Les polices de caractères pour les applications jouent un rôle majeur dans l'expérience de vos utilisateurs. Ici, nous avons rassemblé les meilleures que vous devriez utiliser pour le design de l'interface utilisateur de votre prochaine application mobile.
Sans aucun doute, les polices de caractères sont l’un des éléments les plus critiques de l’UX . Elles peuvent faire ou défaire le design de l’UI. Si vos utilisateurs ne parviennent pas à lire votre contenu, vous pouvez leur dire adieu immédiatement. C’est pourquoi une connaissance même rudimentaire de la typographie vous permettra de déterminer par vous-même les meilleures polices de caractères pour les applications.
Concevez des prototypes hi-fi pour des apps avec la police de caractères de votre choix.

La lisibilité est essentielle et le choix de la bonne police de caractères aura un impact important sur l’expérience globale de l’utilisateur de vos applications mobiles. Dans ce billet, nous allons voir comment choisir les polices de caractères pour le design des apps. Nous vous proposons également une liste des meilleures polices gratuites et payantes !
- Pourquoi le choix des polices de caractères pour les applications est-il important ?
- Pourquoi certaines polices de caractères pour les applications fonctionnent-elles mieux que d'autres ?
- Polices réactives pour une meilleure lisibilité de l'application
- Archi-rivaux : avec ou sans empattement ?
- Meilleures polices de caractères gratuites pour les applications
- Les meilleures polices payantes pour les applications
Les polices de caractères sont comme les vêtements que portent les mots ; chacune d’entre elles a un but ou une intention différente. Tout comme il n’est pas pratique de porter une écharpe en été, certaines polices sont plus efficaces dans des situations spécifiques. En créant une symbiose entre le design de votre UI et les polices, vous garantissez des expériences utilisateur cohérentes.

Pourquoi certaines polices de caractères pour les applications fonctionnent-elles mieux que d'autres ?
Pour poursuivre notre analogie avec les vêtements, imaginons que vous portiez une chemise hawaïenne à un enterrement. Cela vous semble-t-il approprié ? De même, Comic Sans ne figurerait pas au menu d’un restaurant étoilé… Ainsi, beaucoup d’entre nous comprennent déjà le sentiment que les polices de caractères peuvent susciter. C’est ce sentiment qui peut aider à déterminer quelles sont les meilleures polices pour les applications. Cependant, il ne s’agit pas seulement de savoir si une police « va avec quelque chose ». Ce n’est pas parce qu’une police est belle que son apparence se traduit dans d’autres domaines importants : la lisibilité, la facilité de lecture et d’utilisation.
Le mobile est l’écran dominant aujourd’hui, de sorte que les concepteurs UX devraient idéalement concevoir avec une typographie responsive à l’esprit. La typographie responsive a des contours géométriques et évolutifs. N’oubliez pas que les polices de caractères sont là pour être lues, et non pour être joliment décorées.
Si vous avez une police qui s’affiche en grand sur un écran d’ordinateur ordinaire, mais qui ne se réduit pas correctement lorsqu’elle est visualisée sur mobile, alors le wireframe de votre site web ou de votre application sera terriblement utilisable, même si vous avez choisi la meilleure police du monde.

Pour aller encore plus loin, pensez à la typographie fluide. C’est un peu la cousine plus attrayante de la typographie réactive. Fondamentalement, la typographie fluide redimensionne les polices pour qu’elles s’adaptent à n’importe quel écran, et pas seulement à certains points de rupture, comme c’est le cas avec la typographie réactive.
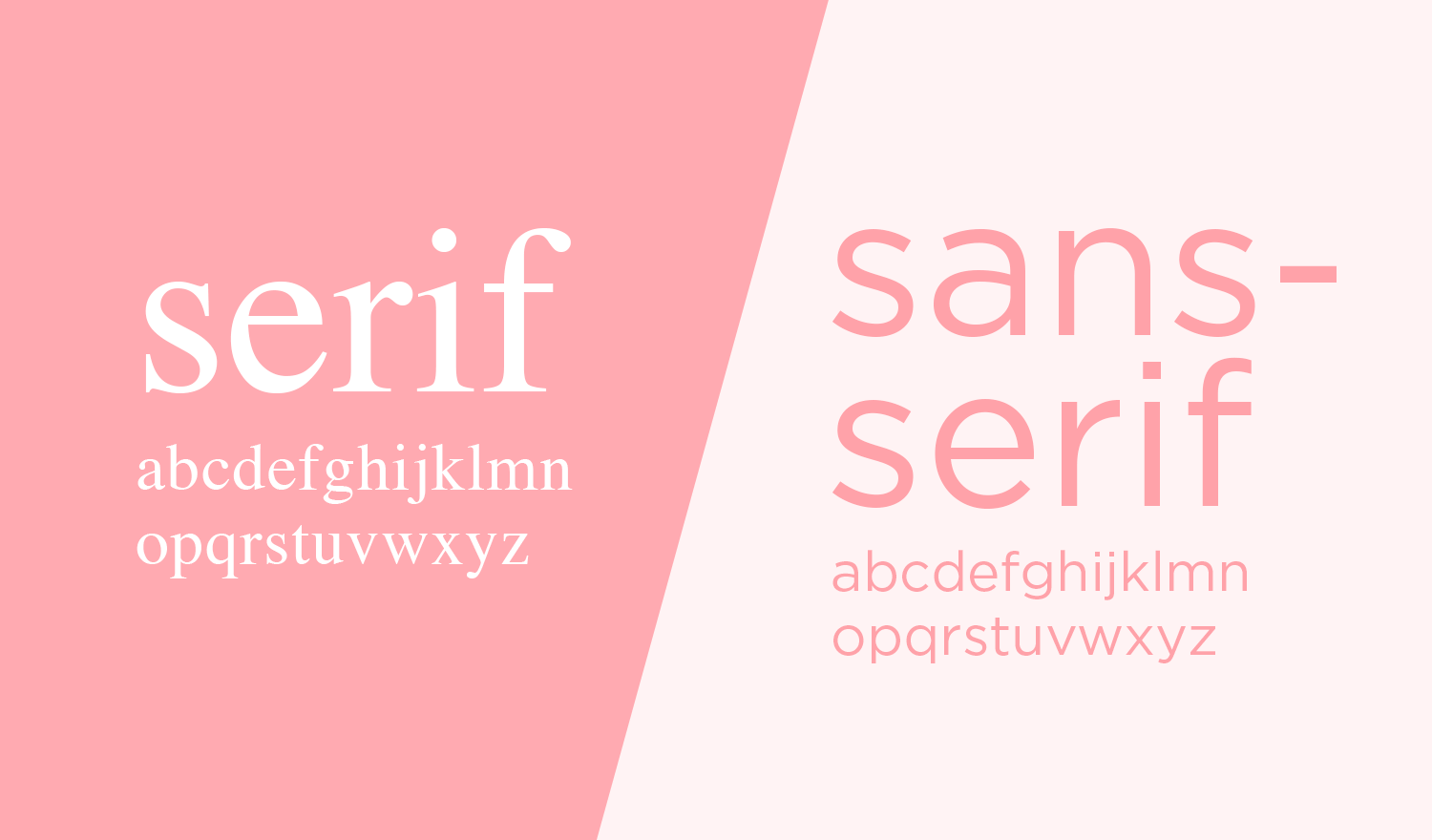
Avant de penser aux meilleures polices de caractères pour les designs d’applications, il est important de faire la distinction entre deux styles différents. Il s’agit des polices avec empattement et des polices sans empattement.
Selon le dictionnaire Oxford, le mot « serif » proviendrait du mot néerlandais « schreef », qui signifie « ligne » ou « trait », datant du XIXe siècle. En ce qui concerne les polices de caractères, un empattement est une petite ligne attachée à l’extrémité d’un trait dans une lettre. Pensez à des noms comme Times New Roman ou Clarendon que tout le monde connaît.
À l’inverse, une police sans empattement – également connue sous le nom de Grotesque – est une police sans empattement, d’où le terme « sans ». Ces polices comprennent des caractères familiers tels que Helvetica, Proxima Nova et Open Sans. De nombreuses polices modernes pour les applications sont sans empattement car elles améliorent la lisibilité et peuvent être mises à l’échelle beaucoup plus facilement. Elles ont également tendance à s’harmoniser le moins possible avec la plupart des designs de l’UI.

La première chose à faire est d’ignorer la plupart des polices de caractères. Cela peut paraître radical, mais de nombreuses polices pour applications que vous pouvez trouver sur Internet ne sont pas très utilisées dans le design d’applications mobiles. Cependant, de temps en temps, une police apparaît et est utilisée par tout le monde, comme Gotham. L’ubiquité n’est pas une chose à éviter lorsqu’il s’agit de polices de caractères, en particulier si cette police fait bien son travail. Vous pouvez probablement compter sur les deux mains le nombre de polices qui apparaissent fréquemment dans le design des applications mobiles. Si ces mêmes polices reviennent régulièrement dans le design de l’UI, c’est parce qu’elles sont exceptionnellement performantes. Elles ont été testées en profondeur et leur efficacité a été prouvée. Elles sont lisibles et largement reconnues. Nous vous regardons, Proxima Nova ! Pour des besoins plus spécialisés, comme les affichages numériques, pensez à explorer les meilleures polices de chiffres pour améliorer le design de votre appli. Pour garantir une lisibilité optimale de la typographie de votre application, il est essentiel de respecter les meilleures pratiques UX en matière d’espacement des lignes. De plus, la maîtrise de la hiérarchie visuelle peut réellement améliorer l’expérience utilisateur de votre application en permettant aux utilisateurs de s’y retrouver plus facilement.

Lorsque vous choisissez des polices pour des applications, les questions suivantes devraient vous aider à distinguer une bonne police d’une mauvaise :
- Combien de graisses la police possède-t-elle ?
- La lisibilité est-elle bonne en raison de la hauteur x ?
- Cette police s’adapte-t-elle bien à plusieurs appareils ?
- Est-il accessible ?
- Quel est le rapport de contraste ?
Si une police dispose d’un large choix de graisse, d’une grande hauteur x et d’une mise à l’échelle efficace, elle fonctionnera probablement bien dans la plupart des mises en page de l’UI, si le contexte le permet. N’oubliez pas de garder à l’esprit les règles générales de l’utilisabilité et les principes de design de l’UI lorsque vous choisissez une police.
Quelles que soient les polices choisies, limitez-vous à en utiliser une ou deux à la fois. Parfois, l’utilisation d’une seule police avec différentes graisses peut être tout aussi efficace que l’utilisation de plusieurs polices.
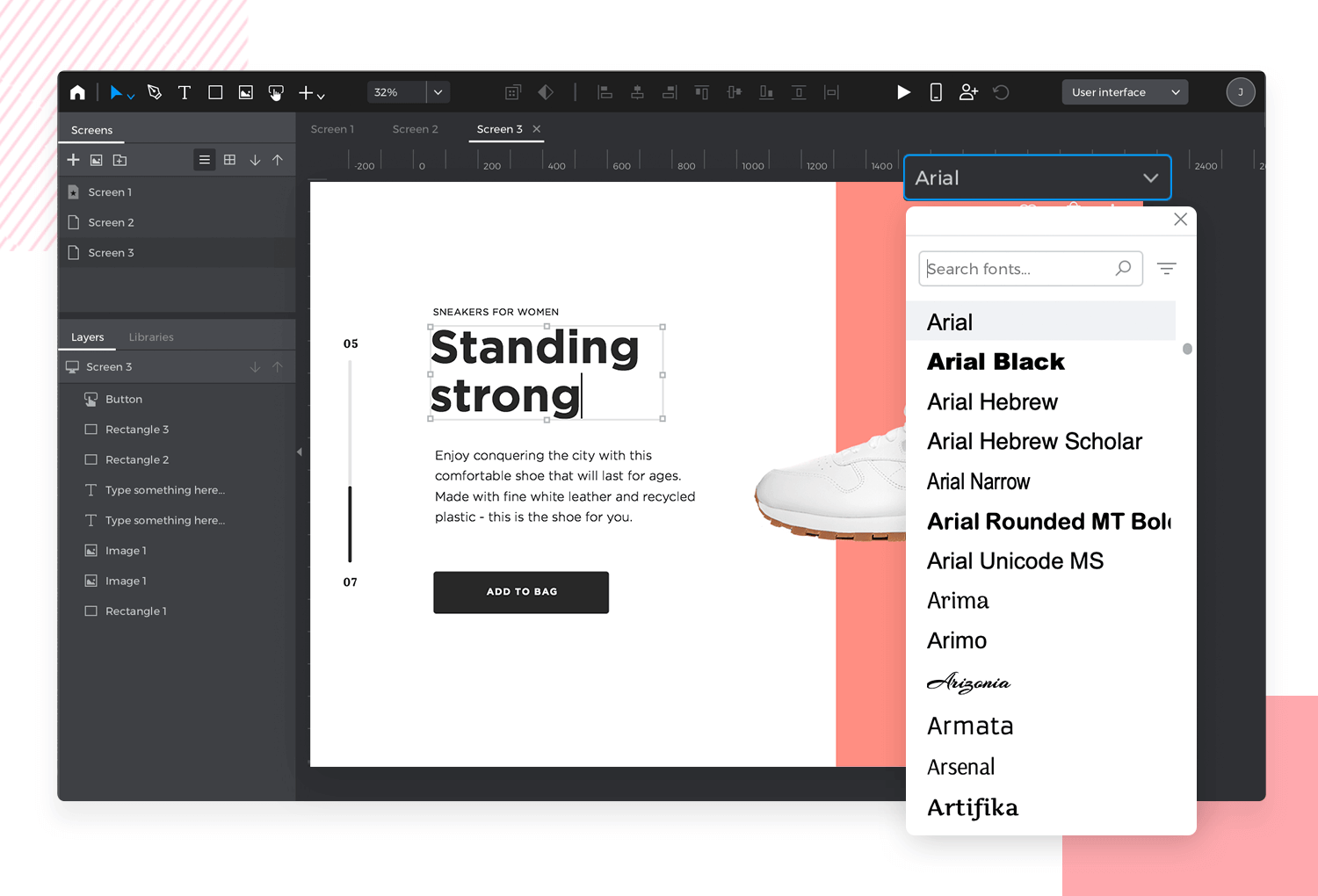
Dans l’outil de design UI de Justinmind, vous pouvez utiliser des polices par défaut et des polices Google dans vos designs. Elles sont facilement intégrées dans l’outil. Si vous êtes bloqué entre plusieurs choix de polices, une excellente solution à ce vieux problème consiste à prototyper et à tester jusqu’à ce que vous trouviez la solution la plus appropriée. Certains concepteurs vont même jusqu’à créer un sketch de l’UI sur papier du design, en notant déjà les polices qu’ils pensent pouvoir y intégrer. Le prototypage des polices peut vous mettre sur la bonne voie avant de prendre des engagements qui pourraient affecter le design de l’UI par la suite. Au fur et à mesure que vous passez d’un prototype de basse fidélité à un prototype de haute fidélité, votre style n’échappera jamais à votre contrôle.

Si vous souhaitez élargir votre recherche d’inspiration, n’hésitez pas à consulter ce billet sur les exemples de design UI. Vous y trouverez des designs mobiles et web qui repoussent les limites du design UI ! Vous pouvez également explorer d’autres types de designs plus spécifiques. Jetez-y un coup d’œil :
- Design de l’UI de la carte
- Design de l’UI de la liste
- UI de la liste déroulante
- UI du jeu
- Sites web minimalistes
- Design du tableau de bord
Cela dit, vous trouverez ci-dessous une collection des meilleures polices gratuites et payantes sélectionnées par notre équipe de design pour vous aider à démarrer !
Concevez des prototypes hi-fi pour des apps avec la police de caractères de votre choix.

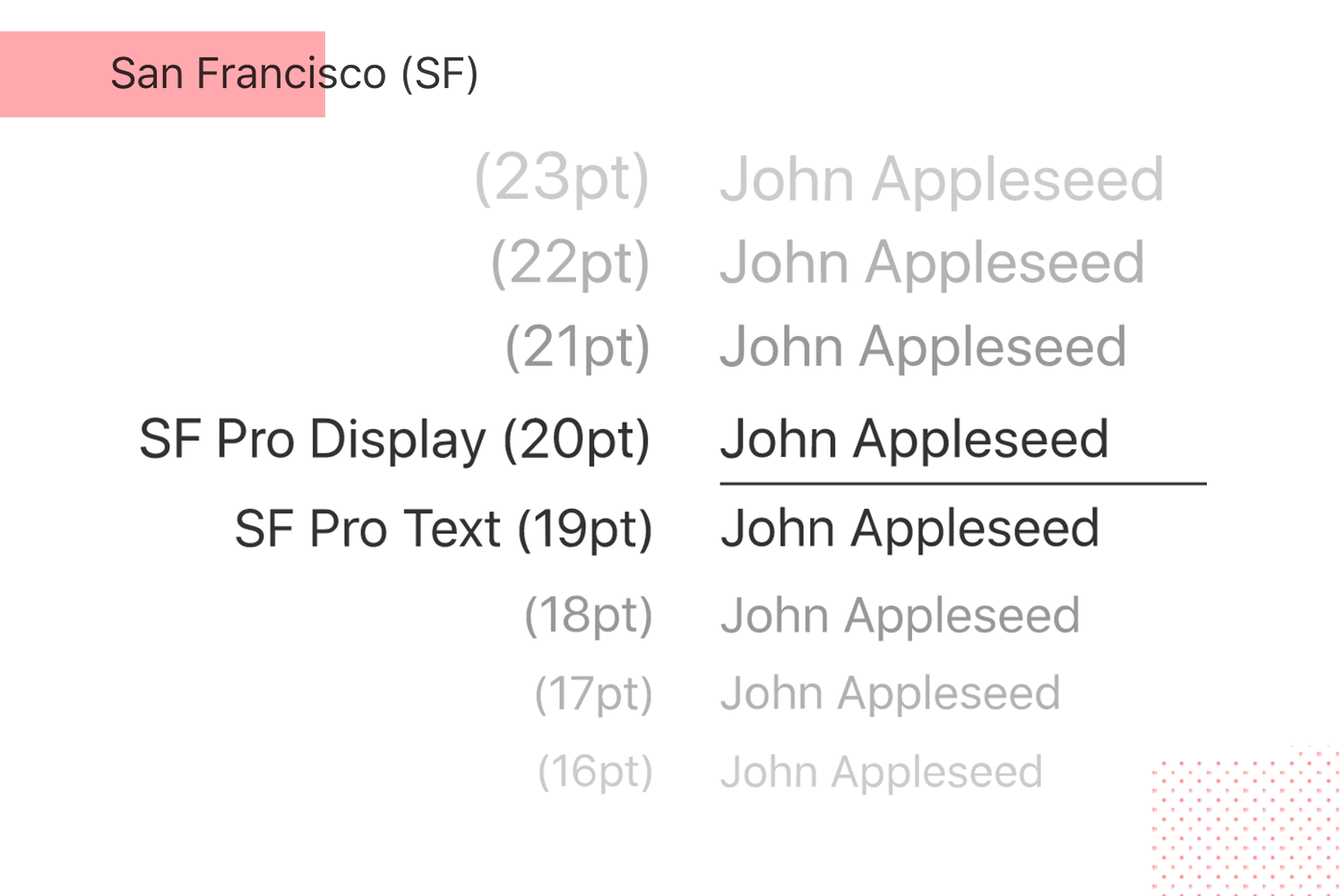
Vous pouvez difficilement vous tromper avec San Francisco lorsque vous choisissez les polices de caractères pour les applications conçues pour iOS. Cohérente et lisible, cette police sans empattement offre une voix sympathique, immédiatement reconnaissable par les utilisateurs d’iPhone.

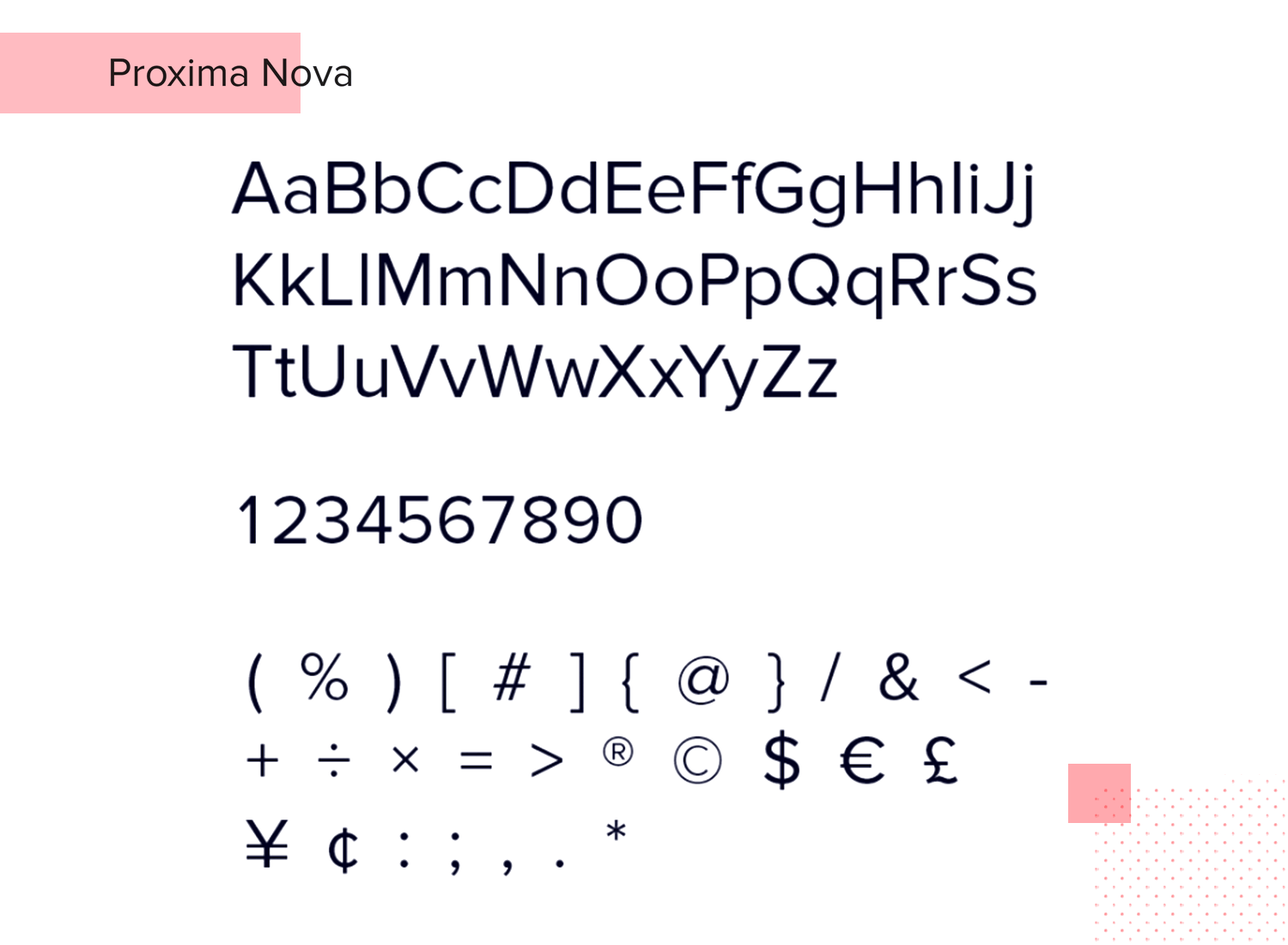
Designée par Mark Simonson comme la réponse du monde moderne à l’Helvetica, Proxima Nova s’inspire à la fois de Futura et d’Akzidenz Grotesk.

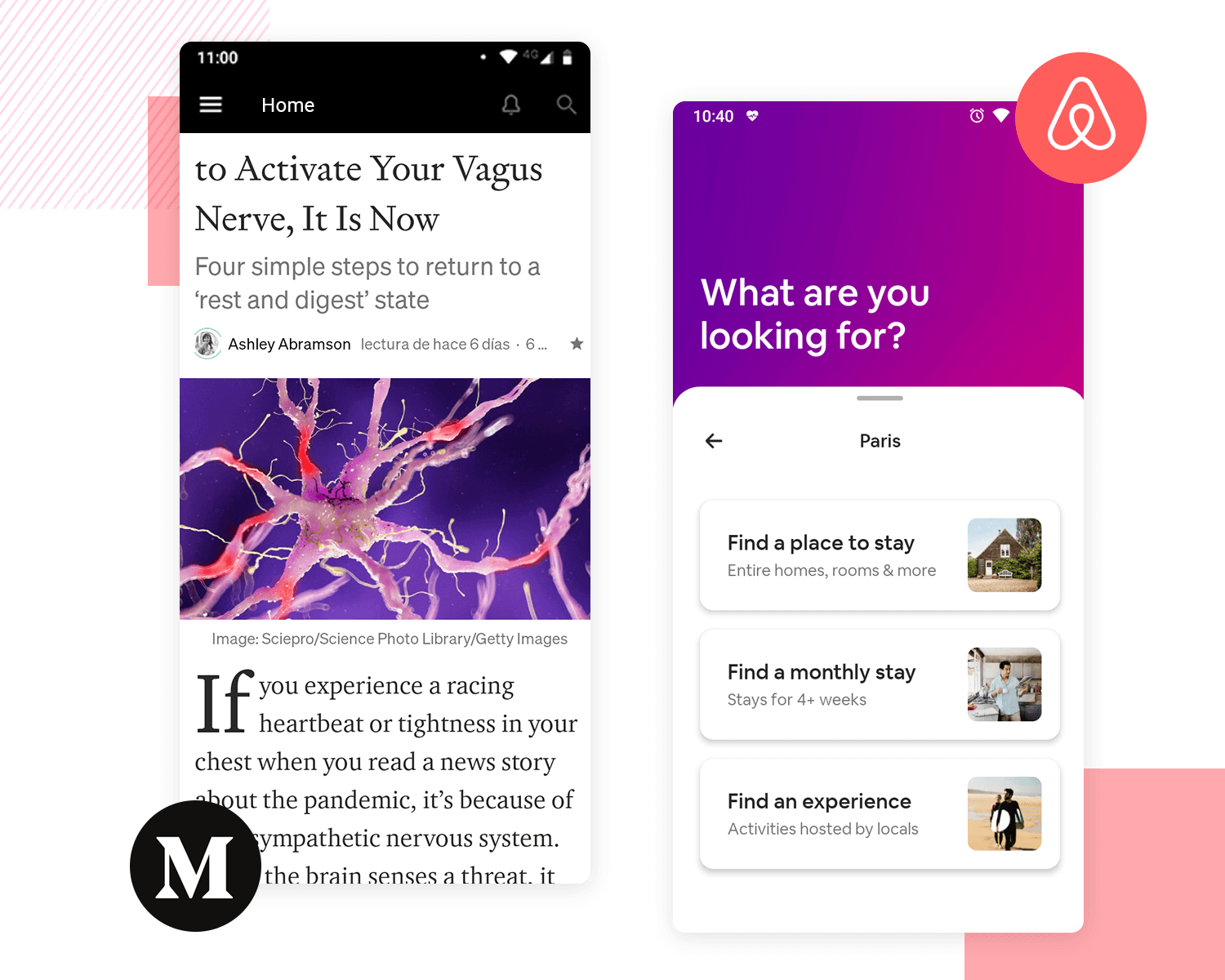
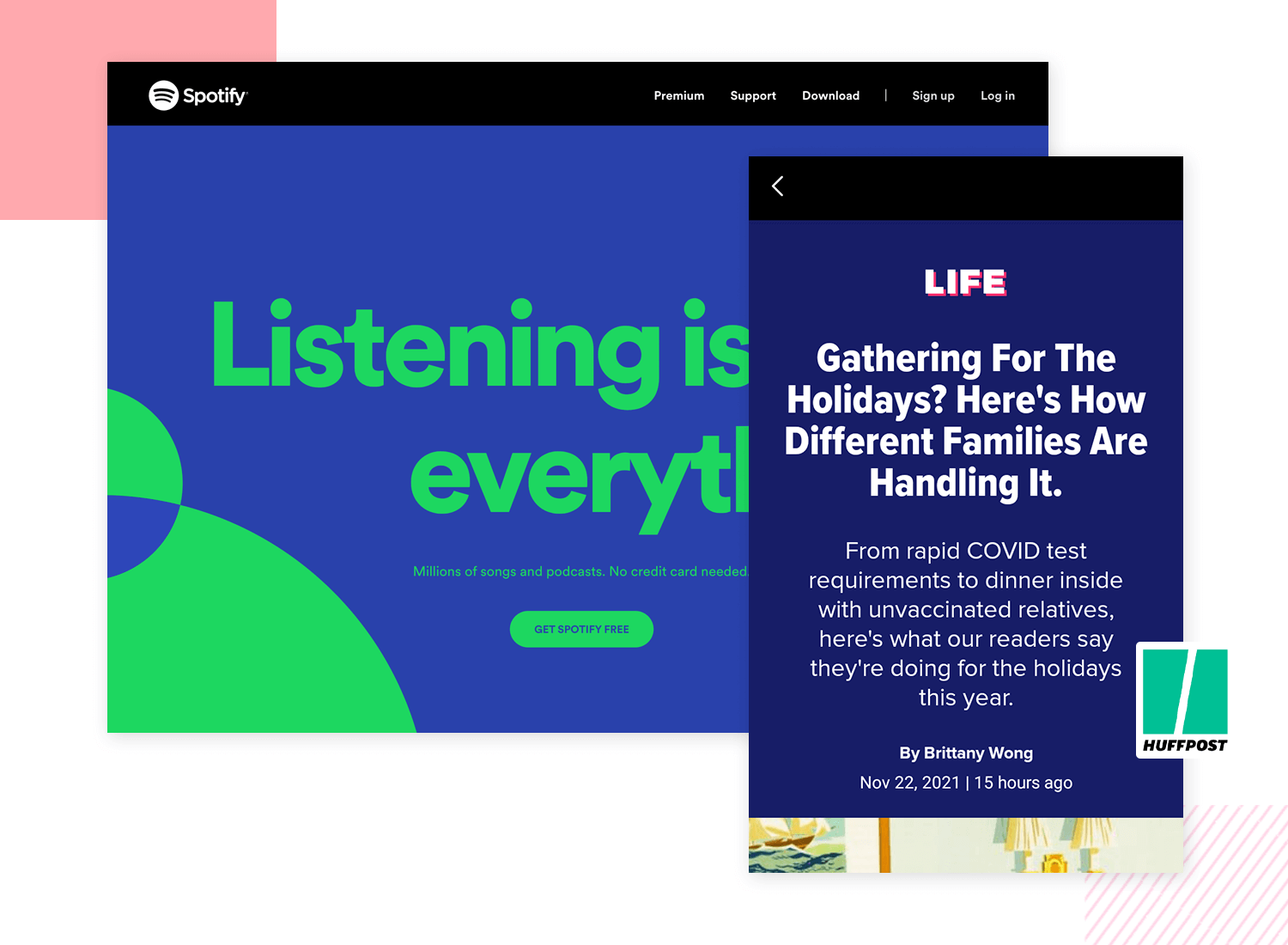
De nombreuses applications populaires utilisent cette police, notamment Netflix et Spotify.
Lato est le mot polonais pour l’été, car il a été conçu à cette saison en 2010 par Lukasz Dziedzic.

Cette famille de polices élancées aide plus de 100 langues latines et même le grec ! Sa polyvalence mérite à elle seule que l’on s’y intéresse.
Nexa est une police de caractères qui est à la fois simple et avant-gardiste.

Avec 32 styles de polices et graisses, il s’agit d’une police gratuite pour les applications sur laquelle vous pouvez compter dans toutes les situations.
Autre police populaire pour les applications du genre humaniste sans-serif, Open Sans est la deuxième police la plus utilisée sur Google fonts !

Basée sur Droid Sans, elle fait des merveilles dans divers types de design UI d’applications Android.
Créé par Julieta Ulanovsky, Montserrat tire son nom de ce quartier historique de Buenos Aires.

Julieta s’est inspirée de la typographie claire et urbaine qu’elle a vue dans sa ville natale d’Argentine.
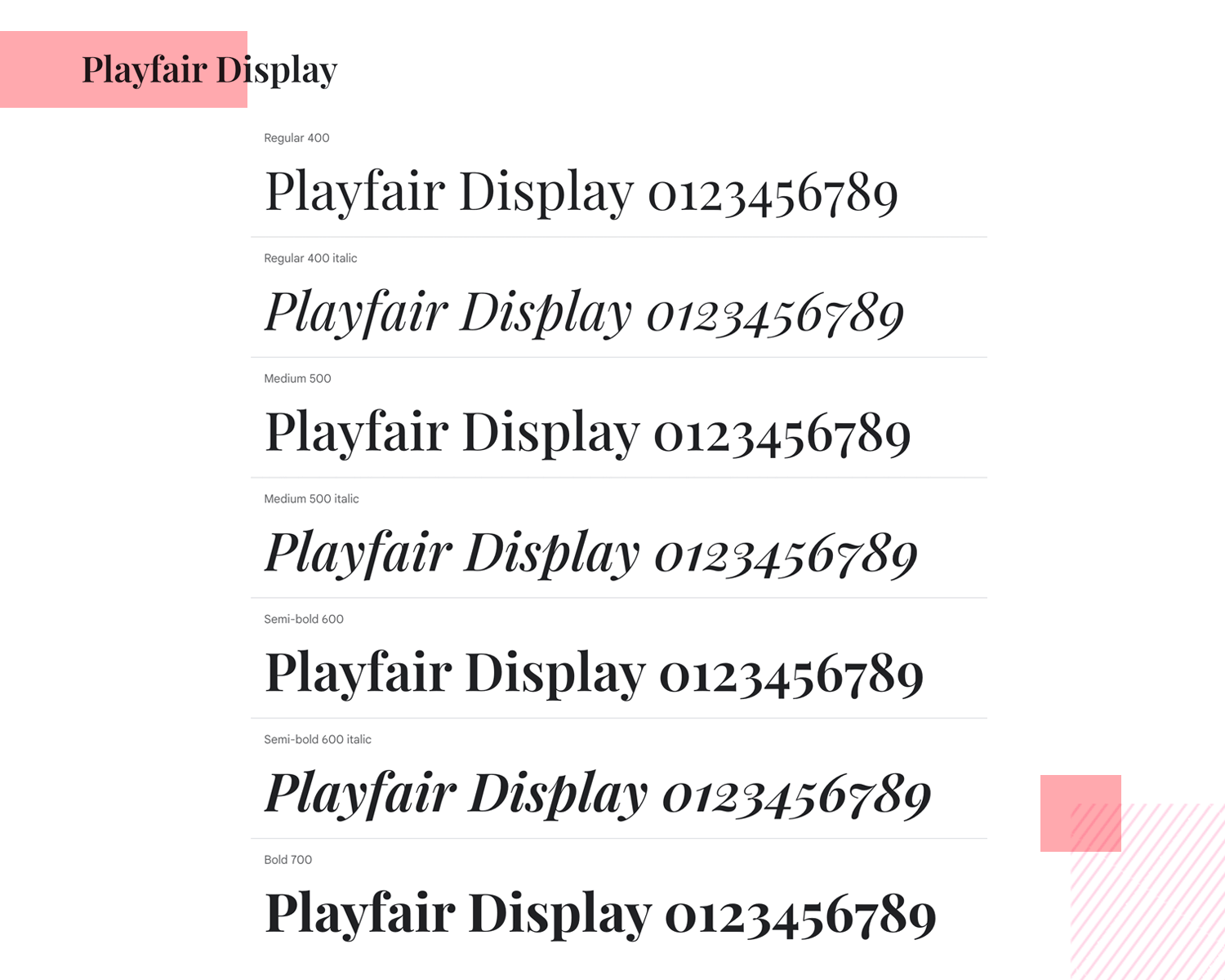
Vous devez concevoir une application comportant principalement des textes de grande taille et de nombreux titres ? Alors le Playfair Display pourrait être ce que vous recherchez, car il a été conçu à l’origine comme une police de caractères d’affichage.

Évitez de l’utiliser dans de grands paragraphes de texte ou dans de longs passages dans vos designs d’UI.
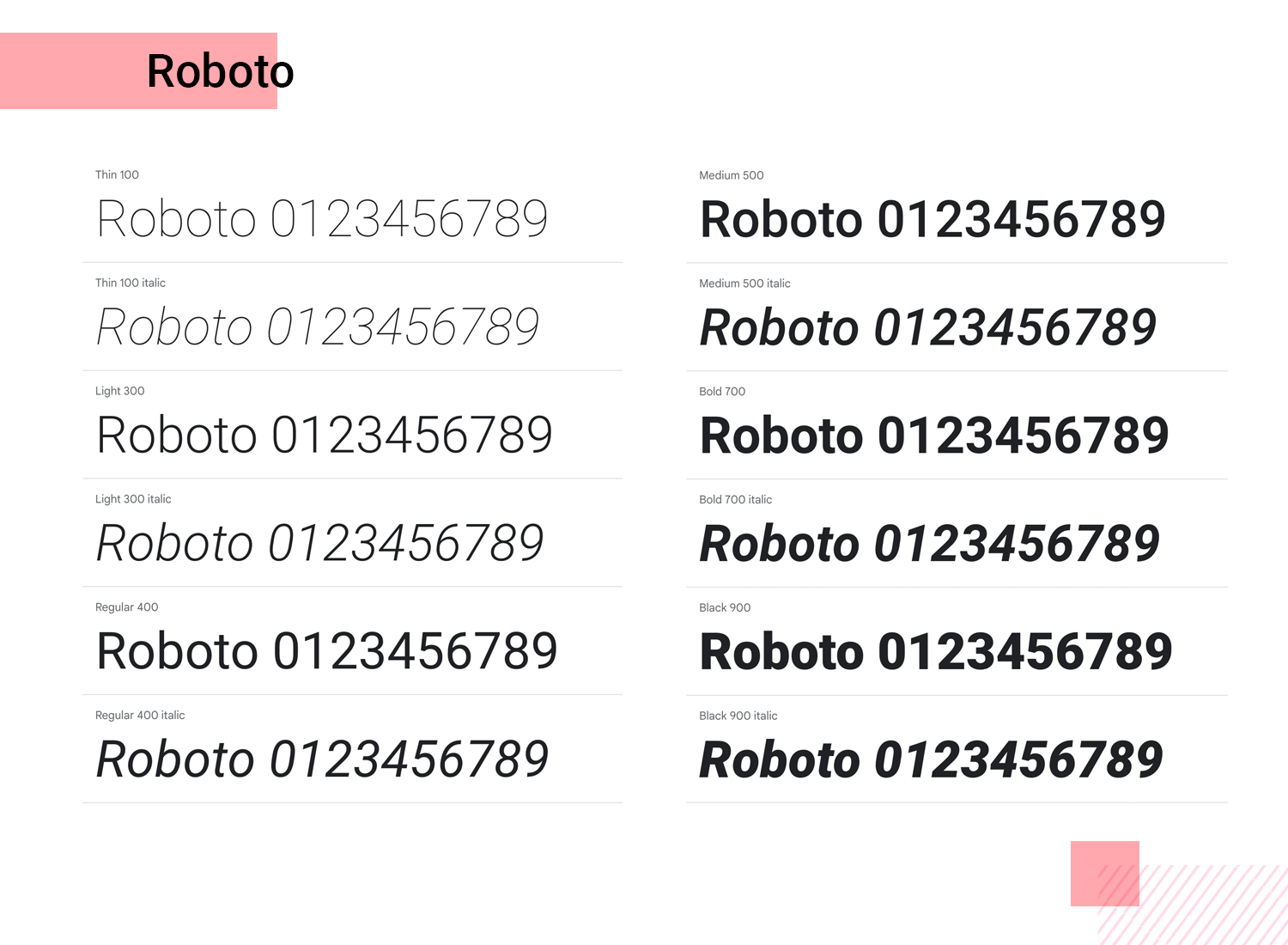
Roboto a été choisi par Google comme police principale pour son système d’exploitation mobile sur les téléphones Android, ce qui en fait un choix populaire pour le design de l’interface utilisateur des applications.

Cette police néo-grotesque est le choix idéal pour toute application Android car elle a été conçue directement dans les laboratoires de Google !
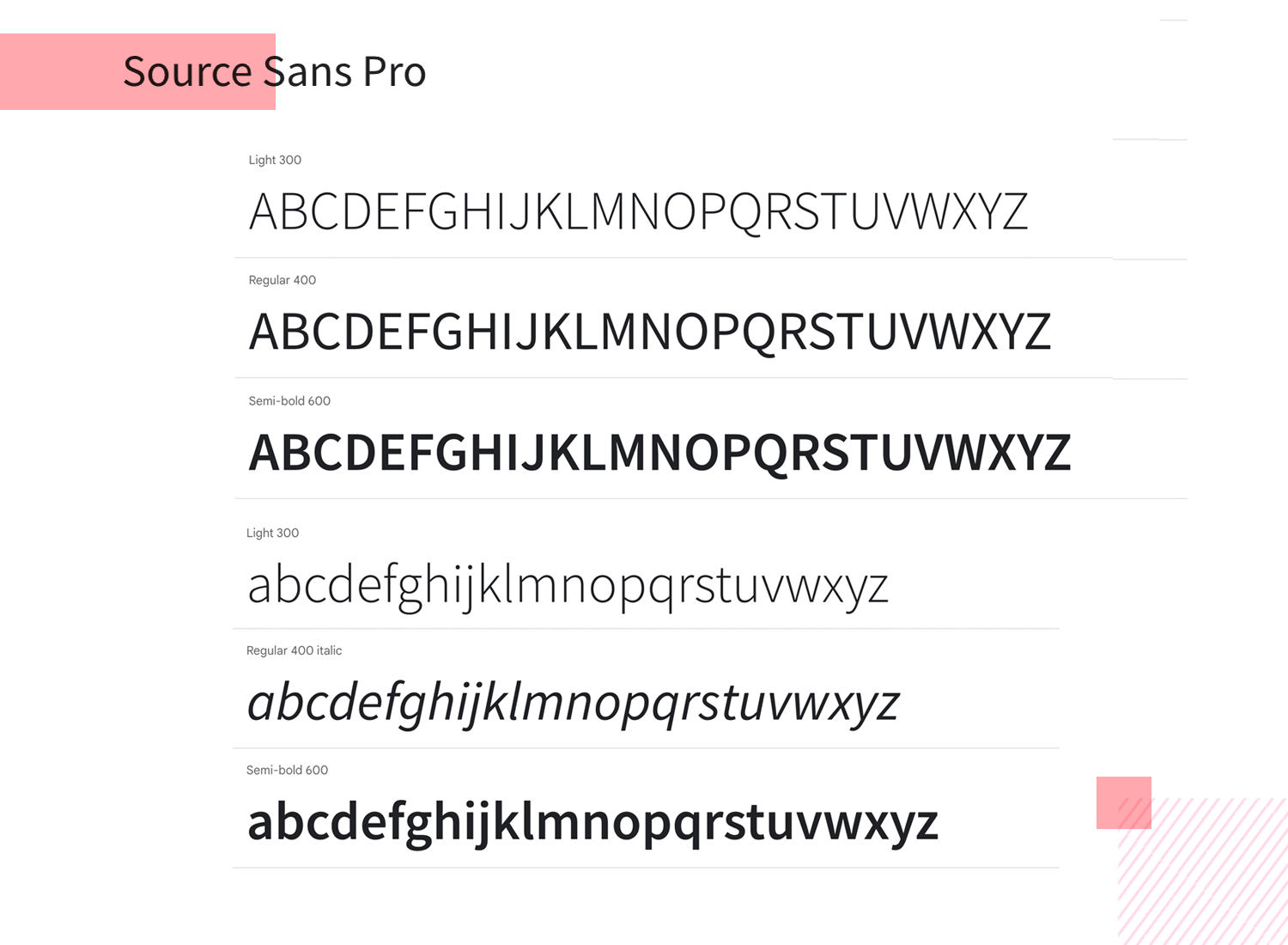
Ce spécimen intéressant a été designé par Paul D. Hunt pour Adobe.

S’inspirant de polices telles que Franklin, News et Lightline Gothic, Source Sans offre une grande hauteur x et fait des merveilles lors de l’utilisation de plusieurs variations de styles, en particulier l’italique.
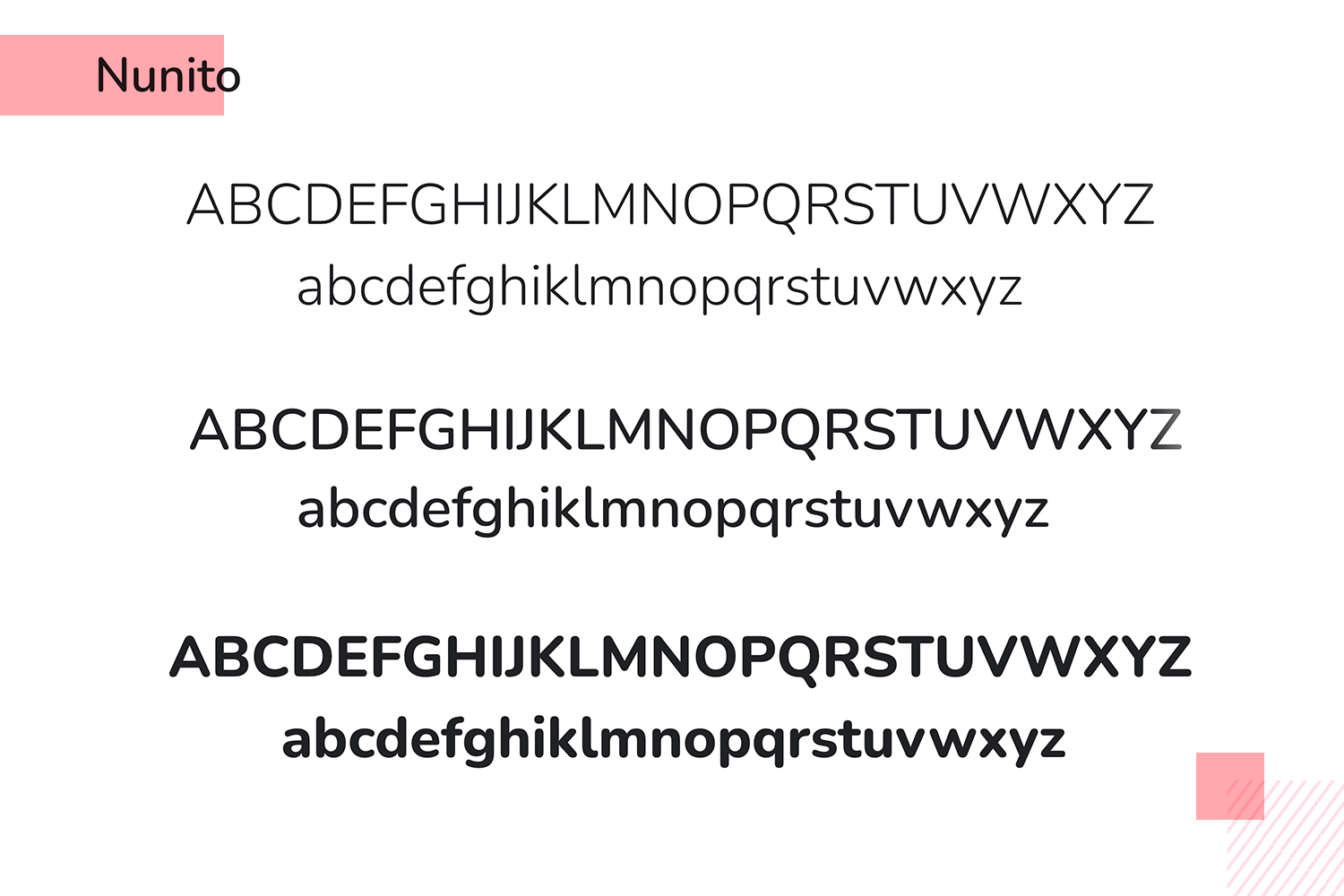
Tout comme Playfair, Nunito est une police bien équilibrée pour les applications qui a été designée dans le but d’être utilisée comme police d’affichage.

Nunito est assez prolifique et vous pouvez le voir largement utilisé dans de nombreuses applications mobiles, ainsi que sur le web.
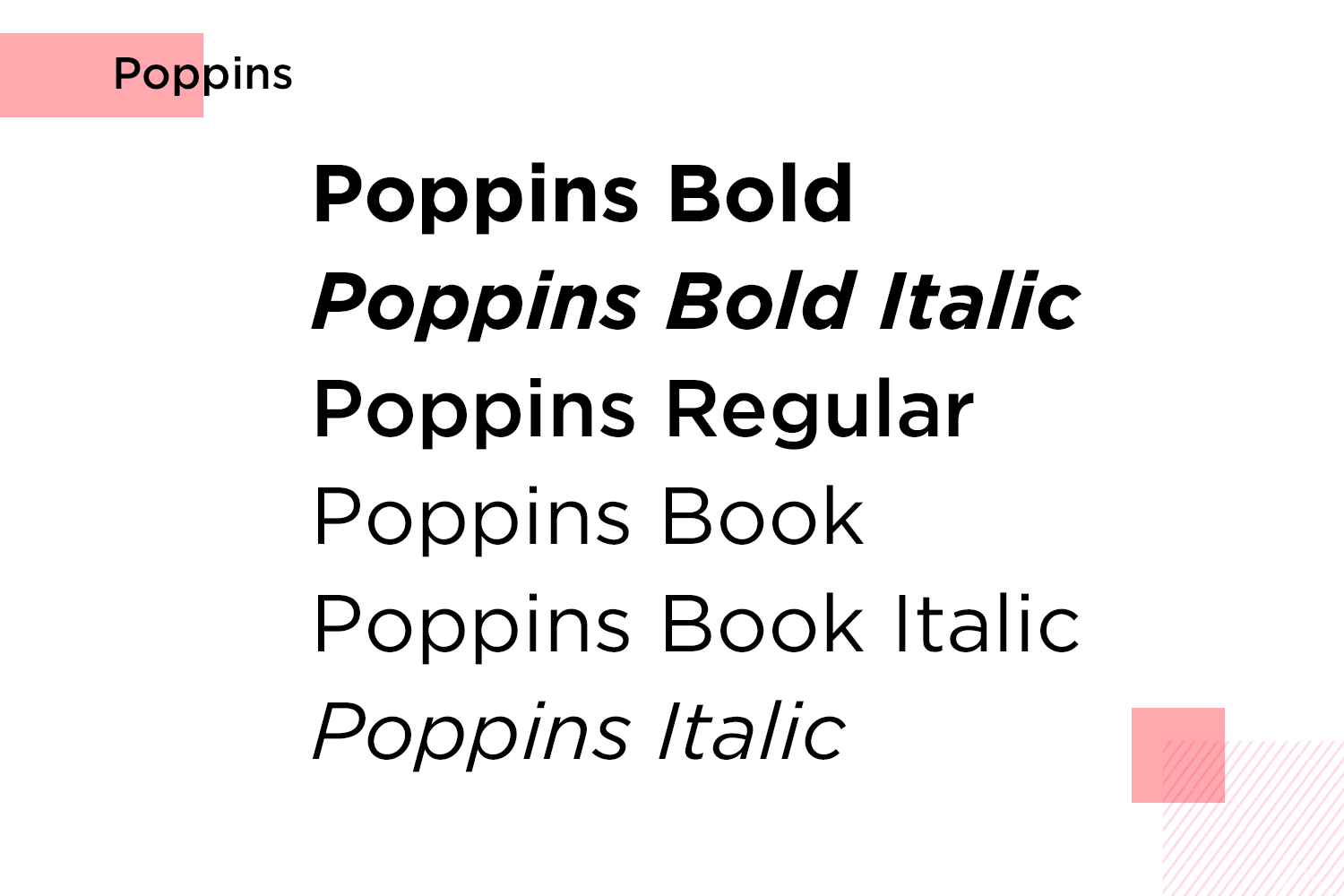
Une police de caractères moderne et géométrique sans empattement, Poppins est connue pour sa convivialité et sa facilité d’approche.

Comme vous pouvez le constater, il offre une excellente lisibilité et convient aussi bien au corps du texte qu’aux titres.
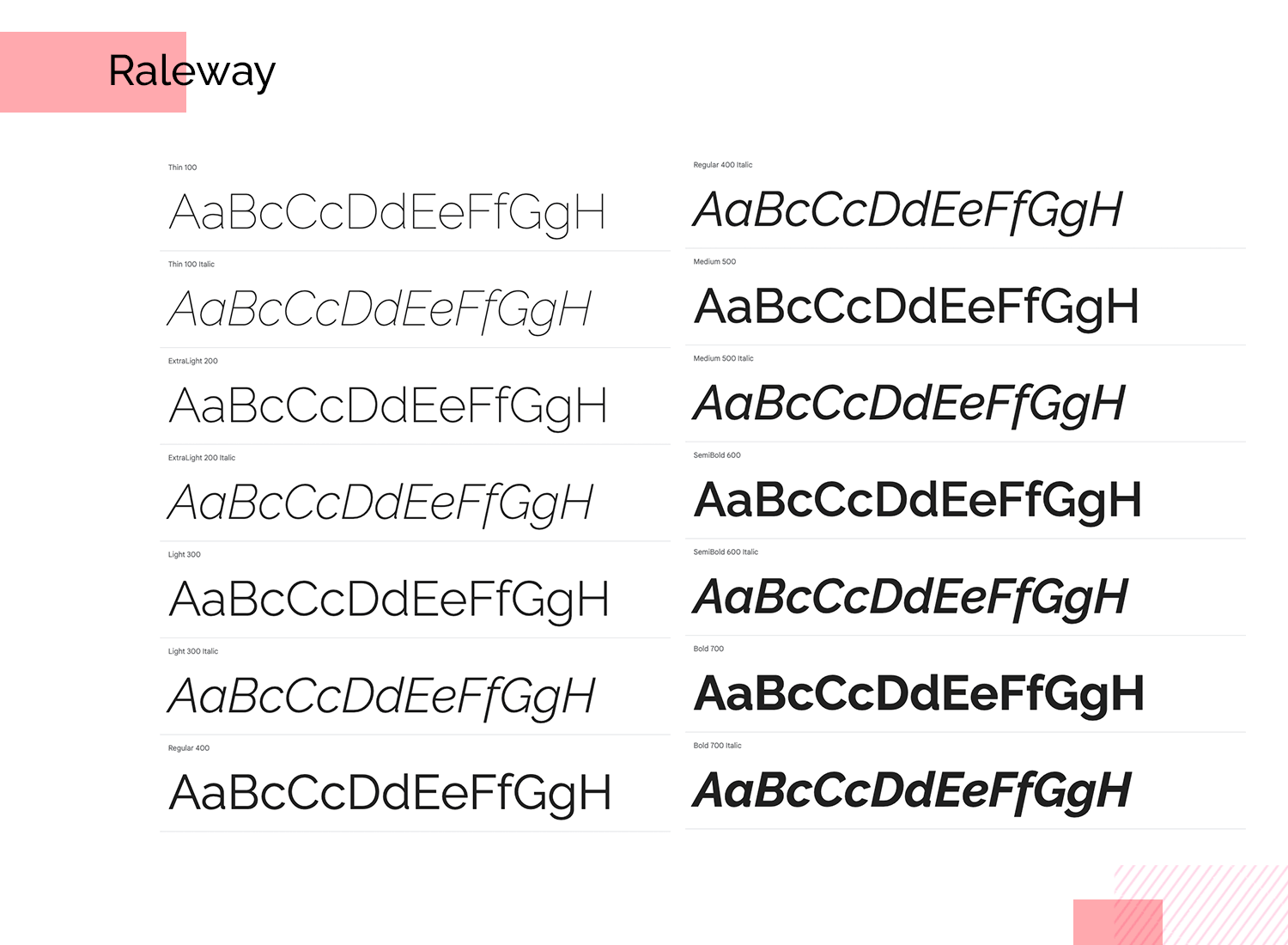
Une police de caractères sans sérif polyvalente avec des lignes fines et élégantes et des formes de lettres distinctives. Raleway respire la sophistication et constitue un choix populaire pour les titres, les logos et les marques.

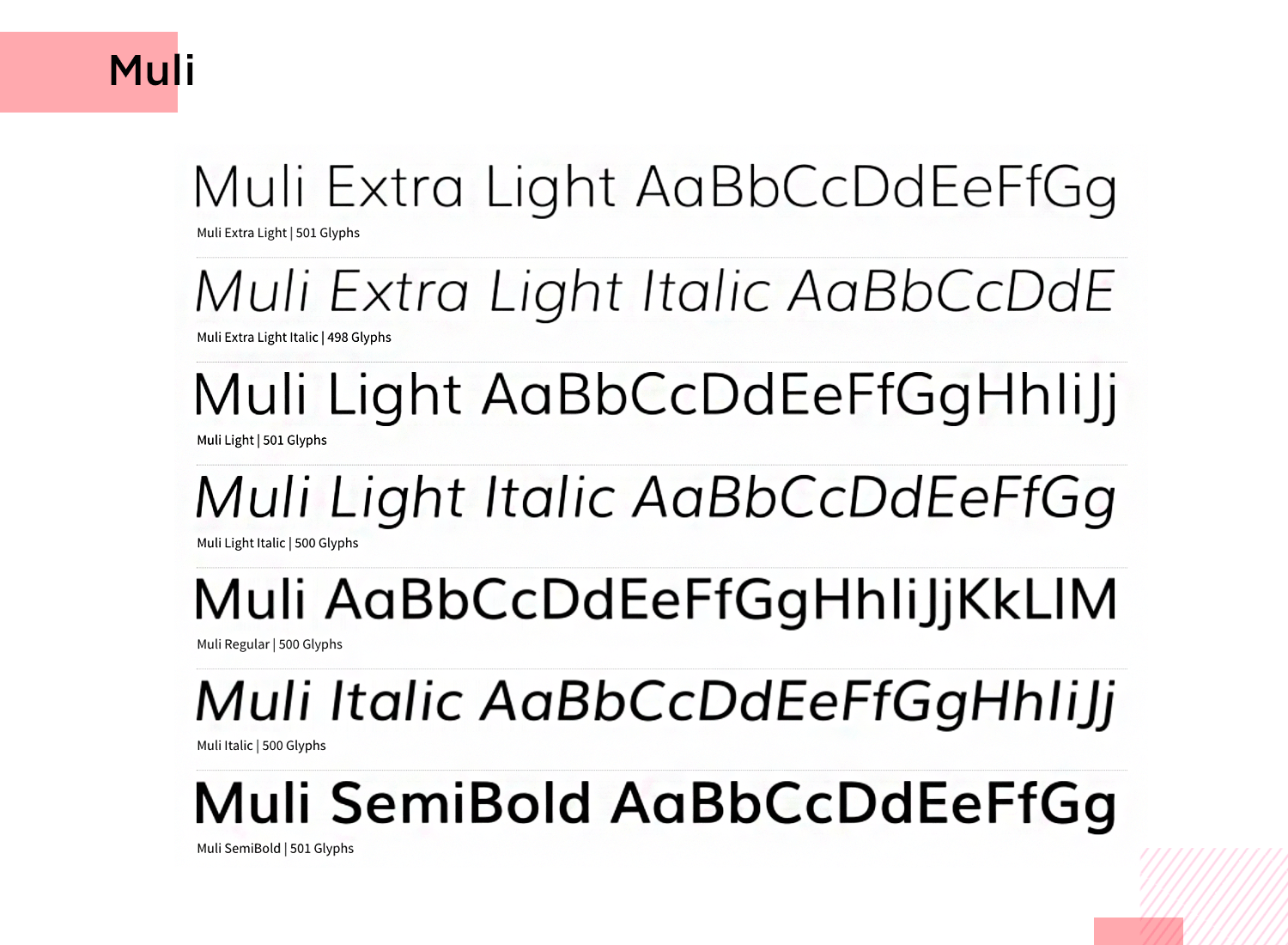
Cette police est un caractère minimaliste sans-serif conçu pour la lisibilité à l’écran. Muli est propre et épurée, ce qui la rend idéale pour le corps du texte et les interfaces utilisateur.

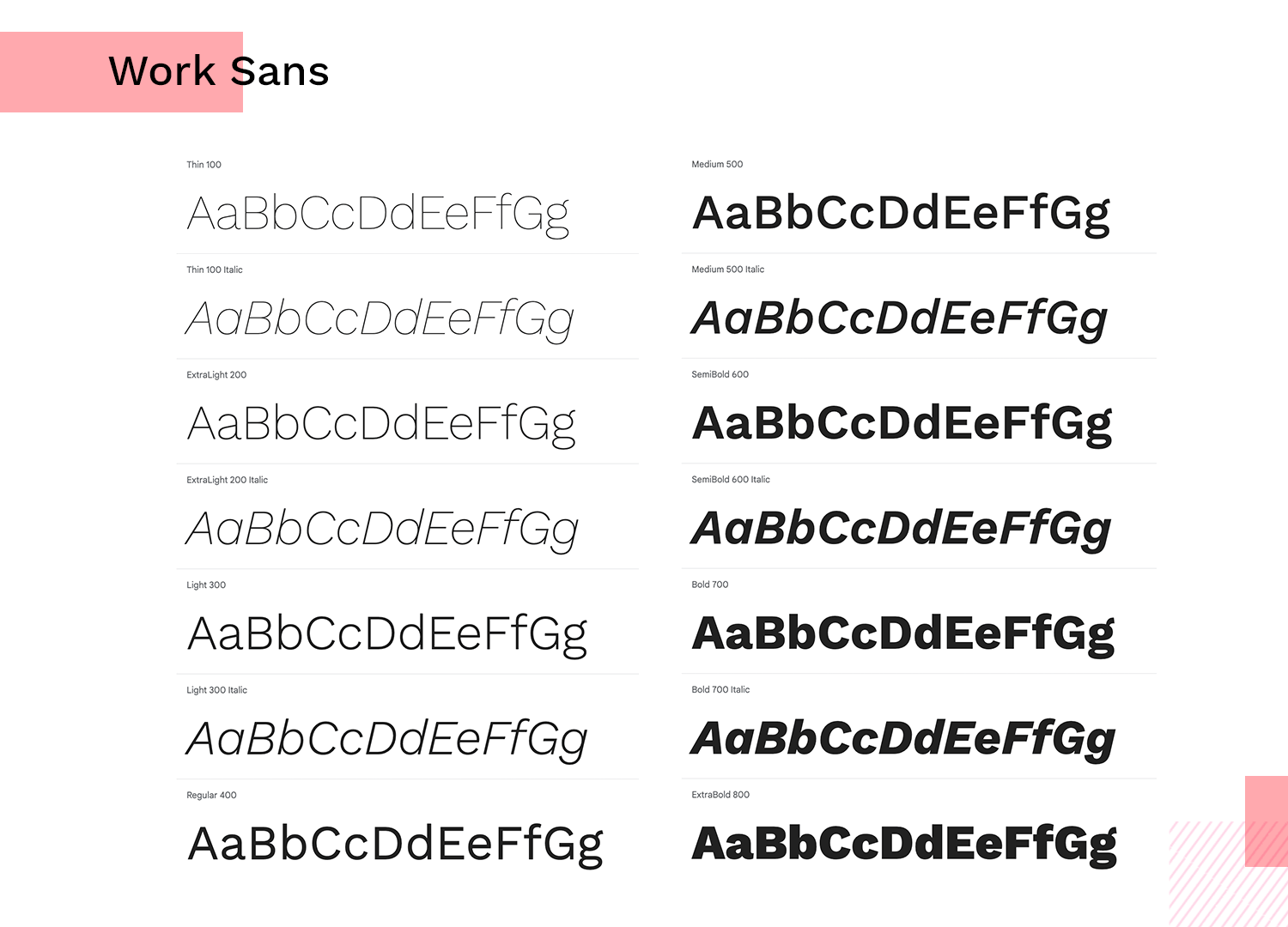
Work Sans est une police de caractères sans sérif élégante et polyvalente, parfaite pour les médias numériques et imprimés. Avec ses lignes épurées et son esthétique moderne, elle garantit la lisibilité sur différents formats et appareils.

Que vous conceviez des interfaces utilisateur ou que vous rédigiez du contenu, Work Sans offre un aspect professionnel et soigné.
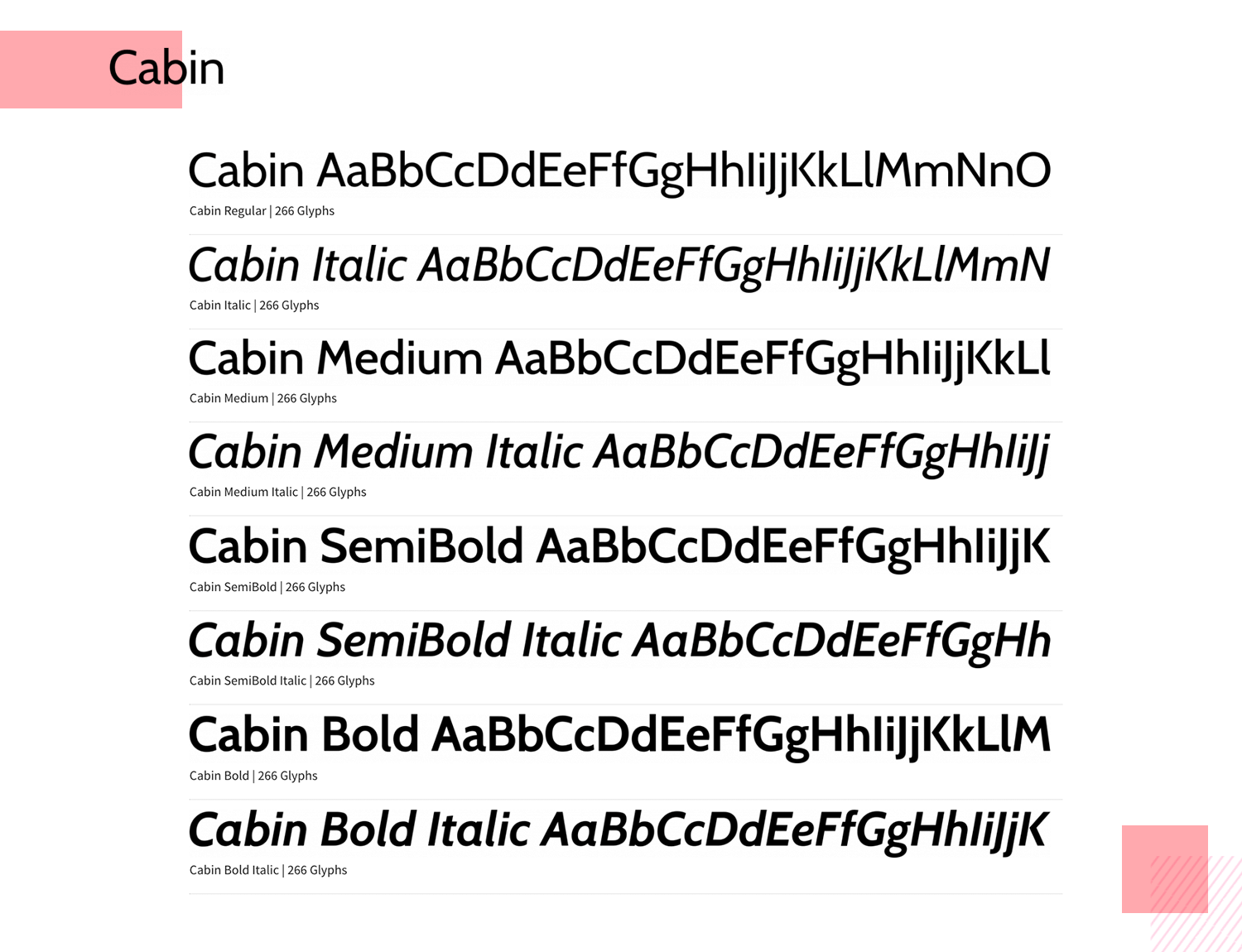
Cabine est une charmante police humaniste sans serif qui apporte une touche de chaleur à vos designs. Ses coins arrondis et son apparence sympathique la rendent parfaite pour un large éventail de projets, du corps de texte aux titres.

Combinant un style moderne avec un attrait classique, Cabin ajoute de la personnalité et de la lisibilité à n’importe quelle application.
Concevez des prototypes hi-fi pour des apps avec la police de caractères de votre choix.

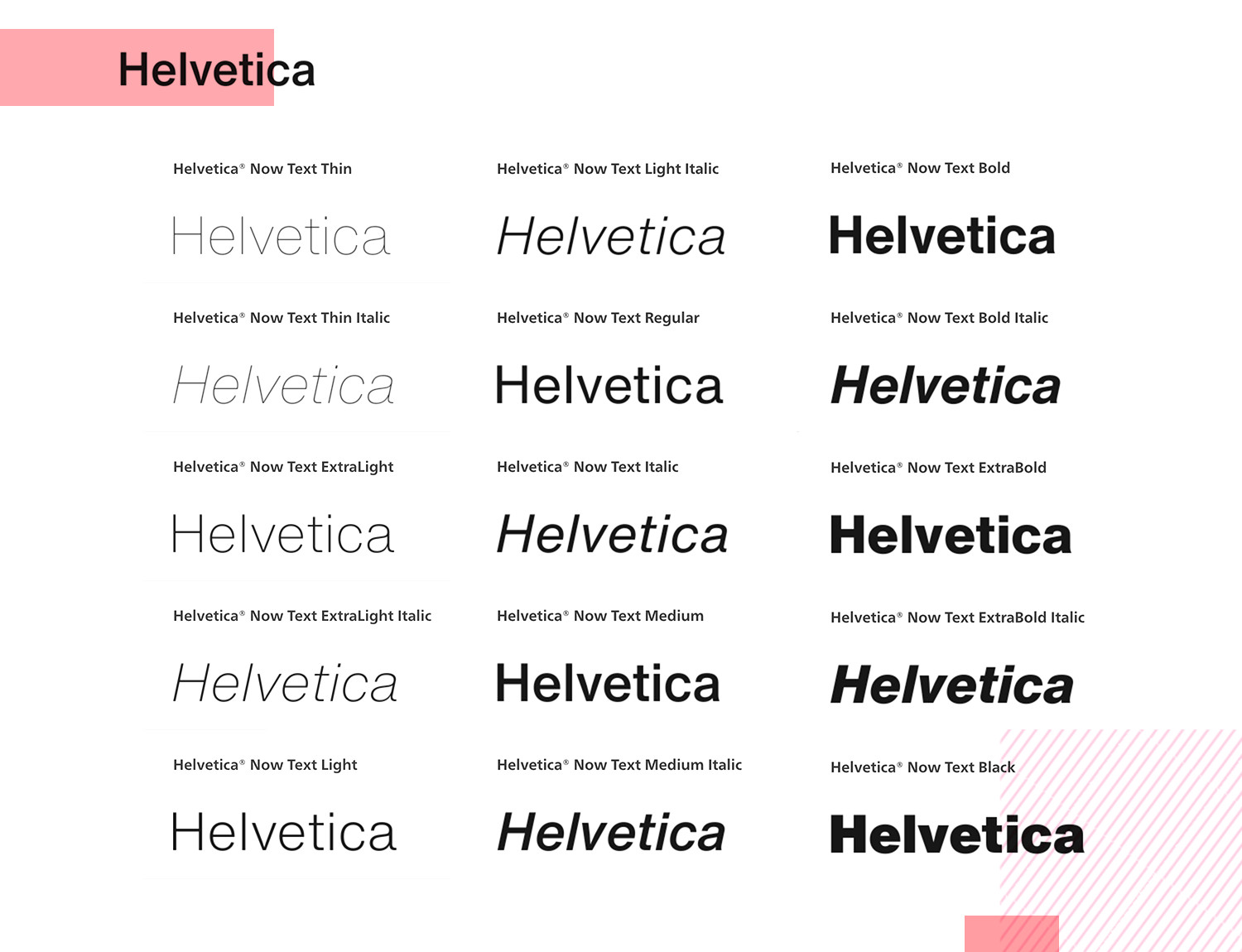
La légendaire Helvetica, conçue et développée par le Suisse Max Miedinger, était à l’origine destinée à être utilisée comme police d’impression réaliste.

Connue pour avoir influencé d’autres polices modernes, telles que Proxima Nova, il y a très peu de choses que vous puissiez faire d’un point de vue design pour vous tromper avec l’Helvetica en tant que police pour la conception d’une UI d’application.
- Prix: à partir de 43
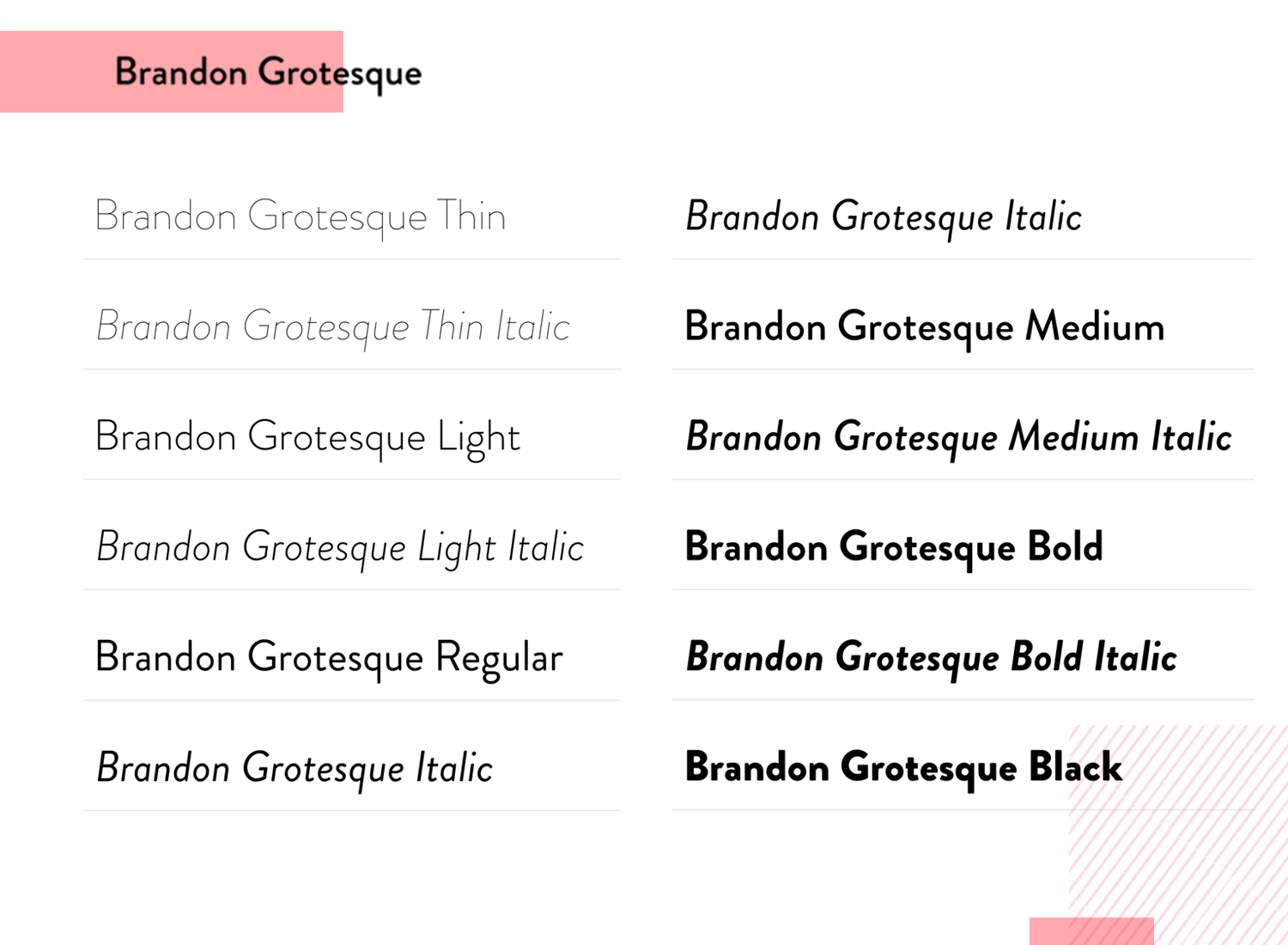
Nos designs sont catégoriques : aucune liste de polices pour applications ne serait complète sans Brandon Grotesque.

Ce sans-serif structuré s’inspire d’éléments des années 1920 et 1930, tout en s’intégrant parfaitement à la typographie moderne et en améliorant la lisibilité avec une touche d’élégance.
- Prix: à partir de 40
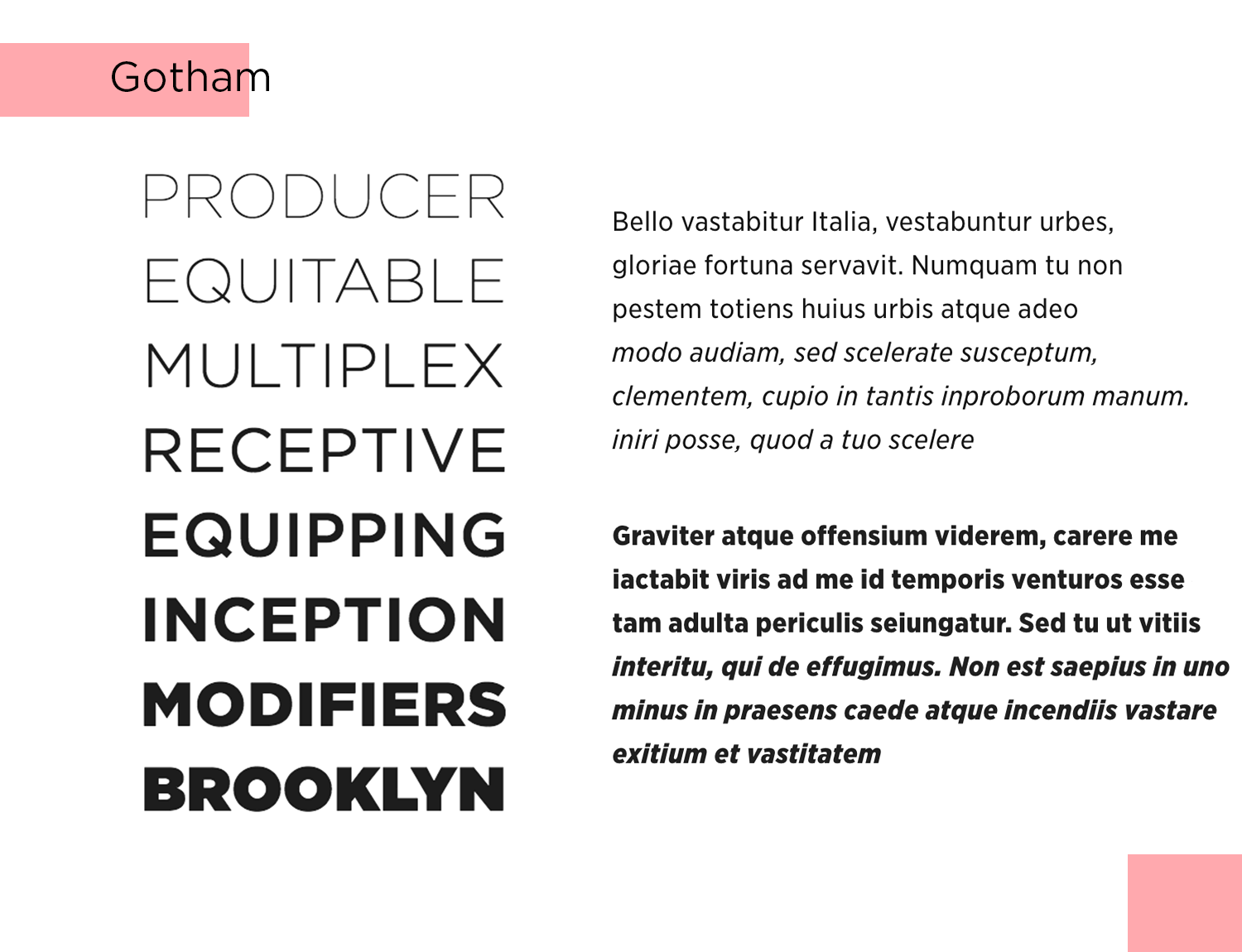
Après des débuts modestes et urbains, Gotham s’inspire non pas de la ville fictive de DC Comics, mais de la ville de New York.

S’inspirant de l’architecture et de la signalisation de la ville au milieu du XXe siècle, Gotham est une police polyvalente pour le design de l’UI des applis, qui offre à l’utilisateur une expérience claire et lisible sans même qu’il s’en rende compte.
- Prix: un abonnement annuel de 299 $ est nécessaire pour accéder à toutes les polices.
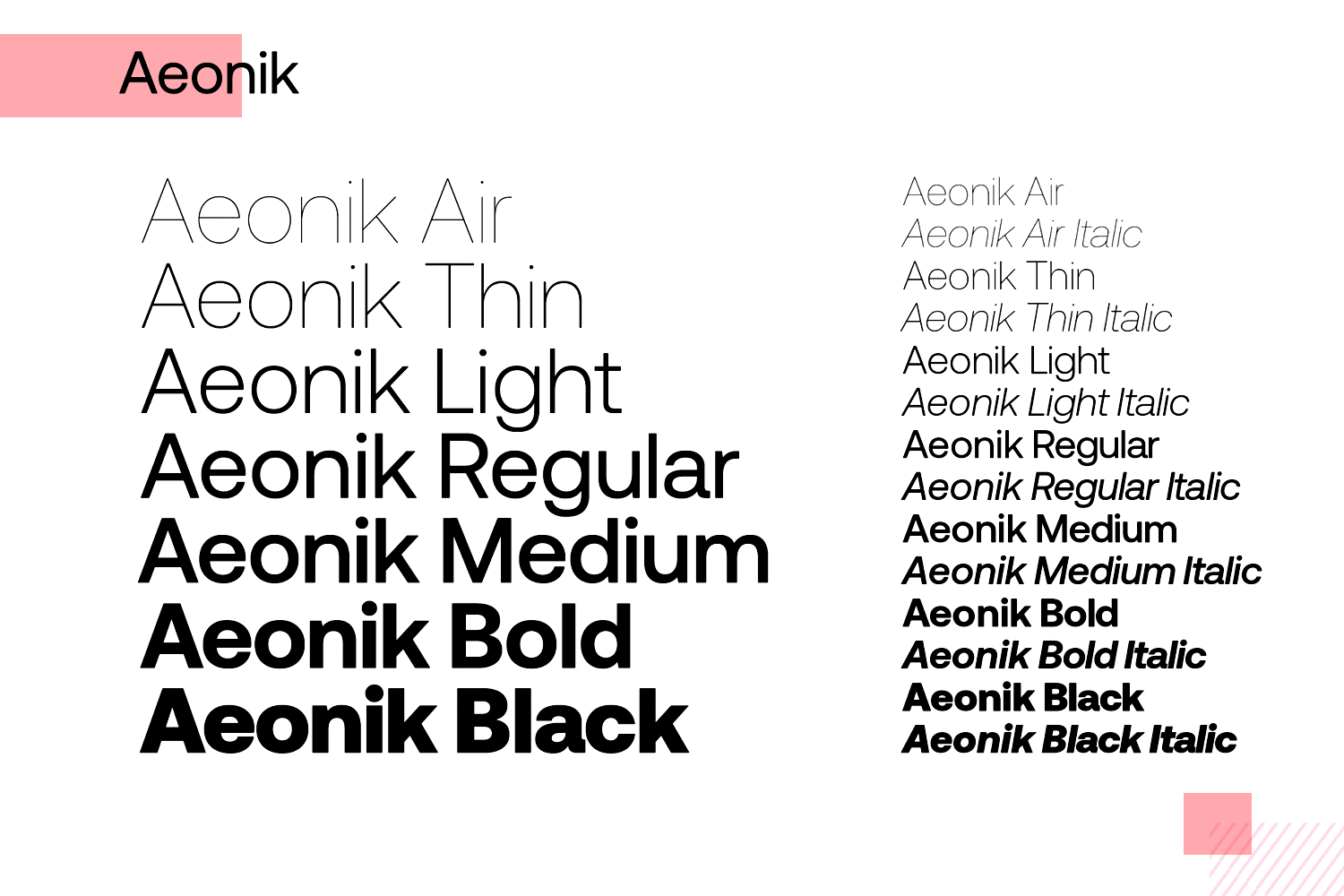
Aeonik est la police parfaite pour les UI d’applications qui nécessitent une rigueur et une rigidité dignes d’une entreprise, tout en offrant une solide expérience de lecture.

Aeonik est disponible en sept graisses différentes et s’applique à la plupart des langues latines.
- Prix: à partir de 50
SangBleu est un caractère complet avec plus de 45 styles différents et cinq collections différentes, convenant à la fois aux alphabets latin et cyrillique.

SangBleu offre un point de vue futuriste sur le style sans-serif typique du design UI des applications mobiles d’aujourd’hui.
- Prix: de 52 à 412 dollars pour tous les poids et tous les styles.
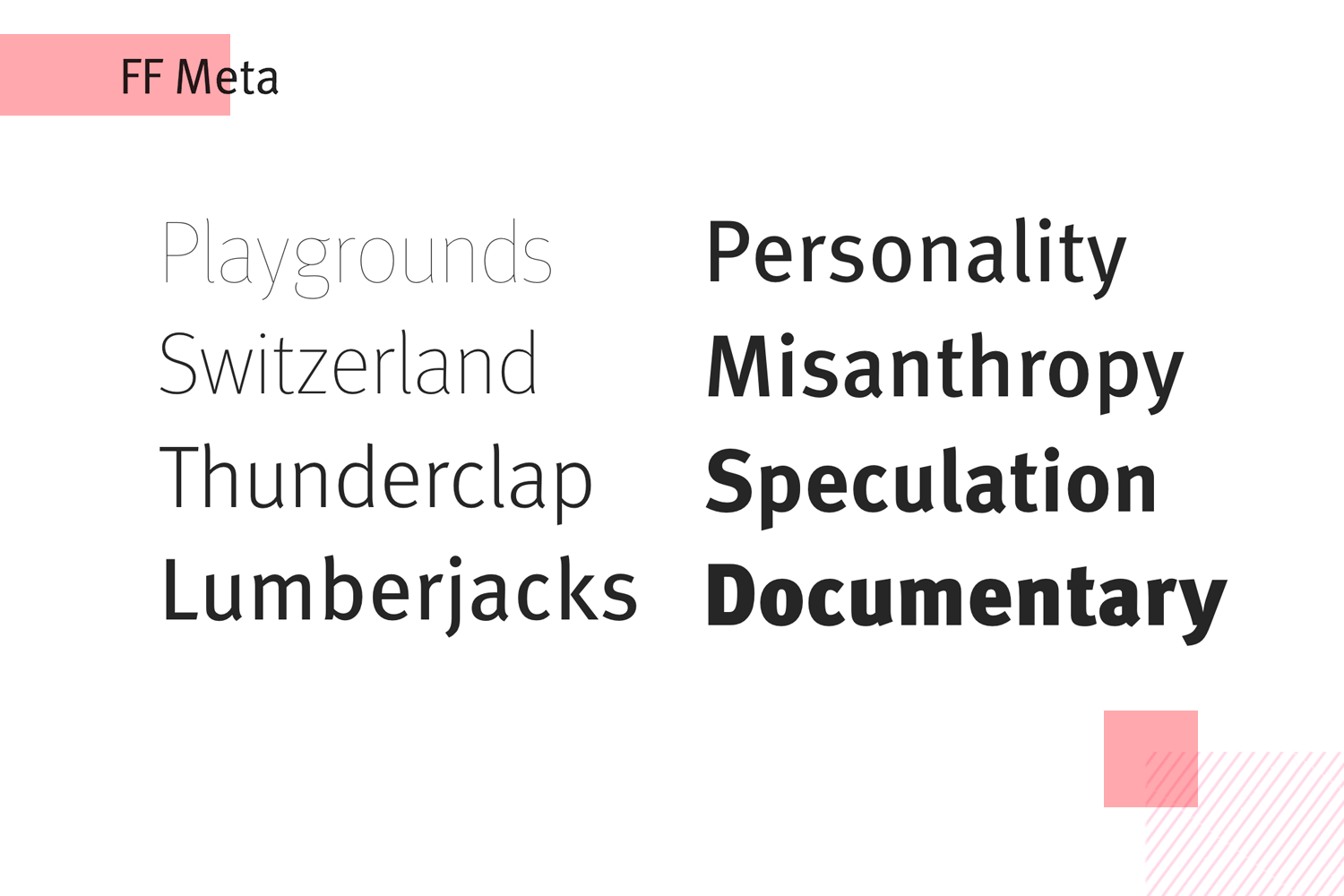
Designé par Erik Spiekermann, célèbre pour avoir qualifié l’Helvetica d' »ennuyeuse et fade », il a cherché à créer son parfait ennemi juré, le FF Meta.

Destiné à l’origine aux bureaux de poste allemands, le FF Meta est aujourd’hui largement apprécié par les designers du monde entier.
- Prix: à partir de 55
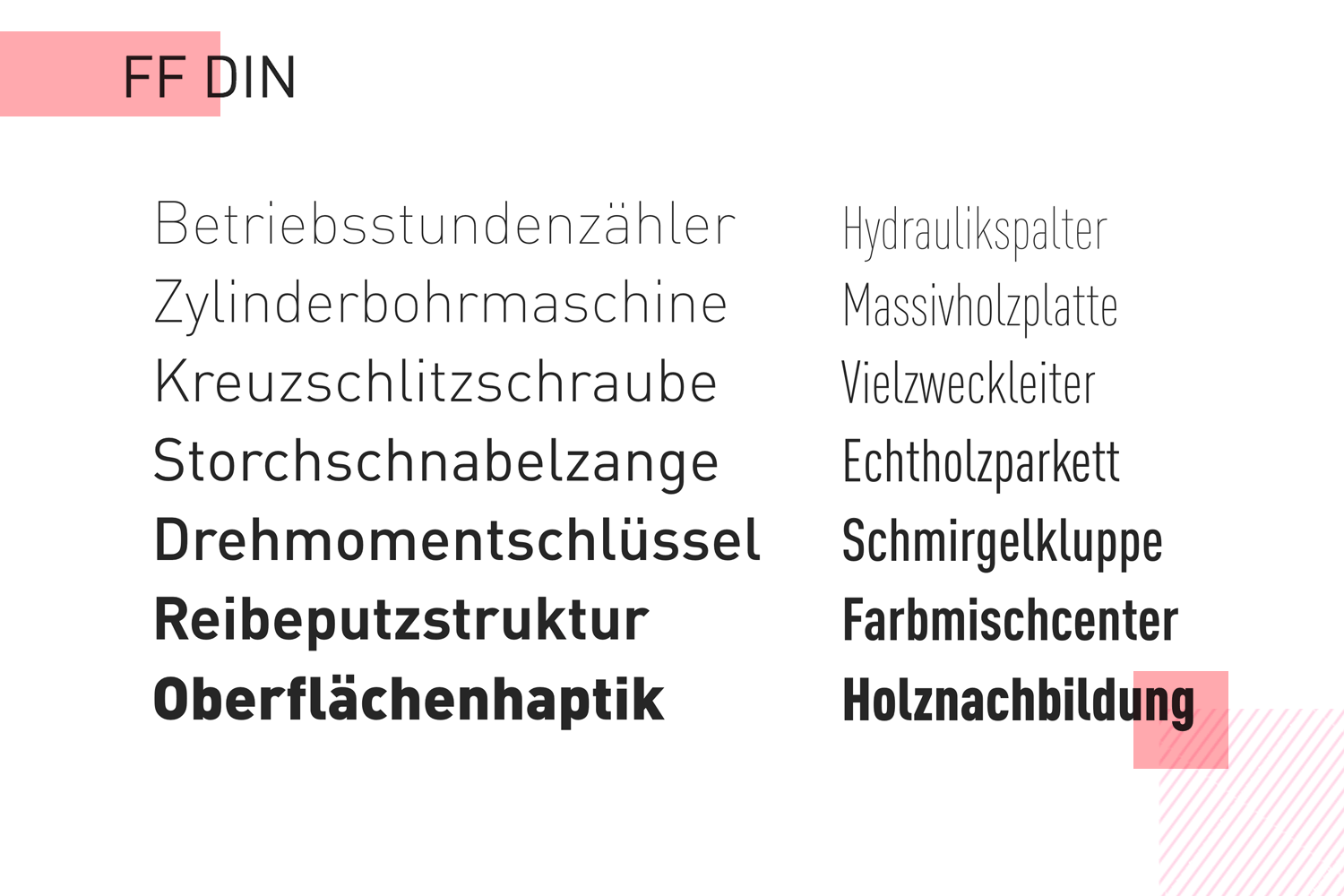
FF Din est l’acronyme de l’Institut allemand de normalisation.

Son design élancé lui confère un aspect discret, inoffensif, mais élégant pour un grand design d’UI.
- Prix: à partir de 55
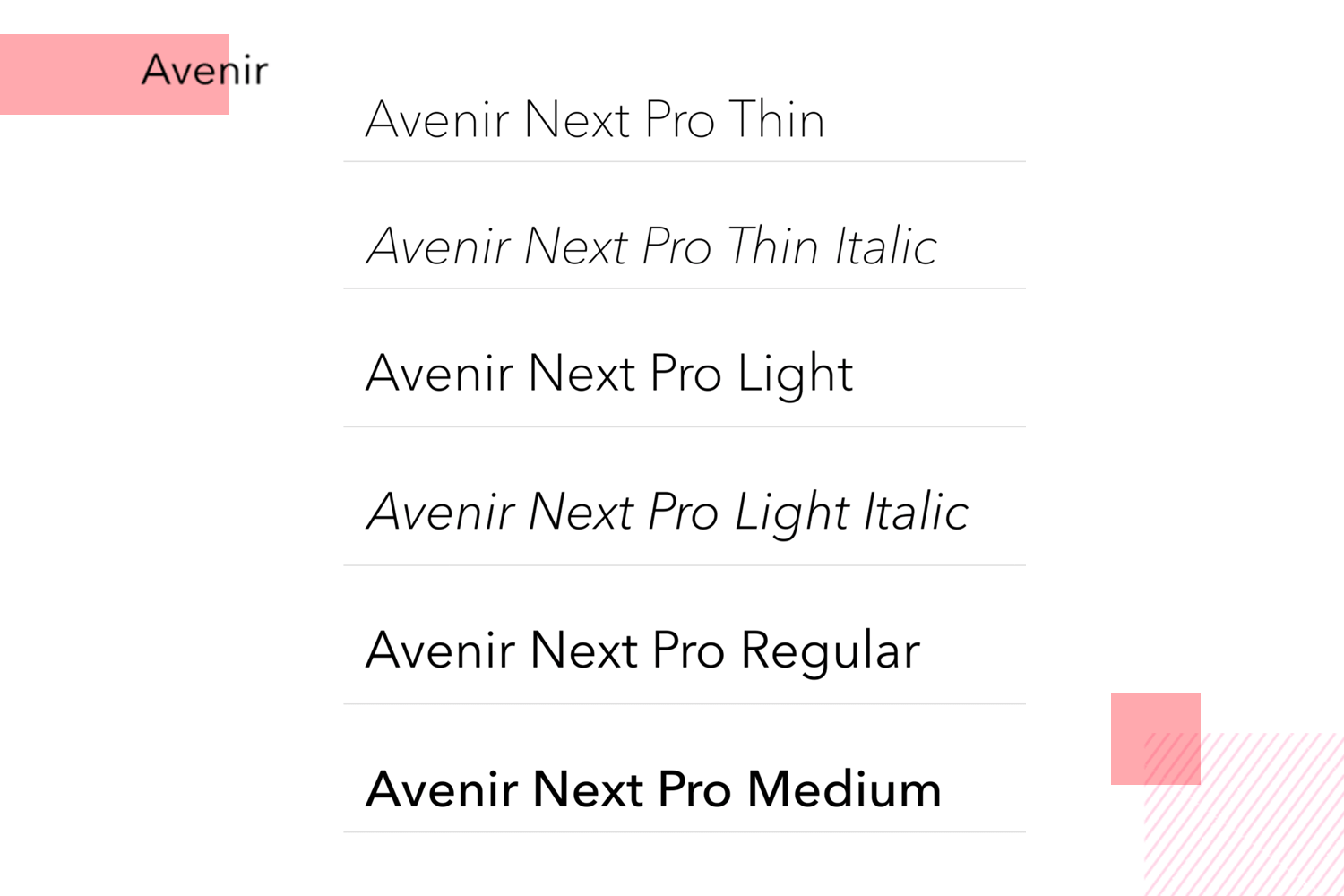
En nommant cette famille de polices, il était clair qu’Adrian Frutiger avait de grandes aspirations pour Avenir Next, Avenir signifiant « futur » en français.

Lorsqu’il a travaillé sur cette police, Adrian avait « la nature humaine à l’esprit » et s’est efforcé de créer quelque chose qui enveloppait une interprétation plus organique de l’imprimé géométrique des années 1920.
Prix : à partir de $108
Concevez des prototypes hi-fi pour des apps avec la police de caractères de votre choix.

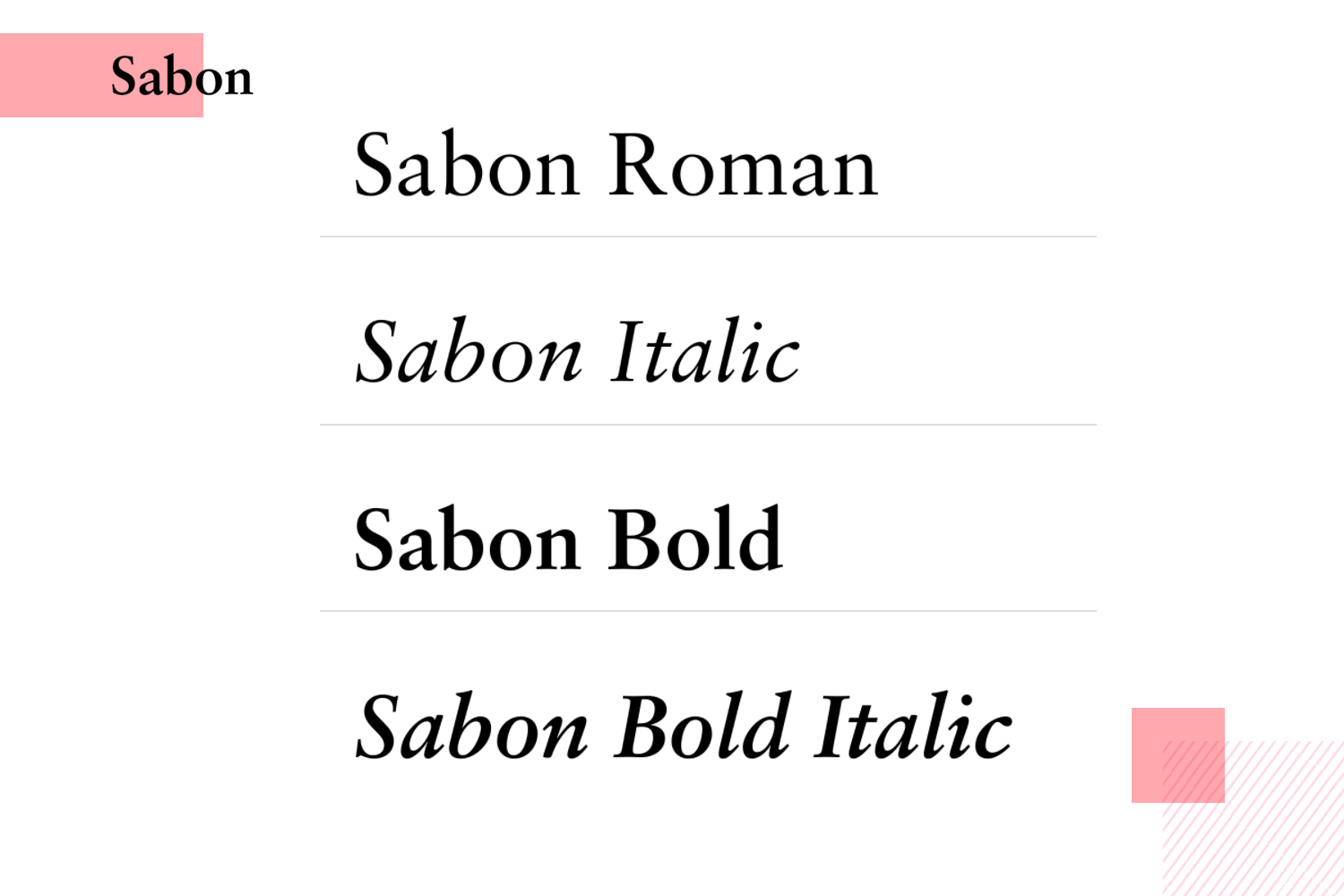
Si vous êtes à la recherche d’une police à empattement de la vieille école pour vos applications, vous pourriez faire bien pire que Sabon.

S’inspirant du Garamond, Jan Tschichold a cherché à créer une police qui aurait un effet harmonisant sur le lecteur.
- Prix: 43
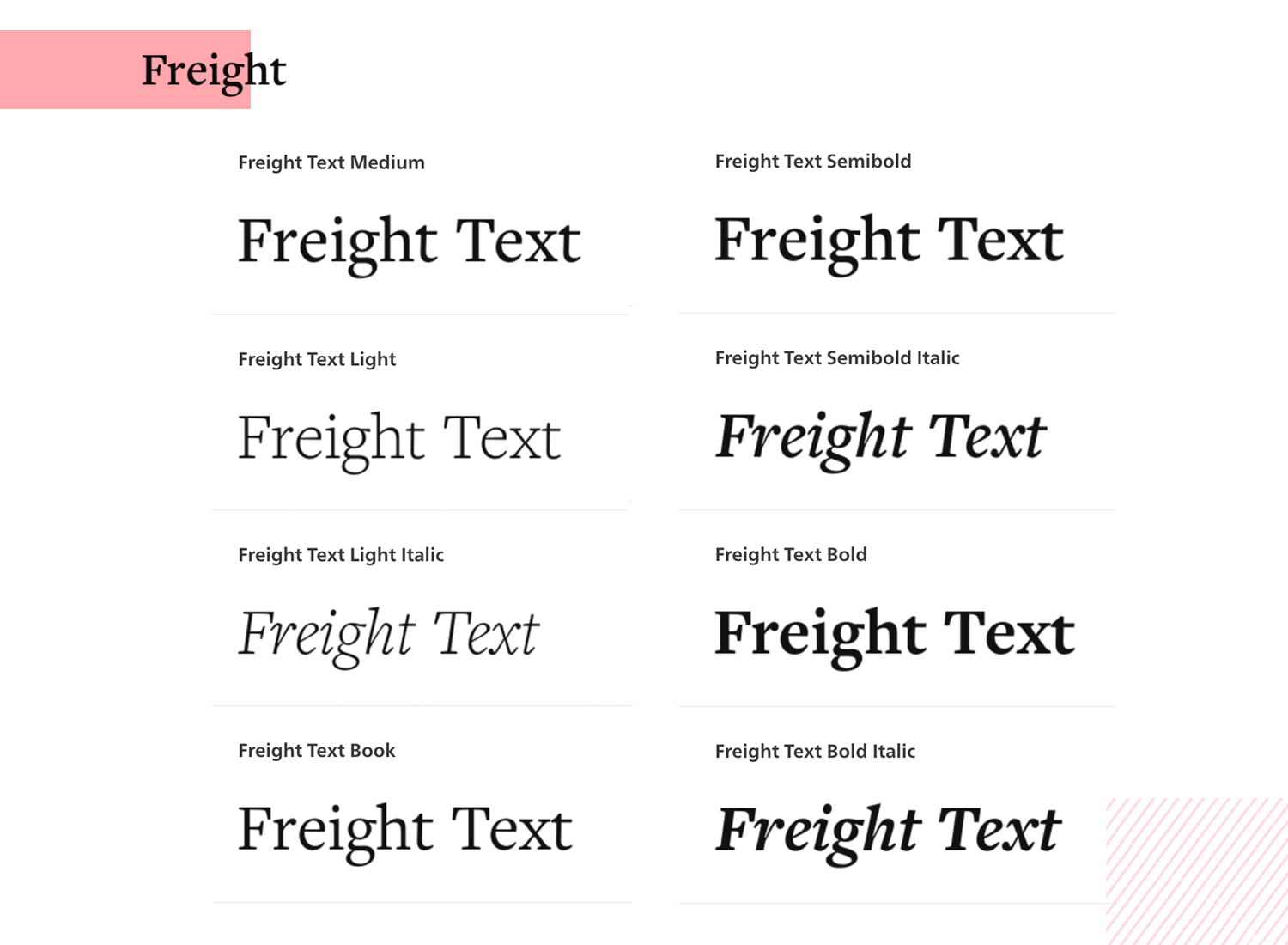
Freight Text est un sans-serif humaniste conçu pour une lisibilité optimale, ce qui le rend idéal pour les longs passages et les paragraphes étendus.

Il est également assez polyvalent avec cinq poids différents pour rendre différentes combinaisons possibles tout au long du wireframe de votre application.
- Prix: à partir de 46
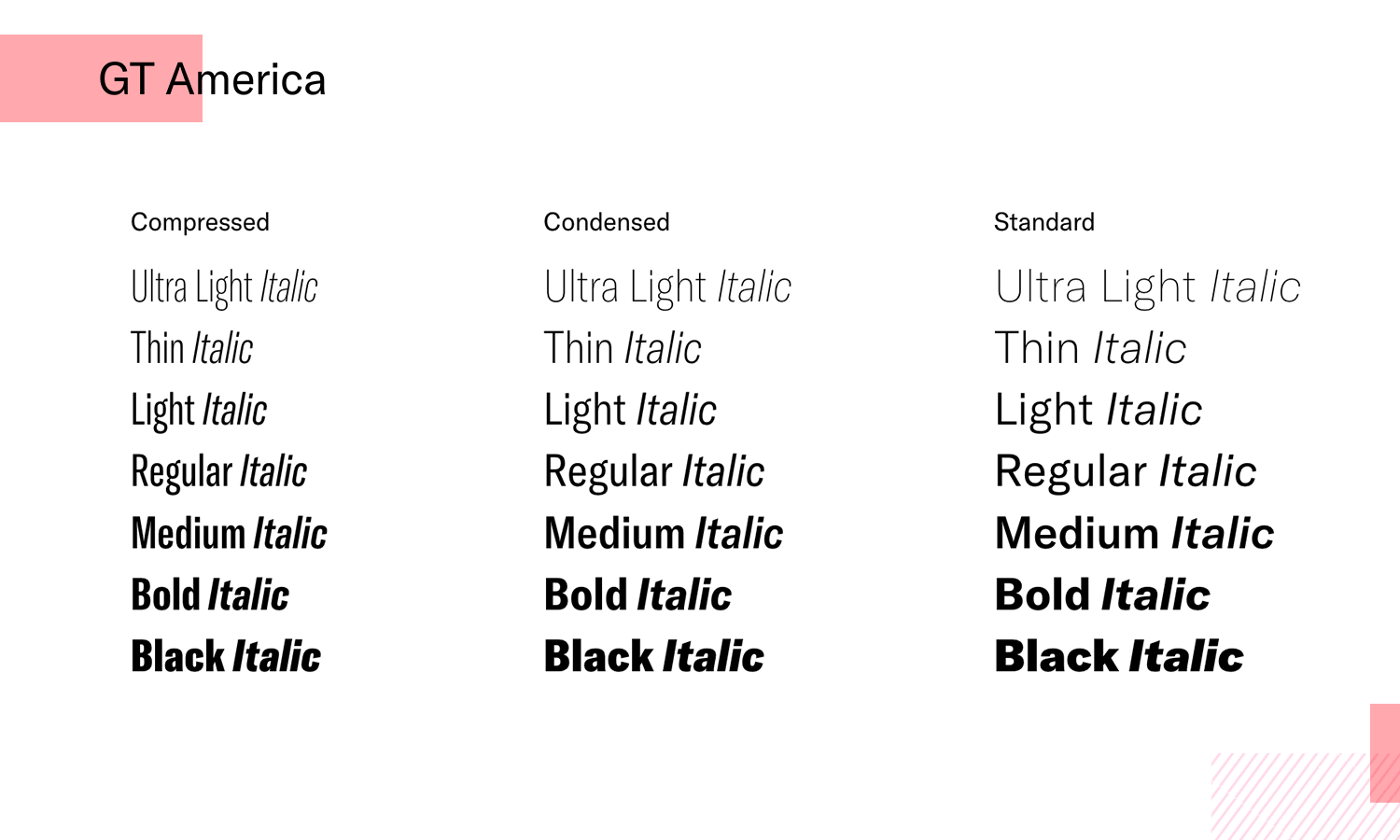
GT America est l’une des meilleures polices pour les applications, combinant les styles gothique américain et grotesque européen.

Il offre une gamme de poids et de largeurs, ce qui le rend parfait pour divers besoins de design, de l’image de marque au design éditorial.
- Prix : à partir de 65
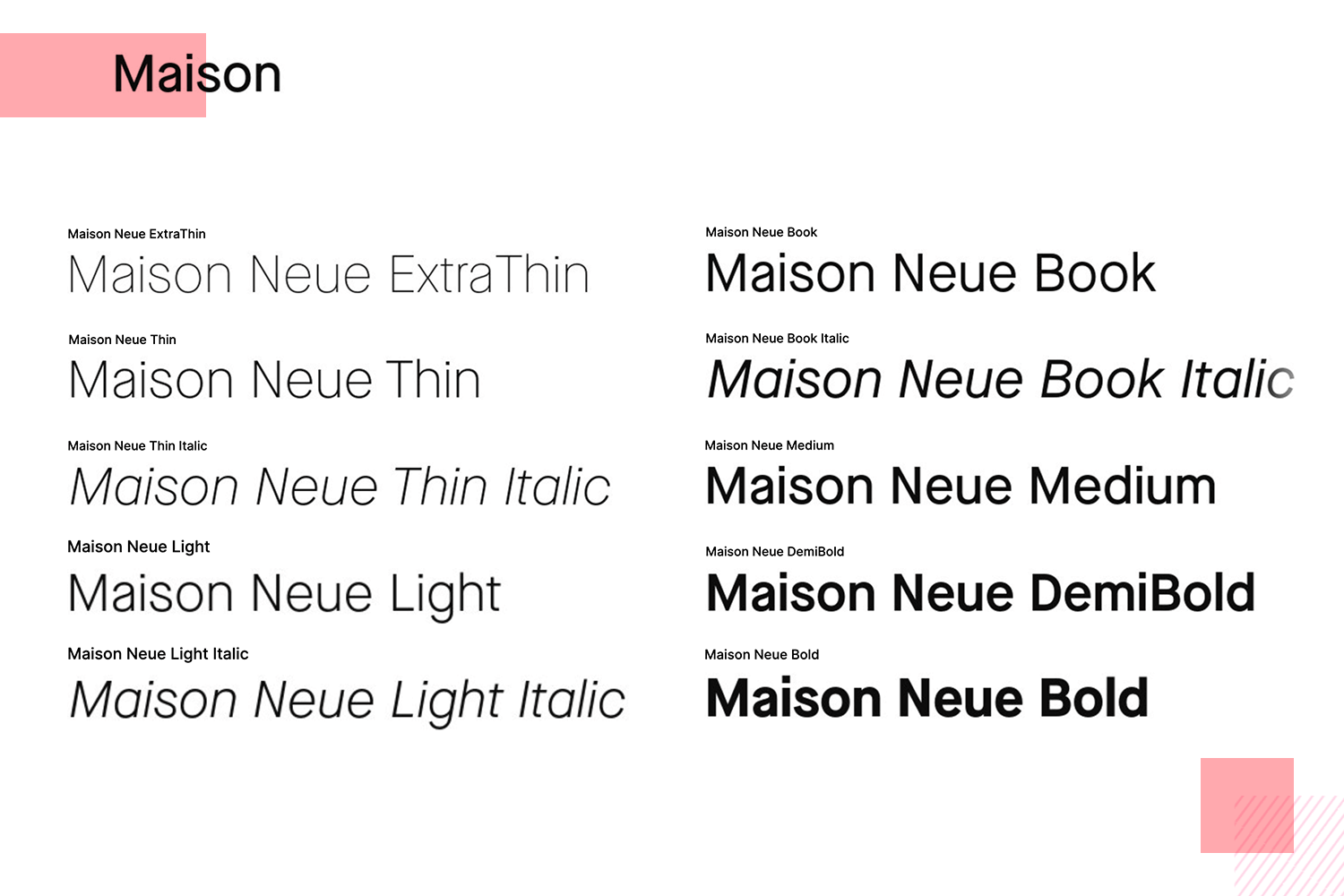
Maison Neue est une police de caractères propre et moderne pour les applications avec des influences géométriques.

Son élégante simplicité et sa grande lisibilité en font l’une des meilleures polices pour les applications mobiles et les interfaces numériques.
- Prix50 $ par poids
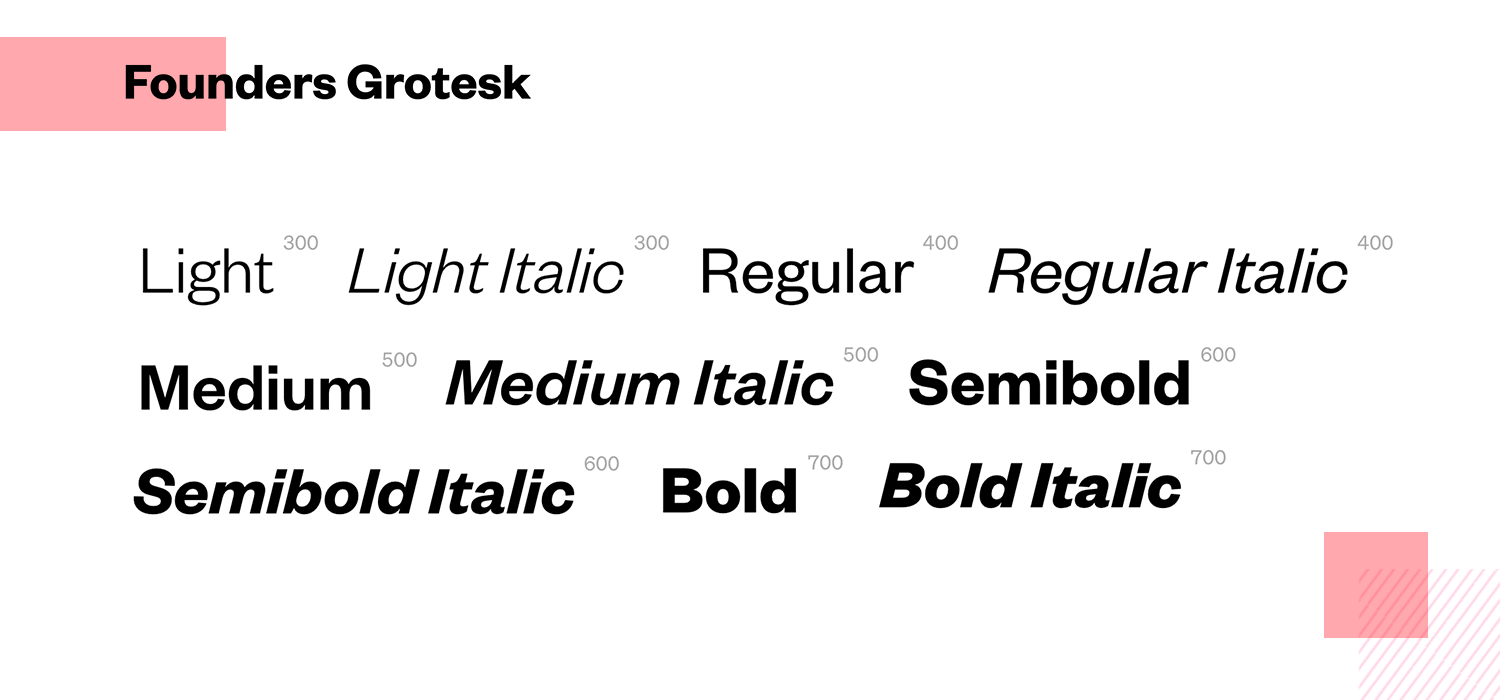
Founders Grotesk est une police de caractères distinctive et adaptable pour le design d’applis, mêlant influences historiques et esthétique moderne.

Son caractère unique le rend idéal pour le branding, l’éditorial et le design web.
- Prix50 $ par poids
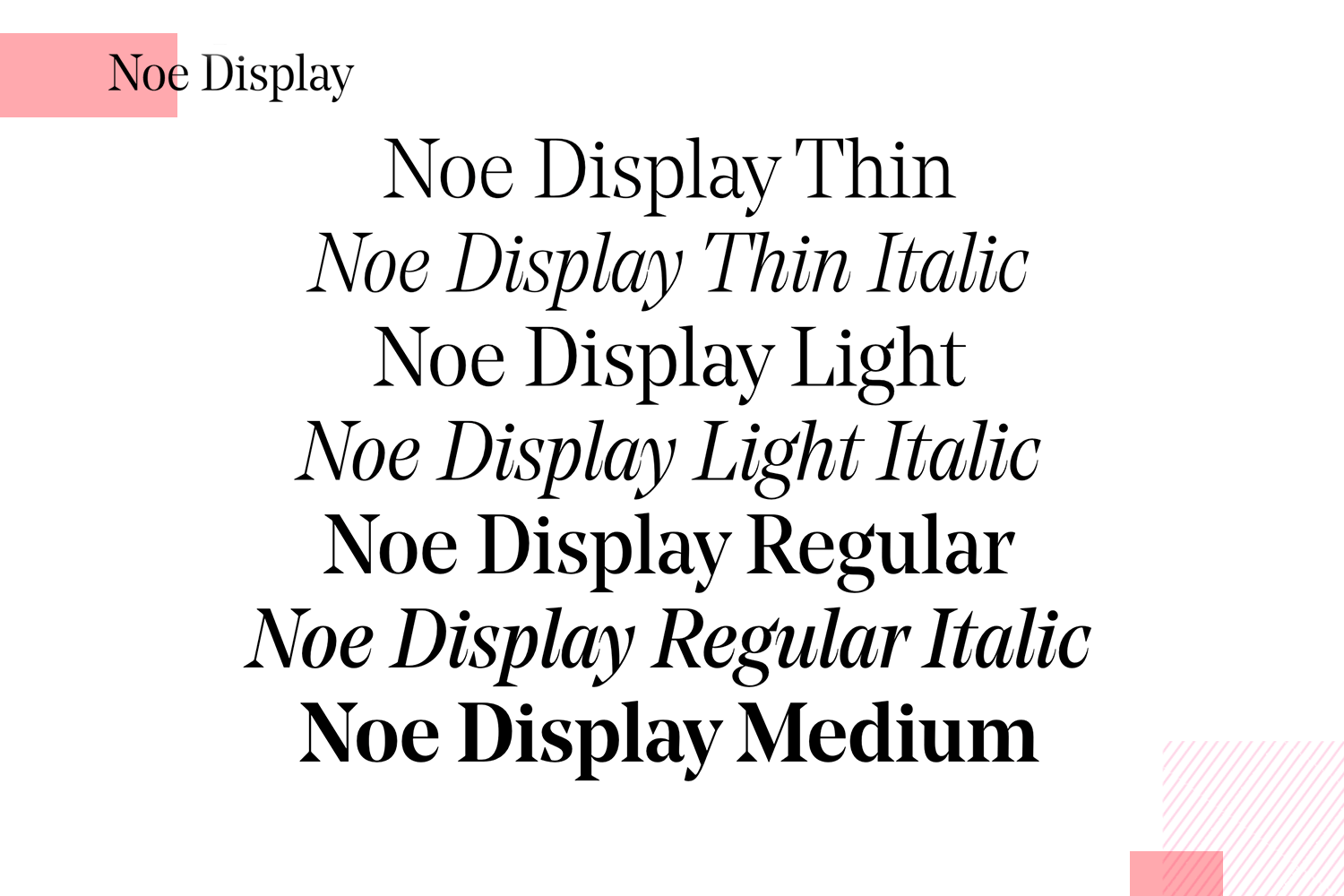
Si vous recherchez la sophistication, Noe Display est la police idéale pour le design de votre application.

Cette police de caractères à empattement, avec ses contrastes marqués et ses courbes élégantes, ajoute une touche de luxe à toute application mobile.
- Prix50 $ par poids
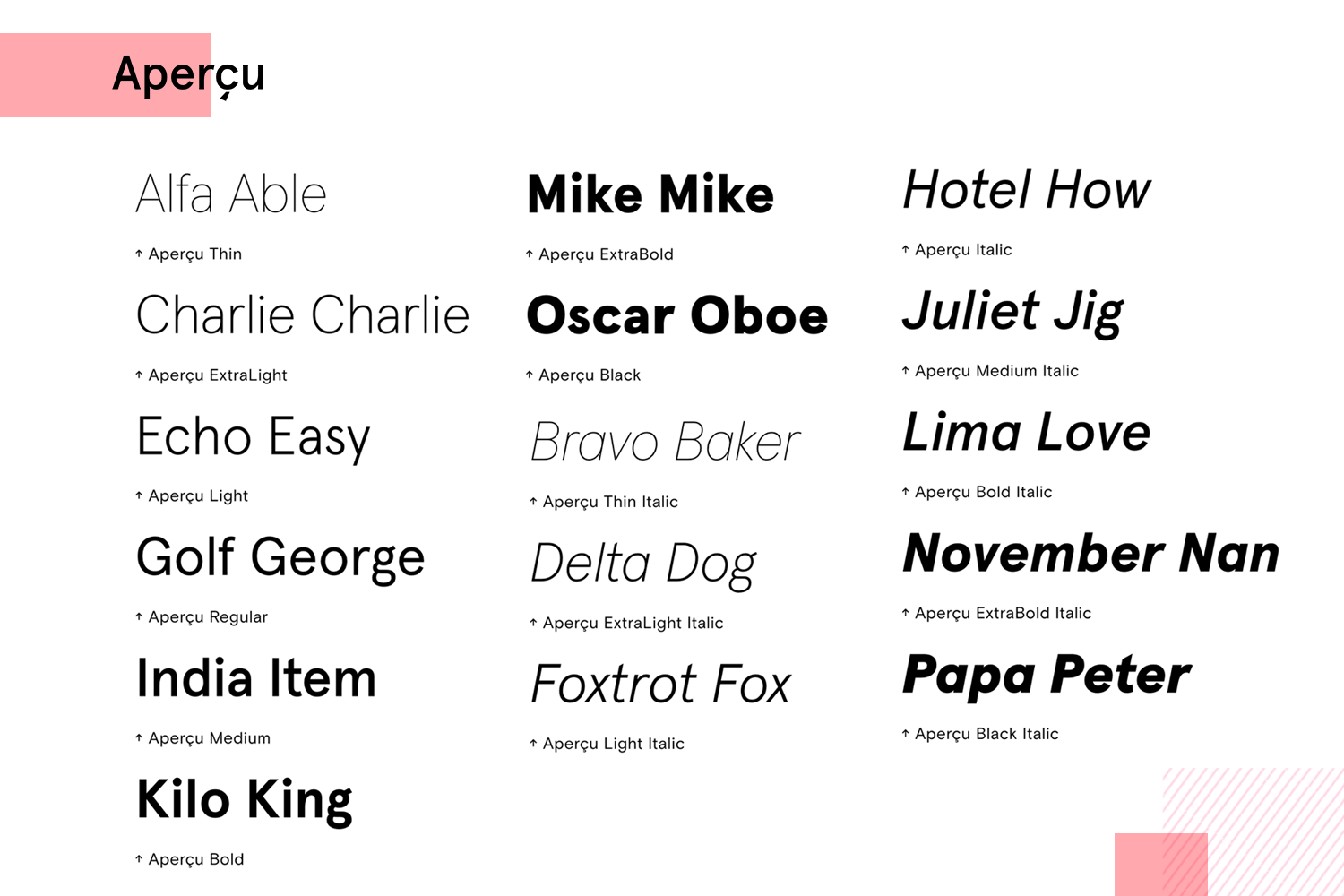
Aperçu est une police grotesque contemporaine pour applications, connue pour ses proportions équilibrées et ses lignes épurées.

Il est suffisamment polyvalent pour être utilisé à la fois en numérique et en impression, ce qui en fait un favori pour le design d’applications et l’image de marque.
- Prix75 $ par poids
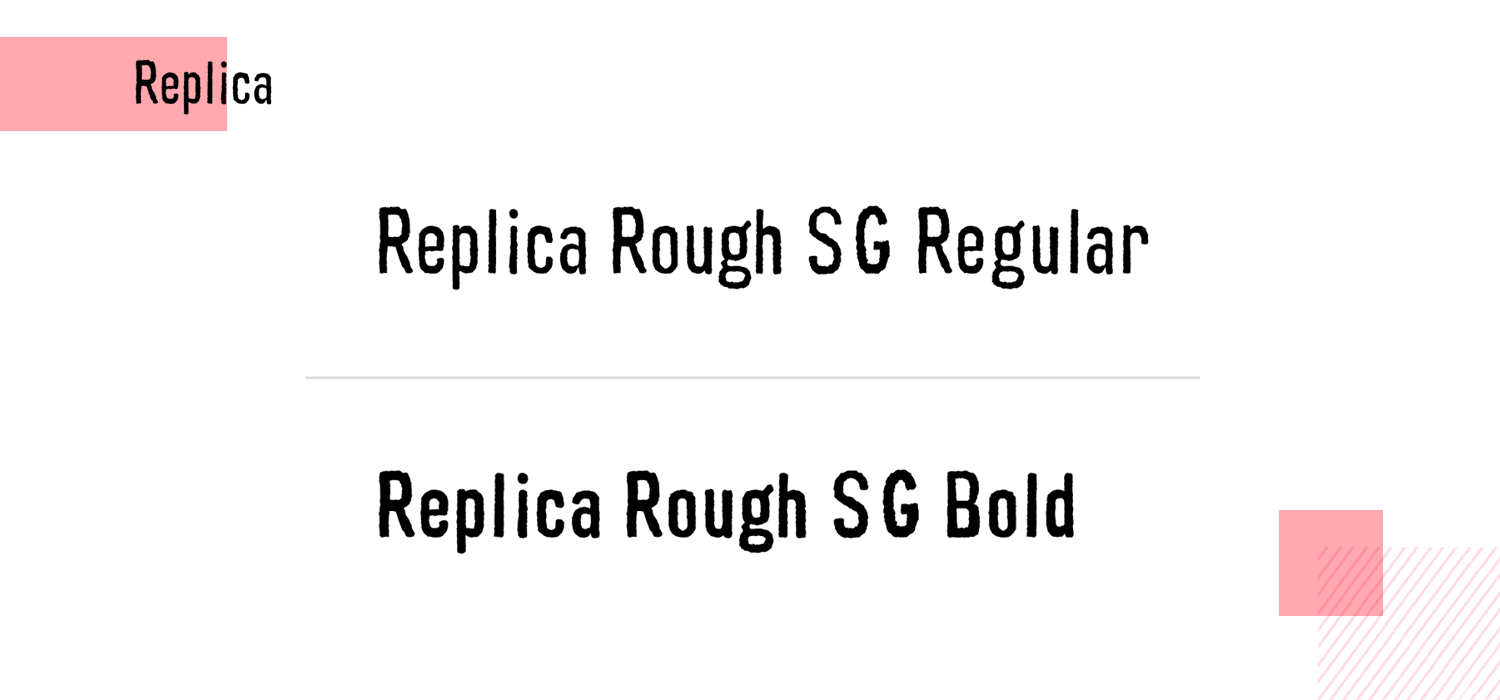
Besoin d’un design minimaliste ? Replica est la police idéale pour les applications mobiles.

Avec son style moderne sans empattement, il est parfait pour les identités d’entreprise, les interfaces utilisateur et les projets éditoriaux.
- Prix39 $ par poids
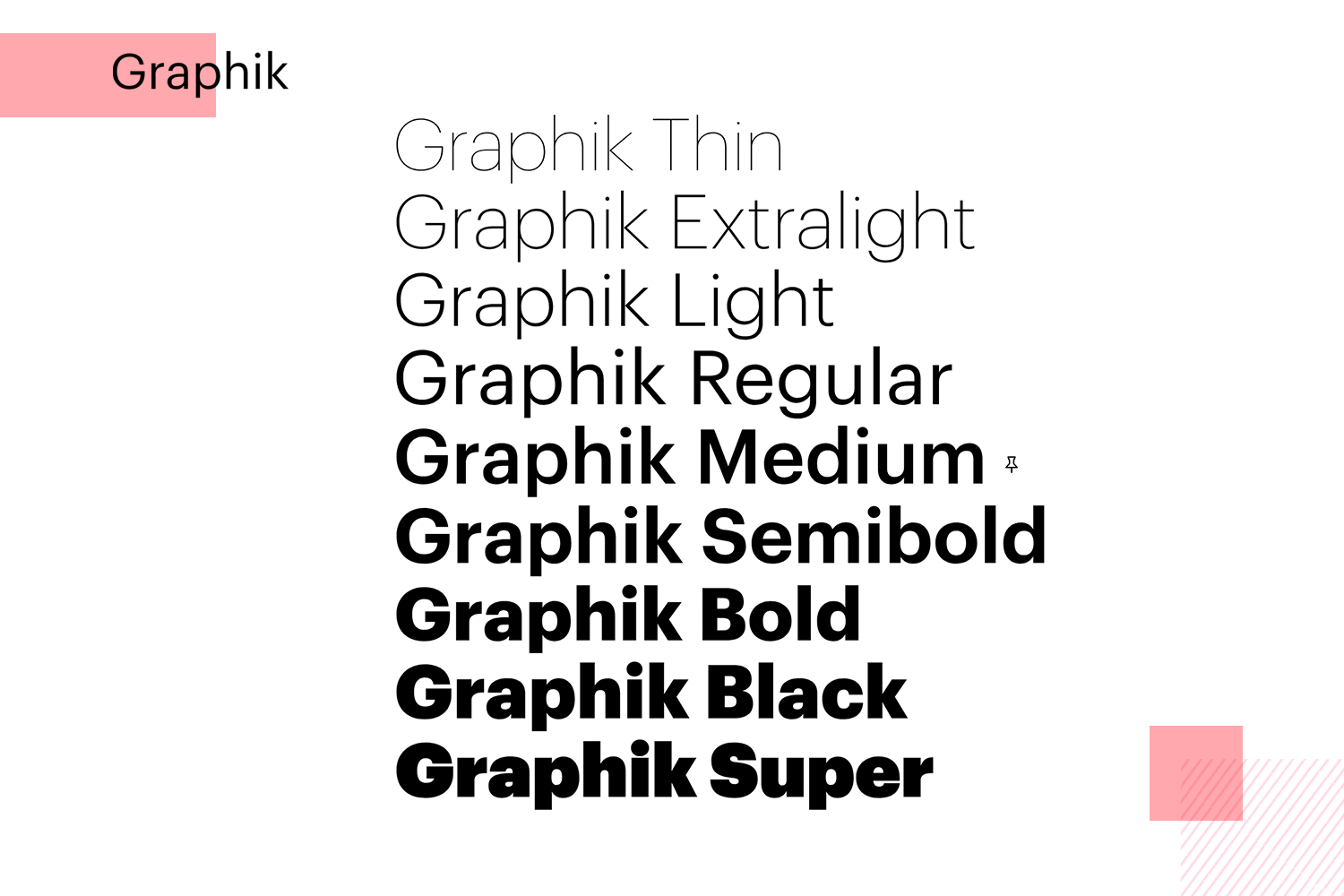
Pour un aspect neutre et discret, Graphik est une police géométrique sans empattement pour les applications.

Il offre une large gamme de poids et prend en charge de nombreuses langues, ce qui en fait un excellent choix pour les marques mondiales et le design d’applications mobiles.
- Prix50 $ par poids
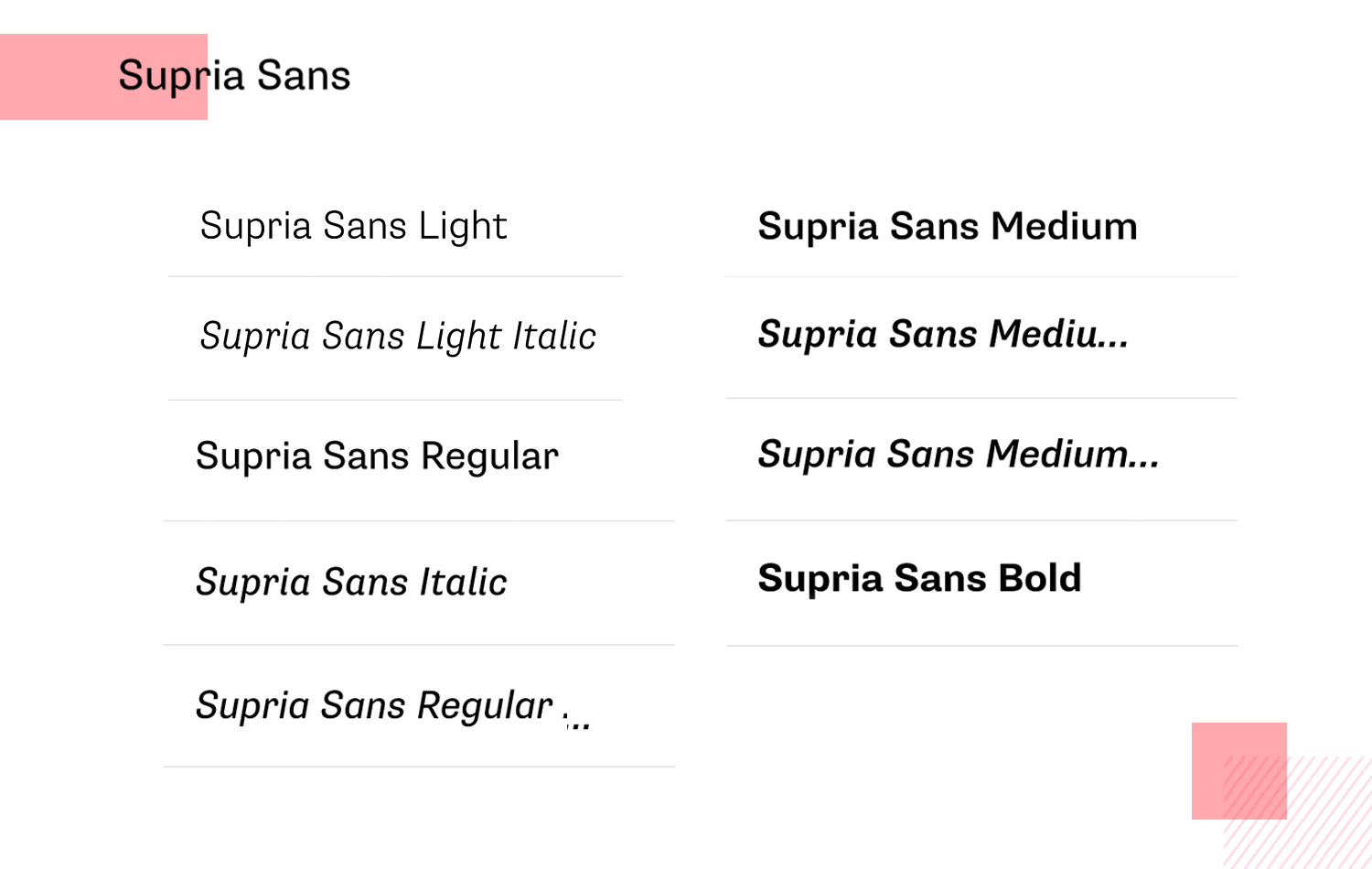
Si vous préférez une police conviviale et accessible pour le design des applis, Supria Sans serait une police parfaite pour le design d’applications.

Ses formes ouvertes et son espacement généreux améliorent la lisibilité, ce qui le rend idéal pour les marques, les emballages et le contenu numérique.
- Prix: A partir de 49 $ par poids
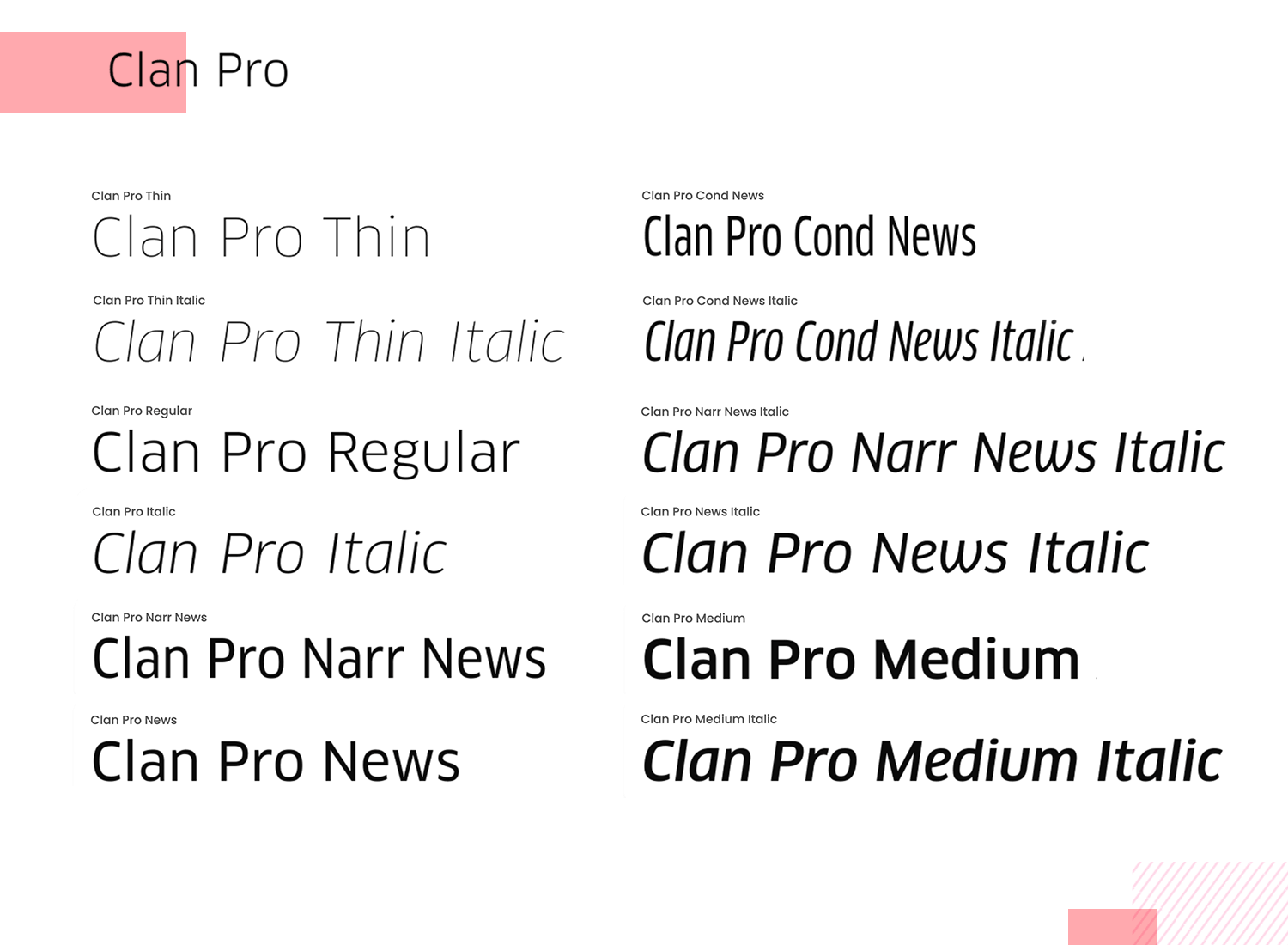
Vous cherchez une police de caractères moderne pour vos applications mobiles ? Clan Proavec son caractère distinctif et son aide étendue aux langues, convient aussi bien au texte qu’à l’affichage, ce qui en fait un choix polyvalent pour le design d’applications.

- Prix: 60 $ par poids
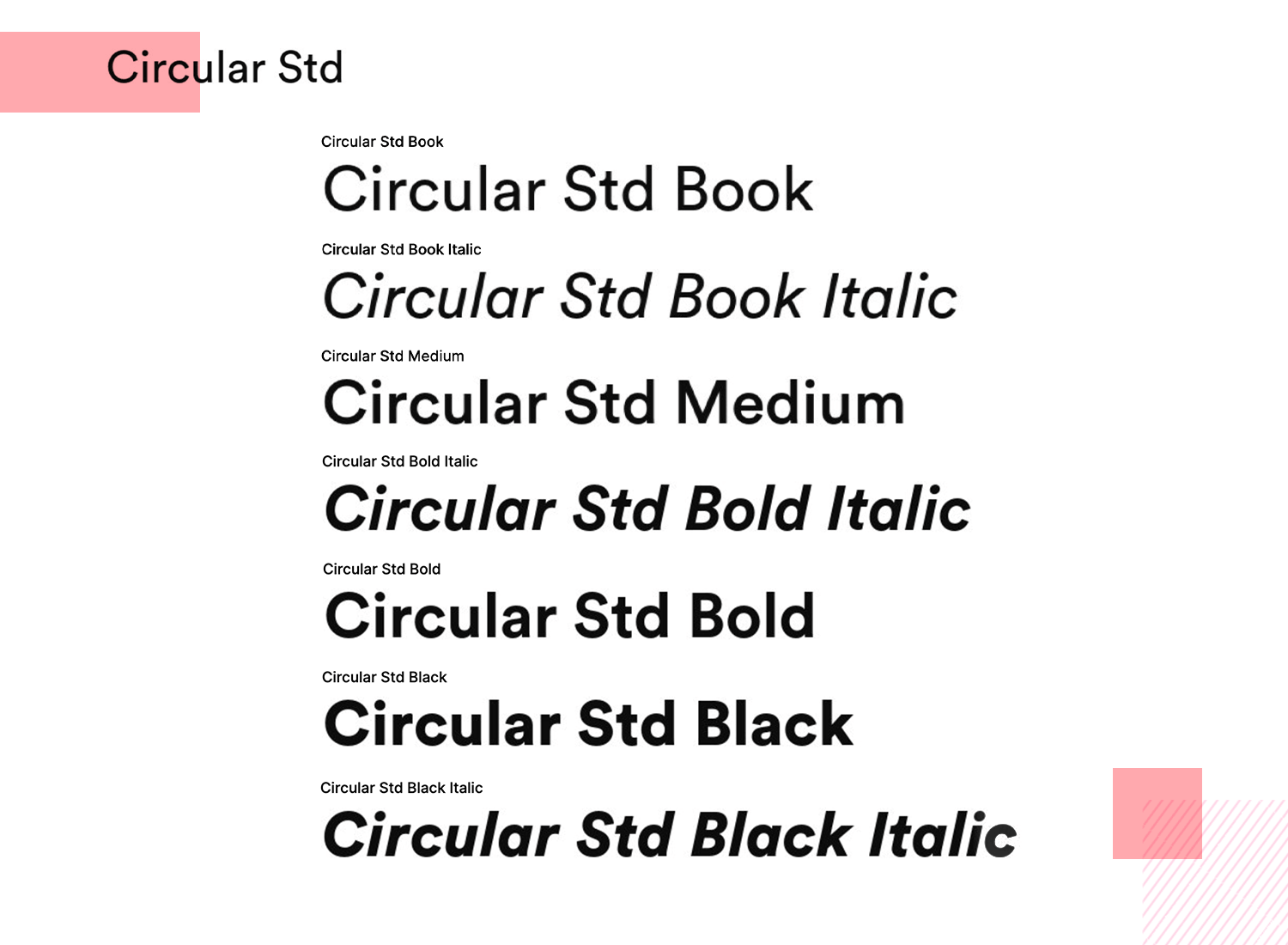
Pour une apparence unique et conviviale, circulaire est la meilleure police de caractères pour le design des applications.

Cette police géométrique sans empattement, avec ses formes de lettres arrondies, est polyvalente et lisible, ce qui la rend idéale pour le branding, le design web et les mises en page éditoriales.
- Prix : 75 $ par poids
Lorsque vous demandez quelles sont les meilleures polices de caractères pour les applications, vous obtenez un grand nombre d’avis différents. En réalité, la police idéale dépend de facteurs tels que votre public, le contexte culturel, les appareils qu’il utilise et l’objectif de votre application. Il n’existe donc pas de police idéale pour les applications. Il s’agit plutôt de trouver la police la mieux adaptée à vos besoins spécifiques. Et honnêtement, c’est là tout l’intérêt d’un bon design UI/UX, n’est-ce pas ?