Les fils d'Ariane sont immédiatement reconnaissables - mais qu'est-ce qui fait un bon fil d'Ariane ? Examinez ces exemples et voyez ce qui les unit.
La plupart des utilisateurs connaissent le fil d’Ariane de la navigation sur les sites web, même s’ils ne savent pas de quoi il s’agit. En effet, bon nombre des plus grandes plateformes de vente en ligne actuelles utilisent le fil d’Ariane dans le design de leur UI, ce qui est particulièrement pratique si vous avez un site web volumineux et riche en contenu. Mais à quoi ressemble un bon design de fil d’Ariane ? Existe-t-il une recette pour réussir le prototypage de ces fils d’Ariane, quel que soit le type de site web ?
Commencez à prototyper des miettes de pain dès aujourd'hui avec Justinmind.

Nous abordons ici les trois types de fils d’Ariane, basés sur la localisation, sur les attributs et sur le chemin, ainsi que les avantages de l’utilisation des fils d’Ariane pour la navigation sur votre site Web, et nous ajoutons même quelques exemples de fils d’Ariane que nous adorons. Mais d’abord, passons en revue les principes de base pour savoir comment les concevoir dans votre outil de prototypage. C’est parti !
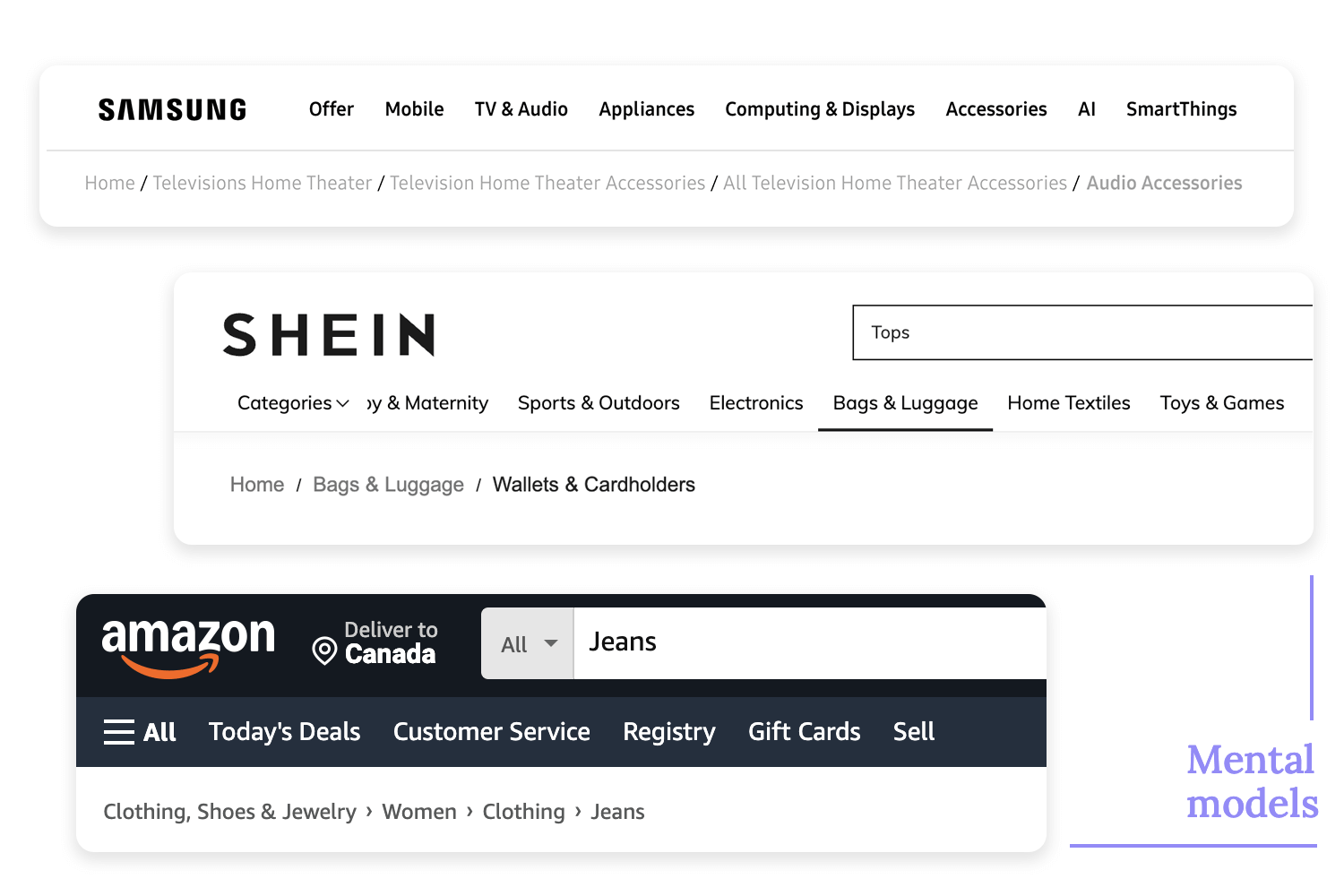
La plupart d’entre nous reconnaissent la petite série de liens que l’on trouve souvent, en petite taille, dans le coin supérieur gauche des grandes plateformes telles qu’Amazon. Ils sont généralement petits en raison de leur nature secondaire et sont proposés aux utilisateurs sur une ligne horizontale. Même si les miettes de pain tirent leur nom du célèbre conte Hansel et Gretel, cette origine peut souvent induire les designers en erreur sur ce que sont réellement les miettes de pain.

Les fils d’Ariane peuvent très bien retracer les derniers pas de l’utilisateur, comme les enfants du conte, mais ils peuvent aussi servir à d’autres fins.
La cohérence et la familiarité sont très importantes pour une bonne expérience utilisateur, en particulier lorsque quelqu’un visite un site web pour la première fois. Ces premiers instants sont décisifs ; les utilisateurs décident rapidement s’ils veulent rester ou passer à autre chose. Tout dépend de cette première impression, de ce premier bonjour. Lorsque les utilisateurs découvrent quelque chose de nouveau, la courbe d’apprentissage est essentielle. Des éléments cohérents peuvent vraiment aider à faciliter les choses et à rendre l’expérience plus facile et plus accueillante. C’est là que les fils d’Ariane brillent, en offrant une orientation claire pour que les utilisateurs sachent instantanément où ils se trouvent sur le site, ce qui leur évite de se sentir perdus ou désorientés.

La plupart des utilisateurs reconnaissent instantanément les modèles et les éléments familiers, ce qui est formidable car cela signifie qu’ils n’ont pas besoin d’apprendre quelque chose de complètement nouveau juste pour se déplacer. Cette familiarité leur procure un sentiment de confort et de facilité, comme s’ils voyaient un visage amical. Il en résulte une diminution de la frustration et une amélioration de l’expérience des utilisateurs, qui se sentent davantage maîtres de leur navigation.
C’est une raison classique pour laquelle de nombreux concepteurs incluent des miettes de pain dans leur design de navigation. Ils aident les utilisateurs à comprendre où ils se trouvent sur le site web, ce qui est particulièrement utile pour améliorer la navigation sur les grands sites web tels que les plateformes de commerce électronique. En outre, les éléments cohérents permettent aux utilisateurs de savoir où ils se trouvent dans la structure globale du site web. Ce contexte est particulièrement utile pour les utilisateurs qui arrivent sur une page spécifique à partir d’un moteur de recherche, comme une page de produit. Ils ont tout à gagner à comprendre non seulement où ils ont atterri, mais aussi la vue d’ensemble de l’architecture de l’information et les autres possibilités d’exploration qui s’offrent à eux. Cela contribue à améliorer la navigation sur le site en créant une hiérarchie visuelle qui représente clairement la structure du site web. Elle permet également de savoir à quel niveau se trouve l’utilisateur et où il peut aller à partir de là. Cela est particulièrement utile lorsque les utilisateurs arrivent sur la page d’un t-shirt, par exemple, et qu’ils souhaitent explorer la catégorie des t-shirts dans son ensemble. Non seulement les utilisateurs se sentent plus à l’aise, ce qui améliore la convivialité, mais ils disposent également d’un raccourci, ce qui est toujours un avantage. Ils permettent aux utilisateurs d’accéder à des catégories plus vastes et à des pages de niveau supérieur en un seul clic. L’un des grands avantages de cette tactique est qu’en utilisant les fils d’Ariane, nous créons des raccourcis qui occupent très peu d’espace sur l’écran.

Du point de vue du référencement, les fils d’Ariane sont comme des petits cadeaux qui ne cessent d’être offerts ! Ils ne sont pas seulement destinés aux utilisateurs ; les moteurs de recherche les apprécient également. Ils améliorent votre site de plusieurs façons : Tout d’abord, ils contribuent à améliorer le classement dans les moteurs de recherche. Pensez-y comme suit : les fils d’Ariane donnent aux moteurs de recherche un plan clair de votre site web. Ils montrent comment les différentes pages sont reliées entre elles et quel est le thème général de votre site. Cela aide les moteurs de recherche à mieux comprendre votre contenu, ce qui peut conduire à un meilleur classement dans les résultats de recherche – comme si vous receviez une étoile d’or de Google ! Deuxièmement, les fils d’Ariane améliorent les liens internes. Ils créent un réseau de liens agréable et organisé au sein de votre site. C’est très important pour améliorer la navigabilité et l’indexation. Les robots des moteurs de recherche (ces petits robots qui explorent le web) suivent les liens pour trouver de nouvelles informations. Les fils d’Ariane leur permettent de parcourir facilement l’ensemble de votre site et de s’assurer que toutes les pages importantes sont découvertes et indexées. C’est comme si vous laissiez des miettes de pain (ironiquement !) aux robots des moteurs de recherche.

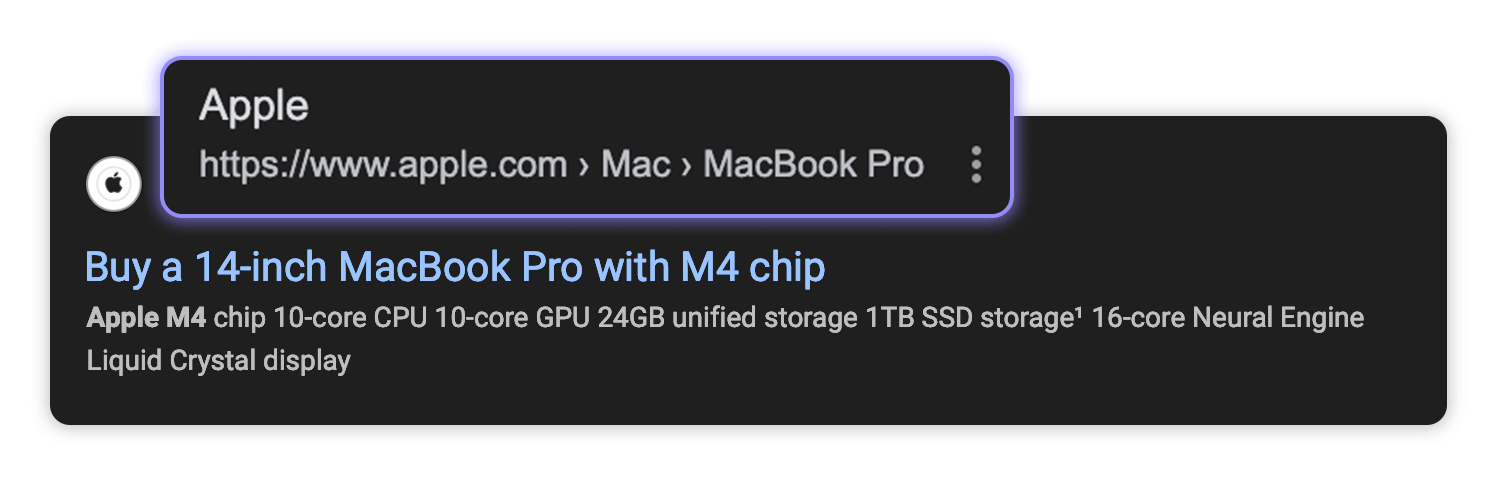
Enfin, les fils d’Ariane peuvent vous aider à obtenir des extraits riches dans les résultats de recherche. Il s’agit en quelque sorte de résultats de recherche suralimentés qui affichent des informations supplémentaires en plus du titre et de la description habituels. Lorsque vous configurez correctement vos fils d’Ariane (à l’aide de ce que l’on appelle le balisage schématique), les moteurs de recherche peuvent afficher un fil d’Ariane directement dans les résultats de recherche. Cela rend votre liste beaucoup plus attrayante et donne aux internautes une meilleure idée du contenu de votre page avant même qu’ils ne cliquent. Cette visibilité et cette clarté accrues peuvent entraîner un plus grand nombre de clics, ce qui est très bénéfique pour votre référencement. Les fils d’Ariane sont donc une solution gagnant-gagnant : des utilisateurs satisfaits et des moteurs de recherche heureux !
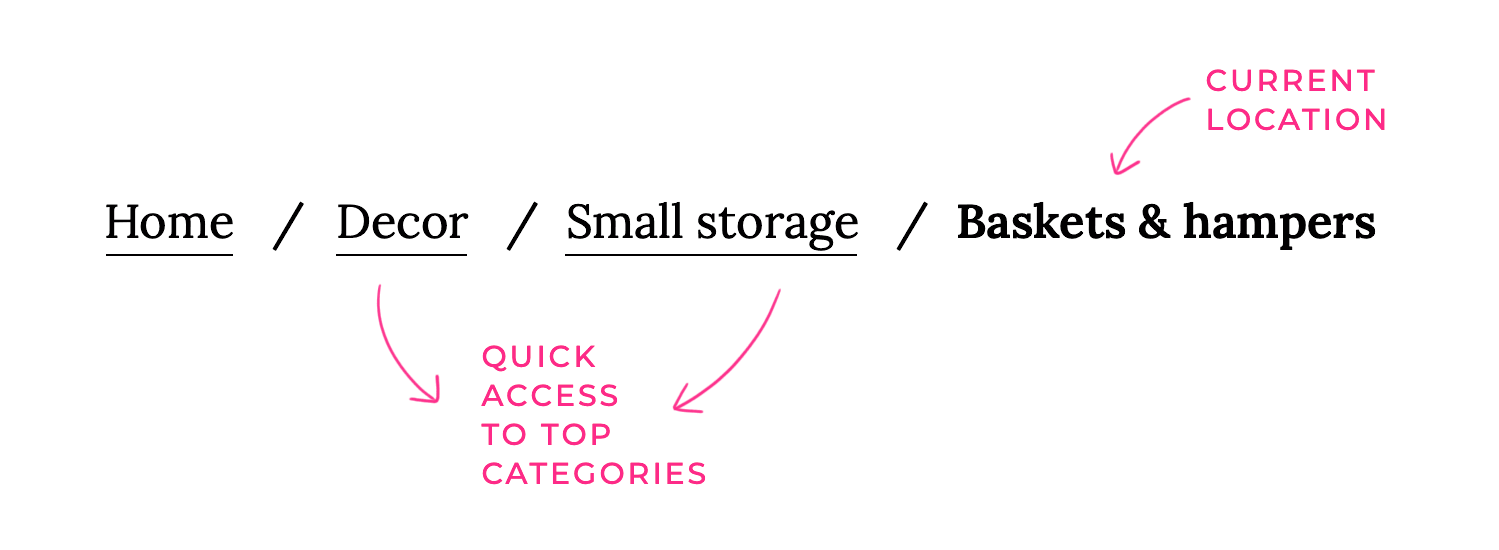
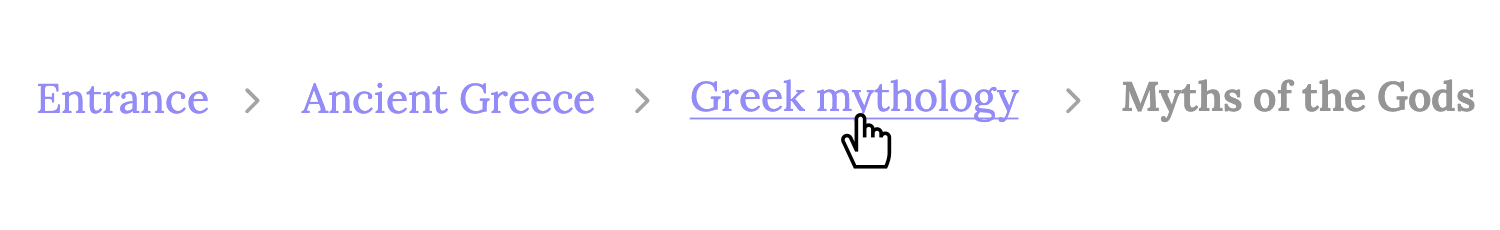
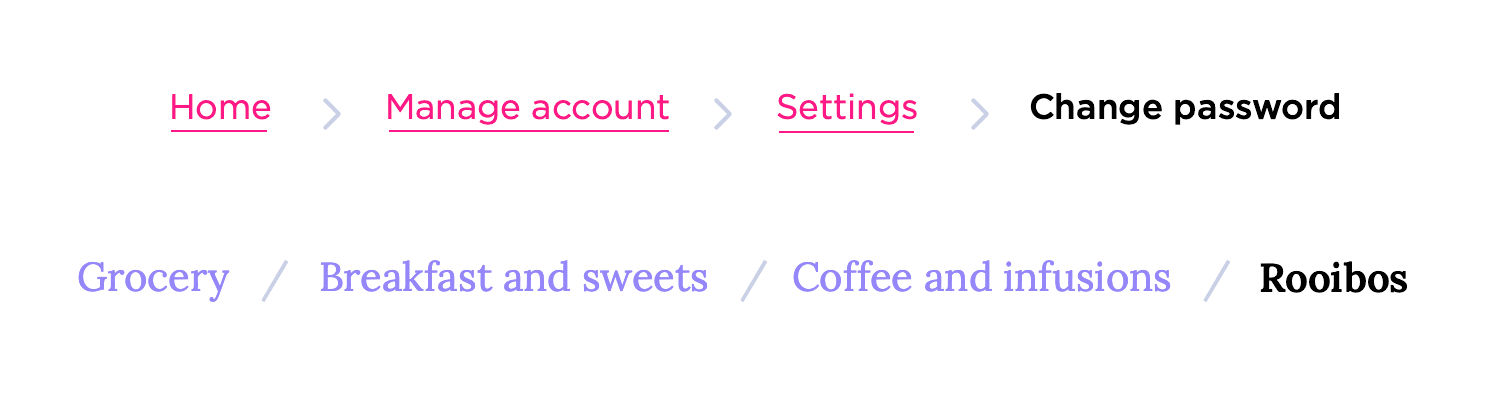
Il s’agit du type de fil d’Ariane le plus courant, qui indique l’emplacement de l’utilisateur dans la hiérarchie du site web. Les fils d’Ariane géolocalisés sont comme les panneaux de signalisation qui vous guident à travers les expositions ! Ils vous indiquent exactement où vous vous trouvez dans le plan du musée et vous aident à comprendre comment chaque pièce est reliée à l’ensemble.
Par exemple, vous pouvez voir un panneau indiquant « Entrée > Grèce antique > Mythologie grecque > Mythes des dieux ». Ce parcours clair vous permet de revenir facilement sur vos pas et d’explorer en toute confiance d’autres zones du musée.

Pour un site de commerce électronique, ce serait quelque chose comme : Accueil > Produits > Électronique > Téléviseurs > Téléviseurs intelligents. Ce type de navigation par fil d’Ariane convient mieux aux sites web dotés d’une structure hiérarchique bien définie.
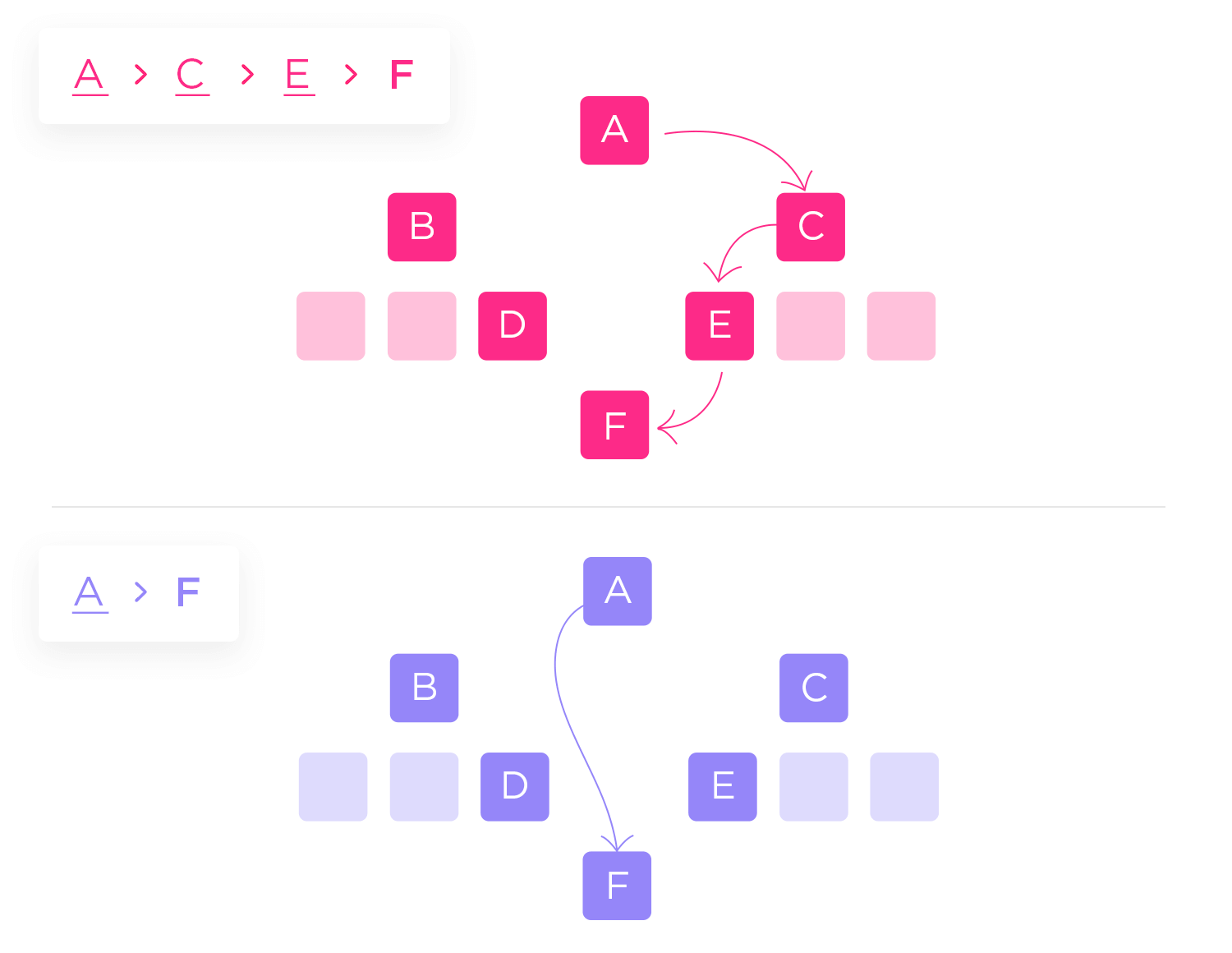
Curieusement, la navigation par fil d’Ariane sur un site web est le seul type de schéma de navigation qui réponde aux attentes de Hansel et Gretel dans leur conte. Avec ce type de navigation, nous ne tenons pas compte des niveaux ou d’un quelconque type de catégorie, mais plutôt des étapes réelles que les utilisateurs ont franchies. Cela signifie que le schéma de navigation est fluide, montrant à chaque utilisateur son propre chemin. Cependant, ce type de navigation de site web à fil d’Ariane est la source de nombreux débats dans l’industrie du design. Le problème vient principalement du fait que l’utilisation d’une navigation basée sur les chemins d’accès peut avoir des avantages très limités.

Par exemple, les utilisateurs peuvent être désorientés lorsqu’ils voient deux schémas de navigation différents après être arrivés deux fois sur la même page en empruntant des chemins différents. Un autre problème est que ce schéma imiterait principalement le bouton « Précédent » du navigateur, ce qui n’apporterait que peu de valeur ajoutée. En outre, les utilisateurs qui arrivent directement sur une page à partir d’une recherche Google n’auront pas du tout de fil d’Ariane.
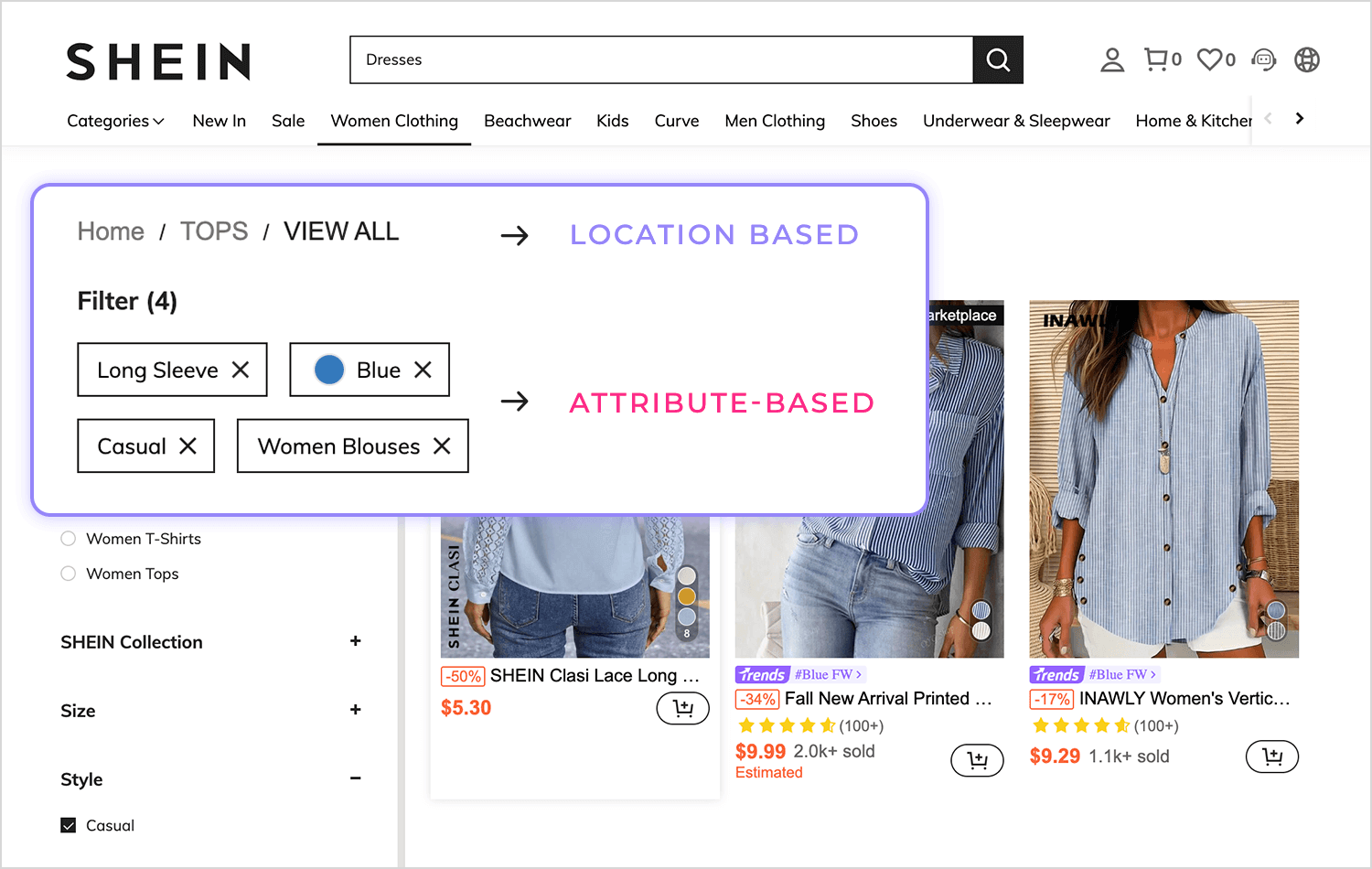
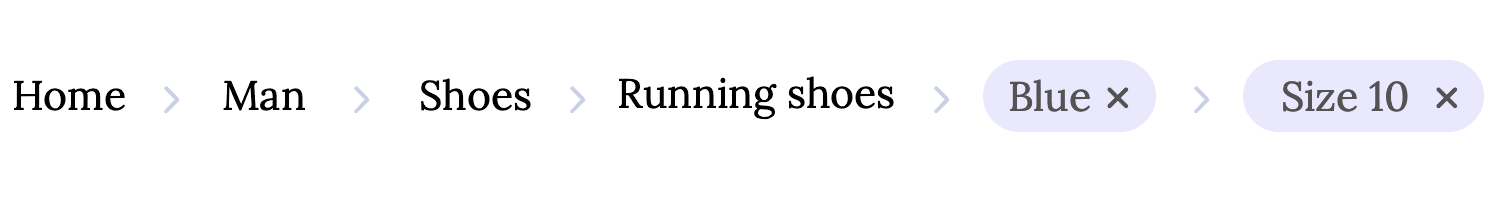
Il peut être légèrement difficile de faire la différence entre la navigation par fil d’Ariane basé sur l’emplacement et la navigation par fil d’Ariane basé sur les attributs. La principale différence réside dans le fait que les fils d’Ariane basés sur l’emplacement n’affichent que des niveaux de pages au sein du produit, tandis que les fils d’Ariane basés sur les attributs affichent des catégories de plus en plus larges. Souvent utilisés sur les sites de commerce électronique, ces fils d’Ariane affichent les attributs du produit en cours. Il s’agit en quelque sorte de filtres de produits. En voici un exemple : Home > Femmes > Chaussures > Talons > Talons rouges. Ce type de catégorie est utile pour affiner les recherches de produits et montrer aux utilisateurs les caractéristiques spécifiques du produit qu’ils consultent.

Les grands noms du commerce électronique utilisent ce type de schéma de navigation, comme Amazon et Best Buy, et il n’est pas difficile de comprendre pourquoi. La découverte des produits en est grandement facilitée !
Commencez à prototyper des miettes de pain dès aujourd'hui avec Justinmind.

Lorsqu’il s’agit de chapelure, moins c’est mieux ! Nous voulons qu’ils soient très faciles à comprendre en un coup d’œil. Utilisez donc un langage clair et concis – pensez à des mots simples, de tous les jours, que tout le monde peut comprendre. Évitez le jargon technique ou les termes spécifiques à un secteur d’activité, sauf si vous êtes absolument certain que votre public les comprendra. N’oubliez pas non plus de limiter le nombre d’étapes au minimum. Les fils d’Ariane sont censés indiquer le chemin principal, et non pas chaque virage que vous avez pris en cours de route. Concentrez-vous sur les étapes clés de la hiérarchie du site web afin de ne pas encombrer le site.
Imaginez que vous marchiez sur un sentier où les panneaux changent soudainement de style à quelques pas d’intervalle – c’est déroutant, n’est-ce pas ? Il en va de même pour les fils d’Ariane ! Il est essentiel de maintenir un formatage, une typographie et des couleurs cohérents. Cela permet aux utilisateurs de les reconnaître et de les comprendre instantanément. Restez fidèle à une police, une taille et une palette de couleurs cohérentes qui s’accordent avec le design général de votre site web.
Et n’oubliez pas les séparateurs ! Que vous préfériez “>”, ” / ” ou un autre symbole, utilisez le même sur l’ensemble de votre site afin de créer un chemin d’accès prévisible et facilement scannable.
Nous voulons que ces fils d’Ariane soient très faciles à parcourir et à comprendre ; la hiérarchie visuelle est donc notre amie ! En outre, en tant que système de navigation secondaire, il est logique que votre fil d’Ariane ne prenne pas trop de place à l’écran et n’empiète pas sur la barre de navigation. En d’autres termes, il ne doit jamais être le point central. Il doit être petit, mais visible. La plupart des utilisateurs sont habitués à ce que les fils d’Ariane soient placés sous la barre de navigation principale. Toutefois, si vous continuez à lire, vous verrez quel grand acteur a choisi de placer ses fils d’Ariane au-dessus du pied de page de son site web! En résumé : vous souhaitez que le fil d’Ariane joue un rôle d’aide dans le design de la page, la barre de navigation principale jouant le rôle principal. Faites en sorte qu’ils soient discrets, mais faciles à repérer. Veillez également aux petits détails, tels que le choix de la police de caractèreset l’espace laissé entre les liens. Vous devez laisser suffisamment d’espace entre les liens pour que les utilisateurs puissent facilement les percevoir comme plusieurs parties d’un même élément.

L’élément séparateur est également important, même s’il est simple. Parmi les symboles les plus couramment utilisés, on trouve les barres obliques (/), les flèches et le symbole plus grand que. La seule chose qui mérite d’être notée est que le symbole plus grand que « > » implique une hiérarchie. N’oubliez pas que si vous utilisez un fil d’Ariane, par exemple, l’utilisation de ce symbole peut induire les utilisateurs en erreur. Les utilisateurs qui arrivent à la page « À propos de > Home » directement à partir de Google risquent de voir apparaître un lien « À propos de Home ».
Nous voulons que tout le monde puisse utiliser notre site web, c’est pourquoi l’accessibilité est très importante. Assurez-vous que vos fils d’Ariane sont accessibles aux lecteurs d’écran et autres technologies d’assistance. Cela signifie que vous devez utiliser des balises HTML appropriées (comme
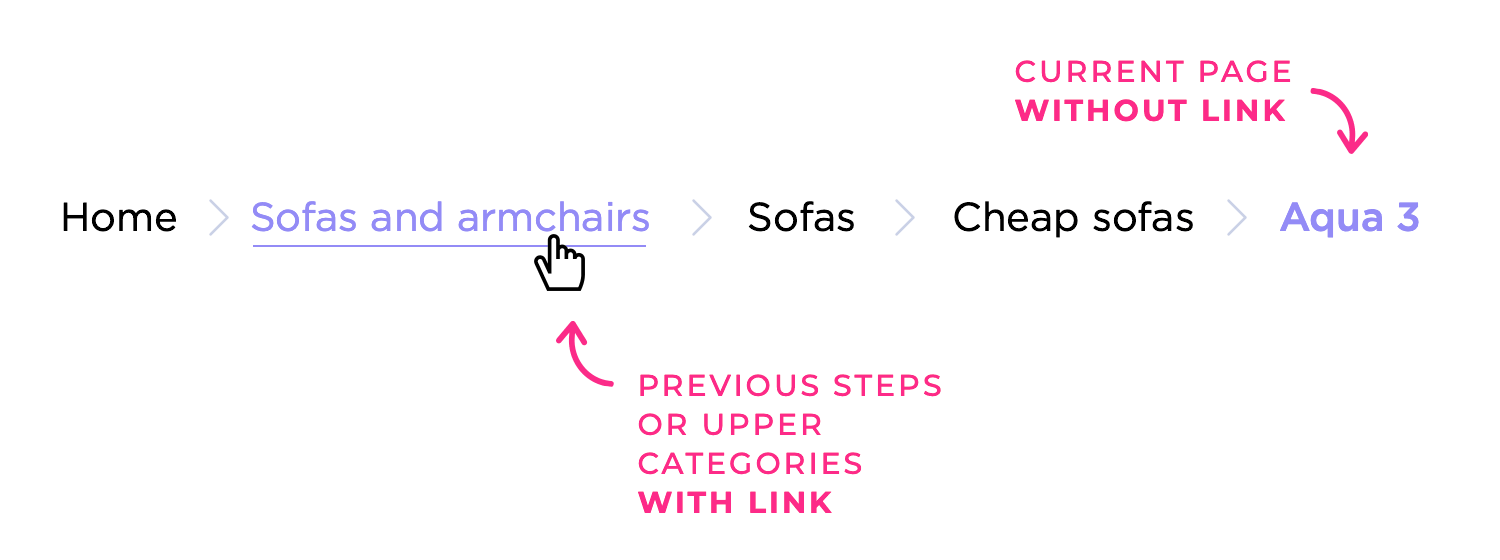
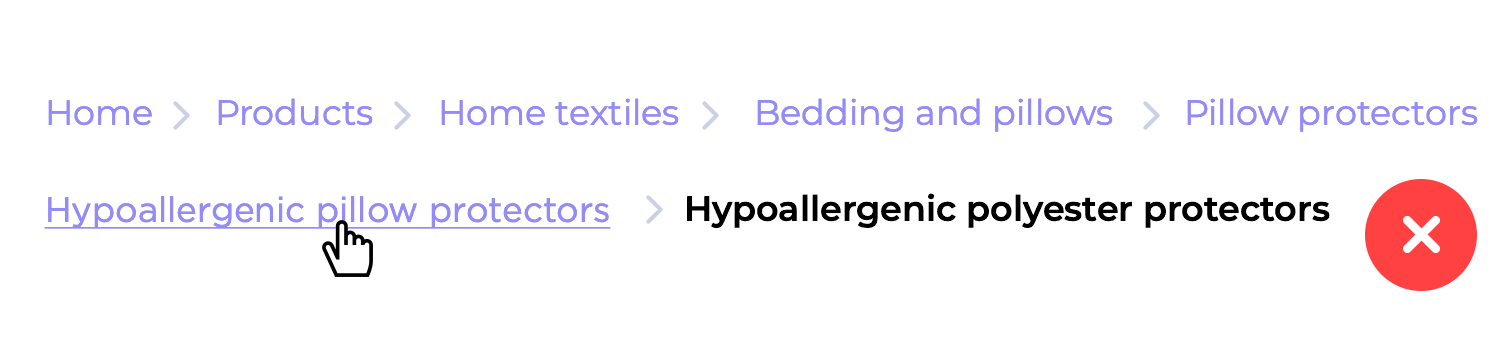
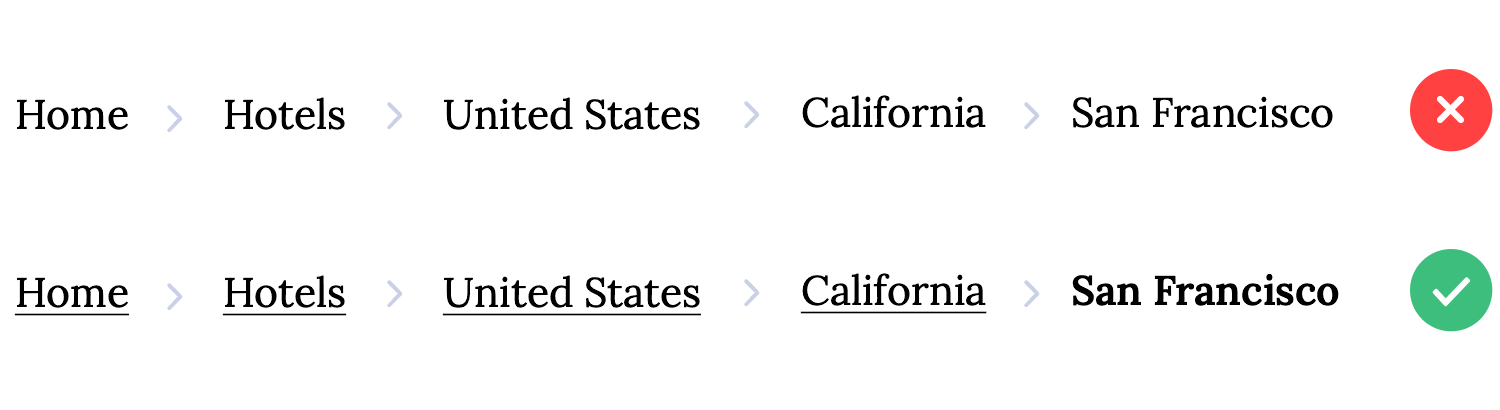
Cela peut ne pas être évident pour les débutants. Comme nous l’avons mentionné précédemment, l’un des principaux avantages de la navigation par fil d’Ariane est qu’elle aide les utilisateurs à comprendre où ils se trouvent dans l’ensemble du site web. Considérez le fil d’Ariane comme une sorte de carte autour du produit – inclure la page en cours revient à ajouter une marque « vous êtes ici ». Cela aide les utilisateurs à comprendre le contexte entre les fils d’Ariane. Cela dit, ce serait une erreur de faire de ce dernier fil d’Ariane un lien. Les utilisateurs ne le verront que lorsqu’ils seront déjà sur cette page, ce qui rend inutile la présence d’un lien à cet endroit. Cela signifie que vous devez établir une distinction visuelle entre les fils d’Ariane cliquables et le dernier fil d’Ariane statique.

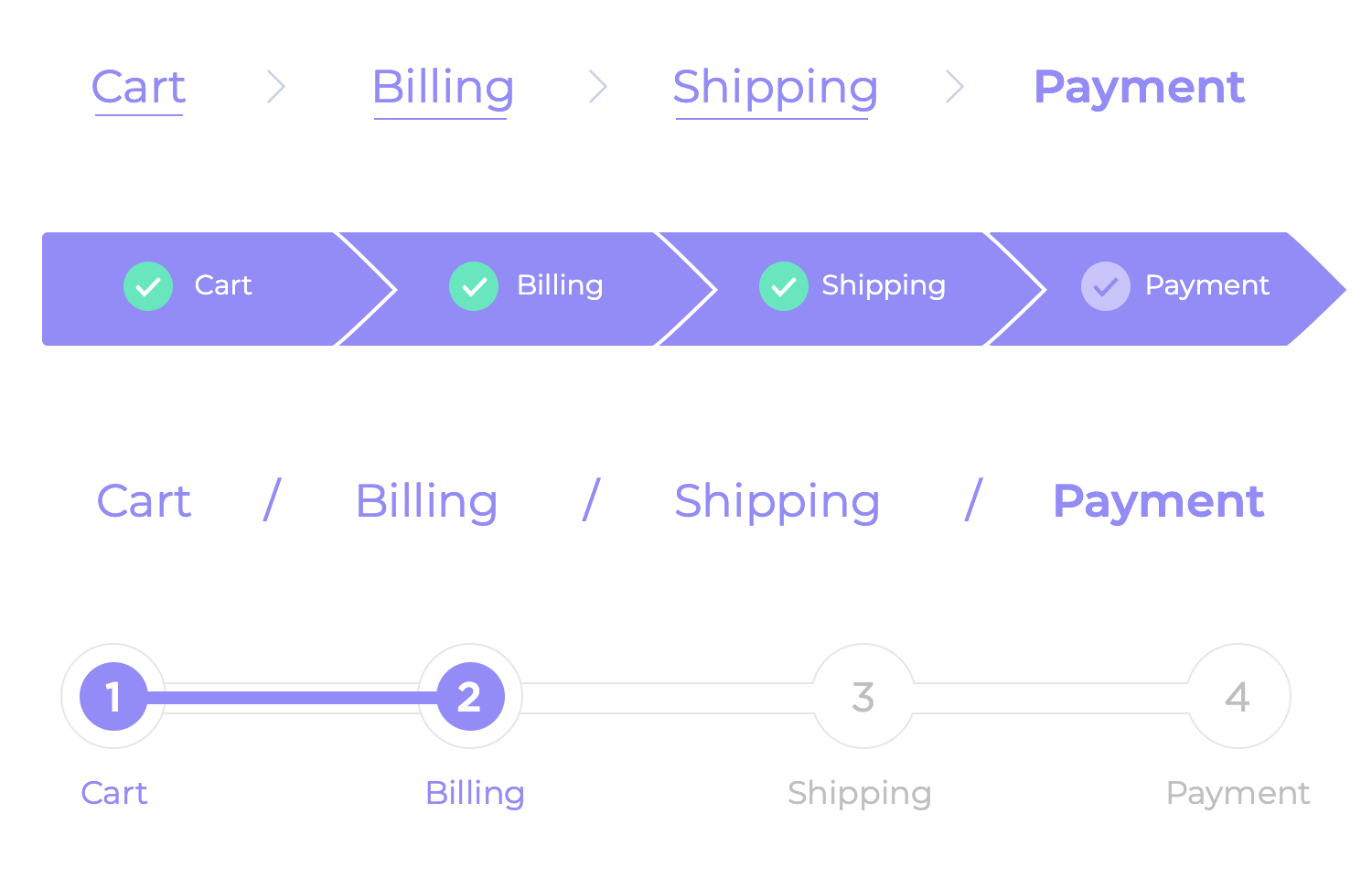
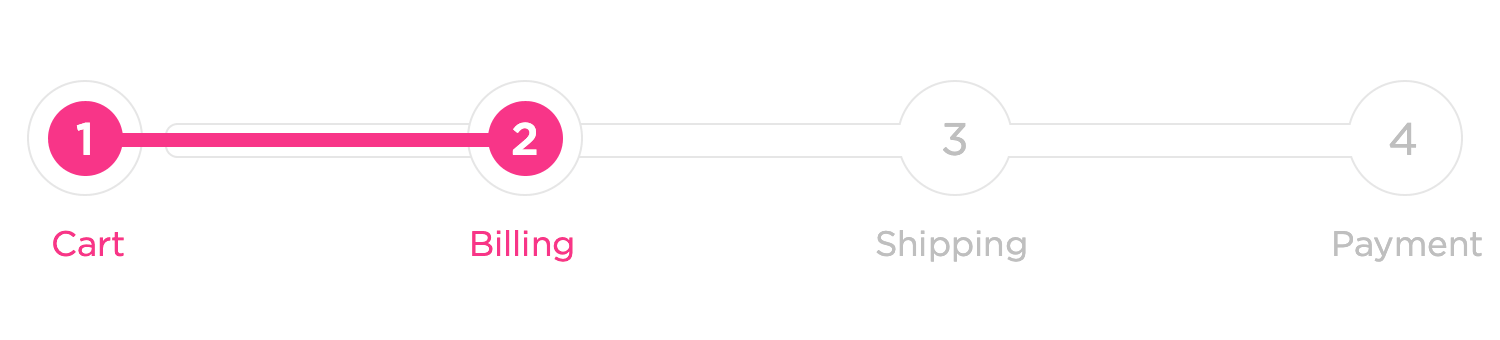
Un design intelligent peut très bien faire d’une pierre deux coups : faire en sorte qu’une seule fonction remplisse deux objectifs peut être un excellent moyen d’améliorer la convivialité tout en évitant l’encombrement et la confusion. Lorsque nous utilisons le fil d’Ariane pour représenter un processus comportant plusieurs étapes, il remplit la même fonction qu’une barre de progression.

Même s’il ne s’agit pas d’une barre de progression au sens classique du terme, ces fils d’Ariane serviront d’indicateurs de progrès qui aideront les utilisateurs à voir la lumière au bout du tunnel.
Une bonne navigation sur un site web ne consiste pas seulement à montrer un chemin ; il s’agit d’anticiper où l’utilisateur veut aller et de l’aider à s’y rendre de manière efficace. Cela signifie que nous devons vraiment tenir compte de l’intention de l’utilisateur. Adaptez le fil d’Ariane à ses besoins et objectifs spécifiques. Pensez à ce qui l’a amené sur cette page en premier lieu. Par exemple, si un utilisateur arrive sur une page produit après avoir effectué une recherche, il peut être extrêmement utile d’inclure la requête dans le fil d’Ariane. Imaginez que quelqu’un cherche « chaussure de course bleue taille 10 ». Un fil d’Ariane tel que « Accueil > Chaussures > Chaussures de course > Chaussures de course bleues > Chaussures de course bleues Taille 10 » confirme immédiatement que l’utilisateur est au bon endroit et lui permet d’affiner facilement sa recherche ou d’explorer des produits connexes.

Ce niveau de détail est particulièrement utile sur les sites de commerce électronique où le filtrage des produits est complexe. Il aide les utilisateurs à comprendre exactement comment ils sont arrivés à un produit spécifique et leur permet de remonter plus facilement dans la hiérarchie des produits ou d’affiner leur recherche.
Comme tout autre élément de design, la navigation par fil d’Ariane doit être soumise à des tests rigoureux. Effectuez des tests auprès des utilisateurs afin de recueillir des informations sur l’efficacité de votre mise en œuvre. Observez comment les utilisateurs interagissent avec les fils d’Ariane : Les utilisent-ils comme prévu ? Sont-ils faciles à trouver et à comprendre ? Y a-t-il des points de confusion ? Les tests effectués auprès des utilisateurs peuvent révéler des problèmes de convivialité que vous n’auriez peut-être pas anticipés. Et le travail ne s’arrête pas après le lancement. Surveillez en permanence le comportement des utilisateurs à l’aide d’outils d’analyse. Suivez des indicateurs tels que le taux de clics sur les fils d’Ariane, le taux de rebond sur les pages comportant des fils d’Ariane et les schémas de navigation généraux. Ces données vous fourniront des informations précieuses sur la manière dont les utilisateurs utilisent les fils d’Ariane et sur leur contribution à une expérience utilisateur positive. En fonction du retour d’information et des données recueillies, procédez aux ajustements nécessaires. La navigation par fil d’Ariane n’est pas une fonction que l’on met en place et que l’on oublie ; elle doit être affinée en permanence pour s’assurer qu’elle répond aux besoins en constante évolution de vos utilisateurs.
Considérez les fils d’Ariane comme un guide subtil et non comme un élément dominant. L’utilisation excessive des fils d’Ariane peut submerger les utilisateurs, en particulier sur les pages dont la mise en page est déjà complexe. Si vous vous retrouvez à créer des fils d’Ariane longs et sinueux qui s’étendent sur plusieurs lignes ou qui occupent une grande partie de l’écran, c’est peut-être le signe que vous en faites trop. N’oubliez pas que l’objectif est de fournir un contexte utile, et non de créer un encombrement visuel. En règle générale, le fil d’Ariane doit être concis et se concentrer sur les principaux niveaux hiérarchiques. Si le fil d’Ariane devient excessivement long, c’est probablement le signe que l’architecture de l’information de votre site mériterait d’être rationalisée.

Par ailleurs, si ce type de schéma de navigation peut être très utile aux utilisateurs, il n’est pas censé constituer une solution de navigation complète pour le produit. Il s’agit plutôt d’un atout supplémentaire, d’une fonction de commodité. Essayer de faire de la navigation de votre site Web par fil d’Ariane le principal moyen de se déplacer dans le produit est problématique, c’est le moins que l’on puisse dire. C’est pourquoi, avant de mettre en place des fils d’Ariane, évaluez soigneusement votre navigation principale. Si elle répond correctement aux besoins de navigation de l’utilisateur, demandez-vous si les fils d’Ariane apportent une réelle valeur ajoutée ou s’ils ne font qu’ajouter à l’encombrement visuel et à la confusion générale. Il est souvent préférable de se concentrer sur l’optimisation de la navigation principale pour la clarté et la facilité d’utilisation plutôt que d’ajouter un élément de navigation secondaire qui n’est peut-être pas nécessaire.
Une fois encore, les fils d’Ariane n’étant pas un composant à taille unique, ils ne conviennent pas automatiquement à tous les sites web. Il s’agit principalement des sites dont les pages ne sont pas trop hiérarchisées ou qui ne contiennent pas un grand nombre de contenus. En effet, les fils d’Ariane ont tendance à mieux fonctionner dans une structure complexe présentant une hiérarchie claire. Non seulement ils n’apporteraient que peu de valeur ajoutée à un site web qui compte 4 pages au total, mais ils risqueraient également d’embrouiller les utilisateurs. En général, il est préférable d’associer les fils d’Ariane à un grand nombre de pages et de contenus.
Même avec les meilleures intentions, les miettes de pain peuvent parfois mal tourner. Voici quelques erreurs courantes auxquelles il faut faire attention : Une mise en forme désordonnée, comme des polices, des couleurs ou des espaces incohérents, peut vraiment troubler les gens et donner à votre site une allure un peu négligée. Veillez à ce que tout soit cohérent pour que votre site ait un aspect propre et professionnel.

L’utilisation d’étiquettes peu claires est une autre erreur facile à commettre. Si le texte est vague ou trompeur, cela va à l’encontre de l’objectif d’avoir des fils d’Ariane ! Veillez à ce que les étiquettes soient très claires et décrivent précisément où elles mènent. Personne n’a envie de parcourir un fil d’Ariane trop long, surtout sur son téléphone. Si vos fils d’Ariane s’étirent à l’infini, il est peut-être temps de simplifier la structure de votre site. Enfin, n’oubliez pas de mettre en évidence l’endroit où l’utilisateur se trouve actuellement ! Si la page en cours ne ressort pas visuellement, il est difficile pour les internautes de savoir rapidement où ils se trouvent sur le site. Un petit indice visuel, comme la mise en gras de la page en cours, fait une grande différence.
Commencez à prototyper des miettes de pain dès aujourd'hui avec Justinmind.

Maintenant que nous avons abordé les principes de base, examinons quelques sites qui tirent le meilleur parti de leur schéma secondaire. Jetez un coup d’œil à ces exemples impressionnants de fils d’Ariane !
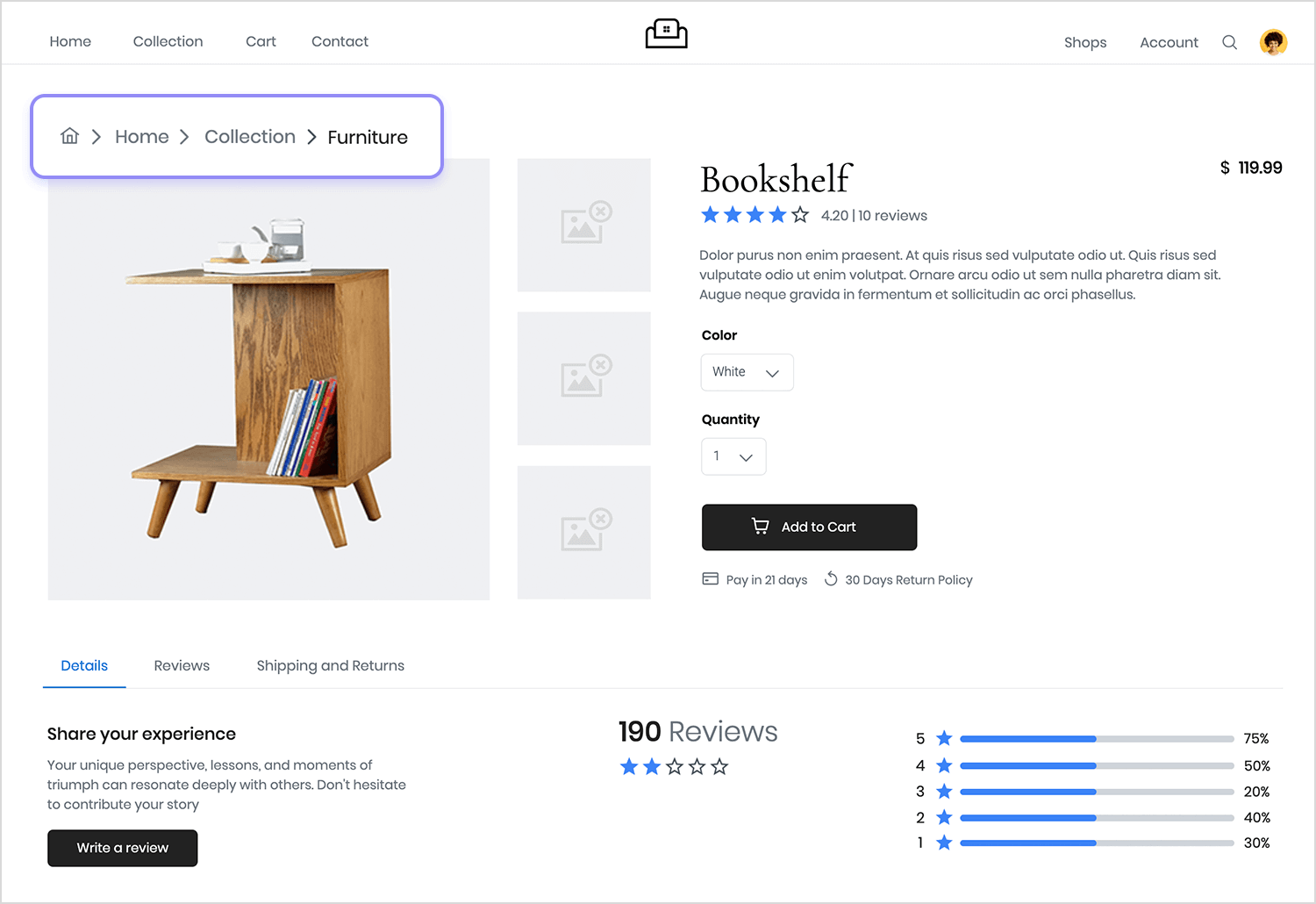
Ce fil d’Ariane du modèle de boutique en ligne de meubles de Justinmind est un excellent exemple de navigation simple et utile. Il indique clairement le chemin à suivre : Home > Collection > Cart, ce qui permet aux acheteurs de savoir où ils se trouvent dans la boutique et de revenir rapidement aux sections précédentes. L’icône de la petite maison pour « Accueil » est également une touche agréable !

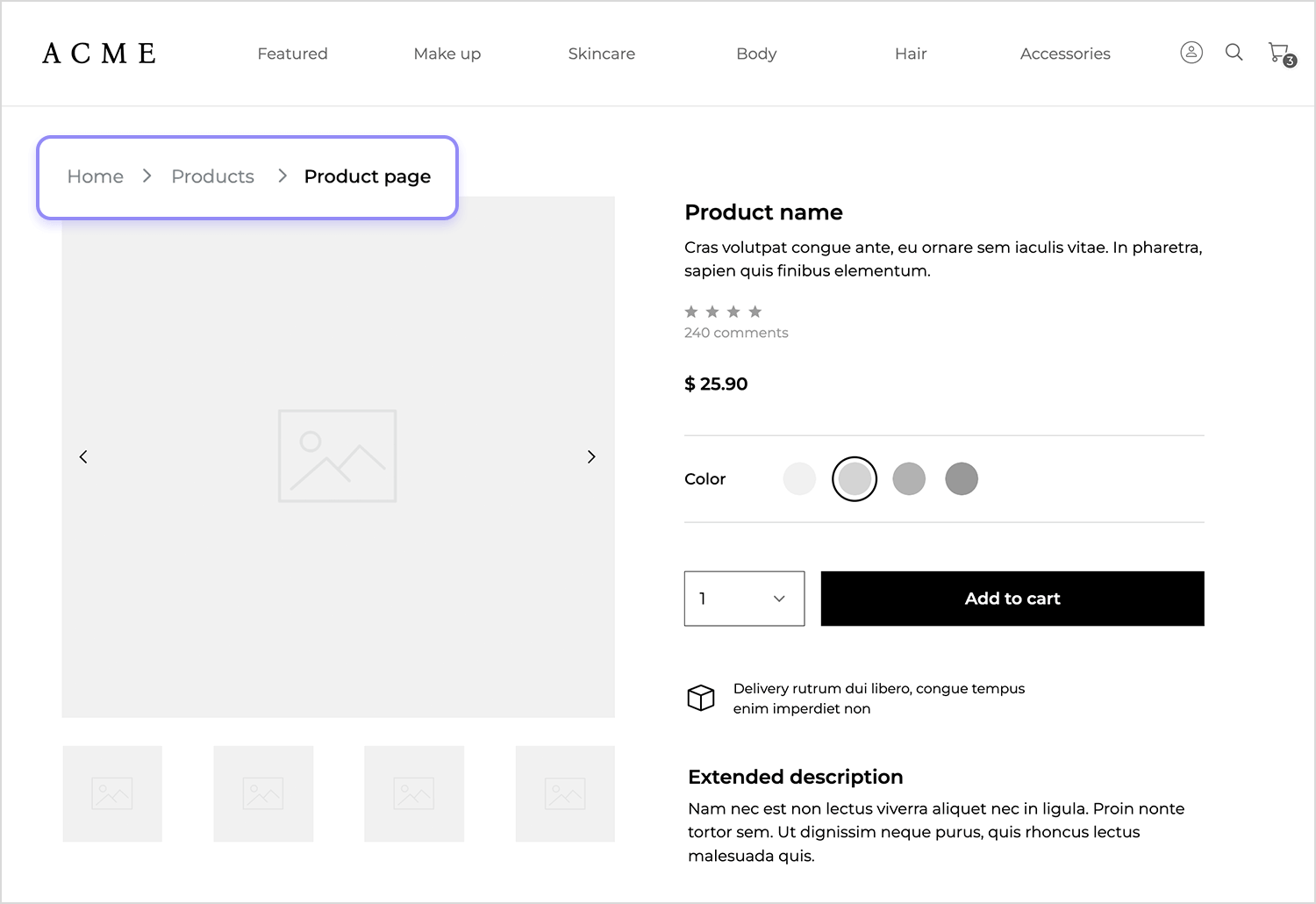
Ce fil d’Ariane du modèle de boutique de maquillage de Justinmind boutique de maquillage de Justinmind est un excellent exemple de simplicité et de convivialité. Le chemin de l’utilisateur est clairement tracé : Accueil > Produits > Page produit, afin que les acheteurs sachent toujours où ils se trouvent et puissent facilement revenir à la section principale « Produits » ou à la page d’accueil. Il est propre, simple et fait exactement ce qu’il doit faire !

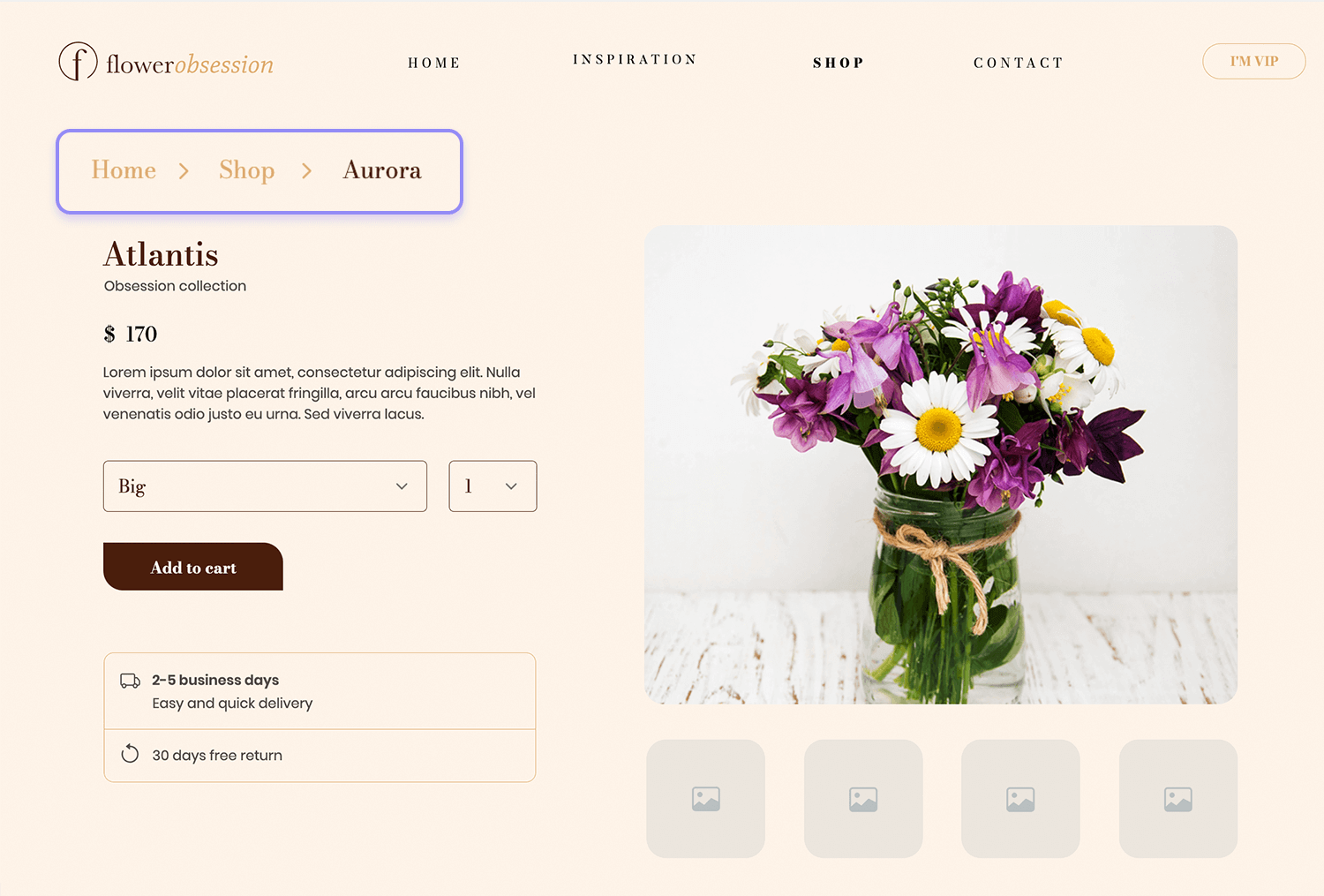
Ce fil d’Ariane du modèle de fleuriste en ligne de Justinmind fleuriste en ligne de Justinmind est comme un petit sentier qui vous mène à travers le magasin ! Il indique clairement le chemin à suivre : Accueil > Boutique > Aurora. C’est un moyen simple et facile à suivre pour vous aider à trouver votre chemin sur le site web du fleuriste.

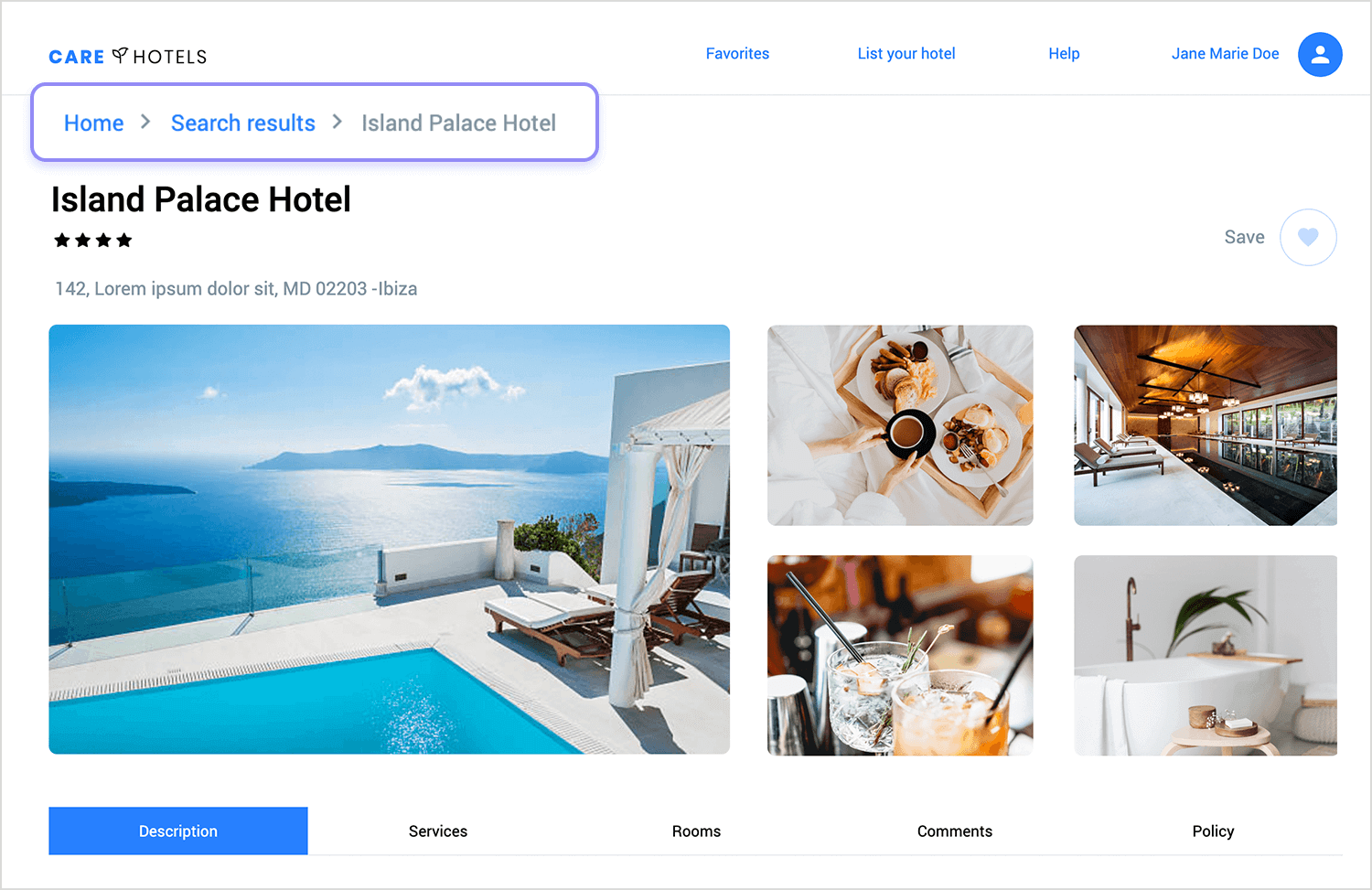
Ce fil d’Ariane provenant de la page de de Justinmind est un excellent rappel de la façon dont vous êtes arrivé sur cette page ! Il montre que vous avez commencé par Accueil, puis que vous êtes allé aux Résultats de la recherche, et enfin que vous avez atterri sur l’Hôtel Island Palace. C’est très utile si vous souhaitez revenir aux résultats de la recherche pour comparer les prix ou consulter d’autres hôtels. C’est un moyen simple de suivre votre parcours de recherche.

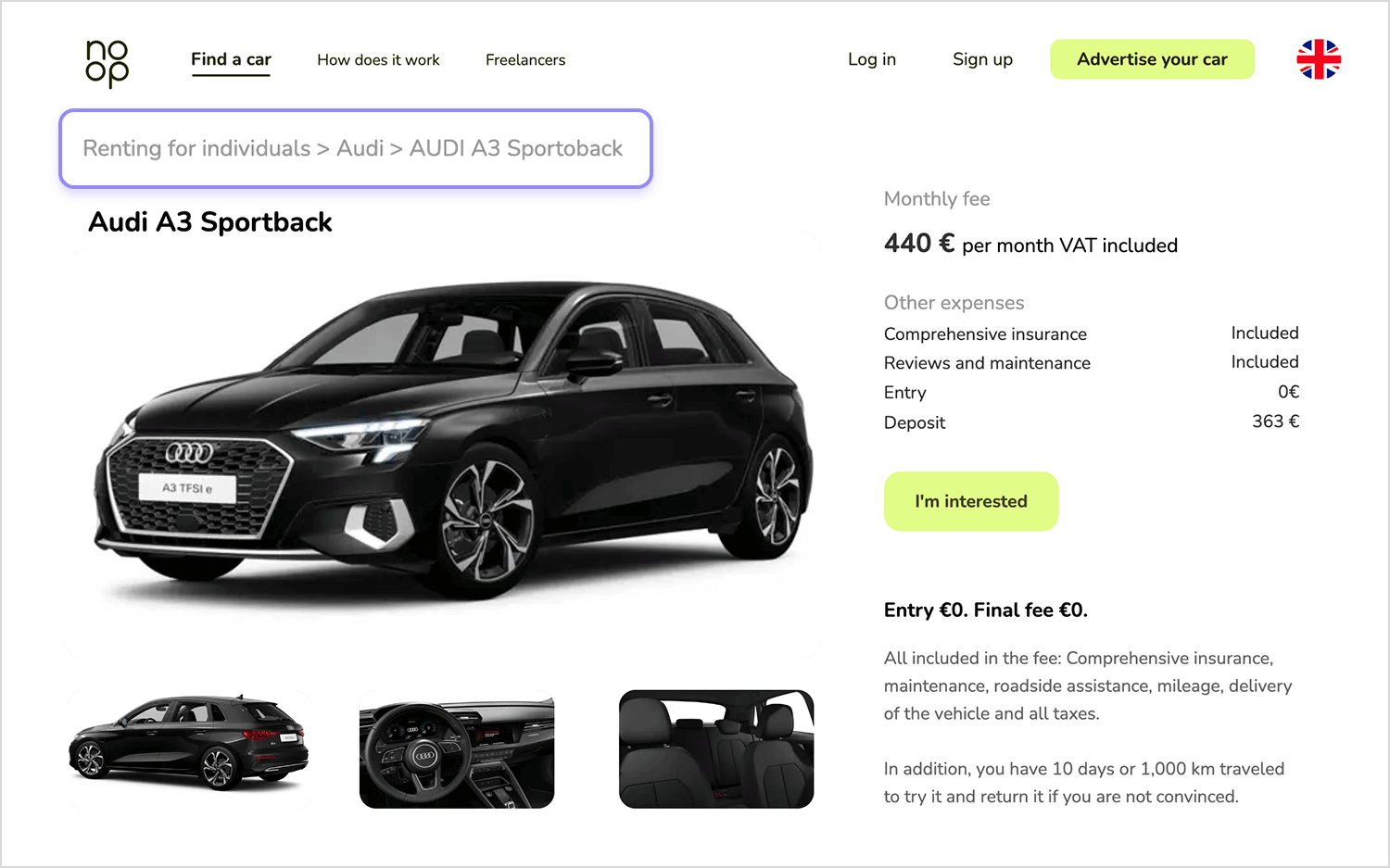
Ce fil d’Ariane du site de Justinmind location de voiture est comme un guide utile qui vous indique exactement où vous en êtes dans votre recherche de voiture. Il vous indique clairement le chemin à suivre : « Location pour particuliers > Audi > AUDI A3 Sportback. » C’est très pratique lorsque vous examinez différentes marques et différents modèles, car cela vous permet de revenir facilement à la catégorie « Audi » ou à la section principale « Location pour particuliers ». Il s’agit de rendre votre expérience de navigation automobile facile et fluide !

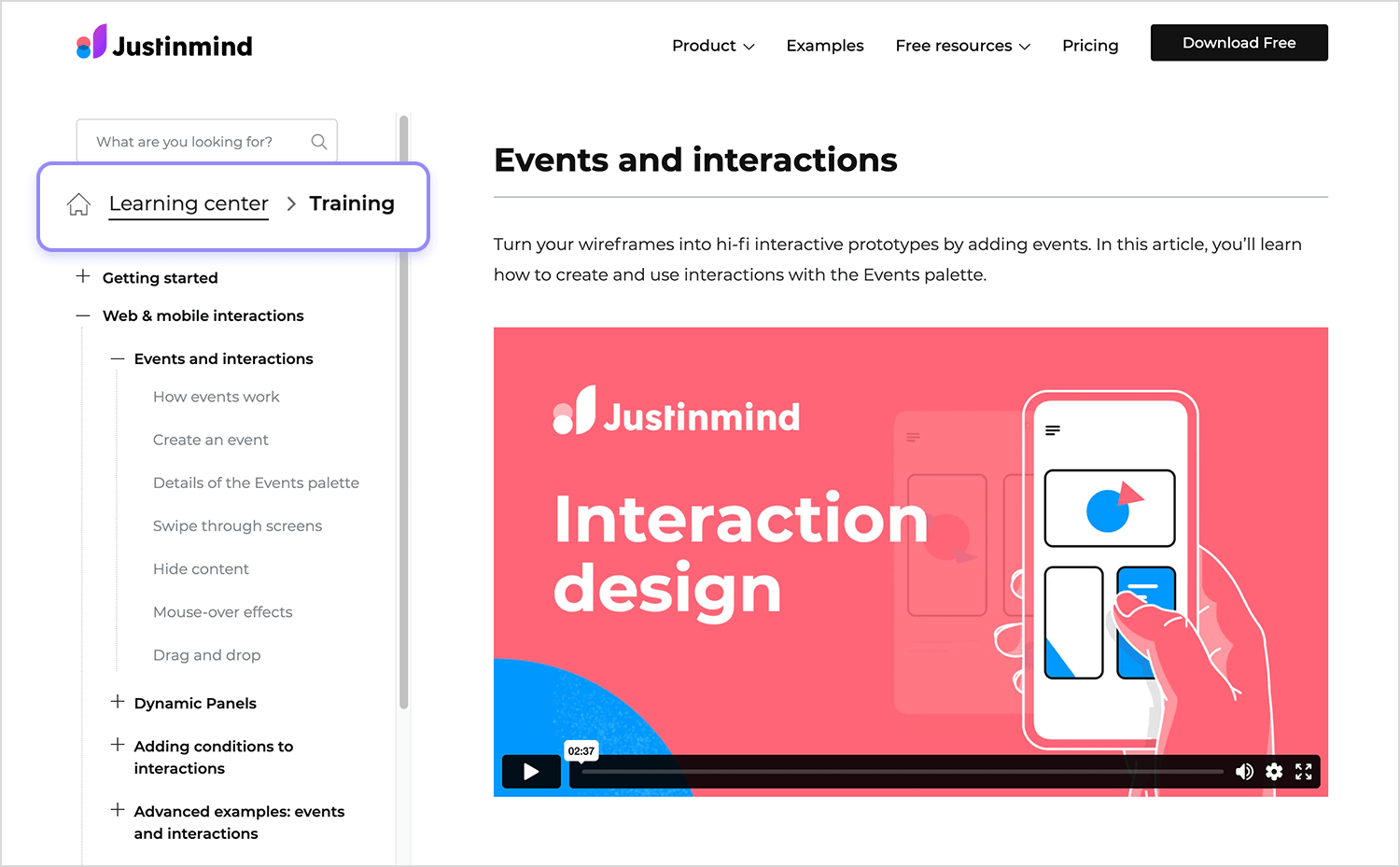
C’est vrai, nous sommes l’un des exemples de fils d’Ariane de cette liste. Et nous ne parlons même pas des pages principales de notre site web, mais plutôt de nos centre d’apprentissage. This is a platform that users can go to find all sorts of tutorials ranging from how to set up their profile to how to create a fluid grid.

Le fait est que ces tutoriels représentent beaucoup de contenu. Il s’agit de pages et de pages d’informations denses qui peuvent être assez spécifiques – et déroutantes pour les personnes qui débutent. C’est pourquoi notre fil d’Ariane fonctionne avec une barre verticale, comme d’autres exemples de fil d’Ariane de cette liste. Le fil d’Ariane offre un contexte, et la barre permet aux utilisateurs d’accéder au contenu de leur choix, tout en transmettant la hiérarchie du contenu dans son ensemble.
Commencez à prototyper des miettes de pain dès aujourd'hui avec Justinmind.

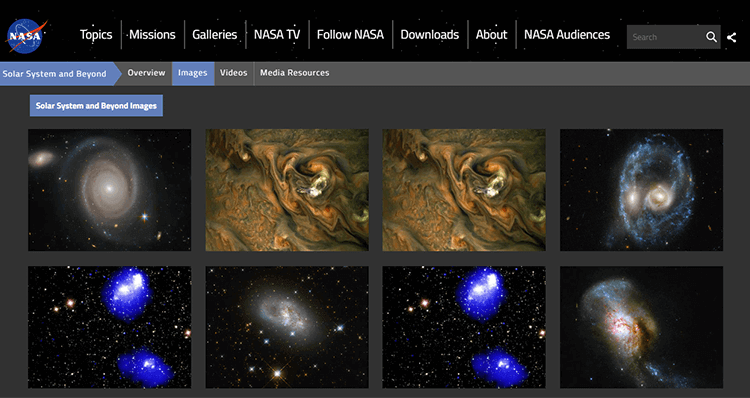
La NASA propose toutes sortes de contenus sur son site web. Des conférences de presse en direct sur les nouvelles images de la tache rouge de Jupiter aux centaines d’articles sur la Lune, la Terre, la science et les missions de la NASA.

Il est tout à fait logique que la NASA ajoute des liens secondaires pour aider les utilisateurs à se déplacer et à trouver ce qu’ils cherchent. Il établit également une hiérarchie du contenu. Une belle architecture de l’information et un bel exemple de fil d’Ariane !
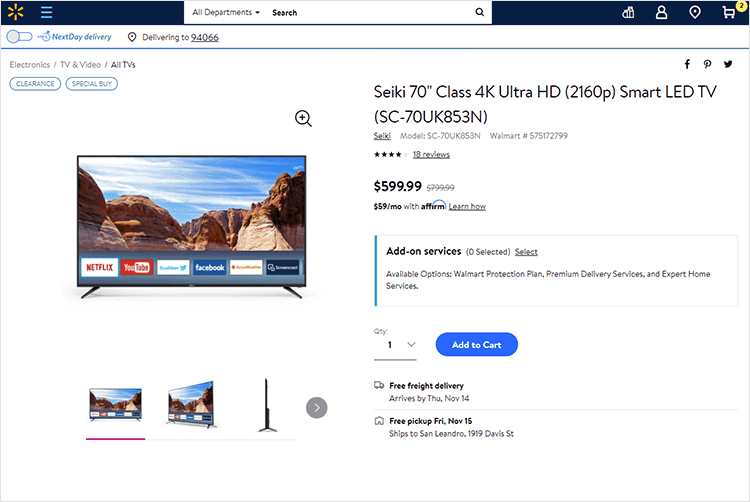
Lorsque l’on pense à des sites web qui contiennent beaucoup de contenu, les grandes plateformes de vente au détail viennent à l’esprit. Walmart illustre bien cette idée, puisque son site web contient des milliers et des milliers de produits individuels.

Chacun de ces produits est accompagné de sa propre page produit ainsi que des catégories et sous-catégories correspondantes. Walmart est un excellent exemple de fil d’Ariane, car il y a tellement de produits que les utilisateurs ont besoin d’un rappel de leur chemin.
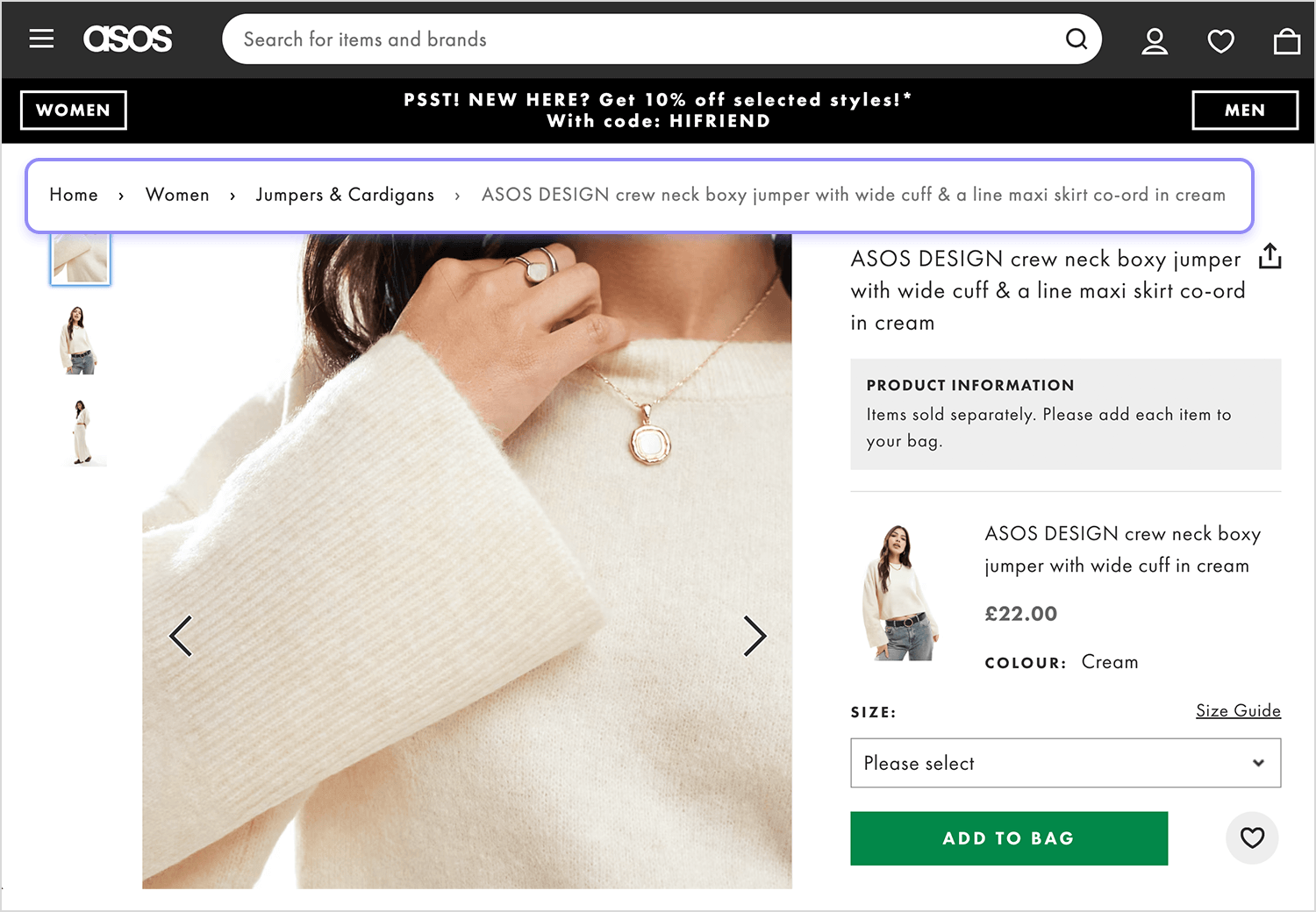
À l’instar de Walmart, ASOS dispose également de volumes de contenu incroyablement importants organisés en catégories, ce qui en fait un excellent exemple de fil d’Ariane. Fidèle à la démarche classique des marques de commerce électronique, ASOS choisit également de placer son fil d’Ariane en haut à gauche de l’écran.

Nous apprécions le fait que, même si la page dans laquelle se trouve l’utilisateur est incluse à l’extrême droite du fil d’Ariane, le dernier lien est d’une couleur différente. Cela indique aux utilisateurs que le dernier « lien » est l’endroit où ils se trouvent et qu’il ne s’agit pas du tout d’un lien cliquable. Il est toujours conseillé de ne pas avoir de lien qui n’apporte aucune valeur ajoutée ou qui serait inutile, comme le serait ce lien. C’est une bonne chose qu’il ait été inclus de toute façon, car il fonctionne comme un instantané. Il indique immédiatement aux utilisateurs où ils se trouvent dans le grand schéma de la plateforme – un peu comme le point rouge « vous êtes ici » sur le plan d’un centre commercial. Un excellent exemple de fil d’Ariane !
Commencez à prototyper des miettes de pain dès aujourd'hui avec Justinmind.

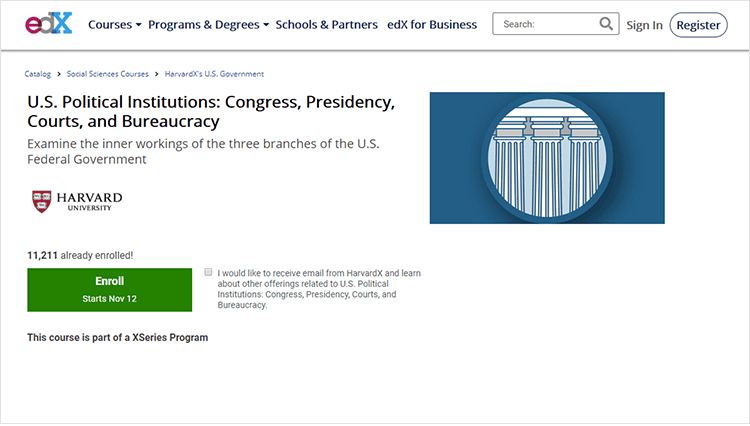
Nous apprécions le fait que cet exemple de fil d’Ariane n’ait rien à voir avec le commerce de détail et tout à voir avec l’éducation. EdX a rendu son fil d’Ariane légèrement plus visible que les autres en contrastant la police des liens avec l’arrière-plan, en suivant la même palette que le menu extensible ci-dessus.

Dans notre exemple, nous pouvons comprendre que le nom du cours que nous examinons concerne les institutions politiques américaines, telles que le Congrès. Il est proposé par Harvard, dans le cadre d’un programme plus vaste dont le cours sur les institutions fait partie. Dans le fil d’Ariane, le dernier lien mène à ce programme plus vaste et non au cours individuel.
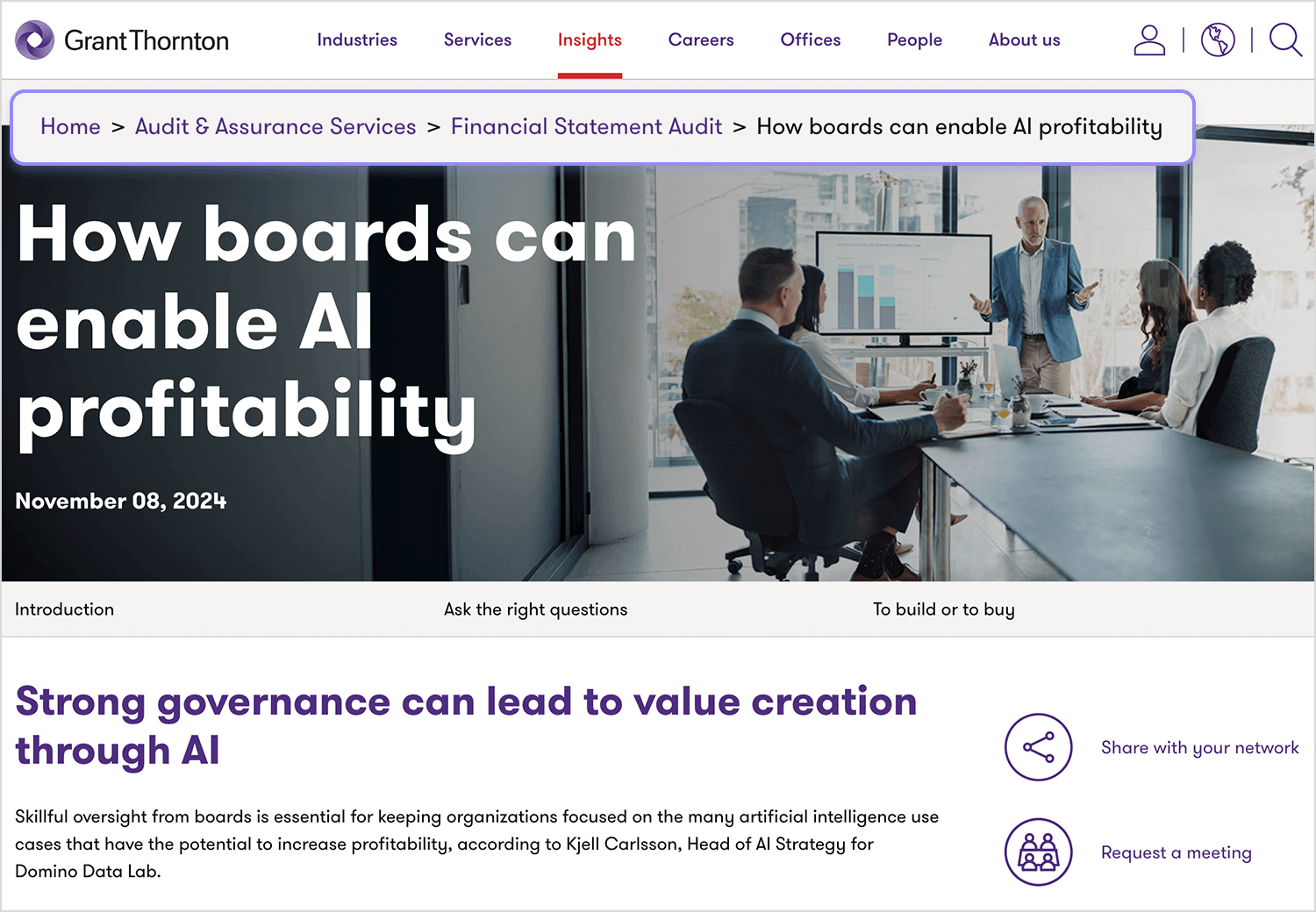
Ce cabinet de comptabilité et de conseil est un excellent exemple de fil d’Ariane, car il montre que lorsqu’il s’agit d’un contenu complexe, les utilisateurs ont besoin de tout le contexte que nous pouvons leur donner. Le site web de Grant Thortonprésente un contenu complexe, avec des sujets tels que la fiscalité internationale et la gestion d’actifs. C’est pourquoi nous apprécions vraiment les fils d’Ariane. Il permet aux utilisateurs de savoir non seulement où ils se trouvent, mais aussi comment le contenu s’intègre dans le site web.

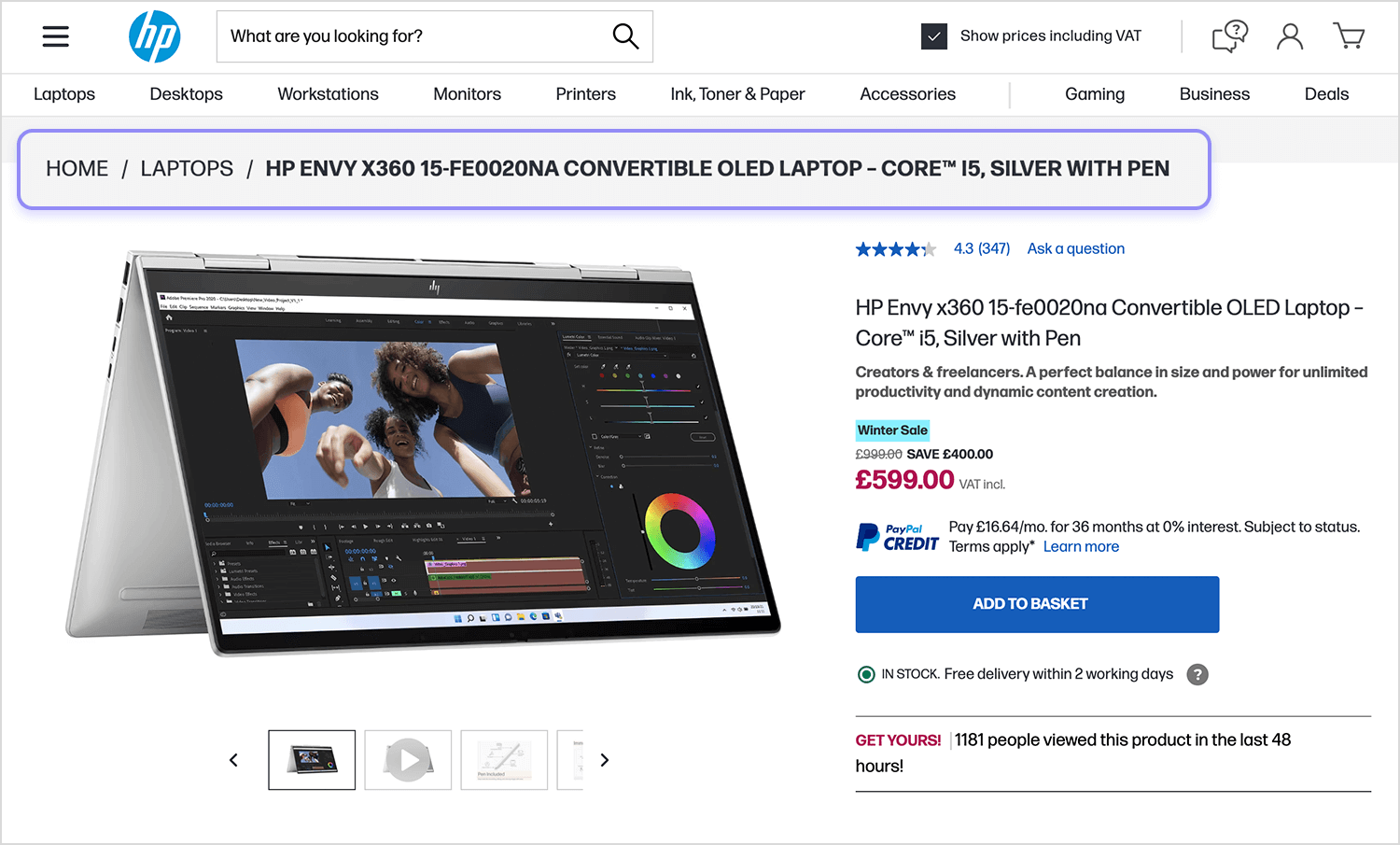
Ce fil d’Ariane de HP vous indique exactement où vous vous trouvez. C’est très clair, ce qui est très bien, mais c’est aussi assez long parce qu’il utilise tout le nom du produit.
Bien qu’elle vous dise tout, une version plus courte comme HOME > LAPTOPS > ENVY x360 15″ pourrait être un peu plus facile à lire, en particulier sur les téléphones ou les écrans plus petits. Il s’agit de trouver le bon équilibre entre clarté et concision !

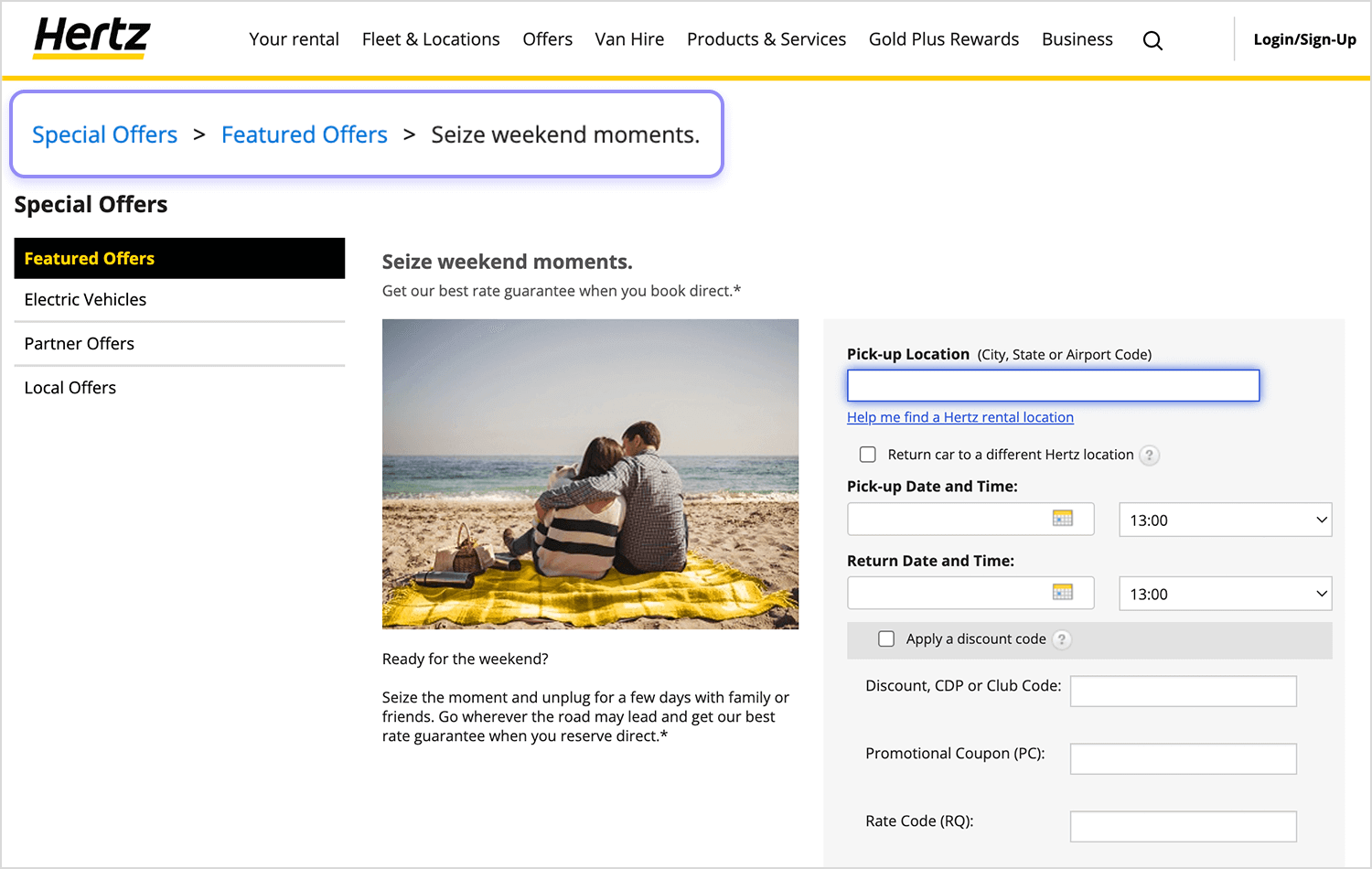
Cet exemple de fil d’Ariane Hertz vous montre exactement où vous vous trouvez sur leur site web ! Vous avez commencé par » Offres spéciales « , puis vous avez cliqué sur » Offres en vedette « , et maintenant vous voyez la page » Saisissez les moments du week-end « . Il s’agit d’une carte utile qui vous permet de retourner facilement à la page principale des offres spéciales ou à la page d’accueil de Hertz si vous souhaitez découvrir d’autres offres !

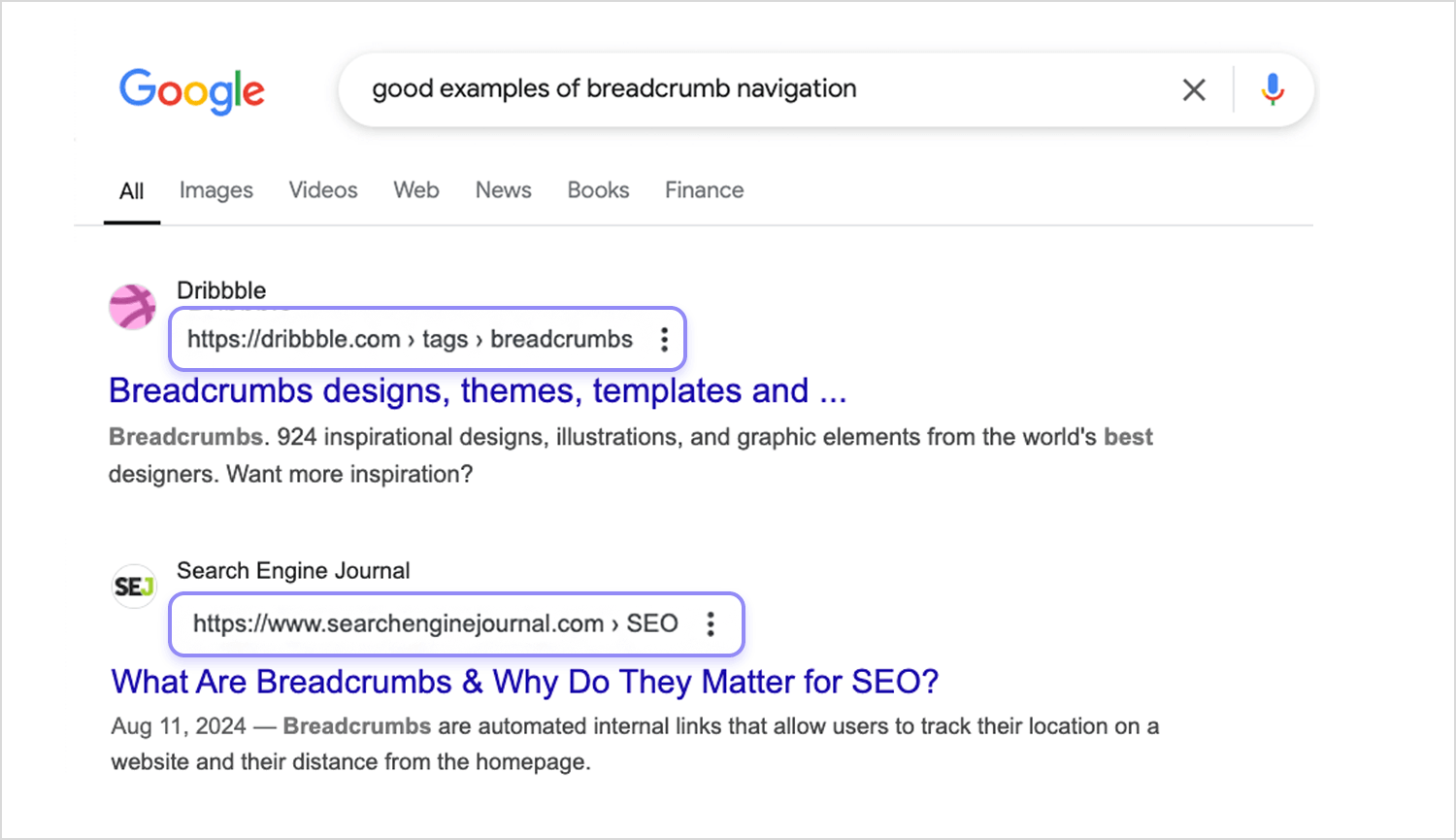
Oui, cet exemple de fil d’Ariane est celui du moteur de recherche préféré de tous, Google. Et nous ne parlons pas non plus de ses pages d’aide. Lorsque les utilisateurs effectuent une recherche, ils peuvent très bien se voir proposer un fil d’Ariane des résultats listés. Il est vrai qu’étant donné que les utilisateurs ne sont pas sur le site web lorsqu’ils voient le résultat de la recherche, ces fils d’Ariane ne les aident pas beaucoup à se déplacer sur le site web. Cependant, il est vrai qu’en proposant des fils d’Ariane, nous donnons aux utilisateurs une idée du contenu général du site web.

Dans l’exemple ci-dessus, nous pouvons constater que le fil d’Ariane de Dribbble comprend les « tags », tandis que celui du Search Engine Journal comprend le « SEO ». Au premier coup d’œil, nous indiquons aux utilisateurs qu’une plateforme a des étiquettes avec ce qu’ils recherchent, tandis que l’autre plateforme a du contenu sur ce sujet dans une catégorie appelée « SEO ». C’est une bonne façon de donner aux utilisateurs une idée de la façon dont ce site web est organisé et de la facilité ou de la difficulté à y trouver le bon contenu.
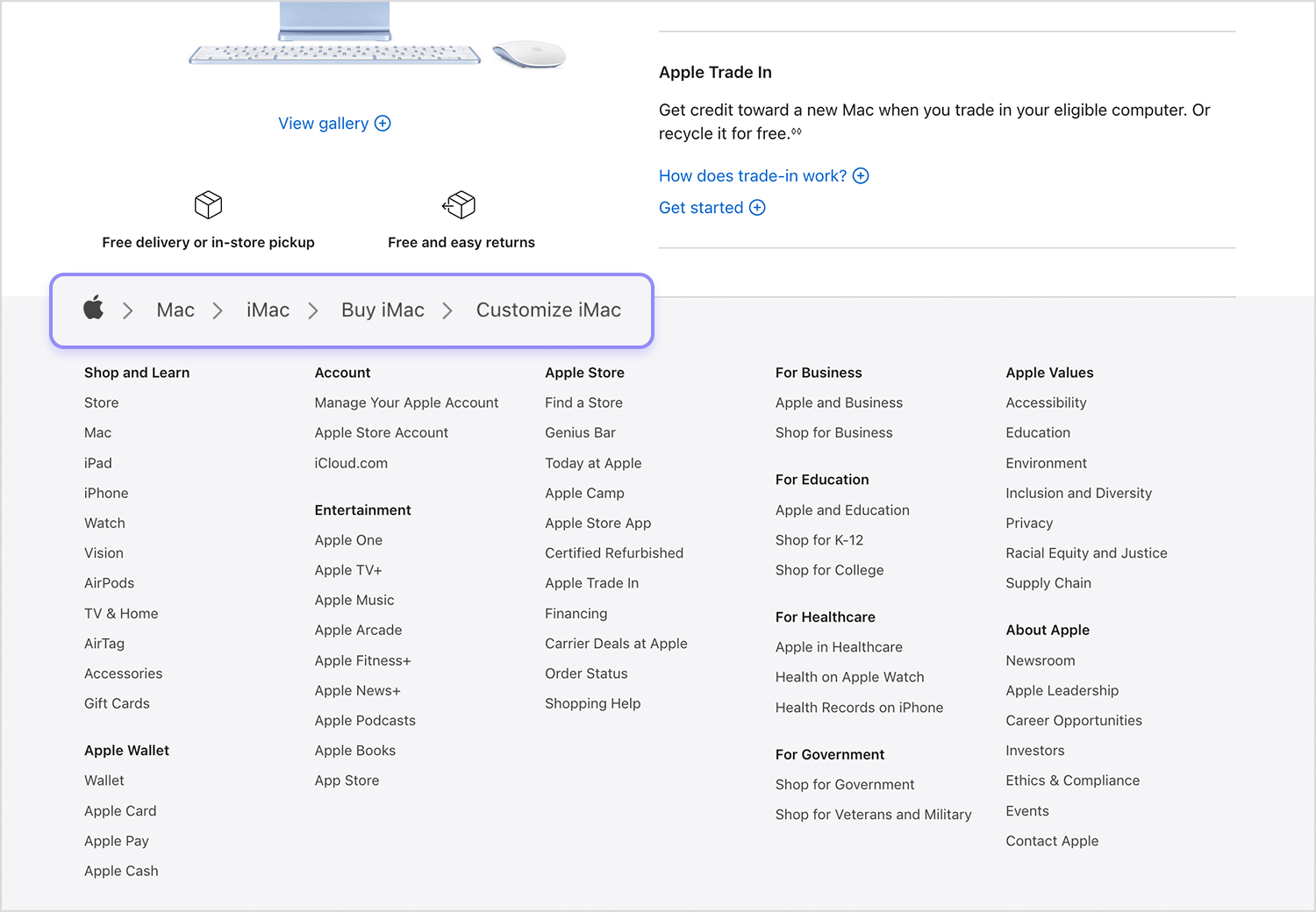
Vous souvenez-vous que nous avions évoqué un exemple particulier de fil d’Ariane dans notre liste ? Le voici. Alors que la plupart des plateformes de cette liste placent leur fil d’Ariane près des liens principaux, le géant technologique Apple fait l’inverse. Son fil d’Ariane se trouve tout en bas, juste au-dessus du pied de page. C’est un choix intéressant en ce qui concerne l’emplacement, car la plupart des utilisateurs n’iront pas jusqu’au bas de la page même s’ils recherchent une page spécifique du site web.

Cependant, l’emplacement mis à part, il s’agit toujours d’un solide exemple de design de fil d’Ariane. En effet, il est discret, ce qui lui permet de s’intégrer au reste du site web, et il forme un contraste intéressant avec les liens du pied de page.
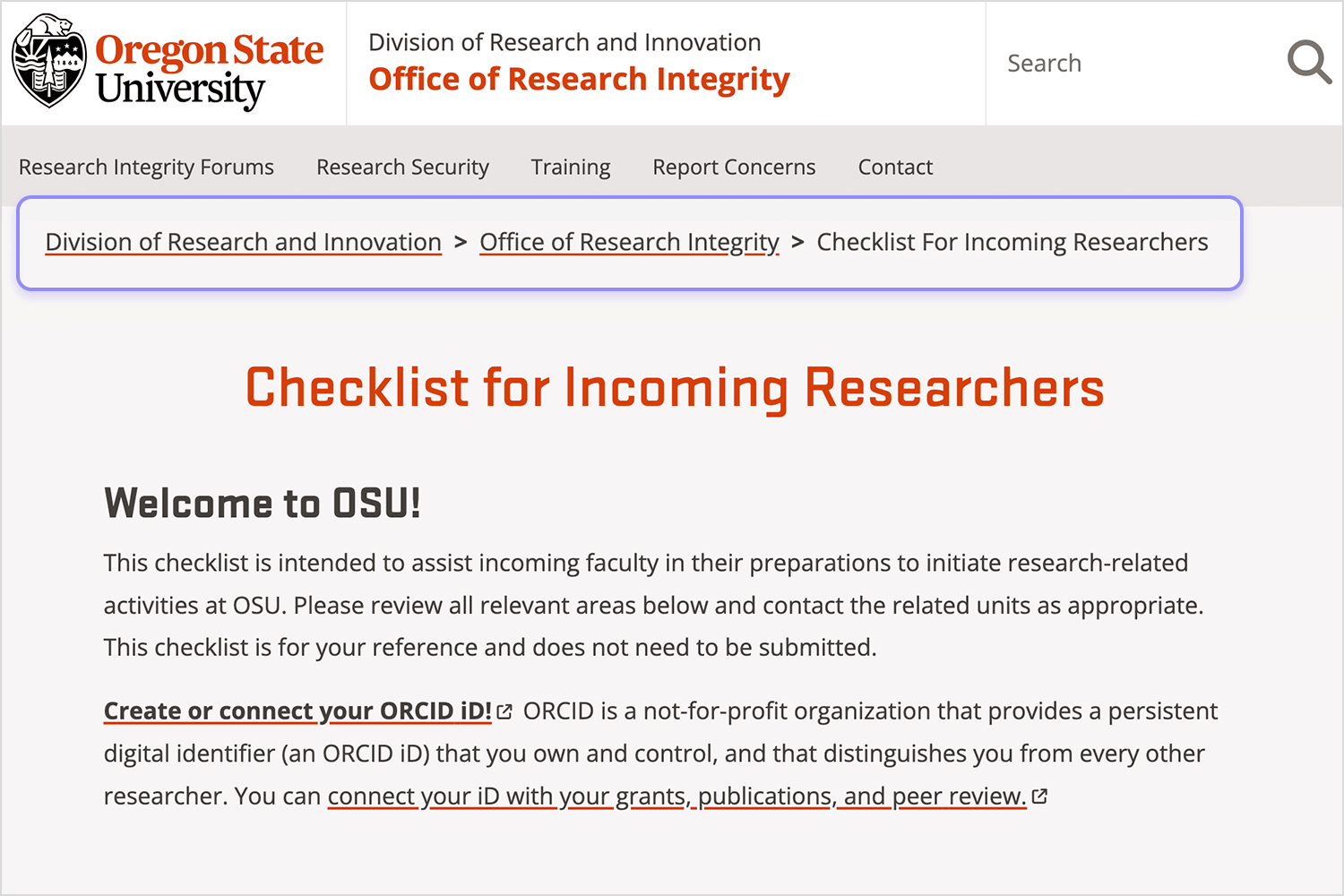
Il n’est pas fréquent que nous puissions pointer du doigt des plateformes appartenant à l’État en faisant l’éloge de leur design. Dans ce cas, la État de l’Oregon a réussi sa navigation par fil d’Ariane en utilisant des éléments visuels clairs et une grande hiérarchie visuelle. Le site web reste simple, mais il remplit toutes les conditions requises !

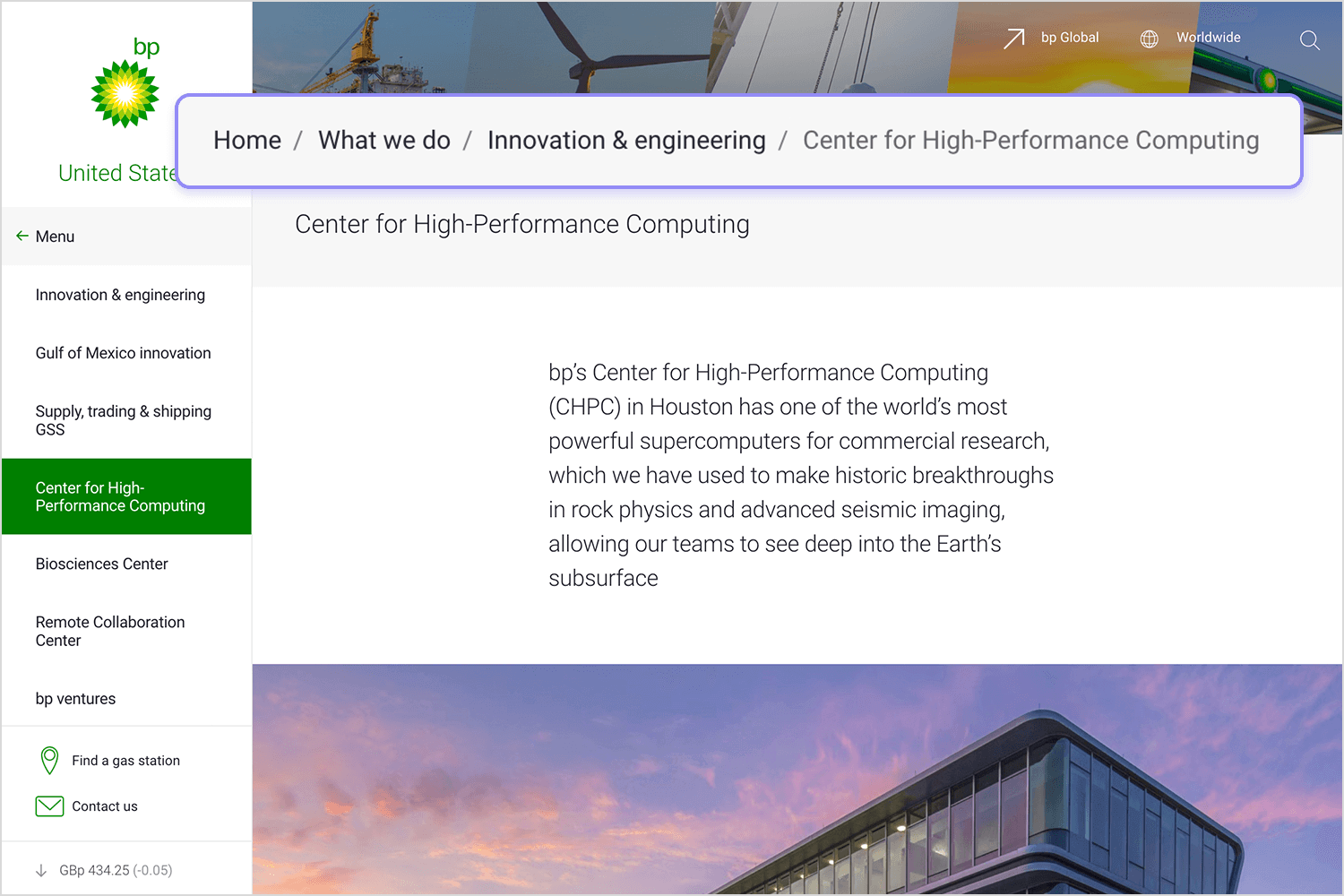
Quelle que soit votre opinion sur BP, il est indéniable que son système de navigation par fil d’Ariane est efficace. Le site web lui-même est axé sur l’espace négatif, l’utilisation stratégique des couleurs et une excellente mise en page. Le site fait un excellent usage de l’espace, et le fil d’Ariane s’y intègre parfaitement. Nous apprécions le fait que BP ait pris soin de créer une distinction visuelle entre le dernier fil d’Ariane et les autres, aidant ainsi les utilisateurs à savoir sur quoi ils peuvent cliquer ou non.

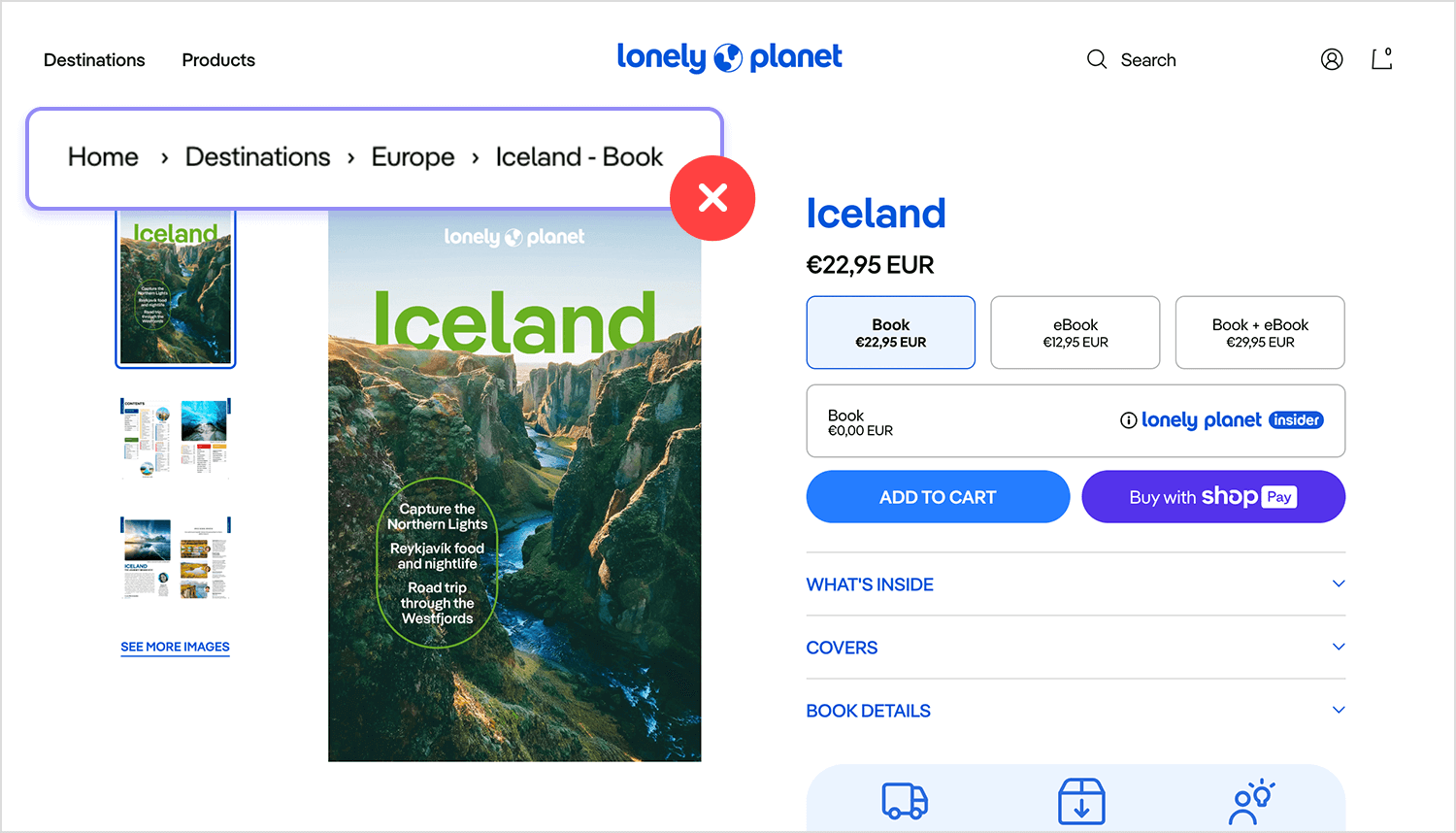
Une autre excellente utilisation de la navigation par fil d’Ariane. Lonely Planet utilise une couleur noire et des symboles entre les fils d’Ariane qui impliquent une hiérarchie entre les pages. Il s’agit d’une utilisation classique du fil d’Ariane. Cependant, la seule amélioration que nous suggérons serait de différencier la page actuelle du reste du chemin.

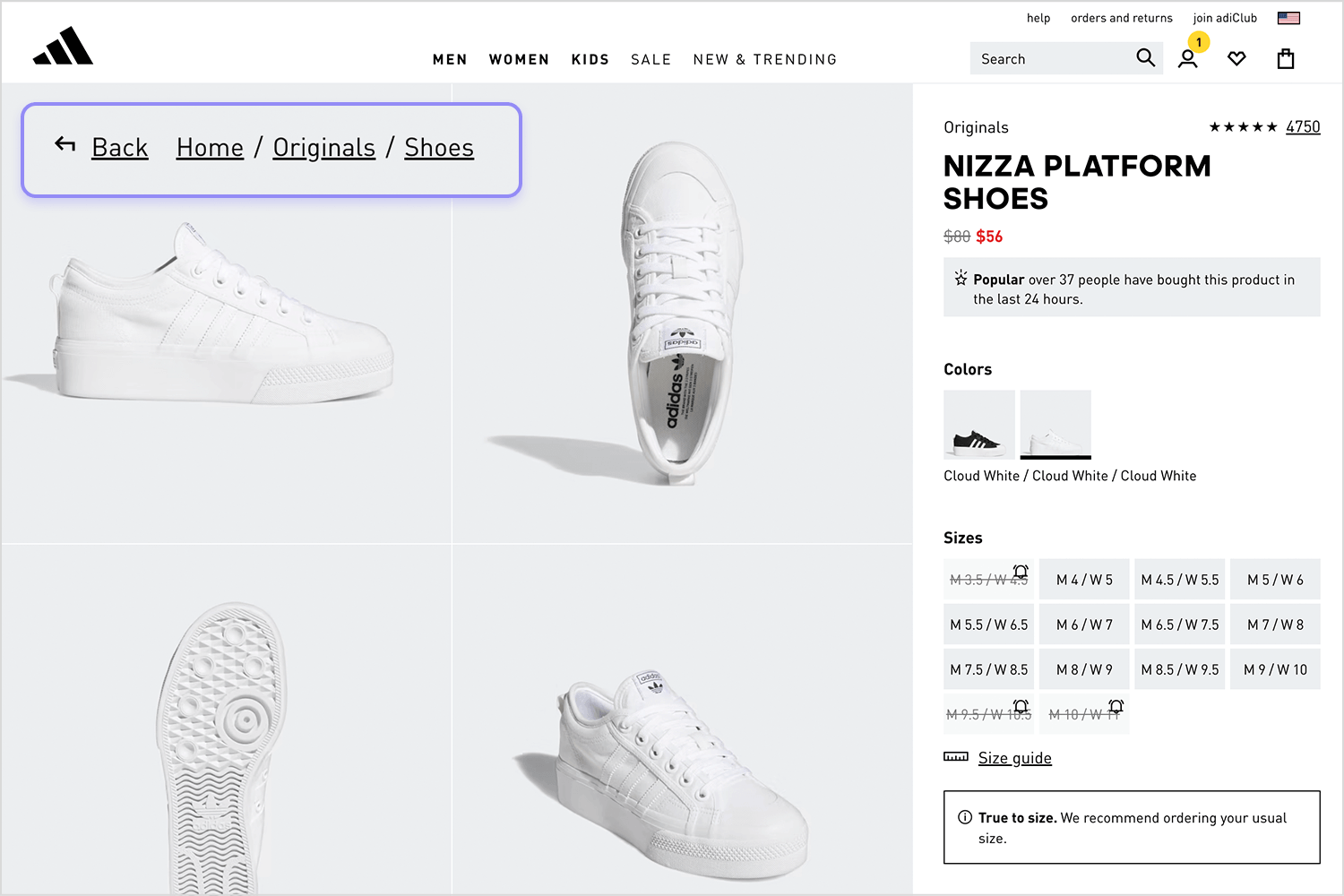
Ici, nous pouvons voir un type plus interactif de navigation par fil d’Ariane sur AdidasLe site web. Chaque fil d’Ariane réagit à la souris et change d’état. Cela ajoute un niveau d’interactivité au design général, tout en rendant le système de navigation du fil d’Ariane créatif et mémorable !

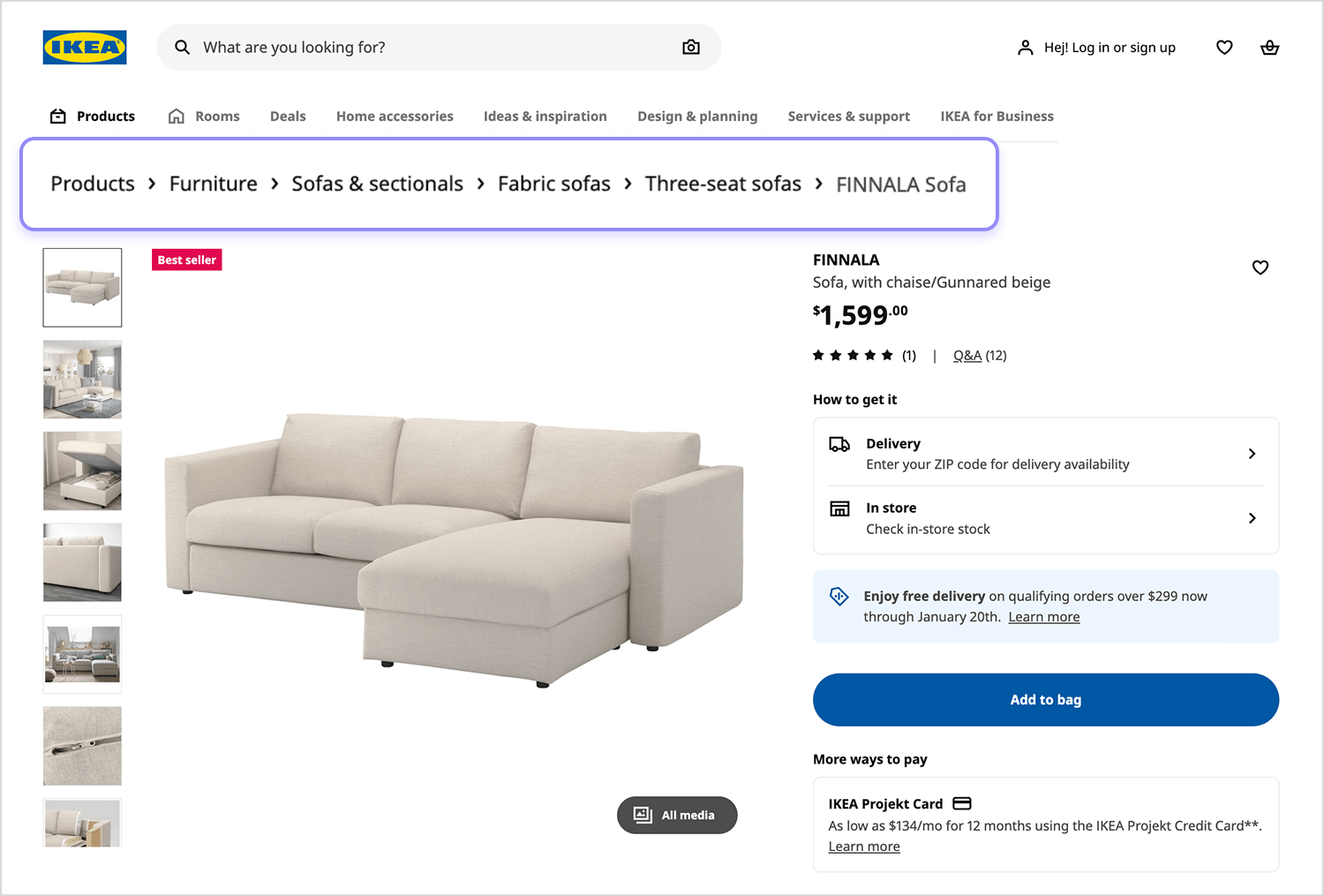
IKEA adopte une approche plus contrôlée des fils d’Ariane. Les fils d’Ariane individuels utilisent des couleurs plus discrètes et de très petits symboles qui mettent en évidence la hiérarchie des produits. À l’instar d’Amazon, IKEA utilise le fil d’Ariane pour encourager les utilisateurs à revenir à des catégories plus importantes et à explorer de nouvelles options d’articles.

Les fils d’Ariane peuvent être un petit détail qui finit par avoir un impact important sur la convivialité de votre site web. Il est vrai qu’ils ne sont pas le centre d’intérêt principal des utilisateurs et qu’ils ne font pas la différence entre votre design et les liens principaux, mais ils ont leur importance. C’est la raison pour laquelle tous ces exemples de fils d’Ariane existent en premier lieu. Une bonne UX consiste à se soucier des petits détails pour s’assurer que les utilisateurs passent un moment facile et agréable sur votre site web. Vous pouvez faire preuve de créativité avec vos fils d’Ariane ou les garder nets et classiques comme de nombreux exemples de fils d’Ariane de cette liste. Quoi qu’il en soit, vos utilisateurs apprécieront leur présence, ce qui en fait un excellent complément à votre produit !