Carousel UI : meilleures pratiques, exemples et alternatives

Les carrousels sont omniprésents, qu'il s'agisse de curseurs de produits élégants ou de bannières héroïques accrocheuses. Mais qu'est-ce qui en fait un bon carrousel ?
Nous avons rassemblé quelques-uns des meilleurs designs d’UI de carrousel qui fonctionnent réellement, que ce soit sur ordinateur de bureau ou sur mobile.
Concevez et créez des prototypes de carrousels avec Justinmind. C'est gratuit !

Si vous êtes en quête d’inspiration (ou si vous souhaitez simplement savoir comment utiliser les carrousels), vous êtes au bon endroit. Plongeons dans le vif du sujet !
- Qu'est-ce qu'un carrousel ?
- Meilleures pratiques en matière de design de l'UI Carousel
- Design de carrousels pour sites web
- Défis spécifiques aux applications mobiles
- 20 exemples inspirants de carrousels pour le web et les téléphones portables
- Alternatives aux carrousels
- Comment prototyper l'UI pour les carrousels
Nous connaissons tous le carrousel classique. Si vous avez passé un peu de temps sur l’internet, vous en avez certainement vu un. Même si vous n’en connaissez pas le nom, vous avez déjà trouvé ces curseurs d’images rotatifs en haut d’une page d’accueil, parcourant des bannières promotionnelles, des lancements de nouveaux produits ou des contenus vedettes. On les trouve partout : dans les boutiques de commerce électronique, sur les sites web des entreprises, dans les applications mobiles… en fait, partout où les marques veulent faire passer plusieurs messages dans un espace réduit de l’écran.
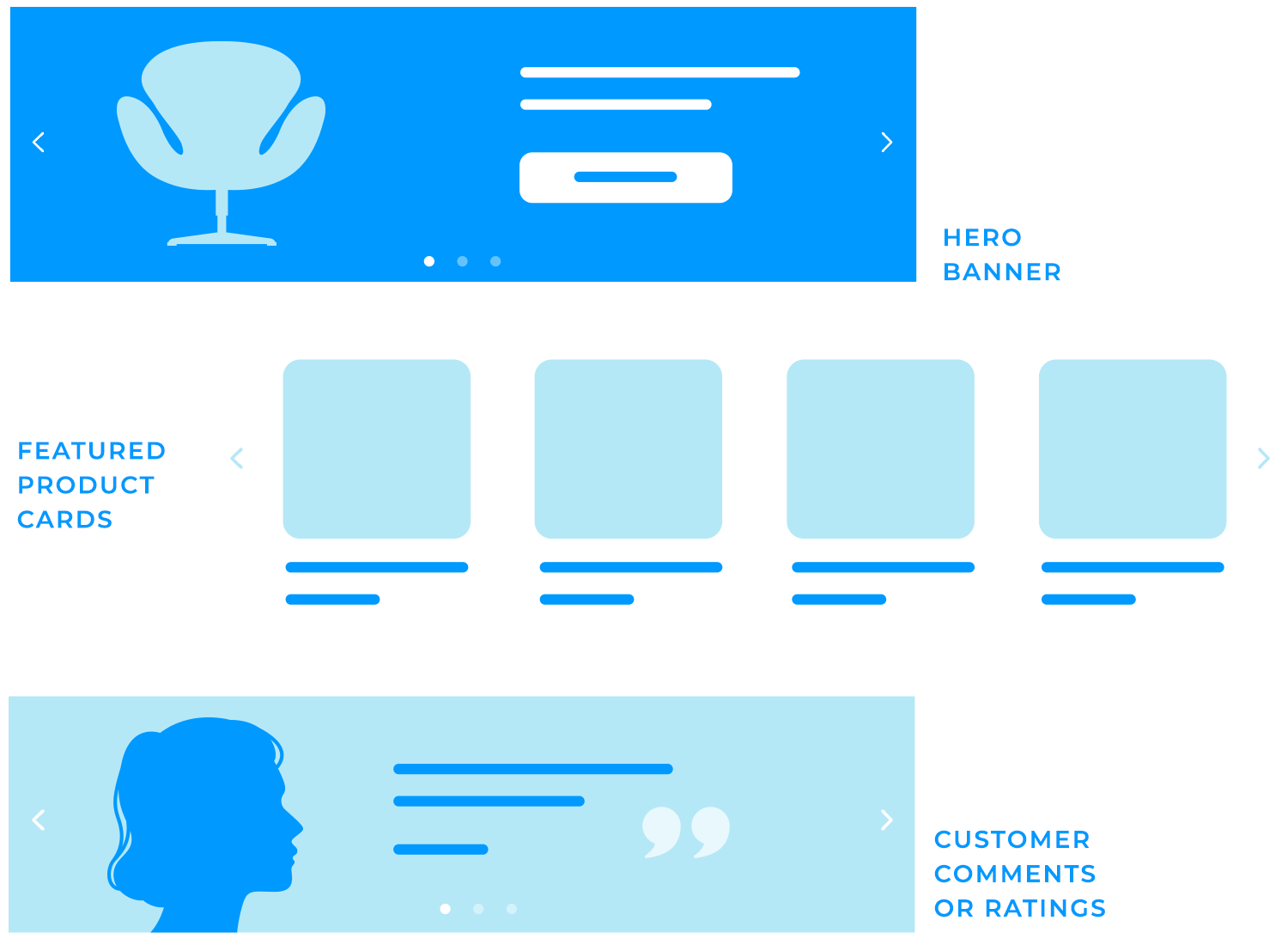
Les carrousels se présentent sous différentes formes. Parfois, ils se présentent sous la forme de bannières de héros, ces grandes images qui attirent l’attention en haut d’un site. D’autres fois, il s’agit de galeries de produits, qui vous permettent de parcourir différents angles d’une paire de chaussures qui vous intéresse. Ou peut-être s’agit-il de ces diaporamas d’images automatisés qui font défiler des témoignages ou des annonces sans que vous ayez à lever le petit doigt.
Pourquoi les gens aiment-ils utiliser les carrousels ? Tout simplement parce que l’espace est limité et qu’il y a toujours trop de choses à montrer. Une entreprise souhaite mettre en avant une vente, présenter une nouvelle collection et vous rappeler que la livraison est gratuite, tout cela en même temps. Au lieu de tout faire tenir dans une seule bannière statique, elle utilise un carrousel rotatif pour faire passer plusieurs messages dans un seul emplacement de choix. C’est comme un panneau d’affichage numérique qui change tout seul.

Et sur mobile ? Raison de plus pour les utiliser. Les écrans sont minuscules, la durée d’attention l’est encore plus, et les carrousels permettent aux marques d’afficher plusieurs éléments de contenu sans obliger les utilisateurs à faire défiler les pages à l’infini.
À première vue, les carrousels semblent être une solution intelligente. Mais fonctionnent-ils vraiment ? C’est là que les choses commencent à devenir intéressantes.
Concevez et créez des prototypes de carrousels avec Justinmind. C'est gratuit !

Si un site web doit absolument utiliser un carrousel, il doit être bien fait car, soyons honnêtes, un carrousel mal conçu est une voie rapide vers la frustration. Qu’est-ce qui différencie un bon carrousel d’un carrousel qui ne fait qu’ennuyer les utilisateurs ? Tout se résume au design de l’UI, qui garantit la clarté, la convivialité et l’adaptabilité de chaque interaction.
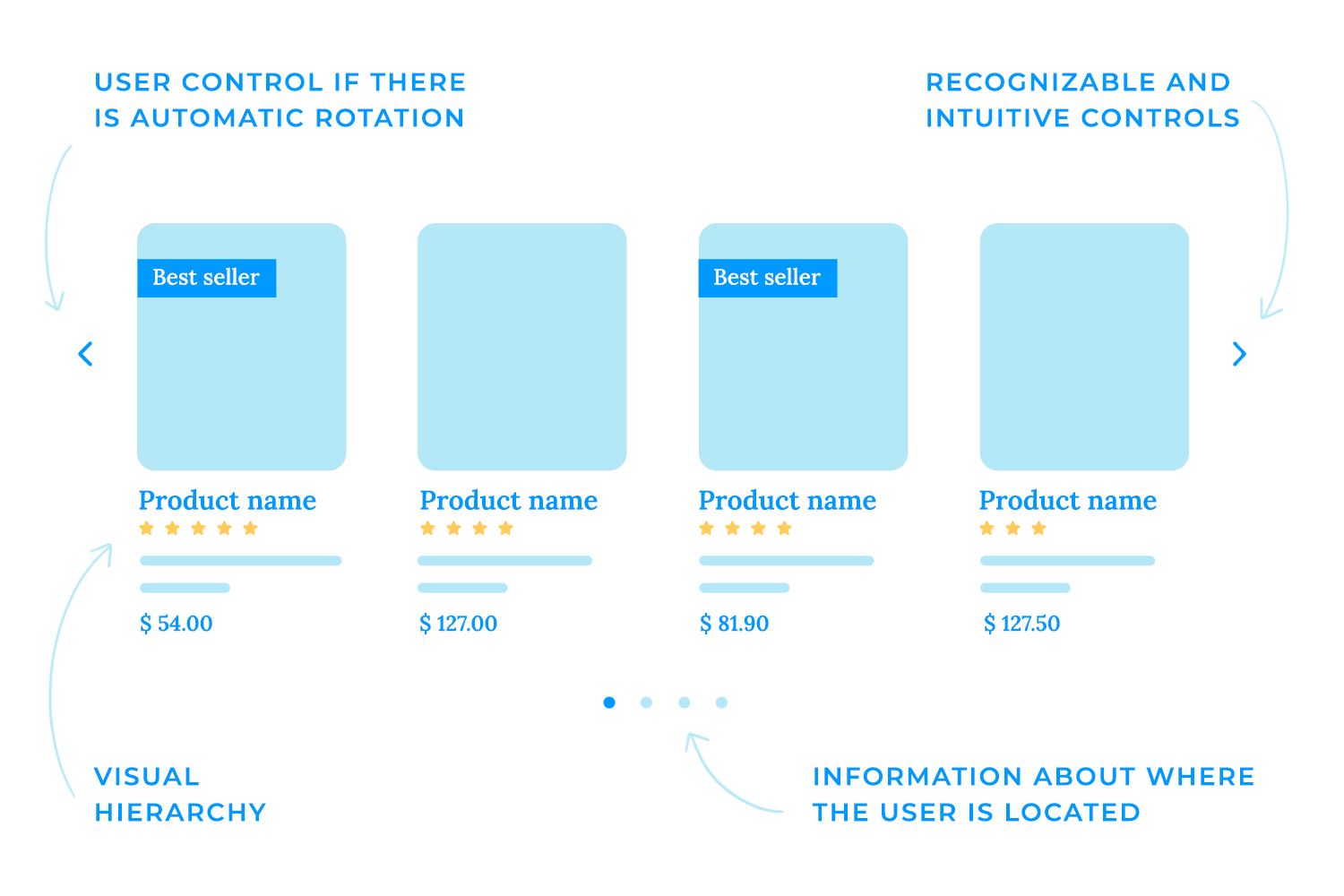
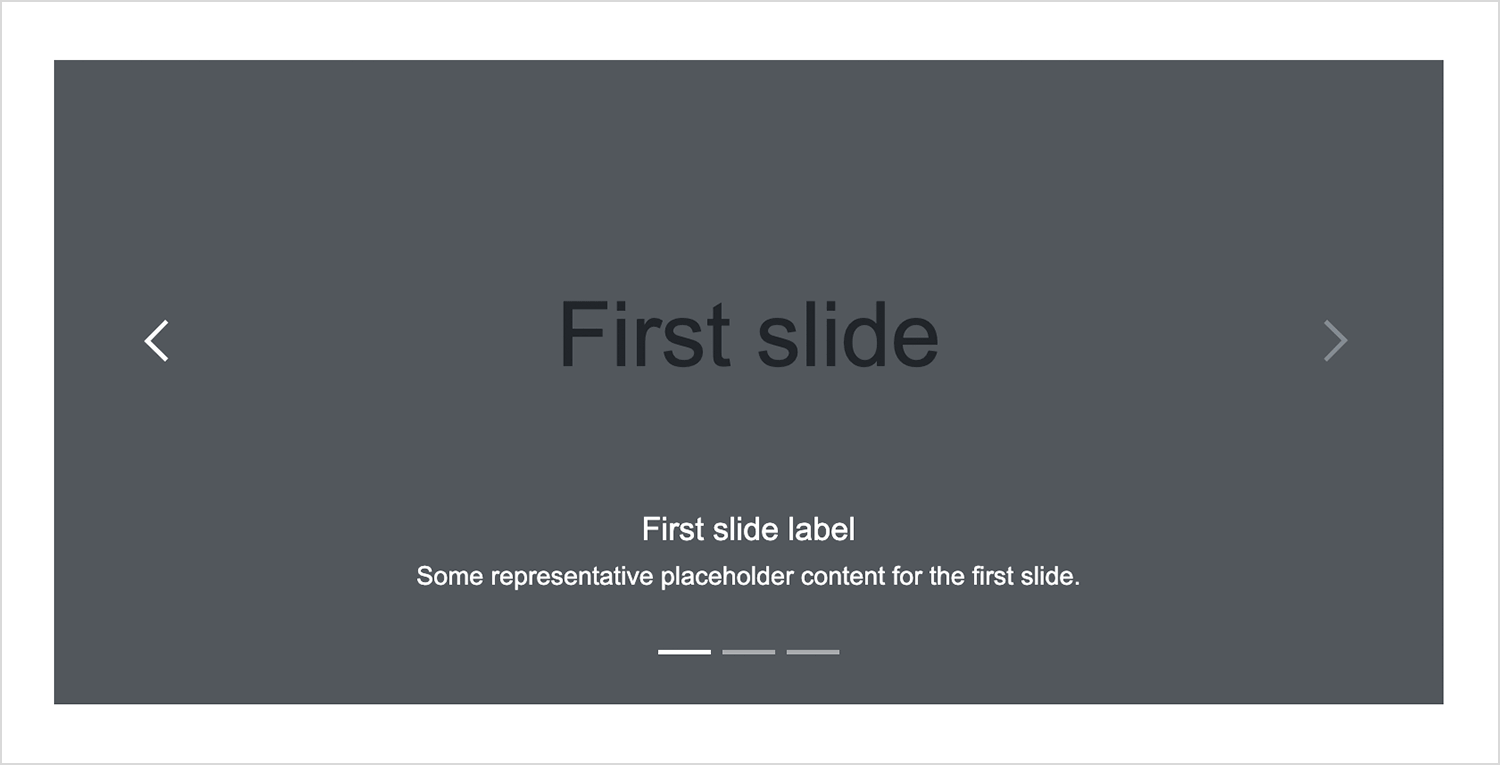
- Hiérarchie visuelle : Chaque diapositive doit avoir un objectif clair, qu’il s’agisse d’un produit, d’une annonce ou d’un appel à l’action. Une hiérarchie visuelle bien structurée garantit que les éléments les plus importants – messages clés, images ou boutons – ressortent en premier et guident efficacement l’attention des utilisateurs. Surcharger une seule diapositive avec trop de texte ou trop d’éléments concurrents est un moyen infaillible d’inciter les utilisateurs à l’ignorer complètement. Au lieu de cela, gardez un message concis et laissez le texte et les boutons bien contrastés se détacher de l’arrière-plan, afin qu’il n’y ait pas de doute quant à l’endroit où cliquer.
- Navigation et commandes : Le design de la navigation doit être intuitif. Les carrousels ne se limitent pas à ce qui est affiché à l’écran, ils doivent être faciles à parcourir. Les flèches ou les chevrons doivent être suffisamment visibles pour que les utilisateurs sachent immédiatement comment faire défiler les diapositives manuellement. Les points ou les vignettes situés en dessous indiquent le nombre de diapositives existantes et l’endroit où l’utilisateur se trouve dans la séquence, afin qu’il n’ait pas l’impression d’être piégé dans une boucle sans fin.
- Chronométrage et avance automatique : il y a ensuite le grand débat : rotation automatique ou contrôle manuel ? Les carrousels à rotation automatique peuvent être utiles, mais seulement s’ils sont bien programmés. S’ils sont trop rapides, les utilisateurs ne peuvent pas absorber le contenu avant qu’il ne disparaisse. S’ils sont trop lents, ils risquent de ne pas se rendre compte qu’il y a encore du contenu à voir. Si la rotation automatique est activée, les utilisateurs doivent toujours disposer d’un moyen facile de faire une pause ou de reprendre le contrôle, car il n’y a rien de plus ennuyeux que d’essayer de cliquer sur quelque chose qui disparaît au milieu du défilement.
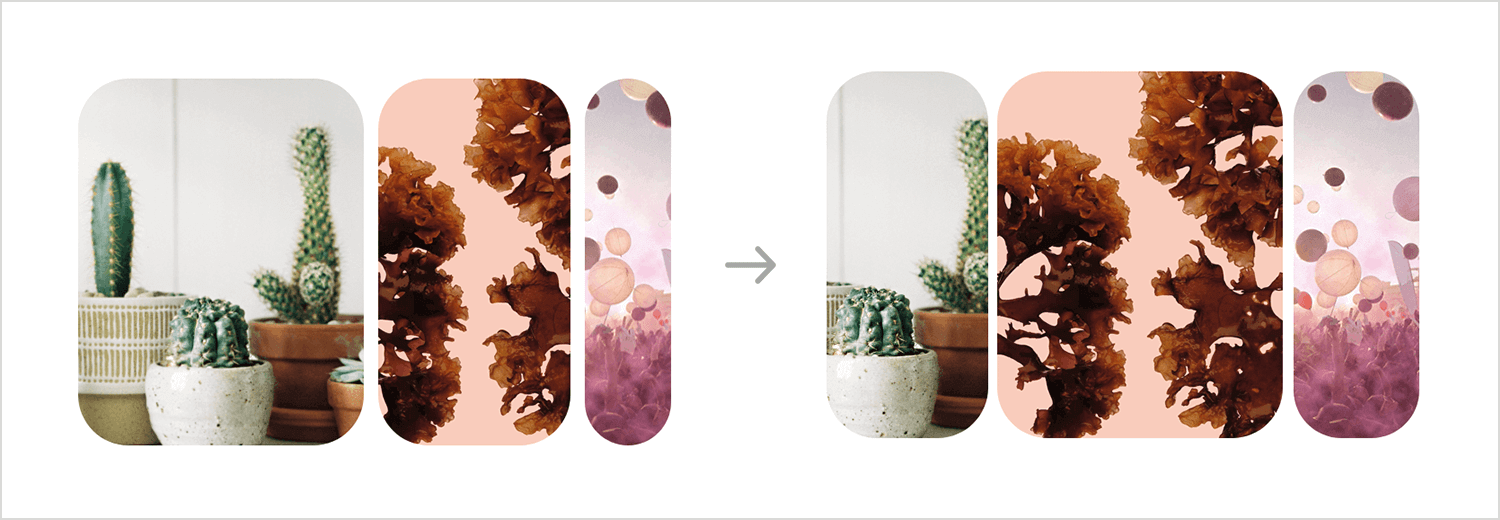
- Réactivité : un carrousel qui se présente très bien sur un ordinateur de bureau mais qui s’interrompt sur un téléphone portable est un problème. Les diapositives doivent être mises à l’échelle de manière transparente, le texte doit rester lisible et les commandes doivent toujours être faciles à utiliser. Les mises en page mobiles posent également un nouveau défi : l’orientation portrait ou paysage. Un carrousel qui fonctionne bien dans l’un peut être gênant dans l’autre, d’où la nécessité de procéder à des ajustements fluides.

Les carrousels ne sont pas des éléments de design à taille unique. Leur fonctionnement dépend beaucoup de l’appareil sur lequel ils sont visualisés. Un carrousel pour ordinateur de bureau a le luxe d’avoir de l’espace, tandis que les écrans mobiles exigent une approche beaucoup plus serrée et réfléchie. Si un site doit les utiliser, il doit tirer le meilleur parti du format.
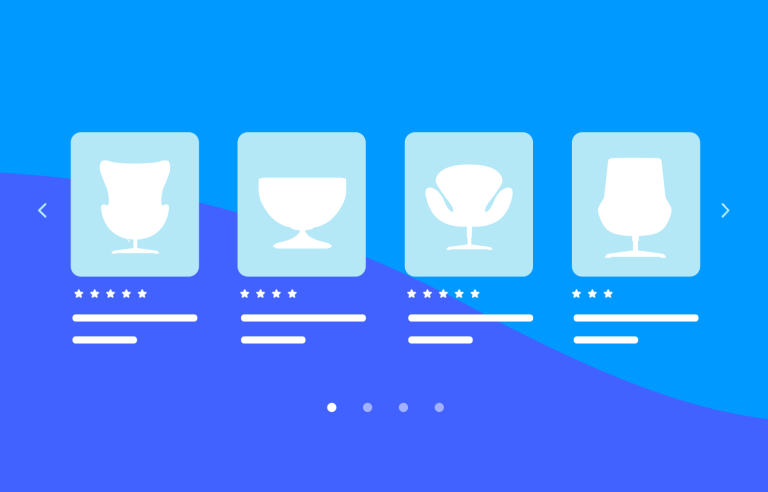
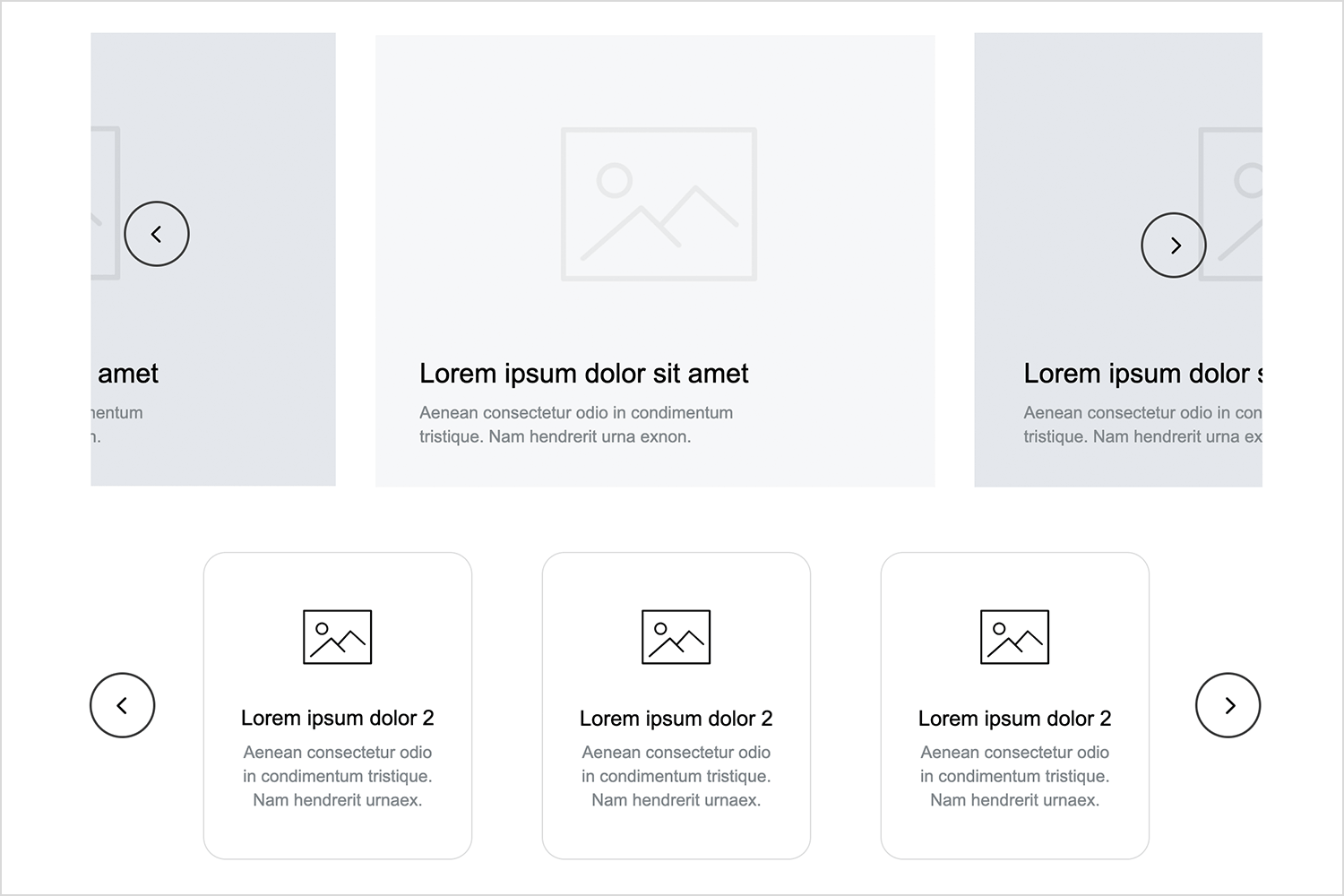
Avec des écrans plus larges, les mises en page d’ordinateur de bureau peuvent se permettre d’afficher plus de choses à la fois. Au lieu d’une seule image rotative massive, vous verrez souvent des carrousels de cartes, où plusieurs éléments, comme des aperçus de blogs ou des fiches produits, sont affichés côte à côte, ce qui permet aux utilisateurs de faire défiler une collection sans perdre le contexte. Ce type de carrousel fonctionne particulièrement bien pour le commerce électronique, où les utilisateurs souhaitent parcourir rapidement les différentes options plutôt que d’attendre qu’une bannière rotative défile.
Les états de survol peuvent également améliorer les carrousels de bureau. Un survol rapide peut révéler des détails supplémentaires : prix, description du produit ou même une option de “visualisation rapide”, sans obliger les utilisateurs à naviguer hors de la page. De petites animations, comme des effets de zoom subtils ou des infobulles en fondu enchaîné, peuvent également apporter un peu d’élégance sans pour autant alourdir l’expérience. Pour les meilleures pratiques en matière de design de mise en page, il est essentiel de maintenir une hiérarchie visuelle claire et un espace bien organisé.

Parlons maintenant du carrousel de héros, la bannière géante située en haut d’une page web, qui fait défiler les promotions, les annonces ou le contenu en vedette. Lorsqu’il est bien fait, ce carrousel peut attirer l’attention instantanément. Mais il existe un équilibre délicat entre l’impact et le ralentissement d’un site. Les images surdimensionnées qui mettent une éternité à se charger ou les carrousels trop animés peuvent nuire à la convivialité plus qu’ils ne l’améliorent.
L’astuce ? Restez simple. Une ou deux images de haute qualité accompagnées d’un message concis sont bien plus efficaces qu’un diaporama encombré que les internautes ignorent. Les performances sont également importantes : les grandes images héroïques doivent être optimisées pour se charger rapidement, d’autant plus que les pages qui se chargent lentement peuvent renvoyer les visiteurs vers les résultats de recherche.

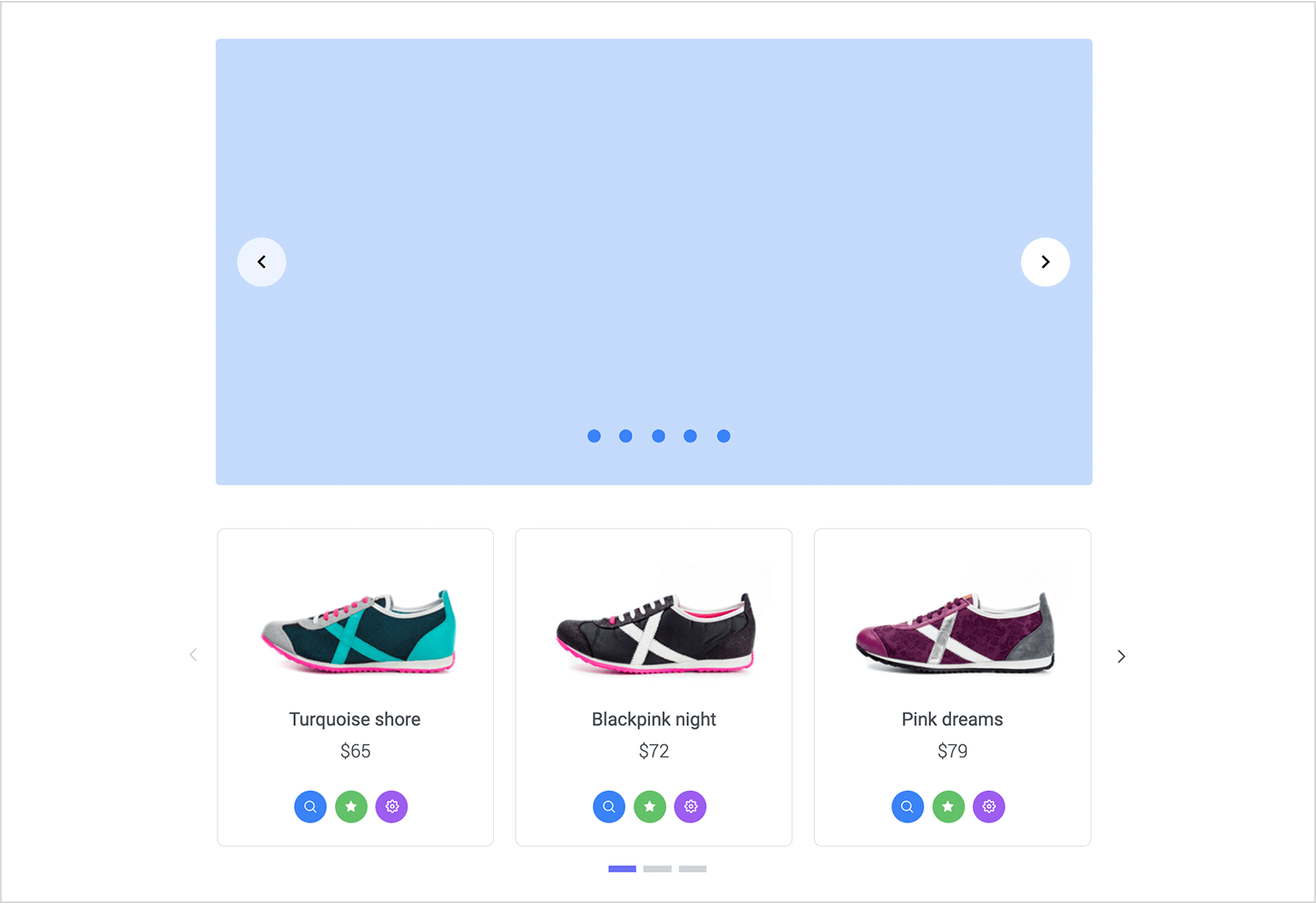
Pour les sites de commerce électronique, les carrousels ont beaucoup de sens s’ils sont intuitifs. Au lieu d’obliger les utilisateurs à regarder un diaporama automatique, les carrousels de produits doivent être faciles à faire défiler manuellement, que ce soit en cliquant sur des flèches ou en glissant sur un téléphone portable.
L’utilité d’un carrousel de produits réside dans le contexte. Voir l’image d’un produit, c’est bien, mais c’est encore mieux lorsqu’il y a des aides : des étoiles, des prix, un bouton “ajouter au panier”. Les meilleurs carrousels permettent aux acheteurs d’interagir sans avoir à cliquer sur chaque page produit, ce qui rend la navigation plus rapide et plus fluide.
En fin de compte, les carrousels sur les sites web doivent améliorer l’expérience, et pas seulement prendre de la place. Qu’il s’agisse d’une bannière de héros, d’une galerie de produits ou d’un curseur de contenu, la convivialité doit toujours primer, car si les utilisateurs ne trouvent pas le carrousel facile à utiliser, ils ne l’utiliseront tout simplement pas.

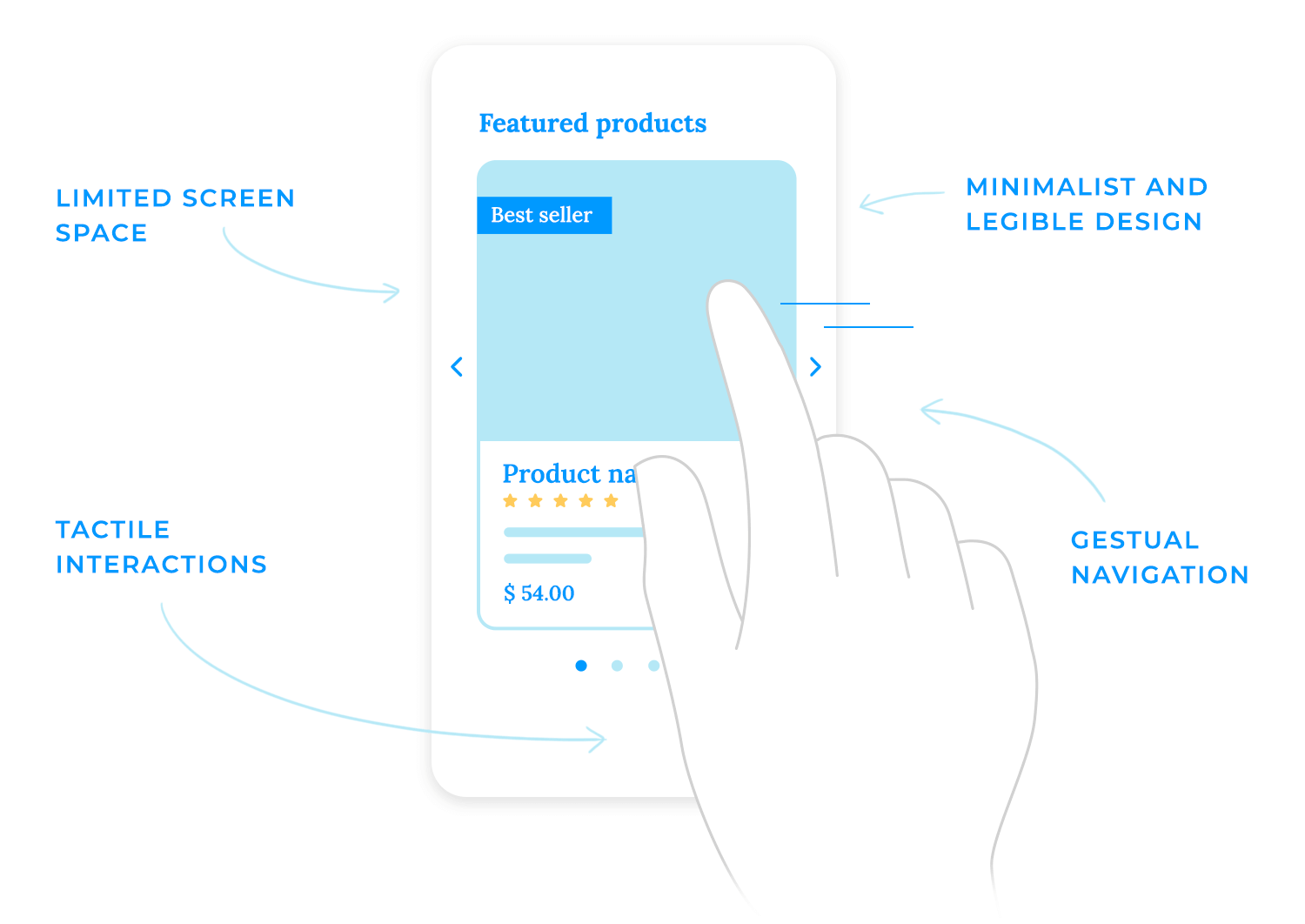
Les carrousels sur les applications mobiles ? C’est une toute autre histoire. L’espace limité de l’écran change tout, de la manière dont les utilisateurs interagissent avec le contenu à la quantité de données qu’ils voient en même temps. Ce qui fonctionne bien sur un ordinateur de bureau peut s’avérer étroit, gênant ou tout simplement frustrant sur un téléphone.
Sur mobile, chaque pixel compte. Il n’y a pas de place pour des images surdimensionnées avec un texte minuscule entassé dans un coin. Si les utilisateurs doivent plisser les yeux ou faire défiler les pages sur le côté pour comprendre ce qu’ils regardent, ils ne se donneront pas la peine de le faire. Les diapositives du carrousel doivent être claires, concises et conçues dans un souci de lisibilité. Cela signifie que le texte doit être gras et contrasté, que les boutons doivent pouvoir être actionnés sans qu’il soit nécessaire de viser avec précision et que la mise en page ne doit pas être trop encombrée.
Contrairement aux ordinateurs de bureau, où il est naturel de cliquer sur des flèches, les utilisateurs de téléphones portables s’attendent à pouvoir faire défiler des carrousels. C’est un geste instinctif, en particulier dans les applications où le glissement est déjà une interaction essentielle (pensez à Instagram ou TikTok). Mais il est essentiel d’obtenir une bonne expérience de balayage, car il n’y a rien de pire qu’un carrousel qui ne répond pas ou, à l’inverse, qui se déplace trop facilement, faisant sauter des diapositives avant même que vous en ayez eu l’intention.
Un bon carrousel mobile doit être sans effort, avec juste ce qu’il faut de résistance lors du glissement. Il doit être fluide, mais pas si sensible qu’il passe devant plusieurs diapositives d’une seule pichenette.
C’est là que les effets d’inertie et de rebond entrent en jeu. Un léger rebond à la fin d’un balayage signale aux utilisateurs qu’ils ont atteint la dernière diapositive, ce qui évite toute frustration. D’un autre côté, si le carrousel se déplace avec trop d’élan, les utilisateurs risquent de passer accidentellement à côté du contenu qu’ils voulaient voir.

N’oublions pas non plus les différences entre les plateformes : iOS et Android gèrent les interactions tactiles de manière légèrement différente, il est donc indispensable de concevoir des commandes de swipe qui soient intuitives dans les deux écosystèmes. Les tests sur des appareils réels, et pas seulement sur un simulateur, permettent d’affiner l’expérience pour qu’elle soit naturelle, quel que soit l’endroit où elle est utilisée.
En fin de compte, un carrousel mobile ne doit jamais donner l’impression d’être un carrousel, il doit simplement donner l’impression d’être un moyen naturel et transparent d’explorer le contenu. Si les utilisateurs ont du mal à interagir avec le carrousel, c’est que quelque chose ne va pas.
Concevez et créez des prototypes de carrousels avec Justinmind. C'est gratuit !

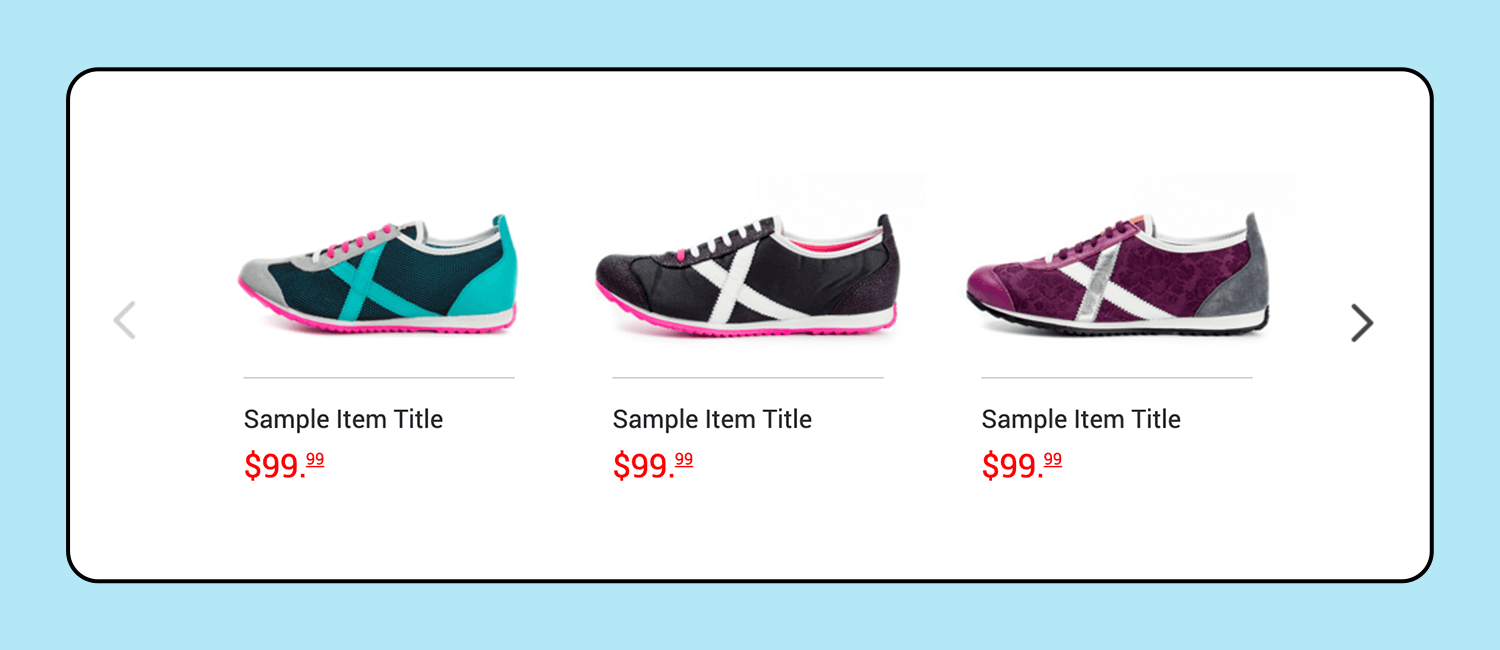
Ce type de design de carrousel est parfait pour les achats en ligne, car il permet aux utilisateurs de parcourir plusieurs produits sans surcharger la page. Au lieu d’empiler les articles verticalement ou d’imposer un défilement sans fin, il dispose les produits en rangée, ce qui permet une navigation aisée d’un côté à l’autre.
Les flèches de gauche et de droite indiquent clairement qu’il y a plus à voir, et la mise en page épurée permet de se concentrer sur l’essentiel : les images, les noms et les prix des produits. C’est un moyen simple, familier et efficace de présenter plusieurs options tout en gardant l’interface dégagée. Elle est idéale pour les utilisateurs d’ordinateurs de bureau qui préfèrent cliquer sur les sélections plutôt que de les faire défiler sans fin.

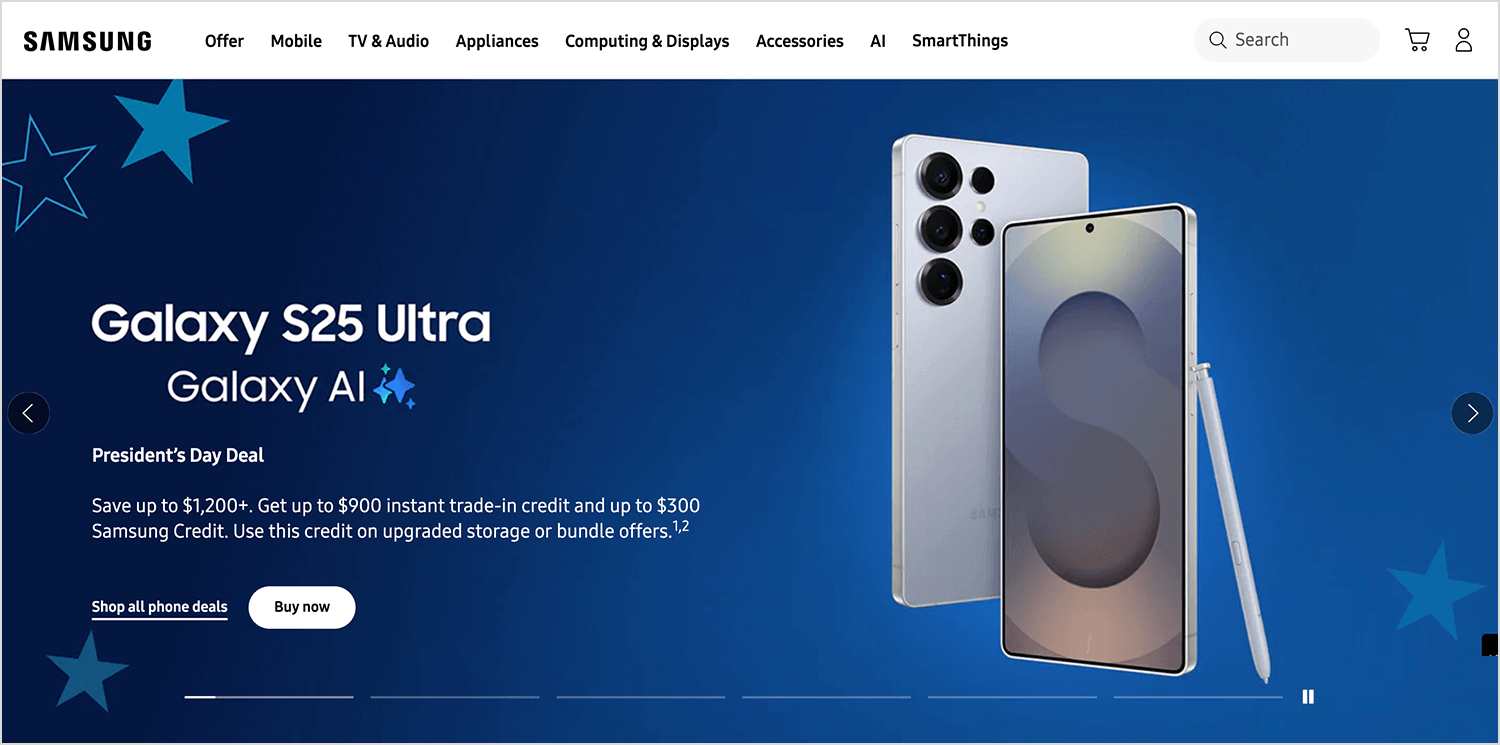
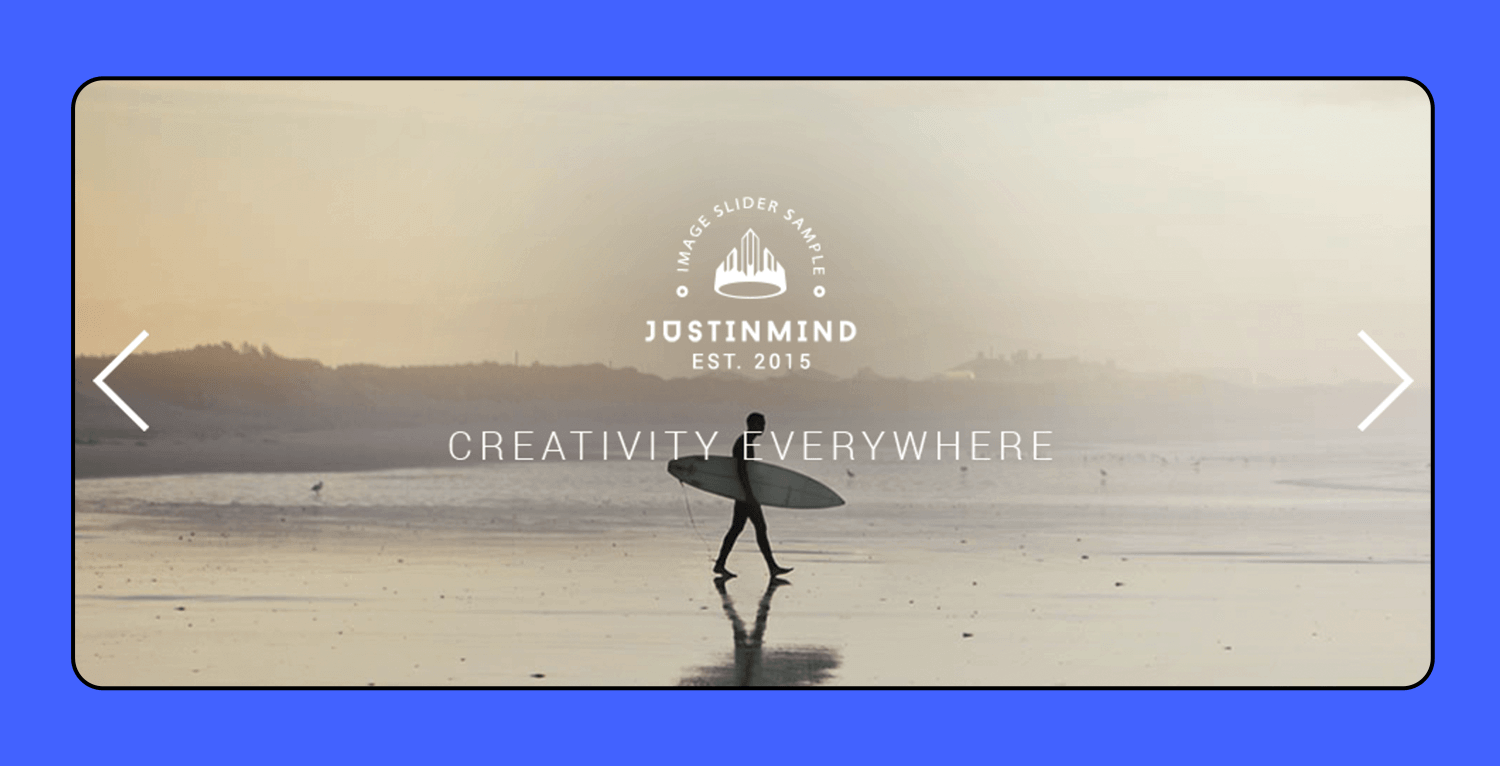
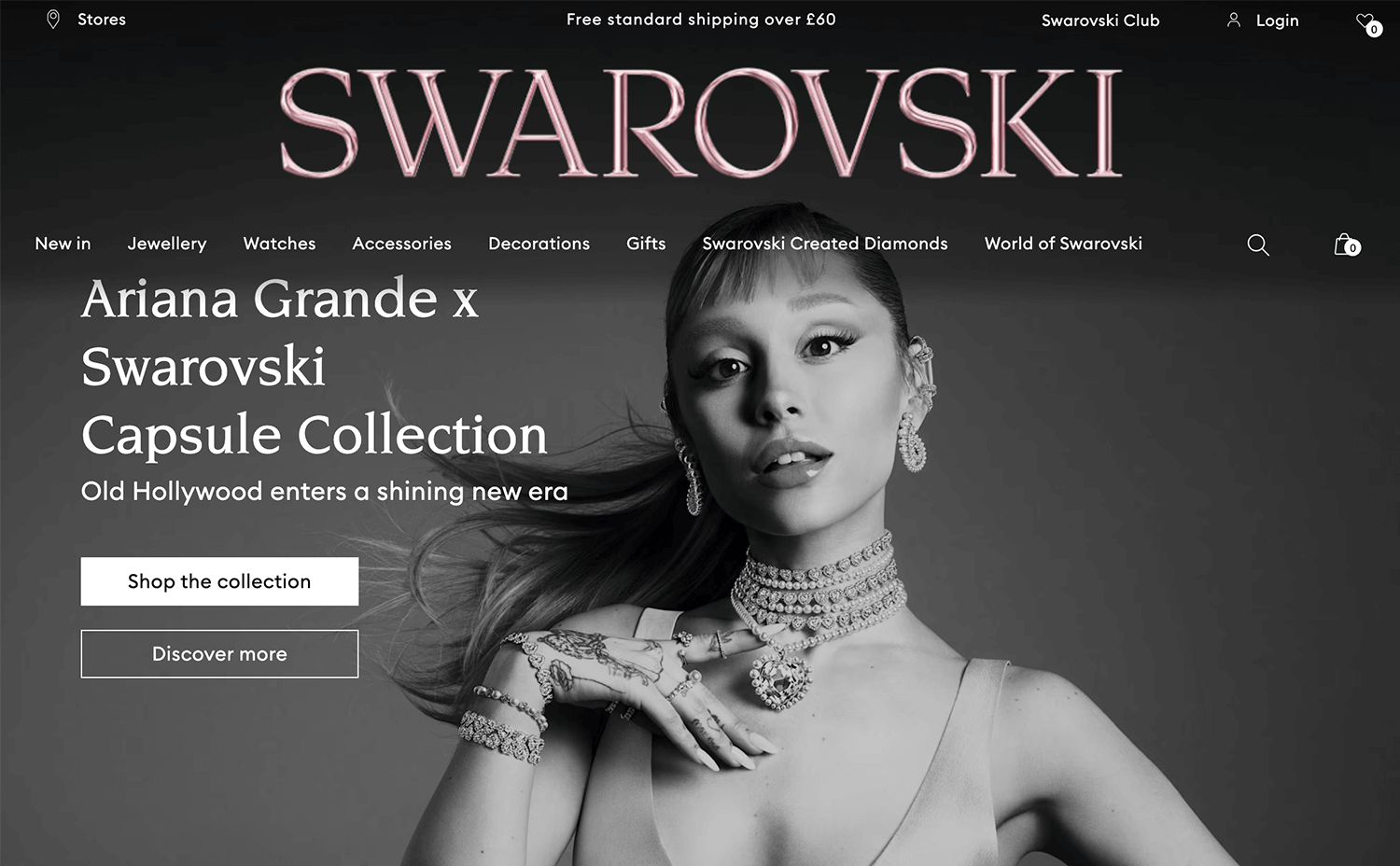
Grand, audacieux et visuel. Ce carrousel donne le ton. L’image pleine largeur attire instantanément l’attention et donne une impression d’immersion. L’image de marque subtile et le slogan superposés ajoutent à l’expérience sans écraser l’image. L’image est propre, élégante et minimale, laissant les éléments visuels parler d’eux-mêmes.
Les flèches gauche et droite donnent le contrôle à l’utilisateur, en lui indiquant clairement qu’il peut explorer d’autres diapositives. Ce type de carrousel est courant pour les portfolios, les agences de création ou les marques qui souhaitent raconter une histoire de manière visuelle. La clé de ce type de carrousel ? Veillez à ce que le défilement soit lent et fluide, afin que les utilisateurs puissent apprécier l’imagerie avant que la diapositive suivante n’apparaisse.

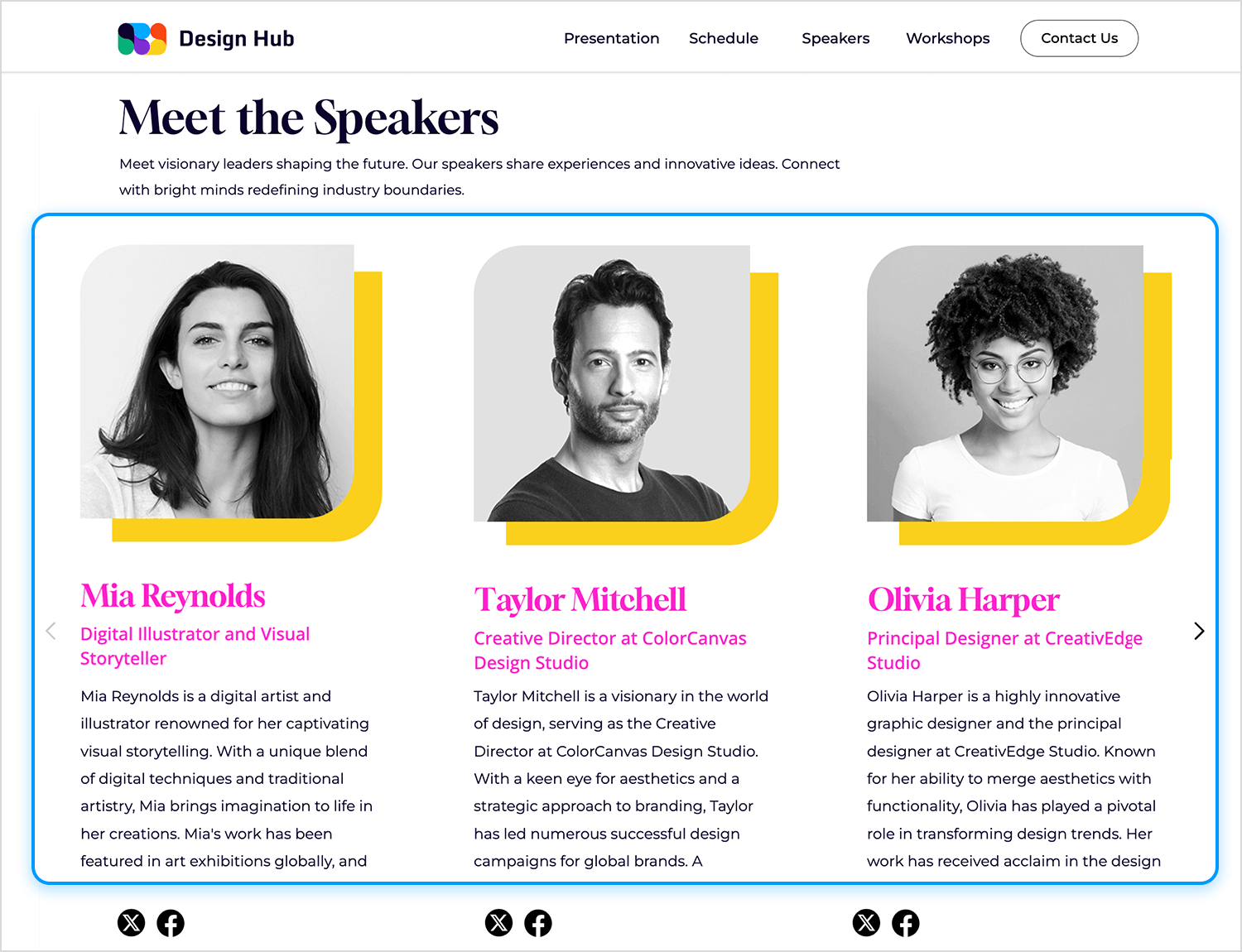
Cet exemple de carrousel permet d’explorer facilement les conférenciers présentés sans se sentir perdu dans un mur de texte. De grandes photos accrocheuses associées à des biographies courtes mais informatives rendent les choses claires et attrayantes. Le défilement horizontal fluide invite les utilisateurs à naviguer naturellement, tandis que des flèches subtiles indiquent qu’il y a plus à découvrir. C’est une manière propre et moderne de présenter les orateurs d’un événement sans surcharger la page.

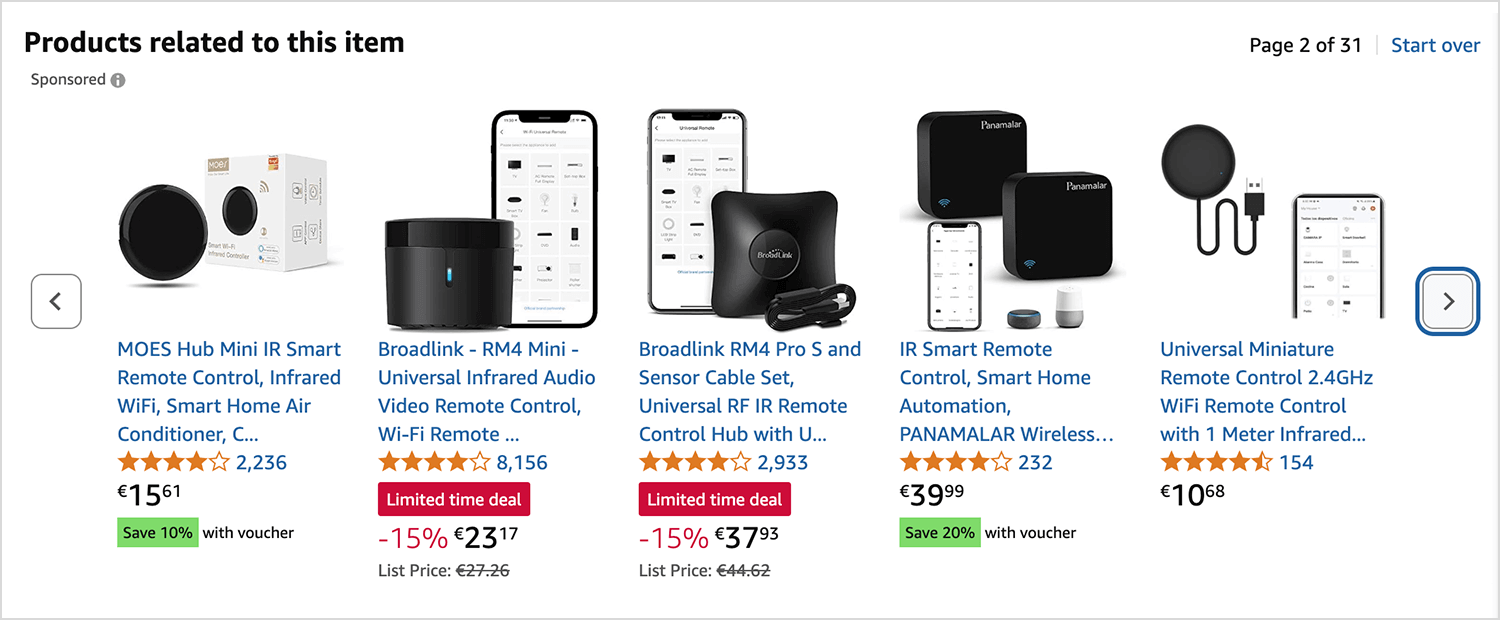
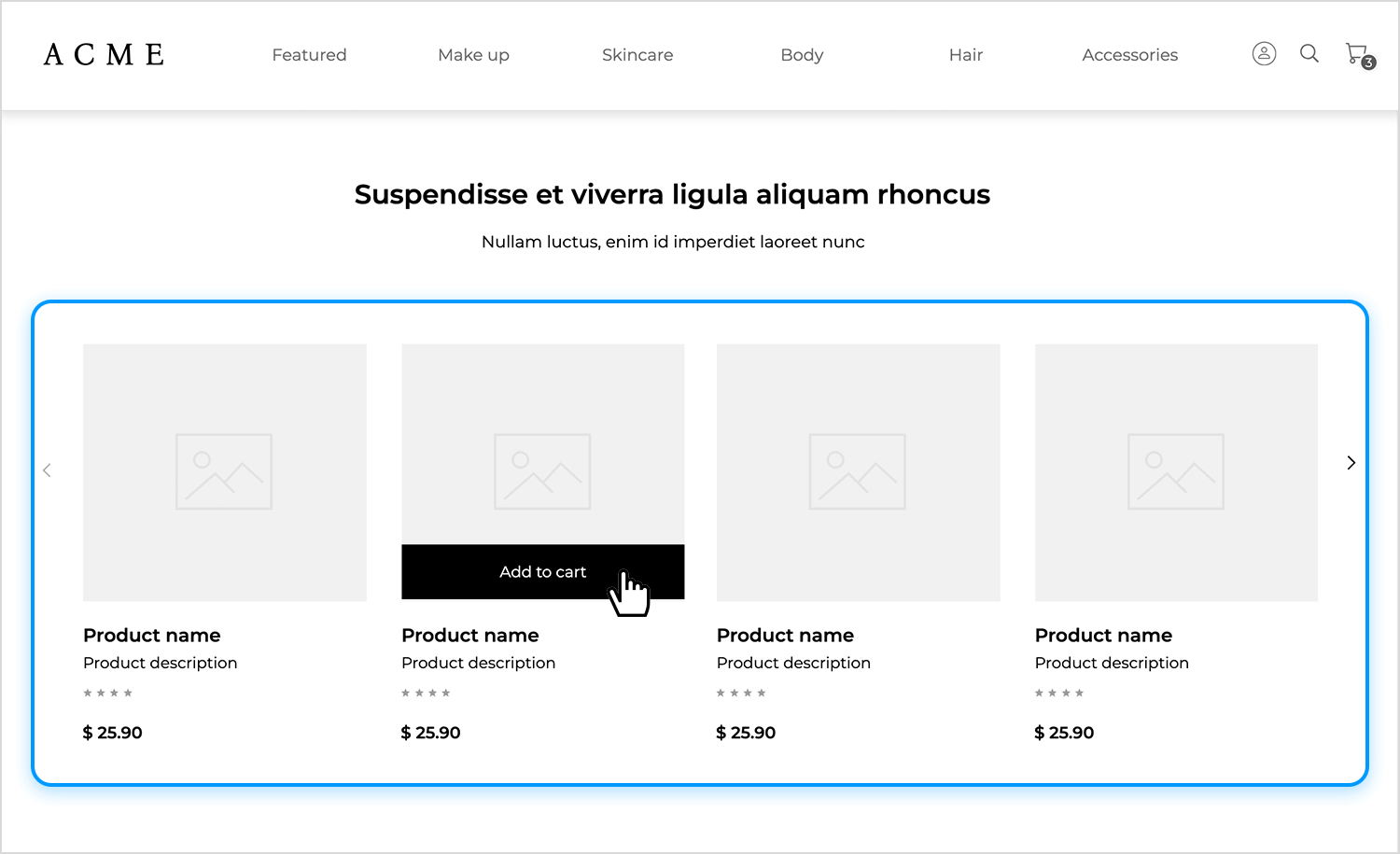
Comme pour les conférenciers, il est parfois nécessaire de présenter plusieurs produits sans surcharger la page. Ce carrousel adopte une approche simple et structurée, en affichant une rangée de fiches produits avec des détails clés comme le nom, la description, le prix et les prix, le tout en un seul coup d’œil.
Les flèches latérales permettent aux utilisateurs de faire défiler davantage d’options sans encombrer l’écran. Cette configuration est particulièrement adaptée aux boutiques en ligne, car elle permet aux acheteurs de parcourir rapidement plusieurs articles au lieu de faire défiler la page à l’infini. De plus, comme chaque produit reste visible suffisamment longtemps, les utilisateurs ne sont pas pressés de prendre une décision.

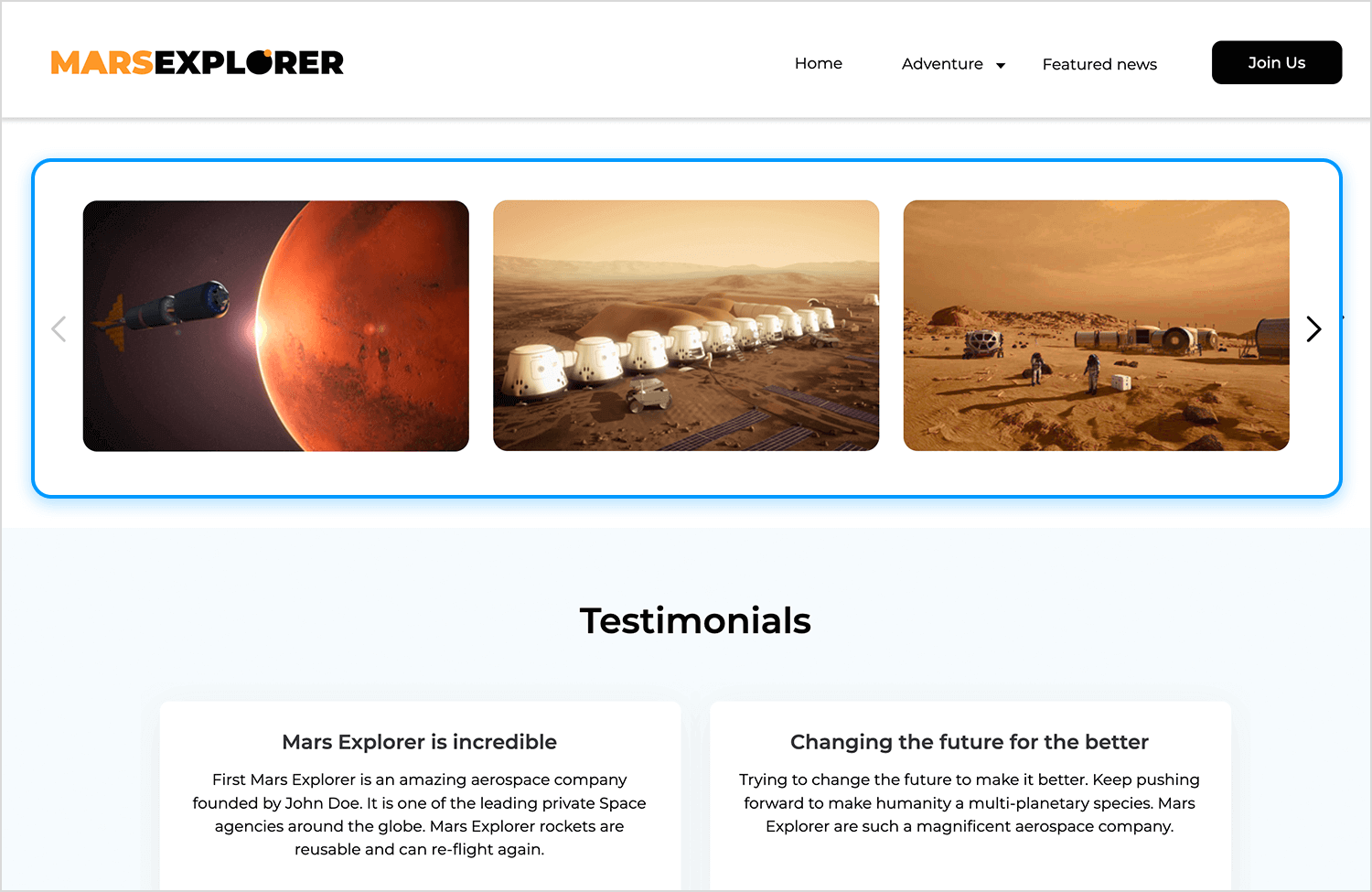
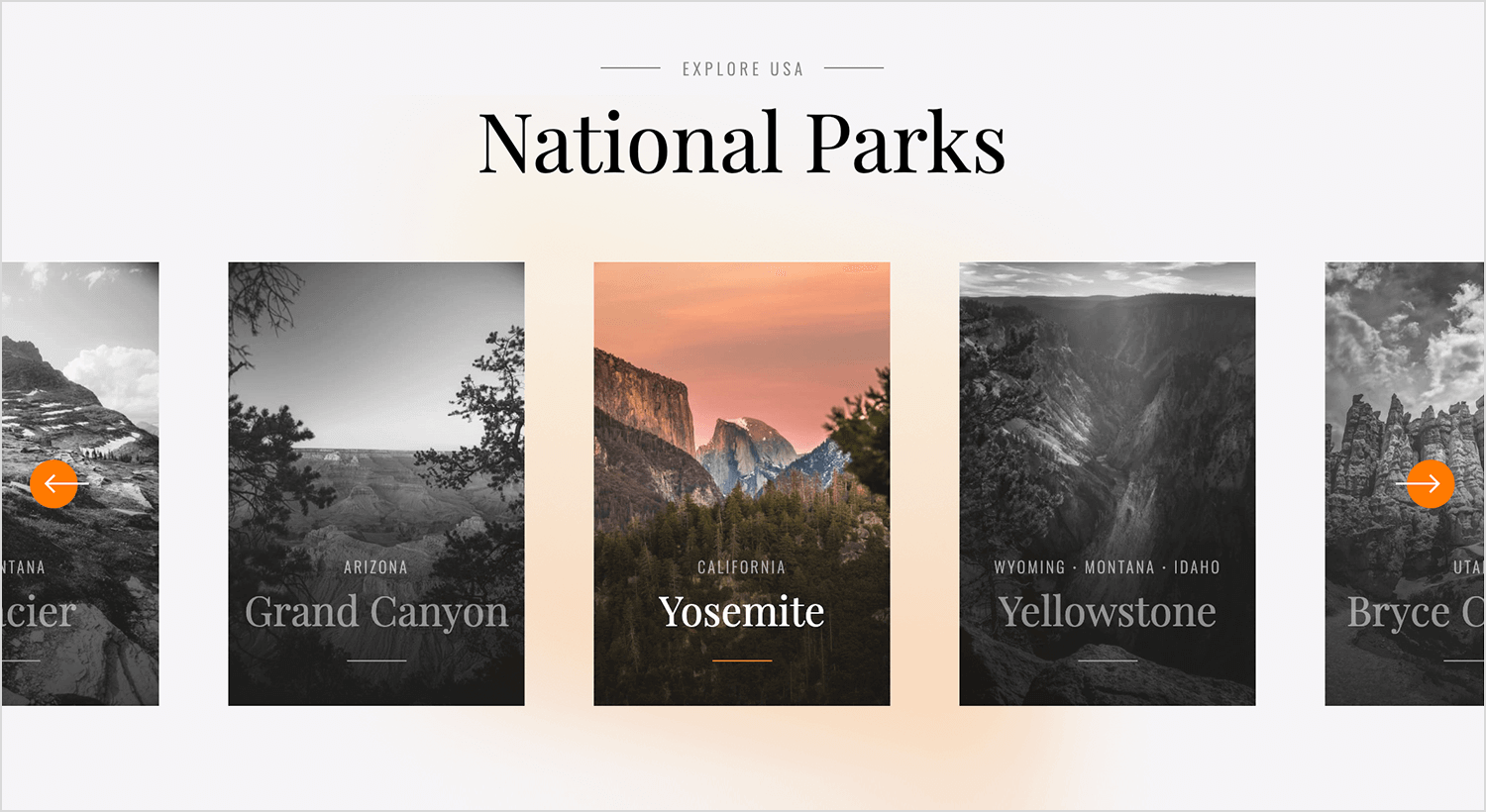
Ce carrousel reste visuel et immersif, laissant les images parler d’elles-mêmes. Il est parfait pour les sites de voyage, d’aventure ou de narration qui souhaitent susciter la curiosité sans submerger les utilisateurs de texte.
Grâce à de simples flèches latérales, la navigation est aisée, sans défilement automatique, sans précipitation, juste une manière fluide d’explorer. C’est une façon simple et attrayante de présenter des visuels époustouflants et d’inviter les utilisateurs à aller plus loin.

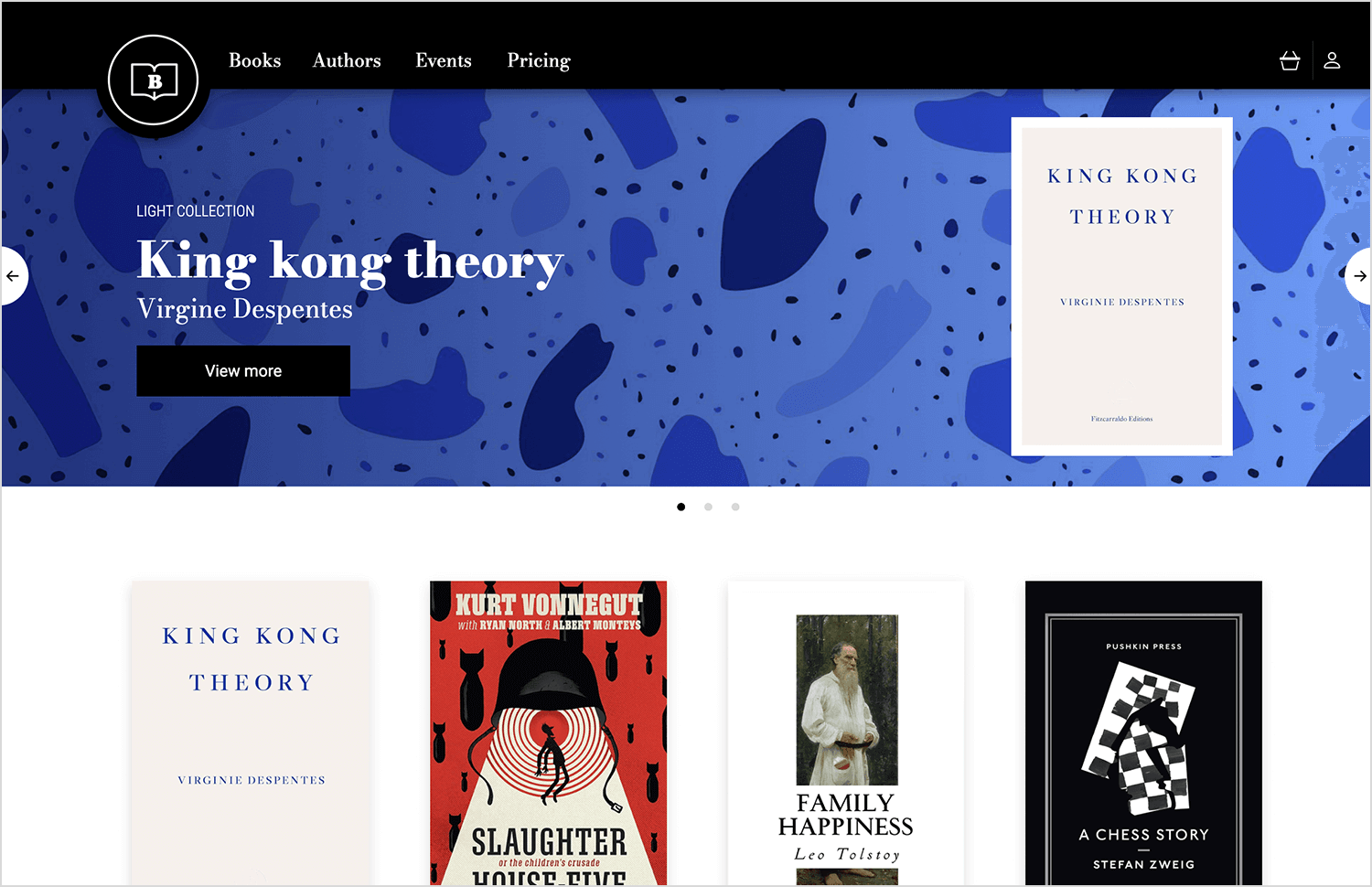
Dans cet exemple, le carrousel met l’accent sur les livres, ce qui donne à chaque titre l’impression d’être un choix de premier plan. L’arrière-plan audacieux ajoute du caractère sans dominer le design, tandis que l’image de couverture et le titre en grand format permettent au livre de se démarquer.
La navigation est simple grâce aux flèches latérales, et le bouton permet d’aller plus loin. C’est un moyen simple et efficace de mettre en évidence les nouveautés ou les ouvrages à lire absolument, sans encombrer la page.

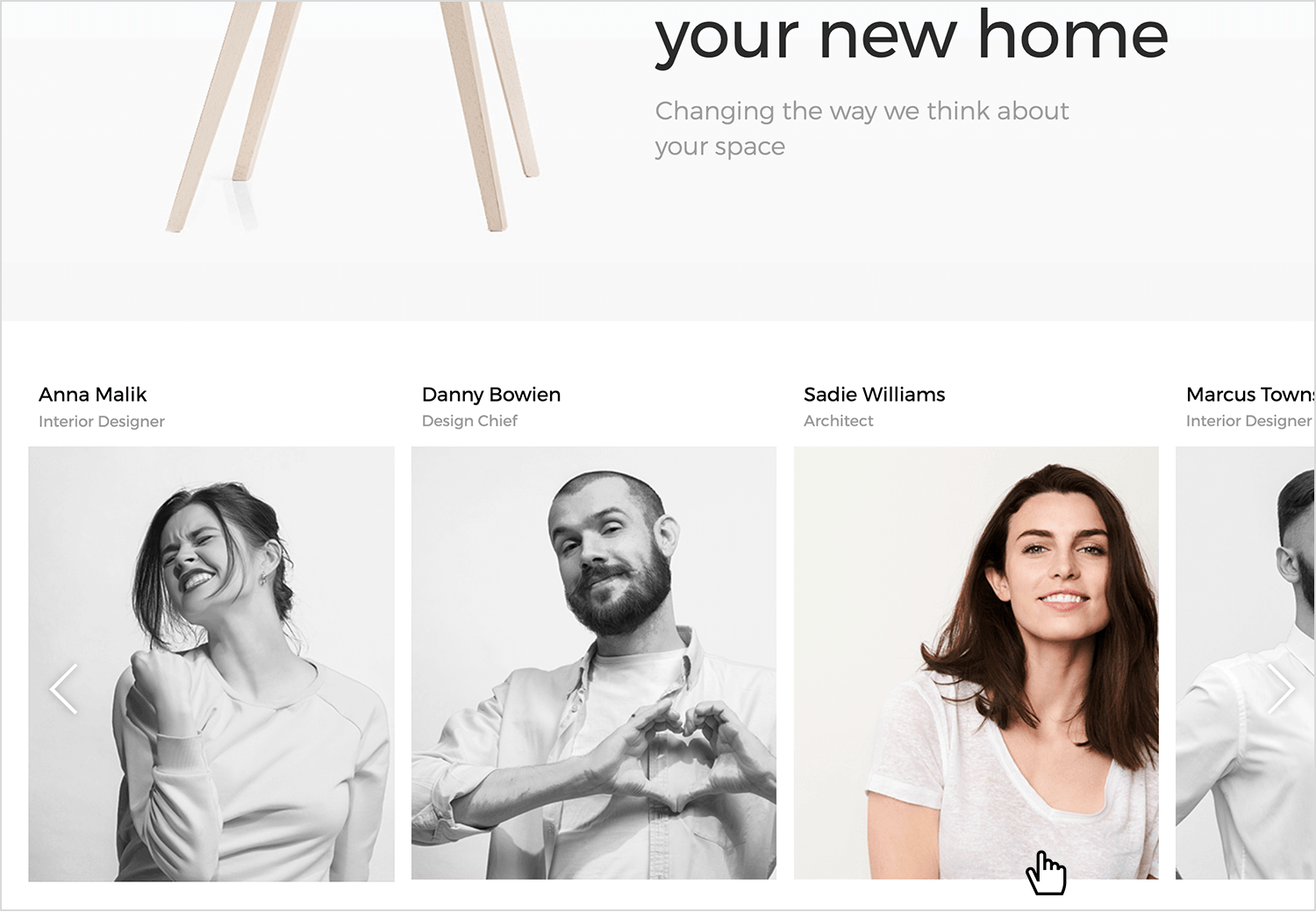
Ce carrousel est axé sur la personnalité. Au lieu de clichés génériques, les portraits en noir et blanc lui confèrent une touche moderne et éditoriale. Les noms et les titres restent professionnels, mais la mise en page épurée permet de se concentrer sur les personnes.
La navigation est fluide grâce aux flèches latérales, ce qui permet aux utilisateurs de naviguer sans avoir l’impression de feuilleter un diaporama. C’est une façon simple et élégante de présenter une équipe sans surcharger la page de texte ou d’éléments de design inutiles.

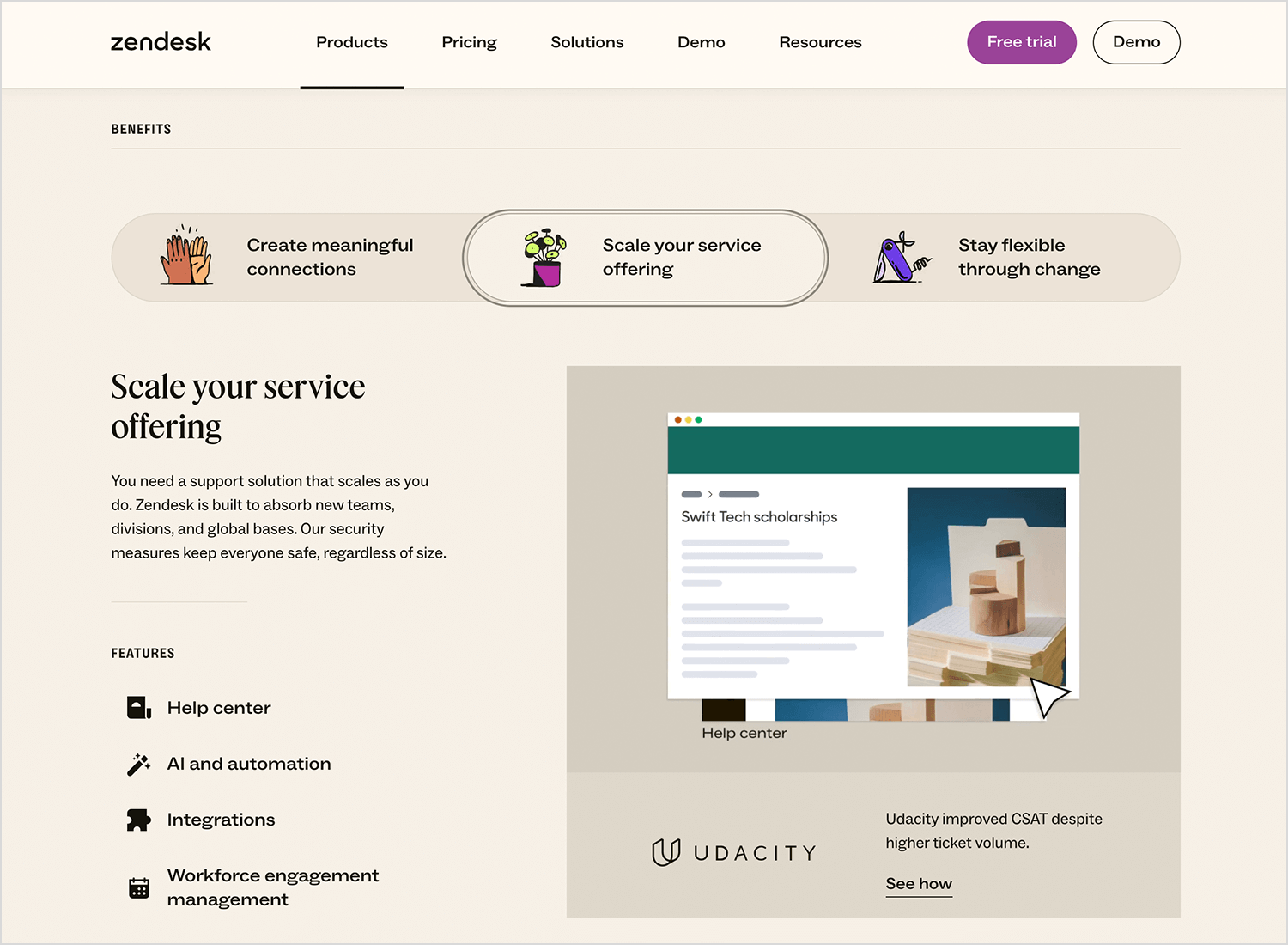
Celui-ci provient de Webflow est un carrousel plein écran très fluide. Il utilise Swiper JS pour créer une diapositive centrée avec des styles personnalisés, donnant à la diapositive active un aspect unique. La boucle infinie et les flèches de navigation permettent de parcourir le contenu sans problème. De plus, il aide les commandes du clavier et de la molette de la souris, de sorte que les utilisateurs peuvent naviguer comme ils le préfèrent.

Le design responsive garantit qu’il s’affiche parfaitement sur n’importe quel appareil. Il est parfait pour présenter des portfolios, des produits ou tout autre contenu visuel de manière claire et attrayante.
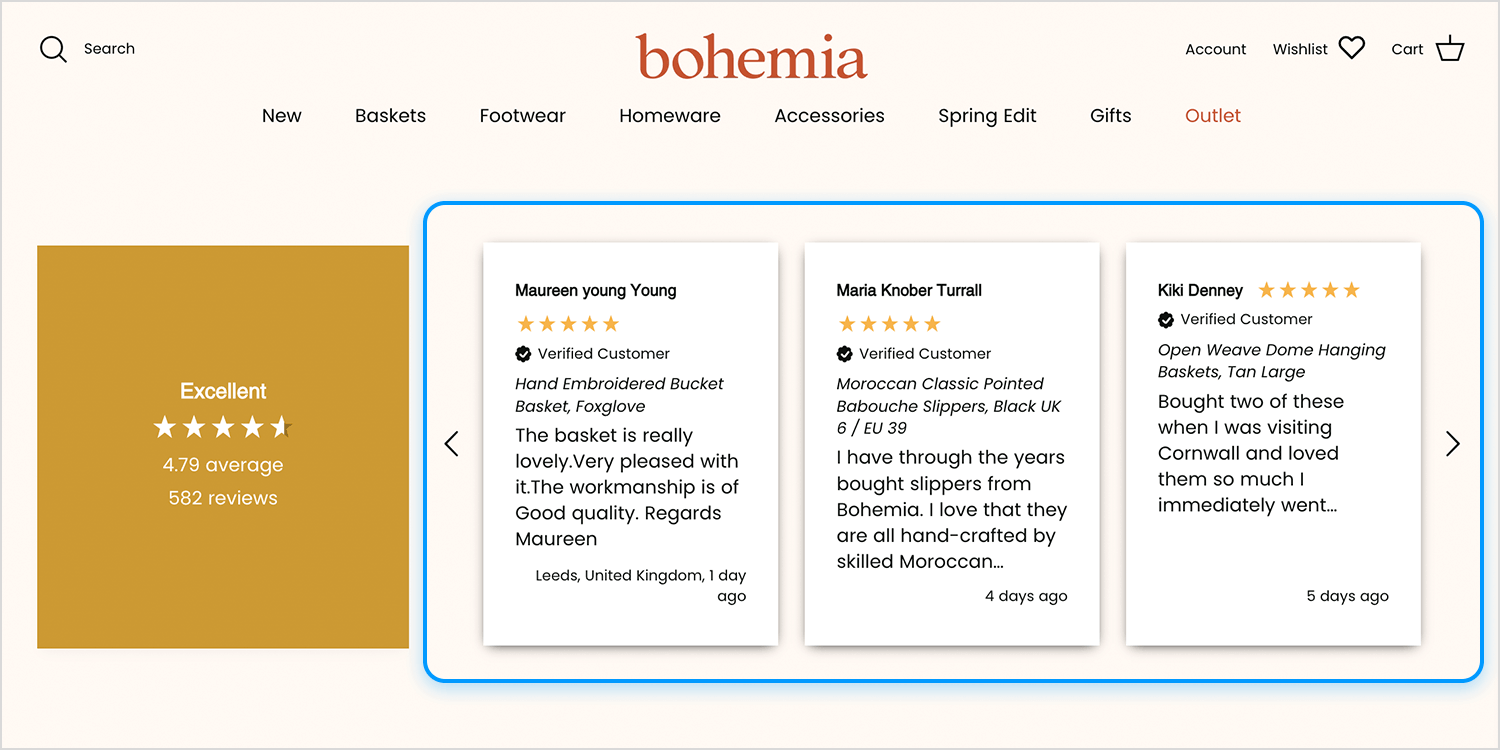
Ce carrousel de Bohemia’s met l’accent sur les commentaires des clients, donnant ainsi aux acheteurs potentiels un aperçu rapide des expériences réelles. Au lieu de longs commentaires, il reste concis et facile à lire, ce qui facilite le survol.

Grâce à une navigation fluide, les visiteurs peuvent parcourir les témoignages à leur rythme. C’est un excellent moyen d’instaurer la confiance et de renforcer la réputation de la marque sans encombrer la page d’un texte excessif.
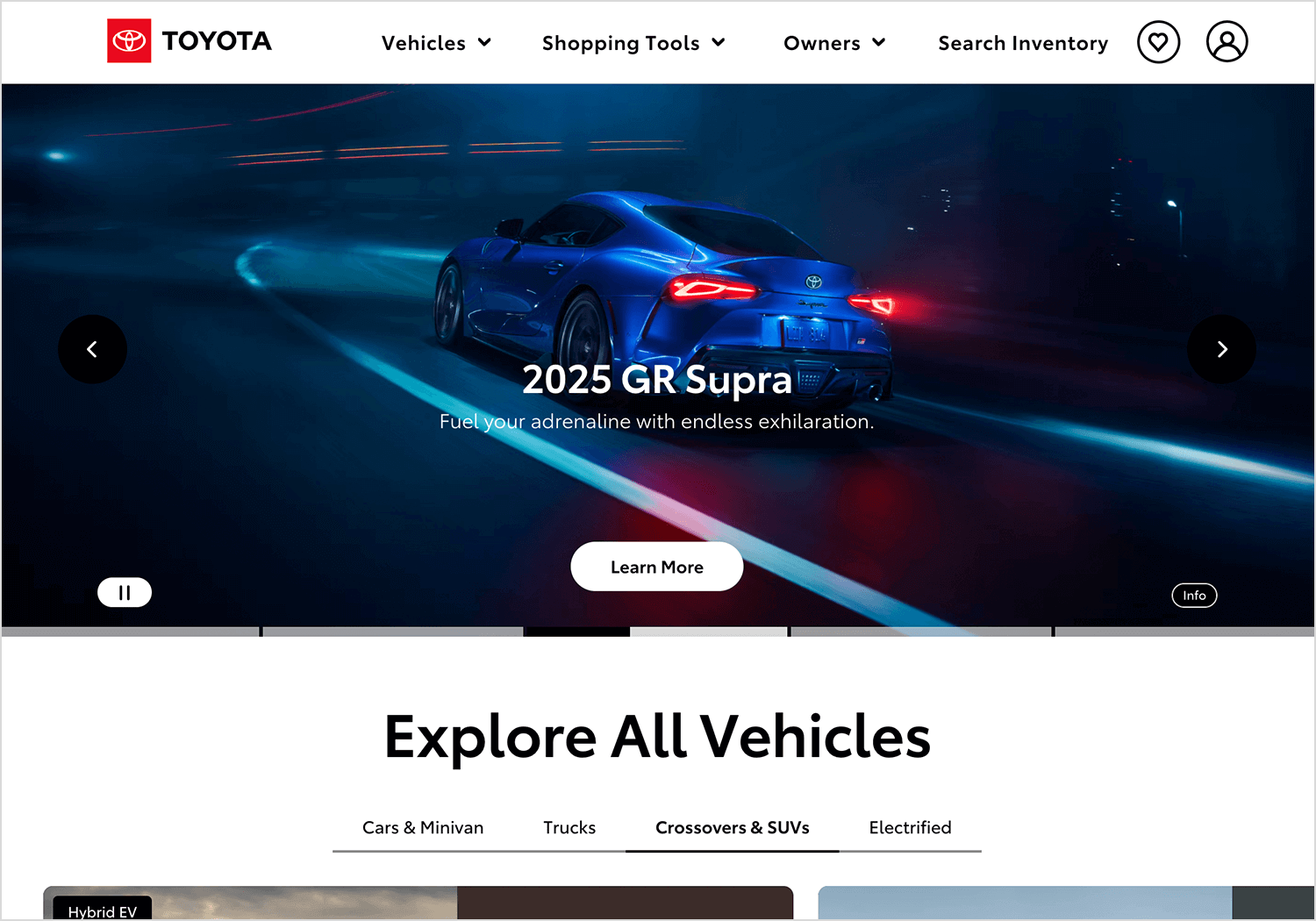
Toyota’s Le site web de l’entreprise utilise un carrousel dynamique sur la page d’accueil pour présenter ses derniers véhicules et ses offres spéciales. Des images de haute qualité et de brèves descriptions accompagnent chaque modèle, et des commandes de navigation intuitives permettent aux utilisateurs de parcourir facilement le contenu.

Ce design offre aux visiteurs un moyen attrayant et accessible de se tenir au courant des nouveaux produits de Toyota.
Concevez et créez des prototypes de carrousels avec Justinmind. C'est gratuit !

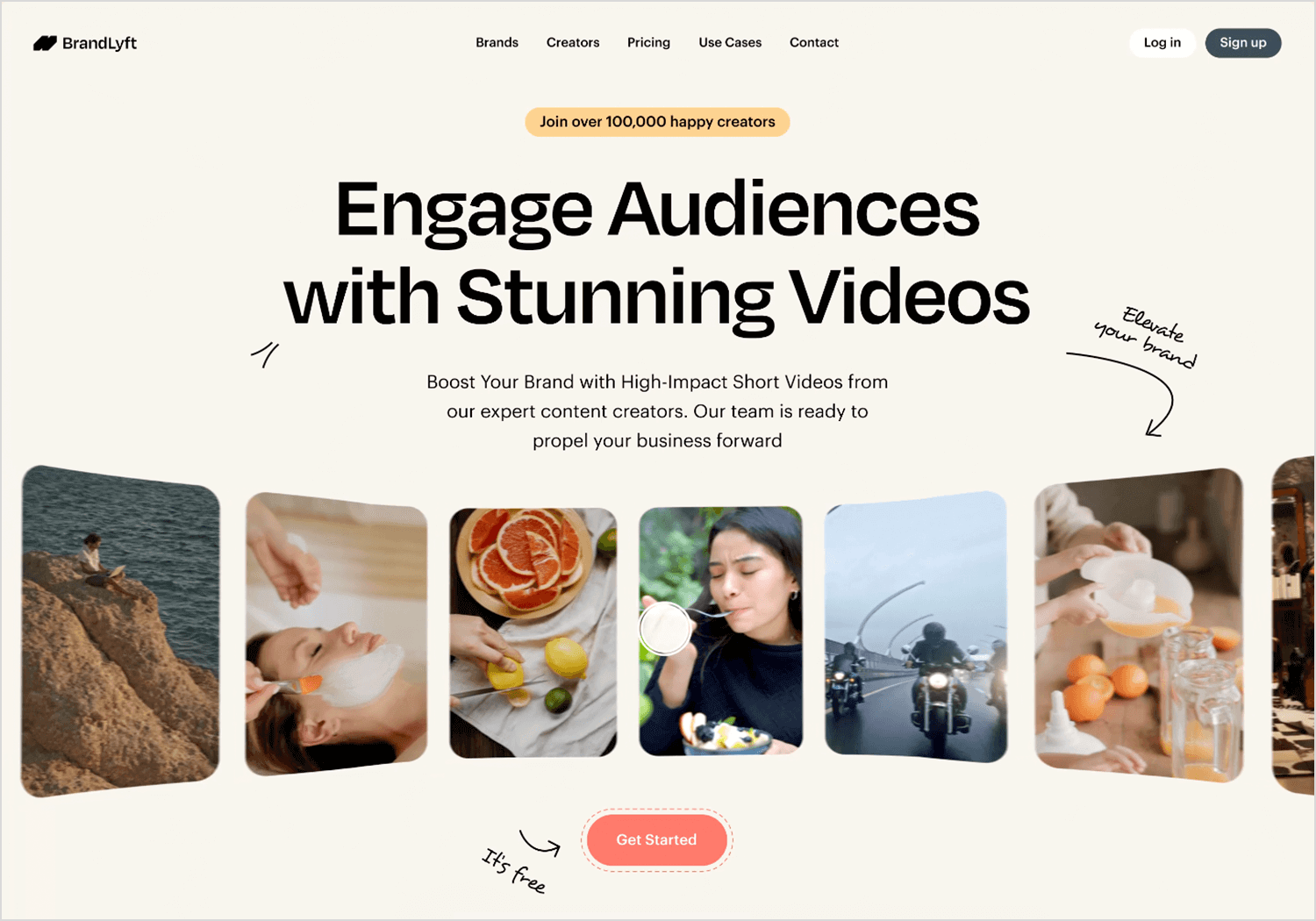
Nous avons trouvé celui-ci sur Dribbble qui n’est pas qu’un simple curseur d’images, utilise des animations fluides pour passer d’une section à l’autre, ce qui donne l’impression que tout est plus soigné et plus interactif. Au lieu de cliquer sur des diapositives statiques, les utilisateurs bénéficient d’une expérience de navigation fluide et naturelle qui maintient l’intérêt.

C’est un excellent moyen d’attirer l’attention sans surcharger la page, idéal pour présenter des produits, raconter une histoire ou simplement rendre un site web plus moderne et plus attrayant.
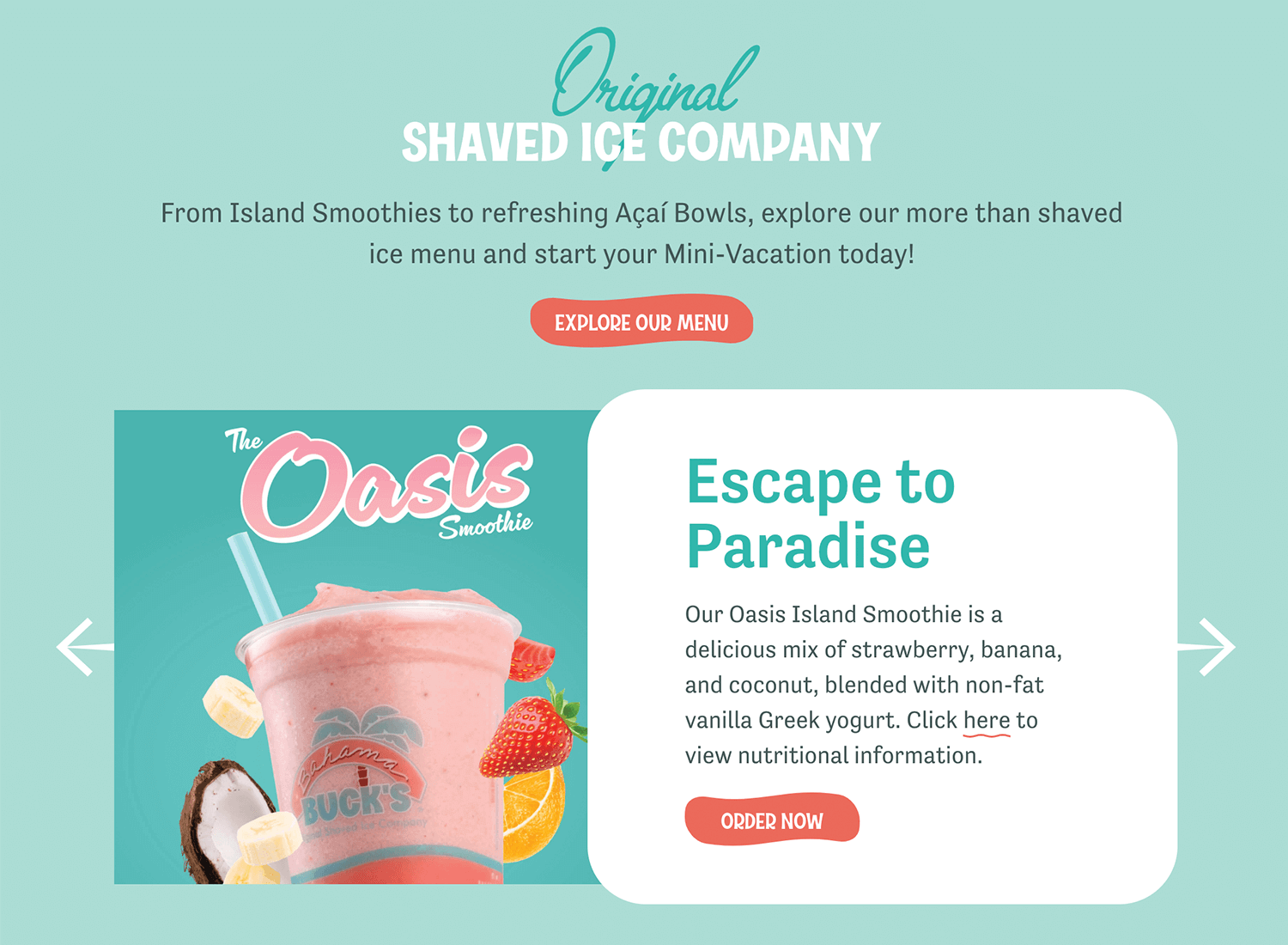
Ce carrousel de Bahama Buck’s apporte une ambiance amusante et tropicale à la page, mettant en valeur les smoothies et les offres spéciales avec des couleurs vives et des visuels audacieux. Chaque diapositive est consacrée à une promotion différente, ce qui permet de voir facilement ce qui est nouveau ou populaire.

La navigation est claire et facile, ce qui permet aux utilisateurs de cliquer sans se sentir bousculés. C’est un excellent moyen de mettre en avant les bonnes affaires et les articles saisonniers tout en gardant le site frais et attrayant.
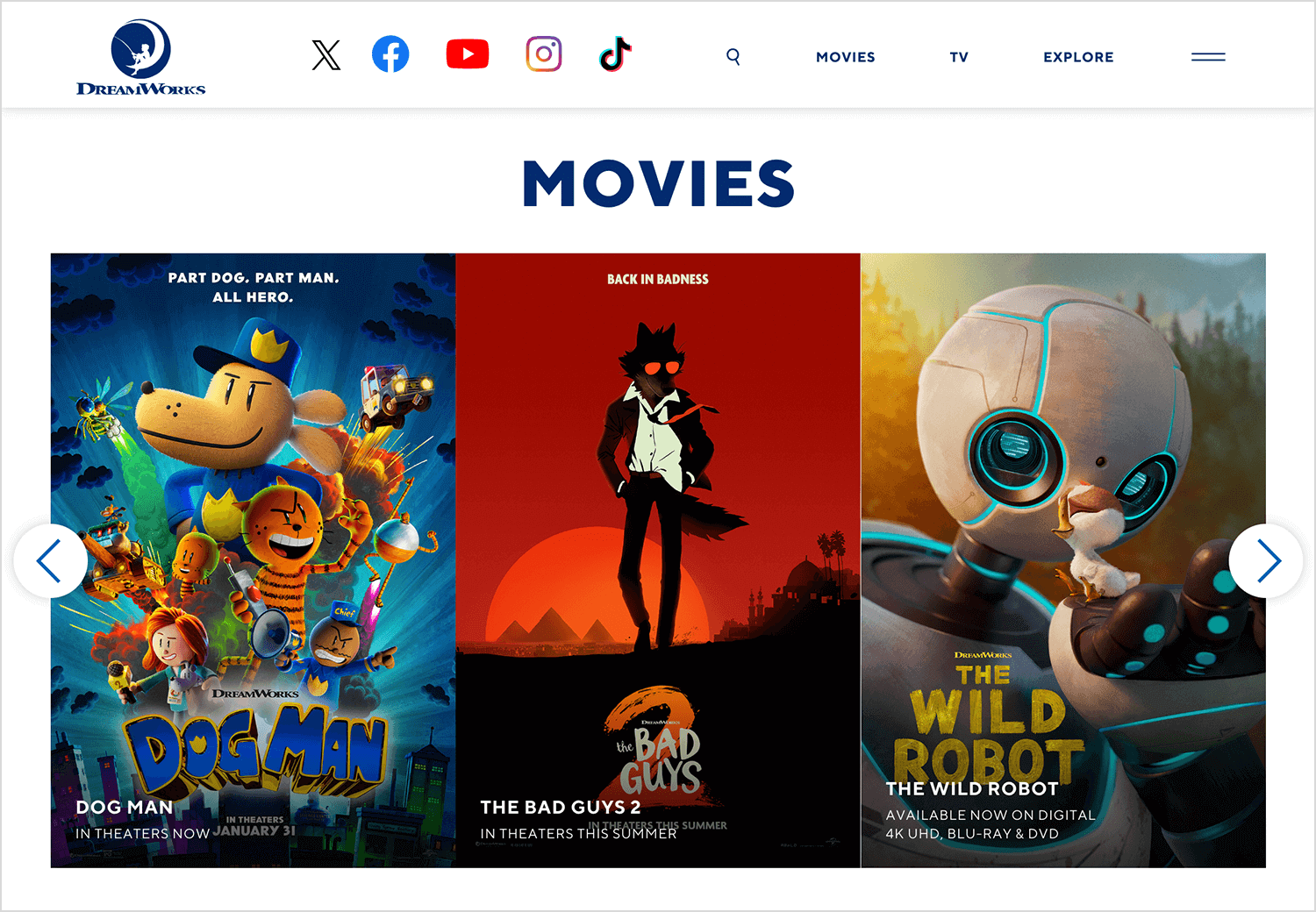
Le film de DreamWorks utilise un carrousel plein écran pour présenter ses derniers films et projets. Chaque diapositive comporte des images accrocheuses et de courtes descriptions, ce qui la rend attrayante pour les visiteurs. La navigation facile à utiliser permet aux visiteurs d’explorer à leur propre rythme. Ce design met efficacement en valeur les différents projets de DreamWorks de manière interactive.

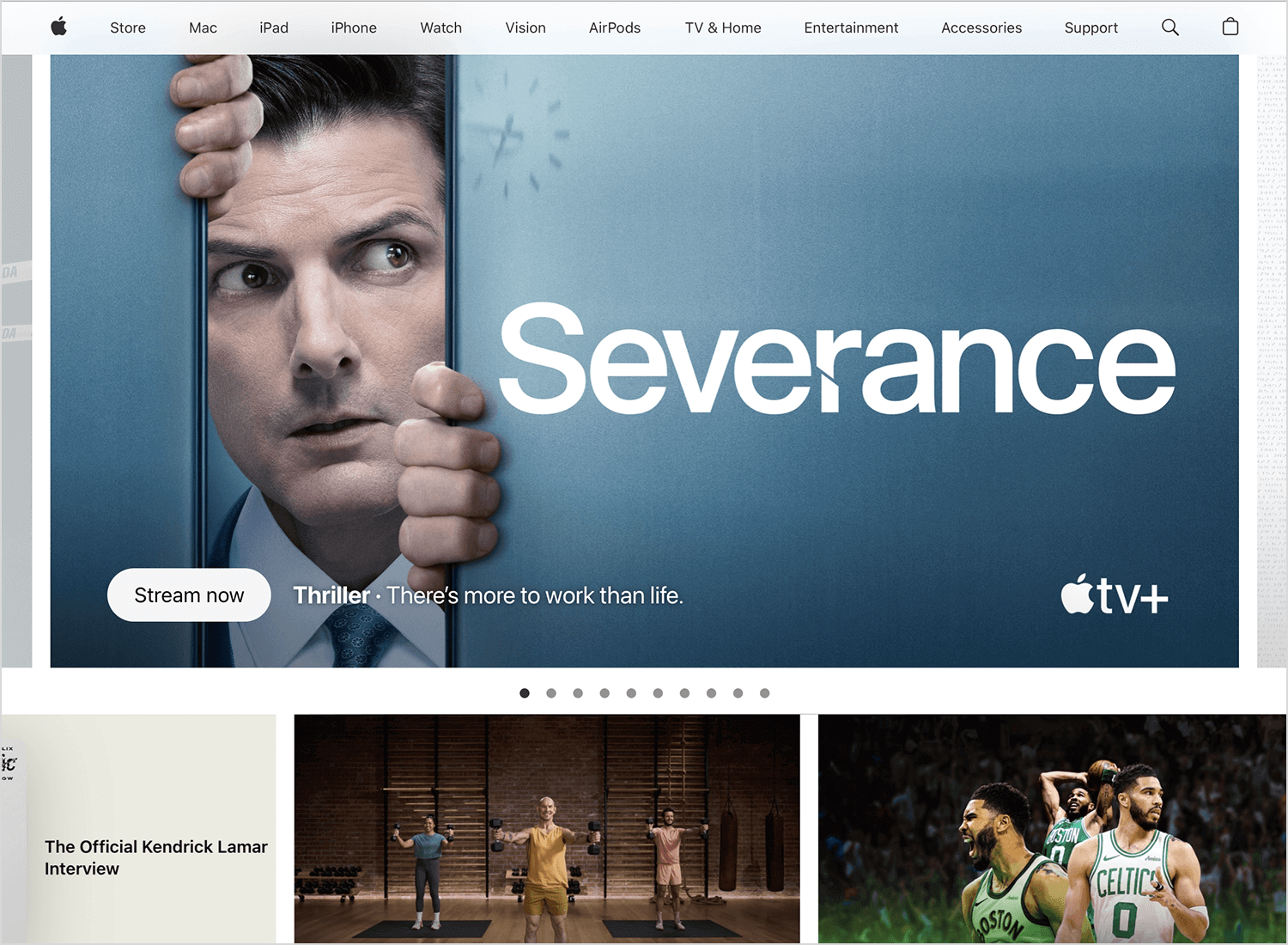
Pomme a opté pour un design tout en douceur. Au lieu de cliquer, le contenu se déplace de lui-même, ce qui signifie qu’ils utilisent un carrousel auto-rotatif montrant différents produits comme le dernier iPhone, les séances d’entraînement Fitness+ ou les jeux Apple Arcade.

Les transitions sont nettes et naturelles, ce qui donne à la page un aspect dynamique sans être distrayant. C’est un excellent moyen de mettre en évidence plusieurs éléments sans que l’utilisateur n’ait à faire le travail.
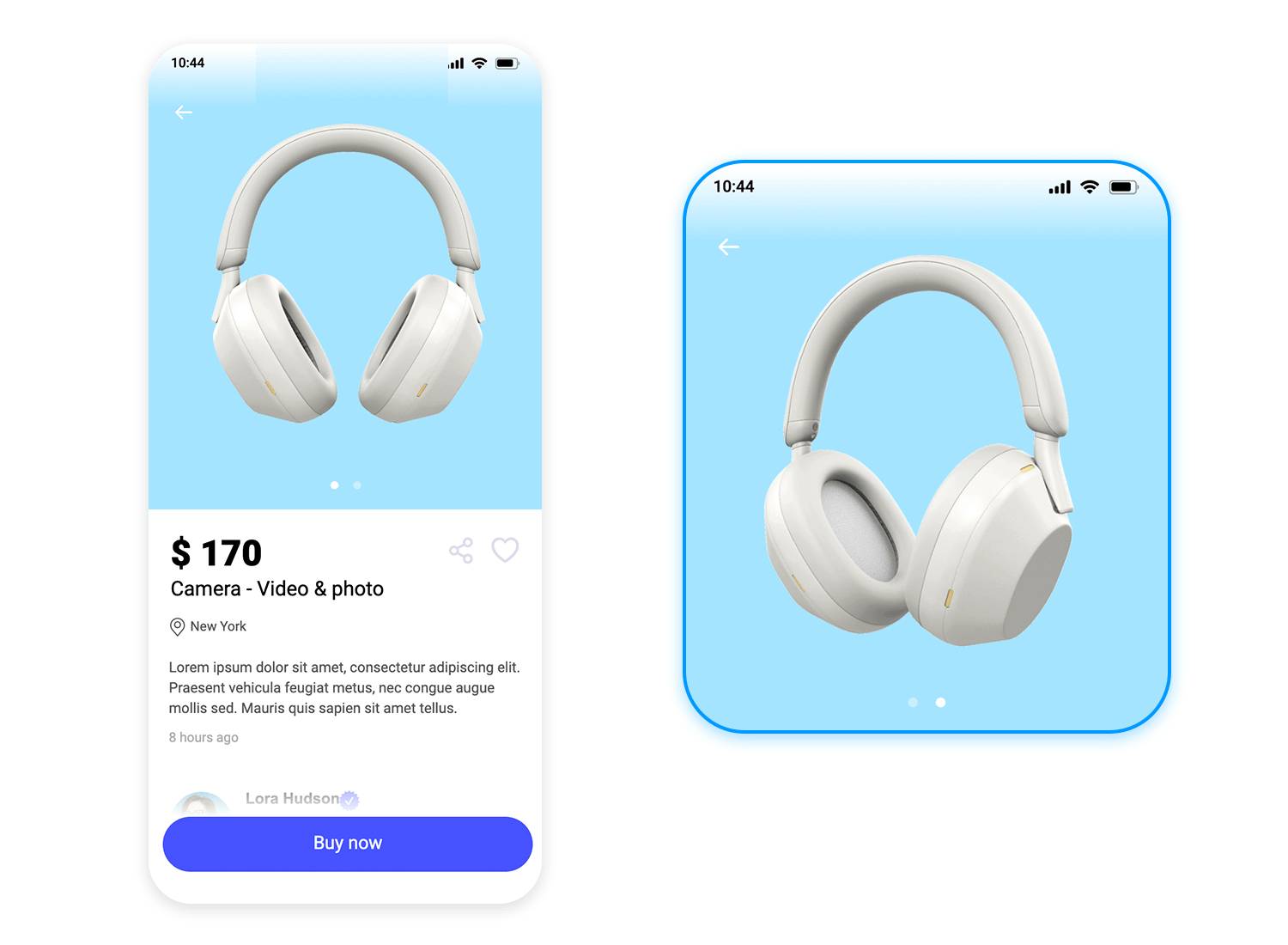
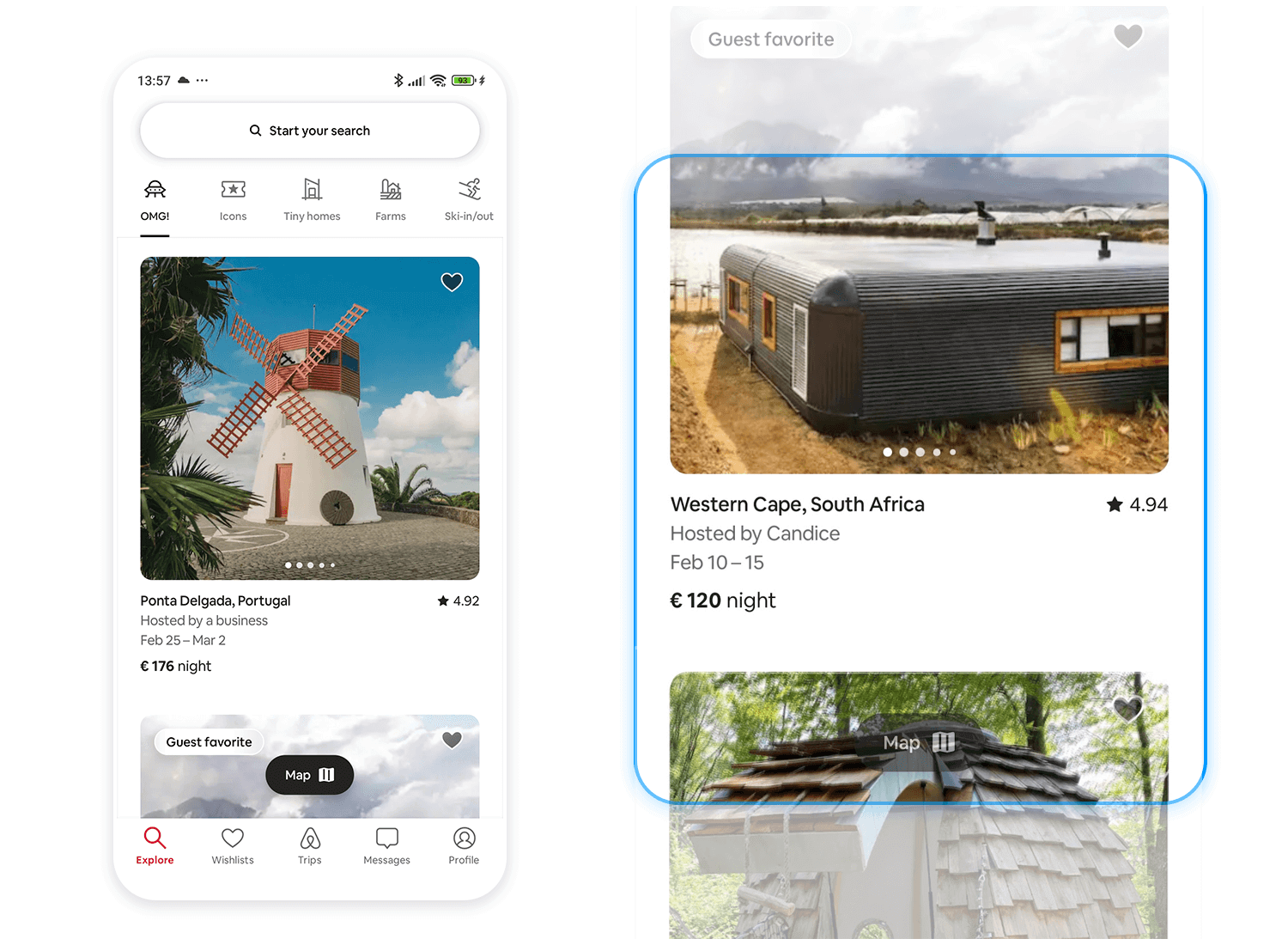
Ce carrousel adapté aux mobiles facilite la navigation dans les produits. Les utilisateurs peuvent passer d’un article à l’autre grâce à des transitions fluides qui rendent la navigation rapide et intuitive.
Chaque diapositive est conçue de manière simple et claire, mettant en valeur l’image du produit, le prix et les détails essentiels sans aucune distraction. Les points en bas de page indiquent le nombre d’articles disponibles, et le bouton incite à une action immédiate. Cette mise en page est parfaite pour les applications d’achat, car elle garantit une expérience propre et facile à naviguer sur les petits écrans.

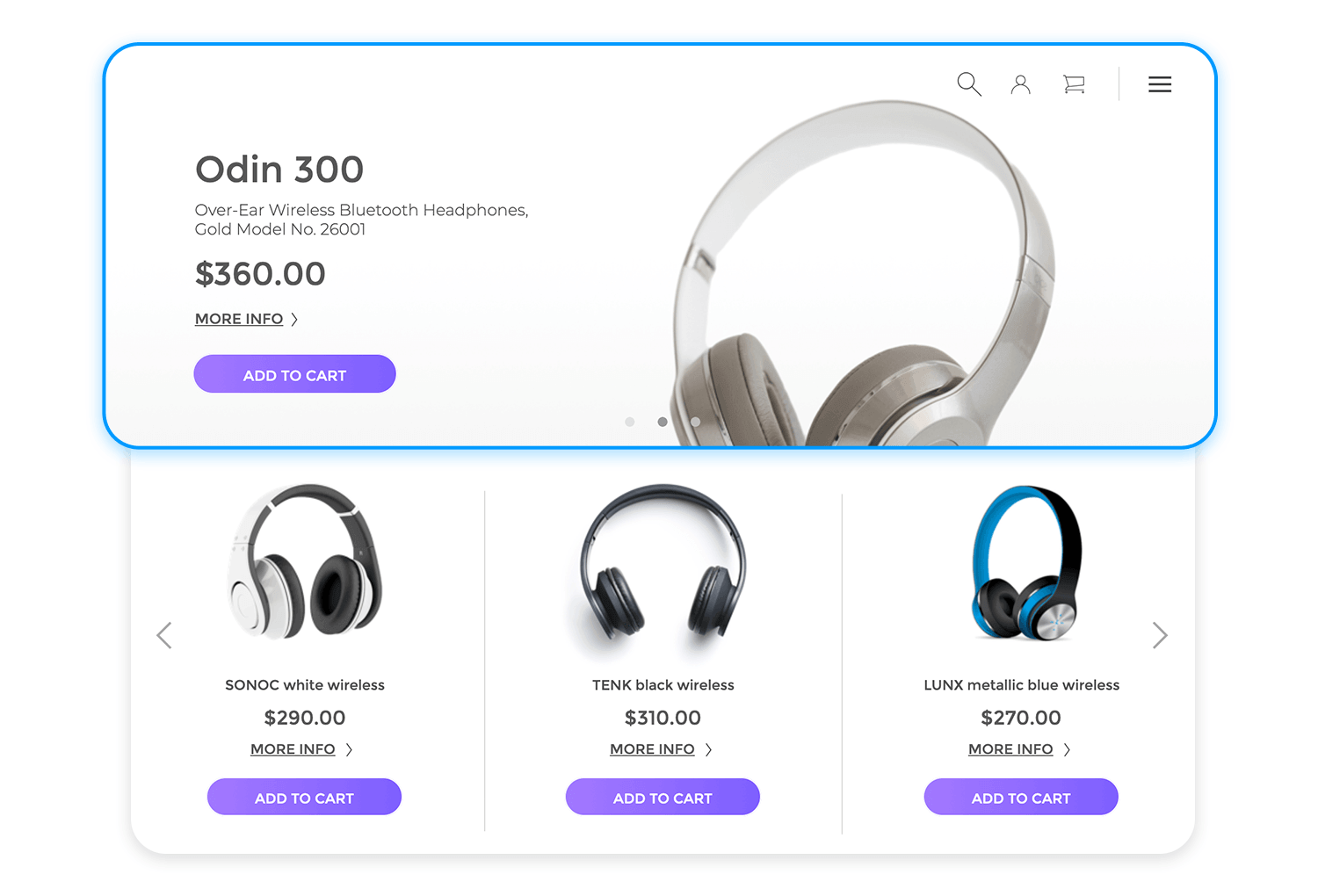
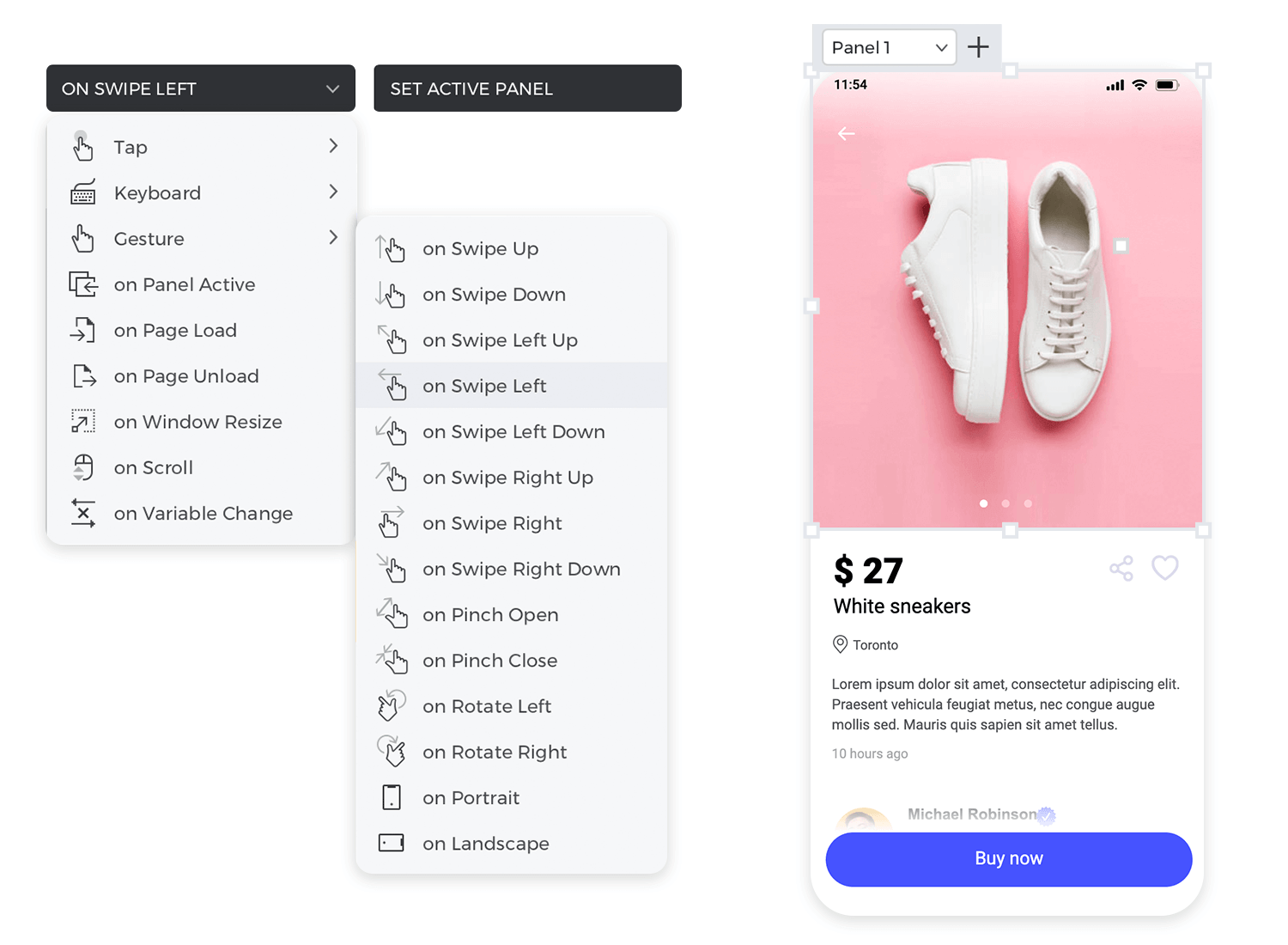
Celui-ci vous permet de faire vos achats rapidement et facilement. Le produit principal est mis en avant, tandis que les options similaires sont alignées en dessous, de sorte que vous pouvez glisser ou cliquer pour comparer sans étapes supplémentaires. Pas besoin de fouiller dans les menus, il vous suffit de naviguer et de décider.
Les prix, les images et les boutons se trouvent là où vous en avez besoin, pour que tout reste simple. Et comme il s’agit d’une tablette, le carrousel est tactile, ce qui vous permet de le faire glisser naturellement. C’est un moyen simple et efficace d’explorer les produits et de faire des achats en toute simplicité.

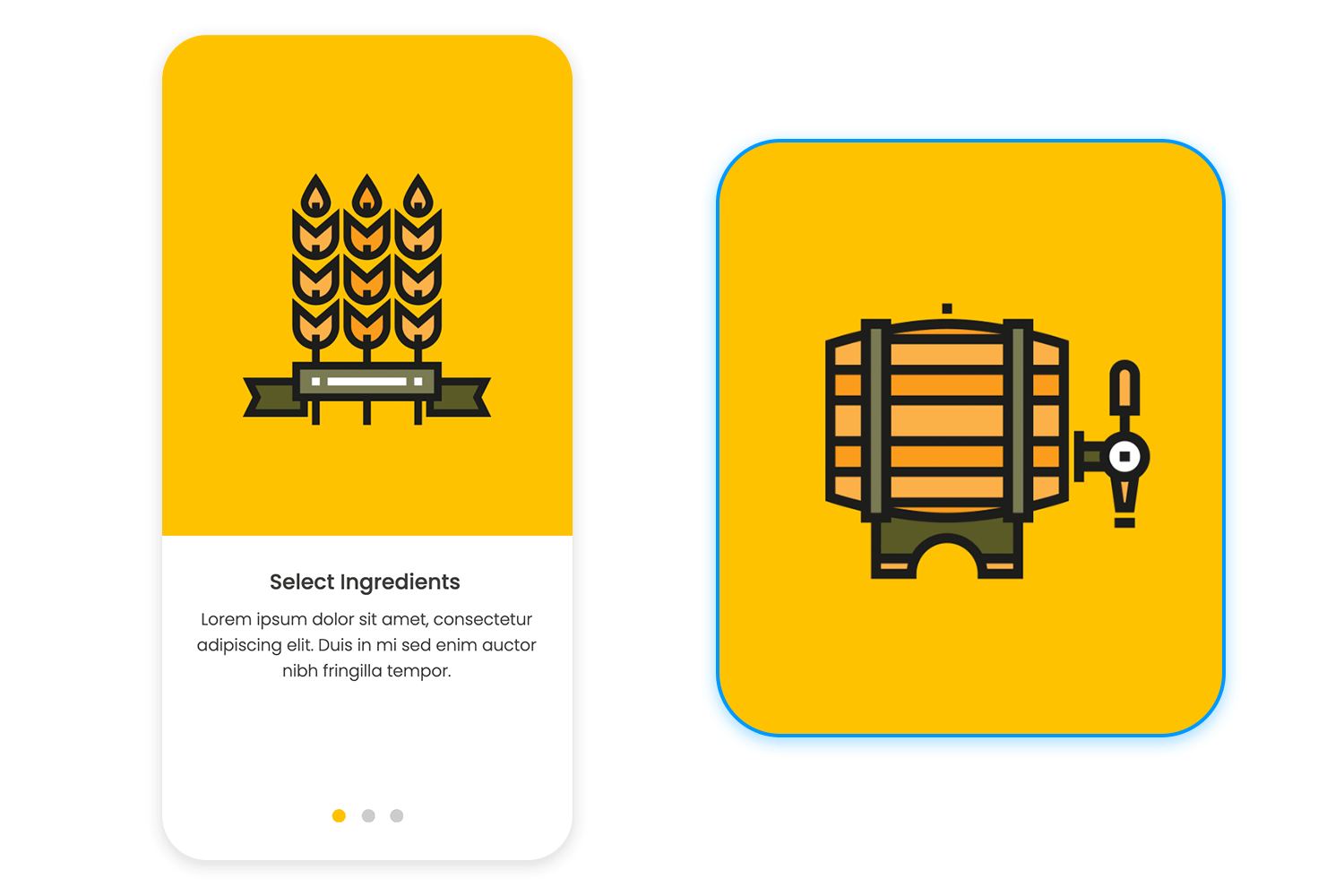
Autre exemple de carrousel adapté aux mobiles, il guide les utilisateurs à travers les étapes clés à l’aide de visuels clairs et de descriptions succinctes, ce qui facilite le suivi. Chaque diapositive se concentre sur une seule idée, ce qui permet de garder les choses nettes et engageantes sans surcharge d’informations.
Les indicateurs de points en bas de page aident les utilisateurs à suivre leur progression, tandis que les gestes de balayage permettent de passer d’une diapositive à l’autre sans effort. C’est une façon naturelle et intuitive de présenter une application aux utilisateurs sans les ralentir.

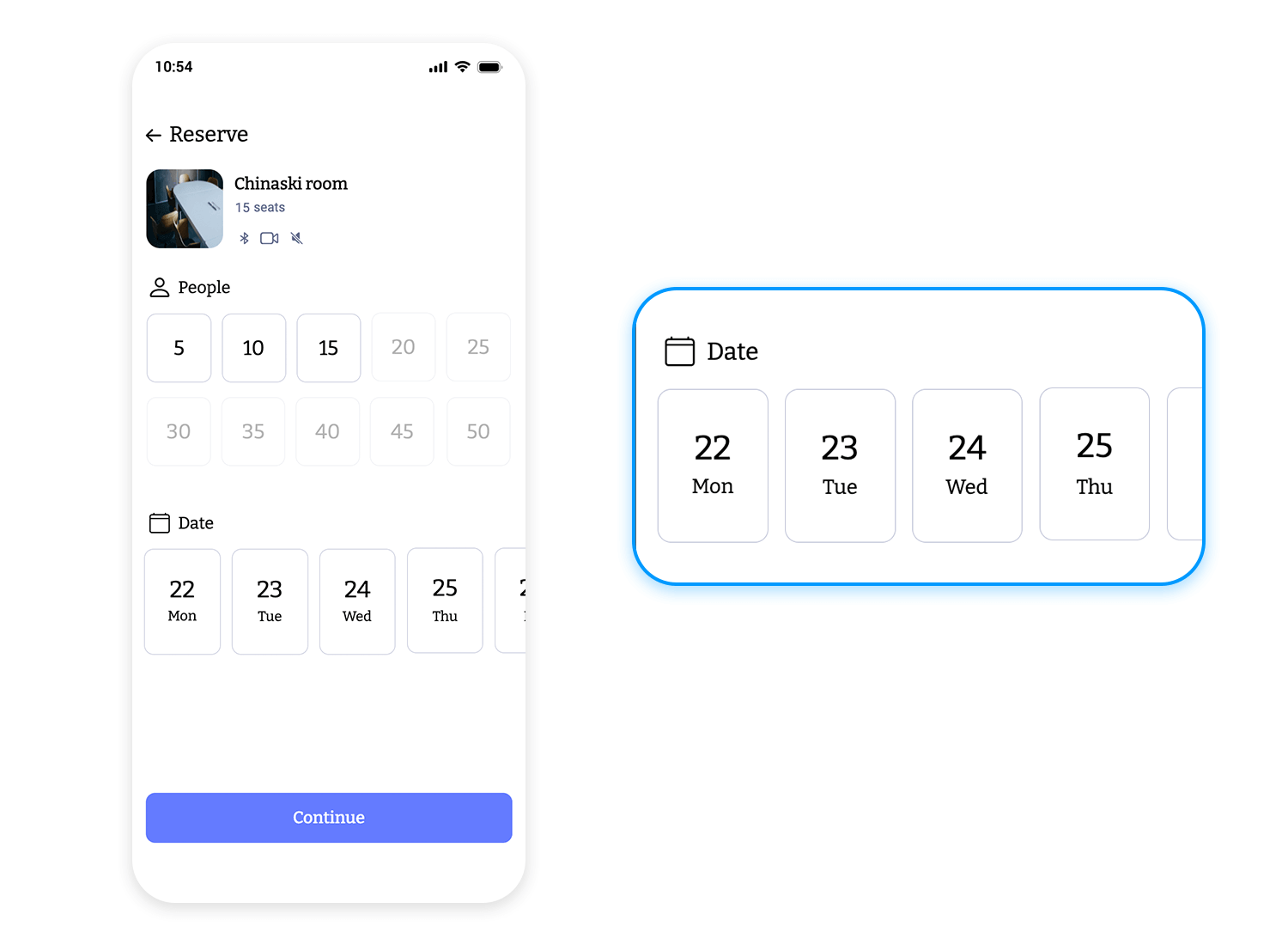
Vous cherchez une salle de réunion ? Cette interface de réservation simplifie les choses grâce à un carrousel de dates horizontal. Au lieu de saisir manuellement les dates, les utilisateurs peuvent rapidement faire défiler les options disponibles et choisir celle qui correspond à leur emploi du temps d’un simple effleurement.
La présentation est claire et intuitive, permettant aux utilisateurs de sélectionner le nombre de participants tout en désactivant automatiquement les options qui dépassent la capacité de la salle. Sans étapes inutiles, c’est un moyen simple de réserver un espace en quelques secondes.

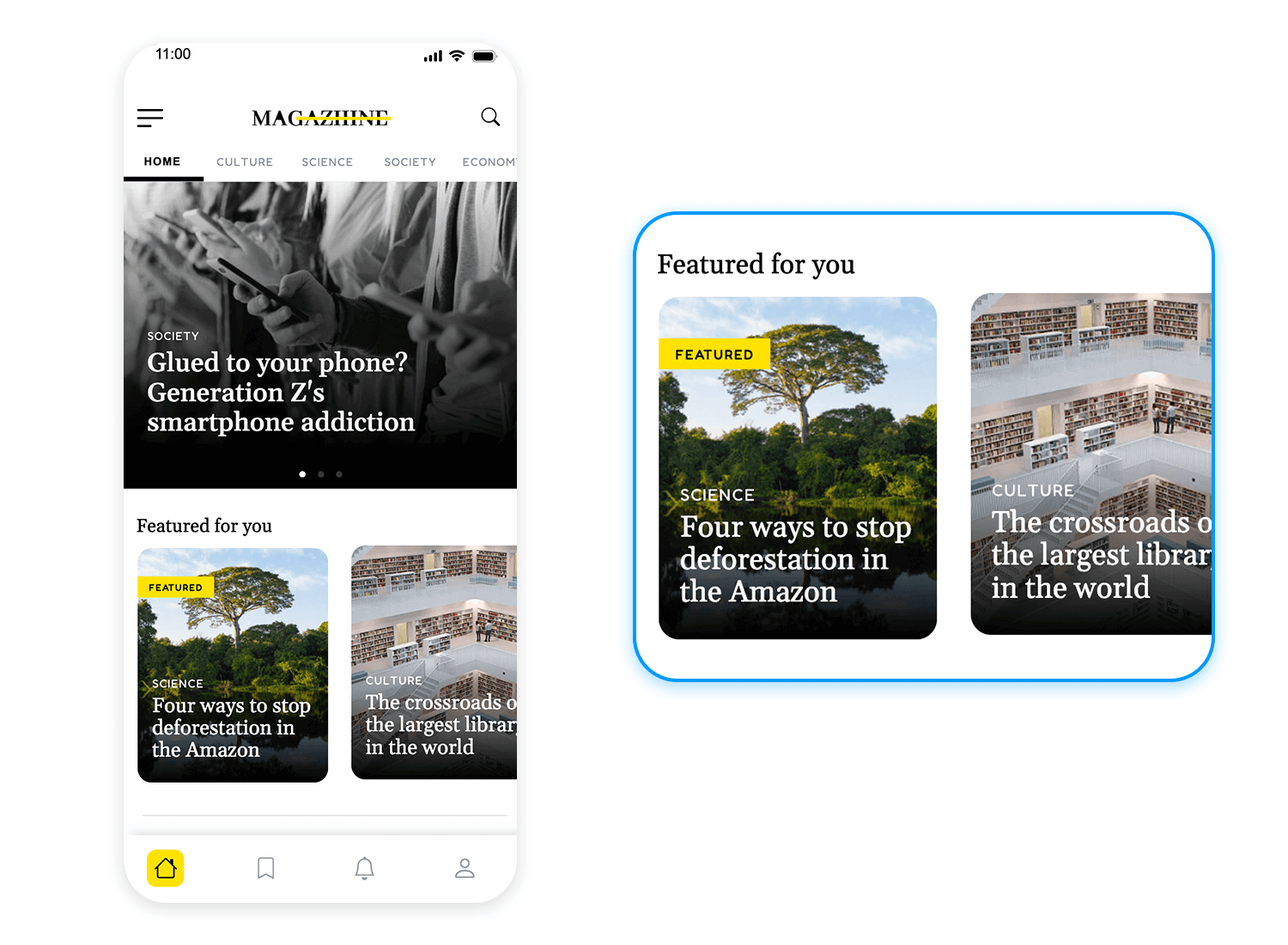
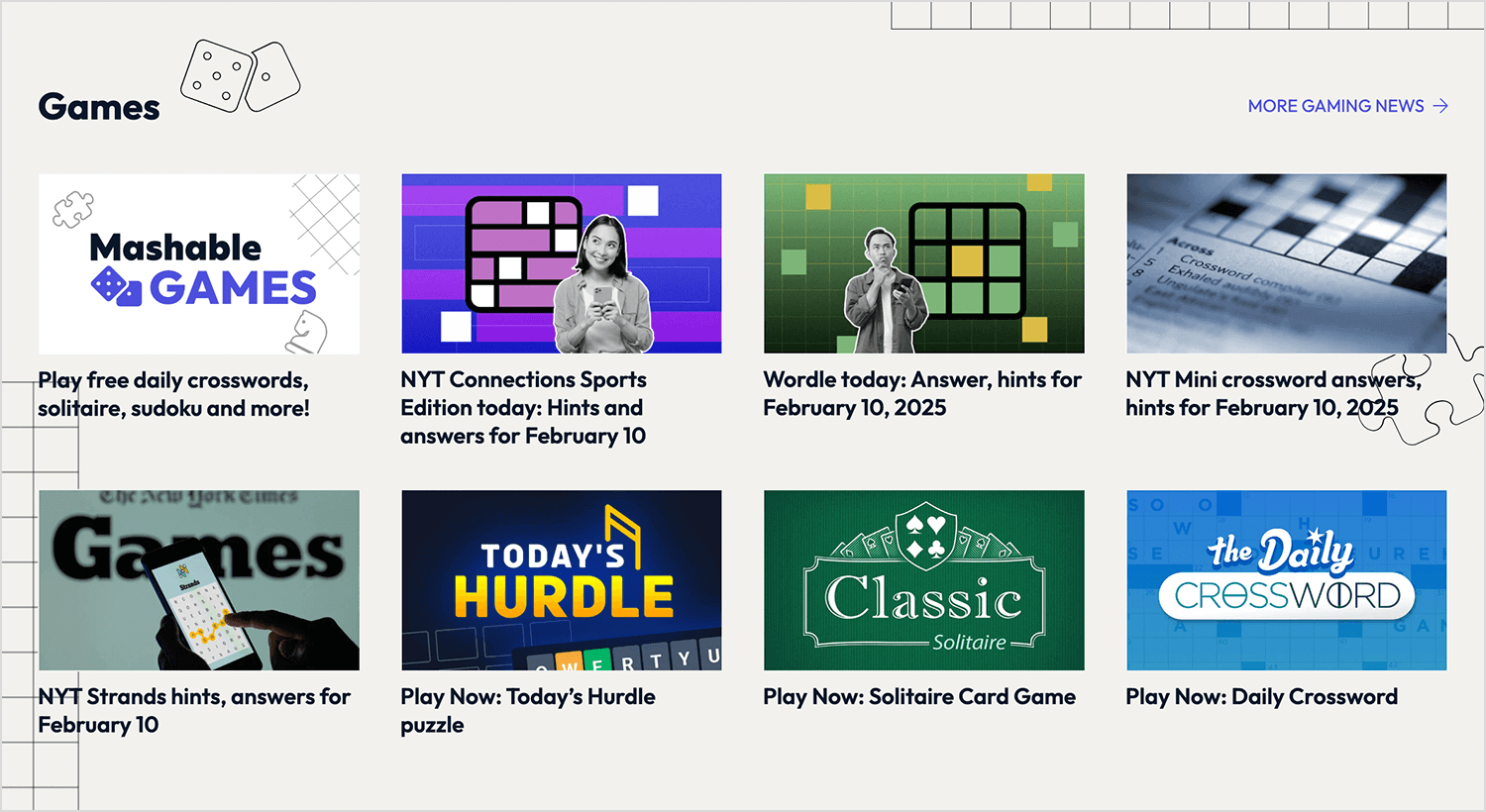
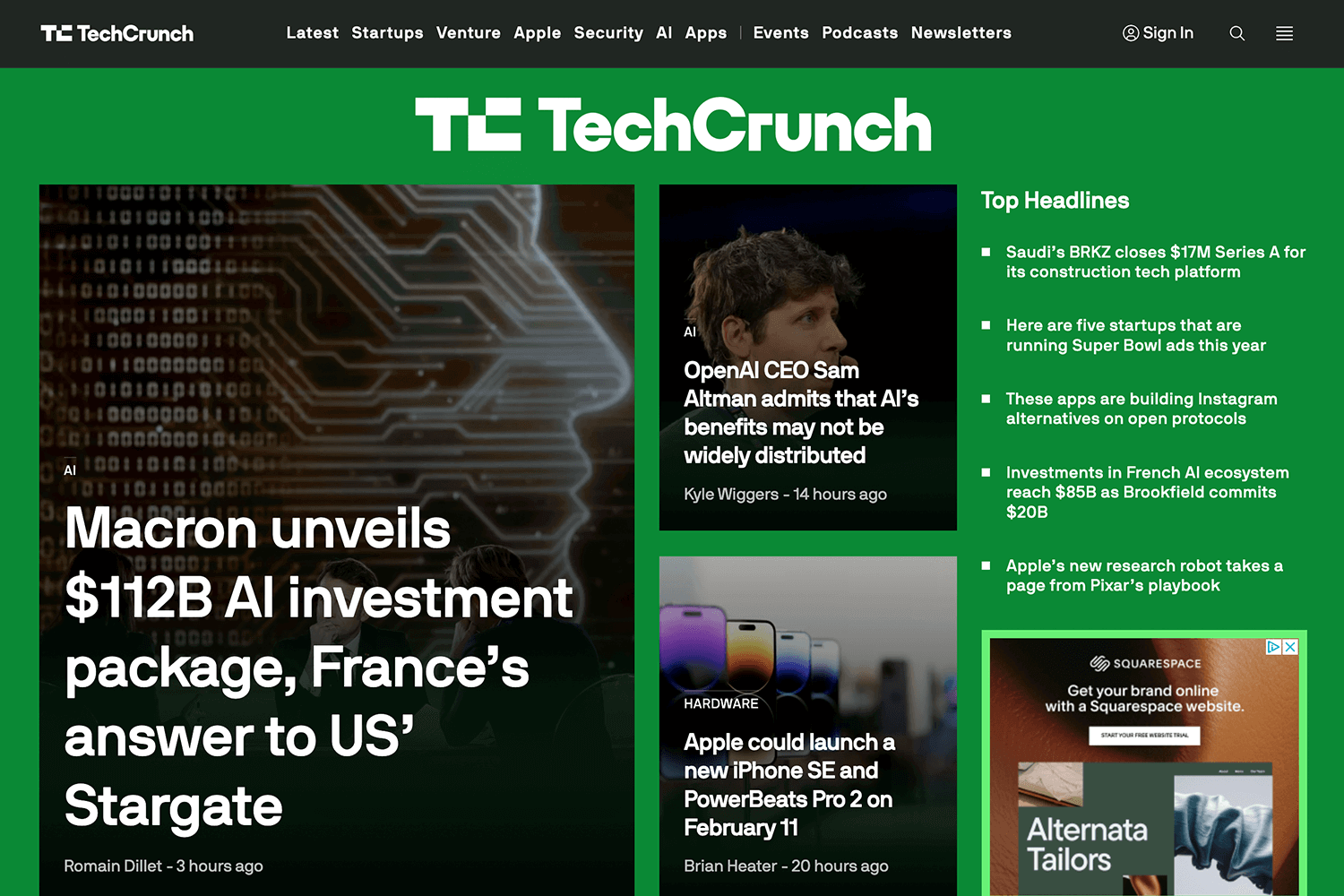
Pour notre dernier exemple, voici un carrousel d’actualités qui reste élégant et organisé. L’article principal attire l’attention grâce à un titre audacieux et à une image pleine largeur, tandis que la section « En vedette pour vous » permet aux utilisateurs de faire défiler horizontalement des articles sélectionnés.
La navigation est simple, vous pouvez glisser pour naviguer sans perdre le fil de ce qui est important. Il est bon de mettre en évidence les sujets d’actualité tout en conservant une expérience claire et facile à explorer.

Les carrousels peuvent être utiles, mais ils ne sont pas toujours le meilleur choix. Si les utilisateurs ont tendance à les ignorer, à les faire défiler trop rapidement ou à se sentir frustrés lorsqu’ils attendent la bonne diapositive, il convient d’envisager d’autres façons de présenter le contenu. Voici quelques alternatives solides qui permettent de garder les choses claires, accessibles et faciles à naviguer.
Au lieu d’un diaporama rotatif, une seule image de héros en gras Avec un message clair, les choses sont simples et directes. Elle est idéale pour mettre en valeur un produit clé, une promotion ou un appel à l’action, sans distraction. L’inconvénient ? Vous n’avez pas la possibilité de présenter autant de choses à la fois, mais dans de nombreux cas, moins c’est mieux ; les utilisateurs voient tout de suite ce dont ils ont besoin.

S’il y a beaucoup de contenu à afficher, les onglets ou les accordéons permettent aux utilisateurs de passer d’une section à l’autre à leur guise. Pas besoin d’attendre que les diapositives tournent, il suffit de cliquer et d’aller à l’essentiel. C’est particulièrement pratique pour les comparaisons de fonctionnalités, les FAQ ou les détails d’un produit. Les étiquettes doivent être claires et intuitives, afin que les utilisateurs sachent exactement dans quoi ils cliquent.

Plutôt que de masquer le contenu dans un curseur rotatif, pourquoi ne pas tout montrer en même temps ? Une grille ou une présentation sous forme de carte facilite le balayage de plusieurs options sans clics supplémentaires. Pensez aux listes de produits, aux aperçus de blogs ou aux destinations vedettes. Tout est présenté de manière ordonnée, de sorte que les utilisateurs peuvent faire défiler le contenu et l’explorer à leur propre rythme.

Au lieu d’obliger les utilisateurs à parcourir une infinité d’options, présentez-leur d’emblée les meilleurs choix. La mise en avant d’un ou deux produits, articles de blog ou promotions de premier plan facilite la prise de décision. Moins de recherche, plus de découverte.

Sur mobile, le défilement vertical semble plus naturel que le balayage d’un carrousel horizontal. Qu’il s’agisse d’un défilement infini (pour les fils d’actualité, par exemple) ou de sections clairement séparées, cette disposition maintient l’attention des utilisateurs sans les obliger à naviguer manuellement.

En fin de compte, la meilleure solution dépend du contenu et de l’expérience utilisateur que vous souhaitez créer. Si un carrousel n’obtient pas de clics, changez-le, car l’objectif est toujours de rendre les choses aussi fluides et intuitives que possible.
Concevez et créez des prototypes de carrousels avec Justinmind. C'est gratuit !

Si vous ajoutez un carrousel à votre design, il est judicieux de commencer par le prototyper. Cela permet de tester la convivialité, d’affiner les interactions et de s’assurer que les utilisateurs s’engagent réellement avec le carrousel, au lieu de l’ignorer. Avec Justinmind, vous pouvez créer des prototypes de carrousels réalistes et interactifs qui ressemblent au produit final, le tout sans écrire une seule ligne de code.
Justinmind facilite la conception et le test de carrousels pour le web et le mobile. Que vous travailliez sur une présentation de héros, une vitrine de produits ou une galerie d’images, vous pouvez simuler des interactions réelles telles que le glissement, le clic sur des flèches ou l’auto-rotation.
Voici comment créer un prototype de carrousel, étape par étape :
- Utiliser panneaux dynamiquesChaque diapositive de votre carrousel peut être un panneau, ce qui vous permet de passer d’un contenu à l’autre en douceur.
- Ajouter des contrôles de navigationLes contrôles de navigation sont les suivants : des flèches vers la gauche et vers la droite ou des points indicateurs sont placés pour permettre aux utilisateurs de naviguer manuellement.
- Simuler l’auto-rotationLes diapositives peuvent être utilisées dans le cadre d’un programme de formation ou d’un programme d’études, par exemple en mettant en place des transitions temporisées pour faire défiler les diapositives automatiquement si nécessaire.
- Activer gestes pour mobileLes carrousels de Justinmind : utilisez les déclencheurs de balayage de Justinmind pour créer des carrousels adaptés au toucher, qui semblent naturels sur mobile.
- Testez auprès des utilisateurs: effectuez des tests de convivialité pour voir comment les gens interagissent avec votre carrousel. S’ils l’ignorent ou se sentent frustrés, vous devriez peut-être envisager un autre design.

Pour accélérer les choses, Justinmind propose des kits UI avec des composants de carrousel préconstruits que vous pouvez personnaliser. Voici quelques-uns des meilleurs kits à consulter.
Il est idéal pour les bannières de pages d’accueil, les curseurs de héros et les carrousels de contenu de base.

Il comprend des modèles de carrousel conviviaux avec des gestes de balayage.
Il suit les directives Material Design de Google et inclut des éléments de carrousel préconstruits, ce qui en fait un excellent choix pour les prototypes d’applications Android.

Pour ceux qui travaillent avec Vuetify, un framework Vue.js, ce kit comprend des composants de carrousel prêts à l’emploi qui correspondent au système de design Vuetify. Idéal pour les applications web d’inspiration matérielle.

Conçu pour les applications PrimeFaces, ce kit comprend une variété d’éléments de navigation et de contrôles interactifs, notamment des composants de type carrousel.

Si vous utilisez Bootstrap, ce kit est livré avec des composants de carrousel réactifs qui s’intègrent parfaitement aux designs basés sur Bootstrap. Un excellent choix pour les projets web qui ont besoin d’une approche légère et flexible du design de l’UI.

Le prototypage vous permet d’affiner votre carrousel avant de le développer, en vous assurant qu’il est fonctionnel, intuitif et qu’il apporte une valeur ajoutée à l’expérience de l’utilisateur. Si les utilisateurs ont du mal à l’utiliser, vous pouvez modifier le design ou explorer de meilleures alternatives avant d’écrire le moindre code.
Concevez et créez des prototypes de carrousels avec Justinmind. C'est gratuit !

Les carrousels peuvent être un outil de design utile, mais uniquement s’ils sont bien conçus. S’ils sont mal mis en œuvre (trop rapides, trop encombrés ou sans navigation claire), les utilisateurs les ignoreront, se sentiront frustrés ou se contenteront de les faire défiler. En revanche, lorsqu’ils sont conçus de manière réfléchie, ils peuvent améliorer un site en rendant le contenu attrayant, accessible et facile à parcourir.
Avant d’opter pour un carrousel, il convient de s’interroger : Est-ce vraiment la meilleure façon de présenter le contenu ? Dans de nombreux cas, d’autres solutions comme les images statiques, les sections à onglets ou les grilles peuvent être tout aussi efficaces, voire meilleures, pour transmettre des informations clés sans avoir recours au mouvement ou à des diapositives chronométrées.
Si un carrousel est le bon choix, le prototypage est le meilleur moyen de s’assurer qu’il fonctionne comme prévu. Avec Justinmind, vous pouvez créer et tester des carrousels interactifs avant le développement, pour vous assurer qu’ils sont fluides, intuitifs et réellement utiles.
L’important n’est pas seulement d’avoir un carrousel, mais de créer une interface qui guide les utilisateurs, les maintient engagés et, en fin de compte, améliore leur expérience. Si un carrousel permet d’atteindre ces objectifs, il fait son travail. Si ce n’est pas le cas, il est peut-être temps d’envisager une autre solution.
Related Content
 Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read
Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read
Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read
La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read

