Le design atomique est un moyen pour les équipes de design de créer de nouveaux produits avec une approche calculée et contrôlée. Mais pourquoi cette tendance est-elle si forte ? Découvrez-le dans ce guide !
Les designers du monde entier apprennent à aimer une approche plus calculée de la conception de nouveaux objets, mais que signifie le design atomique dans la pratique ?
Simplifiez votre processus de conception grâce aux systèmes de conception atomique. C'est gratuit !

En utilisant des concepts issus de la chimie dans la conception de sites web, la plupart des équipes de design trouvent que leur vie est facilitée. Ce cadre permet de voir l’interface et les éléments qui la composent d’un œil neuf et de gagner en perspective. Le processus lui-même aboutit souvent à un système qui répertorie tous les composants et modèles, à l’instar d’un système de design qui contient tous les documents et livrables. C’est une façon passionnante d’aborder le design, en nourrissant la créativité d’une manière qui ne laisse rien au hasard.
Le design atomique, présenté par Brad Frost, est une nouvelle façon de penser la conception d’une interface utilisateur. le design UI. Instead of tackling interfaces as one overwhelming whole, it breaks them down into smaller, reusable pieces, just like atoms in chemistry. These pieces, or atoms, combine to form molecules (like a search bar), which then group into organisms (like a website header). Before you know it, you’ve got a fully functioning interface that’s structured, flexible, and easy to manage.
Qu’est-ce qui rend Atomic Design si passionnant ? C’est un cadre qui aide les designers et les développeurs à créer des systèmes de conception cohérents et évolutifs sans perdre leur créativité. C’est comme construire avec un ensemble de pièces LEGO parfaitement organisées ; tout s’emboîte et chaque pièce a un rôle à jouer.
Pour le design UI et UX moderne, où la collaboration et l’adaptabilité sont essentielles, Atomic Design n’est pas seulement une méthodologie, c’est une façon plus intelligente de penser à la construction de produits. Il garantit que chaque élément fonctionne ensemble de manière transparente, rendant l’ensemble du processus plus clair, plus rapide et plus amusant.

La conception de produits numériques peut rapidement devenir incontrôlable à mesure que la complexité augmente ; les composants s’empilent, les styles divergent et les modifications ont l’air de tirer un fil dans une toile enchevêtrée. Le design atomique offre une meilleure façon d’avancer en se concentrant sur la modularité et la structure. Voici pourquoi il est devenu un incontournable pour les équipes UX.
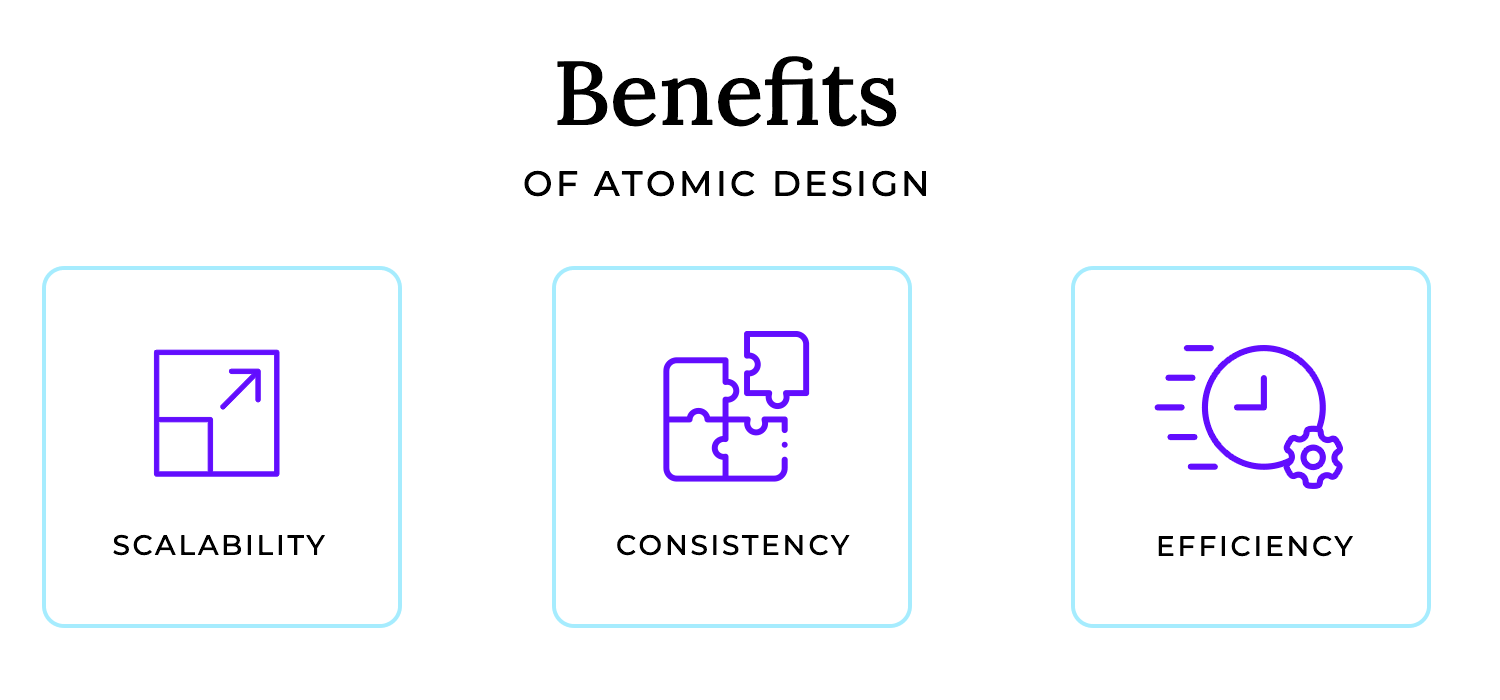
- Évolutivité : La croissance est inévitable, et avec Atomic Design, elle se fait sans douleur. Vous avez besoin d’ajouter des fonctionnalités ou de développer votre produit ? Inutile de réinventer la roue. Les éléments réutilisables que vous avez déjà créés sont conçus pour s’adapter à vos besoins.
- Cohérence : L’un des plus grands défis en matière de design est de maintenir un aspect et une sensation cohérents. Atomic Design s’attaque à ce problème en veillant à ce que chaque élément, des boutons aux sections entières, adhère à un système unifié. Le résultat ? Une expérience transparente pour les utilisateurs et moins de maux de tête pour votre équipe.
- Efficacité : vous économisez du temps et de l’énergie en évitant de repartir de zéro à chaque fois. Les designers et les développeurs travaillent avec une bibliothèque partagée de composants, ce qui rationalise la collaboration et réduit le travail redondant.

Le design traditionnel donne souvent l’impression de reconstituer un puzzle sans avoir une vue d’ensemble. Chaque écran est conçu de manière isolée, ce qui entraîne des incohérences et de la frustration lorsque les éléments ne sont pas alignés. Atomic Design renverse la situation en se concentrant d’abord sur la vue d’ensemble. Il ne s’agit pas de concevoir des écrans, mais de créer un système où chaque pièce fonctionne ensemble, intentionnellement.
Au fond, Atomic Design facilite la vie des équipes UX. Il ne s’agit pas seulement d’une question de structure ; il s’agit de vous donner les outils pour construire des produits qui évoluent gracieusement et qui ont fière allure.
Simplifiez votre processus de conception grâce aux systèmes de conception atomique. C'est gratuit !

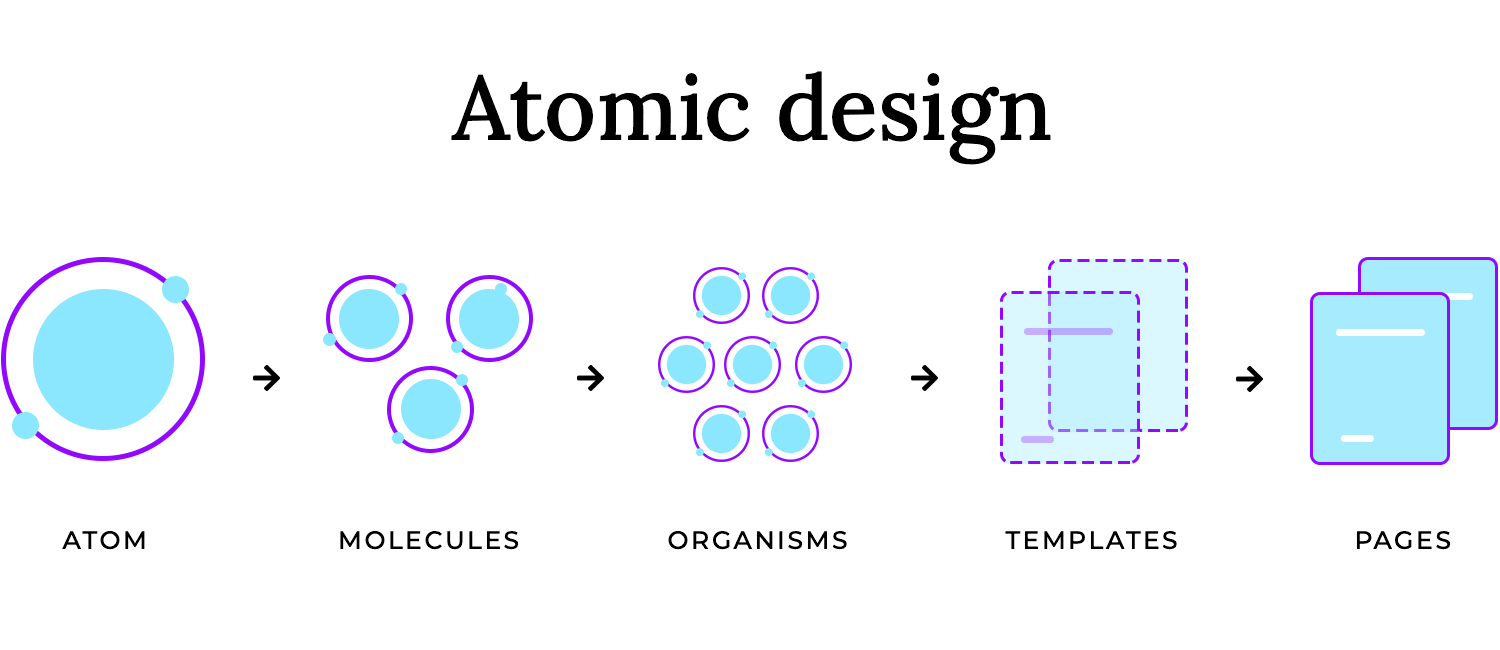
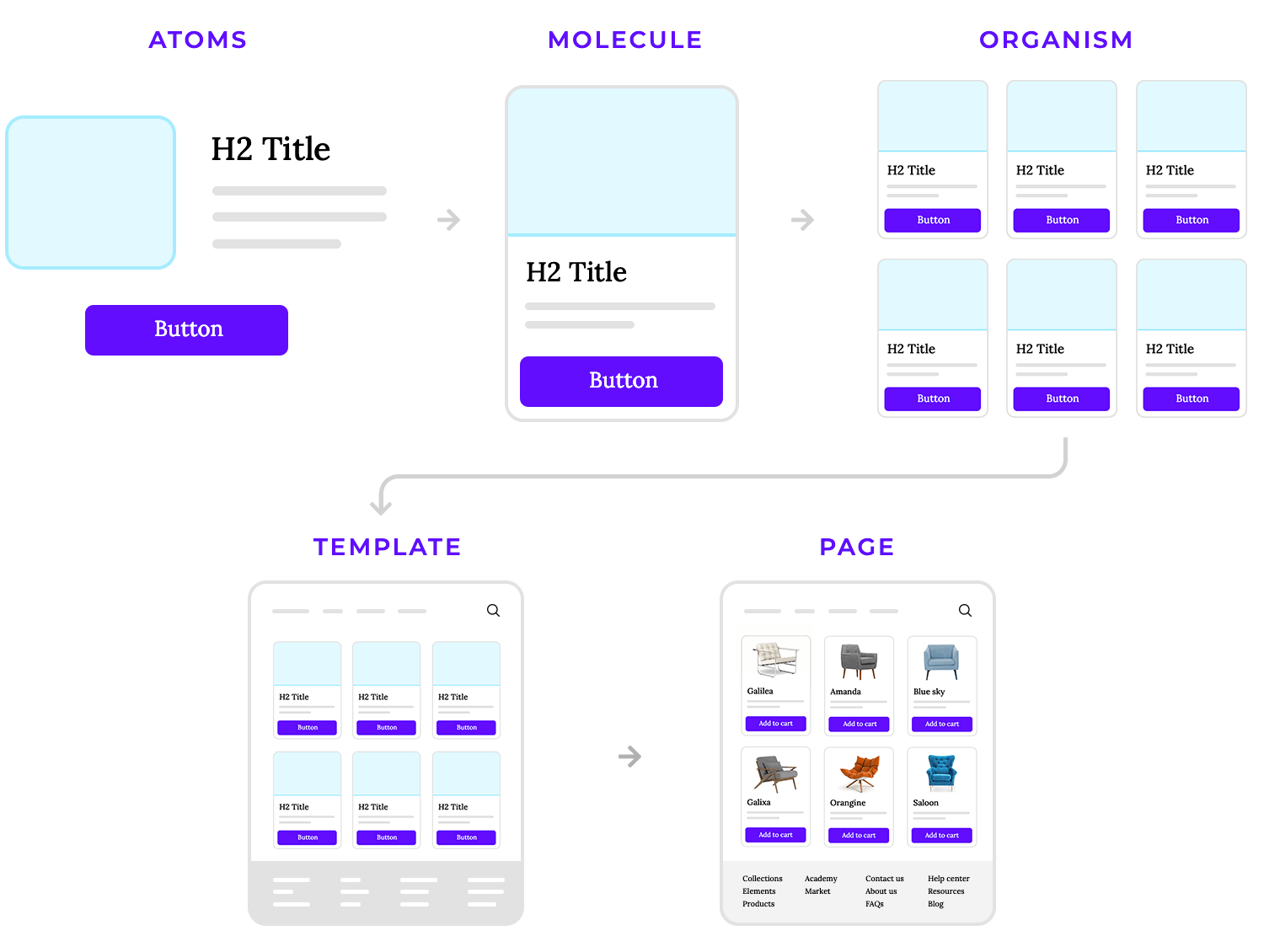
Le design atomique repose sur cinq concepts simples mais puissants qui reflètent la structure du monde naturel. Chaque étape s’appuie sur celle qui la précède, ce qui rend le processus de design logique, modulaire et adaptable. Voyons cela en détail :
Les atomes sont les plus petits éléments de votre design ; pensez aux boutons, aux champs de saisie ou même aux styles de texte. En soi, ils sont simples et fonctionnels. Mais comme dans le monde réel, les atomes ne sont pas censés exister de manière isolée. Ils constituent la base que vous utiliserez pour créer des composants plus complexes.
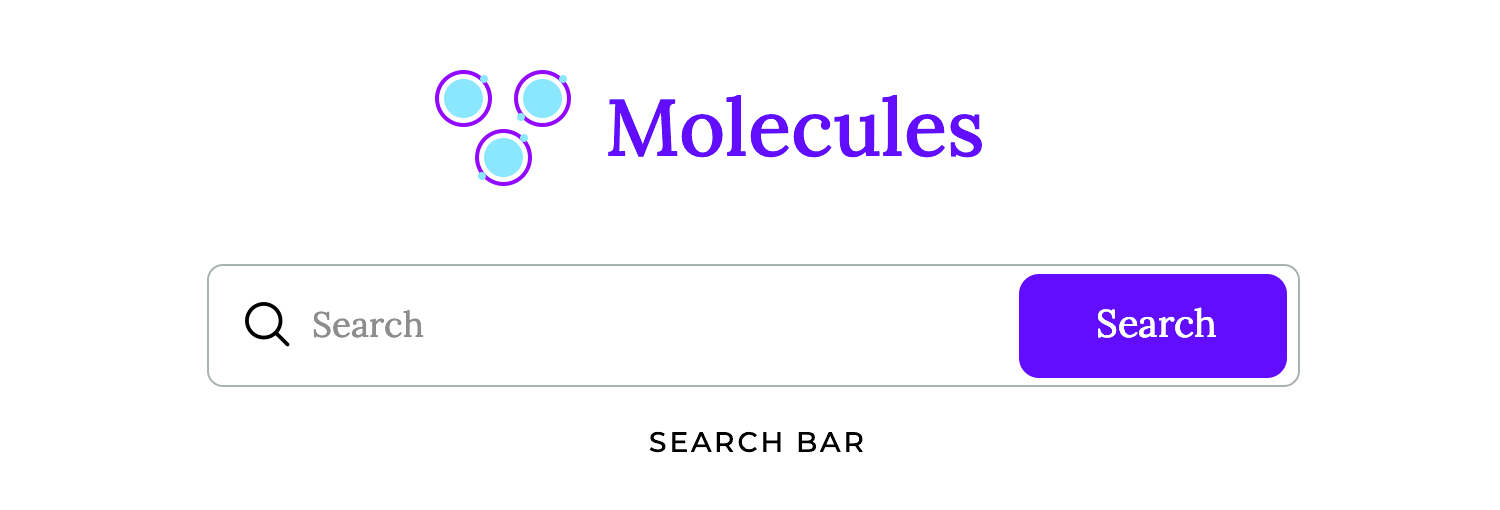
Les molécules sont des groupes d’atomes fonctionnant ensemble. Par exemple, une entrée de texte (atome) associée à une étiquette (autre atome) forme une molécule : un champ de formulaire de base. Les molécules sont l’endroit où la fonctionnalité commence à prendre forme, montrant comment les atomes interagissent de manière significative.

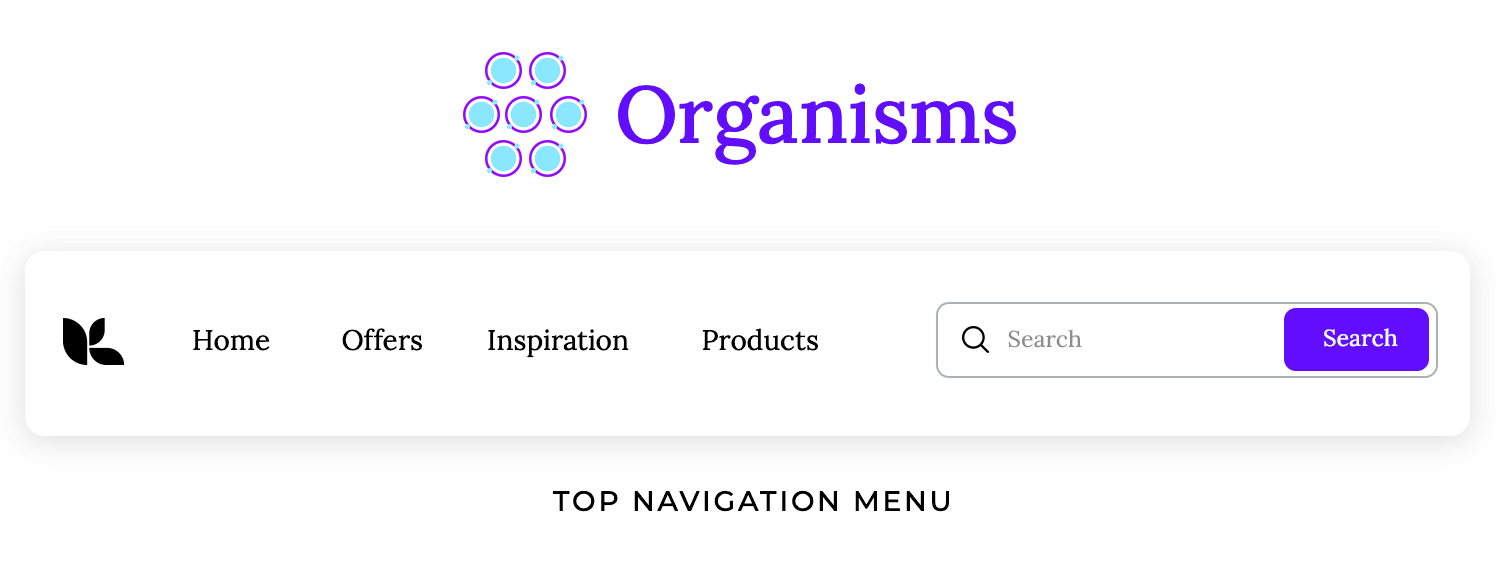
Les organismes poussent les molécules un peu plus loin. Ils sont constitués de plusieurs molécules et même d’autres atomes pour créer des sections plus complètes d’une interface. Imaginez un en-tête de site web comprenant un logo, un menu de navigation et une barre de recherche. Les organismes sont la clé de la construction de designs modulaires qui donnent l’impression d’être cohérents.

Les organismes en jeu peuvent représenter la même molécule à plusieurs reprises, comme dans la plupart des listes basées sur des cartes, ou présenter de nombreuses molécules et atomes différents, comme dans les exemples de l’inscription et de l’en-tête. En résumé, la conception atomique consiste à créer un mode de conception qui s’apparente à un puzzle flexible, dans lequel les concepteurs peuvent échanger des organismes au sein d’une même page en fonction de leurs besoins. Comme les concepteurs considèrent chaque atome comme un impératif, au moment où les écrans entiers sont assemblés, l’équipe de conception disposera de quelque chose qui ressemble à un système de conception. Une base complète d’atomes qui respectent tous le style approprié, de molécules qui renvoient à une fonction spécifique et d’organismes qui peuvent être ajoutés aux écrans du produit.
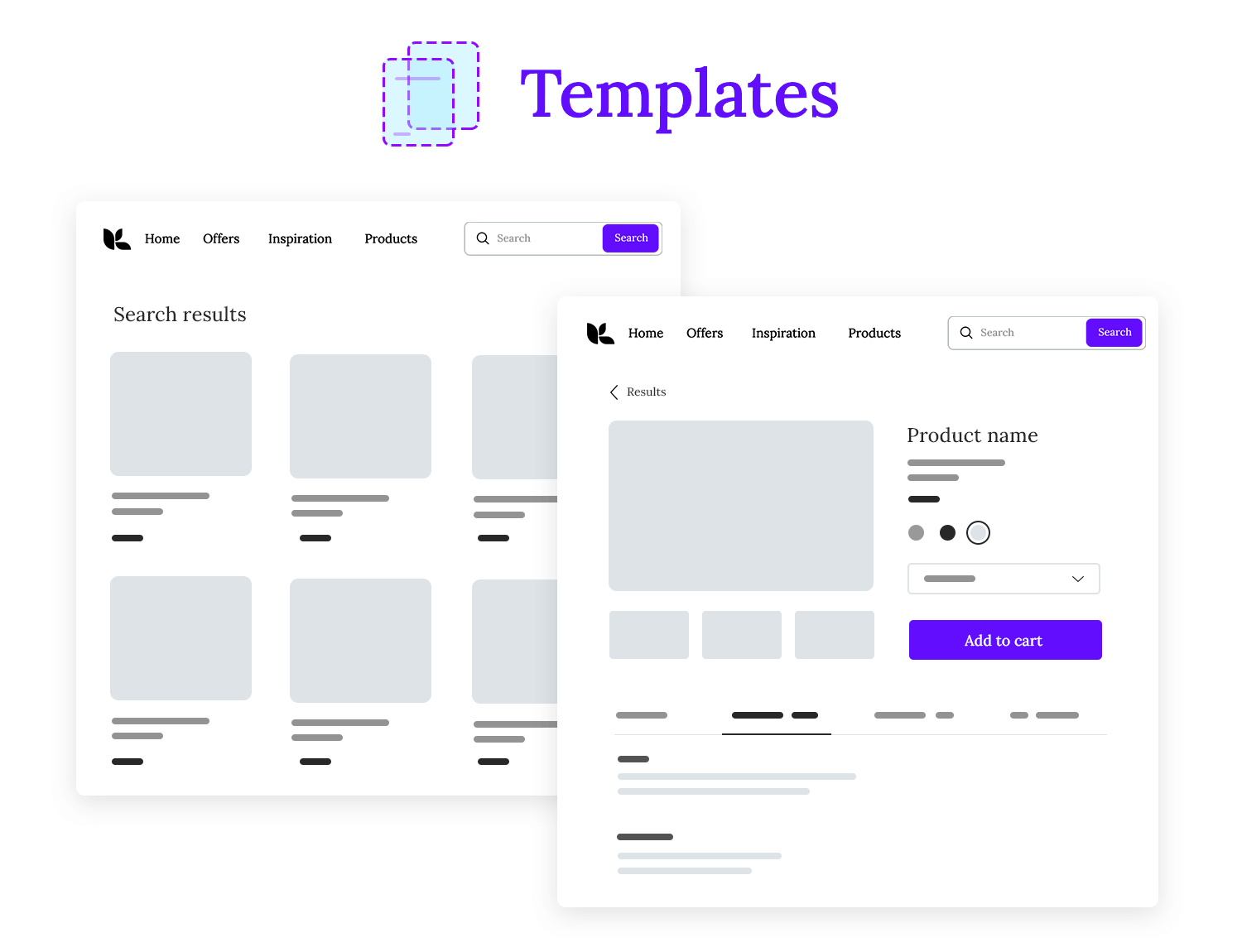
Les modèles apportent une structure au chaos. Ils combinent les organismes dans une mise en page, montrant comment tout s’imbrique. À ce stade, l’accent n’est plus mis sur les composants individuels, mais sur la structure globale d’une page. Il s’agit de définir où va le contenu et comment il circule.

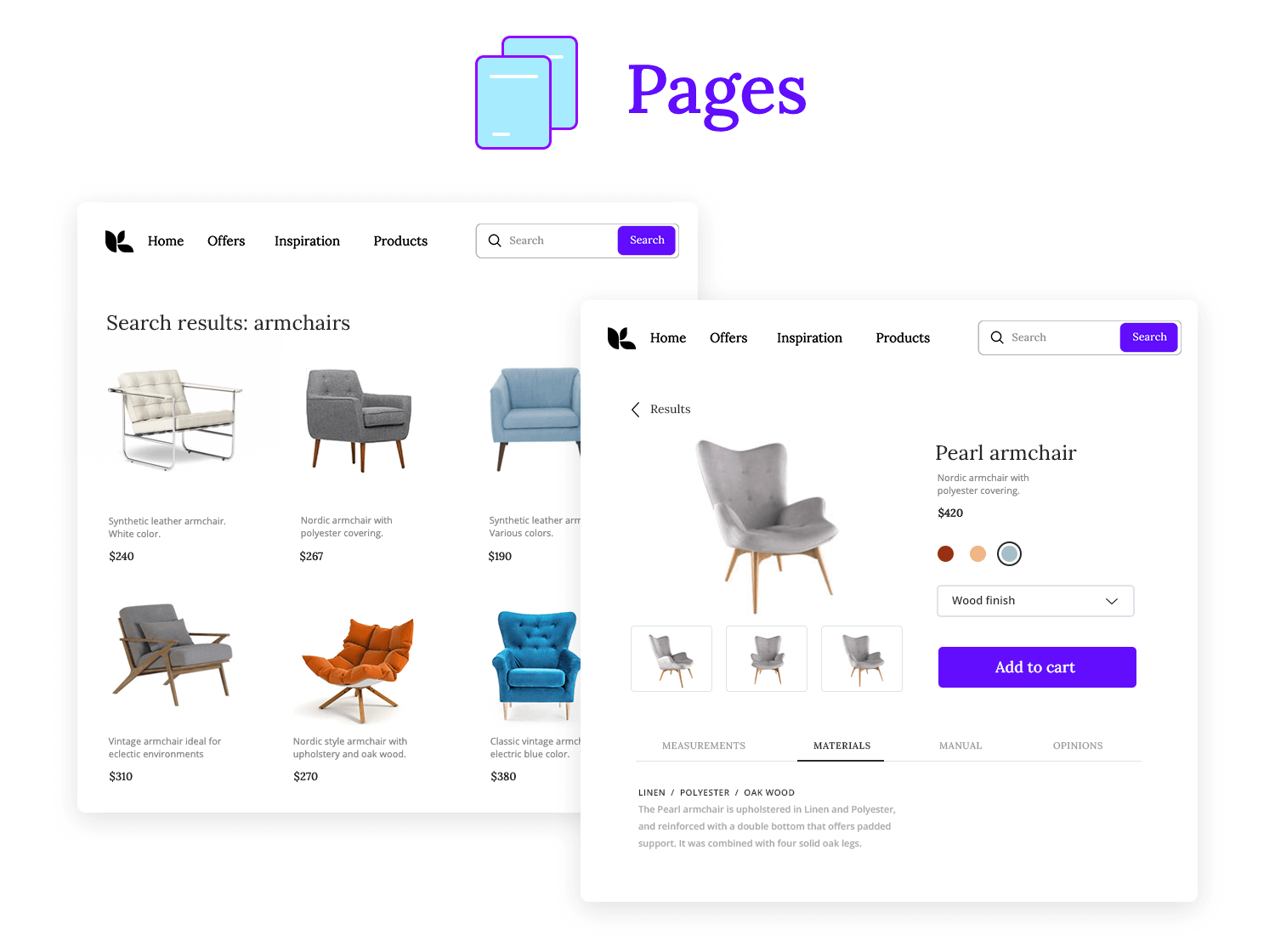
C’est dans les pages que la magie opère. Elles reprennent les modèles et y ajoutent du contenu réel : du texte, des images et tout ce avec quoi les utilisateurs interagiront. Les pages sont des représentations entièrement fonctionnelles de votre produit, prêtes à recevoir des commentaires, des tests et des itérations.

Adopter Atomic Design, ce n’est pas seulement utiliser une nouvelle méthodologie, c’est aussi changer la façon dont votre équipe aborde le design. Si vous êtes prêt à vous lancer, voici comment la mettre en œuvre, étape par étape.
Commencez par identifier les plus petits éléments de votre design. Pensez aux designs de boutons créatifs, aux champs de saisie, aux icônes de sites web ou d’applis et à la typographie. Ce sont vos atomes, les blocs de construction qui formeront tout le reste. Veillez à ce qu’ils soient simples, cohérents et réutilisables.
Ensuite, rassemblez vos atomes pour créer des molécules, c’est-à-dire de petits groupes de composants qui fonctionnent comme une unité. Par exemple, une barre de recherche est une molécule composée d’un champ de saisie, d’un bouton et éventuellement d’une icône. Concentrez-vous sur la manière dont ces éléments interagissent pour créer une fonctionnalité.
Une fois vos molécules en place, il est temps de créer des organismes. Il s’agit des éléments plus grands et plus complexes de votre design. L’en-tête d’un site web, par exemple, peut combiner un logo (atome), un menu de navigation (molécule) et une barre de recherche (molécule). Cette étape est axée sur la modularité, en concevant des composants qui peuvent être réutilisés d’une page à l’autre.

Maintenant que vos organismes sont prêts, utilisez-les pour concevoir des modèles. Les modèles constituent le squelette de vos pages et indiquent l’emplacement du contenu et des composants. Ils se concentrent sur la mise en page et la hiérarchie plutôt que sur le contenu spécifique, vous donnant un plan de la structure globale.
Enfin, donnez vie à vos modèles en y ajoutant du contenu réel. Remplacez les espaces réservés par de vraies images, du texte et des données pour créer des pages entièrement fonctionnelles. C’est là que les tests et les commentaires des utilisateurs entrent en jeu, vous permettant d’affiner et d’itérer.
Au fur et à mesure que vous construisez, documentez vos composants, vos styles et vos modèles. Un système de design bien documenté devient une ressource partagée par votre équipe, garantissant la cohérence et facilitant les projets futurs.

Atomic Design mise sur la flexibilité. Une fois vos pages terminées, testez-les avec les utilisateurs et les parties prenantes. Utilisez le retour d’information pour affiner les atomes, les molécules ou les organismes individuels et améliorer le système dans son ensemble.
Simplifiez votre processus de conception grâce aux systèmes de conception atomique. C'est gratuit !

Après avoir compris la méthodologie et les principes de l’Atomic Design, vous vous demandez peut-être comment cette approche se traduit dans les applications du monde réel. Comment les entreprises et les plateformes tirent-elles parti de l’Atomic Design pour créer des interfaces évolutives, cohérentes et efficaces ?
Nous allons maintenant explorer quelques-uns des exemples les plus remarquables de design atomique en action.
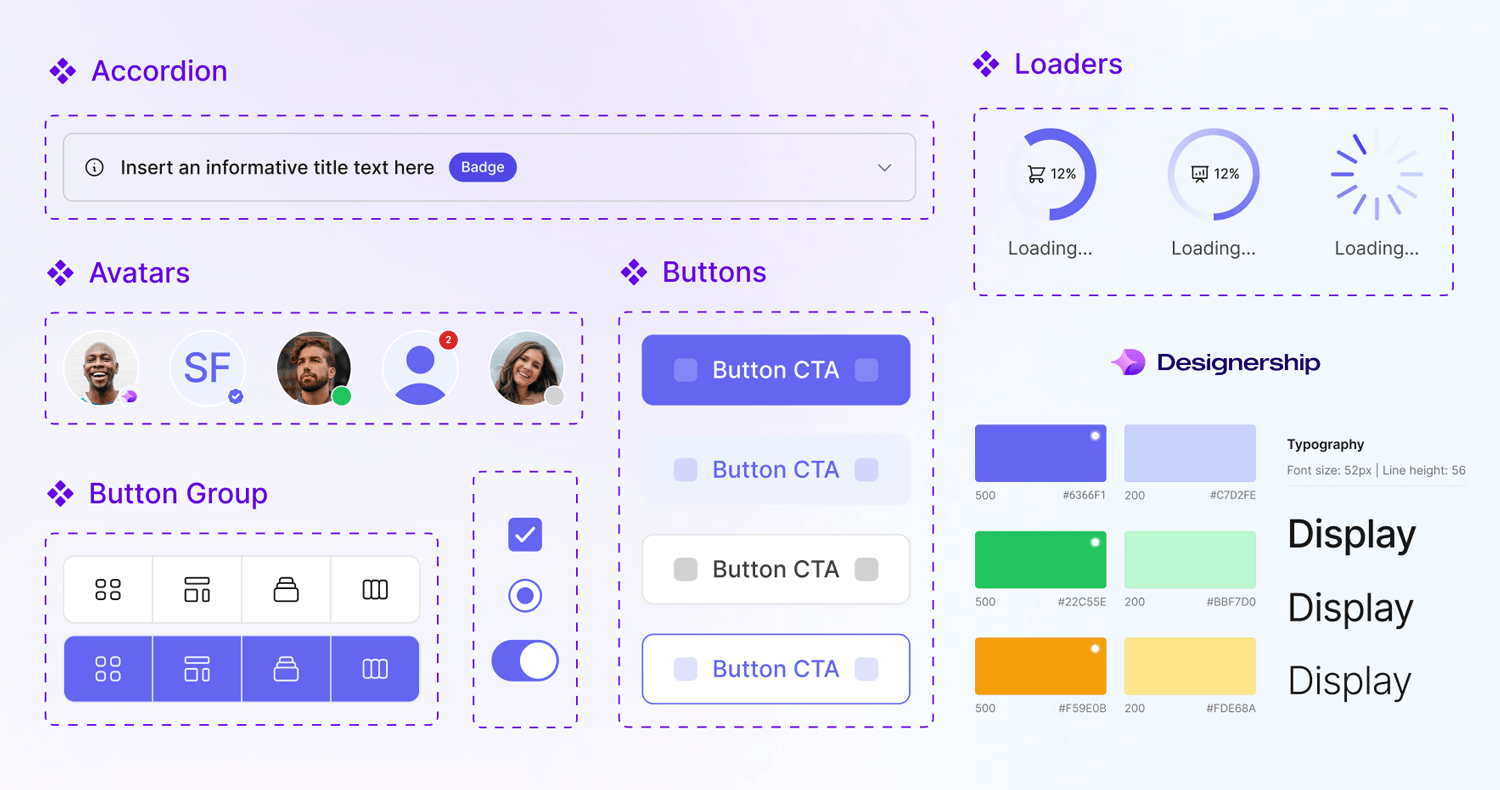
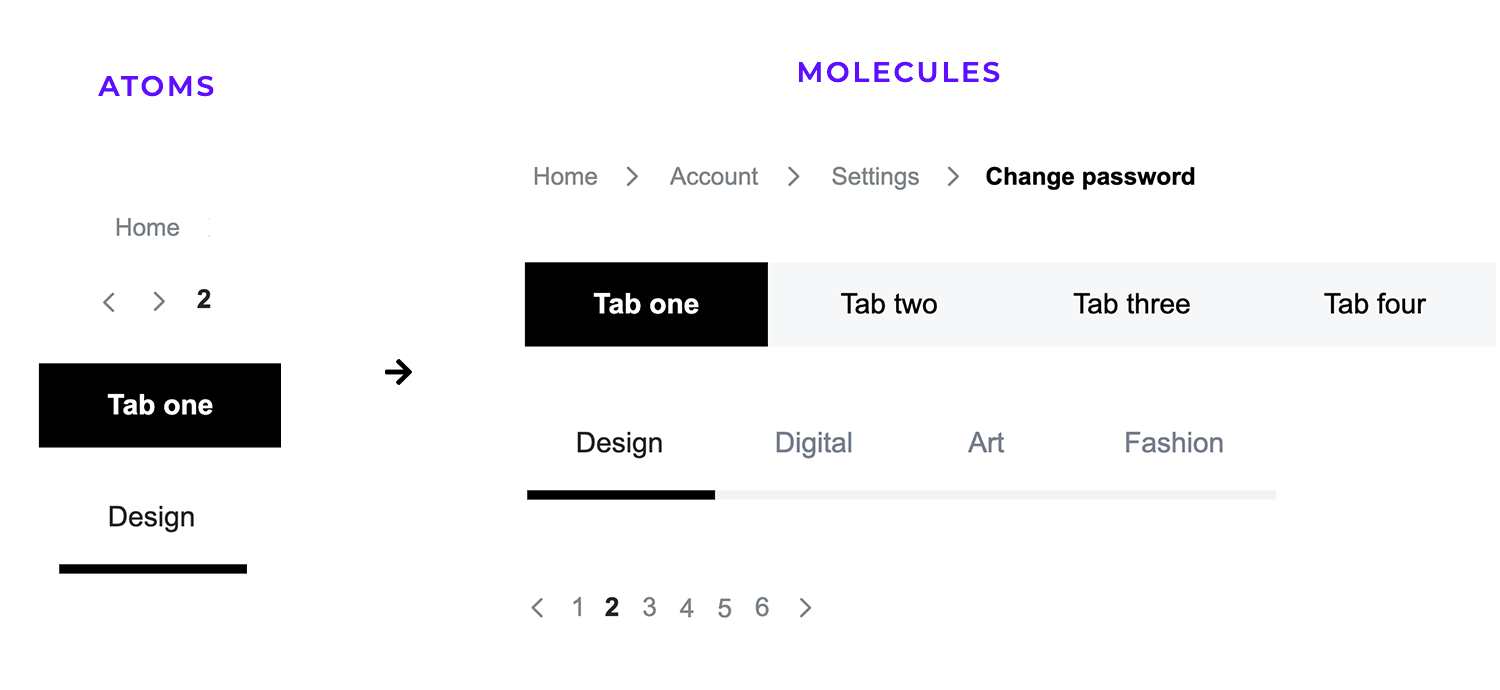
Les composants de l’UI de Justinmind sont un exemple clair de l’utilisation du design atomique. Ici, les éléments tels que les onglets, les liens et les icônes agissent comme les plus petits blocs de construction, ou atomes. Une fois combinés, ces atomes forment des molécules, comme les groupes d’onglets ou le fil d’Ariane, qui rendent l’interface plus structurée et plus fonctionnelle.

C’est un design simple mais efficace. Chaque élément s’imbrique naturellement pour créer un système de navigation à la fois facile à utiliser et à mettre à jour, ce qui montre à quel point les composants réutilisables peuvent être puissants.
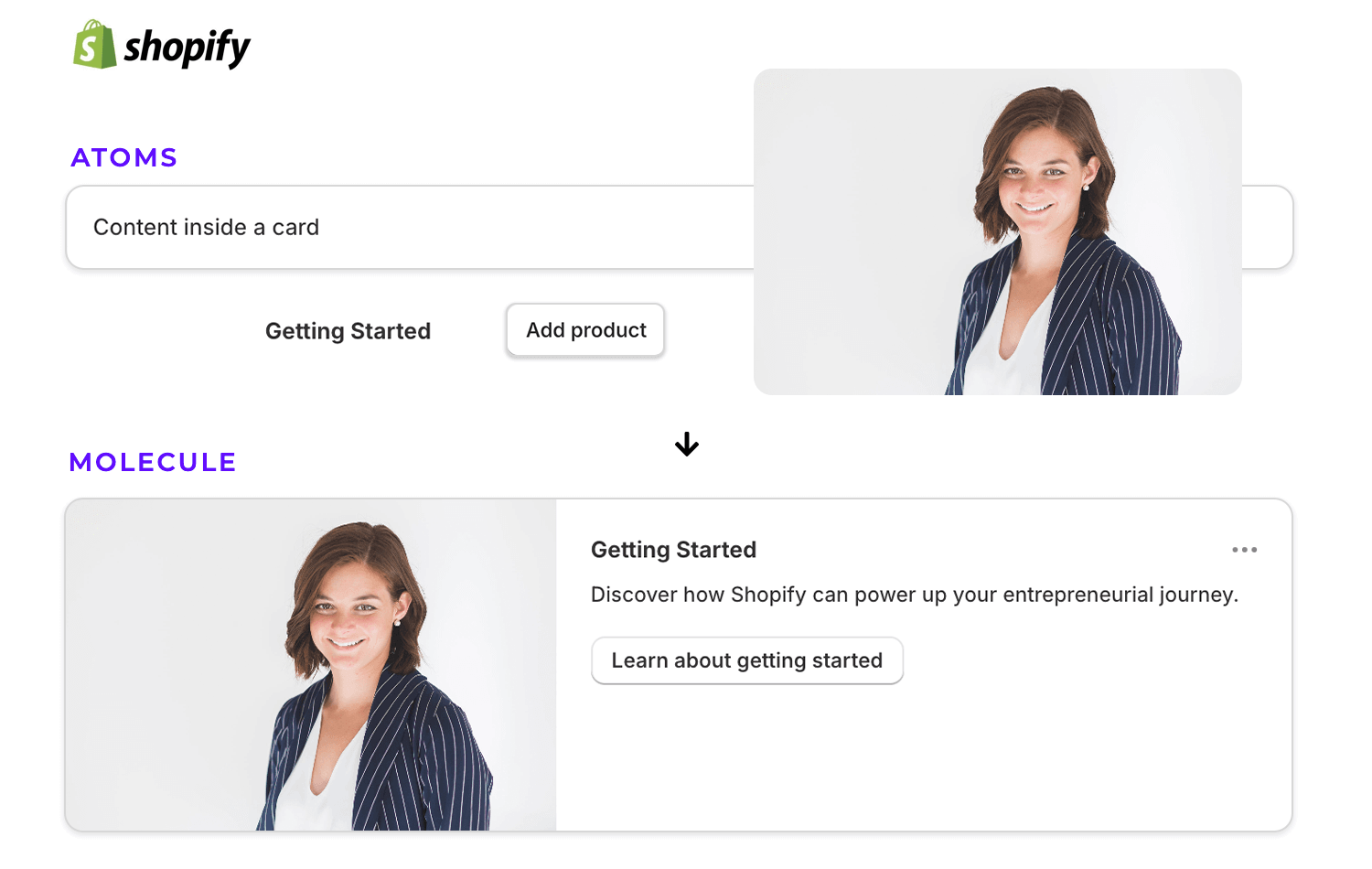
Le site de Shopify Le système de design Polaris est également un excellent exemple de design atomique en action. La carte de connexion au compte fonctionne comme une molécule, construite à partir d’atomes tels que des boutons, des icônes et du texte structuré. Elle comprend même des interactions, comme le changement d’état lorsqu’on appuie sur un bouton.

Shopify combine des éléments plus petits dans une carte, ce qui rend leur système de design flexible, cohérent et facile à mettre à l’échelle, montrant comment Atomic Design fonctionne en douceur.
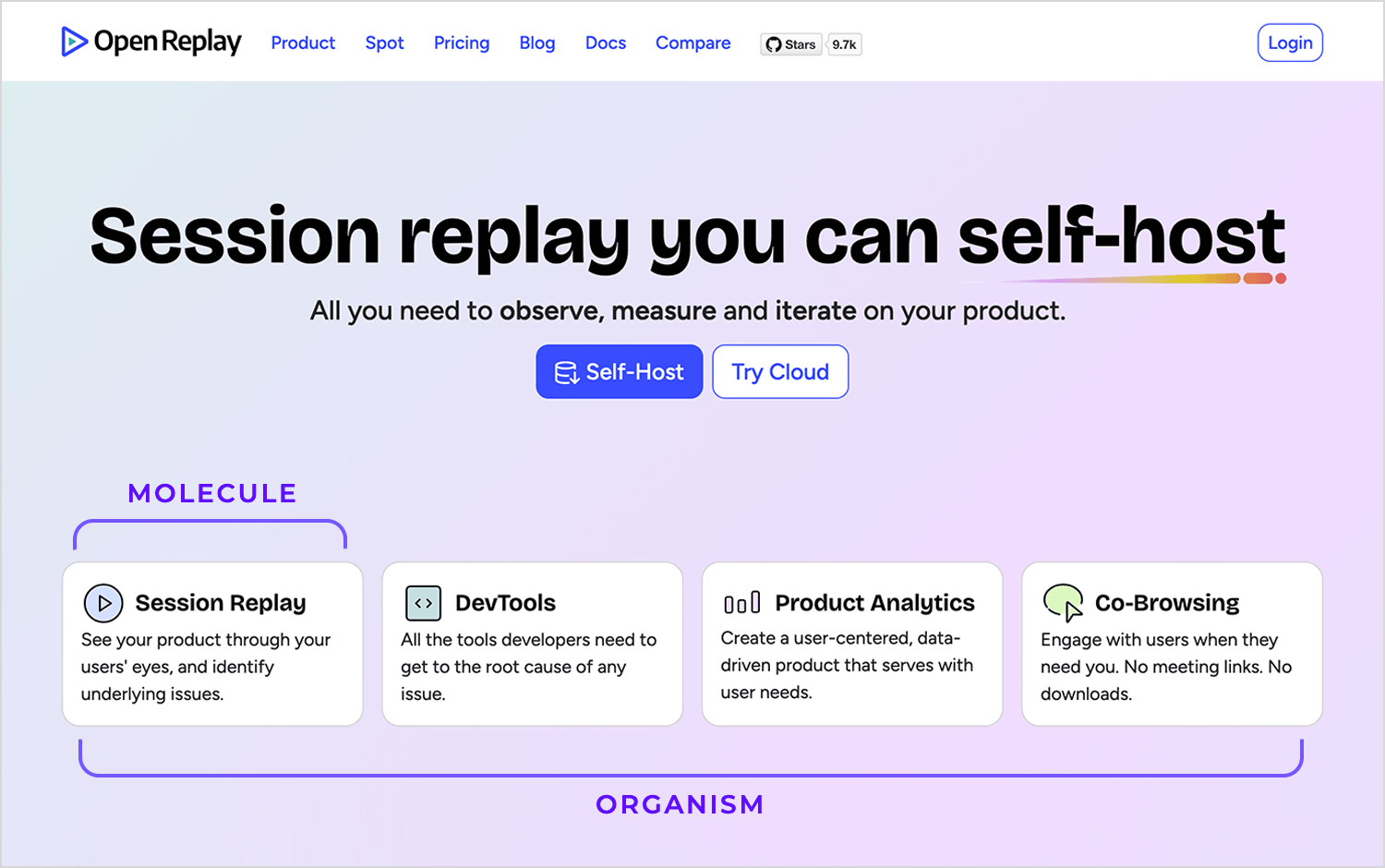
Voici un autre bon exemple d’Atomic Design OneReplay. Their feature cards aren’t just pretty, they’re built with purpose. Each card is a molecule, carefully combining icons, text, and visuals to deliver a clear message. When these cards come together, they form an organism that organizes information seamlessly.

Cet exemple combine parfaitement structure et flexibilité. Chaque carte est autonome tout en s’intégrant parfaitement à l’ensemble, ce qui montre comment Atomic Design peut rendre des interfaces complexes simples et accessibles. C’est un design intelligent qui est à l’œuvre.
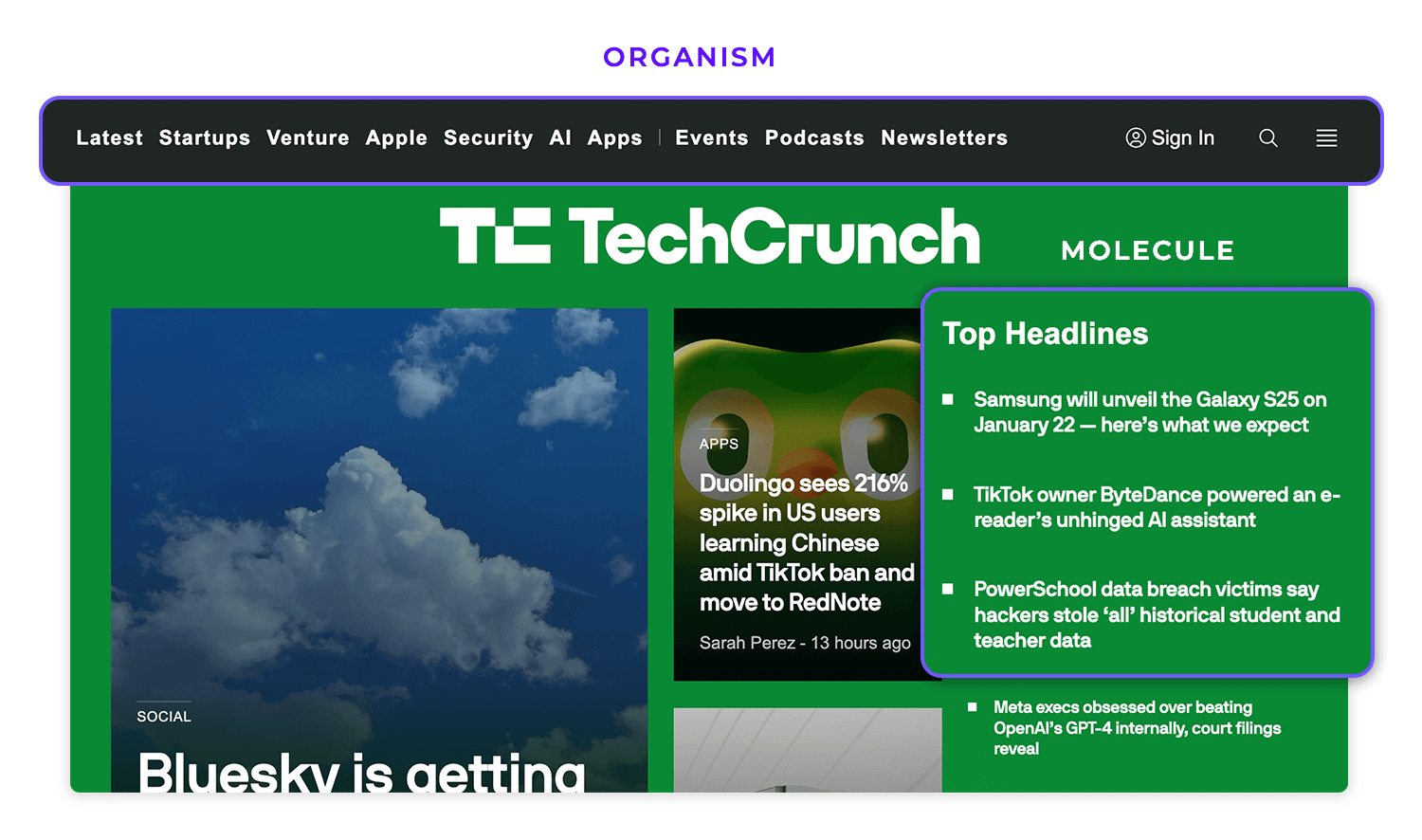
En l’occurrence, TechCrunch est un autre bon exemple d’Atomic Design en action. La barre de navigation en haut de page agit comme un organisme, rassemblant les menus et les liens pour une navigation transparente. Dans le même temps, la mise en page principale associe des éléments audacieux, comme l’article vedette, à des molécules plus petites et cohérentes, comme la liste des titres.

Cet équilibre crée un design à la fois structuré et flexible, qui peut être facilement actualisé tout en restant cohérent.
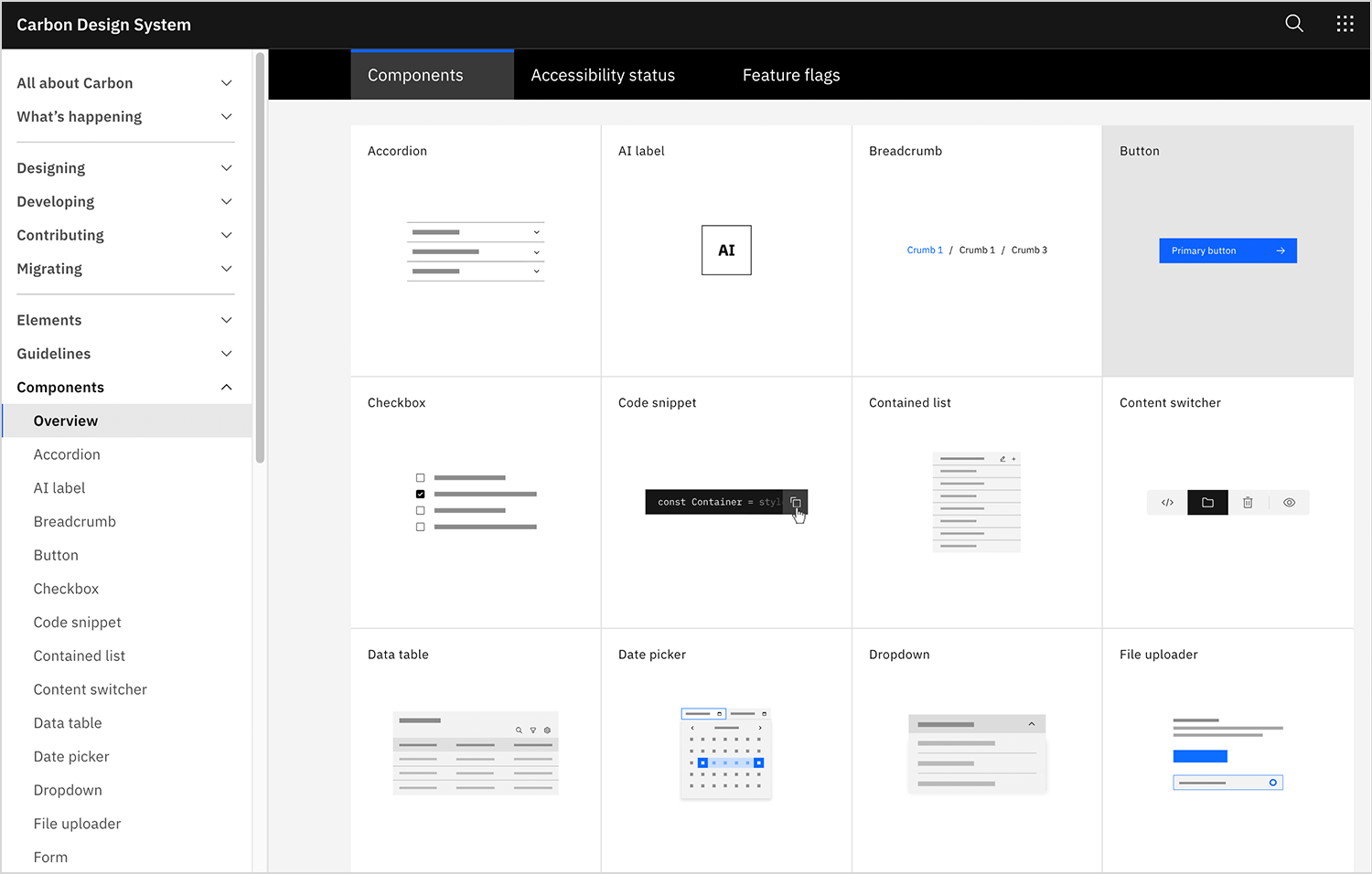
IBM Carbon Design System est un autre exemple fantastique, et le dernier de notre liste, de la façon dont Atomic Design met de l’ordre dans la complexité du design. La bibliothèque de composants est comme la boîte à outils d’un designer, remplie d’éléments prêts à l’emploi tels que des cases à cocher, des menus déroulants et des sélecteurs de date. Chaque élément est conçu pour s’intégrer parfaitement dans des designs plus vastes, ce qui facilite la création d’interfaces cohérentes sans partir de zéro.

La beauté de cette approche réside dans la facilité avec laquelle elle facilite les choses tout en assurant la cohérence de l’ensemble. Tout est présenté de manière organisée, de sorte que les équipes peuvent rapidement saisir ce dont elles ont besoin et se mettre au travail. C’est un excellent rappel qu’un bon design ne se contente pas d’être beau, mais qu’il facilite aussi la vie de ceux qui le créent.
Simplifiez votre processus de conception grâce aux systèmes de conception atomique. C'est gratuit !

Atomic Design a changé notre façon de concevoir les interfaces. Il ne s’agit pas seulement de créer quelque chose de beau, mais de concevoir plus intelligemment, en décomposant les choses en petites parties réutilisables qui s’assemblent pour créer quelque chose de plus grand et de meilleur.
En commençant par les éléments de base, comme les atomes et les molécules, et en allant jusqu’à des pages entières, Atomic Design donne aux équipes un chemin clair à suivre. Il facilite la mise à l’échelle des designs, garantit la cohérence de l’ensemble et élimine une grande partie de l’incertitude du processus.
Ce qui est passionnant, c’est la façon dont cette approche fonctionne dans la vie réelle, car elle est pratique, adaptable et, surtout, efficace.
Si vous êtes prêt à concevoir plus efficacement, Atomic Design est la voie à suivre. Il s’agit de simplifier le processus et de créer quelque chose de flexible et d’évolutif, une petite pièce à la fois.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read
Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read
Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read
Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read