Le menu hamburger a-t-il encore de l'appétit ? Dans ce billet, nous nous penchons sur des exemples modernes et des astuces UX
La frontière est mince entre l’amour et la haine. Le menu hamburger a fait l’objet de nombreuses critiques au cours des dernières années et son utilisation est encore discutée aujourd’hui. Néanmoins, cette icône omniprésente a désormais atteint une omniprésence qui pourrait presque être comparée à celle de la loupe pour les recherches et de l’icône de l’engrenage pour les paramètres.
Prototype d'applications web et mobiles entièrement interactives avec des menus hamburger

Mais comment une icône aussi contestée a-t-elle fini par devenir aussi populaire dans le design de l’UI ? Plus important encore, devriez-vous l’utiliser dans vos prochains designs et comment ? Telles sont les questions que nous allons explorer dans ce guide. Par la suite, vous devriez avoir une idée plus solide de quand utiliser les menus hamburger lorsque le moment sera venu de sortir votre outil wireframe. Accrochez-vous !
- Qu'est-ce qu'un menu hamburger ?
- Quand utiliser le menu hamburger
- Quand ne pas utiliser le menu hamburger ?
- Principes de design et meilleures pratiques pour les menus de hamburgers
- Top mobile app hamburger menu examples
- Exemples de menus hamburger bien designés pour sites web
- Alternatives aux menus hamburgers
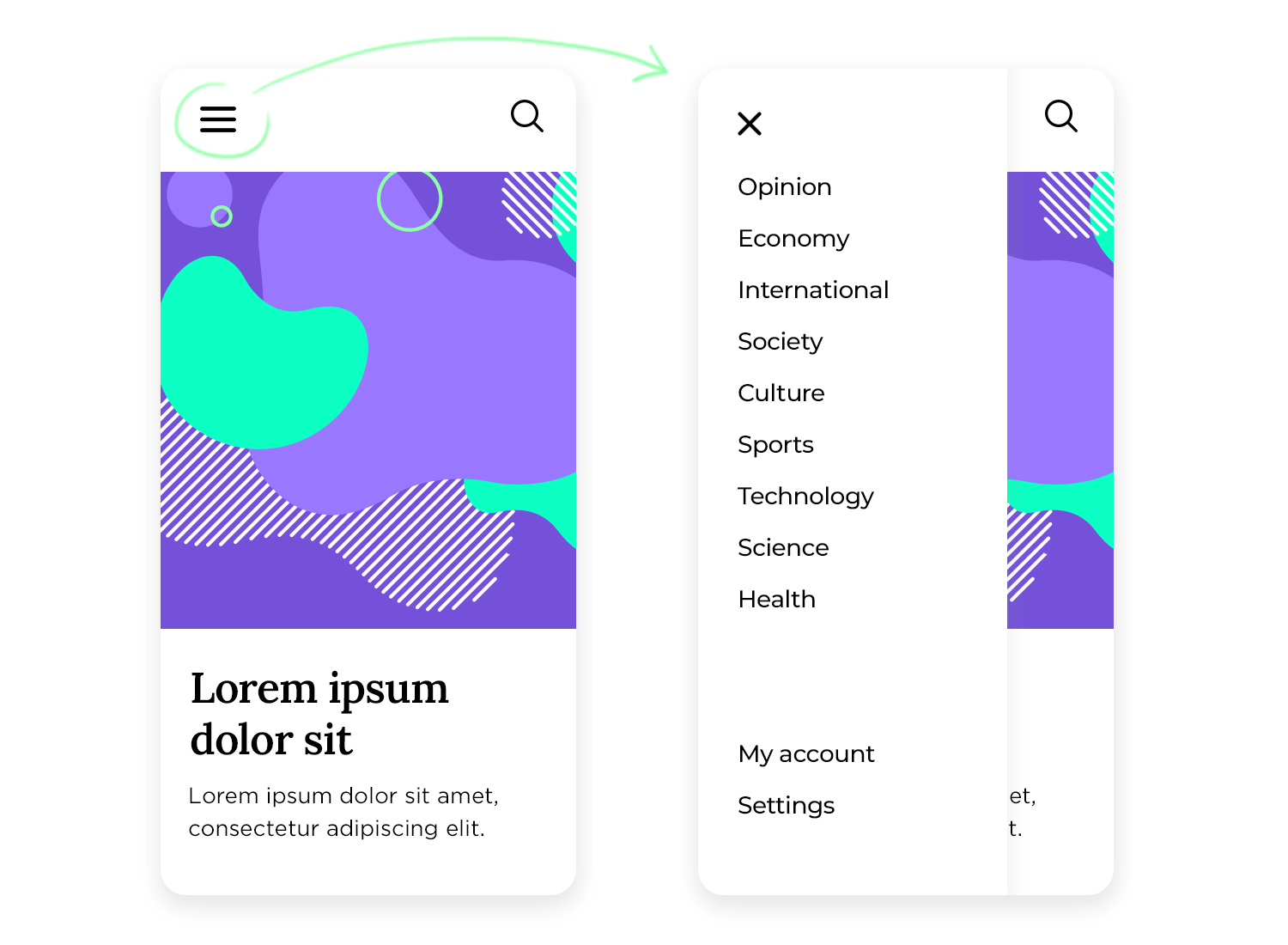
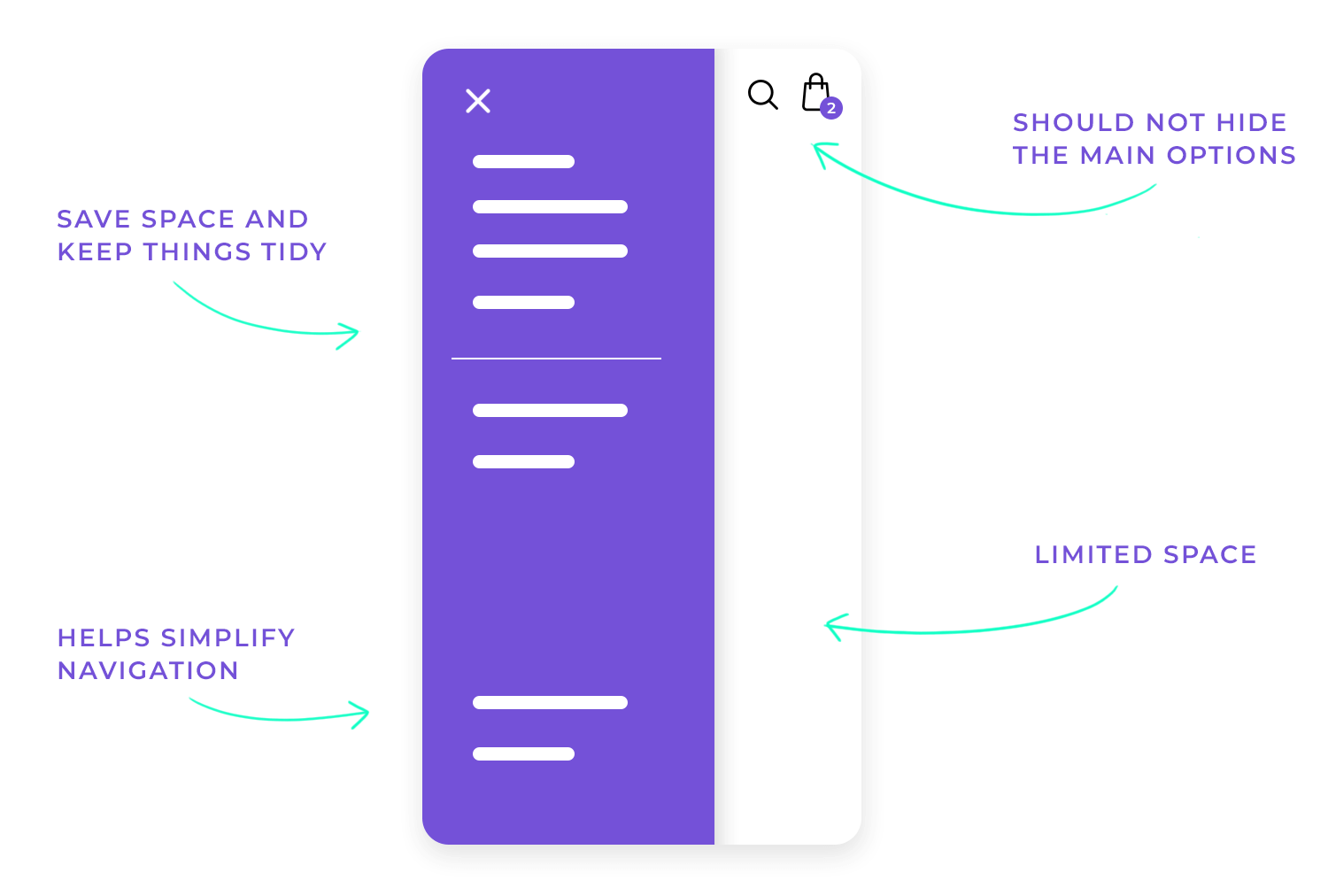
Non, il ne s’agit pas du menu de votre hamburger préféré. Dans le monde du design, le menu hamburger est cette simple icône composée de trois lignes horizontales que vous voyez souvent dans le coin supérieur des applis ou des sites web. Ce petit symbole est devenu un moyen incontournable de dissimuler des options supplémentaires ou des éléments de navigation, ce qui permet de garder les écrans propres et sans encombrement.

L’idée est simple : lorsque les utilisateurs touchent ou cliquent sur le menu hamburger, un menu latéral ou déroulant apparaît, révélant d’autres options qui, autrement, occuperaient un espace précieux sur l’écran. C’est une solution pratique pour les appareils mobiles et les petits écrans, où chaque centimètre d’espace compte. Mais comment une icône aussi basique est-elle devenue si populaire dans le design de l’UI ? Remontons un peu dans le temps.
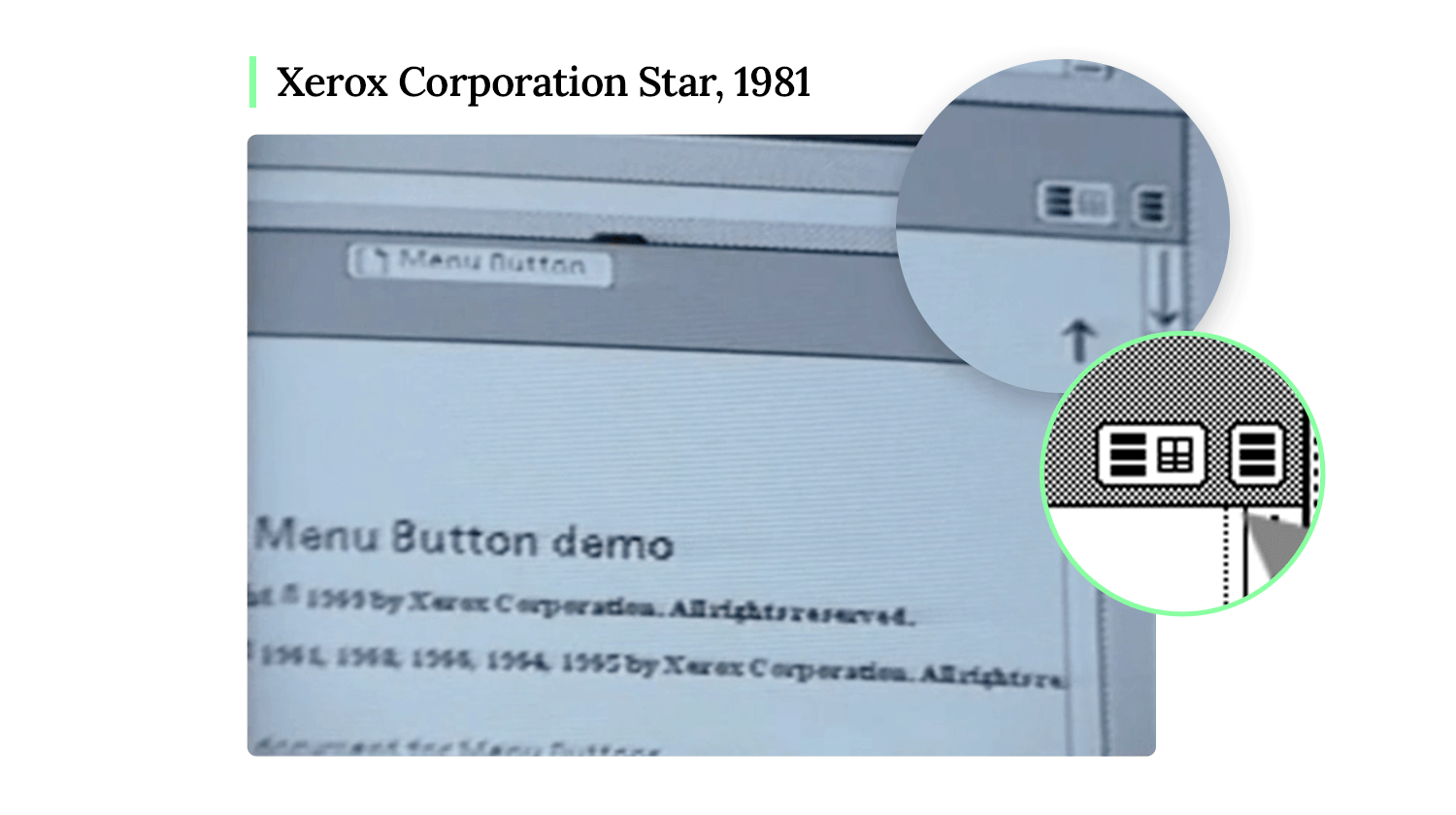
L’histoire du menu hamburger commence dans les années 1980, lorsque Norm Cox l’a créé pour la station de travail personnelle Xerox Star. L’idée était d’utiliser cette icône pour ouvrir une liste d’options. Il était loin de se douter que ce simple design deviendrait légendaire. Au fil du temps, le menu hamburger a gagné son nom excentrique et est devenu l’une des icônes les plus connues dans le monde du design, aux côtés de la loupe pour la recherche et de l’icône d’engrenage pour les paramètres.
Avance rapide jusqu’au milieu des années 2000, lorsque les smartphones ont commencé à s’imposer. Les écrans des téléphones mobiles étant beaucoup plus petits que ceux des ordinateurs de bureau, les designers cherchaient des moyens de maximiser l’espace, et le menu hamburger est venu à la rescousse. Le menu hamburger est venu à la rescousse. Il a permis aux designers d’UI de « cacher » les options moins importantes, aidant ainsi les applications mobiles et les sites web à rester soignés et faciles à utiliser.

Mais tout le monde n’a pas aimé. De nombreux concepteurs ont critiqué le design du menu hamburger, estimant qu’il constituait un pas en arrière et qu’il ajoutait un clic ou un tapotement supplémentaire pour que les utilisateurs accèdent à des informations importantes. Certains auraient même préféré qu’il reste dans les années 80 !
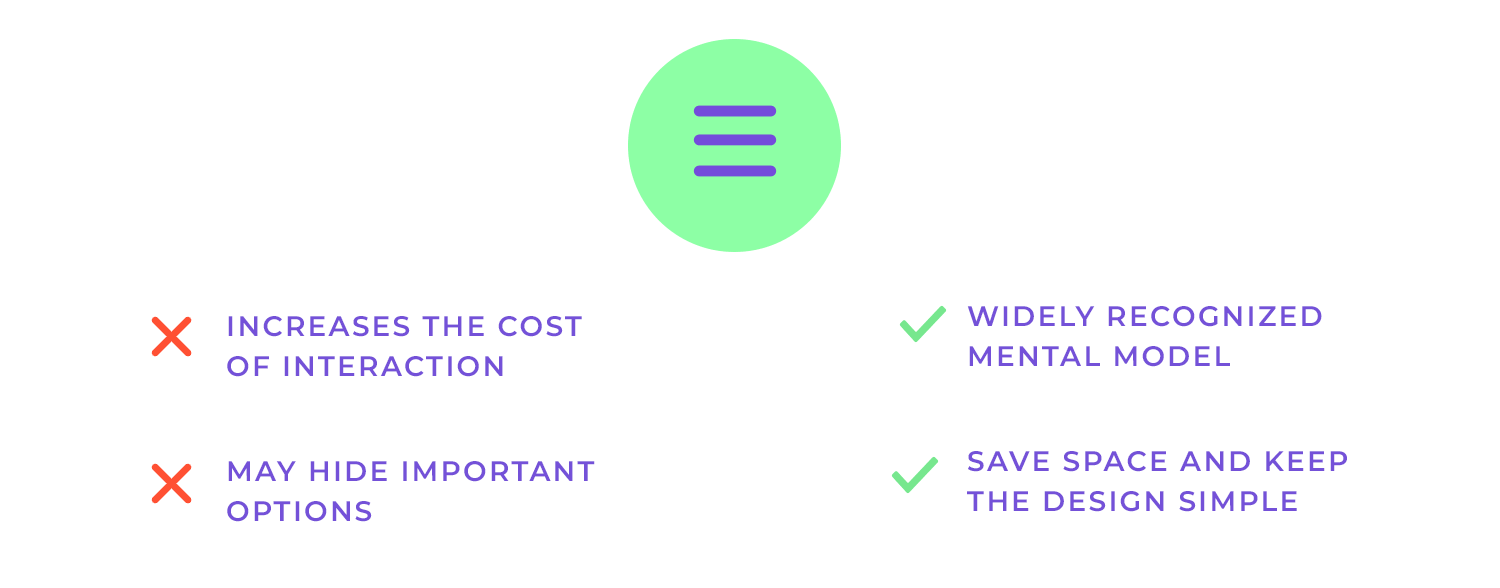
Alors, pourquoi toutes ces critiques ? L’une des principales raisons est que l’utilisation d’un menu hamburger peut augmenter ce que l’on appelle le coût d’interaction. C’est une façon élégante de dire qu’il ajoute une étape supplémentaire au parcours de l’utilisateur. Lorsque les utilisateurs doivent cliquer ou taper pour ouvrir le menu, cela les ralentit par rapport aux menus traditionnels de la barre supérieure, où toutes les options sont visibles immédiatement.
Un autre problème est la facilité de découverte. Lorsque des options importantes sont cachées derrière un menu hamburger, les utilisateurs risquent de ne pas les voir. Imaginez que vous exploitiez un site web où une action clé, comme contacter l’aide à la clientèle, est enfouie dans un menu caché. Les utilisateurs pourraient facilement l’ignorer, ce qui pourrait nuire à vos taux de conversion.
Cependant, le menu hamburger n’a pas que des mauvais côtés. Malgré ses critiques, il a un atout majeur : il s’agit d’un modèle mental largement reconnu. Les gens se sont tellement familiarisés avec cette icône qu’ils savent instinctivement ce qu’elle fait : ouvrir plus d’options. De plus, selon l’application ou le site web, il peut s’agir d’un excellent moyen d’économiser de l’espace et de garder un design simple.

L’une des principales critiques formulées à l’encontre du menu hamburger est qu’il ajoute une étape supplémentaire pour les utilisateurs, qu’il s’agisse d’un tapotement, d’un glissement ou d’un clic. Cette action supplémentaire crée ce que les designers appellent un coût d’interaction. En bref, chaque étape supplémentaire demande du temps et des efforts, ce qui peut donner l’impression que l’expérience globale est plus lente ou plus compliquée.
Mais avant de faire une croix sur le menu hamburger, prenons un peu de recul. Dans le domaine du design, en particulier lorsque nous nous concentrons sur l’utilisateur, il est important de garder l’esprit ouvert. Certes, le menu hamburger augmente le coût de l’interaction, mais dans certaines situations, ce compromis peut en valoir la peine. Voyons pourquoi.
L’une des principales raisons de conserver le menu hamburger dans votre boîte à outils de design est qu’il est devenu un modèle mental. At this point, most users instantly recognize the icon and know exactly what it does. There’s no need for long explanations, people see those three lines and understand that tapping them will open more menu options.
Il est également important de se rappeler que toutes les applications et tous les sites web ne sont pas identiques. Ce qui fonctionne pour un design peut ne pas fonctionner pour un autre. Le menu hamburger peut être une excellente solution, en fonction de l’espace que vous devez gagner et de l’importance de certaines fonctionnalités pour l’expérience de l’utilisateur. Dans certains cas, le fait de garder des fonctions secondaires cachées derrière un menu hamburger permet de garder l’interface propre et moins encombrée, ce qui peut conduire à une meilleure expérience globale.
Prototype d'applications web et mobiles entièrement interactives avec des menus hamburger

Lorsqu’il s’agit de décider de l’utilisation d’un menu hamburger, le contexte est essentiel. Il ne s’agit pas seulement de suivre les tendances, mais de comprendre les besoins de vos utilisateurs, le type d’appareil qu’ils utilisent et les problèmes de navigation que vous essayez de résoudre. Voyons quelques scénarios dans lesquels le menu hamburger brille et comment il s’intègre dans le design de l’UI.
Avec le design mobile-first, l’espace est limité. Les petits écrans ne permettent pas de proposer trop d’options d’emblée, c’est pourquoi le menu hamburger vous sauve la vie. C’est pourquoi le menu hamburger vous sauve la mise. Il est parfait pour dissimuler les fonctionnalités les moins importantes tout en conservant les éléments clés au centre de l’écran. Ainsi, les utilisateurs peuvent se concentrer sur ce qui compte vraiment sans se perdre dans une mer de boutons et de liens.

L’une des raisons pour lesquelles le menu hamburger fonctionne si bien dans la navigation mobile est qu’il permet de garder les choses simples. Il organise des couches d’informations plus profondes sans encombrer l’écran, ce qui permet aux utilisateurs d’accéder à ce dont ils ont besoin au moment où ils en ont besoin. Il s’agit de rendre la navigation mobile simple, claire et moins accablante.
Sur mobile, le menu hamburger est presque une évidence, mais sur ordinateur ? Cela dépend. Les écrans d’ordinateur de bureau offrent beaucoup plus d’espace pour travailler, de sorte que vous n’aurez peut-être pas besoin de cacher les choses comme vous le faites sur les téléphones portables. Vous pouvez utiliser les barres supérieures traditionnelles ou les menus latéraux pour la navigation de base. Mais si vous optez pour un look super propre et minimaliste, ou si vous voulez garder un design cohérent entre les mobiles et les ordinateurs de bureau, le menu hamburger peut toujours s’avérer utile.
Vous pouvez choisir d’utiliser un menu hamburger sur le bureau si vous disposez de nombreuses options secondaires qui n’ont pas besoin d’être visibles en permanence. Par exemple, des fonctions telles que les paramètres du compte ou les pages d’aide peuvent être masquées, tandis que les actions plus importantes restent visibles. Il s’agit de réduire l’encombrement sans sacrifier la fonctionnalité.
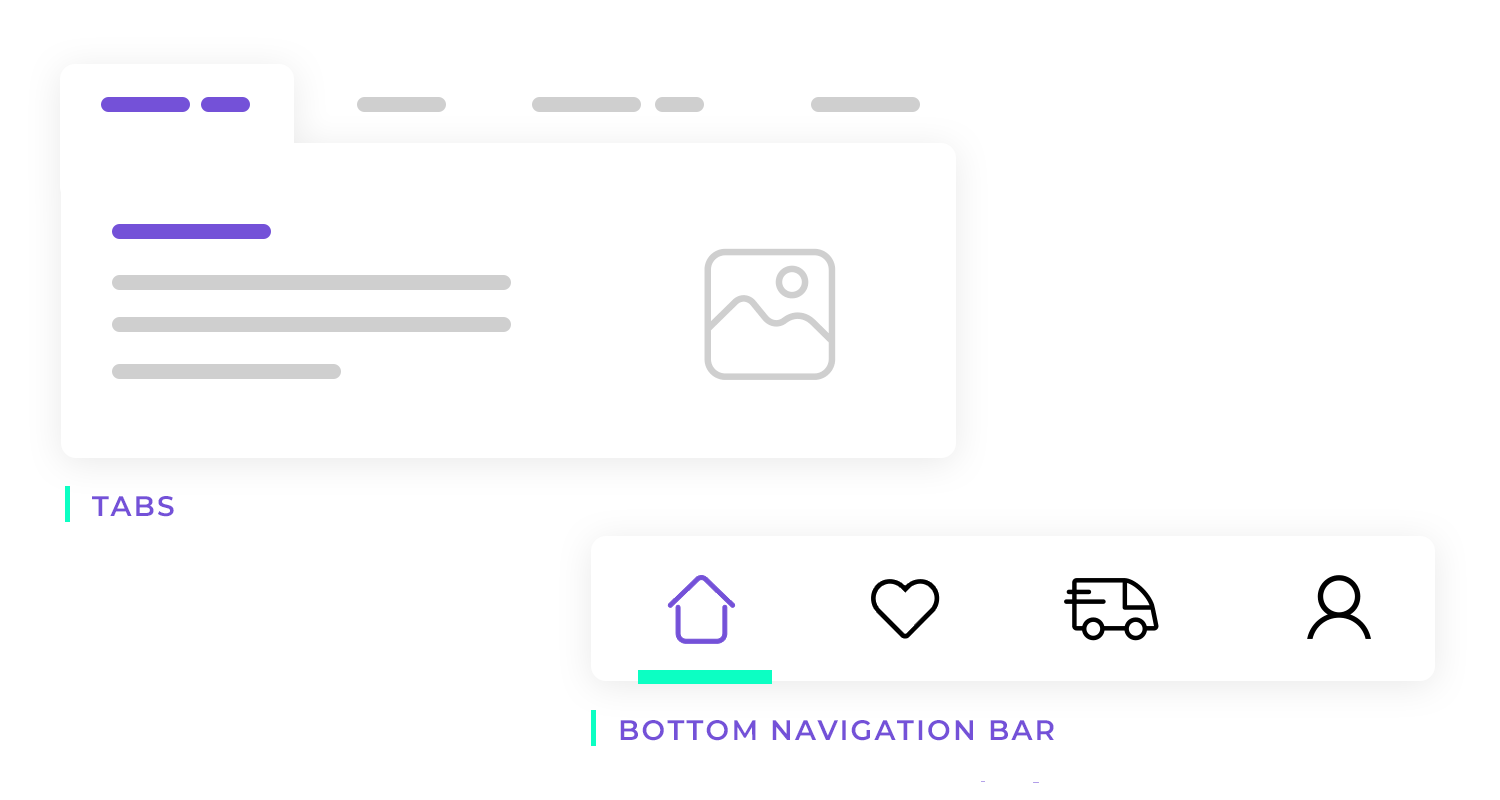
Si le menu hamburger est populaire, ce n’est pas la seule option. En fonction de votre design, d’autres menus de type les schémas de navigation pourrait fonctionner encore mieux. Par exemple, les onglets permettent aux utilisateurs d’accéder instantanément aux sections clés et sont particulièrement utiles lorsque vous devez afficher plusieurs options sans surcharger l’interface. Les barres de navigation inférieures sont idéales sur les téléphones portables, car elles permettent de garder toutes les informations importantes à portée de main.

Chaque méthode de navigation a ses avantages et ses inconvénients. Le menu hamburger permet d’économiser de l’espace, mais il ajoute une étape supplémentaire pour les utilisateurs. Les onglets permettent un accès rapide, mais risquent d’encombrer l’écran, en particulier sur les téléphones portables. La navigation par le bas facilite la navigation sur mobile, mais ne fonctionne pas aussi bien sur ordinateur. Il s’agit de choisir le meilleur outil pour le travail, en fonction de ce qui convient à vos utilisateurs et à votre design.
Vous ne devez pas utiliser de menu hamburger si les options, les paramètres ou les fonctionnalités qu’il dissimulerait sont importants ou essentiels pour l’utilisateur. La règle générale veut qu’ils soient visibles soit dans une barre supérieure, soit dans une barre d’onglets fixe. La raison en est que les options doivent pouvoir être découvertes directement et ne doivent donc pas être cachées par un menu hamburger ou dissimulées.
En outre, imaginez que l’utilisateur doive déjà effectuer un certain nombre de clics qui sont essentiels à l’expérience de l’utilisateur ou aux objectifs du site web. Il est naturel que vous souhaitiez réduire cette étape supplémentaire qui prend la forme d’un clic ou d’un tapotement, chaque fois que vous le pouvez, afin de réduire le coût d’interaction dans son ensemble.
La dernière chose à faire est de placer un menu hamburger dans une zone où il interfère avec un appareil, comme les éléments de navigation natifs de l’iPhone. La convivialité serait alors très mauvaise, car la plupart des utilisateurs ont l’habitude de naviguer à l’aide de ces options natives.
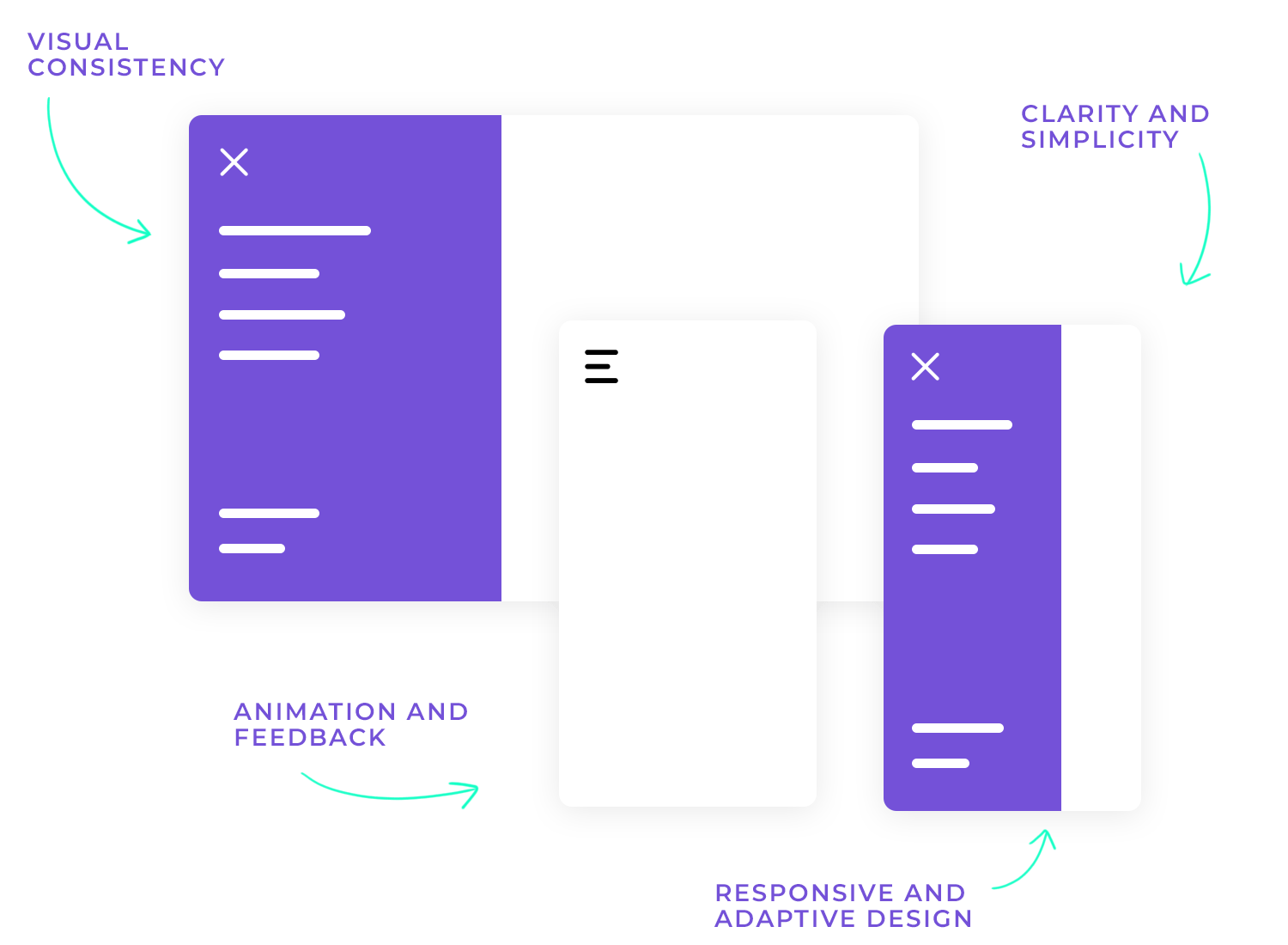
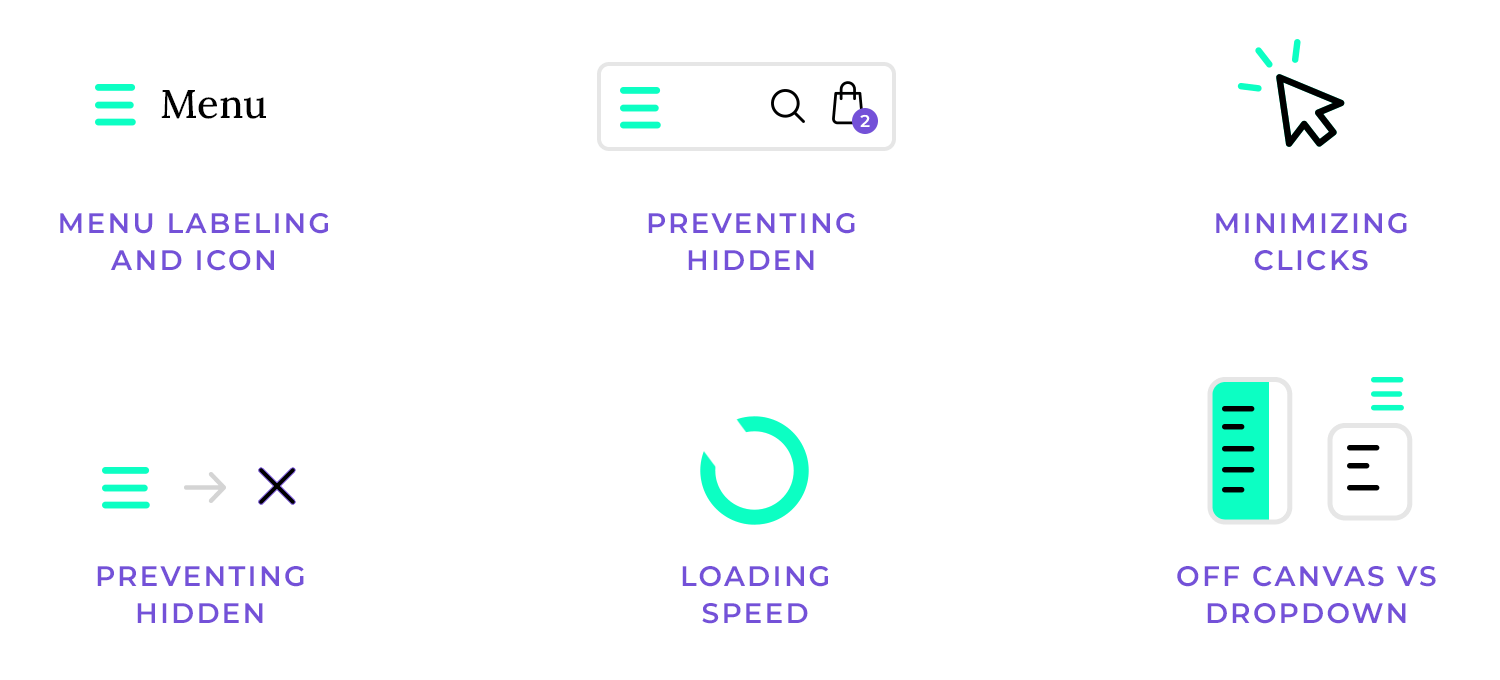
Lorsque vous concevez un menu hamburger, il ne s’agit pas seulement de décider où placer ces trois lignes. Vous devez penser à l’expérience utilisateur, à rendre les choses claires et à la façon dont tout cela s’intègre dans le design global. Passons en revue quelques principes clés, meilleures pratiques et astuces UX pour vous assurer que votre menu hamburger est à la fois facile à utiliser et qu’il fonctionne sans accroc.
Le menu hamburger doit être facile à repérer et encore plus facile à utiliser. Cela signifie que les utilisateurs doivent reconnaître immédiatement l’icône du hamburger et comprendre ce qu’il fait. Le menu doit être simple, les utilisateurs ne doivent pas avoir à deviner comment le parcourir. Si vous restez simple, l’expérience sera fluide et intuitive pour tout le monde.

La cohérence est essentielle. Le menu hamburger et son contenu doivent s’aligner visuellement sur l’esthétique générale du design de votre application ou de votre site web. Qu’il s’agisse de l’icône elle-même, des couleurs ou des animations, tout doit être cohérent. De plus, il est important que le menu reste cohérent d’une page à l’autre pour éviter de dérouter les utilisateurs.
Votre menu hamburger doit fonctionner aussi bien sur une tablette que sur un mobile ou un ordinateur de bureau. Cela signifie qu’il faut le concevoir en gardant à l’esprit l’adaptabilité. Lorsque la taille de l’écran change, le menu doit s’adapter de manière transparente pour rester accessible, quel que soit l’appareil.
Des transitions douces lors de l’ouverture et de la fermeture du menu hamburger peuvent améliorer l’expérience de l’utilisateur. Une légère animation peut aider les utilisateurs à comprendre qu’ils ont déclenché une action, tandis qu’un retour visuel, comme un changement de couleur, peut indiquer qu’ils ont interagi avec l’icône. Ce sont ces petits détails qui font toute la différence.
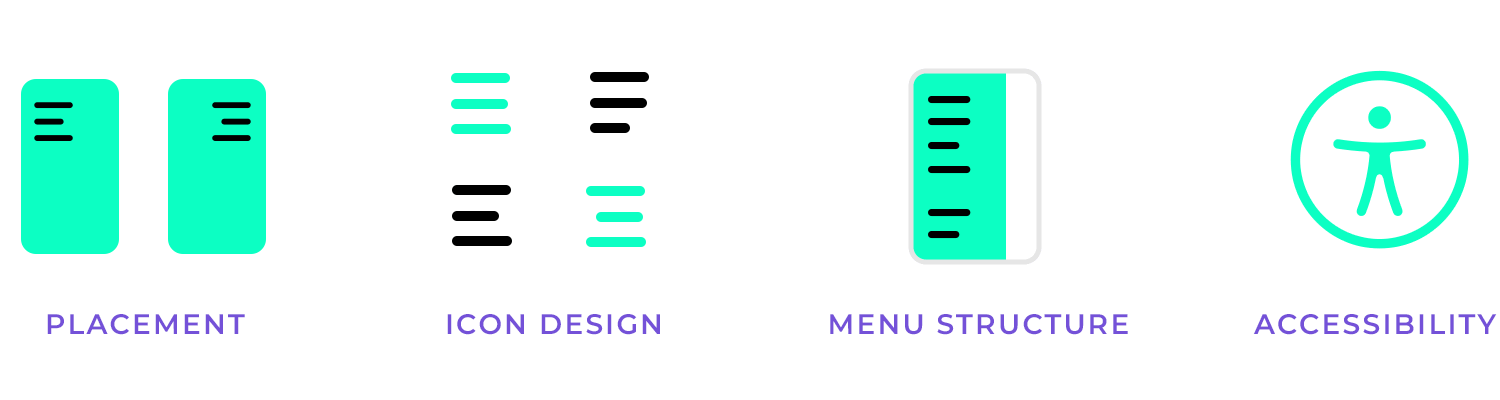
Pour ce qui est de l’emplacement de l’icône du hamburger, les options les plus courantes sont en haut à gauche et en haut à droite. Chacune a sa propre logique : le haut-gauche correspond aux schémas de lecture naturels des langues allant de gauche à droite, tandis que le haut-droit peut être plus convivial pour les utilisateurs de téléphones portables. Quel que soit votre choix, veillez à ce que l’icône soit toujours visible et facile d’accès.

Vous avez le choix ! Certains designs s’en tiennent aux trois lignes standard, tandis que d’autres créent des icônes personnalisées qui correspondent mieux à leur marque. Quel que soit votre choix, veillez à ce que l’icône soit suffisamment grande et suffisamment espacée pour que les utilisateurs puissent facilement appuyer dessus, en particulier sur les téléphones portables. La dernière chose que vous souhaitez, c’est que les utilisateurs la manquent ou qu’ils aient du mal à la trouver.
Une fois le menu ouvert, il est important que les éléments qu’il contient soient organisés de manière logique. Regroupez les éléments connexes et privilégiez un design centré sur l’utilisateur en affichant d’abord les options les plus pertinentes. Une hiérarchie claire aidera les utilisateurs à trouver plus rapidement ce qu’ils cherchent.
Il est essentiel de rendre votre menu hamburger accessible à tous. Vous devez notamment vous assurer qu’il est navigable à l’aide de lecteurs d’écran et que les étiquettes et les balises ARIA sont utilisées correctement pour les technologies d’assistance. N’oubliez pas la navigation au clavier, les états de focalisation doivent être clairs pour que les utilisateurs puissent naviguer dans le menu sans souris.
Il est parfois utile d’ajouter une étiquette telle que « menu » à côté de l’icône du hamburger, en particulier pour les utilisateurs qui ne la reconnaissent pas immédiatement. Tester la reconnaissance de l’icône auprès de différents groupes d’utilisateurs peut vous aider à décider si une étiquette est nécessaire.

L’un des principaux inconvénients du menu hamburger est qu’il masque des options de navigation importantes. Pour y remédier, envisagez de combiner le menu hamburger avec des liens de navigation visibles, une approche hybride. De cette manière, les éléments clés restent visibles, tandis que les éléments moins fréquemment utilisés peuvent encore être cachés.
Il est essentiel de réduire le nombre de taps ou de clics que les utilisateurs doivent effectuer pour que l’expérience soit fluide. Veillez à ce que les sections fréquemment utilisées soient rapidement accessibles, soit en les plaçant en évidence, soit en permettant aux utilisateurs d’y accéder en un minimum d’étapes.
De petites animations, comme de subtils effets de survol ou un rebond rapide à l’ouverture du menu, peuvent améliorer l’expérience de l’utilisateur. Ces micro-interactions rendent l’interface plus interactive et plus réactive, ajoutant un peu de personnalité au menu sans le surcharger.
La vitesse est importante. Veillez à ce que votre menu hamburger s’ouvre et se ferme en douceur, sans délai, en particulier sur les appareils les plus lents. En optimisant vos animations et en tenant compte des performances, vous éviterez aux utilisateurs des décalages frustrants.
Le menu hamburger peut prendre différentes formes, comme un menu coulissant (hors du canevas) ou un menu déroulant. Les deux ont leurs avantages et leurs inconvénients. Les menus hors canevas sont plus immersifs, tandis que les menus déroulants sont plus rapides à utiliser. Testez les deux styles pour voir lequel convient le mieux à votre design, mais gardez toujours à l’esprit la facilité d’utilisation.
Prototype d'applications web et mobiles entièrement interactives avec des menus hamburger

Nous avons établi les façons dont nous pouvons plaire et déplaire à nos utilisateurs avec le menu hamburger. Voyons maintenant quelques exemples d’applications parmi les plus populaires du marché qui nous nourrissent de hamburgers !
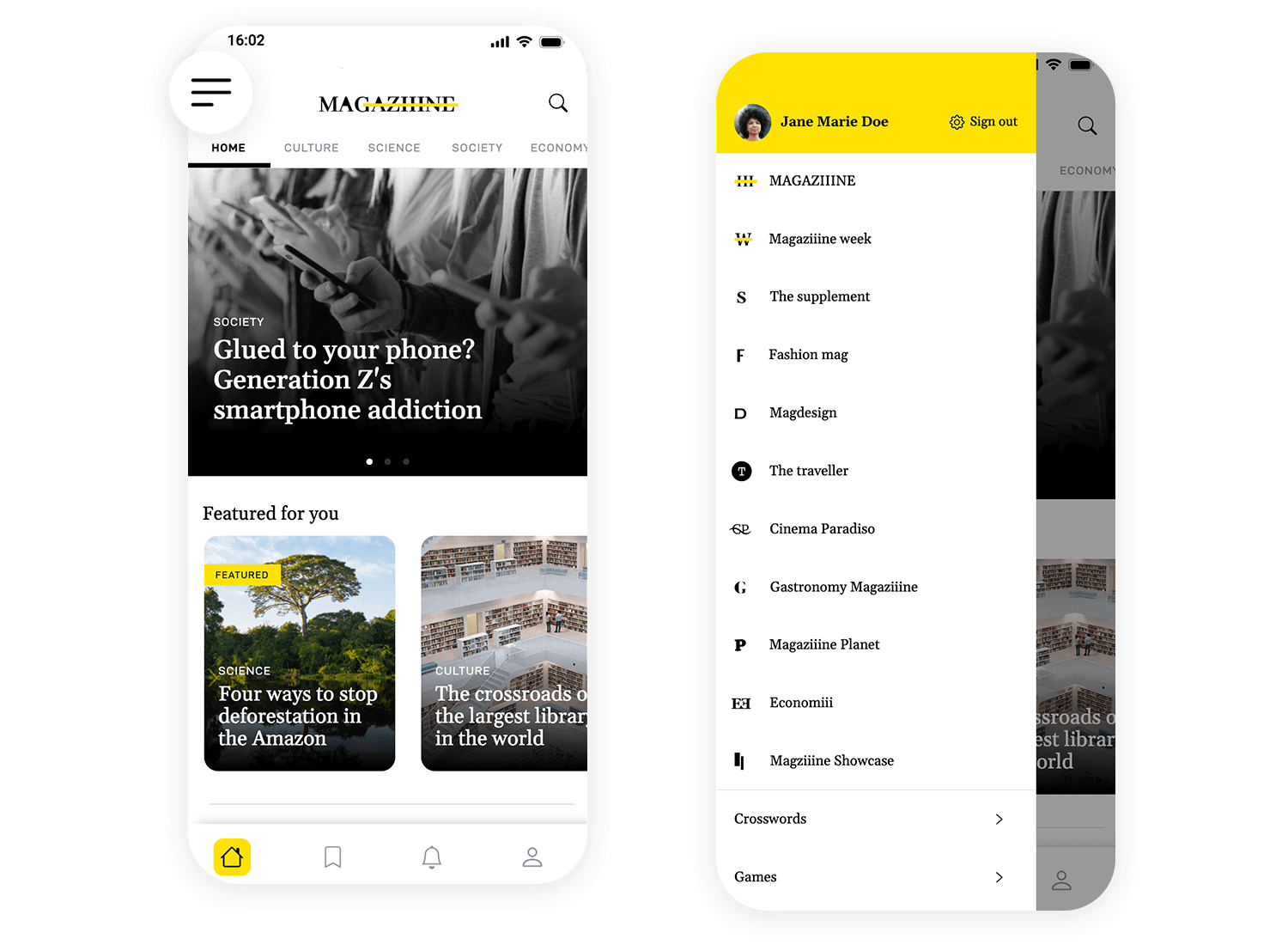
Cette application utilise un menu hamburger à gauche pour garder les choses en ordre. Elle s’ouvre d’un simple effleurement et présente différentes sections, chacune dotée d’une icône facile à repérer. Le profil de l’utilisateur et l’option de déconnexion rapide se trouvent tout en haut. Les options supplémentaires, comme les mots croisés et les jeux, se trouvent en bas, ce qui permet de ne pas perdre de vue les options principales. Le menu hamburger simplifie la navigation dans l’application.

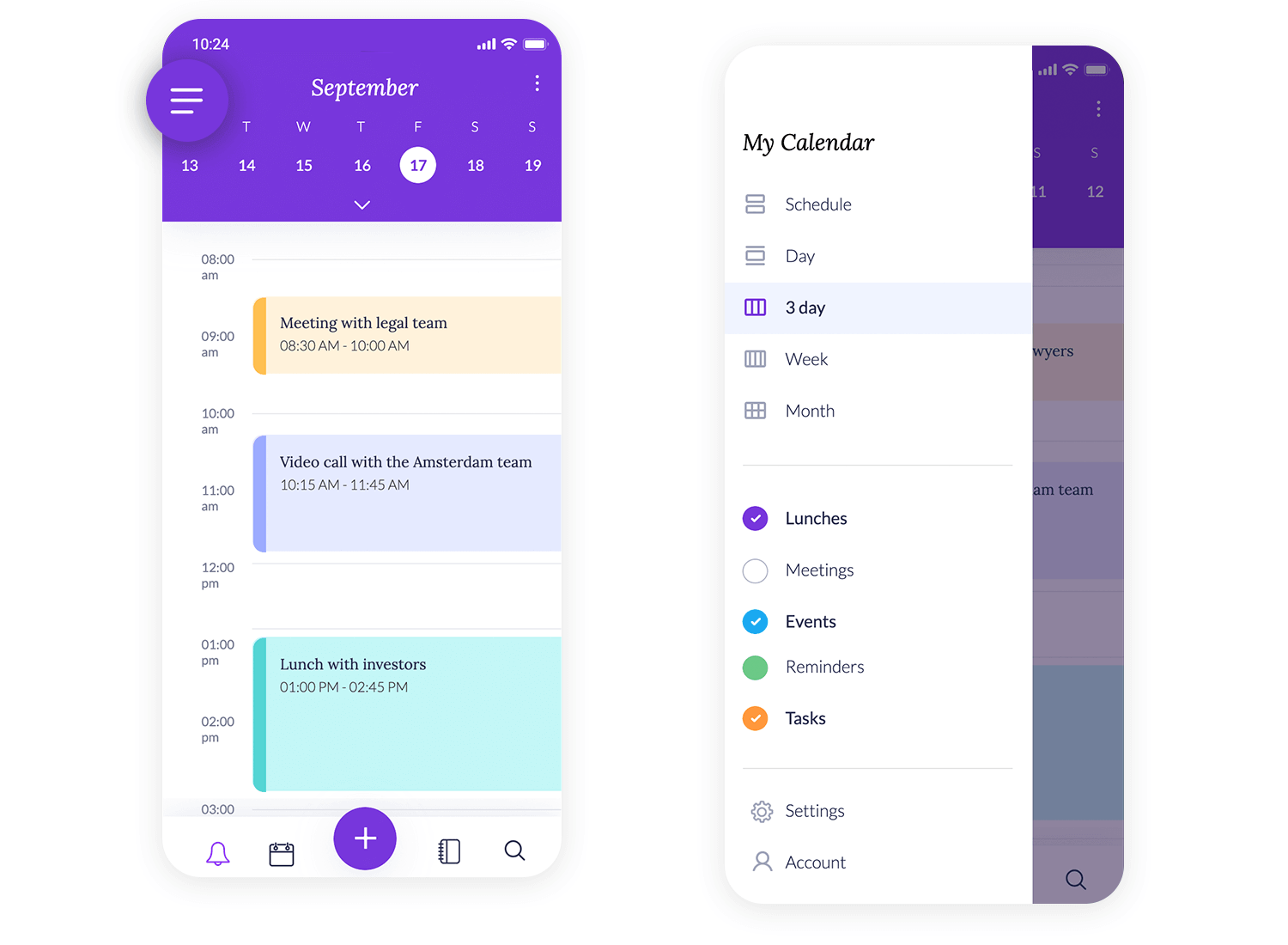
Ce menu hamburger facilite grandement la navigation dans l’application. D’une simple pression, vous pouvez passer d’un affichage à l’autre (jour, 3 jours, mois). Tout est organisé de manière à faciliter la gestion de votre emploi du temps, avec des sections codées par couleur pour les déjeuners, les réunions et les tâches. De plus, les paramètres et le compte se trouvent juste en bas, de sorte que tout ce dont vous avez besoin est à portée de main.

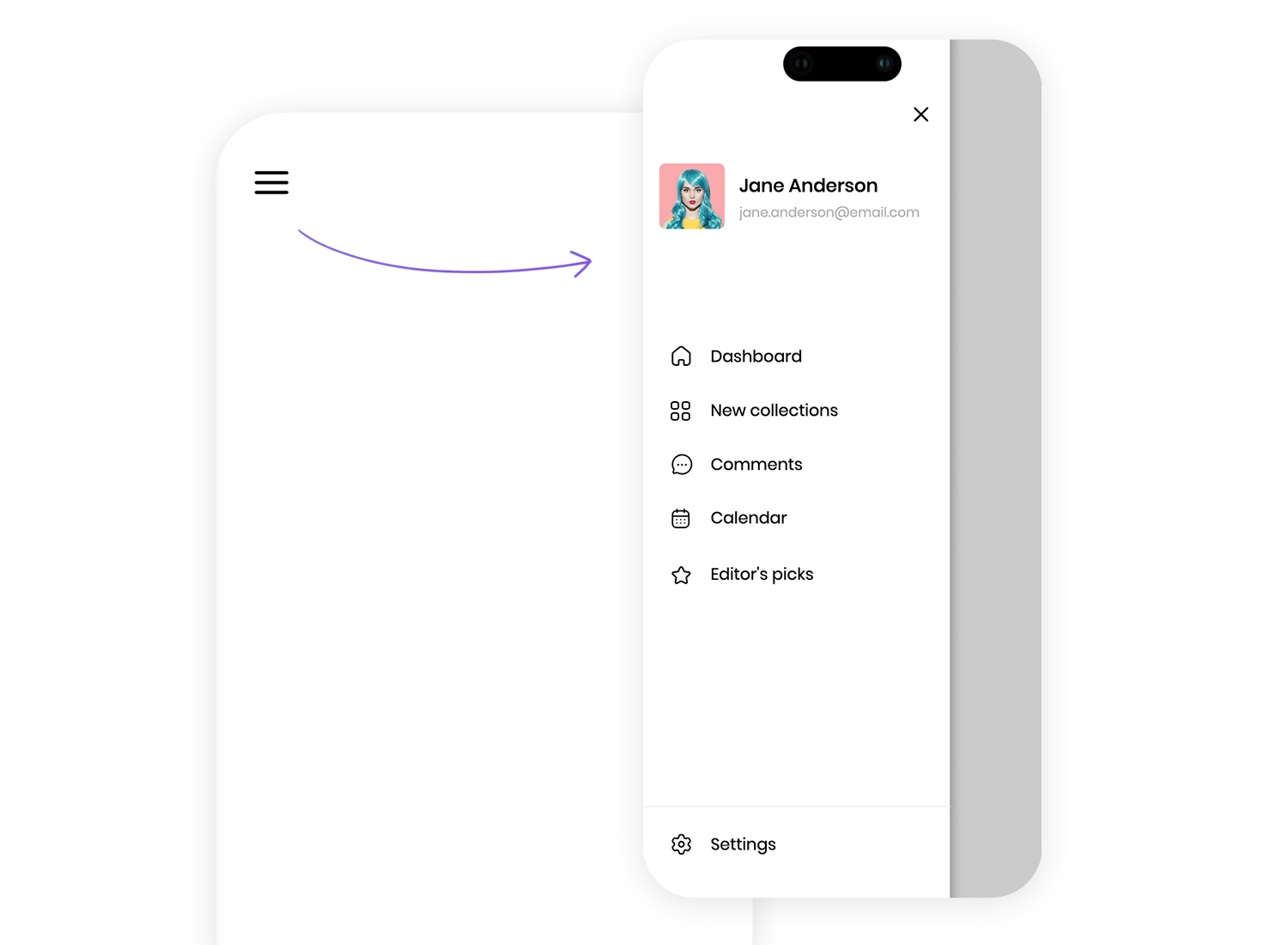
Vous recherchez une navigation fluide ? Ce menu hamburger vous permet de tout avoir à portée de main. Vous pouvez rapidement accéder au tableau de bord, parcourir les nouvelles collections ou consulter votre calendrier. Votre profil est affiché en haut de l’écran, ce qui ajoute une touche personnelle, tandis que les options telles que les choix de la rédaction sont soigneusement rangées en bas de l’écran. C’est un moyen propre et organisé d’accéder à toutes les fonctionnalités clés de l’application, sans encombrement.

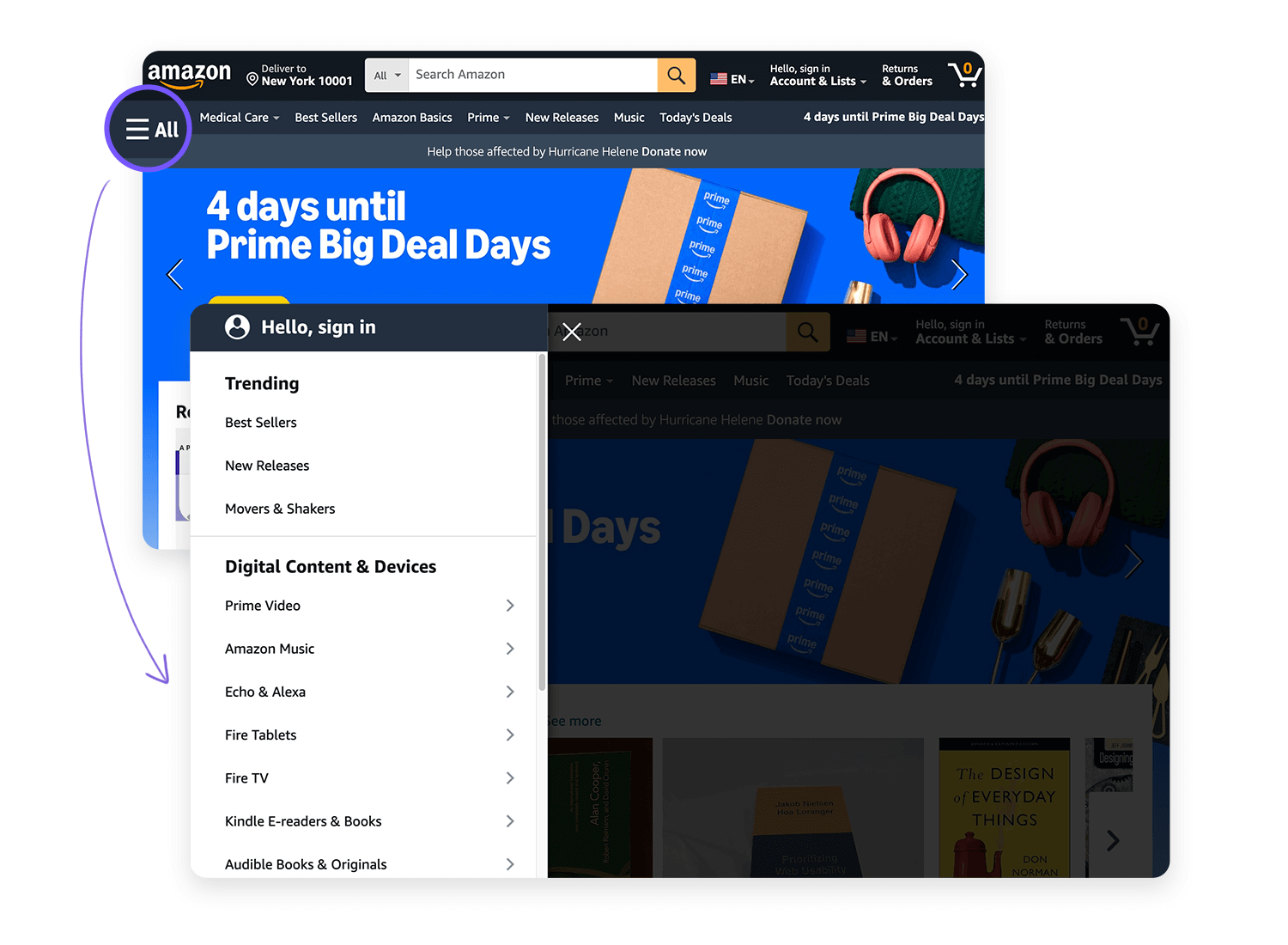
L ‘application du géant du commerce électronique, Amazon, est un excellent exemple de commerce électronique populaire utilisant le menu hamburger. Les designers d’Amazon ont fait leurs recherches et comprennent ce que l’utilisateur recherche dès qu’il ouvre l’application.

L’un des premiers éléments présentés à l’utilisateur est une barre de recherche qui lui permet de trouver le produit qu’il souhaite. Il peut également continuer à faire défiler l’application pour découvrir les produits qui lui sont recommandés en fonction de ses achats précédents ou des éléments de sa liste de souhaits. Souvent, la mise à jour des détails de paiement, la vérification des listes de souhaits ou le suivi de la commande sont secondaires, mais semblent toujours intuitifs sous le menu hamburger de base.
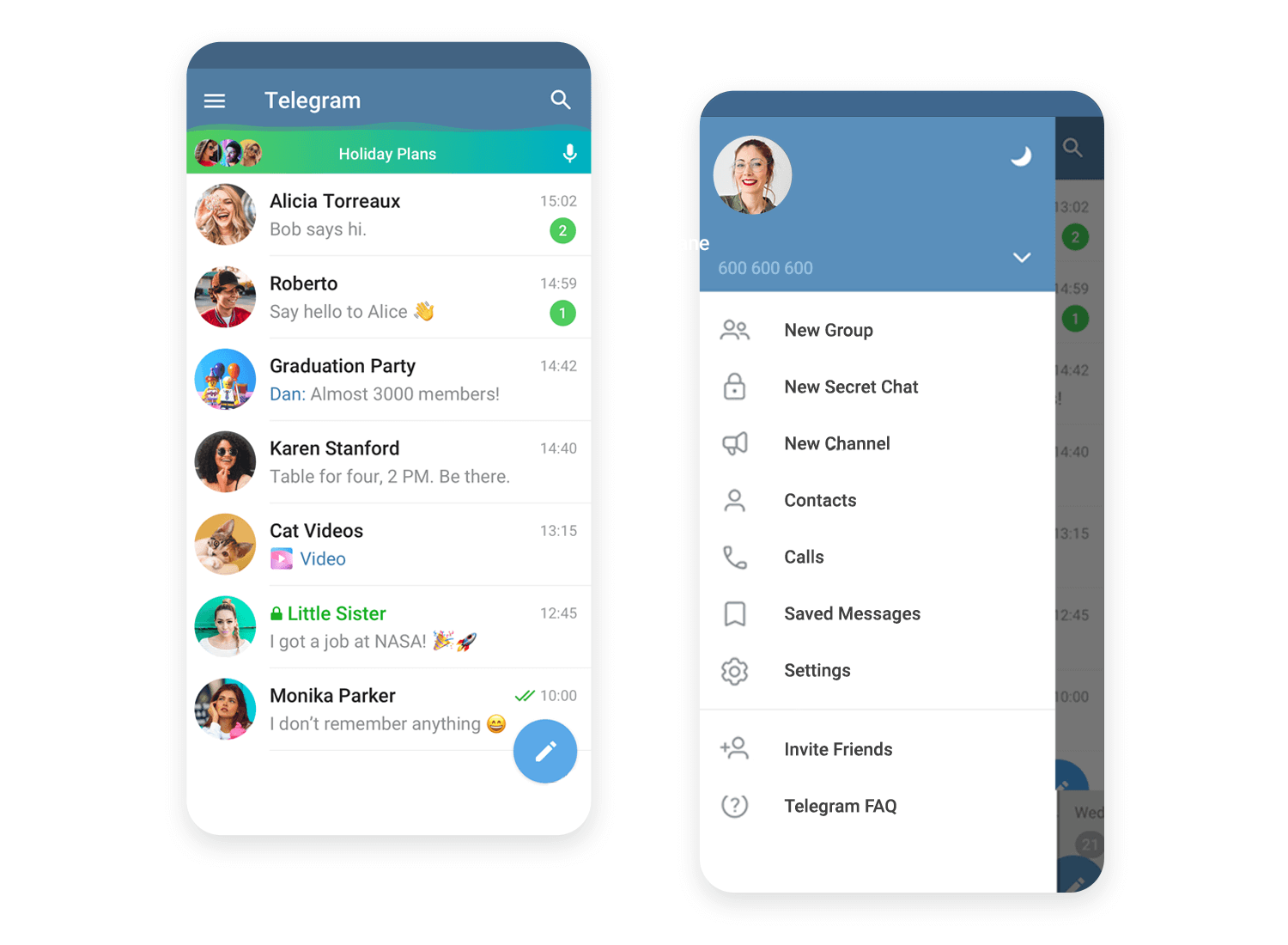
Telegram, l’application de messagerie la plus rapide du marché, parvient également à utiliser le menu hamburger à bon escient. Outre l’interface de messagerie instantanée qui s’affiche lorsque l’utilisateur ouvre l’application, tout le reste est stocké dans le menu hamburger situé en haut à gauche de l’écran. Vous y trouverez des options telles que les nouveaux groupes, les discussions secrètes, les nouveaux canaux, les appels et les messages sauvegardés.

Il y a quelque chose d’immersif dans le fait d’arriver immédiatement à l’interface de messagerie avec un minimum de distractions. Comme pour Amazon, le fait qu’il n’y ait pas d’options de menu ailleurs rend la navigation vers le menu hamburger pour la plupart des tâches immédiatement intuitive.
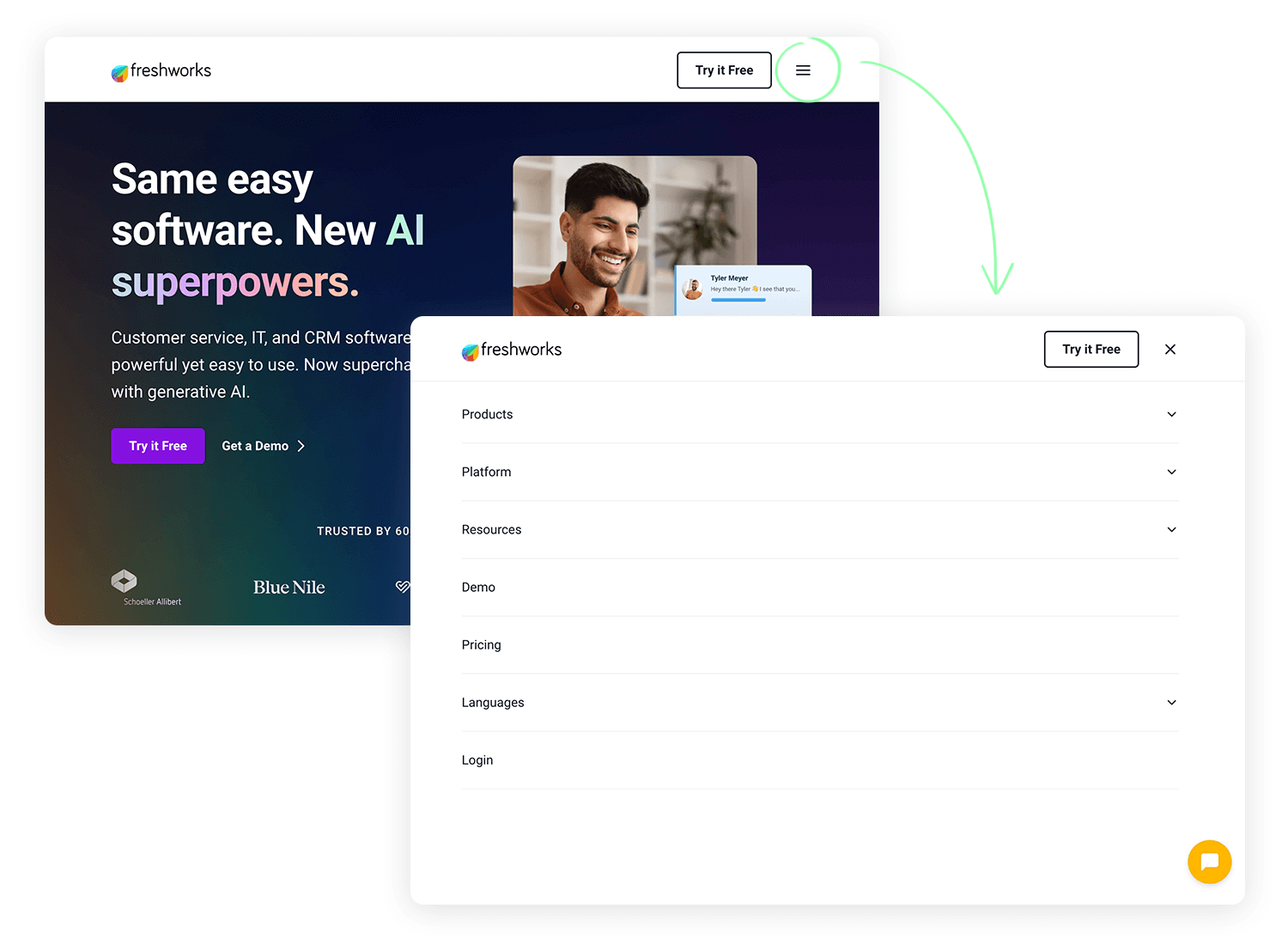
Freshworks (en anglais) reste simple avec un menu hamburger en haut à droite, qui facilite la navigation. Un simple clic permet d’accéder à toutes les options dont vous avez besoin sans encombrer l’écran. C’est un moyen propre et efficace de garder l’accent sur le message tout en donnant aux utilisateurs un accès facile pour en savoir plus sur leurs outils de gestion de la relation client basés sur l’intelligence artificielle.

Ce menu hamburger se tient tranquillement dans un coin, prêt à vous donner accès à toutes les sections importantes d’une manière simple et claire. C’est une façon élégante et sans chichis de garder les choses minimales tout en s’assurant que vous pouvez facilement naviguer vers ce dont vous avez besoin. Parfait pour les utilisateurs qui souhaitent se lancer directement dans Les outils de productivité outils de productivité.

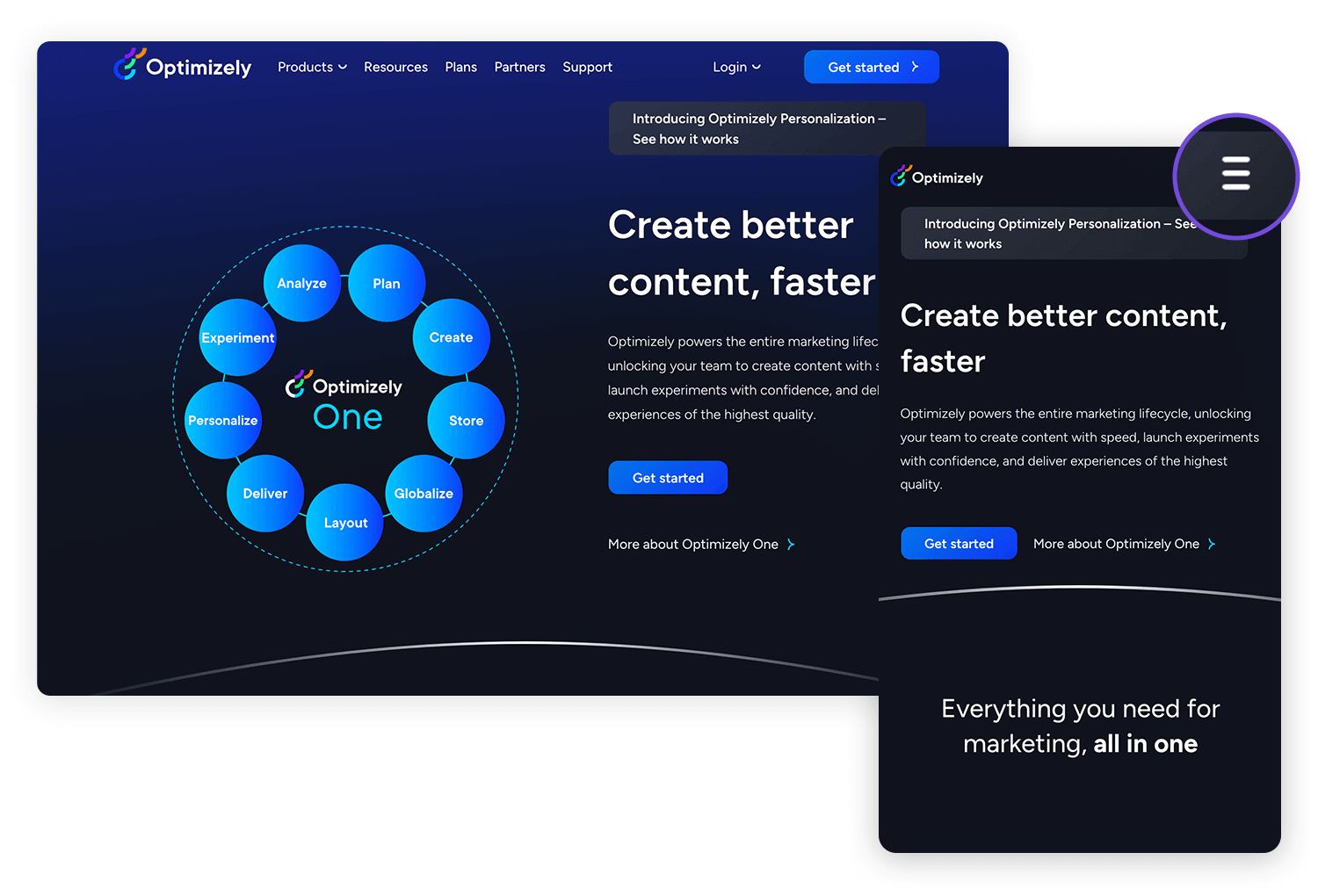
Optimizely reste élégant avec son menu hamburger bien rangé en haut de l’écran. Une simple pression ouvre un monde d’options sans vous éloigner de l’objectif principal : expérimenter et personnaliser votre contenu. Le menu permet de conserver un design épuré tout en garantissant l’accès aux principales fonctionnalités lorsque vous en avez besoin.

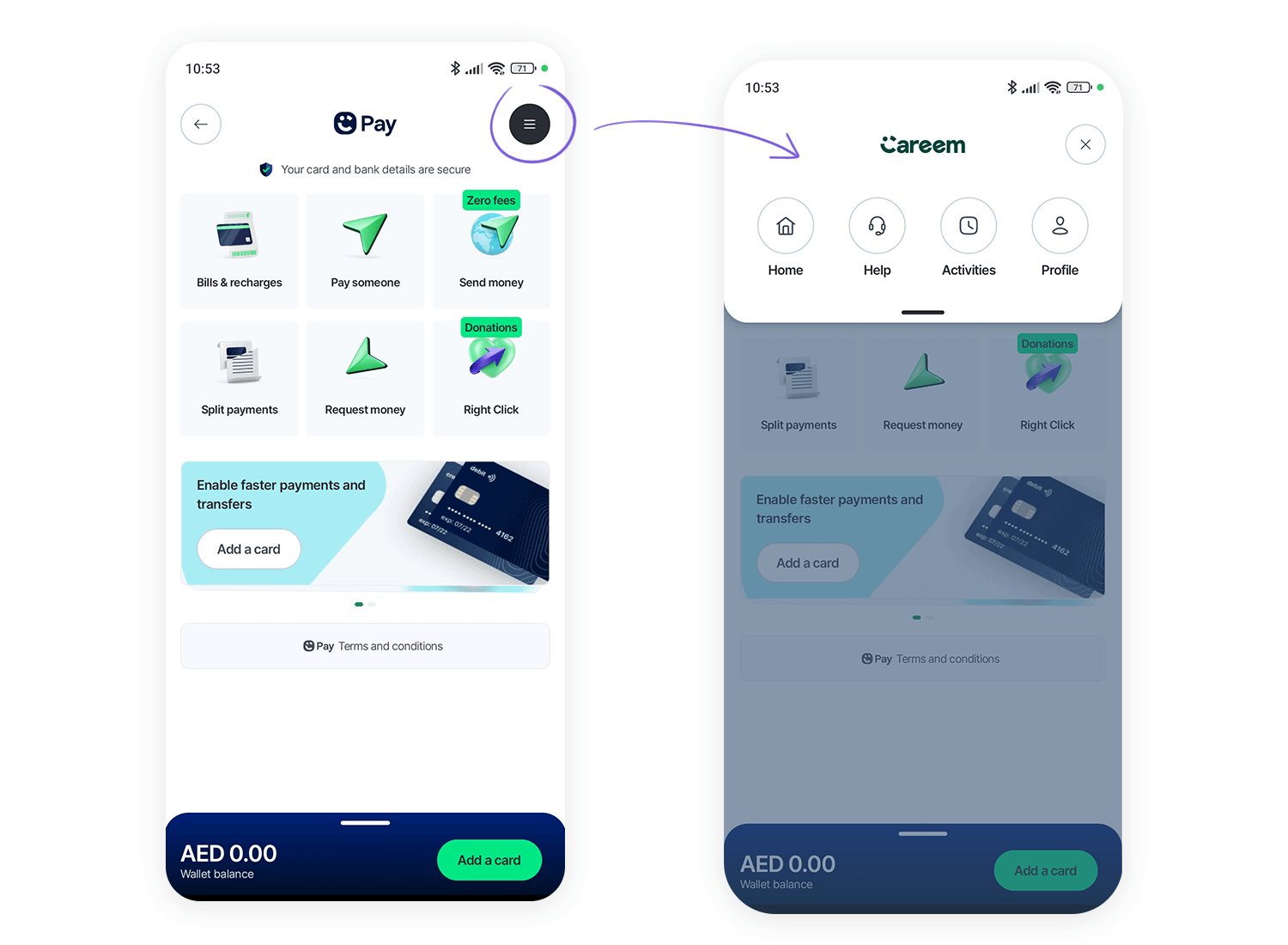
L’application L’application Careem utilise son menu hamburger pour que tout soit organisé et facile à trouver. Placé en haut à droite, il donne accès à tous les services de Careem. Ce design permet à l’écran d’accueil de rester concentré tout en offrant un accès rapide à chaque option d’une simple pression, ce qui rend la navigation facile et fluide.

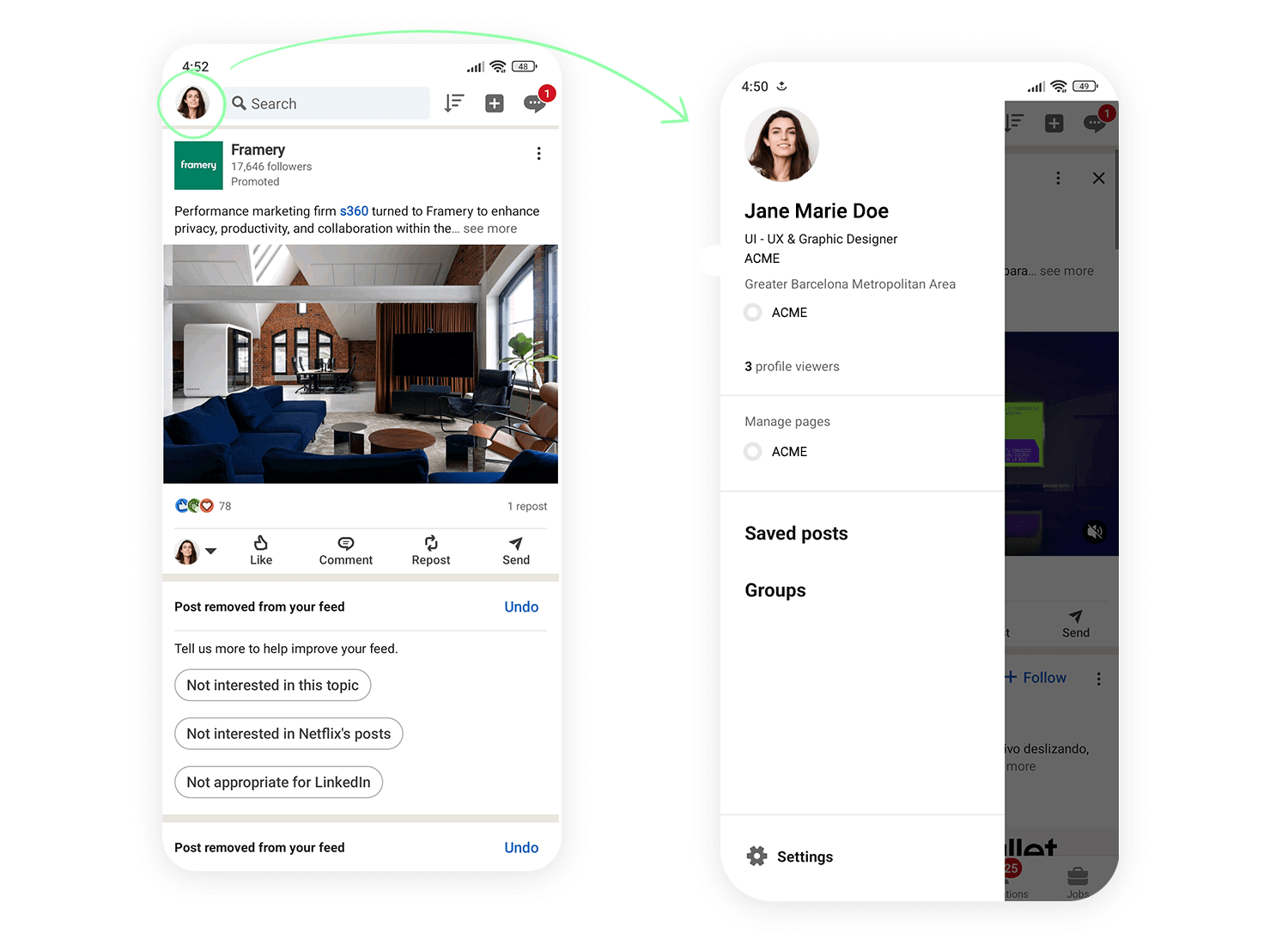
L‘application de LinkedIn adopte également une approche assez unique du menu hamburger. Plutôt que de combiner l’icône avec le texte « menu », ils placent leur menu dans le coin supérieur gauche habituel, mais le combinent avec la photo circulaire du profil LinkedIn de l’utilisateur.

Cela montre immédiatement à l’utilisateur qu’il existe des options directement liées à son compte et à son profil sous le menu.
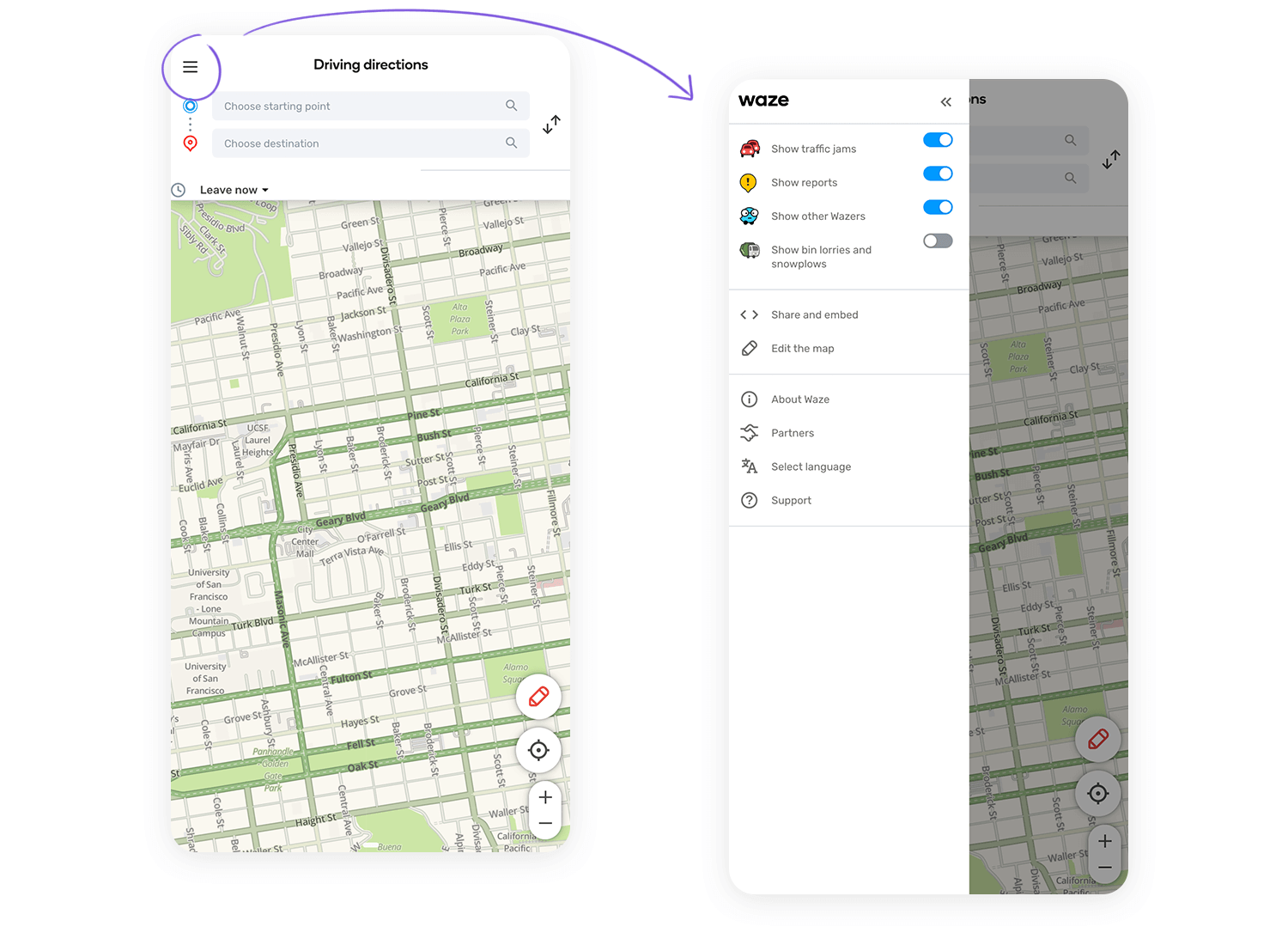
Waze reste simple avec un menu hamburger facile à repérer en haut à gauche. D’une simple pression, vous accédez à tout ce dont vous avez besoin, des itinéraires aux paramètres, tout en conservant une carte claire pour la navigation. Il s’agit de s’assurer que vous restez concentré sur la route avec les bons outils à portée de main.

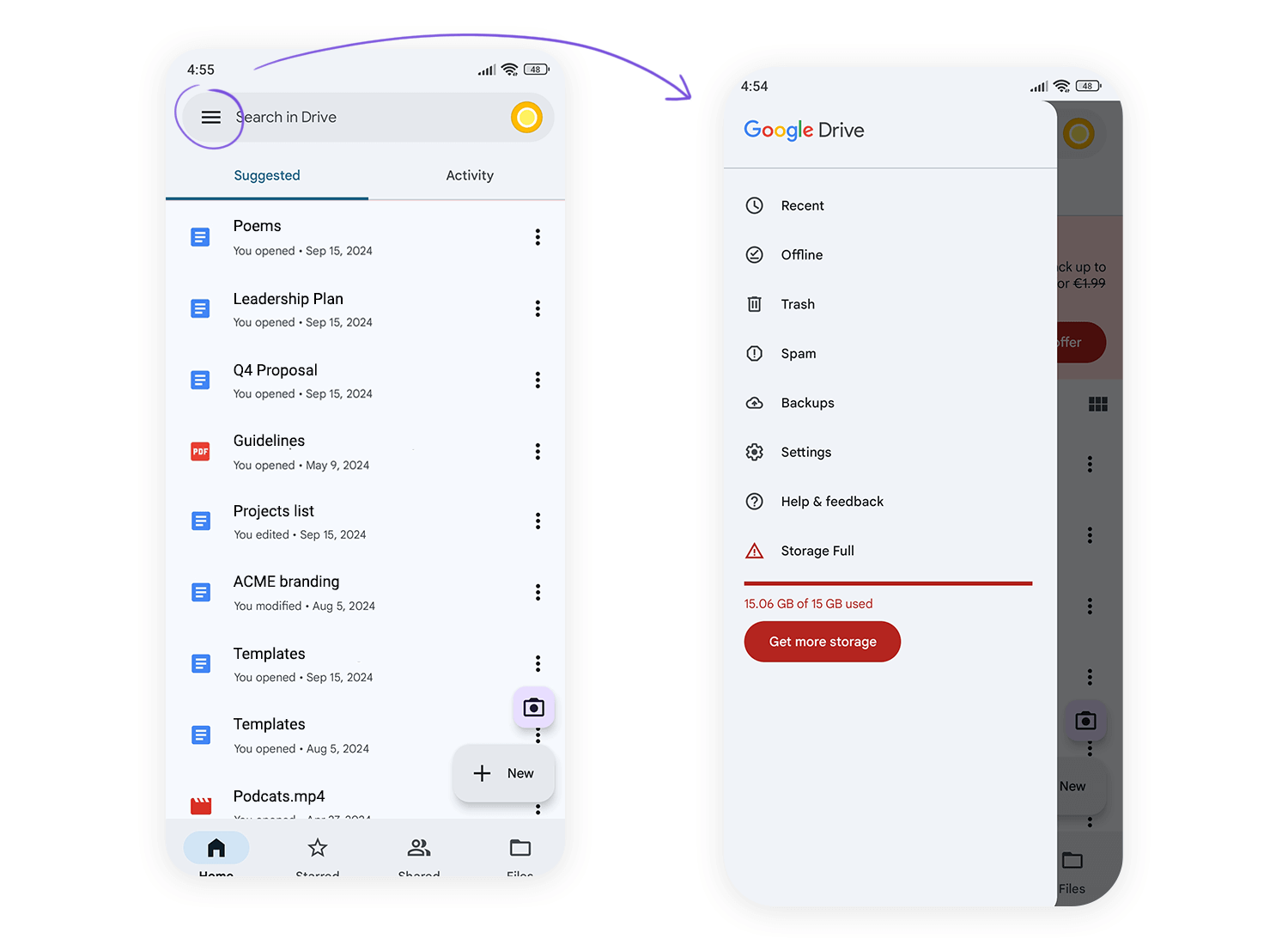
Tout comme Dropbox, l’application Google Drive fait de l’affichage des fichiers les plus récents une priorité. Qu’ils aient été créés avec Google Docs ou Google Sheets, il est clair qu’ils montrent à l’utilisateur ce qu’il cherche probablement en premier.

Les autres options de navigation secondaires sont cachées derrière un menu hamburger, comme Récent, Hors ligne, Corbeille, Notifications, Sauvegardes et d’autres options similaires, comme Paramètres.
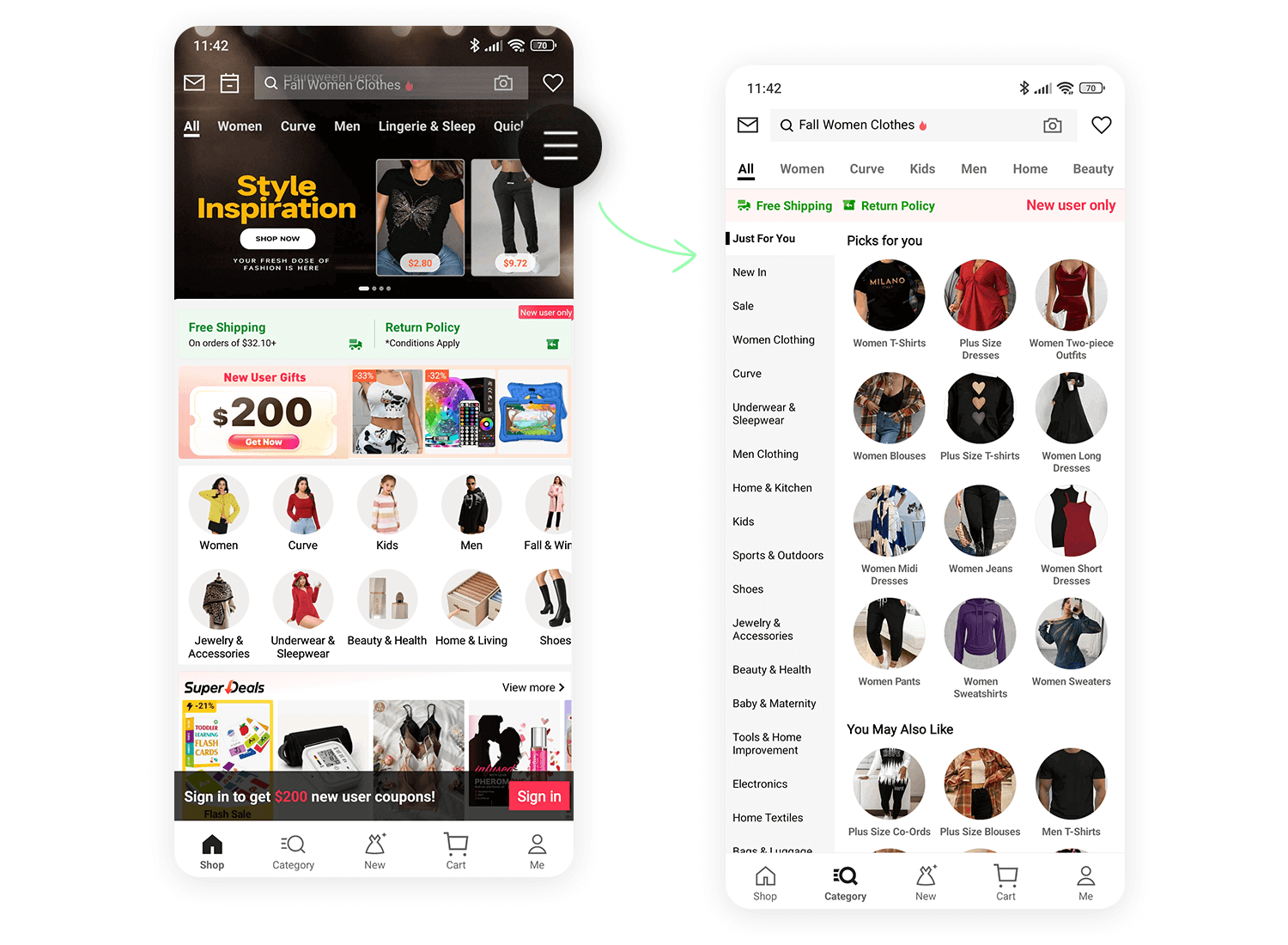
Shein est un autre exemple de menu hamburger simple. Niché en haut à droite, il vous permet d’accéder rapidement à ses catégories. Il vous suffit d’appuyer sur un bouton pour accéder à l’univers de la mode, tandis que l’écran principal se concentre sur les ventes et les offres spéciales. Il s’agit de faciliter le shopping sans encombrer la page.

Il est maintenant temps de voir comment certains grands noms du design web ont abordé la question du menu hamburger.
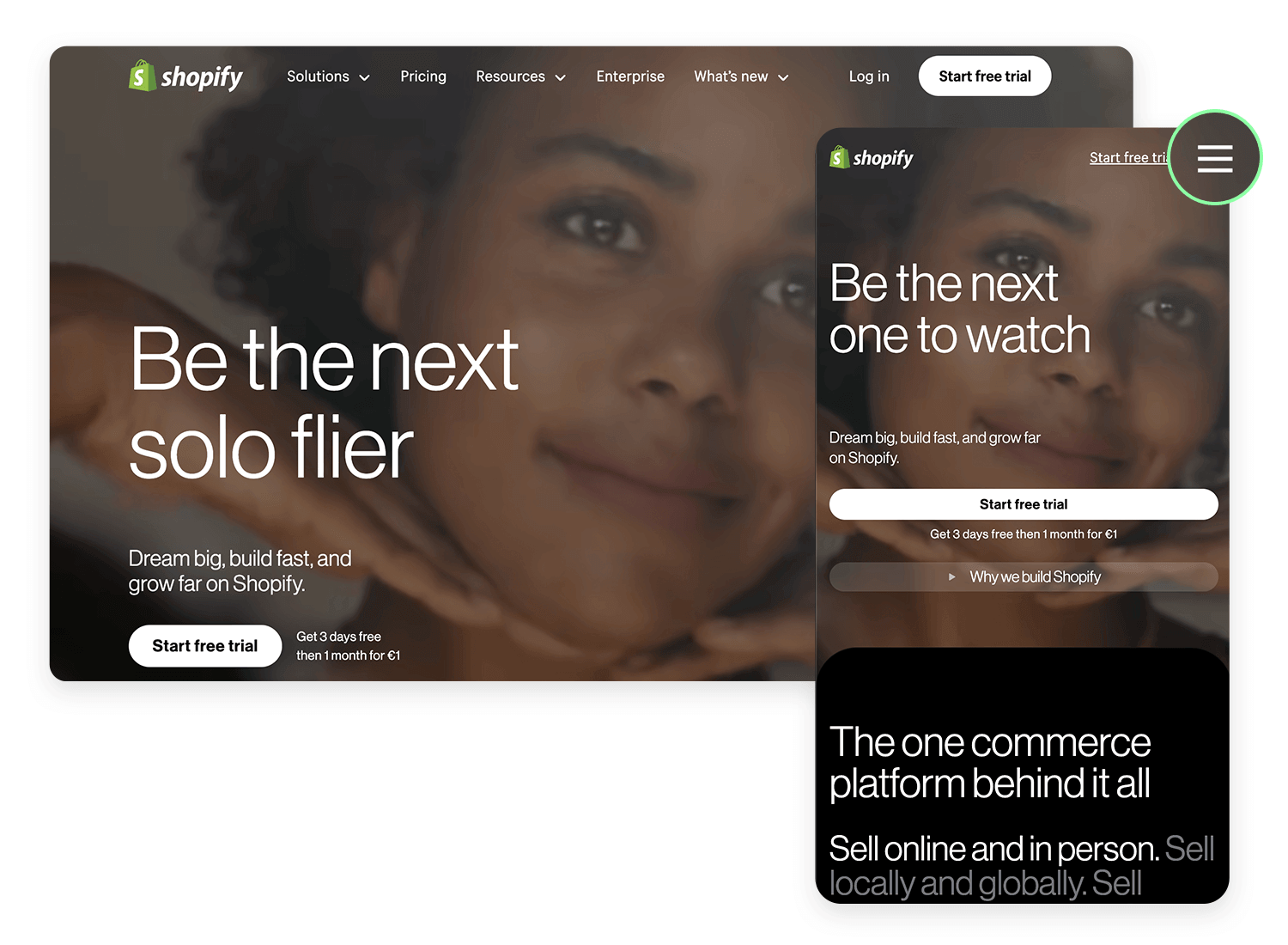
Lorsque son site web est adapté à des résolutions plus petites, Shopify choisit intelligemment de cacher la plupart de ses options de navigation derrière un menu hamburger qu’il place en haut à droite de l’écran.

En effet, l’utilisateur est plus susceptible de consulter la version web de Shopify avant de créer un site de commerce électronique, même lorsqu’il navigue à l’aide d’un appareil mobile. L’emplacement du menu hamburger à droite de l’écran permet de ne pas masquer le logo à gauche et laisse à l’utilisateur une tâche principale : s’inscrire et commencer un essai gratuit !
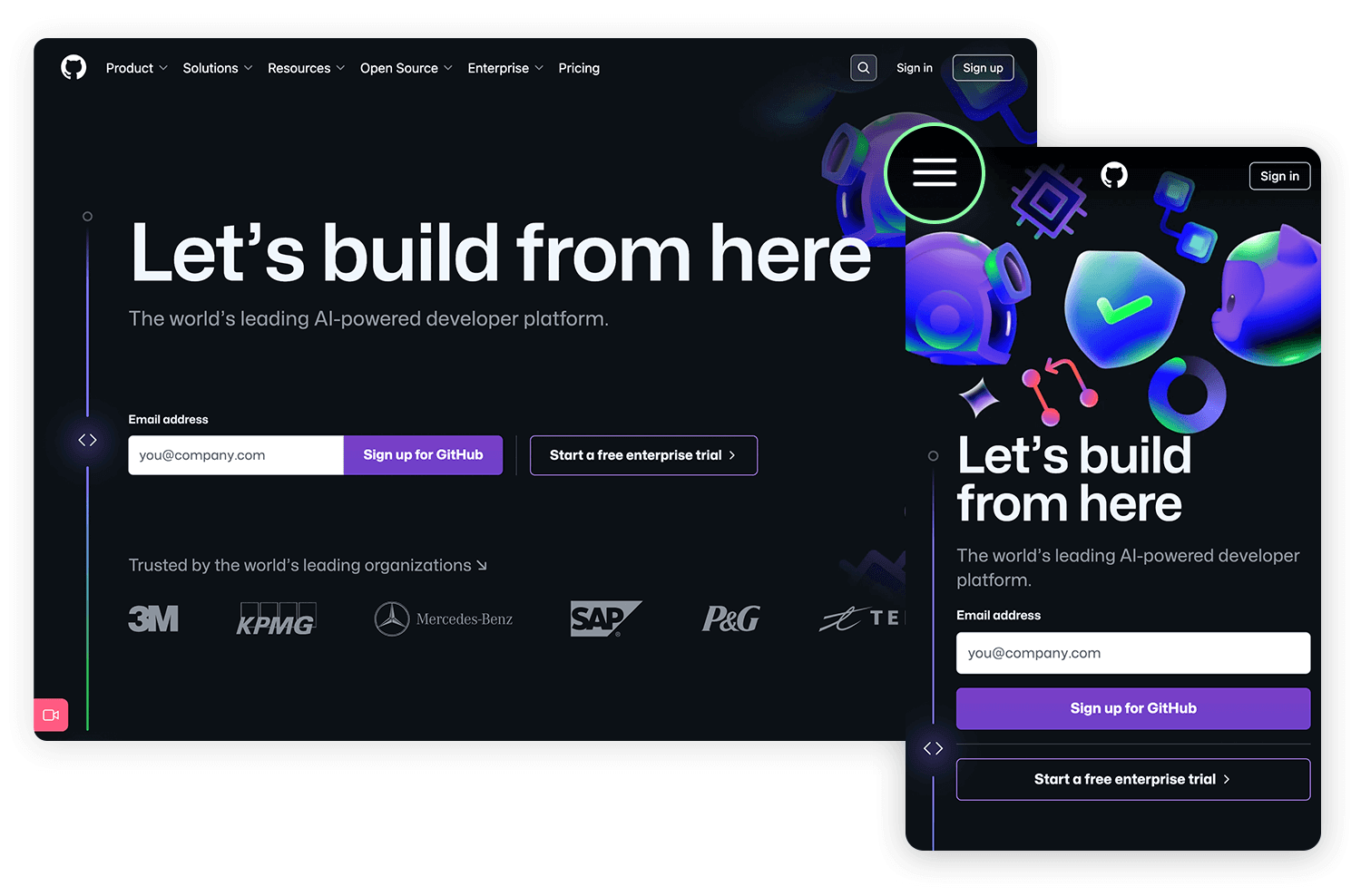
Github, la plateforme de développement de logiciels la plus populaire, réduit joliment son site web et utilise également un menu hamburger pour cacher le tableau de bord, les demandes de retrait, les problèmes et la place de marché. Pourquoi ?

Les principales caractéristiques de la page d’accueil ont également tendance à servir de base à la navigation : « Explorer GitHub », « Lire le guide », « Démarrer un projet » et « Créer un dépôt » sont autant d’appels à l’action qui amènent l’utilisateur à profiter des principales fonctions du site web.
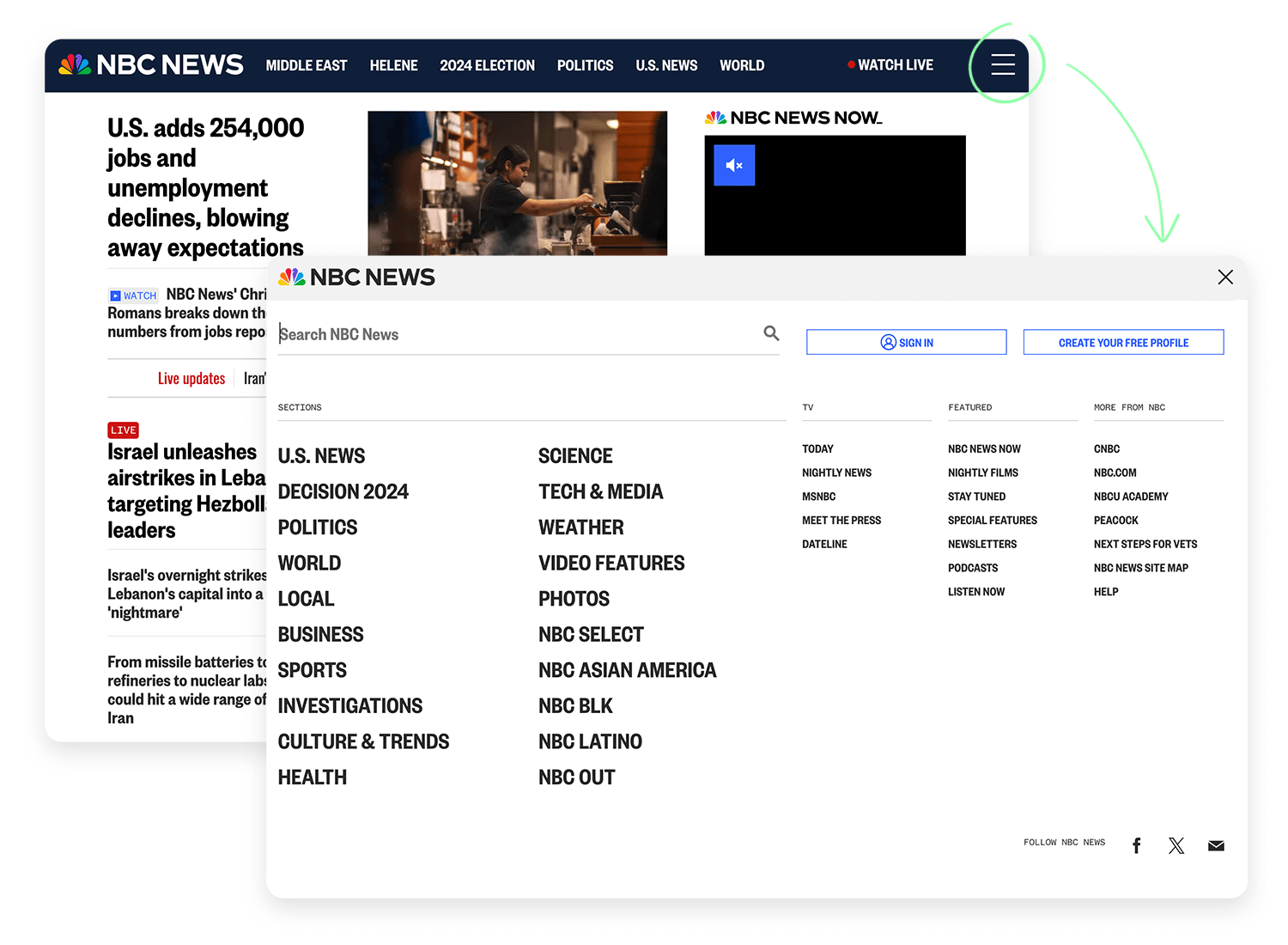
Nous incluons NBC News dans cette liste parce qu’elle semble appliquer la méthode la moins orthodoxe qui consiste à inclure un menu hamburger dans la version de bureau du site. Lorsque le site passe à des résolutions plus petites, vous verrez qu’il conserve le même menu hamburger. Mais ce n’est pas la seule raison pour laquelle nous avons choisi cet exemple. NBC aborde le menu hamburger sous l’angle unique de l’expérience utilisateur combinée au journalisme. Dans la barre supérieure du menu, elle inclut les catégories contenant les articles les plus lus par les utilisateurs, puis regroupe les catégories moins importantes dans le menu hamburger.

L’ordre de préférence de ces articles commence de gauche à droite. Cette préférence devient encore plus évidente lorsque le site web est compressé dans des résolutions plus petites, une ou deux options supplémentaires étant cachées derrière le menu hamburger, ne laissant que les trois catégories les plus importantes.
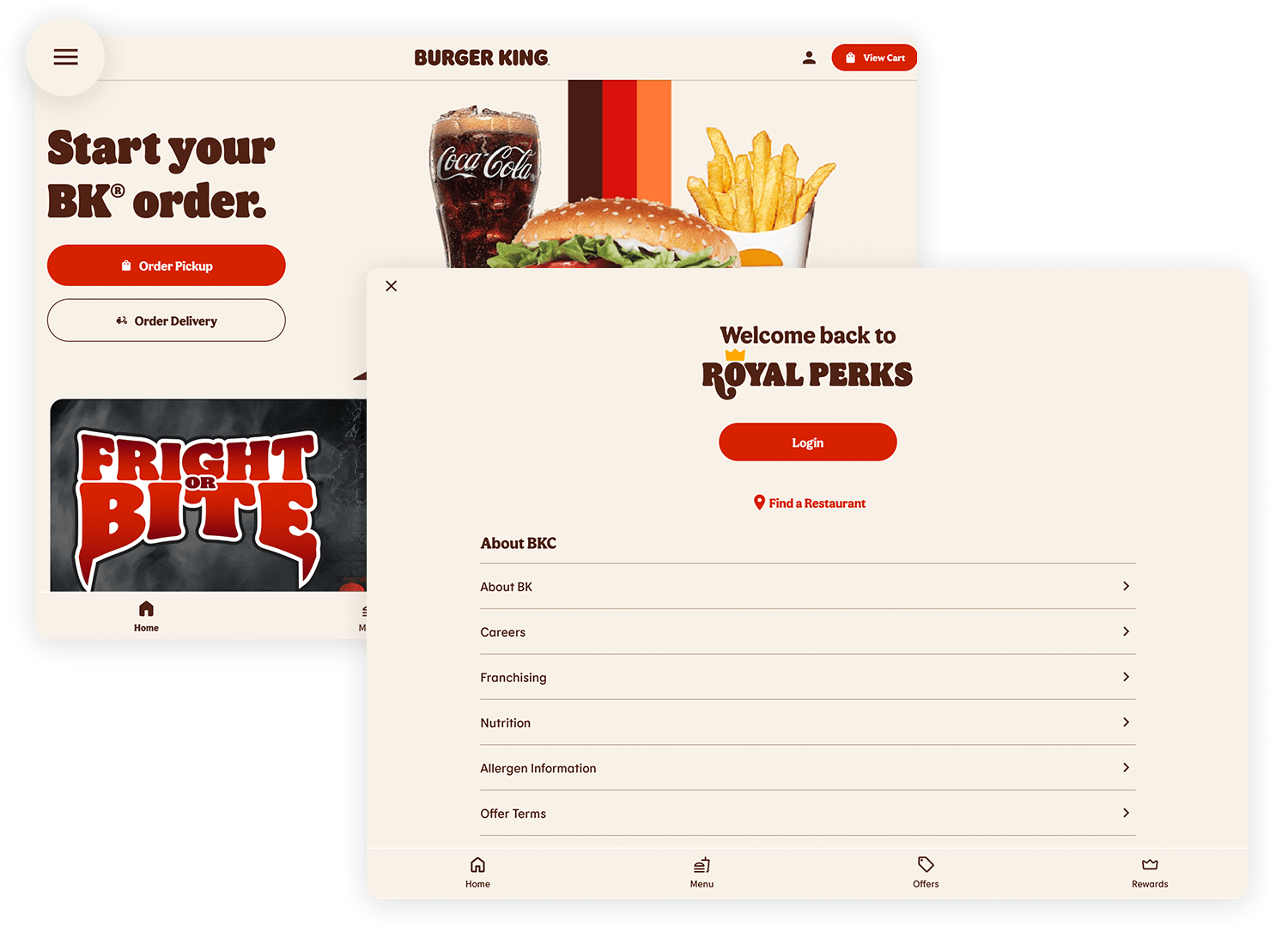
Le menu hamburger de Burger King vous permet de commander rapidement et facilement. D’une simple pression, vous pouvez explorer le menu, consulter les offres et trouver des récompenses. L’accent est mis sur les délicieux hamburgers tout en vous permettant de naviguer facilement vers tout ce dont vous pourriez avoir besoin.

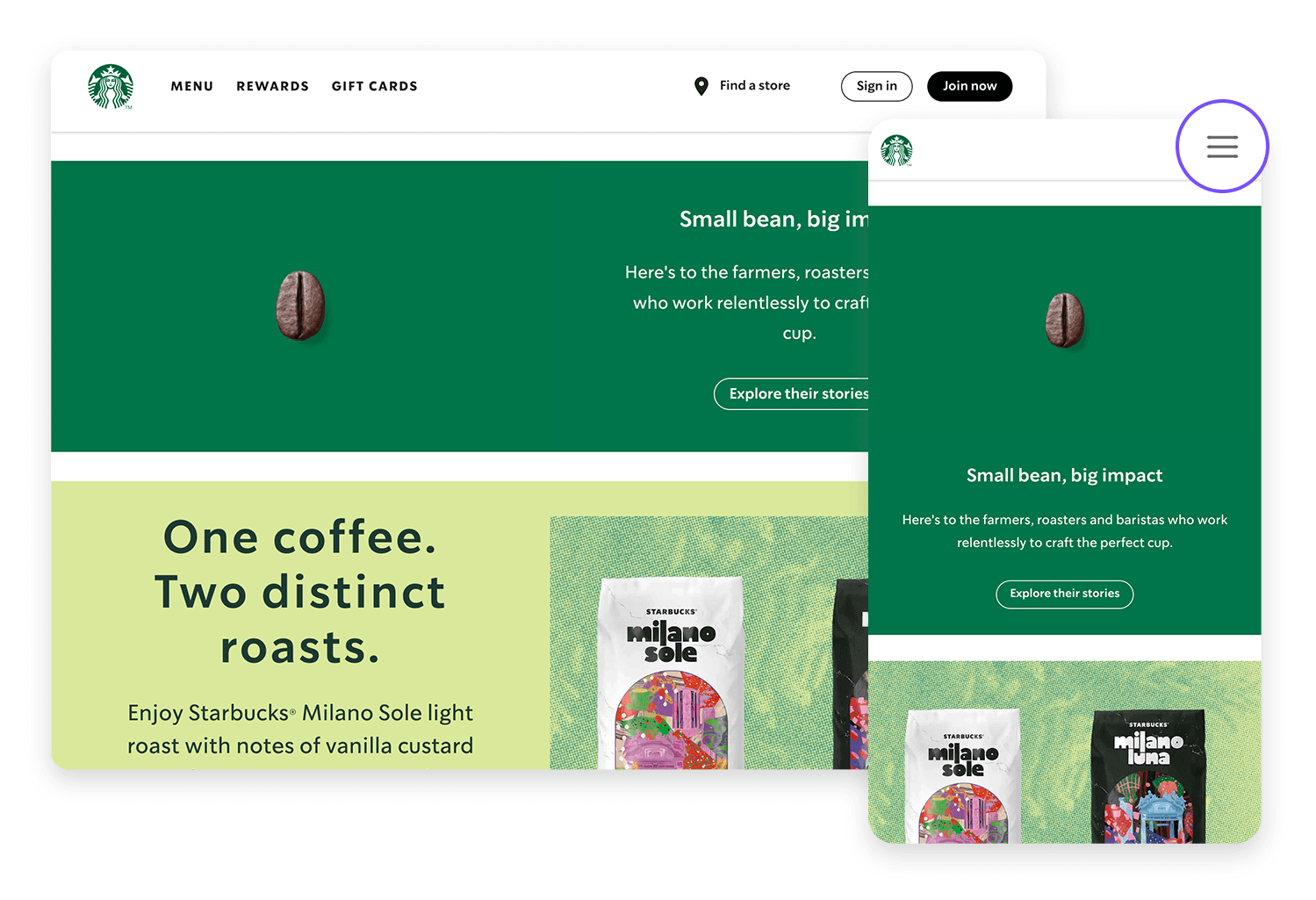
Starbucks fait un travail remarquable en adaptant son site web aux appareils mobiles. Sur la version de bureau de leur site Web, nous pouvons voir les options du menu comme les récompenses, les cartes-cadeaux, la recherche d’un magasin et l’ouverture d’une session.

Pourtant, sur mobile, tout cela est rangé dans un menu hamburger. Et ce n’est pas au détriment de l’utilisateur, qui pourrait être sur le point d’entrer dans un magasin Starbucks. Au lieu de rechercher des récompenses, des cartes-cadeaux ou de se connecter à son compte, il est plus probable qu’il veuille voir ce qui est proposé ce jour-là, ce qui est le principal contenu qu’il voit sur la version mobile succincte.
Prototype d'applications web et mobiles entièrement interactives avec des menus hamburger

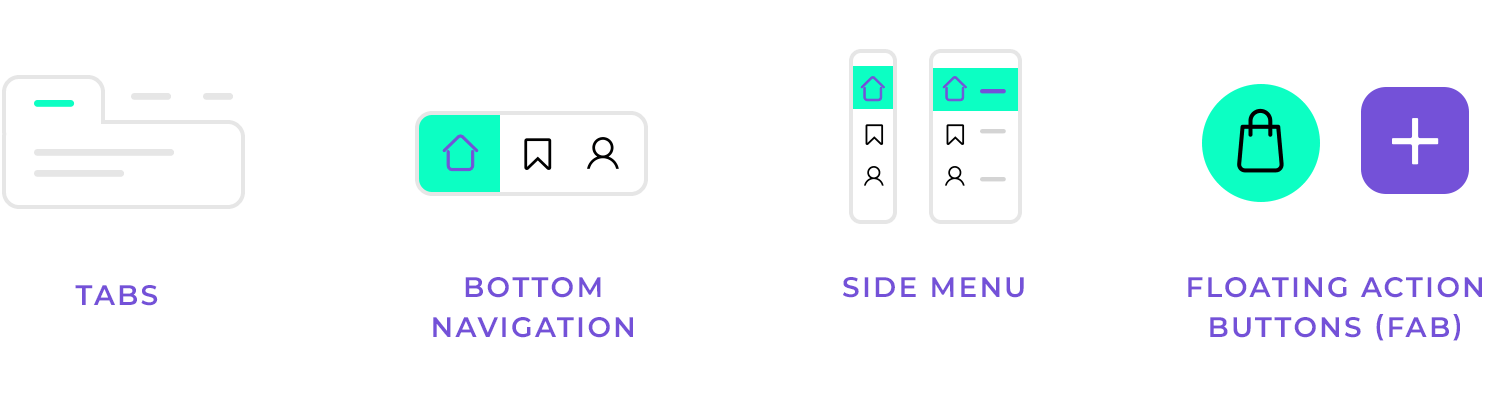
Même si le menu hamburger est un favori dans le design des apps, ce n’est pas la seule façon d’organiser votre navigation. En fonction de votre application ou de votre site web, d’autres options peuvent s’avérer plus adaptées et faciliter la navigation.
Si vous n’avez que quelques sections clés, les onglets peuvent être un excellent choix. Tout est présenté sous les yeux de l’utilisateur, ce qui permet de passer rapidement et facilement d’un contenu à l’autre. Il n’est pas nécessaire de fouiller dans des couches de menus, il suffit d’appuyer sur un bouton et vous y êtes.
Pour les utilisateurs mobiles, les barres de navigation inférieures peuvent vraiment faire la différence. Elles sont placées au bas de l’écran, ce qui permet de garder les options importantes à portée de main. La navigation est ainsi rapide et sans effort, en particulier sur les téléphones de grande taille.

Similaires au menu hamburger, les menus latéraux se glissent sur le côté mais peuvent être un peu plus visibles. Un simple glissement les fait apparaître, ce qui est pratique si votre application comporte de nombreuses catégories à explorer. Cela permet de garder les choses accessibles sans encombrer l’écran.
Si votre application se concentre sur une seule action clé, comme l’ajout d’une tâche ou le lancement d’un message, un bouton d’action flottant (FAB) peut être parfait. Il s’agit d’un bouton unique, en gras, qui flotte en bas de l’écran et qui permet aux utilisateurs d’effectuer des actions d’un simple toucher.
Au final, le bon choix dépend de votre design et de la façon dont vous souhaitez que les utilisateurs se déplacent dans votre appli. Si le menu hamburger permet de gagner de la place, ces alternatives offrent plus de visibilité et un accès direct aux fonctionnalités les plus importantes.
Alors, devriez-vous utiliser un menu hamburger dans votre prochain design ? Comme pour la plupart des choix de design, cela dépend vraiment de deux éléments clés : le type d’application ou de site web que vous construisez et qui sont vos utilisateurs.
Le menu doit-il être placé à gauche ou à droite ? Il n’y a pas de réponse unique. Il s’agit de comprendre comment vos utilisateurs interagissent avec votre application et ce qui leur semble naturel.
En fin de compte, il s’agit de faire en sorte que vos utilisateurs puissent trouver facilement ce dont ils ont besoin. Que vous utilisiez un menu hamburger ou une autre option, votre objectif doit toujours être de rendre leur expérience aussi fluide et intuitive que possible.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read
Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read
Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read
Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read