Comment les designers créent-ils des mondes entièrement nouveaux pour les joueurs ? Consultez ce guide sur le design de l'UI des jeux et découvrez-le !
Qui n’aime pas les jeux vidéo ? Il existe aujourd’hui tellement de types de jeux différents qu’il peut être difficile de s’y retrouver. Les designers UI sont peut-être les mieux placés pour apprécier la quantité de travail et la planification nécessaires à la création d’un jeu à partir de zéro.
De nombreux facteurs doivent être pris en compte, de l’identité des joueurs à la complexité de l’intrigue – la conception de l’UI des jeux est l’un des domaines de design les plus intéressants à l’heure actuelle. Le design de l’interface utilisateur des jeux a attiré les gens depuis les années 1980, avec le boom du nombre de personnes qui investissaient de l’argent dans les jeux numériques.
Concevez et prototypez des UI de jeux avec Justinmind.

Depuis lors, les gens ont consacré du temps et des efforts à étudier la théorie du design des jeux ainsi qu’à comprendre pourquoi les gens préfèrent certains jeux plutôt que d’autres. À l’heure où vous lisez cette phrase, un grand nombre de designers créent de nouveaux jeux dans leur outil de conception d’UI favori.
Voyons de plus près comment les designers abordent la question de la création d’un nouveau jeu, comment ils s’assurent que les joueurs seront accrochés et comment tout cela se met en place. Poursuivez votre lecture !
- Qu'est-ce qu'une UI de jeu ?
- Comprendre les exigences de l'UI du jeu
- Niveaux du design de l'UI du jeu : monde, système et niveaux
- Principaux éléments de l'UI du jeu
- Principes de design visuel pour l'UI des jeux
- Considérations UX et flux de joueurs
- Considérations spécifiques à la plate-forme
- Style et direction artistique dans l'UI du jeu
- Les 15 meilleurs jeux UI pour mobiles, ordinateurs de bureau et consoles
Imaginez que vous entrez dans un monde vibrant, un royaume d’aventures et de défis. L’UI du jeu est votre guide, votre traducteur, votre panneau de contrôle dans cet espace numérique. C’est la couche visuelle qui vous permet d’interagir avec le jeu, qu’il s’agisse de naviguer dans les menus, de comprendre l’histoire, de surveiller votre santé ou de libérer des capacités spéciales. Considérez-la comme le cockpit de votre vaisseau spatial ou l’interface magique de votre livre de sorts : c’est elle qui vous permet de marquer l’univers du jeu de votre empreinte.
Contrairement aux interfaces directes des applis ou des sites web, l’UI des jeux a une mission unique : vous immerger dans l’expérience. Les visuels, les sons et, bien sûr, les animations sont soigneusement conçus pour correspondre au thème du jeu et vous plonger plus profondément dans l’histoire. Une barre de santé peut ressembler à une amulette mystique, une carte peut être un ancien parchemin et les boîtes de dialogue peuvent faire écho au style de l’époque du jeu.

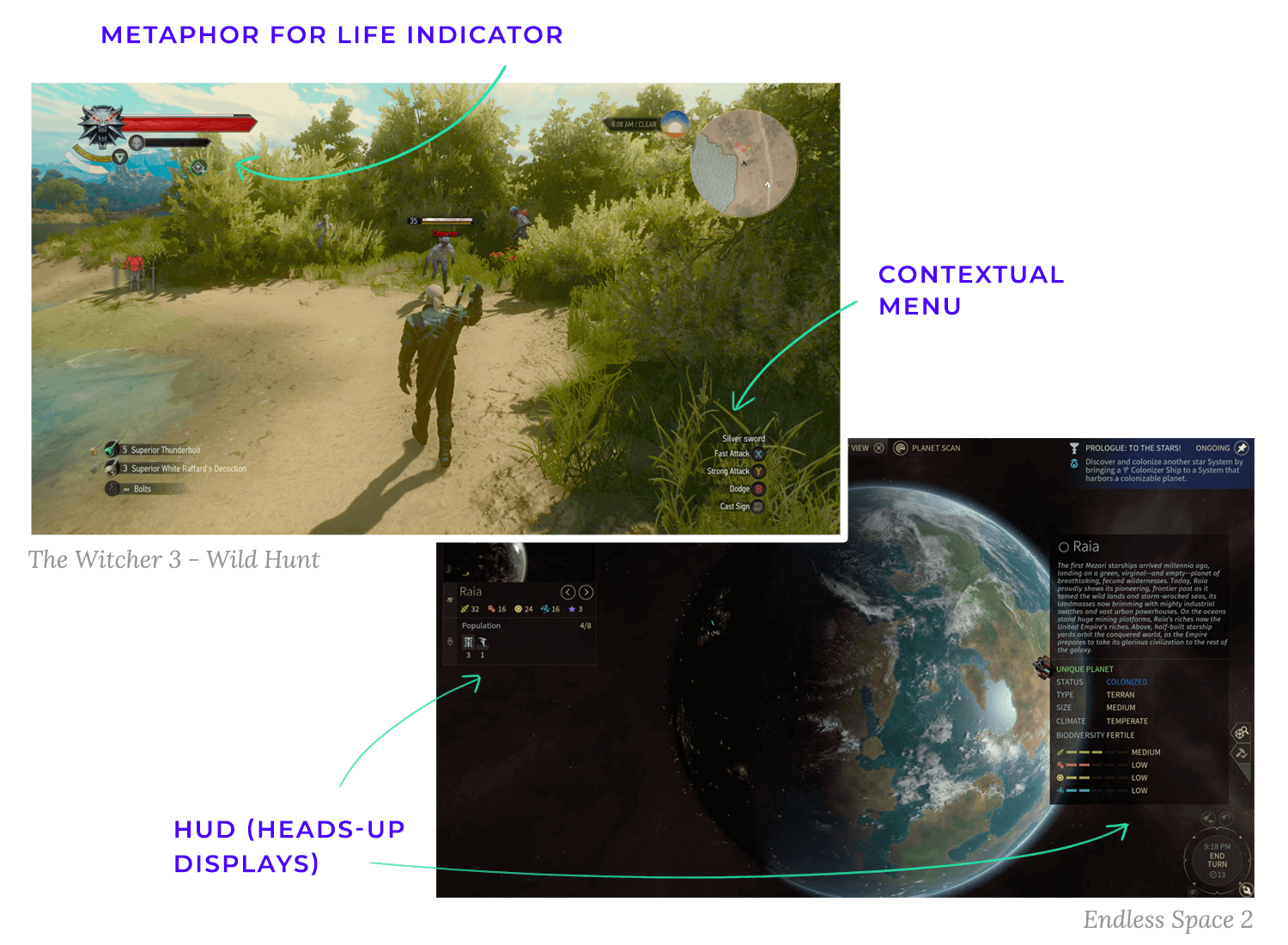
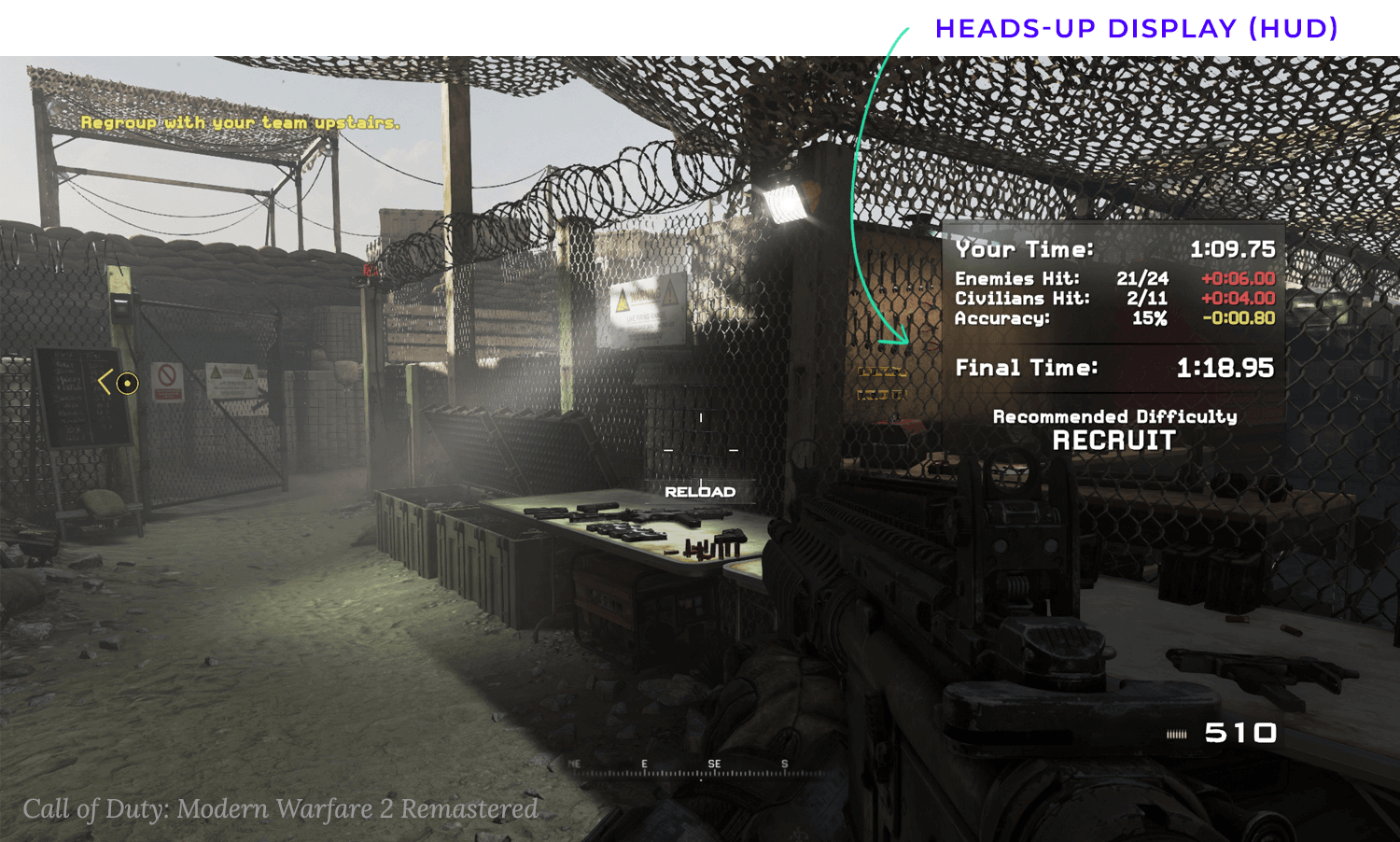
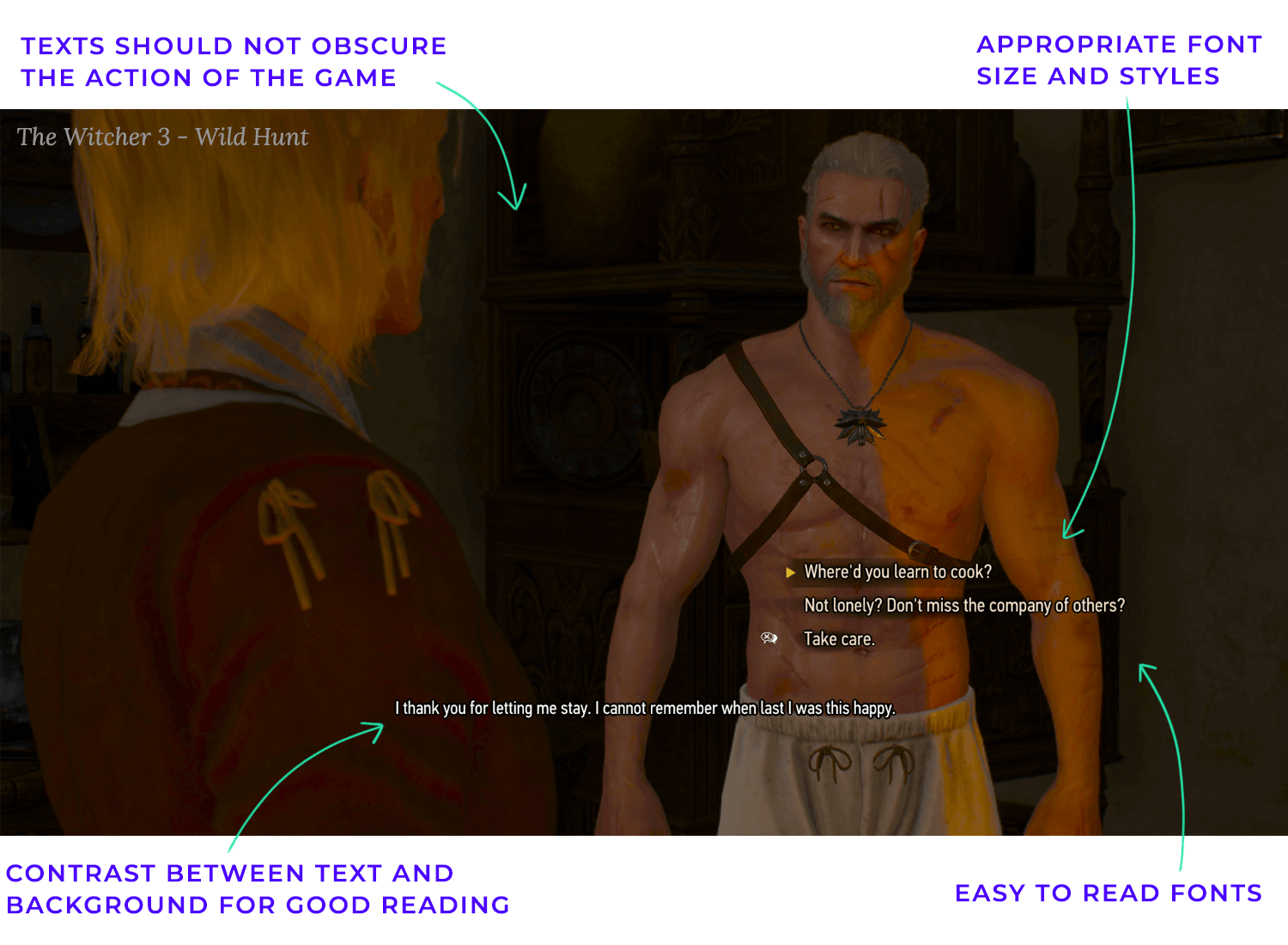
L’UI d’un jeu marche sur la corde raide entre la fourniture d’informations cruciales et la préservation de la magie de l’univers du jeu. Elle doit afficher la santé, les munitions, les objectifs et une myriade d’autres détails sans encombrer l’écran ni rompre le charme. Cela conduit souvent à des solutions de design astucieuses, comme des affichages tête haute (HUD) qui superposent subtilement les informations essentielles, ou des menus contextuels qui n’apparaissent que lorsque c’est nécessaire, afin de ne pas sortir les joueurs de l’expérience immersive.
Essayez d’imaginer un jeu de science-fiction avec une UI cartoonesque et pétillante – vous ne pouvez pas, n’est-ce pas ? C’est parce qu’il y a une déconnexion qui est aussi visiblement dérangeante. Une UI bien designée utilise des repères visuels et des métaphores qui entrent en résonance avec l’univers du jeu, ce qui permet aux joueurs de s’immerger plus profondément dans l’expérience.
Cette relation entre l’UI et la construction du monde a un impact direct sur la satisfaction du joueur. Une UI compliquée et confuse crée de la frustration, ce qui nuit au plaisir du jeu. Une UI fluide et intuitive, en revanche, responsabilise les joueurs et leur permet de se concentrer sur le jeu lui-même – ce que vous souhaitez.
Des informations claires, des commandes réactives et une navigation facile sont autant d’éléments qui contribuent à rendre votre expérience de jeu beaucoup plus amusante et satisfaisante.
L’UI joue un rôle essentiel dans l’onboarding et les tutoriels. C’est souvent la première interaction du joueur avec les mécanismes du jeu, et une UI bien structurée peut rendre l’apprentissage à la fois fluide et agréable.
Des instructions claires, des infobulles pratiques qui expliquent les choses et des menus logiques sont autant d’éléments qui vous aident à démarrer sans vous prendre la tête. C’est comme si vous aviez un guide amical qui vous montre les ficelles du métier pour que vous puissiez vous lancer dans le jeu et en profiter pleinement !

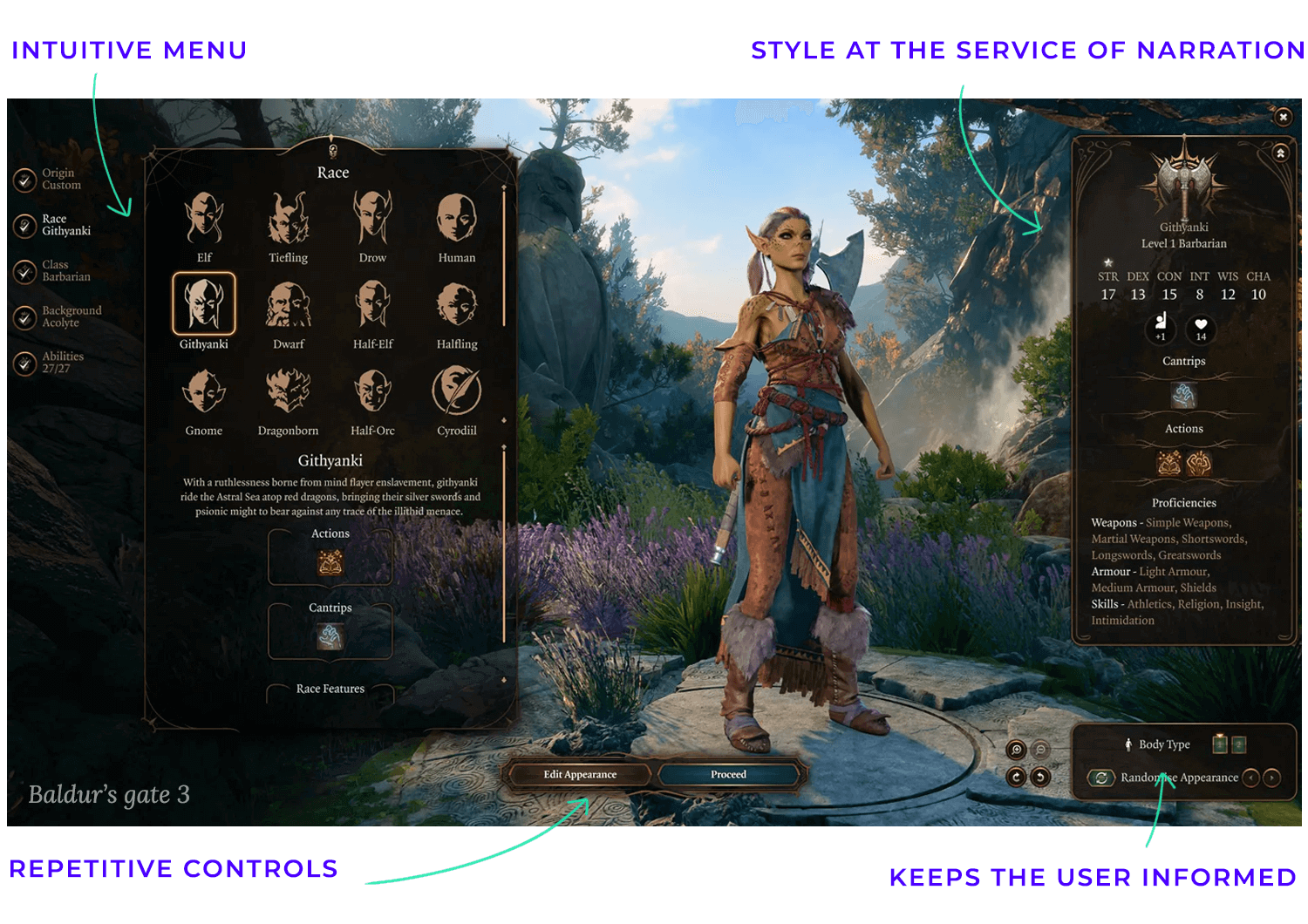
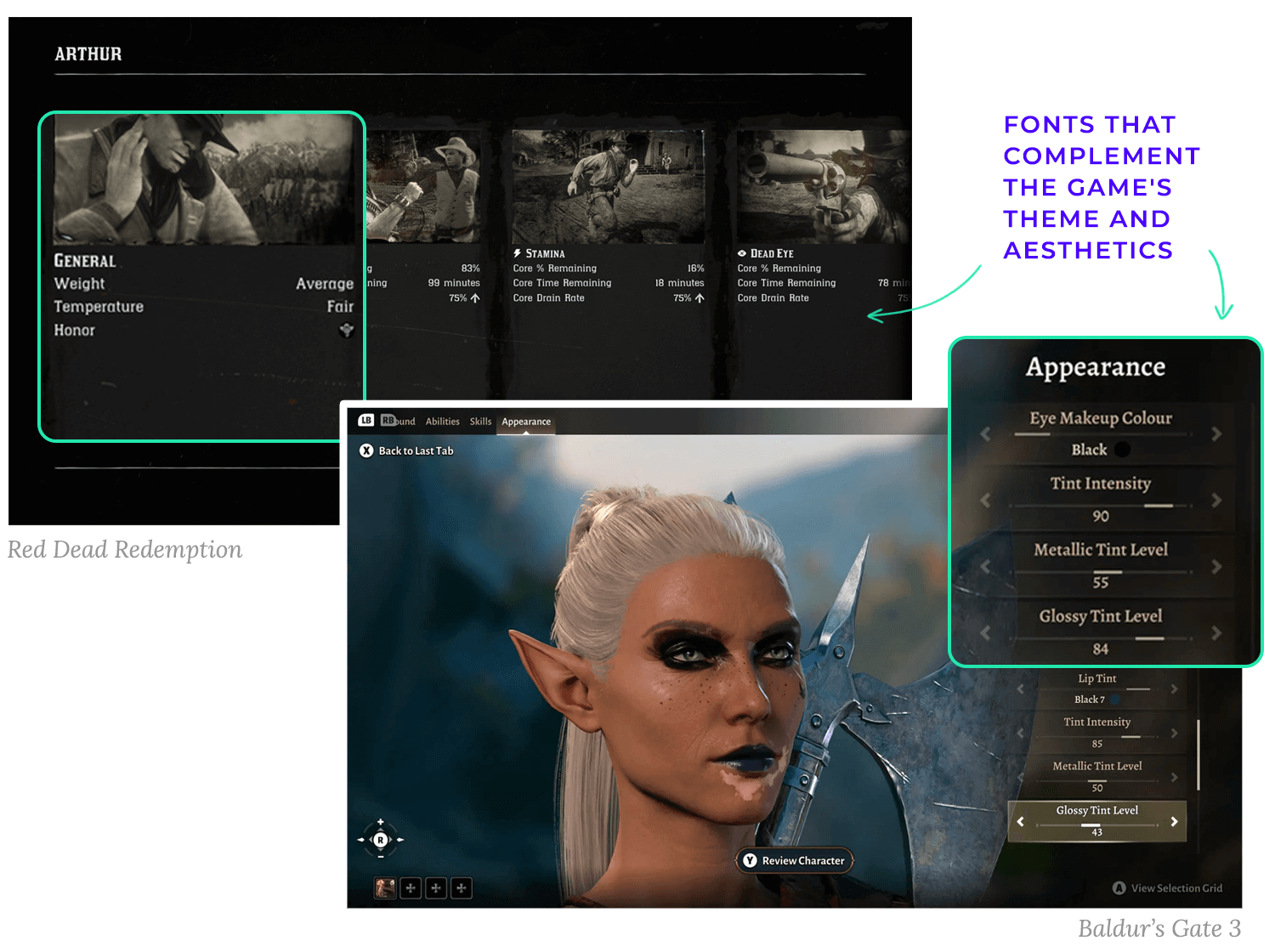
UI de Baldur´s Gate 3
Mais le rôle de l’UI ne s’arrête pas à l’onboarding. Tout au long du jeu, elle est un compagnon constant. Les HUD affichent des statistiques vitales comme la santé, les munitions et la progression, ce qui permet aux joueurs d’être informés et de garder le contrôle.
C’est comme si le jeu vous donnait un coup de chapeau ou un léger coup de coude – il s’agit de vous faire savoir ce qui s’est passé et pourquoi ! Que vous ayez réussi un tir parfait ou que vous ayez accidentellement envoyé votre personnage du haut d’une falaise, un retour d’information clair vous aide à apprendre et à vous améliorer.
Une bonne UI veille à ce que ces informations soient à la fois utiles et engageantes, afin que vous soyez toujours dans le coup et que vous compreniez les conséquences de vos choix, petits ou grands.
RPG
Les RPG – abréviation de jeux de rôle – sont réputés pour leurs UI complexes, et ce pour une bonne raison ! Ces jeux jonglent souvent avec une tonne d’informations : statistiques des personnages, inventaires débordant de butin, arbres de compétences tentaculaires, journaux de quêtes épiques, options de dialogue ramifiées… la liste est longue ! Pour les développeurs, le défi consiste à rendre toutes ces informations vitales facilement accessibles sans pour autant submerger le joueur dans un fouillis désordonné.

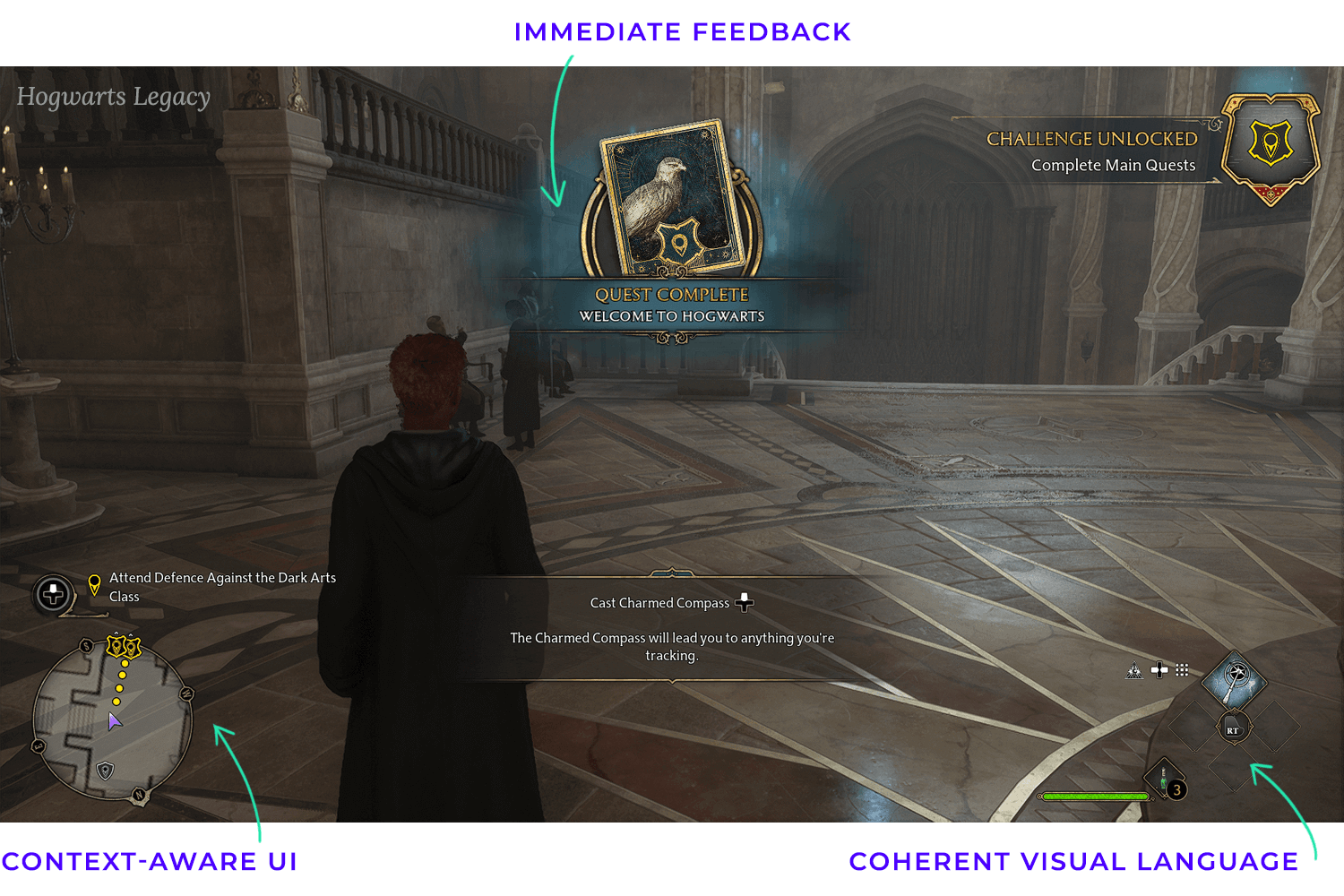
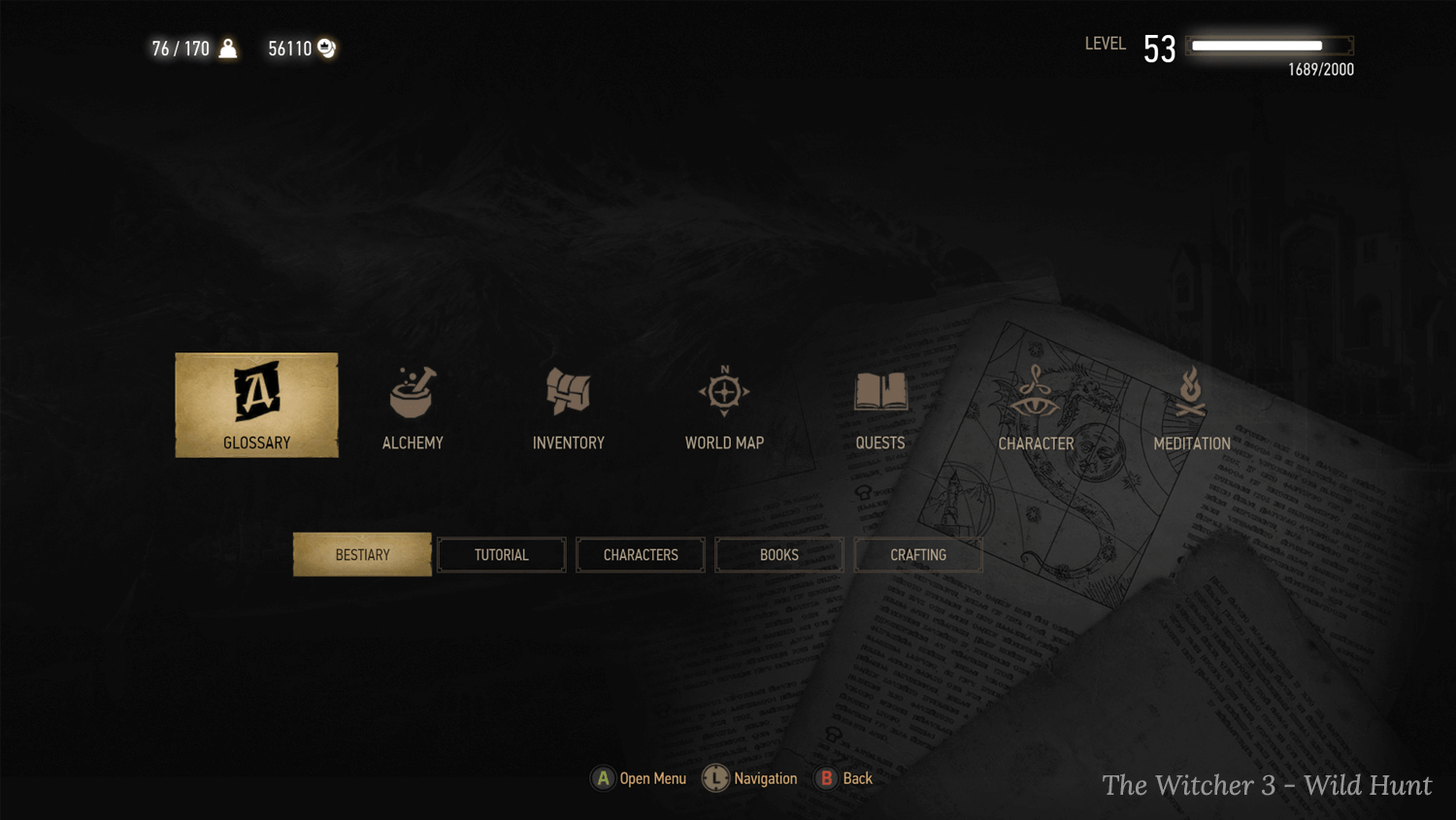
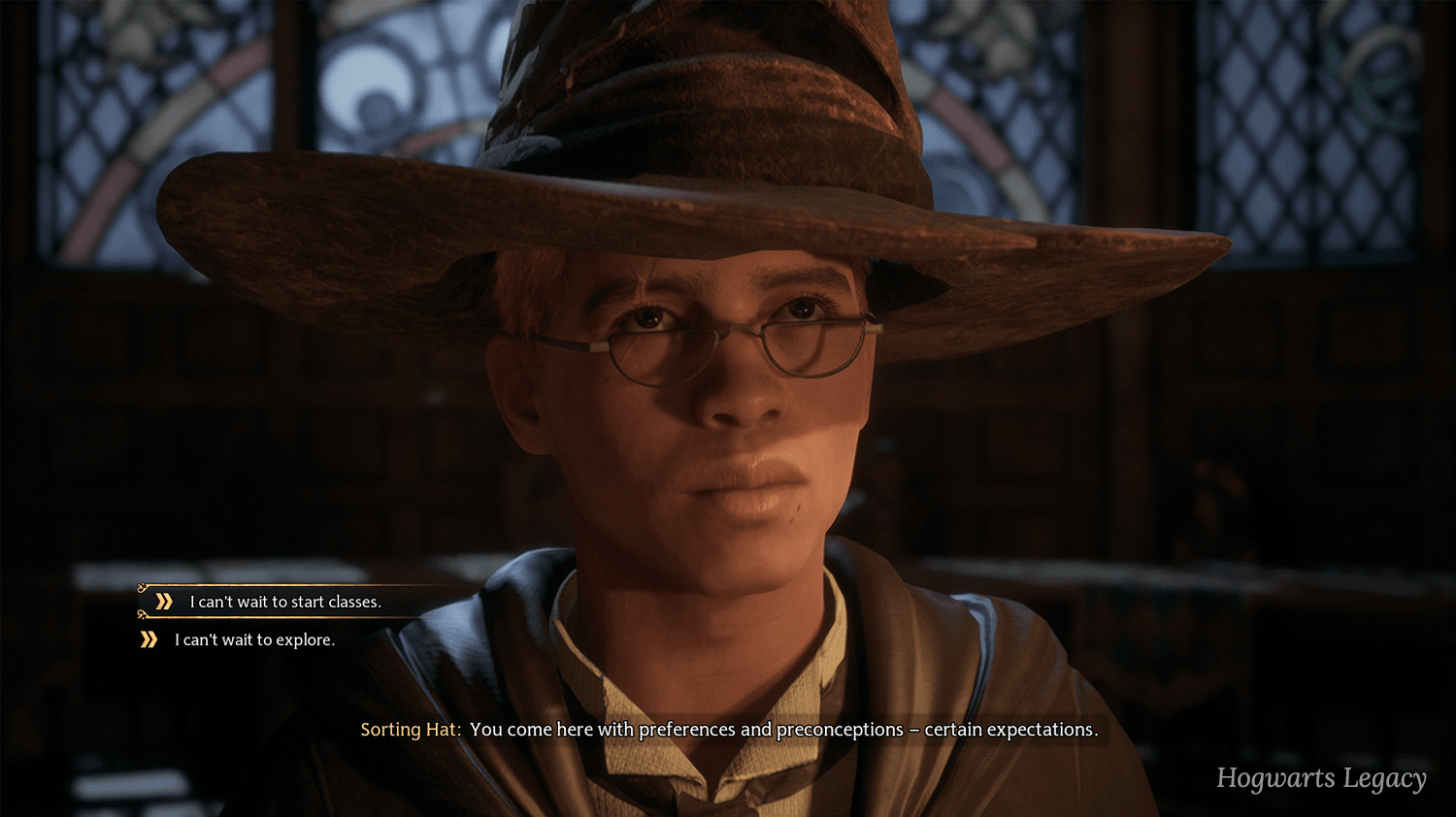
Hogwarts Legacy UI
Pensez à des menus intuitifs, des icônes claires et des infobulles utiles. Et parce que chaque joueur est différent, les options de personnalisation sont un atout majeur, permettant aux joueurs d’adapter l’UI à leur style de jeu et à leurs préférences. Après tout, vous n’avez pas envie de vous débattre avec votre inventaire lorsque vous affrontez un dragon !
FPS (first-person shooters)
Dans l’univers rapide des jeux FPS, l’UI a pour but de vous maintenir en vie et dans l’action. Pensez à des HUD simplifiés qui vous donnent l’essentiel (santé, munitions, croix directionnelle) sans vous empêcher de voir le champ de bataille.
Vous devez changer d’arme et accéder à d’autres actions clés rapidement, l’UI doit donc être vive et réactive. Les distractions sont l’ennemi ici ; l’objectif est d’avoir une connaissance maximale de la situation, ce qui vous permet de réagir rapidement et de garder une longueur d’avance sur la concurrence.

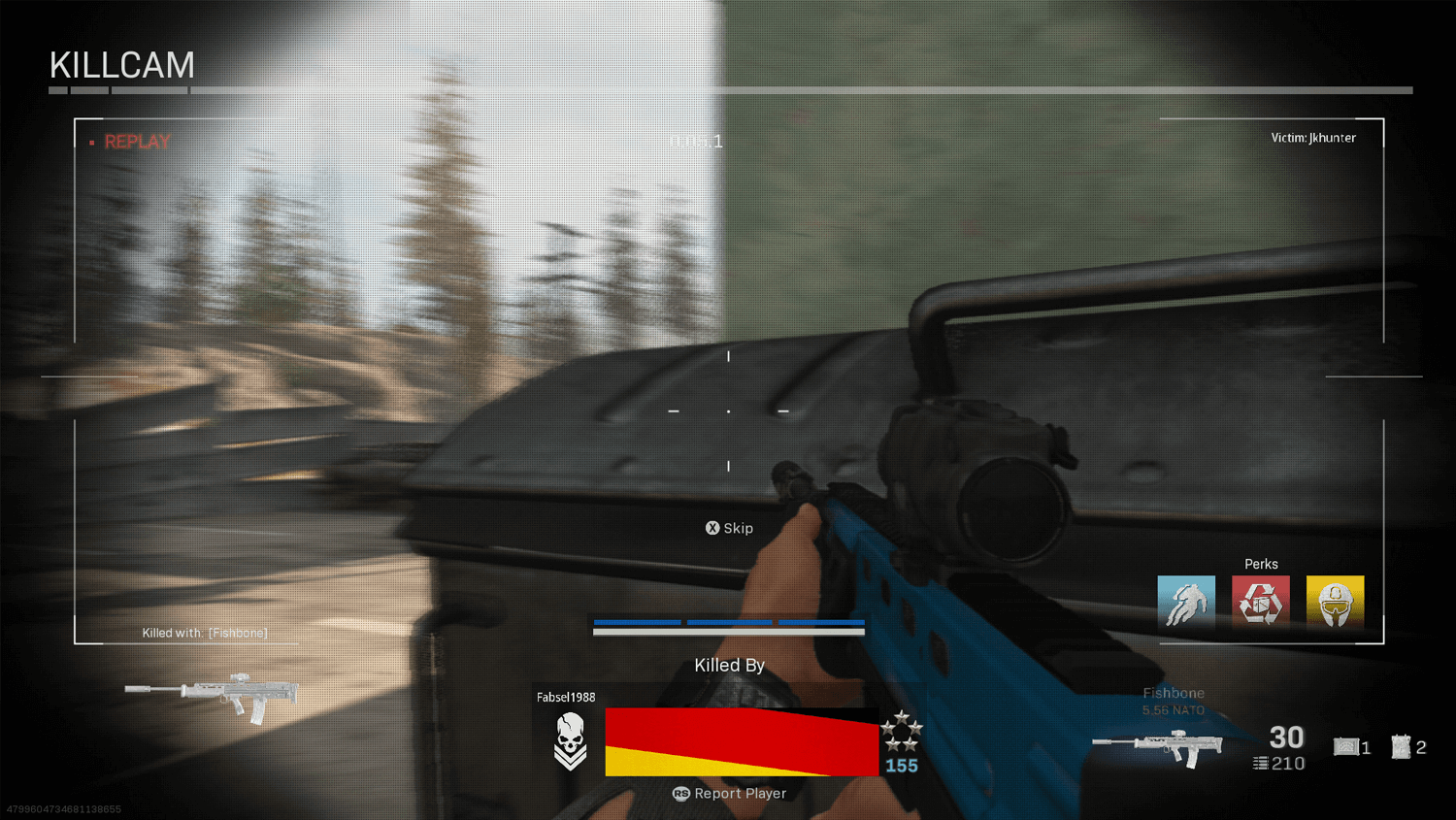
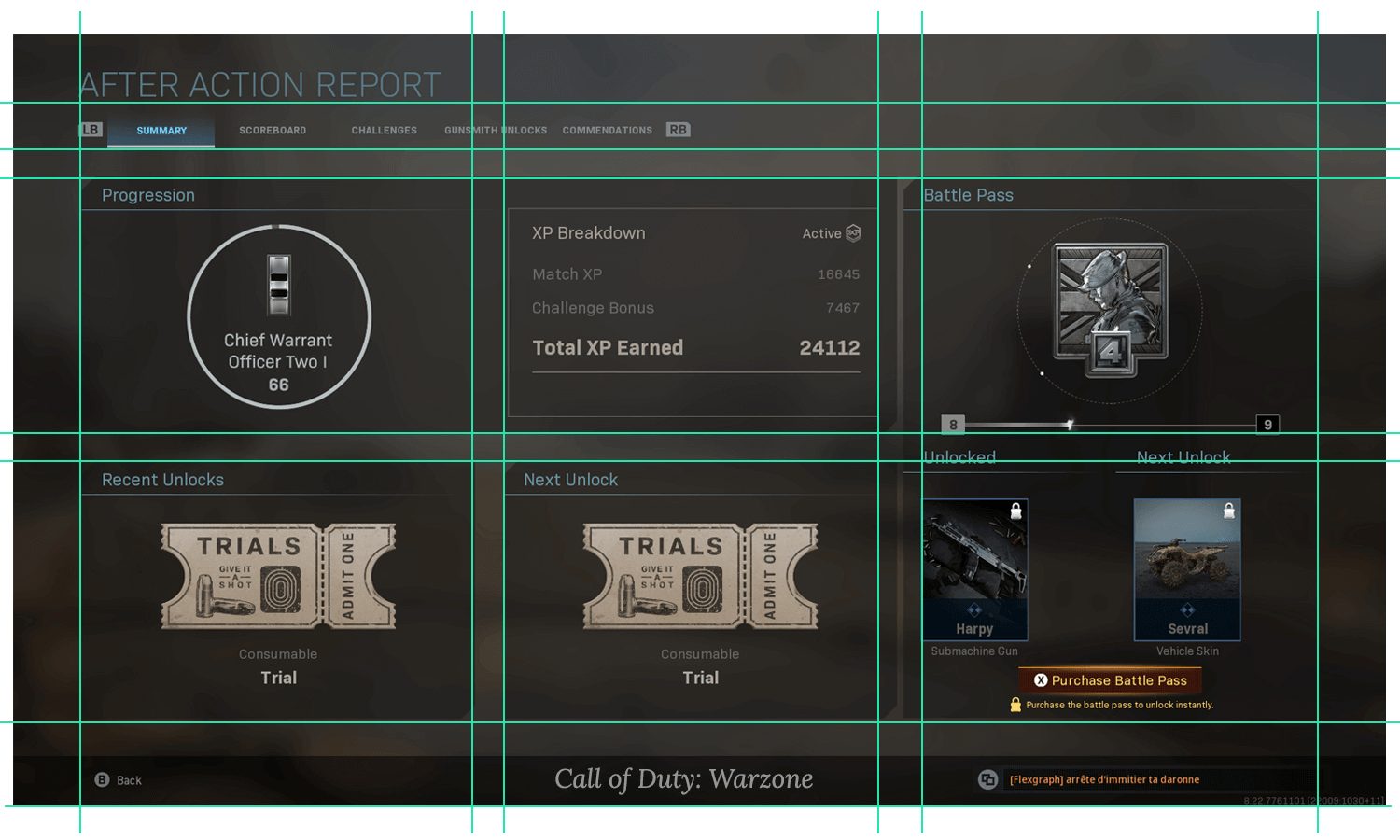
Call of Duty - Warzone UI
Une bonne UI de FPS est presque invisible, fournissant les informations dont vous avez besoin avant même que vous ne réalisiez que vous en avez besoin.
Jeux de stratégie
Les jeux de stratégie, avec leurs empires tentaculaires et leurs systèmes complexes, exigent des UI capables de gérer un déluge d’informations sans donner mal à la tête aux joueurs. Nous parlons ici de ressources, d’unités, de bâtiments, de cartes globales, etc. Des repères visuels clairs sont essentiels ici, afin que les joueurs puissent rapidement saisir l’état de leur civilisation en un coup d’œil.
Des commandes intuitives sont tout aussi importantes pour gérer des économies complexes et commander de vastes armées. L’UI doit être une machine bien huilée, présentant toutes ces informations dans une hiérarchie logique, afin que les joueurs ne se perdent pas dans un océan de menus et de données.

UI de The Lord of the Rings - Battle for the Middle Earth
Jeux mobiles occasionnels
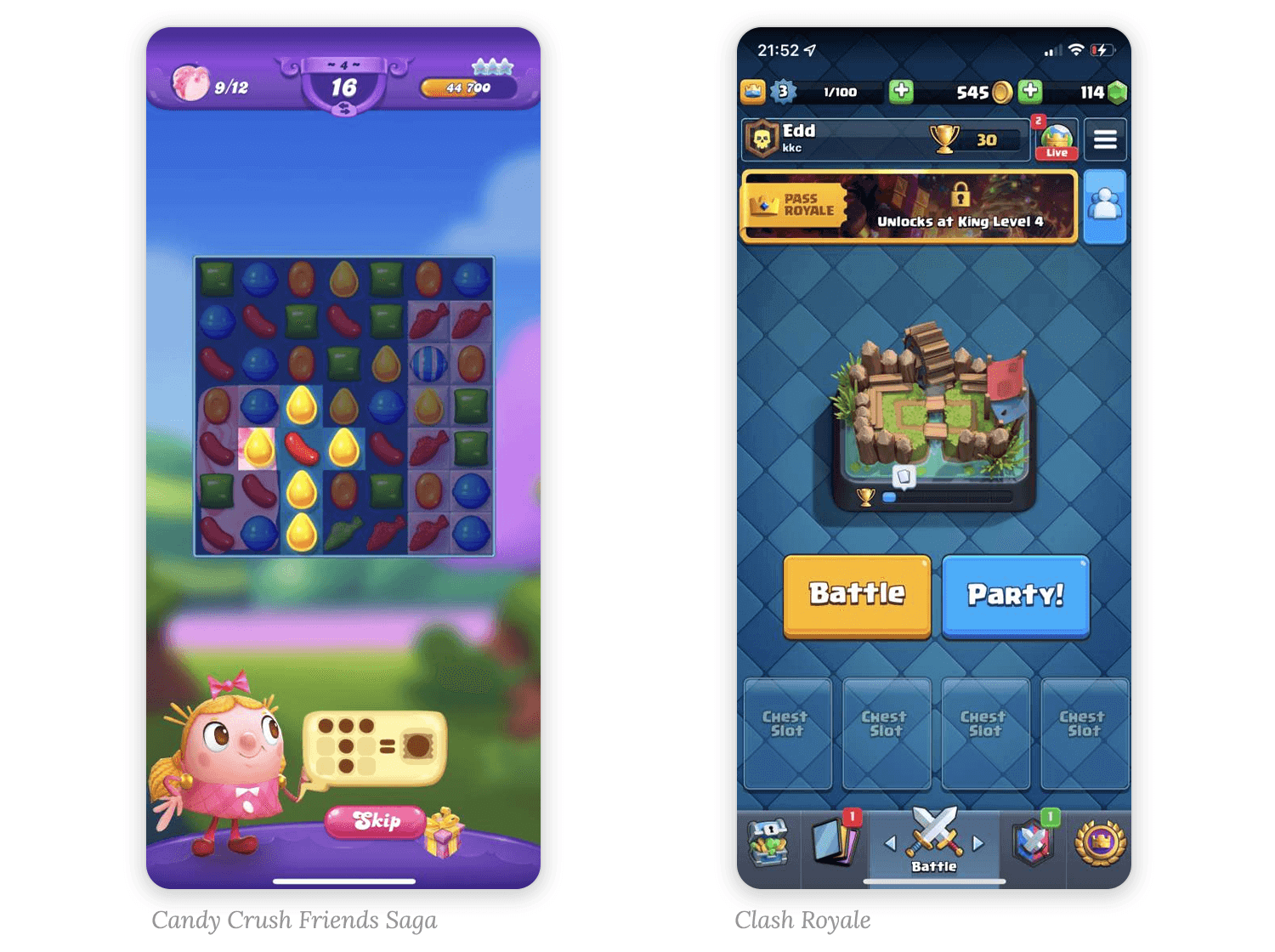
Les jeux mobiles occasionnels vivent et meurent grâce à leur UI. La simplicité et l’intuitivité sont les maîtres mots. Les commandes tactiles doivent être une seconde nature et fonctionner parfaitement sur les petits écrans. La clarté visuelle est absolument cruciale, car les joueurs s’arrêtent souvent pour de courtes périodes de jeu – ils n’ont pas le temps de déchiffrer une interface encombrée ! Pensez à de gros boutons conviviaux, à un retour d’information clair et à un minimum de complications.

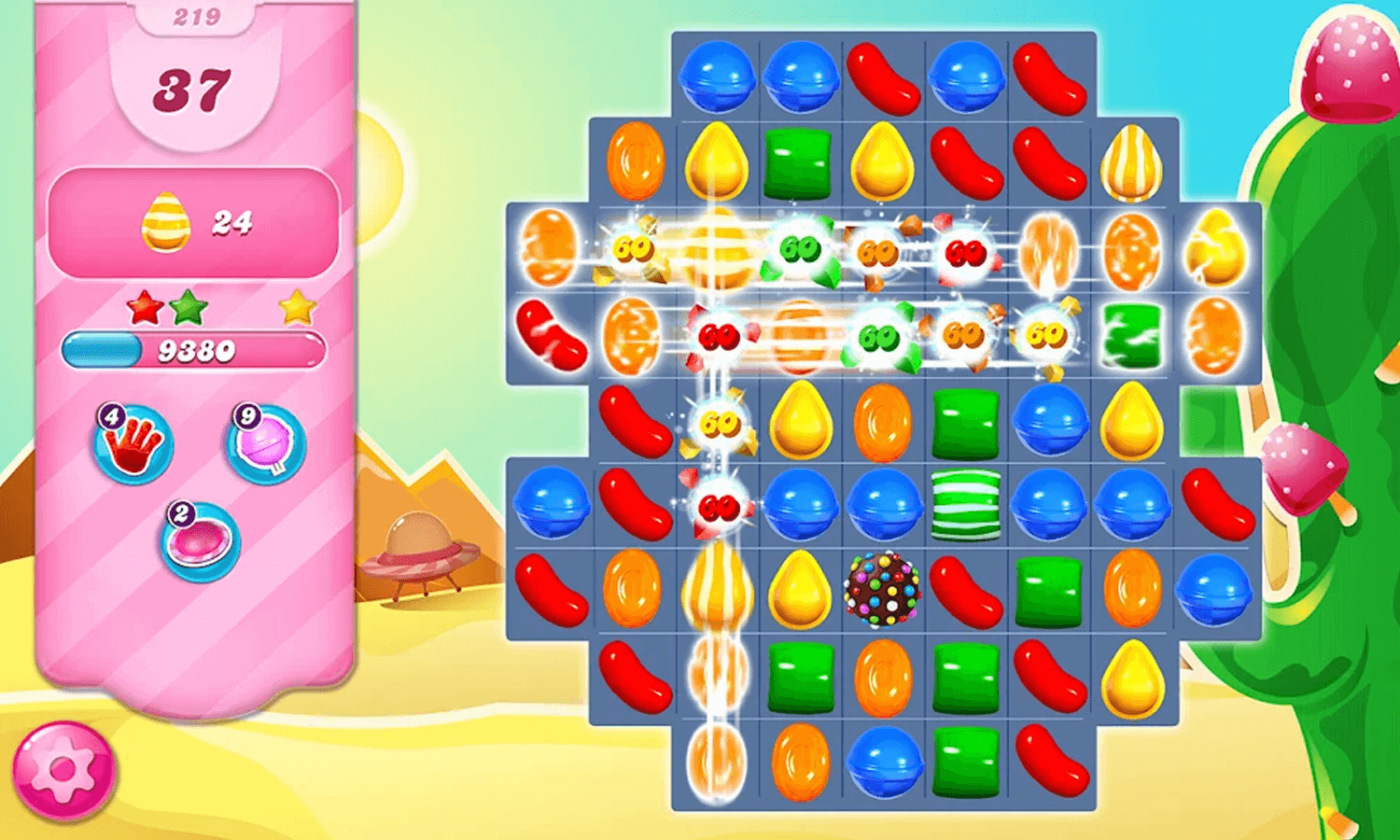
Candy Crash UI
MMO (jeux en ligne massivement multijoueurs)
Les MMO sont les caméléons du design d’UI, mélangeant souvent la complexité des RPG avec la gestion à grande échelle des jeux de stratégie. Cela signifie que leurs UI doivent être hautement personnalisables et dotées de nombreuses fonctionnalités.
Pensez-y : des joueurs qui jonglent avec des groupes, des raids, des guildes et des inventaires à faire pâlir un collectionneur. La personnalisation est essentielle ici, car les joueurs doivent adapter leur UI pour tout gérer, de la coordination des attaques au suivi des buffs et des debuffs.

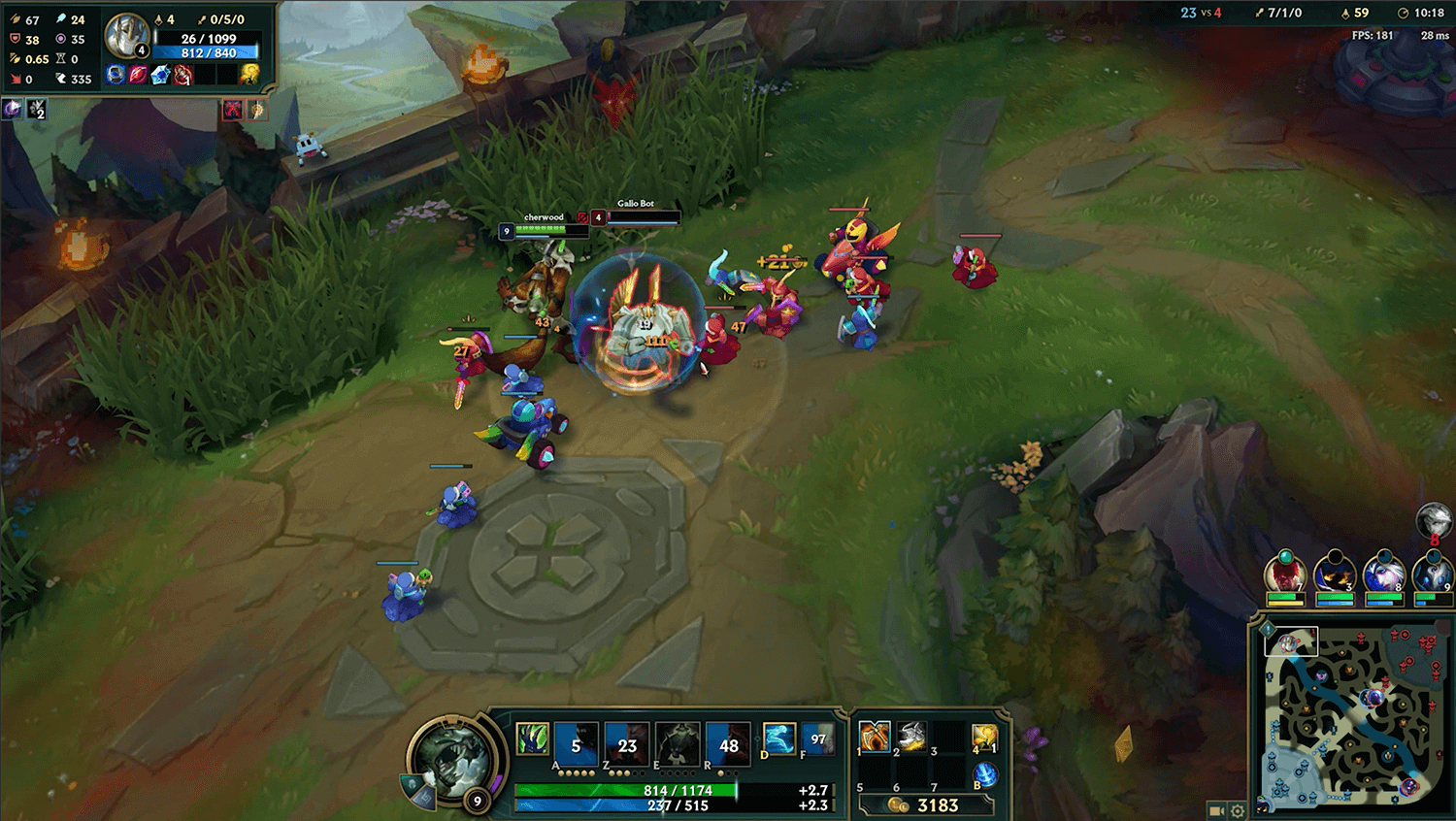
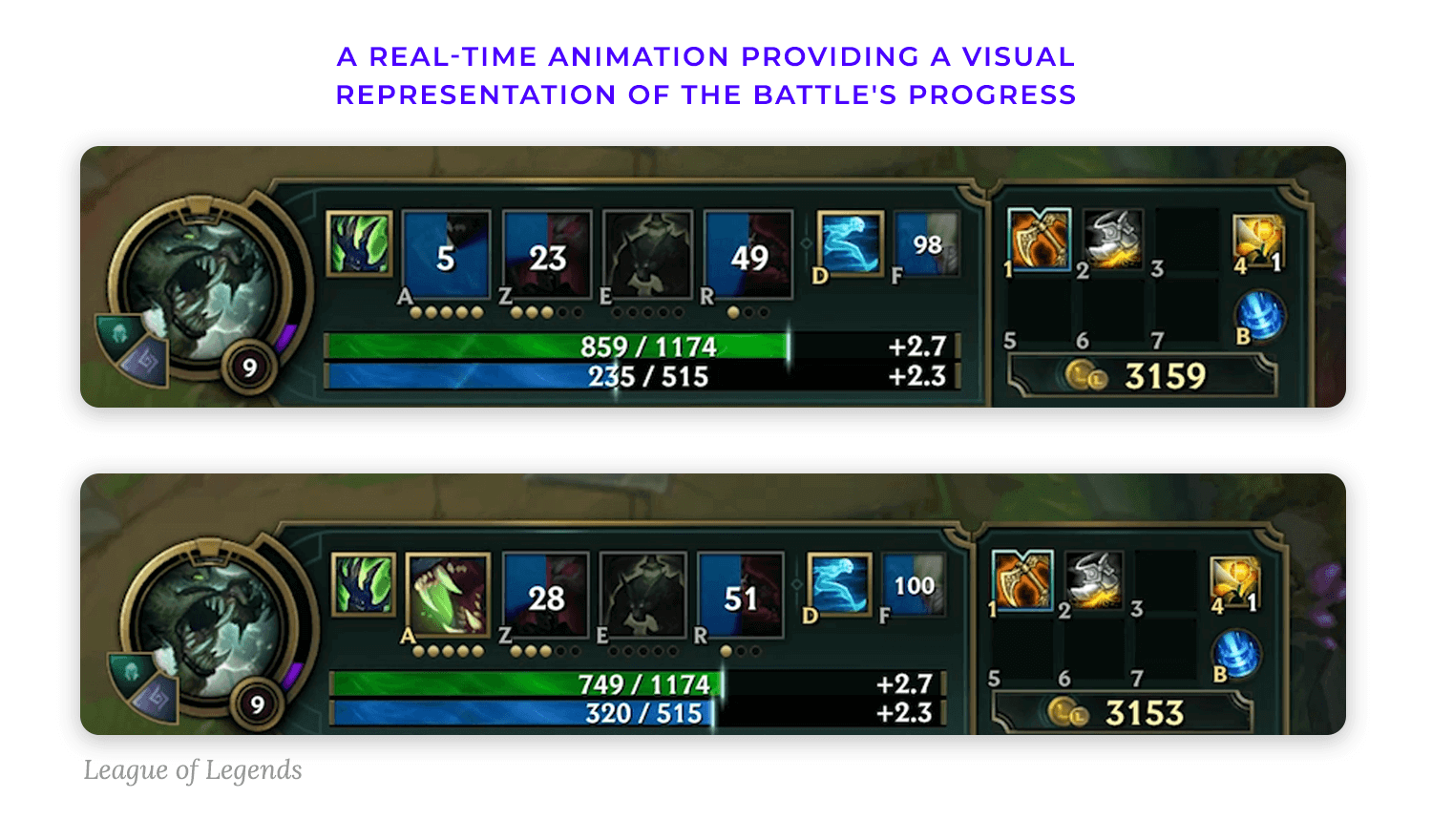
League of Legends
L’un des plus grands défis en matière de design d’UI de jeux consiste à trouver un équilibre entre complexité et convivialité. Les jeux de stratégie profonds nécessitent souvent des UI complexes pour transmettre les informations nécessaires, mais cette complexité peut être écrasante pour les nouveaux joueurs. La clé consiste à présenter les informations de manière claire et logique, en utilisant des repères visuels, des infobulles et des didacticiels pour guider les joueurs à travers les subtilités du jeu.
D’autre part, les jeux d’action tels que les titres FPS exigent des UI rationalisées qui fournissent des informations essentielles sans distraire du rythme rapide du jeu. L’UI doit être intuitive et réactive, pour permettre aux joueurs de réagir rapidement aux changements de situation. Il est essentiel de trouver le bon équilibre entre profondeur et accessibilité pour créer une UI qui améliore l’expérience du joueur au lieu de l’entraver.
Créer une UI de jeu vraiment géniale, c’est comme créer une maison accueillante pour vos joueurs. Pour ce faire, vous devez commencer par comprendre qui sont vos utilisateurs, ou joueurs, et ce qu’ils espèrent vivre.
Viennent-ils pour une visite rapide, désireux de s’amuser tout de suite ? Ou s’installent-ils pour un long séjour, prêts à explorer tous les coins et recoins ? Connaître votre public cible – qu’il s’agisse de joueurs occasionnels à la recherche de simplicité ou de joueurs invétérés en quête de profondeur – est la première étape du design d’une UI qui soit à la hauteur.
Une fois que vous savez qui sont vos joueurs, il est temps de réfléchir à ce qu’ils espèrent faire dans votre jeu. Sont-ils animés par le désir de relever tous les défis, de cocher méticuleusement toutes les réussites ?
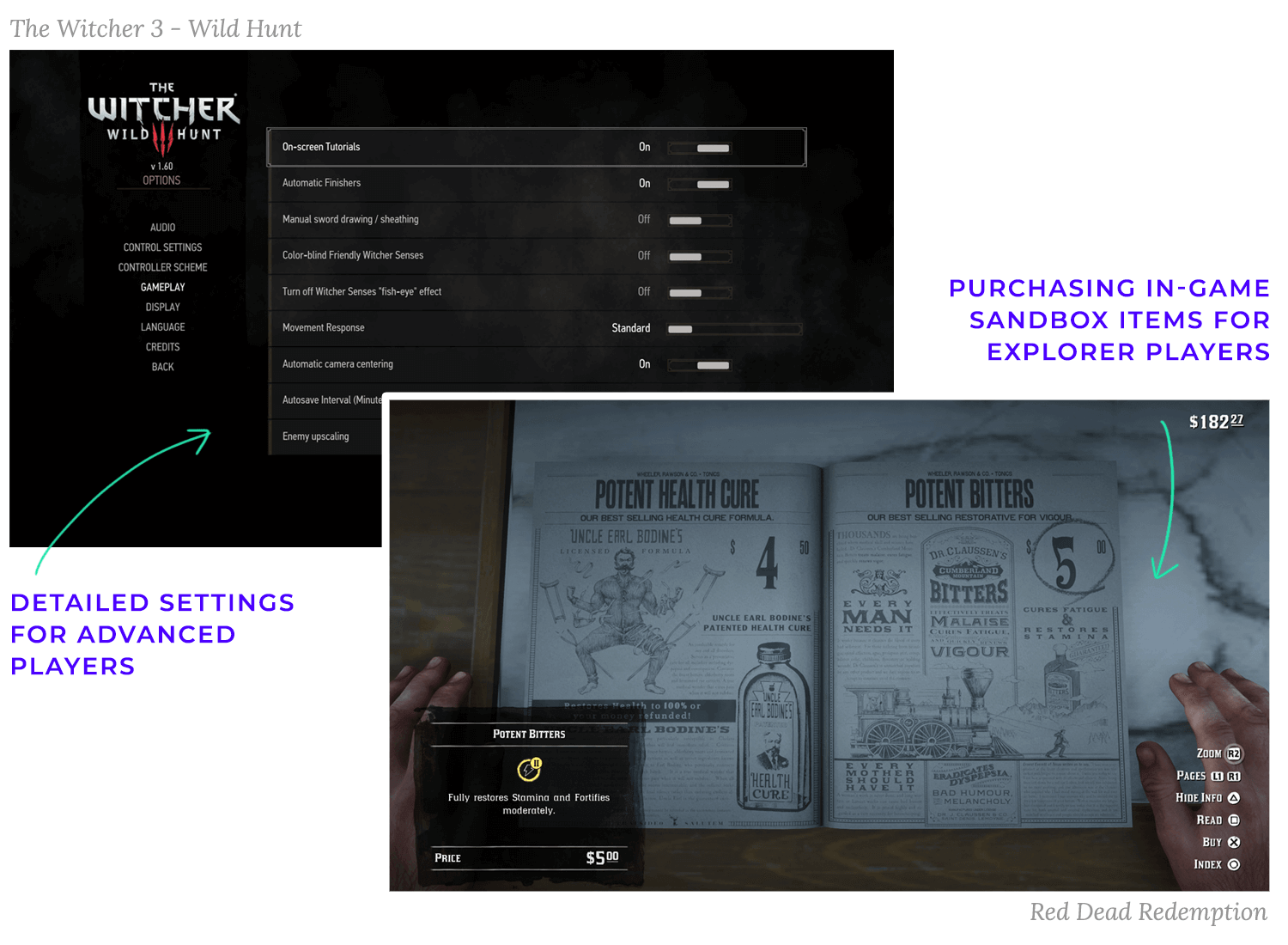
Ou aspirent-ils à se perdre dans une histoire riche, à découvrir tous les secrets cachés ? Comprendre ces motivations – qu’il s’agisse de compétition, d’exploration ou de narration – vous permet d’adapter l’UI pour aider leurs objectifs spécifiques. Un finaliste, par exemple, appréciera un journal de quête détaillé, tandis qu’un explorateur bénéficiera d’une carte contenant des indications subtiles sur les trésors cachés.

Au-delà des objectifs et des motivations, nous devons également tenir compte du niveau de compétence des joueurs. Un débutant a besoin d’une introduction en douceur, avec des didacticiels clairs et des infobulles utiles. Imaginez que vous remettiez les clés d’une voiture de course à un conducteur novice : c’est impressionnant !
Au lieu de cela, nous commençons par les bases, en introduisant progressivement des fonctions plus complexes au fur et à mesure qu’ils gagnent en confiance. D’autre part, les joueurs expérimentés recherchent souvent l’efficacité et la personnalisation. Ils veulent affiner leur UI pour afficher précisément les informations dont ils ont besoin, exactement là où ils en ont besoin.
En fin de compte, une approche du design de l’UI centrée sur le joueur est une question d’empathie. Il s’agit de se mettre à la place du joueur et de se demander : « Qu’est-ce qui rendrait ce jeu non seulement jouable, mais aussi vraiment agréable ? »
Concevez et prototypez des UI de jeux avec Justinmind.

Pensez à la boucle principale, ce cycle d’actions satisfaisant qui maintient les joueurs accrochés. Qu’il s’agisse de collecter des ressources, d’affronter des méchants ou de résoudre des énigmes astucieuses, l’UI doit être fluide et rendre ces actions naturelles et intuitives.
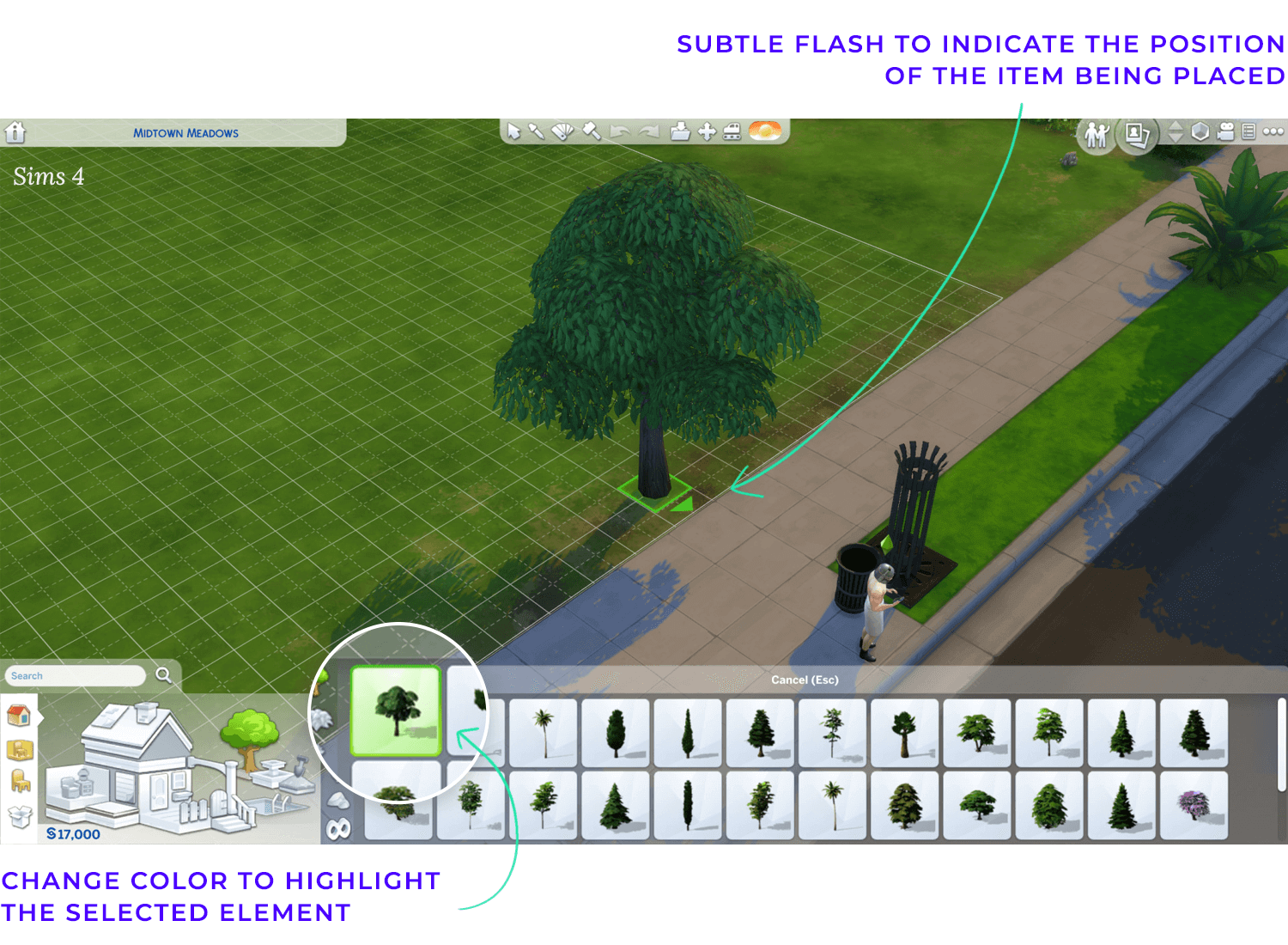
Lorsque vous collectez des objets, l’UI doit être votre assistant utile, affichant clairement ce que vous avez collecté, ce qu’il fait et comment l’utiliser. Un inventaire bien organisé doit faire partie de vos priorités. Il permet à vos joueurs de comparer les trésors et de s’équiper du meilleur équipement en toute simplicité. De plus, une petite touche visuelle, comme la mise en valeur d’une trouvaille rare, peut rendre l’ensemble du processus encore plus gratifiant.

Dans le feu de l’action, le design de l’UI du jeu se transforme en centre de commandement en temps réel. Les barres de santé, les faiblesses des ennemis, les temps de recharge sont autant d’informations vitales qui vous aident à prendre des décisions en une fraction de seconde. L’UI doit également vous donner des informations claires sur vos actions, en vous indiquant les dégâts que vous infligez et les effets d’état que vous avez provoqués.
Et lorsque vous vous attaquez à un casse-tête, l’UI devient votre toile interactive. Elle présente clairement le défi, en vous donnant les outils et les informations dont vous avez besoin sans dévoiler la réponse. Des commandes intuitives et des repères visuels clairs rendent le processus de résolution des énigmes fluide et satisfaisant, transformant la frustration en plaisir.
Il s’agit maintenant de faire en sorte que l’UI soit perçue comme une extension naturelle du jeu, et non comme une couche distincte superposée. Cela signifie que l’UI doit tenir compte du contexte et afficher des informations pertinentes en fonction de ce que vous êtes en train de faire à un moment donné. Lorsque vous vous approchez d’un objet, l’UI peut vous proposer de l’examiner, de l’utiliser ou de le ramasser.
Il est également essentiel que l’UI soit réactive et qu’elle fournisse un retour d’information immédiat sur vos actions. Lorsque vous touchez un ennemi, vous devez voir un signal visuel clair qui confirme les dégâts. Lorsque vous résolvez une pièce d’un puzzle, vous devez recevoir une confirmation satisfaisante. Ces petites touches font une énorme différence dans la façon dont vos joueurs se sentent connectés à l’univers du jeu.

Enfin, une bonne UI parle d’un langage visuel cohérent. Les icônes, les couleurs et les animations doivent être utilisées de manière cohérente tout au long du jeu, afin que vous puissiez comprendre rapidement la signification des éléments sans avoir à réapprendre constamment les règles.
Des commandes intuitives sont également essentielles pour faciliter l’interaction avec l’univers du jeu, que vous utilisiez un écran tactile, une manette ou une souris et un clavier. Il s’agit de faire en sorte que l’expérience soit fluide, sans effort et agréable. C’est lorsque l’UI et le gameplay fonctionnent en harmonie que la magie opère.
Imaginez un jeu de rôle post-apocalyptique. Une UI aux couleurs vives et pétillantes ne serait pas à sa place et briserait l’immersion. Au lieu de cela, l’UI devrait refléter la dureté de l’environnement, en utilisant par exemple des textures de métal rouillé, des lumières vacillantes et une police de caractères qui évoque un sentiment de désespoir. L’UI devient une extension visuelle de l’univers du jeu, renforçant la narration de la survie et de la lutte.
La direction artistique d’un jeu influence également fortement le design de l’UI. Si un jeu utilise un style artistique minimaliste, l’UI doit suivre le même chemin, en utilisant des lignes épurées, des couleurs subtiles et en évitant tout encombrement inutile. Un jeu très stylisé, en revanche, peut utiliser des formes audacieuses, des couleurs vives et des effets visuels uniques pour créer une UI plus distinctive.

L’UI doit donner l’impression d’appartenir à l’univers du jeu, et non d’être un élément secondaire. Cela peut impliquer l’intégration de textures, de motifs et de palettes de couleurs provenant des environnements et des personnages du jeu dans les éléments de l’UI.
Comme pour tout ce qui concerne le design, la cohérence est essentielle. Dans le design de l’UI d’un jeu, si le menu principal est élégant et moderne, cette même esthétique doit se retrouver dans le HUD, les écrans d’inventaire, les boîtes de dialogue – tout. Police de caractères, couleurs, style visuel : ces éléments doivent se faire écho les uns aux autres, afin de créer une impression d’unité et de cohésion.
Et il ne s’agit pas seulement des menus et du HUD. Cette cohérence doit s’étendre à la façon dont vous interagissez avec le monde du jeu lui-même. Si le monde du jeu a un design plat, les éléments de l’UI qui apparaissent lorsque vous interagissez avec des objets ou des personnages doivent également être plats. Cela signifie qu’il ne faut pas utiliser des fenêtres skeuomorphes, encombrantes et ornées dans un environnement moderne et épuré !
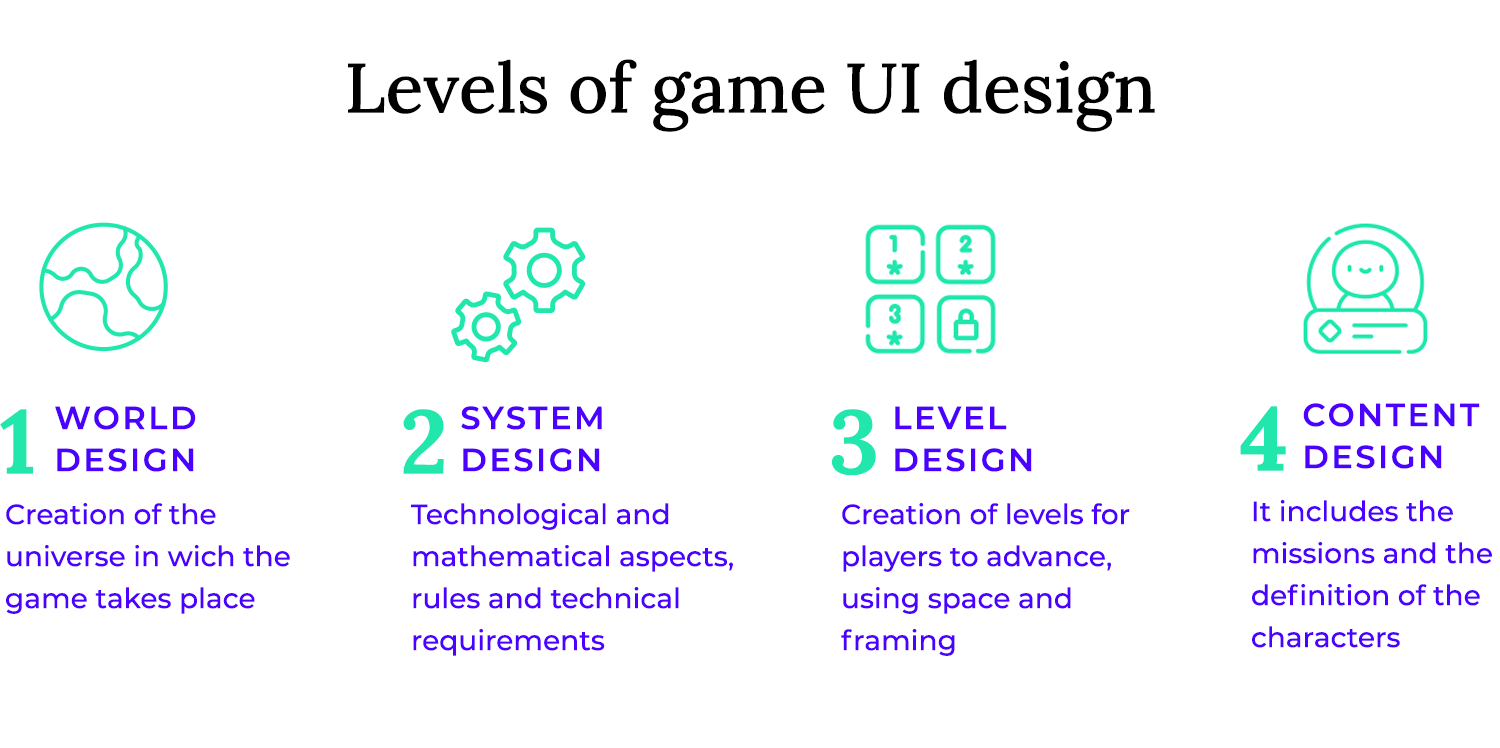
Tout d’abord, le design du monde. Comme son nom l’indique, il s’agit de créer le monde ou l’univers dans lequel le jeu se déroule. Cette tâche incombe généralement au concepteur en chef, compte tenu de la complexité et de la profondeur du défi que représente le design – créer un monde entier n’est pas chose aisée. Il doit accompagner l’intrigue et donner le ton du jeu, en créant une carte concrète que les joueurs peuvent suivre au fur et à mesure de leur progression.
Deuxièmement, nous avons la conception du système. Certaines équipes l’abordent comme un rôle plus technique, qui traite de l’aspect technologique et mathématique du design de l’UI du jeu. D’autres équipes de conception attribuent simplement à la conception du système la définition des règles et des exigences techniques pour faire respecter ces règles.

Troisièmement, il y a le design des niveaux. Les designers utilisent les règles et l’intrigue, ainsi que le monde créé pour le jeu, afin de créer des niveaux dans lesquels les joueurs peuvent se déplacer. C’est là que des éléments tels que l’espace, le contraste et le cadrage entrent en jeu pour que les designers puissent diriger les joueurs. Ce qui est peut-être encore plus intéressant, c’est que lorsque nous créons des niveaux pour que les joueurs avancent, il peut aussi y avoir des éléments trompeurs qui visent à distraire et à piéger les joueurs.
Quatrièmement, nous avons la conception du contenu. C’est là que l’équipe de design définit et crée les personnages, les missions et toute autre forme de contenu nécessaire au jeu. Certains concepteurs définissent cette forme de design de l’UI du jeu comme quelque chose qui exclut tout ce qui est nécessaire au produit minimum viable.
Autrement dit, si les personnages principaux ne sont pas forcément inclus dans la conception de contenu, tous les personnages secondaires le sont. Pour certaines équipes de design, la conception du contenu ne fait qu’ajouter de la complexité au MVP.
Le HUD mentionné précédemment est le compagnon constant du joueur dans le monde du jeu, fournissant des informations cruciales en un coup d’œil. Son design et son emplacement sont essentiels pour maintenir l’immersion et s’assurer que les joueurs disposent des données dont ils ont besoin pour réussir. Le design d’un HUD efficace est un exercice d’équilibre délicat – fournir des informations essentielles sans submerger le joueur avec un encombrement visuel.

Parlons d’abord de l’emplacement. Les éléments du HUD doivent être positionnés de manière stratégique afin d’être facilement visibles sans obstruer la vue du joueur sur l’action. Les coins sont des endroits populaires pour les éléments HUD – ils sont faciles à regarder sans détourner les yeux de l’action principale. Mais cela dépend vraiment du jeu. Dans un jeu d’action intense, vous voudrez peut-être que les points de vie et les munitions soient placés plus près du centre, là où l’œil gravite naturellement. Dans un jeu de stratégie, où les choses se déroulent à un rythme un peu plus lent, le décompte des ressources dans un coin est tout à fait acceptable.
En matière de design, la clarté est de mise. Les barres de santé doivent être immédiatement lisibles, par exemple en utilisant des dégradés de couleurs ou des chiffres clairs. Les chronomètres doivent attirer votre attention sans provoquer de crise de panique. Les mini-cartes doivent être informatives, vous montrer où vous êtes et ce qui vous entoure sans être encombrantes. Les compteurs de ressources doivent être clairs et précis.
Et bien sûr, l’ensemble du HUD doit donner l’impression d’appartenir à l’univers du jeu. Les polices, les couleurs et le style visuel doivent s’intégrer parfaitement à l’esthétique générale du jeu.

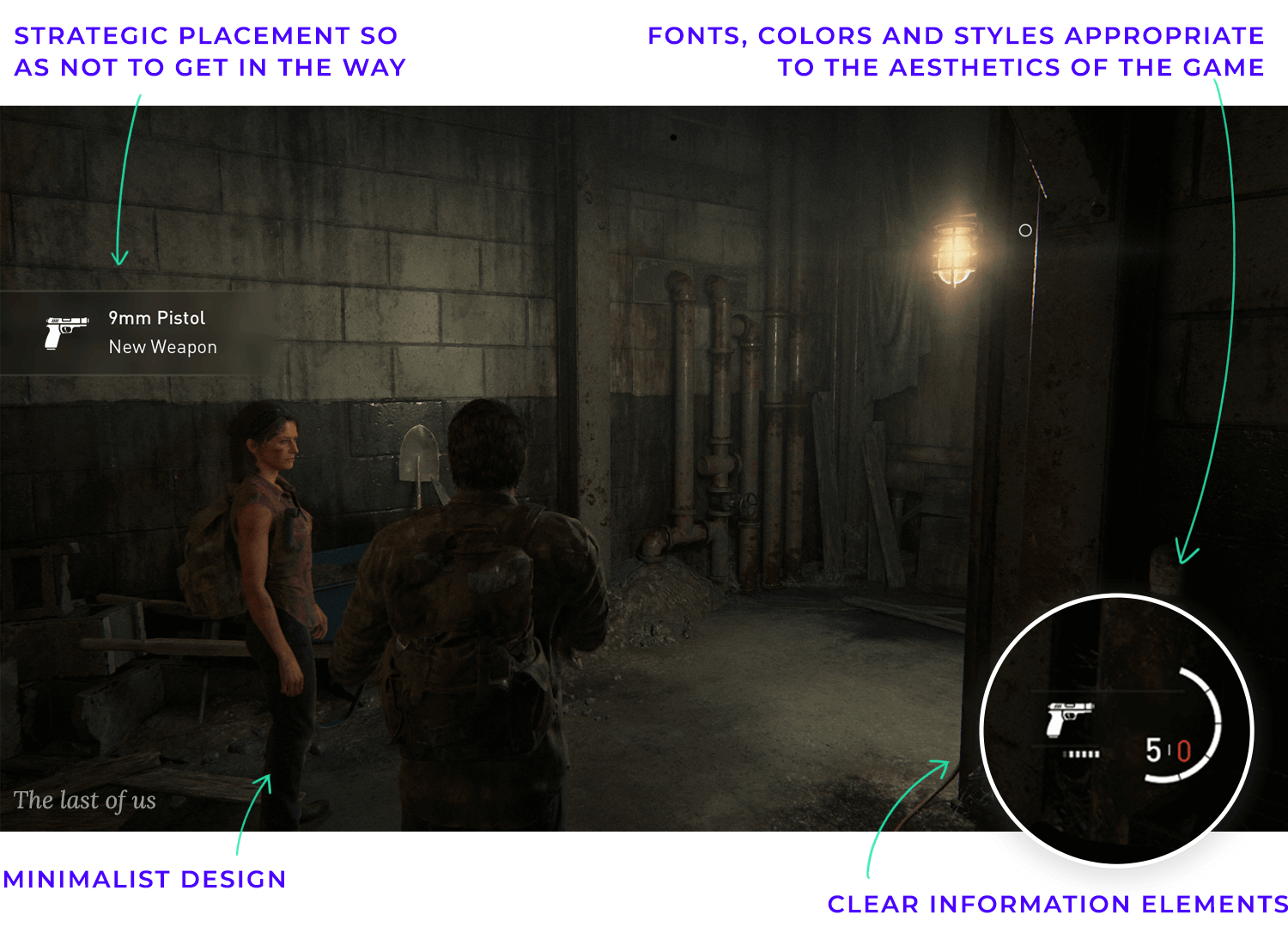
Le plus grand défi du design du HUD est de minimiser l’encombrement visuel. Trop d’informations à l’écran peuvent submerger le joueur et l’empêcher de se concentrer sur le jeu. Le design minimaliste est une excellente approche. L’essentiel, s’il vous plaît !
Une autre technique astucieuse consiste à utiliser des éléments dynamiques du HUD. Pourquoi avoir une barre de santé qui vous crie constamment qu’elle est pleine ? Faites-la apparaître lorsque vous subissez des dégâts, puis faites-la disparaître. La transparence et les animations subtiles peuvent également faire des merveilles, en rendant les éléments du HUD moins intrusifs.
Il est temps de parler des menus et de la navigation dans les jeux – ils sont comme les cartes routières qui nous guident dans nos aventures !
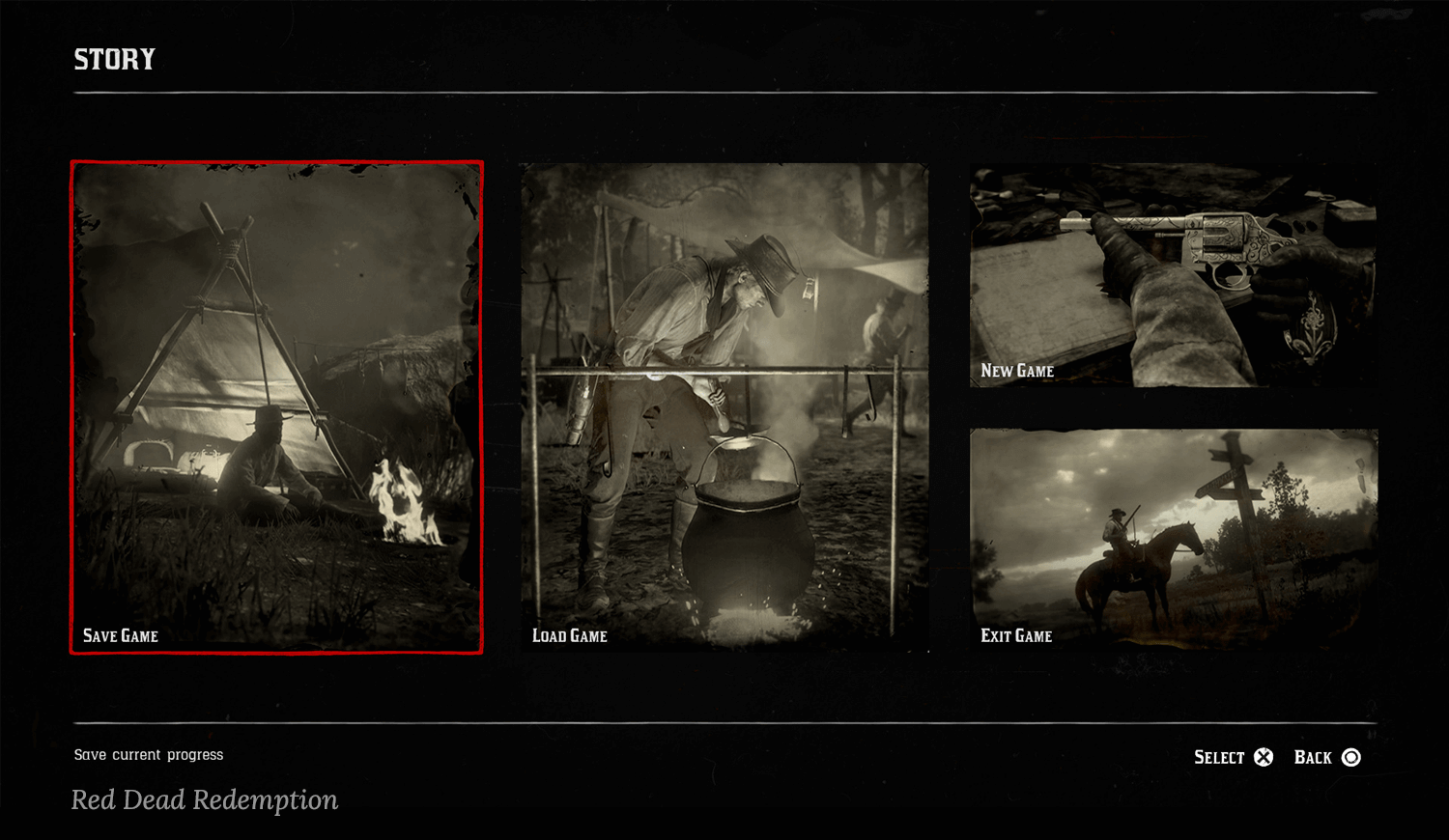
- Menu principal: Tout d’abord, vous avez le menu principal, la grande entrée du jeu où vous pouvez commencer à jouer, régler les paramètres et explorer d’autres options.
- Menu pause: Le menu de pause est votre fidèle compagnon lorsque la vie vous appelle en plein jeu. Il fige l’action et vous permet de revenir en arrière, de sauvegarder votre progression ou de retourner au menu principal.
- Inventaire: Ensuite, nous avons l’inventaire, votre trésor de marchandises collectées, où vous pouvez organiser et utiliser tout votre butin durement gagné.
- Arbres de compétences: Pour les fans de RPG, les arbres de compétences sont l’endroit où la magie opère, un terrain de jeu visuel pour débloquer de nouvelles capacités impressionnantes et personnaliser la croissance de votre personnage.
- Journal de bord de la quête: Et enfin, il y a le journal des quêtes, votre fidèle journal qui garde une trace de toutes vos aventures épiques, vous rappelant ce qu’il faut faire et les récompenses qui vous attendent.

La cohérence est essentielle : une présentation et un design similaires dans tous les menus permettent aux joueurs de s’orienter rapidement et de trouver ce qu’ils cherchent. Une navigation claire et intuitive est primordiale ; les joueurs ne devraient pas avoir à chercher des options de base ou à se perdre dans un labyrinthe de sous-menus.
Concevez et prototypez des UI de jeux avec Justinmind.

Les dialogues et les affichages de texte sont les héros méconnus de l’UI des jeux, car ils donnent vie aux histoires et facilitent la communication entre les personnages et les joueurs. Qu’il s’agisse d’un système de discussion animé dans un MMO, du déroulement du récit dans le texte de l’histoire, de sous-titres utiles pour vous immerger ou de choix cruciaux présentés dans un dialogue interactif, ces éléments sont essentiels pour transmettre des informations et faire avancer la narration.
- Systèmes de chat: Tout d’abord, nous avons les systèmes de chat, les places animées des jeux en ligne où les joueurs peuvent discuter, faire équipe et échanger des conseils en temps réel.
- Texte de l’histoire: Le texte de l’histoire est au cœur de la narration. Il présente l’histoire et les aventures du jeu par le biais de scènes coupées, de boîtes de dialogue ou même de petits détails environnementaux que vous découvrez au fil de vos explorations.
- Sous-titres : Les sous-titres changent la donne, car ils ouvrent l’expérience à tous en traduisant les dialogues parlés en texte, afin que personne ne perde le fil.
- Dialogue interactif: Enfin, le dialogue interactif vous permet de façonner l’histoire ! Ces conversations à plusieurs niveaux vous permettent de faire des choix qui ont un impact sur l’intrigue et sur la façon dont vous interagissez avec les autres personnages.

Tout d’abord, la lisibilité est primordiale. Le texte doit être facile à lire d’un seul coup d’œil, même au milieu d’un jeu intense. Cela signifie qu’il faut choisir des tailles et des styles de police appropriés. Les polices doivent être claires, lisibles et cohérentes avec l’esthétique générale du jeu.
Évitez les polices trop stylisées ou décoratives qui peuvent être difficiles à lire. Pensez à utiliser différentes graisses et tailles de polices pour créer une hiérarchie visuelle et faire ressortir les informations importantes. Un jeu fantastique peut utiliser une police élégante avec empattement, tandis qu’un jeu de science-fiction peut opter pour une police épurée sans empattement.
Les sous-titres doivent également être clairs et faciles à lire, en particulier dans les séquences d’action rapides. Ils doivent être synchronisés de manière appropriée et placés de façon à ne pas masquer le déroulement de l’action.
L’intégration d’une voix off ou de signaux sonores peut améliorer considérablement l’expérience du joueur. La voix off donne vie aux personnages et donne de la profondeur à la narration. Les signaux sonores peuvent fournir des informations importantes, par exemple lorsqu’un personnage parle ou lorsqu’un nouveau message arrive dans un système de discussion.

Lorsque la voix off est utilisée, les affichages de texte peuvent servir d’appoint, en fournissant aux joueurs une représentation visuelle de ce qui est dit. Cela peut être particulièrement utile pour les joueurs sourds ou malentendants, ou pour ceux qui jouent dans un environnement bruyant.
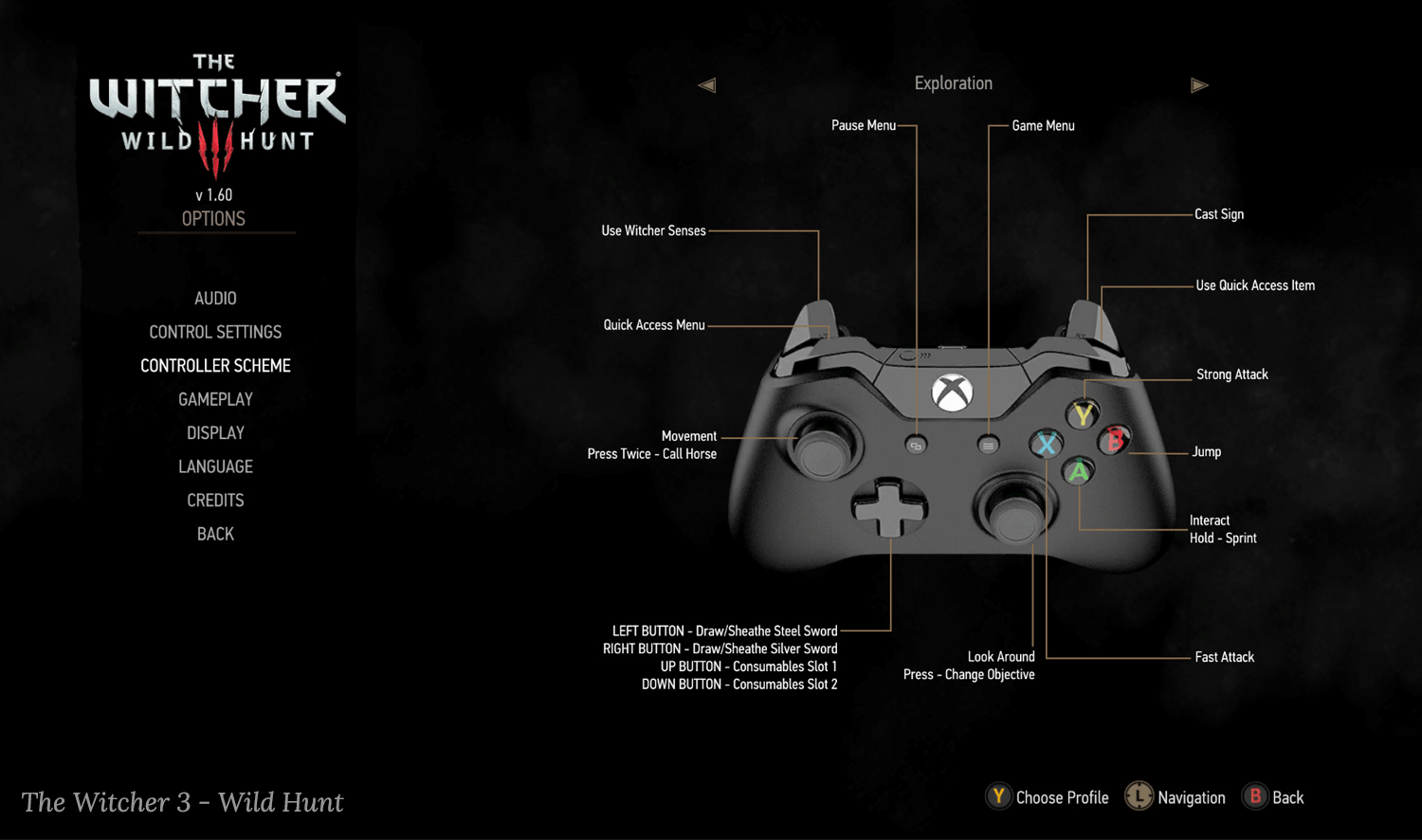
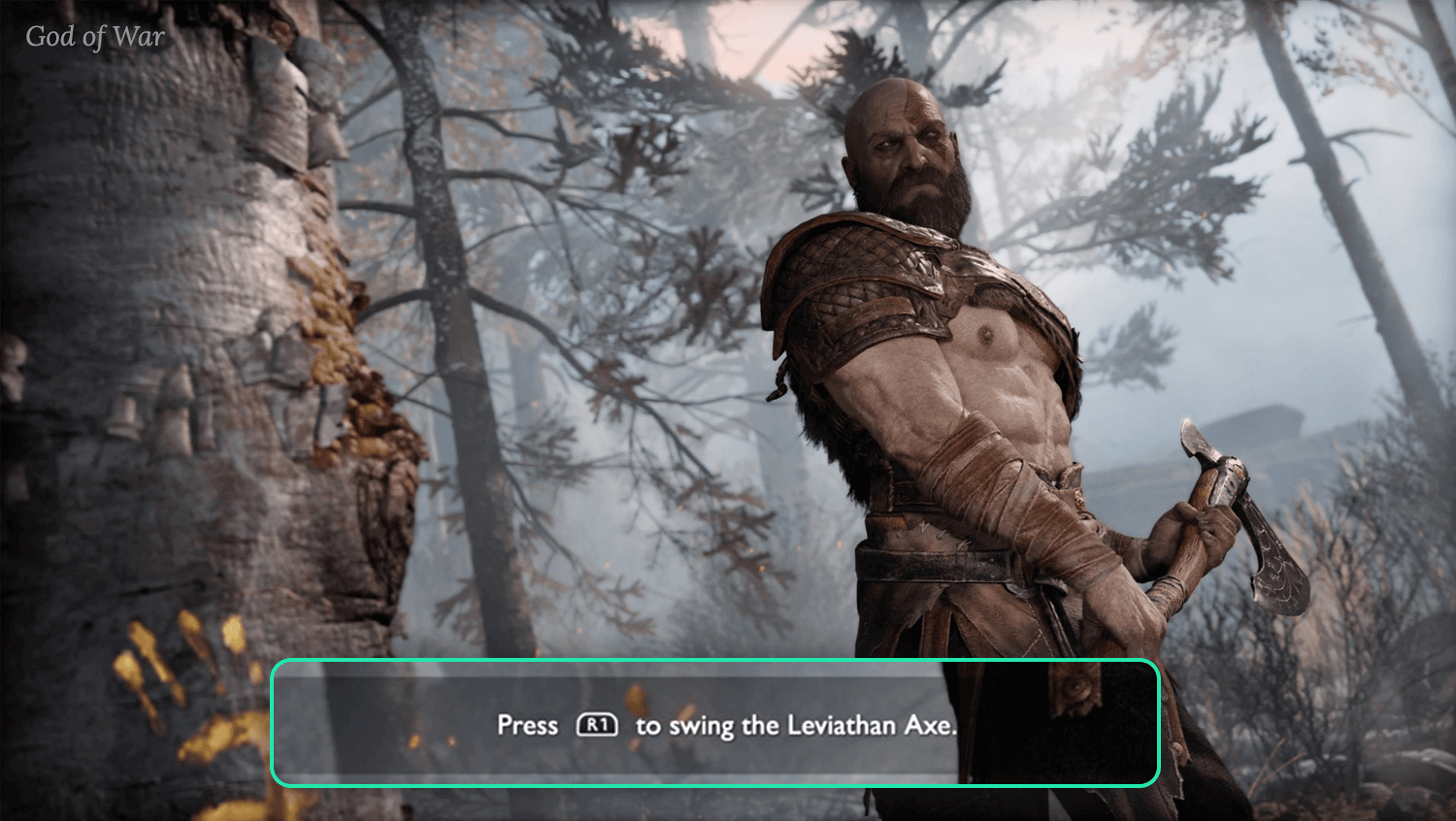
Les joueurs doivent comprendre comment interagir avec le monde du jeu, et l’UI joue un rôle crucial dans la communication de ces contrôles. Les repères visuels pour les différentes méthodes d’entrée, comme le clavier/souris, la manette ou les écrans tactiles, sont essentiels, tout comme la capacité de l’UI à s’adapter dynamiquement au schéma de contrôle choisi par le joueur.
Pour le clavier et la souris, il peut s’agir d’afficher les icônes des touches ou des boutons de souris concernés. Pour les manettes, il est essentiel d’afficher les invites des boutons correspondant à la manette utilisée (Xbox, PlayStation, Switch, etc.). Les commandes des écrans tactiles doivent être clairement indiquées et faciles à utiliser, en particulier sur les petits écrans. Le design de l’UI du jeu doit également fournir des infobulles ou des explications utiles pour les actions moins courantes ou les combinaisons complexes.

Les invites dynamiques à l’écran sont un excellent moyen de s’adapter aux différentes méthodes de contrôle. Au lieu d’afficher des invites statiques au clavier, l’UI peut basculer dynamiquement vers des invites de manette lorsqu’une manette est connectée et utilisée. Ainsi, les joueurs voient toujours les invites correspondant à la méthode de saisie qu’ils ont choisie, ce qui évite toute confusion et toute frustration. L’UI du jeu peut également s’adapter aux différents contextes du jeu. Par exemple, lorsque le joueur entre dans un véhicule, les invites à l’écran peuvent changer pour refléter les commandes du véhicule.
Les options de personnalisation sont également précieuses. Permettre aux joueurs de réaffecter des touches ou des boutons de la manette peut grandement améliorer leur expérience, en particulier pour les joueurs ayant des préférences spécifiques ou des besoins en matière d’accessibilité. L’UI doit afficher clairement ces commandes réaffectées, afin que les joueurs sachent toujours quelles actions correspondent à quels boutons.
Les fenêtres contextuelles, lorsqu’elles sont utilisées avec parcimonie, peuvent être efficaces pour transmettre des informations importantes, telles que le passage d’un niveau à un autre, l’achèvement d’une quête ou un événement marquant de l’histoire. Elles doivent être visuellement distinctes, sans être trop intrusives.
Les notifications d’accomplissement doivent être festives mais brèves, reconnaissant l’accomplissement du joueur sans interrompre le flux du jeu. Une petite icône discrète et un court message suffisent amplement.
Des indices visuels, tels que des barres de santé clignotantes, des clignotements d’écran ou des indicateurs directionnels montrant la provenance des dégâts, peuvent aider les joueurs à comprendre la situation et à réagir en conséquence.
Cependant, ces indicateurs doivent être conçus avec soin pour éviter de masquer la vue du joueur ou de créer un encombrement visuel inutile. Les effets d’état, tels que le poison ou les buffs, doivent être clairement affichés sans être trop visibles. De petites icônes ou des effets visuels subtils peuvent être efficaces sans être distrayants.

Pensez-y comme si vous receviez une tape amicale sur l’épaule, et non un cri dans l’oreille ! Un bon retour d’information et de bonnes notifications doivent attirer votre attention sans être gênants. Un mélange d’indices visuels (comme un flash subtil ou un changement de couleur) et d’indices sonores (un petit carillon ou un whoosh) peut faire l’affaire.
Le timing est également important ! Vous ne voulez pas qu’un message concernant le flétrissement de vos cultures Farmville apparaisse juste au moment où vous devez affronter un boss final. Les informations moins importantes peuvent attendre un moment plus calme, ce qui vous permet de rester concentré sur l’action. Il s’agit de vous tenir informé sans vous faire sortir du jeu.
Les couleurs de l’UI doivent être en accord avec l’ambiance du jeu. Un jeu fantastique peut utiliser des tons chauds et terreux comme les bruns, les verts et les dorés, pour vous donner l’impression d’explorer un monde magique. Un jeu de science-fiction, en revanche, privilégiera les bleus, les gris et les argentés froids pour créer une atmosphère futuriste. Il s’agit avant tout d’utiliser les couleurs pour évoquer la bonne ambiance et vous faire pénétrer plus profondément dans l’univers du jeu, afin de rendre l’expérience plus immersive et plus agréable.

Pensez à ce que les couleurs vous font ressentir – c’est la psychologie de la couleur qui entre en jeu ! Le rouge est souvent utilisé pour les barres de santé car il signale instantanément le danger et l’urgence. Le vert, quant à lui, représente souvent les bonnes choses, comme les buffs ou les effets de statut positifs. Une palette de couleurs bien choisie peut être esthétique et communiquer subtilement des informations importantes au joueur.
Un mauvais contraste dans l’UI d’un jeu est tout aussi frustrant. Si le texte ou les icônes se fondent dans l’arrière-plan, il devient difficile de voir les informations importantes, ce qui peut vraiment gâcher l’expérience.
Une bonne règle de base consiste à opter pour un contraste élevé – pensez à un texte foncé sur un fond clair ou l’inverse. C’est comme le noir et blanc : clair, simple et agréable à regarder. L’utilisation de couleurs trop proches peut faire en sorte que le texte et les icônes se fondent dans l’arrière-plan, ce qui est source de frustration et de fatigue visuelle.
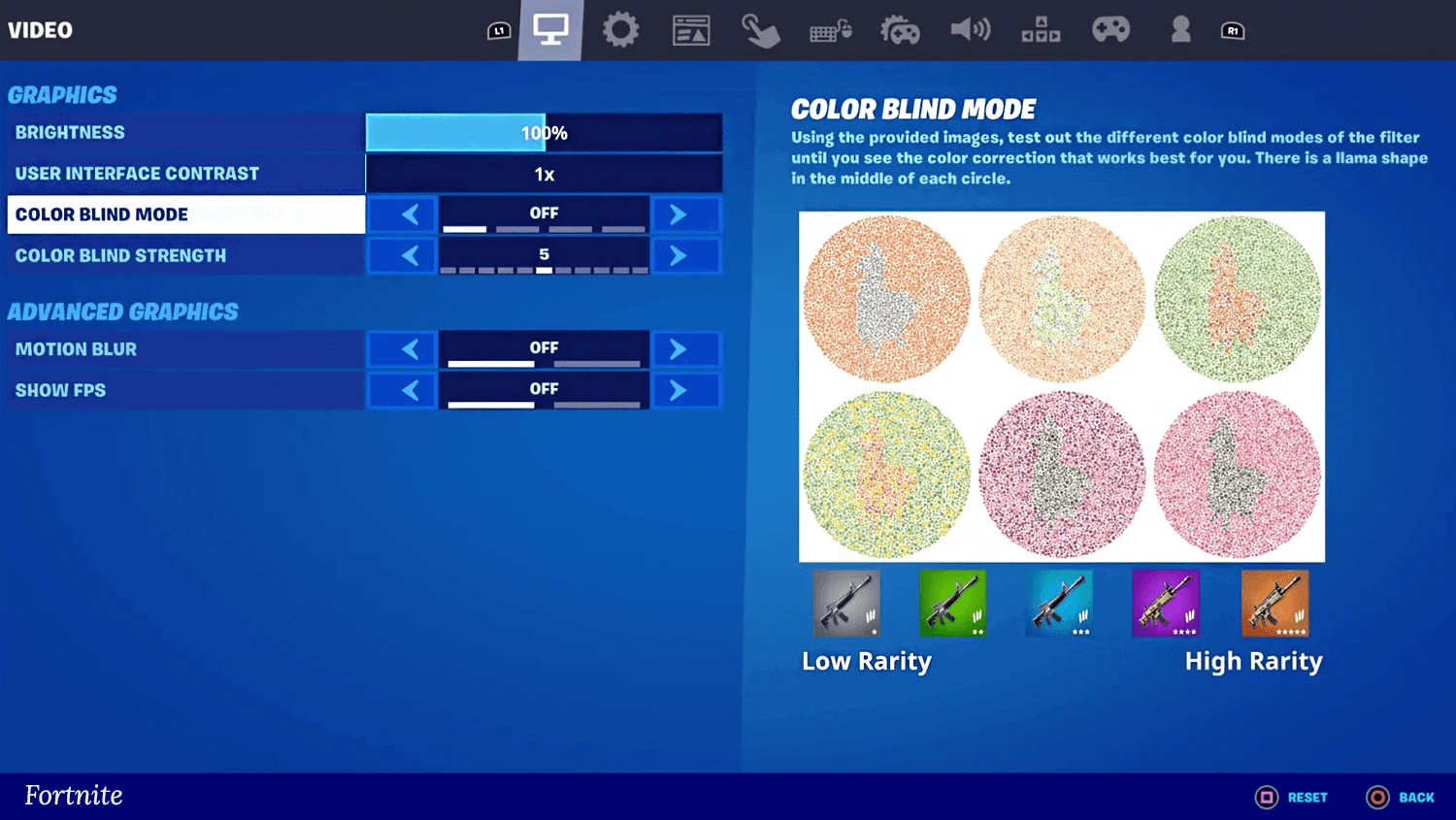
Il existe même des outils en ligne très pratiques, appelés vérificateurs de contraste, qui peuvent vous aider à vous assurer que vos couleurs sont accessibles. N’oubliez pas non plus que certains joueurs peuvent être daltoniens. Vérifiez donc toujours que vos combinaisons de couleurs sont toujours distinguables, même si quelqu’un ne peut pas voir toutes les couleurs parfaitement. Un peu d’attention supplémentaire contribuera grandement à rendre votre jeu agréable pour tout le monde !
Il s’agit d’un exercice d’équilibre délicat : trouver des polices qui ont suffisamment de style pour s’adapter à l’univers du jeu sans sacrifier la lisibilité, en particulier pour les informations essentielles telles que les statistiques et les instructions. Un jeu de rôle fantastique peut utiliser une police ornée, inspirée des elfes, tandis qu’un jeu cyberpunk grinçant peut opter pour une police de caractères géométrique et tranchante.

La police de caractères doit renforcer le thème du jeu et contribuer à l’immersion du joueur. Cependant, le style ne doit pas se faire au détriment de la lisibilité. Les polices fantaisistes peuvent être belles, mais si elles sont difficiles à lire, elles gêneront l’expérience du joueur.
C’est particulièrement vrai pour les informations importantes telles que les statistiques des personnages, les descriptions de quêtes et les instructions des didacticiels. Vous voulez que les joueurs soient en mesure de comprendre rapidement et facilement les informations, et non qu’ils plissent les yeux et se débattent.
Équilibrer l'élégance et la lisibilité, en particulier pour les statistiques et les instructions importantes.
Pour les éléments de texte critiques, donnez la priorité à la clarté et à la lisibilité. Choisissez des polices de caractères faciles à lire et à déchiffrer d’un seul coup d’œil. Pensez à utiliser différentes graisses et tailles de police pour créer une hiérarchie visuelle et faire ressortir les informations importantes. Par exemple, vous pouvez utiliser une police plus grasse pour les titres et une police plus légère pour le corps du texte.
Le crénage (l’espacement entre les lettres) et la hauteur de ligne (l’espacement entre les lignes) jouent également un rôle dans la lisibilité. Ajustez ces paramètres pour que le texte soit agréable à lire. Testez vos choix de polices dans différents contextes et à différentes tailles pour vous assurer qu’elles restent lisibles. Même une belle police de caractères stylisée ne sert à rien si le joueur ne peut pas la lire.
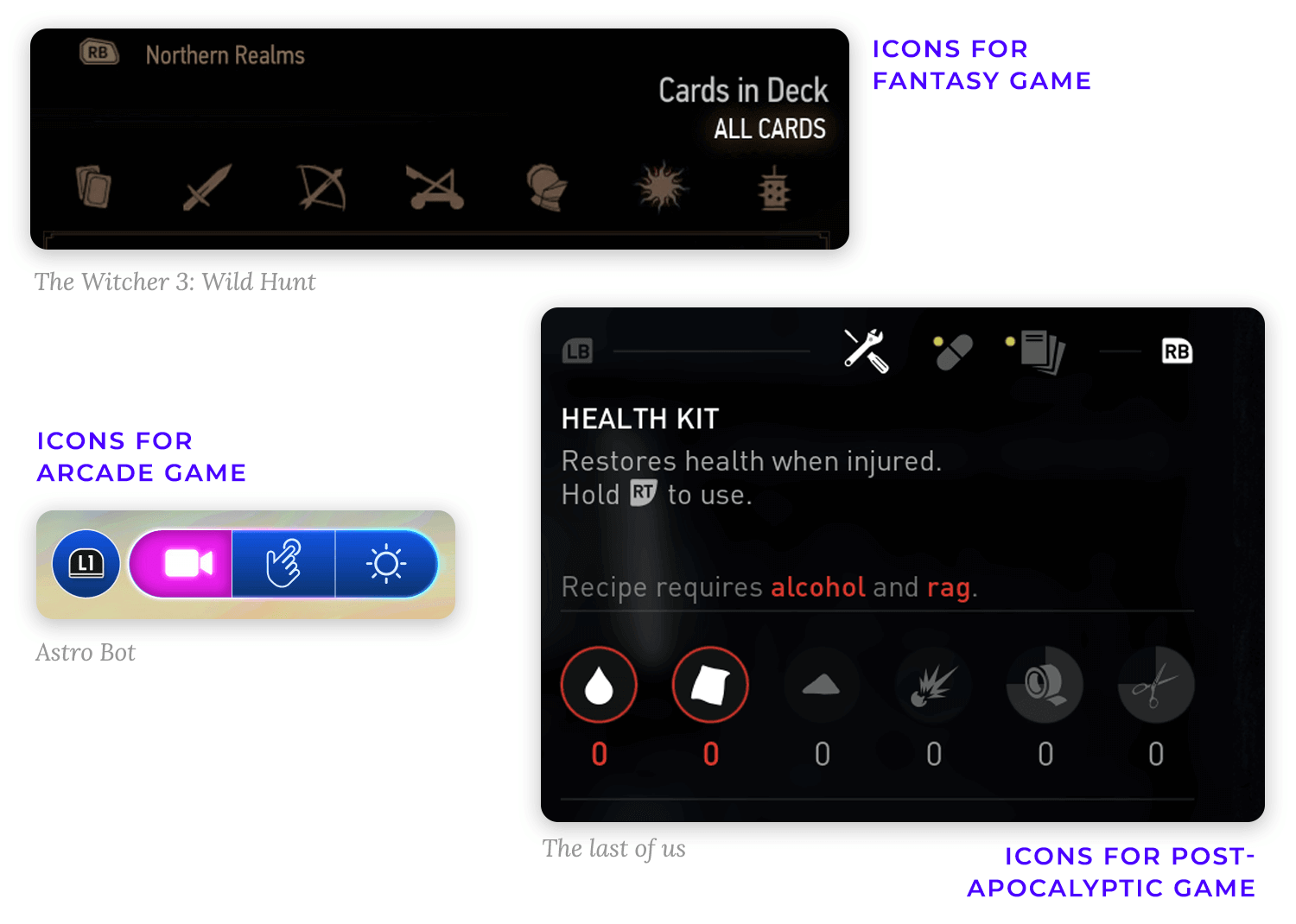
L’iconographie est un langage visuel au sein de votre jeu. L’icône d’une potion vous dit instantanément « guérison », tandis que l’icône d’une épée signifie clairement « attaque ». Des icônes bien designées sont comme une abréviation visuelle, permettant aux joueurs de comprendre rapidement ce qui se passe sans avoir à lire un mur de texte.
Ces icônes doivent correspondre au style du jeu, qu’il s’agisse d’une bande dessinée fantaisiste, d’un univers fantastique ou d’un décor de science-fiction épuré. Une iconographie cohérente est du plus bel effet et contribue à immerger vos joueurs dans votre univers de jeu.
Les icônes de votre jeu sont de minuscules ambassadeurs de l’univers de votre jeu. Imaginez une aventure fantaisiste : les icônes pourraient être dessinées à la main et ludiques, avec des couleurs vives et des lignes tourbillonnantes. Imaginez à présent un jeu de science-fiction à l’ambiance grinçante : les icônes seront probablement épurées, géométriques et peut-être même métallisées.
Le fait est que vos icônes doivent donner l’impression d’appartenir à l’univers de votre jeu. Il s’agit de créer des icônes qui chuchotent « Bienvenue dans ce monde ! ».

La clarté de la signification des icônes est essentielle pour la facilité d’utilisation. Les icônes doivent être facilement reconnaissables et leur signification instantanément compréhensible, même en petite taille. Des formes simples, des symboles clairs et un style visuel cohérent sont essentiels pour que les joueurs sachent d’un seul coup d’œil ce que représente chaque icône. Si la signification d’une icône n’est pas évidente, une petite info-bulle ou une étiquette peut être très utile, en particulier pour les actions ou les éléments les moins courants.
Et n’oubliez pas de tester vos icônes sur différents écrans – vous voulez vous assurer qu’elles sont toujours claires et faciles à voir quel que soit l’appareil utilisé par les joueurs. La création d’un guide de style pour vos icônes est également une excellente idée ! Cela permet de garder une certaine cohérence et de s’assurer que votre langage visuel est clair et efficace tout au long du jeu.
Concevez et prototypez des UI de jeux avec Justinmind.

Utilisation de grilles ou de principes de mise en page établis pour positionner les éléments de l'UI.
Les grilles sont les héros méconnus du design de l’UI des jeux : c’est le cadre qui permet de tout organiser et d’avoir une apparence soignée ! Qu’il s’agisse d’une simple grille ou d’un système modulaire plus complexe, elles apportent cohérence et équilibre à l’UI.
Pensez-y comme si vous construisiez avec des LEGO : la grille constitue la base, garantissant que tous les éléments s’alignent proprement et créent une structure visuelle agréable. Cela permet d’éviter un aspect encombré ou désordonné et facilite la recherche de ce dont les joueurs ont besoin.

Les joueurs ont besoin d’informations essentielles pour prendre des décisions intelligentes, mais personne ne veut d’une UI qui obscurcit le jeu même auquel ils essaient de jouer ! Il faut donc planifier soigneusement l’espace disponible sur l’écran. Placez les informations les plus importantes – santé, munitions, objectifs – au premier plan, là où les joueurs peuvent les voir instantanément. Les informations moins importantes, comme le journal détaillé des quêtes ou les paramètres les moins utilisés, peuvent être cachées dans des menus faciles d’accès, mais qui n’encombrent pas l’écran principal.
La transparence et les animations subtiles sont également vos amis ici, aidant les éléments de l’UI à se fondre dans le décor et à se sentir moins intrusifs. Il s’agit de fournir aux joueurs les données dont ils ont besoin sans qu’ils aient l’impression de regarder une feuille de calcul plutôt qu’un univers de jeu.
Transitions subtiles pour la navigation dans les menus, les états de survol ou les mises à jour du HUD
Les animations de l’UI, même subtiles, peuvent faire toute la différence dans l’ambiance d’un jeu. Considérez-les comme la touche finale qui transforme une interface fonctionnelle en une expérience agréable. Au lieu de transitions d’écran brutales, de légers fondus enchaînés ou des glissements guident l’œil du joueur et créent un sentiment de fluidité.
Les états de survol, ces changements subtils qui se produisent lorsque vous passez la souris sur un bouton, fournissent des informations précieuses et évitent les clics accidentels. Même des choses aussi simples qu’une barre de santé qui se met à jour en douceur donnent l’impression d’être plus soignées et moins abruptes qu’un changement soudain. En fin de compte, ces petites animations contribuent à une UI réactive, intuitive et avec laquelle il est agréable d’interagir.
Les animations peuvent également être utilisées pour fournir un retour d’information significatif au joueur. Une barre de santé qui pulse ou clignote lorsque le joueur subit des dégâts fournit un retour d’information immédiat et clair, ce qui lui permet de réagir rapidement.
Une animation subtile lors de l’appui sur un bouton peut confirmer l’action du joueur et rendre le design de l’UI du jeu plus réactif. Les animations peuvent également être utilisées pour transmettre des informations sur les effets d’état, comme l’empoisonnement ou l’amélioration d’un personnage.

Une bonne expérience d’accueil est comme une poignée de main amicale qui accueille les joueurs dans votre jeu – elle peut faire toute la différence entre le fait qu’ils deviennent accros ou qu’ils abandonnent par frustration ! L’astuce consiste à introduire doucement les bases, en rendant l’apprentissage amusant et engageant, et non accablant.
Une décision majeure pour les développeurs est de savoir comment gérer ces premières étapes : intégrez-vous les didacticiels directement dans le jeu, afin que les joueurs apprennent au fur et à mesure ? Ou bien créez-vous des niveaux de didacticiels distincts, comme un mini-camp d’entraînement avant le début de la véritable aventure ? Les deux approches ont leurs avantages et leurs inconvénients, et le meilleur choix dépend du jeu en question.
Les tutoriels contextuels sont intégrés de manière transparente dans les premières étapes du jeu lui-même. Lorsque les joueurs découvrent de nouveaux mécanismes ou éléments de l’UI, le jeu leur fournit des explications brèves et utiles. Cette approche permet aux joueurs de rester immergés dans l’univers du jeu et d’apprendre par la pratique.
C’est comme apprendre à faire du vélo avec quelqu’un qui vous guide gentiment plutôt que de lire un manuel. Les didacticiels contextuels peuvent être particulièrement efficaces pour les jeux comportant des systèmes complexes, car ils permettent aux joueurs d’apprendre à leur propre rythme, dans le contexte du jeu. L’UI elle-même peut jouer un rôle crucial dans les didacticiels contextuels, en mettant en évidence les éléments interactifs, en fournissant des infobulles ou en affichant de courtes démonstrations vidéo.

Des niveaux de tutorat séparés offrent une expérience d’apprentissage plus structurée. Ils offrent aux joueurs un espace dédié pour s’entraîner aux mécanismes de base et se familiariser avec l’UI sans la pression du jeu principal. Cette approche peut s’avérer bénéfique pour les jeux dont les commandes sont complexes ou dont les systèmes complexes nécessitent une explication plus approfondie.
Cependant, les tutoriels séparés peuvent parfois donner l’impression d’être déconnectés du jeu principal, et les joueurs peuvent être impatients de les sauter et de passer à l’action. Pour rendre les tutoriels séparés plus attrayants, envisagez d’y intégrer des éléments narratifs, des défis ou même des mini-jeux afin de rendre le processus d’apprentissage plus amusant.
La meilleure approche consiste souvent à combiner des didacticiels contextuels et des éléments de didacticiels distincts. Commencez par une brève introduction contextuelle aux contrôles de base et aux éléments de l’UI, puis proposez un niveau de tutoriel plus approfondi pour les joueurs qui souhaitent en savoir plus. Cela permet aux joueurs de démarrer rapidement tout en offrant une expérience d’apprentissage complète à ceux qui le souhaitent.
L’intégration de nouveaux joueurs, c’est comme apprendre à nager à quelqu’un – il ne faut pas le jeter dans le grand bain ! Une introduction progressive est essentielle. Commencez par les bases absolues – le gameplay de base et les éléments d’UI les plus essentiels – puis introduisez lentement des fonctionnalités plus complexes au fur et à mesure qu’ils se sentent à l’aise.
Vous devez présenter les nouveautés dans un ordre logique, en vous appuyant sur ce qu’ils ont déjà appris. Les didacticiels contextuels sont un excellent moyen d’y parvenir. L’objectif est de rendre le processus d’apprentissage fluide et agréable, afin que les joueurs se sentent en confiance et prêts à plonger plus profondément dans le jeu.
Ces joueurs ont besoin de profondeur et de contrôle, et ils ne devraient pas avoir à se frayer un chemin à travers des couches d’UI simplifiées pour accéder aux fonctionnalités dont ils ont besoin. Envisagez de proposer des options de personnalisation de l’UI qui permettent aux joueurs expérimentés d’adapter l’interface à leurs préférences.
Il peut s’agir d’options permettant d’afficher des informations plus détaillées, de personnaliser les schémas de contrôle ou même de créer des dispositions HUD personnalisées. Une documentation claire et concise, des infobulles ou même des didacticiels avancés peuvent également aider les joueurs expérimentés à maîtriser rapidement les systèmes les plus complexes du jeu.

Il ne suffit pas d’afficher des données, il faut les présenter d’une manière qui permette aux joueurs de saisir rapidement et facilement ce qui est le plus important. Cela implique de suivre les principes de design UX de l’architecture de l’information et de la hiérarchie visuelle lors de l’affichage des informations critiques, comme la santé et les munitions, par rapport aux détails secondaires, comme les journaux de quête.
Les informations essentielles, telles que celles mentionnées ci-dessus, doivent être immédiatement visibles et facilement compréhensibles. Un coup d’œil rapide devrait permettre au joueur de savoir tout ce qu’il a besoin de savoir sur ses statistiques vitales. Les détails secondaires, comme les journaux de quête ou les écrans d’inventaire, sont importants mais ne sont pas aussi sensibles au temps. Ils peuvent être placés dans des endroits moins visibles ou être accessibles par des menus.
La taille est un outil puissant pour établir une hiérarchie. Les éléments plus grands attirent naturellement l’œil, de sorte que les informations essentielles doivent généralement être plus grandes que les détails secondaires. La couleur peut également être utilisée pour mettre en évidence les informations importantes. Des couleurs vives ou des teintes contrastées peuvent faire ressortir les éléments clés.
Le positionnement est un autre facteur important. En plaçant les informations essentielles au centre de l’écran ou dans des coins facilement accessibles, les joueurs peuvent y jeter un coup d’œil rapide sans perdre de vue l’action.

Adaptation de la mise en page aux entrées de l'écran tactile, du clavier, de la souris ou du contrôleur
Chaque plateforme – mobile, bureau et console – présente des défis et des opportunités d’entrée uniques qui ont un impact direct sur la mise en page de l’UI. La téléphonie mobile repose en grande partie sur les écrans tactiles, ce qui exige de gros boutons faciles à toucher et une aide gestuelle intuitive.
Le bureau, avec son clavier et sa souris, permet une précision et des interactions complexes, ce qui permet d’avoir des éléments d’UI plus petits et des menus complexes.
Les consoles, qui utilisent des manettes, requièrent des présentations optimisées pour un ensemble limité de boutons et la navigation avec le stick analogique, favorisant souvent les menus radiaux ou les combinaisons de boutons facilement accessibles.
Contraintes liées à la taille de l'écran et modèles d'interaction typiques de l'utilisateur sur chaque plate-forme
La taille de l’écran influence considérablement le design de l’UI des jeux. Les appareils mobiles, avec leurs écrans variés et souvent plus petits, nécessitent des mises en page flexibles et réactives qui donnent la priorité aux informations essentielles et minimisent l’encombrement. Les écrans d’ordinateurs de bureau, généralement plus grands, permettent des UI plus complexes et l’affichage de plus d’informations simultanément.
Les consoles, généralement utilisées avec de grands téléviseurs, nécessitent des éléments d’UI facilement visibles de loin, favorisant des polices de caractères plus grandes et des icônes claires. Les modes d’interaction des utilisateurs diffèrent également. Les utilisateurs mobiles se livrent souvent à de courtes sessions de jeu, exigeant un accès rapide aux fonctions clés. Les joueurs sur ordinateur ont souvent des sessions de jeu plus longues, ce qui permet des interactions plus complexes avec l’UI.

Les interfaces de RV existent souvent dans le monde virtuel lui-même, ce qui permet d’interagir avec des objets et des espaces en 3D. Imaginez que vous tendiez la main pour manipuler un panneau de commande virtuel ou que vous naviguiez sur une carte holographique. Cela nécessite des paradigmes d’interaction 3D intuitifs et des repères visuels clairs. Les icônes de contrôle de mouvement deviennent cruciales pour communiquer la manière d’utiliser les contrôleurs manuels ou d’autres dispositifs d’entrée.
Ces icônes doivent être facilement compréhensibles dans l’espace 3D et clairement liées à des actions spécifiques. Les HUD immersifs dans la RV peuvent être intégrés de manière transparente dans l’environnement virtuel. Au lieu d’un écran plat, les informations peuvent être affichées sur un écran virtuel monté sur le poignet ou projetées sur une surface dans l’univers du jeu. .
Les interfaces AR, quant à elles, superposent des informations numériques au monde réel. Cela nécessite un suivi et un alignement précis des éléments virtuels sur l’environnement réel. Pensez à la projection d’indications de navigation sur la rue devant vous ou à l’affichage d’informations sur un produit en pointant votre téléphone vers lui.

Minimiser le mal des transports et s'assurer que les éléments de l'UI restent lisibles dans des environnements à 360°.
Le mal des transports est un problème important dans la RV. Le design de l’UI peut jouer un rôle crucial dans l’atténuation de ce problème. Évitez les mouvements rapides et saccadés des éléments de l’UI et privilégiez les transitions douces et progressives.
Fournir un point de référence visuel stable, tel qu’un cadre subtil ou une ligne d’horizon, peut également contribuer à réduire le mal des transports. Dans la RV comme dans la RA, il est primordial d’assurer la lisibilité de l’UI dans les environnements à 360°.
Les éléments de l’UI doivent être positionnés et designés de manière à être facilement visibles et lisibles quelle que soit l’orientation de la tête de l’utilisateur. Envisagez d’utiliser des éléments d’interface utilisateur dynamiques qui adaptent leur position ou leur taille en fonction du regard ou du champ de vision de l’utilisateur.
Le texte et les icônes doivent être clairs et lisibles, même à la périphérie de la vision de l’utilisateur.
Les performances sont primordiales dans les jeux par navigateur et les jeux en nuage. Les éléments de l’UI doivent être légers, en minimisant l’utilisation de graphiques lourds, d’animations complexes et d’effets visuels inutiles. Vous devez utiliser des designs simples et épurés qui se chargent rapidement et ne sollicitent pas la bande passante. De plus, la mise en cache locale des éléments de l’UI fréquemment utilisés peut réduire considérablement les temps de chargement et améliorer la réactivité.
L’UI doit également être designée pour s’adapter aux conditions variables du réseau. Si la connexion est lente, envisagez de réduire la qualité des effets visuels ou de donner la priorité au chargement des éléments essentiels de l’UI.
Les écrans de chargement ou les barres de progression permettent aux joueurs de rester informés et engagés pendant les opérations du réseau. Le chargement asynchrone des éléments de l’UI permet au jeu de commencer avant que toutes les ressources ne soient entièrement chargées, ce qui améliore les temps de chargement perçus et fait entrer les joueurs plus rapidement dans l’action.
Les jeux sur navigateur et dans le nuage s’adressent souvent à un large public, y compris aux joueurs occasionnels à la recherche d’un divertissement rapide. Le design de l’UI du jeu doit être intuitif et facile à parcourir, même pour les personnes ayant une expérience limitée du jeu.

Il doit donner la priorité à ce qui est le plus important dans l’immédiatLes commandes doivent être simples et intuitives, qu’il s’agisse de la manière de sauter ou de l’objectif à atteindre. Les commandes doivent être faciles et intuitives, idéalement en utilisant des méthodes familières comme la souris et le clavier ou les écrans tactiles. Personne n’a envie de se débattre avec un système de contrôle compliqué ! L’intégration doit être rapide et sans douleur – faites entrer les joueurs dans l’action dès que possible, avec un minimum d’installation ou de longs tutoriels.
Concentrez-vous sur l’essentiel du jeu et donnez des conseils juste à temps si nécessaire. Et comme nous vivons dans un monde multi-appareils, la compatibilité multiplateforme est essentielle. L’UI doit fonctionner parfaitement, que vous jouiez sur un ordinateur de bureau, une tablette ou un téléphone. Des tests approfondis sur toutes ces plateformes sont essentiels pour que l’expérience reste fluide et soignée pour tout le monde.
Concevez et prototypez des UI de jeux avec Justinmind.

Pensez-y comme si l’UI chuchotait : « Vous êtes vraiment ici ! » Elle doit donner l’impression de faire partie intégrante de l’univers du jeu, et non de s’y ajouter. Les couleurs de l’UI doivent faire écho à l’environnement et à l’atmosphère du jeu. Un monde fantastique peut utiliser des tons chauds et terreux, comme les bruns et les verts, tandis qu’un jeu de science-fiction peut utiliser des bleus et des gris froids.
Même les textures de l’UI doivent correspondre à ce que vous voyez dans le jeu lui-même. Un monde post-apocalyptique peut avoir des textures métalliques rouillées dans l’UI, tandis qu’un jeu futuriste peut utiliser des chromes élégants et polis.

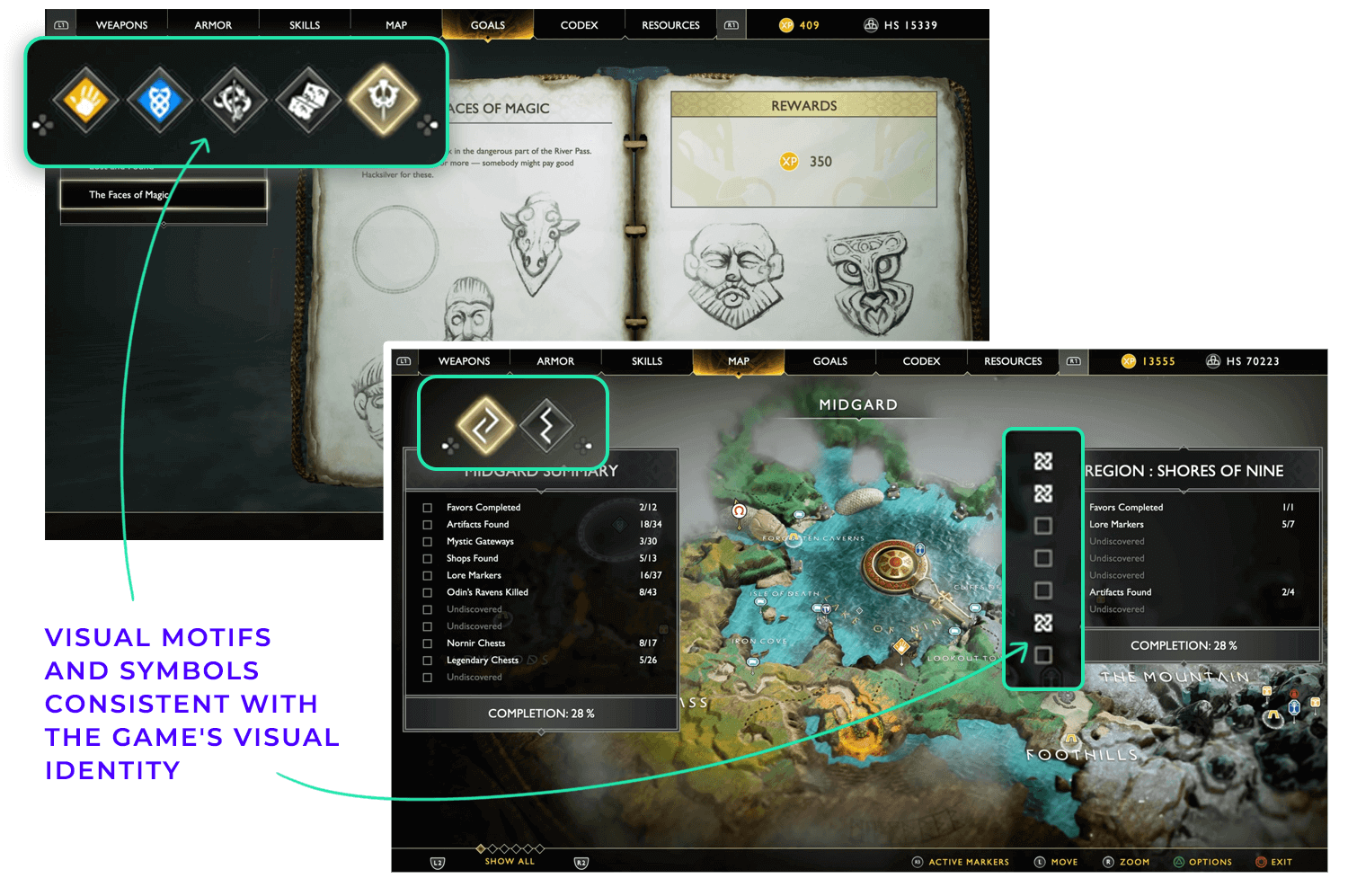
Les motifs visuels, tels que les symboles ou motifs récurrents, doivent être cohérents dans l’ensemble du jeu, afin de renforcer l’identité visuelle du jeu. Par exemple, un jeu à thème tribal peut incorporer des motifs tribaux dans ses éléments d’UI.
La cohérence doit s’étendre à tous les modes de l’UI, qu’il s’agisse du HUD du jeu, du menu principal ou de l’écran de la carte. Les éléments tels que les boutons, les icônes et les polices doivent conserver un style cohérent dans tous les modes. Cela crée une expérience unifiée et aide les joueurs à comprendre et à naviguer rapidement dans l’UI, quel que soit le contexte.
Le design de l’UI du jeu doit conserver un langage visuel cohérent. Il peut s’agir d’utiliser la même famille de polices, la même palette de couleurs et le même style visuel pour tous les éléments de l’UI. Même des détails subtils peuvent contribuer à la cohérence globale de l’UI.
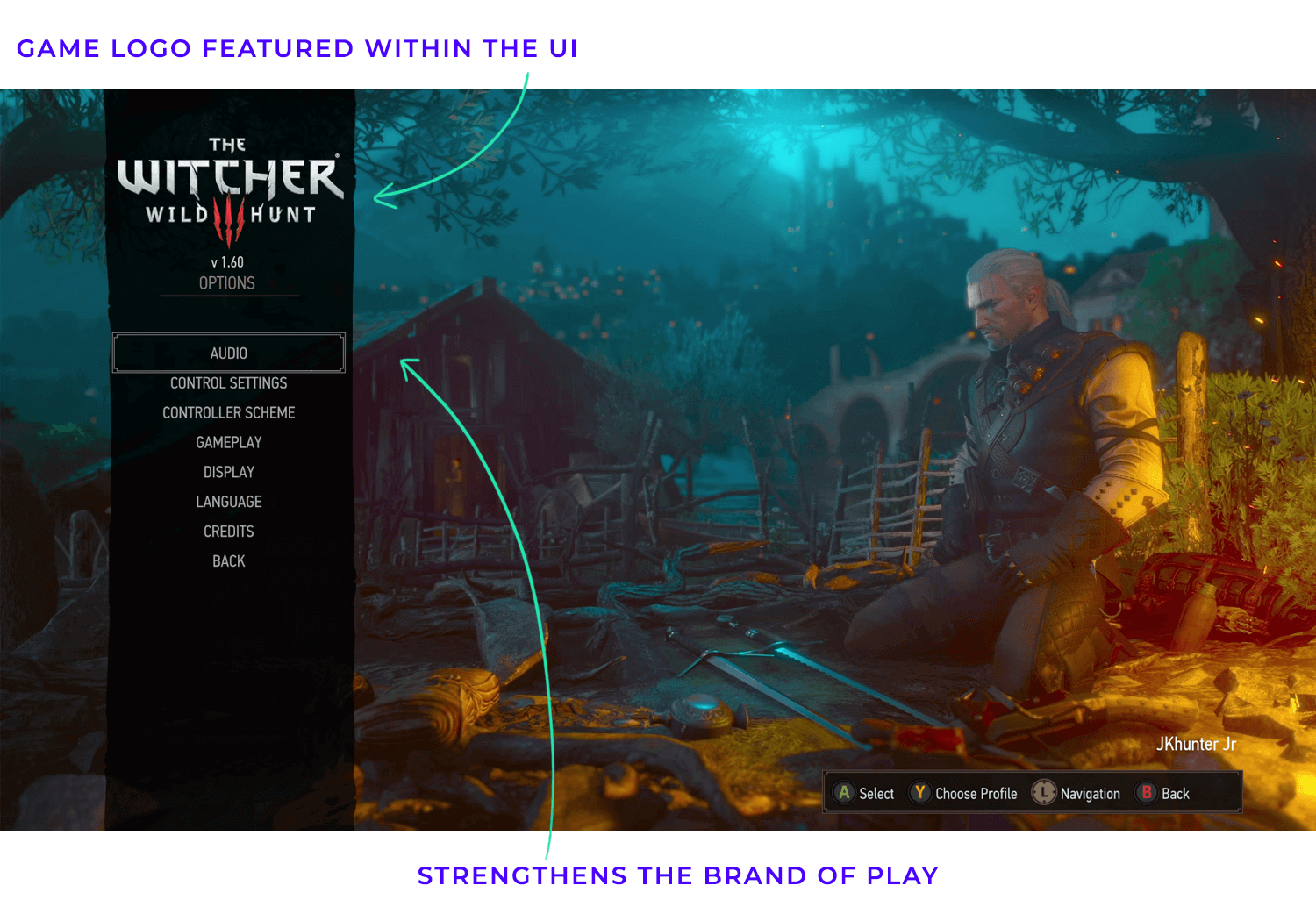
L’image de marque est un aspect essentiel de l’établissement de l’identité d’un jeu et de la création d’un lien avec les joueurs. Les logos des studios peuvent être subtilement intégrés à l’UI, en apparaissant par exemple dans le menu principal ou pendant les écrans de chargement.

Les logos des jeux doivent être mis en évidence, non seulement sur l’écran titre du jeu, mais aussi potentiellement dans le design même de l’UI, renforçant ainsi la marque du jeu.
Toutefois, la marque doit être intégrée avec goût, en évitant les placements trop évidents qui détournent l’attention du jeu. L’objectif est de renforcer la reconnaissance de la marque sans submerger le joueur.
La personnalisation est un moyen fantastique de stimuler l’engagement des joueurs et de leur donner l’impression qu’ils sont vraiment aux commandes. En leur donnant le pouvoir de modifier l’UI à leur guise, vous rendez l’expérience plus personnelle et plus satisfaisante. Proposer différents thèmes de couleurs est un bon début – cela permet aux joueurs de choisir une apparence qui correspond à leur style (et peut être particulièrement utile pour les daltoniens). Mais aller plus loin en personnalisant la disposition du HUD est encore mieux !
En permettant aux joueurs de redimensionner, de repositionner ou même de masquer certains éléments, ils peuvent optimiser l’UI en fonction de leur style de jeu et de la taille de leur écran. Il s’agit de donner l’impression que le jeu a été conçu spécialement pour eux.

Pensez à une torche qui vacille doucement dans un donjon sombre, projetant des ombres dynamiques qui dansent sur les éléments de l’UI. Ou imaginez un subtil scintillement de lumière autour d’un objet magique nouvellement acquis dans votre inventaire. Ces petits détails, lorsqu’ils sont bien réalisés, peuvent ajouter une couche de profondeur et d’immersion à l’UI, rendant l’univers du jeu plus vivant et plus crédible. Des transitions fluides entre les menus ou les états de l’UI peuvent également contribuer à donner une impression plus soignée et plus professionnelle. Au lieu de changements brusques, envisagez d’utiliser des animations ou des fondus subtils pour créer un flux transparent entre les différents éléments de l’UI.
Les effets de particules peuvent être utilisés avec parcimonie pour ajouter une touche de magie ou d’émerveillement à certains éléments de l’UI, comme un effet de scintillement lorsqu’un personnage monte en niveau. La clé est la subtilité ; ces effets doivent renforcer l’ambiance sans occuper le devant de la scène.
Si les effets visuels peuvent être captivants, il est essentiel de ne pas en faire trop. Les éléments de l’UI trop voyants ou distrayants peuvent détourner l’attention du joueur du cœur du jeu, entravant sa capacité à réagir à l’univers du jeu et à prendre des décisions éclairées. Vous pouvez opter pour des flashs subtils plutôt que pour des flashs constants et pulsants. Vous solliciterez ainsi l’attention du joueur sans pour autant le distraire totalement de ce qu’il est en train de faire.

Non seulement les éléments trop voyants peuvent distraire, mais certains peuvent même éprouver de l’anxiété lorsqu’ils interagissent avec votre jeu ! Gardez toujours à l’esprit que l’UI doit aider, et non concurrencer, le gameplay.
Les effets visuels doivent être utilisés à bon escient, comme un léger changement de couleur pour mettre en évidence un élément spécifique qui peut améliorer l’expérience sans devenir une distraction. Une bonne règle de base consiste à vous demander si un effet visuel particulier apporte une valeur ajoutée à l’UI ou s’il est simplement là pour faire bonne figure. S’il n’a pas d’utilité claire, il est probablement préférable de le laisser de côté.
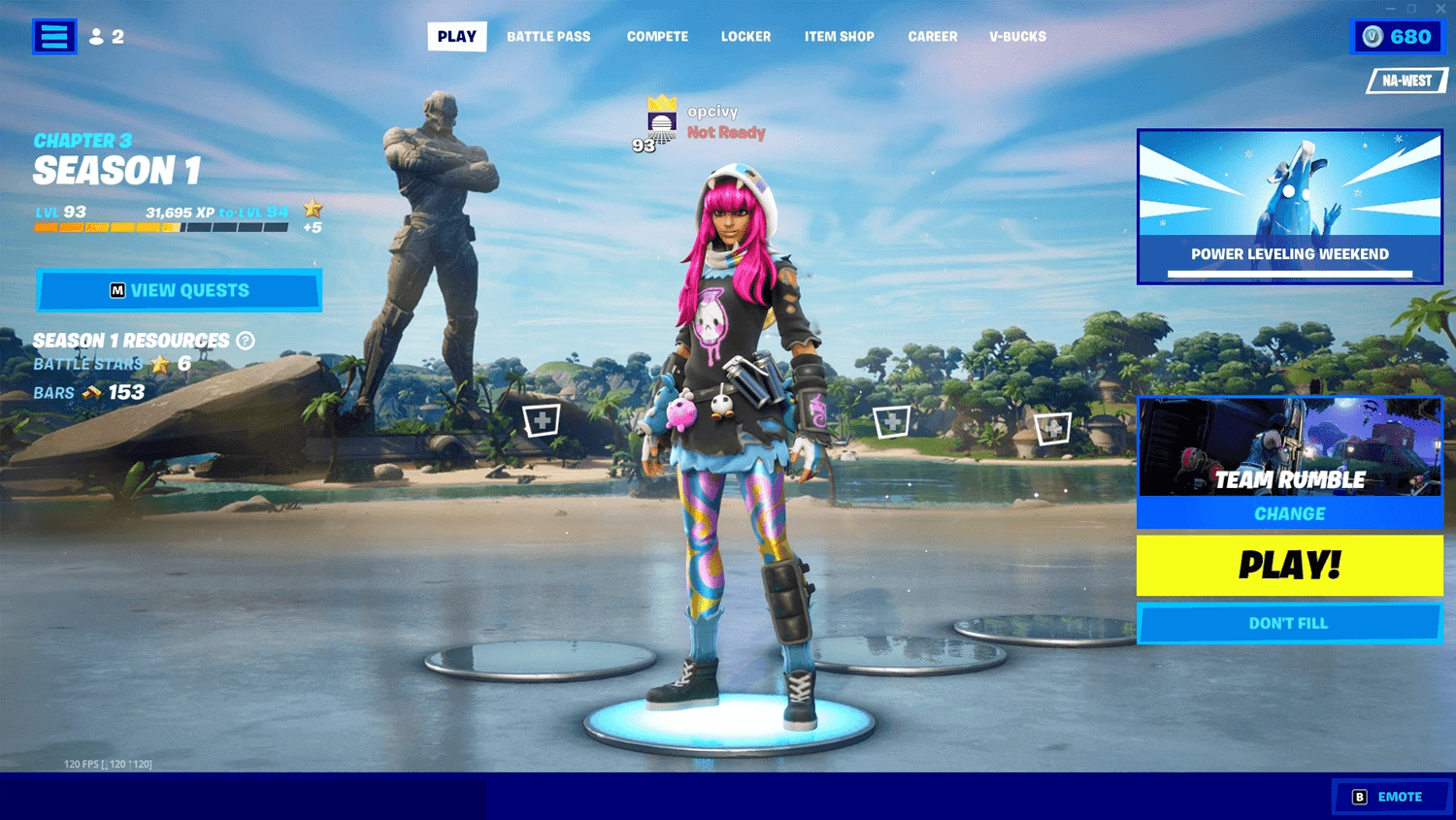
Commençons par FortniteL’HUD et l’UI sont impressionnants. C’est super sympa et utile, n’est-ce pas ? Lorsque vous entrez dans le jeu, le menu principal est toujours frais et excitant, présentant toutes les nouveautés, les défis et le contenu de la boutique d’objets. Ensuite, lorsque vous êtes en combat, tout ce dont vous avez besoin est affiché sur votre HUD : santé, boucliers, munitions, inventaire, tout est facile à voir sans vous gêner dans l’action. La construction est simplifiée grâce au menu d’accès rapide, et la carte vous aide à suivre la tempête, le butin et l’endroit où se cachent vos adversaires. Il est également facile de faire équipe grâce aux fonctions sociales intégrées. En résumé, le HUD et l’UI de Fortnite sont comme un copain super utile, qui vous tient informé et prêt à tout, que vous construisiez des forts ou que vous vous lanciez dans cette Victoire Royale !

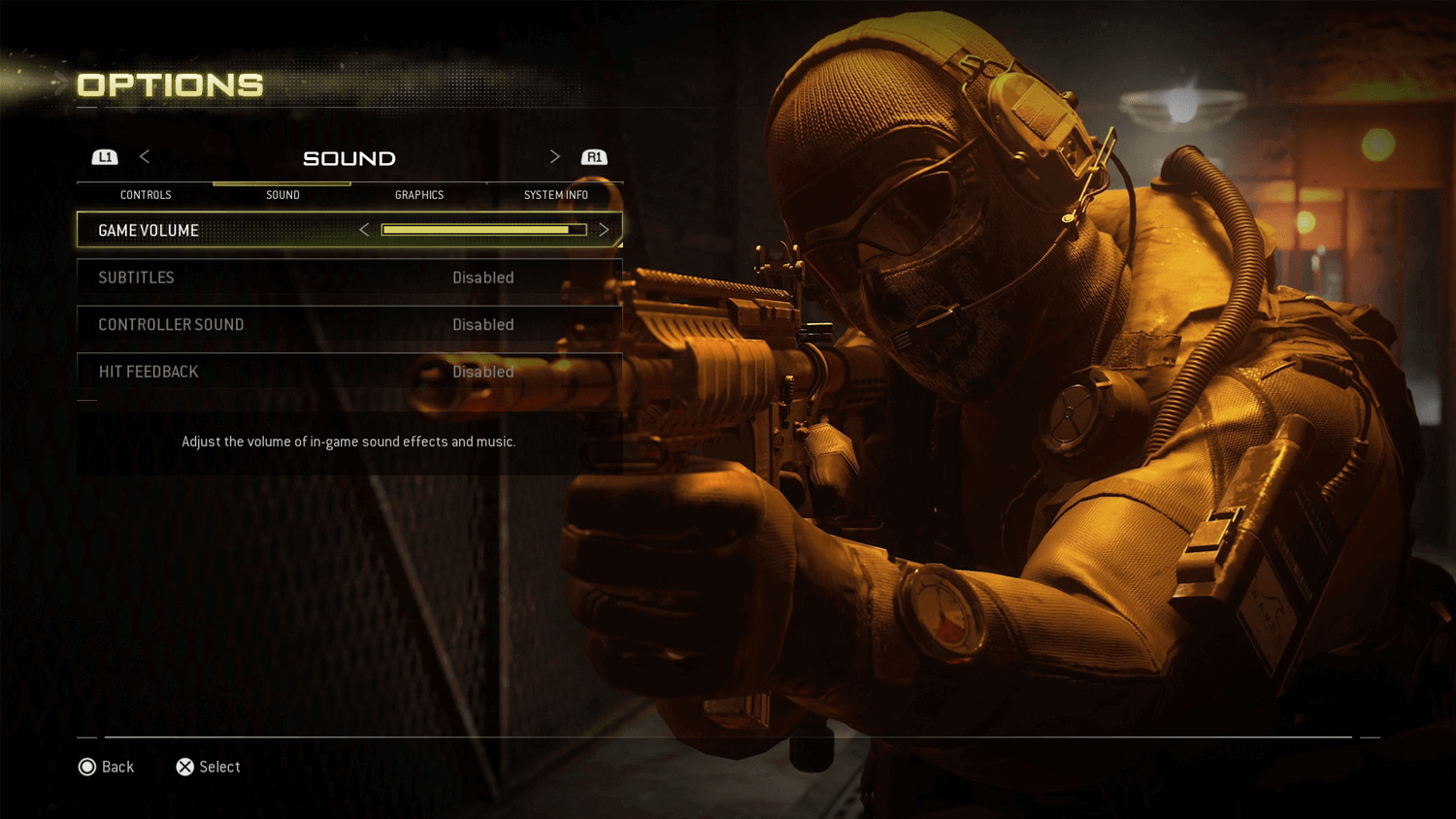
Dès l’instant où vous lancez Call of DutySi vous regardez le menu principal du jeu, vous savez que vous allez avoir droit à de l’action intense, n’est-ce pas ? Le tout est très réaliste et semble très professionnel, ce qui vous donne envie de jouer. S’y retrouver est un jeu d’enfant, qu’il s’agisse de choisir un mode de jeu ou d’ajuster son équipement. Lorsque vous êtes au cœur de l’action, votre HUD est là pour vous aider : santé, munitions, direction, tout est là, clair comme de l’eau de roche. Il est également très facile de suivre les killstreaks et les avantages, afin de pouvoir les utiliser au bon moment. Même la personnalisation de vos armes est une expérience tout à fait satisfaisante. En résumé, cet exemple d’UI de jeu montre comment vous pouvez tenir vos joueurs informés et prêts à faire face à tout ce que votre jeu leur réserve !

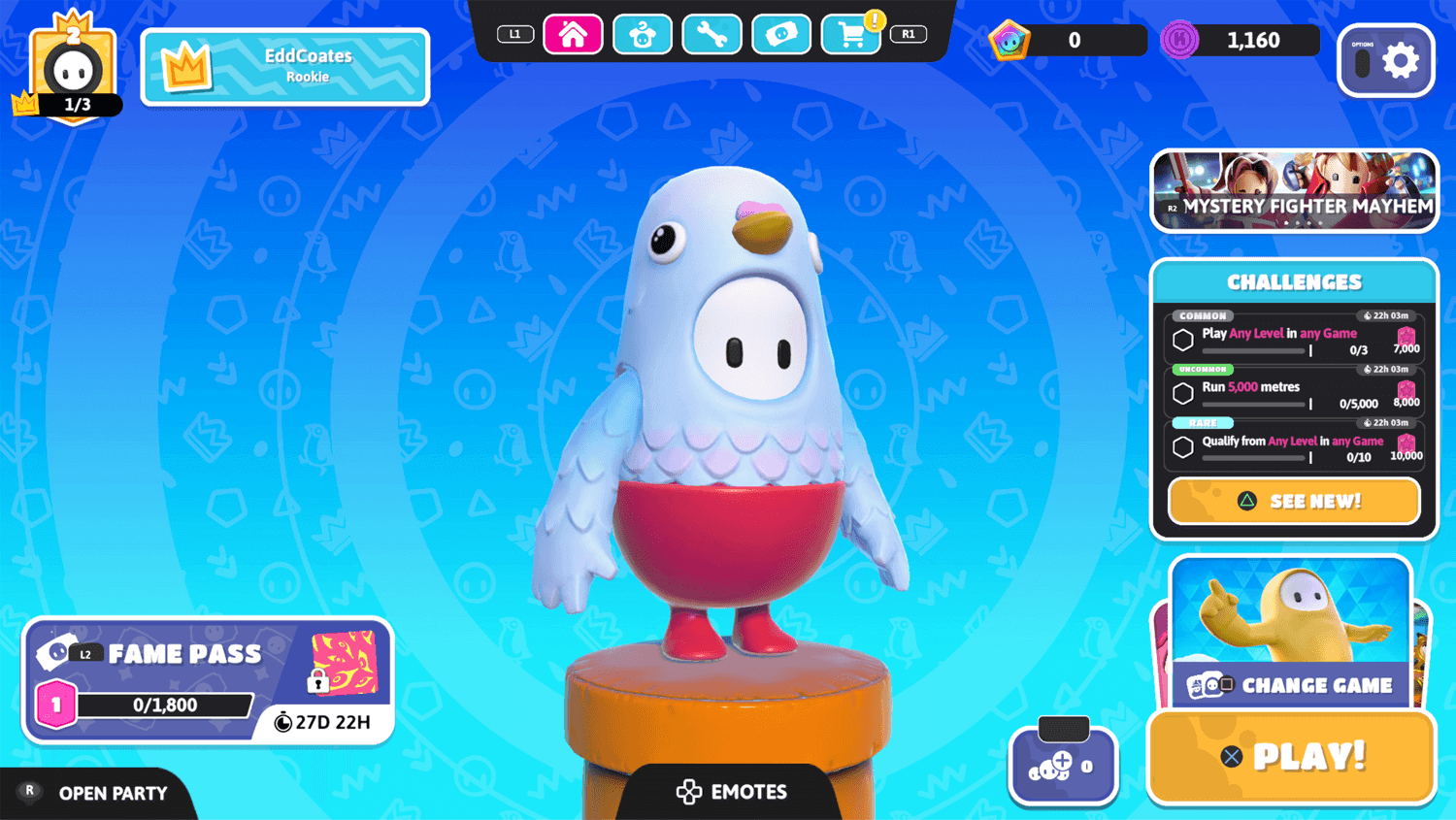
Les gars de l’automneL’UI est une extension vibrante et ludique de son univers chaotique. Du menu principal aux couleurs de bonbons, qui présente votre personnage personnalisable, aux icônes claires et épaisses qui guident la navigation, l’UI est à la fois visuellement attrayante et intuitivement designée. Pendant le jeu, les informations essentielles comme le nombre de joueurs et la progression sont subtilement affichées, tandis que les noms des manches et les objectifs sont présentés avec des animations amusantes.

Les messages de célébration des victoires et des qualifications ajoutent à la joie de vivre. L’UI intègre également de manière efficace les systèmes de « défis » et de « passes de renommée », ce qui permet aux joueurs de rester engagés et motivés pour débloquer des récompenses. Dans l’ensemble, le design de l’UI du jeu Fall Guys est l’exemple parfait de la façon dont tous les éléments complètent son gameplay léger et énergique !
Scott Pilgrim vs. le monde : Le jeuest une lettre d’amour nostalgique à l’esthétique classique des salles d’arcade, reflétant parfaitement l’ambiance rétro du jeu. De la police de caractères massive et audacieuse aux portraits stylisés des personnages pendant les dialogues, l’UI respire le charme des jeux 8 bits. Les informations telles que les barres de santé et les points d’expérience sont affichées avec un design minimaliste, ce qui permet aux joueurs de rester concentrés sur l’action du beat-’em-up.
Les menus de sélection des objets, qui rappellent les RPG classiques, ajoutent une couche de profondeur stratégique sans sacrifier la cohérence visuelle. Même la carte de progression des niveaux, avec ses icônes et ses chemins d’inspiration rétro, est un clin d’œil aux jeux d’antan. Dans l’ensemble, le design de l’UI du jeu renforce l’expérience nostalgique et plonge les joueurs dans son univers rétro et décalé.
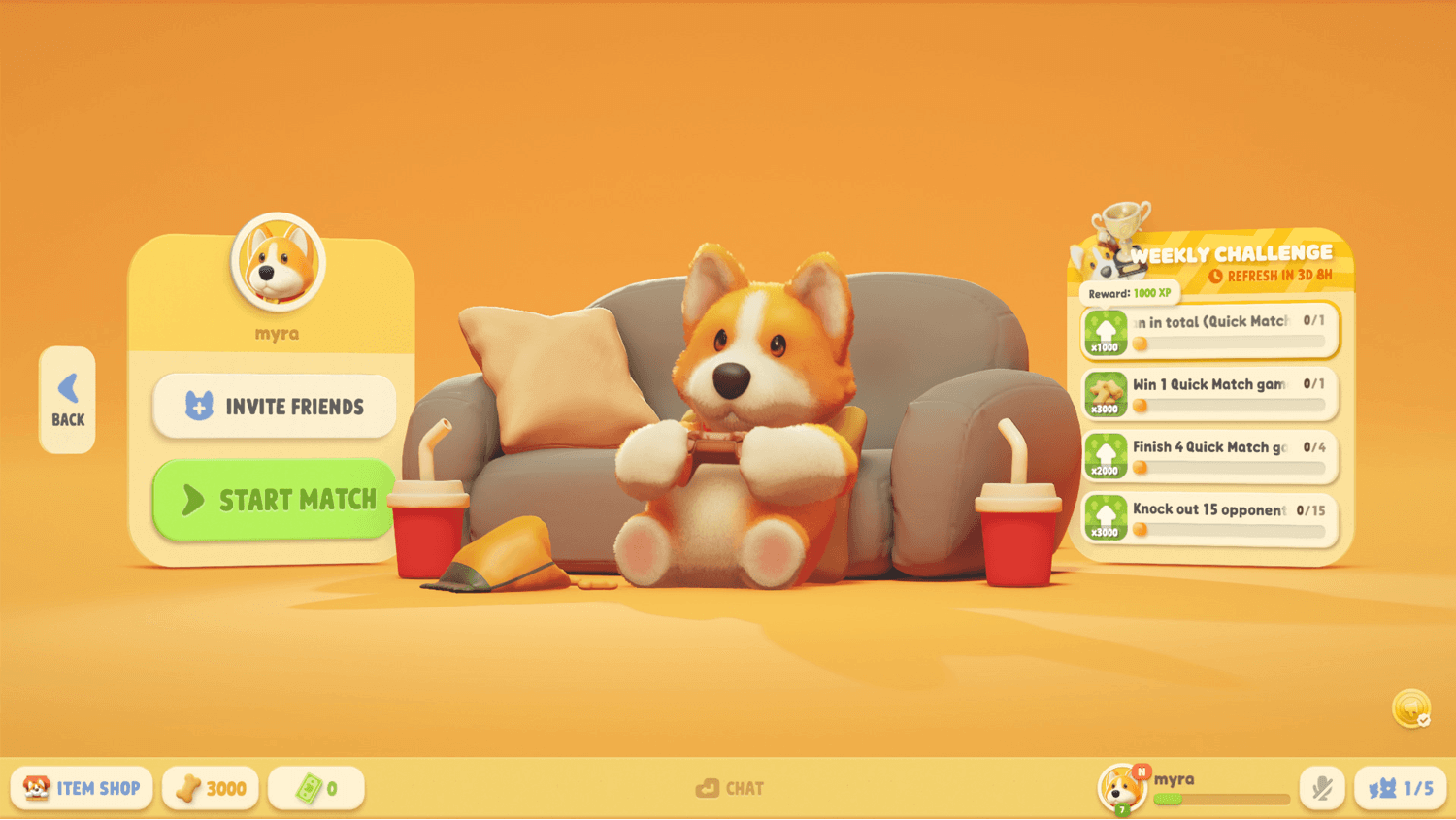
Animaux de fêteL’UI est un délicieux mélange de charme ludique et de clarté fonctionnelle, complétant parfaitement son gameplay chaotique et hilarant. Les menus sont clairs et accueillants, avec une typographie audacieuse et des personnages fantasques qui reflètent l’esprit joyeux du jeu. La navigation est intuitive et il est facile de se lancer dans un jeu ou de personnaliser son adorable animal.

Même les messages et les notifications du jeu sont présentés avec une touche d’humour, ce qui ajoute au plaisir général. L’UI est aussi énergique et captivante que le jeu lui-même. Elle permet aux joueurs d’être toujours au courant, sans jamais manquer un seul instant de l’action absurde.
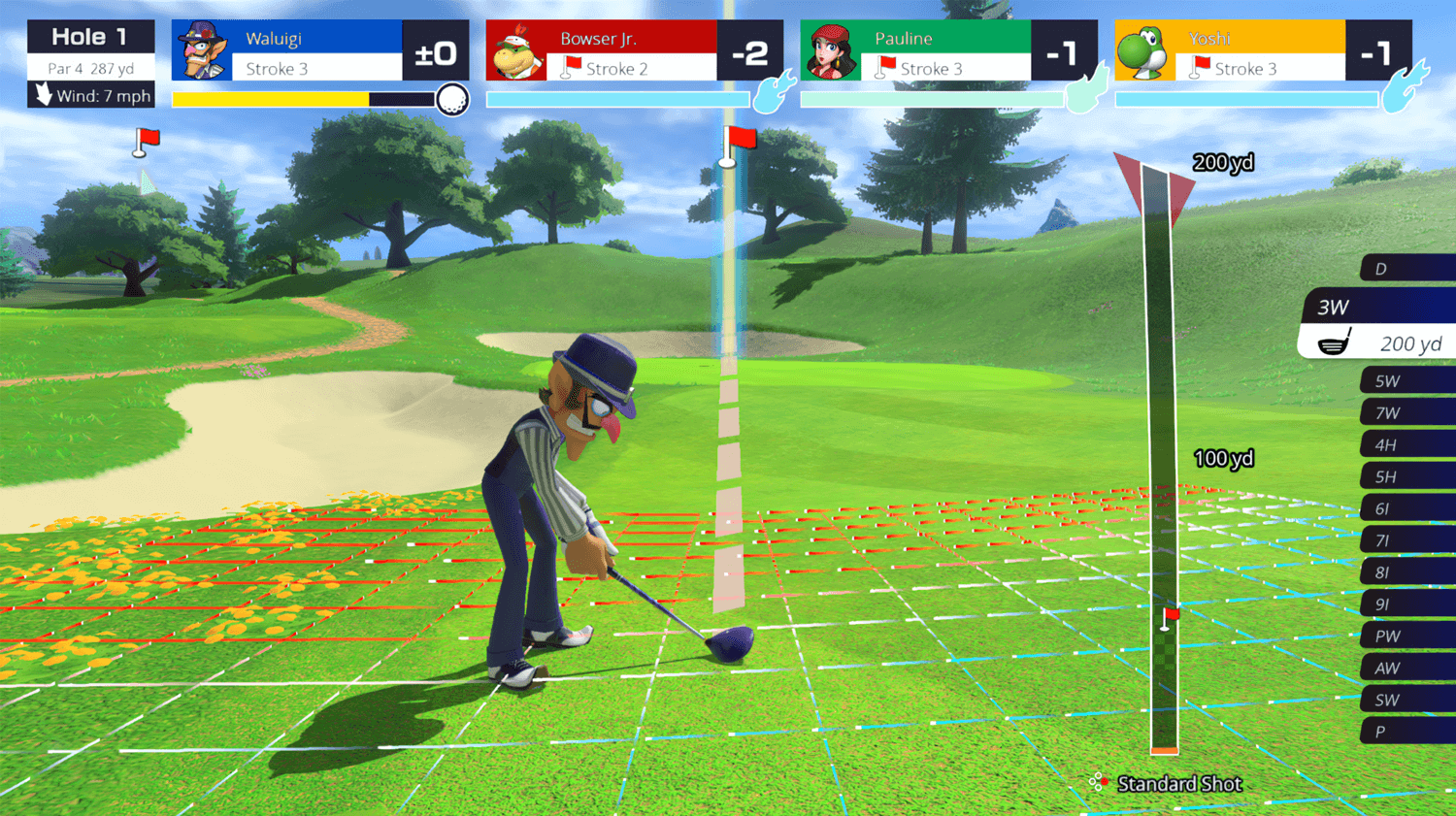
Mario Golf : Super RushUI est aussi lumineux et accueillant qu’une journée ensoleillée sur les terrains de golf. Du menu principal rempli de personnages et présentant des modes de jeu tels que « Play Golf » et « Golf Adventure » à l’affichage clair des statistiques et à la mini-carte utile pendant le jeu, l’UI vous tient informé sans jamais vous distraire.

L’indicateur de puissance est mis en évidence pour des swings précis, et le retour d’information sur les coups est d’une clarté satisfaisante. Les menus intuitifs facilitent la navigation dans les options et la personnalisation de votre golfeur. Nous adorons l’exemple d’UI de ce jeu !
Concevez et prototypez des UI de jeux avec Justinmind.

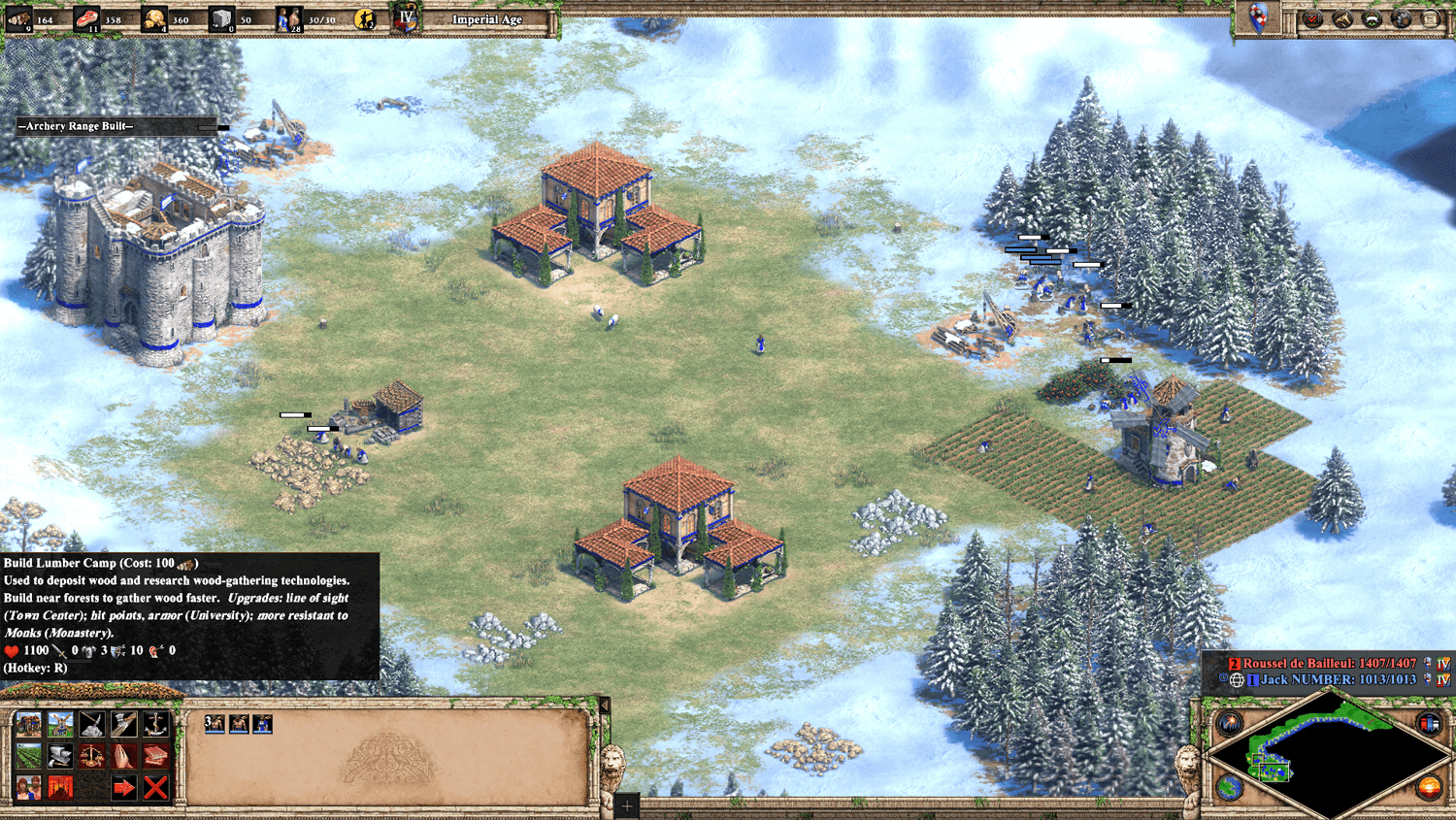
Nous pensons que la façon dont AoE a conservé cette ambiance classique tout en améliorant considérablement l’aspect et le fonctionnement du jeu est vraiment géniale. Dès que vous voyez le logo familier et le magnifique arrière-plan du menu principal, vous êtes prêt à construire un empire. Il est très facile de s’y retrouver, qu’il s’agisse de se lancer dans une campagne, d’aller en ligne ou de consulter les didacticiels.

Une fois que vous êtes dans le jeu, toutes les informations importantes – vos ressources, votre population, ce que font vos villageois – sont affichées sur votre HUD afin que vous puissiez garder un œil sur tout sans être distrait. La gestion de votre ville et le commandement de vos troupes sont simples grâce aux menus bien organisés, et même la carte est magnifiquement intégrée.
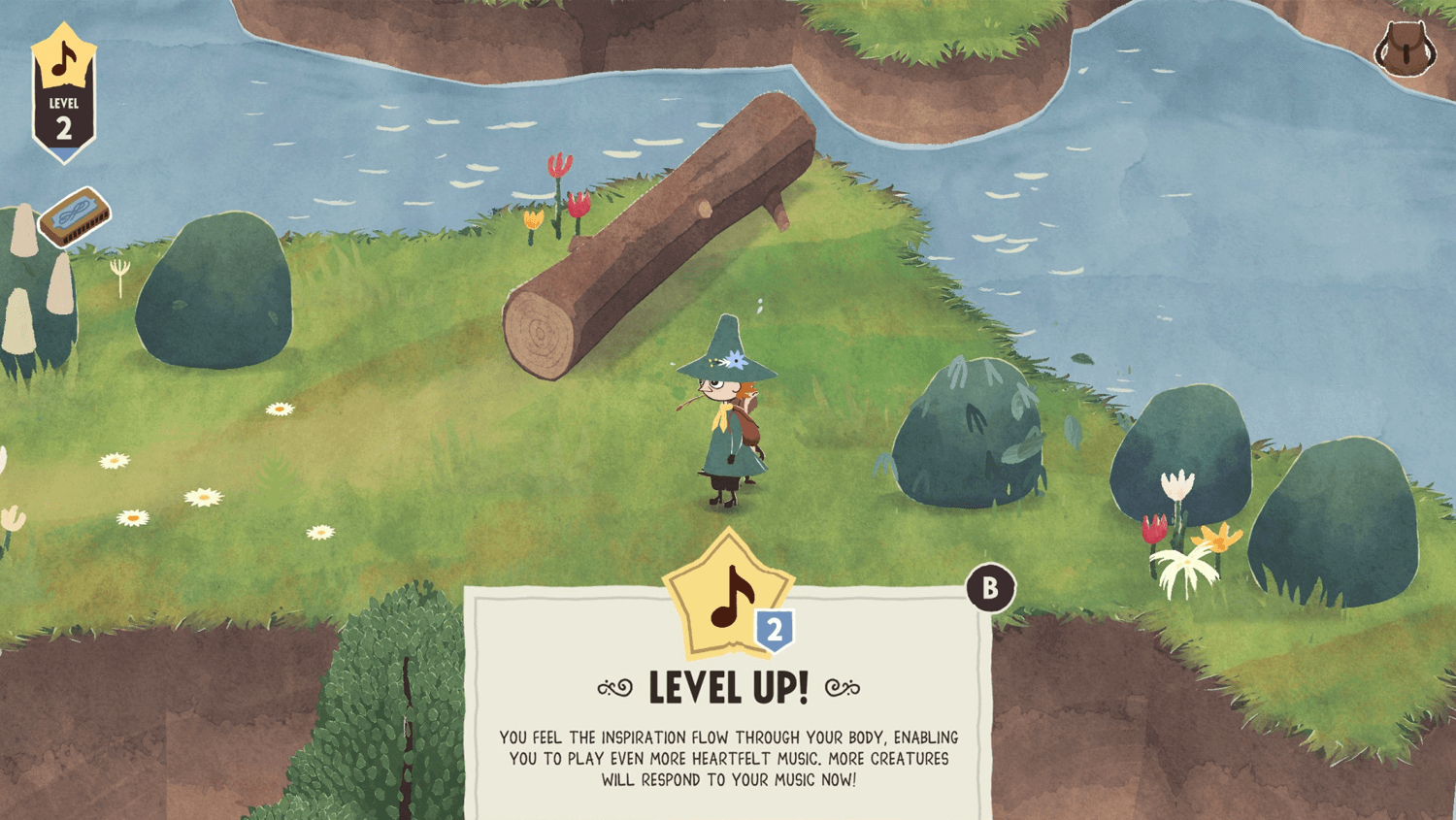
Snufkin : Mélodie de Moominvalley présente une UI magnifiquement conçue qui capture parfaitement le charme fantaisiste de l’univers des Moomin. Le menu principal évoque un livre de contes, avec des illustrations peintes à la main et une typographie élégante rappelant les livres. La navigation est intuitive, avec des icônes claires et élégantes accompagnées de textes descriptifs pour des options telles que « Continuer », « Nouvelle partie » et « Paramètres ».

Pendant le jeu, l’UI reste minimale et discrète, ce qui permet aux superbes images de prendre le devant de la scène. Des messages contextuels apparaissent subtilement, guidant les joueurs sans rompre l’immersion. L’esthétique générale est douce et accueillante, faisant de l’exploration de Moominvalley une expérience délicieuse et transparente, comme si l’on entrait dans un livre de contes bien-aimé. Même les petits détails, comme les animations délicates et le design sonore accompagnant les interactions du menu, sont aussi enchanteurs que le jeu lui-même.
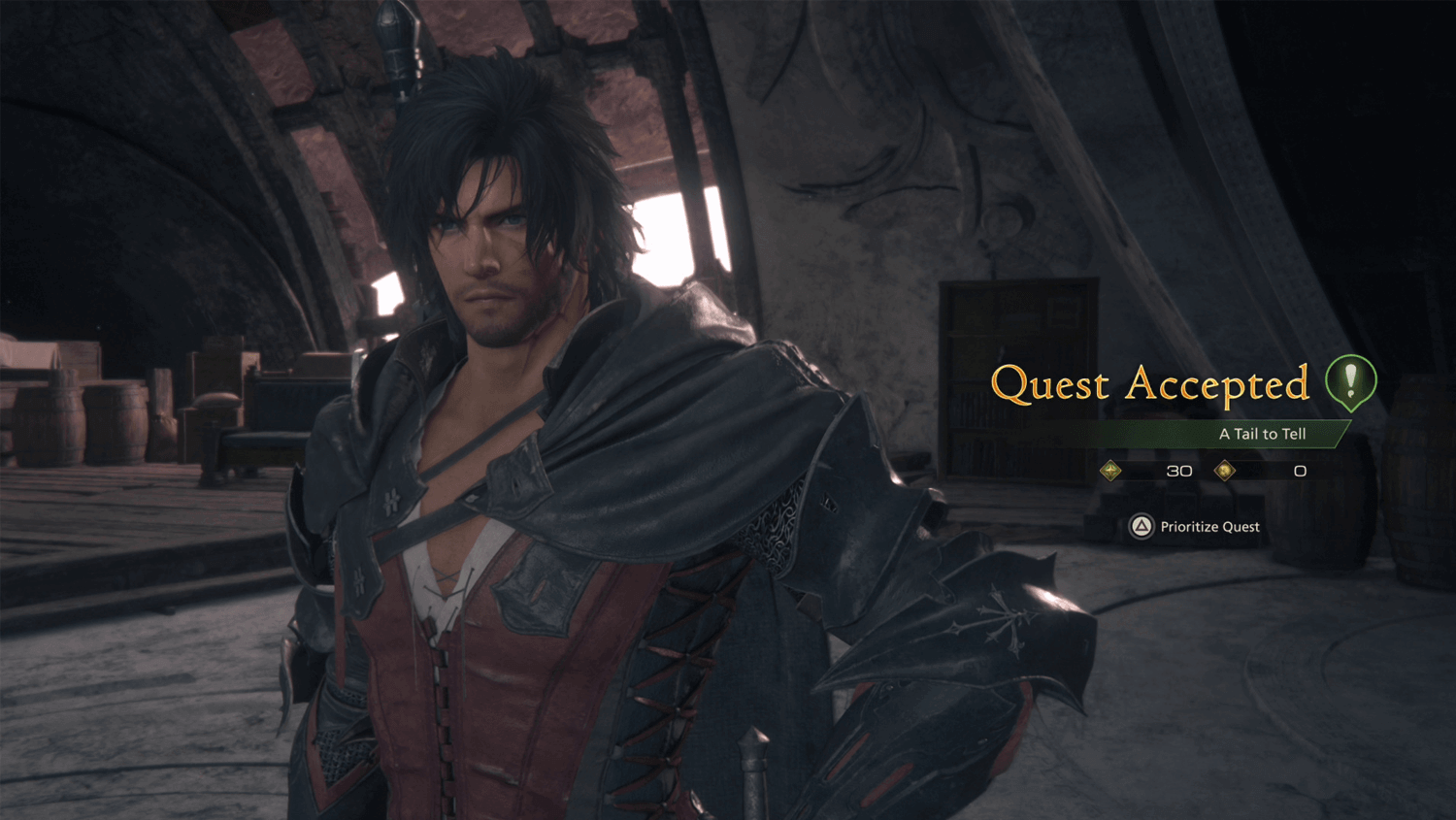
Commençons par dire à quel point le design de l’UI est époustouflant dans Final Fantasy XVI. Dès que vous voyez l’incroyable menu principal, avec ses images à couper le souffle et sa musique épique, vous êtes instantanément transporté à Valisthea. La navigation dans les menus est extrêmement fluide, qu’il s’agisse de vérifier votre groupe, d’ajuster votre équipement ou de déterminer les prochaines quêtes à accomplir.

Ensuite, lorsque vous êtes dans le jeu, votre HUD vous donne toutes les informations dont vous avez besoin – santé, capacités, personnes ciblées – sans vous gêner dans les combats. L’exploration du monde est un plaisir grâce à la carte magnifiquement designée, et même le chat avec les personnages est plus engageant avec un texte stylisé et des portraits de personnages sympas. En fait, cet exemple d’UI est comme une œuvre d’art en soi, rendant chaque moment de votre aventure encore plus épique et immersif !
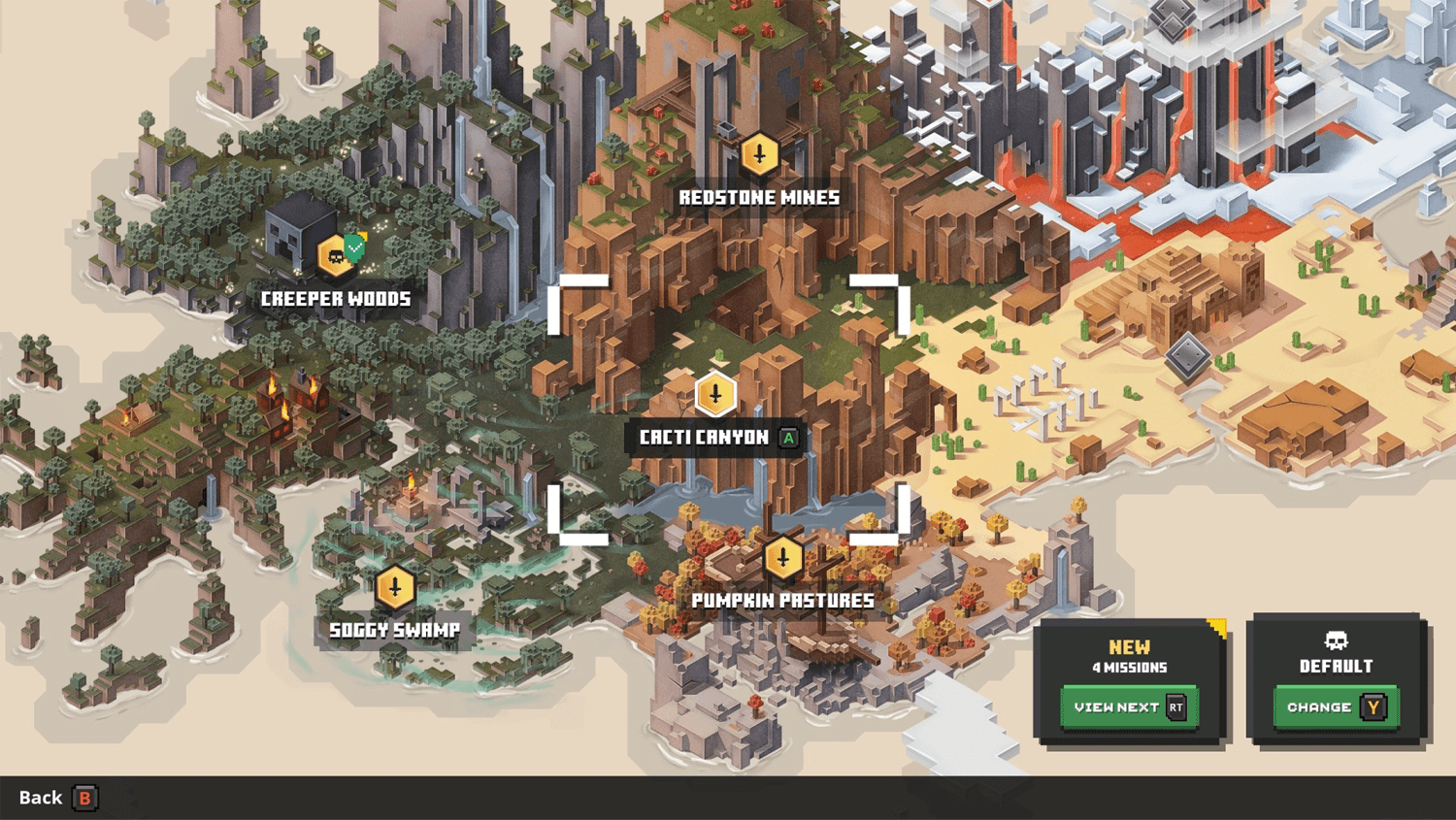
MinecraftLe design de l’UI du jeu est un mélange parfait de simplicité et de fonctionnalité, tout comme le jeu lui-même ! Le menu principal est emblématique, immédiatement reconnaissable avec sa police de caractères et ses tons terreux, et la navigation vers le mode solo, le mode multijoueur ou les paramètres est un jeu d’enfant. Les écrans d’inventaire et d’artisanat sont intuitifs et faciles à maîtriser, même pour les nouveaux joueurs – l’agencement des objets et l’élaboration des recettes sont naturels et satisfaisants.

Pendant le jeu, les informations essentielles comme la santé, la faim et les éléments de la barre d’outils sont clairement affichées, mais elles n’entravent pas vos aventures en bloc. Même l’écran d’avancement, qui montre vos progrès et vous guide vers de nouveaux objectifs, est intelligemment intégré. L’un des meilleurs exemples d’UI dans le design d’un jeu !
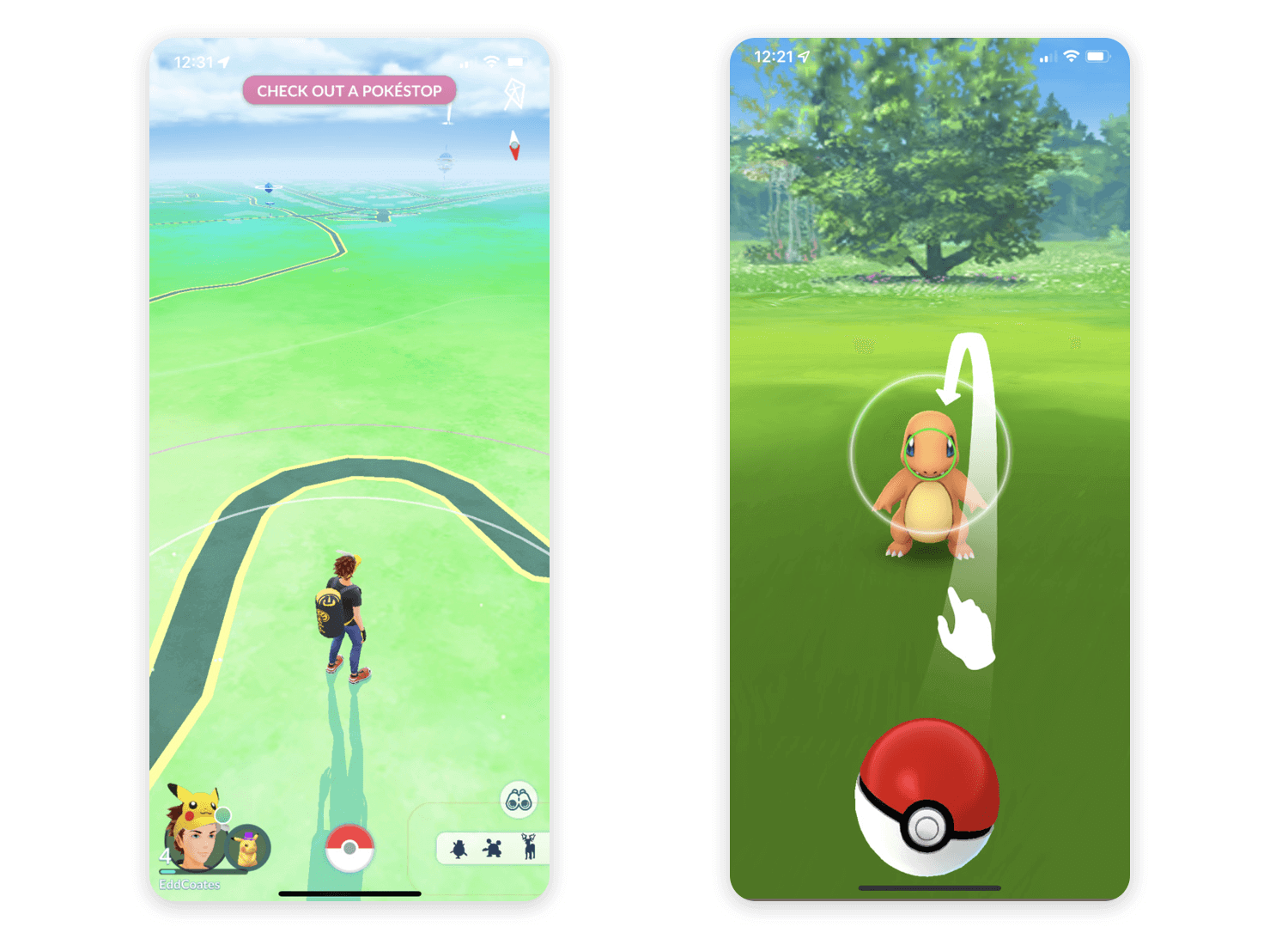
Le design de l’UI du jeu dans Pokémon Go est parfait pour les attraper lors de vos déplacements, n’est-ce pas ? L’écran principal est votre fenêtre sur le monde, avec des Pokémon et des PokéStops qui apparaissent tout autour de vous, rendant l’exploration super excitante. Les menus tactiles vous permettent d’accéder facilement à vos Pokémon, objets et défis.

Et attraper des Pokémon ? Le geste de la pichenette est tellement satisfaisant, surtout avec les petits bourdonnements et les animations qui vous indiquent que vous en avez attrapé un ! Même la gestion de votre sac et l’alimentation de vos Pokémon sont rapides et simples, parfaites pour jouer dans le bus ou faire la queue. Grâce à l’UI, chasser les Pokémon et devenir un maître dresseur est un véritable plaisir !
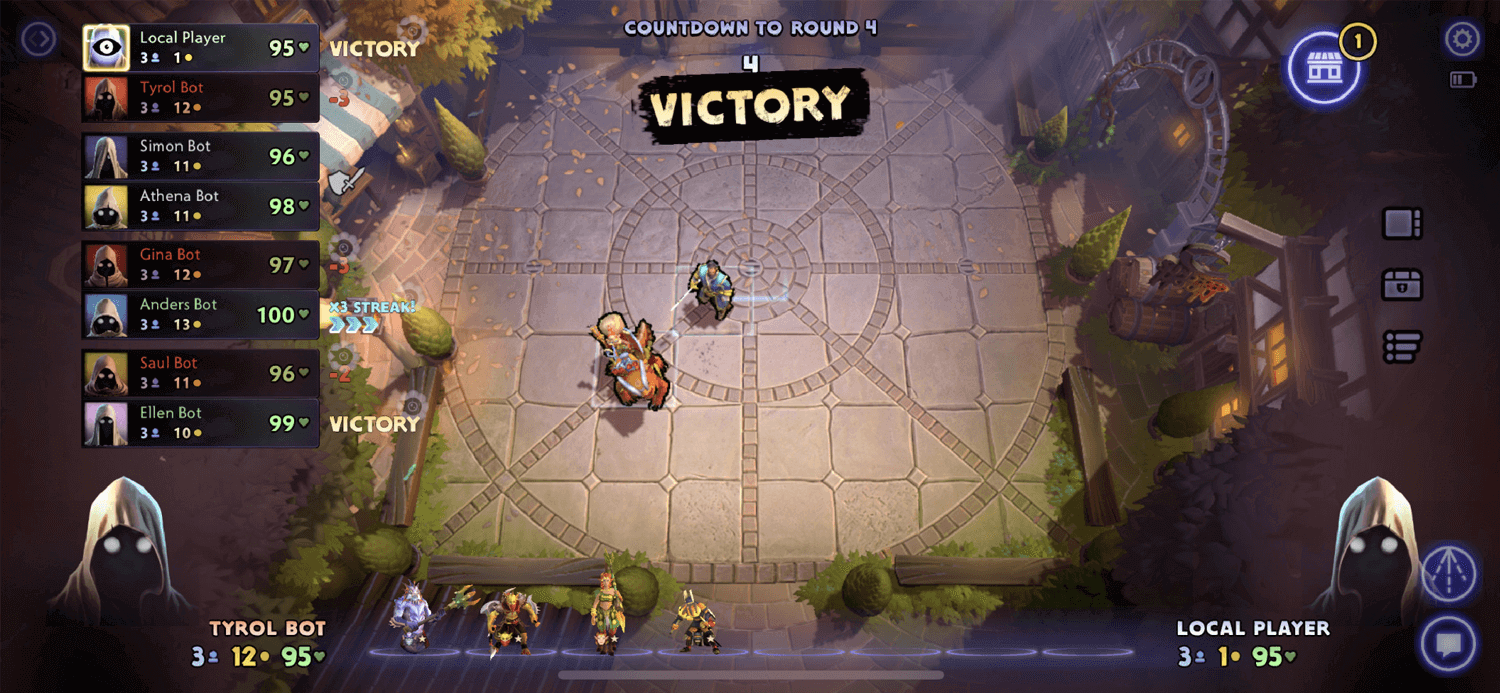
Les seigneurs de DotaL’UI est un chef-d’œuvre de stratégie rationalisée, parfaitement adapté à son mélange d’éléments autobattler et MOBA. Le menu principal est propre et efficace, présentant clairement les modes de jeu, la progression et les options de personnalisation. Pendant les matchs, la vue du champ de bataille n’est jamais obstruée, et les informations sur les unités, les barres de santé et les minuteries cruciales sont affichées subtilement mais efficacement. La navigation dans les boutiques, la gestion de l’inventaire et le déploiement des unités sont intuitifs grâce à des menus bien organisés et à des interfaces de type glisser-déposer.

Des infobulles claires et des ventilations de statistiques permettent de comprendre facilement les capacités et les synergies des unités, même pour les nouveaux venus. Les écrans d’après-match fournissent des résumés détaillés des matchs et des classements des joueurs, ce qui stimule l’esprit de compétition.
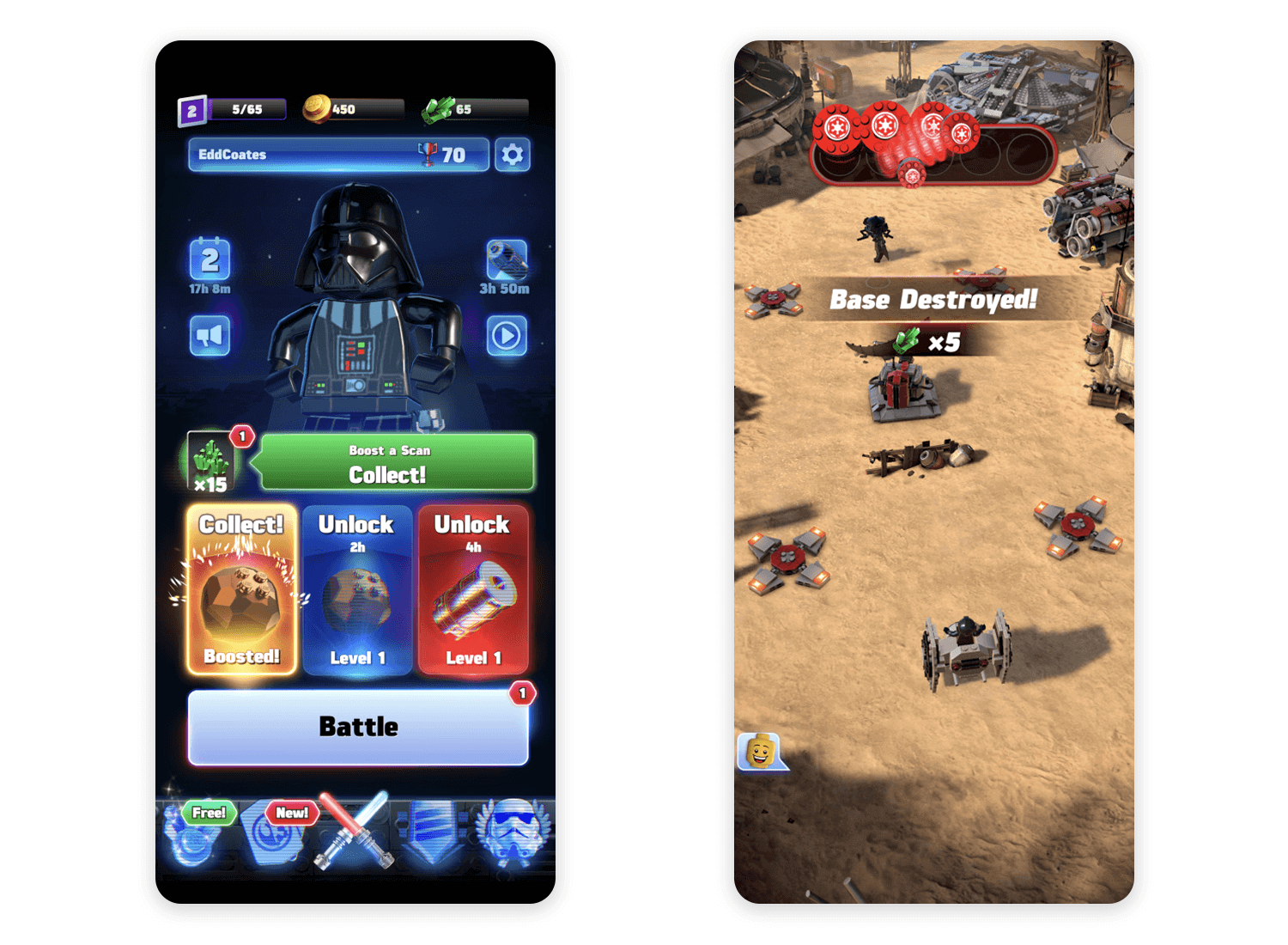
Batailles LEGO Star WarsLe design de l’UI du jeu vous plonge dans l’action galactique grâce à un design épuré et astucieux. Le personnage que vous avez choisi, ici Dark Vador, occupe le devant de la scène et affiche votre nom et votre niveau. En haut, vous trouverez vos ressources et votre monnaie, essentielles pour le jeu stratégique. Sur la gauche, vos unités disponibles sont affichées, prêtes à être déployées. Le bouton jaune correspond aux capacités spéciales, et la section inférieure vous permet de débloquer ou d’améliorer des unités. Le gros bouton « Bataille » vous permet de passer rapidement à l’action, et le menu du bas propose des options pratiques. Le tout dans un style LEGO et de manière très conviviale !

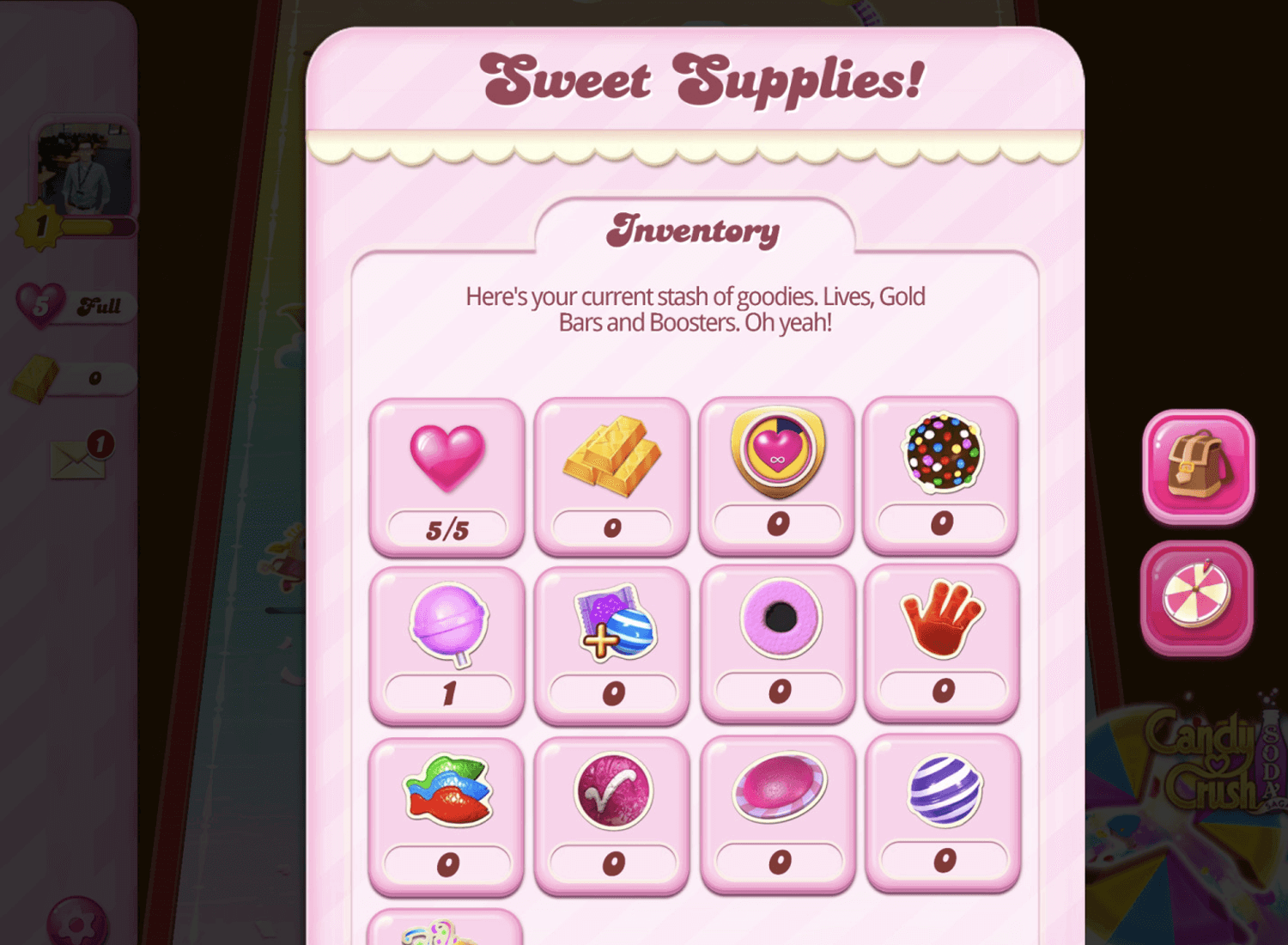
Nous ne pouvons pas parler de jeux mobiles sans mentionner ce jeu super addictif : Candy Crush. Candy CrushC’est tellement coloré et amusant, n’est-ce pas ? L’écran principal de la carte est une véritable aventure en soi, avec tous les niveaux présentés comme un voyage enrobé de sucre d’orge. Il est très facile de passer au niveau suivant, et les petites animations qui accompagnent votre progression sont tellement gratifiantes !

Ensuite, lorsque vous associez des bonbons, tout est clair et net, ce qui vous permet de vous concentrer sur les combos. Les bonbons spéciaux et les boosters sont vraiment sympas, et le jeu permet de voir facilement ce qu’ils font. Et qui n’aime pas les messages de célébration lorsque vous avez terminé un niveau ? En résumé, l’UI fait de l’association de bonbons et de l’ascension de la carte Saga un véritable plaisir !
Enfin, le dernier sur notre liste, mais le premier dans nos cœurs, est Angry Birds. Le design de l’UI du jeu est une porte d’entrée vibrante et intuitive pour s’amuser à faire voler des oiseaux ! Le hub principal est lumineux et accueillant, présentant différents modes de jeu tels que « Hot Pursuit » et « When Birds Fly » avec des illustrations accrocheuses et des étiquettes claires, ainsi qu’une section « Coming Soon » pour vous tenir au courant de la suite des événements. Naviguer entre ces modes est aussi facile que de réciter l’ABC (pas à l’envers évidemment).

En fin de compte, la création d’un nouveau jeu vidéo fait appel à une grande créativité, mais nécessite également une planification minutieuse. Les concepteurs d’UI sont les mieux placés pour comprendre ce qu’il faut faire pour créer un design d’UI de jeu qui se démarque et devienne vraiment agréable (voire addictif) pour les joueurs. Qui sait ? Peut-être nous apporterez-vous le prochain Call of Duty !
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Vous êtes à la recherche d'une application d'animation pour mobile ou pour ordinateur, mais vous êtes intimidé par la quantité d'options disponibles ? Justinmind à la rescousse ! Nous avons compilé une liste variée avec quelque chose pour chaque niveau d'animateur. Améliorez vos prototypes grâce à l'animation dès aujourd'hui !10 min Read
Vous êtes à la recherche d'une application d'animation pour mobile ou pour ordinateur, mais vous êtes intimidé par la quantité d'options disponibles ? Justinmind à la rescousse ! Nous avons compilé une liste variée avec quelque chose pour chaque niveau d'animateur. Améliorez vos prototypes grâce à l'animation dès aujourd'hui !10 min Read Vous concevez un prototype d'application iOS ? Voici 30 exemples impressionnants de design d'applications iOS et des conseils pour vous aider à vous y retrouver dans les directives d'Apple en matière d'interaction humaine.15 min Read
Vous concevez un prototype d'application iOS ? Voici 30 exemples impressionnants de design d'applications iOS et des conseils pour vous aider à vous y retrouver dans les directives d'Apple en matière d'interaction humaine.15 min Read Voici le kit d'interface utilisateur Android Material Design de Justinmind. Tous vos besoins de prototypage Android couverts dans une seule bibliothèque UI.
Voici le kit d'interface utilisateur Android Material Design de Justinmind. Tous vos besoins de prototypage Android couverts dans une seule bibliothèque UI.