Un design de mise en page rationalisé pour des sites web et des applis mobiles modernes.

Vous êtes-vous déjà demandé comment les sites web et les applications étaient si beaux et si faciles à utiliser ? C'est grâce au design de la mise en page - l'art de disposer tout ce que vous voyez à l'écran.
Dans le monde du design UI, la mise en page est reine. C’est l’art et la science de la disposition de tous les éléments visuels (texte, images, vidéos, etc.) dans les limites d’un écran. Il s’agit d’un processus délibéré, qui ne se contente pas de jeter les choses ensemble, mais qui organise l’information de manière réfléchie pour qu’elle soit belle et fonctionnelle.
Concevez et créez des prototypes d'applications web et mobiles avec Justinmind. C'est gratuit !

Dans les sections suivantes, nous approfondirons les principes clés et les meilleures pratiques du design de la mise en page, alors gardez votre outil de prototypage préféré ouvert pendant que vous lisez, au cas où vous seriez frappé d’inspiration par toutes ces connaissances qui vous parviennent.
Sans plus attendre, passons aux choses sérieuses !
- Principes de la conception de la mise en page
- Design de la mise en page pour les applications mobiles.
- Les modèles de mise en page les plus courants et quand les utiliser
- Alternatives aux schémas traditionnels
- Exemples de design de mise en page pour les sites web et les applications mobiles.
- Techniques de design de la mise en page
Alors, qu’est-ce qui est au cœur d’un bon design de mise en page ? Cela se résume en fait à trois choses essentielles. Tout d’abord, il s’agit de clarté. Pensez à une bonne mise en page comme à un guide touristique amical, guidant doucement l’œil de l’utilisateur à travers l’information d’une manière logique et très facile à saisir. Pas de détours déroutants !
Deuxièmement, c’est une question de fonctionnalité. Une mise en page bien designée permet aux utilisateurs de naviguer en un clin d’œil, de trouver exactement ce qu’ils cherchent et de faire ce pour quoi ils sont venus sur votre site ou votre application. Pas d’obstacles ni d’impasses !
Enfin, c’est une question d’esthétique. Le design de la mise en page doit créer une expérience visuellement attrayante – quelque chose qui a de l’allure et qui reflète parfaitement votre marque et l’objectif de votre création numérique. Ce doit être un régal pour les yeux !
Mais la mise en page ne se limite pas à la fonctionnalité ; elle joue également un rôle important dans l’engagement. Une présentation visuellement attrayante et intuitive invite les utilisateurs à explorer, à rester plus longtemps et à interagir réellement avec votre contenu.
Et, surtout si vous êtes en affaires, un design de mise en page intelligent peut influencer de manière significative les conversions, en guidant doucement les utilisateurs vers les actions que vous souhaitez qu’ils entreprennent.
Investir dans un bon design de mise en page est une décision intelligente qui peut s’avérer très payante. D’abord et avant tout, les utilisateurs sont plus heureux ! Les gens apprécient les interfaces qui ne sont pas seulement belles à regarder, mais aussi faciles et agréables à utiliser. Et des utilisateurs heureux sont synonymes de bonnes choses pour votre site web ou votre application.
Cette satisfaction accrue des utilisateurs se traduit directement par une efficacité accrue. Lorsque les utilisateurs peuvent trouver sans effort ce dont ils ont besoin et accomplir des tâches rapidement, ils sont plus susceptibles d’être satisfaits et productifs. Finies les pertes de temps et les frustrations !
Un design efficace joue également un rôle clé dans le renforcement de l’identité de votre marque. Une approche cohérente et réfléchie de la mise en page renforce la reconnaissance de la marque et le message, créant ainsi une présence en ligne cohérente et professionnelle. Elle vous aide à construire une marque forte et reconnaissable.
Et, si vous êtes une entreprise, un bon design de mise en page peut vraiment changer la donne, en conduisant à des taux de conversion plus élevés, en stimulant les ventes et en vous aidant à atteindre vos autres objectifs commerciaux. Tout le monde y gagne !

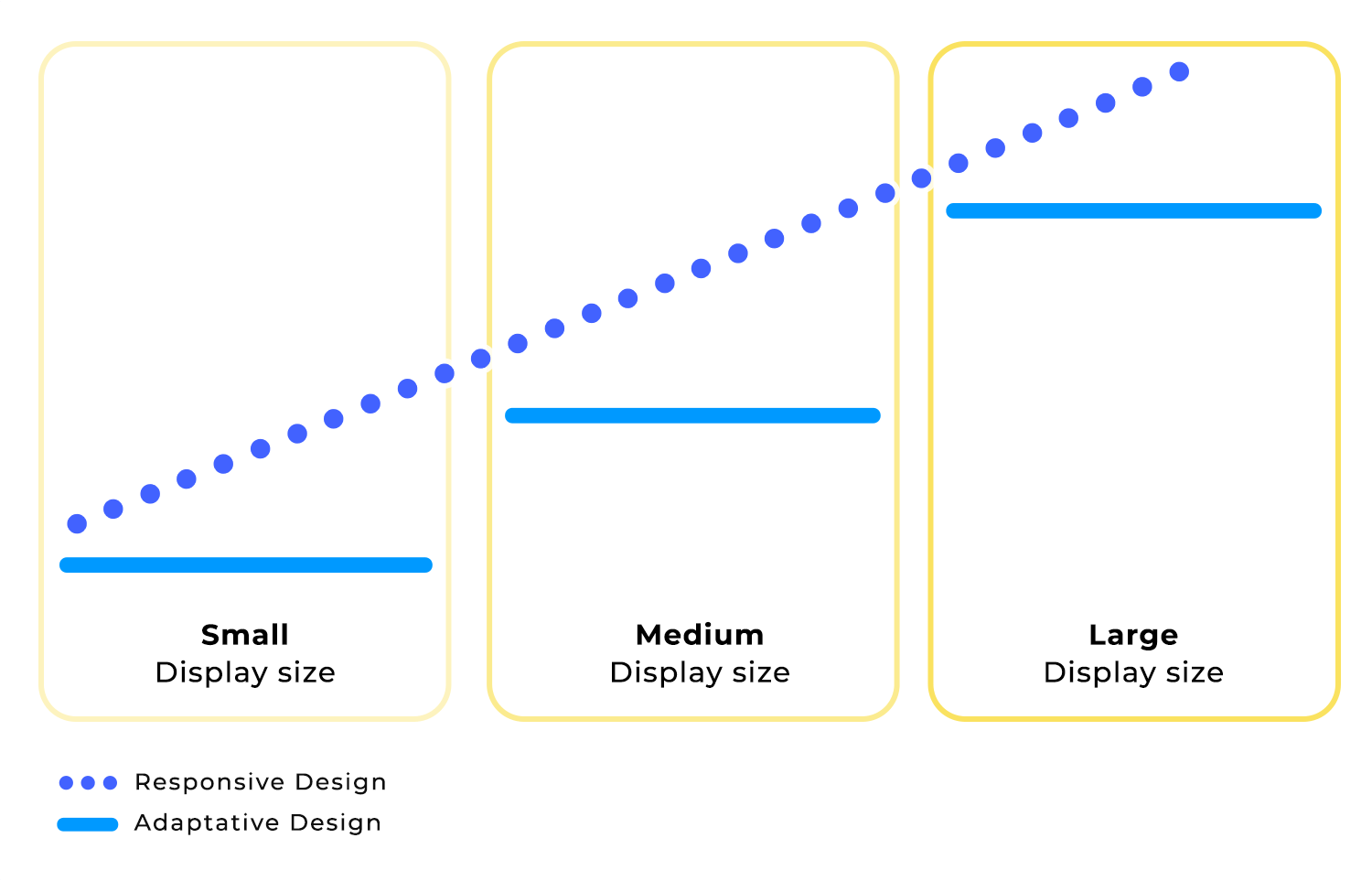
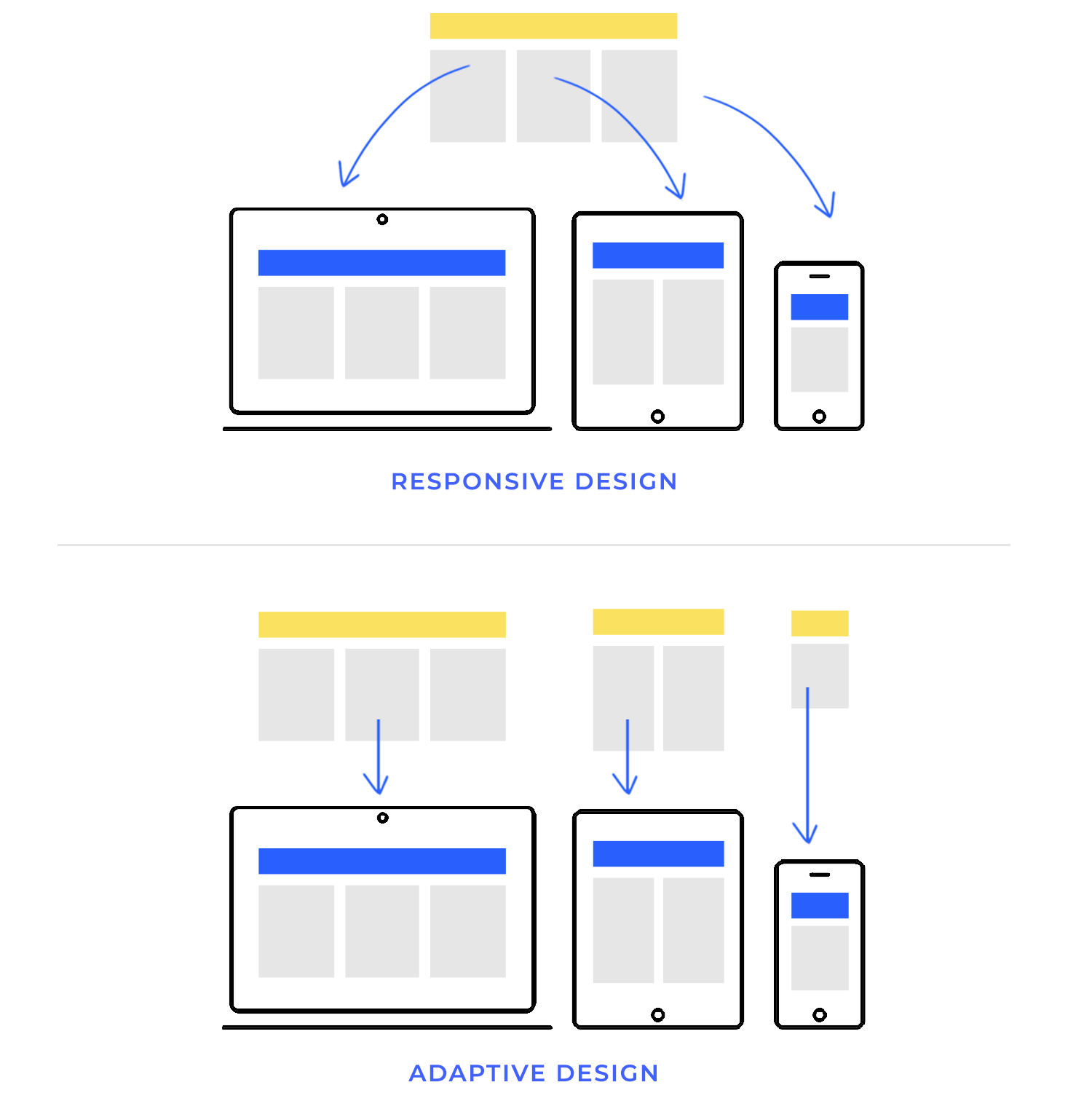
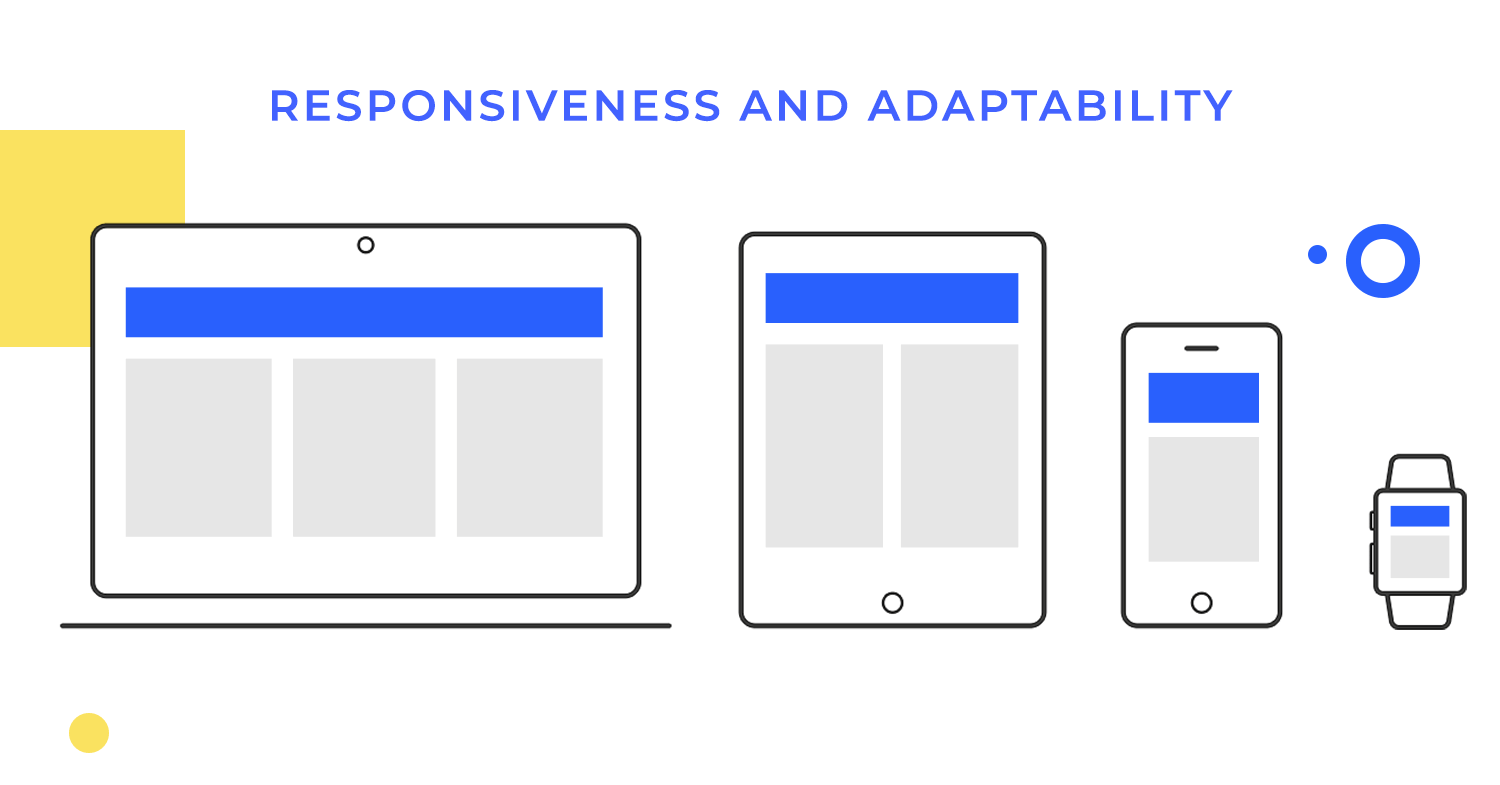
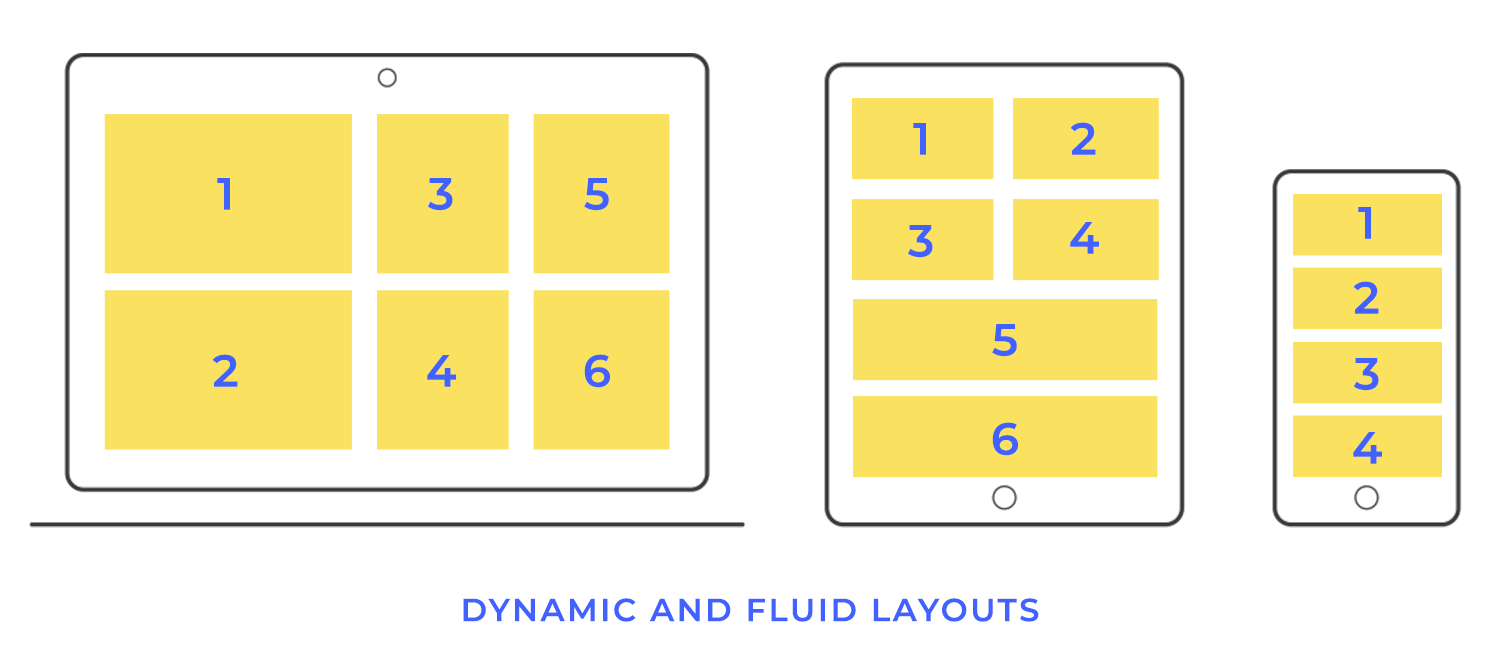
Dans le monde d’aujourd’hui, où les appareils sont innombrables, les mises en page réactives et adaptatives sont absolument cruciales. Considérez le responsive design comme un caméléon – il s’adapte de manière fluide aux différentes tailles et orientations d’écran. Ainsi, qu’une personne navigue sur un ordinateur de bureau, une tablette ou un smartphone, elle bénéficiera toujours d’une expérience cohérente et optimisée. Pas besoin de pincer ou de zoomer !
Le design adaptatif adopte une approche légèrement différente. Elle optimise la mise en page pour des tailles d’écran ou des appareils spécifiques. Cela vous permet d’adapter le contenu ou les fonctionnalités pour une expérience utilisateur réellement personnalisée. C’est comme si un designer créait une mise en page unique pour chaque type d’appareil.

Le design pour le web et les plateformes mobiles n’est certainement pas une situation unique. Il faut garder à l’esprit certaines différences essentielles. La taille et l’orientation de l’écran sont des facteurs importants. Les appareils mobiles ont des écrans beaucoup plus petits que les ordinateurs de bureau, et ils peuvent être utilisés en mode portrait ou paysage. Cela signifie que vous devez adopter des stratégies de mise en page différentes pour un site mobile et pour un site web traditionnel.
L’interaction tactile est une autre distinction cruciale. Les présentations mobiles doivent être optimisées pour la saisie tactile. Pensez à des boutons plus grands, à un retour visuel clair et à tout ce qui est conçu pour rendre l’expérience de l’utilisateur fluide et intuitive, d’un simple tapotement ou glissement.
Enfin, tenez compte du contexte d’utilisation. Les applications mobiles sont souvent utilisées en déplacement, dans des situations où l’attention ou le temps des utilisateurs sont limités. Cela signifie que les mises en page mobiles doivent être concises, ciblées et très faciles à parcourir. Vous voulez faire passer l’information rapidement et efficacement.
Les différents types de sites web et d’applications ont naturellement des besoins différents en matière de mise en page. Les sites d’information, par exemple, donnent la priorité à une hiérarchie claire et à une navigation aisée. L’objectif est d’aider les utilisateurs à trouver rapidement les informations qu’ils recherchent, sans aucune difficulté.
Les sites de commerce électronique, quant à eux, ont pour mission de présenter les produits sous leur meilleur jour, de mettre en évidence les appels à l’action (comme “Ajouter au panier” !) et de rendre le processus de paiement aussi fluide que du beurre.
Et puis il y a les applications de productivité. Elles mettent l’accent sur l’efficacité et l’organisation. Pensez à des repères visuels clairs, à des flux de travail intuitifs et à tout ce qui est conçu pour aider les utilisateurs à faire les choses rapidement, et de la manière la plus efficace qui soit. Pas de distractions ni d’étapes inutiles !
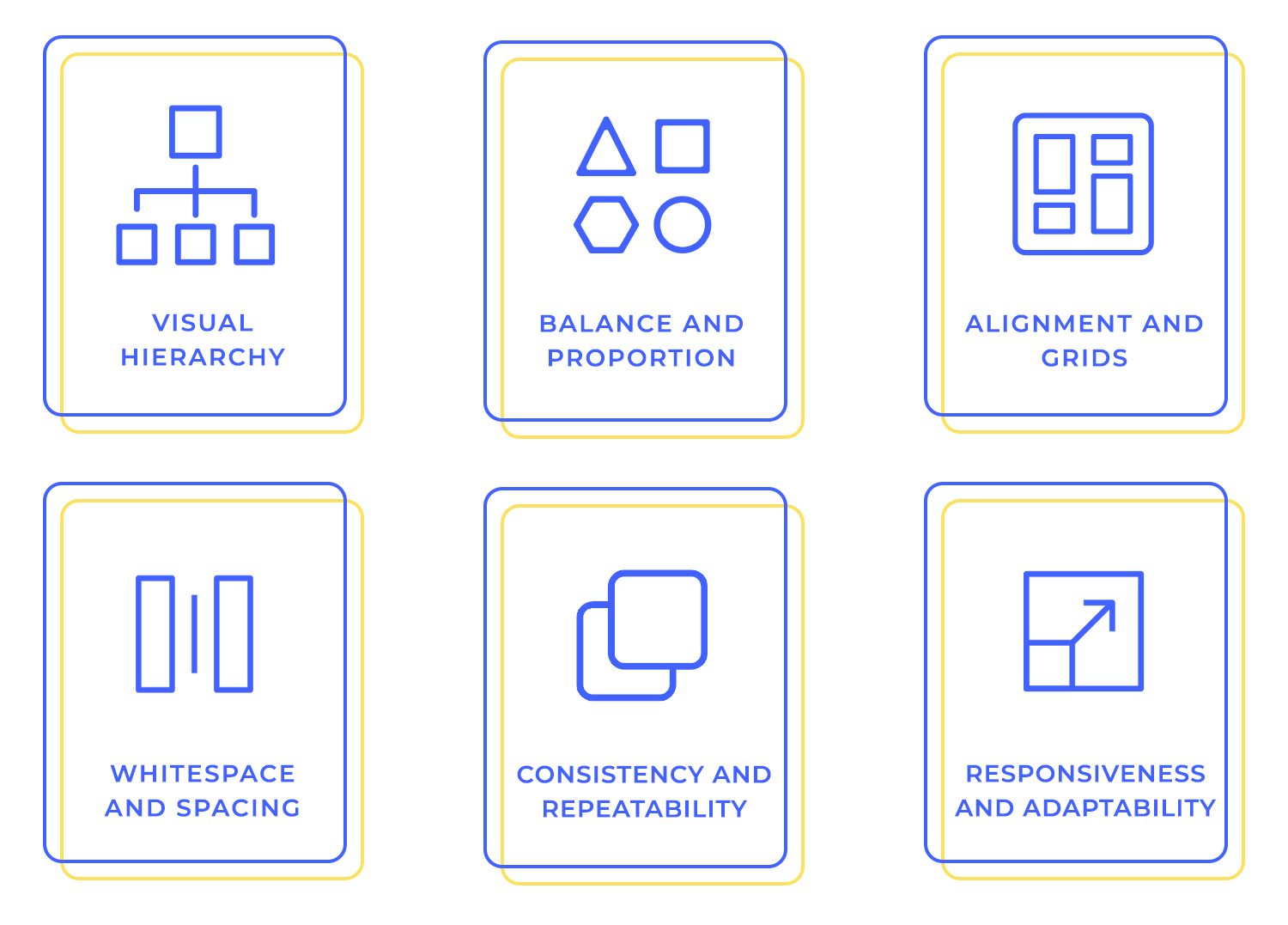
Imaginez que vous entrez dans une pièce remplie d’affiches. Certaines sont grandes et audacieuses, d’autres sont petites et subtiles. Certaines utilisent des couleurs vives, tandis que d’autres sont plus discrètes. Vos yeux se dirigent naturellement vers les affiches les plus visibles, puis vers les autres. C’est ce qu’on appelle la hiérarchie visuelle en action !
Dans le design de la mise en page, la hiérarchie visuelle consiste à organiser le contenu de manière à guider l’attention des utilisateurs. Il s’agit de faire en sorte que les éléments les plus importants ressortent, tandis que les éléments moins importants sont relégués au second plan. Cela permet aux utilisateurs de comprendre rapidement les informations et de trouver ce qu’ils cherchent.

Utilisation de la taille, de la couleur, du contraste et de l'alignement pour mettre en valeur les éléments
Les designers disposent de toute une boîte à outils de techniques pour créer une hiérarchie visuelle forte. Voici quelques-unes des plus importantes :
- La taille : C’est assez simple : les éléments plus grands attirent naturellement plus l’attention que les éléments plus petits. Pensez-y comme à un titre par rapport à un corps de texte.
- Couleur : les couleurs vives et contrastées sont idéales pour mettre en valeur les éléments clés et les faire ressortir. Une touche de couleur vive peut vraiment attirer le regard.
- Contraste : Les différences de couleur, de taille et de forme contribuent à créer un intérêt visuel et à guider le regard de l’utilisateur. Il s’agit de créer une mise en page dynamique et attrayante.
- Alignement : La disposition des éléments de manière claire et organisée crée un sentiment d’ordre et guide naturellement l’œil de l’utilisateur sur la page. Une mise en page bien alignée donne une impression de propreté et de professionnalisme.
En matière d’équilibre, il existe deux approches principales : la symétrie et l’asymétrie. La symétrie est comme une image miroir : un côté de la présentation reflète parfaitement l’autre. Pensez à un papillon ou à une feuille de papier parfaitement pliée.
Les présentations symétriques créent un sentiment d’ordre, de formalité et de stabilité. Elles peuvent être visuellement agréables et apaisantes, mais elles peuvent parfois sembler un peu statiques. L’asymétrie, en revanche, est plus dynamique et énergique. L’équilibre n’est pas obtenu par l’effet miroir, mais par une répartition judicieuse d’éléments de tailles et de poids différents.
Vous vous souvenez des balançoires à bascule ? C’était le bon temps. Pour qu’une balançoire soit parfaitement équilibrée, il fallait que le poids soit réparti uniformément des deux côtés. Le même principe s’applique à l’équilibre visuel dans le design. Il s’agit de répartir le poids visuel de manière égale sur l’ensemble de votre site afin de créer un sentiment d’harmonie et de stabilité.
Le « poids visuel » ne se limite pas à la taille physique. Il s’agit d’une combinaison de facteurs tels que la taille, la couleur, la texture et même la complexité d’une forme. Un élément grand et audacieux aura naturellement plus de poids visuel qu’un élément petit et subtil.
Pour parvenir à un équilibre, vous pouvez associer un grand élément d’un côté à un groupe d’éléments plus petits de l’autre. Vous pouvez également équilibrer un élément visuellement complexe avec un élément plus simple de taille similaire.
Il s’agit en quelque sorte d’un exercice d’équilibriste, qui consiste à examiner soigneusement le poids visuel de chaque élément et à les disposer de manière à ce qu’ils soient harmonieux et agréables à l’œil. Cela crée un sentiment d’équilibre, empêchant votre design d’être déséquilibré ou chaotique.
Imaginez que vous essayez de construire une maison sans plan. Ce serait chaotique, n’est-ce pas ? Les systèmes de grille dans le design de la mise en page sont comme ces plans, fournissant une structure claire et organisée pour votre contenu. Il s’agit de cadres de lignes verticales et horizontales qui se croisent et qui servent de guides pour le positionnement des éléments.
Considérez-les comme le squelette sous-jacent de votre design, qui lui confère à la fois force et souplesse. L’utilisation d’un système de grille n’a pas pour but de limiter votre créativité, mais de lui donner une base solide. Il vous aide à disposer le texte, les images et les autres éléments de manière logique et agréable à l’œil.

Lorsque le texte, les images et les autres éléments sont alignés de manière cohérente, qu’ils soient alignés à gauche, centrés ou justifiés, ils créent un sentiment d’harmonie visuelle qui nous attire naturellement en tant qu’êtres humains. La lisibilité s’en trouve considérablement améliorée, ce qui permet aux utilisateurs de parcourir et d’assimiler l’information rapidement et facilement.
La cohérence de l’alignement joue également un rôle crucial sur le plan esthétique. I Il crée un sentiment d’ordre, de professionnalisme et d’élégance, rendant votre design plus attrayant et plus mémorable.
L’espace blanc est l’espace de respiration de votre design. Il s’agit de l’espace vide autour et entre tous les éléments – texte, images, tout. Et il ne s’agit pas seulement d’un espace vide ; c’est un élément de design actif qui est absolument vital pour la lisibilité et l’esthétique. L’espace blanc permet de séparer et d’organiser l’information, ce qui facilite grandement la lecture et la compréhension de votre contenu par les utilisateurs.
Imaginez une page de livre magnifiquement designée, avec des marges généreuses et un espacement entre les lignes. Ces espaces blancs font de la lecture un plaisir, n’est-ce pas ? Eh bien, cela fonctionne de la même manière dans le design web et mobile. Les espaces blancs évitent le désordre, améliorent la concentration et améliorent considérablement l’aspect et la convivialité de votre design. C’est l’ingrédient secret d’une apparence soignée et professionnelle.

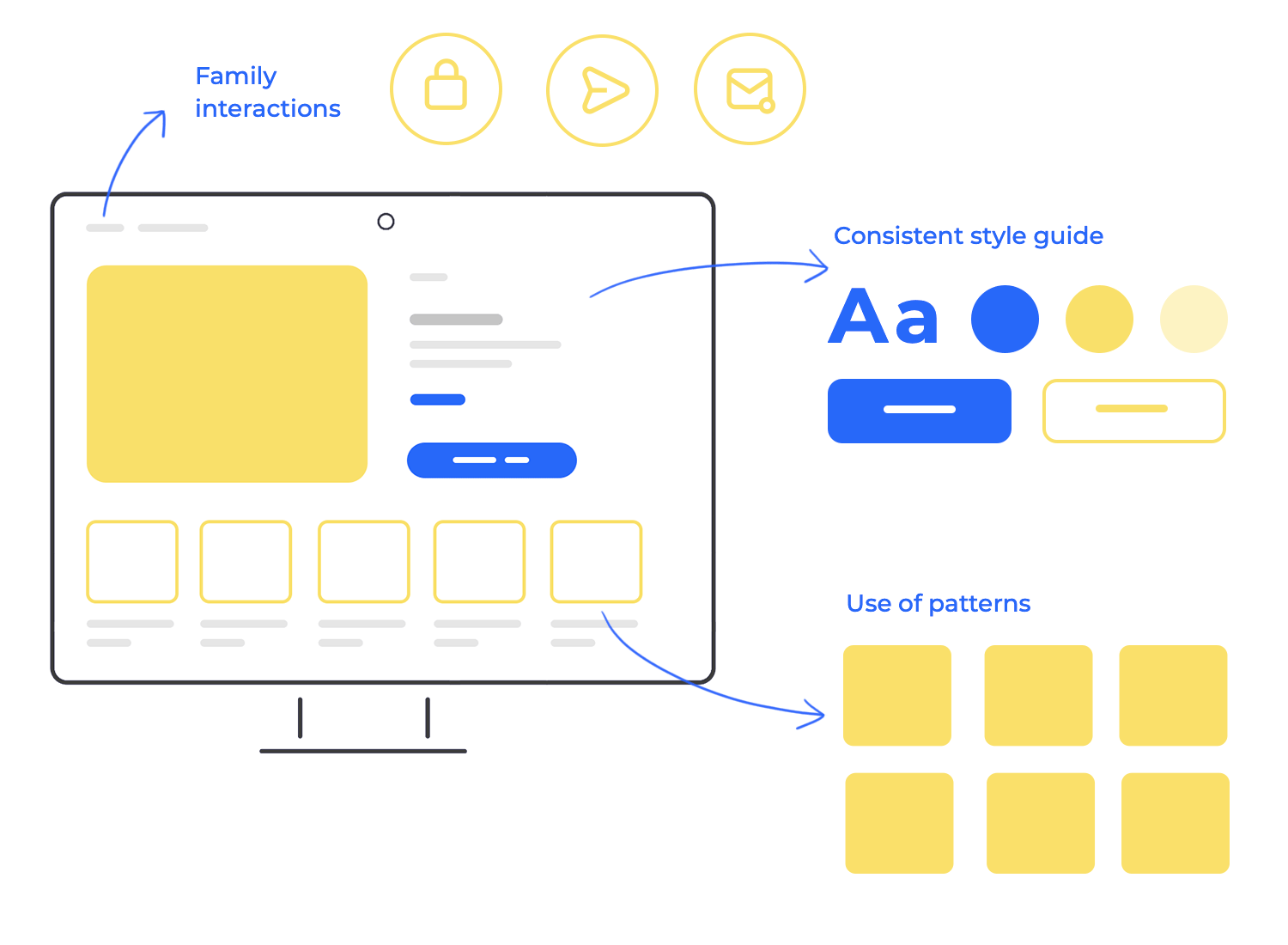
La cohérence et la reproductibilité du design consistent à créer une expérience prévisible et familière pour vos utilisateurs, quel que soit l’écran sur lequel ils se trouvent. Le maintien de styles cohérents, qu’il s’agisse de polices de caractères, de palettes de couleurs, de styles de boutons ou d’icônes, crée un sentiment d’unité et de professionnalisme.
Il renforce l’identité de votre marque et rend votre design immédiatement reconnaissable. Un espacement cohérent est tout aussi important. Considérez-le comme le rythme de votre design. Des marges, un remplissage et des gouttières cohérents créent un sentiment d’harmonie visuelle et facilitent la lecture et la compréhension de votre mise en page. Lorsque les utilisateurs rencontrent des styles et des espacements cohérents sur différents écrans, qu’il s’agisse d’un ordinateur de bureau, d’une tablette ou d’un smartphone, ils se sentent à l’aise et en confiance.
Ils n’ont pas à réapprendre à naviguer dans votre interface chaque fois qu’ils changent d’appareil. En bref, la cohérence et la répétabilité sont le ciment de votre design, quel que soit l’endroit où ils interagissent avec votre produit.

Réutiliser des composants dans le design signifie créer un ensemble d’éléments réutilisables, depuis les boutons et les icônes jusqu’aux menus de navigation et aux champs de formulaire, et les utiliser de manière cohérente dans l’ensemble de votre design. Cela crée un sentiment de familiarité pour les utilisateurs.
Lorsqu’ils rencontrent le même style de bouton ou le même modèle de navigation dans différentes parties de votre site web ou de votre application, ils savent immédiatement comment interagir. Cela réduit la charge cognitive et leur permet de naviguer plus facilement et d’atteindre leurs objectifs.
La réutilisation des éléments contribue également à un design plus cohérent et plus soigné. Elle crée un sentiment d’unité et de cohérence, renforçant l’identité de votre marque et rendant votre design plus professionnel.
Et, d’un point de vue pratique, elle peut accélérer considérablement le processus de design et de développement. Au lieu de réinventer la roue à chaque fois, il vous suffit de prendre un composant préconçu dans l’un de vos kits UI préférés et de l’adapter selon vos besoins.
Le responsive design s’apparente à un système fluide et dynamique. Elle utilise des grilles flexibles et des images fluides qui se redimensionnent et se réorganisent gracieusement pour s’adapter à l’écran sur lequel elles sont affichées. Pensez-y comme à un changeur de forme : les éléments peuvent changer de position, s’empiler les uns sur les autres ou même disparaître complètement pour tirer le meilleur parti de l’espace disponible. Un site web conçu en tenant compte de la réactivité adaptera automatiquement sa mise en page lorsqu’il est consulté sur un écran plus petit, ce qui garantit que le contenu reste lisible et que la navigation reste intuitive.
Le design adaptatif, quant à lui, adopte une approche plus personnalisée. Elle consiste à créer plusieurs mises en page distinctes, spécifiquement optimisées pour différentes tailles d’écran ou catégories d’appareils. Lorsqu’un utilisateur visite un site web, le serveur détecte son appareil et lui propose la présentation la plus appropriée. C’est un peu comme si vous aviez un costume sur mesure pour chaque occasion. Chaque mise en page est soigneusement conçue pour offrir la meilleure expérience possible en fonction de la taille de l’écran ciblé.

Bureau
Votre bureau est en quelque sorte votre centre de commandement numérique. Avec son écran plus grand, son clavier et sa souris, c’est l’endroit idéal pour les mises en page complexes et les interactions compliquées. Les utilisateurs d’ordinateurs de bureau s’attendent à une expérience riche en fonctionnalités. L’utilisabilité consiste ici à fournir une hiérarchie claire des informations, afin que les utilisateurs puissent facilement trouver ce qu’ils cherchent.
Une navigation efficace est essentielle, car elle leur permet de se déplacer entre les différentes sections de votre site web ou de votre application. Et, bien sûr, des interactions confortables à l’aide de la souris sont essentielles. Pensez que le design de votre bureau offre une vue d’ensemble, permettant aux utilisateurs d’accéder à la gamme complète de fonctionnalités et de contenus.
Tablette
Les tablettes occupent un espace unique entre les ordinateurs de bureau et les téléphones portables. Elles offrent un écran plus grand que les téléphones, ce qui les rend idéales pour la consommation de contenu, mais elles sont toujours portables et souvent utilisées avec une saisie tactile. La convivialité sur les tablettes doit équilibrer ces facteurs. Les interactions tactiles sont primordiales, car elles permettent aux utilisateurs de se déplacer facilement dans votre design en tapotant, en glissant et en pinçant.
Les mises en page réactives qui s’adaptent à la fois à l’orientation portrait et paysage sont également cruciales pour permettre aux utilisateurs d’utiliser confortablement leurs tablettes de la manière qu’ils souhaitent. Et, comme sur les ordinateurs de bureau, une hiérarchie visuelle claire est essentielle pour faciliter la navigation, en particulier lorsque l’on utilise le doigt pour interagir avec l’écran.
Mobile
Les appareils mobiles sont nos compagnons de tous les instants, souvent utilisés en déplacement, dans des situations où notre attention ou notre temps sont limités. La facilité d’utilisation sur mobile est une question de rapidité et de simplicité. La concision du contenu est essentielle, car elle permet de fournir les informations les plus importantes de manière rapide et efficace. Les commandes tactiles intuitives sont indispensables pour permettre aux utilisateurs d’interagir facilement avec votre design à l’aide de leurs doigts. Enfin, et c’est peut-être le point le plus important, des temps de chargement rapides sont essentiels pour une expérience mobile positive. Considérez votre design mobile comme un point d’accès rapide, permettant aux utilisateurs de trouver facilement des informations essentielles et d’effectuer des tâches simples, même lorsqu’ils sont en déplacement.
Concevez et créez des prototypes d'applications web et mobiles avec Justinmind. C'est gratuit !

Dans le monde du design des applications mobiles, l’approche » mobile-first » est devenue un principe directeur. Il s’agit d’une stratégie qui met l’accent sur le design pour la plus petite taille d’écran d’abord, et… puis s’adapter à des appareils plus grands comme les tablettes et les ordinateurs de bureau. Cela peut sembler contre-intuitif à première vue, mais cela offre plusieurs avantages clés.
Commencer par le plus petit écran oblige les designers à donner la priorité au contenu et aux fonctionnalités. Lorsque l’espace est limité, vous devez faire des choix difficiles pour déterminer ce qui est vraiment essentiel. Cela permet d’obtenir des designs plus épurés, plus ciblés et moins encombrés.
Une fois que le design mobile est bien établi, il suffit d’améliorer progressivement le design de la présentation pour l’adapter aux écrans plus grands. Vous pouvez ajouter stratégiquement plus de contenu, de fonctionnalités ou d’éléments visuels au fur et à mesure que l’espace disponible sur l’écran se libère. Cette approche garantit que l’expérience utilisateur de base reste cohérente sur tous les appareils, tout en tirant parti des capacités uniques des écrans plus grands.
L’approche « mobile-first » correspond également à la manière dont de nombreuses personnes interagissent avec le contenu numérique. Pour beaucoup, le téléphone portable est le principal point d’accès à l’internet.
Lorsque l’on parle de design de présentation mobile, la navigation à une main est souvent la norme, et non l’exception. Nous utilisons constamment nos téléphones en marchant, en faisant la navette ou en jonglant avec d’autres tâches. C’est pourquoi il est primordial que le design soit conçu pour une utilisation d’une seule main. Pour ce faire, il est essentiel de placer stratégiquement les éléments interactifs à portée du pouce.

Considérez votre pouce comme l’outil principal pour interagir avec votre application mobile. Les zones de l’écran que votre pouce peut atteindre confortablement sans avoir à s’étirer ou à changer de prise sont des espaces de choix pour les éléments interactifs.
C’est dans ces « zones du pouce » que vous devez placer les éléments les plus fréquemment utilisés, tels que les boutons, les menus de navigation, les barres de recherche et d’autres commandes essentielles. Les utilisateurs ne devraient pas avoir à effectuer des étirements acrobatiques du pouce ou à utiliser leur autre main pour effectuer des actions courantes.
Les barres de navigation inférieures et les boutons d’action flottants (FAB) sont des éléments UI courants et efficaces dans le design de la mise en page des applications mobiles, en particulier pour améliorer la navigation à une main. Ils offrent des moyens distincts d’accéder rapidement aux fonctions et actions clés.
Barres de navigation inférieures
Ces barres, généralement fixées au bas de l’écran, offrent un moyen cohérent et facilement accessible de naviguer entre les principales sections ou vues d’une application. Elles sont idéales pour les applications comportant un petit nombre de destinations principales, car elles permettent aux utilisateurs de passer rapidement d’une destination à l’autre d’un simple toucher.
Comme elles sont placées en bas, elles sont généralement à portée de main, ce qui permet de les utiliser d’une seule main. Toutefois, les barres de navigation inférieures conviennent mieux à la navigation de base ; elles ne doivent pas être surchargées d’options, car cela risque d’encombrer l’interface et d’en rendre l’utilisation plus difficile.
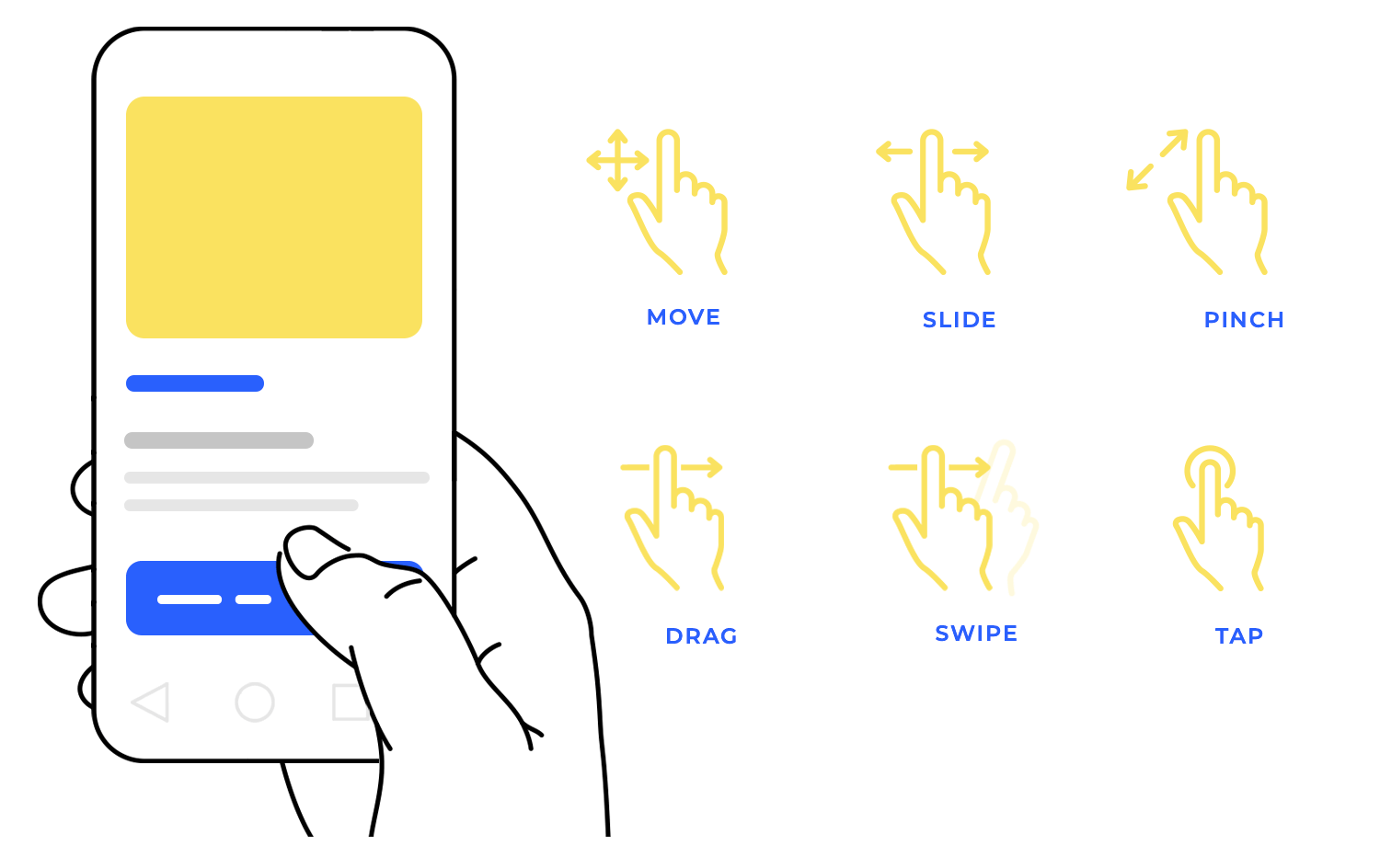
La navigation gestuelle est tellement ancrée dans l’expérience mobile que les utilisateurs s’y attendent presque. Nous avons tous l’habitude d’interagir avec nos applications en utilisant des gestes intuitifs tels que les glissements, les pincements et les déplacements. Cela semble naturel lorsque c’est bien fait.
Mais le design d’une navigation gestuelle nécessite une réflexion approfondie. Il est essentiel de tenir compte du contexte et de l’objectif de chaque geste. Les gestes doivent être intuitifs et, surtout, conformes aux attentes des utilisateurs. Évitez d’utiliser les gestes de manière inattendue ou inhabituelle, car cela peut rapidement déconcerter les utilisateurs et engendrer de la frustration. Pensez-y : si un geste fait une chose dans une application et quelque chose de complètement différent dans une autre, cela peut être déstabilisant.
Il est également essentiel de fournir des signaux visuels clairs et un retour d’information. Les utilisateurs doivent comprendre comment leurs gestes affectent l’interface. Une animation subtile ou un changement dans l’apparence d’un élément peut confirmer qu’un geste a été reconnu et pris en compte.
Swiping
Le glissement est un geste fondamental pour naviguer d’un écran à l’autre, rejeter les notifications et faire défiler le contenu. La mise en page doit être designée pour aider le swiping horizontal et vertical, en fonction de la structure et du contenu de l’app. Des repères visuels clairs, comme des indicateurs de page ou des animations subtiles, peuvent aider les utilisateurs à comprendre comment le swiping affectera l’interface.
Pincement
Le pincement est principalement utilisé pour effectuer des zooms avant et arrière sur des images, des cartes et d’autres contenus. Le design de la mise en page de l’application mobile doit permettre une fonctionnalité de pinch-to-zoom fluide et réactive. Il est également important de tenir compte des limites du zoom pour éviter que les utilisateurs ne zooment trop près ou trop loin.

Traînée
Le glissement est couramment utilisé pour réorganiser des éléments, déplacer des objets et interagir avec des éléments interactifs tels que des curseurs. Le design de la mise en page doit fournir un retour visuel clair lorsqu’un élément est glissé, en indiquant où il peut être déposé ou comment il est manipulé.
Les conflits de gestes se produisent lorsque différents éléments interactifs ou zones de l’écran réagissent à des gestes identiques ou similaires. Supposons que un bouton est placé dans une zone qui répond également à un geste de balayage pour la navigation – les utilisateurs peuvent accidentellement déclencher le balayage au lieu d’appuyer sur le bouton.
Voici quelques stratégies pour éviter les conflits de gestes :
- Effacer les zones gestuelles : Définissez des zones claires et distinctes pour les différents gestes. Par exemple, utilisez les bords de l’écran pour les touches de navigation et la zone centrale pour les éléments interactifs. Cela permet de séparer les zones gestuelles et de minimiser les conflits.
- Donnez la priorité aux interactions : Donnez la priorité à certaines interactions par rapport à d’autres. Par exemple, si un utilisateur appuie sur un bouton, cette action doit avoir la priorité sur un geste de balayage à proximité. Cela permet aux utilisateurs d’interagir de manière fiable avec les éléments sans déclencher accidentellement d’autres gestes.
- Gestes contextuels : Utilisez des gestes adaptés au contexte. Par exemple, utilisez un geste de pincement pour zoomer sur une image, mais pas pour interagir avec un bouton. Cela permet de créer une expérience plus intuitive et prévisible.
- Retour d’information visuel : Fournissez un retour d’information visuel clair lorsqu’un geste est reconnu. Cela aide les utilisateurs à comprendre quelle action a été déclenchée et évite toute confusion.
- Test : Testez minutieusement votre appli sur différents appareils et avec différents utilisateurs afin d’identifier et de résoudre les éventuels conflits de gestes. Les tests utilisateurs sont essentiels pour repérer ces problèmes dès le début du processus de design.
La divulgation progressive est une technique puissante dans le design de la mise en page des applications mobiles pour gérer la surcharge d’informations et simplifier l’interface utilisateur. Il s’agit de présenter les informations de manière hiérarchique, en ne révélant au départ que les détails les plus essentiels et en dissimulant le contenu moins critique derrière des menus déroulants, des tiroirs ou des sections extensibles.
Pensez-y comme à une approche de l’information par couches. La première couche présente les détails les plus importants, donnant aux utilisateurs un aperçu clair du contenu ou de la fonctionnalité. S’il a besoin de plus d’informations, il peut alors développer une section, ouvrir un tiroir ou appuyer sur un menu pour révéler la couche de détails suivante.

Ils vous permettent de regrouper des informations connexes et de les masquer jusqu’à ce que l’utilisateur en ait besoin. C’est particulièrement utile pour les écrans de paramétrage, où les utilisateurs n’ont besoin d’ajuster certaines options qu’occasionnellement.
Dans le monde souvent encombré des écrans mobiles, il est primordial de maintenir la clarté tout en minimisant le bruit visuel. Cette approche stratégique permet de conserver un design épuré et ciblé, et évite aux utilisateurs de se sentir submergés par un déluge d’informations.
Les utilisateurs ne sont pas bombardés par un mur de texte ou une mer d’icônes, mais se voient présenter une vue d’ensemble claire et concise. C’est un peu comme si l’on désencombrait un espace physique, ce qui facilite la navigation et permet de trouver ce dont on a besoin.
Le masquage des fonctions les moins fréquemment utilisées ou des informations secondaires réduit le bruit visuel, ce qui permet aux utilisateurs de se concentrer sur les tâches principales et les informations dont ils disposent. Pensez à une boîte à outils bien organisée : tous les outils sont présents, mais seuls ceux dont vous avez besoin sont visibles, ce qui évite d’encombrer et de surcharger l’espace de travail.
Les appareils mobiles sont fréquemment utilisés en orientation portrait et paysage. Il est donc essentiel de concevoir des mises en page qui s’adaptent gracieusement à ces changements pour que l’expérience de l’utilisateur soit transparente.
Une mise en page d’application mobile bien conçue doit sembler naturelle et intuitive dans l’une ou l’autre orientation, et non dans une seule. Cela implique souvent plus qu’une simple rotation de l’écran ; cela nécessite des ajustements réfléchis de la mise en page pour optimiser l’espace disponible et le contexte actuel de l’utilisateur.

Lorsque vous adaptez votre application à différentes orientations d’écran, la fluidité du contenu est essentielle. Il s’agit de s’assurer que le texte s’enroule de manière fluide, que les images se redimensionnent correctement et que les éléments se réorganisent intelligemment pour utiliser au mieux l’espace disponible sur l’écran.
Une mise en page bien recomposée permet de passer en douceur du mode portrait au mode paysage, presque comme par magie. En revanche, une mise en page mal refondue peut entraîner des coupures de texte gênantes, des images déformées et, d’une manière générale, une expérience décousue pour l’utilisateur.
La lisibilité est primordiale, quelle que soit la façon dont on tient son téléphone. Un design facile à lire en mode portrait peut devenir étriqué et difficile à lire en mode paysage, et vice versa. Pour maintenir la lisibilité, il faut s’assurer que la taille des polices est appropriée, que la longueur des lignes est confortable et que l’espacement entre les éléments est suffisant.
Il s’agit de créer une expérience de lecture confortable, de prévenir la fatigue oculaire et de faciliter la consommation de votre contenu par les utilisateurs.
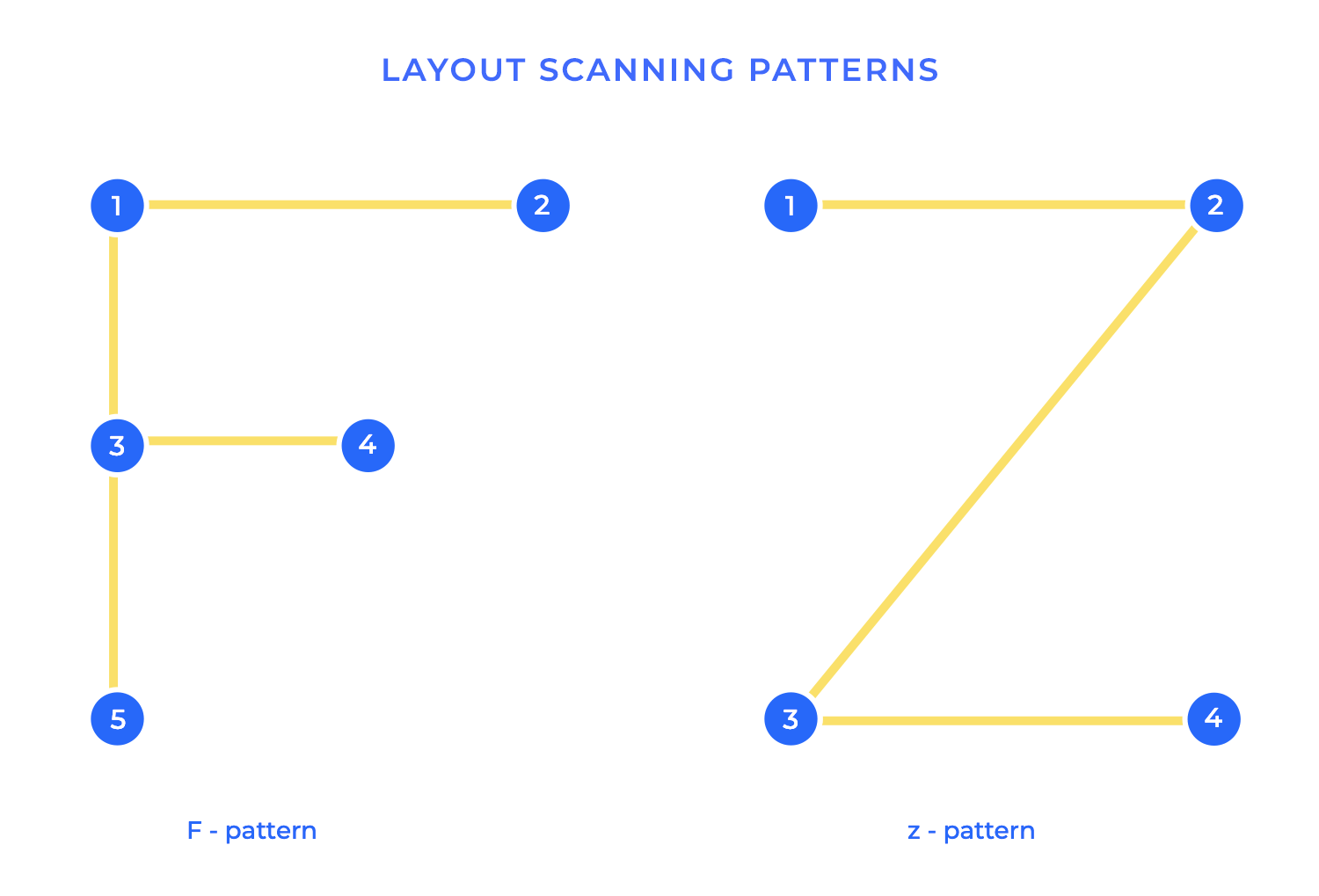
La mise en page en F est un modèle de design classique et super efficace, particulièrement utile pour les pages remplies de texte ou lorsque les utilisateurs explorent beaucoup de contenu. Il est basé sur la façon dont nos yeux balaient naturellement une page web – plutôt astucieux, non ? Les recherches montrent que nous avons tendance à balayer les pages selon un schéma en forme de F : nous balayons d’abord horizontalement le haut de la page, puis nous descendons et balayons à nouveau horizontalement (généralement une ligne plus courte), et enfin nous balayons à nouveau horizontalement le bas de la page (généralement une ligne plus courte). puis nous balayons verticalement le côté gauche.
Sachant cela, les designers peuvent placer stratégiquement des éléments importants dans les « zones chaudes » du motif F. La barre horizontale supérieure est un espace de choix pour les en-têtes, les menus de navigation et tout ce que vous voulez que les utilisateurs voient immédiatement. La barre horizontale supérieure est l’endroit idéal pour les en-têtes, les menus de navigation et tout ce que vous voulez que les utilisateurs voient immédiatement. La deuxième barre horizontale, même si elle est plus courte, reste un endroit idéal pour mettre en valeur le contenu clé ou les appels à l’action. Et ce balayage vertical sur la gauche ? C’est là que les utilisateurs cherchent souvent des liens, des barres latérales et d’autres éléments de navigation.
La disposition en F est particulièrement efficace pour :
- Les billets de blog et les articles : Le motif F guide naturellement les utilisateurs dans le texte, ce qui facilite la lecture des titres, des sous-titres et des paragraphes importants.
- Pages de produits de commerce électronique : Les informations importantes telles que les titres, les descriptions et les prix des produits peuvent toutes être placées dans ces zones chaudes du motif F.
- Pages de résultats de recherche : Le motif F aide les utilisateurs à parcourir rapidement la liste des résultats.
- Sites web à fort contenu : En principe, tout site web contenant beaucoup de texte ou d’informations peut bénéficier de la mise en page en F.

La mise en page en Z est une technique de design simple mais puissante qui guide l’œil de l’utilisateur dans un parcours en forme de Z à travers l’écran. Elle est particulièrement efficace pour les designs comportant un appel à l’action clair ou lorsque vous souhaitez raconter une histoire visuellement. Pensez-y comme suit : le motif commence dans le coin supérieur gauche, se déplace horizontalement vers le coin supérieur droit, puis en diagonale vers le coin inférieur gauche, et enfin horizontalement vers le coin inférieur droit.
Ce schéma est basé sur la façon dont nous lisons et parcourons naturellement le contenu, en particulier dans les cultures qui lisent de gauche à droite. Les designers peuvent utiliser ce mouvement naturel de l’œil pour placer stratégiquement des éléments clés le long du chemin en Z. Le coin supérieur gauche est l’endroit idéal pour les logos ou les messages de la marque. Le coin supérieur droit est souvent utilisé pour des appels à l’action ou des informations secondaires. Le coin inférieur gauche peut être utilisé pour renforcer la marque ou fournir des informations de contact. Enfin, le coin inférieur droit, point final du Z, est un excellent endroit pour un appel à l’action, car c’est la dernière chose que les utilisateurs voient.
La disposition en Z est particulièrement efficace pour :
-
Pages d’atterrissage : Le motif Z peut guider les yeux des utilisateurs vers un appel à l’action clair, les encourageant à passer à l’étape suivante souhaitée.
-
Sites web présentant une forte hiérarchie visuelle : Le motif en Z permet de créer un flux visuel clair, en guidant les utilisateurs à travers les éléments les plus importants de manière logique.
-
Raconter une histoire : Le motif en Z peut être utilisé pour raconter visuellement une histoire, chaque point du Z révélant une partie du récit.
-
Designs minimalistes : Le motif en Z convient parfaitement aux designs minimalistes, où il y a moins d’éléments qui se disputent l’attention, ce qui permet au chemin en Z de vraiment se démarquer.
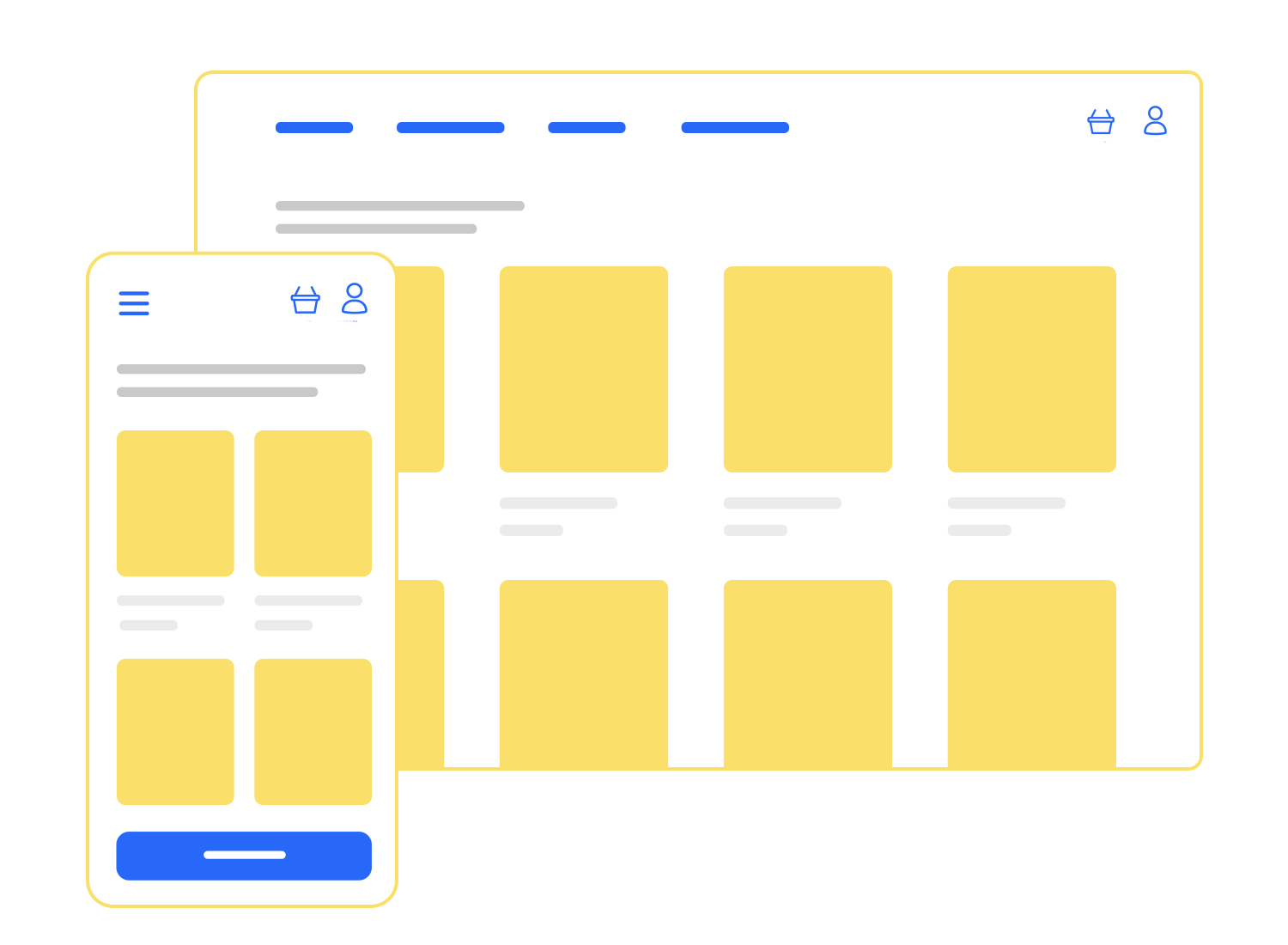
Les mises en page sous forme de cartes sont devenues un modèle de design populaire et polyvalent, en particulier pour l’organisation de contenus visuels ou interactifs. Considérez-les comme des cartes physiques, chacune contenant un élément d’information autonome. Ces cartes UI peuvent être facilement réorganisées, filtrées et présentées de différentes manières, ce qui les rend idéales pour afficher des collections de données ou du contenu interactif.
Chaque carte contient généralement une combinaison de texte, d’images et parfois d’éléments interactifs tels que des boutons ou des liens. Le contenu d’une carte est généralement concis et ciblé, fournissant un élément d’information ou une fonctionnalité spécifique. Les cartes sont donc idéales pour présenter l’information sous forme de petits morceaux, ce qui permet aux utilisateurs de parcourir et d’assimiler facilement le contenu.
Les mises en page de cartes sont particulièrement bien adaptées :
- Listes de produits pour le commerce électronique : Les cartes peuvent présenter efficacement les images, les descriptions, les prix et les classements des produits.
- Les fils d’actualité et la chronologie des médias sociaux : Les cartes sont parfaites pour afficher des extraits d’articles, de messages et de mises à jour.
- Sites web de portfolio : Les cartes peuvent être utilisées pour présenter des projets individuels, avec des images, des descriptions et des liens vers les détails complets du projet.
- Interfaces de tableau de bord : Les cartes peuvent être utilisées pour afficher des mesures clés et des visualisations de données de manière claire et concise.
- Interfaces d’applications mobiles : Les cartes s’adaptent très bien aux écrans mobiles, ce qui facilite le défilement et l’interaction tactile.
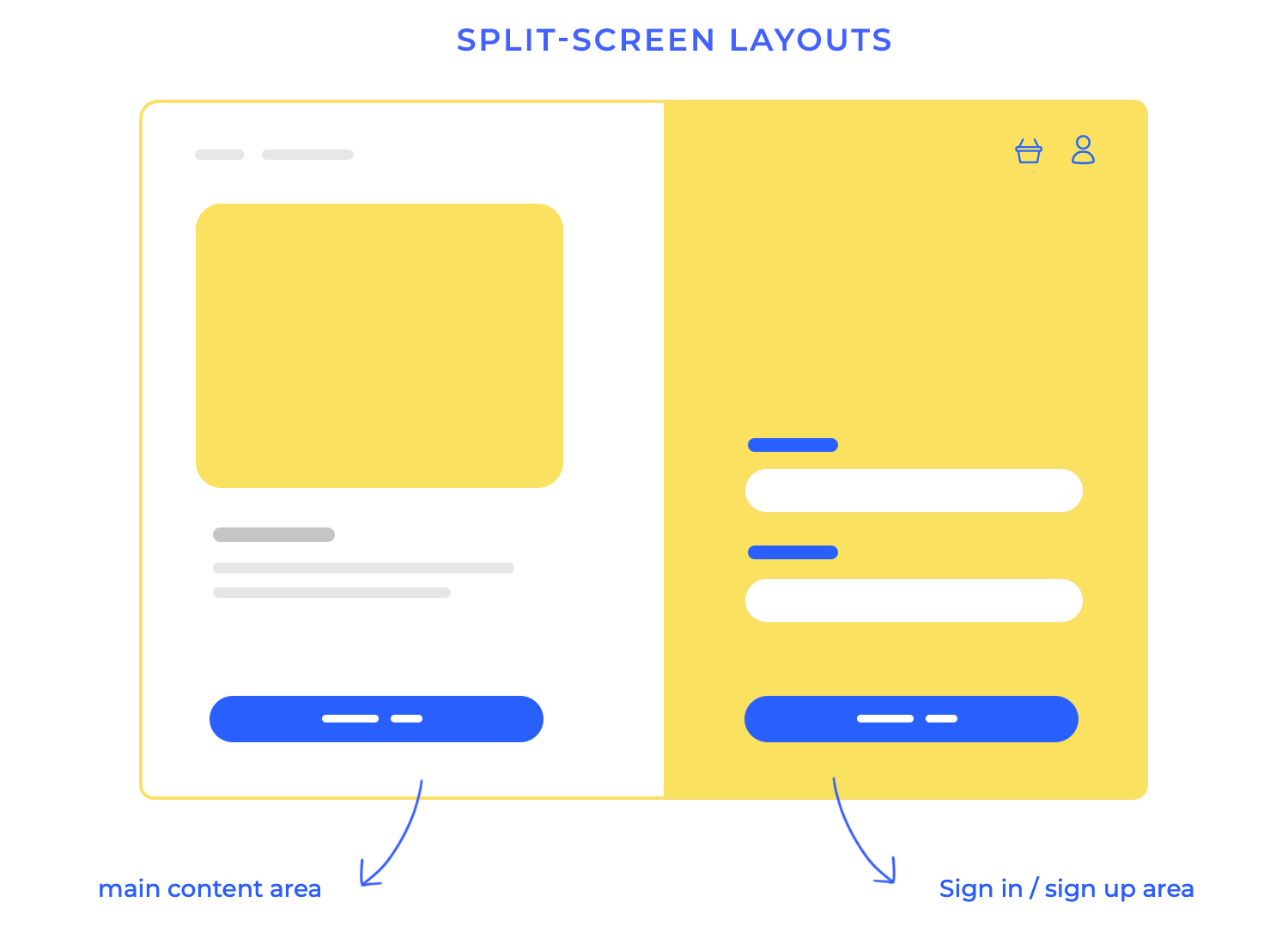
Les présentations en écran partagé offrent un moyen dynamique de présenter des informations, en particulier lorsque vous souhaitez mettre en valeur deux options distinctes ou un contenu contrasté. C’est comme si vous aviez deux toiles côte à côte, ce qui permet aux utilisateurs de comparer et d’opposer facilement différents éléments. Il s’agit d’une tactique courante dans les sites de commerce électronique ou de comparaison, qui permet aux utilisateurs de faire des choix éclairés.
Au-delà des comparaisons de produits, les écrans partagés excellent dans la démonstration visuelle d’un changement ou d’un impact. Pensez aux images avant-après, parfaitement adaptées à la présentation des résultats d’un outil de retouche photo ou d’une rénovation de maison. L’écran partagé laisse la transformation parler d’elle-même. Cette technique est également très efficace pour présenter différents points de vue ou arguments, permettant aux utilisateurs de voir les deux côtés d’une histoire dans les articles d’actualité ou les articles d’opinion.

Les mises en page modulaires et basées sur des tuiles consistent à construire avec des unités individuelles et autonomes (appelez-les modules ou tuiles). Ces petits blocs peuvent être facilement réorganisés, redimensionnés et adaptés à différents contenus et tailles d’écran, ce qui les rend très polyvalents, en particulier pour les contenus qui changent constamment ou qui doivent être mis à l’échelle.
Ces mises en page sont idéales lorsque vous disposez d’une multitude de contenus qui doivent être organisés et avoir fière allure. Chaque module ou tuile peut contenir un élément d’information spécifique – un titre d’actualité, une image de produit, une mise à jour sur les médias sociaux, etc. Et comme ils sont tous indépendants, vous pouvez les mélanger pour créer différentes mises en page, ce qui facilite la hiérarchisation de certains contenus ou l’adaptation à différentes tailles d’écran. Pensez à Pinterest, avec sa grille d’images en constante évolution, ou à un site web d’actualités avec ses blocs de titres et de résumés. Vous voyez ce que je veux dire !
La véritable magie des mises en page modulaires et basées sur des tuiles se manifeste avec le contenu dynamique. Lorsque vous ajoutez un nouveau contenu, les modules peuvent être facilement insérés dans la mise en page sans perturber la structure globale.
Concevez et créez des prototypes d'applications web et mobiles avec Justinmind. C'est gratuit !

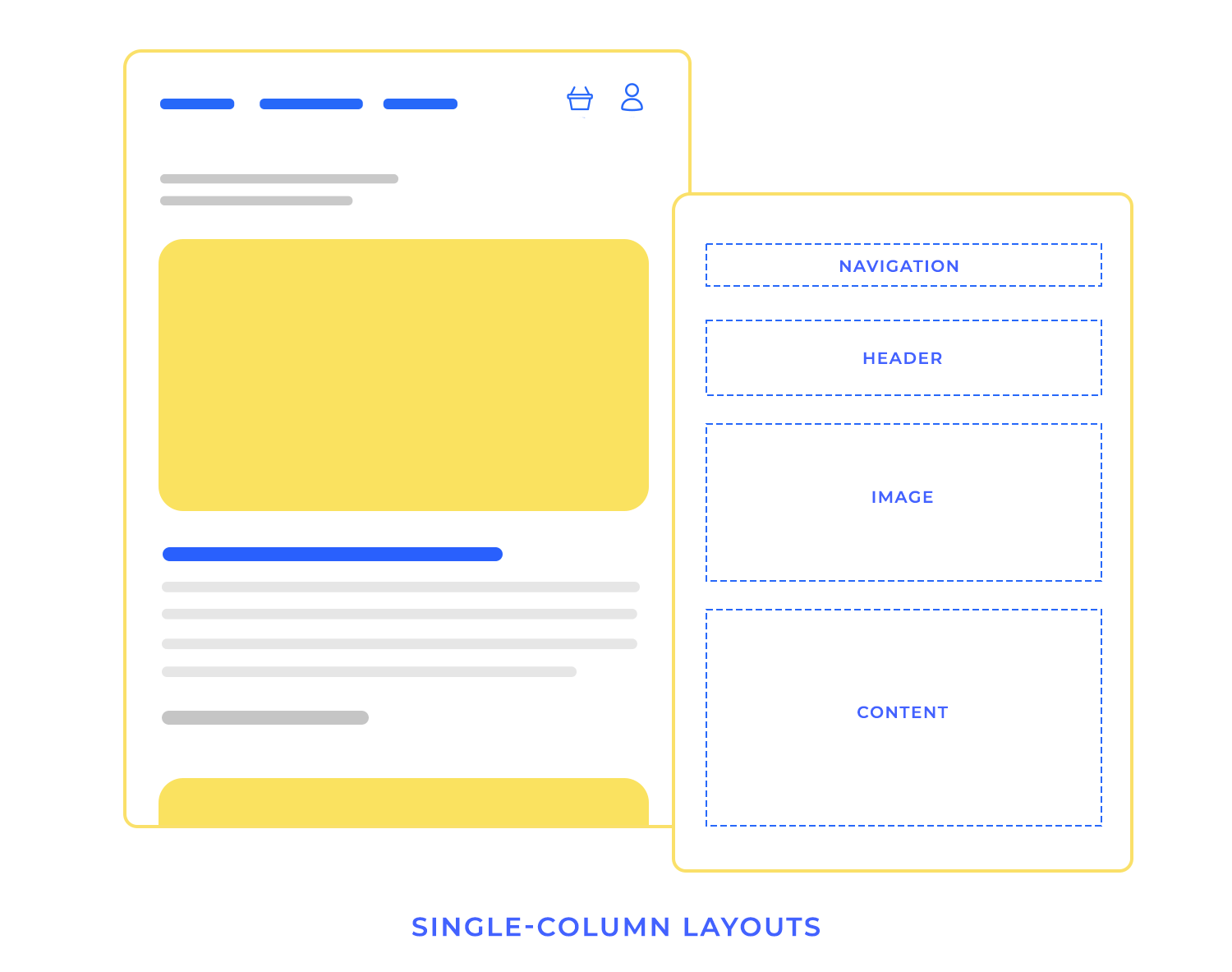
Dans un monde souvent rempli de barres latérales, de grilles et de designs à plusieurs colonnes, la mise en page à colonne unique offre une simplicité rafraîchissante. Il s’agit d’une approche de design qui se concentre sur un flux unique et vertical de contenu, créant ainsi une expérience rationalisée et épurée. Cette simplicité rend les mises en page à colonne unique particulièrement efficaces pour deux objectifs clés : la lecture ciblée et les designs minimalistes.

Pour une lecture ciblée, la mise en page en une seule colonne élimine les distractions. En l’absence d’éléments concurrents, les utilisateurs peuvent se concentrer sur le contenu sans encombrement visuel.
Dans les designs minimalistes, la mise en page en une seule colonne renforce le principe fondamental de » moins, c’est plus. » Cette approche est souvent utilisée dans les sites Web de portfolio, les pages d’atterrissage ou tout design où la simplicité et la clarté sont primordiales. La mise en page en une seule colonne permet au contenu de prendre le devant de la scène, créant ainsi une déclaration visuelle puissante et percutante.
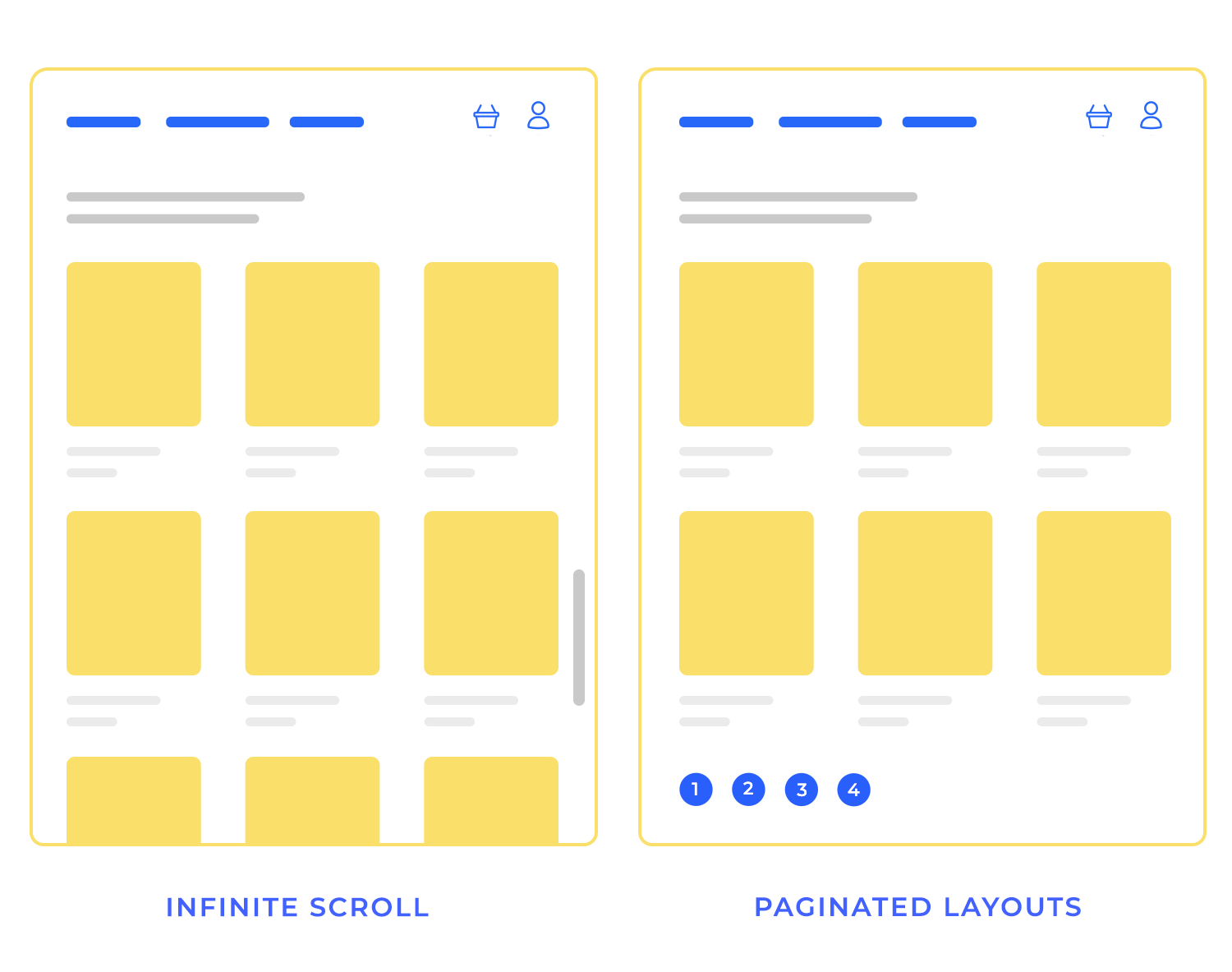
Lorsqu’on a affaire à une grande quantité de contenu, il est essentiel de décider de la manière de le présenter aux utilisateurs. Les deux approches les plus courantes sont le défilement infini et les mises en page paginées, chacune ayant ses propres avantages et inconvénients. En fin de compte, la meilleure approche dépend du type de contenu, des objectifs de l’utilisateur et de l’expérience globale que vous souhaitez créer. Examinez attentivement les avantages et les inconvénients de chaque approche avant de prendre une décision.

Cette approche permet de charger le contenu en continu au fur et à mesure que l’utilisateur fait défiler la page. Elle crée une expérience de navigation transparente, permettant aux utilisateurs de découvrir une grande quantité de contenu sans avoir à cliquer sur plusieurs pages.
- Pour : Excellent pour la découverte, très engageant, fonctionne bien pour le contenu visuel comme les grilles d’images, semble moderne et dynamique.
- Inconvénients : Peut être gourmand en performances, difficile de marquer un contenu spécifique, difficile de mettre en place des pieds de page ou d’autres éléments fixes, peut entraîner un « choc de contenu » pour les utilisateurs.
Cette approche traditionnelle divise le contenu en pages distinctes, obligeant les utilisateurs à cliquer ou à tapoter pour afficher la série d’éléments suivante.
- Pour : Facile à mettre en signet et à partager des pages spécifiques, bonne performance, permet une organisation claire du contenu, temps de chargement prévisible, facilite les pieds de page et autres éléments fixes.
- Inconvénients : Peut sembler moins attrayant, nécessite l’interaction de l’utilisateur pour voir plus de contenu, peut sembler moins moderne, peut être fastidieux pour les utilisateurs qui explorent une grande quantité de contenu.
Les mises en page dynamiques et fluides représentent une approche avant-gardiste du design des sites web et des applis, offrant une expérience utilisateur véritablement adaptative et personnalisée. Ces mises en page ne se contentent pas de répondre à la taille de l’écran ; elles s’ajustent et se réorganisent en temps réel en fonction du type de contenu affiché ou même du comportement de l’utilisateur. Cela permet une expérience hautement optimisée et attrayante, adaptée au contexte spécifique de chaque interaction.
Imaginez un site web qui modifie automatiquement sa mise en page selon que vous consultez un article textuel, une galerie de photos ou une vidéo. C’est là toute la puissance des mises en page dynamiques. Elles peuvent donner la priorité à différents éléments, ajuster l’espacement et même introduire de nouvelles fonctionnalités en fonction du contenu affiché. L’utilisateur est ainsi assuré de toujours voir les informations les plus pertinentes dans le format le plus efficace.
Les mises en page fluides poussent cette adaptabilité encore plus loin en réagissant au comportement de l’utilisateur. Par exemple, un site web peut suivre la manière dont un utilisateur interagit avec la page et adapter la mise en page en conséquence. Si un utilisateur passe beaucoup de temps à lire une section particulière, la mise en page peut développer cette section pour la mettre en évidence. Ou encore, si un utilisateur utilise fréquemment une fonction particulière, la mise en page pourrait rendre cette fonction plus facilement accessible.

Si les systèmes de grille apportent structure et cohérence, il arrive parfois que l’on souhaite une approche plus fluide et plus artistique. La hiérarchisation du contenu sans grilles permet de créer des mises en page uniques et non conventionnelles, souvent utilisées pour transmettre un sentiment de créativité, de spontanéité ou d’expression artistique. Ces mises en page s’affranchissent des contraintes rigides des grilles, ce qui permet de placer les éléments de manière plus organique et dynamique.
Au lieu de s’appuyer sur une grille, la hiérarchisation du contenu dans les mises en page sans grille s’appuie sur la hiérarchie visuelle, la taille, le contraste et l’emplacement pour guider l’œil de l’utilisateur et mettre l’accent sur les informations importantes. Pensez-y comme à une danse d’éléments visuels soigneusement chorégraphiée, où chaque pièce est stratégiquement placée pour contribuer à la composition globale.
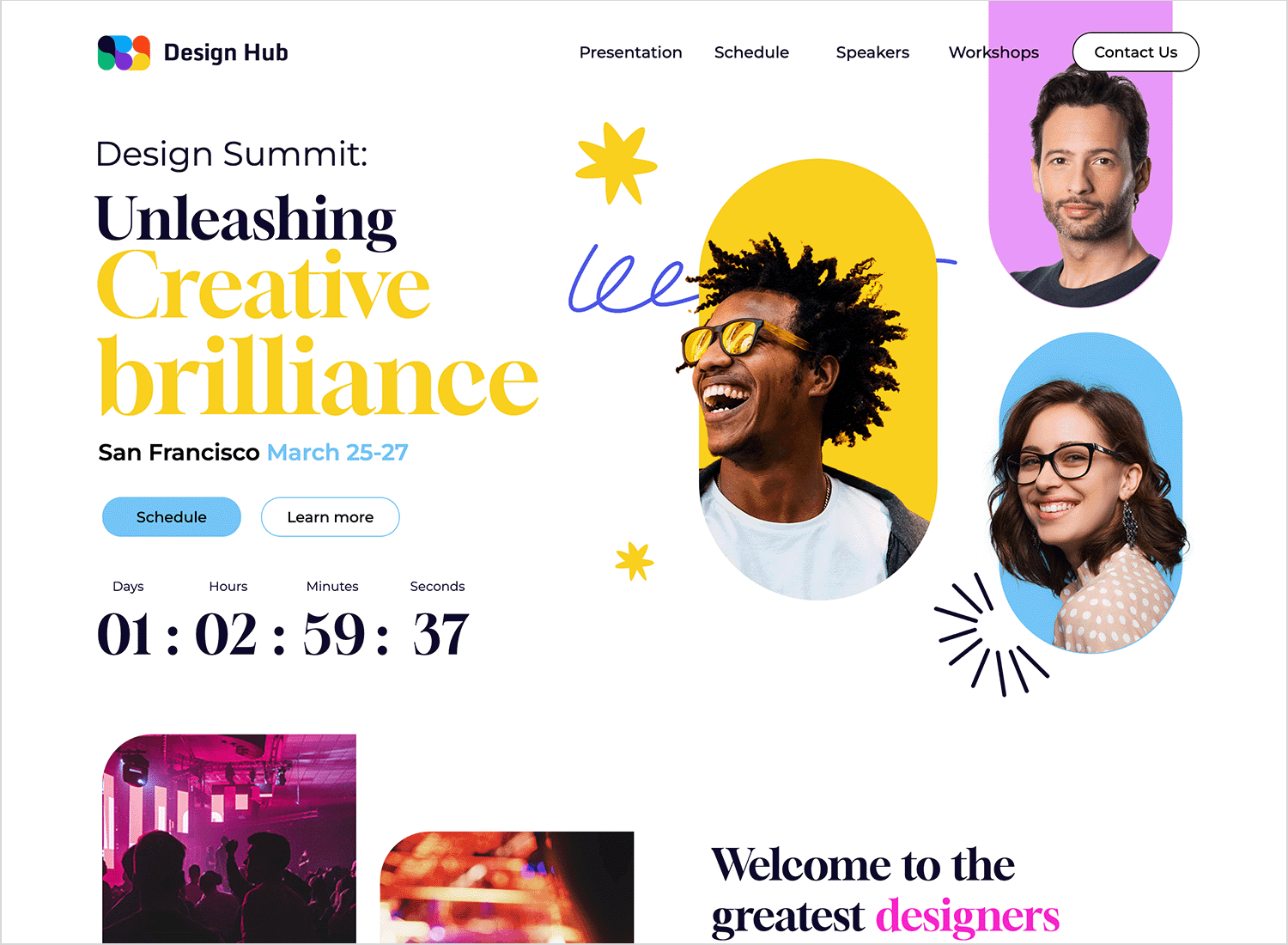
Le premier de notre liste d’exemples de mise en page de sites web est notre modèle Design Summit. Il utilise intelligemment le motif en Z pour s’assurer que vous voyez tout ce qui est important. Votre œil commence en haut à gauche avec le logo, traverse la navigation à droite, descend vers le titre principal et les détails de l’événement au centre, et atterrit enfin sur le bouton CTA dans le coin inférieur droit. Ça marche du tonnerre !

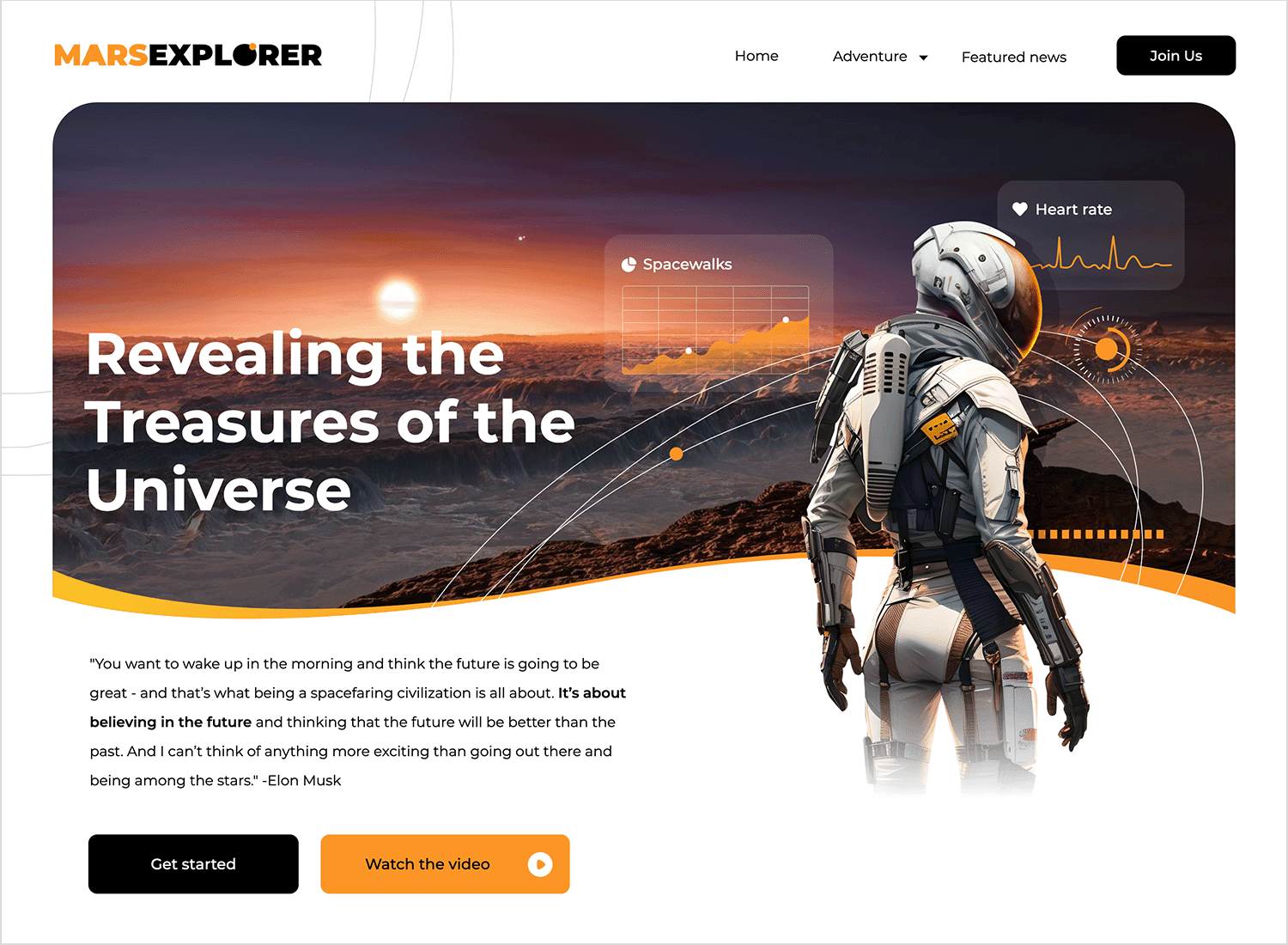
Notre prochain exemple de design de site Web utilise un motif en Z captivant pour vous entraîner dans l’aventure. L’image saisissante d’un astronaute attire votre attention et vous place au cœur de l’exploration spatiale. Le titre audacieux et la citation inspirante d’Elon Musk, placés en évidence sur la gauche, suscitent un sentiment d’émerveillement et de possibilité.

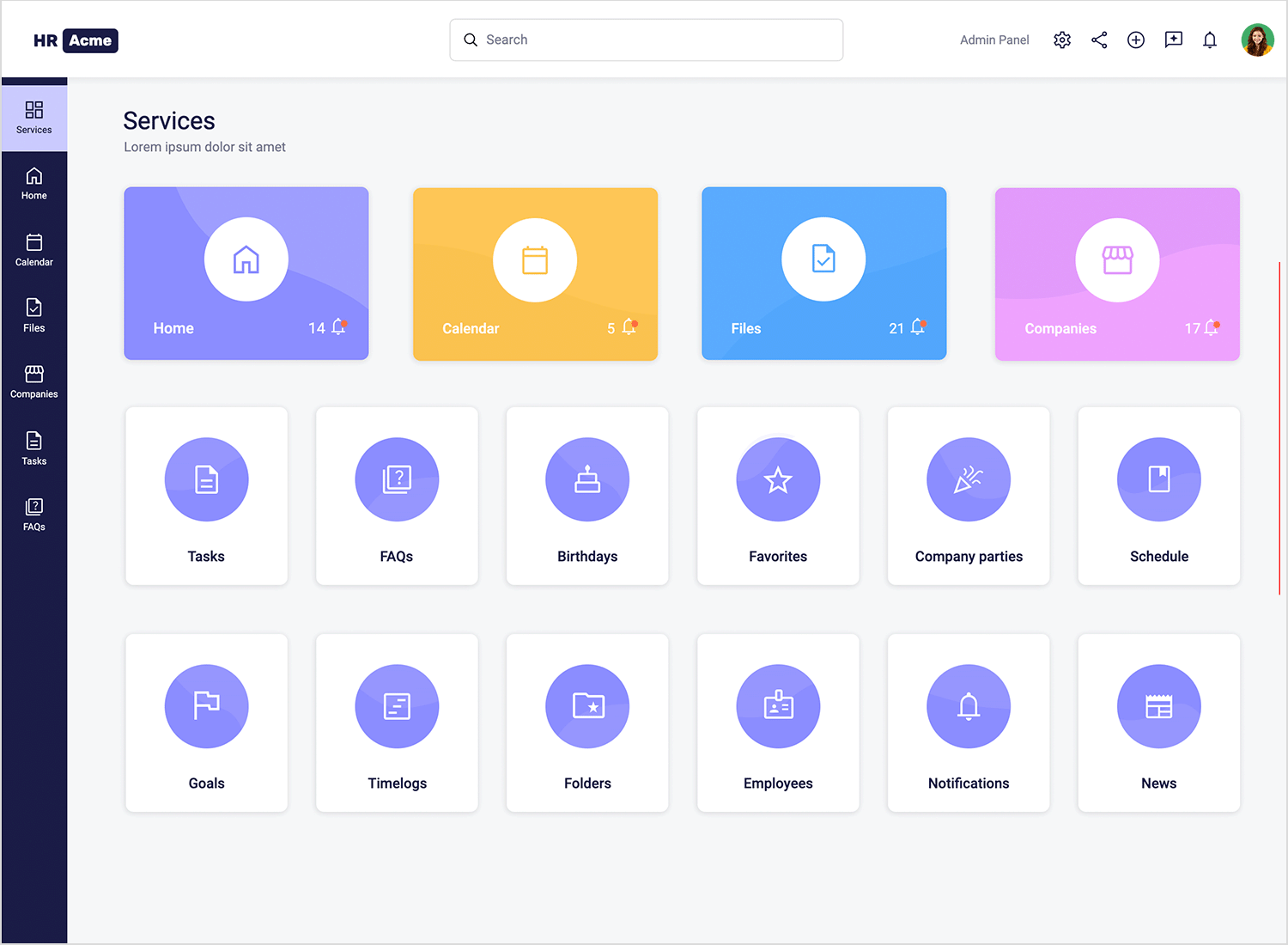
Cet exemple de design de site web est super convivial et fait de la gestion des dossiers des employés un jeu d’enfant ! Il est propre et conçu avec un flux naturel en forme de F, qui vous guide sans effort. En commençant par le logo en haut à gauche, votre regard se dirige vers la barre de recherche et le panneau d’administration pratique sur la droite. Ensuite, il suffit de descendre dans la barre latérale de gauche pour accéder aux sections clés. Soyez honnête. Vous êtes déjà impressionné, n’est-ce pas ?

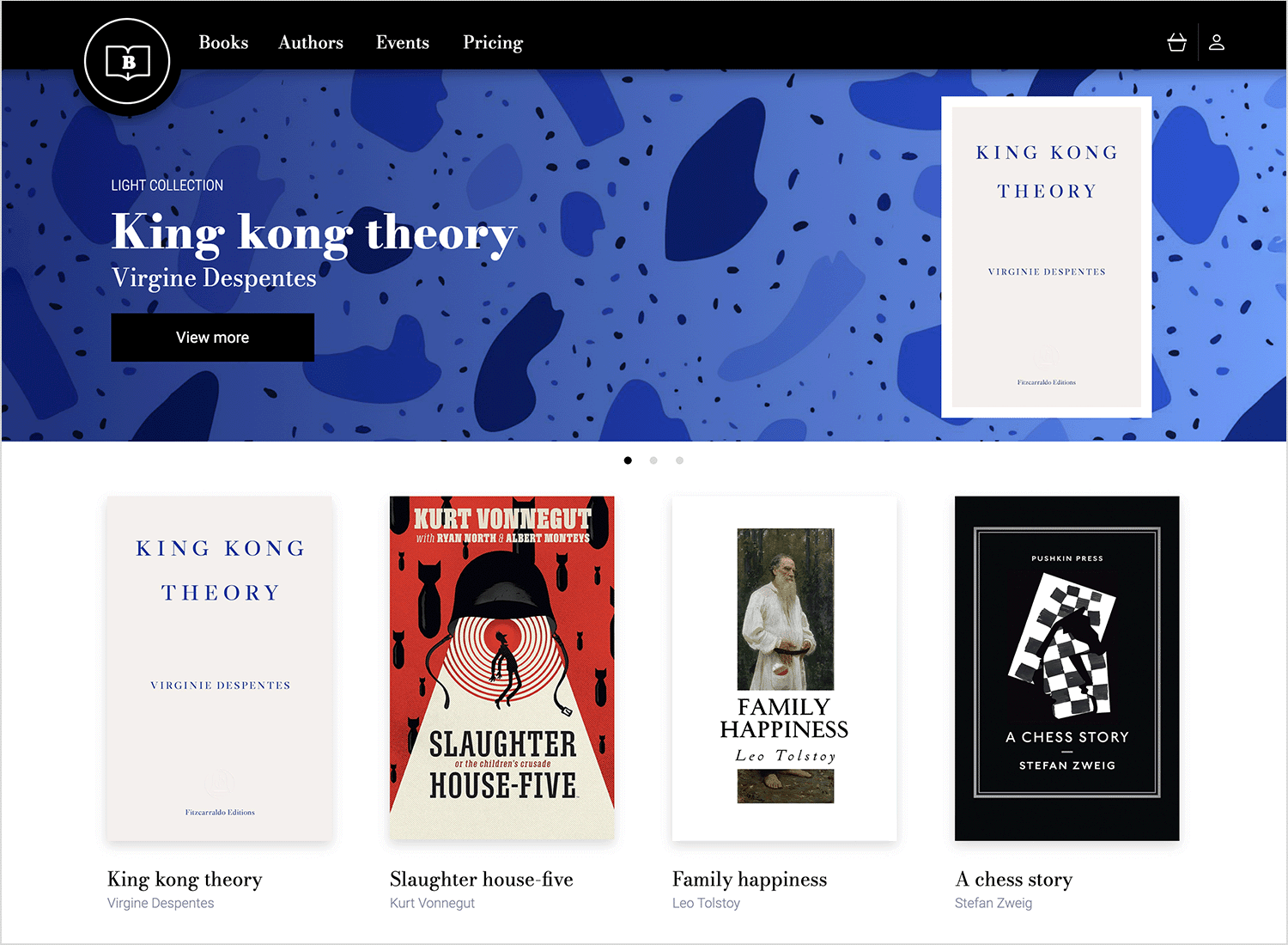
L’exemple suivant de présentation de site web sur la liste utilise également une présentation classique en forme de F. Vos yeux commencent naturellement en haut à gauche avec le logo « B ». Vos yeux commencent naturellement par le logo « B » en haut à gauche, puis parcourent l’en-tête pour trouver des catégories telles que « Livres » et « Auteurs ». Ensuite, c’est sur le côté gauche que vous trouverez des détails sur le livre en question. La zone de contenu principale, au centre, présente de manière captivante la couverture du livre, le titre et un extrait de la description, qui vous invite à en savoir plus.

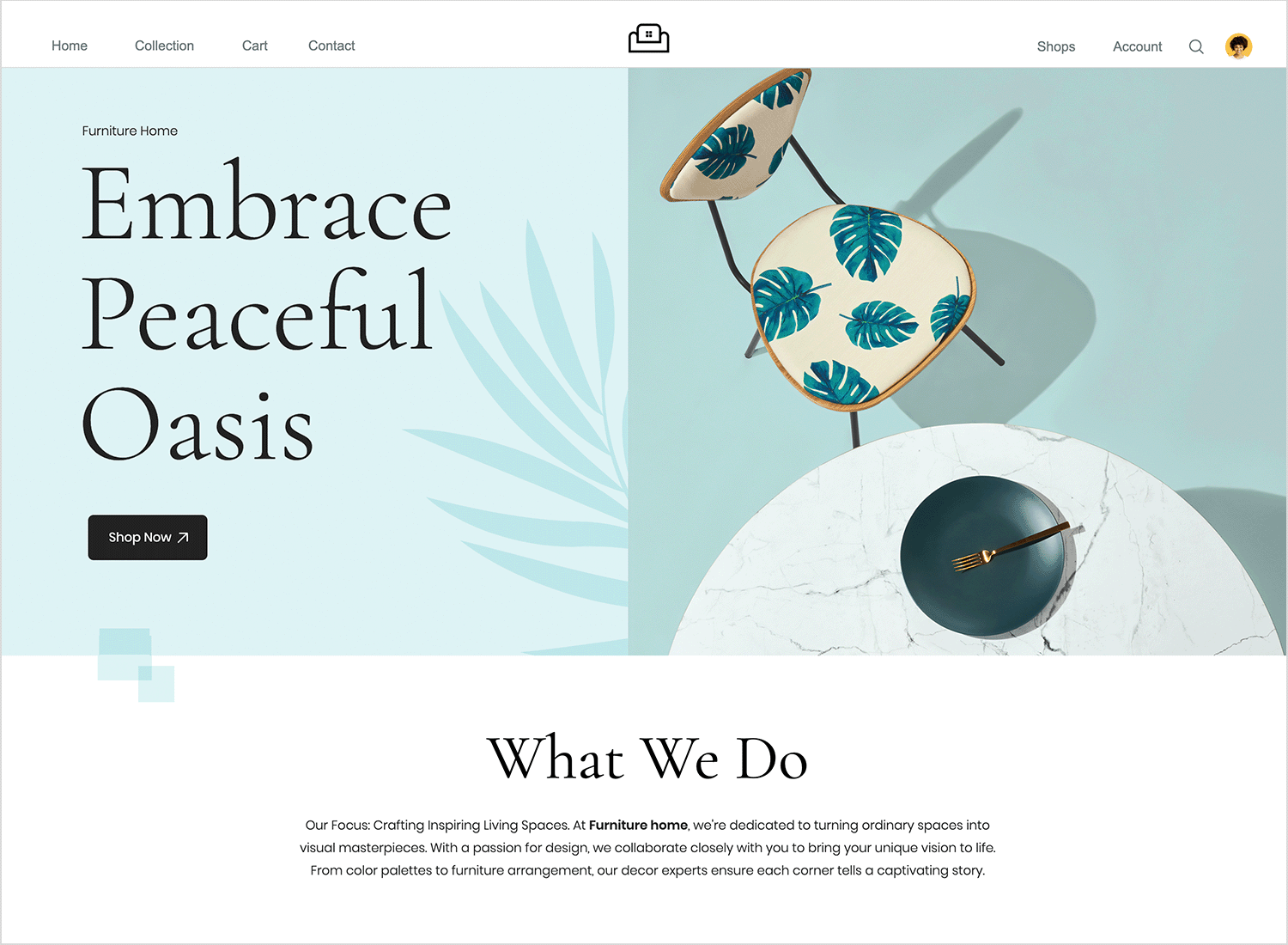
Notre template de boutique en ligne de meubles vous accueille avec un design propre et moderne, mettant en valeur ses produits dans une conception de mise en page de cartes visuellement attrayante. Chaque carte, disposée dans une grille conviviale et accessible, met en avant une pièce clé avec une image captivante et un bouton CTA clair, facilitant l’exploration de la collection.

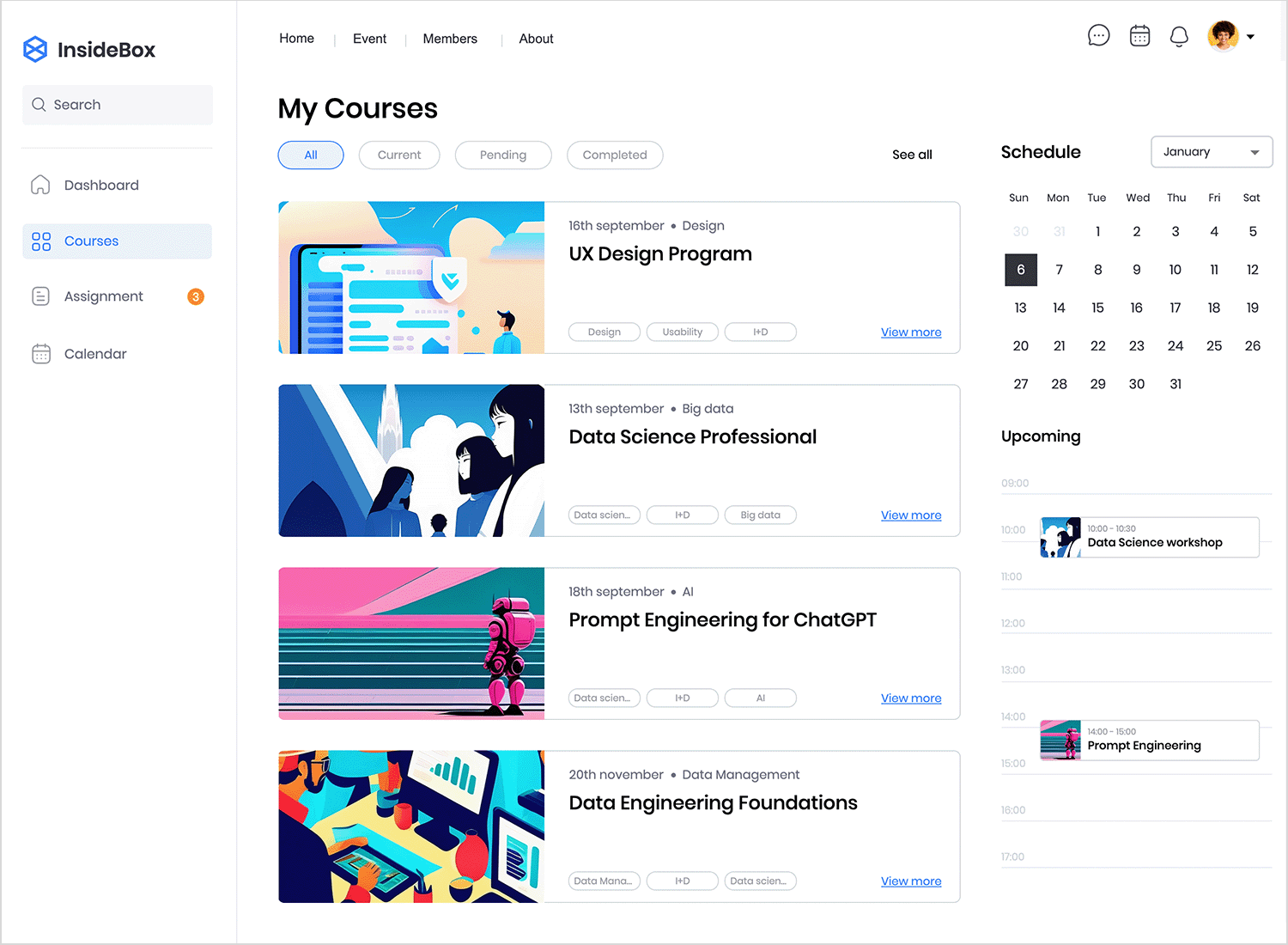
Ce site d’apprentissage en ligne est conçu avec un design épuré et moderne, faisant de l’apprentissage en ligne une expérience visuellement attrayante et agréable ! Chaque cours est présenté dans sa propre carte attrayante, mettant en évidence des détails clés tels que le titre, la description et les dates à venir, ce qui permet de trouver facilement ce que vous cherchez.

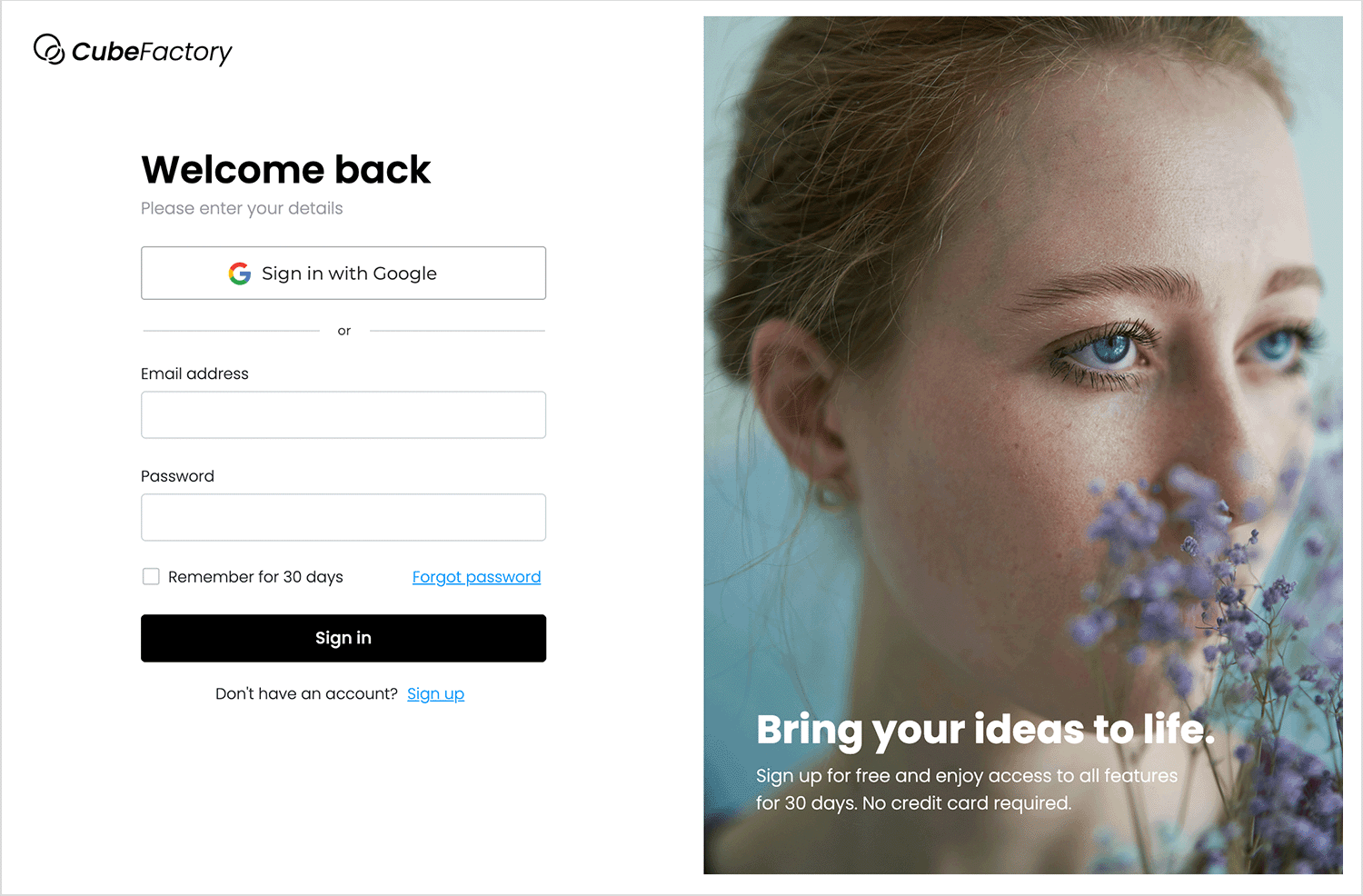
Cet exemple de CubeFactory utilise un design d’écran divisé pour faciliter l’inscription ! Sur la gauche, vous trouverez un formulaire de connexion simple et accueillant, parfait pour les utilisateurs qui reviennent. À droite, le modèle met en évidence les avantages de l’inscription grâce à un message clair et concis. Il s’agit d’un design de site web simple et accueillant qui guidera vos utilisateurs de manière naturelle tout au long du processus d’inscription.

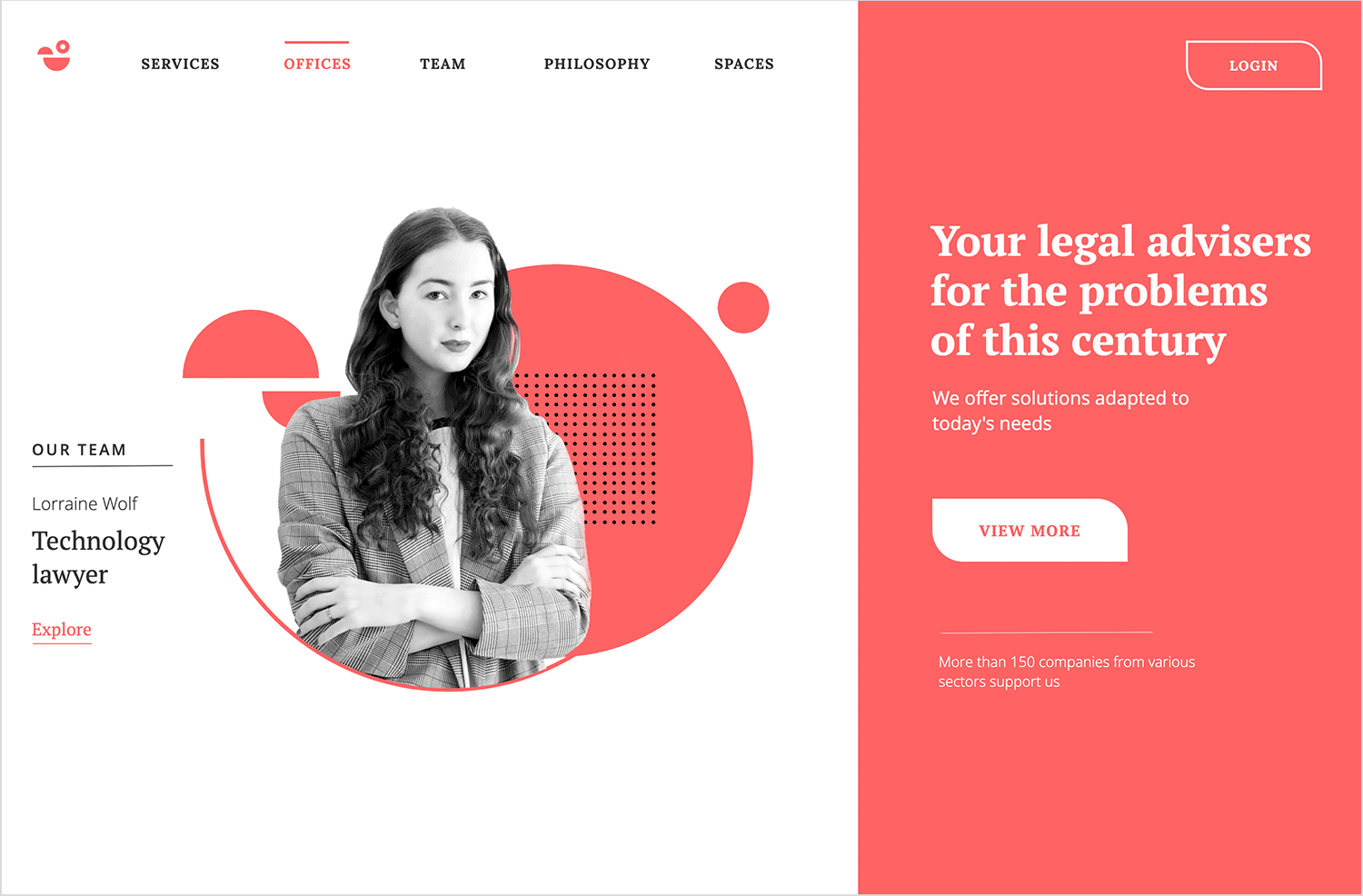
Un autre design de site web à écran partagé. Sur la gauche, un titre en gras déclare : « Vos conseillers juridiques pour les problèmes de ce siècle », ce qui établit immédiatement leur expertise et leur pertinence. Il s’agit d’un design propre, professionnel et accueillant que nous adorons.

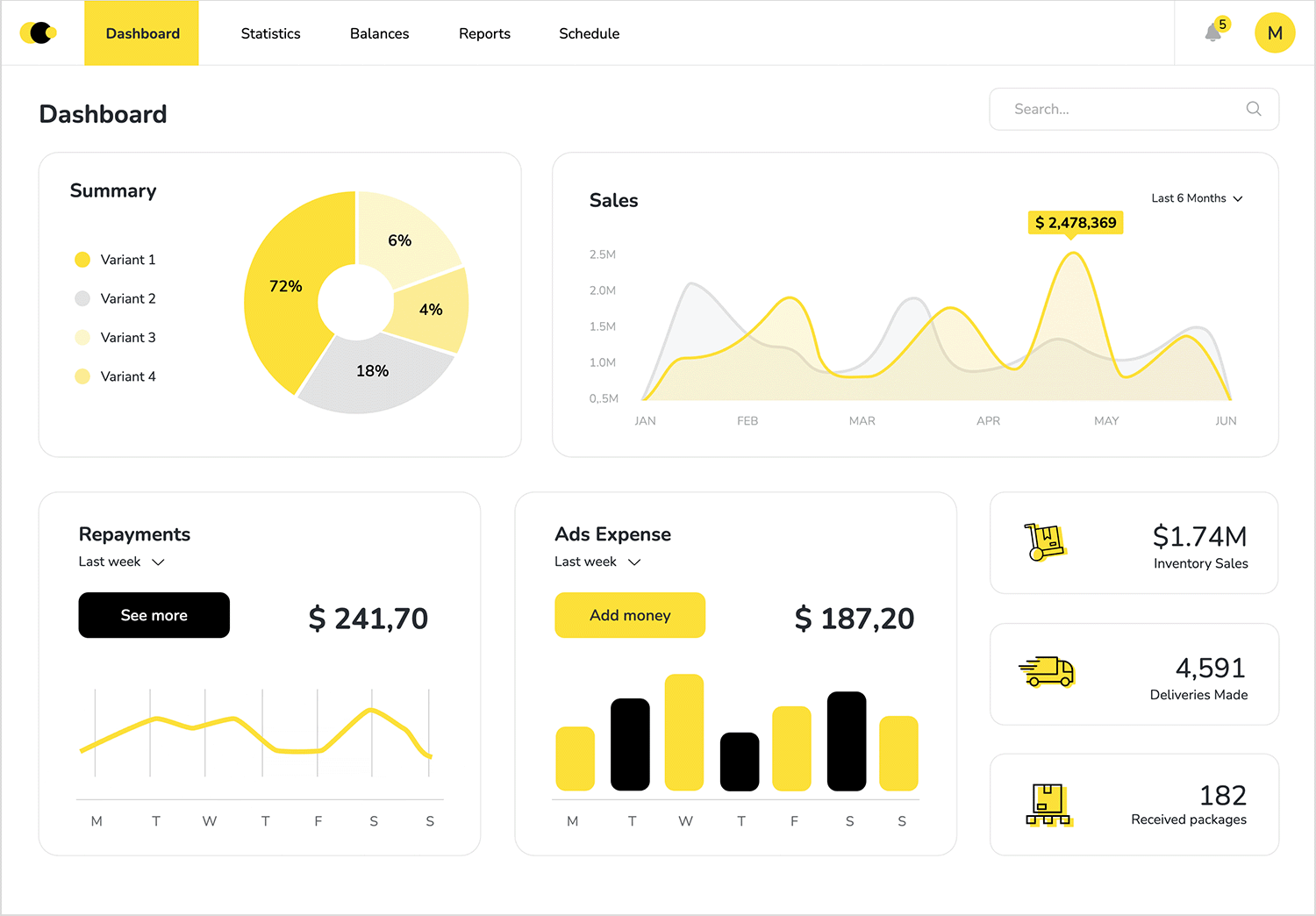
Cet exemple de site web de tableau de bord des ventes propose une mise en page modulaire. La barre de navigation horizontale permet d’accéder facilement à toutes les sections importantes dans la partie supérieure. En dessous, le tableau de bord est décomposé en modules faciles à digérer, mettant en valeur les points de données clés à l’aide de graphiques et de chiffres clairs.

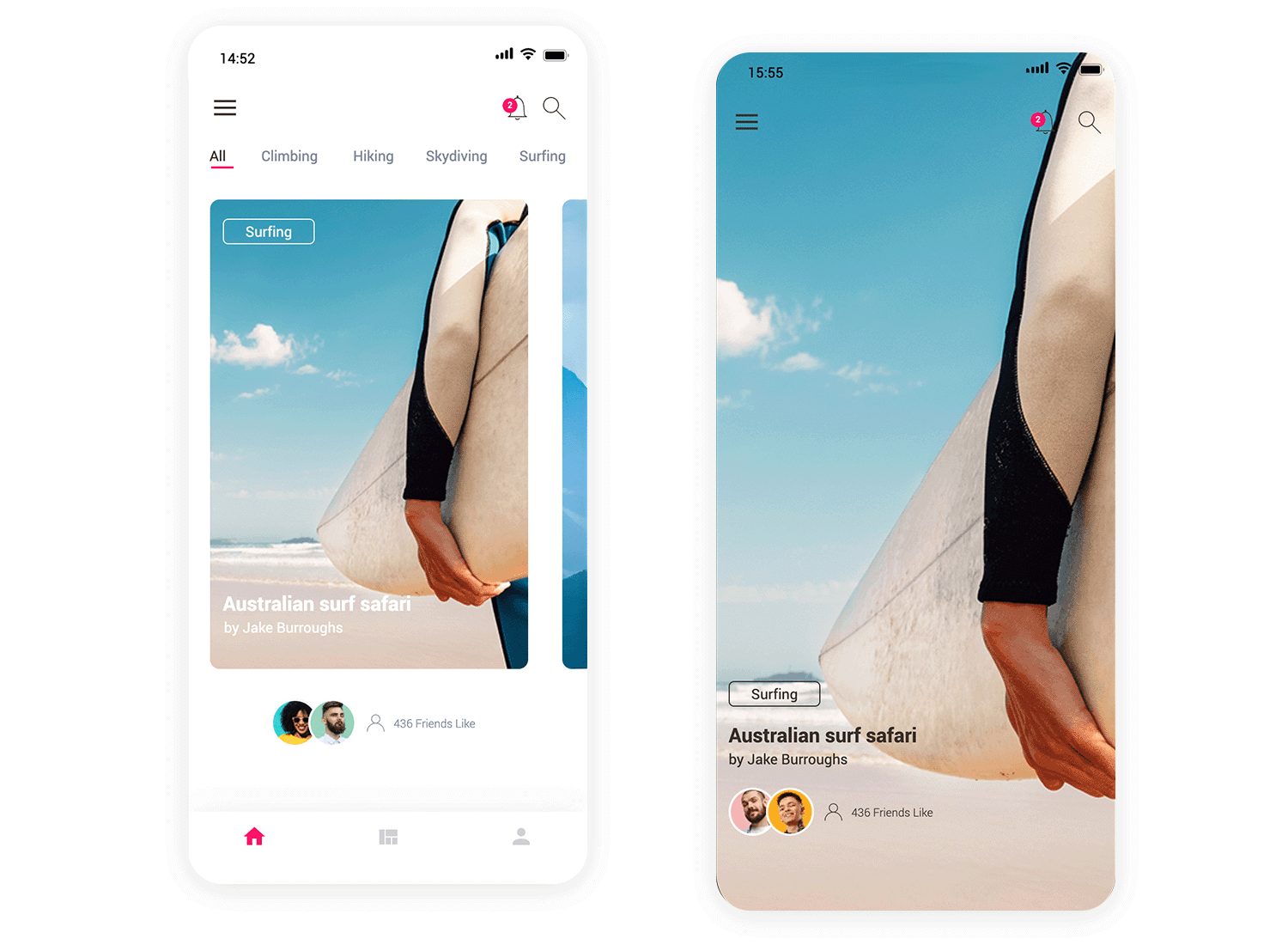
Le premier sur la liste des exemples de design de mise en page d’application mobile est cette mise en page en Z. Comme l’effet du motif en Z fonctionne normalement, vos yeux commencent en haut à gauche avec la barre de navigation élégante, puis se dirigent vers les icônes de recherche et de profil sur la droite. Ensuite, il est guidé vers l’image captivante de l’article de blog sur un safari de surf australien à l’allure impressionnante. Enfin, votre regard se pose sur la barre de navigation inférieure. Amusant et convivial !

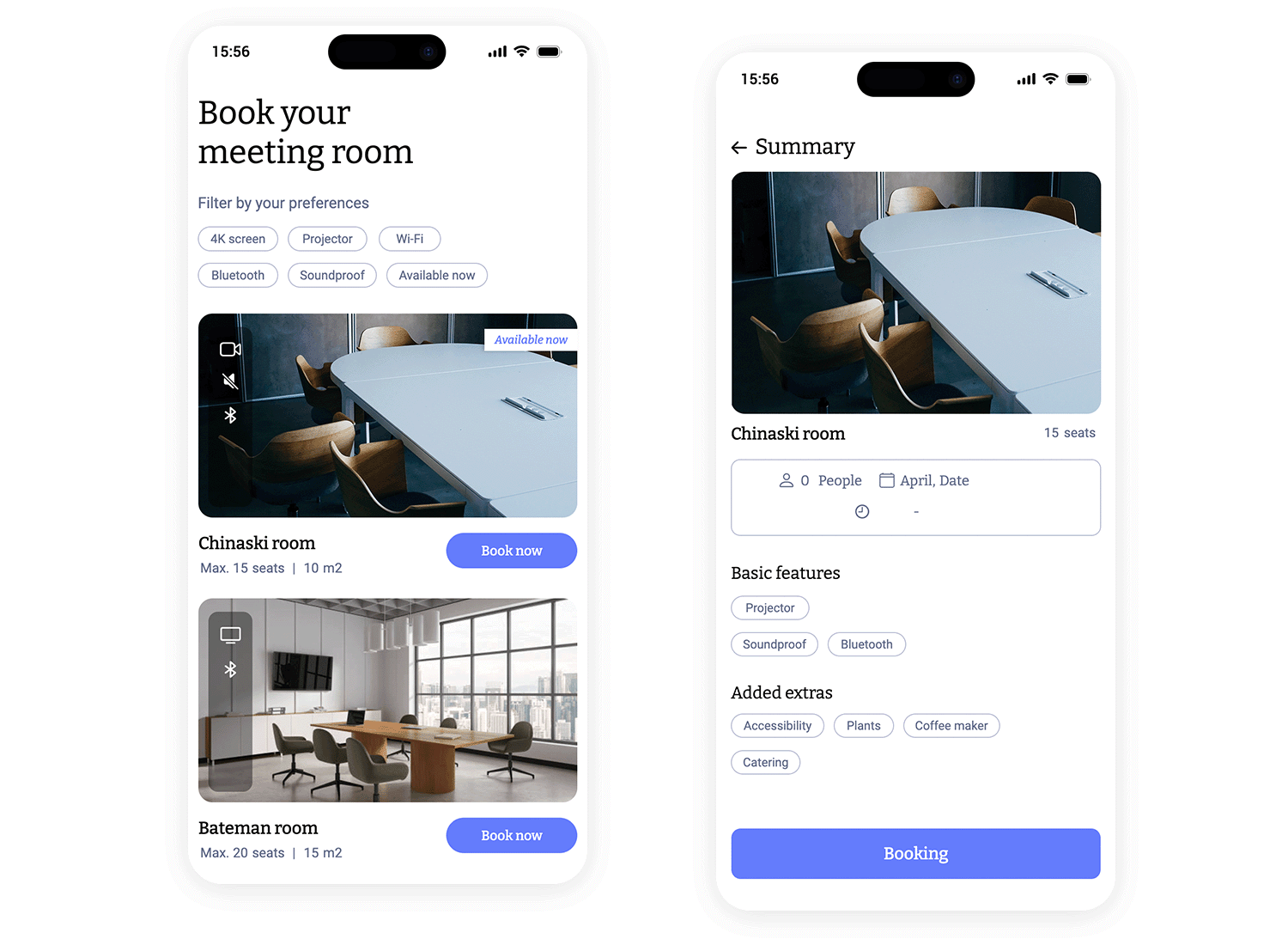
Cet exemple de conception de mise en page d’application mobile à motif F pour la réservation de salles de réunion a un design propre et simple. Vous pouvez rapidement filtrer vos préférences et les salles disponibles sont affichées clairement avec des photos et des détails clés comme la capacité et la taille, ce qui facilite le choix de l’espace parfait. N’hésitez pas à l’utiliser pour votre propre projet !

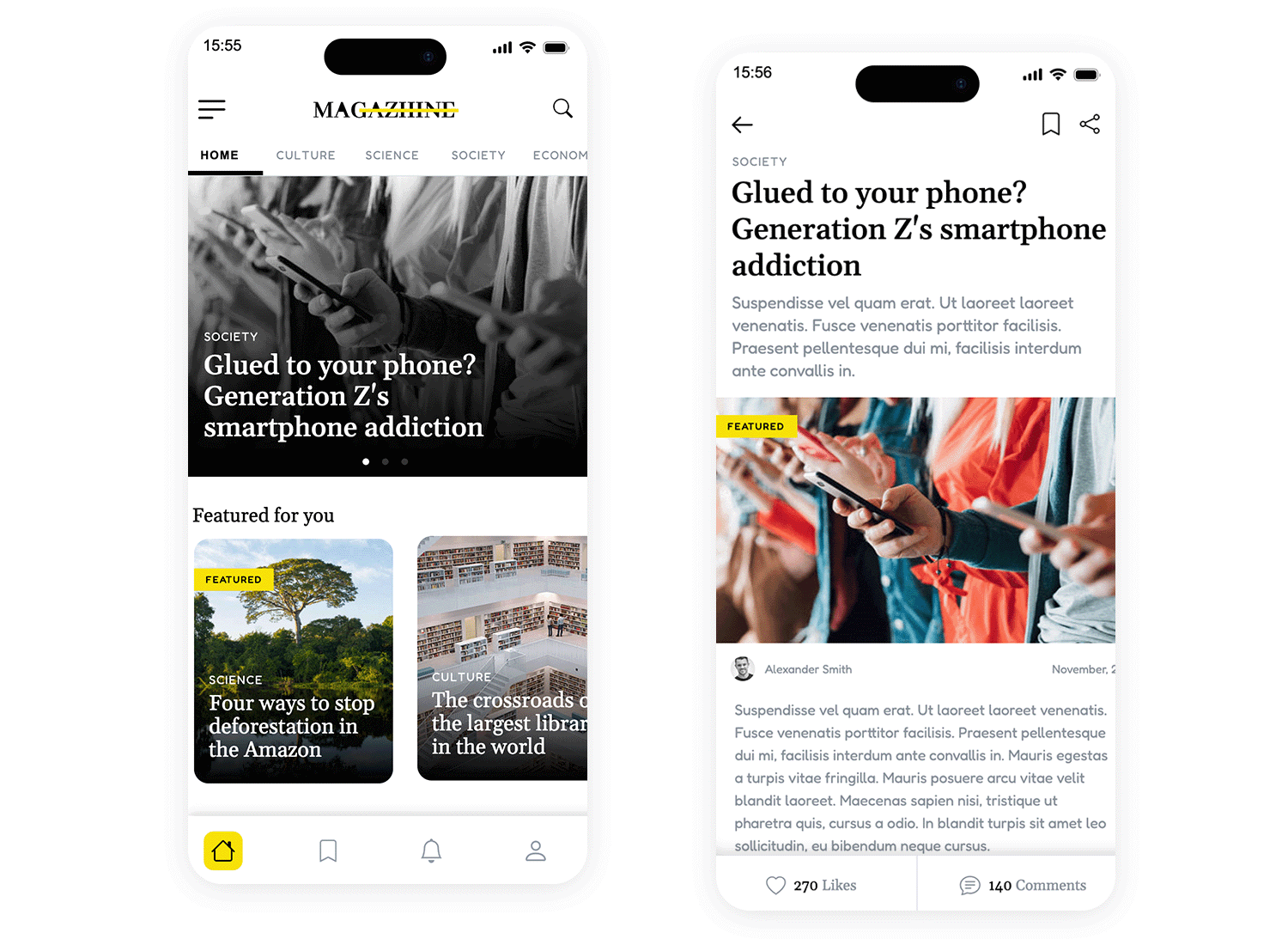
Plongez dans un monde d’histoires captivantes avec ce modèle d’application de magazine mobile ! Il est conçu avec une mise en page conviviale en forme de F, de sorte que la navigation se fait sans effort. Vos yeux se dirigeront naturellement vers les options de personnalisation en haut à gauche, vers les paramètres à droite, puis vers le côté gauche où vous pourrez rapidement rechercher des sujets.

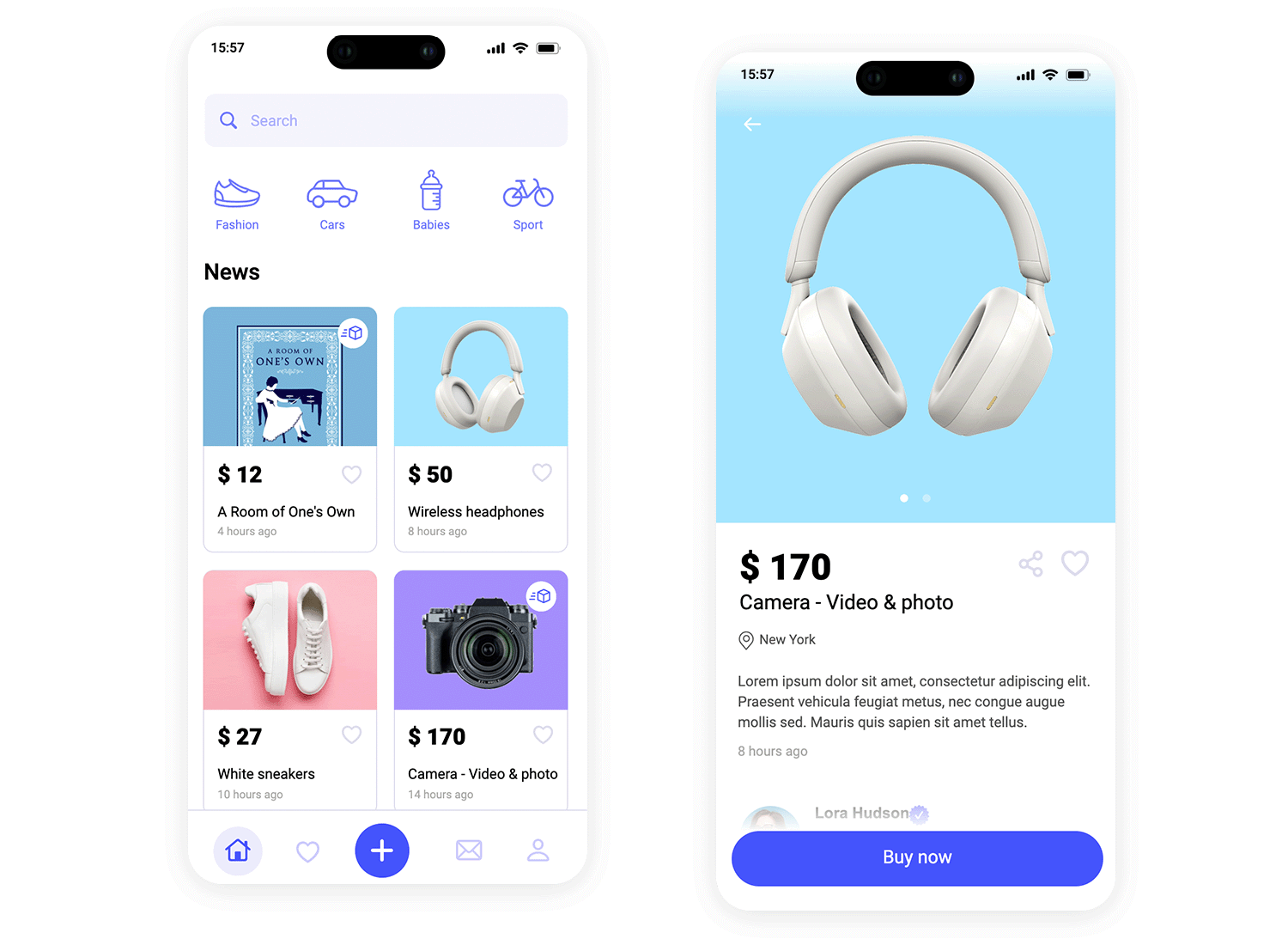
Vous cherchez une perle cachée ? Ce modèle d’application de seconde main est l’un de nos préférés avec sa mise en page propre et organisée. Chaque article a sa propre fiche, présentant une photo alléchante, le prix et une brève description, ce qui facilite la navigation et la comparaison. Les catégories en haut de page vous aident à affiner votre recherche, que vous soyez à la recherche d’articles de mode, de voitures branchées, d’articles pour bébés ou d’articles de sport. De plus, la barre de recherche pratique et le bouton « Ajouter » bien en vue font de l’achat et de la vente un jeu d’enfant !

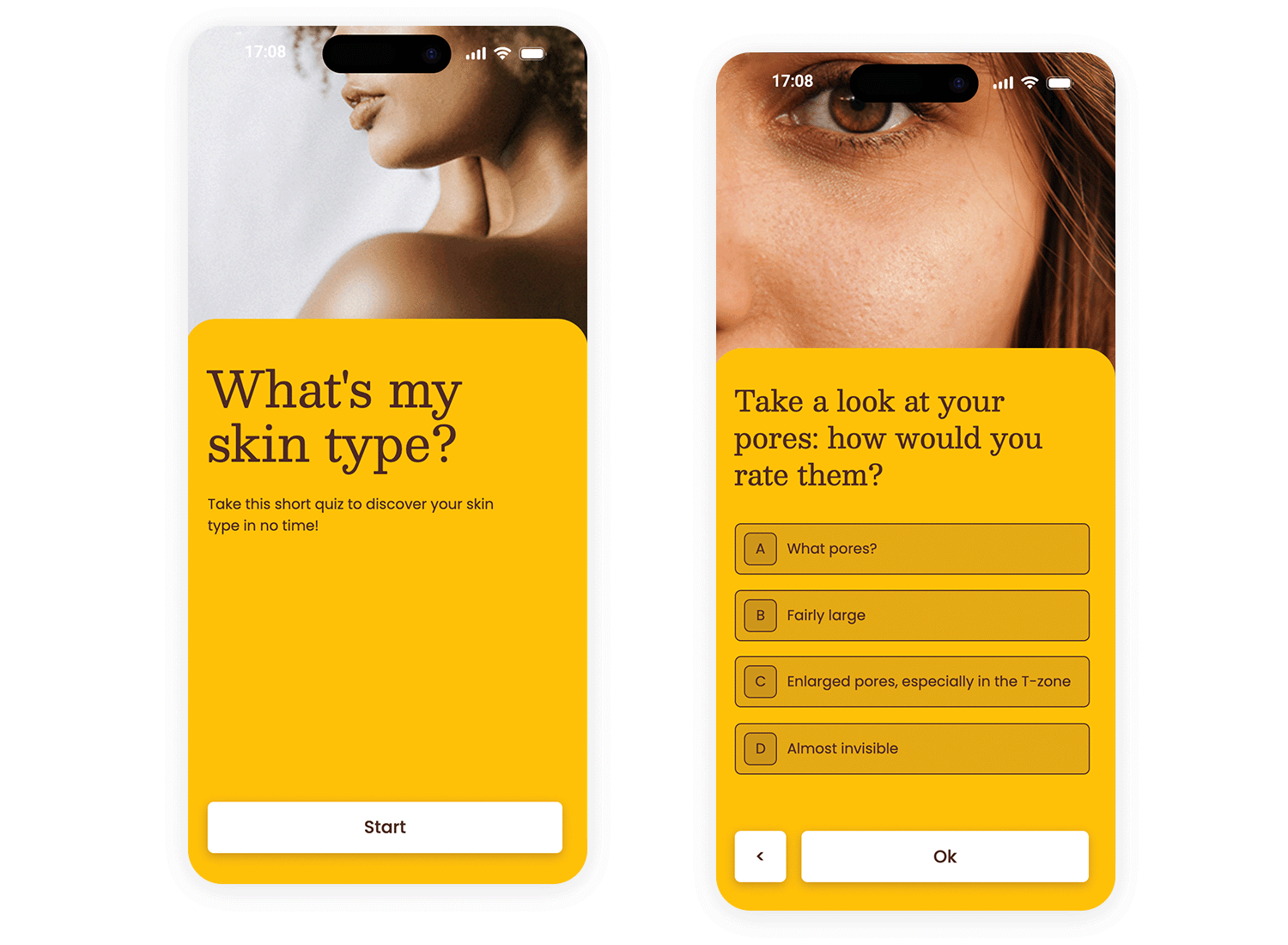
Cet exemple d’application mobile d’enquête moderne utilise une disposition en écran partagé propre et attrayante pour recueillir vos commentaires ! D’un côté, une image saisissante d’un œil en gros plan vous attire immédiatement, donnant un ton personnel et ciblé. De l’autre côté, la question de l’enquête est présentée de manière claire et concise, avec des boutons à choix multiples faciles à utiliser, dans un jaune chaleureux et accueillant.

Pour donner vie à vos designs, il faut plus que des images statiques. Justinmind est idéal parce qu’il est conçu pour le prototypage. Il vous permet de créer des prototypes interactifs, simulant l’expérience réelle de l’utilisateur. Voici un guide rapide des principales étapes à suivre :
Voici quelques étapes techniques que vous pouvez noter :
- Importer/créer des écrans : Importez des wireframes/mockups ou créez des écrans directement dans Justinmind.
- Définissez les interactions : Utilisez des événements et des actions pour définir comment les utilisateurs interagissent avec le prototype.
- Lier les écrans : Reliez visuellement les écrans en définissant des événements de clic qui déclenchent la navigation.
- Ajoutez de l’interactivité aux éléments : Simulez des interactions telles que des clics sur des boutons et des soumissions de formulaires.
- Utilisez des transitions/animations : Ajoutez de l’éclat et du réalisme grâce à des transitions prédéfinies ou personnalisées.
- Simuler des données/conditions : Créez des prototypes dynamiques qui réagissent à l’entrée de l’utilisateur.
- Testez et répétez : Prévisualisez, partagez et améliorez votre prototype en fonction des commentaires reçus.
- Partagez et collaborez : Partagez facilement vos prototypes pour obtenir des commentaires et des approbations.
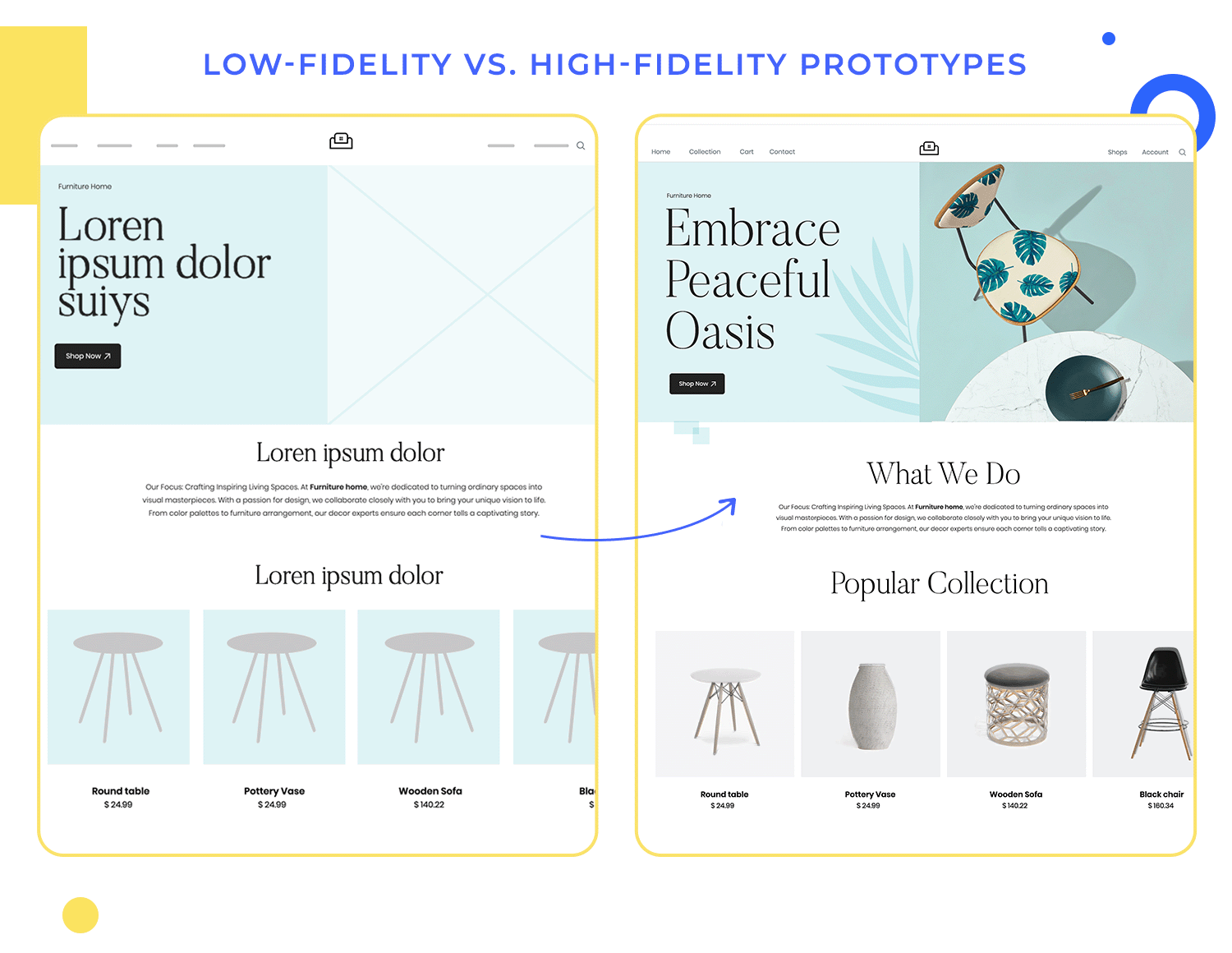
Les prototypes basse fidélité, souvent de simples sketchs d’UI ou des mockups en papier, sont rapides et peu coûteux à créer. Ils sont idéaux pour les premières étapes du brainstorming et pour explorer différentes idées de mise en page. Parce qu’ils sont si bruts, ils encouragent les commentaires sur la structure globale et le flux du design sans s’embarrasser de détails visuels. Ils sont excellents pour :
- Réaliser rapidement des itérations sur des idées.
- Obtenir un retour d’information précoce de la part des parties prenantes.
- Mettre l’accent sur la fonctionnalité et le flux d’utilisateurs.
Les prototypes haute fidélité, en revanche, sont beaucoup plus détaillés et réalistes. Ils ressemblent beaucoup au produit final, y compris les éléments de design visuel tels que les couleurs, la typographie et l’imagerie. Les prototypes haute fidélité sont précieux pour tester la convivialité du design avec de vrais utilisateurs et identifier tout problème potentiel avant le début du développement. Ils sont parfaits pour :
- Tests d’utilisateurs et évaluation de la convivialité.
- Démonstration du design aux parties prenantes.
- Fournir une vision claire à l’équipe de développement.

Les systèmes de grille constituent la structure sous-jacente de nombreuses mises en page web modernes, offrant une manière cohérente et organisée d’organiser le contenu. Les frameworks CSS tels que Bootstrap et Tailwind CSS vont encore plus loin en fournissant des systèmes de grilles prédéfinis et un large éventail d’autres utilitaires de style, ce qui permet de créer plus facilement et plus rapidement des mises en page réactives et visuellement attrayantes.
Bootstrap, par exemple, propose un système de grille à 12 colonnes qui vous permet de diviser votre mise en page en colonnes flexibles qui s’adaptent à différentes tailles d’écran. Il fournit également une collection de composants pré-stylisés, comme des boutons, des formulaires et des menus de navigation, que vous pouvez facilement incorporer dans vos designs.
Tailwind CSS, bien qu’offrant également un système de grille, adopte une approche différente, en fournissant un vaste ensemble de classes utilitaires de bas niveau que vous pouvez combiner pour créer des designs personnalisés. Les deux frameworks simplifient le design responsive, garantissant que vos mises en page s’affichent parfaitement sur les ordinateurs de bureau, les tablettes et les appareils mobiles.
Les guides de mise en page et les modèles sont des outils incroyablement utiles pour assurer la cohérence de vos designs, en particulier lorsque vous travaillez sur de gros projets ou que vous collaborez avec d’autres designers.
Ils définissent la structure de base, y compris les marges, le remplissage et l’emplacement des éléments clés. Les modèles vont plus loin en proposant des mises en page préconçues pour des types de pages ou de contenus spécifiques.
Cela permet d’assurer la cohérence de l’aspect et de la convivialité de l’ensemble de votre site web ou de votre application. C’est comme si vous disposiez d’un ensemble de plans à partir desquels vous pouvez travailler, ce qui rend le processus de design plus fluide et plus efficace.
Le design responsive est absolument fondamental pour le développement web moderne. Il s’agit de s’assurer que les sites web s’adaptent de manière transparente à la grande variété d’appareils que les gens utilisent de nos jours.
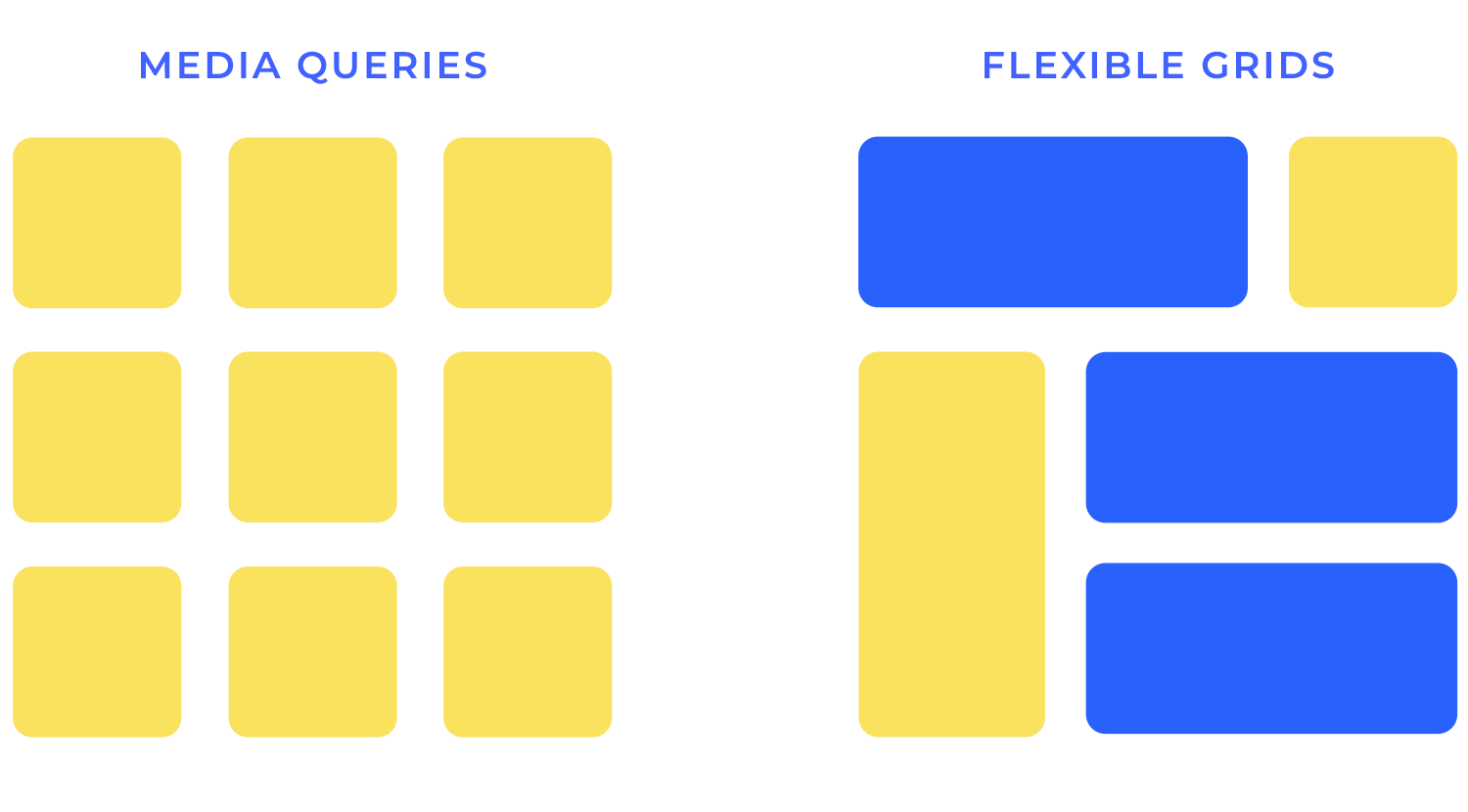
Cette adaptabilité repose sur trois techniques clés : les requêtes média, les grilles flexibles et les points de rupture. Ces trois éléments se combinent pour créer des mises en page parfaitement optimisées pour toutes les tailles d’écran.

Questions sur les médias
Les requêtes média agissent comme des détectives, permettant à votre site web d’interroger le navigateur sur la taille de l’écran de l’utilisateur, son orientation, sa résolution et d’autres caractéristiques. Elles vous permettent d’appliquer différents styles CSS en fonction de ces facteurs, créant ainsi des mises en page différentes selon les appareils.
C’est comme si vous disposiez d’une garde-robe de tenues, chacune adaptée à une occasion spécifique. Les requêtes multimédias vous permettent de sélectionner la « tenue » (mise en page) appropriée en fonction de l' »occasion » (taille de l’écran). Par exemple, vous pouvez utiliser une requête de média pour spécifier qu’un menu de navigation doit être horizontal sur un ordinateur de bureau, mais qu’il doit se condenser en un menu « hamburger » sur un appareil mobile.
Grilles flexibles
Les grilles flexibles sont l’épine dorsale des mises en page réactives, car elles constituent la base structurelle sur laquelle repose votre contenu. Contrairement aux grilles à largeur fixe qui utilisent des pixels, les grilles flexibles utilisent des pourcentages. Cela signifie que les colonnes de votre mise en page s’étendent et se contractent proportionnellement pour s’adapter à la taille de l’écran.
Imaginez une grille élastique : elle s’étire et se rétrécit pour s’adapter à l’espace disponible. Cette élasticité permet à votre contenu de se réorganiser gracieusement, en conservant sa structure et sa lisibilité, quel que soit l’appareil utilisé.

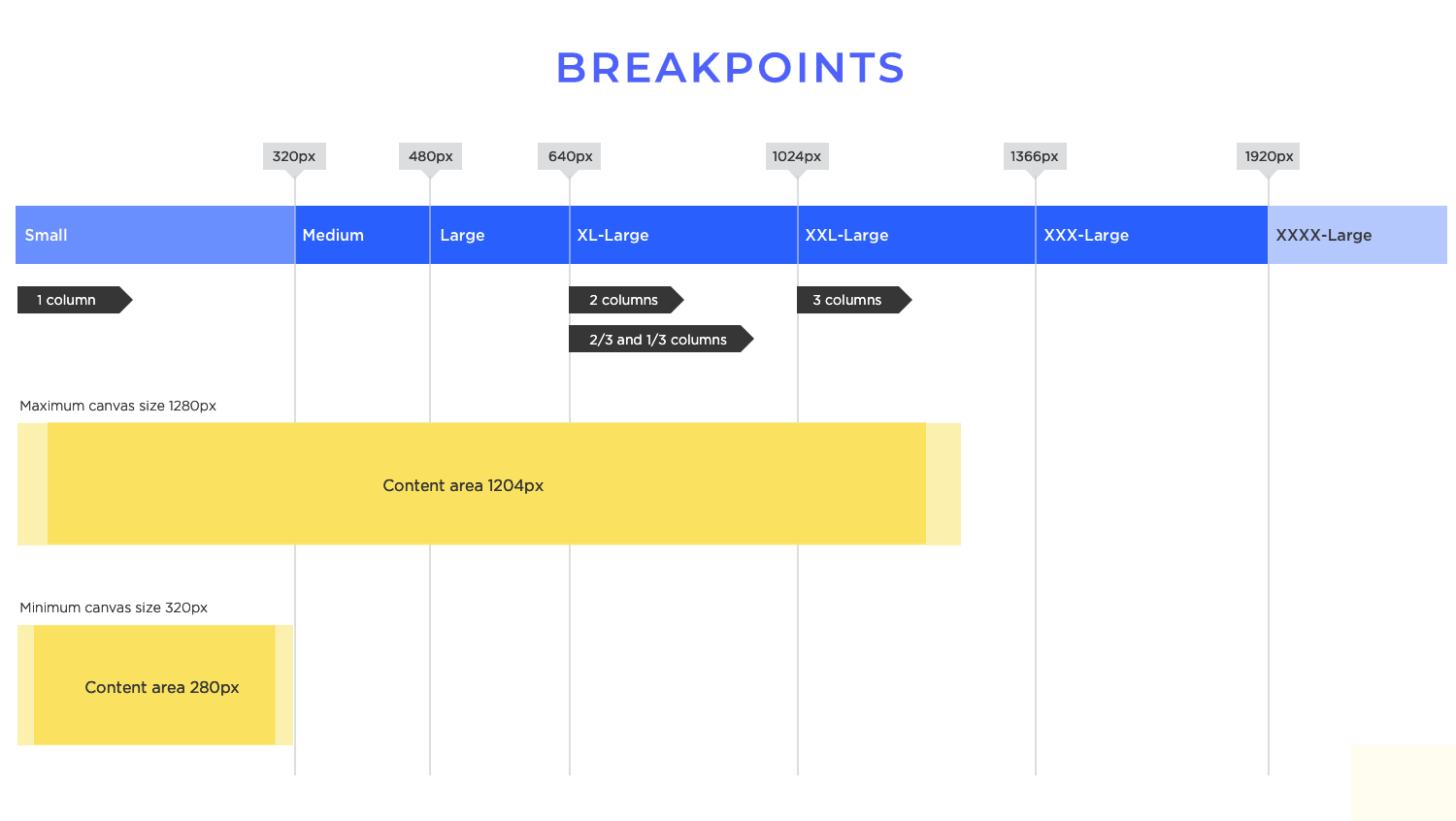
Points d’arrêt
Les points de rupture sont les points stratégiques auxquels votre mise en page change. Ils sont définis dans vos requêtes de médias et spécifient les largeurs d’écran (ou d’autres conditions) auxquelles vous souhaitez appliquer différents styles. Considérez-les comme les « points de basculement » qui déclenchent un changement dans votre design. Par exemple, vous pouvez avoir un point de rupture à 768 pixels, où votre mise en page passe d’un design à trois colonnes à un design à deux colonnes, idéal pour les tablettes.
Ces points de rupture ne sont pas arbitraires ; ils doivent être soigneusement choisis en fonction de votre contenu et des tailles d’écran les plus courantes utilisées par votre public cible.
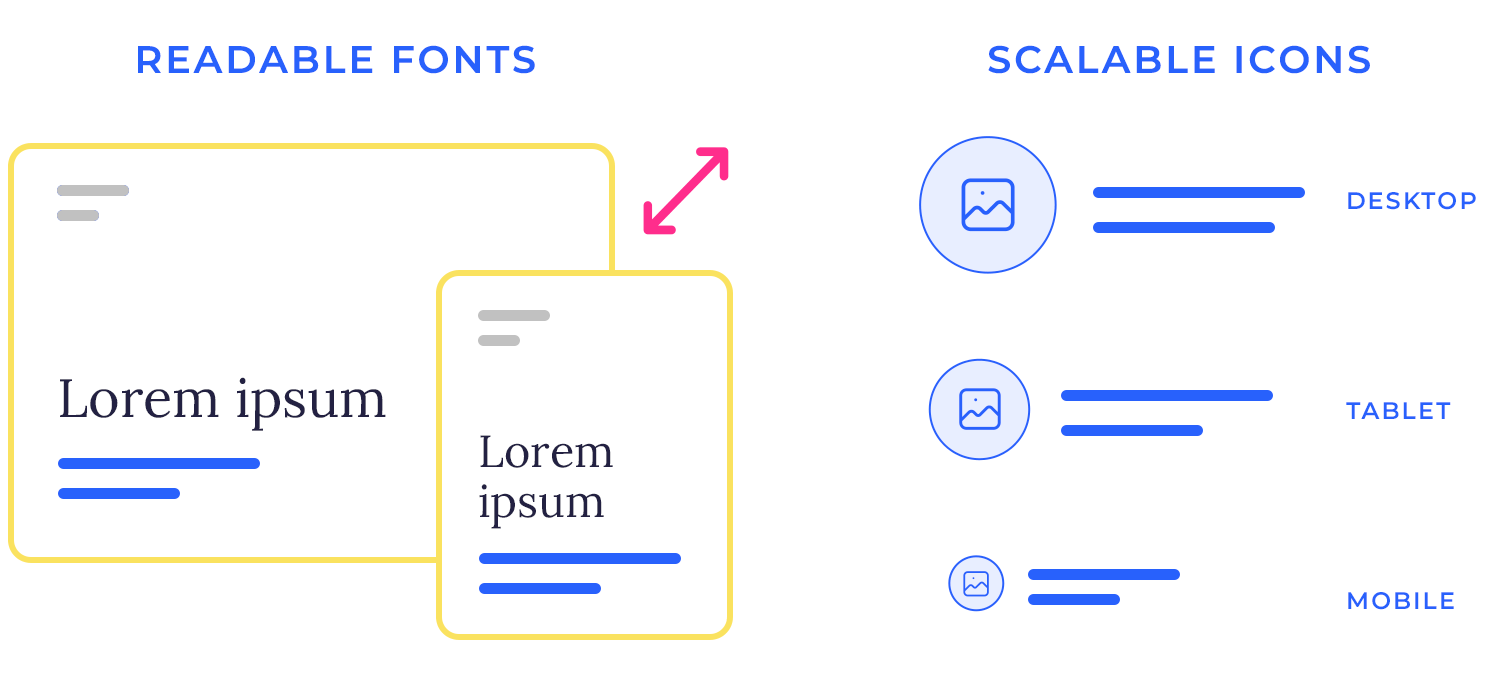
Lorsque vous choisissez des polices de caractères, la lisibilité doit être votre priorité absolue. Choisissez des polices faciles à lire, que votre design soit visualisé sur un petit écran de téléphone ou sur un grand écran d’ordinateur.
Pensez à des éléments tels que la taille de la police, la hauteur des lignes, l’espacement des lettres et le contraste. Il est généralement conseillé de s’en tenir à quelques familles de polices (deux ou trois en règle générale) afin de conserver une certaine cohérence et d’éviter l’encombrement visuel.
Les icônes évolutives sont tout aussi importantes. Elles doivent être claires et nettes quelle que soit leur taille, afin d’être facilement reconnaissables et de ne pas être pixellisées sur les écrans de grande taille. Les icônes vectorielles sont parfaites pour cela, car vous pouvez les agrandir autant que vous le souhaitez sans perdre en qualité.

La cohérence dans l’emplacement des icônes est tout aussi importante. Utilisez les mêmes icônes pour les mêmes actions dans tout votre design. Placez les icônes de manière cohérente par rapport aux étiquettes de texte et aux autres éléments afin de créer une interface prévisible et conviviale.
Une approche cohérente de la typographie et de la hiérarchie du texte crée un sentiment d’ordre et de familiarité, ce qui permet aux utilisateurs de naviguer et d’interagir plus facilement avec votre site web ou votre application.
Concevez et créez des prototypes d'applications web et mobiles avec Justinmind. C'est gratuit !

Un design efficace est un exercice d’équilibre délicat. Il faut tenir compte de la facilité d’utilisation, de l’esthétique et de la performance. Un design magnifique mais difficile à utiliser est en fin de compte un échec. De même, un design visuellement peu attrayant mais très fonctionnel peut dissuader les utilisateurs.
Et un design dont l’apparence et les fonctions sont parfaites, mais dont le chargement est lent ou qui ne répond pas, peut conduire à la frustration et à l’abandon. La clé est de trouver le point idéal où les trois éléments fonctionnent harmonieusement, créant une expérience positive et engageante pour l’utilisateur.
Les utilisateurs interagissent avec les sites web et les applications sur un large éventail d’appareils, qu’il s’agisse d’ordinateurs de bureau ou portables, de tablettes ou de smartphones. Chaque plateforme a ses propres caractéristiques et contraintes, ce qui nécessite des considérations différentes en matière de mise en page. En outre, les utilisateurs ont des besoins et des préférences différents.
Concevoir pour l’accessibilité, prendre en compte les différents styles d’apprentissage et répondre aux besoins des différents groupes démographiques d’utilisateurs sont autant d’aspects cruciaux de la création de mises en page inclusives et efficaces.
Le processus de design doit toujours commencer par une compréhension claire des objectifs des utilisateurs. Qu’est-ce que les utilisateurs essaient de réaliser lorsqu’ils interagissent avec votre site web ou votre application ? Une fois que vous avez bien saisi les besoins des utilisateurs, vous pouvez commencer à sketcher des wireframes et à créer des prototypes. Il est crucial de procéder à des tests précoces et fréquents.
Confiez vos designs à de vrais utilisateurs dès que possible afin de recueillir leurs commentaires et d’identifier les éventuels problèmes de convivialité. Le design est un processus itératif. Soyez prêt à affiner vos designs en fonction des commentaires et des tests des utilisateurs. L’amélioration continue est la clé de la création de mises en page réellement efficaces.
Même après le lancement de votre design, le travail n’est pas terminé. Surveillez régulièrement les performances de votre site web ou de votre application afin d’identifier les points à améliorer. Optimisez les images, minimisez les requêtes HTTP et utilisez un code efficace pour garantir des temps de chargement rapides et des interactions fluides. L’accessibilité est un autre élément à prendre en compte en permanence.
Testez régulièrement vos designs pour détecter les problèmes d’accessibilité et procédez aux ajustements nécessaires pour que votre site web ou votre appli soit utilisable par tous, y compris par les utilisateurs handicapés.
Explorer de nouvelles idées de mise en page tout en respectant les principes centrés sur l'utilisateur
Le design est un domaine créatif, et l’expérimentation est essentielle à l’innovation. N’ayez pas peur d’explorer de nouvelles idées de mise en page et d’essayer différentes approches. Toutefois, il est essentiel de trouver un équilibre entre la créativité et les principes centrés sur l’utilisateur. Lorsque vous expérimentez de nouveaux designs, gardez toujours à l’esprit les besoins et les objectifs de l’utilisateur. Testez minutieusement vos designs expérimentaux pour vous assurer qu’ils sont non seulement attrayants sur le plan visuel, mais aussi utilisables et efficaces.
Le monde du design est en constante évolution. De nouvelles tendances et technologies apparaissent régulièrement et il est important de se tenir au courant pour rester compétitif. Suivez des blogs sur le design, assistez à des conférences et expérimentez de nouveaux outils et de nouvelles techniques.
En vous tenant informé des dernières tendances et technologies, vous pourrez créer des mises en page innovantes et avant-gardistes qui répondront aux besoins en constante évolution des utilisateurs.