Design des menus déroulants : lignes directrices et exemples pour le web et le mobile.

Les menus déroulants sont omniprésents. Mais qu'est-ce qui fait un bon menu déroulant ? Qu'est-ce qui change lors de la conception pour les mobiles ? Nous avons fait le tour de la question !
Les menus déroulants sont omniprésents dans les barres de navigation des sites web. C’est l’un des composants de l’UI que la plupart des utilisateurs connaissent et sur lequel les designers s’appuient pour des choses importantes telles que la navigation.
Design et prototypage de menus déroulants avec Justinmind

Mais qu’est-ce qui distingue un menu déroulant d’une liste déroulante? Quelles sont les véritables fonctions des menus déroulants ? Ne vous inquiétez pas. Dans cet article, nous allons nous pencher sur un composant de l’UI que la plupart des utilisateurs reconnaîtront instantanément, mais dont peu sont capables de définir la fonction réelle. Nous commencerons par expliquer ce que sont les menus déroulants, comment nous pouvons en concevoir d’excellents et comment vous pouvez en prototyper un en quelques instants à l’aide de notre outil de conception d’interface utilisateur. Lisez la suite pour redécouvrir un vieil ami.
Les menus déroulants sont un élément classique du design de l’UI. Les utilisateurs les voient partout et les utilisent à toutes sortes de fins, par exemple pour aider les gens à remplir des formulaires. Mais quelles sont les véritables fonctions des menus déroulants ? Quelle est leur véritable utilité dans l’interface ?
Les menus déroulants sont les champions des interfaces épurées. Ils offrent un monde caché de fonctionnalités sans submerger les utilisateurs avec une surcharge de boutons. L’écran reste ainsi clair et dégagé, mais lorsque l’utilisateur en a besoin, il peut accéder à une multitude d’options pertinentes.
Imaginez un éditeur de texte : un menu déroulant pour les styles de police regroupe ces options, ce qui permet de les trouver facilement au moment précis où vous avez besoin de changer de police. C’est comme si vous aviez une boîte à outils avec des compartiments cachés qui apparaissent comme par magie lorsque vous avez besoin d’un outil spécifique.
Sur les appareils mobiles et les sites web disposant d’un espace limité, les menus déroulants deviennent les super-héros de la navigation. En regroupant les sous-menus sous un seul élément parent, ils créent une barre de navigation compacte qui reste propre et utilisable.
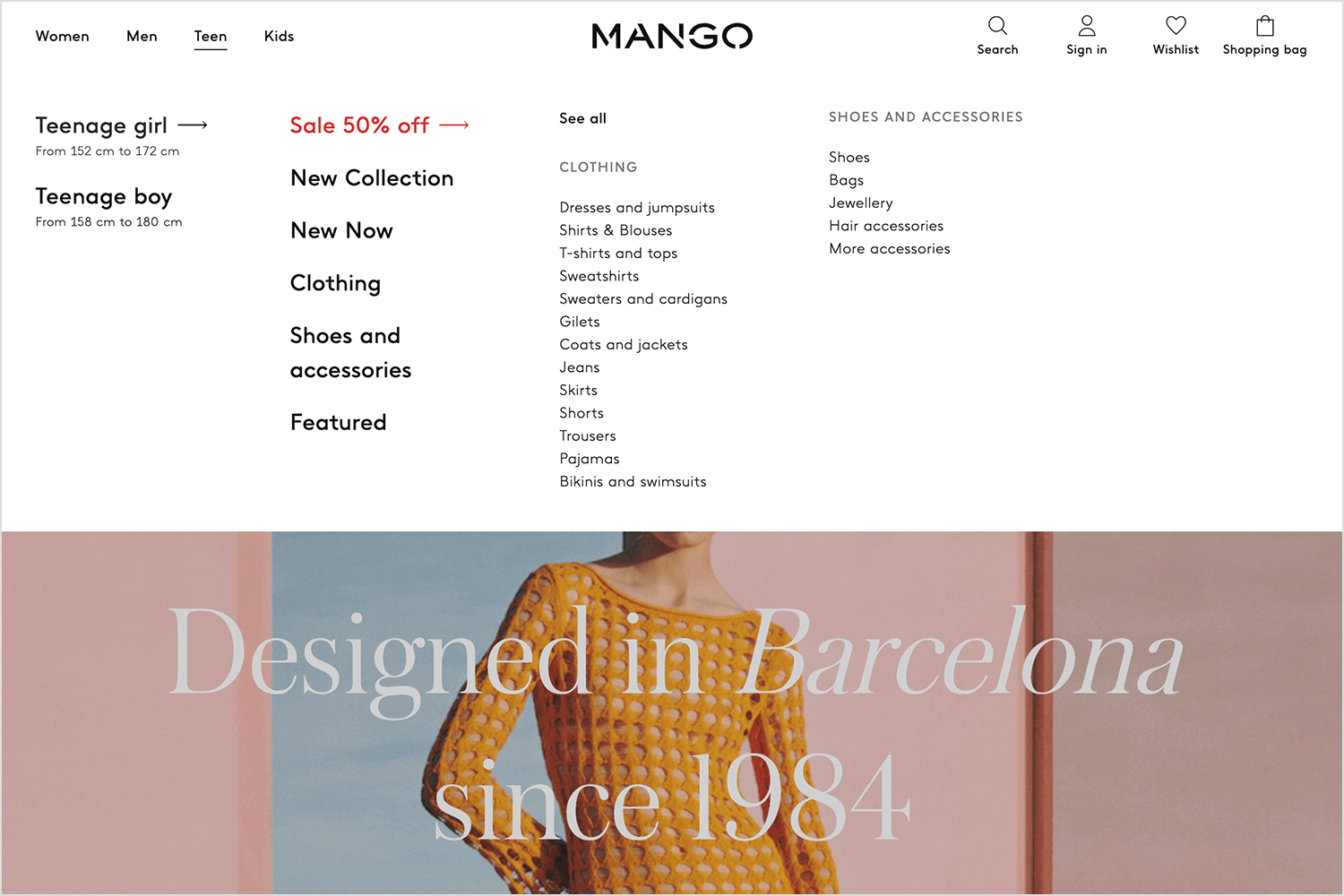
Mais ce n’est pas tout ! Pour les sites web complexes avec des tonnes de contenu, les menus déroulants imbriqués viennent à la rescousse. Imaginez un site web avec différentes catégories de produits, chacune avec des sous-catégories et des sous-sous-catégories. En utilisant des menus déroulants imbriqués, vous pouvez créer une organisation hiérarchique qui facilite la recherche d’un produit spécifique. C’est comme si vous aviez un arbre ramifié où chaque branche vous rapproche de ce que vous cherchez.

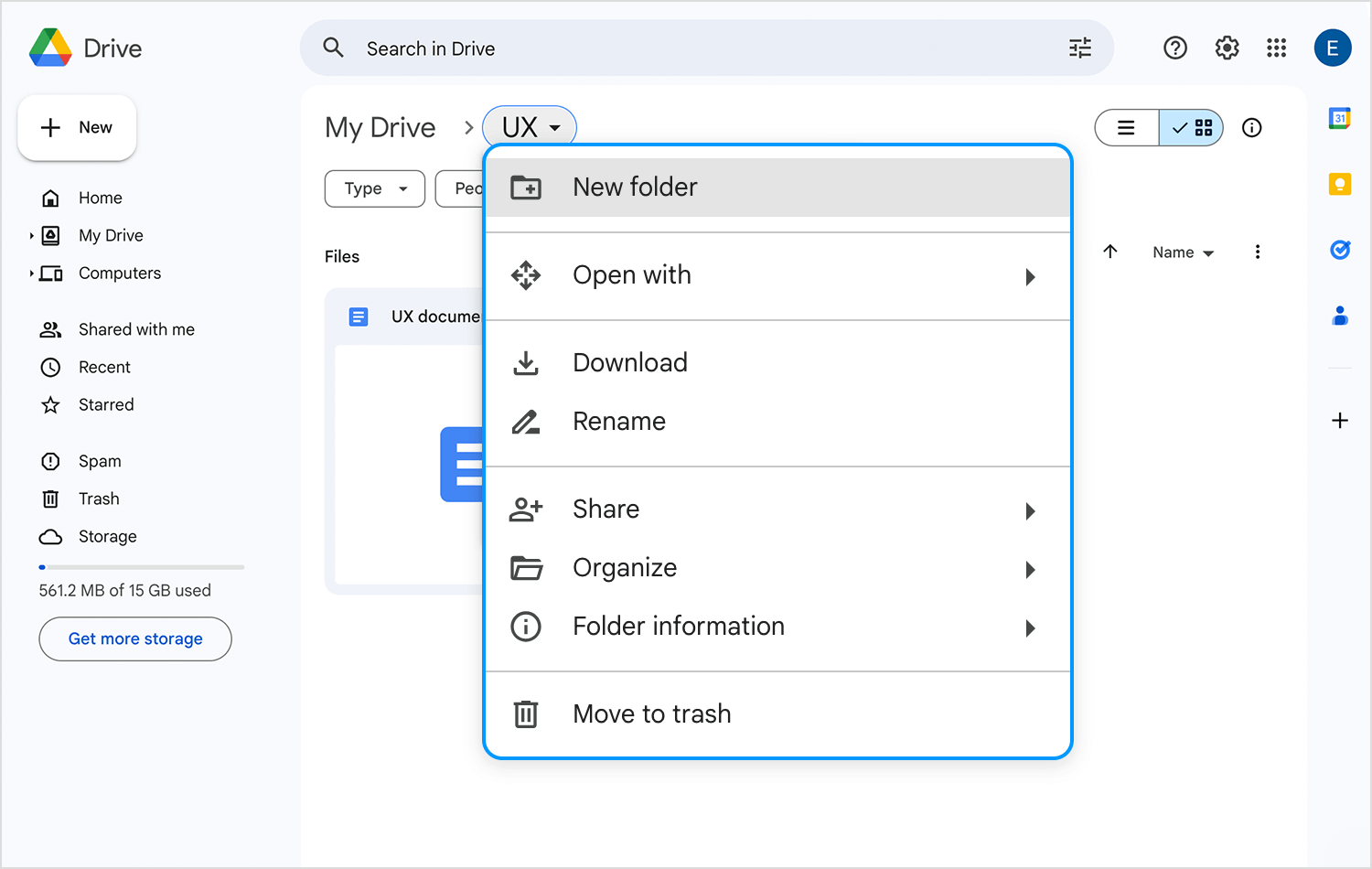
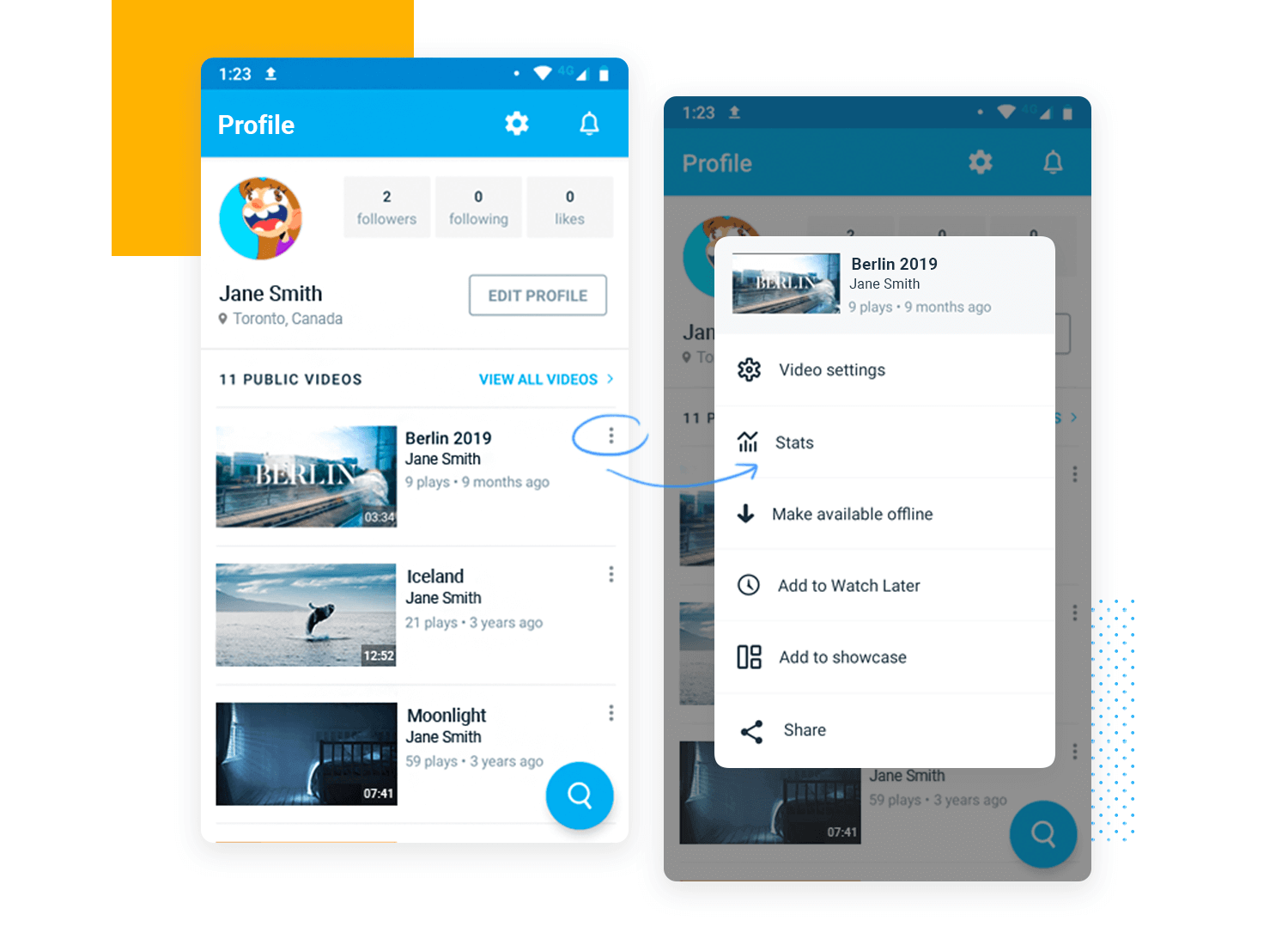
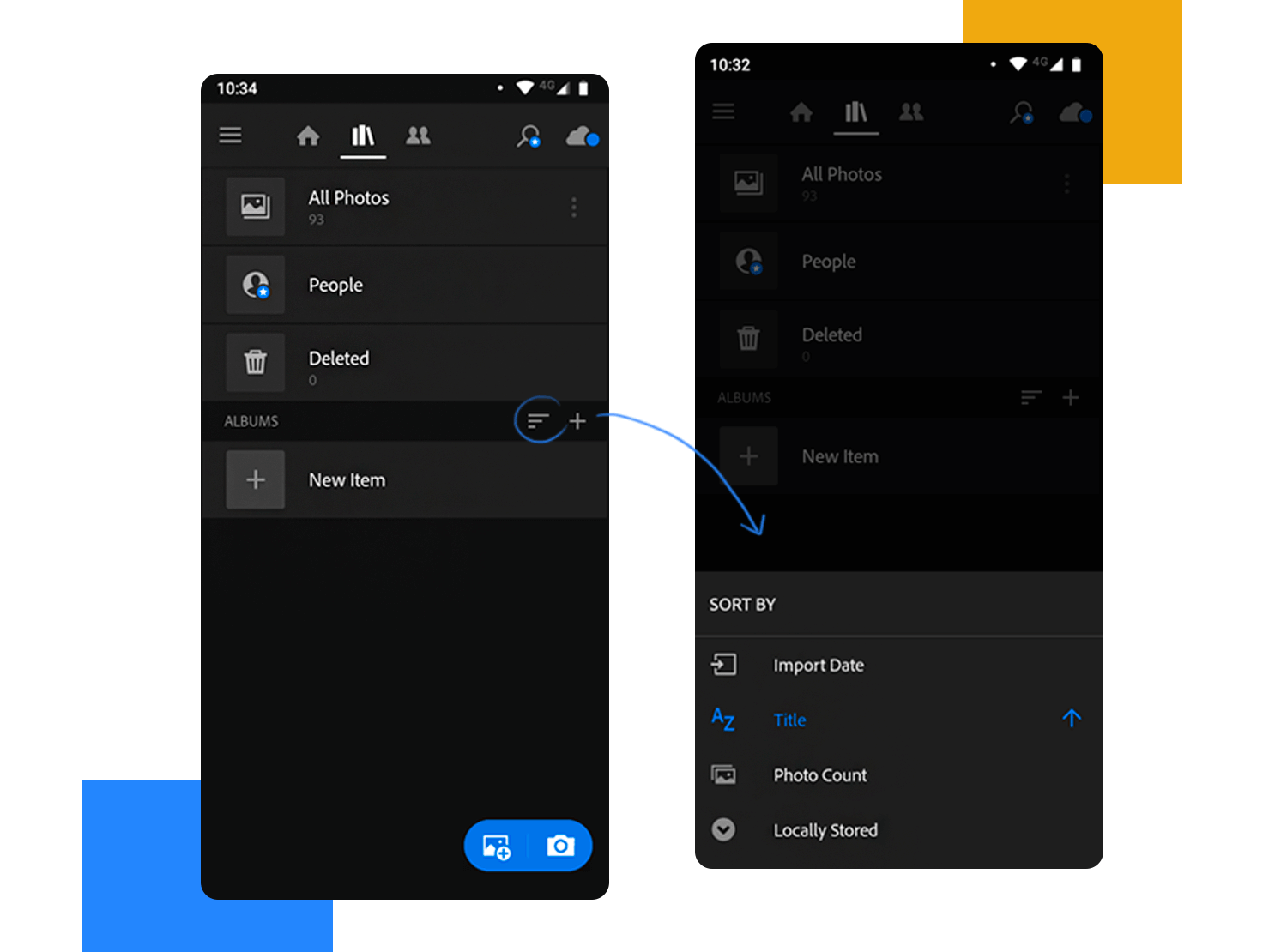
Un menu déroulant peut également proposer des actions pertinentes uniquement lorsque cela est nécessaire. Par exemple, dans un système de gestion de fichiers, chaque fichier peut avoir un menu déroulant proposant des actions telles que « Renommer », « Supprimer », « Télécharger » ou « Partager ». Cette approche permet de conserver une interface claire tout en offrant un accès rapide aux fonctions essentielles, directement dans le contexte de l’élément qu’elles concernent. Cette approche localisée rationalise les flux de travail et améliore l’efficacité en ne présentant aux utilisateurs que les actions pertinentes pour leur tâche actuelle.

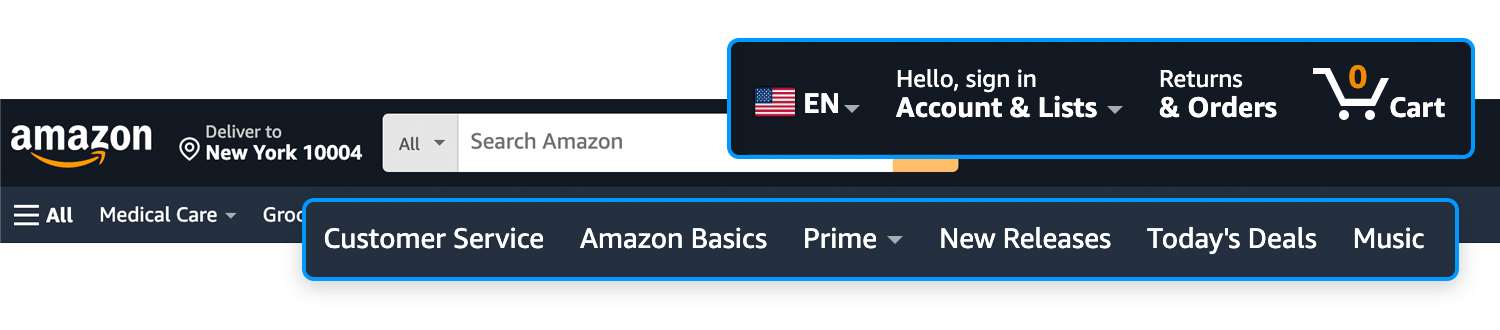
Les menus déroulants sont très utiles pour gérer les préférences et les paramètres des utilisateurs, notamment en ce qui concerne les options de langue et d’affichage. Pour la sélection de la langue, un menu déroulant offre aux utilisateurs un moyen propre et efficace de choisir leur langue préférée, ce qui rend instantanément un site web ou une application plus accessible et plus accueillant pour un public international. Cette simple fonction améliore considérablement l’expérience de l’utilisateur et élargit sa portée. De même, les menus déroulants sont parfaits pour gérer les paramètres d’affichage tels que la résolution d’écran, les thèmes (comme le mode clair ou foncé) et les palettes de couleurs.
Les menus déroulants font partie des composants d’UI les plus controversés. Certains designs s’appuient sur eux pour des questions essentielles telles que la navigation, mais les menus déroulants présentent leur propre lot de difficultés. Ils peuvent être encombrants, occuper trop de place et poser des problèmes d’utilisation sur les appareils mobiles. Il est difficile de maintenir un certain équilibre entre la hiérarchie visuelle et l’accessibilité. Mais lorsqu’ils sont bien faits, ils peuvent donner un coup de fouet à n’importe quelle interface. Passons en revue quelques-unes des meilleures pratiques clés lors de la conception d’un menu déroulant qui offre une excellente expérience.
Design et prototypage de menus déroulants avec Justinmind

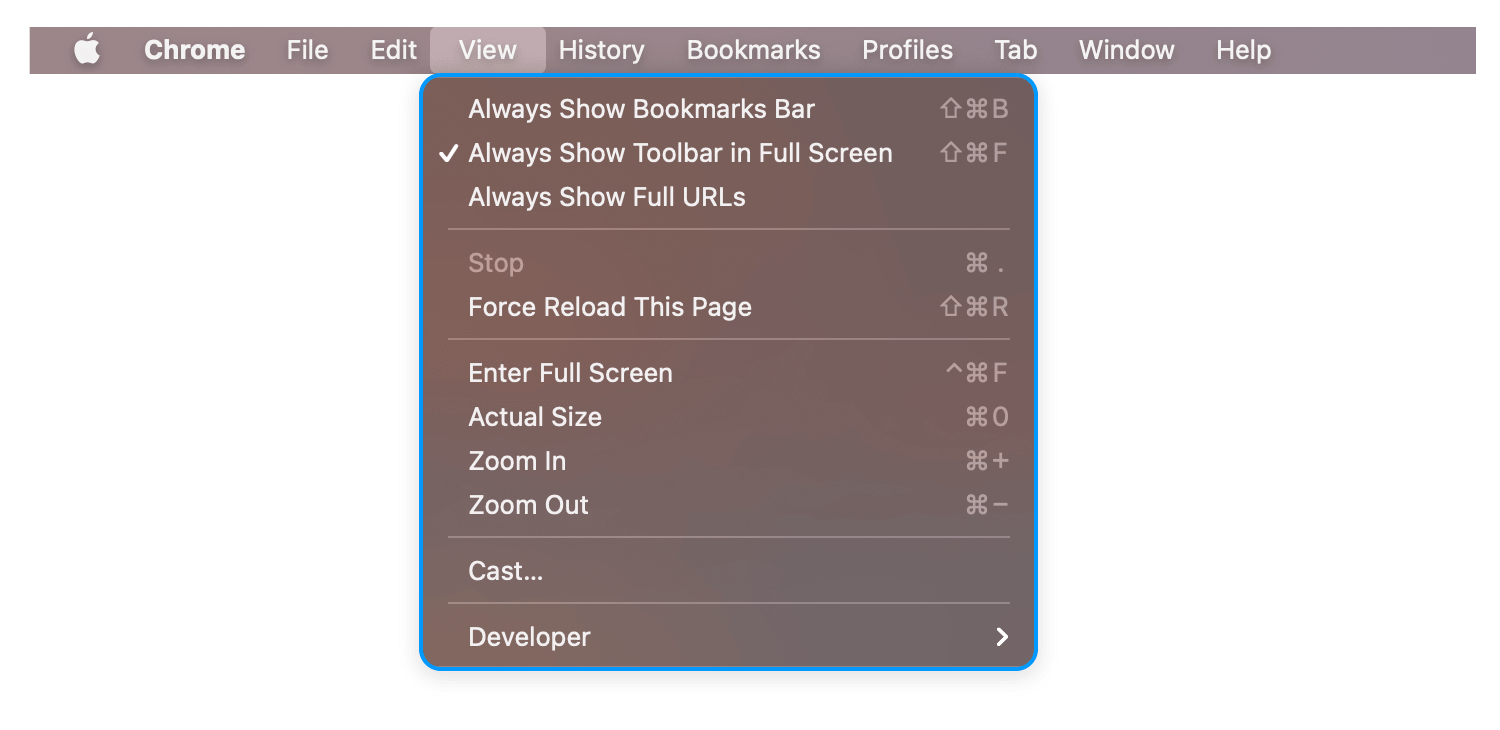
De nombreuses plateformes optent pour des menus déroulants interactifs, où les options dépendent des paramètres ou des fonctions sélectionnées. Imaginez le menu déroulant de Chrome en haut de l’écran. Il serait déroutant pour les utilisateurs que les options de “Fenêtre” changent en fonction du site web qu’ils consultent. Les utilisateurs veulent un design de qualité, mais ils ont tous besoin d’une bonne convivialité. Le fait de changer les options du menu déroulant va sans aucun doute semer la confusion dans l’esprit des utilisateurs. Il leur sera également plus difficile d’apprendre à utiliser toutes les fonctionnalités, ce qui aura un impact direct sur la facilité de découverte et d’apprentissage du produit. Ceci est étroitement lié au maintien d’un design cohérent pour les états des boutons et au choix des bons composants. Vous pouvez également en savoir plus sur le débat qui oppose les boutons radio aux cases à cocher.

En règle générale, vous souhaitez déterminer les options qui figurent dans le menu et les maintenir constantes. Mais qu’en est-il des moments où certaines commandes et contrôles ne sont pas disponibles, demandez-vous ? Il est tout à fait plausible que toutes les commandes ou options du menu déroulant ne soient pas disponibles à tout moment – pour des raisons aussi stupides qu’une absence de connexion internet ou d’autres facteurs liés au design général. Dans de tels cas, la meilleure chose à faire est de griser les options indisponibles.
Cela permet aux utilisateurs de comprendre la fonctionnalité générale du menu déroulant tout en identifiant immédiatement les options inutilisables. Sur les applications mobiles, envisagez d’ajouter une brève infobulle expliquant pourquoi une option n’est pas disponible, en particulier si elle dépend du contexte.
Par exemple, une application de retouche photo peut avoir un menu déroulant pour les filtres. Si l’utilisateur a sélectionné une photo en noir et blanc, le filtre « Tons chauds » pourrait être grisé et accompagné d’une info-bulle indiquant « Non applicable aux photos en noir et blanc ».
L’une des principales préoccupations lors de la conception de menus déroulants pour les sites web et les applications mobiles est la taille et le nombre d’options. Pourquoi un menu déroulant est-il trop grand ? Généralement, la nécessité de faire défiler la page (ou l’absence de défilement). La convivialité générale du menu déroulant est étroitement liée à sa taille. Si le menu propose trop de liens et d’options, les utilisateurs ne pourront pas tous les voir au premier coup d’œil. Ils risquent alors de s’efforcer de faire défiler le menu tout en gardant le menu déroulant ouvert, ou de ne même pas se rendre compte qu’ils doivent faire défiler le menu pour voir plus d’options.

Dans les deux cas, vous risquez d’avoir des utilisateurs confus ou des utilisateurs qui ne pourront jamais profiter pleinement de votre design. Vous voulez créer un menu déroulant court et agréable, qui exploite au maximum toutes les options qu’il contient.
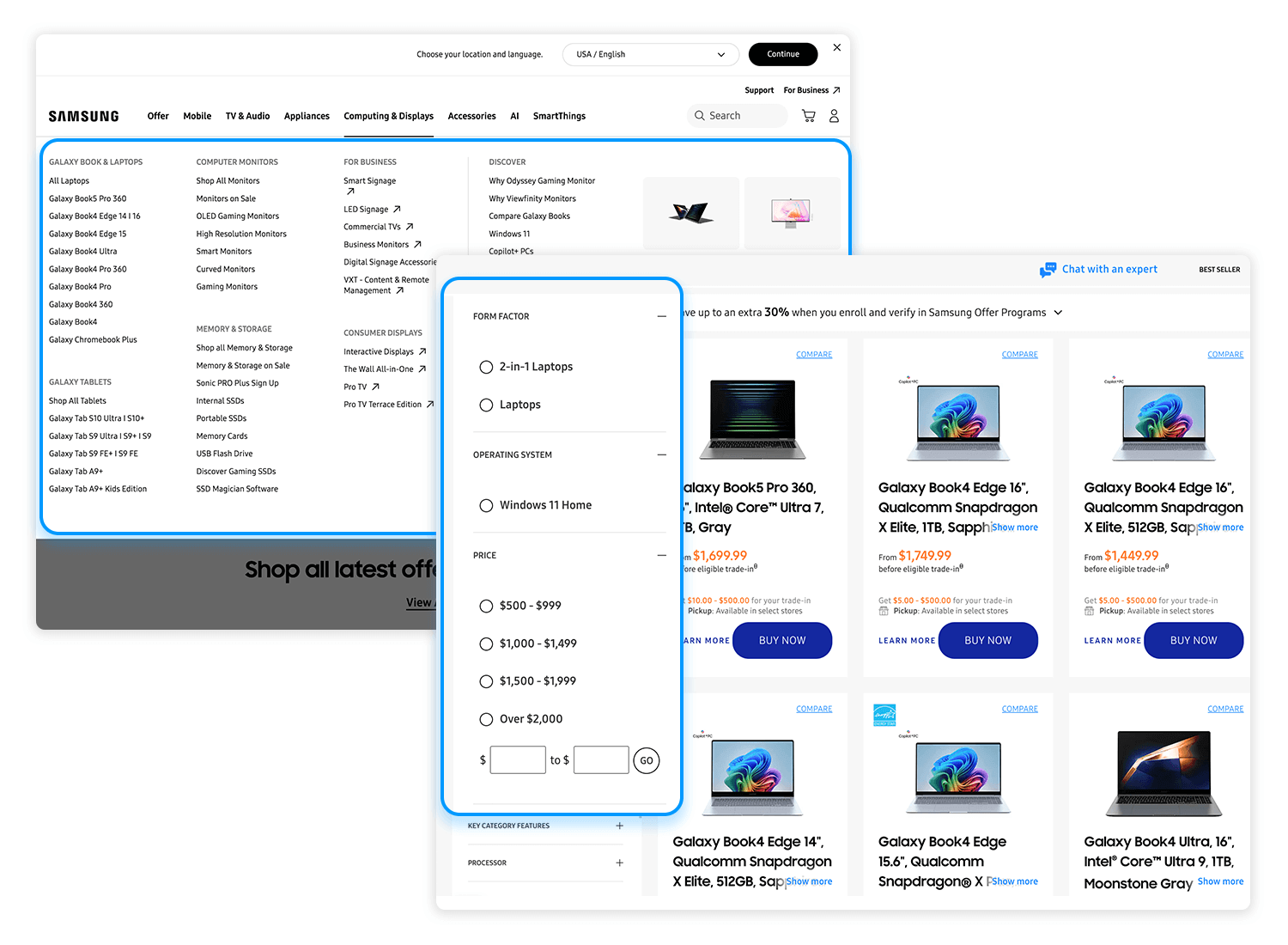
Pour les recherches de produits complexes, comme la recherche de l’ordinateur portable idéal, un simple menu déroulant ne suffit pas. Au lieu de cela, une combinaison bien structurée de mécanismes de navigation et de filtrage est essentielle. Tout d’abord, la sélection d’une catégorie de haut niveau, éventuellement par le biais d’un menu de navigation principal (par exemple, « Ordinateurs portables », « Ordinateurs de bureau » ou « Tablettes »), vous guide vers la bonne zone de produits. Ensuite, une fois que vous êtes dans la section des ordinateurs portables, une série d’options de filtrage apparaît, vous permettant d’affiner votre recherche.
Vous pouvez voir des filtres pour la marque (en utilisant des cases à cocher pour sélectionner plusieurs favoris comme Apple, Dell ou HP, ou un menu déroulant pour des sélections uniques), la fourchette de prix (en utilisant un curseur ou un menu déroulant pour définir votre budget), la taille de l’écran (encore une fois, des cases à cocher ou un menu déroulant pour ces pouces cruciaux), la RAM (en filtrant par 8 Go, 16 Go ou plus), et même le système d’exploitation (Windows, macOS, ou Chrome OS). Enfin, un menu déroulant « Trier par » vous permet d’organiser les ordinateurs portables restants en fonction du prix, de l’évaluation des clients ou des derniers arrivages.

Le filtrage réduit considérablement le nombre d’éléments que vous devez examiner en même temps, ce qui vous permet d’affiner rapidement la sélection en fonction de vos besoins spécifiques. La sélection initiale de la catégorie agit comme un panneau indicateur, vous orientant vers la zone de produits appropriée et réduisant encore l’espace de recherche initial. Une fois que vous avez filtré, le tri vous permet d’organiser les résultats restants de manière à ce qu’il soit encore plus facile de trouver exactement ce que vous cherchez. Il s’agit de vous donner les outils nécessaires pour trouver le produit idéal sans vous submerger d’informations.
De nombreux sites web usent et abusent des menus déroulants, et il est facile de comprendre pourquoi. C’est un moyen tellement pratique de stocker davantage de chemins et de liens vers tous les coins du site web, en utilisant peu d’espace sur l’écran tout en s’assurant que le chemin est là si les utilisateurs le souhaitent. Mais cette idée pose un problème : les utilisateurs qui découvrent votre site web.

Les pages ou catégories les mieux classées de votre site web doivent être visibles par les utilisateurs, sans qu’ils aient à les chercher. C’est particulièrement vrai pour les grands sites web qui contiennent beaucoup de contenu, comme les plateformes de commerce électronique et les détaillants en ligne. Le grand nombre de catégories et de pages peut compliquer la conception de la navigation, ce qui amène de nombreux concepteurs à s’appuyer exclusivement sur des menus déroulants pour résoudre le problème.
Cependant, cela peut être déroutant pour les applications mobiles également. Si les menus déroulants peuvent être utilisés dans les applications mobiles, ils doivent l’être avec parcimonie et uniquement pour la navigation secondaire. Sur les applications mobiles, donnez la priorité aux fonctions les plus importantes et aux actions de l’utilisateur sur l’écran principal.
D’une manière générale, il n’est pas conseillé de masquer les premières pages de votre site web. Pour la simple raison que certains utilisateurs risquent de ne pas les trouver, ou du moins de ne pas les trouver avant de jeter l’éponge et de passer à un site web plus facile à utiliser.

Si votre site web comporte de nombreuses pages ou catégories bien classées, envisagez plutôt d’opter pour un méga menu. Il fonctionne de la même manière que les menus déroulants, mais les méga-menus sont plus visibles, ce qui signifie que les utilisateurs seront moins enclins à négliger la navigation principale.
Design et prototypage de menus déroulants avec Justinmind

Les applications mobiles sont notoirement difficiles à concevoir, en raison de l’espace réduit de l’écran. Les menus déroulants se trouvent donc dans une situation délicate, car ils ont tendance à occuper beaucoup d’espace lorsqu’ils sont développés. Mais il existe des astuces et des facteurs que les designers peuvent prendre en compte lorsqu’ils utilisent des menus déroulants dans des applications mobiles.
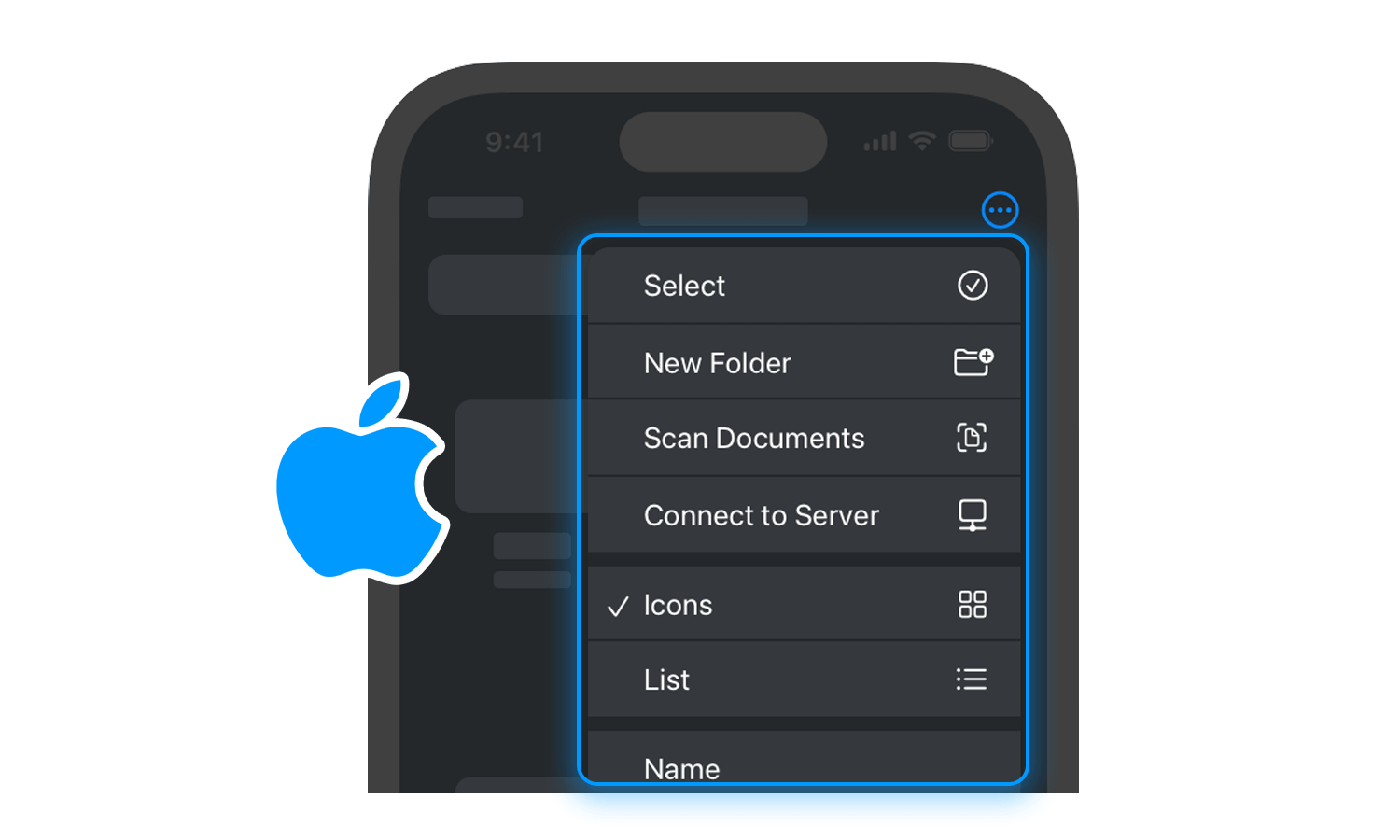
Dans les versions modernes d’iOS (iOS 14 et ultérieures), ce qui se rapproche le plus d’un menu déroulant traditionnel est le bouton déroulant. Ces contrôles intelligents offrent un moyen propre et efficace de présenter plusieurs options liées à une seule action. Imaginez un bouton normal, mais avec une petite flèche pointant vers le bas nichée à côté de son titre. C’est un bouton déroulant ! Lorsque vous le touchez, le bouton se déploie doucement vers le bas, révélant une série de choix. Une fois que vous avez sélectionné l’une de ces options, le menu se referme proprement et, parfois, le titre du bouton se met même à jour pour refléter votre sélection, fournissant ainsi un retour d’information clair. C’est une bonne façon de désencombrer l’interface et d’offrir plus de choix sans occuper trop d’espace à l’écran.

En fait, Apple recommande aux designers de conserver le sélecteur sur la même page qu’une fenêtre modale, afin que les utilisateurs puissent voir l’étiquette ou la question. Apple demande également aux designers de limiter les options au strict minimum, car il peut être fastidieux pour les utilisateurs de faire défiler un grand nombre d’options. Vous trouverez plus de détails à ce sujet dans les lignes directrices relatives à l’interface humaine.
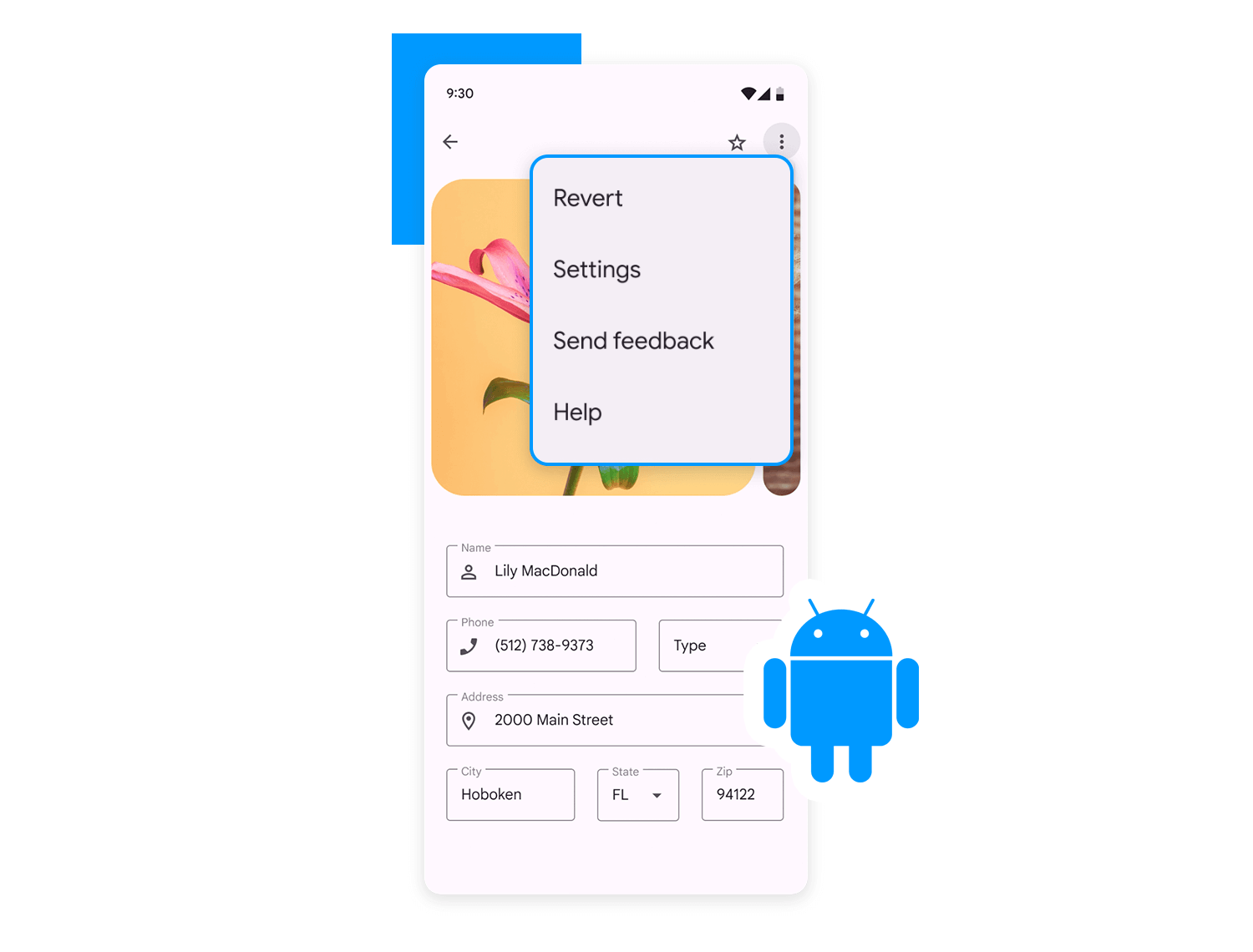
Contrairement à iOS, Android n’a pas sa propre façon de représenter les menus déroulants. Au lieu de cela, les designers se voient offrir quelques indications sur la façon d’obtenir ces menus correctement sur les applications Android. Tout d’abord, les directives de Material Design stipulent que les menus déroulants doivent être très proches de l’icône qui les a générés en premier lieu. Les designers disposent ici d’une certaine liberté, avec la possibilité de placer le menu à peu près n’importe où sur l’écran.

Un autre détail important est le changement d’état des menus. Le material design se concentre sur l’état actif d’un menu déroulant, qui doit aider les utilisateurs à comprendre où ils se trouvent et ce qu’ils font. Cela fonctionne de la même manière que le changement d’état des champs de saisie dans le design des formulaires. Ces mêmes états peuvent aider un menu déroulant dans un design de formulaire à afficher des messages d’erreur ou à signaler que quelque chose s’est mal passé.
Pour plus d'informations : Découvrez notre comparaison entre le Flat design et le Material design.
Quelle que soit la qualité de la description, il faut parfois voir pour croire. Dans le cas présent, il s’agit plutôt d’inspiration que de croyance. Jetons un coup d’œil à quelques grands menus déroulants imaginés par des designers au fil du temps, et essayons de comprendre pourquoi ils fonctionnent si bien.
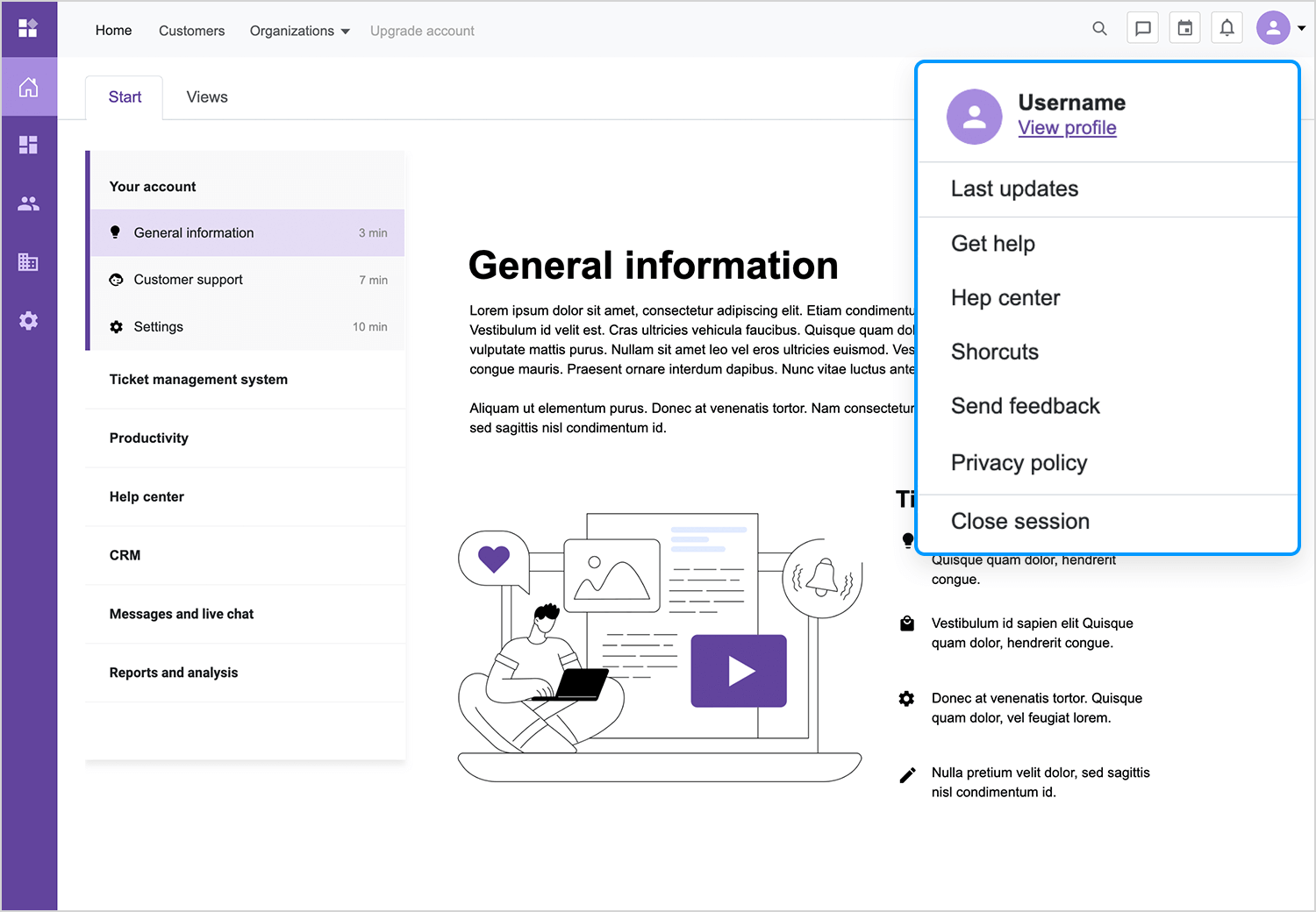
Le premier est ce menu déroulant présenté dans notre template Bootstrap helpdesk qui est totalement gratuit à télécharger en utilisant le lien ci-dessous ! Il présente un design moderne avec une icône utilisateur discrète et des options bien rangées, encourageant les utilisateurs à naviguer dans les paramètres de leur compte sans effort. Sa mise en page conviviale et la hiérarchie logique des options permettent aux utilisateurs de trouver facilement ce qu’ils recherchent.

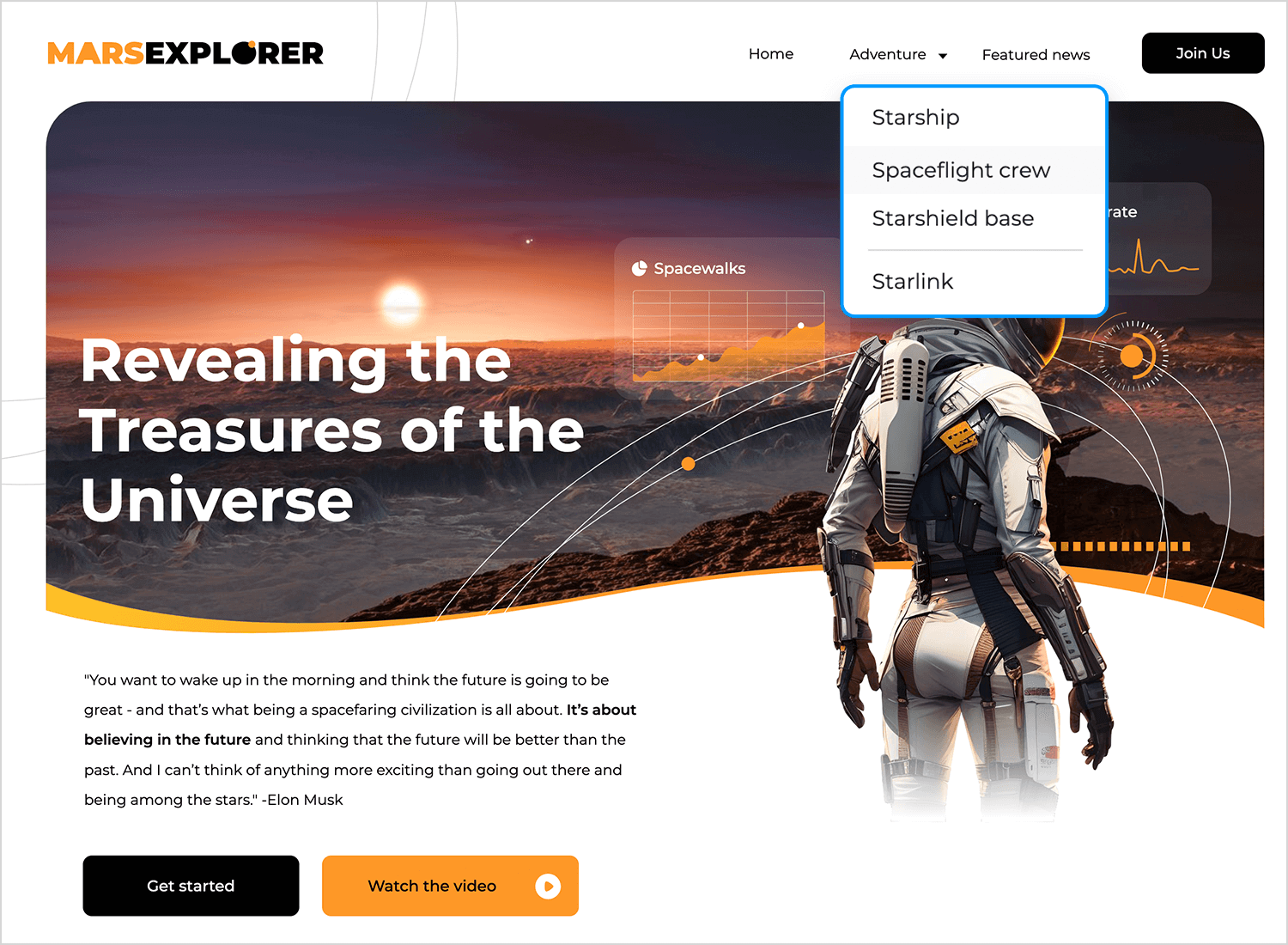
Le menu déroulant de notre modèle web Mars Explorer est également téléchargeable gratuitement. Ce menu déroulant informe les utilisateurs des différents aspects de cette mission, préparant les utilisateurs à s’élancer dans le domaine intriguant de l’exploration spatiale. Conçu dans un souci de réactivité, vous n’aurez jamais de difficulté à visualiser vos options. Les utilisateurs peuvent même l’emporter avec eux sur Mars !

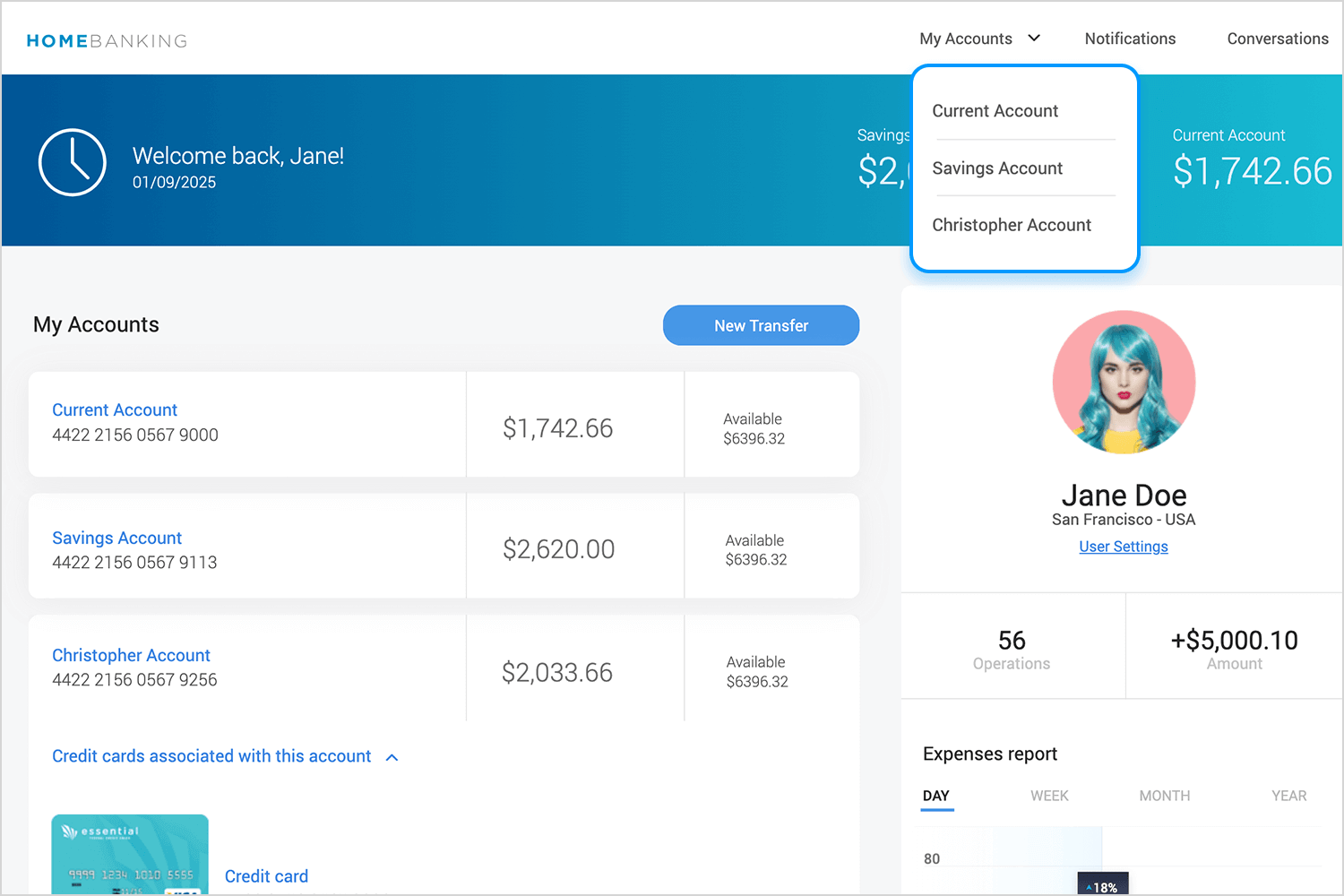
Imaginez que vous gérez vos finances en ligne. En haut de l’écran, vous voyez « Mes comptes » avec une petite flèche vers le haut (indiquant que le menu est ouvert). Cela signifie que le menu déroulant est actuellement affiché. Ce design est simple et pratique, permettant aux utilisateurs de sélectionner rapidement le compte qu’ils souhaitent consulter, sans aucune difficulté. C’est un excellent exemple de la façon dont un simple menu déroulant peut améliorer la navigation dans une application bancaire, en la rendant plus organisée et plus conviviale.

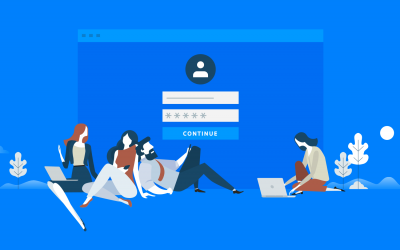
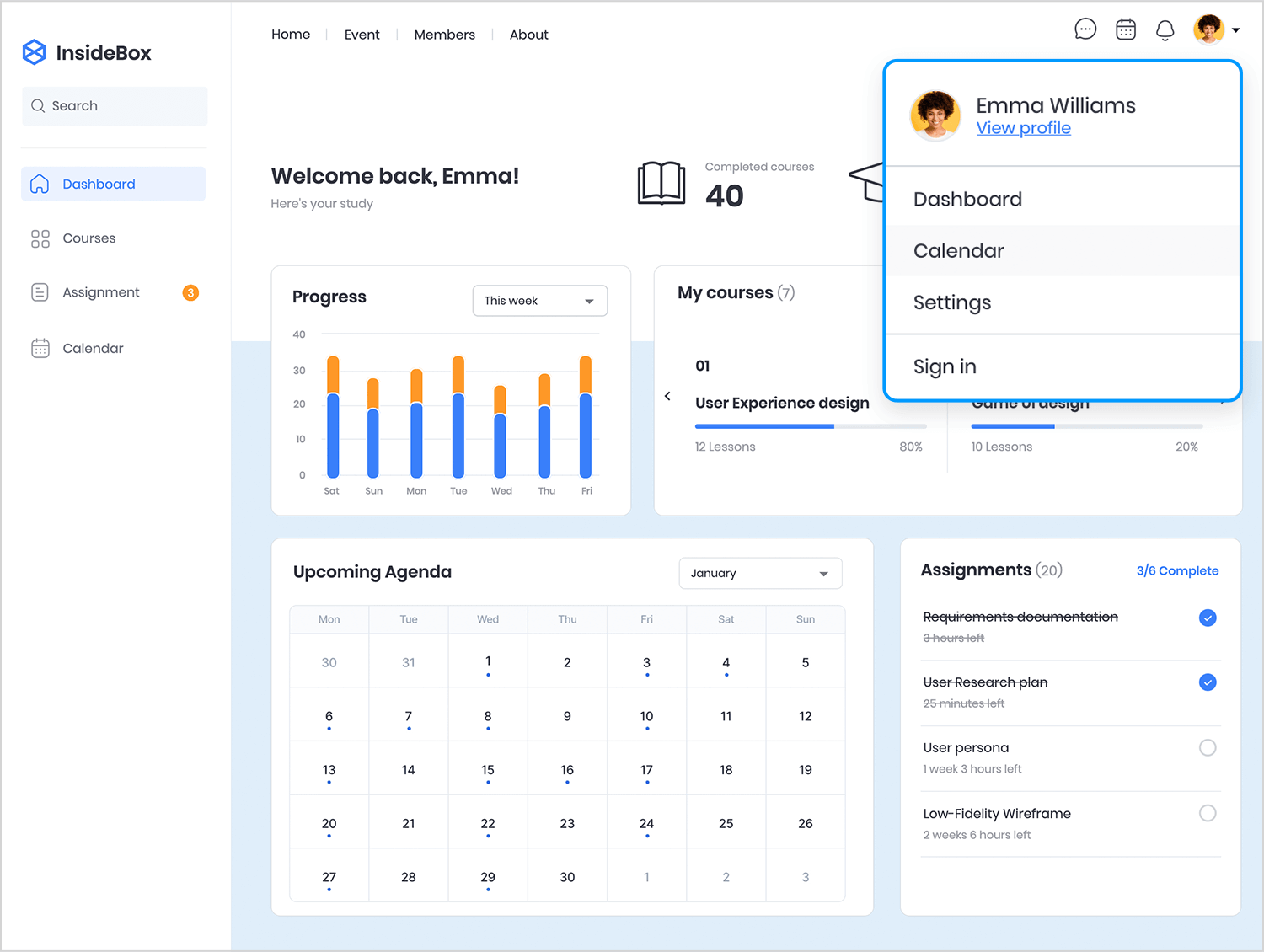
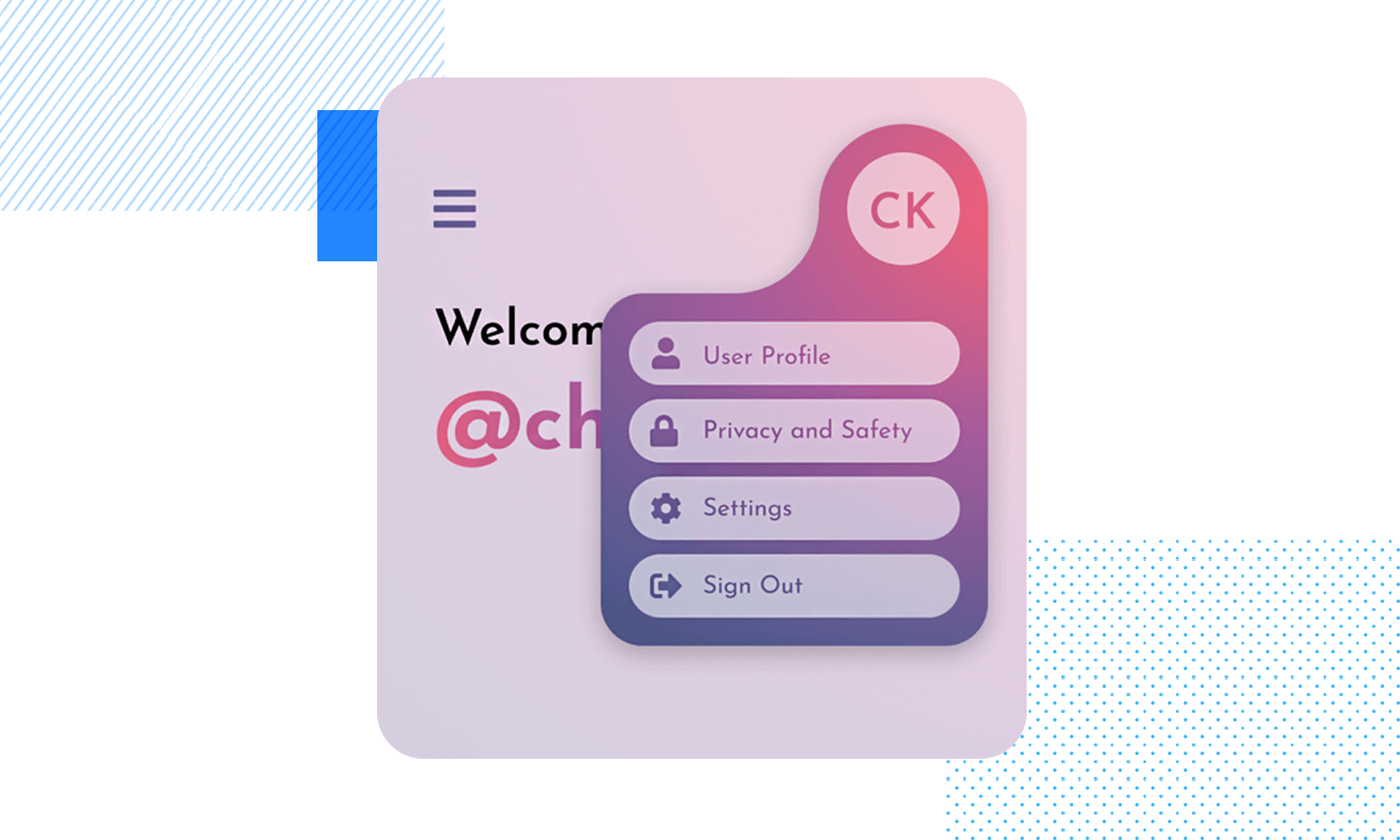
Le menu déroulant de notre modèle de site web d’apprentissage en ligne, avec son image de profil d’utilisateur élégante et sa mise en page moderne, invite les utilisateurs à explorer des options telles que leur tableau de bord, ou leur compte. Le format déroulant maximise efficacement l’espace de l’écran tout en offrant une expérience utilisateur transparente, invitant les utilisateurs à se plonger dans les offres passionnantes de la plateforme et à libérer tout leur potentiel.

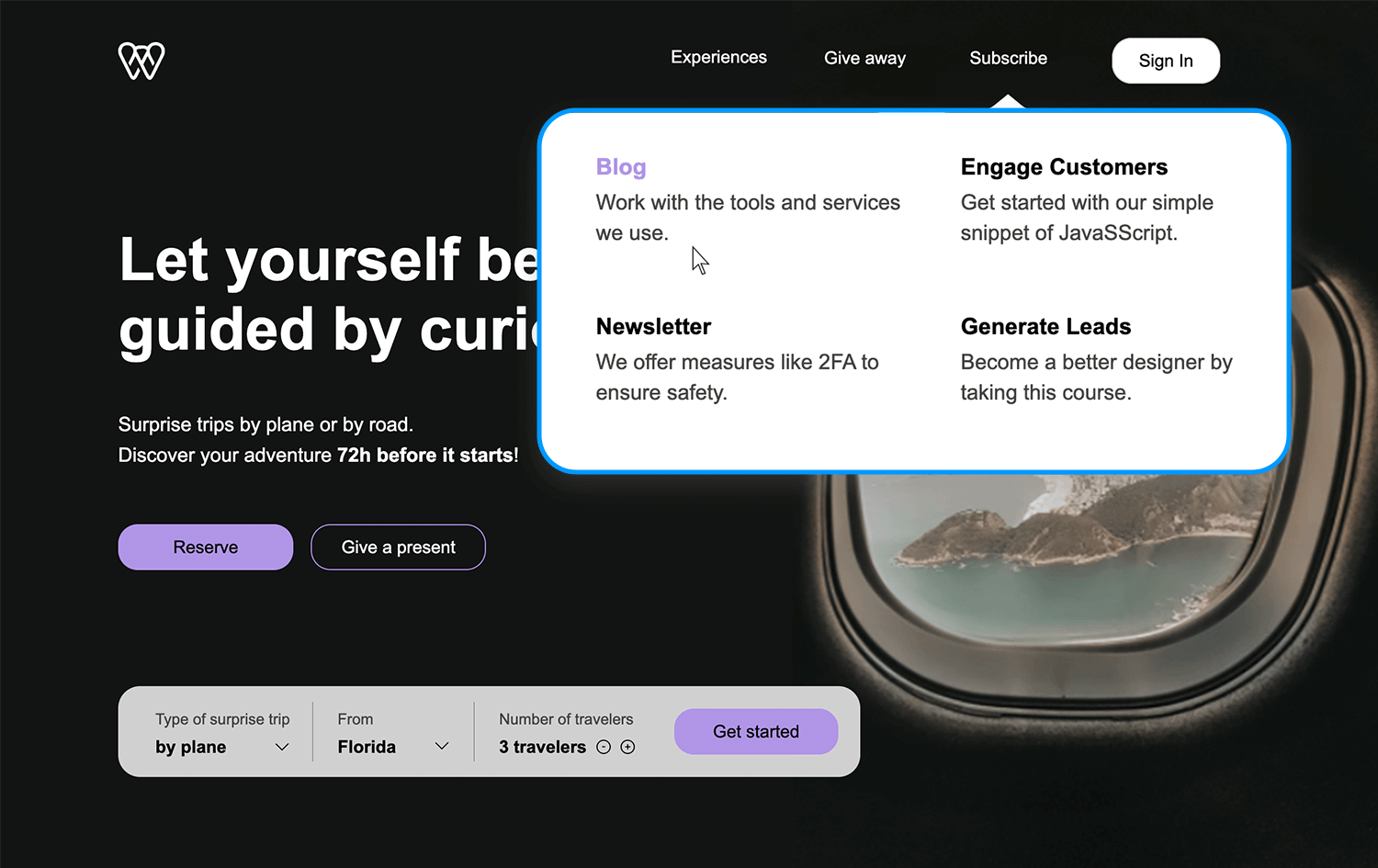
Le modèle de menu déroulant de site de réservation de voyage présenté ci-dessous, également par Justinmind, offre un moyen flexible d’organiser et d’afficher des informations dans un format compact et attrayant. Il s’adapte facilement à différents objectifs et contextes. Le modèle comprend des espaces réservés pour diverses options, ce qui vous donne la liberté de remplir le contenu qui répond le mieux aux besoins de vos utilisateurs !

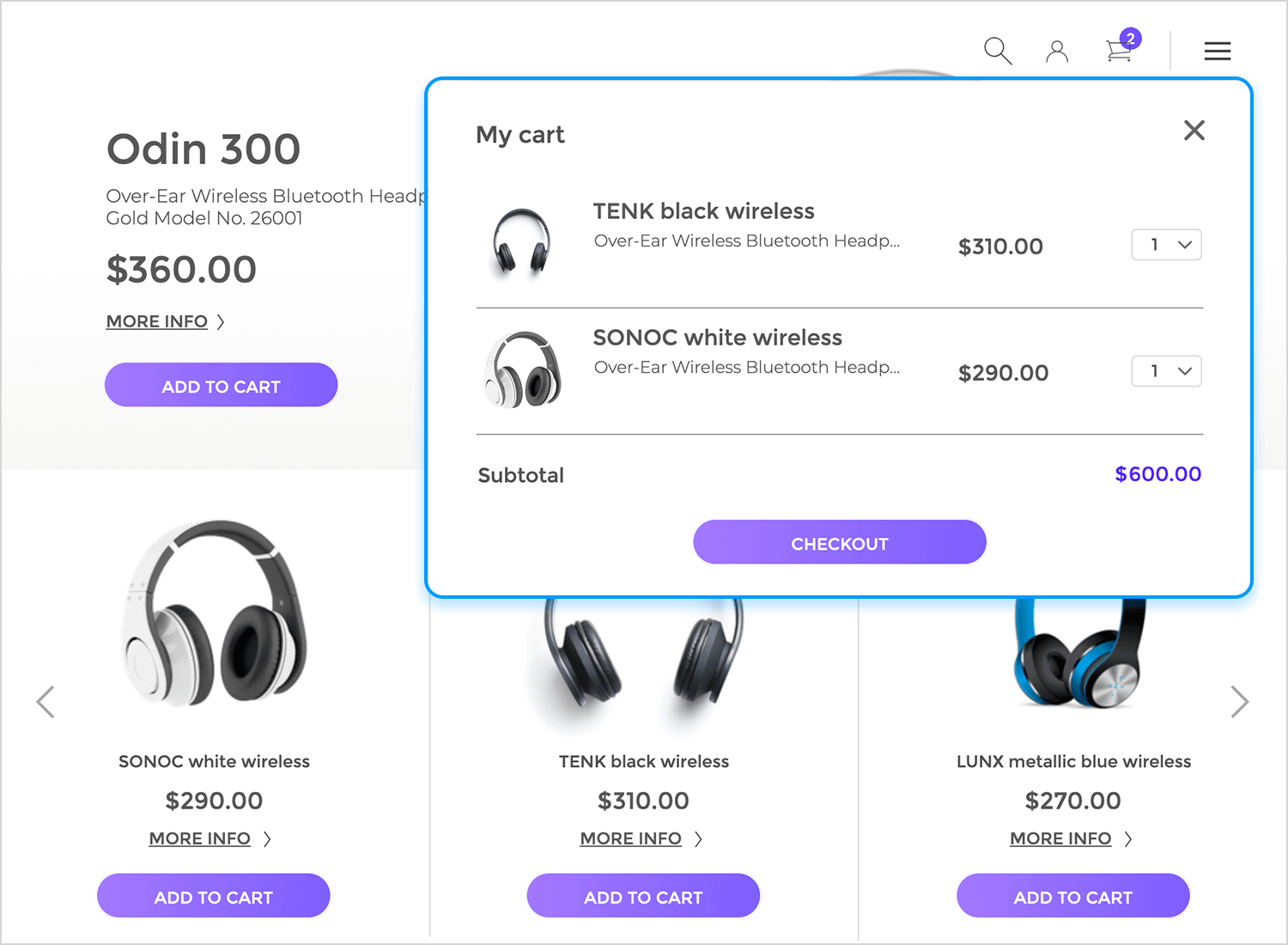
Imaginez que vous naviguez dans un magasin en ligne et que vous ajoutez de nouveaux écouteurs à votre panier. Cette image montre la fenêtre contextuelle du panier, qui vous donne un aperçu rapide de vos achats. Vous avez choisi deux superbes paires : les élégants « TENK noir sans fil » et les vibrants « LUNX bleu métallique sans fil ». Remarquez la petite flèche pointant vers le bas à côté de la quantité pour chaque paire (« 1 »). Voilà notre menu déroulant en action ! Ce type de menu déroulant simplifie les achats en ligne en vous permettant de personnaliser votre commande en quelques clics.

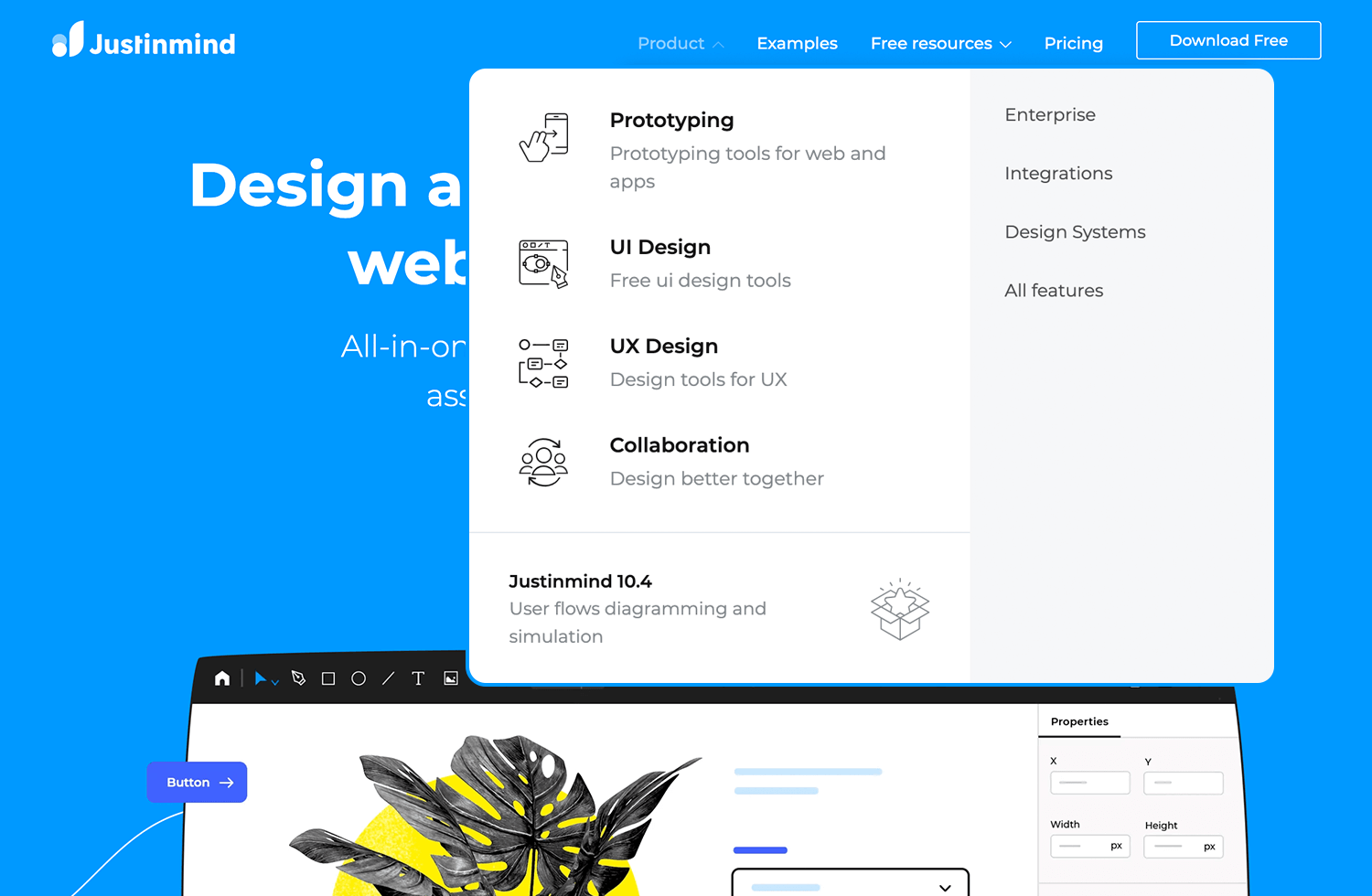
Oui, le site web de Justinmind utilise sans vergogne des liens déroulants dans sa barre de navigation. Ce qui est intéressant avec les menus déroulants sur notre site web, c’est la planification minutieuse des changements d’état des liens.

Lorsqu’il est développé, le design du menu déroulant offre aux utilisateurs une série de liens. Lorsqu’ils survolent un lien, les utilisateurs voient les autres s’estomper en gris. Remarquez que toutes les listes déroulantes sont courtes et agréables, sans qu’il soit nécessaire de les faire défiler. Notre équipe de design nous a fait honneur !
Design et prototypage de menus déroulants avec Justinmind

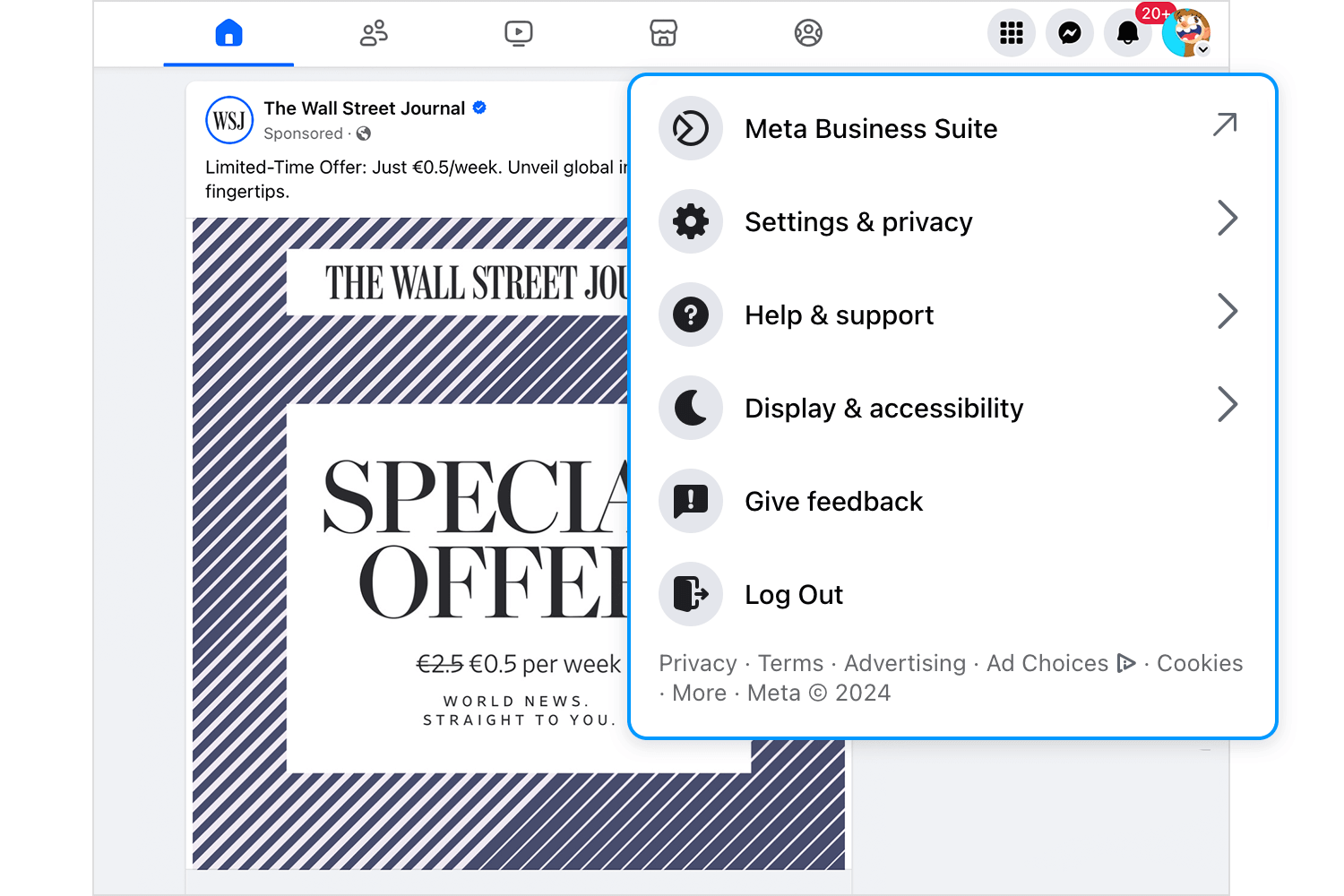
Facebook compte environ 2,6 milliards d’utilisateurs actifs chaque mois. Le succès retentissant du géant des médias sociaux est le résultat de nombreux facteurs différents – le design de l’interface utilisateur du menu déroulant est l’un de ces facteurs. Facebook utilise très intelligemment les menus déroulants, qu’il s’agisse d’aider les utilisateurs à résoudre des problèmes ou d’envoyer des notifications.

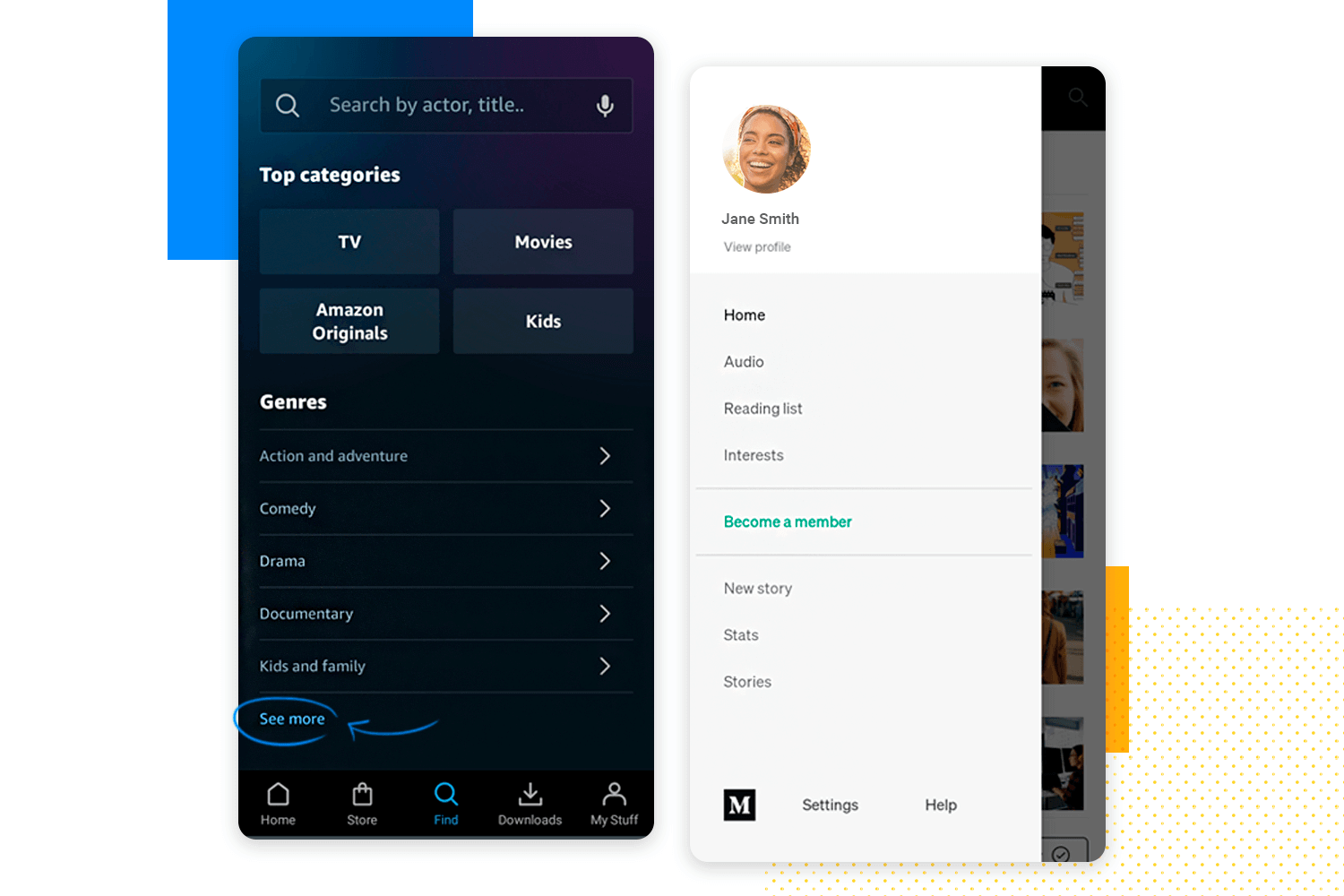
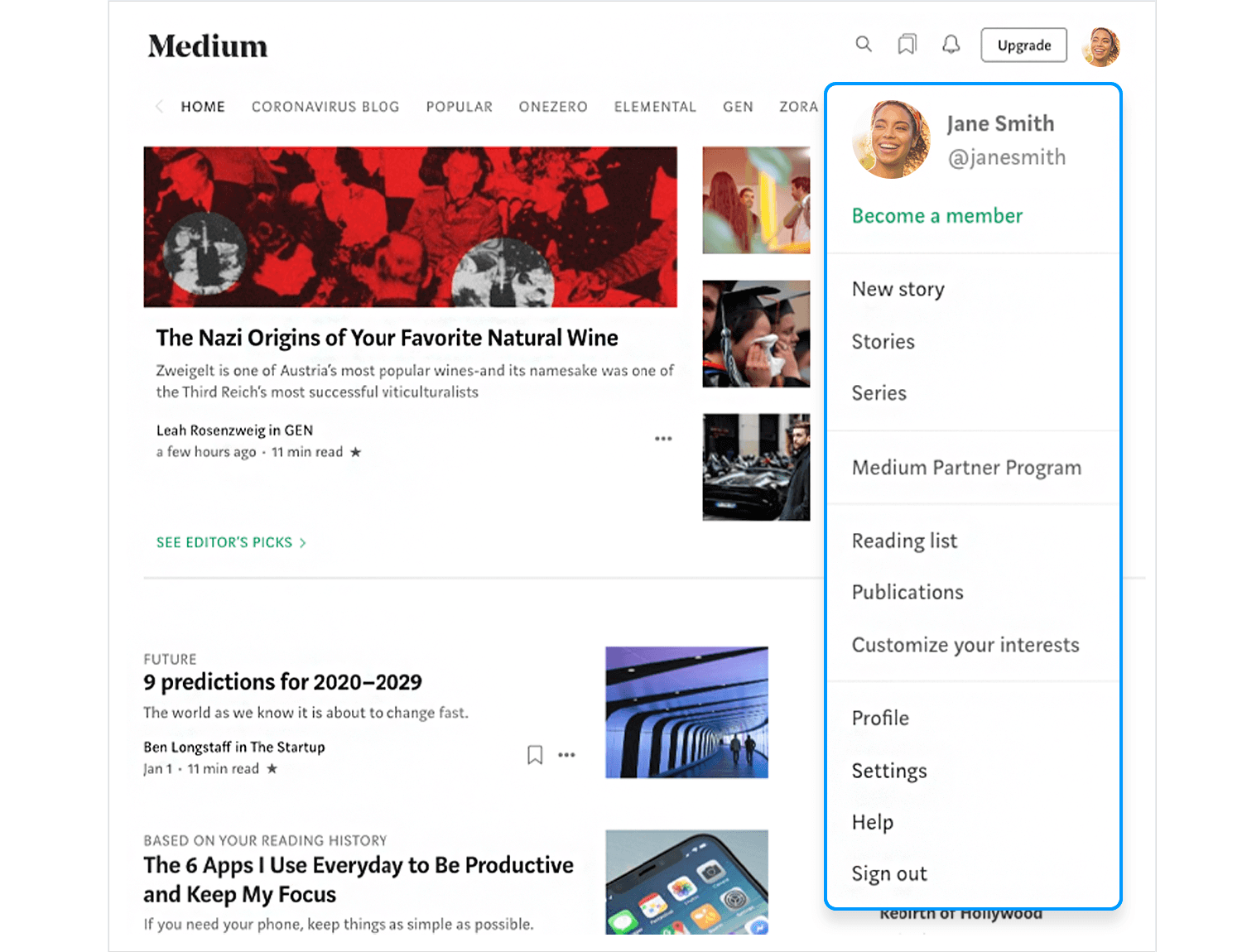
Medium est une plaque tournante de designers et de créatifs qui ont l’occasion de partager des histoires et des informations. Son site web peut être considéré comme un bon exemple d’utilisation de menus déroulants pour conduire les utilisateurs vers les parties les plus importantes de leur compte. L’interface utilise de simples lignes grises pour séparer les liens, les regroupant en fonction de leur nature.

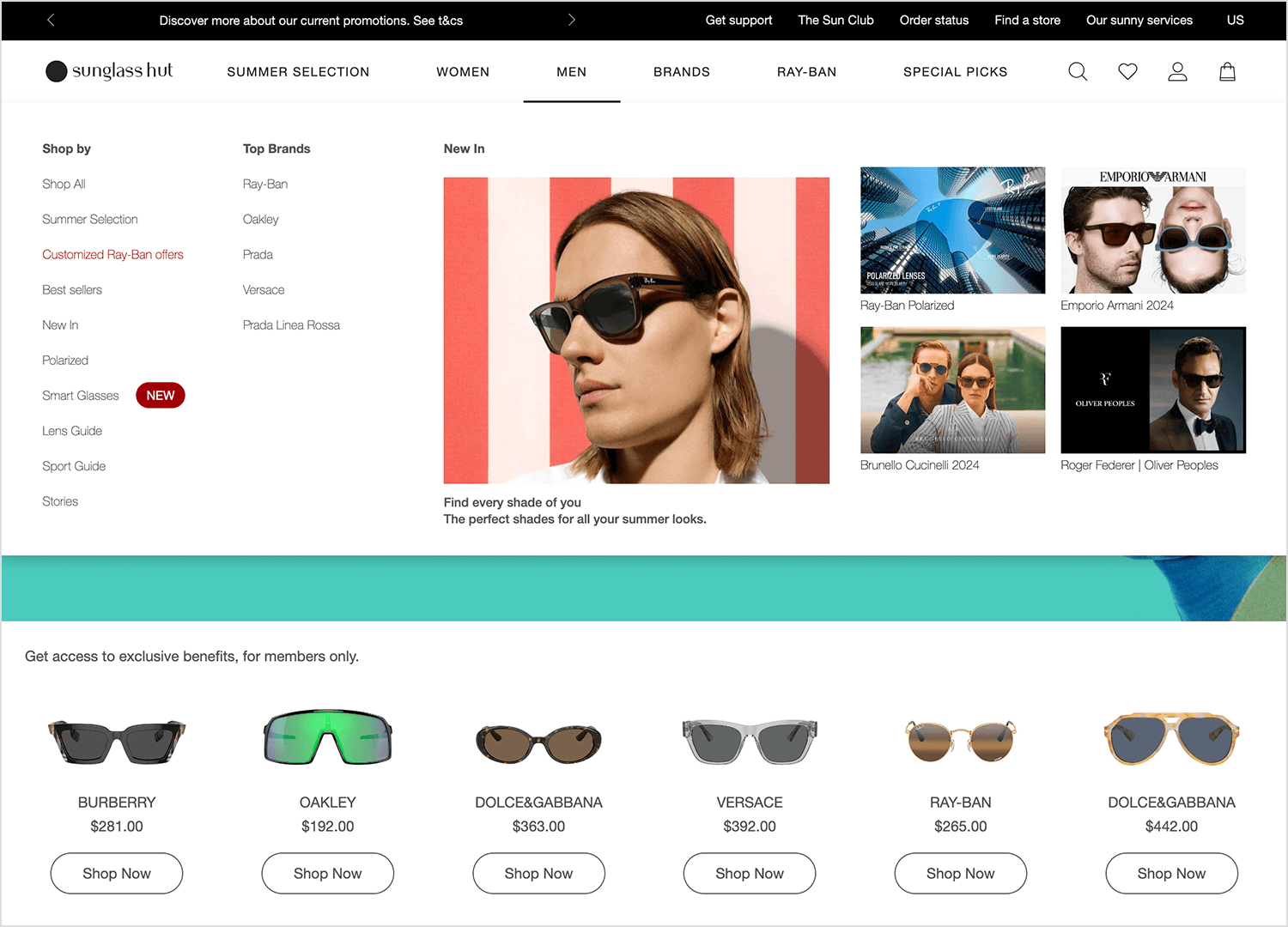
Sunglass HutLe menu déroulant de la boutique en ligne est le seul moyen de naviguer dans sa vaste collection de lunettes de soleil. Les fanatiques des marques peuvent se plonger directement dans les noms emblématiques tels que Ray-Ban et Prada, tandis que les adeptes des tendances peuvent explorer les derniers arrivages en un seul clic.
Le menu répond à tous les budgets avec un filtre de prix dédié, et pour ceux qui recherchent des caractéristiques spécifiques, des options telles que les verres polarisés et les lunettes intelligentes sont à portée de main. Que vous soyez un fidèle de la marque ou un novice en matière de navigation, le menu déroulant de Sunglass Hut vous permet de trouver la paire de lunettes parfaite pour compléter votre look.

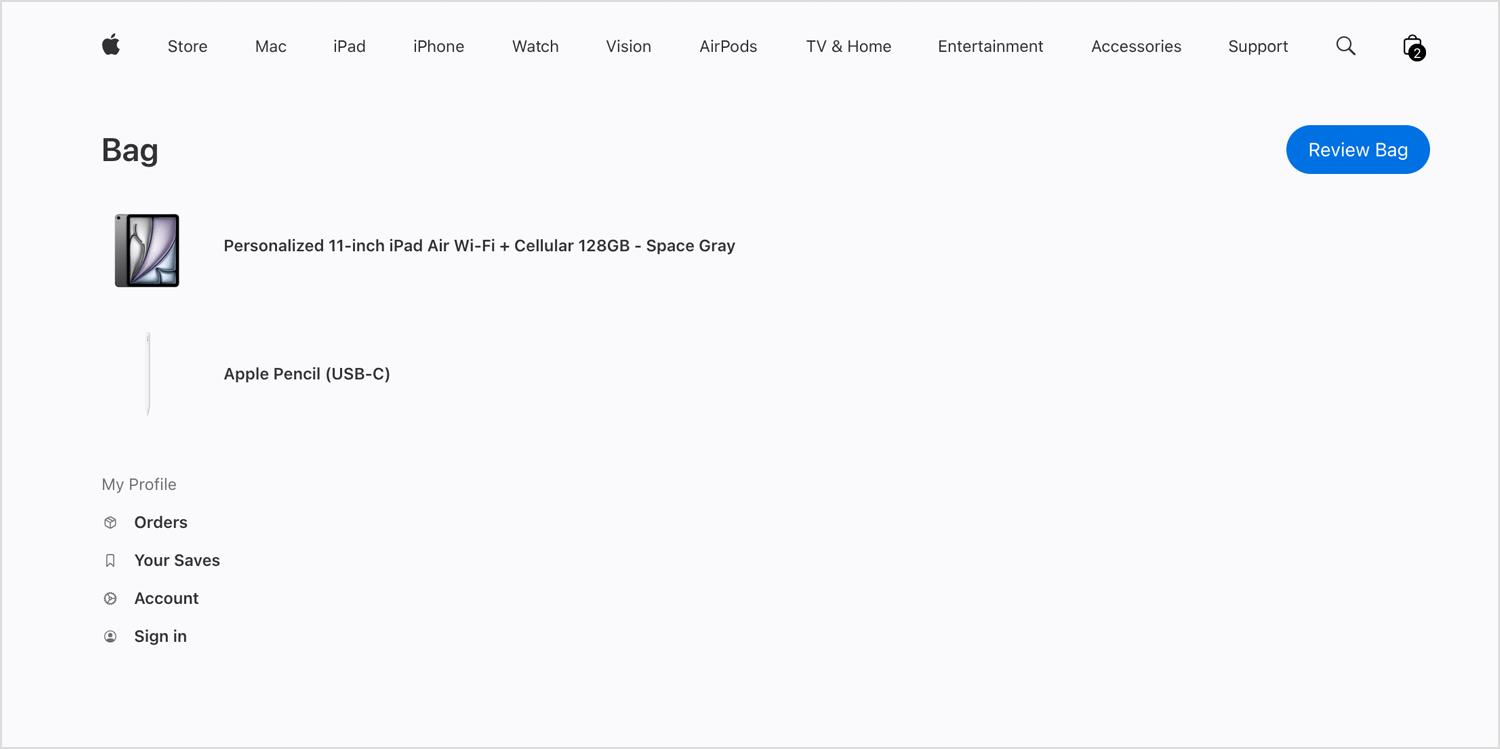
Apple est un maître du design d’interface, ce que l’on peut apprécier dans les lignes lisses et minimalistes d’iOS – mais aussi dans son site web. Apple fait en sorte que chaque bouton compte, et cela n’est nulle part plus évident que dans le menu déroulant du panier d’achat.

C’est à Apple qu’il revient de transformer un élément tel qu’un panier déroulant en une source de liens utiles pour les utilisateurs. Les utilisateurs se voient proposer des liens vers leurs articles préférés, les paramètres de leur compte, etc. Le plus beau, c’est qu’en dépit de ces liens supplémentaires, l’impression générale reste la même. Même avec les liens supplémentaires, l’interface reste spacieuse et agréable à l’œil.
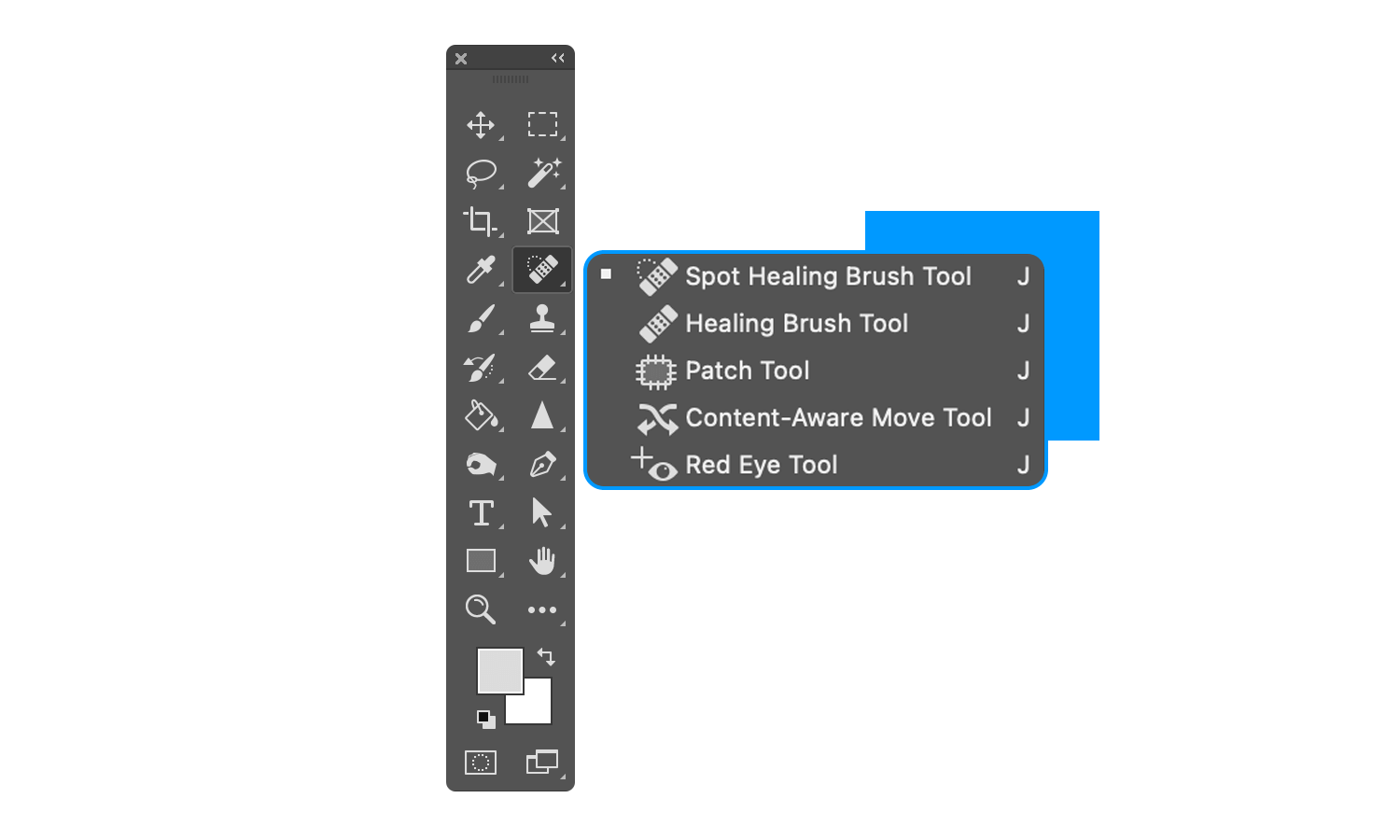
Photoshop est un incontournable de la boîte à outils de tout UX designer. Photoshop, comme beaucoup d’autres logiciels, doit présenter un grand nombre de boutons aux utilisateurs d’une manière logique et facile à trouver. Pour ce faire, il utilise des menus déroulants, qui se développent pour afficher une sélection de commandes d’action.

Il est vrai que la courbe d’apprentissage pour des programmes comme Photoshop est importante, mais compte tenu du nombre de boutons dont les designers ont besoin, le design de l’UI fait un excellent travail. Les designers peuvent se familiariser avec les différents menus déroulants, qui sont bien organisés et deviennent faciles à mémoriser au fil du temps.
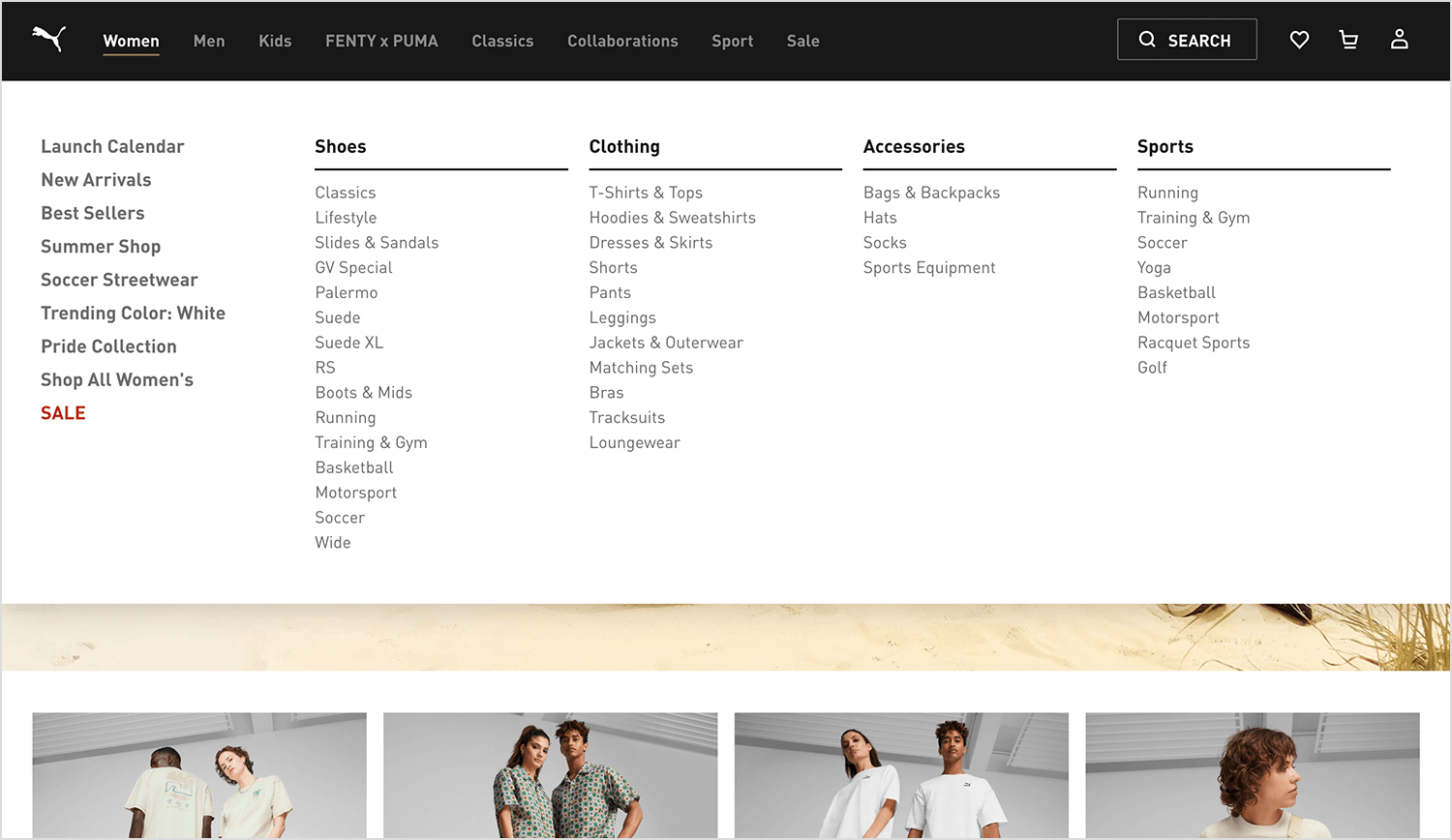
Puma est un bon exemple de menu déroulant à des fins de navigation. Le menu se développe pour afficher une série organisée de liens vers les catégories et les pages les plus importantes. C’est propre, moderne et cela permet de faire le travail de manière très simple.

Bien que l’on puisse arguer qu’il y a trop de liens dans la liste déroulante, nous apprécions le fait qu’ils soient présentés d’une manière qui n’est jamais écrasante, avec les catégories les mieux classées en gras.
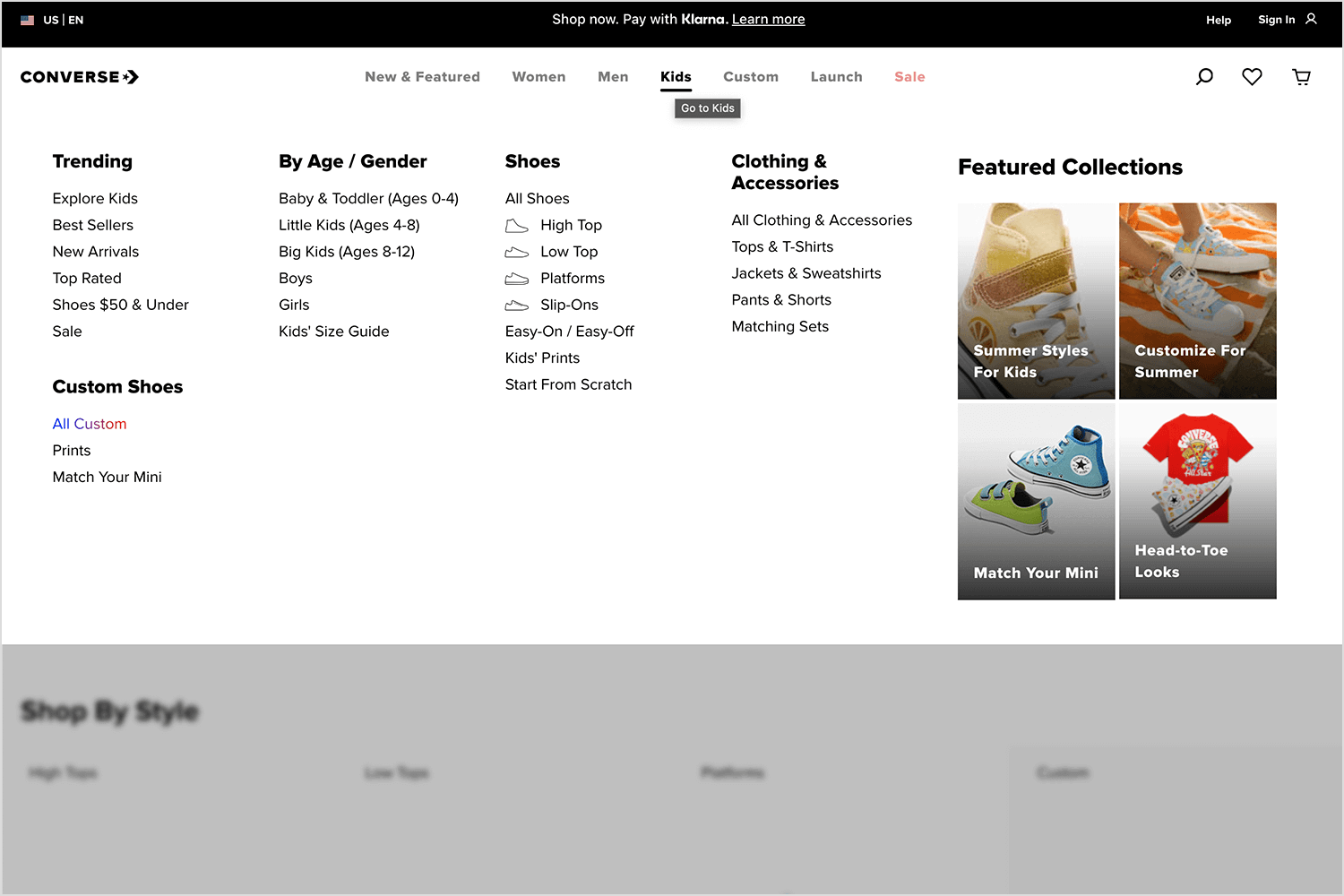
Le site Web de Converse se déroule comme une carte, avec le menu déroulant comme guide. Les inconditionnels de Chuck Taylor peuvent se diriger directement vers leur icône (silhouette classique !), tandis que les explorateurs de mode peuvent découvrir les dernières tendances en un seul clic. Il s’agit d’un guichet unique pour tous les styles, offrant des options pour les hommes, les femmes et les enfants.
Libérez le designer qui sommeille en vous grâce à une section dédiée à la création de vos propres chaussures personnalisées – des lettres arc-en-ciel marquent l’endroit ! Que vous soyez un champion Converse ou un nouveau venu curieux, ce menu déroulant vous permet de trouver la paire parfaite pour refléter votre style unique.

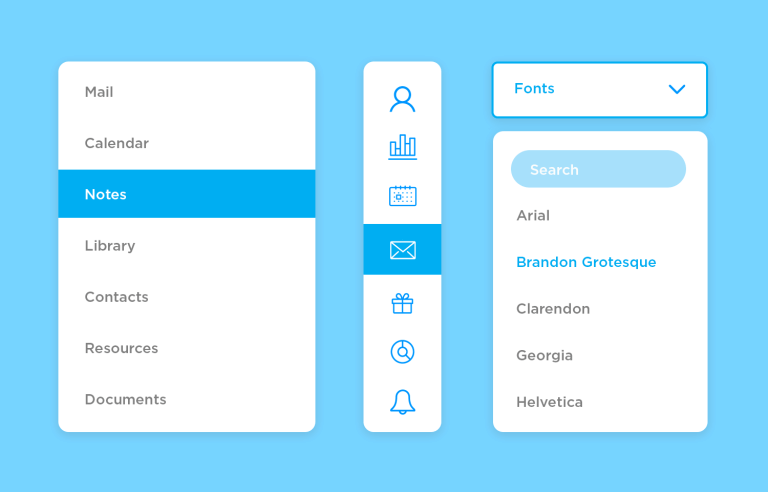
Nous adorons cette petite étude sur le design d’un site web à menu déroulant réalisée par Shiva. It touches on the connection between hamburger menus and classic dropdowns we’re all used to. While the dropdown with the exclusive use of icons may not go far enough in delivery meaning to each link, we love the general feel of the design.

Nous sommes fans du troisième menu déroulant de l’image, dont le design a précisé que l’utilisateur pourrait taper et rechercher son plat préféré. C’est une façon intelligente de trouver l’équilibre entre l’utilisation des menus déroulants et la saisie réelle – il suffit de laisser les gens décider !
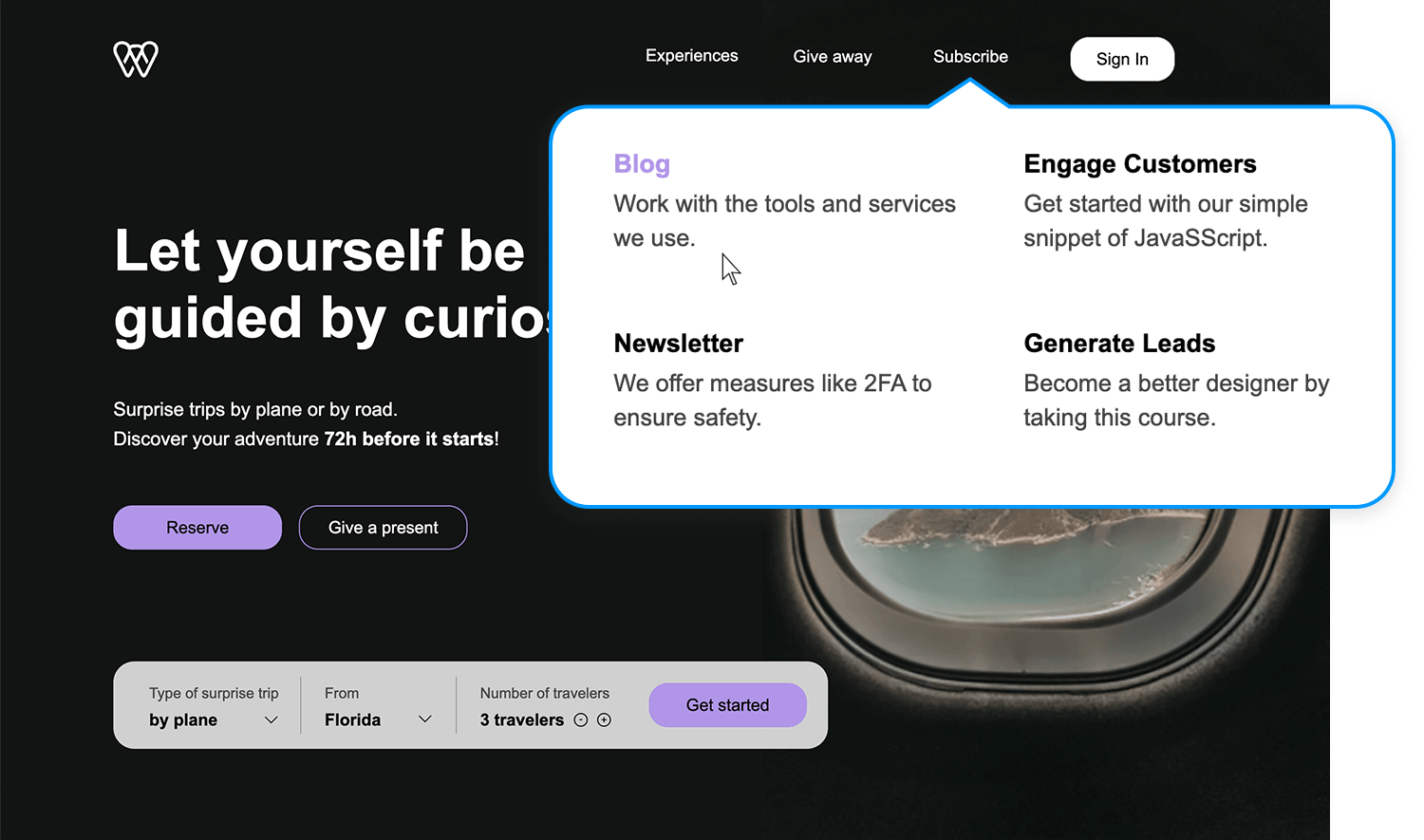
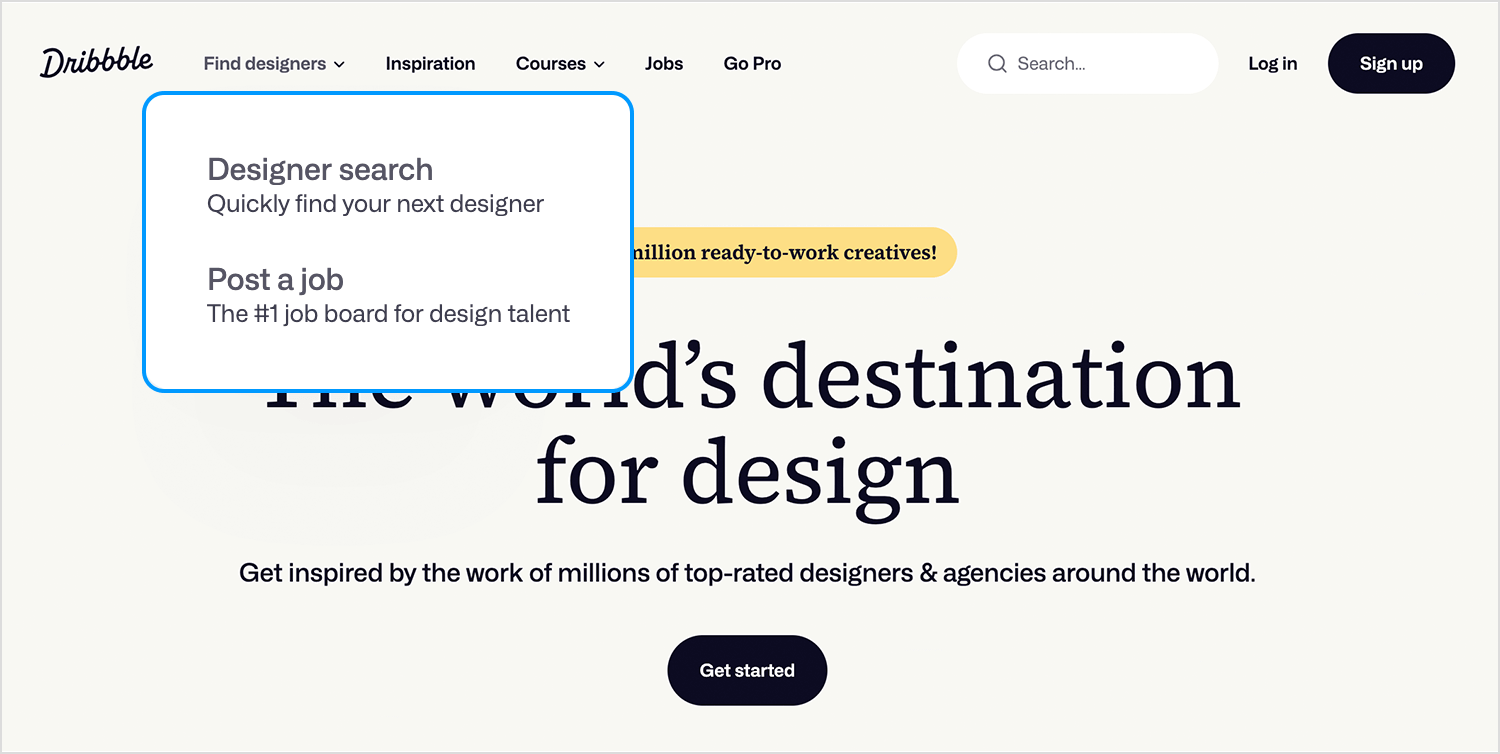
Dribbble est une communauté entière de designers et de professionnels de la création, ce qui signifie que la barre est placée très haut pour le design UI et UX de Dribbble. Et dès le départ, la barre de navigation est à la hauteur de la tâche. Maintenue avec une qualité irréprochable hiérarchie visuelleLa liste déroulante en est un excellent exemple.

Nous apprécions le fait que, bien que la liste déroulante soit destinée à la navigation, elle offre toujours de beaux visuels, en proposant des illustrations pour la plupart des options ainsi qu’une brève description de la destination. C’est intelligent, cela laisse de l’espace à l’utilisateur pour respirer et offre une route centrale vers la plupart de la plateforme.
Design et prototypage de menus déroulants avec Justinmind

Si certains systèmes d’exploitation ont leur propre marque de menus déroulants, d’autres offrent aux designers toutes sortes de libertés dans l’espace confiné d’un écran mobile. Et c’est justement parce qu’il est difficile d’intégrer des menus déroulants dans les applications que nous devrions tous apprécier ceux qui y parviennent. Voyons quelques designers qui ont réussi à faire mouche avec les exemples de design de menus déroulants suivants.
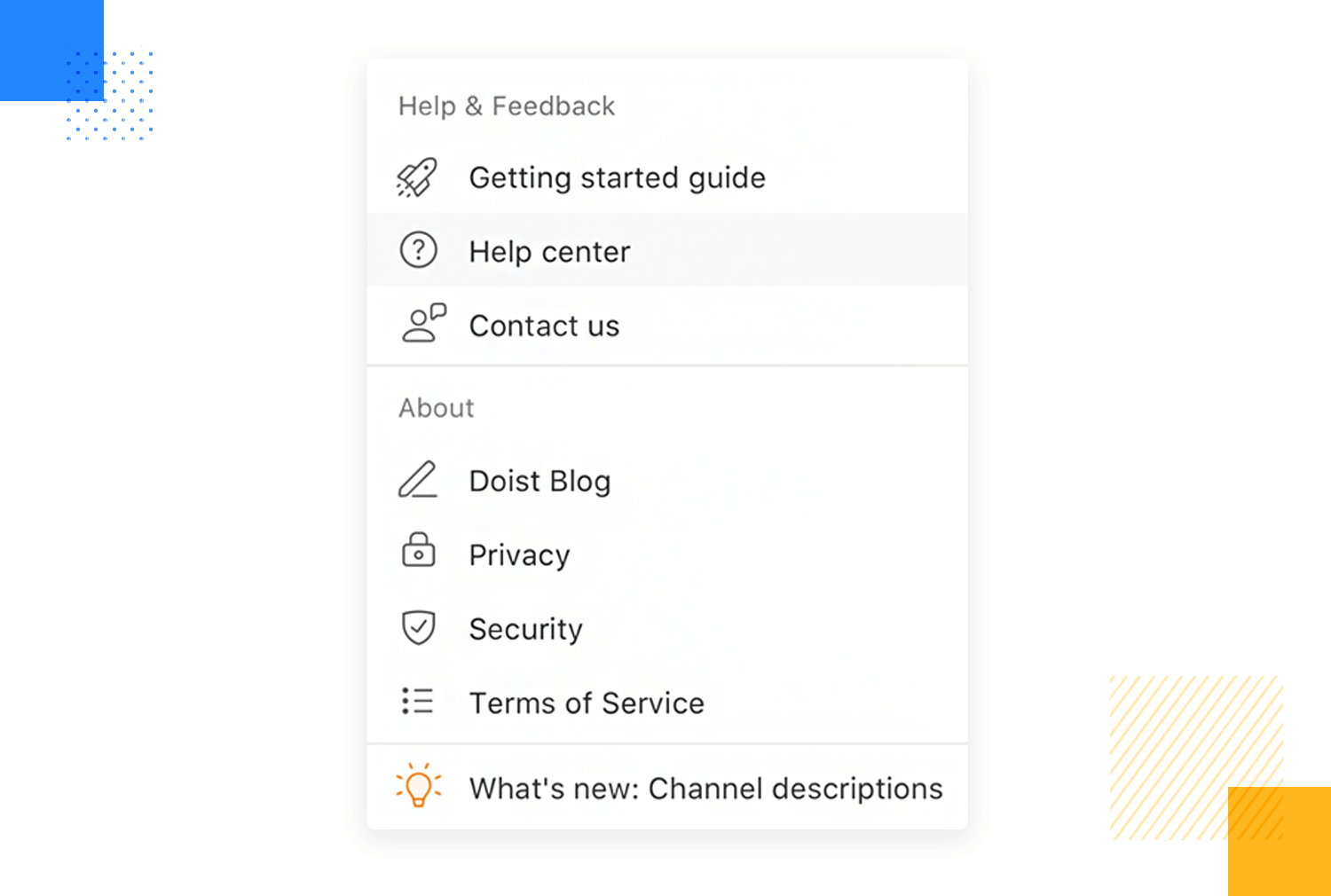
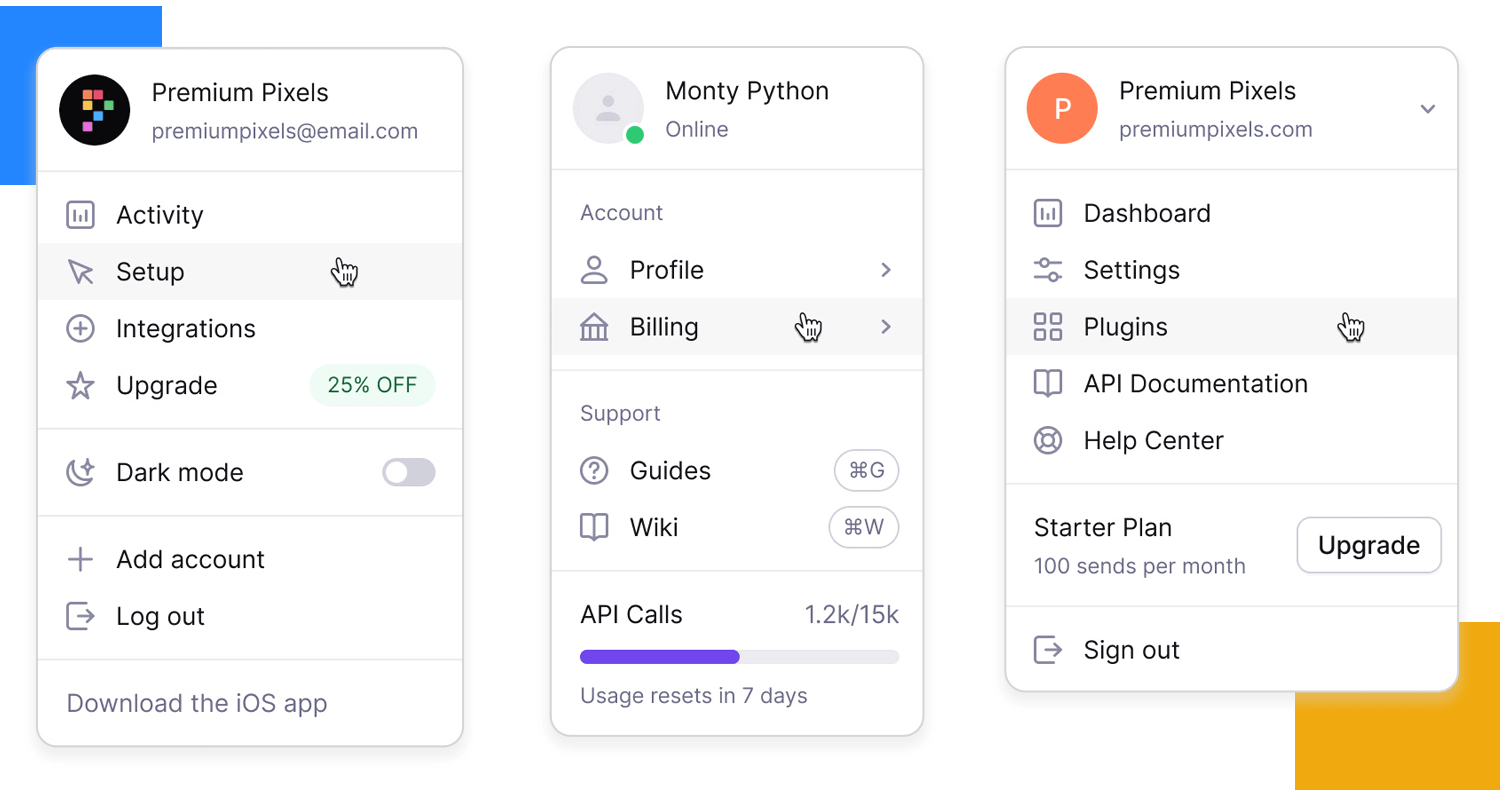
Alex Muench a conçu ce magnifique exemple de menu déroulant orienté vers l’aide et les commentaires pour Doist. L’UI générale du menu est propre, avec des icônes plates qui sont remplies de personnalité et une palette de couleurs douces.

Gina Chee a conçu un exemple de menu déroulant qui est moderne, accrocheur et unique. Il va exactement à l’opposé des autres exemples de menus déroulants présentés ici, délaissant les couleurs douces et les palettes discrètes. Ce menu déroulant est la star du spectacle et offre une expérience que les utilisateurs ne risquent pas de négliger ou d’oublier.

L’exemple du menu déroulant par Orman Clark a un look minimaliste et élégant, avec un arrière-plan sombre et un texte clair et net, ce qui lui confère une ambiance moderne et professionnelle. Des dégradés et des ombres subtiles ajoutent une touche de profondeur et d’intérêt visuel, donnant à l’interface un aspect soigné.

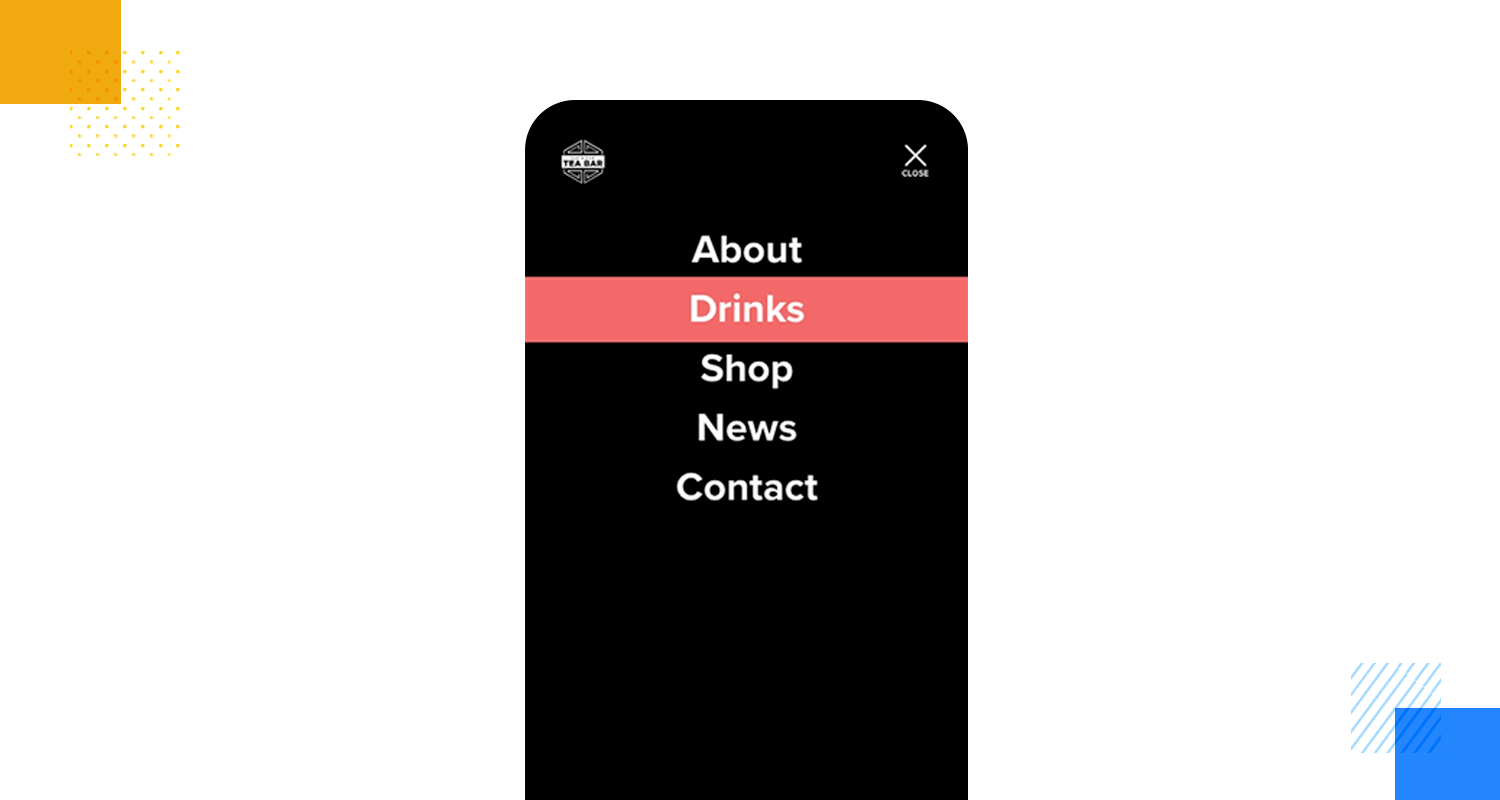
Madalyn Lee a créé un menu déroulant mobile qui occupe tout l’écran, sans pour autant être écrasant. Le fait que tout l’écran soit occupé par le menu lui donne beaucoup d’espace vide, ce qui permet aux yeux de l’utilisateur de se reposer et de se concentrer sur les options.

Du fort contraste entre le fond noir et la police blanche, à l’utilisation de la couleur pour signaler l’option sélectionnée – c’est un exemple de design mobile de menu déroulant qui pense à la convivialité de tout cela. Et nous adorons ce design !
Lapin violet nous apporte un exemple de design de menu déroulant qui fait la part belle à la hiérarchie visuelle et à l’utilisation douce des couleurs. Nous apprécions le fait que, dans ce menu déroulant, l’utilisateur puisse toujours voir la navigation principale et certains boutons essentiels, ainsi que les options du menu.

L’utilisation d’icônes, de boutons de navigation et de boutons ordinaires pourrait prêter à confusion, mais Purple Bunny présente une hiérarchie visuelle qui rend le regroupement des liens facile à comprendre d’un seul coup d’œil. Ce n’est pas facile à réaliser, c’est pourquoi cela constitue un merveilleux exemple de design de menu déroulant !
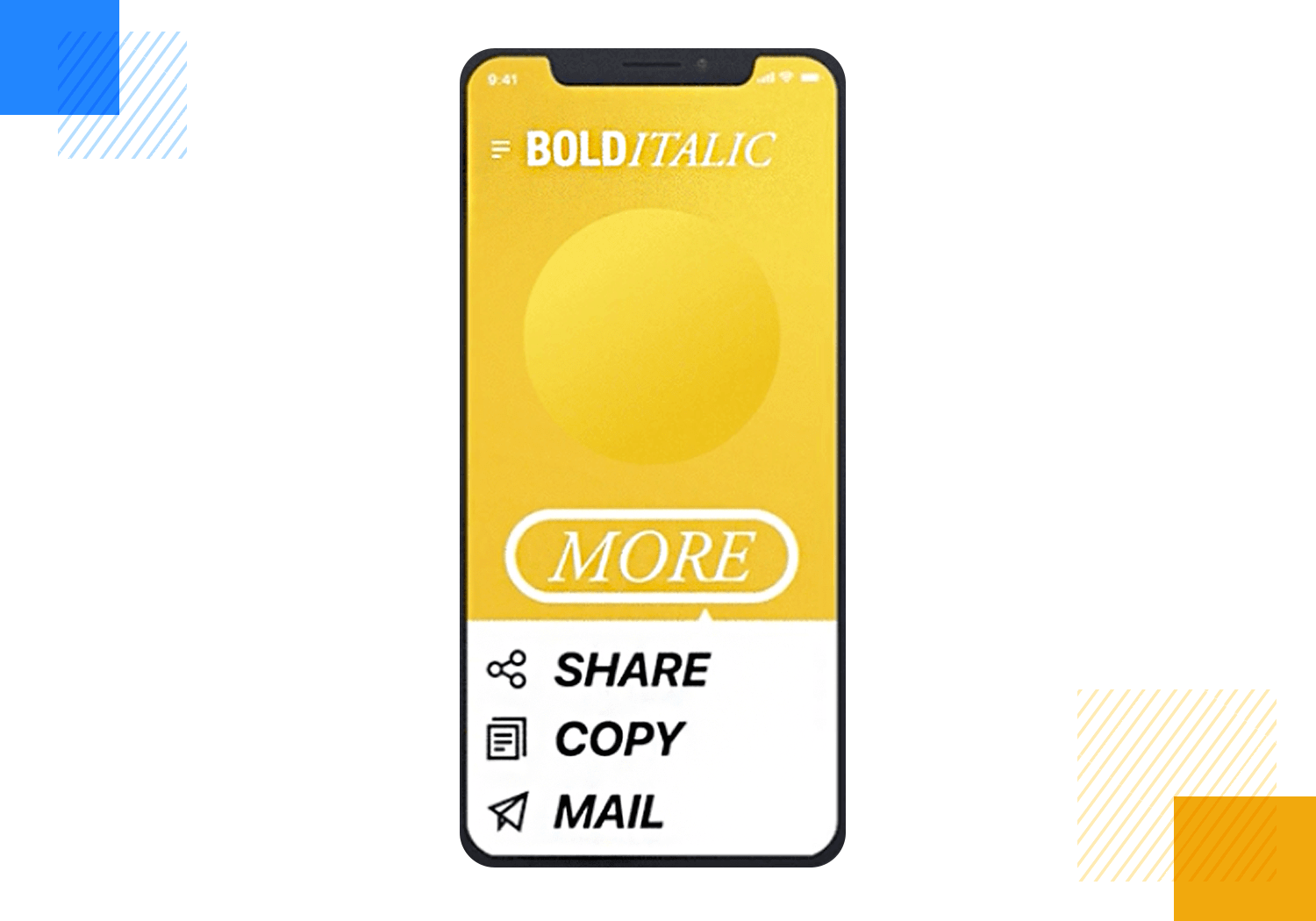
Niki Smeets a créé un exemple de design de menu déroulant audacieux et innovant. Nous apprécions le fait que l’écran soit lumineux et coloré, tout en permettant à l’utilisateur de se concentrer sur le menu déroulant à partir du bouton « Plus ». Le positionnement du menu déroulant et la grande police de caractères attirent l’attention et facilitent l’utilisation.

Nous apprécions également le fait que, même si le menu déroulant est grand, les utilisateurs peuvent toujours voir le bouton et l’écran d’origine, ce qui constitue une très bonne condition d’utilisation. Sans oublier que le microinteraction dans cet exemple de liste déroulante est agréable et pertinente – une autre grande case cochée.
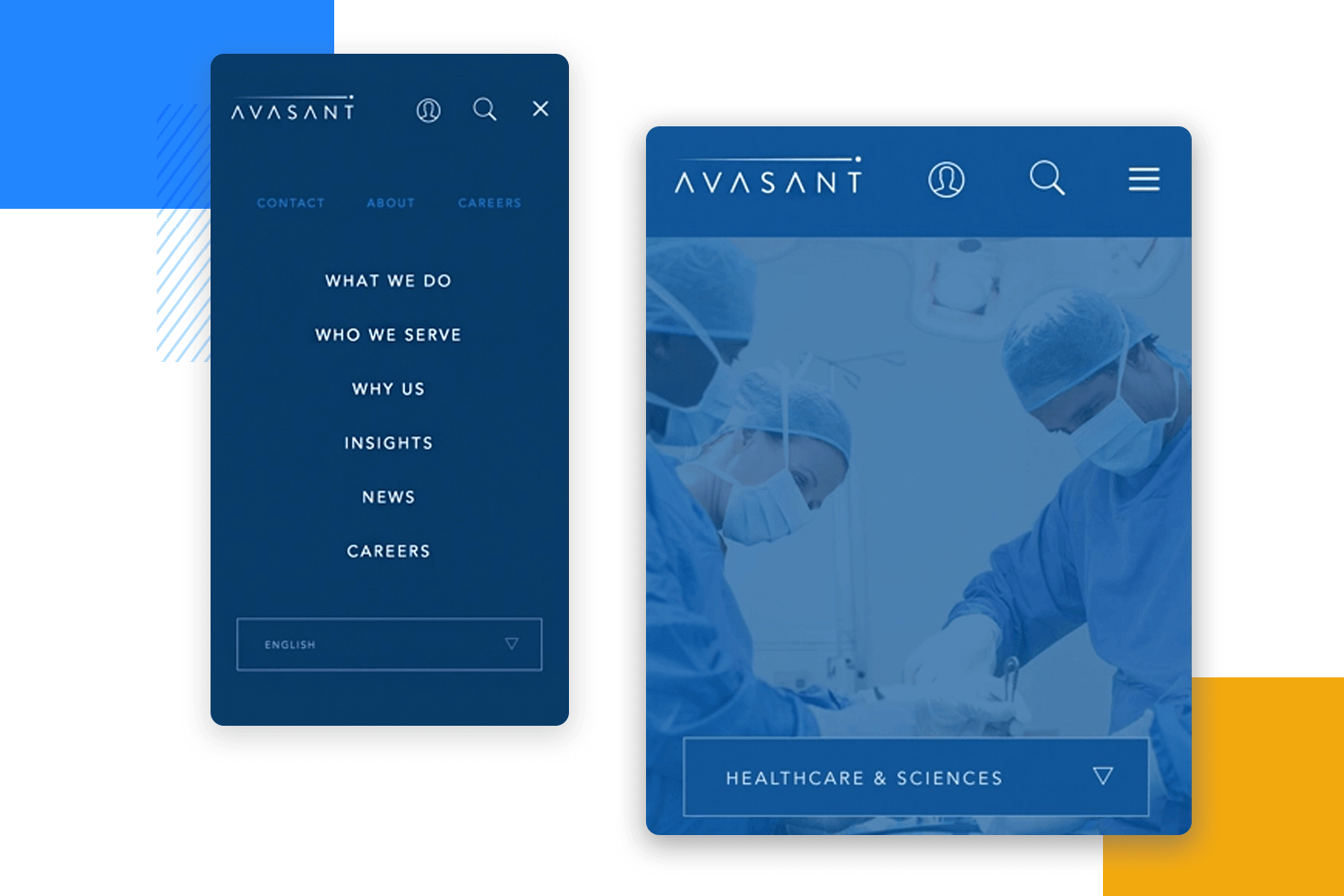
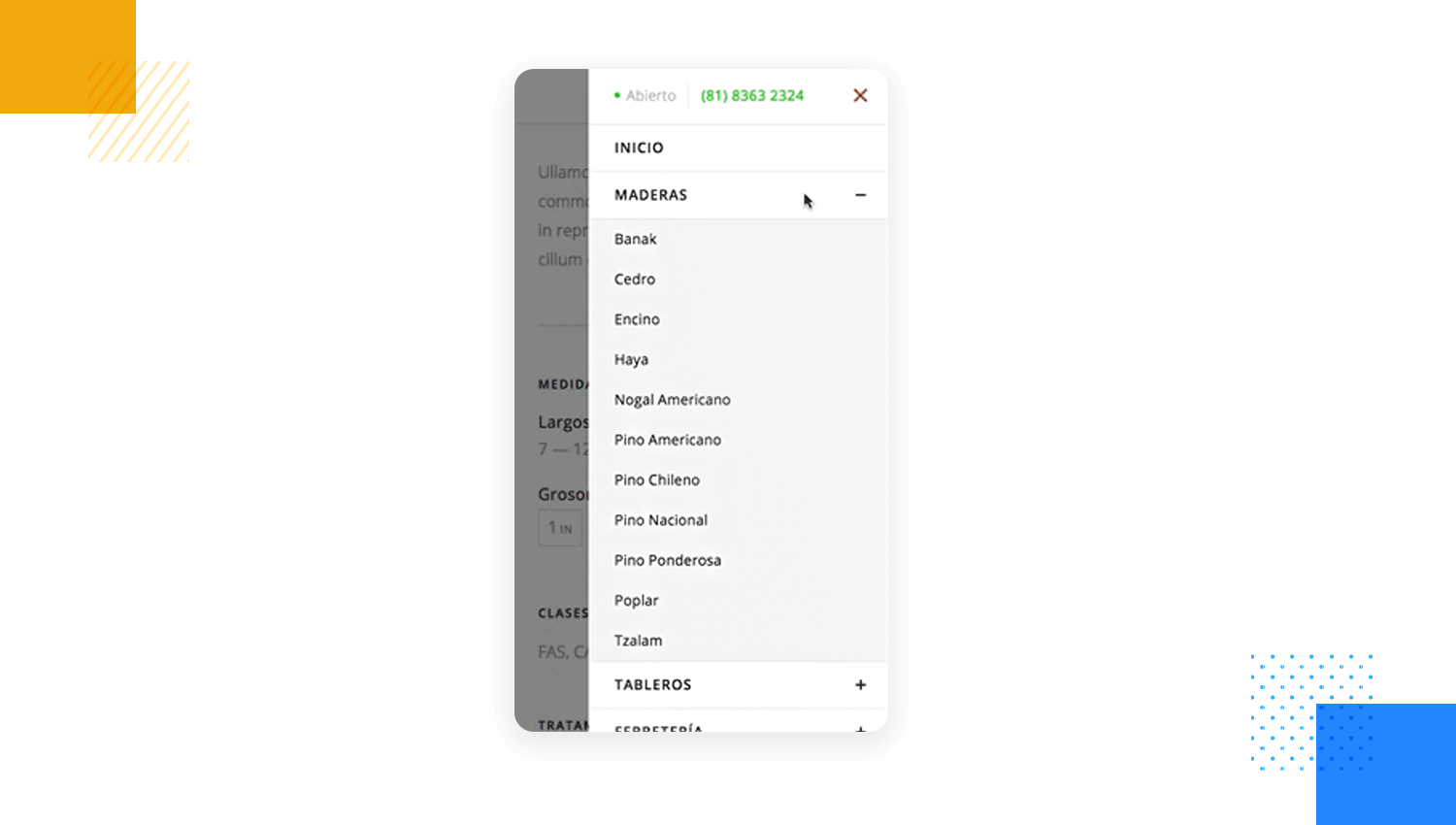
Claudio Vallejo a créé cette magnifique option de design de menu déroulant pour les écrans mobiles. Cet exemple consiste en un menu déroulant vertical qui expose tout un réseau de liens de navigation. Parmi les éléments que nous aimons dans cet exemple de menu déroulant, il y a l’utilisation de couleurs douces, les interactions et les animations brèves mais significatives, ainsi que la belle structure des options.

Le menu général que le menu déroulant expose est bien organisé, les menus déroulants étant utilisés dans le menu lui-même à l’aide du signe « plus ». Le résultat est un menu qui offre de nombreuses options différentes, mais qui transmet une bonne hiérarchie dans les options, ce qui donne un menu que les utilisateurs peuvent facilement comprendre.
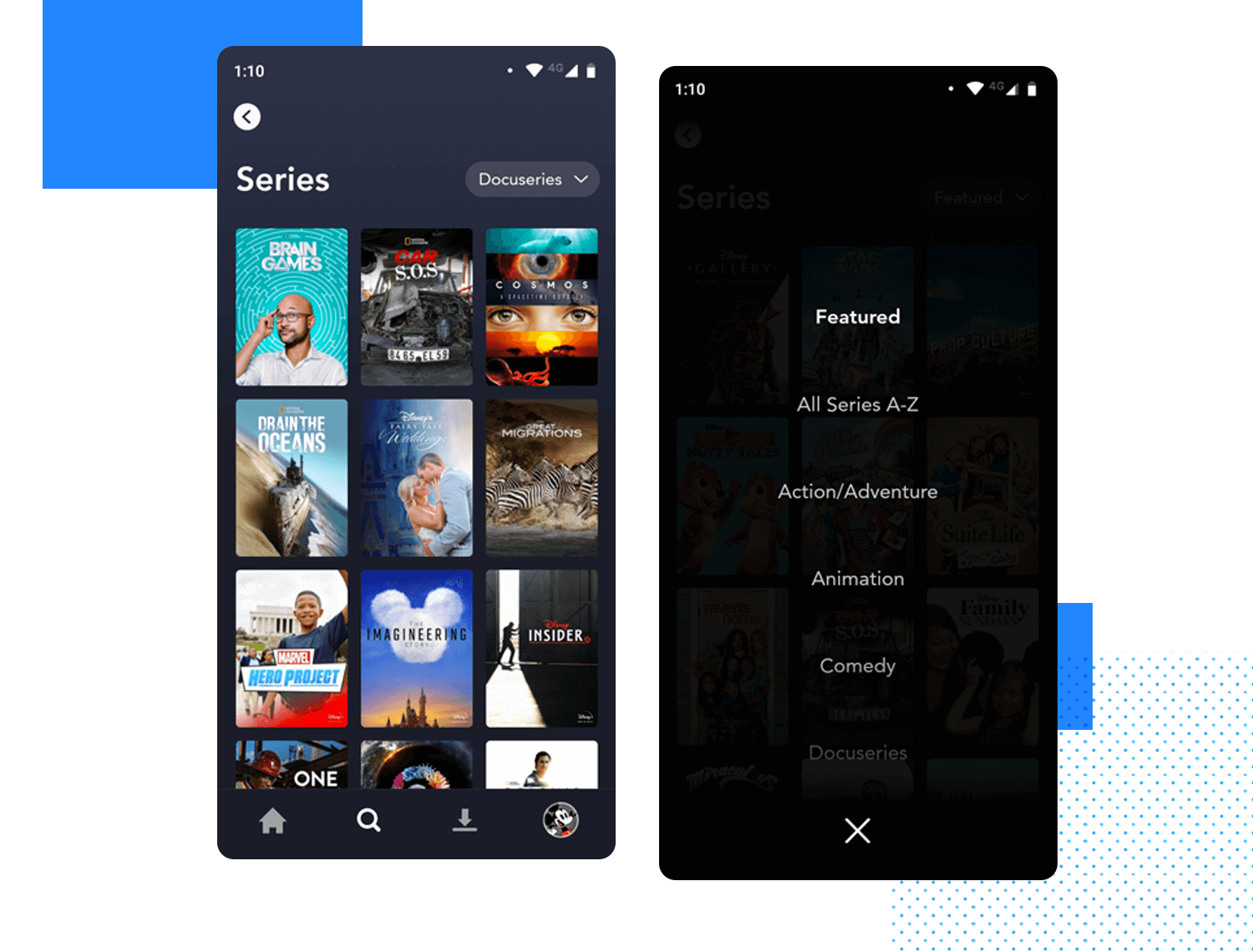
Disney+ a fait la une des journaux du monde entier lors de son lancement. Le service de streaming vise à concurrencer des géants tels que Netflix et Amazon Prime Video, ce qui a entraîné beaucoup d’efforts investis dans leur design. L’une des choses que notre équipe a adorées à propos de l’interface mobile est le design de l’UI du menu déroulant.

Le menu lui-même occupe tout l’écran, mais il ne semble pas séparé de la page d’origine en raison de la transparence de la fenêtre modale. Les options sont espacées, ce qui ne laisse aucune place aux distractions ou à la confusion.
Vimeo a bien réussi le design de son menu déroulant. La liste déroulante se développe pour former une fenêtre modale qui n’occupe pas tout l’écran. La fenêtre modale laisse suffisamment d’espace pour que les utilisateurs puissent voir l’écran d’origine, ce qui leur rappelle la fonction de la liste déroulante.

L’étiquette située en haut de la fenêtre modale indique clairement ce que fait la liste déroulante et à quoi elle fait référence. Les options ne sont pas très nombreuses, ce qui laisse beaucoup de place aux icônes et à l’espace vide, et permet aux yeux des utilisateurs de se reposer. Bravo pour votre travail !
Adobe Lightroom est un autre bon exemple de logiciel comportant de nombreux boutons d’action différents. L’application mobile est un excellent exemple de menu déroulant qui s’élève depuis le bas de l’écran, laissant suffisamment d’espace pour que les utilisateurs puissent voir l’écran d’origine derrière le menu étendu.

Nous apprécions le fait que les options ne soient pas nombreuses, ce qui permet à l’utilisateur de respirer. Les options ressortent avec suffisamment de contraste pour assurer une bonne convivialité, tandis que le design général permet au menu de s’intégrer sans effort au reste de l’outil.
Design et prototypage de menus déroulants avec Justinmind

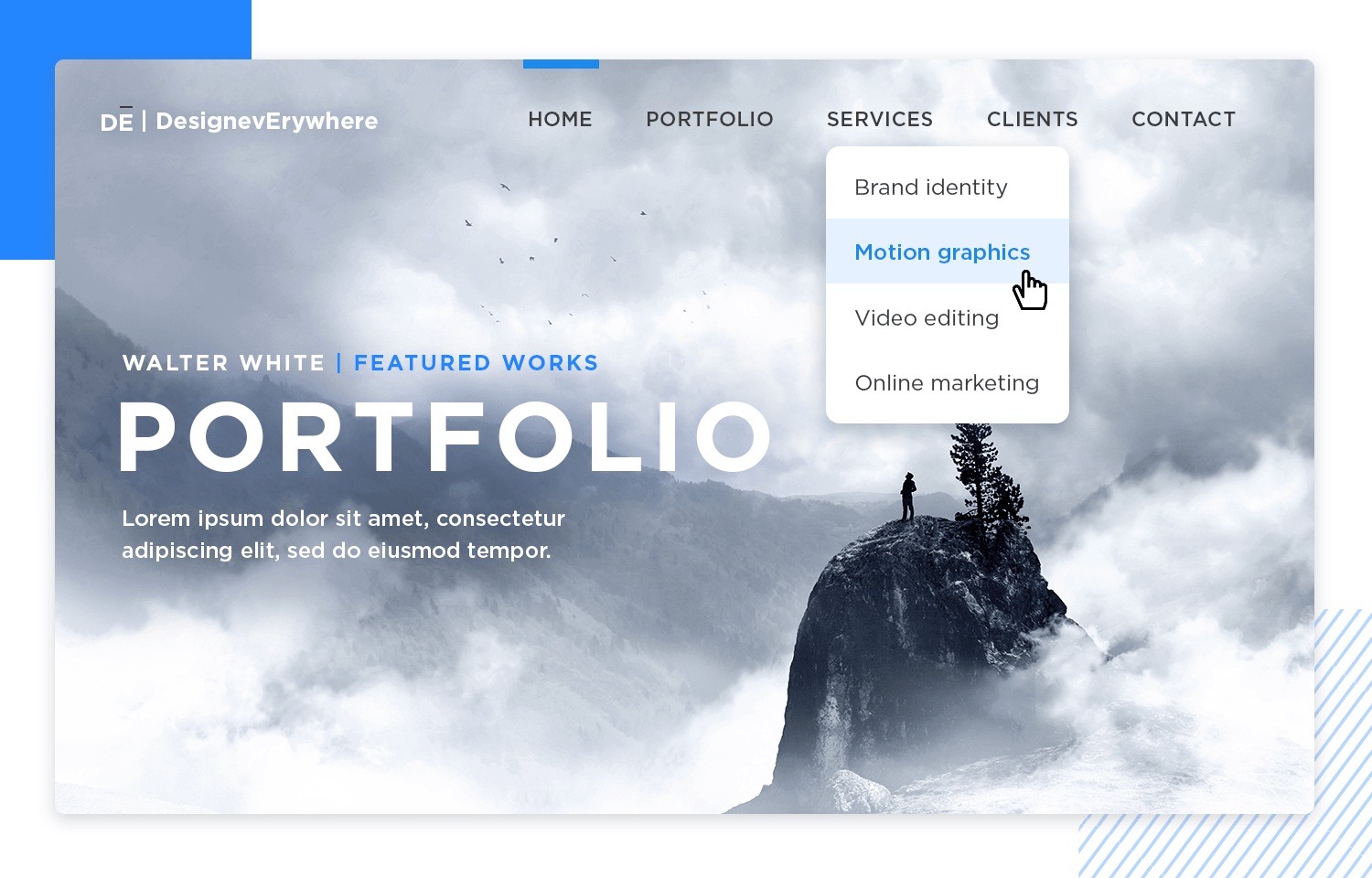
Passons maintenant aux choses sérieuses : le prototypage d’un menu déroulant. Dans notre exemple, vous verrez un menu de navigation standard qui permet aux utilisateurs de se déplacer sur le site du portfolio. Vous pourriez recréer ce menu à l’aide de simples zones de texte, mais il existe un moyen plus puissant de procéder.
- Tout d’abord, nous allons créer le menu principal, auquel nous attacherons des options déroulantes. Dans notre exemple, nous avons utilisé un « widget de tableau de texte » et l’avons placé sur une ligne et cinq colonnes.
- Remplacez le texte par défaut dans chaque cellule par les options de votre menu principal. Dans notre exemple, nous avons « Accueil », « Portfolio », « Services », « Clients » et « Contact ».
- Ensuite, nous devons créer les options déroulantes pour chaque option du menu principal, en utilisant un widget de tableau de texte supplémentaire pour chaque sélection déroulante.
- Dans le menu déroulant de notre portfolio, il y a trois options de navigation : « Identité d’entreprise », « Brochures », « Flyers » et « Photographie ».
- Faites glisser les widgets supplémentaires sur le canevas. Dans l’onglet Propriétés, réglez le nombre de lignes et de colonnes, ainsi que le texte du menu.

- Cliquez sur la cellule de votre menu principal que vous souhaitez rendre interactive (celle qui déclenche le menu déroulant). Le menu des paramètres d’interaction s’ouvre alors.
- Dans le menu des paramètres d’interaction, ajoutez un événement « On Mouse Enter » et un événement « Show ». Cela permet de faire apparaître la liste déroulante lorsque l’utilisateur passe son curseur sur la cellule du menu principal.
- Ensuite, ajoutez un autre événement, « On Mouse Leave » et « Hide ». Cela permet de s’assurer que la liste déroulante disparaît lorsque le curseur s’éloigne de la cellule.
- Pour éviter tout masquage accidentel, cliquez sur le lien « Ajouter une condition ». Dans la section logique, utilisez un bouton « NON ». Ensuite, dans la section des éléments, cliquez sur le menu déroulant et choisissez « est visible ». Cela permet de s’assurer que le menu déroulant ne se cache que lorsque l’utilisateur clique en dehors de celui-ci, et non lorsqu’il survole d’autres éléments du menu.
Il suffit de répéter les étapes précédentes pour les autres cellules du menu principal afin de rendre tous vos menus déroulants interactifs.
Pour un tutoriel plus détaillé : Consultez notre centre d'aide Comment prototyper un menu déroulant.
Simulez votre prototype pour voir votre menu déroulant interactif en action ! Cela vous aidera à affiner le design et à garantir une expérience utilisateur fluide avant de l’implémenter dans votre produit final.
Dans la palette Événements, un lien permet d’ajouter une condition. Cliquez sur ce lien et, dans la section logique, ajoutez un bouton NOT. Dans la section des écrans, cliquez sur l’élément auquel vous souhaitez ajouter la condition. Dans le menu déroulant, cliquez sur « est visible« . Cela permet de masquer l’élément lorsque vous n’avez pas cliqué dessus. Vous pouvez répéter ces étapes pour les autres cellules de texte. Il ne vous reste plus qu’à simuler et vous aurez votre menu déroulant interactif !
Les menus déroulants peuvent être incroyablement pratiques. Ils ont le pouvoir de compresser beaucoup de choses différentes en un seul composant UI, ce qui permet d’économiser un précieux espace à l’écran. Mais ils ne sont pas exempts de restrictions, comme nous l’avons vu. Lorsqu’ils sont bien conçus, ces composants UI peuvent réellement aider les utilisateurs et épargner beaucoup de stress aux designers. L’essentiel est de faire tout cela tout en maintenant vos niveaux d’utilisabilité. La bonne nouvelle, c’est qu’avec de l’attention et de la pratique, n’importe quel design est capable de créer un menu déroulant que les utilisateurs vont adorer !
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 With the rise of mobile devices, we can fill out forms on the go and enjoy the practicality of it all - until a particularly poor app form design gets on our nerves.16 min Read
With the rise of mobile devices, we can fill out forms on the go and enjoy the practicality of it all - until a particularly poor app form design gets on our nerves.16 min Read Les designs des pages de connexion doivent être faciles à comprendre et ne nécessiter aucune réflexion de la part de l'utilisateur. En voici plus de 40 pour inspirer votre prochain design.13 min Read
Les designs des pages de connexion doivent être faciles à comprendre et ne nécessiter aucune réflexion de la part de l'utilisateur. En voici plus de 40 pour inspirer votre prochain design.13 min Read Obtenir des utilisateurs qu'ils remplissent un formulaire d'inscription n'est pas une tâche facile. Dans cet article, nous jetons un coup d'œil aux entreprises qui ont réussi à bien concevoir leur page d'inscription ! Découvrez-le.25 min Read
Obtenir des utilisateurs qu'ils remplissent un formulaire d'inscription n'est pas une tâche facile. Dans cet article, nous jetons un coup d'œil aux entreprises qui ont réussi à bien concevoir leur page d'inscription ! Découvrez-le.25 min Read