Quelle est l'importance des listes dans le design de l'UI ? Dans quelle mesure affectent-elles la convivialité et quelle est la meilleure façon de les concevoir ? Découvrez-le dans ce guide sur le design UI des listes !
Des tablettes de pierre gravées des dix commandements aux trois versions du décret de Memphis de la pierre de Rosette, les listes ont toujours existé. Et de la pierre aux UI modernes, on peut dire que cette technique de synthèse de l’information a fait du chemin !
Design et prototypage d'UI avec Justinmind

Pourquoi créer des listes ? Parce qu’elles constituent un moyen naturel d’optimiser la lisibilité et de résumer le contenu. Les listes sont un moyen de se souvenir, de résumer et de faire avancer les choses. Il en va de même pour le design de l’UI.
De nombreuses UI de sites web et d’applications mobiles font appel à des listes pour aider leurs utilisateurs à accomplir diverses tâches quotidiennes. Les listes jouent donc un rôle crucial dans le design de l’UI. C’est pourquoi investir du temps et des efforts dans cet aspect du design de l’UI a de nombreuses retombées en termes de convivialité. Dans ce guide, nous allons vous montrer exactement quels sont ces avantages et vous expliquer comment créer les meilleurs designs d’interface utilisateur de liste pour répondre à vos besoins. Nous avons également dressé une liste (vous voyez ce que nous avons fait ?) d’excellents exemples qui vous inspireront pour vos prochains designs !
Tout le monde sait ce qu’est une liste, direz-vous. C’est vrai. Mais lorsqu’il s’agit d’une grande UX, ce sont les petits détails qui comptent. Les listes sont censées être une solution à la compréhension de la lecture, et le rival des designs d’UI en grille.

Il est essentiel de bien concevoir l’UI des listes pour obtenir une UX optimale pour votre application ou votre site web. En effet, les listes constituent une grande partie du design de l’interface utilisateur de nombreuses applications et sites web. La façon dont elles sont conçues peut avoir un impact considérable sur la convivialité de votre produit. La plupart des applications et des sites web contiennent de grandes quantités de données. Les designers doivent organiser ces informations de manière à ce qu’elles soient ordonnées de façon logique et intuitive. Ainsi, les utilisateurs peuvent facilement trouver ce qu’ils recherchent dans l’UI.
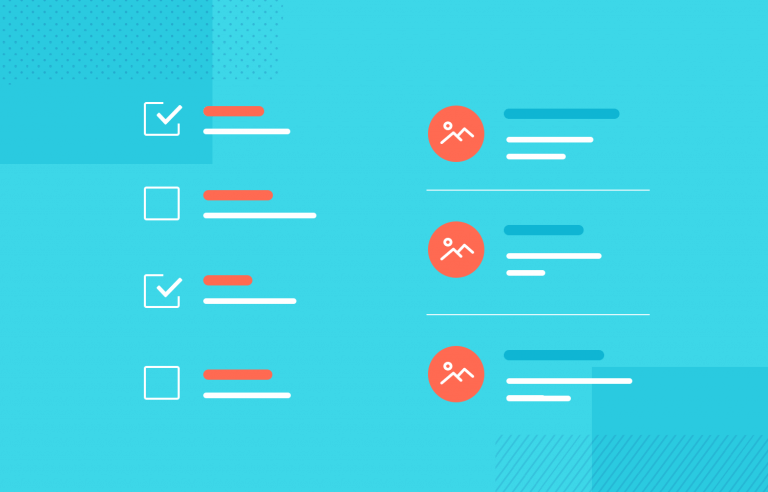
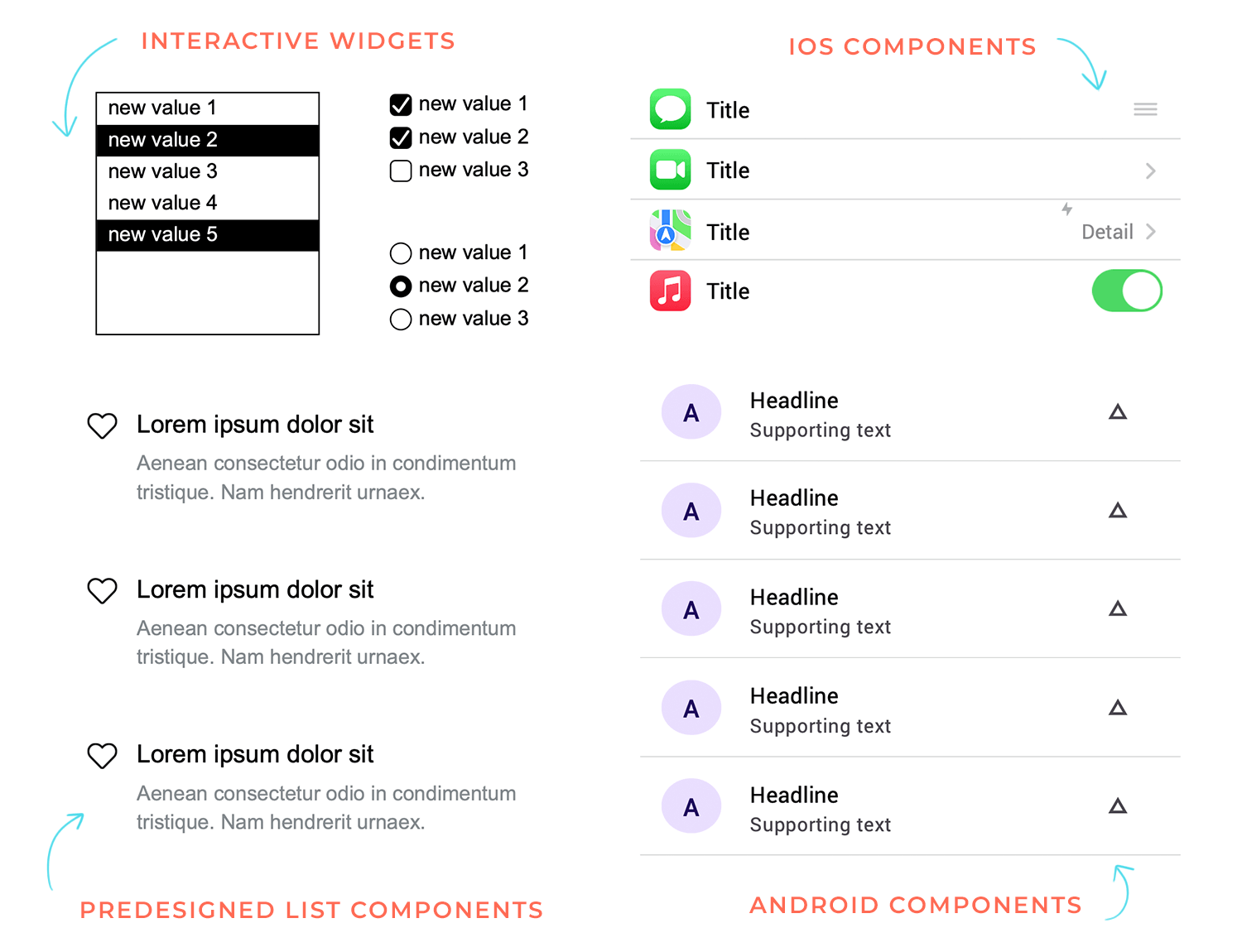
Pour créer la solution optimale pour votre design UI de liste, il faut d’abord comprendre les éléments fondamentaux qui composent un design UI de liste. L’anatomie d’une liste, qui est un élément classique de l’interface utilisateur d’une liste, est un élément essentiel de l’interface utilisateur. Modèle UILes listes sont généralement constituées d’une colonne de lignes horizontales disposées en rangées. Cependant, les listes peuvent prendre diverses formes en fonction des besoins de design, y compris différentes dispositions de texte ou même des grilles d’images. Explorons quelques types courants de designs d’UI de listes.
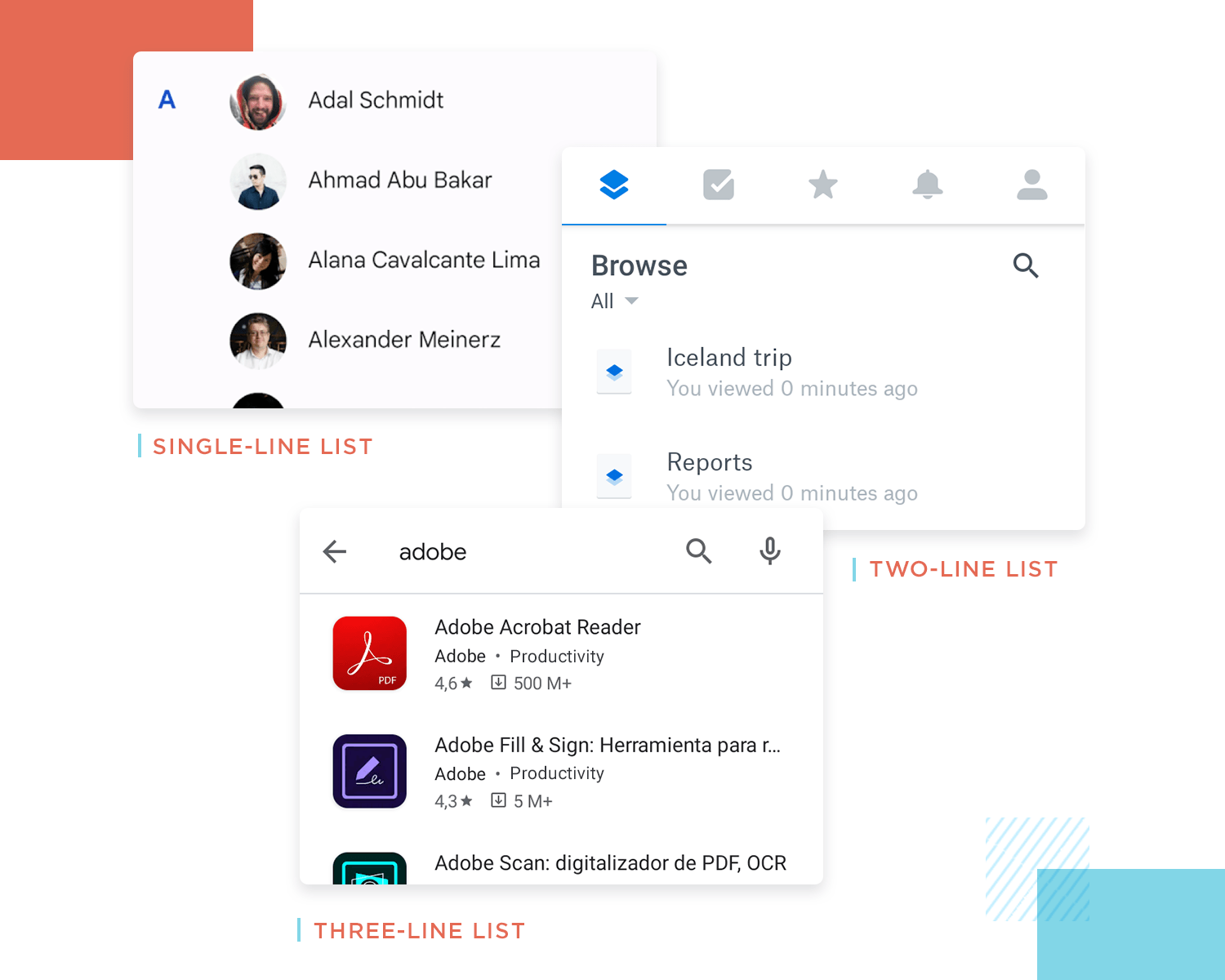
Une liste à une ligne, comme son nom l’indique, ne comporte qu’une seule ligne par élément. Les listes d’une seule ligne peuvent être très efficaces, car elles permettent une numérisation optimale.
Les listes à deux lignes contiennent un texte principal et un texte secondaire. Elles sont utiles lorsque vous souhaitez obtenir un peu plus de détails sur le poste lui-même.

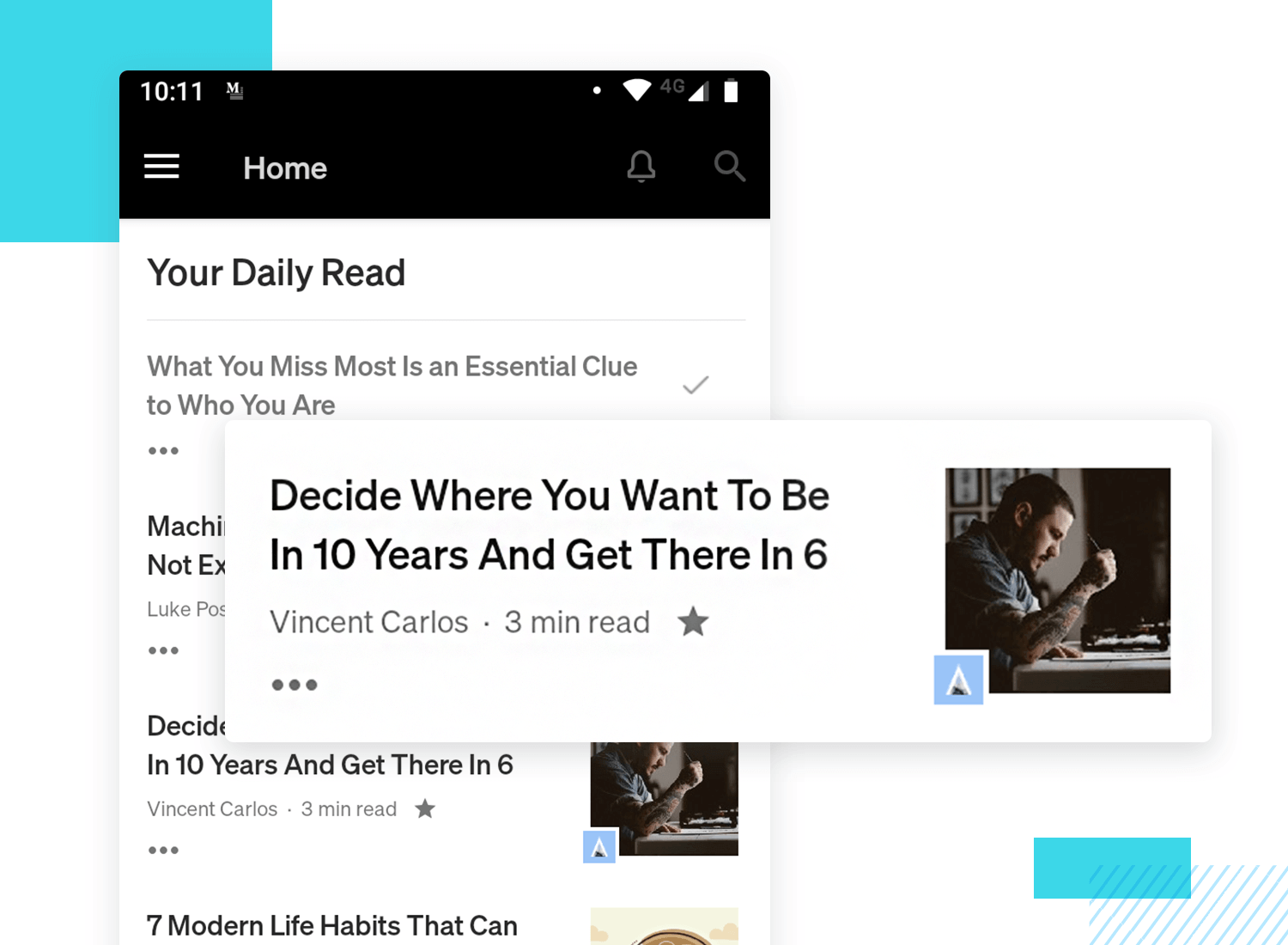
Les designs de liste de trois lignes permettent d’avoir un paragraphe de texte principal et un paragraphe de texte secondaire de deux lignes. Pour la plupart des designs de liste, Material Design ne recommande pas de dépasser trois lignes.
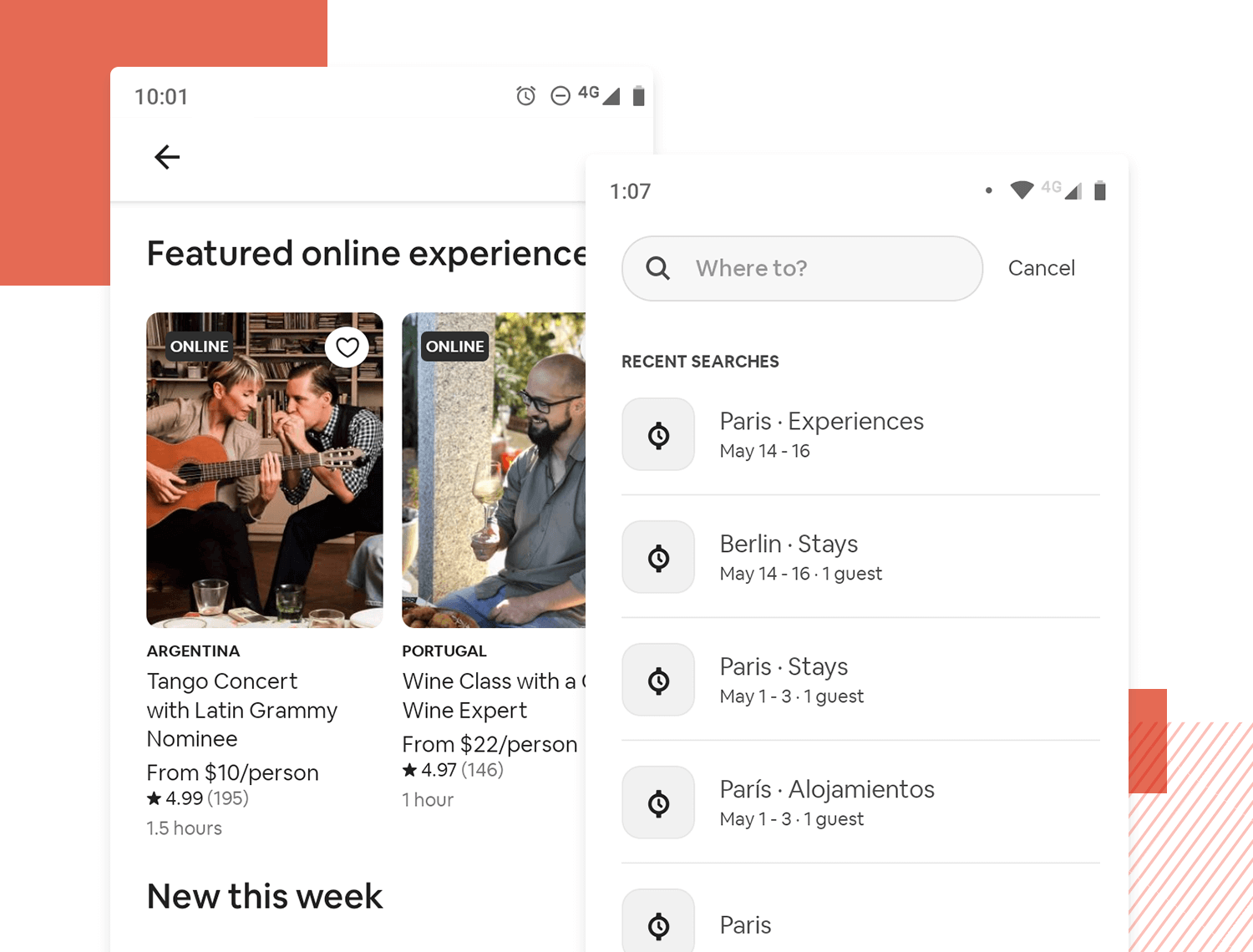
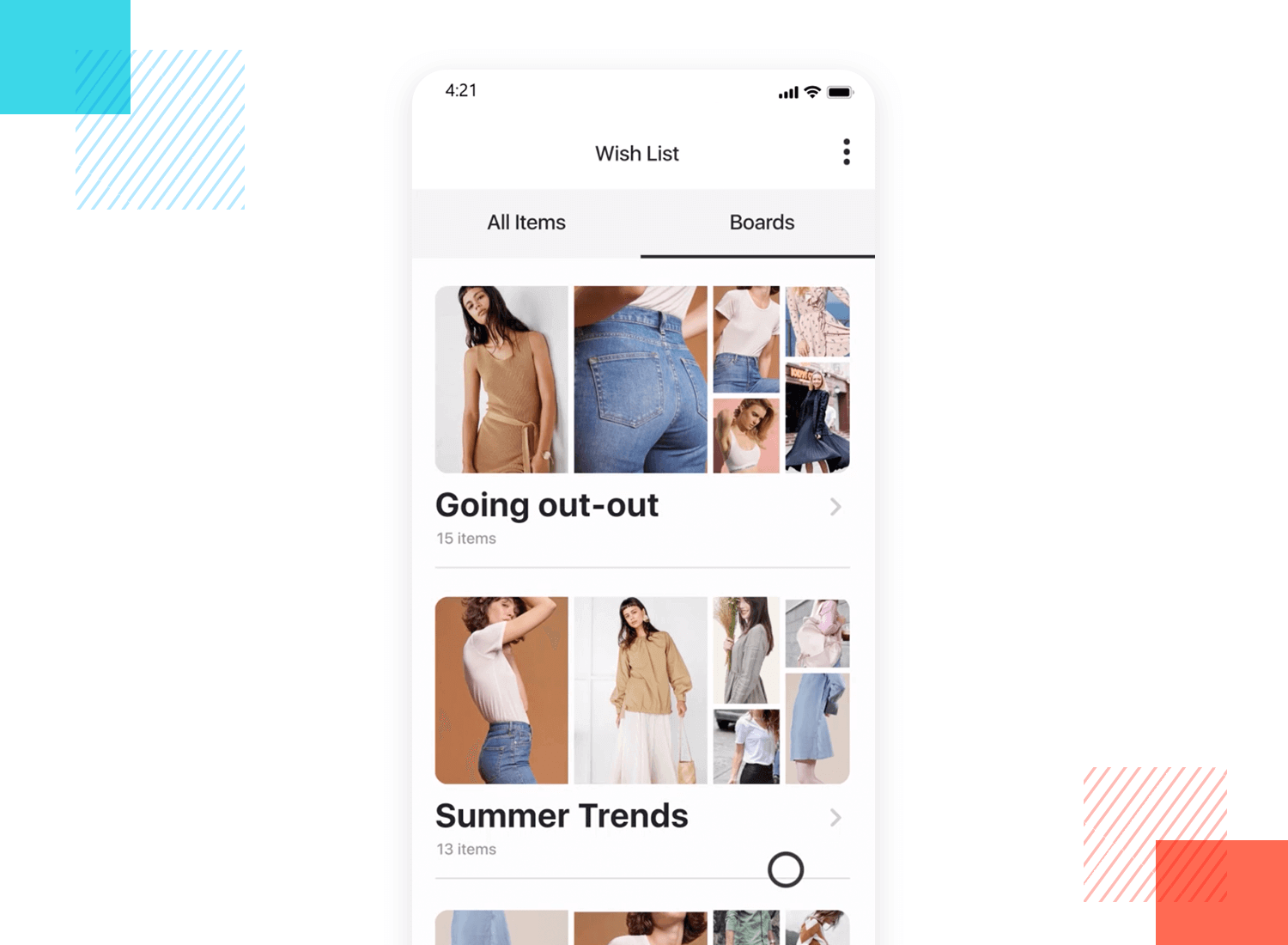
Les designs UI de listes d’images prennent généralement la forme d’une grille d’images qui partagent un modèle ou un ensemble d’attributs similaires. Les images peuvent avoir un rapport hauteur/largeur uniforme ou être de tailles différentes. Ce dernier cas est appelé « liste d’images piquées » et est utilisé pour afficher la hiérarchie entre les éléments de la liste.
Les listes étant très importantes dans le design de l’UI, il est vraiment utile de bien comprendre les principes clés qui permettent de les faire fonctionner correctement.
Design et prototypage d'UI avec Justinmind

Pour commencer, vous devez décider quel type de liste est le mieux adapté au design de votre UI de liste. Vous devez réfléchir à la quantité d’informations que vous devez transmettre à l’utilisateur au premier coup d’œil et à l’ordre dans lequel elles doivent être présentées. Pourquoi est-ce important ? Parce que les listes sont censées résumer les détails afin d’optimiser la lecture.
Vous devez également savoir quel type d’activité vos utilisateurs cherchent à réaliser. Veulent-ils mémoriser une série d’éléments ou marquer certaines tâches comme accomplies ? Cela dictera le type de liste que vous créerez, en plus du type de design d’interaction et de design visuel que votre design d’UI de liste intégrera.

En fonction de ce que vos utilisateurs ont besoin de tirer de votre design UI de liste, le contenu peut prendre différentes formes. Fondamentalement, les éléments de la liste sont regroupés en trois catégories principales par ordre d’importance comme : les visuels d’aide, le texte principal et les métadonnées.
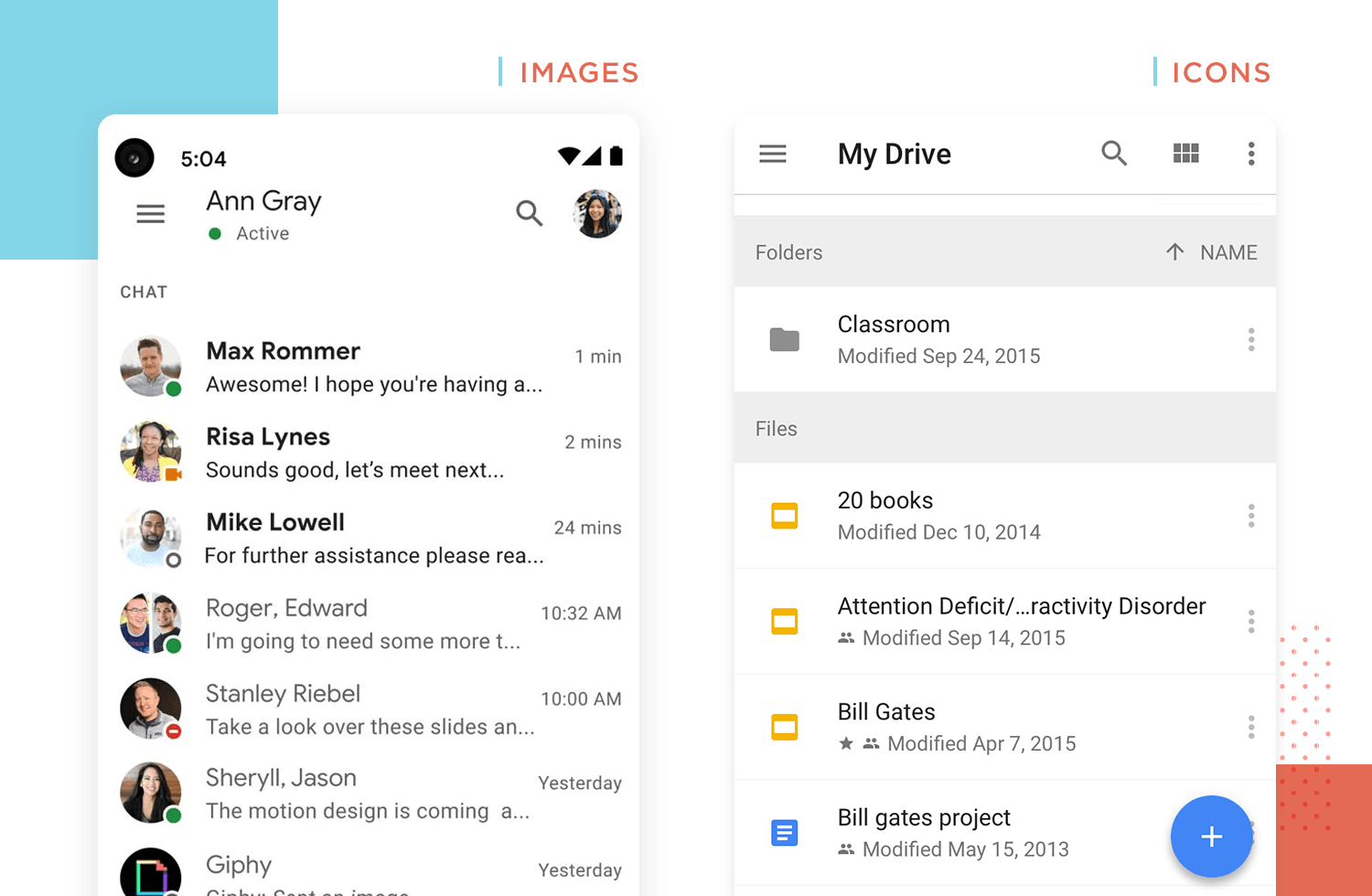
Comme leur nom l’indique, les visuels d’aide attirent l’attention sur l’élément de la liste, ce qui permet de transmettre à vos utilisateurs des informations de base sur cet élément.
On dit qu’une image transmet un millier de mots et les listes sont censées pouvoir être scannées. C’est pourquoi il est souvent judicieux d’utiliser une vignette ou une icône comme aide visuelle dans le design de l’UI d’une liste.

Le texte primaire est l’élément de texte principal d’un élément de liste. Il doit représenter l’élément d’information le plus important pour vos utilisateurs. Vient ensuite le texte secondaire, qui prend généralement la forme d’un sous-titre et offre un léger développement du texte primaire.
Les métadonnées véhiculent tout type d’information de second niveau sur l’élément de la liste. Il peut s’agir par exemple du prix d’un produit dans une application ou un site de commerce électronique, du prix des étoiles sur une application de voyage, ou simplement de l’ordre de l’élément dans la liste.
Avant d’aborder les spécificités des principes de design de l’UI des listes pour le web et le mobile, prenons le temps de considérer certains principes généraux et la façon dont ils peuvent aider à organiser l’information dans un format de liste.
Le terme « pogo-sticking » est utilisé pour décrire le fait qu’un utilisateur doit passer d’une page ou d’une section à l’autre pour trouver l’information dont il a besoin. Imaginez que vous essayez de trouver le bon article dans un magasin en ligne, mais que les catégories et les listes ne sont pas claires.
Vous n’arrêtez pas de cliquer sur différents produits, puis d’appuyer sur le bouton « retour » à plusieurs reprises parce que rien ne semble correspondre à ce que vous recherchez. C’est ce qu’on appelle le pogo-sticking, et cela peut être frustrant.

C’est le cas lorsque la structure d’une liste n’est pas claire. Au lieu de guider les utilisateurs en douceur vers ce dont ils ont besoin, une liste mal designée peut leur faire perdre du temps à cliquer, en essayant de comprendre où se trouve la bonne information. En bref, elle rend l’expérience de l’utilisateur plus compliquée et plus ennuyeuse.
Pour éviter cela, vous devez vous assurer que vos listes sont bien organisées et qu’il est facile d’y naviguer. Des catégories claires, de bonnes étiquettes et un flux logique aideront les utilisateurs à trouver ce qu’ils cherchent rapidement et facilement, réduisant ainsi les risques de pogo-sticking.
L’objectif général d’un UXer est de fournir l’expérience utilisateur la plus simple possible, ce qui est facilité par la réduction de la charge cognitive. En veillant à ce que votre liste ne comprenne que le strict nécessaire, vous pouvez naturellement rendre le design de votre UI plus intuitif. Cela peut également réduire le coût de l’interaction.
En créant une situation où vos utilisateurs sont obligés de se déplacer dans le design de votre UI de liste, vous décuplez automatiquement le coût de l’interaction. En consacrant suffisamment de temps à la planification du design de votre UI de liste, vous pouvez éviter cette situation et vous assurer que vos utilisateurs obtiennent les informations dont ils ont besoin dès le premier coup d’œil.
Maintenant que nous avons abordé les principes généraux, examinons comment ils peuvent être adaptés aux plateformes web et mobiles, chacune d’entre elles présentant un ensemble unique de défis.
Lorsqu’il s’agit du design de l’UI de liste pour les sites web, les concepteurs ont généralement plus d’options avec lesquelles jouer. Cela est dû à la résolution plus élevée de l’écran, qui offre plus d’espace à l’écran.

Voici quelques points à garder à l’esprit lors de la création du design de votre UI de liste pour un site web :
- Espace supplémentaire : Profitez de la surface supplémentaire de l’écran pour créer des espaces blancs. Cela permettra d’isoler les éléments importants et d’attirer l’attention sur eux.
- Envisagez d’utiliser des listes de cartes ou d’images : Celles-ci fonctionnent exceptionnellement bien avec les UI des sites web et sont très réactives.
- Listes de trois lignes : Elles fonctionnent bien sur une UI, offrant suffisamment d’espace pour les informations essentielles sans submerger l’utilisateur.
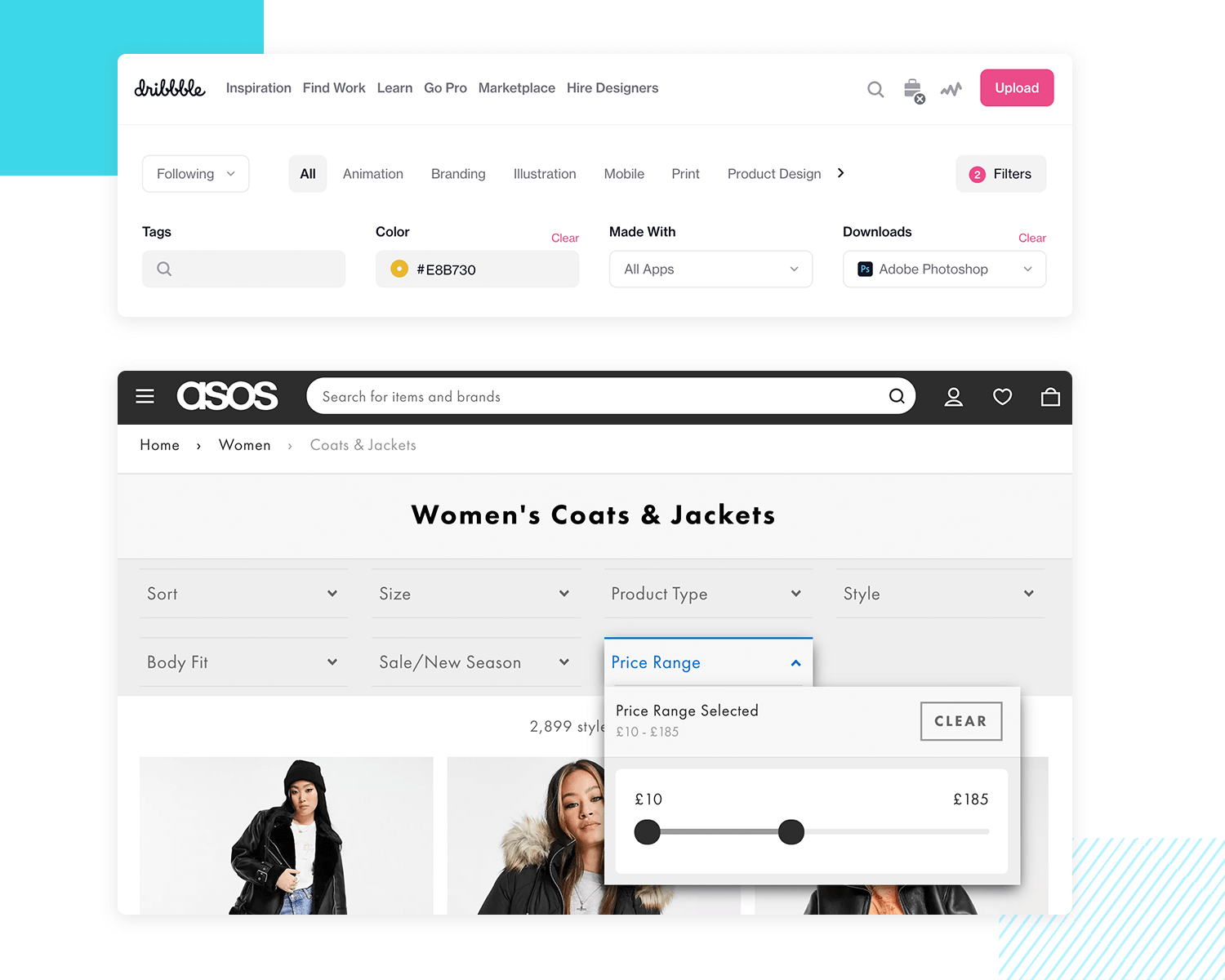
- Filtres : Utilisez un filtre latéral si possible. Affichez les filtres appliqués dans une section distincte de l’UI si vous n’utilisez pas de filtre latéral. Assurez-vous que la flèche de retour supprime les filtres.
Lorsqu’il s’agit du design de l’UI d’une liste mobile, les choses peuvent devenir un peu plus délicates. L’espace disponible sur l’écran étant réduit, il est facile de créer une impression d’exiguïté et de perdre la touche minimaliste.

Voici quelques points à prendre en compte lors du design des listes pour les UI mobiles :
- Moins d’espace : Envisagez d’utiliser davantage de listes extensibles et repliables sur une ou deux lignes. Les icônes telles que les cases à cocher et l’icône de la main glissante fonctionnent bien avec les UI à écran tactile.
- Hiérarchie par la couleur et la police : Utilisez des variations de couleurs et de polices pour afficher une hiérarchie et minimiser l’encombrement du design de l’UI.
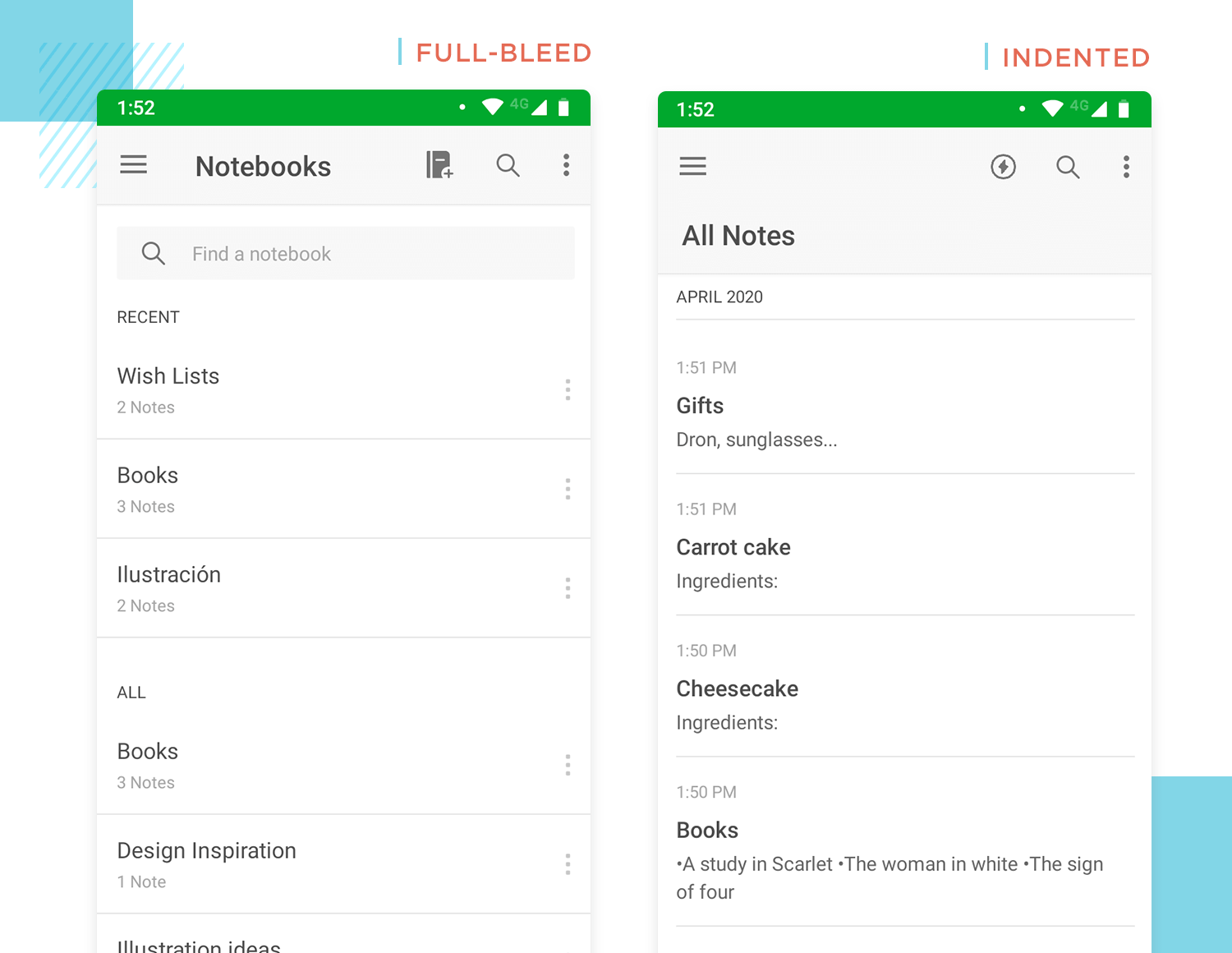
- Séparateurs en retrait : Les éléments de la liste seront plus proches les uns des autres. Utilisez donc des séparateurs indentés pour obtenir une liste d’éléments moins encombrée mais facilement comparable.
- Filtrage et tri : Le filtrage par glissement sur l’écran permet de superposer partiellement les résultats de la recherche afin que l’utilisateur ne perde pas de vue ce qu’il est en train de filtrer. Le filtrage plein écran utilise le plein écran et crée une expérience de filtrage plus ciblée. Le filtrage par recherche fonctionne bien, mais il en va de même pour les catégories. Le tri a tendance à mieux fonctionner avec un espace UI limité car il n’est pas nécessaire d’afficher les contrôles de filtrage.
Avant de réfléchir au type de design UI de liste à inclure dans notre prototype de site web ou notre wireframe d’application mobile, nous devrions d’abord prendre un moment pour considérer certains principes généraux et la façon dont ils peuvent aider à organiser l’information sous forme de liste.
Le premier ensemble de principes, et peut-être le plus important, concernant le design des UI de listes est celui des visuels. Une liste avec un bon design visuel est scannable, informative et facile à regarder. Voici quelques exemples de ce que vous pouvez faire pour améliorer le design de votre UI de liste :
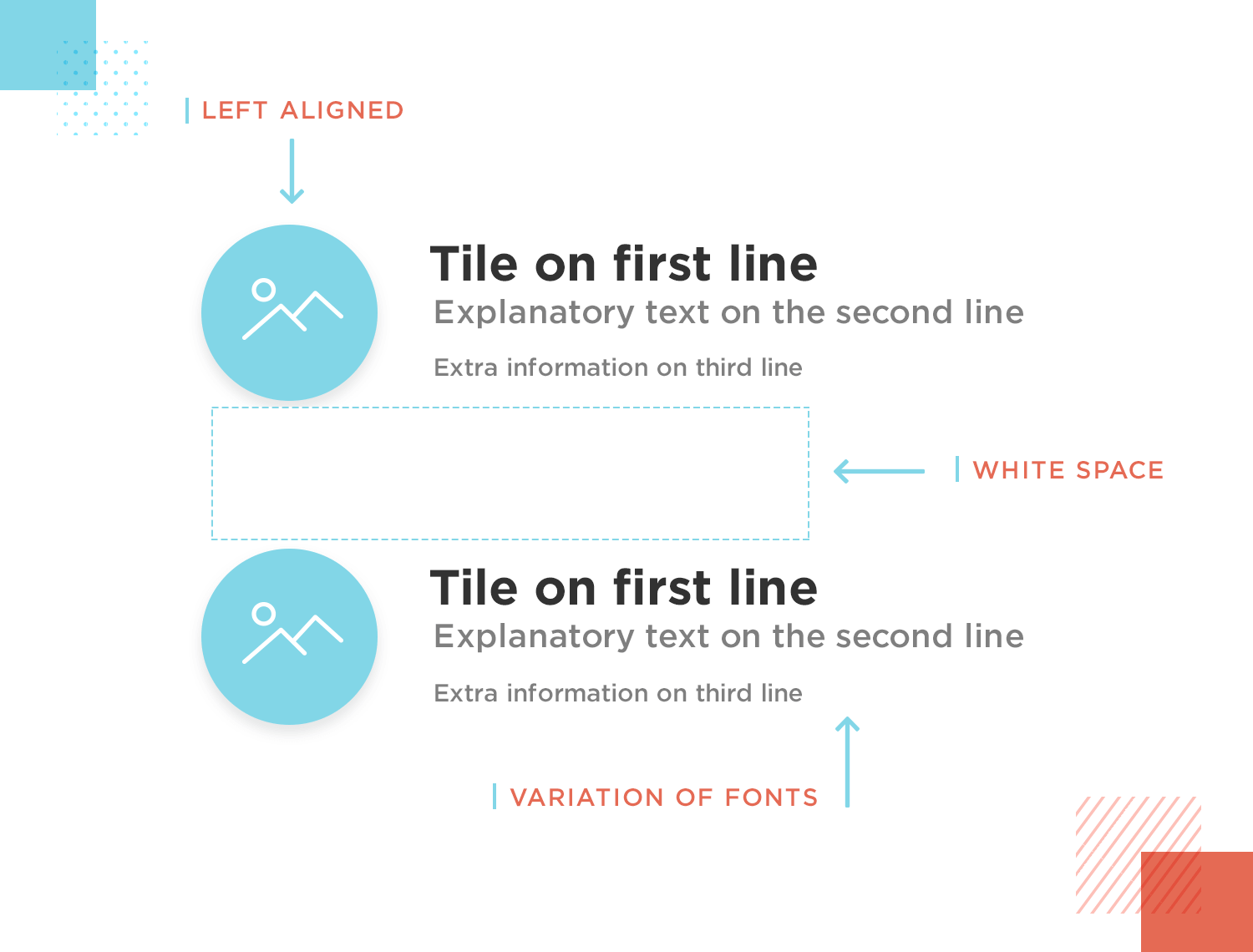
Le groupe Nielsen Norman affirme que la partie gauche de l’écran reçoit le plus d’attention dans les cultures qui lisent de gauche à droite. Par conséquent, vous devez toujours veiller à ce que les informations les plus importantes soient alignées à gauche de l’écran.
En déterminant l’élément de la liste qui bénéficie de cette priorité visuelle, vous attirerez l’attention de vos utilisateurs sur les parties les plus importantes de la liste.
Une fois que vous avez classé l’ordre dans lequel les informations doivent être affichées, vous pouvez utiliser la police de caractères pour attirer l’attention de vos utilisateurs sur les éléments importants.

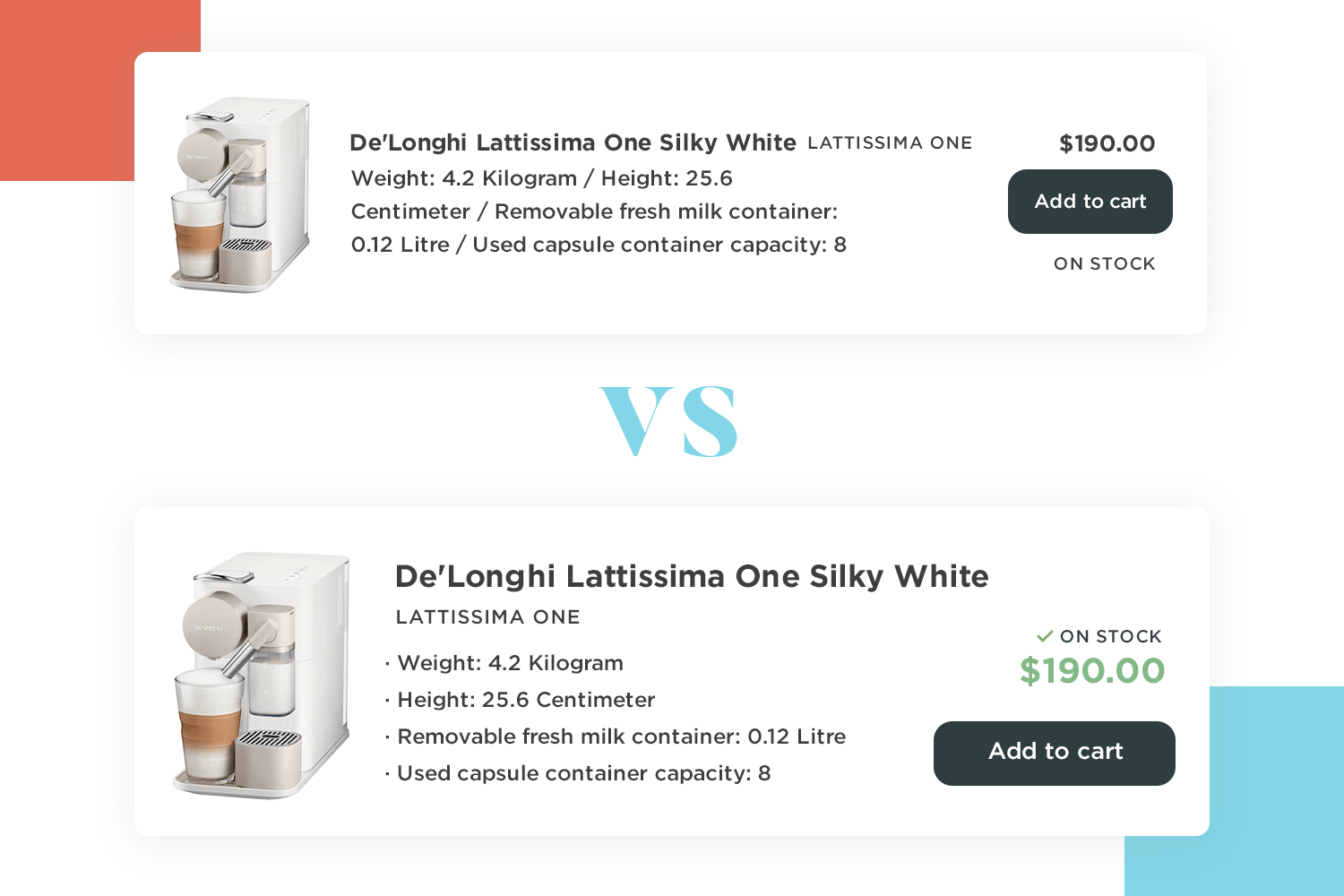
Vous pouvez mettre l’accent sur les différents attributs clés de chaque élément. Pour ce faire, vous pouvez utiliser des tailles et des poids de police différents pour chaque élément de la liste, créant ainsi une hiérarchie claire dans le design de l’UI.
L’un des moyens de faire ressortir un élément au sein d’un élément dans un design d’UI de liste est tout simplement de le laisser tranquille – littéralement. L’espace blanc est l’un des meilleurs moyens d’isoler les éléments importants d’une liste. Cela permet d’attirer plus facilement l’attention de l’utilisateur. En fin de compte, une liste n’a pas besoin d’être sophistiquée – il s’agit avant tout de réduire le choix de vos utilisateurs. Et parfois, moins, c’est mieux !
Lorsqu’il s’agit d’améliorer la scannabilité du design de votre UI de liste, la cohérence est reine. Une bonne conception d’interface utilisateur de liste doit avoir un design cohérent tout au long du processus. Sinon, elle ne remplit pas vraiment sa fonction de liste et n’aide pas l’utilisateur à parcourir toutes les informations, ce qui est précisément son objectif.
Les séparateurs permettent de distinguer chaque élément dans le design de l’interface utilisateur de votre liste. Un bon exemple de séparateur est la ligne de séparation. Il existe deux types de ligne de séparation : à fond perdu et en retrait.

Les lignes de séparation à fond perdu s’étendent sur toute la largeur de l’écran et séparent chaque élément de la liste en différentes sections sur l’écran.
La variété indentée ne couvre pas toute la largeur de l’écran. Plutôt que de séparer les éléments en différentes sections, ils permettent simplement de les regrouper tout en les distinguant les uns des autres.
La couleur peut être un outil puissant pour améliorer la lisibilité du design de votre UI de liste. L’utilisation d’un schéma de couleurs cohérent peut vous aider à différencier les éléments individuels et à améliorer la lisibilité de la liste.

La seule règle à garder à l’esprit est que moins il y a de couleurs, mieux c’est. Si vous utilisez trop de couleurs, cette astuce risque de se retourner contre vous, car le contraste ne sera pas visible. Nous vous recommandons de choisir deux couleurs principales et d’alterner entre différentes nuances et teintes.
L’interaction est un excellent moyen de rendre le design de l’UI de votre liste aussi intuitif que possible. L’application d’icônes qui permettent à vos utilisateurs d’interagir avec votre liste, en plus des options de tri et de filtrage, peut donner à l’ensemble de votre site web ou de votre appli un puissant coup de pouce en matière d’UX.
Quoi de mieux que le filtrage et le tri pour rendre une longue liste interactive ? Commençons par le filtrage. Si vous souhaitez intégrer des filtres dans un design d’UI de liste pour un site web, deux options s’offrent à vous :
- Affichage des filtres à leur emplacement d’origine
- Disposer d’une section distincte pour les filtres appliqués.
Les chercheurs d’UXPlanet sont d’avis que les deux options fonctionnent, sur la base des recherches qu’ils ont effectuées. La première option fonctionne à merveille, car lorsqu’un utilisateur désélectionne un filtre, il a tendance à rechercher la position d’où il est parti. Cette option est mieux utilisée avec une barre de navigation latérale.

La deuxième option est également une excellente idée. Elle permet à vos utilisateurs de savoir où ils en sont dans le processus de filtrage et leur permet de revenir facilement en arrière et de désactiver les filtres.
Utilisez une flèche vers l’arrière pour supprimer les filtres. Les utilisateurs ont tendance à considérer les sections filtrées comme des pages distinctes, plutôt que comme une série d’événements se déroulant sur la même page. Les renvoyer à une autre page est un excellent moyen de convertir les utilisateurs en détracteurs !
Lors de la création d’un filtre pour un design d’UI de liste mobile, les choses peuvent devenir un peu plus compliquées. Il existe toutefois quelques options :
- Filtrage à l’écran sous forme de diapositive : crée une superposition qui couvre une partie des résultats de la recherche mais rappelle à l’utilisateur où il en est dans le processus de filtrage.
- Filtrage plein écran : utilise un écran entier pour sélectionner les options de filtrage, ce qui signifie que les résultats de la recherche sont entièrement visibles.
- Filtrage de la recherche : permet à vos utilisateurs d’extraire manuellement un élément d’une liste et sert de filet de sécurité pour éviter le pogo-sticking en cas d’échec.
- Trier : les éléments par ordre alphabétique ou par date permet à l’utilisateur de trouver plus rapidement ce dont il a besoin et ne nécessite pas toutes les options à l’écran que requiert le filtrage.
Les actions de développement et de réduction des listes constituent une technique courante pour rendre les listes plus faciles à parcourir. Elles permettent aux utilisateurs de développer certains éléments pour révéler plus de détails, puis de les réduire à nouveau pour obtenir une vue d’ensemble de la liste. Vous pouvez faire en sorte que chaque élément semble extensible ou réductible en utilisant les icônes ▲/▼. Toutefois, vous devez veiller à ce que la relation entre les éléments de la liste et leurs sous-catégories soit toujours claire.
Les icônes sont un excellent moyen d’ajouter de l’interaction au design de votre UI de liste. Voici quelques icônes qui vous permettent de le faire :
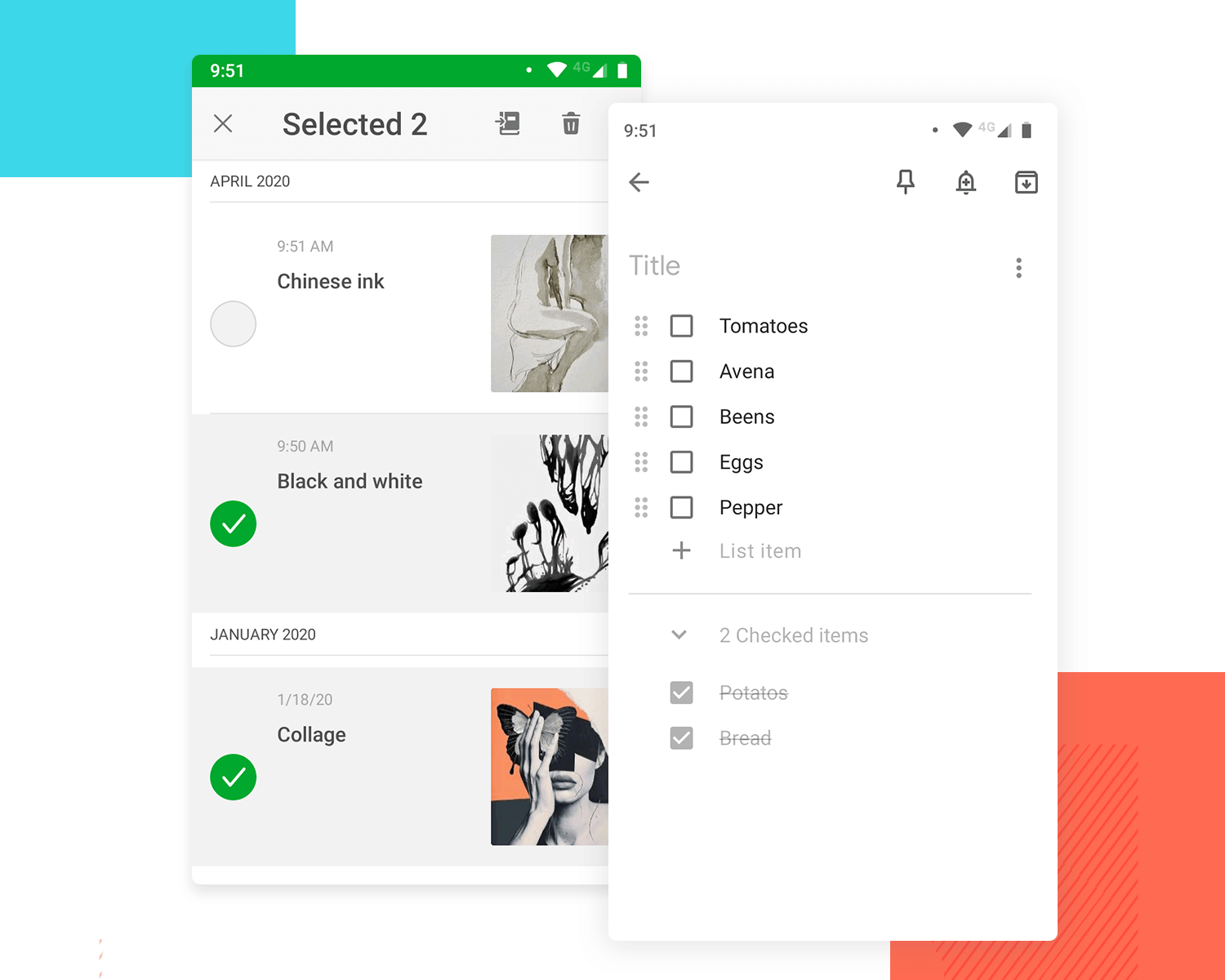
- Cases à cocher : permettent à vos utilisateurs de marquer les tâches accomplies ou les éléments acquis.
- L’icône de la main glissante : montre que vos utilisateurs peuvent réorganiser les éléments d’une liste.
- IU à bascule: laissez vos utilisateurs choisir entre deux options qui modifient les options de la liste, telles que le prix.
- Boutons radio : permettent à vos utilisateurs de sélectionner une option dans une liste, en bloquant les autres.
Consultez notre article sur le choix entre bouton radio et case à cocher, un débat sans fin.

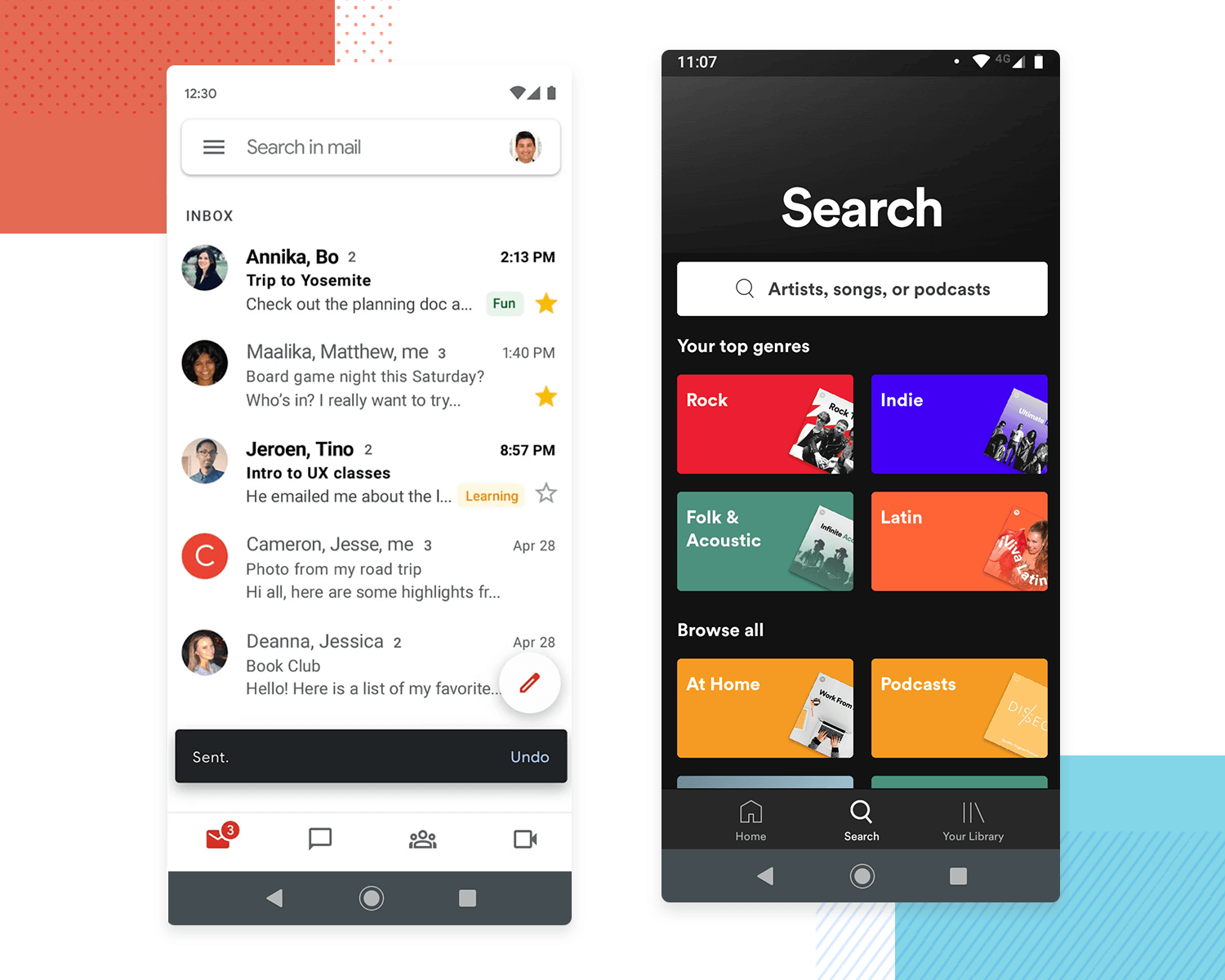
Le swiping est une autre interaction que vous pouvez ajouter et qui est souvent utilisée dans les applications Material Design, comme Gmail pour l’archivage des informations. Vous pouvez également utiliser le swiping si vous concevez un design d’interface utilisateur d’ image ou de carte pour une UI mobile. Le swiping peut permettre aux utilisateurs de passer d’un groupe à l’autre, horizontalement ou verticalement.
Design et prototypage d'UI de listes avec Justinmind

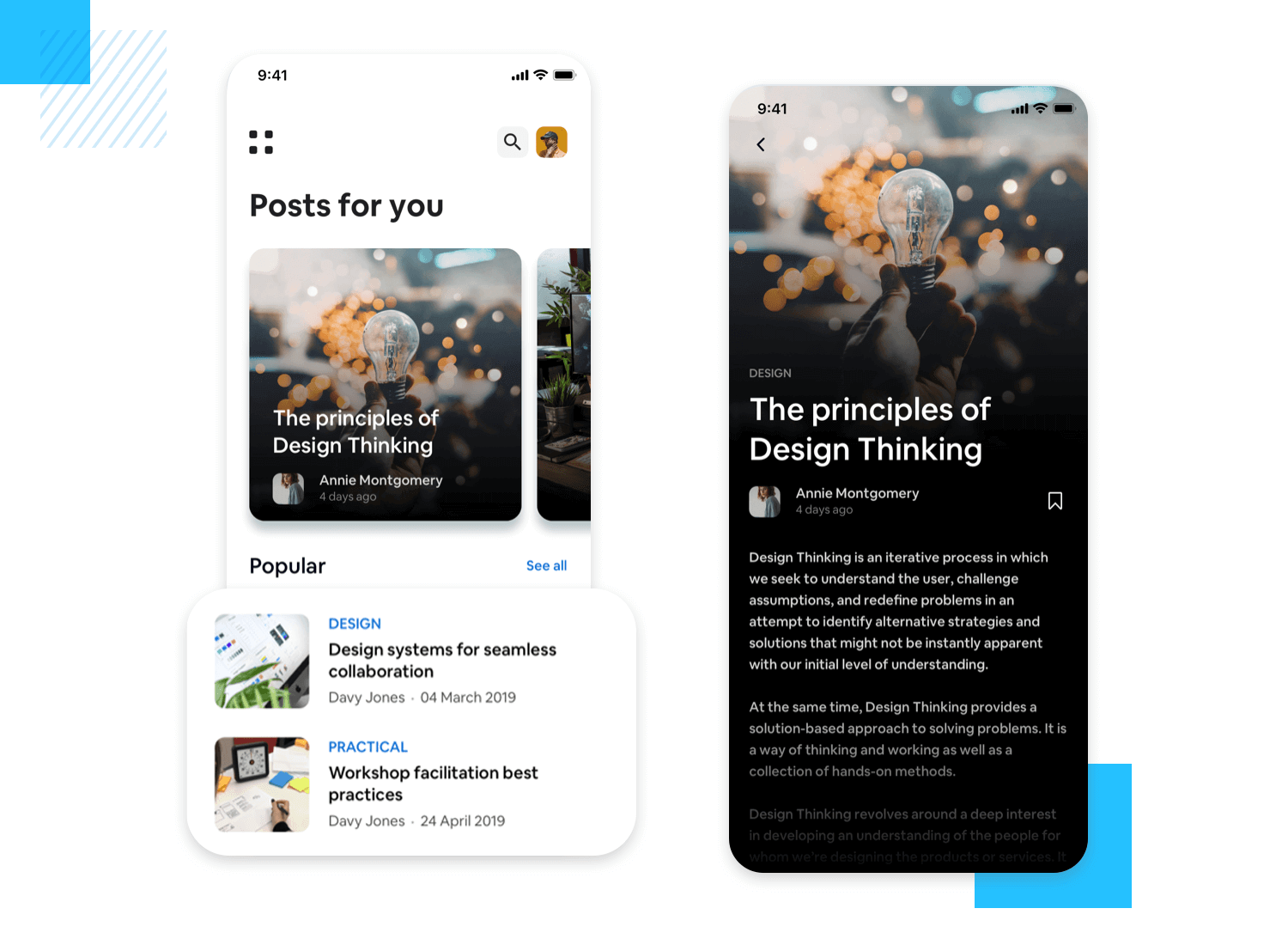
Le modèle de site Web d’apprentissage en ligne liste UI design par Justinmind a une mise en page propre, qui, combinée avec des titres clairs et des descriptions concises, rend facile pour les apprenants de vérifier les cours disponibles et de trouver ceux qui s’alignent avec leurs intérêts.

En outre, des fonctionnalités telles que la recherche et un calendrier permettent aux apprenants d’être plus efficaces dans la gestion de leur vie. Si vous êtes à la recherche d’une UI de liste visuellement agréable pour que les apprenants explorent et s’engagent dans le contenu éducatif, celle-ci est faite pour vous !
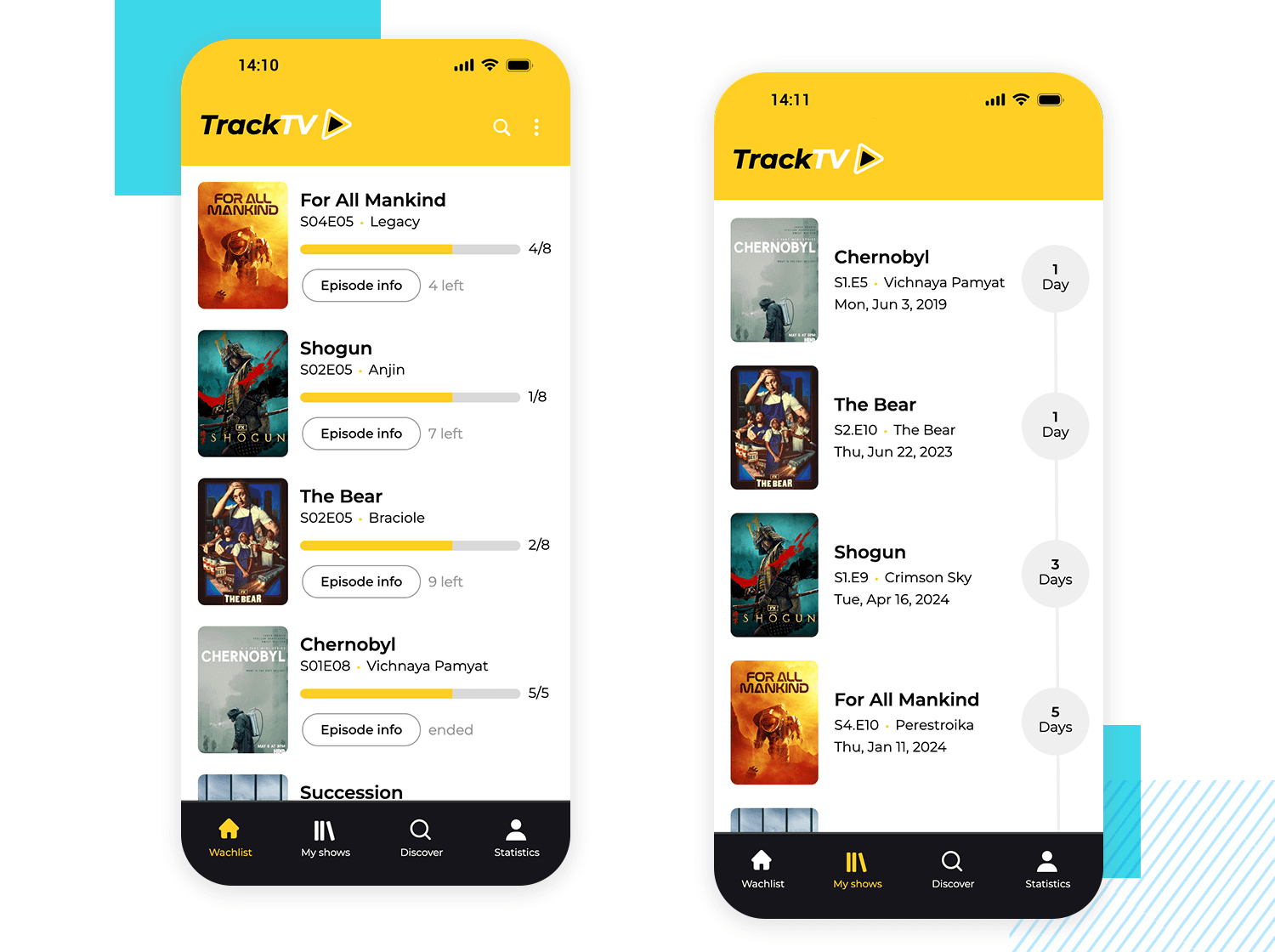
Tous ceux qui aiment le binge-watching adoreraient le design UI de la liste de l’application mobile TV shows tracker créé par Justinmind. Cette liste transforme vos séries télévisées préférées en une liste de surveillance personnalisée qui est simple à accéder et à suivre grâce à son UI élégante et moderne.

Il est facile de planifier la prochaine séance de visionnage et de voir précisément où les utilisateurs se sont arrêtés grâce aux barres de progression et aux boutons d’information sur les épisodes. Qu’il s’agisse d’une comédie légère ou d’un drame, vos utilisateurs peuvent facilement trouver leurs émissions à l’aide de la barre de recherche. Si vous travaillez sur quelque chose de similaire, cette application est idéale !
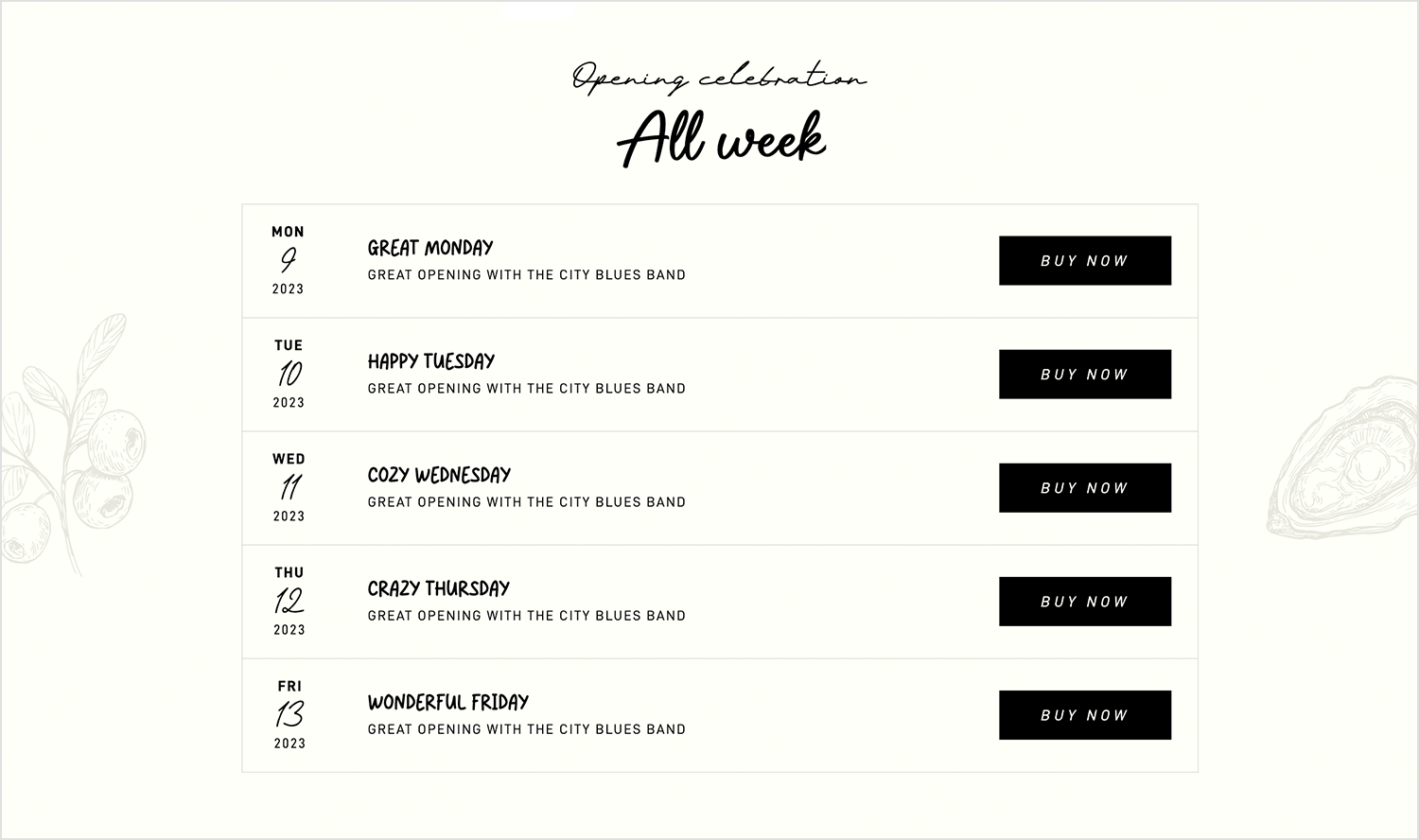
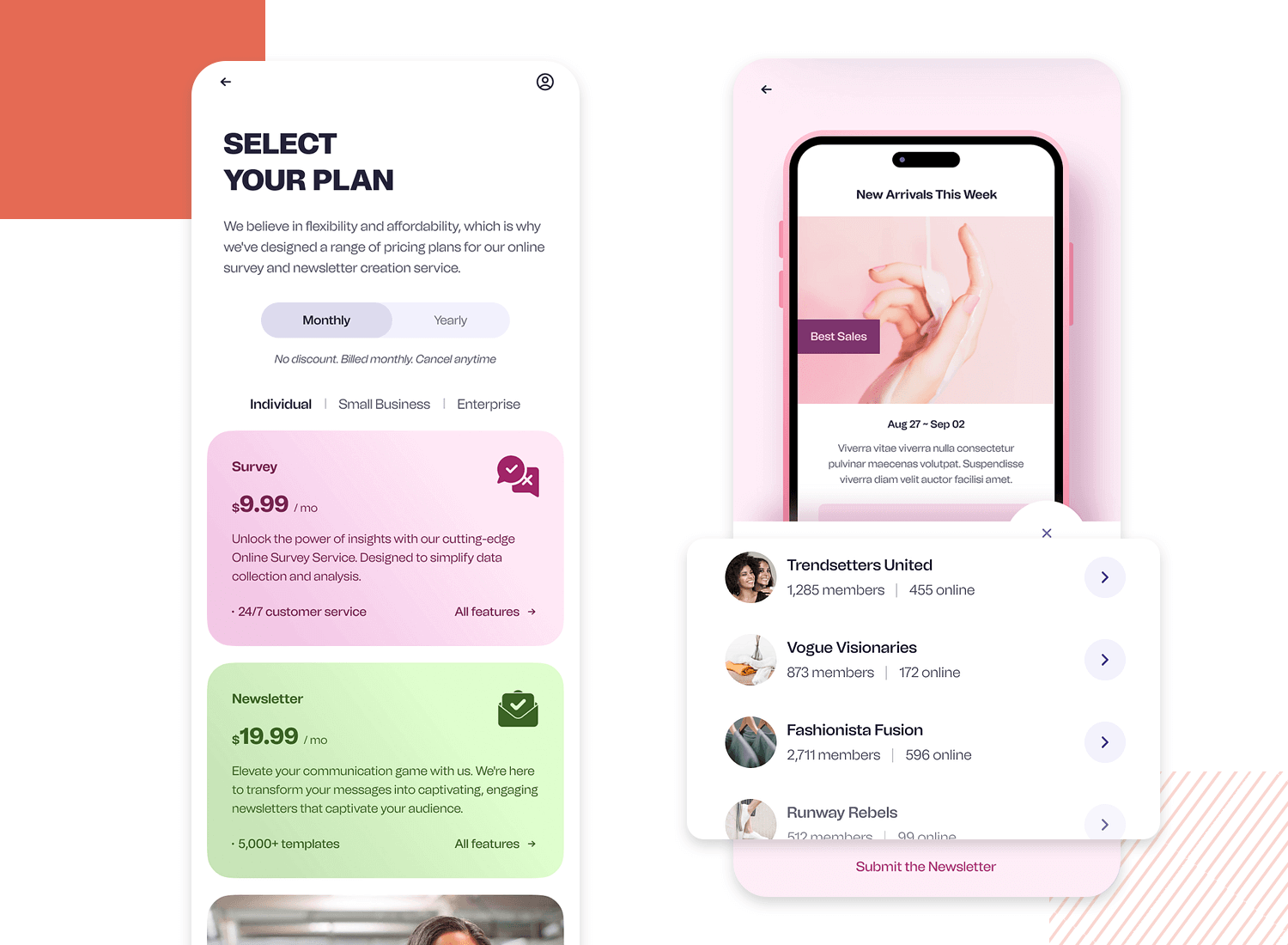
Le design UI de la liste de la page d’atterrissage du restaurant par Justinmind est exemplaire par sa simplicité et son efficacité. Le format sur deux lignes garantit que les informations les plus pertinentes, notamment le jour de la semaine et l’événement d’ouverture prévu ce jour-là, sont immédiatement visibles pour l’utilisateur. Sans oublier l’utilisation d’un langage clair et concis, qui permet une lecture plus rapide et une meilleure compréhension.

En outre, les utilisateurs peuvent parcourir et trouver plus facilement les informations dont ils ont besoin grâce à l’utilisation stratégique de l’espace blanc. Ce design UI de liste aide les utilisateurs à comprendre rapidement et facilement les plats du jour du restaurant, ce qui en fait un élément précieux de l’expérience globale de la page d’atterrissage.
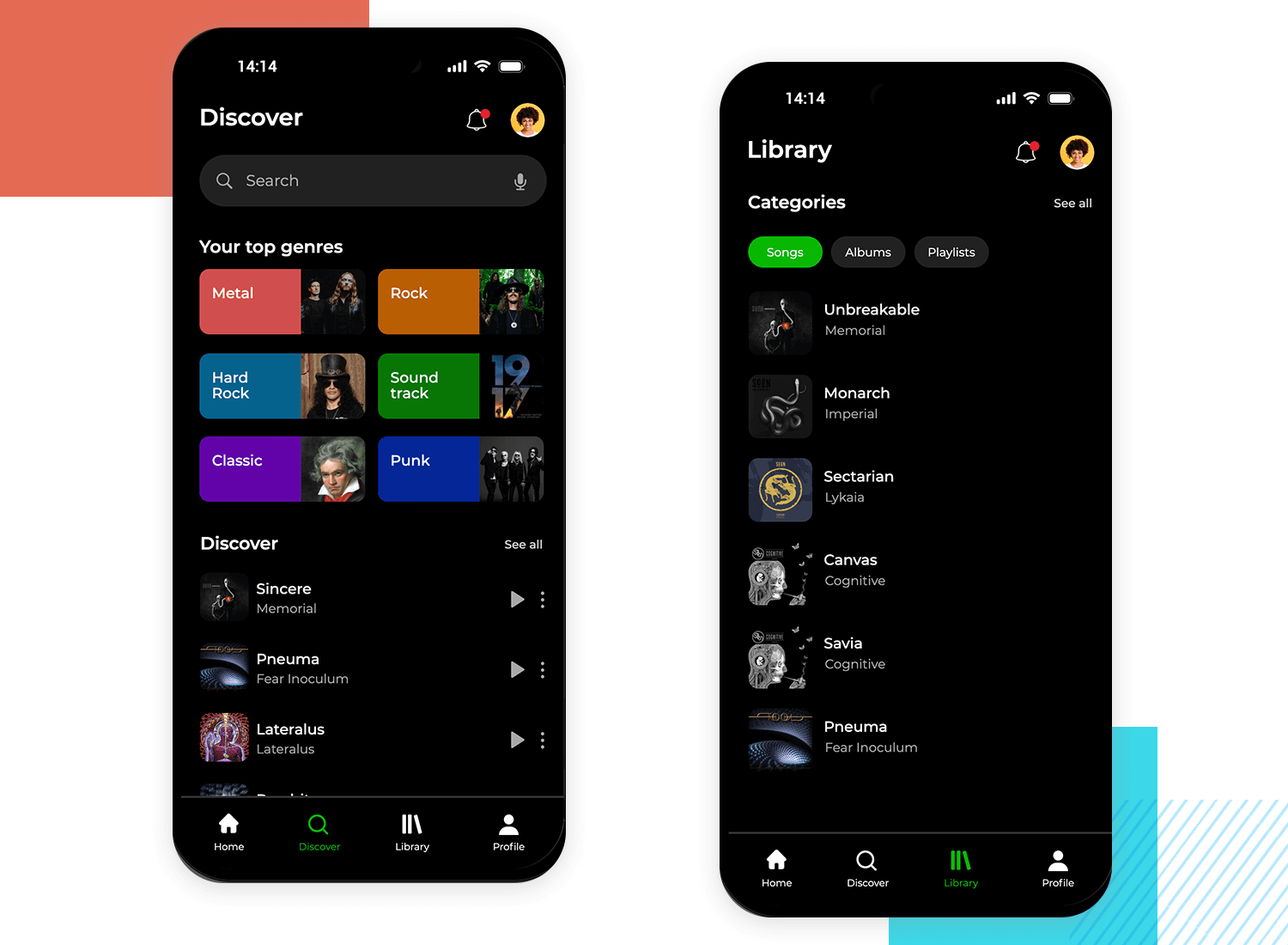
Votre smartphone devient un DJ personnel avec le lecteur de musique de Justinmind, l’application mobile list UI design, un nirvana auditif. Ce design UI de liste convertit votre bibliothèque musicale en une collection curatée simple à parcourir et à apprécier.

Les pochettes d’album constituent un élément visuel qui renforce le plaisir d’écouter votre musique préférée. C’est la meilleure application musicale jamais créée pour transformer les playlists de vos utilisateurs en bandes-son légendaires et un trajet quotidien en concert.
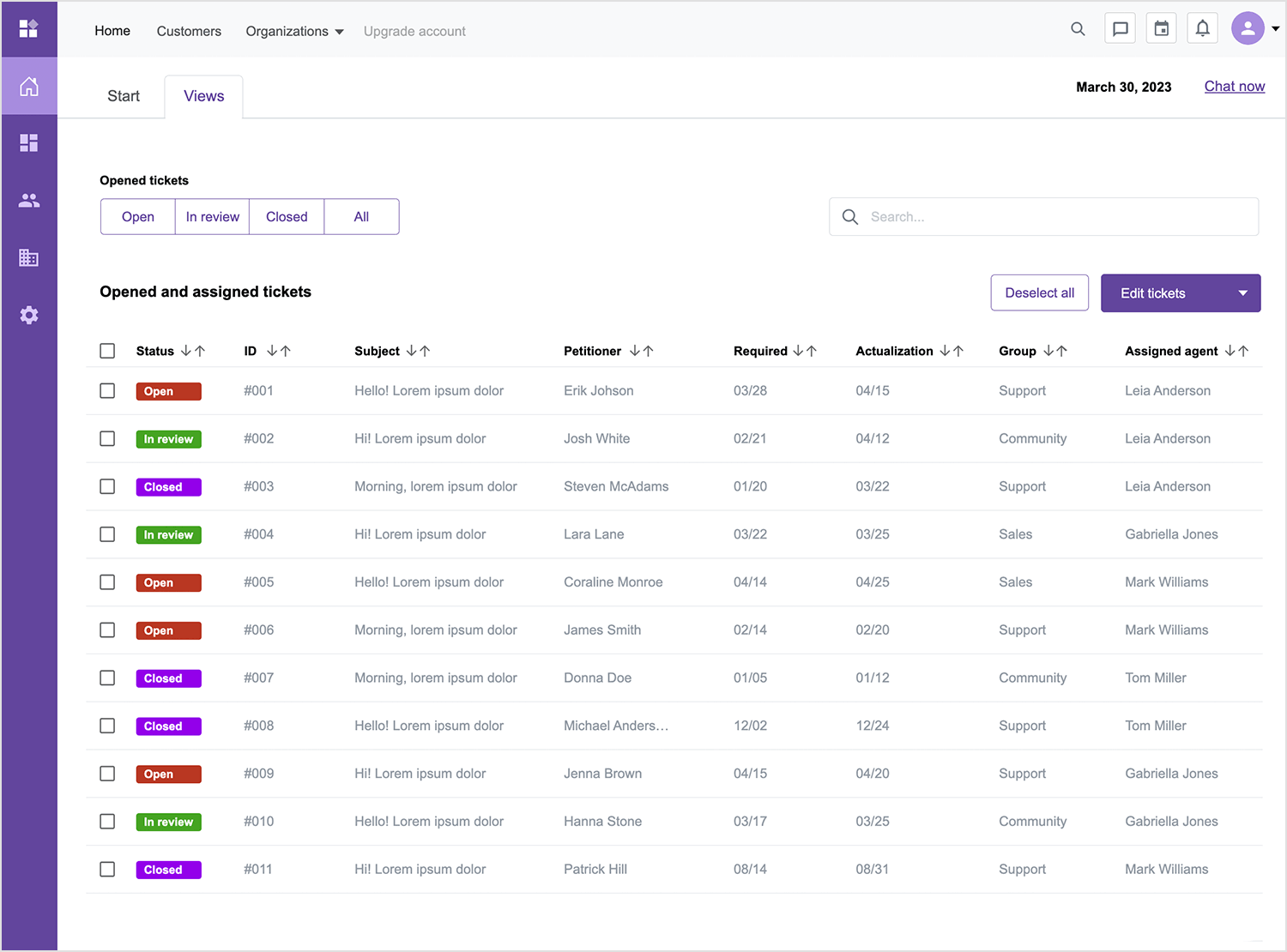
L’administration des tickets d’aide est rendue simple grâce au design élégant et efficace de l’UI de liste d’aide Bootstrap de Justinmind. Les utilisateurs peuvent passer en revue une multitude de tickets et trouver immédiatement les problèmes les plus urgents.

Alors que les options de recherche et de tri permettent aux clients de prendre en charge leur flux de travail d’aide, le code couleur, et les indications de statut ajoutent un aspect visuel qui rend la liste encore plus attrayante. Ce design d’UI de liste d’assistance Bootstrap change la donne et optimisera votre flux de travail tout en stimulant votre productivité générale. Nous l’aimons et nous pensons que vous l’aimerez aussi !
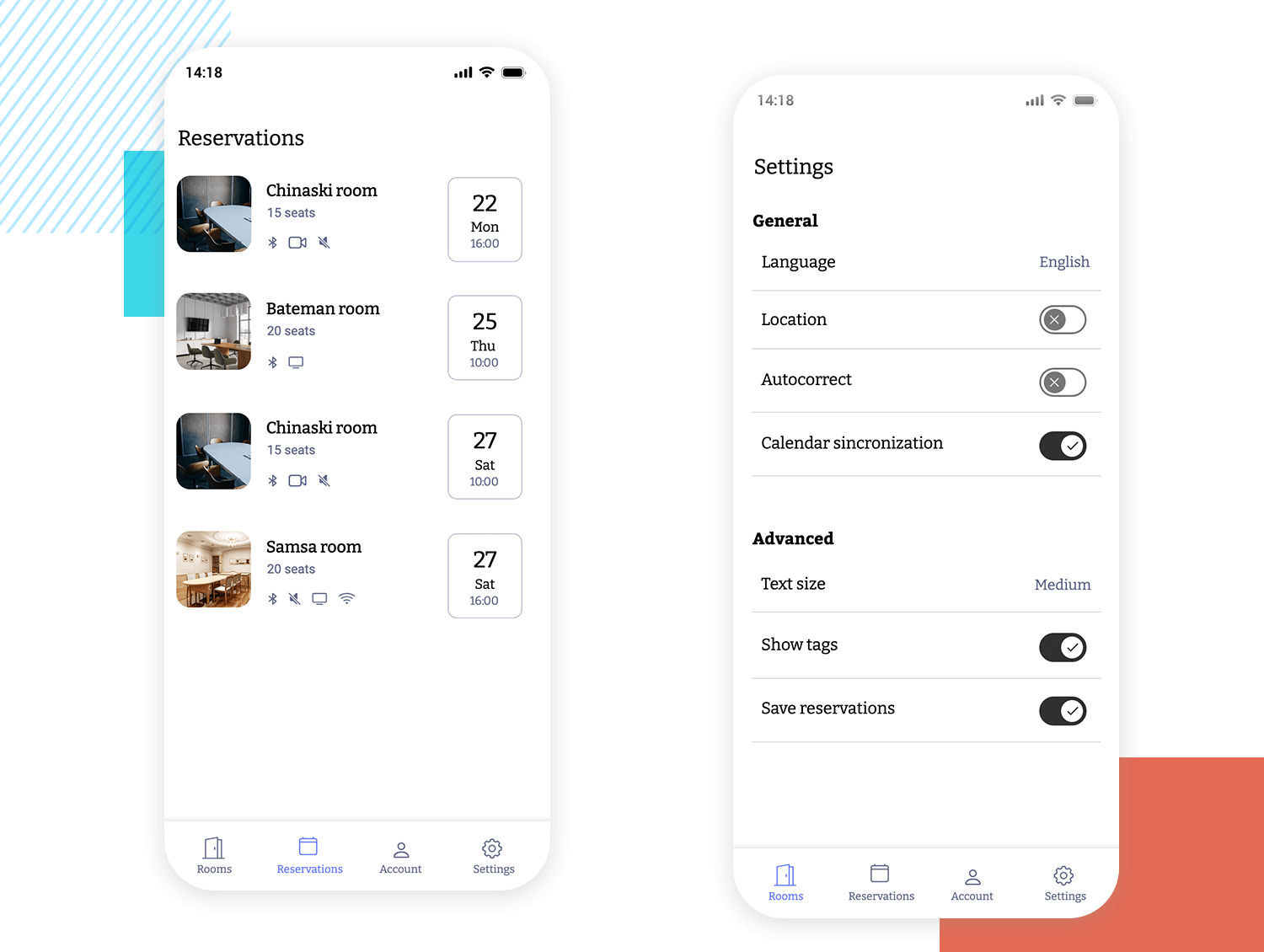
La planification des réunions est simplifiée grâce au modèle de réservation d’espace de travail de Justinmind. Il est agréable de naviguer et de choisir l’endroit idéal pour les réunions à venir, car les photos et l’iconographie de la salle donnent au poste de travail une touche unique.

Ce modèle inclut également des informations sur les comptes sous forme de liste, ce qui permet aux utilisateurs de gérer leurs informations, telles que les réservations passées, de manière efficace et sans problème. Il s’agit de la meilleure liste d’UI pour l’organisation de réunions disponible, permettant à vos utilisateurs de rester sur la bonne voie et d’être productifs !
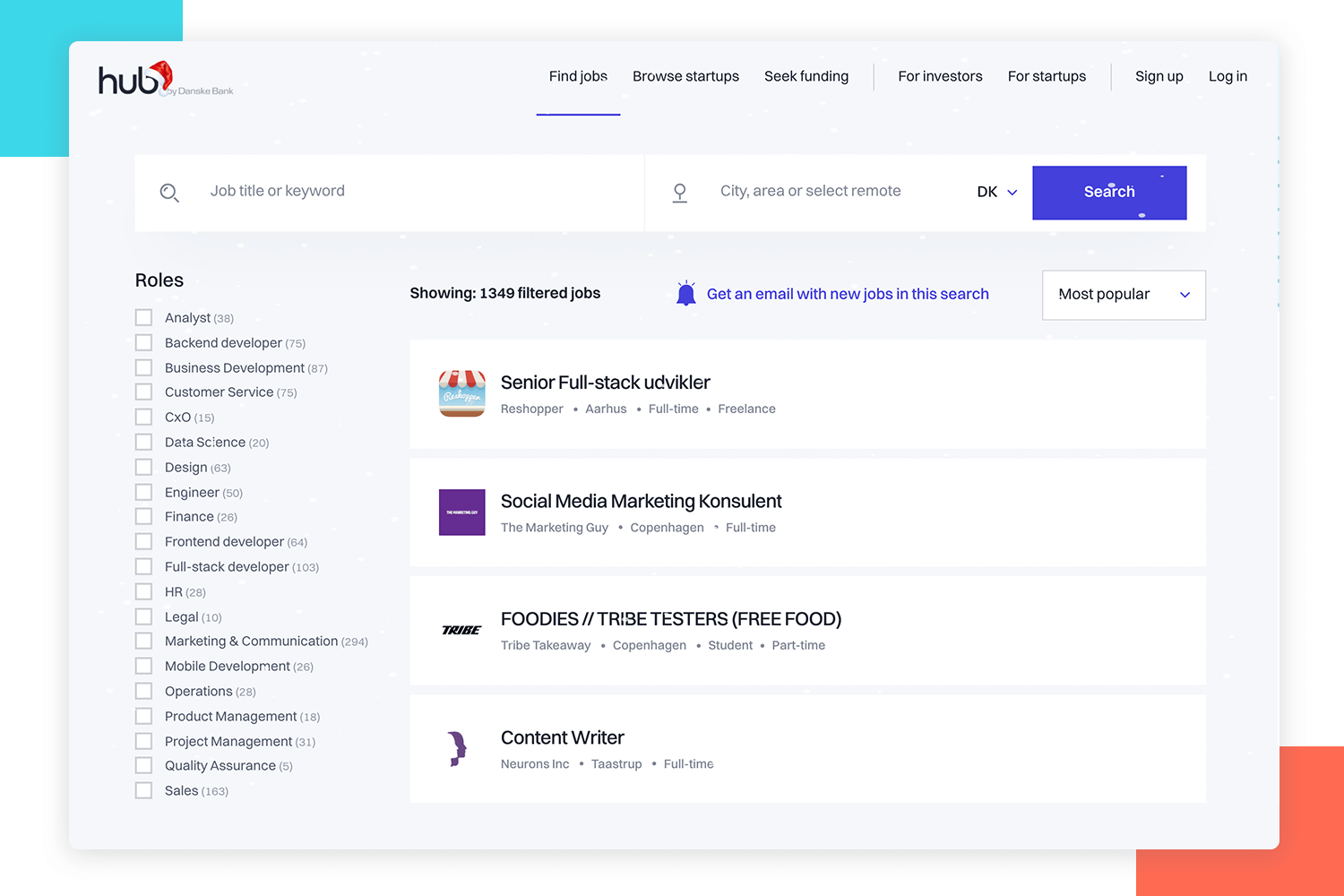
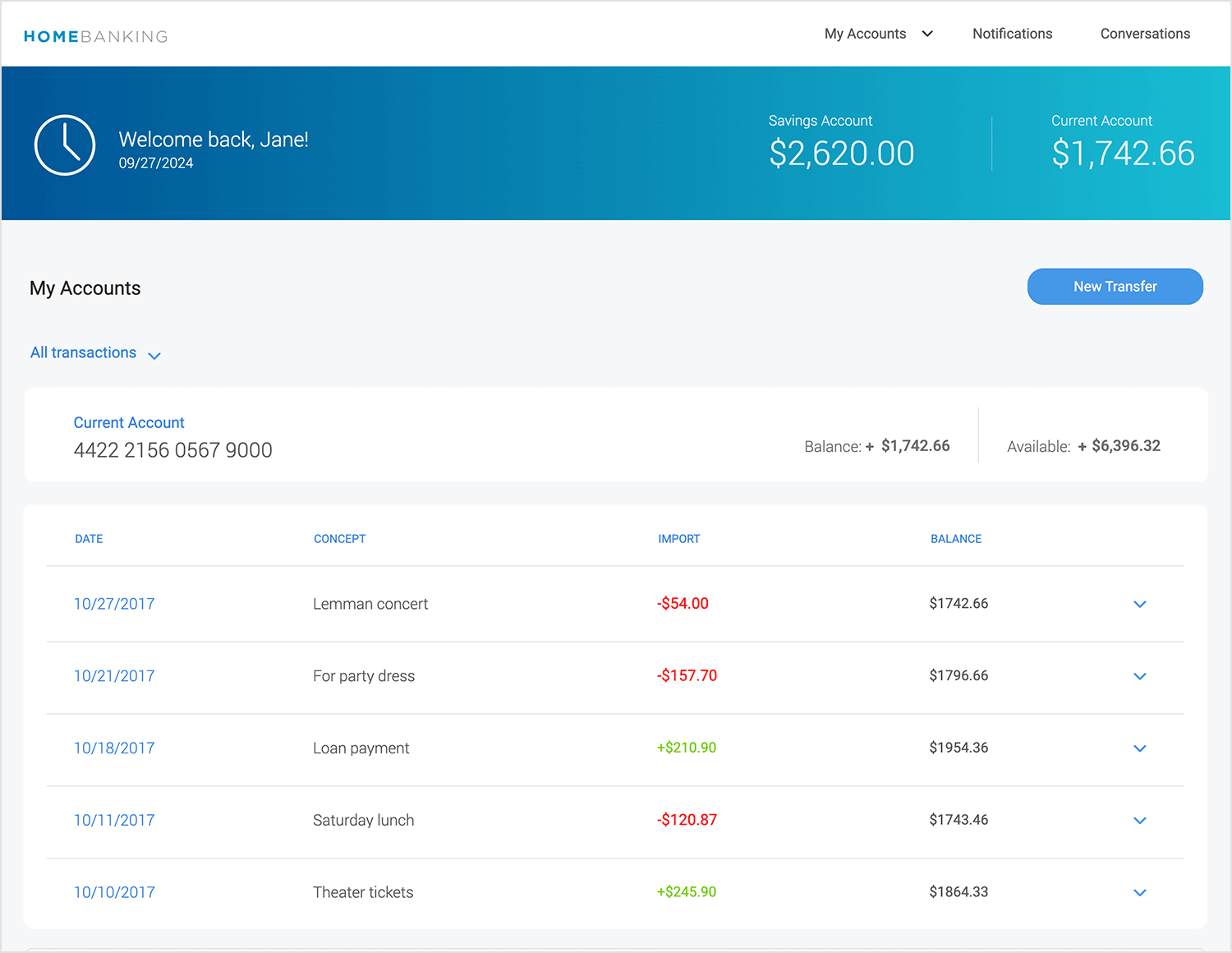
Le tableau de bord financier du site web de banque à domicile Justinmind list UI design donne vie à ces chiffres. Le rouge et le vert sont utilisés pour identifier les mouvements financiers. Un large espacement blanc permet de séparer les informations pour une lecture plus aisée.

Lorsqu’il s’agit de gérer vos finances, vous voulez que toutes ces informations soient aussi claires que le jour. Cet exemple de Justinmind y parvient et bien plus encore !
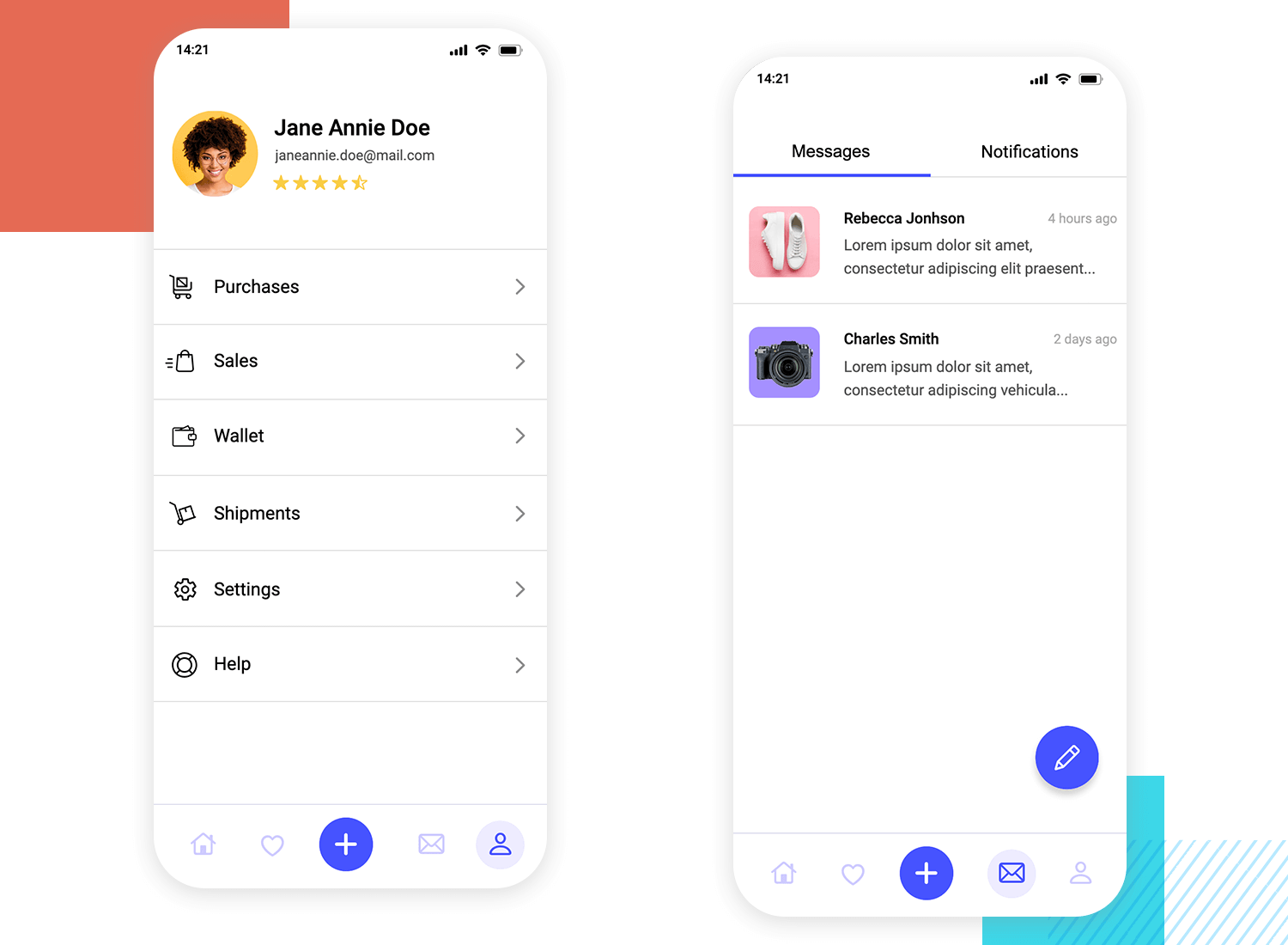
Ce tableau de bord personnalisé fourni par l’application de seconde main de Justinmind offre un design UI de liste qui garde vos utilisateurs toujours à portée de main merci.

L’utilisation de flèches et d’icônes ajoute une touche de skeumorphisme qui permet aux utilisateurs d’identifier plus facilement ce qu’ils recherchent dans l’application. Les utilisateurs peuvent gérer leurs achats, leurs expéditions et bien d’autres choses encore grâce à cette interface. C’est l’une de nos préférées !
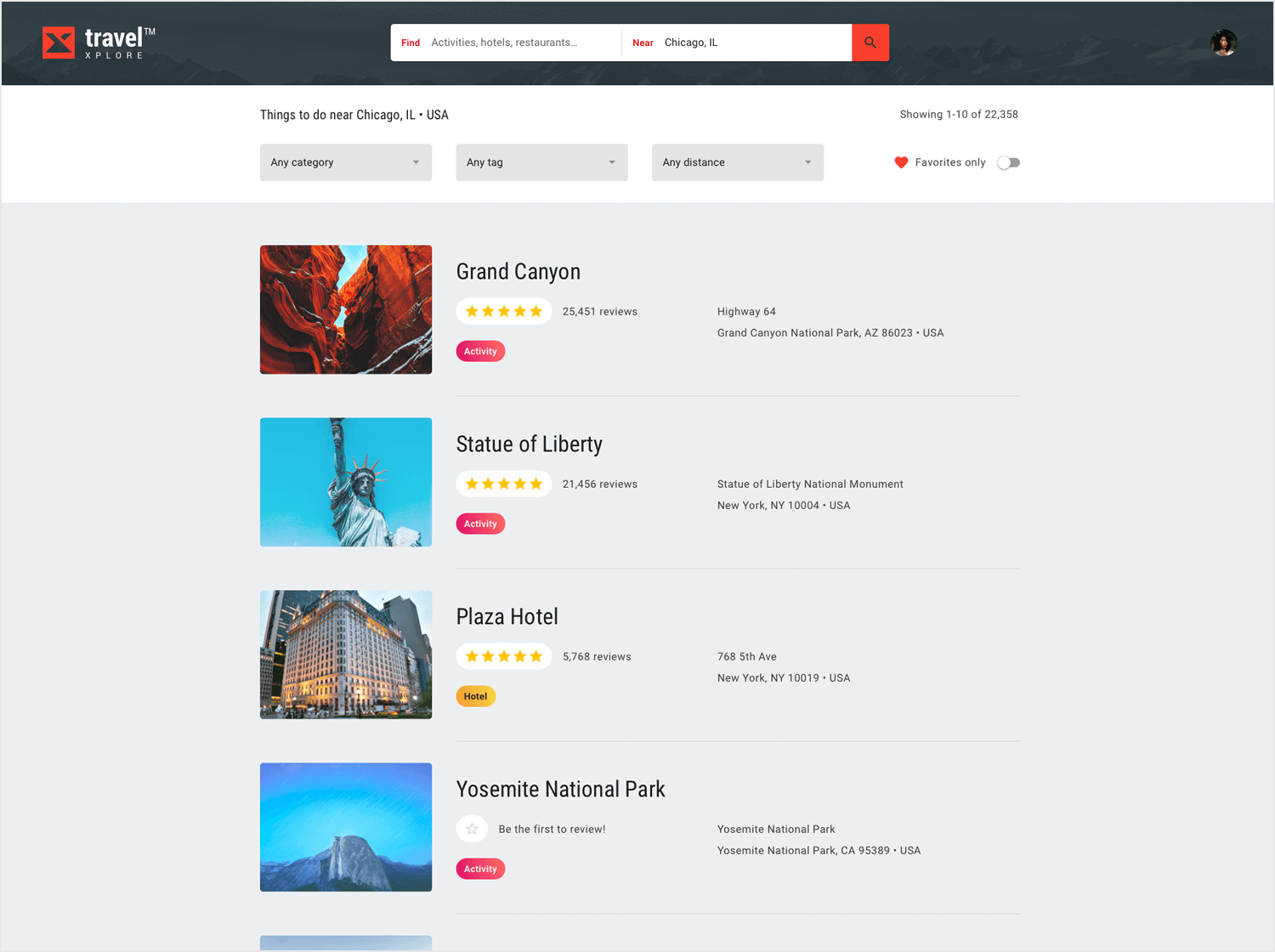
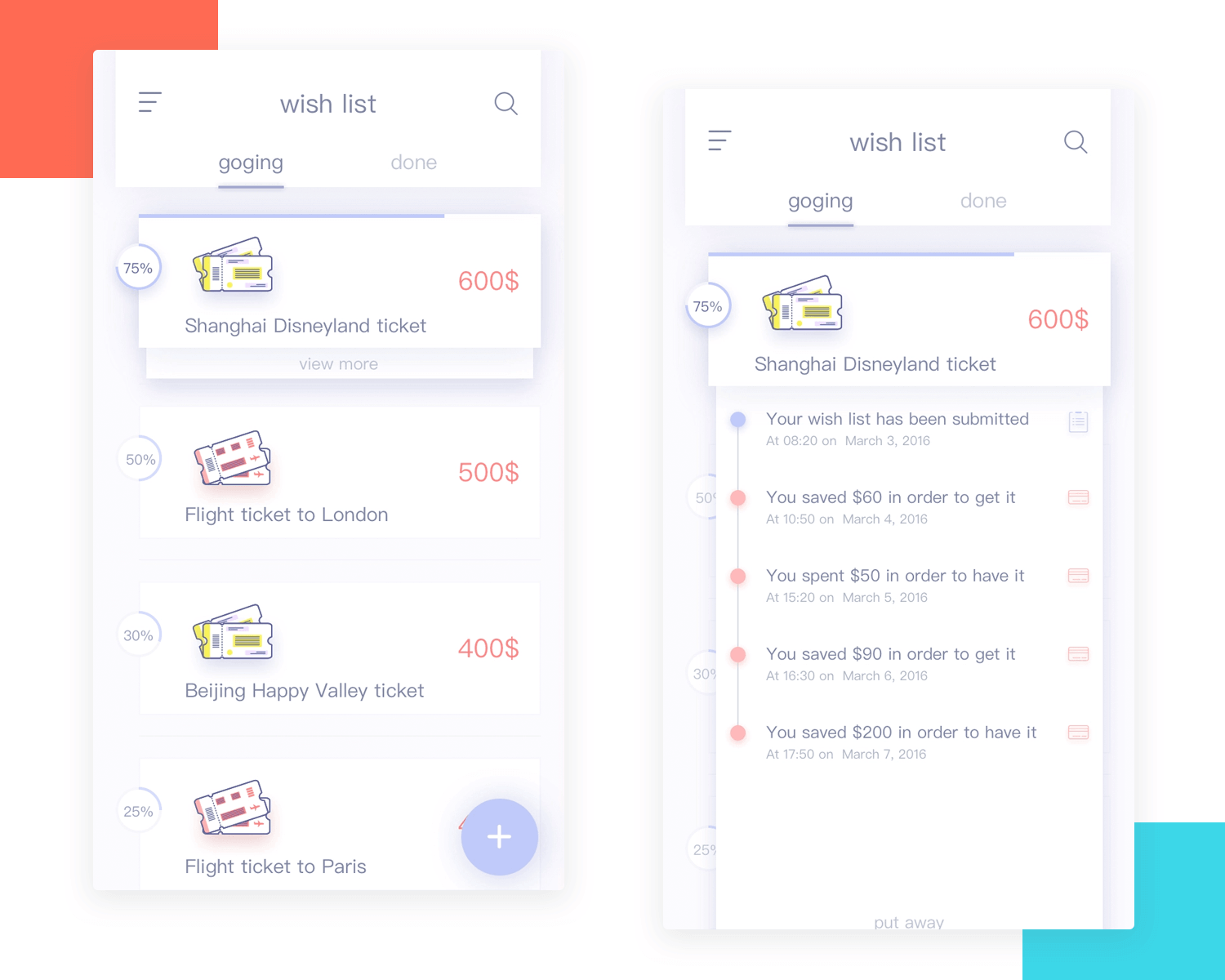
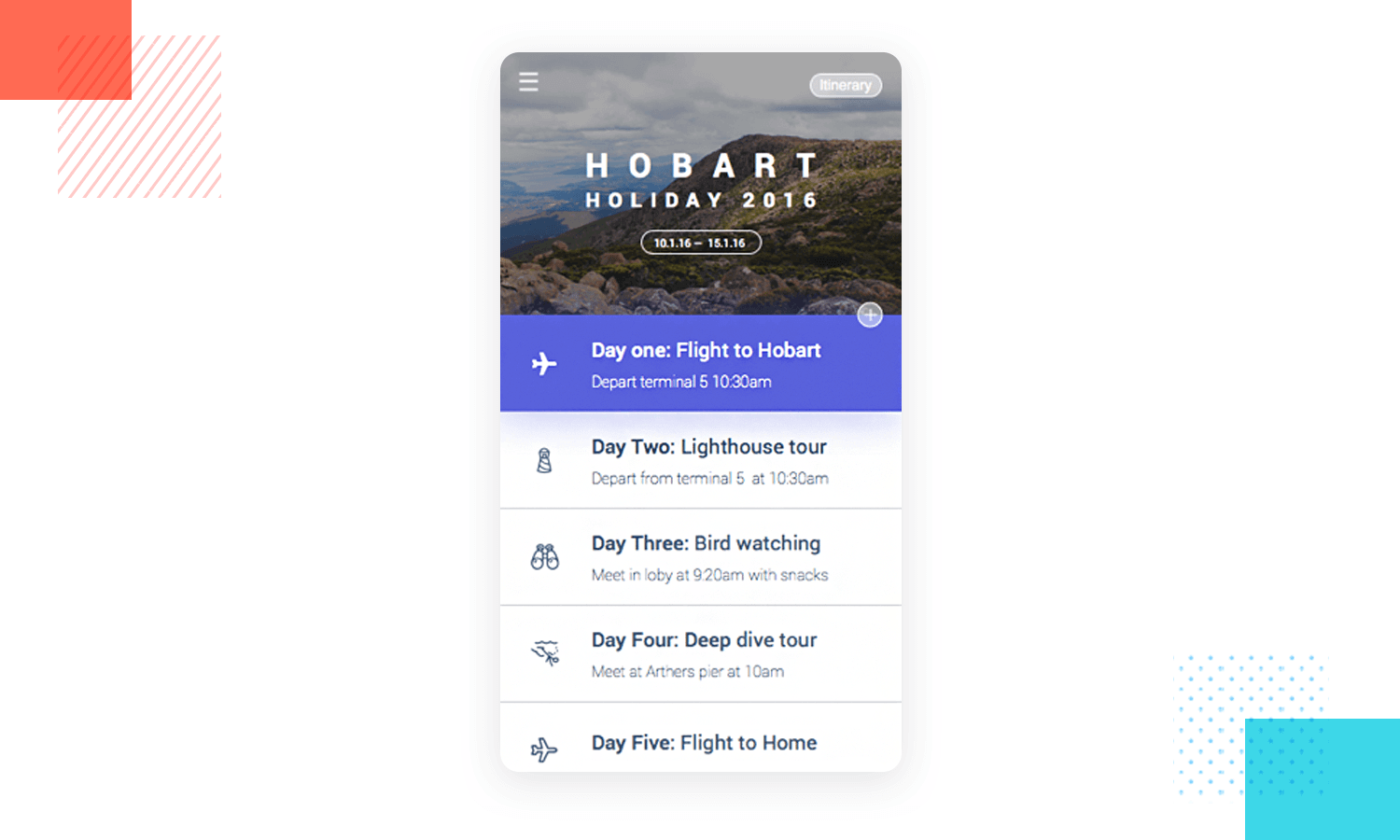
Travel Xplore était un projet de design visant à créer une UI de liste qui affiche un certain nombre de destinations de voyage proposées. Ces destinations auraient pu être affichées de différentes manières, par exemple sous forme de listes d’images ou de cartes, mais cette liste verticale fonctionne plutôt bien.

Le concepteur a fait bon usage de la ligne de séparation en retrait et a établi une hiérarchie visuelle claire pour les éléments visuels tels que les vignettes, les évaluations et les boutons dans le design de l’UI.
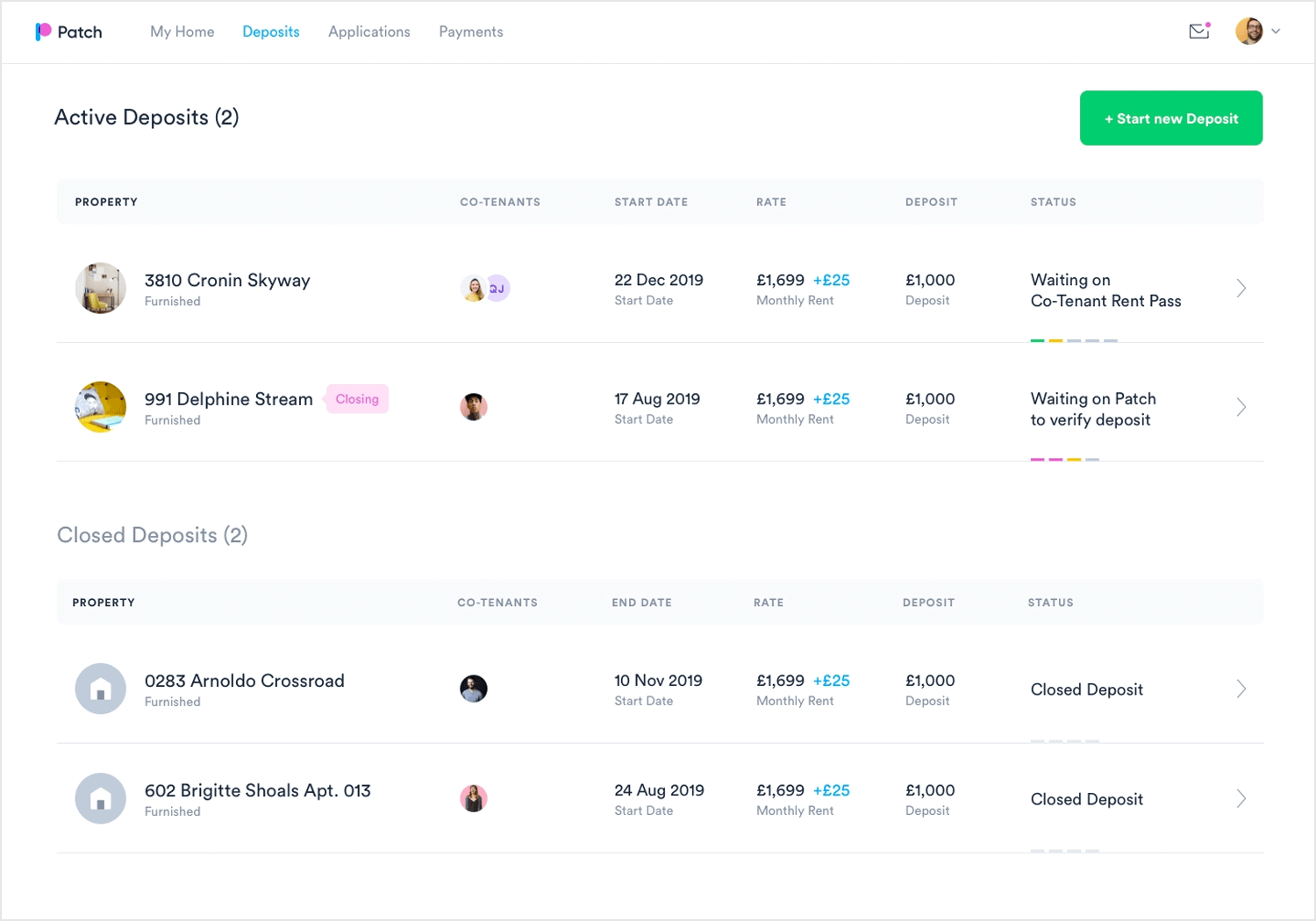
Patch est un design d’UI de liste créé pour lister les dépôts bancaires. De nombreux designs d’UI pour le web ont souvent tendance à être surchargés, car les concepteurs essaient de tirer trop d’avantages de l’espace supplémentaire offert par les résolutions plus élevées.

Mais les listes comme celle-ci restent agréables et simples pour l’utilisateur, avec une liste de deux lignes qui attire naturellement l’attention sur les éléments les plus importants de l’écran. Les designs UI de ce type sont également beaucoup plus réactifs. En parlant de réactivité : découvrez ce tutoriel rapide sur la façon de concevoir un prototype de site Web réactif en 10 minutes.
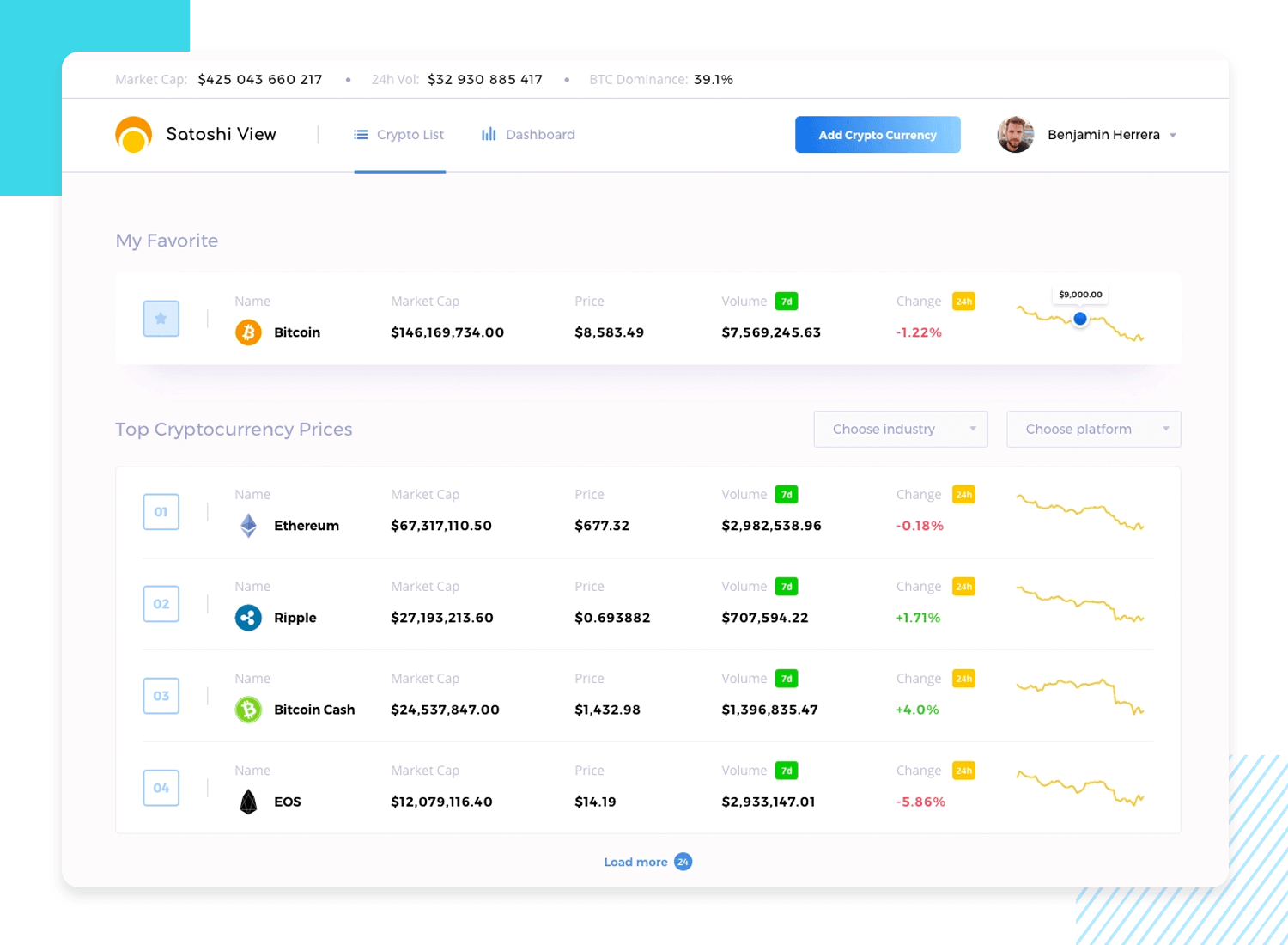
Le suivant est une liste de sites web de crypto-monnaies liste UI design – Satoshi View. La plupart des sites web de cryptanalyse, de finance ou de bourse ont des UI qui ressemblent littéralement à une soupe d’icônes, de chiffres et de couleurs criardes qui donnent mal à la tête. Pas celui-ci !

Ce design UI de liste prouve que, quel que soit le contenu d’un site web, il existe toujours une solution visuellement attrayante à partir de laquelle une interface conviviale peut être créée. Dans ce cas, nous sommes confrontés à une liste de crypto-monnaies suivie d’informations telles que la « capitalisation boursière » et le « prix actuel ». Pourtant, cela ne semble pas être tant d’informations que cela.
Ce design de liste de l’UI est un exemple éclatant de la manière dont un design de liste de qualité peut rendre lisibles des listes même complexes.
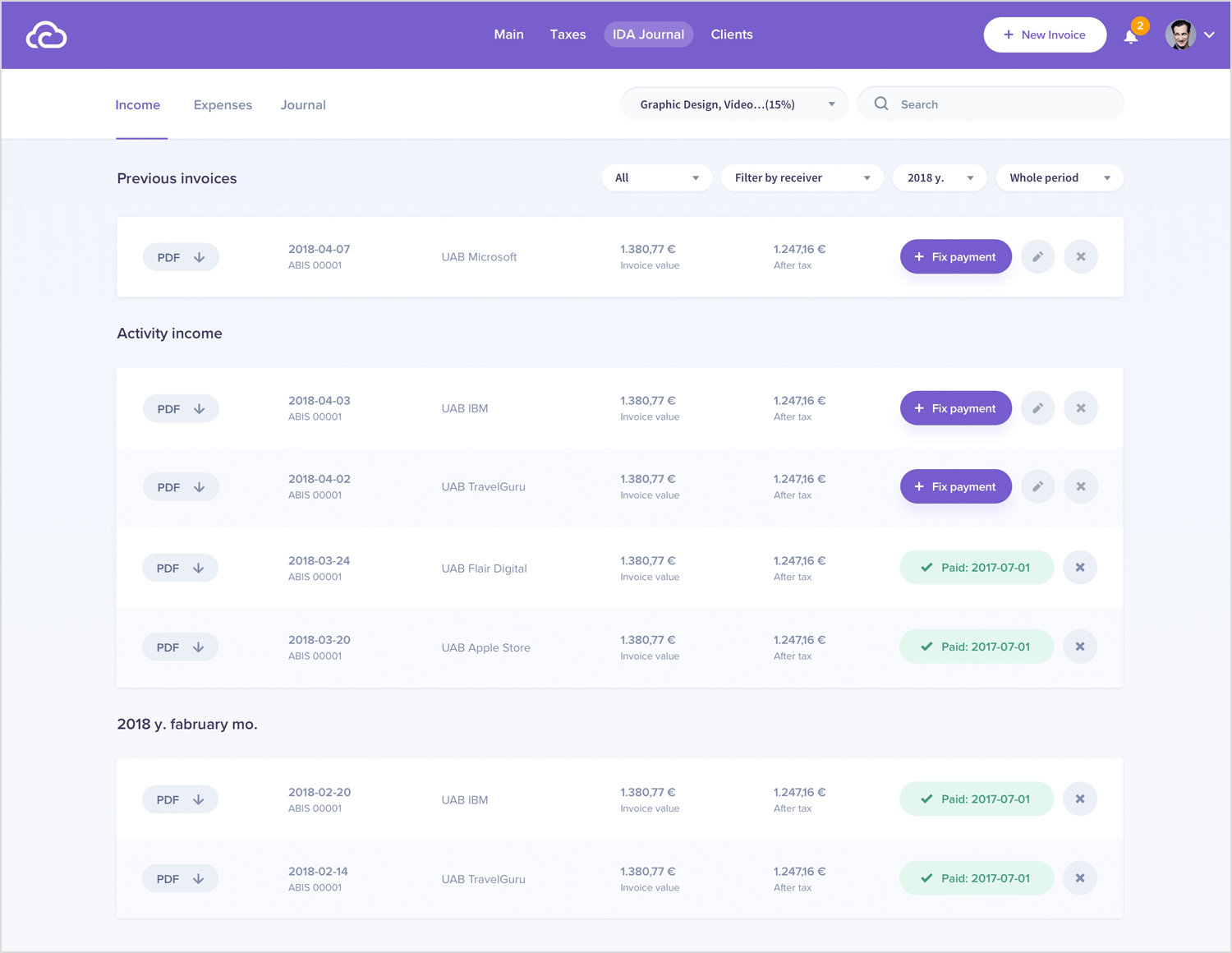
Quel meilleur exemple de liste qu’une application web de comptabilité? Après tout, qu’il s’agisse du compte de résultat, de l’état de la situation financière ou des listes de factures, on peut supposer qu’il y a beaucoup de listes dans le domaine de la finance, n’est-ce pas ? Et si tout cela peut sembler un peu ennuyeux, ce design d’UI de liste web donne en fait l’impression que la comptabilité est une activité intéressante !

Tous les éléments de la liste figurent sur des cartes rectangulaires séparées, clairement regroupées en sections, telles que « factures précédentes » et « revenus d’activité ». Nous apprécions particulièrement la façon dont les filtres ont été traités : une série de boutons dans le coin supérieur droit indique le filtre sélectionné, de sorte que l’utilisateur reste toujours informé de ce qui a été filtré.
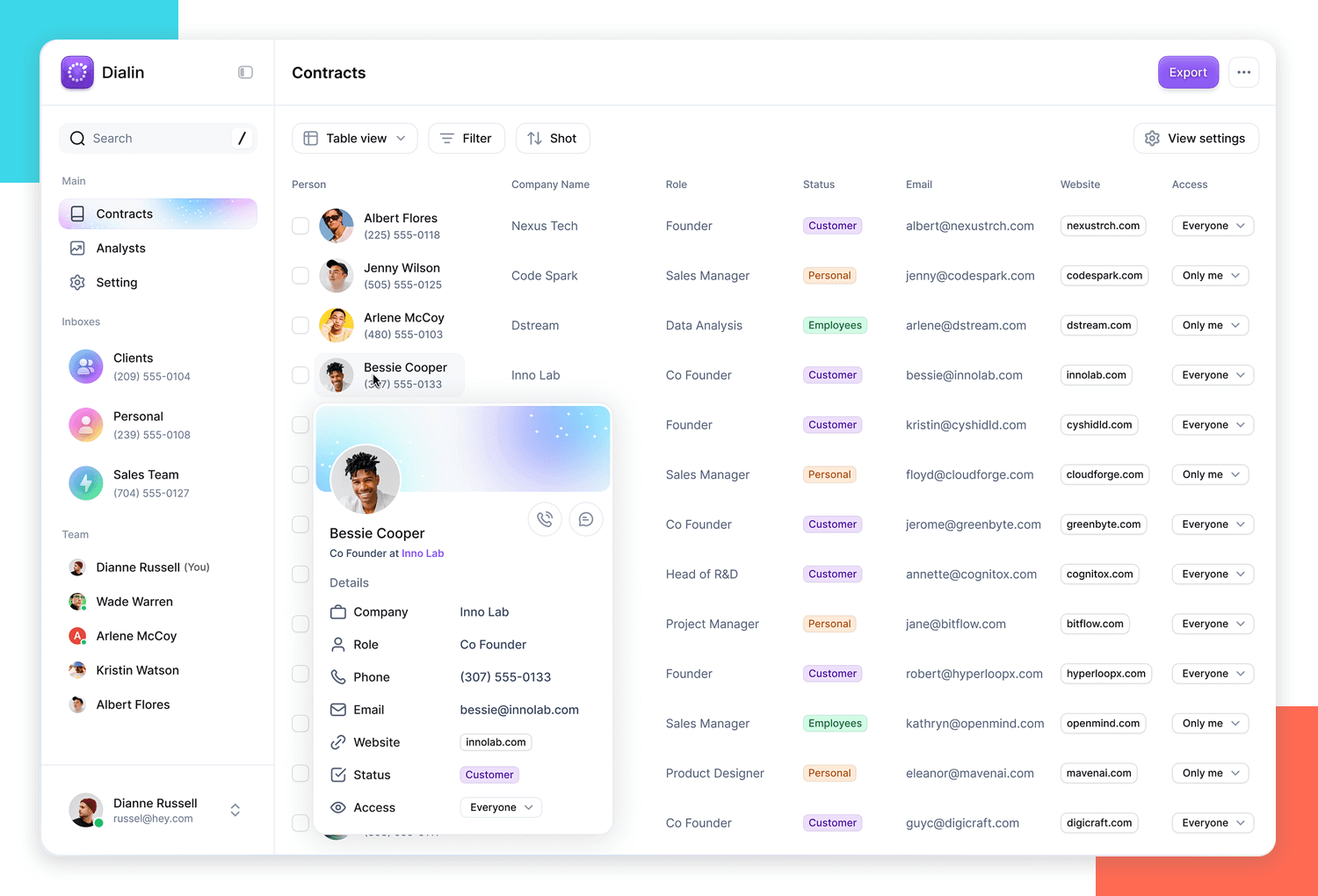
Imaginez une liste de contacts aussi claire et rafraîchissante qu’un matin frais. C’est la liste de contacts Responsable des contrats Dialin. It’s a masterclass in simplicity, using a clean list design to give you the lowdown on your contacts.

Vous avez besoin de connaître le rôle ou le statut de quelqu’un ? Aucun problème. Un code couleur permet une lecture rapide. Et lorsque vous souhaitez approfondir, il vous suffit de passer la souris pour obtenir plus de détails, sans encombrement. C’est comme si vous aviez un assistant personnel qui garde vos contacts organisés et toujours à portée de main.
Design et prototypage d'UI avec Justinmind

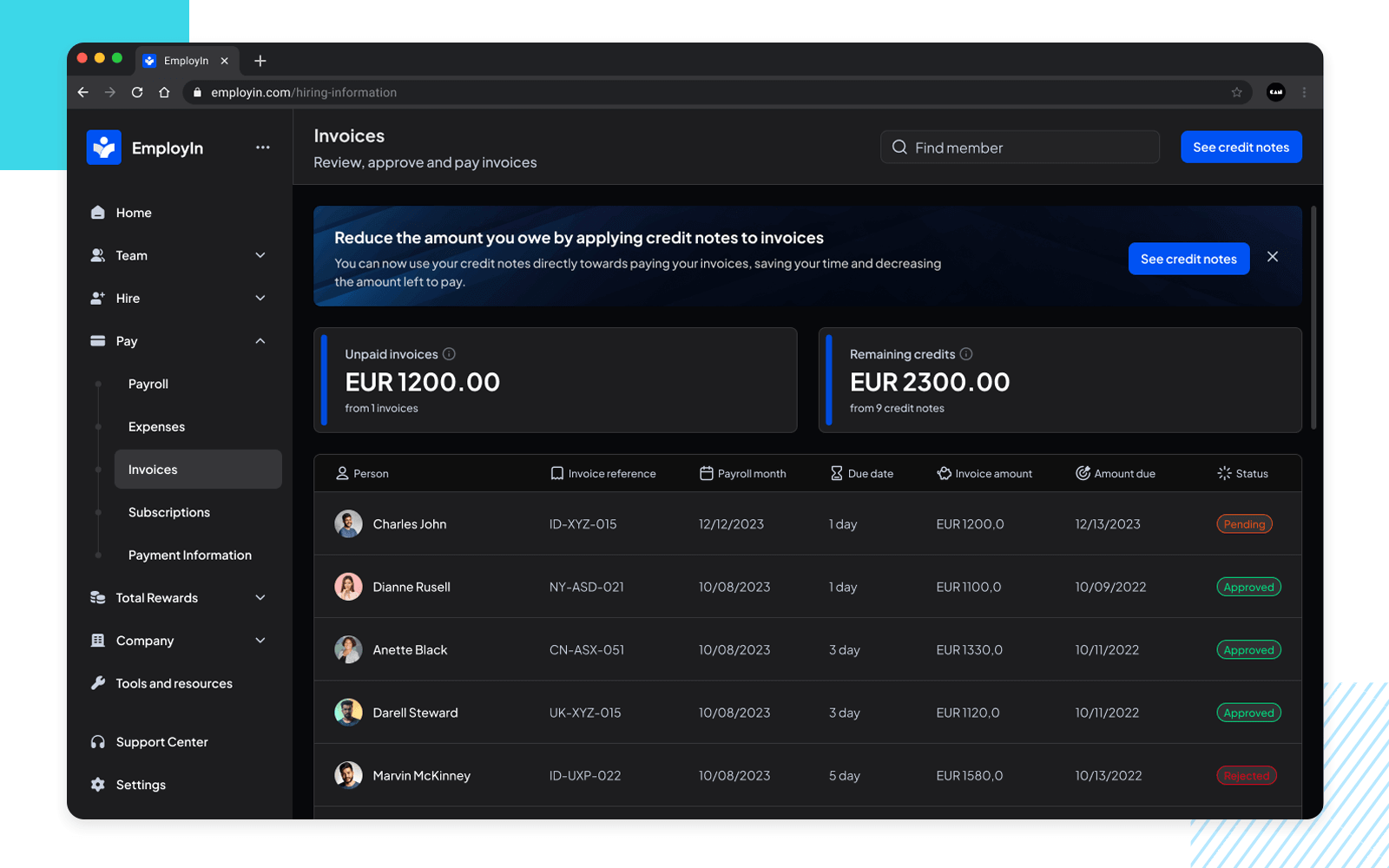
Oubliez les feuilles de calcul ennuyeuses. EmployIn Invoice Manager apporte une touche d’élégance à vos finances. Son thème sombre n’est pas seulement un plaisir pour les yeux, c’est un chef-d’œuvre fonctionnel. Les détails clés des factures apparaissent comme des étoiles dans un ciel nocturne, ce qui permet de repérer facilement les noms, les chiffres, les dates d’échéance et les totaux.

Et le meilleur ? Les informations financières essentielles sont mises en évidence, ce qui vous donne un aperçu clair et net de votre jeu de facturation. C’est comme si vous aviez un analyste financier personnel à portée de main.
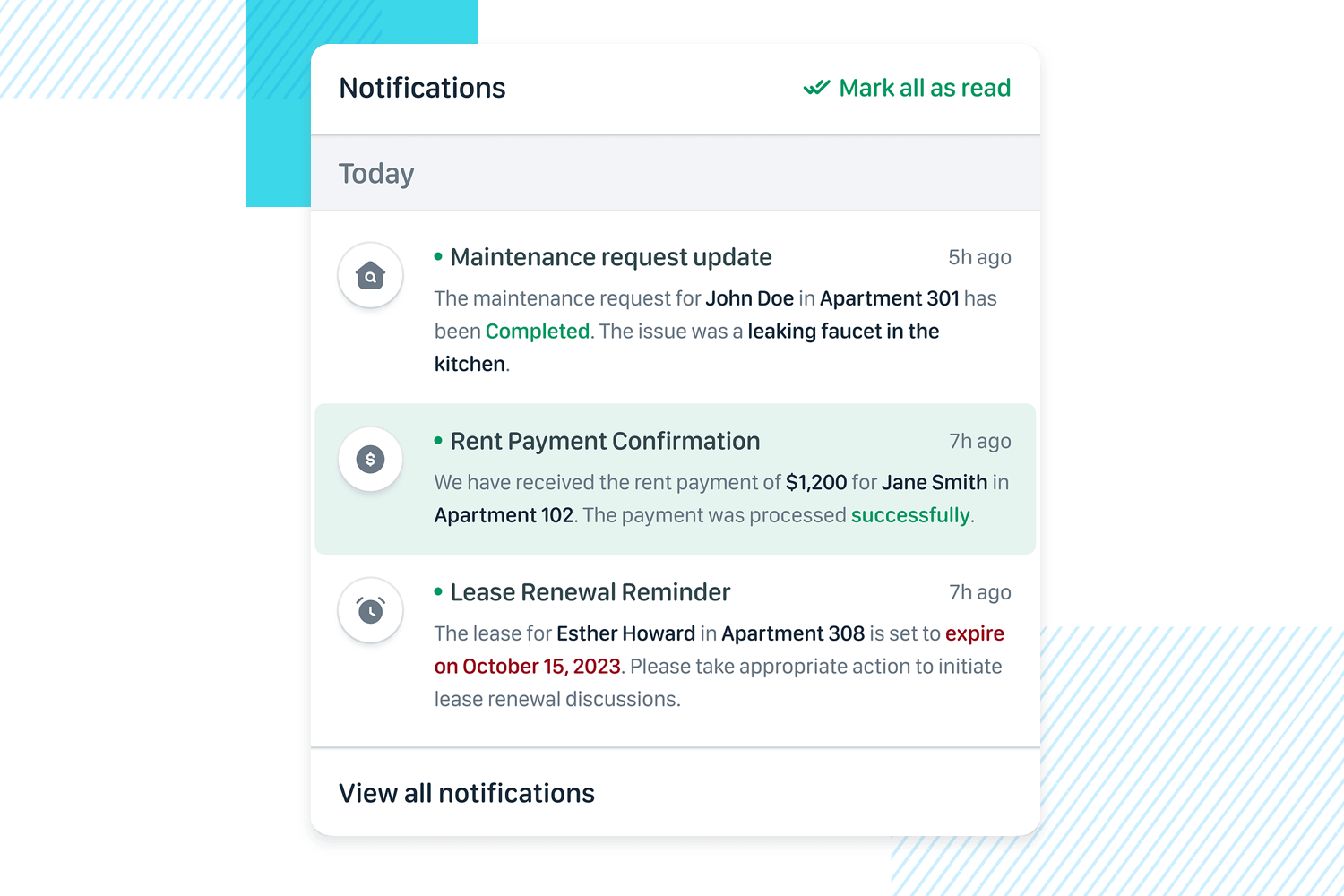
Ensuite, nous avons le Centre de notification de la gestion immobilièreLe Centre de notification de gestion immobilière, qui offre un design de liste clair et organisé qui aide les utilisateurs à parcourir rapidement les mises à jour importantes.

Chaque notification est distincte, avec des icônes et un code couleur pour différencier les messages tels que les mises à jour d’entretien, les paiements de loyer et les renouvellements de bail.
Le design est simple, ce qui permet de rester au courant de tout d’un simple coup d’œil.
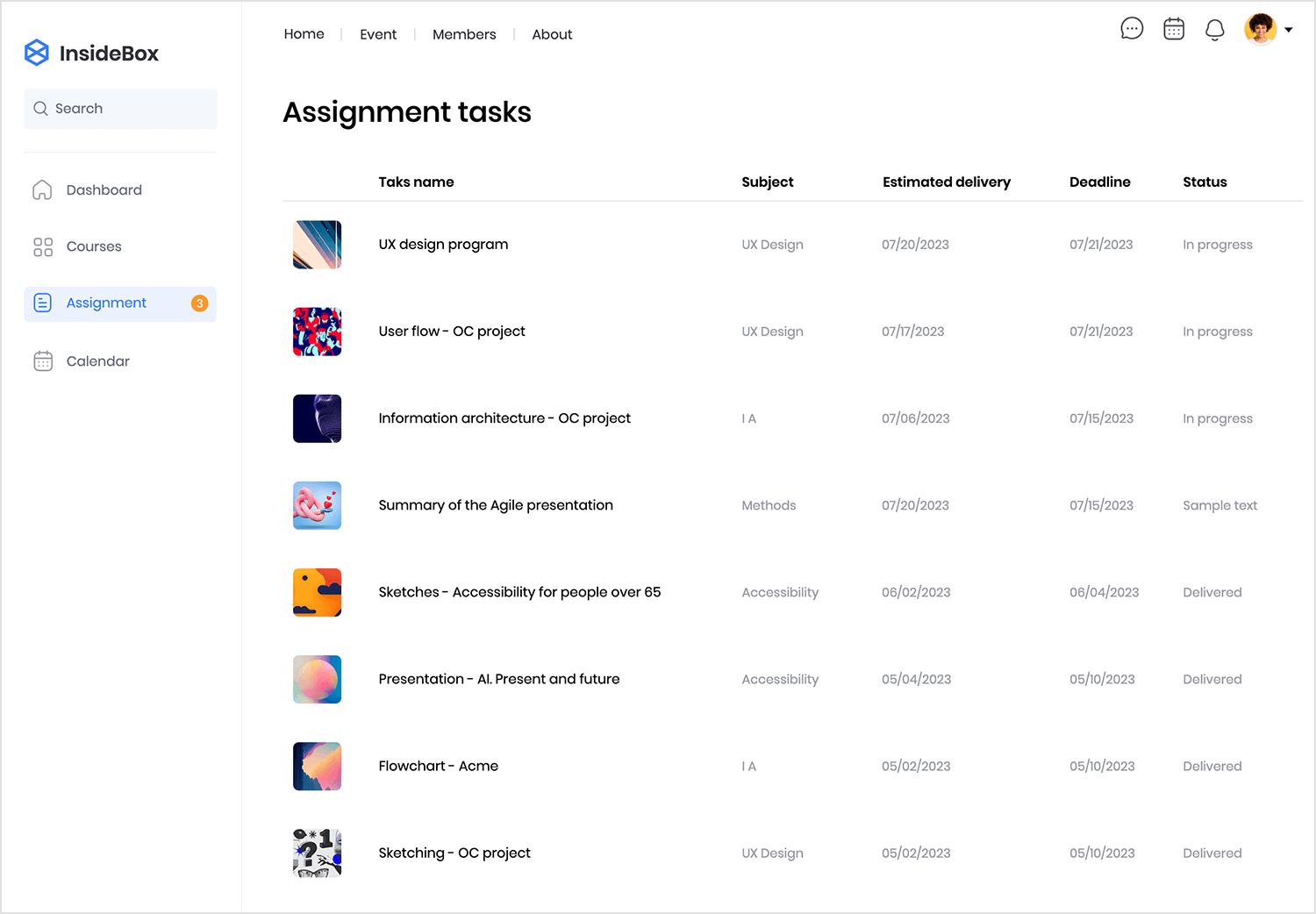
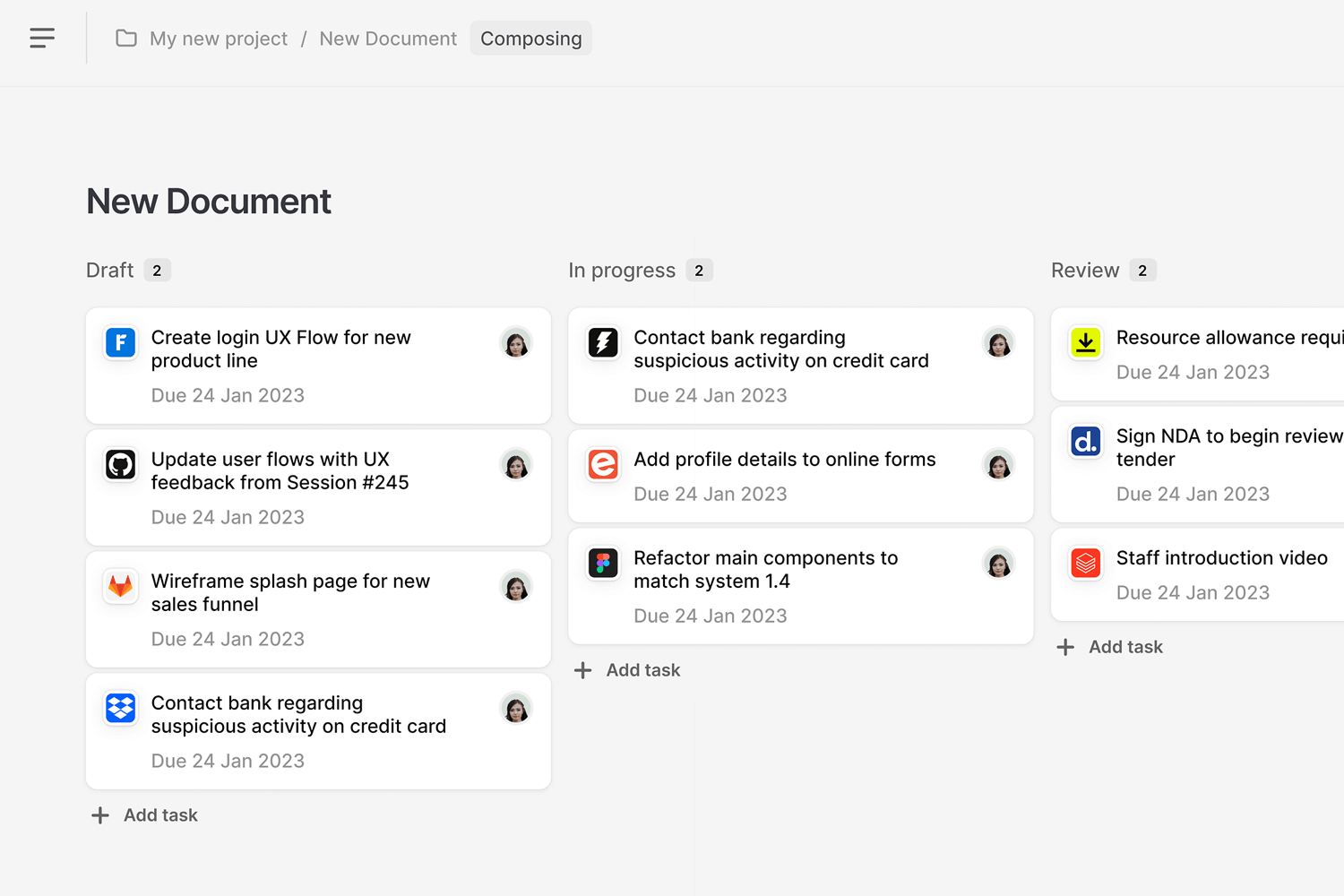
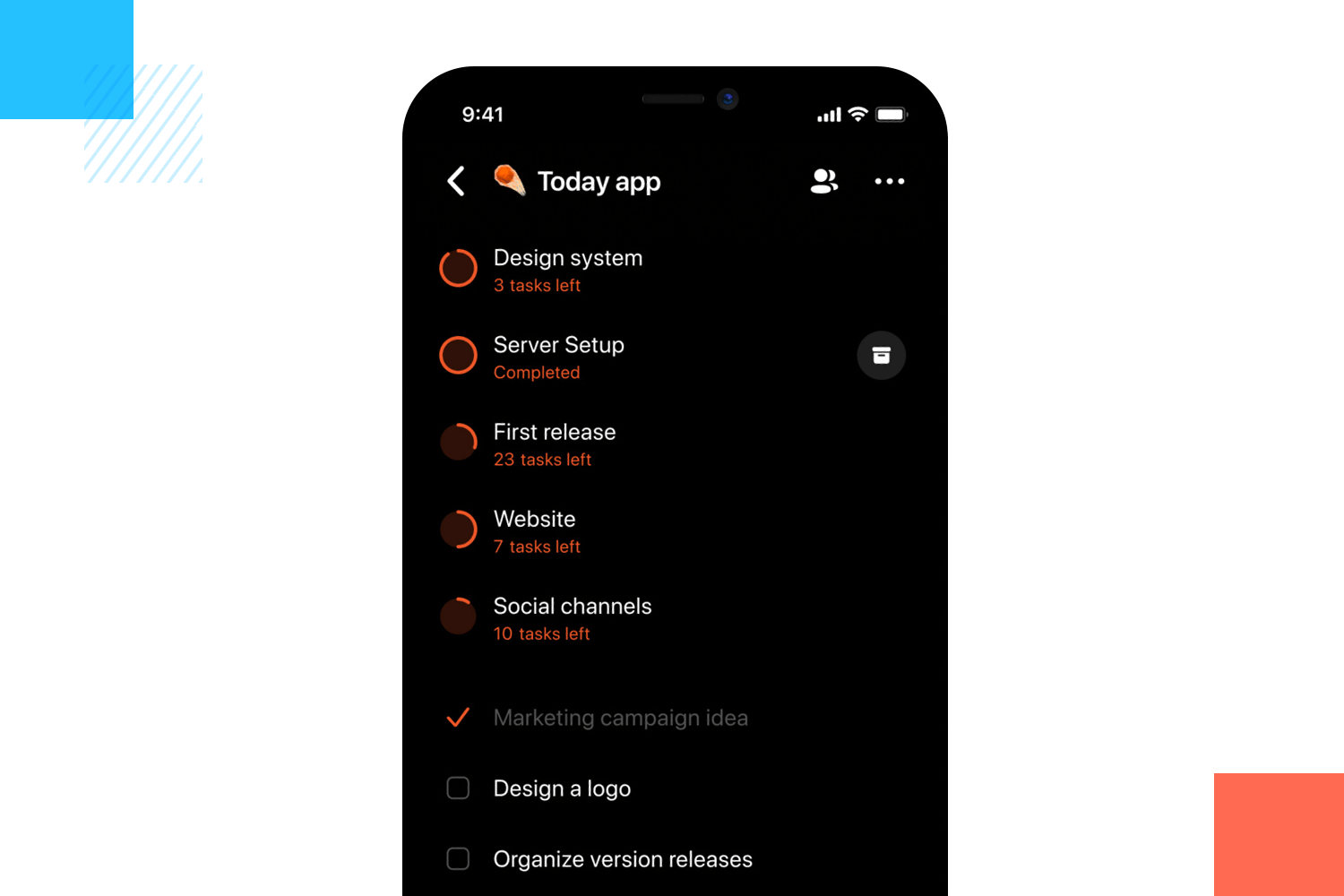
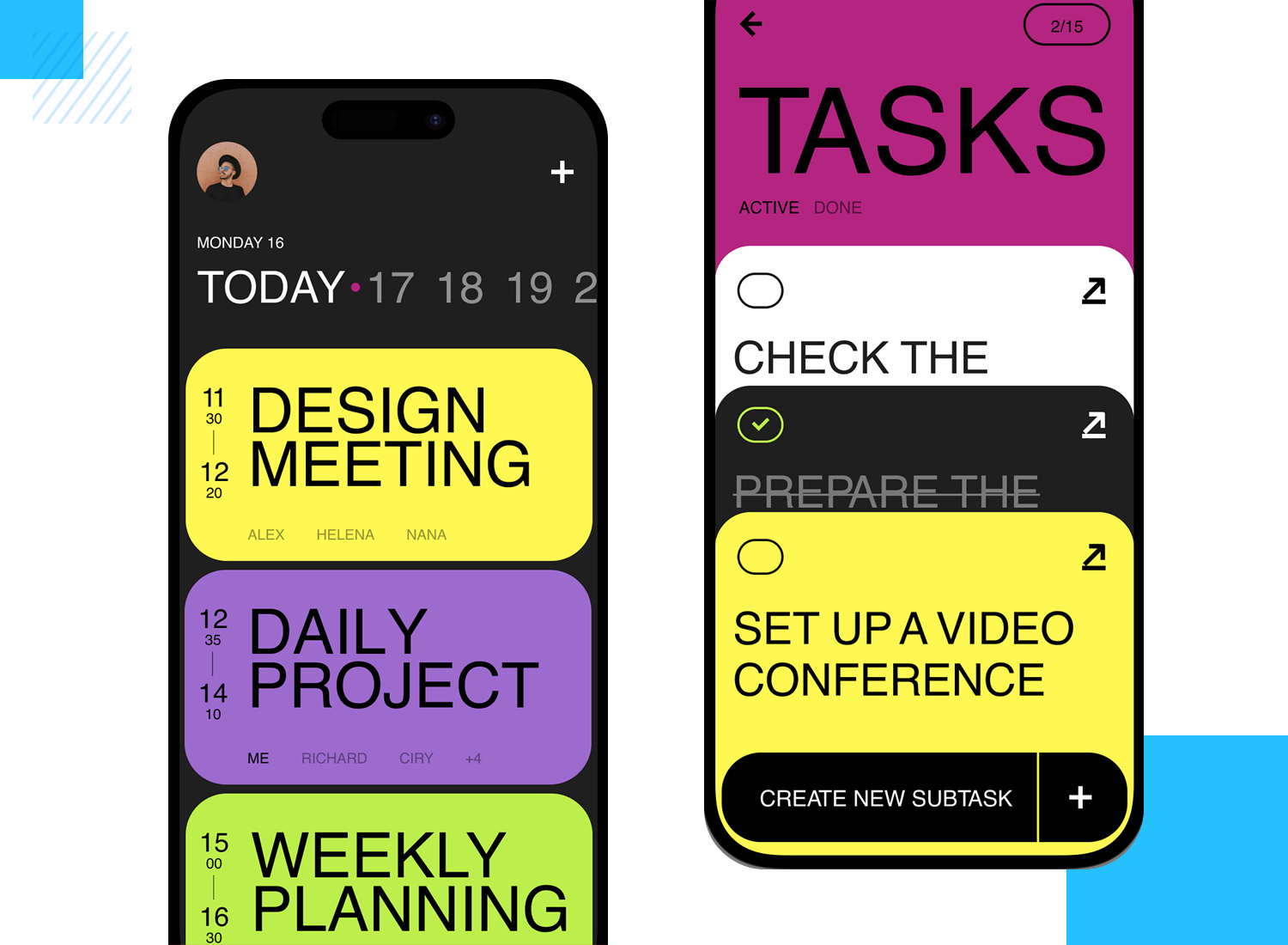
Imaginez un gestionnaire de tâches aussi clair et efficace qu’une opération militaire bien organisée. C’est exactement ce que propose le Nouveau document Tâche Gérerr est à la hauteur. Grâce à sa présentation en colonnes, vous avez une vue d’ensemble de votre flux de travail et pouvez voir instantanément ce qui est en cours de traitement, ce qui est en cours et ce qui est prêt à être finalisé.

Chaque tâche est présentée sur une carte dédiée, fournissant des détails essentiels tels que les dates d’échéance et les symboles d’état en un seul coup d’œil. Ce design de liste est comme un centre de commande visuel pour vos projets, gardant tout organisé et sous contrôle.
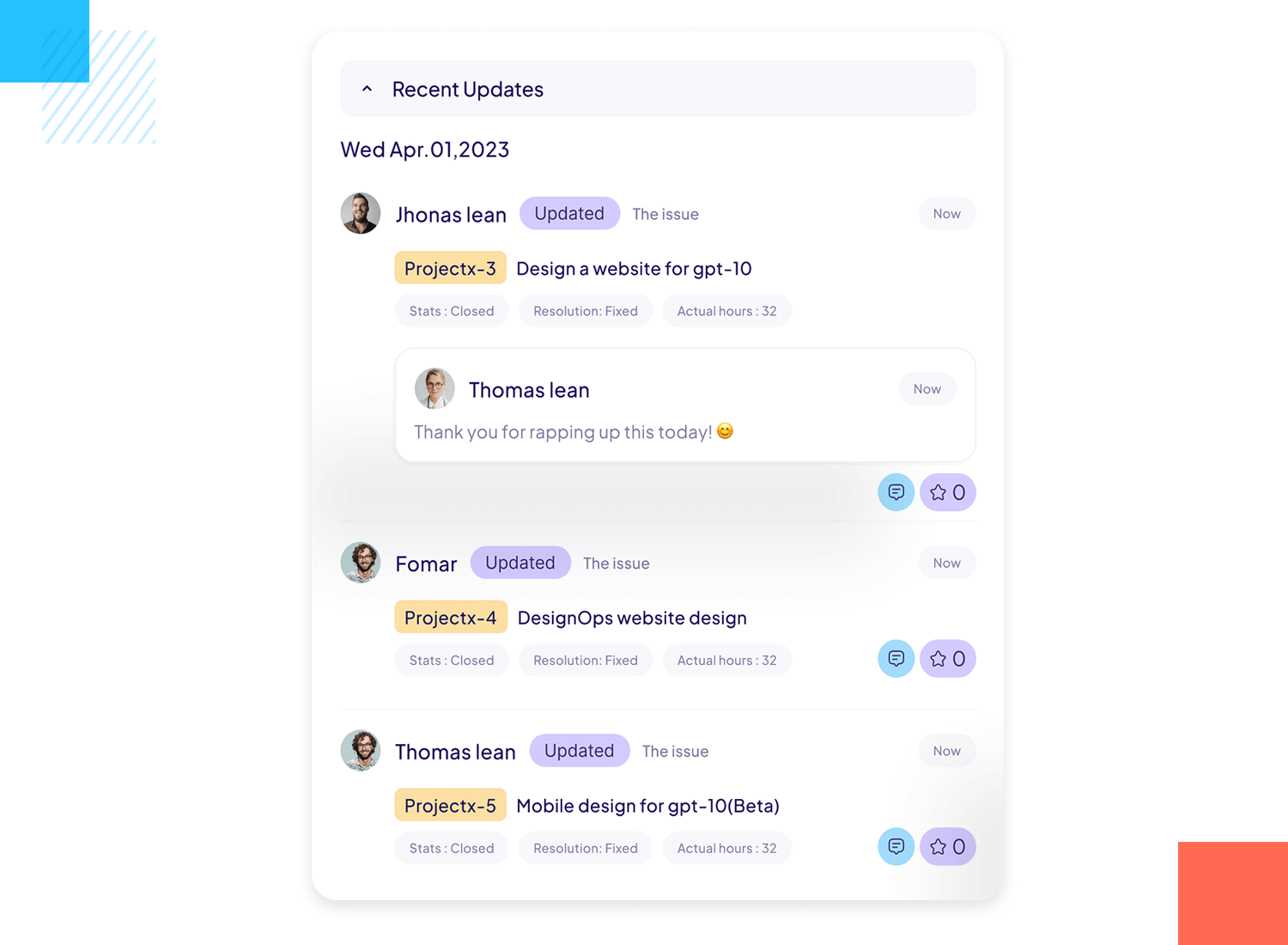
Vous êtes-vous déjà sentis submergés par les tâches liées à un projet ? Ce projet Tableau de bord de la gestion de projet vous facilite la tâche grâce à un design de liste propre et convivial. Tout est organisé en sections simples, afin que vous puissiez trouver ce dont vous avez besoin sans difficulté.

L’UI est super intuitive, avec des couleurs douces, des icônes et des étiquettes claires qui permettent de voir facilement où en est chaque tâche. Elle est designée pour vous aider à rester au top de vos projets sans vous encombrer – juste des listes claires et organisées qui vous permettent d’aller de l’avant.
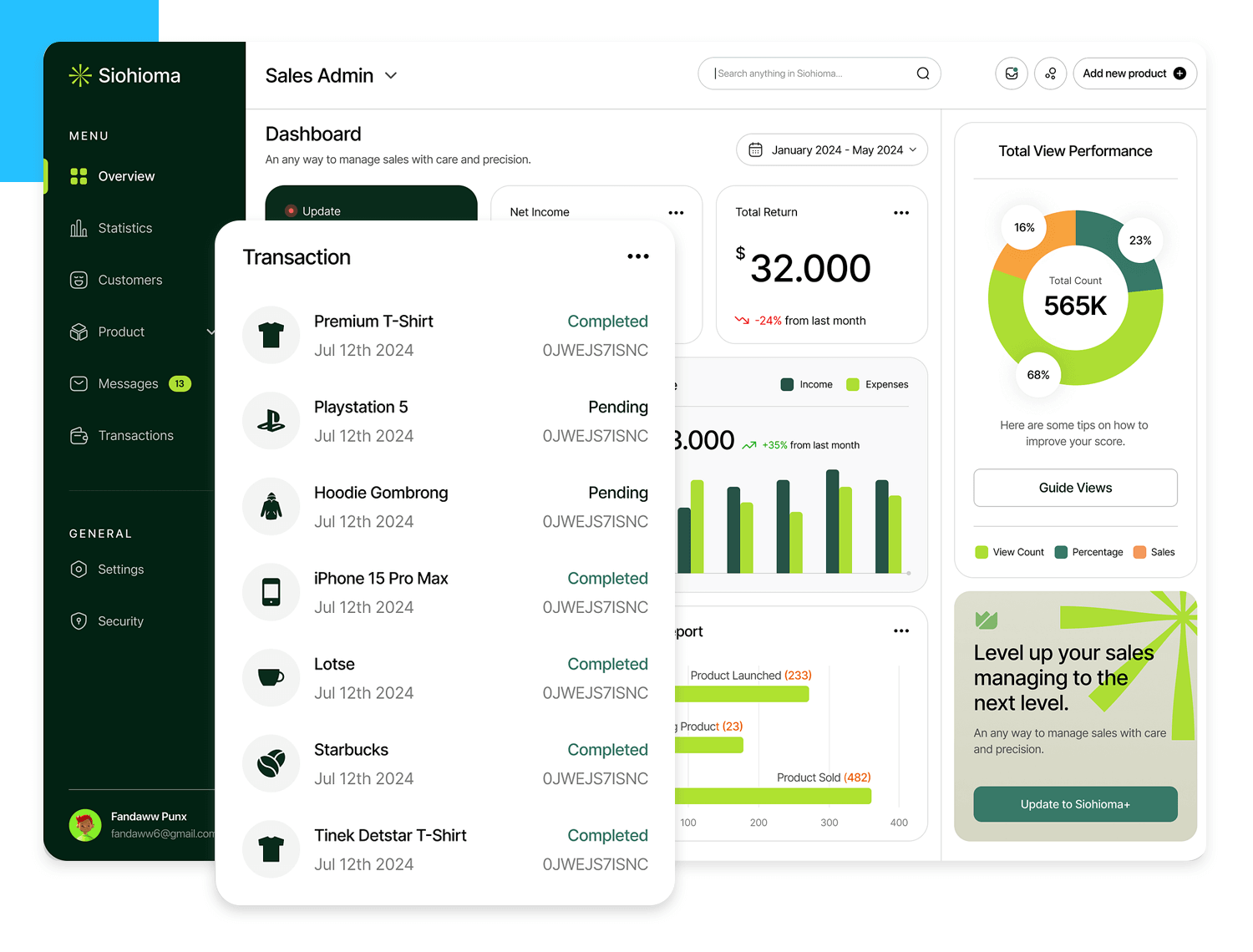
La gestion des ventes devient plus facile avec ceci Administration des ventes qui se caractérise par un design épuré et bien organisé. Il répertorie clairement vos transactions, en indiquant ce qui est terminé et ce qui est en attente, afin que vous puissiez en suivre l’évolution sans confusion.

Le tableau de bord affiche également des chiffres importants tels que les revenus et les dépenses, le tout dans une présentation facile à lire. Les couleurs et le texte sont simples et cohérents, ce qui vous permet de voir tout ce dont vous avez besoin d’un coup d’œil rapide.
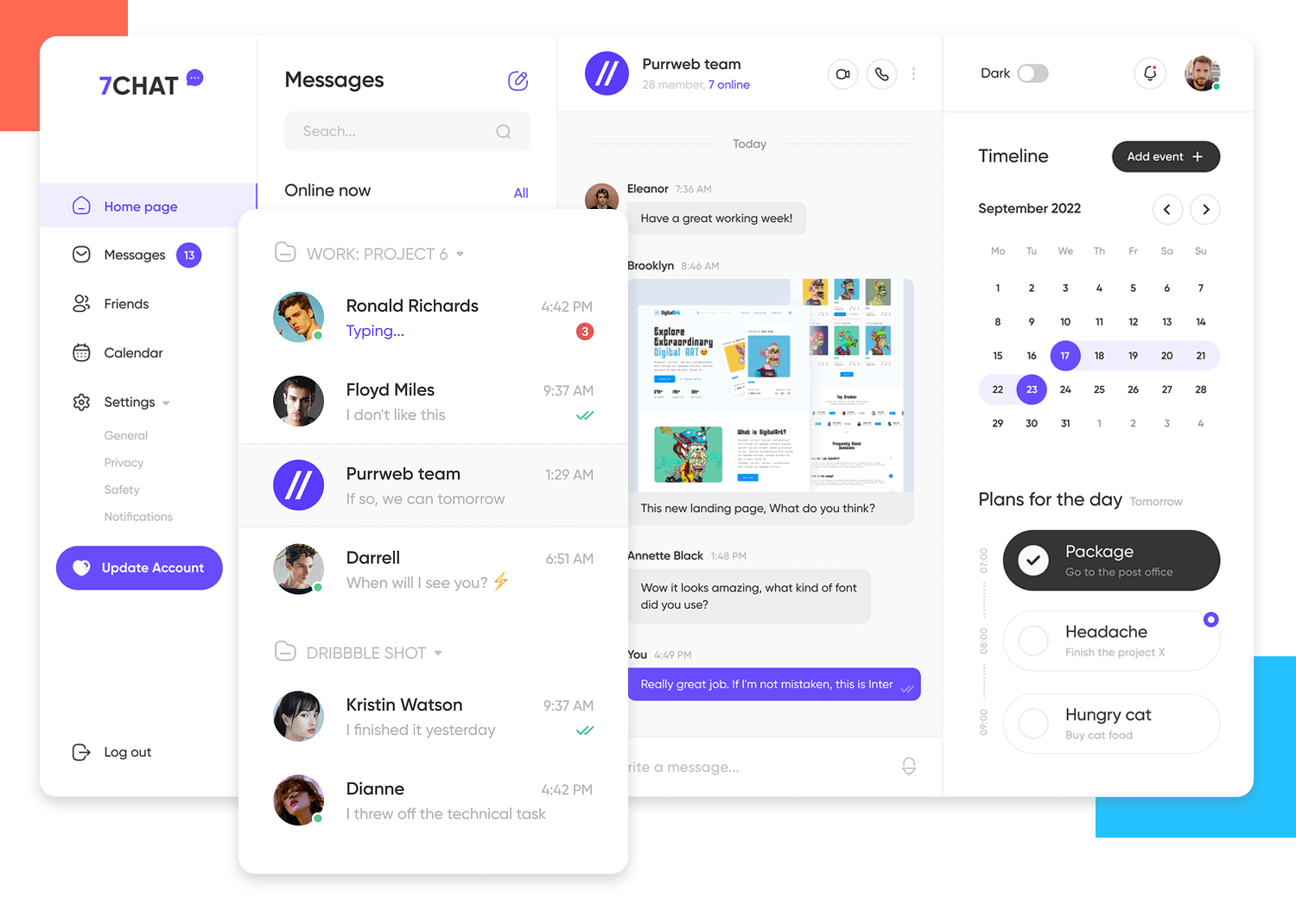
Ce design de l’UI de la liste est comme avoir un assistant personnel pour vos chats. 7Chat Messaging est très agréable à regarder avec son look épuré et organise intelligemment vos messages.

Vous pouvez rapidement voir qui est en ligne et trouver facilement des conversations en fonction de ce sur quoi vous travaillez. De plus, l’application est simple d’utilisation, ce qui vous permet de vous concentrer sur la discussion et non sur l’application.
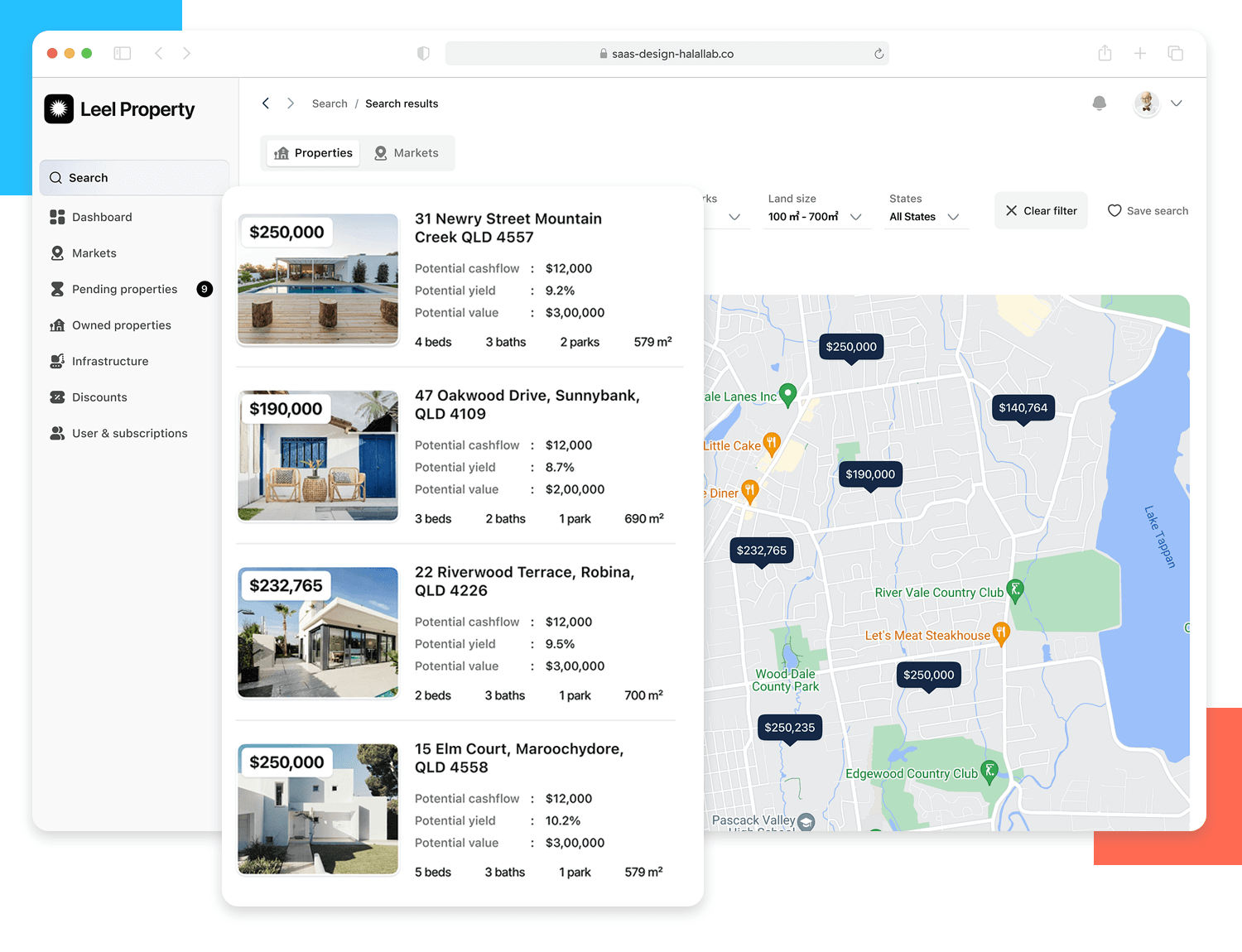
Voici un autre excellent exemple de design de liste de propriétés. La liste des Tableau de bord de la recherche de biens immobiliers à Leel vous permet de parcourir et de comparer les biens immobiliers en toute simplicité. Il répertorie soigneusement chaque option avec tous les détails clés dont vous avez besoin, comme le prix, le rendement et les spécifications.

De plus, il est associé à une carte interactive qui vous permet de voir exactement où se trouve chaque propriété. La présentation claire et les filtres simples vous permettent de trouver rapidement ce que vous cherchez, sans aucune difficulté.
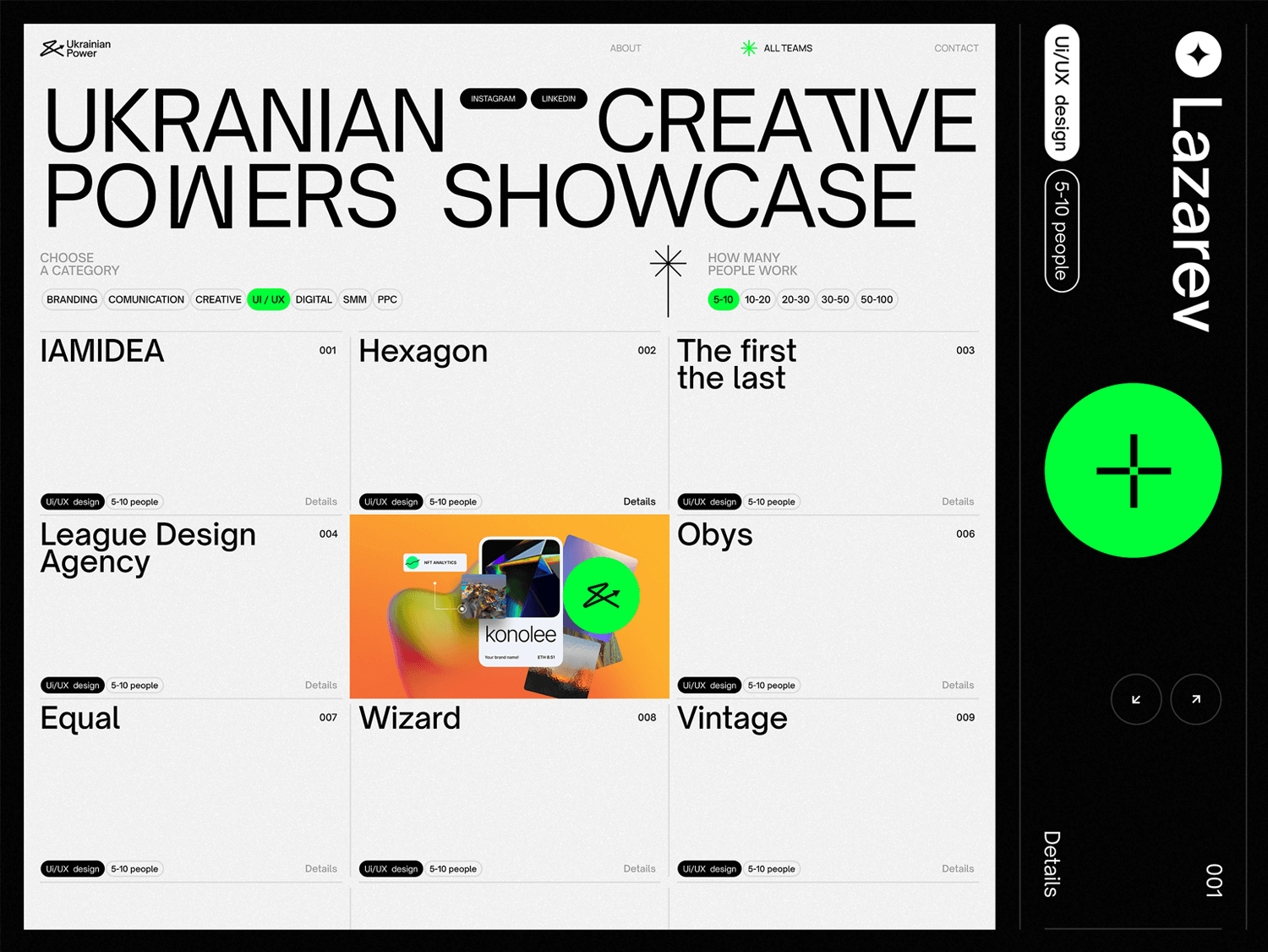
Voici un excellent exemple de design de liste provenant de la Ukrainian Creative Powers Showcase. This layout really pops with its bold text and clean, minimalist style. Each creative team is laid out in a grid with big, easy-to-read names and key details like their focus and team size. It’s a simple and effective way to browse through different agencies while keeping things visually interesting.

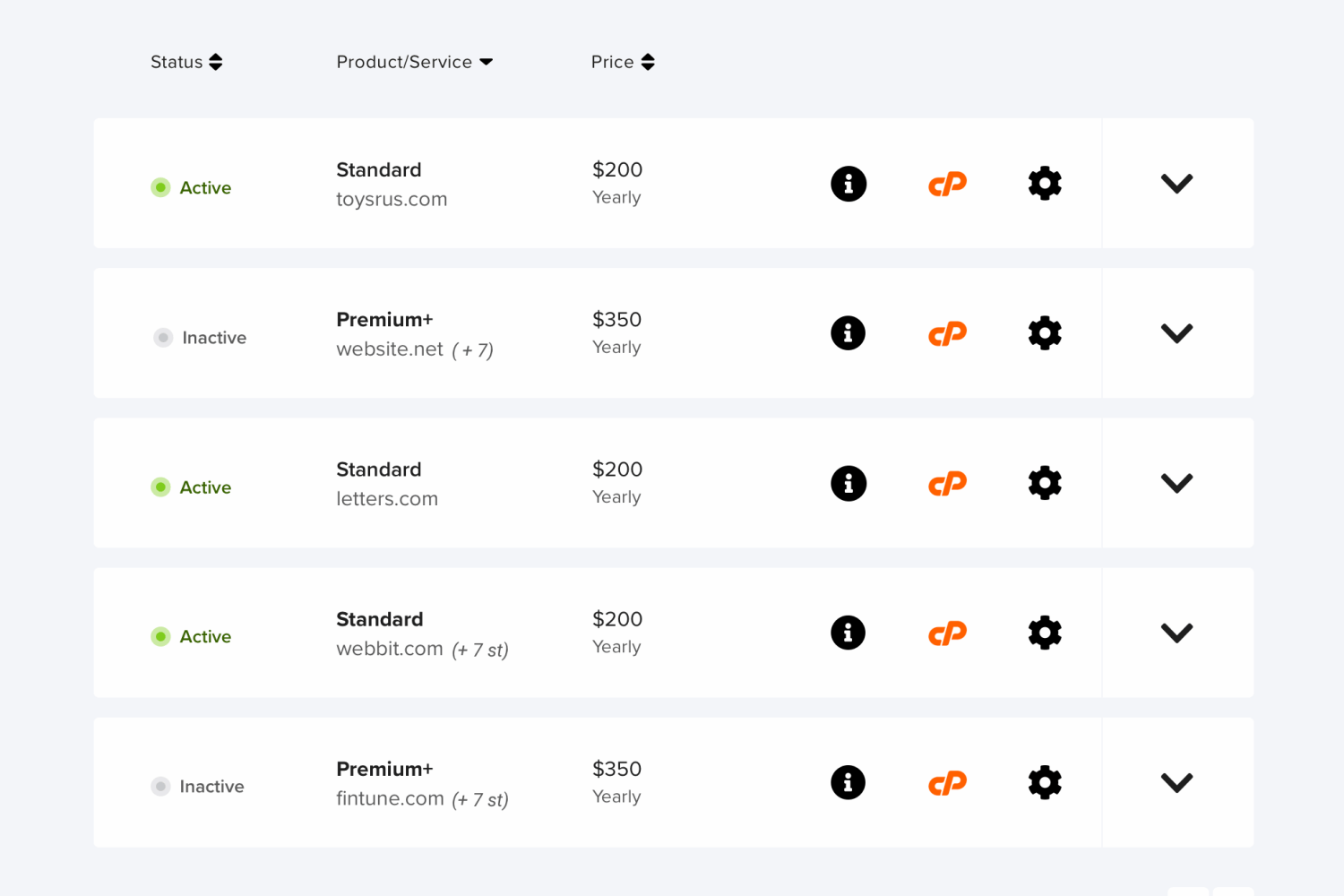
Imaginez ceci : Vous avez un tas d’abonnements différents, n’est-ce pas ? Ce design de liste UI pour abonnement au service vous permet de les suivre facilement en un seul endroit. Il s’agit d’une petite liste bien ordonnée qui vous indique si votre service est opérationnel, de quel type de service il s’agit et combien vous payez. De plus, des icônes et des menus déroulants pratiques vous permettent d’approfondir chaque service sans vous encombrer.

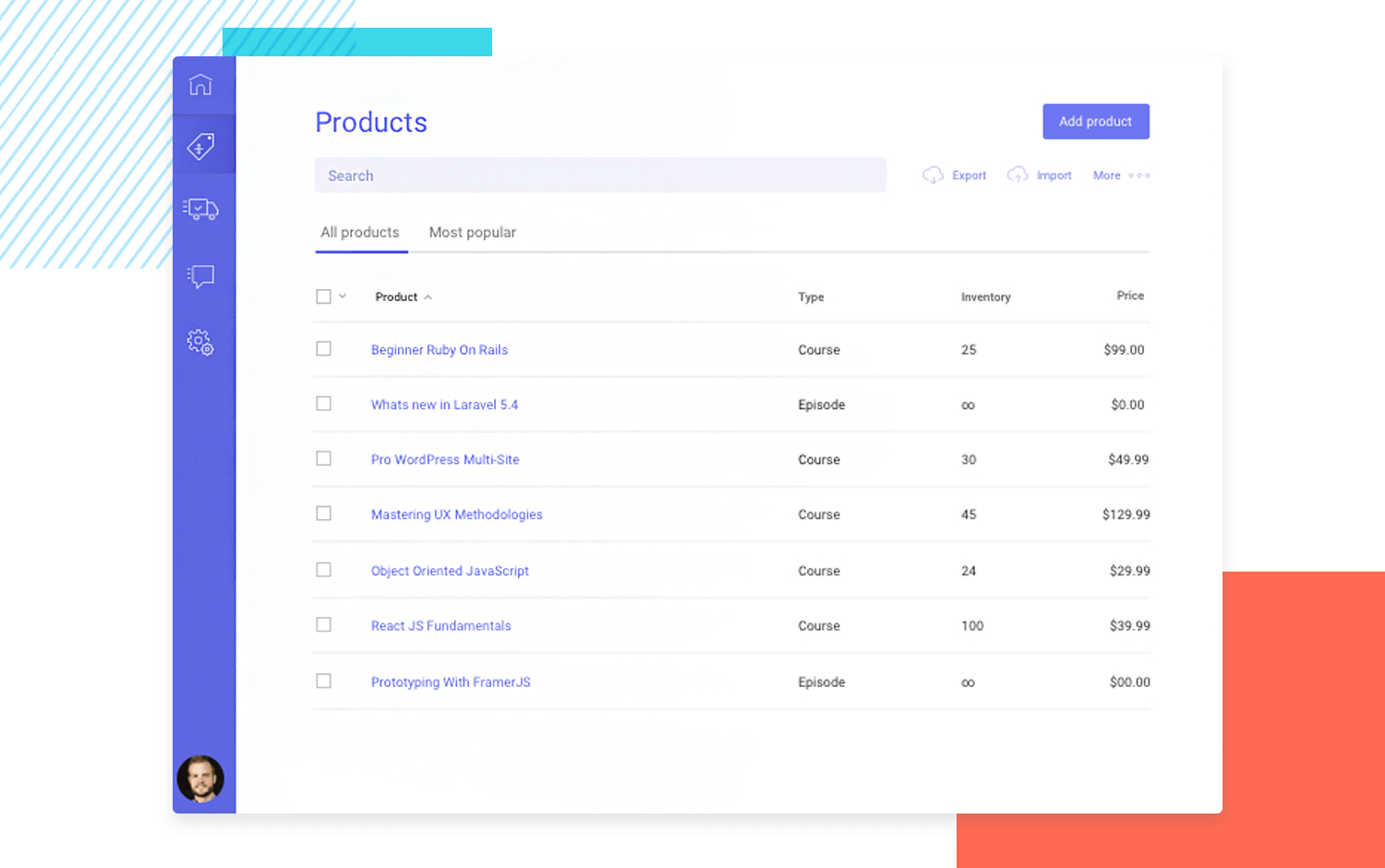
Enfin, pour un excellent exemple de design d’UI de liste web à ligne unique, nous avons choisi cet exemple de tableau de bord d’un produit de commerce électronique. The list in question here is a group of e-courses that the user can select.

Sur chaque ligne, seul le strict nécessaire est indiqué, comme le nom du cours, le type de cours, le nombre de places disponibles et le prix. Cet exemple démontre qu’en restant simple, vous pouvez afficher beaucoup plus d’éléments à l’écran que si vous décidiez d’entrer dans les détails.
À propos : vous cherchez quelque chose de nouveau ? Découvrez nos guides sur les tendances en matière de design UI. skeuomorphique design et design neumorphique.















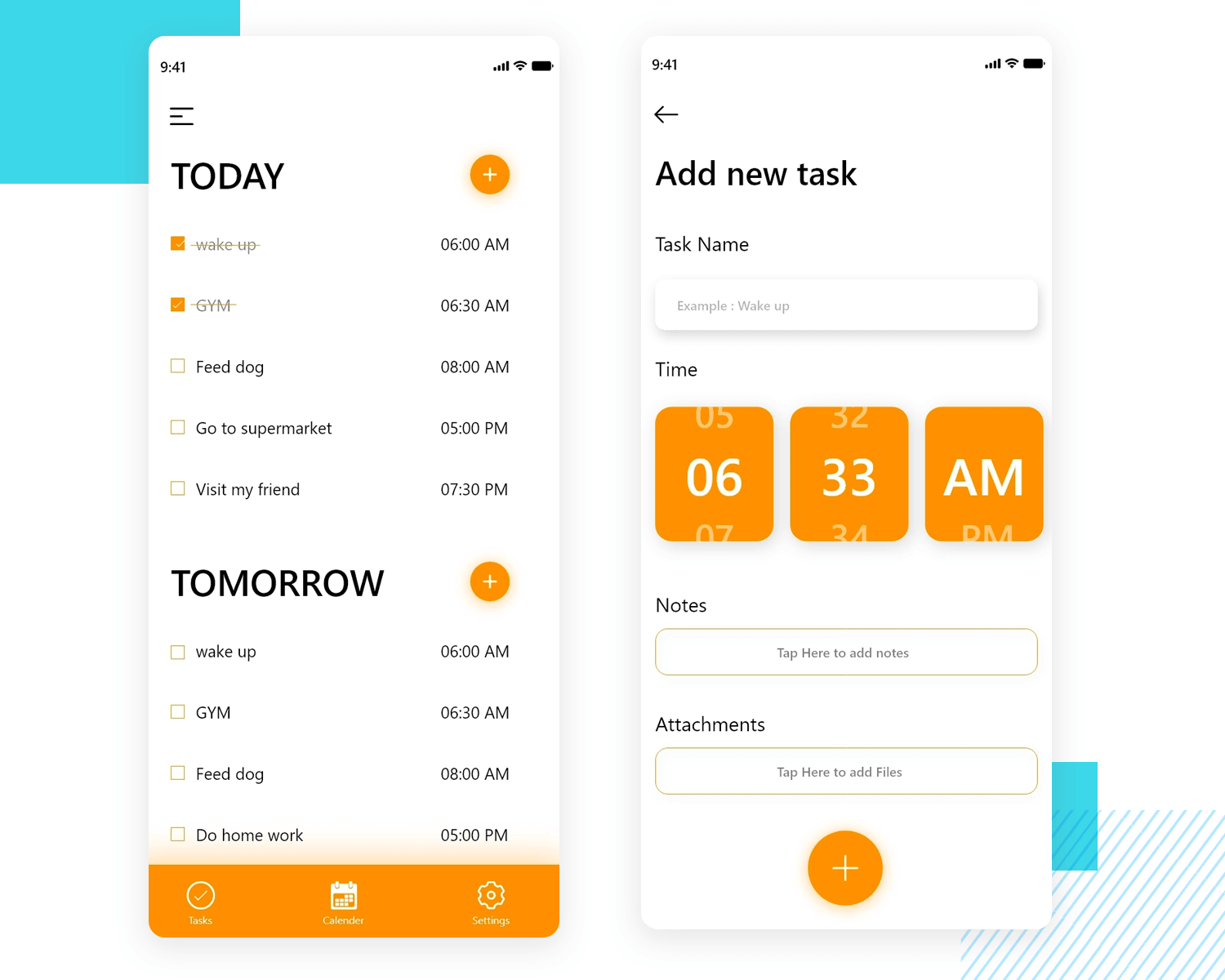
Une liste de listes ne serait pas complète sans la traditionnelle liste de choses à faire ! Cet exemple de liste de choses à faire montre comment la simplicité et le minimalisme peuvent aider à faire le travail.
Le design a fait bon usage d’une palette de couleurs uniforme pour différencier les éléments cliquables et non cliquables. Il a également utilisé l’espace blanc à bon escient pour guider l’œil vers les éléments importants, tels que la tâche en cours, puis l’heure à laquelle chaque tâche doit être achevée.

Saviez-vous qu’avec l’outil de conception d’interface utilisateur Justinmind l’outil de design UI vous pouvez prototyper toute une série de designs de listes différents à l’aide de maîtres de données ? Mieux encore, vous pouvez les rendre interactives et y ajouter tous les filtres que vous souhaitez. Jetez un coup d’œil aux exemples suivants :

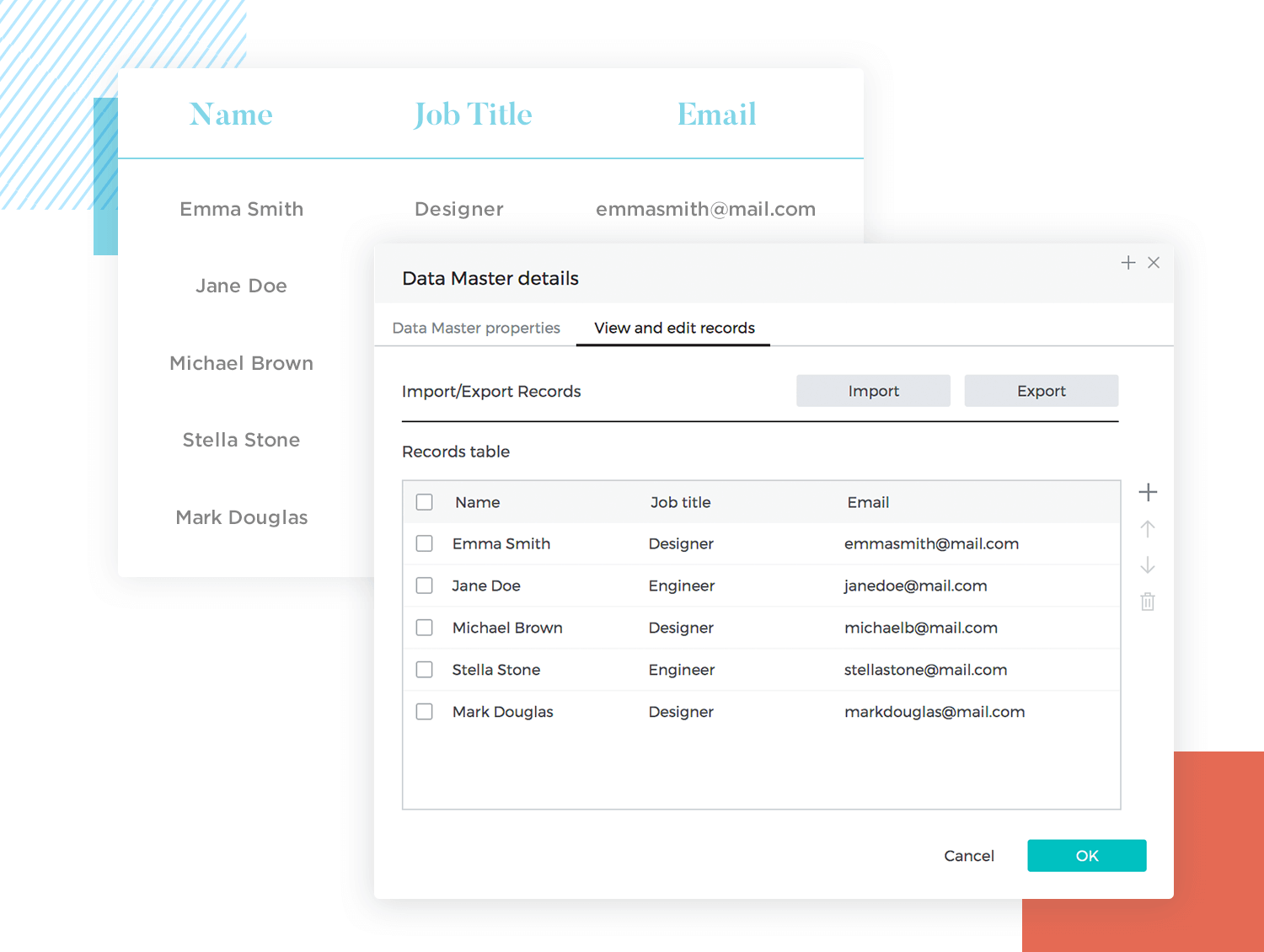
Commençons par les les listes de données. These are incredibly versatile and form the backbone of many list designs. Imagine you’re setting up a contact list. You’d design by creating a data master, where you add fields such as “name”, “address”, and “phone number”. This lets you structure your data in a way that’s easily displayed and managed.
Pour que vos listes soient encore plus centrées sur l’utilisateur, vous pouvez y incorporer des en-têtes de colonne. Ceux-ci ne servent pas uniquement à l’affichage, mais permettent également aux utilisateurs de trier et de filtrer la liste en fonction de différents critères. Par exemple, vous pouvez configurer votre liste de façon à ce que les utilisateurs puissent trier les contacts par pays ou par numéro de téléphone en un seul clic. C’est un excellent moyen d’ajouter de la profondeur et de l’interactivité à vos listes. Pour en savoir plus sur ce processus, consultez notre didacticiel sur les Filtrer une liste de données à partir d’un en-tête de colonne.
Related Content
 Quelle est la différence entre le flat design et le Material design ? En fait, d'où viennent-ils et lequel devriez-vous utiliser ? Dans ce billet, nous allons explorer la raison d'être de ces principaux styles de design, ainsi que les avantages et les inconvénients de chacun.10 min Read
Quelle est la différence entre le flat design et le Material design ? En fait, d'où viennent-ils et lequel devriez-vous utiliser ? Dans ce billet, nous allons explorer la raison d'être de ces principaux styles de design, ainsi que les avantages et les inconvénients de chacun.10 min Read Découvrez 40 des meilleurs blogs de design web sur internet. Vous y trouverez un large éventail de matériel d'inspiration et de ressources, et vous pourrez ainsi stimuler votre créativité !10 min Read
Découvrez 40 des meilleurs blogs de design web sur internet. Vous y trouverez un large éventail de matériel d'inspiration et de ressources, et vous pourrez ainsi stimuler votre créativité !10 min Read Satisfy your client and give them their money's worth with this effective logo design checklist8 min Read
Satisfy your client and give them their money's worth with this effective logo design checklist8 min Read