Design des tableaux de bord : meilleures pratiques et exemples

Les tableaux de bord servent à afficher les informations les plus importantes et les plus utiles dans votre appli. Poursuivez votre lecture pour découvrir nos conseils pour un design parfait des tableaux de bord.
Les tableaux de bord sont présents dans de nombreuses applications web et mobiles que nous utilisons quotidiennement, des applications de partage de photos aux suites de business intelligence. Dans cet article, nous nous penchons sur la conception des tableaux de bord, choisissons quelques bonnes pratiques à appliquer et vous montrons comment l’outil de design UI de Justinmind peut vous aider à concevoir des tableaux de bord pour vos prototypes.
Selon l’usage auquel ils sont destinés, le design des tableaux de bord peut varier considérablement. Mais tous les tableaux de bord sont constitués de cartes. Selon le type de tableau de bord, chaque carte peut contenir des informations sur le profil, des notifications, des liens rapides ou un élément de design de navigation, des données clés, des graphiques et des tableaux de données. Veillez à utiliser le bon type de carte pour chaque composant.
Commencez à concevoir vos tableaux de bord avec Justinmind. C'est gratuit !
- Qu'est-ce qu'un tableau de bord ?
- Choisissez un type de design de tableau de bord
- Quels sont les éléments les plus courants d'un tableau de bord ?
- Meilleures pratiques en matière de design des tableaux de bord
- Maîtriser la présentation et la structure du tableau de bord
- Visualisation des données : La puissance visuelle des tableaux de bord
- Des exemples de tableaux de bord impressionnants pour s'inspirer
- Le design des tableaux de bord facilité par Justinmind
Dans sa forme la plus simple, un tableau de bord est un écran de votre application qui affiche des informations. Normalement, un tableau de bord offre à l’utilisateur une vue d’ensemble, avec un accès aux données, fonctions et commandes les plus importantes. En réalité, un tableau de bord devient souvent une sorte de page d’accueil, en particulier pour les utilisateurs intensifs.
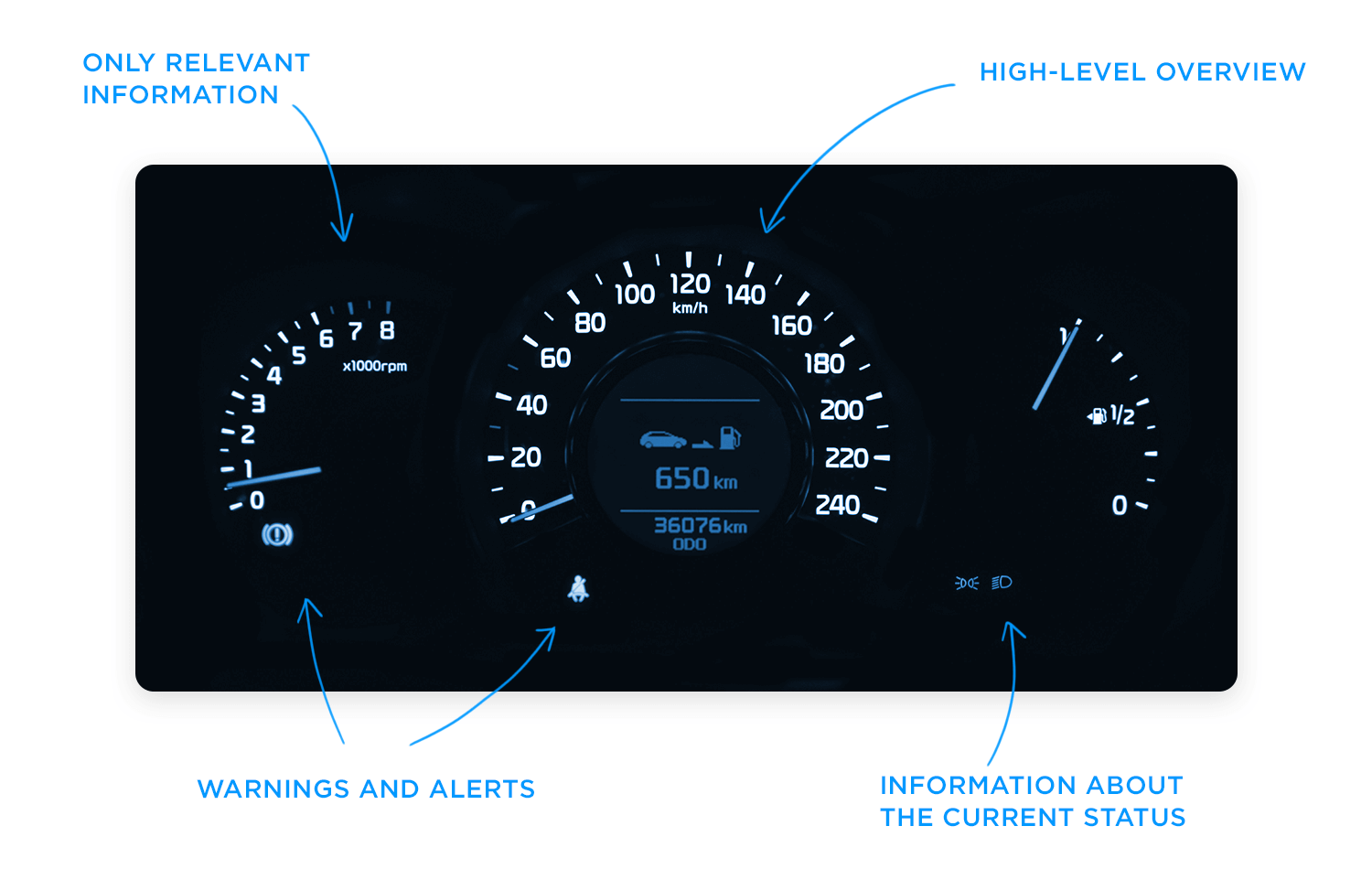
Nous les appelons tableaux de bord parce que, comme dans une voiture, ils sont censés nous montrer des données critiques et pertinentes en un coup d’œil. Mais comment déterminer ce qui est suffisamment pertinent pour figurer dans un tableau de bord ? Pensez à ce qui se passe dans une voiture. Le tableau de bord d’une voiture sert à afficher au conducteur des informations utiles à la conduite du véhicule : vitesse, distance parcourue, régime du moteur, quantité de carburant restante et avertissements en cas de dysfonctionnement. Nous ne nous attendons pas à ce que le tableau de bord d’une voiture affiche des informations sur les actualités, les sites d’intérêt locaux ou les rendez-vous à venir, car ces informations, aussi intéressantes soient-elles, ne sont pas pertinentes.

Décider des informations pertinentes à afficher dans votre application peut s’avérer délicat en termes de design de l’UI. Tout d’abord, tout est important ! Bien sûr que c’est important. Si vous ne l’avez pas encore fait, élaborez des user persona et établissez des récits d’utilisateurs afin de comprendre les attentes des utilisateurs vis-à-vis de votre application. Pour la plupart des tableaux de bord d’applications, les utilisateurs s’attendent à voir des informations sur leur état actuel, ainsi que des informations urgentes, des avertissements ou des alertes qu’ils doivent traiter. Une bonne règle de base pour la divulgation des données dans les tableaux de bord est de toujours commencer par une vue d’ensemble de haut niveau et de fournir à vos utilisateurs des chemins faciles pour augmenter le niveau de granularité.
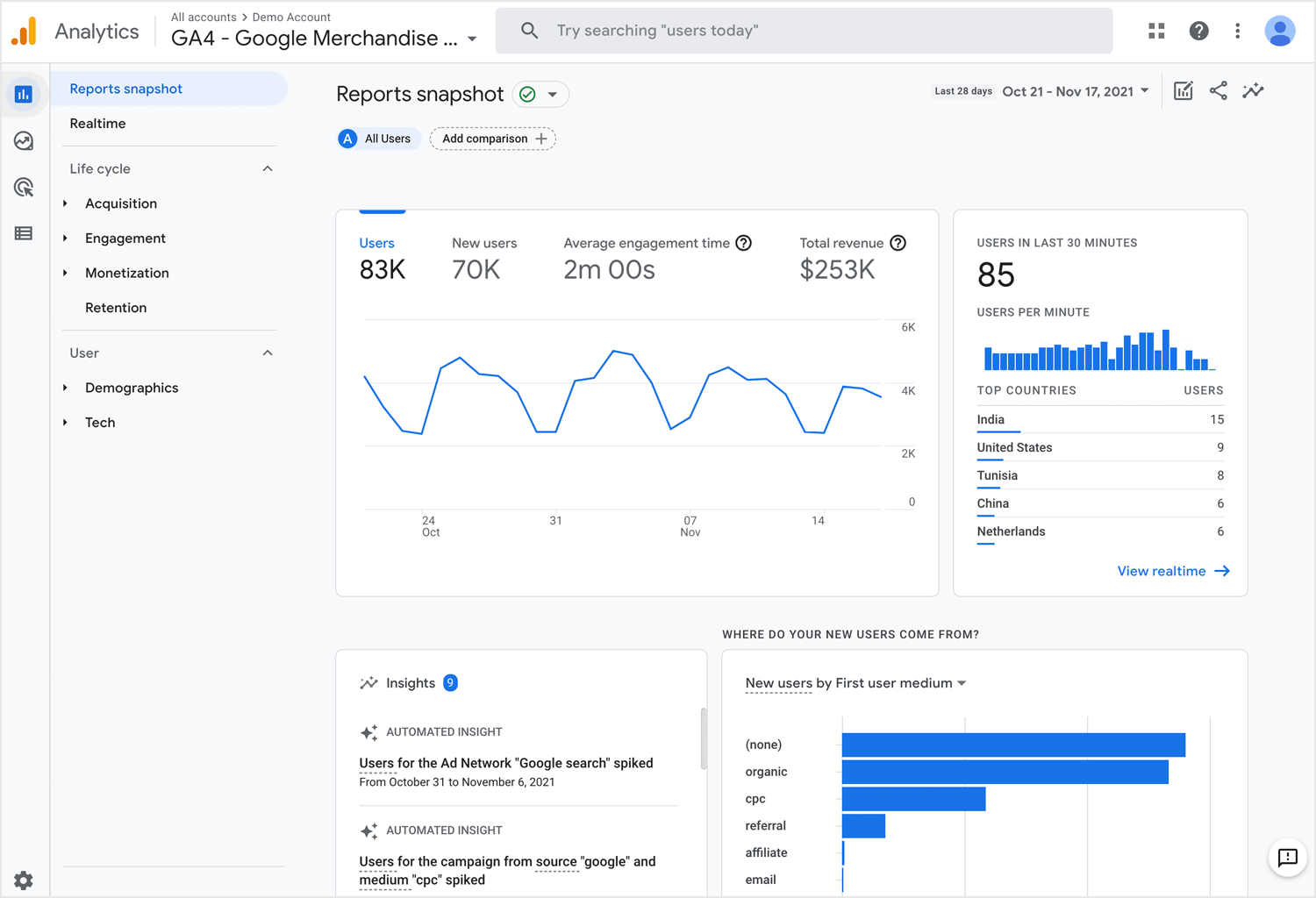
Les tableaux de bord opérationnels sont utilisés pour montrer à votre utilisateur son statut actuel dans votre application. Utilisez les tableaux de bord opérationnels pour afficher des informations essentielles et pertinentes dans le temps. Par exemple, dans une application d’analyse web, le tableau de bord opérationnel pourrait inclure des informations telles que : les utilisateurs actifs sur le site, les principaux renvois sociaux et les pages vues par minute. Un exemple classique est le tableau de bord en temps réel de Google Analytics.
Vous avez probablement lu qu’il existe trois grands types de design de tableau de bord. En fait, cela n’est vrai que si l’on considère les tableaux de bord de veille stratégique. Les trois principaux types de tableaux de bord de BI sont les suivants :
- Tableaux de bord opérationnels – ces tableaux de bord permettent à l’utilisateur de voir ce qui se passe en ce moment même.
- Tableaux de bord analytiques – ces tableaux de bord donnent à l’utilisateur une vision claire des tendances en matière de performance et des problèmes potentiels.
- Tableaux de bord stratégiques – ce type de tableau de bord permet à l’utilisateur de suivre ses principaux objectifs stratégiques au moyen d’indicateurs de performance clés.
Voici les principaux avantages des différents types de tableaux de bord BI, et quand les utiliser.

Les tableaux de bord opérationnels sont très utiles parce qu’ils permettent à l’utilisateur de vérifier sa situation d’un seul coup d’œil. Vous devez les structurer de manière à ce que les données les plus importantes soient visibles en haut à gauche (pour les langues de lecture gauche-droite), ce qui permet à votre utilisateur d’avoir un aperçu dès qu’il ouvre le tableau de bord. Les tableaux de bord peuvent contenir quelques graphiques, mais ne doivent pas contenir de données détaillées.
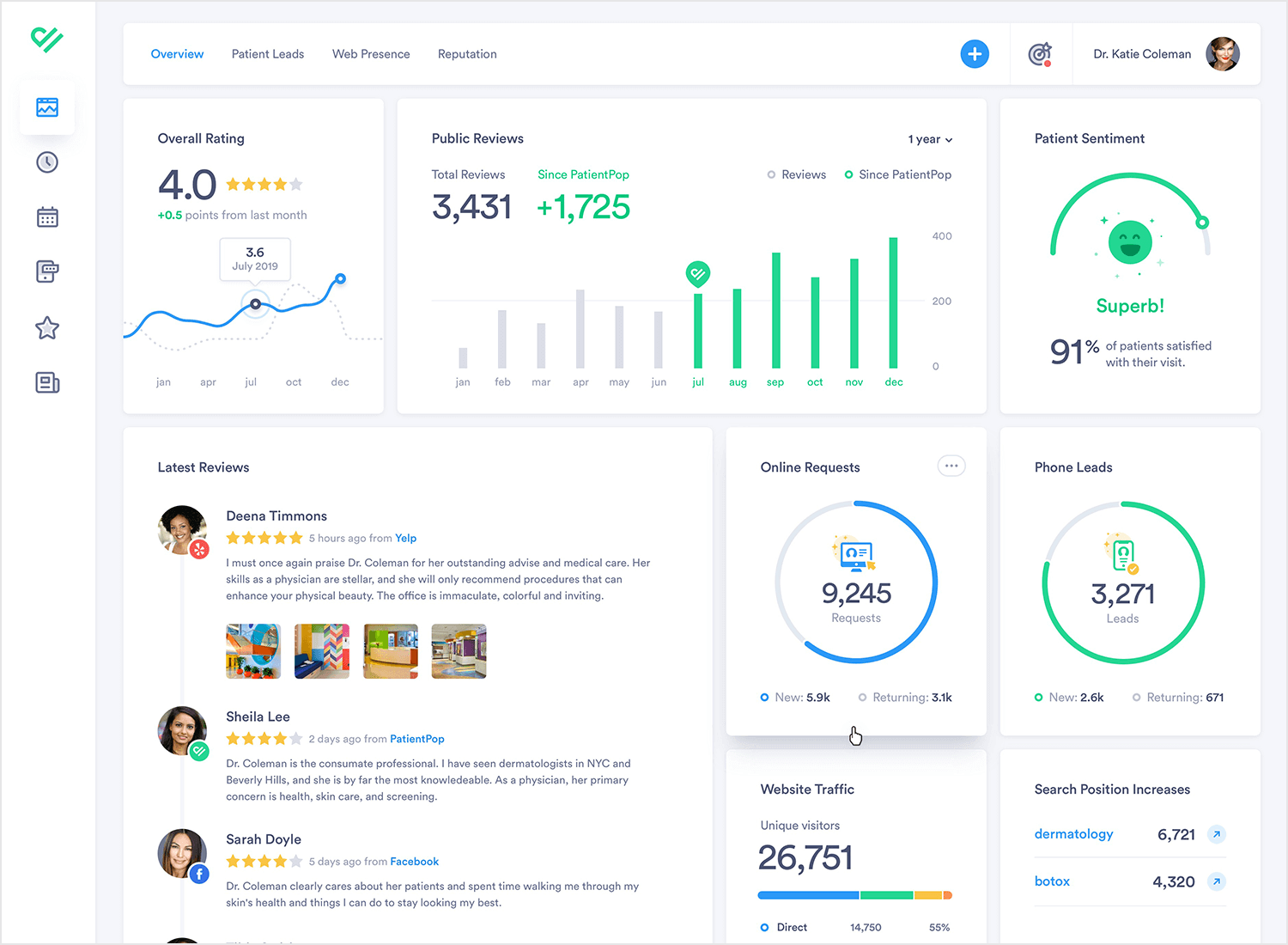
Les tableaux de bord analytiques sont utilisés pour présenter à l’utilisateur des ensembles de données clés, en les comparant toujours aux performances précédentes. Ils doivent être centrés sur les données et présenter autant de vues de données pertinentes que possible. Les tableaux de bord analytiques doivent présenter les données des comptes clés au premier plan et minimiser les éléments graphiques. Ils servent de baromètre de l’état de l’utilisateur dans votre application et facilitent la détection des problèmes par l’utilisateur. Consultez ce bel exemple de Manson Yarnell:

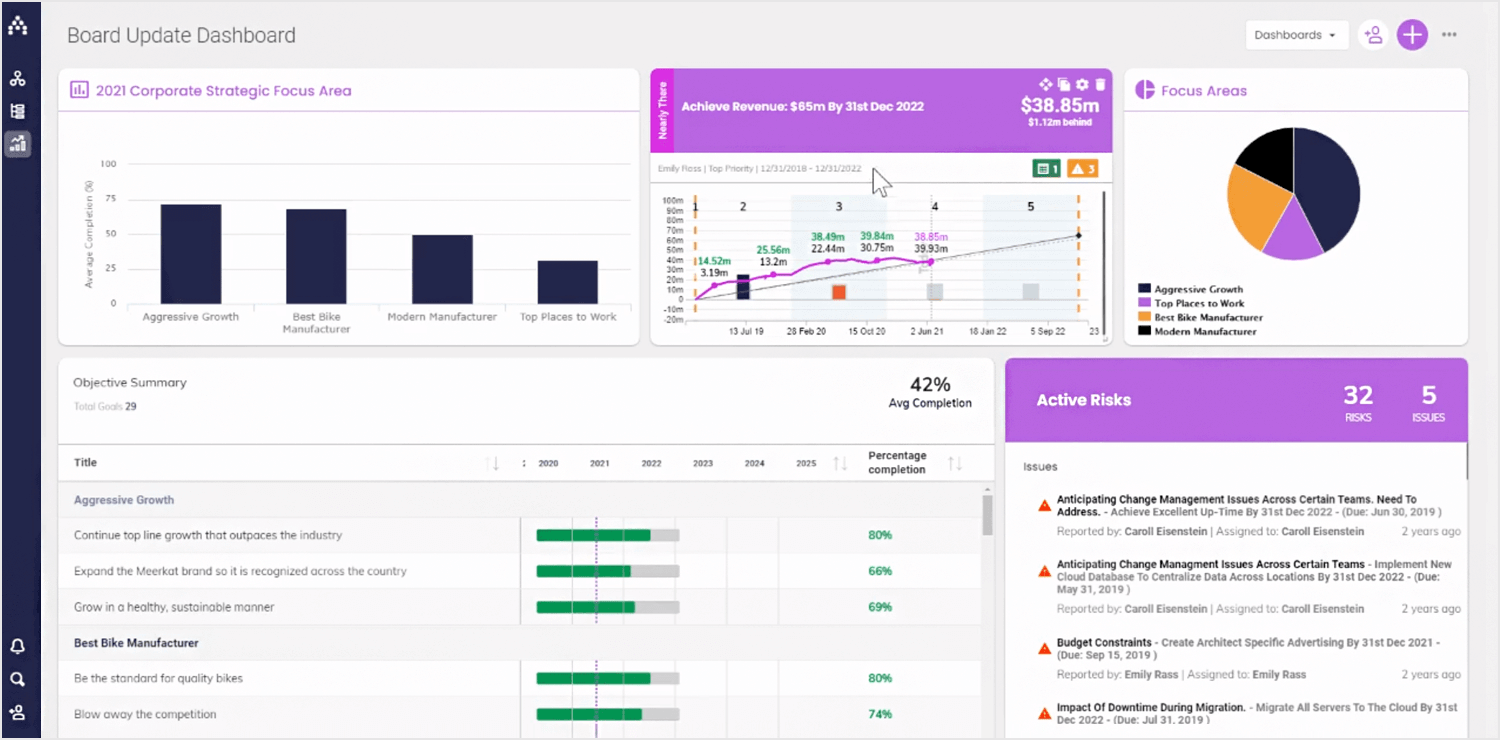
Les tableaux de bord stratégiques sont utilisés pour indiquer les performances par rapport à un ensemble d’indicateurs clés de performance (ICP). Comme le montre cet excellent exemple de tableau de bord, un tableau de bord stratégique doit refléter les performances de votre utilisateur par rapport à ses objectifs stratégiques… et pas grand-chose d’autre.

En dehors du domaine de la veille stratégique, les tableaux de bord peuvent prendre toutes sortes de formes et de tailles, en fonction de votre type d’application. S’il s’agit d’une page unique contenant les informations ou les actions les plus importantes auxquelles l’utilisateur pourrait vouloir accéder, il s’agit d’un tableau de bord.
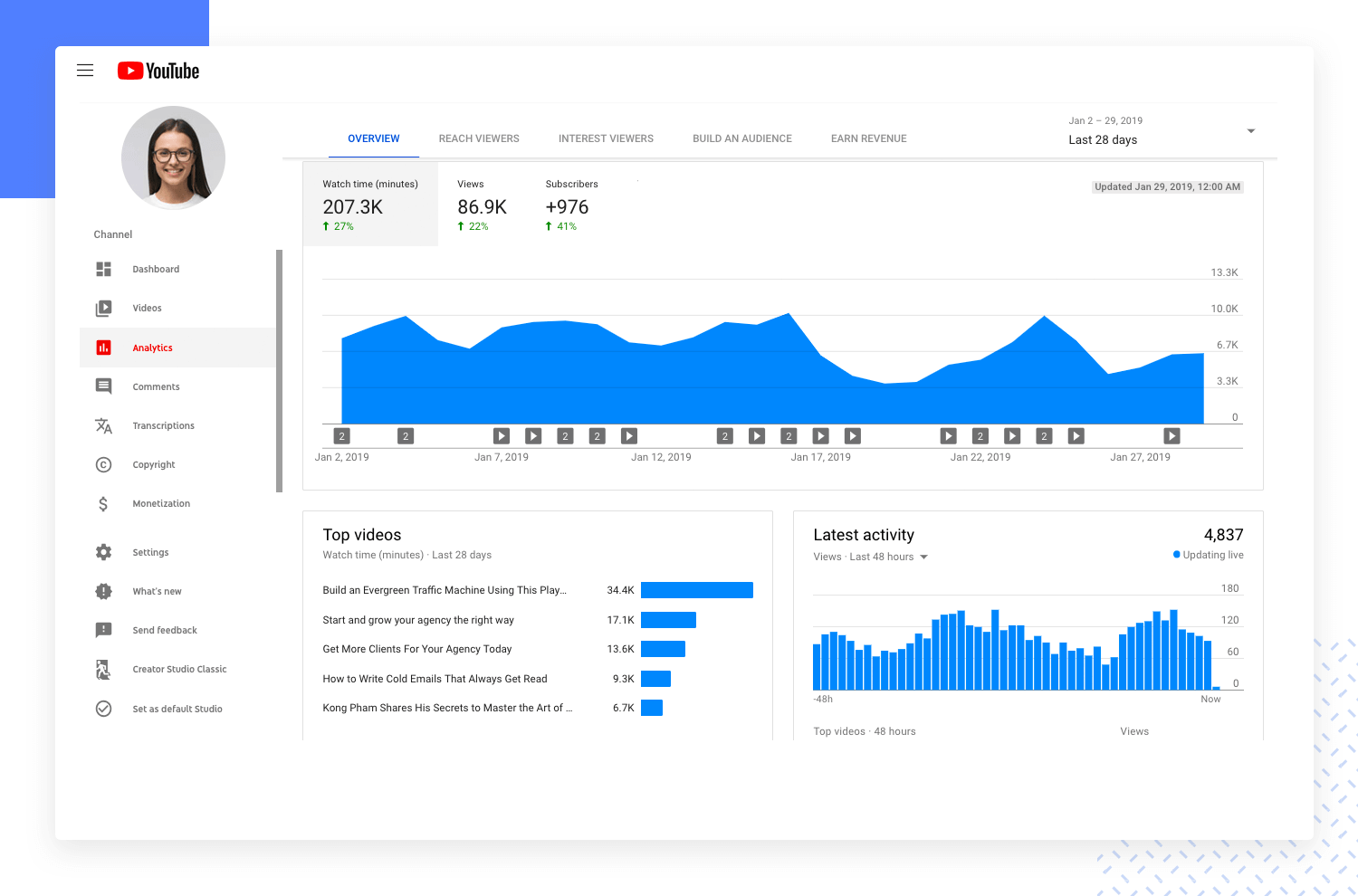
Les tableaux de bord des plateformes sont utilisés pour donner à un utilisateur l’accès aux contrôles, aux outils et aux analyses liés à son compte sur une plateforme sociale. Le tableau de bord de YouTube Studio en est un bon exemple. Une première vue simple montre les dernières vidéos de l’utilisateur, avec des statistiques pour chacune d’entre elles. Il y a également des cartes pour l’analyse de la chaîne, les commentaires, les actualités et les conseils. Dans la barre latérale, l’utilisateur peut accéder à un grand nombre d’outils et de contrôles de compte, notamment le gestionnaire de vidéos, l’état de la chaîne et bien d’autres choses encore. YouTube garde les choses simples, tout en donnant à l’utilisateur un contrôle total.

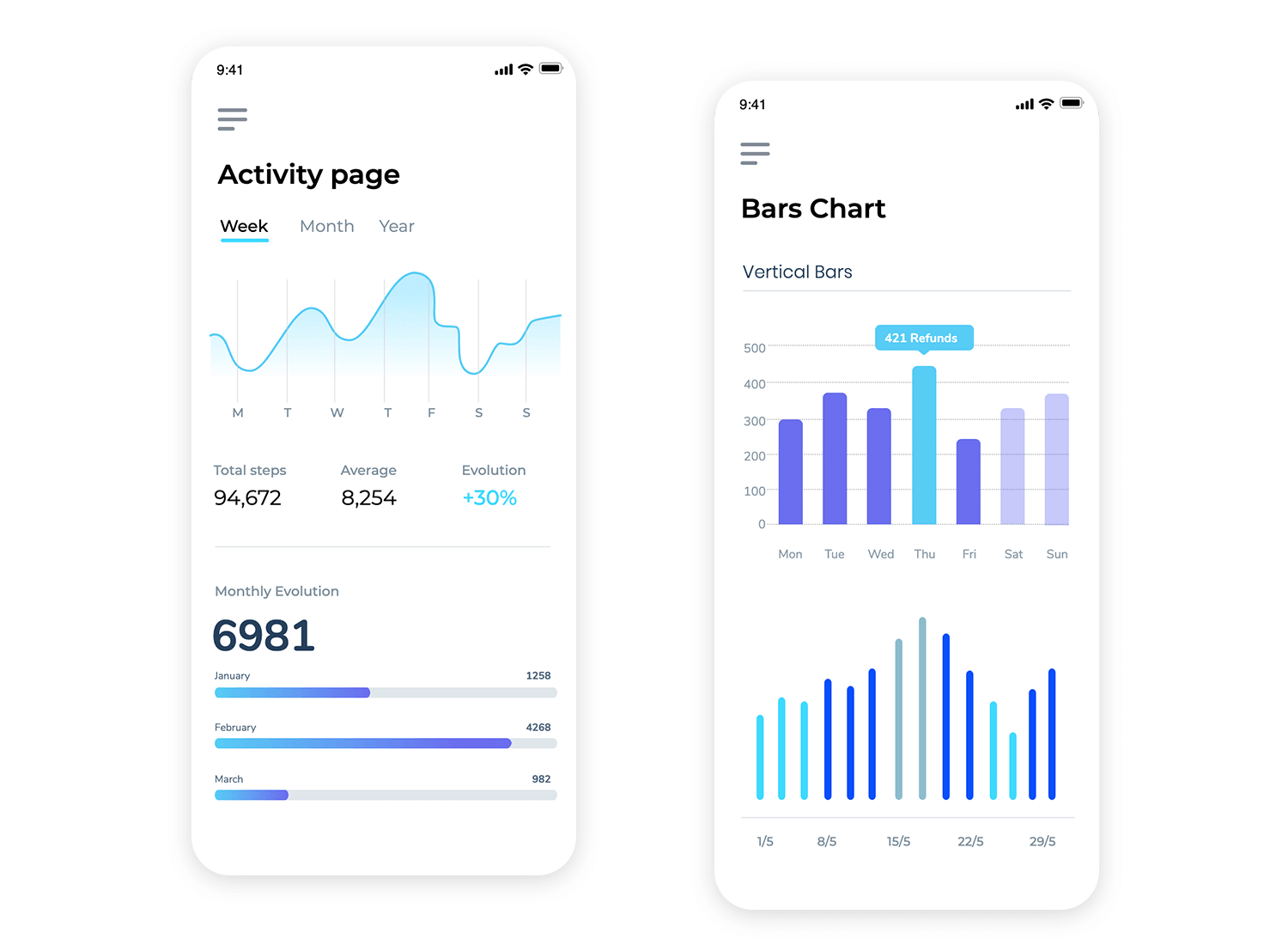
Une nouvelle tendance populaire dans les applications mobiles consiste à donner à l’utilisateur des informations sur le temps qu’il passe dans chaque application. Si vous travaillez sur une nouvelle application sociale, vous voudrez inclure ce type de tableau de bord. L’idée est d’aider les utilisateurs à voir s’ils passent trop de temps sur leur appareil. Le tableau de bord Votre activité d’Instagram est assez typique. Très basique, il commence par le temps moyen passé par l’utilisateur dans l’application, suivi d’un diagramme à barres montrant l’évolution du temps passé dans l’application au cours de la semaine écoulée. Enfin, le tableau de bord comprend deux options de contrôle qui permettent aux utilisateurs de réduire leur temps quotidien dans Instagram.
Selon l’usage auquel ils sont destinés, le design des tableaux de bord peut varier considérablement. Mais tous les tableaux de bord sont constitués de cartes. Selon le type de tableau de bord, chaque carte peut contenir des informations sur le profil, des notifications, des liens rapides ou un élément de navigation, des données clés, des graphiques et des tableaux de données. Veillez à utiliser le bon type de carte pour chaque composant.
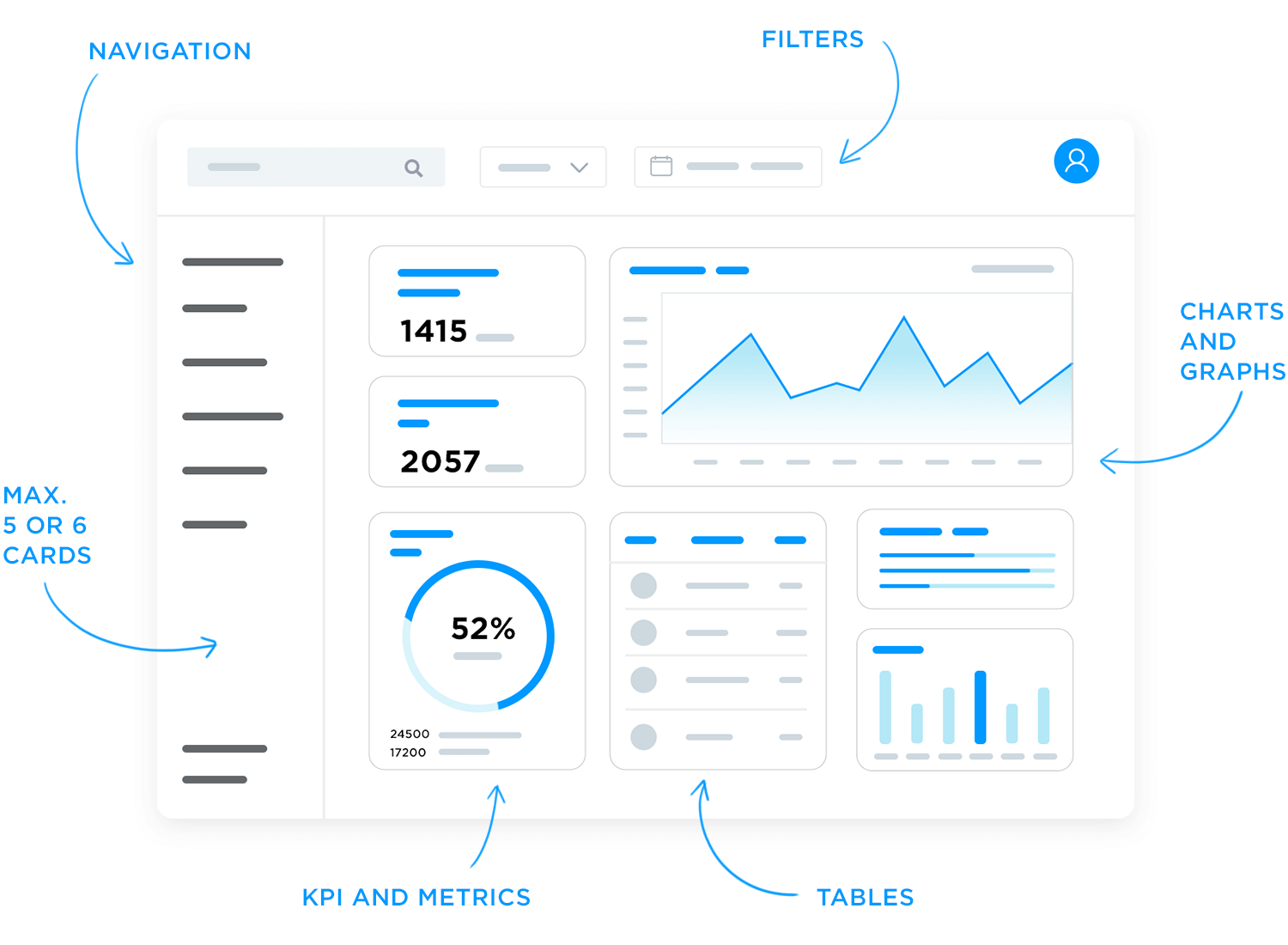
Chaque tableau de bord, quel que soit son objectif, est construit à partir d’éléments essentiels qui fonctionnent ensemble pour fournir des informations en un coup d’œil. Ces éléments, tout comme les informations qu’ils affichent, se présentent sous différentes formes et tailles. Voyons maintenant quels sont les principaux acteurs de votre tableau de bord :
Ce sont les narrateurs visuels de vos données. Ils utilisent des barres, des lignes et d’autres formes pour révéler les tendances, les modèles et les comparaisons. Les diagrammes à barres sont parfaits pour mettre en évidence des catégories, tandis que les graphiques linéaires sont parfaits pour montrer les changements dans le temps. Choisissez le bon type de graphique pour faire chanter vos données !

Parfois, rien ne remplace les données brutes. Les tableaux offrent un moyen clair et organisé de présenter des informations détaillées, parfaites pour les ventilations ou les comparaisons entre plusieurs variables. Utilisez-les lorsque vous avez besoin que les utilisateurs voient les chiffres exacts qui se cachent derrière les images.
Ce sont les pierres angulaires de tout tableau de bord. Les ICP (indicateurs clés de performance) sont les mesures les plus importantes de la réussite de vos objectifs. Les indicateurs fournissent un contexte et des détails supplémentaires autour de ces KPI. Considérez les indicateurs clés de performance comme vos titres et les mesures comme les détails d’aide qui permettent de brosser un tableau d’ensemble.
Donnez du pouvoir à vos utilisateurs ! Laissez-les interagir avec votre tableau de bord en leur proposant des filtres et des contrôles. Cela leur permet de se concentrer sur des domaines d’intérêt spécifiques, de personnaliser leur vue et d’approfondir les données.
Un tableau de bord bien organisé est agréable à parcourir. Veillez à ce que les utilisateurs puissent trouver rapidement et intuitivement les informations dont ils ont besoin. Utilisez des étiquettes claires, des mises en page cohérentes et des regroupements logiques pour créer une expérience utilisateur fluide.
Commencez à concevoir vos tableaux de bord avec Justinmind. C'est gratuit !
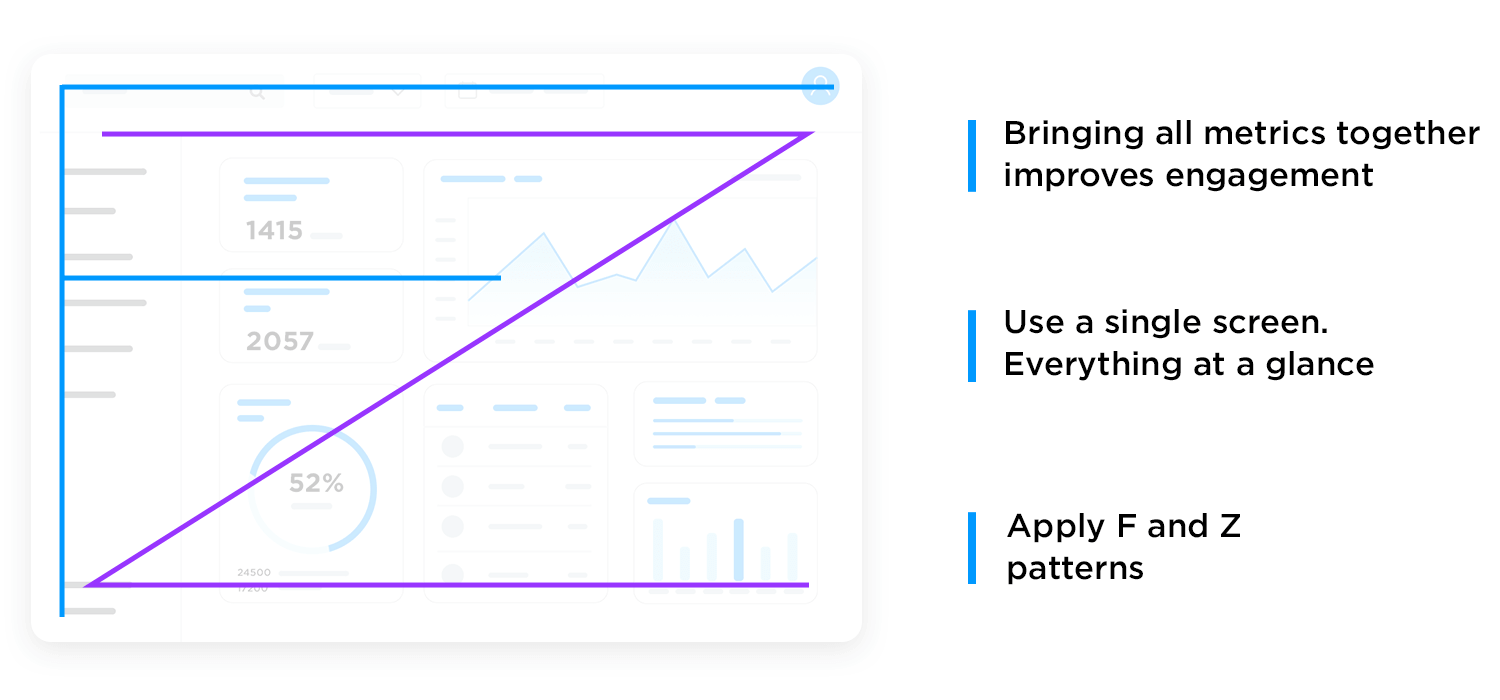
La première étape consiste à connaître votre public. Une fois que vous aurez bien compris vos user persona, vous devriez être en mesure de répondre à la question clé : Qu’est-ce que mes utilisateurs attendront de ce tableau de bord ? Réfléchissez aux 5 points de repère que vos utilisateurs voudront voir dans votre tableau de bord. Appliquez ensuite le modèle de lecture F et Z et structurez votre page en conséquence. Il est important que le tableau de bord remplisse sa fonction tout en se limitant à un seul écran. Les tableaux de bord sont censés offrir une vue d’ensemble. Si votre tableau de bord contient trop d’informations, il peut submerger (et potentiellement ennuyer) l’utilisateur qui doit accéder à ces données. En regroupant tous les indicateurs dans un tableau de bord classique d’une page, vous obtiendrez probablement un meilleur taux d’engagement, car les utilisateurs n’auront pas à parcourir plusieurs pages. Équilibrez les indicateurs avec des espaces blancs appropriés afin de créer un espace de respiration pour les données.

L’ajout d’un design responsive à un tableau de bord permet à l’utilisateur de décider sur quelles données il souhaite se concentrer. La clé d’un bon design responsive est une UI claire et facilement compréhensible qui permet à l’utilisateur de contrôler exactement quelles données doivent être au premier plan dans le tableau de bord. C’est une décision intelligente de la part du design, car la visualisation des données peut être écrasante. Parfois, certains éléments de visualisation de données donnent plus de travail à l’utilisateur, comme c’est souvent le cas avec les camemberts. En fin de compte, vous risquez de passer beaucoup de temps à restreindre les données pour le design du tableau de bord – et les utilisateurs risquent de penser qu’il leur manque des éléments. Donner le contrôle à l’utilisateur est une excellente solution !

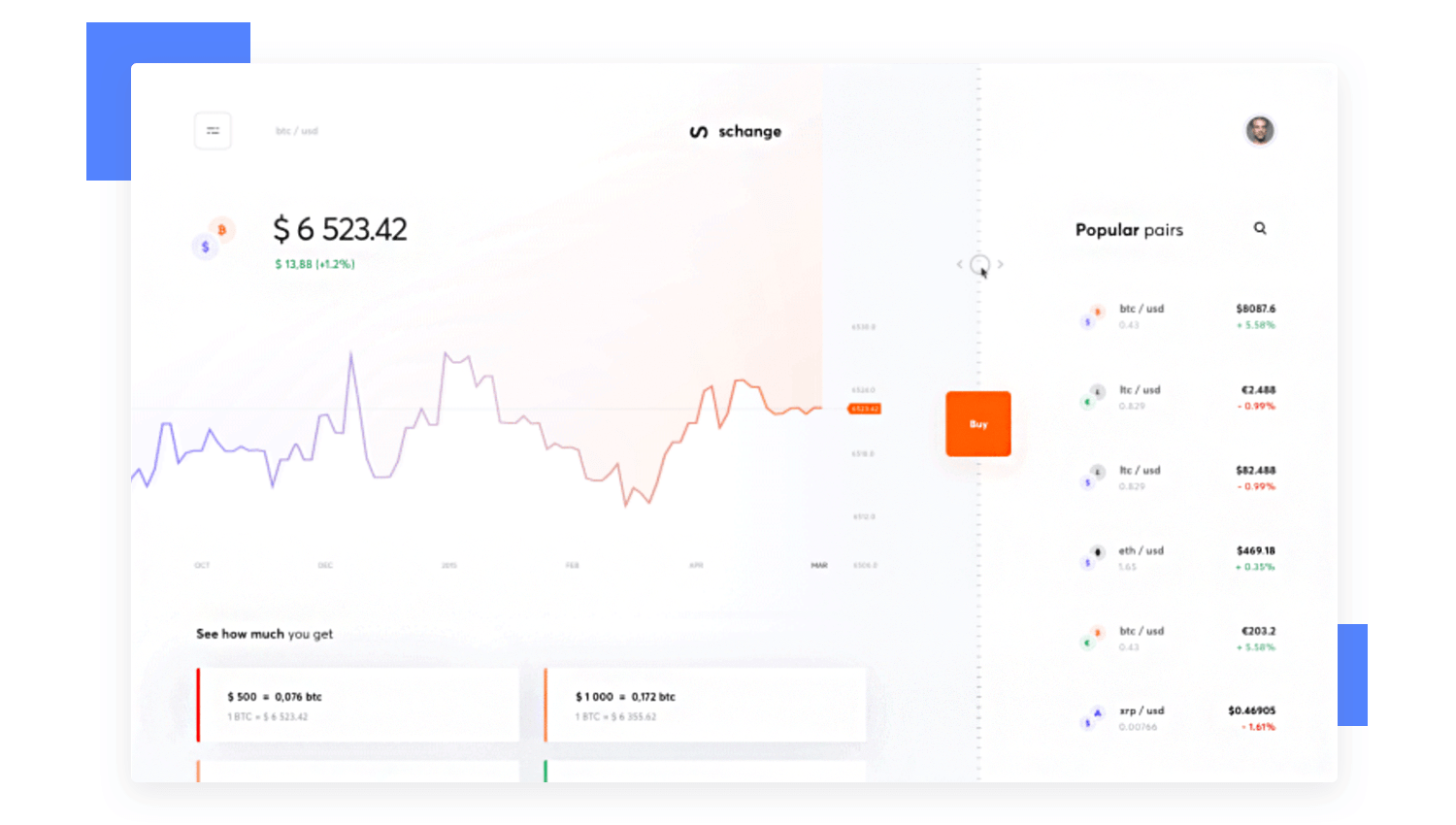
Jetez un coup d’œil à ce tableau de bord responsive par Cuberto, avec une interface de curseur cool qui permet à l’utilisateur de se concentrer sur la fenêtre de données principale ou sur les données de forage dans la barre latérale de droite. La façon dont le niveau de détail des graphiques évolue au fur et à mesure que l’utilisateur se concentre est vraiment magnifique.
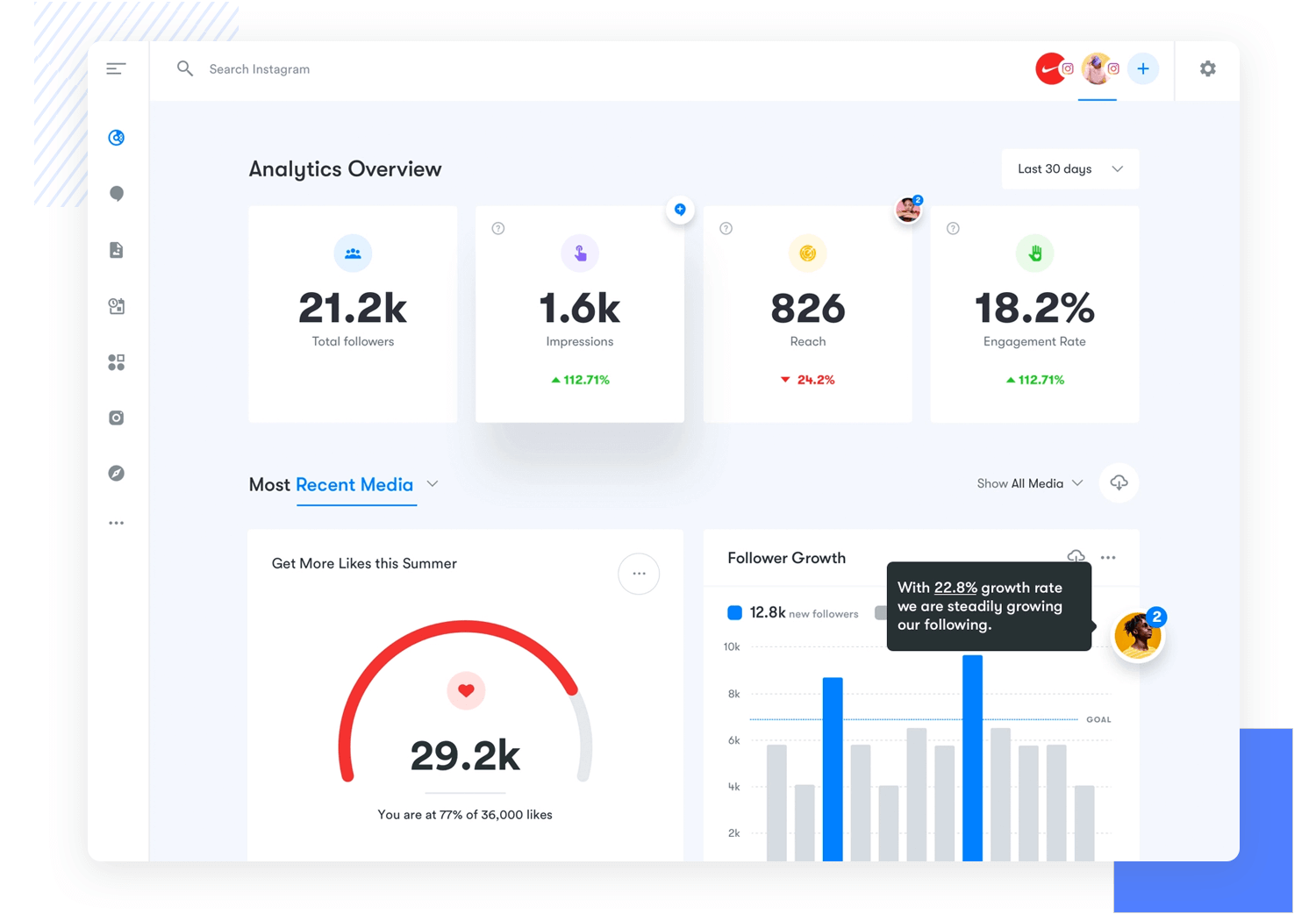
Nous aimons les tableaux de bord qui ne s’embarrassent pas de détails et qui présentent des chiffres clairs et précis. Un tel tableau de bord communique confiance et esprit de décision. Par exemple, jetez un coup d’œil à ce tableau de bord des profils d’influenceurs sociaux.

Le style est dans l’air du temps, avec un design moderne et épuré. Il y a beaucoup d’espace blanc et des données claires, en gras. En présentant les données de cette manière, l’utilisateur voit ce qui est important en un instant, faisant ainsi ce qu’un tableau de bord devrait toujours faire : faire gagner du temps à l’utilisateur. La liste de contrôle suivante met en évidence les différentes façons de parvenir à un design de tableau de bord gagnant :
- Voyez grand, osez les chiffres: L’heure n’est pas aux détails subtils. La taille et l’emplacement des caractères sont cruciaux. Faites en sorte que ces chiffres sautent de l’écran et attirent l’attention.
- Coupez la couchette: Supprimez les décorations et les textes inutiles. Laissez les données parler d’elles-mêmes. Utilisez des étiquettes claires et concises, mais évitez les longues explications.
- Adoptez l’espace blanc: N’encombrez pas l’utilisateur. De nombreux espaces blancs permettent aux points de données clés de respirer et de devenir les vedettes du spectacle.
- L’avantage du gain de temps: Dans le monde d’aujourd’hui, où tout va très vite, le temps est une denrée précieuse. Les tableaux de bord qui présentent des données clés permettent aux utilisateurs de prendre rapidement des décisions et d’agir en connaissance de cause. Ils éliminent la nécessité de passer au crible des montagnes d’informations, ce qui permet de gagner un temps précieux et d’accroître l’efficacité.
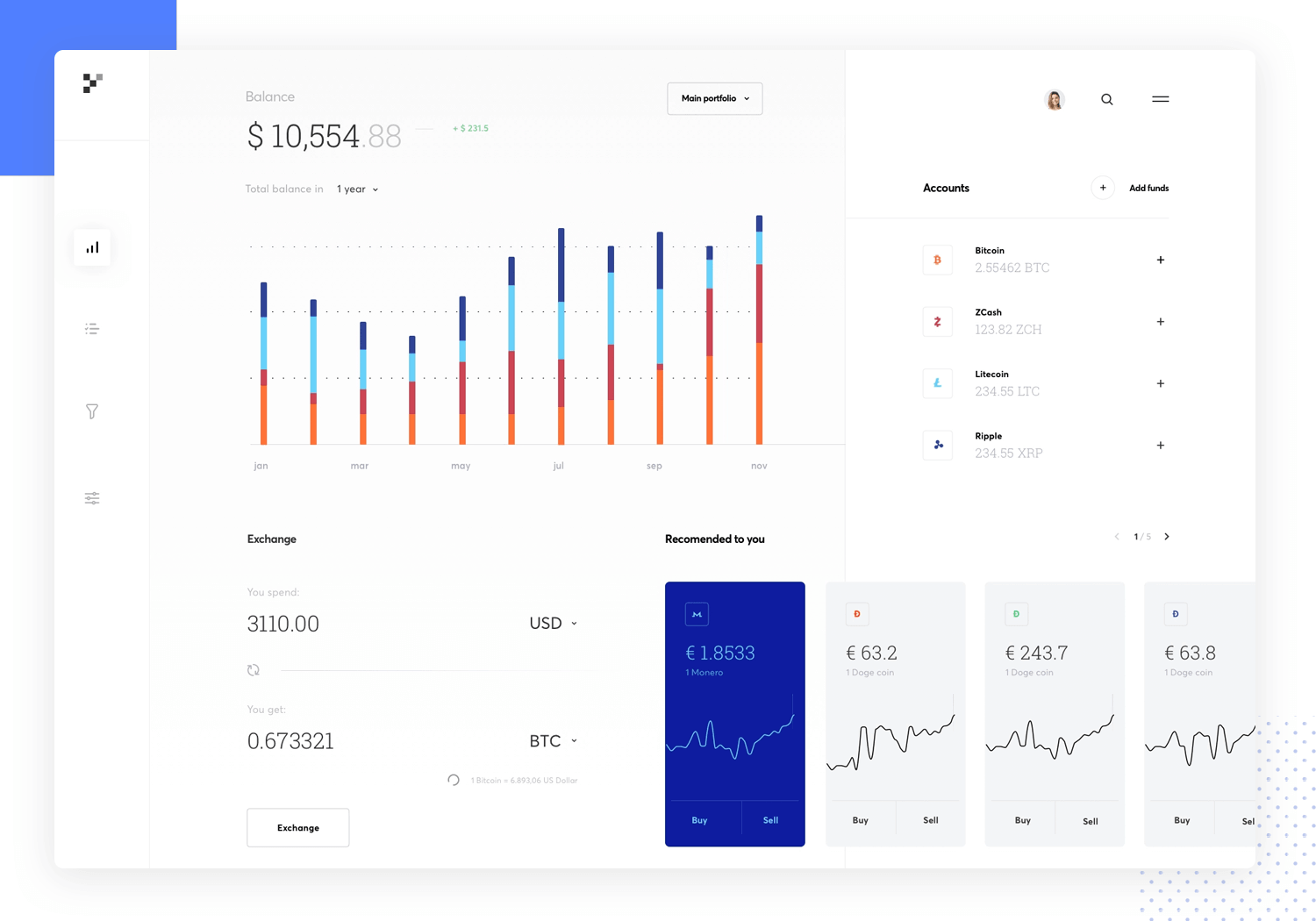
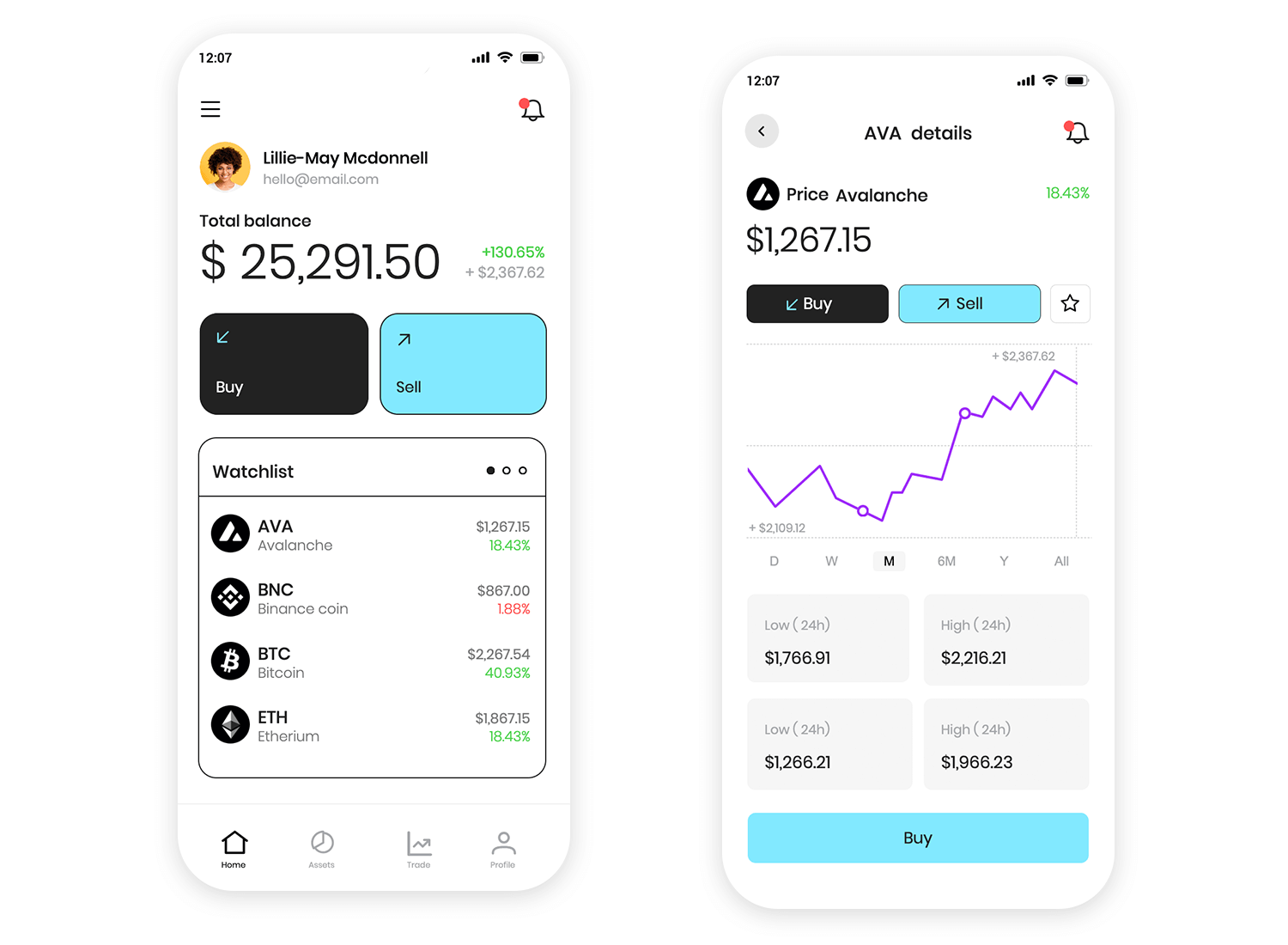
Lorsque vous concevez votre tableau de bord, tenez compte des principes de l’architecture de l’information et de la hiérarchie lorsque vous décidez quelles cartes afficher et dans quelles positions. Vous vous souvenez des modèles F et Z qui reflètent la façon dont l’œil d’un utilisateur parcourt une page ? Appliquez cette logique à la structure et à l’ordre des éléments de votre tableau de bord. Commencez par ce qu’il faut absolument retenir, et laissez votre tableau de bord se développer à partir de là. Tous les éléments sont importants, mais certains le sont plus que d’autres. Ce tableau de bord des crypto-monnaies commence par le solde du compte. C’est le résultat qui compte, après tout.

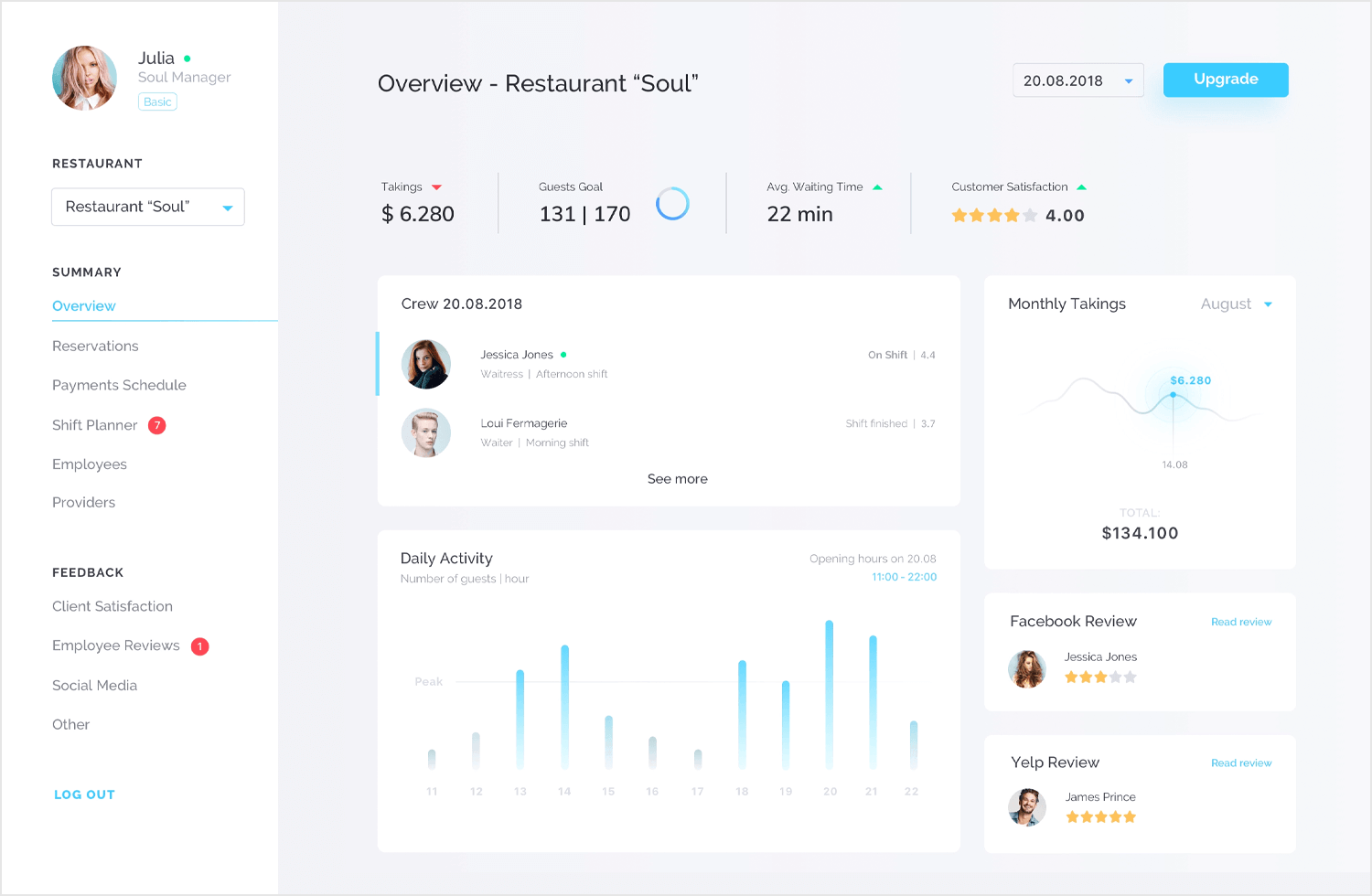
Nous aimons les tableaux de bord qui utilisent différentes vues pour garder la vue principale aussi simple que possible. Jetez un coup d’œil à ce tableau de bord pour une application web de gestion de restaurant. Notez que l’utilisateur peut filtrer les données par date, passer d’un restaurant à l’autre et accéder à des informations sur les réservations, les paiements sortants, les employés, les équipes et les fournisseurs externes, tout en conservant une apparence propre et simple. Imaginez que vous essayiez d’inclure toutes ces informations dans un seul écran.

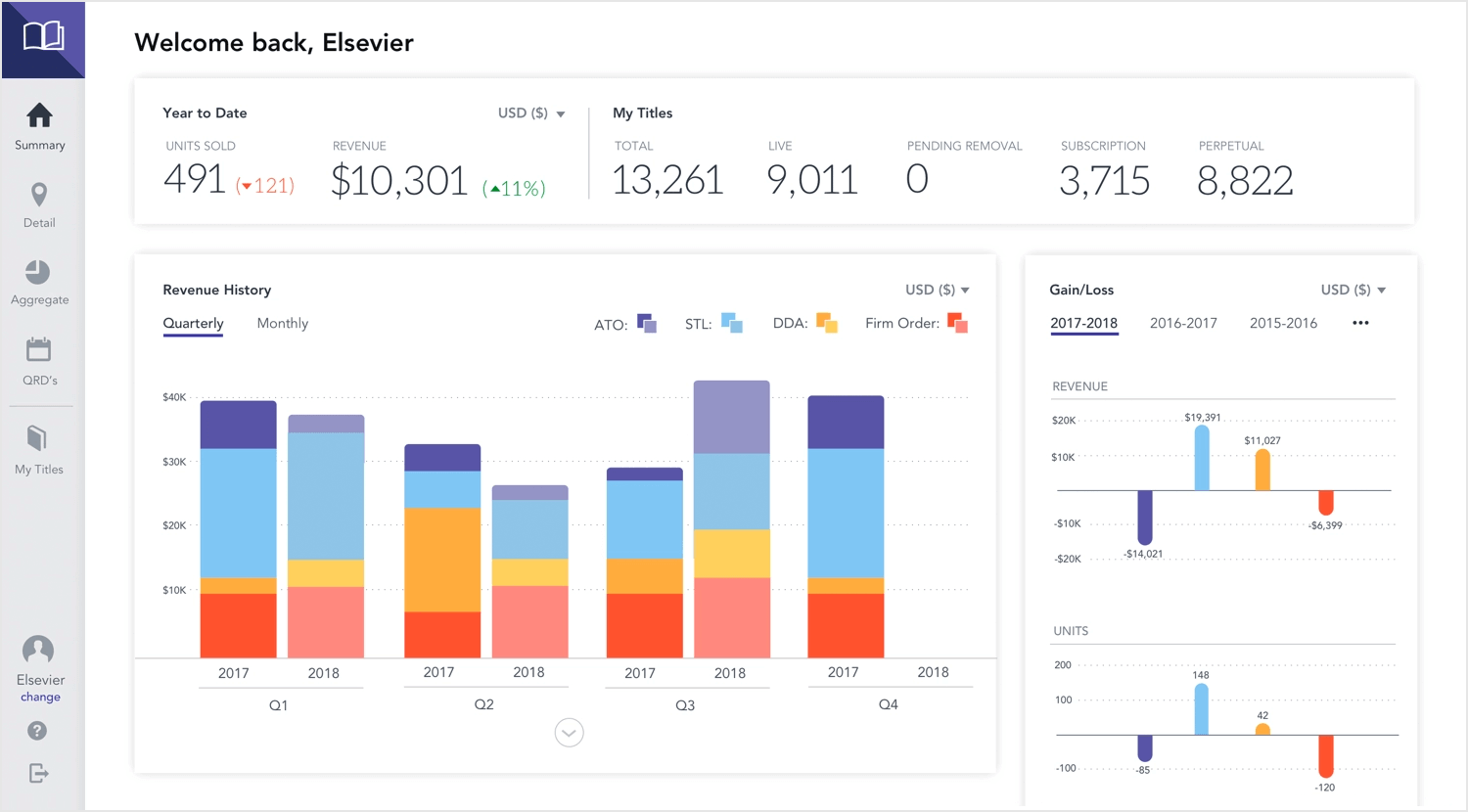
Ce n’est pas parce que les tableaux de bord comprennent souvent des vues de données qu’ils ne peuvent pas être superbes. En gardant les choses légères et aérées, avec une utilisation prudente des couleurs, ce tableau de bord d’éditeur offre une visibilité claire, une navigation simple et une belle apparence.
Commencez à concevoir vos tableaux de bord avec Justinmind. C'est gratuit !

Un tableau de bord bien designé ne se résume pas aux données qu’il affiche, mais à la manière dont ces données sont présentées. Tout comme une histoire captivante, un tableau de bord a besoin d’une structure claire et d’un flux logique pour trouver un véritable écho auprès des utilisateurs. Voici comment créer une présentation qui fera ressortir vos données :
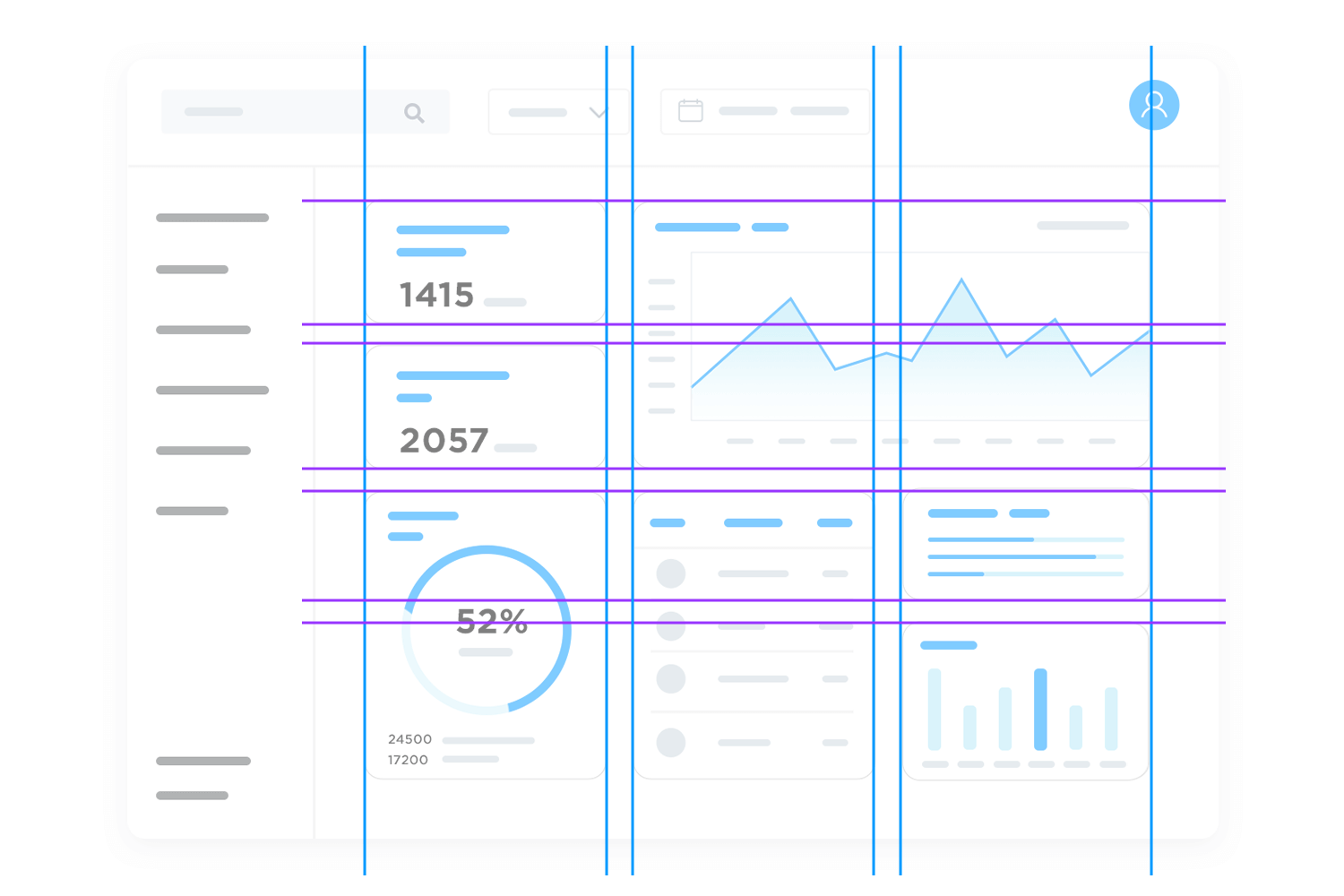
Le système de grille est l’échafaudage invisible qui maintient l’ensemble. Il fournit un cadre structuré pour organiser votre contenu d’une manière propre et visuellement attrayante. Imaginez une grille de carrés, chacun contenant un élément d’information spécifique – un graphique, un tableau, un indicateur de performance clé. Cette grille assure un rythme visuel cohérent et empêche le tableau de bord de paraître encombré ou chaotique.

Même la grille la plus méticuleusement organisée peut s’avérer écrasante si tout y est entassé. Divisez votre tableau de bord en sections digestes à l’aide de panneaux. Ces sections, comme les chapitres d’un livre, doivent regrouper les informations connexes par thème.
Par exemple, consacrez une section aux indicateurs de performance des ventes, une autre à l’engagement des clients, et ainsi de suite. Des libellés clairs et concis pour chaque section deviennent les titres de vos chapitres, guidant les utilisateurs à travers le récit des données.
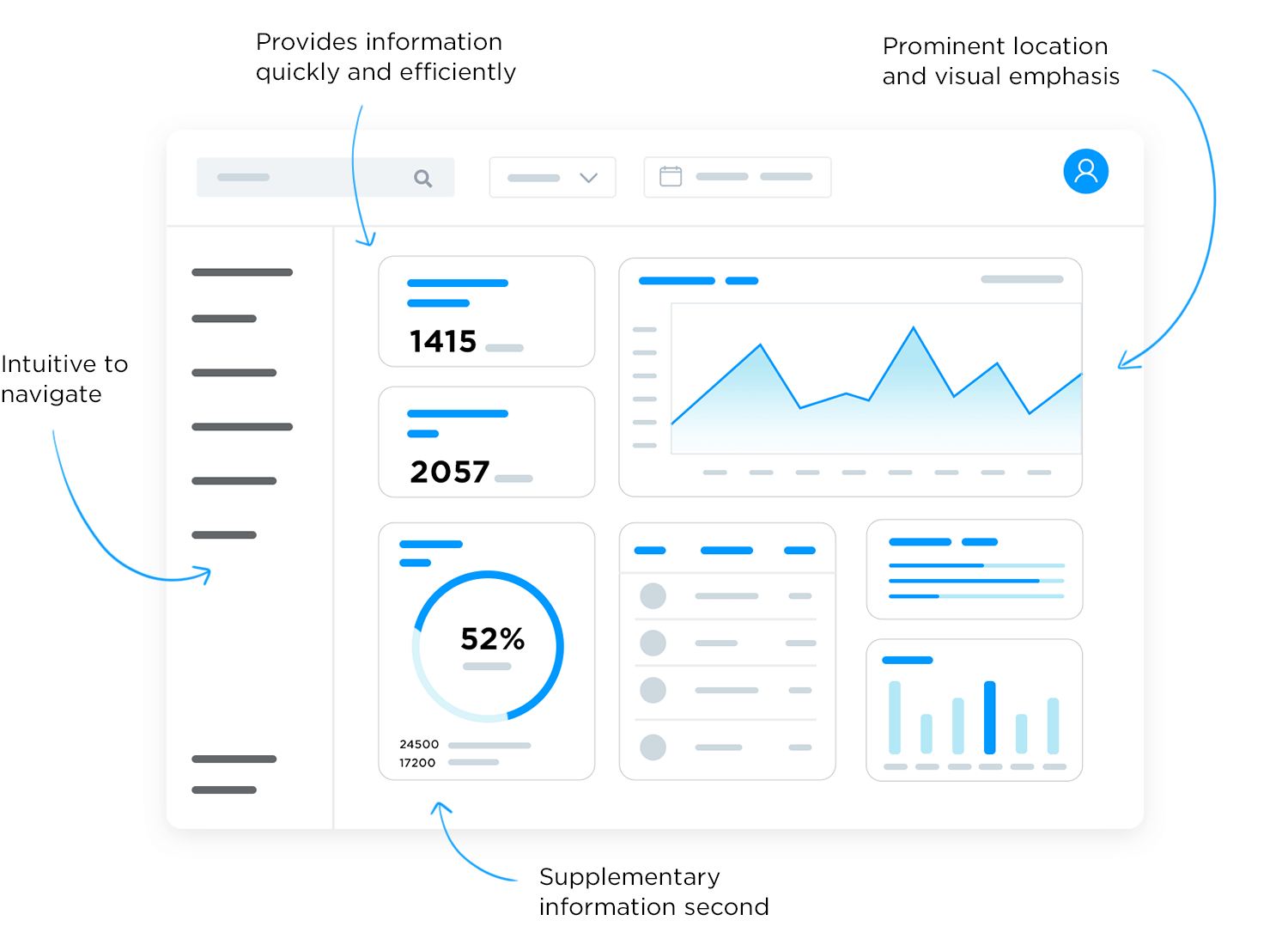
Reconnaissez que certaines informations sont intrinsèquement plus importantes que d’autres. Utilisez la mise en page pour établir une hiérarchie claire, en donnant la priorité aux indicateurs de performance clés et aux informations les plus importantes. C’est ici qu’entrent en jeu la mise en évidence et l’accent visuel. Les points de données les plus importants doivent être placés en haut du tableau de bord ou dans des sections bien visibles. Au fur et à mesure que vous descendez dans la présentation, les détails moins importants et les informations complémentaires peuvent trouver leur place.

En maîtrisant ces principes de mise en page, vous transformez votre tableau de bord d’un fouillis de données en un hub d’informations convivial. La navigation dans un tableau de bord bien structuré devient intuitive, ce qui permet aux utilisateurs de trouver rapidement et efficacement les informations dont ils ont besoin. Cela leur permet non seulement de gagner du temps, mais aussi de se concentrer sur les informations qui comptent vraiment.
Commencez à concevoir vos tableaux de bord avec Justinmind. C'est gratuit !
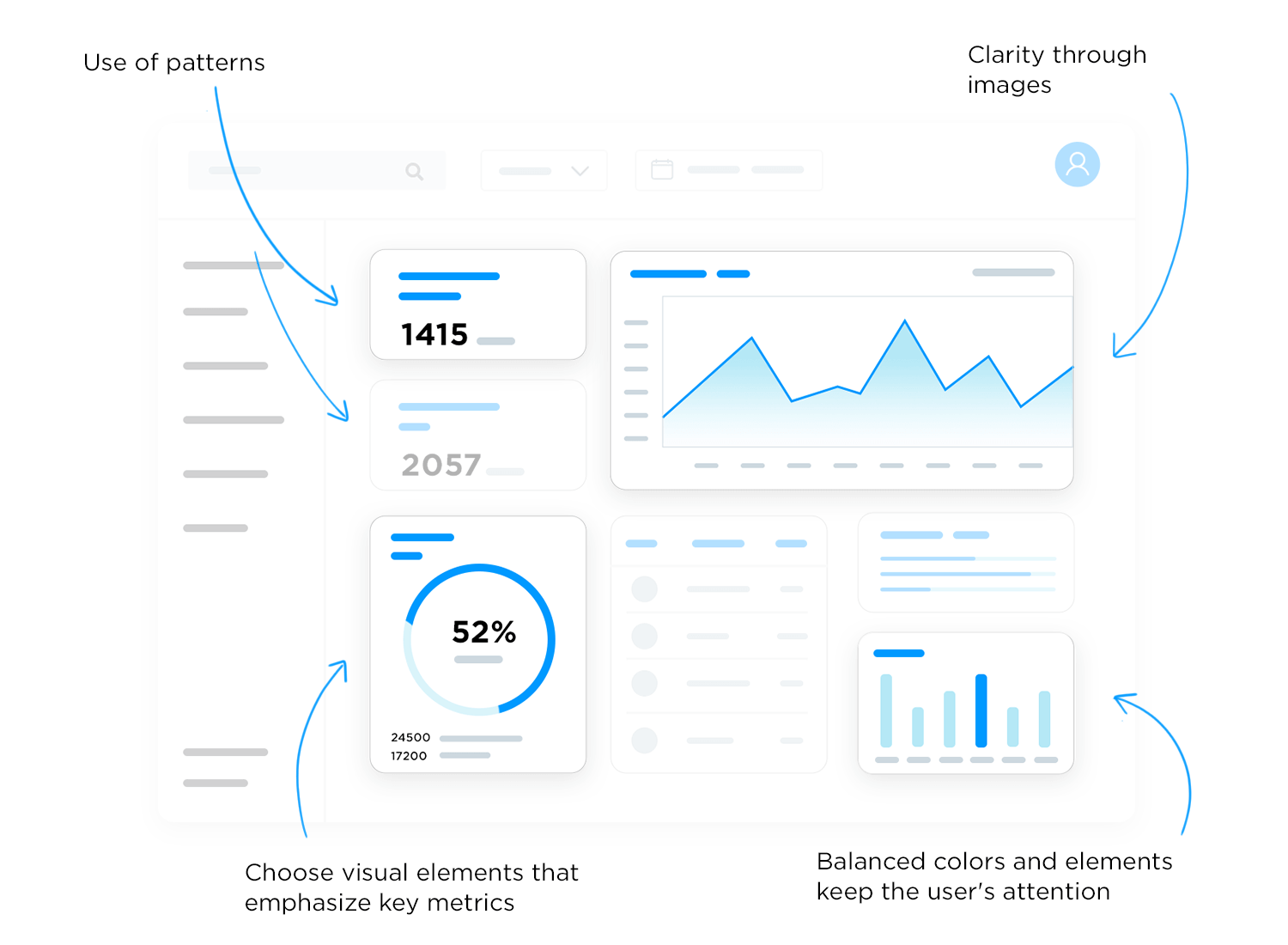
La visualisation des données transcende la simple décoration des tableaux de bord ; c’est le moteur du design qui propulse une communication claire et l’engagement des utilisateurs. Imaginez une mer de chiffres – le cerveau humain a du mal à trouver un sens à ce chaos. La visualisation des données intervient en transformant ces données en un langage visuel compréhensible par tous.
Le choix du type de graphique, de la palette de couleurs et de la mise en page joue un rôle crucial dans l’efficacité de la communication de votre tableau de bord. En donnant la priorité à la clarté, à la reconnaissance des formes, à une communication percutante et à l’engagement des utilisateurs par le biais du design, vous pouvez transformer votre tableau de bord en une puissance visuelle qui libère le véritable potentiel de vos données.
Voici un aperçu de la façon dont la visualisation des données améliore le design de votre tableau de bord :
Remplacez les tableaux de données denses par des diagrammes et des graphiques clairs et concis. Laissez les barres parler des comparaisons, les lignes révéler les tendances dans le temps et les diagrammes circulaires mettre en évidence les ventilations de la composition. Les utilisateurs peuvent ainsi saisir les informations d’un seul coup d’œil, sans se perdre dans un labyrinthe de chiffres.
L’œil humain excelle à reconnaître les schémas. La visualisation des données exploite cette force en présentant les données de manière à mettre en évidence les tendances et les relations. Un graphique linéaire bien conçu peut révéler une courbe de croissance cachée, tandis qu’une carte thermique peut mettre en évidence des corrélations inattendues entre des variables. Ces schémas deviennent les fils d’Ariane visuels qui conduisent les utilisateurs vers des informations plus approfondies.

Les tableaux de bord sont synonymes de communication ciblée. La visualisation des données vous permet de choisir stratégiquement les éléments visuels qui mettent le mieux en valeur vos indicateurs clés. Imaginez des diagrammes à barres bien visibles présentant les chiffres de vente ou des cadrans d’indicateurs clés de performance (ICP) permettant de suivre les objectifs de performance. En donnant la priorité à ces éléments visuels dans votre design, vous vous assurez que les utilisateurs voient en premier lieu les informations les plus importantes.
Soyons réalistes, les tableaux de bord à forte teneur en texte sont un véritable fiasco. La visualisation des données donne de l’éclat et de la vie à votre design. Des couleurs soigneusement choisies, des mises en page bien équilibrées et des éléments interactifs tels que les effets de survol contribuent à rendre l’expérience de l’utilisateur plus attrayante. Les gens sont naturellement attirés par les éléments visuels, et un tableau de bord bien conçu tire parti de cette caractéristique pour maintenir l’intérêt des utilisateurs et les inciter à explorer activement les données.
Même lorsqu’il s’agit d’un projet aussi ambitieux qu’un tableau de bord, le plus difficile est parfois de commencer. Lorsqu’il s’agit de décider quels indicateurs et quelles données inclure, comment refléter l’architecture de l’information et maintenir une hiérarchie visuelle, le mieux est peut-être de commencer par s’inspirer. Nous avons parcouru Internet et trouvé 20 exemples de tableaux de bord différents qui ont tous quelque chose à nous apprendre. Qu’il s’agisse de faire passer un message, de mettre certains éléments en avant ou de s’assurer que les choses ne deviennent pas confuses, ces tableaux de bord design donnent l’impression que c’est facile. Jetez-y un coup d’œil !
Le tableau de bord des ventes à navigation verticale de Justinmind est un excellent exemple de la façon dont un design efficace peut améliorer la visualisation des données. Sa présentation claire et intuitive, son utilisation des couleurs et de la hiérarchie en font un outil agréable à utiliser.

La barre latérale verticale offre un moyen direct d’accéder aux différentes sections du tableau de bord, garantissant une expérience utilisateur fluide. Les widgets du tableau de bord sont visuellement attrayants et offrent un aperçu concis des principales mesures des ventes, ce qui permet d’identifier facilement les tendances et les perspectives. Sans oublier que l’utilisation judicieuse de la couleur permet de différencier les différents points de données, rendant le tableau de bord plus attrayant visuellement et plus facile à comprendre.
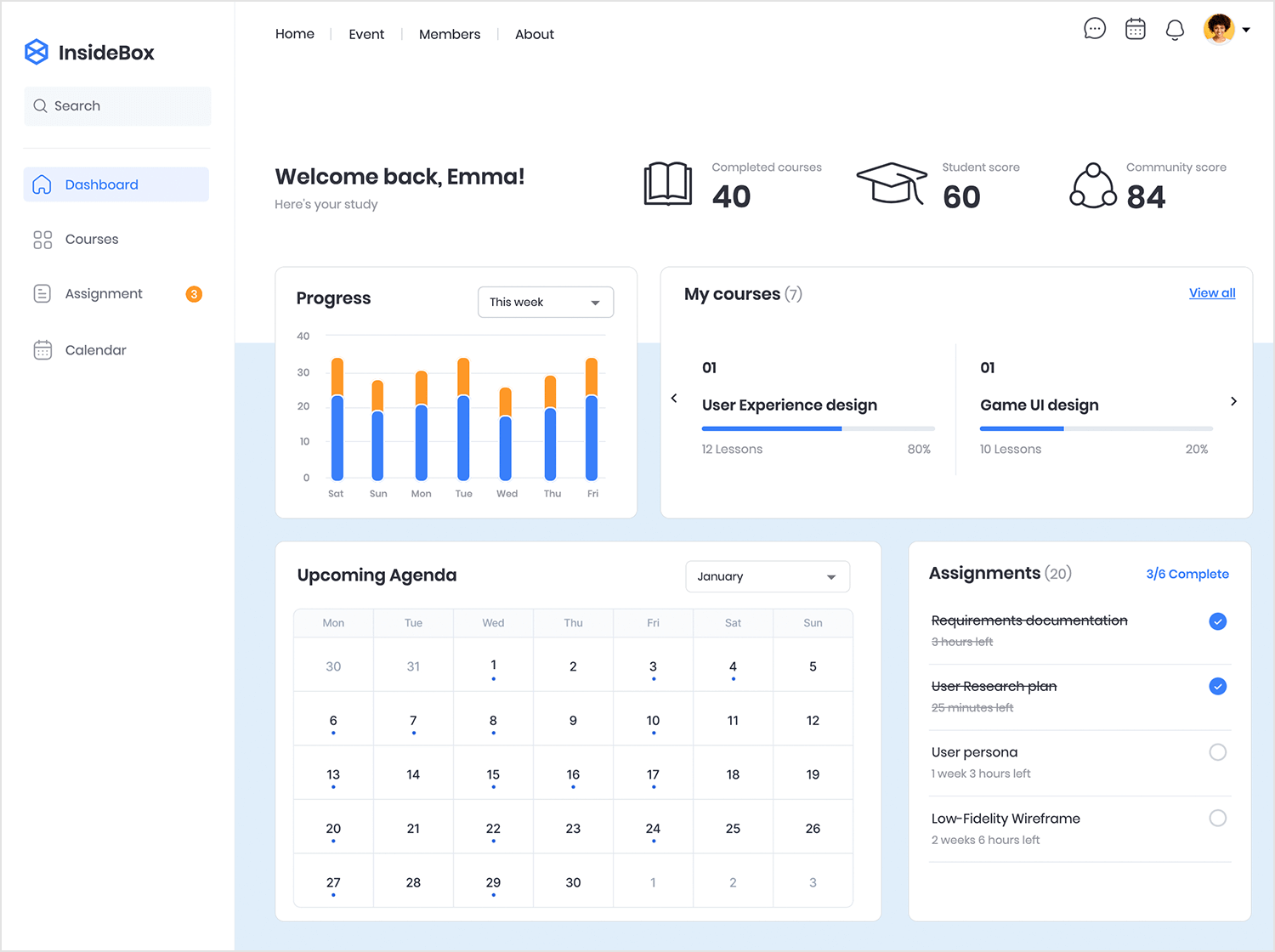
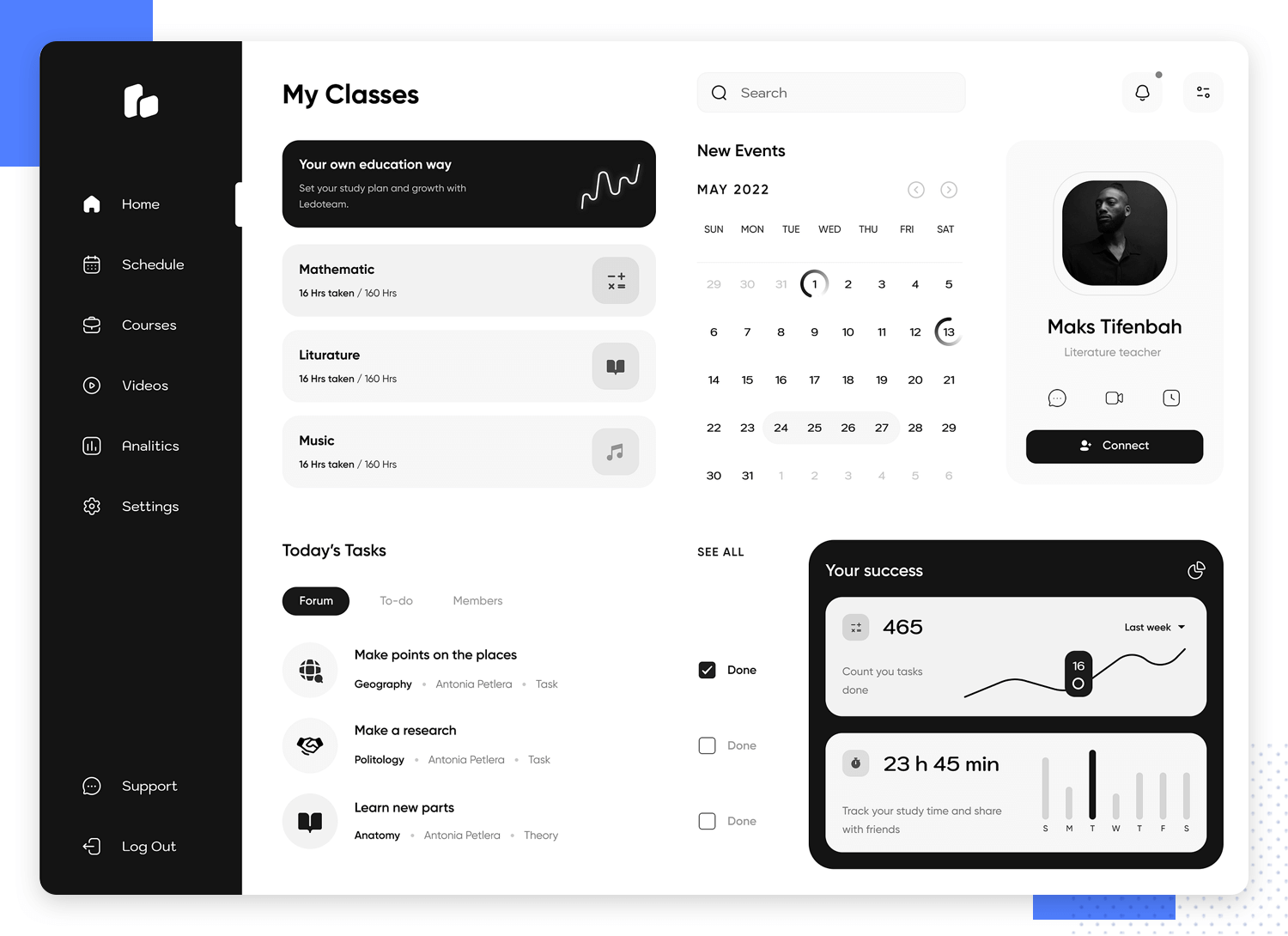
Un bon tableau de bord d’apprentissage en ligne ne devrait pas seulement fonctionner comme un outil, mais aussi comme un hub d’apprentissage personnalisé qui vous guide dans votre voyage éducatif. C’est exactement ce que fait le tableau de bord du modèle de site web d’apprentissage en ligne de Justinmind.

Avec une mise en page épurée et une touche de couleur, ce tableau de bord fait de l’apprentissage un plaisir visuel. Dès que vous vous connectez, vous êtes accueilli par une vue d’ensemble personnalisée de vos progrès, y compris les cours terminés, les devoirs à venir et les performances globales. C’est comme si vous aviez un coach d’apprentissage personnel à portée de main. Par exemple, le calendrier du tableau de bord vous permet de rester organisé et de ne pas perdre la main, tandis que la fonction de progression personnalisée des cours vous donne une idée précise de votre progression dans chaque classe.
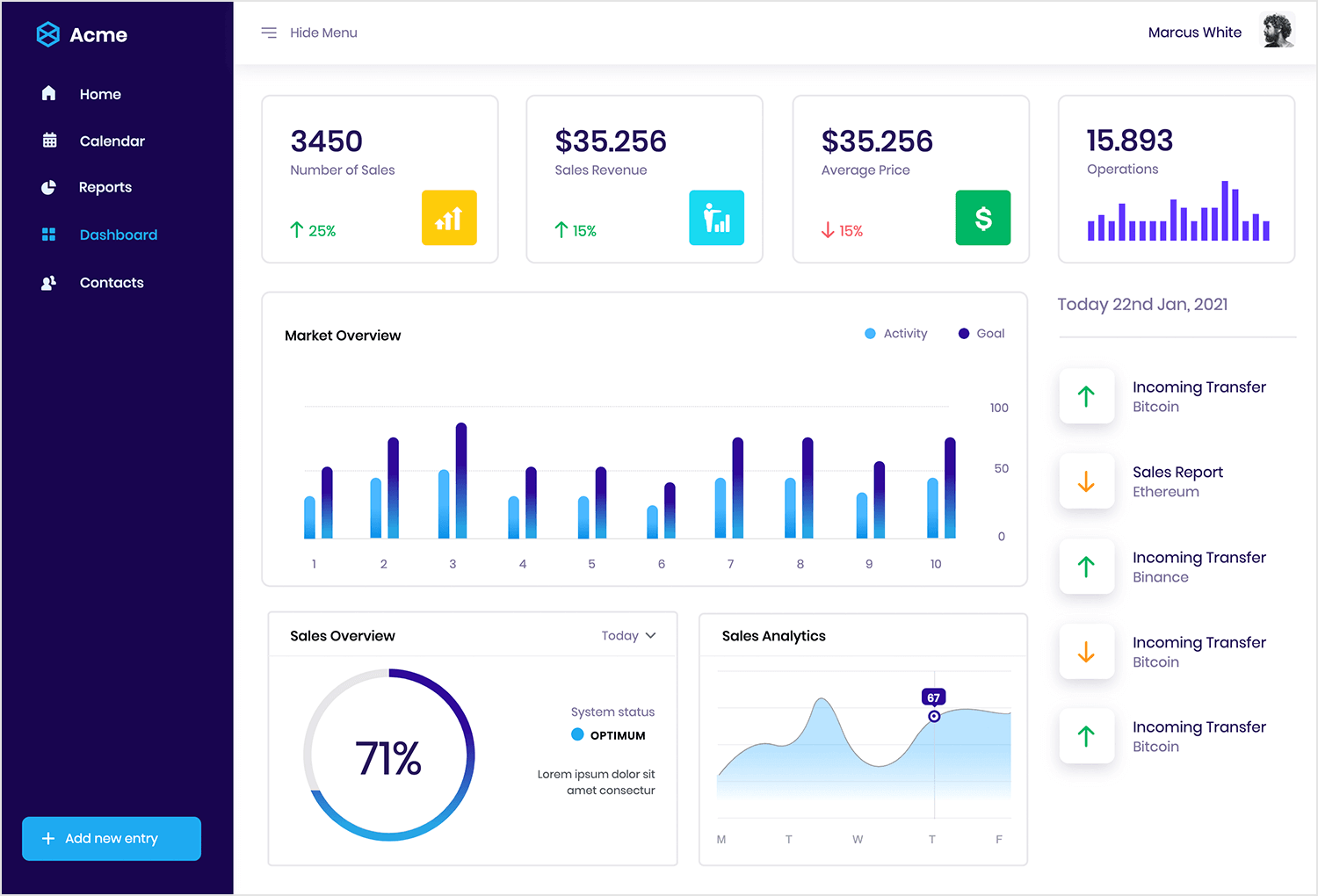
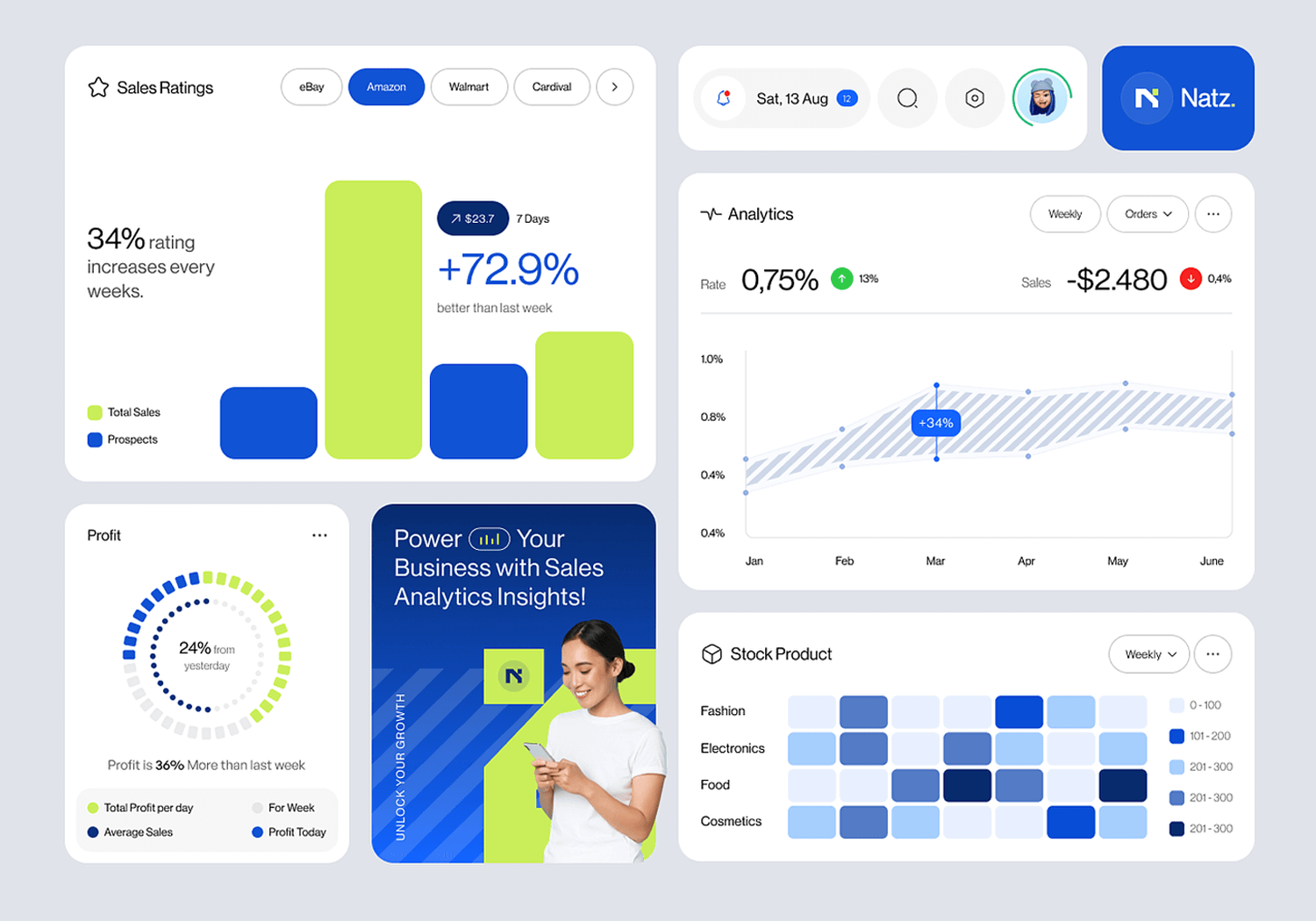
JustinmindLe tableau de bord des ventes à navigation horizontale de Justinmind vous donne une vue d’ensemble de vos performances commerciales, en une seule fois.

La barre de navigation horizontale située en haut de l’écran permet de naviguer très facilement entre les différentes sections, de sorte que vous gardez toujours le contrôle. Les widgets du tableau de bord sont comme des mini-rapports, offrant un aperçu rapide et facile des principales mesures de vente. Et comme si cela ne suffisait pas, ce tableau de bord vous offre une vue d’ensemble de votre activité, du chiffre d’affaires total aux dépenses publicitaires. Vous pouvez suivre les tendances des ventes, identifier les produits les plus vendus et même surveiller les niveaux de stock. C’est comme si vous aviez un analyste commercial personnel à portée de main ! Peu importe où vous en êtes dans votre parcours professionnel, le tableau de bord des ventes à navigation horizontale de Justinmind est votre outil de référence pour prendre des décisions fondées sur des données et amener votre entreprise vers des cieux plus élevés.
N’avez-vous jamais souhaité avoir vos données analytiques à portée de main, littéralement ? L’application de tableau de bord analytique de Justinmind fait de ce souhait une réalité. Cette application élégante offre une vue d’ensemble claire et concise des performances de votre entreprise, le tout dans le creux de votre main. Des chiffres de vente aux mesures d’engagement des clients, vous pouvez suivre les indicateurs clés et rester au fait de la santé de votre entreprise.

L’interface épurée du tableau de bord et ses graphiques faciles à lire rendent la navigation incroyablement aisée. Avec l’application de tableau de bord analytique de Justinmind, vous pouvez prendre des décisions fondées sur des données et garder une longueur d’avance sur la concurrence, où que vous soyez. C’est l’outil de poche de votre entreprise !
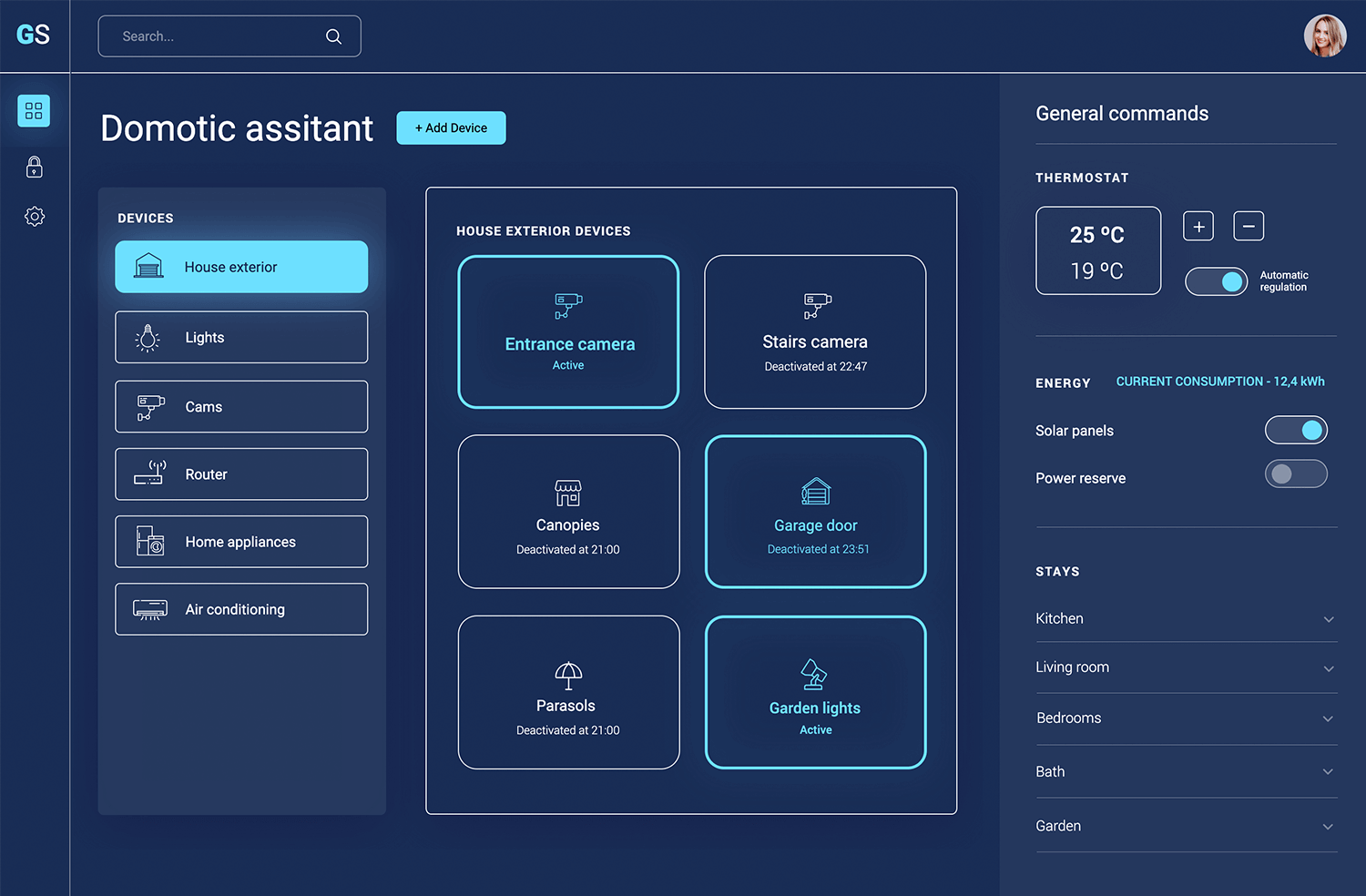
Vous souhaitez créer une interface de maison intelligente qui soit à la fois fonctionnelle et visuellement attrayante ? Ne cherchez pas plus loin que l’exemple de tableau de bord de maison intelligente de Justinmind.

La présentation épurée du tableau de bord et sa navigation intuitive en font un outil agréable à utiliser. L’étiquetage clair des commandes et des repères visuels permet aux utilisateurs de comprendre et d’interagir facilement avec l’interface. Pour les UX designers, le tableau de bord de la maison intelligente de Justinmind est un exemple précieux dont il faut s’inspirer et qu’il faut utiliser !
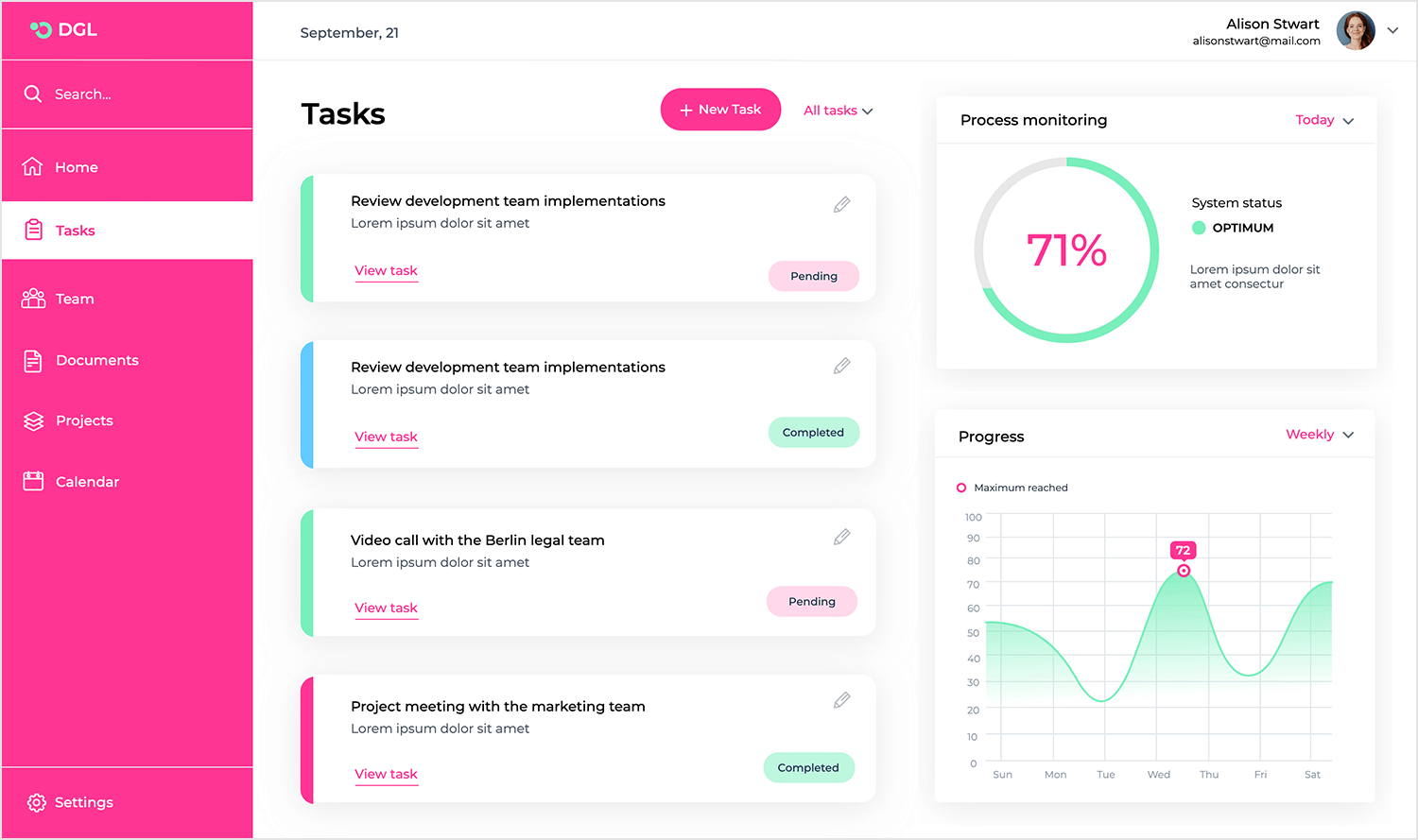
Fini de jongler avec de multiples listes de tâches et de se sentir débordé ! L’exemple de tableau de bord de gestion des tâches de Justinmind vous permet de hiérarchiser, de suivre et de gérer votre charge de travail en toute simplicité.

La barre latérale gauche offre un moyen simple de naviguer entre les différentes sections, tandis que la zone principale du tableau de bord vous donne une vue claire de vos tâches et de leur état. Vous pouvez également filtrer les tâches par statut, priorité ou date d’échéance pour obtenir une vue plus précise de votre charge de travail. Mais ce n’est pas tout. Il comprend également des fonctionnalités telles que les commentaires sur les tâches et les pièces jointes, ce qui facilite la collaboration avec les membres de l’équipe et permet à tout le monde d’être sur la même longueur d’onde !
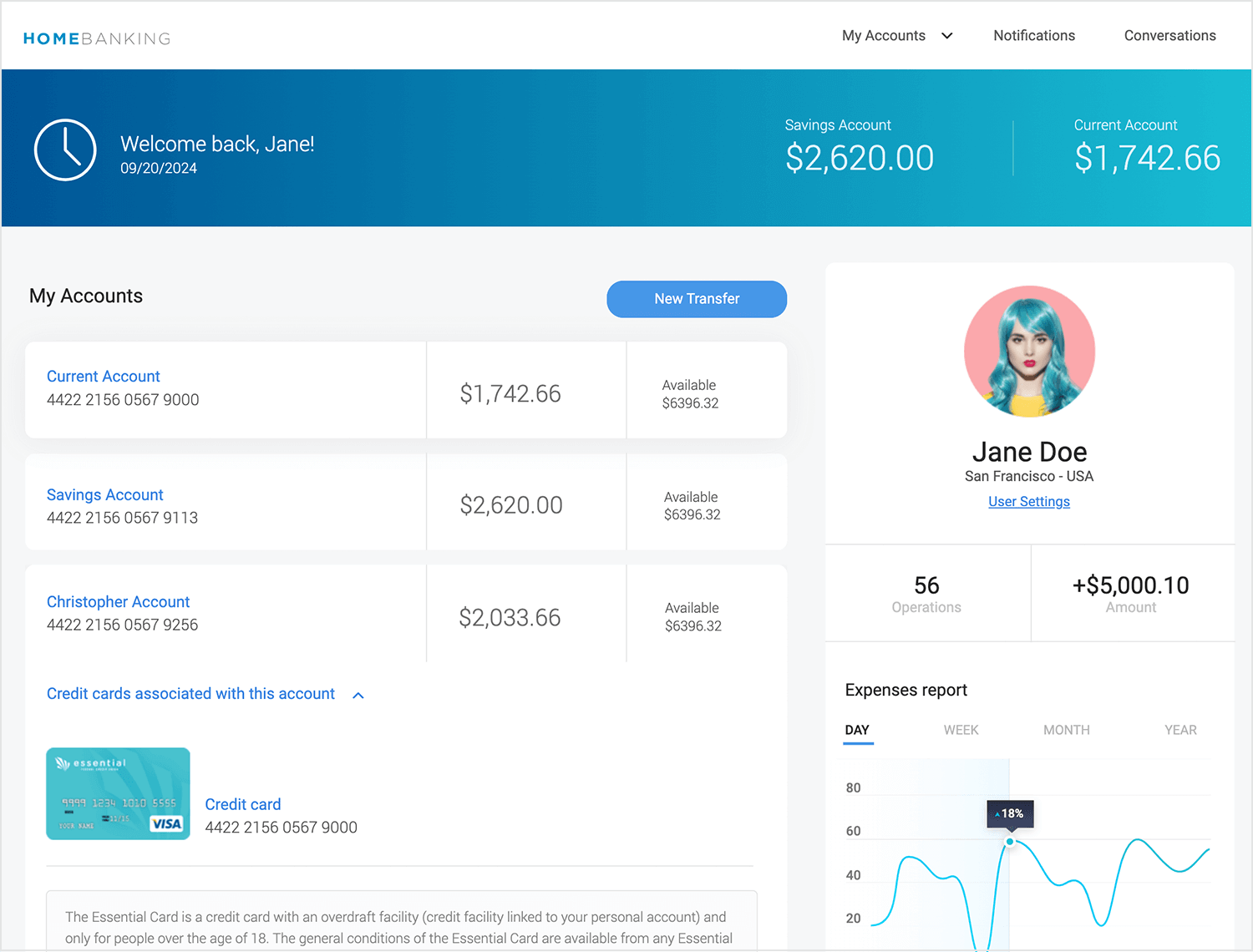
Le tableau de bord des services bancaires à domicile de Justinmind offre une mine d’inspiration à ceux d’entre vous qui sentent le blocage créatif s’installer.

La présentation du tableau de bord, son étiquetage clair et sa navigation intuitive constituent un modèle pour le design d’interfaces financières efficaces. Un code couleur pour les soldes des comptes, par exemple, rend les informations plus accessibles et, osons le dire, plus attrayantes ! Le design d’un tableau de bord efficace crée un sentiment d’accueil et de contrôle. Nous sommes convaincus que vous ressentirez toutes ces choses et bien plus encore avec cet exemple de tableau de bord de banque à domicile entre vos mains.
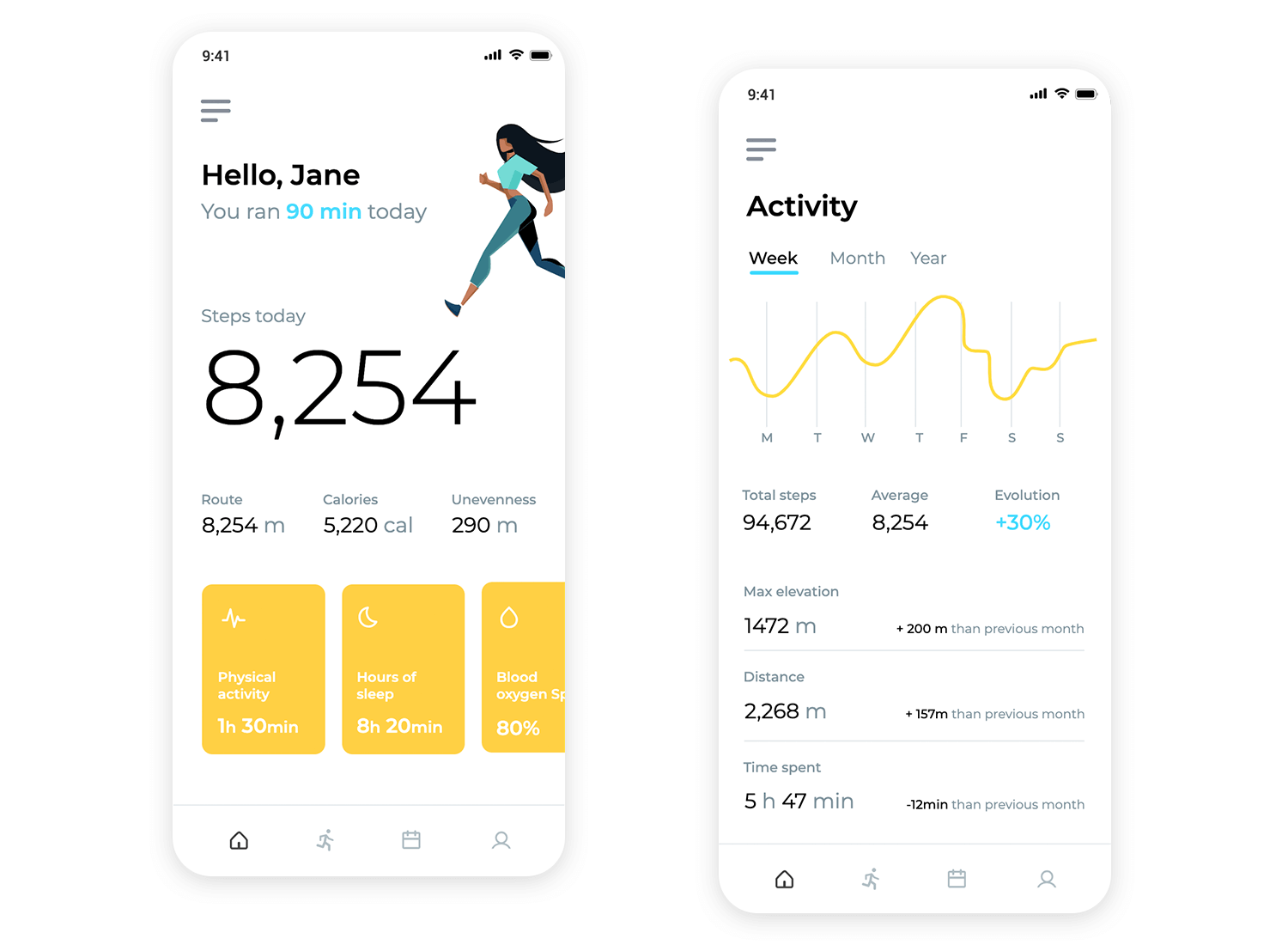
Ce tableau de bord d’application de fitness par Justinmind fait ce qu’il doit faire. Il permet de suivre les progrès réalisés, mais il incite également les utilisateurs à rester motivés. L’accent mis par le tableau de bord sur la personnalisation, comme le suivi des objectifs et des progrès individuels, montre comment un design efficace peut donner envie à l’utilisateur de s’engager davantage sur la plateforme.

En outre, l’intégration dans le tableau de bord de fonctions de santé et de bien-être, telles que le suivi du sommeil et la surveillance de l’oxygène dans le sang, met en valeur une expérience utilisateur plus complète et holistique. Une chose à laquelle nous tenons chez Justinmind !
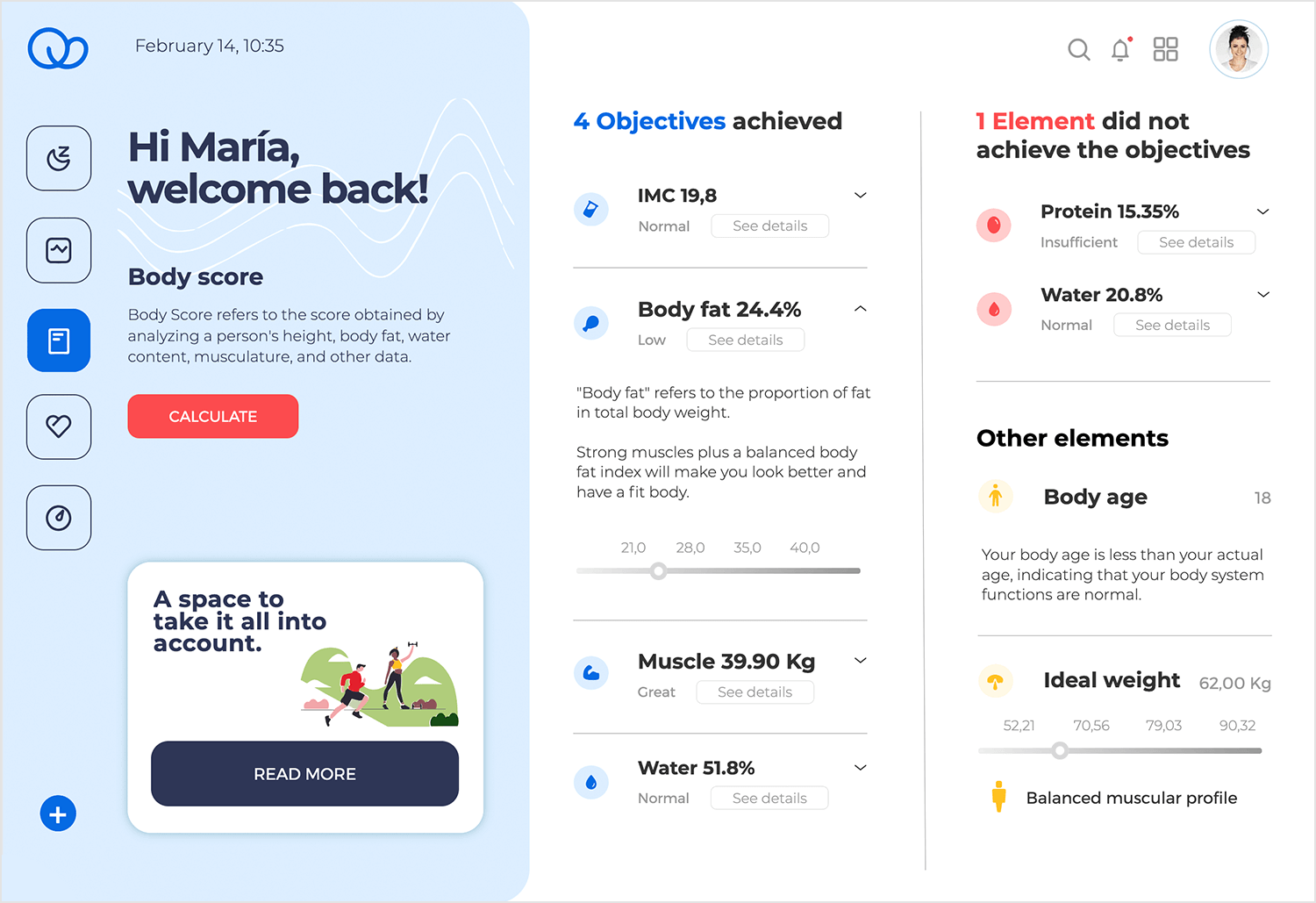
Imaginez que vous ayez un coach santé personnalisé qui suit vos progrès, vous donne des conseils et vous motive. C’est exactement ce que propose le tableau de bord de l’application de suivi du poids de Justinmind. De votre poids et de votre pourcentage de graisse corporelle à votre masse musculaire et à votre teneur en eau, le tableau de bord vous donne une vue d’ensemble de votre santé.

Les barres de progression et les graphiques facilitent le suivi des progrès au fil du temps et permettent de voir si les efforts fournis portent leurs fruits. Les utilisateurs peuvent également se fixer des objectifs personnalisés et suivre leurs progrès, ce qui les incite à se concentrer davantage sur leur mise en forme ! L’application fournit également des informations précieuses sur la santé, telles que l’âge corporel et le poids idéal de l’utilisateur. C’est un peu comme votre coach santé personnel, au creux de vos mains.
Le tableau de bord du template d’aide Bootstrap de Justinmind est votre arme secrète pour construire une interface d’aide géniale. Construit sur le puissant framework Bootstrap, ce template fournit une base solide aux designers UX pour créer des interfaces très réactives et faciles à naviguer et à utiliser.

Grâce aux composants préconstruits de Bootstrap et au système de grille responsive, vous pouvez concevoir des interfaces qui s’affichent parfaitement sur n’importe quel appareil, sans sacrifier les fonctionnalités. La flexibilité du modèle vous permet de le personnaliser pour qu’il corresponde à votre marque et à vos besoins spécifiques, garantissant ainsi une expérience utilisateur personnalisée.
Le tableau de bord de l’application de crypto-monnaies de Justinmind est le rêve d’un UX designer. L’approche personnalisée du tableau de bord se concentre sur le portefeuille de l’utilisateur, ce qui signifie que l’utilisateur a le contrôle. Les fonctionnalités essentielles telles que les graphiques de prix et les boutons d’achat/vente offrent une expérience complète aux investisseurs en crypto-monnaies.

Si vous concevez une appli sur les crypto-monnaies, ce tableau de bord offre des ressources précieuses qui donnent aux utilisateurs les moyens de prendre des décisions d’investissement éclairées.
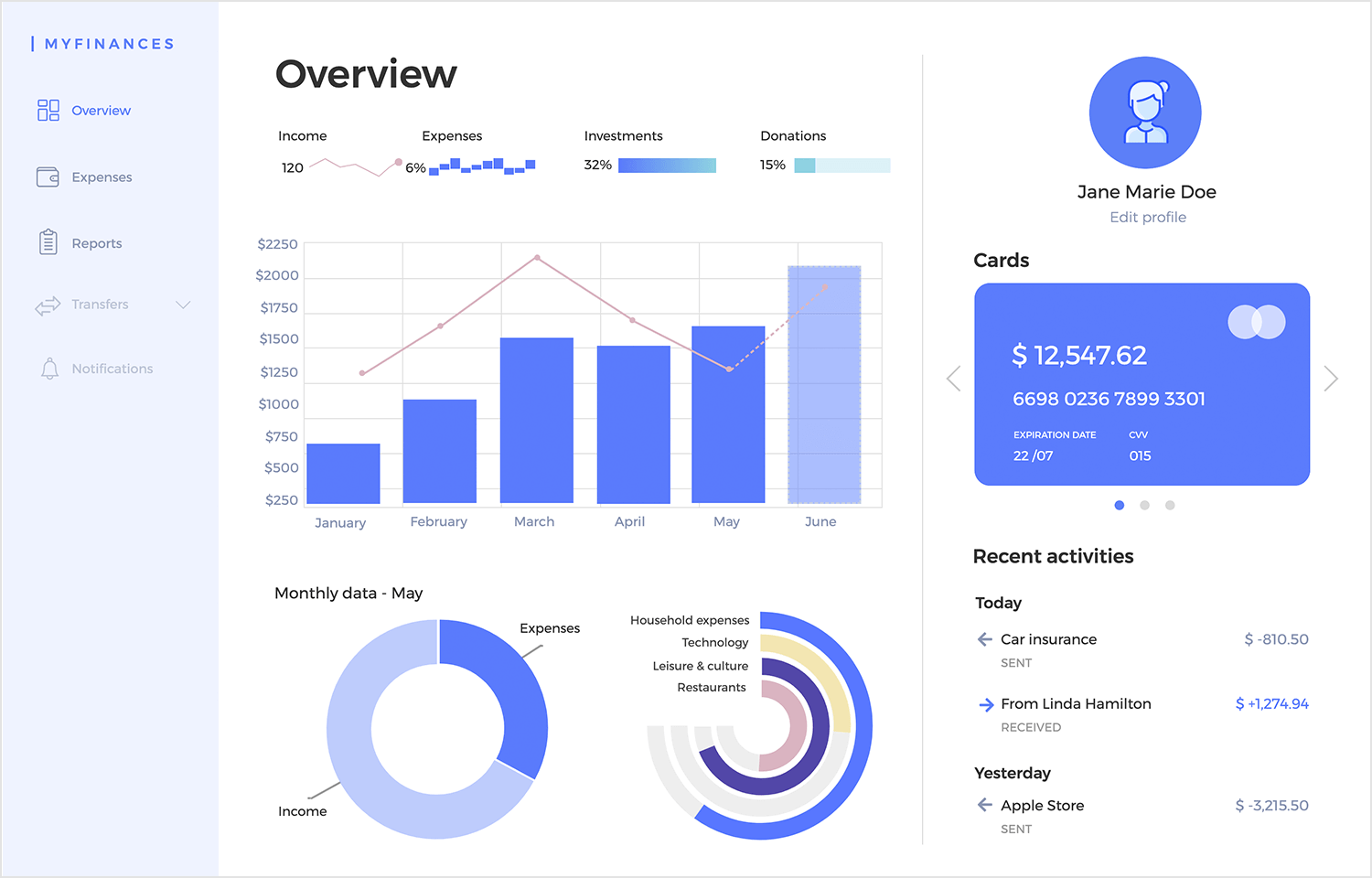
L’exemple de tableau de bord des finances personnelles de Justinmind est l’étoile polaire qui vous permettra de mener à bien le projet sur lequel vous travaillez.

L’utilisation efficace de tableaux et de graphiques facilite la compréhension et l’interprétation de données financières complexes, même pour les personnes qui ne sont pas des experts financiers. De plus, son approche personnalisée aide les utilisateurs à se sentir maîtres de leurs finances, ce que tout tableau de bord bien conçu devrait offrir. Avec cet exemple de tableau de bord, les designers peuvent créer une boussole financière qui guidera les utilisateurs vers un avenir financier plus radieux !
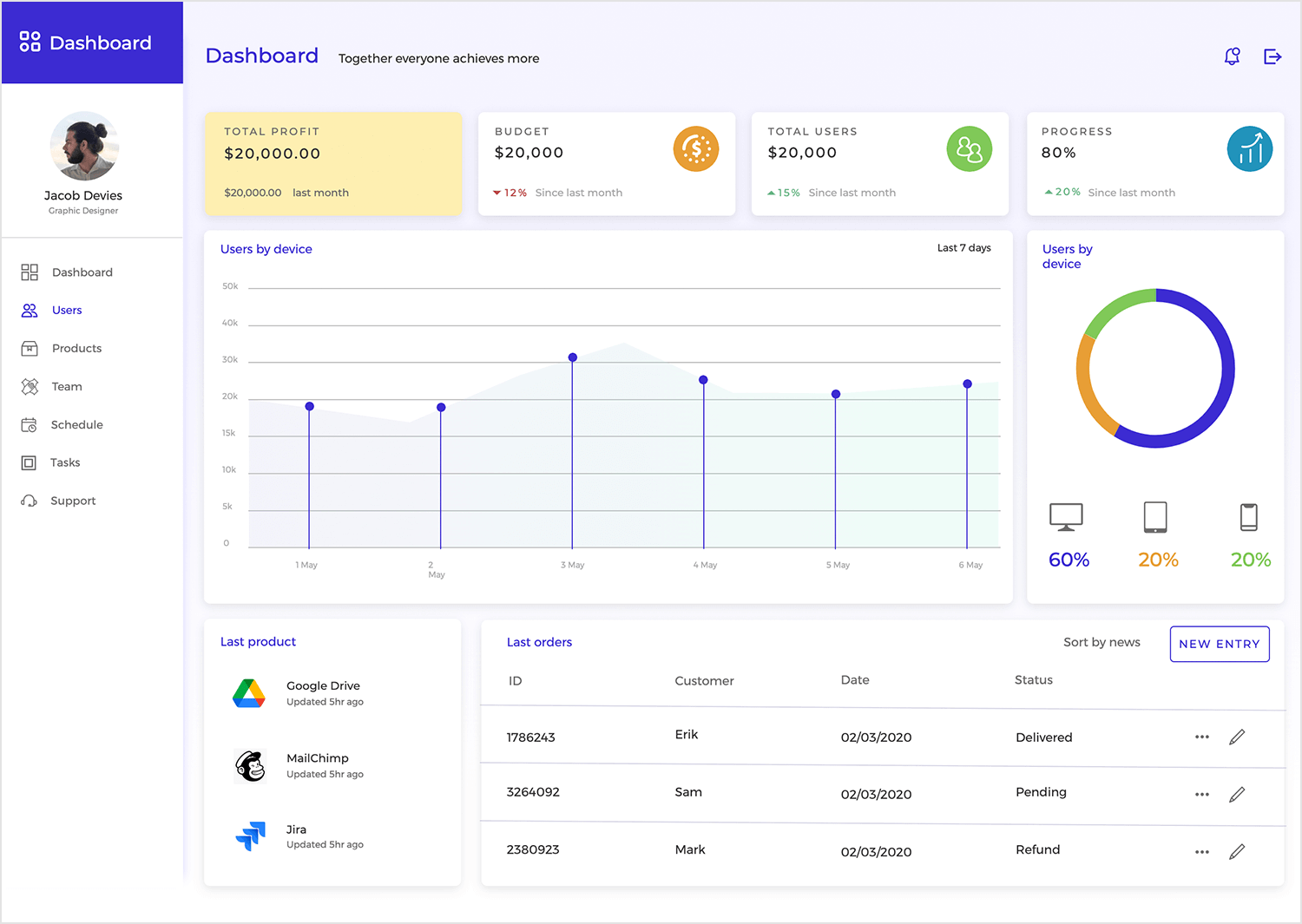
Le tableau de bord de gestion de projet de Justinmind est votre modèle pour concevoir un outil de gestion de projet qui aide les équipes à rester organisées, efficaces et performantes. La section « Dernier produit » est une fonctionnalité remarquable qui fournit une vue d’ensemble rapide de vos projets, afin d’aider les utilisateurs à garder le contrôle de leur charge de travail.

En téléchargeant cet exemple de design de tableau de bord, les designers UX peuvent créer en un rien de temps un tableau de bord de gestion de projet incroyablement accrocheur et convivial, et se concentrer sur la livraison d’un produit hors pair qui incitera ces clients à en redemander.
Le tableau de bord MUI CRM de Justinmind offre une solution complète et personnalisable qui peut servir de modèle pour vos projets. Parmi ses principales fonctionnalités, citons les widgets personnalisables qui permettent aux utilisateurs d’adapter le tableau de bord à leurs besoins spécifiques en affichant les données les plus pertinentes pour le processus de vente.

Vous pouvez également approfondir vos données grâce à des graphiques interactifs qui vous permettent de découvrir des informations cachées et de comprendre vos performances commerciales à l’aide d’indicateurs clairs et concis tels que le chiffre d’affaires total, les taux de conversion et la taille moyenne des transactions.
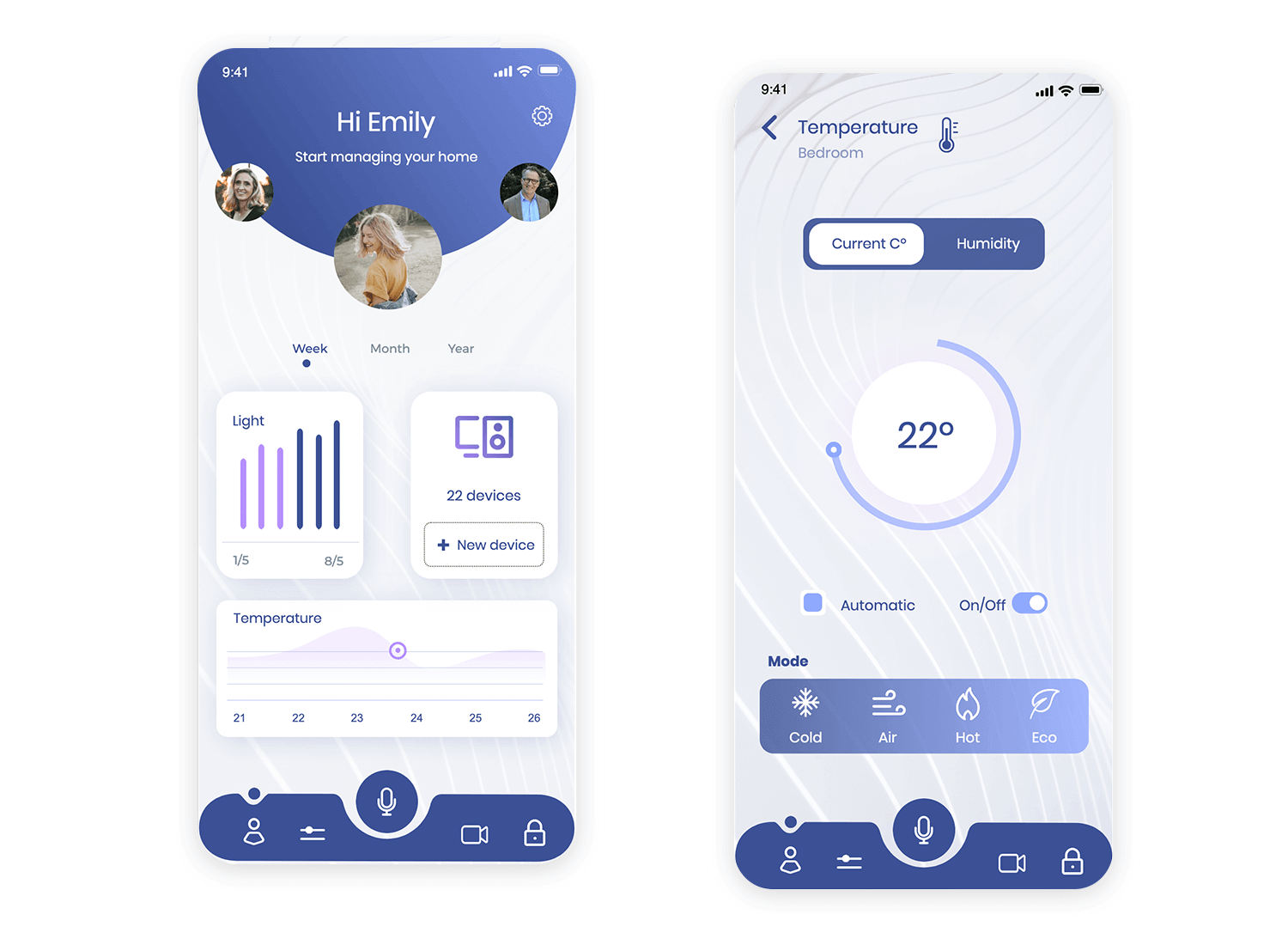
L’exemple de tableau de bord d’application de maison intelligente de Justinmind est un outil puissant qui offre une expérience personnalisée et intuitive pour la gestion des maisons intelligentes de vos utilisateurs. L’utilisateur est accueilli par un message personnalisé, ce qui lui donne l’impression d’être le bienvenu et d’être connecté à ses appareils.

Un aperçu clair du nombre d’appareils connectés au système est fourni, ce qui permet aux utilisateurs de savoir exactement combien d’appareils sont sous leur contrôle. En outre, le tableau de bord permet d’ajouter facilement de nouveaux appareils au système, élargissant ainsi les capacités de la configuration de la maison intelligente. Pour fournir des informations précieuses sur la consommation d’énergie, un graphique linéaire est utilisé pour visualiser l’activité d’appareils spécifiques, tels que les lumières. L’architecture de l’information bien organisée, combinée à l’utilisation de couleurs et de repères visuels, garantit que le tableau de bord est à la fois visuellement attrayant et facile à naviguer.
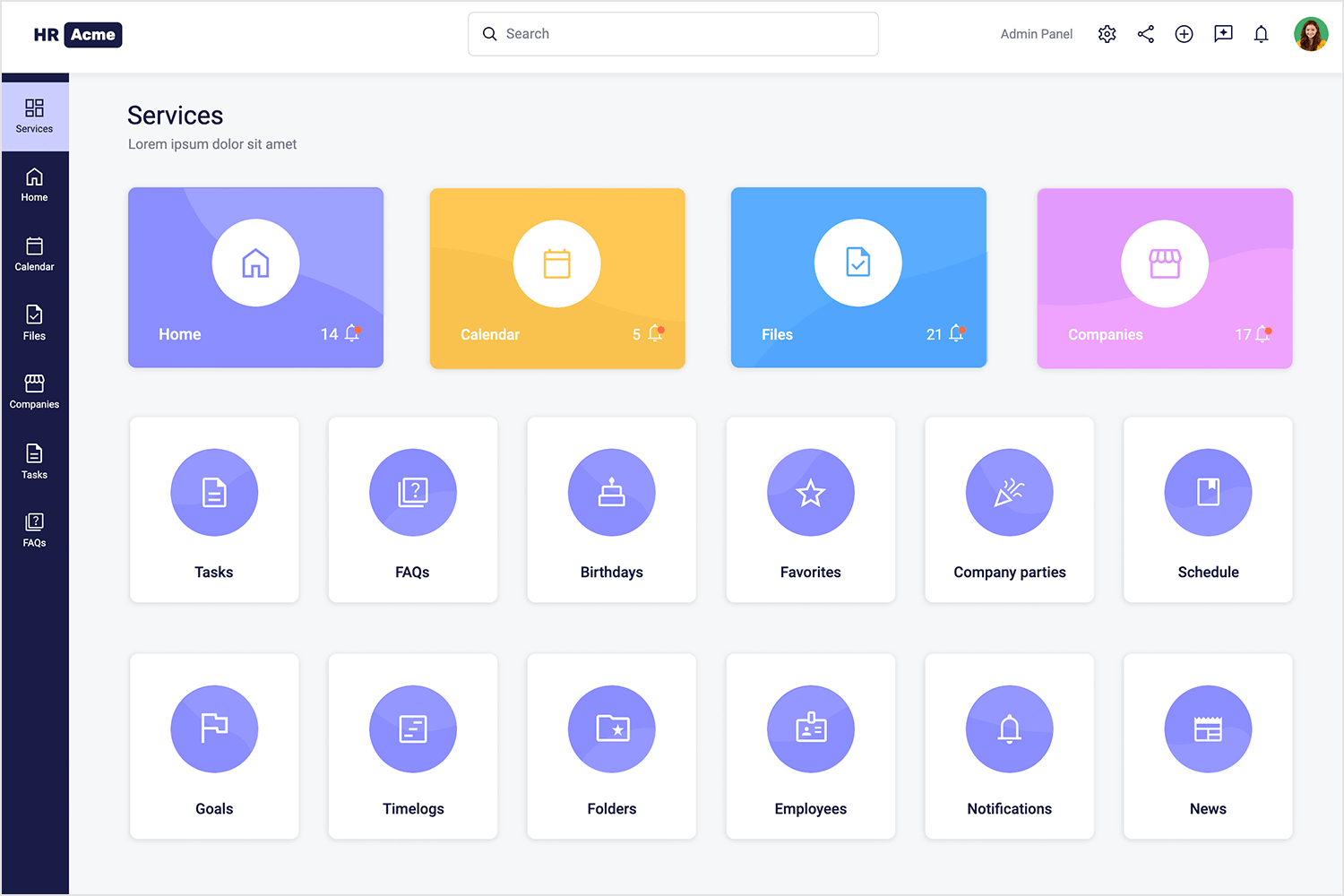
Le modèle web Angular HR de Justinmind est un outil visuellement attrayant et convivial qui offre une vue centralisée des opérations RH de vos utilisateurs. Il présente un large éventail de mesures, y compris le nombre total de clients, les utilisateurs actifs, l’a et d’opportunité.

Les widgets personnalisables du tableau de bord permettent aux utilisateurs d’afficher les données les plus pertinentes pour leurs besoins en RH, et l’utilisation de cartes à code couleur garantit que le tableau de bord est à la fois esthétique et fonctionnel.
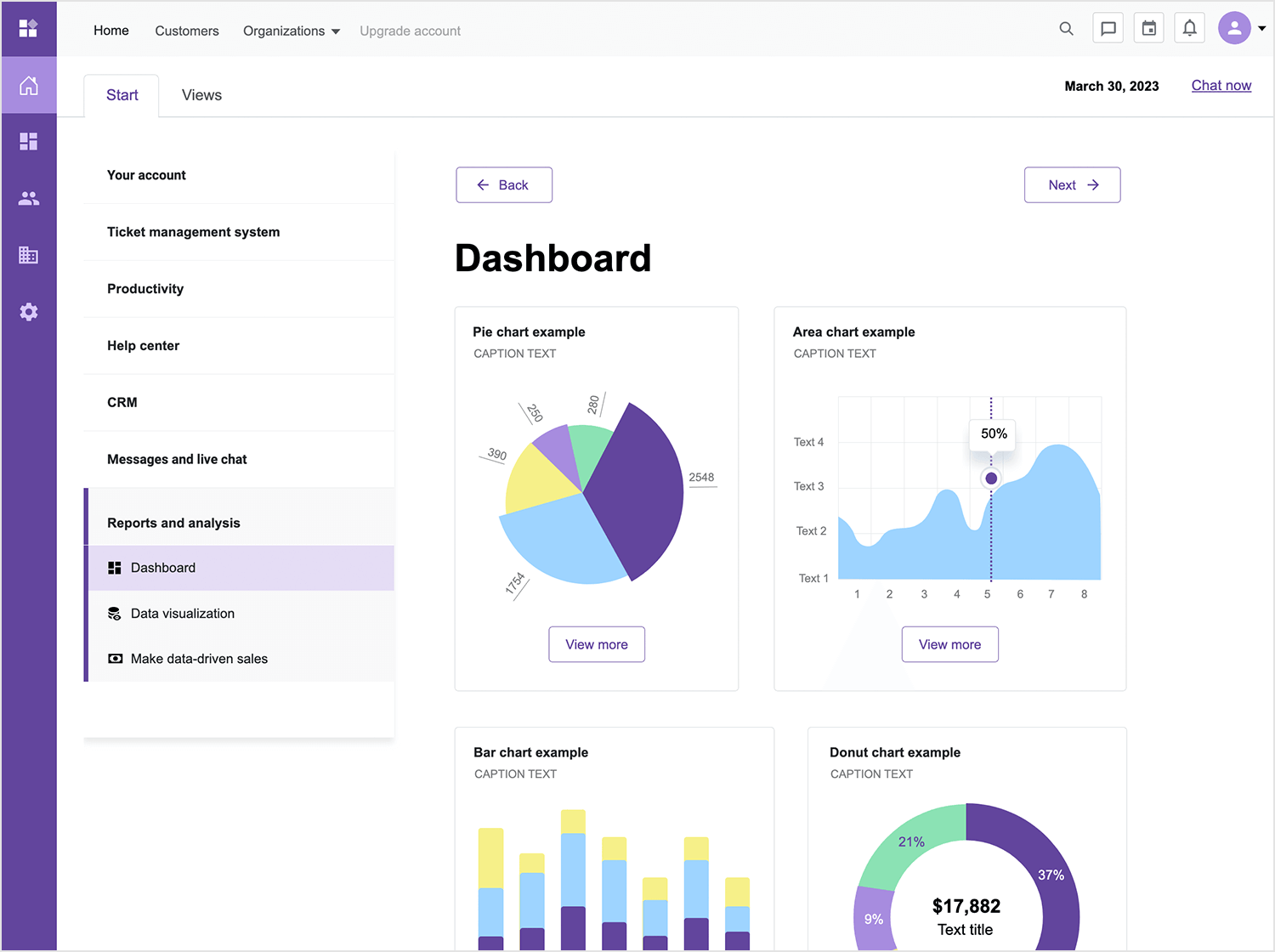
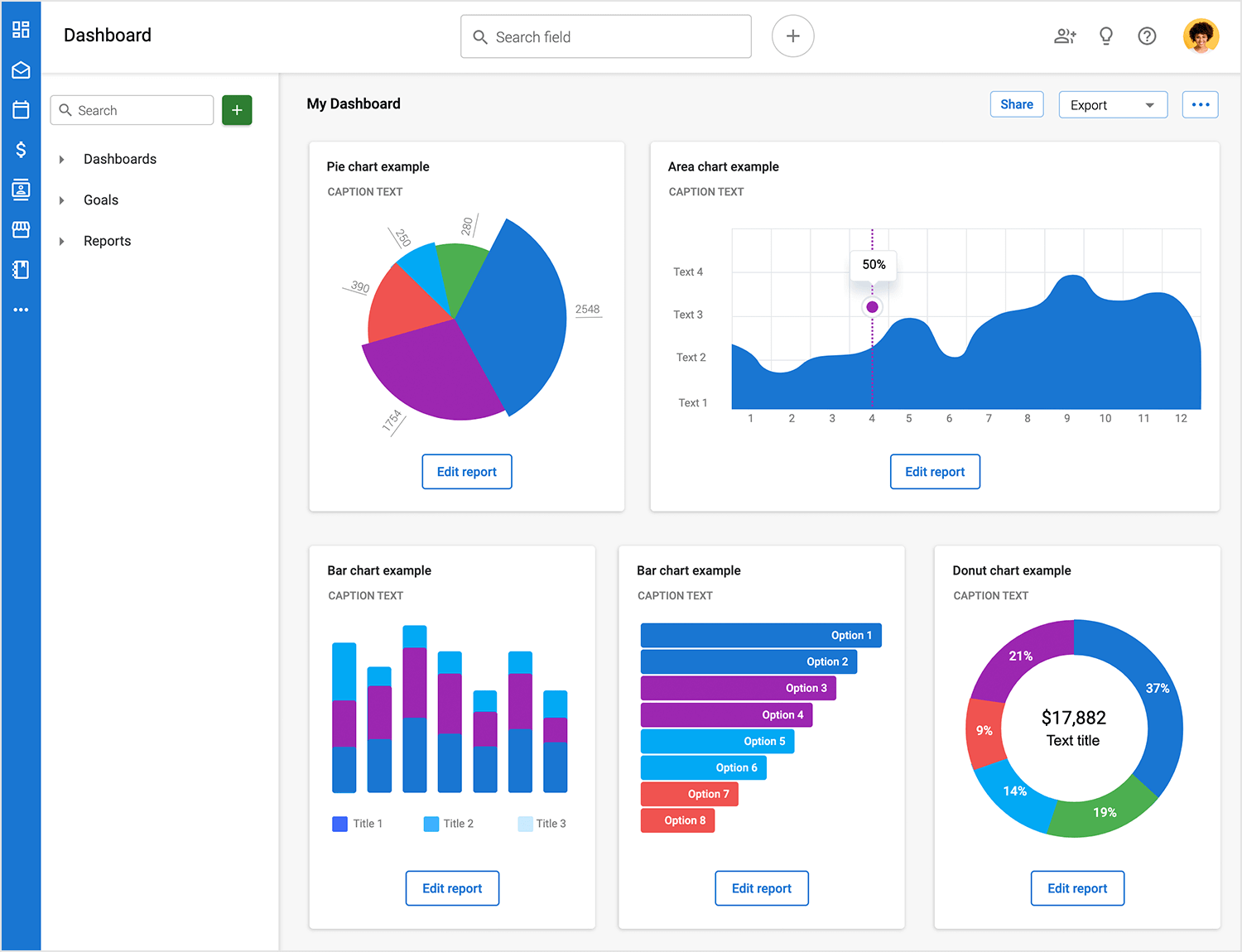
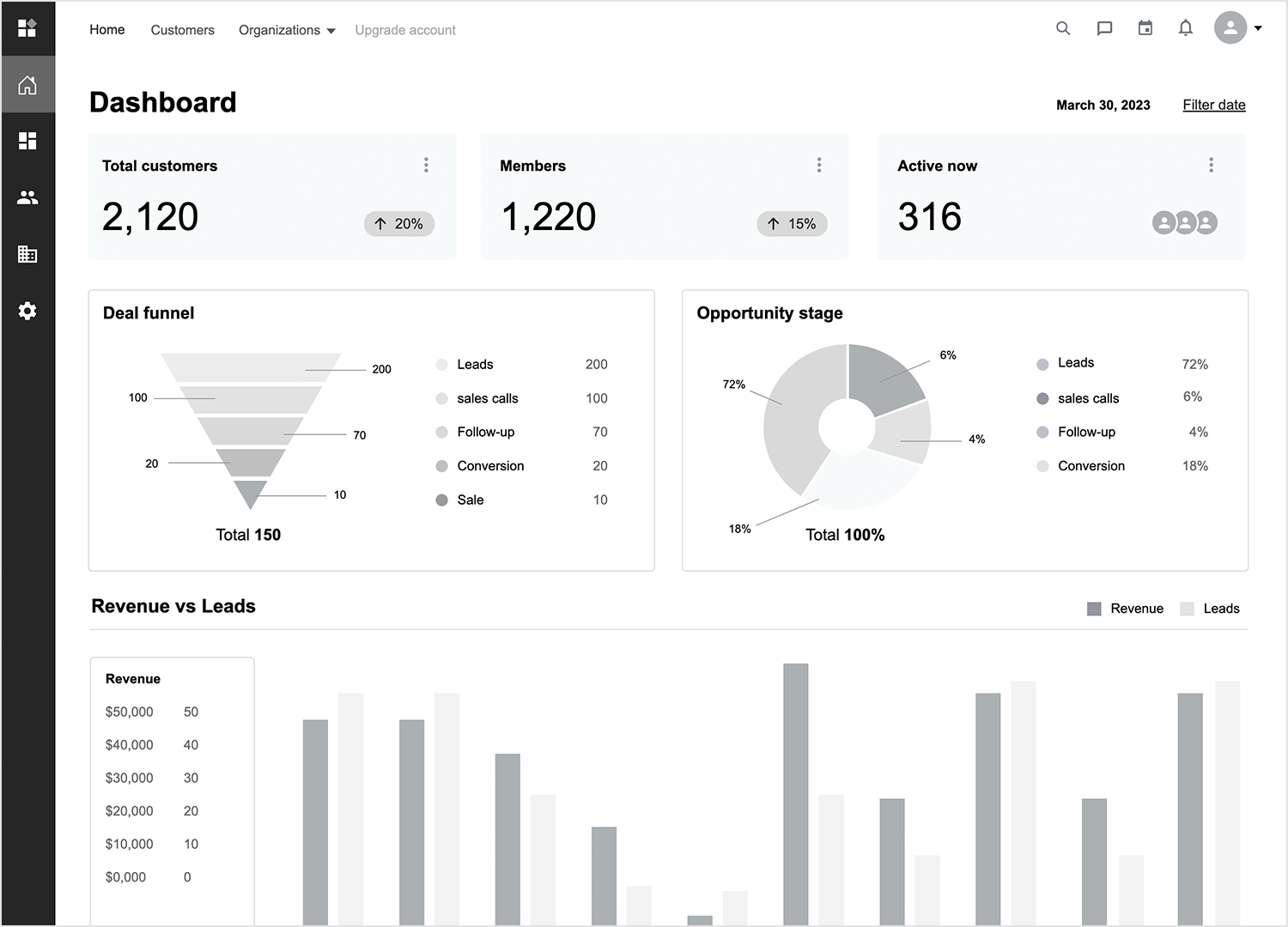
Le modèle de tableau de bord wireframe de Justinmind est votre toile vierge. Grâce à sa structure flexible, vous pouvez facilement personnaliser le tableau de bord pour l’adapter aux exigences uniques de votre projet. La variété des widgets, y compris les diagrammes à barres, les diagrammes circulaires et les graphiques linéaires, vous permet de visualiser vos données de la manière la plus efficace.

De plus, grâce au responsive design, votre tableau de bord aura fière allure et fonctionnera sans effort sur n’importe quel appareil. Ne considérez pas ce modèle comme votre point de départ, mais plutôt comme la carte du succès !
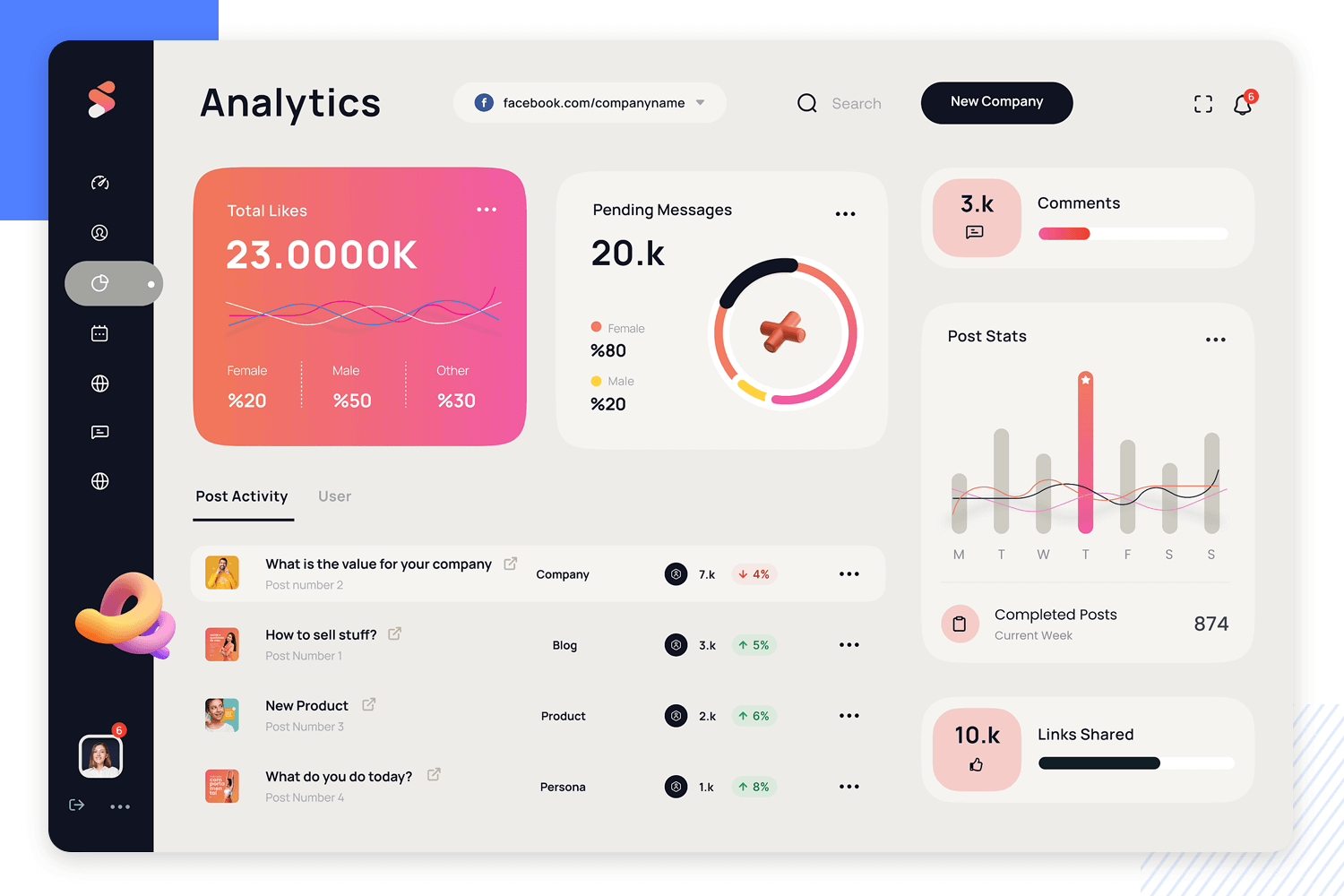
Orizon Agence de design UI/UX SocooilLe premier de nos exemples de tableaux de bord est une illustration complète d’un tableau de bord d’analyse des médias sociaux. Cet outil permet aux utilisateurs de suivre les activités, les statistiques, les réactions et bien plus encore, offrant ainsi une vision holistique des performances des médias sociaux. Le tableau de bord est visuellement attrayant avec un design épuré qui met en évidence les points de données essentiels de manière efficace.

L’une des caractéristiques les plus remarquables est le suivi détaillé des interactions avec les utilisateurs, y compris les activités, les statistiques et les réactions. Cette fonctionnalité permet aux utilisateurs d’avoir une vision globale de leurs performances sur les médias sociaux et de prendre des décisions fondées sur des données afin d’améliorer leur présence en ligne.
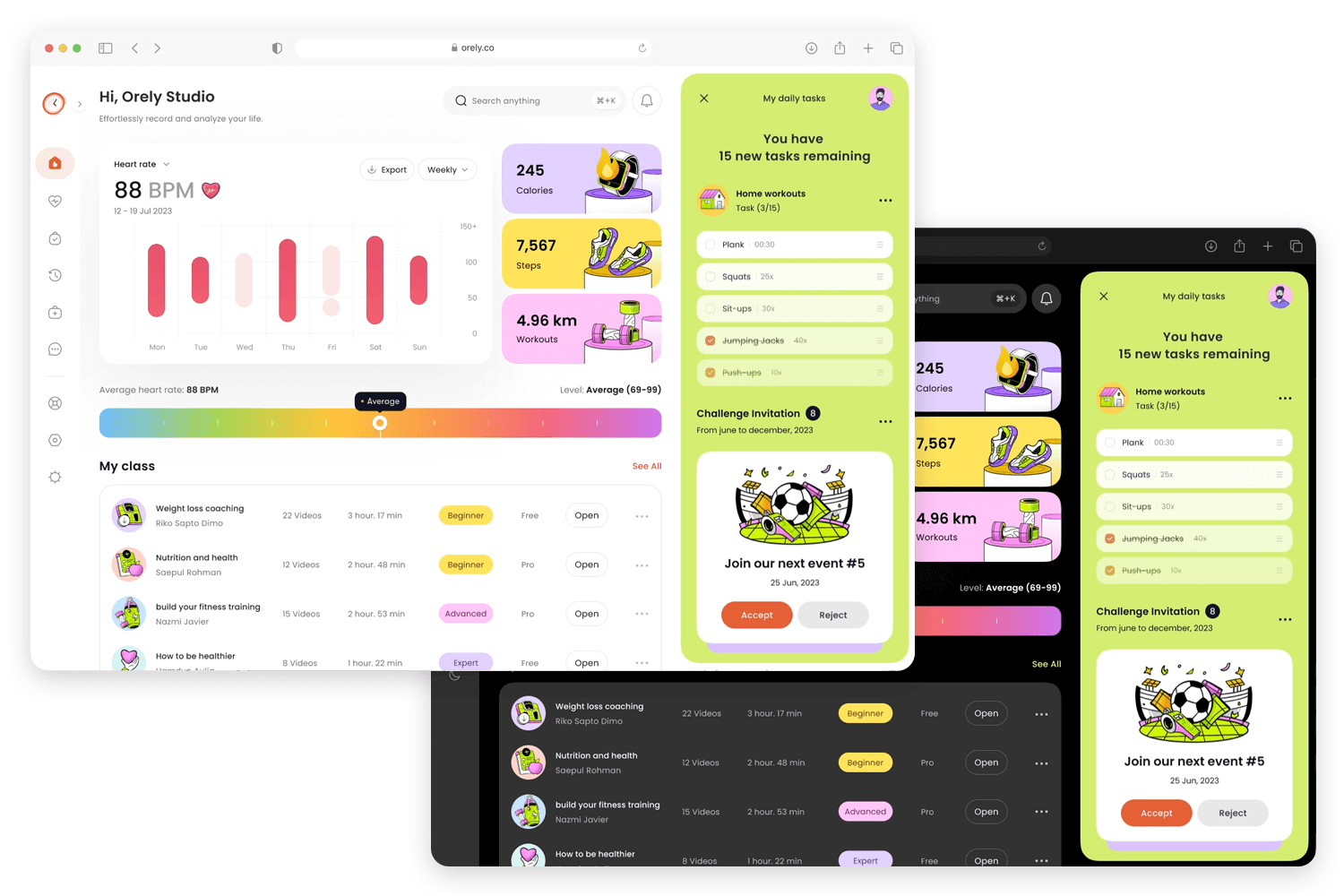
Budiarti R. pour Orely a conçu un exemple de tableau de bord pour le suivi de la fréquence cardiaque et de l’activité avec des thèmes clairs et foncés. Ce tableau de bord se distingue dans nos exemples par sa capacité de commutation de thème, permettant aux utilisateurs de basculer entre les modes clair et foncé de manière transparente.

Cette fonction améliore l’expérience de l’utilisateur en offrant un confort visuel dans différentes conditions d’éclairage, ce qui rend le tableau de bord adaptable aux diverses préférences de l’utilisateur.
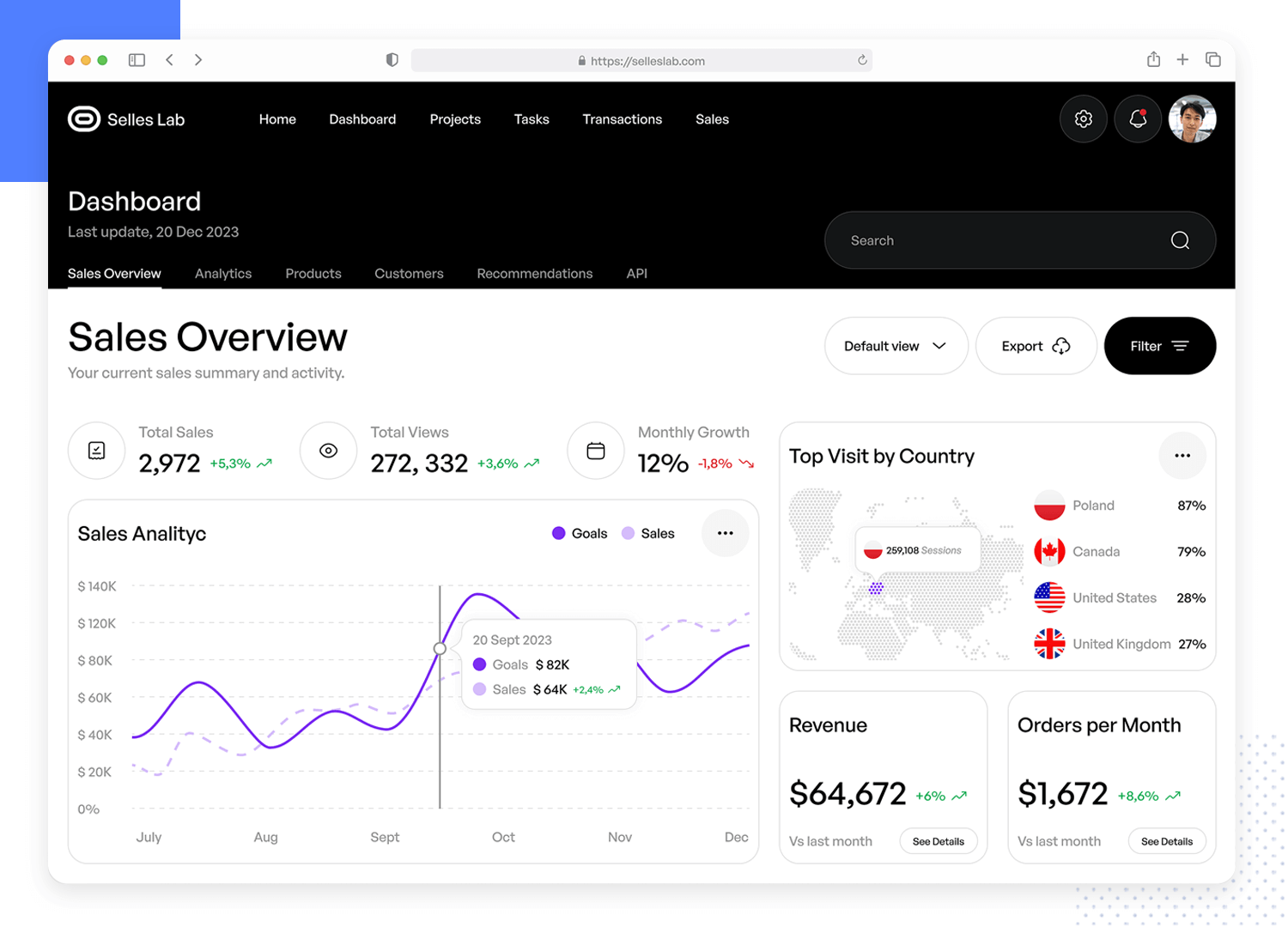
Le tableau de bord des ventes SellesLab conçu par Fireart Studio est un design élégant et moderne conçu pour le suivi des performances commerciales. Il présente une interface épurée avec divers tableaux et graphiques pour suivre les indicateurs de vente, y compris les tendances de revenus, les performances régionales et la distribution des ventes de produits.

Le tableau de bord opte pour une palette de couleurs claires, ce qui garantit une bonne lisibilité des données. Grâce à sa présentation intuitive, les entreprises peuvent rapidement analyser les données en temps réel et prendre des décisions éclairées en toute simplicité.
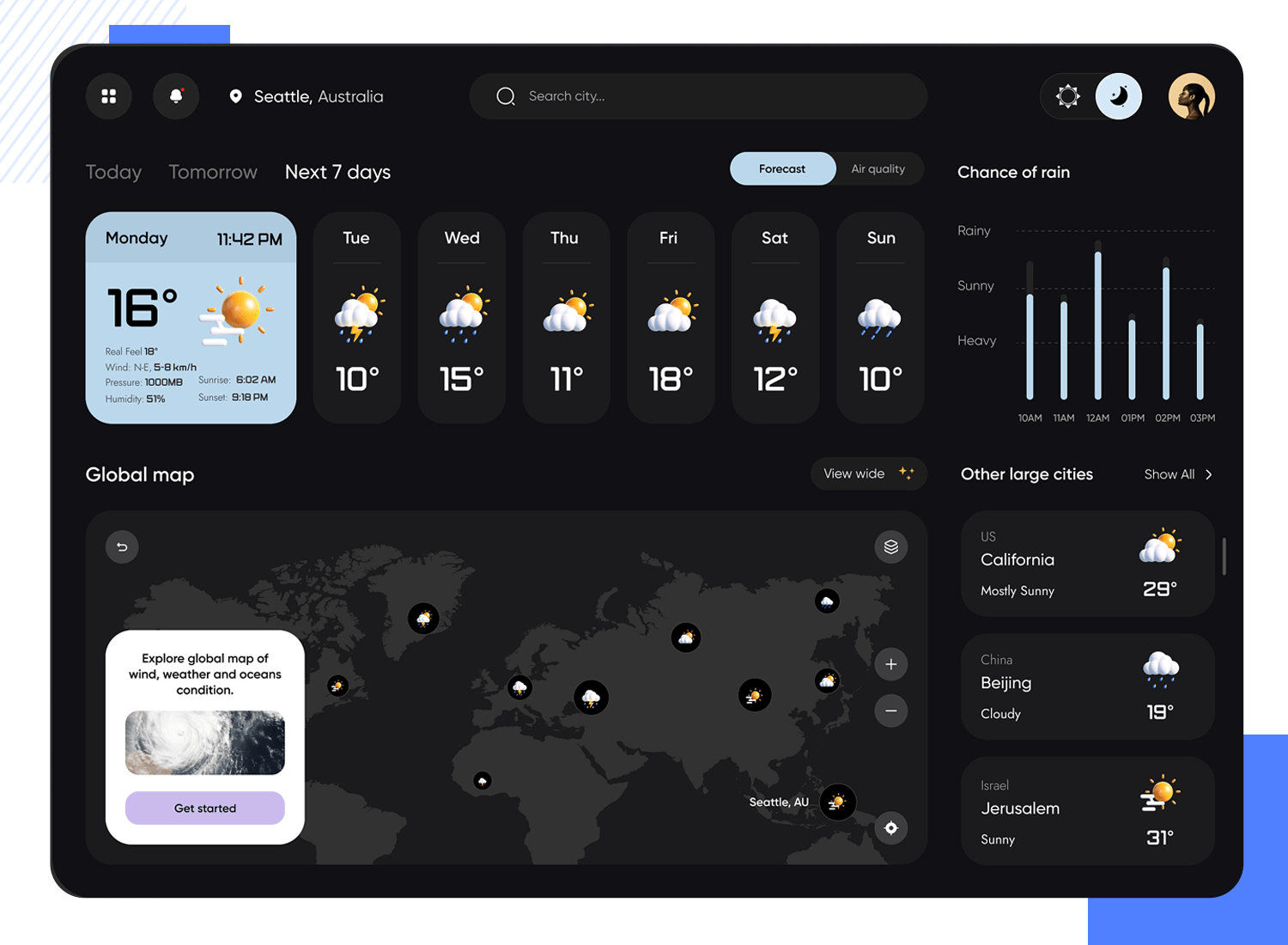
L’exemple de tableau de bord météo conçu par Yev Ledenov pour Ledo présente une interface moderne et intuitive pour consulter les prévisions météorologiques en temps réel. Il comprend des statistiques météorologiques détaillées, une carte pour un aperçu géographique et une mise en page épurée qui améliore l’expérience de l’utilisateur.

Le tableau de bord présente un design épuré avec des icônes représentant les différentes conditions météorologiques, ce qui permet aux utilisateurs d’interpréter facilement les informations. Ce design privilégie la convivialité et l’attrait visuel, ce qui en fait un outil pratique pour suivre les mises à jour météorologiques.
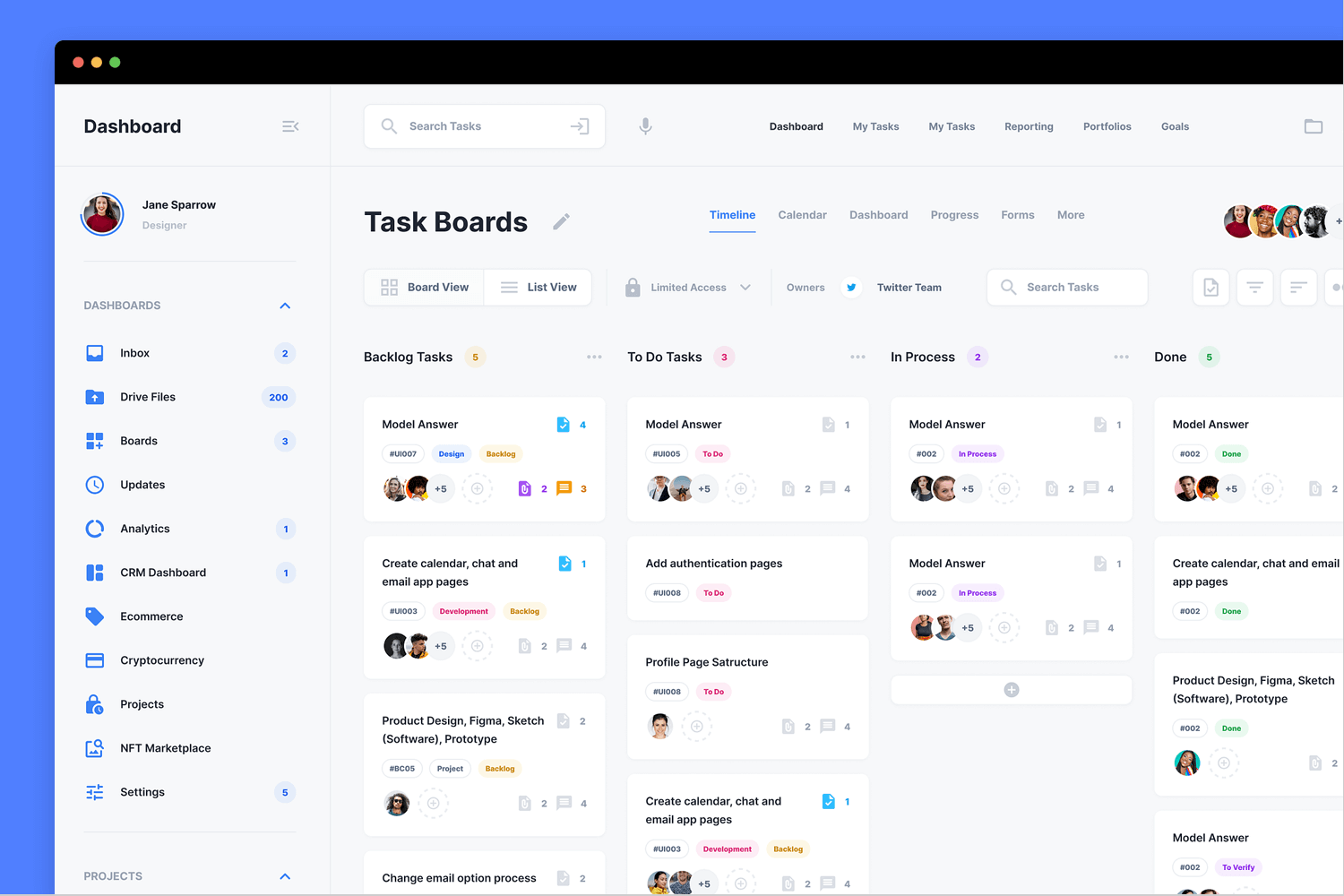
Le tableau kanban conçu par Brightscout est un outil de gestion de projet poli et efficace. Il dispose d’une interface propre et intuitive pour organiser les tâches au sein d’une application de gestion de projet complète. Profitez d’une productivité accrue comme jamais auparavant en gérant sans effort plusieurs projets avec style et facilité.

Le design met en évidence les colonnes correspondant aux différents stades d’achèvement des tâches, ce qui permet aux utilisateurs de suivre facilement les progrès accomplis et d’établir des priorités. Le La présentation conviviale et l’esthétique épurée garantissent une meilleure productivité aux équipes qui gèrent plusieurs projets.
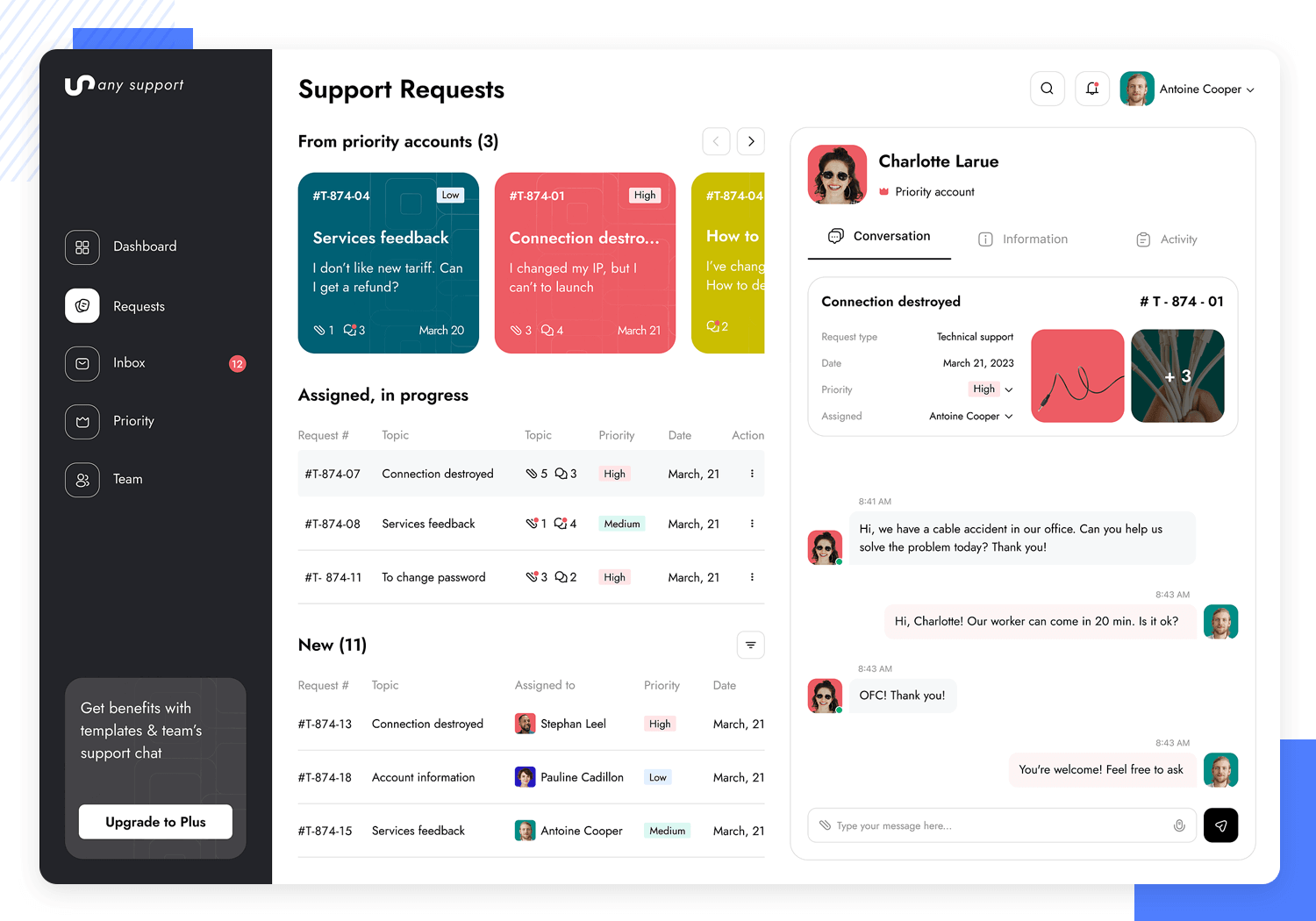
Avec des fonctionnalités permettant de hiérarchiser et de suivre les tickets, d’analyser les données d’aide et de rationaliser les opérations du service client, ce tableau de bord d’application web change la donne. Son design épuré et convivial a pour but d’améliorer la satisfaction des clients grâce à une gestion efficace de l’aide.

Qu’il s’agisse d’intégrer divers outils ou d’aider les équipes à répondre aux demandes des clients et à les résoudre rapidement, ce tableau de bord est là pour élever votre niveau de jeu en matière d’aide à la clientèle.
L’exemple de tableau de bord d’apprentissage en ligne réalisé par Yev Ledenov pour Ledo présente un design contemporain adapté à l’enseignement en ligne. Il présente une interface claire et intuitive qui permet aux utilisateurs de gérer les cours, de suivre les progrès et d’accéder facilement aux ressources éducatives.

Conçu pour répondre à la demande croissante de plateformes éducatives numériques, ce tableau de bord offre un outil efficace et esthétique pour les apprenants de tous niveaux.
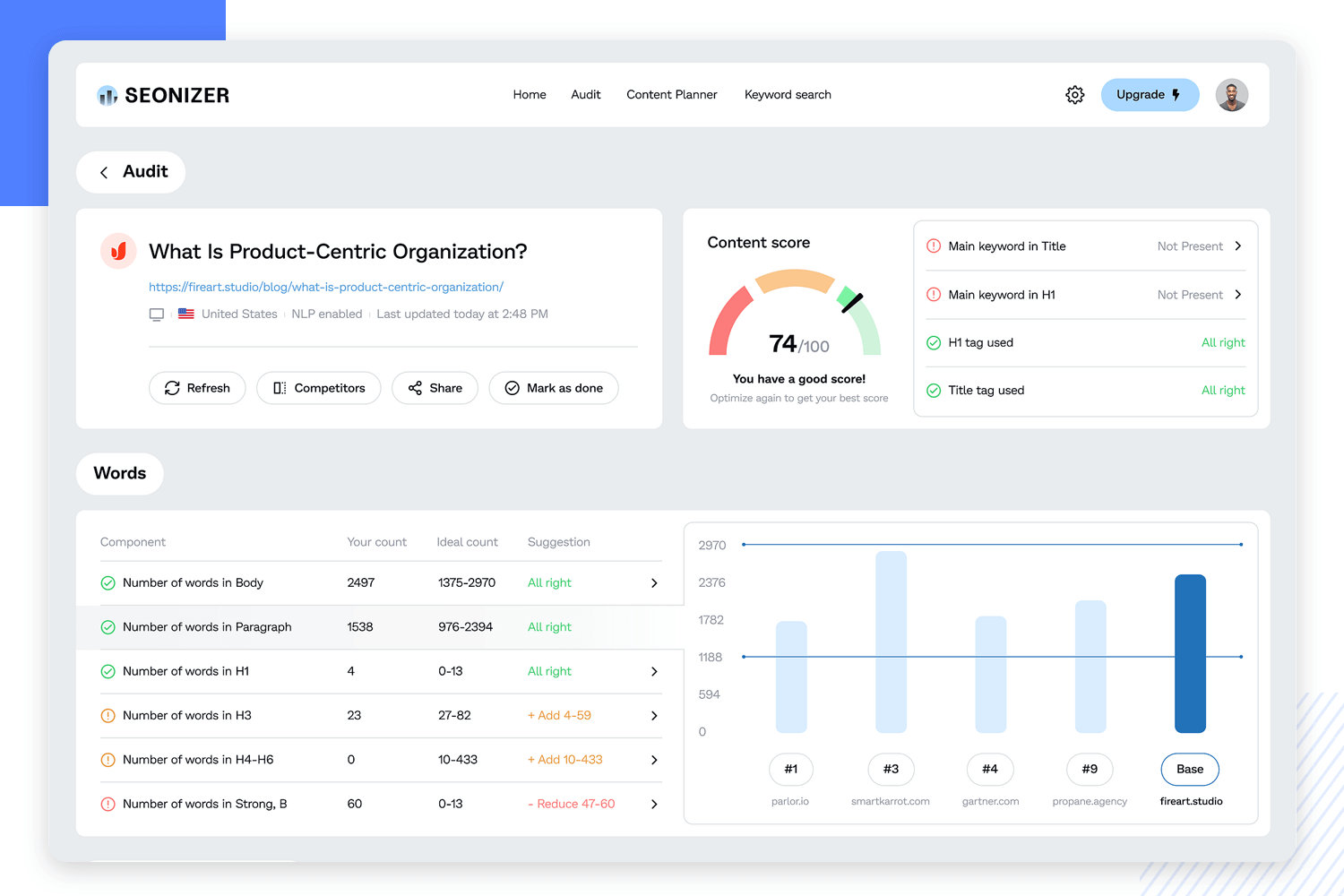
Grâce à l’interface polyvalente et conviviale de cet exemple de tableau de bord polyvalent et convivial de cet exemple de tableau de bord, la gestion des tâches de référencement et la planification du contenu à l’aide du tableau de bord SEO audit & content planner de Fireart Studio n’ont jamais été aussi faciles.

Doté de widgets personnalisables, ce tableau de bord vous permet de personnaliser votre expérience en fonction de vos besoins exacts. De plus, grâce à ses visuels clairs et informatifs, vous obtiendrez des informations complètes qui amélioreront l’efficacité de vos audits SEO et de la planification de votre stratégie de contenu. Un gagnant à nos yeux !
Designée pour faciliter la gestion et l’analyse des données de vente, cette plateforme offre une interface aussi conviviale que puissante. Grâce aux widgets personnalisables, vous pouvez façonner votre tableau de bord pour qu’il s’adapte parfaitement à vos besoins.

Grâce à ses visuels clairs et à ses informations détaillées, le suivi des performances de vente et la prise de décisions éclairées n’ont jamais été aussi faciles.
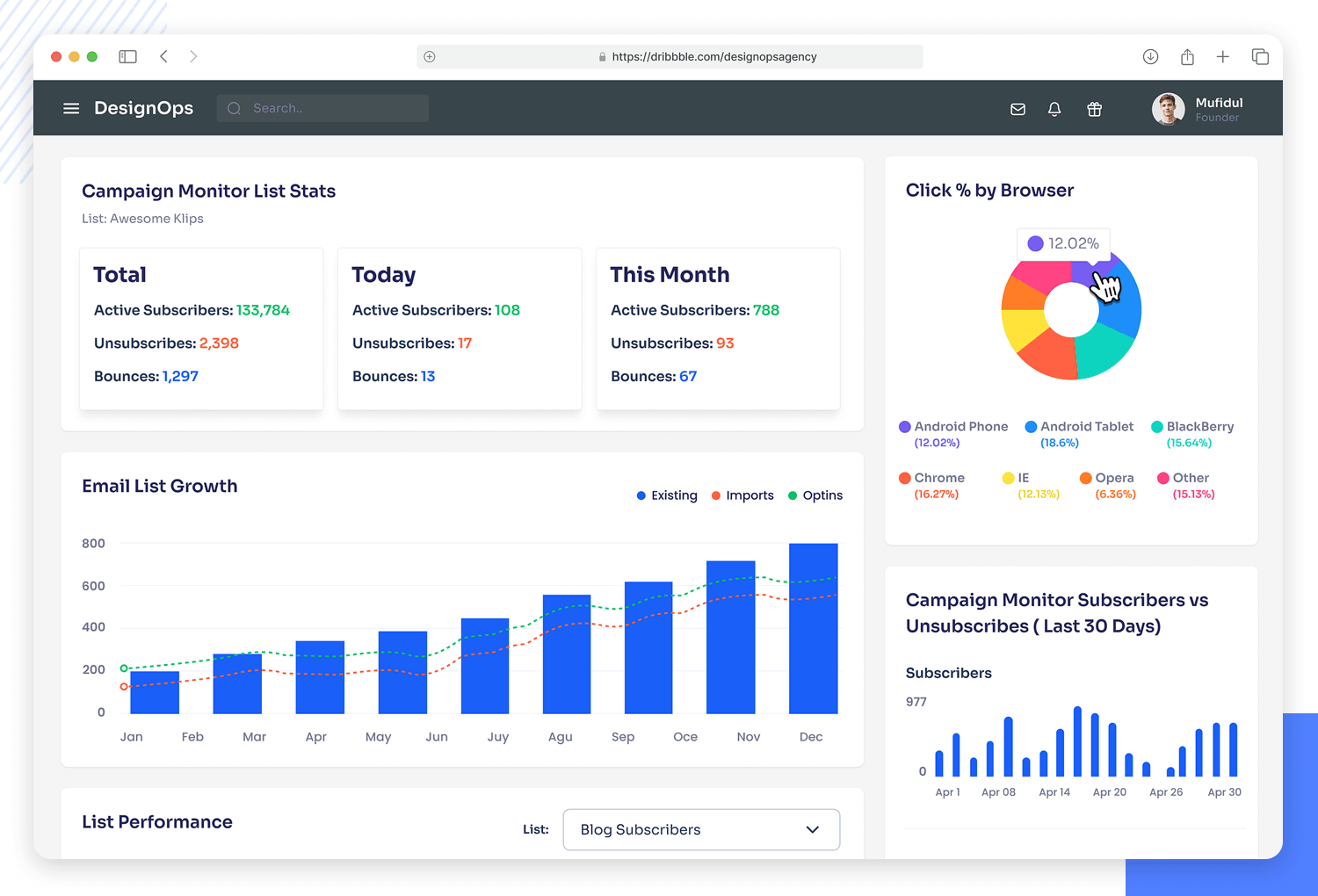
Conçu dans un souci de simplicité et de fonctionnalité, ce tableau de bord offre une vue d’ensemble de vos efforts en matière d’email marketing. Des taux d’ouverture aux taux de clics, vous aurez tous les indicateurs essentiels à portée de main.

Mais ce n’est pas tout : ce tableau de bord propose également des widgets personnalisables, ce qui vous permet de personnaliser votre expérience et de vous concentrer sur les indicateurs qui comptent le plus pour vous. Que vous suiviez les performances d’une campagne spécifique ou que vous analysiez votre stratégie d’emailing globale, ce tableau de bord vous permet de rester informé et de prendre des décisions basées sur des données.
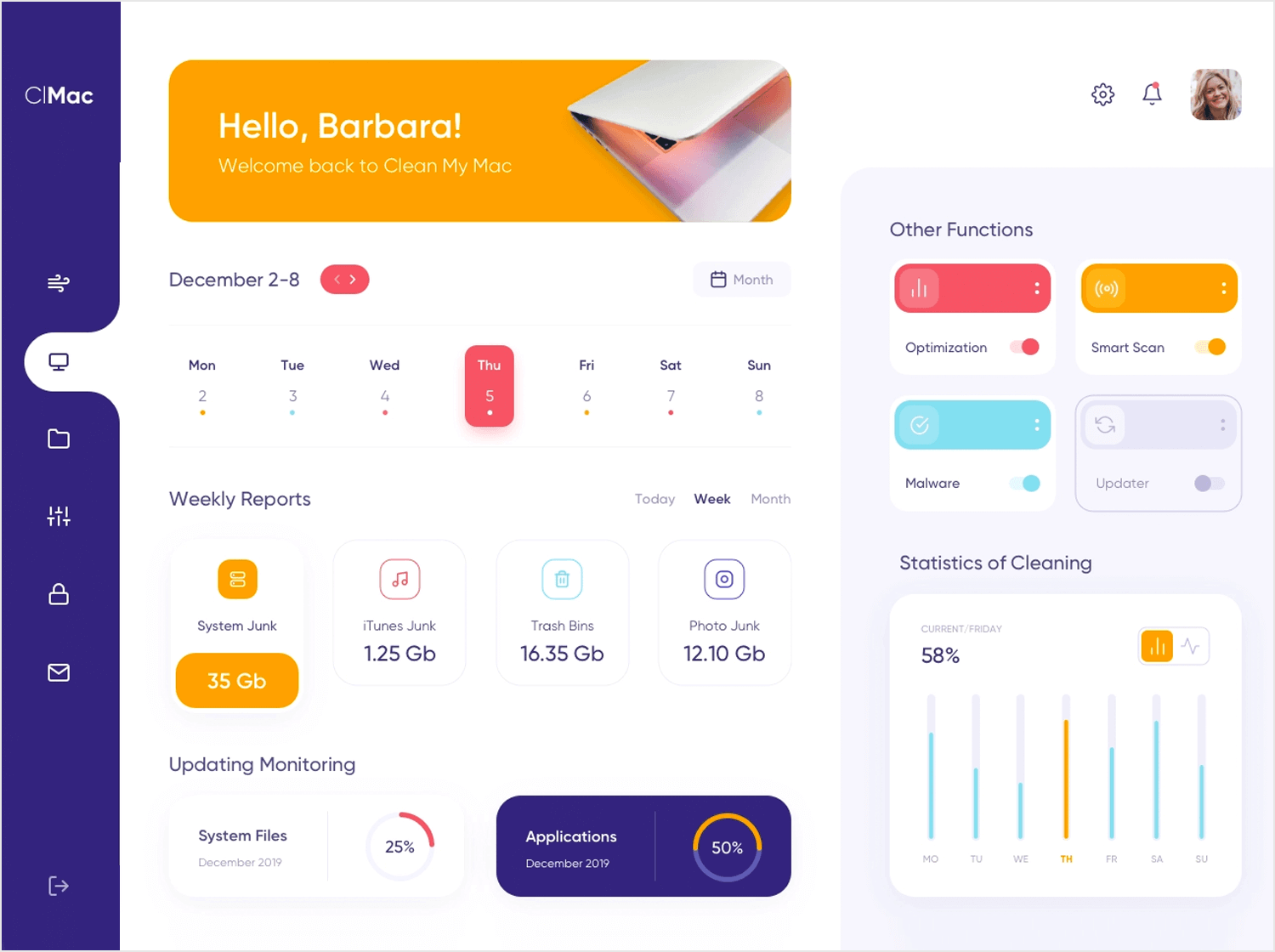
Outcrowd a créé ce tableau de bord magnifique et léger pour une application Mac qui vous aide à gérer la mémoire et l’utilisation de votre ordinateur. Nous aimons que le tableau de bord ait un arrière-plan simple avec des touches de couleur qui attirent l’œil sur certaines données clés.

Nous apprécions particulièrement le fait que le design du tableau de bord bénéficie d’une barre de navigation verticale, qui aide les utilisateurs à voir les différents aspects de leur ordinateur et à séparer les informations de manière logique. L’architecture de l’information nous aide à donner un sens à toutes les données, tout en veillant à ce que l’utilisateur ne soit pas submergé. Merveilleux !
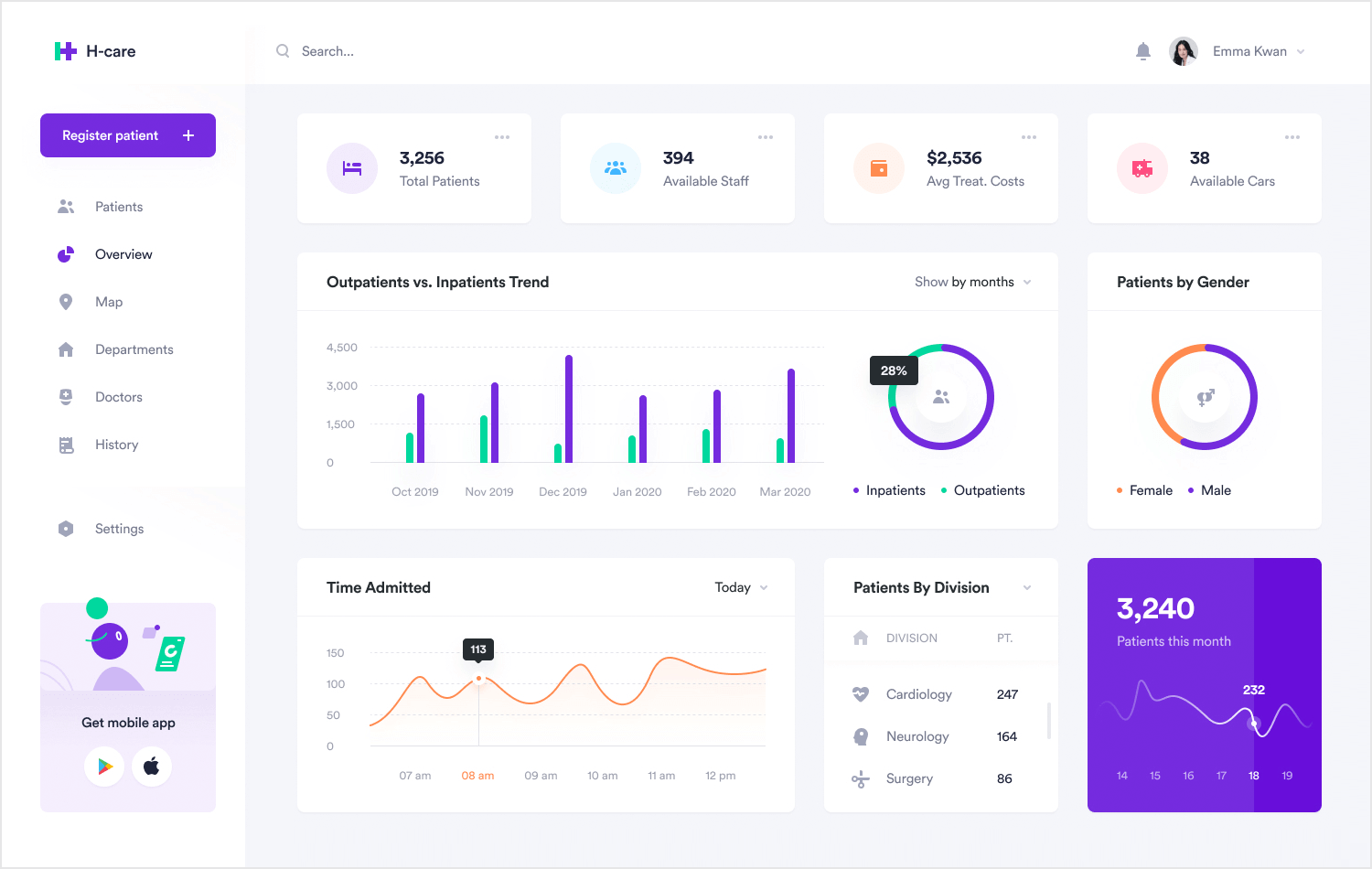
Max Panchyk, de Toglas Studio, a conçu ce tableau de bord dans le but d’aider les services d’urgence à fonctionner plus rapidement et plus efficacement. L’idée en soi est géniale : une aide supplémentaire sur laquelle tout le personnel peut compter pour obtenir des informations clés sur le service. Le design qui concrétise cette idée n’a pas déçu !

Ce que nous aimons le plus dans le design de ce tableau de bord, c’est que même si les utilisateurs peuvent plonger plus profondément en utilisant la barre de navigation à gauche, cet écran particulier est un instantané des urgences à ce moment précis. Il donne une vue d’ensemble des personnes prises en charge, ainsi que des informations clés sur les ressources du service. Il est vrai que seule une personne travaillant aux urgences pourrait nous dire si ce tableau de bord contient les bonnes informations pour aider le personnel. Mais au-delà de la fonctionnalité, l’architecture de l’information et la présentation des données font un excellent travail pour nous aider à comprendre les informations qu’il nous donne. Pour les tableaux de bord, c’est une grande victoire !
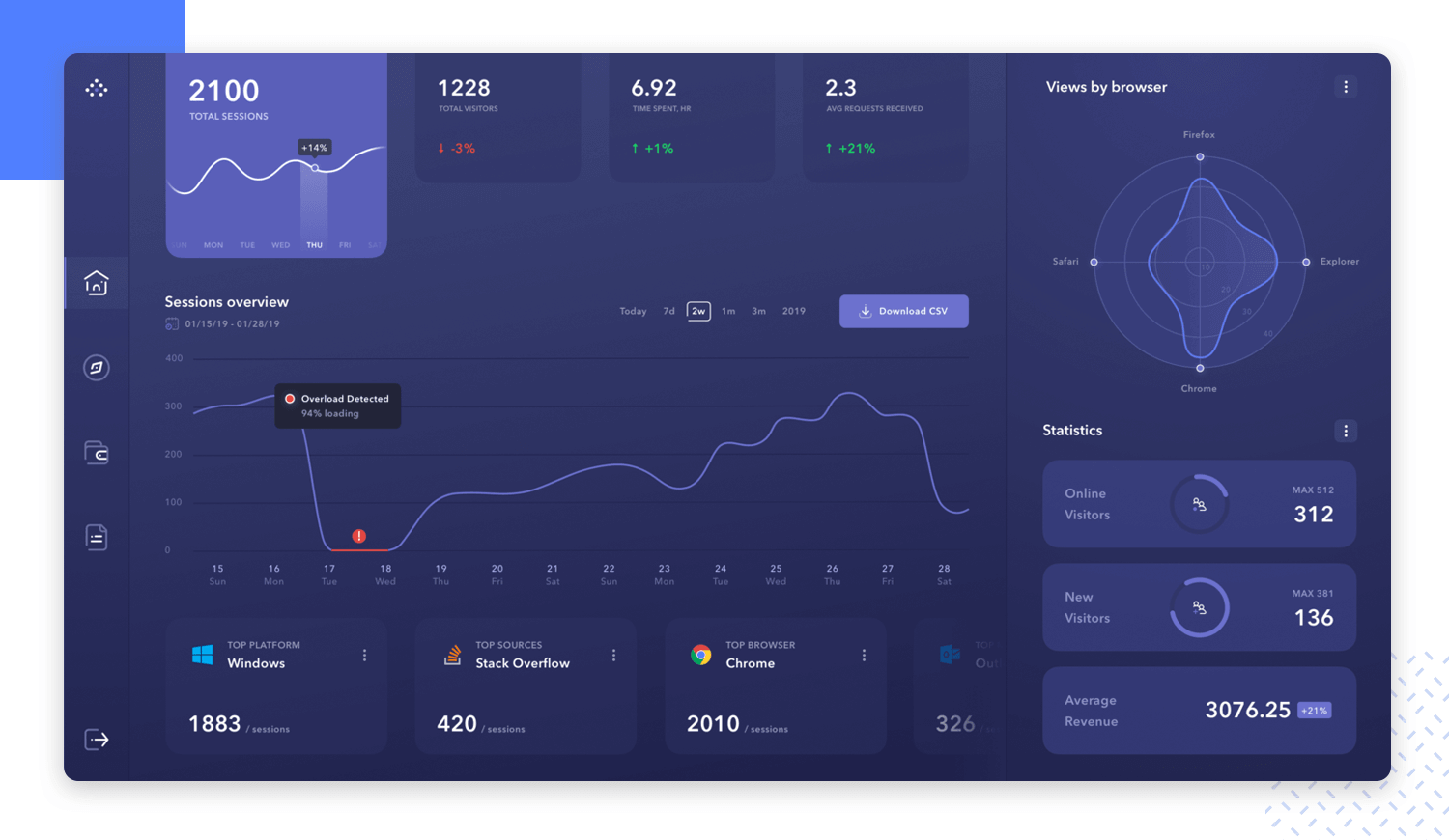
Kostia Varhatiuk de Fireart Studio a créé ce tableau de bord dans une palette de couleurs sombres et plutôt inhabituelles. Il est intéressant de constater que le fond sombre contraste avec la couleur plus claire de certaines données clés, comme le nombre total de sessions.

Nous apprécions le fait que, même si cet exemple de tableau de bord ne donne pas aux utilisateurs autant d’informations que certains des autres exemples de ce billet, les données ne laissent aucune place à la confusion des utilisateurs. Les informations sont présentées soit sous forme de graphiques clairs, soit sous forme de delta de l’évolution des mesures. Nous aimons que ce tableau de bord mette les données en perspective pour les utilisateurs !
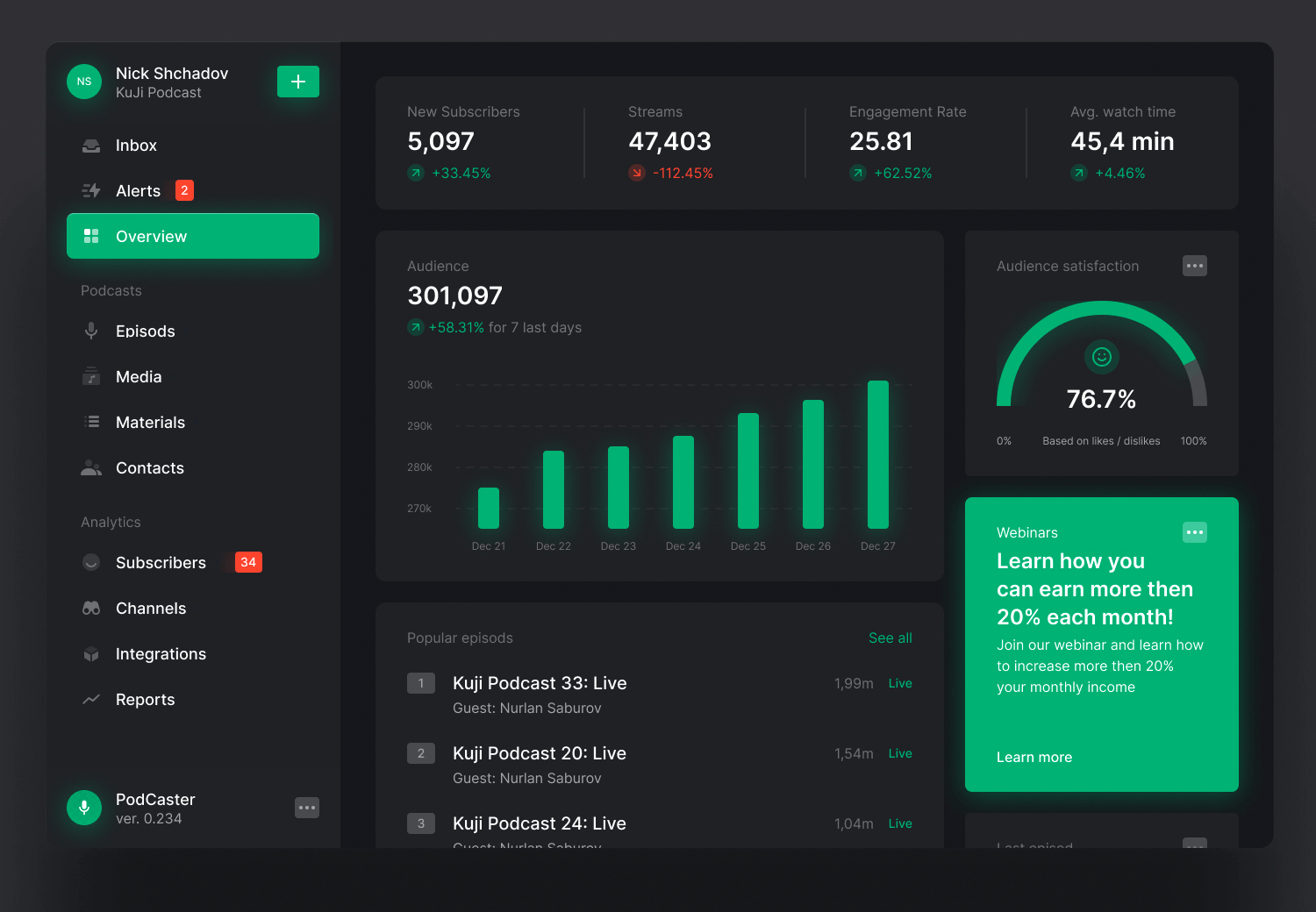
Valery Pevnev d’Insoft a créé un exemple de tableau de bord destiné à aider les utilisateurs à gérer leurs podcasts. L’aspect général et la convivialité du tableau de bord peuvent sembler familiers à ceux d’entre vous qui s’occupent de la gestion des médias sociaux. La vue d’ensemble permet à l’utilisateur de savoir exactement ce qu’il en est de son podcast – un instantané parfait.

Nous aimons tout, de la barre de navigation verticale à la façon dont les blocs séparent les informations, créant une hiérarchie visuelle saine qui respecte le principe de Gestalt dans le design. Le tableau de bord vérifie toutes les cases principales quand il s’agit de la gestion du podcast, des abonnés au temps de visionnage moyen par épisode. L’utilisation d’un arrière-plan sombre crée un contraste intéressant entre certains composants, le graphique d’audience occupant le devant de la scène.
Vladimir Gruev a créé un tableau de bord au design intéressant qui ne nous donne pas un simple aperçu – il plonge dans le domaine spécifique de la communication des données dans l’analyse des produits. L’un des points forts de ce tableau de bord est qu’il donne à l’utilisateur beaucoup de pouvoir pour le modifier. Sa réactivité nous indique que peu importe ce que vous cherchez, vous pourriez le trouver dans l’un des onglets de ce tableau de bord.

Le design a également eu recours à des moyens plus visuels pour transmettre l’information, en utilisant des graphiques, des camemberts et des cartes. Nous aimons toujours voir des façons visuelles de présenter les données, car cela nous permet non seulement de comprendre plus facilement le message clé, mais aussi de le comparer à d’autres mesures ou à des points antérieurs de la même mesure.
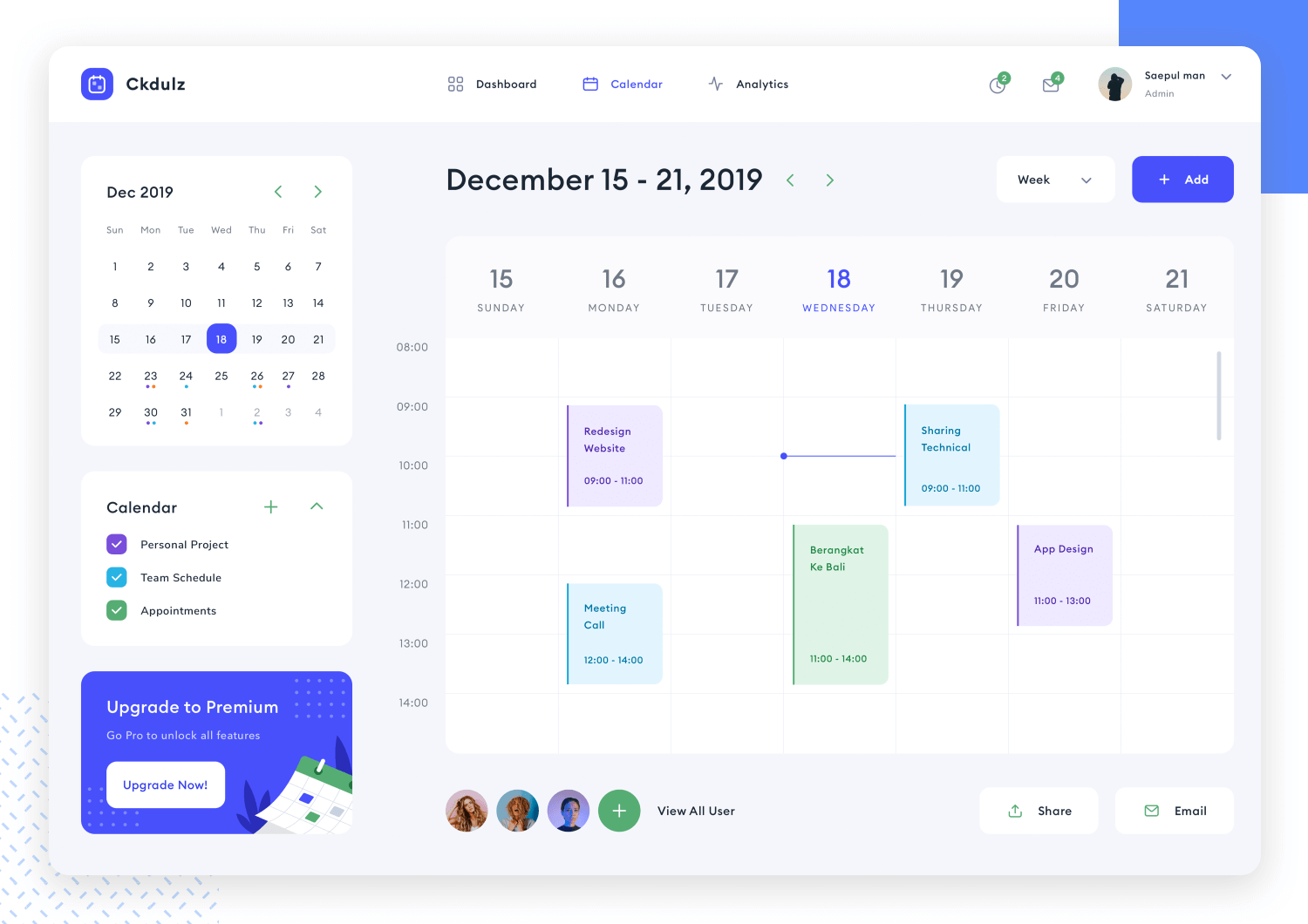
Tous les tableaux de bord n’ont pas besoin d’être remplis à ras bord de métriques et de points de données. Saepul Roman a conçu un merveilleux exemple de tableau de bord simple qui permet de faire le travail – un tableau de bord de planification !

Le tableau de bord lui-même est minimaliste, donnant à tous les éléments beaucoup d’espace pour respirer. Les utilisateurs ont accès à des éléments classiques de planification, tels qu’un grand calendrier, mais ils ont également la possibilité de modifier le calendrier. Nous adorons que tant de petits détails de ce design de tableau de bord donnent aux utilisateurs le pouvoir de changer ce qu’ils voient ! Un autre grand avantage de ce tableau de bord est qu’il aide les utilisateurs à collaborer avec d’autres utilisateurs. Nous voyons des possibilités de partager des calendriers avec d’autres utilisateurs, de séparer différents types de rendez-vous, de partager et même de discuter avec d’autres utilisateurs.
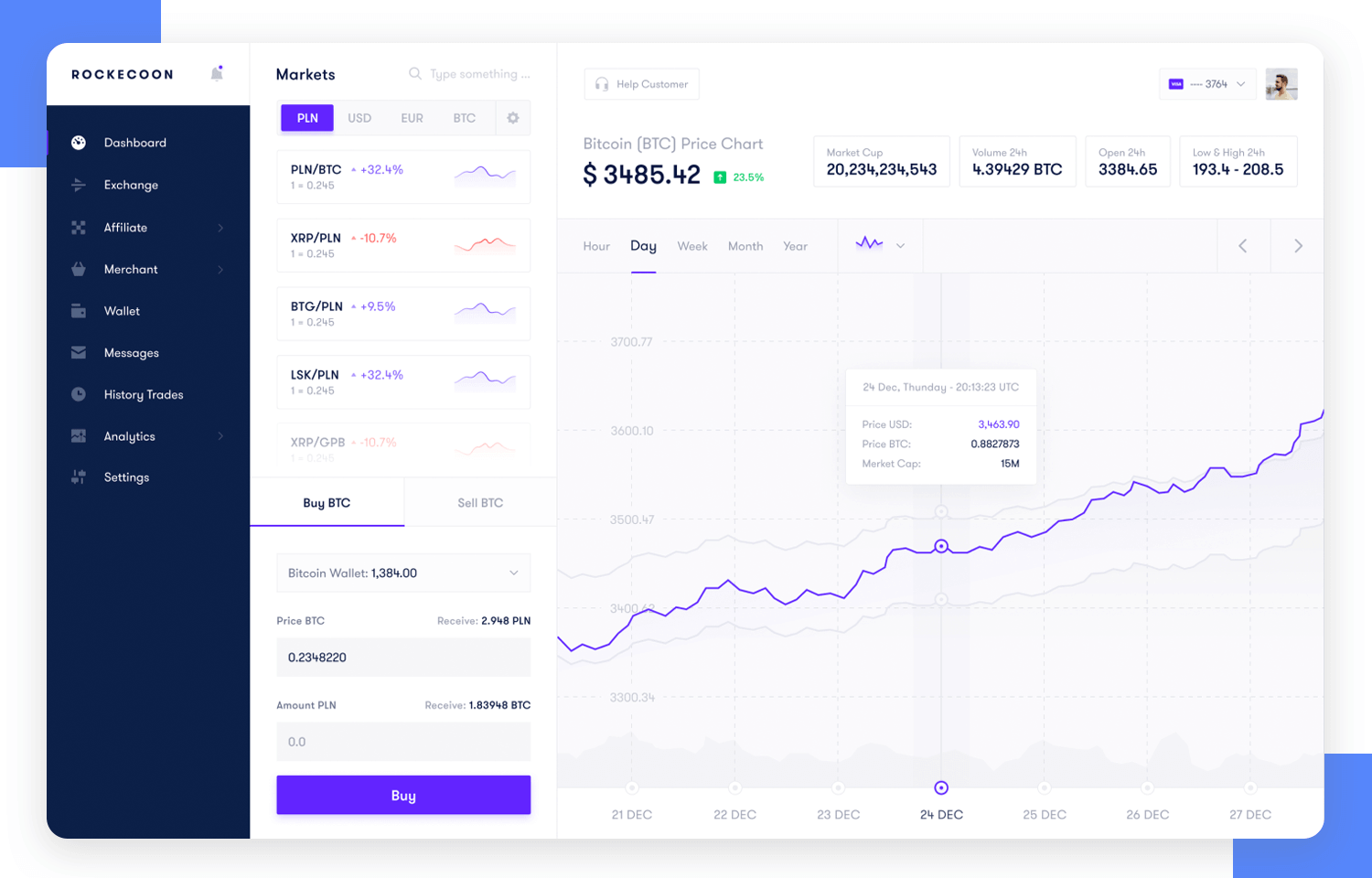
Les services financiers et le commerce constituent un domaine de prédilection pour la conception de tableaux de bord de qualité. Les utilisateurs doivent garder à l’esprit un grand nombre de chiffres fluctuants, de commandes passées et de variables globales. Le défi consiste à présenter toutes ces variables d’une manière logique et claire pour les utilisateurs.

Toglas Studio a réussi à créer une page d’exemple de tableau de bord qui donne aux utilisateurs un instantané clair de la situation du marché à ce moment-là. Il donne aux utilisateurs la possibilité de modifier la taille de cet instantané, de sorte qu’il montre différentes périodes de temps, par exemple. La barre de navigation verticale montre que l’outil lui-même offrirait toute une série de fonctionnalités, comme un autre tableau de bord qui donnerait une vue d’ensemble du portefeuille numérique de l’utilisateur.
Commencez à concevoir vos tableaux de bord avec Justinmind. C'est gratuit !
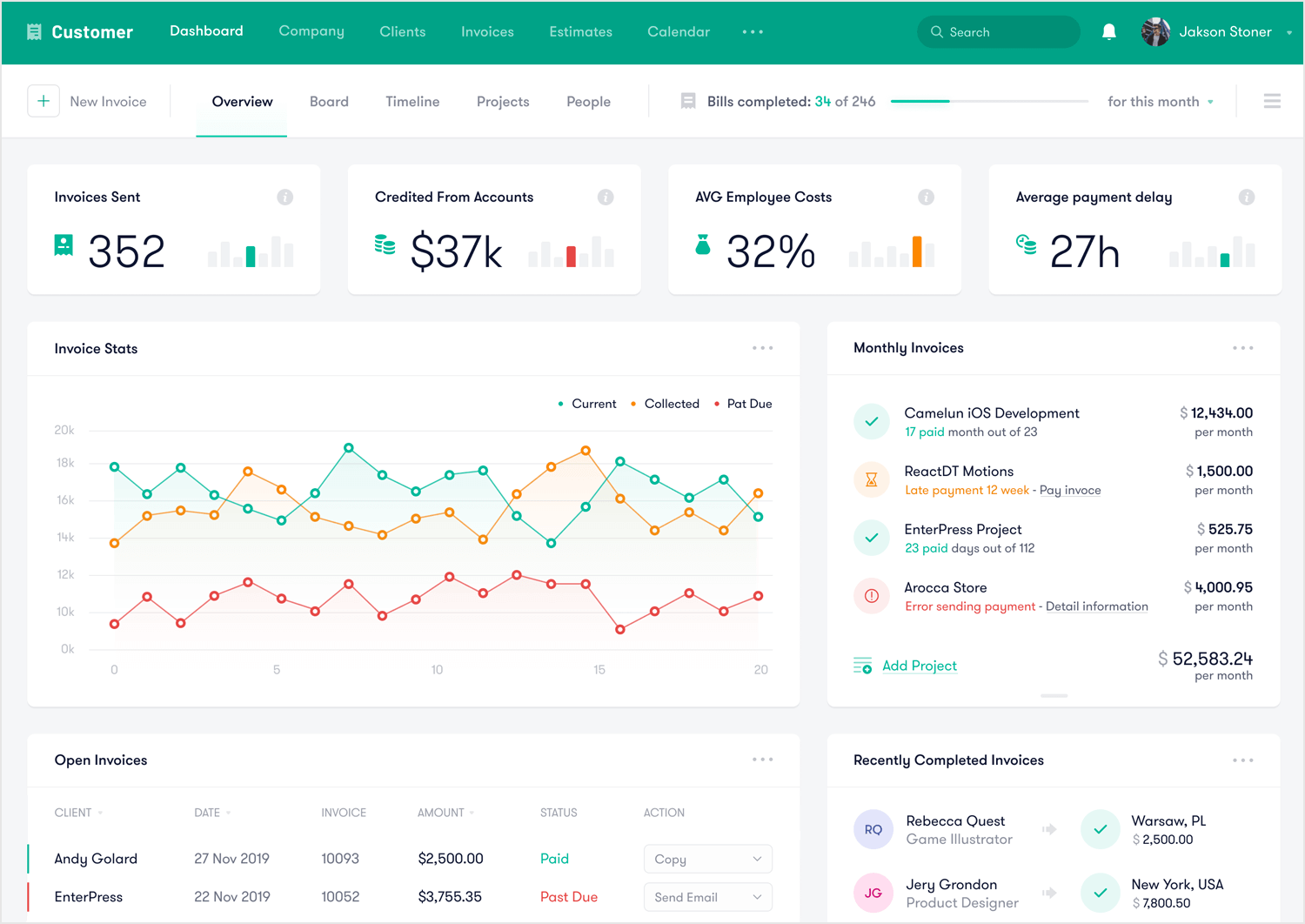
Un autre merveilleux exemple de tableau de bord financier qui aide les utilisateurs à faire avancer les choses. Ce tableau de bord design est entièrement consacré au suivi des factures – une source répandue de maux de tête pour les personnes qui les gèrent. Vlad Ermakov donne aux utilisateurs les grandes lignes du tableau de bord en haut de la page, en nous donnant un aperçu des indicateurs clés tels que le nombre de factures envoyées.

Le style et l’utilisation des couleurs permettent de mettre en évidence des éléments de données sans submerger l’utilisateur. Un autre aspect important de cet exemple de tableau de bord est que les blocs divisent les informations en groupes qui ont un sens ensemble, ce qui permet aux utilisateurs de comprendre facilement et de tirer des conclusions.
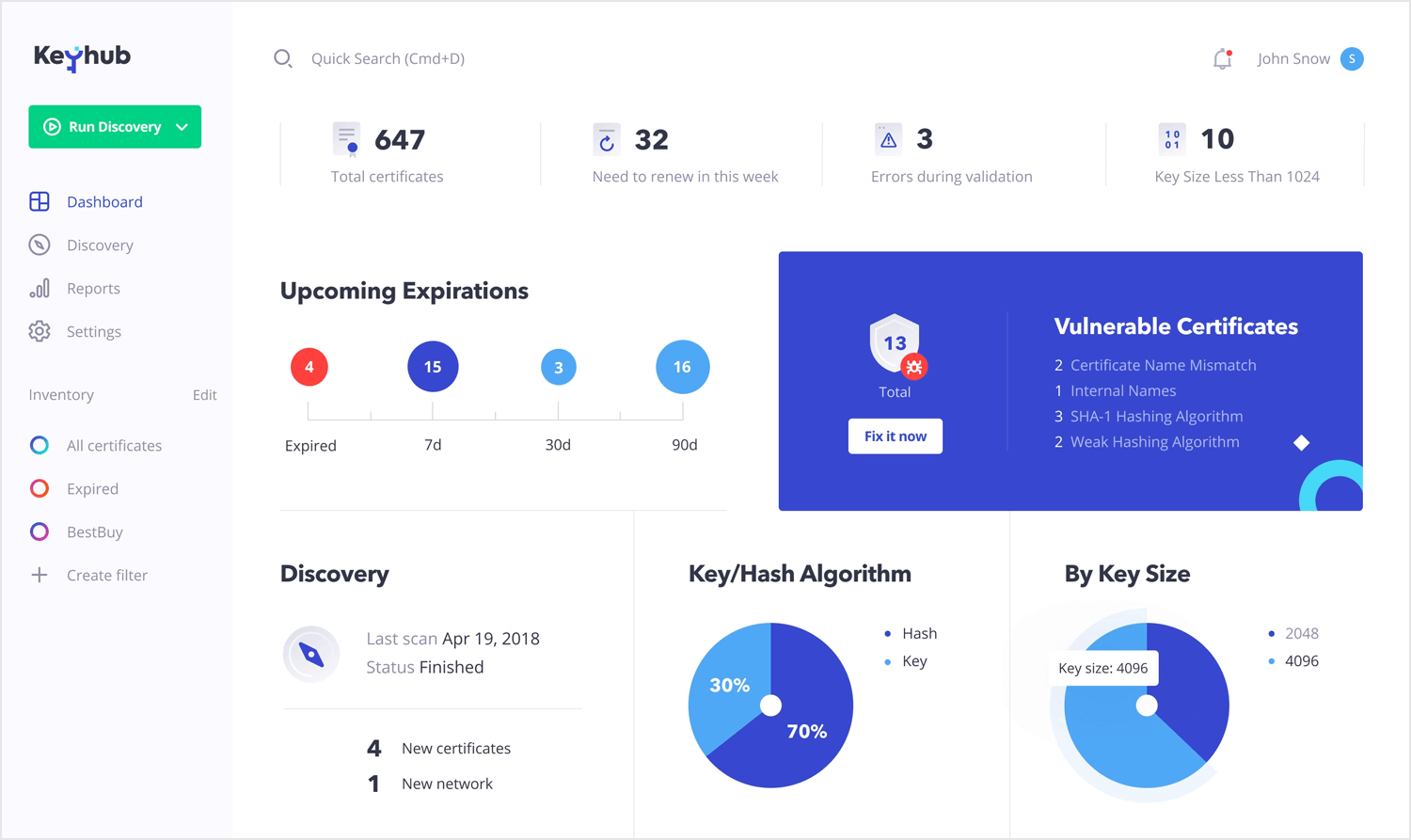
Voici un exemple plus technologique de design de tableau de bord. Vladimir Gruev, de l’agence Heartbeat, a créé ce tableau de bord pour Keyhub, un outil qui vise à aider les administrateurs d’ICP à s’assurer que tout fonctionne correctement. L’outil se concentre sur les certificats, l’objectif général étant d’aider les utilisateurs à les gérer.

Nous aimons que les widgets de l’écran soient interchangeables, ce qui donne aux utilisateurs les pleins pouvoirs pour créer leur propre version du tableau de bord en fonction de leurs besoins. Nous aimons tout, de l’utilisation des couleurs pour attirer l’œil à la hiérarchie visuelle, en passant par la barre de navigation à gauche qui affiche l’inventaire actuel. Un travail bien fait !
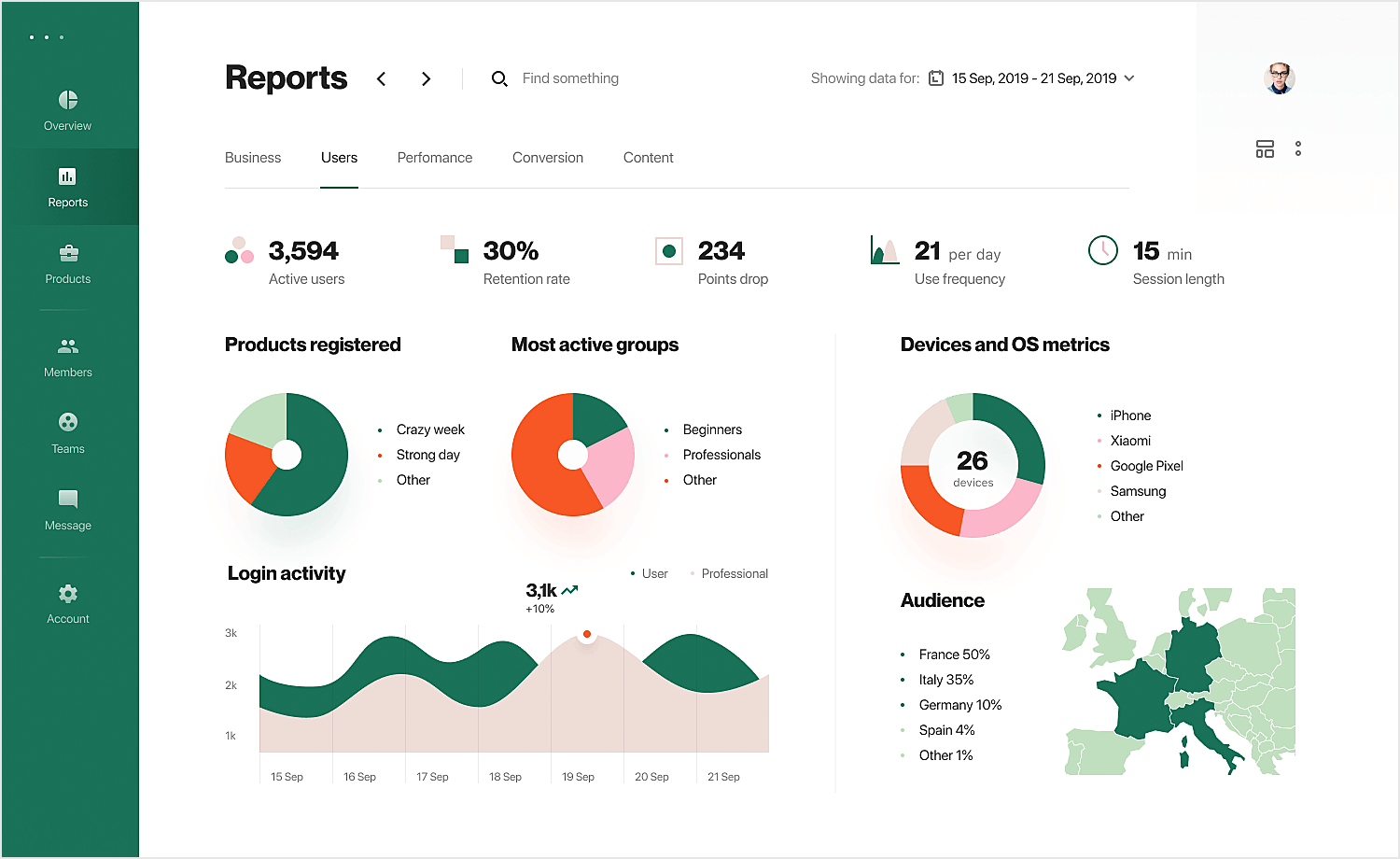
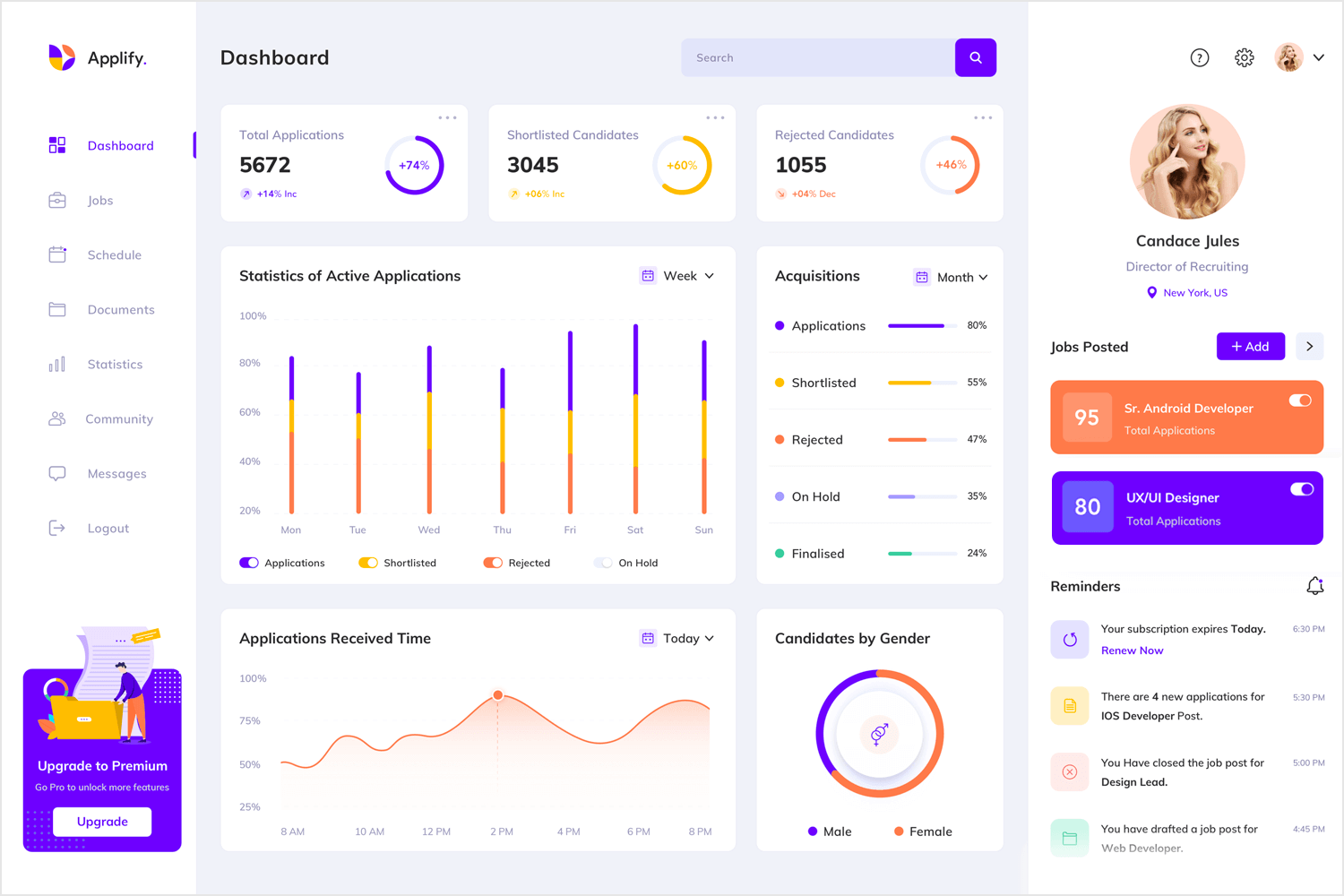
Notre dernier exemple de tableau de bord a été créé pour les responsables des ressources humaines et les recruteurs. Bhavna Kashyap nous présente un tableau de bord qui regorge d’informations, allant du nombre d’offres d’emploi publiées aux statistiques des candidats actifs. Il répond à tous les besoins des recruteurs pour leur permettre de comprendre immédiatement comment se déroule le processus d’acquisition.

Il s’agit d’une page colorée et agréable, qui donne une impression de jeunesse. Les utilisateurs peuvent ainsi se faire une idée de la situation d’un simple coup d’œil et approfondir d’autres aspects du recrutement, comme la planification, s’ils le souhaitent. Pour nous, c’est un tableau de bord bien conçu !
Il est facile de créer de magnifiques tableaux de bord adaptés à l’UX dans Justinmind. Voici comment commencer :
- Restez simple: N’incluez que les informations les plus pertinentes pour vos utilisateurs, au moins dans l’écran initial. Le cas échéant, permettez à l’utilisateur d’accéder à des données et à des options plus complexes.
- Regroupez les données connexes ou pertinentes: Lorsque vous disposez d’ensembles de données qui sont plus faciles à comprendre lorsqu’ils sont regroupés, trouvez des moyens de les présenter sur une seule carte. Mais veillez à ne pas embrouiller l’utilisateur.
- Utilisez les kits UI pour tableaux de bord de Justinmind: Gagnez du temps et créez des tableaux de bord plus beaux et plus utilisables en utilisant les kits d’interface utilisateur de tableau de bord de Justinmind. Lisez la suite pour en savoir plus.
Le wireframing et le prototypage sont des étapes cruciales du processus de design des applications web et mobiles. Ces étapes permettent aux designers et aux développeurs de créer un squelette visuel de l’application, en définissant la structure et la disposition de base.
Les bibliothèques UI jouent un rôle important dans ce processus en fournissant des composants préconçus qui peuvent être facilement utilisés pour construire des wireframes et des prototypes. Les bibliothèques UI sont des collections d’éléments et de composants de design qui permettent de rationaliser le processus de wireframe et de prototypage. Pour les applications web et mobiles, ces bibliothèques comprennent généralement les éléments suivants
- Composants préconçus : Boutons, formulaires, barres de navigation, icônes, etc.
- Éléments de design réactifs : Composants qui s’adaptent à différentes tailles et orientations d’écran.
- Modèles personnalisables : Des modèles prêts à l’emploi qui peuvent être adaptés aux besoins spécifiques d’un projet.
- Éléments interactifs : Composants qui permettent de simuler les interactions et les flux de travail des utilisateurs.

L’utilisation d’une bibliothèque UI peut réduire considérablement le temps et les efforts nécessaires à la création de wireframes et de prototypes, ce qui permet aux designers de se concentrer sur l’expérience utilisateur et les fonctionnalités globales.
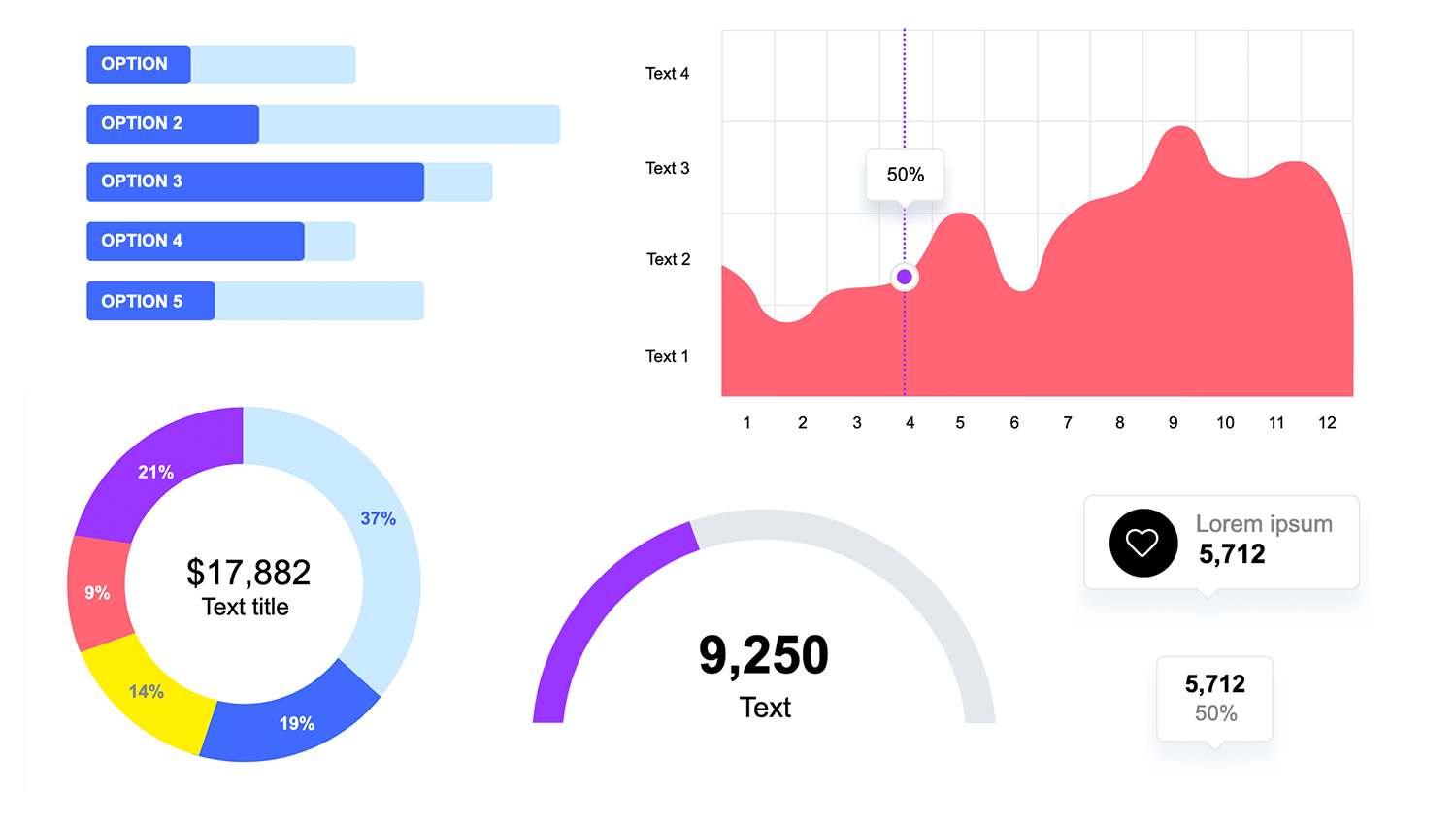
Notre bibliothèque bibliothèque UI de graphiques est conçu pour simplifier la création de visualisations de données pour les applications web et mobiles. Il offre un large éventail de types de graphiques, notamment des diagrammes à barres, des diagrammes linéaires, des diagrammes circulaires, etc. Ils s’intègrent également de manière transparente aux frameworks et bibliothèques populaires et sont hautement personnalisables pour s’adapter aux besoins de design spécifiques de votre projet. De plus, ils s’affichent parfaitement sur tous les appareils, qu’il s’agisse d’un ordinateur de bureau, d’une tablette ou d’un smartphone.
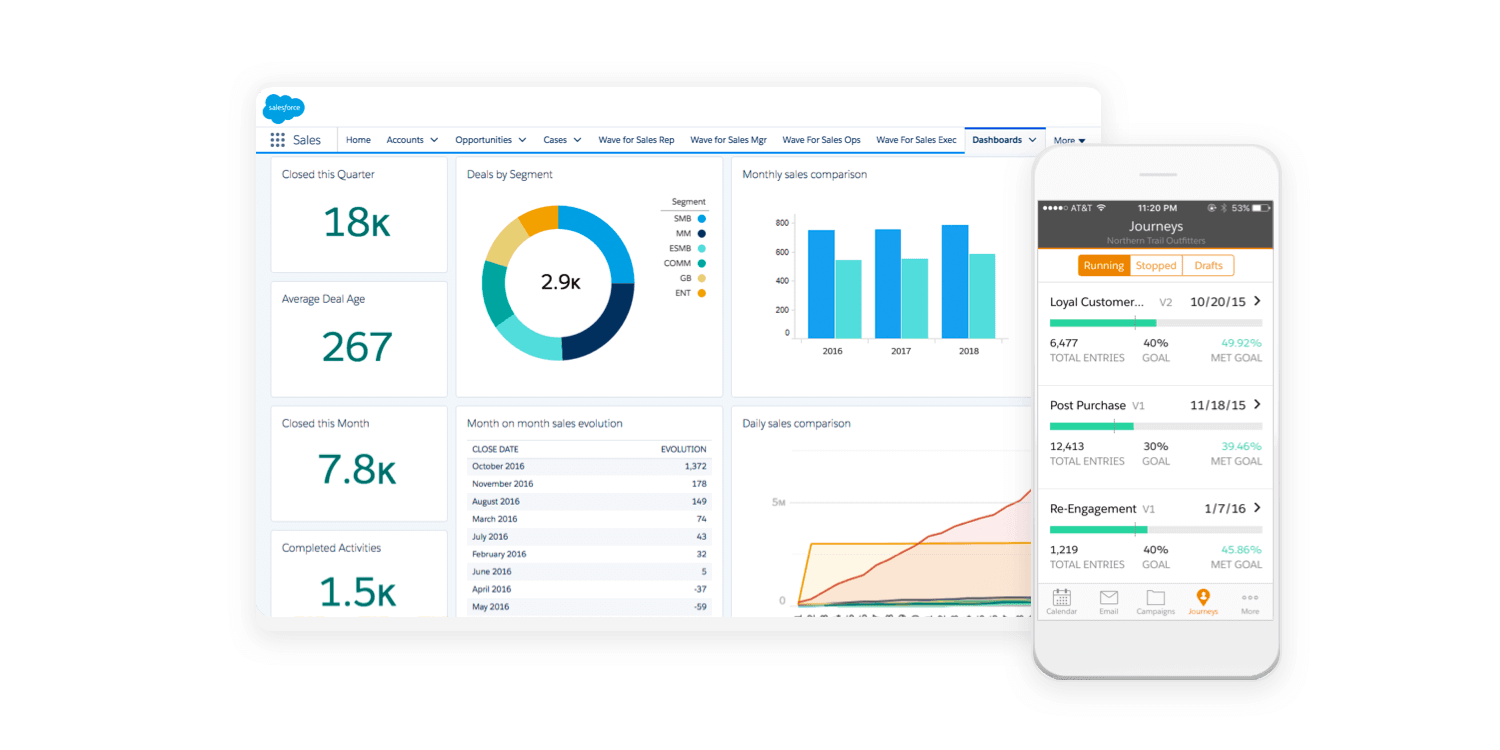
Grâce à notre kit d’interface utilisateur Lightning Design System, vous pouvez utiliser Justinmind pour prototyper des apps et des produits Salesforce, notamment une gamme complète de tableaux de bord. Le Lightning Design System de Salesforce est une série d’éléments UI, de modèles et de guides visant à fournir des apps professionnelles dotées d’un design UX excellent et cohérent.

Destiné à favoriser le développement rapide d’applications, notre kit UI Lightning Design System comprend tous les éléments et infos dont vous avez besoin pour créer un prototype de tableau de bord époustouflant. Des boutons et de la navigation aux cartes et aux notifications, vous pouvez utiliser le kit UI pour créer des tableaux de bord ainsi que des applications de commerce électronique complètes, des pages d’inscription, des tapis d’accueil … les possibilités sont infinies ! Et n’oubliez pas que vous pouvez également créer et gérer un système de design avec Justinmind.
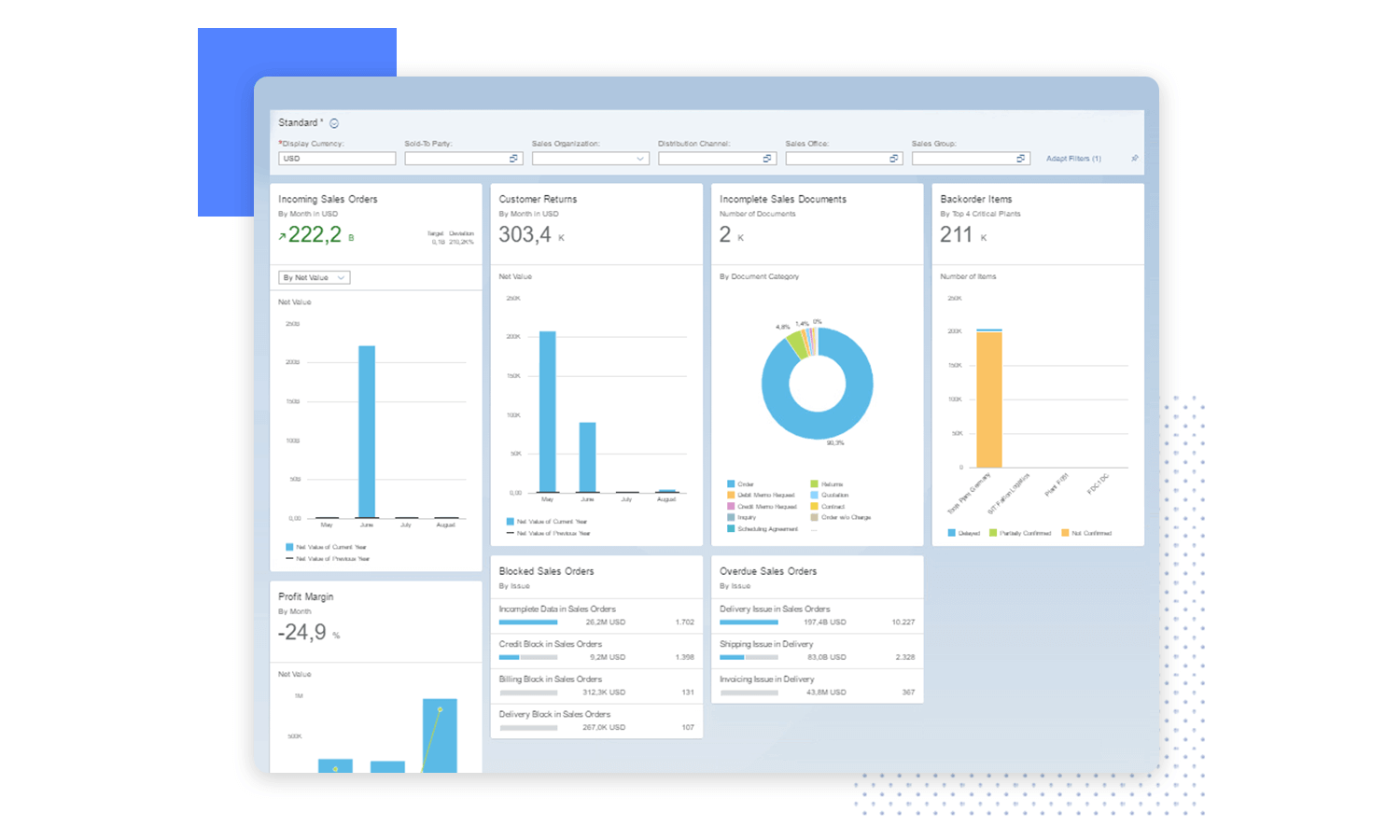
Fiori de SAP est le système de design à utiliser lors de la création d’applications SAP. Présenté comme un moyen de « réimaginer l’expérience utilisateur SAP », Fiori utilise des principes UX modernes pour offrir des applications SAP plus esthétiques et plus cohérentes. Utilisez Fiori dans votre prototype d’application SAP pour améliorer la productivité et la convivialité.

Le kit UI SAP Fiori de Justinmind vous permet de prototyper votre application SAP avant son lancement, ce qui contribue à améliorer la productivité et l’efficacité. Justinmind facilite la mise en œuvre de l’architecture SAP dès le début, en élaborant des apps SAP natives que vos utilisateurs se sentiront à l’aise d’utiliser.
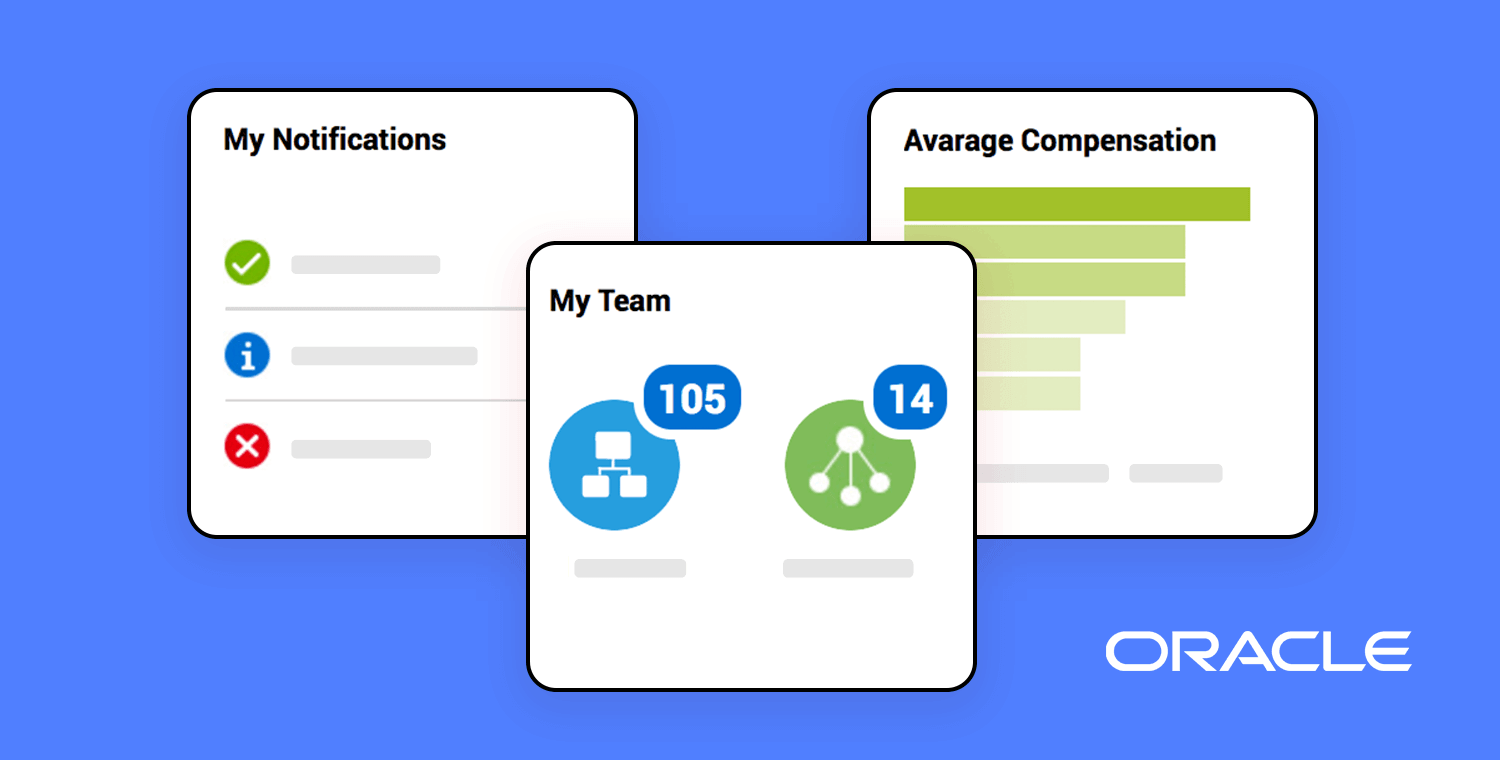
Alta UI est le système de design d’Oracle pour les apps de son service Cloud ainsi que pour les apps d’Oracle Fusion. L’Alta UI vise à simplifier et à améliorer l’expérience utilisateur en réduisant les éléments et en utilisant un design plus propre et plus moderne, ainsi qu’une réduction du chrome pour une meilleure UI. Elle met également l’accent sur l’aide multi-appareils, de nouvelles icônes simples et une approche mobile-first avec des largeurs de page réactives et de grandes cibles tactiles.

Le kit UI Oracle Alta de Justinmind comprend tout ce dont vous avez besoin pour créer des prototypes de mobiles et de sites web :
- Icônes: Les icônes de notre kit UI sont conçues pour correspondre aux icônes d’Alta UI, elles sont mobile-first, personnalisables et responsive.
- Design patterns: Pourquoi perdre du temps à créer des formulaires ou des pages d’accueil alors que vous pouvez utiliser un modèle ? Le kit Alta UI de Justinmind comprend des modèles créés selon les spécifications d’Oracle.
- Grilles de données: Les grilles de données de notre kit UI Alta sont conformes aux normes d’Oracle. Vous pouvez donc être sûr que votre prototype aura le même aspect que le produit final.
Commencez à concevoir vos tableaux de bord avec Justinmind. C'est gratuit !
Les tableaux de bord doivent communiquer les informations les plus importantes pour l’utilisateur, dans un écran simple et facile à comprendre. Ils doivent être structurés de manière à refléter une hiérarchie logique de l’information, en offrant à l’utilisateur des moyens d’approfondir les données si nécessaire. Et surtout, ils doivent permettre à l’utilisateur de gagner du temps. Grâce à nos kits d’interface utilisateur de tableau de bord, la création d’un excellent design de tableau de bord est facile avec Justinmind.
Related Content
 The growing importance of mobile banking app design brings with it the need for more engaging UIs so that financial institutions can stay competitive. If you’re wondering what constitutes a great banking app UI design, check out these 10 great examples.10 min Read
The growing importance of mobile banking app design brings with it the need for more engaging UIs so that financial institutions can stay competitive. If you’re wondering what constitutes a great banking app UI design, check out these 10 great examples.10 min Read User personas are essential in helping you design your website or app to meet the needs of your users. Here are some user persona templates you...28 min Read
User personas are essential in helping you design your website or app to meet the needs of your users. Here are some user persona templates you...28 min Read