Le design du pied de page d'un site Web est souvent négligé, mais saviez-vous que le pied de page peut être un élément déterminant pour certains utilisateurs ? Poursuivez votre lecture pour découvrir 25 exemples de design de pied de page.
Les pieds de page – souvent ignorés ou considérés à la dernière minute – peuvent constituer une section essentielle d’une page web s’ils sont conçus avec les objectifs commerciaux appropriés à l’esprit. Vous souhaitez peut-être amener les utilisateurs vers d’autres sections de votre site web, les encourager à prendre contact avec vous ou tenter une dernière fois de les inscrire à votre lettre d’information.
Design et prototypage de sites web avec Justinmind

Situés au bas de chaque page d’un site web, les pieds de page contiennent généralement des informations supplémentaires sous forme de liste. Par défaut, ces sections ne constituent pas le principal argument de vente d’une page web. C’est peut-être la raison pour laquelle elles ne sont généralement guère plus qu’une réflexion après coup, avec quelques fils d’Ariane semi-utiles. Cependant, un design de pied de page bien pensé peut servir de filet de sécurité pour les utilisateurs qui sont sur le point de quitter votre site pour ne plus y revenir. Pour concevoir un excellent pied de page, il faut savoir ce que recherchent les utilisateurs de votre site lorsqu’ils le visitent. Pour en savoir plus sur la manière de créer des designs de pied de page gagnants, lisez les conseils suivants et les 25 exemples que vous voudrez probablement copier ! Tenez votre outil de prototypage préféré prêt à l’emploi, car nous sommes sur le point de vous inspirer.
Imaginez le pied de page d’un site web comme le concierge d’un grand hôtel. Tout comme le concierge est toujours disponible pour aider les clients à répondre à leurs besoins, le pied de page est toujours là pour guider les visiteurs à travers le site web.

Il s’agit d’un trésor d’informations, allant des coordonnées aux liens de navigation du site. Considérez-le comme un guichet unique pour tout ce qu’un visiteur peut avoir besoin de savoir. Vous avez besoin de connaître les conditions d’utilisation du site ? Consultez le pied de page. Vous souhaitez entrer en contact avec l’entreprise sur les médias sociaux ? Le pied de page vous couvre. Mais le rôle du pied de page ne se limite pas à fournir des informations. C’est aussi un moyen pour le site web d’établir la confiance et la crédibilité. En affichant clairement les coordonnées et les informations juridiques, le site web montre qu’il est transparent et responsable.
S’il est vrai qu’un concepteur peut passer le plus clair de son temps à concevoir l’en-tête d’un site web, entre autres sections, le pied de page n’en reste pas moins l’un des aspects les plus importants de votre site web, et ce pour de nombreuses raisons. Selon le type de site web que vous concevez, votre pied de page aura des objectifs différents. Il est donc important d’analyser ces objectifs avant d’opter pour un design de pied de page qui ne sera d’aucune utilité à qui que ce soit. Voici quelques raisons pour lesquelles vous devriez investir du temps dans le design du pied de page de votre site web et pourquoi cela peut vraiment s’avérer payant :

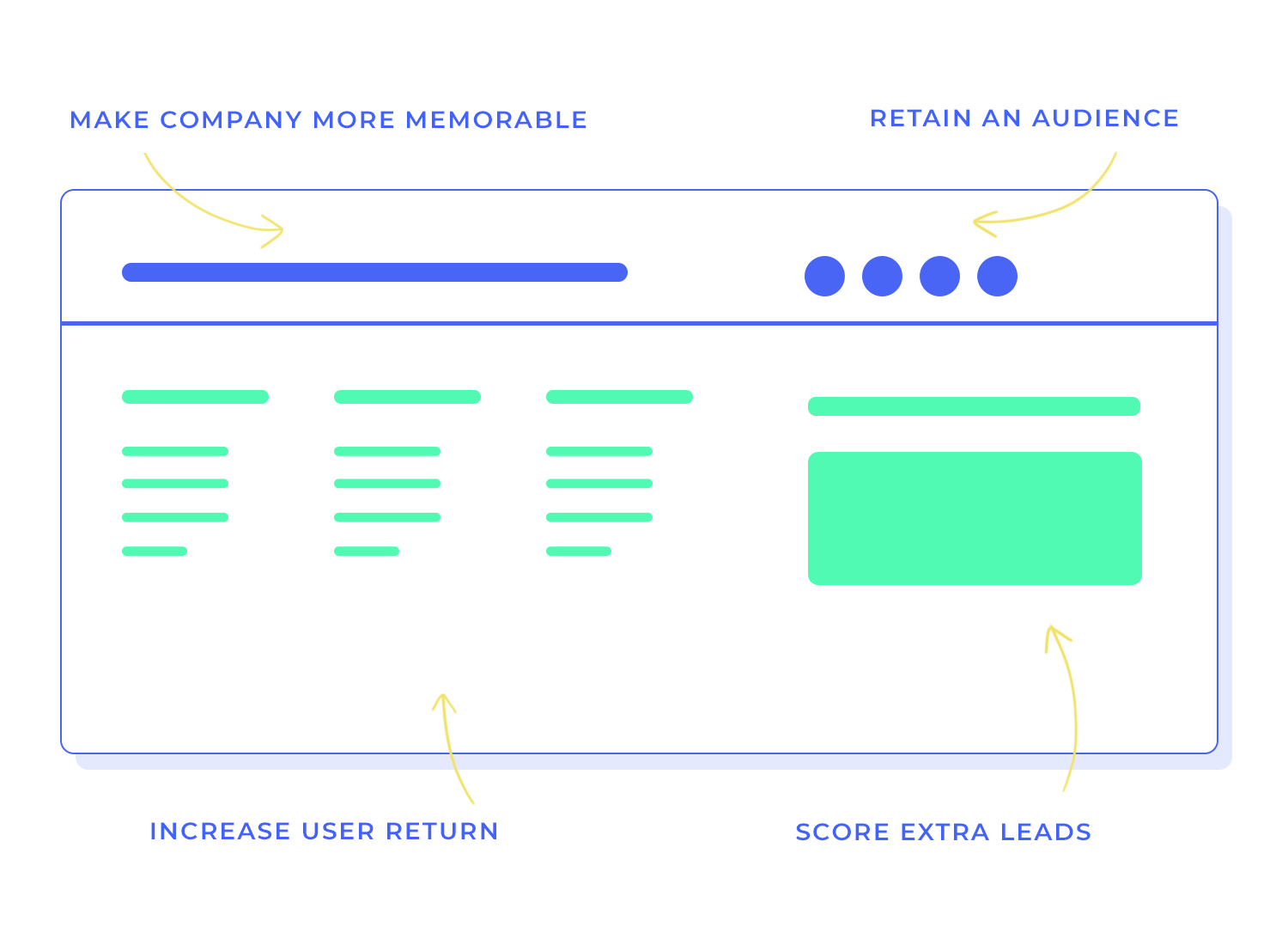
Pour la majorité des sites web, l’effet souhaité du pied de page est le suivant :
- Fidéliser le public le plus longtemps possible
- Augmentez la probabilité que les utilisateurs reviennent
- Rendez l’entreprise plus mémorable
- Obtenez des pistes supplémentaires
En fonction de la structure du design du pied de page de votre site web, vous pourrez garder les utilisateurs plus longtemps sur la page en les aidant à trouver ce qu’ils n’ont pas encore trouvé, ou en les faisant s’inscrire à votre lettre d’information hebdomadaire.
Le design du pied de page de votre site web peut être une excellente occasion de retenir l’attention de vos utilisateurs en développant les informations contenues dans la section principale de la page d’accueil de votre site web, voire en incluant des informations qui n’y figurent pas. Un excellent design de pied de page peut également aider les internautes à trouver des informations importantes qui font toute la différence lorsqu’il s’agit d’instaurer la confiance, telles que des récompenses, des certificats et l’appartenance à certaines associations. Cela donne à votre site web l’effet « halo », ce qui incite les utilisateurs à lui faire davantage confiance, les incite à rester un peu plus longtemps sur votre site et peut même les convertir en clients potentiels ou en abonnés.

Dans cette section, vous pouvez également vous vanter de toute autre réalisation de votre entreprise, du nombre de personnes qui vous suivent sur les médias sociaux, du nombre d’abonnés à votre lettre d’information électronique ou du nombre de nouveaux clients que vous avez eus au cours d’une période donnée.
Un bon design de pied de page peut même servir à remettre en valeur le contenu d’un site web, si tout le reste a échoué et que l’attention de l’utilisateur s’est relâchée. Plus important encore, il peut aider les utilisateurs à trouver quelque chose qu’ils ne pouvaient pas trouver auparavant. C’est pourquoi un pied de page visible, avec des fils d’Ariane de navigation clairs, peut aider vos utilisateurs à trouver exactement le contenu qu’ils recherchent. Le design du pied de page de votre site web est l’occasion parfaite d’inclure toutes les sections de votre site dans une zone succincte, ce qui facilite la navigation pour l’utilisateur. En outre, il peut être l’occasion d’aller à l’essentiel et de présenter un aperçu spécifique du contenu proposé dans le prototype du site web. Il se peut aussi que l’utilisateur ait été tellement absorbé par le contenu de votre page d’accueil qu’il ait naturellement continué à la faire défiler jusqu’à ce qu’il atteigne le bas de l’écran. Dans ce cas, vous avez la possibilité de fournir un bouton “retour au début” utile qui les renvoie à l’en-tête pour qu’ils puissent ensuite visiter d’autres sections de votre site web.

En bref, un bon design de pied de page de site web peut aider votre contenu à se démarquer, en ajoutant plus de poids et de puissance de traction à votre design web global.
De nombreux sites web contiennent une multitude de contenus et d’informations, dont certains peuvent être secondaires par rapport à votre objectif principal, qui est de divertir vos utilisateurs ou de les convertir en abonnés ou en clients. Souvent, le pied de page est l’endroit idéal pour placer des points secondaires mais importants tels que des informations juridiques, une politique de confidentialité, des conditions générales ou des informations sur les partenaires et les sponsors.
Un pied de page bien conçu peut également être un outil précieux pour améliorer l’expérience globale de l’utilisateur. En facilitant l’accès aux informations importantes et aux outils de navigation, vous permettez aux visiteurs de naviguer plus facilement sur votre site web. Le pied de page est pour les sites web ce que le concierge est pour un immeuble. Tout comme le concierge est toujours là pour aider les clients, un pied de page bien conçu peut guider les visiteurs à travers votre site web. En incluant des liens clairs et concis vers vos pages les plus importantes, vous permettez aux visiteurs de trouver plus facilement ce qu’ils recherchent, qu’il s’agisse de vos coordonnées, de vos produits et services ou de votre politique de confidentialité.
Un pied de page comprenant des informations de contact, des informations juridiques et des liens vers les médias sociaux peut contribuer à établir la crédibilité et la confiance de vos visiteurs. Lorsque les visiteurs constatent que vous êtes disposé à partager vos coordonnées et vos informations juridiques, ils sont plus enclins à faire confiance à votre site web et à votre entreprise.

En ce qui concerne les meilleures pratiques de conception de pieds de page de sites web, il existe quelques combinaisons gagnantes qui ont fait leurs preuves. Vous pouvez déployer ces combinaisons qui sont presque certaines de stimuler le succès de tout site web.
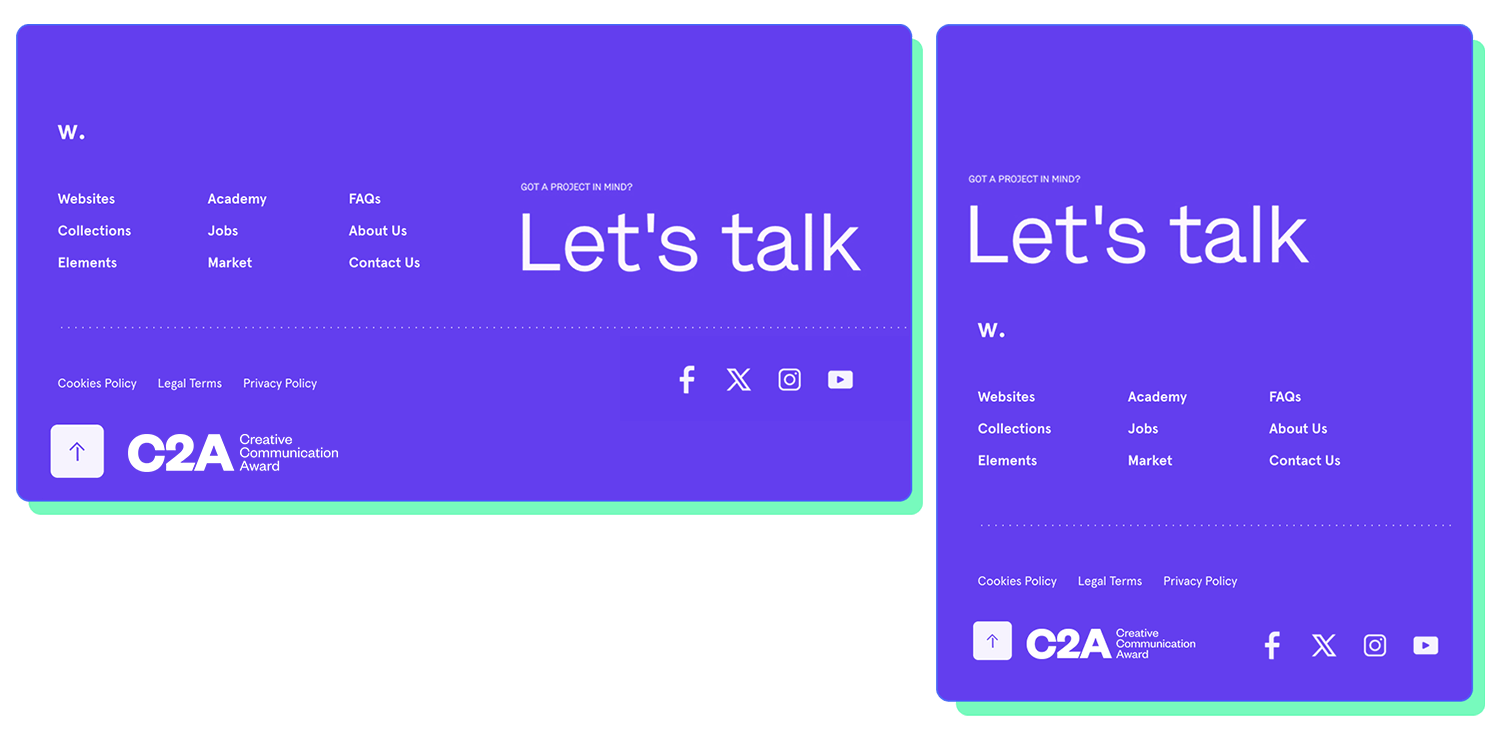
N’oubliez pas que le pied de page de votre site web sera présent sur toutes les pages. Cela signifie que vous ne devez inclure dans le design du pied de page de votre site Web que les meilleures informations qui vous aideront à atteindre les objectifs commerciaux de votre site Web de la meilleure façon possible. Vous ne voulez pas submerger vos utilisateurs avec un design de pied de page surchargé. Vous voulez avoir juste la bonne quantité d’informations et – on ne saurait trop insister sur ce point – les informations pertinentes ! Chaque site web est différent et, en fonction de sa structure, de son marché et de son public cible, vous voudrez inclure un design de pied de page de site web qui offre au moins quelques fonctionnalités de base, tout en étant agréable à regarder. Et enfin, la réactivité – un bon design de pied de page de site web s’adresse aux utilisateurs de n’importe quel appareil et devrait faire partie d’un design global de site web réactif.

La création d’un excellent design de pied de page pour votre site web va aider à la fois vos utilisateurs et votre entreprise. Il peut également servir à ajouter de la valeur et du prestige à votre site web, ainsi que de la valeur et de la personnalité. Voici quelques conseils sur la manière de réaliser tout cela dans le design de votre prochain pied de page de site web.
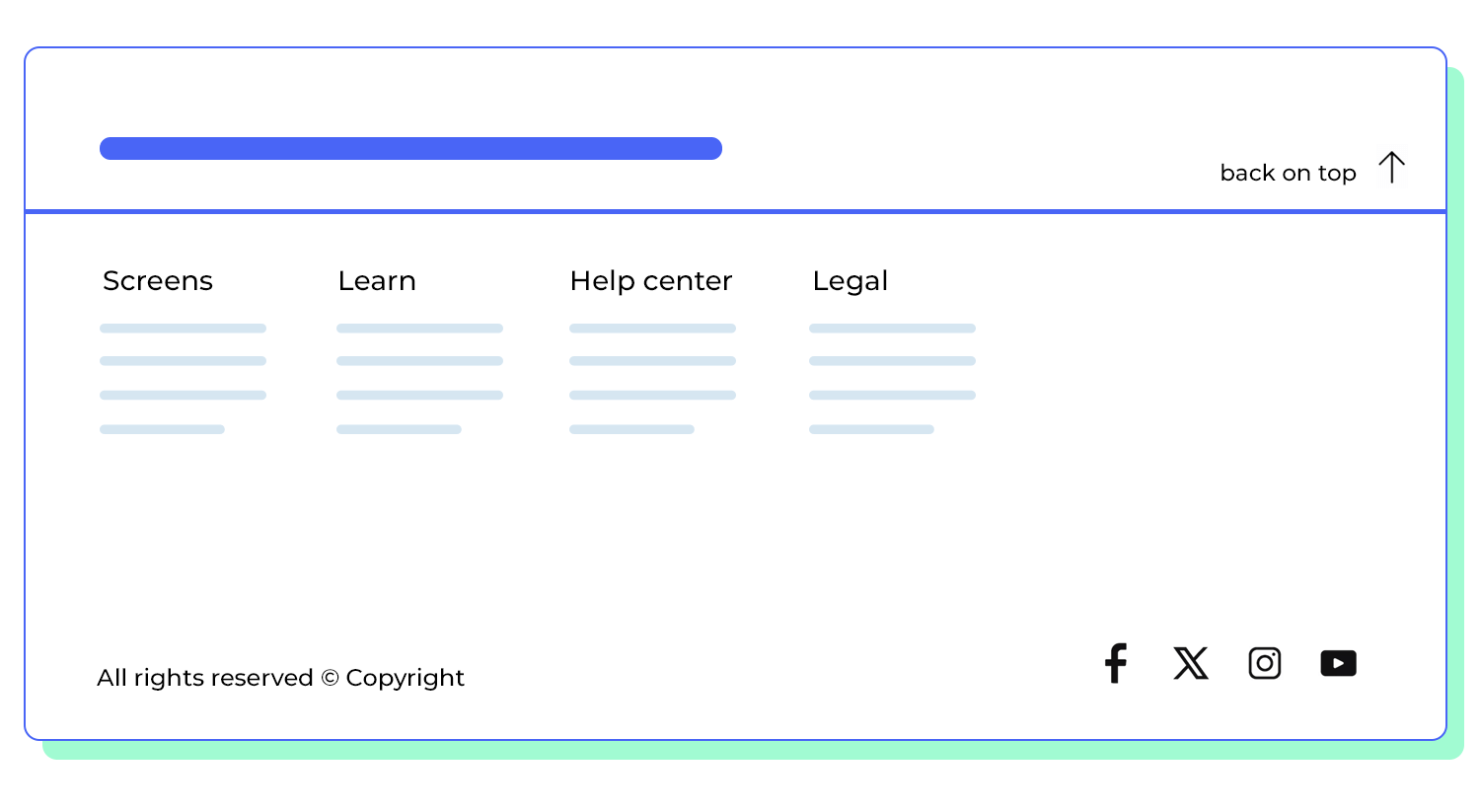
Lorsqu’il s’agit de la navigation dans le design du pied de page d’un site web, le fait de disposer d’un plan de base de toutes les sections et sous-sections de votre site web peut être utile aux utilisateurs qui se sentent un peu perdus, voire désintéressés. La solution consiste à fournir un plan du site dans le design du pied de page de votre site web, à moins que la mise en page de votre site web ne soit assez complexe et que le contenu ne soit divisé en plusieurs catégories. Dans ce cas, les sections principales avec de simples menus déroulants peuvent être mieux adaptées.
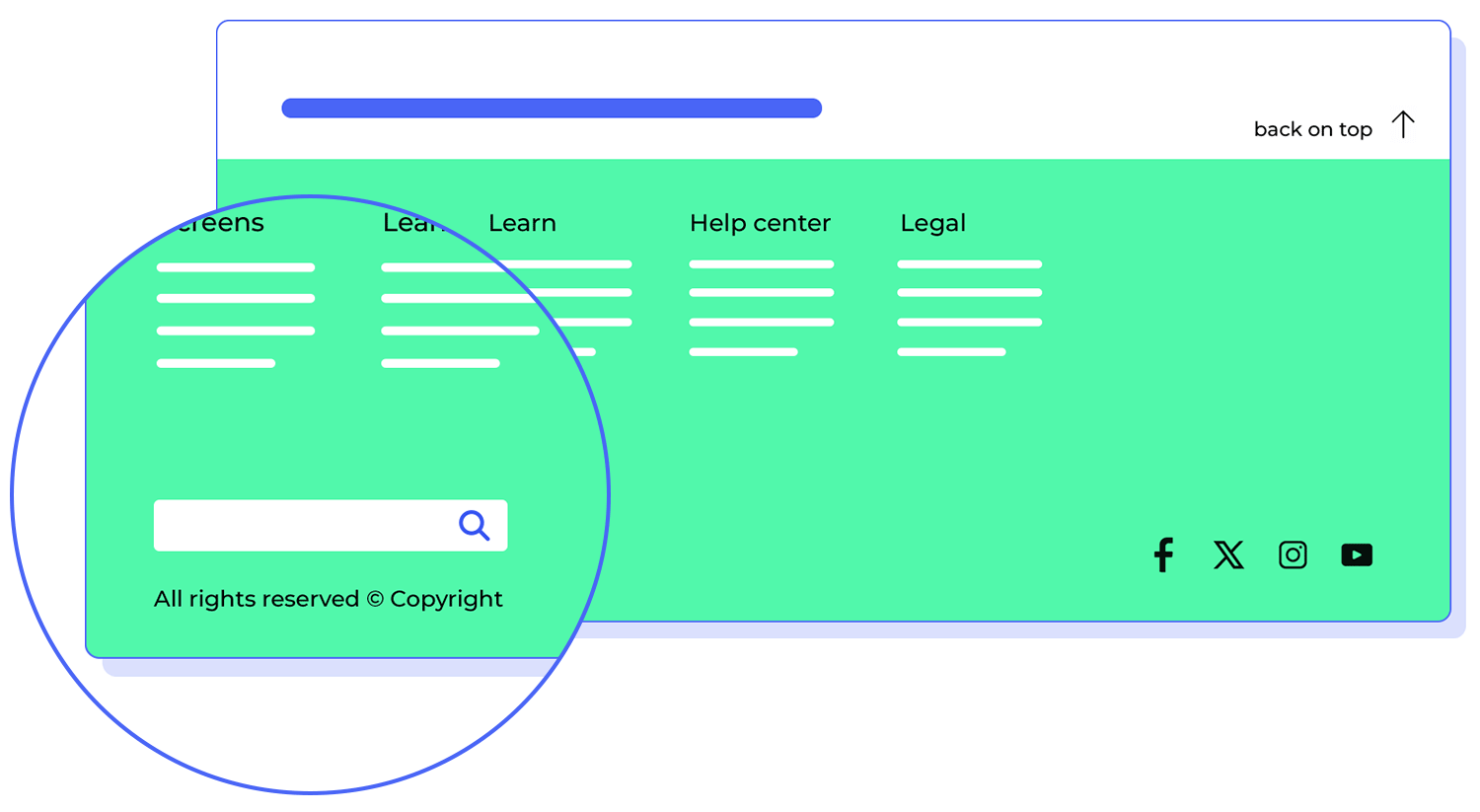
L’intégration d’une barre de recherche dans le design du pied de page de votre site web peut contribuer à apaiser la frustration de l’utilisateur en lui permettant de contrôler directement le contenu qu’il souhaite voir. C’est particulièrement utile si votre site web est riche en contenu et contient une longue liste de sections, de sous-sections et de catégories. Après tout, voudriez-vous essayer de faire tenir quelque chose comme le registre de votre ordinateur dans un pied de page ?

Le design du pied de page de votre site web est un excellent moyen de mettre en valeur la personnalité de votre site et de votre marque. Si le reste du site ou de la page d’accueil est purement commercial, le design du pied de page peut être un espace pour montrer d’autres bizarreries et des points intéressants sur votre site et votre entreprise. L’inclusion de photos ou même d’une mini galerie dans le design du pied de page de votre site web peut ajouter un peu de personnalité à votre site web à la fin et laisser une impression durable à vos utilisateurs. C’est particulièrement utile pour les utilisateurs dont la durée d’attention est plus courte ou qui sont plus susceptibles de parcourir rapidement un site web s’il n’y a pas de contenu réellement accrocheur. Vous pouvez également utiliser le pied de page de votre site web pour fixer un logo mémorable qui sera visible à la fin de chaque page que l’utilisateur fait défiler. Pourquoi insérer un logo dans le pied de page ? Parce que si votre pied de page est la dernière chose que les utilisateurs voient, votre marque sera plus mémorable, même si votre site web ne l’était pas.
Inclure des boutons d’icônes sociales dans le design du pied de page de votre site web signifie les inclure sous l’ensemble de la page web. Ainsi, les utilisateurs ne seront pas tentés de quitter prématurément votre page d’accueil. En les plaçant en bas de page, vous permettez aux internautes de partager votre page ou de la commenter, mais seulement après avoir consulté l’ensemble du contenu de la page. Nous savons ce que vous pensez : n’est-ce pas une bonne chose de leur permettre de promouvoir le site web, même si c’est avant qu’ils n’aient eu l’occasion d’en consulter tout le contenu ? Oui, mais il semblerait que la plupart des utilisateurs se soient habitués, par le biais de modèles mentaux, à trouver les icônes sociales à proximité ou dans le pied de page.
Selon Orbit media, 72 % des meilleurs sites web de marketing incluent leurs icônes sociales dans le design du pied de page du site web.
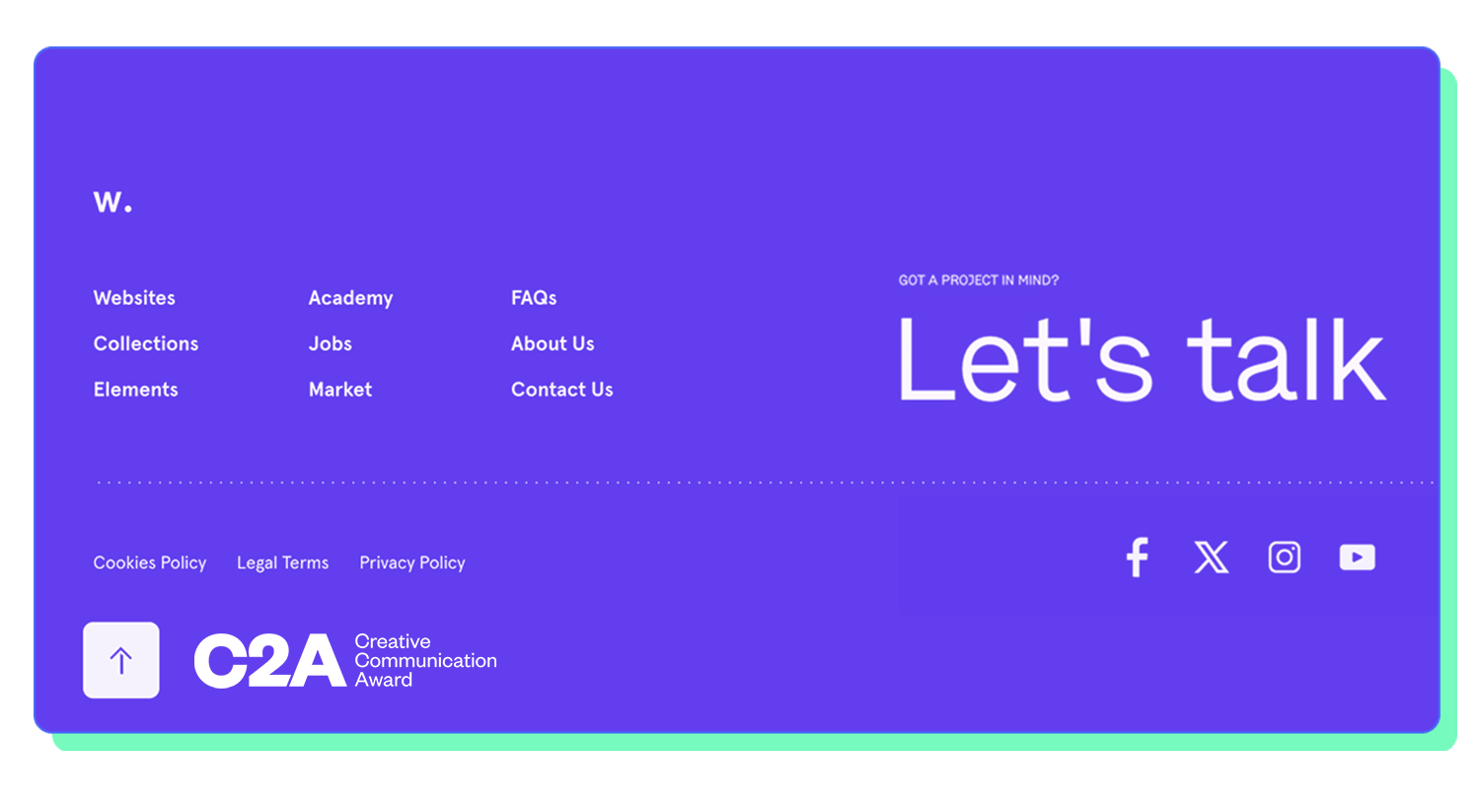
Disposer d’un bouton CTA distinctif est une évidence, et voici pourquoi. Lorsque vos utilisateurs défilent vers le bas, après avoir lu la majeure partie du contenu de la page, ils peuvent être convaincus qu’ils veulent utiliser vos services. Au lieu de les obliger à faire défiler la page jusqu’en haut ou à naviguer vers une autre section de votre site web pour s’inscrire, ouvrir un compte ou souscrire à un service, pourquoi ne pas simplement inclure un bouton CTA visible dans le design du pied de page de votre site web ?

En outre, l’insertion d’un CTA dans le design du pied de page du site web reste une excellente idée pour les utilisateurs qui ont peut-être entendu parler de votre site web par le bouche à oreille et qui n’ont pas le temps de lire le contenu du site.
Vous savez que le design du pied de page de votre site web sera visible tout au long de votre site web ? C’est l’occasion rêvée d’améliorer l’optimisation de vos mots clés pour les moteurs de recherche (SEO). Toutefois, il ne faut pas en faire trop – Google est connu pour pénaliser les sites web qui se livrent à un bourrage de mots clés dans le design de leur pied de page. La présence d’un ou deux des principaux mots-clés de votre site web devrait suffire amplement.
La présence d’un symbole de copyright à côté de l’année est absolument indispensable si vous ne voulez pas que quelqu’un puisse s’en tirer en plagiant une partie de votre site web, et le design du pied de page de votre site web est l’endroit idéal pour l’inclure. La conception du pied de page de votre site web est l’endroit idéal pour l’inclure. Pourquoi ? Parce qu’il sera visible sur chaque page et que vous n’aurez à l’inclure qu’une seule fois dans le design du pied de page de votre site web !
Si vous travaillez sur le design du pied de page d’un site web commercial, tel qu’un restaurant, un fast-food, un coiffeur, un salon de beauté ou un garage, il est logique d’inclure l’adresse de l’établissement. Mais vous pouvez aller encore plus loin : certaines entreprises vont même jusqu’à inclure dans le design du pied de page de leur site web une carte de la ville localisée dans la région de l’utilisateur. Ces cartes indiquent l’emplacement de l’utilisateur par rapport à celui de l’entreprise. C’est utile non seulement pour les personnes en déplacement, mais aussi pour les personnes à la recherche d’une entreprise proche d’elles. Si votre entreprise correspond à la description ci-dessus, vous voudrez peut-être inclure cette fonction dans le design du pied de page de votre site web !

Un numéro de téléphone de contact est également pratique, et encore mieux avec un bouton CTA pour composer le numéro immédiatement !
Et dans de nombreux cas, lorsqu’il s’agit de fournir une adresse e-mail, il est souvent préférable de ne pas en fournir une et d’avoir à la place un champ de texte de requête où l’utilisateur peut laisser ses coordonnées et poser des questions.
C’est mieux pour fournir des informations et des données de suivi à Google Analytics, mais aussi parce que ces requêtes peuvent être automatiquement triées et dirigées vers le canal approprié au lieu d’inonder une seule adresse e-mail.
Enfin, nous dirions que les boutons de presse sont nécessaires au cas où un membre des médias souhaiterait prendre contact avec votre entreprise. Toutefois, selon Orbit Media Studios, moins de 1 % du trafic d’un site web correspond à des journalistes qui souhaitent le contacter. Devinez quel est l’endroit idéal : le design du pied de page de votre site web !
Une politique de confidentialité est plus qu’un simple document juridique ; c’est la pierre angulaire de la confiance entre vous et les visiteurs de votre site web. En décrivant clairement la manière dont vous recueillez, utilisez et protégez leurs données, vous démontrez votre engagement en matière de transparence et de responsabilité. Un lien bien visible vers votre politique de confidentialité dans le pied de page permet aux visiteurs d’accéder facilement à ces informations importantes, ce qui favorise un sentiment de sécurité et de confiance dans votre site web. C’est une façon de dire : « J’apprécie votre confiance et je m’engage à protéger vos informations personnelles ».
Imaginez votre site web comme une ville animée. Sans plan du site, les visiteurs risquent de se perdre dans le dédale des pages. Mais avec un plan de site bien conçu, ils peuvent facilement naviguer dans les rues et trouver les endroits qu’ils recherchent. Il s’agit d’un outil de navigation qui aide les visiteurs à trouver la page spécifique qu’ils recherchent sur votre site web. Cet outil s’avère généralement plus utile pour les sites web plus importants ou plus complexes, comportant de nombreuses pages, que pour les sites plus petits, comportant 3 ou 4 pages, par exemple.
Un formulaire d’inscription à la lettre d’information dans le pied de page est comme une ligne directe avec votre public. C’est un moyen de rester en contact, de partager des mises à jour et de créer une communauté autour de votre site web. Lorsque vous offrez aux visiteurs un moyen pratique de s’abonner, ils peuvent commencer à recevoir du contenu exclusif et des informations privilégiées, ce qui leur donne l’impression d’avoir rejoint une communauté, et pas seulement une marque. En s’abonnant à votre newsletter, les visiteurs montrent leur aide et leur intérêt pour ce que vous avez à dire. C’est très flatteur !
Design et prototypage de sites web avec Justinmind

Maintenant, regardons quelques-uns des meilleurs designs de pied de page de site web que vous voudrez sûrement utiliser. Dans cette liste, vous trouverez beaucoup de carburant pour les idées de pied de page de site Web que vous pouvez copier directement ou mélanger et assortir dans votre design. Nous avons même inclus quelques-uns des meilleurs exemples de pieds de page de nos designers, et si vous en voulez encore plus, n’hésitez pas à consulter notre page de modèles de design et à voir ce que vous pouvez faire avec votre logiciel de design web préféré, Justinmind !
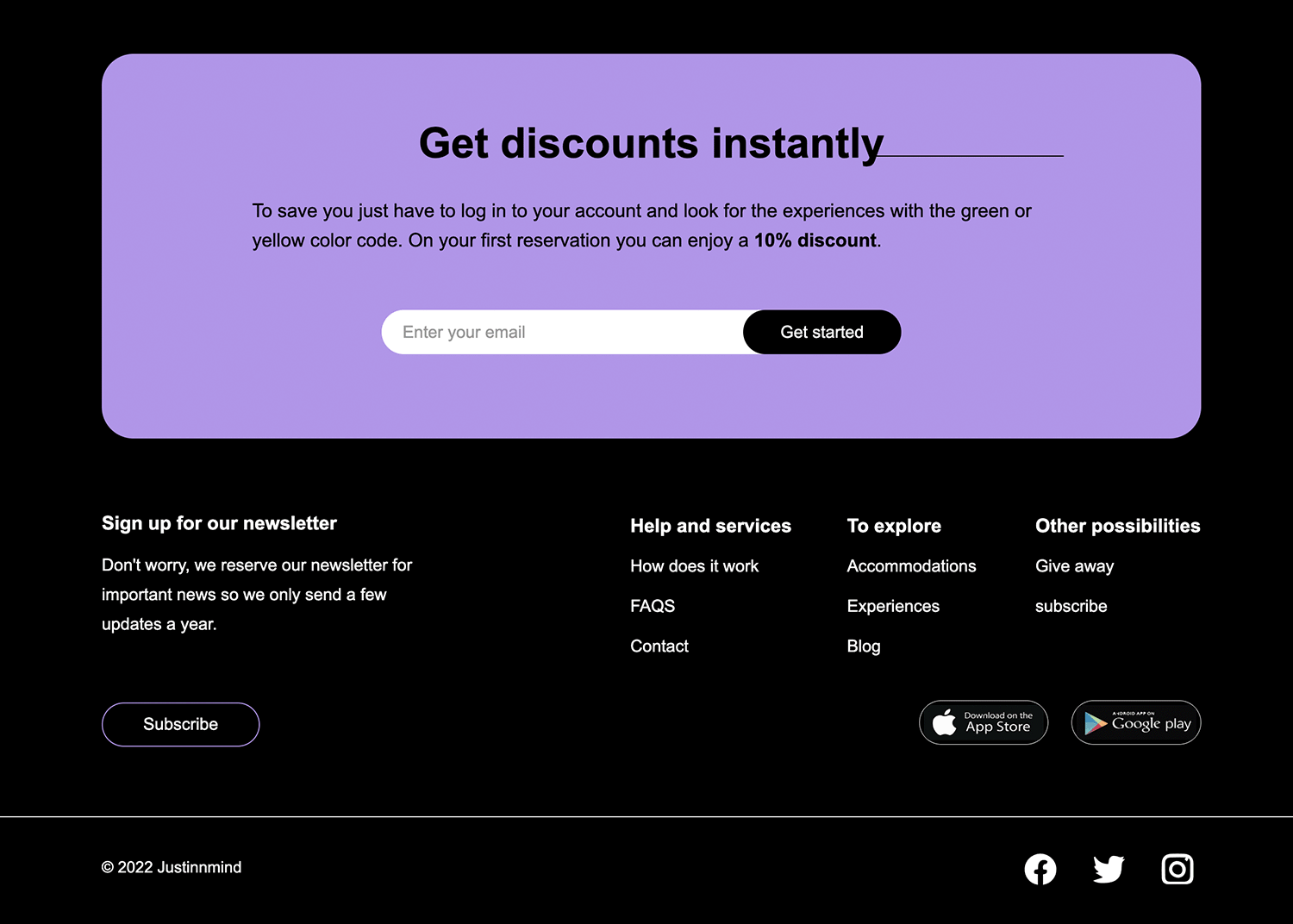
Le pied de page du site de réservation de voyages Justinmind, mis au point par nos incroyables designers, est à la fois visuellement attrayant et hautement fonctionnel. La toile de fond sombre et la typographie épurée créent une atmosphère sophistiquée, tandis que les éléments soigneusement placés guident les visiteurs sans effort.

La bannière « Obtenez des réductions instantanément », avec son appel à l’action audacieux et ses instructions claires, attire immédiatement votre attention. Le formulaire d’abonnement par courriel, subtilement placé en dessous, vous invite à rejoindre la communauté sans vous sentir submergé. La structure de navigation du pied de page est bien organisée, avec des catégories claires telles que « Aide et services », « À explorer » et « Autres possibilités ». Il est donc facile de trouver ce dont vous avez besoin, qu’il s’agisse des FAQ, des coordonnées ou du blog. Le bouton « S’abonner », avec son animation subtile, ajoute une touche de dynamisme à des éléments par ailleurs statiques. Les icônes de médias sociaux, placées bien en vue au bas de la page, offrent des points de contact supplémentaires pour susciter l’engagement. Les informations sur les droits d’auteur et les liens vers les boutiques d’applications complètent le pied de page, offrant un sentiment de crédibilité et de commodité.
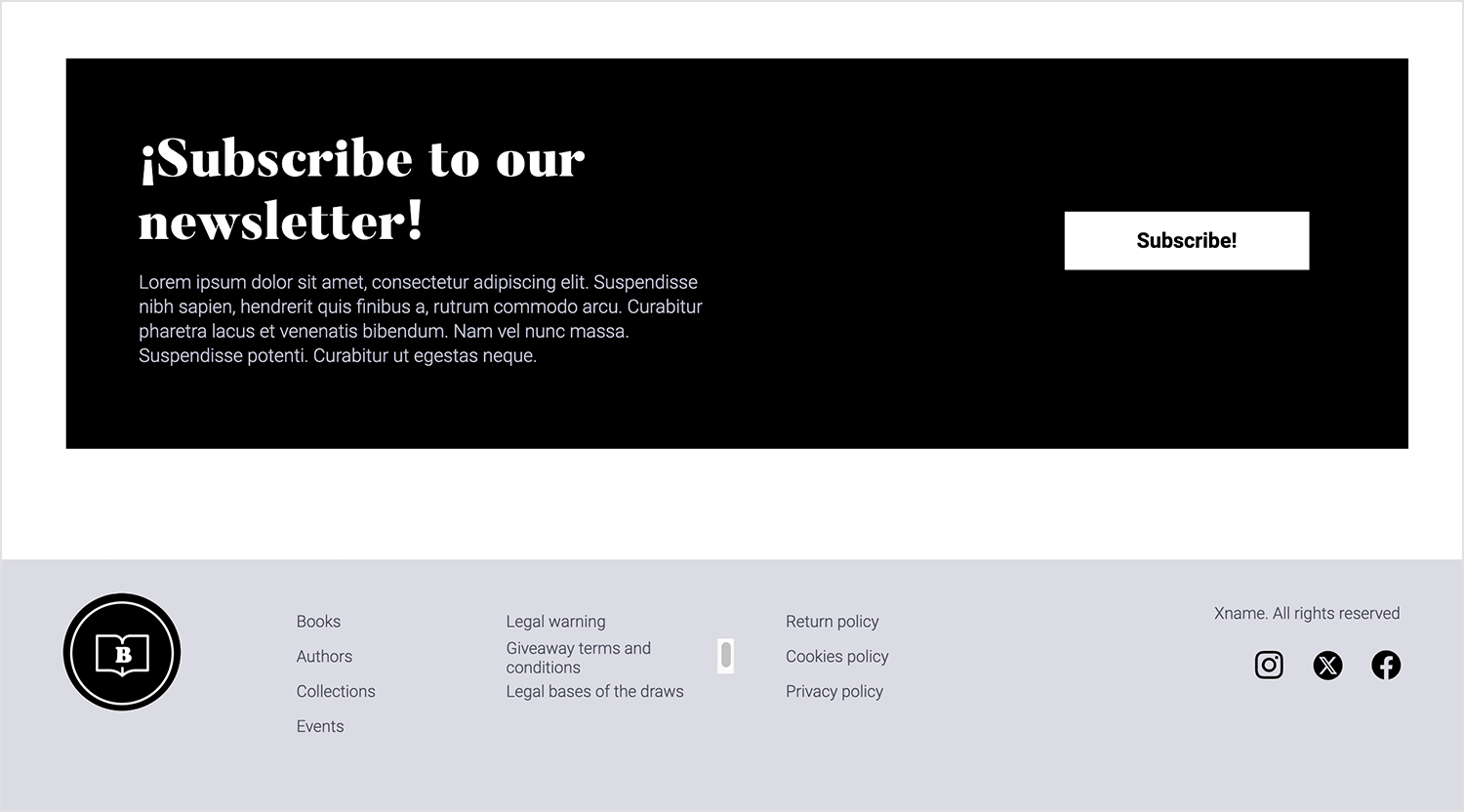
Une autre création des génies créatifs de Justinmind. Le pied de page de notre site de librairie en ligne présente une typographie claire et une mise en page épurée qui créent une atmosphère sophistiquée, tandis que les éléments soigneusement placés guident les visiteurs à travers les informations.

La structure de navigation du pied de page est bien organisée, avec des catégories claires telles que « Livres », « Auteurs », « Collections » et « Événements », ce qui rend ridiculement facile de trouver ce dont vous avez besoin. De plus, les icônes de médias sociaux, placées en évidence au bas de la page, offrent des points de contact supplémentaires pour l’engagement.
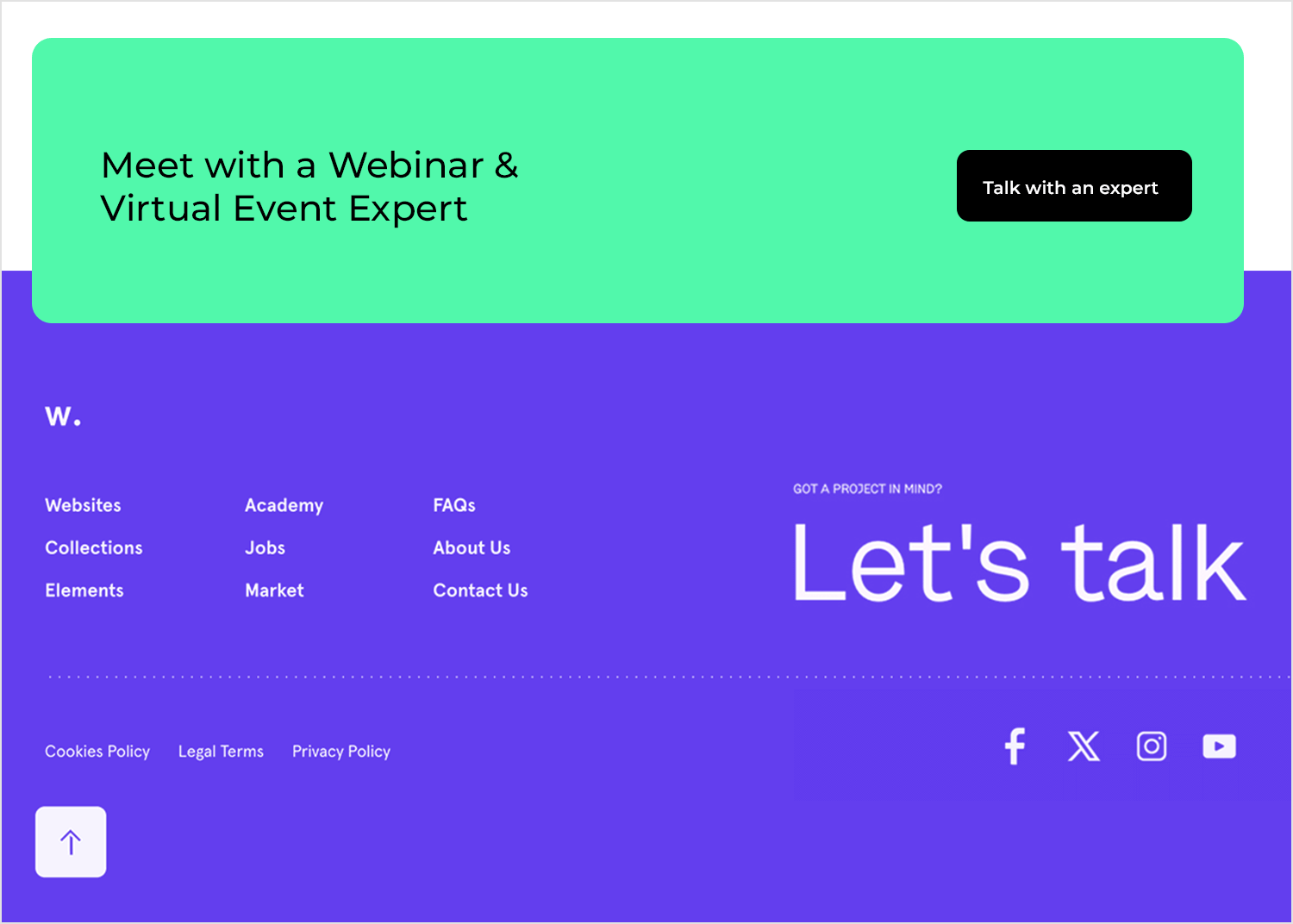
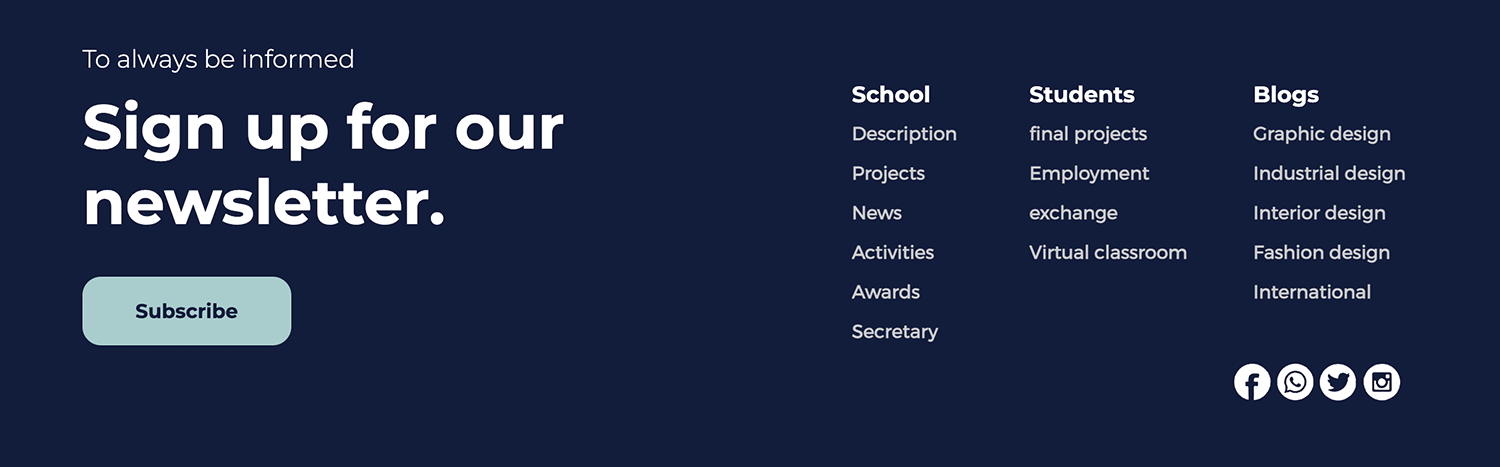
Le pied de page de notre école de design web est un élément réfléchi qui met en valeur l’esthétique générale du site. C’est comme un logo bien conçu qui complète l’identité d’une marque. La structure de navigation, organisée en catégories claires telles que « École », « Étudiants » et « Blogs », fournit une visite guidée à travers les informations dont vous avez besoin, tout comme un briefing de design guide une équipe créative vers un projet réussi.

La mise en page du pied de page a été soigneusement étudiée pour que tous les éléments soient facilement accessibles et visuellement attrayants. L’utilisation des couleurs, de la typographie et de l’espacement crée un design cohérent et harmonieux, ce qui rend l’interaction avec le pied de page agréable.
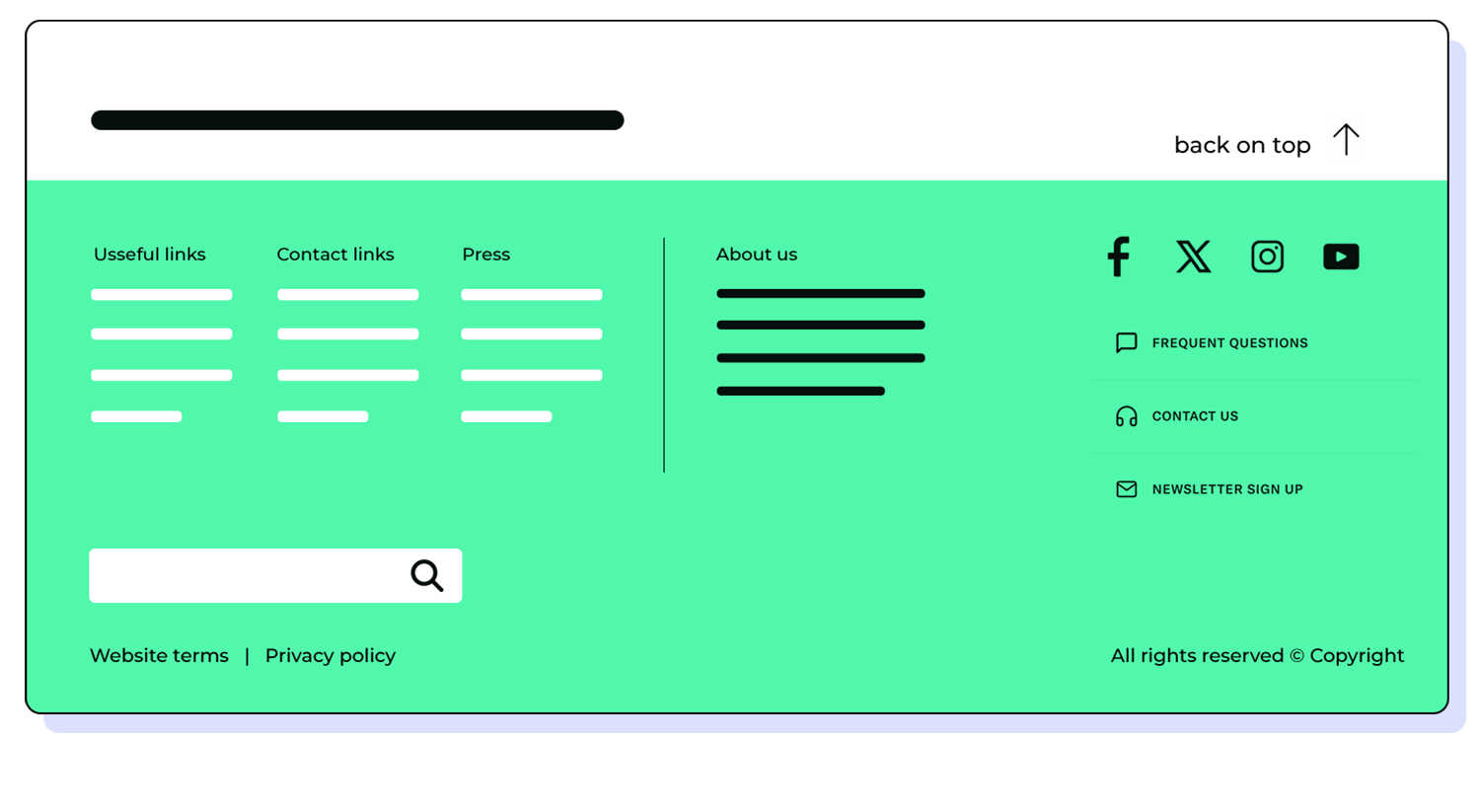
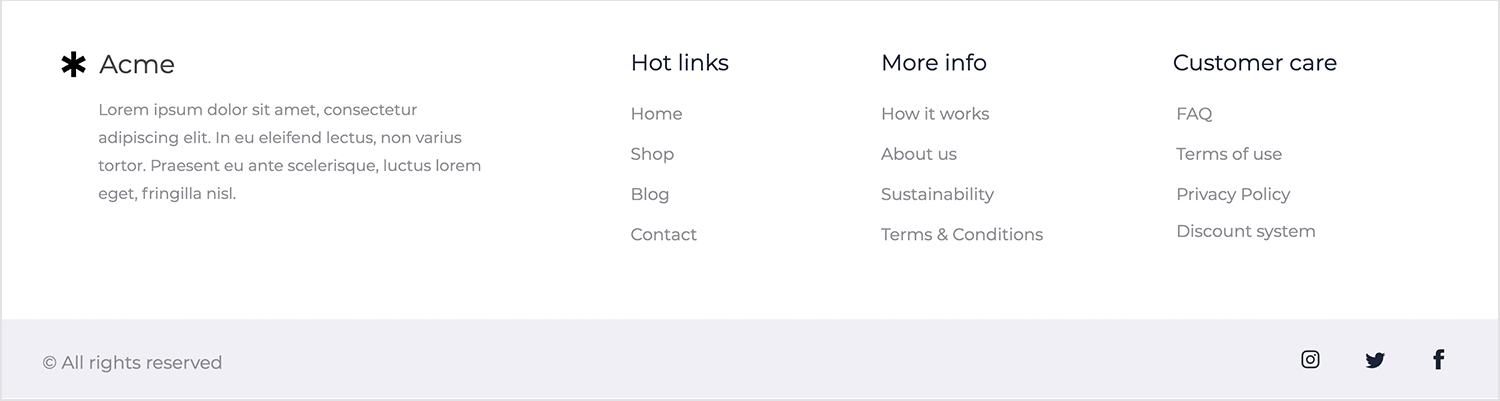
Le pied de page du site e-commerce de mode de Justinmind, également réalisé par nos masterminds UX internes, est un modèle de clarté et d’efficacité. Son design épuré et sa structure bien organisée permettent aux visiteurs de trouver facilement les informations dont ils ont besoin.

Le pied de page offre une vue d’ensemble concise des principales sections du site web, notamment le plan du site, les informations sur l’entreprise, les ressources d’aide à la clientèle et les termes juridiques. Cette approche rationalisée permet aux utilisateurs d’accéder rapidement au contenu pertinent sans être submergés par un encombrement inutile.
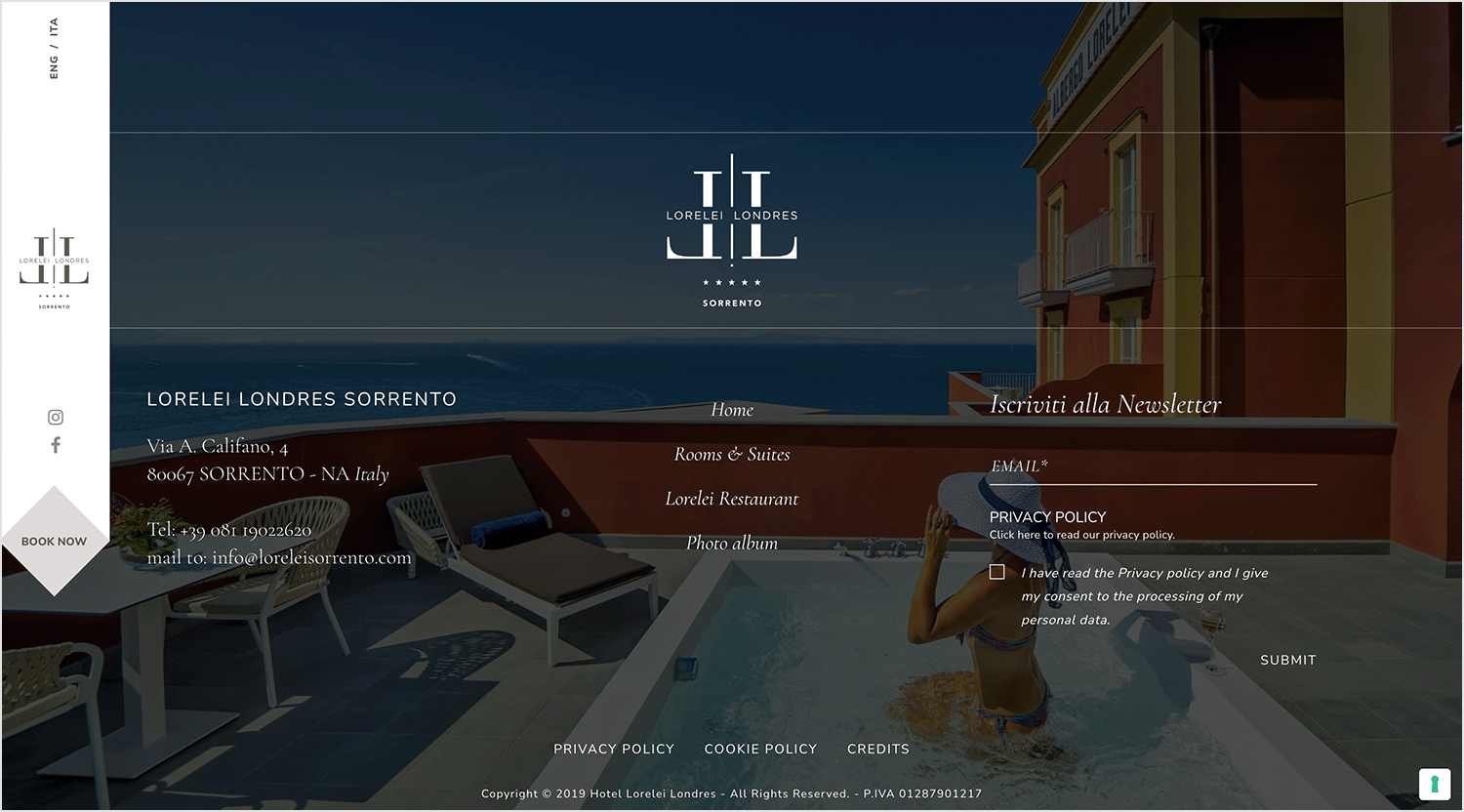
Le Lorelei Londres, un havre italien d’hospitalité et de charme, ne se contente pas d’offrir des expériences inoubliables – il laisse également une impression durable grâce à son pied de page au design bien pensé. Un coup d’œil rapide révèle les informations de contact essentielles, les liens de navigation et l’option d’inscription à la lettre d’information, tous disposés de manière à être facilement accessibles. Vous souhaitez nous contacter ? Envoyez-nous un message directement via le formulaire de soumission du pied de page.

Vous y trouverez les éléments habituels : politique de confidentialité, politique en matière de cookies, ainsi qu’un clin d’œil à l’équipe talentueuse qui a créé le site web. Pour couronner le tout, le pied de page est placé sur une toile de fond époustouflante – une vue au bord de la piscine qui capture parfaitement l’essence de Lorelei Londres. C’est un peu comme des vacances pour vos yeux, même si vous ne faites que défiler jusqu’au bas de la page.
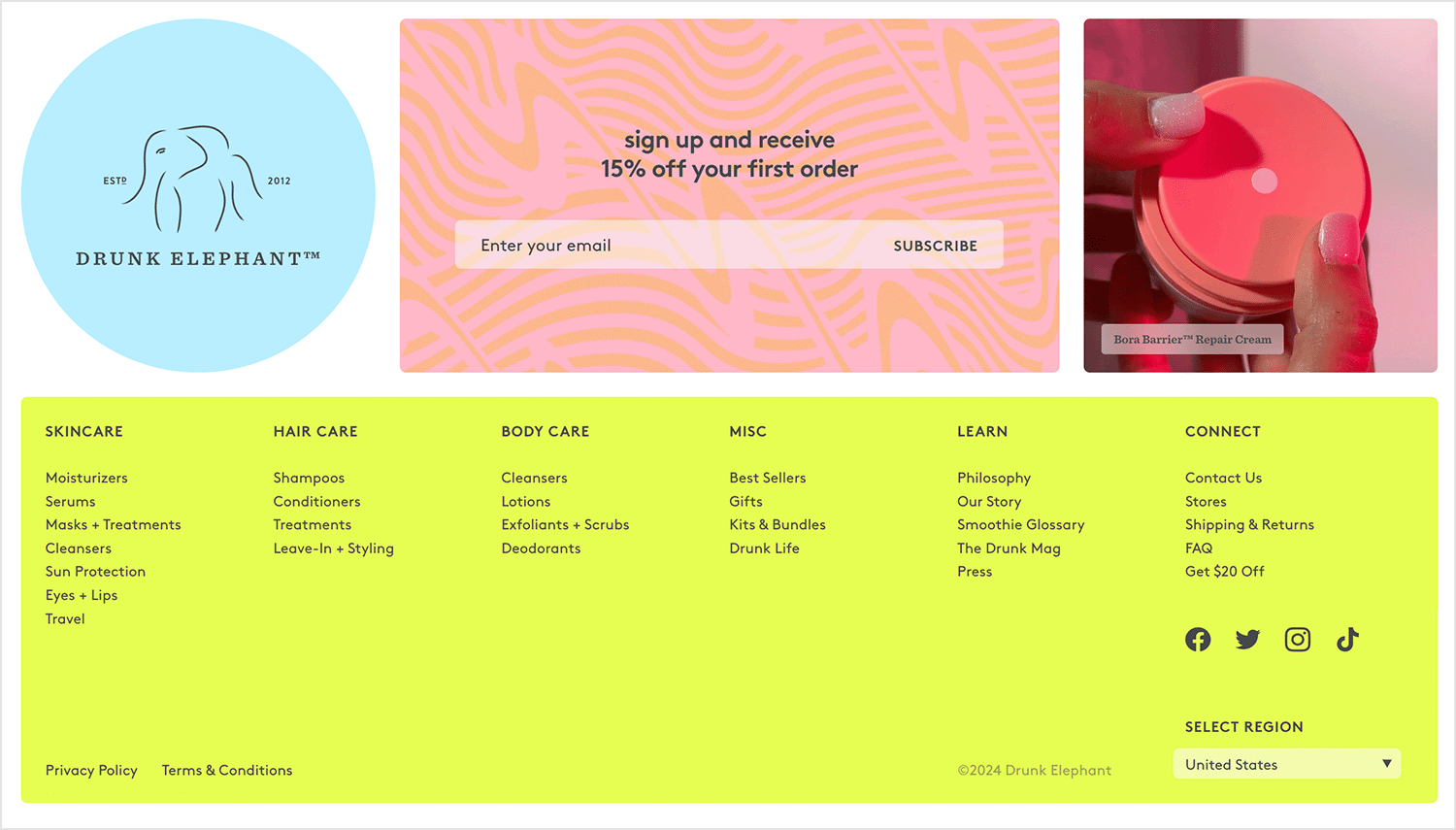
Tout comme Drunk Elephant offre une expérience luxueuse et efficace en matière de soins de la peau, son pied de page est un ajout charmant à votre parcours numérique. Un menu bien organisé vous guide à travers leur gamme de produits biocompatibles, tandis que des sections informatives approfondissent la philosophie et l’éthique de la marque.

Au-delà des informations pratiques, le pied de page de Drunk Elephant est un régal visuel. Les couleurs vives et l’esthétique ludique complètent parfaitement la personnalité de la marque, créant une expérience cohérente et agréable. C’est comme une mini-vacance pour vos yeux, même si vous ne faites qu’explorer le pied de page de votre marque de soins préférée.
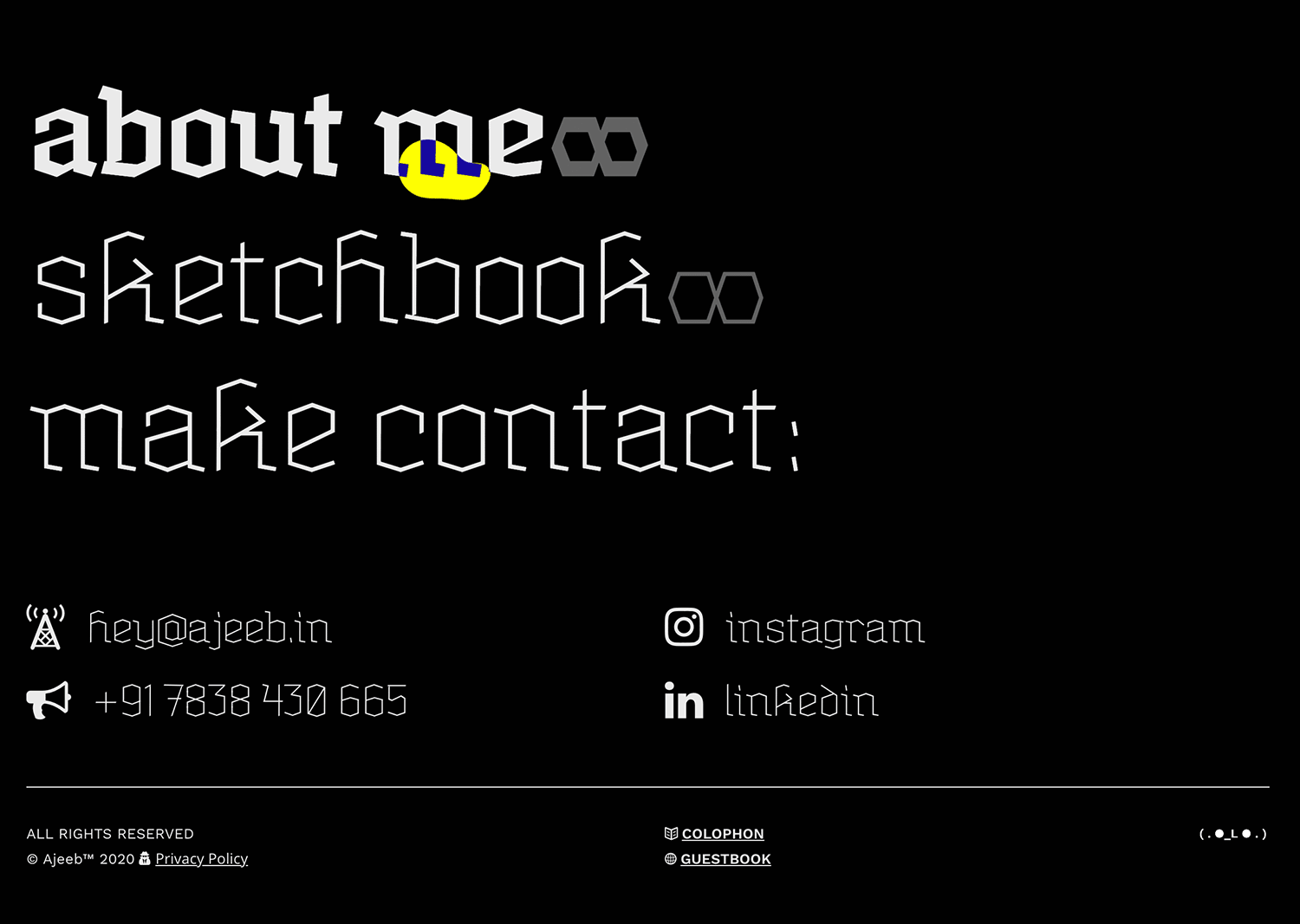
Pranjal Kaila, connu sous le nom créatif d’Ajeeb, est un designer indépendant spécialisé dans la création d’expériences spatiales et sensorielles immersives. Cette approche unique est évidente sur l’ensemble de son site web, y compris son pied de page au design réfléchi.

Si le pied de page d’Ajeeb fournit des informations essentielles, telles que des liens vers son carnet de croquis et son travail, des coordonnées, des icônes de médias sociaux, un avis de copyright et un lien vers la politique de confidentialité, sa présentation n’a rien d’ordinaire. Sur un fond sombre et étoilé, la typographie blanche ressemble à des constellations, invitant à l’exploration. Le curseur agit comme un guide céleste, illuminant les liens avec une typographie bleue audacieuse sur un fond jaune vif lorsqu’il les survole. Cet élément de design interactif ajoute une touche de magie et d’émerveillement à un composant par ailleurs fonctionnel, reflétant l’engagement d’Ajeeb à créer des expériences numériques engageantes et mémorables.
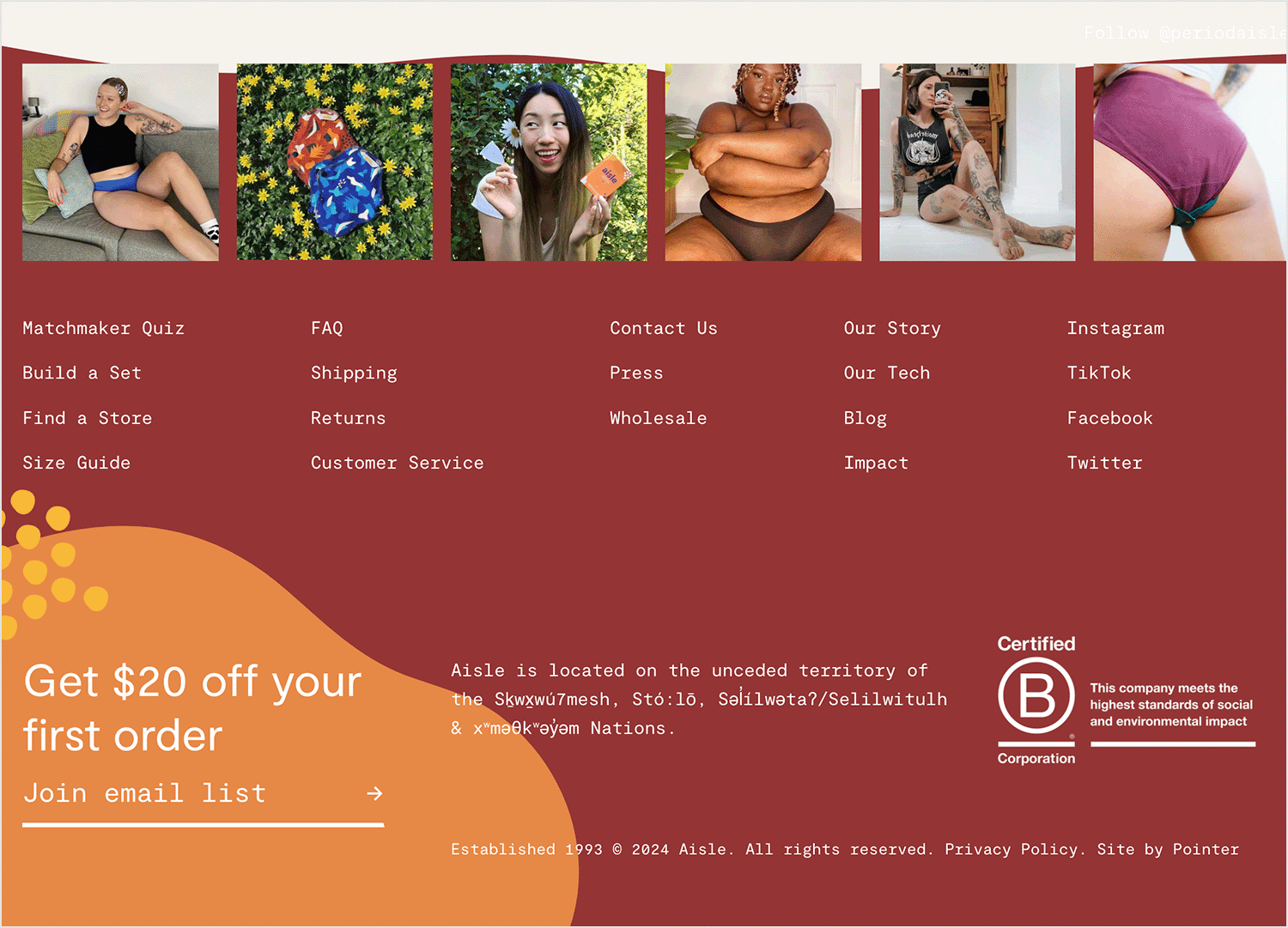
Aisle, une plateforme de commerce électronique de premier plan pour les produits menstruels réutilisables, vend ses produits en s’appuyant sur une vision d’un avenir durable. Leur pied de page témoigne de cet engagement, réussissant à mêler sans effort un contenu informatif à un design visuellement attrayant.

Un flux d’images inspirantes donne le ton, mettant en valeur l’éthique vibrante et écoconsciente de la marque. En dessous, les liens habituels du pied de page fournissent des informations pratiques, tandis que le formulaire d’opt-in par e-mail, avec un fond orange et des formes jaunes, encourage les visiteurs à rejoindre la communauté Aisle et à recevoir des offres exclusives.
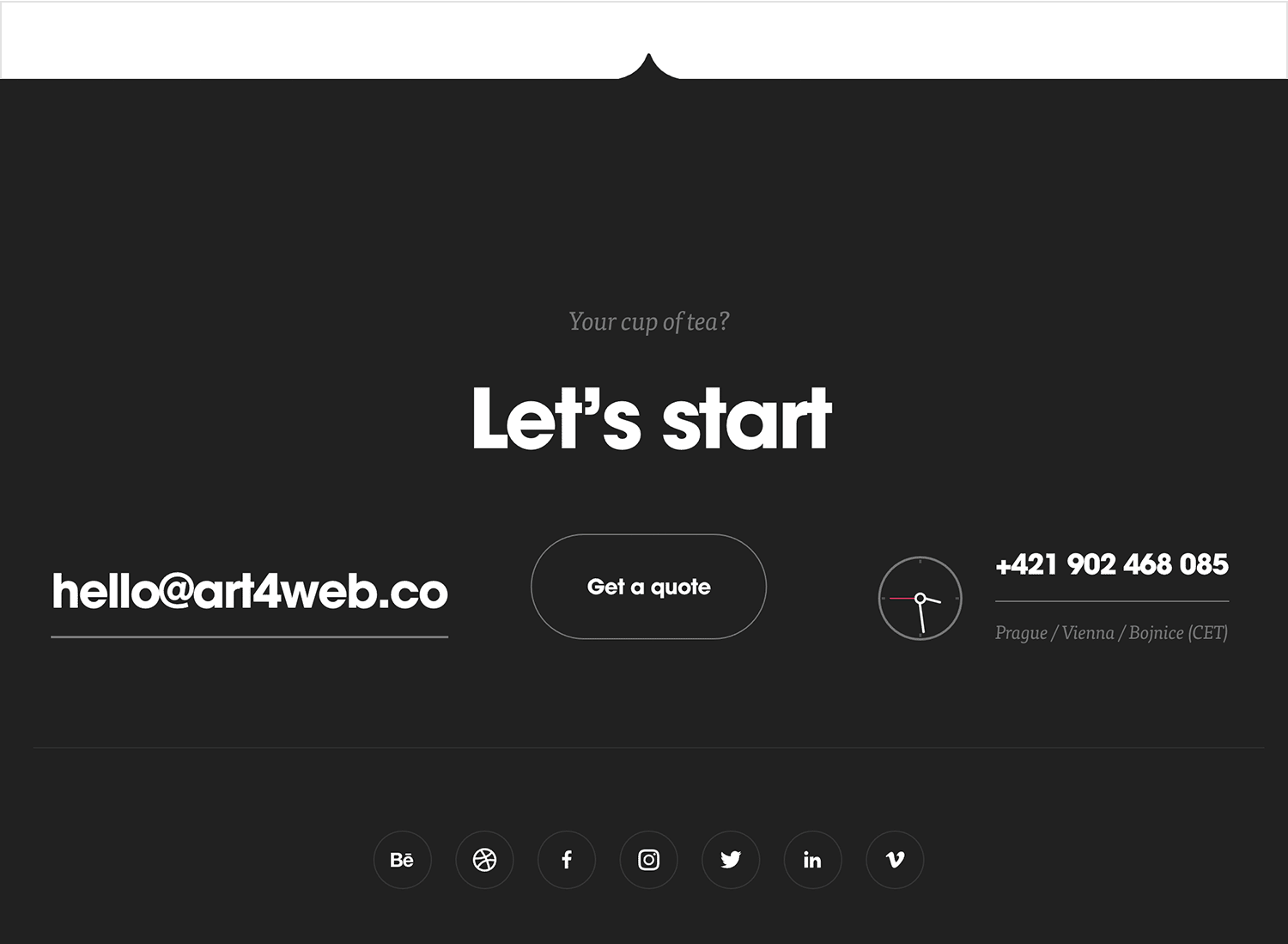
Art4web, un studio numérique créatif, incarne l’unicité dans sa propre empreinte numérique. Leur pied de page offre une approche distinctive et attrayante de l’interaction avec les clients.

Contrairement aux pieds de page traditionnels qui ne proposent qu’un seul point de contact, le pied de page d’Art4web présente trois boutons d’appel à l’action distincts, chacun adapté aux différents besoins de l’utilisateur. Ce design innovant capte l’attention et permet aux clients potentiels d’entrer facilement en contact avec le studio d’une manière qui correspond à leurs préférences. En offrant de multiples possibilités d’engagement, Art4web démontre son engagement à fournir une expérience personnalisée et centrée sur l’utilisateur. C’est un pied de page qui a de l’allure et qui sert aussi d’outil pratique pour attirer de nouveaux clients.
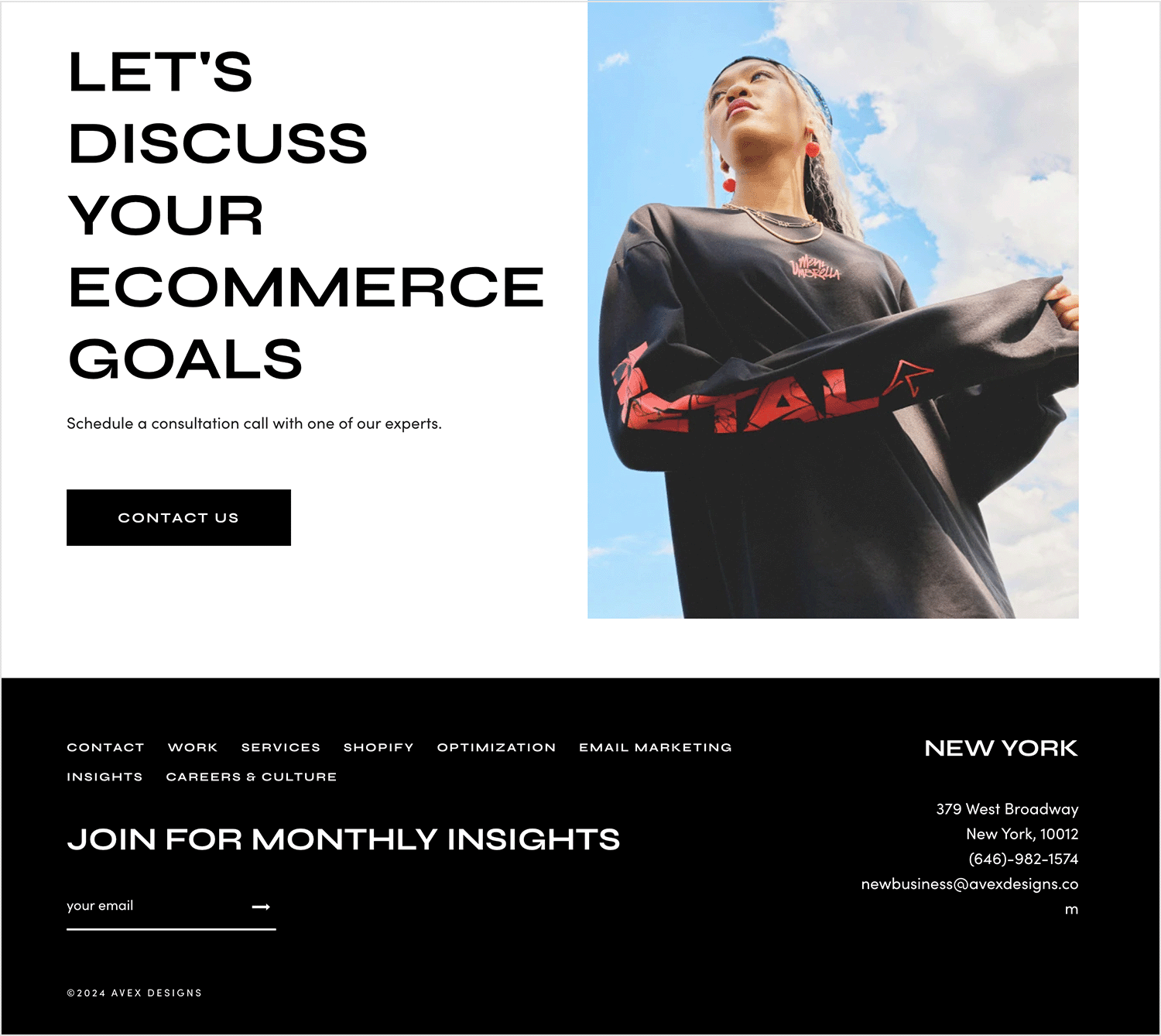
Basée au cœur de New York, Avex est une agence Shopify de premier plan spécialisée dans la création de boutiques en ligne étonnantes et efficaces pour les marques de style de vie. Outre la présentation de son impressionnant portefeuille de clients, le pied de page d’Avex met en avant des ressources précieuses pour les entreprises qui cherchent à améliorer leur présence en ligne.

Le pied de page d’Avex sert de plateforme pour démontrer leur expertise et fournir des ressources précieuses à la fois aux clients et aux membres potentiels de l’équipe. Il témoigne de leur engagement en faveur de l’excellence et de leur volonté d’aider les entreprises à réussir à l’ère numérique.
Design et prototypage de sites web avec Justinmind

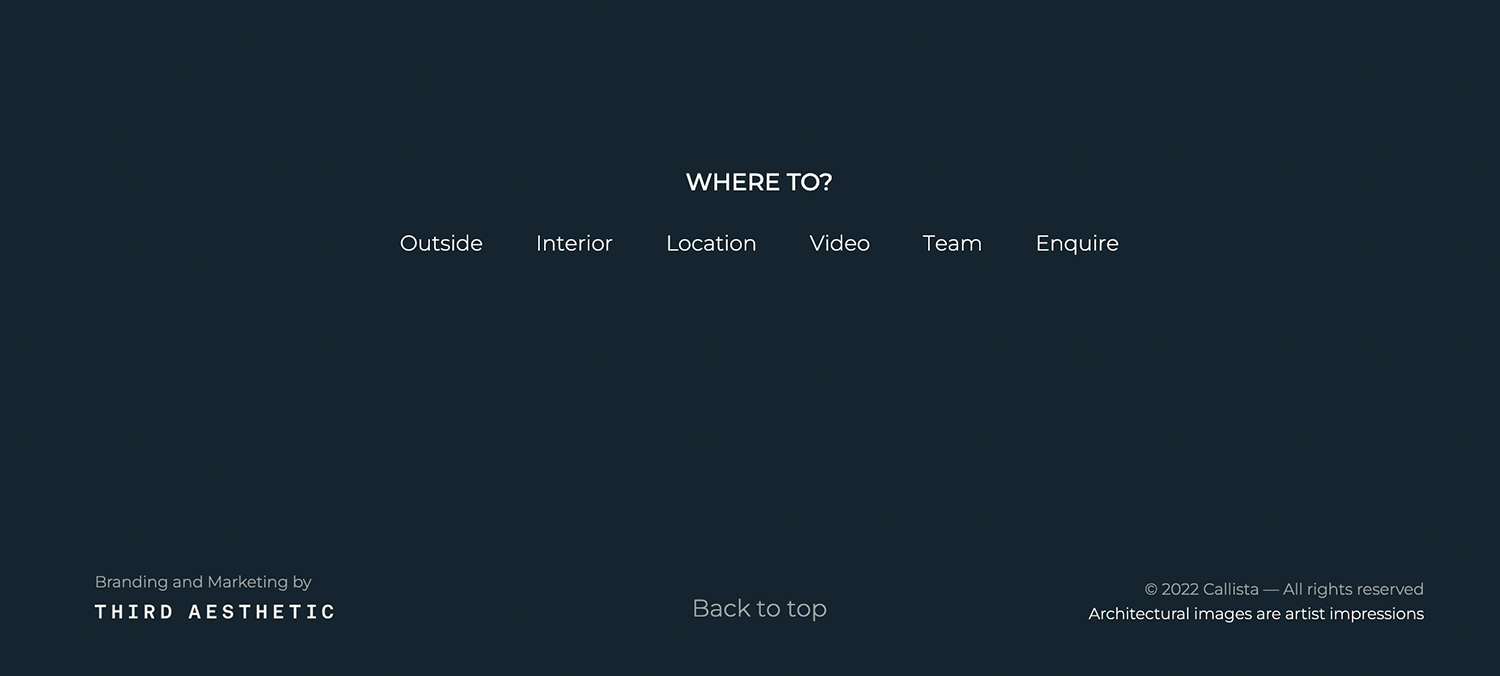
Callista, un luxueux complexe d’appartements situé à Rose Bay, propose une expérience en ligne captivante qui donne vie au complexe. Leur pied de page en est un excellent exemple, puisqu’il vous offre une visite virtuelle du bout des doigts.

Explorez de superbes images des façades avant et arrière des appartements et naviguez facilement dans le projet grâce au menu intuitif. La question invitante « Où aller ? » encourage les visiteurs à découvrir l’extérieur, l’intérieur, l’emplacement et même une visite vidéo de Callista. Le bouton pratique « Retour au début » garantit une expérience de navigation transparente, invitant les visiteurs à explorer davantage et à découvrir la beauté de Callista sous tous ses angles.
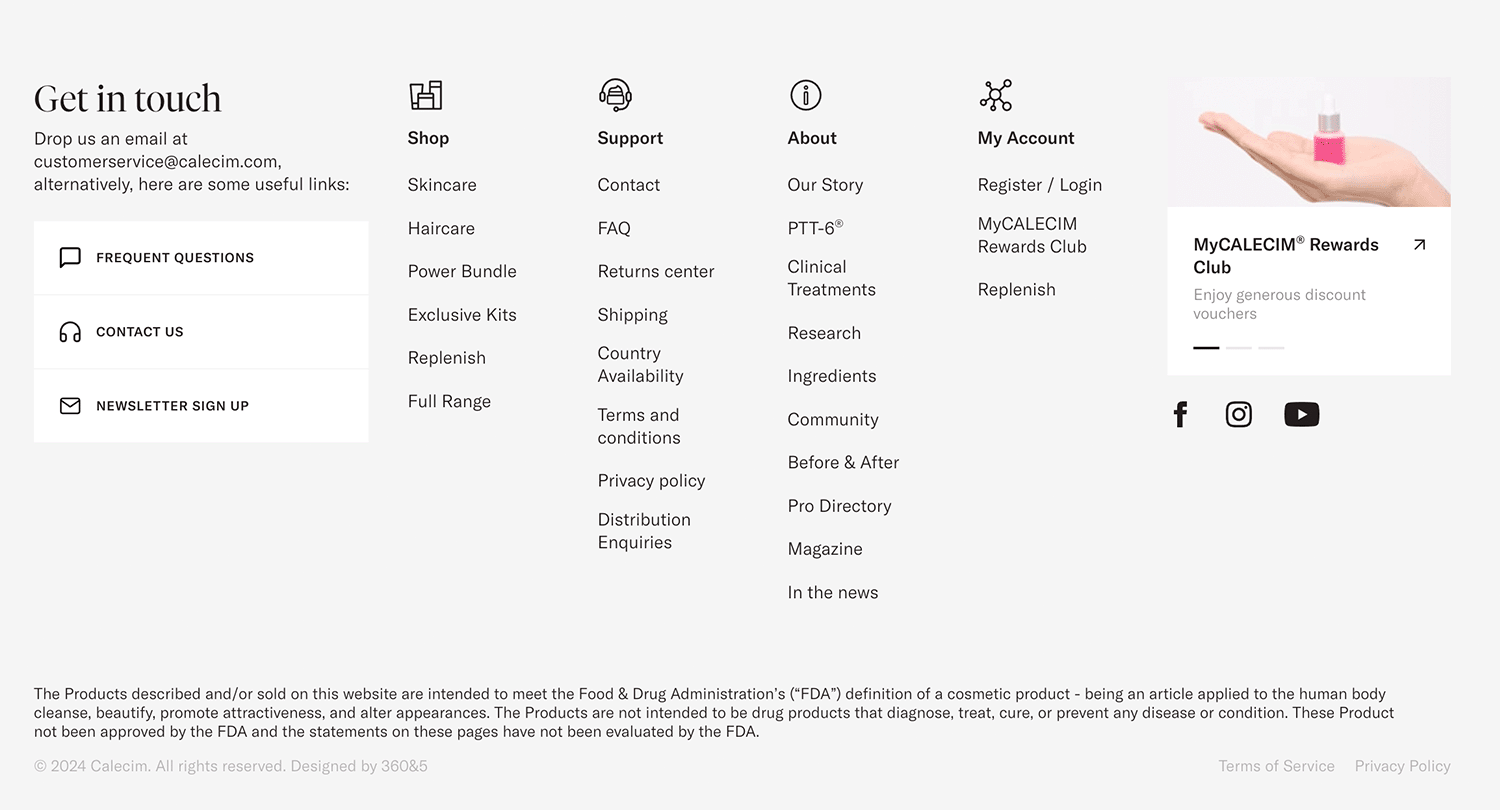
En tant que pionnier de la science de la régénération de la peau par les cellules souches, le site web de CALECIM offre une expérience complète et informative. Son pied de page témoigne de son engagement en faveur de la convivialité et de l’accessibilité.

La disposition en quatre colonnes du pied de page, avec des icônes et des titres clairs, facilite la navigation dans le contenu du site. Que vous souhaitiez explorer les produits disponibles, en savoir plus sur la science qui sous-tend CALECIM ou rechercher de l’aide, le pied de page constitue un guichet unique pratique. Pour les utilisateurs habituels, CALECIM offre une touche bien pensée : une option de connexion en bas de page. Cela permet aux membres qui ont fait défiler la page vers le bas d’accéder rapidement à leur compte sans avoir à revenir en haut de la page. Il s’agit d’un petit détail qui démontre l’engagement de CALECIM à améliorer l’expérience de l’utilisateur.
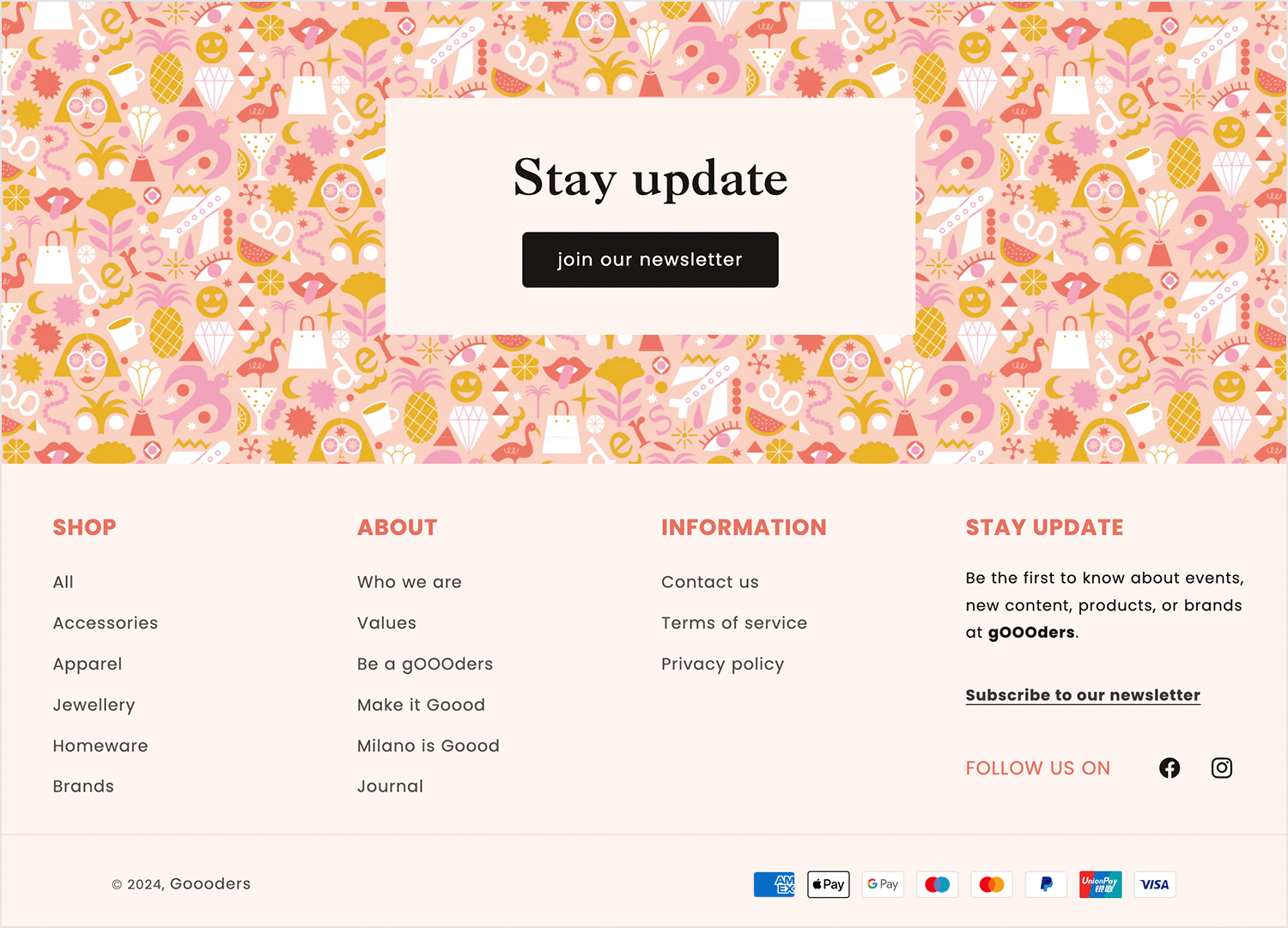
gOOOders, une plateforme dédiée aux produits éthiques et durables, incarne une approche axée sur la mission qui s’étend à tous les aspects de sa présence en ligne.

Reconnaissant le pouvoir de l’email comme canal direct d’engagement, gOOOders met en évidence un formulaire d’inscription coloré et accrocheur dans le pied de page de son site web. Cet emplacement stratégique encourage les visiteurs à agir immédiatement et à rejoindre la communauté gOOOders.
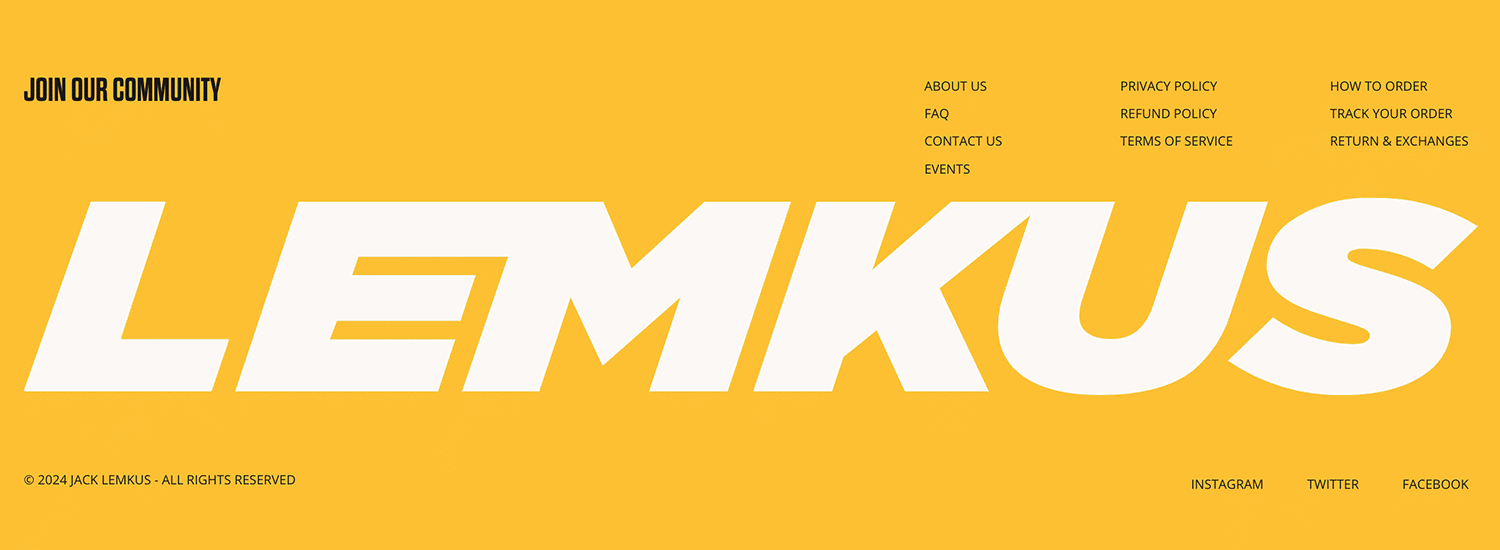
En tant que principal détaillant de vêtements de sport et de baskets de marque en Afrique du Sud, le pied de page du site Web de Lemkus est aussi distinctif que ses produits.

Alors que la majeure partie de la page présente un fond blanc avec du texte noir et des accents jaunes, le pied de page inverse audacieusement ce schéma de couleurs, ce qui le rend visuellement frappant et mémorable. Le formulaire d’inscription par courrier électronique, avec sa police noire et grasse, souligne encore son importance, invitant les visiteurs à rejoindre la communauté Lemkus. Cet emplacement stratégique renforce non seulement l’identité de la marque, mais augmente également la probabilité que les visiteurs se souviennent de Lemkus longtemps après avoir quitté le site.
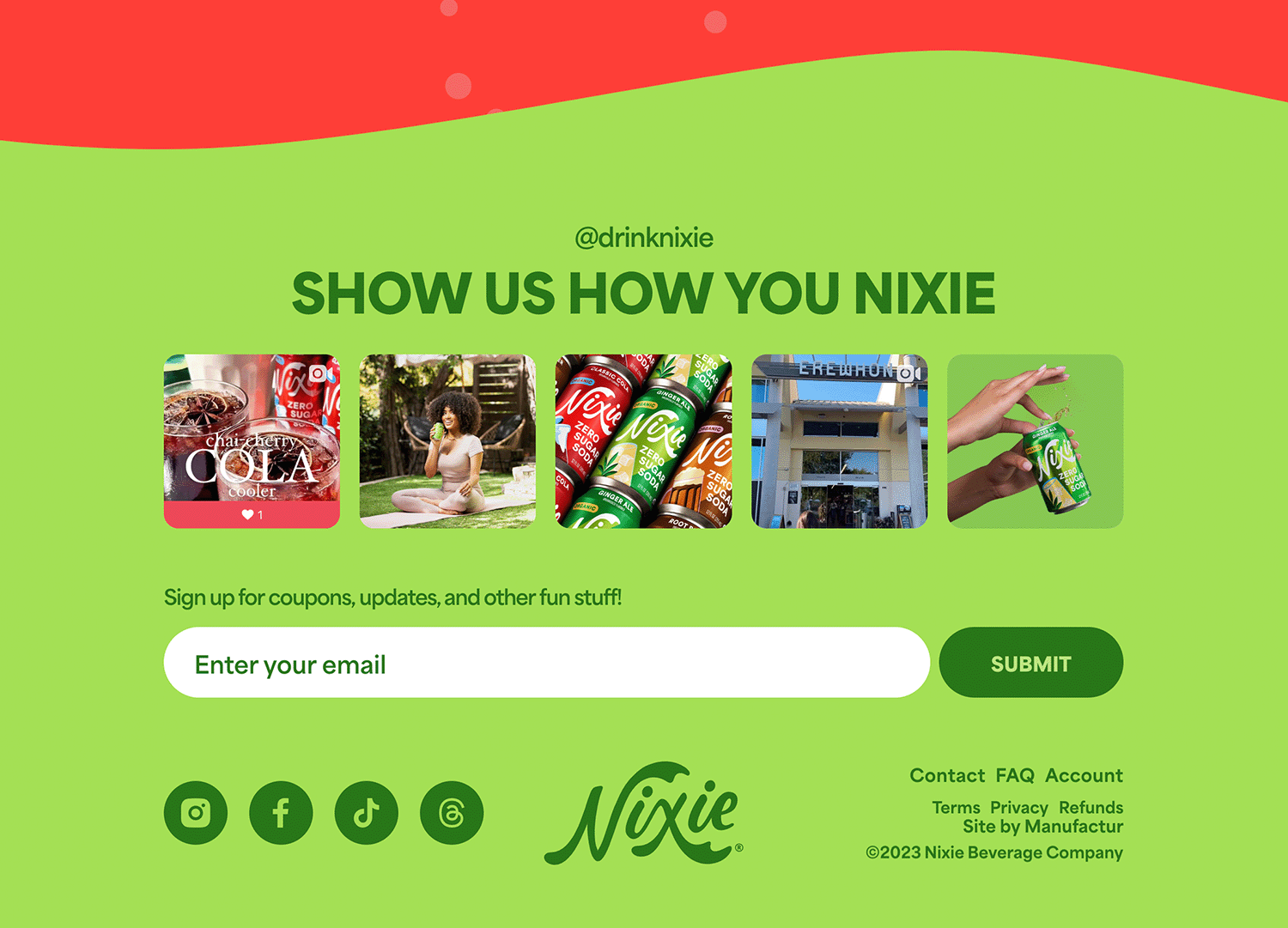
Nixie, la boisson sans calorie et sans édulcorant qui déborde de saveur, propose un site web aussi dynamique et rafraîchissant que ses produits. Le pied de page du site comporte des liens bien visibles vers les pages de médias sociaux de Nixie. Cela permet aux visiteurs de plonger plus profondément dans la marque, d’explorer des recettes de mocktails, des idées d’association et de trouver Nixie près de chez eux.

L’une des caractéristiques les plus remarquables est la reconnaissance par Nixie de Manufactur, l’agence de création qui a joué un rôle essentiel dans l’élaboration de leur expérience en ligne. Cette reconnaissance souligne l’effort de collaboration derrière la présence numérique réussie de Nixie, et rend à César ce qui appartient à César. C’est tout à fait honorable !
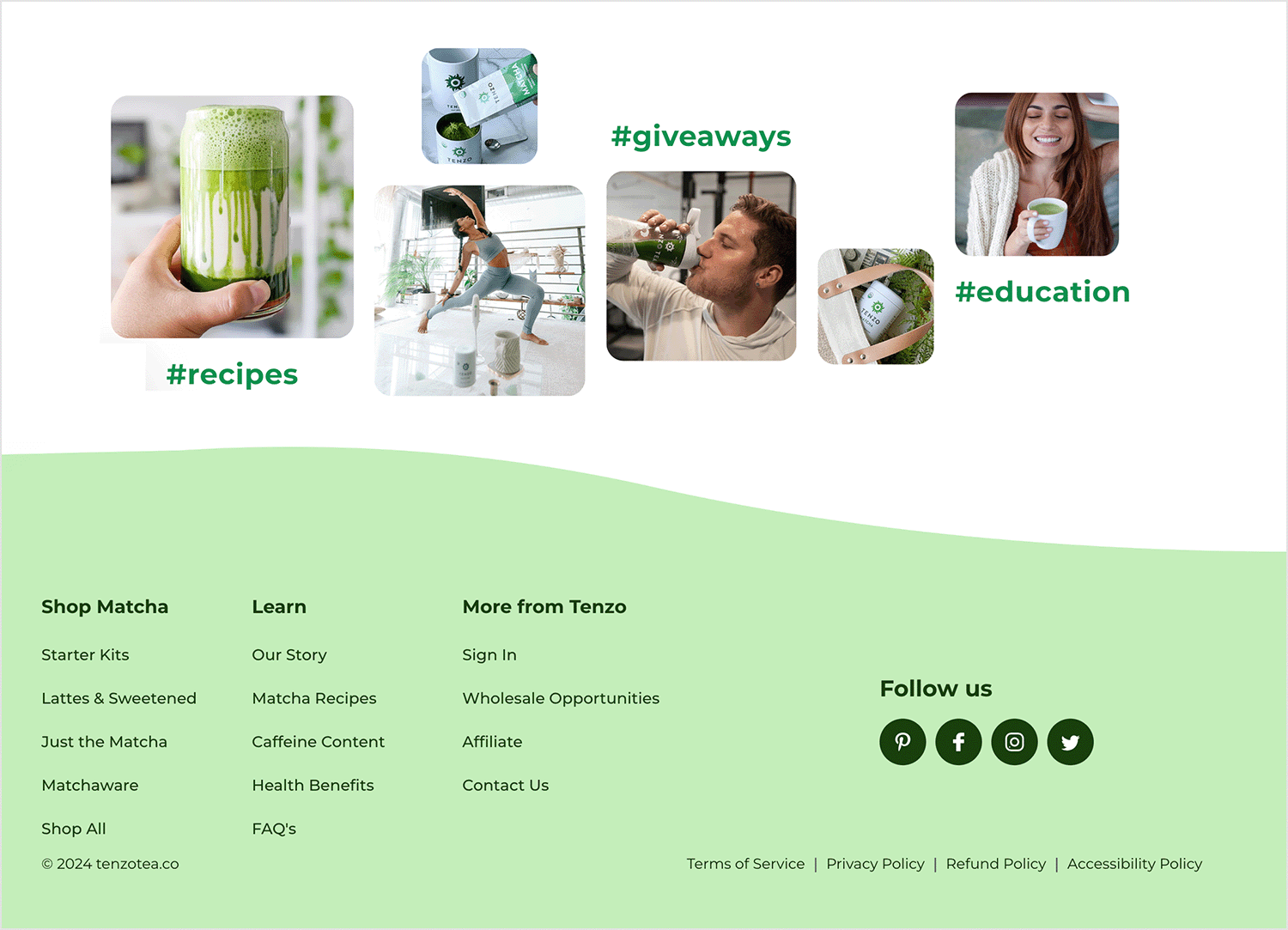
Tenzo, fournisseur d’alternatives propres à la caféine, propose du thé matcha d’une manière à la fois abordable et accessible. Son site web est conçu pour encourager l’action, avec de multiples appels à l’action et une garantie de remboursement.

Le pied de page renforce cet engagement en faveur de la satisfaction du client, en offrant une réduction de 10 % aux abonnés à l’email. Pour ceux qui préfèrent rester connectés sans partager leur email, Tenzo fournit des liens vers les médias sociaux, facilitant le suivi de leur parcours sur Pinterest, Facebook, Instagram ou Twitter. Au-delà de l’engagement, le pied de page s’adresse également aux personnes à la recherche d’informations, en fournissant des liens pour explorer les différentes options d’achat et en apprendre davantage sur le matcha et l’entreprise.
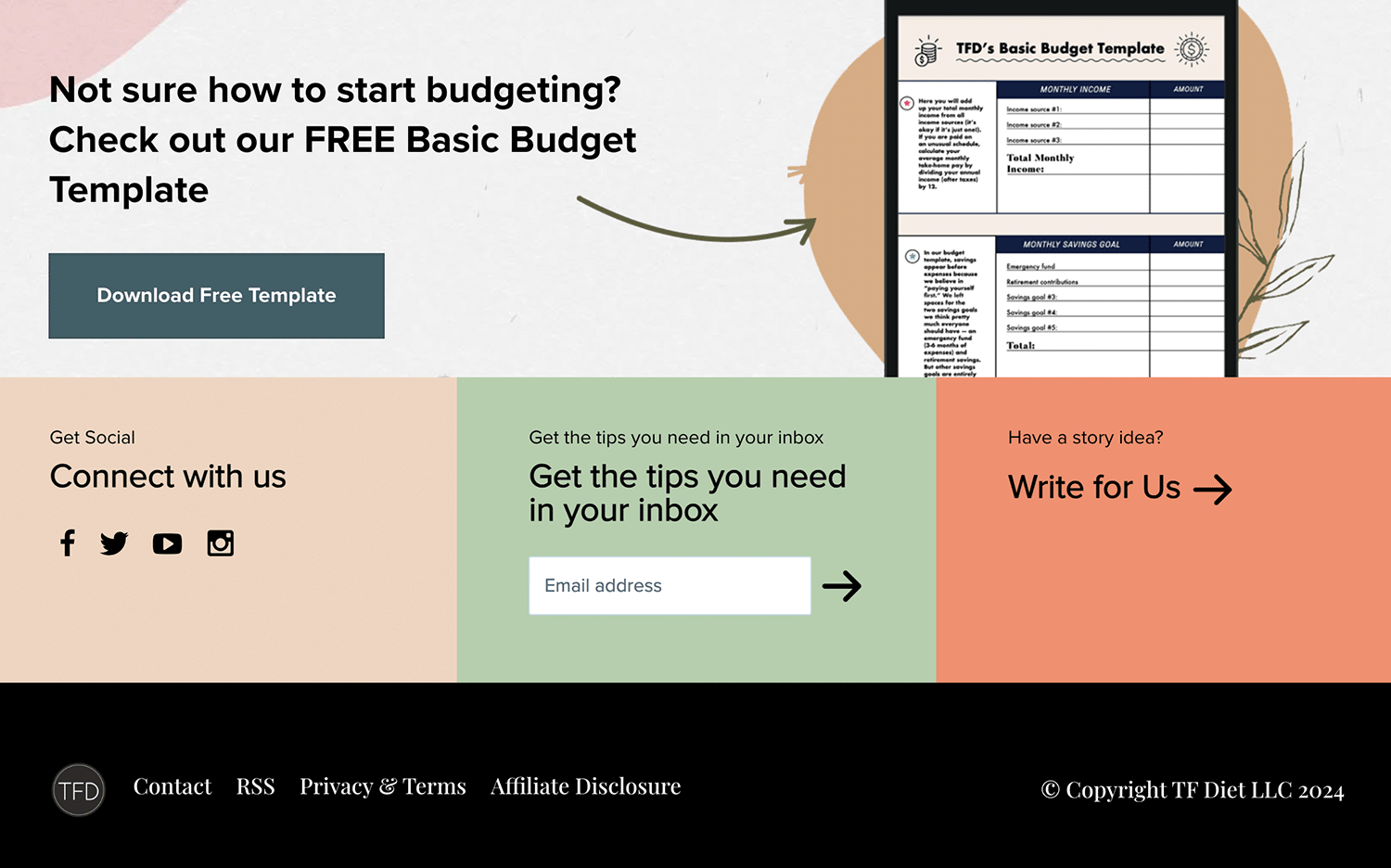
The Financial Diet, une ressource de confiance en matière de finances personnelles, démontre le pouvoir de la simplicité dans le design de son pied de page. En se concentrant sur les informations essentielles, il évite de submerger les visiteurs avec un encombrement inutile.

Les éléments standard tels que les droits d’auteur, les coordonnées et les conditions de confidentialité sont facilement accessibles, ce qui garantit la transparence et la responsabilité. Cependant, c’est la section relative à la divulgation de l’affiliation qui distingue véritablement The Financial Diet. La reconnaissance de leur participation au programme d’affiliation d’Amazon est un exemple louable de transparence, une qualité qui fait souvent défaut aux sites Web qui utilisent des liens d’affiliation.
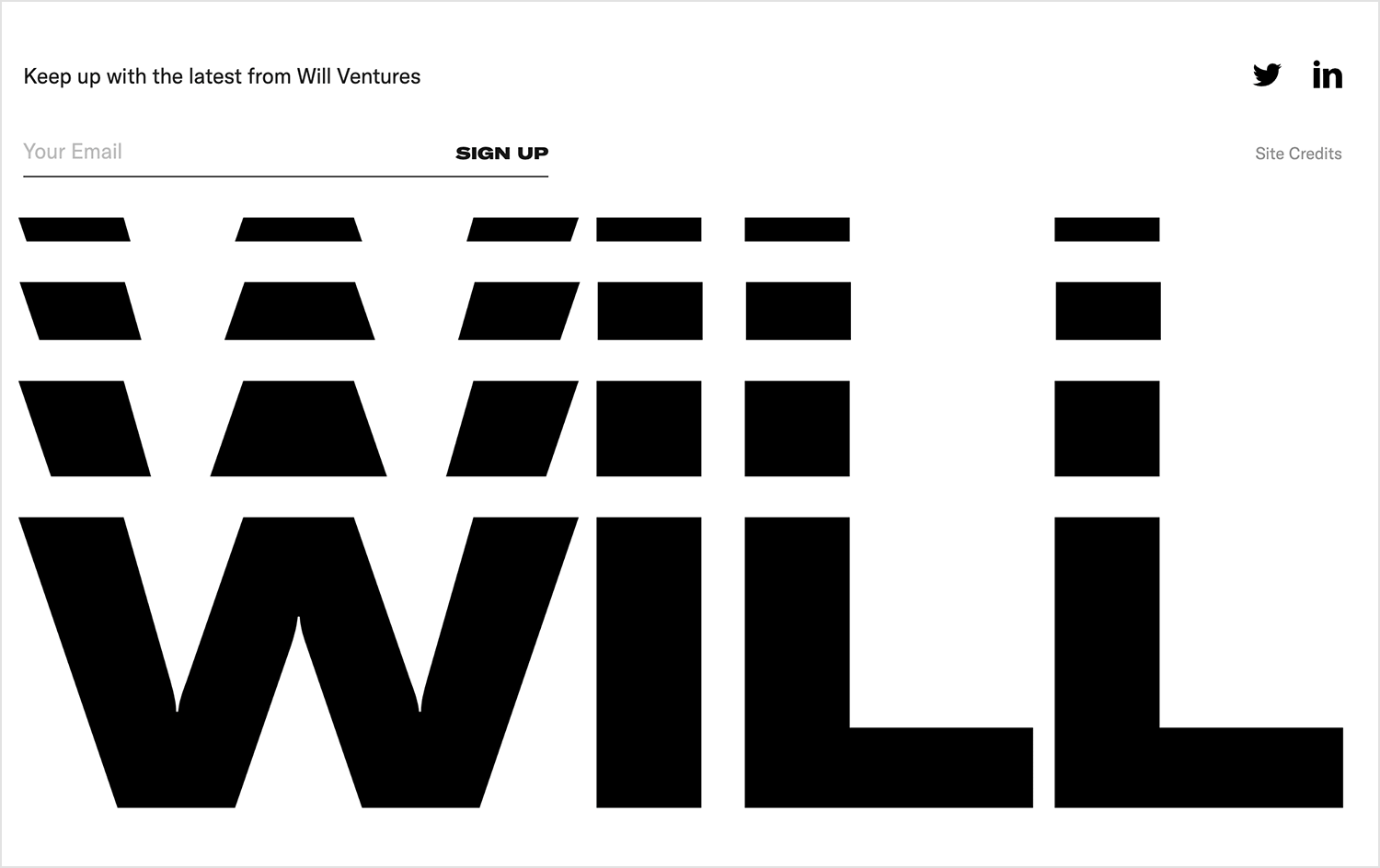
Will Ventures, une société de capital-risque en phase de démarrage axée sur les startups des secteurs de la consommation, de la santé et des médias, a adopté une approche minimaliste dans le design de son site web. L’esthétique en noir et blanc et les options limitées dans le pied de page contribuent à une expérience utilisateur claire et épurée.

Les visiteurs du pied de page se voient proposer une série de choix concis : s’inscrire à la lettre d’information, se connecter sur les médias sociaux ou explorer les crédits du site. Cette approche simplifiée permet d’éviter la surcharge d’informations et de s’assurer que les actions les plus importantes sont facilement accessibles. Pour ajouter une touche d’intérêt visuel, le texte « WILL » est animé pour se déplacer de haut en bas de la page, créant une dynamique subtile mais attrayante. Cette animation subtile contribue à briser les éléments statiques du pied de page et à maintenir l’intérêt des visiteurs.
Furrion fournit des produits électriques de luxe pour les maisons, les bureaux, les bateaux et les véhicules terrestres. Son site web présente une série d’images, de polices de caractères et de mouvements saisissants. En revanche, le pied de page est d’une grande simplicité.

Le logo de la marque se trouve à l’extrême gauche, avec les médias sociaux, suivis immédiatement par l’aide, les FAQ, les téléchargements et l’itinéraire des revendeurs, puis par la biographie de l’entreprise. Cela montre qu’ils savaient comment hiérarchiser les informations de leur pied de page en fonction de ce qu’ils montraient au client et de ce que le client ou l’utilisateur recherchait.
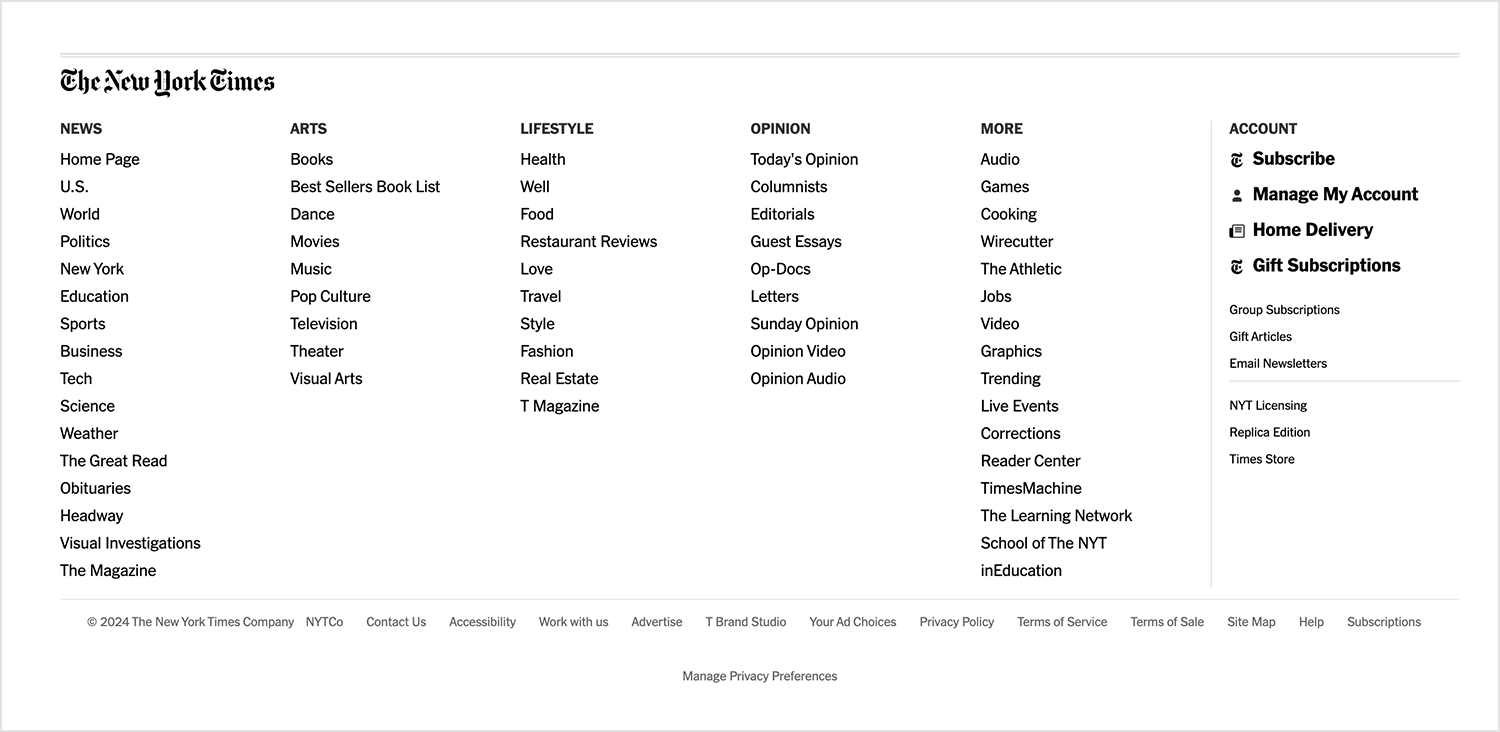
Le New York Times est le meilleur exemple d’un site web à fort contenu, mais dont le pied de page n’a pas été négligé. Il est parvenu à organiser son grand nombre de catégories en un plan de site succinct et facile à lire dans le design de son pied de page. Le plan du site permet à l’utilisateur de naviguer rapidement et facilement vers l’article, l’interview ou l’opinion qui l’intéresse le plus. Dans la première catégorie, sous « Actualités », il y a même une section « Corrections » pour que les parties concernées qui pourraient en faire la demande puissent les trouver facilement.

À droite, vous trouverez un bouton d’abonnement, ainsi que d’autres boutons tels que des mots croisés ou une option de livraison à domicile. Tout en bas, des fils d’Ariane grisés vous permettent de les contacter, de postuler à un emploi ou de consulter leur clause de copyright. Cette présentation montre que l’entreprise a clairement réfléchi à l’identité de ses principaux utilisateurs, à ce qu’ils voulaient et à la manière de les aider à le trouver le plus rapidement possible. Prenons exemple sur eux !
Design et prototypage de sites web avec Justinmind

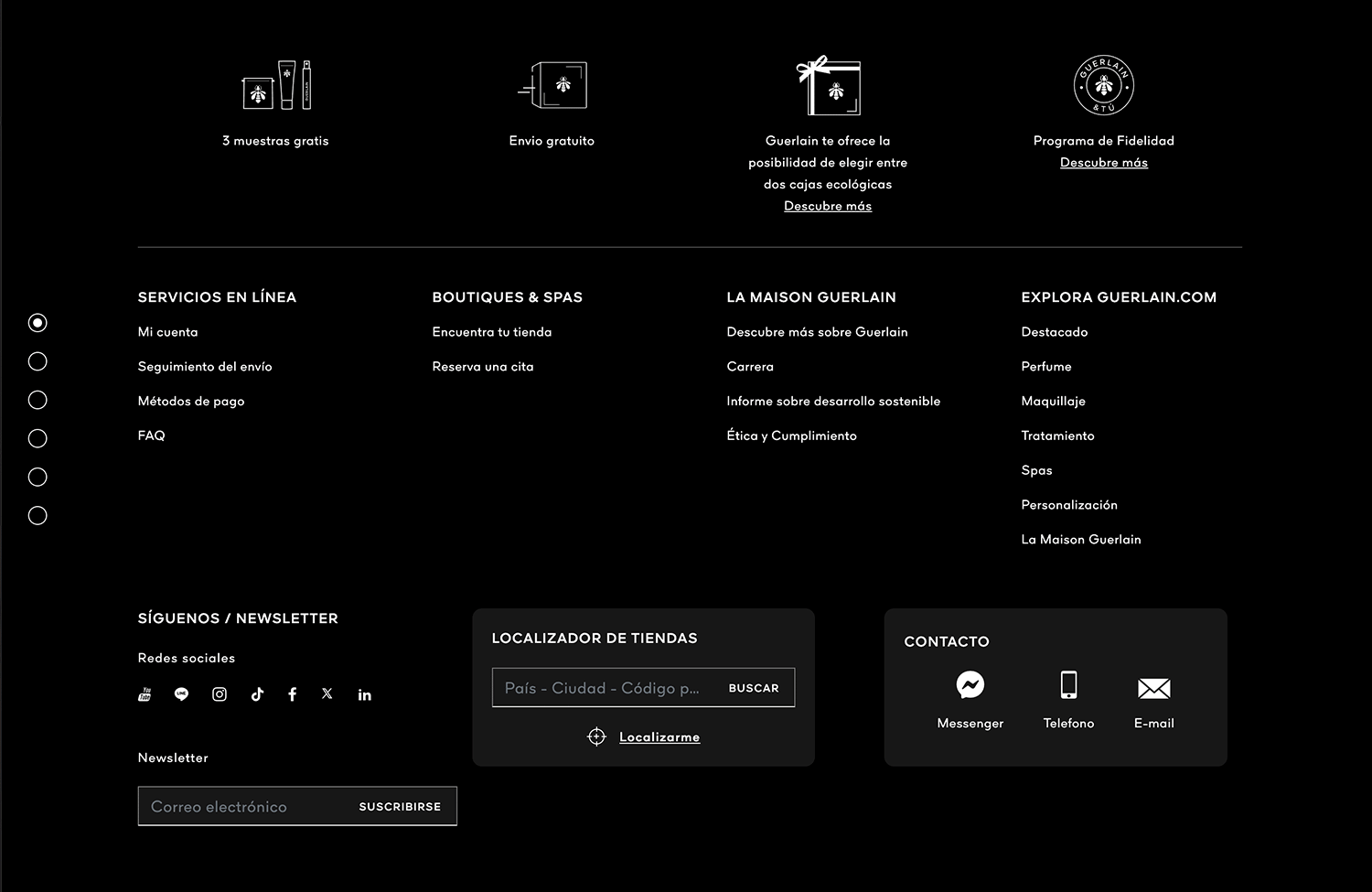
La société de cosmétiques Guerlain a été créée à Paris en 1829, mais le design du pied de page de son site web n’a rien perdu de sa fraîcheur. Pourquoi ? Parce qu’ils ont réussi à maintenir un pied de page simple et fonctionnel qui accomplit tout ce qu’il doit accomplir tout en étant agréable à regarder. Son design minimaliste et esthétique, ainsi que les icônes sociales sans empattement et de bon goût en noir et blanc à gauche. Cela signifie que vous n’avez pas à loucher sur les options du pied de page comme c’est, malheureusement, le cas avec de nombreux designs de pied de page de sites Web. En fait, la première chose à gauche est l’appel à “suivre #Guerlain”, avec les icônes sociales directement en dessous et le bouton d’abonnement à la newsletter à droite. Apprenez-en plus sur le design d’un site web minimaliste avec notre billet.

Il est également intéressant de noter le choix de fournir le plan du site sous la forme d’un simple fil d’Ariane menant à une autre page, plutôt que de l’inclure dans le pied de page. Le bouton « retour au début » est une touche agréable, car il faut un certain temps pour faire défiler la page vers le bas.
Stylenovels est une entreprise de mobilier et de design d’intérieur dont le site web est tout simplement captivant et hypnotique. En faisant défiler la page d’accueil de ce site, vous découvrirez une myriade de produits dans leur environnement naturel. Le design du pied de page du site est également très impressionnant. Faites défiler jusqu’en bas et vous serez accueilli par une police de caractères audacieuse mais de bon goût vous invitant à télécharger leurs catalogues et à vous inscrire en envoyant votre adresse électronique.

Les images et le mélange de couleurs utilisés dans ce cas offrent un contraste intéressant avec le pied de page commun et simplifié.
Shantell Martin est une artiste qui possède un site web trippant. On y voit la personne de la créatrice allongée sur un fond de gribouillis, brandissant un feutre indélébile et rêvant de design (probablement). Déplacez le curseur sur l’un des nombreux gribouillis et ils commencent à rebondir et à s’agiter en succession rapide. Avec un site web aussi innovant, on ne peut que s’attendre à ce que le design du pied de page soit lui aussi assez unique – et il l’est. En fait, le pied de page est le menu principal de la page d’accueil, à l’exception d’un menu hamburger invisible caché près du titre.

En descendant jusqu’au pied de page, vous êtes accueilli par trois panneaux avec un texte brutal et gras qui se transforment en liens d’images vous conduisant à ses trois canaux instagram différents. En dessous, une poignée d’options de fil d’Ariane, grandes, audacieuses et simplifiées, vous conduisent à toutes les pages du site, ainsi qu’à des boutons de médias sociaux épelés avec des mots.
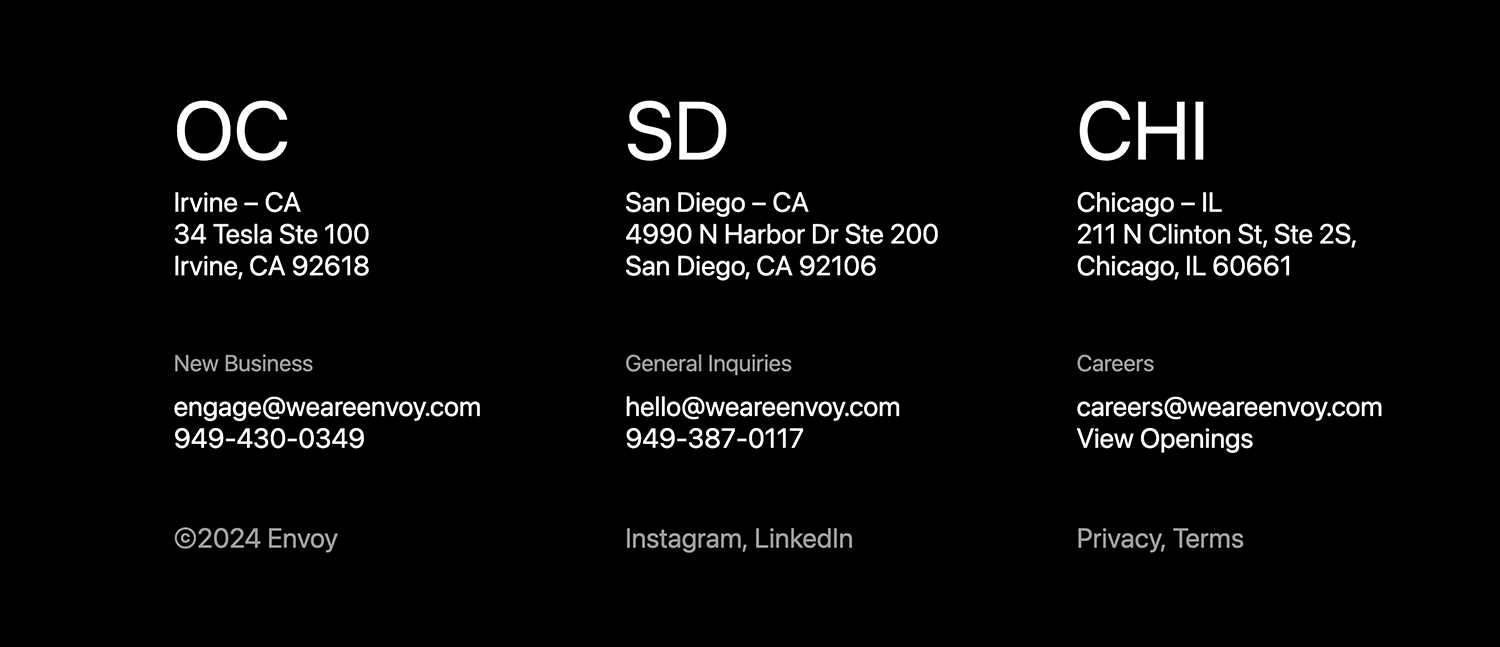
Envoy est un cabinet de conseil en design et en innovation dont les visuels sont à la fois saisissants et minimalistes. Dès que vous arrivez sur la page d’accueil, vous êtes accueilli par une police de caractères sans empattement, blanche et audacieuse, sur un fond noir, sans aucune image et avec beaucoup d’espace négatif. Si le design de leur site web est discutable pour certains et constitue une véritable bouffée d’air frais pour d’autres, le design de leur pied de page est d’une simplicité incontestable. Votre regard est immédiatement attiré par le logo et la déclaration de mission en bas à gauche du pied de page, qui indique que l’entreprise crée des possibilités pour un monde connecté et vous invite à « être audacieux ».

Ce que nous aimons vraiment, c’est la disposition de leurs options de fil d’Ariane, horizontalement, de gauche à droite, la première colonne étant leur plan du site, suivie de l’itinéraire et des coordonnées de l’entreprise, des médias sociaux et des pages juridiques.
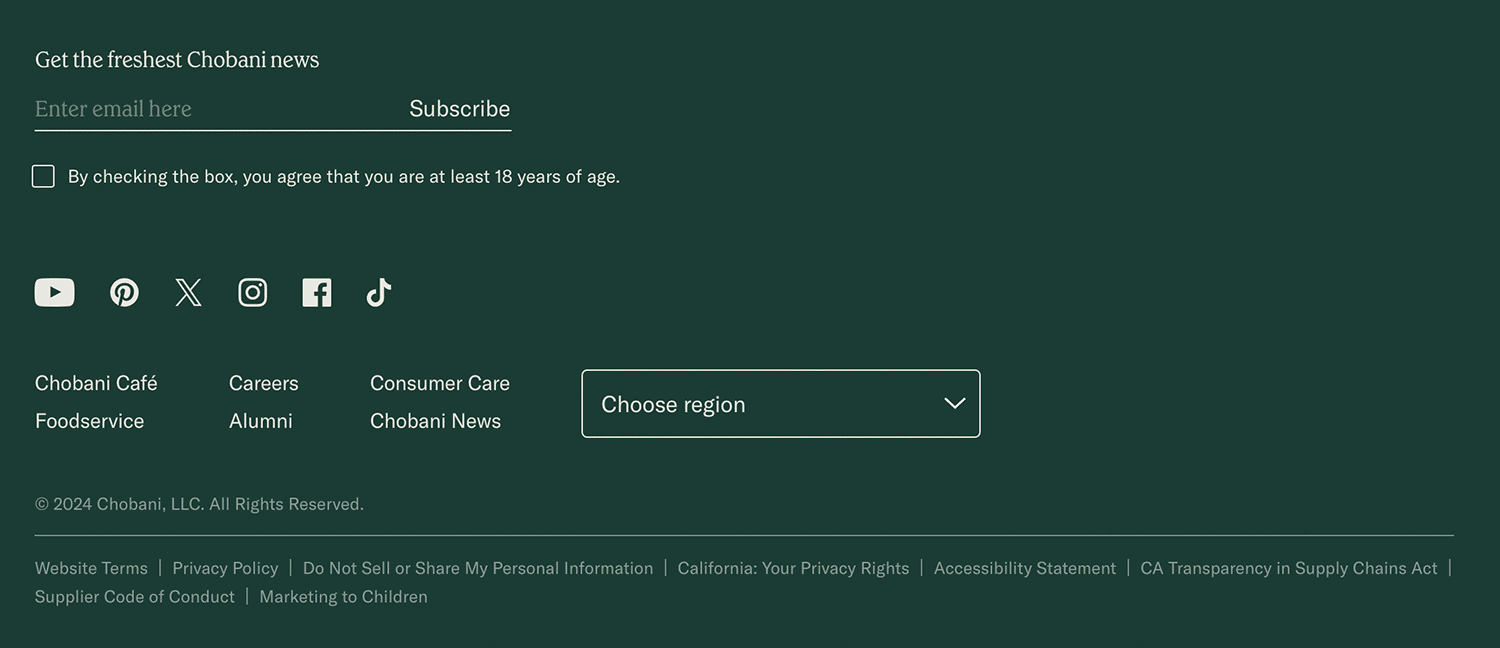
Chobani vend des yaourts grecs et son site web affiche un design amusant et appétissant. Si le texte et les images séduisantes ne vous donnent pas faim, il y a de fortes chances que vous soyez un robot. Mais qu’est-ce qui attire particulièrement notre attention ? Vous l’avez deviné ! Le design du pied de page de leur site web, qui se démarque de tout le reste de la page, tout en s’y intégrant paradoxalement. Contrastant avec le reste de la page, le design du pied de page du site web est délibérément simple, mais il contient toutes les informations les plus importantes en un mot sur la gauche, avec un bouton d’inscription à l’adresse électronique sur la droite.

La même nuance de vert que le texte et le logo de l’en-tête permet à ce pied de page de se fondre harmonieusement dans le reste du contenu de la page.
Il n’existe pas d’approche unique en matière de design du pied de page d’un site web. Tout dépend du type de site web sur lequel il sera placé. Toutefois, on peut dire qu’il existe une recette générale pour réussir. La création d’un excellent design de pied de page implique d’analyser les aspects suivants de votre site web :
- Quel type de contenu est disponible sur votre site web ?
- Comment est organisée l’architecture de l’information de votre site web ?
- Qui sont les utilisateurs cibles de votre site web ?
- Quel type d’information sont-ils le plus susceptibles de rechercher lors de leur visite ?
En résumé, les questions que vous devez vous poser sont les suivantes : « comment rendre les informations contenues dans le design du pied de page de mon site web aussi pertinentes que possible ? » et « quelle quantité d’informations est trop importante ? ». Répondez à ces questions et vous serez déjà gagnant !
Design et prototypage de sites web avec Justinmind

Related Content
 Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read
Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read
Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read
Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read