Pourquoi les designs s'appuient-ils sur les UI patterns ? Pourquoi sont-ils si populaires ? Passons en revue un aspect classique et mal compris du design de l'UI !
Les schémas sont un sujet auquel l’homme est confronté depuis longtemps. Après tout, c’est dans notre nature même de chercher des modèles dans tout et de les utiliser pour donner un sens au monde qui nous entoure. Lorsqu’il s’agit de design UI, les motifs sont devenus un outil crucial pour toutes les équipes de conception. Préparez donc votre outil de design UI favori – il va y avoir de l’inspiration à revendre.
Outil gratuit de design UI pour les individus et les équipes. Projets illimités !

Mais quel est le rôle des UI patterns dans un processus de design ? Pourquoi les designers se tournent-ils sans cesse vers eux ? Passons en revue les meilleurs aspects de l’utilisation des patterns, les patterns les plus utilisés dans le design UI aujourd’hui ainsi que quelques merveilleuses bibliothèques de patterns !
Le design traite généralement d’un problème principal, que le produit lui-même cherche à résoudre. Outre ce problème, les designers sont confrontés à de nombreux autres qui sont étroitement liés au comportement humain. Ces problèmes peuvent concerner le manque de temps des utilisateurs pour chercher parmi de nombreuses options. Il peut aussi s’agir d’afficher plusieurs campagnes simultanément sur la page d’accueil ou d’aider les utilisateurs à se connecter à leur compte sans avoir à noter toutes leurs informations. Quel que soit le problème spécifique auquel l’équipe de conception est confrontée dans son design d’UI, il est probable que d’autres y ont déjà été confrontés. En fait, il existe toute une bibliothèque de solutions à ces problèmes qui ont tendance à se répéter lorsque nous concevons des produits numériques. Ces solutions sont appelées design patterns, et elles agissent comme des solutions récurrentes sur lesquelles les concepteurs peuvent s’appuyer.

Les modèles de conception d’UI ont tendance à toucher les aspects suivants de tout design de produit : la structuration du contenu, l’entrée des données et la navigation. Il est vrai que l’on peut trouver des modèles disponibles sur à peu près n’importe quoi en ligne, mais s’il y a des domaines principaux où les designers ont appris que les modèles fonctionnent tout simplement – pourquoi ne pas en profiter ? Vous pouvez également apprendre à créer des produits riches en données grâce à notre article sur le design des tableaux de bord.
Ce modèle est particulièrement courant sur les plateformes de commerce électronique. L’idée est de ne pas demander à l’utilisateur de se connecter ou de s’inscrire jusqu’à ce qu’il passe à la caisse. Cela résout le problème des personnes qui souhaitent découvrir le site web sans passer par le formulaire d’inscription formel.

Cela permet aux nouvelles personnes de naviguer et d’ajouter des articles à leur panier, sans jamais avoir à se soucier de créer un compte. En fin de compte, les gens sont déjà investis lorsqu’ils passent à la caisse. Il est plus logique de leur demander leurs informations de connexion au moment où ils savent déjà ce qu’ils veulent et où ils ont investi du temps dans la sélection des articles.
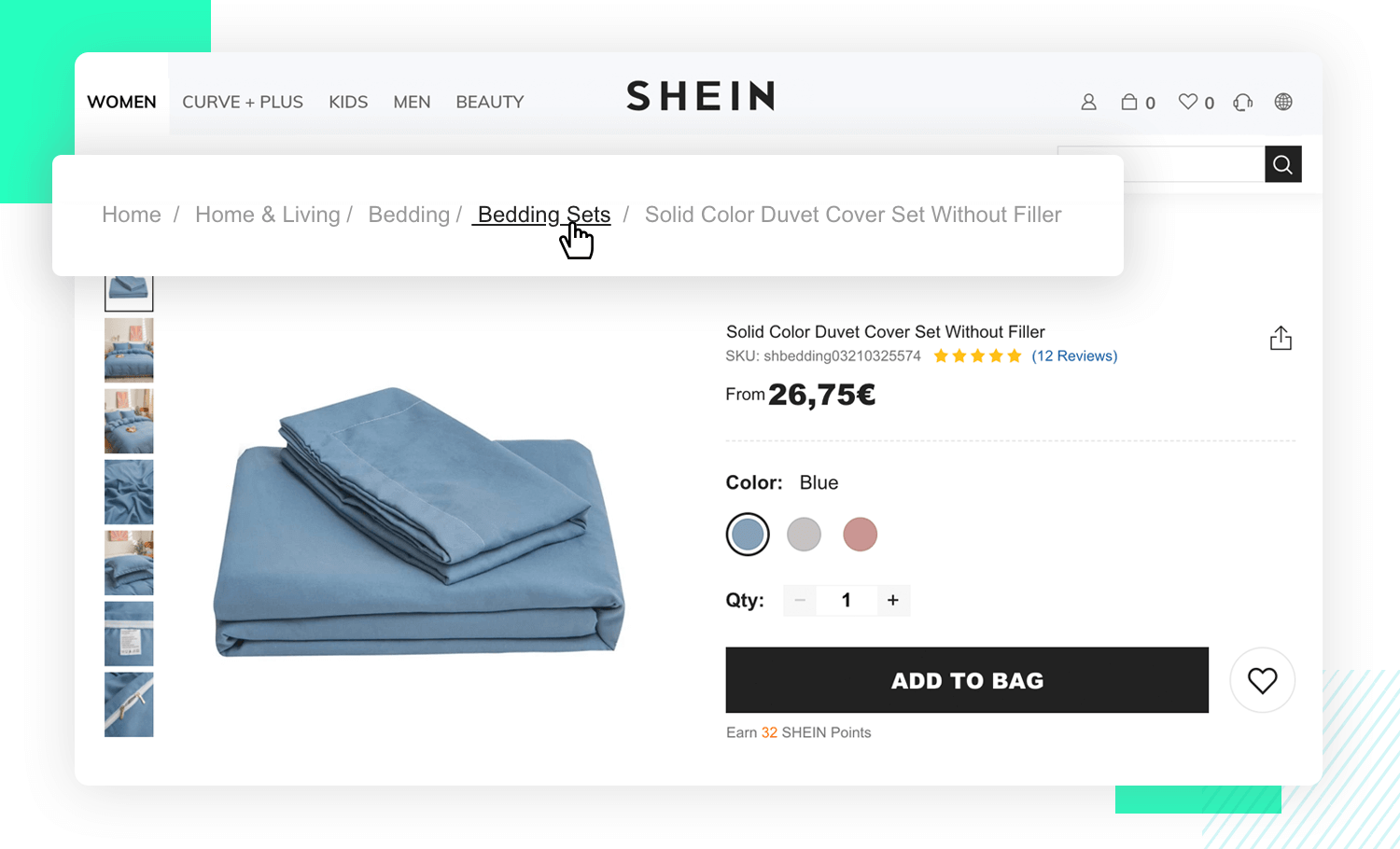
La plupart des utilisateurs se sont habitués aux fils d’Ariane. Nous savons tous ce qu’ils représentent, les fils d’Ariane étant devenus un classique du design des UI. Ils permettent à l’utilisateur de savoir à tout moment où il se trouve dans la structure du produit, tout en offrant des raccourcis vers les niveaux de contenu supérieurs.

La navigation en fil d’Ariane est couramment utilisée dans les sites web qui contiennent beaucoup de contenu et d’informations, comme les plateformes de commerce électronique ou les magazines et journaux d’information de style éditorial. Elle fonctionne très bien dans les produits qui présentent une hiérarchie claire d’informations, mais constitue une option mal adaptée aux sites web de petite taille et ne comportant que quelques pages.
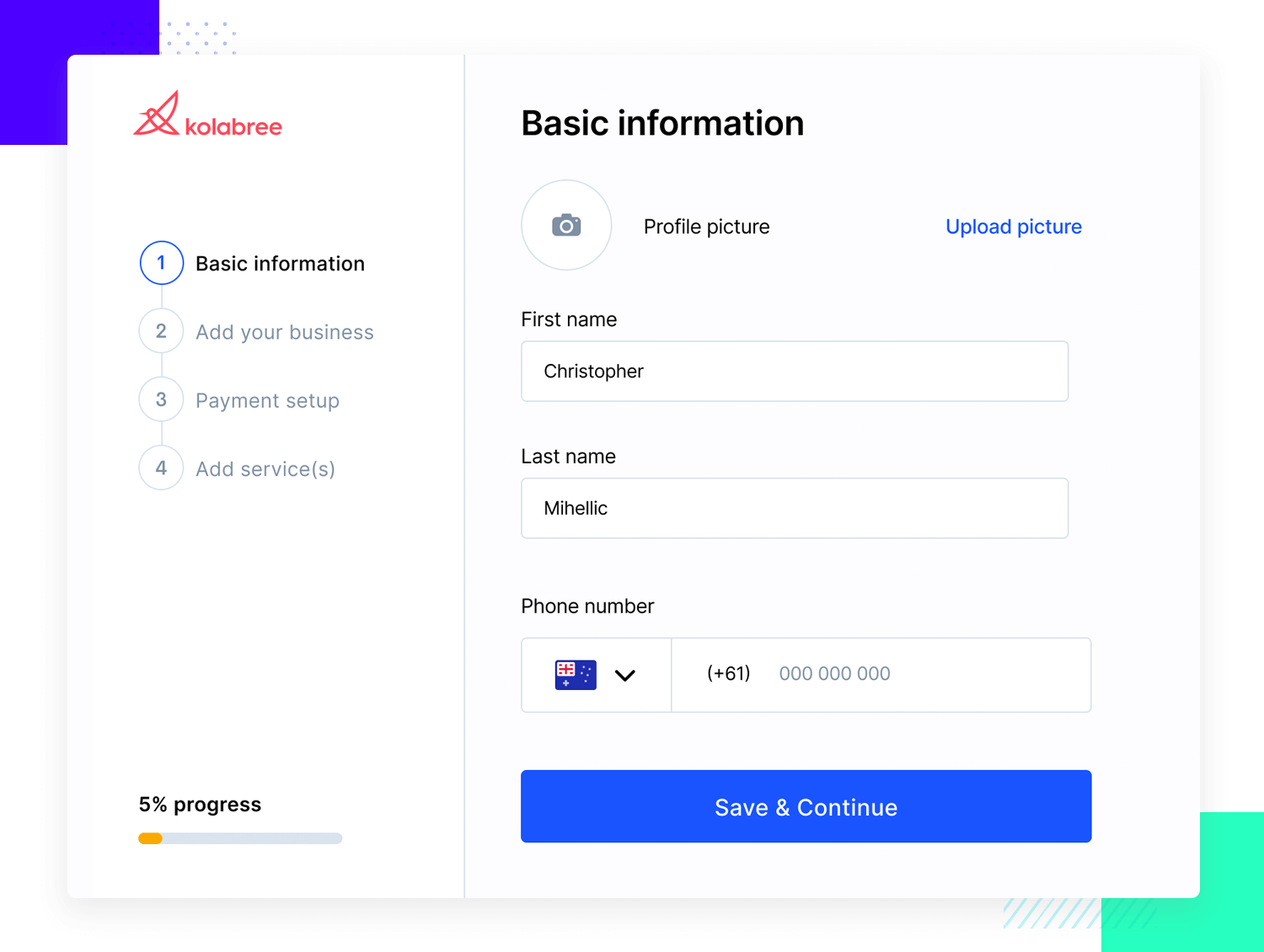
Les gens se perdent souvent dans de longs processus. Les formulaires ou les processus de paiement, par exemple, peuvent s’étendre à l’infini, ce qui peut amener les utilisateurs à se perdre ou à perdre l’intérêt ou l’attention qu’ils y portent. Ils ont besoin d’être guidés, de quelque chose qui ressemble à une carte routière.

De nombreux designs se tournent vers le motif des pas à gauche, qui fait office de barre de progression permettant aux utilisateurs de savoir où ils en sont et de connaître la distance qu’il leur reste à parcourir. Les designers disposent d’une grande marge de manœuvre pour faire preuve de créativité, les barres pouvant être créées de la manière la plus ingénieuse qui soit, tout en remplissant leur fonction. Elles offrent un contexte aux utilisateurs qui en ont besoin et constituent une lumière au bout du tunnel pour les utilisateurs fatigués.
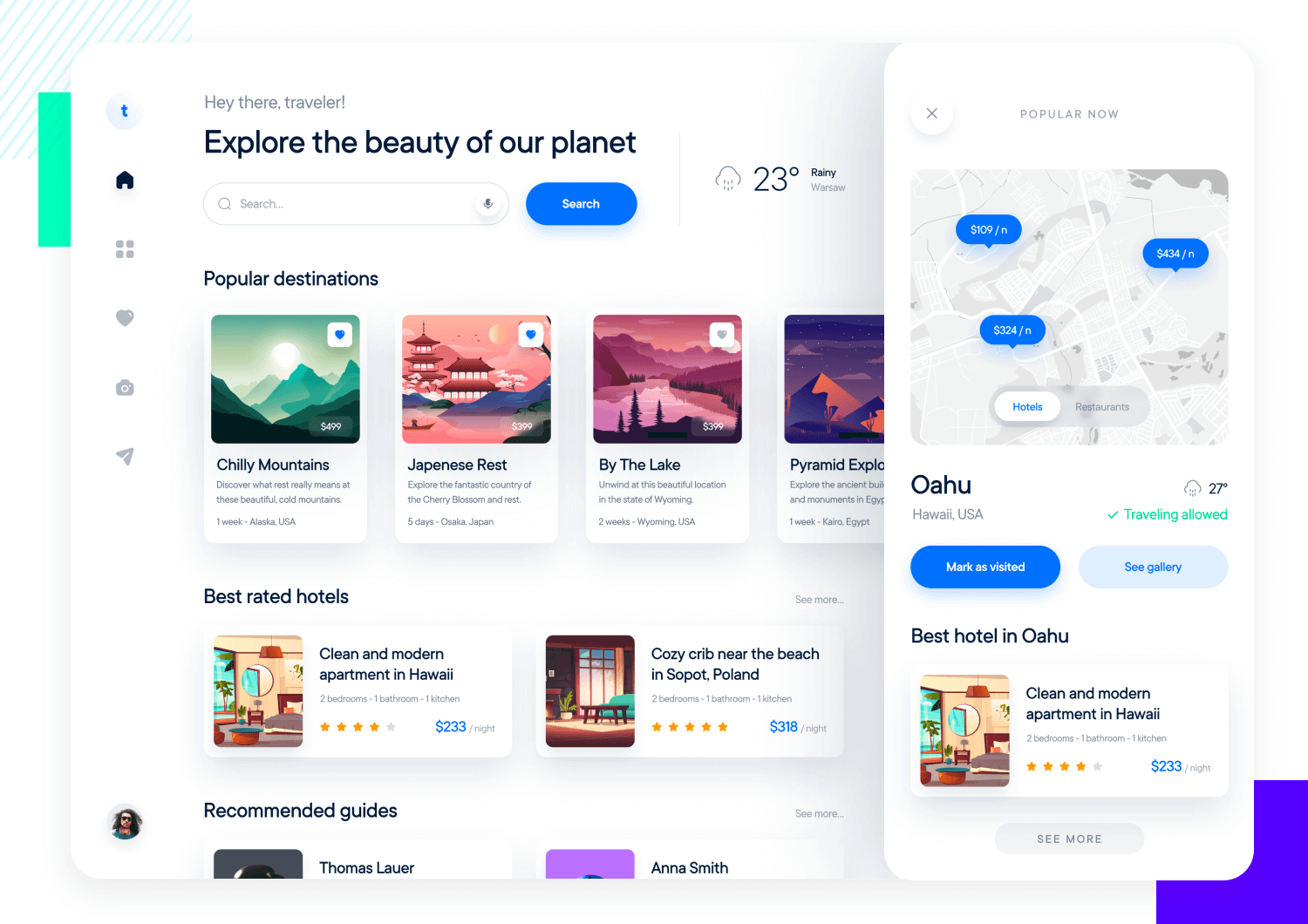
Les cartes UI sont un autre modèle de conception sur lequel les designers s’appuient souvent pour afficher du contenu. En théorie, elles permettent de résoudre le problème de l’affichage d’un contenu dont la forme et la longueur varient. Cela dit, le fait d’avoir un système de cartes permet d’exploiter au mieux l’espace disponible, tant pour les designs web que mobiles.

Un système de grille de cartes fonctionne mieux lorsque les utilisateurs naviguent que lorsqu’ils recherchent un élément spécifique. Il peut être utilisé pour regrouper visuellement des portions digestes d’informations, de manière à ce qu’elles soient organisées sans être écrasantes pour les utilisateurs. Les concepteurs peuvent ajouter de l’interaction aux cartes pour rehausser le design, et faire preuve de créativité dans l’affichage de chaque carte. Les cartes sont à la fois intuitives et attrayantes, ce qui en fait un type de design qui plaît à la plupart des utilisateurs et offre une hiérarchie visuelle claire.
Outil gratuit de design UI pour les individus et les équipes. Projets illimités !

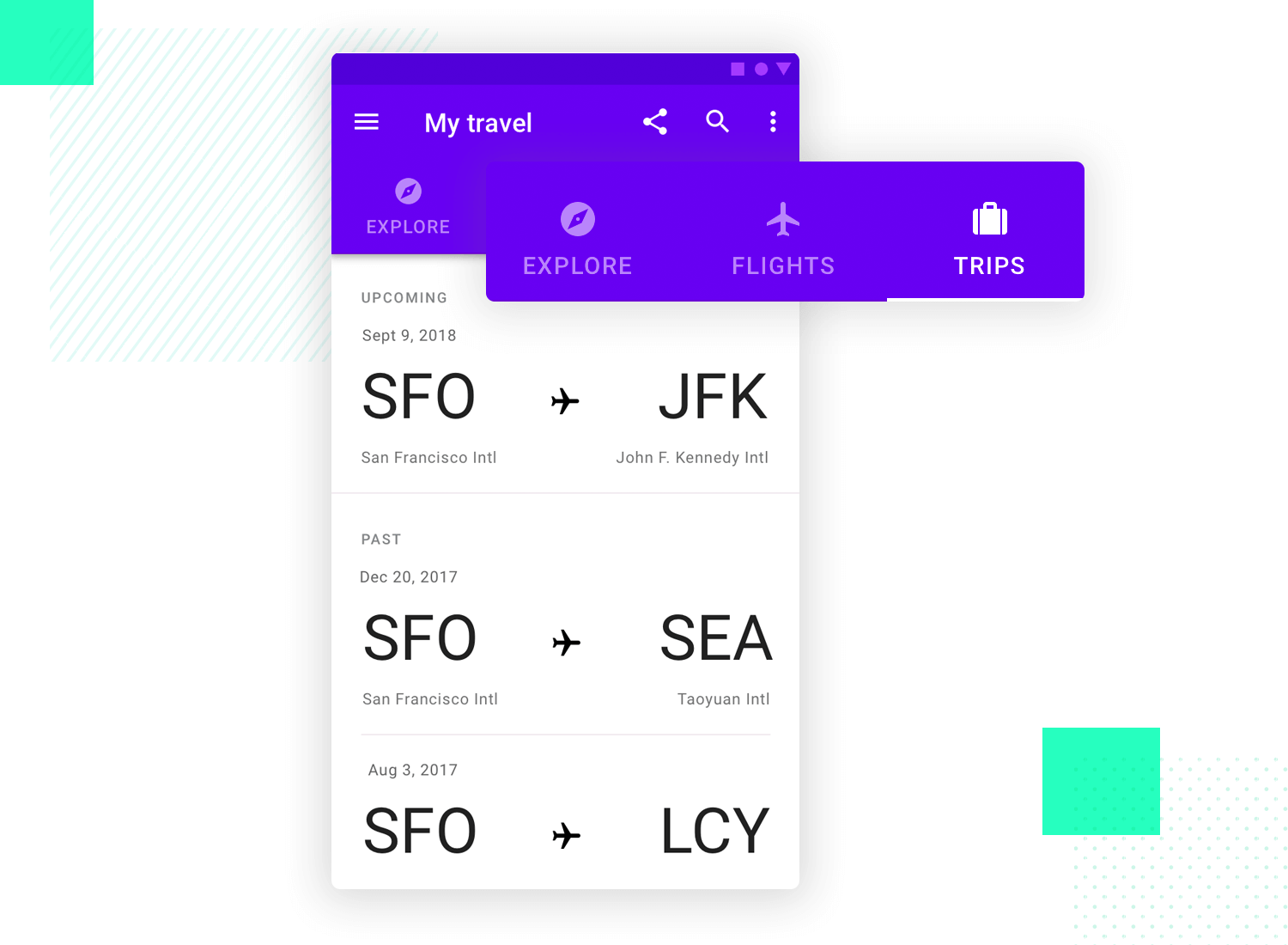
Les onglets sont un autre modèle de design auquel la plupart d’entre nous se sont habitués. Il s’agit d’une véritable familiarité étant donné que ce modèle est utilisé dans la plupart des navigateurs web. La navigation par onglets résout le problème de l’organisation du contenu dans une structure plate qui montre à l’utilisateur où il se trouve à tout moment. Les onglets sont très pratiques lorsque vous souhaitez classer le contenu d’une manière qui permette aux utilisateurs de l’explorer un par un et de changer rapidement d’onglet si nécessaire.

Quelques conseils pour l’utilisation des onglets : utilisez toute la largeur de l’écran pour les onglets afin de maintenir un équilibre visuel. En outre, veillez à n’utiliser les onglets que lorsqu’il y a plusieurs catégories ou types de contenu différents – un système d’onglets pour une ou deux catégories ne fonctionne pas bien.
Ces deux modèles traitent de l’alimentation des utilisateurs en contenu. D’une part, il s’agit d’un contenu qui peut être présenté sous la forme d’une page unique et continue, ce qui permet aux utilisateurs de le consommer sans effort. C’est là qu’intervient le défilement continu. Un bon exemple est celui de Facebook et de sa capacité à faire défiler les utilisateurs pendant de longues périodes. Il s’agit d’une expérience transparente qui ne cesse de faire bouger les choses.

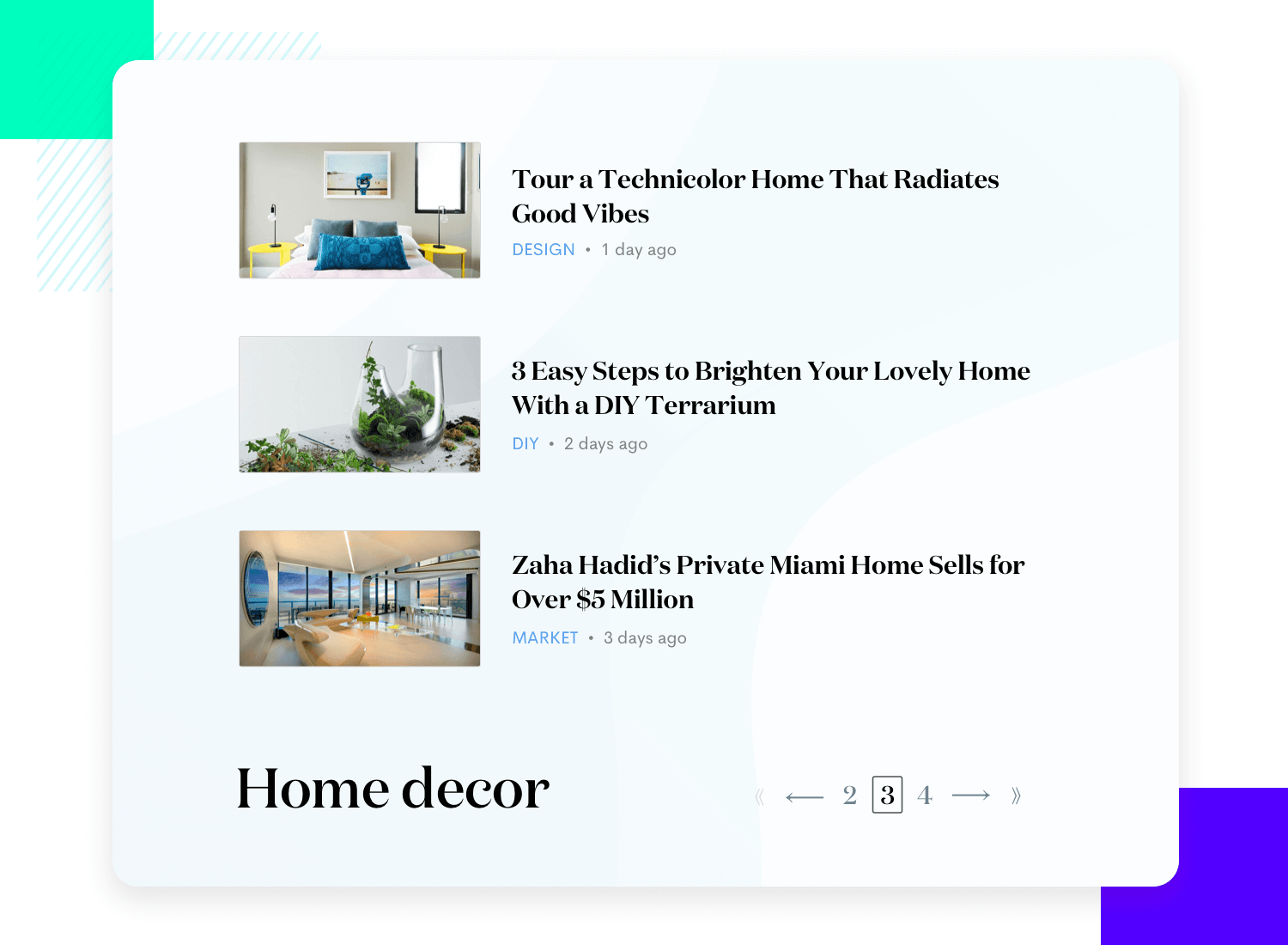
D’autre part, nous avons le problème du contenu qui doit être divisé en parties distinctes, ce qui le rend plus facile à digérer et à comprendre. C’est alors que nous nous tournons vers la pagination. En général, elle est assortie d’un contrôle complet permettant d’avancer ou de reculer, de passer à la page précédente ou suivante ou encore d’aller directement au début ou à la fin du contenu.
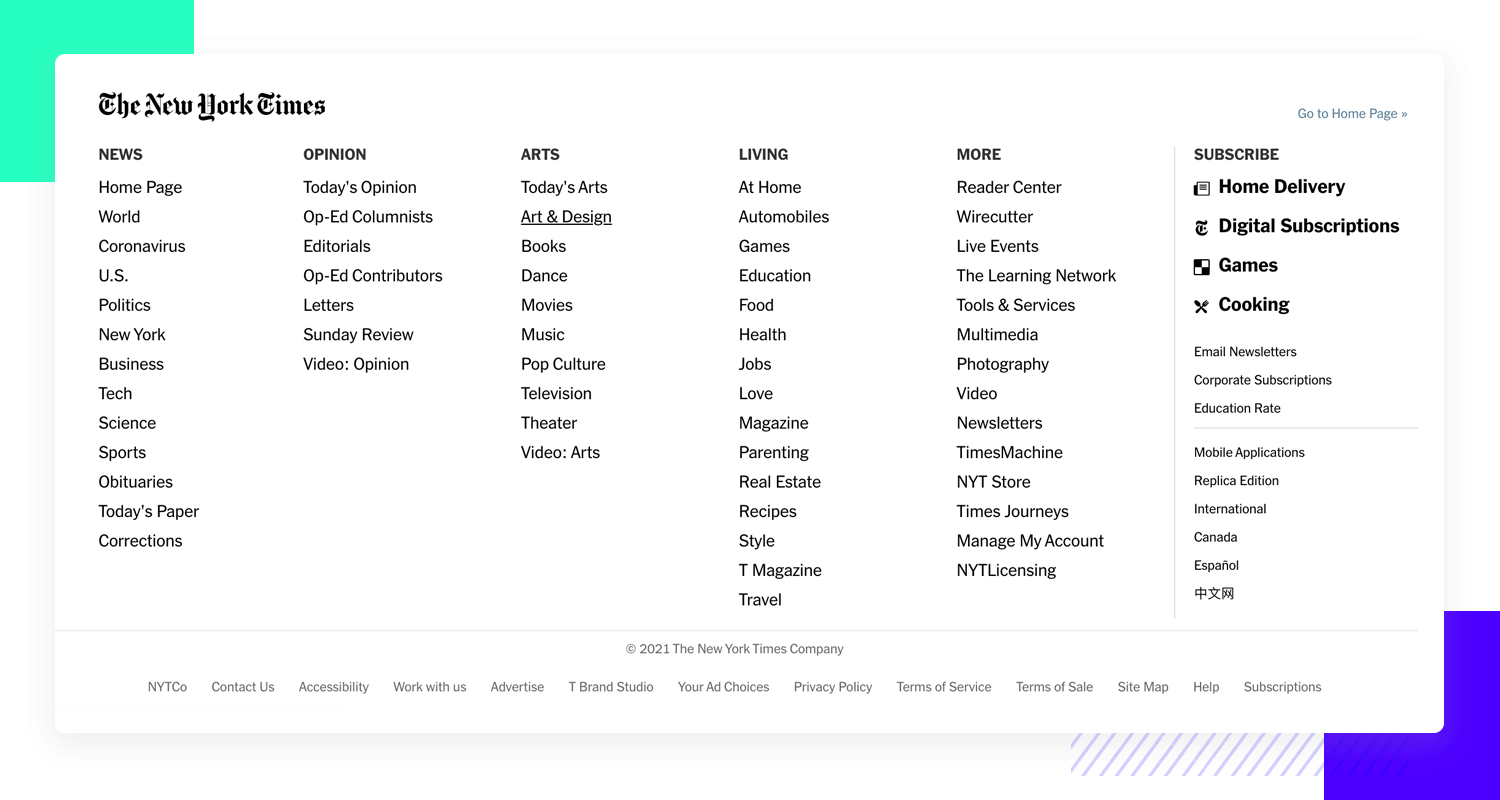
Autre modèle de design très répandu : le gros pied de page. Il résout principalement le problème des utilisateurs qui souhaitent contourner le système de navigation principal et se rendre directement sur des pages spécifiques du produit.

Ce modèle est souvent utilisé pour les sites web comportant des pages spécifiques qui sont plus fréquemment visitées que d’autres, comme une page de questions fréquemment posées. Il peut s’agir d’un moyen utile d’ajouter des raccourcis sans se soucier de la hiérarchie générale du site web.
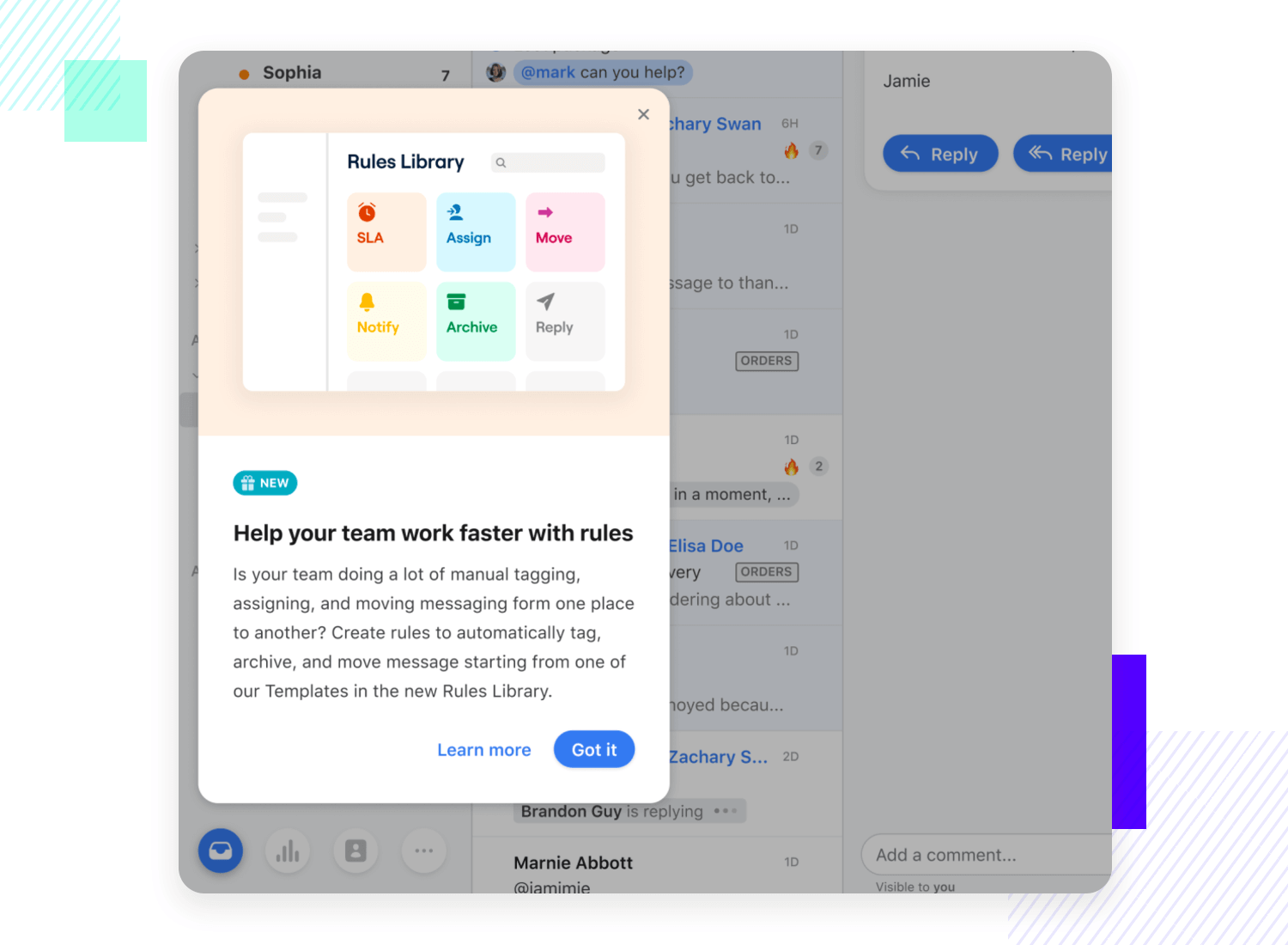
Les fenêtres modales sont très courantes dans le design de l’UI des sites web. Qu’il s’agisse d’une boutique en ligne ou d’un blog, les fenêtres modales sont un excellent moyen d’attirer l’attention de l’utilisateur et d’obtenir une réaction de sa part. Les designers s’en servent généralement pour attirer l’attention sur des ventes, des bulletins d’information importants et d’autres éléments qui nécessitent que l’utilisateur les accepte ou s’inscrive à quelque chose.

La particularité des fenêtres modales est qu’elles permettent d’interrompre intentionnellement l’utilisateur au beau milieu d’une tâche. Bien que cela puisse être considéré comme une mauvaise chose, parce que cela distrait l’utilisateur ou l’éloigne de l’expérience, de nombreuses équipes de design défendent les modales. Ils disparaissent rapidement et ne constituent pas un obstacle sérieux pour l’UI du site web dans son ensemble.
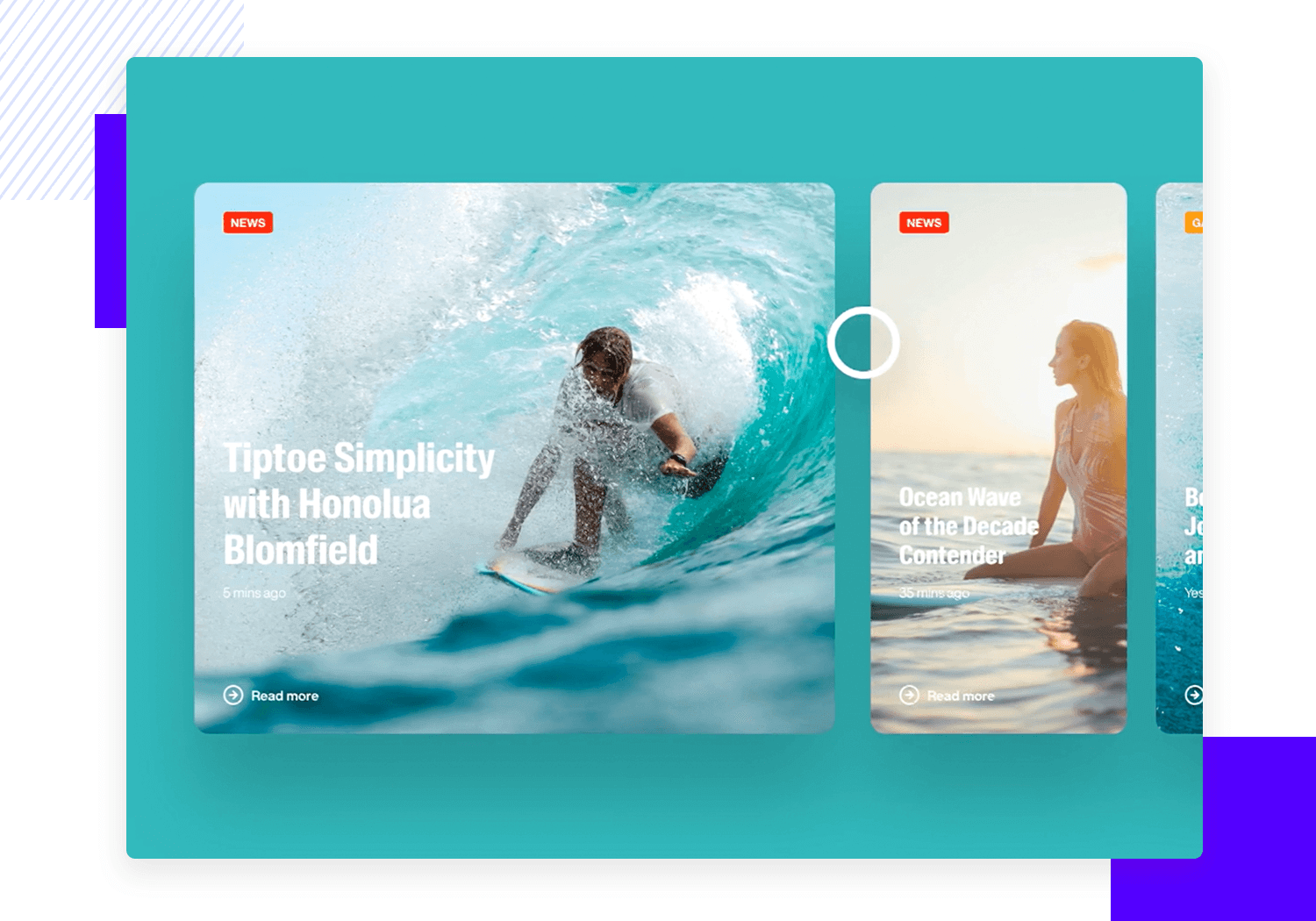
À l’instar d’autres modèles de design de sites Web très populaires, le carrousel a ses adeptes et ses détracteurs. Certains disent que les carrousels sont un peu dépassés et qu’ils sont susceptibles de disparaître complètement dans un avenir proche, en raison de problèmes de convivialité et de performance. Cela dit, on peut encore voir des carrousels sur de nombreux sites Web, ce qui en fait un modèle d’UI tout à fait pertinent. Le principal problème résolu par les carrousels est qu’ils permettent aux utilisateurs de voir de nombreuses options tout en concentrant leur attention sur une seule d’entre elles.

Cela signifie que les carrousels peuvent être un moyen plutôt persuasif d’approcher l’utilisateur, en affichant vos options dans toute leur splendeur dans l’espoir que l’utilisateur en choisisse une. Ils peuvent être pratiques car ils occupent très peu d’espace tout en permettant de présenter un grand nombre d’alternatives. Il s’agit d’une approche très visuelle, ce qui en fait une mauvaise option si le contenu que vous devez afficher n’est pas de nature visuelle, comme une feuille Excel ou un document écrit.
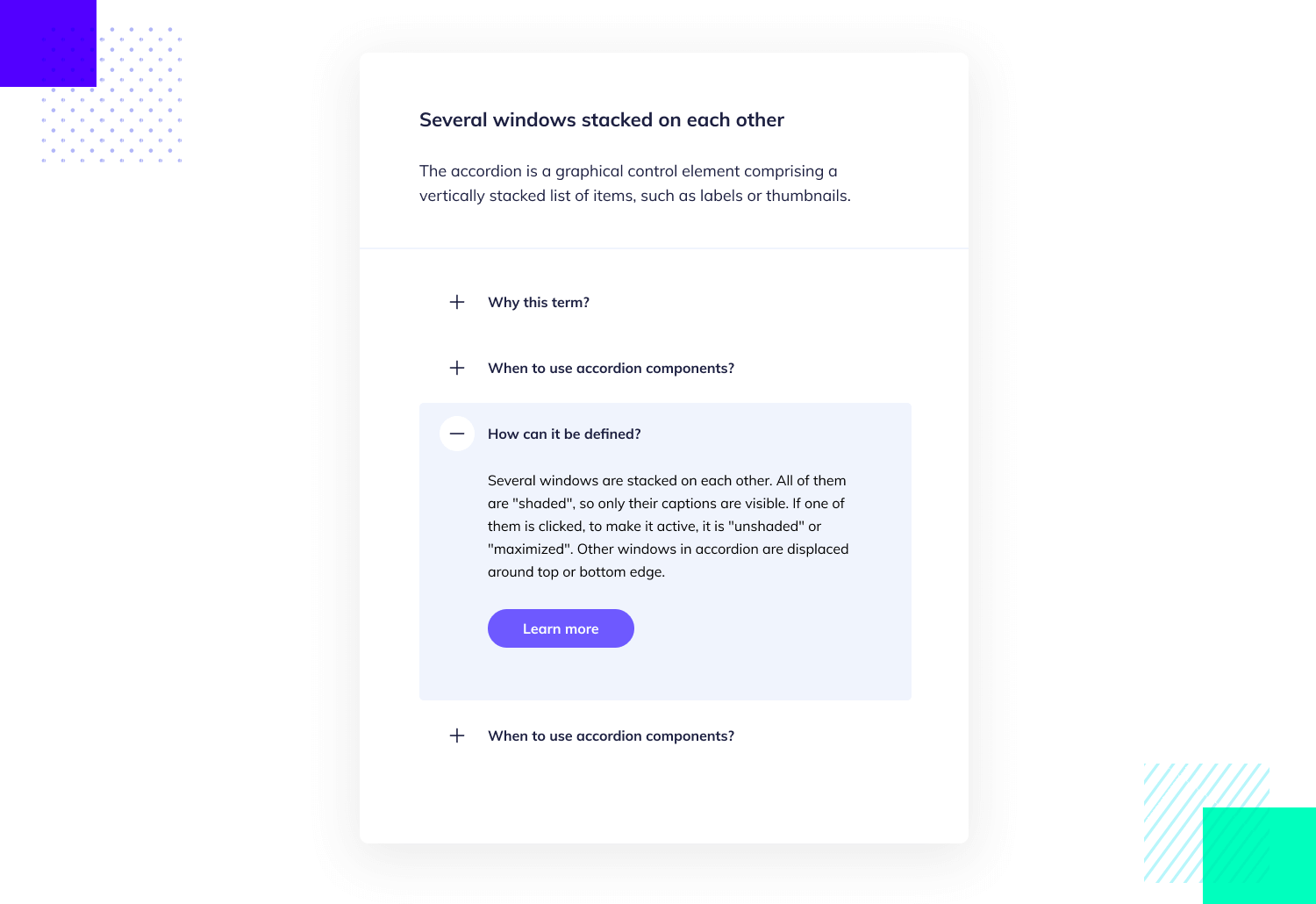
Les menus en accordéon sont un autre modèle de conception que nous rencontrons assez souvent lorsqu’il s’agit de la conception de l’UI d’un site Web. Le plus souvent, un menu accordéon sert de navigation principale sur un site web, car il permet aux utilisateurs d’explorer les catégories du site tout en découvrant les sous-catégories et le contenu de niveau inférieur. Il est très hiérarchisé et constitue un moyen très intuitif de naviguer dans les sites web qui contiennent beaucoup de contenu.

C’est une excellente forme de design UI pour les sites web qui ont de nombreuses sections et niveaux de contenu, car il transmet la hiérarchie et permet aux utilisateurs de comprendre immédiatement la structure générale du site web. Il est toutefois préférable d’éviter le menu accordéon si le site web ne contient qu’une faible quantité de contenu.
Outil gratuit de design UI pour les individus et les équipes. Projets illimités !

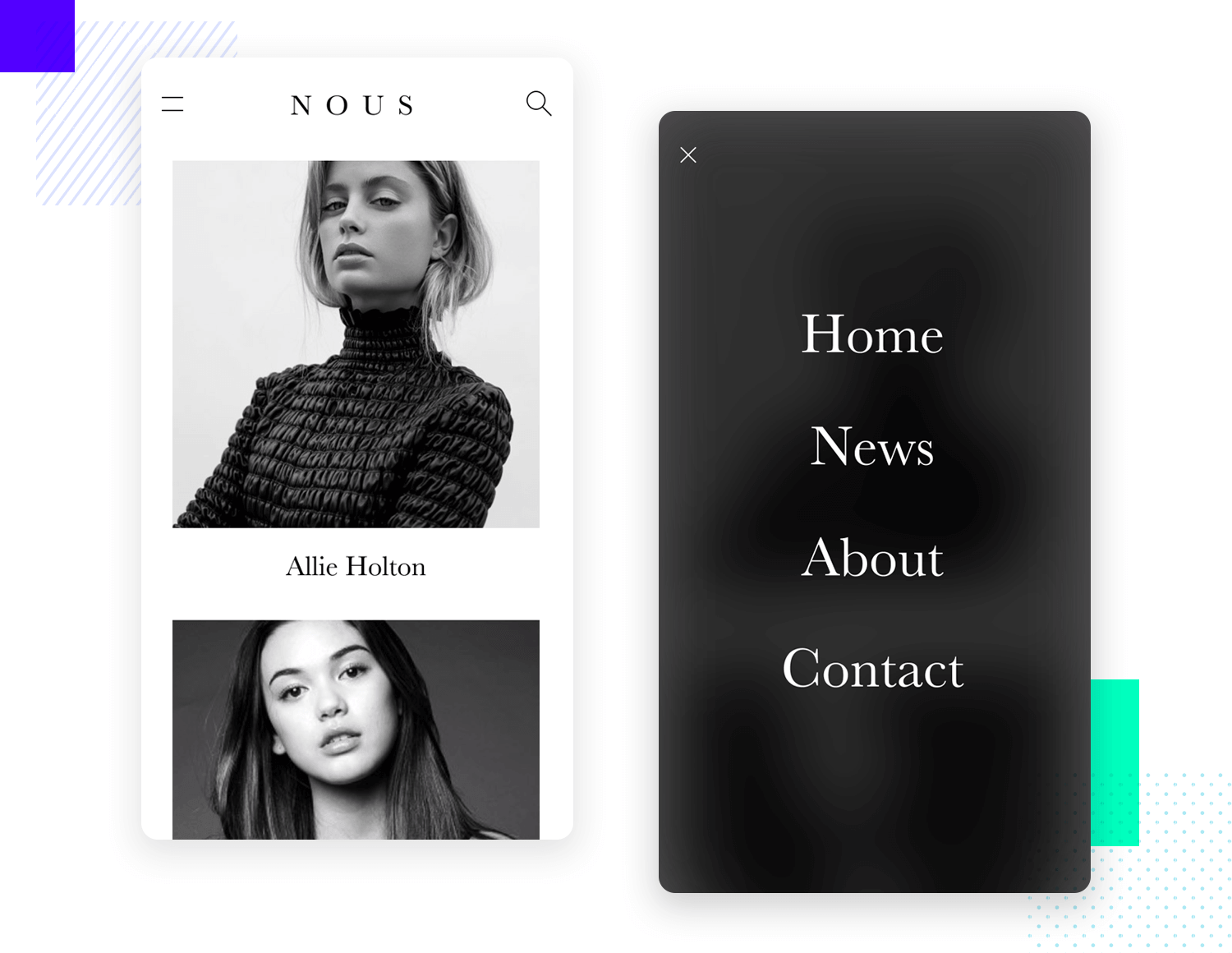
Ah, le menu hamburger. Particulièrement répandu dans les applications mobiles, le menu hamburger a fait des adeptes et des détracteurs acharnés. Les trois petites lignes épiques qui évoquent l’icône immédiatement reconnaissable sont utilisées pour résoudre le problème de l’espace disponible sur l’écran des appareils mobiles.

C’est indéniablement pratique. Nous pouvons créer un menu sain qui peut être rangé pour que les utilisateurs ne l’exposent que lorsqu’ils en ont besoin. Il y a un certain coût d’interaction qui en découle, ainsi qu’un débat sur la convivialité réelle que le menu hamburger apporte à la table. Quelle que soit votre position, vous ne pouvez pas ignorer le fait que la plupart des utilisateurs connaîtront immédiatement l’icône, ce qui est un avantage considérable en soi.
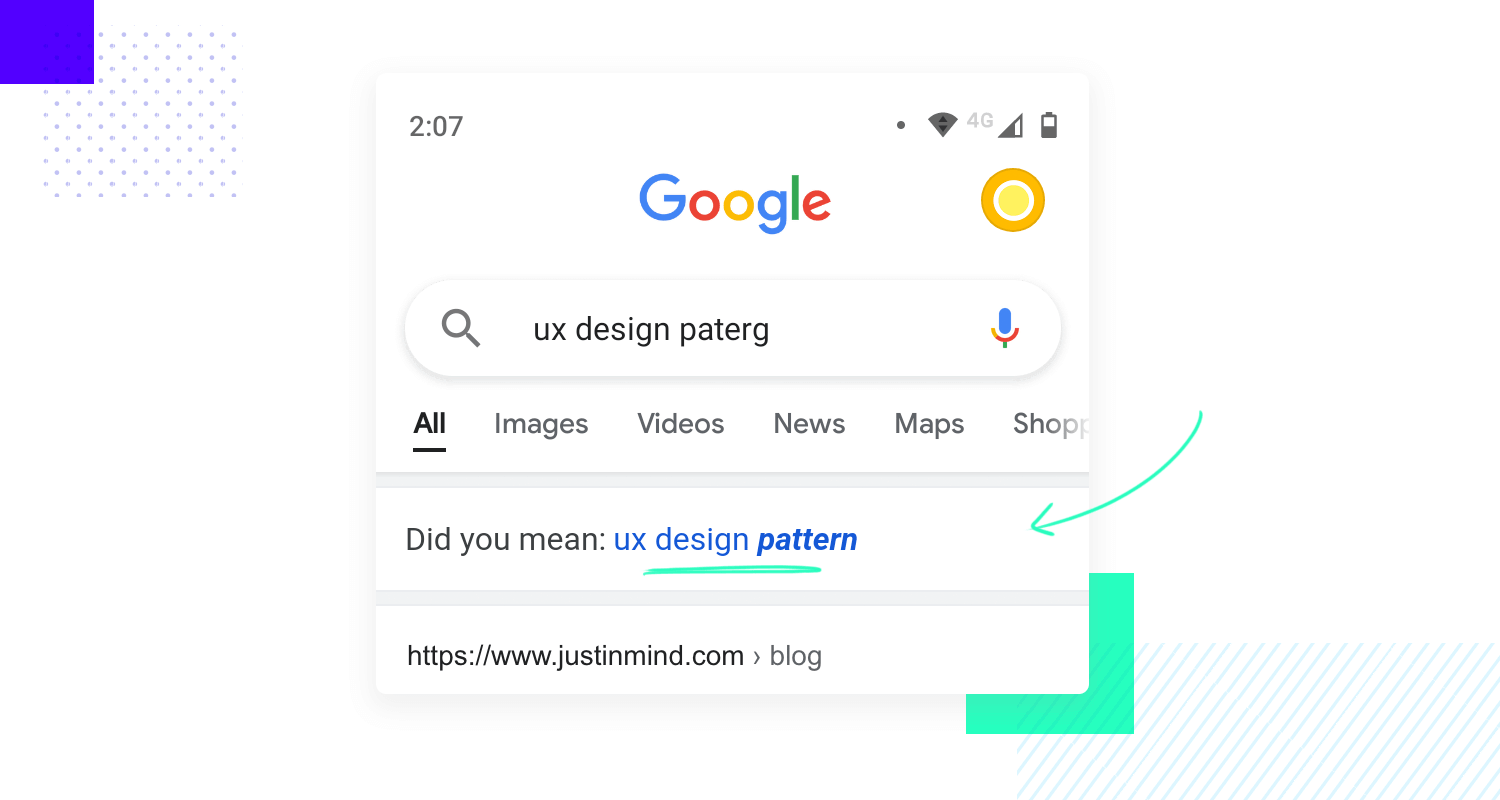
Le format indulgent consiste à travailler avec ce que les utilisateurs vous donnent. Comme nous l’avons déjà mentionné, les êtres humains peuvent être extrêmement différents les uns des autres. Il en va de même pour l’écriture des données saisies, les gens écrivant les données de différentes manières, même s’il s’agit du même élément.

Des éléments tels que des articles de commerce électronique ou des adresses et des zones peuvent comporter des fautes d’orthographe, des abréviations et des mots importants manquants. C’est ce problème que le format indulgent vient résoudre, pour notre bien à tous. En bref, le format indulgent prend en compte ce que les utilisateurs écrivent et s’efforce de l’interpréter, au lieu de corriger les utilisateurs ou de les forcer à modifier ce qu’ils ont écrit. Pour que ce format fonctionne, il doit couvrir un sujet spécifique, comme une recherche d’adresse. De cette façon, le système peut relier les points quelle que soit la manière dont les utilisateurs s’expriment, sans frustrer l’utilisateur ou augmenter sa charge cognitive.
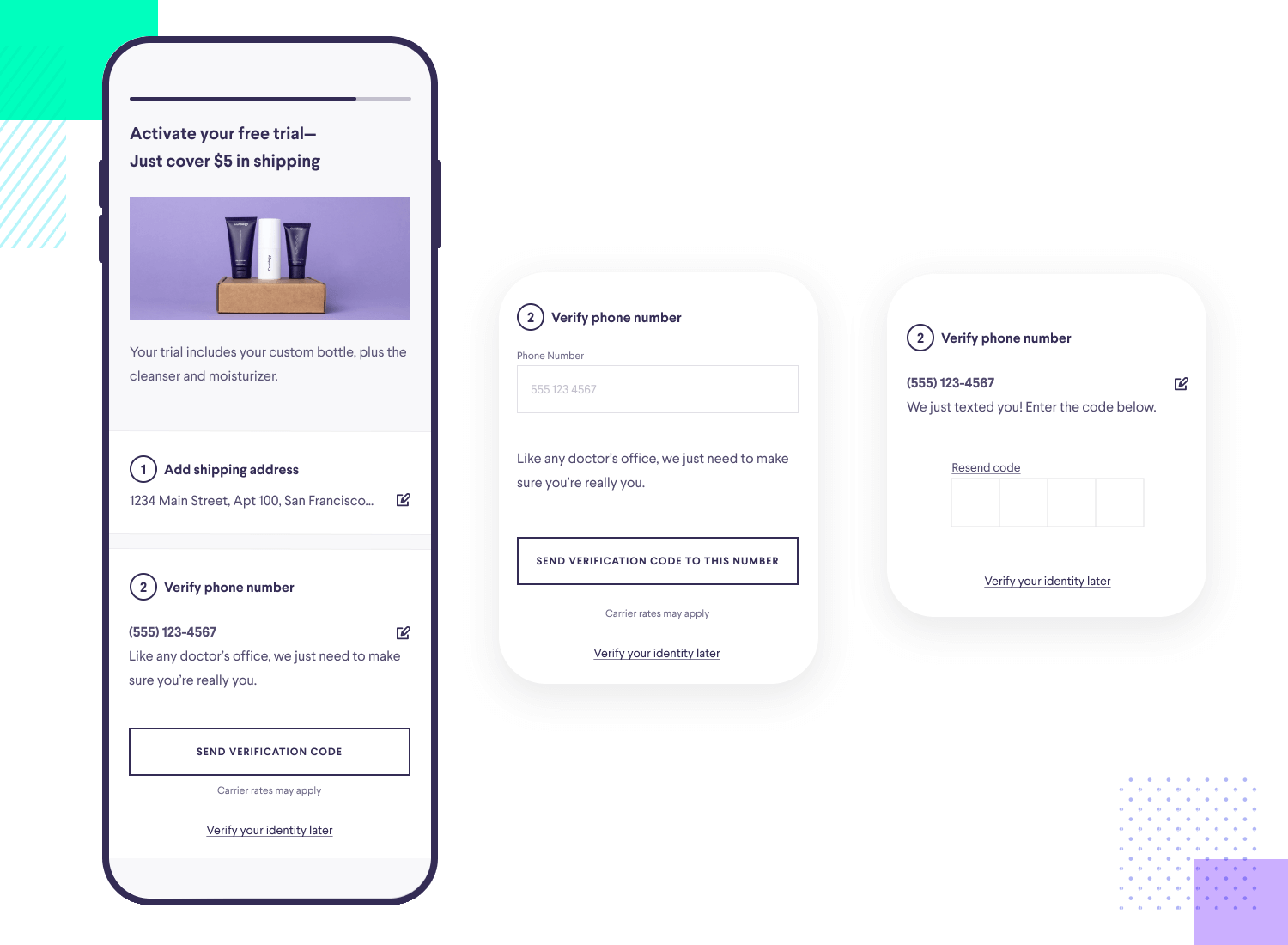
La divulgation progressive est très souvent utilisée dans l’accueil des utilisateurs ainsi que dans des contextes complexes. Elle résout principalement le problème des utilisateurs qui souhaitent se concentrer sur une tâche sans être submergés ou distraits par d’autres éléments.

Fonctionnant de la même manière que l’enregistrement paresseux, la divulgation progressive est un moyen de permettre aux utilisateurs de s’investir avant d’avoir à s’occuper d’éléments tels que l’enregistrement ou les formulaires. Elle fonctionne bien pour les produits qui doivent se présenter lentement aux utilisateurs, en se concentrant d’abord sur les fonctionnalités de base. Le résultat est un produit beaucoup plus facile à utiliser la première fois, qui privilégie l’attention de l’utilisateur et crée une expérience plus efficace dans son ensemble.
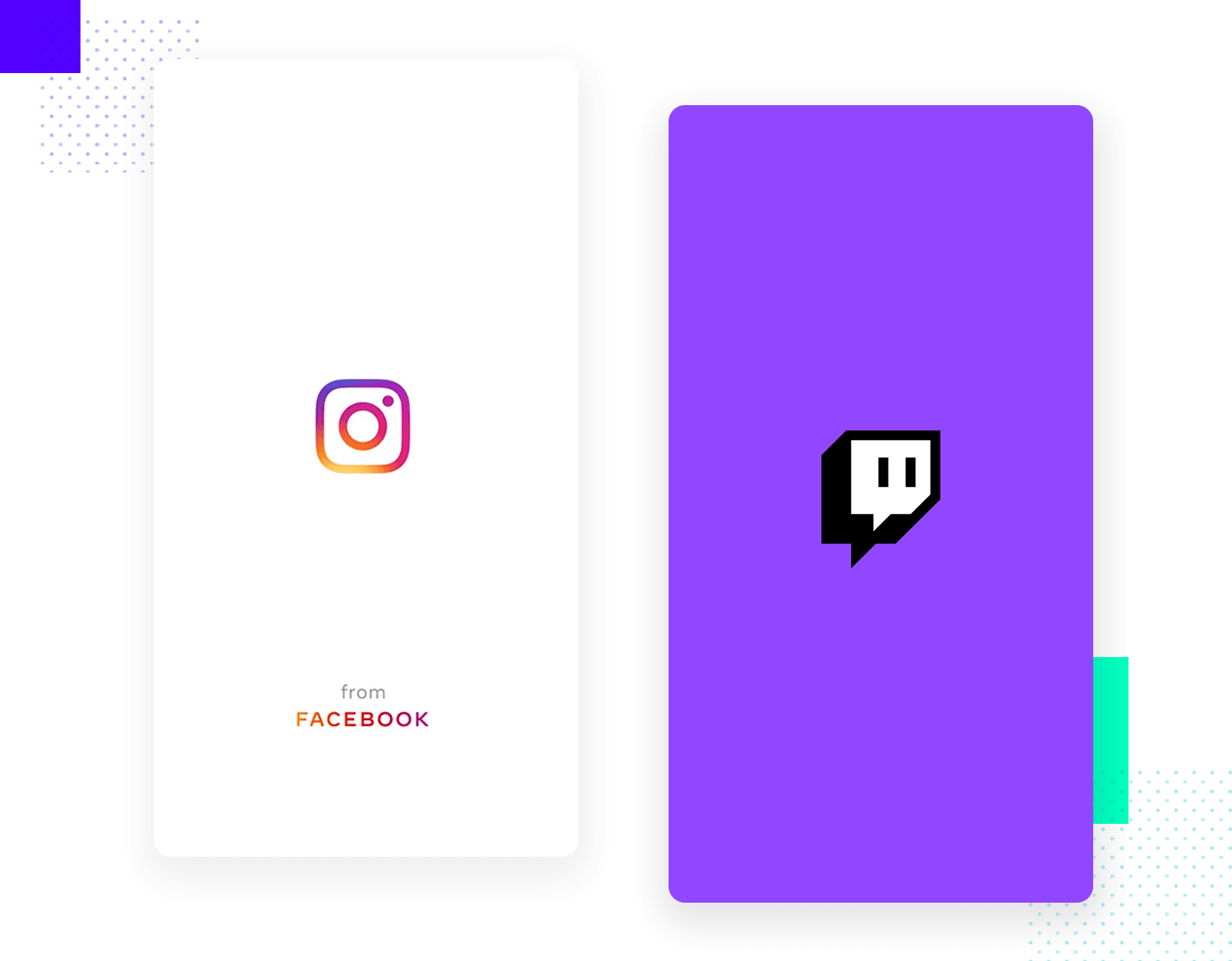
L’écran d’accueil est la toute première chose que les utilisateurs voient lorsqu’ils ouvrent une application sur leur appareil mobile. Ils peuvent être facilement négligés ou oubliés par les utilisateurs, car ils n’apparaissent que pendant un bref instant avant le chargement de l’écran d’accueil de l’application proprement dite.

Les écrans d’accueil résolvent essentiellement le problème de la satisfaction des utilisateurs pendant le chargement de l’application, en rendant ce temps d’attente plus divertissant. Certaines entreprises se contentent d’un logo et de peu de choses. D’autres font les choses en grand et investissent dans des illustrations complexes et de beaux visuels. Quoi qu’il en soit, il s’agit peut-être d’une petite partie du design de l’UI des applications mobiles, mais c’est une occasion importante de donner le ton de l’expérience à venir. Vous trouverez des exemples de splash screen design vraiment inspirants dans notre post.
Outil gratuit de design UI pour les individus et les équipes. Projets illimités !

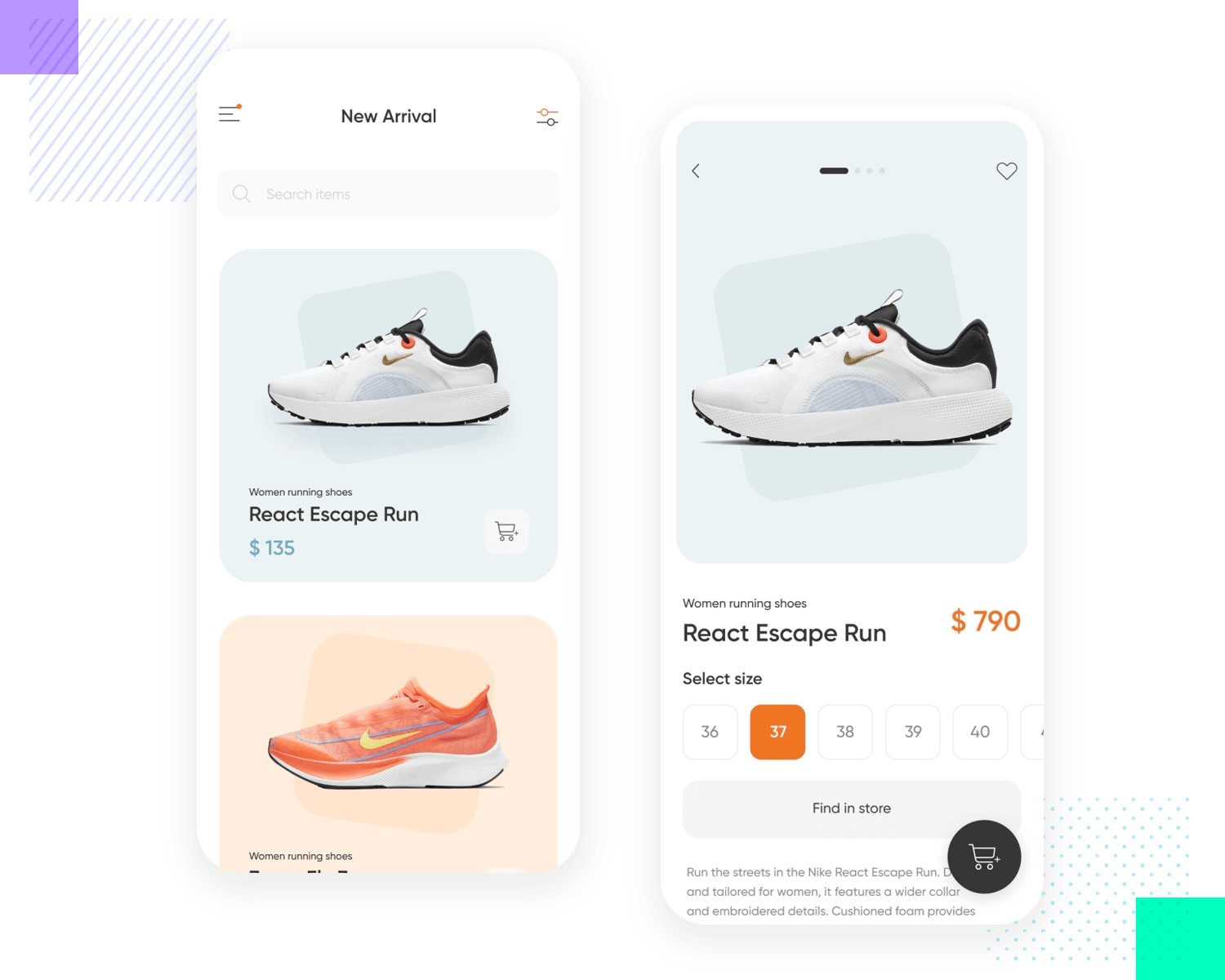
Les écrans de produits sont le pain et le beurre des plateformes de commerce électronique, qu’il s’agisse de sites web ou d’applications. Le principal problème auquel ce modèle s’attaque est le simple fait que les gens ont besoin de connaître plus de détails sur les articles avant de décider de les acheter. C’est le moment pour les designers de présenter le produit dans toute sa gloire, de faire un véritable argumentaire de vente en utilisant le design. En ce qui concerne le design de l’UI des apps, l’écran produit consiste vraiment à utiliser le design pour faire briller le contenu. Il s’agit de mettre en valeur le meilleur de l’article à l’aide d’images ou de vidéos, ainsi que de faire ressortir la description et le CTA.

Il convient de mentionner que certains des facteurs les plus importants en jeu ici sont la hiérarchie et l’équilibre visuels, ainsi que l’efficacité et la conversion de l’écran. En fin de compte, les écrans de produits sont censés être persuasifs et efficaces, ce qui dépend de la façon dont vous comprenez vos utilisateurs clés et leurs modèles mentaux.
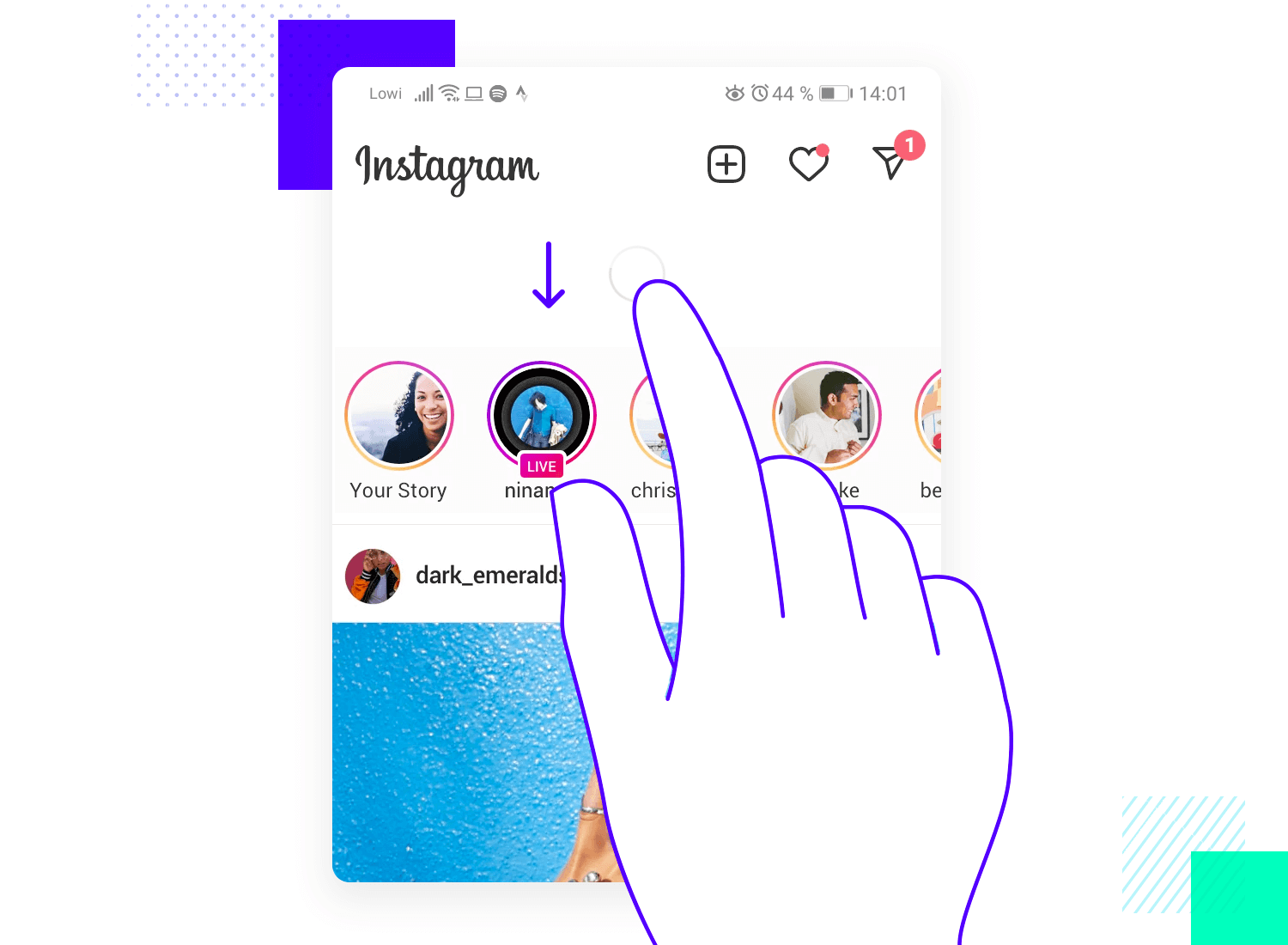
La plupart des utilisateurs de smartphones le savent immédiatement. Le motif UI « pull to refresh » résout le problème des utilisateurs qui veulent voir plus d’informations ou souhaitent disposer d’une version plus à jour du contenu.

Il a été largement utilisé dans toutes sortes d’applications mobiles, de Facebook à CNN. Elle est très pratique, car elle ne prend littéralement pas de place dans l’UI, laissant cet espace crucial de l’écran pour des éléments plus importants. Il est très intuitif, facile à repérer et très efficace.
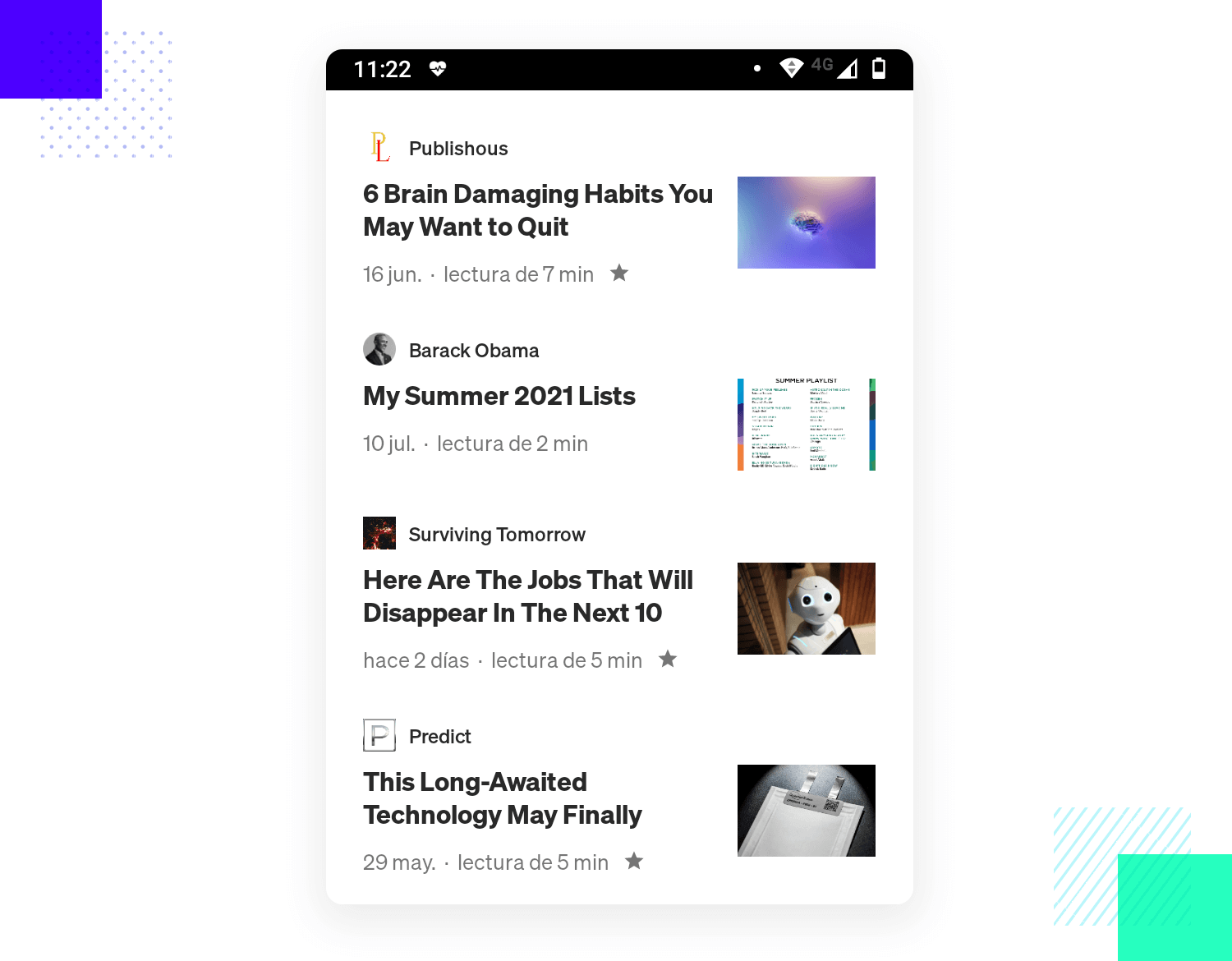
Lire sur son téléphone n’est plus réservé à une poignée d’utilisateurs, mais à la grande majorité d’entre eux. Qu’il s’agisse de Medium, du New York Times ou du blog UX de Justinmind, il n’a jamais été aussi facile de lire en déplacement. Et c’est, en partie, grâce à des modèles d’UI comme la liste d’articles.

Ce modèle résout le problème d’un lecteur qui souhaite trouver un contenu spécifique qui l’intéresse – ce qui peut s’avérer pratiquement impossible à réaliser avec la seule navigation. Vous voulez offrir aux lecteurs un petit extrait pour qu’ils puissent se faire une idée du contenu et décider s’ils sont intéressés ou non.
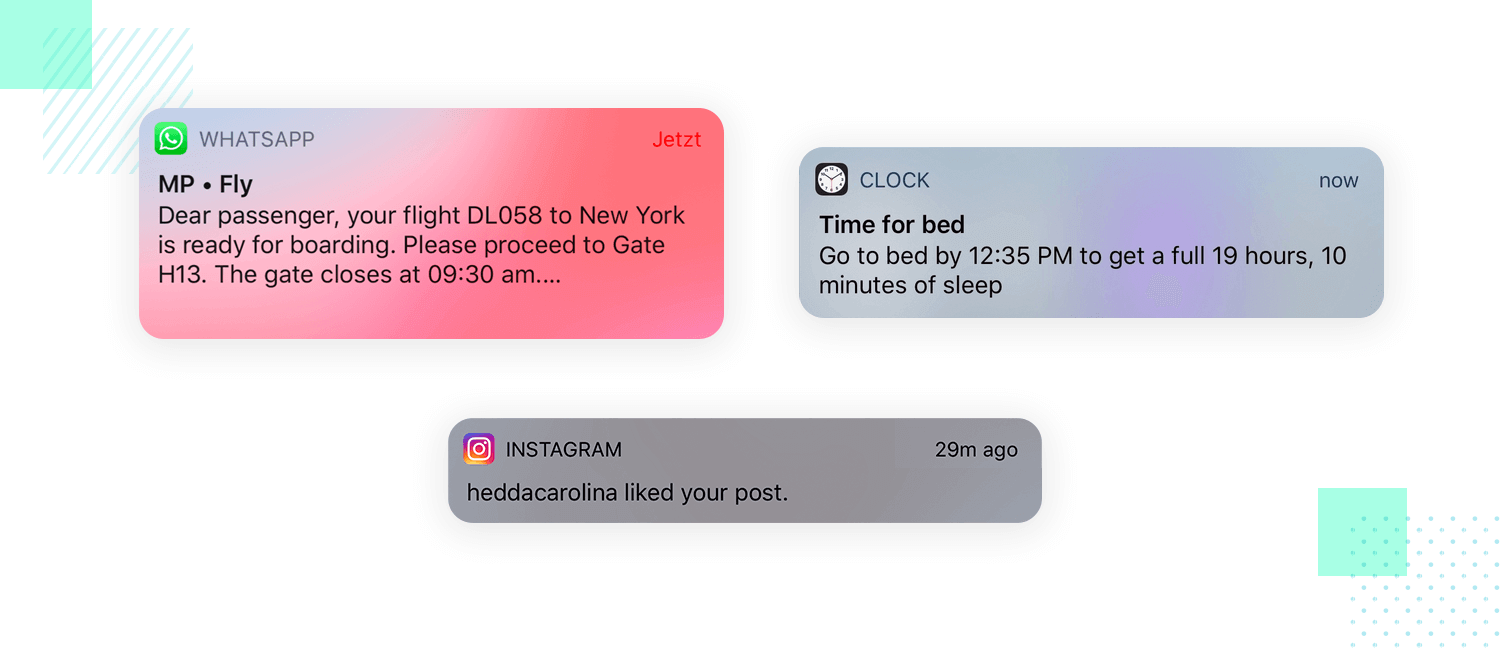
Qui veut manquer des développements importants ? Les notifications permettent de tenir les utilisateurs au courant, en les informant de tout ce qui se passe dans les applications de leur appareil mobile. Les apps ont leur propre design de notification, mais elles suivent toutes des lignes similaires de ce modèle d’UI classique.

Ce qu’il faut retenir des notifications, c’est qu’elles ne sont jamais destinées à inclure des informations qui sont déjà affichées à l’écran. Un autre scénario est celui d’un développement technique qui ne nécessite pas l’intervention de l’utilisateur, comme une petite mise à jour ou une synchronisation avec le réseau. Veillez à ce que les notifications soient pertinentes pour les utilisateurs, en particulier lorsqu’il s’agit d’informations sensibles au facteur temps.
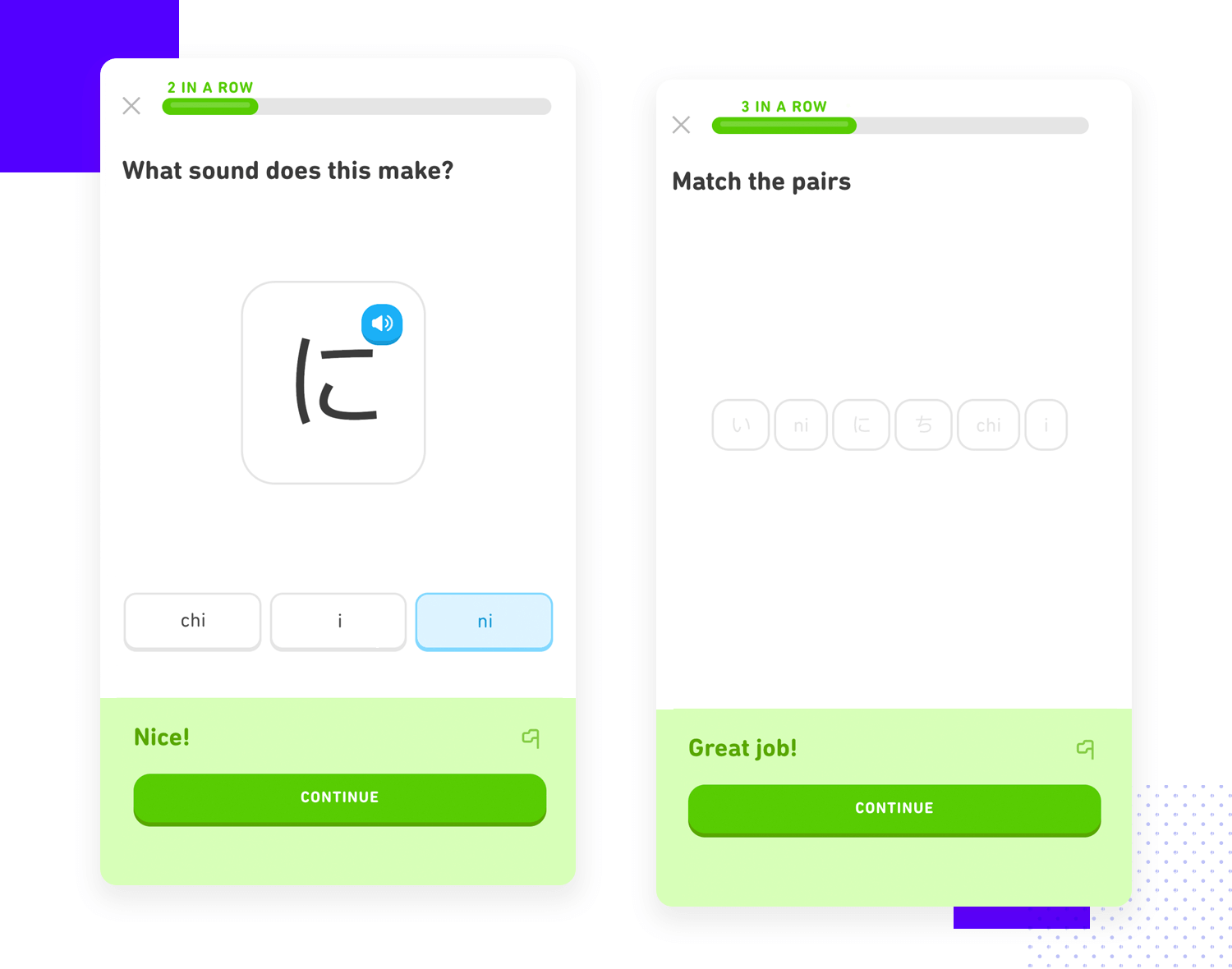
Need for closure est un UI Pattern qui est couramment utilisé dans le design de l’UI lorsque l’idée de gamification est en jeu. Le motif lui-même est un clin d’œil à la psychologie humaine, qui défend l’idée que les gens veulent terminer leurs tâches – cela les motive.

Cela peut être utilisé dans le design de l’UI pour encourager les utilisateurs lorsqu’il s’agit de petites actions. La reconnaissance de la fin d’une tâche ou d’un cycle n’a pas besoin d’être massive, elle peut être aussi simple qu’une fenêtre modale rapide avec « félicitations ». En fin de compte, cela peut être un bon moyen d’enthousiasmer les utilisateurs pour l’expérience utilisateur, surtout si le produit entier a été conçu pour ressembler à un jeu vidéo d’une manière ou d’une autre.
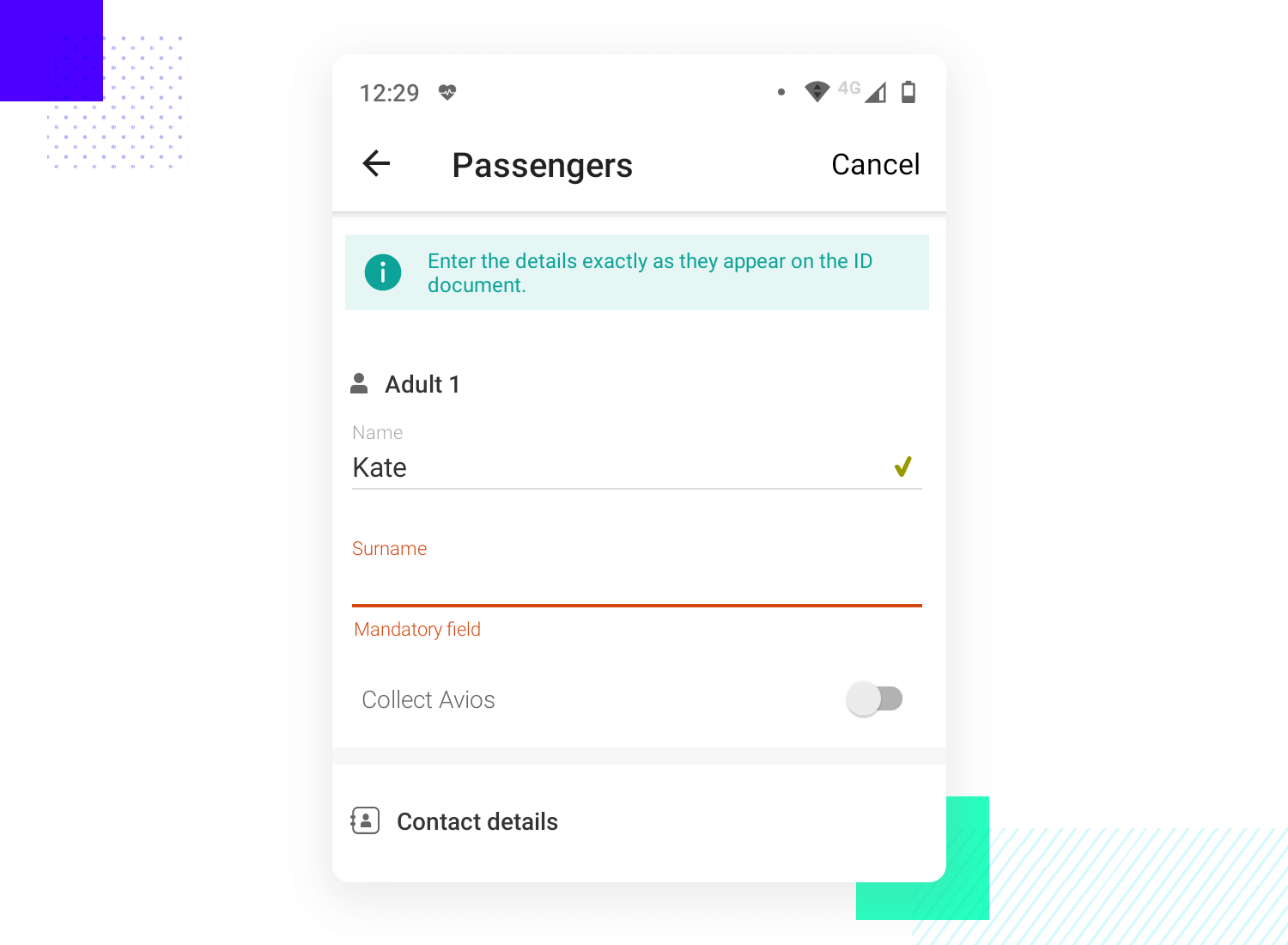
Ce patron d’UI a pour but de résoudre le problème de la mauvaise communication dans les formulaires. Le retour d’information est applicable à tous les types de formulaires, c’est vrai. Cela dit, il est encore plus important dans les formulaires mobiles, car les utilisateurs doivent fournir un effort cognitif et physique plus important pour taper leurs réponses. Il est donc d’autant plus important d’aider les utilisateurs à bien faire les choses, que ce soit au moyen d’étiquettes précises ou d’un retour d’information.

Le retour d’information est un modèle d’UI très répandu. Le retour d’information peut être conçu de différentes manières, allant d’une vérification en vert vif à un soulignement en vert du champ de saisie. C’est l’occasion de signaler les erreurs aux utilisateurs avant qu’ils n’envoient les informations, ce qui leur donne la possibilité d’y remédier et d’éviter le sentiment de frustration.
Outil gratuit de design UI pour les individus et les équipes. Projets illimités !

Vous pouvez également explorer de nouveaux styles très tendance, tels que le neumorphisme et le design skeuomorphique.
UI-patterns est peut-être la bibliothèque de modèles d’interface utilisateur la plus populaire à l’heure actuelle, et c’est une ressource formidable à avoir à portée de main. Le site Web répertorie tous les modèles d’UI les plus courants et facilite la comparaison de plusieurs modèles différents.

L’un des atouts de ce site est qu’il facilite la recherche du bon modèle, en le répertoriant de manière complète et intuitive. Ne vous attendez pas à passer de longues périodes à chercher la bonne option ! Nous apprécions également les informations brèves mais très pratiques figurant dans chaque modèle, qui expliquent le problème qu’il résout, ainsi que quelques lignes directrices générales.
Patternfly propose une liste plus complète de motifs, répertoriant certaines des variations les plus fréquentes ainsi que les motifs classiques. La navigation autour des motifs reste facile, grâce à la barre de navigation verticale qui permet une comparaison rapide.

Les explications de Patternfly sont un peu plus détaillées que celles de UI-patterns, ce qui en fait une meilleure option pour ceux qui débutent dans le design UI. Le site web propose toute la théorie ainsi que des exemples réels de patrons en action, ce qui en fait une bonne ressource d’apprentissage.
Nous le savons. Ce n’est pas le plus beau site web que vous ayez vu. Le design du site a quelque chose de démodé, ce qui peut peut-être détourner l’attention du merveilleux contenu qu’il contient. Wellie propose une liste très utile de modèles d’UI, qui renvoient à des pages contenant des exemples pratiques et toute la théorie décomposée, ce qui facilite la lecture.

C’est une bonne ressource à garder en signet, en particulier pour ceux qui essaient encore de mieux comprendre les modèles d’UI préfabriqués. Dans l’ensemble, Wellie peut être une ressource utile en raison de son souci du détail en ce qui concerne le contenu ainsi que de sa façon de présenter les modèles, ce qui facilite la navigation.
Les modèles UI aident les concepteurs à créer des interfaces efficaces et à gagner du temps pour trouver une solution qui existe déjà dans le monde du design UI. Ils constituent un moyen efficace de se concentrer sur l’aspect créatif et de profiter de l’expérience de nombreuses personnes avant vous pour travailler de manière constructive. Ils sont pratiques, gratuits et éprouvés. Qu’est-ce qu’il ne faut pas aimer ?
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Vous concevez un prototype d'application iOS ? Voici 30 exemples impressionnants de design d'applications iOS et des conseils pour vous aider à vous y retrouver dans les directives d'Apple en matière d'interaction humaine.15 min Read
Vous concevez un prototype d'application iOS ? Voici 30 exemples impressionnants de design d'applications iOS et des conseils pour vous aider à vous y retrouver dans les directives d'Apple en matière d'interaction humaine.15 min Read Les paniers d'achat peuvent sembler simples, mais ils ont un impact considérable sur la conversion. Qu'est-ce qui distingue un panier performant des autres ? Lisez la suite et découvrez-le !13 min Read
Les paniers d'achat peuvent sembler simples, mais ils ont un impact considérable sur la conversion. Qu'est-ce qui distingue un panier performant des autres ? Lisez la suite et découvrez-le !13 min Read La navigation est connue pour être l'épine dorsale de toute application - mais comment la rendre intuitive et transparente ? Quels sont les modèles les plus populaires ? Lisez la suite pour le savoir !12 min Read
La navigation est connue pour être l'épine dorsale de toute application - mais comment la rendre intuitive et transparente ? Quels sont les modèles les plus populaires ? Lisez la suite pour le savoir !12 min Read