UI de recherche : design des boîtes de recherche, des filtres et des pages de résultats

Vous êtes à la recherche de la meilleure inspiration en matière d'UI de recherche ? Vous êtes au bon endroit ! Nous avons exploré certaines des expériences de recherche les mieux designées dans différents secteurs d'activité.
Il couvre tous les domaines, du commerce électronique à la réservation de voyages, en passant par les plateformes de contenu et les applications mobiles. Dans ce guide, nous allons décomposer des exemples réels d’UI de recherche, en présentant des boîtes de recherche intelligentes, des filtres intuitifs, des suggestions d’autocomplétion et une pagination transparente.
Design et prototypage d'UI de recherche avec Justinmind

Que vous conceviez une expérience de recherche à partir de zéro ou que vous perfectionniez une expérience existante, ces exemples vous aideront à créer une interface de recherche fluide, rapide et conviviale.
Commençons !
- Pourquoi est-il important d'offrir aux utilisateurs une bonne expérience de recherche ?
- Comprendre le comportement des utilisateurs et le contexte de la recherche
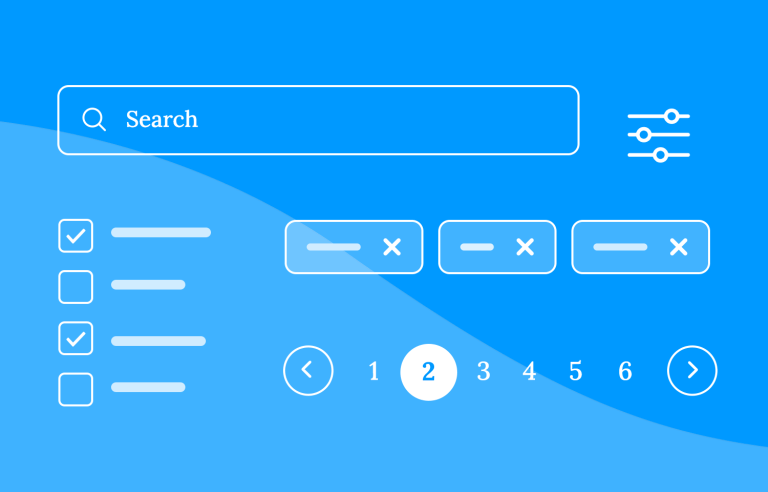
- Design de l'entrée de recherche : la boîte de recherche
- Autocomplétion et recherche prédictive
- Comment concevoir une bonne page de résultats de recherche ?
- Filtres, facettes et tri
- Design de la recherche avancée
- Personnalisation et recommandations
- Quelques exemples de design UI pour les boîtes de recherche, les filtres et les pages de résultats.
La recherche est au cœur de la manière dont les utilisateurs interagissent avec de nombreux sites web et applications. Lorsque quelqu’un utilise une fonction de recherche, il cherche un chemin direct vers ce dont il a besoin. Une expérience de recherche bien designée est un élément central d’un site web efficace. Design UXLa conception de l’interface utilisateur permet aux utilisateurs de trouver ce dont ils ont besoin rapidement, facilement et sans frustration.
L’impact d’une bonne recherche va au-delà de la commodité. Elle crée un sentiment de fluidité qui permet aux utilisateurs de rester concentrés et engagés. Qu’il s’agisse d’achats, de lectures ou de recherches, une fonction de recherche transparente rend l’expérience fluide et satisfaisante. Pour les entreprises, cela se traduit par des résultats concrets : une augmentation des conversions, des visites répétées et une plus grande fidélité des utilisateurs.

Un bon design de recherche permet également de simplifier les systèmes complexes. Des filtres, des étiquettes claires et des interactions intuitives aident les utilisateurs à naviguer dans les ensembles de données les plus complexes. L’objectif est de créer une expérience rapide, transparente et qui ne laisse aucune place au doute.
Les objectifs du design de recherche sont simples mais essentiels :
- Aider les utilisateurs à trouver rapidement un contenu pertinent. Les meilleures interfaces de recherche permettent d’obtenir en quelques secondes des résultats correspondant à l’intention de l’utilisateur, en éliminant les frictions de l’expérience.
- Réduire la charge cognitive grâce à des interfaces intuitives et des filtres utilesGrâce à l’utilisation de l’interface utilisateur, il est facile de naviguer dans le processus, même pour les personnes qui l’utilisent pour la première fois.
- Assurer la clarté et la transparence. Un bon système de recherche met les utilisateurs en confiance. Qu’il s’agisse de suggestions automatiques, d’options de filtrage ou de messages tels que “Aucun résultat trouvé”, il communique clairement le fonctionnement du système et ce à quoi les utilisateurs peuvent s’attendre.
Lorsque la recherche se fait sans effort, elle améliore l’ensemble de l’expérience, laissant aux utilisateurs un sentiment de contrôle et de satisfaction qui les incite à revenir. Un design UI bien pensé joue un rôle clé à cet égard, en veillant à ce que les interactions de recherche soient fluides, intuitives et conçues pour guider les utilisateurs vers exactement ce dont ils ont besoin.
Design et prototypage d'UI de recherche avec Justinmind

Une bonne expérience de recherche ne se limite pas à la conception d’une UI élégante, il s’agit aussi de comprendre comment les gens effectuent leurs recherches en premier lieu. Les utilisateurs ne saisissent pas toujours des requêtes parfaites et bien structurées. Elles sont parfois vagues, parfois trop spécifiques, et il arrive même qu’ils ne connaissent pas les bons mots à utiliser. La recherche doit combler ce fossé, en anticipant ce que les utilisateurs veulent dire plutôt qu’en se contentant de traiter ce qu’ils tapent.
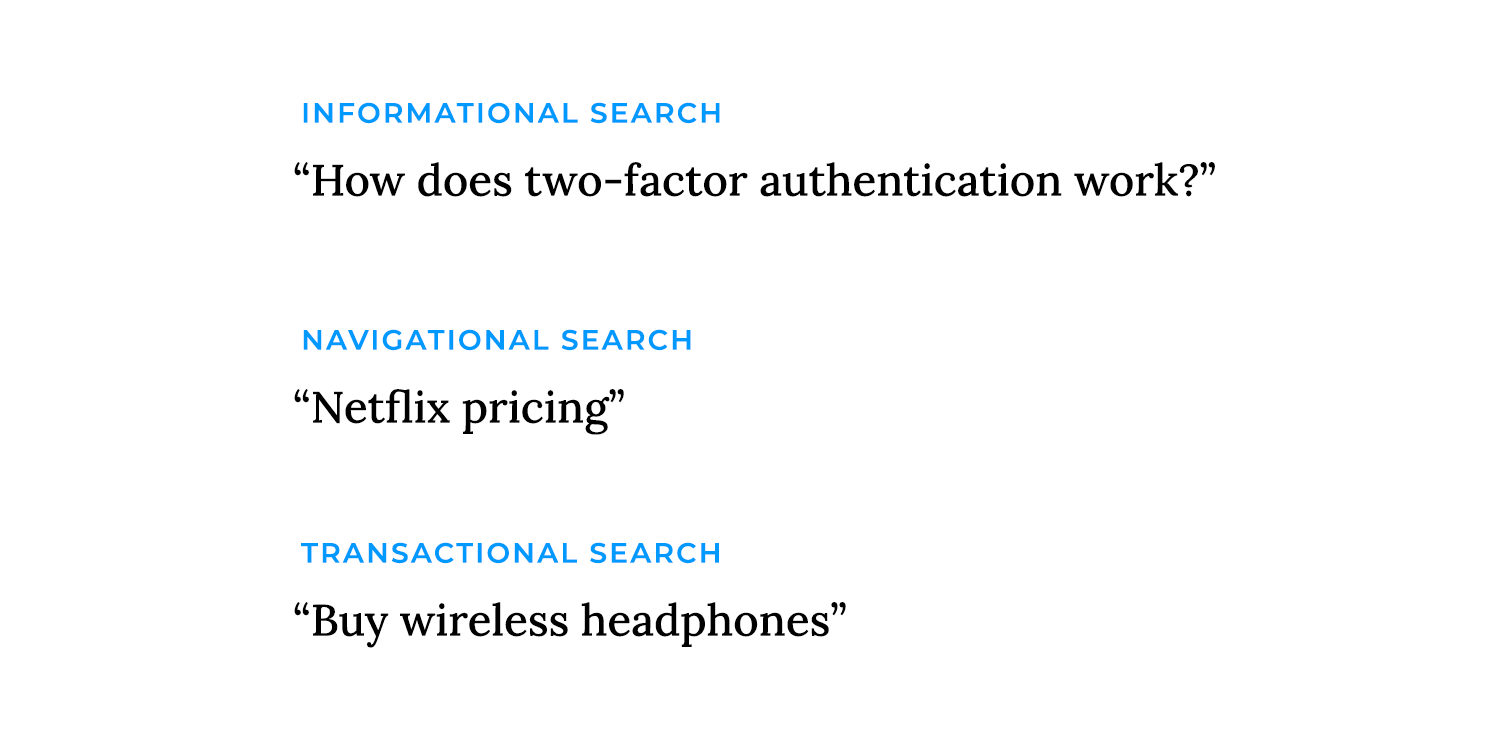
Toutes les recherches ne sont pas identiques. Les gens font des recherches avec des objectifs différents, et il est important de reconnaître ces objectifs pour obtenir les bons résultats.
- Les recherches d’informations ont lieu lorsque les utilisateurs souhaitent simplement apprendre quelque chose. « Comment fonctionne l’authentification à deux facteurs ? » ou « Les meilleurs principes de design UX » en sont de bons exemples.
- On parle de recherche navigationnelle lorsqu’une personne cherche une page ou une marque spécifique, par exemple en tapant « connexion Spotify » ou « prix Netflix ».
- Les recherches transactionnelles signifient que l’utilisateur est prêt à agir, à acheter un produit, à s’inscrire à un service ou à télécharger quelque chose. Des requêtes telles que « acheter des écouteurs sans fil » ou « modèles de sites web gratuits » entrent dans cette catégorie.

Un système de recherche bien conçu comprend ces différences et s’adapte en conséquence, en donnant la priorité au contenu éducatif pour les requêtes informatives, en facilitant la navigation pour les recherches de marques et en faisant apparaître les produits pour les intentions transactionnelles.
Les utilisateurs abordent la recherche avec des attentes façonnées par leurs expériences passées. La plupart des utilisateurs s’attendent à ce que la recherche se comporte comme Google, en gérant les fautes de frappe, en suggérant des termes pertinents et en comprenant les correspondances partielles. Si une fonction de recherche est trop rigide, obligeant les utilisateurs à saisir des phrases exactes ou à faire correspondre le contenu mot à mot, elle est frustrante et dépassée.
Le contexte est également important. Dans certains secteurs, les gens utilisent un jargon très spécifique, alors que dans d’autres, ils s’attendent à des formulations plus familières. Un outil de recherche médicale, par exemple, devrait reconnaître que « infarctus du myocarde » et « crise cardiaque » sont la même chose. Comprendre ces modèles mentaux et adapter le comportement de recherche en conséquence rend l’expérience naturelle plutôt que mécanique.
Tout le monde n’effectue pas ses recherches de la même manière. Certains saisissent des termes courts et généraux tels que « ordinateur portable », tandis que d’autres entrent des requêtes longues et détaillées telles que « meilleur ordinateur portable économique pour les étudiants 2024 ». Certains utilisateurs formulent leurs recherches comme une question (« Quelle est la meilleure façon d’apprendre l’UX ? »), tandis que d’autres restent directs (« cours de design UX »). Et avec l’essor de la recherche vocale, de plus en plus de requêtes sont structurées comme une conversation orale : « Où puis-je acheter des chaussures de course près de chez moi ? »
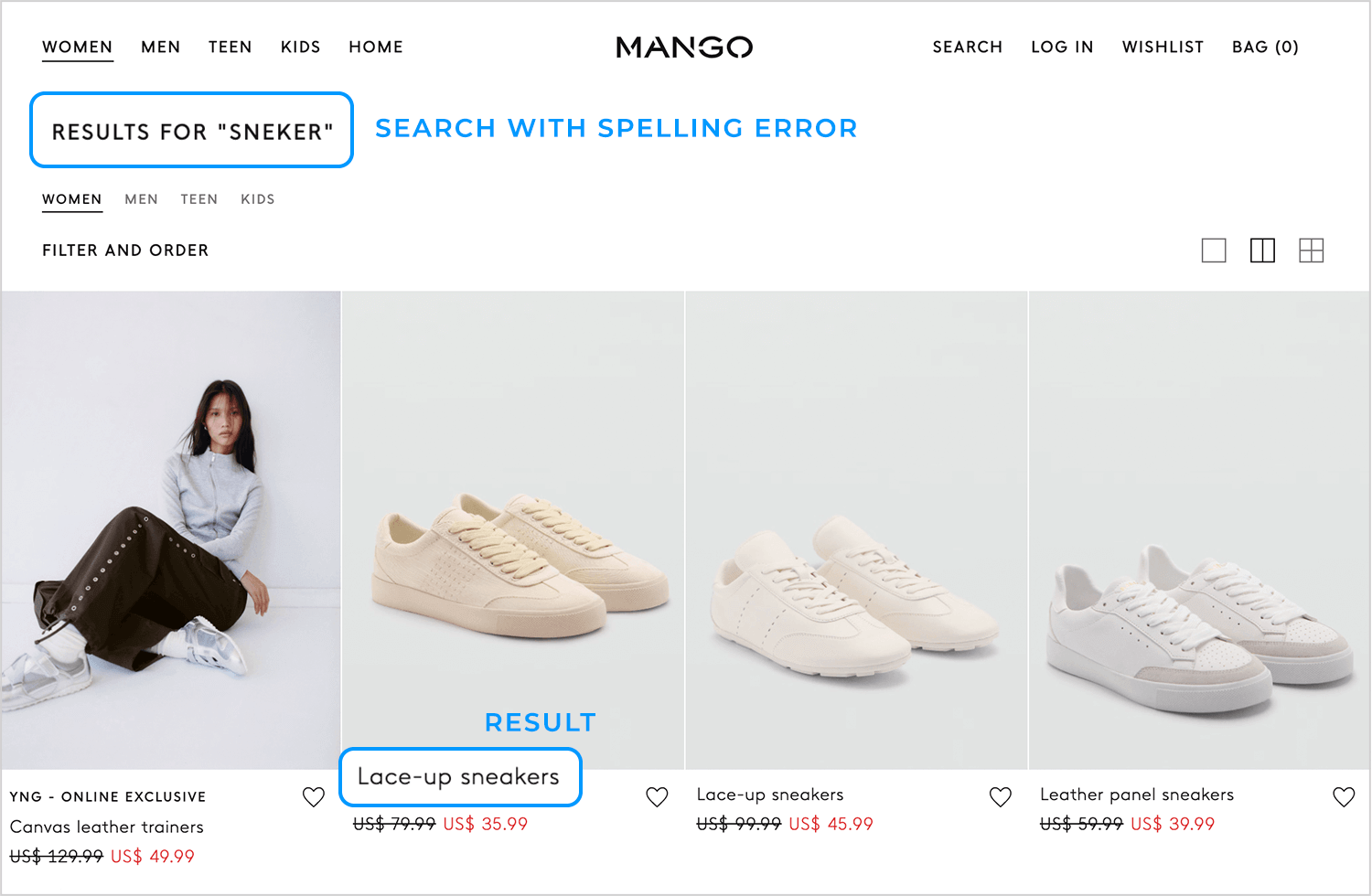
Une bonne UI de recherche tient compte de ces différences. Elle tient compte des fautes d’orthographe, comprend les synonymes et traite les termes ambigus à l’aide de suggestions intelligentes ou de messages de clarification. Si un utilisateur cherche « pomme », veut-il parler du fruit ou de la marque de technologie ? Le contexte permet d’affiner les résultats sans obliger l’utilisateur à faire un travail supplémentaire.
La recherche s’appuie également sur le contexte dans lequel elle s’inscrit. Les données de session, les recherches précédentes, la localisation et les préférences du profil peuvent toutes contribuer à affiner les résultats d’une manière intuitive.

Si quelqu’un recherche fréquemment des articles sur le design UX, le système peut donner la priorité à ces résultats lorsqu’il saisit une requête générale telle que « meilleurs outils ». Si un site d’achat sait qu’un utilisateur achète généralement des produits végétaliens, il peut faire apparaître les options à base de plantes en premier lorsqu’il cherche « protéines en poudre ».
Cela dit, la personnalisation doit être équilibrée avec la protection de la vie privée. Les utilisateurs doivent avoir l’impression que la recherche les aide, et non qu’elle les suit de trop près. En leur donnant le contrôle des résultats personnalisés, par exemple en leur permettant de changer de filtre ou d’ajuster leurs préférences, vous garantissez que l’expérience reste transparente et digne de confiance.
La recherche est donc le reflet de la façon dont les gens pensent et de leurs besoins du moment. Lorsqu’elle répond naturellement à leurs intentions et à leur comportement, elle cesse d’être perçue comme une fonctionnalité et commence à faire partie intégrante de l’expérience.
La boîte de recherche est le point de départ de tout. C’est le premier point d’interaction, il doit donc être facile à trouver, intuitif à utiliser et conçu de manière à encourager l’engagement. Une boîte de recherche bien pensée élimine les frictions dès le départ, donnant aux utilisateurs l’impression qu’ils peuvent instantanément obtenir ce dont ils ont besoin.
Si les utilisateurs doivent chercher la boîte de recherche, c’est déjà un problème. La recherche est l’un des outils les plus fréquemment utilisés sur de nombreux sites web et applications. Elle doit donc être placée là où les utilisateurs s’attendent à la trouver, généralement dans l’en-tête, à un endroit bien visible de la page d’accueil ou en haut des pages à fort contenu.
Au-delà de l’emplacement, des repères visuels contribuent à renforcer son objectif. L’icône de la loupe est universellement reconnue et communique instantanément « c’est ici que vous cherchez ». Certaines interfaces utilisent même de légers indices stylistiques, comme une bordure subtile, une ombre ou un contraste, pour faire ressortir la boîte de recherche sans qu’elle soit intrusive.
Le design du champ de saisie lui-même joue un rôle important dans la convivialité. S’il est trop petit, les utilisateurs se sentiront à l’étroit lorsqu’ils taperont de longues requêtes. S’il se fond dans l’arrière-plan, il risque de passer inaperçu. Un champ de recherche bien dimensionné et clairement défini donne l’impression que l’expérience se fait sans effort.
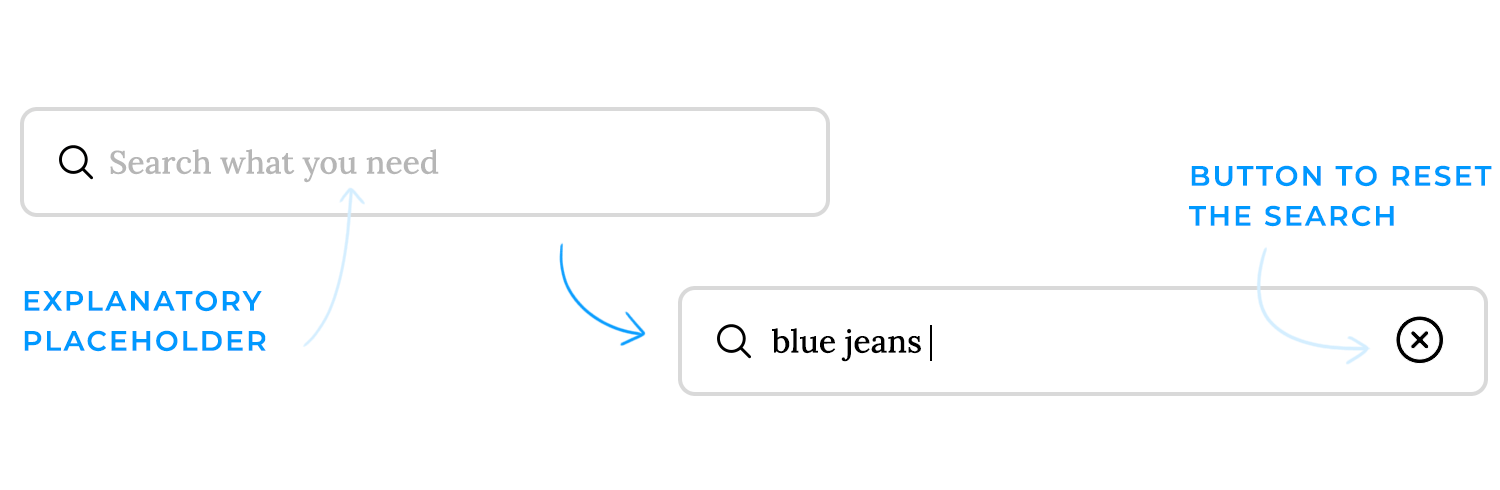
- Le texte de remplacement peut aider à guider les utilisateurs en suggérant des recherches courantes, comme « Rechercher des produits, des marques ou des catégories », mais il ne doit pas remplacer un véritable libellé.
- Un bouton d’effacement (icône X) permet aux utilisateurs de réinitialiser rapidement leur requête, ce qui leur évite d’effacer manuellement le texte lorsqu’ils veulent recommencer. De petits détails comme celui-ci permettent d’éviter des efforts inutiles.

La recherche doit fonctionner pour tout le monde, y compris pour les utilisateurs qui utilisent des technologies d’assistance. Un label visible ou un label ARIA permet aux lecteurs d’écran d’interpréter correctement la fonction. Le contraste des couleurs et les états de mise au point appropriés rendent la navigation au clavier plus fluide, de sorte que les utilisateurs qui préfèrent ou doivent naviguer sans souris puissent le faire facilement. Ces ajustements ne sont pas seulement une question de conformité, ils créent une expérience de recherche qui semble accessible à tous les utilisateurs.
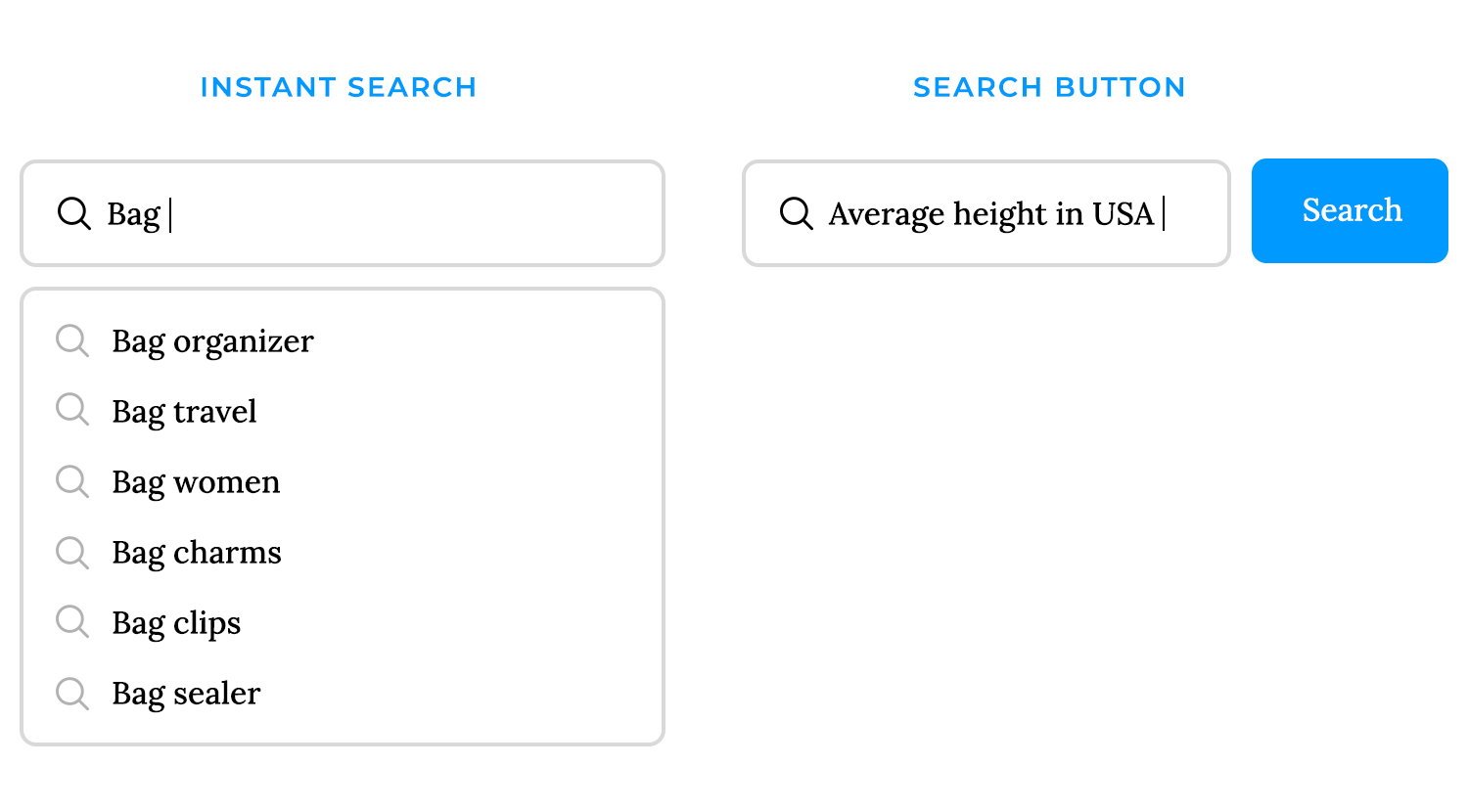
Certaines interfaces de recherche comprennent un bouton « recherche » dédié, tandis que d’autres s’appuient sur des résultats instantanés, en temps réel, au fur et à mesure que l’utilisateur tape. Les deux approches ont leurs avantages.
- Un bouton de recherche donne aux utilisateurs un sentiment de contrôle clair : ils saisissent une requête, appuient sur « rechercher » et obtiennent les résultats. Cela fonctionne bien pour les recherches structurées et lorsque les utilisateurs s’attendent à une expérience traditionnelle.
- La recherche instantanée, au contraire, met à jour les résultats de manière dynamique au fur et à mesure que les utilisateurs tapent, ce qui accélère le processus et les aide à affiner leurs requêtes à la volée. Cette méthode fonctionne bien lorsque les résultats sont faciles à parcourir et mis à jour rapidement, mais elle doit être bien exécutée, car des mises à jour en temps réel trop lentes ou distrayantes peuvent créer de la confusion.

La gestion des attentes est essentielle. Si les résultats changent en temps réel, les utilisateurs doivent avoir l’impression de contrôler la situation et ne pas être submergés par des mises à jour constantes. Et si un bouton de recherche est utilisé, il doit être clairement identifié et facile à cliquer.
Design et prototypage d'UI de recherche avec Justinmind

Une recherche efficace ne se contente pas d’afficher des résultats, elle anticipe les besoins de l’utilisateur. Des fonctionnalités telles que la saisie semi-automatique et la recherche prédictive rationalisent le processus de recherche en aidant les utilisateurs à affiner leurs requêtes, en corrigeant les erreurs et en contournant éventuellement la page de résultats. Lorsqu’elles sont bien utilisées, elles accélèrent le processus, réduisent les efforts et donnent l’impression que la recherche a une longueur d’avance.
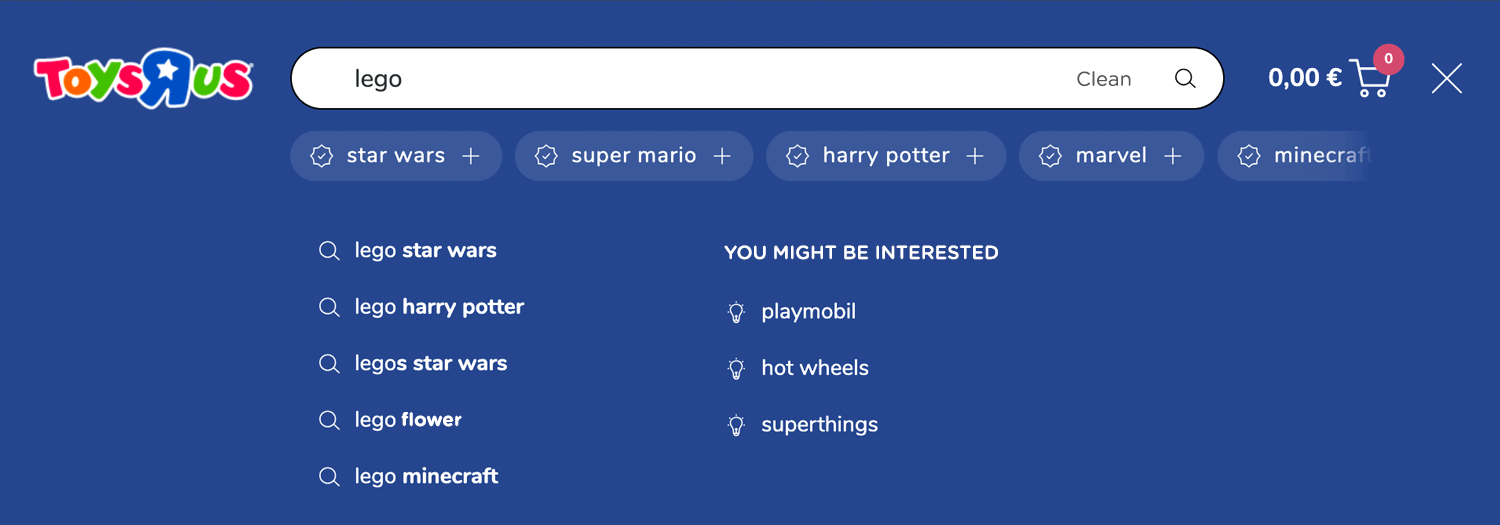
Dès que les utilisateurs commencent à taper, les suggestions de l’autocomplétion se mettent en place, proposant des requêtes possibles basées sur des recherches populaires, des comportements antérieurs ou des correspondances exactes. L’objectif est double : faire gagner du temps aux utilisateurs en complétant leurs pensées et les aider à découvrir des résultats pertinents qu’ils n’auraient peut-être pas envisagés.
Les suggestions peuvent prendre différentes formes :
- Recherches récentes : pour que les utilisateurs puissent facilement reprendre là où ils se sont arrêtés.
- Suggestions basées sur des catégories : utiles pour le commerce électronique ou les plates-formes à fort contenu (par exemple, « Ordinateurs portables > Ordinateurs portables de jeu »).
- Correspondances exactes et meilleures suppositions : propose les termes les plus proches possibles de ce que l’utilisateur tape.
L’essentiel est de présenter ces suggestions de manière à ce qu’elles soient utiles et non écrasantes. Un trop grand nombre d’options peut être source de distraction, tandis qu’un nombre insuffisant peut n’apporter que peu de valeur ajoutée.
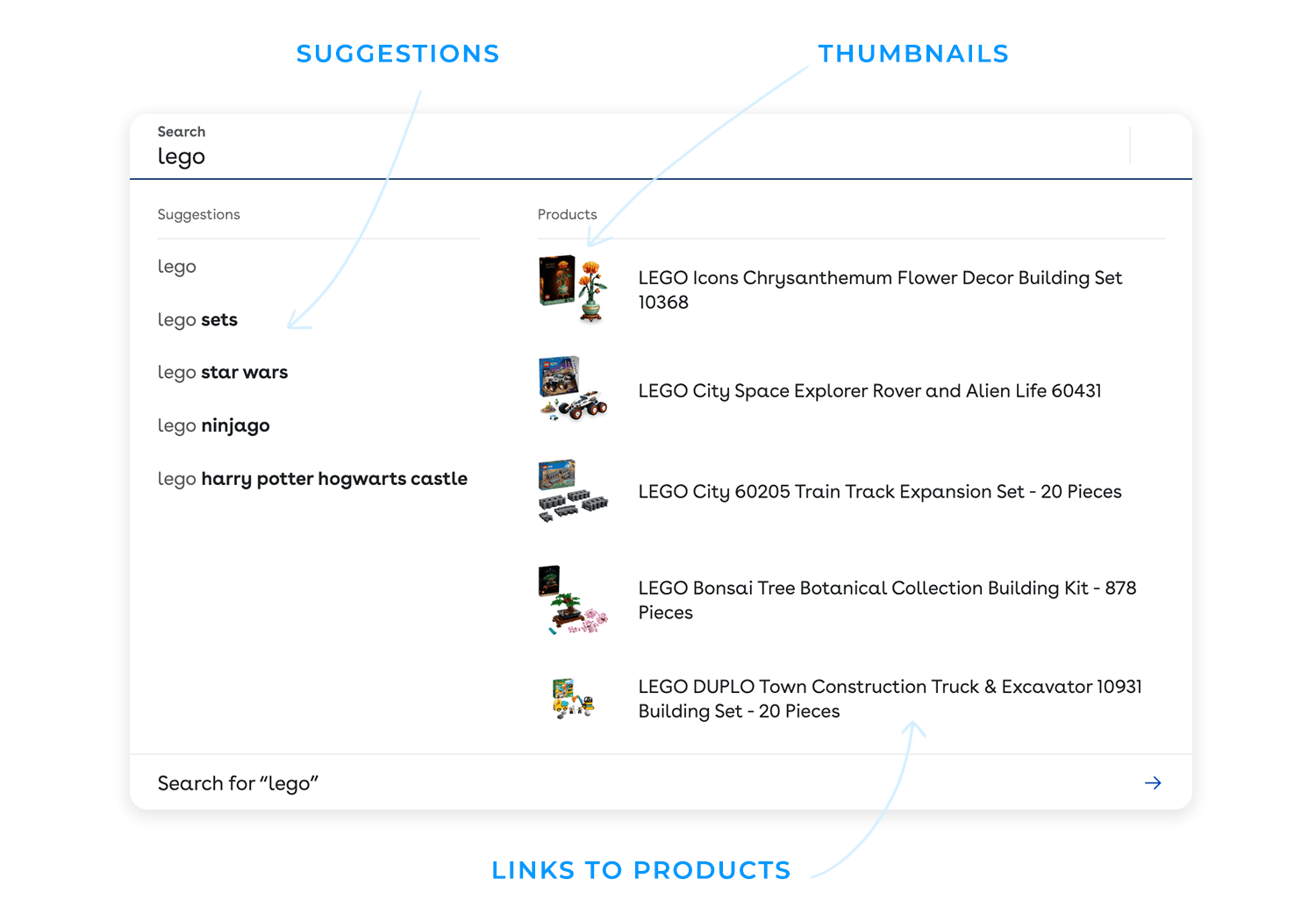
Au-delà des simples suggestions, la recherche prédictive va plus loin en affichant des résultats réels directement dans la liste déroulante. Si le système est sûr de ce que l’utilisateur recherche, il peut afficher des vignettes de produits, des aperçus d’articles ou des liens directs vers des pages, éliminant ainsi des étapes inutiles.

Par exemple, si quelqu’un tape « iPhone 15 », au lieu de simplement suggérer le terme, le menu déroulant de la recherche pourrait afficher des liens vers des pages de produits, des commentaires ou même des accessoires connexes. Ce type d’expérience prédictive fonctionne particulièrement bien pour le commerce électronique, les sites d’information et les bases de connaissances où la rapidité d’accès est importante.
Mais il s’agit d’un équilibre. La recherche prédictive doit améliorer l’expérience des utilisateurs sans leur donner l’impression de perdre le contrôle. Si le système pousse certains résultats de manière agressive, il peut donner l’impression d’être manipulateur plutôt qu’utile.
Les gens font des erreurs en tapant, et la recherche doit être indulgente. Au lieu de renvoyer zéro résultat pour une requête mal orthographiée, un bon système de recherche propose des corrections ou des suggestions alternatives :
- Les invites « Vouliez-vous dire… ? » peuvent aider à orienter les utilisateurs dans la bonne direction.
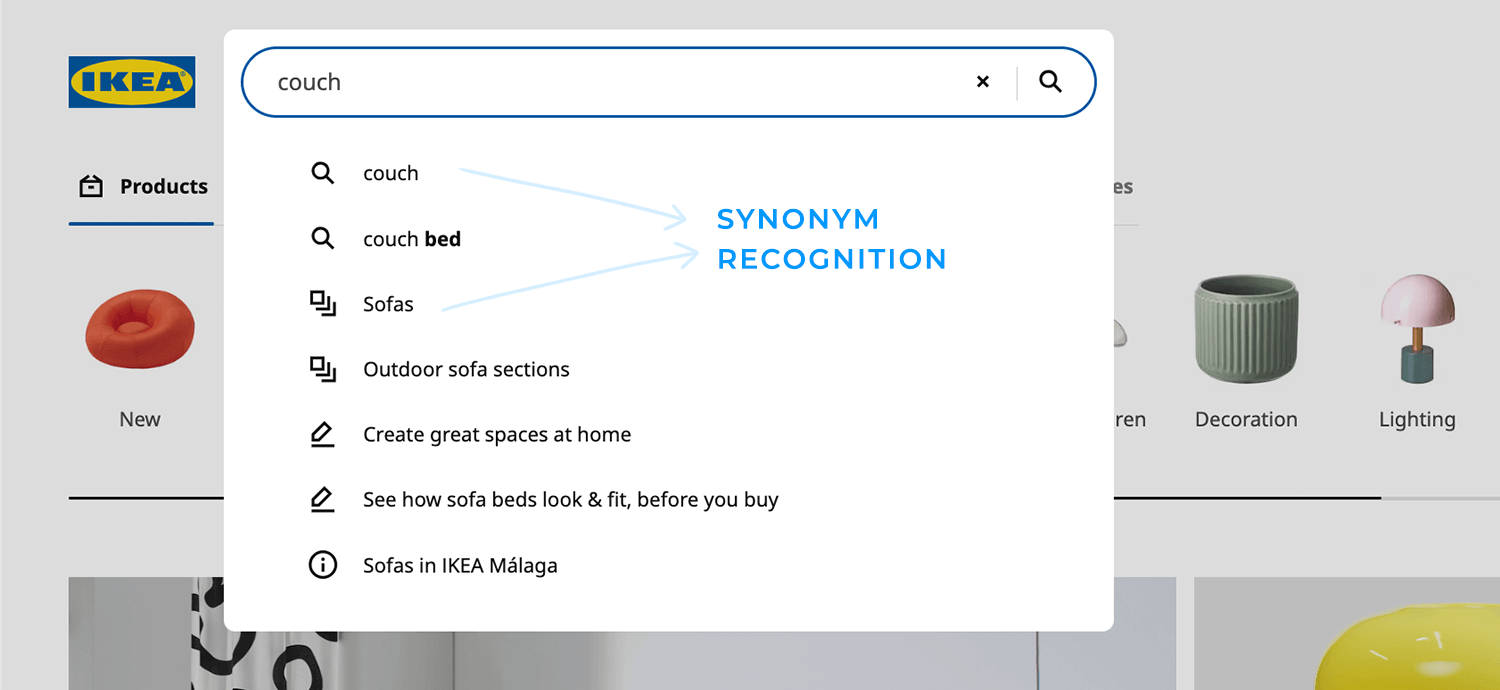
- La reconnaissance des synonymes garantit que les recherches portant sur « canapé » et « sofa » donnent les mêmes résultats.
- La prise en compte de l’argot et des termes spécifiques à une marque permet de faire correspondre le langage de l’utilisateur au contenu réel, comme reconnaître que « AirPods » fait référence à des écouteurs sans fil.

Cette flexibilité rend la recherche plus intelligente, en réduisant les impasses et les frustrations.
Aucune de ces fonctionnalités n’a d’importance si elles sont lentes ou peu réactives. La saisie semi-automatique et la recherche prédictive doivent être instantanées. Tout décalage perceptible peut rompre le flux et rendre l’expérience frustrante.
Pour gérer cela, les interfaces de recherche utilisent souvent :
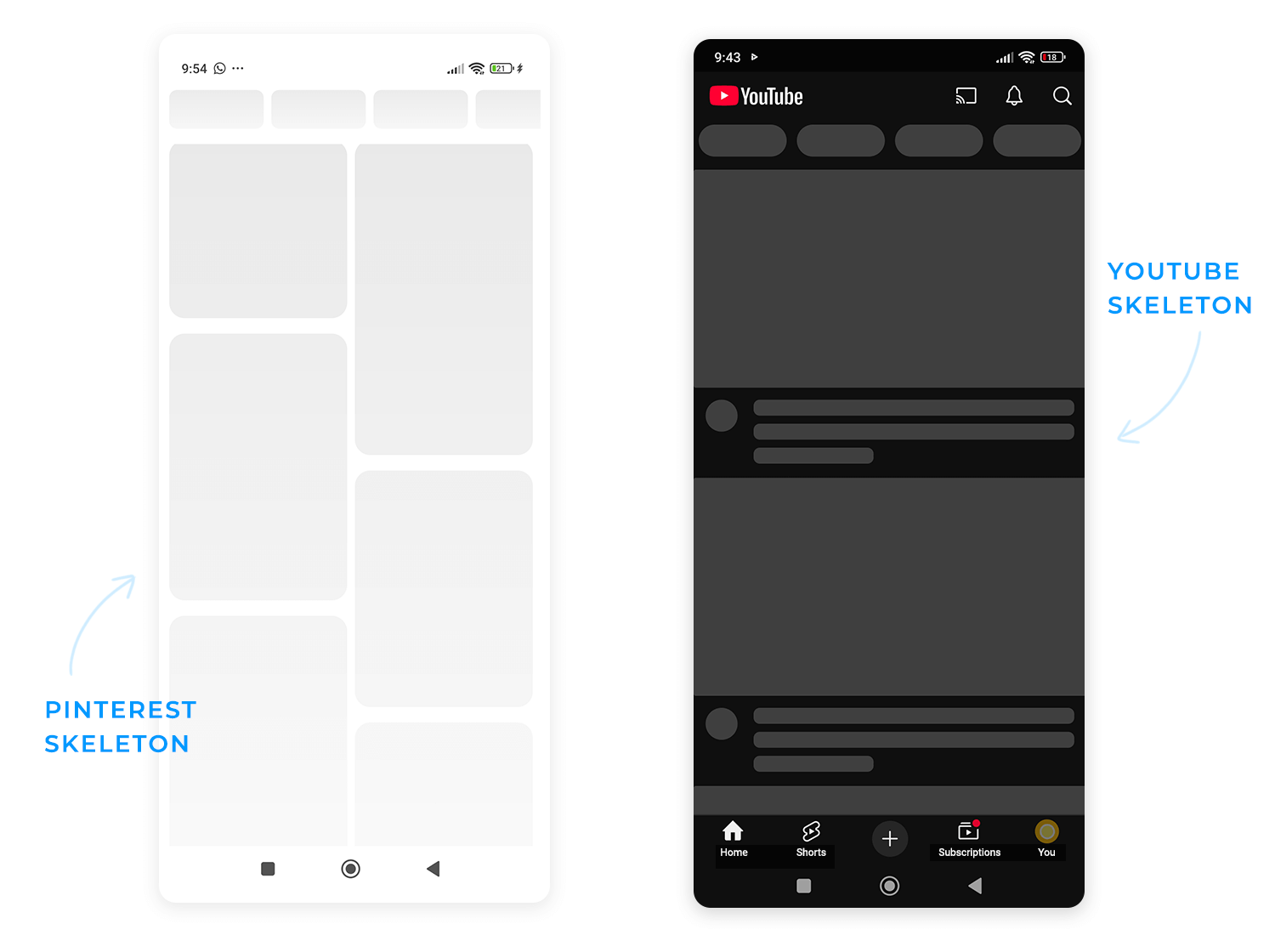
- Chargeurs de squelettes ou animations subtiles pour indiquer que les résultats sont en train d’être récupérés.
- Chargement progressifoù des suggestions partielles apparaissent immédiatement tandis que des résultats plus précis se chargent en arrière-plan.
- Techniques d’extraction préalable pour accélérer les réponses sur la base de modèles communs.
La performance n’est pas seulement une question de vitesse, il s’agit aussi de faire en sorte que les interactions soient fluides et sans effort. Une UI de recherche bien optimisée permet aux utilisateurs de rester dans le flux, en faisant en sorte que la recherche soit moins une tâche et plus un prolongement naturel de leur processus de pensée.

La saisie semi-automatique et la recherche prédictive ne sont pas de simples commodités ; elles sont essentielles pour créer une expérience de recherche transparente et intuitive. Bien conçues, ces fonctionnalités anticipent les besoins des utilisateurs, corrigent les erreurs et éliminent les étapes inutiles, rendant la recherche fluide et sans effort.
Design et prototypage d'UI de recherche avec Justinmind

Une bonne page de résultats de recherche ne se contente pas d’afficher des résultats, elle guide les utilisateurs en les aidant à comprendre ce qu’ils ont trouvé et ce qu’ils doivent faire ensuite. C’est l’endroit où tout le travail effectué en arrière-plan (autocomplétion, traitement des requêtes, filtrage) est enfin pris en compte. Si cette page semble encombrée, confuse ou peu utile, même la meilleure logique de recherche ne la sauvera pas.
La première chose dont les utilisateurs ont besoin, c’est de clarté. La requête de recherche et un résumé, comme « Afficher 100 résultats pour ‘baskets bleues' », doivent être placés tout en haut de la page. Cela les rassure instantanément sur le fait que leur requête a été comprise et leur donne une idée du nombre d’options qui s’offrent à eux.
À partir de là, l’affichage des résultats dépend du type de contenu.
- Listes : ils conviennent mieux aux contenus à forte teneur en texte tels que les articles, les billets de blog ou la documentation. Ils privilégient la lisibilité et la numérisation.
- Grilles : elles sont utiles pour les résultats à forte composante visuelle tels que les produits, les vidéos ou les images, pour lesquels les vignettes sont essentielles à la prise de décision.
L’objectif est de faire correspondre la mise en page au type de contenu recherché, tout en conservant une présentation claire et facile à parcourir.
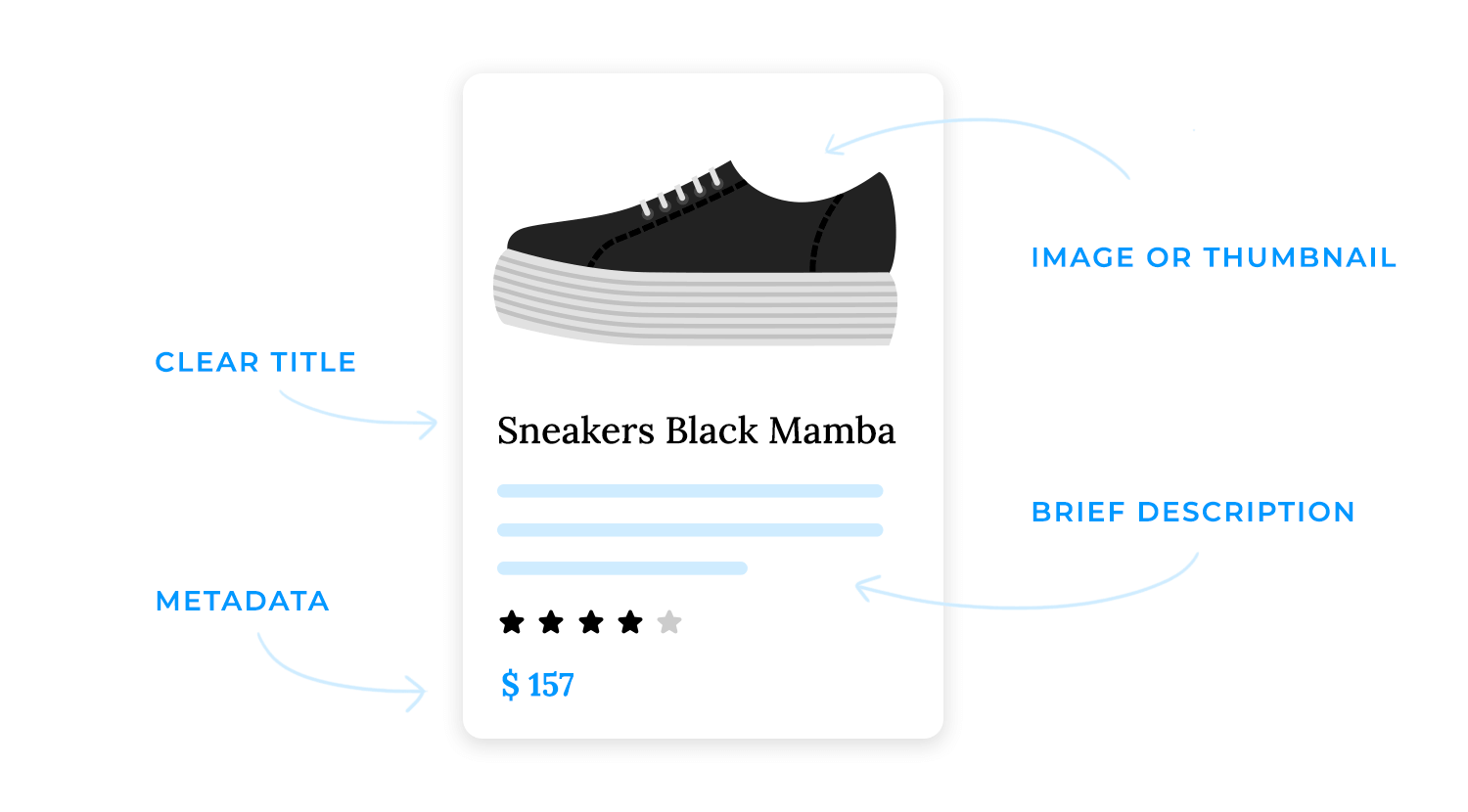
Chaque résultat doit fournir juste assez d’informations pour que les utilisateurs puissent décider s’il est pertinent sans les submerger. Un résultat bien conçu comprend généralement :
- A titre clair qui se démarque.
- A brève description ou un extrait qui donne le contexte.
- Vignettes ou images lorsque les visuels sont importants.
- Métadonnées, comme le prix, les prix ou la date de publication, en fonction du type de résultat.

La mise en évidence des mots-clés correspondants dans le titre ou la description peut également contribuer à renforcer la raison pour laquelle un résultat particulier est apparu, rendant ainsi la logique du moteur de recherche plus transparente.
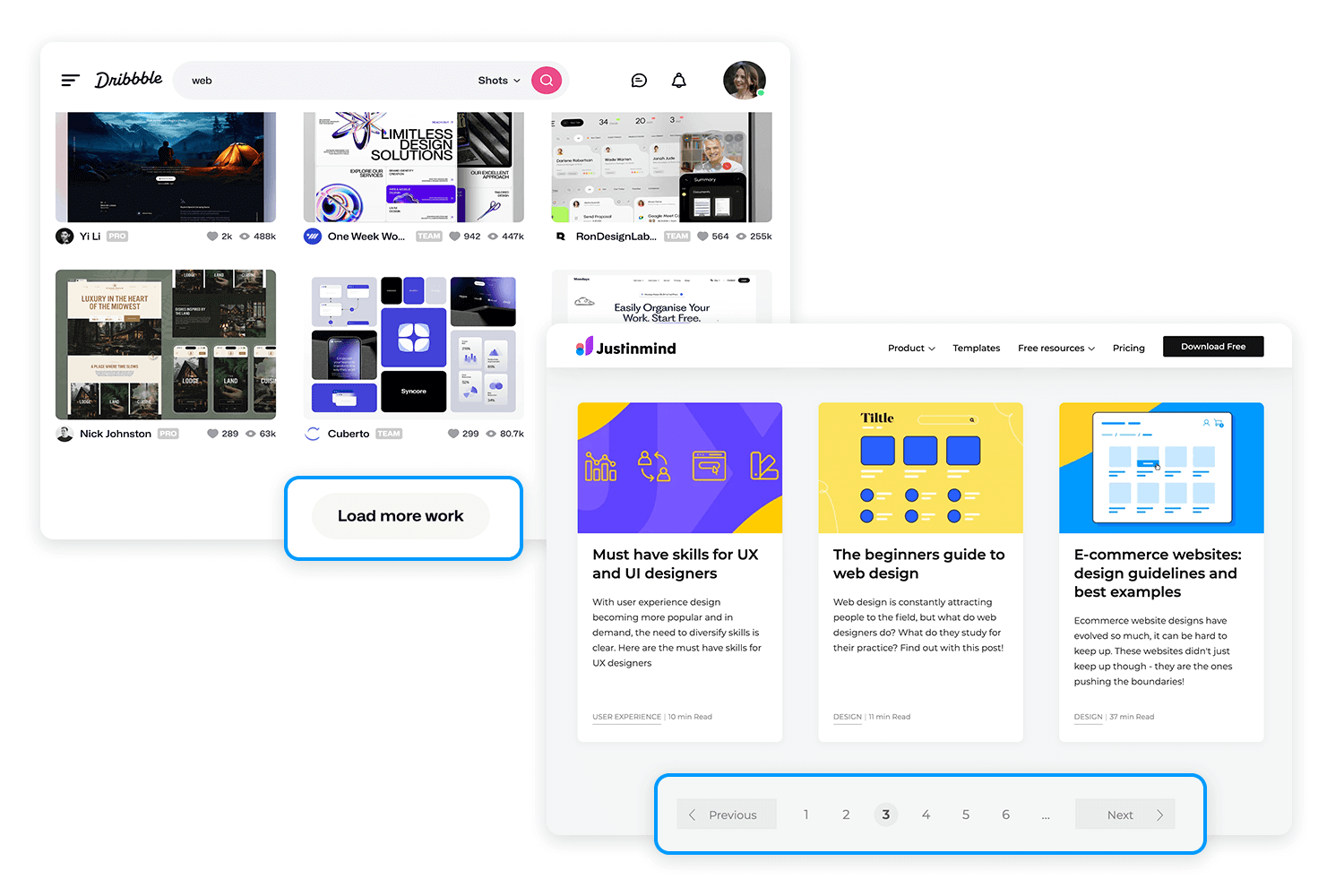
Combien de résultats doivent être affichés en même temps ? Cela dépend du contexte. Certains utilisateurs préfèrent tout voir en une seule fois, tandis que d’autres acceptent de diviser les résultats en plusieurs pages. Les principales approches sont les suivantes :
- Pagination traditionnelleoù les utilisateurs naviguent manuellement entre les pages (bon pour la navigation structurée).
- « Boutons « Charger plusqui permettent aux utilisateurs d’étendre les résultats à leur propre rythme sans perdre de vue l’endroit où ils se trouvent.
- Le défilement infini, qui fonctionne bien lorsque les utilisateurs sont susceptibles de continuer à explorer, mais qui peut être frustrant lorsqu’ils doivent passer d’un résultat à l’autre.

Le meilleur choix dépend du type de recherche et du comportement de l’utilisateur. Pour un site de commerce électronique, par exemple, où les utilisateurs comparent plusieurs articles, un bouton « Charger plus » ou une pagination numérotée est généralement préférable à un défilement sans fin. Pour les flux sociaux ou les plateformes basées sur la découverte, le défilement infini peut être plus judicieux.
Une recherche qui ne mène à rien est une impasse, à moins que le design n’aide les utilisateurs à se ressaisir. Au lieu d’afficher un message froid du type « Aucun résultat trouvé », la page doit proposer des solutions alternatives.
Quelques façons de traiter les résultats vides :
- Suggérer des recherches alternativescomme des mots-clés apparentés ou des requêtes populaires.
- Proposez une navigation par catégorieLes catégories de produits, qui aident les utilisateurs à affiner leur recherche au lieu de la recommencer.
- Fournir des conseils de dépannagecomme « Essayez d’autres mots-clés » ou « Vérifiez votre orthographe ».
Un bon état de non-résultat ressemble à un coup de pouce utile plutôt qu’à un obstacle. Il permet aux utilisateurs de rester engagés au lieu de se sentir bloqués.
Lorsqu’il s’agit de concevoir une UI de recherche, il est essentiel de permettre aux utilisateurs de trouver facilement ce qu’ils cherchent. Les filtres, les facettes et le tri sont en quelque sorte la sauce secrète qui permet aux utilisateurs de réduire leurs options et d’accéder plus rapidement aux bonnes informations. Décortiquons-les de manière à ce qu’ils soient naturels et intuitifs.
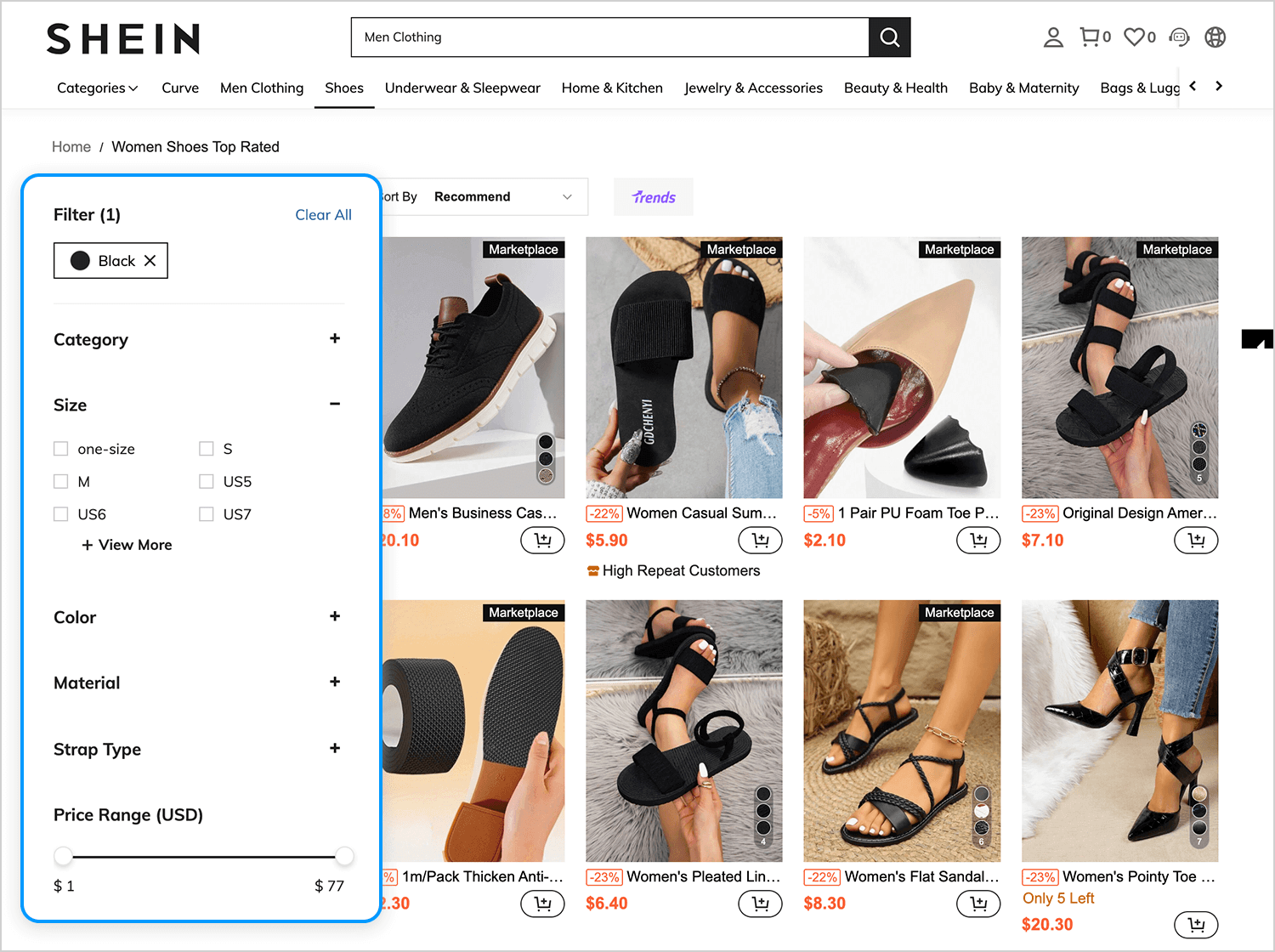
Imaginez que vous fassiez des achats en ligne pour une nouvelle paire de chaussures. Vous avez des centaines d’options, mais vous ne voulez que des baskets noires de moins de 100 euros. La navigation à facettes vous permet d’accéder à ces résultats spécifiques. Il s’agit de donner aux utilisateurs la possibilité d’affiner leur recherche en fonction de catégories telles que la fourchette de prix, la taille, la couleur ou même la date.

Mais voici le meilleur : les filtres dynamiques. Il s’agit de filtres intelligents qui se mettent à jour en temps réel en fonction des produits disponibles. Par exemple, si vous sélectionnez « noir », les options de taille peuvent se mettre à jour et afficher « 60 produits en taille M ». C’est comme si les filtres discutaient avec l’utilisateur et le guidaient pas à pas.
Maintenant, où placer ces filtres ? C’est une décision de design qui peut faire ou défaire l’expérience. Les modèles les plus courants sont les suivants :
- Filtres dans la barre latérale gauche : classiques et faciles à parcourir, surtout sur un ordinateur de bureau.
- Filtres horizontaux supérieurs : Ils permettent d’économiser de l’espace vertical et de garder les choses compactes.
- Panneaux filtrants repliables : parfaits pour les mobiles, où l’espace disponible sur l’écran est limité.
En ce qui concerne les mobiles, les filtres doivent être tout aussi accessibles sur les petits écrans. Un tiroir ou un design pop-over fait des merveilles ici, en gardant les choses bien rangées tout en donnant aux utilisateurs un contrôle total.
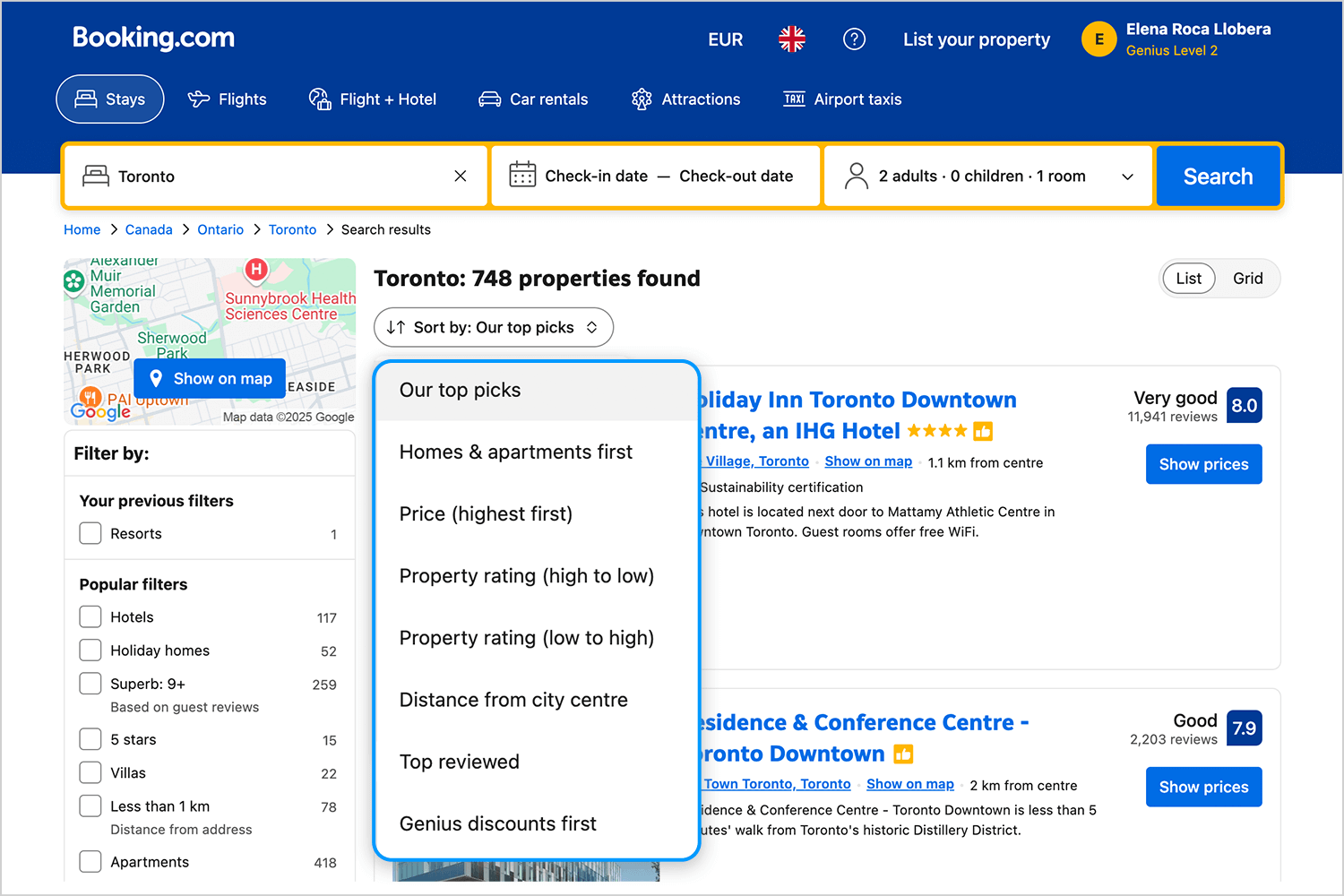
Une fois que les utilisateurs ont affiné leur recherche à l’aide de filtres, ils peuvent souhaiter réorganiser les résultats. Les options de tri leur permettent de le faire, que ce soit par pertinence, par prix, par nouveautés ou par popularité.

L’astuce consiste à rendre évident l’ordre de tri actuel. Si les résultats sont triés par « prix : du plus bas au plus élevé », cela doit être clairement indiqué. Et le menu permettant de modifier l’ordre de tri ? Il doit être simple et intuitif, comme un menu déroulant ou une série de boutons clairement identifiés.
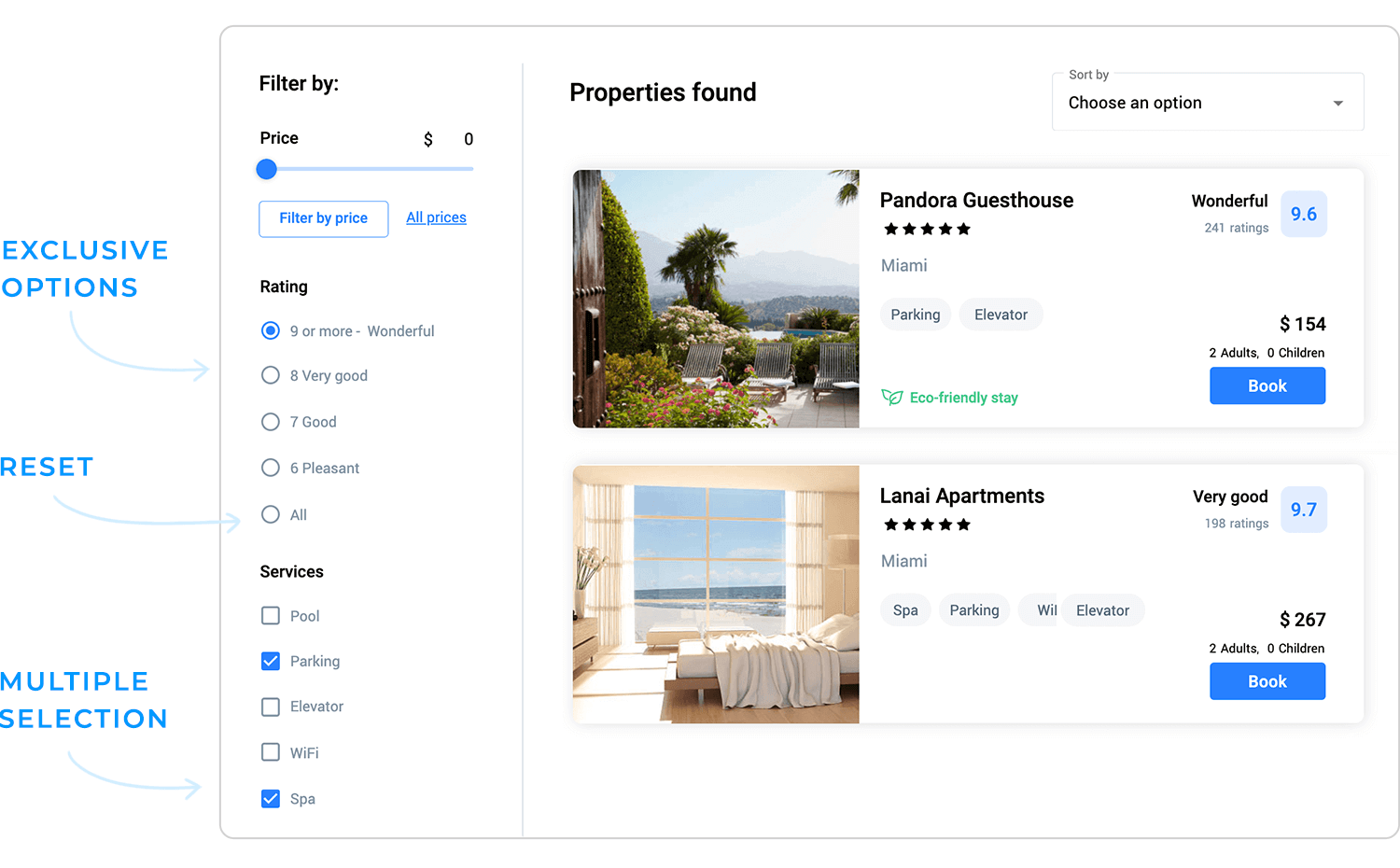
Parfois, les utilisateurs souhaitent appliquer plusieurs filtres à la fois (comme « noir » ET « taille M »), et d’autres fois, ils ne veulent en choisir qu’un seul (comme « moins de 50 $ »). C’est là qu’interviennent les cases à cocher à sélection multiple et les boutons radio à sélection unique.
Les cases à cocher sont idéales pour permettre aux utilisateurs d’empiler les filtres, tandis que les boutons radio sont parfaits pour les choix exclusifs. N’oubliez pas non plus de permettre aux utilisateurs d’effacer ou de désélectionner facilement les filtres. Rien n’est plus frustrant que de se sentir coincé dans un labyrinthe de filtres.

C’est là que les choses deviennent techniques, mais l’objectif est simple : faire en sorte que l’expérience soit rapide et fluide. Certaines UI de recherche mettent à jour les résultats instantanément lorsque les filtres sont appliqués, tandis que d’autres utilisent un bouton « Appliquer » pour regrouper les modifications. Les deux approches ont leurs avantages et leurs inconvénients.
Les mises à jour instantanées sont magiques, mais elles peuvent s’avérer délicates pour les grands ensembles de données : personne n’a envie d’être confronté à une fenêtre de chargement à chaque fois qu’il clique sur un filtre. D’un autre côté, un bouton « Appliquer » donne au système un moment pour tout traiter, ce qui peut être plus efficace pour les charges lourdes. L’essentiel est de trouver un équilibre et de faire en sorte que les choses restent réactives, quelle que soit la quantité de données que vous traitez.
En fin de compte, il s’agit de créer une expérience de recherche sans effort. Les filtres, les facettes et le tri sont des outils qui aident les utilisateurs à prendre le contrôle et qui, lorsqu’ils sont bien utilisés, facilitent l’ensemble du processus.
Design et prototypage d'UI de recherche avec Justinmind

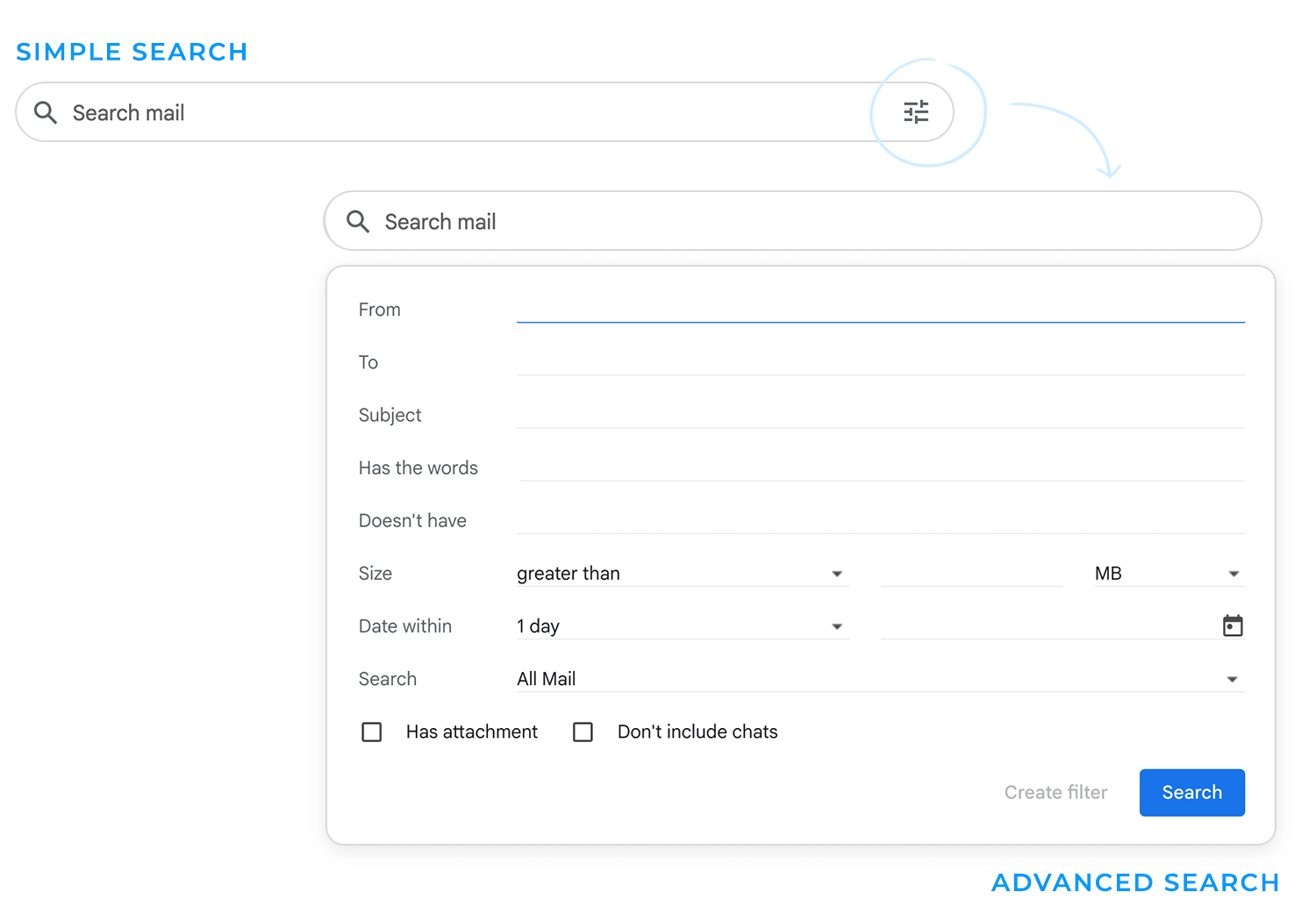
Si la recherche de base est suffisante pour la plupart des utilisateurs, la recherche avancée s’adresse aux utilisateurs expérimentés, ceux qui savent exactement ce qu’ils recherchent et qui veulent affiner leurs requêtes à la perfection. Voyons comment concevoir des fonctions de recherche avancée à la fois puissantes et accessibles.
Les formulaires de recherche avancée sont en quelque sorte le panneau de contrôle de la recherche. Ils permettent aux utilisateurs d’affiner leurs requêtes en fonction d’attributs spécifiques, tels que des plages de dates, des types de fichiers ou des catégories. Par exemple, un chercheur peut vouloir trouver tous les documents PDF publiés entre 2018 et 2022.

Mais un grand pouvoir s’accompagne d’une grande responsabilité. Voici comment faire en sorte que les formulaires de recherche avancée restent conviviaux :
- Étiquetage et regroupement : utilisez des libellés clairs et concis et regroupez les options connexes. Par exemple, l’option « Plage de dates » peut inclure les champs « Date de début » et « Date de fin ».
- Divulgation progressive : ne submergez pas les utilisateurs. Commencez par les options les plus courantes et dissimulez les fonctions avancées derrière une bascule ou une section extensible.
- Valeurs par défaut et exemples : fournissez des valeurs par défaut ou des exemples d’entrées pour guider les utilisateurs (par exemple, « Saisissez une plage de dates comme 01/01/2020 – 12/31/2022 »).
Pour les utilisateurs qui veulent vraiment se surpasser, la recherche booléenne change la donne. Elle leur permet de combiner des termes avec des opérateurs tels que AND, OR et NOT pour créer des requêtes très spécifiques. Par exemple, un utilisateur peut rechercher « café NON décaféiné » pour exclure les options décaféinées.
Mais tout le monde n’est pas expert en booléen, il est donc important de fournir des conseils. Des infobulles, des exemples ou même une antisèche peuvent aider les utilisateurs à comprendre comment utiliser ces opérateurs de manière efficace.
Il y a ensuite la recherche floue, qui est en quelque sorte la cousine amicale de la recherche booléenne. Elle est conçue pour traiter les entrées imparfaites, telles que les fautes de frappe, les correspondances partielles ou les orthographes approximatives. Par exemple, si vous cherchez « choclte », vous obtiendrez peut-être le mot « chocolat ». La recherche floue est particulièrement utile pour les utilisateurs qui ne sont pas sûrs des termes exacts qu’ils recherchent.

Dans un monde globalisé, les UI de recherche doivent fonctionner de manière transparente à travers les langues et les scripts. Cela signifie qu’il faut adapter la logique de recherche pour qu’elle prenne en charge.. :
- Variantes morphologiques : les mots peuvent changer de forme en fonction de la grammaire (par exemple, « run », « ran », « running »). La recherche doit reconnaître ces variations.
- Les écritures de droite à gauche : les langues comme l’arabe ou l’hébreu nécessitent un traitement spécial pour la saisie et l’affichage du texte.
- Caractères spéciaux : les accents, les signes diacritiques et les caractères non latins doivent être aidés sans interrompre la recherche.
La localisation ne consiste pas seulement à traduire un texte, mais aussi à comprendre comment les utilisateurs de différentes régions interagissent avec la recherche. Par exemple, certaines langues s’appuient davantage sur l’ordre des mots, tandis que d’autres utilisent des mots composés ou des suffixes. Adapter la logique de recherche à ces nuances garantit une expérience plus fluide pour tout le monde.
La recherche vocale devient de plus en plus populaire, en particulier sur les appareils mobiles et les haut-parleurs intelligents. Le design pour les interfaces vocales implique quelques considérations clés :
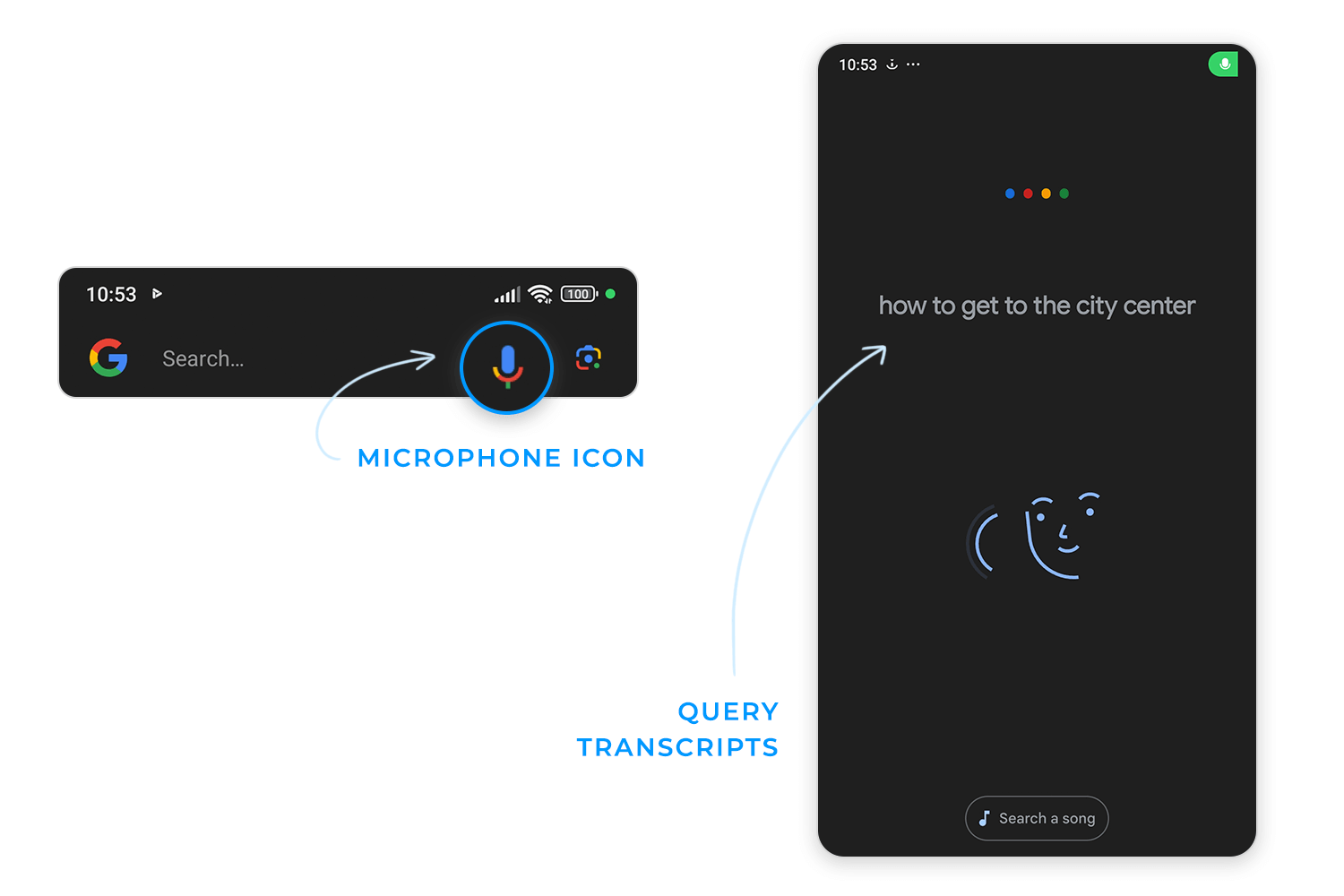
- Icônes de microphone : faites en sorte qu’il soit évident pour les utilisateurs d’activer la recherche vocale. Une simple icône de microphone est le signal universel.
- Interroger les transcriptions : montrer aux utilisateurs ce que le système a entendu en affichant une transcription de la requête qu’ils ont formulée. Cela permet de détecter les erreurs ou les malentendus.
- Gérer l’ambiguïté : la recherche vocale peut être délicate, les bruits de fond, les accents ou les homonymes (mots qui se ressemblent mais qui ont un sens différent) peuvent prêter à confusion. Des suggestions ou des questions de clarification peuvent être utiles.

Mais la voix n’est pas la seule méthode de saisie alternative. Certains utilisateurs préfèrent scanner des codes-barres, télécharger des images ou même dessiner des sketchs. L’essentiel est de concevoir le système de manière flexible, en veillant à ce que les utilisateurs puissent interagir avec la recherche de la manière qui leur semble la plus naturelle.
La recherche ne doit pas se limiter à une simple saisie et à l’affichage de résultats. Elle doit être intuitive, utile et même personnelle. Des fonctionnalités telles que la saisie semi-automatique et le texte prédictif facilitent et accélèrent la recherche. La personnalisation peut rendre l’expérience encore meilleure, mais il s’agit d’un exercice d’équilibre. Trop de personnalisation peut donner l’impression d’être intrusif, tandis que trop peu de personnalisation peut donner l’impression d’être impersonnel. Voyons comment faire de la recherche un guide utile et fiable.
Les résultats de recherche personnalisés, c’est comme entrer dans un magasin où le personnel connaît vos préférences. Si vous cherchez toujours des chaussures de course, le moteur de recherche vous montrera peut-être d’abord des articles de course. Ou encore, si vous avez lu beaucoup de romans policiers, il les affichera en priorité dans vos résultats.
Mais il y a un hic : la personnalisation ne fonctionne que si elle est utile, et non effrayante. Les utilisateurs doivent avoir le sentiment de contrôler leur expérience. Voici comment y parvenir :
- Soyez transparent : indiquer aux utilisateurs la raison pour laquelle ils obtiennent certains résultats. Par exemple, « Vous voyez ceci parce que vous avez recherché X ».
- Donnez le contrôle : offrez un moyen facile de refuser la personnalisation ou de réinitialiser leurs préférences. Un simple bouton « Ne pas utiliser mon historique » peut s’avérer très utile.
- Évitez d’aller trop loin : ne faites pas trop d’hypothèses sur la base de données limitées. Ce n’est pas parce qu’une personne a acheté un cadeau une fois qu’elle veut toujours voir des articles similaires.
Les recommandations sont comme un coup de pouce amical qui aide les utilisateurs à découvrir de nouvelles choses. Elles peuvent apparaître sous forme de widgets à côté des résultats de recherche, suggérant des articles connexes, des choix populaires ou même des articles achetés par d’autres utilisateurs.
Par exemple :
- Si vous optez pour des chaussures de randonnée, il peut vous suggérer des chaussettes imperméables ou un sac à dos léger.
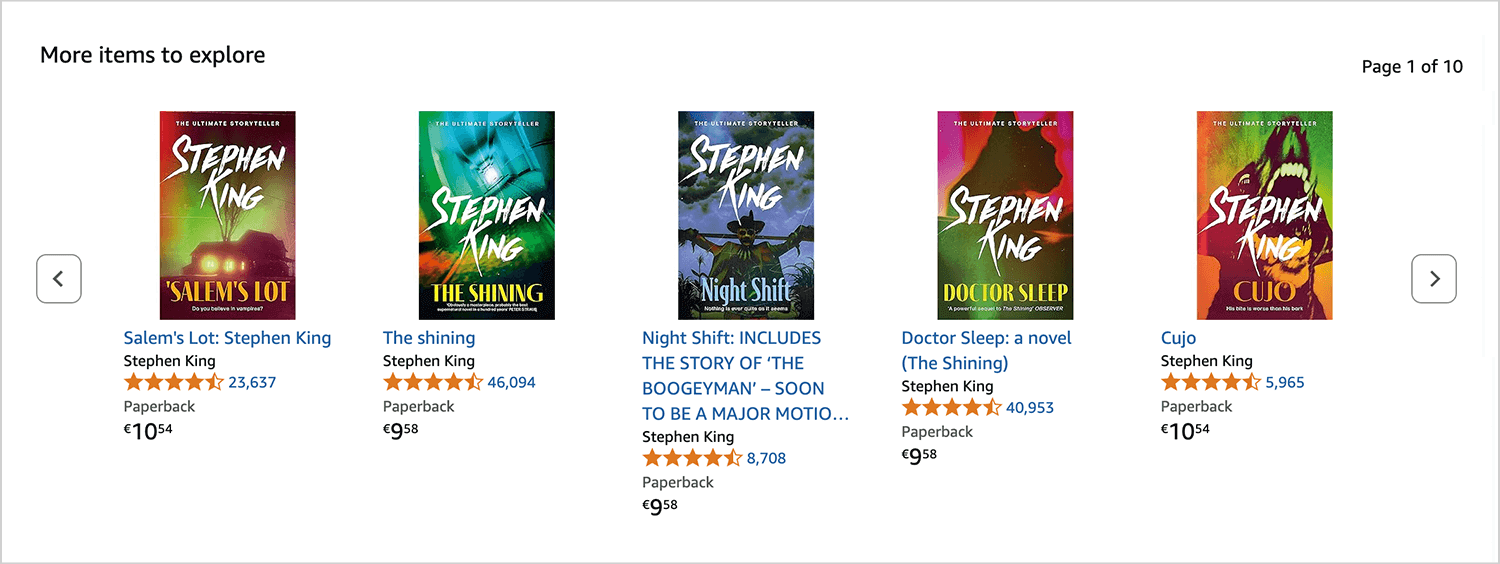
- Si vous recherchez un livre spécifique, il est possible qu’il vous propose d’autres titres du même auteur ou des livres du même genre.

La clé est la pertinence. Les recommandations doivent sembler naturelles et liées à ce que l’utilisateur recherche déjà. Au fil du temps, l’IA peut apprendre des interactions avec l’utilisateur pour rendre ces suggestions encore plus intelligentes et mieux adaptées.
La recherche n’est pas toujours une interaction unique. Les utilisateurs affinent souvent leurs requêtes ou explorent des sujets connexes au cours d’une même session. Le contexte basé sur la session permet de se souvenir de ce que l’utilisateur a fait et de s’adapter en conséquence.
Par exemple :
- Si un utilisateur recherche « chaussures », puis précise « chaussures de course », le système doit se souvenir du contexte plus large et ajuster les recommandations ou les filtres.
- Les filtres appliqués plus tôt dans la session doivent être conservés jusqu’à ce que l’utilisateur les réinitialise explicitement.
Cela crée une expérience transparente, donnant l’impression que le moteur de recherche « suit » le processus de pensée de l’utilisateur.
Si la personnalisation peut donner l’impression d’une recherche sur mesure, elle peut aussi créer des chambres d’écho, où les utilisateurs ne voient que le contenu qui correspond à leur comportement antérieur. Cela peut limiter la découverte et rendre l’expérience répétitive.
Voici comment trouver le bon équilibre :
- Mélangez-les : combiner des résultats personnalisés avec des contenus récents ou populaires. Par exemple, la rubrique « En fonction de votre historique » pourrait côtoyer la rubrique « Tendances actuelles ».
- Donnez le contrôle aux utilisateurs : leur permettre d’activer ou de désactiver la personnalisation. Un bouton « Réinitialiser la personnalisation » peut les aider à repartir à zéro s’ils se sentent coincés dans une bulle de filtre.
- Soyez transparent : expliquez pourquoi certains résultats sont affichés. Par exemple, « Vous voyez ceci parce que vous avez cherché X » renforce la confiance et la clarté.
Design et prototypage d'UI de recherche avec Justinmind

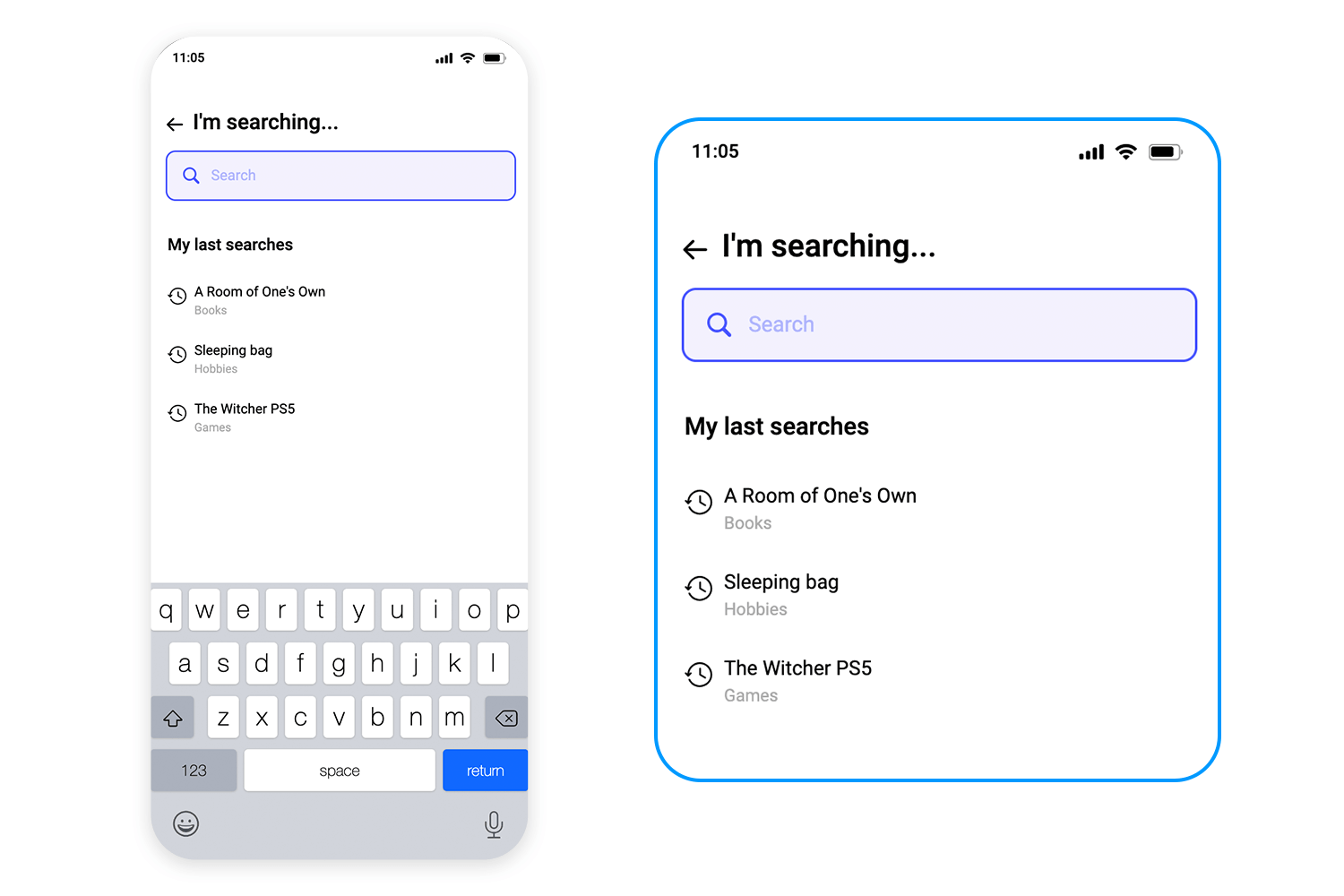
Cette interface utilisateur de boîte de recherche va au-delà d’un simple champ de saisie en offrant une expérience de recherche en plein écran. Les recherches récentes accompagnées d’étiquettes de catégorie permettent aux utilisateurs de reprendre facilement là où ils se sont arrêtés, ce qui réduit les efforts. Le design épuré, l’iconographie claire et la mise en page intuitive maintiennent l’expérience fluide. C’est un excellent exemple de recherche adaptée aux mobiles.

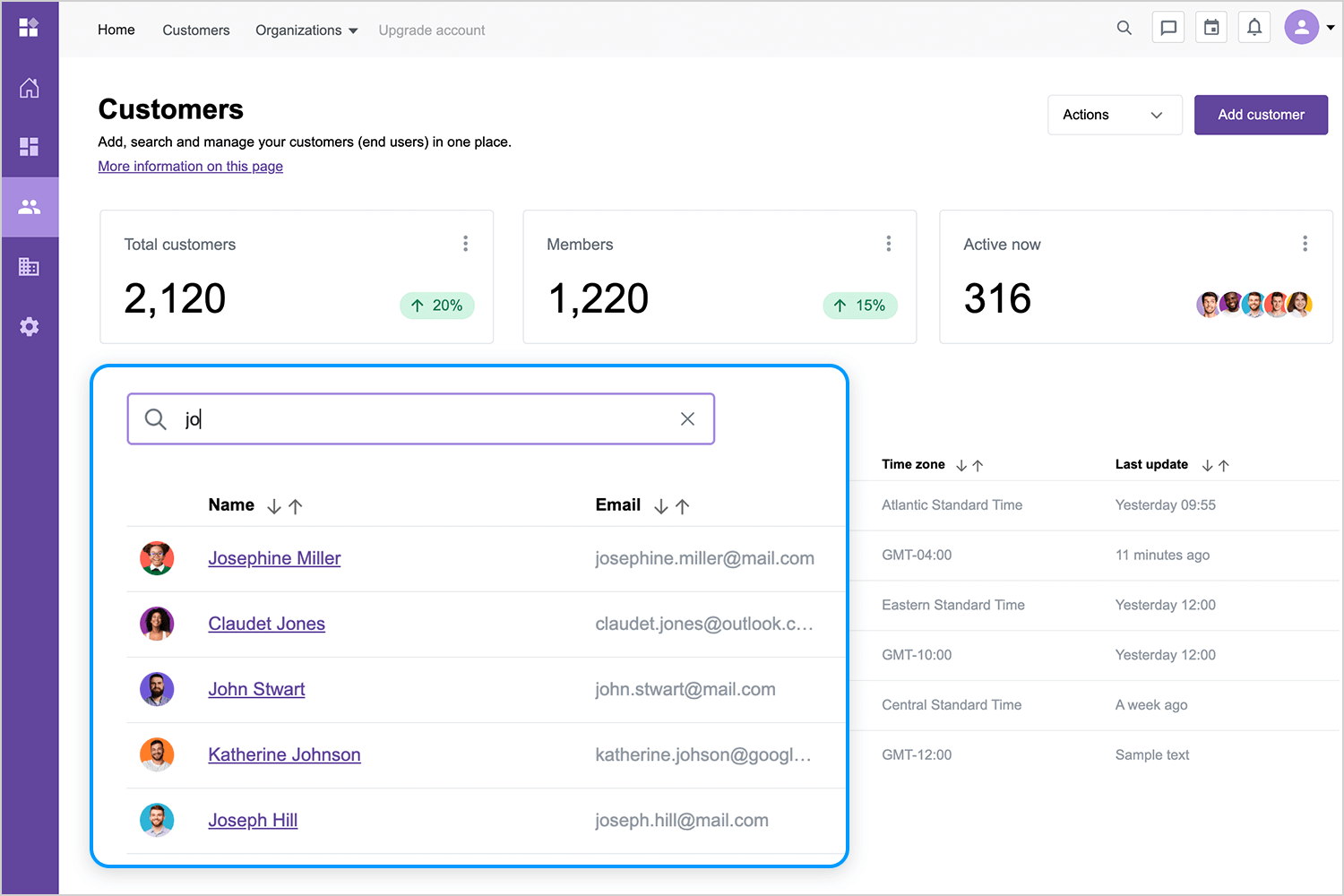
Voici un autre exemple de boîte de recherche conçue pour être efficace dans un environnement riche en données. Placée directement au-dessus du tableau des clients, elle permet aux utilisateurs de filtrer rapidement un vaste ensemble de données sans avoir à recourir à des requêtes complexes.
Idéal pour les tableaux de bord et les panneaux d’administration, il garde les choses simples, les utilisateurs peuvent taper un nom, un email ou un statut pour affiner instantanément les résultats. Bien qu’il n’y ait pas d’options de filtrage avancées ici, l’associer à des filtres spécifiques aux colonnes pourrait le rendre encore plus puissant. Un bon exemple de recherche en ligne légère pour les données structurées.

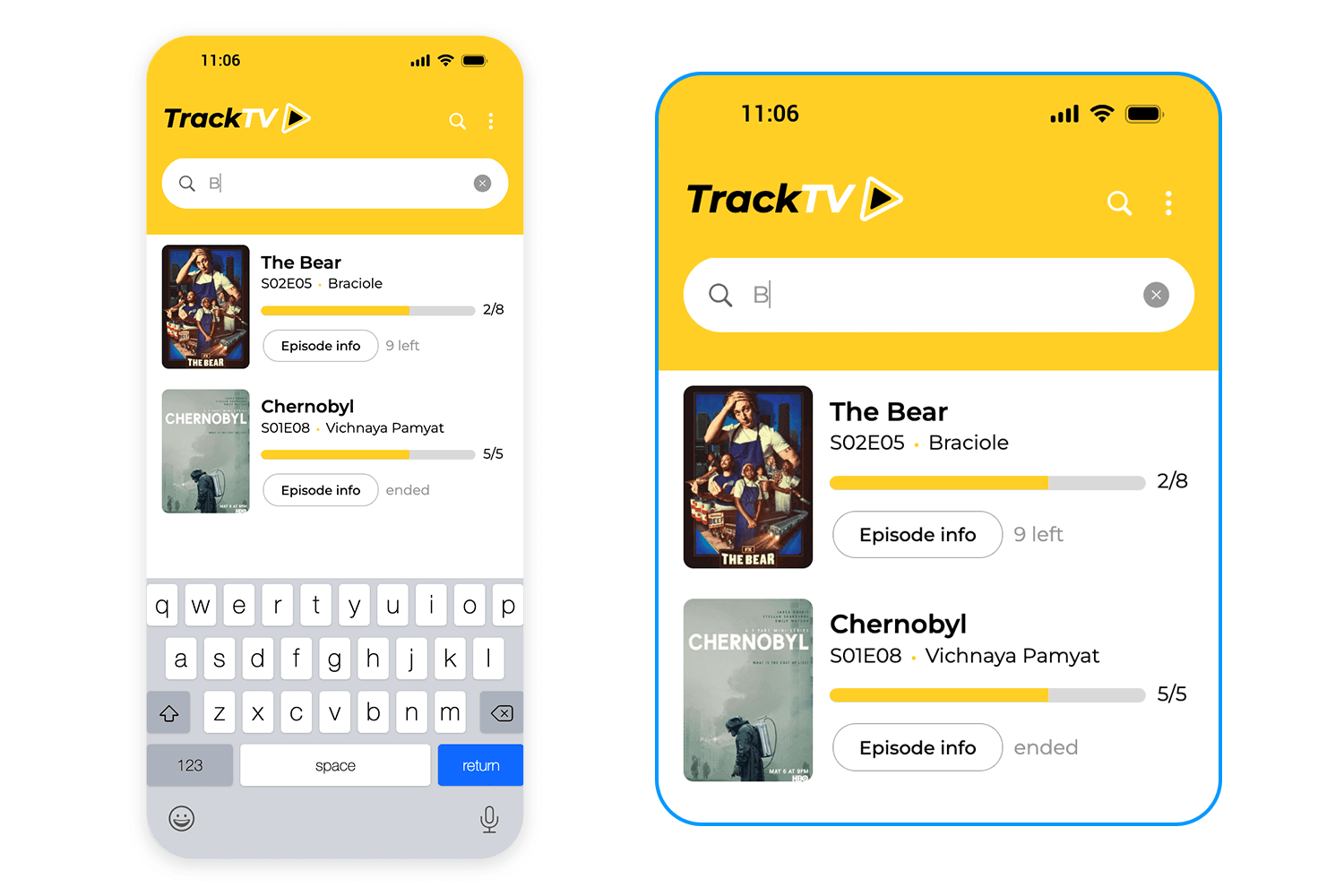
Cette barre de recherche se trouve en haut de la page Découvrir, ce qui en fait l’outil de prédilection pour trouver des films et des émissions. L’icône du microphone est une touche agréable. La recherche vocale est un ajout intelligent pour les applications multimédias dans lesquelles les utilisateurs sont susceptibles de naviguer en déplacement.
Visuellement, il se fond dans le design, mais il reste facile à repérer. Étant donné que la page met déjà en évidence le contenu tendance, la recherche agit comme un raccourci rapide pour ceux qui savent exactement ce qu’ils veulent. Une expérience de recherche solide, axée sur le contenu, qui reste simple et accessible.

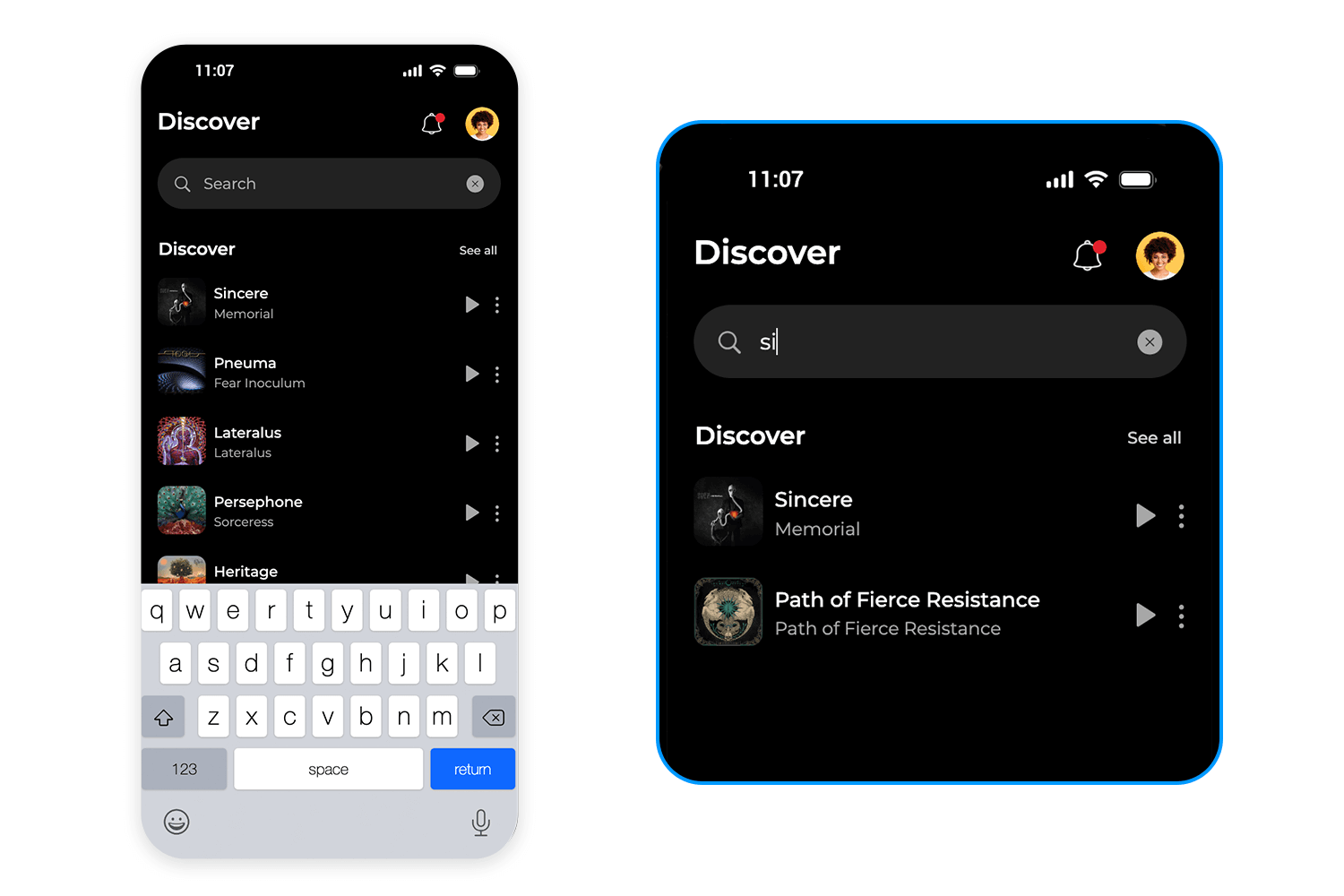
Celle-ci se distingue par une barre de recherche au thème sombre, se fondant parfaitement dans l’UI de l’appli tout en étant facile à repérer. Comme dans l’exemple précédent, elle comporte une icône de microphone qui permet d’effectuer une recherche vocale, ce qui est une bonne chose pour une application de musique où l’interaction mains libres est utile.
Ce qui est différent ici, c’est la façon dont la recherche s’inscrit dans une expérience axée sur la découverte. Les utilisateurs peuvent d’abord explorer les genres qu’ils préfèrent, puis plonger dans la recherche lorsqu’ils ont besoin de quelque chose de spécifique. Il s’agit d’une approche hybride, équilibrant la navigation et la recherche directe plutôt que de privilégier l’une par rapport à l’autre.

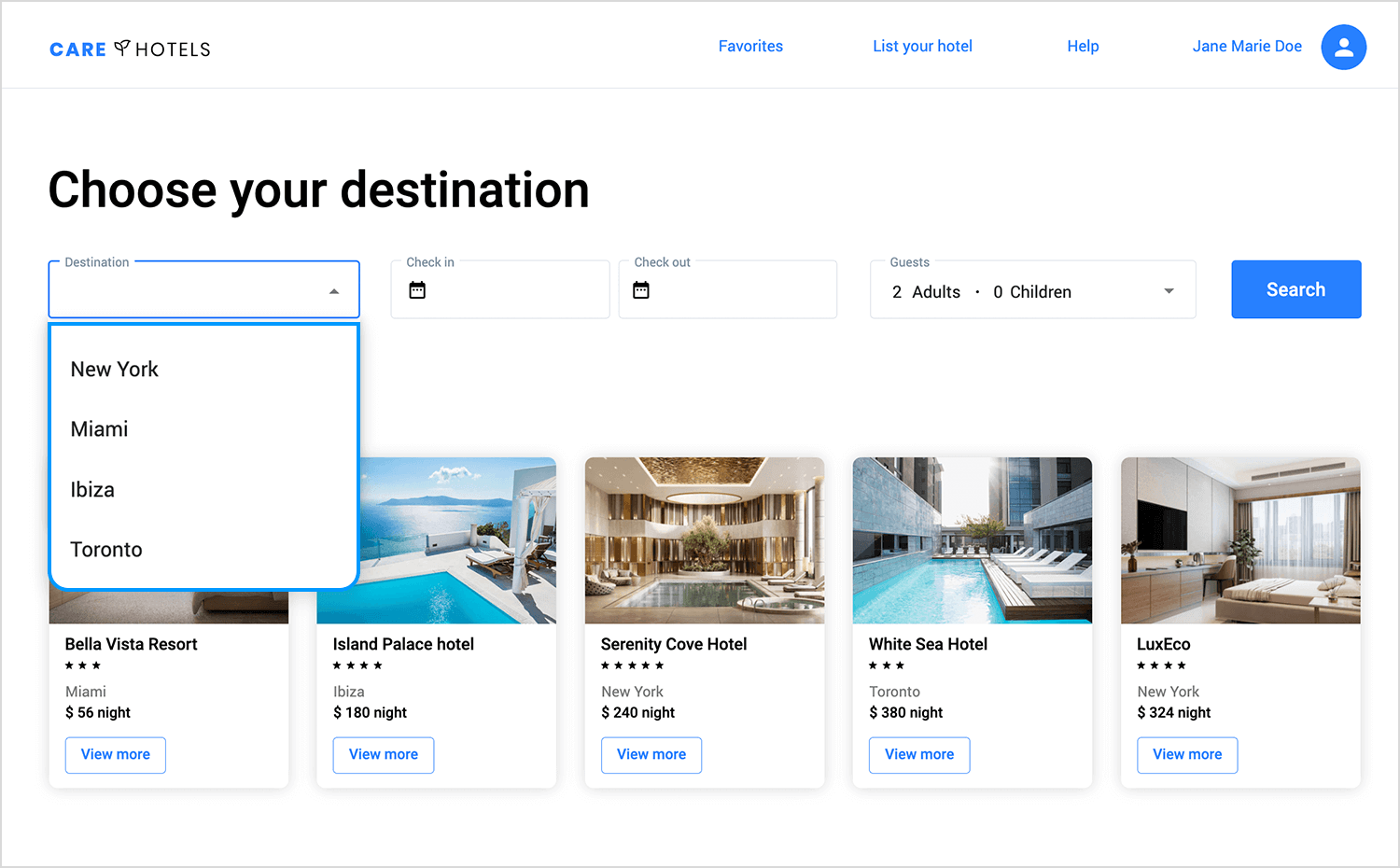
La réservation d’un séjour doit être facile, et ce champ de recherche s’en charge. Avec un menu déroulant pour les destinations, des sélecteurs de dates et un sélecteur de clients, les utilisateurs peuvent configurer leur recherche en quelques secondes. De plus, les hôtels vedettes sont déjà affichés, ce qui donne un aperçu de ce qui est disponible avant même de cliquer sur « Rechercher ». Ce design épuré et intuitif simplifie les choses.

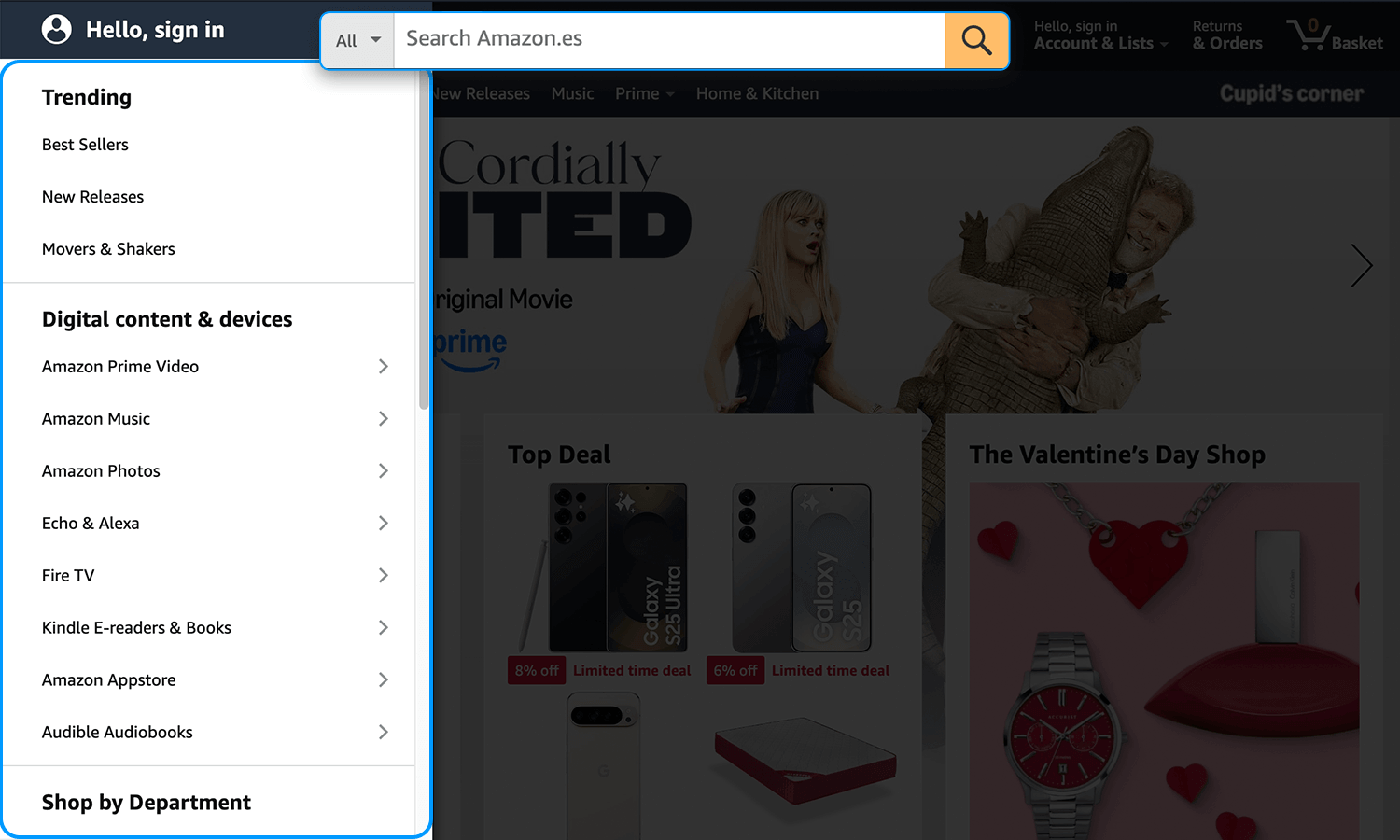
Il s’agit de la plus puissante des barres de recherche, celle que la plupart des gens reconnaissent instantanément. La boîte de recherche d’Amazon d’Amazon est grande, grasse et incontournable car, sur une place de marché qui compte des millions de produits, la recherche est le principal moyen de navigation des utilisateurs.

Un détail important ? La liste déroulante des catégories à côté du champ de saisie. Elle permet aux utilisateurs d’affiner leur recherche dès le départ, en filtrant par rayons comme l’électronique, les livres ou les vêtements avant même d’appuyer sur la touche « Entrée ». Le bouton de recherche lumineux (avec le jaune caractéristique d’Amazon) indique clairement où cliquer.
Il s’agit d’une UI de recherche efficace, conçue pour la vitesse et l’échelle. Il ne s’agit pas de découverte, mais d’amener les utilisateurs exactement là où ils ont besoin d’aller, le plus rapidement possible.
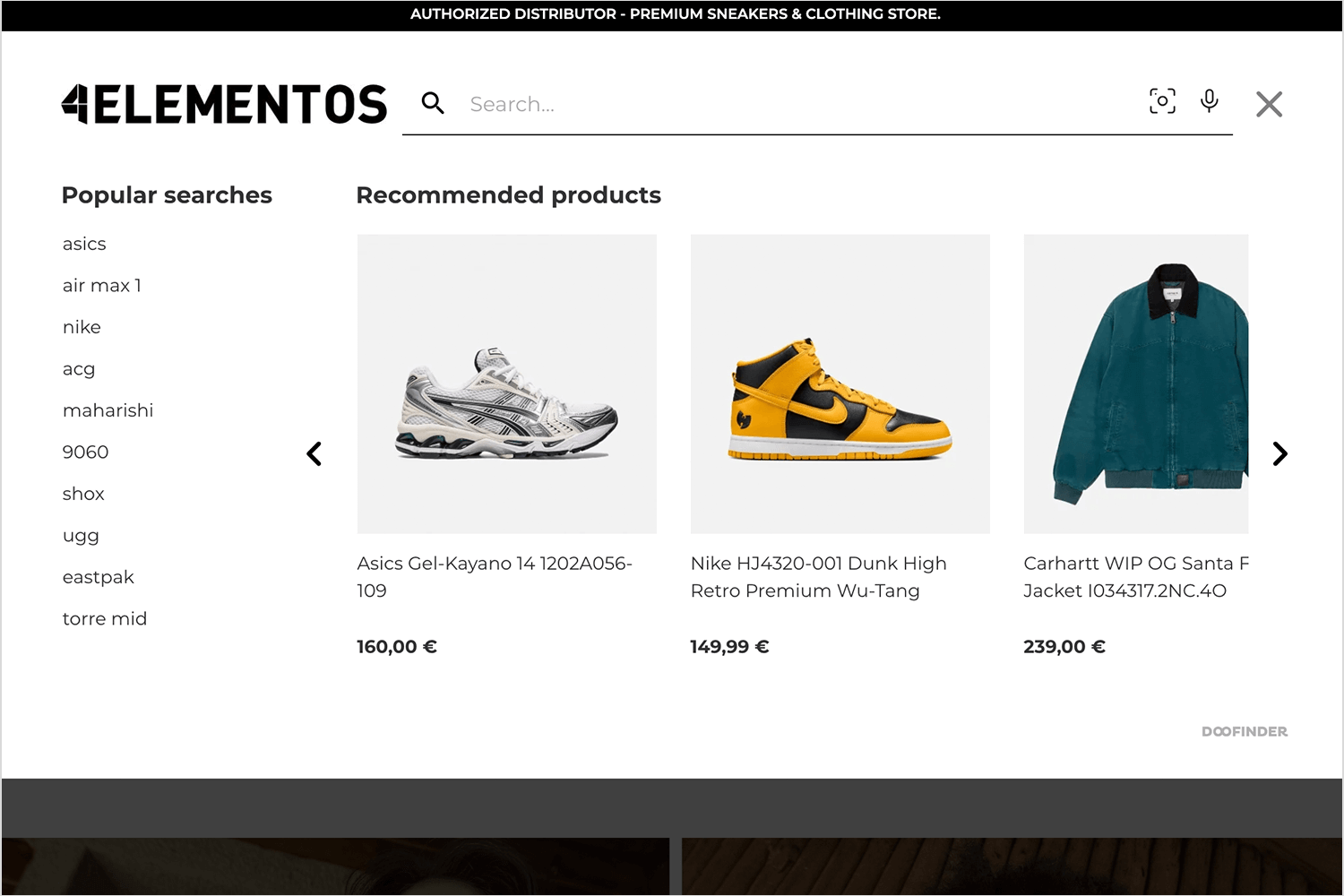
Cet exemple de barre de recherche ne se contente pas d’attendre que les utilisateurs tapent, il leur suggère activement ce qu’ils pourraient rechercher. Les recherches populaires sur la gauche constituent un point de départ rapide, tandis que les produits recommandés sur la droite placent les articles pertinents au premier plan.

C’est une façon intelligente 4Elementos utilise la recherche et la navigation, ce qui permet aux utilisateurs d’accéder directement aux produits les plus en vogue. De plus, grâce aux options de recherche vocale et de recherche d’images, il offre de multiples façons de trouver ce dont vous avez besoin sans dépendre uniquement de la frappe.
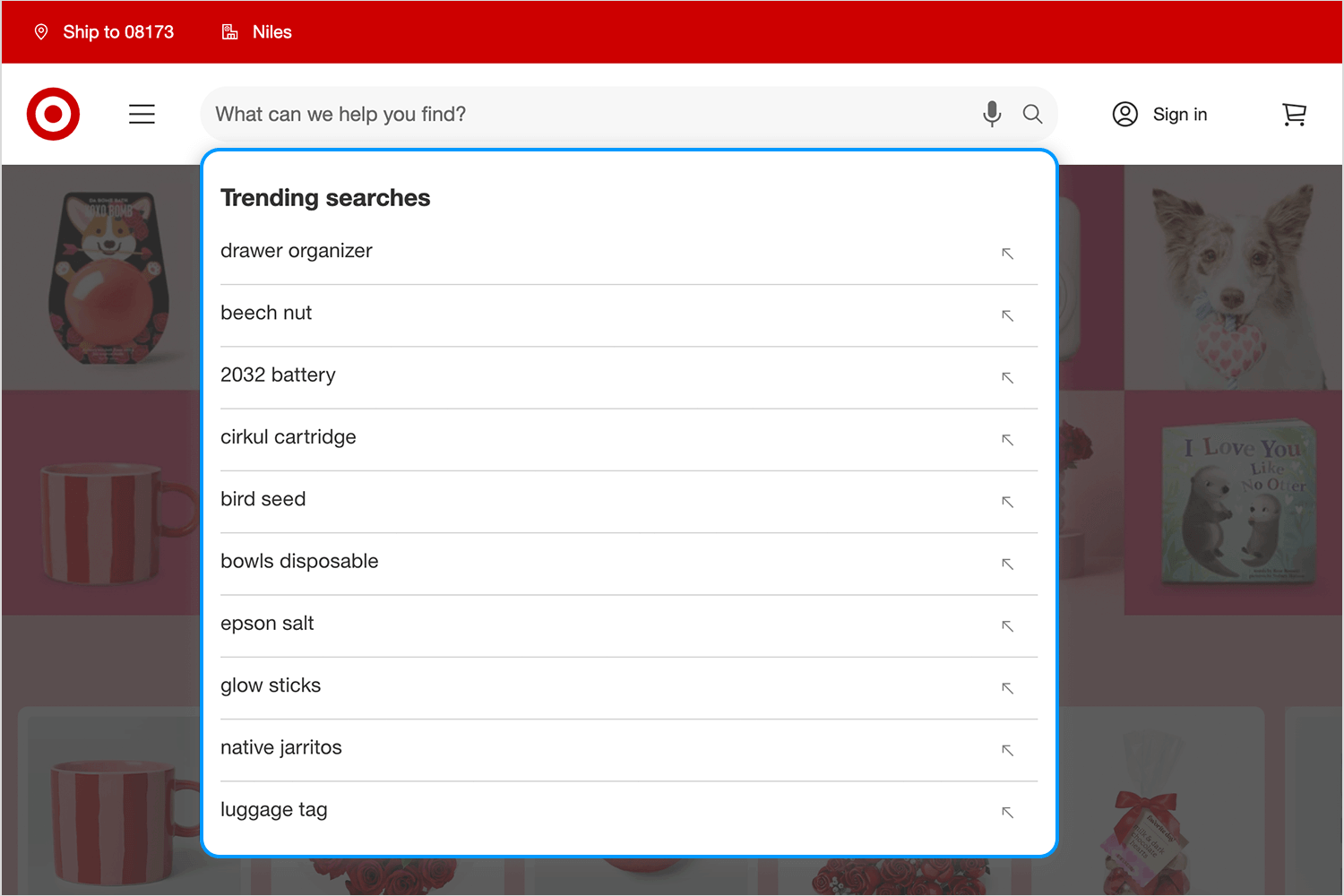
Pour notre dernier exemple de barres d’interface utilisateur de recherche, nous avons de Target la recherche prédictive, qui ne se contente pas d’attendre la saisie, mais suggère ce que les internautes recherchent déjà. La liste des recherches en cours offre aux utilisateurs un raccourci rapide vers les éléments les plus populaires, ce qui rend la recherche plus rapide et plus facile, même s’ils ne sont pas sûrs de ce qu’ils doivent taper.

Le design est propre, minimal et sans distraction, gardant l’accent entièrement sur la recherche. Grâce à l’icône du microphone, la recherche vocale est également possible, ce qui la rend plus accessible. C’est un moyen simple mais efficace de guider les utilisateurs avant même qu’ils ne commencent à taper.
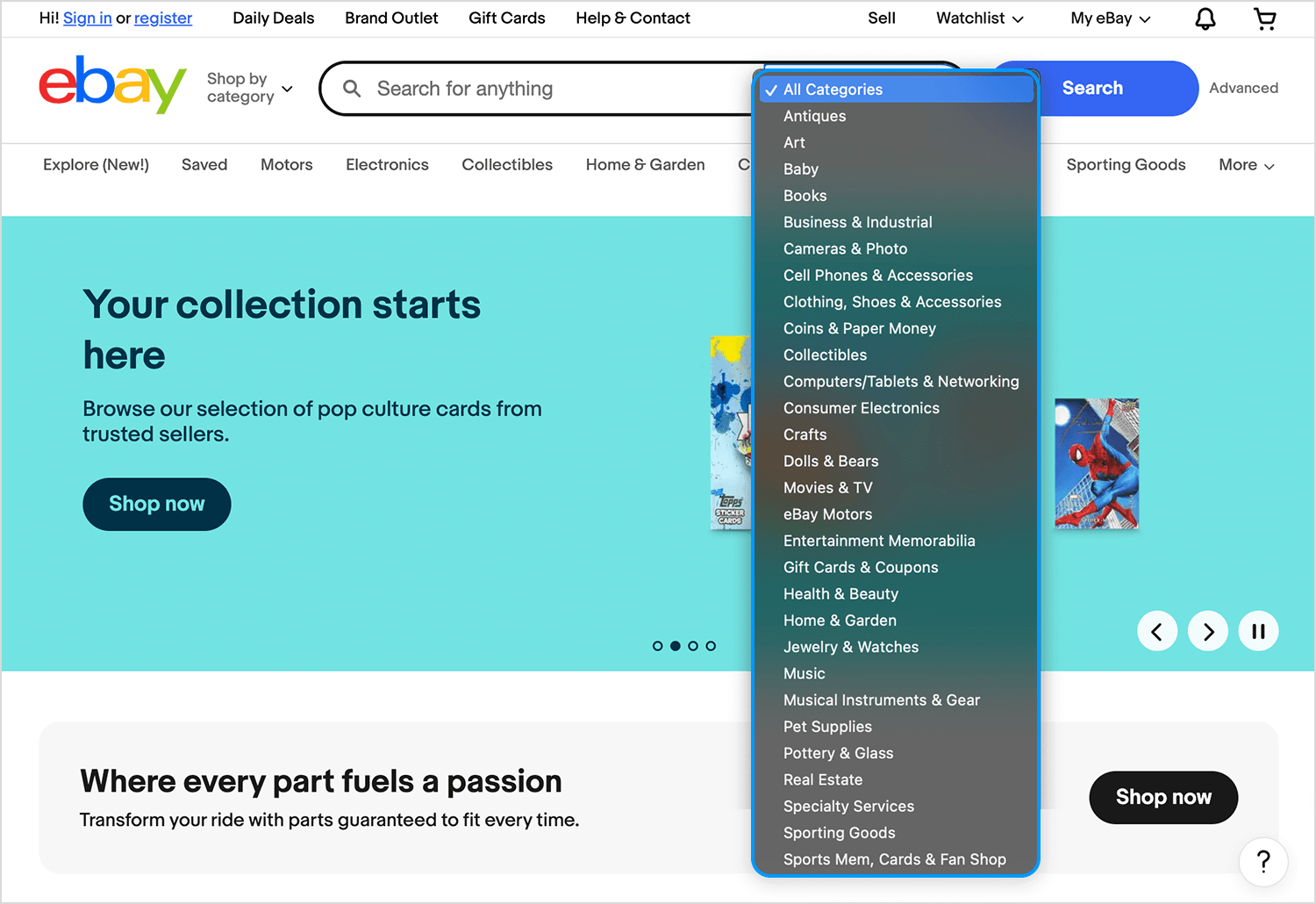
Nous allons maintenant nous pencher sur les filtres, en commençant par eBay. Le pré-filtre de catégorie permet aux utilisateurs d’affiner leurs recherches avant de les taper, ce qui garantit la pertinence des résultats. Au lieu de tout rechercher en même temps, les utilisateurs peuvent choisir une catégorie comme Électronique, Vêtements ou Livres, ce qui rend le processus plus rapide et plus précis.

Il s’agit d’un moyen simple mais efficace d’éviter les résultats non pertinents, en particulier sur une place de marché massive comptant des millions d’inscriptions.
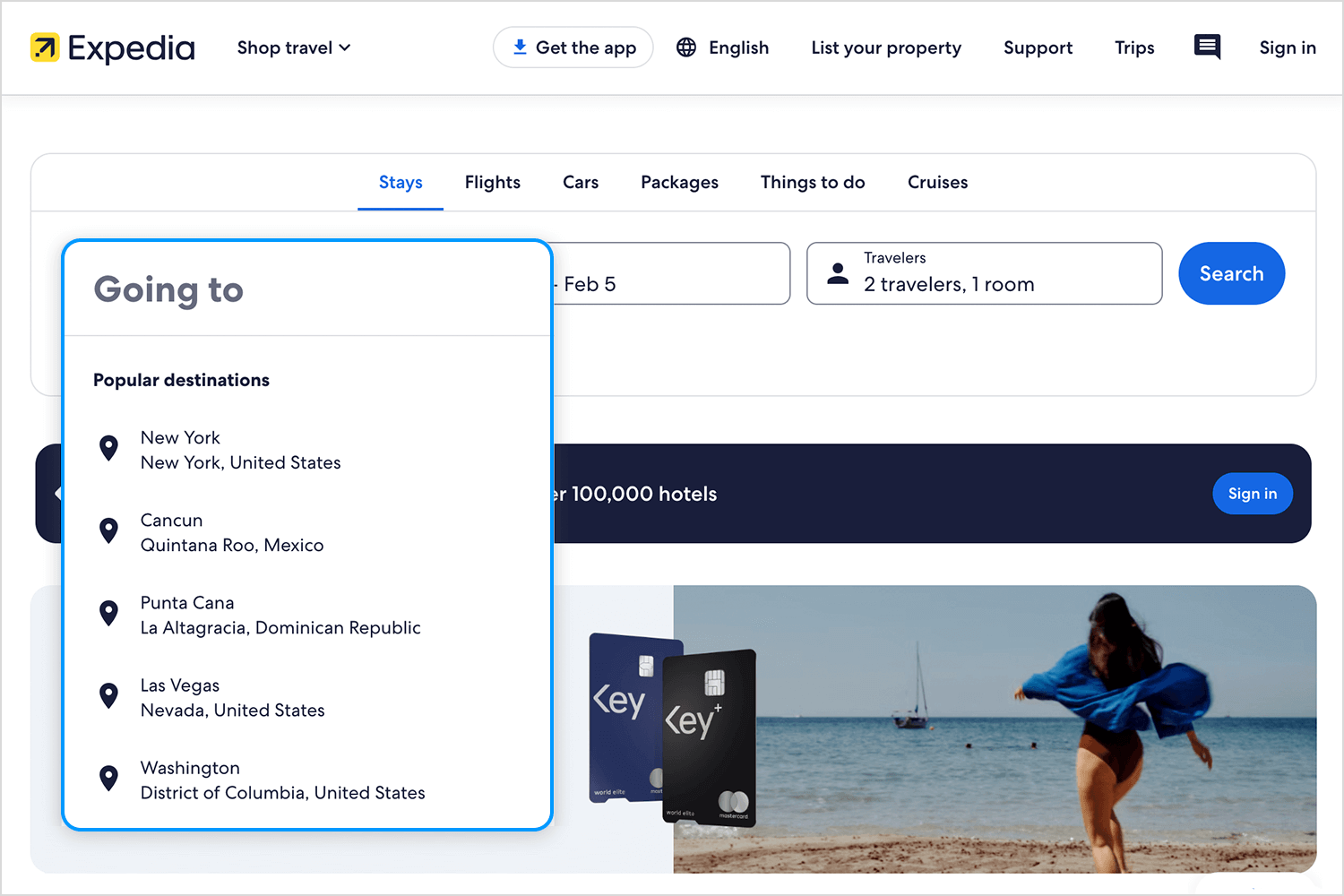
Les filtres ne servent pas seulement à réduire les résultats, ils peuvent aussi guider les utilisateurs dans leur prise de décision. Sur ExpediaLe processus de recherche commence par quelques données clés : la destination, les dates et le nombre de voyageurs. Mais au lieu de laisser les utilisateurs saisir tout cela manuellement, le système propose des destinations populaires sous forme de raccourcis, ce qui facilite la planification.

Ce type de filtrage fonctionne bien pour les voyages, car les gens parcourent souvent les options avant de prendre une décision. L’UI fait apparaître des lieux en tendance et des filtres structurés pour les dates et les préférences de chambres, en équilibrant flexibilité et rapidité pour aider les utilisateurs à trouver des résultats pertinents plus rapidement.
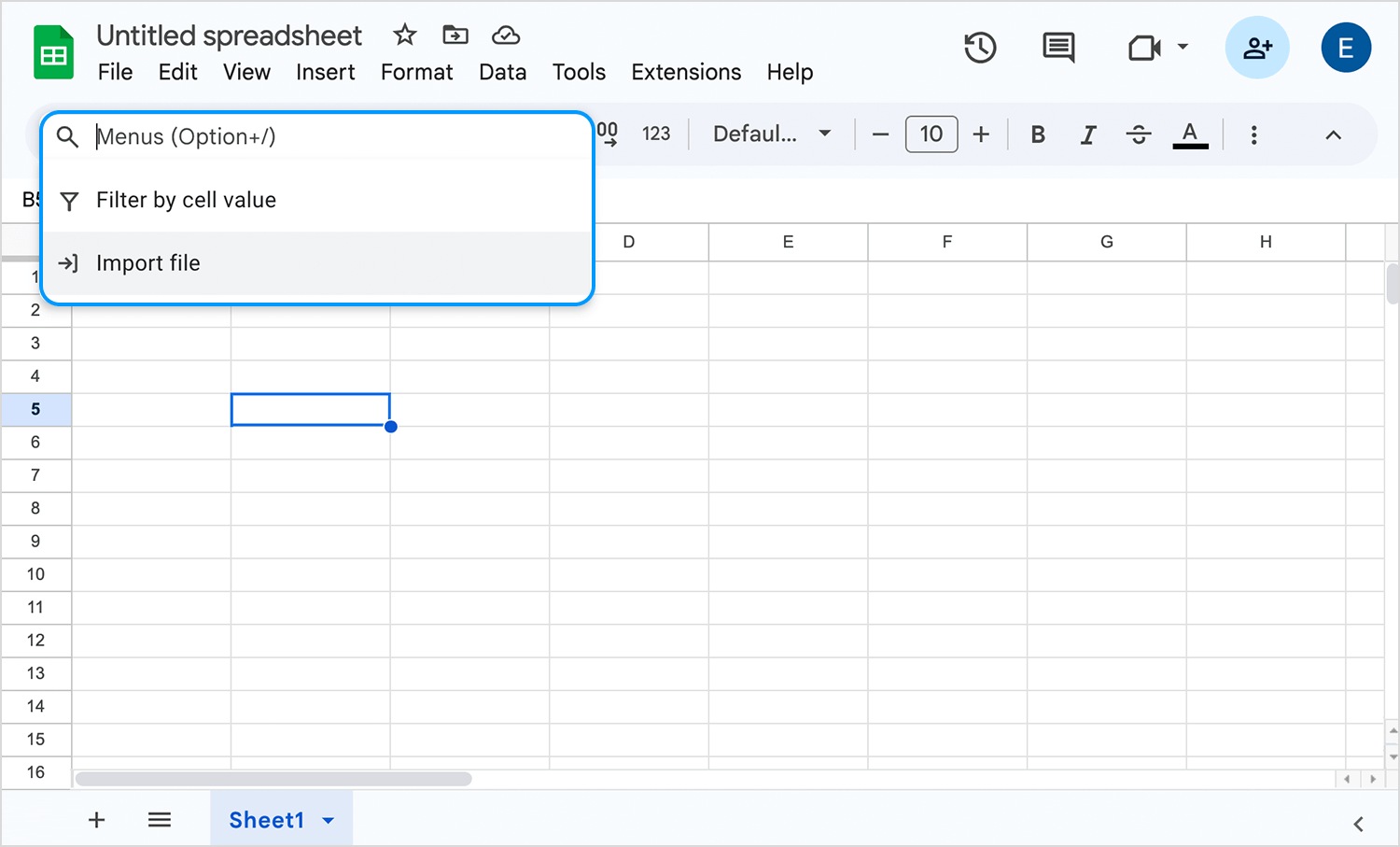
Les filtres n’ont pas tous besoin d’être sophistiqués. Parfois, les plus efficaces sont intégrés dans les outils que nous utilisons tous les jours. Google Sheets reste simple mais puissant, permettant aux utilisateurs d’affiner d’énormes ensembles de données à l’aide de filtres basés sur des colonnes, de menus déroulants et de menus consultables.

Au lieu d’encombrer l’interface, les filtres restent à l’écart jusqu’à ce qu’ils soient nécessaires. Les utilisateurs peuvent trier, filtrer par conditions ou même effectuer des recherches dans les menus pour trouver les données exactes dont ils ont besoin. C’est le type de filtrage sans fioritures, axé sur la fonction, qui fonctionne le mieux lorsqu’il s’agit de chiffres bruts, de feuilles de calcul et d’innombrables rangées d’informations.
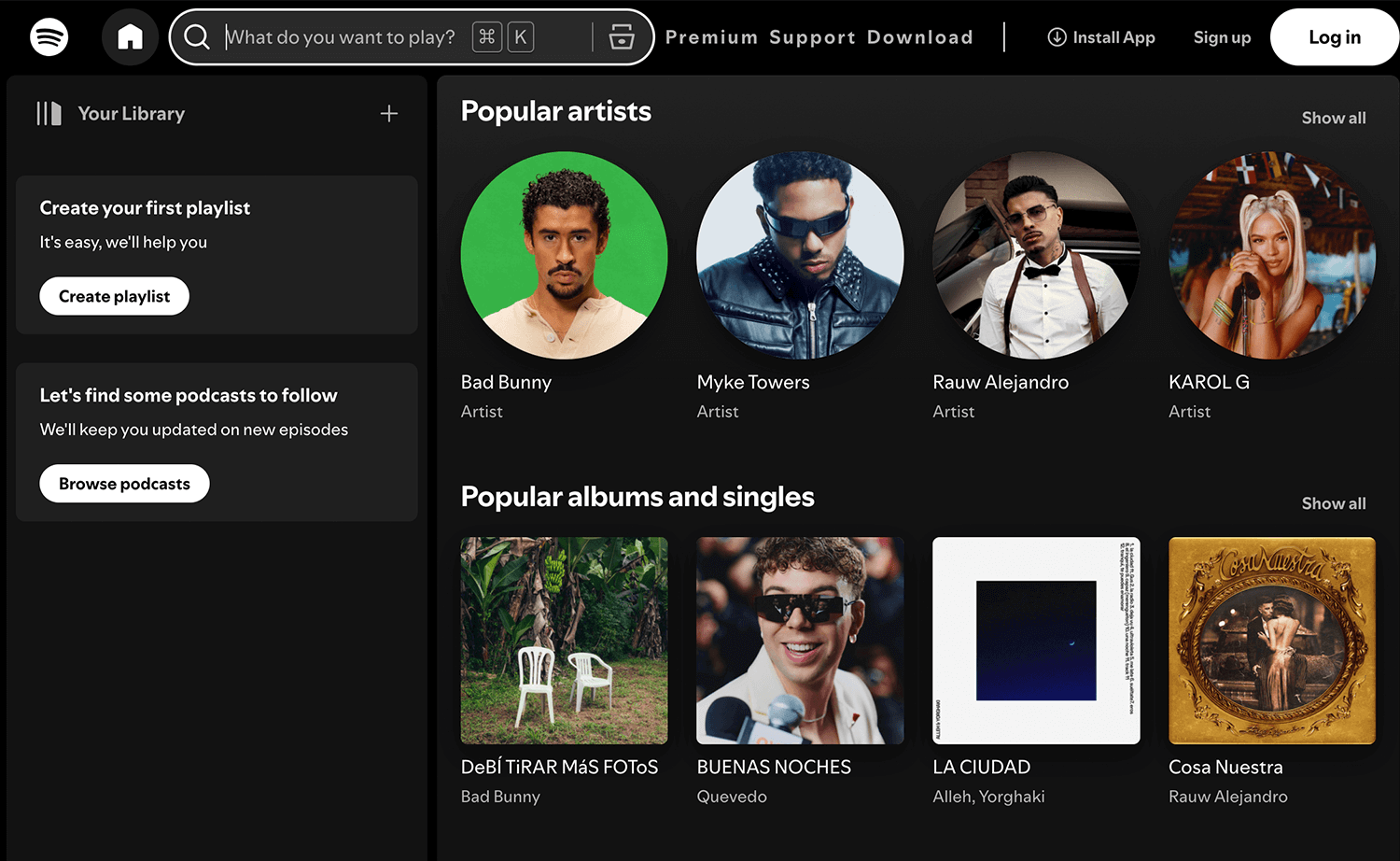
Le filtrage ne doit pas toujours être ressenti comme tel. Sur SpotifyDans l’interface utilisateur, il n’y a pas de liste déroulante ou de barre latérale complexe, mais un moyen simple de parcourir les artistes, les albums et les listes de lecture en fonction des préférences de l’utilisateur. Au lieu d’obliger les utilisateurs à affiner manuellement leur recherche, l’UI organise naturellement le contenu en sections personnalisées, ce qui leur permet de se plonger dans ce qu’ils aiment sans effort supplémentaire.

Cette approche fonctionne bien pour les plateformes médiatiques où la découverte est tout aussi importante que la recherche. Les filtres font apparaître le contenu pertinent en premier et façonnent l’expérience en arrière-plan, de sorte que les utilisateurs n’ont pas l’impression d’avoir à faire le travail.
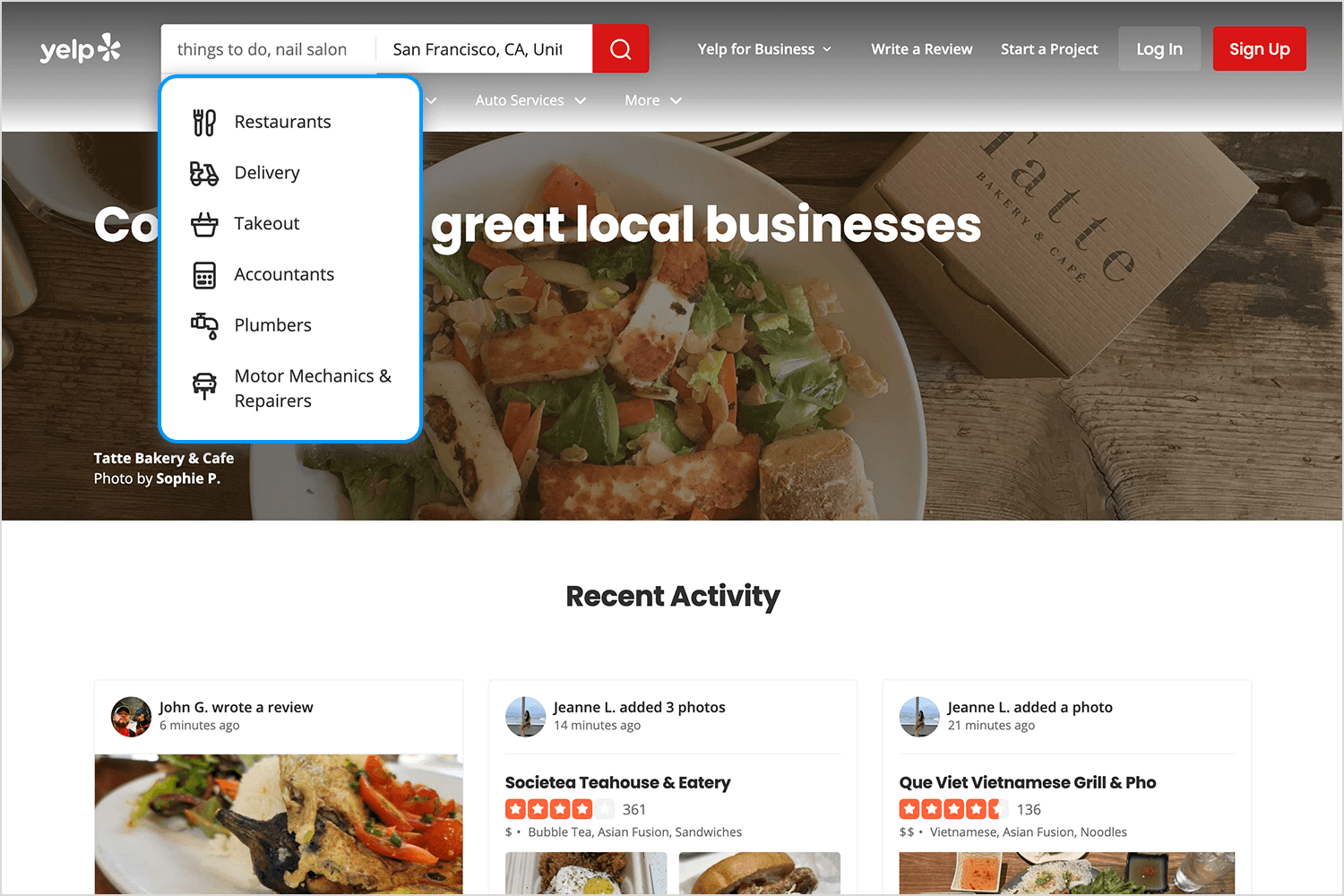
Le dernier exemple de filtre est le suivant Yelp des filtres de catégorie et de lieu, qui aident les utilisateurs à trouver rapidement des entreprises près de chez eux. Au lieu d’obliger les utilisateurs à effectuer des recherches précises, Yelp propose d’emblée des secteurs d’activité courants tels que les restaurants, les plombiers ou les réparations automobiles.

Le filtre de localisation fonctionne de la même manière : les utilisateurs peuvent soit saisir une ville, soit se fier à leur position actuelle. Cette configuration rend la recherche rapide et intuitive, en particulier pour les services locaux où le filtrage par catégorie et par zone est essentiel.
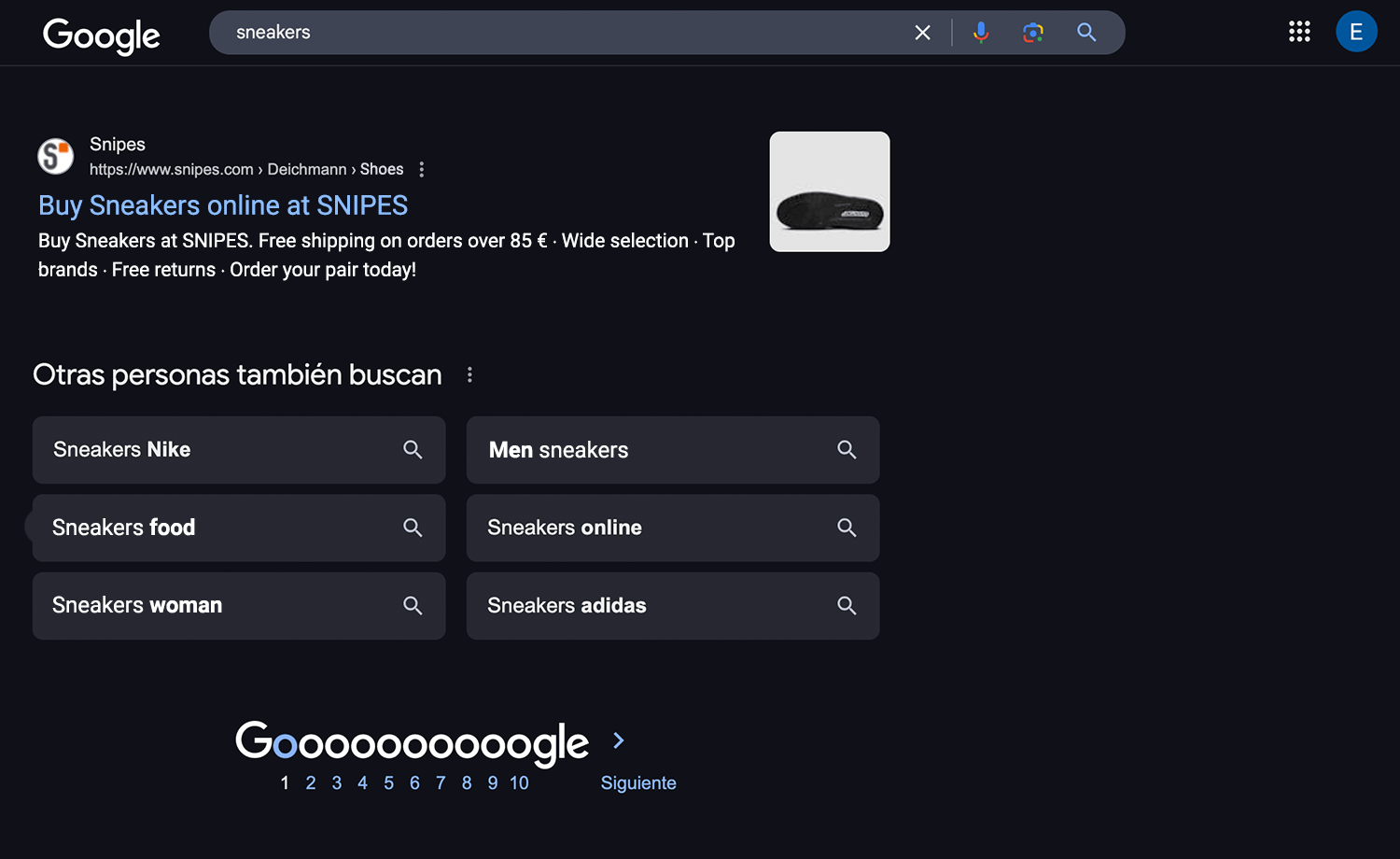
Examinons maintenant les différentes manières dont les plateformes affichent les résultats de recherche et gèrent la pagination. Notre premier exemple provient de Googlequi s’en tient à un format de liste classique avec une page de résultats bien structurée.
Google présente les résultats sous la forme d’une liste verticale simple, indiquant le titre, l’URL et une brève description pour chaque lien. Sous les résultats, il propose des recherches connexes, ce qui permet aux utilisateurs d’affiner leurs requêtes sans avoir à recommencer.

La pagination est assurée par une barre de navigation numérotée en bas de page, qui permet aux utilisateurs de passer d’une page à l’autre ou de cliquer sur « Suivant » pour obtenir d’autres résultats. Cette méthode fonctionne bien pour les recherches comportant beaucoup de texte, lorsque les utilisateurs souhaitent explorer plusieurs pages plutôt que de faire défiler continuellement les résultats.
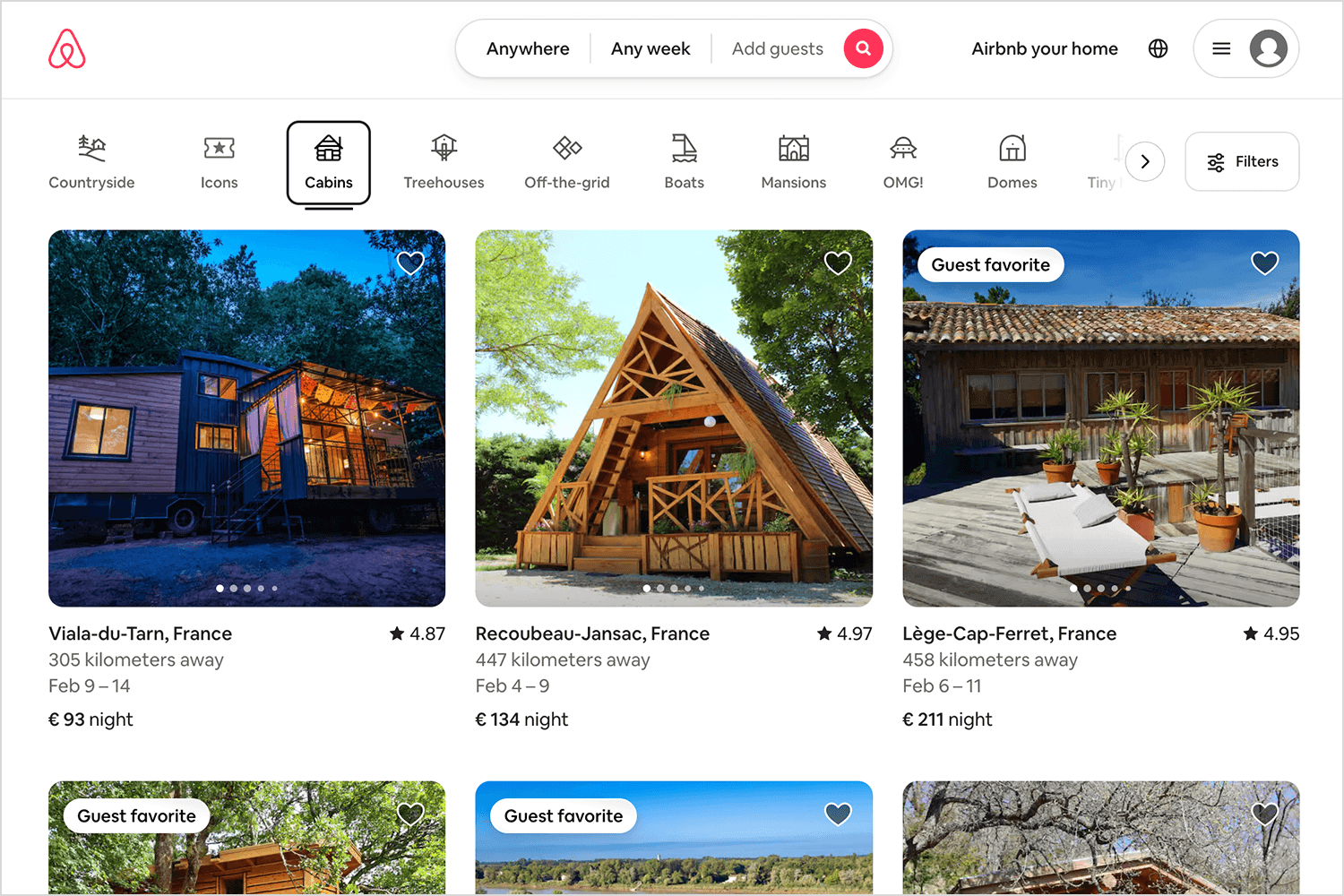
Airbnb garde les choses visuelles et faciles à explorer. Au lieu de submerger les utilisateurs avec des pages de résultats, il présente tout dans un format de grille propre avec de grandes images attrayantes. Les prix, les évaluations et les disponibilités sont indiqués, de sorte que les utilisateurs peuvent rapidement rechercher ce qui attire leur attention.

Au lieu d’un système de pagination traditionnel, Airbnb utilise un bouton « Afficher plus » qui charge d’autres annonces sans perdre celles qui sont déjà à l’écran. L’expérience reste fluide : il n’est pas nécessaire de passer d’une page à l’autre ou de recommencer. Continuez à faire défiler et à explorer.
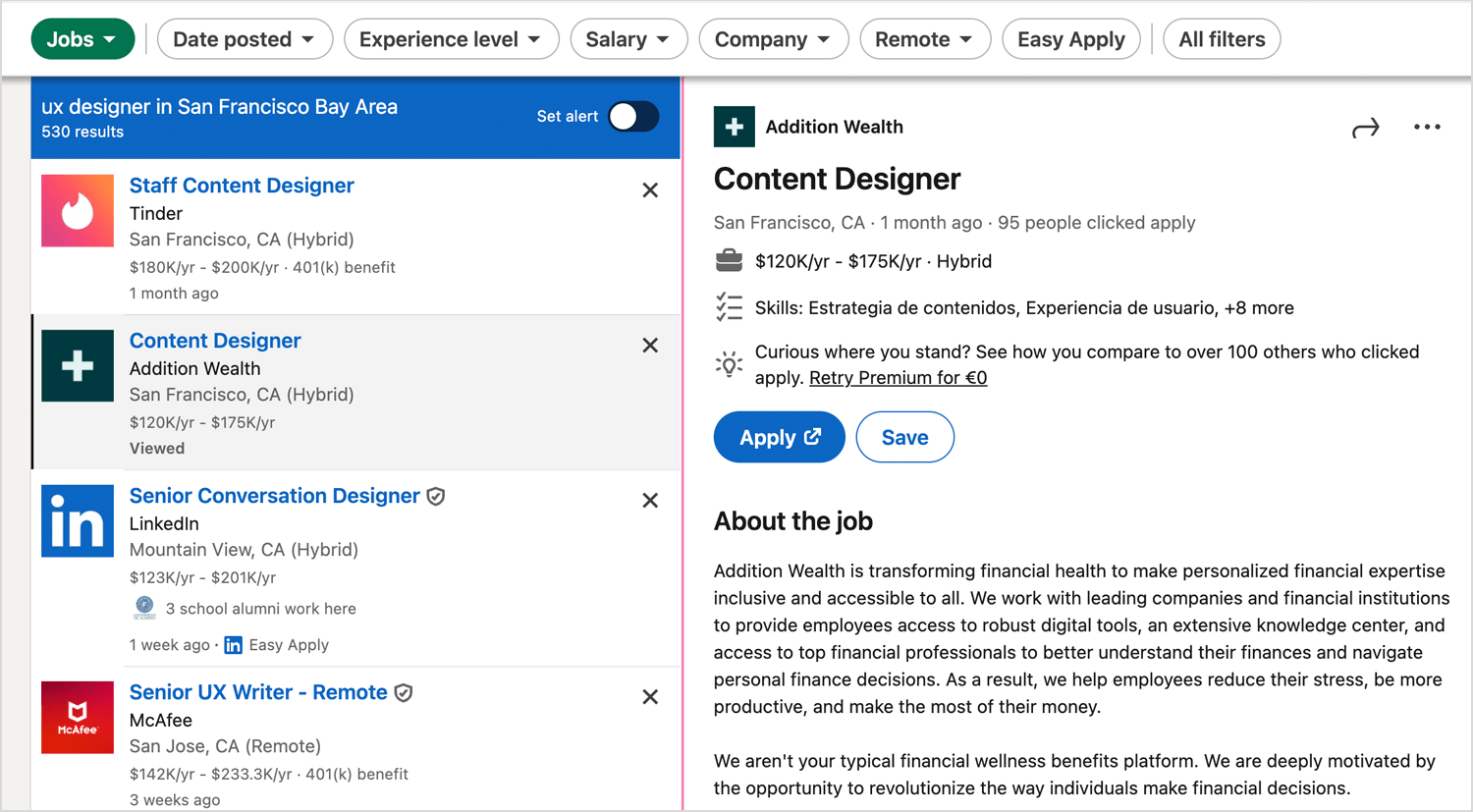
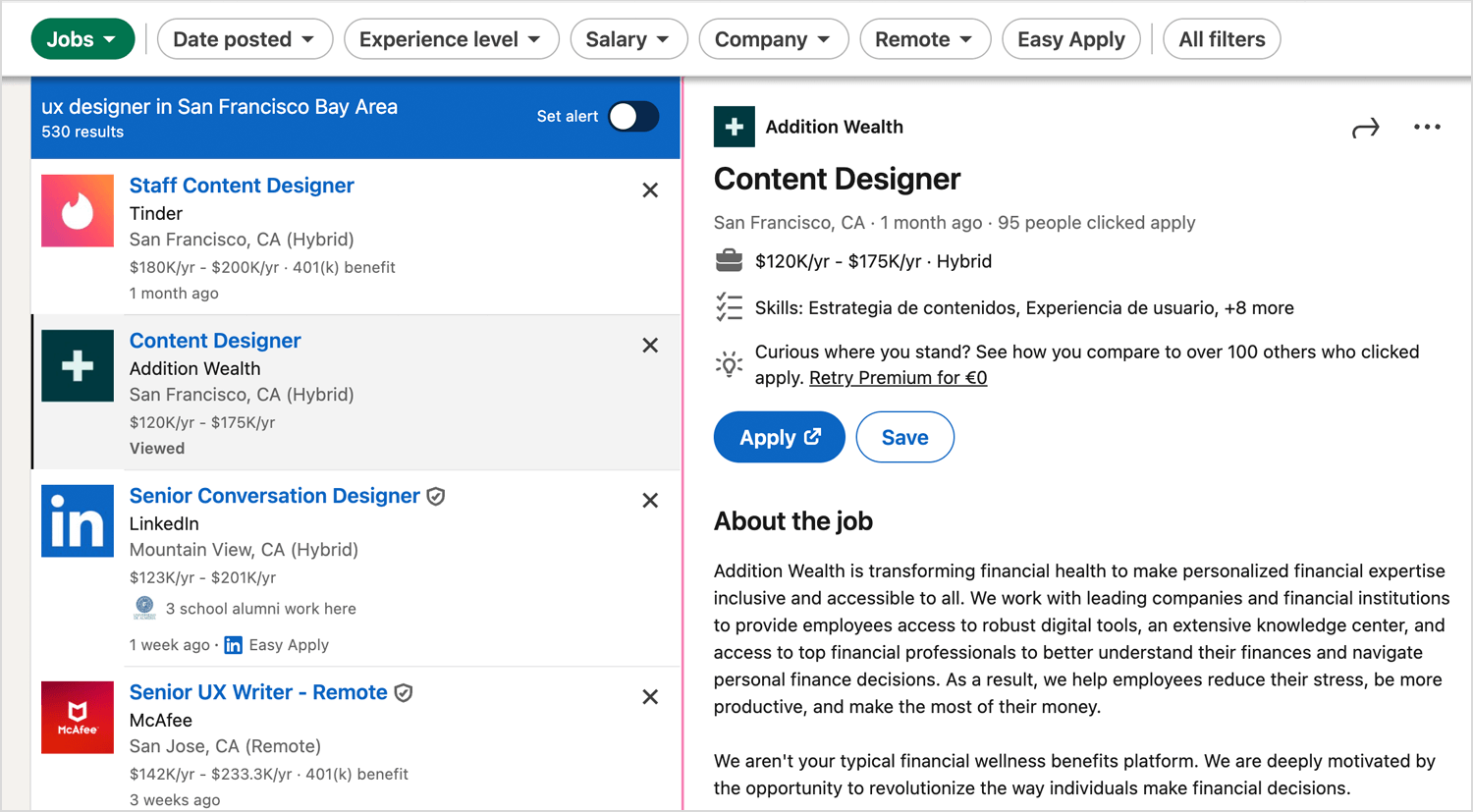
Le travail de LinkedIn Les résultats de la recherche sont présentés en deux volets, avec les offres d’emploi à gauche et les détails à droite. Au lieu de la pagination traditionnelle, les utilisateurs font défiler une liste collante de résultats tout en gardant les descriptions des postes visibles.

C’est une excellente chose pour les plateformes d’emploi, où les utilisateurs ont besoin de comparer les offres sans avoir à naviguer constamment d’un côté à l’autre.
Tripadvisor’s Les résultats de recherche donnent une impression d’intuitivité à la recherche d’un hôtel. Sur la gauche, vous voyez une liste claire et structurée d’hébergements, avec des avis, des prix et des points forts tels que « Traveler’s choice ». Sur la droite, une carte dynamique se remplit de marqueurs de prix, aidant les utilisateurs à comparer visuellement les lieux sans avoir à cliquer dans tous les sens.

La pagination permet de garder les choses structurées, les pages numérotées classiques permettent aux utilisateurs de se déplacer, tandis qu’un bouton « Suivant » leur permet de passer d’un résultat à l’autre en douceur. Cette configuration fonctionne parce que les voyageurs comparent souvent plusieurs options, et le fait de disposer à la fois d’une carte pour le contexte géographique et d’une liste paginée pour faciliter la navigation rend l’expérience transparente.
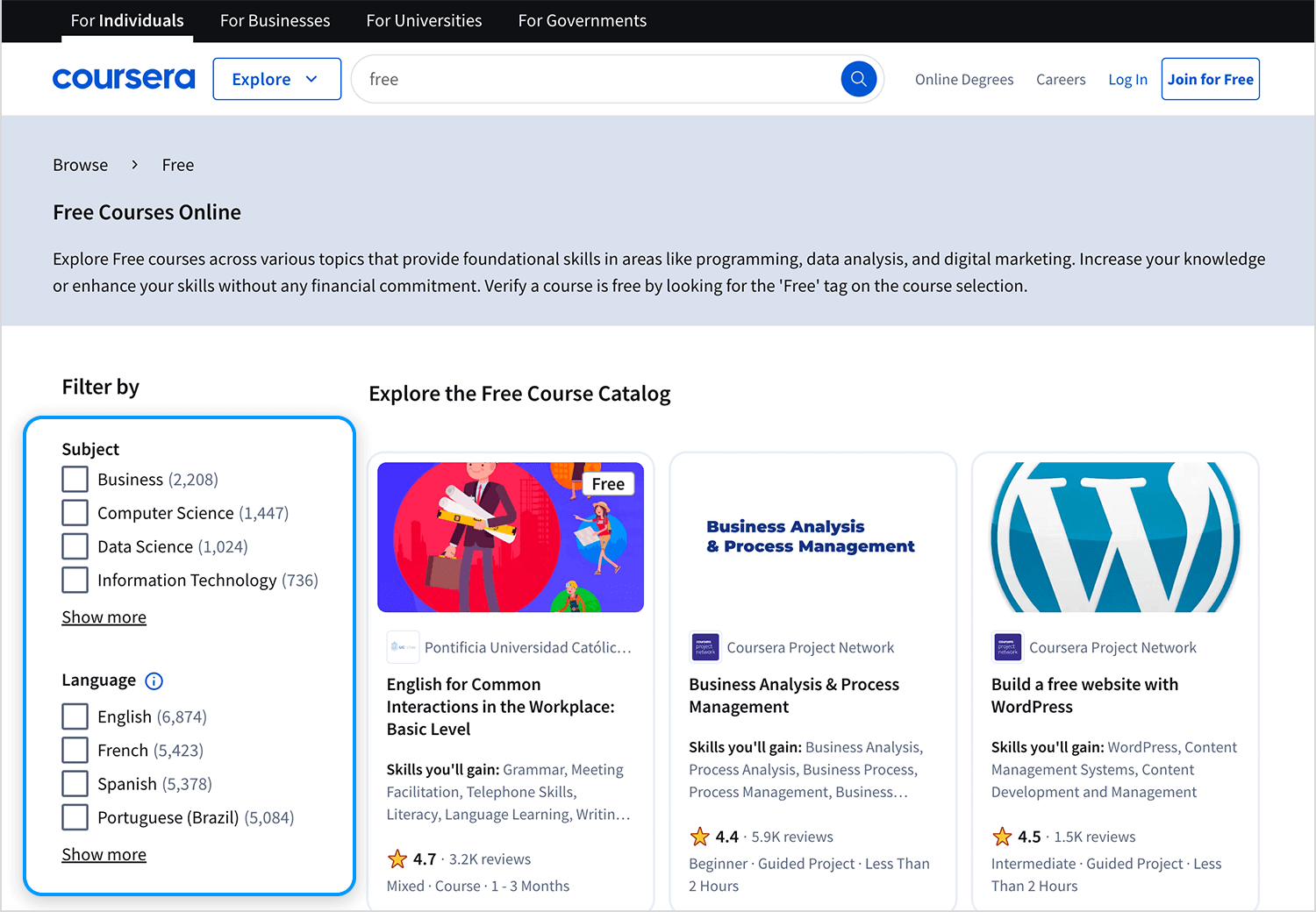
Coursera permet de simplifier et d’organiser les choses. Les cours sont affichés dans une grille claire, avec des filtres sur la gauche pour affiner les résultats en fonction des compétences, de la durée et des éducateurs. Il est facile de naviguer et de trouver ce qui vous convient.

Pour la pagination, Coursera utilise un format numéroté classique, qui permet aux utilisateurs de passer d’une page à l’autre sans difficulté. C’est une façon familière et simple de naviguer dans un vaste catalogue de cours.
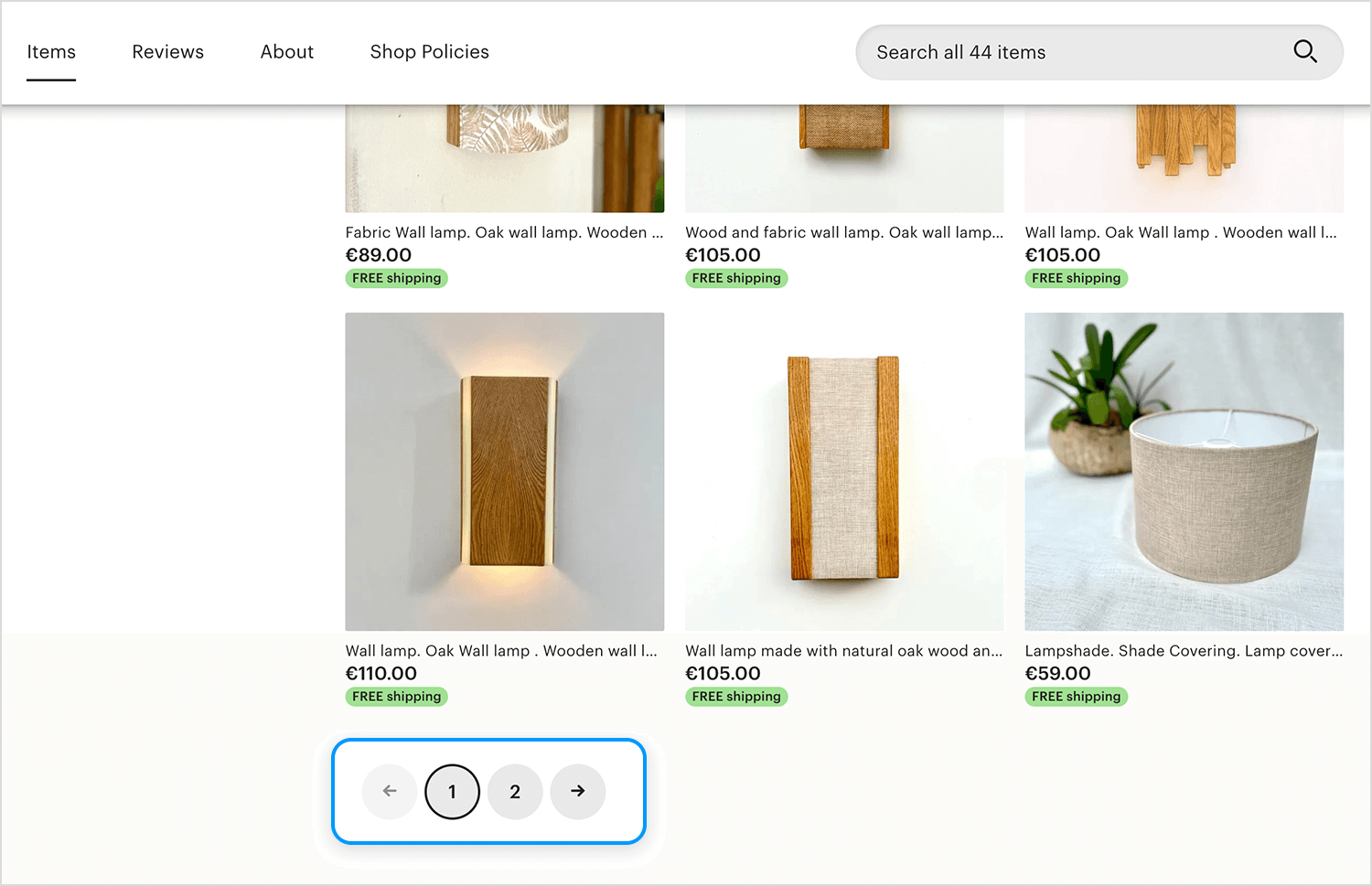
Une autre façon simple de gérer les résultats de recherche. Etsy organise les choses avec une grille de produits claire, une barre de recherche pour faciliter le filtrage et une pagination directe en bas de page.

Pas de défilement infini, mais des pages claires et numérotées, pour que les utilisateurs sachent exactement où ils se trouvent et puissent avancer si nécessaire. C’est efficace sans être envahissant.
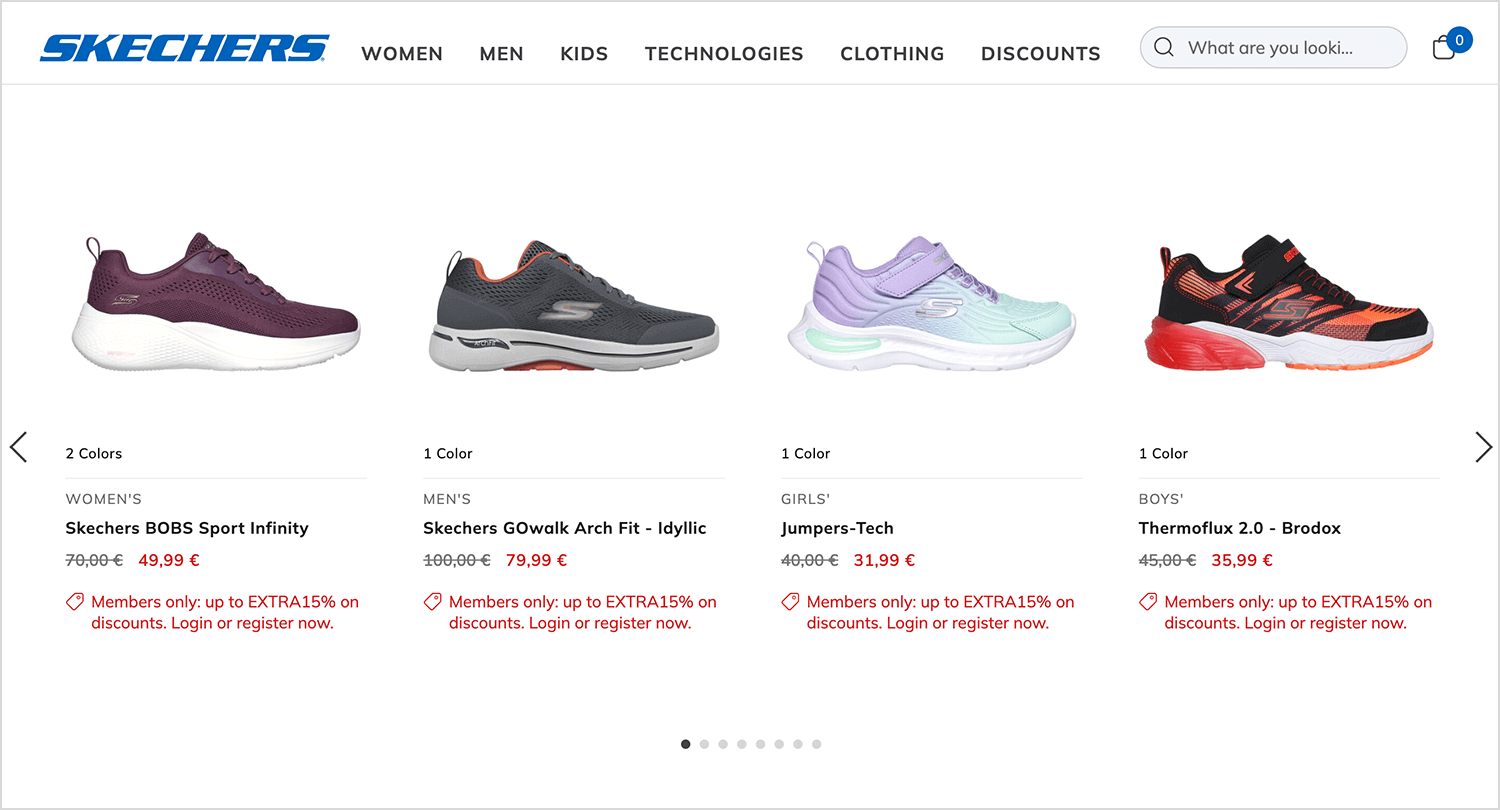
Ceci Skechers La page de résultat met l’accent sur une présentation épurée, privilégiant l’image, ce qui permet aux utilisateurs de parcourir facilement les chaussures de manière visuelle. La pagination en carrousel permet de faire défiler les options sans recharger la page, ce qui facilite l’expérience d’achat. Les prix, les remises et les avantages liés à l’adhésion sont clairement mis en évidence, ce qui garantit aux utilisateurs de voir les meilleures offres dès le départ.

Il s’agit d’un excellent exemple de résultats de recherche axés sur les produits qui donnent la priorité à l’imagerie et aux détails essentiels.
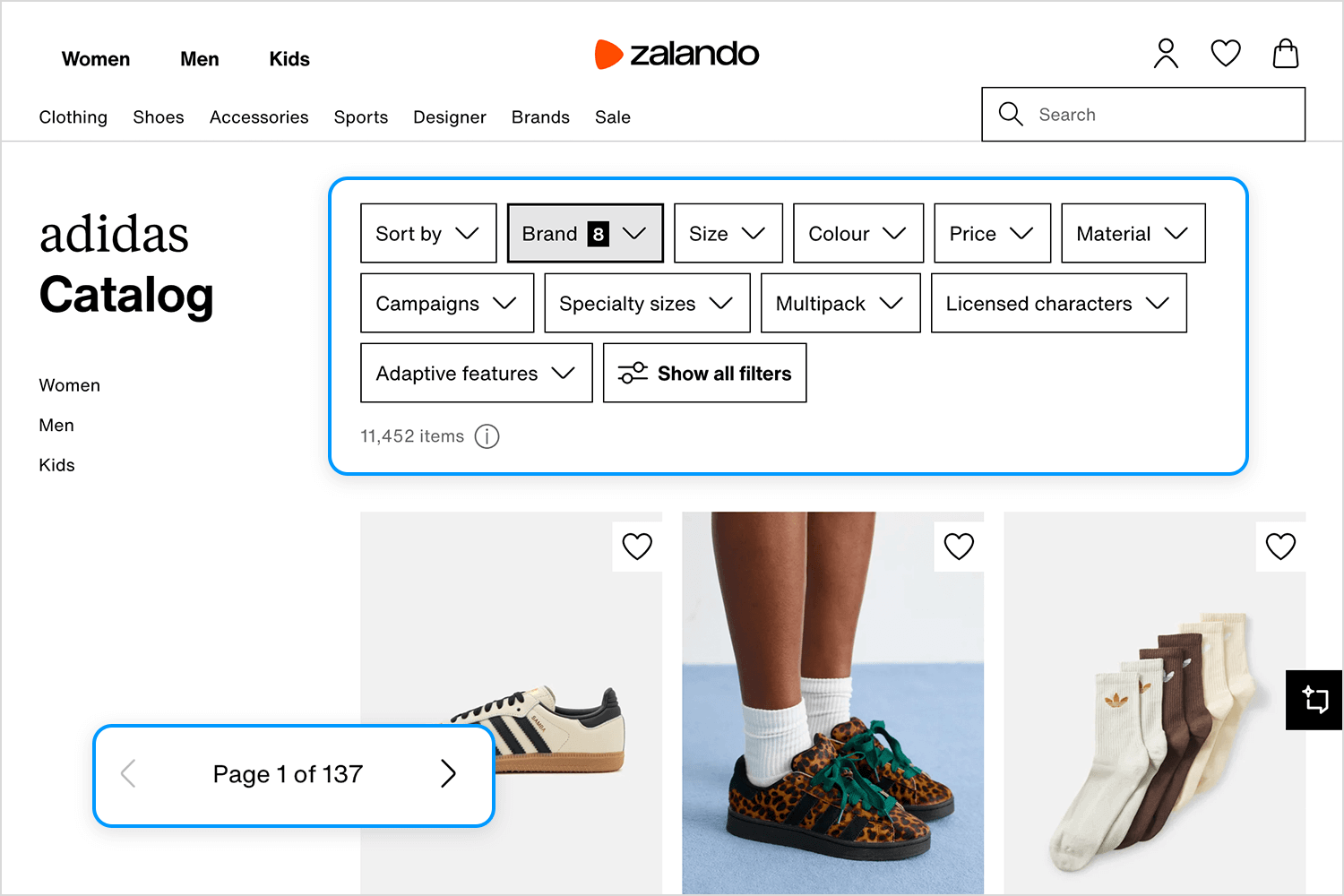
Notre dernier exemple est ZalandoLa barre de recherche en haut permet aux utilisateurs de trouver rapidement ce dont ils ont besoin. La barre de recherche située en haut du site aide les utilisateurs à trouver rapidement ce dont ils ont besoin, tandis que les filtres situés en dessous leur permettent d’affiner leur recherche en fonction de la marque, de la taille, de la couleur, etc.

En bas, la pagination simplifie les choses et les flèches permettent de passer d’une page à l’autre en douceur. C’est un moyen simple de naviguer facilement.
Design et prototypage d'UI de recherche avec Justinmind

Une UI de recherche bien designée n’est pas seulement une commodité, c’est une nécessité. Que les utilisateurs recherchent des informations, des produits ou des services, ils s’attendent à ce que la recherche soit rapide, intuitive et efficace. Les meilleures expériences de recherche se font sans effort, guidant les utilisateurs vers ce dont ils ont besoin sans frustration ni étapes inutiles.
De la boîte de recherche, qui sert de point d’entrée, aux filtres qui aident les utilisateurs à affiner leurs résultats, en passant par les pages de résultats qui présentent clairement les informations, chaque aspect de l’UI de recherche joue un rôle crucial. Des choix de design réfléchis, comme la recherche prédictive, les recommandations personnalisées et la pagination intelligente, peuvent faire la différence entre une expérience frustrante et un parcours fluide et satisfaisant.
En comprenant les intentions des utilisateurs, en tenant compte des différents comportements de recherche et en concevant des interfaces qui semblent naturelles et intuitives, les entreprises peuvent créer des expériences de recherche qui non seulement aident les utilisateurs à trouver ce qu’ils cherchent, mais qui les incitent également à revenir.
En fin de compte, une bonne UI de recherche est plus qu’une simple technologie, il s’agit de rendre les interactions fluides, prévisibles et même agréables. Lorsqu’elle est bien conçue, la recherche devient plus qu’une fonctionnalité ; elle devient un guide invisible, qui relie sans effort les utilisateurs à ce dont ils ont besoin.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read
Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read
Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read
Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read

