Le card UI design est une technique importante pour les interfaces utilisateur des sites web et des applications mobiles modernes. Poursuivez votre lecture pour trouver de l'inspiration en matière de card UI design !
De nos jours, nous pouvons affirmer sans crainte que les cartes sont devenues un incontournable du design à travers les sites web et les UI des applications mobiles. Et il y a de bonnes raisons à cela. Les designs d’UI en cartes sont simples, intuitifs et esthétiques. Tout comme l’outil de design UI de Justinmind, elles constituent également un outil puissant pour créer des sites web responsives.
Créez des composants d'interface utilisateur de cartes interactives pour le web et les apps.

Dans cet article, nous verrons à quoi servent les cartes et pourquoi elles sont si populaires. Nous avons également ajouté quelques conseils sur la façon de créer la carte parfaite. Poursuivez votre lecture pour découvrir comment les designs UI de cartes peuvent vous faciliter la vie, à vous et à vos utilisateurs !
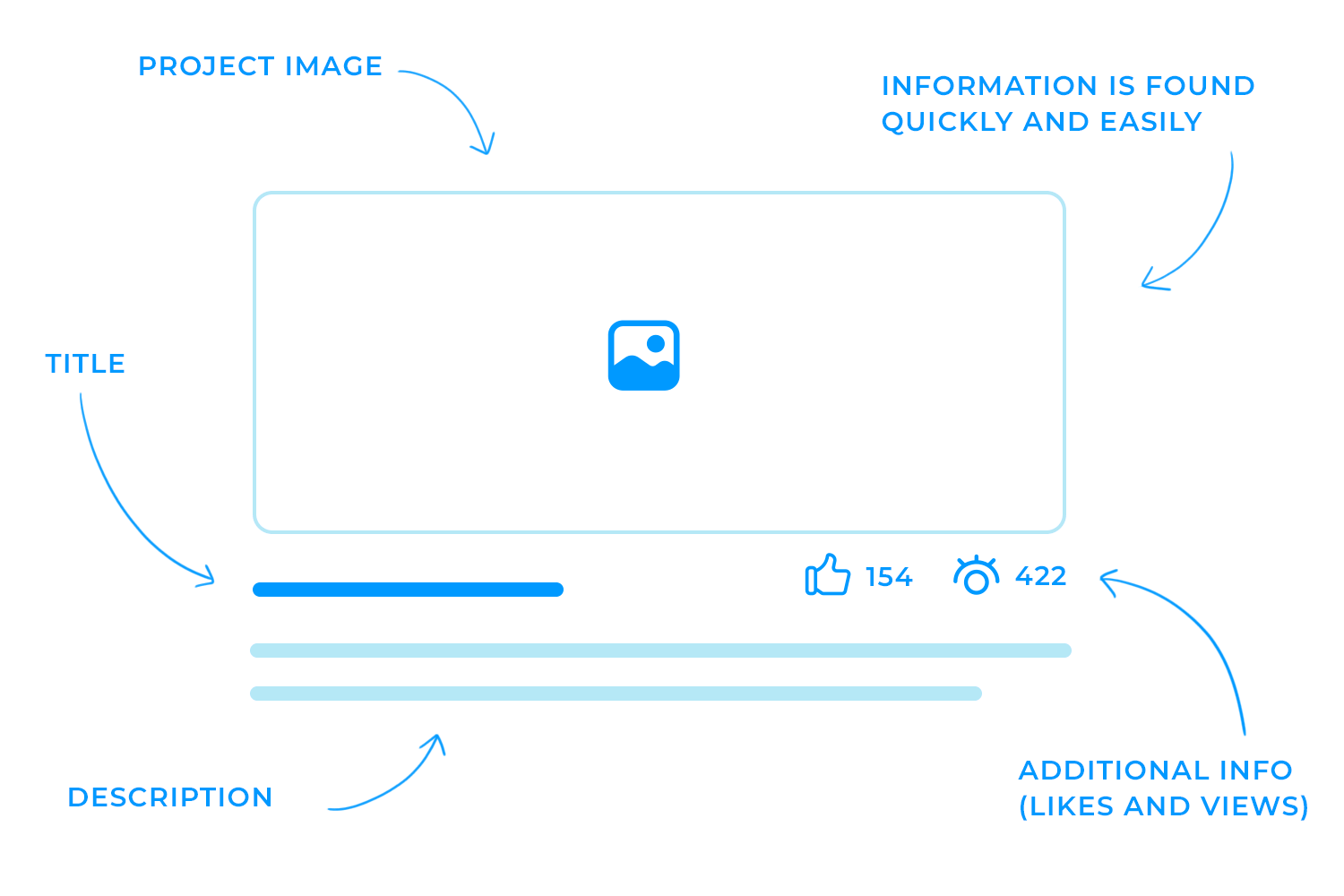
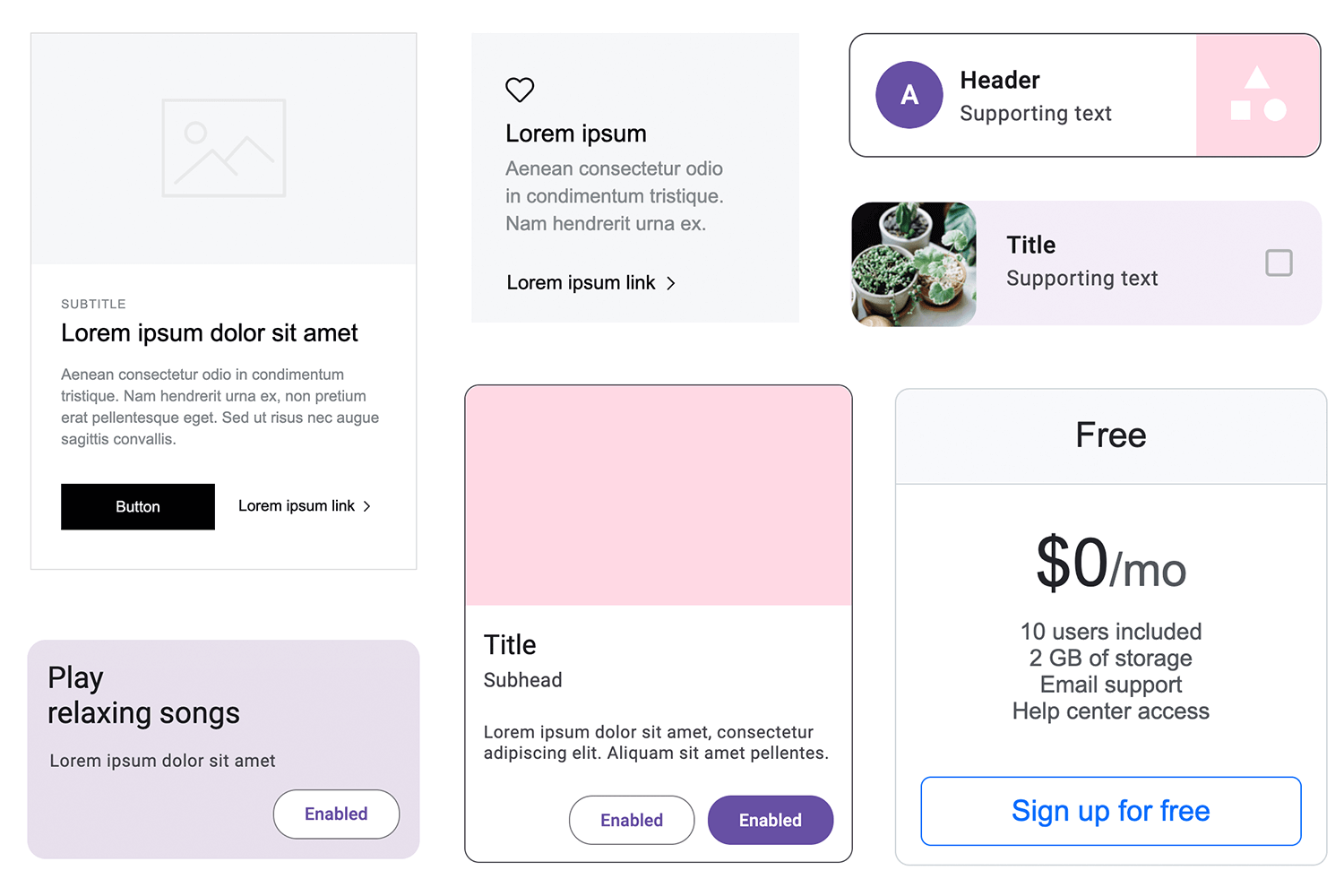
Un composant UI de carte est un élément de design utilisé pour présenter le contenu de manière claire et visuellement attrayante. Imaginez que chaque carte est un petit conteneur qui contient des éléments d’information, ce qui permet aux utilisateurs de parcourir et de comprendre rapidement le contenu. L’idée derrière l’utilisation des cartes est d’éviter de submerger les utilisateurs avec de longs blocs de texte et, au lieu de cela, de décomposer l’information en morceaux gérables, de la taille d’une bouchée.
Même si le terme « carte » n’est pas familier dans le design, on sait intuitivement comment interagir avec elles parce qu’elles ressemblent aux cartes physiques que nous rencontrons dans la vie de tous les jours, comme les cartes de visite ou les cartes de baseball. Ces cartes physiques ont toujours été un moyen pratique de stocker et de partager de petits morceaux d’information, et le même concept s’applique au design numérique.

En Design UILes cartes ont généralement des limites claires, avec des bords carrés ou arrondis, et se présentent sous différentes formes et tailles. Elles présentent généralement une mise en page simple : un arrière-plan, une image et quelques sections ou “conteneurs” qui contiennent différents éléments. Ces éléments, ou “items”, peuvent inclure une image, un bouton d’action (comme un bouton “Acheter maintenant”) et un titre ou un sous-titre décrivant l’objet de la carte.
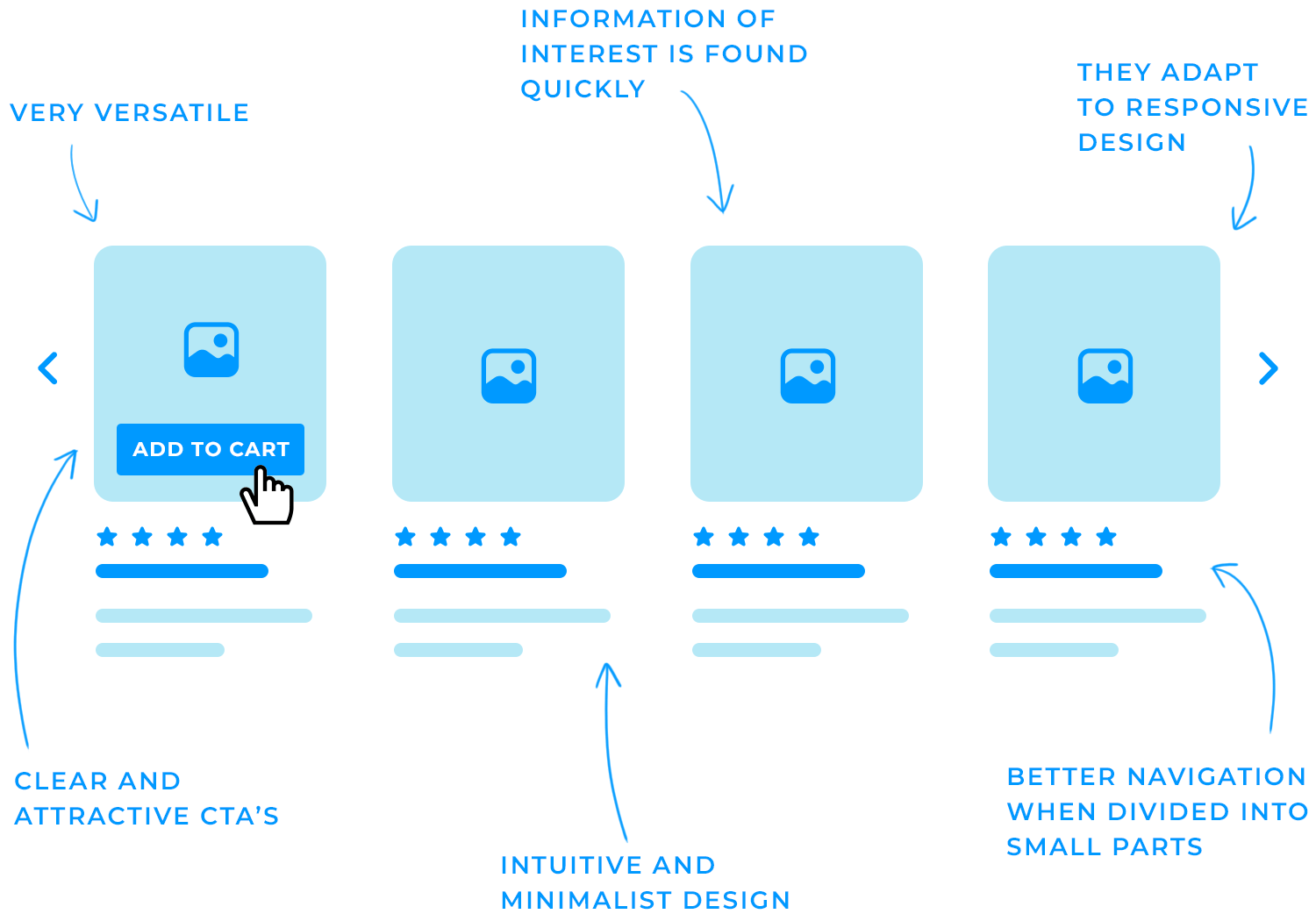
Les cartes sont devenues incroyablement populaires dans les conceptions modernes de navigation sur le web et dans les applications. de navigation d’applicationspour plusieurs raisons :
- Amélioration de la navigation : Les cartes décomposent le contenu en petits éléments pouvant être scannés, ce qui permet aux utilisateurs de trouver plus facilement ce qu’ils recherchent. C’est particulièrement utile sur les sites web ou les applications à fort contenu, où les utilisateurs risquent de se sentir submergés.
- Design intuitif : Les designs UI des cartes sont minimalistes par nature, ce qui les rend conviviaux. Elles présentent le contenu de manière à ce qu’il soit facile à comprendre en un coup d’œil, ce qui réduit la charge cognitive et améliore l’expérience utilisateur (UX). Pour en savoir plus principes de design minimaliste.
- Scannabilité : l’un des principaux avantages des designs UI de cartes est leur capacité à présenter de petites bribes d’informations, permettant aux utilisateurs de les parcourir rapidement et d’identifier ce qui compte le plus pour eux. Les cartes sont donc idéales pour organiser et mettre en valeur des contenus variés.
- Réactivité : Les cartes s’adaptent facilement aux différentes tailles d’écran, que ce soit sur un ordinateur de bureau, une tablette ou un appareil mobile. Leur capacité à s’adapter et à se réorganiser garantit une expérience cohérente et conviviale sur tous les appareils, tout en conservant une image claire. hiérarchie visuelle.
- Polyvalence : Les cartes peuvent être utilisées pour afficher un large éventail de contenus, des images et des vidéos aux galeries et au texte. Cette flexibilité les rend adaptées à différents types de sites web et d’applications, notamment le commerce électronique, les médias sociaux et les plateformes d’information.
- Des CTA efficaces : Les cartes sont également idéales pour attirer l’attention sur des actions spécifiques. Qu’il s’agisse d’encourager les utilisateurs à cliquer sur un bouton “Acheter maintenant” ou à partager du contenu sur les médias sociaux, les cartes rendent ces actions claires et invitantes, ce qui est crucial pour l’engagement.

Pour conclure, les cartes sont un outil de design polyvalent qui aide à rendre le contenu facile à naviguer et à interagir, ce qui explique pourquoi elles sont devenues si populaires dans le design moderne du web et des applis. Si vous cherchez à vous lancer dans le design d’UI de cartes, vous pouvez explorer notre collection de. kits UI gratuits pour trouver de l’inspiration et des ressources.
Les card UI designs peuvent rendre votre site web ou votre appli beaucoup plus facile et agréable à utiliser, mais ils ne sont pas toujours les mieux adaptés à toutes les situations. Voici les cas où l’utilisation d’un design UI en forme de carte donne de très bons résultats.
Les cartes sont idéales lorsque vous avez besoin de montrer une variété d’informations. Par exemple, si vous la conception de contenus liés au jeu ou une page d’atterrissage ou un blog avec des articles sur différents sujets, les cartes peuvent vous aider à tout organiser. Chaque carte peut se concentrer sur un élément de contenu, ce qui permet aux utilisateurs de naviguer plus facilement sans être submergés.
Mais si votre contenu est très similaire, comme une liste de produits présentant des caractéristiques similaires, une simple liste peut s’avérer plus efficace que des cartes. Si cela vous intéresse, vous pouvez en savoir plus sur les sujets suivants prototypage de modèles d’UI mobiles pour de vrais utilisateurs.

Les designs UI en forme de carte sont également idéaux pour les contenus interactifs, tels que les vidéos, les images et autres médias. En enveloppant ce type de contenu dans une carte, il est plus facile pour les utilisateurs de s’engager et de naviguer dans le média. Par exemple, une carte peut présenter une miniature de vidéo avec un bouton de lecture, ce qui permet aux utilisateurs de cliquer dessus et de la visionner.

Les cartes sont également idéales pour les contenus conçus pour être partagés sur les médias sociaux. En incluant des boutons d’appel à l’action (CTA) clairs et accessibles dans la carte, vous pouvez encourager les utilisateurs à partager ou à s’engager dans le contenu, ce qui augmente sa portée organique.
L’intégration de CTA dans les cartes est un autre cas d’utilisation important. Que vous souhaitiez que les utilisateurs partagent une histoire, s’inscrivent à une lettre d’information ou effectuent un achat, les cartes peuvent aider à mettre en évidence ces actions d’une manière claire et convaincante. Par exemple, sur un site de commerce électronique, l’utilisation d’une carte pour présenter un produit accompagné d’un bouton « Acheter maintenant » permet aux utilisateurs de passer immédiatement à l’action.

Les cartes sont particulièrement efficaces pour créer une hiérarchie visuelle claire et améliorer la navigation sur votre site ou votre application. En décomposant le contenu en morceaux plus petits et plus digestes, les cartes peuvent guider les utilisateurs à travers l’information de manière fluide, en les aidant à trouver facilement ce qu’ils recherchent.

L’un des grands avantages des designs UI à base de cartes est la facilité avec laquelle ils s’adaptent aux différents appareils. Les cartes peuvent rapidement s’ajuster ou se réorganiser pour s’adapter à n’importe quelle taille d’écran, ce qui les rend parfaites pour le responsive web design. Que vos utilisateurs soient sur un ordinateur de bureau, une tablette ou un téléphone portable, les composants UI de cartes aident à garder tout à l’air cohérent et facile à utiliser.
Lorsque vous comprenez ces scénarios, vous pouvez facilement décider si un design UI de carte est le bon choix pour votre projet, en vous assurant qu’il améliore efficacement l’expérience utilisateur.

Maintenant que nous avons parlé des raisons pour lesquelles les designs d’UI de cartes sont si populaires, voyons comment vous pouvez créer des UI de cartes qui fonctionnent vraiment. Il existe de nombreuses façons de concevoir des cartes, mais certains principes clés peuvent vous aider à vous assurer que vos cartes sont à la fois faciles à utiliser et agréables à regarder. Voici quelques conseils à garder à l’esprit.
Chaque carte doit se concentrer sur une seule idée, un seul sujet ou un seul produit. Cela simplifie les choses et aide les utilisateurs à comprendre rapidement de quoi il s’agit. Au lieu d’entasser trop d’informations sur une seule carte, décomposez-les en éléments plus petits et plus faciles à gérer.
Il est important de respecter un ordre précis pour les informations figurant sur chaque carte. Commencez par les détails les plus importants, comme le titre ou le message principal, puis ajoutez les aides. Une carte bien organisée permet aux utilisateurs de trouver facilement ce dont ils ont besoin sans se sentir submergés.

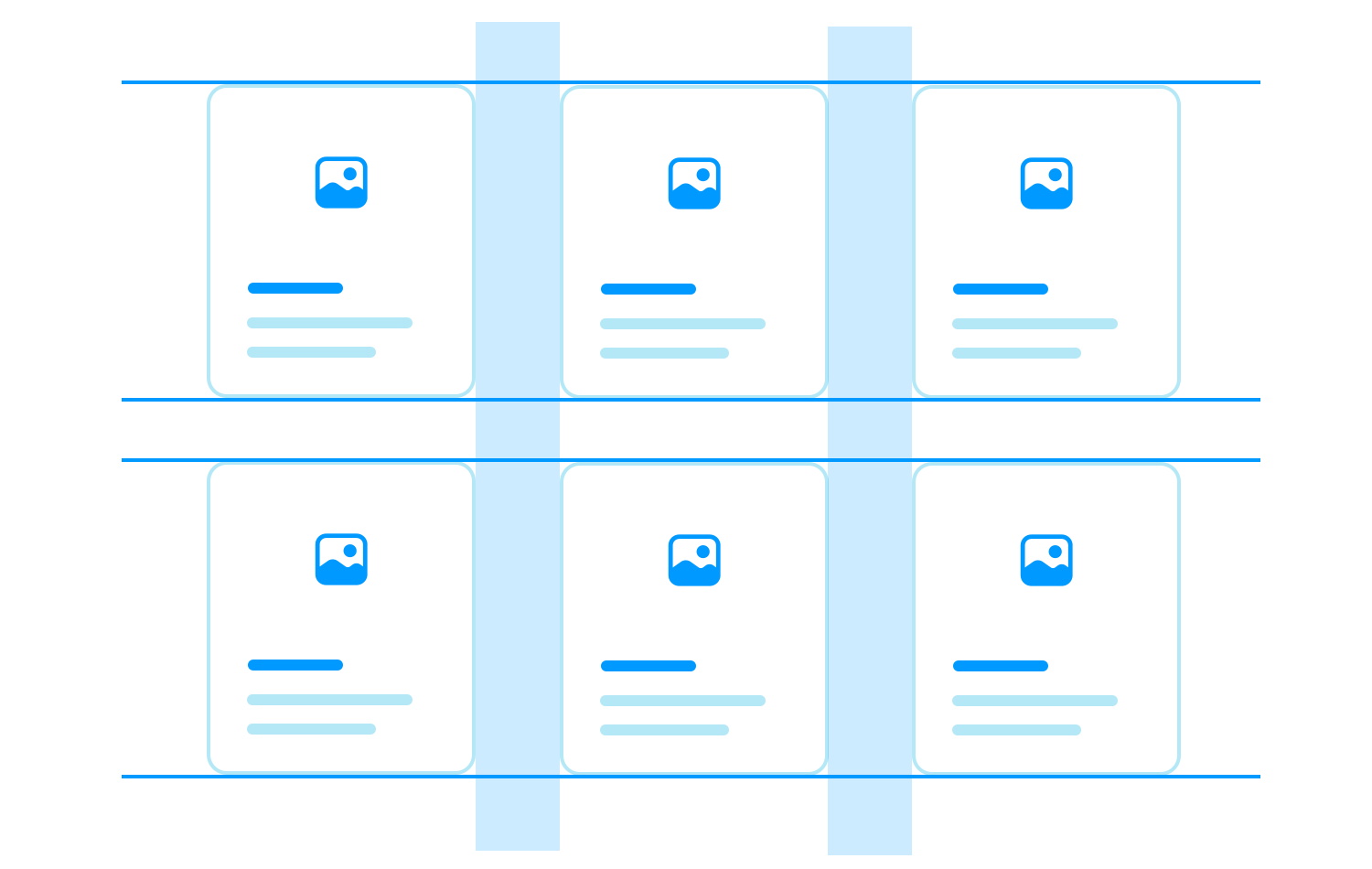
Un système de grille permet d’organiser vos cartes de manière ordonnée et cohérente. Il garantit que l’espacement, les marges et l’alignement sont les mêmes pour toutes vos cartes. Cela permet non seulement d’améliorer l’aspect de votre design, mais aussi de faciliter la navigation des utilisateurs.
Il est essentiel de laisser suffisamment d’espace à vos cartes pour qu’elles puissent respirer, afin d’obtenir un design propre et lisible. Veillez à ce que les cartes soient correctement alignées pour que tout ait l’air bien rangé et professionnel. Un bon espacement et un bon alignement rendent votre UI plus agréable à utiliser.

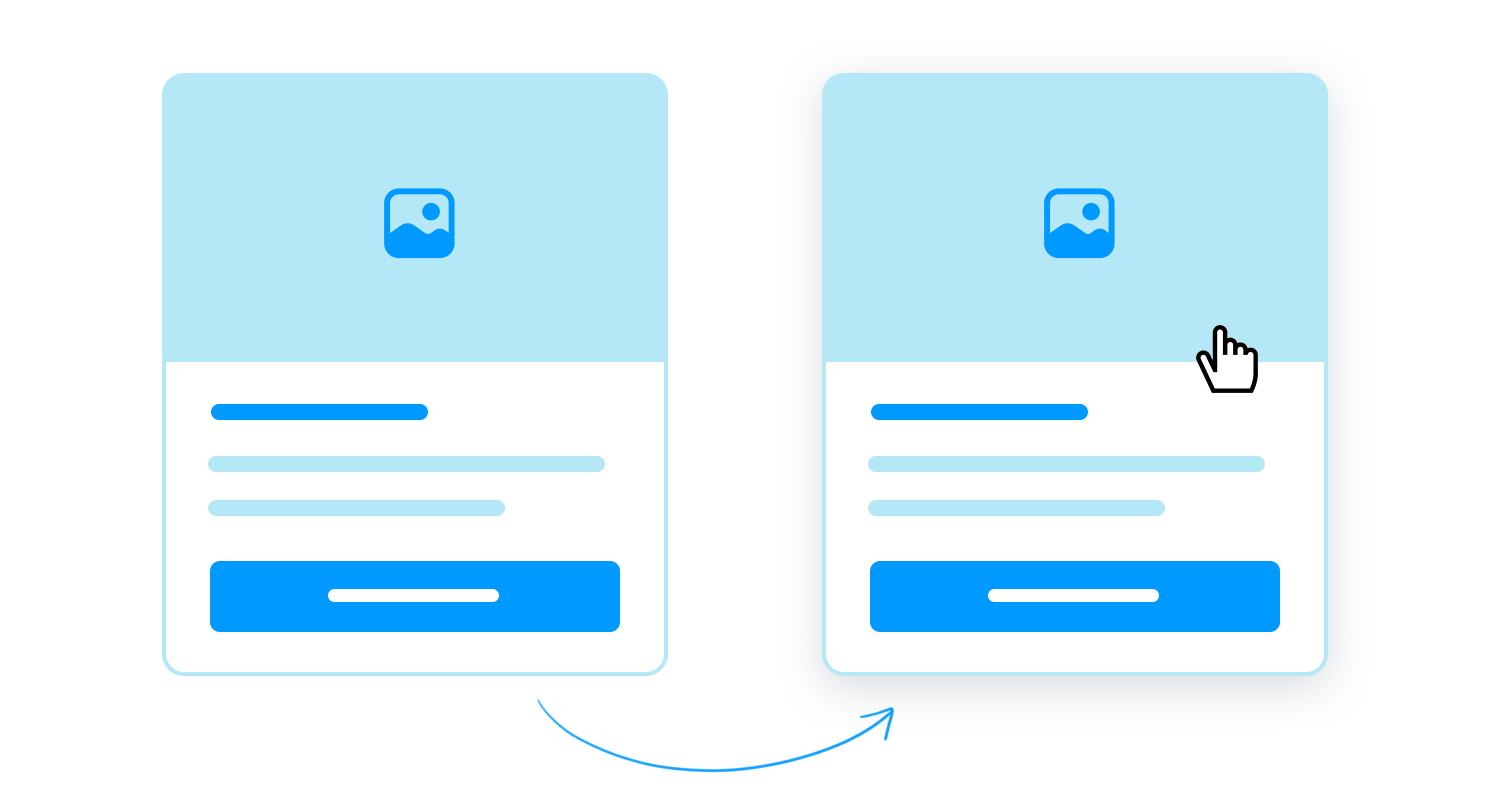
Si vos cartes sont destinées à être cliquées ou touchées, elles doivent être interactives. L’ajout de petits effets, comme un changement d’ombre ou une légère animation lorsque vous survolez une carte, peut indiquer clairement que la carte est cliquable, ce qui rend l’expérience de l’utilisateur plus fluide.
Pour faciliter la tâche des utilisateurs, faites en sorte que toute la carte soit cliquable et non pas seulement un lien à l’intérieur de celle-ci. Ainsi, les utilisateurs peuvent cliquer n’importe où sur la carte pour agir, ce qui est plus intuitif et plus convivial.

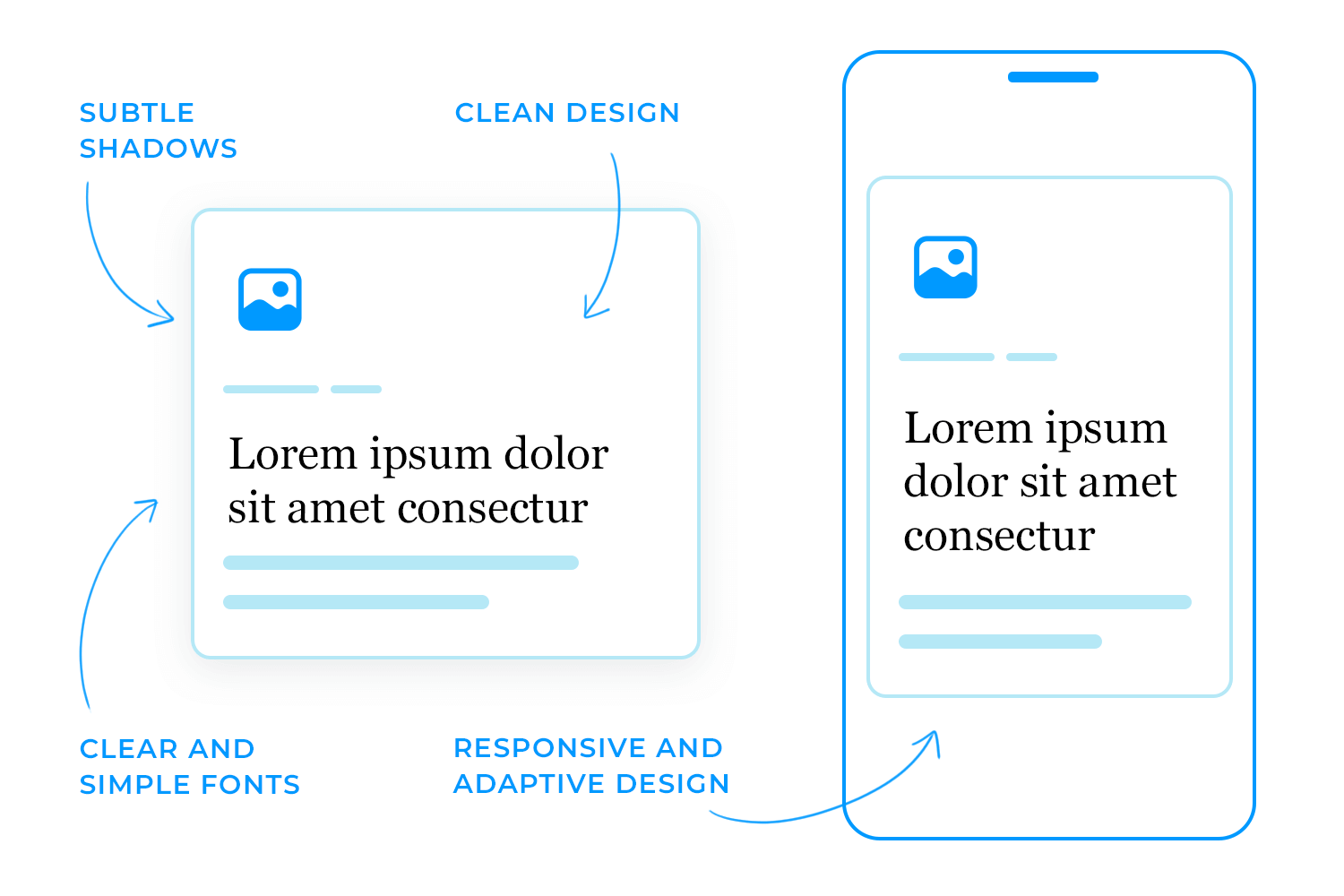
Un peu d’ombre peut donner à vos cartes un aspect plus tridimensionnel et les faire ressortir de l’arrière-plan. Cet effet subtil ajoute de la profondeur à votre design sans être trop tape-à-l’œil.
Les polices de caractères que vous utilisez sur vos cartes doivent être claires et simples. Évitez les polices fantaisistes qui sont difficiles à lire. L’objectif est de faire en sorte que les utilisateurs puissent lire et comprendre rapidement le texte de vos cartes.
Vos cartes doivent être belles et fonctionner correctement sur tous les appareils, qu’il s’agisse d’un ordinateur de bureau, d’une tablette ou d’un téléphone. Veillez à ce que les cartes puissent s’ajuster et se réorganiser facilement, par exemple en passant de trois cartes par rangée sur un ordinateur de bureau à une carte par rangée sur un téléphone portable. Cela garantit une expérience fluide pour tous les utilisateurs, quel que soit l’appareil qu’ils utilisent.

S’il est important de respecter ces principes de base, vous pouvez également vous amuser avec votre design. Essayez différentes mises en page et différents styles pour que l’interface utilisateur de votre carte se démarque. Vous pourriez expérimenter des styles modernes comme le neumorphisme ou le skeuomorphisme, mais assurez-vous toujours que vos choix de design gardent l’expérience utilisateur à l’esprit.
Enfin, et c’est le plus important, vous devez toujours prévoir comment vous allez aborder la question de la réactivité. Planifiez la réactivité de votre design UI en vous assurant qu’il peut facilement passer à des résolutions plus petites, par exemple en passant d’une rangée de trois cartes à deux. Si vous souhaitez explorer le design des cartes dans un style plus tendance, pourquoi ne pas consulter nos articles sur les thèmes suivants design neumorphique ou design skeuomorphique?
Créez des composants d'interface utilisateur de cartes interactives pour le web et les apps.

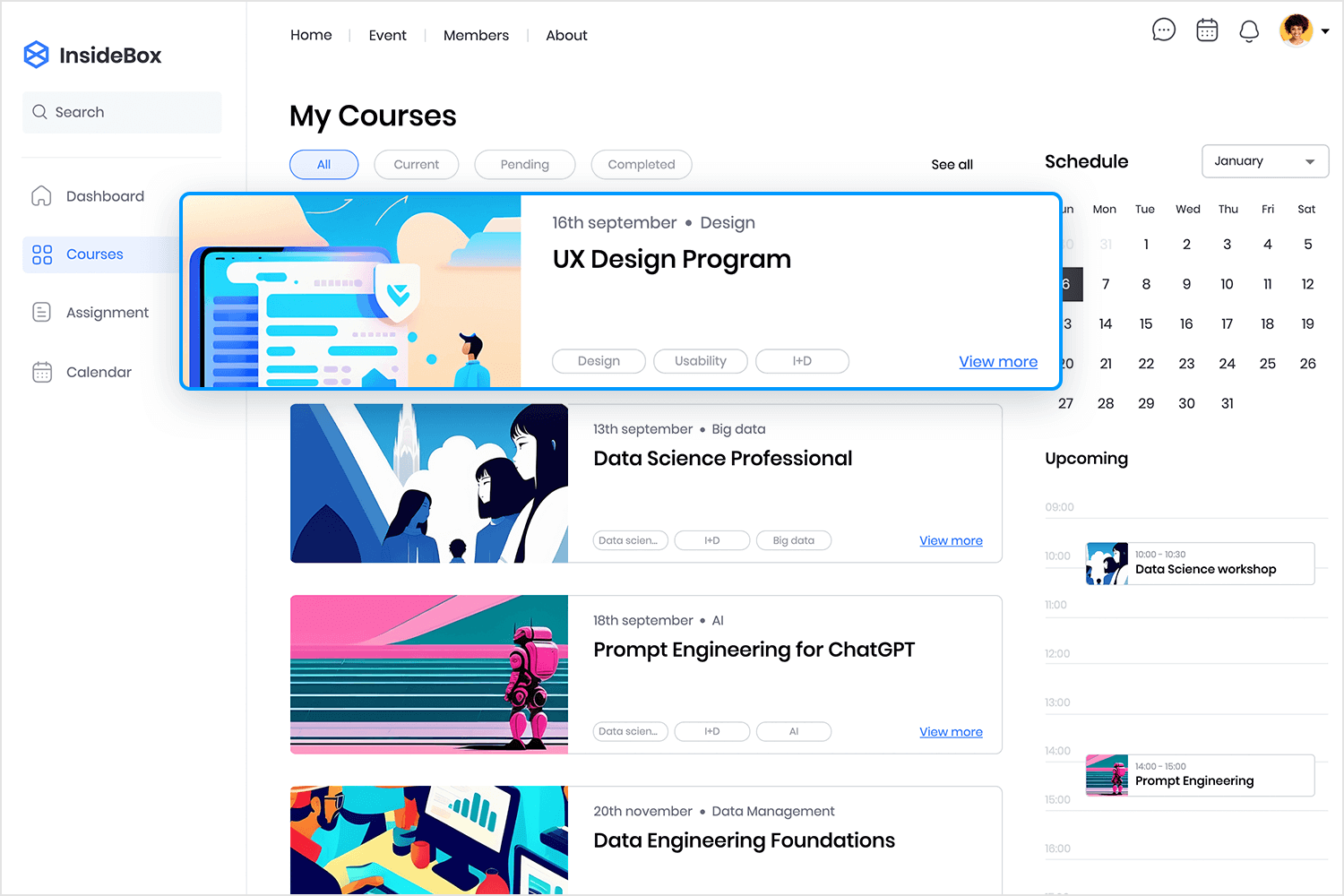
Cette plateforme d’apprentissage en ligne utilise à merveille l’interface utilisateur à base de cartes pour organiser les cours de manière claire et conviviale. Chaque cours est présenté dans une grande carte avec des détails importants tels que le titre du cours, la date, le sujet et les étiquettes pertinentes (telles que « Design » ou « AI »). Les utilisateurs peuvent facilement filtrer les cours en fonction de leur statut – en cours, en attente ou terminé – et cliquer sur « Afficher plus » pour obtenir plus de détails.

Le côté droit comprend un calendrier qui met en évidence les événements à venir, ce qui permet aux utilisateurs de ne pas perdre de vue leur programme d’apprentissage. Le design de l’UI en forme de carte maintient tout bien espacé et facile à scanner, ce qui permet aux utilisateurs de trouver rapidement les cours dont ils ont besoin. Cette présentation convient parfaitement aux plates-formes éducatives, car elle permet aux utilisateurs d’accéder facilement à leurs cours et de rester au courant de leur emploi du temps.
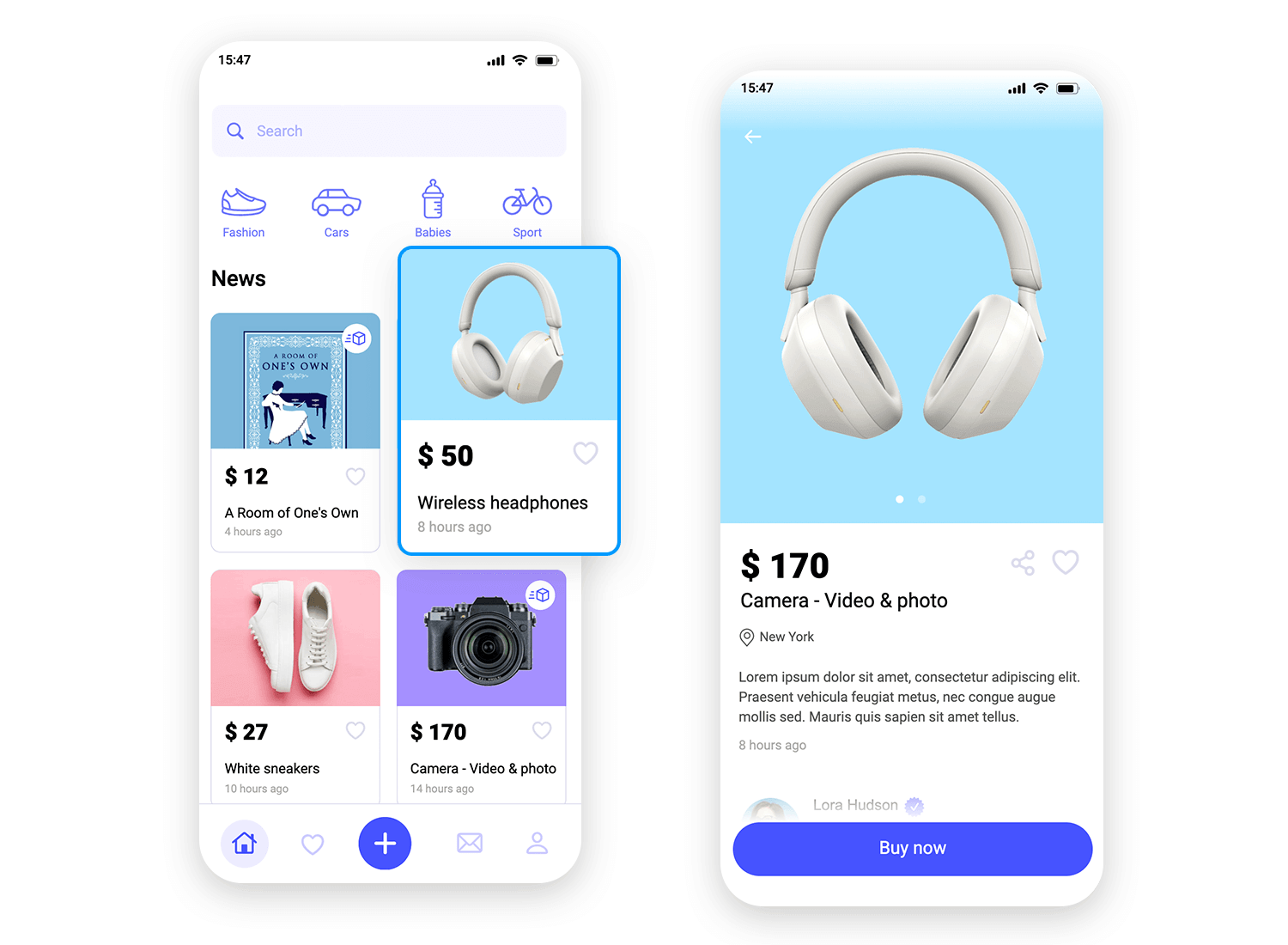
Cette application utilise un design d’UI de carte à puce qui est parfait pour le shopping mobile. Each product gets its own card, featuring an image, price, and short description, so everything you need is right there at a glance. Whether you’re looking at books, tech gadgets, or fashion items, the layout makes it easy to scroll through and compare.

Le design est simple et organisé, ce qui permet aux utilisateurs de parcourir rapidement les produits. Vous pouvez même appuyer sur l’icône en forme de cœur pour enregistrer des articles pour plus tard, ce qui facilite le suivi des favoris. Dans l’ensemble, cette UI de carte garde tout clair et convivial, faisant du shopping mobile une expérience fluide et agréable.
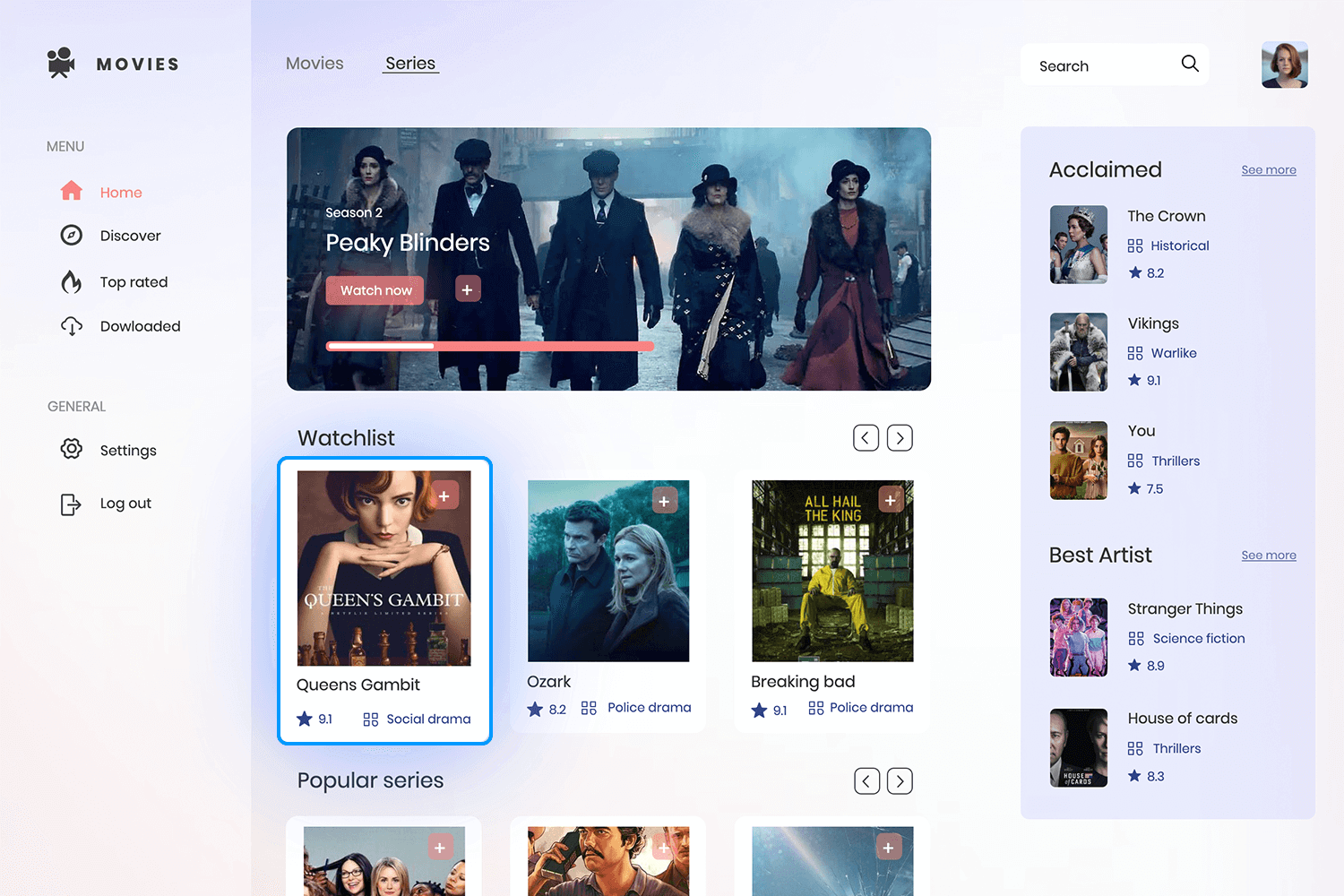
Ensuite, nous allons voir comment cette plateforme de streamingLe design de l’UI en forme de carte fait tout le travail, ce qui permet aux utilisateurs de naviguer et de commencer à regarder leurs émissions préférées en toute simplicité. Chaque émission est mise en valeur dans sa propre carte avec des images accrocheuses et des informations clés telles que le titre et le genre. Le plus beau, c’est qu’il est possible de se plonger directement dans une émission. Vous pouvez accéder directement à une émission en cliquant sur le bouton « Regarder maintenant » qui se trouve sur la fiche.

L’interface reste simple et conviviale, permettant aux utilisateurs de gérer leur liste de visionnage en appuyant simplement sur le bouton « + » pour ajouter ou supprimer des émissions. Sur le côté, il y a une section pour les émissions « acclamées », où les téléspectateurs peuvent obtenir des recommandations rapides ainsi que des évaluations, et une fonction « Meilleur artiste » qui met en évidence les grandes stars. La présentation sous forme de cartes permet de bien organiser l’ensemble, ce qui permet aux utilisateurs de parcourir rapidement les options et de trouver quelque chose à regarder en un rien de temps.
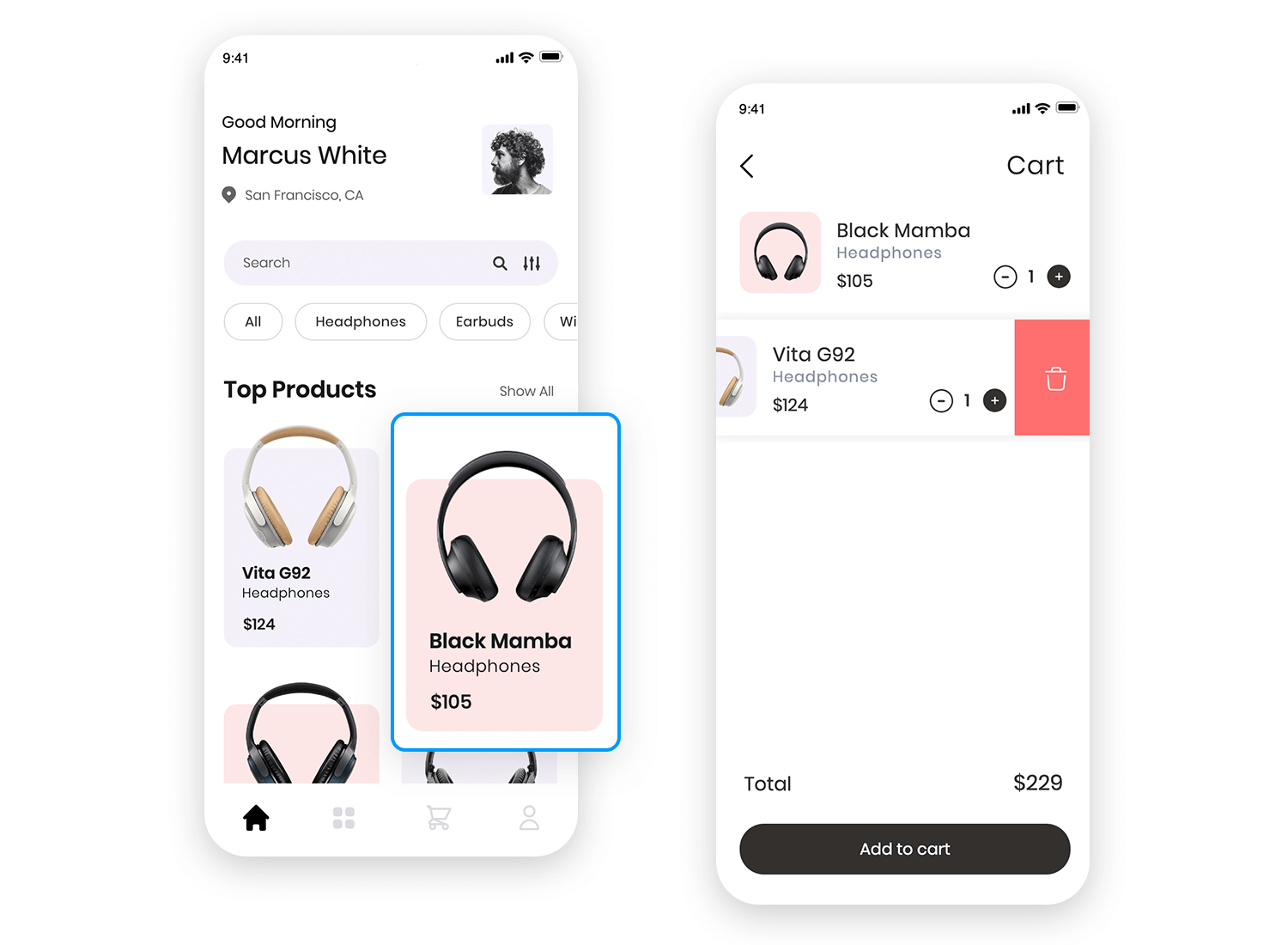
Ici, chaque carte présente les écouteurs de manière simple et claire, ce qui facilite grandement la navigation parmi les options. Vous disposez d’images nettes, de noms de produits et de prix clairement présentés, ce qui vous permet de vérifier chaque produit sans difficulté.

La navigation dans cette l’application du magasin de casques est également simple, avec une barre de filtre en haut qui vous permet d’affiner votre recherche par catégories. Ce design épuré offre aux utilisateurs ce dont ils ont besoin pour faire des choix rapides sans se sentir submergés.
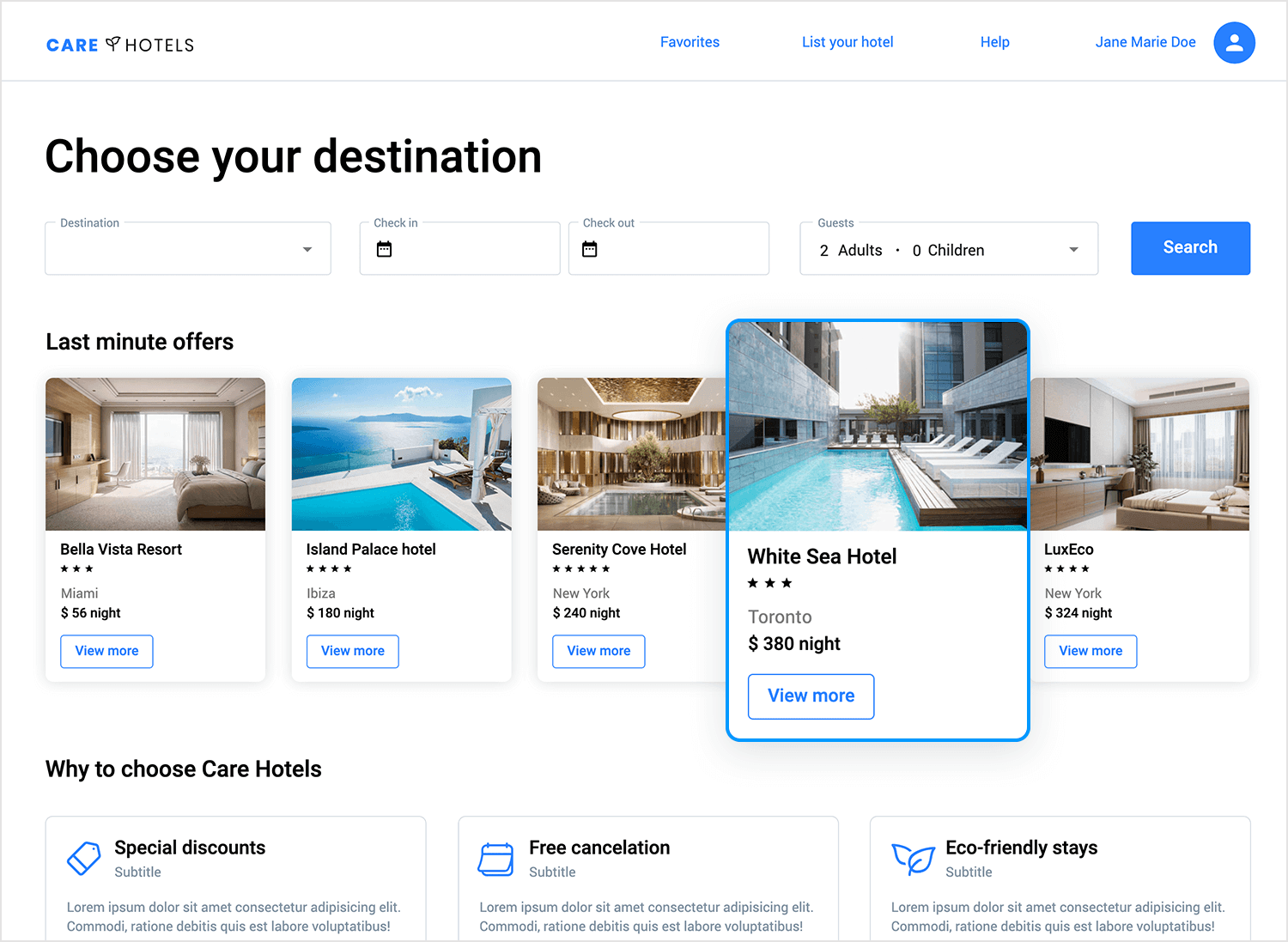
Aujourd’hui, changement de vitesse, ce site de réservation d’hôtels utilise une UI très simple pour faciliter la recherche d’une bonne affaire. Chaque hôtel est soigneusement affiché dans sa propre carte, avec une image magnifique, des détails clés comme le prix par nuit, l’emplacement et le classement par étoiles. De plus, le bouton « Voir plus » vous permet d’approfondir les détails sans problème.

Le site facilite la recherche en vous permettant de filtrer par destination, dates d’arrivée et de départ et nombre d’invités. La présentation claire des cartes vous permet d’avoir sous les yeux tout ce dont vous avez besoin, ce qui facilite la comparaison de vos options et la prise de décision.
Ce design de carte est parfait pour un site de réservation d’hôtel, gardant tout simple, organisé et super convivial pour que vous puissiez réserver votre séjour sans aucun souci.
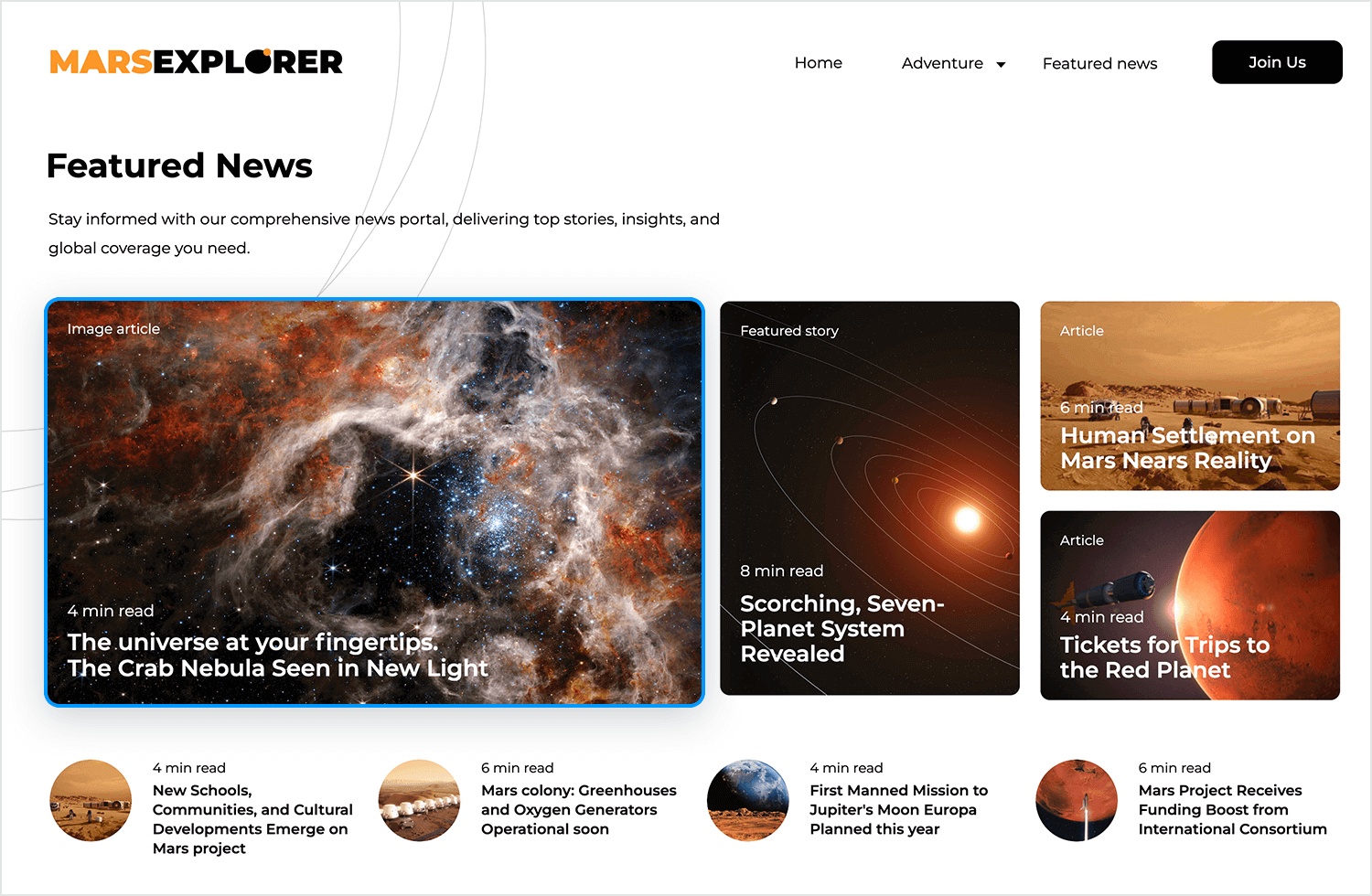
Si vous aimez l’espace, vous adorerez la façon dont ce portail organise le contenu. Ce portail portail d’information sur l’espace utilise l’UI des cartes pour permettre aux lecteurs de trouver facilement les derniers articles sur l’espace. Chaque article est affiché dans sa propre carte avec une grande image accrocheuse et une courte description.

Et pour ne rien gâcher, les cartes indiquent également le temps de lecture estimé, ce qui vous permet de savoir exactement de combien de temps vous aurez besoin. C’est un excellent exemple de design simple et épuré qui vous aide à parcourir les actualités sans vous sentir submergé.
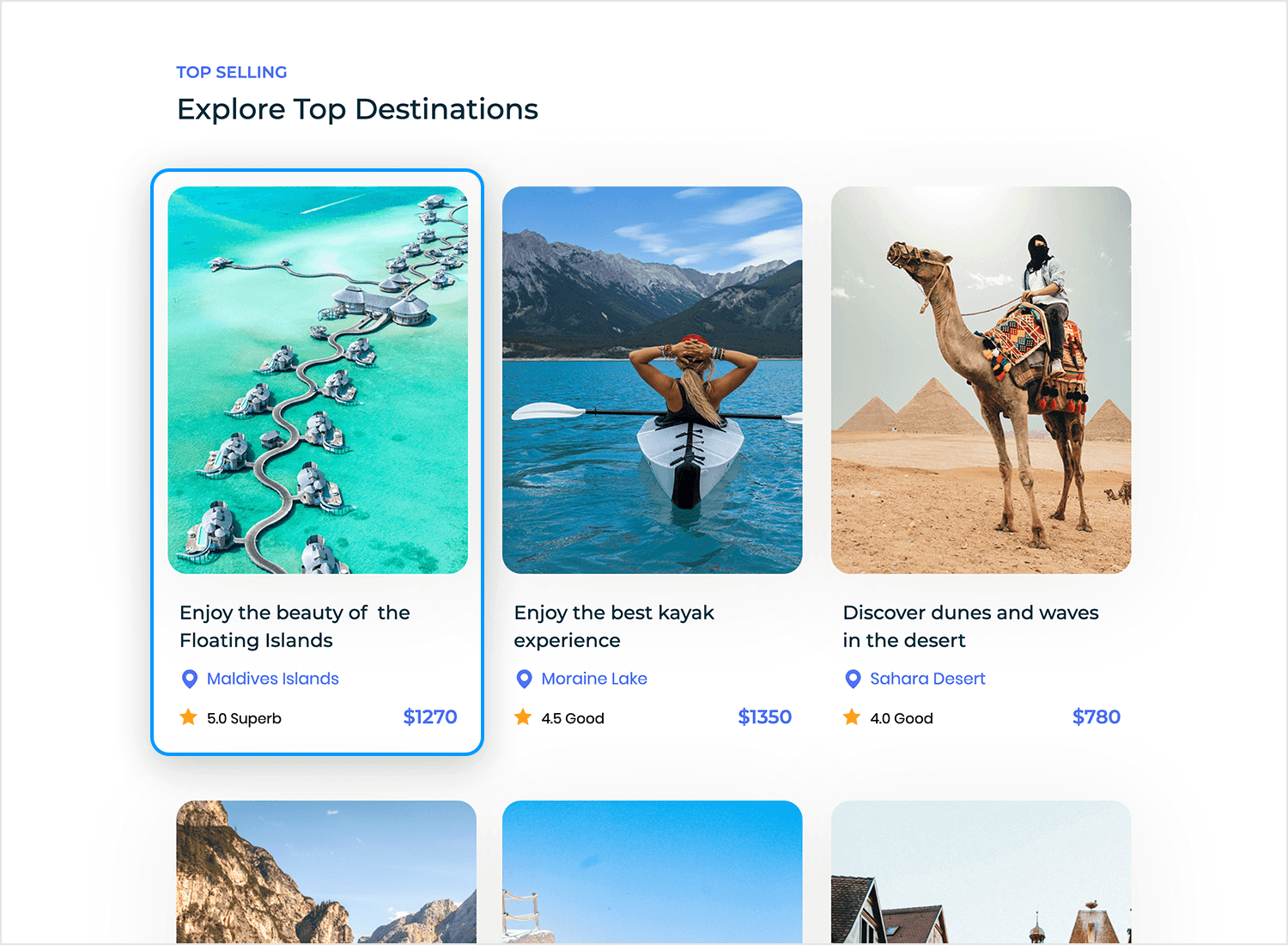
Voici un exemple de design d’UI de carte simple et accrocheur, qui fait de ce site de réservation de voyages Il est très facile de parcourir les destinations de rêve. Chaque destination dispose de sa propre carte, avec une superbe photo, le prix et les prix des utilisateurs, afin que vous puissiez voir rapidement tous les détails importants.

Les cartes sont joliment espacées et vous donnent un aperçu rapide de chaque lieu, que vous envisagiez de vous détendre aux Maldives ou d’explorer le désert du Sahara. Les petites touches, comme le classement par étoiles et les marqueurs de lieu, ajoutent des informations supplémentaires sans pour autant encombrer le design.
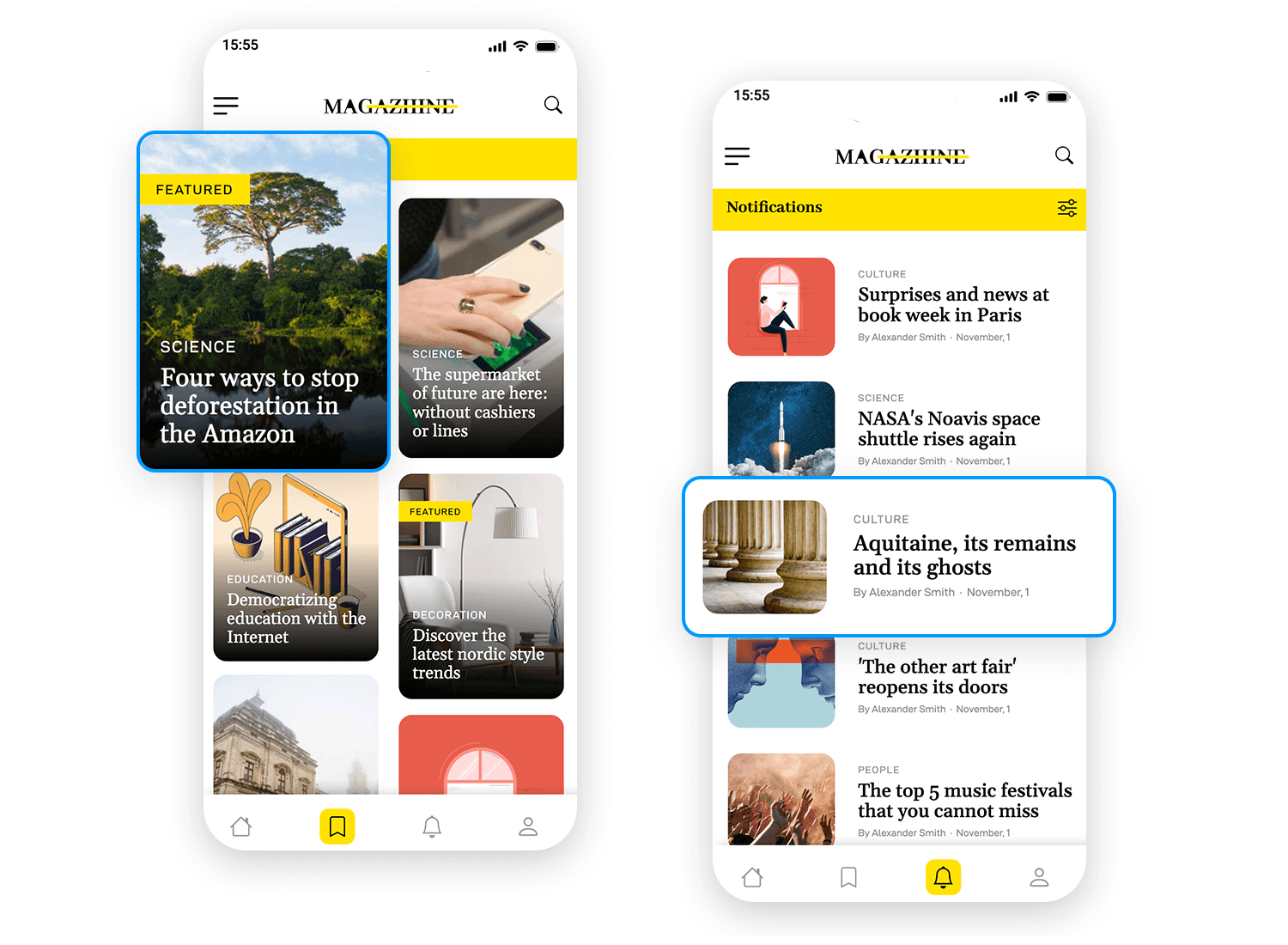
Cette application magazine utilise l’UI des cartes pour donner vie à l’expérience de la lecture numérique. Chaque article est enveloppé dans sa propre carte visuellement attrayante, avec une grande image qui attire l’attention et un titre qui vous accroche immédiatement. Les catégories sont toutes bien disposées, ce qui vous donne l’impression de feuilleter un magazine moderne et bien organisé.

Qu’est-ce qui le rend vraiment intéressant ? Les tags « Featured » qui mettent instantanément en évidence les articles à la mode que vous ne voulez pas manquer. C’est un peu comme si l’application sélectionnait les meilleures lectures pour vous. Grâce à la clarté et à la facilité de navigation, vous pouvez vous plonger dans les articles les plus importants sans vous sentir submergé. Ce design rend la navigation non seulement facile, mais aussi agréable.
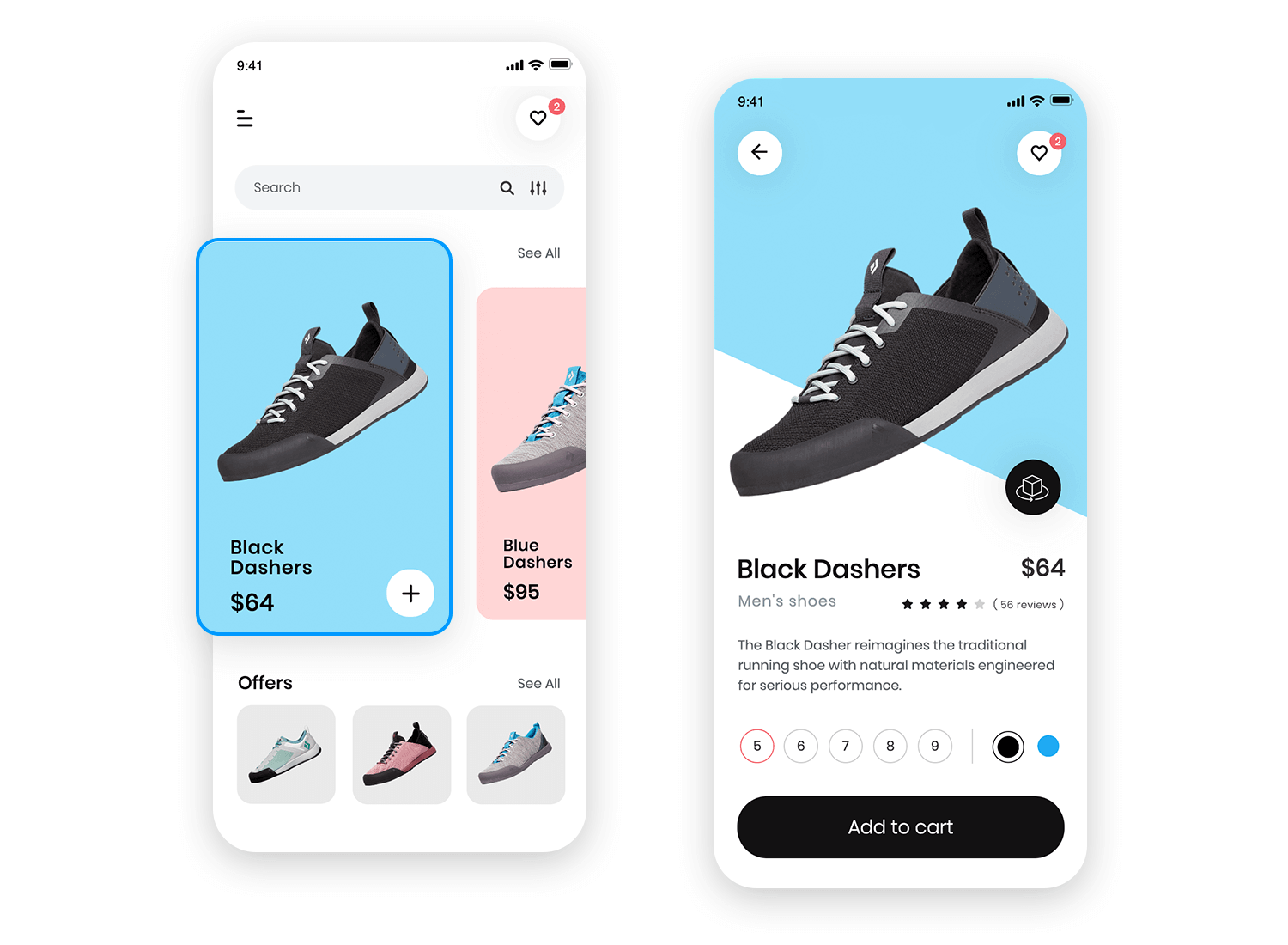
Un autre exemple d’un design d’UI de carte étonnant est cette application d’achat de chaussures Le design de la carte fait tout le travail, mettant en valeur les chaussures avec de grandes photos et des prix clairs. Si vous aimez ce que vous voyez, il vous suffit d’appuyer sur le bouton « + » pour l’ajouter à votre panier, ce qui est très facile.

En dessous, la section « Offres » comporte des cartes plus petites que vous pouvez feuilleter pour consulter davantage d’options sans encombrer l’écran. Cette disposition des cartes simplifie tout et permet de faire des achats rapidement et facilement. C’est une excellente façon de montrer comment l’UI des cartes facilite la navigation et l’achat.
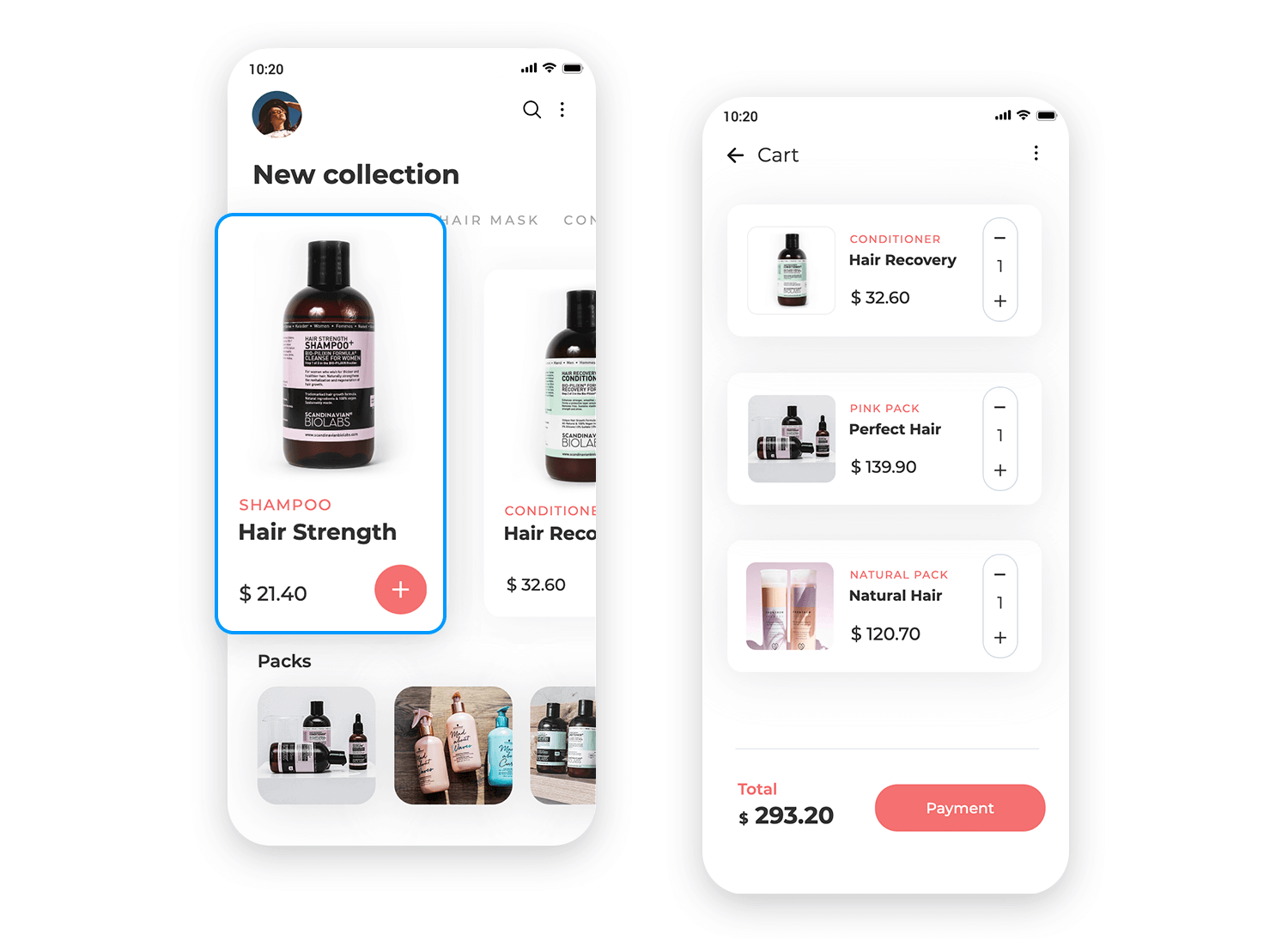
Dans ce cas, acheter des produits n’a jamais été aussi facile grâce au design simple de l’UI de cette application de commerce électronique. application de commerce électronique. Each item is displayed in its own neat card, showing the product image, name, and price clearly. You can browse through different categories like shampoo, conditioner, and packs, all organized for easy access.

Le plus beau ? Vous pouvez ajouter un produit à votre panier d’une simple pression sur le bouton « + », rapidement et sans souci. La présentation épurée donne une impression d’organisation, ce qui vous permet de vous concentrer sur ce que vous voulez sans être distrait.
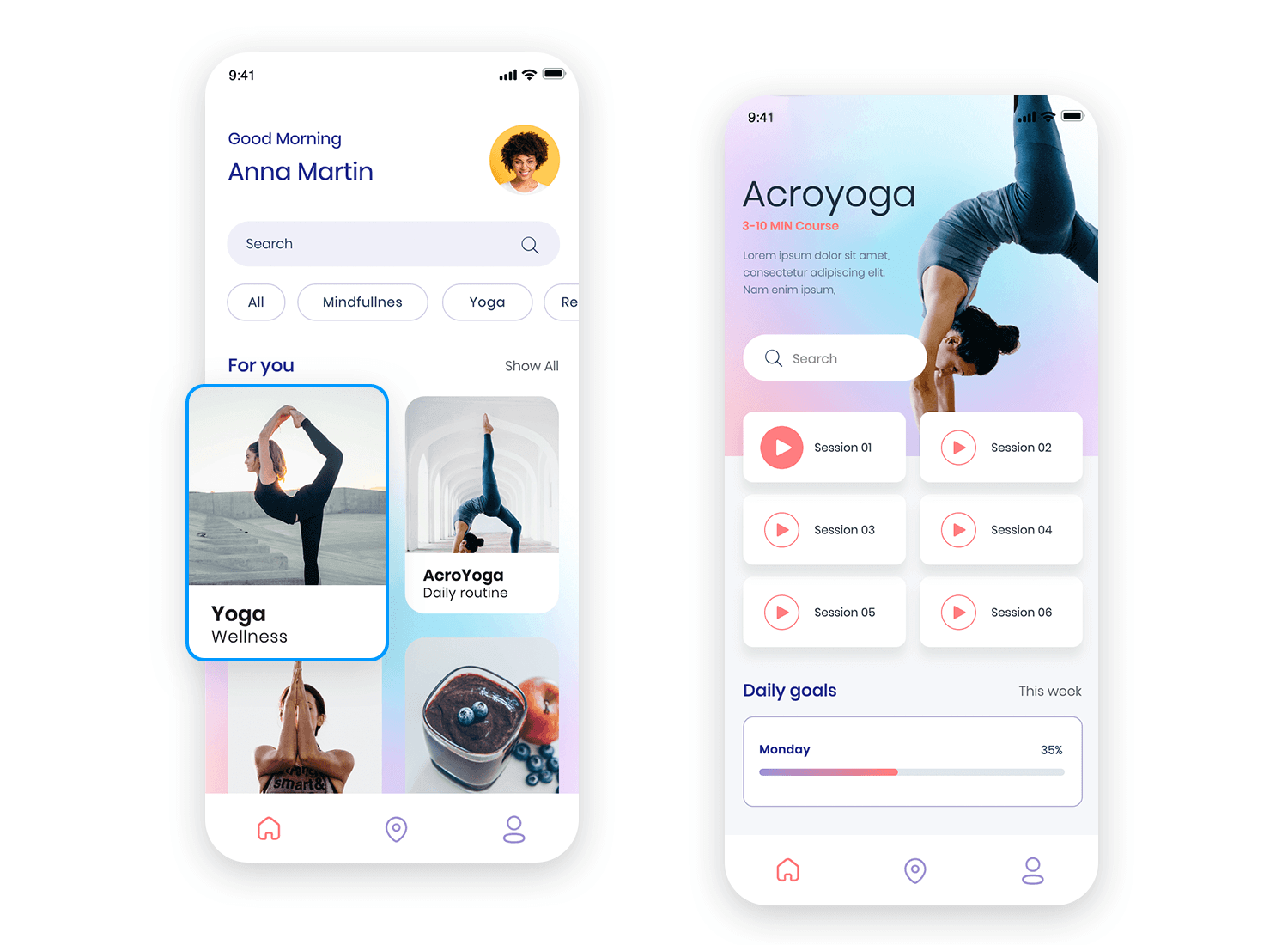
Voyons maintenant comment cette application bien-être est parfait avec son UI. D’emblée, vous êtes accueilli par des options telles que le yoga et l’acro-yoga, chacune affichée dans sa propre petite carte avec des images vibrantes. Il est très facile de faire défiler les cartes et de trouver la séance qui correspond à votre humeur du jour.

Pas de confusion, car tout ce dont vous avez besoin est là, visuellement présenté pour vous. Vous n’avez qu’à appuyer sur la touche pour commencer votre voyage vers le bien-être. Ce design montre vraiment comment les UI des cartes peuvent rendre la navigation dans une application intuitive et fluide, sans le moindre effort.
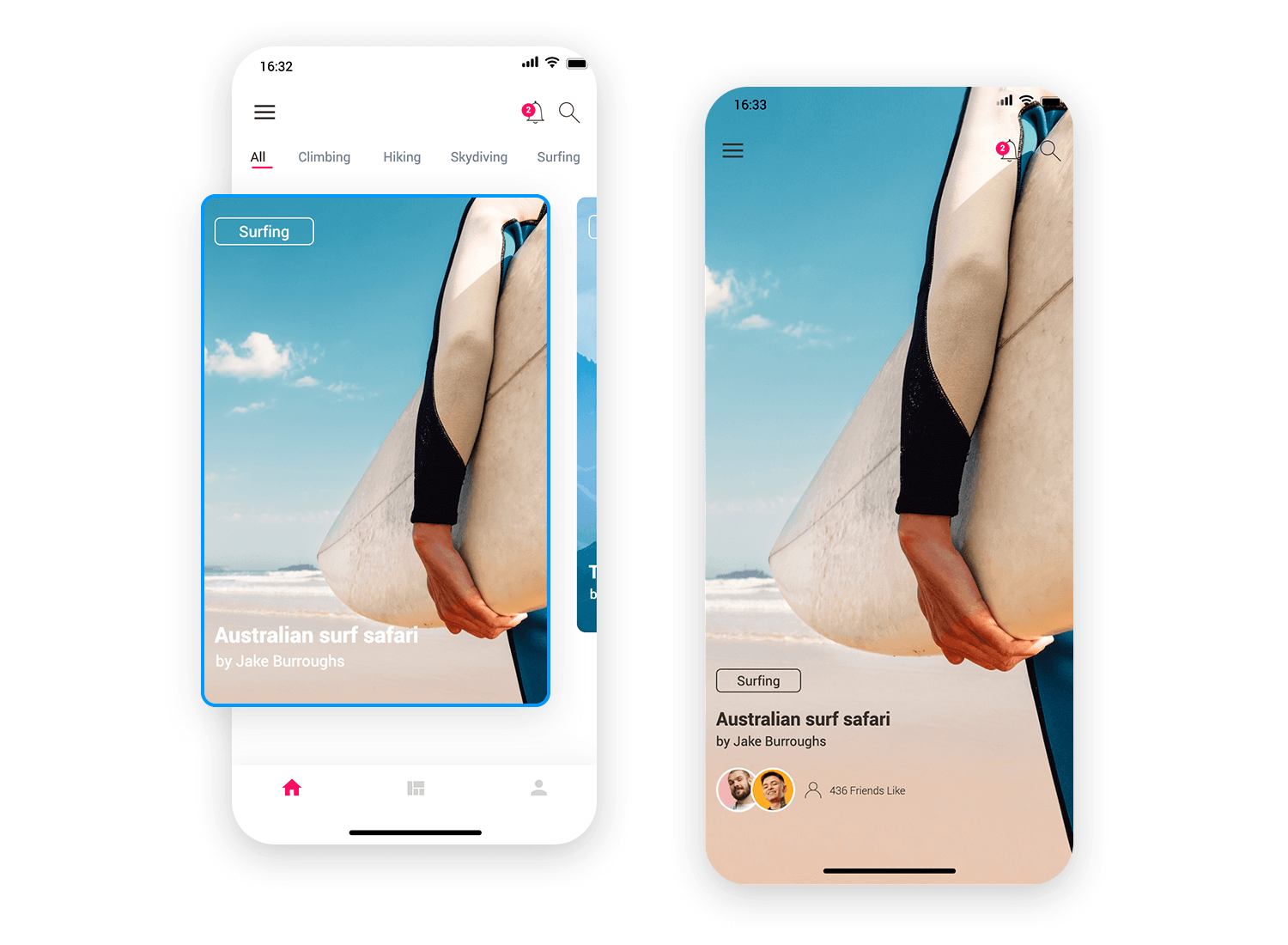
Voyons maintenant comment cette application de voyage utilise l’UI des cartes pour faciliter l’exploration de nouvelles aventures. Chaque activité, qu’il s’agisse de surf ou de randonnée, est organisée dans sa propre carte, ce qui vous permet d’avoir une vue claire et rapide de ce qui est disponible. Les cartes sont visuellement attrayantes, avec des images audacieuses qui attirent immédiatement votre attention.

En haut, vous trouverez des catégories qui vous permettront de passer facilement d’une activité à l’autre. Le design des cartes de l’UI permet de rester simple et de faciliter la lecture. De plus, la présence de détails tels que les goûts de vos amis sur la carte ajoute une touche personnelle à votre expérience.
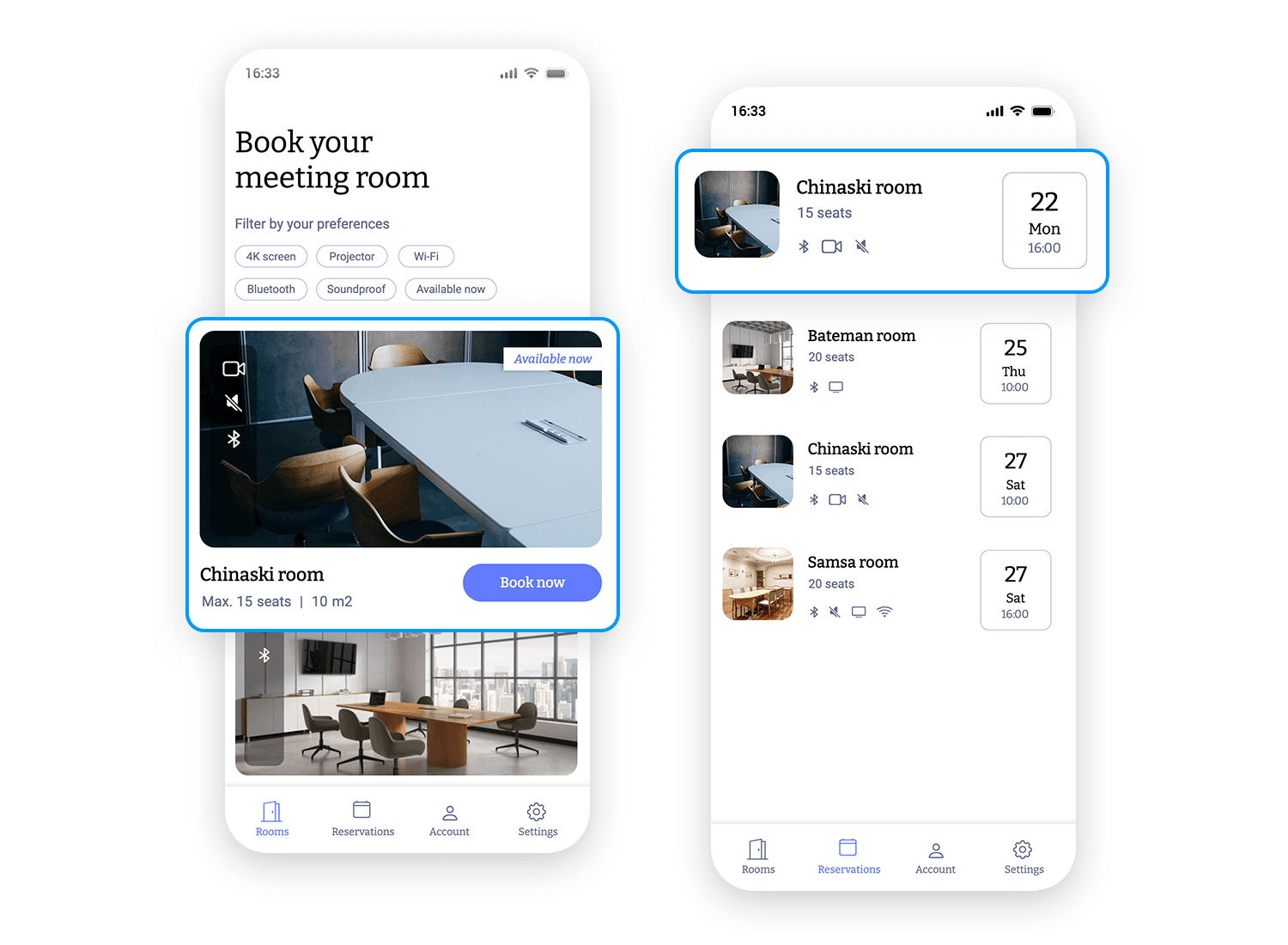
Besoin d’une salle de réunion rapide ? L’UI de cette application vous facilite la tâche. Chaque carte met en évidence des détails clés tels que la taille de la salle, le nombre de places assises et les caractéristiques spéciales, le tout en un seul endroit. Grâce au bouton « Réserver maintenant » situé sur la carte, vous pouvez réserver votre place en un rien de temps.

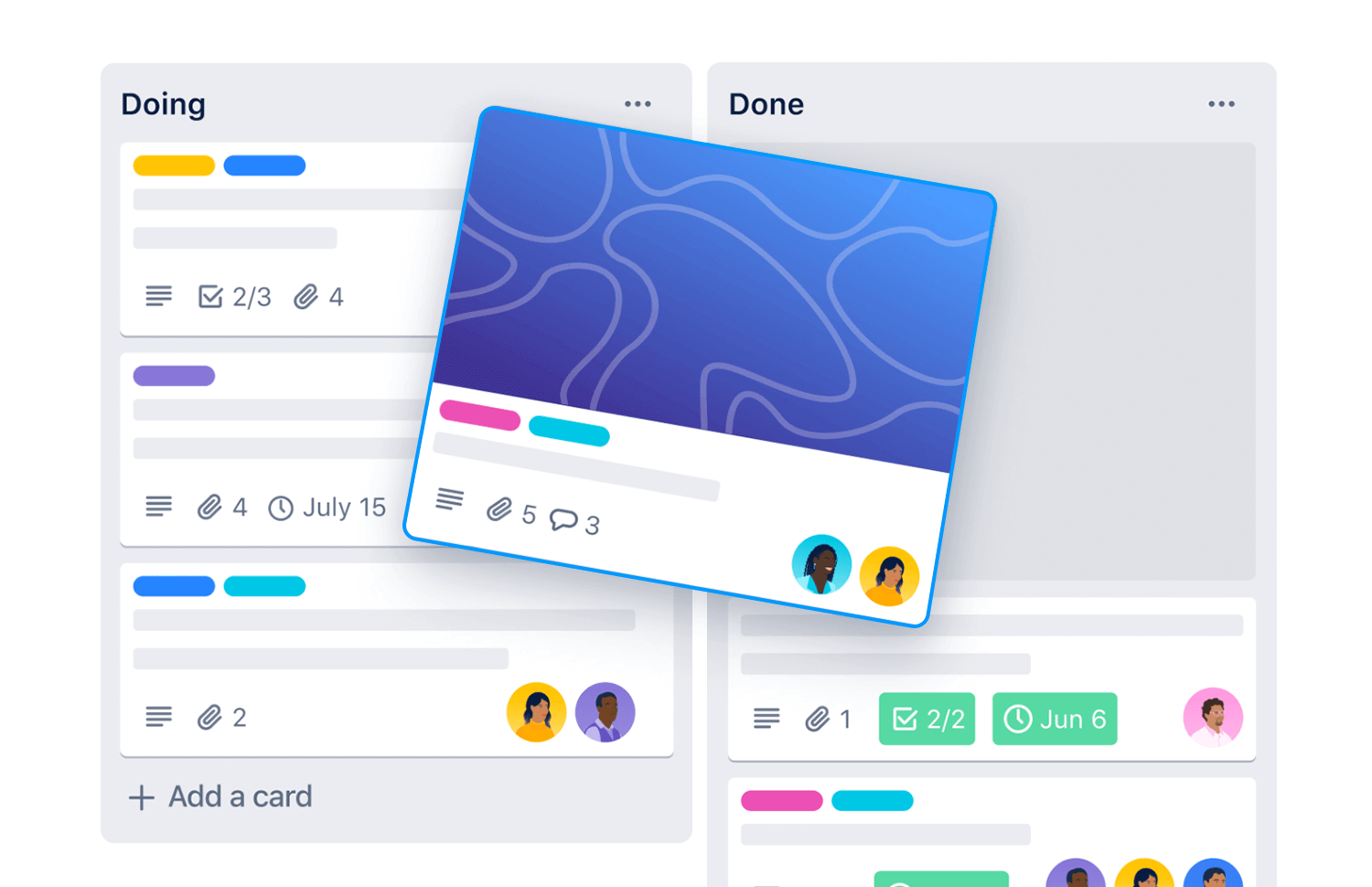
Tout article traitant du design de l’UI des cartes ne serait pas complet sans le logiciel de gestion de projet connu sous le nom de Trello. L’ensemble de l’interface utilisateur de Trello repose uniquement sur le design des cartes. Trello présente à l’utilisateur un tableau de bord de type Kanban qui lui permet d’inscrire ses tâches sur des cartes qu’il peut ensuite classer dans les catégories suivantes : À faire, À faire et Terminé. Trello est un excellent exemple d’utilisation unique du design de l’UI des cartes. Normalement, les cartes et les listes ne vont pas ensemble, mais Trello y parvient. Au lieu d’être une liste de cartes, chaque carte comporte une liste de tâches dans différentes phases de fonctionnement, qui sont librement déplaçables en ce sens qu’elles peuvent être glissées et déposées dans n’importe quelle autre catégorie Kanban sur le tableau de bord. L’utilisateur peut ainsi créer ses propres listes à l’aide des cartes.

Enfin, le site web de Trello comporte une section qui fonctionne comme un guide sur la façon dont vous pouvez utiliser le logiciel dans une variété de secteurs différents. La présentation des informations est amusante et intuitive. Chaque carte comporte la bonne quantité de texte – le nom du domaine de gestion, ainsi que des images vectorielles amusantes qui complètent le texte.
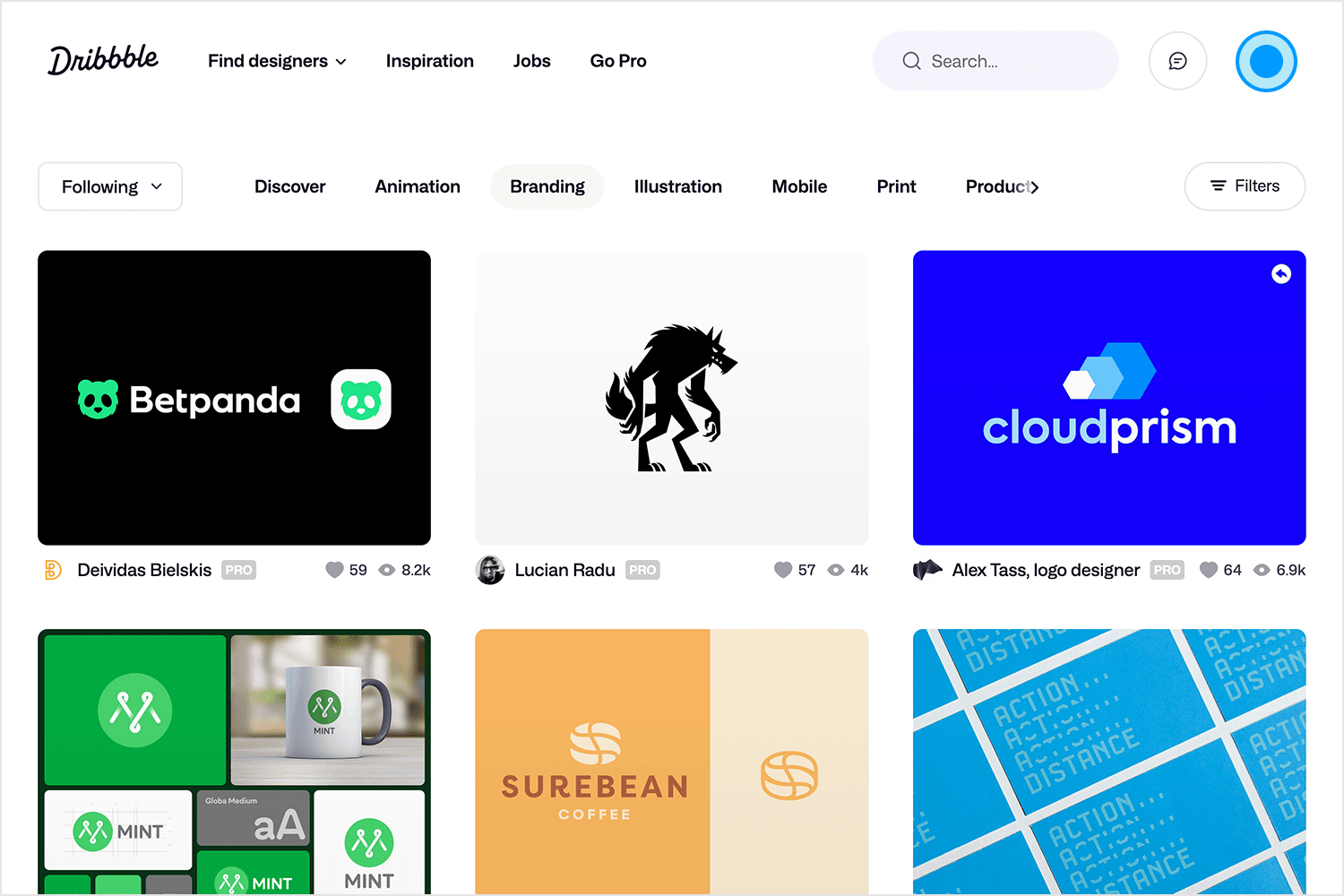
Le site d’hébergement de designs Dribbble est un excellent exemple d’utilisation de cartes pour créer un design d’UI intuitif et visuellement stimulant. Leur page d’accueil présente à l’utilisateur un éventail éblouissant de cartes mettant en valeur certains des travaux les plus populaires de leurs designers. Le site présente également les options de menu de navigation habituelles dans l’en-tête, suivies de différents fils d’Ariane qui mènent aux diverses catégories de contenu du site. En cliquant sur ces fils d’Ariane, vous accéderez à des fiches plus pertinentes. Toutes les fiches sont classées par catégories en fonction des balises utilisées par l’auteur, à l’instar de ce qui se fait sur de nombreux sites de médias sociaux. Chaque carte du site Dribbble présente une méthode d’interaction intéressante, similaire à celle de la page d’exemples de Justinmind. Lorsque vous passez votre souris sur chaque carte, un conteneur qui était auparavant invisible s’affiche avec le nom de l’œuvre et la date de sa création. Deux boutons CTA vous invitent également à « enregistrer » ou à « aimer » le design.

Enfin, en cliquant sur le design lui-même, vous accédez à une image plus grande du design de l’UI, où vous pouvez voir le résumé de l’auteur, ainsi que les commentaires laissés par les internautes, les boutons de médias sociaux et une option permettant de copier le lien. Deux boutons fléchés apparaissent ensuite sur le côté, vous permettant de parcourir le reste des cartes à gauche et à droite sans avoir à appuyer sur le bouton « retour ». Les designers du site Dribbble ont veillé à ce que seules les informations nécessaires soient affichées sur chaque carte, laissant les images briller d’elles-mêmes, car elles constituent la partie la plus importante.
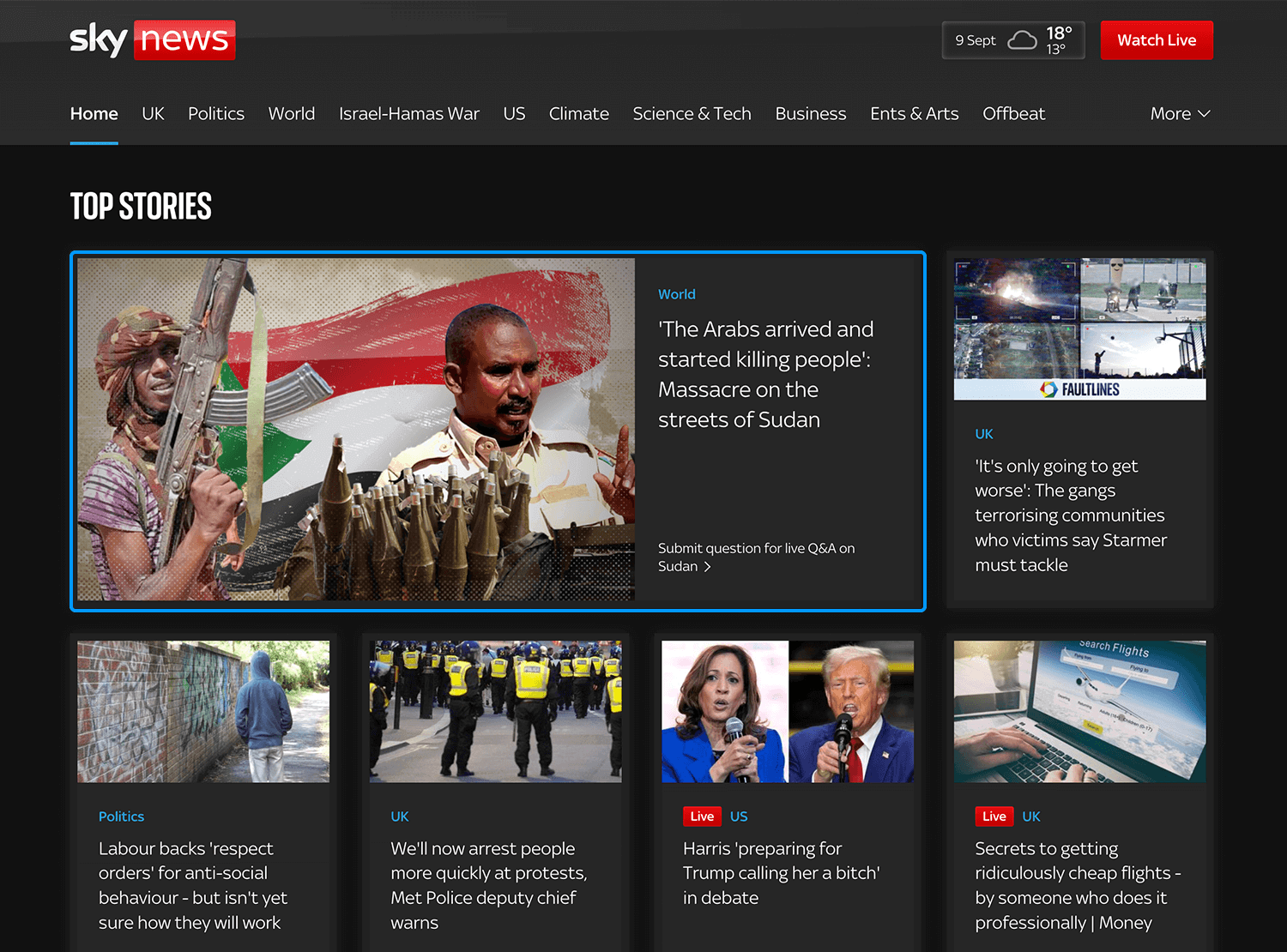
La chaîne d’information britannique Sky News utilise un design UI à base de cartes pour afficher tous ses derniers articles et contenus. Le haut du site comprend les options de fil d’Ariane typiques de la plupart des sites d’information pour aider l’utilisateur à naviguer vers les sujets d’actualité en vogue, mais l’affichage visuel principal du site est centré sur les cartes. La présentation du site web de Sky News est un excellent exemple de la manière dont une myriade d’actualités de dernière minute et de tendances peut être présentée à l’aide d’un design UI à base de cartes. Toutes les cartes sont symétriquement centrées en rangées de trois sur l’écran, l’article principal étant trois fois plus grand que les autres cartes, ce qui donne une impression de hiérarchie. Le fait qu’il y ait des cartes affichant à la fois des articles textuels et des articles vidéo permet d’illustrer davantage la manière dont le design UI peut être utilisé pour afficher facilement une grande variété de médias sur la même page. Lorsque vous faites défiler chaque article, les images s’agrandissent, vous incitant à cliquer et à approfondir l’article, et les vidéos d’actualité commencent à être diffusées silencieusement.

Le site web de Sky News démontre également la capacité d’un design UI à base de cartes à s’adapter parfaitement aux petites résolutions. Sur tablette, la page d’accueil passe de trois cartes à deux rangées de cartes. Sur les téléphones portables, ce nombre est réduit à une seule, mais chaque carte prend une forme plus fine et plus rectangulaire, ce qui permet d’en faire tenir davantage verticalement sur l’écran.
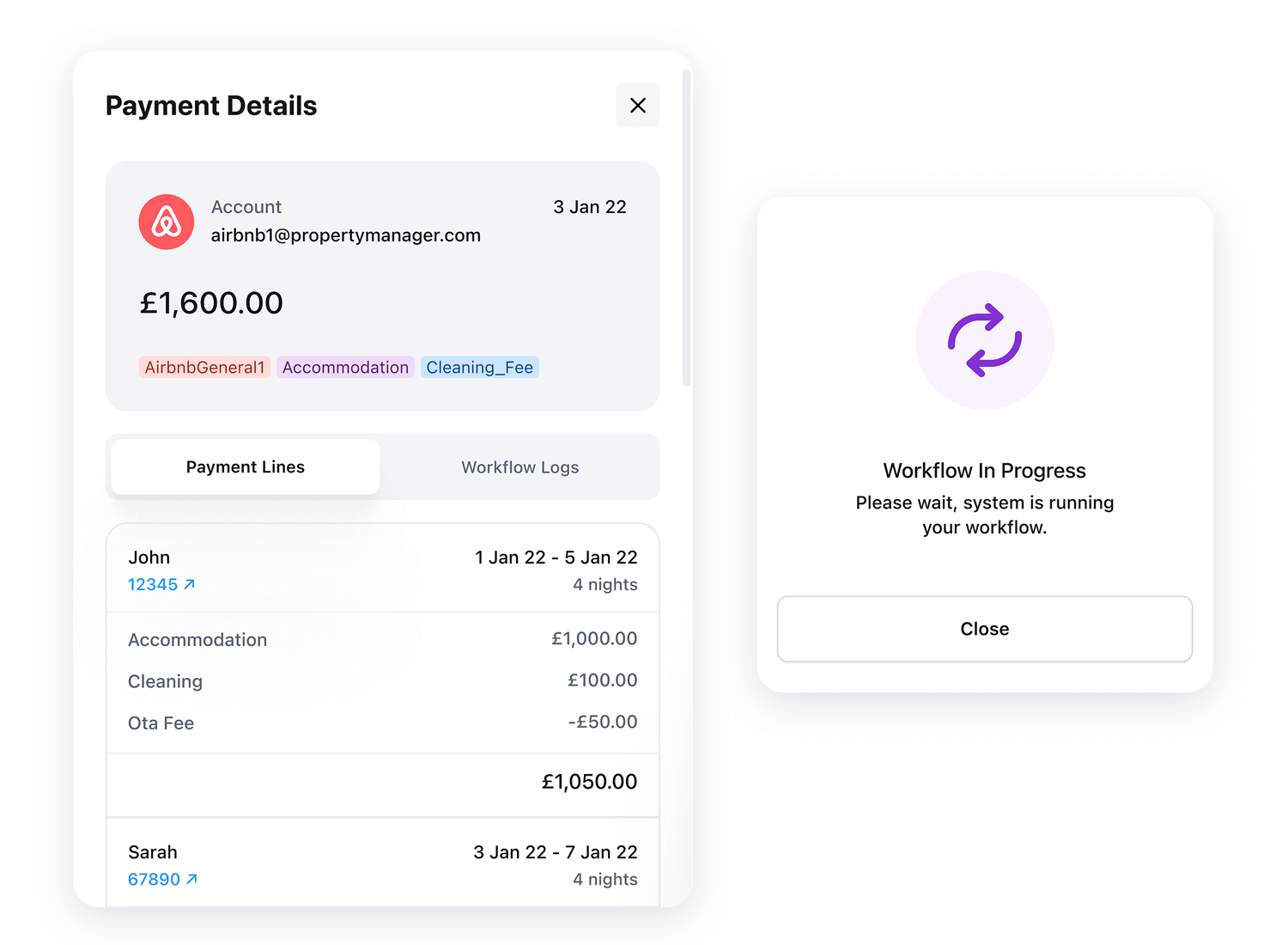
Lorsqu’il s’agit de gérer les détails d’un paiement, le design de l’UI d’une carte est une véritable bouée de sauvetage. Cet exemple montre comment des cartes bien designées peuvent rendre la gestion des transactions financières super facile et sécurisée. Cet exemple montre que des cartes bien conçues peuvent rendre la gestion des transactions financières extrêmement facile et sûre. plateforme de paiement utilise des cartes pour organiser les détails importants tels que les montants des paiements, les dates et même des catégories spécifiques (comme les frais d’hébergement ou de nettoyage).
Chaque carte décompose clairement les informations, ce qui permet aux utilisateurs de suivre et de comprendre facilement leurs paiements. Un espace est prévu pour saisir les détails, voir les montants dus et même revoir les lignes de paiement en un seul endroit bien ordonné. De plus, il est designé avec des boutons intuitifs pour guider les utilisateurs tout au long du processus sans qu’ils se sentent dépassés.

Ce type de design UI de carte est parfait pour les systèmes de paiement car il garde les choses propres et organisées, aidant les utilisateurs à gérer leurs infos financières rapidement et en toute sécurité.
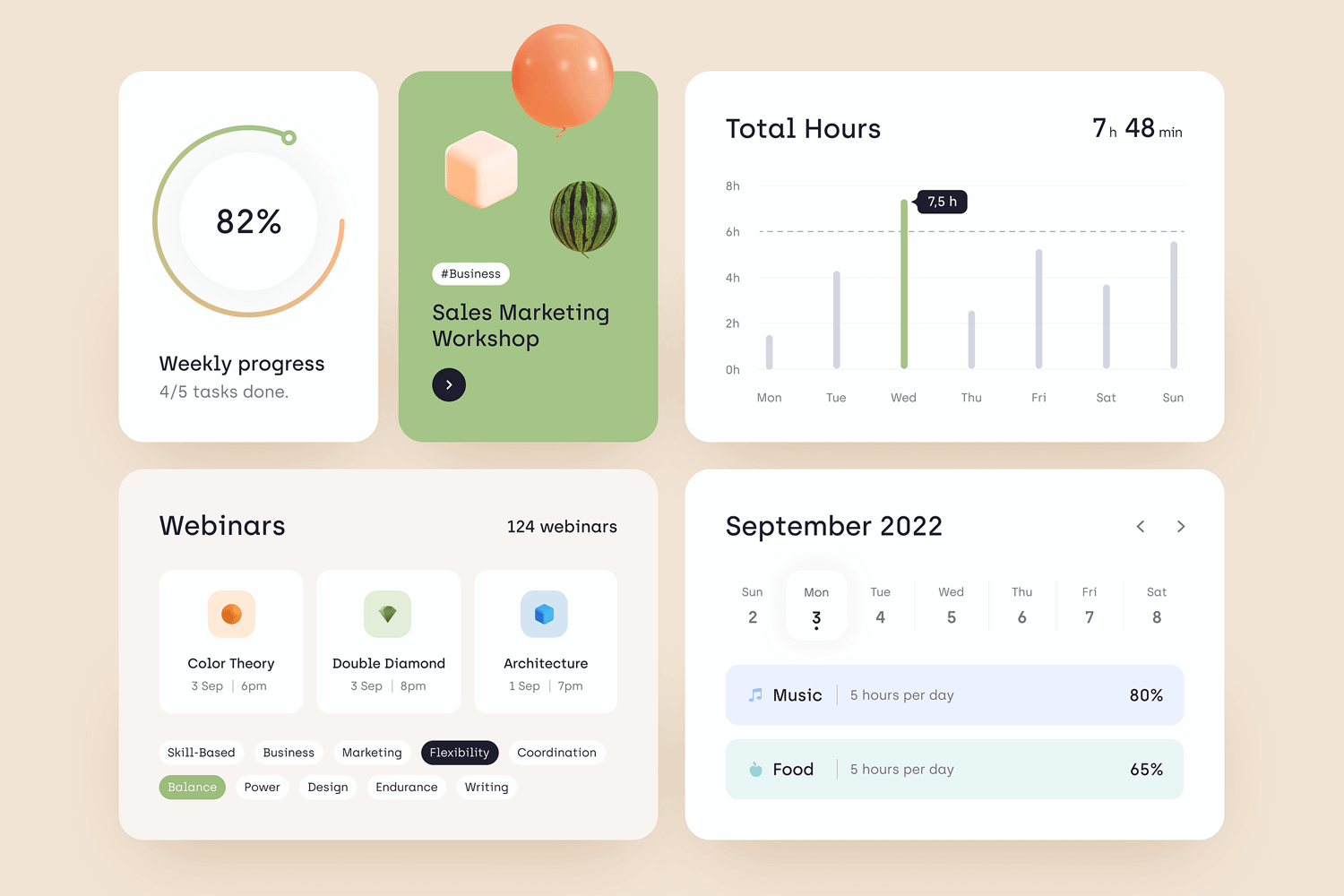
Ce tableau de bord de la productivité est un autre excellent exemple de la façon dont l’UI des cartes peut permettre d’organiser les choses et de les suivre facilement. Chaque carte se concentre sur différents domaines de la productivité, du suivi de vos progrès hebdomadaires à la vérification du nombre total d’heures travaillées, en passant par les webinaires à venir et même votre emploi du temps du mois.
Les cartes sont joliment espacées et vous donnent rapidement des informations importantes. Par exemple, la carte « Progression hebdomadaire » indique dans quelle mesure vous êtes sur le point de terminer vos tâches, et la carte « Nombre total d’heures » donne une image claire du temps que vous avez passé. La section « webinaires » utilise également des cartes pour afficher les événements à venir, ce qui vous permet de repérer facilement ceux qui vous intéressent.

Ce design UI de carte est parfait pour les outils de productivité, donnant aux utilisateurs tous les détails dont ils ont besoin en un coup d’œil sans les submerger. Tout est bien organisé, ce qui permet aux utilisateurs de garder le contrôle de leurs tâches, de leur temps et de leurs activités d’une manière claire et simple.
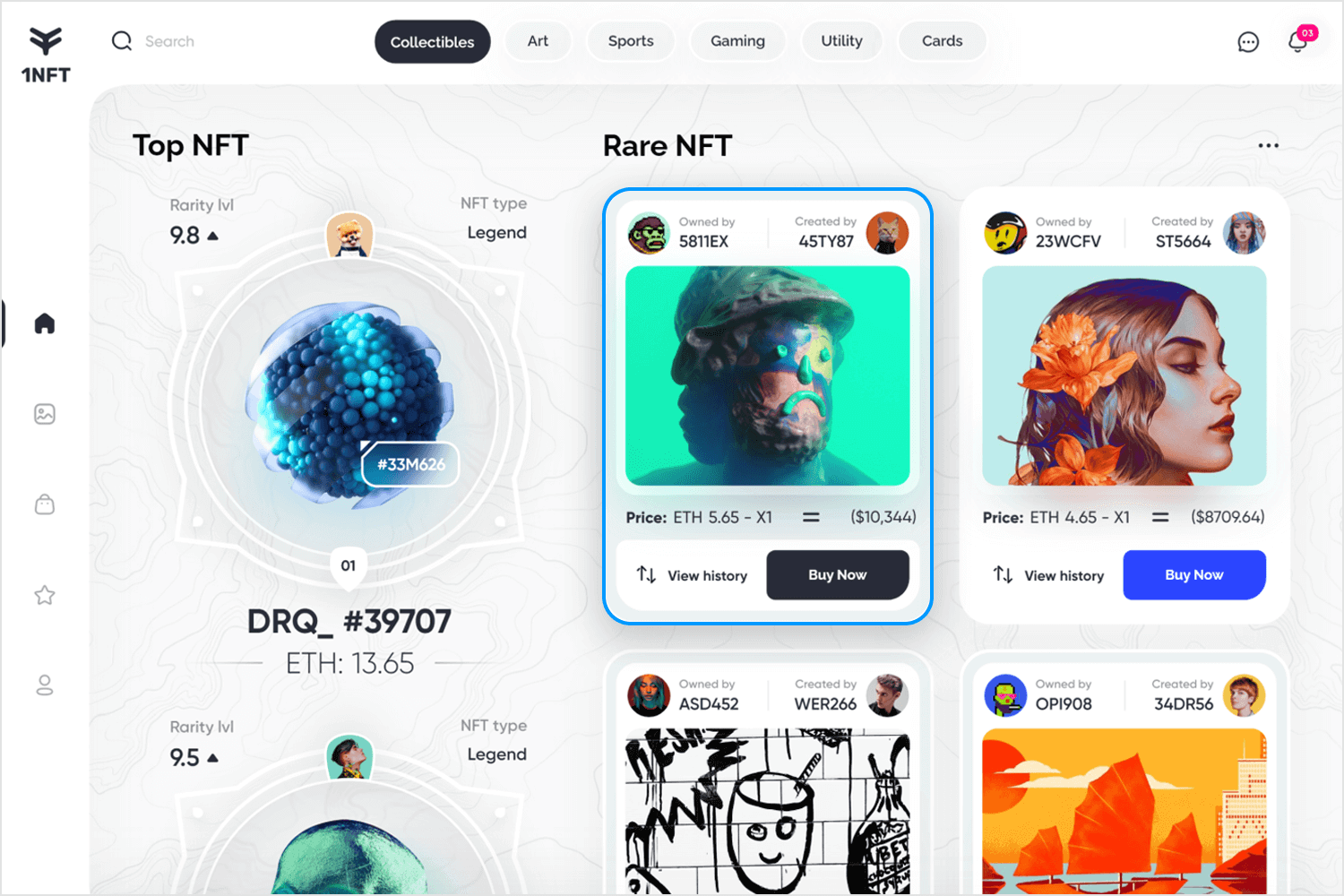
Simplicité et élégance pour un site web de la place de marché NFT est facile avec ce design d’UI en forme de carte. Chaque NFT est présenté dans sa propre carte, avec toutes les informations importantes comme le prix, le propriétaire et l’artiste qui se cache derrière. Les boutons sont là pour faciliter et accélérer les actions.

Les cartes indiquent également les niveaux de rareté, ce qui vous permet de savoir à quel point le NFT est unique, tandis que les illustrations audacieuses se démarquent vraiment. Tout est clairement présenté, il est donc facile de faire défiler les cartes et de trouver ce qui attire votre attention. De plus, grâce aux filtres situés en bas de page, vous pouvez trier les NFT en fonction de leur popularité ou d’autres options en un seul clic.
L’UI de la carte rend l’ensemble du processus de navigation et d’achat des NFT extrêmement fluide et convivial.
Les filtres situés en haut de la page vous permettent d’affiner les options en fonction de vos préférences, qu’il s’agisse du Wi-Fi ou de l’insonorisation. Tout est présenté de manière simple, de sorte que la réservation de votre espace de réunion se fait en douceur et sans tracas.
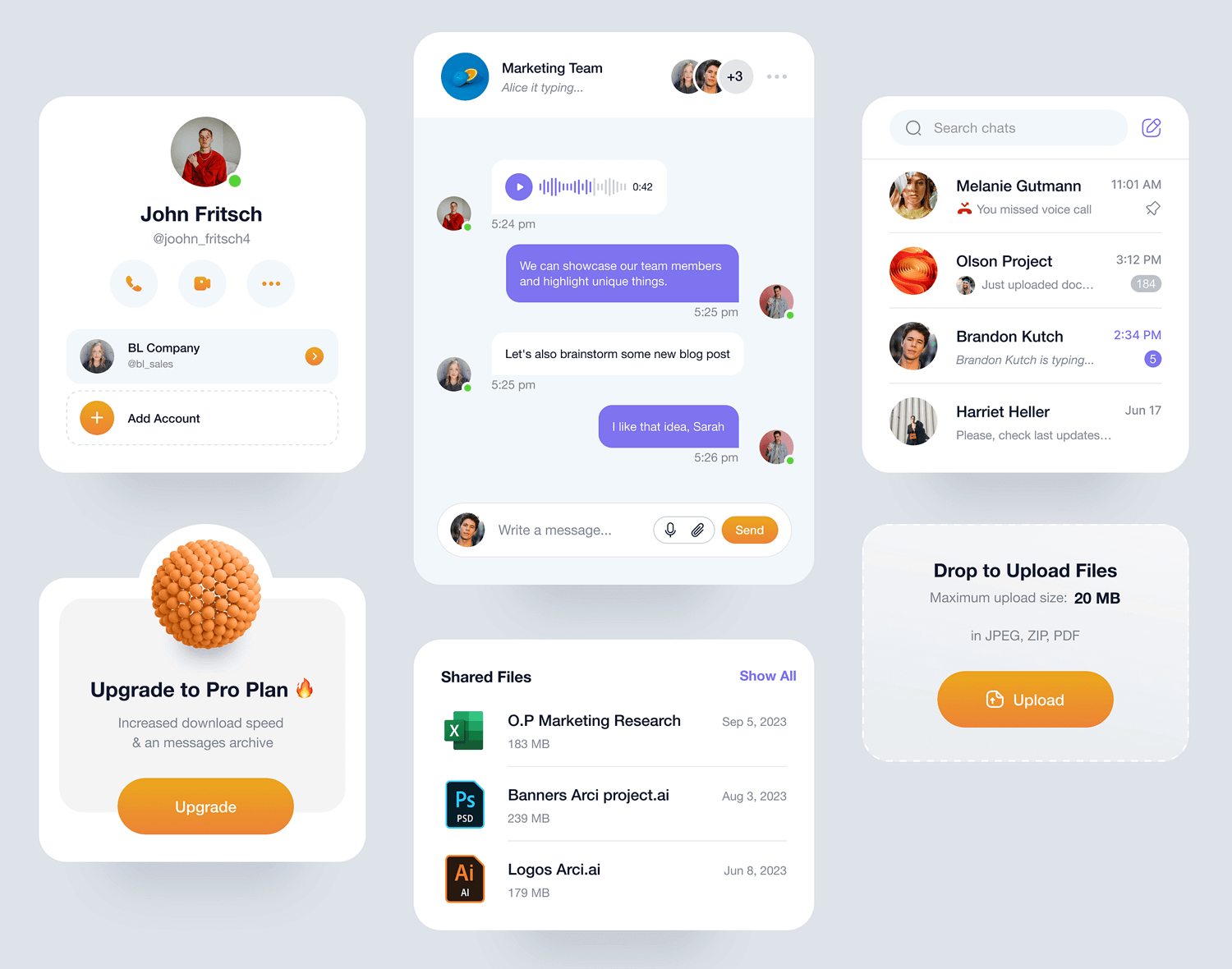
Passons maintenant à cette plateforme de messagerieLe design de l’UI en forme de carte permet de tout organiser et de faciliter l’utilisation. Chaque section est soigneusement rangée dans sa propre carte, ce qui vous permet de trouver facilement ce dont vous avez besoin.

Par exemple, vous avez la carte de contact où vous pouvez voir le profil, les actions rapides pour les appels ou les messages, et la carte de chat qui montre les conversations en cours. Il y a également une carte dédiée aux fichiers partagés et même une carte pour la mise à niveau vers le plan pro, le tout clairement espacé pour ne pas vous encombrer.
La présentation en cartes permet aux utilisateurs de naviguer rapidement et efficacement entre les différentes tâches, qu’il s’agisse de discuter, de télécharger des fichiers ou de gérer des contacts. C’est un design épuré qui rend la gestion de la communication fluide et intuitive.
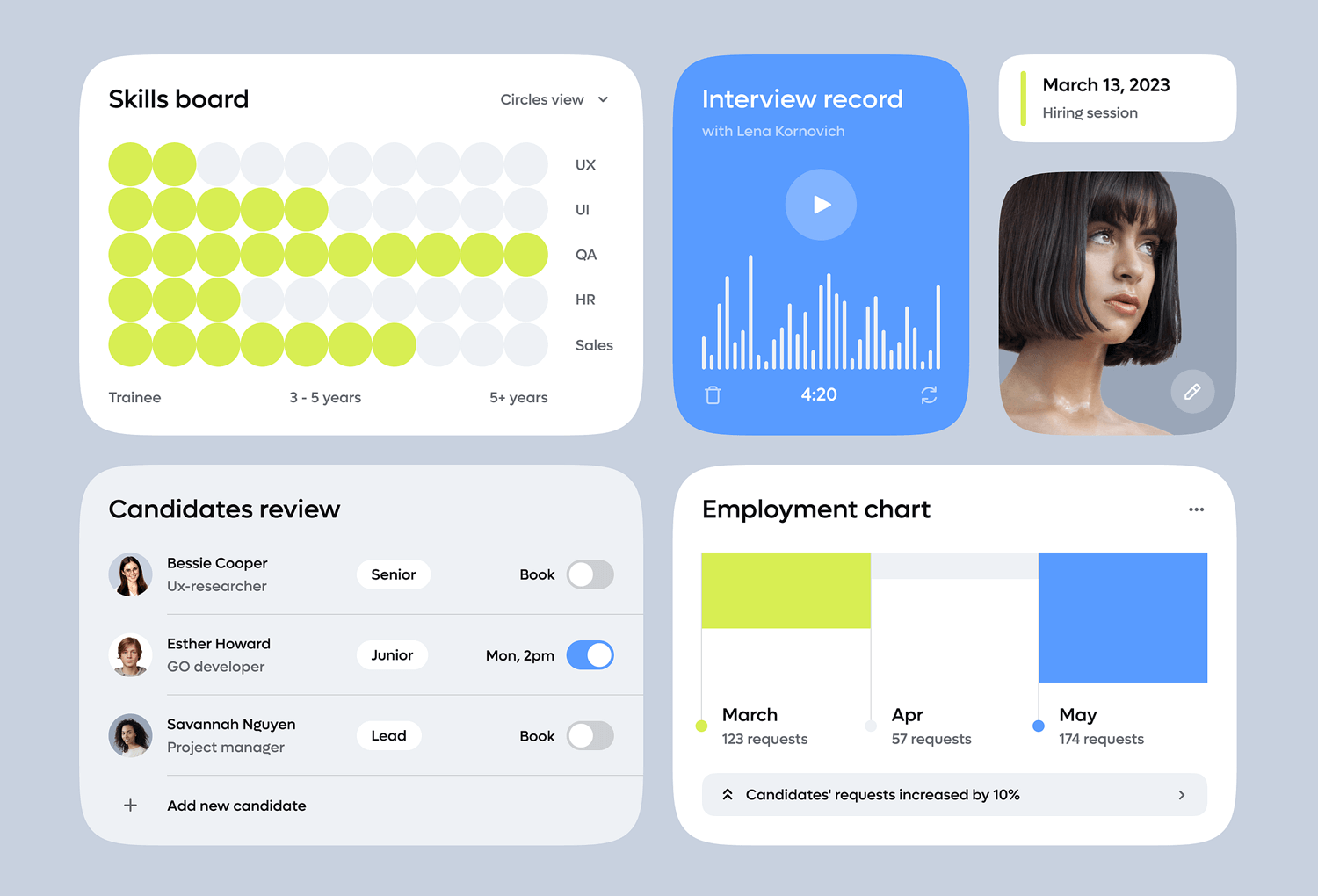
Dans cet exemple, nous pouvons voir à quel point l’UI des cartes peut être efficace pour gérer différentes tâches en un seul endroit. Chaque section est soigneusement affichée dans sa propre carte, ce qui permet aux utilisateurs de manipuler facilement des données complexes sans se sentir submergés.

Design du site web de Teamup permet aux utilisateurs d’obtenir rapidement les informations dont ils ont besoin, qu’il s’agisse de vérifier les coordonnées d’un candidat ou de suivre l’évolution du recrutement au sein de l’entreprise. Simple et clair, il facilite grandement la gestion des tâches RH.
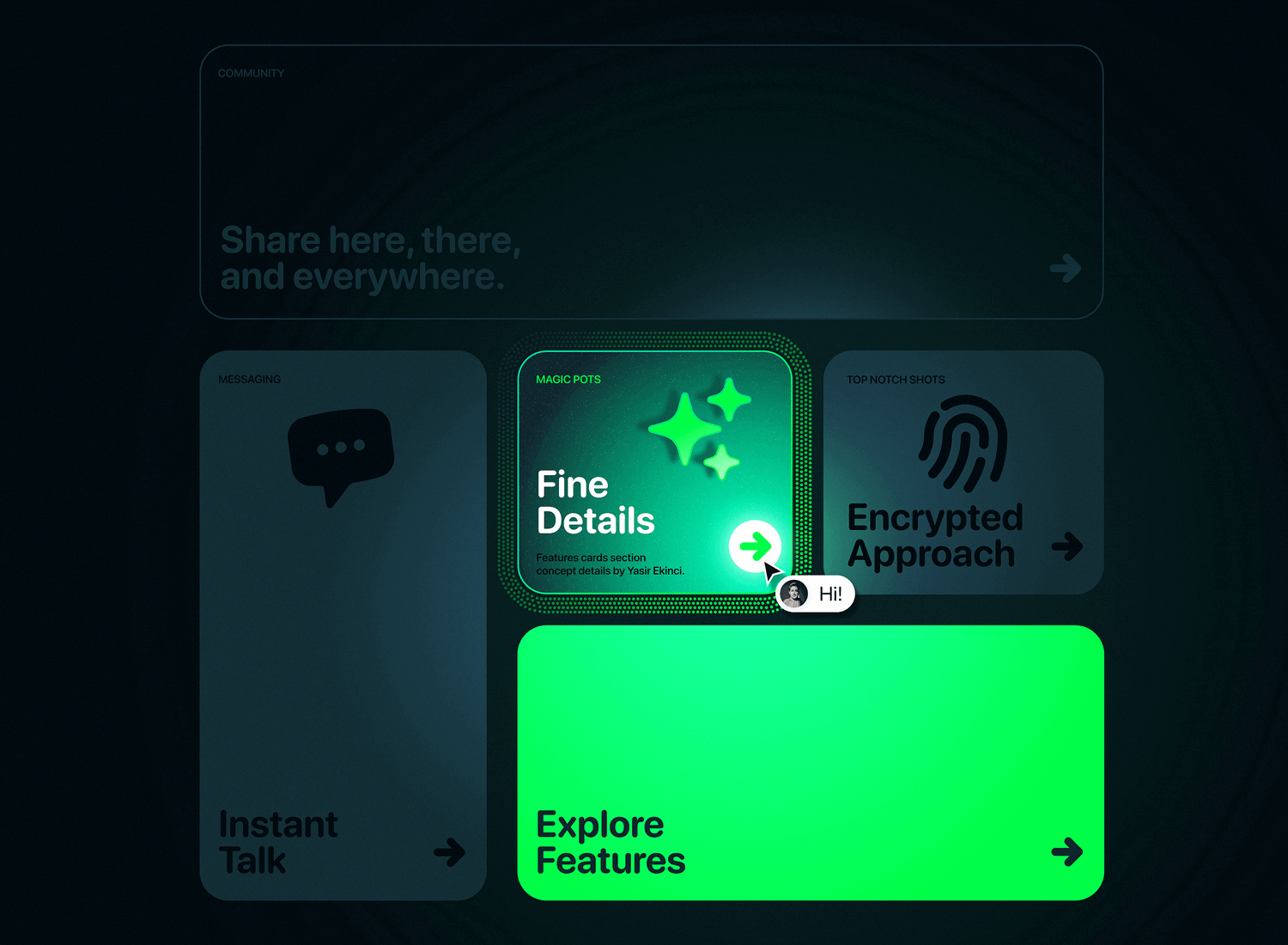
Voici un tableau de bord qui rend l’exploration des fonctionnalités passionnante. Chaque carte se distingue par des couleurs vives, comme la carte « Détails », d’un vert éclatant, qui vous invite pratiquement à cliquer dessus. L’arrière-plan sombre fait ressortir l’ensemble, ce qui permet de savoir facilement où porter votre attention.
Le design est très interactif, en particulier avec le petit effet de survol sur la carte « Fine Details », qui ajoute une touche ludique et amusante. Vous pouvez rapidement explorer différentes options sans vous sentir dépassé.

Dans l’ensemble, il s’agit d’un moyen simple et vraiment intéressant de se plonger dans différentes fonctionnalités tout en gardant les choses attrayantes et faciles à naviguer.
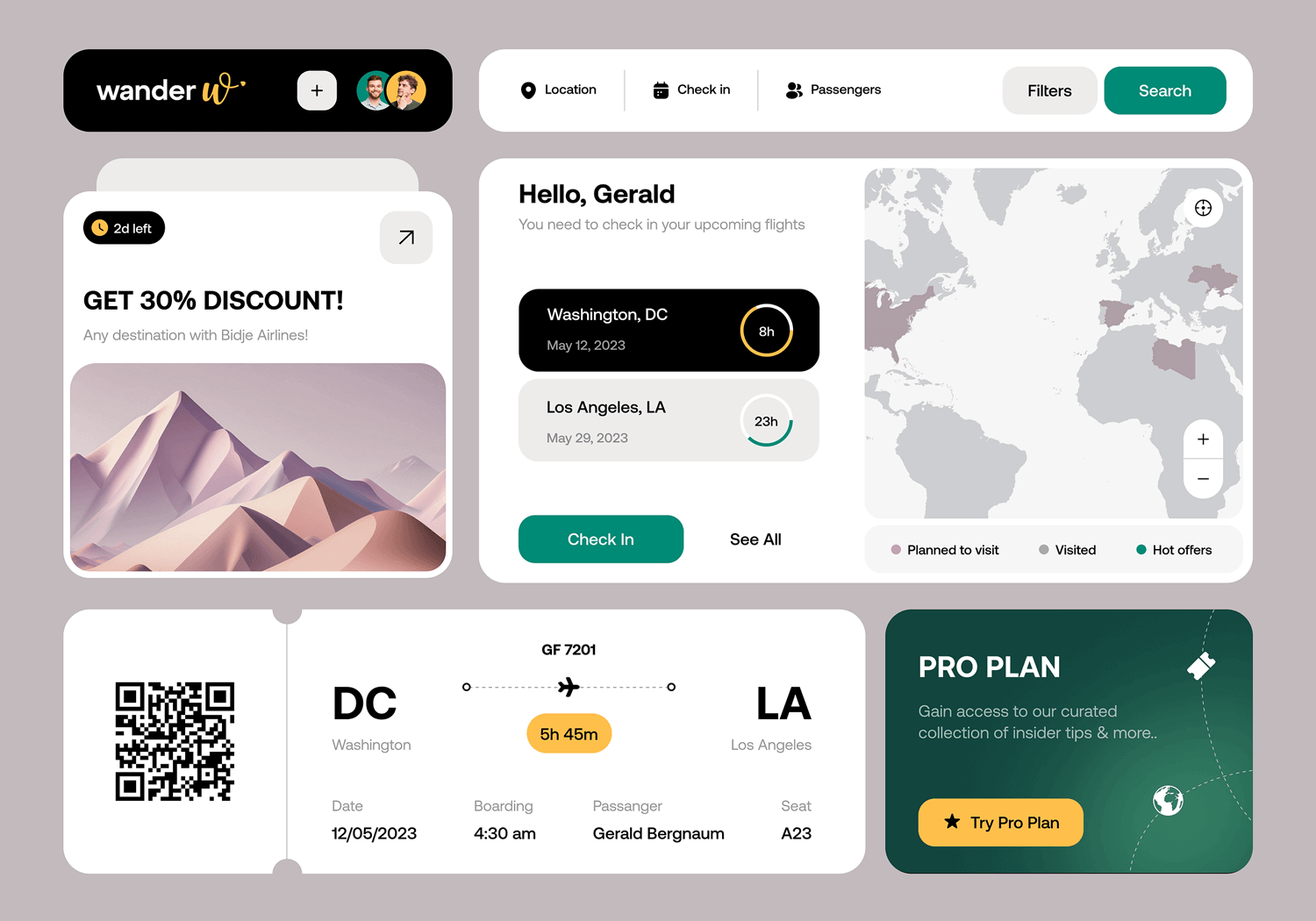
Pour conclure nos exemples d’UI de cartes de site web, examinons ce qui suit tableau de bord de réservation de voyage qui utilise l’UI des cartes pour conserver tous les détails de votre voyage en un seul endroit. Chaque carte vous donne des informations importantes ou même une carte pratique des endroits que vous avez visités ou que vous prévoyez de visiter.

La carte d’enregistrement des vols est particulièrement utile : elle indique les voyages à venir et vous permet de vous enregistrer d’un simple clic. Il y a également une carte pour les promotions spéciales, qui vous permet de repérer facilement les réductions pour votre prochaine aventure. Et n’oubliez pas la carte d’embarquement : elle est bien rangée, prête à l’emploi au moment du voyage.
Cette UI de carte maintient l’ensemble du processus sans stress, vous permettant de tout gérer, de la réservation à l’embarquement, sans aucune difficulté. C’est une façon simple et organisée de gérer la planification de votre voyage, le tout dans un tableau de bord facile à naviguer.
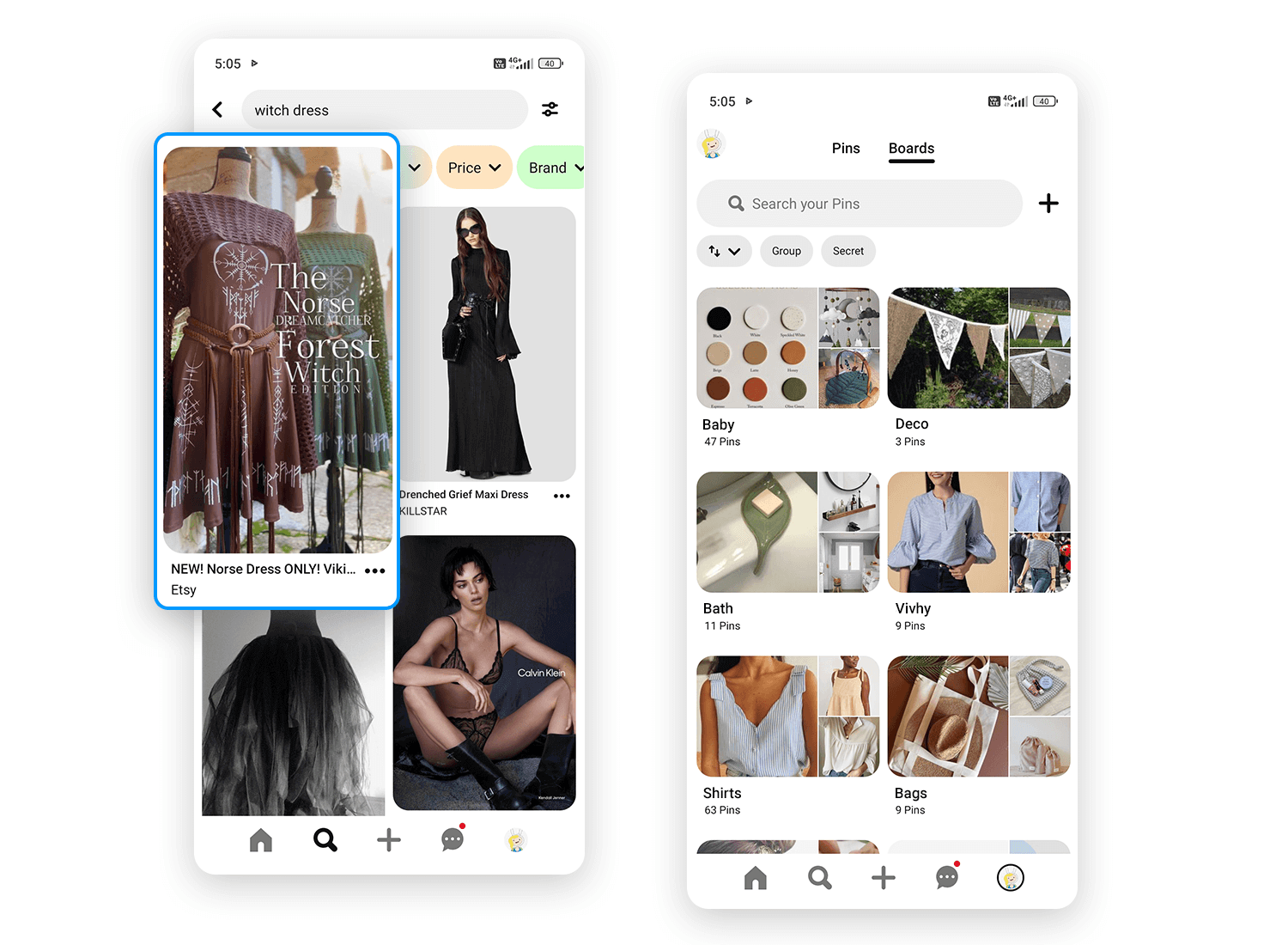
Les designs UI de cartes sont censés être une approche de design très visuelle qui encourage l’interaction de l’utilisateur, et Pinterest utilise cela à son avantage. Le site de médias sociaux tire parti de sa nature encyclopédique en utilisant des cartes (épingles) pour afficher des informations qui sont non seulement descriptives de la catégorie qu’elles représentent, mais aussi très attrayantes sur le plan visuel. Chaque carte de l’UI représente une « épingle » dans une catégorie d’informations que l’utilisateur peut rassembler sur son « tableau ». Il peut s’agir d’épingles relatives à des passe-temps tels que la mode, la cuisine, le jardinage ou l’art. Le résultat est un collage visuellement attrayant de tous vos hobbies et des informations que vous avez sauvegardées en un seul endroit, d’une manière qui est à la fois attrayante pour l’utilisateur et pour les visiteurs de son profil. Sur l’écran principal de l’application, vous êtes libre de parcourir ce qui vous plaît, grâce aux cartes affichées qui sont basées sur vos recherches précédentes. Vous disposez également d’une barre de recherche si vous cherchez quelque chose de plus spécifique que vous n’avez jamais cherché auparavant. La combinaison du design de l’UI des cartes et de la barre de recherche est parfaite pour garantir une bonne UX, ce qui explique peut-être la popularité de l’application.

Pinterest affiche des cartes de différentes tailles par rangées de deux que vous pouvez faire défiler verticalement (le défilement infini est utilisé). Sous chaque carte se trouve une icône de menu qui, lorsque vous appuyez dessus, présente d’autres options : vous pouvez télécharger l’image, la masquer ou la signaler. En tapant sur la carte elle-même, vous accédez à l’épingle proprement dite, par exemple à une infographie sur les thés adaptés aux différents états d’esprit dans lesquels vous vous trouvez. Une interaction supplémentaire est alors possible : vous pouvez partager ou enregistrer l’épingle sur votre tableau, et voir des épingles similaires dans la section « Autres épingles de ce type ». Vous pouvez également visiter le profil de l’utilisateur, son site web ou suivre ses tableaux sur Pinterest.
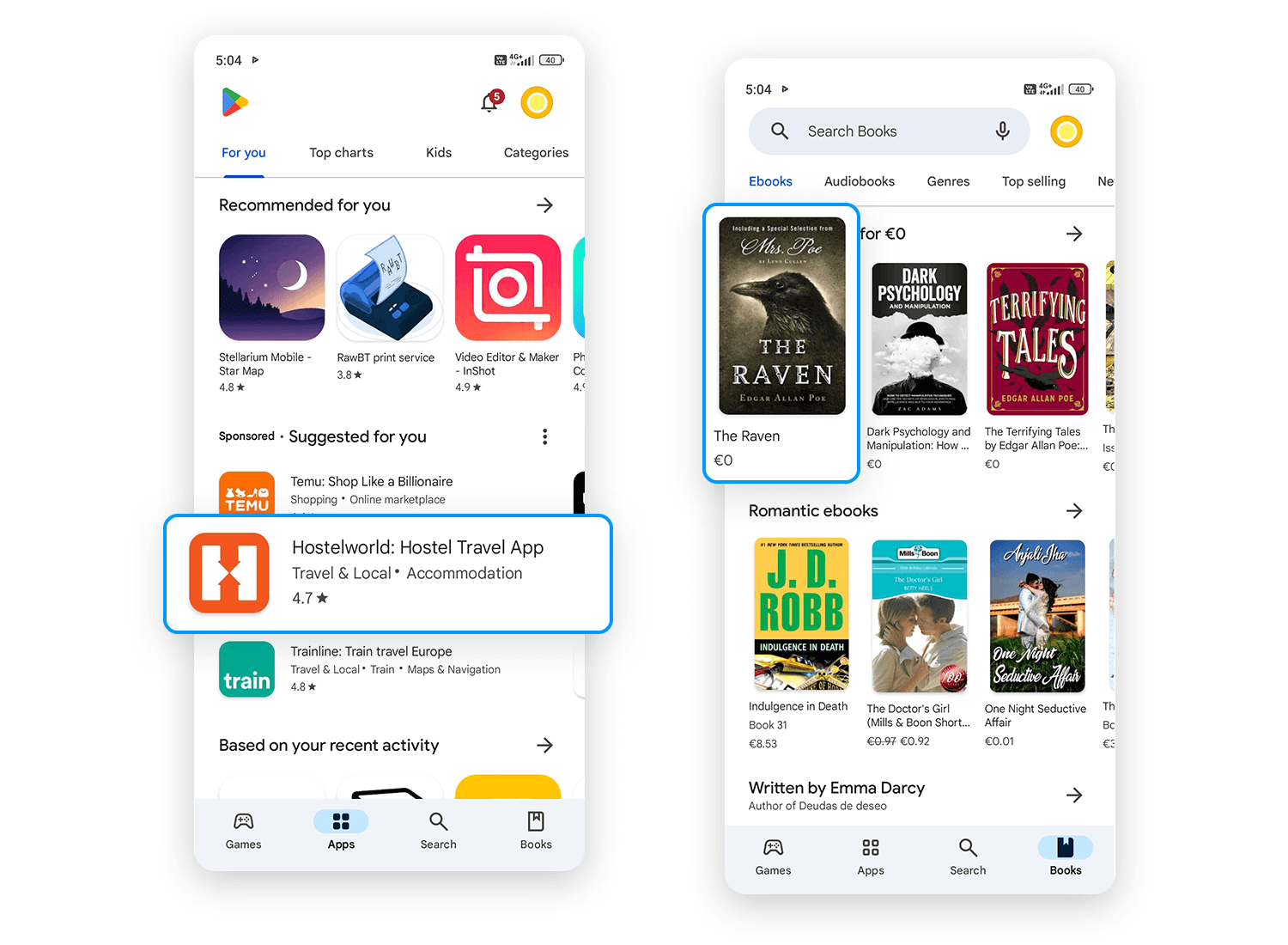
Quelle meilleure utilisation d’un design d’UI en forme de carte que celle d’une boutique d’applications ? Google Play, avec plus d’un million d’applications disponibles pour les utilisateurs d’Android, a trouvé un moyen naturel et logistiquement irréprochable d’afficher toutes les applications disponibles dans sa boutique : les cartes. Chaque application est une carte, l’icône de l’application étant le premier élément affiché, suivi du nom de l’application en sous-titre et du troisième élément, la note attribuée à l’application. Les cartes sont organisées en plusieurs sections, telles que « recommandé pour vous », « suggéré pour vous » et « vient d’être mis à jour ». Alors que la plupart des designs d’UI de cartes mobiles déploient un défilement vertical, Google Play privilégie l’horizontal. Et ce qui est amusant, c’est que lorsqu’il est bien fait, le défilement horizontal des cartes sur un appareil mobile fonctionne réellement.

Les cartes sont juste assez petites pour que plusieurs rangées de trois cartes soient visibles à l’écran, chaque rangée appartenant à une catégorie différente. Ce qui nous plaît dans le design de l’UI des cartes, c’est que Google Play les a organisées de manière à ce que de petites parties de la carte qui n’ont pas été affichées soient visibles, ce qui encourage l’utilisateur à faire défiler la carte plus loin.
Créez des composants d'interface utilisateur de cartes interactives pour le web et les apps.

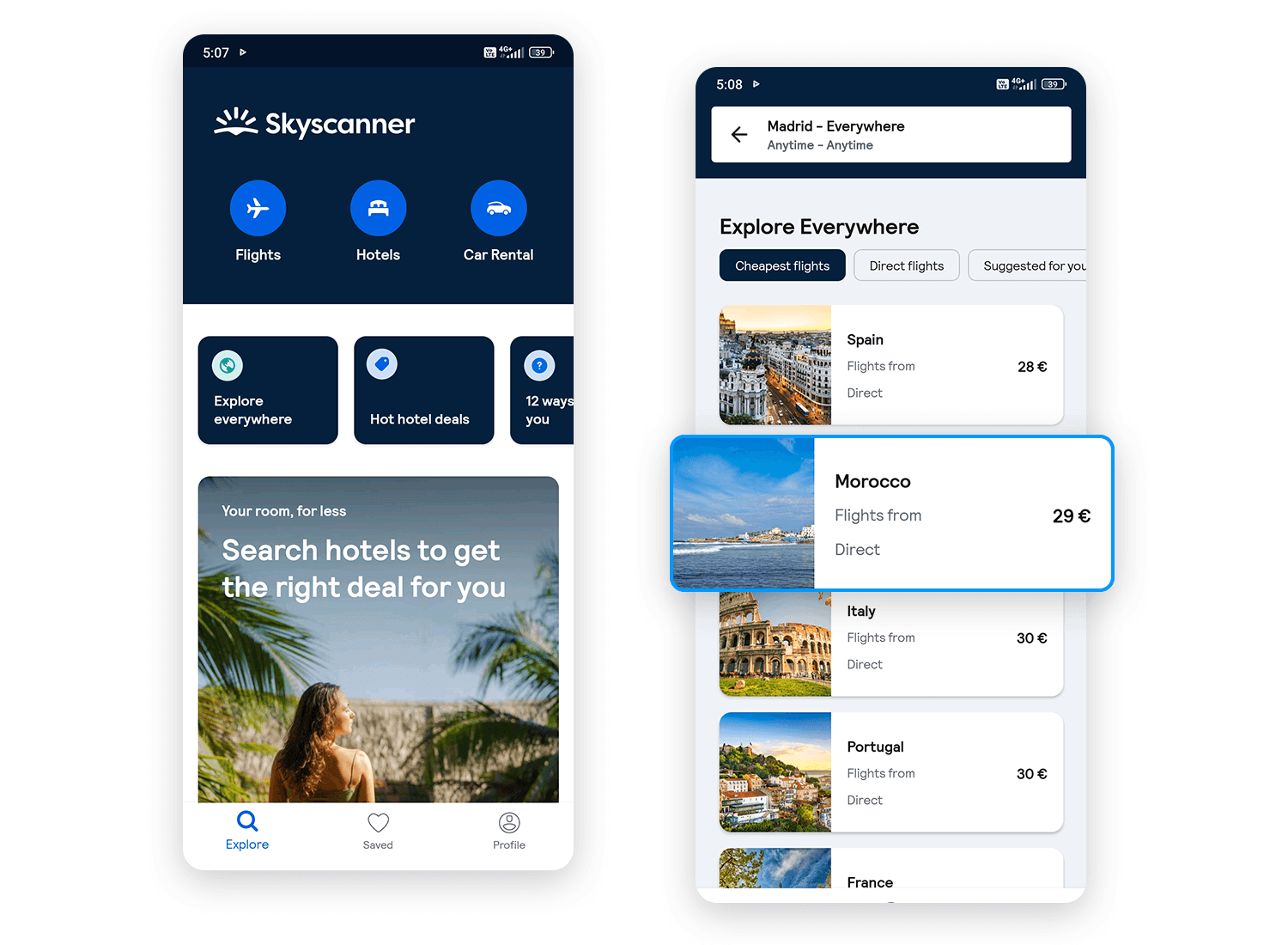
Skyscanner est un autre exemple intéressant de design UI basé presque exclusivement sur des cartes. Leur application utilise un design UI à base de cartes pour aider l’utilisateur à trouver ses vacances parfaites de la manière la plus intéressante et la plus passionnante possible. Lorsque vous ouvrez l’application pour la première fois, vous voyez apparaître un calendrier dans lequel vous pouvez choisir les dates de votre voyage. Il est intéressant de noter qu’une liste horizontale de cartes apparaît au bas de l’écran, annonçant des dates spéciales, telles que les jours fériés, avec des animations amusantes pour représenter le jour férié. Il s’agit d’une astuce innovante pour aider les utilisateurs à planifier leur calendrier. Les cartes sont ainsi utilisées comme des suggestions.

En cliquant sur l’icône d’exploration en bas de page, vous découvrirez votre prochaine destination grâce à des catégories telles que « Votre voyage parfait » et « Week-ends ». Ici, Skyscanner présente chaque destination sur une carte avec une photo de l’endroit, accompagnée d’une légende, comme « Voyage en solo » et « sans enfant », offrant ainsi une expérience personnalisée. L’application Skyscanner est un excellent exemple de l’utilisation d’un design UI de carte pour augmenter l’intuitivité de votre application mobile tout en créant un parcours utilisateur ludique et personnalisé.
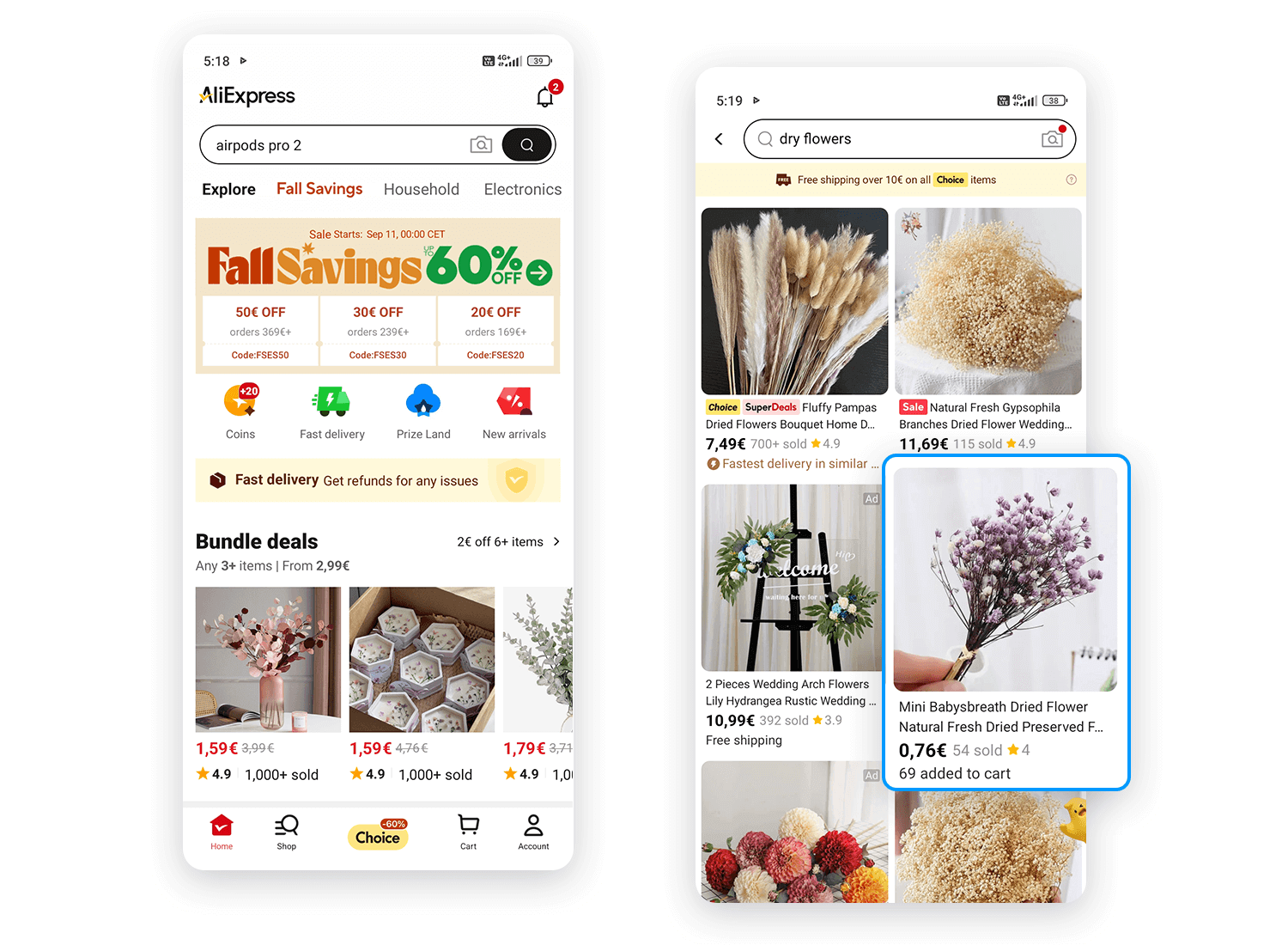
Si vous cherchez une application de commerce électronique bon marché et une alternative à Amazon, vous pouvez essayer AliExpress (mais attention, certaines marchandises mettent du temps à arriver !) Leur application mobile vous permet de transporter dans votre poche un catalogue de plus de 100 millions de produits à des prix compétitifs. Mais ce n’est pas le plus intéressant. Ce qui a attiré notre attention, c’est la façon dont ils ont conçu leur application mobile – avec une conception UI de carte complète ! Dès que vous ouvrez l’application, ils vous présentent une variété de « deals » et de catégories « en vedette », qui sont tous des cartes UI simples.

Dans la section des offres, chaque carte affiche une image claire du produit en vente. Directement en dessous se trouve le pourcentage de réduction de prix appliqué à cet article sur un fond rouge et, en dessous, le prix actuel. Il s’agit là d’un exemple clair de la manière d’exploiter au mieux l’espace d’une carte pour attirer l’attention de l’utilisateur tout en gardant à l’esprit les objectifs de l’entreprise.
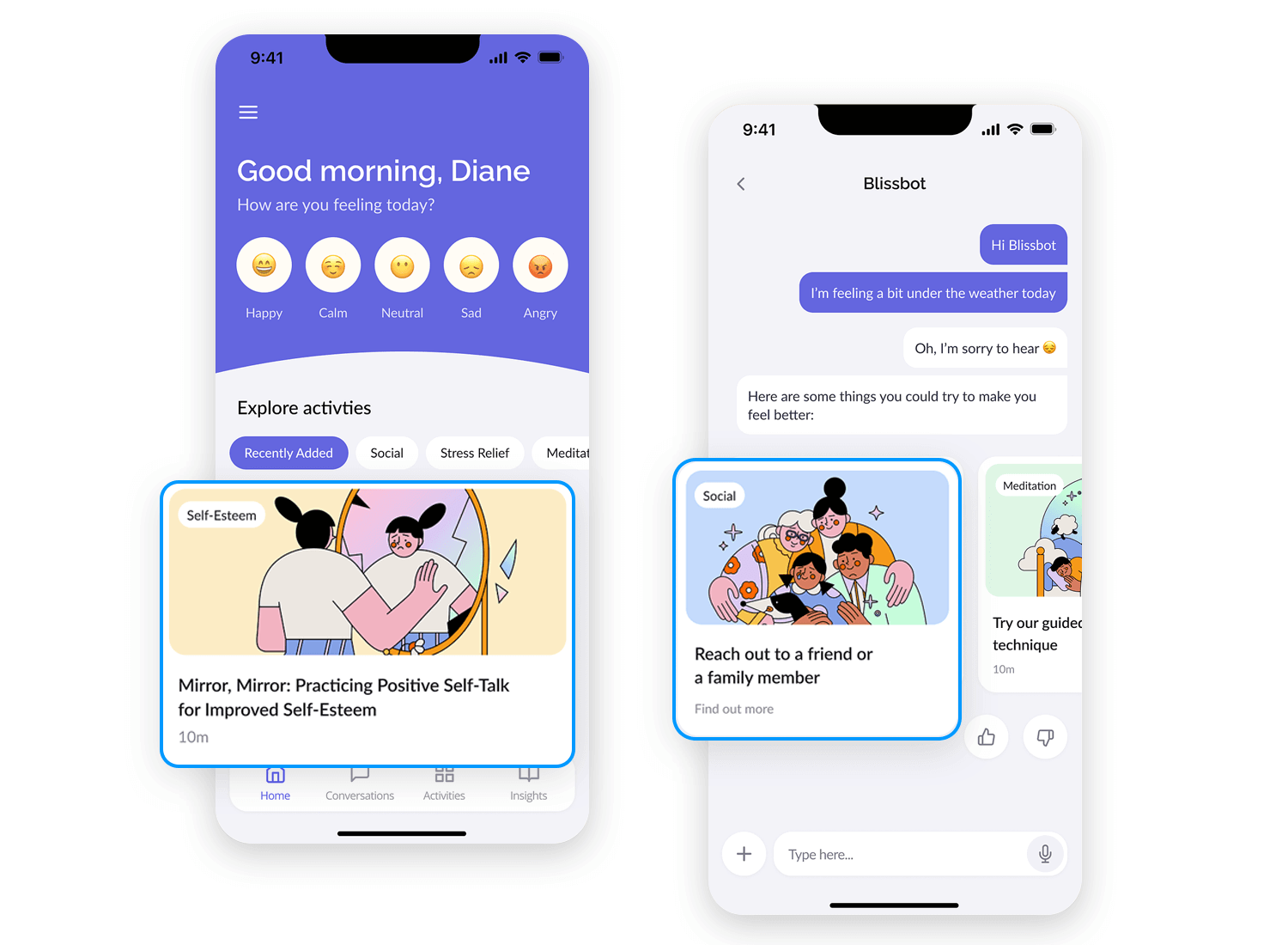
Parlons de cette application de santé mentale qui s’intéresse à votre état d’esprit. Grâce à l’UI, il est très simple de prendre des nouvelles de soi et d’explorer des activités en fonction de son humeur. Il vous suffit d’appuyer sur votre état d’esprit pour que l’application vous propose instantanément des activités adaptées.

Les cartes ci-dessous vous donnent des suggestions simples, comme parler à un ami ou essayer une méditation relaxante. Le design est épuré et convivial, ce qui donne une impression de calme et de facilité d’utilisation, afin que vous puissiez vous concentrer sur le fait de vous sentir mieux sans aucun stress.
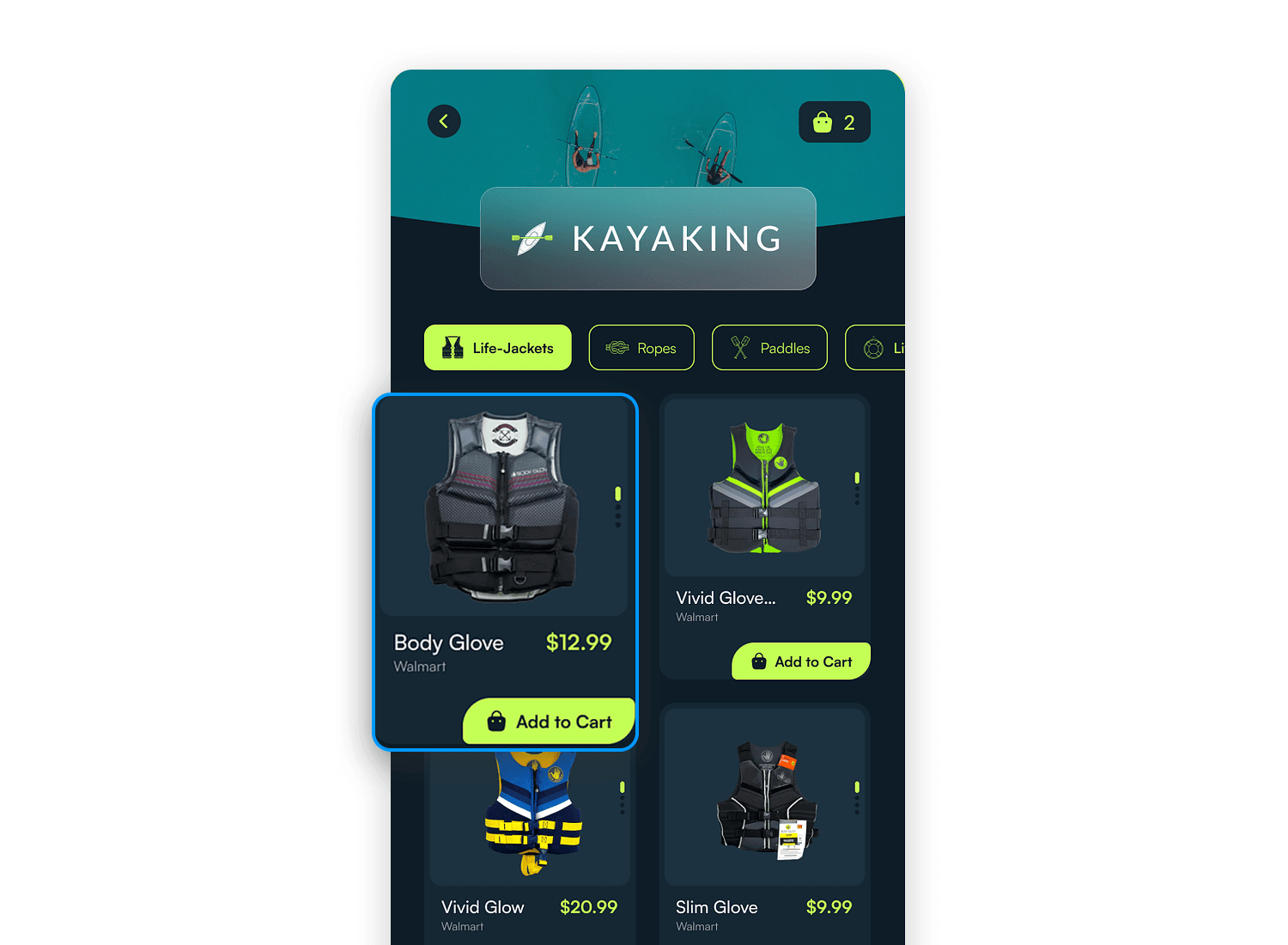
Ce qui suit est une application simple et élégante pour le matériel de kayak. d’équipement de kayak. The card UI makes it easy to browse and shop. Each item has its own card showing the price, an image, and an “Add to Cart” button, making it quick to add items to your cart.

Vous pouvez facilement passer d’une catégorie à l’autre, comme les gilets de sauvetage, les cordes et les pagaies, en haut de la page. L’arrière-plan sombre fait ressortir tous les éléments, ce qui donne à l’ensemble de l’expérience d’achat une fluidité propre et facile.
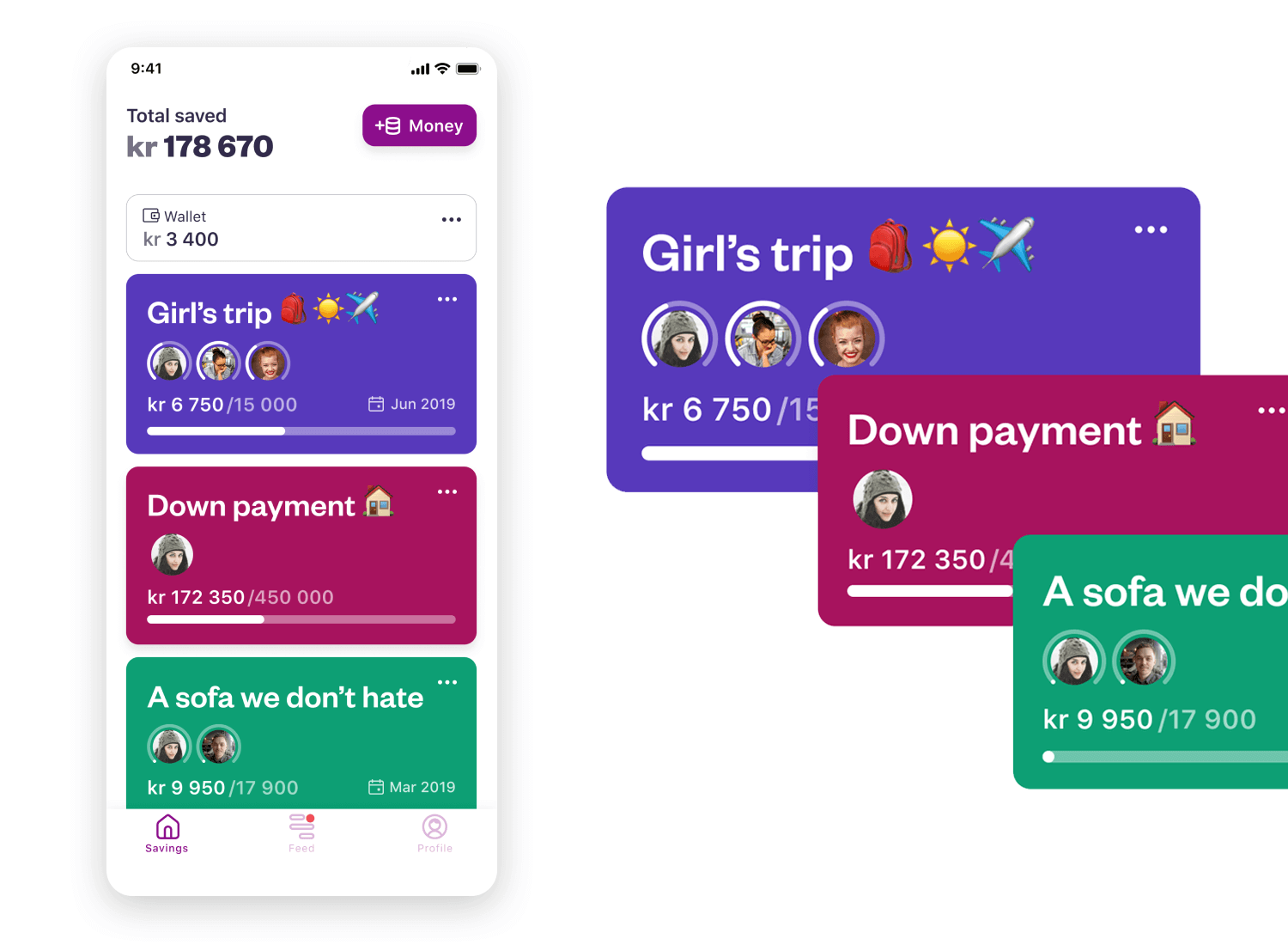
Pour conclure nos exemples de cartes d’UI mobiles, nous vous présentons cette vibrante application d’épargne. The colorful card UI here makes managing savings feel effortless and fun. Whether you’re putting money aside for a trip, a down payment, or something like a new sofa, each card shows your progress with a handy bar.

Les couleurs vives, les émojis amusants et les photos de profil permettent de personnaliser les choses et de voir facilement qui contribue à chaque objectif. C’est un moyen simple et convivial de rester au fait de vos objectifs financiers, tout en restant visuellement attrayant.
Créez des composants d'interface utilisateur de cartes interactives pour le web et les apps.

Maintenant que vous avez vu de superbes exemples de conception d’UI de cartes pour des sites Web et des applications mobiles, parlons de la façon dont vous pouvez donner vie à vos propres designs de cartes à l’aide de Justinmind. Que vous soyez novice en matière de prototypage ou concepteur chevronné, Justinmind facilite la création, le test et l’affinage de vos designs d’UI de cartes.
Avec Justinmind, vous pouvez commencer par choisir parmi une variété de modèles de design et kits UI qui comprennent des cartes pré-conçues, ce qui vous évite de partir de zéro. Ces ressources peuvent vous faire gagner du temps et vous donner une base solide sur laquelle vous appuyer. Il vous suffit de glisser-déposer les éléments de la carte sur votre canevas et vous êtes prêt à les personnaliser en fonction des besoins de votre projet.
L’un des aspects les plus intéressants de l’utilisation de Justinmind pour le le prototypage de cartes est la facilité avec laquelle vous pouvez modifier et tester vos designs. Vous pouvez rapidement ajuster la taille, la forme et la disposition de vos cartes pour voir ce qui fonctionne le mieux. Vous souhaitez expérimenter différentes polices de caractères ou ajouter des éléments interactifs tels que des boutons et des liens ? Tout cela est possible en quelques clics.
Une autre fonctionnalité intéressante est la possibilité de rendre vos cartes interactives. Vous pouvez ajouter des effets de survol, des animations et des transitions pour donner vie à l’interface utilisateur de vos cartes. Cela vous aide à voir exactement comment les utilisateurs interagiront avec votre design, ce qui facilite l’affinement de l’expérience utilisateur avant de passer au développement.

Si vous concevez pour plusieurs appareils, Justinmind simplifie également la création de cartes réactives. Vous pouvez configurer des vues différentes pour les ordinateurs de bureau, les tablettes et les mobiles, ce qui garantit que vos cartes sont superbes et fonctionnent sans problème quelle que soit la taille de l’écran.
Pour commencer, consultez notre page d’aide où vous trouverez des guides pas à pas et des tutoriels sur la façon de prototyper des designs d’UI de cartes avec Justinmind. Que vous cherchiez à créer quelque chose de basique ou que vous souhaitiez explorer des fonctionnalités plus avancées, nous avons tout ce qu’il vous faut.
Le prototypage de l’UI de votre carte avec Justinmind vous aide non seulement à visualiser votre design, mais vous permet également de tester et d’itérer jusqu’à ce que vous ayez trouvé l’expérience utilisateur parfaite. Essayez-le et voyez comme il est facile de transformer vos idées en prototypes interactifs.
Savoir comment créer un bon design UI de carte signifie savoir comment créer une expérience de navigation intuitive pour vos utilisateurs. Un bon design UI de carte est comme un bonbon pour les yeux fonctionnel lorsqu’il est bien fait. En bref, le design UI des cartes fait partie de ces compétences importantes qui, une fois maîtrisées, vous permettent de résoudre un large éventail de problèmes de design UI. De plus, les cartes n’ont pas l’air de vouloir disparaître rapidement – elles sont littéralement sur les cartes pour l’avenir !
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Satisfy your client and give them their money's worth with this effective logo design checklist8 min Read
Satisfy your client and give them their money's worth with this effective logo design checklist8 min Read Trouvez les meilleurs éditeurs SVG gratuits et payants disponibles en ligne et sur ordinateur, y compris sur Mac, Windows et Linux.27 min Read
Trouvez les meilleurs éditeurs SVG gratuits et payants disponibles en ligne et sur ordinateur, y compris sur Mac, Windows et Linux.27 min Read