Des exemples de design UI qui apportent une sérieuse inspiration. Du défilement en parallaxe aux animations délicates, cette liste a tout pour vous inspirer !
Le design UI peut être un terrain de jeu très amusant – mais il n’est pas exempt de règles. Qu’il s’agisse d’un design de navigation qui fonctionne, d’une architecture d’information utilisable ou simplement d’un design qui fonctionne bien, les règles sont les règles. Mais ces règles ne limitent pas vraiment ce que les designers UI peuvent faire pour repousser les limites et créer des expériences uniques pour les utilisateurs. Les exemples d’UI suivants en sont la preuve vivante.
Rendez vos exemples d'UI préférés interactifs avec Justinmind

Dans cette liste d’exemples de design UI rassemble quelques-uns des meilleurs et des plus créatifs designs de sites Web qui existent. Qu’il s’agisse de superbes visuels, de polices audacieuses ou d’interactions complexes, ces exemples d’UI nous ont impressionnés. Tenez votre outil de design UI préféré prêt à l’emploi. Nous sommes sur le point de vous donner une grande inspiration en matière d’UI.
- Pourquoi utiliser des exemples de design UI ?
- Exemples gratuits de design de site web UI
- Exemples de design UI pour des applications web que vous pouvez utiliser gratuitement.
- Des exemples de design UI pour des applications mobiles qui vont vous époustoufler.
- Conseils pour personnaliser les exemples
- Bon et mauvais design d'UI : ce qui fonctionne et ce qui ne fonctionne pas
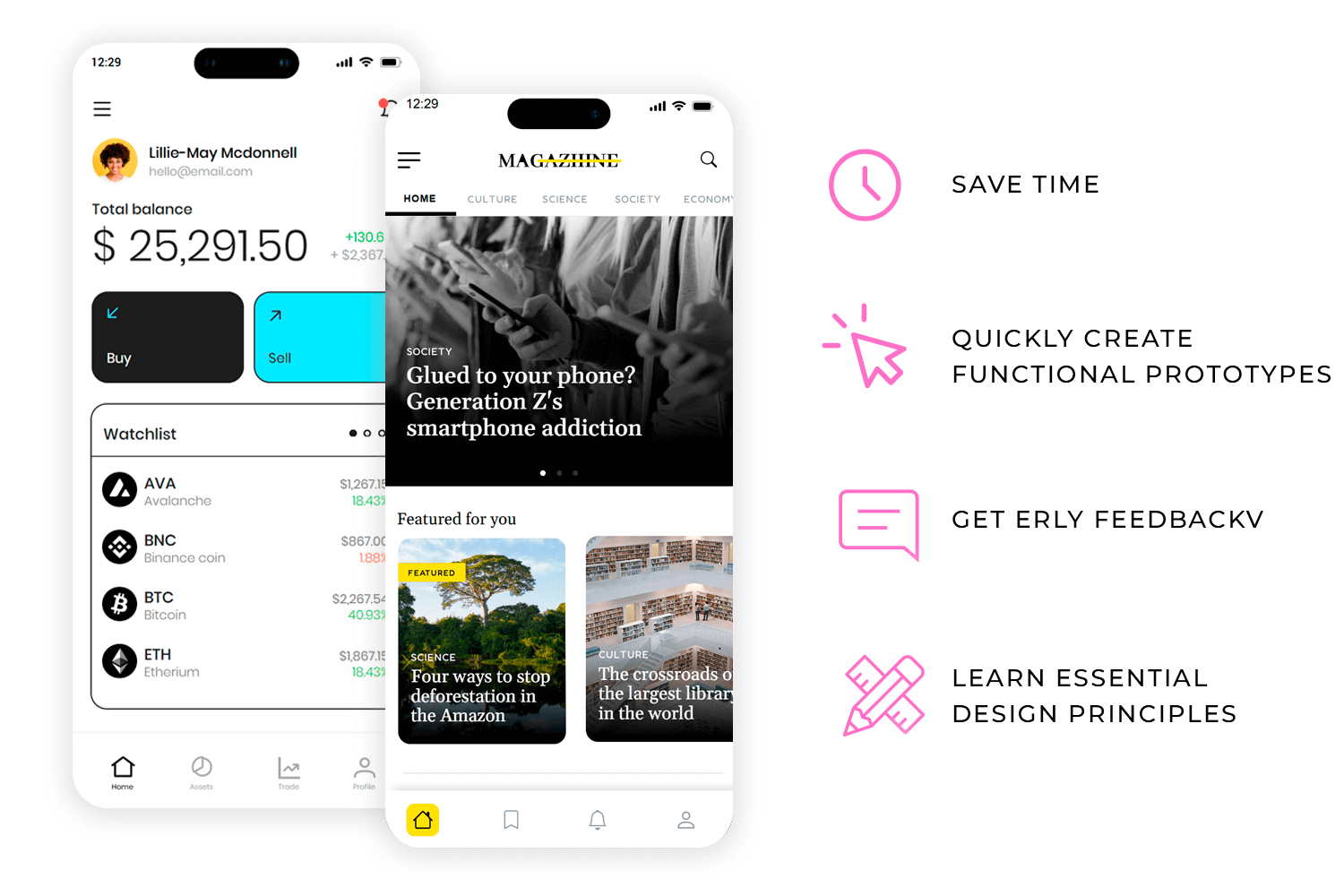
Les exemples de design UI sont une véritable mine d’or pour les concepteurs et les développeurs. Ils peuvent vous faire gagner beaucoup de temps en vous fournissant des modèles préconstruits que vous pouvez personnaliser pour les adapter à votre projet spécifique. Cela signifie que vous pouvez rapidement créer des prototypes fonctionnels et obtenir des commentaires précoces, ce qui accélère le processus de design.

Apprendre des meilleurs est plus facile que jamais grâce aux exemples de design UI. Vous pouvez assimiler des principes essentiels tels que la mise en page, la typographie et la théorie des couleurs en analysant des designs bien conçus. Vous commencerez également à reconnaître les modèles d’UI courants qui rendent les designs plus conviviaux. Mais le plaisir ne s’arrête pas là ! Les exemples de design UI peuvent stimuler votre créativité. Vous pouvez trouver des idées nouvelles et innovantes en explorant différents styles et approches. De plus, l’utilisation de ces exemples comme référence peut vous aider à créer des designs de premier ordre qui répondent aux normes de l’industrie. Ainsi, la prochaine fois que vous serez bloqué sur un projet de design, n’oubliez pas le pouvoir des exemples de conception d’UI. Ils sont votre arme secrète pour créer des interfaces étonnantes et conviviales.
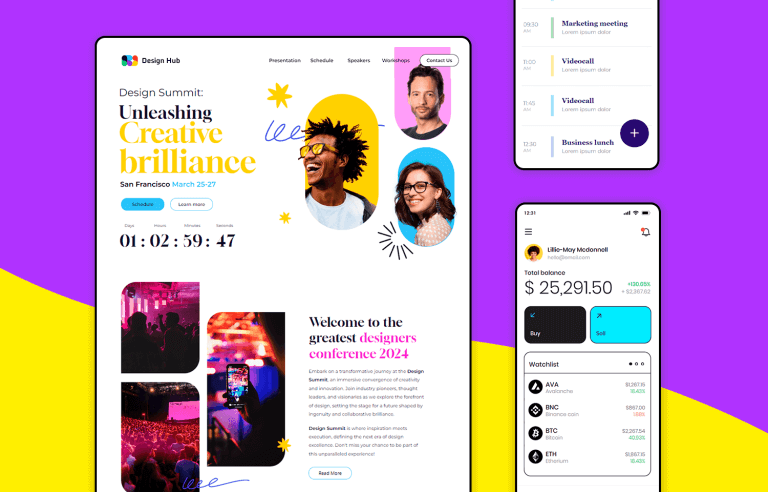
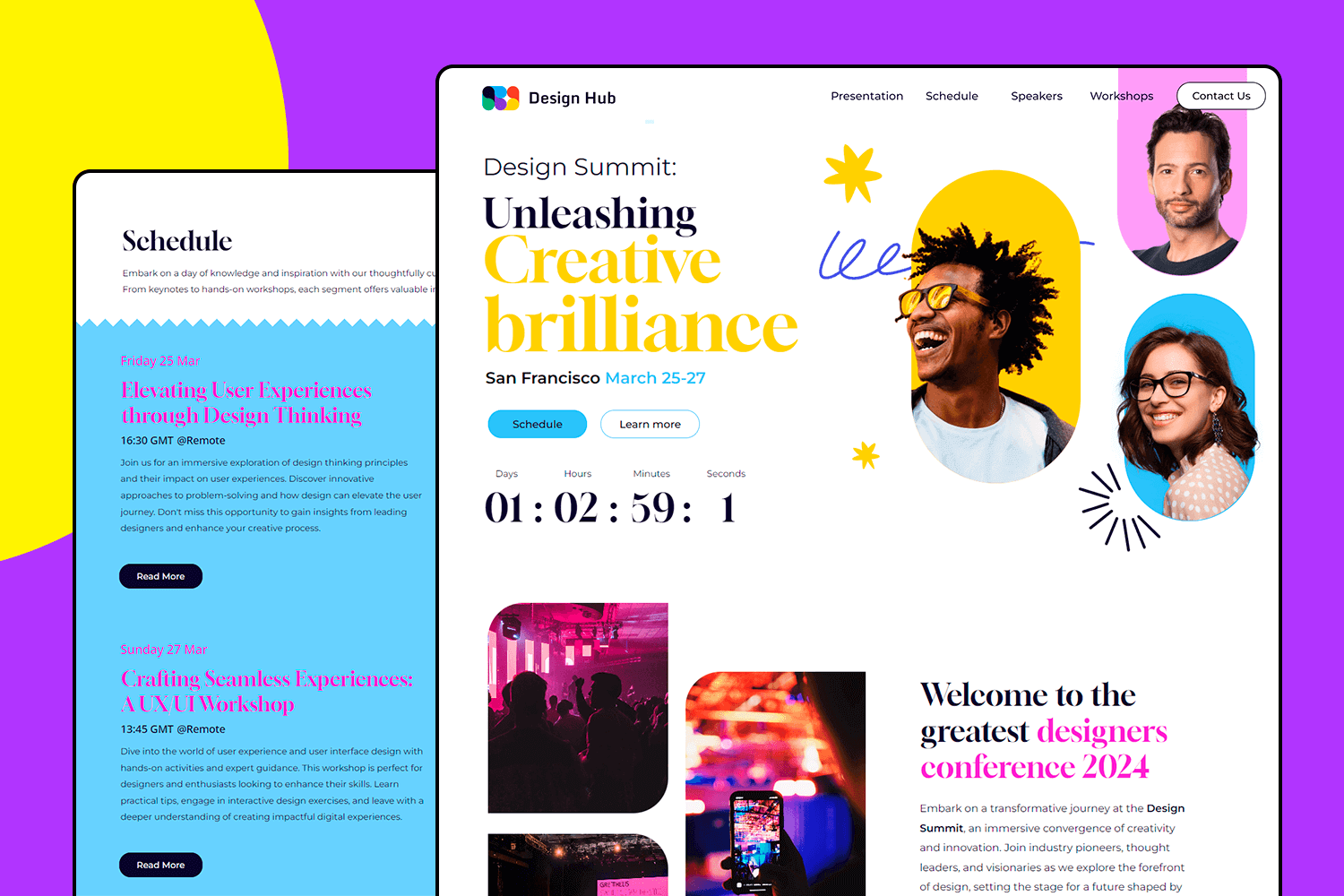
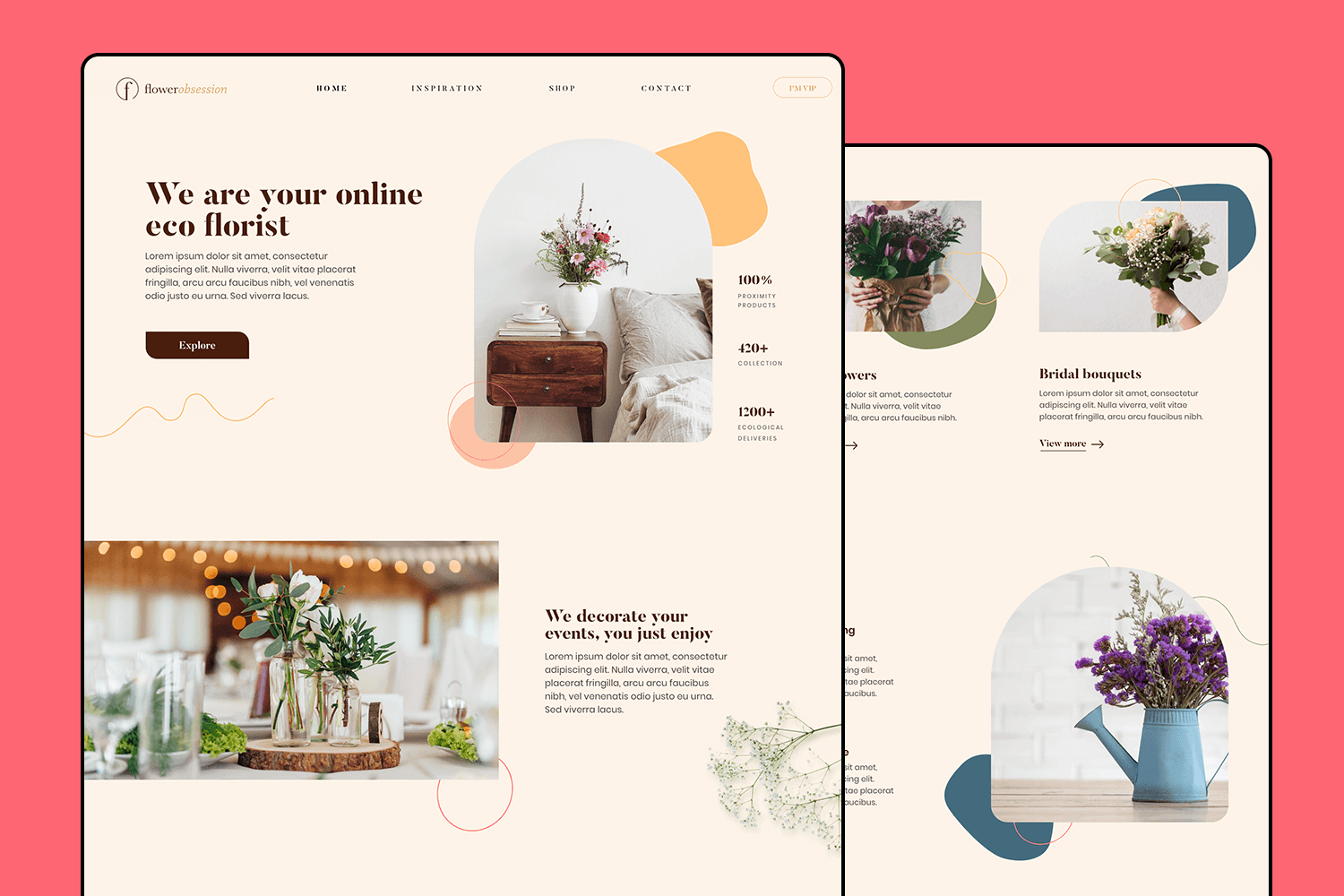
Cet exemple de design UI d’entreprise est élégant et professionnel, parfait pour faire une excellente première impression. En haut de l’écran, une superbe image de héros attire l’attention. La mise en page s’adapte en douceur à tous les appareils, de sorte qu’elle est toujours agréable à regarder. Des boutons d’appel à l’action judicieusement placés guident les visiteurs pour qu’ils vous contactent ou explorent vos services. Que vous soyez une startup ou une grande entreprise, ce template a tout ce dont vous avez besoin.

Dans cet exemple, il s’agit de créer une expérience utilisateur intuitive et attrayante. Le design est épuré, ce qui facilite la navigation dans les menus et les icônes, que vous fassiez glisser les menus ou que vous tapiez sur les icônes. L’application est entièrement réactive, ce qui lui confère un aspect fantastique sur n’importe quel appareil. Elle est parfaite pour toute application qui veut garder ses utilisateurs engagés et heureux.

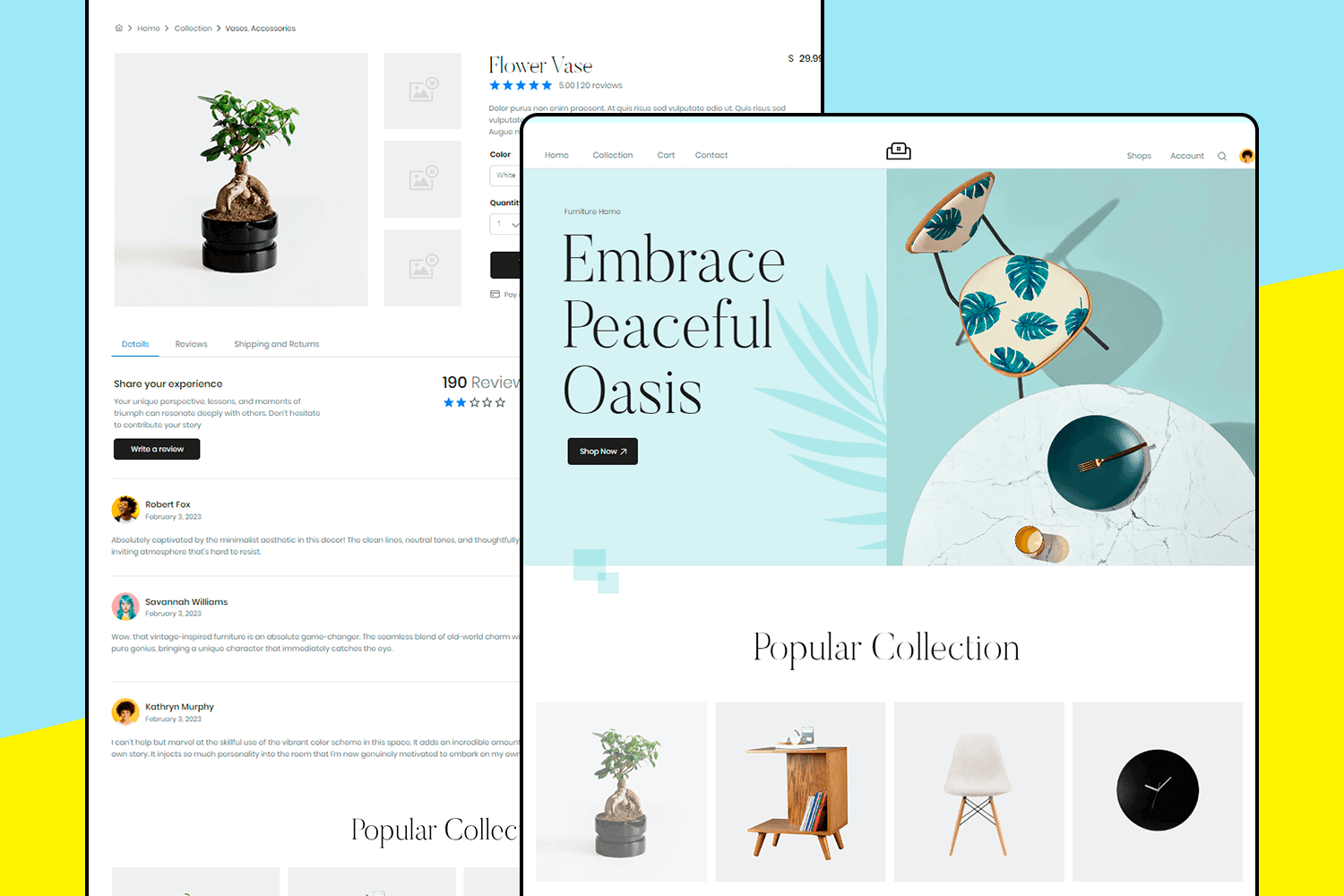
Avec cet exemple de design UI, vous pouvez construire votre boutique en ligne en un clin d’œil. Sa section héroïque accrocheuse met en valeur vos meilleurs produits, tandis que le design responsive assure un affichage parfait sur n’importe quel appareil. Les clients peuvent facilement explorer vos offres grâce à des listes de produits claires, des descriptions détaillées et des boutons d’appel à l’action stratégiques. Une barre de recherche conviviale et des filtres permettent de trouver facilement l’article parfait, créant ainsi une expérience d’achat agréable et fluide.

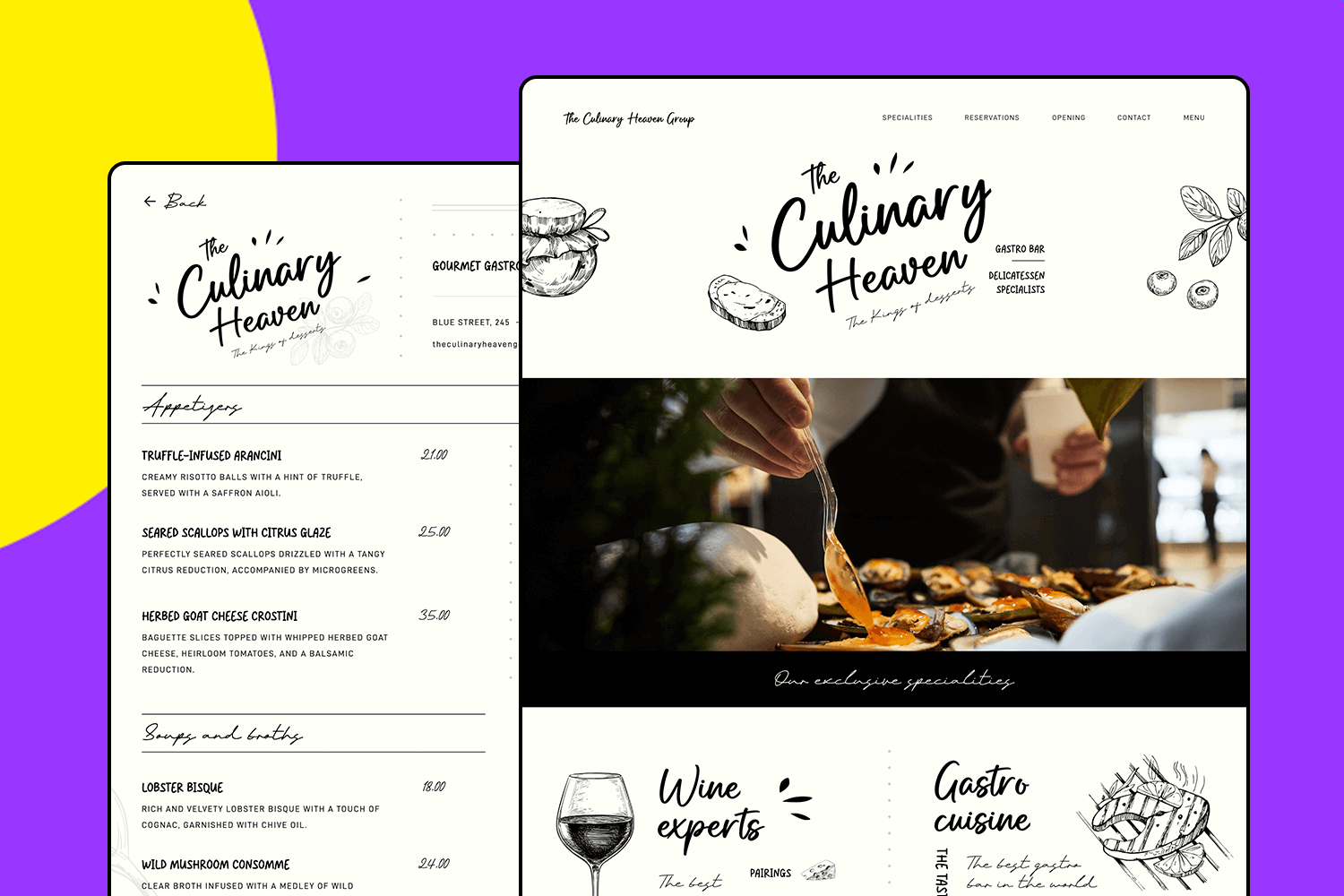
Dans cet exemple, la page d’atterrissage d’un restaurant est un régal pour les yeux. Elle commence par une image héroïque qui met l’eau à la bouche et qui attire immédiatement l’attention. Le design est propre et invitant, ce qui permet aux visiteurs d’explorer facilement votre menu et vos spécialités. Elle est fantastique sur les mobiles et les ordinateurs de bureau, garantissant une excellente expérience sur tous les appareils.

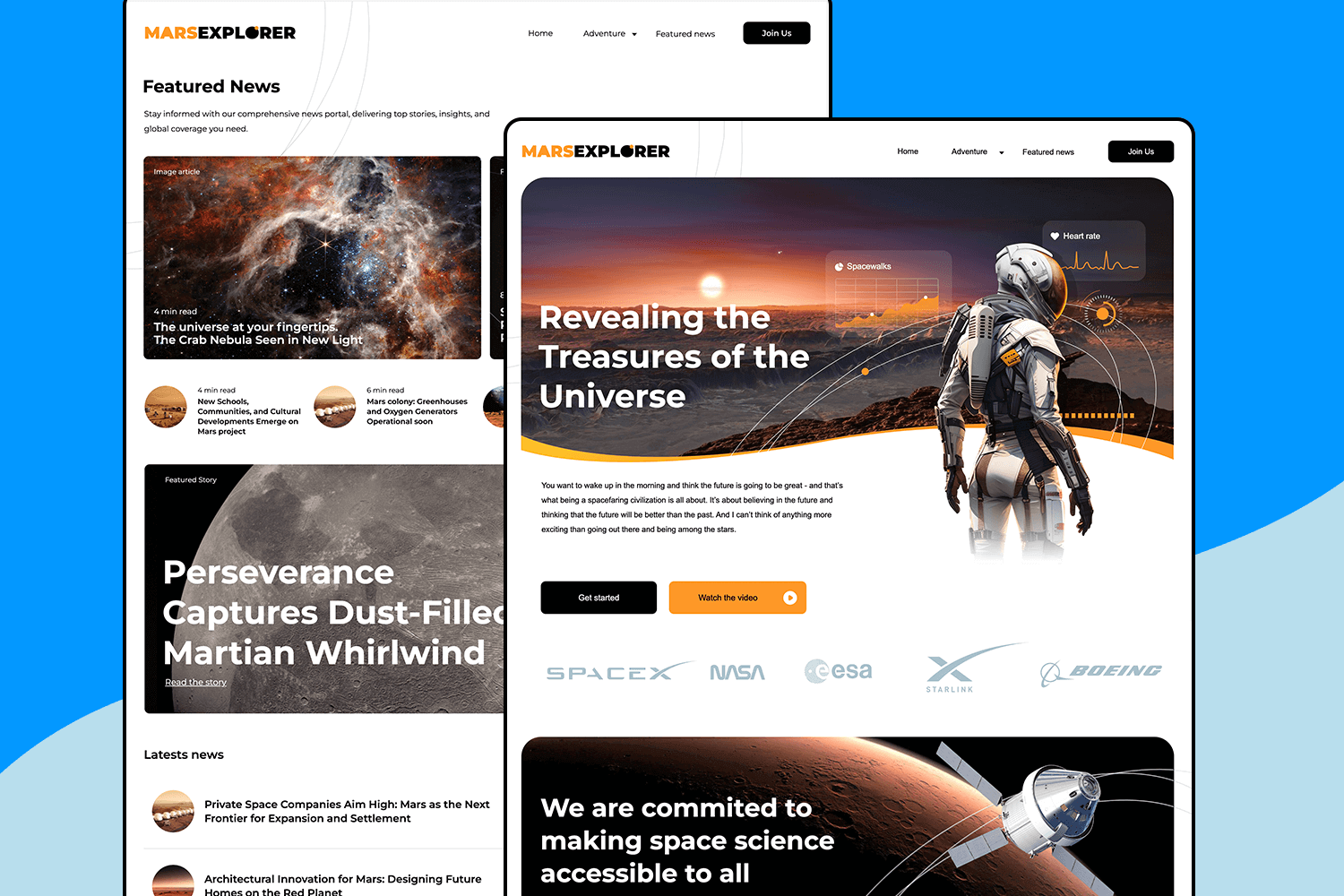
S’appuyant sur notre dernier modèle cool, cet exemple de design UI est facile à aimer. Il commence par une image accrocheuse qui donne un look de design élégant et futuriste. Il est vraiment facile de naviguer, vous pouvez rapidement trouver les sections, et il est superbe sur n’importe quel appareil.

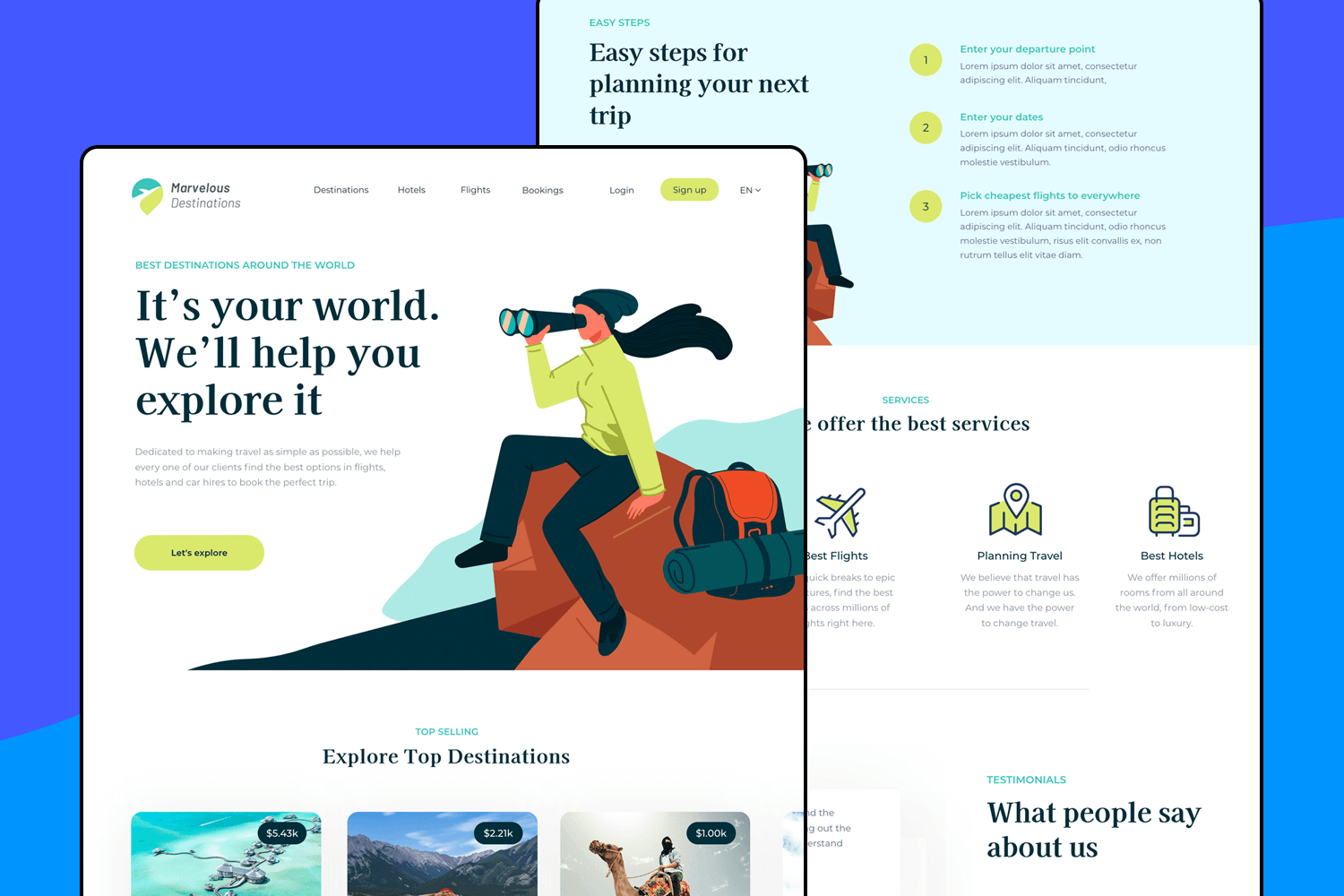
Cet exemple de design UI de réservation de voyage est super convivial et facile à utiliser. La page d’accueil vous accueille avec un message de bienvenue et vous pouvez rapidement rechercher des destinations, des vols, des hôtels et des réservations. Le design épuré facilite la recherche des meilleures options de voyage. En quelques clics, vous êtes prêt à planifier le voyage parfait !

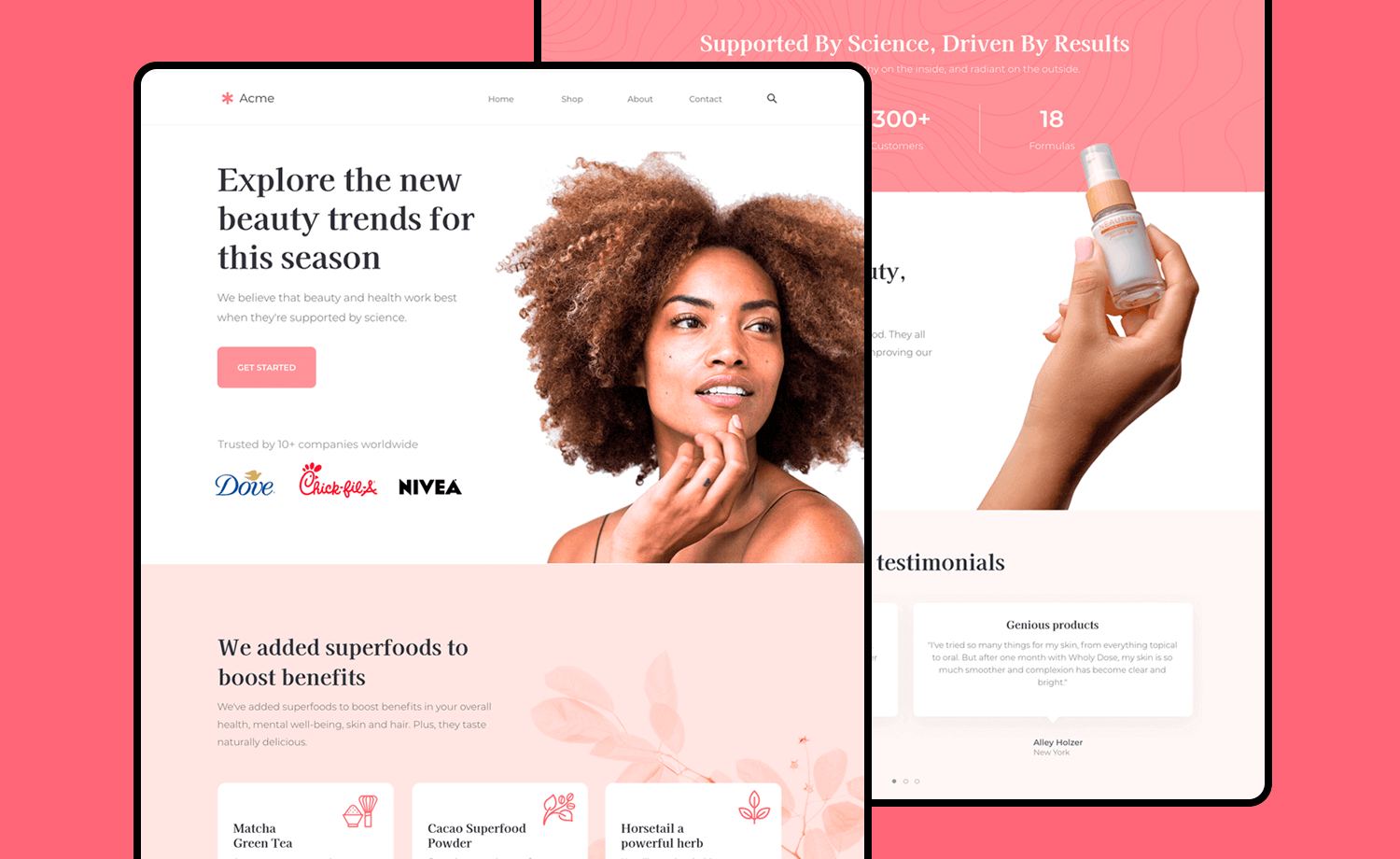
Le design de l’interface utilisateur des tendances de la beauté est simple et invitant. La page d’accueil attire l’attention avec une belle image et un message clair. Nous apprécions également le fait qu’elle présente les marques les plus populaires d’une manière à la fois professionnelle et conviviale.

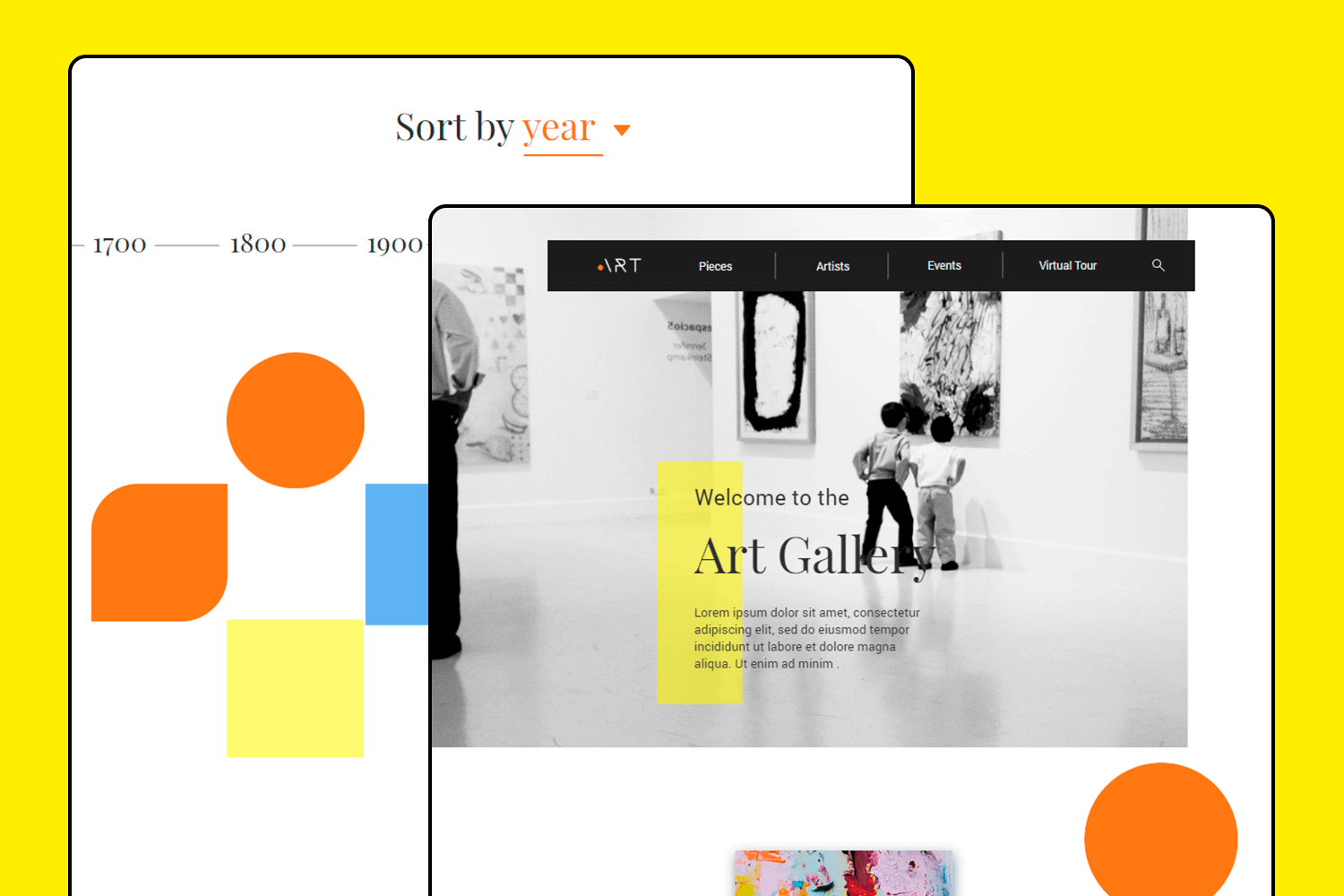
Ce design UI transforme votre écran en galerie d’art. La page d’accueil présente un style noir et blanc qui donne une impression de classe et d’art. Il est facile de s’y retrouver, grâce à des liens clairs permettant d’admirer des œuvres d’art, de découvrir des artistes, de prendre connaissance d’événements ou de faire une visite virtuelle.

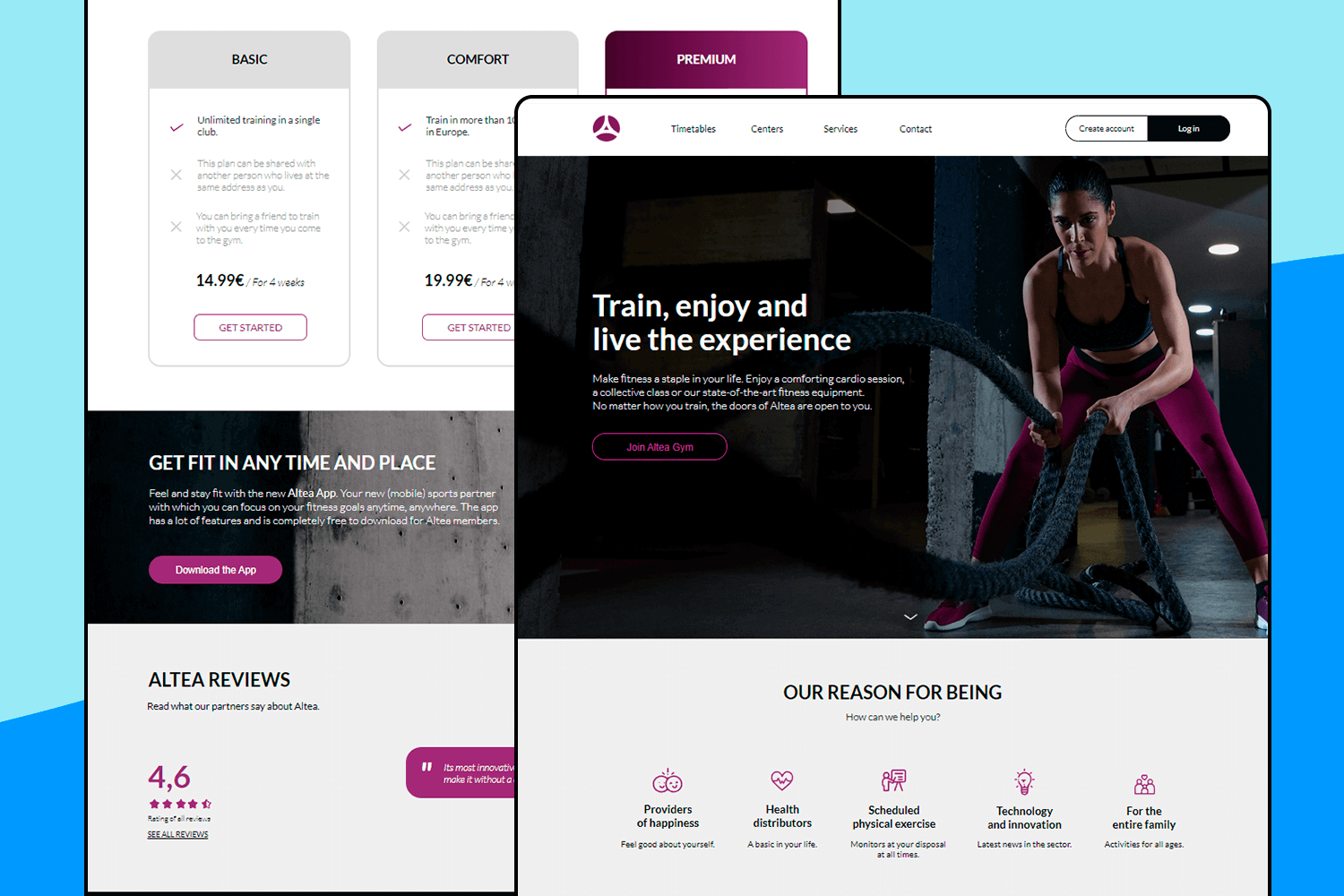
Dans cet exemple, nous avons un design UI de fitness axé sur l’énergie et la motivation. La page d’accueil vous attire avec une image forte et un message. La navigation est claire et simple, avec des liens vers les horaires, les centres, les services, etc. Le bouton est facile à repérer, ce qui permet aux utilisateurs de commencer facilement.

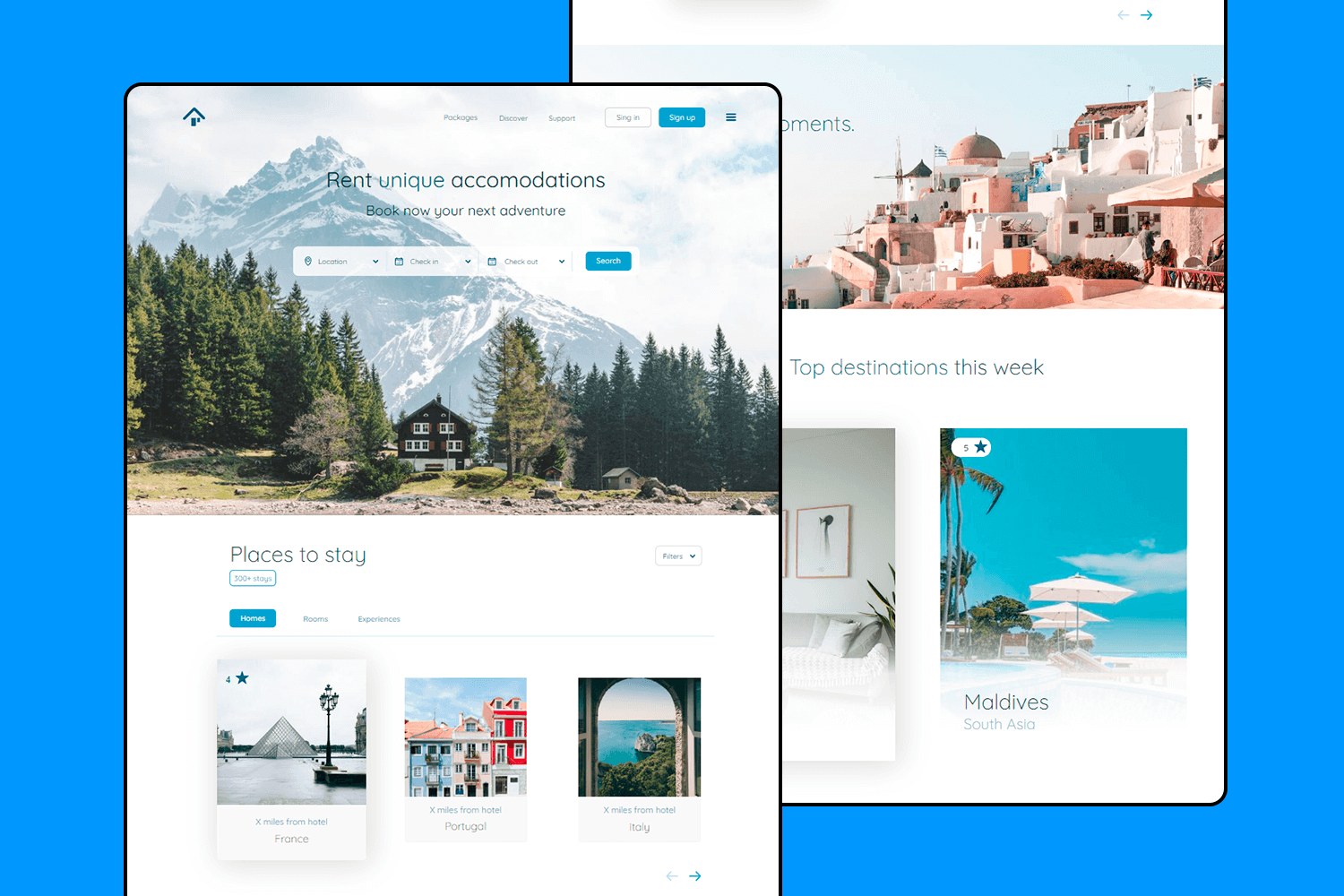
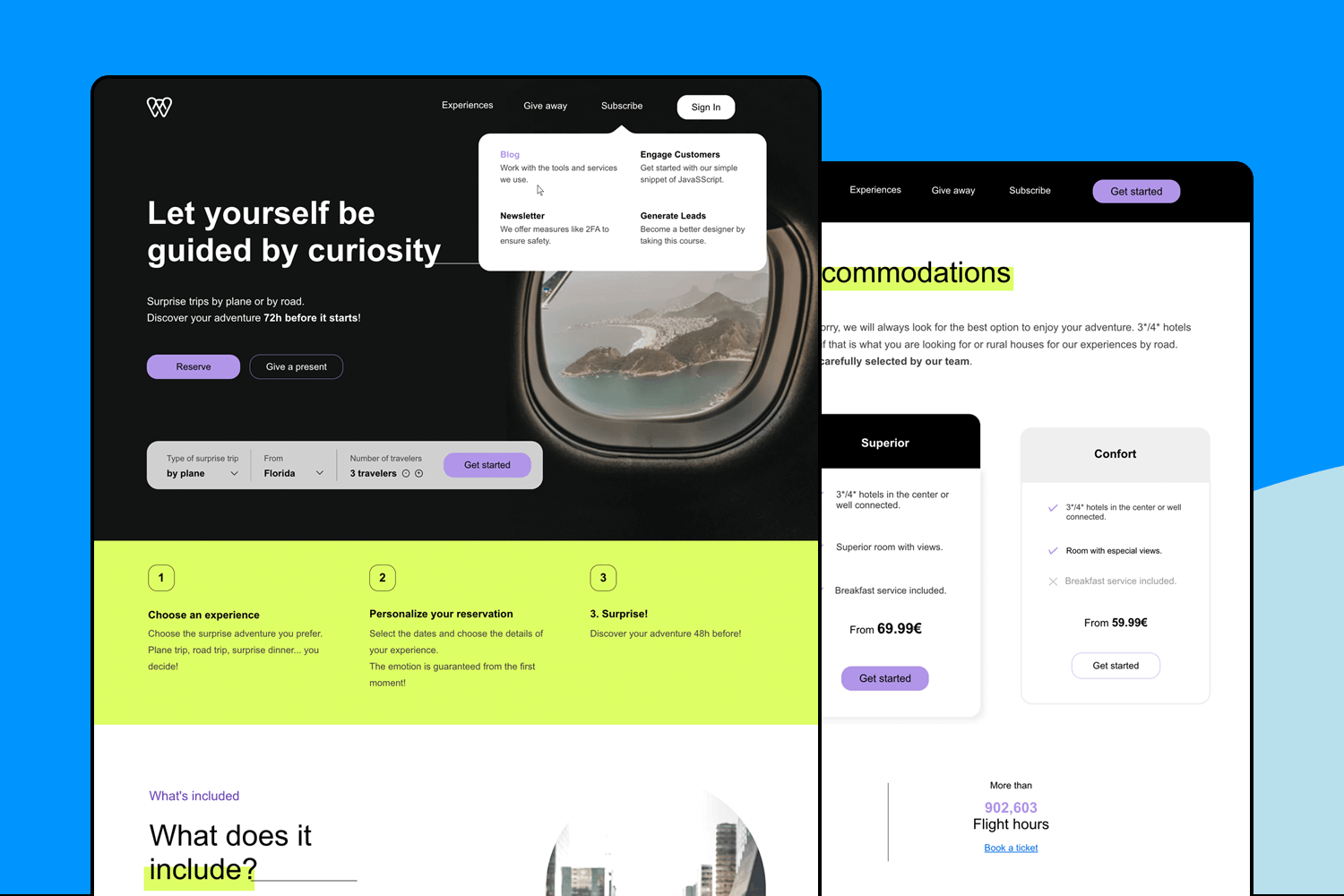
Désormais, ce design d’UI de réservation d’hébergement est axé sur la simplicité et l’aventure. La page d’accueil, qui offre une vue imprenable sur les montagnes, donne le ton pour trouver des lieux d’hébergement uniques. La navigation est aisée, avec des options claires pour sélectionner votre lieu, ainsi que les dates d’arrivée et de départ pour commencer votre recherche. Le design épuré facilite la planification de votre prochaine escapade.

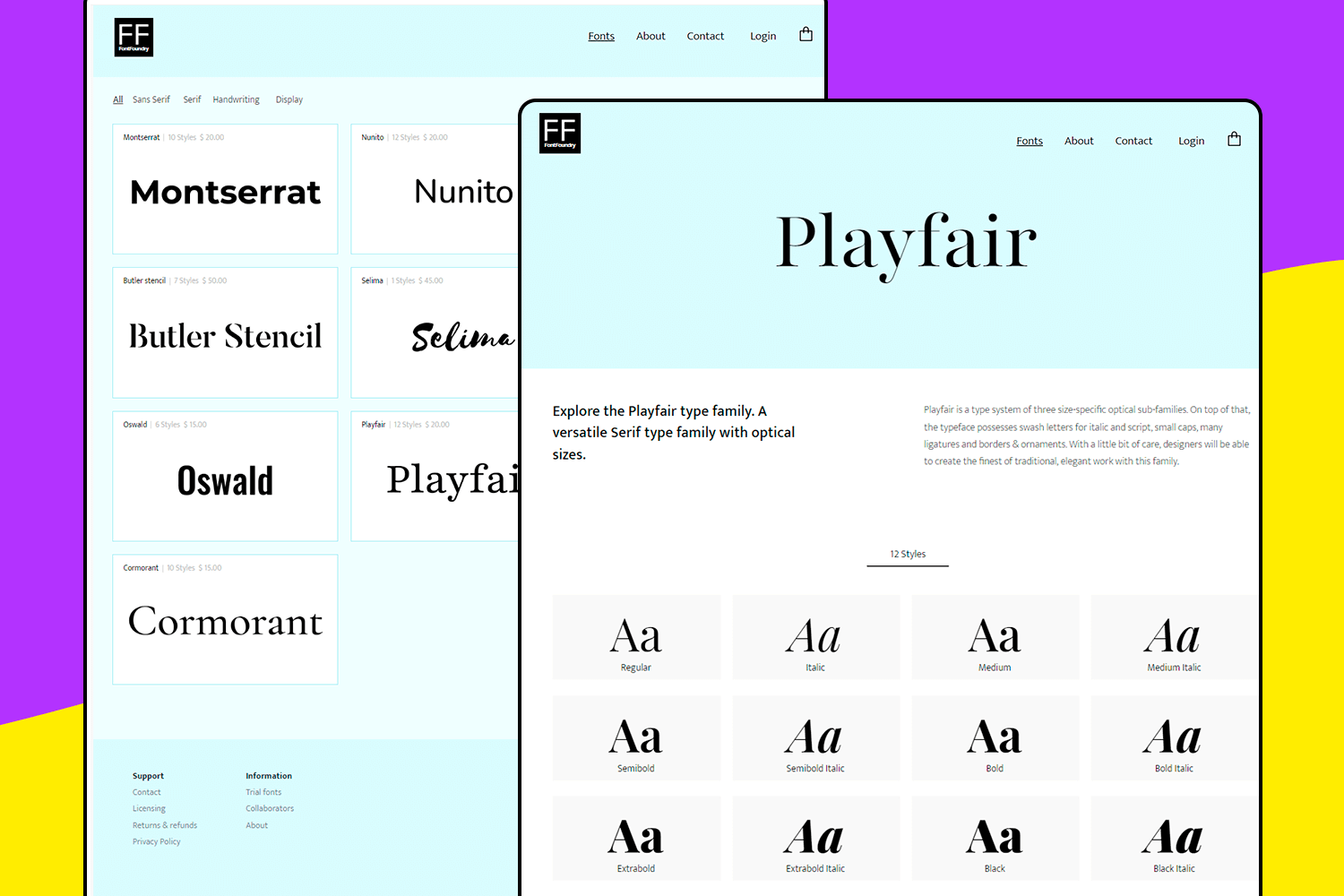
Voici un design d’UI de sélection de polices simple et facile à utiliser. La page d’accueil présente différentes polices, chacune avec son style et son prix, ce qui rend la navigation simple. La mise en page est claire pour vous aider à trouver exactement ce dont vous avez besoin. C’est un design simple qui vous permet de choisir et d’acheter des polices rapidement et facilement.

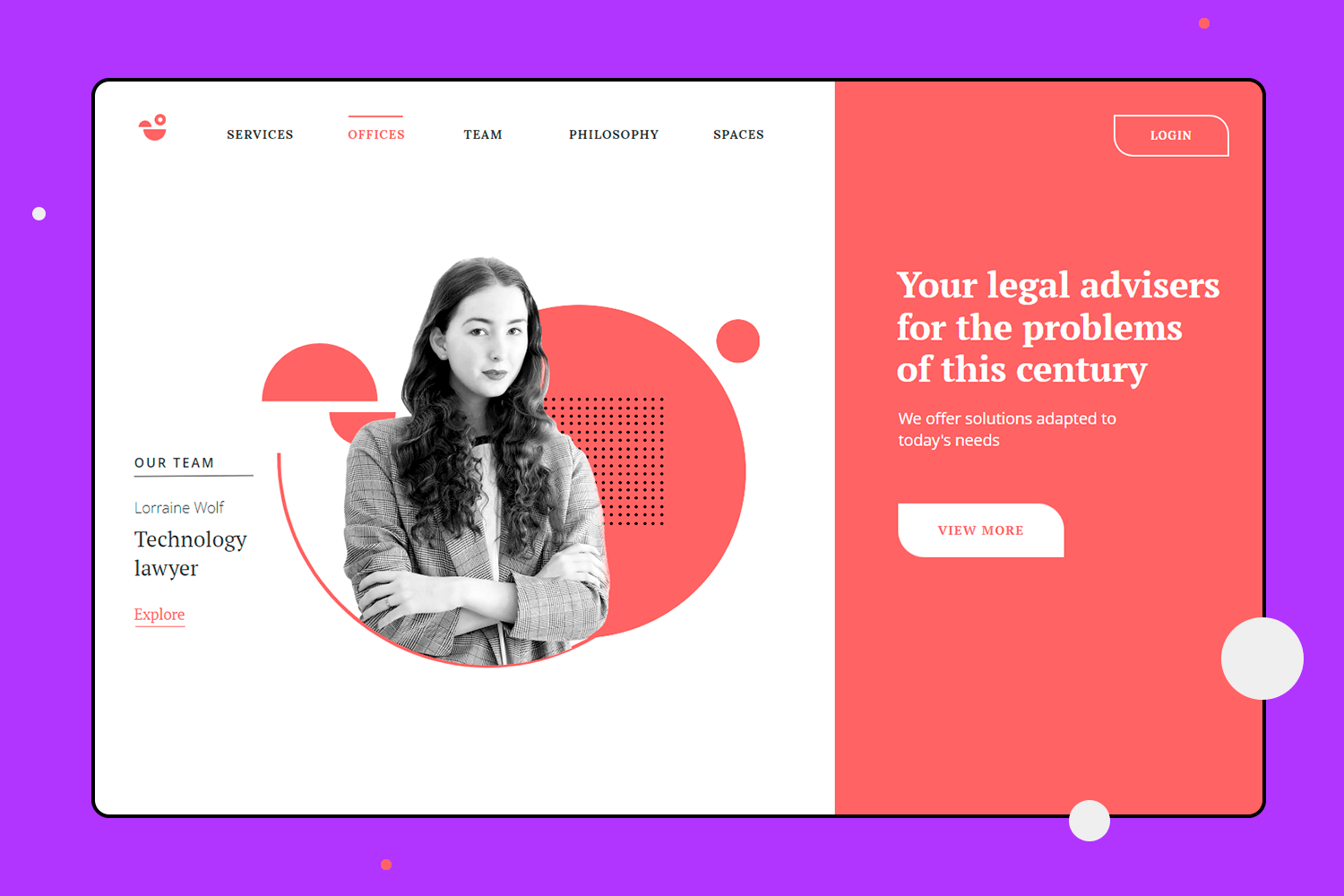
Cette fois, nous avons un exemple de design UI sur les services juridiques, qui est à la fois moderne et audacieux. La page d’accueil se pare d’un rouge vif et d’un message clair qui attire votre attention. Il est très facile de s’y retrouver grâce à des liens simples permettant de consulter les services, les bureaux et l’équipe. Cette présentation est parfaite pour un cabinet d’avocats qui se veut à la fois convivial et professionnel.

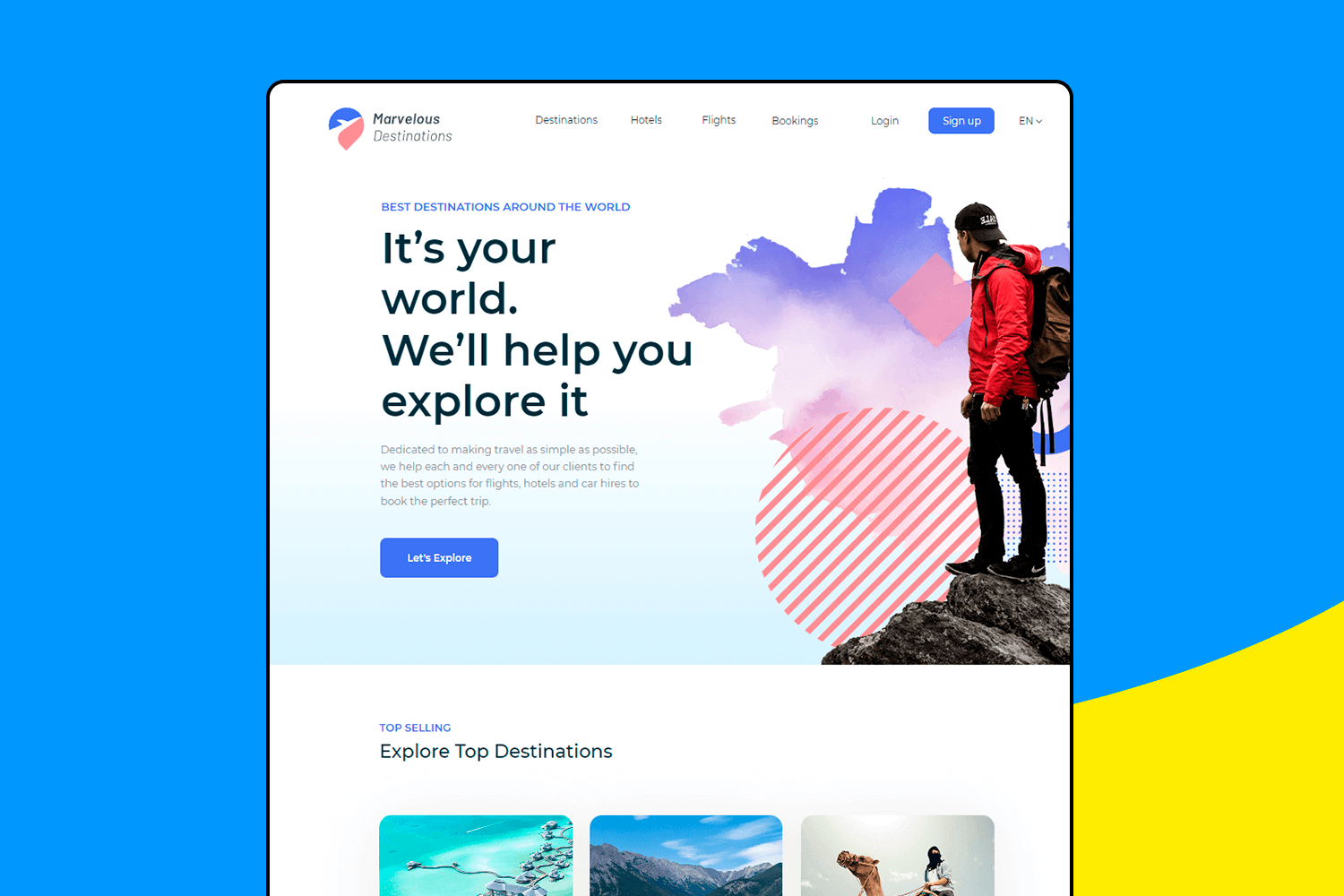
Ce site de réservation de voyages conserve l’esprit d’aventure. La page d’accueil est accueillante, avec un message audacieux qui vous invite à explorer le monde. Tout est designé pour rendre la planification de votre prochain voyage aussi simple que possible, afin que vous puissiez vous concentrer sur la partie la plus amusante – le choix de votre prochain voyage.

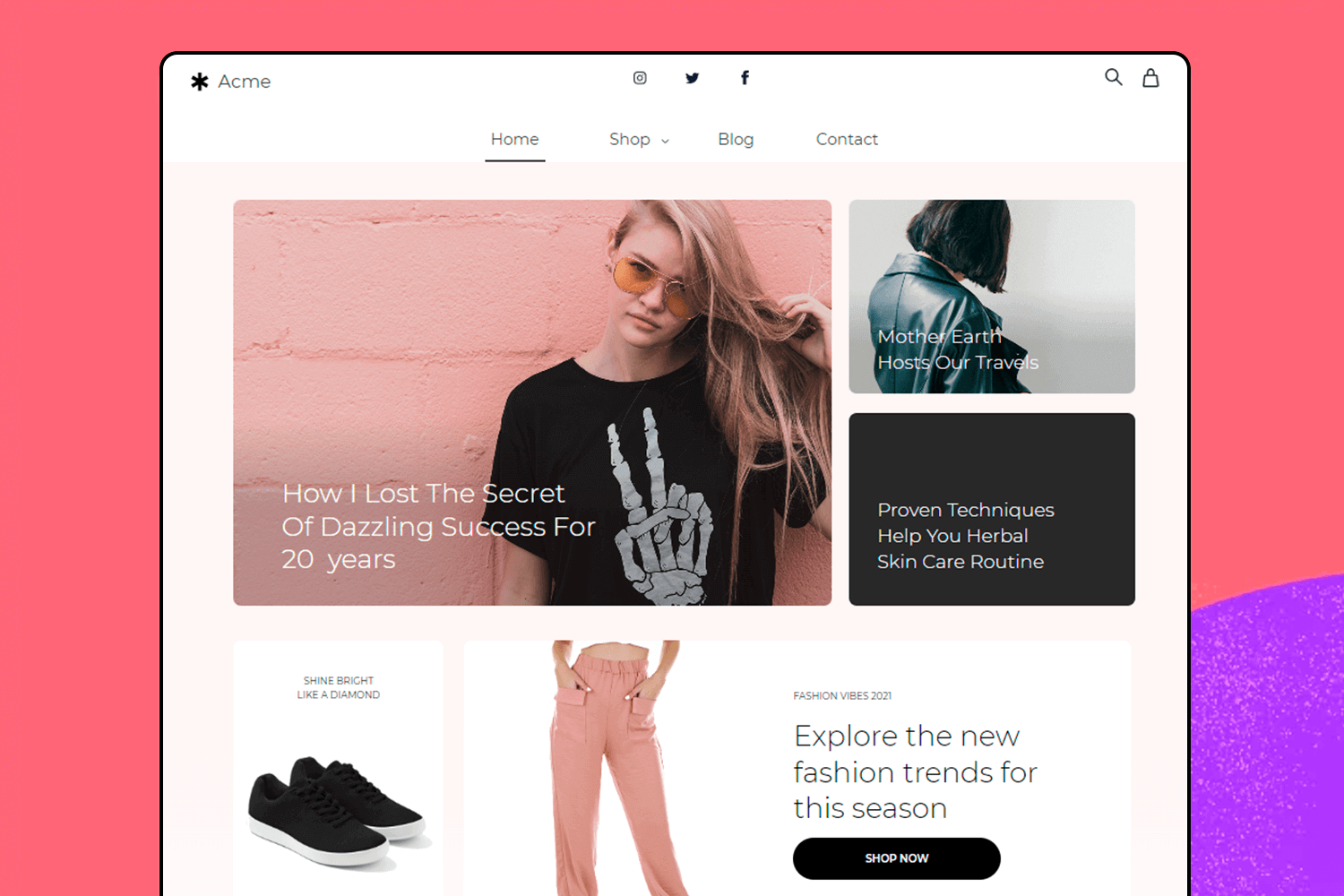
Pour cet exemple de design UI, l’accent est mis principalement sur le contenu de la mode et du style de vie. Il présente un mélange d’articles de blog, de produits et de tendances dans une mise en page élégante et raffinée. La page d’accueil présente une grande image accrocheuse qui vous attire, avec des sections bien organisées pour le shopping, la lecture et l’exploration de nouvelles tendances. La navigation est très simple, ce qui permet de passer facilement d’une section à l’autre.

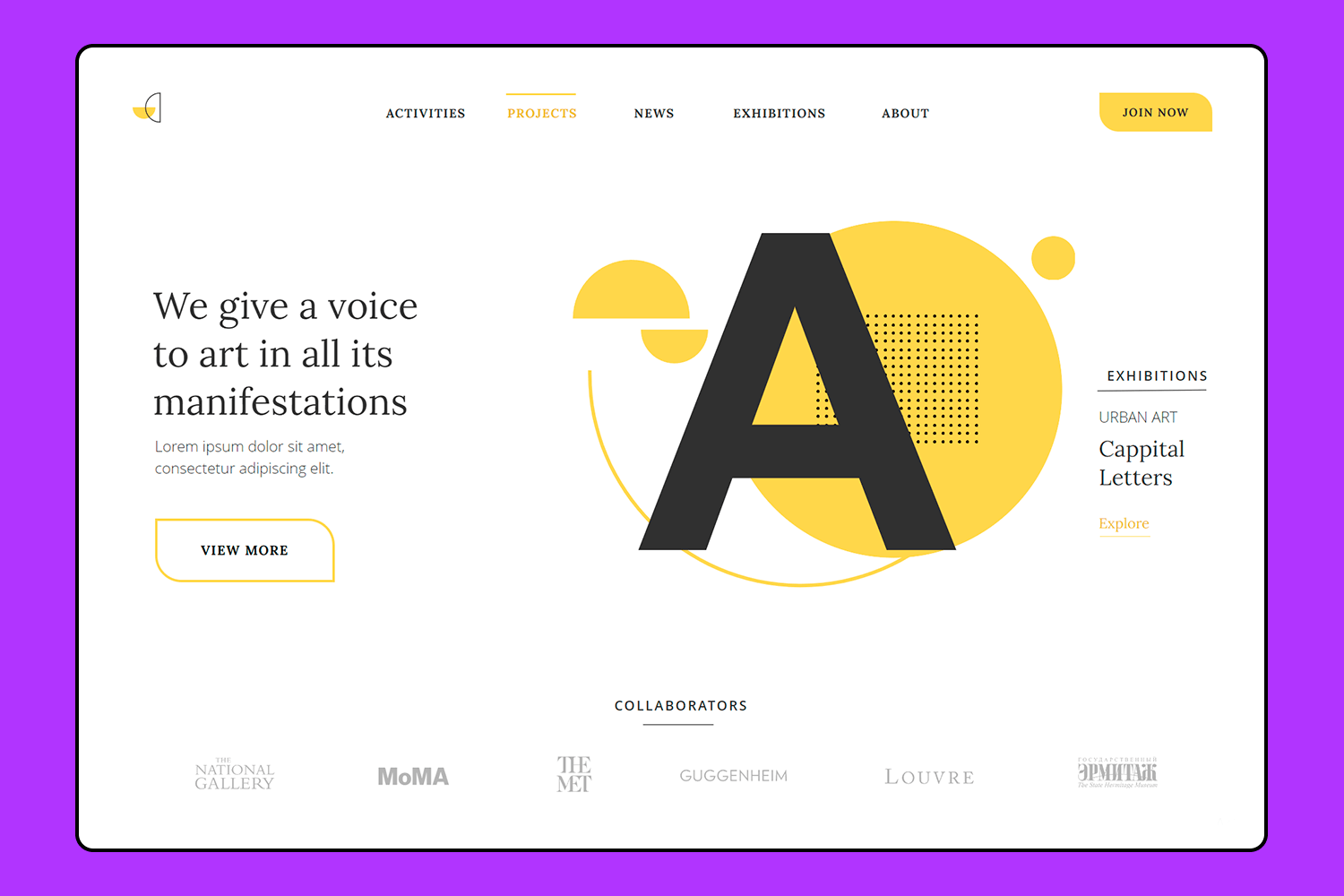
Cet exemple de projet artistique a une ambiance cool et moderne. Le jaune vif de la page d’accueil attire l’attention. Il est très facile de s’y retrouver grâce aux sections claires consacrées aux activités, aux projets et aux expositions. Ce design UI est parfait pour une galerie d’art ou un studio créatif qui veut montrer son travail d’une manière fraîche et engageante.

Rendez vos exemples d'UI préférés interactifs avec Justinmind

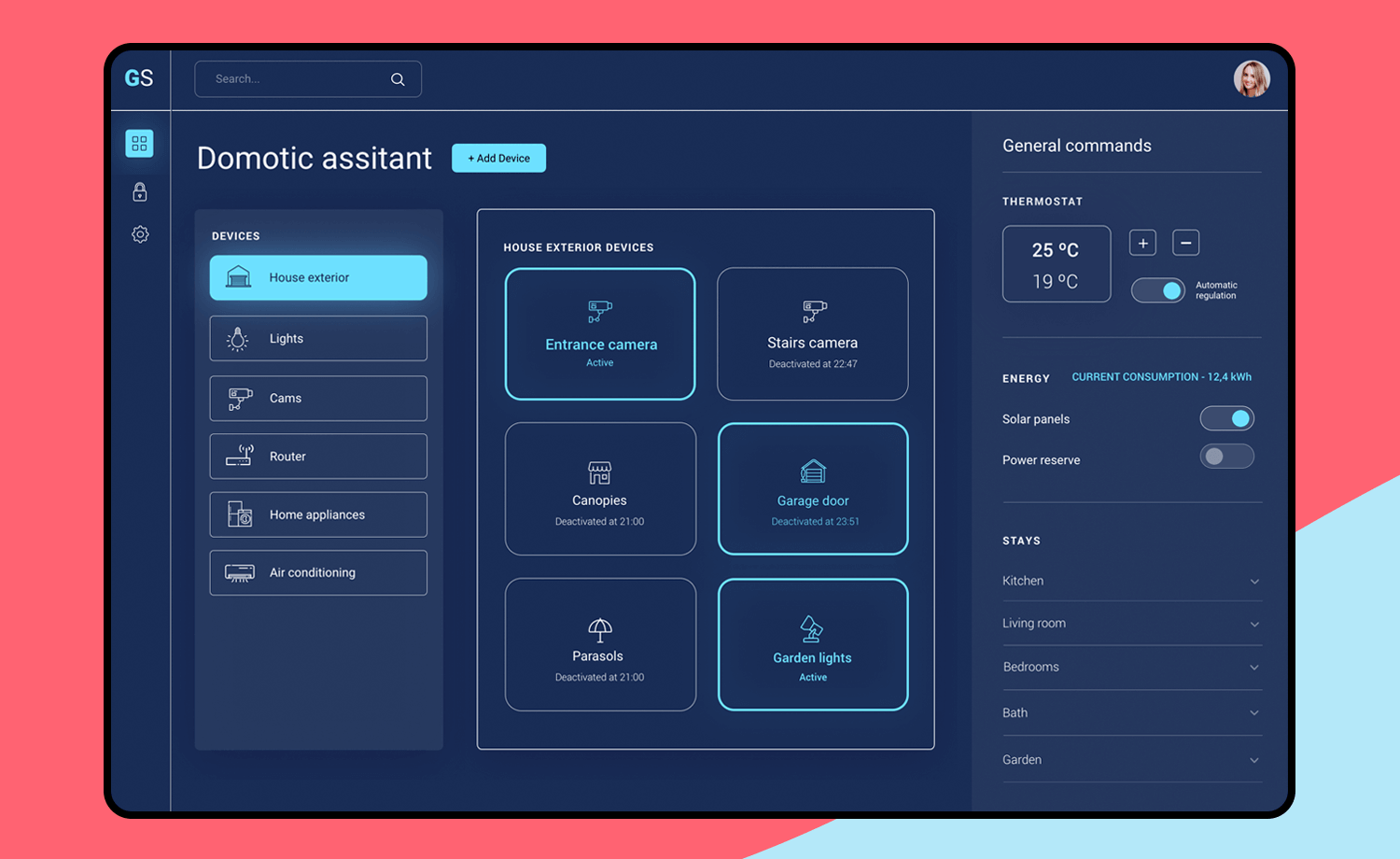
Maintenant, explorons cet exemple d’interface utilisateur de domotique. Il est parfait pour gérer votre maison intelligente sans effort. Vous pouvez voir tous vos appareils, comme les lumières et les caméras, directement sur l’écran principal. Réglez votre thermostat, surveillez votre consommation d’énergie et gérez vos panneaux solaires en toute simplicité. Le design épuré et sombre est convivial et s’affiche parfaitement sur n’importe quel appareil.

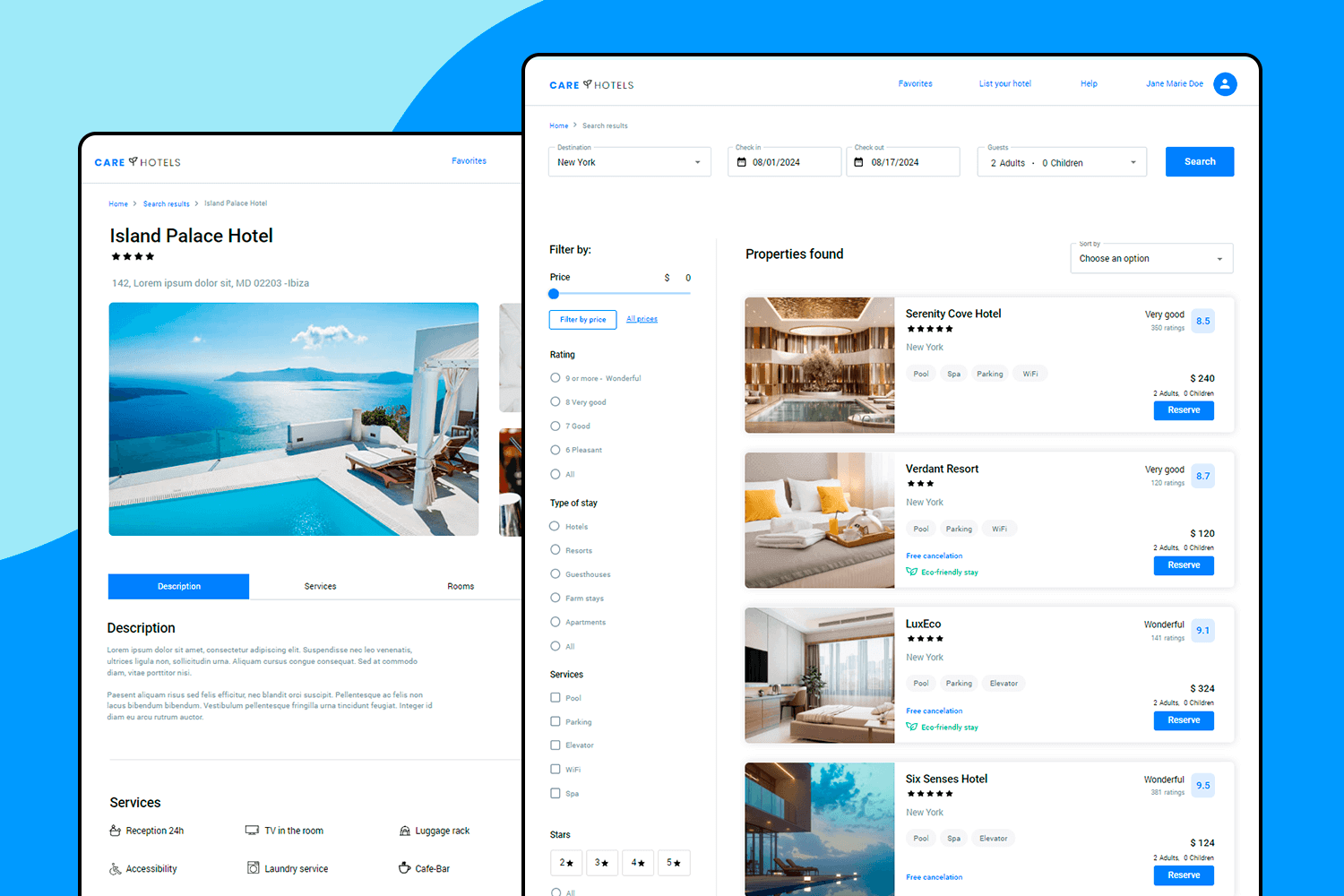
Prêt à planifier votre prochaine escapade ? Cet exemple de réservation d’hôtel vous facilite grandement la tâche. Commencez par choisir votre destination, les dates d’arrivée et de départ, ainsi que le nombre de personnes. Le design épuré et direct vous permet de parcourir les offres d’hôtels de dernière minute avec de superbes images et des prix clairement affichés.
Qu’il soit utilisé sur un téléphone ou un ordinateur, le site est d’une grande qualité. Les utilisateurs peuvent enregistrer leurs hôtels préférés d’un simple clic, et la barre de recherche vous aide à trouver rapidement l’endroit idéal. Réserver un séjour est désormais très facile et sans stress.

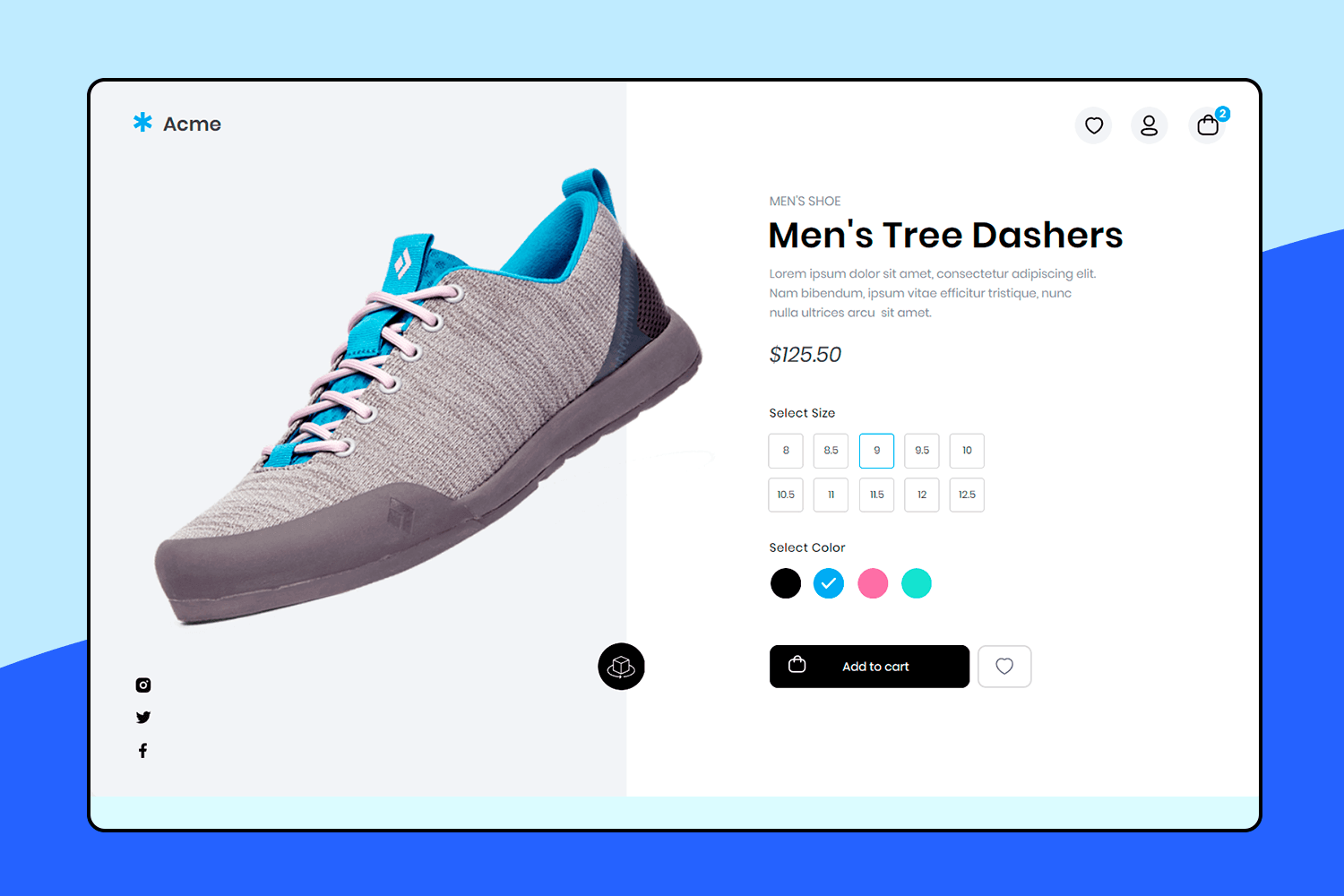
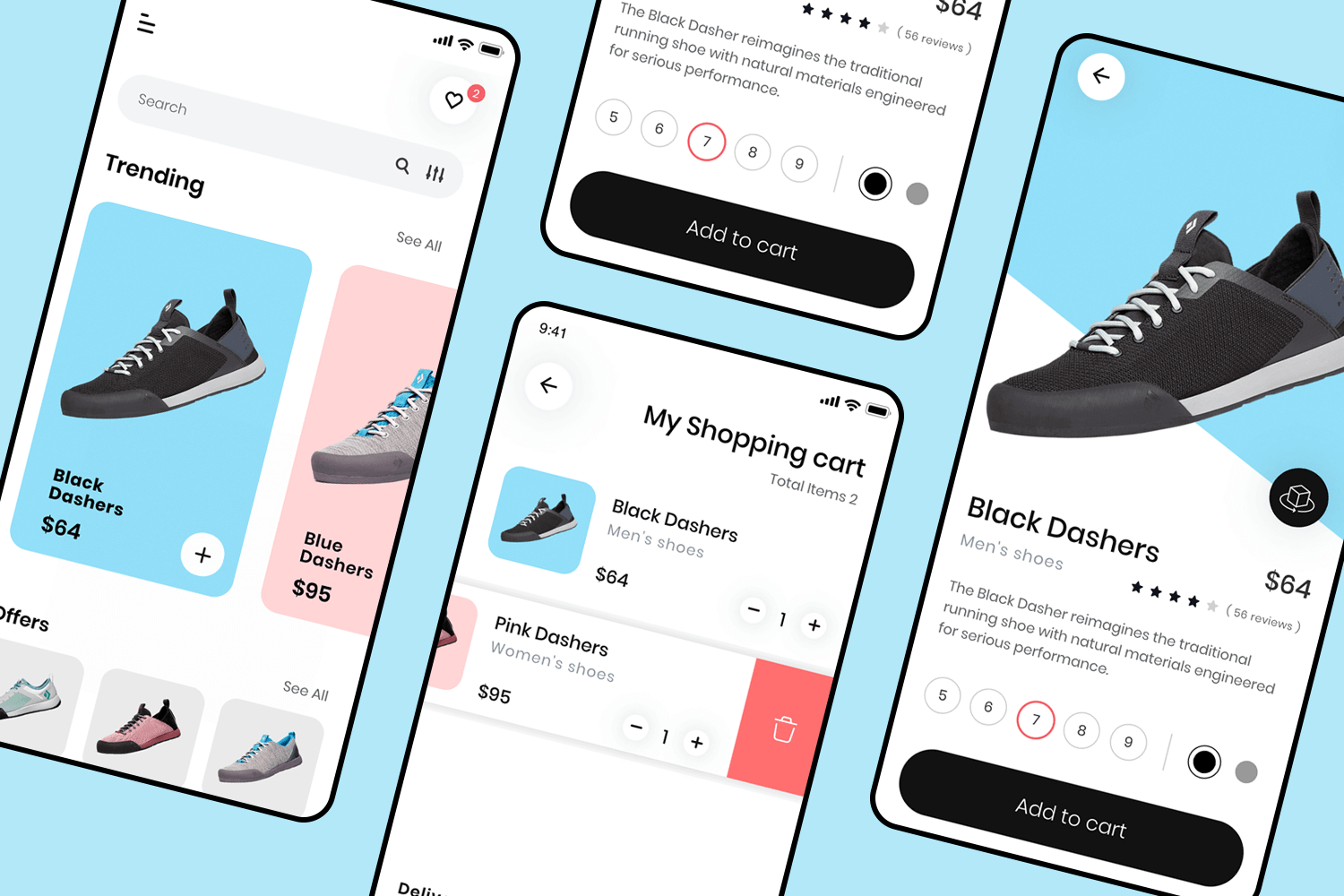
Acheter des chaussures devient super simple avec cet exemple de design UI. Vous disposez d’une grande image claire de la chaussure en haut de la page. Il est facile de choisir sa pointure à l’aide de boutons cliquables, et vous pouvez également choisir votre couleur préférée. Le prix est clairement indiqué, de sorte que vous savez exactement ce que vous payez.

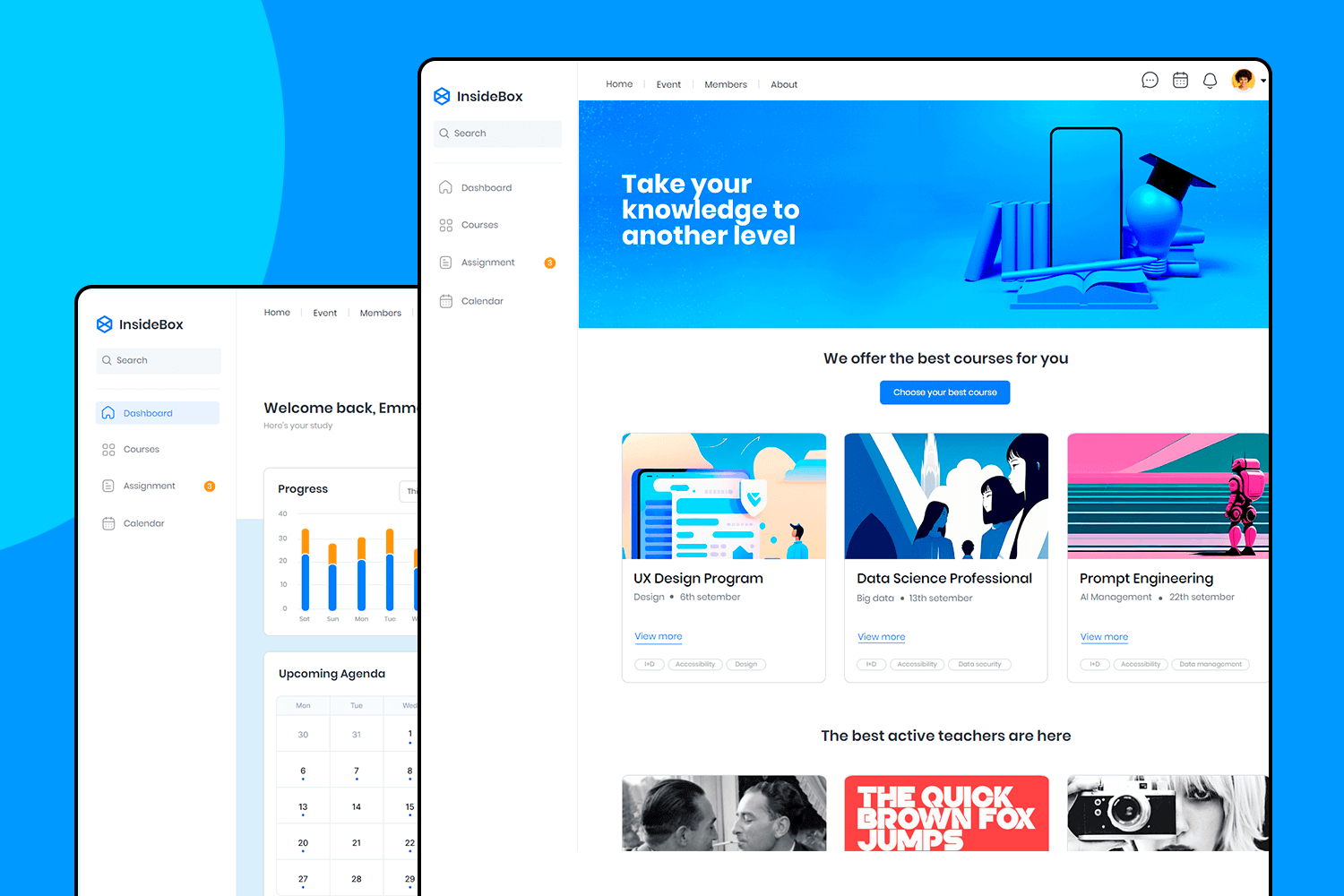
Tout comme notre modèle précédent, ce tableau de bord d’apprentissage en ligne vise à garder les choses organisées et faciles. Vous pouvez voir vos progrès grâce à des graphiques colorés sur l’écran principal. Les cours sont répertoriés avec les pourcentages d’achèvement, afin que vous sachiez où vous en êtes. L’agenda à venir vous permet de garder votre emploi du temps propre et ordonné, tandis que la section des devoirs vous permet de savoir ce qui est dû.

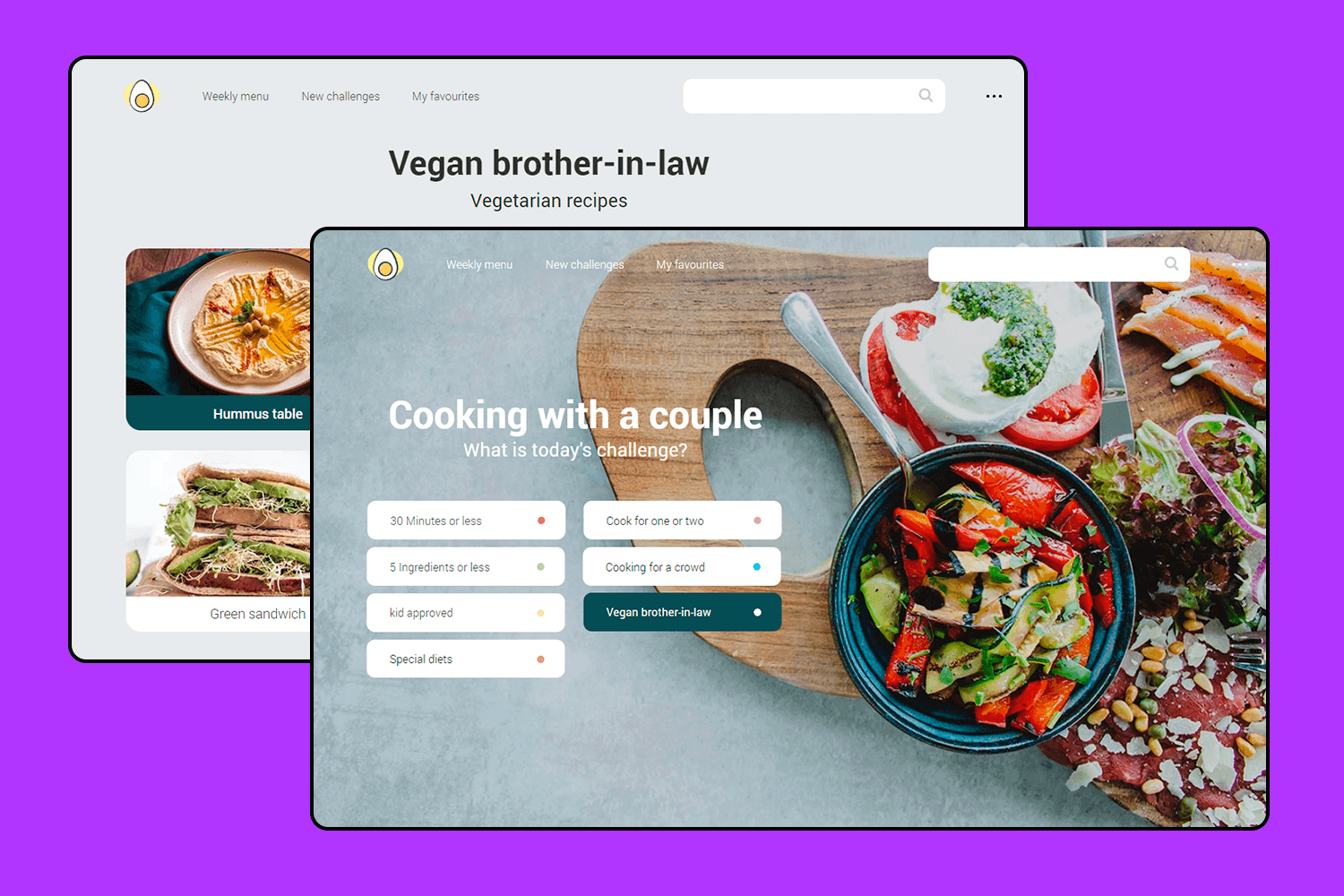
Cette appli de cuisine végétalienne est conçue pour ceux qui aiment expérimenter en cuisine. Grâce à son interface conviviale et facile à utiliser, vous pouvez rapidement choisir des recettes en fonction de différents défis, tels que le temps imparti, le nombre d’ingrédients ou les besoins diététiques particuliers.

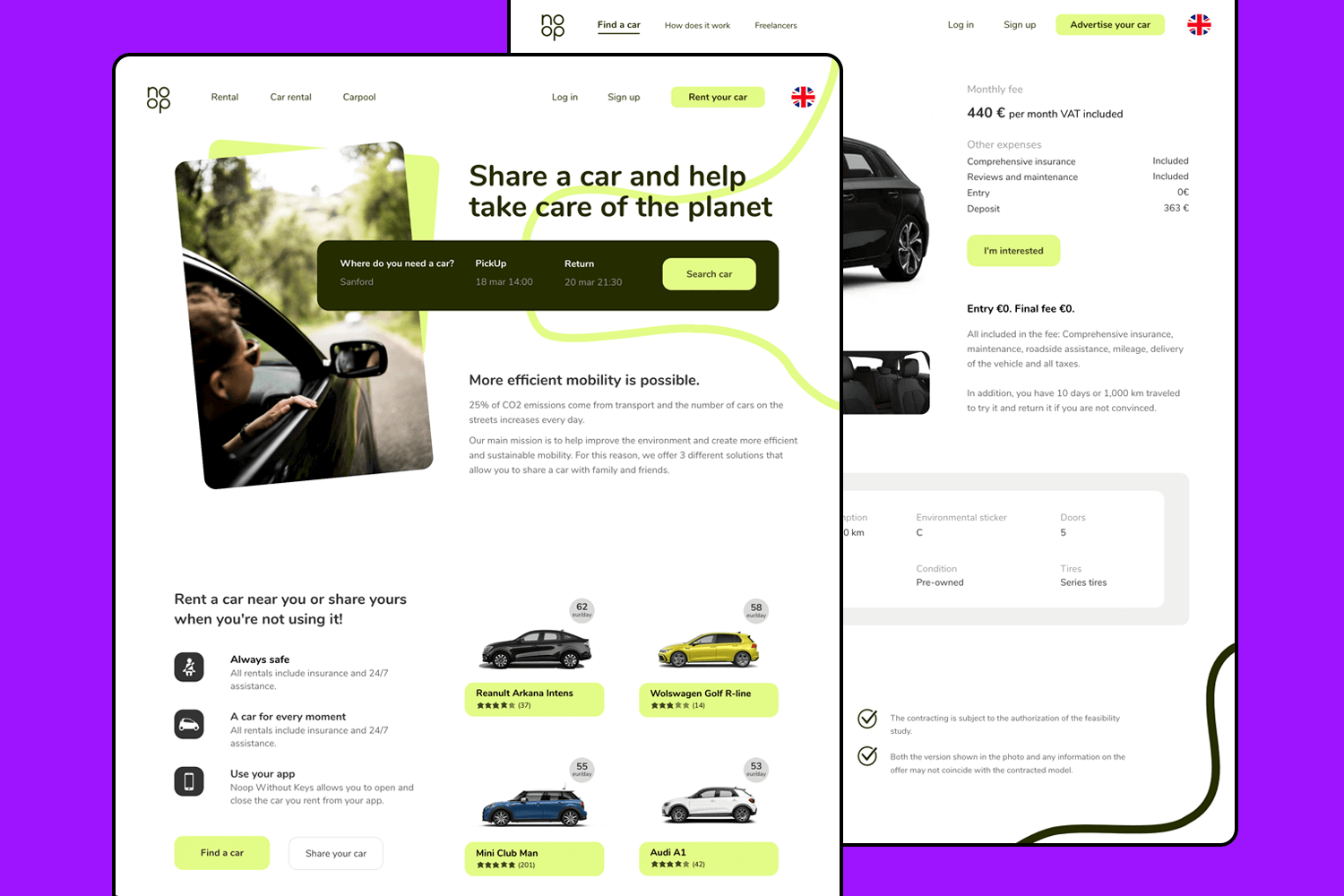
Cet exemple de design UI pour le covoiturage rend la location ou le partage d’une voiture super facile. Vous pouvez rapidement choisir votre destination, l’heure de prise en charge et l’heure de retour. Le design propre et simple est parfait pour les réservations rapides. Il encourage également les voyages écologiques en mettant l’accent sur la réduction des émissions de CO2.

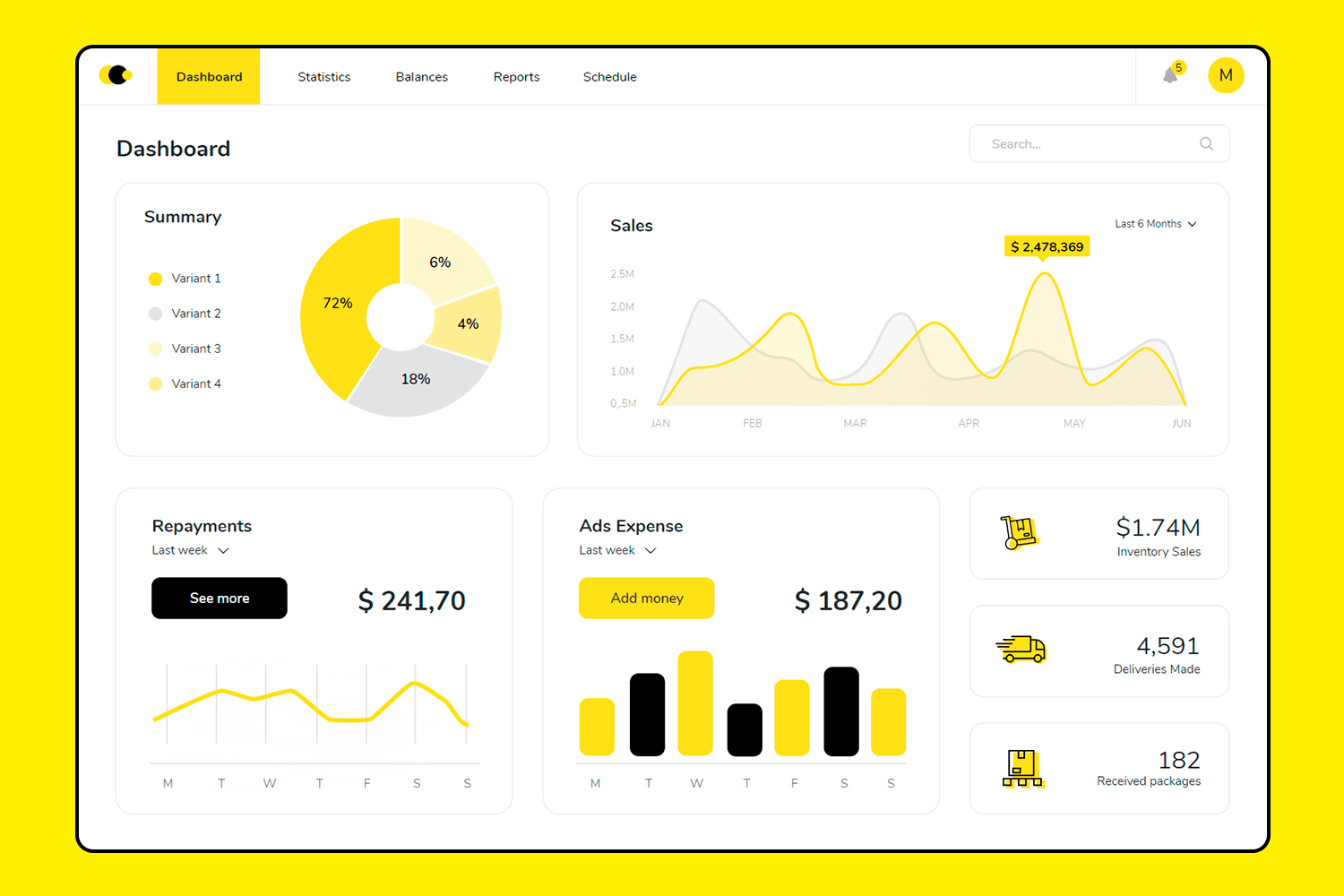
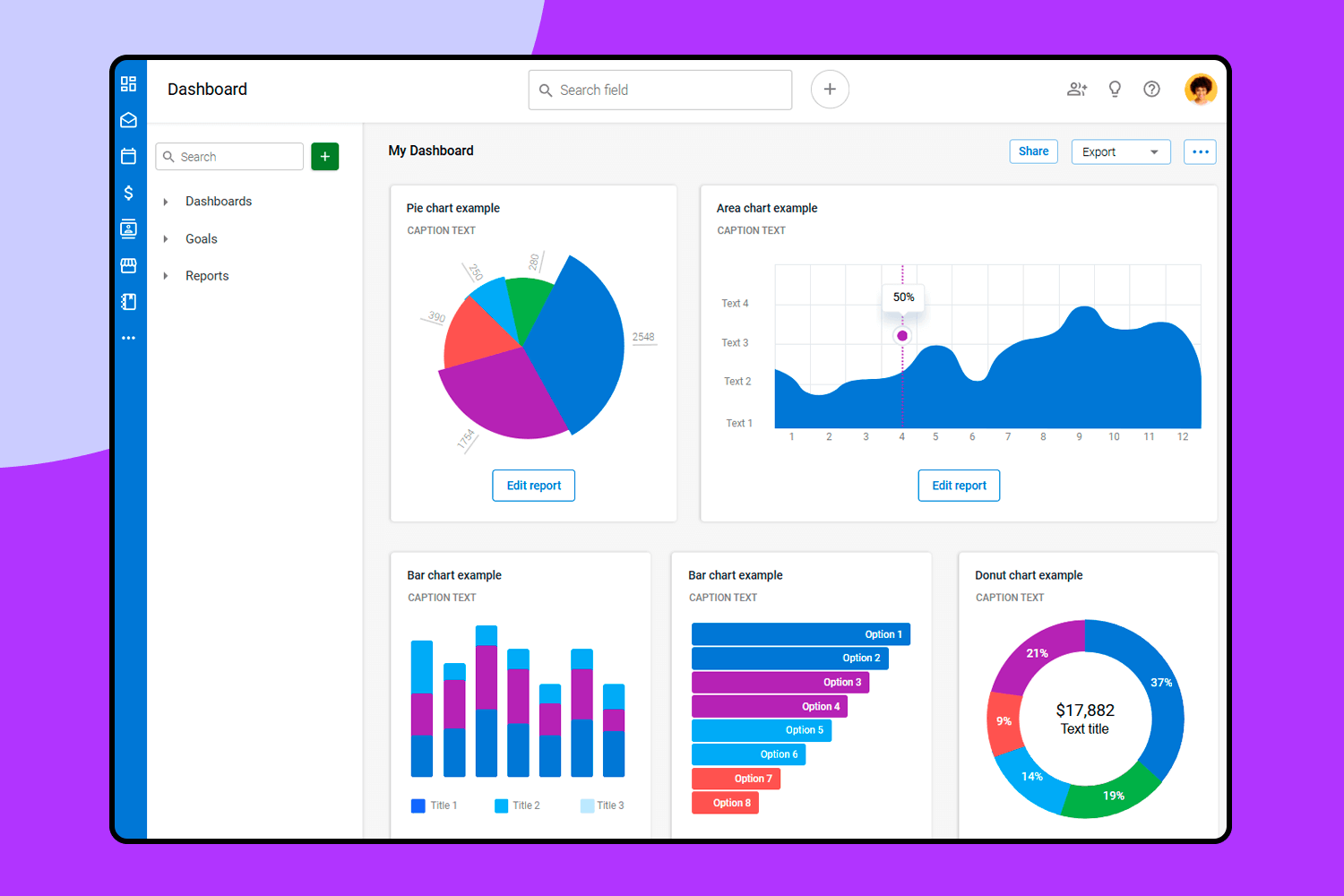
Poursuivant notre accent sur les designs conviviaux, cet exemple de conception d’UI d’entreprise facilite le suivi de vos métriques. L’écran principal présente des graphiques clairs et colorés pour les ventes, les remboursements et les dépenses publicitaires, ce qui simplifie l’analyse des données. La mise en page est soignée et organisée, avec des sections pour les statistiques, les soldes, les rapports et les calendriers.

Cette plateforme d’exemple de conception d’UI de réservation de voyage est conçue avec les amateurs de sensations fortes à l’esprit. Son interface intuitive facilite la planification de votre prochaine escapade. Le slogan de la page d’accueil donne le ton de l’exploration. Filtrez facilement votre recherche par type de voyage, point de départ et taille du groupe. Filtrez facilement votre recherche par type de voyage, point de départ et taille du groupe. Avec des visuels clairs et contrastés et des options de réservation directes, cet exemple de design UI rend la recherche et la réservation de votre prochaine aventure simple et passionnante.

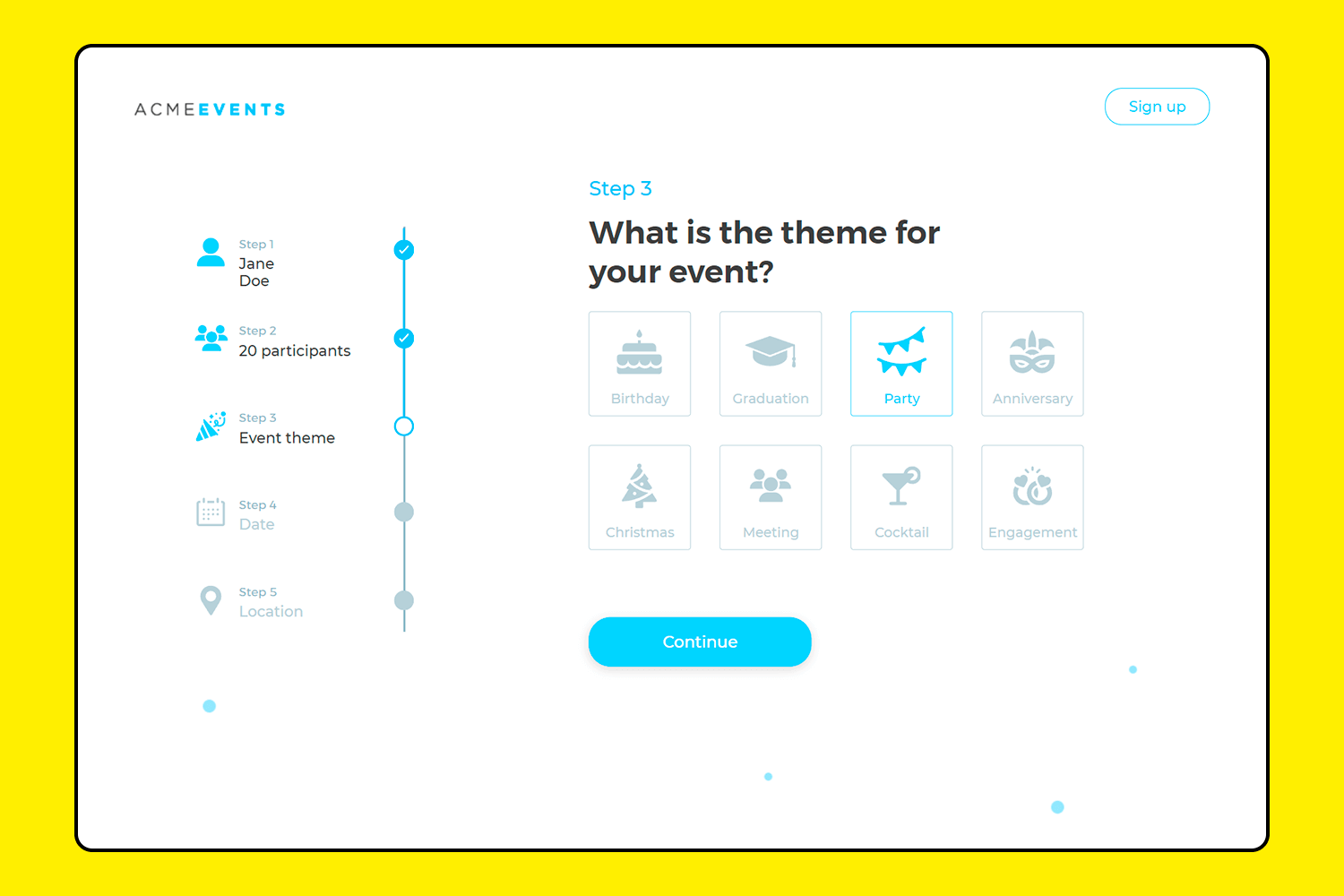
Celui-ci est axé sur la simplicité. Vous organisez un événement ? Ce modèle vous simplifie la tâche. Il décompose le processus en étapes claires : votre nom, les participants, le thème de l’événement, la date et le lieu. La mise en page épurée et minimaliste est conviviale et vous guide tout au long de chaque étape. Vous savez toujours où vous en êtes dans le processus, ce qui vous permet de remplir vos données sans stress.

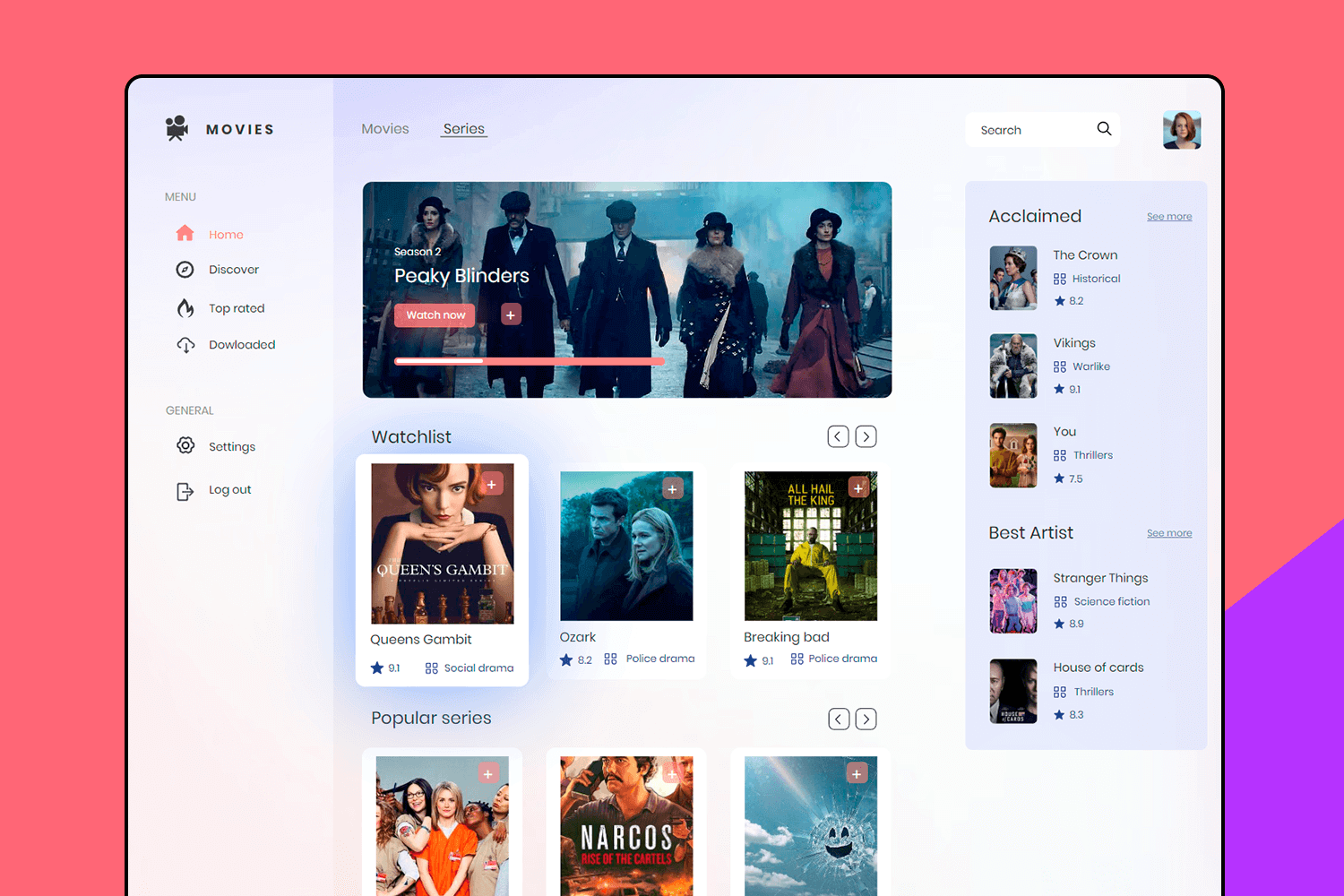
Voici un design d’UI super simple et propre pour un service de streaming. La page d’accueil permet de tout organiser : votre liste de visionnage, les émissions les plus populaires et les meilleurs choix sont faciles à trouver. L’interface est très simple, ce qui vous permet de trouver rapidement quelque chose à regarder. Que vous naviguiez ou que vous recherchiez une émission spécifique, ce design vous donne l’impression que tout se fait sans effort. Tout est là où vous en avez besoin, ce qui rend l’expérience fluide et agréable.

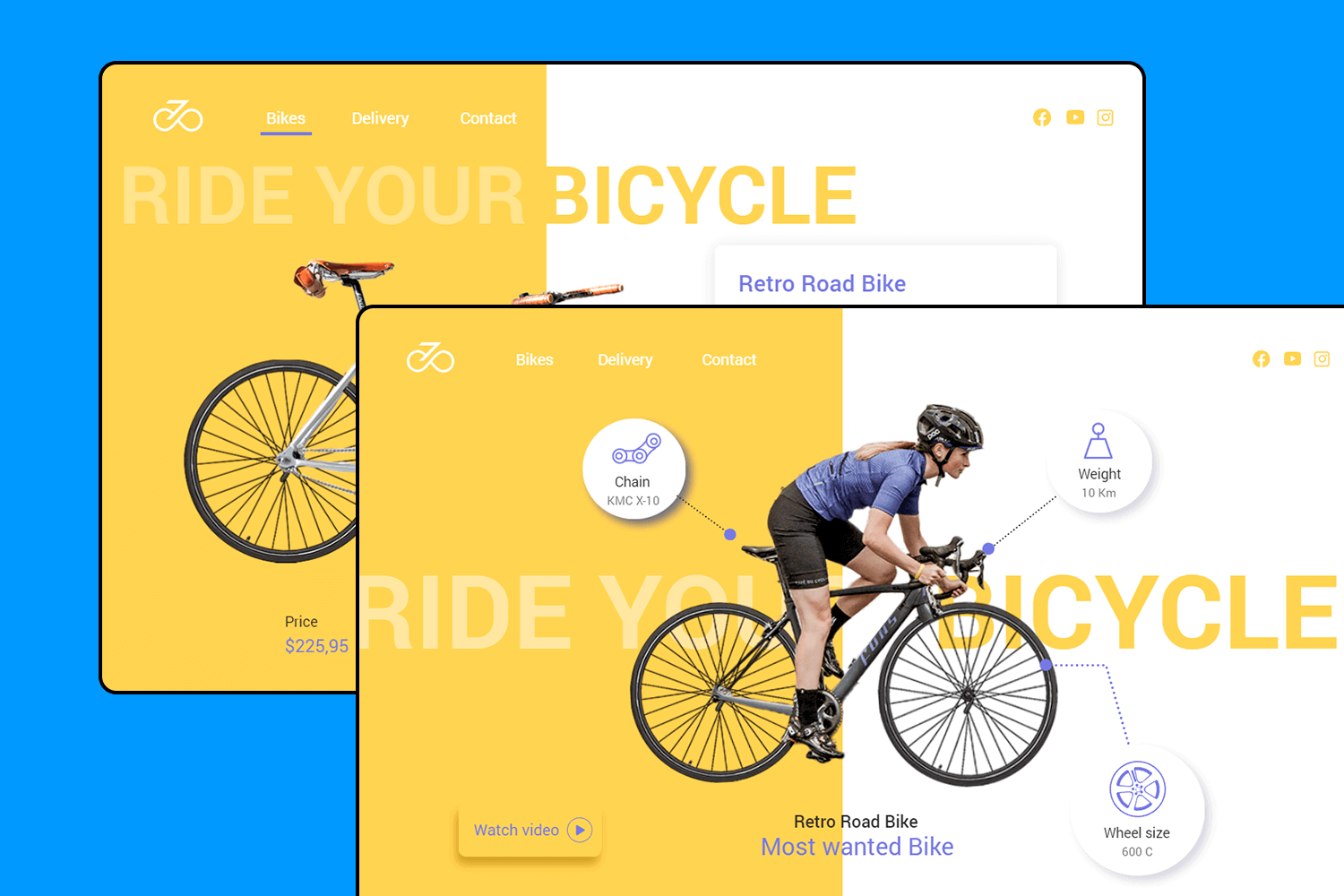
Jetons un coup d’œil au design de l’UI de ce magasin de vélos. La page d’accueil est claire et attrayante, et met l’accent sur les caractéristiques du vélo, telles que le poids, le type de chaîne et la taille de la roue. Le design est simple, ce qui permet aux utilisateurs d’explorer facilement les différents modèles de vélos. La navigation est simple, avec un accès rapide aux options. Cette mise en page est parfaite pour une boutique qui souhaite mettre en valeur ses produits d’une manière propre et moderne.

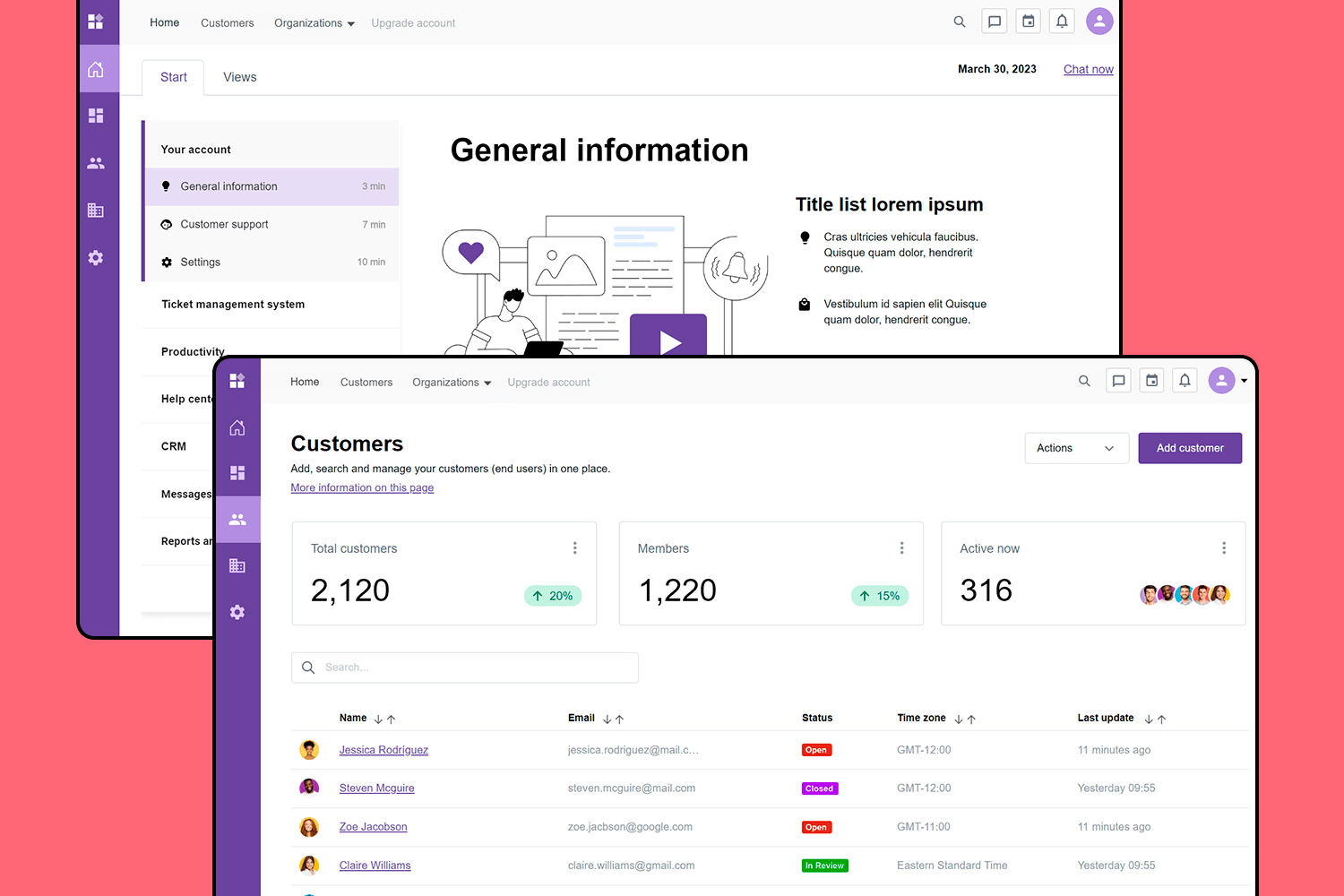
Cet exemple de design UI est mis en place pour que tout soit simple et direct. Vous pouvez facilement gérer les détails des clients, suivre qui est actif et gérer les tickets d’aide, le tout en un seul endroit. Le design est intuitif, de sorte que vous n’avez pas besoin de réfléchir à l’endroit où trouver ce dont vous avez besoin. C’est l’outil idéal pour rester organisé et faire en sorte que tout se passe bien, sans tracas supplémentaire.

Voici un design d’UI super simple et propre pour un service de streaming. La page d’accueil permet de tout organiser : votre liste de visionnage, les émissions les plus populaires et les meilleurs choix sont faciles à trouver. L’interface est très simple, ce qui vous permet de trouver rapidement quelque chose à regarder. Que vous naviguiez ou que vous recherchiez une émission spécifique, ce design vous donne l’impression que tout se fait sans effort.

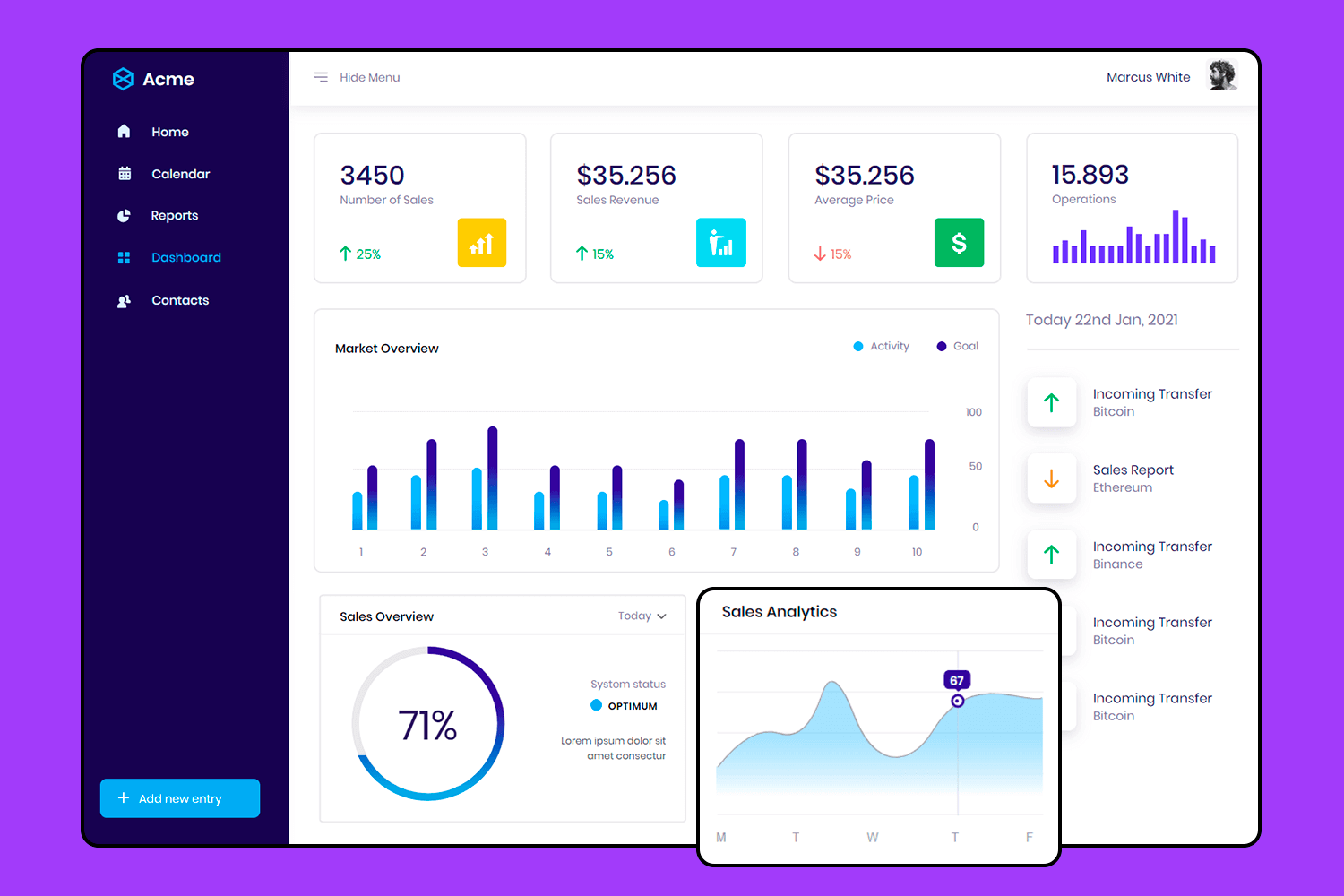
Cet exemple de design UI présente un tableau de bord de vente à navigation verticale. Il est parfait pour obtenir une vue d’ensemble claire des mesures de votre entreprise, des chiffres de vente aux revenus et aux opérations. Le tableau de bord est organisé et facile à suivre, avec des sections pour la vue d’ensemble du marché, l’analyse des ventes et les rapports. La navigation sur le côté gauche permet de tout garder à portée de main et de passer rapidement d’une vue à l’autre.

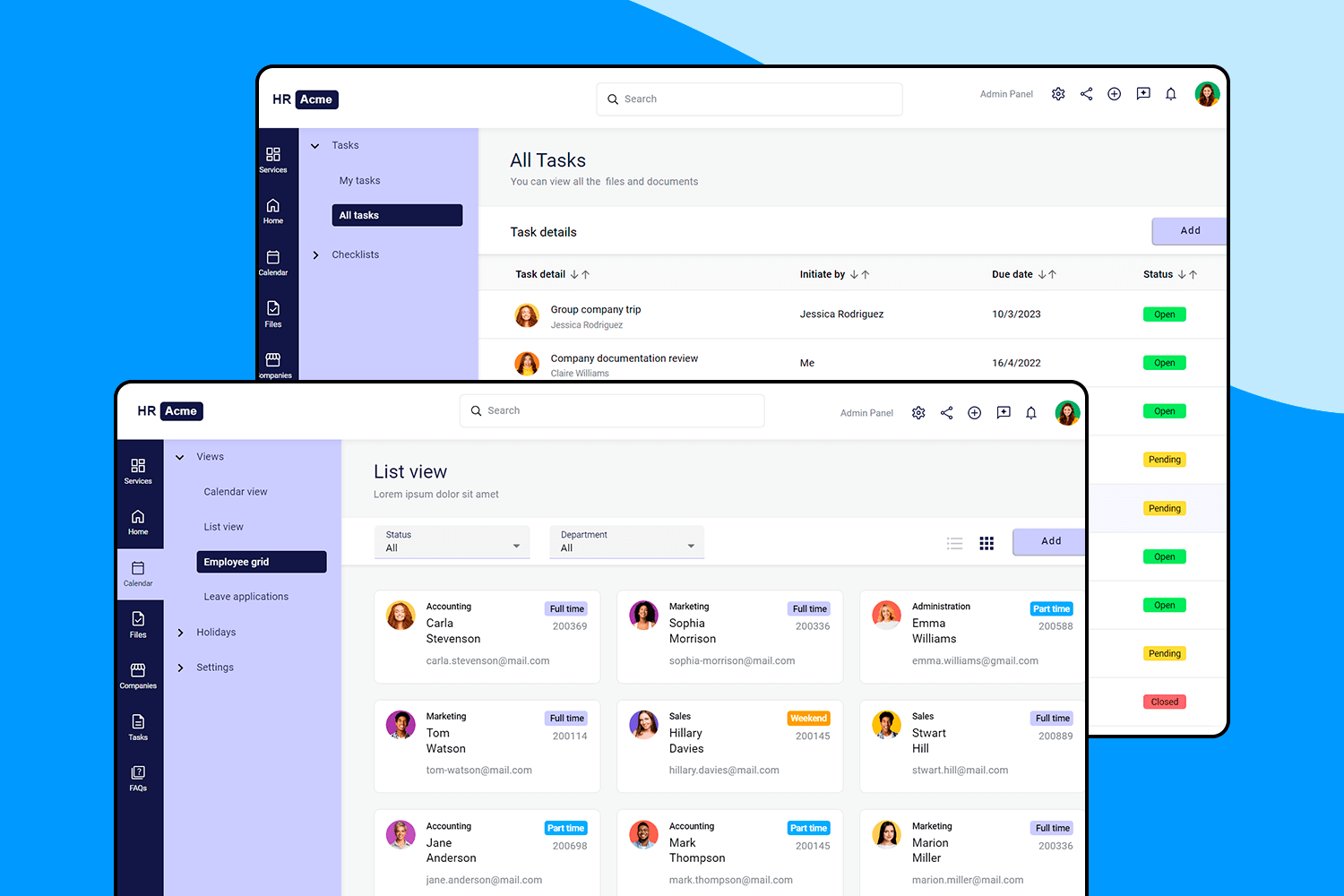
Nous avons là un véritable super-héros pour les responsables des ressources humaines. Il permet de jongler avec les tâches, de garder un œil sur les délais et de gérer les informations sur les employés en un tour de main. Comme tout est bien organisé en sections, il est très facile de s’y retrouver. C’est comme si vous aviez un assistant personnel pour les RH.

Rendez vos exemples d'UI préférés interactifs avec Justinmind

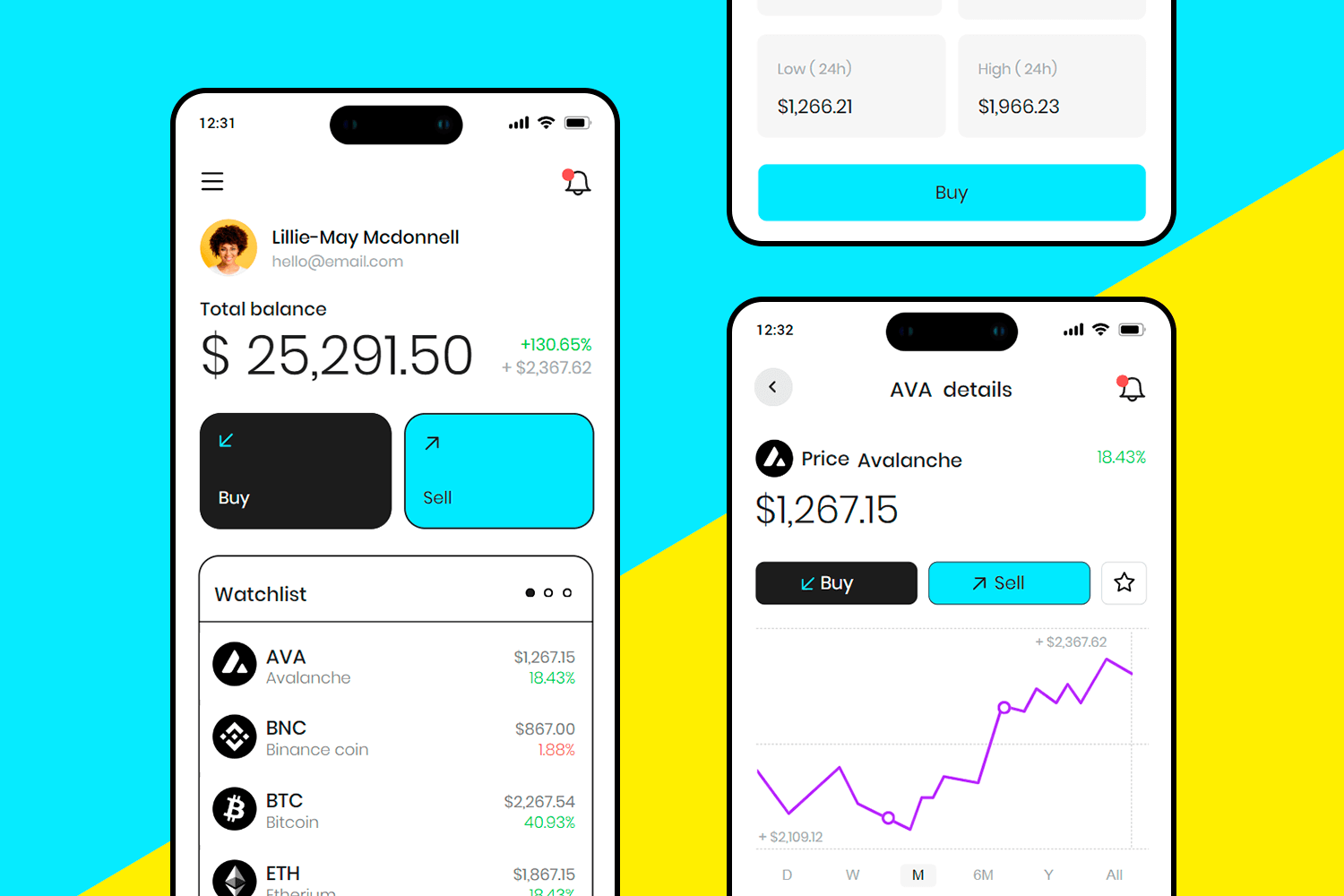
Jetons un coup d’œil à cette interface mobile propre et attrayante. Elle est conçue pour ceux qui sont dans le trading de crypto-monnaies, rendant chaque transaction claire et simple. Vous pouvez facilement consulter votre solde, suivre les changements de prix et prendre des décisions rapides sur l’achat ou la vente, afin que vous puissiez vous concentrer sur ce qui compte le plus ; vos investissements.

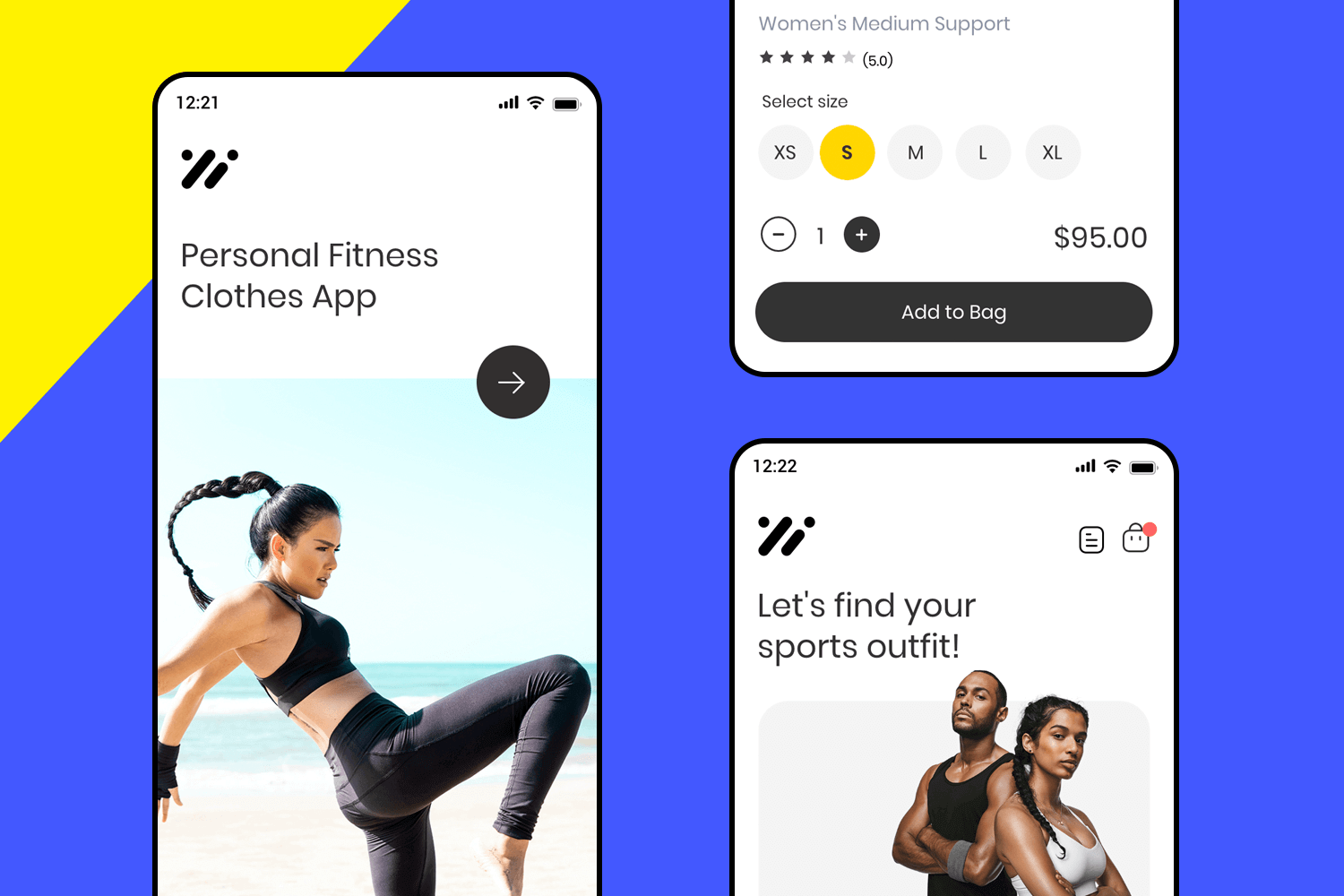
Vous cherchez des vêtements d’entraînement ? Cette application vous simplifie la tâche. Il vous suffit de faire défiler les articles, de choisir votre taille et c’est parti. Le design de l’UI est élégant et convivial, ce qui vous permet de trouver ce dont vous avez besoin sans le moindre souci. Tout est clairement présenté, ce qui facilite votre expérience d’achat. C’est comme si vous disposiez d’un assistant d’achat personnel et rapide sur votre téléphone.

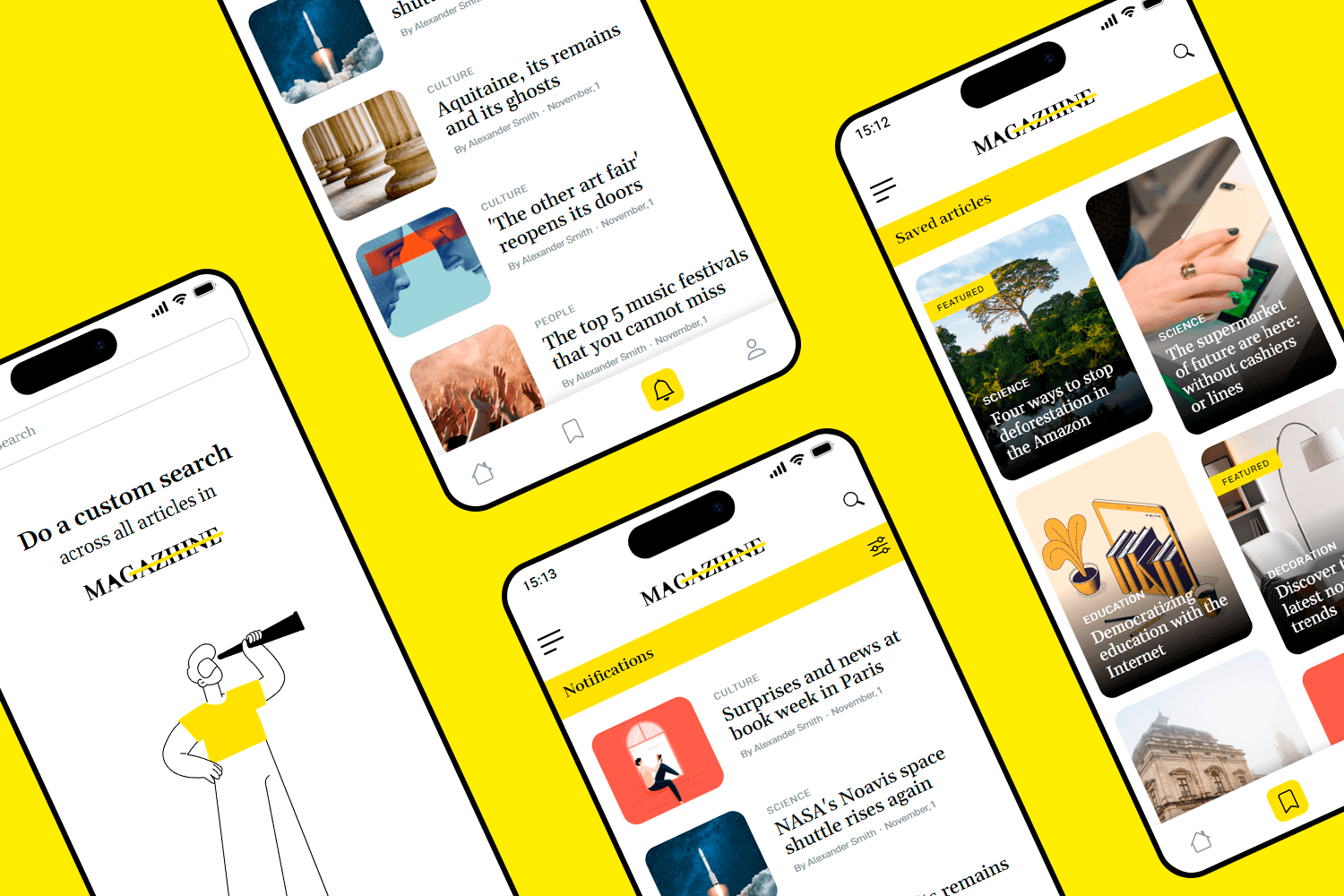
Ce design est parfait pour les amoureux de la lecture. C’est un exemple de design UI d’application de magazine qui vous permet de parcourir les articles facilement. La combinaison de couleurs jaune vif et blanc rend l’application vivante et agréable à regarder. Grâce à une navigation simple, vous pouvez passer d’un article à l’autre, d’une histoire sauvegardée à une recherche personnalisée en un clin d’œil.

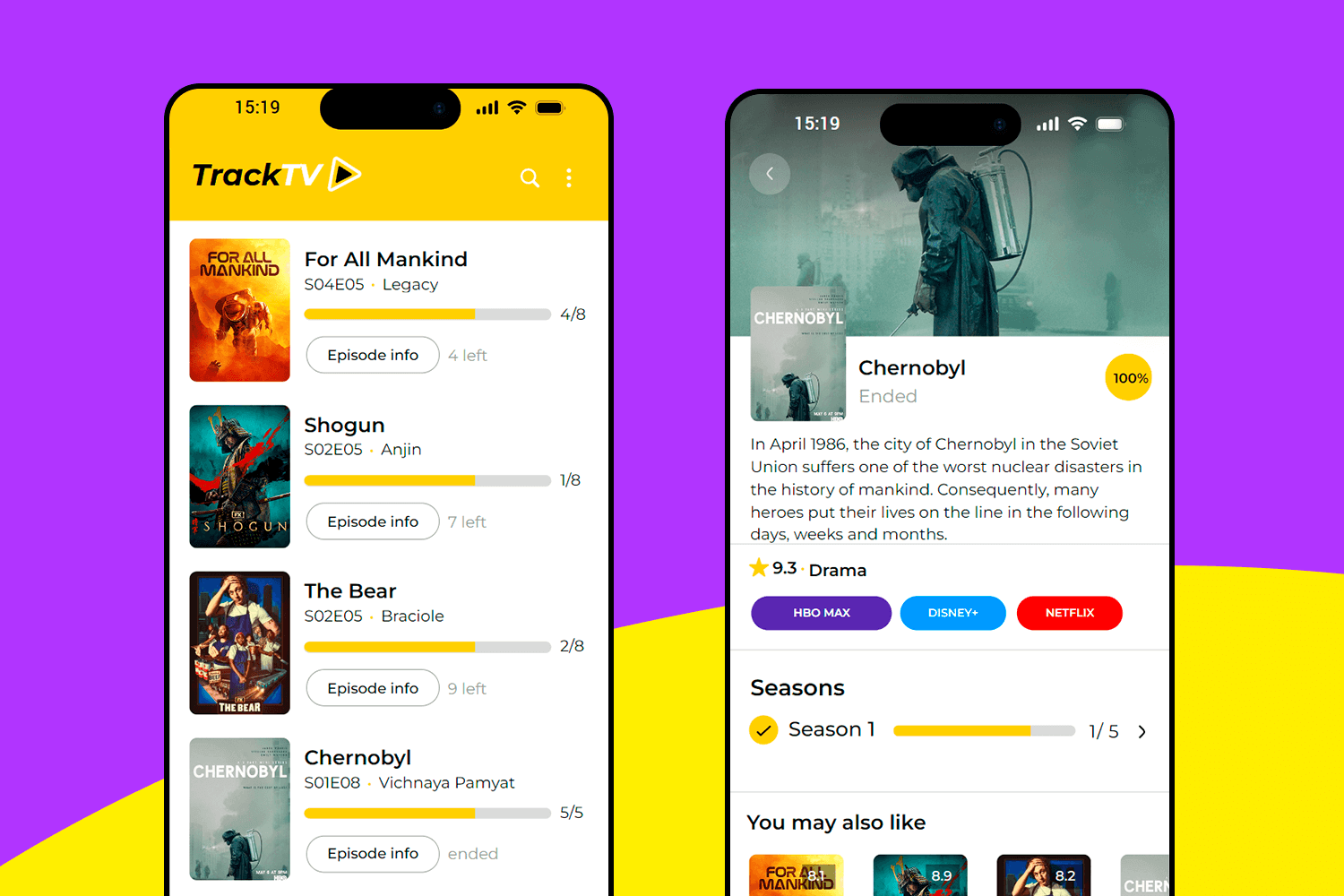
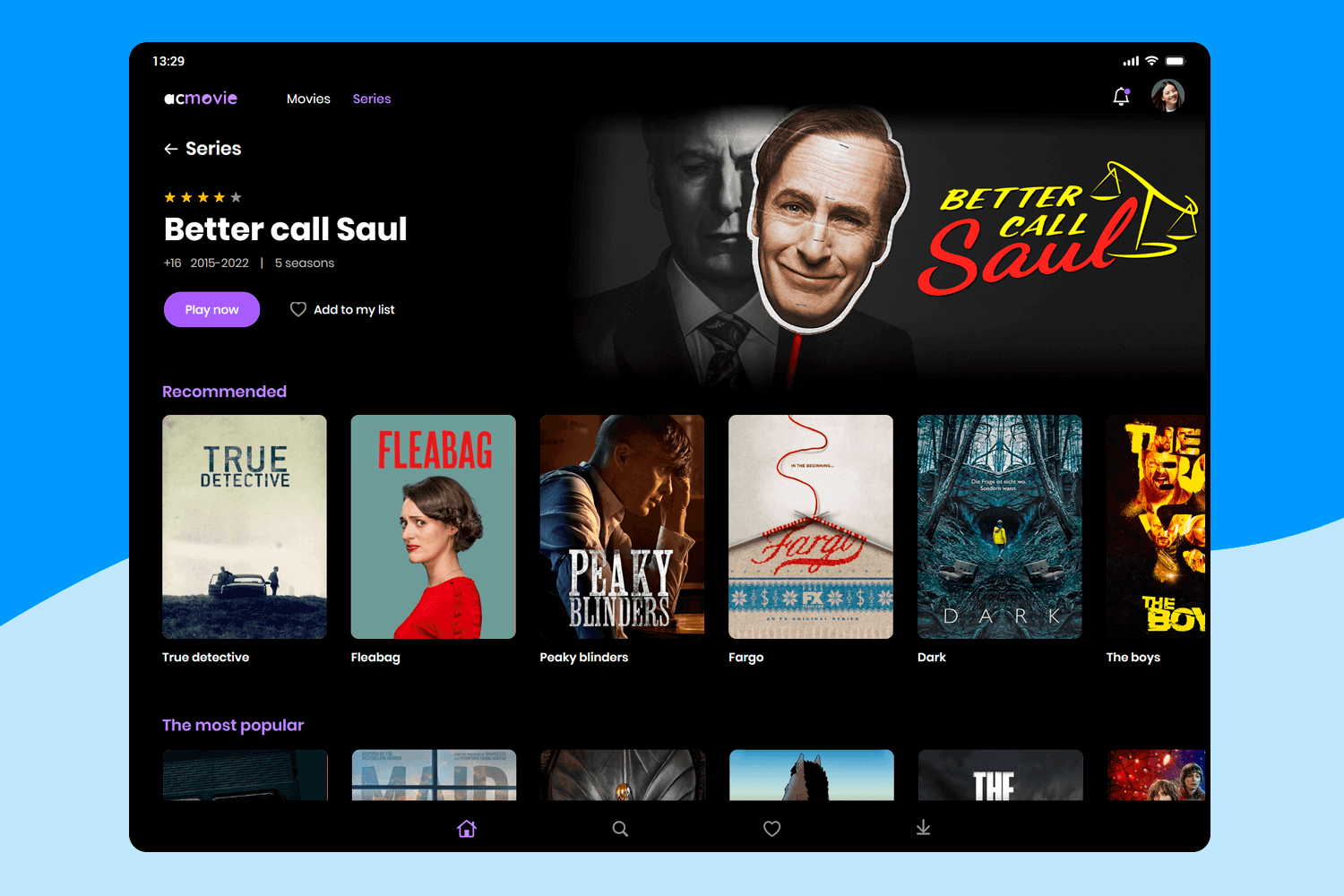
Cet exemple de design UI pour les amateurs de télévision vous permet de suivre vos émissions préférées comme s’il s’agissait d’une seconde nature. Elle vous permet de retrouver facilement où vous vous êtes arrêté et, d’un simple effleurement, de vous plonger dans les détails de chaque série. L’ensemble de l’expérience est transparent, ce qui vous permet de vous concentrer sur l’appréciation de vos spectacles plutôt que sur leur gestion.

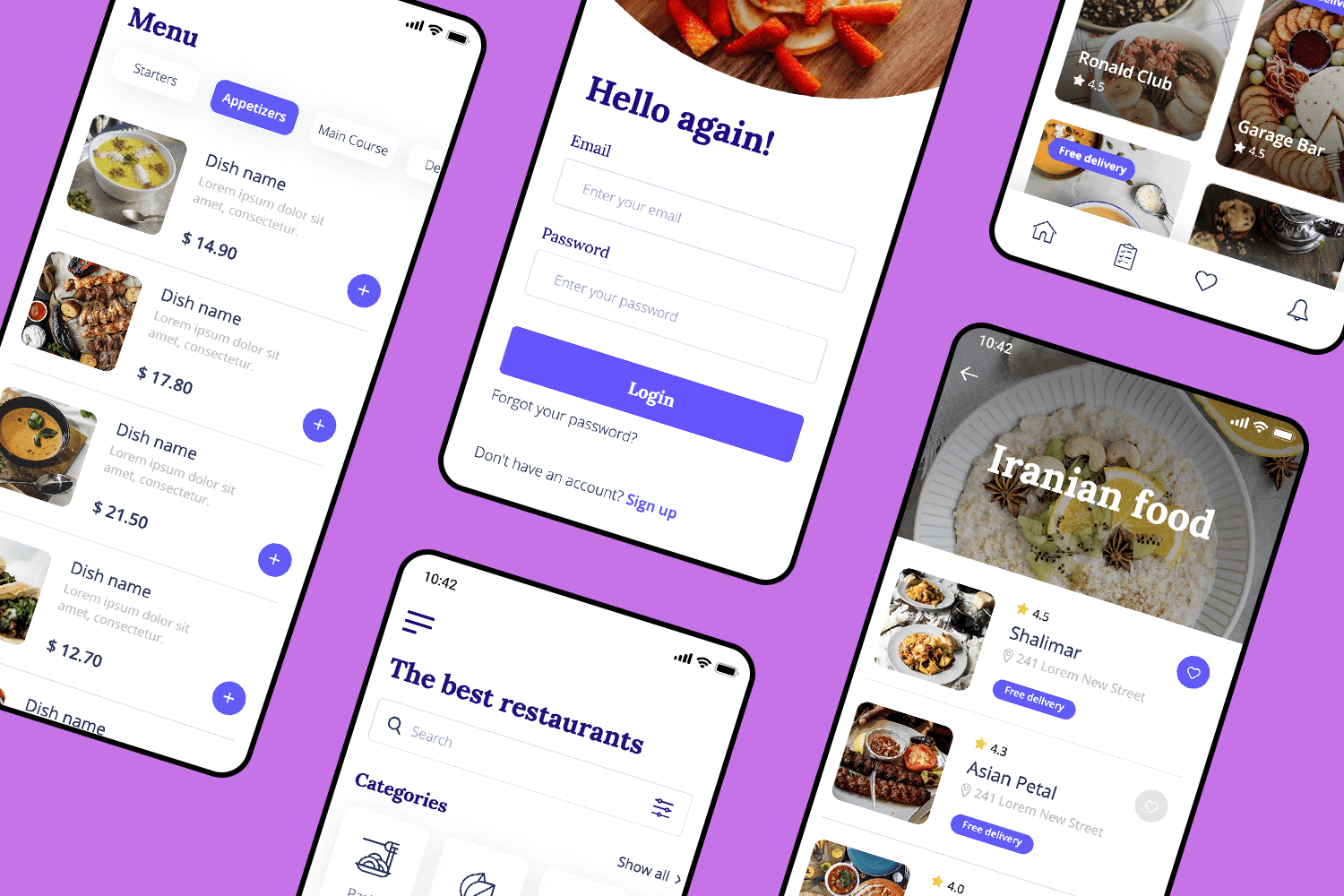
Cette application est comme un guide alimentaire personnel dans votre poche. Vous n’avez besoin que de votre adresse électronique pour vous plonger dans un monde d’options alimentaires. Le menu est très clair, ce qui vous permet de retrouver facilement vos plats préférés ou d’explorer de nouvelles saveurs. C’est amusant de découvrir de nouveaux restaurants en fonction de ce que vous aimez.

Ce site a pour but de faciliter les achats. Le design de l’UI est super simple, de sorte que vous pouvez rapidement trouver ce que vous cherchez. Tout est présenté clairement : les images des produits, les prix et les options telles que la taille ou la couleur. L’ajout d’articles à votre panier est un jeu d’enfant, et le processus de paiement est tout aussi facile.

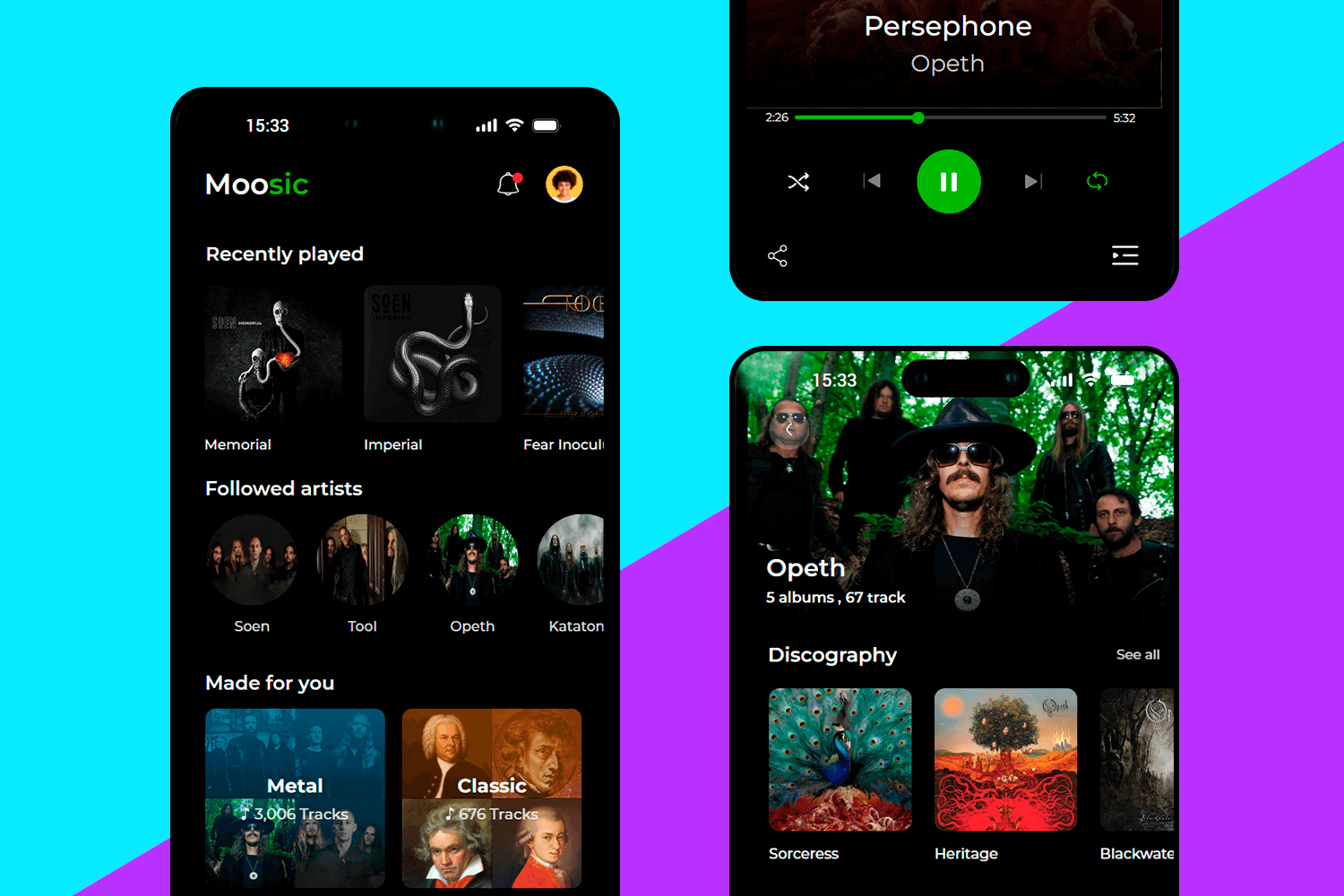
Cet exemple d’UI pour une application de musique est conçu pour garder vos chansons à portée de main. Commencez par la rubrique « Récemment jouées » pour revenir à vos dernières chansons préférées. Vous voulez rester informé ? La fonction « Artistes suivis » vous permet de rester en contact avec les groupes que vous aimez. Tout est organisé pour que vos morceaux préférés soient toujours à portée de main !

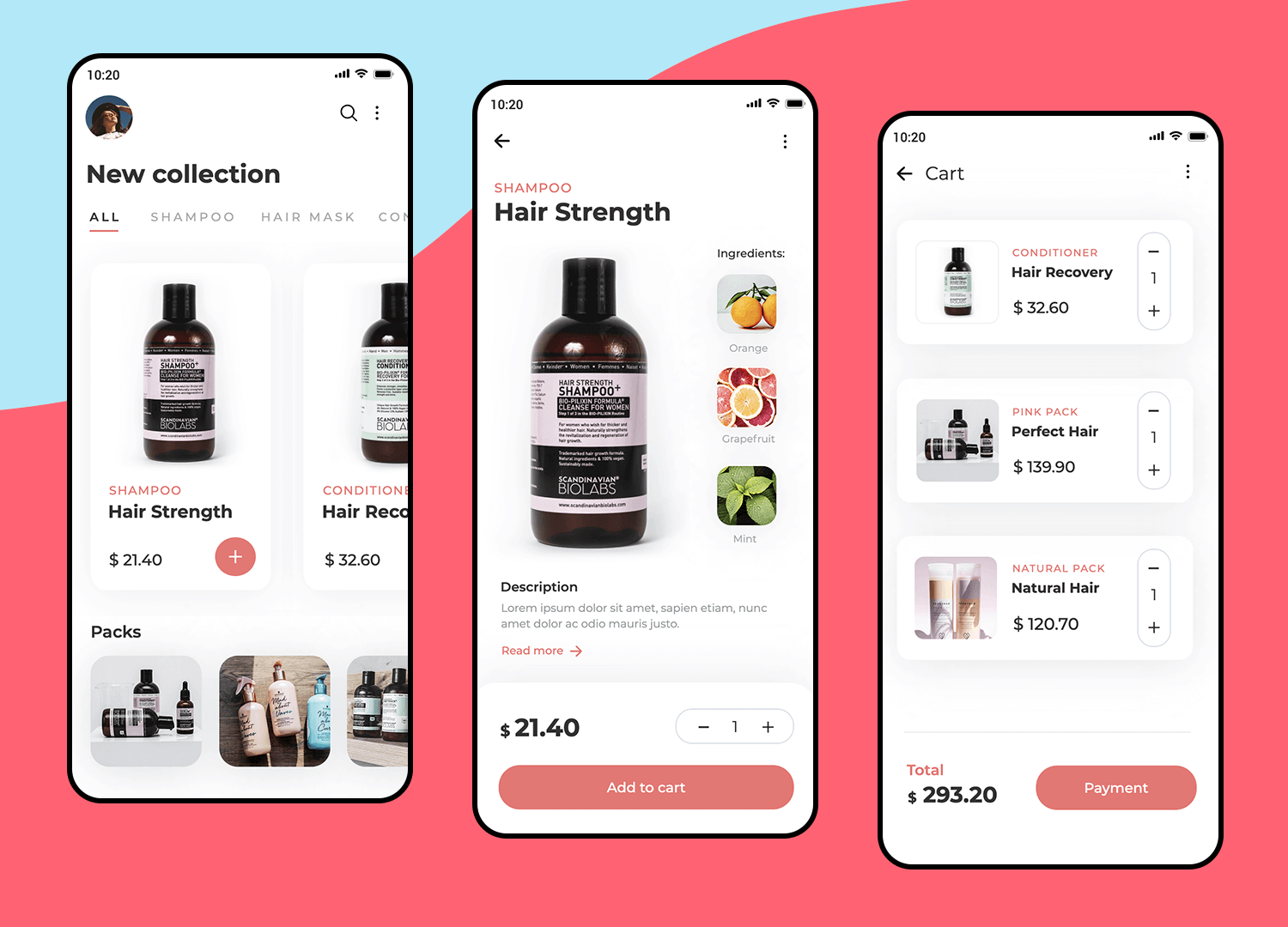
Voici une application qui vous permet d’acheter des produits capillaires en un clin d’œil. Il est très facile d’explorer de nouveaux produits, de se renseigner sur eux et de voir exactement ce qu’ils contiennent. Passer à la caisse est également un jeu d’enfant. C’est comme si l’application avait pensé à tout pour rendre le shopping amusant et facile.

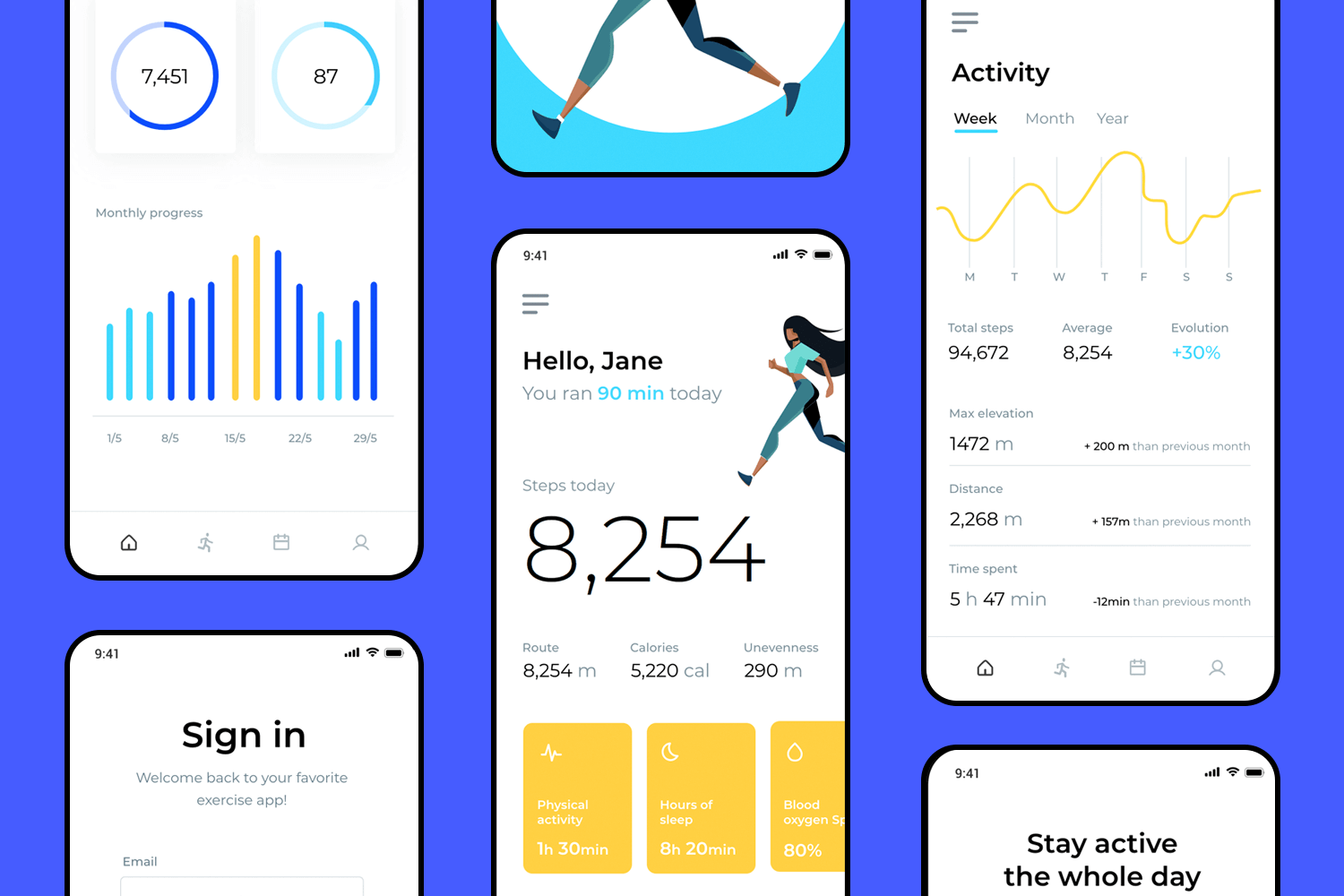
Nous adorons cet exemple de design UI parce qu’il donne l’impression d’être un cheerleader personnel. Il est facile de voir d’un coup d’œil où vous en êtes avec vos pas, votre sommeil et vos autres objectifs. De plus, il est agréable de voir votre nom lorsque vous ouvrez l’application – cela vous donne l’impression d’avoir une petite aide supplémentaire.

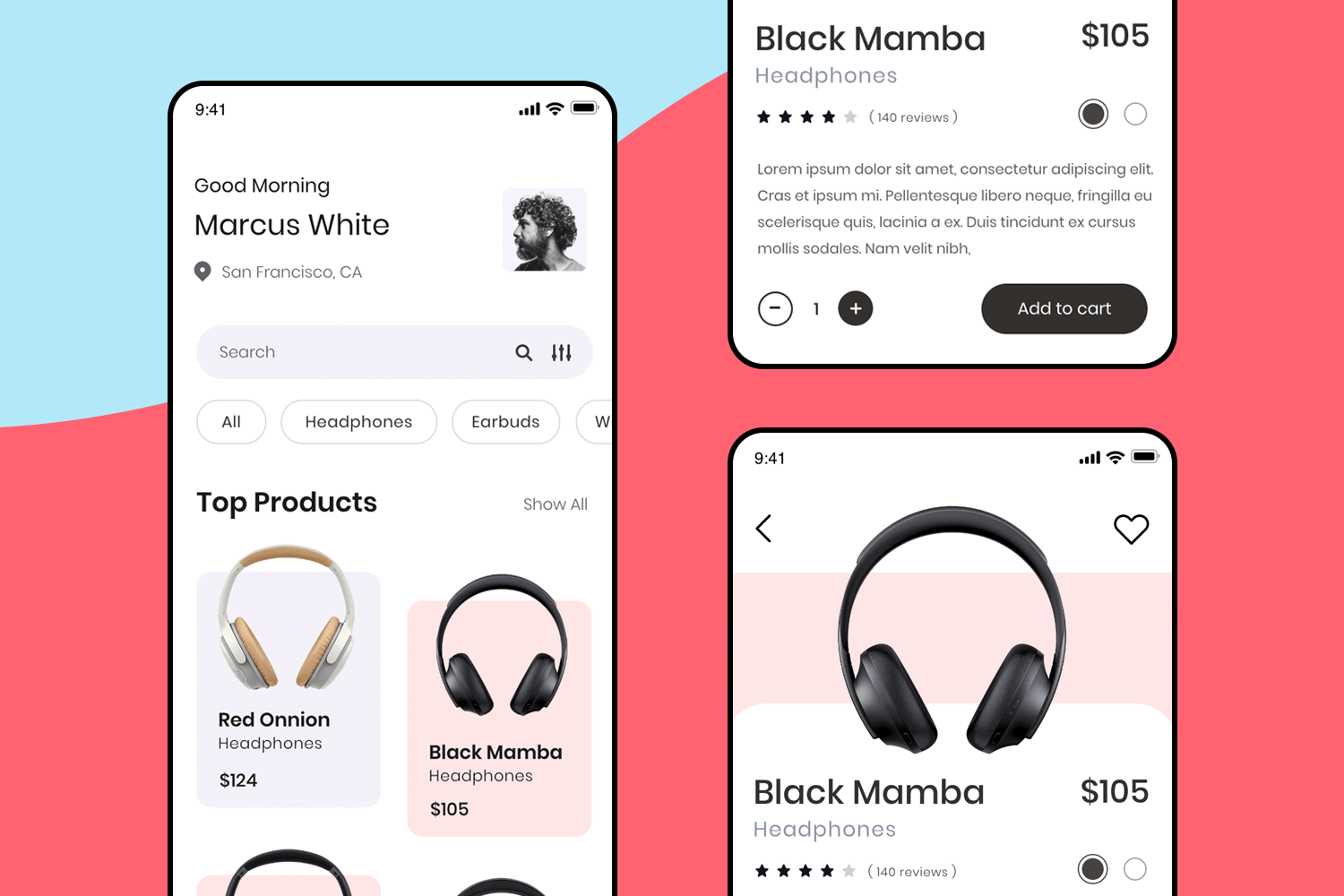
Si vous cherchez des écouteurs, ce site est conçu pour vous simplifier la tâche. Dès le début, vous pouvez voir les meilleurs produits, avec leurs prix et leurs commentaires. Les pages des produits sont claires et vous donnent tous les détails dont vous avez besoin, comme les descriptions et les ingrédients pour certains. Il s’agit d’une expérience d’achat efficace, directe et conviviale, qui vous guide en douceur de la navigation à la caisse.

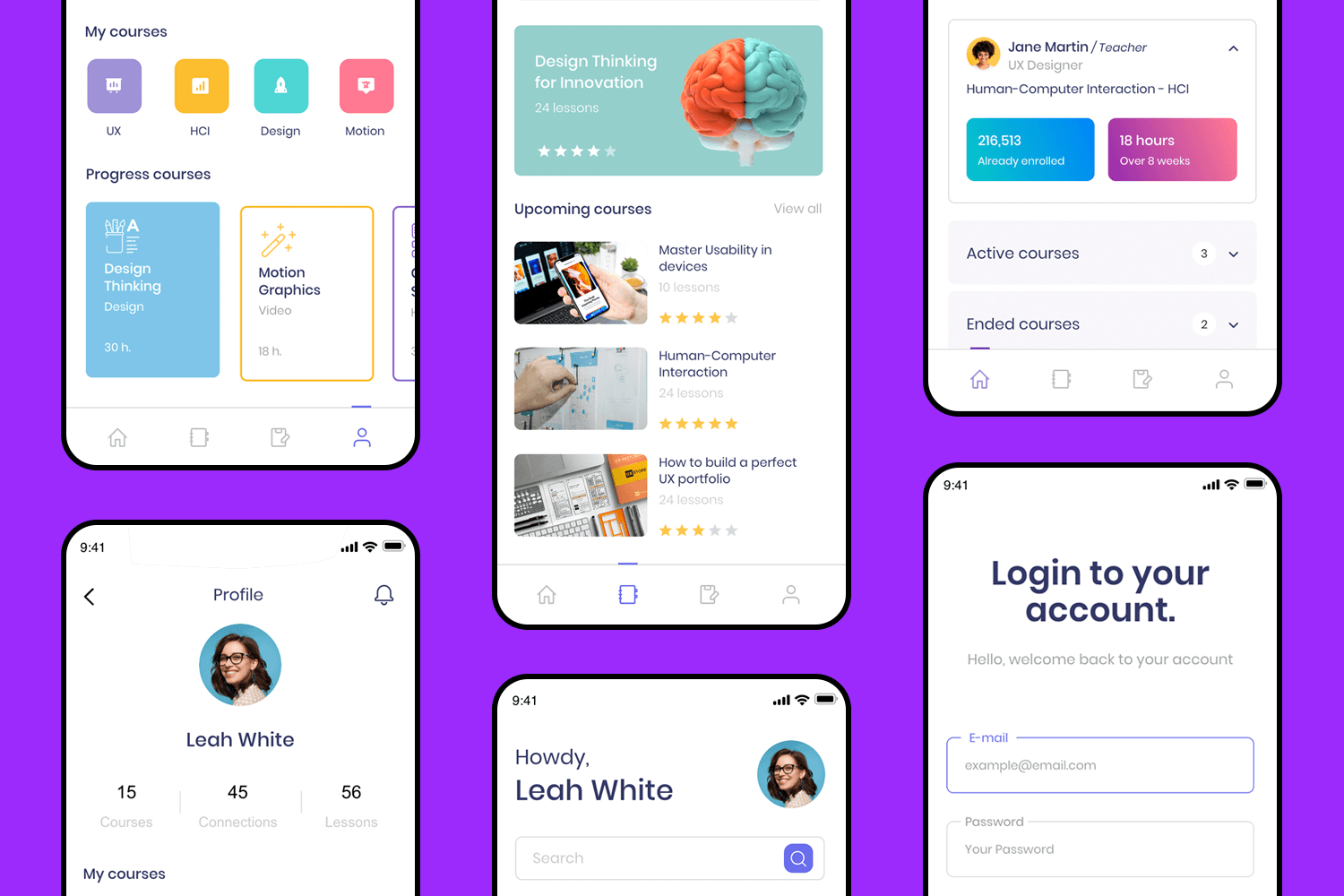
Ce design d’appli fait passer l’apprentissage en ligne au niveau supérieur. Grâce à un tableau de bord accueillant, vous pouvez voir vos progrès, les cours à venir et ce que vous avez terminé, le tout d’un seul coup d’œil. Il est très facile de naviguer dans vos cours, de suivre votre temps et de consulter les nouveaux contenus. Et grâce à une connexion rapide, vous pouvez facilement retourner à vos cours sans aucun problème.

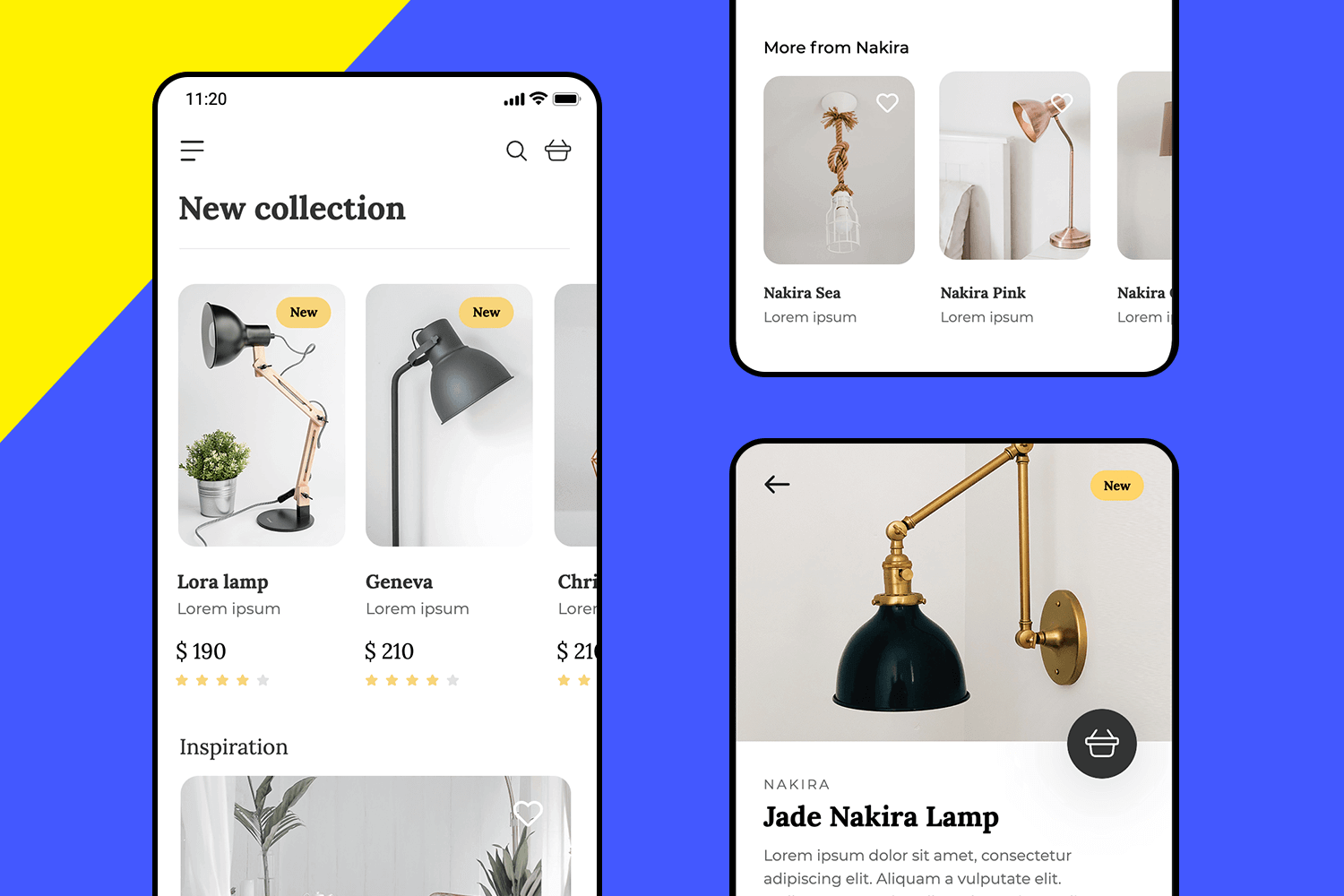
Naviguer dans cette collection de lampes est très simple. Chaque produit est présenté avec une image claire, un prix et une brève description, ce qui vous permet de trouver rapidement ce qui attire votre attention. Le design suggère également des articles similaires, ce qui vous permet de découvrir d’autres options sans problème.

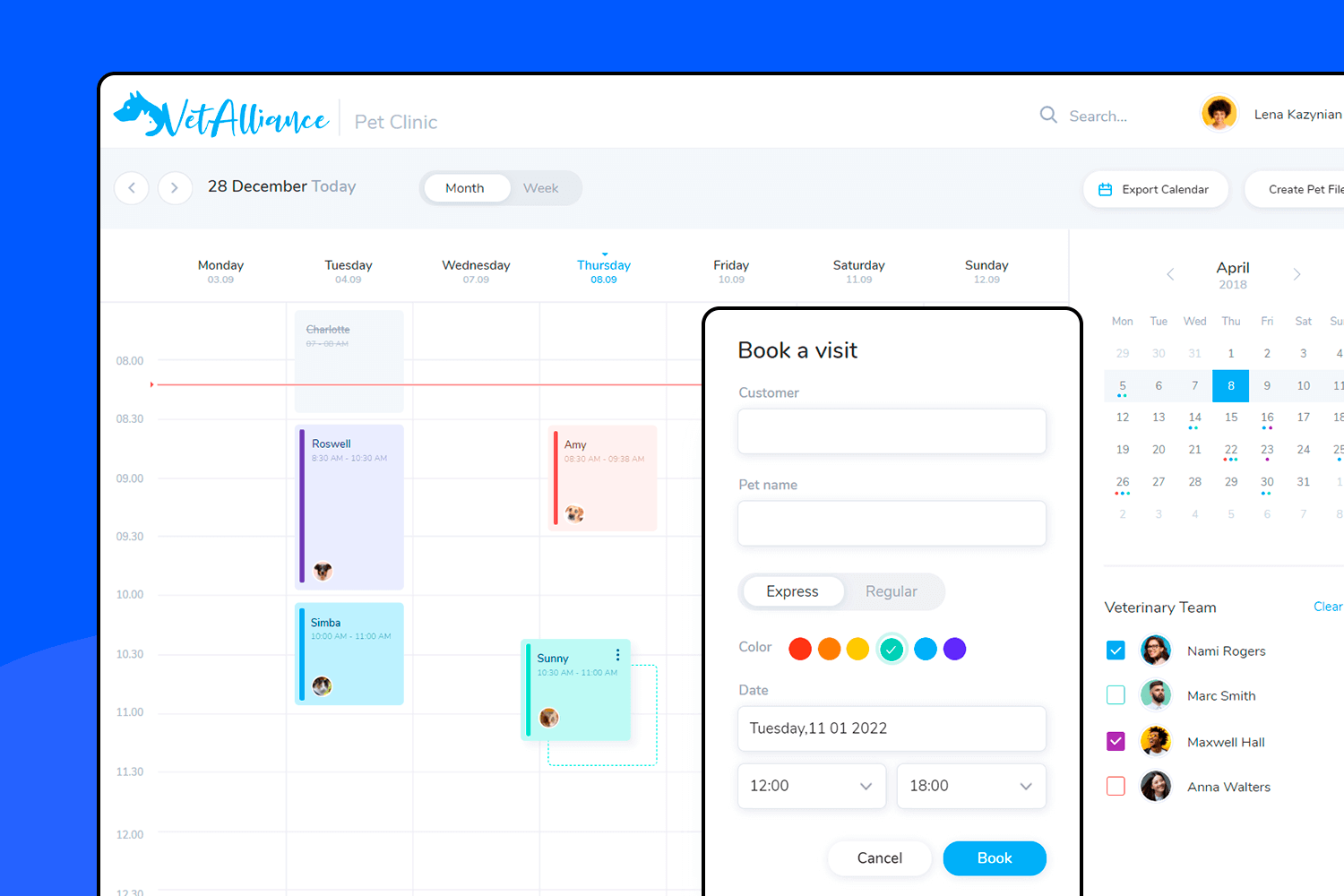
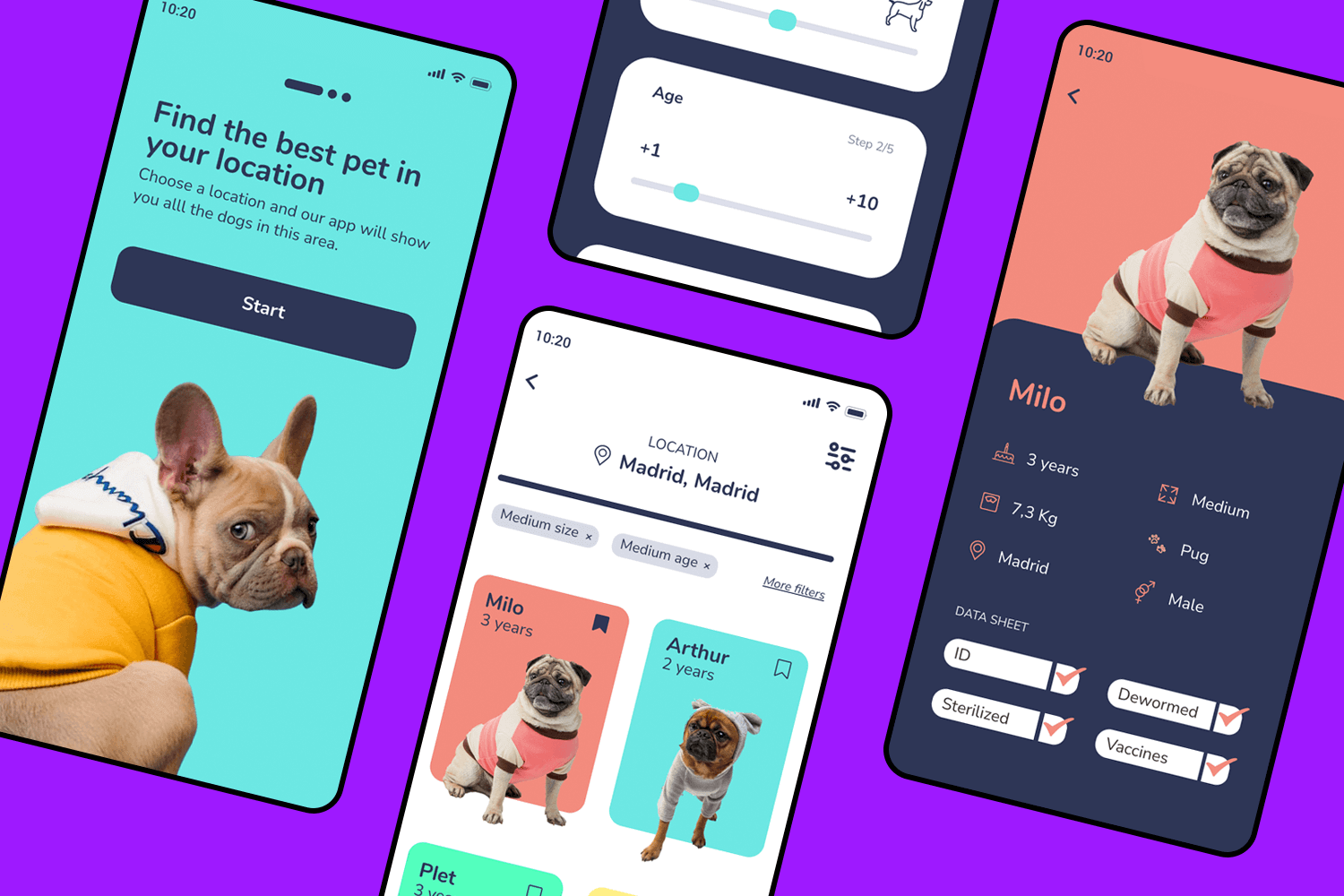
Cet exemple de design UI rend la recherche de votre animal de compagnie parfait super facile et amusante. Il vous suffit de choisir votre lieu de résidence et l’interface affiche tous les chiens disponibles à proximité. Vous pouvez filtrer en fonction de la taille, de l’âge ou d’autres préférences pour trouver le meilleur chien. Le design est mignon et direct, ce qui rend l’ensemble du processus fluide et agréable.

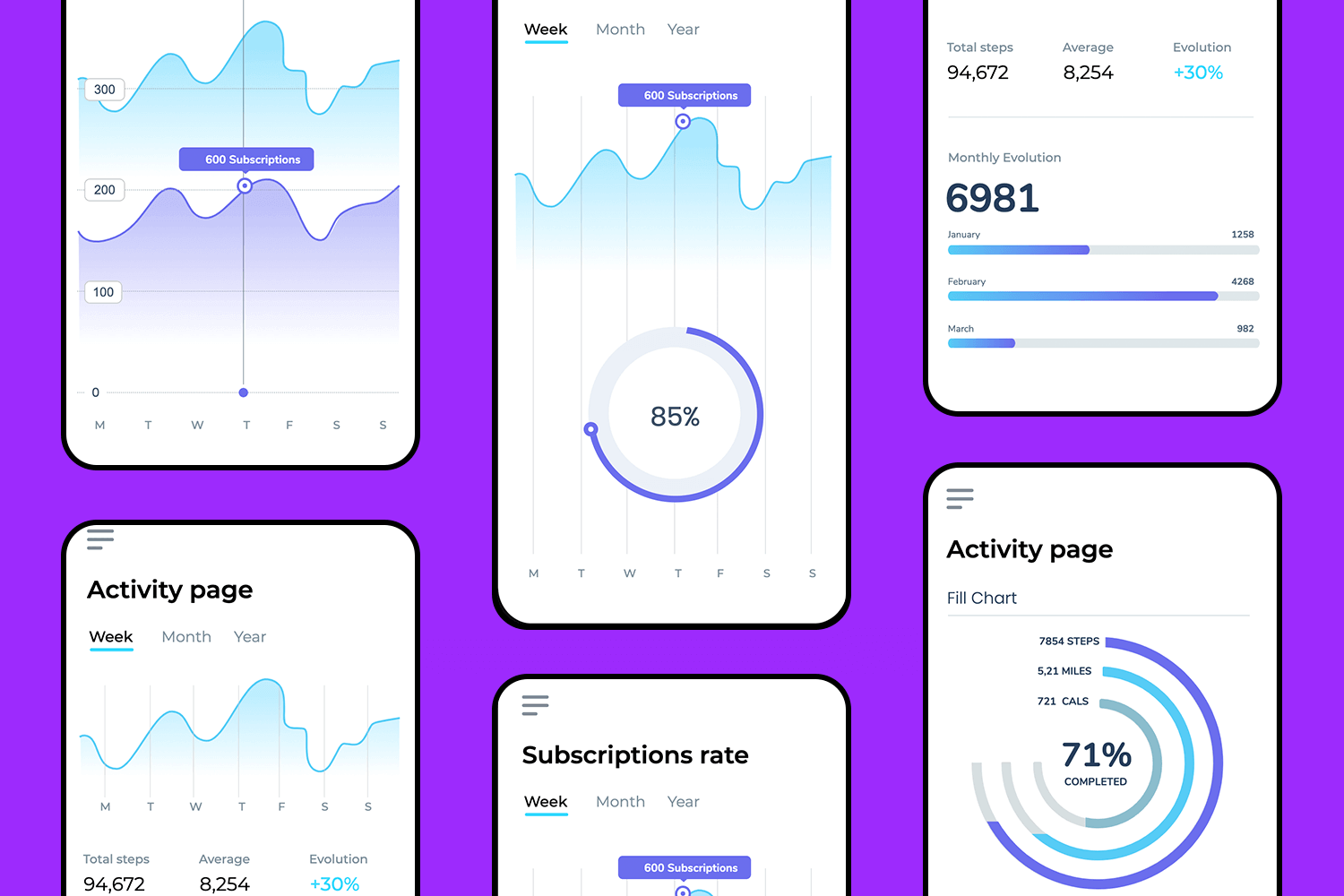
Pour vérifier votre progression, il vous suffit de vous rendre sur la page d’activité. Elle présente tout ce que vous devez savoir de manière très claire. Vous pouvez facilement suivre vos pas, voir l’évolution de vos abonnements et même consulter un graphique qui simplifie la compréhension.

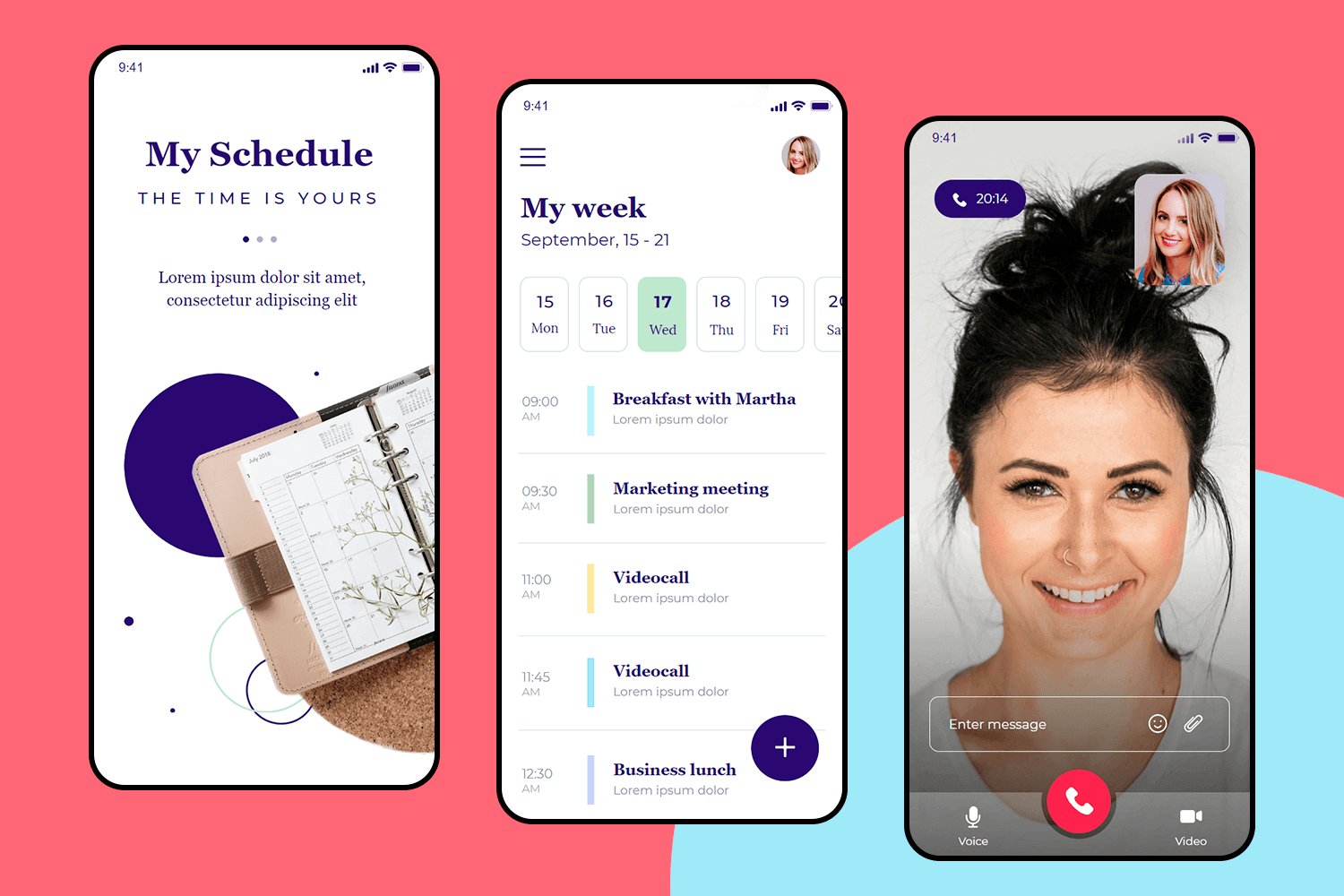
Nous voici arrivés à notre dernier exemple. Cette application de planification a pour but de vous faciliter la vie. Le design de l’UI est lisse et simple, de sorte que vous pouvez rapidement planifier votre semaine et voir ce qui est à venir. Vous devez passer un appel vidéo ? Vous n’avez qu’à appuyer sur un bouton. Avec ce dernier exemple, vous êtes paré pour que vos journées se déroulent sans encombre.

Rendez vos exemples d'UI préférés interactifs avec Justinmind

L’image de marque est essentielle pour que votre UI vous ressemble. Commencez par utiliser les couleurs principales de votre marque pour des éléments tels que les boutons et les en-têtes – veillez à la cohérence ! Créez une palette de couleurs qui s’harmonise avec les couleurs de votre marque ; des outils en ligne peuvent vous y aider. Réfléchissez aux sentiments que votre marque évoque et choisissez des couleurs qui y correspondent. La typographie est également très importante. Utilisez les polices de caractères de votre marque pour le texte, en veillant à ce qu’elles soient faciles à lire dans différentes tailles. Si vous utilisez plusieurs polices, veillez à ce qu’elles soient bien assorties. Restez simple et n’en utilisez pas trop. Créez une structure visuelle claire avec différentes tailles de police pour les titres, le corps du texte, etc.

Enfin, placez votre logo à un endroit où il est facilement visible, généralement en haut. Veillez à ce qu’il ne soit ni trop grand ni trop petit et utilisez toujours la bonne version. N’oubliez pas la petite icône dans l’onglet du navigateur (favicon), qui doit également correspondre à votre marque !
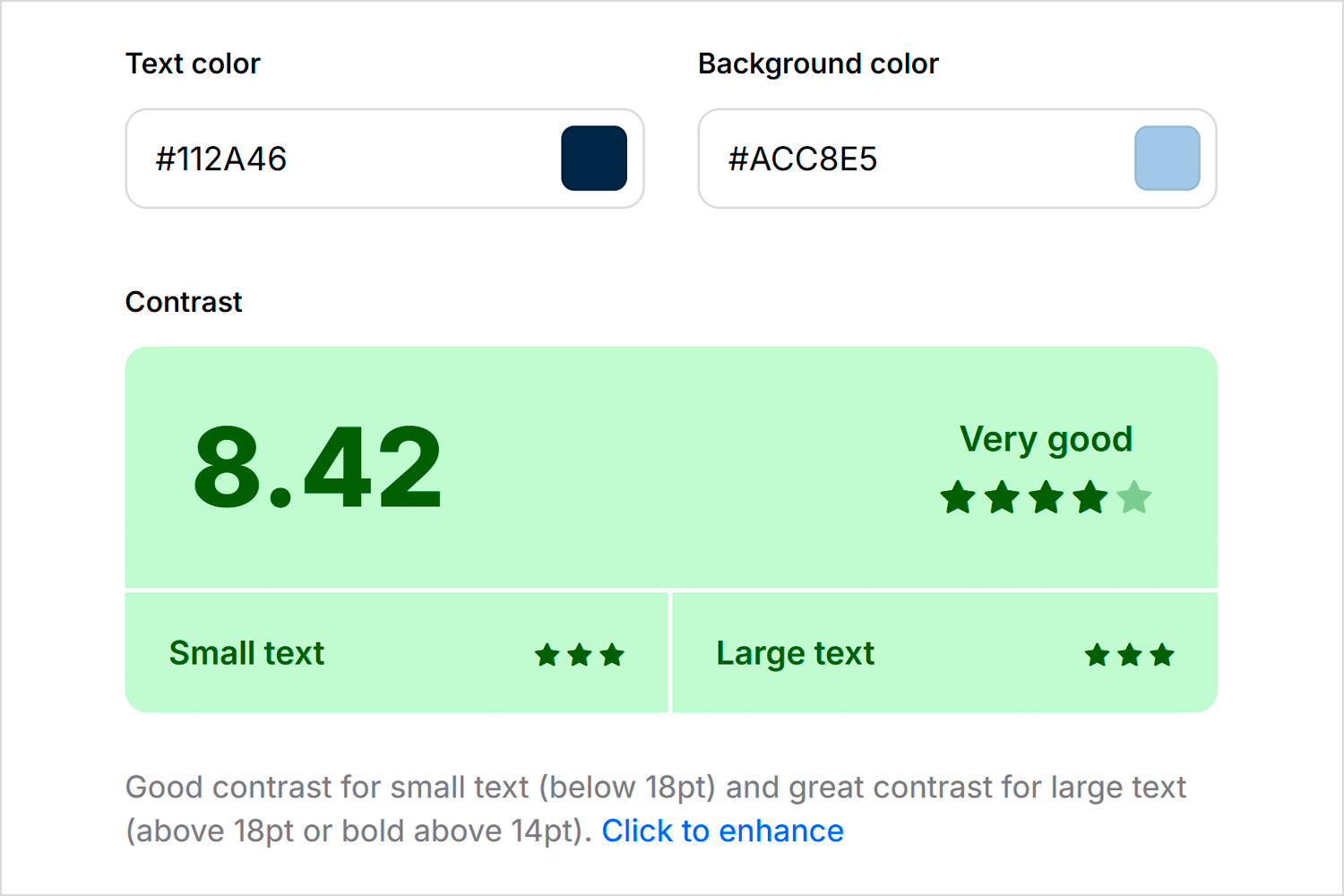
Rendre votre UI accessible signifie que tout le monde peut l’utiliser. Tout d’abord, assurez-vous que le contraste entre le texte et l’arrière-plan est suffisant pour que les gens puissent le lire facilement. Des outils en ligne peuvent le vérifier pour vous. Faites de même pour les boutons et les liens. Utilisez des tailles de police faciles à lire – évitez les textes minuscules.

Les tests vous permettent de vous assurer que votre UI fonctionne réellement. Demandez à des personnes de votre public cible de l’essayer. Donnez-leur des tâches à accomplir et observez comment ils s’y prennent. Demandez-leur leur avis ! Vous pouvez également essayer de montrer différentes versions de votre UI à différents groupes pour voir laquelle fonctionne le mieux. Utilisez des outils d’analyse pour voir comment les gens utilisent votre UI dans le monde réel : sur quoi cliquent-ils ? Qu’est-ce qu’ils ignorent ? Utilisez toutes ces informations pour améliorer encore votre design. Il s’agit d’une amélioration continue !
Même avec les designs les plus inspirants, il est utile de voir ce qui fonctionne et ce qui ne fonctionne pas. Voyons cinq exemples qui ont fait mouche et cinq autres qui ont raté leur coup.
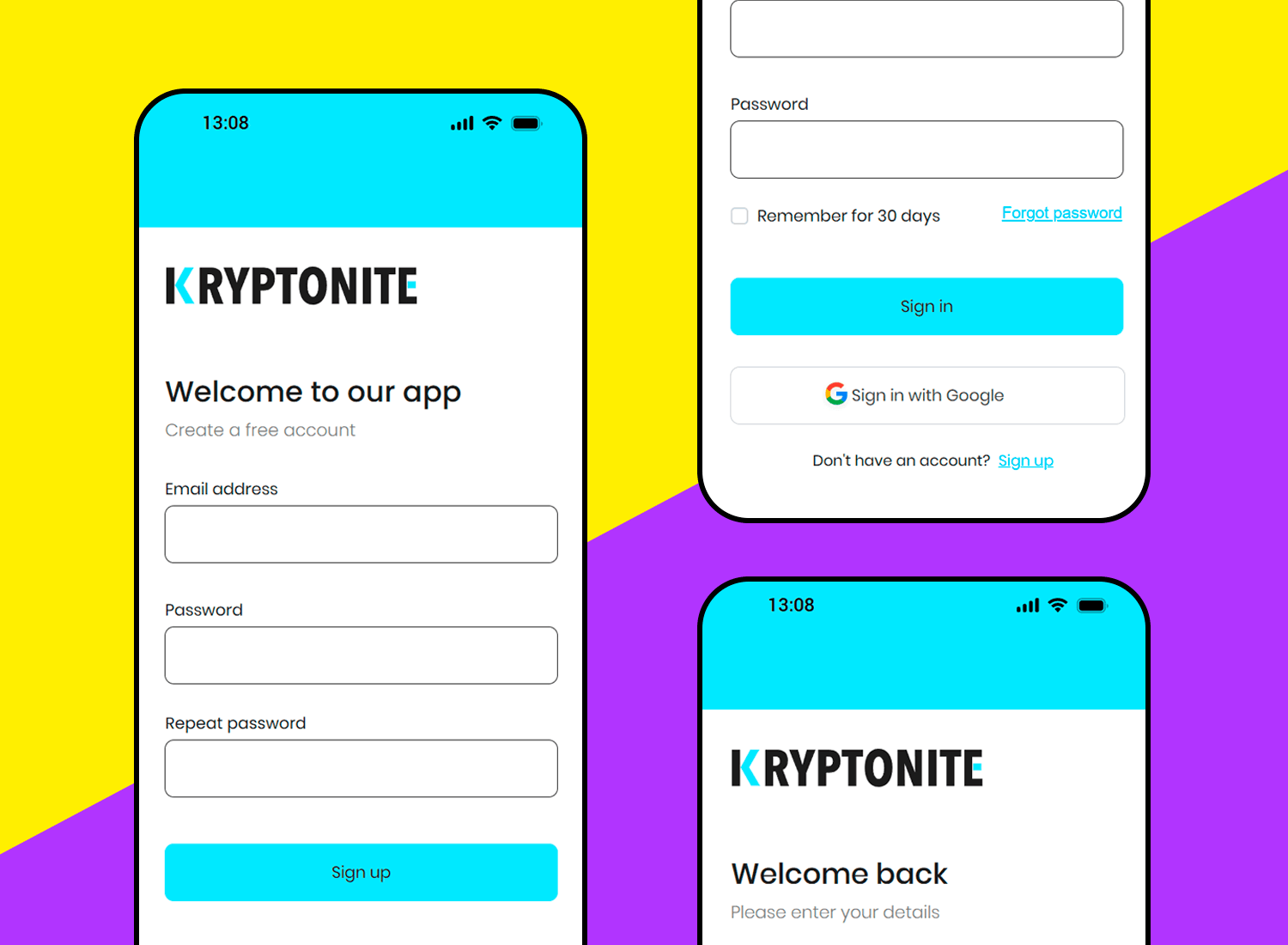
Contrairement aux formulaires d’inscription encombrés et déroutants, cet exemple de design UI se distingue par sa mise en page épurée et son approche centrée sur l’utilisateur. Les champs du formulaire d’inscription à la Kyrptonite sont regroupés de manière logique, les messages d’erreur sont clairs et le design global favorise une expérience utilisateur positive.

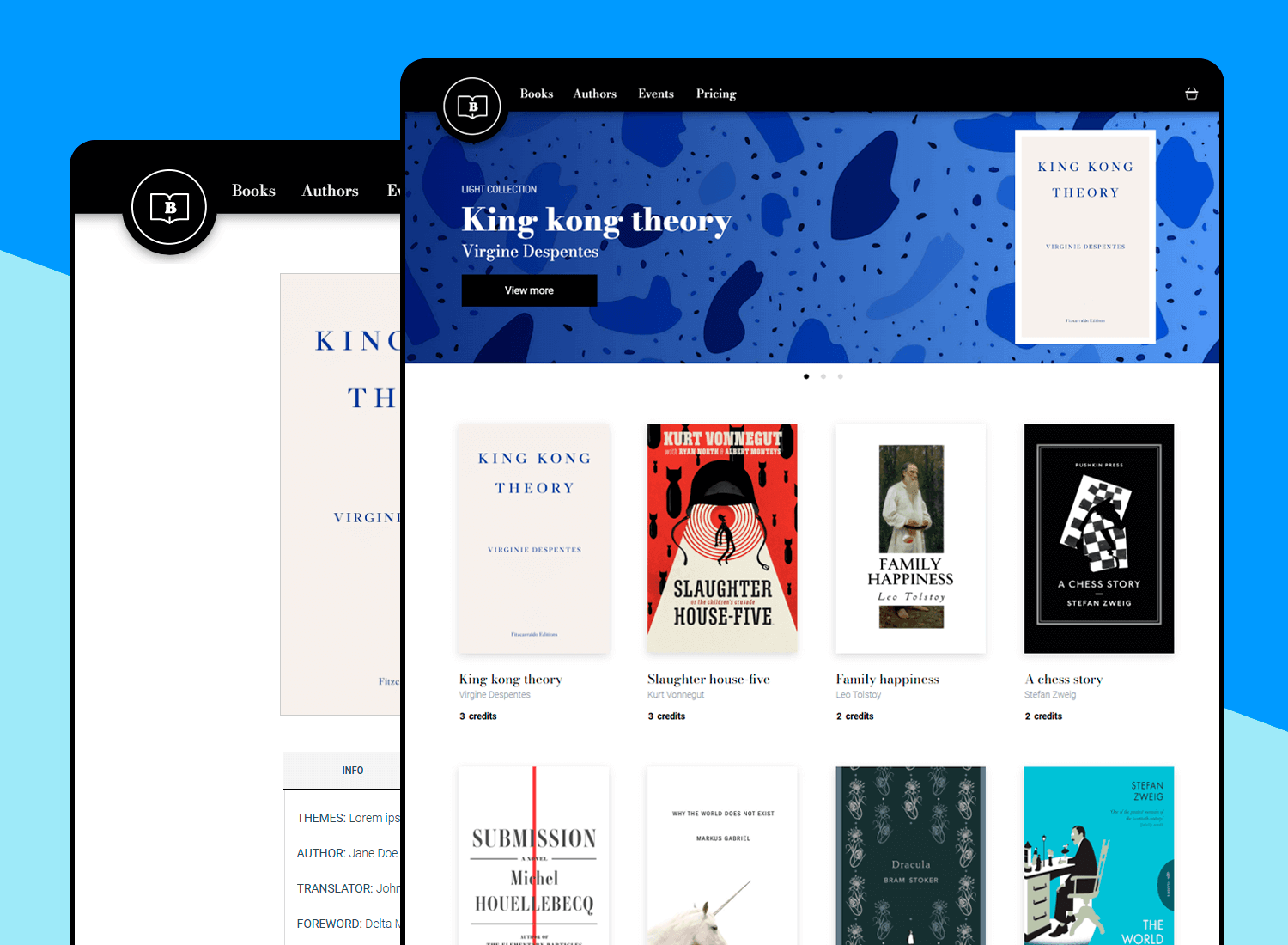
Cet exemple de design UI présente une approche propre et moderne de la mise en valeur des livres en ligne. Du point de vue de l’UI, il excelle dans plusieurs domaines : une hiérarchie visuelle claire, une utilisation efficace de l’espace blanc, une typographie sophistiquée et une mise en page carrousel conviviale. La texture subtile de l’arrière-plan ajoute de la profondeur sans concurrencer le contenu.

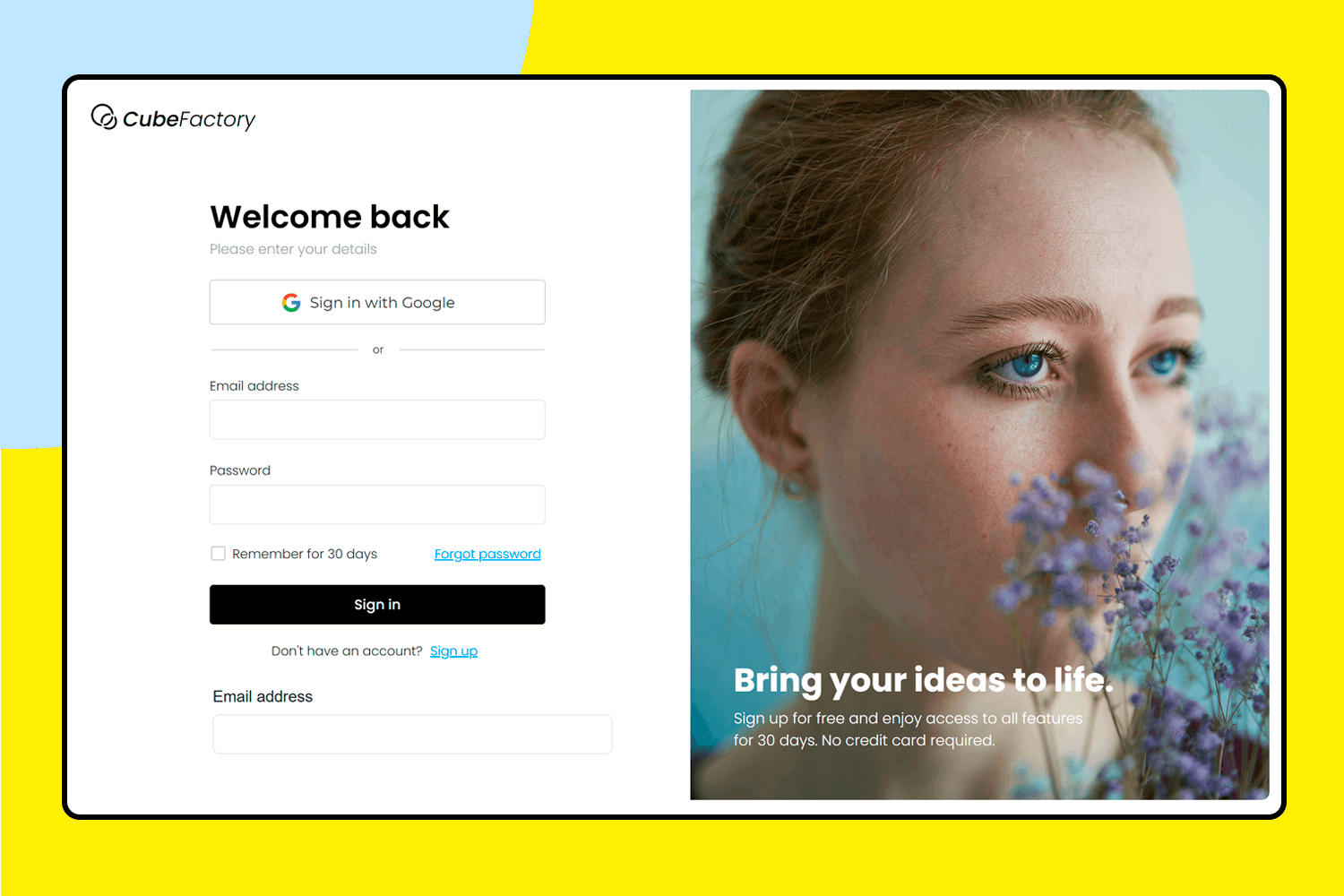
Cet exemple de design UI utilise efficacement la hiérarchie visuelle pour guider l’œil de l’utilisateur. L’en-tête « Welcome back » est bien visible, suivi des champs du formulaire. Les couleurs contrastées des boutons (« Se connecter », « S’inscrire », « Se connecter avec Google ») permettent de différencier les actions. L’utilisation d’un arrière-plan plus clair pour la section d’inscription la sépare visuellement de la zone de connexion.

Cet exemple de design UI illustre plusieurs bonnes pratiques en matière d’UI. La hiérarchie visuelle claire, les boutons d’appel à l’action distincts, le regroupement efficace du contenu et l’utilisation du défilement horizontal pour le contenu connexe créent une expérience conviviale. Le design équilibre efficacement la densité de l’information et la clarté visuelle, ce qui en fait un bon exemple de conception d’UI pour une plateforme de diffusion en continu de contenus multimédias.

Cet exemple de design UI s’adresse aux nouveaux utilisateurs. Le formulaire clair et concis rationalise le flux d’utilisateurs. Le message « S’inscrire pour continuer » est un bon exemple d’intégration, car il communique clairement l’objectif du formulaire. Le lien « Vous avez déjà un compte ? Ouvrez une session » offre un chemin clair aux utilisateurs qui reviennent sur le site.

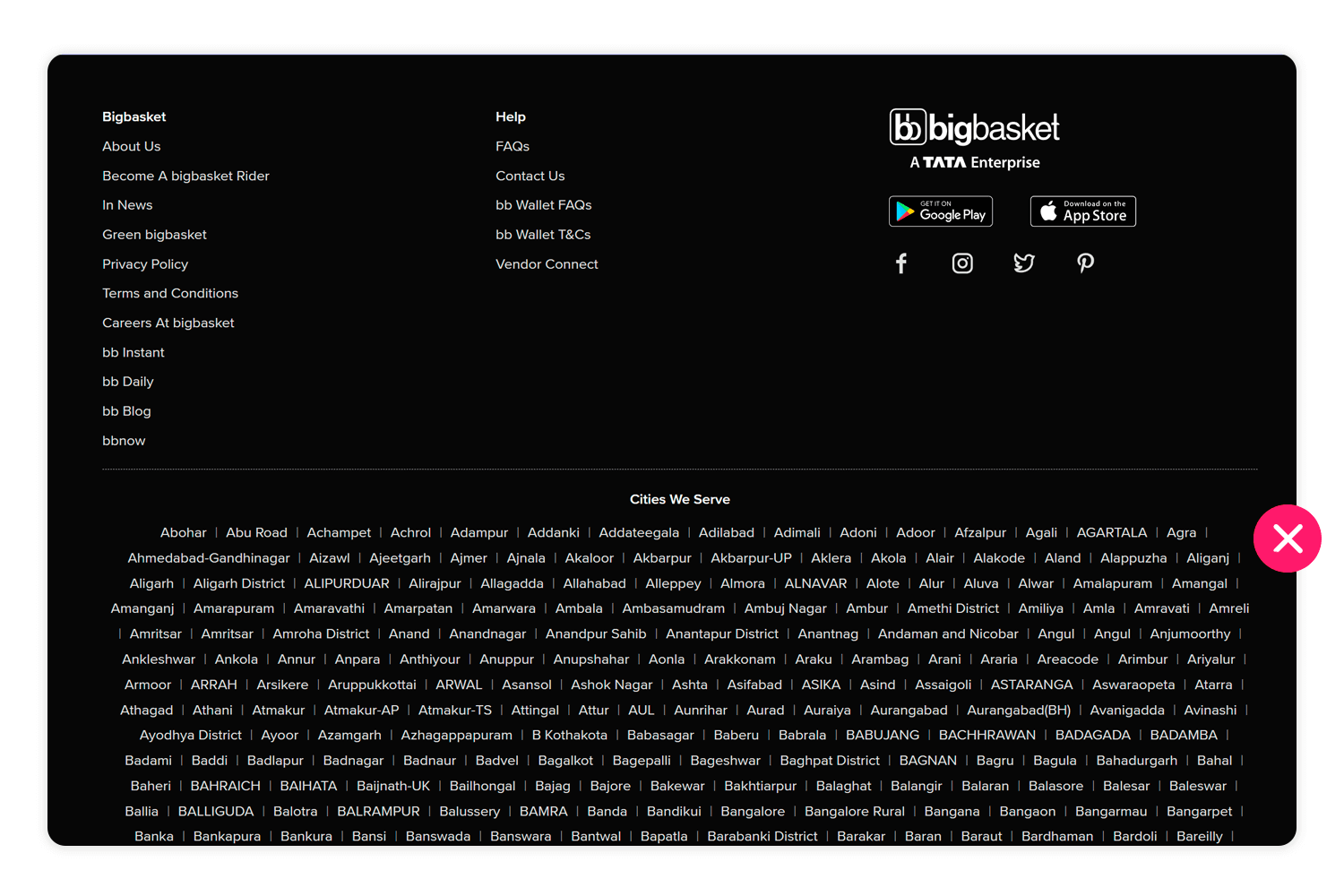
Le design actuel de la Grand Panier La liste des villes présente un problème de convivialité important. Bien que la liste soit impressionnante au premier abord, le manque d’interactivité en diminue la valeur. Les utilisateurs s’attendent à ce que les noms de villes soient des liens cliquables, menant à des informations plus spécifiques ou à un contenu adapté. Le design actuel, où les villes sont simplement listées sous forme de texte, est à la fois déroutant et frustrant.

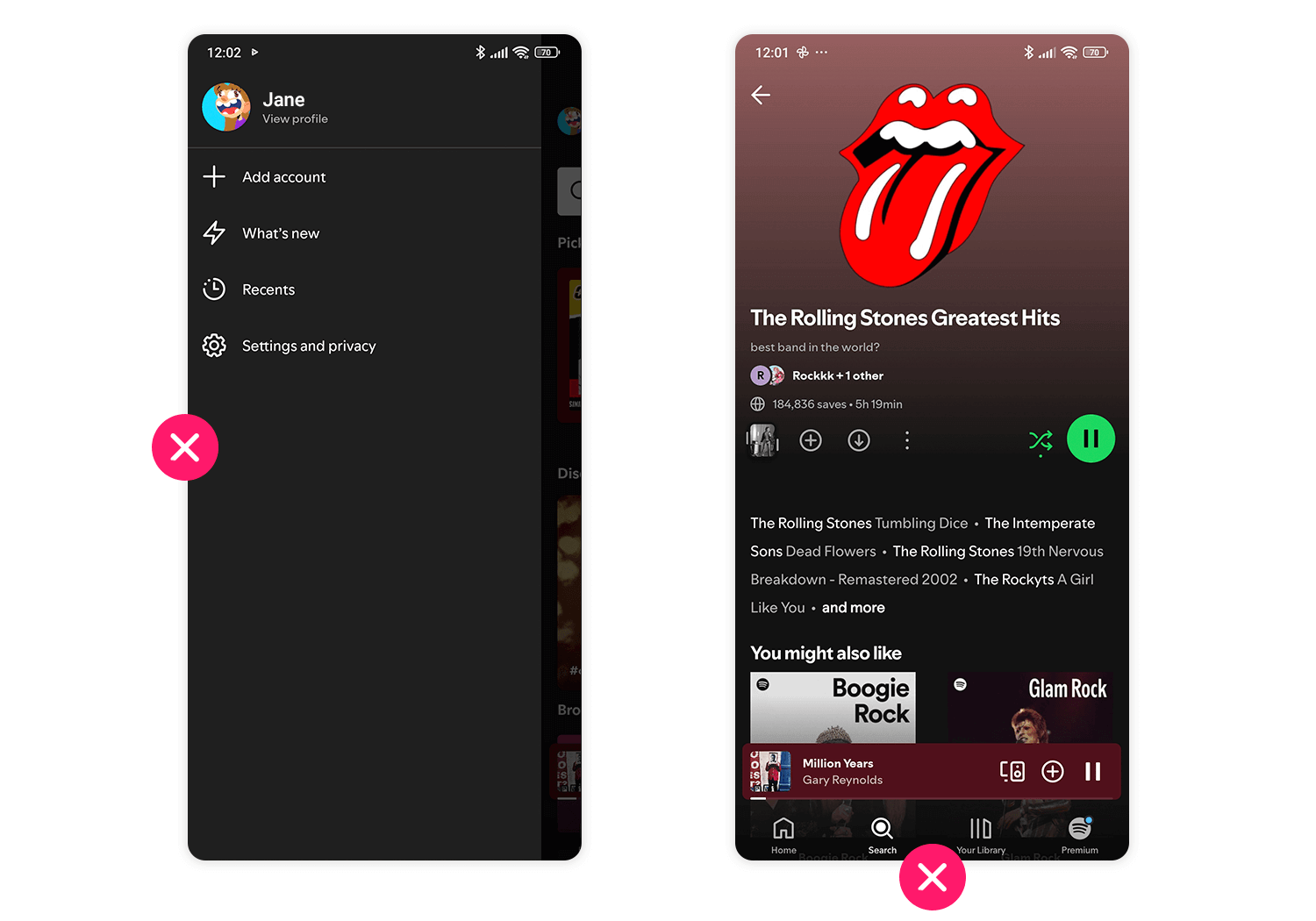
La version actuelle de Spotify présente un problème de design où les fonctions secondaires semblent éclipser les fonctions principales. Des onglets clés comme « Recherche » et « Votre bibliothèque » ne sont pas aussi visibles qu’ils devraient l’être, ce qui peut être source de confusion pour les nouveaux utilisateurs. En outre, la barre latérale manque d’informations essentielles, ce qui entrave encore la navigation et la compréhension de la plateforme.

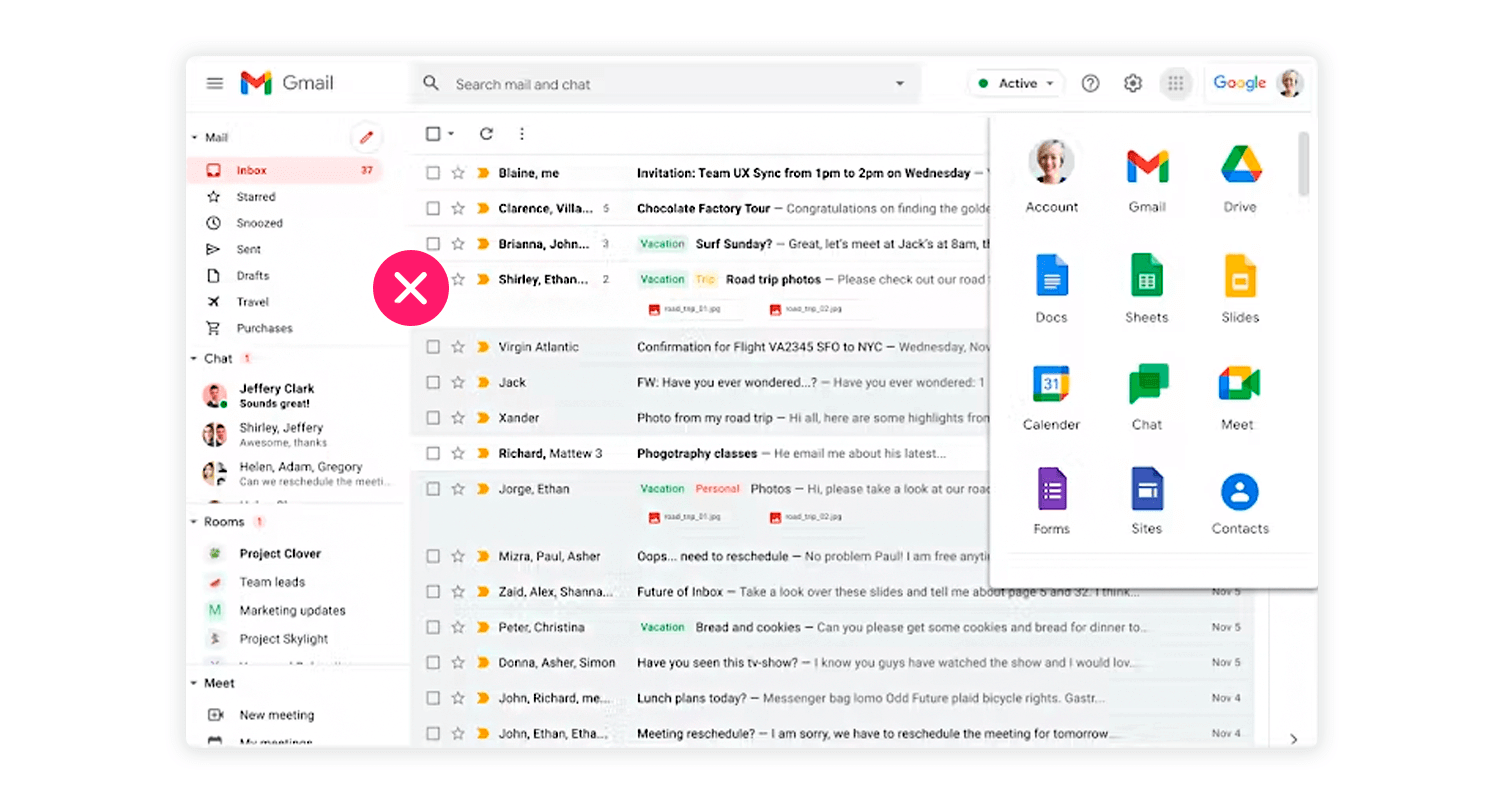
GmailLa domination du marché par la Commission européenne semble avoir étouffé l’innovation au niveau de l’interface et des fonctionnalités. Bien que fonctionnelle, l’interface est encombrée et manque de séparation visuelle claire, ce qui rend la navigation difficile. L’un des principaux problèmes est l’impossibilité de sélectionner facilement plusieurs courriels pour des actions groupées ; les utilisateurs doivent sélectionner manuellement chacun d’entre eux. L’absence d’une fonction de base de glisser-sélection entrave l’expérience de l’utilisateur. La mise en œuvre de cette fonctionnalité améliorerait considérablement la gestion des messages groupés.

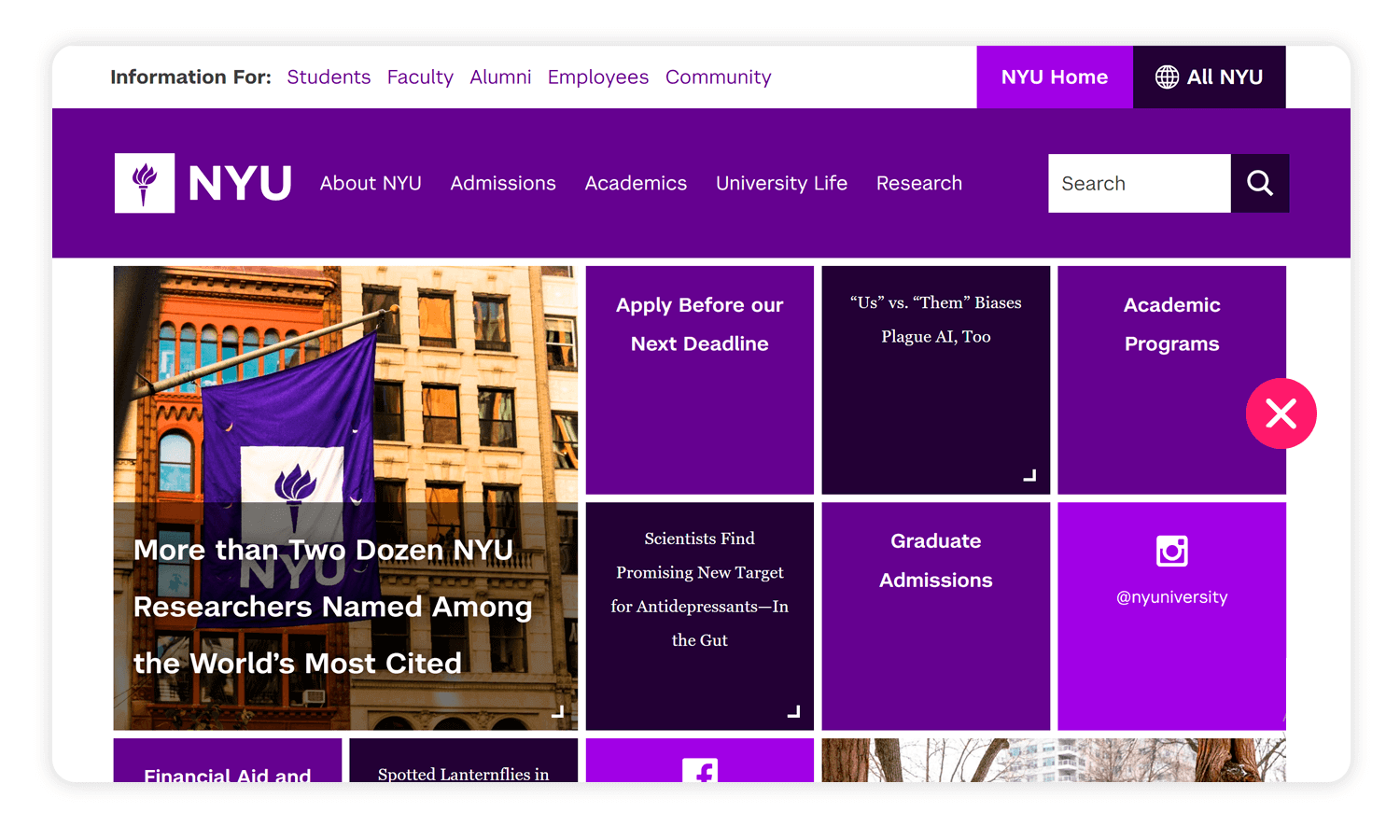
L’Université de New York NYU Bien qu’il soit visuellement frappant, le design du site web de la Commission européenne présente quelques difficultés potentielles en matière d’accessibilité et d’expérience de l’utilisateur. Le fond violet profond et le texte blanc, tout en offrant un contraste élevé pour la lisibilité, peuvent être visuellement intenses pour certains utilisateurs, en particulier lors d’une visualisation prolongée.

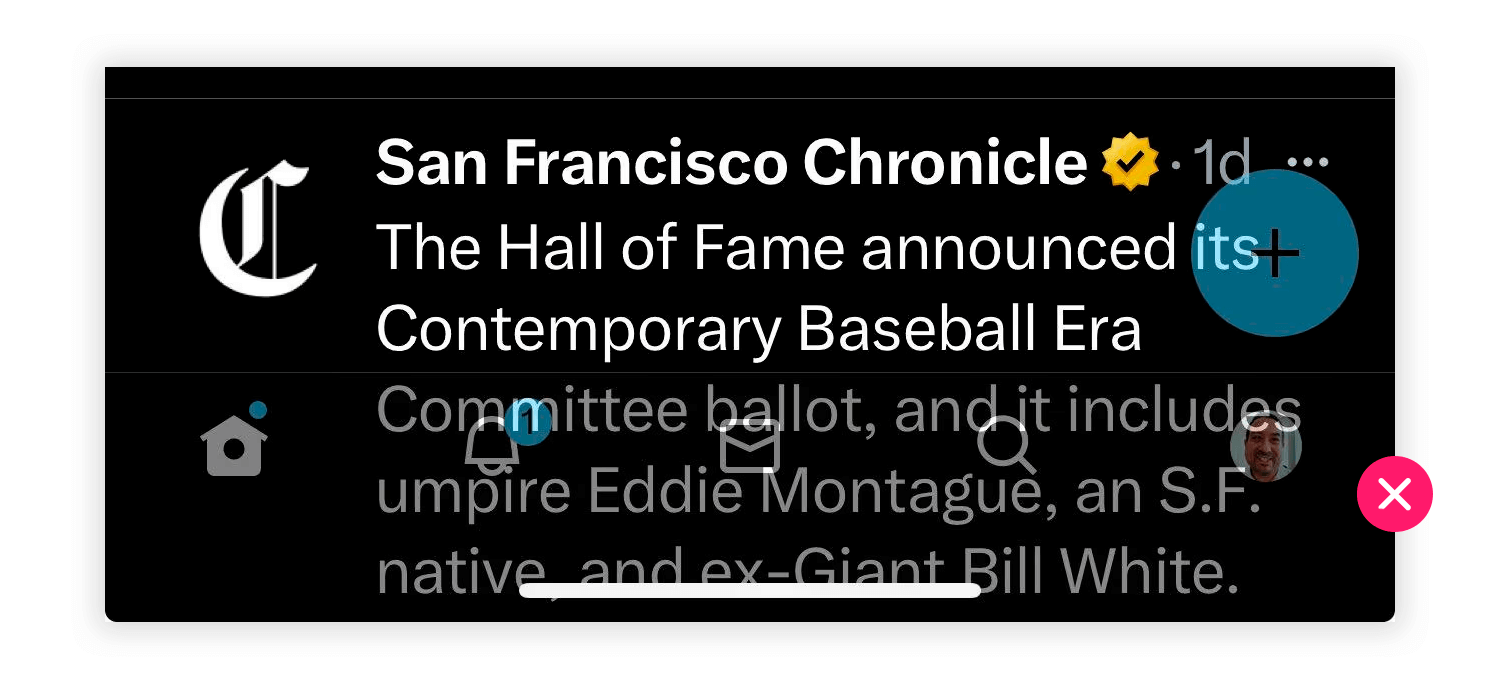
Même les plateformes les plus connues peuvent parfois manquer le coche en matière de design de l’interface utilisateur. Prenons un exemple concret, celui de Xanciennement connu sous le nom de Twitter. Le chevauchement de l’icône « + » sur le tweet est un défaut de design évident. Ces erreurs peuvent être source de confusion et de frustration pour l’utilisateur, car il peut être difficile de déterminer l’interaction voulue.

Le design UI est le genre de domaine de travail où il y a tellement de marge pour les concepteurs de créer quelque chose d’unique. Oui, il y a des règles du jeu lorsqu’il s’agit de choses comme la convivialité et la fonctionnalité. Cela dit, cette liste d’exemples de design UI montre à quel point les interfaces peuvent être différentes et merveilleuses, tout en cochant les bonnes cases. Vous vous sentez inspiré ?
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 There are lots of places where you can find free website icons. But sometimes, being spoiled for choice leaves us at a frustrating fork in the road. If you're not sure where to look, check out these 30 best places to find free web icons!8 min Read
There are lots of places where you can find free website icons. But sometimes, being spoiled for choice leaves us at a frustrating fork in the road. If you're not sure where to look, check out these 30 best places to find free web icons!8 min Read Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read
Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read Découvrez 50 exemples de sites Web réactifs et ce qui les rend bons ou mauvais. Obtenez les meilleures pratiques à suivre pour votre prochain design responsive !15 min Read
Découvrez 50 exemples de sites Web réactifs et ce qui les rend bons ou mauvais. Obtenez les meilleures pratiques à suivre pour votre prochain design responsive !15 min Read