Qu'est-ce qui distingue un bon design de bouton radio d'un mauvais ? Les boutons radio sont simples, mais ils ont leurs propres règles. Lisez la suite pour tout savoir sur un visage familier !
Les boutons radio sont un composant classique de l’UI. Nous les connaissons tous, nous avons tous interagi avec eux. Mais parmi tous les boutons radio que nous avons vus au fil du temps, combien avaient une mauvaise ergonomie ? Ces boutons sont censés aider les utilisateurs à prendre des décisions rapidement et facilement – ce qui signifie qu’une mauvaise ergonomie peut les empêcher d’atteindre leur objectif principal.
Design et prototypage avec des boutons radio entièrement interactifs

Examinons donc de plus près un visage familier. Le design des boutons radio est simple, tant en théorie qu’en pratique – mais comme tous les autres jeux, il s’accompagne d’un ensemble de règles. Nous commencerons par revoir les bases, avant de passer à des exemples impressionnants de boutons radio et à la façon dont vous pouvez prototyper et tester votre design d’interface utilisateur avec l’outil de design d’interface utilisateur Justinmind. Si vous souhaitez concevoir un véritable jeu, consultez notre article sur les interfaces utilisateur des jeux!
- Qu'est-ce qu'un bouton radio ?
- Quand utiliser les boutons radio dans le design de l'UI ?
- Pourquoi utiliser des boutons radio pour contrôler la sélection dans le design de l'UI ?
- Lignes directrices pour le design des boutons radio
- 10 exemples de boutons radio sympas
- Conseils pour le prototypage de boutons radio
- Kits UI avec boutons radio
- Tester le design de votre bouton radio
Le bouton radio est un élément de contrôle de sélection qui permet à l’utilisateur de choisir une option parmi plusieurs options qui s’excluent mutuellement. Il est représenté par un petit cercle à l’intérieur duquel se trouve un point solide lorsqu’il est sélectionné. Il est couramment utilisé dans les modèles d’UI qui se concentrent sur le design des formulaires et des écrans de configuration. Le bouton radio a deux états : coché (activé) et non coché (désactivé). Il existe une interaction brève mais essentielle au cours de laquelle l’utilisateur modifie l’état des boutons en sélectionnant une option. Pour plus d’informations, consultez notre article sur les les états des boutons.
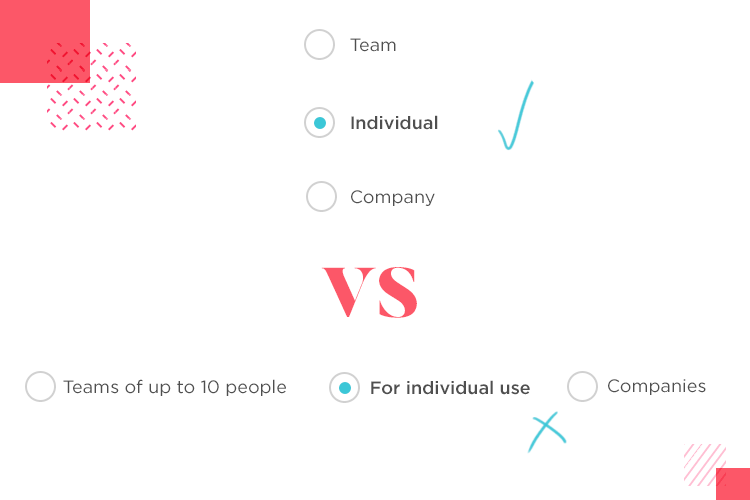
Les boutons radio sont généralement utilisés lorsque l’utilisateur doit remplir un formulaire, configurer des paramètres ou répondre à une enquête. Ils doivent être utilisés pour la sélection exclusive dans une liste comportant deux options ou plus, lorsque toutes les options de la liste doivent être visibles en même temps. En effet, les boutons radio ont leur place dans le design de l’UI. Cependant, ils ne sont pas le seul contrôle de sélection. Choisir la bonne façon d’afficher les données et de les faire interagir avec les utilisateurs est une partie importante de l’expérience utilisateur, c’est pourquoi vous devez créer une expérience qui respecte les principes généraux de l’UI. Voici quelques règles à garder à l’esprit.
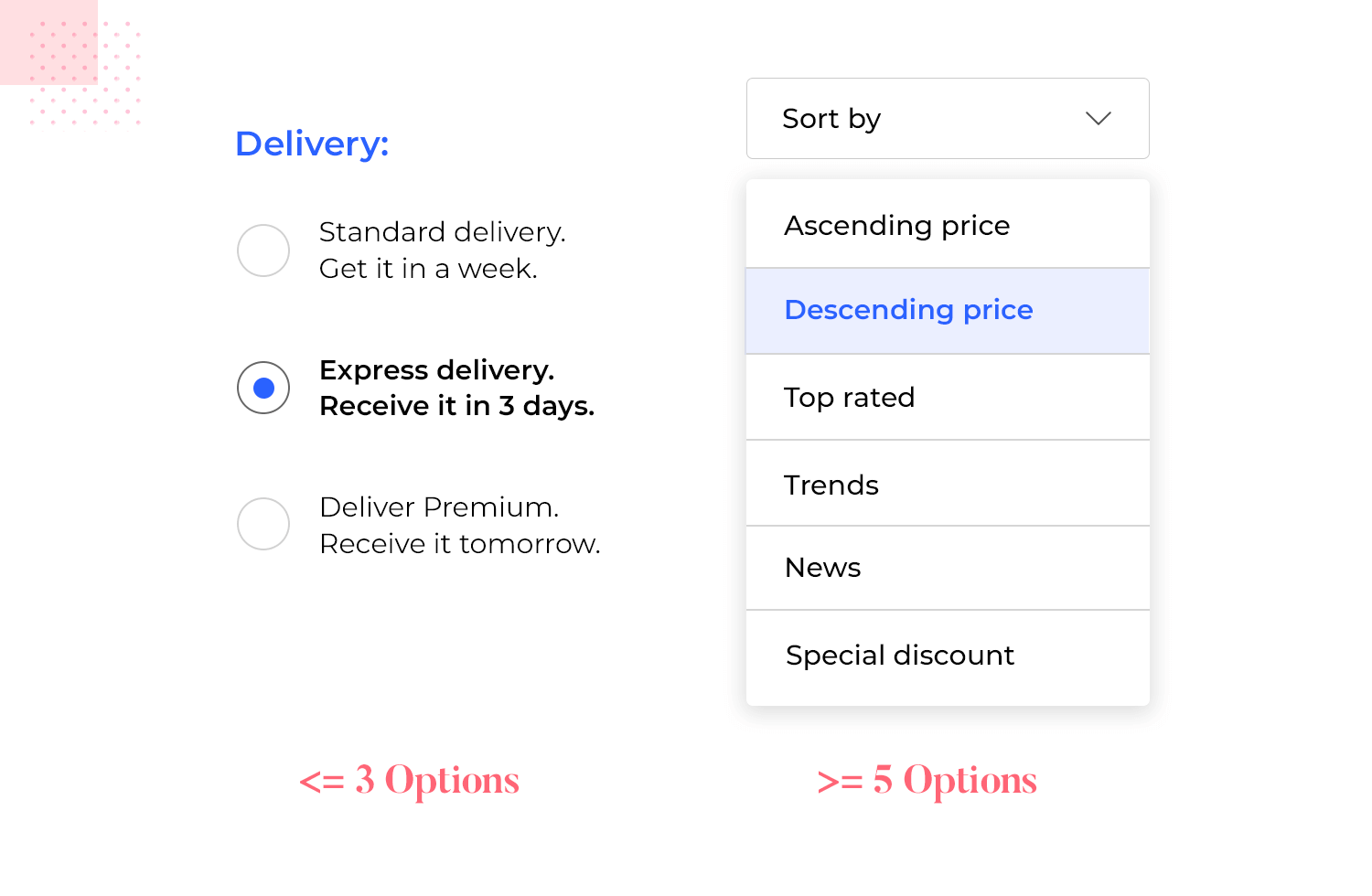
Lorsque l’utilisateur doit faire une sélection parmi un grand nombre d’options, des listes déroulantes peuvent être utilisées à la place des boutons radio afin de gagner de la place. Toutefois, les listes déroulantes exigent davantage des utilisateurs, tant en termes de clics que d’effort cognitif.
C’est pourquoi il est judicieux d’utiliser des boutons radio lorsque vous avez moins d’options. Il suffit d’exposer vos options aux utilisateurs dès le départ et de leur permettre de sélectionner simplement la bonne option. Où se situe la limite entre une liste de boutons radio et une éventuelle UI de type liste déroulante? Qu’en est-il d’une UI de type liste? Certains designers, comme ceux d’UX Movement, estiment que la limite est de 5 options pour les listes de boutons radio.

Il y a là une marge de manœuvre pour les designers. Vous voulez que la liste soit suffisamment courte pour ne pas occuper beaucoup d’espace, tout en n’exigeant pas trop des utilisateurs.
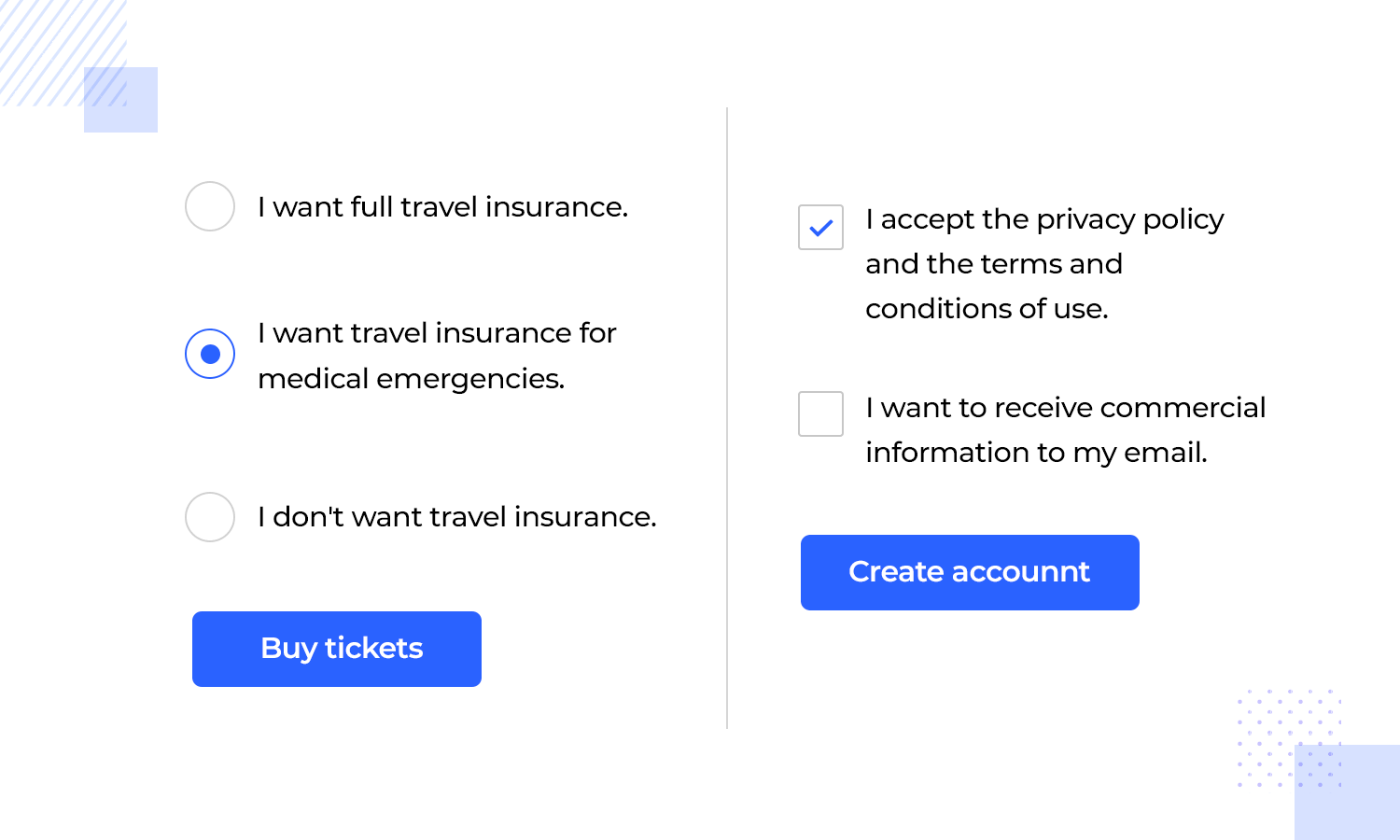
Contrairement aux boutons radio à sélection unique, les cases à cocher permettent aux utilisateurs de sélectionner plusieurs options. Chaque case à cocher est indépendante et le fait d’en cocher une n’affecte pas les autres. Utilisez les boutons radio pour les options mutuellement exclusives où un seul choix est autorisé, tandis que les cases à cocher conviennent mieux pour les sélections multiples.

L’un des problèmes des cases à cocher est que les utilisateurs ne prêtent pas toujours attention aux étiquettes, ce qui peut donner lieu à des données imprécises. Les boutons radio rendent le processus de sélection plus direct. Les cases à cocher sont parfois utilisées lorsqu’il n’y a que deux options, comme le choix entre Paysage et Portrait. Les boutons radio indiquent clairement que l’utilisateur ne peut en choisir qu’une seule.
Design et prototypage avec des boutons radio entièrement interactifs

Il y a de nombreuses raisons de concevoir avec des boutons radio. Ils sont incorporés dans les produits dès le début, dès la phase de sketch de l’UI, et ce pour de bonnes raisons. Considérez les points suivants :
- Les boutons radio permettent d’éviter la saisie de données incomplètes ou inexactes. Lorsque vous remplissez un formulaire, la saisie de texte peut être ambiguë et difficile à valider avant la soumission du formulaire. En revanche, la saisie de données à l’aide de boutons radio est spécifique et oblige l’utilisateur à choisir parmi des options prédéfinies
- Ils permettent un accès rapide et immédiat aux options d’une liste
- Ils réduisent la charge cognitive et évitent les pertes de temps et d’énergie (en particulier pour les utilisateurs qui ont des difficultés à sélectionner des options dans une liste déroulante pour des raisons de mobilité).
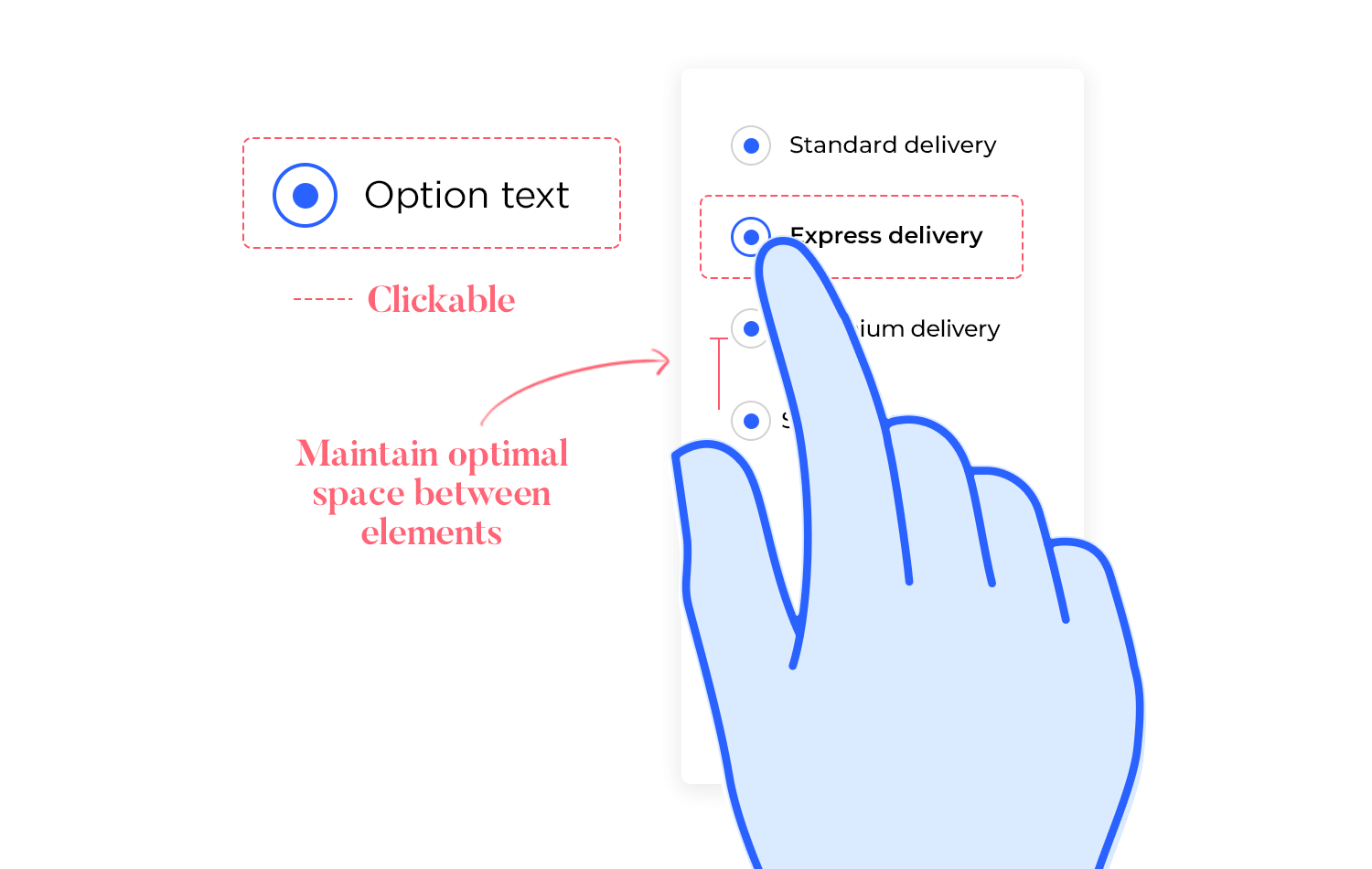
La convivialité ne devrait pas poser de problème avec un composant d’interface utilisateur aussi simple, n’est-ce pas ? Il s’avère que le design de l’UI des boutons radio obéit à quelques règles. Une règle importante est que votre bouton radio ne doit pas être la seule zone cliquable. Au contraire, faites en sorte que les utilisateurs puissent cliquer n’importe où entre le bouton et l’étiquette, afin qu’ils n’aient pas besoin d’être parfaitement précis.

Conseil pour le design de l'UI mobile : La zone cliquable est particulièrement importante pour les boutons radio mobiles. Les boutons ont tendance à être petits et les utilisateurs peuvent avoir de gros doigts !
En outre, évitez les boutons radio imbriqués qui masquent certaines parties de votre liste – le but du design des boutons radio est de garder les options visibles ! De plus, vous ne voulez pas dérouter les utilisateurs en ajoutant une hiérarchie dans les options possibles. Veillez à ce que la liste soit aussi brève que possible et à ce qu’elle ne comporte qu’une seule colonne alignée. La présentation générale de l’UI doit rendre évidente la relation entre les options. Elle doit indiquer quelle étiquette correspond à quel bouton. Vous voulez que les utilisateurs voient immédiatement les options comme un tout, tout en laissant suffisamment d’espace entre les options pour permettre à l’utilisateur de respirer.
Un espacement adéquat entre les options aide les utilisateurs à sélectionner la bonne option, en particulier sur les petits écrans mobiles où la facilité d’utilisation est essentielle.
Vous pouvez également consulter cette liste impressionnante des meilleures polices pour les applications et intensifier votre design d’application mobile !
L’encombrement visuel et les éléments redondants à l’écran peuvent submerger les utilisateurs. Par conséquent, lorsqu’il s’agit de créer une liste d’options dans des boutons radio, envisagez quelques mesures susceptibles de réduire la charge cognitive globale. L’une de ces mesures consiste à s’assurer que la liste des boutons radio est présentée de manière logique. Les utilisateurs sont habitués à voir des listes verticales, chaque ligne présentant une option. Les listes d’options horizontales posent un problème de convivialité, car s’il y a plus de deux options, les utilisateurs risquent de ne pas savoir quel bouton correspond à chaque étiquette.

Outre le fait que la liste doit être verticale, les étiquettes doivent également être concises. Plus un libellé est long, plus les utilisateurs auront besoin de temps et d’efforts pour comprendre la liste dans son ensemble. Il est important que vos libellés soient courts, en particulier si votre liste de radios comporte déjà un grand nombre d’options listées en même temps.
Les boutons radio sont utilisés pour modifier les paramètres, mais ce ne sont pas des boutons d’action. Une fois que l’utilisateur a fait sa sélection, il doit cliquer ou toucher un bouton de commande pour effectuer les changements souhaités. La modification ne doit pas prendre effet tant que le bouton n’a pas été cliqué. Les actions déclenchées par les boutons radio peuvent perturber l’utilisateur, augmenter le temps qu’il lui faut pour accomplir une tâche et interrompre son parcours sur votre site ou votre application. Si le bouton en question déclenche une action, il est préférable d’utiliser un bon vieux bouton.
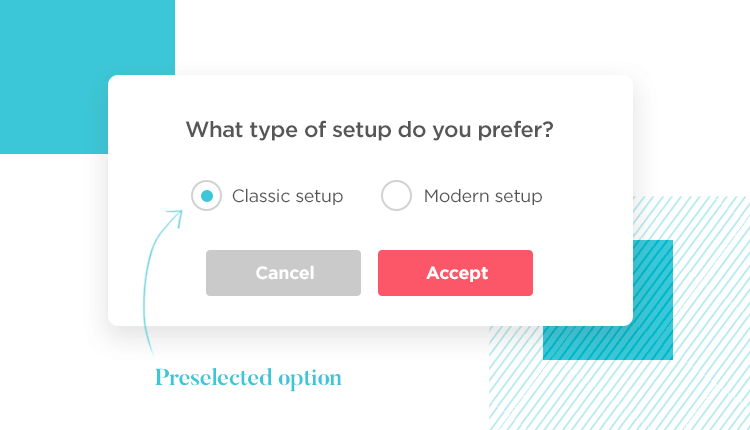
Imaginez qu’un utilisateur télécharge un tout nouveau logiciel de retouche d’images. L’utilisateur ne sait pas grand-chose sur le logiciel, mais il est confronté d’emblée à une question. Une fenêtre contextuelle présente deux configurations pour l’outil : une configuration classique et une configuration moderne.

Le problème, comme vous l’avez peut-être remarqué, est que l’utilisateur ne sait pas vraiment ce qu’il sélectionne. Même avec un peu de texte descriptif, l’utilisateur n’est pas sûr de son choix. Dans de tels cas, il est préférable d’avoir une sélection par défaut. Il peut s’agir de l’option la plus couramment sélectionnée ou de l’option la mieux adaptée à un débutant.
Si nous nous concentrons sur les boutons radio proprement dits, nous constaterons qu’il n’y a pas de réelles différences entre leurs signaux visuels et interactifs au format web et mobile. Comme pour les interrupteurs à bascule, les véritables changements concernent la relation entre le bouton radio et les autres composants du design de l’UI. Lors de la conception de votre bouton radio mobile, accordez une attention particulière à la taille du bouton, ainsi qu’à la taille de la zone cliquable. C’est très important, comme vous le dira en soupirant tout utilisateur ayant des doigts un peu gros. En fait, la taille de tout est importante. Vous devez maintenir la hiérarchie visuelle et le regroupement des éléments, tout en laissant aux utilisateurs un grand espace vide pour les soulager visuellement. N’oubliez pas d’espacer les options de la liste radio pour faciliter la lecture et l’interaction.
Lorsqu’il s’agit de boutons radio, la simplicité est de mise. L’interaction doit être aussi simple que possible, car les utilisateurs doivent comprendre immédiatement comment sélectionner et désélectionner les options. Une erreur fréquente consiste à donner aux boutons radio un aspect trop similaire à d’autres éléments de l’UI, comme les cases à cocher ou les interrupteurs à bascule.
Veillez donc à ce que vos boutons radio soient instantanément reconnaissables à leur design circulaire classique. La dernière chose que vous souhaitez, c’est qu’un utilisateur confus se demande : « Attendez, dois-je cocher cette case ou cliquer dessus ? ».

L’accessibilité ne doit jamais être une réflexion après coup. Pour les boutons radio, cela signifie qu’il faut s’assurer qu’ils sont suffisamment grands pour être cliqués ou effleurés, même par les utilisateurs souffrant de déficiences motrices. N’oubliez pas non plus la navigation au clavier ! Certains utilisateurs utilisent la touche de tabulation pour se déplacer dans les formulaires et la barre d’espacement pour sélectionner les boutons radio.
Les lecteurs d’écran doivent également être en mesure d’identifier facilement les options. Utilisez donc des étiquettes claires et concises qui expliquent la fonction de chaque bouton. De simples ajustements de ce type peuvent faire une grande différence.
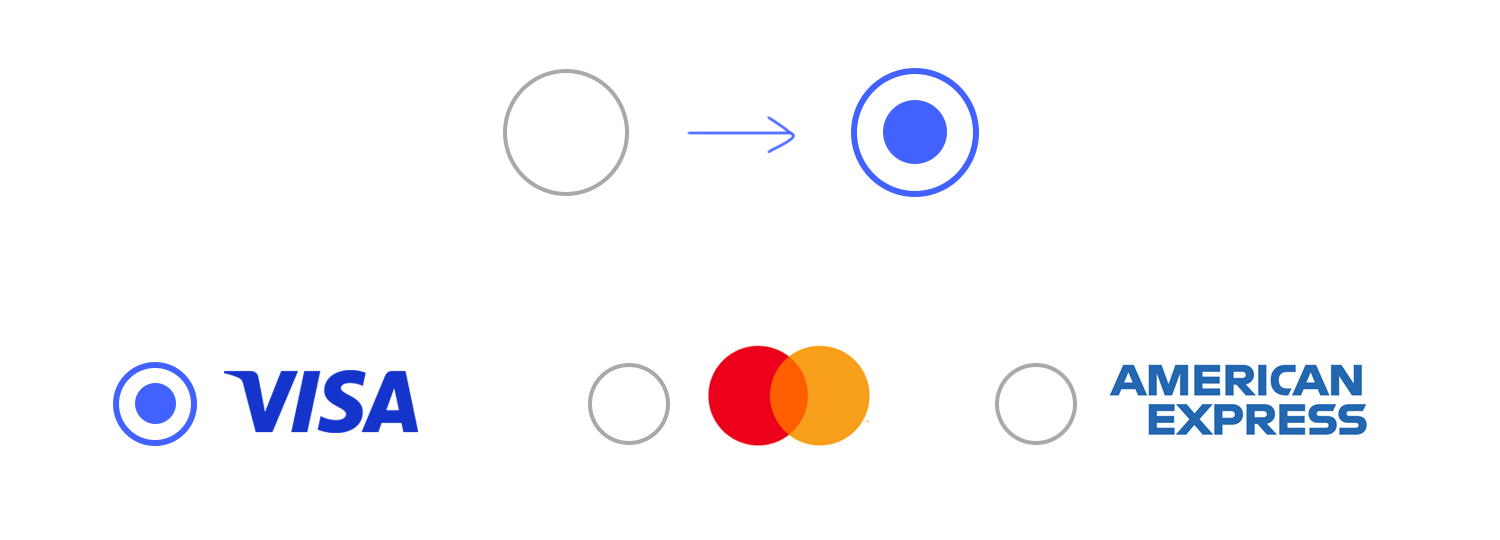
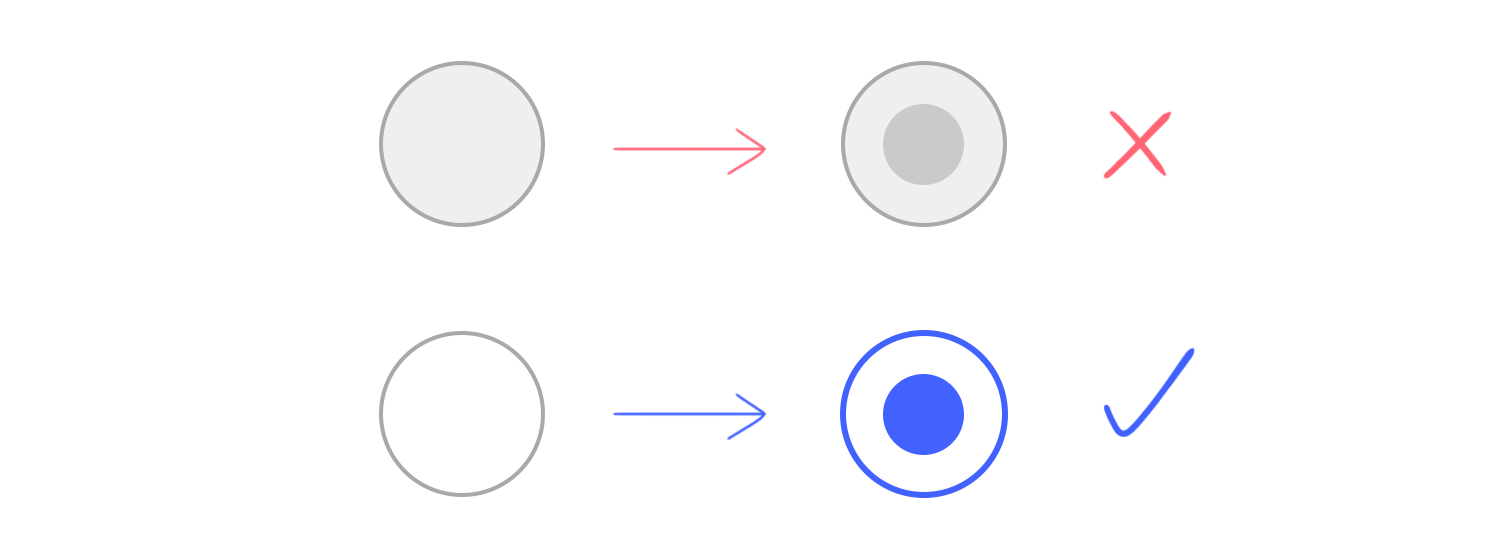
Le retour d’information visuel est essentiel lorsqu’il s’agit de boutons radio. Lorsqu’un utilisateur sélectionne une option, il ne doit y avoir aucun doute dans son esprit sur le fait qu’elle est sélectionnée. Cet objectif peut être atteint grâce au contraste des couleurs.
Veillez à ce que l’état sélectionné ressorte toujours visuellement, que ce soit par une couleur plus grasse, une teinte plus vive ou une animation. Vous ne voulez pas que les utilisateurs plissent les yeux en se demandant si leur choix a été enregistré.

Si les boutons radio sont parfaits pour la sélection, le fait de surcharger l’utilisateur d’un trop grand nombre de choix peut nuire à la convivialité. En règle générale, essayez de limiter le nombre d’options à cinq. Si vous avez besoin de plus, envisagez d’utiliser un menu déroulant ou de diviser les options en groupes plus petits et plus faciles à gérer.
Un trop grand nombre de boutons radio à la suite les uns des autres peut sembler écrasant, et les utilisateurs peuvent avoir du mal à prendre une décision. Dans ce cas, moins c’est mieux !
Les boutons radio sont peut-être parfaits sur un écran de bureau, mais qu’en est-il sur un téléphone portable ? Testez toujours le design de vos boutons radio sur différents appareils, en particulier sur les téléphones mobiles. Ce qui fonctionne parfaitement avec une souris ne fonctionnera peut-être pas aussi bien avec un doigt.
Testez des éléments tels que la taille des touches, l’espacement et la convivialité générale pour garantir une expérience optimale, quel que soit l’endroit où vos utilisateurs interagissent avec votre formulaire.
Design et prototypage avec des boutons radio entièrement interactifs

Si vous souhaitez élargir votre esprit et voir non seulement des exemples de boutons radio, mais aussi différents types de design de produits, consultez notre billet sur les exemples de design UI. Sinon, jetons un coup d’œil à quelques façons créatives dont les designers ont abordé leurs boutons radio.
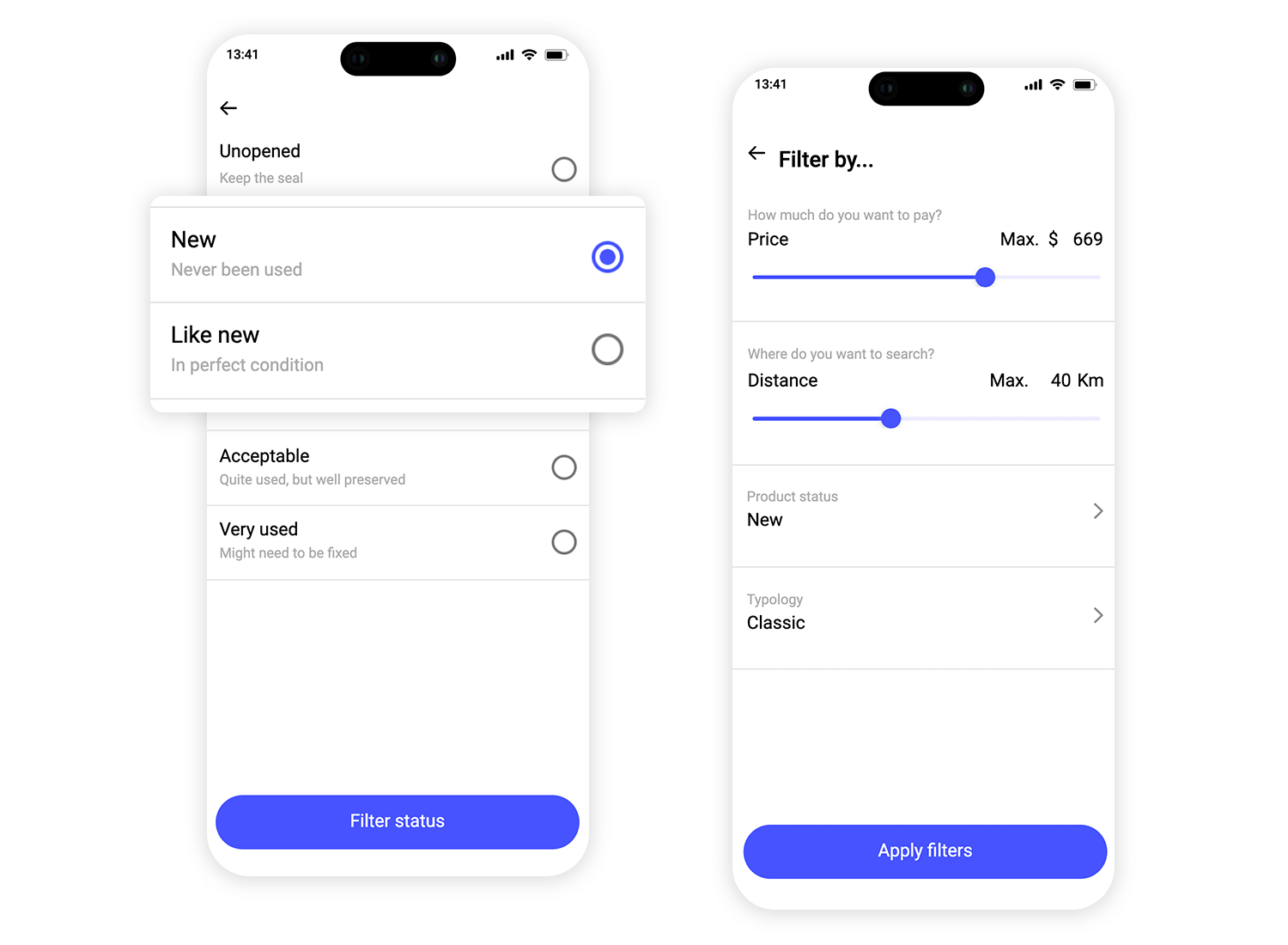
Cet exemple de bouton radio de Justinmind présente un design simple et épuré, parfait pour filtrer les options dans une application mobile. La présentation de la liste est simple, offrant aux utilisateurs une vue claire de leurs choix, chacun étant accompagné d’une brève description pour les guider dans leur sélection. C’est un excellent exemple de la façon dont on peut garder les choses intuitives et conviviales, en rendant le processus fluide et sans effort.

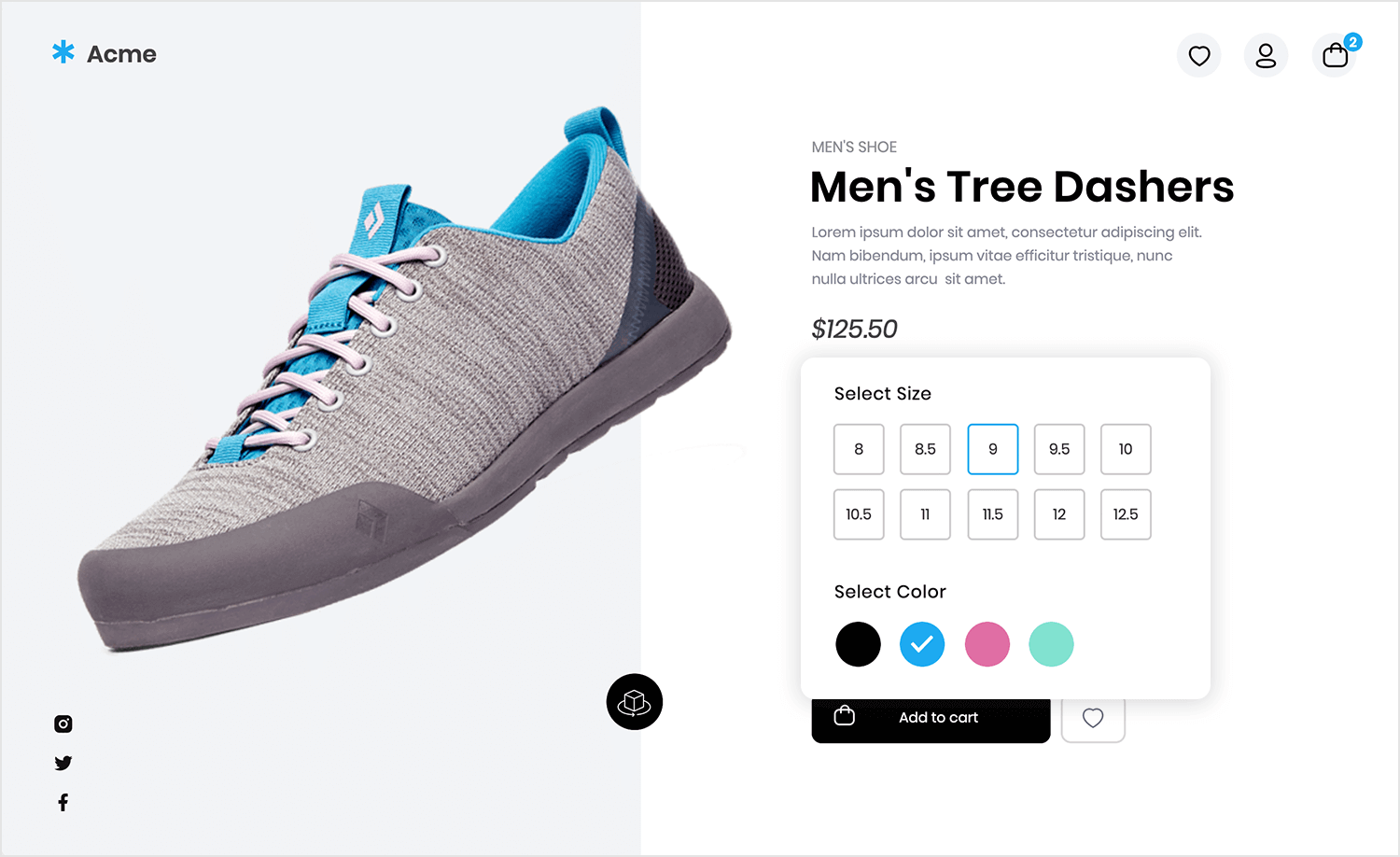
Poursuivant avec un autre exemple de Justinmind, ce bouton radio UI design permet aux utilisateurs de choisir facilement la couleur d’un produit en cliquant sur de petits cercles interactifs. Lorsqu’une couleur est sélectionnée, elle est mise en évidence, ce qui permet à l’utilisateur d’obtenir des informations claires. C’est une façon simple et claire de s’assurer que les gens peuvent rapidement choisir ce qu’ils veulent sans aucune confusion.

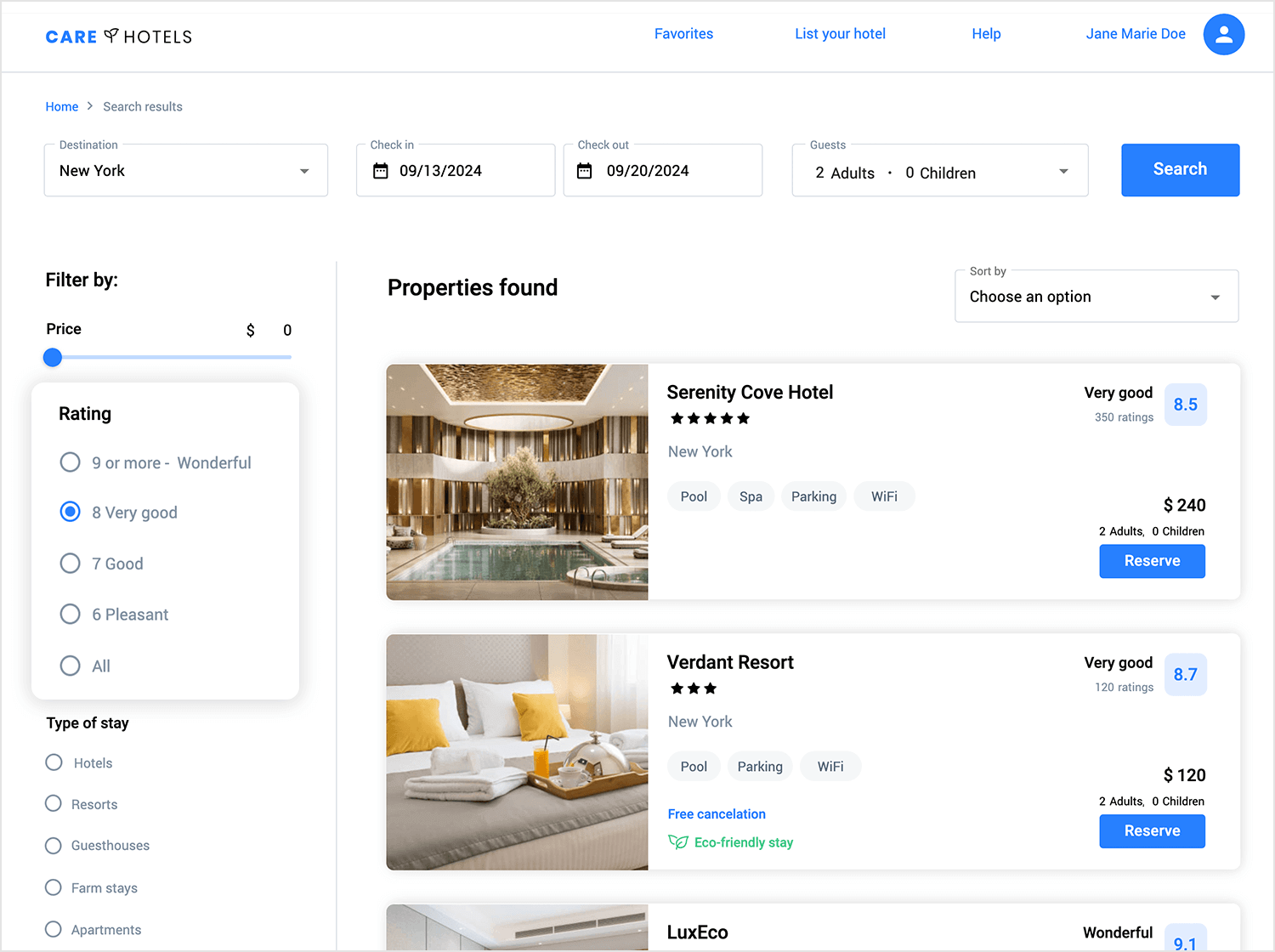
Dans ce cas, Justinmind nous apporte ce design propre et direct de bouton radio. design simple et clair de bouton radio pour filtrer les résultats des hôtels. À l’aide de boutons radio, les utilisateurs peuvent facilement sélectionner une note pour affiner leur recherche. La simplicité de la mise en page permet de trouver et de sélectionner facilement la bonne option, ce qui est idéal pour les applications de voyage et de réservation où la rapidité du filtrage est essentielle.

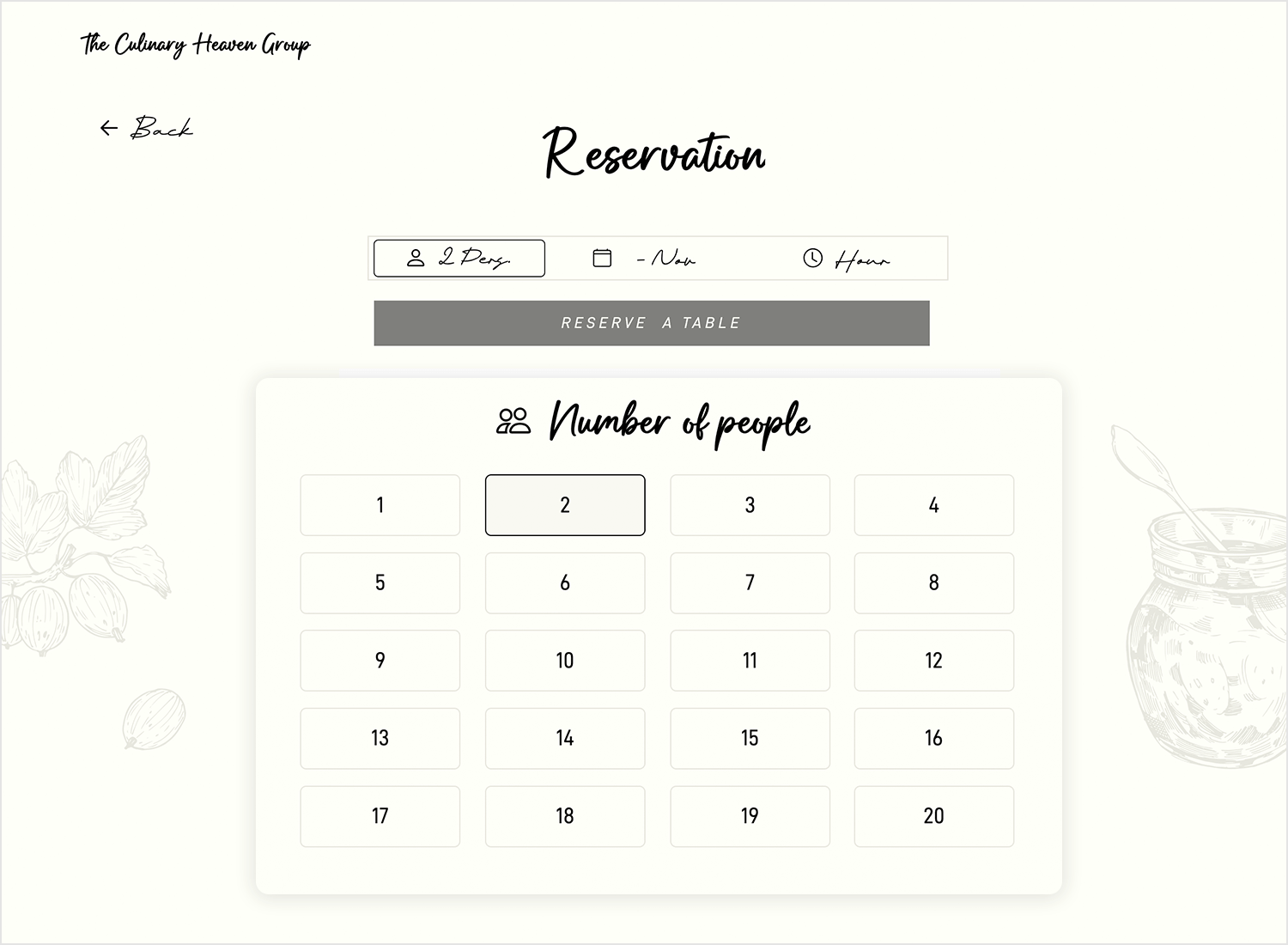
Voici un autre exemple charmant et pratique de Justinmind pour les réservations. Les boutons radio sont ici utilisés pour sélectionner rapidement le nombre de personnes pour une table, présenté dans une grille claire. Cet exemple Le design des boutons radio reste simple et intuitif, permettant aux utilisateurs de faire leur choix en un seul clic.

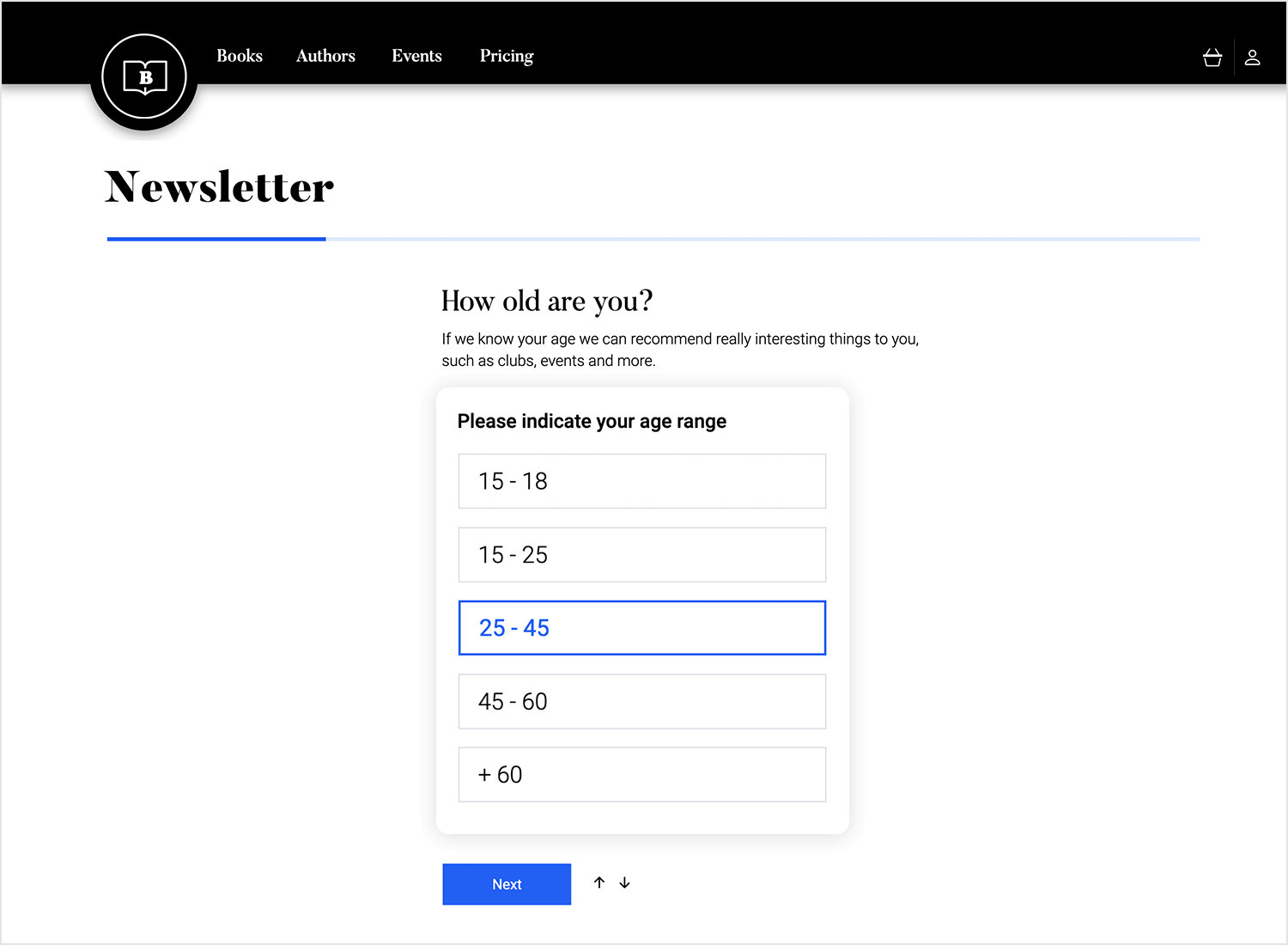
Justinmind nous offre un autre modèle de bouton radio clair et facile à utiliser. design de bouton radio clair et facile à utiliser pour sélectionner des tranches d’âge. La présentation est simple, ce qui permet aux utilisateurs d’appuyer rapidement sur leur groupe et de passer à autre chose. Cette approche intuitive est parfaite pour les formulaires ou les enquêtes, car elle guide les utilisateurs tout au long du processus, en douceur et sans distraction.

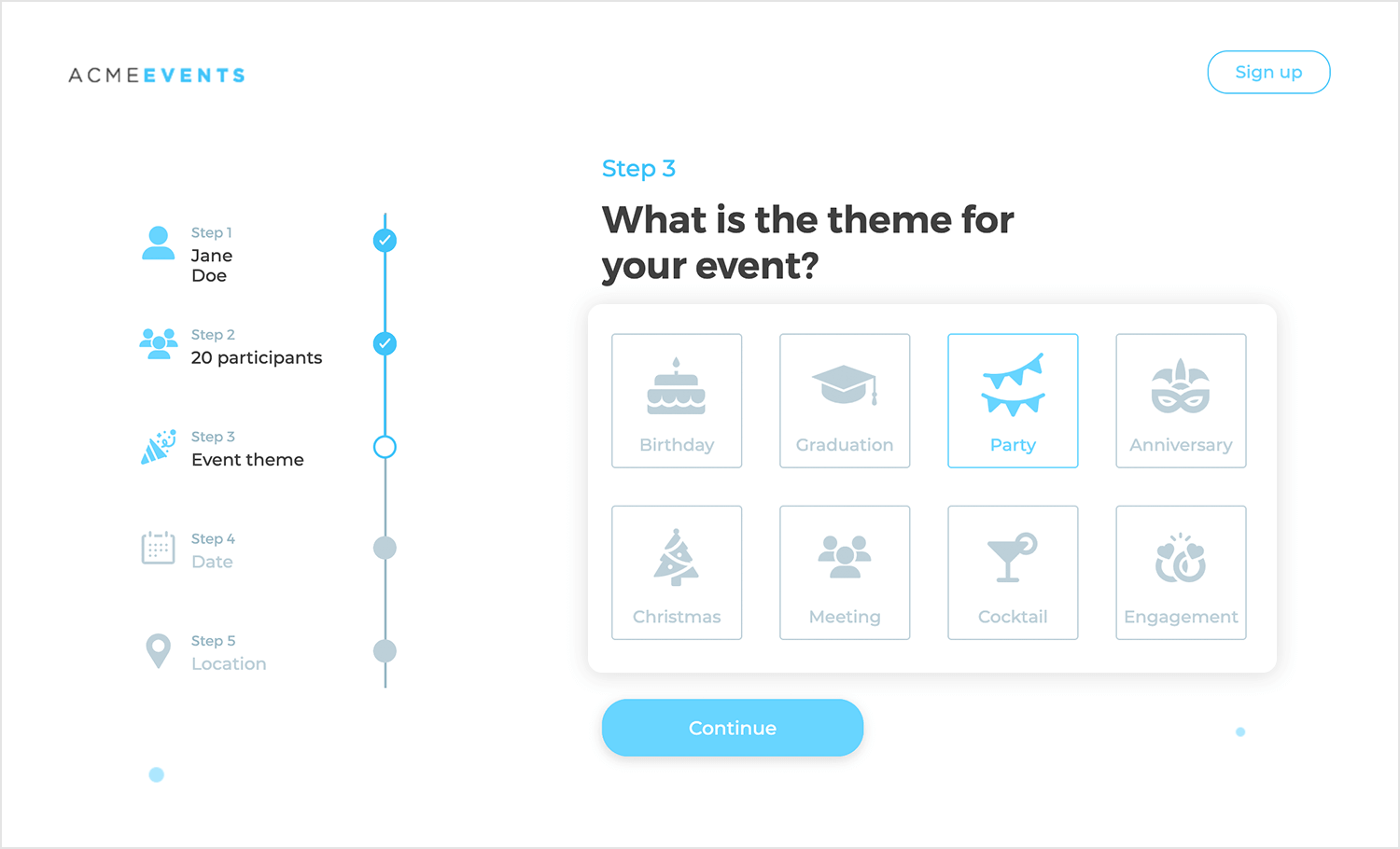
Choisir un événement n’a jamais été aussi facile avec cet exemple de Justinmind. Chaque thème est représenté par une jolie petite icône, ce qui facilite grandement le choix de ce dont vous avez besoin. L’ensemble le design des boutons radio est fluide et conviviale.

Cet exemple de bouton radio nous est présenté par Cosimo Scarpa. It’s simple UI design places the animation in the spotlight, making it fluid and unique. A classic radio button, with a twist.

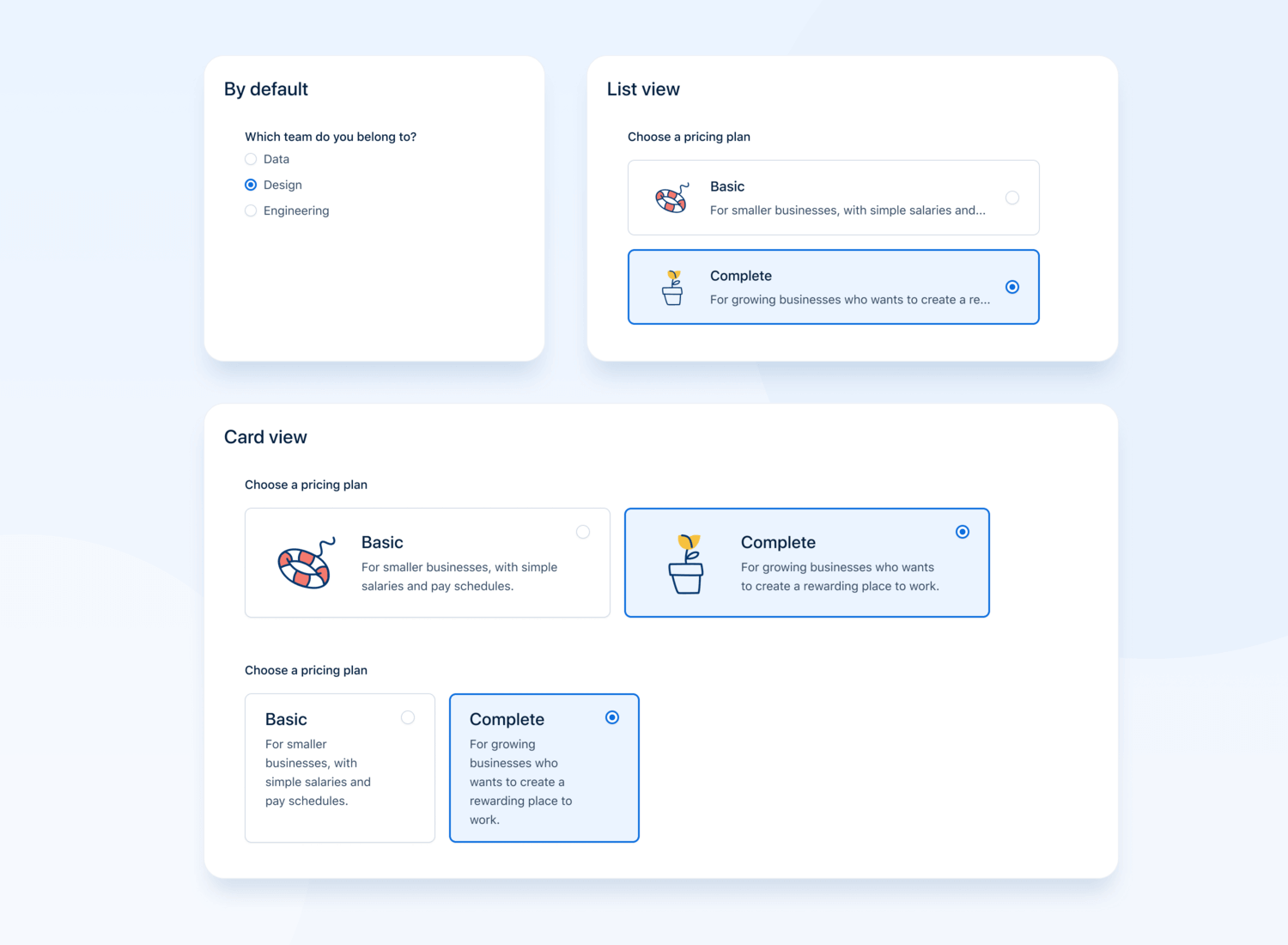
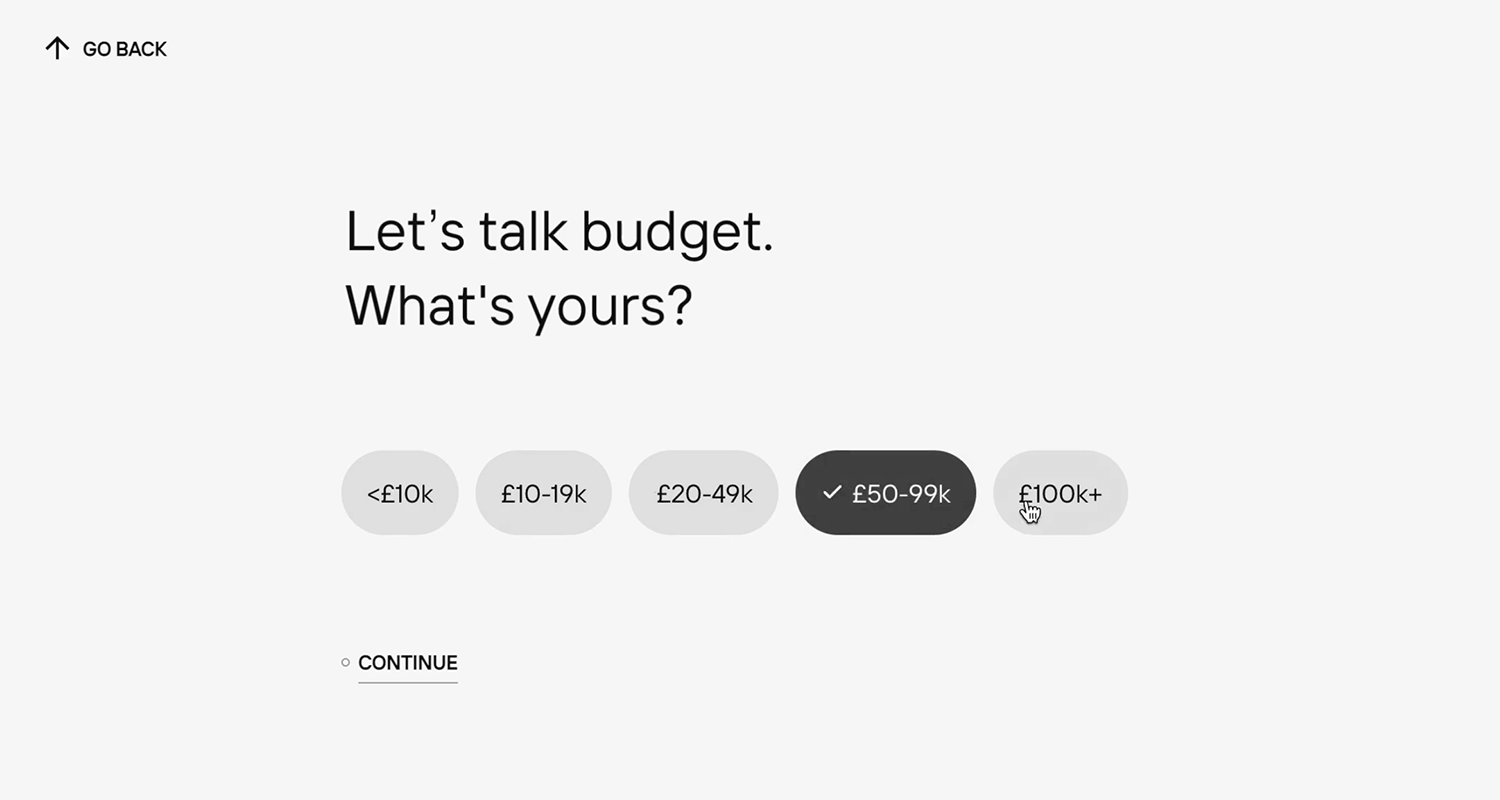
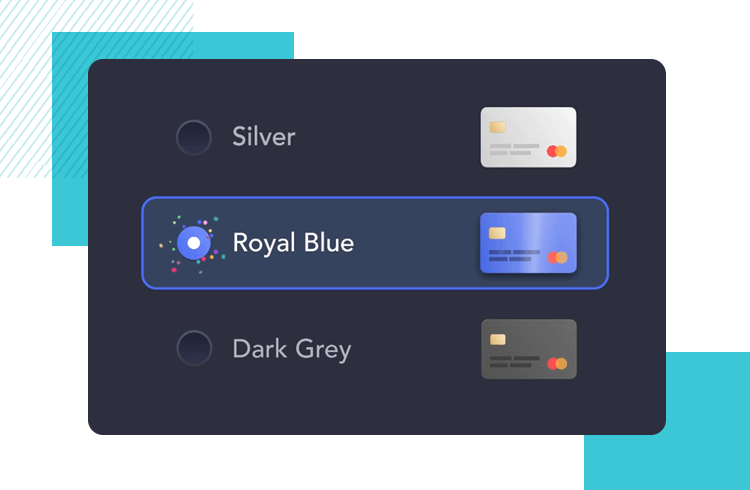
En parlant de designs créatifs, jetez un coup d’œil à celui réalisé par Ssilbi NG pour PayFit !. These pricing plan radio buttons offer two different ways for users to make their choice: List view and Card view. It’s nice because you can pick whichever layout feels more intuitive to you.

Ce type de design de bouton radio est parfait pour les situations où les utilisateurs doivent choisir entre plusieurs options définies, comme des plans de prix, des niveaux d’adhésion ou des paliers de service. Il est particulièrement utile lorsque chaque option a besoin d’un peu de contexte ou d’une aide visuelle, comme des icônes ou de courtes descriptions.
Une fois que vous avez fait votre choix, le contour bleu met en évidence votre sélection, ce qui donne une confirmation visuelle rassurante. C’est un moyen simple mais efficace d’aider les utilisateurs à prendre des décisions rapidement et en toute confiance.
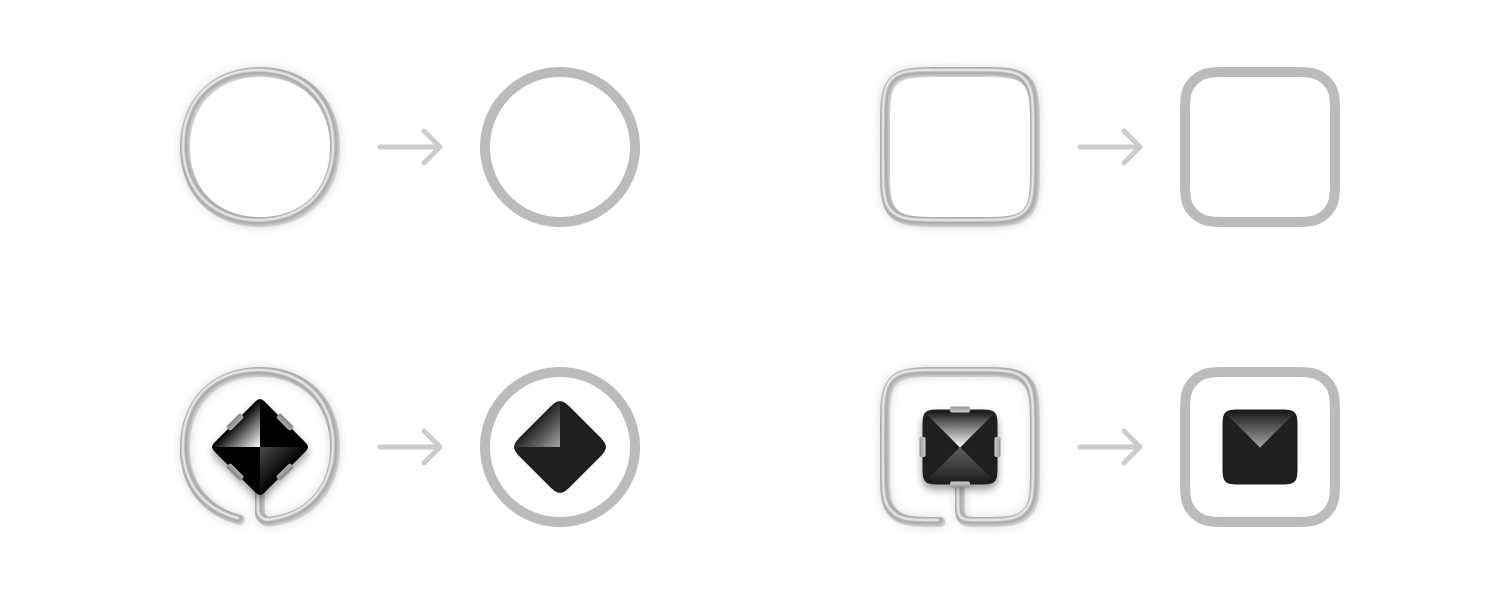
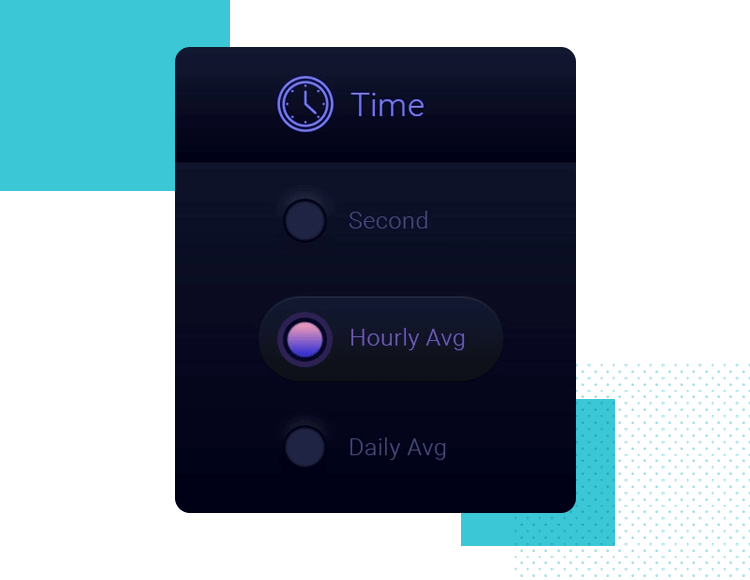
Imaginez que vous conceviez une application ou un site web haut de gamme, et que vous souhaitiez que chaque détail semble exclusif. C’est exactement ce que vous proposent les boutons radio de luxe de Konstantin Eremeev se présentent. Avec leur finition métallique brillante et leurs douces touches dégradées, ils dégagent instantanément une ambiance haut de gamme.

Ce qui fait la particularité de ces boutons, c’est qu’ils allient sans effort style et fonction. Lorsque vous en sélectionnez un, le retour d’information est doux et satisfaisant, comme si vous interagissiez avec quelque chose de luxueux. Ces boutons sont parfaits pour toute interface où vous souhaitez impressionner les utilisateurs avec un design élégant et leur donner l’impression qu’ils choisissent quelque chose de spécial.
Ce type de design fonctionne mieux lorsque vous souhaitez ajouter une touche de classe à votre appli ou à votre produit et laisser une impression durable.
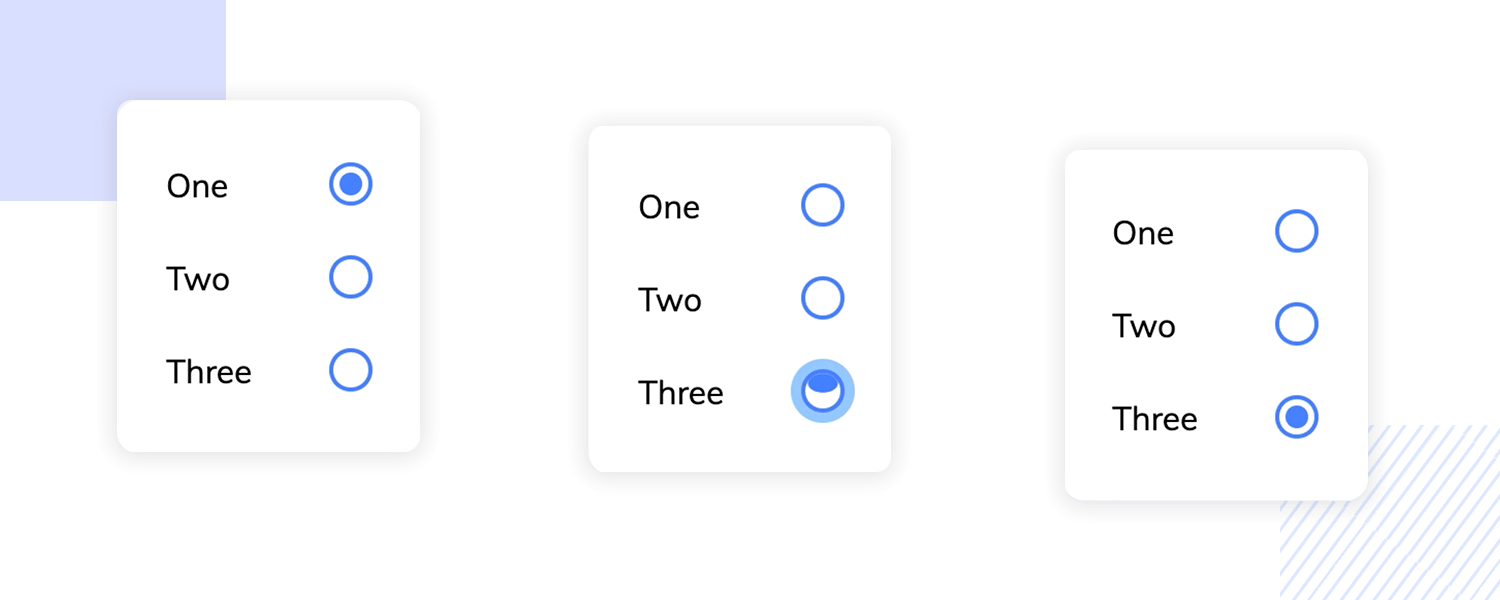
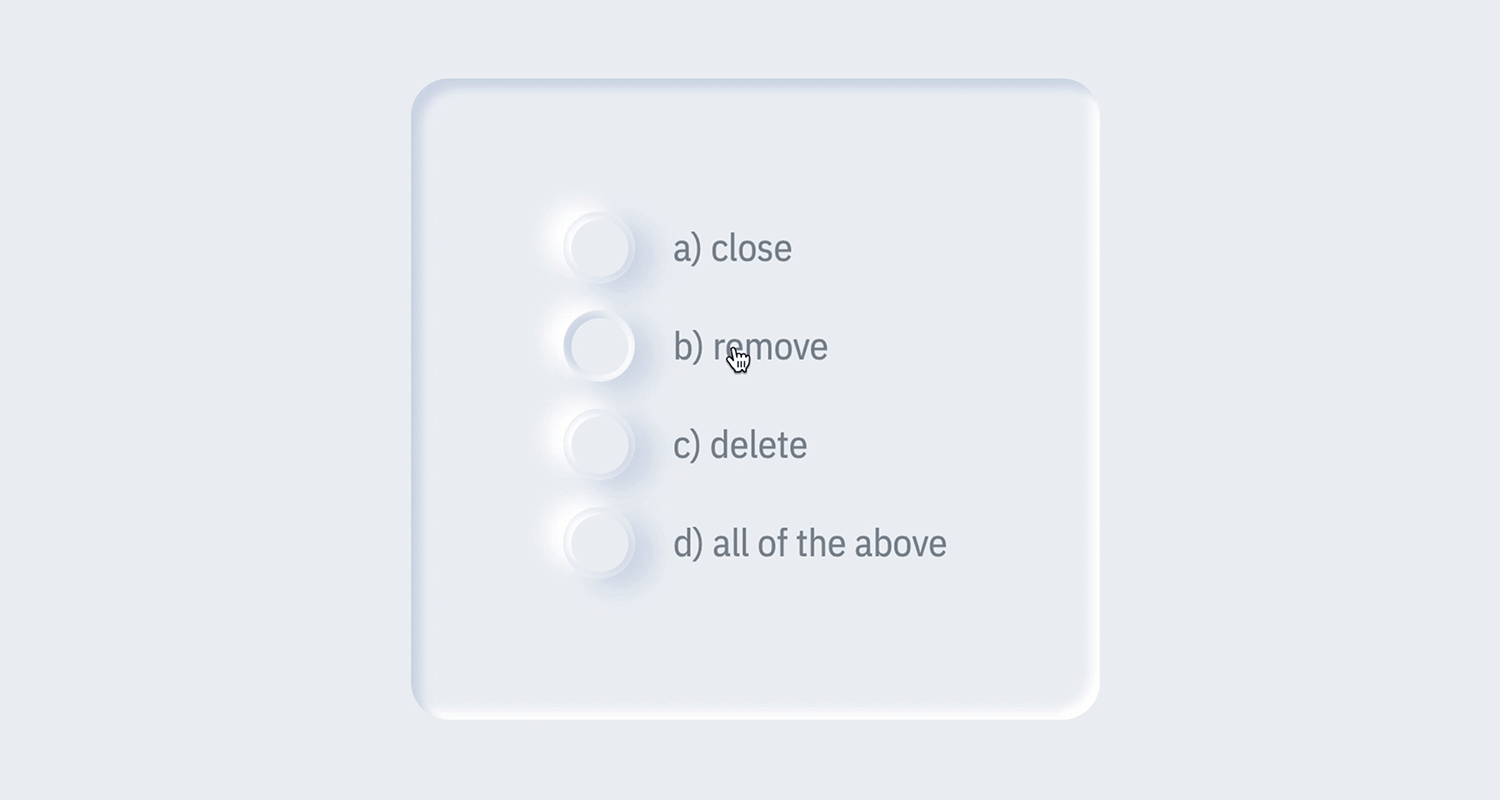
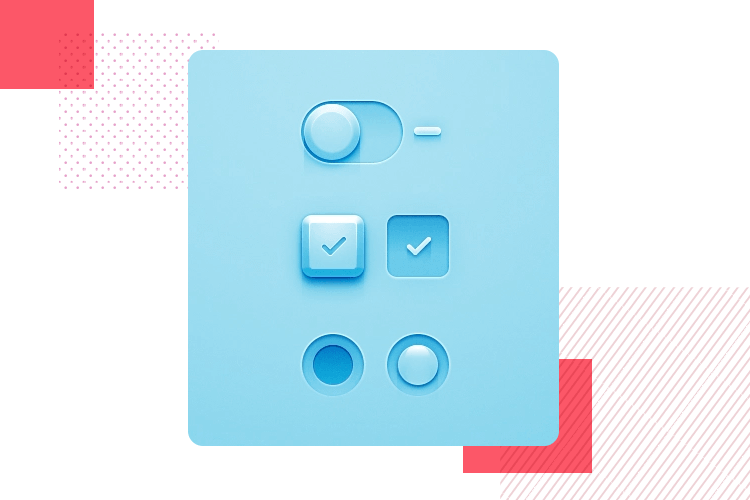
Parlons maintenant de ces boutons radio neumorphiques conçus par Srdjan Vidakovic. If you’re looking for a design that feels fresh and modern, this one’s a great example. Neumorphism blends soft shadows and highlights to give the buttons a subtle 3D look, almost as if they’re popping out of the screen.

Ce qui est agréable dans ce design, c’est la fluidité et le naturel de l’interaction. Lorsque vous sélectionnez un bouton, l’éclairage change juste assez pour vous donner un signal visuel satisfaisant, indiquant clairement que vous avez fait votre choix. Ce type de design convient parfaitement aux interfaces pour lesquelles vous souhaitez un aspect propre et moderne sans sacrifier la convivialité.
Il est idéal pour les applications ou les sites web qui souhaitent créer une expérience tactile douce pour les utilisateurs sans les submerger avec trop de bruit visuel.
Imaginez que vous remplissiez un formulaire ou que vous ajustiez certains paramètres, et qu’au lieu de l’habituel clic ennuyeux, les boutons radio prennent vie grâce à une animation fluide. C’est exactement ce que Zain Patelsont des boutons radio animés. Ils transforment une simple interaction de choix en une expérience plus attrayante.

Dès que vous cliquez, il y a un petit mouvement, une transition agréable qui vous donne l’impression que quelque chose se passe réellement, et c’est étonnamment satisfaisant. Il ne s’agit pas seulement d’une question de fonction, mais aussi de rendre le processus amusant et d’ajouter un peu de personnalité à l’interface.
Ces boutons radio animés sont parfaits pour les apps ou les sites web dont vous souhaitez que le design soit plus interactif et vivant, transformant ainsi une tâche basique en une tâche plus agréable. Il s’agit d’une petite touche, mais elle fait une grande différence dans la façon dont les utilisateurs perçoivent votre interface.
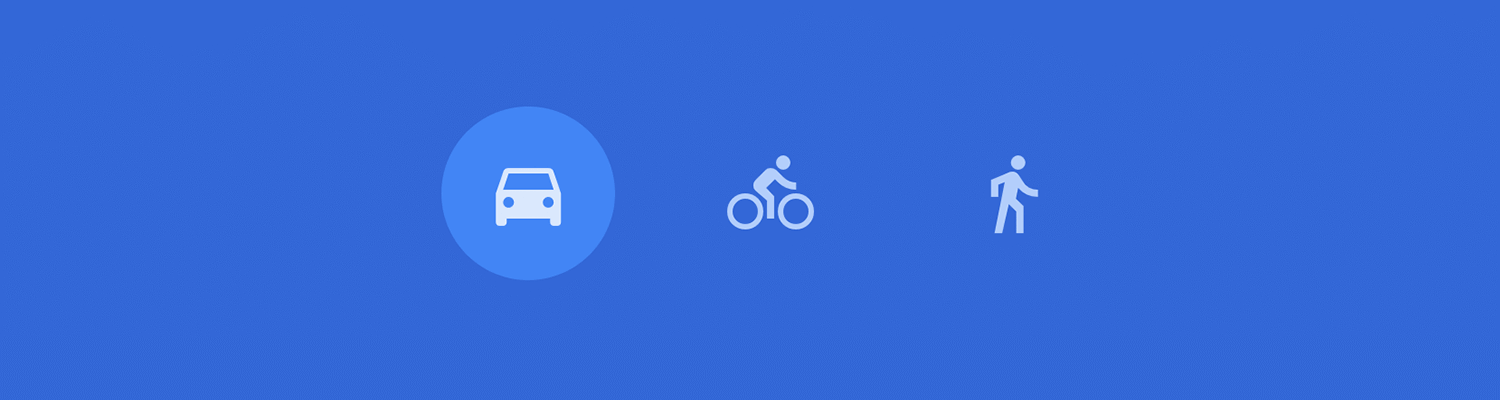
Imaginez que vous planifiez un itinéraire sur Google MapsVous pouvez choisir de vous déplacer en voiture, à vélo ou à pied, grâce à des icônes simples et claires. Lorsque vous sélectionnez votre mode de déplacement, un cercle lumineux apparaît autour de l’icône, confirmant instantanément votre choix.

Ces boutons radio de Google Maps ont pour but de faciliter et d’accélérer les choses. Grâce à une simple feuille de style CSS, ils offrent des transitions fluides et un retour d’information immédiat, ce qui donne l’impression d’une expérience transparente. Ils sont parfaits pour les outils de navigation où les choix rapides et visuels font toute la différence.
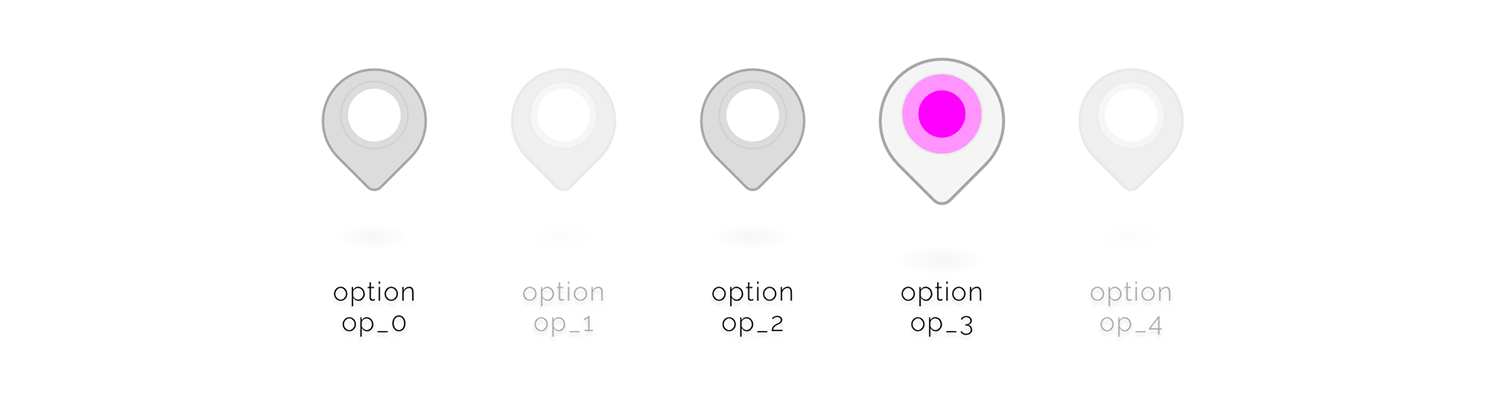
Voici une version créative des boutons radio. Ces boutons broche d’emplacement Les boutons radio apportent une touche créative au design classique. Au lieu des cercles habituels, vous avez ces icônes en forme d’épingle de carte. Lorsque vous en sélectionnez une, elle s’illumine d’une douce lueur, indiquant clairement l’option que vous avez choisie.

Ce design est parfait pour toute application ou service traitant de lieux, comme le choix d’un lieu ou la sélection de destinations. La surbrillance lumineuse donne un retour d’information instantané, de sorte qu’il n’est pas nécessaire de deviner ce que vous avez sélectionné.
C’est une façon ludique et intelligente de rendre plus attrayant un élément aussi simple que des boutons radio. Et c’est ainsi que nous arrivons à la fin de nos exemples.
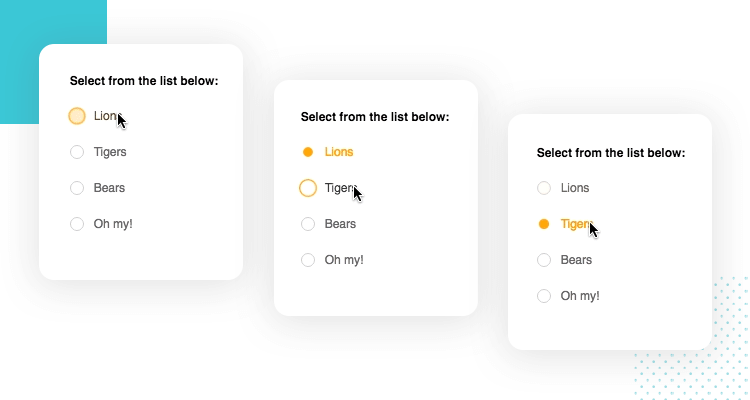
Chris Gannon a créé un bouton radio très populaire et créatif. Le design plat et minimaliste de l’UI fait ressortir l’animation, ce qui se traduit par une expérience amusante et mémorable. Il serait parfait pour un site web minimaliste.

Jan Hoffmann nous apporte un exemple coloré de boutons radio utilisés dans le cadre d’un processus de paiement. La hiérarchie visuelle est renforcée par la bordure définie sur les boutons, y compris les boutons radio, les étiquettes et les icônes – un design UI ordonné et fonctionnel.

Rasika Warnasuriya a également opté pour des couleurs vives. Dans cet exemple de bouton radio, tout est dans les lignes douces et la sensation de modernité de l’ensemble du design de l’UI de l’écran mobile. Nous aimons le jeu d’ombres et de lumières qui donne une impression de profondeur.

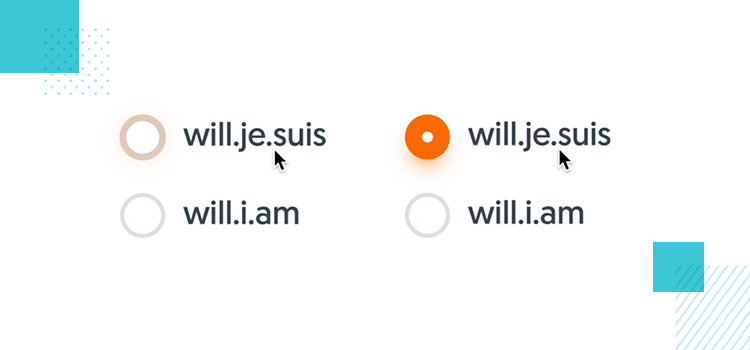
Julien Perrière Ce site vous offre un excellent exemple de bouton radio qui donne une nouvelle dimension à la présentation des boutons. Avec une brève animation, l’utilisation du gris et d’un orange vif, l’ensemble semble unique et sans effort. Cela prouve que lorsqu’il s’agit de boutons radio, les détails ont leur importance !

Sébastien Gabriel a créé un merveilleux ensemble de composants UI, aux lignes douces et aux couleurs délicatement changeantes. Les boutons radio s’intègrent dans le style doux du design de l’UI, mais ils permettent également d’envoyer un contexte et un retour d’information aux utilisateurs. Encore mieux ? Sébastien a téléchargé le fichier PSD pour tout le monde ! Merci, Sébastien.
Consultez notre article sur les les UI à bascule pour en savoir plus sur ces interrupteurs classiques.

Consultez notre article sur le le design skeuomorphique si vous voulez en savoir plus !
Aaron Benjamin a conçu un autre merveilleux exemple de bouton radio qui utilise l’animation pour créer une expérience mémorable. La bonne lisibilité des listes disponibles et l’éclat du jaune en font un design intelligent qui montre comment les détails peuvent élever n’importe quel design d’UI.

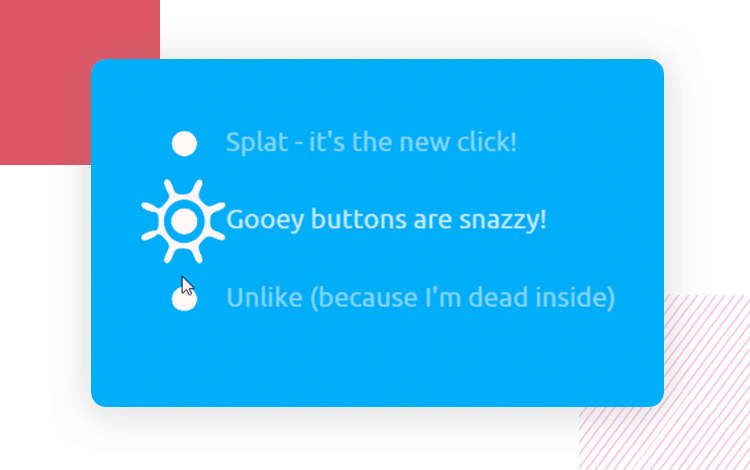
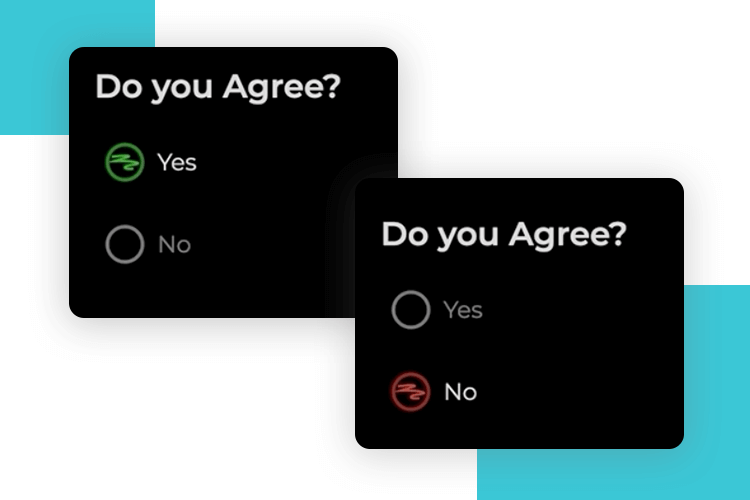
Pour conclure Trapti Rahangdale vous propose cette approche créative du design des boutons radio. Cet exemple offre toujours la même fonctionnalité, mais modifie l’aspect généralement simple des boutons individuels.

Le design est ludique, utilisant des couleurs vives et des formes amusantes, ce qui le rend mémorable et plus engageant qu’une sélection typique de type oui/non. C’est un excellent moyen d’ajouter de la personnalité à un formulaire d’interaction de base tout en restant intuitif et convivial !
Design et prototypage avec des boutons radio entièrement interactifs

L’utilisation de boutons radio dans Justinmind est aussi simple que possible. Nos kits UI sont déjà livrés avec des boutons radio interactifs, ce qui vous permet de les utiliser immédiatement. Mais passons en revue quelques conseils pratiques pour vous assurer d’en tirer le meilleur parti.
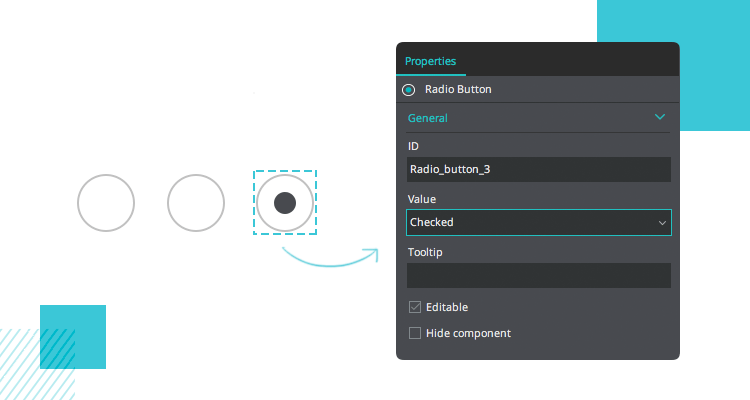
Tout d’abord, choisissez la case d’option par défaut. Nous vous recommandons de sélectionner la réponse la plus courante par défaut afin de rendre l’expérience de l’utilisateur plus fluide. Pour ce faire, sélectionnez votre bouton radio dans le canevas et rendez-vous dans l’onglet Propriétés. Vous pouvez alors modifier la valeur sous Propriétés générales pour qu’elle soit “cochée” ou “non cochée” en fonction de vos besoins. Cela permet de s’assurer que le bon bouton est sélectionné lors de la simulation.

Vous voulez aller plus loin ? Vous pouvez personnaliser vos boutons radio en ajoutant une image PNG pour chaque État. De cette façon, vous pouvez faire en sorte que votre design se démarque et corresponde à l’apparence de votre marque.
Le regroupement est essentiel au bon fonctionnement des boutons radio. Lorsque vous regroupez des boutons radio dans le canevas, un seul peut être sélectionné à la fois, les autres étant désélectionnés. C’est parfait pour les scénarios dans lesquels les utilisateurs doivent choisir une seule option.
Il y a aussi le composant Radio Group, qui est livré avec une liste d’options par défaut. Le contenu et l’apparence de ce composant peuvent être personnalisés en fonction de votre design.
Grâce à ces étapes simples et à ces personnalisations, vos boutons radio seront non seulement fonctionnels, mais aussi adaptés aux besoins de votre projet.
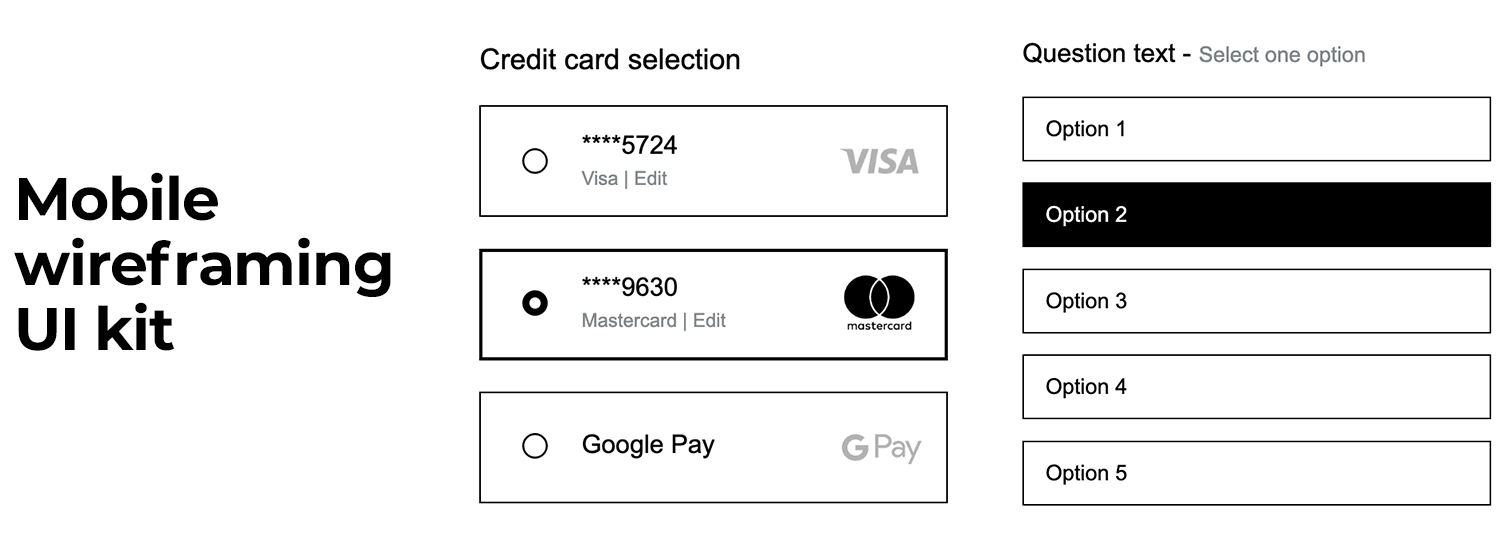
Maintenant que vous savez à quel point il est facile de prototyper des boutons radio dans Justinmind, rendons les choses encore plus simples. Justinmind propose une gamme de kits UI qui sont livrés avec des boutons radio interactifs préconstruits. Que vous conceviez pour le web ou le mobile, ces kits contiennent tout ce dont vous avez besoin pour démarrer rapidement.
Voici un aperçu de quelques-uns des kits UI que vous pouvez télécharger et commencer à utiliser immédiatement.
Conçu pour le design de sites web, ce kit UI pour le web est livré avec une variété d’éléments tels que des boutons radio, des formulaires et des navigations. Il vous aide à créer une interface web cohérente et réactive en un rien de temps.

Si vous créez une application iOS, ce kit UI iOS vous fournit tous les composants nécessaires pour respecter les directives d’Apple. Il comprend des boutons radio interactifs, ainsi que d’autres éléments tels que des commutateurs et des champs de saisie, afin que vous puissiez créer une expérience iOS transparente en un rien de temps.

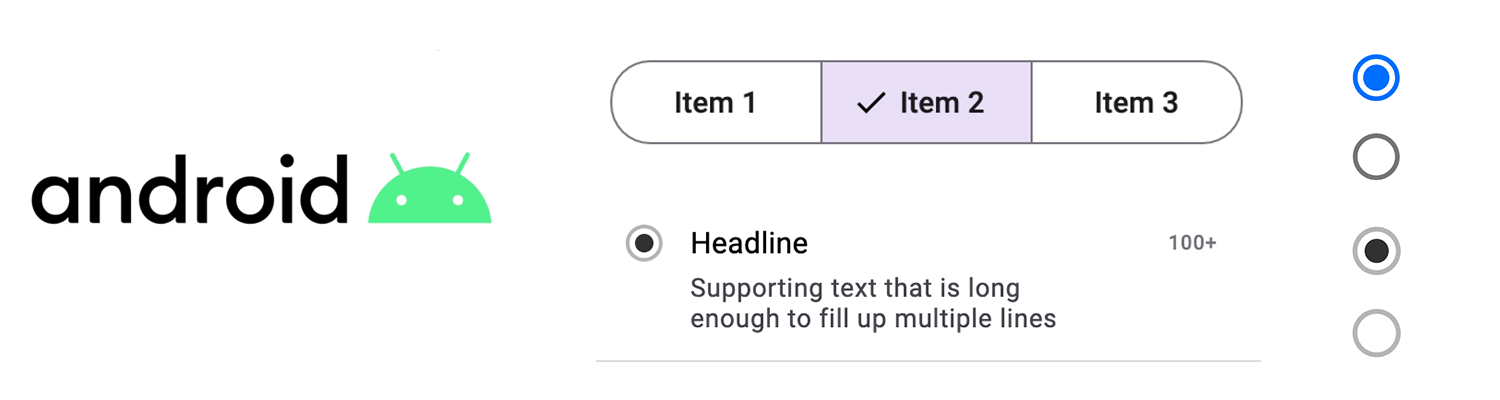
Design pour Android ? Les Kit Android dispose de boutons radio interactifs, de cases à cocher, et plus encore, construits pour s’adapter aux directives de design d’Android. Parfait pour vos prototypes d’applications mobiles.

Celui-ci est très pratique pour wireframe d’applications mobiles. It includes simple radio buttons and other basic elements to help you sketch out ideas and get things moving quickly.

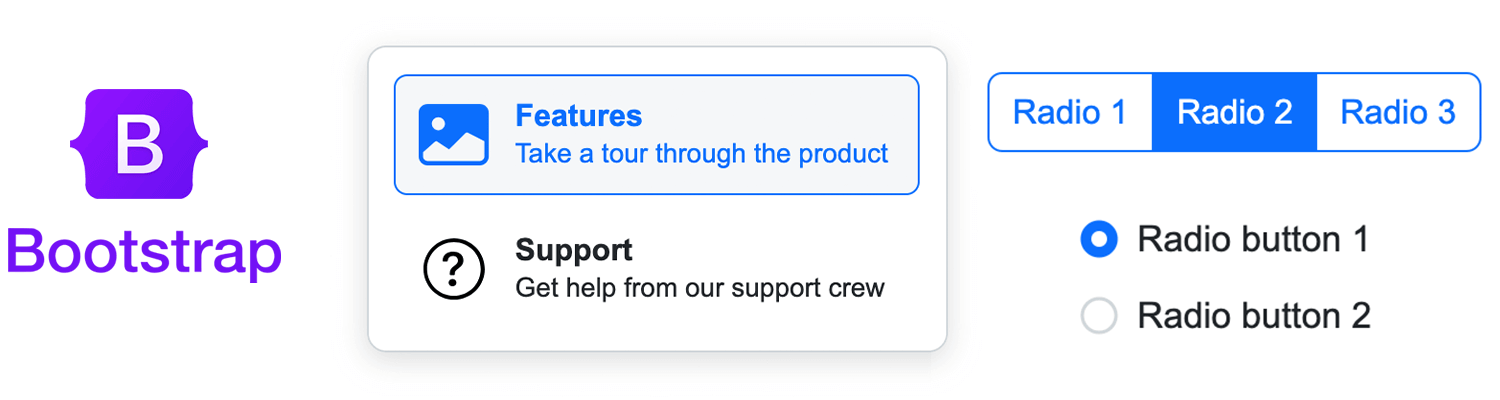
Pour les développeurs web, le Bootstrap UI Kit est un excellent outil. Il comprend des éléments interactifs tels que des boutons radio, des listes déroulantes et des cases à cocher, tous optimisés pour le responsive web design. C’est une ressource fantastique pour prototyper des pages web rapidement et facilement.

Si vous aimez design matérielCe kit contient des boutons radio interactifs et d’autres composants qui respectent les directives de Google. C’est un excellent moyen de créer une interface moderne et élégante.
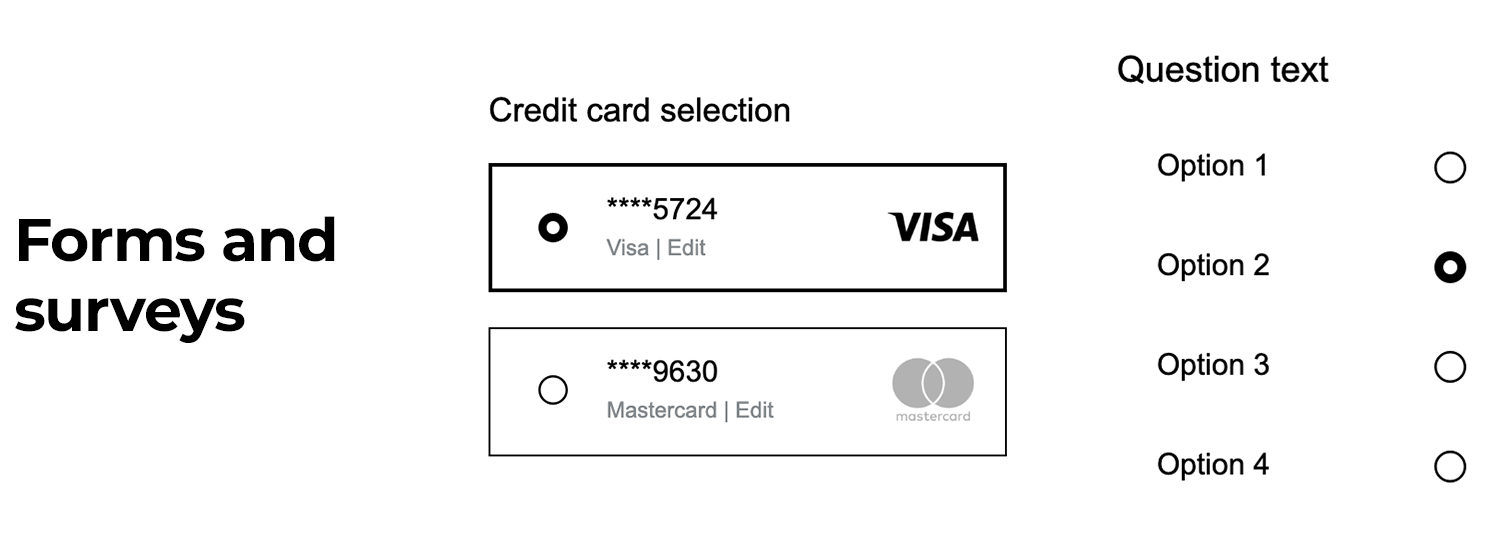
Ce kit d’interface utilisateur pour les formulaires et les enquêtes kit d’interface utilisateur pour les formulaires et les enquêtes est spécifiquement conçu pour les formulaires et les enquêtes, il comprend donc des boutons radio interactifs, des cases à cocher et des champs de saisie pour les prototypes web et mobiles. Il est idéal pour recueillir les commentaires et les suggestions des utilisateurs.

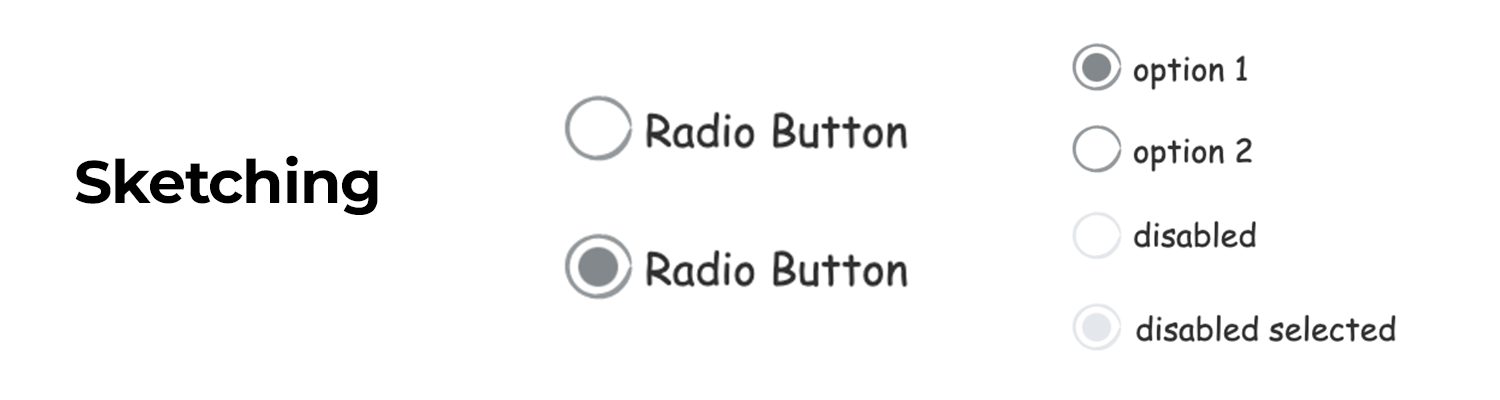
Imaginez que vous puissiez faire du wireframe à la volée, cette esquisseching kit vous facilite la tâche. Il comprend des éléments d’UI de base tels que des boutons radio, des cases à cocher et des boutons qui sont parfaits pour sketcher rapidement des idées. Il est idéal pour réaliser rapidement des prototypes bruts, sans omettre les parties interactives.

Ces kits sont prêts à l’emploi, il vous suffit de les glisser-déposer dans vos designs et d’observer la rapidité avec laquelle votre prototype prend forme. Que vous travailliez sur une application mobile ou un site web, Justinmind vous couvre avec des composants interactifs qui font du prototypage une tâche facile.
Si seulement le test utilisateur de vos boutons radio était aussi simple qu’un simple test et que le design réussissait ou échouait. En réalité, les tests sont rarement simples. Même la validation de quelque chose d’aussi simple qu’un bouton radio ne concerne jamais le bouton en tant que composant unique – il s’agit de voir si l’écran fonctionne dans son ensemble.
Examinons quelques types de tests que vous pourriez utiliser pour valider le design de l’UI de votre écran, en mettant particulièrement l’accent sur les boutons radio.
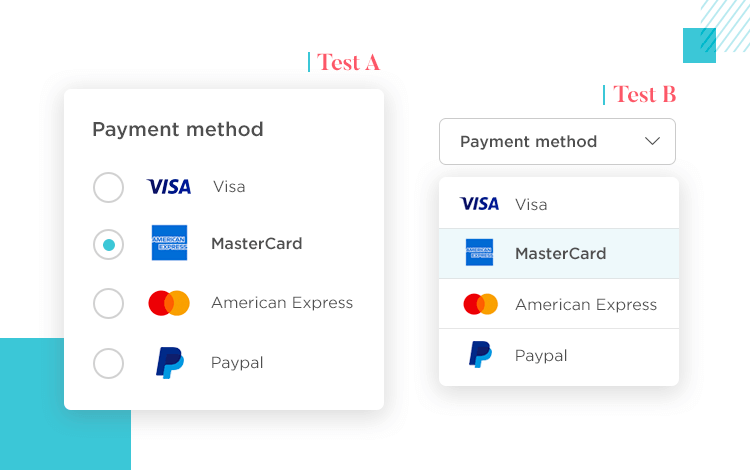
Chez Justinmind, nous adorons les tests A/B. C’est un outil formidable pour créer un processus de test sain pour l’ensemble du projet et même une culture du test au sein de l’équipe. C’est un outil formidable pour créer un processus de test sain pour l’ensemble du projet, et même une culture du test au sein de l’équipe. Le secret consiste à créer des versions légèrement différentes du design de votre bouton radio et à les comparer à l’aide d’un test A/B – à chaque nouvelle série de tests, vous testez un autre aspect de votre écran.

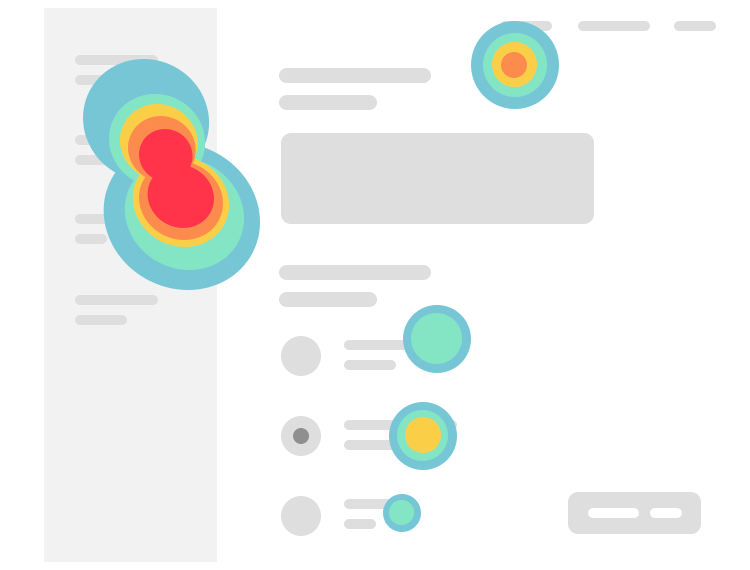
L’oculométrie est un autre moyen populaire de tester votre choix de composants UI. Les boutons radio sont pratiques, mais le but de leur utilisation est de permettre à l’utilisateur de se rapprocher de son objectif, plus rapidement et plus facilement. Avec un logiciel d’oculométrie, vous pouvez analyser les endroits où les utilisateurs s’arrêtent, où ils sont confus.

Il s’agit là d’une connaissance cruciale des boutons radio. Vous voulez que le design des boutons radio permette aux utilisateurs de comprendre d’un seul coup d’œil la fonction du bouton, le contexte et la signification des étiquettes, ainsi que l’interaction réelle avec le bouton. Si vous constatez que de nombreux utilisateurs doivent faire une pause et lire les étiquettes trois fois… vous devriez peut-être revoir la microcopie, par exemple.
L’accessibilité est importante. Aujourd’hui, toutes sortes de personnes utilisent l’internet. Il incombe donc au design de veiller à ce que le produit réponde à certaines normes d’accessibilité. Quelles sont ces normes, me direz-vous ? Il existe des exigences légales de base, telles que la section 508 aux États-Unis. Mais dans une certaine mesure, c’est à l’équipe de design qu’il incombe de définir ces normes d’accessibilité et de veiller à ce que le produit y réponde. En fonction du type de produit et des utilisateurs que vous visez, vous voudrez peut-être vous assurer que les malvoyants peuvent utiliser votre produit, par exemple. Ou peut-être votre produit est-il lié à l’aide médicale, ce qui signifie que vous voudrez peut-être aider les utilisateurs souffrant de maladies telles que l’épilepsie à utiliser votre produit en toute sécurité. Il peut être difficile de recommander certains types de tests d’accessibilité en termes généraux. Le plus souvent, chaque équipe a sa propre façon d’aborder l’accessibilité. L’important, cependant, est de couvrir un minimum de terrain et d’ouvrir votre produit aux utilisateurs handicapés. Si vous voulez en savoir plus sur les méthodes de test et sur les handicaps les plus courants qui ont un impact sur l’expérience utilisateur, consultez notre guide complet sur le design d’accessibilité.
Design et prototypage avec des boutons radio entièrement interactifs

La conception de boutons radio est un outil puissant dans le design de l’UI. Il permet de présenter toutes les options à l’utilisateur de manière concise et efficace, sans encombrement ni complication. La plupart des utilisateurs sont déjà familiarisés avec les boutons radio, ce qui en fait un outil idéal pour créer des produits faciles à découvrir, utilisables et fonctionnels.
Cela dit, ils peuvent également représenter une opportunité d’ajouter de l’éclat et de la personnalité à votre design UI. Qu’il s’agisse d’animations accrocheuses ou d’utilisations amusantes de couleurs et de textes, vos boutons radio peuvent avoir un impact important sur l’expérience de l’utilisateur !