Design de défilement infini : meilleures pratiques et exemples

Le défilement infini rend la navigation fluide lorsqu'il est bien fait. Il maintient l'intérêt des utilisateurs, élimine les frictions et convient parfaitement aux plateformes axées sur la découverte.
Mais ce n’est pas toujours le meilleur choix. Si les utilisateurs ont besoin d’une structure, d’une comparaison ou d’un point d’arrêt clair, le défilement sans fin peut faire plus de mal que de bien.
Créez des designs à défilement infini conviviaux avec Justinmind.

Comment savoir quand l’utiliser ? Et comment éviter les erreurs courantes qui peuvent le rendre frustrant ? Ce guide explique quand le défilement infini fonctionne, quand il ne fonctionne pas, et comment le concevoir pour que les utilisateurs gardent le contrôle.
Vous vous êtes déjà retrouvé à faire défiler sans fin sur Instagram, Twitter ou TikTok sans vous rendre compte du temps qui s’est écoulé ? C’est un défilement infini en action. Au lieu d’obliger les utilisateurs à cliquer sur « Suivant » ou « Charger plus » pour voir du contenu supplémentaire, le défilement infini charge continuellement du nouveau contenu lorsqu’ils atteignent le bas de la page. L’idée est simple : maintenir l’intérêt des utilisateurs en supprimant les frictions et en rendant la découverte de contenu transparente.
Ce modèle de design est couramment utilisé dans les sites web à défilement infini, notamment les flux de médias sociaux, les plateformes de commerce électronique et les sites à fort contenu comme les sites d’actualités. L’objectif ? Créer une expérience de navigation sans effort qui maintient l’attention des utilisateurs sans interruption.

Le défilement infini est omniprésent, et ce pour une bonne raison. Il est designé pour correspondre à la façon dont les gens consomment naturellement le contenu en le balayant, en le faisant défiler et en l’explorant sans s’arrêter. C’est la raison pour laquelle des plateformes comme Instagram, Facebook et YouTube s’appuient autant sur lui. Elle fonctionne particulièrement bien dans trois domaines majeurs :
- Médias sociauxles utilisateurs s’attendent à recevoir un flux constant de contenu sans effort. Défilement infini permettent de rester engagé sans avoir à cliquer sur plusieurs pages.
- Commerce électroniqueLes boutiques en ligne utilisent le défilement infini pour présenter leurs catalogues de produits sans submerger les utilisateurs avec la pagination. Cela permet aux acheteurs de naviguer plus longtemps.
- Sites à fort contenuLes plateformes d’information et les blogs utilisent le défilement infini pour encourager les utilisateurs à poursuivre leur lecture en leur proposant continuellement du contenu frais.
Pour les concepteurs UX, le défilement infini est plus qu’un simple chargeur de contenu automatique, c’est une décision de design de l’UI qui a un impact sur l’engagement, la convivialité et même l’accessibilité. Un site à défilement infini mal implémenté peut frustrer les utilisateurs en rendant la navigation difficile, en cassant l’historique du navigateur ou en les empêchant d’atteindre facilement le pied de page. C’est pourquoi les UX designers jouent un rôle essentiel en s’assurant que le défilement infini améliore l’expérience plutôt que de créer de nouveaux problèmes d’utilisabilité.
Créez des designs à défilement infini conviviaux avec Justinmind.

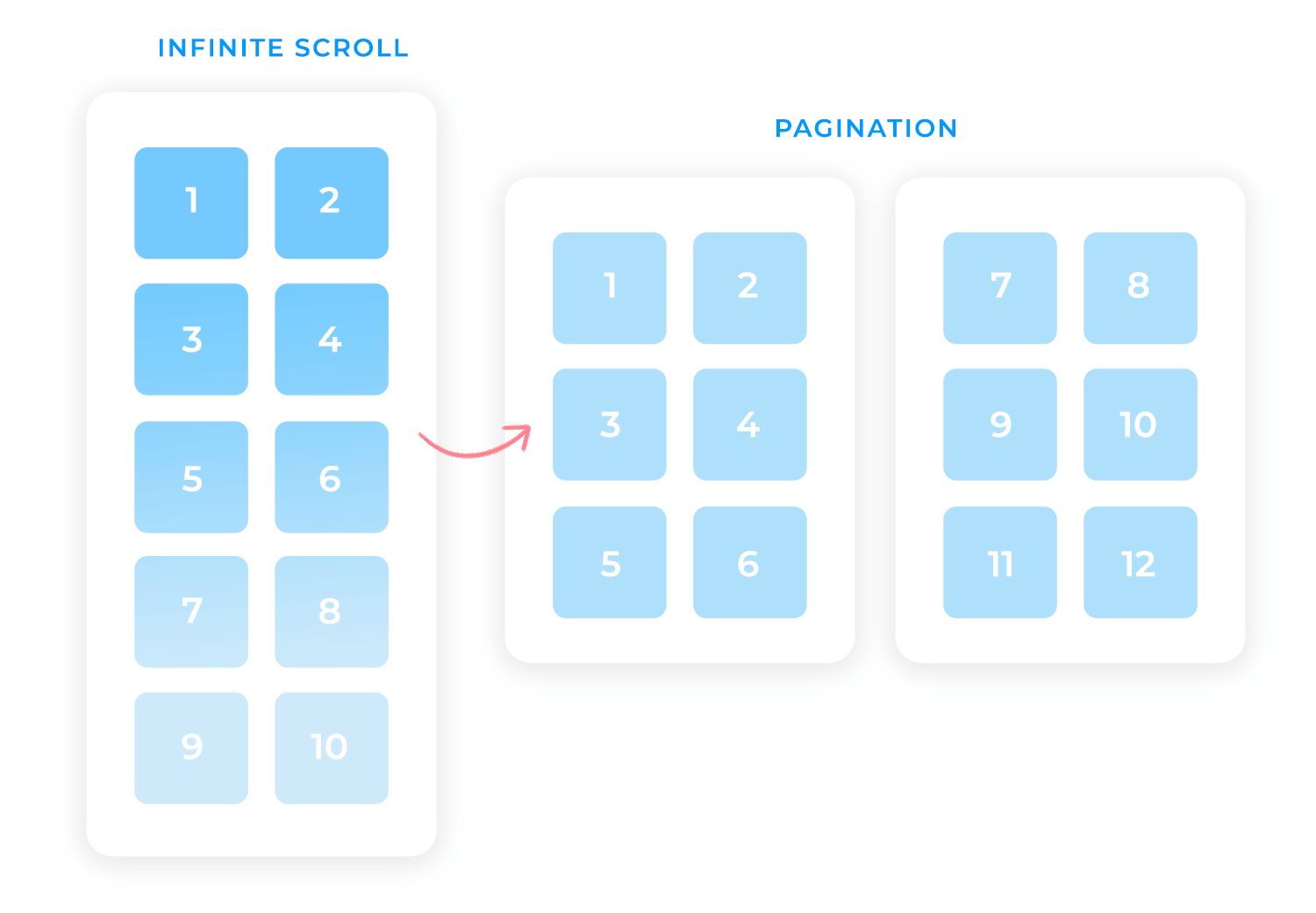
Faire défiler ou cliquer ? Les deux approches permettent aux utilisateurs d’accéder à davantage de contenu, mais elles créent des expériences très différentes. Le défilement infini assure la fluidité, le contenu se chargeant automatiquement au fur et à mesure que l’utilisateur descend dans la page. La pagination, quant à elle, divise le contenu en morceaux, ce qui permet aux utilisateurs de mieux contrôler la navigation.

Aucun des deux n’est universellement meilleur, tout dépend de la façon dont les gens interagissent avec le contenu. Certaines expériences bénéficient d’un défilement sans fin, tandis que d’autres ont besoin de ruptures et d’une structure claires. Examinons de plus près les cas où chacune de ces méthodes est la plus efficace.
Lorsqu’il s’agit de naviguer dans un contenu numérique, deux modèles dominants se distinguent : le défilement infini et la pagination. Tous deux poursuivent le même objectif : aider les utilisateurs à accéder à davantage de contenu, mais ils le font de manière fondamentalement différente, en déterminant la manière dont les utilisateurs interagissent avec un site et le degré de contrôle qu’ils ont sur leur expérience.
Le défilement infini charge continuellement de nouveaux contenus au fur et à mesure que l’utilisateur descend dans la page, créant ainsi un flux ininterrompu et sans friction. Il n’y a pas de clics, pas d’étapes supplémentaires. Il n’y a qu’un flux continu de contenu qui maintient l’intérêt des utilisateurs. Cette approche est particulièrement populaire dans les sites web à défilement infini, où la découverte est l’objectif principal.
En revanche, la pagination adopte une approche plus structurée, en divisant le contenu en pages distinctes. Au lieu d’un flux sans fin, les utilisateurs doivent agir, que ce soit en cliquant sur « Suivant », en sélectionnant un numéro de page ou en naviguant à travers des filtres pour accéder à davantage de contenu. Ce contrôle supplémentaire aide les utilisateurs à gérer leur expérience de navigation, en facilitant les pauses, les retours en arrière ou la consultation d’informations spécifiques.

Le défilement infini fonctionne mieux lorsque les utilisateurs n’ont pas besoin de prendre de décision, mais simplement de consommer. C’est pourquoi il prospère sur les médias sociaux, les agrégateurs d’informations et les plateformes d’inspiration visuelle. Les utilisateurs ne recherchent pas quelque chose de spécifique ; ils naviguent, découvrent et s’intéressent à tout ce qui attire leur attention. Dans ces cas-là, un flux ininterrompu de contenu est parfaitement logique. Mais toutes les expériences de navigation ne sont pas synonymes de découverte. Parfois, les utilisateurs ont besoin d’une structure.

Les sites de commerce électronique, les offres d’emploi et les résultats de recherche sont confrontés au défilement infini parce que les utilisateurs essaient de comparer les options, de revenir à ce qu’ils ont vu précédemment ou de suivre leur progression. Sans points d’arrêt clairs, les utilisateurs peuvent se sentir perdus ou frustrés, surtout s’ils doivent recommencer.
Et puis il y a la fatigue du défilement, ce moment où un contenu interminable cesse d’être engageant pour devenir épuisant. Si les utilisateurs continuent à défiler sans jamais trouver ce dont ils ont besoin, ils sont plus susceptibles d’abandonner complètement l’expérience. Un site à défilement infini bien conçu doit tenir compte de ce phénomène, en proposant des pauses significatives, une hiérarchie claire du contenu ou d’autres moyens de navigation.
Si le défilement infini privilégie la fluidité de l’exploration, la pagination offre un avantage tout aussi précieux : la structure. Au lieu d’un flux de contenu sans fin, les utilisateurs bénéficient de pauses claires et intentionnelles qui les aident à naviguer à leur propre rythme.

C’est particulièrement utile pour les expériences axées sur les objectifs, comme l’achat d’un produit spécifique, la recherche d’un article ou la consultation d’une documentation. Lorsque les utilisateurs ont besoin de comparer les options, de se référer aux pages précédentes ou de reprendre là où ils se sont arrêtés, la pagination leur facilite la tâche. Les numéros de page servent de points d’ancrage, donnant aux utilisateurs un sentiment de progression et de contrôle sur leur parcours.
Cela dit, la pagination n’est pas parfaite. Si les transitions entre les pages sont lentes ou cachées derrière de multiples clics, elles peuvent donner l’impression d’une corvée. Obliger les utilisateurs à passer par un nombre excessif d’étapes pour trouver un contenu pertinent peut être tout aussi frustrant qu’un défilement infini qui ne se termine jamais. La clé consiste à trouver le bon équilibre, à offrir une structure sans rendre la navigation fastidieuse.
Mais la structure n’est pas seulement une question de navigation, elle concerne aussi la manière dont les utilisateurs interagissent avec le contenu. Voyons comment le défilement et les clics influencent l’engagement.
Le défilement se fait sans effort. Il suffit d’un geste ou d’un glissement pour que le contenu s’enrichisse. C’est pourquoi le défilement infini maintient l’attention des utilisateurs plus longtemps. Il supprime les frictions et rend la navigation naturelle, presque inconsciente.

Mais le clic est différent parce qu’il requiert une intention. Choisir de charger la page suivante, d’affiner une recherche ou de filtrer les résultats signifie que les utilisateurs naviguent activement au lieu de consommer passivement. Cette étape supplémentaire leur donne le contrôle, ce qui fait de la pagination un meilleur choix lorsque la structure est importante, par exemple pour comparer des produits, consulter une offre d’emploi ou faire des recherches sur un sujet.
Lorsque les utilisateurs ont besoin de trouver quelque chose de spécifique, la pagination facilite les allers-retours sans qu’ils perdent leur place. Si le défilement infini est idéal pour la découverte, il peut s’avérer frustrant lorsque les utilisateurs ont besoin de précision plutôt que d’exploration.
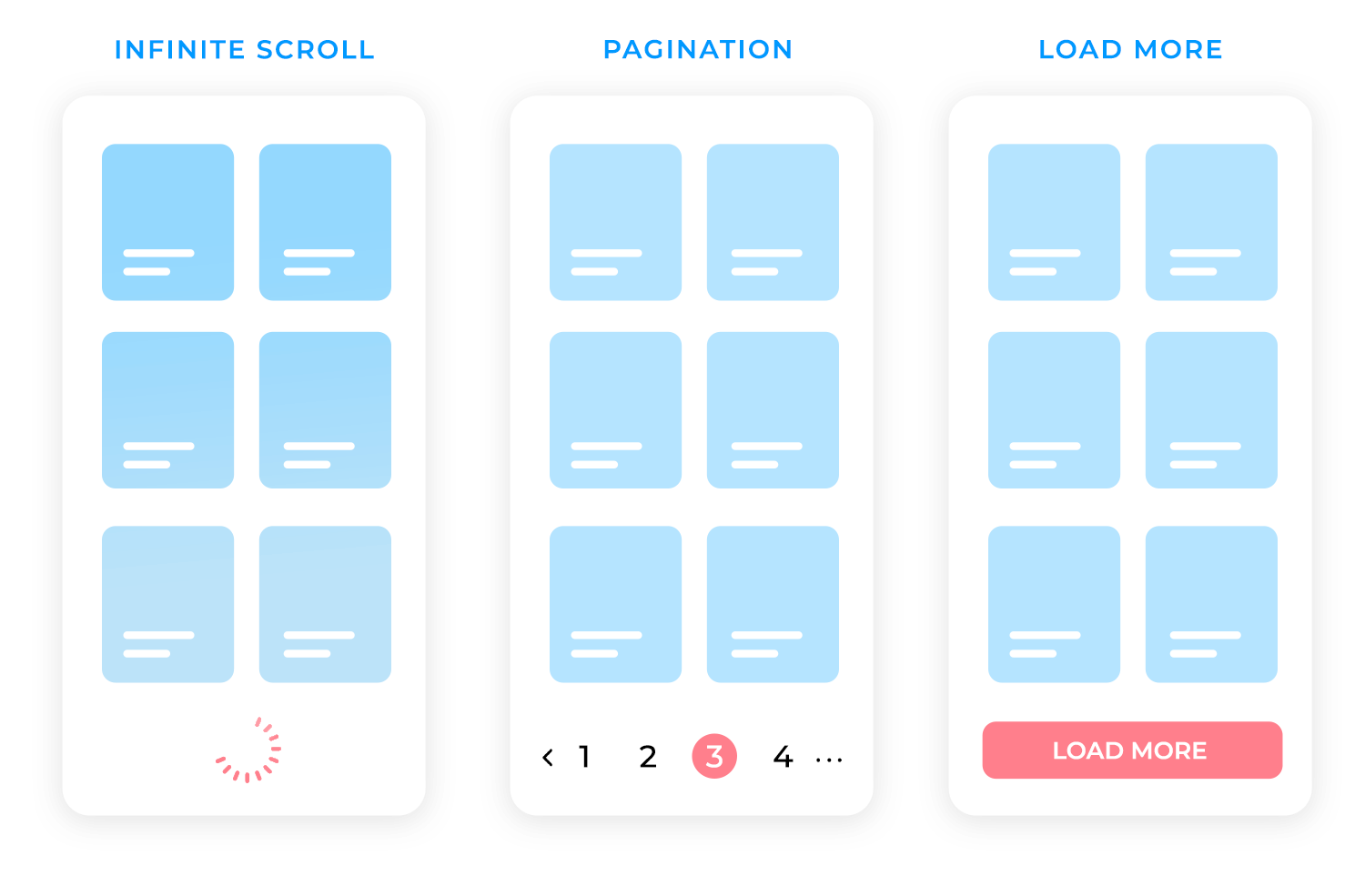
Parfois, ni le défilement infini ni la pagination ne sont la solution idéale. Au lieu de forcer les utilisateurs à vivre une seule expérience, de nombreuses plateformes mélangent les deux pour créer un design de navigation plus fluide et plus flexible.
L’une des approches les plus répandues est le défilement infini avec un bouton “En savoir plus”. Elle donne aux utilisateurs la liberté d’explorer sans interruption tout en offrant une pause naturelle, ce qui est idéal pour les résultats de recherche, les listes de produits ou tout autre contenu pour lequel les utilisateurs ont besoin d’un peu plus de contrôle.
Une autre stratégie intelligente ? Le chargement progressif. Vous le verrez dans les moteurs de recherche comme Google, où les premières pages se chargent automatiquement, mais où il faut cliquer sur “Suivant” pour obtenir des résultats plus détaillés. Cela permet de maintenir un niveau d’engagement élevé tout en veillant à ce que les utilisateurs ne perdent pas leur place.

Pour éviter la désorientation, les modèles hybrides incluent souvent une navigation collante, des indicateurs de progression ou des liens « passer à la section », qui aident les utilisateurs à savoir où ils en sont. Lorsqu’elle est bien menée, cette approche donne l’impression que le défilement se fait sans effort, tout en permettant aux utilisateurs de naviguer sans frustration.
Et le plus beau, c’est que les utilisateurs ne se rendent même pas compte qu’un modèle hybride est en jeu. Les utilisateurs ne se rendent même pas compte qu’un modèle hybride est en jeu, cela leur semble tout simplement naturel.
Alors, lequel est le meilleur : le défilement infini ou la pagination ? Cela dépend de l’expérience que vous concevez.
Si l’objectif est la navigation continue et l’engagement, le défilement infini est la solution. Il fonctionne mieux lorsque les utilisateurs explorent le contenu de manière passive, comme sur les médias sociaux, les fils d’actualité ou les tableaux d’inspiration. Moins il y a de friction, mieux c’est.
Mais lorsque la structure, la comparaison ou la facilité de navigation sont importantes, la pagination est le choix le plus judicieux. Elle est idéale pour le commerce électronique, les offres d’emploi, les articles de recherche ou tout ce qui permet aux utilisateurs de revenir en arrière ou de reprendre là où ils se sont arrêtés.
Bien entendu, il n’est pas nécessaire de choisir l’un ou l’autre. Une approche hybride, comme le défilement infini avec un bouton « Load More » ou la pagination pour une navigation plus profonde, peut donner aux utilisateurs le meilleur des deux mondes. L’essentiel est de concevoir avec intention, en veillant à ce que les utilisateurs gardent le contrôle plutôt que de se sentir piégés dans un défilement sans fin ou coincés en cliquant sur des pages rigides.
En fin de compte, le bon choix ne dépend pas de ce qui est à la mode, mais de ce qui améliore l’expérience de l’utilisateur.

Une expérience de défilement infini bien designée maintient l’attention des utilisateurs tout en s’assurant qu’ils ne se sentent pas perdus ou frustrés. Lorsque le défilement est naturel, il encourage l’exploration et permet de découvrir le contenu sans effort. Mais s’il manque de structure, les utilisateurs peuvent rapidement se sentir dépassés, désorientés ou incapables de prendre des mesures significatives.
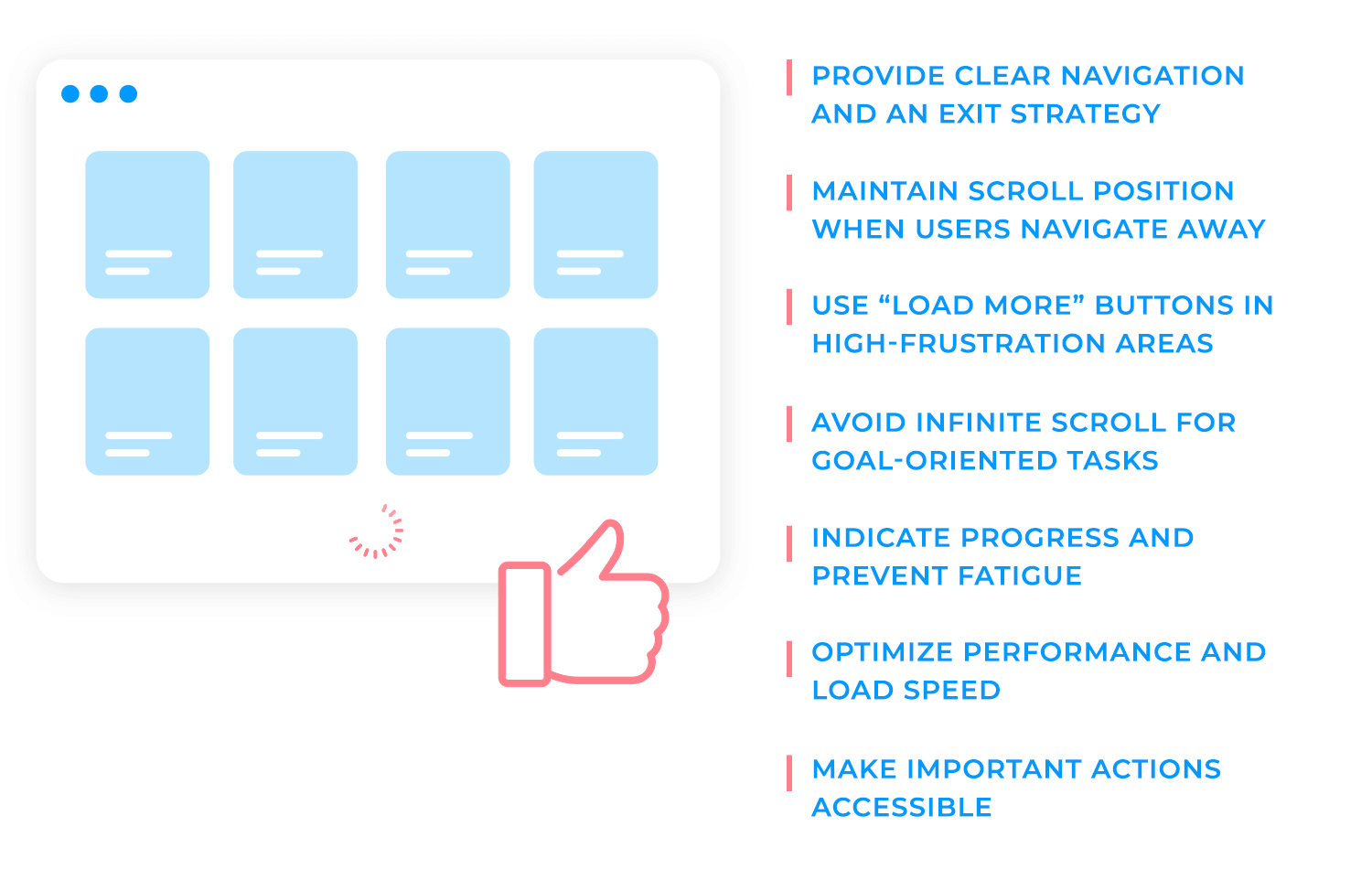
Pour que le défilement infini fonctionne sans heurts, il faut trouver un équilibre entre la fluidité de la navigation et la facilité d’utilisation. Voici quelques bonnes pratiques à prendre en compte :
- Fournissez une navigation claire et une stratégie de sortie : veillez à ce que les utilisateurs puissent accéder à un contenu spécifique, revenir à un état antérieur ou quitter le site sans perdre leur progression.
- Maintenir la position de défilement lorsque les utilisateurs naviguent ailleurs : conservez la position de défilement de l’utilisateur pour éviter toute frustration lorsqu’il revient.
- Utilisez des boutons « Charger plus » dans les zones à forte frustration : aide dans les résultats de recherche et les listes de produits en donnant aux utilisateurs le contrôle sur le chargement du contenu.
- Évitez le défilement infini pour les tâches orientées vers un objectif : utilisez la pagination lorsque les utilisateurs ont besoin d’une structure, d’une comparaison ou d’une référence facile.
- Indiquez la progression et évitez la fatigue : affichez des barres de progression, des marqueurs de section ou des repères visuels pour aider les utilisateurs à suivre leur place.
- Optimisez les performances et la vitesse de chargement : mettez en œuvre le chargement paresseux, préchargez les images et optimisez les ressources pour une expérience transparente.
- Rendez les actions importantes accessibles : gardez les pieds de page, les CTA et les filtres à portée de main à l’aide d’éléments collants ou de menus rabattables.
Créez des designs à défilement infini conviviaux avec Justinmind.

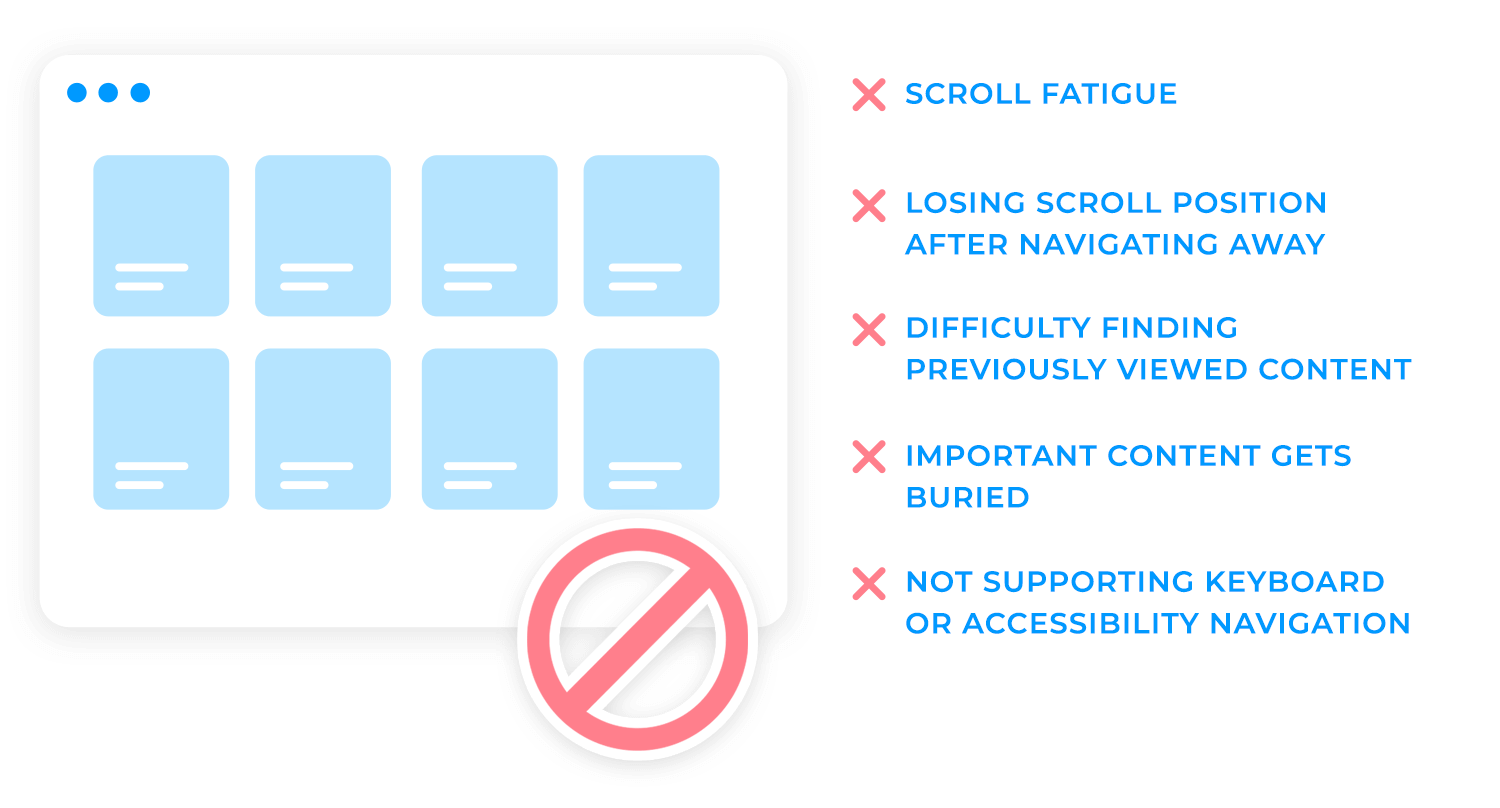
Même lorsque le défilement infini est bien conçu, il peut toujours créer des problèmes d’utilisabilité si des détails clés sont négligés. Voici comment résoudre les problèmes les plus courants :
- Fatigue du défilement : si les utilisateurs se désintéressent avant de trouver ce dont ils ont besoin, introduisez des coupures de section, des boutons « Load More » ou une hiérarchie claire du contenu pour éviter la lassitude.
- Perte de la position de défilement après avoir quitté la page : si le fait de cliquer sur un lien réinitialise le défilement, enregistrez la position de l’utilisateur dans l’historique du navigateur afin qu’il puisse reprendre là où il s’est arrêté.
- Difficulté à retrouver le contenu précédemment consulté : évitez de frustrer les utilisateurs en ajoutant des signets, des sections « Récemment consultés » ou une navigation collante pour un accès rapide au contenu antérieur.
- Les contenus importants sont noyés dans la masse : veillez à ce que les informations clés ne soient pas perdues dans un flux sans fin en autorisant le tri, le filtrage ou l’épinglage des éléments importants en haut de la page.
- Absence d’aide à la navigation au clavier ou à l’accessibilité : si les utilisateurs de clavier ou les lecteurs d’écran ont des difficultés avec le défilement infini, mettez en place des raccourcis clavier, une gestion du focus et des étiquettes adaptées aux lecteurs d’écran afin d’améliorer l’accessibilité.

Lorsque le défilement infini est bien exécuté, il semble naturel ; le contenu continue de circuler, les utilisateurs restent engagés et la navigation se fait sans effort. Mais toutes les mises en œuvre ne sont pas égales. Certaines plateformes utilisent le défilement infini pour améliorer la découverte, tandis que d’autres le combinent avec des décisions UX intelligentes pour éviter la frustration.
Jetons un coup d’œil à 10 exemples de défilement infini, à la fois sur le web et sur le mobile, qui ont fait leurs preuves.
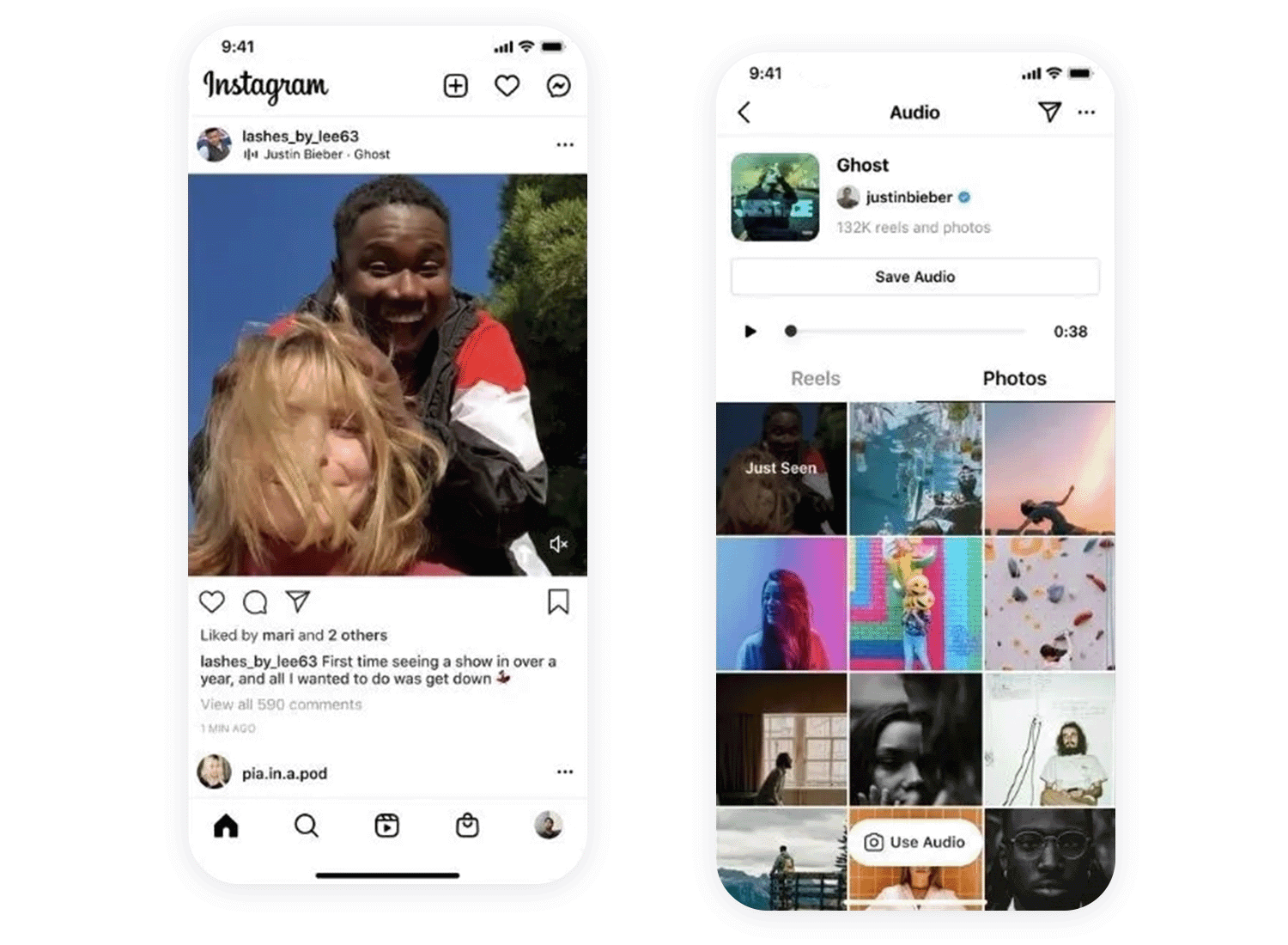
Instagram est l’un des sites de scroll infini les plus connus, et pour cause. Dès que vous ouvrez l’application (ou la version web), le contenu commence à se charger et ne s’arrête jamais vraiment.
Que vous fassiez défiler votre fil d’actualité, que vous exploriez la page Discover ou que vous consultiez Reels, Instagram maintient l’intérêt des utilisateurs en leur proposant du contenu supplémentaire de manière transparente et sans effort supplémentaire. C’est un excellent exemple de la façon dont le défilement infini fonctionne le mieux lorsque les utilisateurs sont là pour naviguer, et non pour rechercher quelque chose de spécifique.

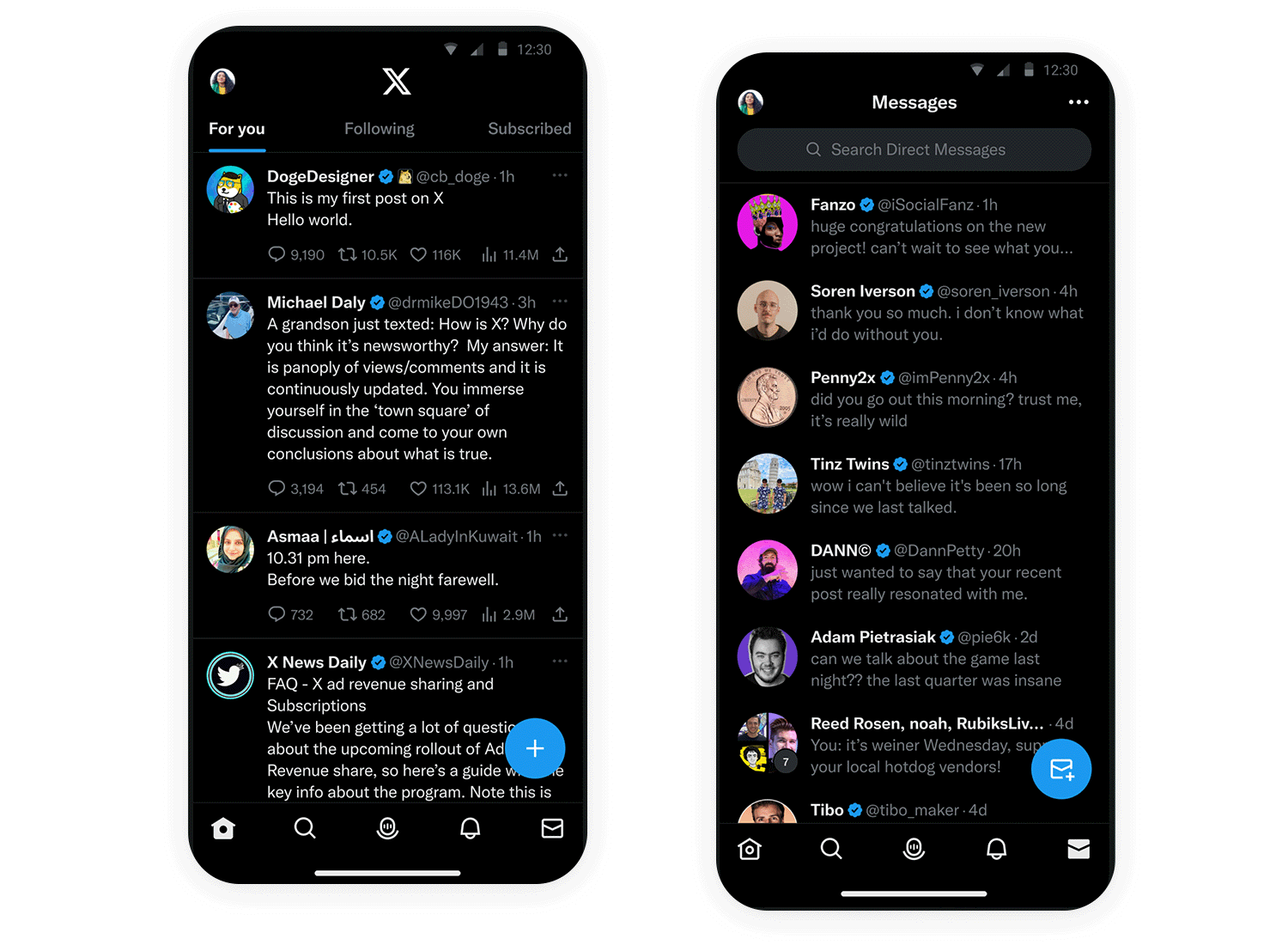
La timeline de X est construite autour d’un défilement continu, ce qui permet aux utilisateurs de rester informés sans avoir à cliquer sur les pages. Les nouveaux tweets étant chargés en temps réel, l’expérience reste fluide, ce qui permet de perdre facilement la notion du temps pendant le défilement.

Cependant, X propose également des fonctionnalités telles que le « retour au début » et la possibilité d’enregistrer des tweets, ce qui permet aux utilisateurs de retrouver leur place s’ils quittent l’application et y reviennent. C’est un excellent exemple de défilement infini qui est engageant mais qui n’est pas totalement dépourvu de sens.
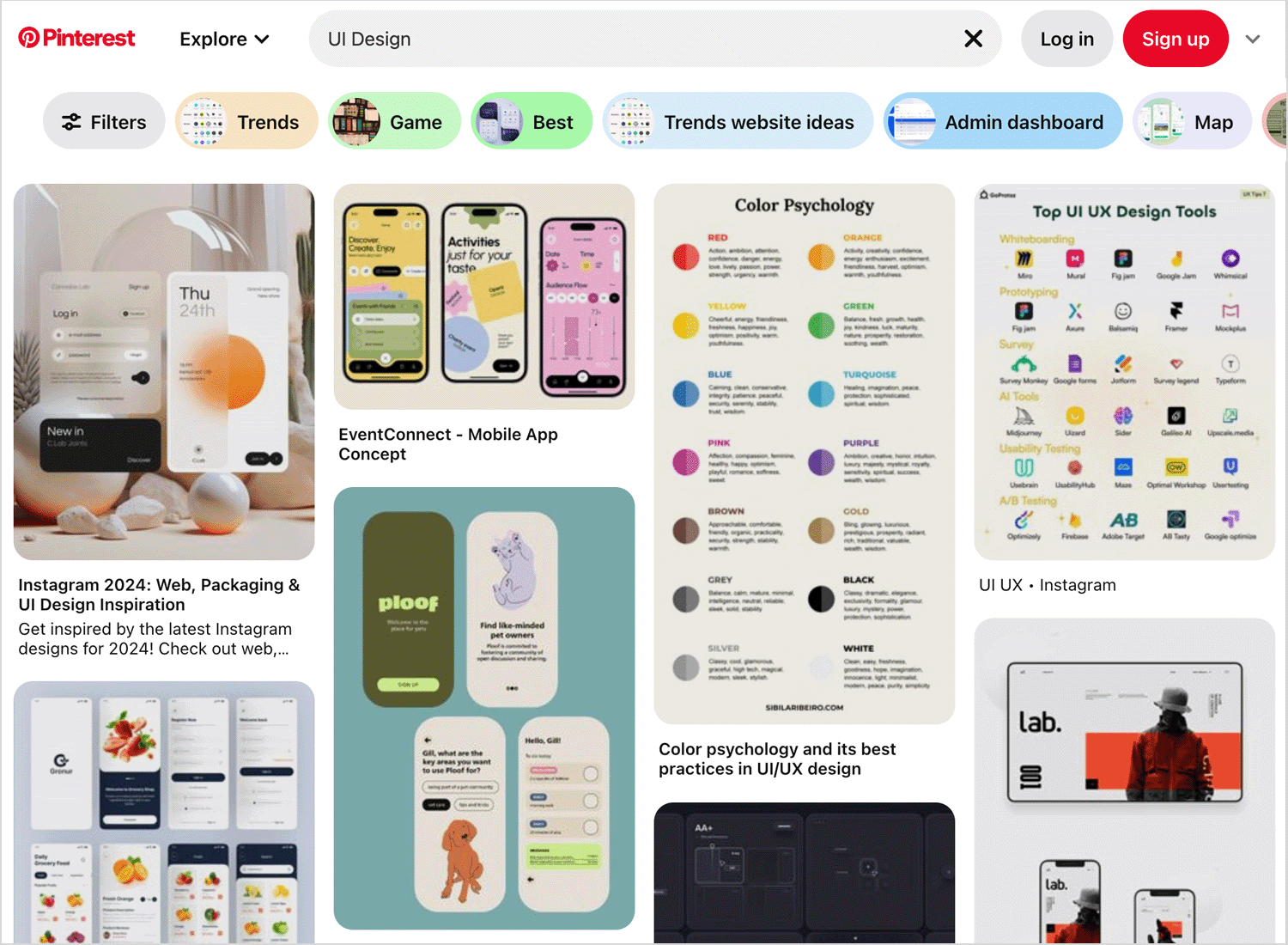
Pinterest est un moteur de recherche visuel déguisé en flux d’inspiration, et le défilement infini fait partie intégrante de cette expérience. Les utilisateurs peuvent faire défiler indéfiniment les épingles sélectionnées, sans interruption.

Contrairement à d’autres plateformes, Pinterest utilise à merveille sa grille de présentation, ce qui permet à l’utilisateur d’avoir toujours quelque chose de nouveau à regarder. L’application mobile et la version web proposent toutes deux une expérience de défilement axée sur la découverte, parfaite pour naviguer sans but précis.
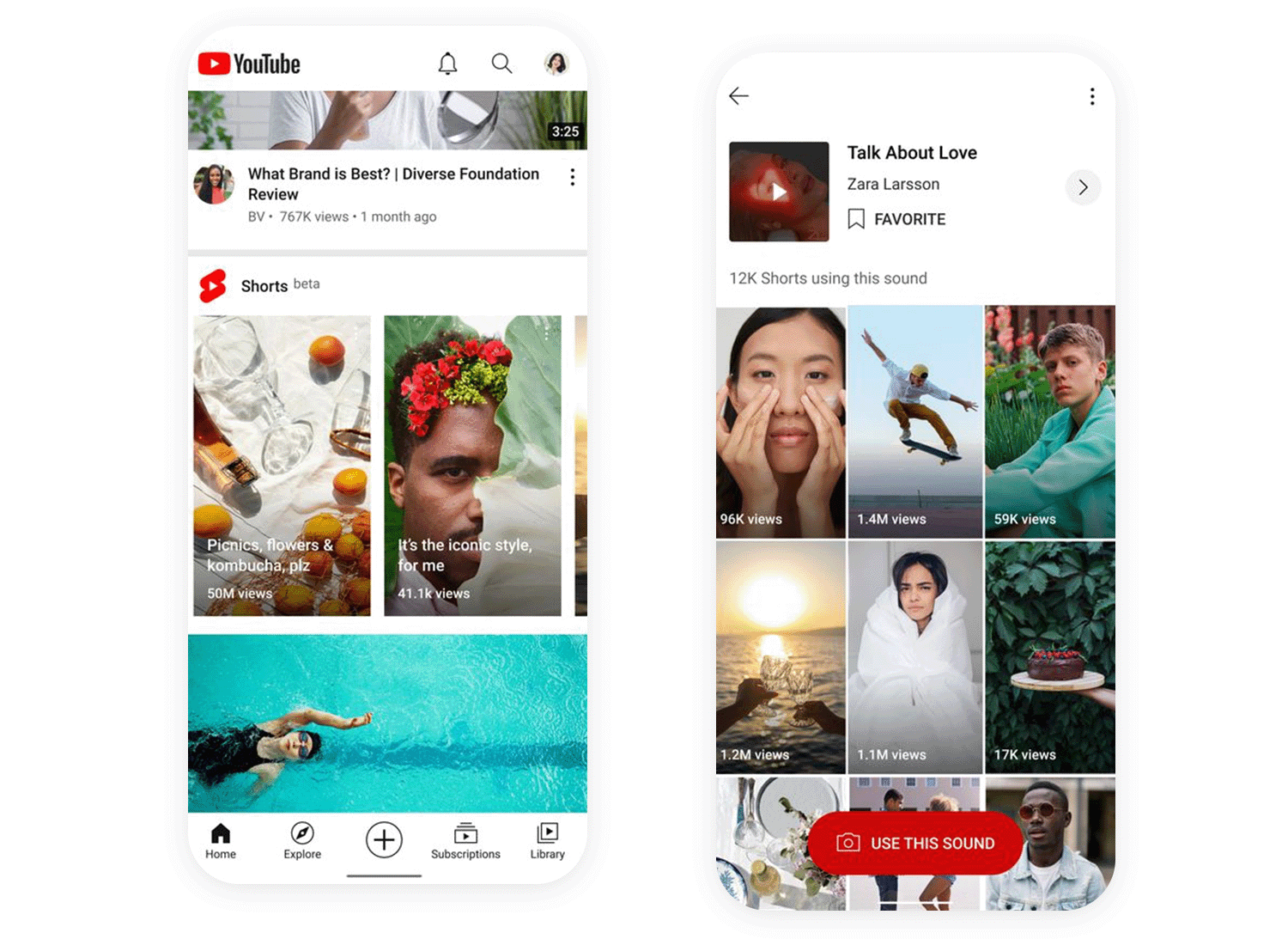
La page d’accueil et la section des vidéos recommandées de YouTube utilisent le défilement infini pour inciter les utilisateurs à regarder. Plus vous défilez, plus les recommandations sont personnalisées, ce qui favorise un engagement plus profond. Les versions web et mobile permettent toutes deux un défilement infini, mais YouTube introduit également des points d’arrêt intelligents, comme des sections clairement séparées et des boutons « Charger plus » dans certaines zones, afin d’éviter de submerger les utilisateurs.

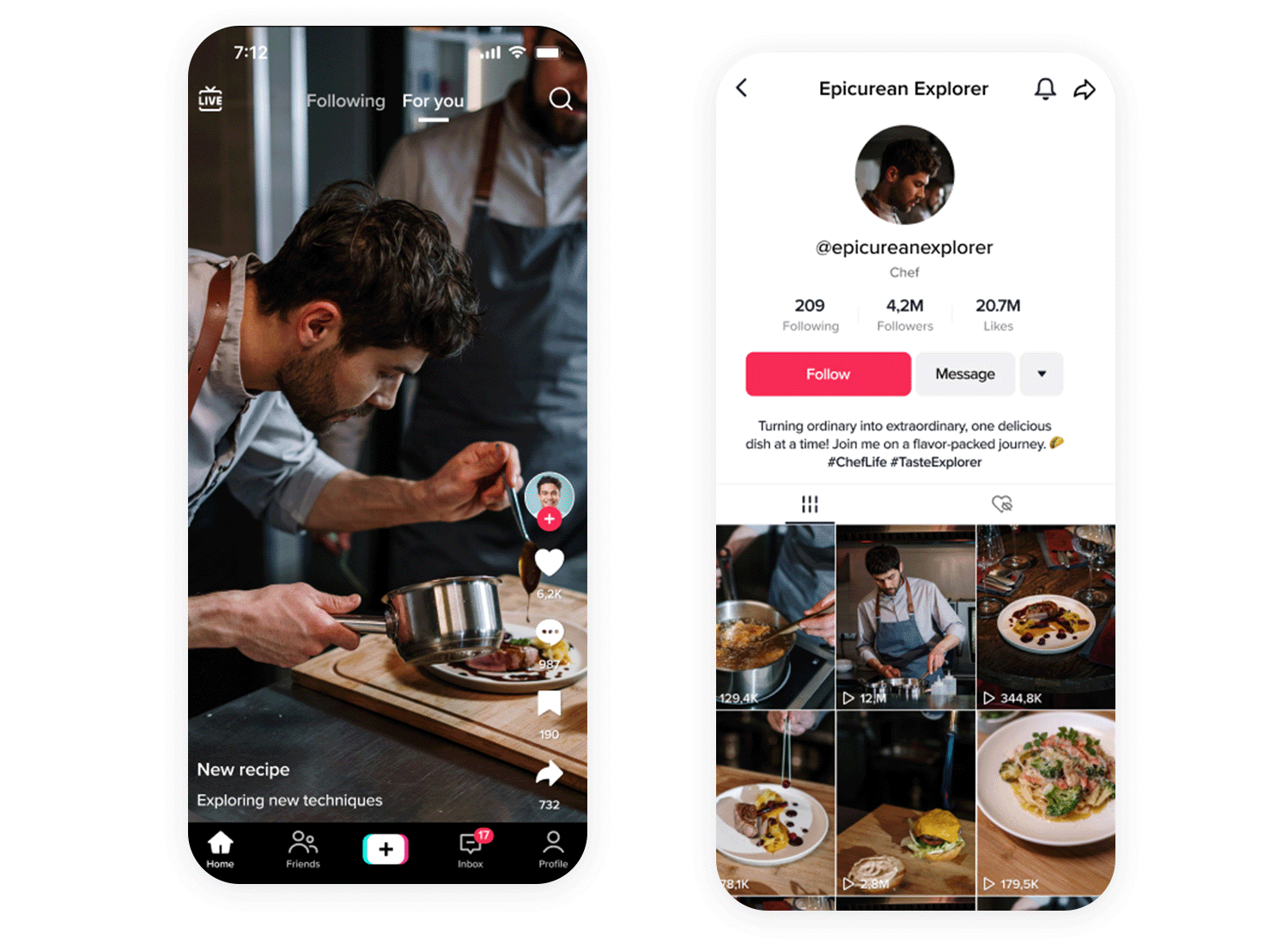
Contrairement à la plupart des sites à défilement infini, TikTok adopte une approche verticale en plein écran ; chaque balayage fait apparaître une nouvelle vidéo. Cette simplicité rend l’expérience incroyablement attrayante, et l’algorithme garantit que chaque nouvelle vidéo est aussi intéressante que la précédente.

Comme les utilisateurs ne voient pas d’aperçu du contenu à venir, il y a toujours un élément de surprise, ce qui les incite à faire défiler les pages pendant des heures.
Créez des designs à défilement infini conviviaux avec Justinmind.

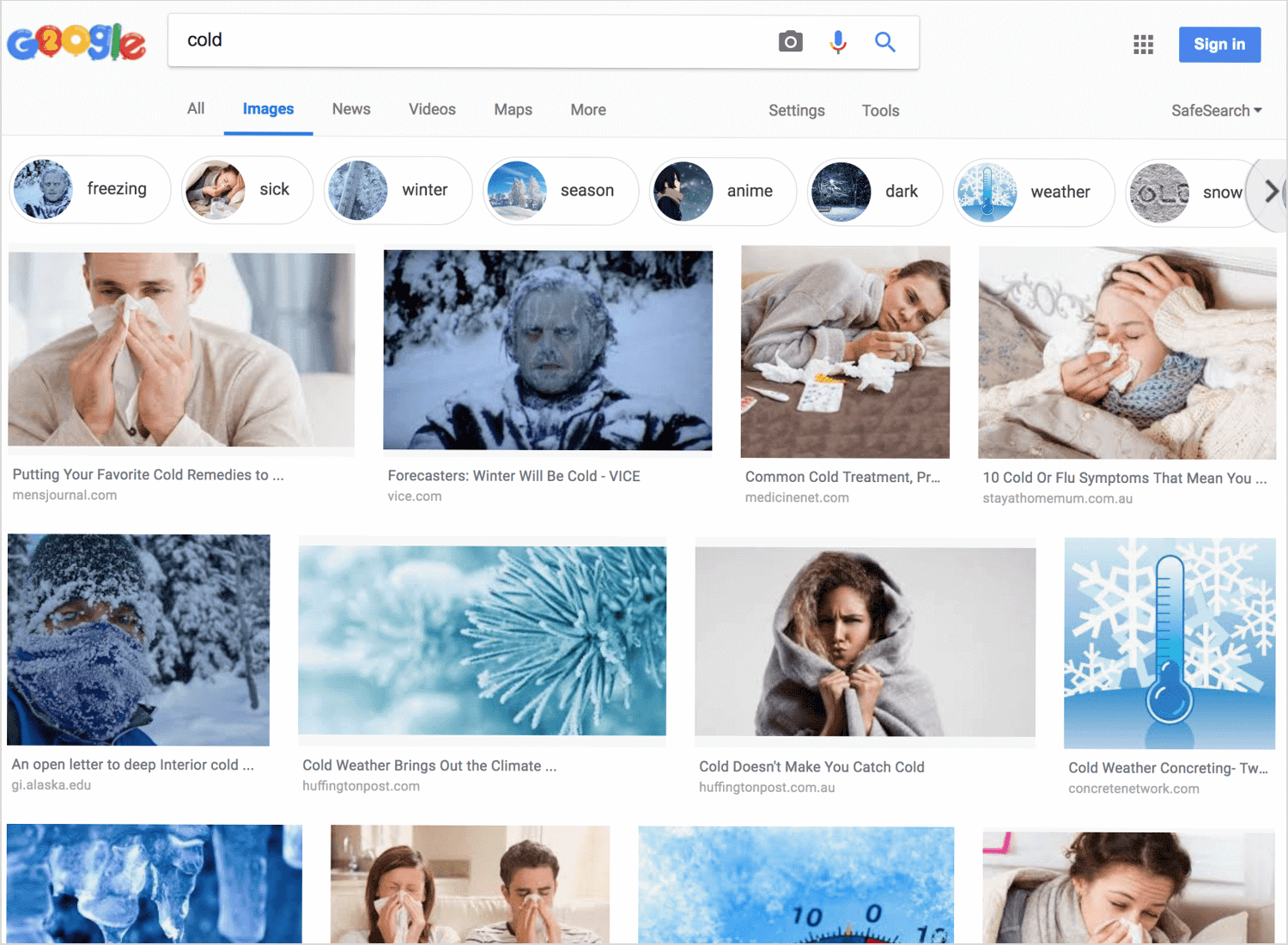
Les résultats de recherche bénéficient souvent de la pagination, mais Google Images prouve que le défilement infini peut également fonctionner. Au lieu de cliquer sur plusieurs pages, les utilisateurs obtiennent un flux ininterrompu d’images qui se chargent au fur et à mesure qu’ils défilent. Les filtres restent accessibles en haut de la page, ce qui permet aux utilisateurs d’affiner leur recherche à tout moment.

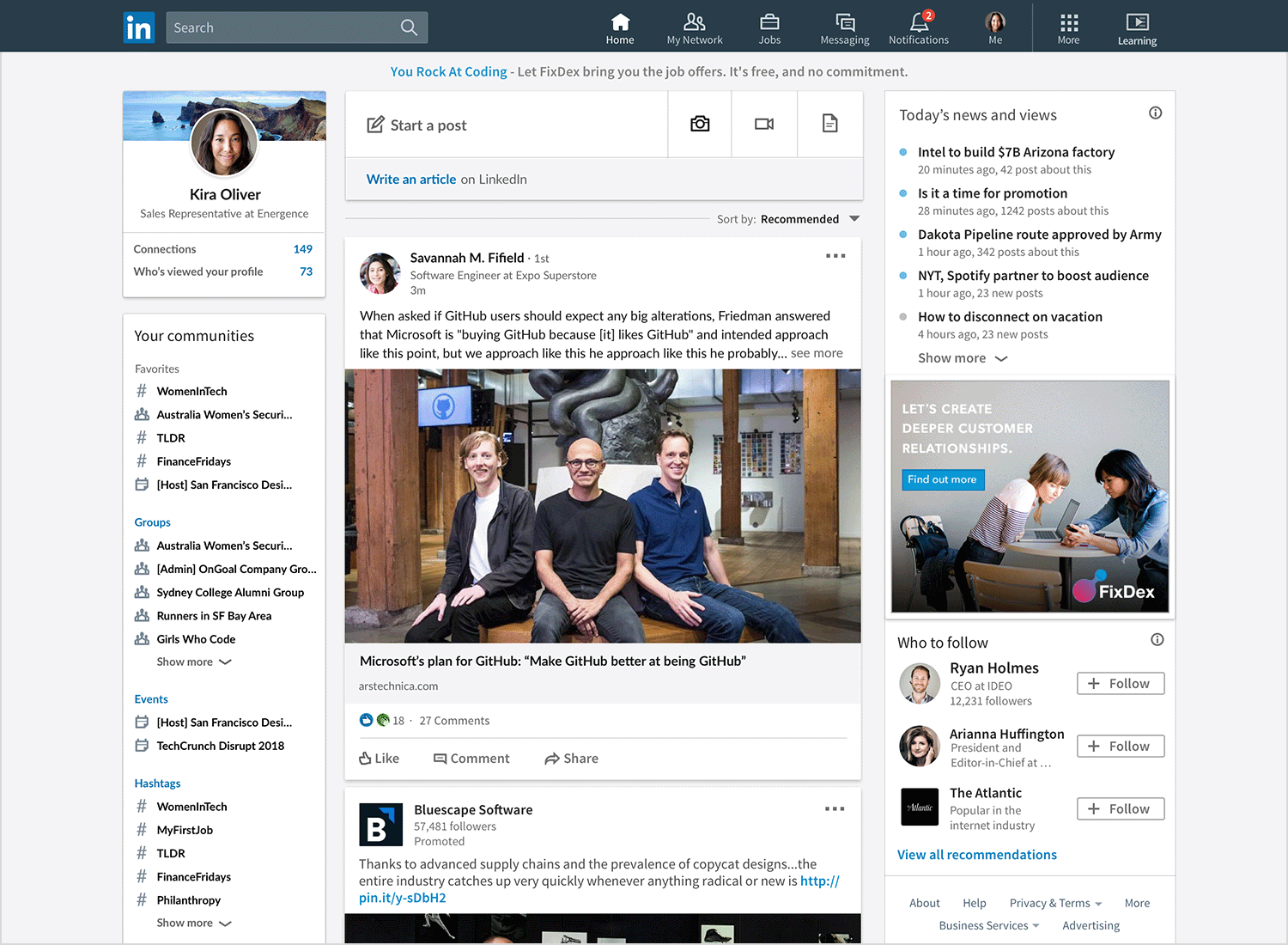
LinkedIn applique le défilement infini à son flux principal, ce qui permet aux utilisateurs de parcourir les mises à jour, les messages et les discussions sans interruption. Cependant, dans les domaines où la structure est importante, comme les offres d’emploi et les résultats de recherche, LinkedIn passe judicieusement à la pagination. Cette combinaison permet aux utilisateurs de rester engagés lorsque le défilement a un sens, mais de garder le contrôle lorsqu’ils ont besoin de précision.

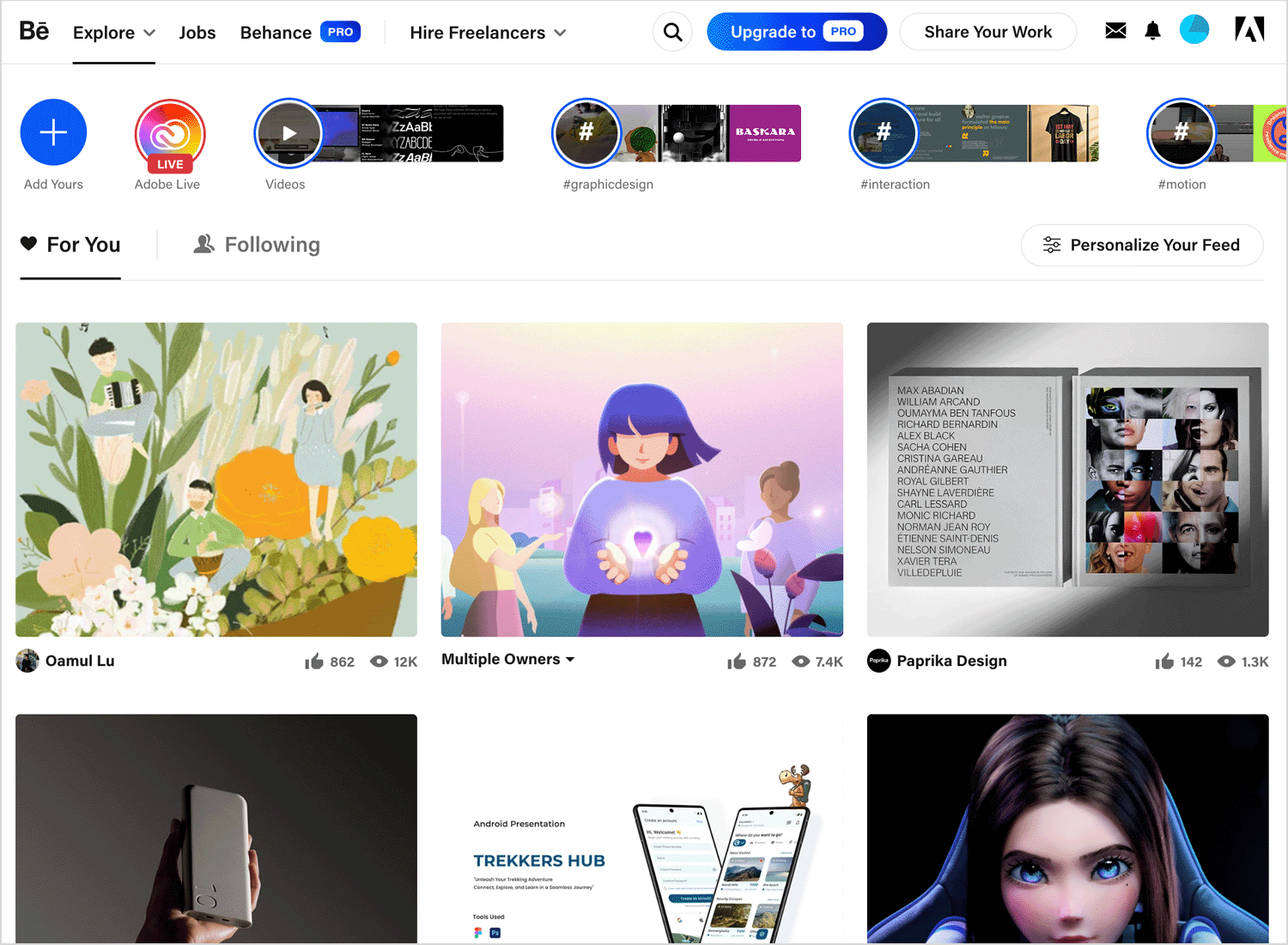
Behance, la plateforme de présentation créative d’Adobe, utilise le défilement infini pour mettre en valeur les projets de design. Étant donné que les utilisateurs consultent généralement Behance pour trouver l’inspiration, il est logique d’utiliser un flux infini.
La disposition en grille permet d’éviter la lassitude en présentant un mélange de styles différents, et les filtres restent accessibles pour que les utilisateurs puissent affiner leur recherche si nécessaire. Cette approche garantit une exploration en douceur plutôt qu’un sentiment d’écrasement.

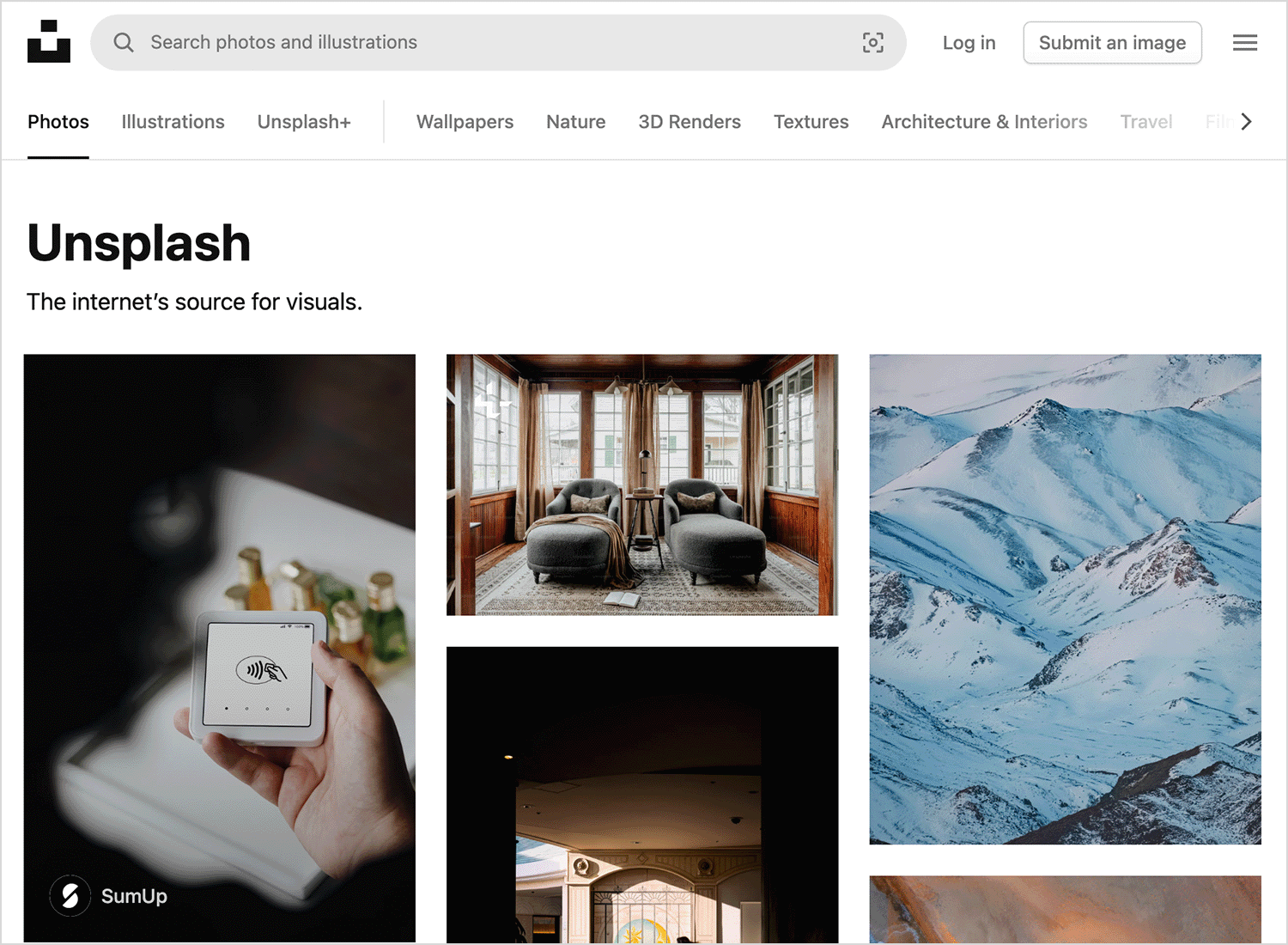
Les plateformes de photographie doivent faciliter la découverte, ce qu’Unsplash fait à merveille. Le défilement infini permet aux utilisateurs d’explorer des images de haute qualité sans interruption, et la mise en page épurée rend l’expérience rapide et fluide.
Les performances étant une préoccupation majeure pour les sites riches en images, Unsplash optimise les temps de chargement en utilisant des techniques de chargement paresseux, garantissant que la vitesse n’est pas sacrifiée au profit de l’esthétique.

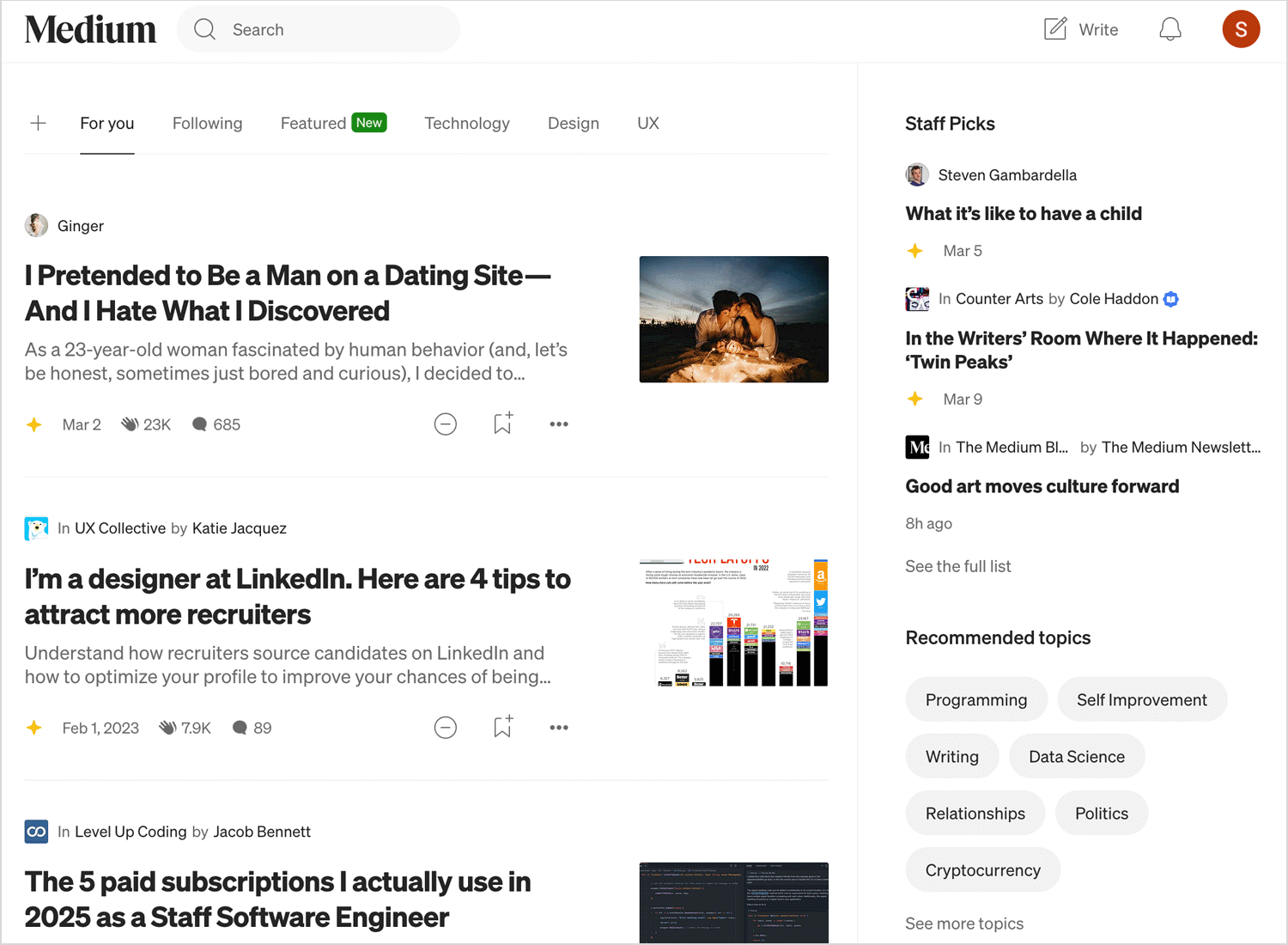
Medium est l’une des rares plateformes axées sur la lecture qui intègre avec succès le défilement infini. Alors que de nombreux sites de publication s’en tiennent à la pagination, Medium permet de découvrir les articles sans effort en laissant les utilisateurs faire défiler en continu les lectures suggérées.
Parallèlement, l’expérience de lecture elle-même reste structurée : les articles s’ouvrent dans une vue distincte, ce qui permet aux utilisateurs de ne pas perdre leur place.

Le défilement infini peut donner l’impression d’une navigation sans effort, mais ce n’est pas toujours le bon choix. Lorsqu’il est bien utilisé, il permet de maintenir l’intérêt des utilisateurs et la fluidité du contenu. Lorsqu’il est mal utilisé, il est source de frustration et de lassitude.
L’essentiel est de concevoir le site en fonction de l’intention de l’utilisateur. Si les utilisateurs se contentent d’explorer, le défilement infini fonctionne. S’ils ont besoin d’une structure, par exemple pour comparer des produits ou trouver des informations spécifiques, la pagination ou une approche hybride est préférable. De petits détails, comme la sauvegarde de la position de défilement et l’accessibilité des actions importantes, font une grande différence.
S’il est bien fait, le défilement infini est transparent. S’il est mal fait, les utilisateurs sont perdus. Il ne s’agit pas d’avoir un contenu infini, mais de faire en sorte que l’expérience soit naturelle.
Créez des designs à défilement infini conviviaux avec Justinmind.

Related Content
 Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read
Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read
La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read Les carrousels sont omniprésents, des bannières héroïques aux galeries de produits, mais fonctionnent-ils vraiment ? Découvrez les meilleures pratiques, les alternatives et comment concevoir des carrousels d'interface utilisateur intuitifs et attrayants.26 min Read
Les carrousels sont omniprésents, des bannières héroïques aux galeries de produits, mais fonctionnent-ils vraiment ? Découvrez les meilleures pratiques, les alternatives et comment concevoir des carrousels d'interface utilisateur intuitifs et attrayants.26 min Read

