Concevoir des pages d'atterrissage qui convertissent n'est pas forcément difficile. Voici un aperçu de 30 exemples de pages d'atterrissage avec une UX géniale qui ont réussi !
Il n’existe pas de formule magique pour créer une page d’atterrissage parfaite. Le choix du titre et de la couleur ne sont que quelques-unes des préoccupations lors de la création d’un design de page d’atterrissage qui incite les utilisateurs à faire quelque chose. Mais à quoi ressemble une bonne page d’atterrissage ?
Commencez à concevoir de nouvelles pages d'atterrissage dès aujourd'hui. Profitez d'un nombre illimité de projets.

Nous avons examiné quelques pages d’atterrissage de grandes entreprises qui nous ont vraiment impressionnés. Vous trouverez ci-dessous 30 exemples de pages d’atterrissage impressionnantes qui utilisent des argumentaires marketing persuasifs et un design encore plus persuasif pour vraiment faire valoir leur point de vue. Découvrez-les !
Une page d’atterrissage est souvent la première chose que les utilisateurs voient lorsqu’ils interagissent avec votre marque, généralement en suivant un lien. L’objectif principal est d’inciter les utilisateurs à effectuer une action spécifique, comme s’inscrire, effectuer un achat ou participer à une promotion. Cette focalisation sur une action unique permet de conserver un design simple et facile à parcourir, ce qui facilite l’accomplissement de la tâche par les utilisateurs. Il est important de garder à l’esprit que les pages d’atterrissage ont un cycle de vie court. L’avantage est que si vous avez un service, un événement ou une vente spécifique en cours, vous pouvez créer une page d’atterrissage comme point de départ très rapidement. Avec un outil de prototypage professionnel, vous pouvez réaliser de nombreuses pages d’atterrissage en un rien de temps. Cela nous amène à notre prochain point : ce qui fait le succès d’une page d’atterrissage.

Laissons la théorie derrière nous et voyons ce qui fonctionne dans la pratique. Vous remarquerez peut-être que certains de ces exemples sont des pages d’atterrissage qui n’existent plus – ce n’est pas grave. Les landing pages vont et viennent très vite, leur courte vie et leur design simple font partie de leur beauté. Jetons un coup d’œil à quelques-unes des pages d’atterrissage qui nous ont impressionnés ces dernières années et expliquons pourquoi elles sont si convaincantes.
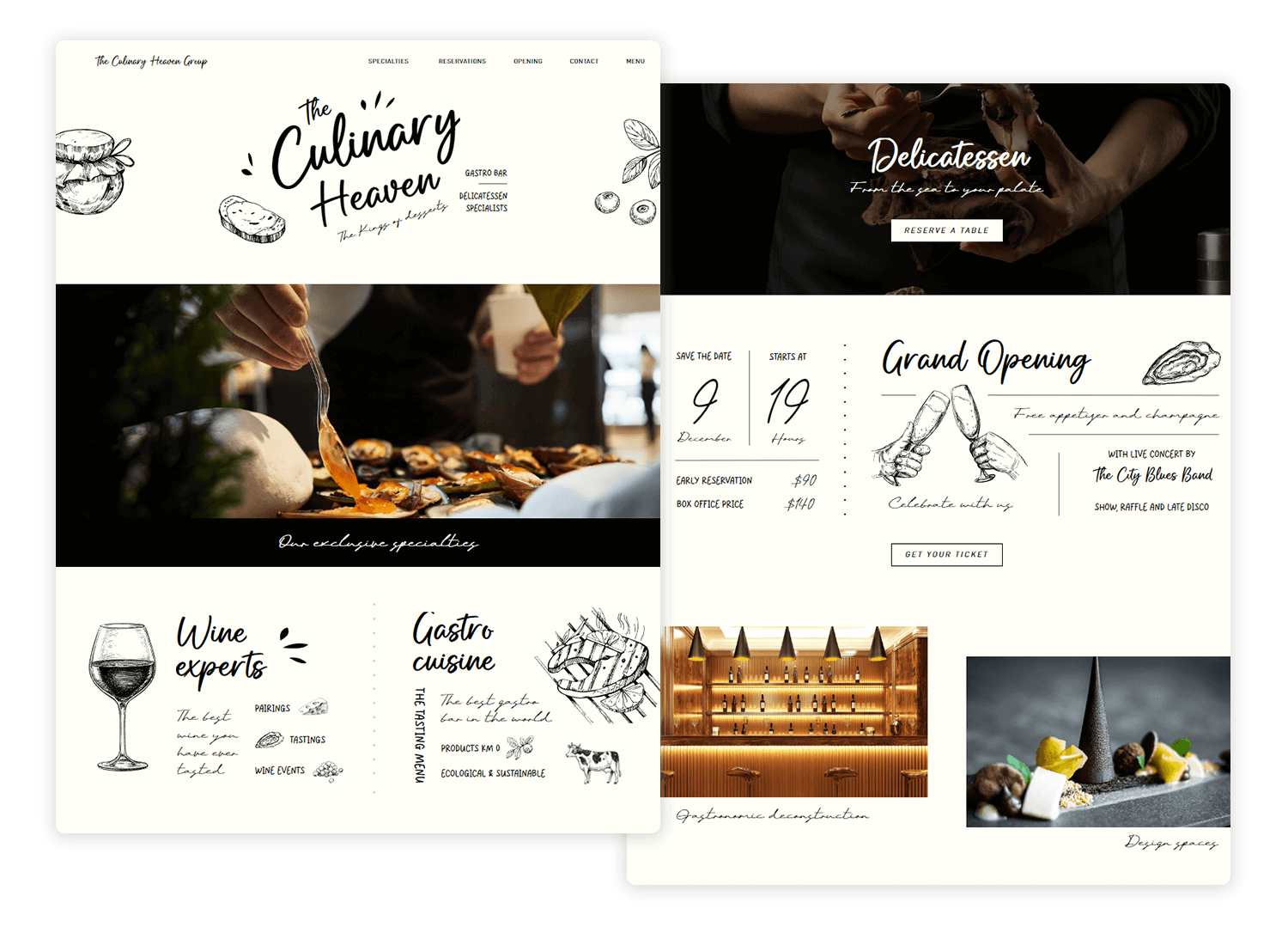
La page d’atterrissage du restaurant de Justinmind présente un exemple de design visuellement attrayant et informatif. L’utilisation d’images de haute qualité et d’une palette de couleurs cohérente crée un aspect moderne et sophistiqué. L’appel à l’action principal est bien mis en évidence, incitant les utilisateurs à réserver une table au restaurant.

Bien que le menu ne soit pas visible sur la page d’accueil, le site web semble bien organisé et adapté aux mobiles. En outre, un formulaire de contact est placé au bas de la page, ce qui le rend facile à trouver et à utiliser, et permet aux clients potentiels de poser des questions ou de faire part de leurs commentaires.
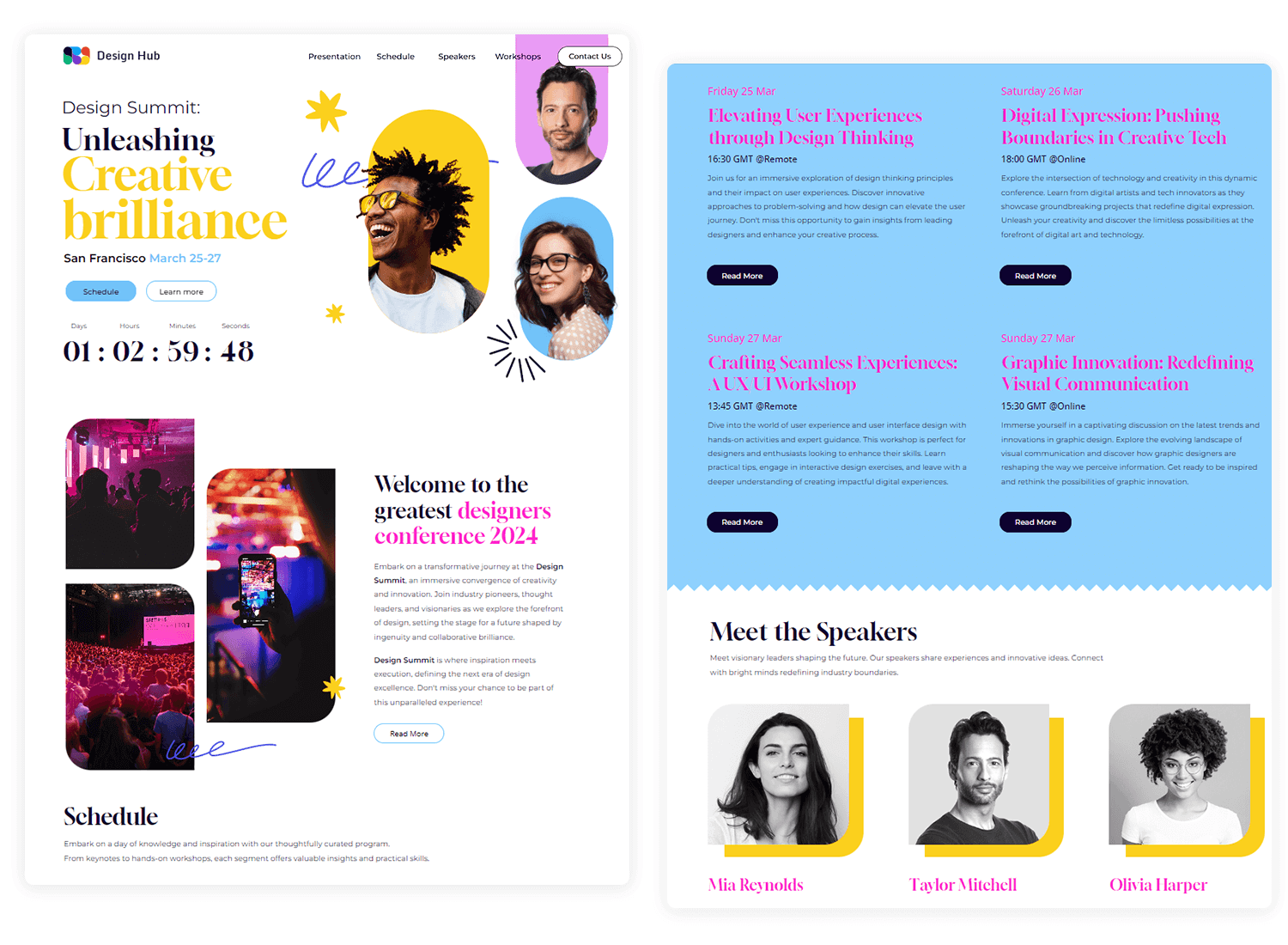
L’exemple de page d’atterrissage du sommet du design de Justinmind transmet efficacement le message principal de l’événement, à savoir libérer la brillance créative. La page fournit des informations claires sur le lieu, les dates et les domaines d’intérêt en utilisant un design visuellement attrayant avec des couleurs audacieuses comme le jaune, le rose et le bleu aux côtés d’images attrayantes et d’un appel à l’action proéminent.

Les détails concernant les intervenants et l’agenda permettent de comprendre les différents événements qui se dérouleront pendant le sommet. Nous vous recommandons vivement cet exemple de page d’atterrissage si vous êtes à la recherche d’un design amusant et engageant pour votre site web !
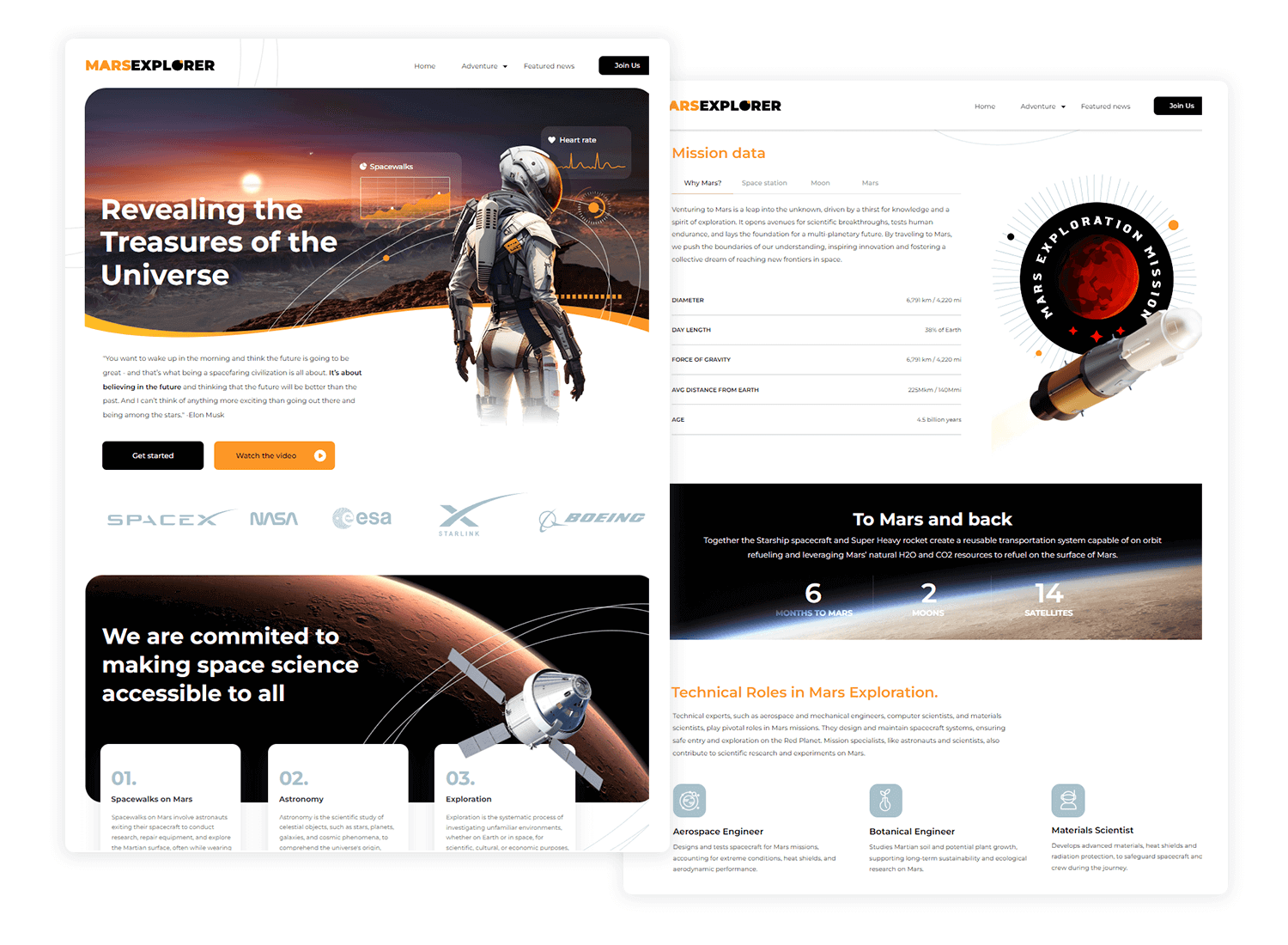
La page d’atterrissage de Mars Explorer est un site web attrayant et informatif qui transmet efficacement l’enthousiasme et le potentiel de l’exploration spatiale. La bannière présente une image frappante d’un astronaute dans l’espace et un titre clair qui souligne l’objectif de la mission, à savoir révéler les trésors de l’univers.

La page fournit des informations détaillées sur les aspects techniques de la mission, y compris le vaisseau spatial, le calendrier et l’expertise requise. Enfin, des témoignages de personnes impliquées dans la mission soulignent l’enthousiasme et l’inspiration que peut apporter l’exploration spatiale. Augmentez votre taux d’engagement grâce à cette formule de page d’atterrissage !
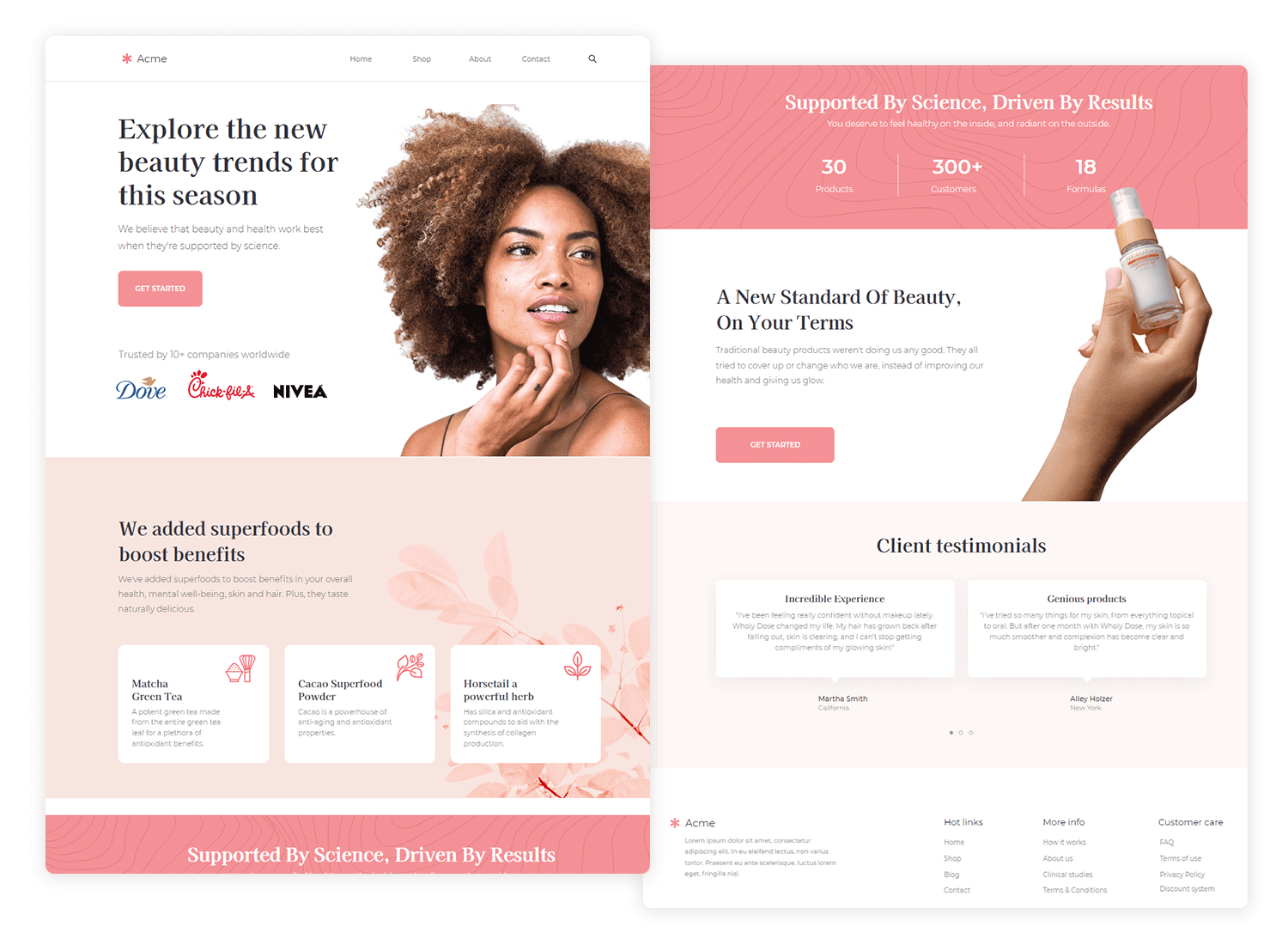
L’exemple de page d’atterrissage d’Acme promeut efficacement ses produits de beauté grâce à un design visuellement attrayant et informatif. La première partie de la page met en avant la réputation de la marque en présentant des marques connues et en soulignant les avantages uniques du produit.

La deuxième partie vise à instaurer la confiance et à encourager les achats en affichant une image du produit, en mettant en évidence ses principales caractéristiques et en incluant des témoignages positifs. Cette page d’atterrissage offre une expérience convaincante qui promeut efficacement la valeur du produit.
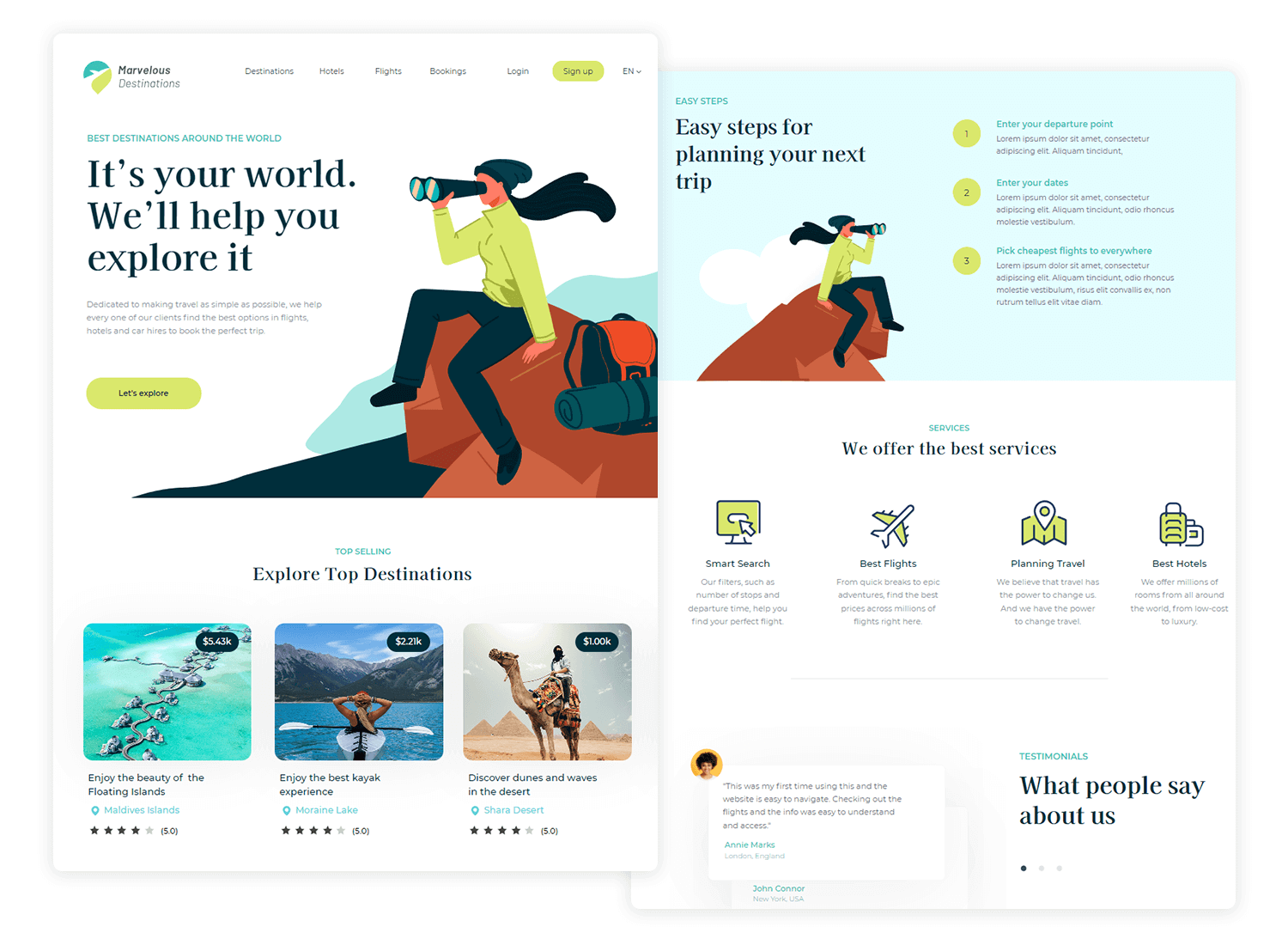
La page d’atterrissage sur la planification de voyages capture efficacement l’essence du voyage et de l’aventure grâce à une image visuellement frappante et à un titre accrocheur. La page présente clairement les services offerts, notamment les excursions planifiées vers certains des plus beaux sites du monde, ainsi que des explications sur des fonctionnalités telles que la recherche intelligente, les meilleurs vols, la planification des voyages et les meilleurs hôtels.

L’inclusion de témoignages renforce la crédibilité et la confiance. Un appel à l’action clair permet aux visiteurs de s’inscrire à la lettre d’information et de rester inspirés. Le design global et l’organisation de cet exemple de page d’atterrissage inspirante permettent aux visiteurs de naviguer facilement et de trouver les informations dont ils ont besoin, ce qui contribue à une expérience utilisateur réussie et engageante.
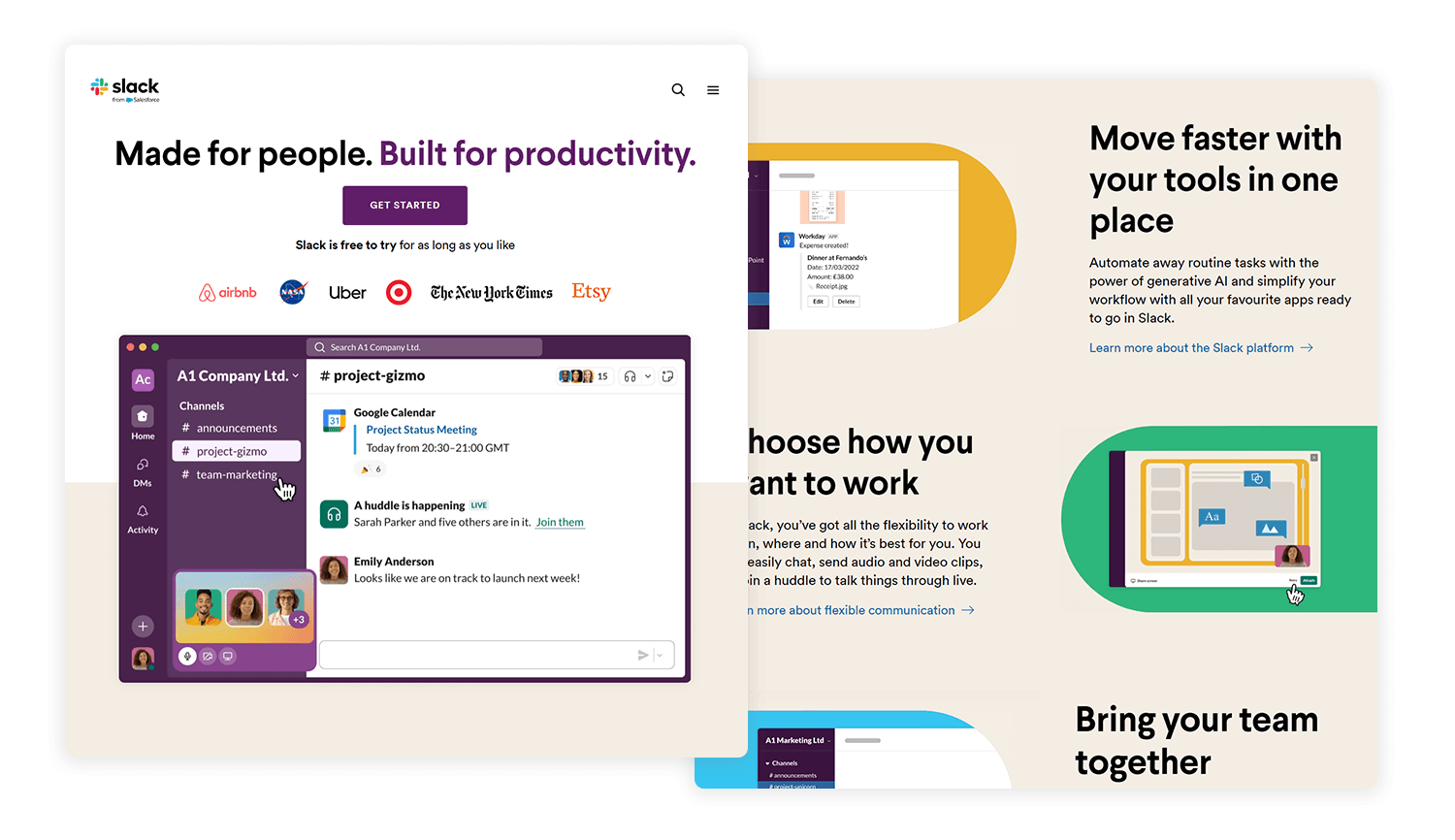
La page d’atterrissage de Slack emploie une UI épurée et minimaliste qui communique efficacement sa proposition de valeur. L’utilisation d’un grand nombre d’espaces blancs améliore la lisibilité et met l’accent sur les informations clés. La mise en page est bien structurée, guidant les utilisateurs à travers le contenu de la page dans une progression logique.

La section « héros » met en évidence le principal avantage du produit – l’amélioration de la communication et de la collaboration – au moyen d’un texte concis et d’images visuellement attrayantes. L’utilisation d’une typographie claire et cohérente renforce l’identité de la marque. L’inclusion d’une mention bien visible « Slack est gratuit à essayer aussi longtemps que vous le souhaitez » sous le bouton CTA garantit un chemin de conversion clair. Un exemple de page d’atterrissage gagnant à nos yeux !
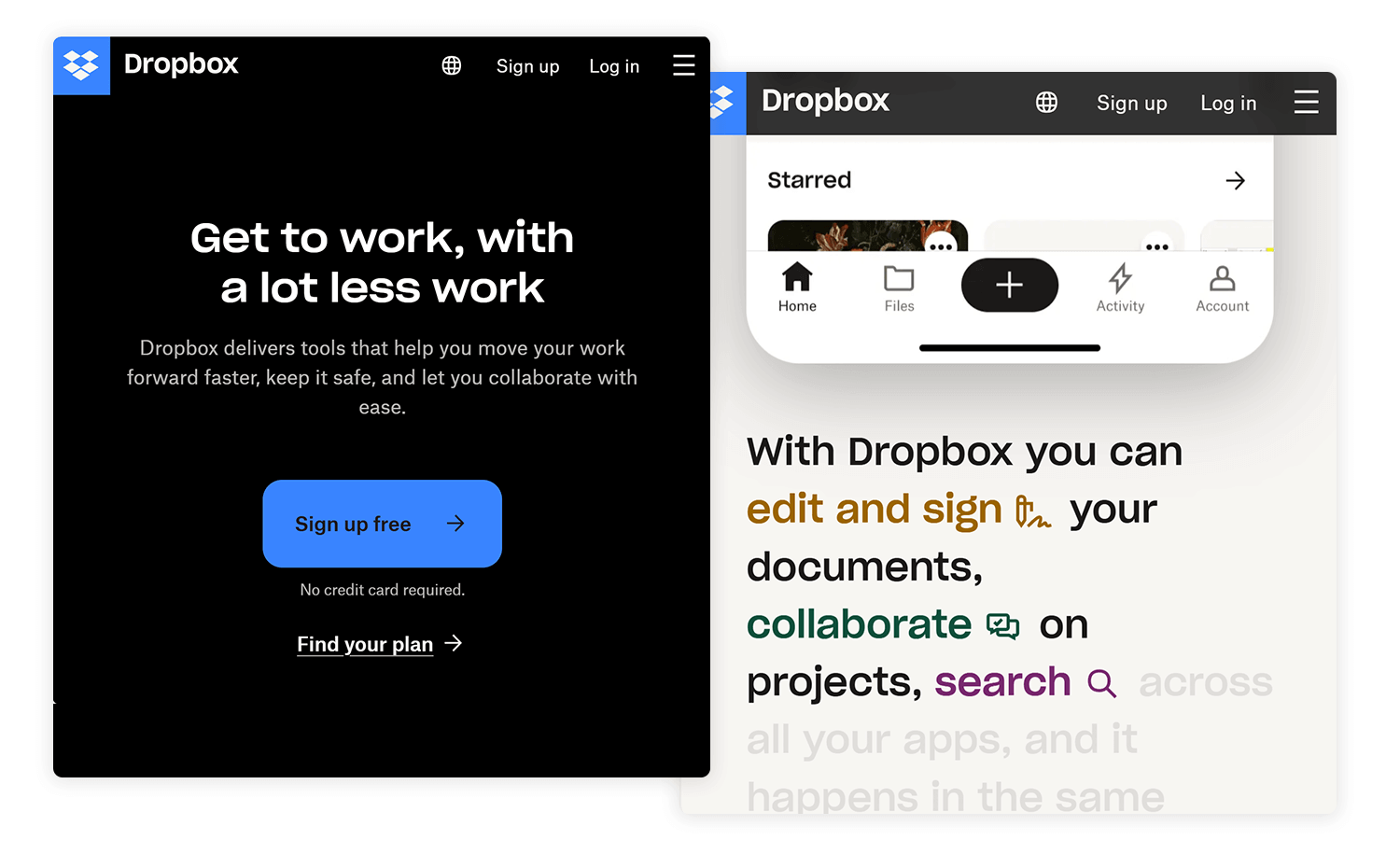
La page d’atterrissage de Dropbox exploite efficacement une UI propre et intuitive pour transmettre sa proposition de valeur principale : le stockage et le partage de fichiers sécurisés. La page emploie un design minimaliste qui met l’accent sur la hiérarchie visuelle, en veillant à ce que les informations clés ressortent.

La section « héros » présente une image captivante et un texte concis qui met en évidence la valeur fondamentale du produit. Les couleurs contrastées font ressortir le bouton d’appel à l’action, incitant les utilisateurs à passer à l’action. La page est bien structurée, avec des sections claires qui présentent efficacement les fonctionnalités et les avantages de Dropbox. Dropbox fait preuve d’une grande compréhension de l’expérience utilisateur, en proposant une navigation intuitive et un parcours fluide. Les éléments de preuve sociale, tels que les témoignages de clients et les logos, renforcent la confiance et la crédibilité. Inspirez-vous de cet exemple de page d’atterrissage pour améliorer votre propre site web !
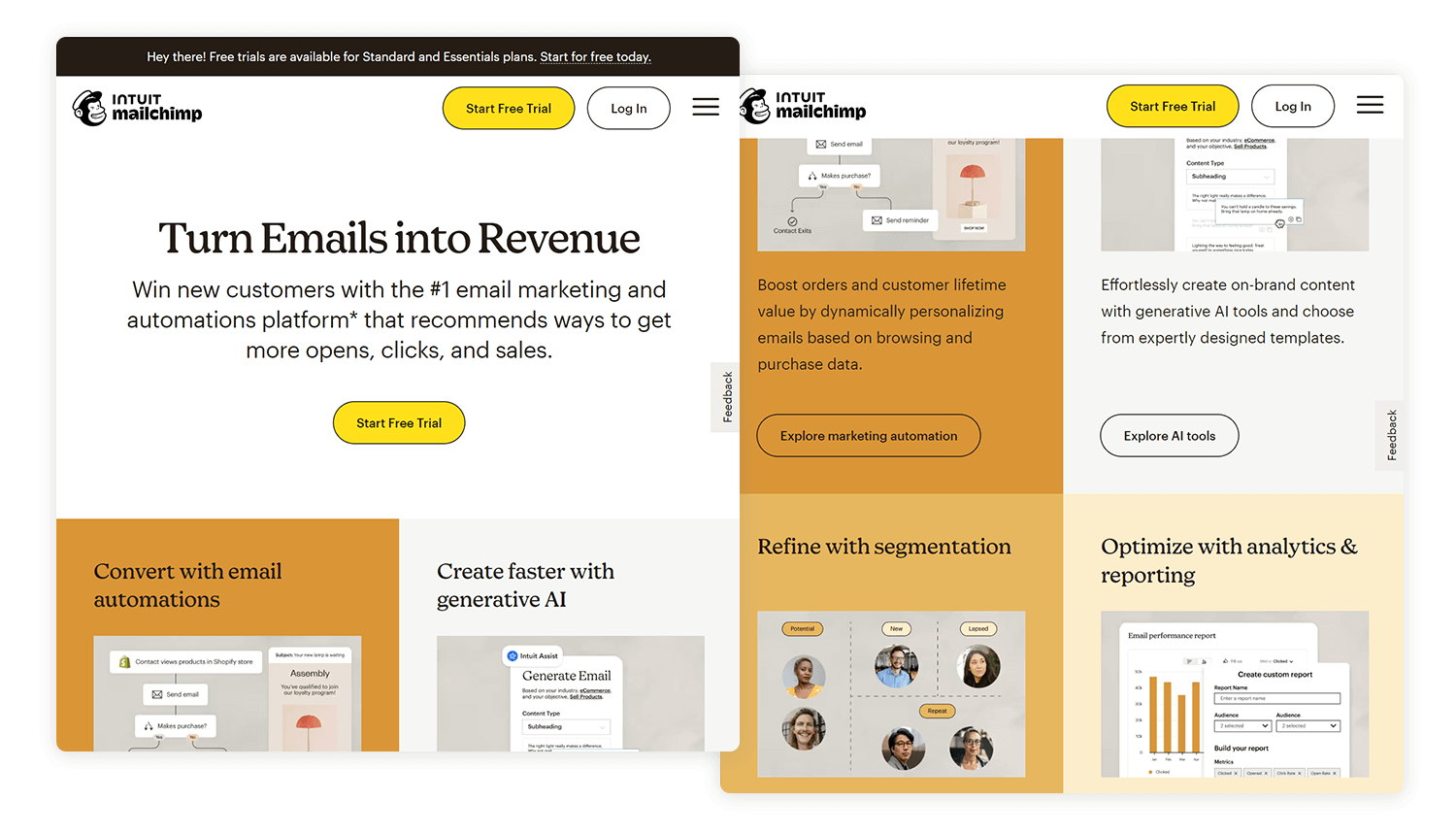
La page d’atterrissage de Mailchimp est une classe de maître en matière de design épuré et moderne et de messages clairs et concis. La page utilise une hiérarchie visuelle forte pour guider les utilisateurs vers le principal appel à l’action. De nombreux espaces blancs et une mise en page équilibrée améliorent la lisibilité et l’expérience globale de l’utilisateur.

La section « héros » présente clairement la proposition de valeur de Mailchimp en tant que plateforme marketing tout-en-un. Des visuels attrayants et un texte persuasif transmettent efficacement les avantages du produit. La page intègre également des éléments de preuve sociale, tels que des témoignages de clients et des logos, afin de renforcer la confiance et la crédibilité. Bien que la page d’atterrissage de Mailchimp soit généralement bien designée, il est possible de l’optimiser davantage en réduisant la quantité de texte au-dessus du pli et en mettant l’appel à l’action principal encore plus en évidence. Dans l’ensemble, la page d’atterrissage remplit efficacement sa fonction de génération de prospects et de conversion.
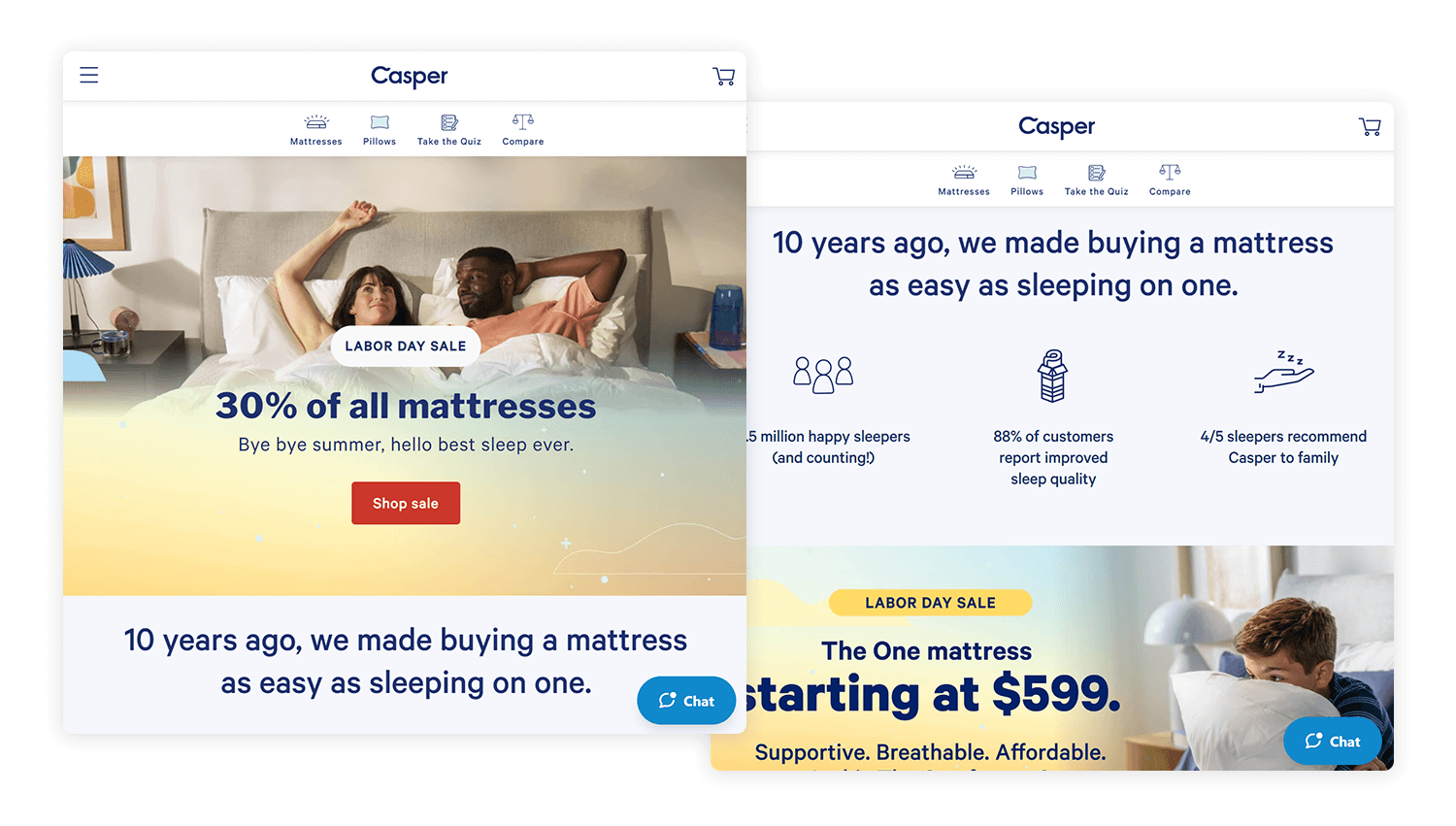
La page d’accueil de Casper présente une esthétique minimaliste avec beaucoup d’espace blanc et des images de haute qualité, créant une atmosphère apaisante et invitante. En se concentrant sur une proposition de valeur claire et concise, Casper communique avec succès le principal avantage de son produit : l’amélioration de la qualité du sommeil.

La hiérarchie visuelle de la page est bien exécutée, guidant les utilisateurs sans effort à travers le contenu. L’utilisation d’images fortes et visuellement attrayantes complète le design minimaliste et renforce l’identité de la marque. Le placement stratégique d’appels à l’action clairs et convaincants encourage l’engagement de l’utilisateur et la conversion. Ces éléments se combinent pour créer une expérience utilisateur positive et favoriser les conversions. Comme toujours, nous ne fournissons à nos lecteurs que la meilleure sélection d’exemples de pages d’atterrissage.
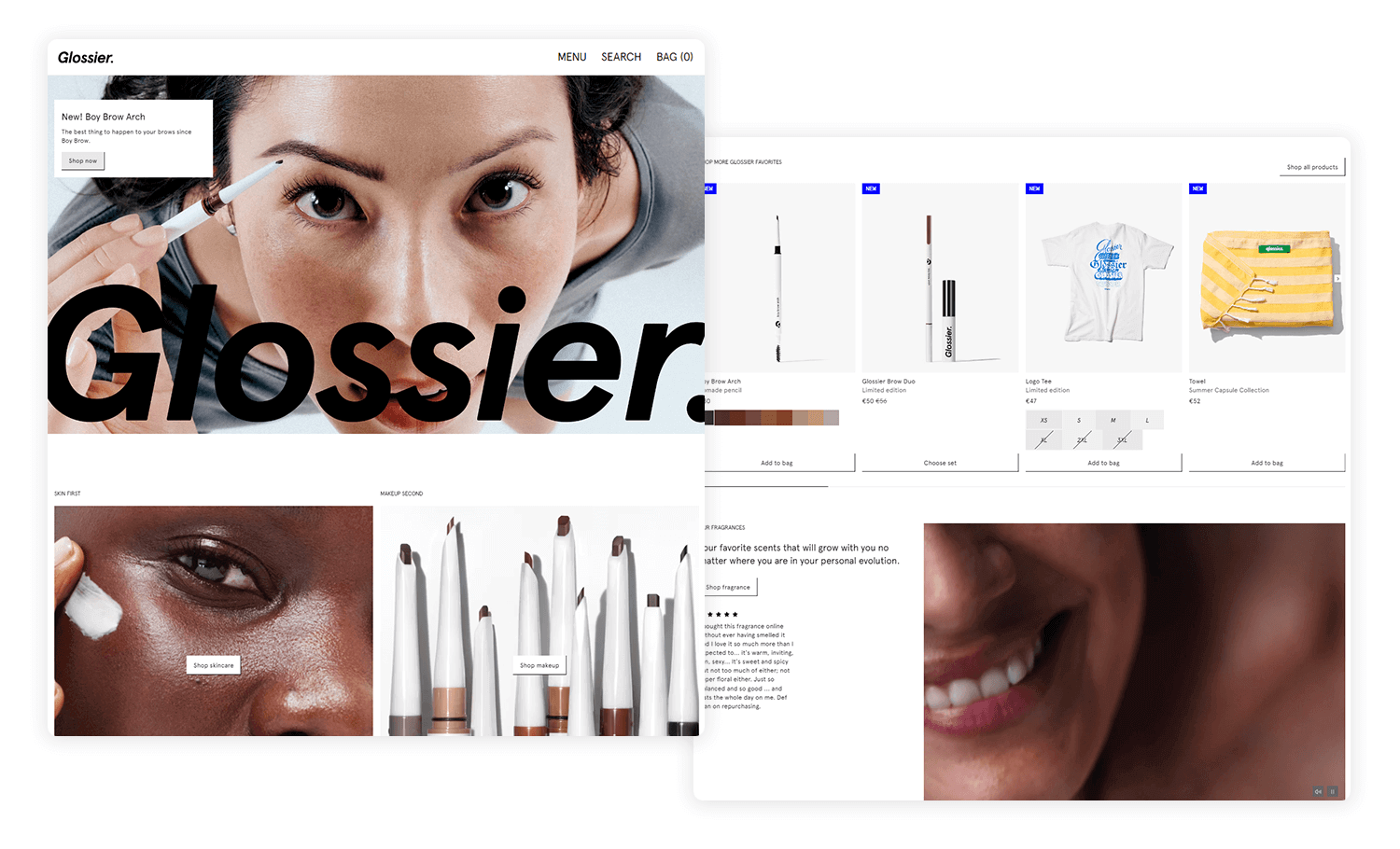
La page d’atterrissage de Glossier est un régal visuel et un rêve de convivialité. Le design minimaliste, avec de nombreux espaces blancs et des images de produits de haute qualité, crée une esthétique propre et moderne. La palette de couleurs complète parfaitement l’identité de la marque et améliore l’expérience globale de l’utilisateur. La navigation sur le site est intuitive et facile à utiliser. Les utilisateurs peuvent explorer sans effort les différentes catégories de produits et accéder aux pages des produits directement à partir des images. Les descriptions de produits concises et axées sur les avantages communiquent efficacement la proposition de valeur de chaque article.

La page d’accueil de Glossier est un excellent exemple de la manière dont vous pouvez traduire avec succès l’esthétique et les valeurs d’une marque sur une plateforme numérique. L’accent mis sur l’expérience utilisateur et la clarté de la navigation crée un parcours positif et engageant pour les visiteurs, encourageant l’exploration des produits et l’achat.
Commencez à concevoir de nouvelles pages d'atterrissage dès aujourd'hui. Profitez d'un nombre illimité de projets.

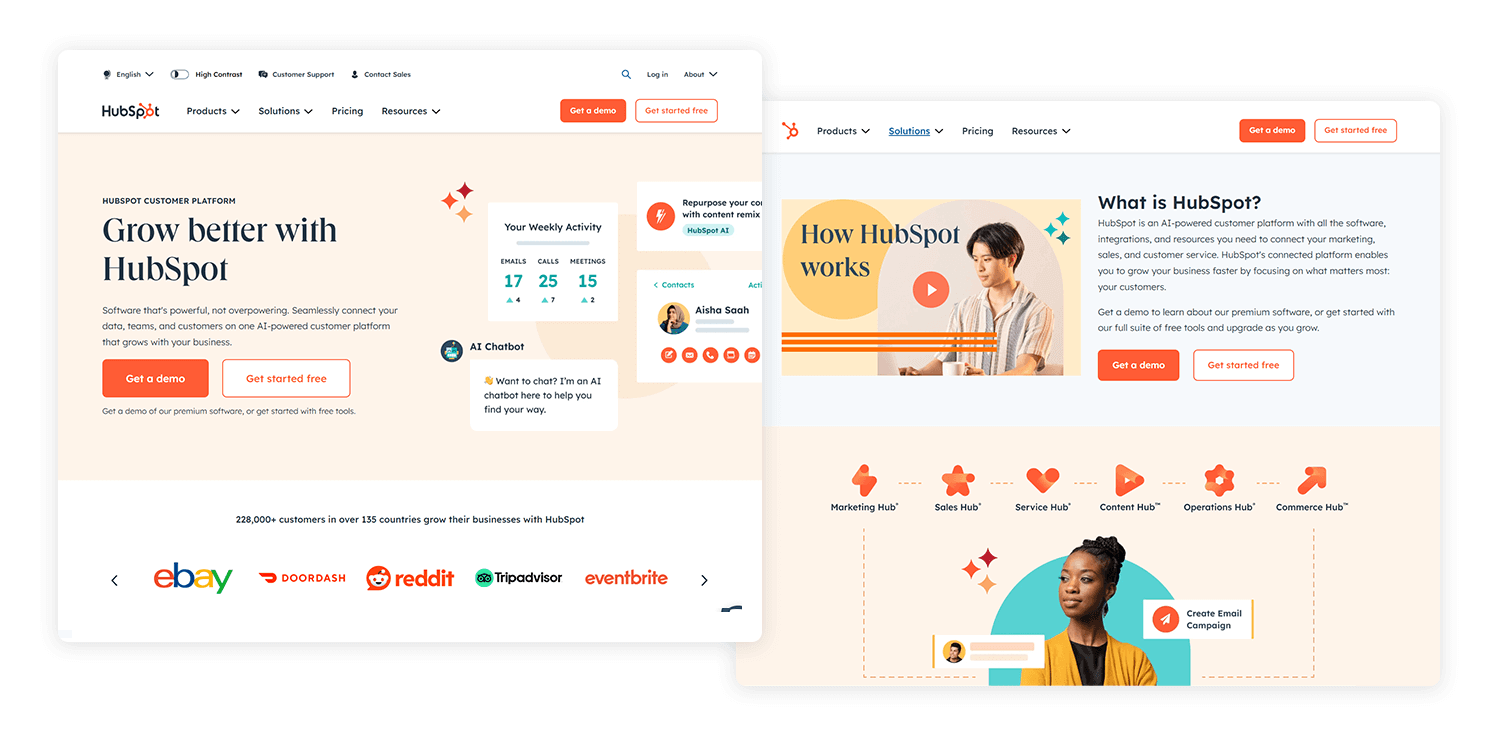
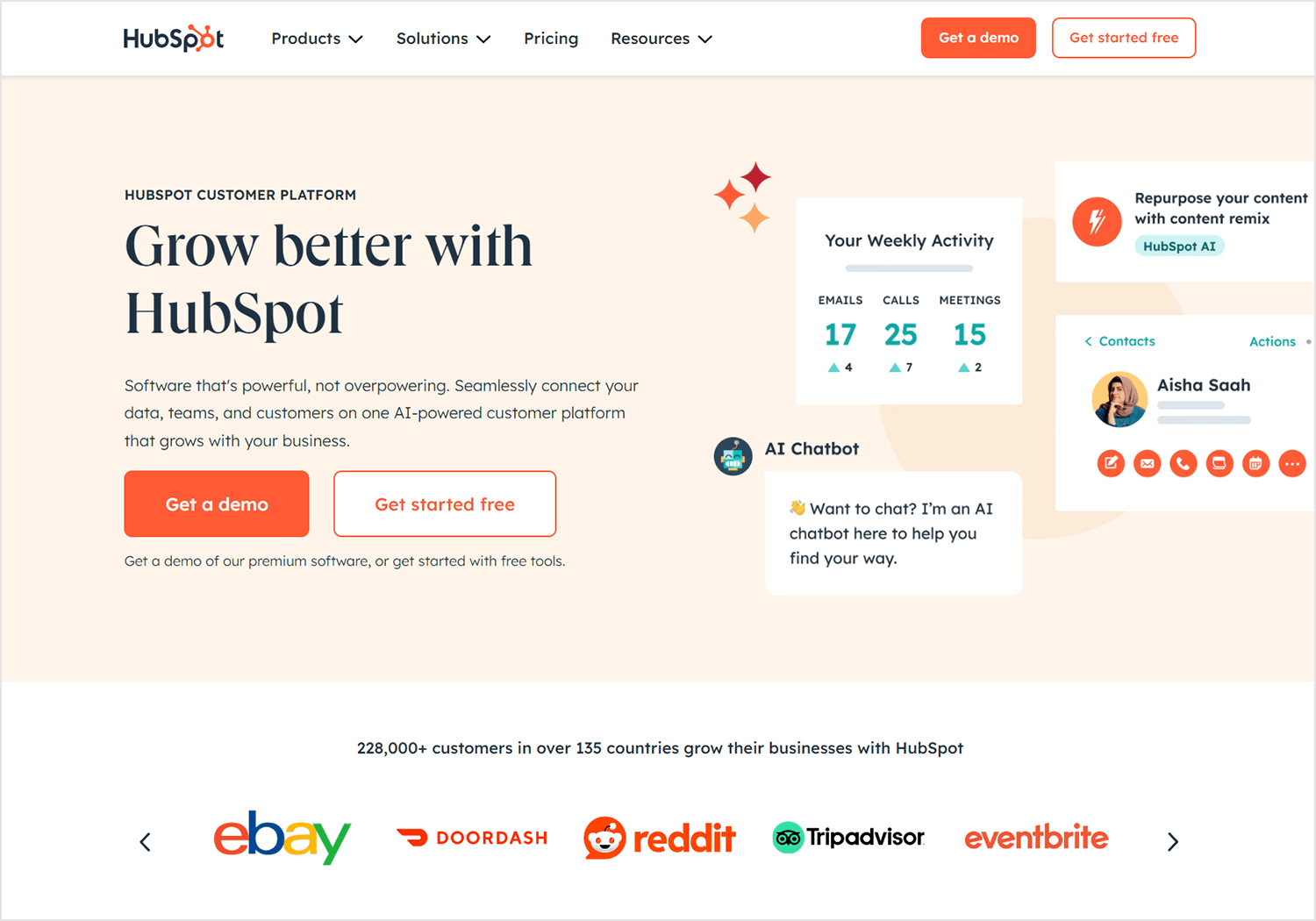
La page d’atterrissage de HubSpot est une classe de maître en matière de design professionnel et invitant. La mise en page épurée et les visuels de haute qualité contribuent à donner une image de confiance. L’utilisation efficace de l’espace blanc permet de faire ressortir les informations clés, tandis que la palette de couleurs renforce l’identité de la marque en tant que solution marketing fiable.

L’architecture de l’information du site est bien structurée, guidant les utilisateurs vers une compréhension claire des offres de HubSpot. La section principale communique efficacement la proposition de valeur fondamentale, et les sections suivantes fournissent des informations approfondies adaptées aux besoins spécifiques de l’utilisateur. Des appels à l’action clairs et bien visibles, placés stratégiquement tout au long de la page, encouragent l’engagement de l’utilisateur et la conversion. Un exemple gagnant à nos yeux !
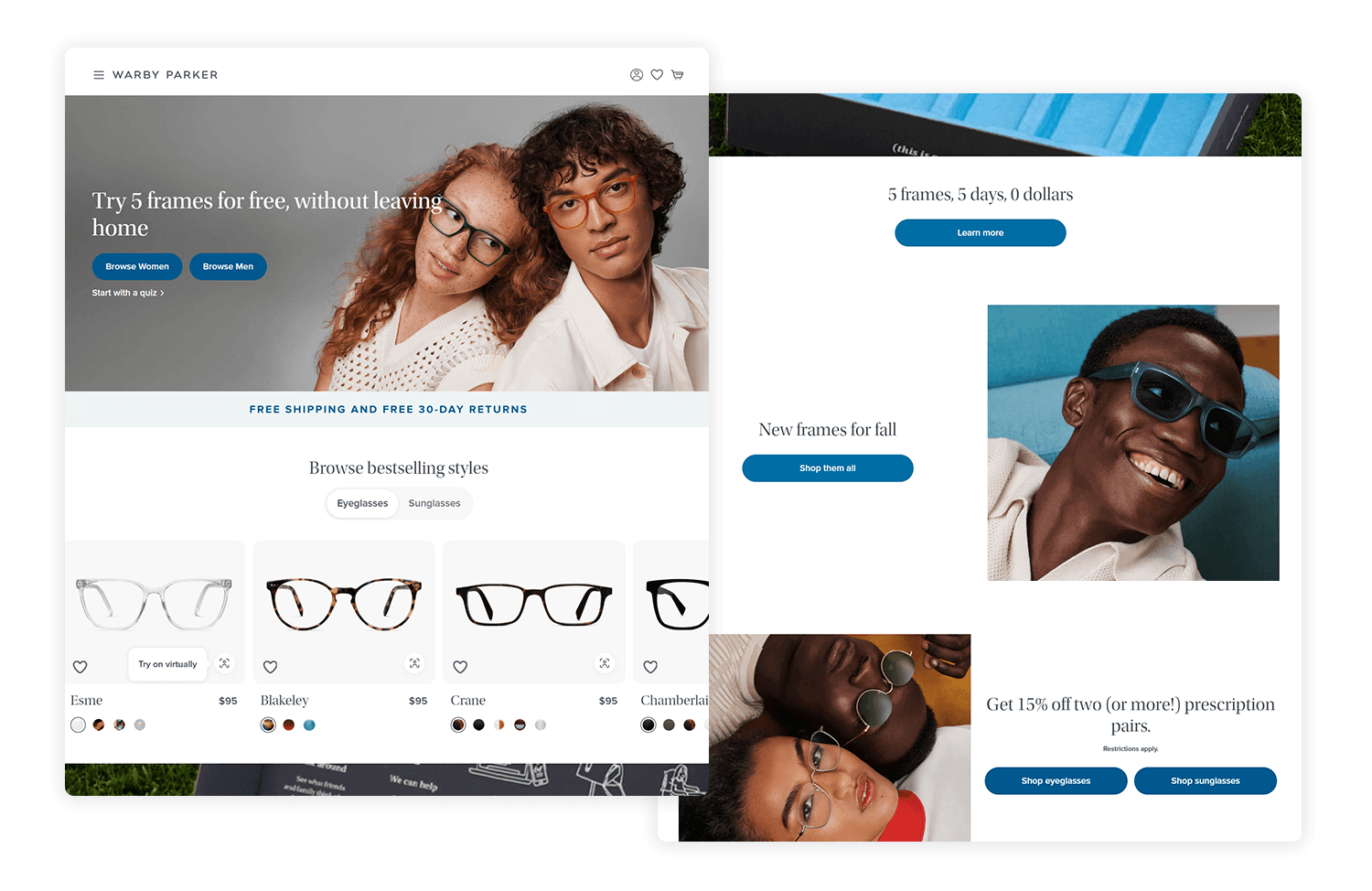
La page d’accueil de Warby Parker est un véritable chef-d’œuvre d’esthétisme et de fonctionnalité. La plateforme emploie un design épuré et moderne, mettant en avant des images de produits de haute qualité et des éléments interactifs. L’accent mis sur l’attrait visuel est contrebalancé par une approche centrée sur l’utilisateur, garantissant une expérience de navigation transparente. La navigation sur le site est intuitive et efficace. Les utilisateurs peuvent facilement explorer les différentes catégories de produits et accéder à des informations détaillées sur les produits. La fonction « Try On Virtually » est un élément remarquable, qui améliore l’expérience de l’utilisateur en lui permettant de visualiser comment différentes montures conviennent à la forme de son visage. L’engagement de Warby Parker en faveur de la satisfaction des utilisateurs est évident dans le design global de leur page de destination. Des prix clairs, des avis de clients et un processus de paiement simplifié instaurent la confiance et encouragent les conversions. Le site web équilibre efficacement le style et la fonctionnalité, ce qui en fait un excellent exemple de la façon dont une expérience utilisateur positive peut s’aligner sur l’identité d’une marque.

La navigation sur le site est intuitive et efficace. Les utilisateurs peuvent facilement explorer les différentes catégories de produits et accéder à des informations détaillées sur les produits. La fonction « Try On Virtually » est un élément remarquable, qui améliore l’expérience de l’utilisateur en lui permettant de visualiser comment différentes montures conviennent à la forme de son visage. L’engagement de Warby Parker en faveur de la satisfaction des utilisateurs est évident dans le design global de leur page de destination. Des prix clairs, des avis de clients et un processus de paiement simplifié instaurent la confiance et encouragent les conversions. Le site web équilibre efficacement le style et la fonctionnalité, ce qui en fait un excellent exemple de la façon dont une expérience utilisateur positive peut s’aligner sur l’identité d’une marque.
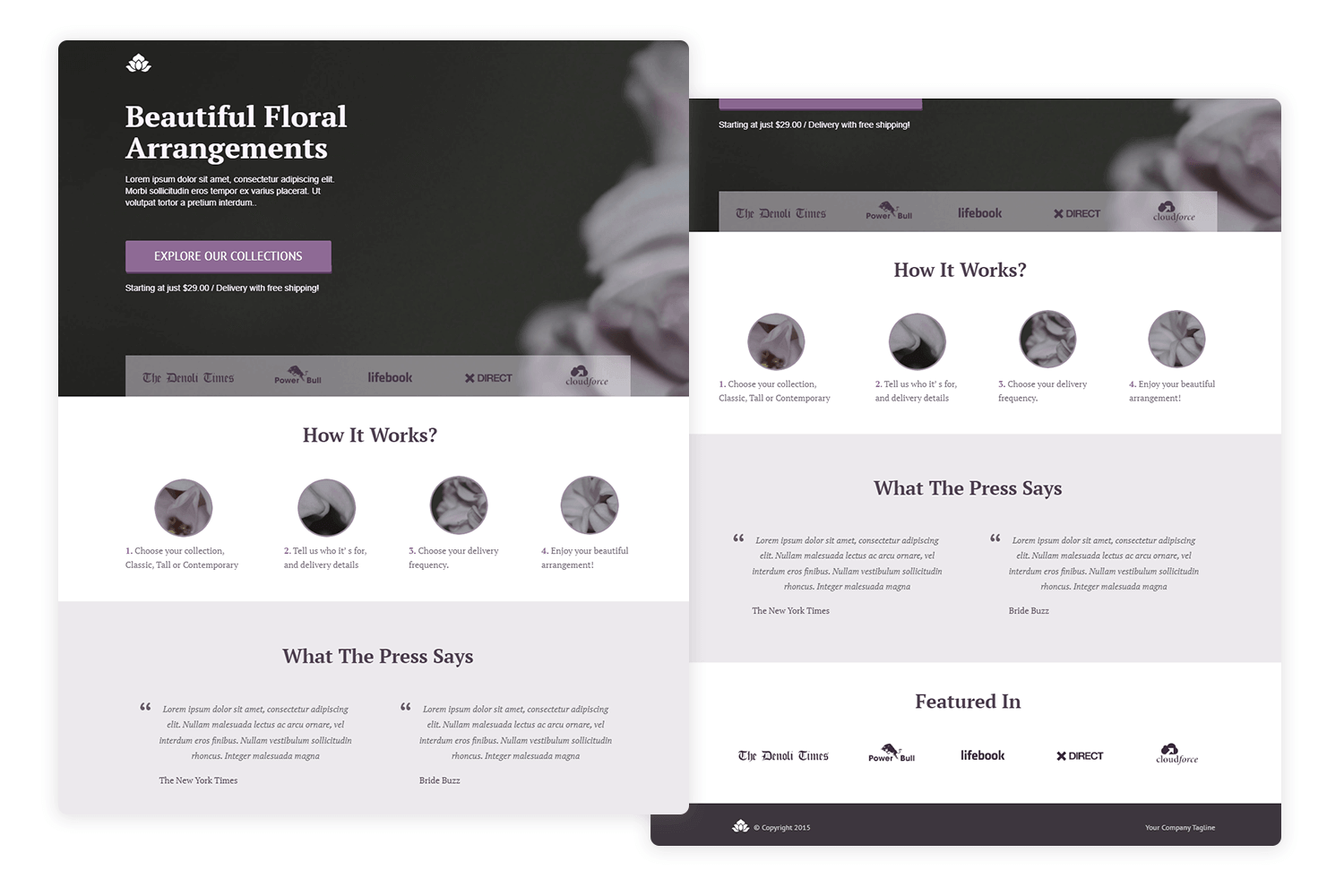
La page d’atterrissage de Flora est un exemple stellaire de design épuré et minimaliste, complétant parfaitement la nature délicate de son produit. L’utilisation efficace de l’espace blanc attire l’attention sur les éléments clés, tels que l’image du héros et le bouton d’appel à l’action (CTA).

La page utilise une hiérarchie d’information claire et logique. La section « héros » présente immédiatement la marque et ses offres, suivie d’une explication concise du processus d’achat. Les sections « Ce que dit la presse » et « En vedette » renforcent la crédibilité et la preuve sociale. La page est visuellement attrayante et facile à parcourir. L’utilisation cohérente de la typographie et de la palette de couleurs crée une impression de cohésion, et l’emplacement du bouton CTA est bien visible et encourage l’interaction avec l’utilisateur. Dans l’ensemble, il s’agit d’un exemple remarquable d’excellence en matière de design de page d’atterrissage.
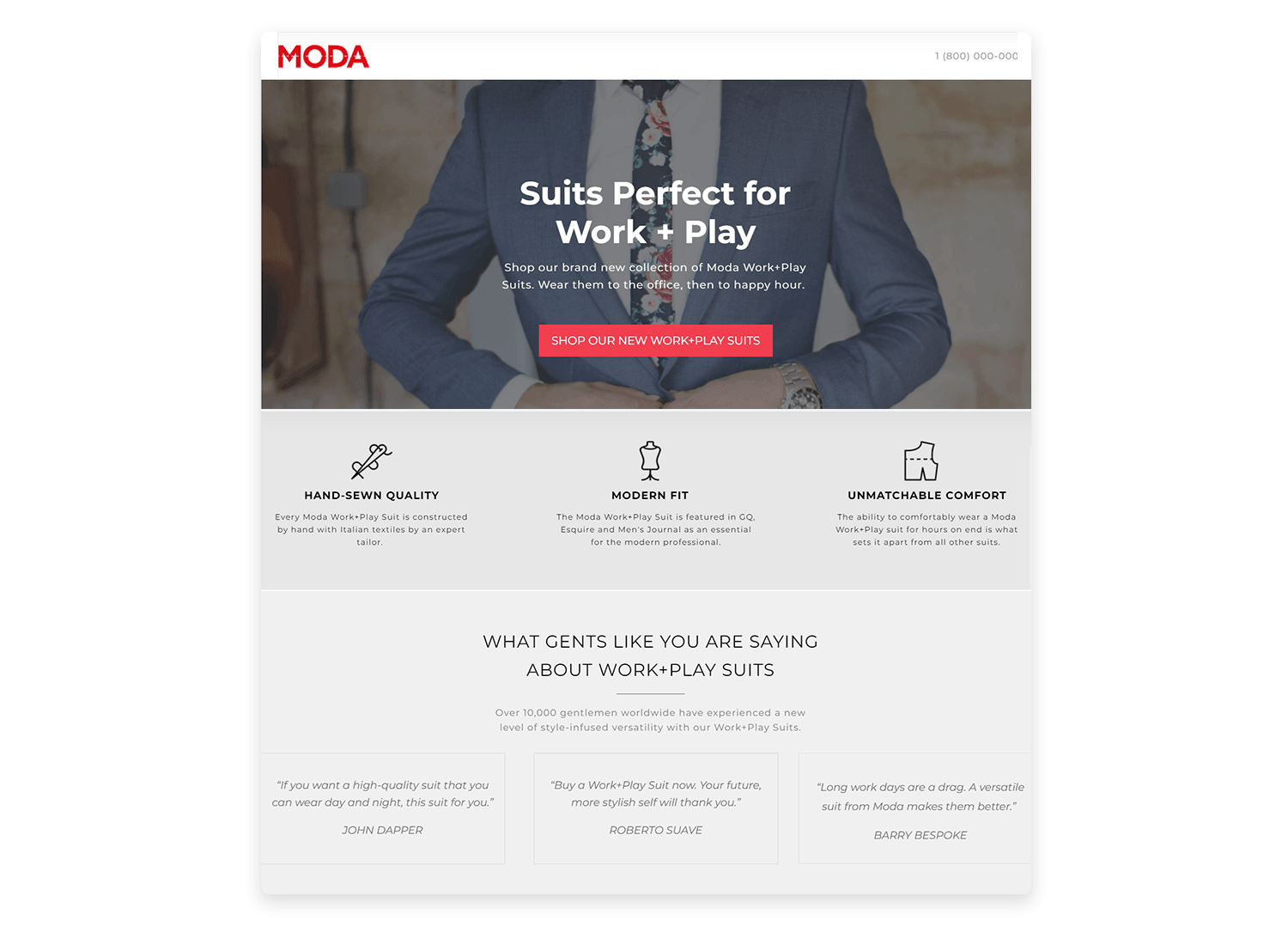
La page d’accueil de Moda est un excellent exemple d’identité de marque. L’image forte du héros et le texte convaincant transmettent un sentiment de sophistication et de style, s’alignant sur le public cible de la marque. Le slogan concis, « Suits Perfect for Work + Play », communique clairement la polyvalence et les avantages du produit, encourageant les utilisateurs à aller plus loin.

La section située sous l’image du héros renforce la proposition de valeur fondamentale grâce à des titres clairs et concis qui mettent en évidence les principales caractéristiques du vêtement : qualité du cousu main, coupe moderne et confort inégalé. Le texte d’aide fournit des détails supplémentaires sans submerger l’utilisateur, et l’inclusion de témoignages de clients ajoute de la crédibilité et renforce la confiance. Cet exemple de design de page d’atterrissage est comme un costume sur mesure pour votre entreprise. Il est précis, élégant et s’adapte parfaitement à votre marque.
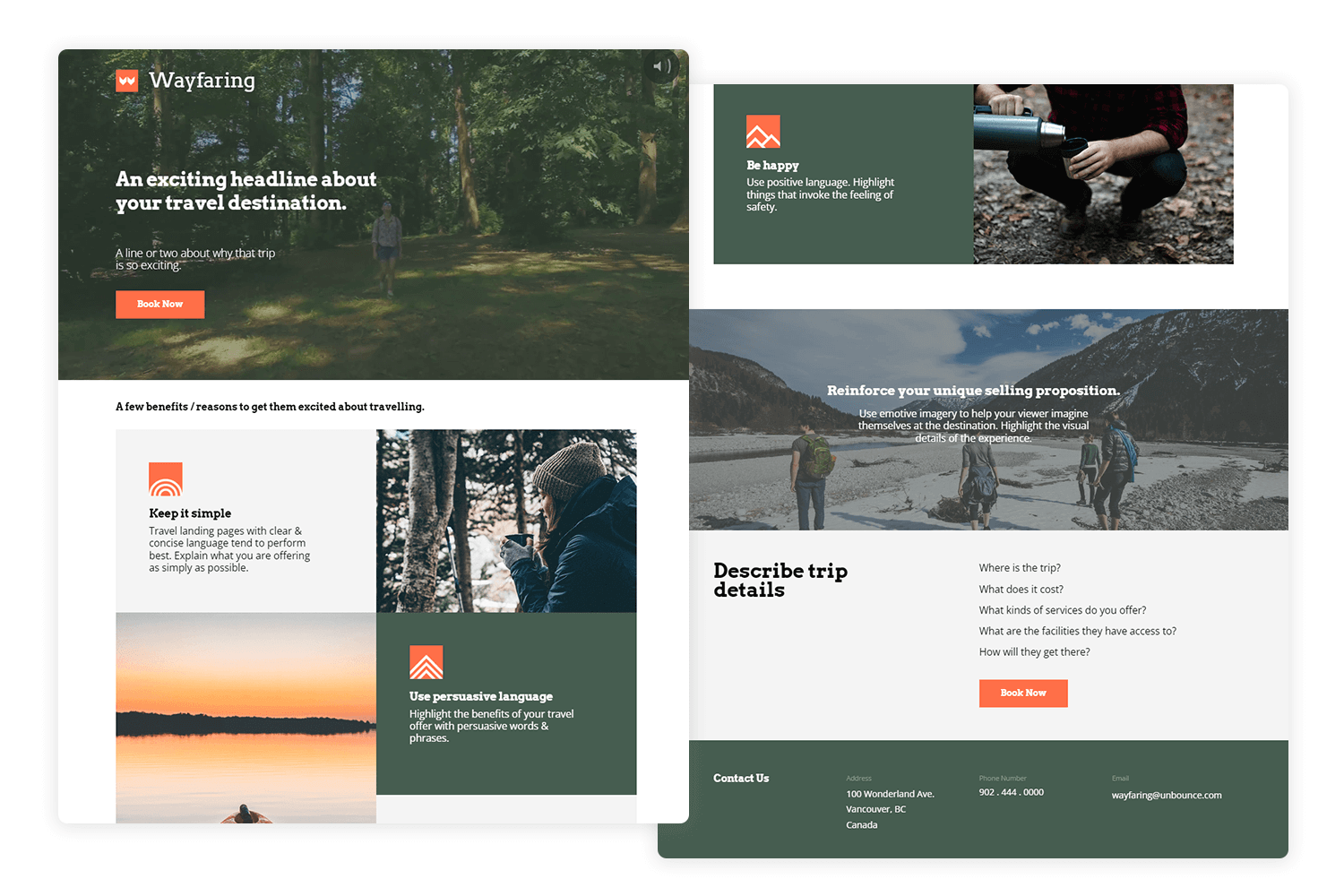
La page d’atterrissage de Wayfaring est un exemple remarquable de design épuré et minimaliste qui s’aligne sur l’esprit d’aventure du voyage. L’utilisation efficace de l’espace blanc et d’une palette de couleurs limitée crée un sentiment de calme et de concentration, permettant aux informations clés de ressortir.

La page utilise une hiérarchie d’information claire et logique. La section « héros » attire immédiatement l’attention grâce à un titre passionnant sur une destination de voyage et à l’utilisation d’images de haute qualité. Les visuels transmettent efficacement l’attrait du voyage et complètent le design général, vous donnant envie de réserver un voyage loin de la ville dès que possible.
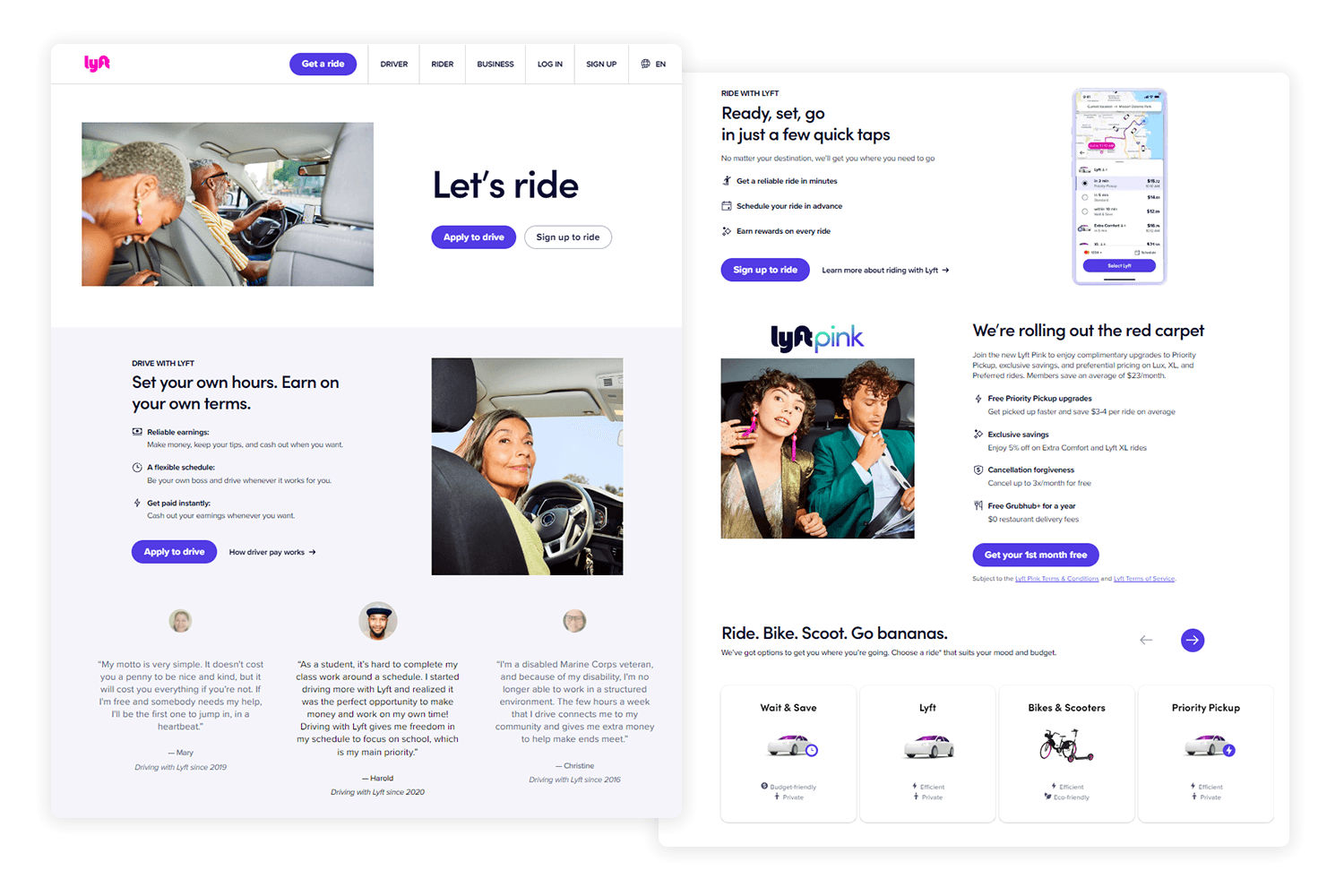
L’un des arguments de vente les plus courants de l’économie de partage est la possibilité pour chacun de gagner un revenu supplémentaire. Lyft a compris exactement ce que les gens attendent de l’outil et a présenté l’aspect positif principal dès le début de la page. Il est concis et va droit au cœur de l’objectif de l’utilisateur.

Nous apprécions le fait que le design de la page reste bien équilibré en ce qui concerne la proportion de texte et d’images. Le formulaire de droite permet aux utilisateurs de s’inscrire immédiatement, grâce à des libellés concis et à un bon CTA qui se démarque – nous aimons que le texte de ce bouton soit descriptif. La calculatrice en bas de page est très intelligente. Elle donne aux utilisateurs la liberté d’estimer combien ils peuvent réellement gagner avec l’application – en prenant un concept abstrait et en le rendant tangible. Le fait de mettre un chiffre réel dessus le rend réel, ce qui est très persuasif.
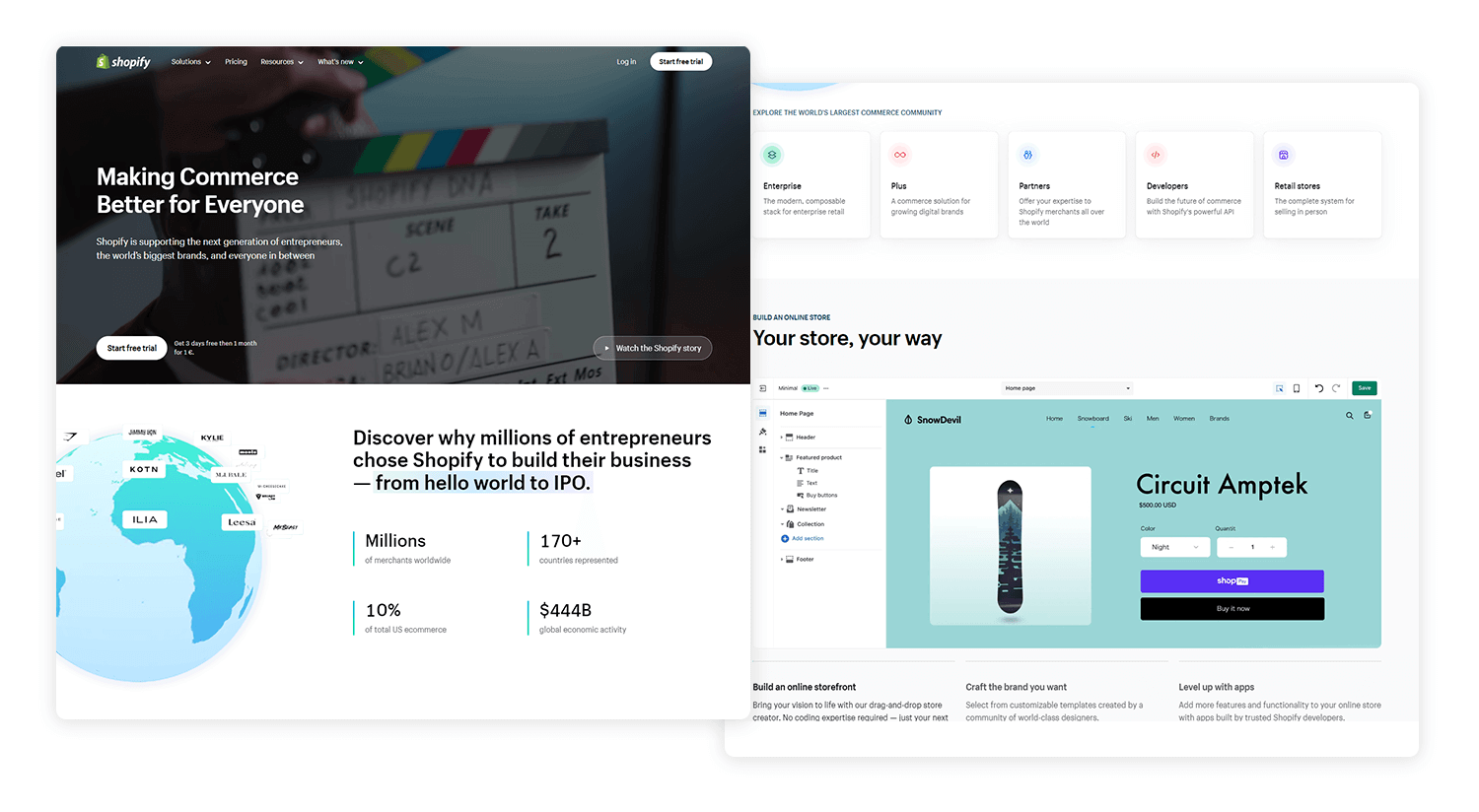
Toute page d’atterrissage essaie de vendre quelque chose – n’importe quoi, des idées aux articles physiques. Il n’est donc pas surprenant que Shopify, dont la spécialité est d’aider les gens à vendre des choses, ait un excellent exemple de page d’atterrissage.

L’argumentaire de vente est on ne peut plus simple : vendez en ligne avec Shopify. Il transmet l’idée principale en une seule phrase, laissant le reste de la page à des visuels saisissants et à un seul champ de saisie. Le processus d’inscription semble incroyablement simple, même s’il ne s’agit que de la première étape de ce processus. En écrivant leur courriel, les utilisateurs s’investissent et peuvent se lancer dans leur projet d’entreprise. Les icônes et les petits détails situés en bas de page donnent un aperçu des principales questions que se poseront les nouveaux utilisateurs – soigneusement sélectionnées après une analyse approfondie des données, sans aucun doute. Il est judicieux d’ajouter quelques informations supplémentaires, surtout si vous le faites de manière à préserver l’espace propre.
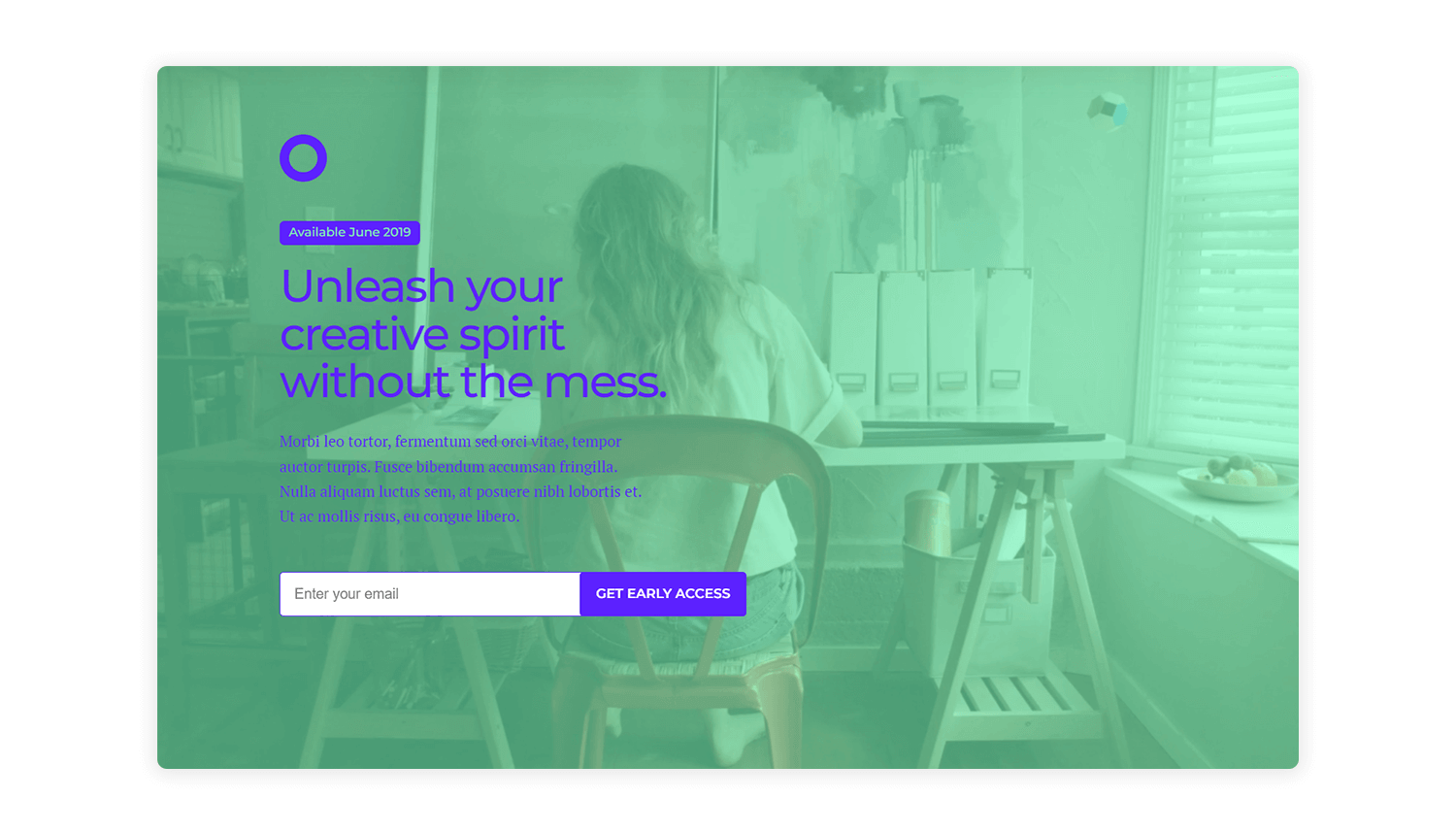
La page d’atterrissage d’O Coming Soon est un design audacieux et minimaliste qui attire l’attention avec ses couleurs vives et sa hiérarchie visuelle frappante. Si l’absence d’images est notable, la vidéo captivante d’une femme faisant de l’art et présentant le potentiel du produit ajoute de la profondeur et du contexte, ce qui renforce l’engagement de l’utilisateur. L’architecture d’information simple de la page se concentre sur la collecte d’adresses électroniques, avec un titre et un appel à l’action clairs. Cependant, le manque de contenu d’aide sur le produit ou ses avantages pourrait laisser les utilisateurs sur leur faim.

Pour améliorer l’efficacité de la page d’atterrissage, envisagez d’ajouter davantage d’informations sur le produit ou le service, ainsi que des éléments tels que des preuves sociales ou des témoignages de clients. Ces ajouts amélioreront la compréhension de l’utilisateur, renforceront la confiance et, en fin de compte, augmenteront les conversions.
Commencez à concevoir de nouvelles pages d'atterrissage dès aujourd'hui. Profitez d'un nombre illimité de projets.

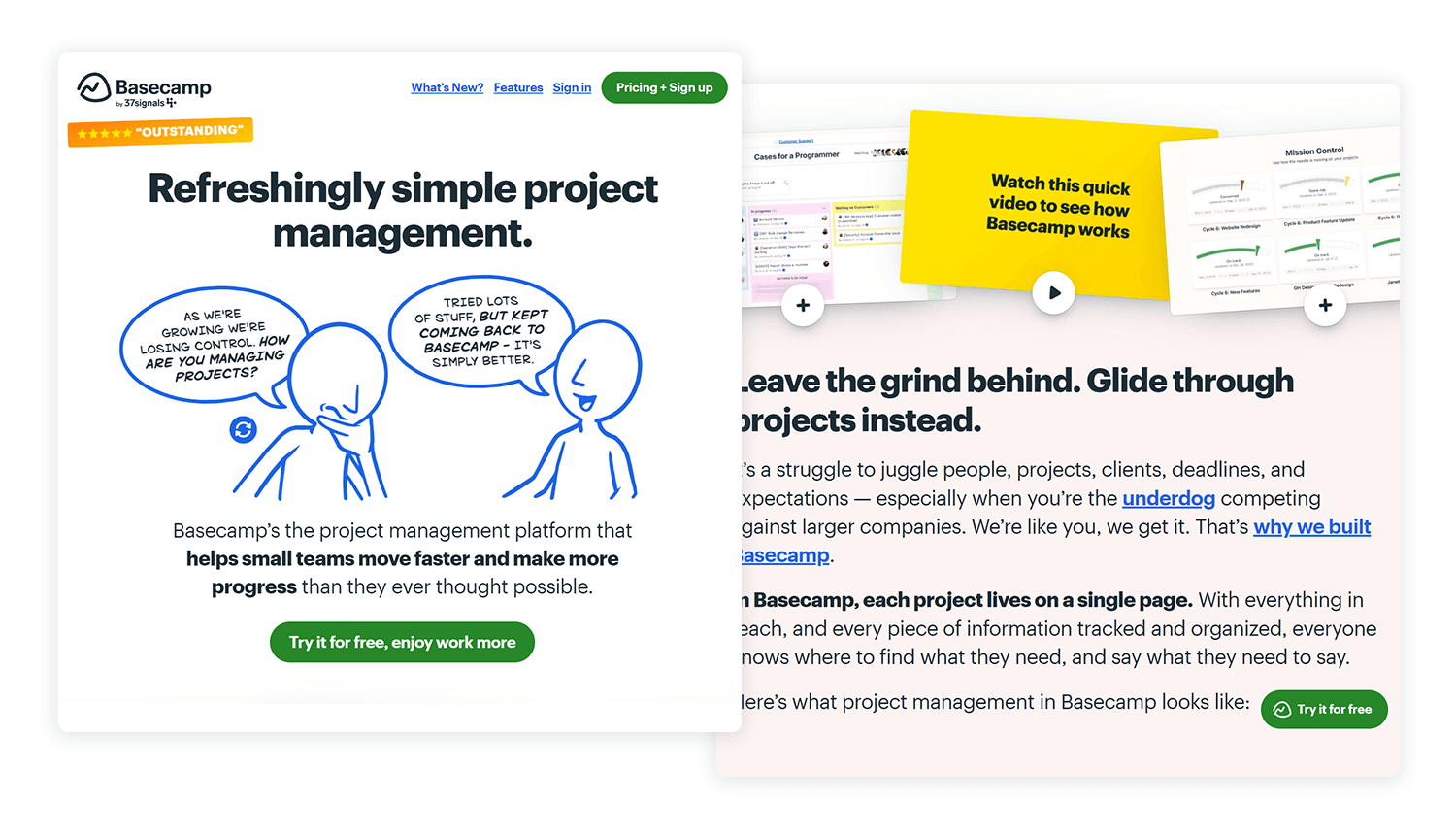
Ici, nous avons une page qui s’appuie fortement sur du texte et de la copie pour présenter l’argumentaire de vente – mais il y a quelques nouveautés. D’emblée, le fait de pouvoir affirmer que plus de cinq mille entreprises se sont inscrites au cours de la semaine écoulée a un impact certain. Il s’agit d’un fait, et non d’un concept de popularité ou d’une affirmation de supériorité par rapport à la concurrence.

Nous passons ensuite au deuxième type d’argument présenté par Basecamp, qui est également très convaincant. Il s’agit de deux témoignages de clients très satisfaits qui illustrent le grand avantage d’un produit comme Basecamp : le contrôle des tâches. Le pouvoir de respecter les délais et de ne pas oublier un seul détail. Cet exemple de page d’atterrissage montre que parfois, vous n’avez même pas besoin de visuels saisissants ou d’interactions extravagantes. Avec un seul champ de saisie et deux CTA, la page utilise des mots réels pour convertir les utilisateurs.
Le modèle de page d’atterrissage de Fresh Goodspropose une mise en page structurée et conviviale permettant aux entreprises de présenter leurs produits ou services. Le design est propre et minimaliste, se concentrant sur les éléments essentiels tout en conservant une esthétique visuellement attrayante. Le modèle comprend des sections pour une description concise, des témoignages de clients, des avantages et des informations supplémentaires sur l’entreprise. Cette structure permet de guider les utilisateurs à travers le contenu et les encourage à agir.

L’utilisation d’espaces réservés permet aux entreprises de personnaliser facilement le modèle avec leur contenu spécifique, ce qui en fait un outil polyvalent pour diverses entreprises. Nous pensons que Fresh Goods offre un exemple solide de création de pages d’atterrissage efficaces qui attirent et engagent les utilisateurs.
Commencez à concevoir de nouvelles pages d'atterrissage dès aujourd'hui. Profitez d'un nombre illimité de projets.

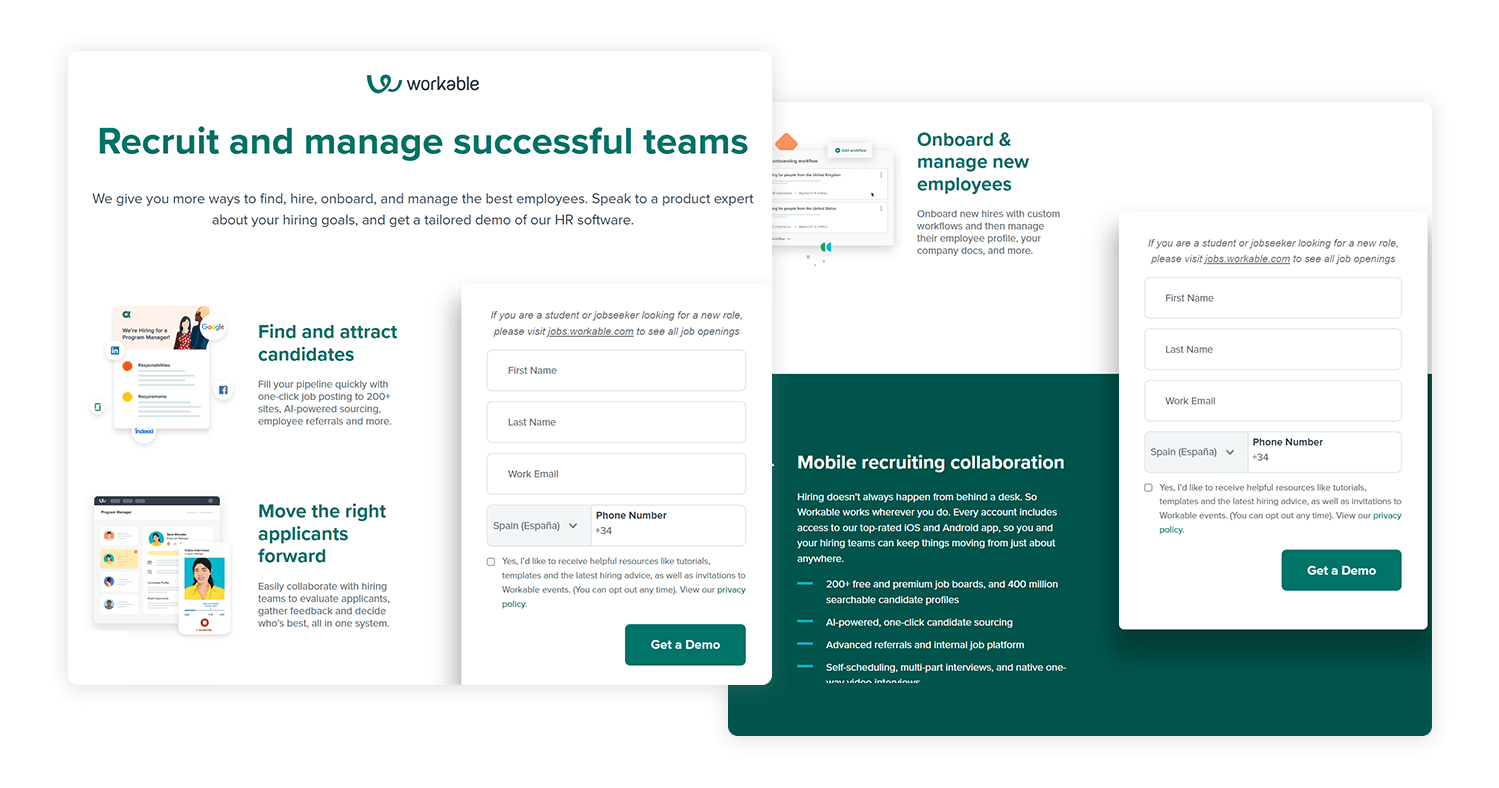
Cet exemple de page d’atterrissage de Workable montre qu’un témoignage bien placé et une utilisation puissante de la couleur peuvent avoir un impact énorme. Workable permet à son client de dire aux utilisateurs comment ils ont bénéficié du produit de manière tangible. Proposer des chiffres et des estimations réalistes des bénéfices est important lorsqu’il s’agit de marketing B2B. De simples idées abstraites d’un homme d’affaires heureux ne suffiront pas, et Workable l’a bien compris.

Nous apprécions le fait que le formulaire de droite soit grand et spacieux, et qu’il soit court avec seulement quatre questions. L’utilisation du texte avec beaucoup d’espace disponible le fait ressortir, un peu comme si vous voyiez Monalisa toute seule dans la salle du Louvre. Le CTA est clairement visible et aidé par les boutons de médias sociaux situés en dessous, ce qui rend l’acte de conversion/signature presque sans effort.
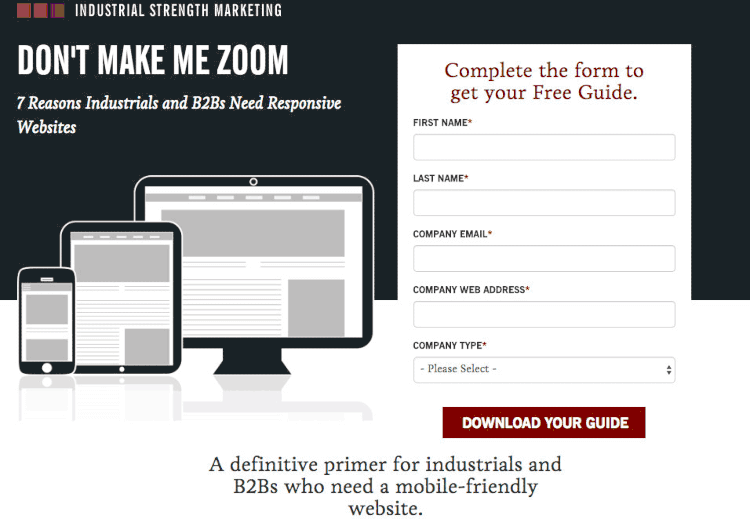
Cette agence de marketing a créé un exemple de page d’atterrissage qui utilise beaucoup de texte, mais qui parvient tout de même à présenter un bon argument de vente. La zone située au-dessus de la ligne de pliage permet de conserver un texte concis et de présenter l’argument le plus convaincant. Ci-dessous, vous trouverez le corps du texte à gauche et un formulaire d’inscription à droite.

La question de savoir quelle quantité de texte est trop importante dans une page d’atterrissage comme celle-ci fait l’objet d’un débat. Même si chacun aura une opinion différente et valable, il est vrai que le design général de la page fonctionne bien. L’objectif est de générer des prospects à partir du trafic du site web, et il est atteint dès le départ. Les utilisateurs qui ont besoin de plus de détails et d’informations prendront la peine de lire. Ceux qui n’ont pas besoin d’être convaincus ne le feront pas.
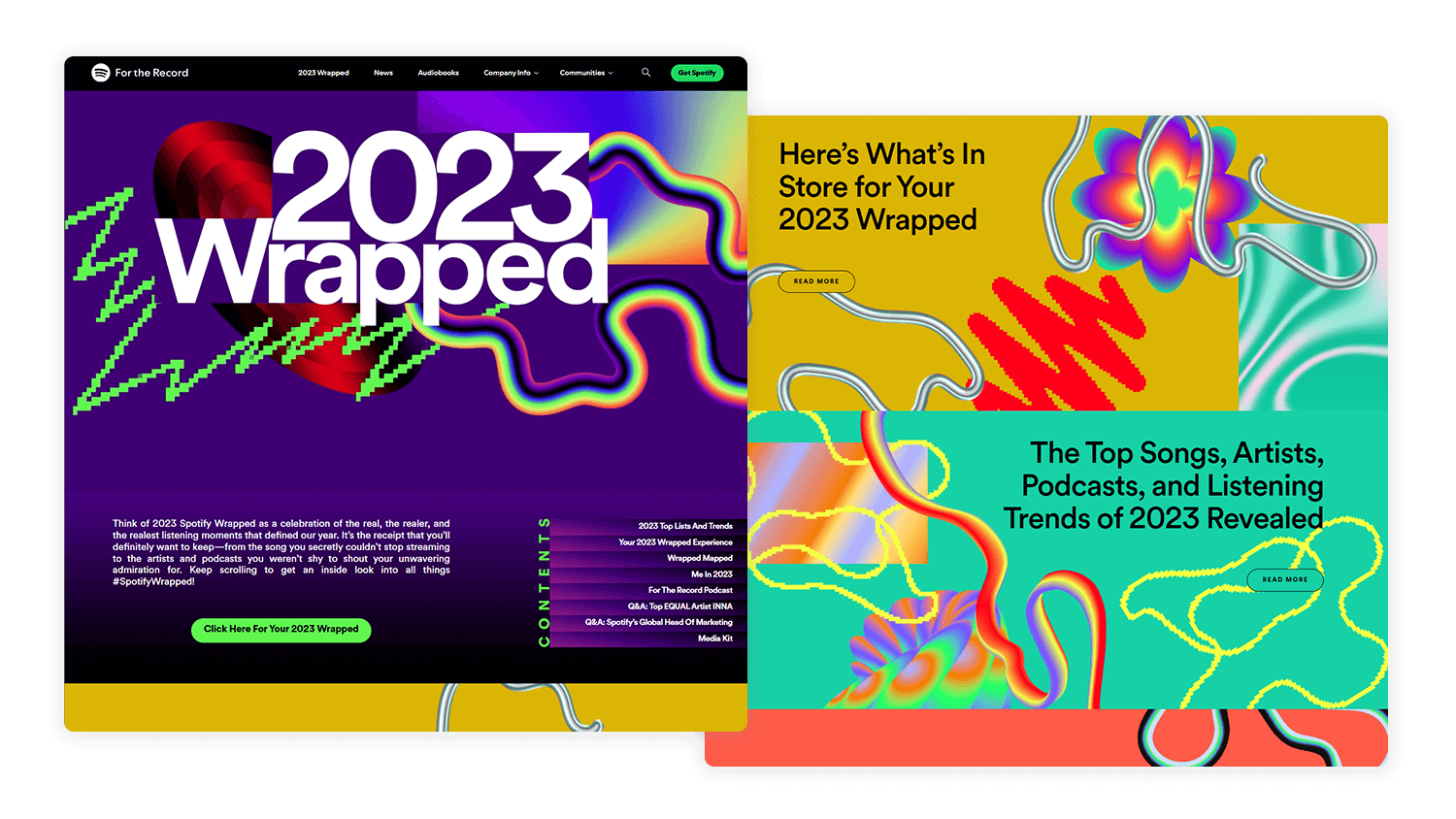
Spotify, le géant du streaming musical, utilise régulièrement des pages d’atterrissage pour promouvoir ses playlists emblématiques qui représentent l’année écoulée. Chaque année, nous avons une nouvelle liste de lecture avec une nouvelle page d’atterrissage. Si le style change, une chose reste vraie : la page d’atterrissage offre une expérience exceptionnelle.

L’objectif est simplement d’inciter les utilisateurs à découvrir la liste de lecture légendaire. Le design de la page joue sur la force des visuels et de la police, le CTA montrant beaucoup de contraste avec l’arrière-plan. Nous aimons que cet exemple de page d’atterrissage ait pour but d’amener les gens à se concentrer sur la musique évoquée par la page, avec une ambiance jeune et amusante qui profite à la plateforme. N’auriez-vous pas envie de découvrir ce qui a été ajouté à la playlist ?
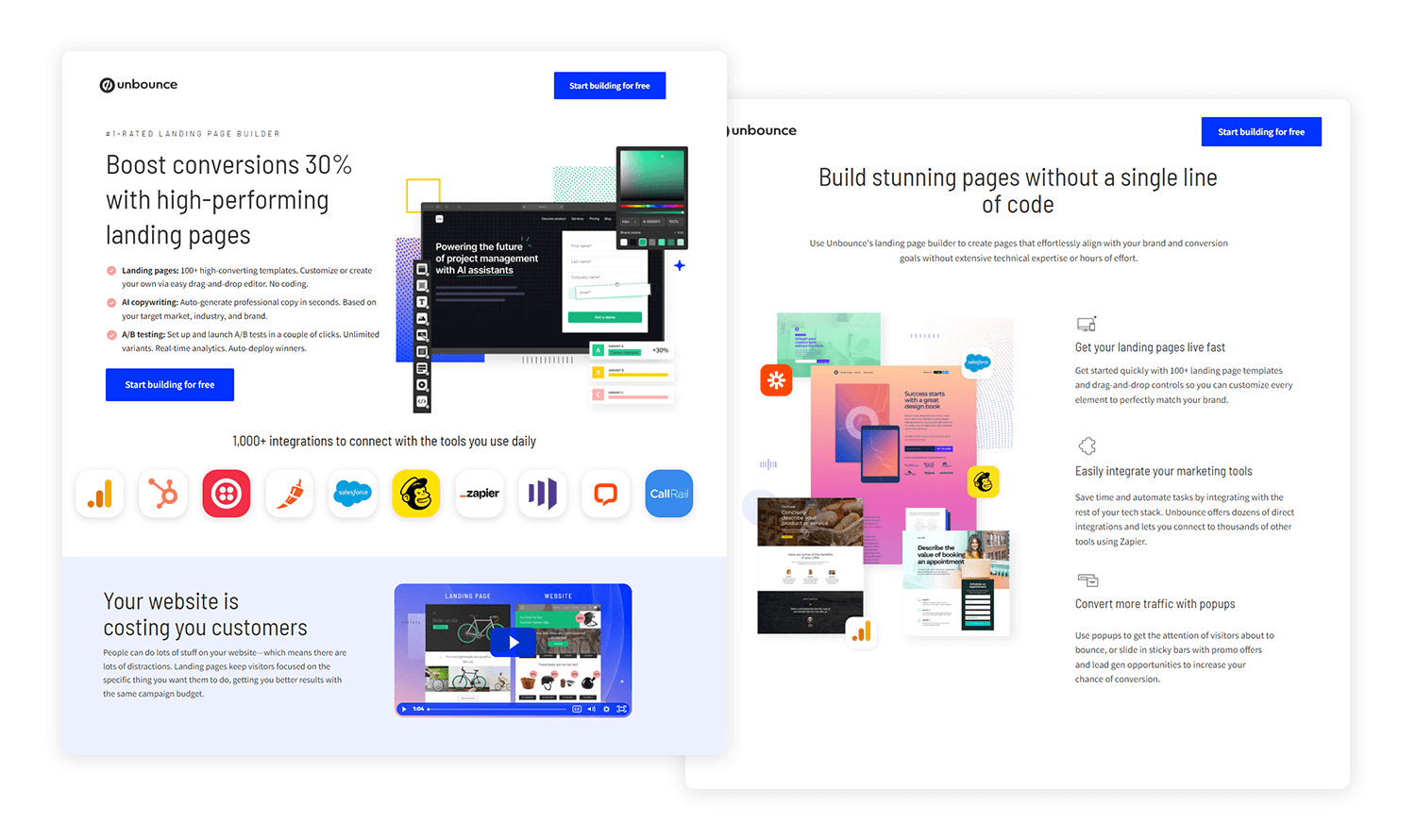
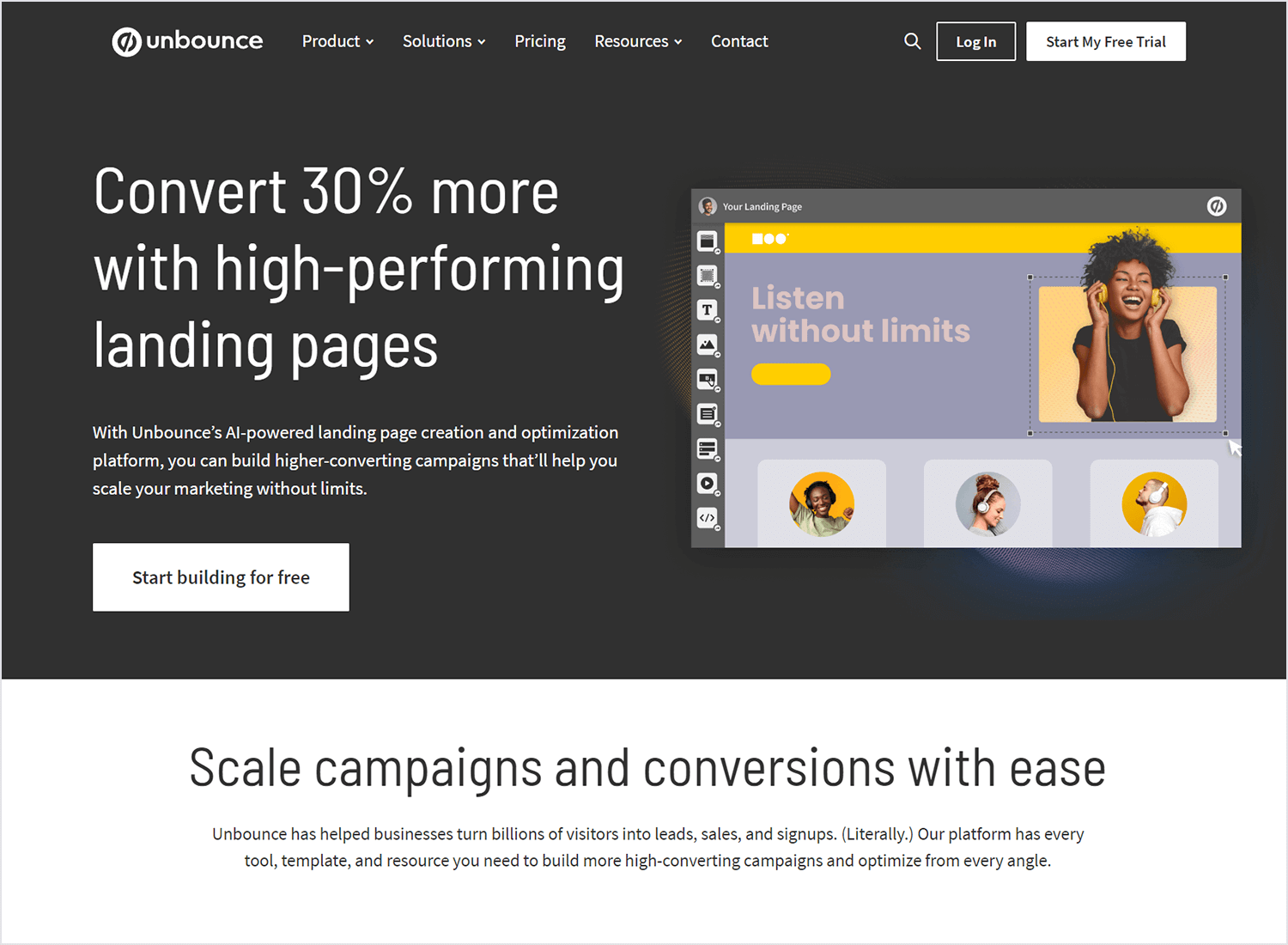
Il n’est pas surprenant de trouver une entreprise comme Unbounce sur cette liste. Ces gars-là aident les gens du monde entier à créer des pages d’atterrissage qui repoussent les limites du design. Aujourd’hui, nous allons examiner l’une de leurs propres pages d’atterrissage, qui vise à convaincre les utilisateurs de télécharger leur cours sur les pages d’atterrissage.

Cet exemple de page d’atterrissage suit la recette que nous voyons constamment dans les pages d’atterrissage : un visuel fort en haut, un formulaire à droite, des informations à gauche. Ici, nous avons le texte qui fait la revendication principale en haut. En dessous, nous avons un chatbot au lieu du formulaire classique. C’est très intéressant, car cela rend la page incontestablement plus interactive et conversationnelle. Dans l’ensemble, la hiérarchie visuelle de cet exemple de page d’atterrissage est magnifique. Remarquez que la page contient pas mal d’informations sous le chatbot, mais elles sont soigneusement placées dans le design plus large. Cela signifie que les utilisateurs ne se sentiront pas distraits ou submergés par le texte – au contraire, ils le liront rapidement car la hiérarchie guide l’œil à travers le contenu.
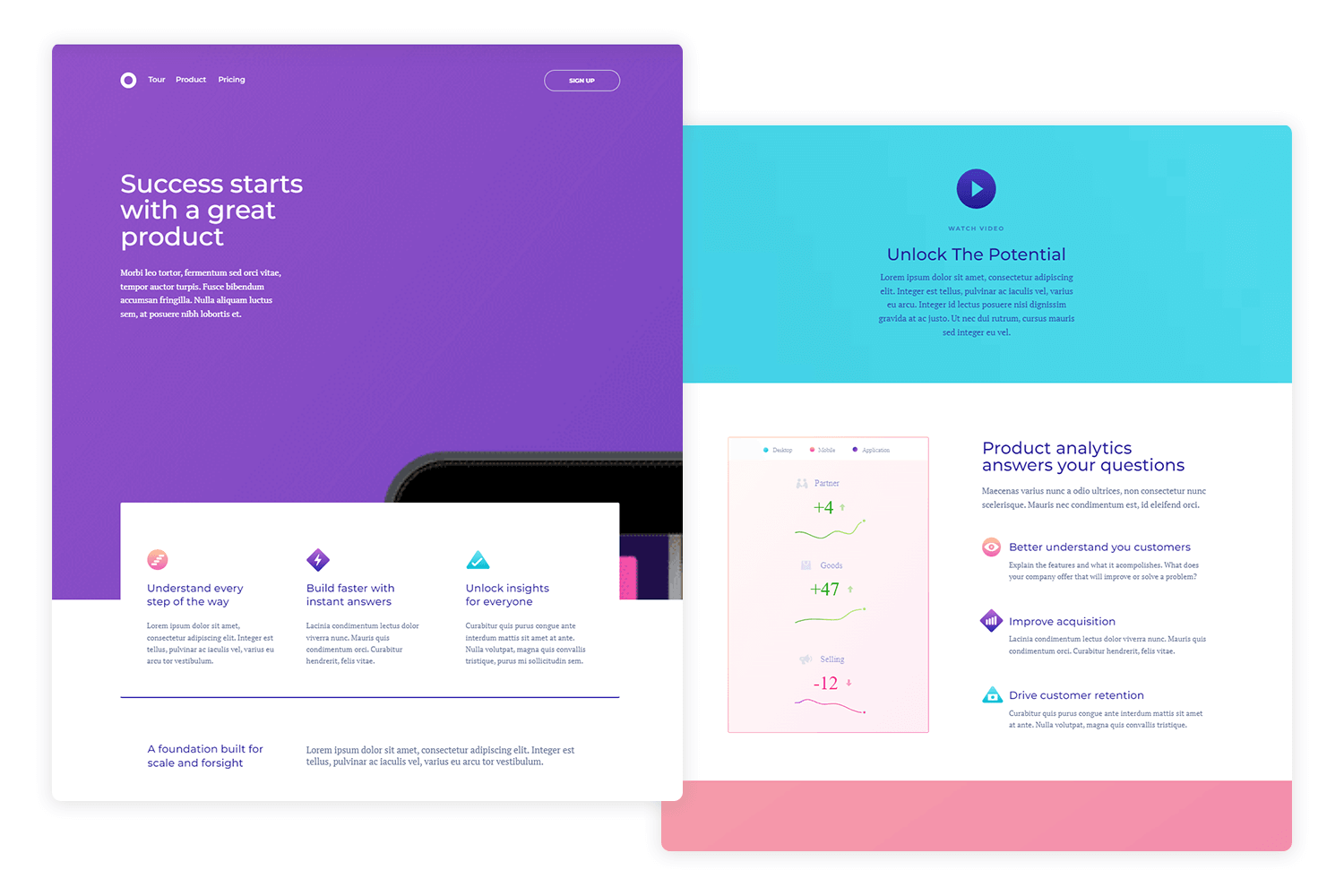
La page d’atterrissage d’O-Saas est un excellent exemple de design centré sur l’utilisateur. L’esthétique épurée et moderne, combinée à une proposition de valeur forte et à des visuels convaincants, crée une expérience utilisateur attrayante. L’utilisation efficace de l’espace blanc et d’une typographie claire améliore la lisibilité et guide l’attention de l’utilisateur. La section suivante fournit des informations essentielles sur le produit dans un format bien structuré, à l’aide de titres concis et de sous-titres informatifs.

La section sur les prix est une caractéristique remarquable, offrant des plans de prix clairs et concis. La comparaison côte à côte permet aux utilisateurs d’évaluer facilement leurs options. L’utilisation d’éléments visuels cohérents renforce l’identité globale de la marque et améliore l’expérience de l’utilisateur. Les boutons d’appel à l’action stratégiquement placés encouragent les utilisateurs à passer à l’étape suivante. Nous adorons cet exemple de page d’atterrissage !
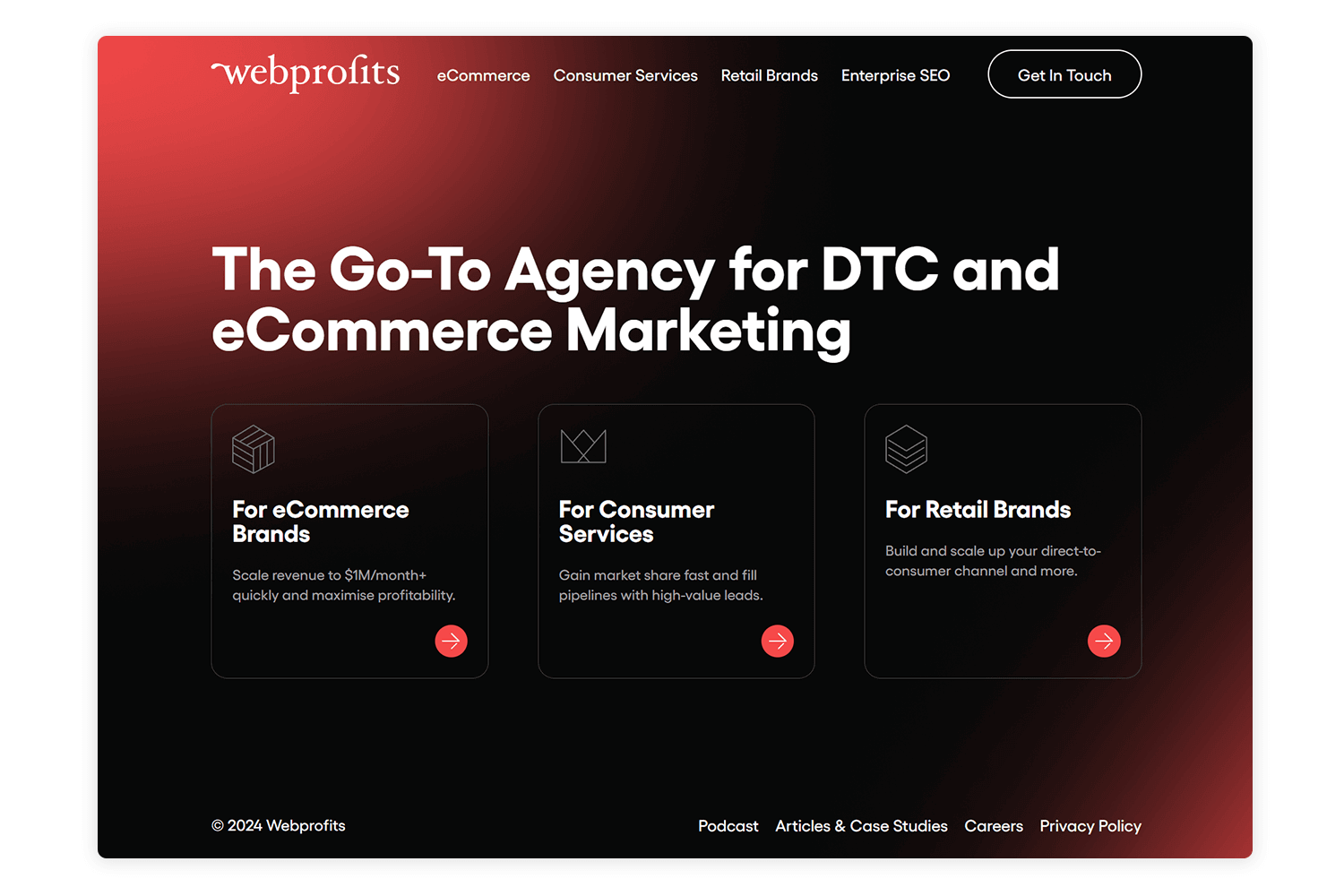
Une autre agence de marketing numérique qui a réussi le design de sa page d’atterrissage. Webprofits a créé une longue page d’atterrissage qui explique en détail comment les utilisateurs peuvent bénéficier des services de Webprofit. Nous apprécions le fait que, même si la page offre quelques visuels, la véritable puissance émane de la hiérarchie visuelle.

Nous apprécions le fait que l’agence fournisse beaucoup d’informations sans jamais en faire trop. Cela pourrait être dû à la hiérarchie des éléments et à l’espace vide. Dans le même ordre d’idées, nous apprécions que l’agence ait trouvé des moyens plus visuels de partager ces informations, les rendant ainsi plus faciles à assimiler.
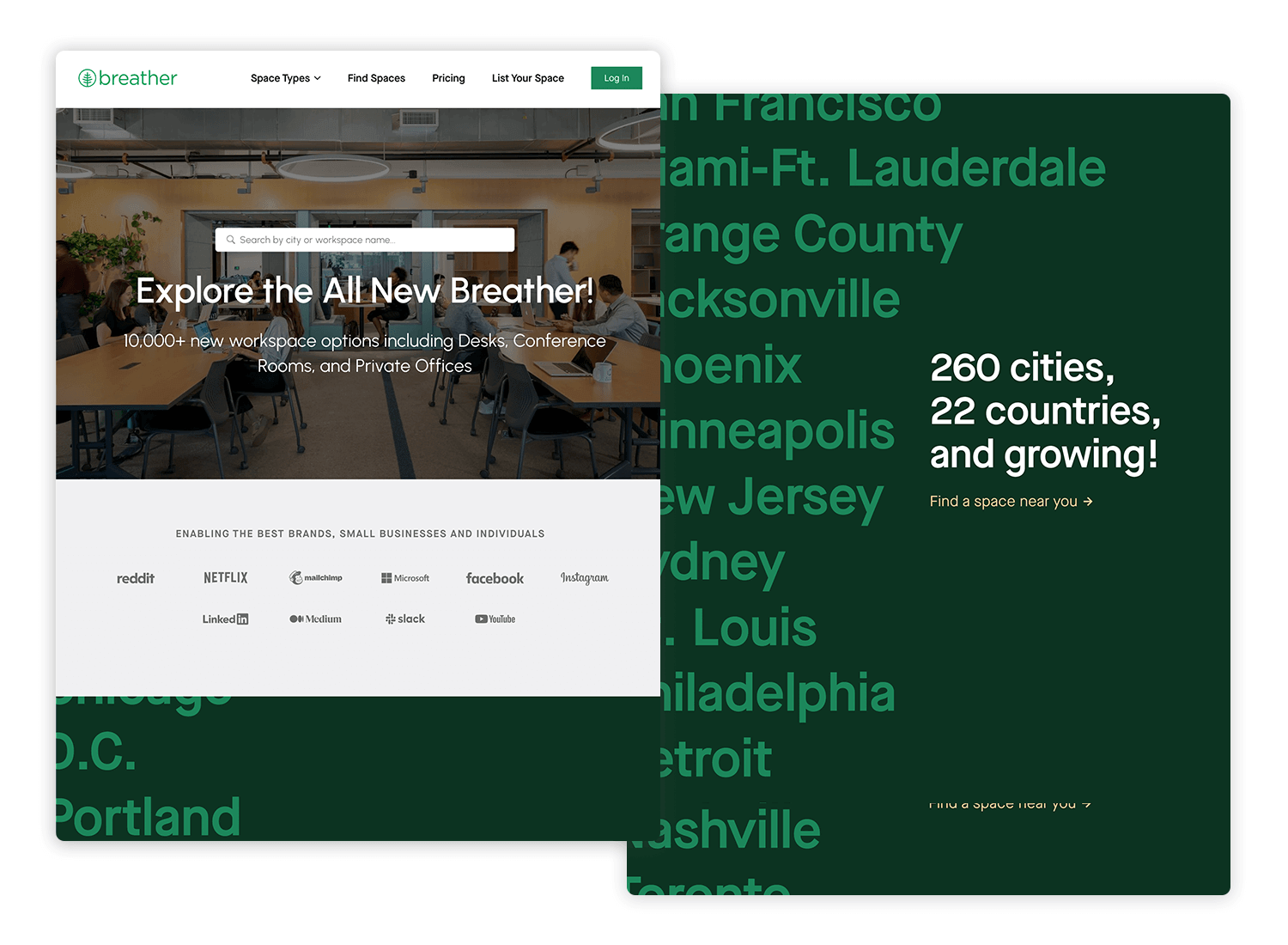
Breather est une plateforme qui aide les équipes à trouver des salles de réunion à la demande et des bureaux temporaires. Cet exemple de page d’atterrissage est intelligent, car il contourne le débat entre les visuels et le texte. À l’instar d’Uber, Breather convainc en rendant son discours interactif et concret.

Les utilisateurs n’ont que quelques questions à poser, par exemple sur l’endroit où ils ont besoin d’un espace de travail, avant que la page ne se charge avec les options viables dont disposent les plates-formes. En proposant de vrais espaces et de vraies salles de réunion, Breather montre immédiatement qu’il dispose d’un grand nombre d’options pouvant répondre aux besoins de l’utilisateur.
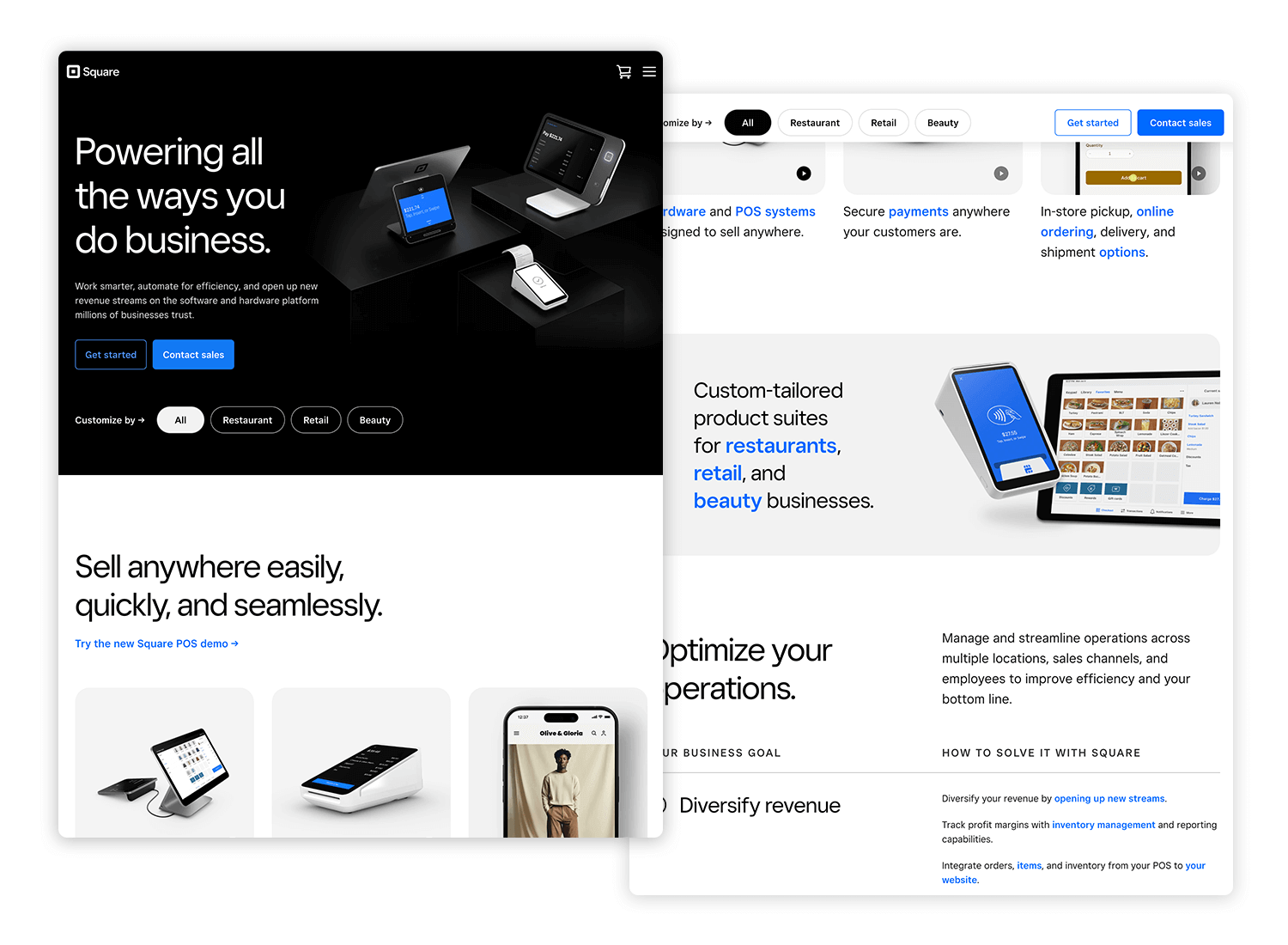
Square aide les entreprises à élargir les options de paiement qu’elles acceptent. L’exemple de leur page d’atterrissage a un impact avec de beaux visuels au-dessus du pli. Nous aimons le fait qu’il capture parfaitement l’objectif des clients : accepter les paiements par carte de crédit de leurs propres clients.

Le CTA se démarque tout en respectant la palette de couleurs du design, ce qui permet au haut de la page de faire le gros du travail. Plus bas, les utilisateurs peuvent trouver plus de détails grâce à un texte concis et à une hiérarchie visuelle exceptionnelle.
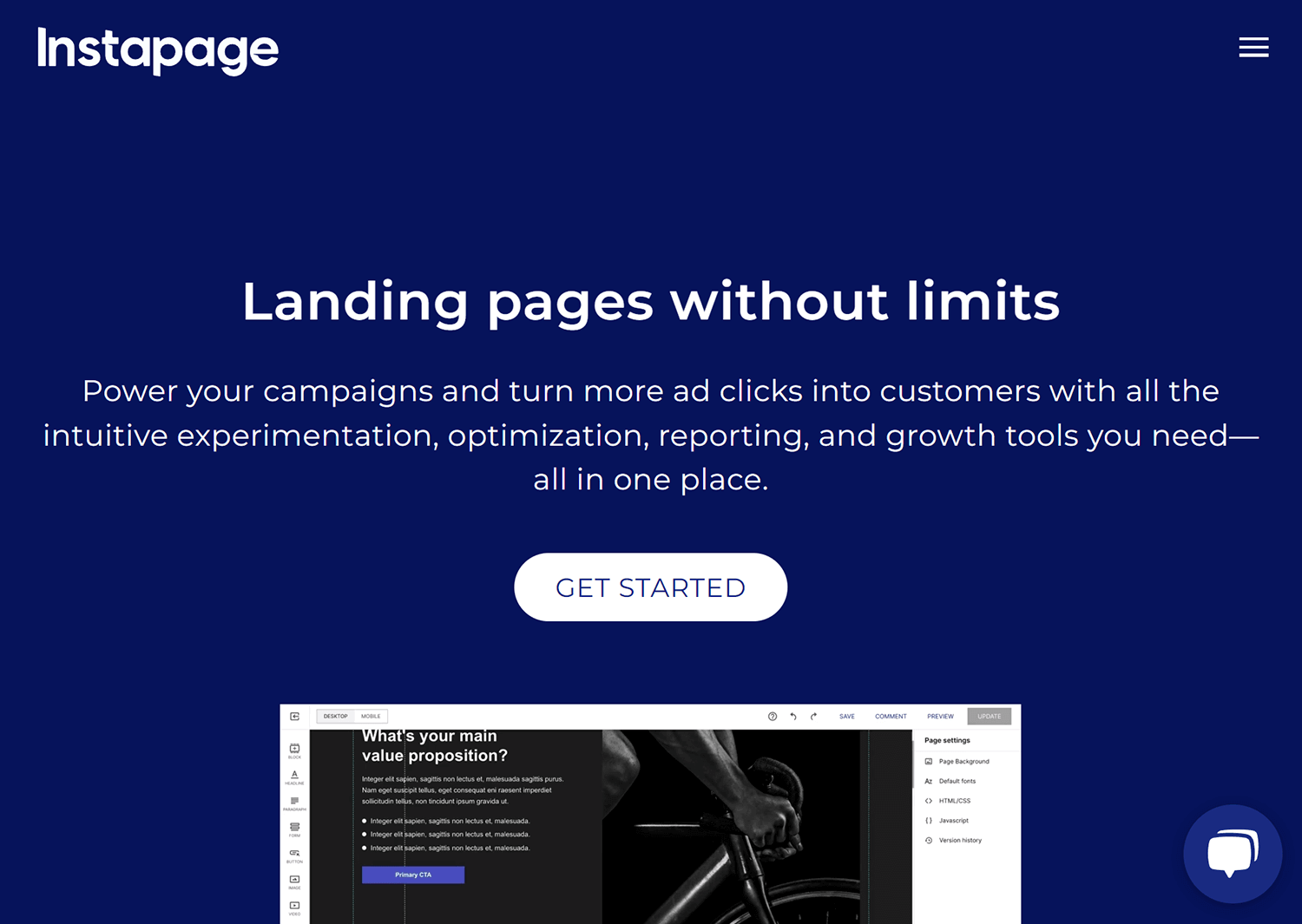
De nombreuses pages d’atterrissage tentent de s’appuyer sur des éléments visuels ou textuels pour présenter un argument, mais si nous avons inclus Instapage dans cette liste, c’est parce qu’elle illustre une autre technique. La page est entièrement vide, à l’exception d’un texte court mais percutant, qui encourage les internautes à s’inscrire à un webinaire. En dessous, une horloge en compte à rebours.

Le design de l’UI crée un sentiment d’urgence et de rareté, deux éléments connus pour être très persuasifs. Les gens ont peur de manquer quelque chose, et Instapage a utilisé cela à son avantage. La page elle-même ne pourrait pas être plus simple, mais elle parvient à être très convaincante et, en fin de compte, c’est ce qui fait une bonne page d’atterrissage.
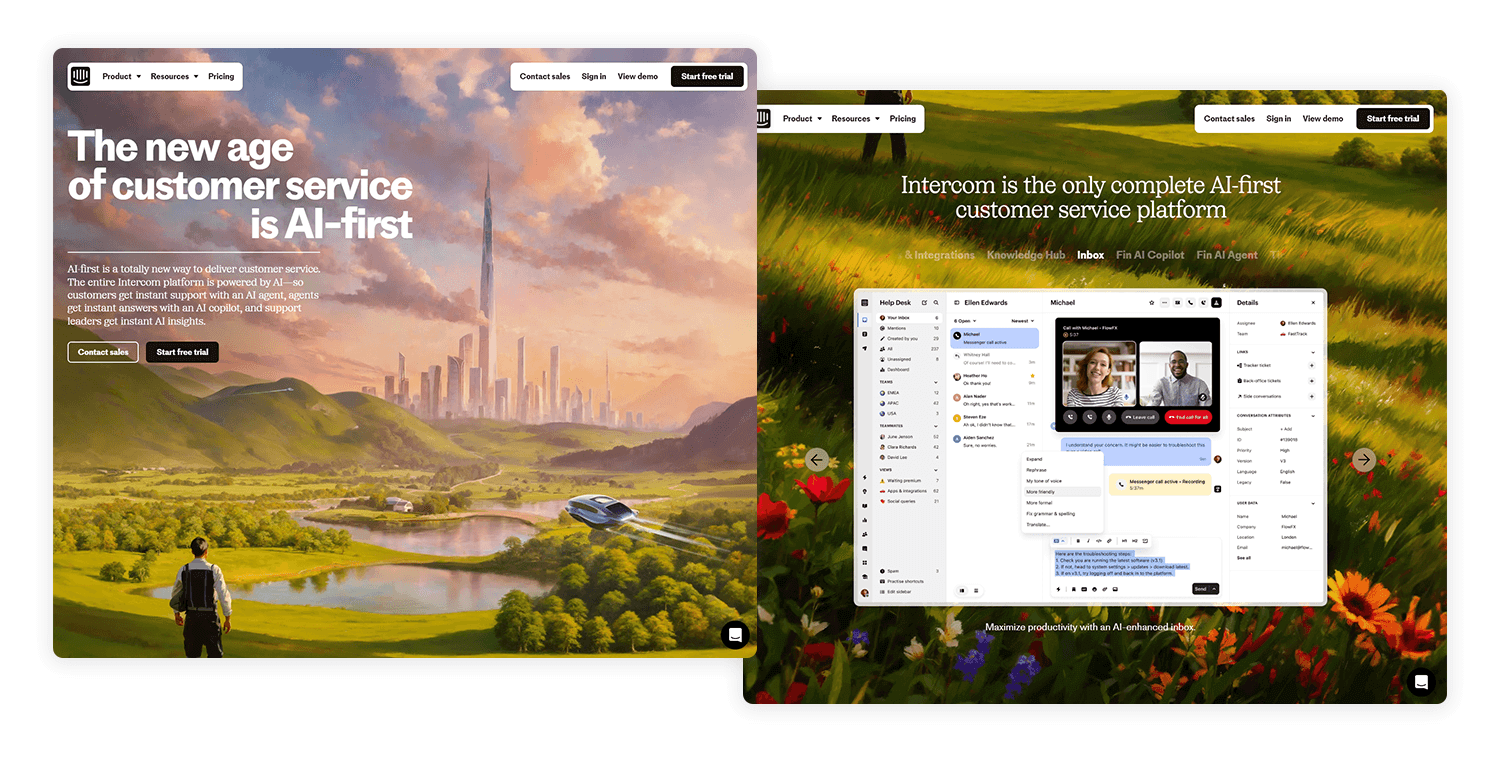
Intercom est une plateforme de marketing qui vise à transformer le monologue du marketing en conversation. Le design de la page marque un bon point, en utilisant des chiffres pour revendiquer la supériorité sur la concurrence immédiate. Nous aimons le marketing de type guérilla, mais les autres éléments contribuent également à la force de persuasion du design.

En utilisant un chat en direct, Intercom remplace le formulaire classique par quelque chose de beaucoup plus facile pour l’utilisateur – ce qui en soi est un argument de vente en sa faveur. L’acte de prendre le classique ennuyeux et d’en faire quelque chose que tout le monde peut dépasser sans aucun effort, avec des résultats immédiats. C’est ce que fait Intercom. Les visuels et la police de caractères donnent à la page une touche de jeunesse, reflétant la personnalité de la marque. Nous adorons la palette de couleurs et le CTA !
La création d’une page d’atterrissage qui convertit efficacement les visiteurs en clients ou en prospects nécessite une approche stratégique. Bien que les goûts de chacun en matière de design puissent varier, il existe un facteur clé qui définit le succès : le taux de conversion. Le but ultime du design est d’aider à cette conversion.

Pour que votre page d’atterrissage soit un succès, elle doit présenter une hiérarchie visuelle claire qui guide l’attention de l’utilisateur là où vous le souhaitez. La page doit être exempte de distractions et présenter d’emblée un argument fort et clair. Le texte doit être concis, maintenir l’équilibre visuel avec le design, tout en gardant l’accent sur l’objectif principal. N’oubliez pas que vous ne devez pas trop vous attacher à tester les petits détails. Les pages d’atterrissage étant souvent temporaires, il est plus efficace de contrôler leurs performances une fois qu’elles sont en ligne. En gardant ces principes fondamentaux à l’esprit, plongeons dans le processus étape par étape qui vous permettra de vous assurer que votre page d’atterrissage convertit efficacement.
Avant d’entrer dans le vif de la phase de design, il est essentiel de poser des bases solides. Ces étapes préliminaires vous permettront de vous assurer que votre page d’atterrissage est alignée sur vos objectifs marketing globaux et qu’elle cible efficacement votre public.
Il est crucial de savoir pour qui vous concevez avant même de commencer le design. Commencez par créer des profils détaillés de vos clients idéaux, souvent appelés user persona. Examinez leurs caractéristiques démographiques, leurs comportements, leurs motivations et les défis auxquels ils sont confrontés. Il est tout aussi important de comprendre leurs habitudes en ligne. Où passent-ils leur temps ? Quel type de contenu utilise-t-il ? Armé de ces connaissances, vous pouvez adapter votre message et votre design pour résonner avec eux à un niveau plus profond.
Quel est l’objectif de votre page d’atterrissage ? Cherchez-vous à générer des prospects, à stimuler les ventes ou à augmenter le nombre d’inscriptions ? Définissez clairement votre objectif principal. Une fois l’objectif clairement défini, fixez des objectifs spécifiques, mesurables, atteignables, pertinents et limités dans le temps (SMART). Ces mesures vous serviront de boussole, guideront vos décisions de design et vous aideront à évaluer le succès de la page d’atterrissage.

Examinez attentivement ce que font vos concurrents. Analysez leurs pages d’atterrissage et identifiez leurs forces et leurs faiblesses. Qu’est-ce qui fonctionne bien ? Qu’est-ce qui pourrait être amélioré ? En comprenant le paysage concurrentiel, vous pouvez trouver des occasions de différencier votre propre page d’atterrissage. Recherchez les lacunes du marché ou les moyens de surpasser les offres de vos concurrents. Cette analyse vous aidera à créer une page d’atterrissage qui se démarque réellement.
Le contenu de votre page d’atterrissage est la pierre angulaire de son succès. C’est ce qui persuade les visiteurs d’entreprendre l’action souhaitée.
Votre proposition de valeur est la promesse fondamentale que vous faites à vos clients. C’est la réponse à la question : « Pourquoi devraient-ils vous choisir ? » Communiquez de manière claire et concise le principal avantage que votre produit ou service offre. Concentrez-vous sur la résolution d’un problème spécifique auquel votre public cible est confronté. Par exemple, au lieu de dire « Nous vendons des chaussures », dites « Faites l’expérience d’un confort et d’un style inégalés grâce à nos chaussures en cuir fabriquées à la main ».
Qu’est-ce qui vous distingue de vos concurrents ? Votre proposition unique de vente (PUP) est votre valeur unique. C’est ce qui vous différencie des autres. Expliquez clairement ce qui rend votre produit ou service différent et meilleur. Par exemple, si vous vendez du café, votre proposition de vente unique pourrait être la suivante : « Des grains de café biologiques issus du commerce équitable et torréfiés à la perfection pour une expérience ultime du café ».
Bien que les caractéristiques soient importantes, ce sont les avantages qui font vraiment vendre. Concentrez-vous sur la manière dont votre produit ou service améliore la vie de vos clients. Utilisez un langage persuasif qui suscite des émotions et des désirs. Par exemple, au lieu de dire « Notre téléphone est doté d’un appareil photo haute résolution », dites « Immortalisez des souvenirs époustouflants grâce à la technologie avancée de l’appareil photo de notre téléphone ».

Le CTA est l’impulsion finale qui convertit les visiteurs en clients ou en prospects. C’est en quelque sorte le moment de vérité de votre page d’atterrissage.
Votre appel à l’action (CTA) est l’étape finale du processus de conversion. C’est l’action que vous voulez que les visiteurs entreprennent. Utilisez des verbes forts, orientés vers l’action, comme « acheter maintenant », « s’inscrire » ou « télécharger ». Créez un sentiment d’urgence avec des offres à durée limitée ou des produits rares.
Mettez votre CTA en évidence avec des couleurs contrastées et un texte clair. Expérimentez différents emplacements et formulations pour optimiser les conversions. Par exemple, au lieu d’un bouton générique « Soumettre », essayez « Commencez votre essai gratuit ».

La confiance est la pierre angulaire des conversions réussies. Les gens sont plus enclins à faire des affaires avec des entreprises qu’ils jugent dignes de confiance. L’intégration d’éléments de confiance dans votre page d’atterrissage peut considérablement augmenter vos taux de conversion.
Présenter des commentaires positifs de clients satisfaits est l’un des moyens les plus efficaces d’instaurer la confiance. Les témoignages et les avis font office de preuve sociale, démontrant que de vraies personnes ont eu une expérience positive avec votre produit ou service. Mettez en avant des citations de clients soulignant les avantages qu’ils ont retirés de leur expérience. Envisagez d’utiliser des témoignages vidéo pour une touche plus personnelle.
L’affichage de badges de confiance et de certifications peut considérablement renforcer la crédibilité. Ces indices visuels rassurent les visiteurs sur la légitimité et la fiabilité de votre entreprise. Établissez des partenariats avec des organisations réputées pour obtenir des certifications pertinentes. Affichez les badges de confiance bien en vue sur votre page de renvoi pour inspirer confiance aux clients potentiels.

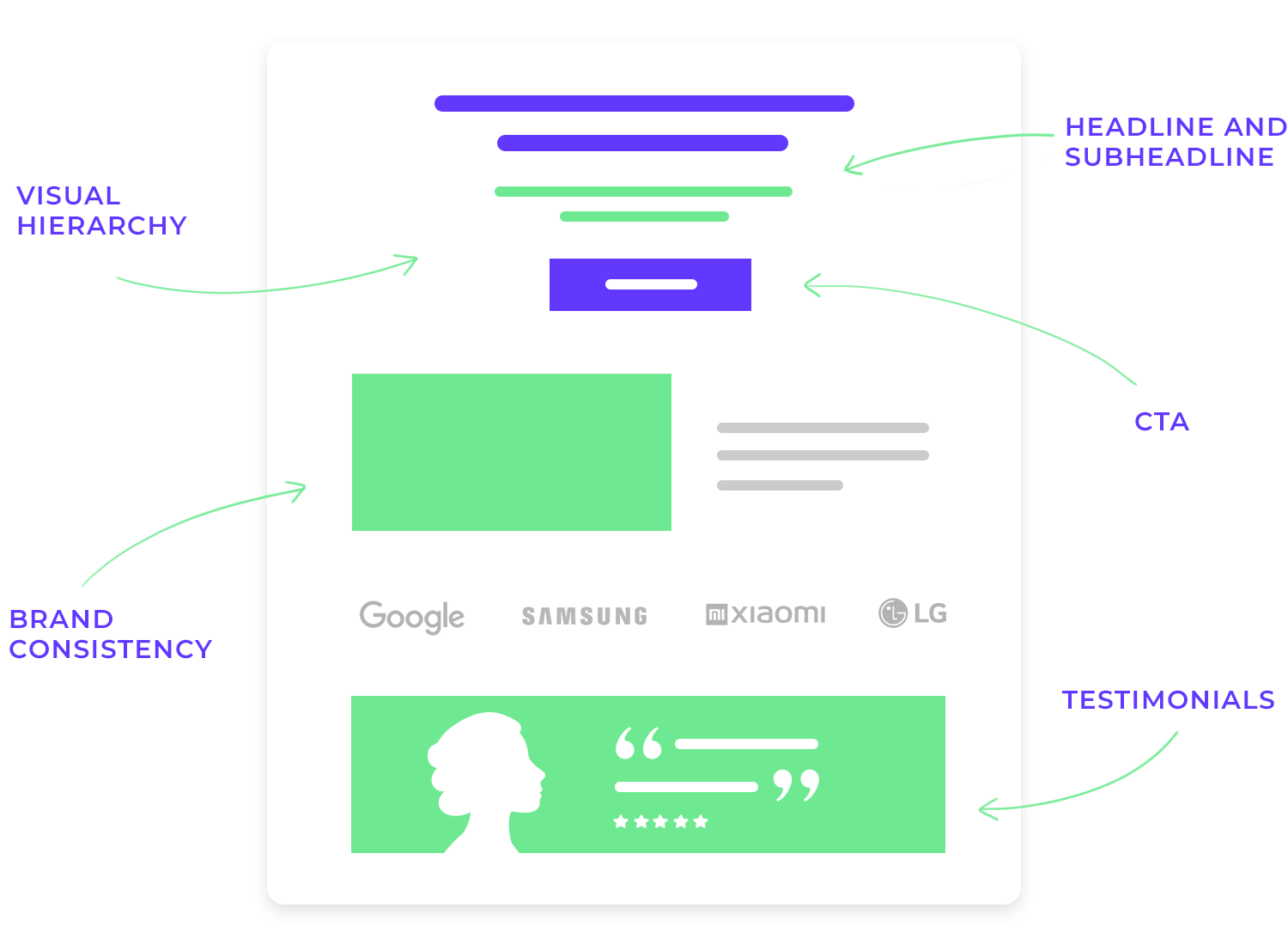
Voici un aperçu des principales directives de design, des éléments de mise en page et des considérations à prendre en compte pour vous aider à créer une page d’atterrissage qui trouve un écho auprès de votre public cible.
Ils sont essentiels pour capter et retenir l’attention d’un visiteur. Votre titre doit être clair, convaincant et refléter avec précision l’objectif de la page, comme un titre de livre captivant qui incite les lecteurs à en savoir plus. Utilisez un langage fort et actif et des mots clés pertinents pour maximiser l’impact. Le sous-titre développe le titre en fournissant un contexte supplémentaire, en soulignant les principaux avantages et en créant un sentiment d’urgence. Ensemble, ils doivent former une unité cohérente qui communique efficacement votre message et suscite l’engagement.
La hiérarchie visuelle est l’art de guider l’œil de l’utilisateur à travers une page. Il s’agit d’un chemin soigneusement construit qui conduit les visiteurs vers les informations les plus importantes. En variant stratégiquement la taille, la couleur, le poids et l’emplacement des éléments, vous pouvez créer une hiérarchie visuelle claire.
Les éléments plus grands et plus gras attirent naturellement l’attention en premier. C’est là que vous devez placer votre titre, votre appel à l’action (CTA) et vos principaux avantages. Au fur et à mesure que l’œil de l’utilisateur se déplace vers le bas de la page, l’importance des informations doit progressivement diminuer. L’utilisation cohérente de la hiérarchie visuelle garantit que votre message est compris de manière efficace, ce qui améliore l’expérience et l’engagement de l’utilisateur.
Le maintien d’une identité de marque cohérente est essentiel à la construction d’une marque forte et reconnaissable. En utilisant systématiquement les couleurs, les polices et l’imagerie propres à votre marque sur toutes les plateformes et tous les points de contact, vous créez une expérience de marque cohérente et unifiée. Cette cohérence visuelle renforce la reconnaissance de la marque, ce qui permet aux clients de l’identifier et de s’en souvenir plus facilement.

En outre, une identité de marque cohérente contribue à établir la confiance. Lorsque les clients retrouvent une apparence et une sensation familières, ils éprouvent un sentiment de fiabilité et de confiance à l’égard de votre marque. Elle contribue également à la valeur de la marque, car une identité de marque forte peut différencier votre entreprise de ses concurrents et créer une base de clients fidèles.
Un CTA bien conçu est essentiel pour favoriser les conversions. Un placement stratégique, que ce soit au-dessus de la page d’accueil, à la fin du contenu ou dans les formulaires, maximise la visibilité. Les CTA efficaces utilisent des couleurs contrastées, une typographie claire et audacieuse et un langage orienté vers l’action. Leur forme, leur taille et l’espace blanc qui les entoure contribuent à l’attrait visuel. Le maintien de la clarté et de la simplicité permet de s’assurer que le message est immédiatement compréhensible. Les tests A/B de différentes variations de CTA permettent d’optimiser les performances. En fin de compte, un CTA convaincant est un mélange parfait de design et de texte persuasif qui incite les utilisateurs à cliquer. Comme l’exemple ci-dessous !
Commencez à concevoir de nouvelles pages d'atterrissage dès aujourd'hui. Profitez d'un nombre illimité de projets.

Un wireframe est un plan de base d’une page web ou d’une appli qui décrit sa structure et la disposition de son contenu sans détails visuels. Il est essentiel pour visualiser le design global, faciliter la collaboration, identifier rapidement les problèmes d’utilisabilité et gagner du temps. En définissant la hiérarchie des informations, la mise en page, l’emplacement du contenu, l’espacement et la navigation, les wireframes constituent une base claire pour le processus de design. Pour créer des wireframes efficaces, il faut définir les objectifs du projet, identifier le contenu nécessaire, choisir un niveau de fidélité, utiliser des outils appropriés (comme Justinmind) et affiner le design de manière itérative en fonction du retour d’information.
Une page d’atterrissage captivante n’est pas seulement une question d’esthétique ; il s’agit aussi d’offrir une expérience utilisateur intuitive. En suivant ces lignes directrices, vous pouvez vous assurer que les visiteurs se sentent bien accueillis, informés et motivés pour agir.
Au-delà des avantages évidents que sont la réduction des taux de rebond et l’amélioration de la satisfaction des utilisateurs, les pages à chargement rapide contribuent également à un meilleur classement dans les moteurs de recherche. Google, par exemple, considère la vitesse des pages comme un facteur de classement. Des techniques telles que la compression d’images, la minification du code et la mise en cache du navigateur permettent non seulement d’accélérer le temps de chargement des pages, mais aussi de réduire la charge du serveur, ce qui peut entraîner une diminution des coûts d’hébergement. En outre, les réseaux de diffusion de contenu peuvent améliorer considérablement les performances en distribuant le contenu sur plusieurs serveurs, ce qui garantit une diffusion plus rapide aux utilisateurs, quelle que soit leur situation géographique.

La réactivité mobile n’est plus un luxe mais une nécessité. La majorité du trafic internet provenant d’appareils mobiles, il est primordial d’avoir un site web qui s’adapte aux différentes tailles d’écran. Le design responsive garantit la cohérence entre les plateformes, offrant ainsi une expérience utilisateur unifiée. Au-delà de l’esthétique, la réactivité mobile a un impact sur la convivialité et les conversions. Des boutons de grande taille et des cibles tactiles claires sont essentiels pour faciliter l’interaction. La hiérarchisation du contenu essentiel et la simplification de la navigation permettent de maintenir l’attention et d’éviter la frustration de l’utilisateur. Des tests réguliers sur différents appareils et conditions de réseau sont essentiels pour identifier et résoudre les problèmes potentiels et garantir des performances optimales sur toutes les plateformes.
Commencez à concevoir de nouvelles pages d'atterrissage dès aujourd'hui. Profitez d'un nombre illimité de projets.

Avec autant de temps et de budget attribués au design des sites web et des applis, il est étonnant que des pages d’atterrissage mal conçues existent encore. Et pourtant, nous y sommes.
Les pages d’atterrissage encombrées, lentes à charger et dont le texte est dénué de sens sont les pires – vous verrez ce que nous voulons dire. Dans cette section, nous allons examiner quelques-unes des pires pages d’atterrissage jamais vues sur Internet. Allons-y !
Soyons honnêtes : un site web qui semble dater des années 90 est un véritable repoussoir. Le site web de Grosvenor House Publishing ressemble à une relique du passé, sans ce je ne sais quoi qui fait qu’un site est frais et accueillant.

Les offres proposées ici ressemblent à un délicieux repas, mais sans fourchette. C’est comme si vous aviez un visiteur affamé qui parcourt votre contenu, impatient d’en savoir plus, et puis… rien. Un formulaire d’inscription est essentiel pour transformer ces visiteurs en clients potentiels.
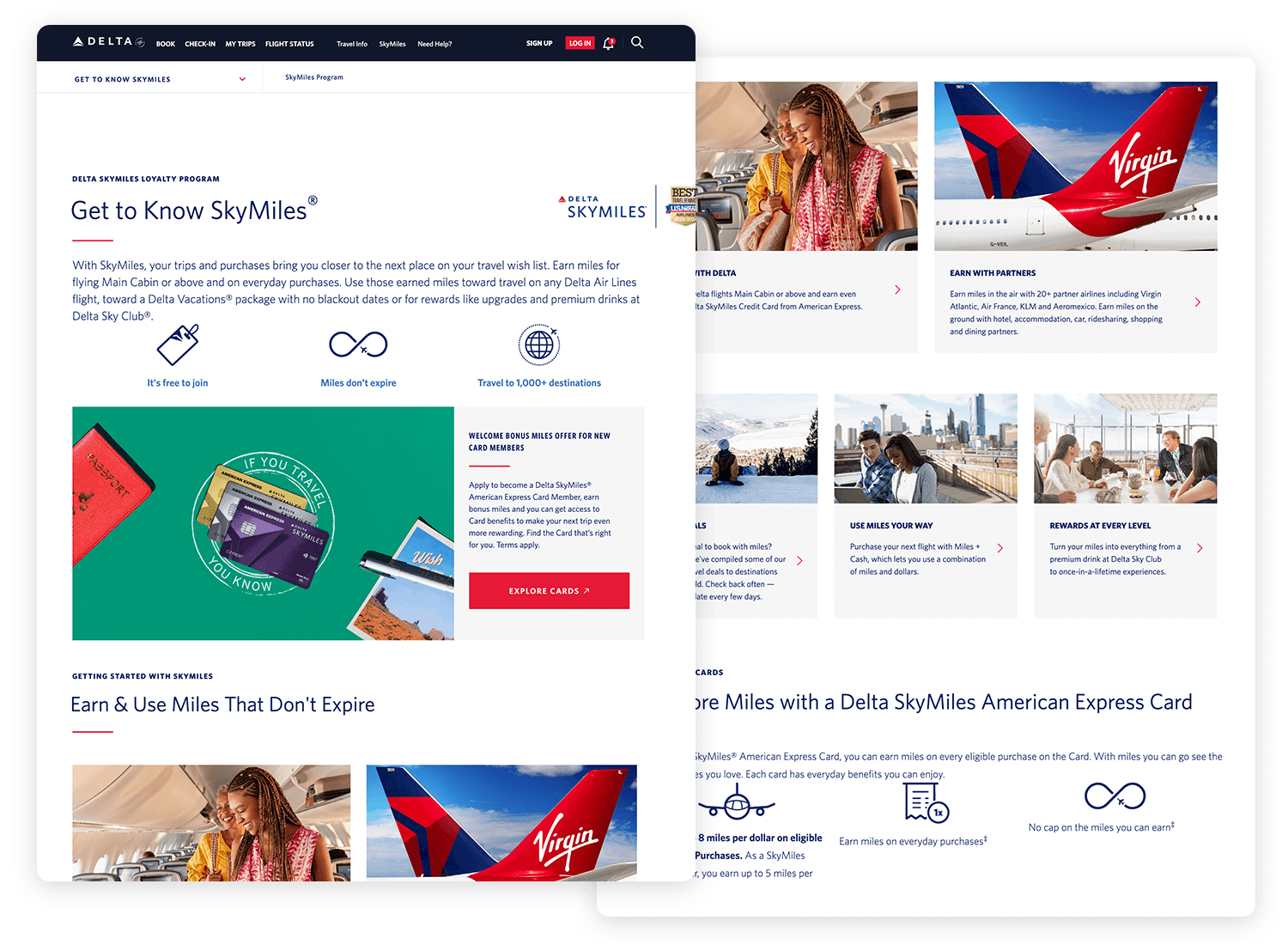
Vous êtes prêt à prendre votre envol avec le programme SkyMiles de Delta. Vous consultez Google, vous attendant à un voyage sans encombre, mais ce que vous trouvez, c’est une sorte de détour. C’est comme si vous entriez dans un magasin et que le représentant se cachait derrière un rideau.

Vous êtes ici pour rejoindre la famille SkyMiles, alors faisons en sorte de vous faciliter la tâche. Le bouton d’inscription est enfoui plus profondément qu’un coffre au trésor au fond de l’océan. Nous devons le faire remonter à la surface, là où il doit être. Une image de héros avec un appel à l’action clair attirerait immédiatement l’attention des visiteurs et les guiderait vers le bouton d’inscription.
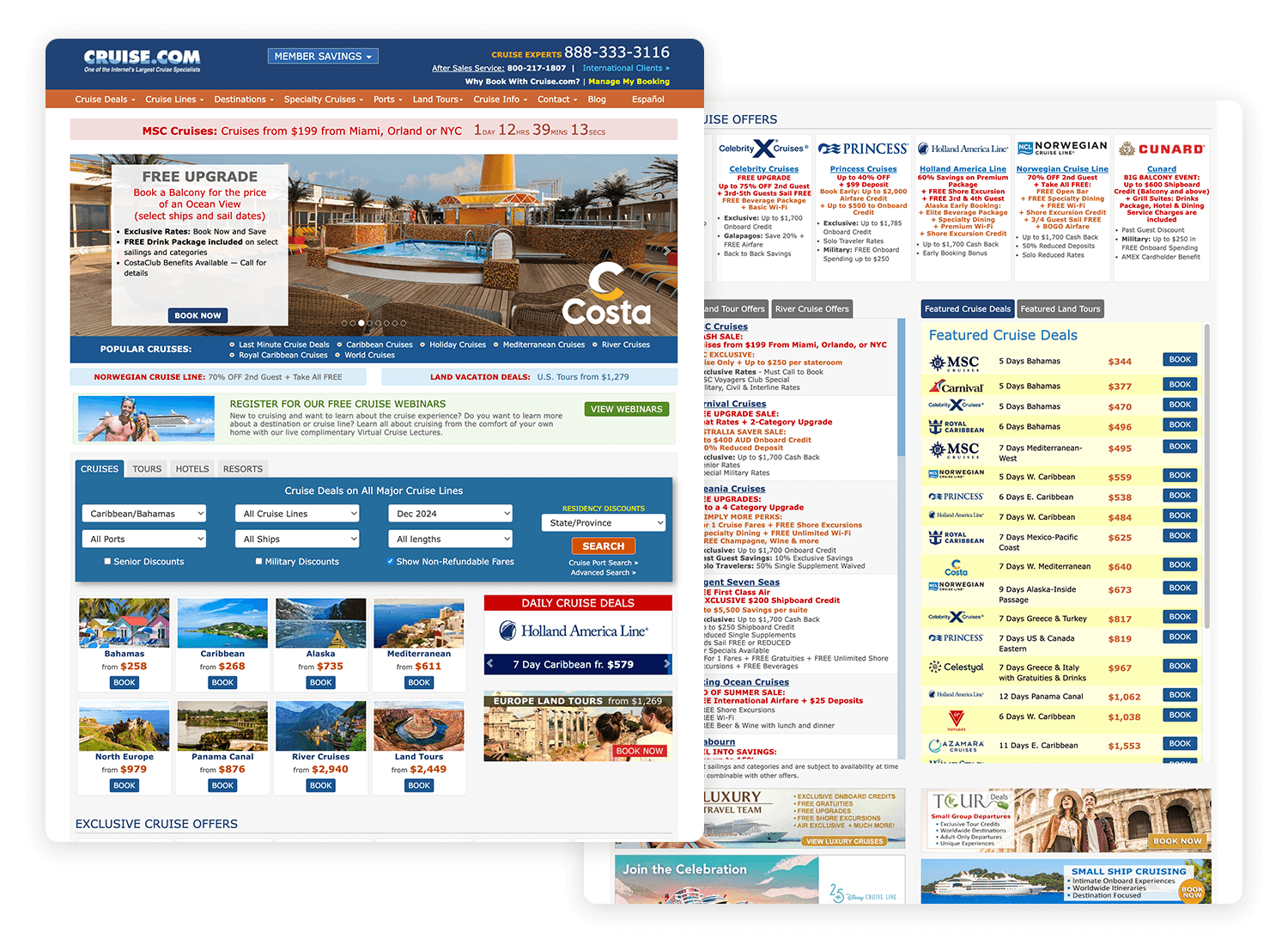
Croisière est un site qui propose des offres de croisières, des commentaires et des guides. Jetez un coup d’œil à l’image du design de leur page d’atterrissage et voyez si vous pouvez deviner ce qui ne va pas.

Si vous pensiez au désordre, vous aviez raison. Il y a tellement de choses qui se passent ici que nos yeux en souffrent ! La multitude de boîtes, les multiples schémas de navigation et les textes en gras et de grande taille qui s’entassent sur l’écran rendent l’expérience visuelle peu agréable. La mise en page est un facteur essentiel pour le design de votre page d’atterrissage, car elle a un impact direct sur les performances de votre page d’atterrissage. Concevoir des pages encombrées avec très peu d’espace blanc diminue la lisibilité et augmente la charge cognitive de l’utilisateur. Découvrez comment minimiser cet effet grâce au design d’accessibilité.
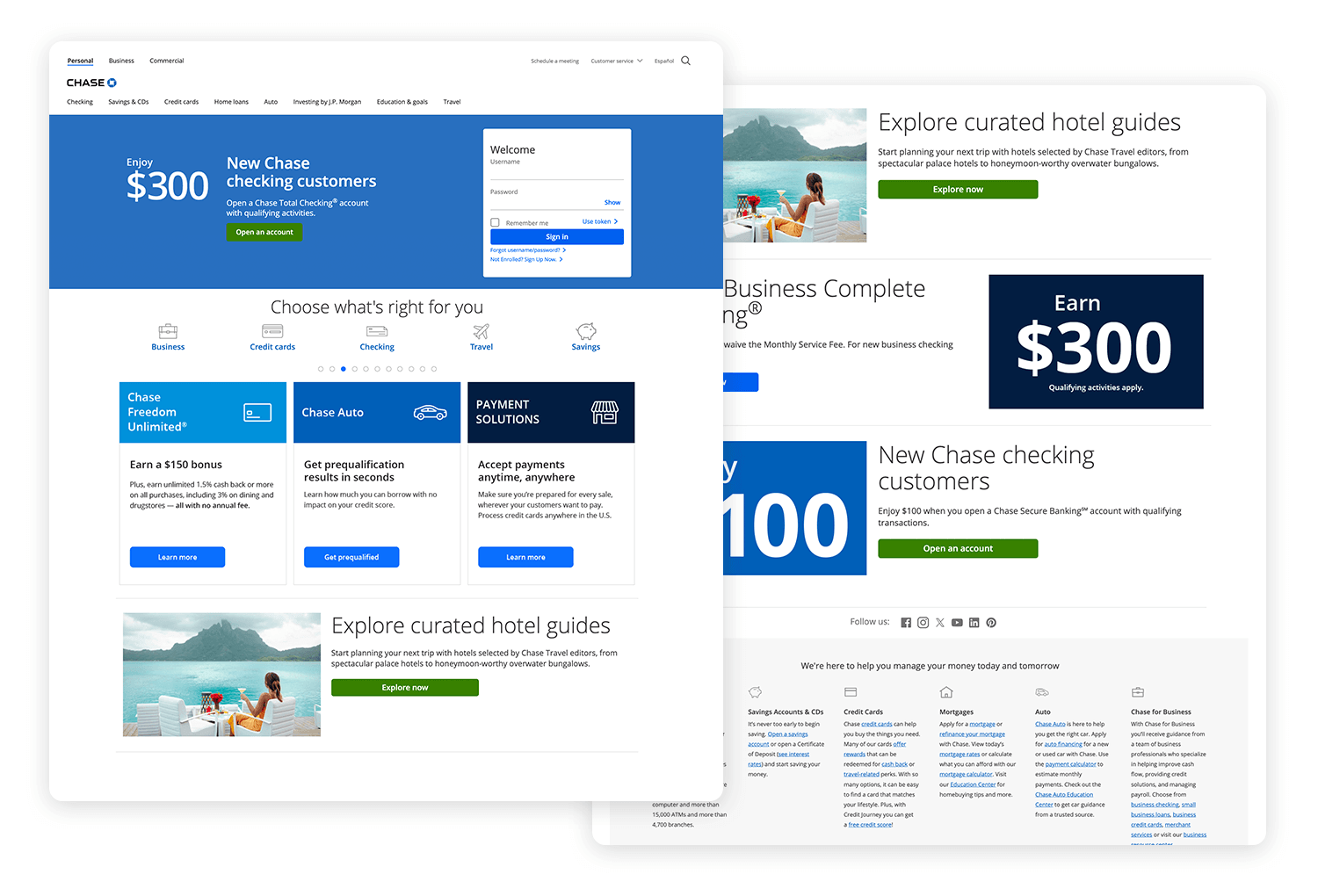
Ceci est Chaseune banque nationale dont le siège se trouve à Manhattan. Le problème avec le design de cette page d’atterrissage est simple : trop de boutons d’appel à l’action (CTA).

À gauche, vous trouverez un bouton CTA « en savoir plus », tandis qu’à droite, un autre bouton CTA vous demande de créer un compte. En dessous, cinq liens vous emmènent vers différentes destinations. L’utilisation d’un trop grand nombre de CTA ou de CTA non pertinents finira par désorienter ou distraire les visiteurs de votre page d’atterrissage.
Avec plusieurs chemins de conversion, les utilisateurs ne sauront pas ce que vous leur proposez et vous risquez de les perdre en cours de route. Si vous vous retrouvez avec plusieurs CTA, vous devrez peut-être segmenter vos pages d’atterrissage pour qu’elles correspondent aux différentes requêtes de recherche.
De même, bombarder les utilisateurs de liens multiples est exagéré et ne fera que créer de la confusion. Rappelez-vous : les visiteurs ont besoin de contenu, pas de publicités.
Commencez à concevoir de nouvelles pages d'atterrissage dès aujourd'hui. Profitez d'un nombre illimité de projets.

Dans cette section, nous allons explorer quelques outils essentiels qui peuvent vous aider à concevoir, construire et tester des pages d’atterrissage qui ne sont pas seulement belles, mais qui donnent aussi des résultats. Que vous soyez un professionnel chevronné ou un débutant, ces outils vous permettront de créer des pages d’atterrissage qui captiveront votre public et généreront des conversions.
Justinmind est une plateforme puissante conçue pour vous aider à créer des pages d’atterrissage à fort taux de conversion. Son interface conviviale, associée à une vaste bibliothèque de modèles conçus par des professionnels, rend le processus de construction de pages efficace et agréable. Justinmind excelle dans la simulation des interactions avec les utilisateurs, ce qui permet d’obtenir des informations précieuses sur l’efficacité du design. Bien qu’il offre une base solide pour les tests utilisateurs, pour ceux qui recherchent des mesures avancées et des analyses approfondies, telles que les tests A/B ou les cartes thermiques, des outils de test dédiés pourraient être plus appropriés.

Unbounce est une plateforme de premier plan réputée pour sa flexibilité et ses solides capacités de test A/B. Son interface conviviale permet aux spécialistes du marketing de créer et de tester plusieurs variantes de pages de destination en toute simplicité. Son interface conviviale donne aux spécialistes du marketing les moyens de créer et de tester plusieurs variantes de pages de destination en toute simplicité, ce qui leur permet d’identifier les designs les plus performants et d’optimiser les taux de conversion. En mettant l’accent sur l’optimisation des conversions, Unbounce propose une suite complète d’outils et de fonctionnalités, notamment des analyses avancées, des cartes thermiques et des options de personnalisation. Cela permet aux entreprises de toutes tailles de créer des pages d’atterrissage performantes qui génèrent des résultats.

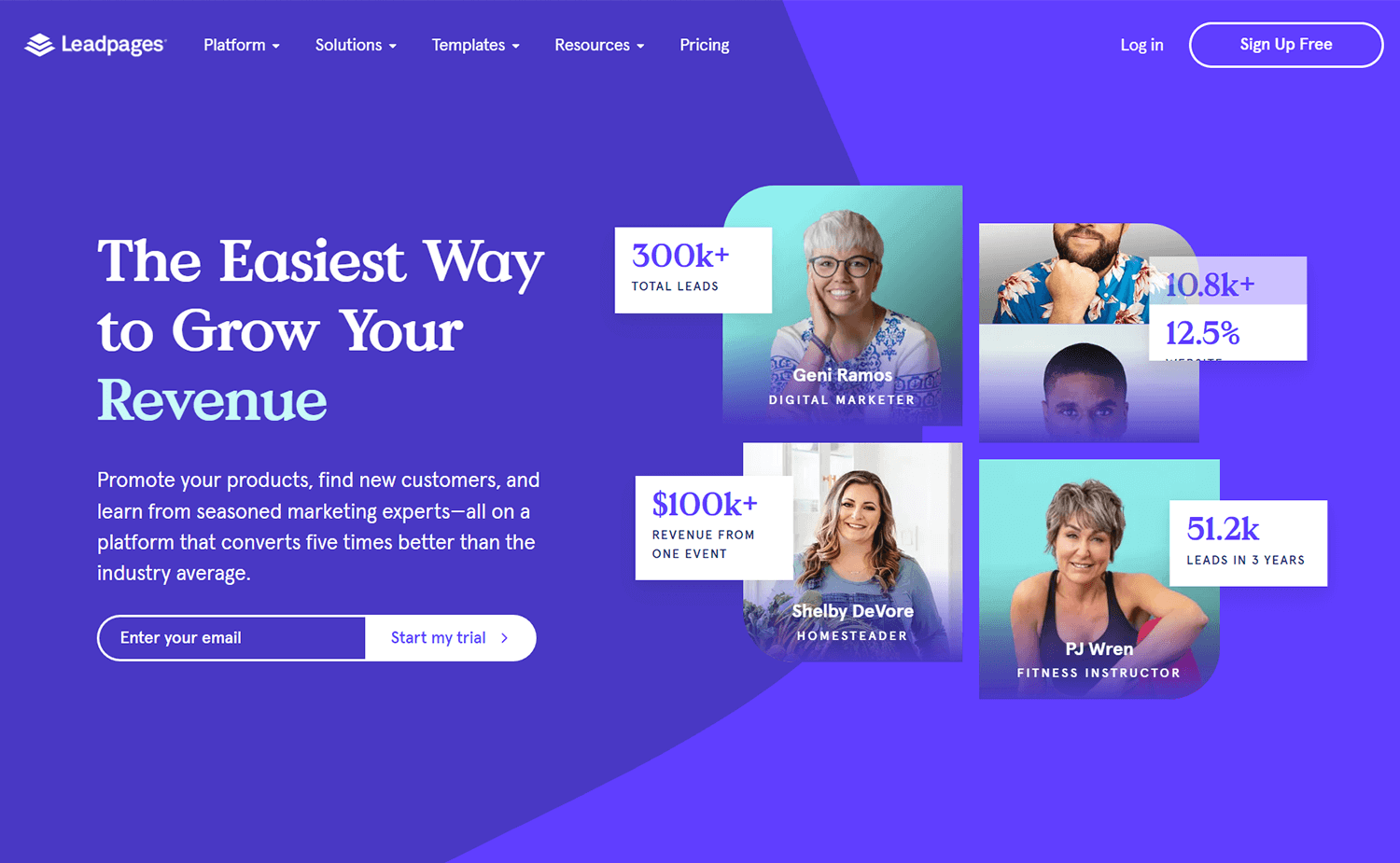
Leadpages est un outil convivial spécialement conçu pour rationaliser la génération de leads. Il offre une large gamme de modèles professionnellement conçus et optimisés pour capturer des prospects et favoriser les conversions. Grâce à son interface intuitive de type glisser-déposer, les entreprises peuvent rapidement créer des pages de destination à fort taux de conversion sans avoir besoin de connaissances approfondies en matière de design ou de codage. Leadpages propose également des fonctionnalités intéressantes telles que les tests A/B, les outils de gestion des leads et l’intégration avec les plateformes d’email marketing les plus courantes, ce qui en fait une solution complète pour la génération de leads et l’optimisation des conversions.

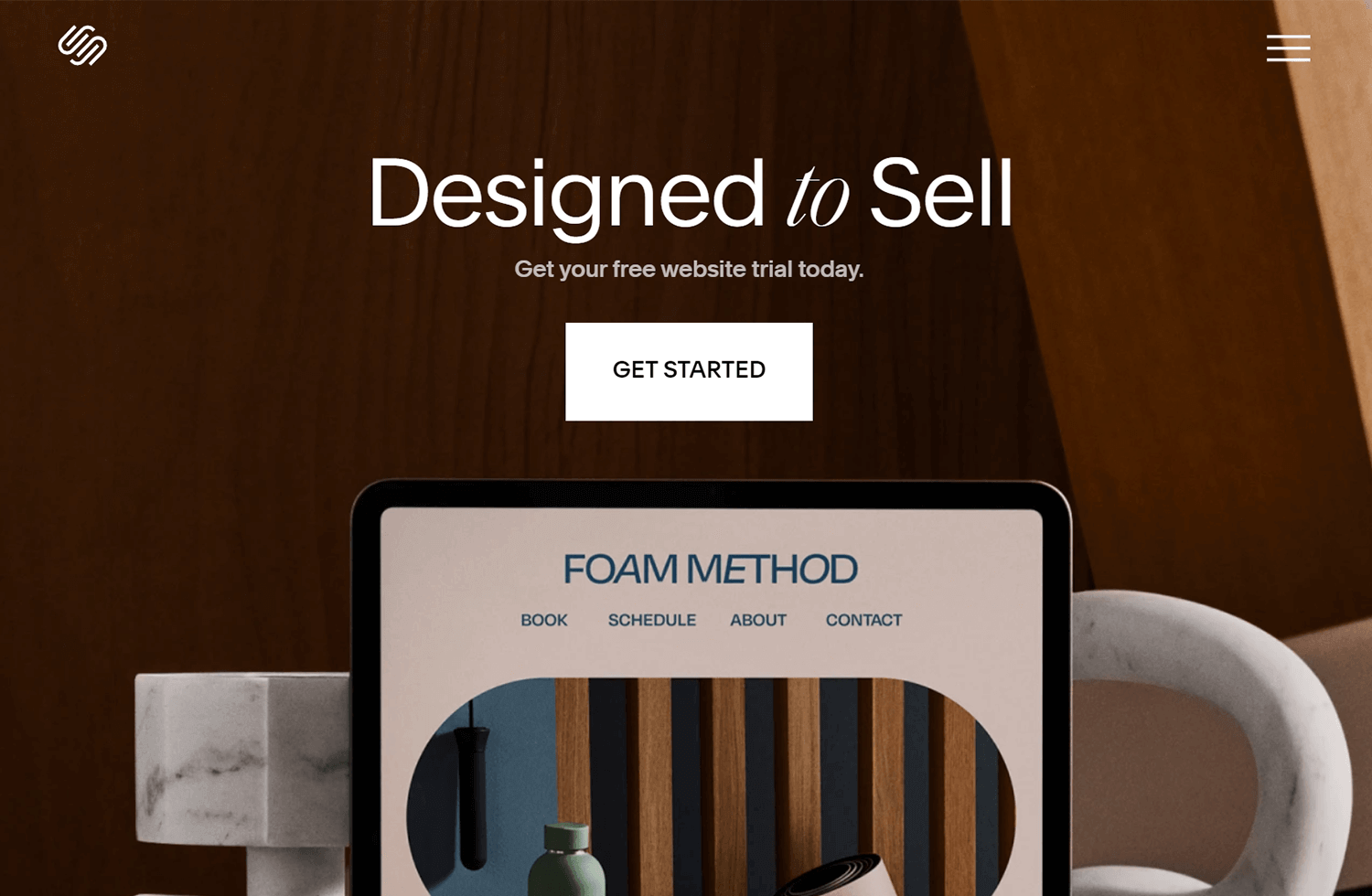
Squarespace offre une plateforme incroyable pour créer à la fois des sites web et des pages d’atterrissage, fournissant une solution unifiée pour votre présence en ligne. Son interface conviviale et ses modèles élégants en font un choix populaire pour les entreprises à la recherche d’une image en ligne visuellement attrayante et professionnelle. Avec Squarespace, vous pouvez facilement créer des pages d’atterrissage à fort taux de conversion qui s’alignent sur le design et l’image de marque de votre site Web global. En outre, Squarespace offre des fonctionnalités de commerce électronique, ce qui en fait une option appropriée pour les entreprises qui vendent des produits ou des services en ligne.

HubSpot offre une plateforme complète d’automatisation du marketing qui comprend un puissant générateur de pages d’atterrissage. Elle s’intègre de manière transparente à d’autres outils de marketing, ce qui vous permet de gérer l’ensemble de votre entonnoir de marketing à partir d’un seul endroit. HubSpot est idéal pour les entreprises qui recherchent une solution marketing globale.

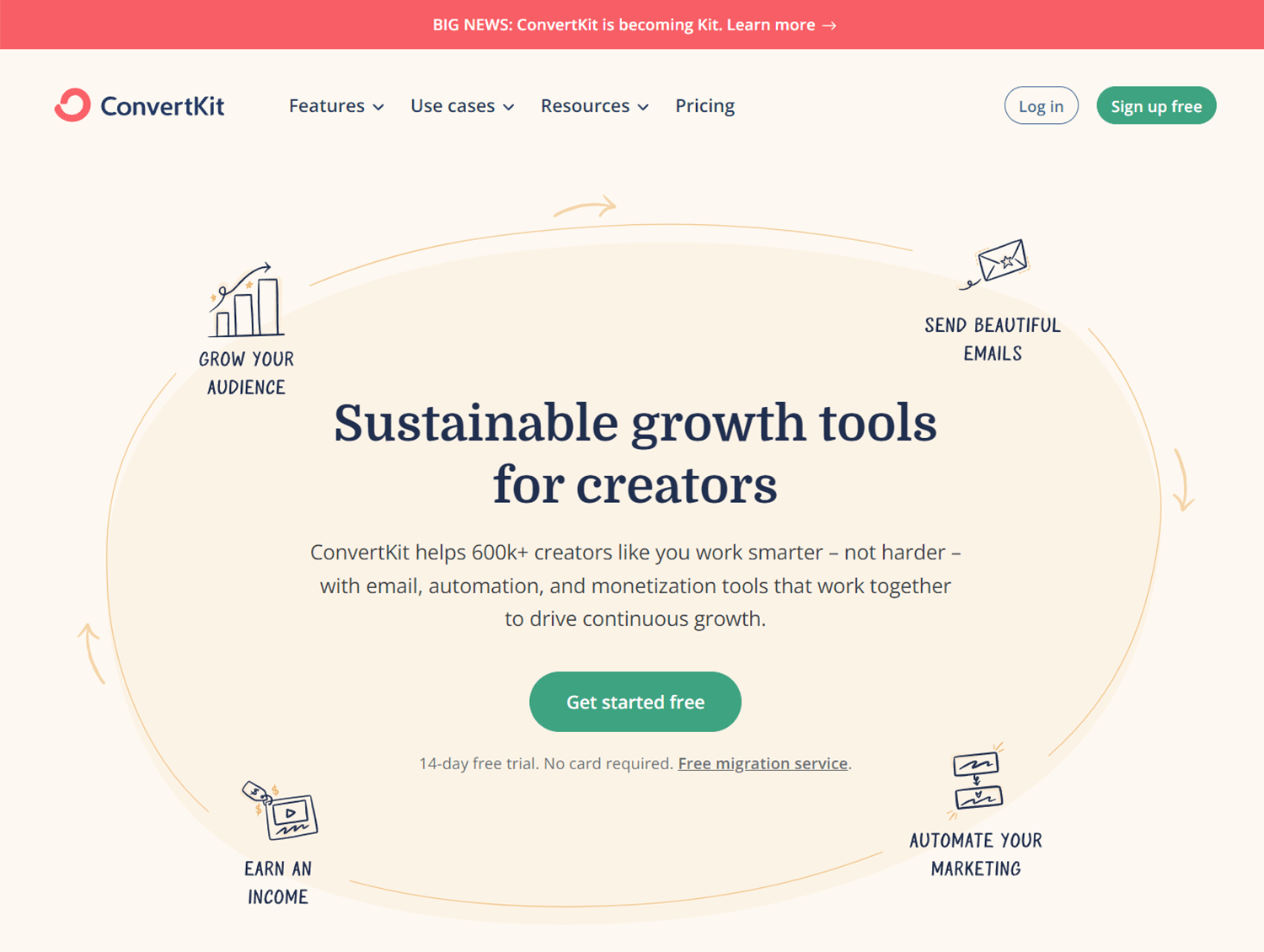
ConvertKit est une plateforme d’email marketing populaire qui offre également un constructeur de pages d’atterrissage robuste. Il est conçu pour s’intégrer à ses fonctionnalités de marketing par courriel, ce qui en fait un excellent choix pour les créateurs et les blogueurs qui souhaitent développer leurs listes de courriels et vendre des produits numériques. Le constructeur de pages d’atterrissage de ConvertKit offre une interface conviviale, une variété de modèles personnalisables et une intégration avec les processeurs de paiement, ce qui facilite la création de pages d’atterrissage à fort taux de conversion qui aident votre stratégie marketing globale.

Les pages d’atterrissage peuvent être une source puissante de clients et d’utilisateurs. Elles peuvent faire une excellente première impression et sont très pratiques à réaliser à la volée. Il est vrai que la plupart des pages d’atterrissage présentent un certain schéma général, mais elles offrent aux designers une grande marge de manœuvre pour faire preuve de créativité et s’amuser. Ces exemples de pages d’atterrissage fonctionnent tous pour des raisons différentes, mais ils tirent tous le meilleur parti de la page et présentent des arguments de vente d’une manière que nous pouvons apprécier. L’essentiel pour toute page d’atterrissage est de réussir à convaincre l’utilisateur, à le séduire et à l’encourager. Nous espérons que ces exemples de pages d’atterrissage vous inspireront et vous permettront de créer une page d’atterrissage qui convertit !
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read
Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read
Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read
Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read