À quoi ressemble le néumorphisme dans le design de l'UI et que peut-il apporter à votre produit ? Découvrez les principes clés et les meilleures pratiques de ce style de design.
Le neumorphisme est né du skeuomorphisme et a continué à créer un style UX entièrement nouveau. Des designers du monde entier ont vu des designs neumorphiques accrocheurs sur Dribbble et Behance – et maintenant, c’est un style de design à part entière.
Concevez et créez des prototypes de sites web neumorphiques avec Justinmind. C'est gratuit !

Mais qu’est-ce que le neumorphisme ? Comment l’appliquer au design de l’UI ? Quel est l’impact de ce style sur la sensation et la convivialité de l’interface ? Nous sommes prêts à nous plonger dans le neumorphisme, en commençant par ce que c’est, ce que cela signifie et en listant quelques kits UI géniaux (et gratuits) pour les écrans neumorphiques. Vous les aimerez tellement que vous voudrez garder votre outil de design UI préféré ouvert et à portée de main !
Le neumorphisme est une nouvelle approche du design skeuomorphique. Même s’il est lié au skeuomorphisme, le neumorphisme met l’accent sur un nouveau style de design de l’UI. Il ne s’agit pas nécessairement du contraste ou de la similitude entre le monde réel et le monde numérique, mais plutôt de la palette de couleurs. Oui, vous avez bien lu. Le neumorphisme concerne la couleur de l’écran dans son ensemble et permet d’offrir une expérience unique aux utilisateurs.

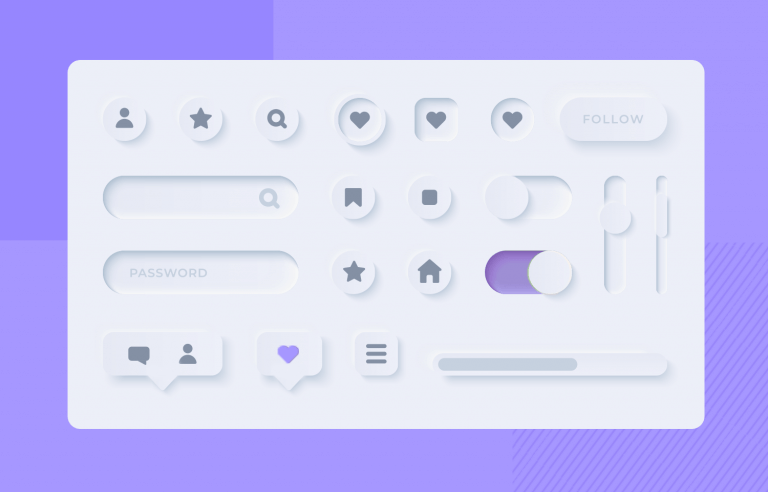
From Filip Legierski.
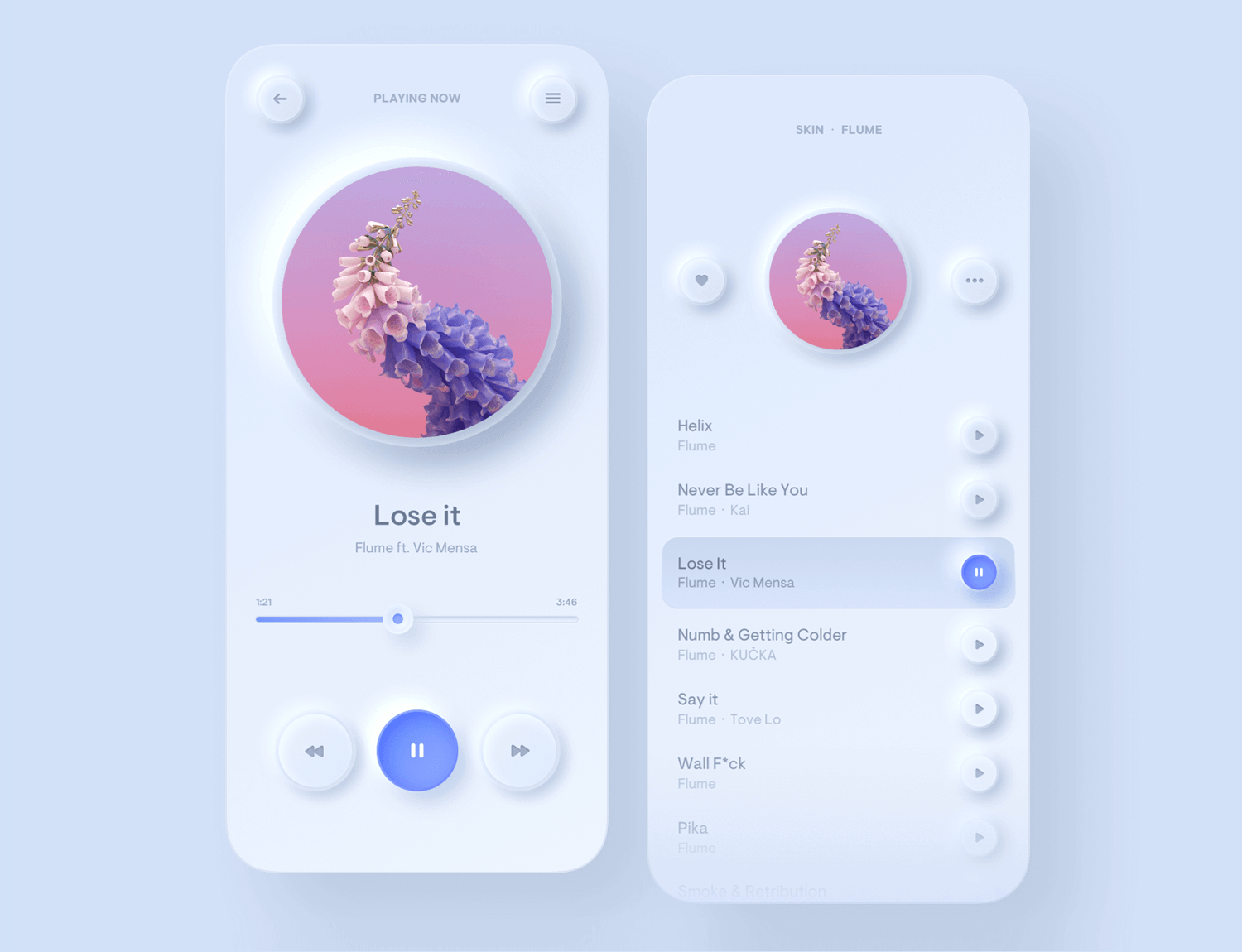
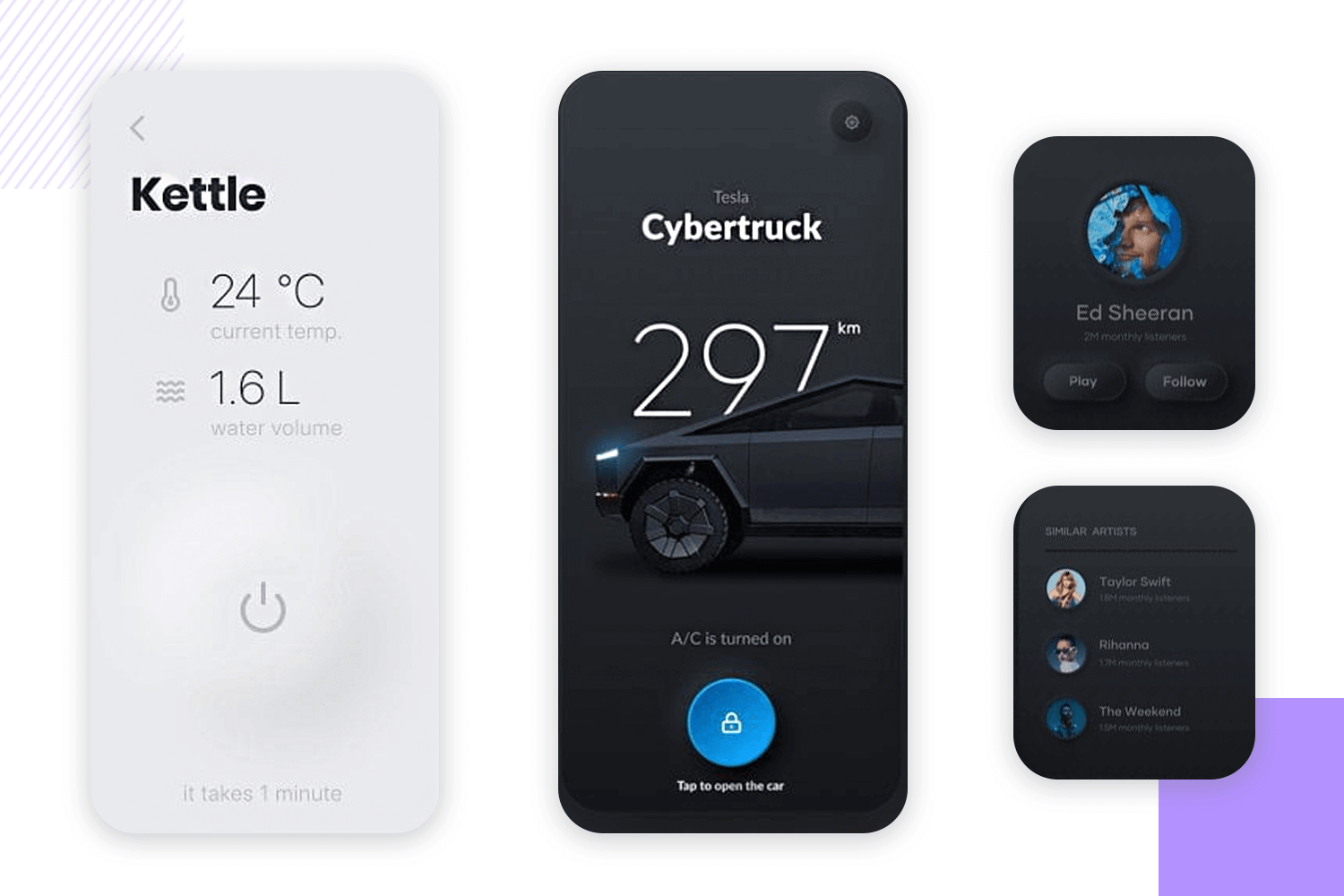
Imaginez votre interface iOS ou Android classique pour un lecteur de musique. Vous avez l’arrière-plan, sur lequel nous plaçons plusieurs composants, en ajoutant des couches et en créant de la profondeur. Avec le neumorphisme, vous créeriez une interface douce, dans laquelle les éléments de l’UI ne sont pas placés sur l ‘arrière-plan – mais derrière lui. Cela donne l’impression que les composants tels que les boutons ou les cartes sont en fait à l’intérieur de l’arrière-plan et ne sont visibles que parce qu’ils dépassent de l’intérieur. Le style général repose sur des couleurs unies, un faible contraste et un jeu d’ombres dans le design de l’UI.
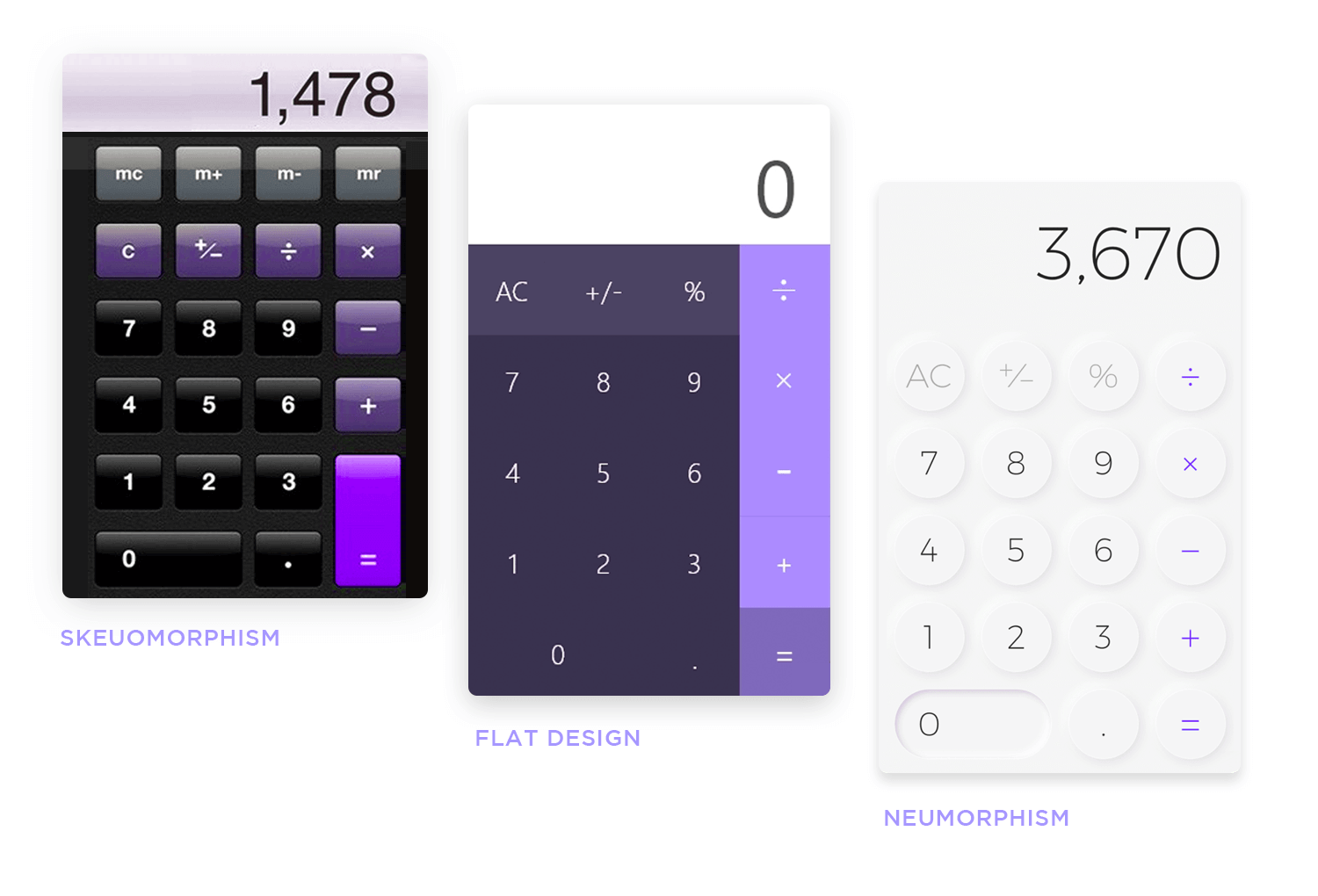
L’une des choses les plus intéressantes à propos du neumorphisme est qu’il s’inspire à la fois du skeuomorphisme et d’autres styles massivement populaires, comme le flat design. Oui, ces deux styles sont opposés l’un à l’autre – et le neumorphisme se situe quelque part entre les deux.

Calculator elements from Mojimomo and William Tapp.
Ce style de design s’attache à se débarrasser de tous les aspects tape-à-l’œil de l’interface, en créant un visuel doux qui reste cohérent sur l’ensemble du produit. Il ne cherche pas à recréer la réalité dans le monde numérique, comme le skeuomorphisme. Au lieu de cela, il tente de créer quelque chose de complètement nouveau dans l’univers du design de l’UI. Avant d’aller plus loin, examinons de plus près la différence entre les deux concepts et leur facteur de combinaison :
Pour vraiment comprendre le charme subtil du design néumorphique, faisons un petit voyage dans le passé et explorons ses prédécesseurs : le skeuomorphisme et le flat design. Poursuivez votre lecture pour comprendre comment il s’est inspiré de certains éléments de ces deux types de design :
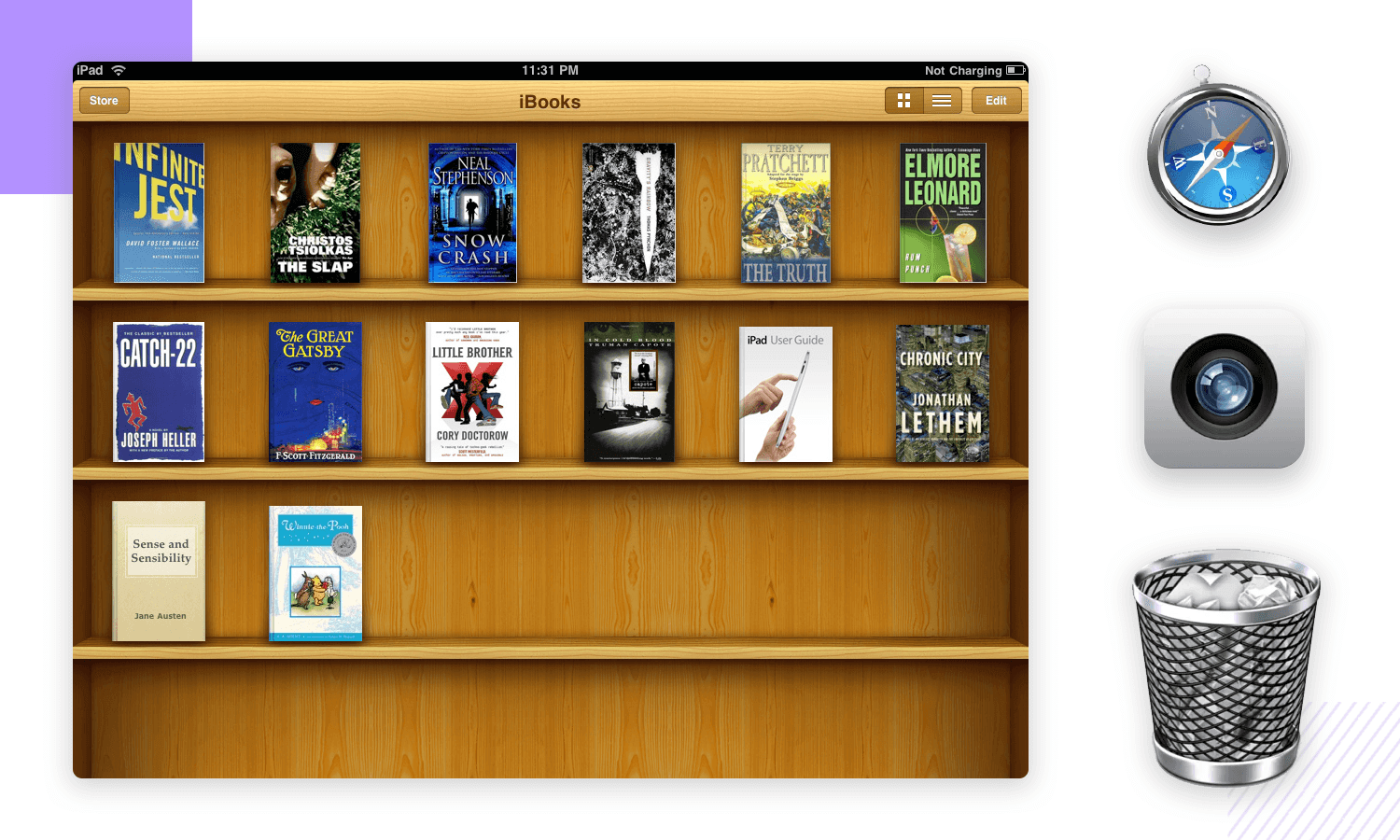
Laissons un peu de côté le monde numérique pour nous intéresser au skeuomorphisme d’un point de vue général. Le skeuomorphisme se retrouve dans le design des objets du quotidien. Les jeans modernes ont rarement besoin de rivets aux points de tension (poches, coins) pour renforcer leur structure. À l’origine, ces rivets étaient indispensables pour éviter les déchirures sur les vêtements de travail en denim. Aujourd’hui, les rivets métalliques ne sont souvent qu’un élément décoratif, un clin d’œil à la fonctionnalité passée et à l’héritage du denim en tant que tissu robuste de la classe ouvrière. Ils ajoutent un repère visuel et préservent l’aspect classique et robuste du jean. Ce concept se retrouve également dans les débuts du monde numérique, où des objets de la vie réelle étaient imités pour aider les utilisateurs à identifier les éléments du design qui répondent à leurs besoins spécifiques. En théorie, cela devait rendre l’UX plus intuitive, les utilisateurs étant déjà familiarisés avec les fonctions des objets affichés.

Pensez à une bibliothèque numérique imitant une bibliothèque physique, ou à l’icône 3D de la poubelle de votre vieil iPhone qui est littéralement une image de votre poubelle de tous les jours. Fondamentalement, le skeuomorphisme a été utilisé pour aider les utilisateurs à s’adapter au monde numérique. Avec l’émergence de nouveaux styles comme le flat design et le neumorphic design, et avec des utilisateurs déjà familiarisés avec les fonctions de leurs logiciels, il est devenu moins nécessaire d’imiter la vie réelle dans le numérique. Cependant, on a récemment assisté à un retour du skeuomorphisme avec l’utilisation de la réalité augmentée (RA), où la réalité doit être imitée pour que l’utilisateur puisse faire l’expérience de la vie réelle mélangée à la RA. Dans ce cas, il n’y a pas d’autre moyen de recréer ce que nous voyons et avec quoi nous interagissons quotidiennement en dehors de nos écrans. C’est l’une des rares fois où le design skeuomorphique est préféré à d’autres designs simplistes comme le flat design.
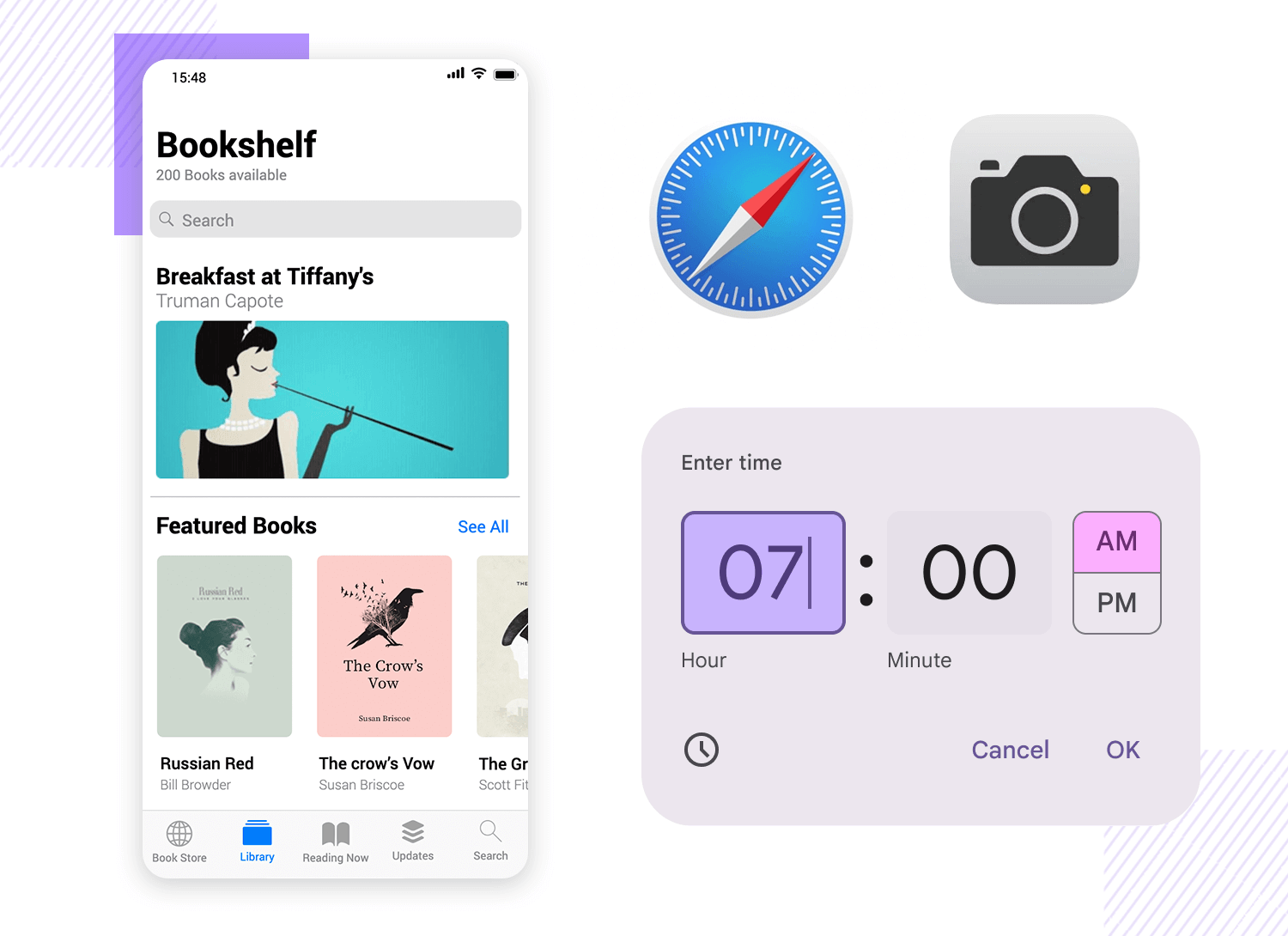
Le flat design est apparu comme une bouffée d’air frais après la complexité qu’était le skeuomorphisme. Il s’inspire du design graphique de style suisse, avec ses lignes épurées, ses couleurs unies et son accent mis sur la fonctionnalité. La tendance a rapidement pris de l’ampleur, changeant la donne, et a été largement préférée au skeuomorphisme. L’objectif était d’améliorer la convivialité et la clarté, en éliminant le désordre et en mettant l’accent sur les éléments essentiels d’une interface. En d’autres termes, il s’agissait de réduire les éléments distrayants qui risquaient d’embrouiller l’utilisateur bien plus que de le guider. La 3D est devenue la 2D, et les ombres et les textures ont été mises de côté au profit d’un aspect général plus propre et plus minimaliste.

Ce qui aurait pu prendre des mois aux designers pouvait désormais être finalisé en quelques semaines. De plus, le fait d’avoir imité la vie réelle en numérique signifiait qu’une pléthore d’informations devait être traitée, ce qui affectait clairement aussi l’UX et la vitesse de chargement. Cette évolution vers la simplicité a ouvert la voie au néumorphisme, un style qui fusionne certains des éléments de profondeur du skeumorphic design avec les principes fondamentaux du flat design.
Entrez dans le néumorphisme : la réponse du monde du design à « et si le design plat avait une touche de classe ? » C’est la rébellion subtile contre la simplicité austère du flat design, un murmure de dimension dans un monde d’angles droits. Neumorphism UI reprend les principes fondamentaux du flat design – lignes épurées, esthétique minimaliste et accent mis sur la fonction – et leur insuffle un soupçon de profondeur ludique. Imaginez des éléments de design plat délicatement sculptés dans l’arrière-plan ou doucement extrudés de celui-ci, le tout obtenu par la magie des ombres et des lumières. L’effet est subtil, jamais criard, une simple suggestion de tridimensionnalité qui ajoute une touche d’intrigue sans sacrifier la clarté.

Le neumorphisme ne consiste pas à imiter le monde réel comme le font les boutons encombrants et les textures en cuir du skeuomorphisme. Il s’agit d’un tout nouveau langage, qui parle de lignes épurées et d’un soupçon de raffinement. C’est l’équivalent pour le design d’un costume bien taillé – net, moderne et avec juste ce qu’il faut de détails pour faire tourner les têtes.
Concevez et créez des prototypes de sites web neumorphiques avec Justinmind. C'est gratuit !

Qu’est-ce qui fait exactement fonctionner le design du neumorphisme ? Dans cette section, nous allons décortiquer les couches et explorer les principes de design fondamentaux qui sous-tendent le neumorphisme, afin de vous permettre de créer vos propres interfaces captivantes et conviviales.
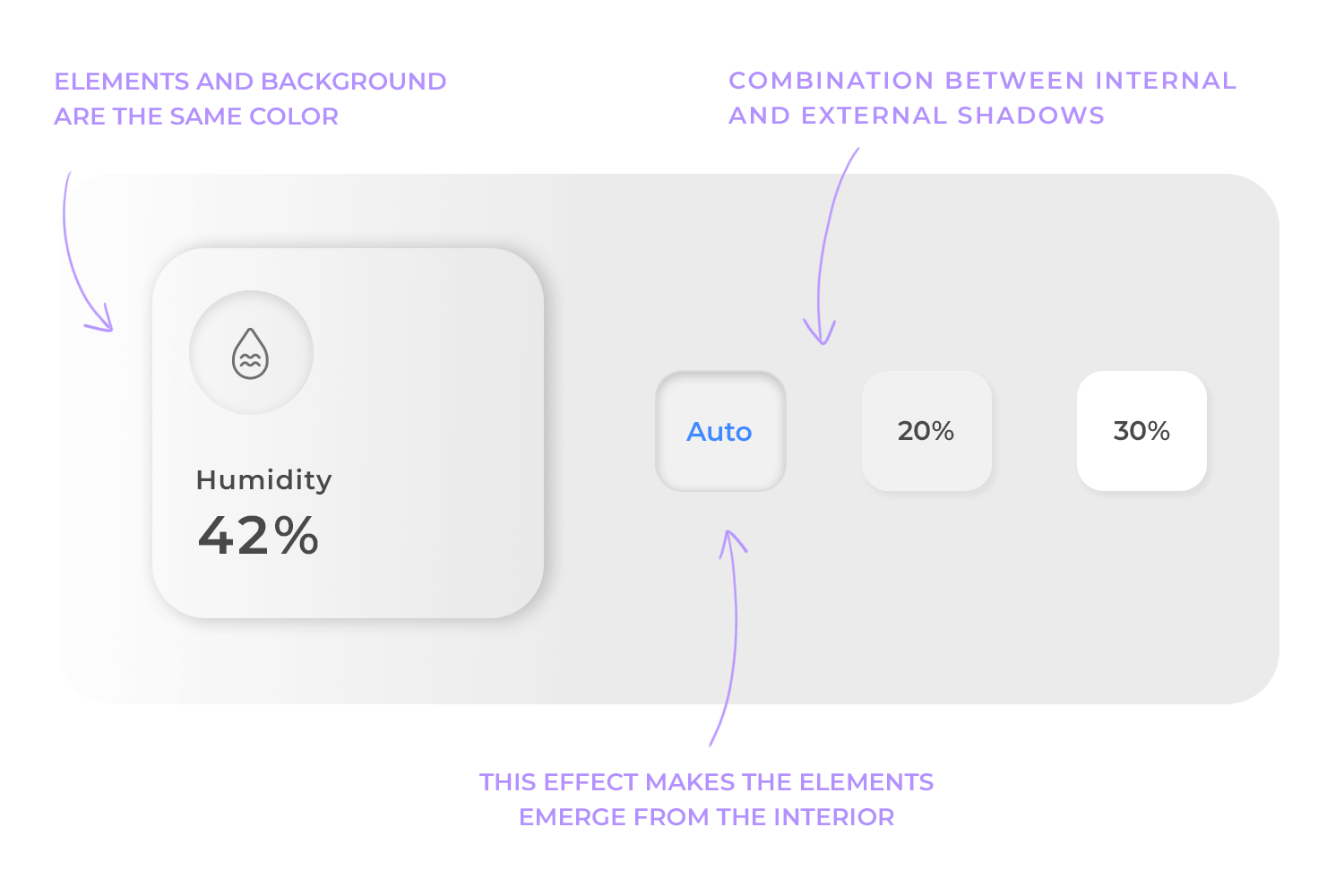
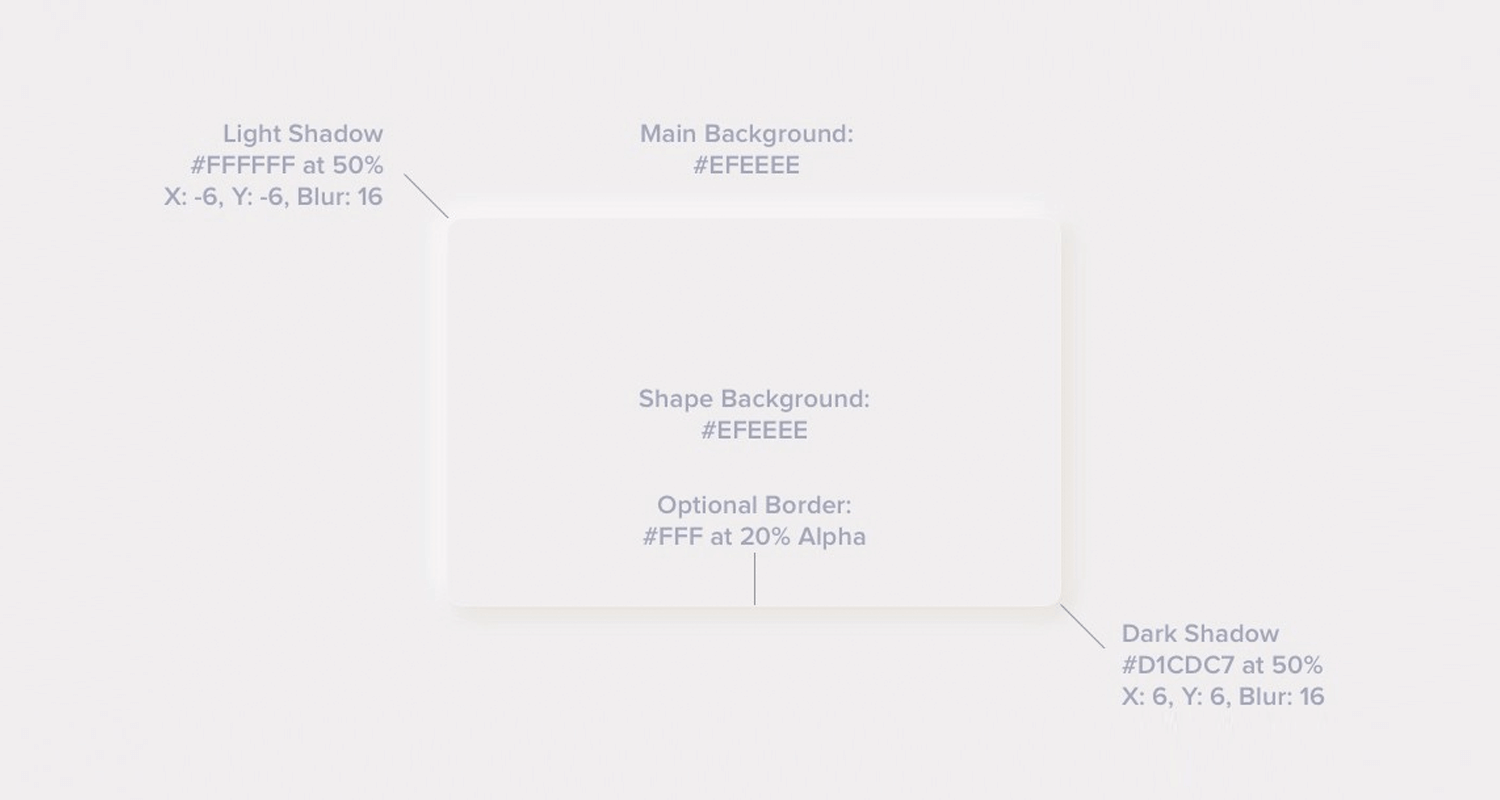
Le neumorphisme est une affaire de contrastes subtils et de couleurs unies. Mais comment créer une interface qui fasse sensation sans éléments tape-à-l’œil ? La réponse se cache dans les ombres. Il ne s’agit pas d’une ombre unique et plate, mais d’une danse entre les ombres intérieures et extérieures, qui crée l’illusion d’éléments doucement « poussés » et « tirés » de l’arrière-plan. Dans les grandes lignes, l’ingrédient principal consiste à s’assurer que votre élément et votre arrière-plan sont exactement de la même couleur. Imaginez un bouton. Avec une seule ombre extérieure, il peut sembler flotter légèrement au-dessus de la surface. Mais avec l’ajout d’une ombre intérieure bien placée, il prend une toute autre dimension (jeu de mots !). L’ombre intérieure crée une indentation subtile, suggérant que le bouton est enfoncé dans l’arrière-plan.

Nous pouvons ainsi donner l’impression que ces éléments sortent de l’arrière-plan, en utilisant l’ombrage pour créer l’effet de saillie.
Vous devez vous assurer que la couleur de votre arrière-plan et de vos composants fonctionne bien en aplat, car vous devrez appliquer cette même couleur tout autour du design de l’UI. Pour que le jeu d’ombres fonctionne, votre arrière-plan ne doit pas être entièrement noir ou blanc. Une certaine couleur est nécessaire pour que l’ombre soit efficace sur le plan visuel. Une fois que vous avez la couleur principale, vous pouvez rechercher deux ombres : l’une sombre et l’autre claire. Pour ce faire, une source de lumière unique et désignée est la clé pour maintenir un sentiment d’ordre et d’uniformité dans l’ensemble de votre design.

From the man himself, Michal Malewicz.
C’est comme une pièce baignée de lumière naturelle provenant d’une seule fenêtre. Tous les objets qui s’y trouvent projettent des ombres dans une direction prévisible en fonction de cette source de lumière. Le même principe s’applique au néomorphisme. En gardant la même source de lumière, les ombres sur vos boutons, cartes et autres éléments « tomberont » toutes dans la même direction, créant ainsi un sentiment de cohésion et d’harmonie visuelle.
Les coins arrondis sont la pierre angulaire de l’esthétique douce et accueillante du neumorphisme. Les bords tranchants ne conviendraient tout simplement pas. Ils créeraient un contraste brutal, brisant l’illusion d’une douce profondeur.
Pensez à un nuage – duveteux, doux et accueillant. C’est l’impression que le neumorphisme recherche, et les coins arrondis en sont la clé. Ils adoucissent les bords des éléments, créant une transition transparente entre l’élément et l’arrière-plan. C’est comme si l’on sculptait doucement des formes dans la toile, en maintenant un sentiment d’unité et de connexion.

Mais il ne s’agit pas seulement d’esthétique. Les coins arrondis améliorent également la convivialité, en particulier sur les écrans tactiles. Ils offrent une zone cible plus large, ce qui facilite l’appui sur les boutons et autres éléments interactifs et la navigation. Tout le monde y gagne : un design à la fois beau et fonctionnel !
Le neumorphisme ne se limite pas aux boutons fantaisistes. Bien que ce soit un bon point de départ, ce style de design peut être appliqué à toute une gamme d’éléments UI, ajoutant une touche de profondeur et de dimension modernes. Plongeons dans le monde des composants UI neumorphiques et voyons comment ils peuvent élever votre interface utilisateur.
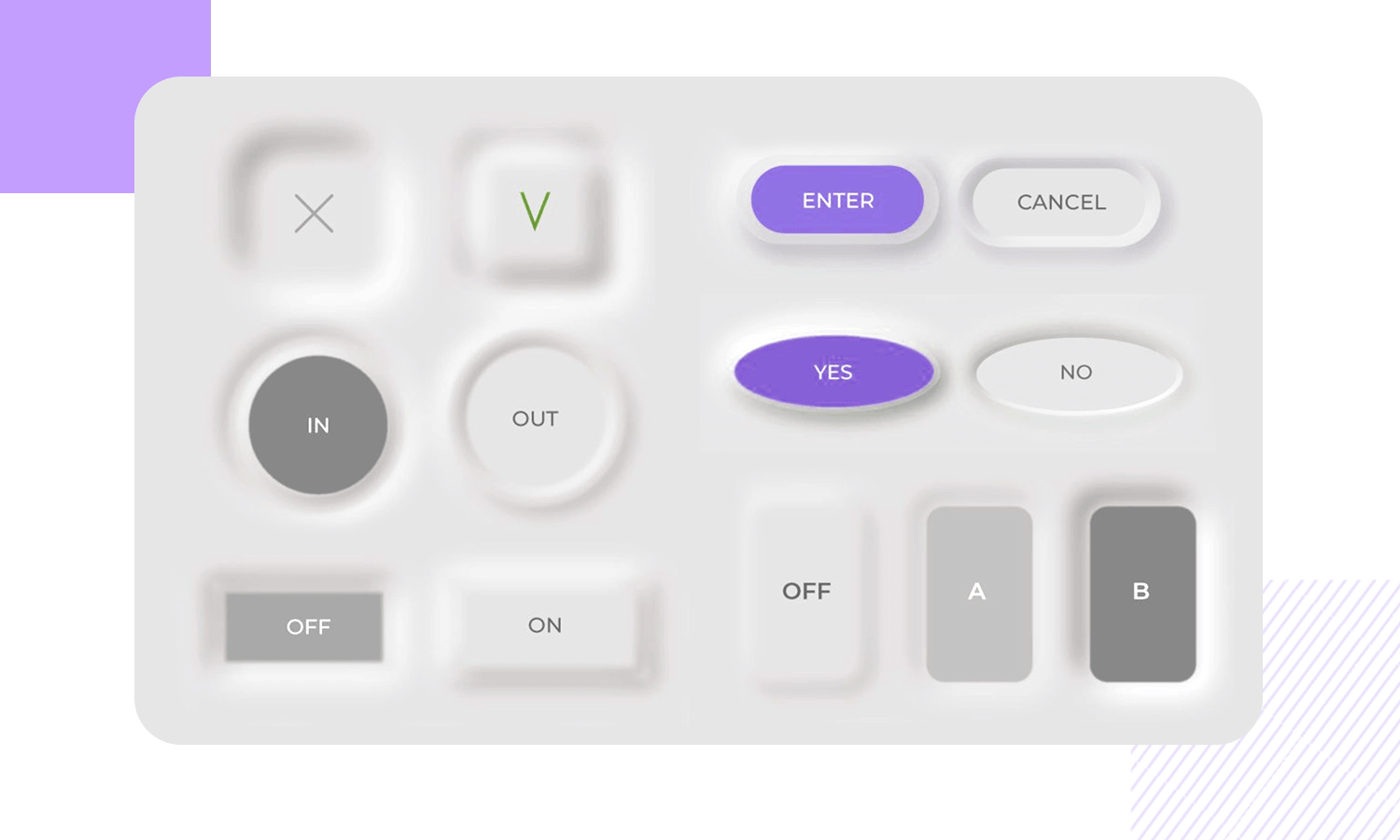
Le neumorphisme est une affaire de changements subtils de contraste et de composants d’UI discrets. Mais quelle que soit l’importance que vous accordez à l’aspect visuel de vos prototypes ou de vos designs généraux, tous les designers savent qu’il faut accorder une plus grande priorité à la convivialité qu’à la simple esthétique. Et nulle part ailleurs cette question ne se pose avec autant d’acuité que dans les boutons néomorphes.
Les boutons sont un élément clé de toute interface. Ils doivent être très visibles et changer d’état au fur et à mesure que les utilisateurs interagissent avec eux. Les utilisateurs doivent pouvoir non seulement remarquer les boutons en moins d’une fraction de seconde, mais ils doivent aussi changer de couleur – d’une certaine manière, ils communiquent avec les utilisateurs.

Cependant, cette simple caractéristique des boutons dans le neumorphisme devient problématique. Michal Malewicz, co-créateur du neumorphisme, a immédiatement perçu le problème. Vous avez un style très défini qui repose sur une marge étroite dans les effets d’ombre. C’est une fenêtre étroite dans le neumorphisme, et il peut être difficile de faire entrer les états des boutons dans cette minuscule fenêtre.
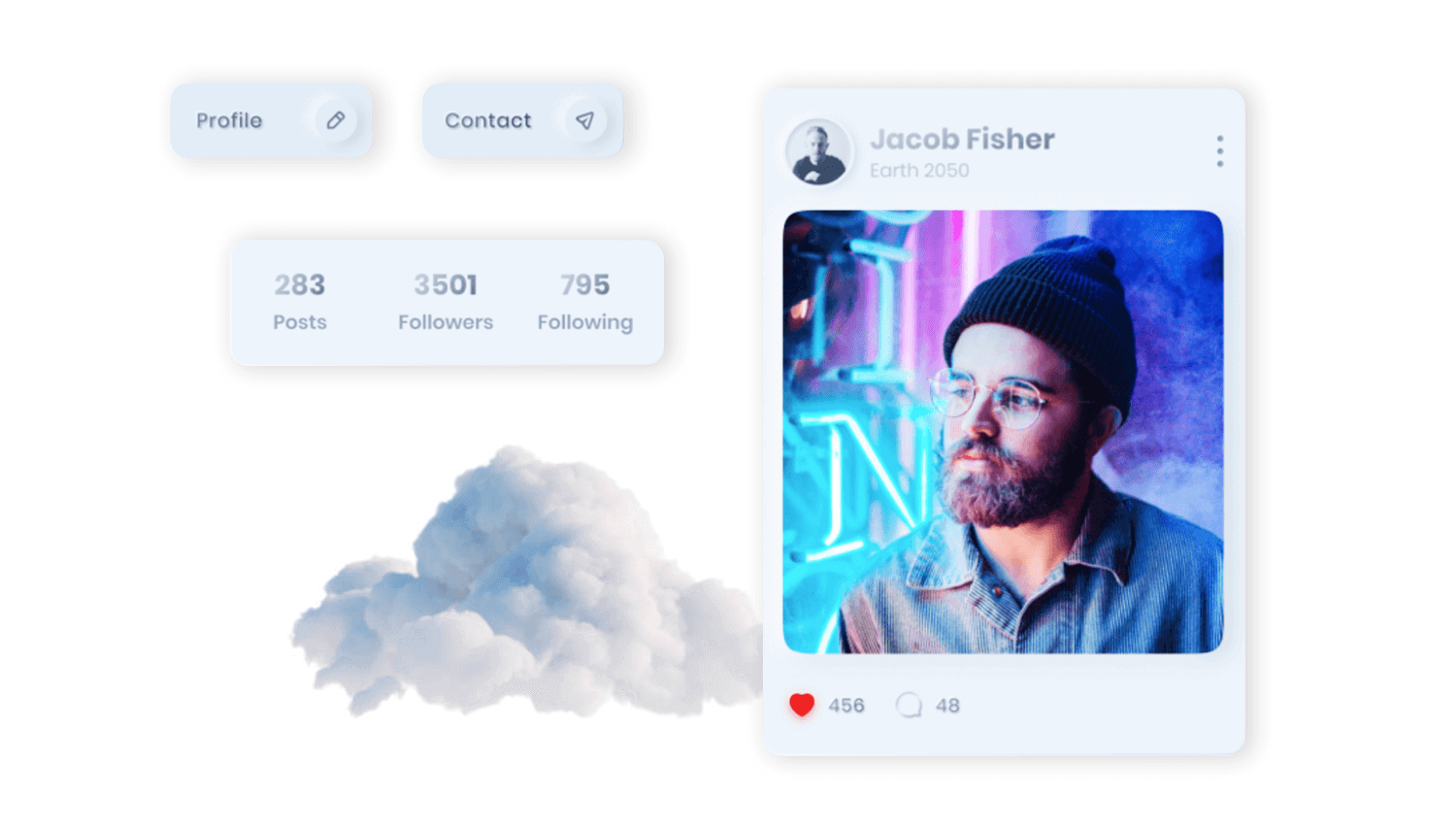
Les cartes neumorphiques sont différentes des autres styles de design qui nous sont familiers, comme les cartes de Material Design, par exemple, car elles n’ont pas l’air de flotter. Il n’y a pas d’ombre pour créer cet effet de flottement, même lorsque l’utilisateur survole la carte. C’est parce qu’elles se détachent de l’arrière-plan, créant ainsi un effet de relief.

Pour ce faire, vous pouvez utiliser l’ombre claire et l’ombre foncée que vous avez créées pour accompagner l’arrière-plan – tout comme le concept d’ombre dans les boutons – et les utiliser sur les côtés opposés des cartes. Vous pouvez jouer sur le positionnement de ces deux ombres pour donner l’impression que les cartes sont vues sous certains angles par l’utilisateur.
Concevez et créez des prototypes de sites web neumorphiques avec Justinmind. C'est gratuit !

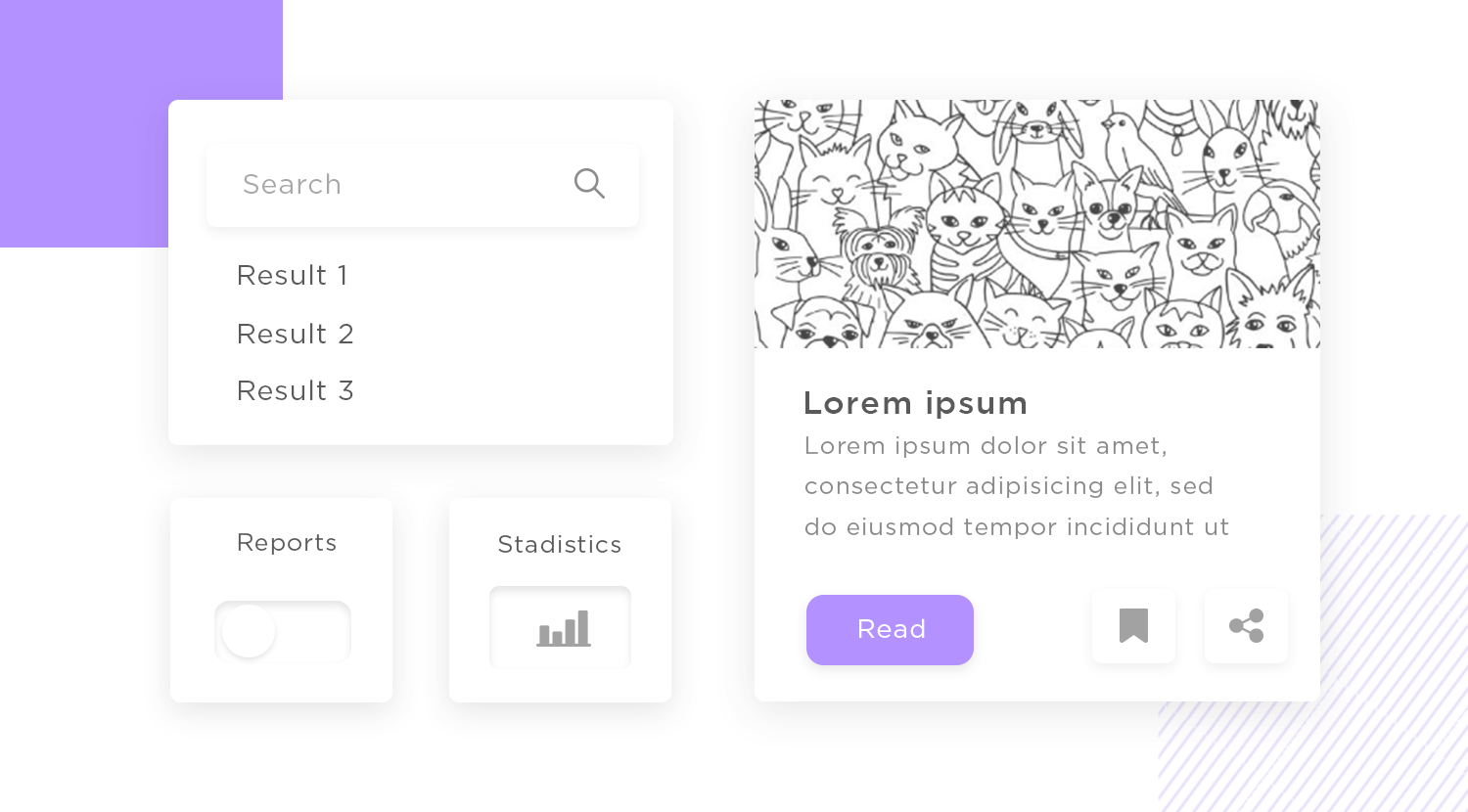
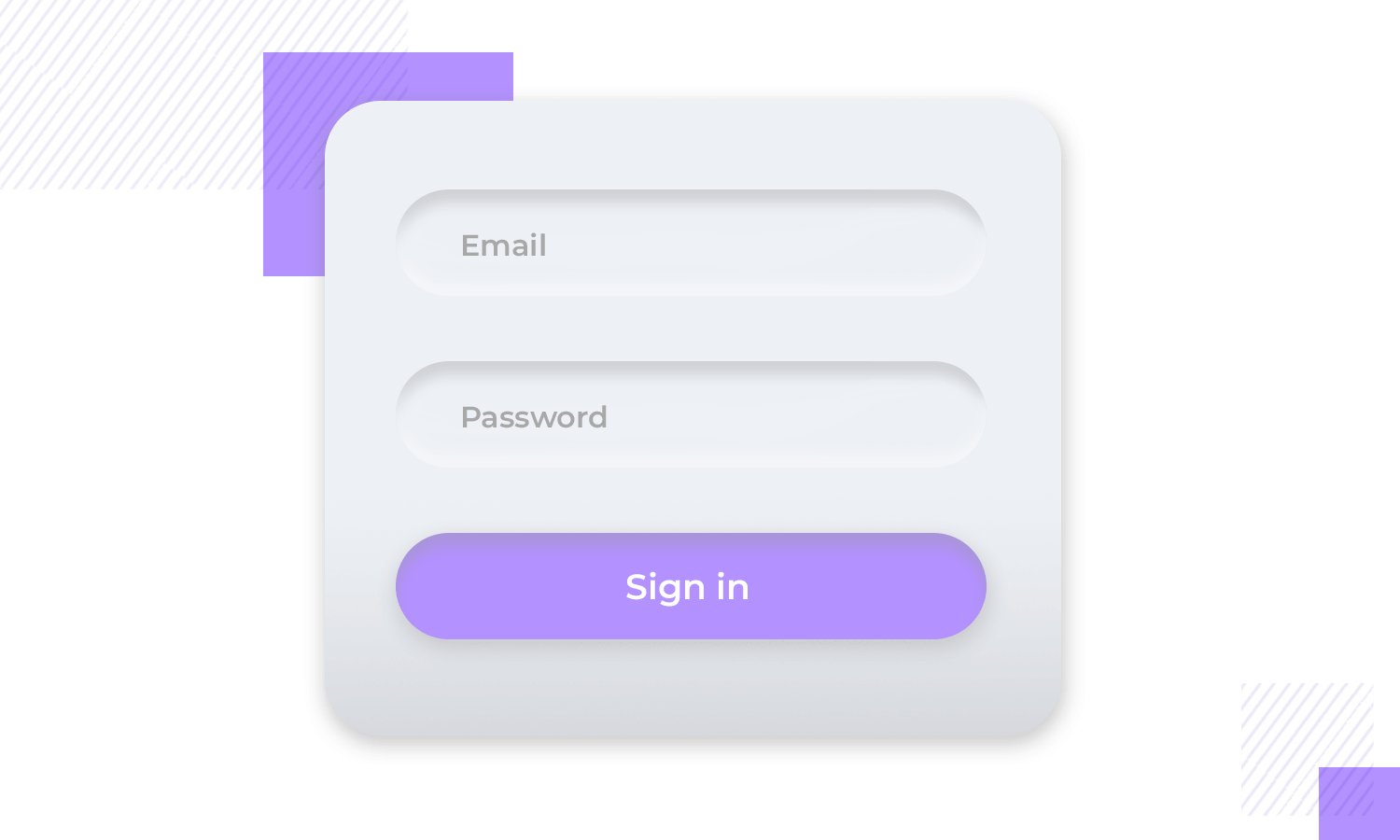
Nous ne voulons pas que les champs de saisie attirent l’attention, mais plutôt qu’ils se présentent comme des creux naturels dans le canevas. L’arme secrète pour obtenir cette impression de retrait est l’ombre intérieure. Une boîte ne serait pas une boîte sans ses bordures et les ombres créées par ses bords, qui mettent en évidence la zone que vous pouvez remplir de maquillage, de tabac ou de tout autre élément que vous choisissez d’utiliser dans les boîtes. En appliquant une ombre intérieure bien placée, nous créons l’illusion que le champ de saisie est doucement poussé dans l’arrière-plan, comme dans l’exemple de la boîte. C’est comme une douce indentation sur la surface, qui n’attend que votre texte pour la remplir.

Ce subtil indice de profondeur est recréé dans le design de l’UI neumorphique pour améliorer la convivialité. Les utilisateurs voient un champ de saisie et peuvent instinctivement comprendre où cliquer et interagir grâce à l’ombre interne.
Maintenant que nous avons clarifié les principes du neumorphisme et les composants de l’UI, jetons un coup d’œil à quelques exemples incroyables que nous avons trouvés en ligne et qui illustrent la puissance du neumorphisme, offrant ainsi une nouvelle perspective pour vos propres projets de design.
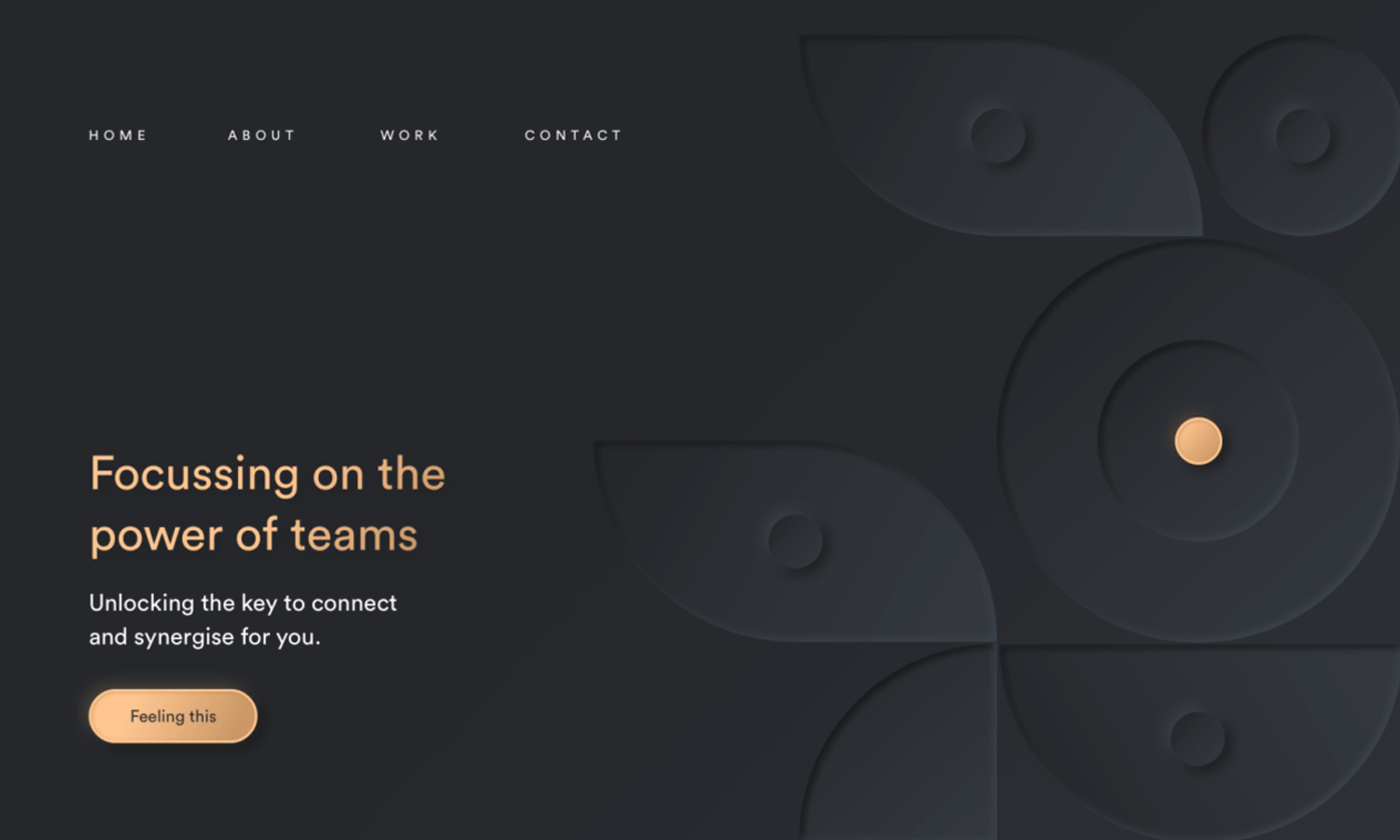
Ce design d’UI néumorphiste respire l’élégance comme un smoking bien taillé. La palette de couleurs sombres suscite l’intrigue, tandis que la présentation épurée en dit long sur le professionnalisme. Oubliez les motifs criards : ici, une touche de modernité est apportée avec un clin d’œil subtil.

Ce site web n’est pas seulement beau, il fonctionne à merveille. La palette de couleurs sombres est un choix audacieux qui garantit une première impression mémorable. Et n’oublions pas les détails – l’œil avisé du designer pour l’esthétique transparaît dans chaque élément, solidifiant ce site comme un exemple parfait de conception d’UI par le néomorphisme.
Imaginez : une toile de fond baignée d’une teinte grise et froide, avec des éléments de design tels que des îles qui s’élèvent doucement grâce à l’utilisation intelligente du blanc comme ombre d’arrière-plan. C’est un coup de génie, qui fait ressortir les éléments eux-mêmes sans avoir recours à des contours trop marqués. L’excellence neuromorphique à l’état pur.

De Oliviera, le designer à l’origine de ce design néumorphique, connaît également le pouvoir d’une palette de couleurs bien choisie. Le texte et les CTA en bleu royal et en noir ajoutent une touche de majesté, complétant parfaitement les animations subtiles et les défilements d’images. Ces éléments maintiennent l’attention de l’utilisateur, comme une danse captivante qui met en valeur à la fois les services de Solomid.Tech et son impressionnante portée mondiale.
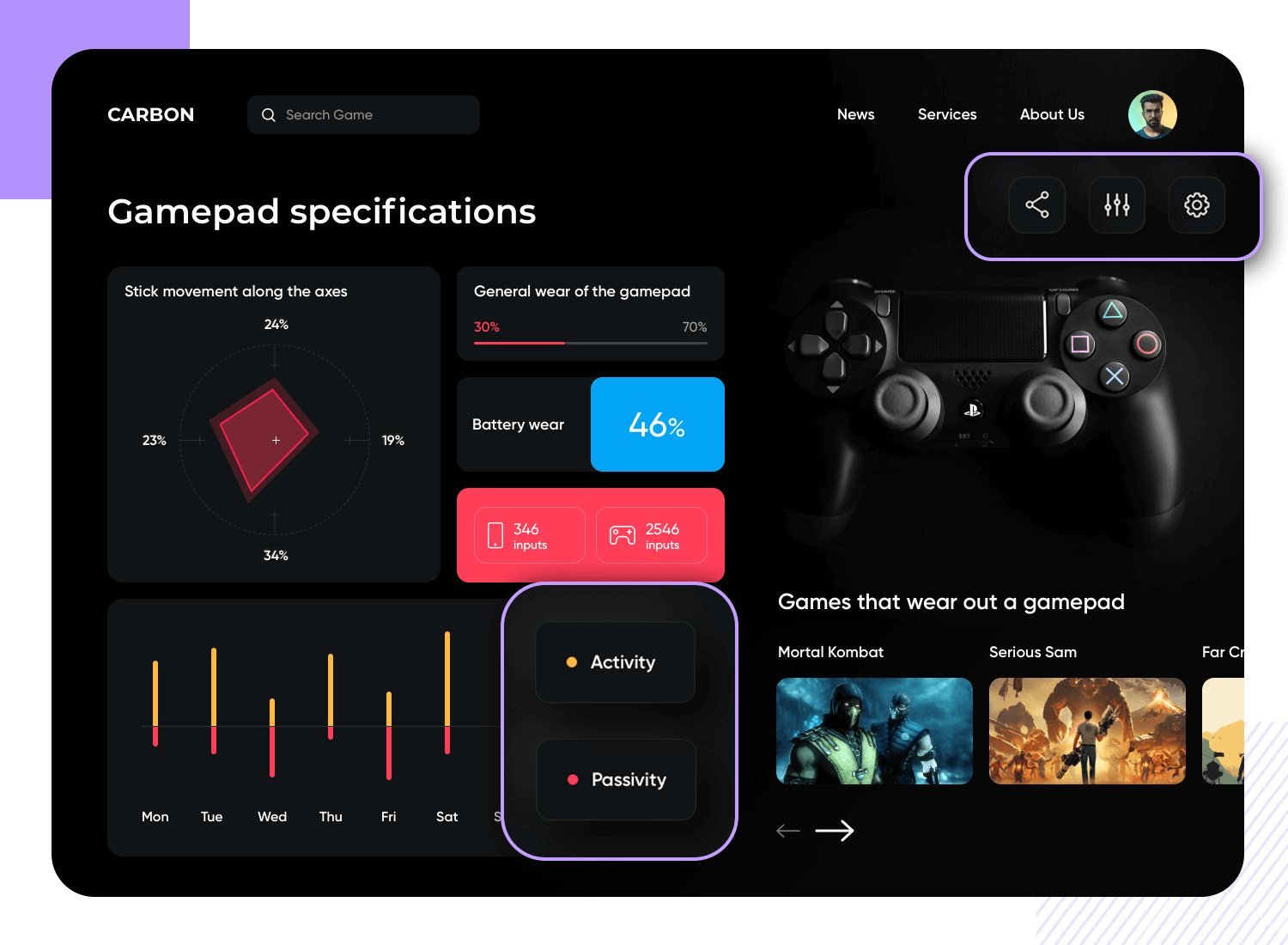
Regardez le neumorphisme de cette application ! Les cartes et les boutons des spécifications de la manette, du compteur de batterie et de la liste des jeux sont entourés d’un noir plus clair, ce qui donne l’impression qu’ils se fondent légèrement dans le fond noir, d’où l’effet de néomorphisme dans le design. Elles projettent toutes des ombres légères et douces qui les font ressembler à de petites cartes élégantes en relief.

Mais le plus intéressant, c’est que ces ombres sont subtiles, pas trop visibles. Elles ajoutent juste ce qu’il faut de profondeur au design sans en faire trop. C’est du neumorphisme bien fait, et c’est en grande partie la raison pour laquelle cette application est si élégante et facile à naviguer !
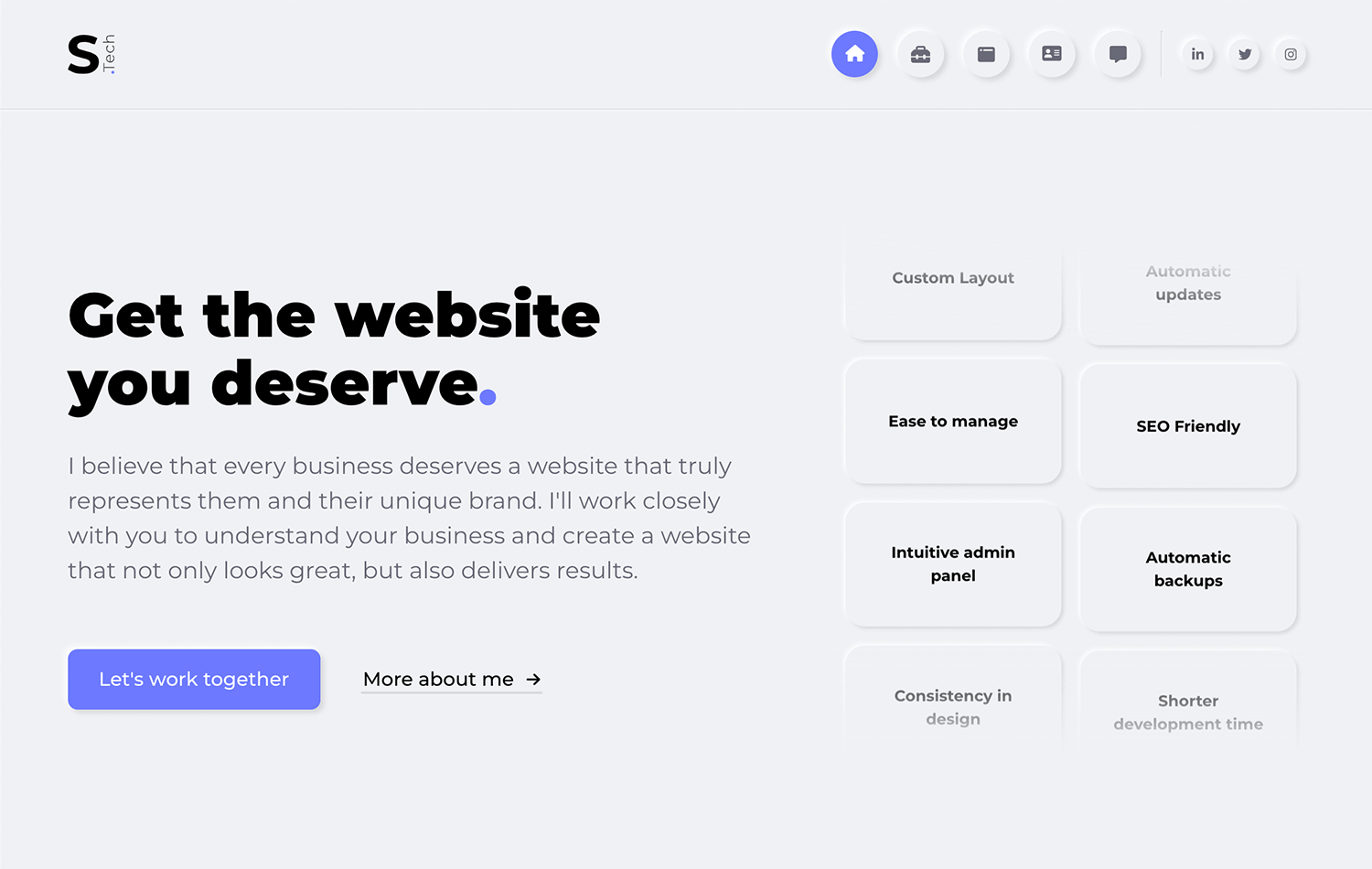
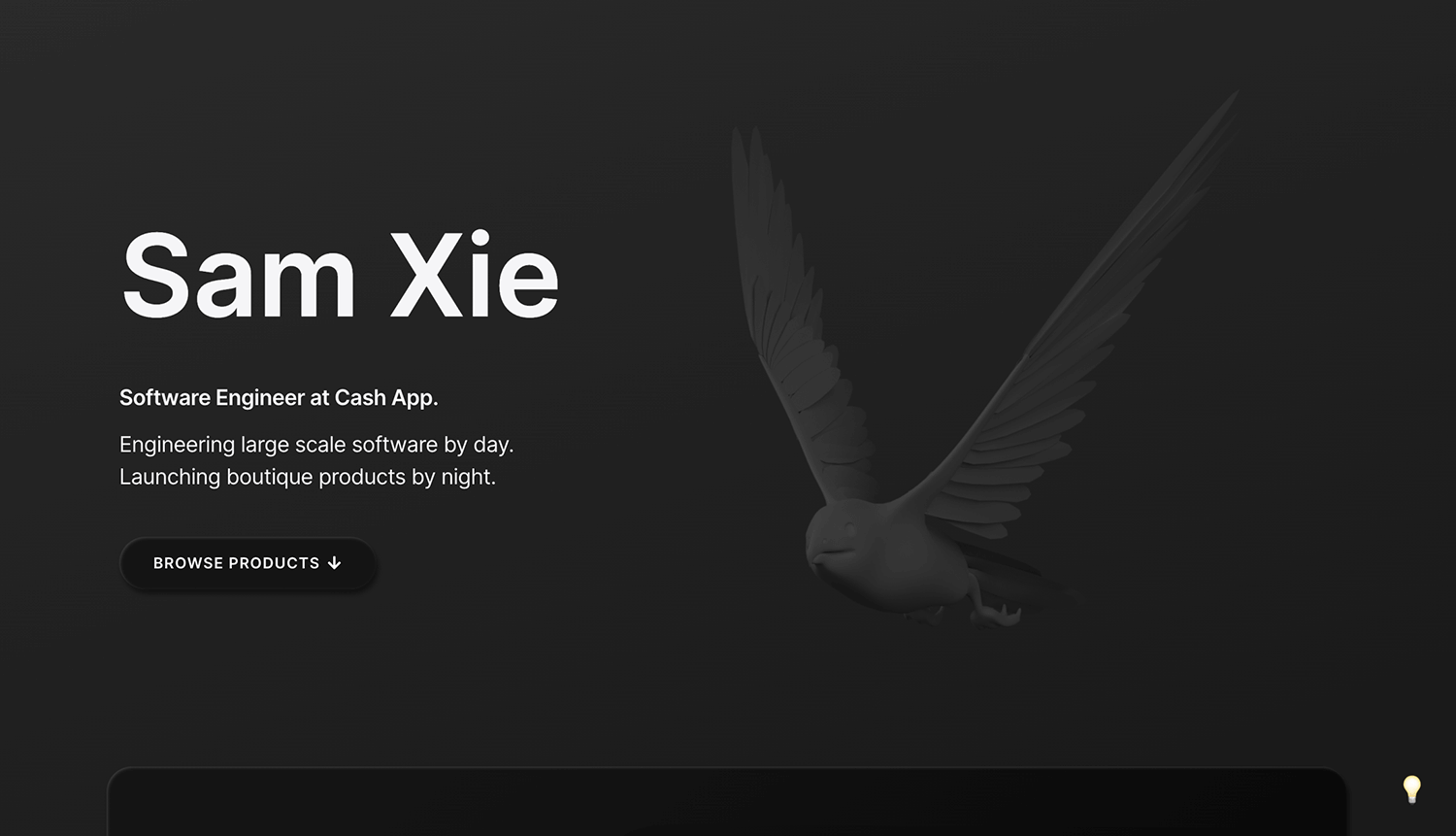
Le site web de Sam Xie incarne une approche rafraîchissante de l’expérience utilisateur grâce au design de l’UI par neumorphisme. Ses services sont présentés avec une élégance minimaliste, où des informations claires et concises occupent le devant de la scène. Le site Web utilise de grandes polices avec un copywriting concis, ainsi qu’un design et un thème de couleur cohérents pour une sensation holistique.

Par essence, le site web de Sam Xie illustre la puissance d’une esthétique minimaliste, où l’expérience de l’utilisateur règne en maître, et où le neumorphisme sert d’accent subtil, élevant la présentation globale.
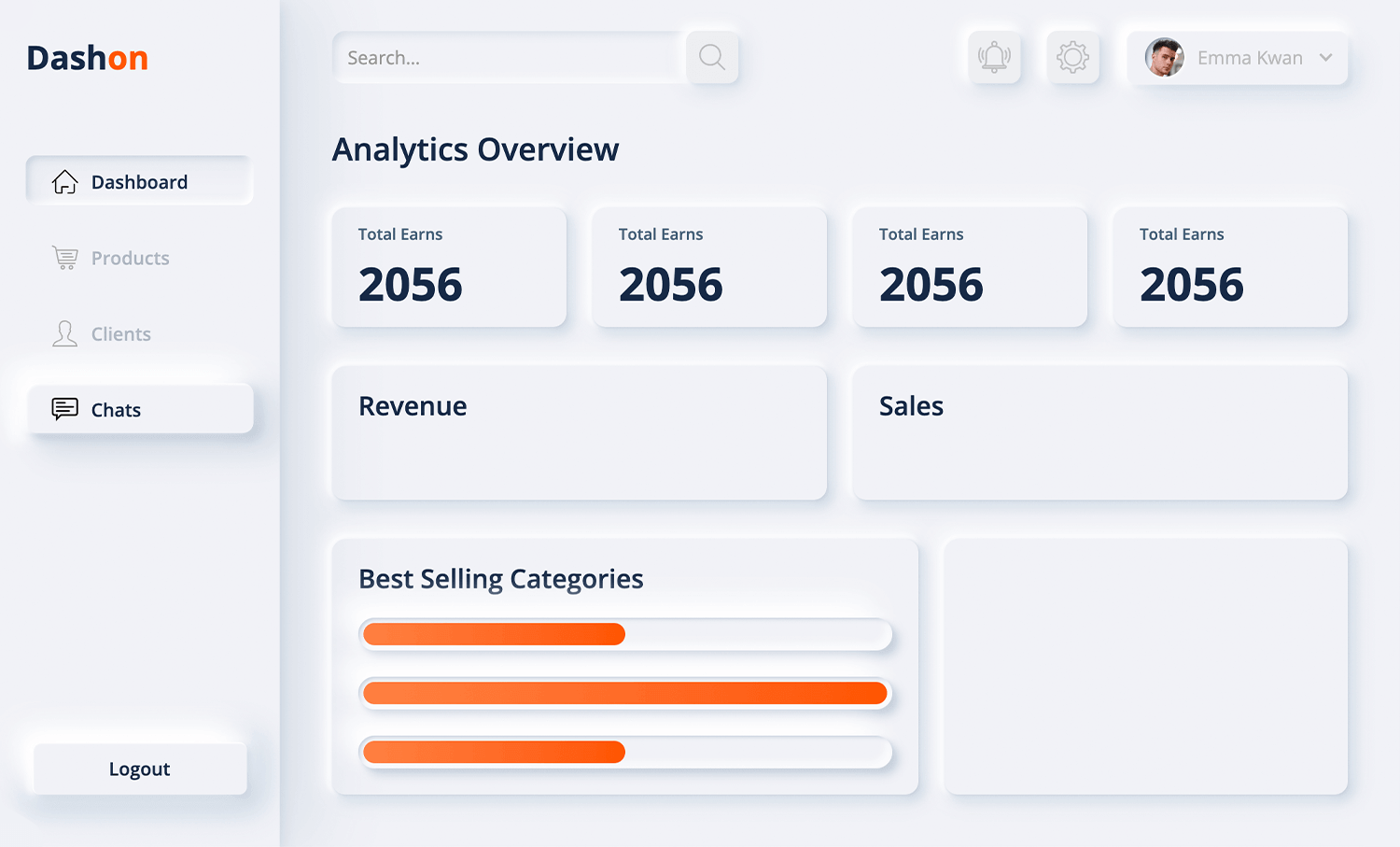
Ce site web a attiré notre attention par son esthétique épurée et moderne. C’est un excellent exemple d’UI néomorphique en action. Remarquez comment le texte et les icônes ressortent de l’arrière-plan bleu foncé, grâce à leur couleur blanche éclatante. Les cartes et les boutons vont encore plus loin en se soulevant légèrement, comme s’ils planaient doucement au-dessus de la surface.

Le design fait un travail fantastique en utilisant l’espace blanc de manière efficace. C’est comme une bouffée d’air frais – chaque chose a sa place et rien ne semble encombré. De plus, les touches d’orange dans tout le design ajoutent une belle touche de dynamisme et aident les boutons d’appel à l’action à se démarquer. Ce site web est une excellente source d’inspiration si vous cherchez à intégrer le design UI du neumorphisme dans vos propres projets. N’oubliez pas, comme dans la vie, de garder l’équilibre !
Il s’agit de groupes gratuits de composants UI qui suivent un style neumorphique. Nous les avons trouvés dans les profondeurs de l’Internet, mais les véritables héros sont les designs qui les ont mis en ligne ! Jetons-y un coup d’œil.
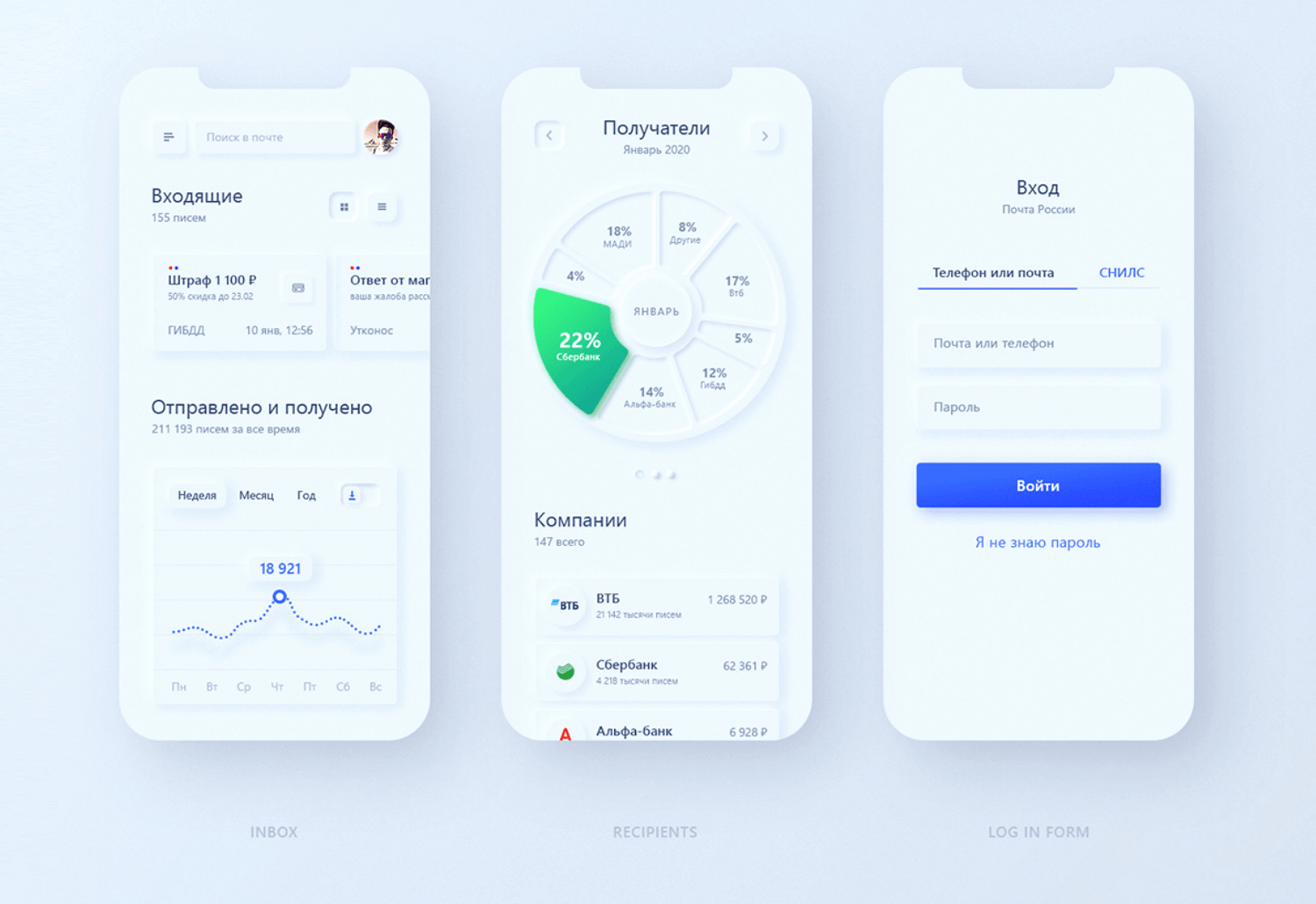
Ce freebie consiste en une application mobile créée par Sans Famillie. On vous propose des versions claires et foncées du design, en suivant les lignes neumorphiques sur toute la ligne.

Russian Post App est livré avec 3 écrans du design UI de l’application : tableau de bord, formulaire de connexion et un écran de destinataire où nous pouvons voir des informations financières. Les éléments de l’UI vont des cartes aux graphiques.
Concevez et créez des prototypes de sites web neumorphiques avec Justinmind. C'est gratuit !

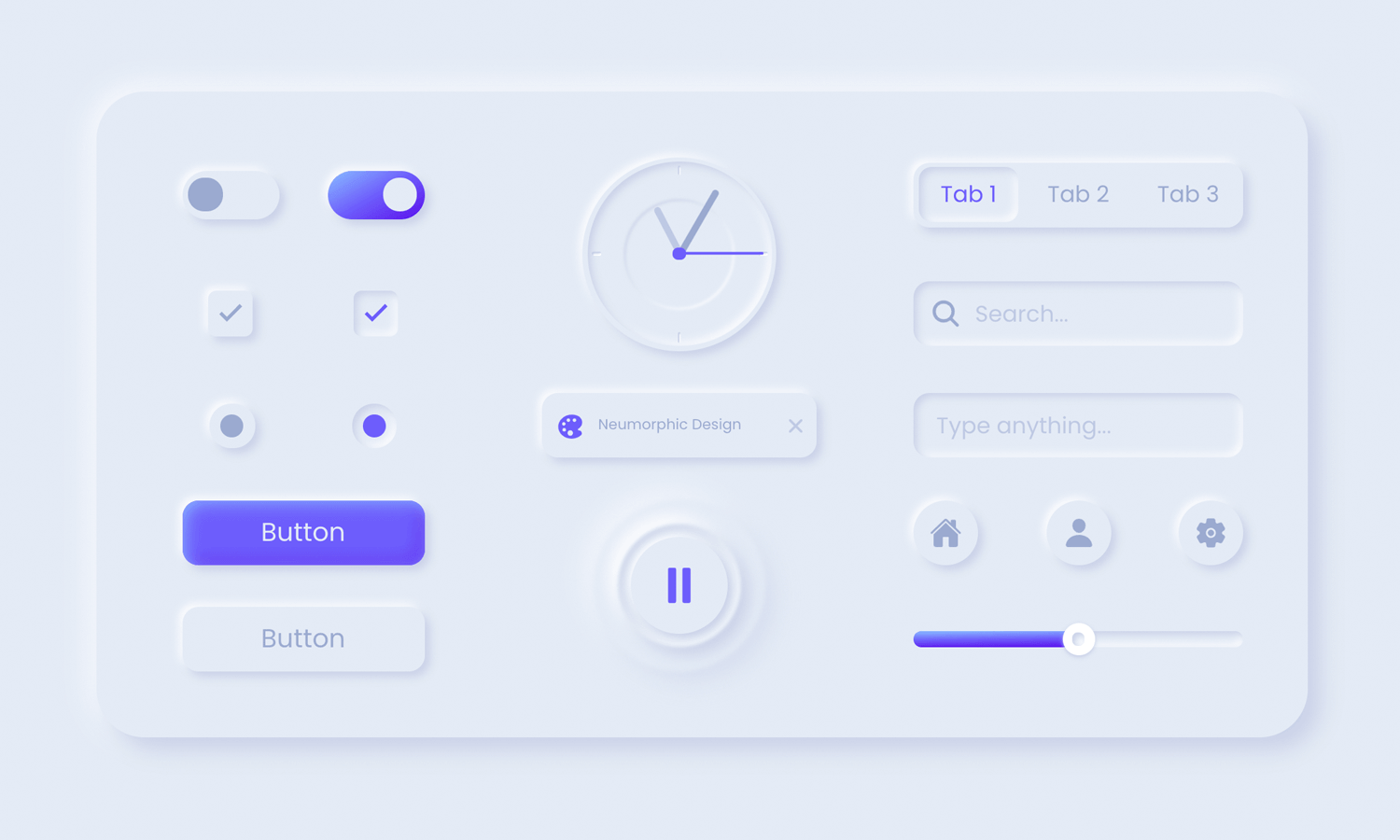
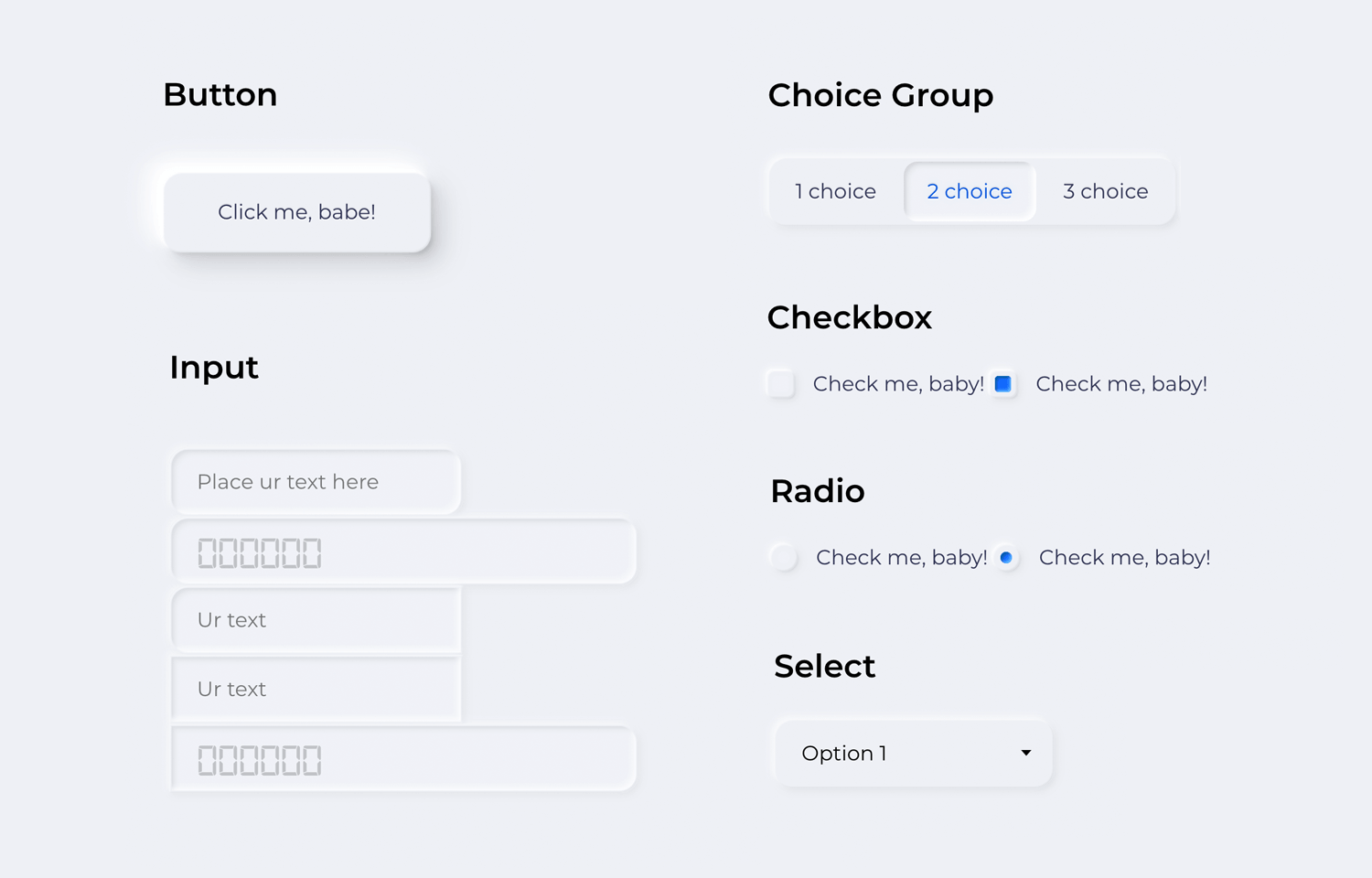
Ce kit UI est livré avec certains des plus grands composants de style neumorphique, ceux auxquels nous sommes tous habitués. Il s’agit notamment de boutons radio, de boutons ordinaires, d’onglets, d’une barre de recherche, d’une barre de volume et de quelques autres.

Ce qui est génial avec les éléments neumorphiques, c’est qu’ils ne sont pas livrés dans des fichiers PSD ou sketch. L’ensemble du kit est disponible en HTML directement sur place.
Un autre grand kit UI qui vous facilite la vie, en proposant les composants directement dans le code. Dans le kit UI de Neumorph, les composants sont déjà livrés avec quelques interactions de base, comme le menu déroulant en expansion.

Nous apprécions la simplicité du design général de l’UI, qui se traduit par un design neumorphique classique. Les composants de l’UI comprennent des éléments tels que des boutons radio et des boutons à bascule, ainsi que des champs de saisie et des boutons. Tous les éléments de base sont couverts !
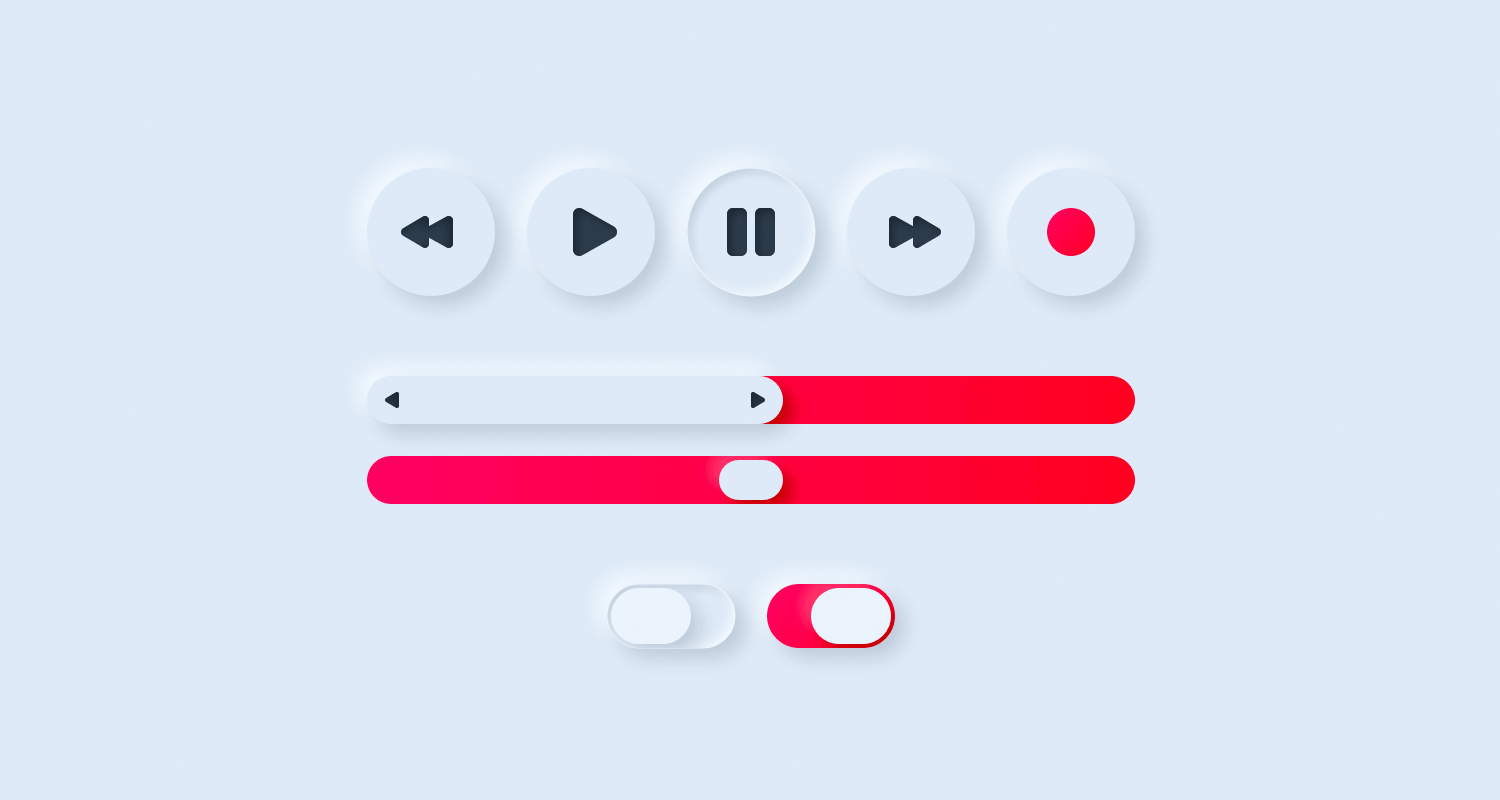
Les éléments de l’UI Neumorphic sont simples, mais parfois, c’est la simplicité qui l’emporte. L’ensemble du kit UI entoure le concept d’un design UI de lecteur de musique, incluant des composants tels que les boutons de lecture et d’avance rapide, ainsi que des barres de progression, des boutons radio et des cases à cocher.

Nous aimons que la palette de couleurs se concentre sur une couleur claire, grise, avec des éclats de rouge. Elle illustre bien l’idée que le neumorphisme peut aussi faire place à des couleurs vives au milieu de toute cette couleur de fond unie !
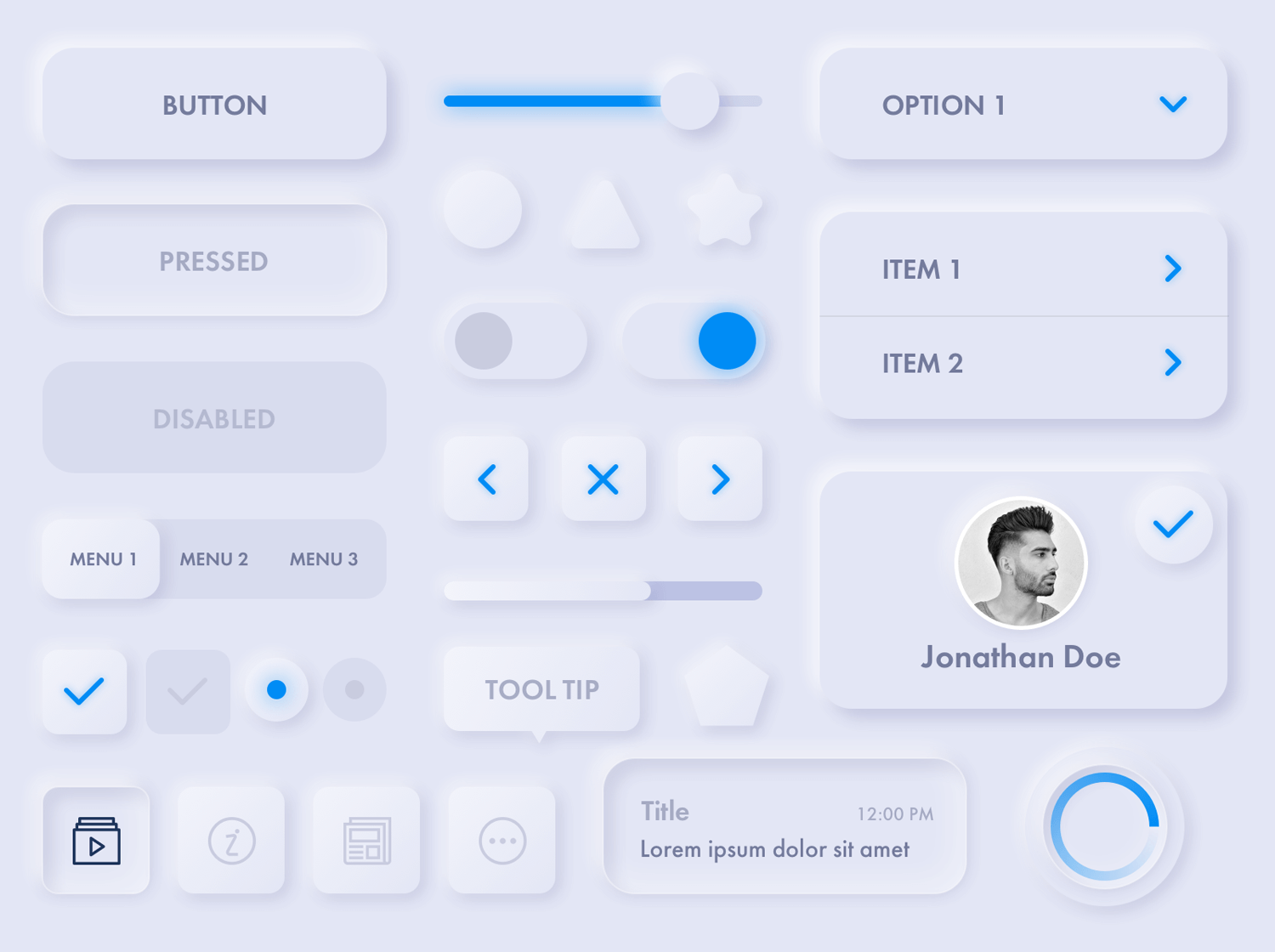
Ce kit d’interface utilisateur neumorphique a pour but de donner vie à votre site web ! Il utilise un effet 3D pour rendre les boutons, les menus et même les calendriers doux et interactifs. Il y a une variété d’éléments ici, comme des barres de progression qui se remplissent d’un bleu satisfaisant et des boutons qui viennent dans toutes les formes et tailles comme un triangle, une étoile et même un pentagone !

L’ensemble donne une impression de modernité, grâce à l’utilisation intelligente de la lumière, de l’ombre et d’une touche de bleu. C’est comme si le site web lui-même vous invitait à l’explorer et à interagir – plutôt cool, non ?
Nous vivons une époque intéressante, et le néomorphisme en est le parfait reflet. Il est né du skeuomorphisme et du minimalisme, mais vise à offrir aux utilisateurs une expérience inédite. Verrons-nous davantage ce style dans les produits à venir ? S’agit-il du nouveau Material Design ? La vérité est que le néumorphisme s’accompagne d’un ensemble de défauts qui représentent un véritable problème. Dans l’état actuel des choses, les problèmes d’utilisabilité qu’il entraîne sont trop importants pour qu’un produit s’y risque. Mais voici ce qui est formidable avec le design UX : le neumorphisme, comme beaucoup d’autres styles, n’est qu’un simple bloc de construction de l’avenir. Ici, chez Justinmind, nous sommes impatients de voir où la route du neumorphisme mènera, et quels changements seront apportés à ce style particulier en cours de route.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Trouver les bonnes icônes à utiliser dans vos prototypes d'applications peut s'avérer difficile compte tenu de la vaste gamme de choix qui existe. C'est pourquoi nous avons recensé les meilleurs endroits où trouver des icônes gratuites pour les applications et les sites web !10 min Read
Trouver les bonnes icônes à utiliser dans vos prototypes d'applications peut s'avérer difficile compte tenu de la vaste gamme de choix qui existe. C'est pourquoi nous avons recensé les meilleurs endroits où trouver des icônes gratuites pour les applications et les sites web !10 min Read Le design des applis de calendrier peut être simple ou complexe. Dans cet article, nous vous présentons 25 de nos applications préférées et vous expliquons comment vous pouvez commencer à en créer une vous-même.33 min Read
Le design des applis de calendrier peut être simple ou complexe. Dans cet article, nous vous présentons 25 de nos applications préférées et vous expliquons comment vous pouvez commencer à en créer une vous-même.33 min Read Les écrans d'affichage donnent aux designers d'UI la possibilité de faire une première impression audacieuse et de renforcer l'identité de la marque13 min Read
Les écrans d'affichage donnent aux designers d'UI la possibilité de faire une première impression audacieuse et de renforcer l'identité de la marque13 min Read