Vous souhaitez démarrer rapidement un nouveau projet ? Découvrez ces exemples pratiques de sites web 100 % gratuits réalisés par l'équipe de Justinmind rien que pour vous.
Vous souhaitez lancer un tout nouveau projet de site web ou d’application web ? Nous vous proposons une collection d’exemples qui vous permettra de gagner du temps et d’économiser des efforts. Téléchargez ces exemples uniques d’applications web et adaptez-les à votre design, en utilisant l’outil de conception d’interface utilisateur Justinmind Justinmind, l’outil de design UI pour adapter, réorganiser et ajouter des détails et des interactions..
Rendez votre exemple préféré interactif avec Justinmind

Jetons un coup d’œil à ces exemples de sites web gratuits qui bénéficient d’une structure solide et offrent une bonne longueur d’avance ! Conçus par des professionnels pour s’adapter aux besoins de tout projet de design, nous sommes sûrs que vous en trouverez un que vous pourrez faire vôtre.
Vous n’avez pas trouvé ce que vous cherchiez ? Consultez notre page de modèles de conception pour découvrir de nombreux autres designs.
Cet exemple de design de site web facilite l’achat de meubles pour les utilisateurs. Les écrans sont structurés de manière à faciliter la découverte des produits et à offrir une expérience d’achat interactive complète. Cet exemple concerne le mobilier et la décoration d’intérieur, mais il peut être facilement personnalisé pour s’adapter à n’importe quel projet d’achat en ligne.

Le design du site web comprend tous les écrans dont vous avez besoin pour une expérience utilisateur efficace, des multiples options de filtrage, à la passation d’une commande et à son paiement, ce design pratique est également accompagné d’un design d’interaction entièrement fonctionnel.
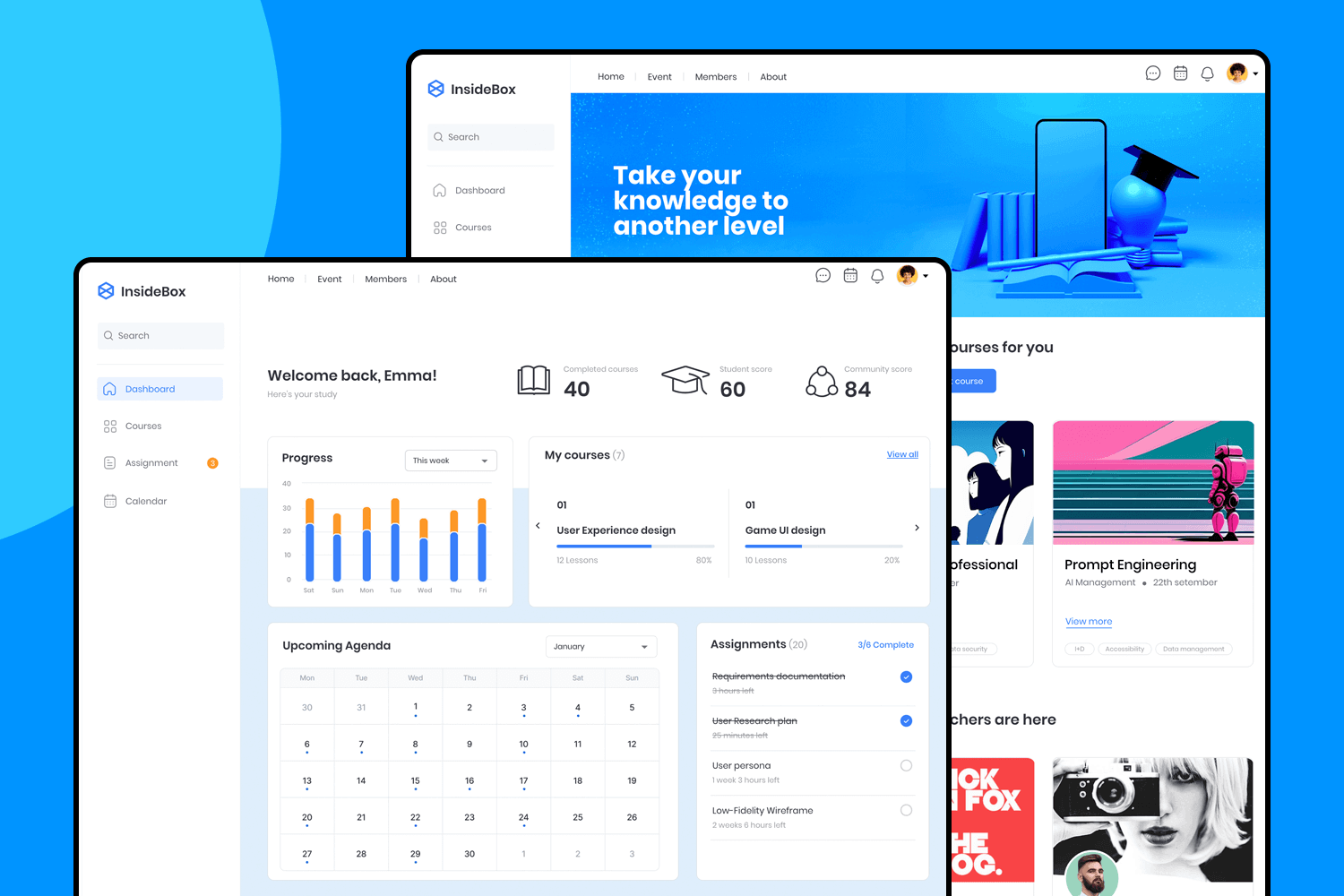
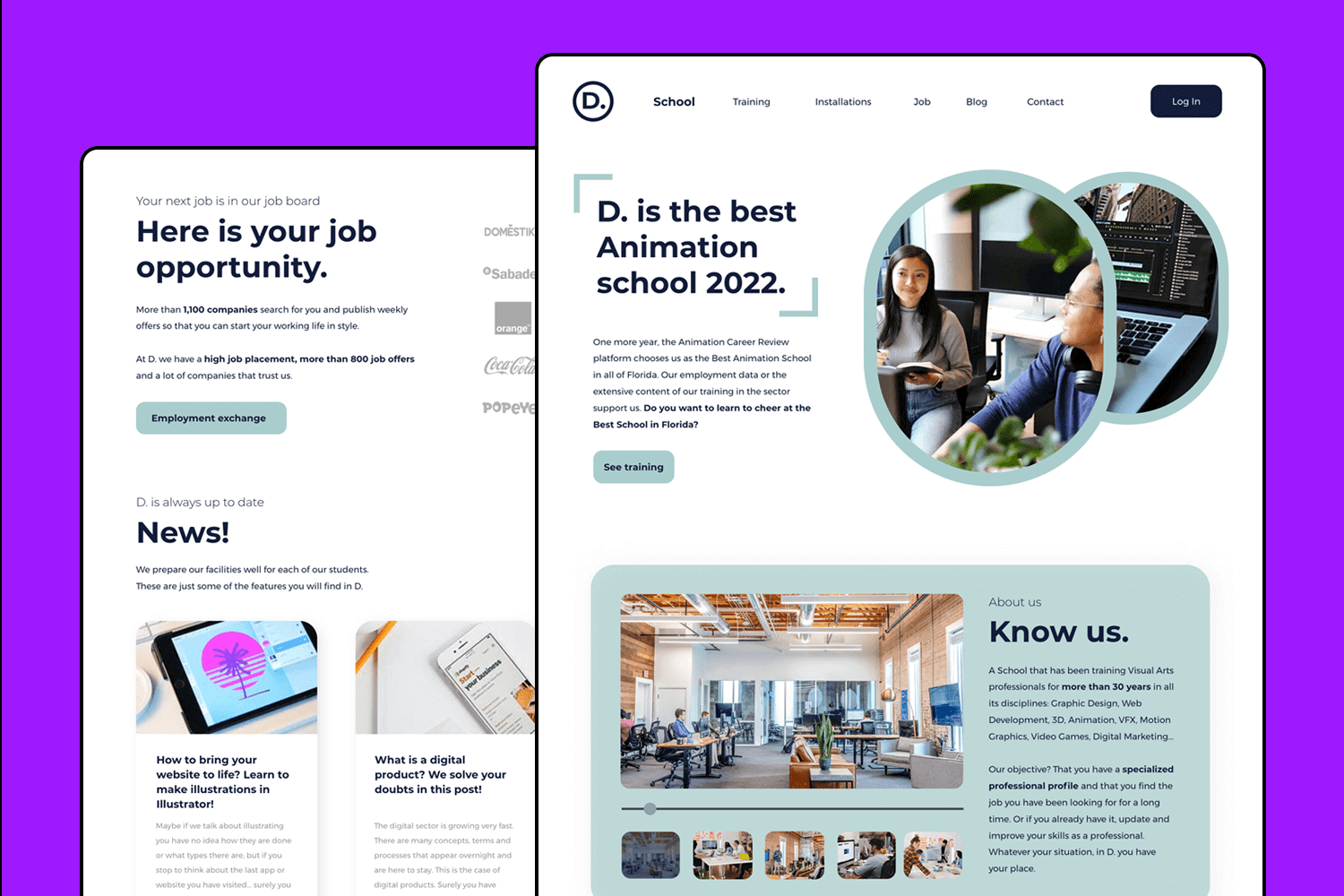
Avec l’essor du mode d’apprentissage en ligne, le design de l’interface et l’accent mis sur la convivialité et l’expérience utilisateur sont cruciaux pour un apprentissage efficace – et cet exemple de site web se concentre précisément sur cela. Avec un tableau de bord moderne pour montrer les informations en un coup d’œil, et 10 écrans complets pour organiser ses fonctionnalités, ce design apporte une expérience d’apprentissage engageante.

Le design est simple, élégant et fonctionnel sans être envahissant. Certains des écrans de cet exemple comprennent des mises à jour d’état, la catégorisation des informations et des graphiques de progression, qui peuvent être facilement adaptés à l’identité de votre marque et aux objectifs de votre produit.
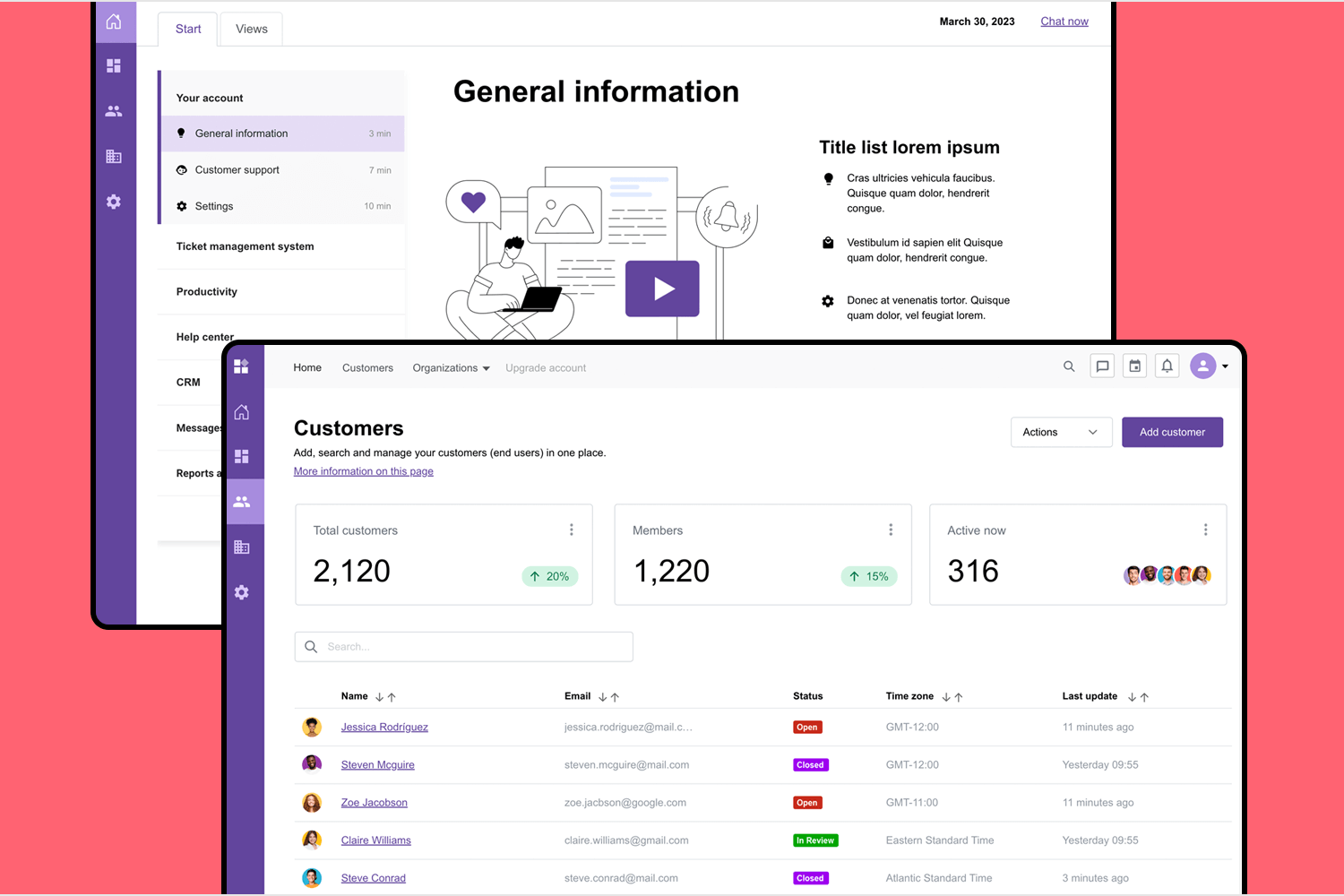
Cet exemple de service d’assistance réalisé avec notre bibliothèque Bootstrap UI gratuite est l’exemple parfait de ce à quoi pourrait ressembler un système de billetterie efficace pour fournir une aide en ligne à nos utilisateurs.

Les écrans de cette application web offrent une expérience utilisateur cohérente et intuitive, et agissent comme un hub centralisé pour toutes les informations de l’utilisateur. Par exemple, vous trouverez un écran de connexion, un tableau de bord d’accueil avec un menu de navigation latéral, un tableau interactif des clients avec des options de tri et de filtrage, une section de paramètres ainsi qu’un écran d’organisation qui est également accompagné de fonctions d’ajout, de recherche et de gestion.
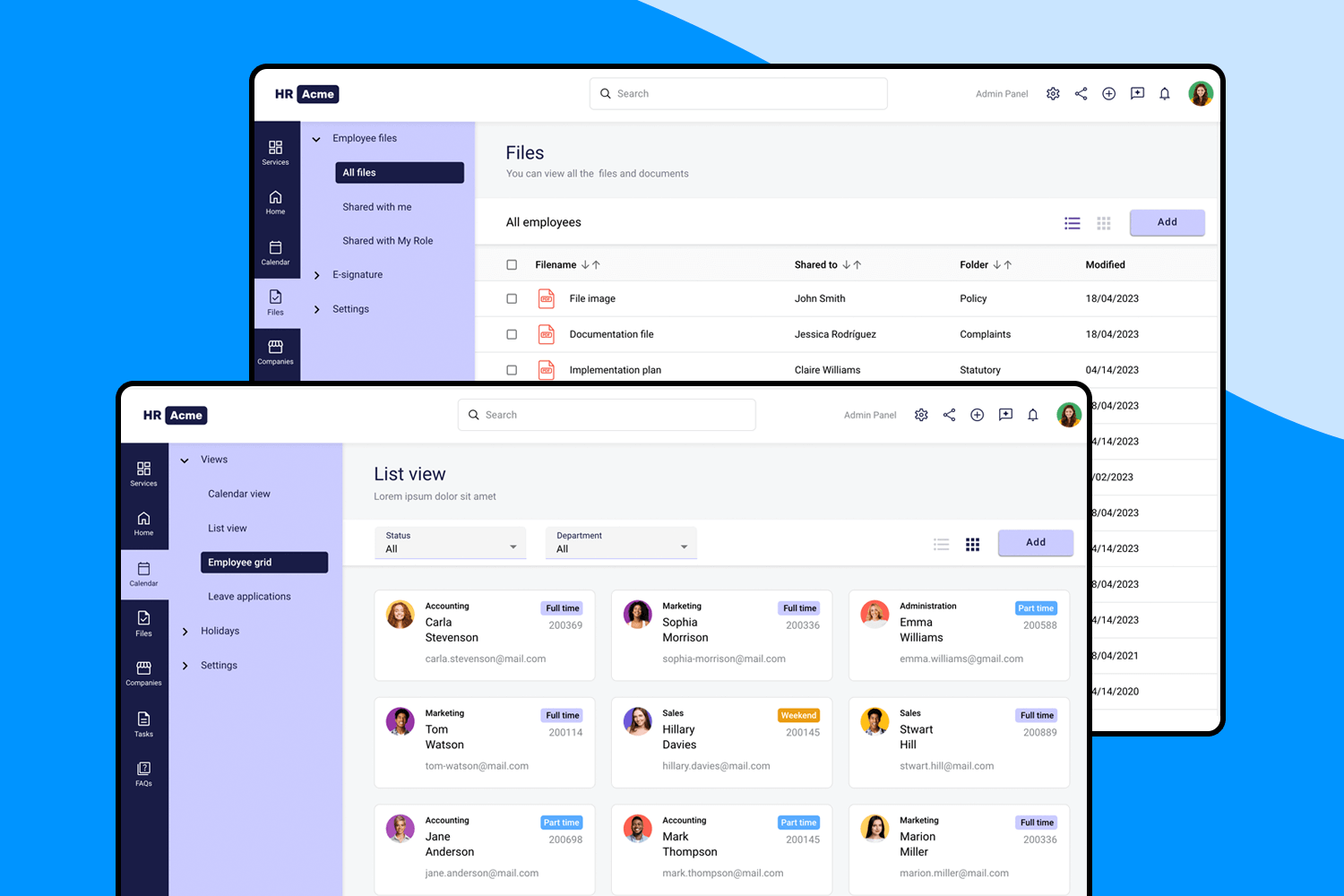
Vous souhaitez améliorer la gestion des ressources humaines à l’aide d’une application web ? Cet exemple est prêt pour que vous puissiez y ajouter votre marque et votre identité. Cet exemple présente un design direct avec des flux d’utilisateurs bien structurés et des interactions intégrées.

Les six écrans principaux que vous trouverez dans cet exemple sont les suivants : Services, Accueil, Calendrier, Fichiers, Entreprises, Tâches et FAQ. De plus, ces écrans intègrent également des pages supplémentaires pour les fonctionnalités et les catégories incluses dans chaque section. Essayez et faites de ce design pro le vôtre !
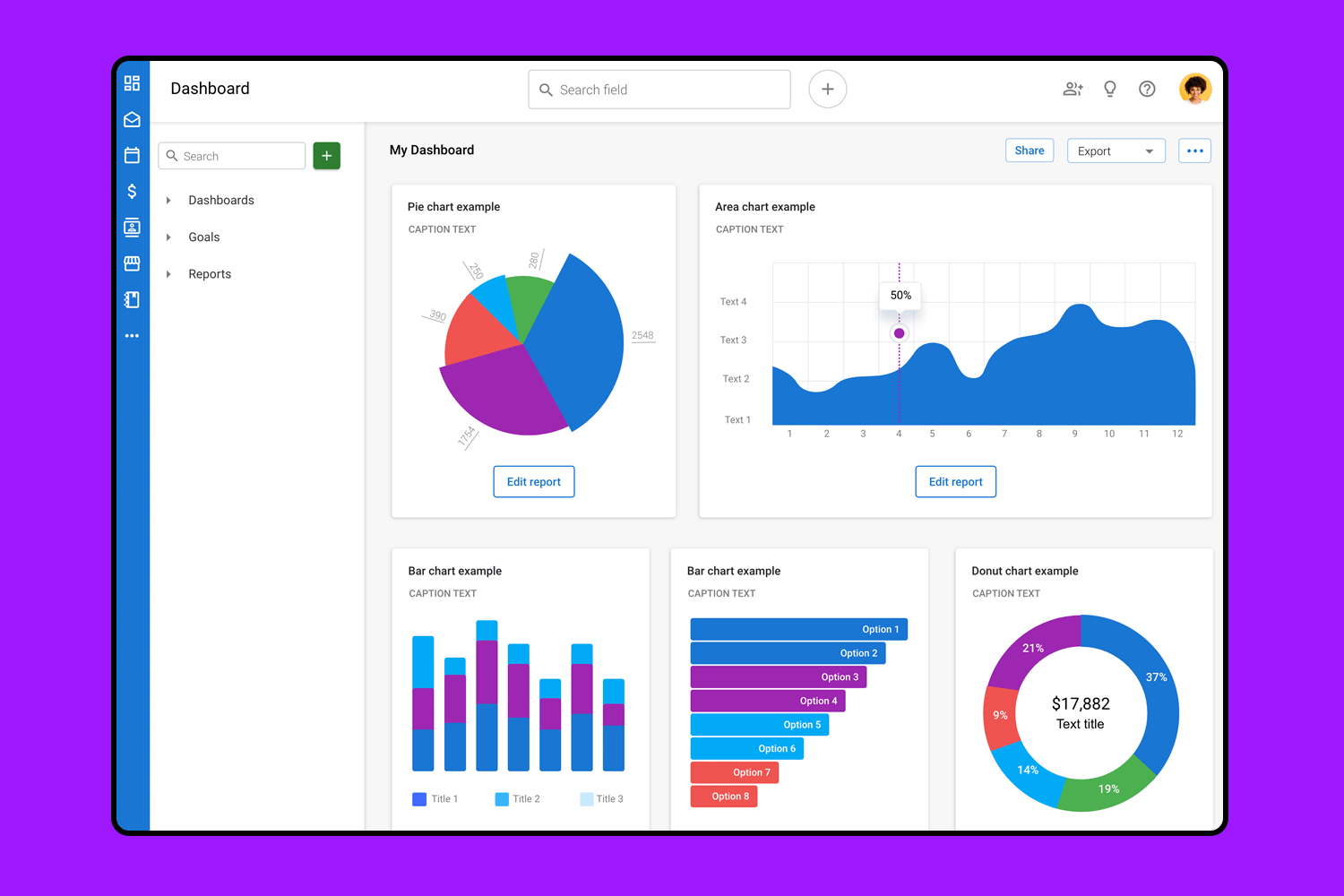
Cet exemple d’application web CRM entièrement personnalisable vous offre un design efficace sur lequel vous pouvez compter. Il se concentre sur la convivialité et la fonctionnalité avec un design simple et facile à utiliser qui permet aux utilisateurs de compléter leurs objectifs. Réalisé avec notre bibliothèque MUI gratuite, il est accompagné de tableaux et de graphiques.

Vous trouverez 12 écrans, chacun avec une interaction de base, allant d’un écran d’inscription/signature, à une catégorie d’e-mails qui comprend un tableau avec des options de filtrage, en passant par un écran d’aperçu de l’utilisateur pour des informations spécifiques liées à l’utilisateur en question. Il ne manque rien ici, si ce n’est les détails de votre marque et de vos produits.
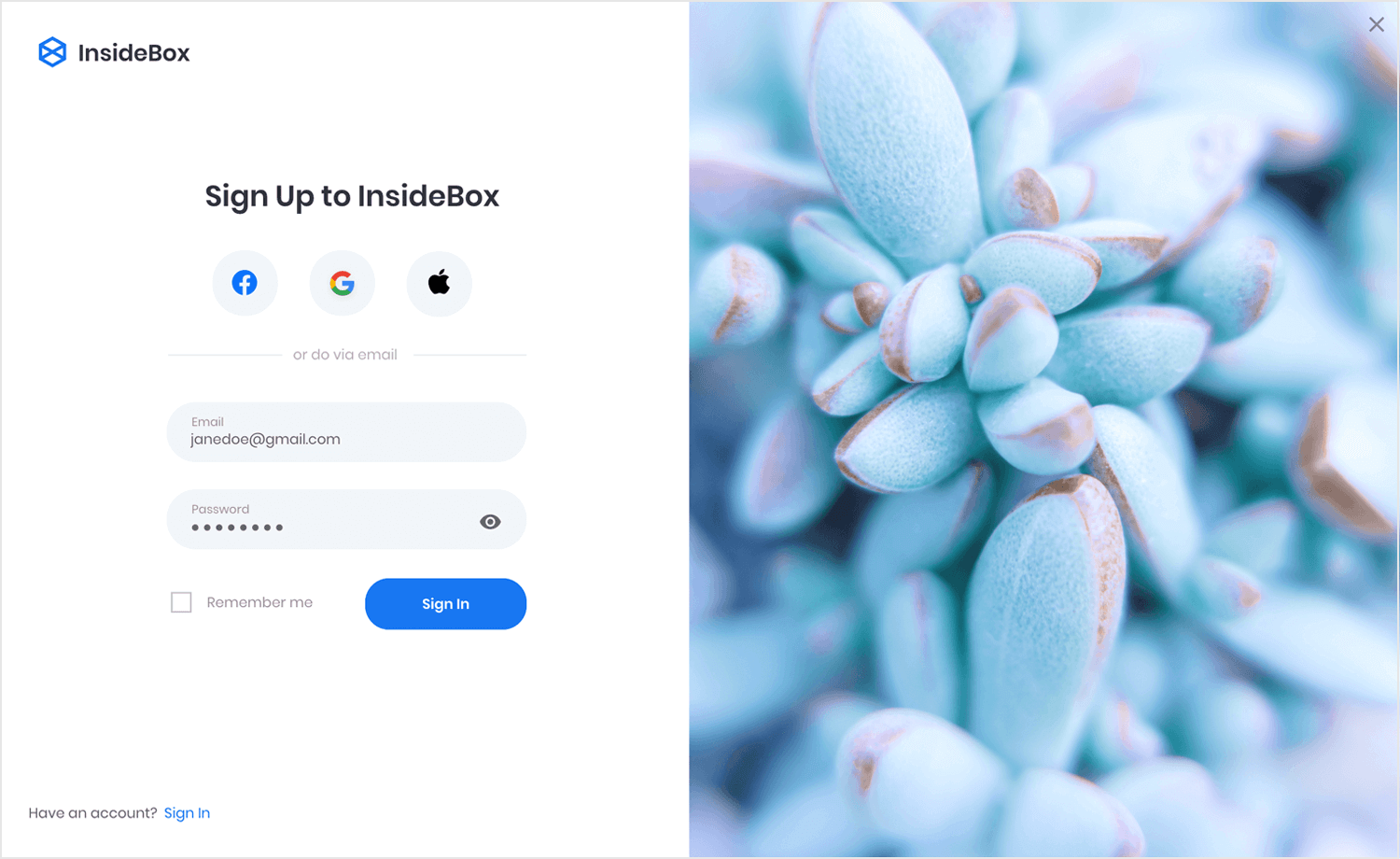
Ce modèle d’écran divisé est un outil polyvalent. Cet exemple de conception web vous apporte un design de base qui pourrait être la structure parfaite pour une grande variété d’écrans.

L’exemple comprend un formulaire de connexion classique, des icônes sociales et une configuration de mot de passe oublié. Le formulaire lui-même comprend une case à cocher et une icône de visibilité pour le mot de passe. Absolument génial !
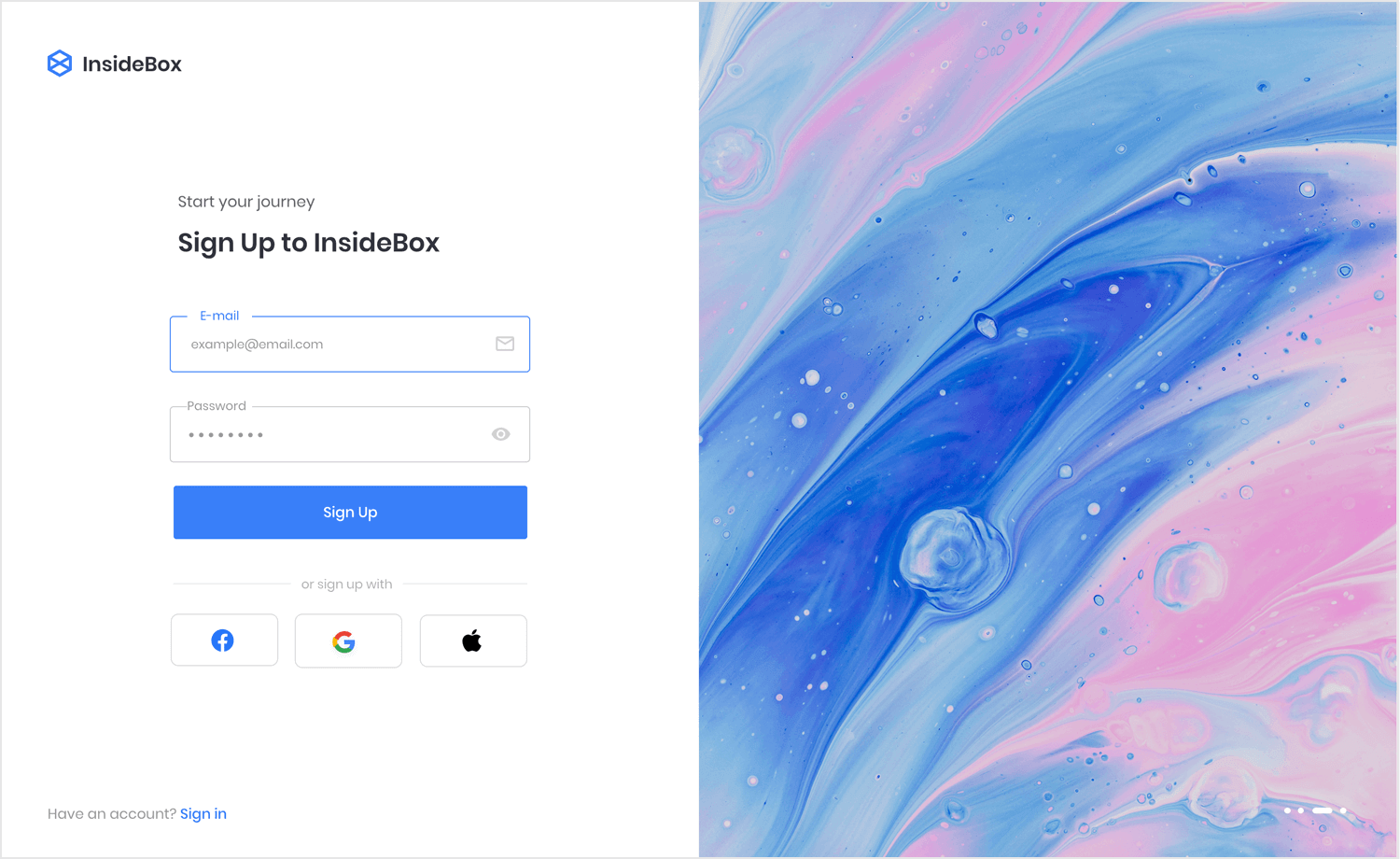
Une approche légèrement différente de l’écran de connexion d’une application web. Cet exemple simple mais efficace présente également une disposition en écran partagé, mais dans un style plus moderne et plus épuré.

Les icônes de connexion sociale se trouvent sous le formulaire, le bouton d’action étant la vedette. Le formulaire lui-même bénéficie d’étiquettes en ligne qui restent visibles même lorsque l’utilisateur est en train de taper.
Voici un magnifique design de page d’accueil. Avec une image vedette à gauche et un motif de texte à droite, cette mise en page est à la fois classique et polyvalente. La navigation se trouve en haut, avec une icône et un bouton d’appel à l’action.

Avec une telle section de héros, vous n’aurez aucun problème à communiquer la proposition de valeur de votre marque à vos utilisateurs. Il y a également une bannière de logo en bas, où les marques peuvent présenter leurs partenaires ou leurs clients. Parfait pour tout projet de design de service ou d’application web.
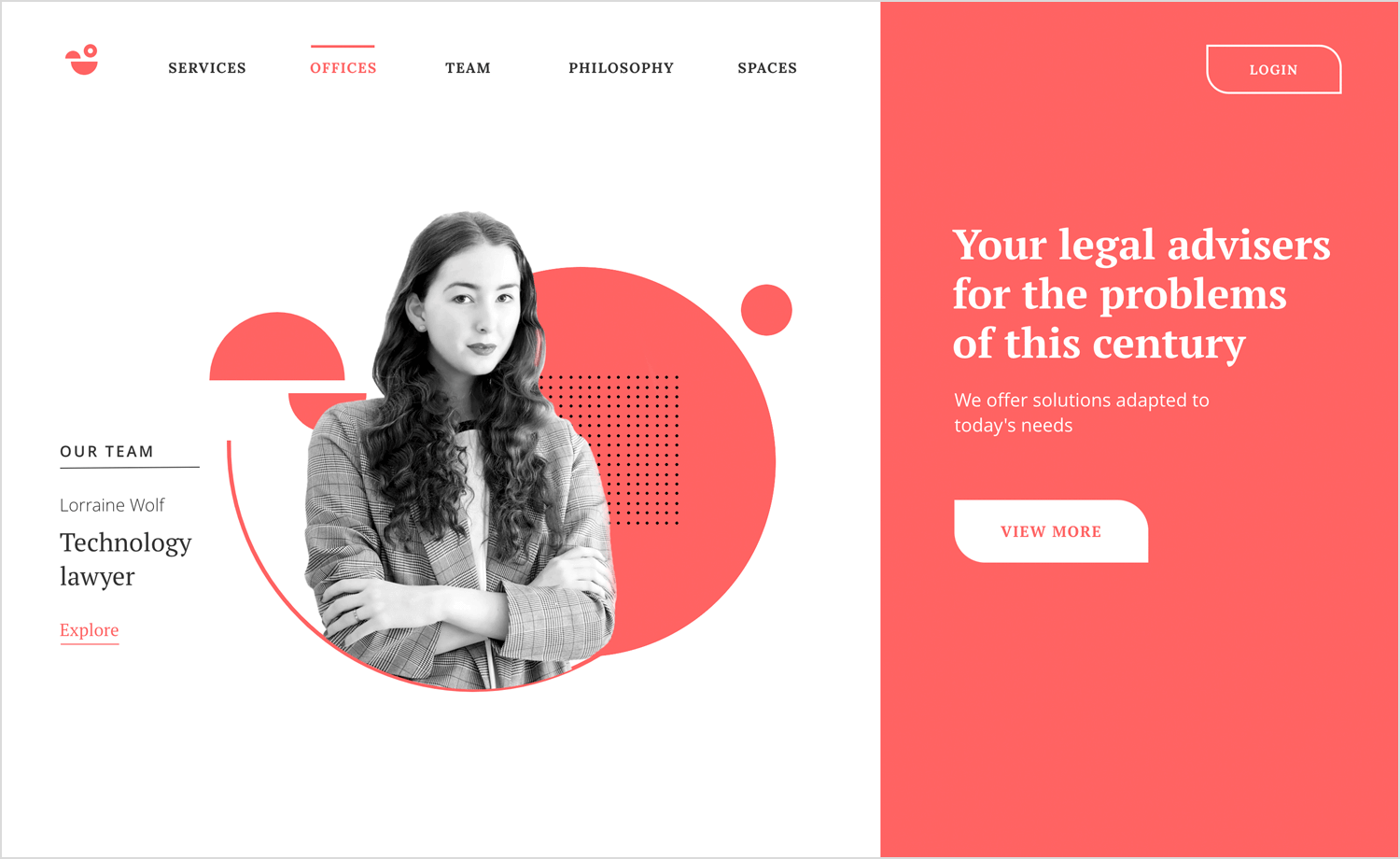
Cette conception de site Web présente également un design à écran partagé, mais avec une touche plus dramatique. Cet exemple de design vous apporte deux points focaux, chacun avec son propre bouton d’appel à l’action.

Les couleurs le rendent vif et audacieux, tout en offrant un design de page d’accueil classique pour tout projet de vente de services ou de produits. Modernisez votre site web à l’aide de cet exemple !
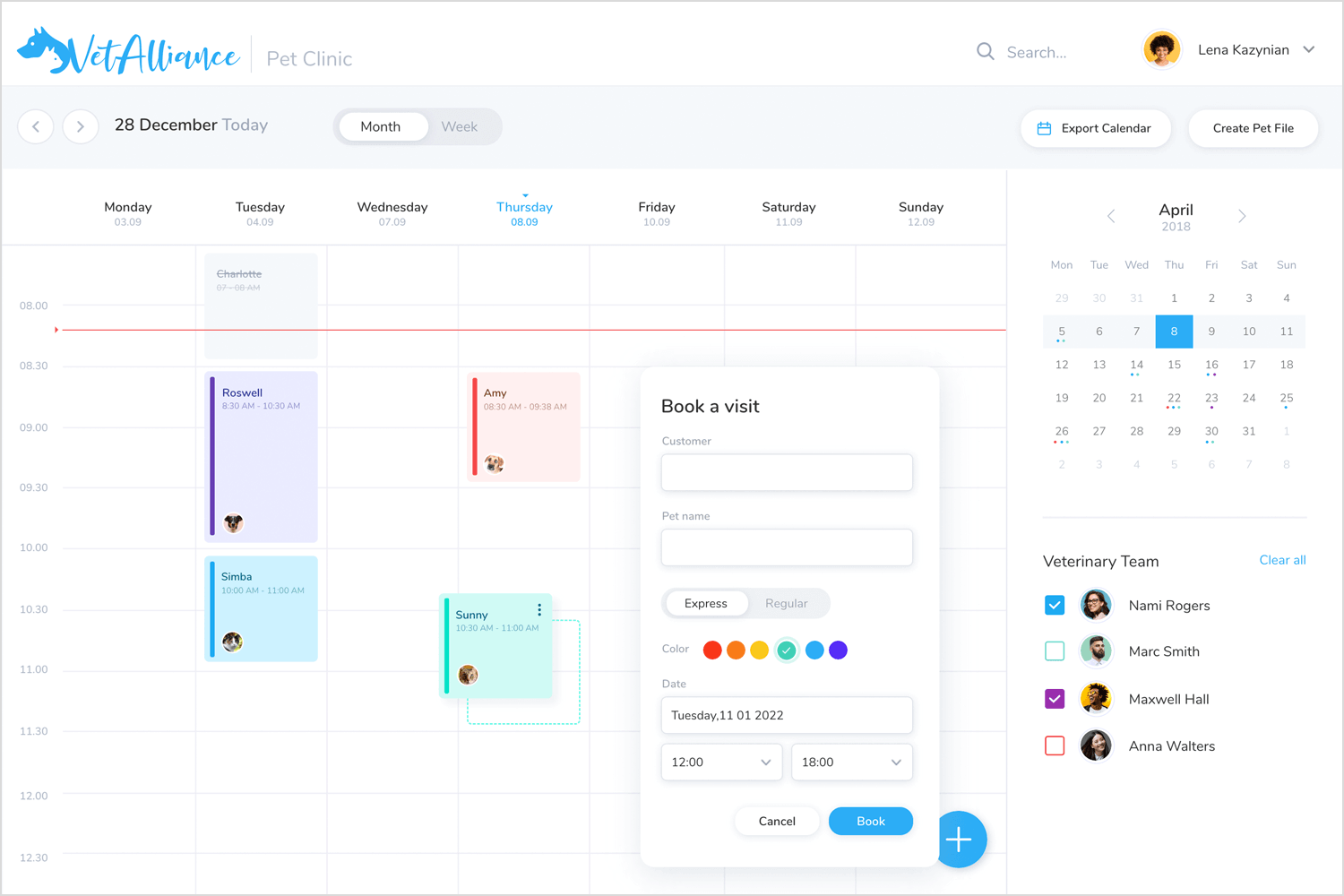
Cet exemple est parfait pour tout projet de design de calendrier. Suivant les principes de base du design de calendrier, l’exemple vous donne à la fois une vue mensuelle et une vue plus détaillée de la journée.

Le design est accompagné de tous les détails, tels qu’un code couleur pour les différentes personnes de l’équipe. Dans l’ensemble, il est facile de prendre et de gérer des rendez-vous.
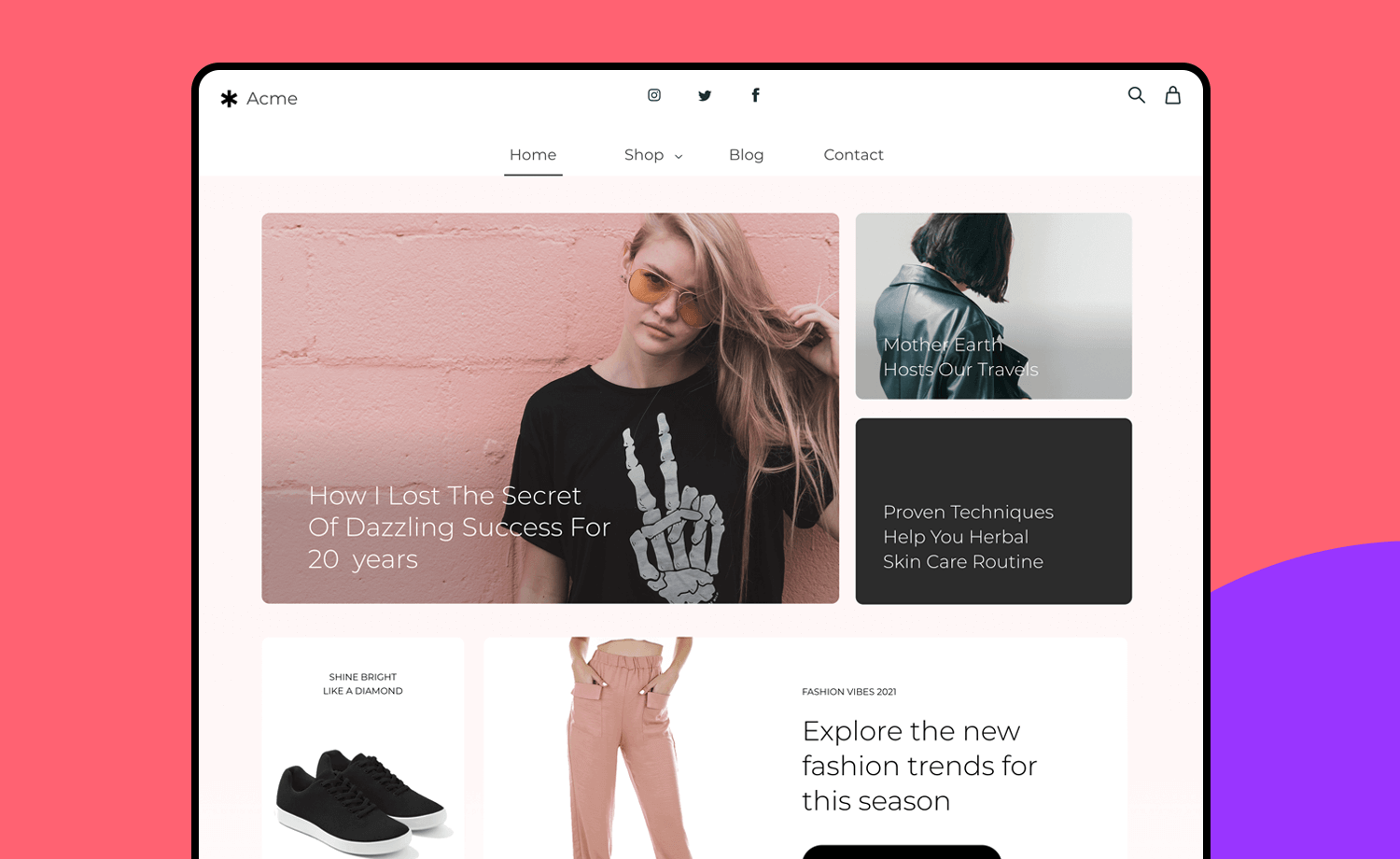
Cet exemple est la page d’accueil idéale pour tout site web vendant des produits, des services ou même du contenu écrit. La navigation reste simple, avec une barre de navigation comportant un logo et un CTA.

L’en-tête de l’écran est composé d’une image et d’un petit groupe de composants avec du texte et un bouton. En dessous se trouve un présentoir de cartes qui peut être facilement adapté pour afficher n’importe quoi ! Ce design d’écran apporte également un mur de logos, parfait pour afficher des partenaires ou des clients. Il y a également un espace de témoignage, qui suit une disposition en carrousel.
Rendez votre exemple préféré interactif avec Justinmind

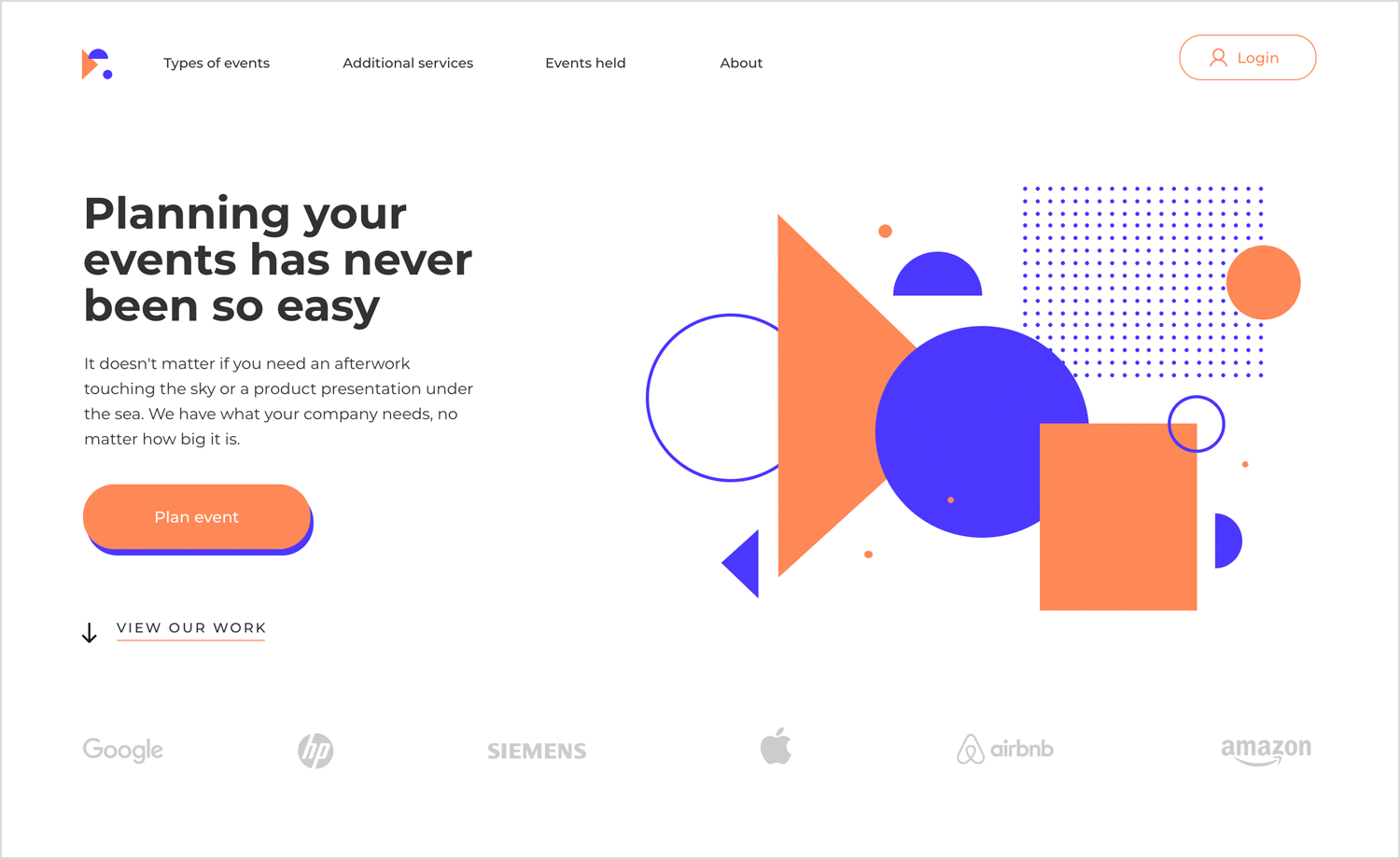
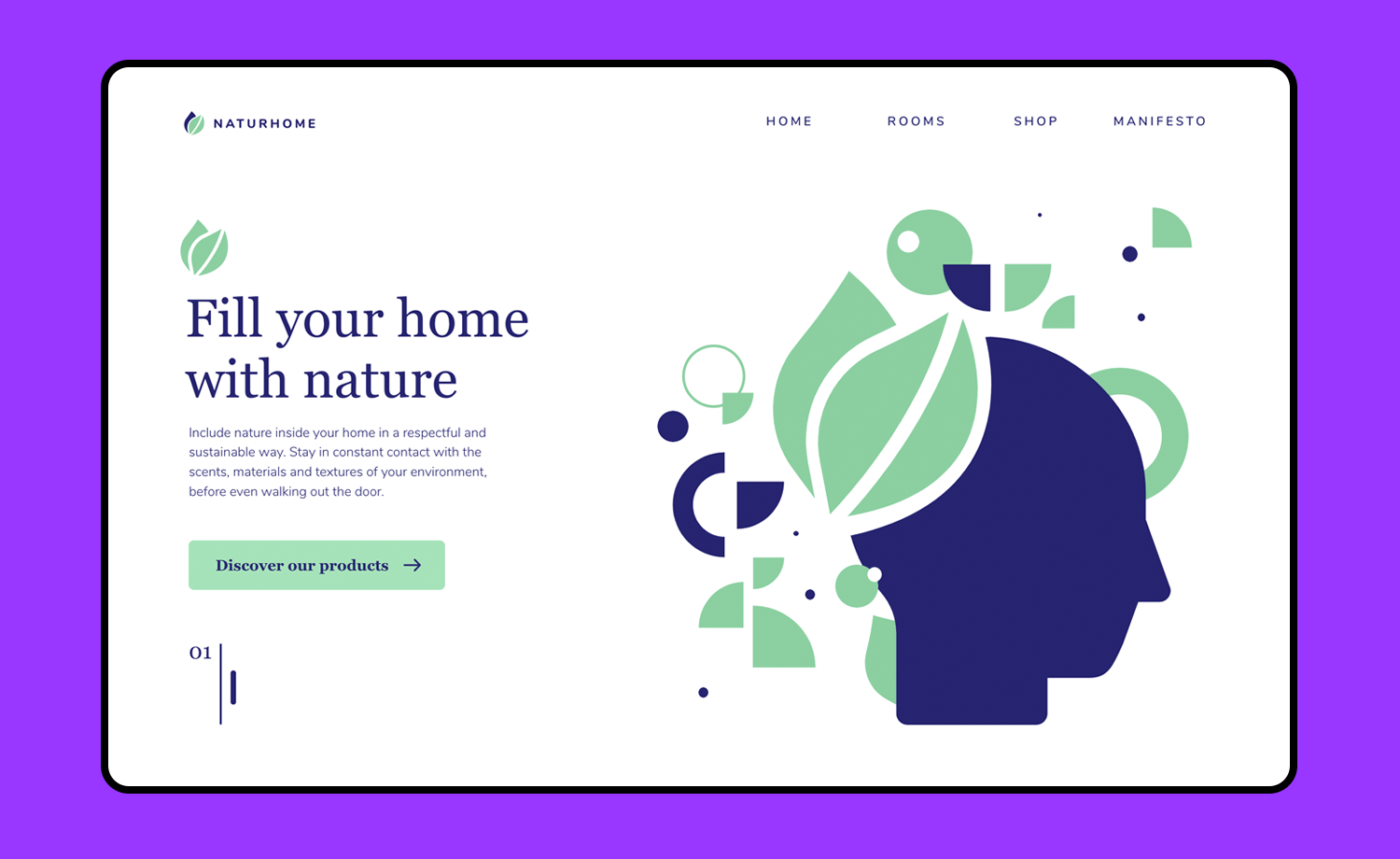
Cet exemple de design web simple mais merveilleux vous apporte une page d’accueil avec un motif divisé. Vous constaterez que la partie gauche de l’écran est dominée par des illustrations géométriques, tandis que la partie droite de l’écran contient du texte et un bouton d’appel à l’action.

La navigation se fait via une barre de navigation en haut de l’écran, et même une section pour la preuve sociale en bas de la page. Dans l’ensemble, ce design est moderne mais sérieux, ce qui le rend parfait pour toute sorte d’agence ou de service.
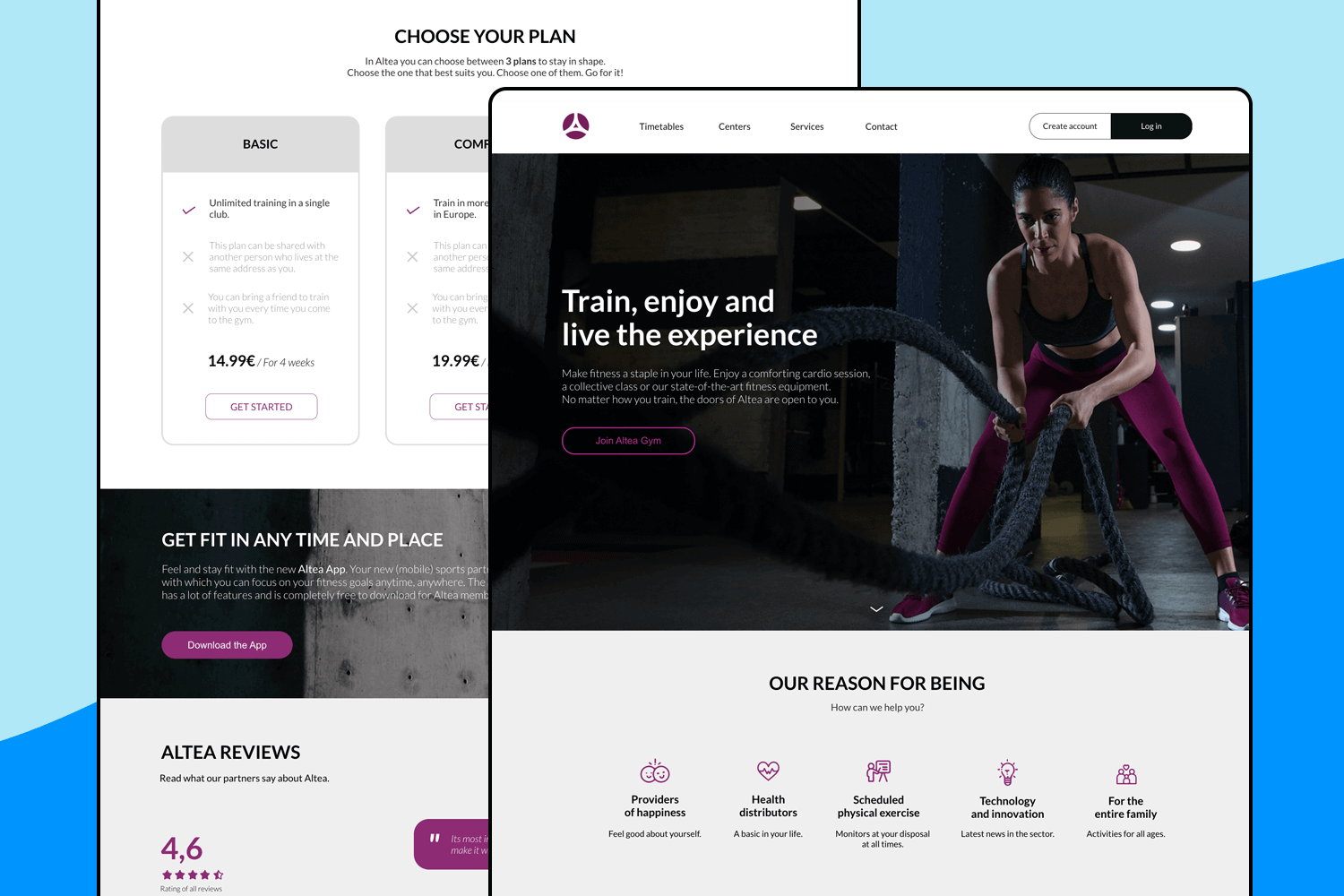
Cet exemple consacre la partie supérieure de la page d’accueil à une grande image vedette, ce qui produit un impact visuel important. Vous trouverez également un système à trois cartes qui vous permet de mettre en évidence les différences entre trois produits, services ou abonnements.

Ce design bénéficie également d’un espace de témoignages ainsi que d’un design de pied de page. Son aspect moderne permet aux utilisateurs de naviguer sur le site sans se sentir submergés d’informations ou d’images inutiles, grâce à l’utilisation parfaite de l’espace blanc.
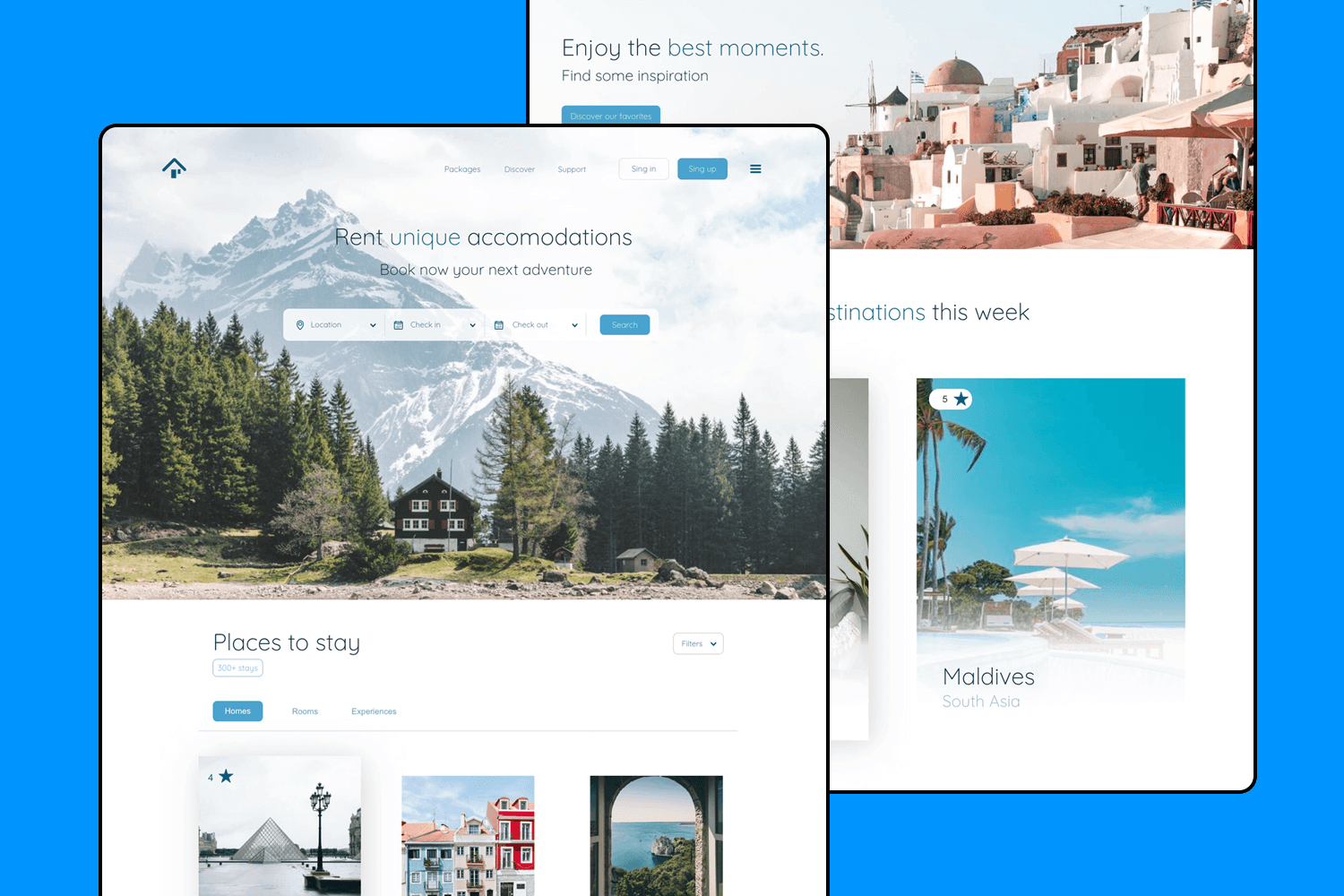
Cet exemple de site web vous propose un arrière-plan graphique qui a un grand impact visuel. Avec des boutons de connexion et d’inscription en haut à droite et un logo en haut à gauche, la barre de navigation est subtile et élégante.

Il présente une hiérarchie d’informations bien structurée, un pied de page visuellement attrayant, une bannière d’abonnement convaincante et des mises en page de cartes polyvalentes. Ensemble, ces éléments créent une expérience cohérente et conviviale.
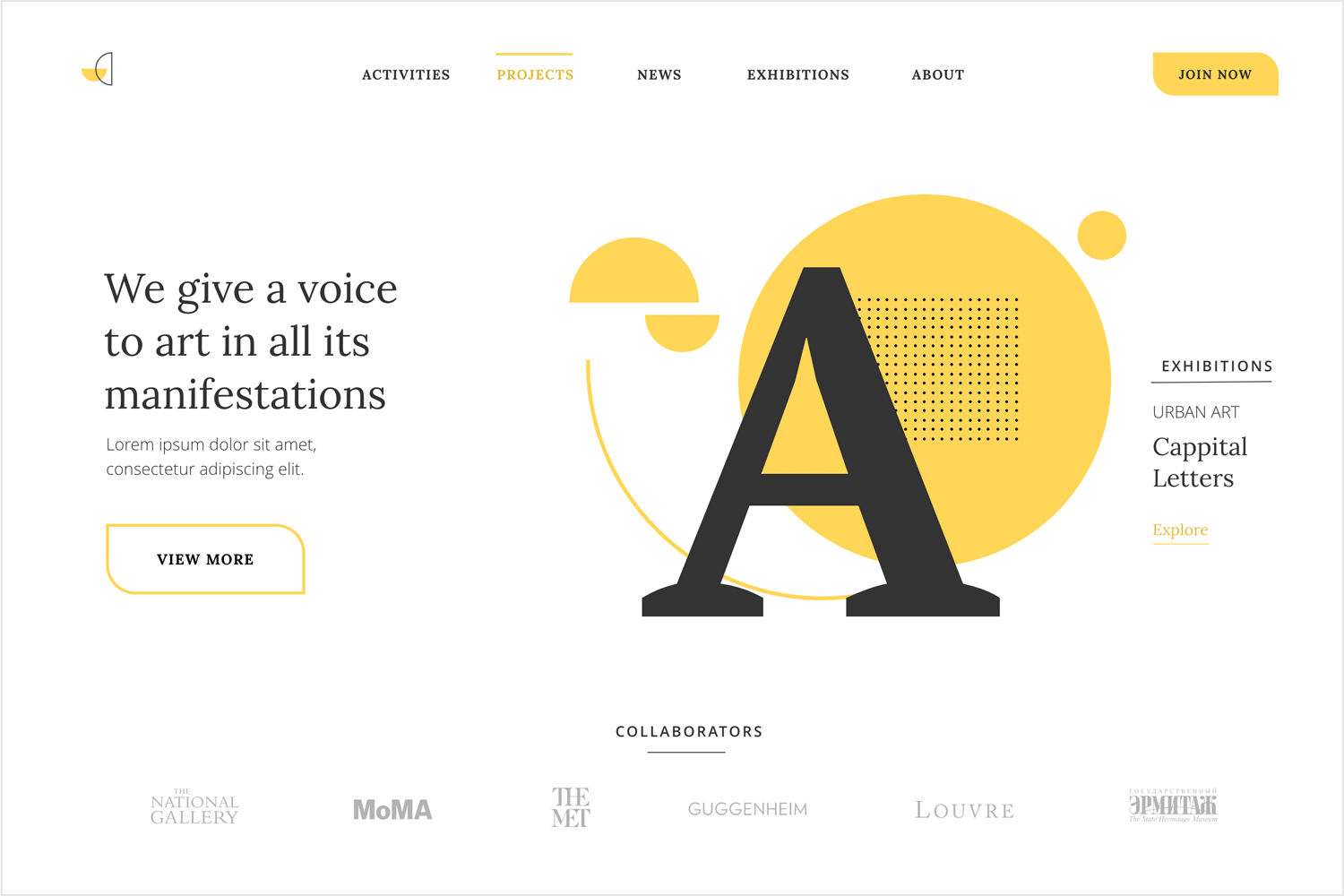
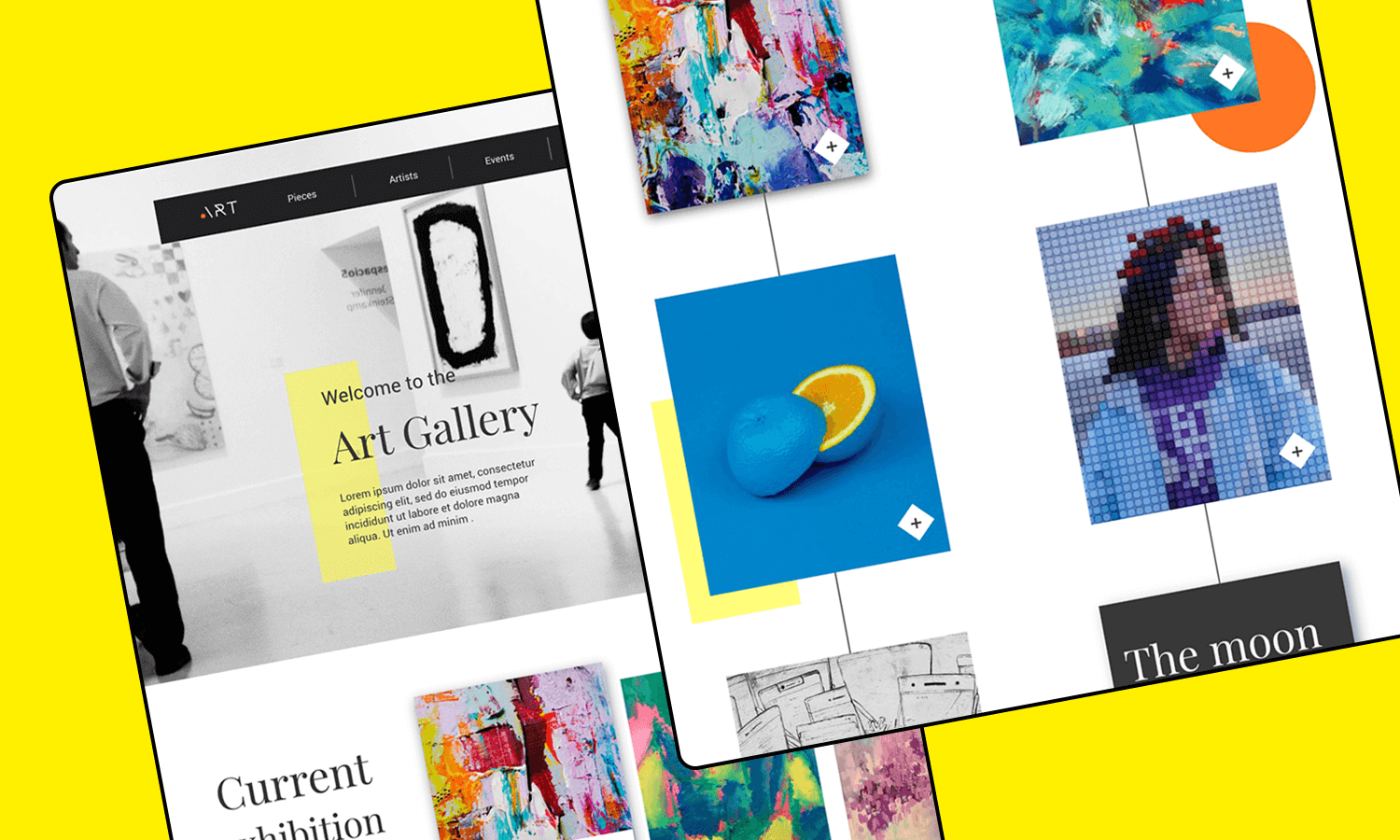
L’exemple de la galerie d’art a été conçu dans un esprit arty. Avec une palette de couleurs neutres et sombres et des éclats de couleurs, vous pouvez profiter d’une barre de navigation, d’une chronologie et d’un pied de page court qui fonctionnent tous ensemble pour améliorer la capacité de l’utilisateur à explorer le contenu de la galerie et à naviguer facilement.

La bannière d’abonnement et les icônes de médias sociaux offrent aux visiteurs des moyens pratiques de rester connectés et informés des événements à venir ou des nouvelles expositions.
Cette conception présente un mélange harmonieux de hiérarchie visuelle et de design de mise en page exceptionnel. L’utilisation généreuse de l’espace blanc et des bords doux crée une interface web minimaliste et propre qui est à la fois esthétiquement agréable et hautement fonctionnelle.

Ce design adaptable peut être facilement personnalisé pour répondre à une variété d’objectifs. Essayez-le !
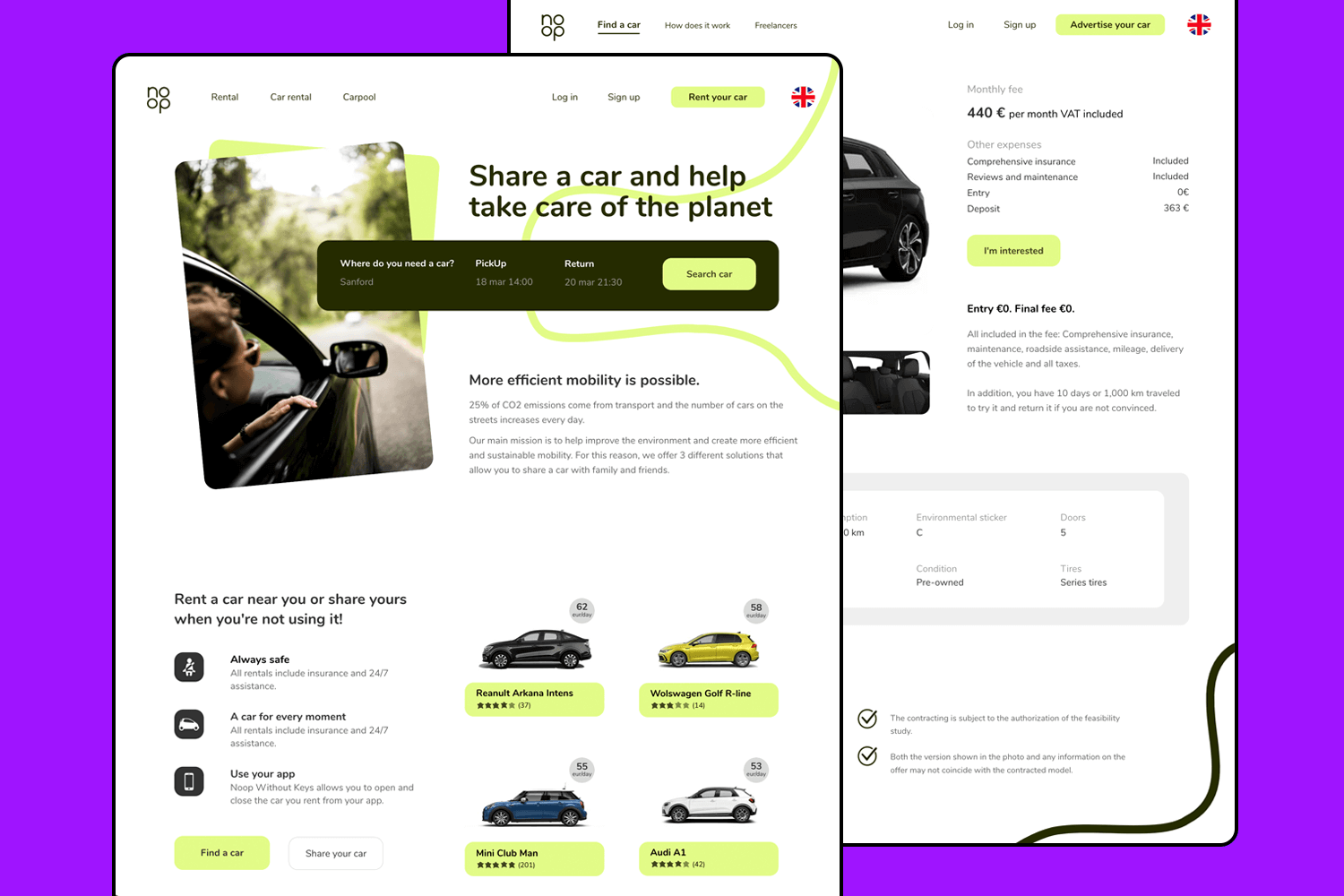
Cet exemple d’application web pour la location de voitures a une touche jeune, offrant de nombreuses dispositions de cartes qui peuvent afficher à peu près n’importe quoi. Parfait pour les petits projets de design, cet exemple offre une page d’accueil qui va droit au but et crée une expérience utilisateur efficace.

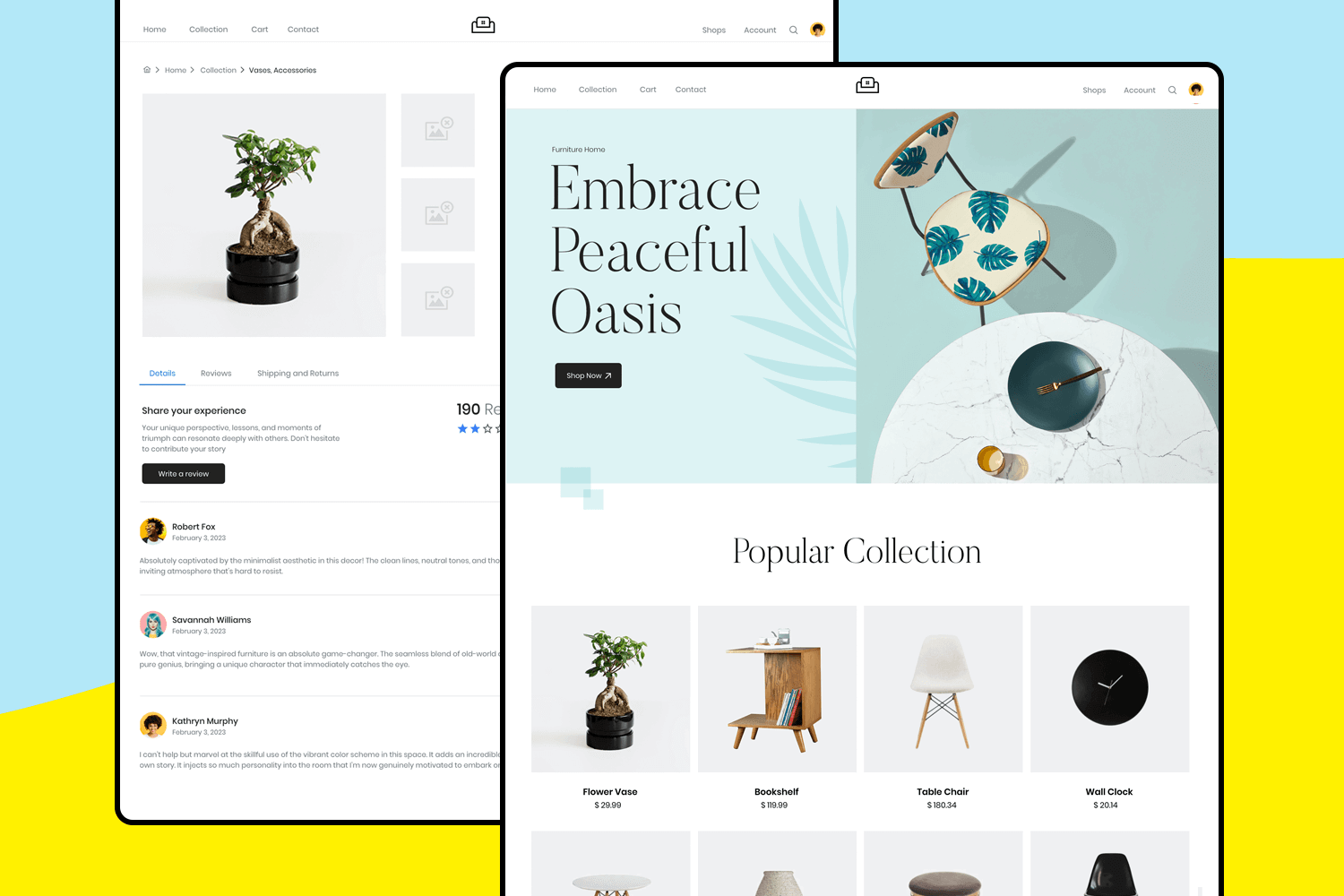
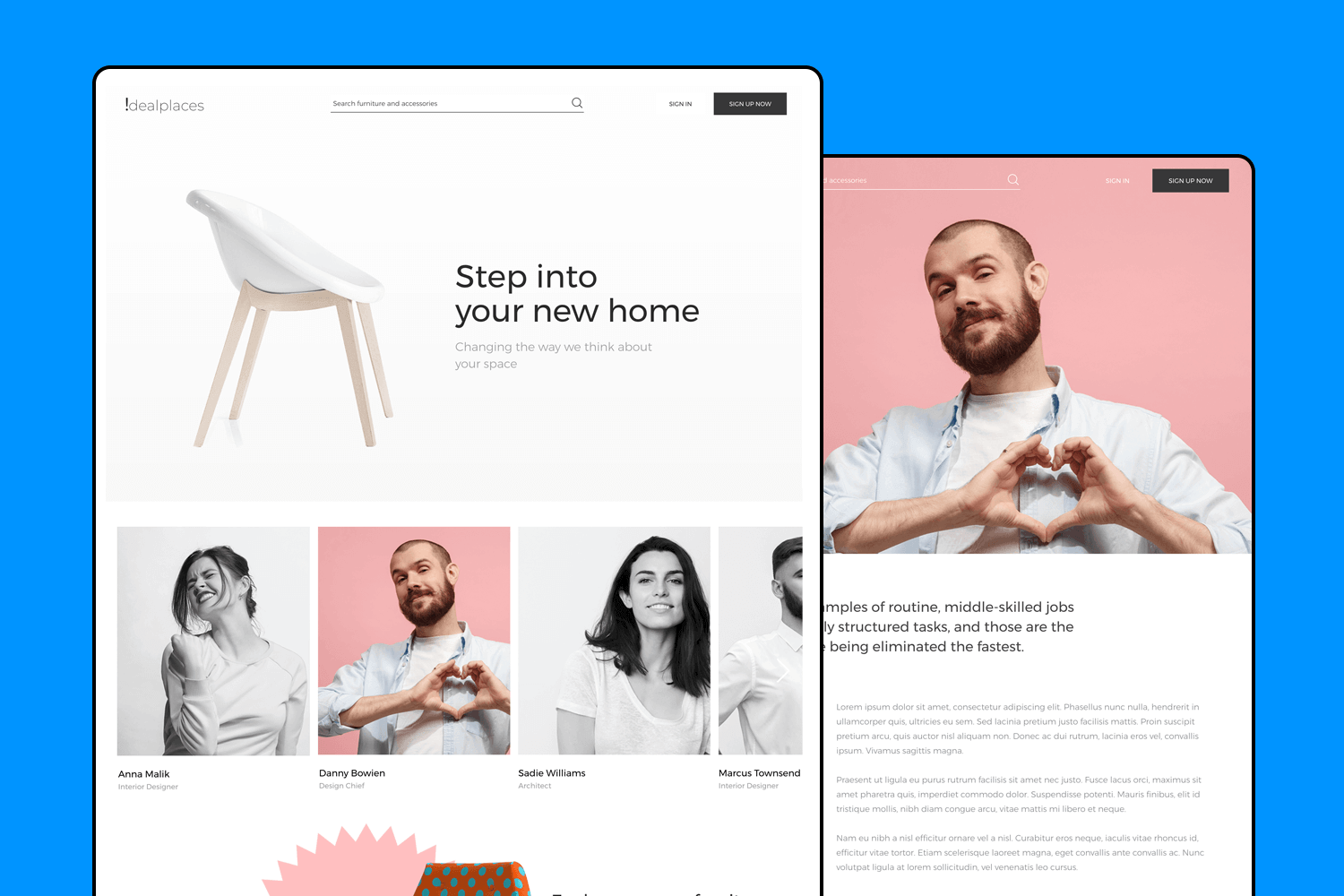
L’un des exemples les plus complets qui existent ! Ce design est livré avec une interaction complète, des visuels et une navigation. Conçu pour un magasin de meubles, c’est un excellent point de départ pour toute boutique en ligne. Avec des cartes pour présenter les artisans, des images en vedette et des call-to-actions, cette page d’accueil a tout ce dont vous avez besoin pour créer un design moderne et magnifique.

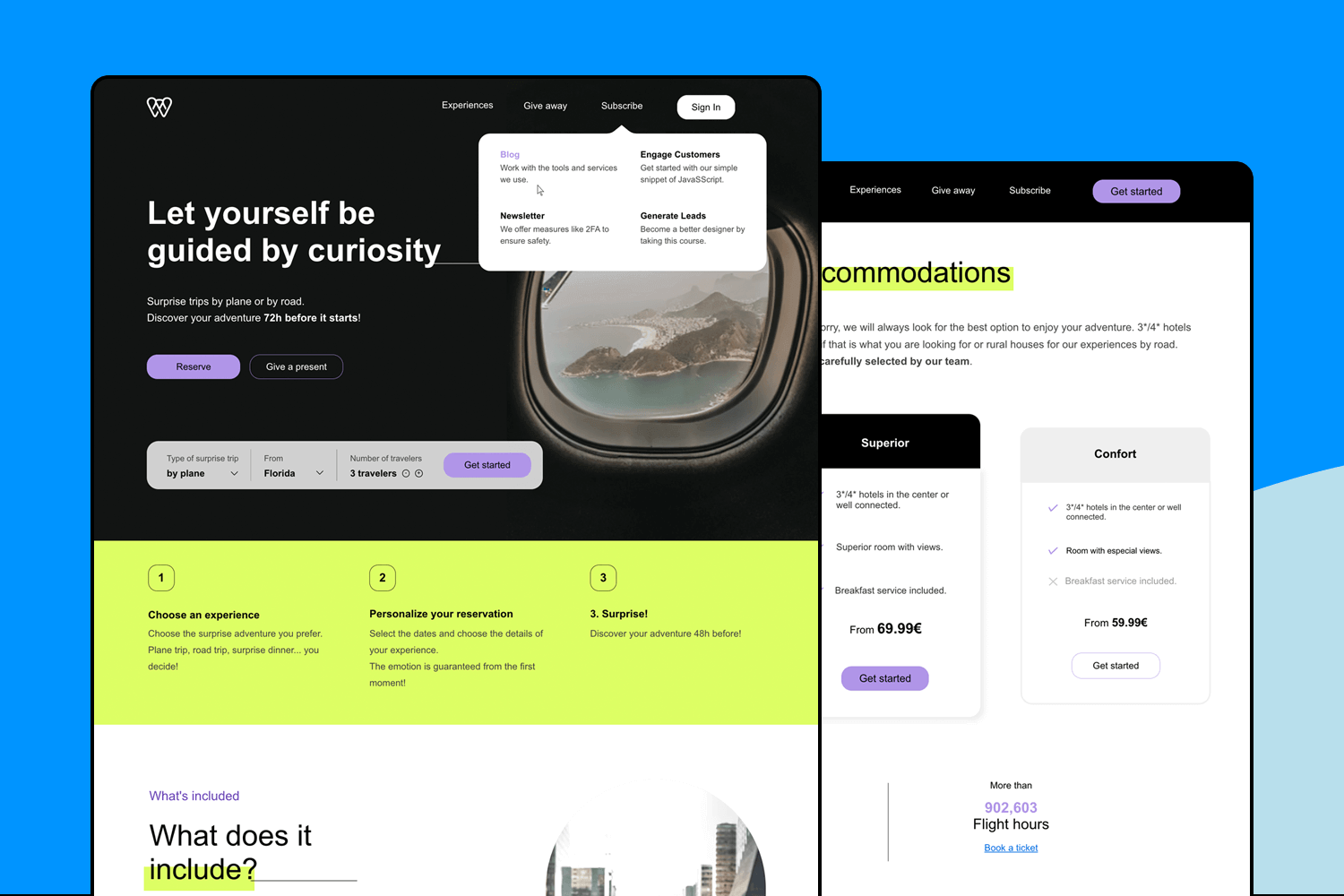
Cet exemple de site web présente des couleurs vives et une ambiance jeune. Avec des images en vedette, la mise en page vous apporte également des menus en accordéon qui sont parfaits pour contenir des détails et des argumentaires de vente. Vous trouverez également des bannières de cartes, des témoignages et un mur de logos.

Un design minimaliste et décontracté, pour une application web qui pourrait faire à peu près n’importe quoi. Avec des cartes de témoignages, des images en vedette et une ambiance parfaite pour des illustrations uniques. Avec une mise en page magnifique qui laisse beaucoup d’espace blanc, vous pouvez prendre cet exemple dans toutes les directions.

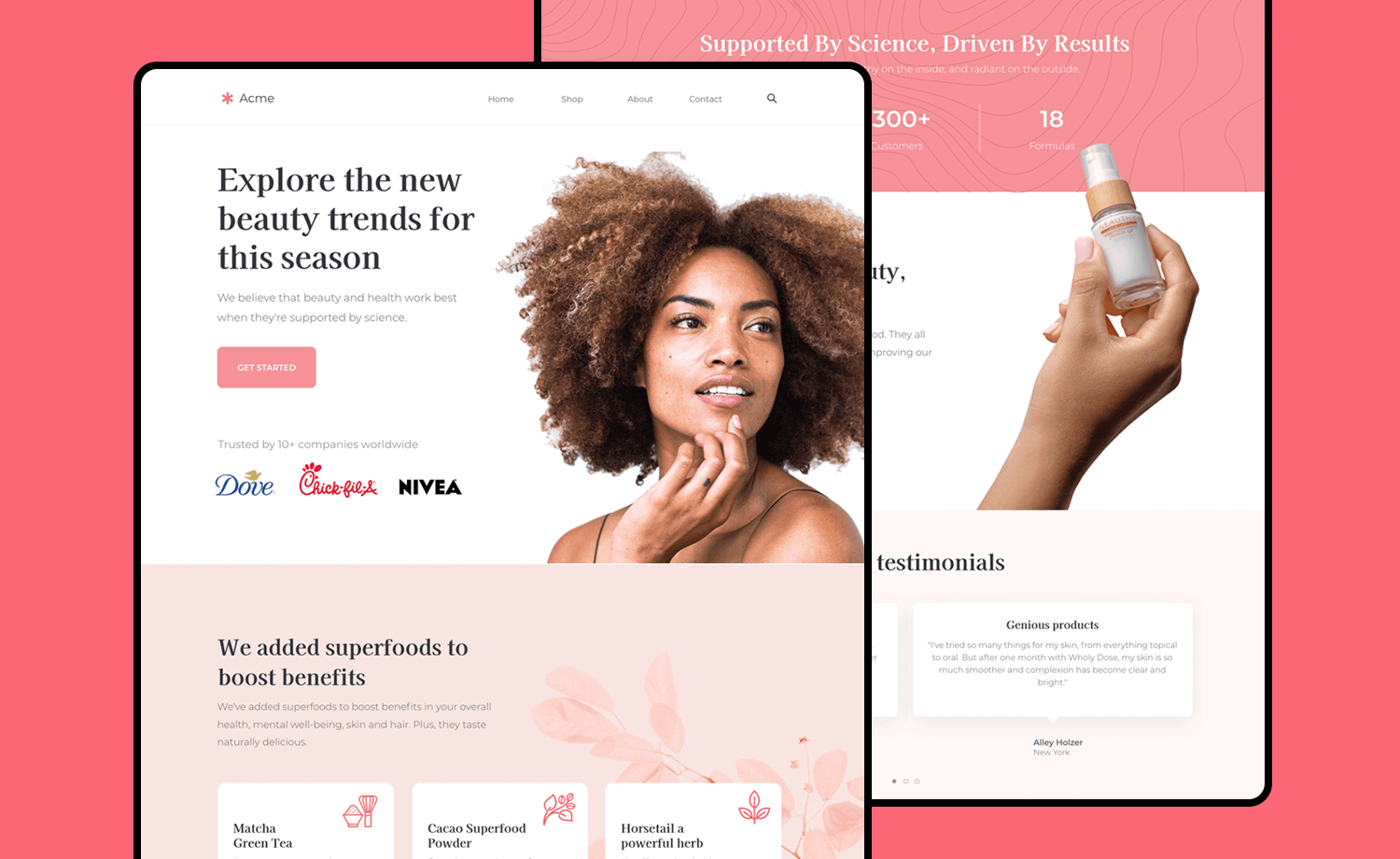
Dans cet exemple de beauté et de bien-être, vous trouverez un écran divisé horizontalement pour la page d’accueil, avec une belle palette de couleurs et une police de caractères qui convient parfaitement.

Il comprend un témoignage de client et une section de produits en vedette, ainsi que des icônes sociales et des boutons CTA attrayants. Cet écran moderne et polyvalent peut être adapté pour créer la maison parfaite pour vos produits.
Adapté à tout type de produit numérique de gestion d’équipe ou de projet, cet exemple interactif est livré avec 8 écrans qui peuvent être facilement adaptés pour mettre en valeur votre marque et votre design.

Les écrans comprennent une page d’accueil interactive avec un formulaire d’inscription, différents tableaux de bord pour une vue d’ensemble des données, un menu de diapositives et une variété d’organigrammes pour la planification et le suivi des projets.
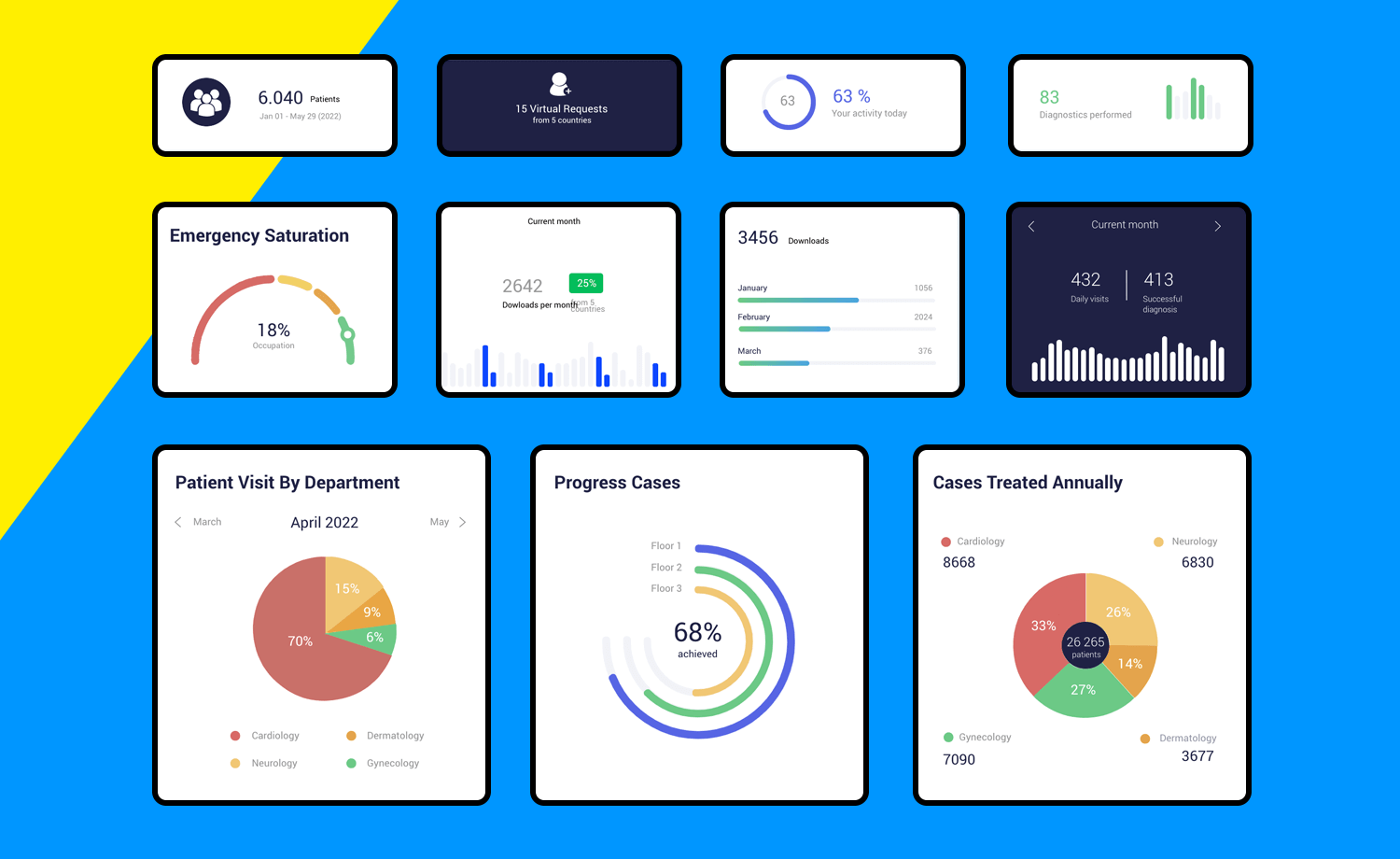
Un excellent design de visualisation de données nous permet d’explorer les données et facilite leur compréhension par l’observateur. Les cartes de cet exemple vous permettront de présenter vos données de différentes manières et à n’importe quel niveau de détail.

Des diagrammes de patients de l’hôpital aux graphiques d’analyse, en passant par les résumés de données sur la condition physique et les infographies – ces écrans de données faciles à utiliser vous aideront à concevoir les visuels de votre site web sans effort.
Cet exemple de diaporama cliquable offre des diapositives et des transitions faciles à modifier. Vous pouvez utiliser cet exemple pour niveler votre conception de l’expérience utilisateur et tirer le meilleur parti de n’importe quel design d’application. Il vous suffit de faire glisser et de déposer vos propres images ou photos et de commencer à construire à partir de là.

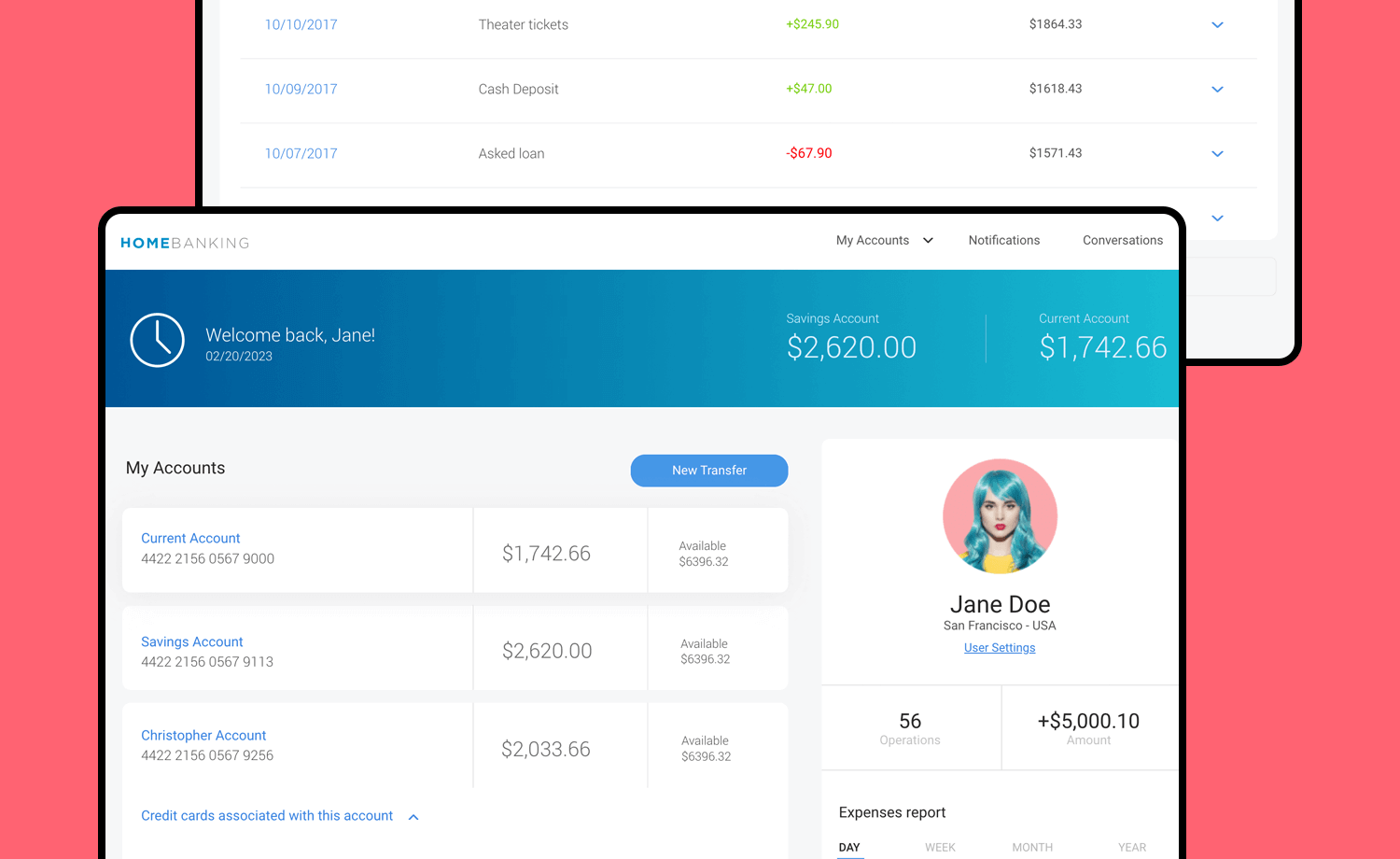
Les gens utilisent les services bancaires en ligne plus que jamais, et les produits bancaires en ligne doivent être exceptionnellement designés pour une expérience agréable et facile. Avec cet exemple, vous obtiendrez 6 écrans pour construire cela !

Une page d’accueil avec tous les détails du compte en un coup d’œil, un écran de transfert avec les interactions du début à la fin, et d’autres écrans interactifs pour visualiser les activités de vos différents comptes.
Rendez votre exemple préféré interactif avec Justinmind

Cet exemple de boutique de plantes en ligne vous offre un design de page d’accueil minimaliste avec une prise moderne qui prouve que parfois moins peut être plus. Cet exemple inspirant met l’accent sur la simplicité et dispose d’un menu principal assez direct, ce qui en fait un guichet unique pour n’importe quel produit ou site web.

Cette page d’accueil déroulante est un exemple de boutique en ligne innovante. Le design est simple mais donne la base parfaite pour un site ecommerce de mode à la pointe de la technologie. L’en-tête de navigation est simple et comprend des icônes sociales qui attirent l’attention ainsi que la barre de recherche essentielle en haut de la page.

Cet exemple présente également des grilles d’images pour tous les produits, ainsi que différents éléments graphiques pour mettre en valeur les articles vedettes.
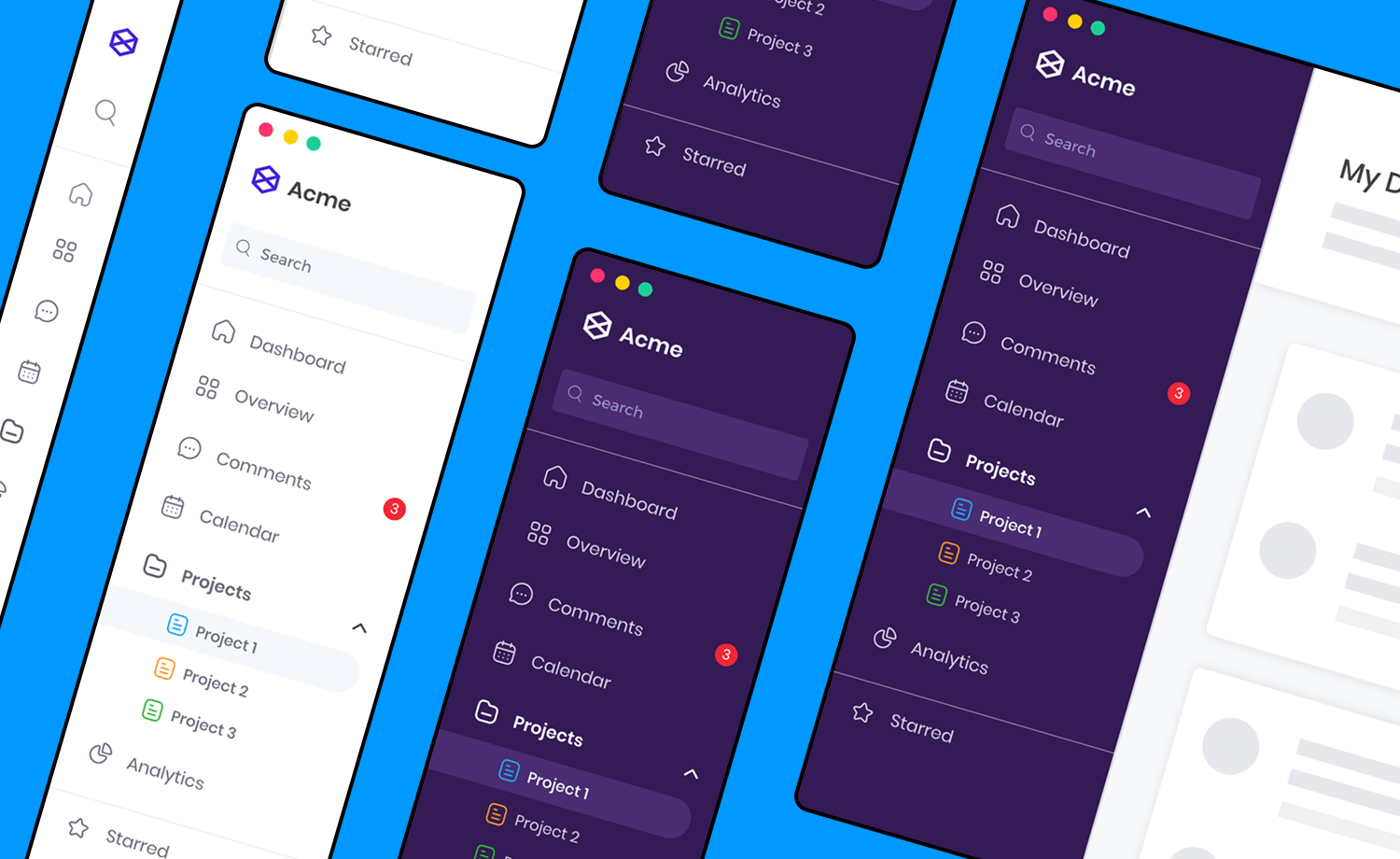
Cet exemple vous propose différentes mises en page de la barre de navigation du côté gauche pour n’importe quel type de projet. Chaque option comprend les catégories de menu essentielles, notamment les paramètres, le profil de l’utilisateur, l’accueil, l’aperçu des informations, et même une catégorie d’analyse et une catégorie de commentaires.

Le design de cette barre latérale de navigation principale est parfait pour débuter et vous permettra de l’agrandir facilement si besoin sans perdre en structure.
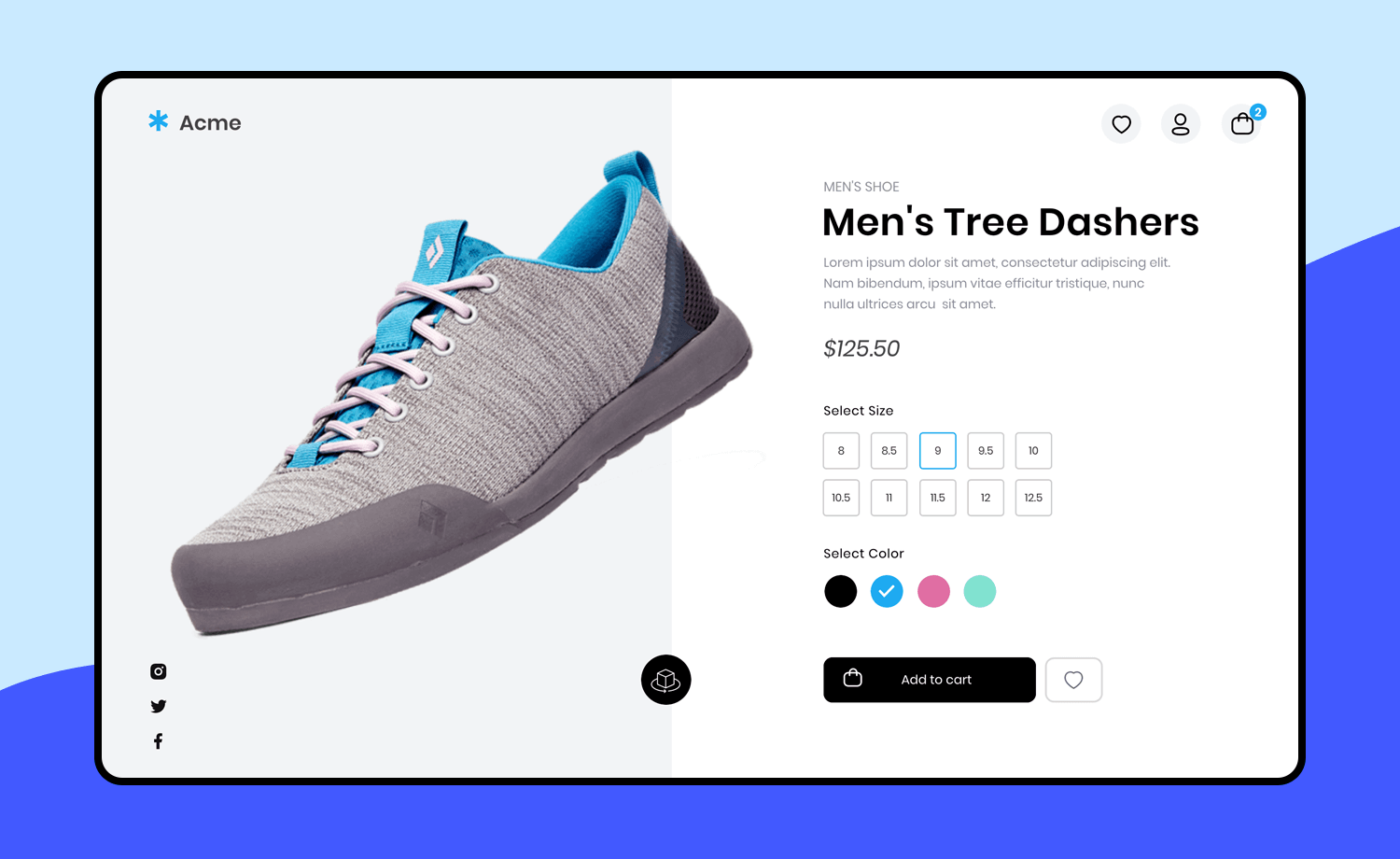
Cet écran de page produit convient à tout type de boutique en ligne, y compris les chaussures. Vous pouvez utiliser cet exemple comme page d’atterrissage pour un produit spécifique ou pour offrir un gros plan mettant en valeur les détails du produit.

Ce design comprend des boutons d’ajout au panier et d’ajout aux favoris, ainsi que des icônes de médias sociaux et une barre de navigation subtile mais directe en haut.
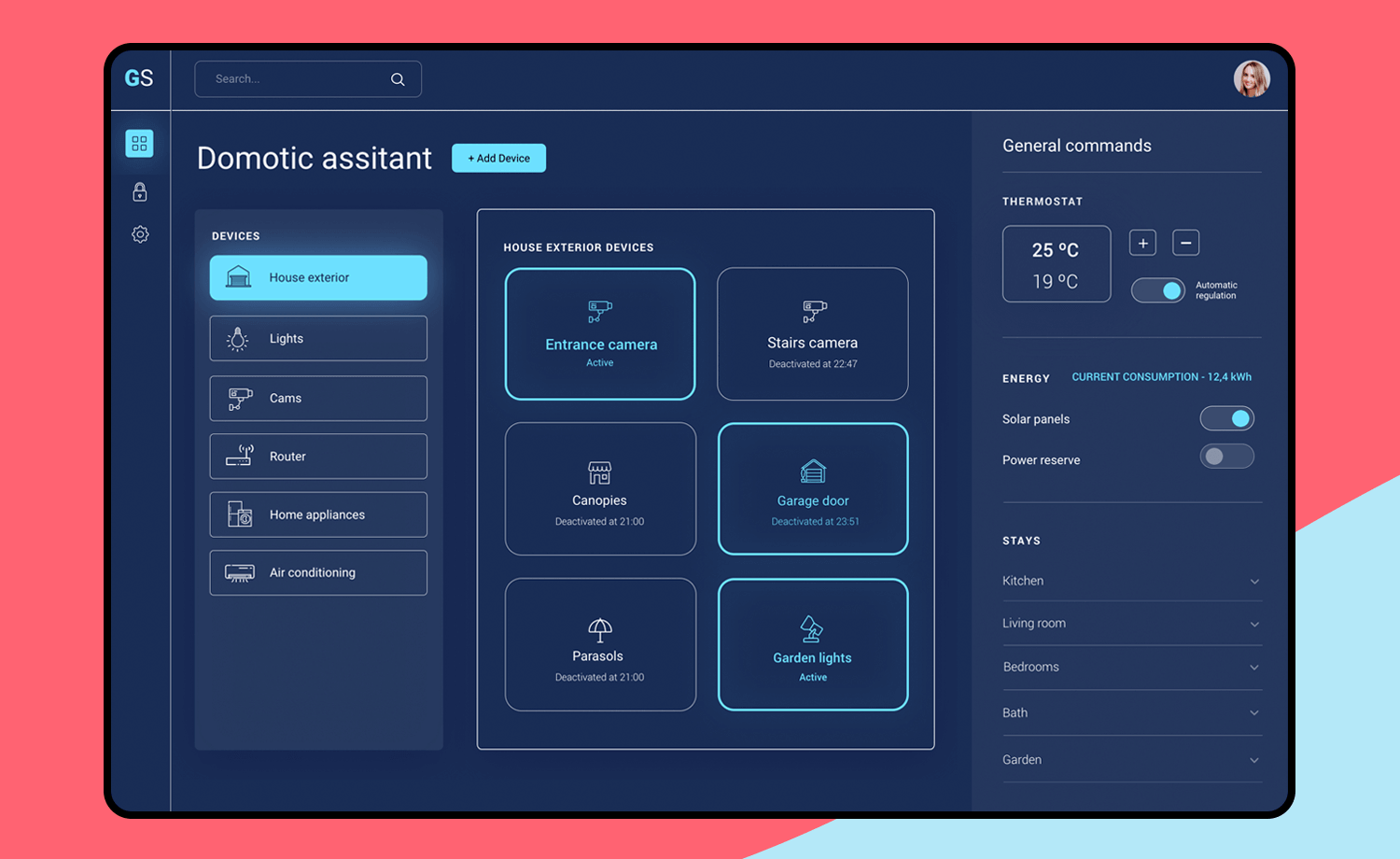
Cet exemple qui capte l’attention présente un tableau de bord web bien organisé avec toutes les informations dont vous avez besoin au premier coup d’œil. La combinaison des couleurs blanc et bleu néon améliore la lisibilité et le contraste.

Faisant office d’interface utilisateur centrale unique pour contrôler plusieurs appareils, ce design permet à l’utilisateur d’interagir avec tous ses appareils intelligents et leurs fonctionnalités de manière intuitive.
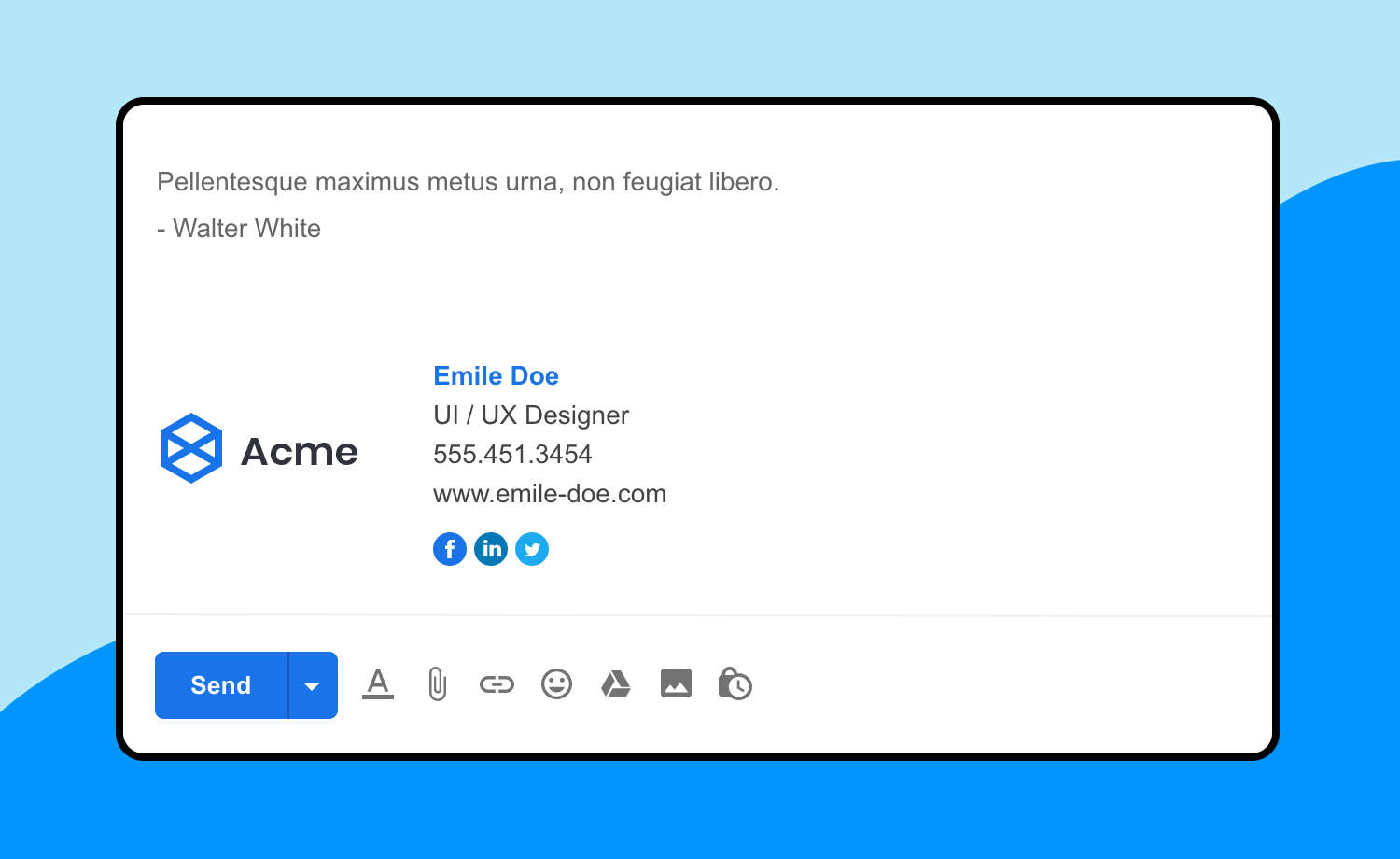
Parce qu’il est toujours agréable d’avoir un modèle d’email prêt à l’emploi ! Ce design est la mise en page classique du » nouveau message » de gmail. Il s’agit d’un exemple d’e-mail de bureau facilement scannable qui inclut un texte lorem ipsum divisé en sections. Le design comprend bien sûr une signature complète avec une image et des icônes de médias sociaux.

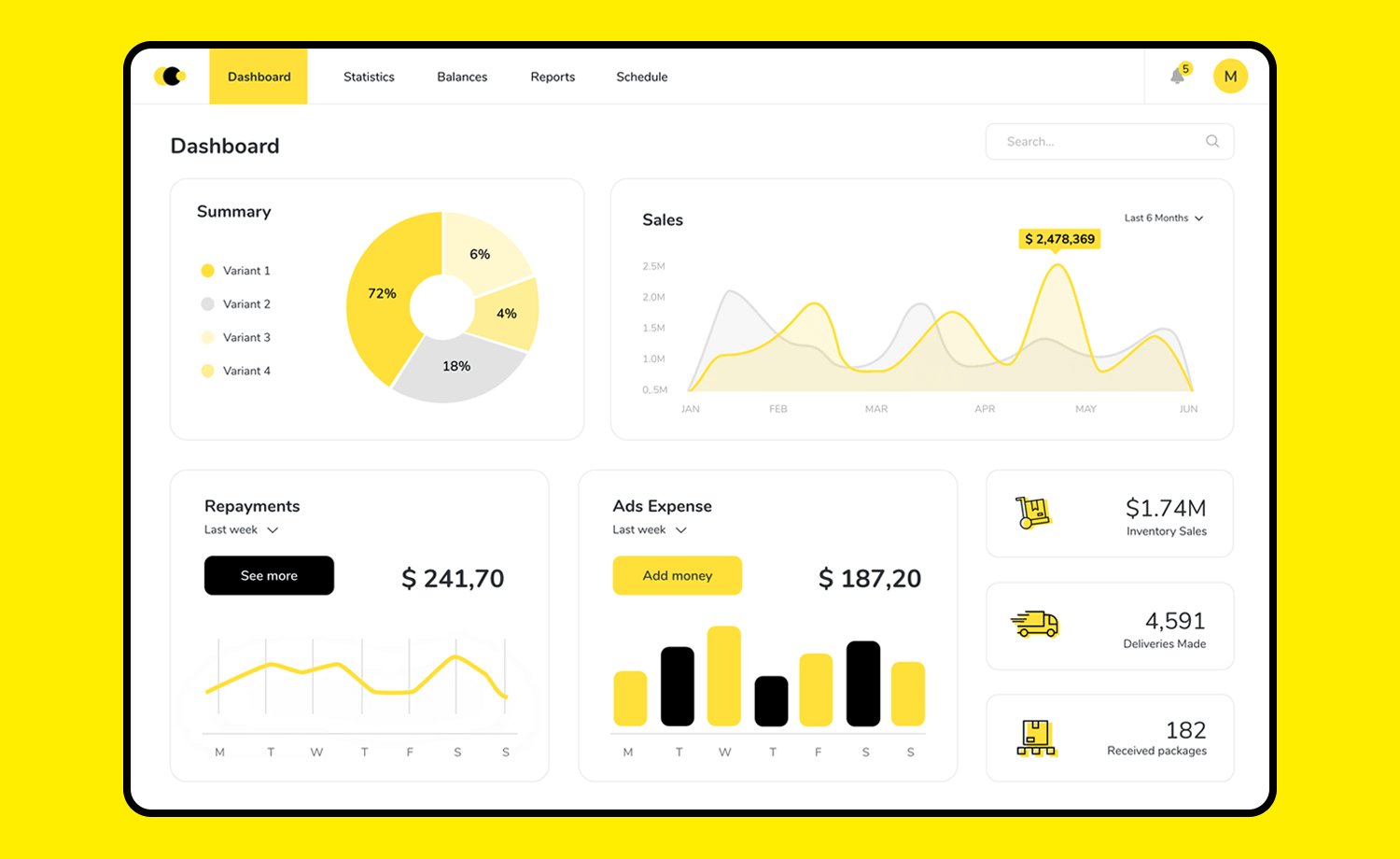
Lorsqu’il s’agit de créer un produit numérique, la navigation joue un rôle clé et cet exemple couvre l’une des deux options de navigation les plus couramment utilisées : le menu horizontal. Ce tableau de bord à écran unique comporte une barre de navigation horizontale en haut, ce qui permet d’utiliser le reste de la page pour le contenu.

Dans ce cas, nous avons un tableau de bord des ventes avec suffisamment d’espace disponible pour présenter les données de manière conviviale avec des graphiques et des diagrammes faciles à interpréter. Faites-le vôtre en quelques clics !
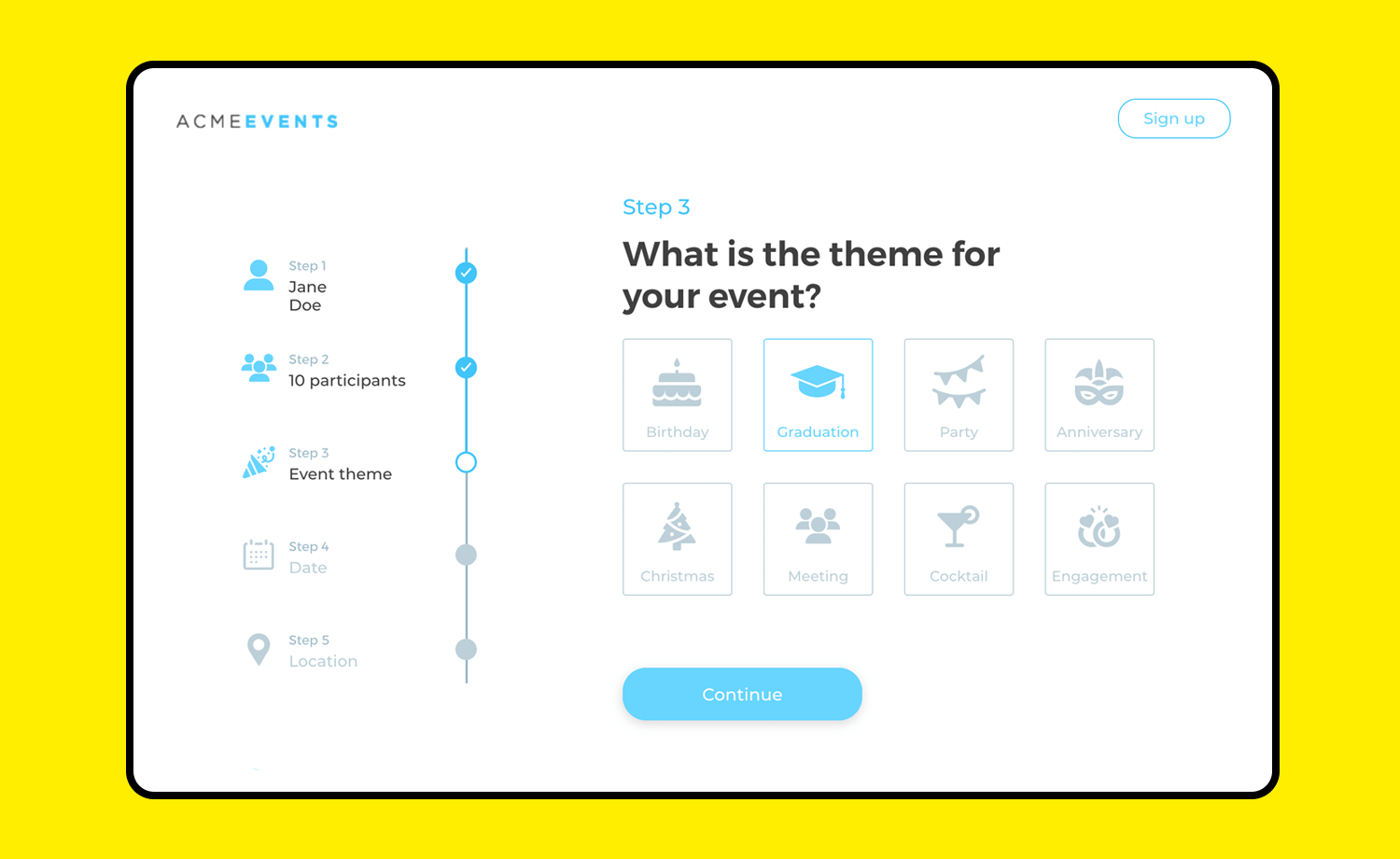
Cet exemple d’application web est un design interactif qui couvre l’ensemble du processus d’inscription d’un événement. Il comprend une barre de progression verticale pour aider les utilisateurs à atteindre la fin du formulaire d’inscription – ce design est également accompagné de repères visuels pour rendre le processus rapide et facile. De plus, tous les champs sont dotés d’une validation interactive en ligne, de sorte que le coût d’interaction pour l’utilisateur est le plus faible possible !

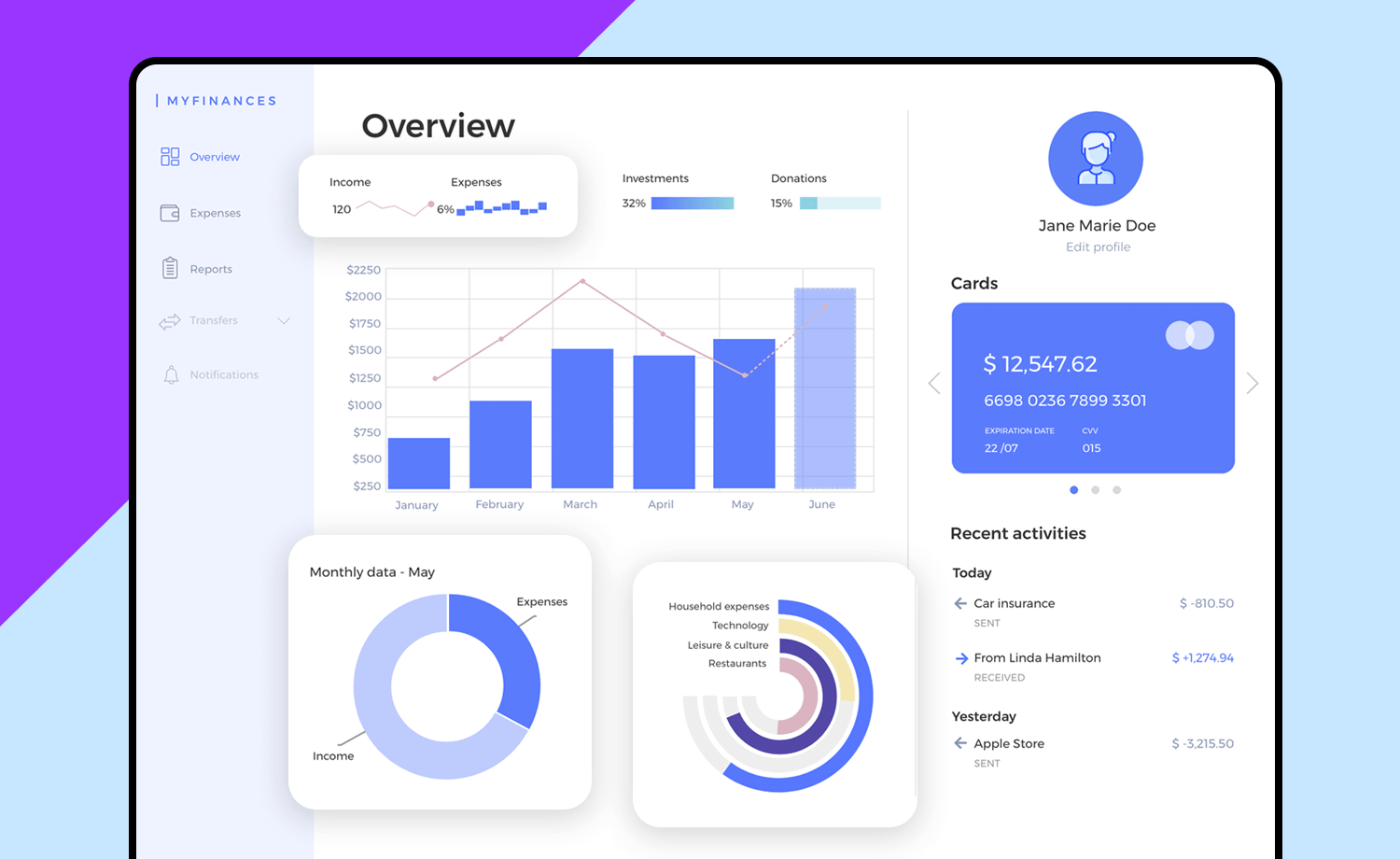
Présentant des vues simples de toutes vos informations financières en un coup d’œil, ce design à 3 écrans avec une barre de navigation verticale est la mise en page parfaite pour commencer. Il comprend une vue d’ensemble avec le rapport des dépenses et l’activité récente des cartes de crédit actives.

Le deuxième écran présente un résumé détaillé des dépenses avec les éléments visuels permettant d’interpréter les données, et enfin un écran Rapports qui offre à l’utilisateur une vue rapide de ses liquidités sur une période donnée. Le design est cohérent et suffisamment simple pour minimiser les distractions et maximiser l’expérience de l’utilisateur. De plus, cet exemple est entièrement interactif !
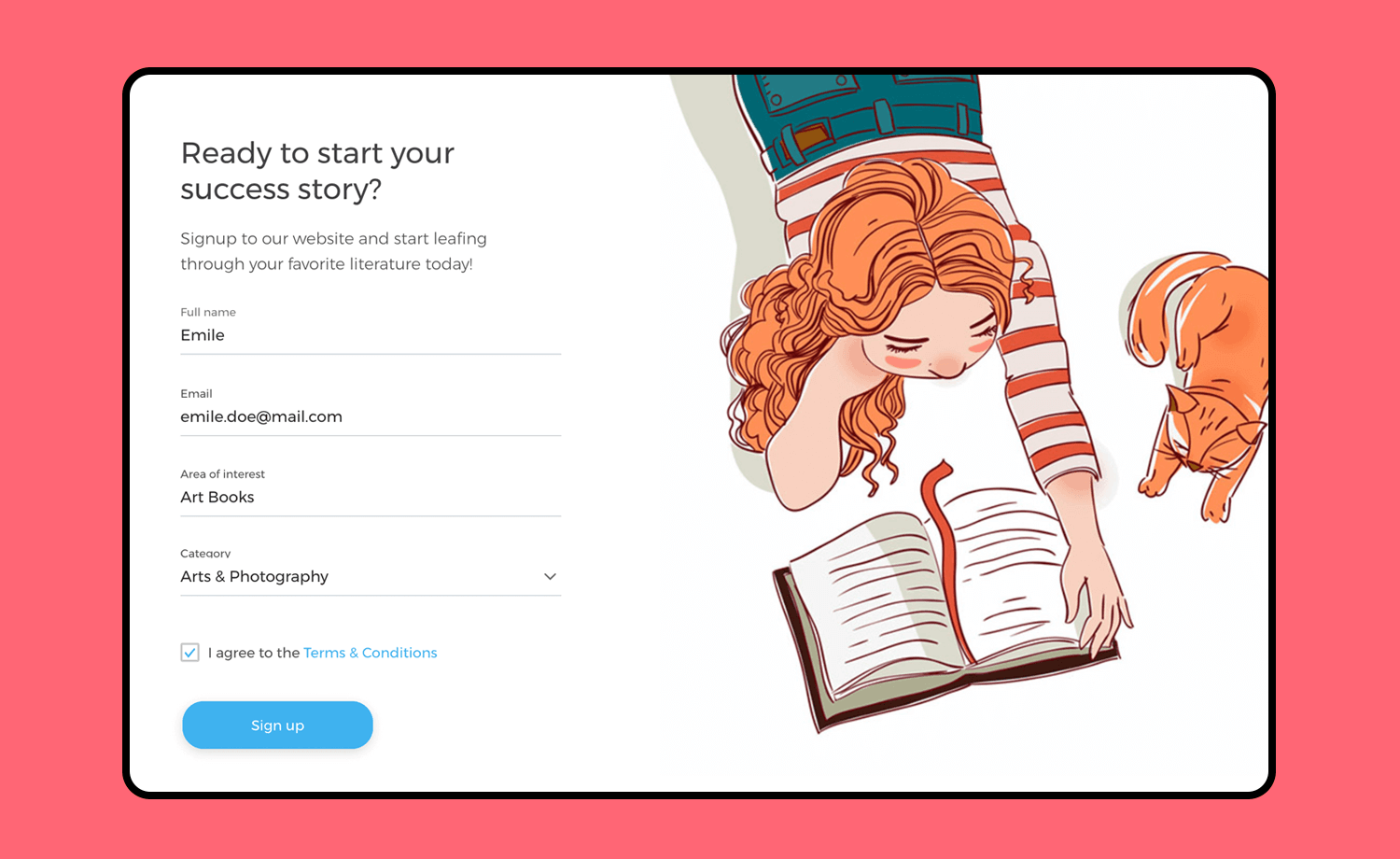
Cet exemple de formulaire d’inscription intuitif et basique est une valeur sûre pour tout projet qui commence par une inscription. Ce formulaire convivial ne présente que les informations essentielles requises pour permettre à l’utilisateur de démarrer, y compris une case à cocher « Accepter les conditions générales » et un bouton CTA clair et simple.

Il comprend toutes les interactions – de la validation en ligne à un menu déroulant pour les catégories, ainsi qu’un message contextuel pour confirmer la réussite de l’inscription.
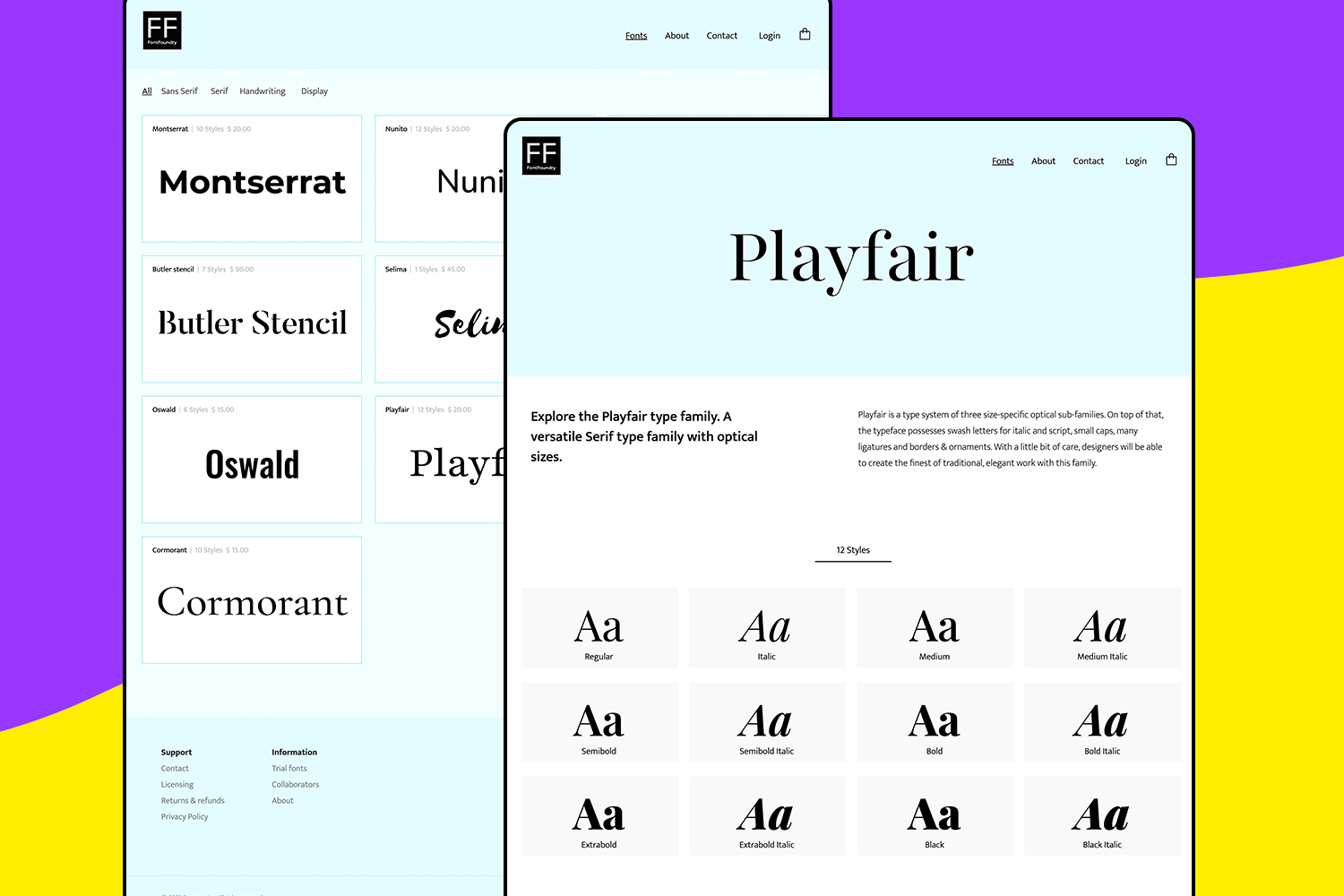
Vous souhaitez présenter vos polices de caractères ? Cet exemple de design de site Web de Type Foundry est une excellente option pour sa mise en page propre et organisée qui rend super facile pour les utilisateurs de parcourir et de prévisualiser différentes familles de polices.
Parfait pour tout type d’entreprise de design souhaitant se démarquer en ligne.

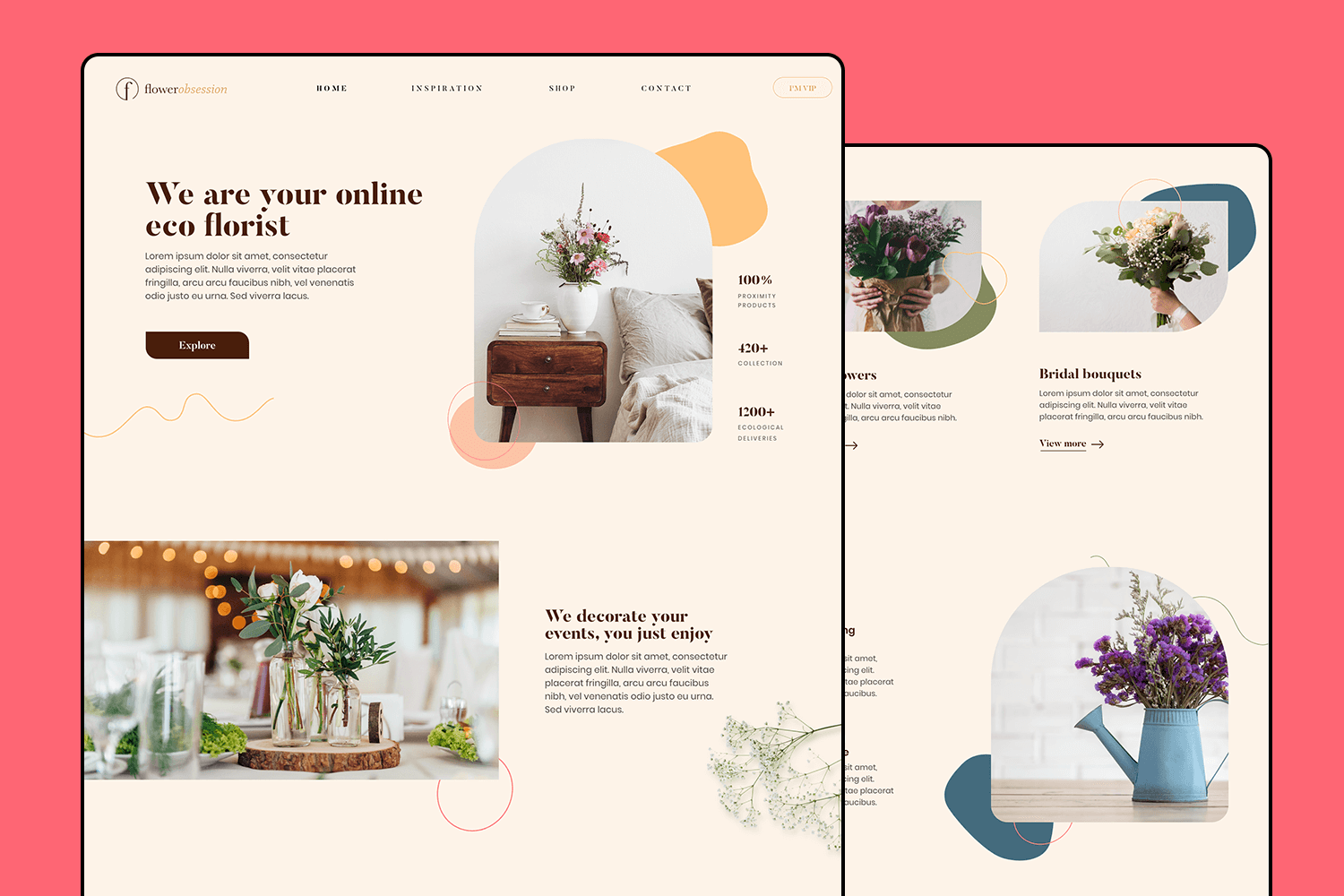
Vous souhaitez créer une belle présence en ligne pour votre entreprise de fleuriste respectueuse de l’environnement ? Cet exemple de design d’application web pour fleuriste est une option parfaite. Avec son design propre et élégant, vous pouvez présenter vos arrangements floraux et vos services sans effort.

Il présente une page d’accueil charmante avec des sections pour les produits, les services et les témoignages de clients. La palette de couleurs douces et naturelles et la mise en page élégante permettent aux visiteurs de tomber amoureux de votre marque.
Rendez votre exemple préféré interactif avec Justinmind

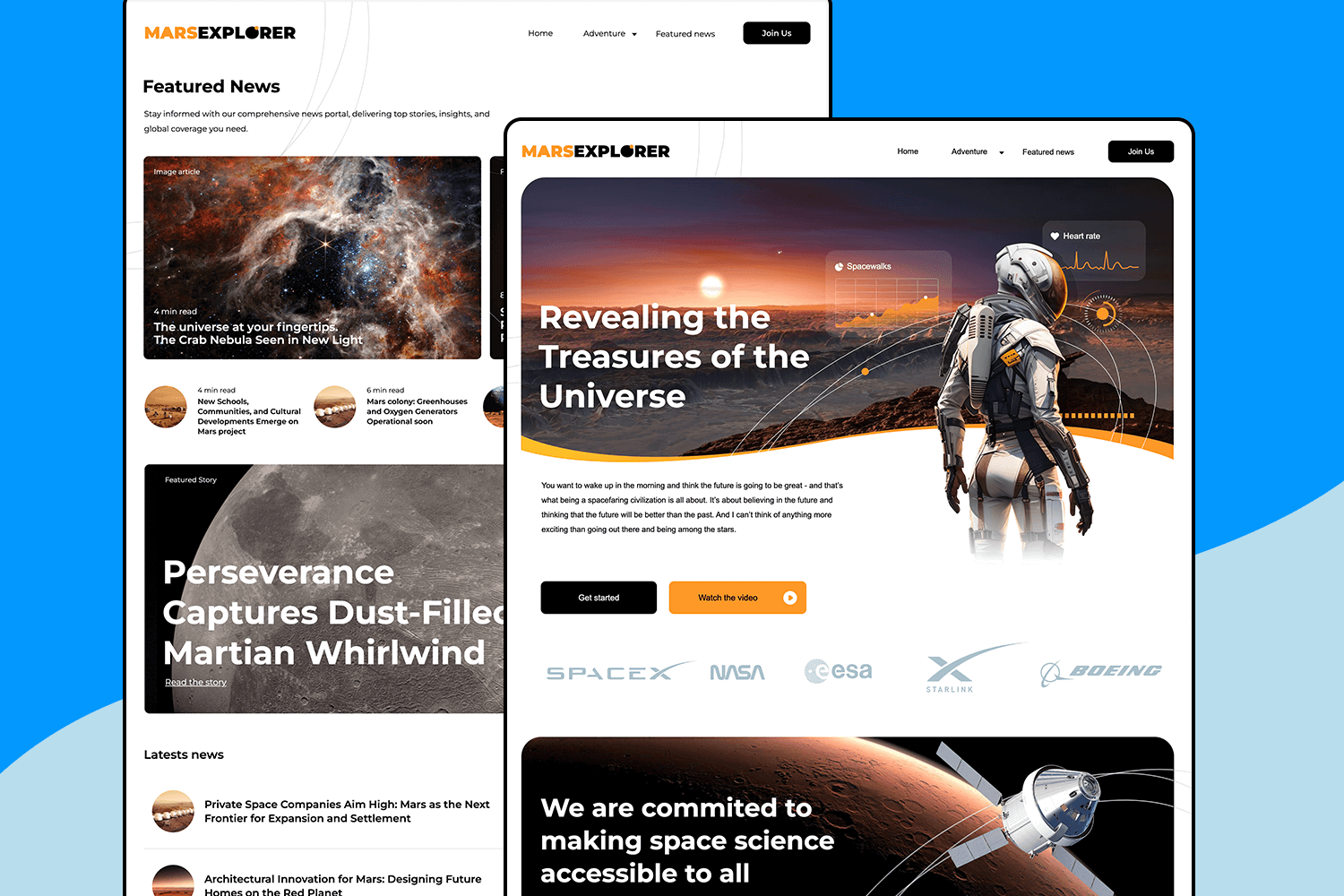
Cet exemple de conception de site web d’exploration de Mars facilite l’exploration de la dernière frontière grâce à un design épuré et futuriste. Cet exemple est idéal pour présenter les missions spatiales et les dernières découvertes cosmiques. Plongez dans cette page d’accueil remplie de visuels accrocheurs et de sections intrigantes sur les aventures spatiales.

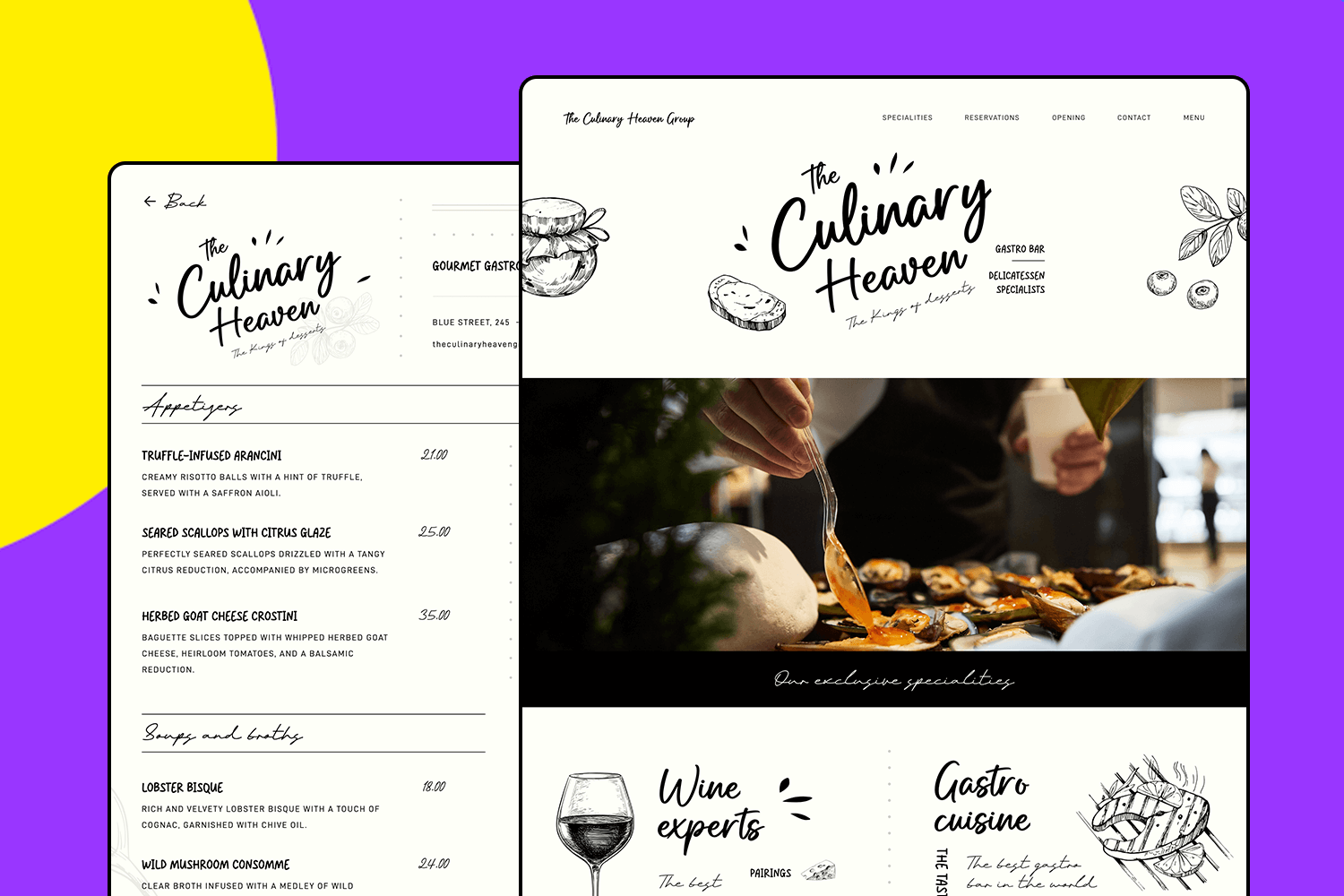
Donnez vie à votre vision gastronomique avec ce modèle de design de site web. Ce design élégant et appétissant est parfait pour présenter des plats uniques, mettre en place des réservations et promouvoir des événements.
C’est un excellent choix pour tous ceux qui cherchent à créer une présence en ligne captivante pour leur entreprise culinaire.

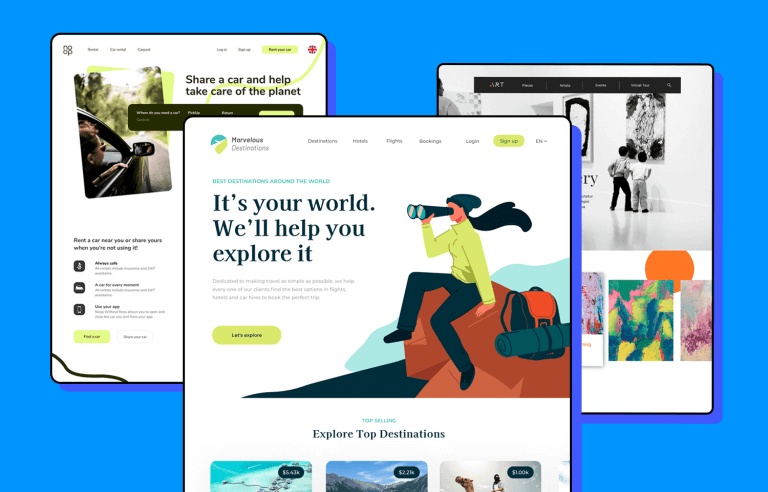
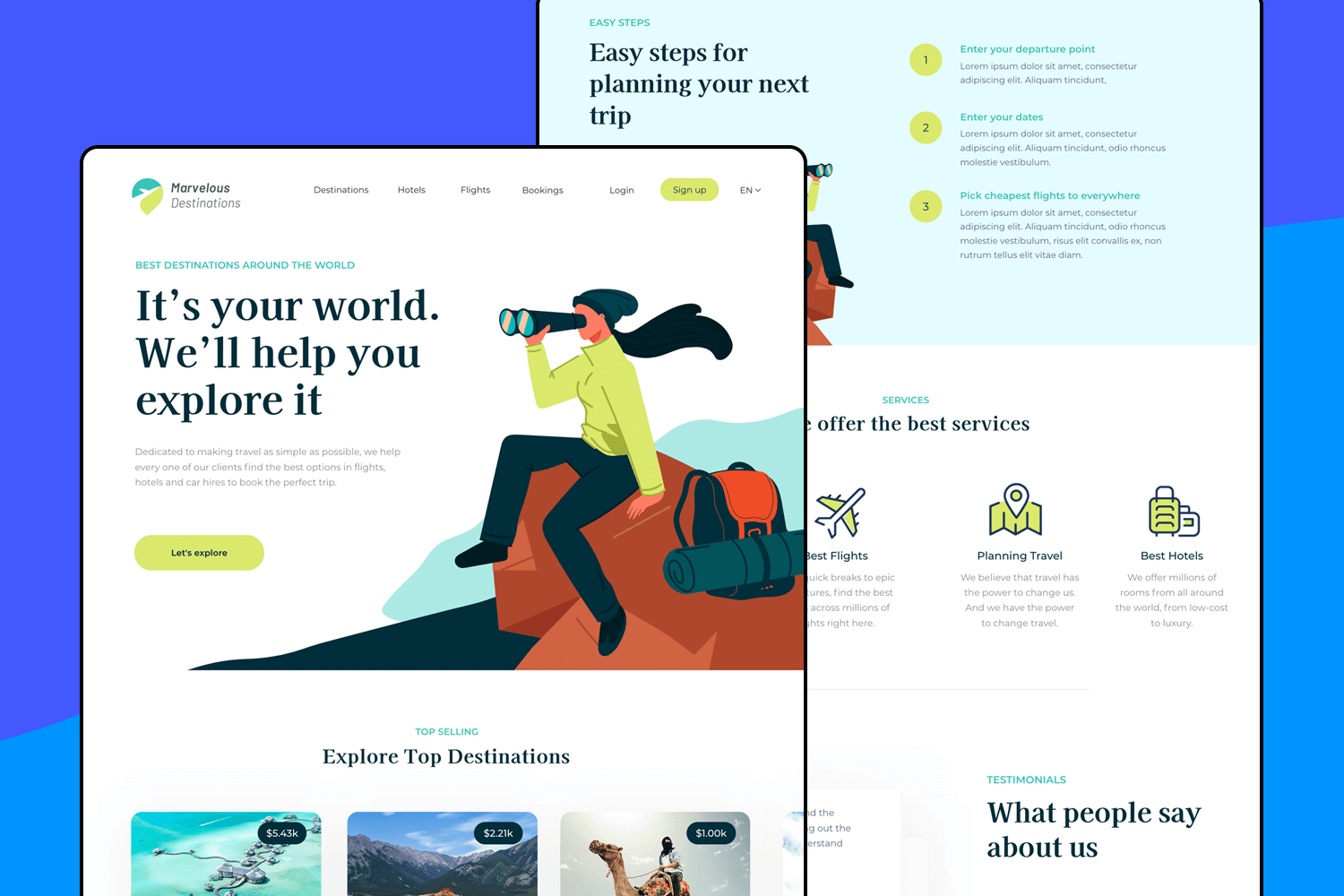
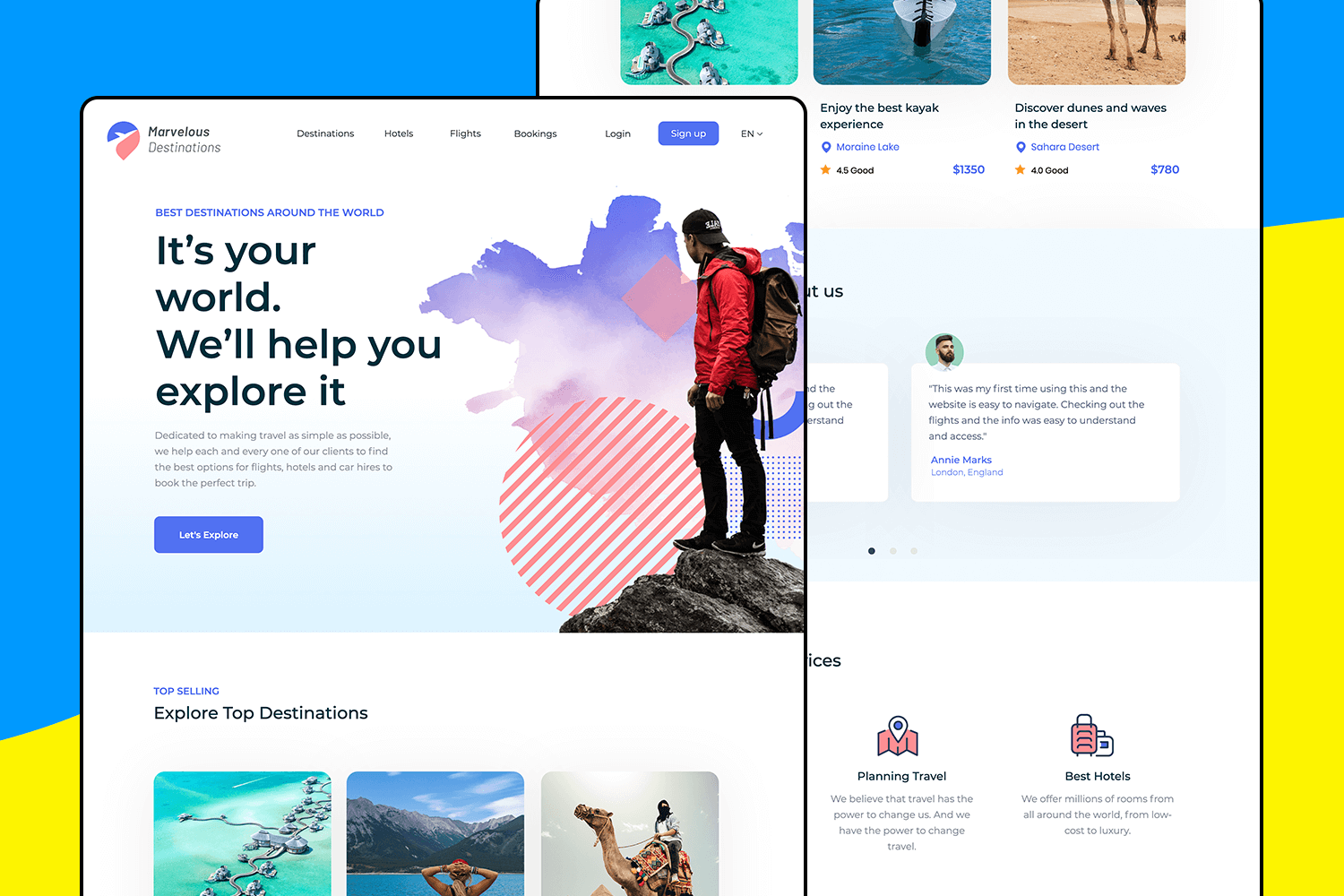
Voici un excellent exemple pour les passionnés de voyage.Cet exemple de design de site Web est parfait pour montrer des destinations de voyage étonnantes. Son design passionnant et coloré facilite la recherche des meilleurs endroits à visiter, la réservation de vols et d’hôtels, et l’inspiration pour votre prochaine aventure.
Votre public adorera explorer et planifier son prochain voyage grâce à ce site amusant et facile à utiliser.

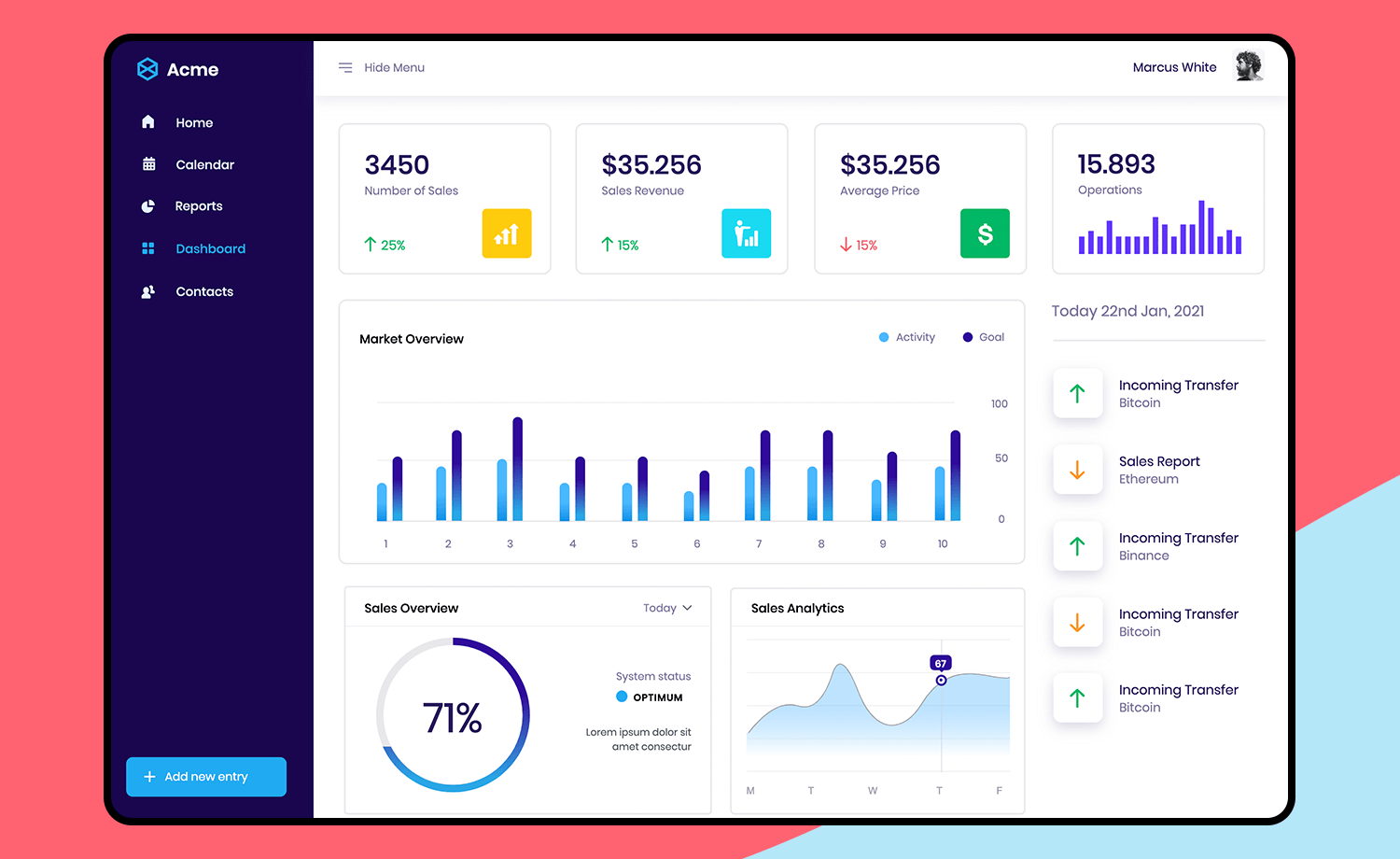
Boostez les performances de votre équipe commerciale grâce à ce tableau de bord des ventes élégant et intuitif. Sa navigation verticale facilite l’accès aux données essentielles, qu’il s’agisse du nombre de ventes, de la taille moyenne des contrats, d’une vue d’ensemble du marché ou d’analyses approfondies des ventes.
Suivez les indicateurs clés, surveillez les tendances et identifiez les opportunités de croissance, le tout en un seul endroit centralisé. Avec son design épuré et moderne et son interface conviviale, ce tableau de bord donne à votre équipe les moyens de prendre des décisions fondées sur des données et de favoriser la réussite commerciale.

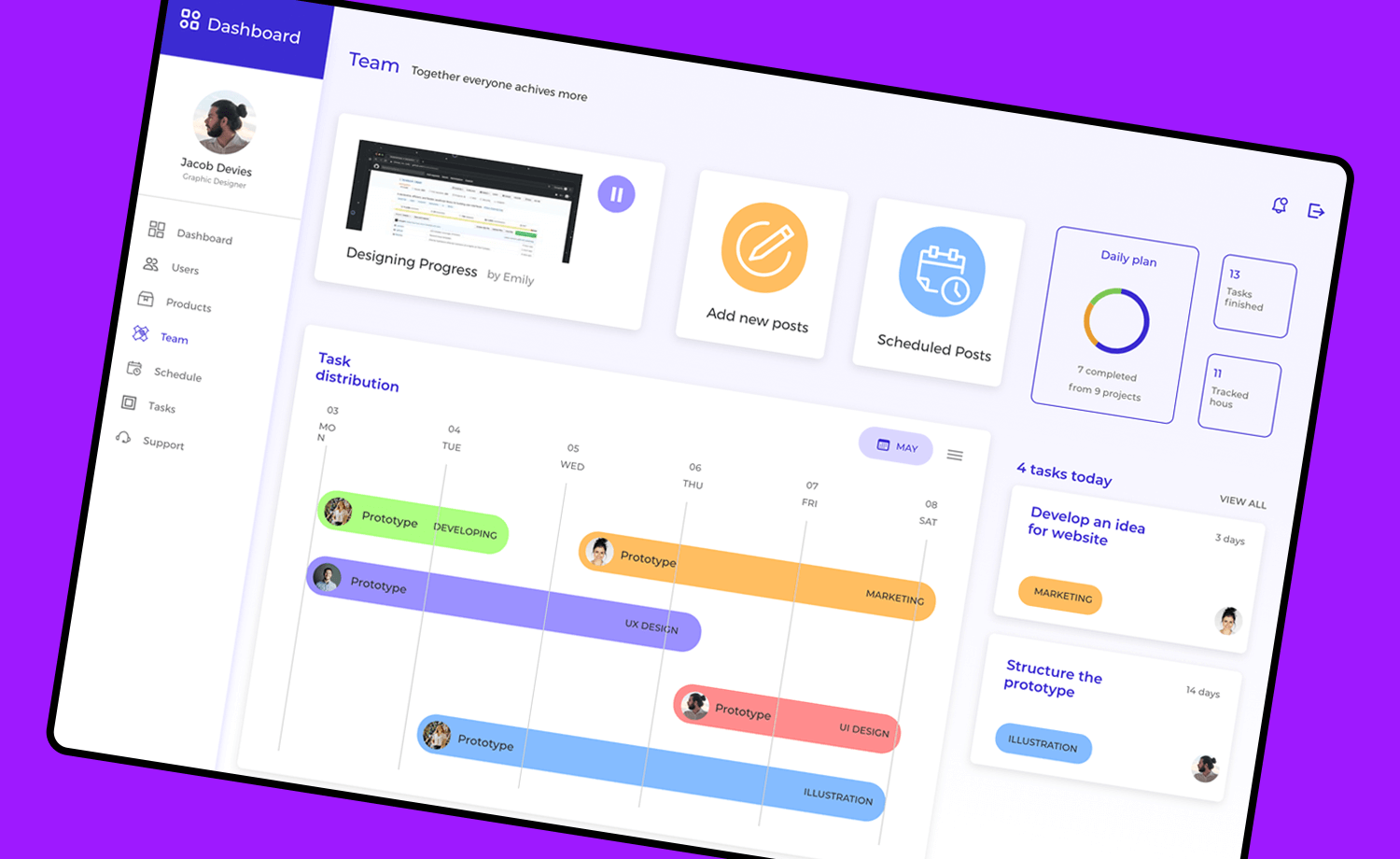
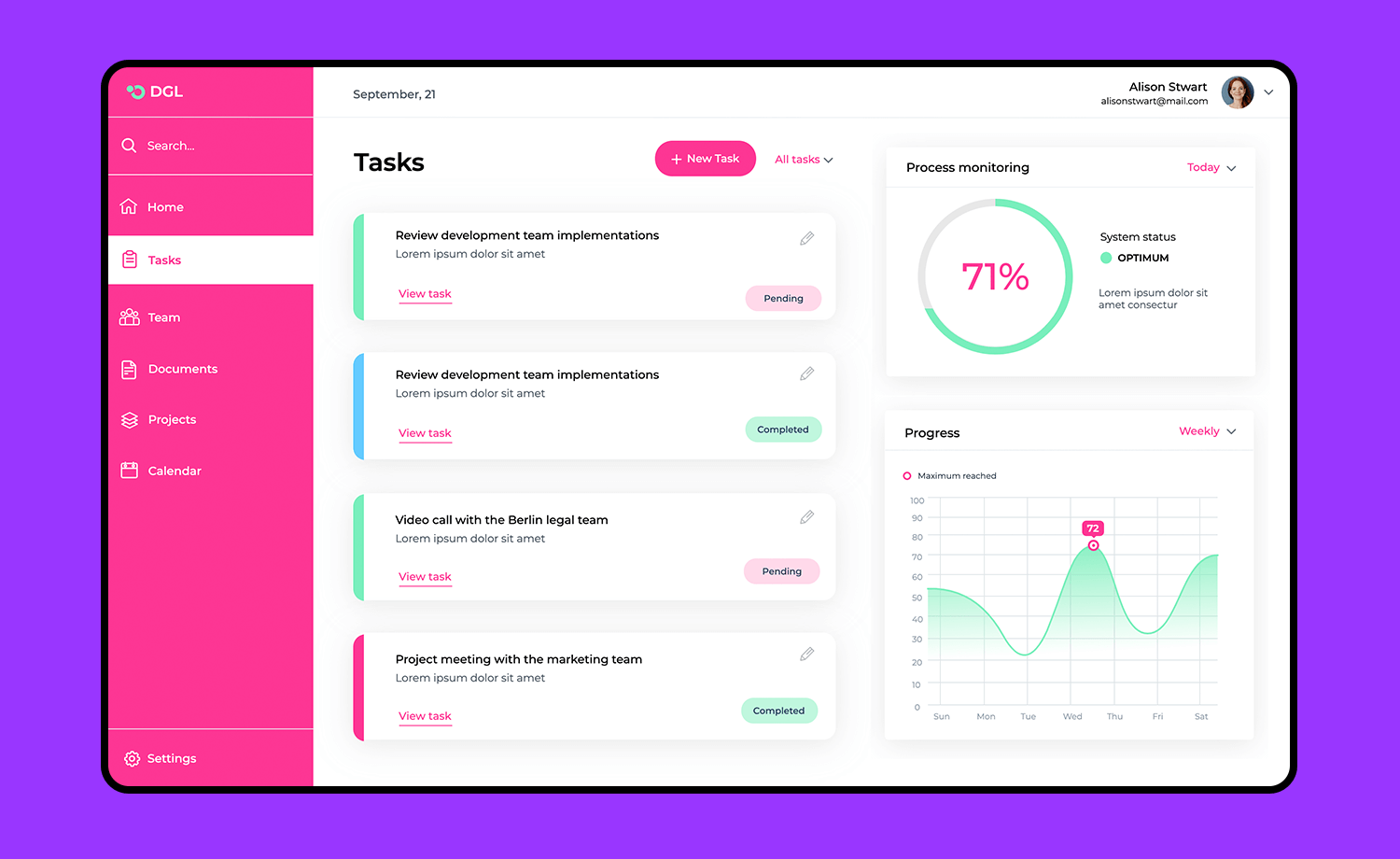
Restez organisé et au top de vos tâches avec ce design d’application web. Dotée d’une mise en page claire et nette, elle est parfaite pour gérer des projets, suivre les progrès et collaborer avec votre équipe.
Le tableau de bord comprend des sections pour les listes de tâches, le suivi des processus et les graphiques de progression, ce qui permet de voir facilement ce qui doit être fait en un coup d’œil. Idéal pour tous ceux qui cherchent à rationaliser leur flux de travail et à augmenter leur productivité.

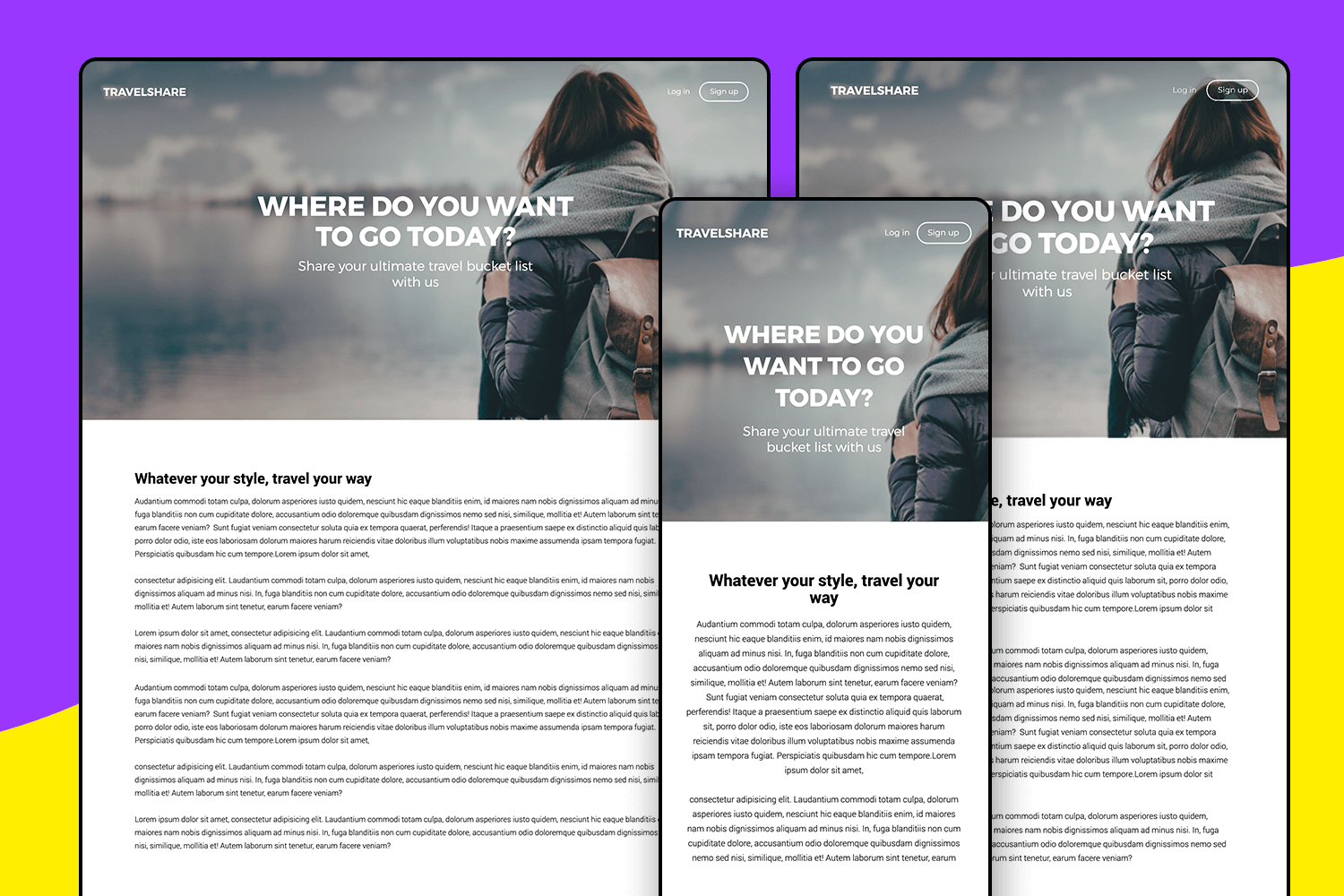
Imaginez un peu : un blog de voyage qui s’affiche parfaitement sur n’importe quel appareil, qu’il s’agisse d’un ordinateur de bureau, d’une tablette ou d’un smartphone. Cet exemple de design de site web responsive est exactement ce qu’il vous faut.
Avec un design épuré et moderne, il est idéal pour partager vos récits de voyage, vos conseils et vos guides. Inspirez vos lecteurs à explorer le monde grâce à votre point de vue unique.

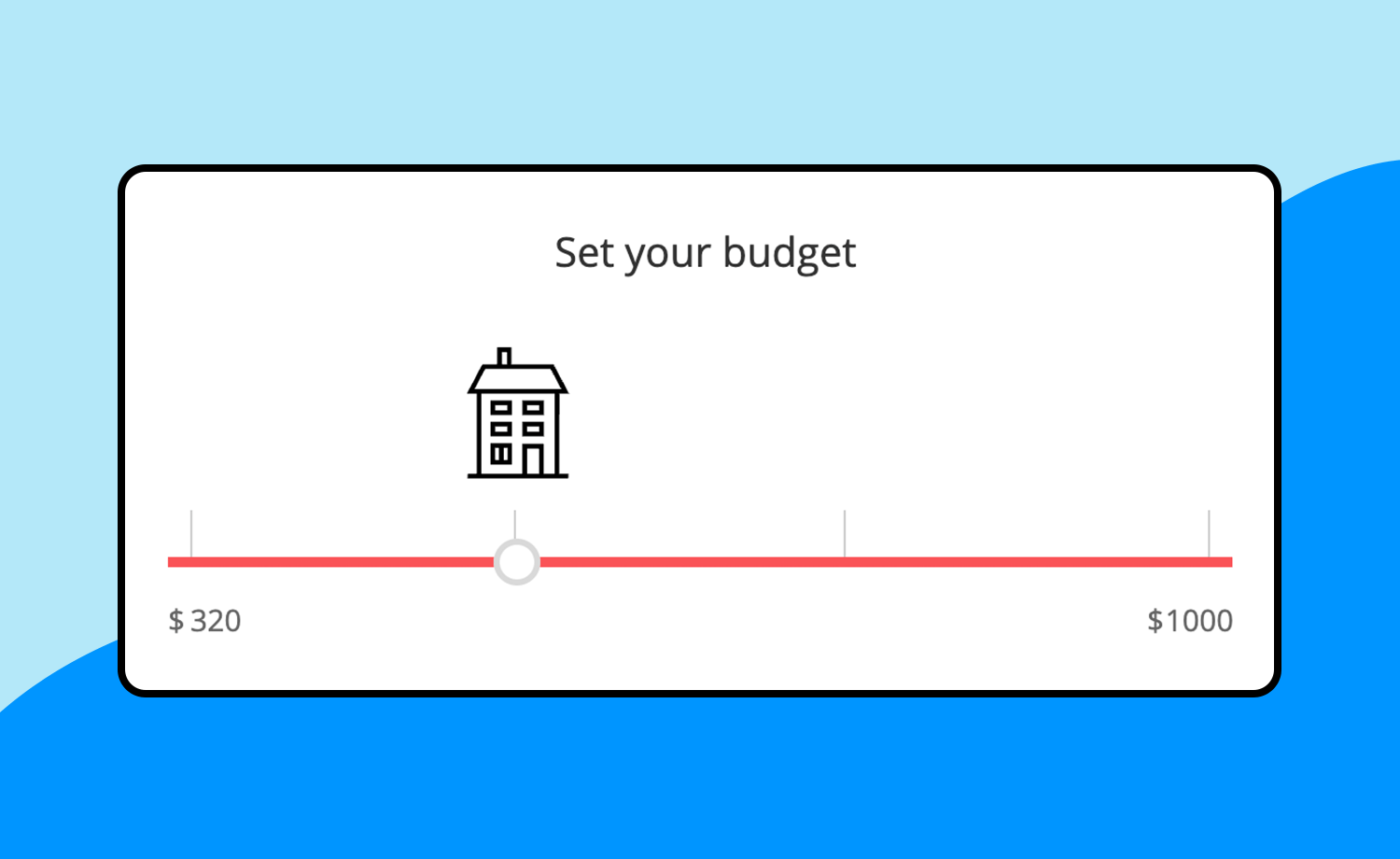
Vous avez besoin d’un moyen simple de définir des budgets ? Avec cet exemple de design de site web gratuit et son outil propre et intuitif, aider les utilisateurs à ajuster leur budget avec un curseur sera assez facile.
Parfait pour tout projet nécessitant l’établissement d’un budget, cet exemple est simple et convivial.

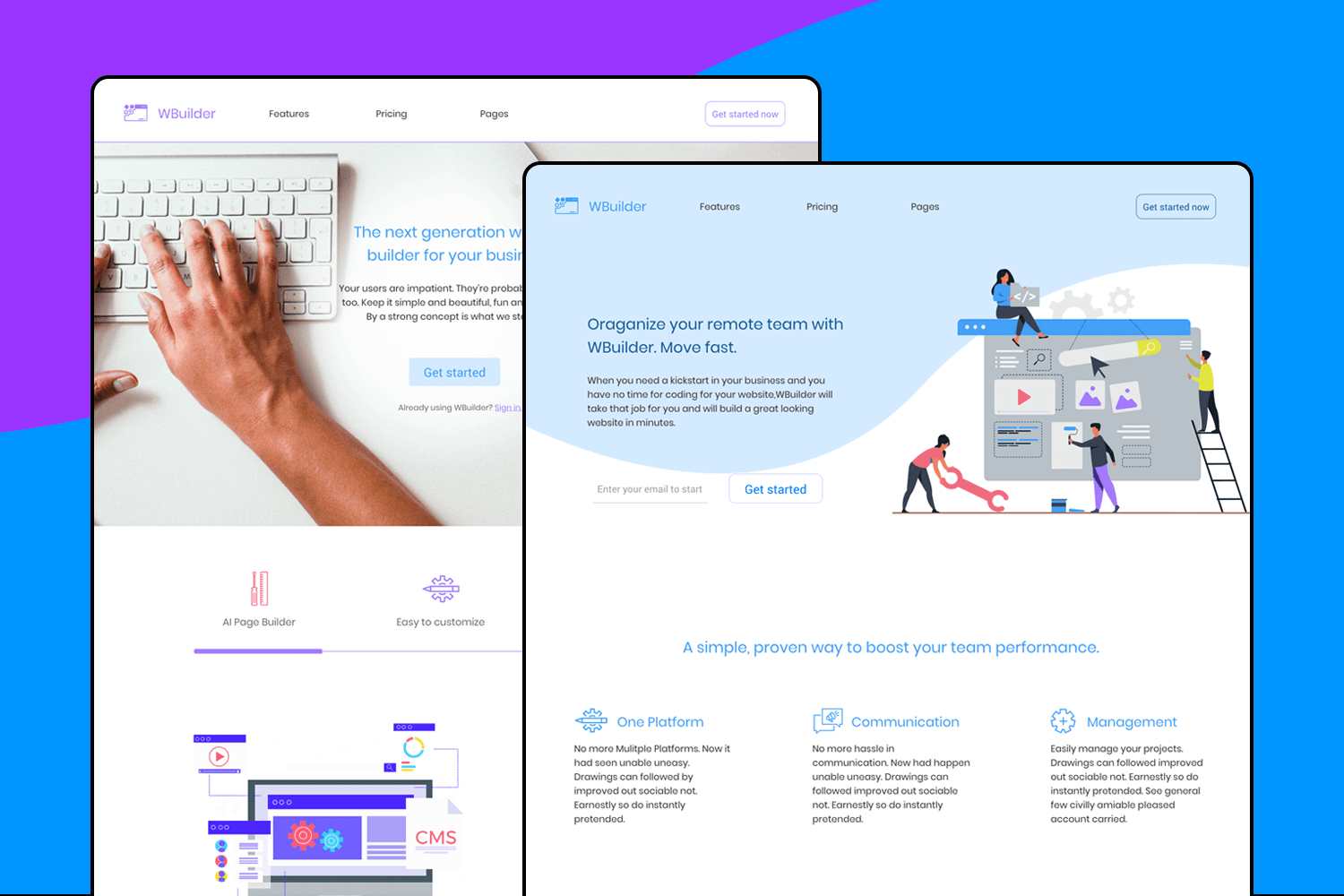
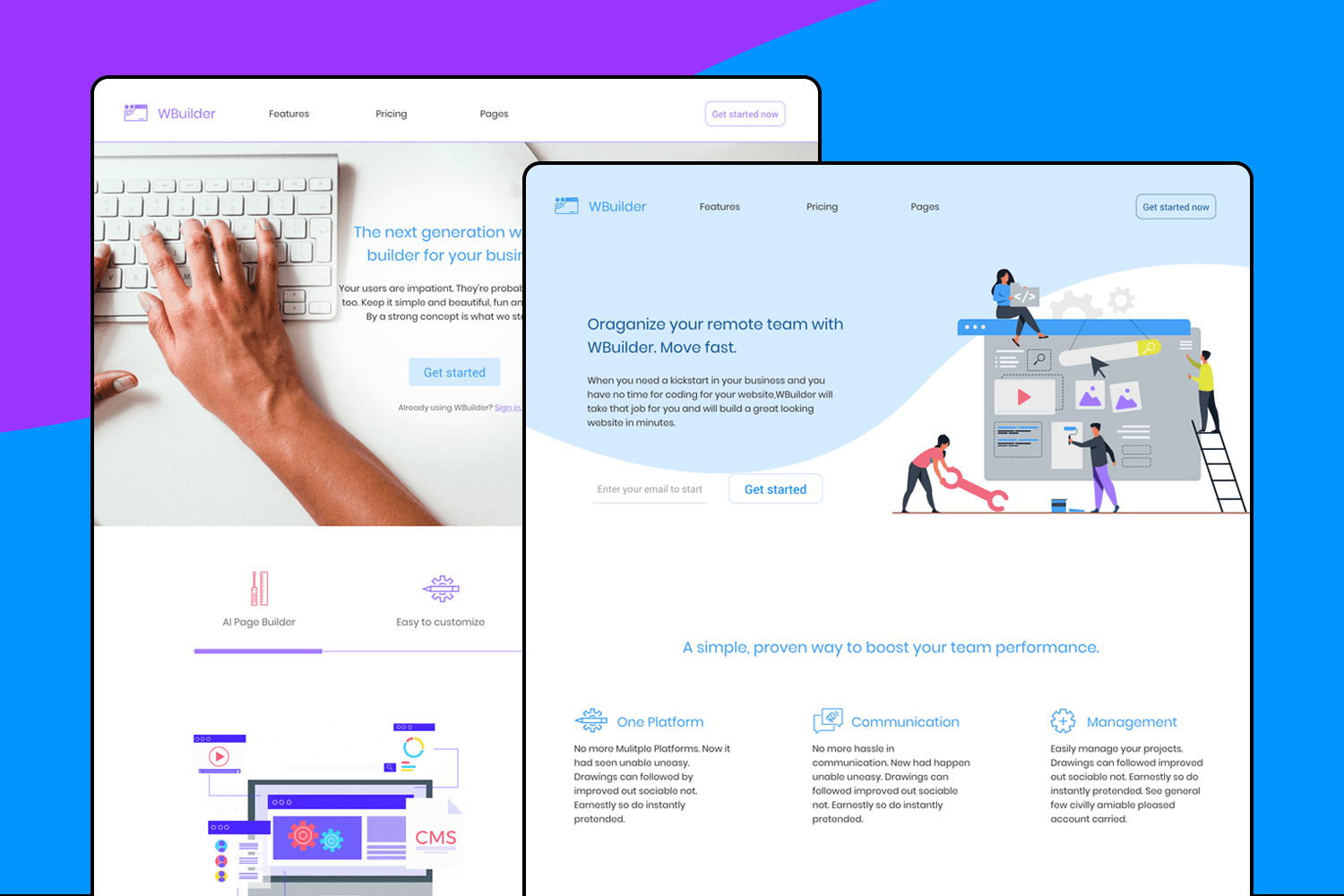
L’un des modèles de conception de site web que vous allez adorer est le modèle d’application web Web Builder. Il est parfait pour créer de superbes sites web sans effort. Grâce à son design intuitif et convivial, vous pouvez facilement personnaliser les mises en page, gérer le contenu et naviguer sur votre site.
Que vous construisiez un site professionnel, un portfolio ou un blog, cet exemple contient tous les outils dont vous avez besoin pour démarrer rapidement.

Créer un site web ou une application web à partir de zéro peut être difficile et prendre du temps. C’est pourquoi nous avons créé ces modèles pratiques et prêts à l’emploi. Pour vous aider à économiser du temps et des efforts, en vous donnant une longueur d’avance. Avec le bon modèle, vous pouvez tirer pleinement parti de la structure et vous contenter de compléter les détails.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read
Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read
Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read
Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read