Le guide ultime des animations d’applications mobiles

Les animations ne servent pas seulement à donner un aspect cool aux choses, mais aussi à créer des moments fluides, humains et, honnêtement, amusants à utiliser.
Rappelez-vous la dernière fois que le subtil effet de survol d’un bouton a guidé votre clic ou qu’une transition d’écran a rendu la navigation sans effort. Ce sont ces touches magiques qui élèvent un design.
Dans ce guide, nous allons explorer les tenants et les aboutissants des animations d’applications mobiles. Vous trouverez des exemples concrets pour stimuler votre créativité, des outils pour vous aider à donner vie à vos idées et des conseils pratiques pour que les animations soient au service de vos utilisateurs, et non à leur détriment.
Commencez à concevoir des animations d'applications mobiles avec Justinmind.

Si vous concevez la prochaine grande application, les animations peuvent vous aider à créer quelque chose avec lequel les gens aiment interagir. Plongeons dans le vif du sujet et donnons vie à vos designs.
Les animations sont l’ingrédient secret qui rend l’utilisation des applications mobiles naturelle et agréable. Il s’agit d’ajouter des mouvements et des transitions aux interfaces utilisateur pour rendre les interactions plus claires, plus fluides et plus attrayantes.
Lorsque vous appuyez sur un bouton d’une application mobile et qu’il s’illumine brièvement, ou lorsqu’un écran glisse vers l’avant au lieu d’apparaître instantanément, c’est l’animation qui est à l’œuvre. Elles sont là pour guider, informer et parfois même ravir, tout en rendant l’expérience plus intuitive.

Ces animations jouent un rôle crucial dans la communication. Un chargeur en rotation dans une application mobile vous indique que le système est en train de traiter quelque chose. Un geste de balayage accompagné d’une transition fluide vous aide à vous sentir connecté au flux. Même de petits détails, comme une carte qui s’agrandit pour afficher plus de contenu sur un écran mobile, peuvent faciliter la compréhension d’interactions complexes.
L’animation d’une application mobile n’est pas seulement une question d’apparence, c’est aussi une question de fonction. Elle permet de réduire la confusion, de fournir un retour d’information et de s’assurer que les utilisateurs ont le contrôle de leur parcours dans l’application. Bien réalisés, ces mouvements créent une expérience transparente qui donne l’impression d’être à la fois intelligente et humaine.
Si les animations ont de l’importance pour le design UX, c’est parce qu’ils sont un pont entre les utilisateurs et le monde numérique. Ils apportent de la clarté dans des moments où des éléments statiques pourraient prêter à confusion. Par exemple, lorsque vous remplissez un formulaire dans une application mobile et que l’écran suivant s’affiche en douceur, ce mouvement vous rassure sur le fait que votre saisie a été prise en compte et qu’il se passe quelque chose.
De bonnes animations mobiles permettent aux utilisateurs de garder les pieds sur terre. Sans elles, les transitions entre les écrans ou les changements d’interface peuvent sembler abruptes, comme si vous passiez d’une section à l’autre de l’application sans que le flux soit clair. Un simple fondu d’écran, une transition de balayage ou même un rebond subtil peuvent servir de guide, indiquant où vous avez été et où vous allez ensuite.

Les animations rendent également les interactions plus humaines. Elles font partie intégrante des principes généraux du design de l’UI, en veillant à ce que les interactions soient intuitives et attrayantes. Par exemple, lorsqu’un message de réussite s’anime avec une touche de gaieté, il transforme un moment fonctionnel en un moment mémorable. Cette petite touche de personnalité peut grandement contribuer à faire ressortir le design d’ une application ou d’un site web. Mais ce n’est pas qu’une question de plaisir. Les animations peuvent réduire la charge cognitive et aider les utilisateurs à traiter les informations plus facilement. Une mise en évidence subtile peut attirer l’attention sur un champ d’erreur, ou une barre de progression peut décomposer visuellement l’état d’avancement d’une tâche, de sorte que les utilisateurs ne soient pas laissés dans l’incertitude. En quelques mots, les animations ne sont pas simplement décoratives ; elles sont fonctionnelles, attrayantes et essentielles à la création d’une expérience utilisateur de qualité. Lorsqu’elles sont bien réalisées, elles améliorent la convivialité et rendent les interactions numériques faciles et intuitives.

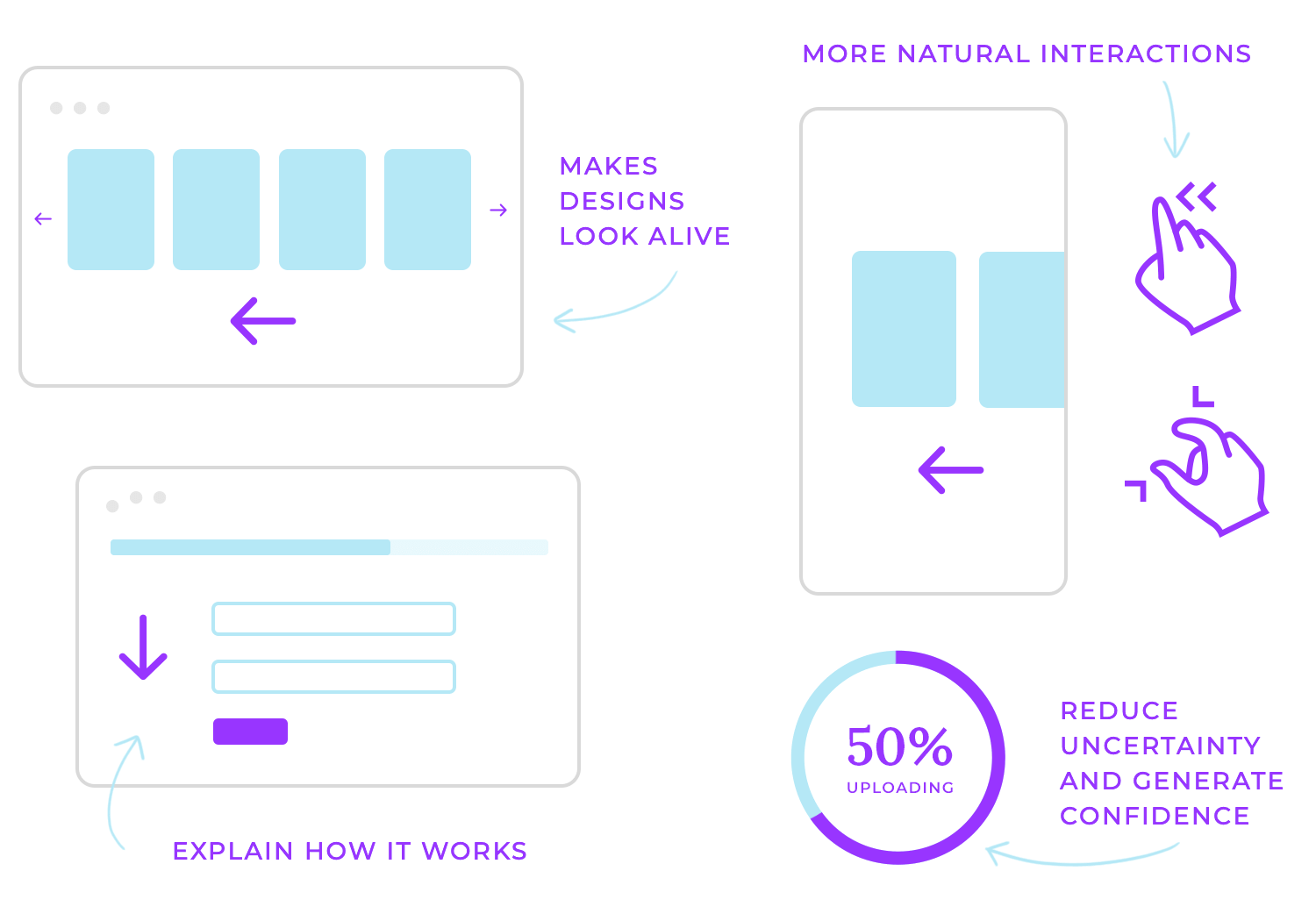
L’animation d’application joue un rôle unique dans le design mobile, en s’adaptant aux forces et aux limites des écrans plus petits et des interactions tactiles. Au lieu des états de survol ou des mouvements déclenchés par le défilement, les animations mobiles s’appuient sur des gestes tels que le glissement, le pincement et le tapotement pour créer des expériences intuitives et réactives.
Fondamentalement, l’animation des applications mobiles donne l’impression que les applications sont vivantes. Elle ajoute de la personnalité, transforme les présentations statiques en expériences attrayantes et invite les utilisateurs à explorer. De simples touches, comme un bouton qui réagit à une pression ou un menu qui se développe en douceur, rendent les interactions plus satisfaisantes et plus naturelles.

Les animations ont également un aspect pratique : elles montrent aux utilisateurs comment les choses fonctionnent. Un indicateur de chargement signale la progression, les transitions entre les écrans expliquent le mouvement dans l’interface de l’application, et les micro-animations mettent en évidence les changements importants, comme les nouvelles notifications ou les erreurs. Ces indices visuels réduisent l’incertitude et renforcent la confiance, ce qui rend la navigation plus intuitive.
Au-delà de l’aspect esthétique, les animations d’applications mobiles comblent le fossé entre l’esthétique et la facilité d’utilisation. Elles rendent les applications plus accessibles, en guidant les utilisateurs sans les submerger. Lorsqu’elles sont bien pensées, elles créent des expériences qui donnent l’impression d’être soignées et utiles, où chaque mouvement apporte une valeur ajoutée et non une distraction.
Commencez à concevoir des animations d'applications mobiles avec Justinmind.

Les animations d’applications se présentent sous de nombreuses formes, adaptées à la plateforme et à la façon dont les utilisateurs interagissent avec elle. Voici un aperçu des types d’animations les plus courants :
- Animations basées sur le gesteLes animations basées sur les gestes : réagissent aux glissements, aux pincements et aux tapotements par des actions telles que des cartes qui se retournent, des menus qui se développent ou des éléments qui sont rejetés.
- Indicateurs de chargement : des spinners, des barres de progression ou des animations créatives informent les utilisateurs pendant le chargement du contenu.
- Transitions de navigation: le glissement ou le fondu entre les écrans aide les utilisateurs à suivre le flux de l’application sans perdre le contexte.
Chacune de ces animations n’est pas juste pour le spectacle, elles sont conçues pour guider les utilisateurs, réduire les frictions et rendre les expériences numériques plus interactives et plus agréables. Qu’il s’agisse d’un bouton qui s’allume sous un curseur ou d’un écran qui se met en place, la bonne animation peut rehausser n’importe quel design.
Si les animations peuvent rehausser votre design, tout est une question d’équilibre. Elles doivent donner l’impression de faire partie intégrante de l’expérience, et non de la distraire. Lors de la conception pour mobile, le respect de quelques bonnes pratiques garantit que vos animations améliorent la convivialité tout en restant esthétiques.
Commencez par la facilité d’utilisation, puis ajoutez l’esthétiqueLes animations sont là pour guider et informer les utilisateurs de manière subtile, et pas seulement pour décorer. Réfléchissez à ce que les animations doivent communiquer (clarté, progrès ou concentration) et à la manière dont elles améliorent l’interaction. Une fois que cela est clair, vous pouvez ajouter du style pour les rendre visuellement attrayantes.
Veillez à ce qu’elles soient rapides et fluides : Personne n’apprécie les animations qui traînent en longueur. Un mouvement rapide et fluide permet non seulement de rendre l’expérience agréable, mais aussi de respecter le temps de l’utilisateur. Pensez à des animations de chargement qui s’exécutent efficacement ou à des transitions d’écran qui se produisent en un clin d’œil. Ces animations doivent sembler sans effort, presque invisibles tant elles sont naturelles.

Donnez du sens à chaque animation : une bonne animation n’est pas aléatoire, elle est intentionnelle. Par exemple, un rebond subtil peut indiquer un succès, tandis qu’une secousse peut mettre en évidence une erreur. Ces mouvements sont porteurs de sens et communiquent avec les utilisateurs d’une manière facile à comprendre. Évitez d’ajouter des animations juste pour le plaisir ; elles doivent toujours avoir un but.
Maintenez un style cohérent : Que vous travailliez sur une application iOS ou Android, les animations doivent donner l’impression d’appartenir à la même famille. Un timing, un assouplissement et un langage de design cohérents d’un écran à l’autre créent une expérience cohésive. Le glissement d’un bouton dans une application mobile doit être aussi intuitif qu’un geste de balayage dans la navigation.
Commencez à concevoir des animations d'applications mobiles avec Justinmind.

Explorons quelques exemples fantastiques d’animations d’applications mobiles et voyons comment elles rendent les applications plus attrayantes, plus intuitives et plus conviviales.
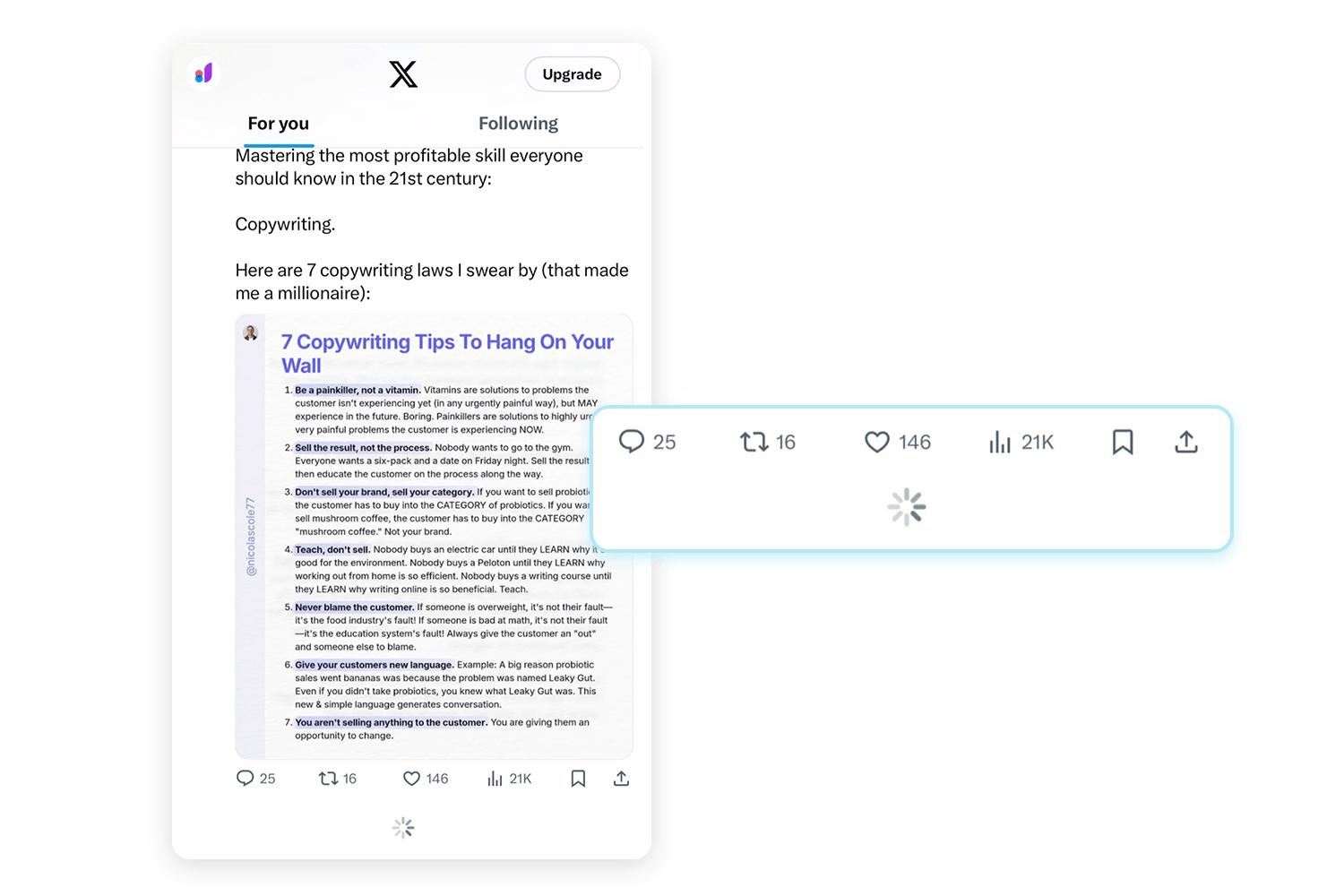
Sur les mobiles, les animations sont adaptées aux gestes tactiles et aux écrans plus petits, ce qui améliore l’interaction de manière subtile mais efficace. Un bon exemple est Twitter’s animation de rafraîchissement. Lorsque vous faites glisser le curseur vers le bas pour actualiser le flux, un petit curseur apparaît, indiquant instantanément que du nouveau contenu est en train d’être chargé. C’est un moyen simple mais intuitif de maintenir l’attention des utilisateurs pendant qu’ils attendent.

Netflix’s est un parfait exemple de la manière dont une application peut faire une excellente première impression. Lorsque vous ouvrez l’application, le logo rouge emblématique se met en place en douceur sur le fond noir.

C’est propre et efficace, cela donne l’impression d’être poli et cela vous permet de rester engagé pendant que l’application se charge en arrière-plan. Il ne s’agit pas d’une simple animation, mais d’un moment qui renforce la marque et donne le ton pour la suite.
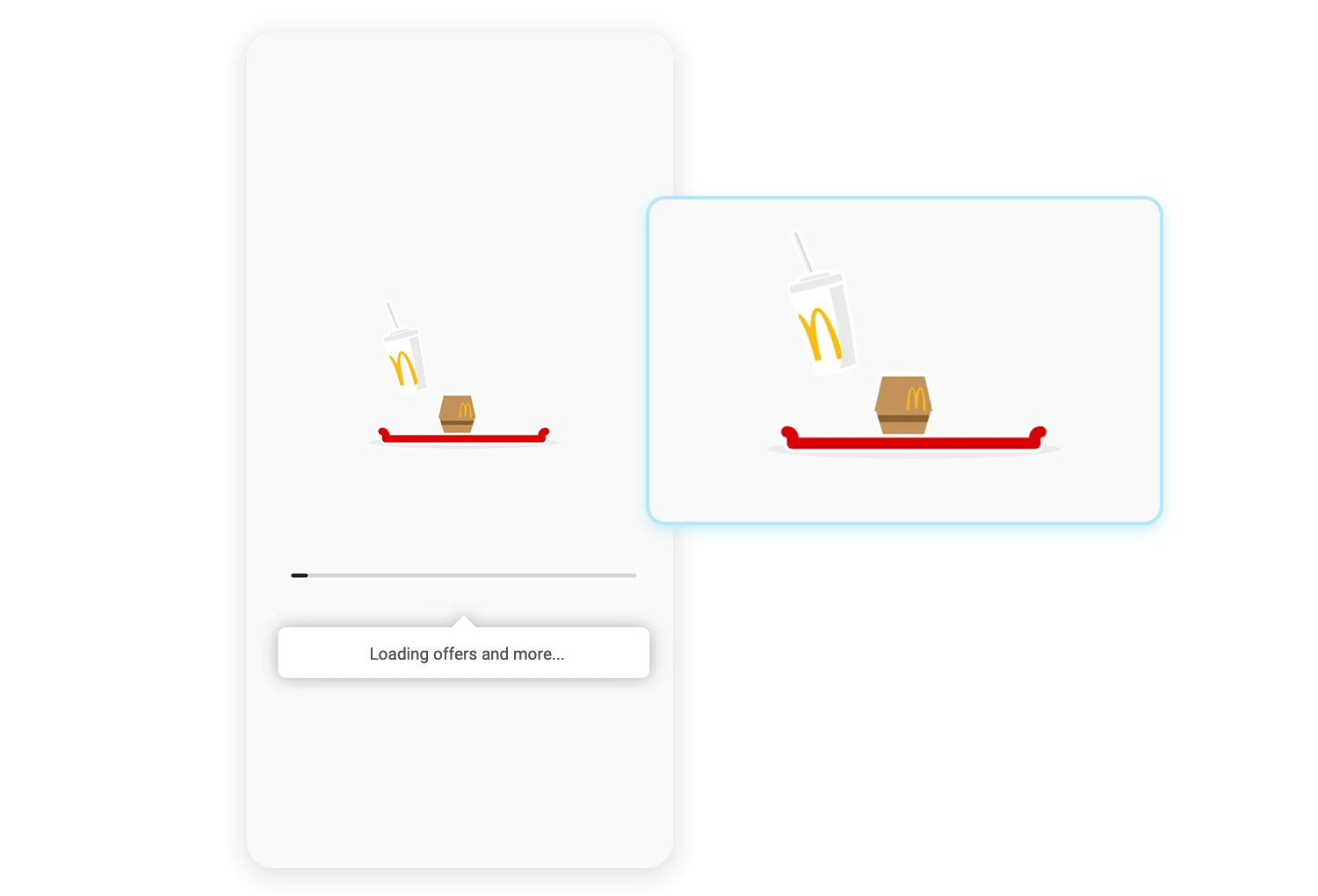
Voici un exemple amusant d’animation d’application mobile de McDonald’s pour téléphone portable. Lorsque l’application se charge, vous êtes accueilli par une animation ludique d’un plateau de boissons et de hamburgers qui s’assemblent.

C’est simple, mais cela rend l’attente moins ennuyeuse et correspond parfaitement à la marque. Au lieu de regarder une barre de chargement ennuyeuse, vous bénéficiez d’un petit moment engageant et conforme à la marque. C’est une petite touche, mais elle fait la différence.
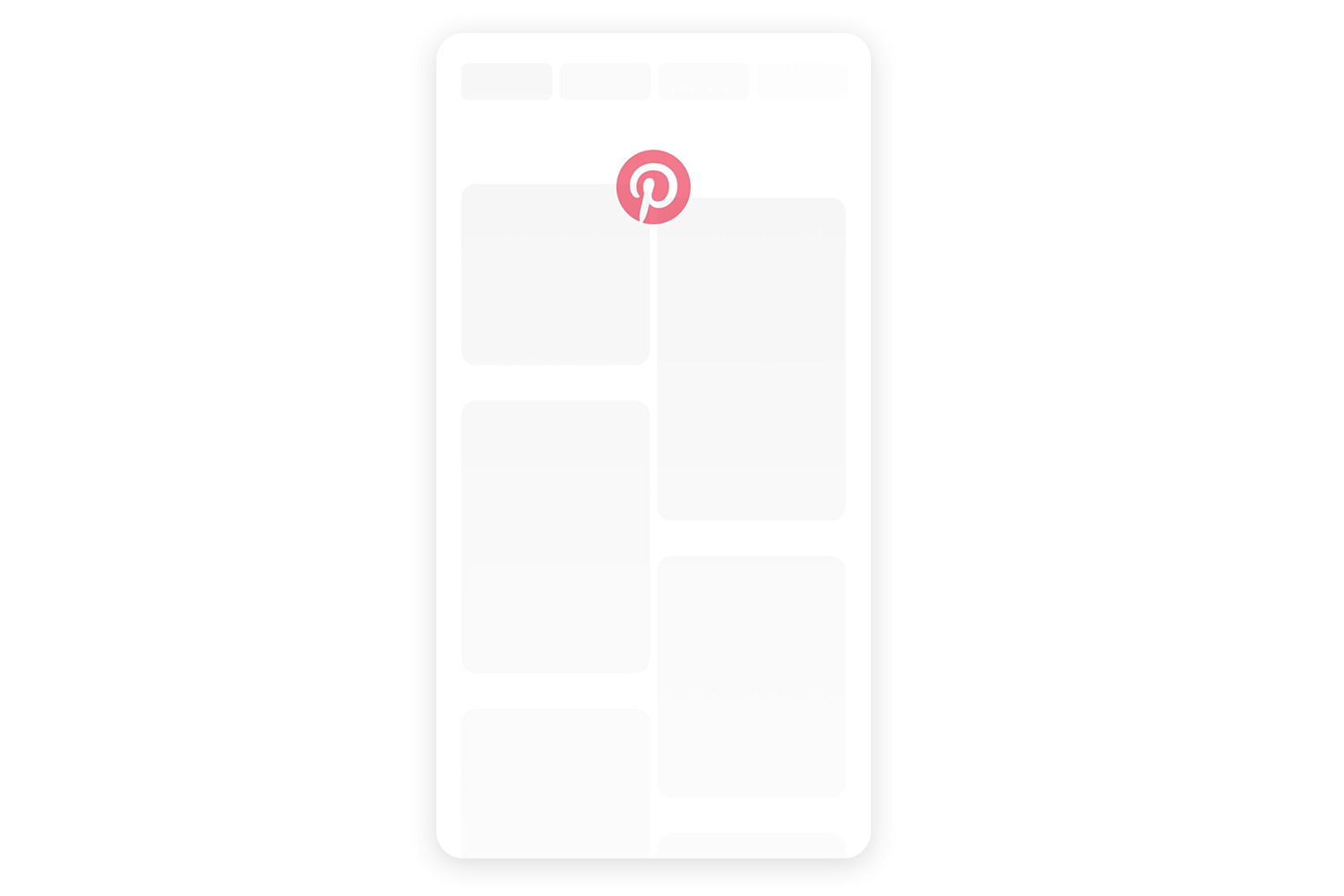
Voici comment Pinterest permet d’obtenir une image fluide et attrayante. Après l’écran de démarrage, le logo reste centré tandis que le flux commence à se charger en arrière-plan. Avant que le contenu n’apparaisse, un écran squelette s’affiche, avec de légers contours du flux qui laissent entrevoir ce qui va suivre. Ce squelette n’est pas statique ; il transite de manière fluide, ce qui donne l’impression que le processus est dynamique et qu’il fait partie de l’expérience globale.

Le mouvement subtil du logo, combiné à l’animation gracieuse du squelette et au dévoilement progressif du contenu, crée une transition transparente et naturelle. Il s’agit d’un petit détail, mais efficace, qui maintient votre attention et rend l’attente presque invisible.
L’écran d’accueil de Uberadopte un design différent. Les lignes audacieuses et le logo épuré s’associent à des mouvements fluides et discrets, ce qui confère à l’ouverture une impression de modernité.

Il ne s’agit pas seulement de remplir le temps de chargement, il s’agit de faire une impression qui reflète l’identité élégante et professionnelle d’Uber. Soigné, direct et percutant.
Un autre exemple d’une bonne animation mobile est celui de Watch Faces Club. As the app loads, the logo takes center stage, paired with a subtle progress indicator. It’s easy but does the job, letting you know the app is getting ready while keeping the screen visually interesting.

Ce type d’animation ne sert pas seulement à combler le temps d’attente ; il renforce la marque et crée une entrée fluide et professionnelle dans l’application.
Careem est un exemple d’animation bien faite. L’écran « Nous n’opérons pas ici » de Careem est un bon exemple de la manière dont une petite touche humaine peut faire beaucoup. Au lieu d’indiquer simplement que le service n’est pas disponible, ils utilisent une animation subtile de leur logo et une barre de progression.

Cette touche directe adoucit le choc du message décevant. Elle donne l’impression d’être réfléchie et permet à l’expérience de rester fidèle à la marque, même si l’utilisateur peut être frustré. C’est une façon intelligente d’utiliser l’animation pour maintenir la confiance de l’utilisateur et le garder engagé, même lorsque les nouvelles ne sont pas bonnes.
Pages d’Apple a également bien fait les choses. Chaque fois que vous commencez à taper ou que vous passez d’une section à l’autre, une animation subtile apparaît. C’est comme si l’application avait une personnalité, ce qui rend l’ensemble de l’expérience fluide et soignée. Vous le remarquez à peine, mais cela fait une énorme différence dans la facilité et le plaisir d’utilisation de l’application.

Dans le prolongement des exemples d’animations de chargement, cette BBVA L’animation est un autre exemple fantastique de la façon dont on peut rendre spéciales les parties les plus ennuyeuses de l’utilisation d’une application. Ces changements de couleurs en douceur et la façon dont le logo se déplace gracieusement créent une atmosphère à la fois relaxante et professionnelle.

Il ne s’agit pas seulement de vous faire attendre un peu plus longtemps, mais aussi d’utiliser l’animation pour vous rappeler à quel point BBVA est une marque cool et pour maintenir votre intérêt pendant que vous attendez. Tous ces petits détails contribuent à rendre l’ensemble de l’expérience très fluide et bien pensée.
Shazam fait quelque chose de vraiment cool avec l’animation mobile. Cette petite pulsation sur le bouton « Tap to Shazam » est si subtile, mais elle attire vraiment votre attention. C’est comme si l’application vous encourageait doucement à appuyer sur le bouton. L’animation rend l’application plus vivante et plus réactive, tout comme Shazam identifie instantanément les chansons.

C’est un exemple parfait de la façon dont une petite animation peut faire une grande différence sans être distrayante.
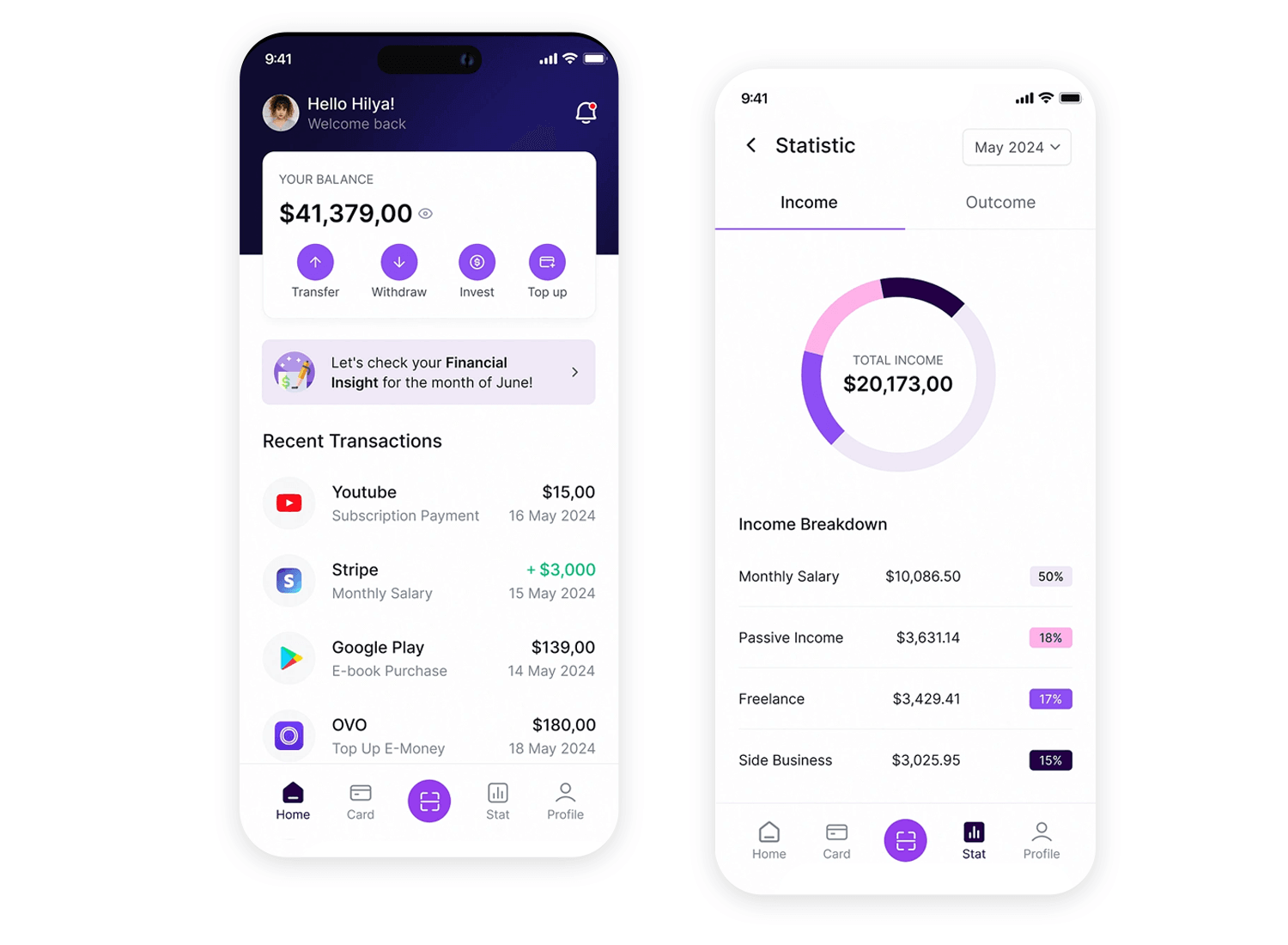
Pour finir, regardons ce concept d’application financière génial de Dribbble. It shows how mobile animations can make even numbers and charts exciting. The way the charts smoothly change and the buttons gently bounce when you tap them makes the app feel really polished and fun to use.

C’est un excellent exemple de la façon dont les animations peuvent transformer une application ennuyeuse remplie de chiffres en quelque chose avec lequel vous aimez interagir.
Commencez à concevoir des animations d'applications mobiles avec Justinmind.

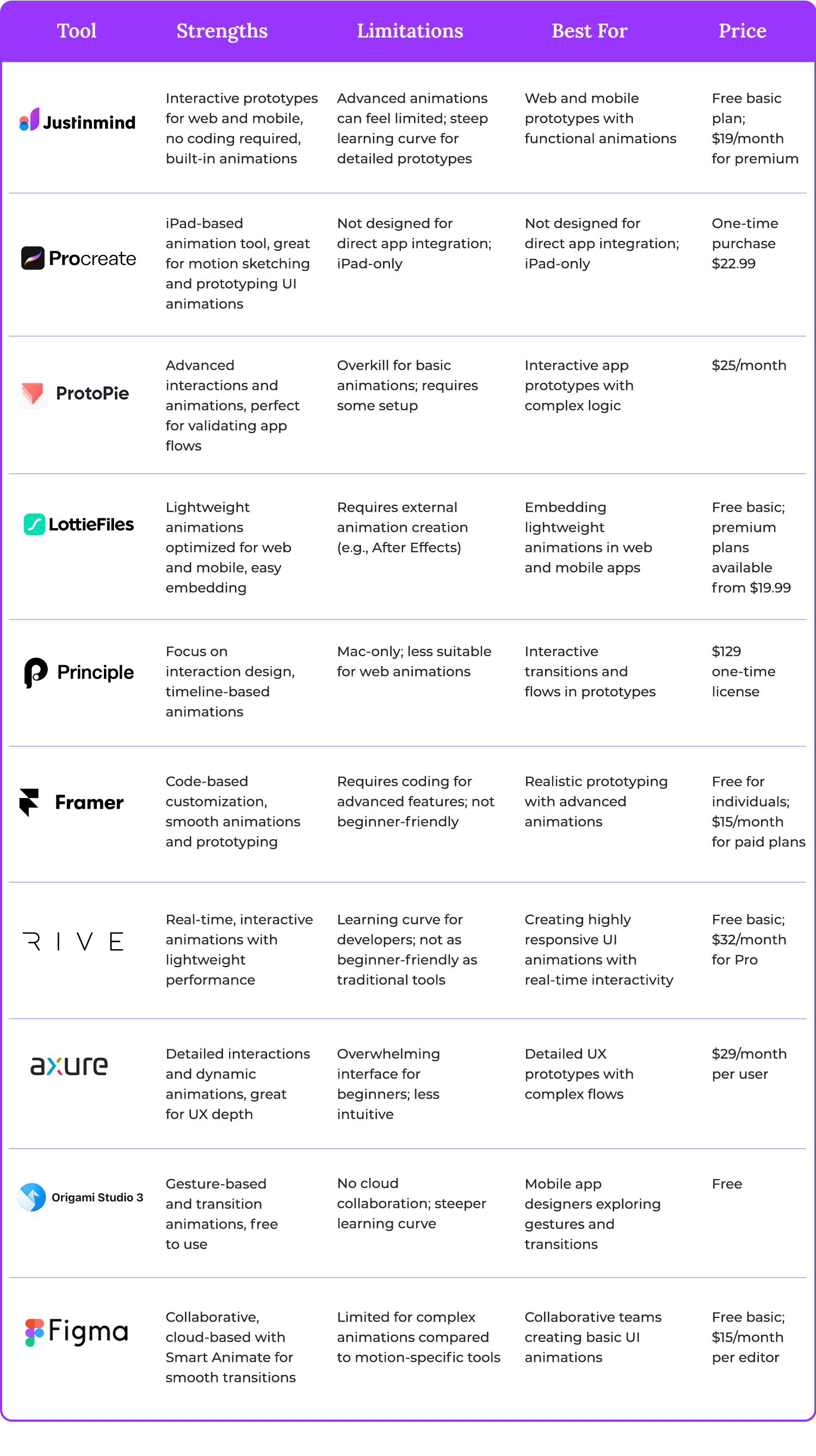
Choisir les bons outils est essentiel pour créer des animations fluides et attrayantes pour vos applications. Ils fournissent tout ce dont vous avez besoin pour créer des animations fluides et attrayantes. Découvrons dix des meilleurs outils disponibles.
Justinmind est un outil de prototypage tout-en-un parfait pour concevoir et animer des prototypes interactifs pour le web et le mobile. Ce qui distingue Justinmind, c’est la facilité avec laquelle il permet de créer des prototypes de haute fidélité avec des animations fonctionnelles, comme des transitions, des effets de survol ou des écrans de chargement.
Vous n’avez pas besoin de coder une seule ligne ; l’interface par glisser-déposer vous permet de cartographier des parcours utilisateurs entiers et de tester vos designs sur des appareils réels.

Avantages :
- Interface intuitive et conviviale pour les débutants.
- Outils d’animation intégrés pour les transitions, les superpositions et les micro-interactions.
- Vaste bibliothèque de modèles et de composants UI.
- Fonctionnalités de collaboration en temps réel pour les projets d’équipe.
- Aide à l’intégration avec d’autres outils tels que Sketch et Adobe XD.
Inconvénients :
- Certaines animations avancées peuvent sembler limitées par rapport aux outils spécifiques aux mouvements.
- La courbe d’apprentissage du prototypage détaillé peut être abrupte pour les débutants absolus.
Prix :
Justinmind propose un plan gratuit pour le prototypage de base. Le plan premium commence à 19 $/mois par utilisateur.
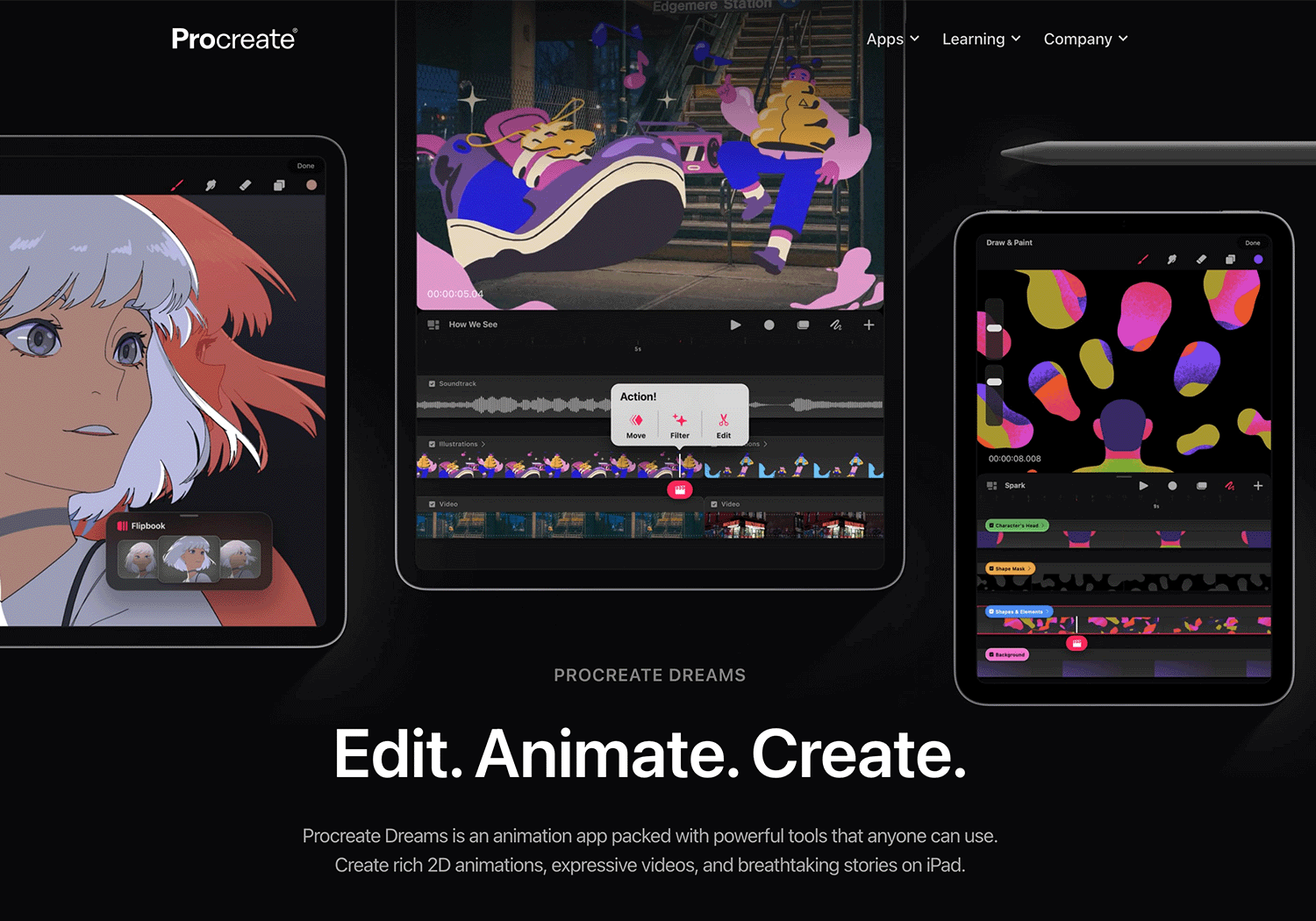
Procreate Dreams est un outil d’animation adapté aux mobiles et conçu spécifiquement pour les iPads, ce qui en fait un excellent choix pour les designs qui souhaitent créer des animations fluides directement à partir d’un appareil à écran tactile. Il est parfait pour sketcher des concepts de mouvement et affiner les animations d’applications.

Avantages :
- Outil d’animation basé sur l’iPad avec aide de l’Apple Pencil.
- Puissant système d’animation image par image
- Ligne de temps intuitive pour le design des mouvements
- Idéal pour le prototypage d’animations d’applications en déplacement
Inconvénients :
- N’est pas conçu pour l’intégration directe d’une application (plutôt pour la création d’un concept)
- Uniquement disponible sur iPad
Prix :
Achat unique $22.99
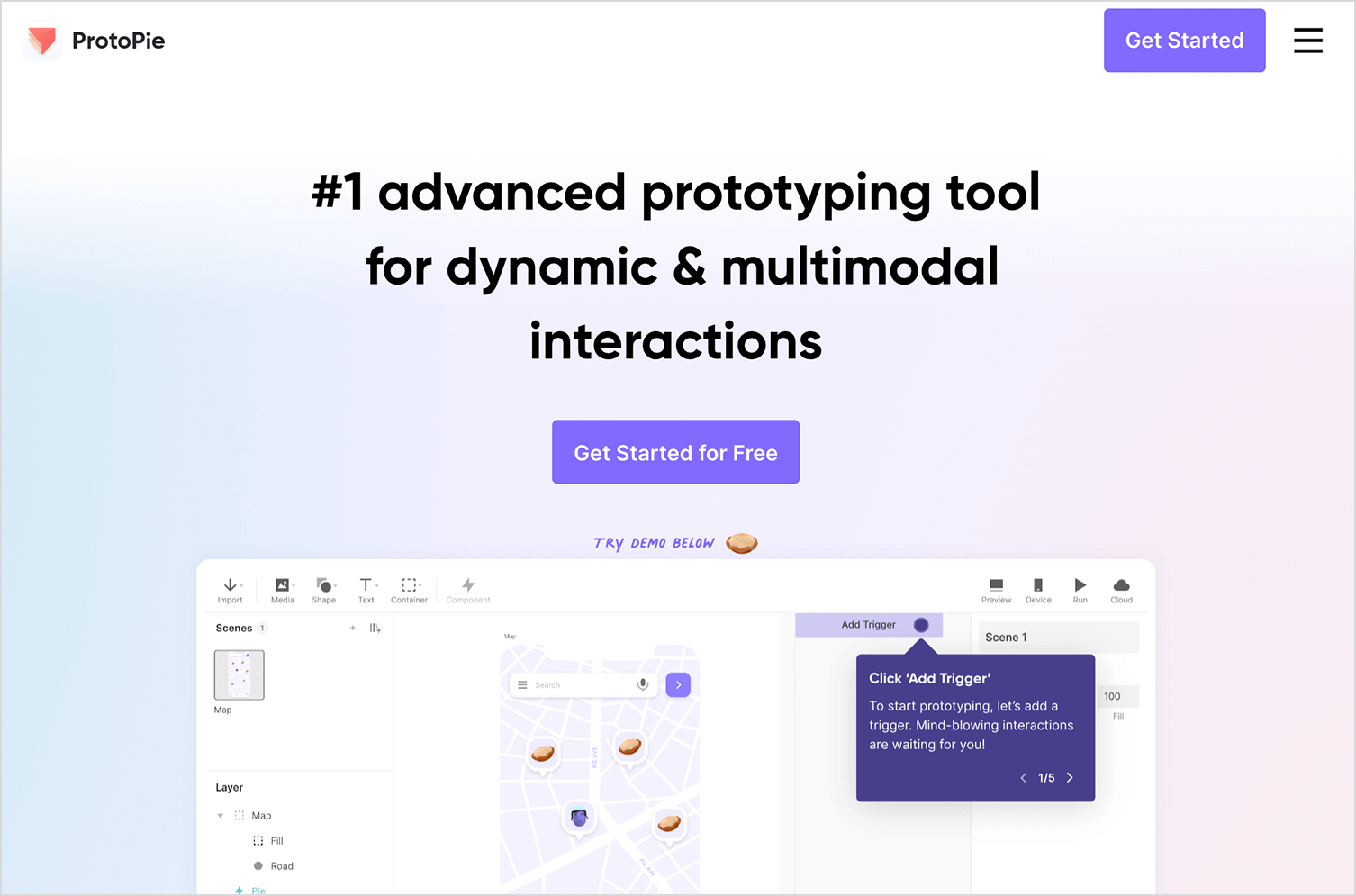
ProtoPie se concentre sur la création de prototypes hautement interactifs avec des animations et une logique complexes. Il est idéal pour valider les idées avant le développement.

Avantages :
- Permet des interactions et des conditions avancées.
- Idéal pour démontrer les flux et les animations des applications.
Inconvénients :
- C’est excessif pour des animations de base.
Prix :
Il existe une version gratuite limitée. La version de base commence à 25 $/mois pour les particuliers.
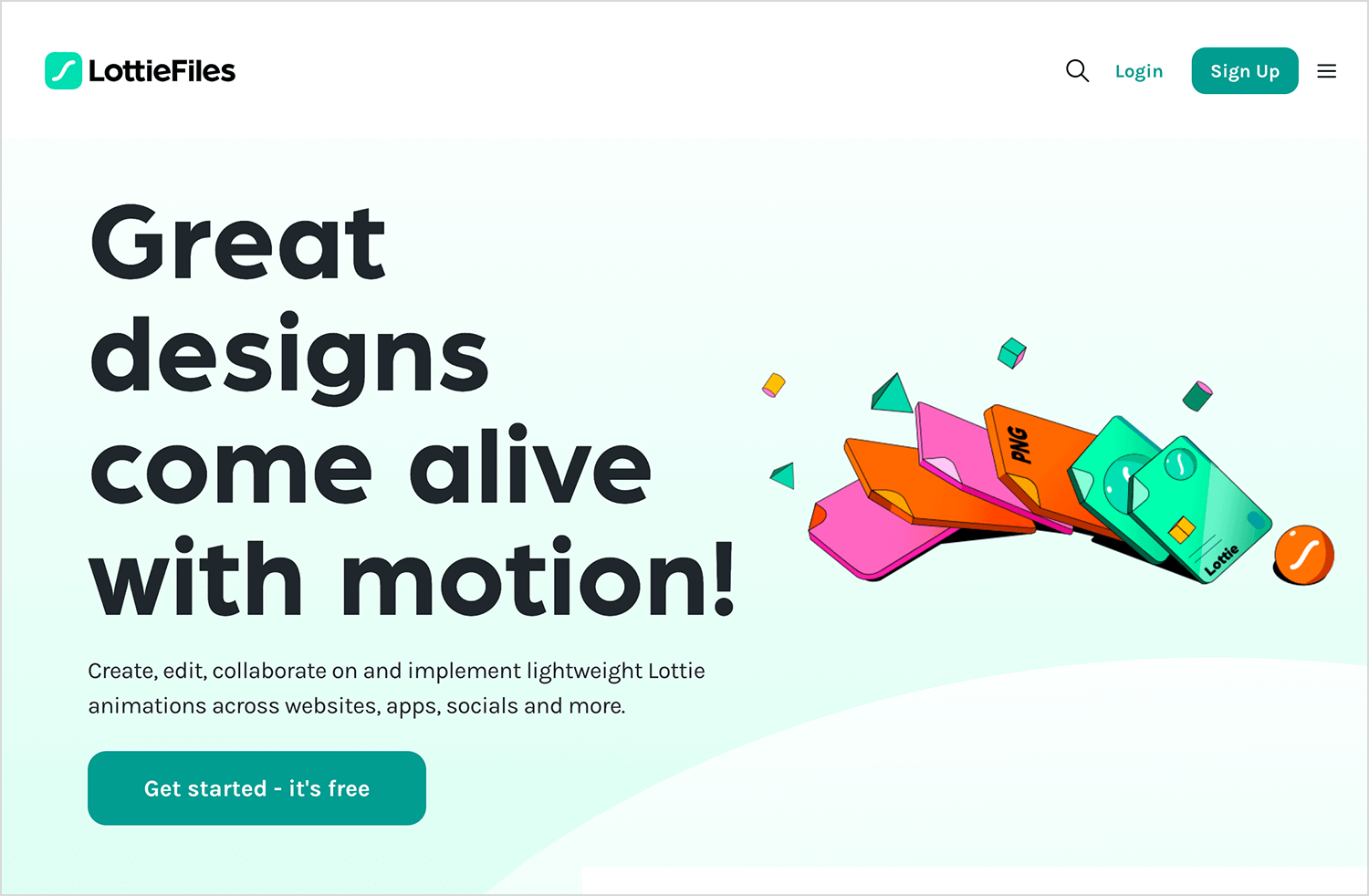
LottieFiles est l’outil de prédilection pour les animations légères. Il fonctionne avec des animations basées sur JSON, qui peuvent être facilement intégrées dans des applications web et mobiles sans affecter les performances.

Avantages :
- Optimisé pour le web et le mobile.
- Intégration facile dans le code.
Inconvénients :
- Nécessite la création d’animations à l’aide d’outils tels qu’After Effects.
Prix :
Gratuit pour l’utilisation de base ; des plans premium sont disponibles à partir de $19.99
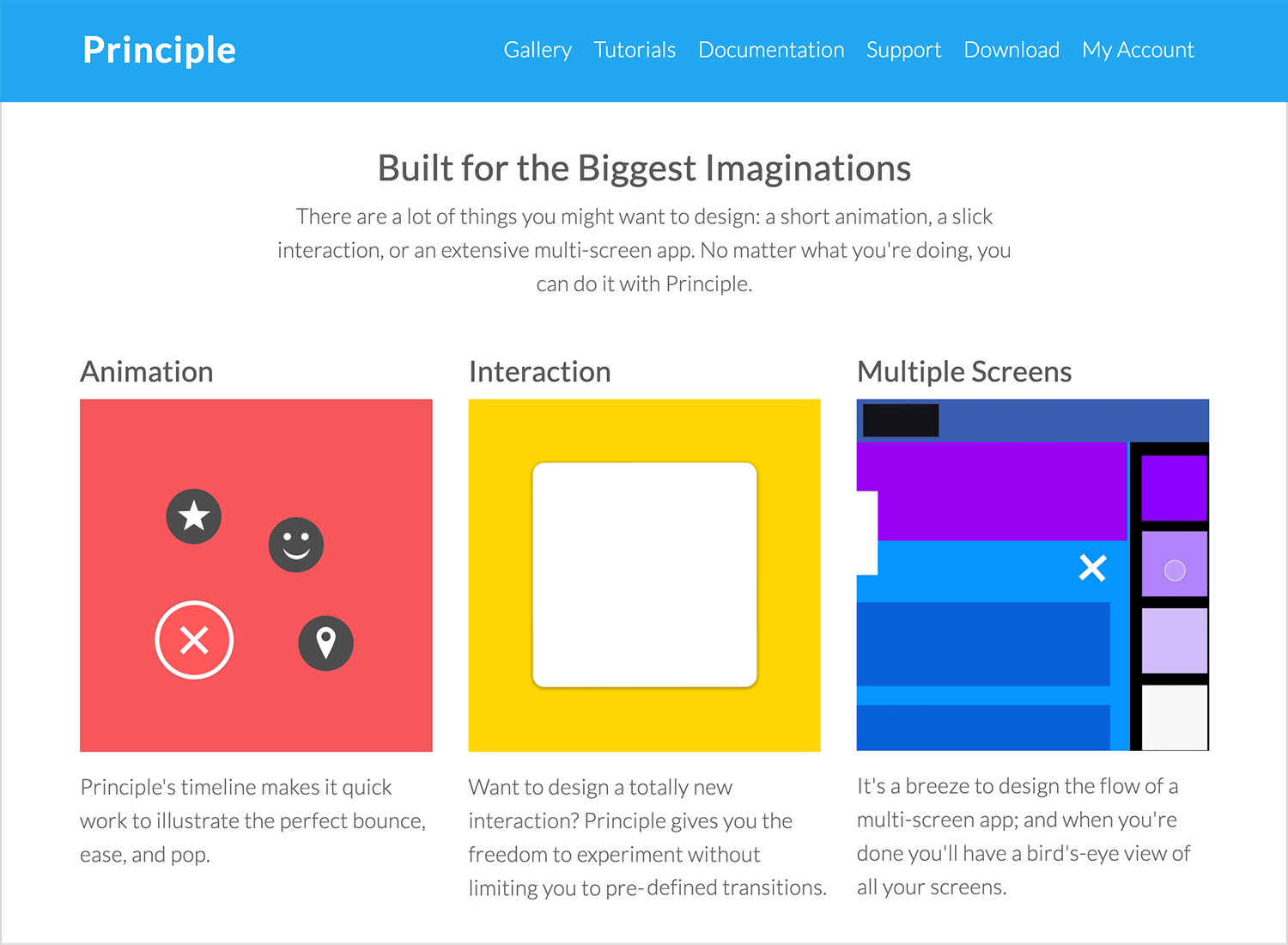
Principe est un outil de prototypage spécialisé dans la création de designs hautement interactifs et animés. Son interface basée sur la chronologie facilite la conception et le test des animations.

Avantages :
- L’accent est mis sur l’interaction et l’animation.
- Idéal pour le prototypage des transitions et des flux.
Inconvénients :
- Mac uniquement.
Prix :
129 $ pour une licence unique.
Commencez à concevoir des animations d'applications mobiles avec Justinmind.

Encadrement est à la fois un outil de design et une plateforme de prototypage. Avec une aide intégrée pour les animations et les interactions basées sur le code, il est parfait pour créer des prototypes réalistes.

Avantages :
- Personnalisation basée sur un code pour plus de flexibilité.
- Flux de travail fluide pour les animations et les interactions.
Inconvénients :
- Des connaissances en codage sont nécessaires pour les fonctions avancées.
Prix :
Gratuit pour les particuliers ; plans payants à partir de 15 $/mois.
Si vous souhaitez que les animations de votre application mobile soient plus dynamiques et plus fluides sans pour autant ralentir le processus, c’est ici que vous trouverez les solutions. Rive entre en jeu. Contrairement aux outils d’animation traditionnels basés sur des cadres, Rive est axé sur l’interactivité en temps réel. Il vous permet de créer des animations élégantes et légères qui répondent aux interactions de l’utilisateur à la volée, qu’il s’agisse d’une pression sur un bouton, de l’expansion d’un menu ou d’une animation d’accueil qui se déroule en douceur.

Avantages :
- Animations en temps réel basées sur l’état de la machine
- Léger et optimisé pour les performances mobiles
- Fonctionne sur plusieurs plateformes, y compris iOS et Android
- Des moteurs d’exécution libres pour une intégration transparente dans les applications
Inconvénients :
- Les développeurs doivent apprendre à mettre en œuvre des animations dans les applications mobiles.
- Pas aussi facile à utiliser pour les débutants que d’autres outils de prototypage d’interface utilisateur.
Prix :
Plan gratuit disponible, Pro à partir de 32 $/mois
Axure RP est connu pour ses fonctions de prototypage robustes, y compris les animations et les panneaux dynamiques. Il est excellent pour créer des flux d’utilisateurs complexes avec des animations.

Avantages :
- Aide à la réalisation d’interactions et d’animations détaillées.
- Idéal pour les designers UX qui ont besoin de profondeur.
Inconvénients :
- L’interface peut sembler écrasante.
Prix :
À partir de 29 $/mois par utilisateur.
L’outil gratuit créé par Facebook est conçu spécifiquement pour la création d’animations et de prototypes avancés. Origami Studio est parfait pour les designers d’applications mobiles qui souhaitent expérimenter des transitions, des interactions et des animations complexes.

Avantages :
- Des fonctions puissantes pour des animations détaillées et interactives.
- Idéal pour explorer les transitions et les interactions basées sur les gestes.
- Utilisation gratuite
Inconvénients :
- Courbe d’apprentissage plus prononcée pour les débutants.
- Manque de fonctionnalités collaboratives basées sur le cloud.
Prix :
Gratuit
Figma est un autre choix populaire, en particulier pour les équipes. Il est idéal pour le design d’UI statiques et l’ajout d’animations légères aux transitions. Grâce à sa fonction « Smart Animate », vous pouvez créer des interactions fluides entre les images.

Avantages :
- Basé sur l’informatique en nuage pour une collaboration d’équipe transparente.
- Facile à utiliser pour créer des animations de base.
- Plan gratuit disponible.
Inconvénients :
- Capacités d’animation limitées par rapport aux outils spécifiques au mouvement.
Prix :
Gratuit pour les particuliers ; forfaits payants à partir de 15 $/mois par rédacteur.

Les animations d’applications sont plus qu’un simple plaisir pour les yeux, ce sont des outils qui améliorent l’expérience mobile en rendant les interactions plus fluides, plus claires et plus agréables. Qu’il s’agisse d’une transition subtile qui guide les utilisateurs de manière transparente dans le flux d’une app ou d’une animation de chargement dynamique qui maintient l’engagement, ces mouvements jouent un rôle essentiel dans le design mobile moderne. Des exemples que nous avons explorés aux outils que nous avons mis en avant, il est clair que l’ajout d’animations ne doit pas être une tâche insurmontable. Au fond, les grandes animations ne sont pas seulement esthétiques, elles sont aussi fonctionnelles, engageantes et narratives. Elles comblent le fossé entre le design et la convivialité, en aidant les utilisateurs à naviguer sans effort dans les interfaces mobiles tout en ajoutant une touche d’enchantement en cours de route. Alors que vous entrez dans le monde des animations d’applications mobiles, rappelez-vous : il ne s’agit pas d’en faire plus, mais de le faire de manière réfléchie. Une animation bien placée peut transformer un bon design en quelque chose de vraiment mémorable. Maintenant, c’est à vous d’expérimenter, de créer et de donner vie à vos designs.