Conseils et exemples essentiels pour obtenir des onglets corrects dans le design web

Designers UI/UX, renforcez le design de vos onglets grâce à ces conseils géniaux. Le numéro quatre est une évidence !
Les onglets de page qui modularisent le contenu sont un modèle de design UI très répandu, et ce à juste titre. Ils constituent un moyen intuitif de présenter de nombreuses informations à l’écran, tout en vous permettant d’économiser de l’espace et d’éviter de submerger l’utilisateur. Cochez, cochez et cochez !
Prototypez vos applications web avec une navigation par onglets entièrement interactive.

Mais contrairement aux idées reçues, le design des onglets n’est pas toujours facile. Comme nous l’a appris le gourou de l’UX Jakob Nielsen, les onglets sont souvent mal conçus et peuvent accumuler un coût d’interaction. Dans l’article d’aujourd’hui, nous vous donnons donc un coup de main. Si vous commencez à utiliser les onglets ou si vous avez besoin d’une remise à niveau, ce billet est fait pour vous. Nous aborderons tous les sujets, de la fonctionnalité et de la logique à la visualisation et à la cohérence, en passant par des astuces de bricolage sur les onglets. Poursuivez votre lecture et instruisez-vous !
Imaginez que vous feuilletez un magazine. Chaque page est comme un onglet, et vous pouvez rapidement passer de l’une à l’autre pour trouver l’article qui vous intéresse. C’est essentiellement ce que fait un composant UI de type onglet. Il s’agit d’un outil pratique qui organise les informations en différentes sections, ce qui permet aux utilisateurs de naviguer facilement et de trouver ce dont ils ont besoin. Considérez ces onglets comme des portes menant à différentes pièces. Chaque pièce contient un contenu unique et lorsque vous cliquez sur un onglet, la porte s’ouvre, révélant le contenu qui s’y trouve. Il est ainsi facile d’explorer différents sujets ou tâches sans se laisser submerger.

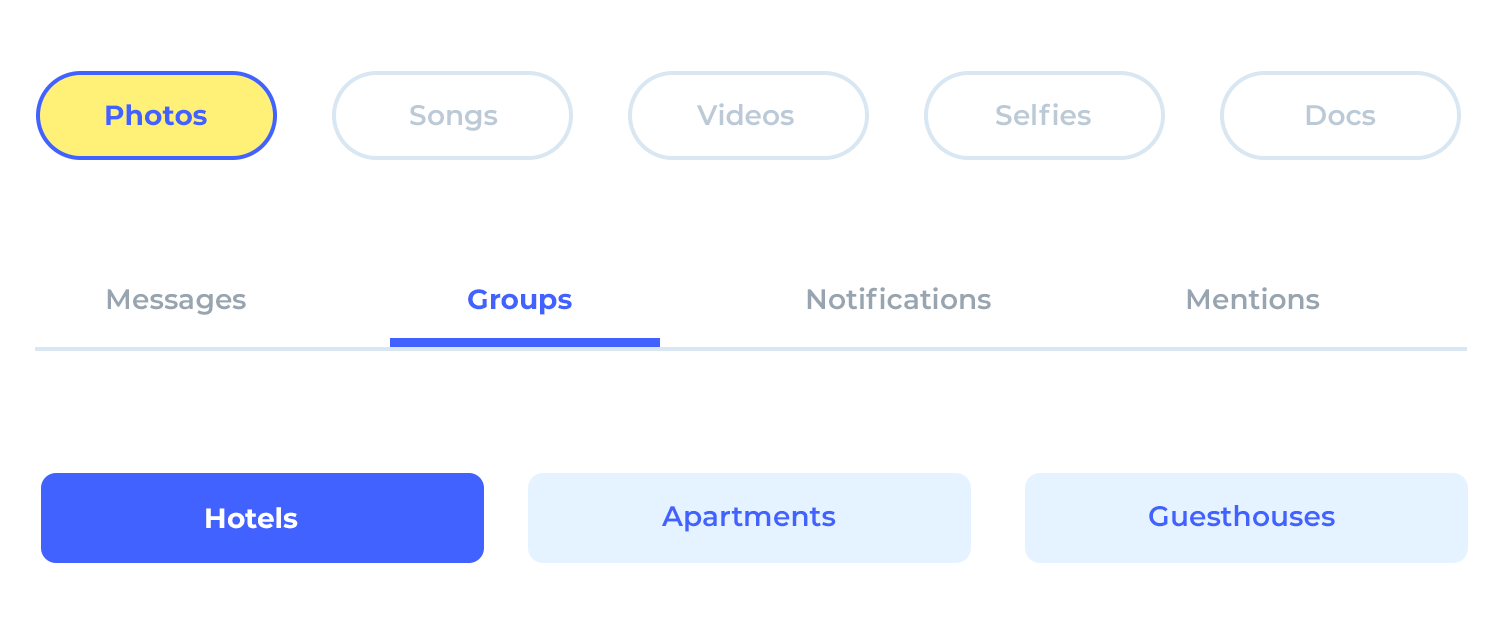
Les onglets peuvent être personnalisés avec du texte, des icônes ou une combinaison des deux, ce qui aide les utilisateurs à identifier rapidement le contenu qu’ils recherchent. Et s’il y a trop d’onglets à l’écran, il est souvent possible de les faire défiler horizontalement, ce qui permet de s’assurer que toutes les options sont facilement accessibles. En outre, les onglets peuvent avoir différents états, comme être actifs (sélectionnés) ou inactifs (non sélectionnés). Ce retour d’information visuel aide les utilisateurs à comprendre quel onglet ils sont en train de consulter et quels sont ceux qui sont disponibles pour l’exploration.
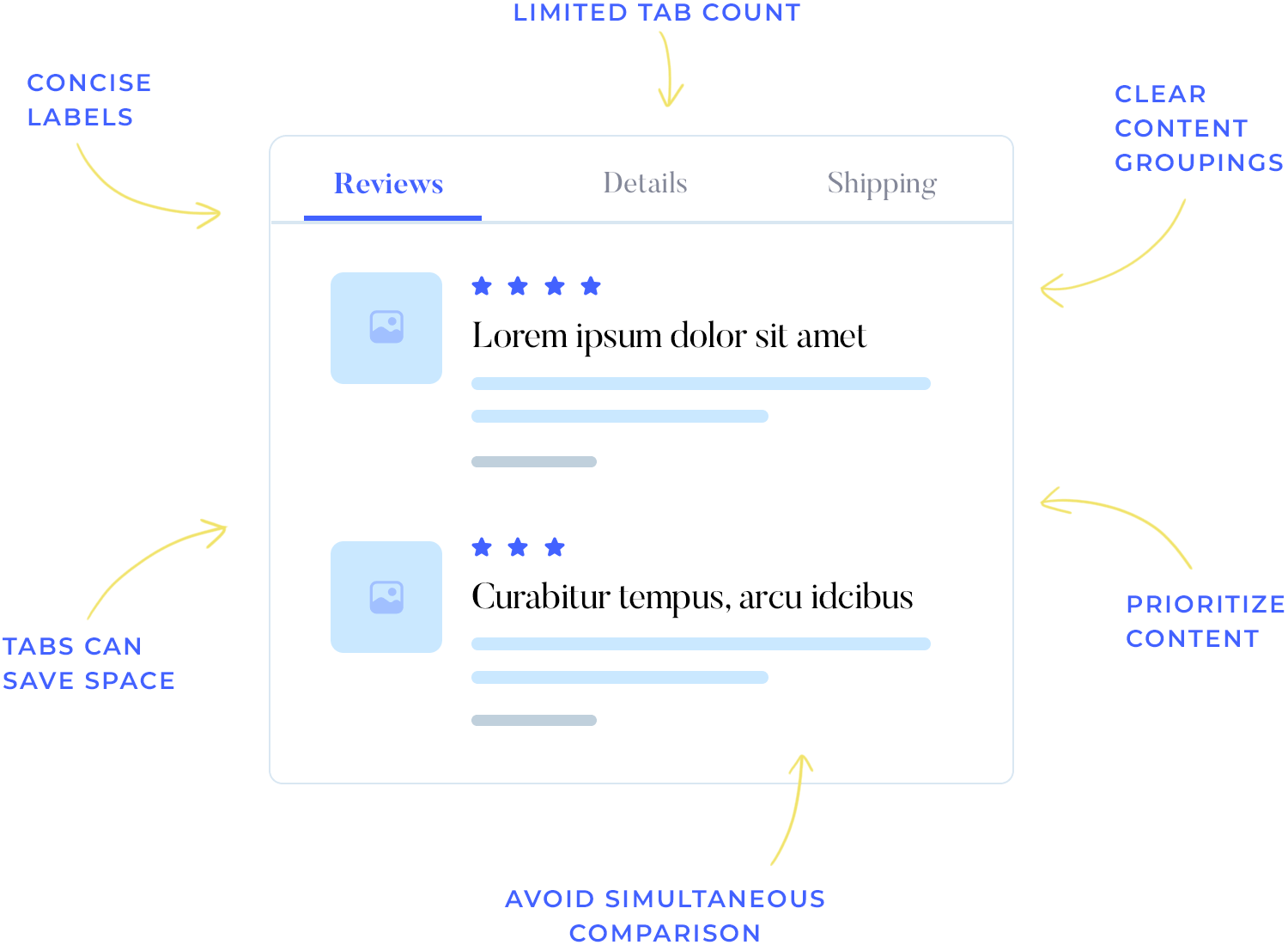
Les onglets sont un moyen polyvalent et efficace d’organiser l’information et d’améliorer l’expérience de l’utilisateur. Ils sont particulièrement utiles lorsque vous disposez d’une grande quantité de contenu qui peut être naturellement divisé en différentes catégories ou sujets. Cela permet aux utilisateurs de trouver facilement les informations qu’ils recherchent et de naviguer entre les différentes sections du contenu sans être submergés. Voici quelques exemples concrets de la manière dont les onglets peuvent être utilisés pour organiser l’information : Regroupement clair du contenu: Les onglets sont un outil puissant pour organiser et présenter un contenu volumineux. En divisant l’information en morceaux digestes, ils réduisent la charge cognitive et facilitent la lecture du contenu. Toutefois, il est essentiel d’utiliser les onglets de manière judicieuse. Limitez le nombre d’onglets: Un trop grand nombre d’onglets peut poser des problèmes de convivialité. Lorsque le nombre d’onglets dépasse la capacité de la barre d’onglets, un mécanisme de type carrousel peut s’avérer nécessaire. Les onglets cachés risquent alors d’être moins faciles à découvrir, ce qui augmente le coût de l’interaction lorsque les utilisateurs doivent accéder à des commandes secondaires. Il est donc généralement conseillé de limiter le nombre d’onglets. Hiérarchisez le contenu: L’onglet par défaut reçoit souvent plus d’attention de la part des utilisateurs. Pour garantir une expérience utilisateur réussie, donnez la priorité au contenu essentiel dans l’onglet par défaut et placez les informations moins importantes dans les onglets qui ne le sont pas. Vous éviterez ainsi que les utilisateurs ne passent à côté d’informations précieuses.

Des étiquettes concises: Il est essentiel que les étiquettes des onglets soient concises. Des libellés courts et descriptifs permettent d’économiser de l’espace et facilitent l’identification rapide du contenu pertinent par les utilisateurs. Évitez les comparaisons simultanées: Les onglets conviennent mieux aux contenus qui ne nécessitent pas de comparaison simultanée. Si les utilisateurs doivent consulter des informations provenant de plusieurs onglets à la fois, une mise en page d’une seule page peut s’avérer plus efficace. Le passage répété d’un onglet à l’autre peut augmenter la charge cognitive et nuire à la convivialité. Enfin, les onglets permettent d’économiser de l’espace, en particulier sur les petits écrans. En effet, les onglets peuvent être utilisés pour afficher plusieurs sections de contenu dans une seule fenêtre, plutôt que d’obliger les utilisateurs à ouvrir des fenêtres distinctes pour chaque section. Les utilisateurs peuvent ainsi accéder plus facilement à toutes les informations dont ils ont besoin sans avoir à encombrer leur écran de multiples fenêtres.
Explorons quelques astuces créatives et stratégiques pour élever votre jeu en matière de design d’onglets et créer des interactions mémorables avec les utilisateurs.
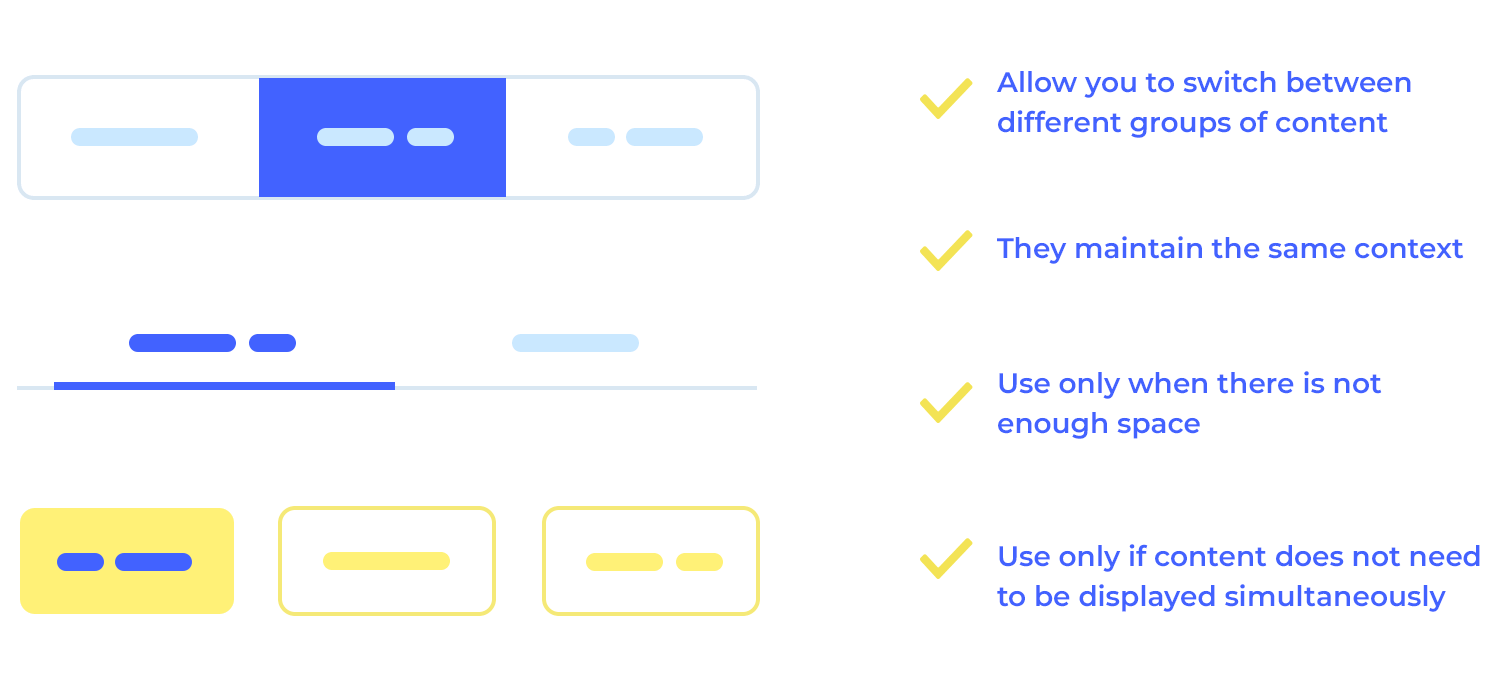
Divulgation complète : cet article traite des onglets de page et de module, et non des onglets de navigation. L’objectif des onglets de page est de permettre à l’utilisateur de passer d’une vue à l’autre sur le même écran. Les onglets de page ne doivent pas être utilisés pour naviguer vers différentes zones d’un site web ou d’une application, et ne doivent absolument pas être utilisés pour remplacer les schémas de navigation tels que les fils d’Ariane. Comme le souligne Jakob Nielsen, la possibilité de passer d’un groupe de contenu à un autre dans le même contexte est la raison même de l’existence des onglets de page. Respectez donc les règles !

Faites-le vous-même : les onglets dans la page n’ont de sens que si l’utilisateur n’a pas besoin de voir le contenu de plusieurs onglets simultanément. Utilisez des user persona et des user stories pour vous aider à visualiser le besoin de l’utilisateur auquel vous allez répondre et comment présenter la solution appropriée dans votre site ou votre appli.
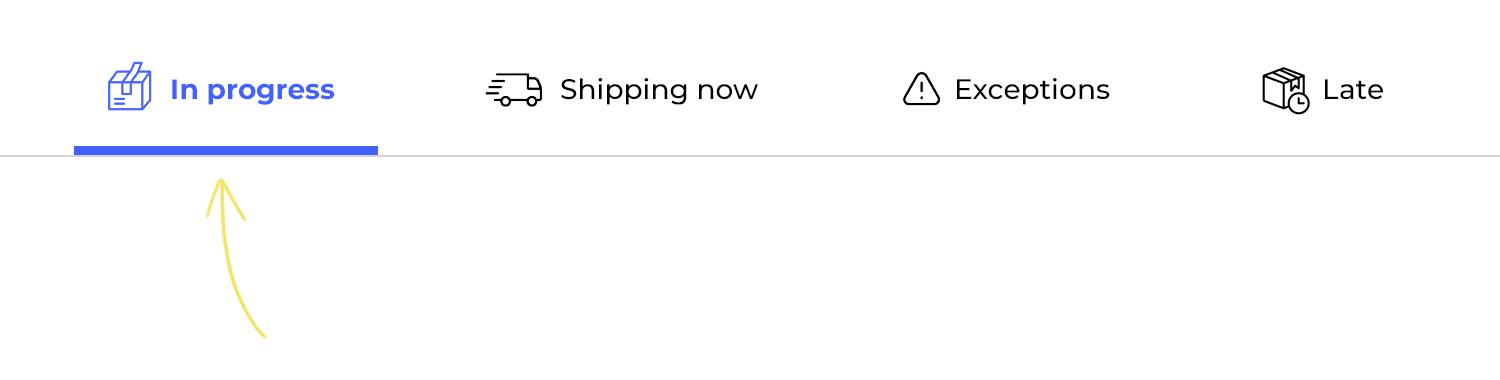
Pour mettre efficacement en évidence l’onglet sélectionné et guider les utilisateurs dans votre interface, envisagez d’utiliser une combinaison d’indices visuels. Une approche classique consiste à faire correspondre la couleur d’arrière-plan de l’onglet sélectionné à celle du panneau de contenu affiché, afin d’assurer un contraste clair avec les onglets non sélectionnés. Toutefois, les designers modernes optent souvent pour des techniques plus simples, comme l’ajout d’une ligne horizontale sous l’onglet sélectionné ou la modification de son style de police en gras ou dans une couleur plus foncée. Pour plus d’insistance, vous pouvez également augmenter la taille de l’onglet sélectionné ou lui attribuer un indicateur iconique unique.

La navigation sur un site ou une application doit suivre un ordre logique auquel les visiteurs sont habitués. De la même manière, vos onglets doivent être disposés dans un ordre logique pour vos utilisateurs. L’onglet par défaut (généralement l’onglet le plus à gauche) est le premier onglet que l’utilisateur voit lorsqu’il arrive sur une page ; il doit donc contenir les informations les plus importantes ou les plus fréquemment lues. Les onglets suivants doivent être classés par ordre d’importance ou de logique : Le premier onglet que vous verrez explique ce qu’est le produit, le deuxième qui pourrait l’utiliser, le troisième pourquoi vous devriez l’acheter, et ainsi de suite.

Faites-le vous-même : lors des tests de convivialité, utilisez des cartes thermiques pour savoir où les utilisateurs passent le plus de temps sur votre site ou votre application. Les cartes thermiques vous aideront non seulement à recueillir des commentaires sur les parties de votre site qui doivent être améliorées, mais aussi à mieux comprendre où les utilisateurs cliquent habituellement pour obtenir des informations spécifiques.
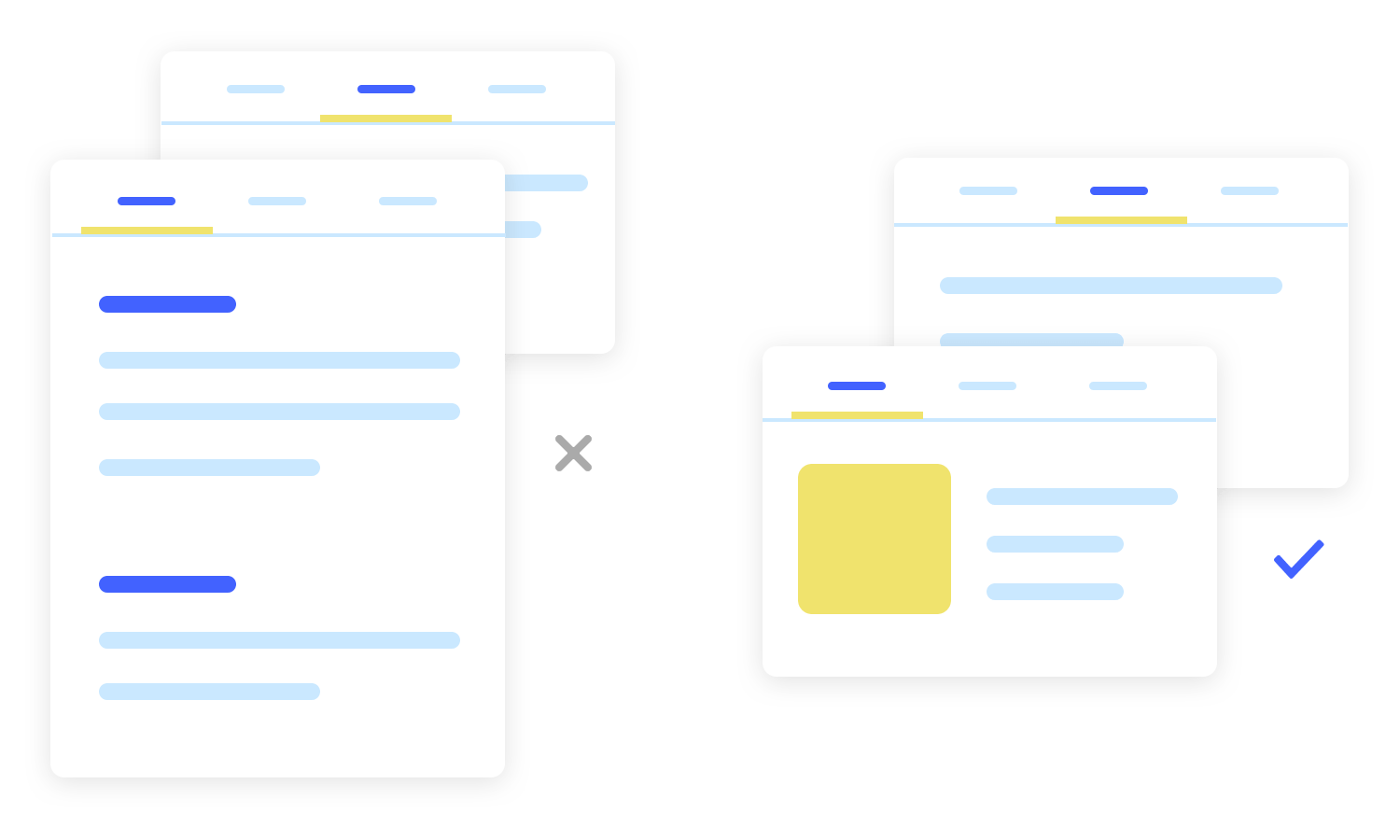
Pour les sites web et les applications simples, une seule rangée d’onglets est généralement l’approche la plus efficace. L’empilement d’onglets au sein d’un même contrôle peut créer de la confusion et nuire à la convivialité. Lorsque les onglets sont empilés, l’indicateur de sélection peut apparaître entre plusieurs étiquettes, ce qui ne permet pas de savoir quel onglet est actuellement actif. Cette ambiguïté peut être source de frustration et d’erreurs pour l’utilisateur. L’empilement des onglets peut également perturber la mémoire spatiale. Lorsque les utilisateurs naviguent entre les onglets, ils s’appuient sur leur carte mentale pour se souvenir de ceux qu’ils ont déjà visités. L’empilement des onglets peut perturber cette carte mentale, ce qui rend difficile le suivi de la progression de l’utilisateur.
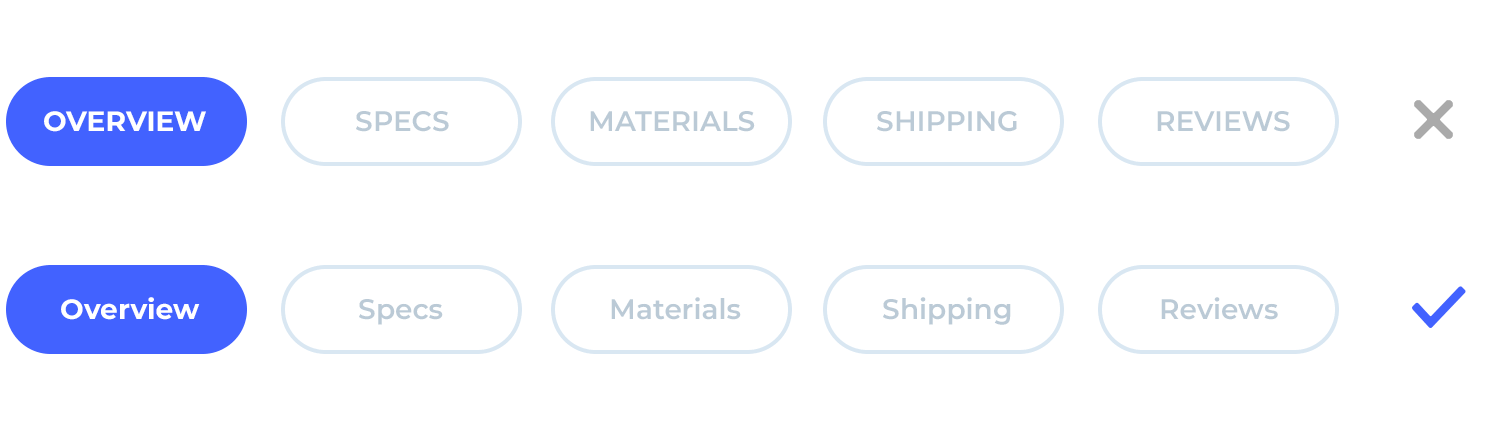
Si le texte en majuscules peut sembler attirer l’attention, il peut en fait nuire à la lisibilité. Les recherches montrent que si les majuscules peuvent améliorer la lisibilité dans les petites tailles de police, ce n’est pas une tactique de design judicieuse à utiliser de manière générale.

La plupart des textes que nous rencontrons dans notre vie quotidienne sont en majuscules et minuscules, de sorte que notre cerveau est plus habitué à les parcourir et à les lire. Le passage aux majuscules peut perturber ce flux de lecture naturel et rendre plus difficile la compréhension rapide de votre contenu par les utilisateurs. Choisissez un style de capitalisation cohérent (majuscules de phrase ou de titre) et respectez-le. Vous créerez ainsi une expérience plus cohérente pour vos utilisateurs. Faites-le vous-même: utilisez un outil de wireframe de site web avec de nombreuses options de polices et d’étiquettes à essayer. Le widget Texte de Justinmind contient une commande Single/Multiline qui peut s’avérer utile.
Garder les éléments de votre design UI cohérents est toujours une bonne idée. Comme nous l’explique Euphemia Wong, chercheuse UX, la cohérence est importante dans le design des commandes de l’interface graphique car elle élimine la confusion et réduit la courbe d’apprentissage. En ce qui concerne les modèles de design de l’UI, il est important de faire en sorte que les utilisateurs puissent s’y retrouver rapidement et facilement. Afin de privilégier la cohérence dans le design des onglets, assurez-vous que vos onglets ont tous la même apparence et se comportent de la même manière. Faites-le vous-même: utilisez les modèles et les masters de Justinmind pour réappliquer les styles et répartir les modifications globales sur l’ensemble des écrans et des éléments d’UI de votre prototype. Gagnez du temps et garantissez une cohérence à 100 % sur l’ensemble de votre design.
Les onglets sont un excellent moyen d’afficher de nombreuses informations dans la même section d’un site ou d’un prototype d’application. L’inconvénient est que vous devez faire attention à la manière dont vous découpez votre contenu. Un contenu mal découpé peut entraîner des coûts d’interaction et une charge cognitive qui pèsent particulièrement sur la mémoire à court terme.

Par exemple, si vous affichez trop de contenu dans un seul onglet, les utilisateurs passeront d’un onglet à l’autre en essayant de mémoriser l’information. Si vous affichez un contenu inadapté d’un onglet à l’autre, les utilisateurs ne pourront pas prévoir ce qu’ils trouveront et risquent même de considérer chaque onglet comme une nouvelle section de la navigation. Faites-le vous-même : gardez un contenu concis et parallèle dans la mesure du possible. Le tri de cartes est un excellent moyen de tester l’architecture de l’information et les contrôles de l’interface.
Prototypez vos applications web avec une navigation par onglets entièrement interactive.

Dans cette section, nous allons explorer quelques exemples remarquables de composants UI d’onglets provenant de divers sites Web et applications. Ces exemples illustrent les meilleures pratiques en matière de design d’onglets. Jetez-y un coup d’œil et laissez-vous inspirer !
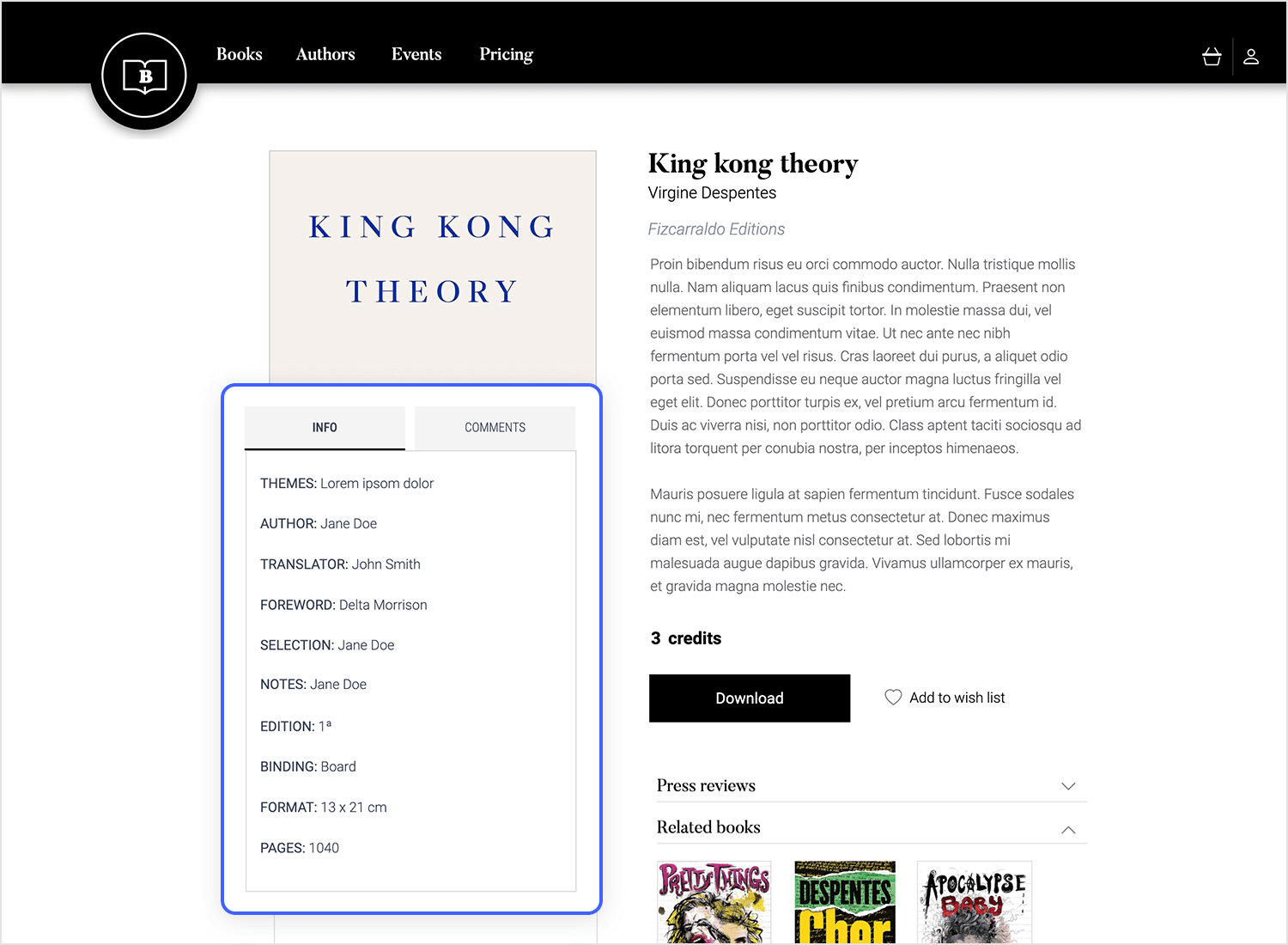
Le composant onglet du modèle web de librairie en ligne de JustinMind permet de présenter de manière claire et organisée les informations relatives à un livre. Il est divisé en deux sections principales : « INFO » et « COMMENTAIRES ».

Dans l’ensemble, l’onglet présente efficacement les détails essentiels du livre d’une manière visuellement attrayante et informative. Il permet aux utilisateurs d’accéder rapidement aux informations sur le contenu, l’auteur et les caractéristiques physiques du livre.
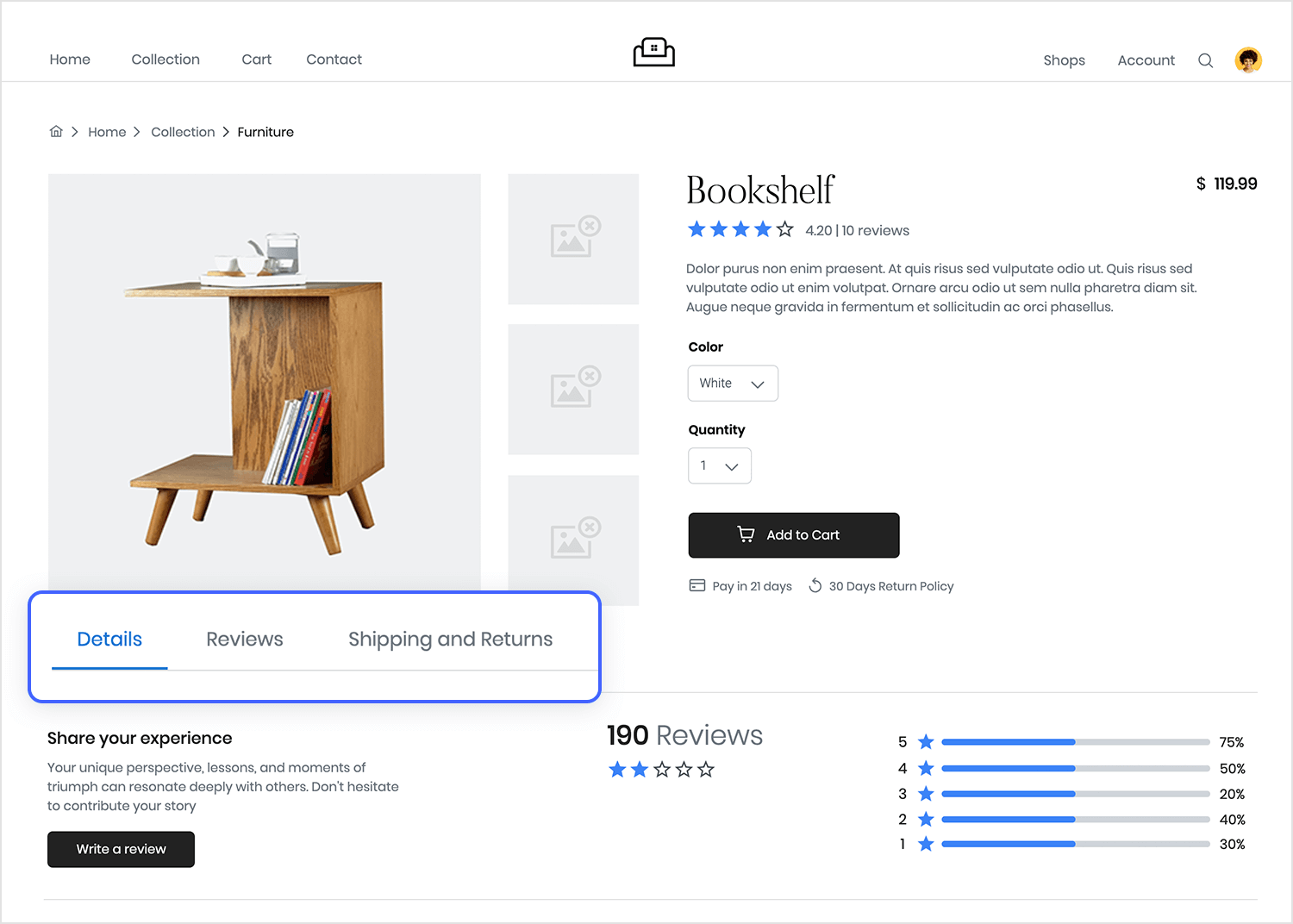
Les onglets stratégiquement placés du modèle de boutique en ligne de meubles de Justinmind aident les utilisateurs à naviguer facilement dans le produit. Les étiquettes « Détails », « Commentaires » et « Expédition et retours » servent de guides touristiques personnels.

Grâce à leur aspect visuellement attrayant et à leur fonctionnalité intuitive, ces onglets bien conçus font de l’exploration des informations sur les produits un voyage agréable, vous assurant de prendre une décision éclairée et confiante, ce que les onglets vous demandent pratiquement de faire !
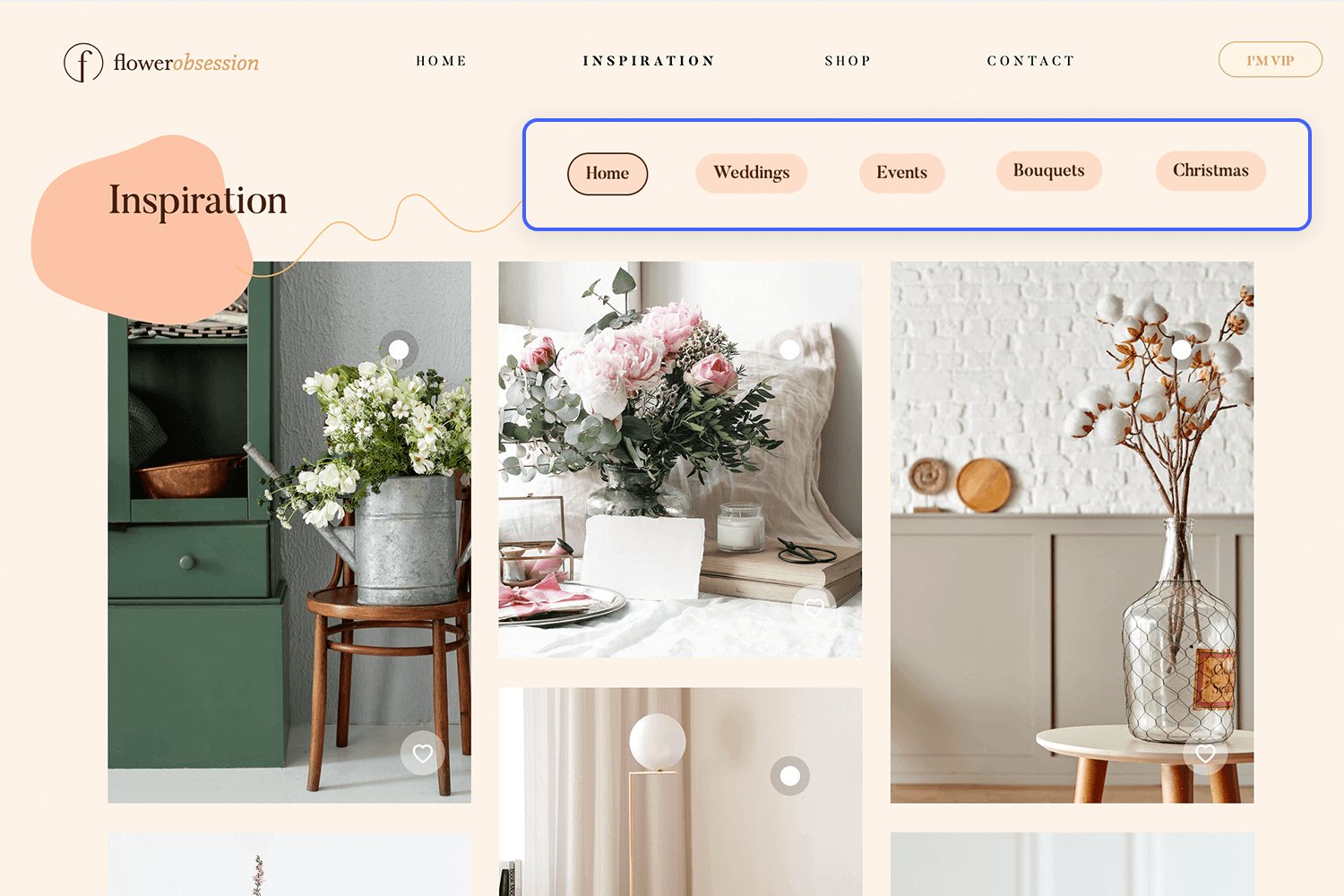
Le modèle de site Web de fleuriste en ligne de Justinmind vous donne l’impression de pénétrer dans un luxuriant pays des merveilles floral au bout de vos doigts. Les onglets magnifiquement designés en haut de la page – intitulés » Accueil « , » Mariages « , » Événements « , » Bouquets » et » Noël » – vous invitent à explorer un monde de fleurs éclatantes.

D’un simple clic, vous pouvez vous immerger dans une collection sélectionnée de designs floraux époustouflants, chacun élaboré avec soin et passion. Laissez la beauté de la nature se déployer devant vous en naviguant dans cette expérience enchanteresse de fleuriste en ligne.
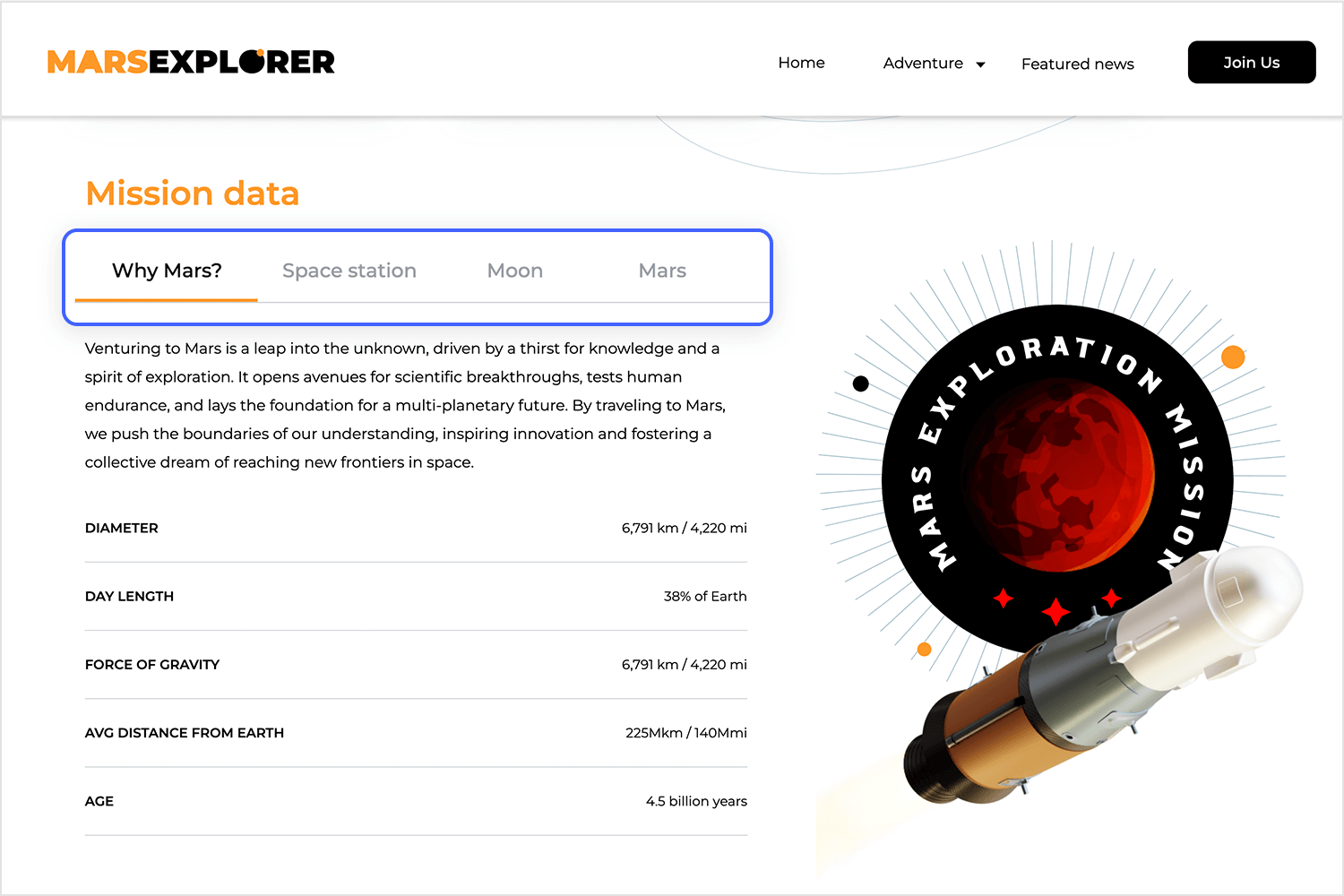
Embarquez pour une aventure cosmique avec le modèle de site web Mars Explorer de Justinmind. Les onglets captivants – intitulés « Pourquoi Mars », « Station spatiale », « Lune » et « Mars » – vous invitent à plonger dans les mystères de notre planète voisine.

Avec ces onglets bien conçus comme guides, vous serez équipé des connaissances et de l’enthousiasme nécessaires pour suivre la quête de l’humanité à la conquête de la planète rouge.
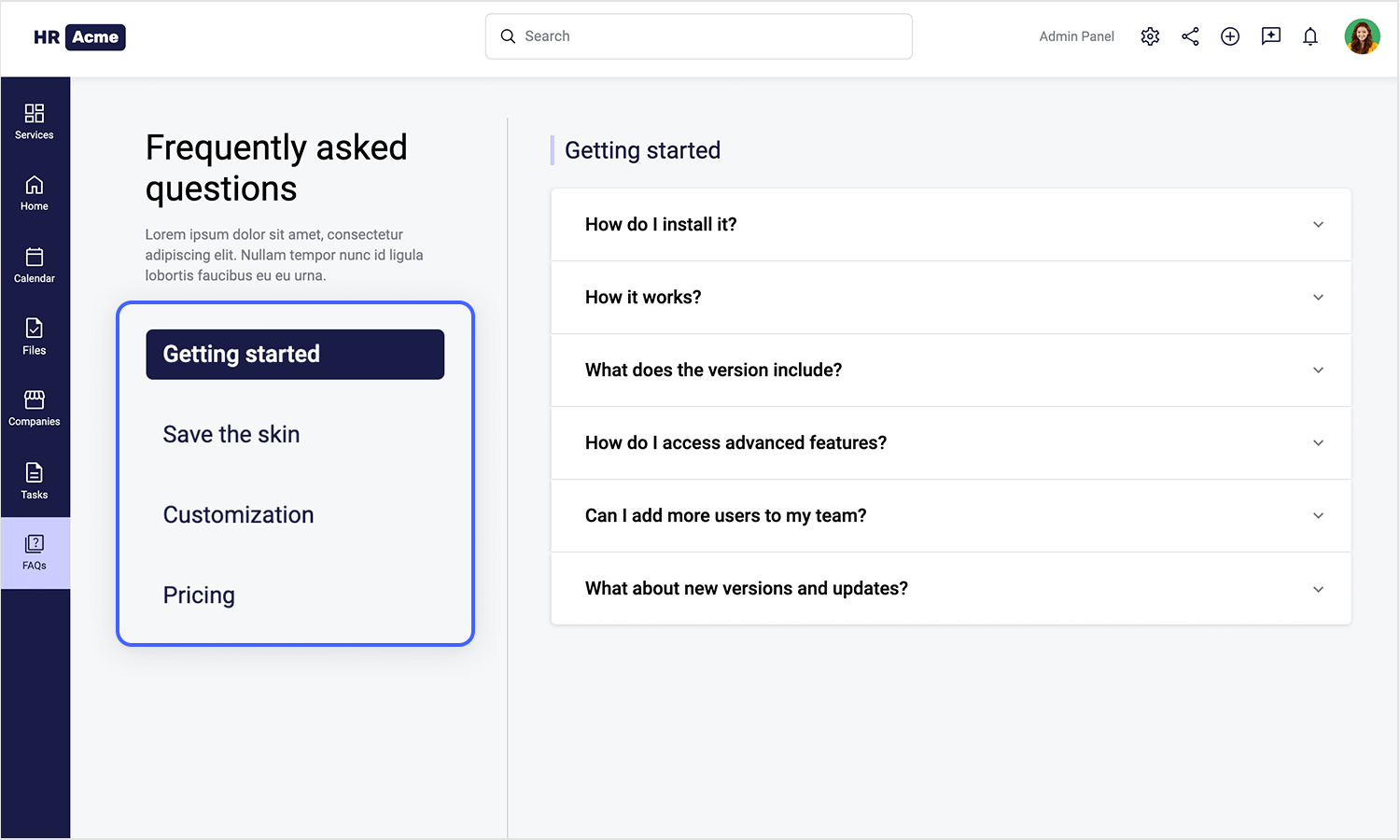
Le modèle d’application web de gestion des RH par Justinmind rend super facile de trouver des réponses à vos questions les plus brûlantes. Vous verrez des onglets intitulés « Getting Started », « Save the Skin », « Customization » et « Pricing » juste en dessous de l’en-tête principal. Chaque onglet est comme un raccourci vers des informations spécifiques, ce qui vous permet de trouver rapidement ce que vous cherchez.

Les onglets sont conçus pour être attrayants et faciles à comprendre, ce qui facilite la navigation dans la section FAQ. Grâce à cette fonction utile, vous pourrez trouver les réponses dont vous avez besoin en un rien de temps et commencer à utiliser l’application web en toute confiance.
Prototypez vos applications web avec une navigation par onglets entièrement interactive.

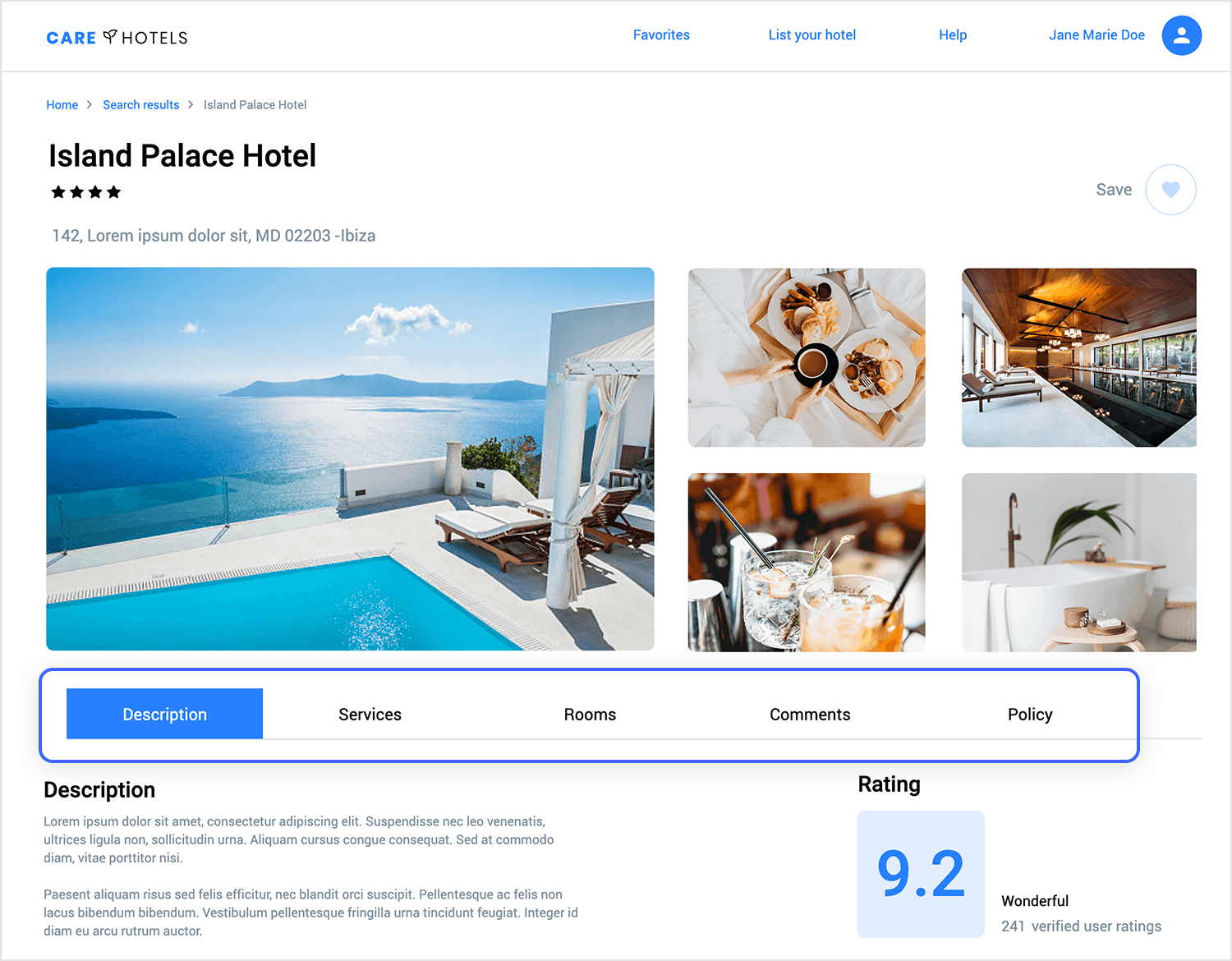
La réservation d’un hôtel n’a jamais été aussi simple grâce à ce design d’onglet. D’un simple clic, vous pouvez découvrir les caractéristiques uniques de l’hôtel, ses services, ses options de chambre, les commentaires de ses clients et ses politiques. Nos onglets conviviaux – intitulés « Description », « Services », « Chambres », « Commentaires » et « Politique » – vous guident vers les informations dont vous avez besoin.

Ces onglets visuellement attrayants sont conçus pour être agréables à regarder et intuitifs pour naviguer, afin que vous puissiez planifier sans effort votre séjour et découvrir l’hôtel idéal pour votre prochaine escapade.
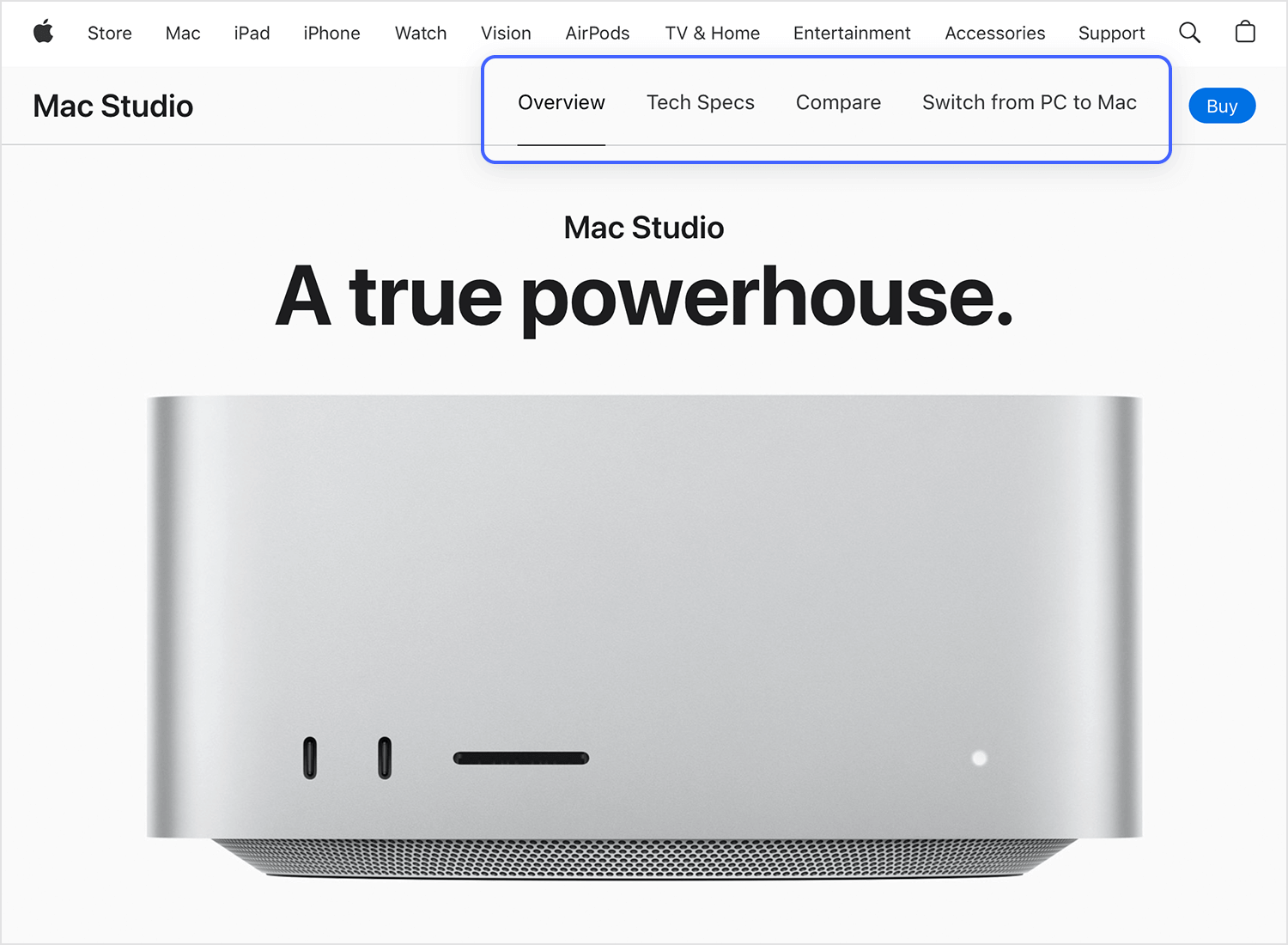
Le site web d’Apple est le terrain de jeu d’un UX designer, et leurs onglets sont un exemple éclatant de ce qui est possible. Ils aiment toujours prouver que moins est, en fait, souvent plus. La présentation épurée, la palette de couleurs subtiles et la finition brillante créent une expérience haut de gamme à laquelle il est difficile de résister. En tant qu’UX designer, inspirez-vous de l’approche d’Apple.

N’oubliez pas que la simplicité est votre arme secrète. Une interface encombrée peut être un cauchemar pour l’UX. Faites attention aux moindres détails, de l’espacement entre les éléments au choix de la typographie. Et ne sous-estimez pas le pouvoir de la couleur !
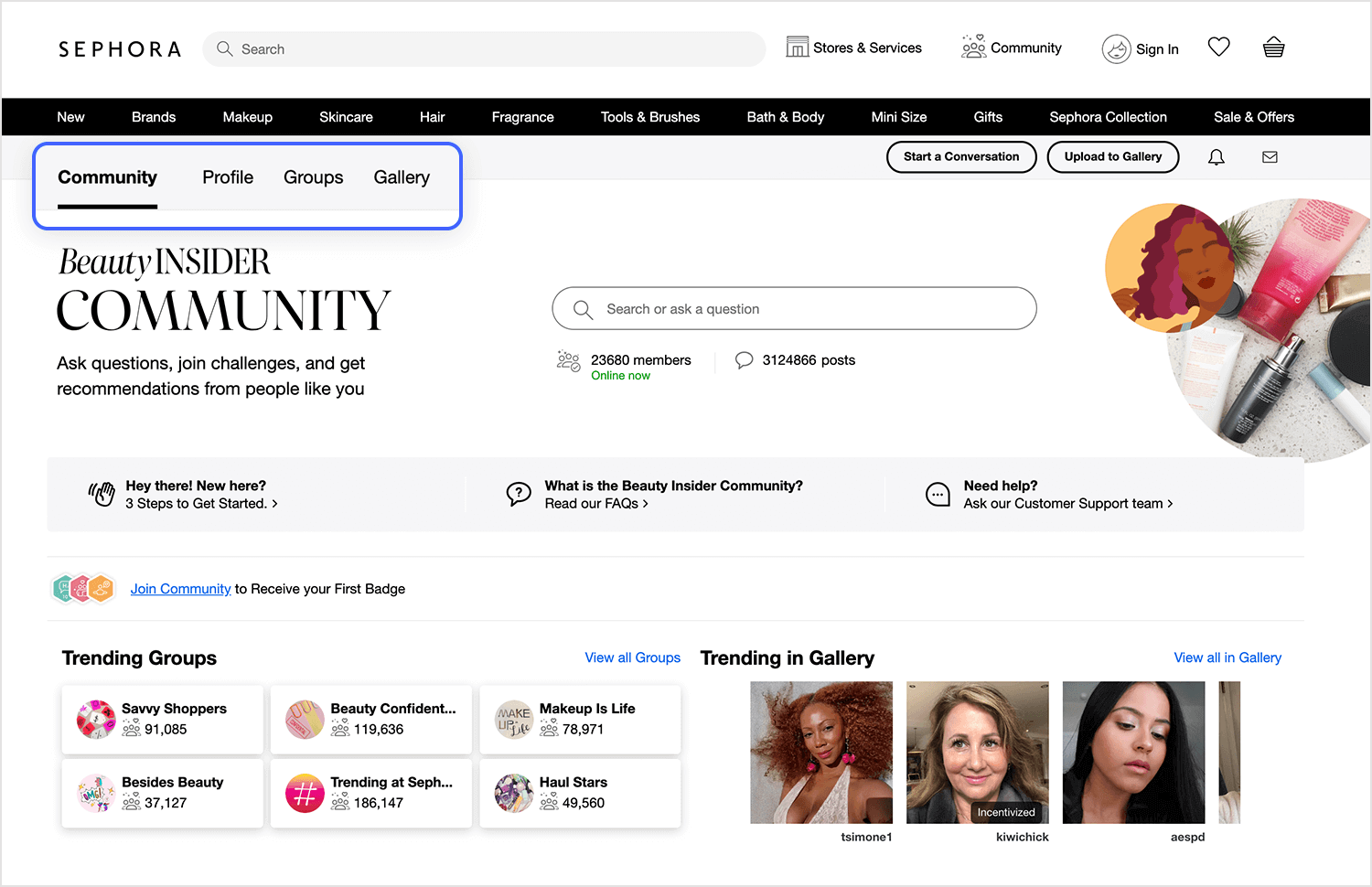
Les onglets de Sephora sont une invitation numérique à explorer leur communauté. Élégants, épurés et bien intégrés à l’esthétique du site, ils sont un exemple frappant de ce à quoi les onglets devraient ressembler et fonctionner. Les onglets de Sephora améliorent l’expérience de l’utilisateur en plaçant le contenu de manière stratégique et en utilisant un étiquetage clair.

Ils sont comme des guides bien entraînés, guidant doucement les clients vers les produits ou les informations qu’ils recherchent. Les onglets contribuent à la sophistication générale du site, en créant une ambiance haut de gamme qui correspond à l’image de marque luxueuse de Sephora.
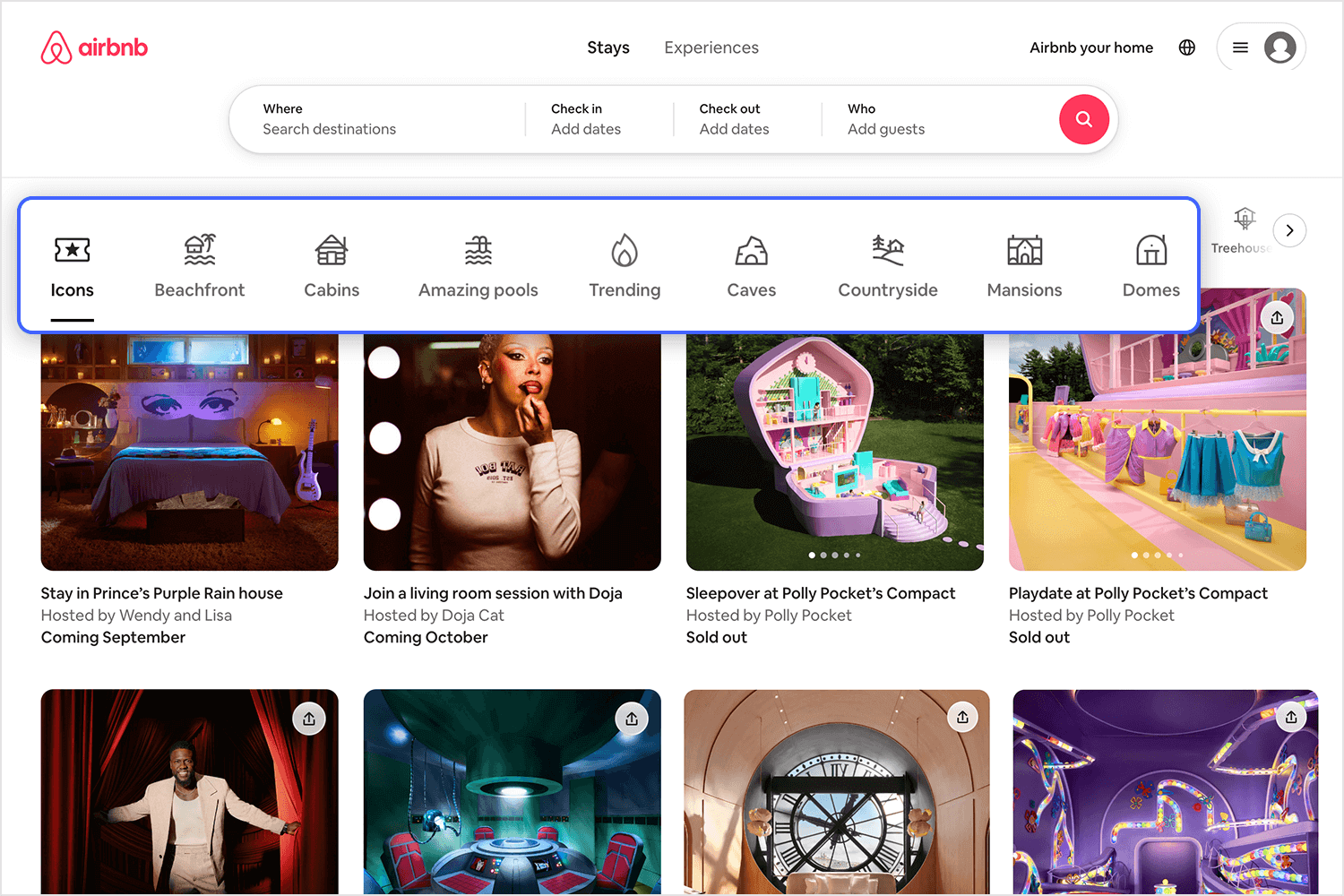
La page de recherche conviviale d’Airbnb comporte une série d’onglets qui facilitent la recherche du logement idéal. Ces onglets, intitulés « Campagne », « Bord de mer » et « Châteaux », vous permettent de filtrer rapidement les résultats de votre recherche en fonction de vos préférences.

Que vous soyez à la recherche d’une retraite tranquille dans la nature, d’une escapade luxueuse en bord de mer ou d’un château historique, les onglets d’Airbnb constituent un moyen pratique et efficace de réduire vos options et de découvrir l’endroit idéal où séjourner.
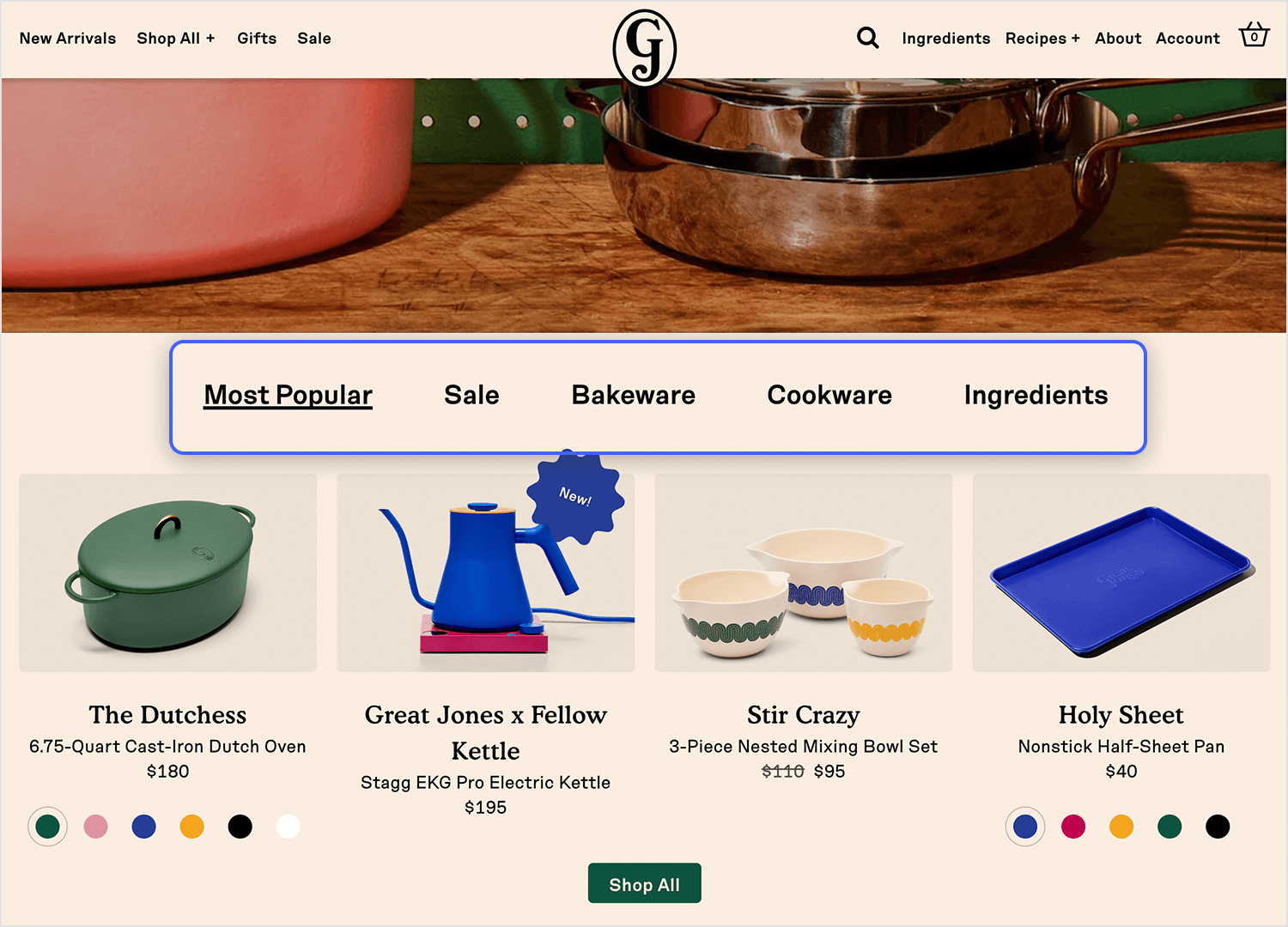
Great Jones est une marque d’ustensiles de cuisine fondée en 2018. La navigation principale est placée en haut, avec de magnifiques onglets incitant les visiteurs à en apprendre davantage sur l’entreprise et à explorer leurs produits. Les couleurs utilisées sur les onglets sont magnifiques – des nuances profondes de rose, de vert et de jaune servent d’introduction attrayante au site.

Ils préfigurent également ce que seront les articles Great Jones. La société est connue pour ses produits colorés et leur beauté se détache sur un fond beige. Dès que vous commencez à faire défiler une page, les onglets disparaissent et les sections du menu apparaissent dans l’en-tête. Dès que la transformation se produit, le menu devient collant, ce qui permet aux utilisateurs d’accéder facilement à n’importe quelle section du site.
Prototypez vos applications web avec une navigation par onglets entièrement interactive.

Vous avez mis au point le design de vos onglets, il est maintenant temps de les rendre interactifs. Suivez les étapes ci-dessous pour vous guider tout au long du processus.
- Créez un panneau dynamique: Faites glisser et déposez un panneau dynamique sur votre toile.
- Ajoutez des panneaux: Créez un panneau pour chaque onglet (par exemple, « Onglet 1 », « Onglet 2 », « Onglet 3 »).
- Concevez le contenu: Dans chaque panneau, concevez le contenu qui s’affichera lorsque cet onglet sera actif.
- Créez des étiquettes pour les onglets: Ajoutez des éléments de texte ou des images pour représenter chaque onglet.
- Créez des interactions: Sélectionnez l’étiquette de l’onglet et ajoutez un événement « on click » pour que lorsque vous cliquez dessus, le panneau correspondant soit sélectionné.

Vous vous sentez en confiance ? Il est temps de mettre en pratique tout ce que vous avez appris. Téléchargez Justinmind et lancez-vous dès maintenant dans la conception d’onglets. Vous bénéficierez d’une période d’essai gratuite de 15 jours, alors n’attendez plus !
Nos kits UI offrent une collection curatée de composants d’onglets préconçus qui peuvent être facilement intégrés dans vos projets. Consultez-les ci-dessous et lancez-vous dans votre projet de design d’onglets !
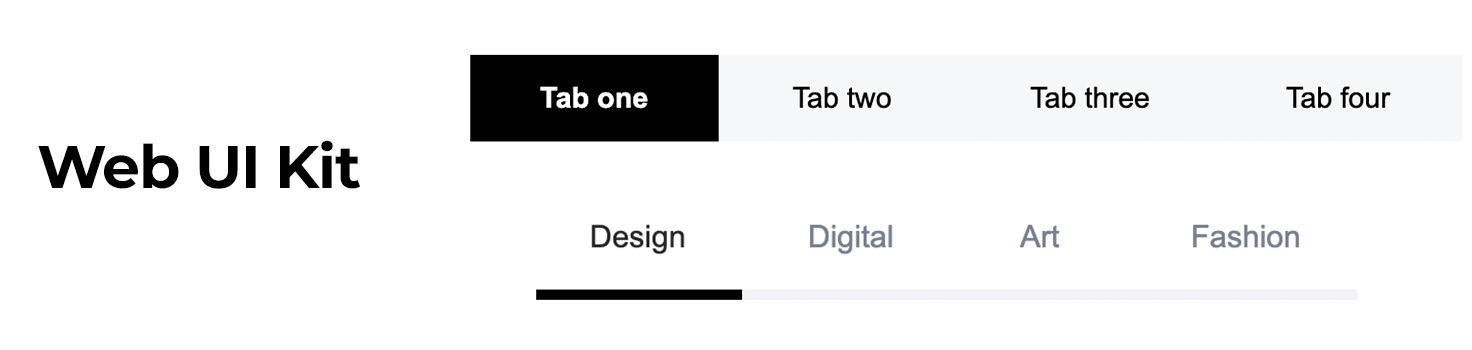
Le kit UI de wireframing Web de Justinmind est un outil inestimable pour tous ceux qui cherchent à créer des sites Web exceptionnels. En tirant parti de ses éléments préconstruits, tels que des conceptions d’onglets impressionnantes, des fonctionnalités de glisser-déposer et des fonctions de collaboration, vous pouvez concevoir efficacement des wireframes qui communiquent votre vision aux parties prenantes et aux développeurs. Commencez à wireframer dès aujourd’hui et posez les bases d’un projet de site web réussi.

Voir le kit UI ou le Téléchargez-le
Le kit d’interface utilisateur Bootstrap de JustinMind vous propose un design d’onglet intuitif, fonctionnel et qui fait mouche au regard des meilleures pratiques décrites ci-dessus. La disposition horizontale des onglets, combinée à des étiquettes claires et informatives, permet aux utilisateurs d’identifier et de sélectionner facilement le contenu souhaité. La mise en évidence visuelle de l’onglet actif fournit une indication claire de l’objectif actuel, garantissant une navigation fluide pour l’utilisateur.

Voir le kit UI ou le Téléchargez-le
Le kit Material UI de Justinmind propose un ensemble polyvalent de composants d’onglets qui adhèrent aux directives Material Design de Google. Ces onglets peuvent être disposés horizontalement ou verticalement, et ils aident à la fonctionnalité de défilement pour les listes plus longues. Vous pouvez facilement ajouter des icônes à vos onglets pour plus de clarté visuelle et personnaliser leurs styles pour qu’ils correspondent à votre marque. En outre, les onglets sont conçus en tenant compte de l’accessibilité, ce qui garantit qu’ils peuvent être utilisés par les utilisateurs handicapés.

Voir le kit UI ou le Téléchargez-le
Le kit Angular UI de Justinmind propose une gamme de composants d’onglets spécifiquement conçus pour les développeurs Angular. Ces onglets adhèrent aux meilleures pratiques et aux principes de design, ce qui leur confère un aspect moderne et cohérent. Vous pouvez personnaliser leur apparence et leur comportement en fonction de votre marque et de vos préférences en matière de design, et ils prennent même en charge la fonctionnalité de défilement pour les listes plus longues !

Voir le kit UI ou le Téléchargez-le
Le kit d’interface utilisateur Vuetify de JustinMind garantit que vos applications Vue.js sont agréables à regarder, qu’elles présentent une bonne convivialité et qu’elles sont conformes à des directives claires. Le design des onglets offre un moyen intuitif d’organiser et de présenter le contenu, améliorant ainsi l’expérience utilisateur. Avec des caractéristiques telles que les options de personnalisation, la fonctionnalité de défilement et l’intégration d’icônes, les onglets Vuetify peuvent vous aider à concevoir un produit numérique qui se démarque pour toutes les bonnes raisons.

Voir le kit UI ou le Téléchargez-le
Notre kit d’interface utilisateur PrimeFaces propose un ensemble polyvalent d’onglets conçus pour rationaliser votre processus de conception. Ces onglets prêts à l’emploi sont faciles à intégrer dans vos applications JSF, offrant un large éventail d’options de personnalisation et respectant les meilleures pratiques en matière de design. Grâce à notre collection complète, vous pouvez créer n’importe quel type de produit numérique et économiser d’innombrables heures lors de la conception de votre projet JavaServer Faces.

Voir le kit UI ou le Téléchargez-le
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read
Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read
Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read
Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read

