Découvrez comment le sketching d'une interface utilisateur peut booster l'UX et renforcer le processus de design.
Gribouiller. Ce n’est qu’une autre façon de perdre du temps, n’est-ce pas ? Délais, concurrence du marché, feuilles de route des produits – les concepteurs d’interface utilisateur ont de nombreuses raisons de penser qu’ils n’ont pas le temps de sketcher des idées d’interface. Mais attention à ne pas sauter l’étape du sketch pour passer directement à l’utilisation d’un outil de design d’interface utilisateur. Le sketching des idées d’UI peut vous aider à trouver les meilleures solutions à des problèmes épineux et à offrir la meilleure expérience aux utilisateurs finaux.
Justinmind
L’équipe de design de Justinmind est toujours en train de faire des sketchs, que ce soit sur papier ou à l’écran avec notre kit UI de sketching préconstruit. Nous avons donc décidé de découvrir pourquoi les designers UI font des sketchs, et comment tirer le meilleur parti de cette étape cruciale dans le développement d’un produit numérique.
Le terme « UI sketching » n’a rien de mystérieux. Il s’agit simplement de sketcher les bases d’une interface utilisateur avant de passer au wireframe, au prototypage et au codage. Le sketch de l’interface utilisateur vient juste après l’idée géniale d’un site web et avant la réalisation de wireframes haute-fidélité. Le sketch de l’UI est la première étape vers la compréhension (et la résolution !) du problème.

C’est vous qui décidez de l’aspect de votre sketch UI. Vous pouvez faire des croquis sur des planches de design communes à l’aide d’un Sharpie, utiliser les pochoirs d’éléments d’interface utilisateur amusants de votre carnet de notes, ou même réaliser un sketch d’interface utilisateur à la main dans Justinmind. Quelle que soit la manière dont vous choisissez de sketcher vos premières idées d’UI, faites vite et sale. Ne vous souciez pas des spécificités du design ou de la fonctionnalité dans un sketch d’interface utilisateur. Il s’agit de rechercher la bonne disposition, le bon équilibre de la hiérarchie visuelle.
“L'ambiguïté et le manque de détails des sketchs favorisent l'émergence de nouvelles idées.”
Lennart Hennigs - Senior ID Designer chez Deutsche Telecom
Un sketch d’UI doit simplement servir à vous aider à éliminer les mauvaises idées et à réfléchir à de bonnes idées sur la manière de porter à l’écran le produit que vous proposez. Le sketch doit vous aider à traduire l’idée en interface en un minimum de temps.
Certaines personnes préfèrent le terme de ” sketching UX “. Mais pour nous, le sketch UX est quelque chose de plus grand. Les professionnels de l’expérience utilisateur devraient certainement faire des sketchs toute la journée, mais ils pourraient dessiner n’importe quoi, d’un parcours utilisateur ou d’un user persona à une présentation de design pour les parties prenantes.
Le sketch de l’interface utilisateur, quant à lui, se réfère purement à l’acte de s’asseoir et de travailler sur toutes les façons possibles de faire de votre idée une réalité d’interface.
À la fin du processus de sketching de l’interface utilisateur, vous devriez savoir que vous avez trouvé la meilleure façon d’amener votre produit à l’écran.
Il est facile de confondre un sketch d’UI avec un wireframe. Les deux sont destinés à être rapides et à illustrer visuellement une idée d’interface. Mais ce n’est pas la même chose. Un sketch d’interface utilisateur vous permet de travailler sur toutes les possibilités de rendre votre idée sous forme d’interface. C’est l’occasion pour vous de jouer librement avec tous les résultats possibles et de réfléchir à la manière d’amener l’utilisateur d’un point A à un point B.
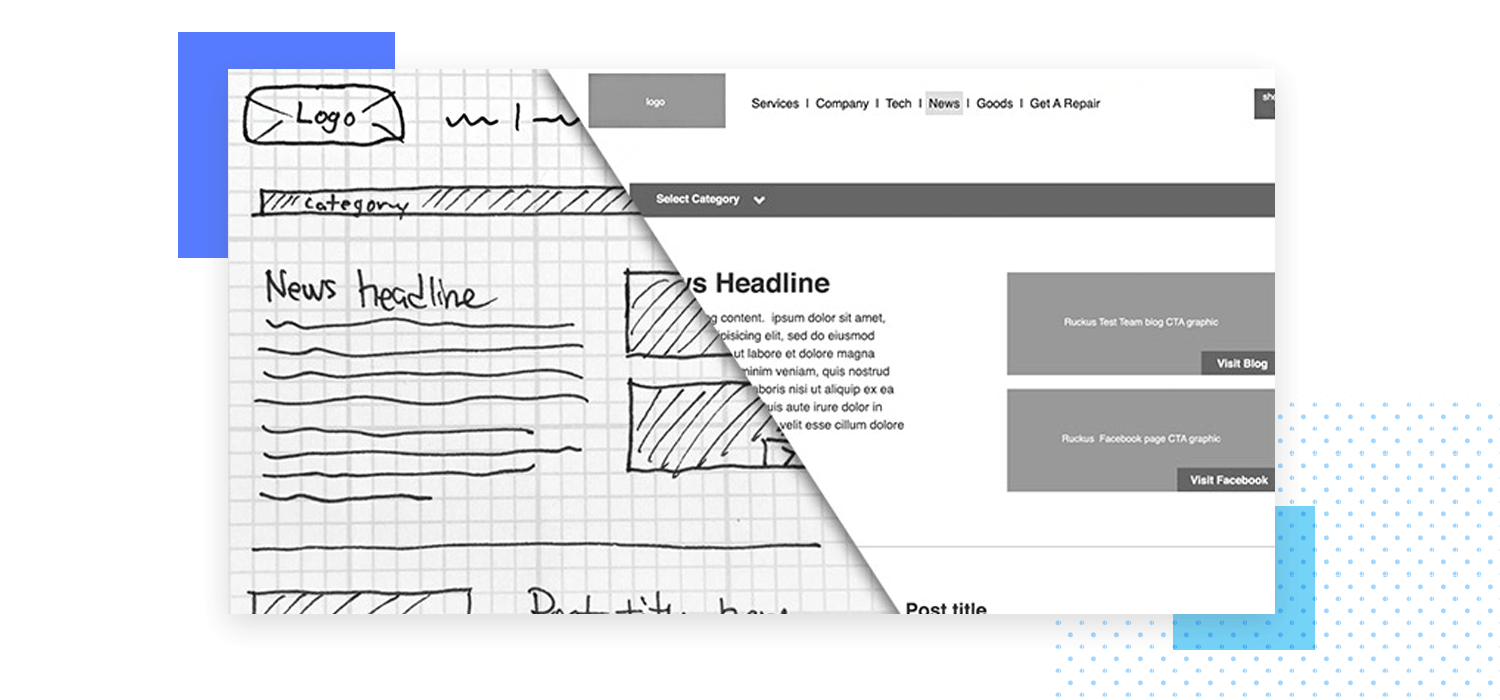
Un wireframe va plus loin qu’un simple sketch. Dans un wireframe, vous commencez à réfléchir à l’emplacement des éléments de l’UI, à leur hiérarchie et à leur taille (bien que vous ne soyez pas encore en train de « concevoir » à ce stade) – tout cela en vous appuyant sur l’outil de wireframe de votre application. Vous verrez facilement la différence entre un sketch de l’interface utilisateur et un wireframe statique. Un sketch d’interface utilisateur doit avoir l’aspect d’un véritable travail manuel, tandis qu’un wireframe est constitué d’éléments en niveaux de gris.
Le sketching de l’UI peut sembler une étape inutile au début. Ne suffit-il pas de commencer directement par le wireframe ? Eh bien, non. Nous avons déjà établi que les deux ont des objectifs différents. Un sketch de l’UI est le meilleur moyen de vous assurer que vous avez examiné toutes les options possibles et trouvé la manière la plus efficace et la plus conviviale d’exprimer votre idée d’interface.

Le sketching de l’UI est rapide. Il n’y a rien de plus rapide que de s’amuser avec un stylo et du papier. Vous pouvez passer par des itérations d’idées beaucoup plus rapidement que lorsque vous faites du wireframing à l’écran. Le sketching vous libère également. Chaque fois que vous concevez avec un outil numérique, les paramètres de cet outil ont un impact sur ce que vous faites. Si vous savez que vous ne pouvez pas faire quelque chose avec l’outil, vous n’envisagerez même pas de l’essayer. Ce qui aurait pu être votre meilleure idée s’évanouit aussitôt. Lorsque vous griffonnez, cela n’arrive pas.
“Tous ces sketchs très bruts sont des idées débridées. Je crois honnêtement que si j'avais attendu de les développer sur un ordinateur, elles seraient tombées dans l'oubli ou auraient été édulcorées. ”
Shawn O'Mara - Fondateur de ocreations
Disposer d’un sketch de l’UI rendra l’étape du wireframe de votre site web (ou de votre application) plus efficace. Vous travaillerez à partir d’une base solide et itérée et vous saurez où concentrer votre énergie. Vous avez déjà éliminé les mauvaises idées ; grâce aux sketchs UI, vous pouvez consacrer tout votre temps et toute votre énergie de wireframe à peaufiner ce qui compte vraiment. C’est à ce stade qu’il est possible de trouver les bons modèles d’UI pour un écran ou une fonction spécifique. En réfléchissant à l’aspect d’un écran spécifique, vous pouvez décider que l’utilisation d’une conception d’interface utilisateur par cartes serait appropriée ou essayer d’imaginer à quoi ressemblerait le design de votre tableau de bord.
Le sketching de l’interface utilisateur présente quelques inconvénients potentiels. Principalement, si vous faites un sketch sur papier, la traduction de ces idées dans votre outil de wireframing peut s’avérer laborieuse. C’est ce qui a incité l’équipe de design de Justinmind à créer notre kit Sketching UI, que vous pouvez télécharger gratuitement. Ce kit contient plus de 100 éléments UI préfabriqués et super sketchs que vous pouvez faire glisser et déposer sur le canevas aussi rapidement que vous pourriez les sketcher sur papier. Si vous dessinez de cette façon, vous pouvez construire le wireframe à partir du sketching, sans traduction analogique-numérique.

Un autre “inconvénient” des sketchs est qu’ils ne savent pas dessiner. En réalité, ce n’est pas du tout important. Vous pouvez faire des marques sur le papier, n’est-ce pas ? C’est tout ce que vous devez savoir faire pour réaliser un sketch efficace de l’UI. N’oubliez pas qu’il s’agit de sketchs rapides et sales pour travailler sur des idées et qu’ils ne seront pas présentés à des parties prenantes externes. Vous pouvez même les cacher à vos collègues du design si vous le souhaitez ! Bien sûr, les détails ne se trouvent pas dans le sketch. Des éléments tels que l’état des boutons, toute sorte d’interaction ou des embellissements visuels ne peuvent pas être inscrits sur un sketch d’un design. Il est également vrai que si vous essayez de suivre un style visuel plus tendance, comme le design neumorphique ou le design skeuomorphique, vous ne pourrez pas refléter la beauté esthétique sur le sketch.
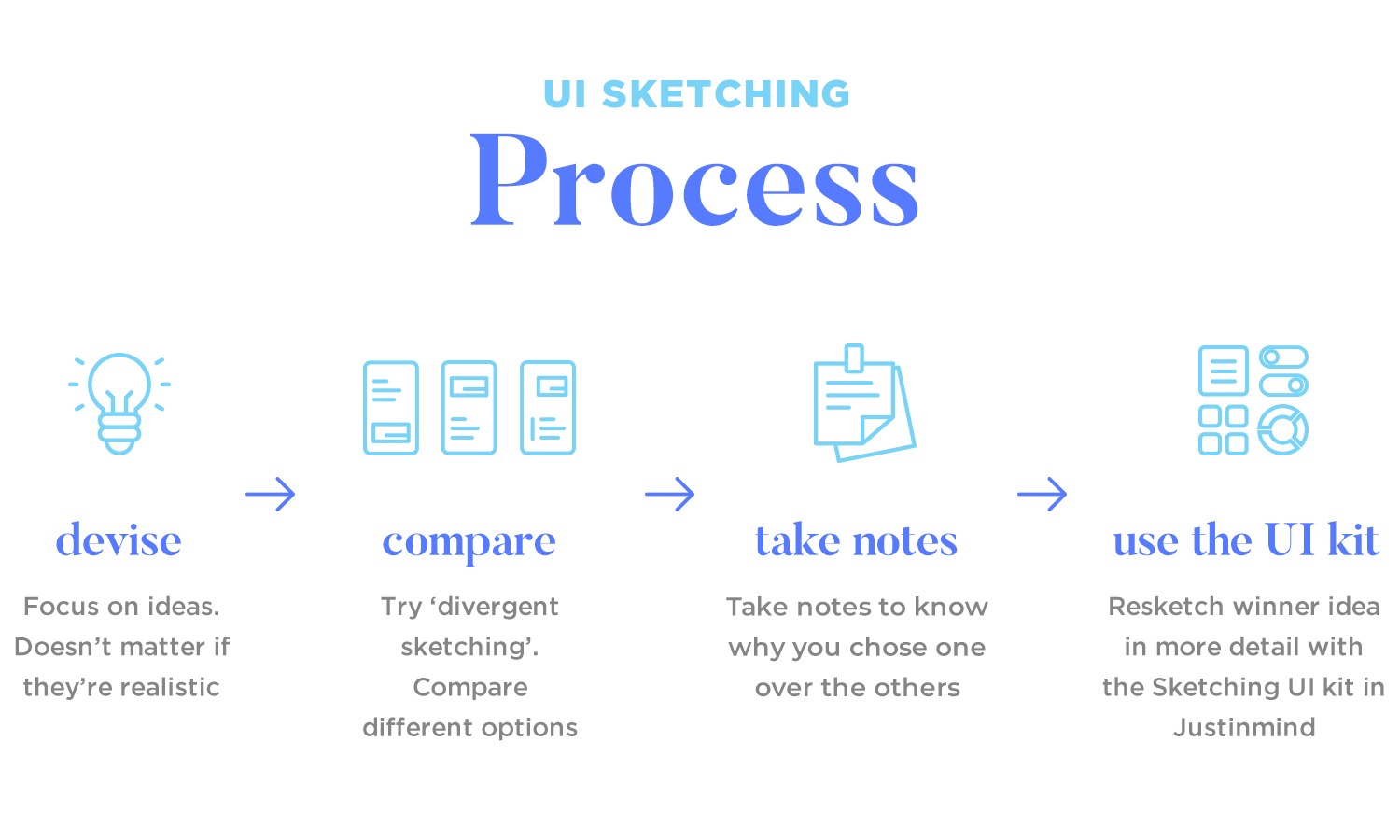
La première étape pour réaliser un sketch UI efficace est de se concentrer sur les idées. Passez en revue autant d’idées et d’itérations que possible. Peu importe qu’il ne s’agisse pas de « bonnes » idées, peu importe que vos sketchs soient inachevés et, en fait, sommaires. Trouvez simplement la meilleure façon d’aborder le design dans le contexte du projet. Le sketching est une question de communication, pas d’esthétique. Vous communiquez votre solution à un problème sous sa forme la plus brute. Essayez un peu de « sketch divergent » pour vous assurer que vous travaillez vraiment sur toutes les permutations possibles de votre problème de design. Le sketching divergent consiste à dessiner différentes approches d’un même écran.

Par exemple, vous pouvez essayer une tonne de façons différentes de concevoir la navigation principale d’une application, chacune d’entre elles étant esquissée à côté des autres. Il existe des modèles imprimables en ligne pour faciliter le sketching divergent de l’UI.
Conseil : Prenez des notes sur les avantages, les inconvénients et les limites de chaque solution sketchée. Si vous ne prenez pas de notes, vous oublierez probablement pourquoi vous avez choisi une idée plutôt qu'une autre.
Ensuite, prenez un peu de recul et dites-vous « ok, laquelle de ces idées vais-je vraiment mettre en œuvre ? ». Essayez d’appliquer la règle des trois et de sélectionner plusieurs options possibles. Cela peut prendre un peu plus de temps, mais c’est un excellent moyen de mieux comprendre votre design. Refaites un sketch plus détaillé des meilleures idées dans Justinmind à l’aide du kit Sketching UI. Vous pouvez combiner les meilleurs éléments de différents sketchs à ce stade – n’oubliez pas que vos solutions doivent être en constante évolution jusqu’à l’étape du wireframing (et au-delà).
Peiter Buick, sur Smashing Magazine, propose des conseils très utiles pour le sketch de l’UI :
- Construisez le sketch en couches.
- Ajoutez des « interactions » avec des instructions sur post-it
- Photocopiez les sketchs et utilisez-les comme modèles.
Lisez tous les conseils de Peiter.
Justinmind
Dans cette section, nous allons explorer une variété d’exemples de sketchs UI pour inspirer votre propre processus créatif. Où que vous en soyez dans votre parcours de design, ces exemples de sketchs UI pour des apps et des sites web vous seront utiles et montreront la puissance du sketching pour façonner des interfaces utilisateur exceptionnelles.
Commençons par utiliser ces exemples de sketchs d’UI de site web pour présenter le processus de design sous sa forme la plus authentique. Que vous soyez un designer à la recherche de nouvelles perspectives ou un esprit curieux désireux de comprendre le métier, ces sketchs offrent un aperçu unique du monde du design web.
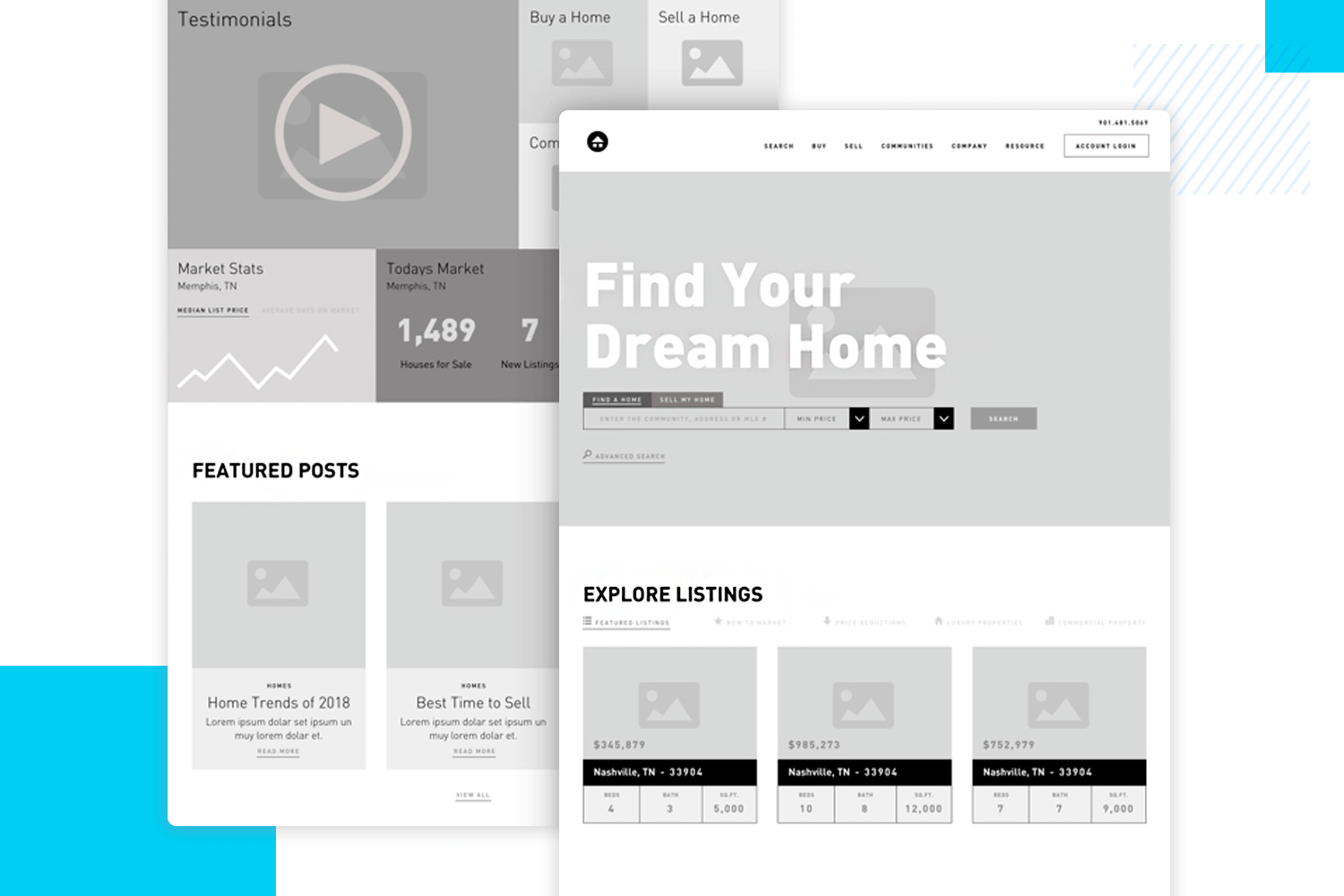
Ce sketch UI design est un aperçu d’un potentiel site web immobilier. Il s’agit de créer une expérience utilisateur transparente. Des caractéristiques clés telles que des témoignages élogieux, des statistiques de marché accrocheuses et une sélection de biens immobiliers sont au premier plan.

L’esthétique épurée du design et la navigation intuitive font de la recherche de la maison de vos rêves un jeu d’enfant. C’est une base solide pour un site web aussi élégant que fonctionnel.
Notre deuxième exemple de sketch UI design présente une mise en page de base pour un site web. Il comporte un en-tête clair avec des éléments de navigation et une barre de recherche. Le contenu principal est divisé en sections avec des blocs de texte et des éléments visuels.

Un bouton d’appel à l’action bien visible encourage l’interaction avec l’utilisateur. Le pied de page comprend des options de navigation supplémentaires, des icônes de médias sociaux et un formulaire d’abonnement. Ce sketch sert de plan de base pour le développement et l’affinement de l’interface utilisateur du site web.
Ce site web de sauvetage d’animaux de compagnie UI sketch design comprend des sections clés pour présenter les animaux adoptables, mettre en évidence les témoignages, et fournir des informations essentielles sur l’organisation. Le design met l’accent sur une navigation claire et une esthétique épurée.

Bien que ce sketch constitue une base solide, des éléments supplémentaires tels que des images de haute qualité d’animaux de compagnie et des appels à l’action convaincants permettraient d’améliorer l’expérience globale de l’utilisateur.
Avec une structure claire et organisée, ce sketch UI pose les bases d’un site web convivial. Le design guide les visiteurs sans effort à travers la page en utilisant des éléments clés comme une barre de recherche proéminente et un appel à l’action fort pour garder les utilisateurs engagés.

Il s’agit d’un point de départ solide pour créer un site web qui ne se contente pas d’être esthétique, mais qui offre également une excellente expérience à l’utilisateur.
Ce sketch d’UI pour un site web de voyage respire le minimalisme moderne. Une ardoise propre avec un en-tête audacieux ouvre la voie à un site web visuellement frappant. La vaste zone de contenu promet d’être un point focal, parfait pour mettre en valeur des caractéristiques remarquables ou des images captivantes.

Avec un pied de page subtil, le design conserve son esthétique épurée. C’est une base prometteuse pour un site web qui privilégie la simplicité et l’impact.
Justinmind
Vous trouverez ici une collection d’idées brutes, d’ébauches et de joyaux non polis qui constituent la base d’un nombre incalculable d’applications étonnantes. Ces sketchs d’UI pour les apps sont les premières étapes du voyage d’un designer pour créer des expériences intuitives, engageantes et conviviales.
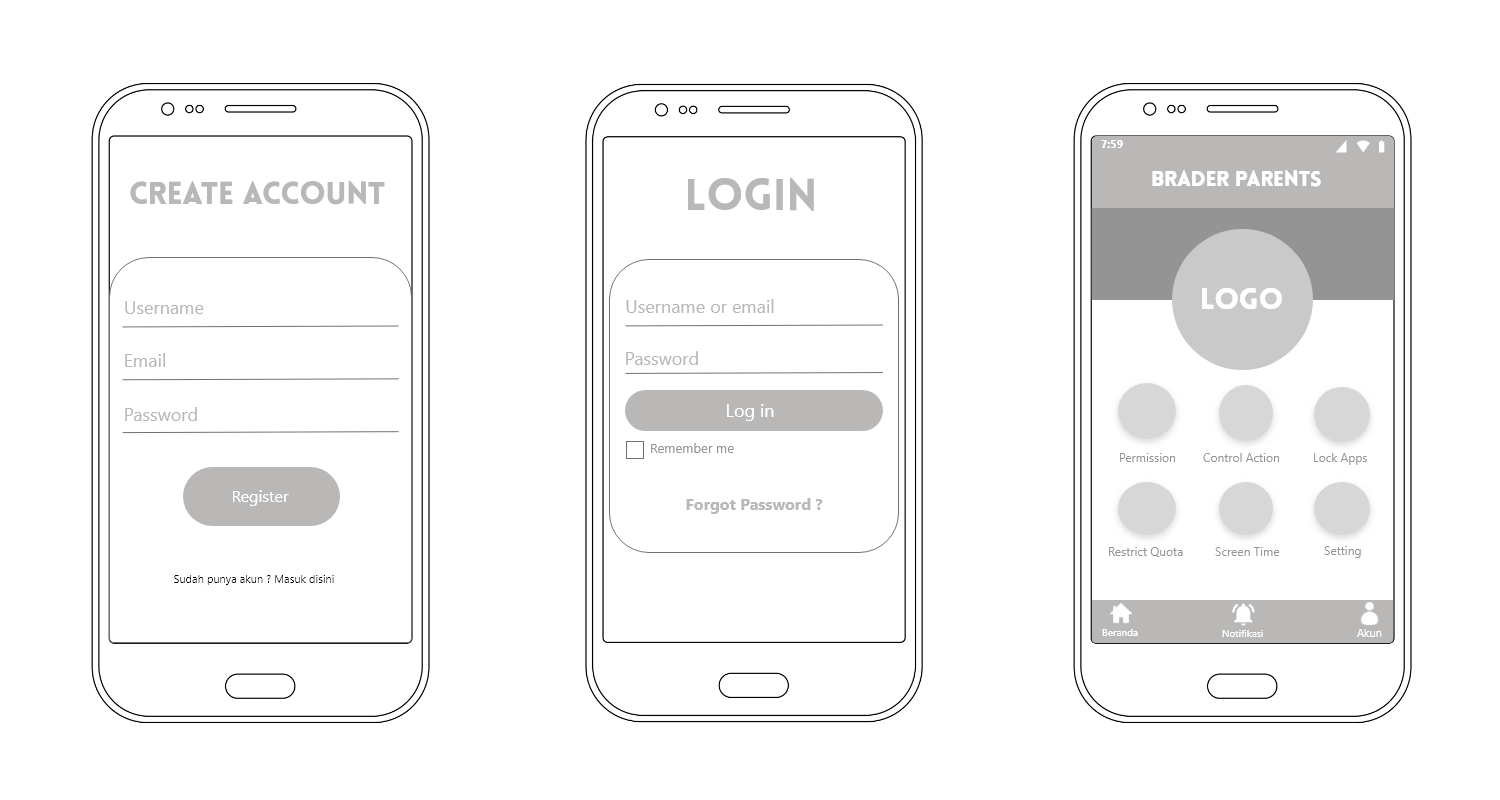
Ce sketch d’UI présente un flux d’accueil de base pour l’application Brader Parents, en commençant par un écran d’accueil présentant le nom de l’application et la sélection de la langue. Les utilisateurs peuvent ensuite choisir de créer un nouveau compte avec des champs d’information de base ou de se connecter avec leurs identifiants existants.

Le design simple donne la priorité à l’expérience utilisateur en différenciant clairement les options de création de compte et de connexion.
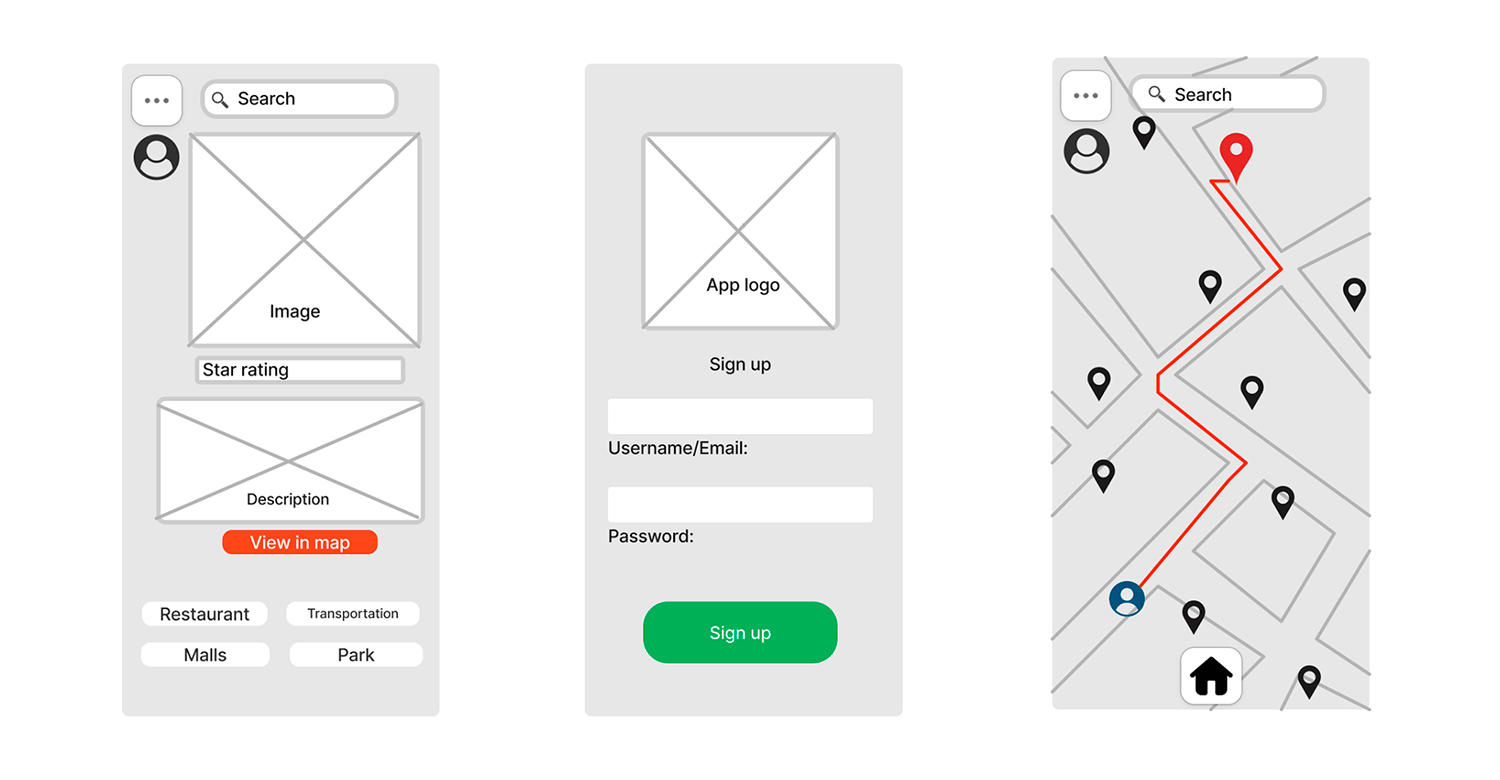
Ce sketch d’UI envisage une expérience d’application de suivi dynamique, combinant des profils d’utilisateurs avec des cartes interactives. La présentation épurée place les utilisateurs au centre, leur permettant de créer ou de consulter facilement des profils avec des détails clés et des évaluations.

La carte intégrée offre un moyen visuel d’explorer et d’entrer en contact avec d’autres personnes en fonction de leur localisation. Il s’agit d’une base prometteuse pour une application basée sur la localisation ou une plateforme sociale qui favorise l’interaction et la découverte des utilisateurs.
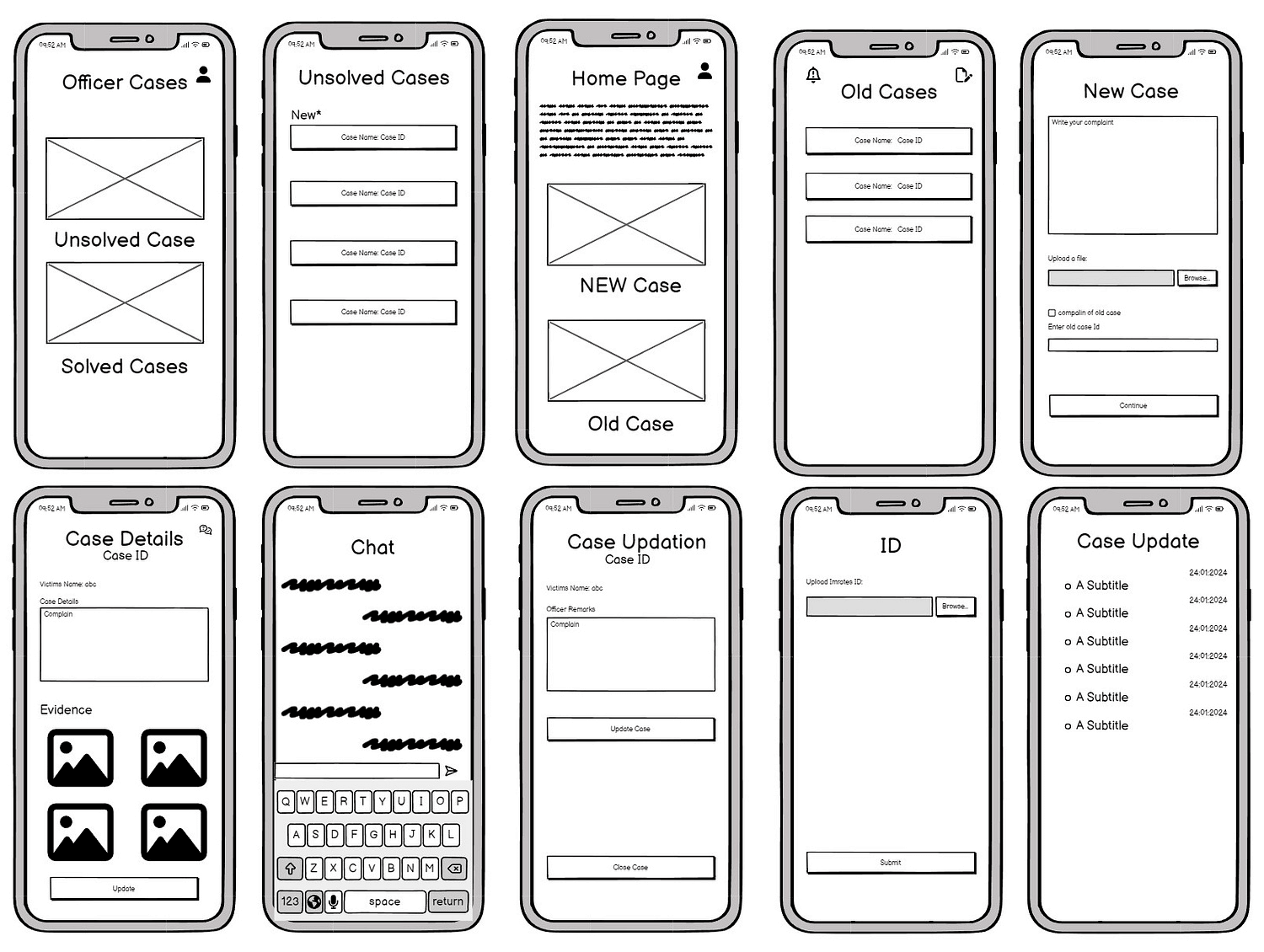
Ce sketch de l’UI jette les bases d’un puissant outil de gestion des dossiers. L’interface est designée pour rationaliser les flux de travail, avec des espaces dédiés à la gestion des dossiers actifs et clôturés.

Les utilisateurs peuvent se plonger dans les détails d’une affaire, collaborer par le biais d’un chat intégré à l’application et gérer efficacement les preuves. Il s’agit là d’une base prometteuse pour une application qui révolutionnera la manière dont les affaires sont traitées.
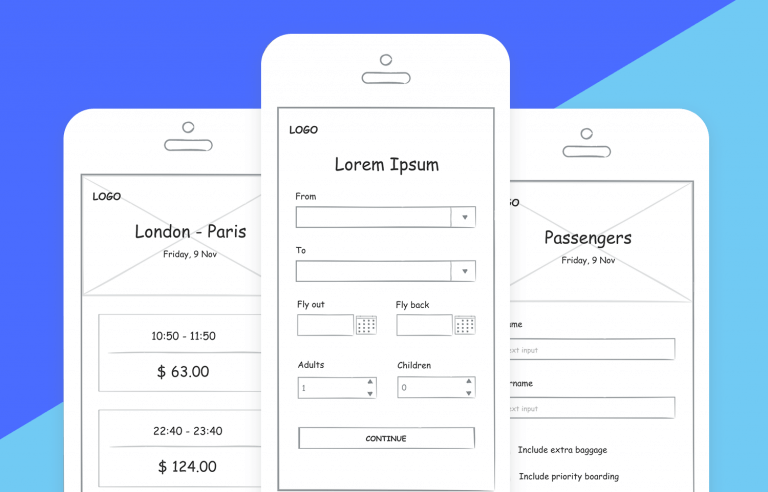
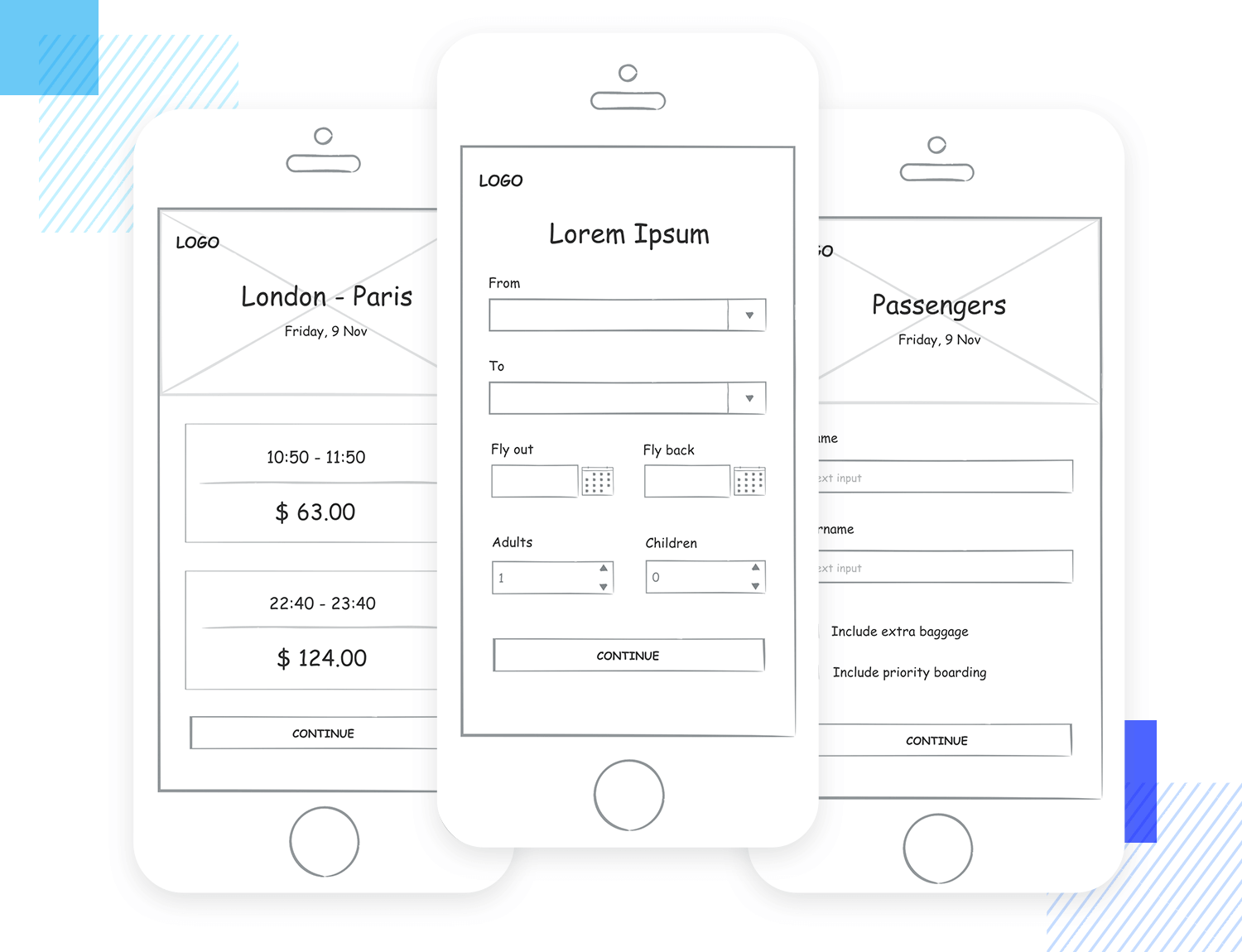
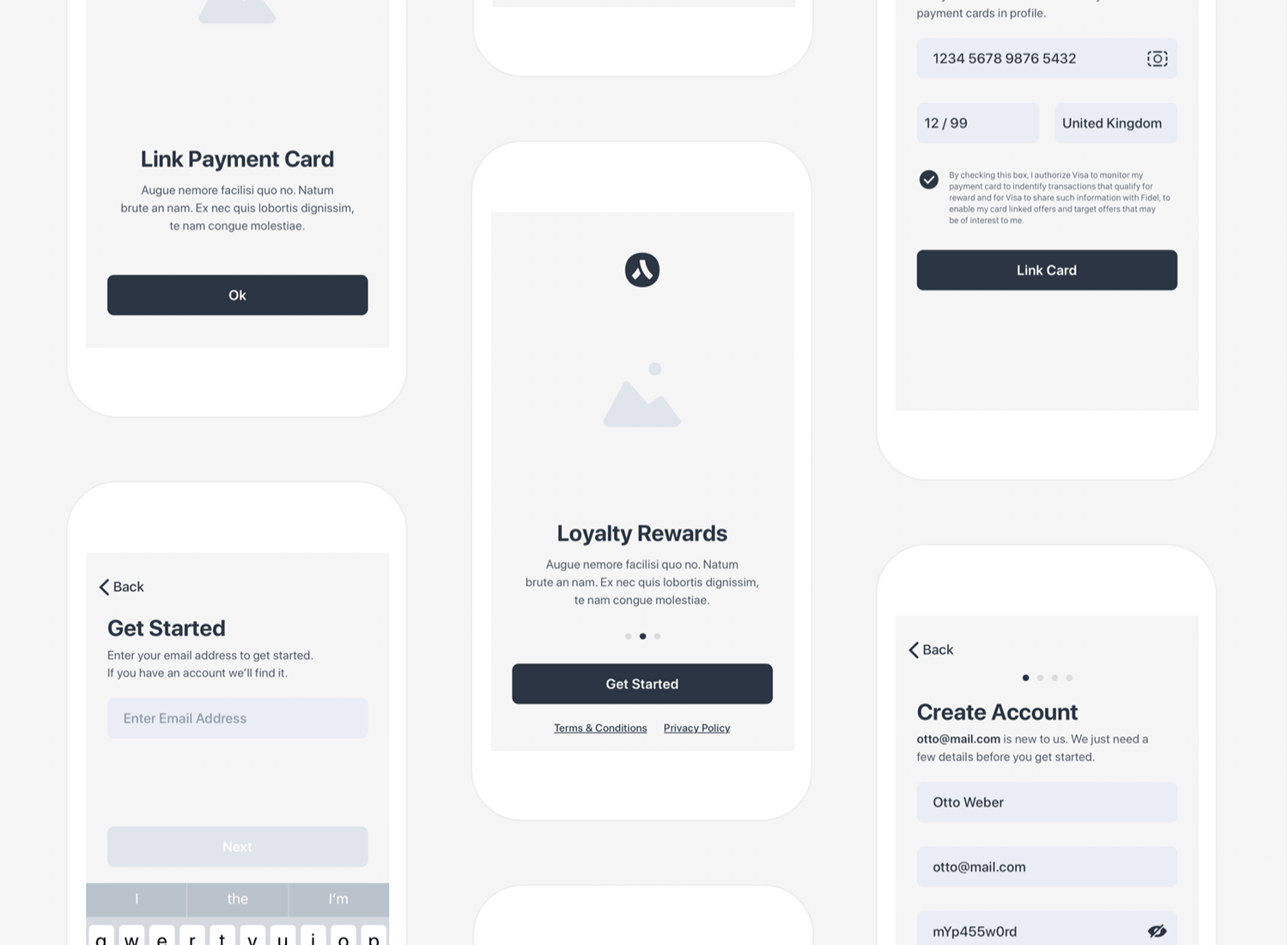
Ce sketch de l’UI présente un parcours d’embarquement et de paiement élégant qui donne la priorité à la commodité de l’utilisateur. Le flux guide les nouveaux utilisateurs dans la création de leur compte, en intégrant la liaison avec la carte de paiement et les récompenses de fidélité.

L’esthétique épurée du design et les étapes intuitives rendent le processus agréable et efficace, ouvrant la voie à une expérience utilisateur positive dès le départ.
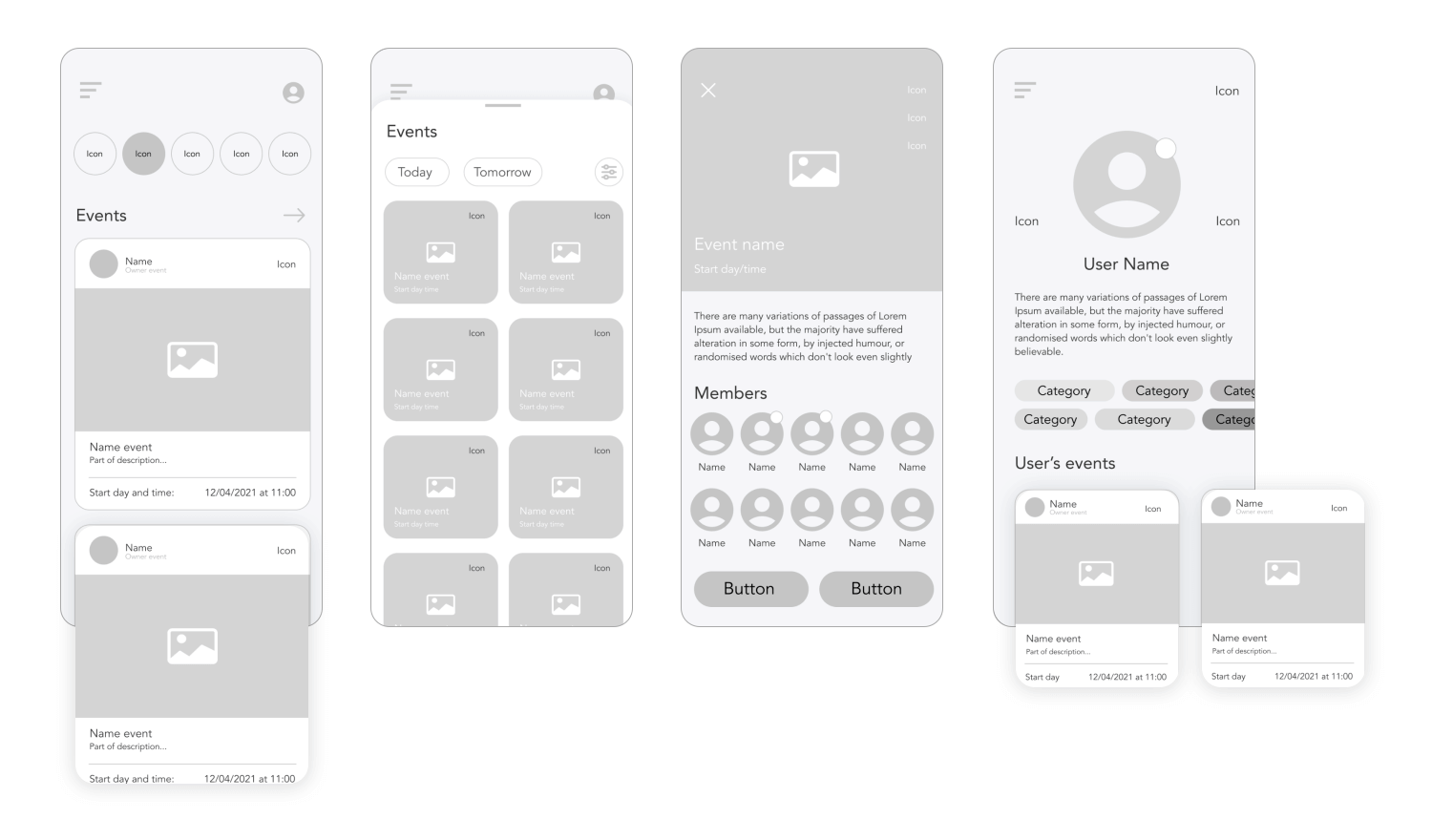
Ce sketch UI présente une application mobile axée sur la gestion d’événements et les profils d’utilisateurs. Le design privilégie une esthétique épurée et minimaliste, avec des listes d’événements classées par jour, des vues détaillées des événements comprenant des informations sur les membres, et des profils d’utilisateurs avec l’historique des événements.

La navigation intuitive améliore l’expérience de l’utilisateur, ce qui la rend adaptée à diverses plateformes centrées sur les événements, telles que les applications sociales, professionnelles ou communautaires.
Justinmind
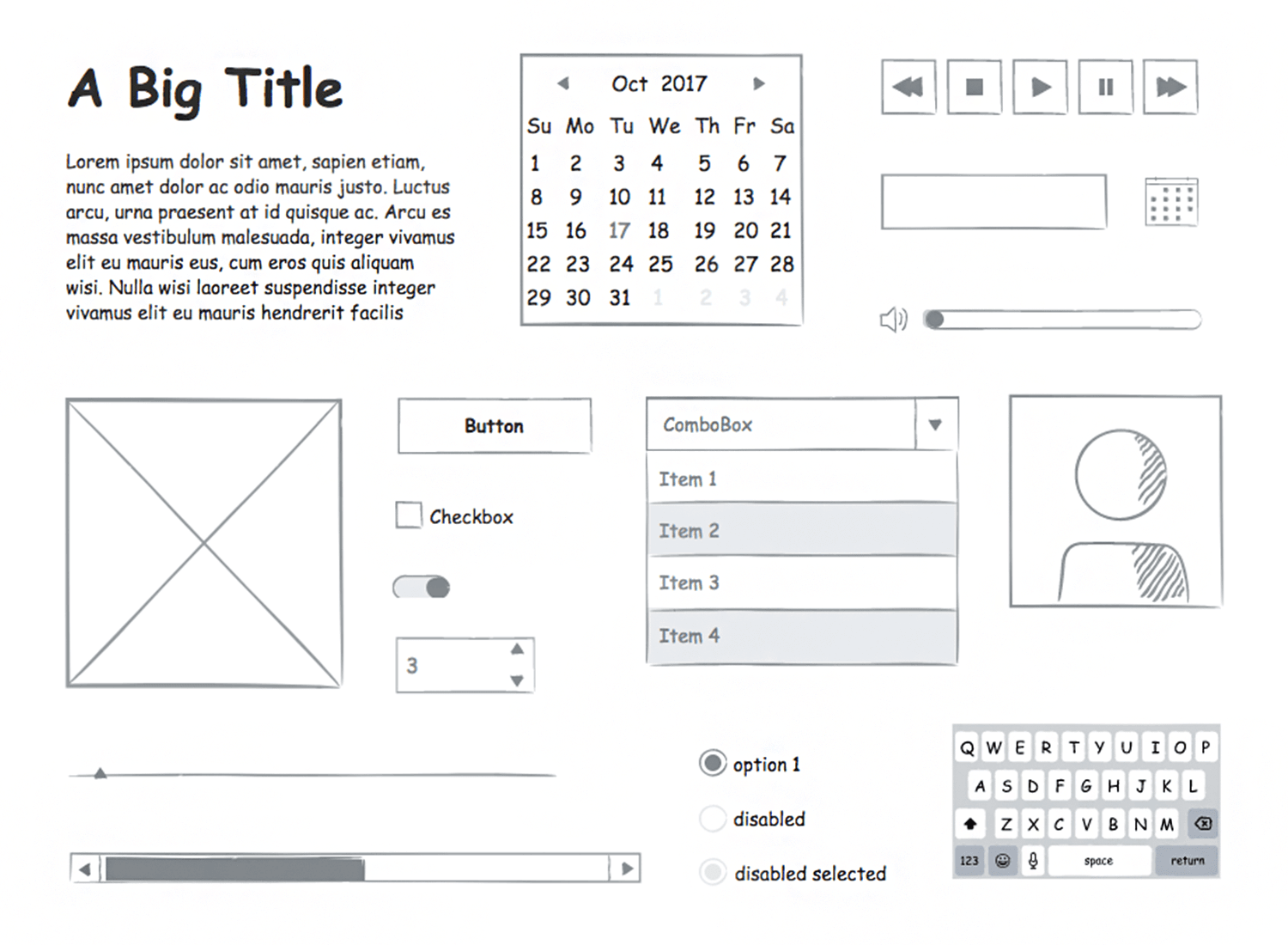
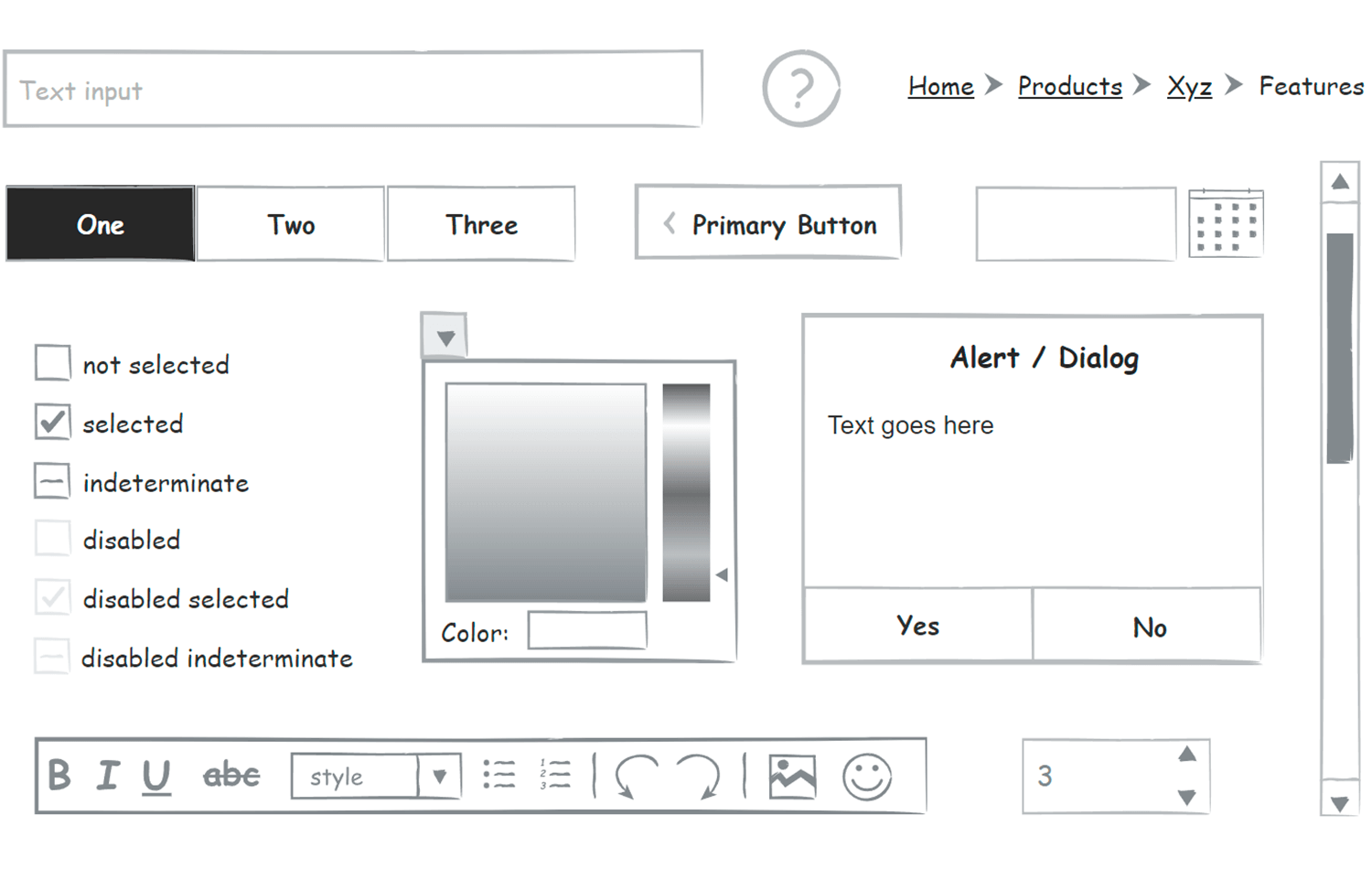
Le kit UI comprend tous les composants dont vous avez besoin pour créer un sketch compréhensible, interactif et direct de votre design web ou mobile. Lorsque vous aurez téléchargé et installé le kit UI Sketching de Justinmind, vous aurez à votre disposition tous les widgets suivants. Dans le panneau des widgets de Justinmind, vous trouverez 8 catégories d’UI. En utilisant efficacement ces catégories et leurs éléments respectifs, les designers peuvent rapidement créer des wireframes qui communiquent efficacement les concepts de conception et les flux d’utilisateurs. Avec ce kit, vous pouvez faire glisser et déposer les éléments UI sur votre canevas pour créer des designs bruts, rapides et simples. Les catégories du kit UI comprennent plus de 100 composants différents pour vous aider à créer des sketchs numériques. La bibliothèque de widgets est livrée avec des fenêtres de navigateur pré-créées, des modèles d’iPad et d’iPhone, parfaits pour créer des sketchs UI rapides et sans chichis.

Étant donné que la plupart des applications mobiles et des sites Web comportent des boutons et d’autres éléments interactifs, le kit Sketching UI est livré avec divers composants interactifs, tels que des bascules, des boutons, des curseurs et des menus déroulants. Ces éléments sont parfaits pour mettre en évidence les fonctionnalités de base. Des cases à cocher et des boutons radio simples vous permettent de créer des formulaires et des tableaux à options multiples. Parmi les autres éléments de l’UI figurent les zones de saisie, les calendriers, les barres de défilement, les barres d’onglets, les espaces réservés aux images et les fils d’Ariane. Dans le kit d’interface utilisateur web et mobile Sketching, vous trouverez également des curseurs de volume, des commandes de lecture, des barres de menu et des fenêtres contextuelles. Le kit UI comprend une catégorie iOS qui comporte des menus, des claviers et des sélecteurs iOS afin que vous puissiez créer des sketchs fidèles au système d’exploitation d’Apple. Grâce à ces éléments UI, il est possible de créer des sketchs interactifs mais simples qui ne prennent pas de temps à réaliser. Examinons ces catégories de plus près :
Cette catégorie englobe les éléments fondamentaux de toute interface utilisateur. Elle comprend des composants essentiels tels que les zones de texte, les images, les lignes et les formes de base. Ces éléments servent de base à la construction du cadre visuel d’un design.
Les conteneurs fournissent une structure et une organisation au sein d’un design. Ils facilitent la disposition et le regroupement des éléments. Les exemples incluent les panneaux, les grilles, les accordéons et les onglets. Ces composants contribuent à la présentation générale et à la hiérarchie d’une interface utilisateur.
Les boutons sont des éléments interactifs qui déclenchent des actions. La catégorie des boutons offre une variété de styles et de tailles pour s’adapter à différents contextes de design. Les options comprennent les boutons standard, les boutons-icônes, les boutons à bascule et les boutons déroulants. Ces éléments sont essentiels à l’interaction avec l’utilisateur et à la navigation.

Les composants de mise en page établissent la structure globale d’un écran ou d’une page. Ils fournissent un cadre pour un placement cohérent du contenu. Cette catégorie comprend les en-têtes, les pieds de page, les barres de navigation et les barres latérales. Ces éléments contribuent au système de design global et à l’expérience utilisateur.
Les éléments de formulaire permettent de collecter les données saisies par l’utilisateur. La catégorie des formulaires offre une gamme de composants comprenant des champs de texte, des zones de texte, des cases à cocher, des boutons radio, des listes déroulantes et des sélecteurs de date. Ces éléments sont essentiels pour créer des formulaires efficaces et conviviaux.
Conçue spécifiquement pour le développement d’applications iOS, cette catégorie fournit des éléments UI alignés sur les directives d’interface humaine d’Apple. Elle comprend des composants tels que des barres de navigation, des barres d’onglets, des vues de tableaux, des vues de collections et des barres de progression. Le respect des conventions de la plateforme améliore l’expérience de l’utilisateur.
Les composants multimédias facilitent l’intégration de contenus multimédias dans un design. Cette catégorie comprend les espaces réservés aux images et aux vidéos, ainsi que les lecteurs audio. Ces éléments enrichissent l’expérience de l’utilisateur en incorporant des médias interactifs.
La catégorie des graphiques propose des éléments décoratifs qui améliorent l’attrait visuel d’un design. Elle comprend des icônes, des illustrations et des séparateurs. Ces composants contribuent à l’esthétique générale et à l’image de marque de l’interface utilisateur.

Justinmind
Démarrer numériquement Faire des sketchs de wireframes dans Justinmind est rapide et facile. Suivez d’abord les étapes suivantes : 1. Téléchargez l’outil de prototypage Justinmind
2. Ouvrez Justinmind et démarrez un nouveau prototype de site web ou d’appareil mobile
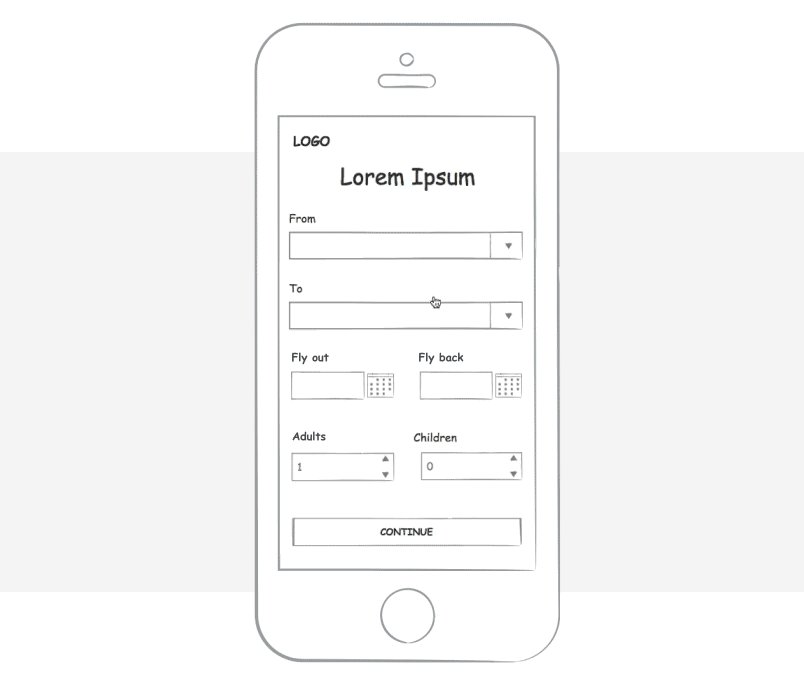
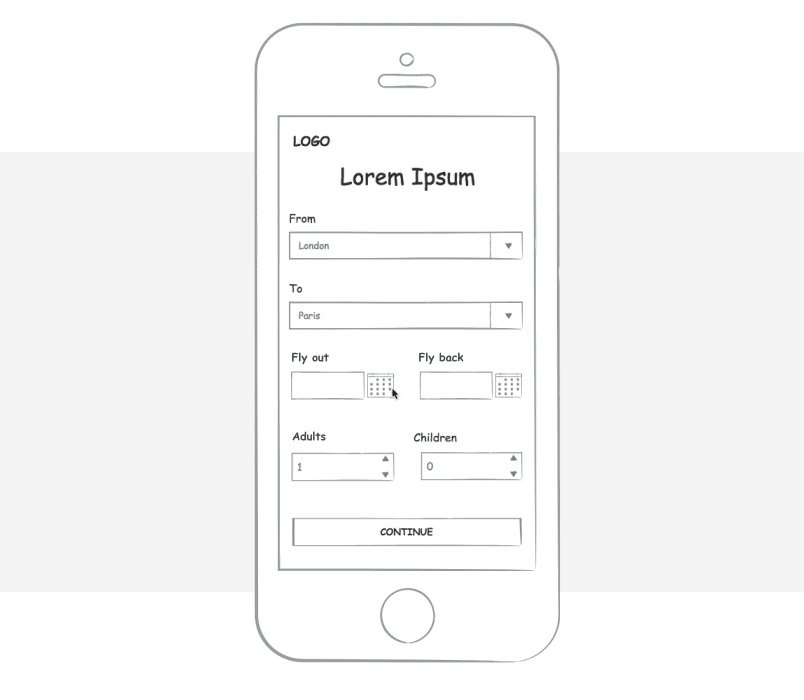
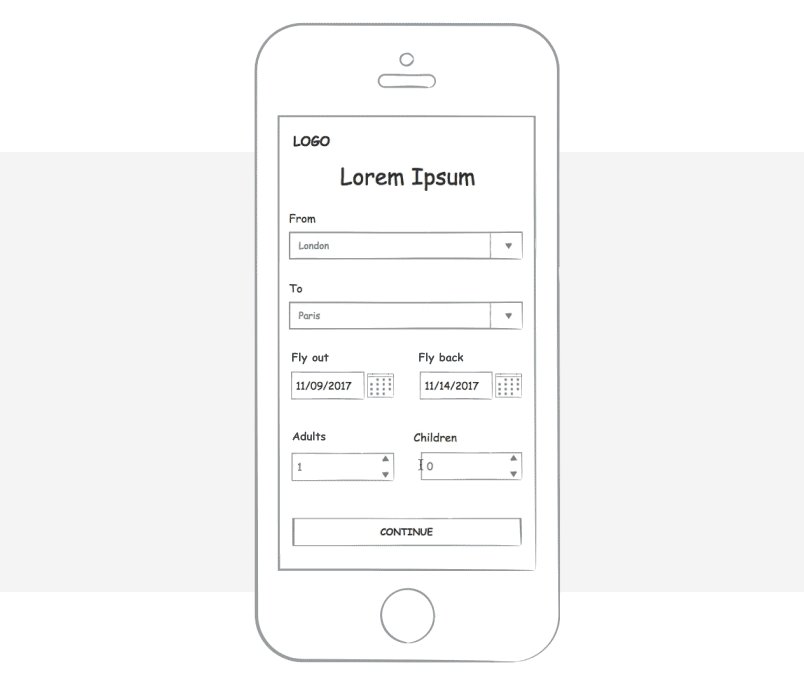
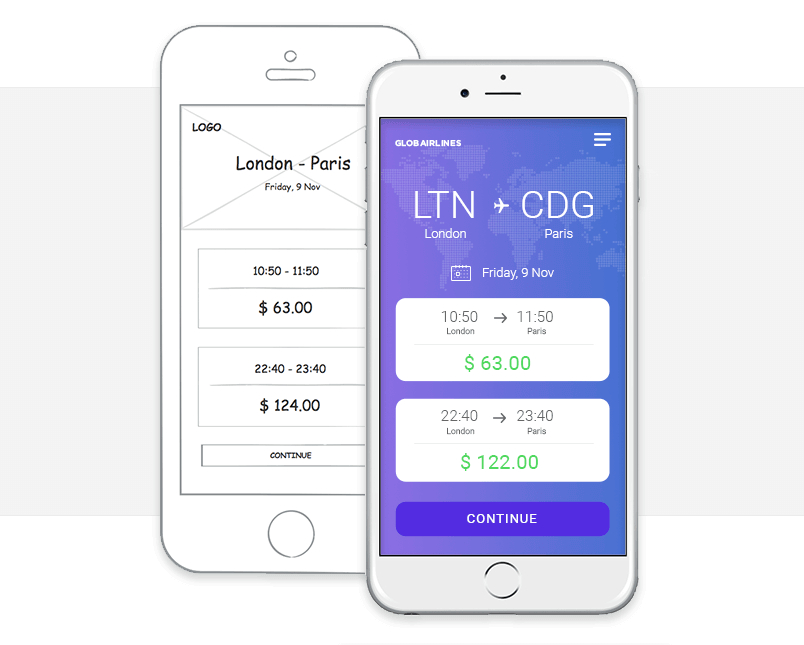
3. A gauche de l’écran, vous trouverez un panneau Widgets Imaginons maintenant que vous ayez été chargé de créer et de développer une application mobile pour une compagnie aérienne. Chaque catégorie du kit UI de Sketching comporte des widgets individuels que vous pouvez utiliser pour alimenter votre application de compagnie aérienne. Dans la catégorie Basique, par exemple, vous trouverez des widgets rudimentaires tels que Titre, Images, Fil d’Ariane, Bouton et Défilement. Ils peuvent être utilisés pour créer le cadre sketch de votre application mobile, qui sera wireframé ultérieurement. Le premier écran sketch de votre application pour compagnie aérienne doit permettre aux utilisateurs de choisir leur destination et la date de leur vol. Sur votre canevas, faites glisser et déposez une zone de texte, deux boutons radio, deux menus déroulants, deux calendriers, deux sélecteurs et un bouton. L’ensemble de ces éléments constituera le premier écran de l’application de la compagnie aérienne. C’est aussi simple que cela.

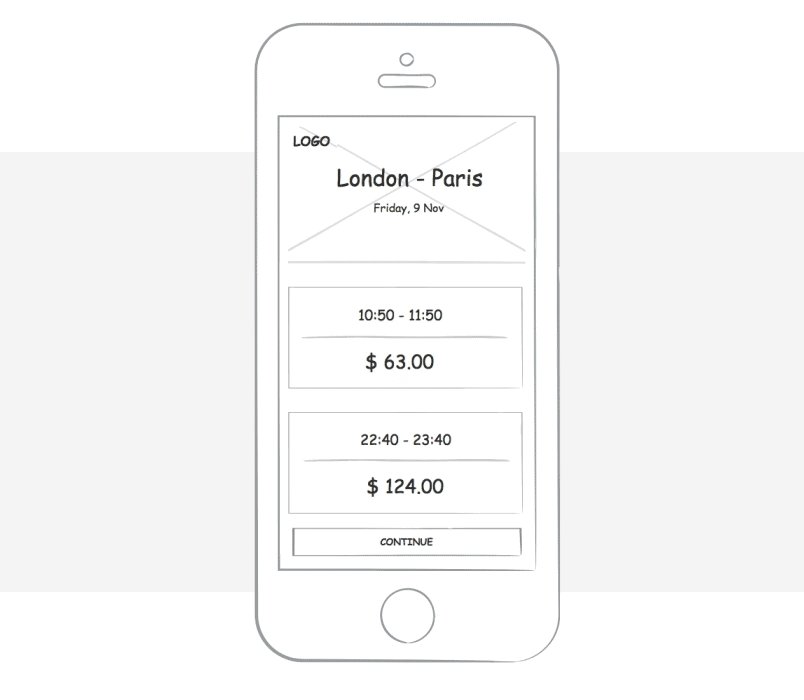
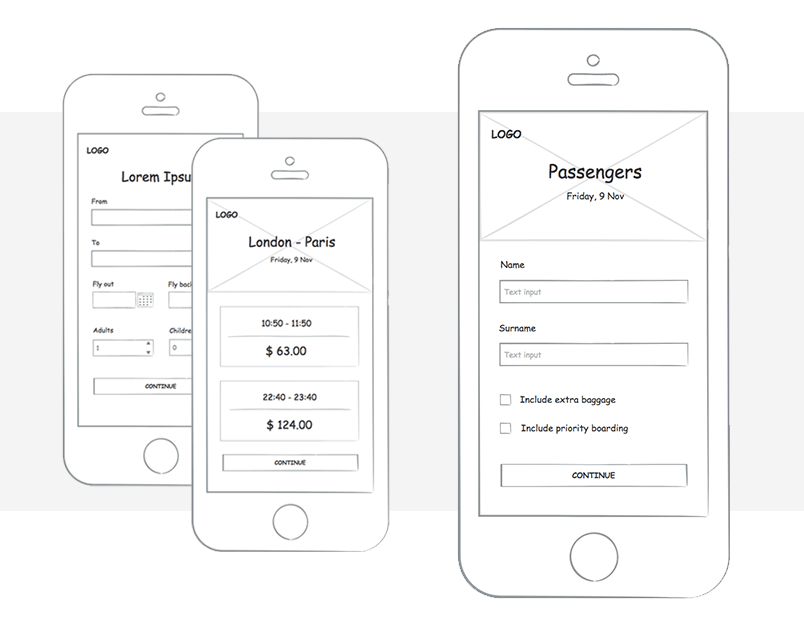
Pour l’écran suivant, utilisez un espace réservé pour une image dans le quart supérieur de l’écran. Cette image peut être utilisée pour afficher la destination de votre vol ainsi que la date de départ. L’écran suivant ne nécessite que des zones de texte qui peuvent être remplies avec plusieurs heures de vol et prix. Vous devez maintenant créer un écran dans lequel les utilisateurs saisissent les informations relatives à leurs passagers, telles que le nom, le prénom et le numéro de passeport. Vous pouvez faire glisser ici une case à cocher du kit UI pour indiquer les suppléments de vol tels que l’assurance ou les bagages supplémentaires. Puisque votre écran précédent implique la saisie d’informations, l’écran suivant peut être le même, mais avec le clavier iOS ajouté, pour démontrer que le clavier apparaîtra. Dans Justinmind, vous pouvez appliquer des modifications globales pour vous éviter de recréer des écrans à partir de zéro et maintenir la cohérence et réutiliser le contenu avec des modèles. C’est un moyen rapide de montrer aux parties prenantes les fonctionnalités de votre design d’application mobile. Et voilà comment vous créez des sketchs simples pour une appli mobile de compagnie aérienne. L’étape suivante consiste à mettre en place un wireframe interactif puis un prototype haute-fidélité.

Il ne faut pas avoir peur de faire des sketchs. Même si vous pensez que vous ne savez pas dessiner, que vous êtes pressé par le temps ou que vous êtes complètement amoureux du wireframe (on vous comprend !), le fait de sketcher des idées d’interface utilisateur améliorera votre processus de conception de produits. Il existe de nombreux conseils et modèles pour vous aider. Alors, la prochaine fois que vous serez confronté à un problème de design épineux, asseyez-vous, sketchez des solutions et regardez vos compétences en matière de conception d’interface utilisateur s’améliorer. Vos utilisateurs vous en remercieront.