Les barres de progression définissent les attentes, donnent une impression d'activité et peuvent calmer les utilisateurs. En voici 25 qui ont fait leurs preuves
Un bon design a le pouvoir de transformer le banal en merveilleux. Les designers UX ne sont pas différents lorsqu’il s’agit d’insuffler une petite dose de plaisir dans une expérience apparemment simple.
Prototypez des applications web et mobiles avec des barres de progression entièrement interactives.

L’humble barre de progression n’a pas échappé à ce traitement. Les barres de progression ne sont pas la chose la plus excitante au monde, mais dans le monde du design UI, elles s’avèrent être un outil puissant. C’est ce que vous voyez lorsqu’un écran est en cours de chargement, que vous téléchargiez quelque chose, regardiez une vidéo ou écoutiez une chanson. Une barre de progression vous indique les progrès réalisés et ceux qu’il vous reste à faire.
- Qu'est-ce qu'une barre de progression ?
- Quand et pourquoi utiliser les barres de progression ?
- Principes de design et meilleures pratiques pour les barres de progression
- Lignes directrices UX
- 25 exemples de barres de progression pour les sites web
- 10 barres de progression bien designées pour les applications mobiles.
- Alternatives aux barres de progression
Lorsque vous attendez la fin d’un téléchargement, la barre de progression – cette petite ligne horizontale qui se remplit progressivement – vous sert de compagnon numérique. Elle fait office de compte à rebours visuel, indiquant le temps qu’il vous reste à attendre avant de pouvoir vous plonger dans votre nouveau contenu. Les barres de progression sont omniprésentes : que vous téléchargiez des applications ou installiez des jeux, elles vous informent systématiquement de l’état d’avancement d’une tâche.

Ils constituent un excellent moyen de calmer vos utilisateurs. Ils fixent des attentes et donnent une impression d’activité. C’est un moyen de communiquer avec l’utilisateur et d’être transparent. Une barre de progression leur dit : « Nous faisons ce que vous avez demandé, mais cela prendra ce temps ».
Faire un gâteau sans recette peut malheureusement conduire à un résultat pâteux et décevant. Si vous disposez d’instructions claires, il vous sera certainement plus facile de suivre vos étapes et d’éviter cela. Considérez une barre de progression comme une recette pour une tâche, offrant des lignes directrices spécifiques et des résultats mesurables. Pour les tâches de longue haleine, comme le téléchargement d’un fichier volumineux ou l’installation d’une mise à jour logicielle, une barre de progression vous permet de rester engagé et informé. Elle représente visuellement le temps restant, ce qui permet d’atténuer ces sentiments de frustration ou d’abandon, très proches d’un sentiment de rejet !

Enfin, les tâches complexes peuvent sembler insurmontables. En divisant ces tâches en étapes plus petites et plus faciles à gérer et en affichant une barre de progression pour chacune d’entre elles, les utilisateurs peuvent suivre leurs progrès et rester motivés. Cette approche rend la tâche moins intimidante et plus réalisable.
Sans barre de progression, remplir un long formulaire en ligne peut sembler une tâche interminable. Avec une barre de progression, vous pouvez voir exactement où vous en êtes et ce qu’il vous reste à faire. Cela vous encourage à continuer, sachant que la ligne d’arrivée est en vue, ce qui vous aide à ne pas perdre de vue le but à atteindre. De même, la configuration d’un nouveau compte ou d’un nouvel appareil peut être une tâche décourageante. Une barre de progression dans un assistant de configuration, par exemple, décompose le processus en étapes plus petites et plus faciles à gérer, tout comme une liste de choses à faire ! En cochant chaque élément, vous avez l’impression d’avoir franchi une nouvelle étape. C’est tellement satisfaisant !

Les caisses en ligne en sont un autre exemple. Nous savons tous à quel point elles peuvent être longues et frustrantes, comme dans la vie réelle. Toutefois, à la différence de la vie réelle, les utilisateurs peuvent ressentir moins de frustration. En décomposant le processus de paiement en plusieurs étapes et en affichant une barre de progression, les utilisateurs peuvent voir à quel point ils sont proches de terminer leur achat. Cela les aide à rester engagés et motivés pour terminer le processus.
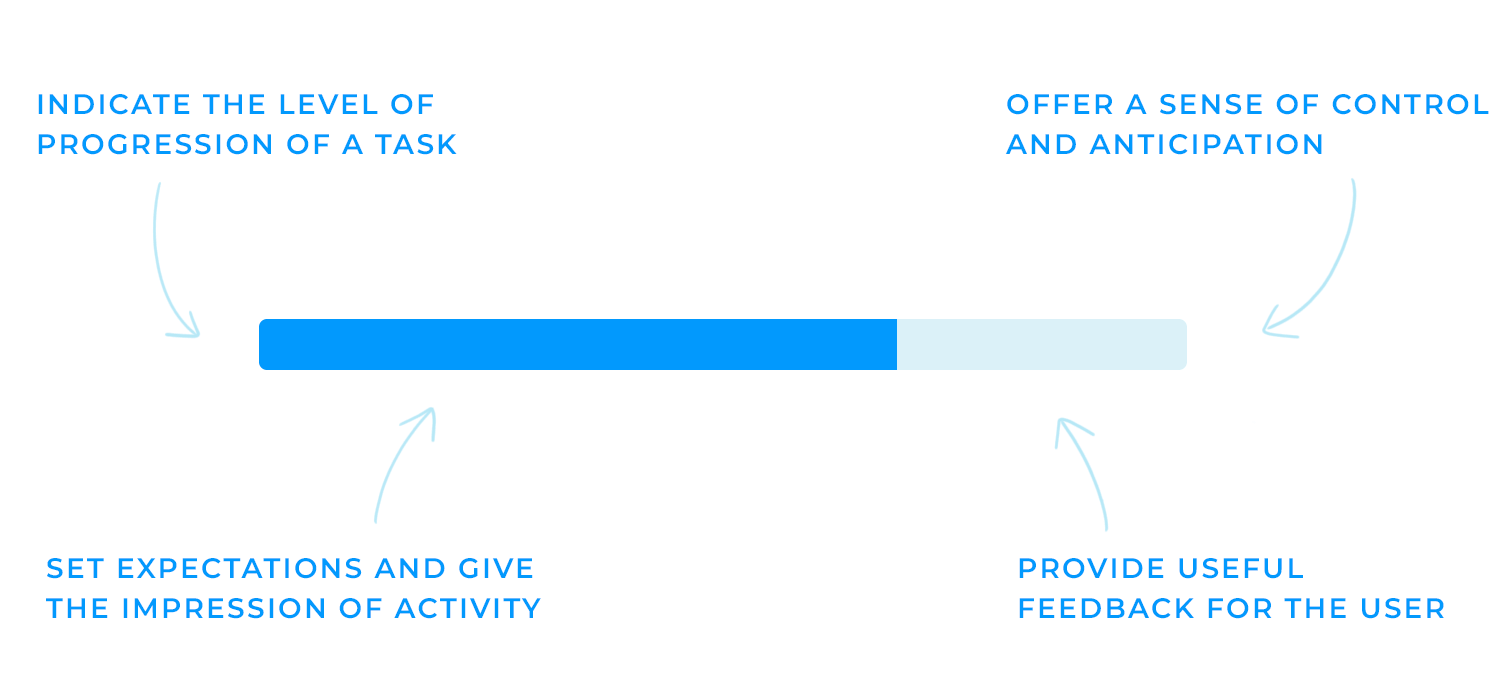
Les barres de progression remplissent très bien leur rôle, qui est d’indiquer la progression d’une certaine tâche que les utilisateurs doivent accomplir avant de finaliser un processus. Imaginez que vous n’ayez rien pour vous indiquer le temps nécessaire au téléchargement d’un fichier volumineux. La peur de l’inconnu peut être très accablante pour de nombreux utilisateurs comme vous. Cependant, avec une barre de progression, ils peuvent voir exactement quelle partie du fichier a été téléchargée, ce qui leur donne plus de contrôle sur la situation. Le téléchargement d’un fichier peut également prendre un certain temps, et une barre de progression est essentielle pour vous tenir informé de l’état du téléchargement. Elle permet d’éviter ces émotions horribles et indésirables, en veillant à ce que les utilisateurs ne ferment pas accidentellement le navigateur ou ne naviguent pas à l’extérieur avant la fin du téléchargement.

Ce n’est pas seulement le cas pour les choses importantes. Les pages ou les éléments qui se chargent trop longtemps peuvent également être assez irritants pour les utilisateurs. En affichant une barre de progression du chargement, vous rassurez les utilisateurs en leur montrant que la page ou l’élément est toujours en cours de chargement et qu’ils n’ont pas été oubliés.
Si un site web se charge très lentement, sans barre de progression en vue, vous pouvez commencer à vous demander si la page est bloquée ou si quelque chose a mal tourné. En doutant de vous-même et en restant assis là, confus, vous finirez probablement par vous sentir un peu inutile de ne pas pouvoir résoudre le problème. Ce n’est pas le but d’un bon design UX. Cependant, une barre de progression peut contribuer à atténuer ces sentiments. Une représentation visuelle du temps restant pour le chargement de la page réduit l’incertitude, ce qui peut améliorer votre expérience globale sur le site web.
Prototypez des applications web et mobiles avec des barres de progression entièrement interactives.

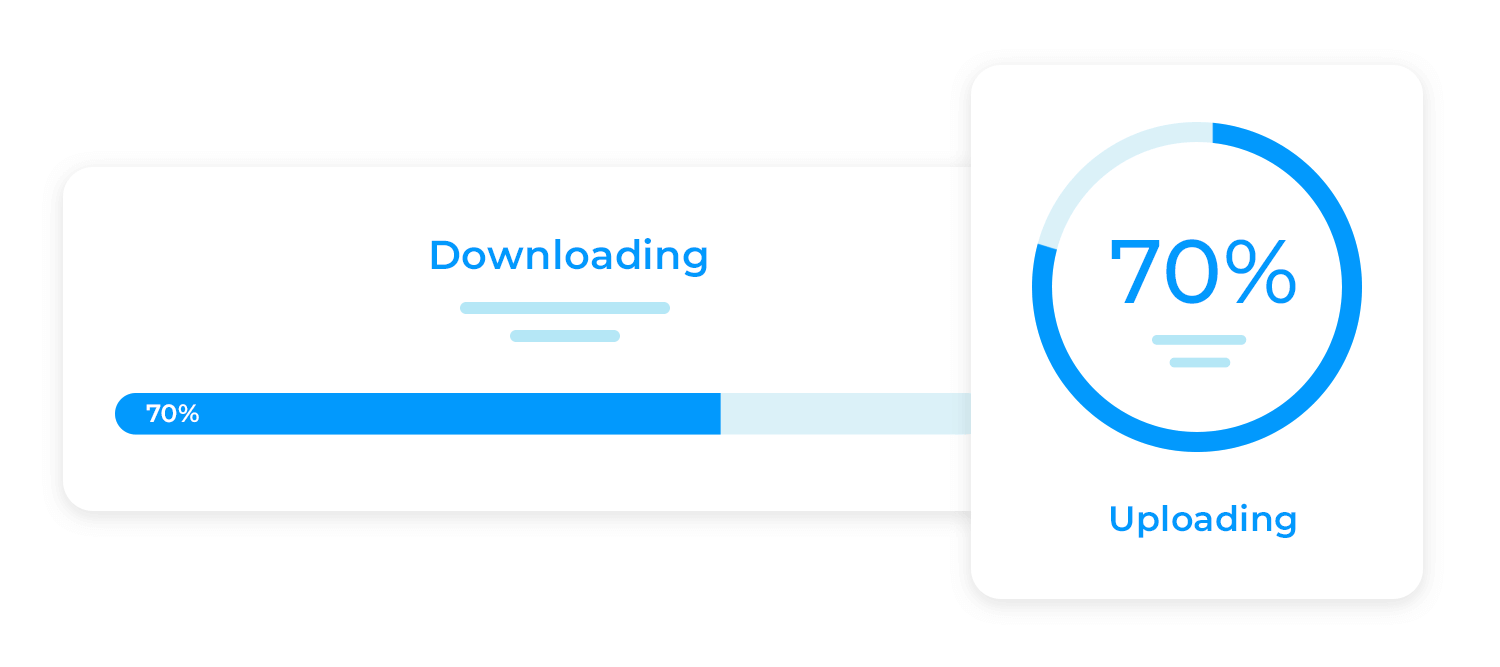
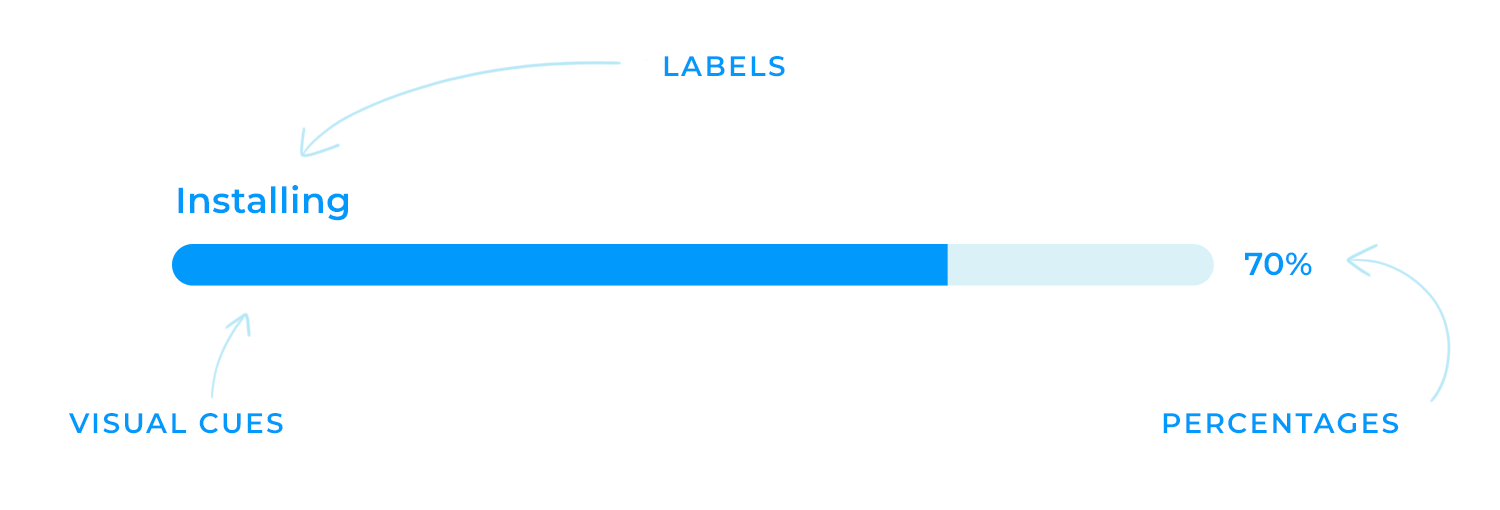
La clarté est essentielle lorsqu’il s’agit de barres de progression. Les utilisateurs doivent pouvoir comprendre rapidement et facilement l’état d’avancement d’une tâche. Pour ce faire, ils peuvent utiliser du texte, des pourcentages ou des indices visuels. Par exemple, une barre de progression avec des indicateurs clairs peut fournir une représentation visuelle de l’avancement de la tâche, tandis qu’un pourcentage de réalisation peut donner aux utilisateurs une mesure plus spécifique.
Le choix de la méthode dépend du contexte de la tâche et des besoins de vos utilisateurs. Pour les tâches de longue durée, telles que le téléchargement d’un fichier volumineux ou l’installation d’une mise à jour logicielle, un pourcentage d’avancement peut fournir une représentation plus détaillée et plus informative de la progression. En revanche, pour les tâches plus courtes, comme le téléchargement d’une petite image, un simple message du type « Téléchargement… » peut suffire.

Pour que l’expérience de l’utilisateur soit fluide, il faut de la cohérence. Imaginez que vous entriez dans un restaurant où chaque salle a une cuisine et un décor complètement différents. Oui, ce serait vraiment déroutant. Votre site web ou votre application doit suivre les mêmes lignes directrices. À l’instar de l’ambiance caractéristique d’un restaurant, le maintien d’un aspect et d’une convivialité cohérents sur l’ensemble de vos pages ou de vos applications crée une expérience familière et invitante pour vos clients. Une barre de progression bien designée s’apparente à un serveur amical qui anticipe vos besoins et vous fait sentir comme chez vous. C’est une touche subtile mais essentielle qui améliore la satisfaction de l’utilisateur et renforce l’identité de votre marque.
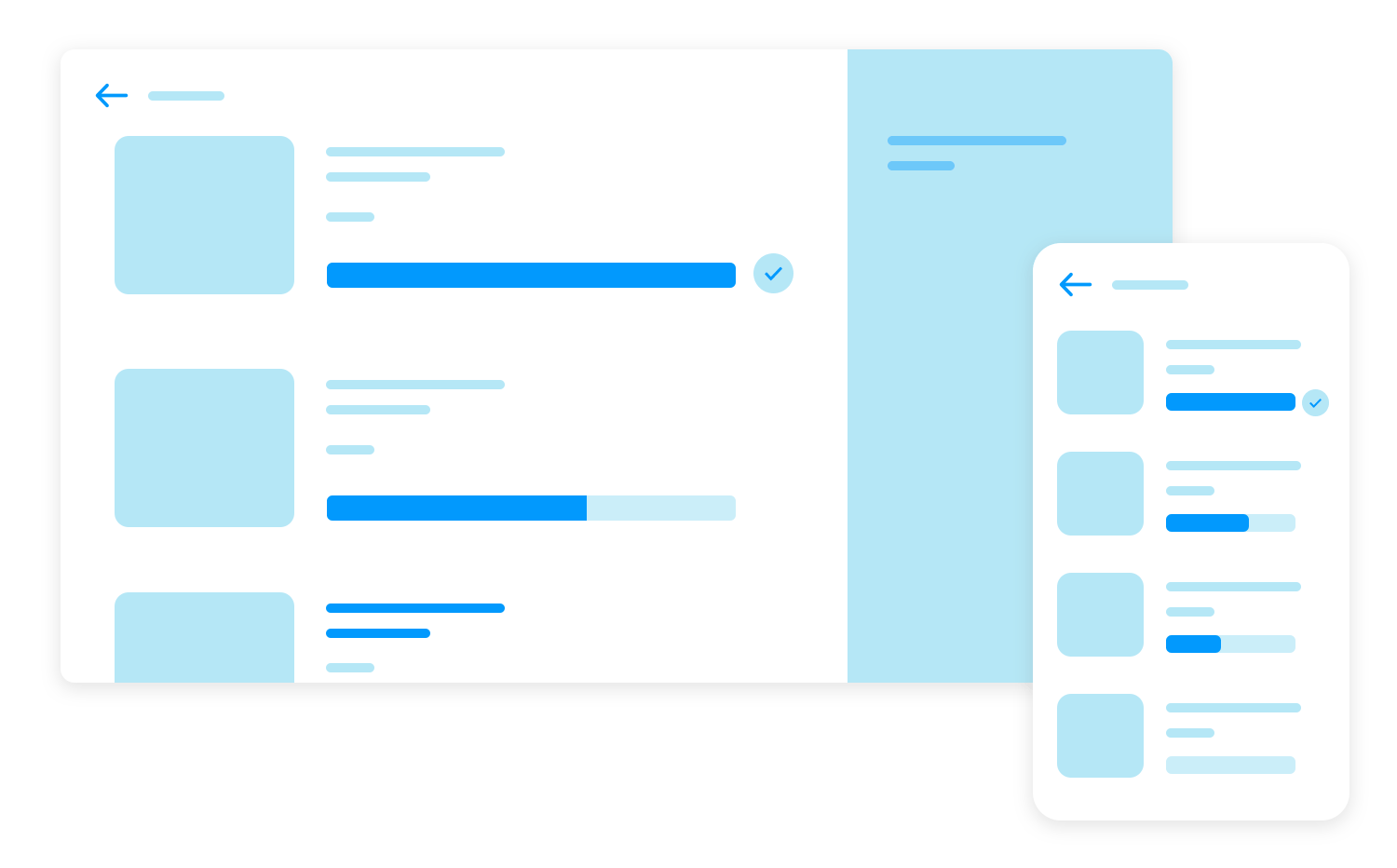
La réactivité est un aspect crucial du design web moderne. Elle garantit que votre site web ou votre application s’affiche et fonctionne correctement sur une grande variété d’appareils, des smartphones aux ordinateurs de bureau. Cet aspect est particulièrement important pour les barres de progression, qui doivent être faciles à voir et à utiliser sur différentes tailles d’écran. S’assurer que les barres de progression fonctionnent bien sur différents appareils signifie les concevoir de manière à ce qu’elles soient flexibles et adaptables. Cela peut impliquer l’utilisation de techniques de responsive design, telles que les mises en page fluides et les requêtes média, pour ajuster la taille et l’emplacement des barres de progression en fonction de la taille de l’écran.

Il convient également de tenir compte de la taille et de l’emplacement des barres de progression en fonction de l’écran du téléphone portable ou de l’ordinateur de bureau. Sur les petits écrans, les barres de progression doivent être plus petites et placées de manière plus visible. En revanche, sur les écrans plus grands, les barres de progression sont plus grandes, ce qui les rend naturellement plus faciles à repérer.
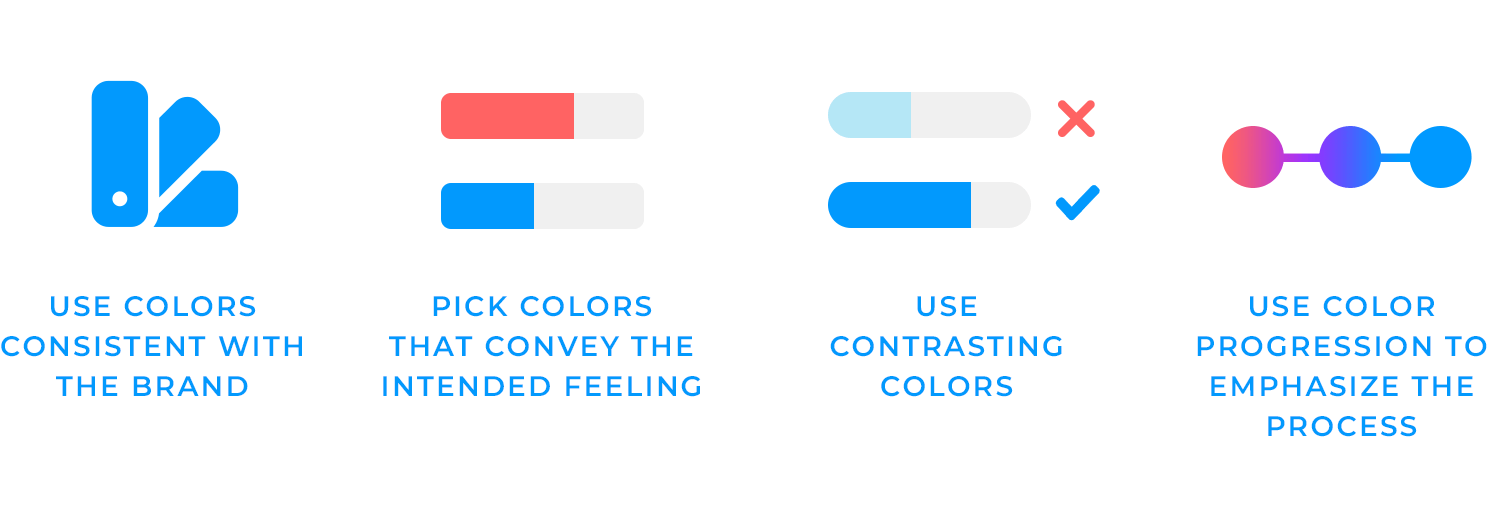
Les couleurs vous font ressentir des choses, même si vous n’en êtes pas conscient. C’est pourquoi il est très probable que les murs du cabinet d’un thérapeute soient peints en jaune, car c’est la couleur qui évoque le plus les sentiments de confort et de joie. Une étude montre également que cette couleur a tendance à être la préférée des enfants ! Cela dit, le choix des couleurs joue un rôle important dans l’efficacité globale des barres de progression. Les bonnes couleurs peuvent améliorer la clarté et l’engagement des utilisateurs, et renforcer l’identité de votre marque. Comme indiqué précédemment, veillez à ce que les couleurs utilisées dans les barres de progression soient cohérentes avec l’identité de votre marque et la palette de couleurs générale. Pour mettre cela en pratique, réfléchissez à l’émotion que vous souhaitez transmettre avec vos couleurs. Par exemple, si votre marque est ludique, optez pour des couleurs vives et gaies, mais si elle est sérieuse, optez pour des tons plus feutrés. Vous obtiendrez ainsi une expérience visuelle cohérente et renforcerez la reconnaissance de votre marque.

Il convient également de veiller à utiliser des couleurs contrastées dans votre barre de progression. Choisissez des couleurs qui offrent un contraste clair entre l’arrière-plan de la barre de progression, la partie remplie et tout texte ou icône. Vous devez toujours tenir compte des besoins des utilisateurs souffrant de déficiences visuelles. 1 homme sur 4 est susceptible d’être daltonien. Veillez donc à choisir des combinaisons de couleurs qui leur soient accessibles, ainsi qu’aux personnes malvoyantes. L’intégration de changements de couleur dans les barres de progression peut également améliorer l’expérience de l’utilisateur. Imaginez que vous regardiez une plante pousser. Au fil des jours, vous voyez les feuilles se déployer et les couleurs passer du vert pâle à l’émeraude vibrante, ce qui vous donne un sentiment de satisfaction pour tous les efforts que vous avez déployés pour y parvenir ! De la même manière, les changements de couleur dans les barres de progression peuvent offrir une expérience similaire aux utilisateurs. En commençant par une couleur qui indique le début d’une tâche, comme le rouge, et en passant progressivement à une couleur qui signifie l’achèvement, comme le vert, vous pouvez créer un parcours visuel qui suscite l’enthousiasme des utilisateurs et les incite à anticiper le résultat final.
L’ajout d’animations et de transitions n’est peut-être pas indispensable, mais il peut certainement faire une grande différence. Elles ajoutent une touche de raffinement et de sophistication à vos barres de progression, les rendant plus attrayantes et visuellement frappantes. Mais n’oubliez pas d’utiliser ces éléments ajoutés avec discernement, afin d’éviter de distraire vos utilisateurs.

Au lieu d’une barre simple et ennuyeuse, vous pouvez ajouter des effets subtils tels qu’une légère lueur ou une animation de remplissage en douceur. Cela peut rendre la tâche beaucoup moins fastidieuse qu’elle ne l’est en réalité. Les animations peuvent également fournir un retour d’information précieux. Supposons que vous regardiez une barre de progression et qu’elle commence à se remplir rapidement : c’est le signe que la tâche progresse en douceur. Si la barre ralentit, cela peut indiquer qu’il y a un retard temporaire. Cela permet aux utilisateurs de mieux gérer leurs attentes et de les tenir informés, oui, vous l’avez deviné, de leur progression.
Où serions-nous sans étiquettes ? Dans le chaos le plus total. Vous finiriez probablement par ajouter du sucre au lieu du sel à tous vos repas. Il en va de même pour les barres de progression. Une barre de progression dépourvue d’icônes ou d’étiquettes peut facilement dérouter l’utilisateur et le pousser à prendre de mauvaises décisions, comme quitter votre page, ce qu’à Dieu ne plaise. Les icônes permettent de communiquer rapidement des informations sans que l’utilisateur ait à lire un long texte. Une icône de coche, par exemple, peut instantanément indiquer qu’une étape a été franchie, tandis qu’une icône d’alerte peut signaler un problème potentiel.
Cela peut aider vos utilisateurs à comprendre la progression de la tâche et à prendre des décisions éclairées au lieu d’agir sous l’effet de la panique ou de la confusion. Les icônes peuvent également permettre une compréhension plus intuitive de l’état de la tâche. Lorsque les utilisateurs voient des icônes familières, ils peuvent rapidement les associer à des significations spécifiques. Cela réduit évidemment la confusion et rend l’expérience de l’utilisateur plus impressionnante. De plus, qui n’aime pas les petits crochets mignons ? Nous sommes programmés pour aimer leur apparence parce qu’ils sont associés au fait de cocher des choses sur une liste ou d’obtenir une bonne note à un examen. Cela signifie qu’en les utilisant dans votre barre de progression, vous la rendez plus attrayante et plus conviviale sur le plan visuel ! Les étiquettes, quant à elles, aident les utilisateurs à comprendre où ils en sont, où ils vont et quels progrès ils ont réalisés. Des libellés clairs, tels que « Étape 1 sur 5 », donnent une orientation et aident les utilisateurs à rester sur la bonne voie pour accomplir la tâche avec un peu d’aide. En outre, des libellés clairs peuvent donner l’impression que la tâche est plus facile à gérer. Comme nous le répétons sans cesse, lorsque les utilisateurs voient qu’une tâche est décomposée en étapes plus petites et plus faciles à gérer, elle peut sembler moins intimidante, et c’est ce qu’ils feront.
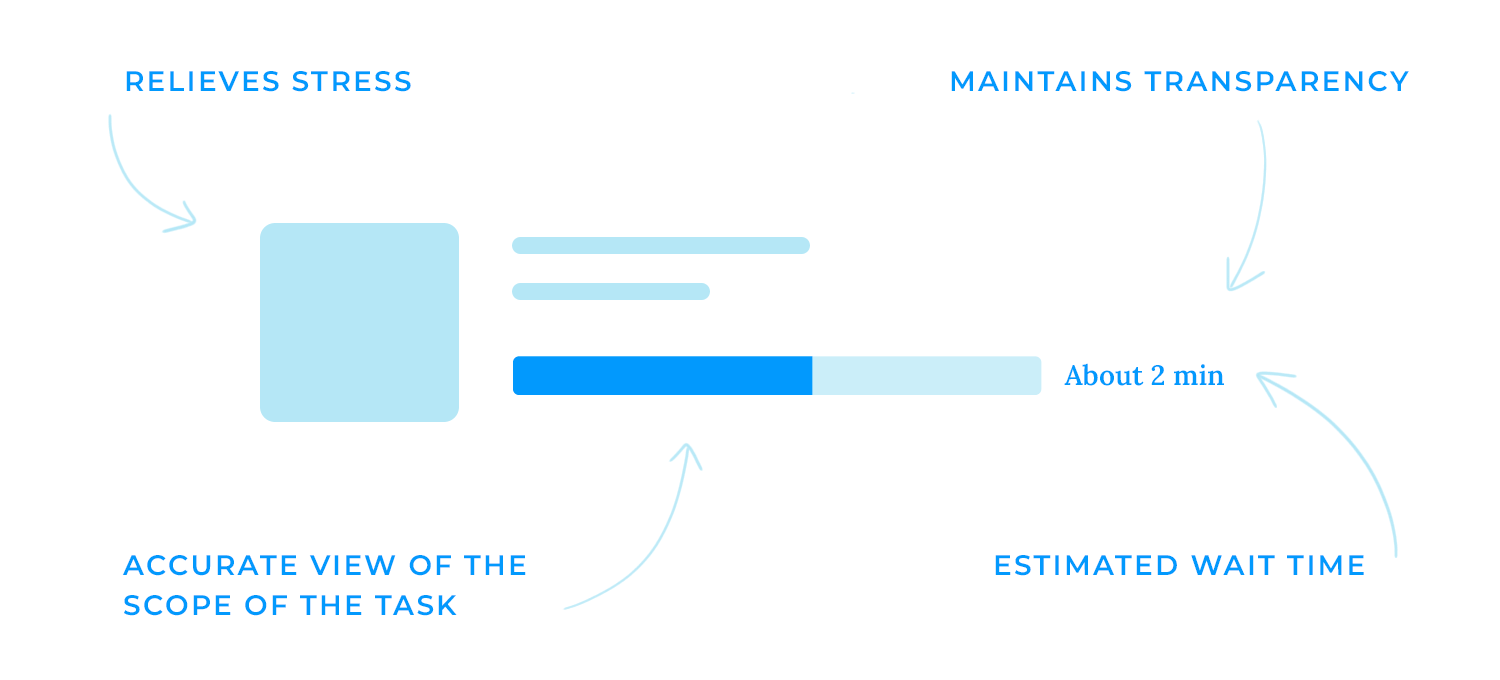
Le retour d’information en temps utile est très important pour les barres de progression. Une barre de progression qui se met à jour automatiquement offre aux utilisateurs une vue précise de l’avancement de la tâche et leur donne un incroyable sentiment de maîtrise d’une situation intimidante.

Lorsqu’une tâche dépasse la durée prévue ou s’interrompt de manière inattendue, il est essentiel d’assurer la communication et le retour d’information vers l’utilisateur afin de maintenir la transparence et de le tenir informé de la situation. Il peut s’agir d’afficher un message clarifiant le retard ou de proposer une estimation du temps d’attente et des mesures alternatives à prendre afin de l’aider efficacement.
Il est important de fournir un contexte clair pour les barres de progression. En expliquant la tâche à accomplir, vous aidez les utilisateurs à comprendre ce qui se passe et pourquoi cela peut prendre du temps. Par exemple, si vous téléchargez un fichier volumineux, indiquez aux utilisateurs le nom et la taille du fichier, afin qu’ils sachent à quoi s’attendre ! Pour les tâches de longue durée, il peut être particulièrement utile de fournir une estimation du temps restant. Cela donne aux utilisateurs un sentiment de contrôle et les aide à planifier leur temps en conséquence, ce qui n’est pas pour déplaire à tout le monde.

Cependant, il est important d’être réaliste dans vos estimations. Si une tâche prend plus de temps que prévu, vous devez être transparent et communiquer avec les utilisateurs.
Rappelez-vous que la communication crée la confiance. Une communication claire sur ce qui se passera après l’achèvement de la tâche en cours peut aider les utilisateurs à gérer leurs attentes et à se sentir moins anxieux. Par exemple, si les utilisateurs téléchargent un fichier, indiquez-leur ce qui se passera une fois la tâche terminée. Il peut s’agir d’un message de confirmation, d’une redirection vers une autre page ou d’une notification indiquant que le fichier est prêt à être téléchargé. Des indices visuels peuvent également contribuer à informer les utilisateurs et à les inciter à participer. Ils peuvent montrer aux utilisateurs les progrès qu’ils ont réalisés et les étapes qu’il leur reste à franchir. Lorsque les utilisateurs voient une barre de progression se remplir, l’attente peut sembler plus courte. En effet, la barre de progression fournit une représentation visuelle de l’avancement de la tâche, ce qui est bien plus réconfortant qu’un écran vide, n’est-ce pas ?
Prototypez des applications web et mobiles avec des barres de progression entièrement interactives.

Voici 25 barres de progression que nous aimerions voir apparaître lorsque nous avons un peu d’attente. Par ailleurs, si vous voulez savoir comment intégrer des barres de progression dans votre projet dès le départ, consultez notre article sur les wireframes d’UI.
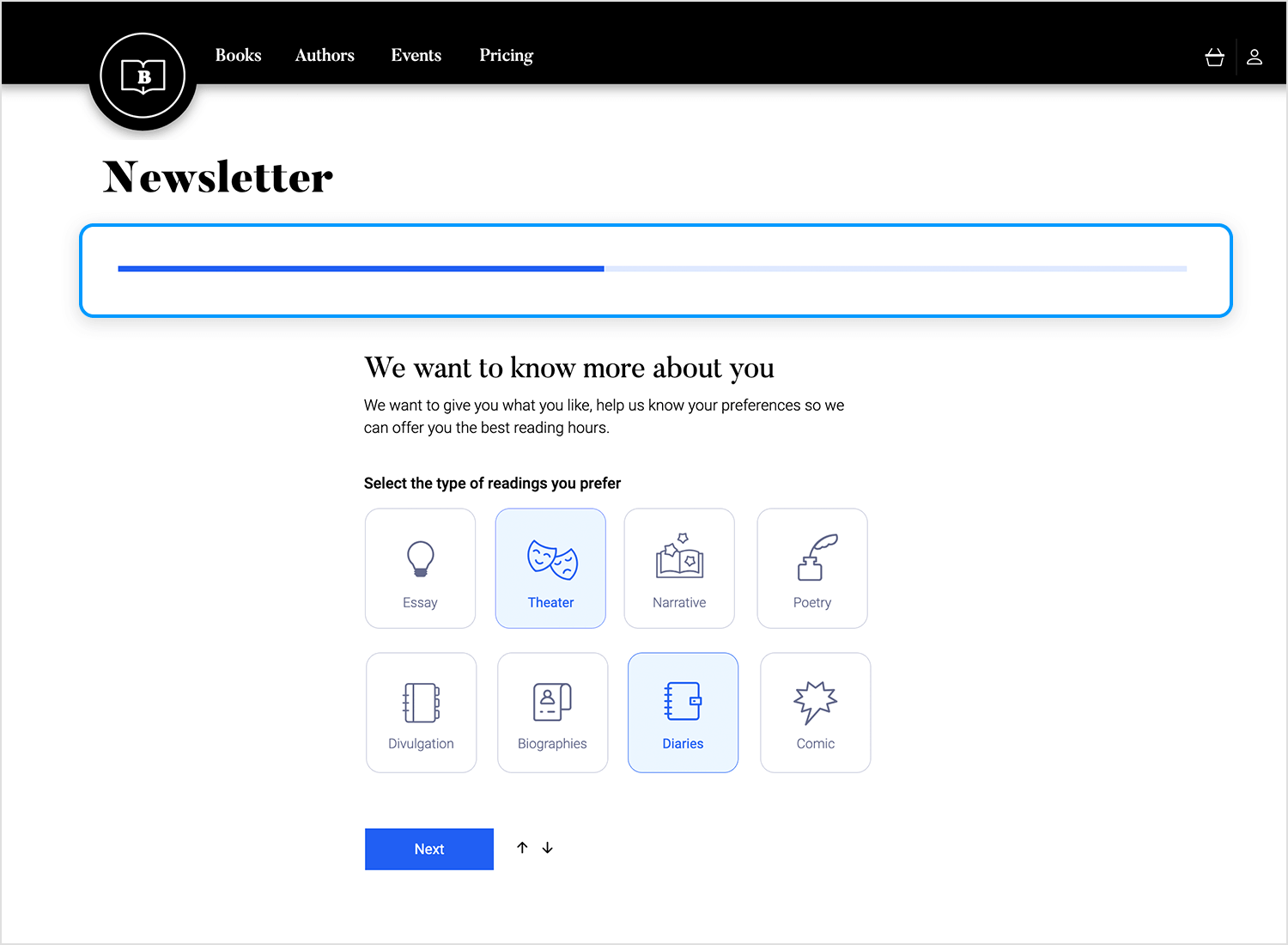
Le modèle de librairie en ligne Justinmind présente une barre horizontale sombre et élégante qui suit dynamiquement la progression du processus d’inscription à la newsletter. Au fur et à mesure que les utilisateurs sélectionnent leurs types de lecture préférés, la barre se remplit d’une lueur subtile, les guidant vers l’achèvement du processus. La section « Nous voulons en savoir plus sur vous », située juste en dessous, vous invite à partager vos préférences littéraires, afin de vous garantir une expérience personnalisée adaptée à vos goûts uniques. Le design général est épuré, visuellement frappant et guide intuitivement les utilisateurs tout au long du processus d’inscription, ce qui en fait un voyage délicieux pour tous les amoureux des livres !

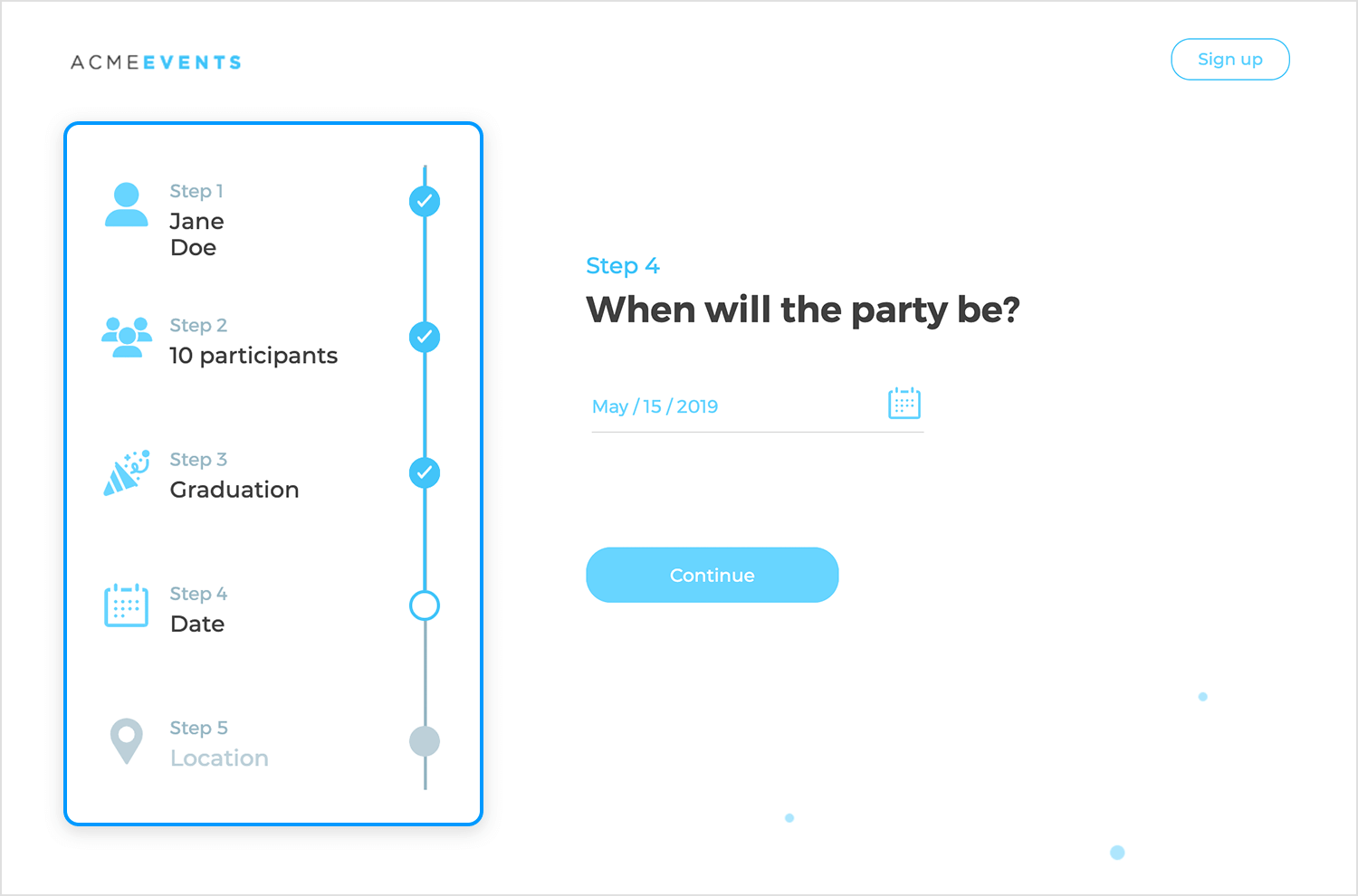
Le processus d’inscription à un événement via le formulaire web de Justinmind présente une ligne de temps verticale visuellement attrayante qui guide les utilisateurs à travers chaque étape. Les étapes achevées sont marquées par des coches satisfaisantes, tandis que l’étape en cours est mise en évidence par un cercle partiellement rempli, indiquant la progression. Les étapes restantes sont représentées par des cercles vides, ce qui indique clairement ce qui nous attend. Ce design intuitif agit comme un compte à rebours et ajoute un sentiment d’accomplissement au fur et à mesure que les utilisateurs progressent vers l’achèvement de l’enregistrement.

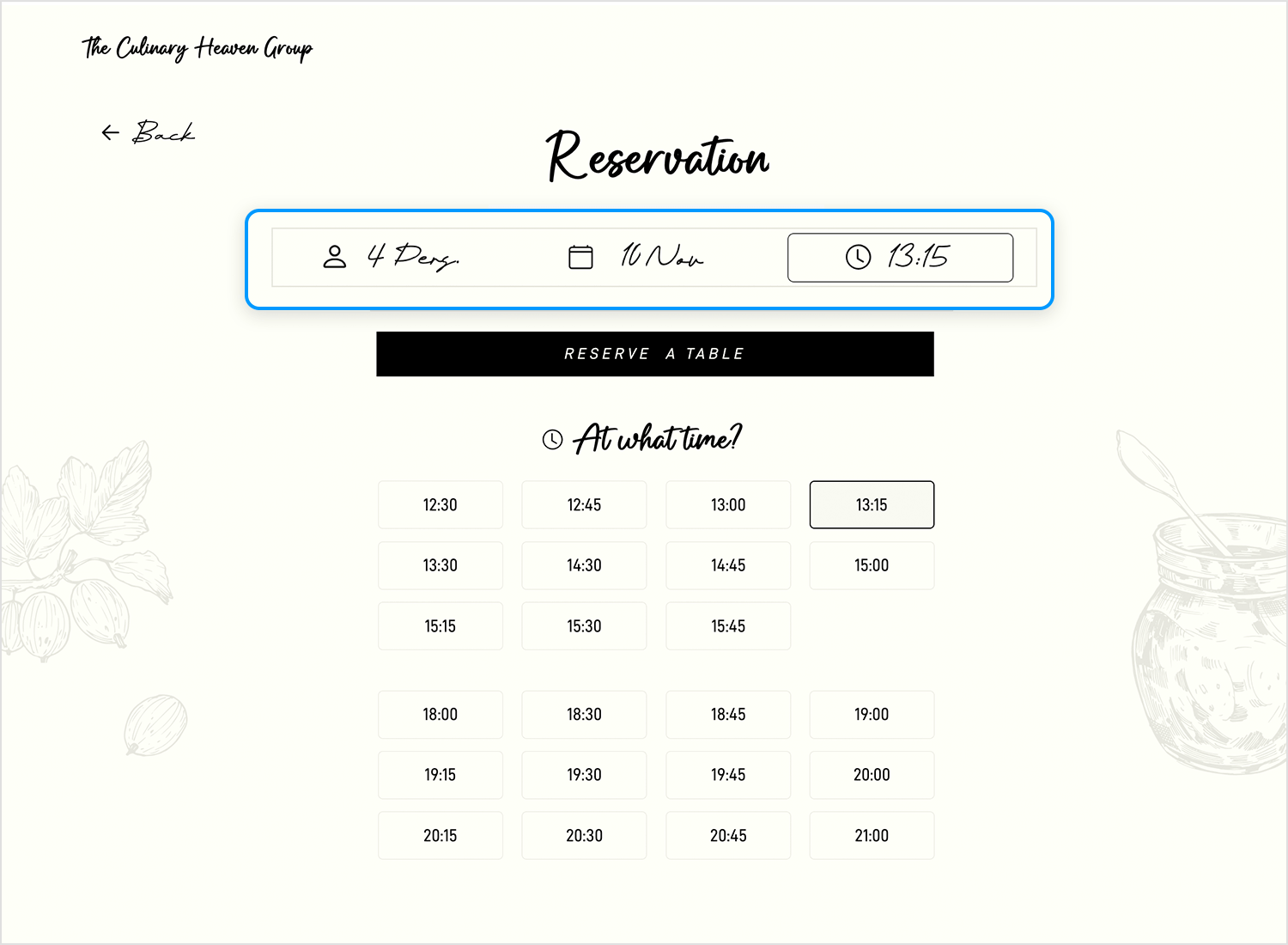
Malgré l’absence d’une barre de progression traditionnelle, la section de réservation de la page d’atterrissage du restaurant Justinmind utilise une approche subtile et efficace pour guider les utilisateurs. Les libellés clairs et concis des rubriques « Personnes », « Date » et « Heures » guident intuitivement les convives tout au long du processus de réservation, ce qui permet aux clients potentiels de réserver leur table et d’anticiper un délicieux voyage culinaire dans leur restaurant préféré.

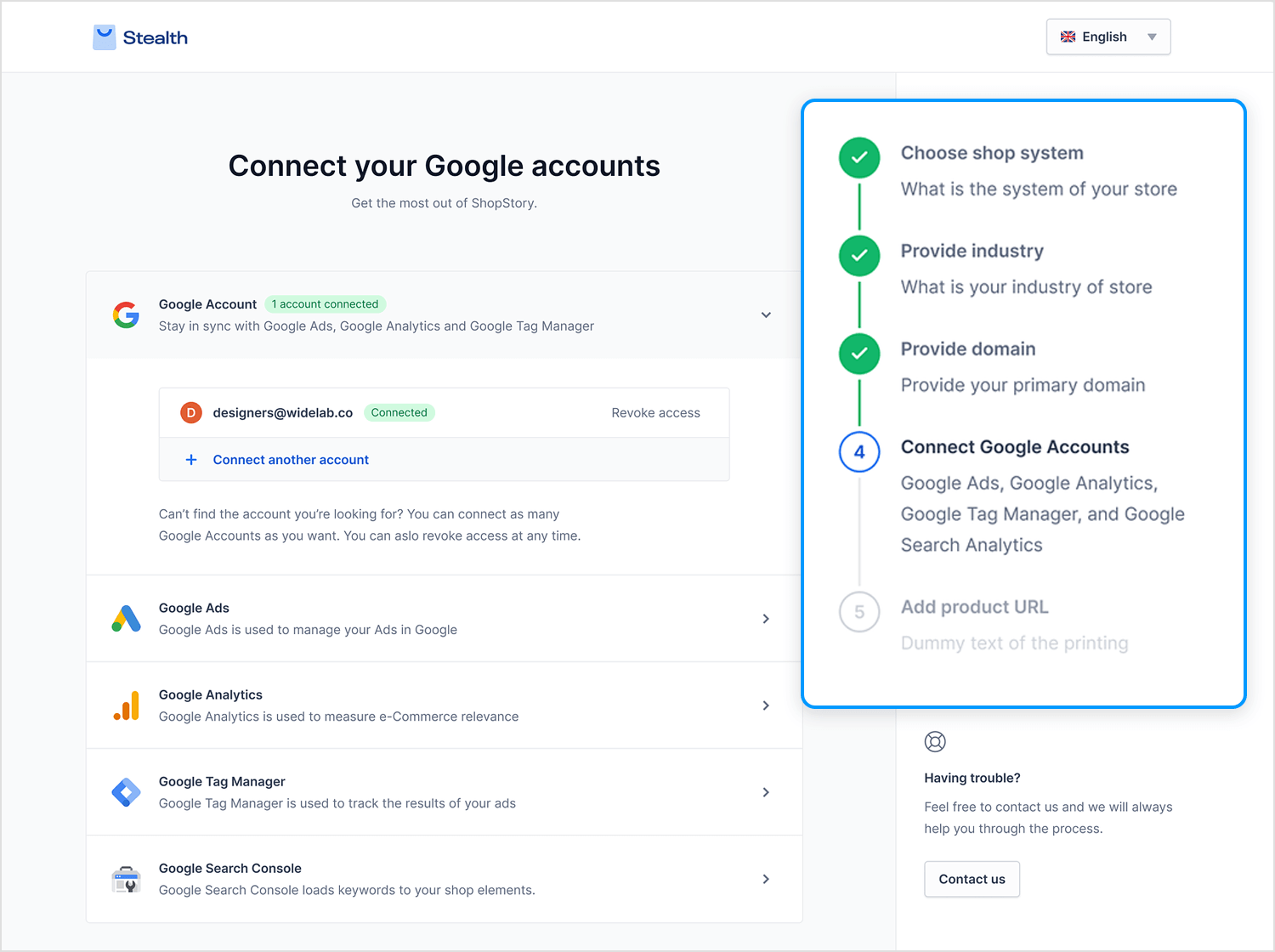
Le processus d’intégration de Mateusz Wozniak se déroule comme un voyage captivant, guidé par une ligne de temps verticale élégante. Les étapes achevées sont marquées par des coches satisfaisantes, tandis que l’étape en cours est mise en évidence par un cercle dynamique, partiellement rempli, qui palpite d’impatience. Les étapes restantes, notamment « Fournir votre domaine » et « Ajouter des URL de produits », sont représentées par des cercles vides intrigants, qui vous invitent à explorer ce qui vous attend. Ce design visuellement attrayant suit votre progression tout en ajoutant une touche d’excitation, faisant du processus d’onboarding une aventure enrichissante.

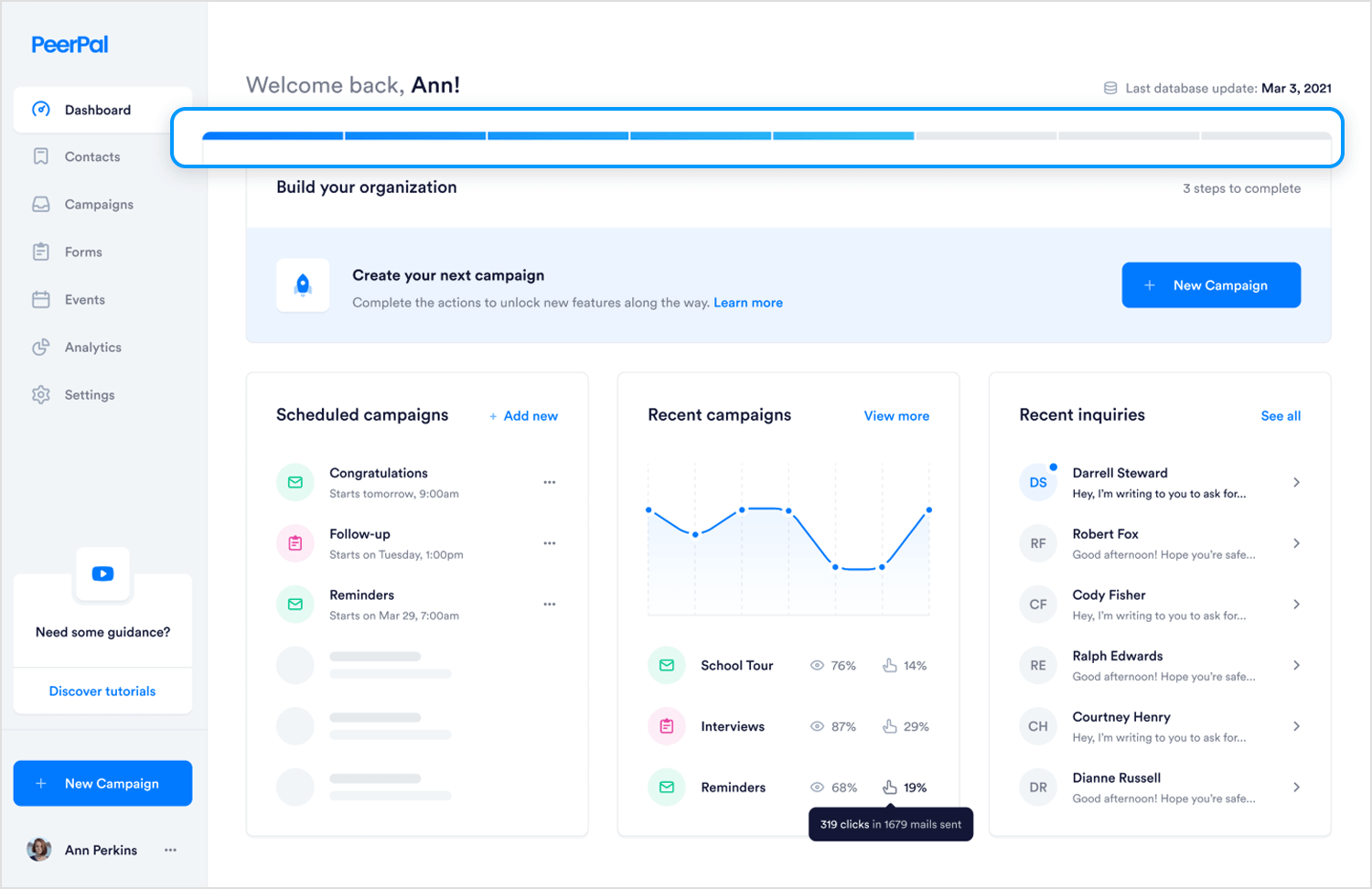
Michał Roszyk a réalisé ce superbe UI design de barre de progression dans le tableau de bord de PeerPal Une barre horizontale est affichée en haut de la section « Construisez votre organisation », indiquant la progression de l’utilisateur dans l’accomplissement des actions nécessaires pour débloquer de nouvelles fonctionnalités. La barre est partiellement remplie, ce qui suggère que l’utilisateur a progressé mais qu’il lui reste encore des étapes à franchir.

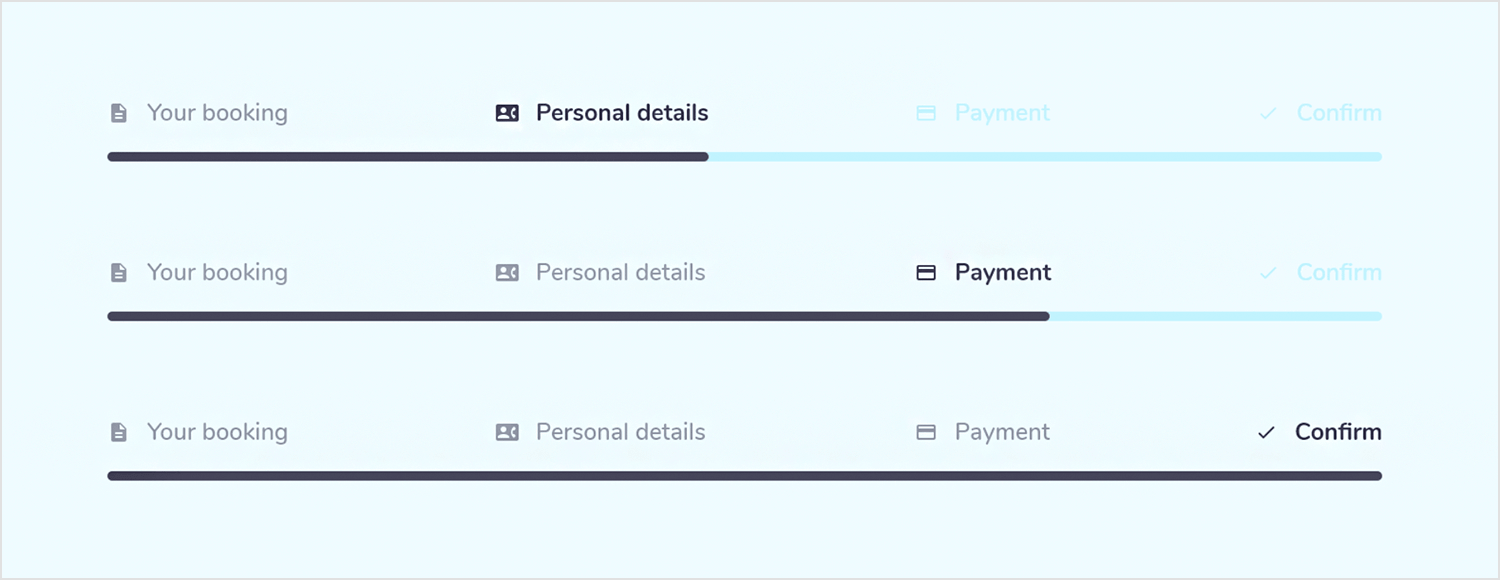
Le design UI de la barre de progression de Manon Leverrier offre un parcours visuellement engageant à travers le processus de réservation en ligne. La barre horizontale est divisée en quatre segments distincts et se remplit au fur et à mesure que vous effectuez chaque étape, de la saisie de vos données personnelles à la finalisation de la réservation.

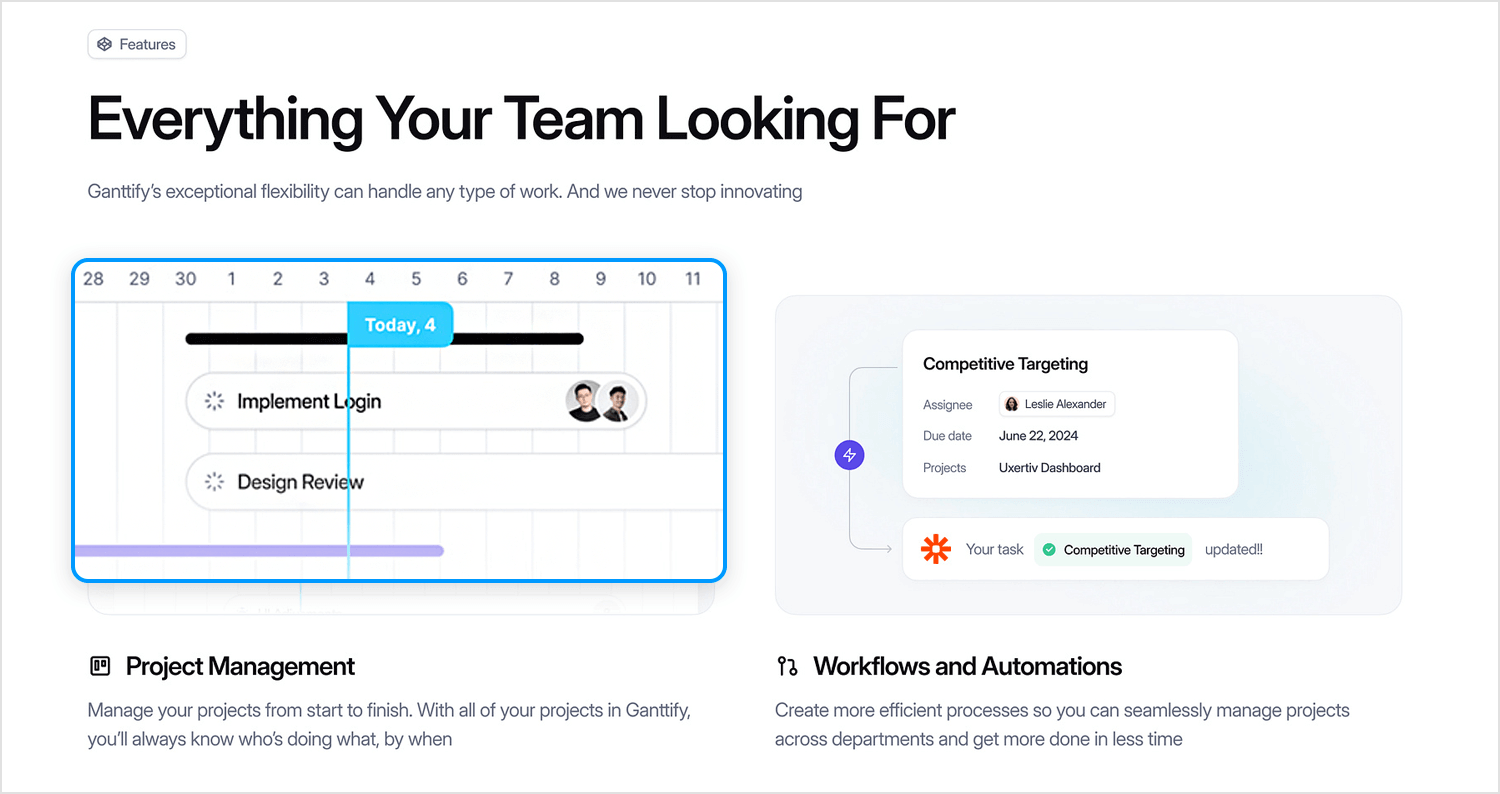
Barly Design pour UI8 a créé ce projet Ganttify – Website Design qui affiche un calendrier divisé en jours, et des tâches spécifiques ou des jalons sont marqués le long de la ligne. Une barre de progression sous chaque tâche indique son état d’avancement, avec une partie remplie représentant le travail achevé et une partie vide indiquant le travail restant.

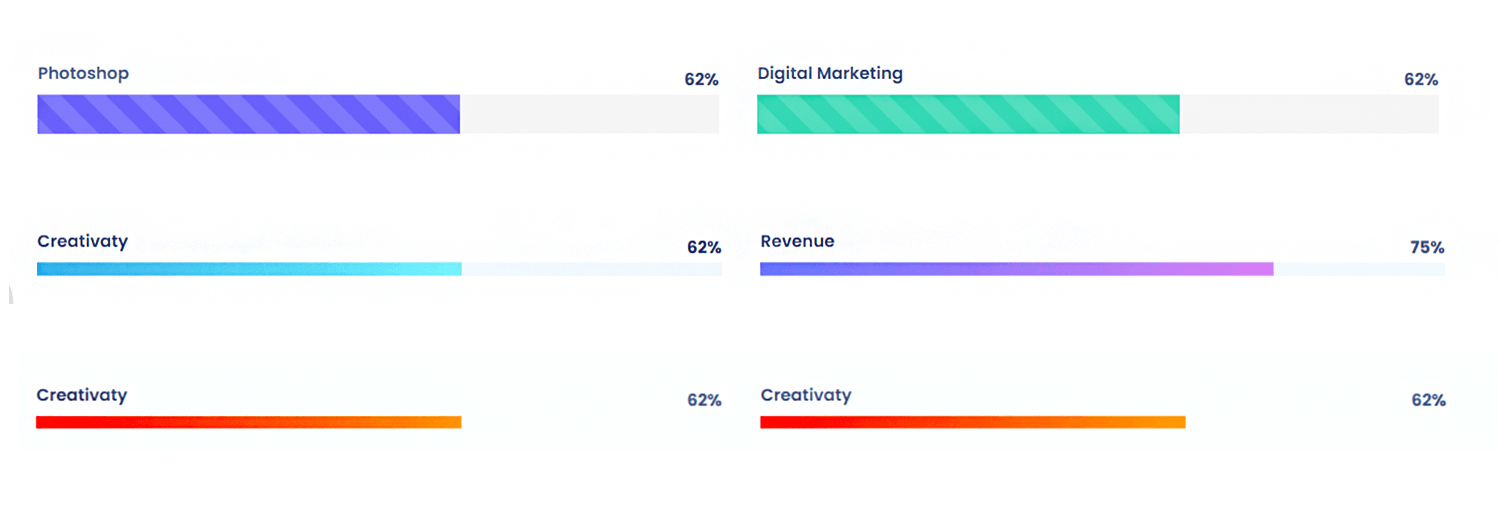
Le tableau de bord de gestion de projet de Shaafik Aziz est un chef-d’œuvre visuel, doté d’un design attrayant qui transmet sans effort l’état de chaque tâche. Une série de barres de progression horizontales, chacune codée par couleur pour une meilleure distinction visuelle, est remplie pour représenter le pourcentage d’achèvement de chaque tâche.

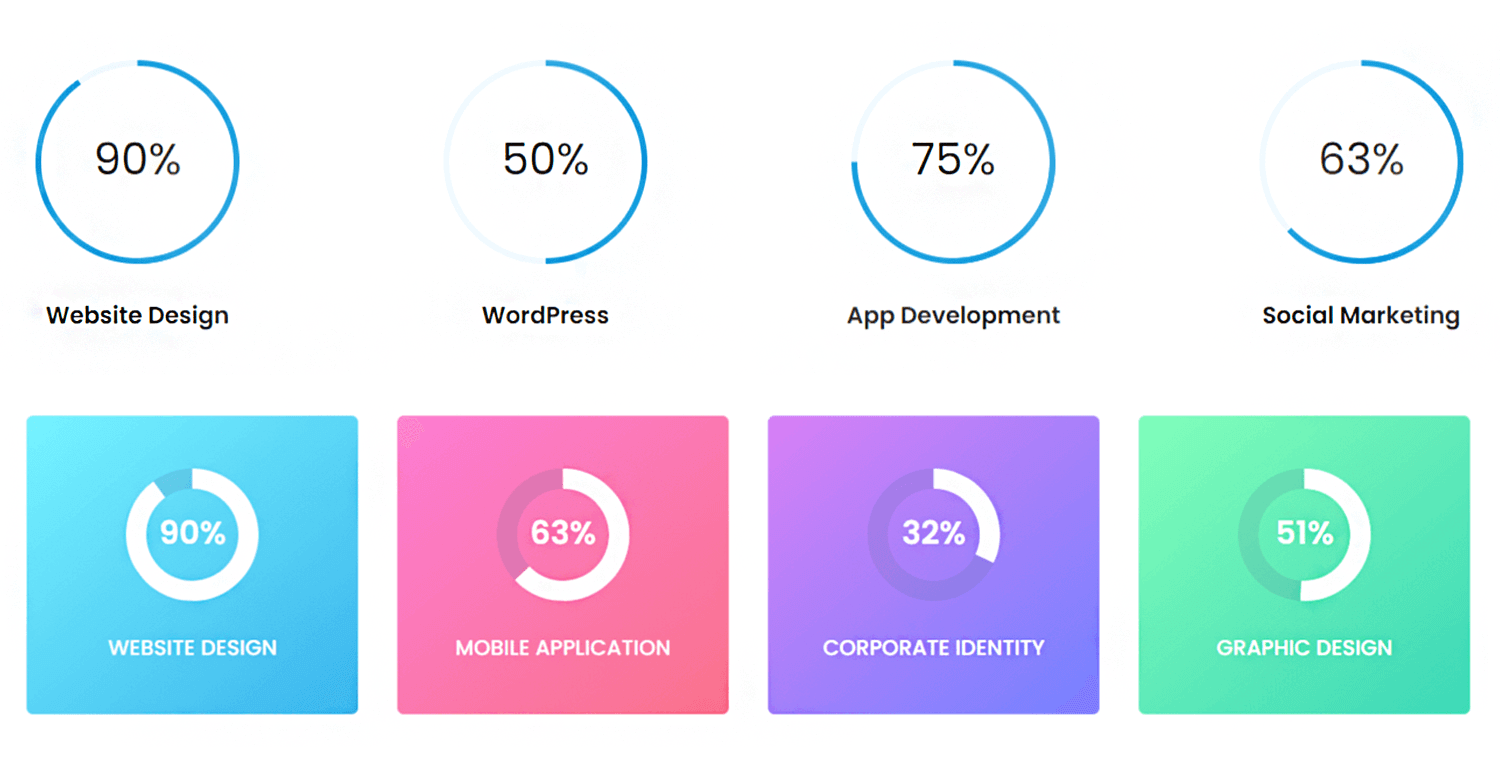
Un autre indicateur de progression de Shaafik Aziz présente un ensemble de barres de progression circulaires représentant les pourcentages d’achèvement de diverses tâches ou projets. Chaque cercle est rempli d’un dégradé de couleurs, indiquant visuellement le niveau d’avancement. Les pourcentages affichés à l’intérieur de chaque cercle correspondent aux taux d’achèvement spécifiques pour la conception de sites Web, WordPress, le développement d’applications et le marketing social.

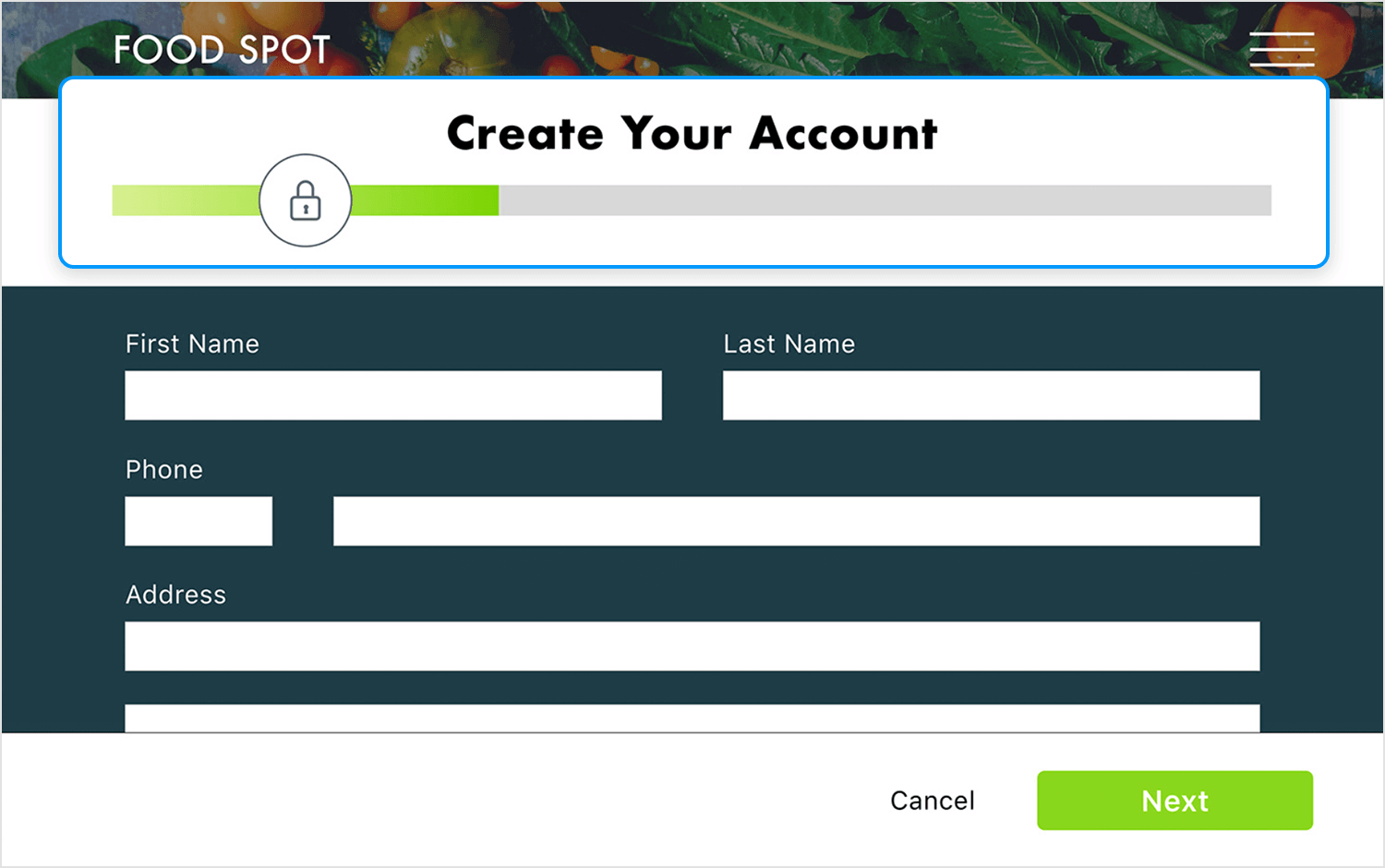
Cette barre de progression de Franz Tabang est destinée à l’inscription à la plateforme Food Spot. Au fur et à mesure que vous remplissez vos coordonnées, regardez la barre verte grandir, symbolisant votre cheminement vers l’adhésion à la communauté Food Spot. Le design épuré rend le processus d’inscription rapide et agréable !

Parfois, une barre de progression ressemble à un marathon et Jared Gase a réussi à capturer cette idée à la perfection. C’est simple et la métaphore est percutante.

Ah, encore une barre de progression qui fixe des attentes. C’est bien ! Les 3 étapes de la page de progrès de Carol Wu vous permettent de savoir où vous en êtes exactement et combien il vous reste à faire avant de remplir le formulaire. De plus, une fois chaque étape franchie, le cercle correspondant se transforme en une coche satisfaisante. Comme c’est culotté !

Cette barre de progression d’Andrey Davlikanov est amusante, colorée et différente. Mais soyons réalistes. Personne ne souhaite qu’une barre de progression se déplace à la vitesse d’un escargot, n’est-ce pas ? Beau design, dommage pour la métaphore.

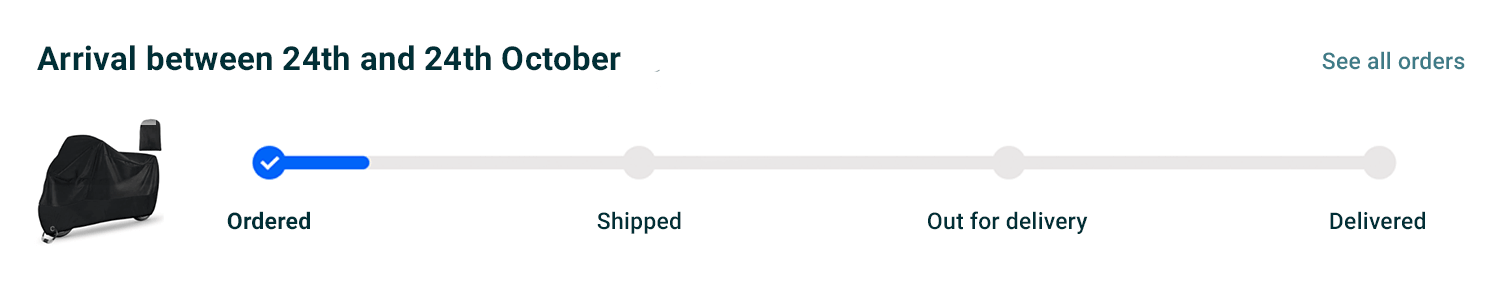
La barre de suivi d’Amazonest très utile pour les acheteurs en ligne désireux de savoir quand leur livraison arrivera. Cette barre de progression vous indique utilement s’il y a eu une tentative de livraison, au cas où vous seriez absent.

Il vous permet également de savoir quand vous pouvez attendre votre livraison. Un tel calendrier est très utile dans le domaine du commerce électronique, car les utilisateurs veulent savoir quand leurs colis ont été expédiés et quand ils arrivent.
Prototypez des applications web et mobiles avec des barres de progression entièrement interactives.

Nous adorons cette barre de progression de C.H.C. La petite boîte de dialogue descend le long de la barre de progression au fur et à mesure qu’elle se charge, créant ainsi une animation dynamique et attrayante. C’est charmant.

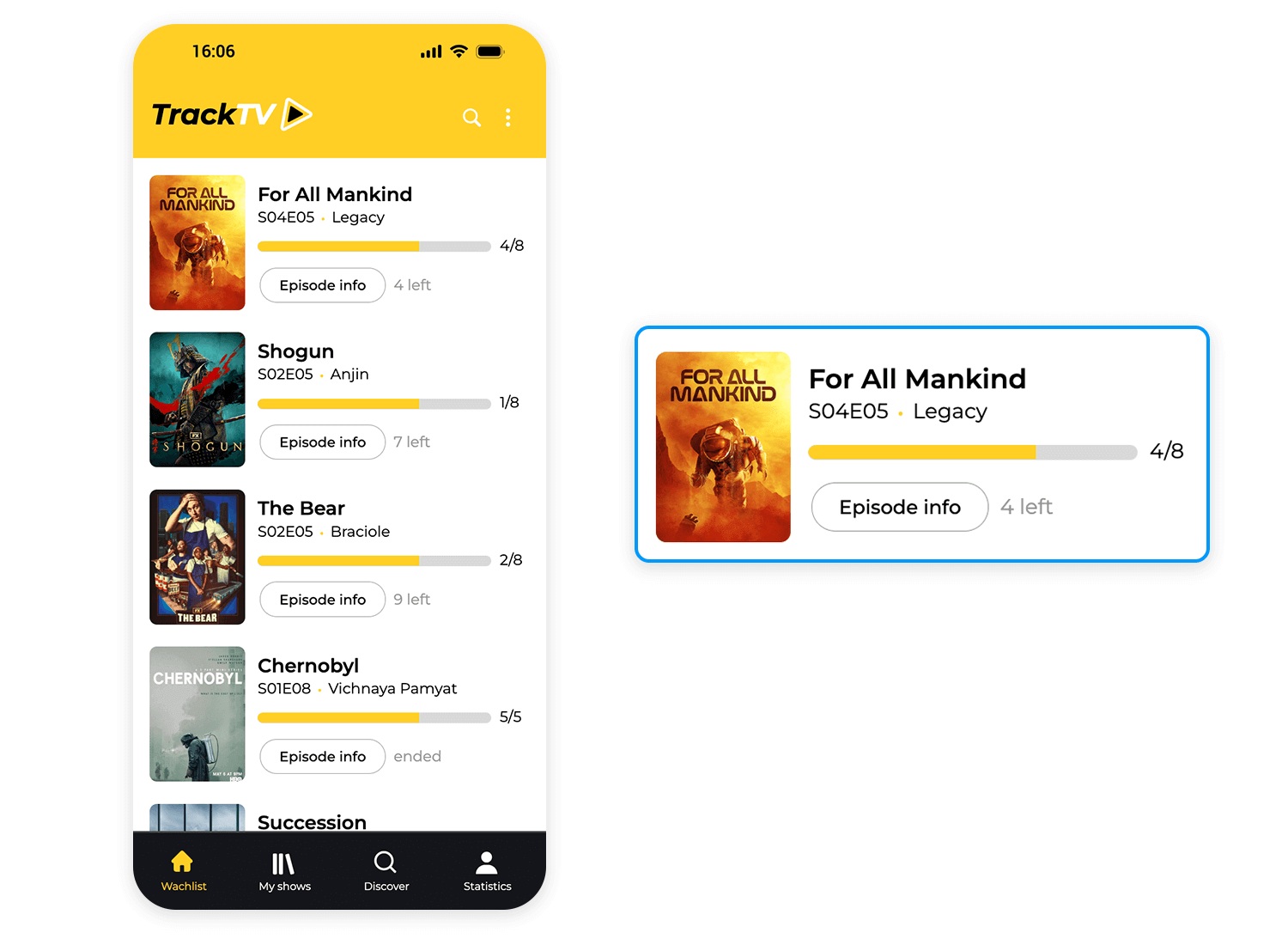
Le design de l’UI de la barre de progression dans l’application mobile de suivi des émissions de télévision de Justinmind représente visuellement la progression de l’utilisateur à travers les saisons de l’émission, indiquant que l’utilisateur a regardé l’épisode 5, intitulé « Legacy ». La barre est partiellement jaune, ce qui signifie que les épisodes sont terminés, et partiellement grise, ce qui représente les épisodes restants. Utilisez-la pour vos propres projets !

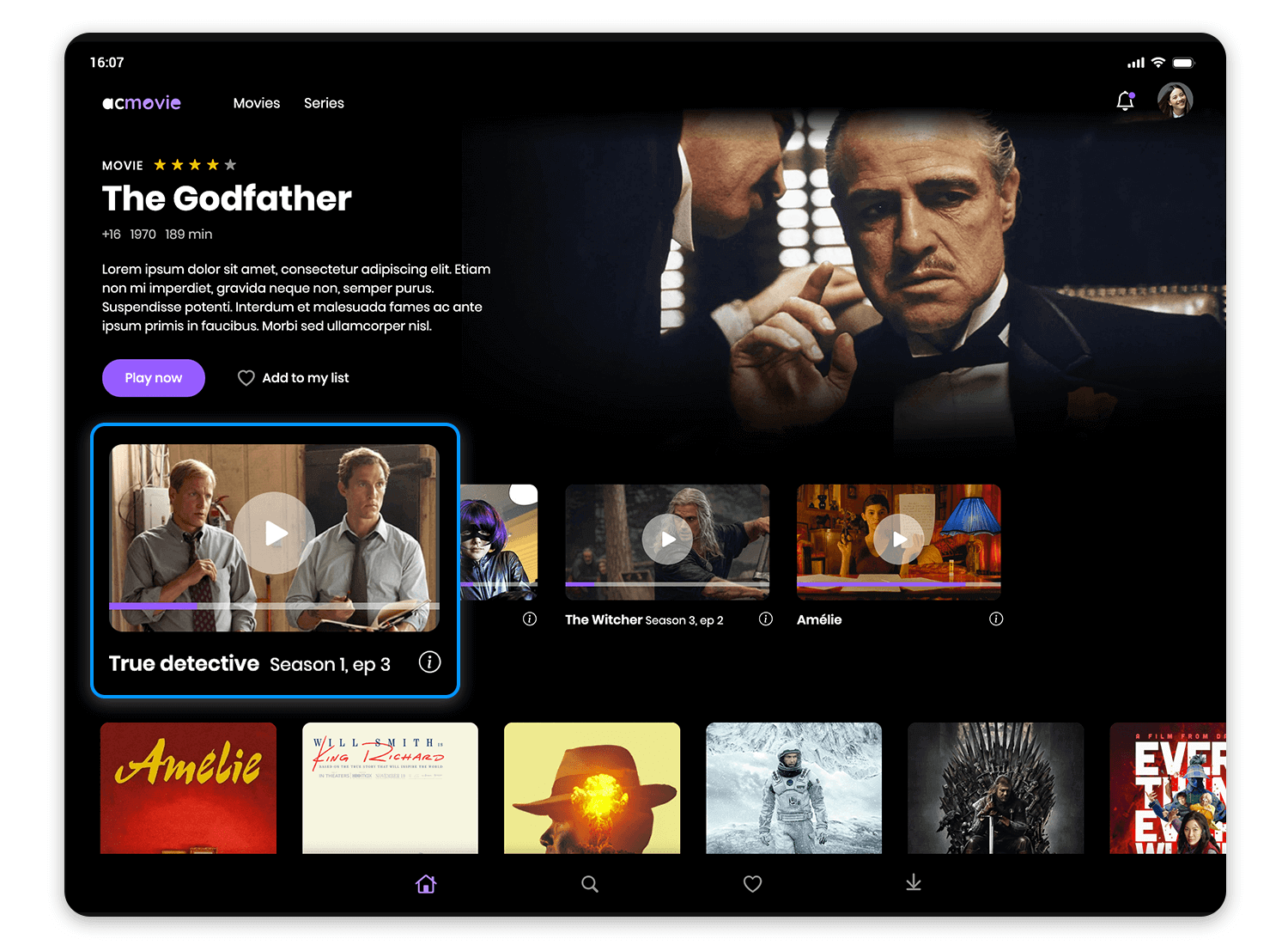
Une autre application de streaming de Justinmind propose une barre de progression sous la vignette, indiquant visuellement la progression de l’utilisateur dans la série. La barre de progression de « True Detective » indique que l’épisode 3 de la saison 1 a été regardé, tandis que les autres indiquent que seuls les premiers épisodes ont été visionnés. Ce design offre une vue d’ensemble claire de l’historique de visionnage de l’utilisateur et lui permet de reprendre facilement le visionnage de ses émissions préférées !

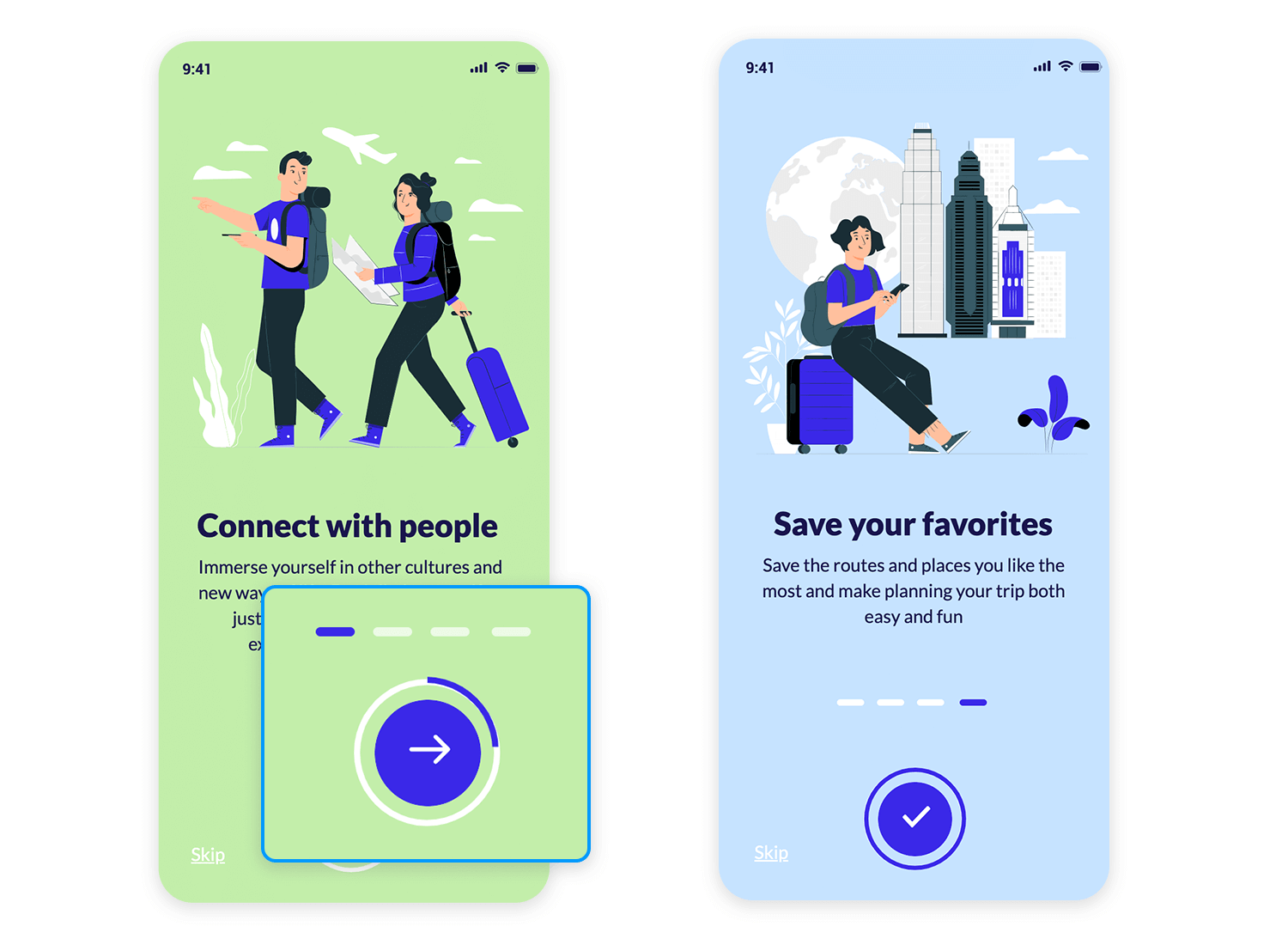
La barre de progression de l’application d’onboarding de Justinmind est une ligne horizontale divisée en quatre segments. Trois segments, remplis de blanc, marquent les étapes que vous avez déjà franchies, tandis que le quatrième, rempli de bleu, met en évidence votre position actuelle. Le bouton circulaire avec une flèche pointant vers la droite, placé juste en dessous, vous invite à passer à l’étape suivante de votre parcours d’onboarding.

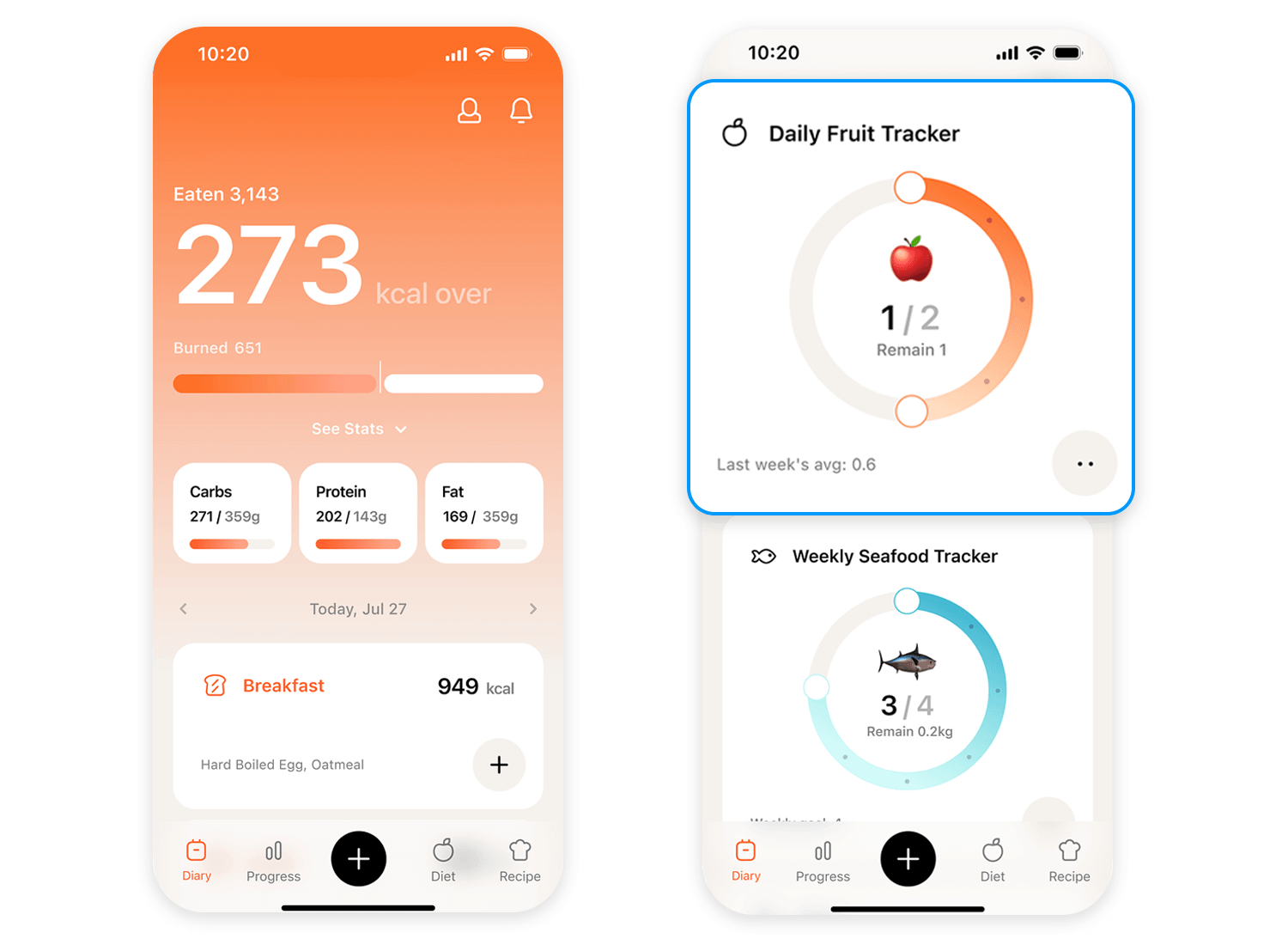
Le modèle d’application mobile Calorie Counter de Valerie Lokinskaya comprend deux sections de suivi : le suivi quotidien des fruits et le suivi hebdomadaire des fruits de mer. Le suivi quotidien des fruits, avec un cercle partiellement rempli, indique que vous avez consommé un des deux fruits recommandés pour la journée. Ce design attrayant vous permet non seulement de suivre vos progrès, mais vous incite également à maintenir une alimentation saine et équilibrée !

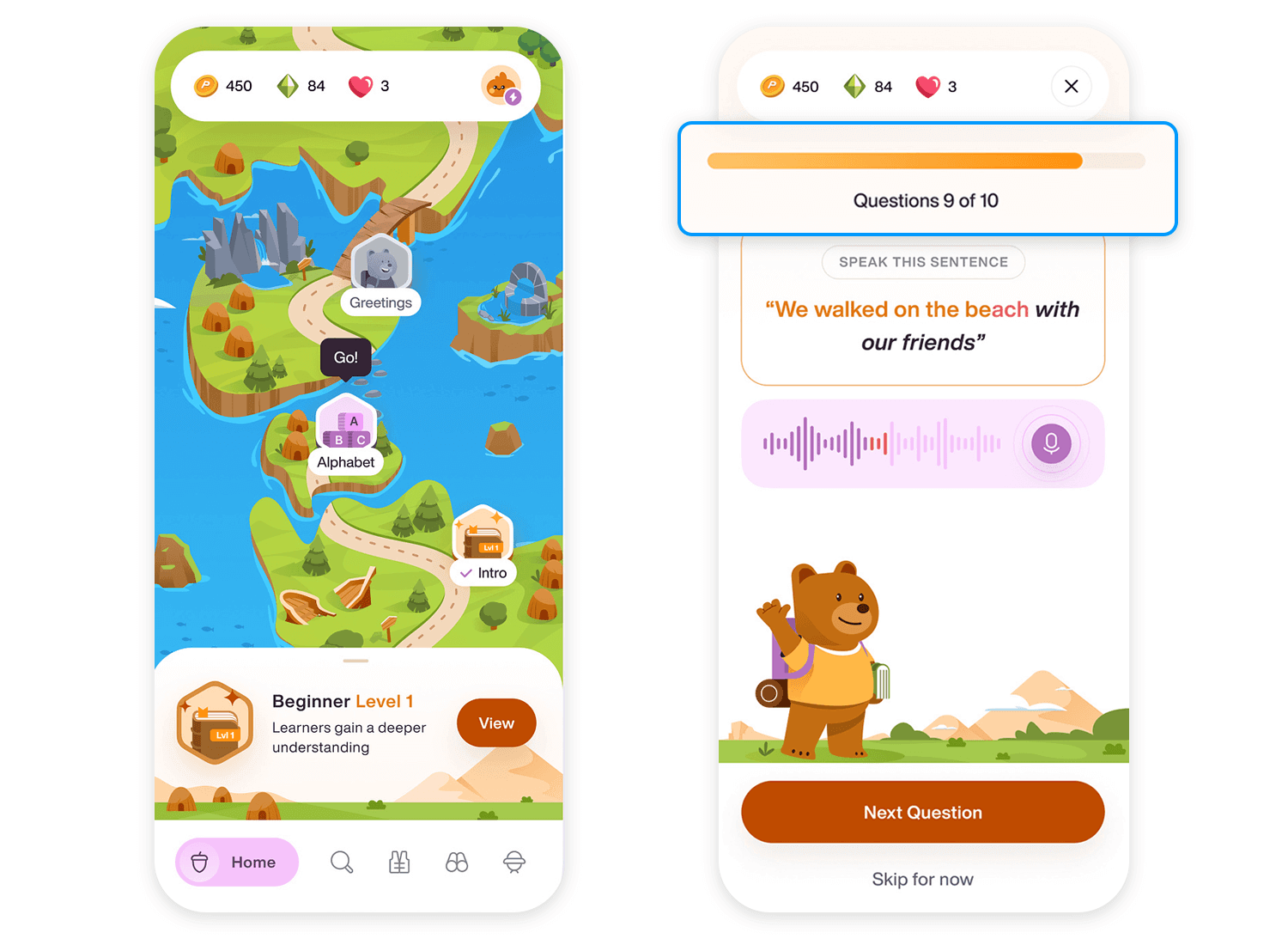
Le modèle de design de pratique de l’anglais de Valerie Lokinskaya transforme l’apprentissage en une aventure passionnante. L’interface ludique met en scène un personnage naviguant dans un paysage cartographique, tandis qu’une barre de progression située en haut de l’écran permet de suivre votre progression globale tout au long de la leçon, en affichant le numéro de la question en cours sur 10. Pour chaque question, une barre de progression distincte représente visuellement votre état d’achèvement, ce qui ajoute un niveau d’engagement supplémentaire.

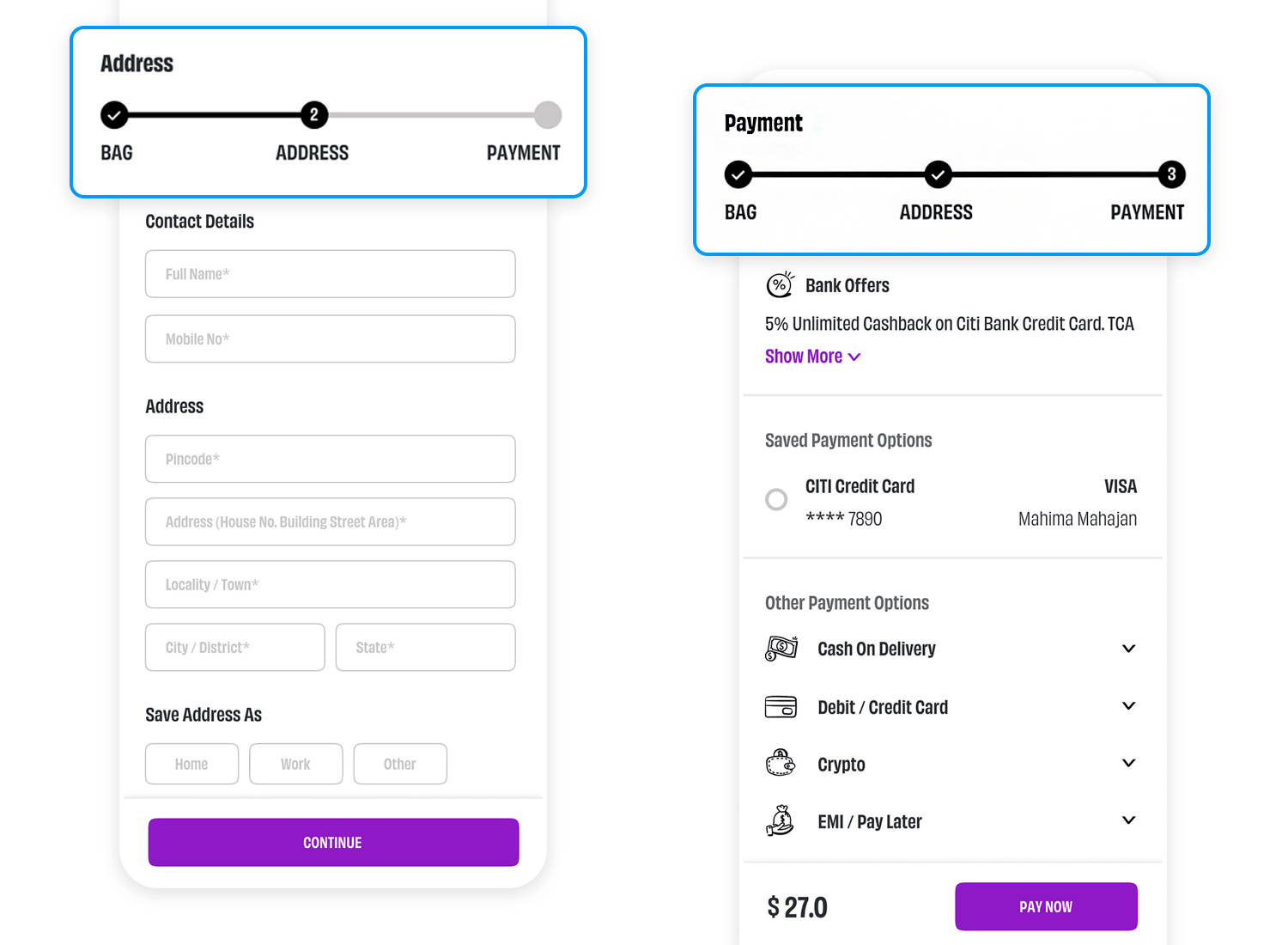
Le processus de paiement du commerce électronique de Mahima Mahajan utilise une simple barre horizontale comportant trois étapes : Adresse, Paiement et Sac. L’étape « Adresse » est déjà réalisée, elle est donc remplie. Vous êtes actuellement à l’étape « Paiement », où vous saisissez vos informations de paiement. L’étape « Sac » est encore vide, mais c’est la dernière où les utilisateurs confirmeront leur commande. Simple, mais efficace !

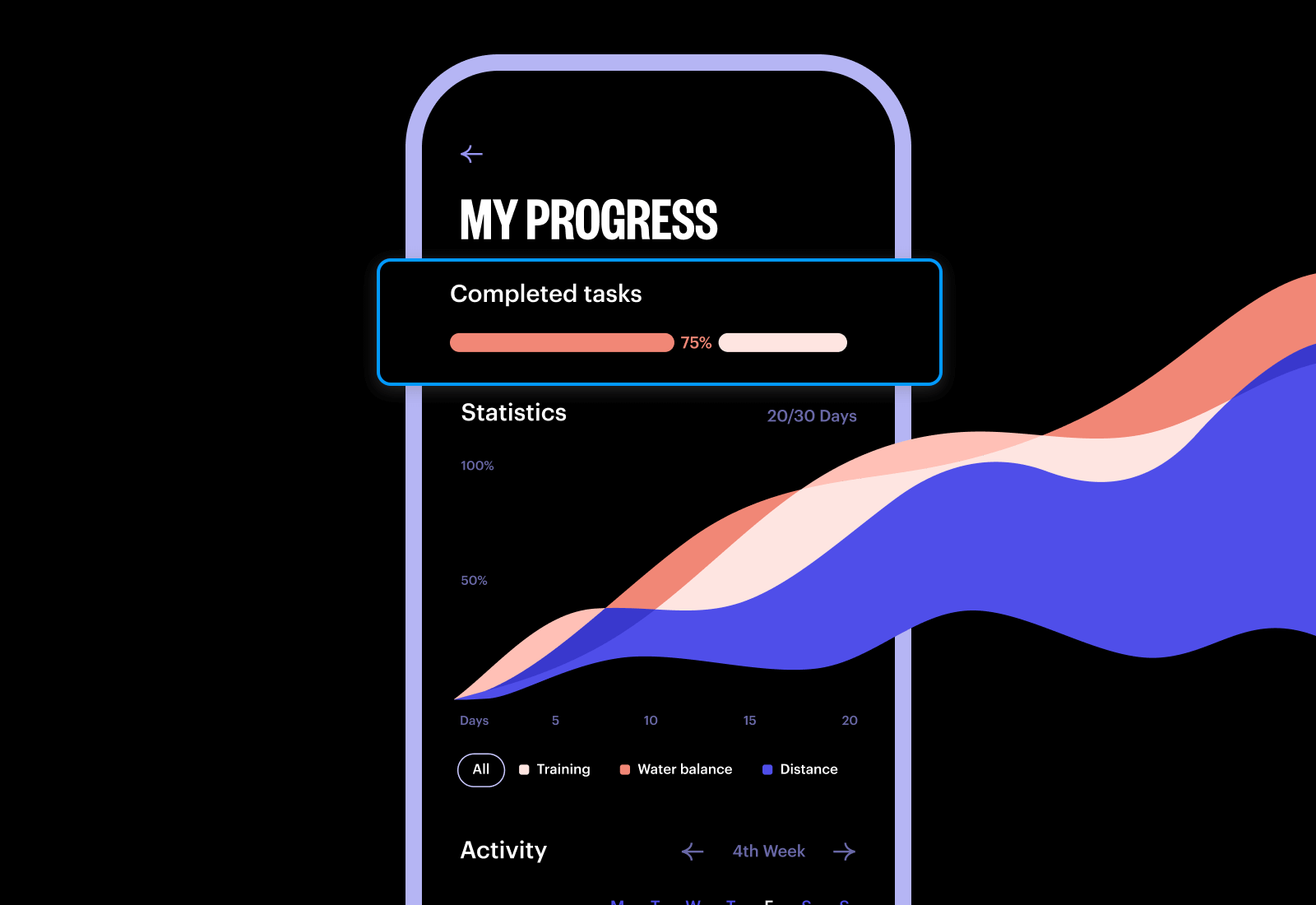
L’écran de progression de l’application Tubik Challenge est un régal visuel qui vous donne une image claire de votre progression. En haut, une barre de progression indique que vous avez atteint 75 % de vos objectifs. En dessous, un graphique linéaire vous indique votre entraînement, votre consommation d’eau et la distance parcourue au cours du mois écoulé. C’est comme si vous disposiez d’une pom-pom girl personnelle qui vous féliciterait à chaque étape franchie. Ce design génial fait du suivi de vos progrès une expérience amusante et inspirante.

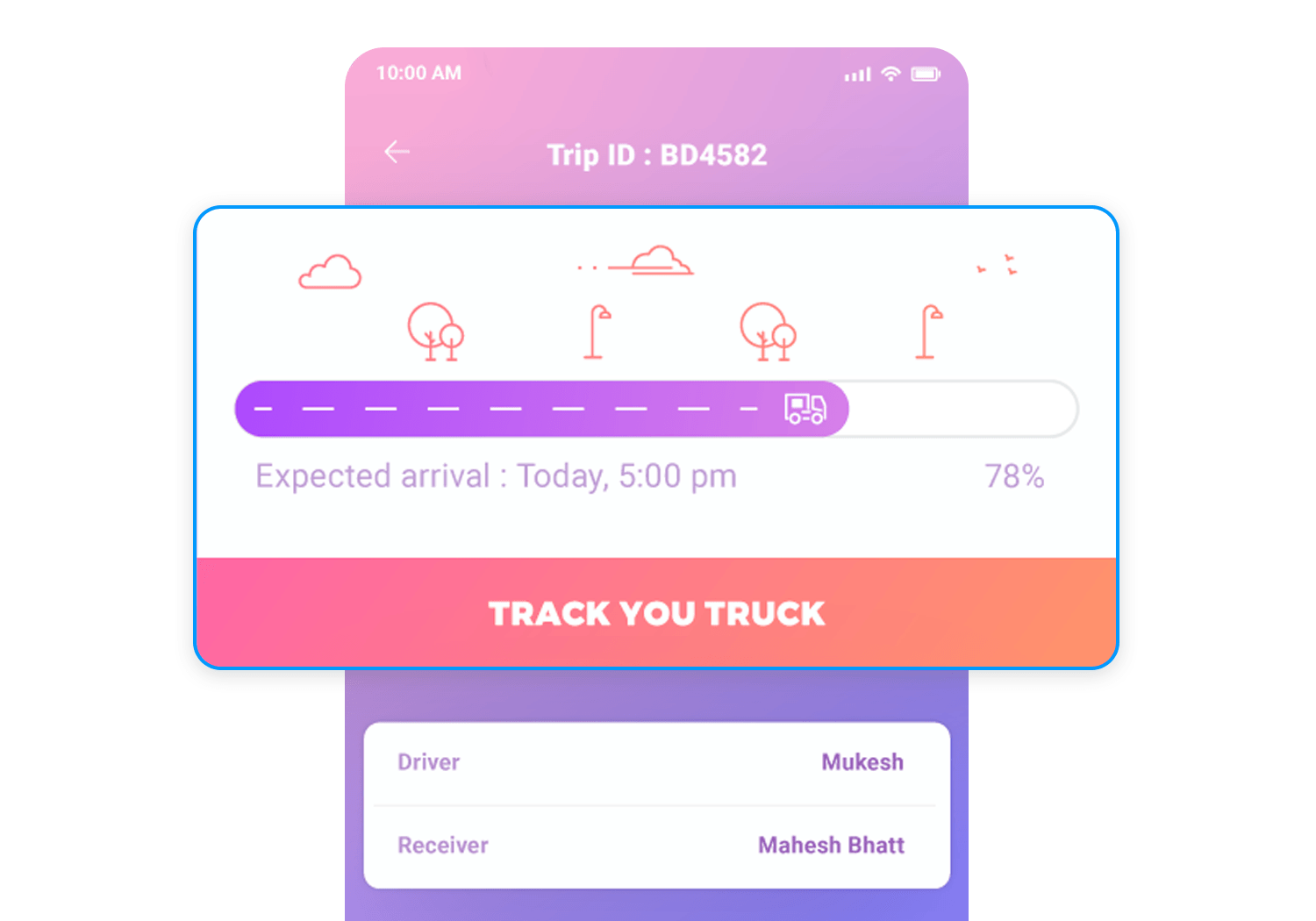
Cette barre de progression réalisée par Krishanpal Singh utilise des dégradés calmes et des illustrations originales. Ce qui est bien dans cette petite barre de progression, c’est la mention « arrivée prévue », qui rassure les utilisateurs et définit leurs attentes. Toutefois, le « 78 % » semble superflu. Comment une personne peut-elle mettre cela en contexte ? Que signifie 78 % du chemin parcouru ? Une meilleure alternative serait de dire combien de kilomètres il reste à parcourir.

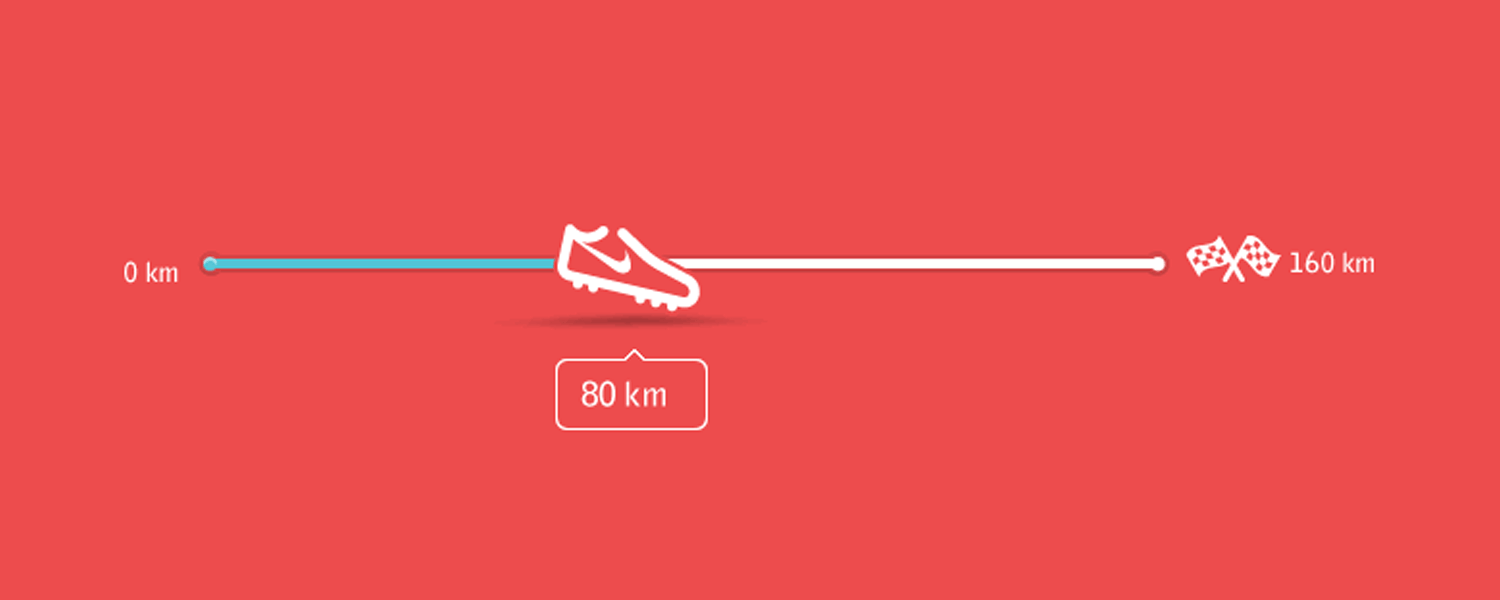
Comme la précédente, cette barre de progression de Think Pixel s’adresse aux coureurs. La chaussure représente la distance parcourue et la ligne d’arrivée… elle est si proche ! Ce design fonctionnerait très bien dans une appli de fitness ou d’exercice physique.

Les illustrations sont un excellent moyen de susciter l’engagement et d’ajouter un intérêt visuel à une interface utilisateur. Une barre de progression est un endroit idéal pour ajouter une animation pertinente, d’autant plus qu’elle surpasse une barre de progression standard.

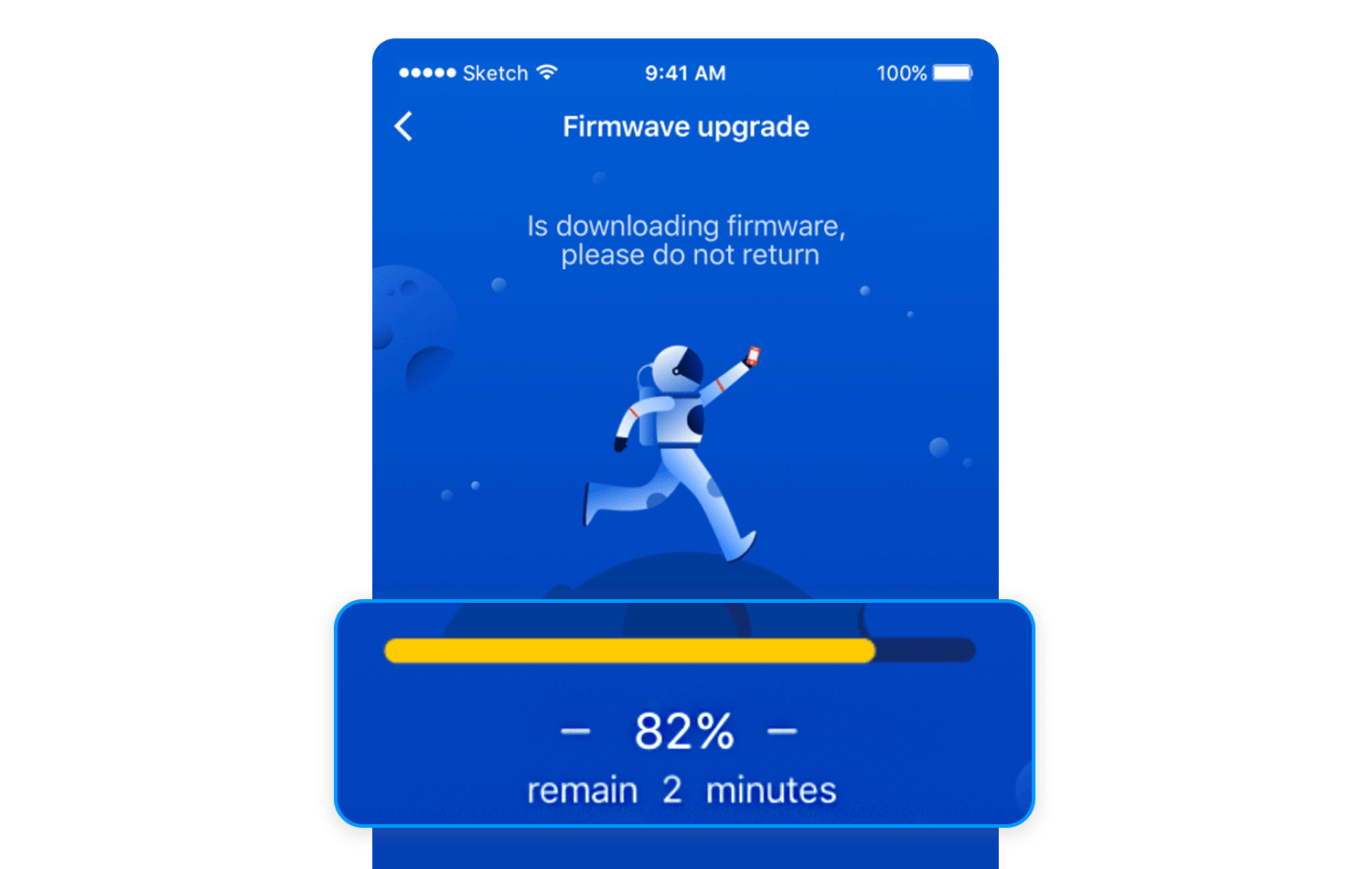
Celle-ci, réalisée par Supi, est animée et l’astronaute court sur la lune qui tourne sur un axe. La palette de couleurs est uniforme et ne fait pas mal à l’œil. Nous serions heureux de voir ce film.
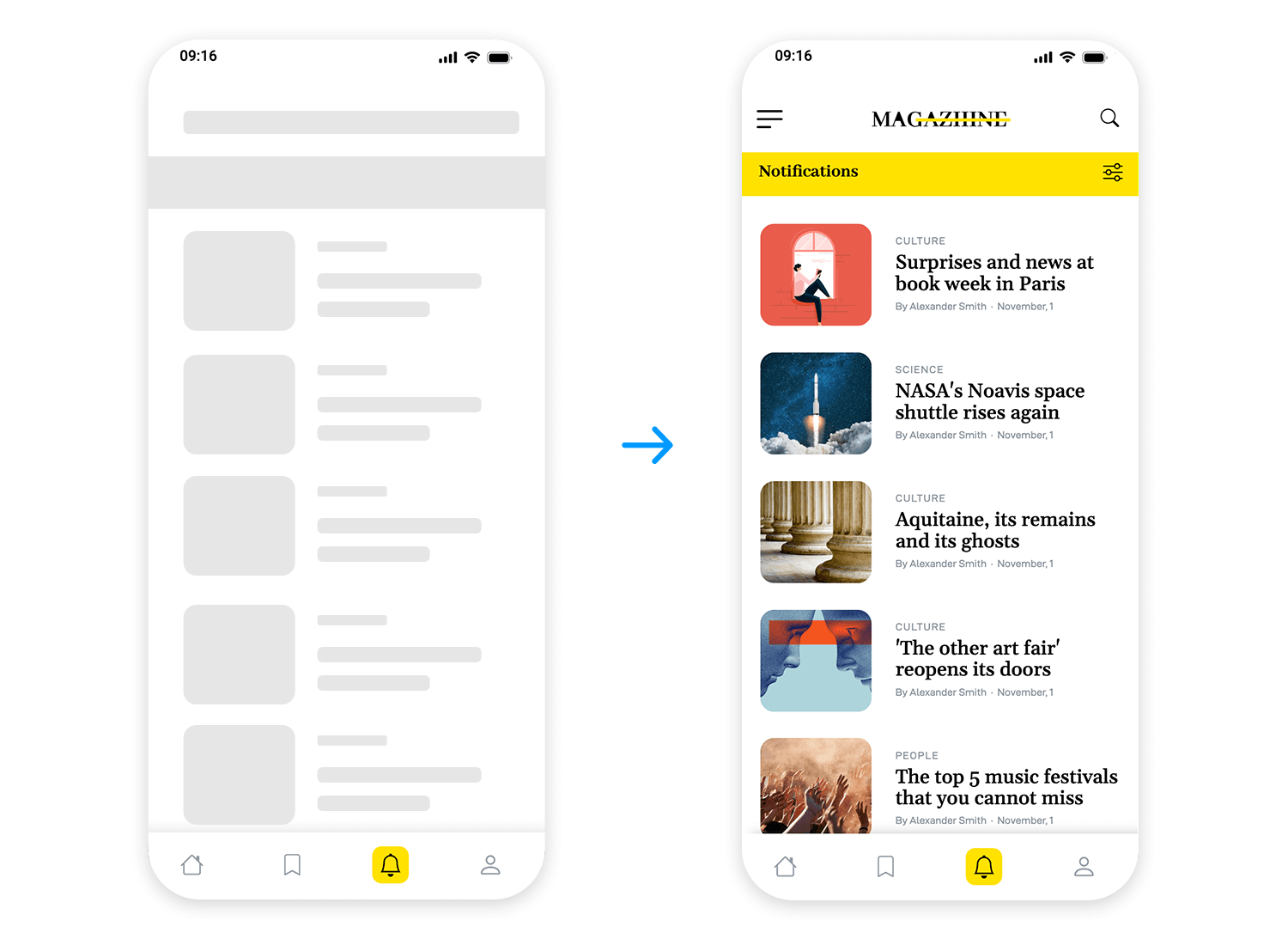
Les écrans squelettes ne sont pas aussi effrayants que leur nom le laisse supposer. En fait, ils sont plus un ami qu’un ennemi. Les écrans squelettes créent un aperçu de la page, vous donnant une idée de ce qui va suivre. C’est comme jeter un coup d’œil dans un paquet cadeau avant de l’ouvrir, pour susciter l’impatience et l’excitation ! Parfois, un indice subtil est tout ce dont vous avez besoin. Les espaces réservés au chargement, comme les points animés ou les cercles qui tournent, indiquent visuellement qu’il se passe quelque chose en coulisses, comme un léger signe de tête rassurant de la part du site web qui vous informe que votre demande est en cours de traitement.

Les animations et les repères visuels peuvent transformer un processus de chargement en une expérience attrayante. Imaginez que vous regardiez une carte s’agrandir ou une barre de progression se remplir de couleurs vives. C’est comme assister à un spectacle captivant, qui rend l’attente plus agréable. Parfois, la simplicité est la clé. Les icônes, les points et les cases à cocher qui clignotent offrent des indicateurs visuels clairs et concis de la progression, et ce de la manière la plus amusante qui soit !
Une barre de progression est l’occasion de rendre le temps d’attente un peu plus intéressant que d’habitude pour vos utilisateurs. Une barre de progression peut rendre les utilisateurs impatients plus heureux, stimuler l’engagement et définir des attentes. Si une barre de progression semble indiquer que le temps d’attente sera long, cela peut inciter quelqu’un à se lever et à se préparer une boisson chaude pendant l’attente. Inspirez-vous de ces 25 barres de progression pour vos propres designs.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read
Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read
Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read
Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read