Le design Skeuomorphic a aidé toute une génération à trouver ses marques avec la technologie, mais est-il vraiment dépassé ? Lisez la suite pour le savoir !
Même s’il n’est plus aussi fiable qu’il l’était, il y a des arguments en faveur de l’impact du design skeuomorphique sur l’utilisabilité grâce à sa compréhensibilité instantanée. Quelles que soient les tendances de design UI que vous suivez ou que vous utilisez lors du prototypage, il est clair que le skeuomorphisme a fait de grandes choses à l’époque où nous commencions à utiliser des applications et des produits numériques.
Concevez des prototypes plats ou skeuomorphes avec Justinmind.

Mais comment ce style se situe-t-il par rapport aux normes et aux préférences d’aujourd’hui ? Qu’est-ce que le design skeuomorphique au juste ? Ne vous inquiétez pas ! Dans cet article, nous allons définir ce qu’est le skeuomorphisme, ce qui l’a rendu populaire et pourquoi il semble avoir disparu des produits les plus courants. Mais gardez votre outil de design UI préféré à portée de main, au cas où vous vous sentiriez inspiré !
Avez-vous déjà remarqué que certains objets numériques ressemblent à s’y méprendre à leurs équivalents dans le monde réel ? C’est le skeuomorphisme en action ! Il s’agit d’une idée de design qui nous aide à nous connecter à la technologie en la rendant familière. Il s’agit de jeter un pont entre les choses que nous connaissons déjà et le monde numérique. Les designers utilisent des indices visuels, tels que des textures et des formes, pour rendre les interactions numériques plus naturelles et faciles à comprendre.
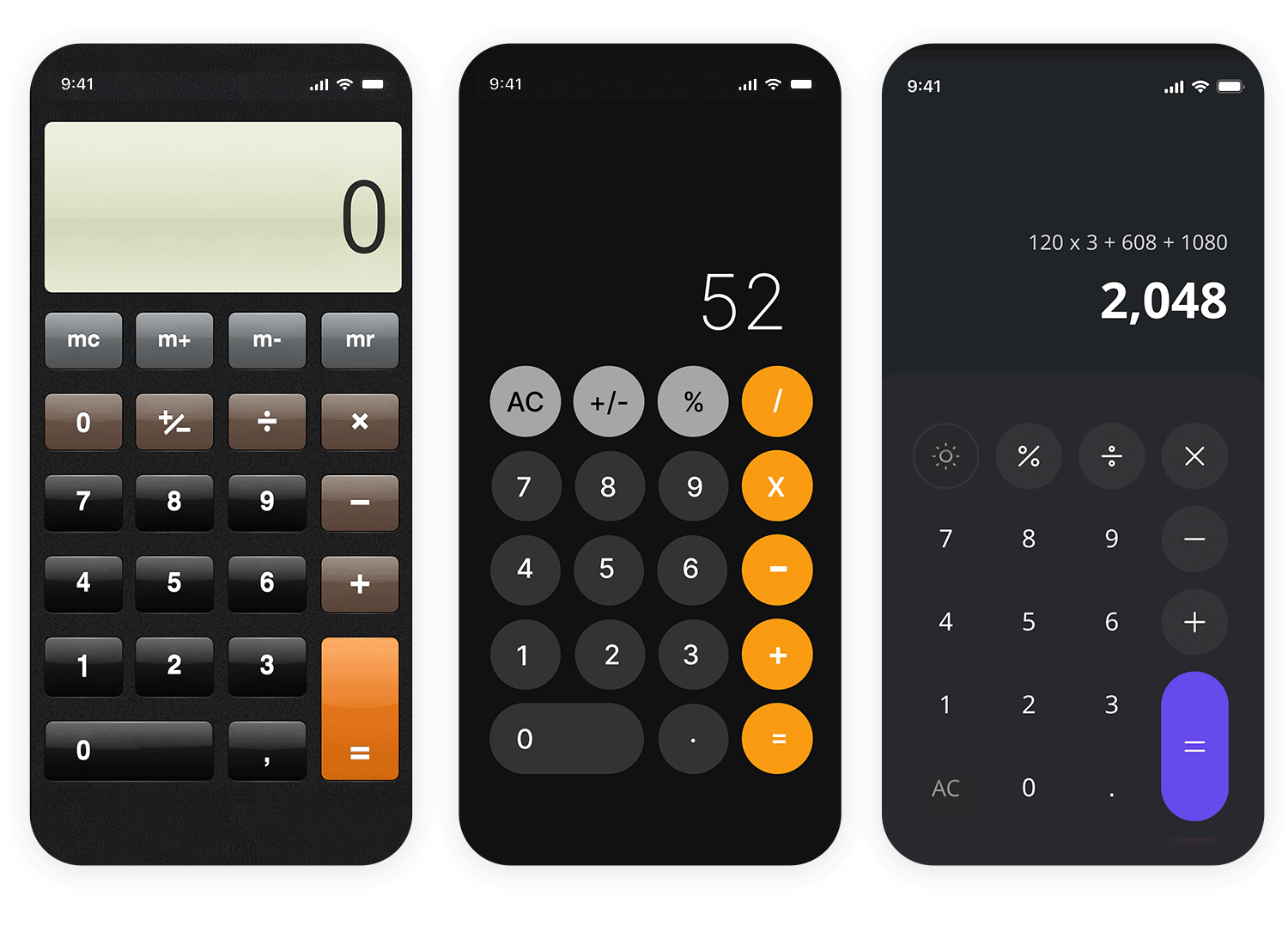
Qu’est-ce qu’un skeuomorphe ? Pour faire simple, c’est une copie de quelque chose d’autre, une imitation conçue pour représenter l’original. L’application « calculatrice » de votre téléphone en est un bon exemple. Elle ressemble à une vraie calculatrice et fonctionne exactement comme elle, n’est-ce pas ? C’est un skeuomorphe !

Pensez à la facilité avec laquelle vous utilisez la « corbeille » de votre ordinateur. Elle ressemble à une petite poubelle, n’est-ce pas ? C’est du skeuomorphisme à l’œuvre ! En faisant ressembler l’icône numérique à quelque chose que nous comprenons déjà, elle nous indique instantanément à quoi elle sert : jeter les fichiers indésirables. Même si vous n’avez jamais utilisé d’ordinateur auparavant, vous avez probablement une idée assez précise de la manière de supprimer quelque chose. Le skeuomorphisme facilite l’utilisation de la technologie en s’appuyant sur ce que nous savons déjà du monde réel.
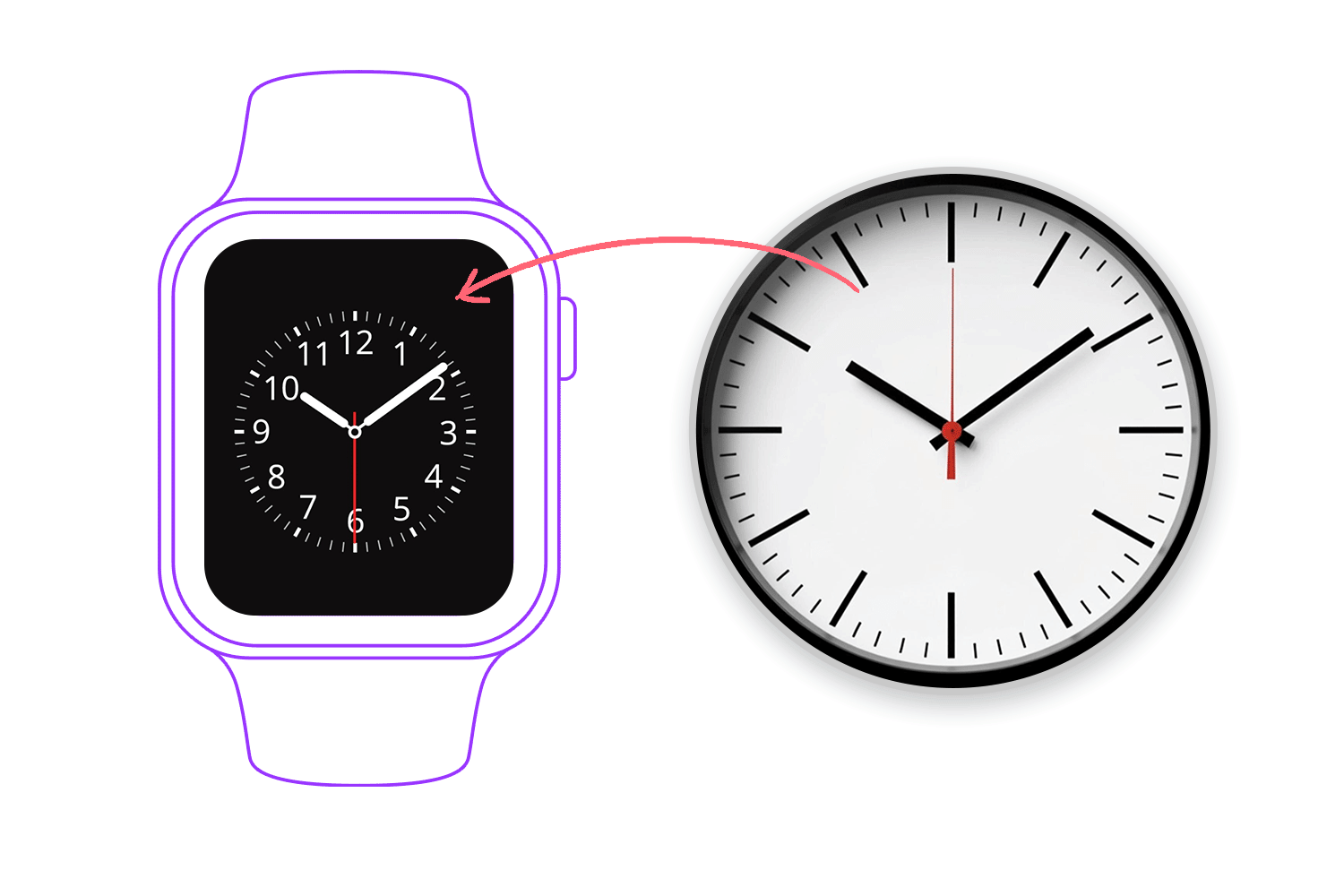
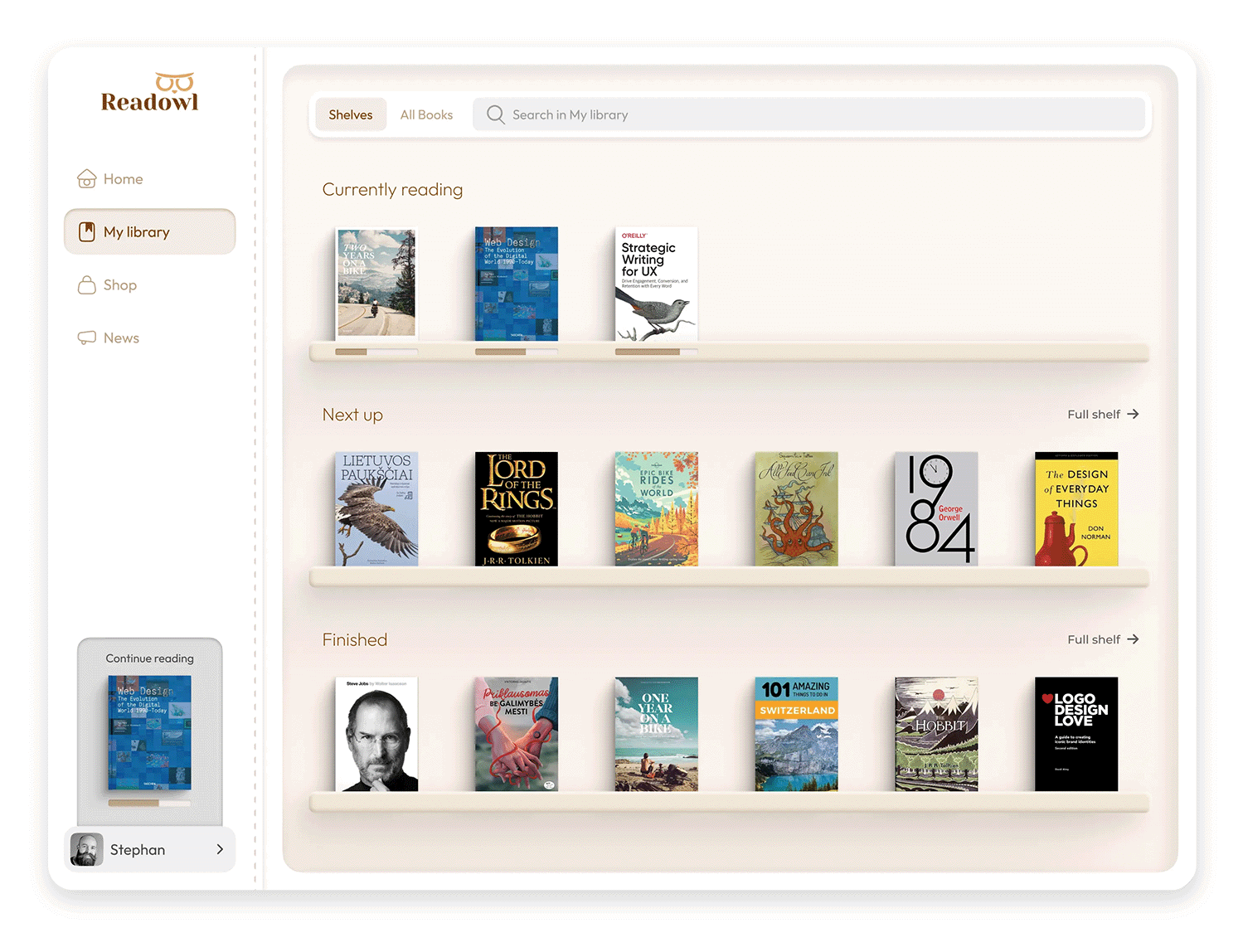
La manière dont les livres étaient affichés dans les premières versions de l’application iBooks d’Apple en est un autre bon exemple. Ils n’étaient pas simplement affichés sur un écran, mais sur une étagère virtuelle ! Ce design imitait l’expérience de la consultation d’une vraie bibliothèque, ce qui rendait l’application familière et intuitive. En utilisant ce type de repères visuels du monde réel, le skeuomorphisme nous aide à comprendre la technologie et à interagir avec elle de manière plus naturelle.
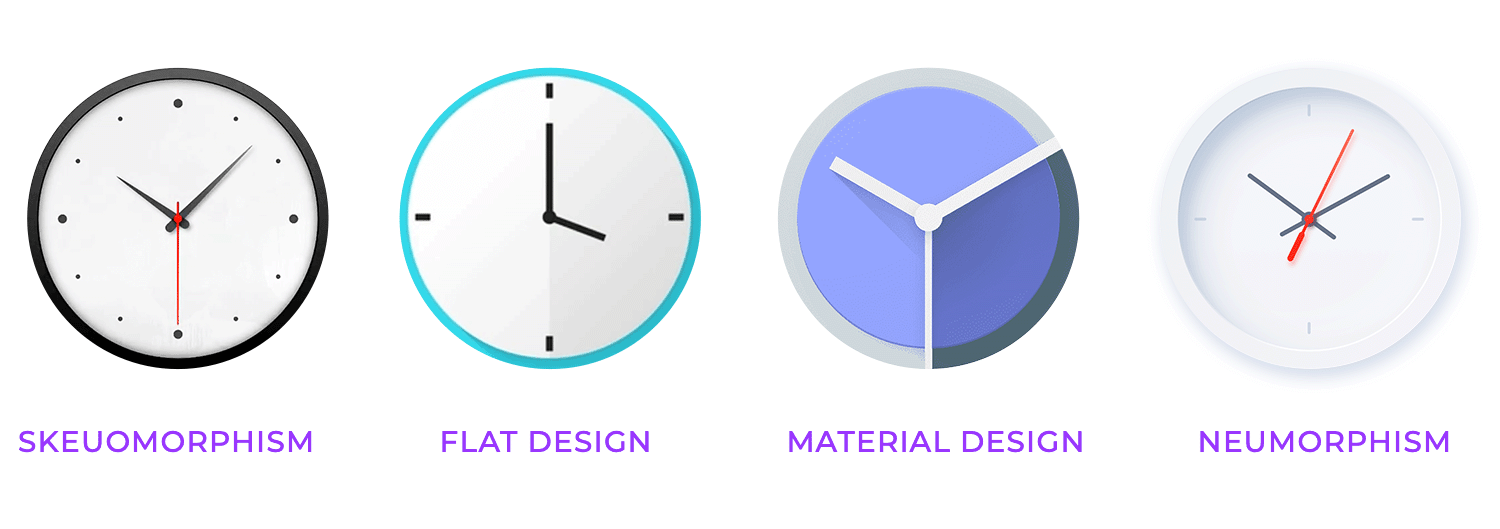
Explorons le monde fascinant des styles de design d’interface ! Commençons par le Skeuomorphisme. Pensez aux premières interfaces de l’iPhone avec des textures réalistes comme le grain du bois et le cuir, avec des ombres et des lumières. L’objectif était de rendre la technologie familière et intuitive en faisant référence à des choses que nous comprenions déjà.
Puis vint le Flat Design, une réaction contre le réalisme du skeuomorphisme. Le design plat embrasse la simplicité et le minimalisme, en se dépouillant de toutes les décorations inutiles et en se concentrant sur des lignes épurées, des formes géométriques et des couleurs audacieuses. Il s’agit avant tout de clarté et de facilité d’utilisation, en donnant la priorité à la fonction plutôt qu’à l’aspect visuel. Le langage de design Metro de Microsoft en est un excellent exemple.

Vient ensuite Android Material Design, un système créé par Google qui mélange le meilleur des deux mondes. Il reprend l’esthétique épurée du flat design et y ajoute des indices réalistes subtils, en utilisant le “matériel” comme métaphore des objets numériques.
Ces objets ont des propriétés telles que l’élévation et les ombres, ce qui crée un sentiment de profondeur et de hiérarchie. Le Material Design met également l’accent sur l’animation et les transitions, ce qui donne aux interfaces une impression de dynamisme et d’engagement. Vous retrouverez ce style dans le système d’exploitation Android de Google et dans ses applications.
Enfin, nous avons le neuomorphisme, une tendance plus récente qui combine des aspects du flat design et du skeuomorphisme d’une manière unique. Il crée un aspect doux, extrudé, où les éléments semblent ressortir de l’arrière-plan grâce à des ombres et des lumières subtiles.
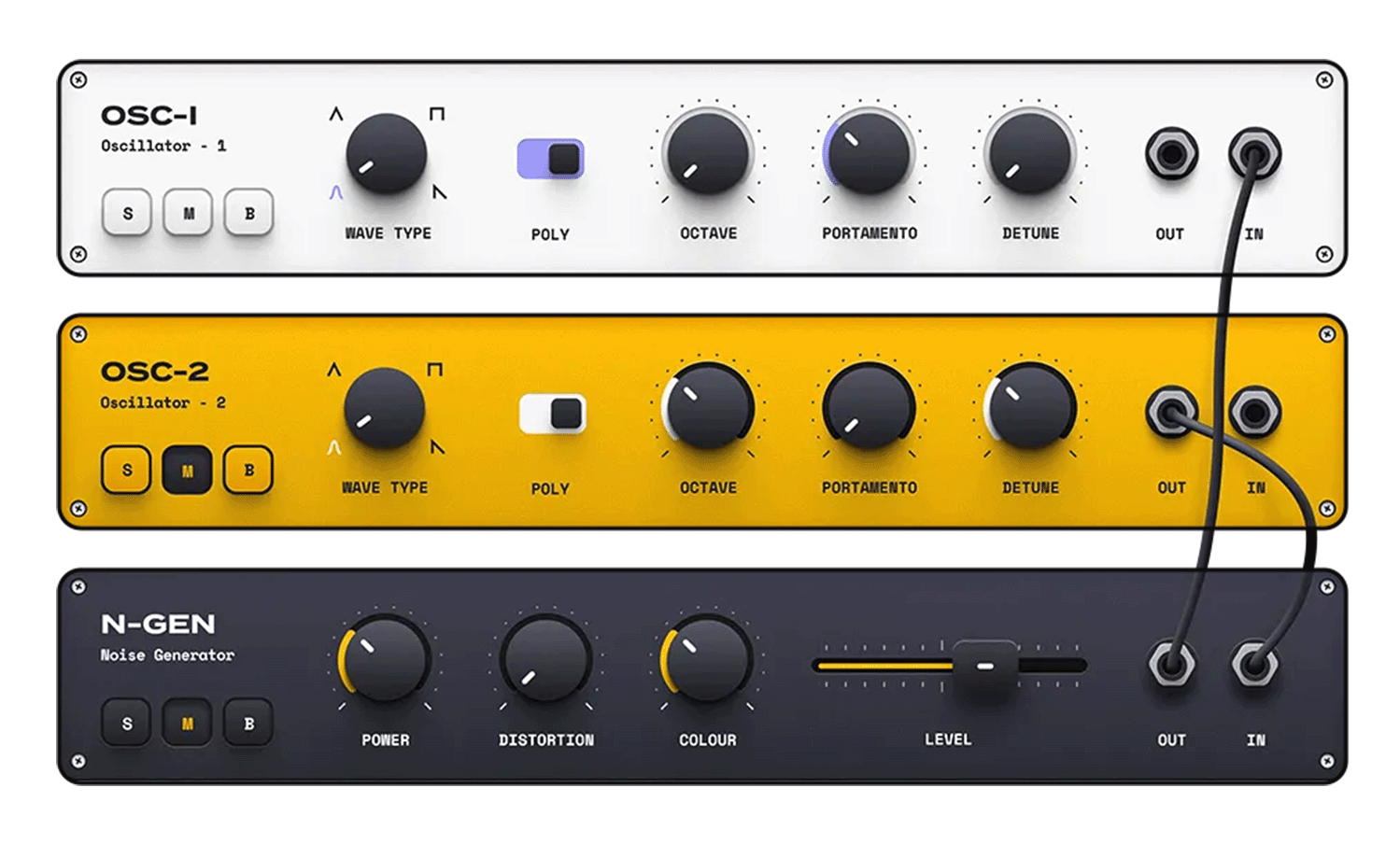
Le neumorphisme utilise souvent des palettes de couleurs limitées, s’en tenant parfois à un schéma monochromatique, afin d’obtenir une sensation moderne et tactile. C’est un peu comme une réimagination numérique des boutons et des commandes physiques. Chacun de ces styles offre une approche différente du design des expériences numériques, chacun ayant ses propres atouts et son propre langage visuel.
Au cœur du design skeuomorphique se trouve le principe des métaphores du monde réel, un moyen astucieux de rendre les interfaces numériques instantanément familières. Il s’agit d’utiliser des objets reconnaissables de notre vie quotidienne pour représenter des fonctions numériques. Cette approche tire parti de notre connaissance du fonctionnement des choses dans le monde physique, ce qui facilite la compréhension et l’interaction avec les éléments numériques. En utilisant ces raccourcis visuels, le skeuomorphisme aide à combler le fossé entre le tangible et le numérique.

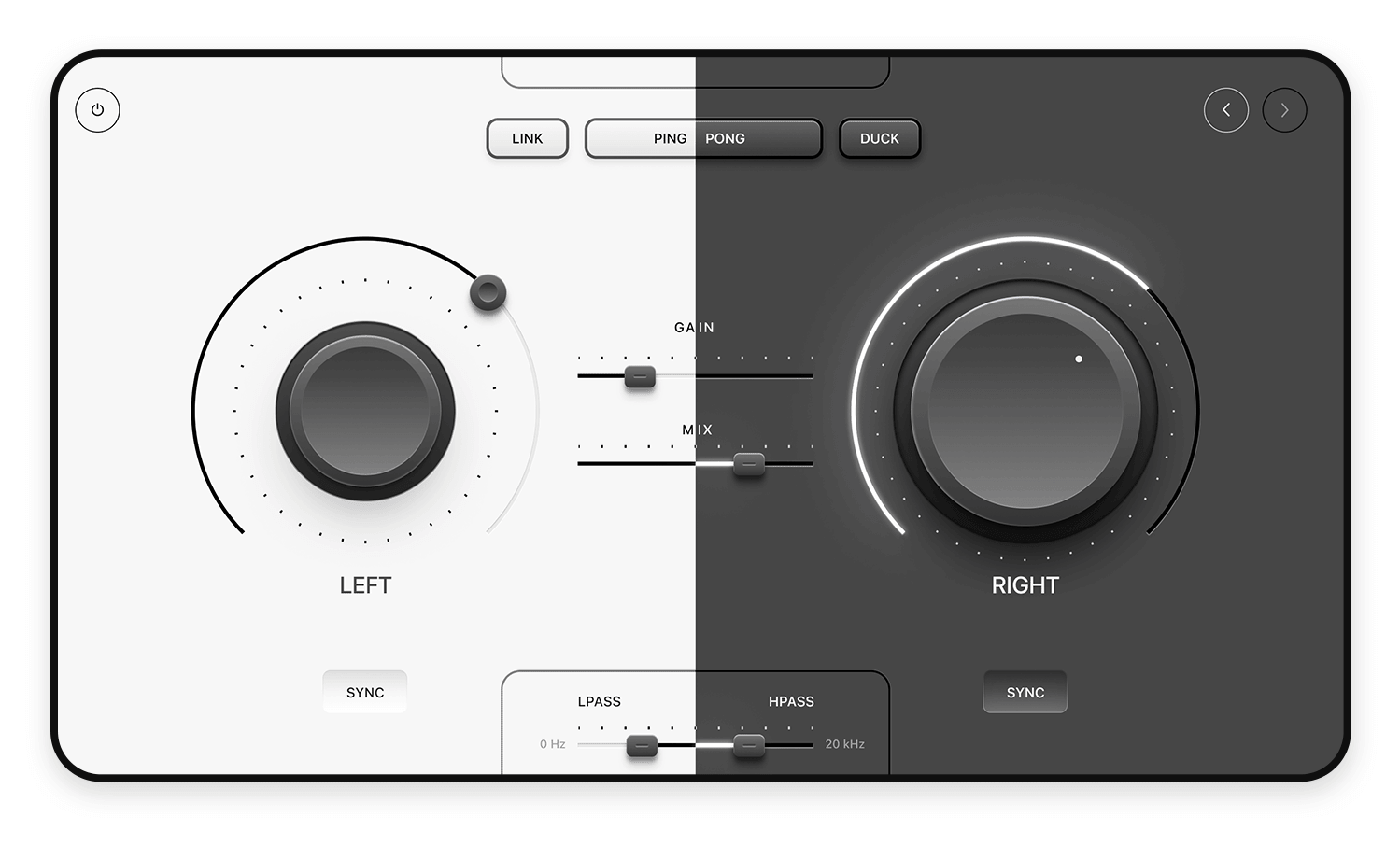
La même logique s’applique à d’autres éléments d’interface tels que les boutons à bascule, les curseurs et les cadrans. Si vous utilisez systématiquement des repères visuels familiers, ce skeuomorphisme aidera vos utilisateurs à développer un modèle mental du fonctionnement de l’interface, ce qui facilitera la navigation et l’utilisation. C’est comme si vous créiez un langage visuel que tout le monde comprend déjà.
En substance, le principe des métaphores du monde réel dans le skeuomorphisme vise à rendre la technologie plus accessible et plus conviviale. En ancrant les expériences numériques dans le familier, il réduit la charge cognitive des utilisateurs et rend les interactions plus naturelles.
Il s’agit d’une philosophie de design qui reconnaît le pouvoir des repères visuels et tire parti de nos connaissances existantes pour créer des expériences numériques transparentes et intuitives.
Les principes de texture et de profondeur sont cruciaux pour créer la sensation réaliste et tactile qui définit le design skeuomorphique. Il s’agit de sélectionner et de créer avec soin des textures réalistes, comme le grain du bois, le métal ou le tissu, pour donner aux éléments numériques une qualité tangible. Il ne s’agit pas simplement d’ajouter une image plate, mais de simuler l’aspect et la sensation de ces matériaux dans le monde réel. Il s’agit également de créer des effets 3D simulés, qui donnent aux objets numériques l’impression d’avoir un volume et une dimension.

Pour obtenir cette impression de profondeur, les designers utilisent des techniques telles que la superposition, les ombres, les rehauts et les dégradés. La superposition consiste à placer des éléments les uns sur les autres pour créer un sentiment de hiérarchie et d’intérêt visuel. Les ombres, qu’il s’agisse d’ombres portées ou d’ombres intérieures, sont utilisées pour simuler la façon dont la lumière interagit avec les objets, créant ainsi une illusion de profondeur et de séparation. Les hautes lumières imitent la réflexion de la lumière sur les surfaces, ajoutant au réalisme et donnant aux objets un aspect poli ou réfléchissant. Les dégradés, transitions douces entre les couleurs, sont souvent utilisés pour suggérer des bords arrondis ou des surfaces courbes, ce qui renforce encore l’effet 3D.
L’un des principaux aspects de la texture et de la profondeur est la mise à l’échelle correcte des textures afin d’éviter l’encombrement visuel. Si une texture est trop grande ou trop petite, elle peut sembler déformée ou distrayante, ce qui nuit à l’ensemble du design. L’échelle de la texture doit être adaptée à la taille de l’élément sur lequel elle est appliquée, afin de conserver un sentiment de réalisme et d’harmonie visuelle. Il est essentiel de trouver le bon équilibre entre les détails et la clarté.
Pensez à une bibliothèque en ligne sur un site de commerce électronique vendant des livres. Il ne s’agit pas d’une simple liste de titres ; elle ressemble à une étagère, avec des rangées de couvertures alignées. Il s’agit d’un skeuomorphisme utilisant des affordances. L’étagère permet un certain type d’interaction. Vous comprenez immédiatement que vous pouvez cliquer sur la couverture d’un livre pour voir plus de détails, tout comme vous prendriez un livre sur une vraie étagère. Les repères visuels, comme le « dos » du livre et la façon dont il est positionné sur l’étagère, imitent la façon dont nous interagissons avec les livres physiques.

Même si vous ne faites que cliquer sur un écran, le design rend l’expérience plus intuitive parce qu’elle est similaire à la navigation dans une vraie librairie. Le design de l’étagère permet de naviguer et de sélectionner, ce qui rend l’expérience en ligne plus conviviale en s’appuyant sur notre compréhension du fonctionnement des vraies étagères.
L’utilisation de l’éclairage et des ombres est une technique cruciale dans le design skeuomorphique pour obtenir un sentiment de réalisme et de profondeur. Il s’agit d’imiter la façon dont la lumière interagit avec les objets dans le monde physique, ce qui donne aux éléments numériques un aspect plus tangible et tridimensionnel.
Un aspect clé de cette technique consiste à simuler des sources de lumière naturelle. En imaginant une source de lumière, qu’elle vienne d’en haut, de côté ou même de derrière, vous pouvez créer des effets d’éclairage réalistes. Il s’agit de placer stratégiquement des points forts là où la lumière atteindrait naturellement une surface et de créer des ombres dans les zones où la lumière serait bloquée. Cette technique permet d’ajouter du volume et de la dimension, ce qui donne l’impression que les objets sont moins plats et qu’ils existent dans un espace physique.

Pour renforcer l’effet tridimensionnel, le design skeuomorphe utilise des ombres portées, des ombres internes et des rehauts subtils. Les ombres portées créent l’illusion qu’un objet est surélevé par rapport à la surface sur laquelle il repose, projetant une ombre en dessous. Les ombres internes, à l’inverse, donnent l’impression de profondeur ou d’une zone en retrait à l’intérieur d’un objet. Les hautes lumières imitent les reflets de la lumière sur une surface, ajoutant un éclat ou un aspect poli. L’accent est mis ici sur la subtilité. Les ombres et les hautes lumières ne doivent pas être trop dramatiques ou artificielles ; elles doivent être utilisées judicieusement pour renforcer le réalisme sans être gênantes. Lorsqu’elles sont bien réalisées, elles créent une illusion convaincante de profondeur et de tangibilité, ce qui donne à l’interface numérique l’impression d’être plus proche du monde physique.
Les dégradés et les rehauts sont des outils essentiels dans la boîte à outils du designer skeuomorphique. Ils jouent un rôle clé dans la transmission de la tridimensionnalité et des qualités de surface des éléments numériques.

L’une des principales utilisations des dégradés est de suggérer des bords arrondis ou une surface courbe. Dans le monde réel, la lumière ne tombe pas uniformément sur les objets courbes ; elle passe doucement des zones claires aux zones sombres. Les dégradés imitent cet effet en mélangeant doucement les couleurs, créant ainsi l’illusion d’une forme arrondie ou courbée. Cette technique est particulièrement efficace pour les éléments tels que les boutons, les molettes et les cadrans, car elle les rend plus tactiles et plus attrayants.
Toutefois, il ne suffit pas d’ajouter des dégradés. Pour conserver une impression de réalisme convaincante, il est essentiel de veiller à ce que les tons clairs s’alignent sur le schéma d’éclairage général. Cela signifie que les parties les plus lumineuses du dégradé doivent correspondre à l’endroit où la source de lumière est censée frapper l’objet.
Si la source de lumière vient d’en haut, la partie supérieure du dégradé doit être plus claire et s’assombrir progressivement vers le bas. C’est cette cohérence dans l’éclairage et l’ombrage qui rend l’effet skeuomorphique vraiment crédible. Lorsque les dégradés et les rehauts sont utilisés de manière réfléchie et conformément à un schéma d’éclairage cohérent, ils peuvent considérablement renforcer le réalisme et l’attrait visuel des designs skeuomorphes.
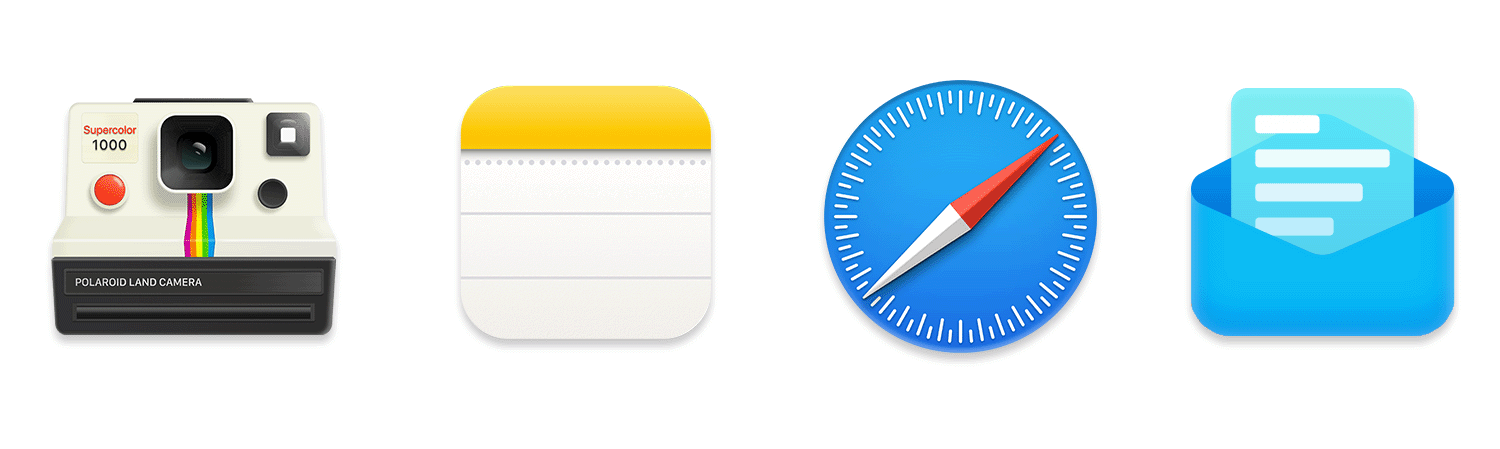
L’iconographie est une pierre angulaire du design skeuomorphique, car elle fournit des repères visuels immédiats qui relient les fonctions numériques aux objets du monde réel. Le principe de base consiste à créer des icônes qui ressemblent à des objets du monde réel. Par exemple, l’icône d’un appareil photo peut ressembler à un appareil photo classique, celle d’une application de notes à un bloc-notes avec un stylo ou celle d’un calendrier à un calendrier mural traditionnel. Ce lien visuel direct aide les utilisateurs à comprendre rapidement l’objectif de l’icône et la fonction qu’elle représente.

Cependant, il faut trouver un équilibre crucial. Si l’objectif est d’évoquer un objet du monde réel, il est tout aussi important de veiller à ce que les icônes restent intuitives et ne soient pas trop détaillées. Des icônes trop complexes ou encombrées peuvent devenir difficiles à reconnaître en petite taille et nuire à l’interface utilisateur dans son ensemble. L’essentiel est de capturer l’essence de l’objet réel sous une forme simplifiée mais reconnaissable. Il s’agit de créer un raccourci visuel qui communique instantanément la signification de l’icône sans submerger l’utilisateur de détails inutiles. Voici pourquoi cet équilibre est si important :
- Reconnaissance: Les icônes simples et claires sont plus faciles à reconnaître et à comprendre en un coup d’œil, en particulier sur les petits écrans.
- Facilité d’utilisation: Des icônes trop détaillées peuvent être visuellement déroutantes et ralentir l’interaction avec l’utilisateur.
- Esthétique: Des icônes propres et bien designées contribuent à donner un aspect plus soigné et professionnel à l’ensemble de l’interface.
Concevez des prototypes plats ou skeuomorphes avec Justinmind.

La cohérence est absolument essentielle dans le design skeuomorphique. Après tout, l’objectif est de créer une expérience réaliste et familière, et les incohérences peuvent briser cette illusion, créant un effet de choc pour les utilisateurs. Pour maintenir cette cohérence cruciale, il y a quelques lignes directrices importantes à garder à l’esprit.
Avant tout, veillez à maintenir des angles d’éclairage, des styles de texture et des profondeurs d’ombre cohérents. Imaginez une source lumineuse unique et cohérente éclairant tous les éléments de l’interface.
Cela signifie que les ombres et les lumières doivent tomber de manière prévisible et uniforme sur toutes les icônes, tous les boutons et tous les autres éléments visuels. En ce qui concerne les textures, si vous utilisez un grain de bois pour un élément, veillez à ce que tous les autres éléments en bois utilisent un style similaire, en conservant la même couleur, la même taille de grain et le même niveau de détail. Mélanger des textures de bois radicalement différentes peut sembler peu naturel et rompre la cohésion.
De même, la profondeur et l’intensité des ombres doivent être cohérentes. Si un bouton projette un certain type d’ombre, tous les boutons comparables doivent faire de même. Cela crée une harmonie visuelle et renforce l’effet 3D.
Pour les projets de plus grande envergure ou lorsque vous travaillez sur plusieurs produits, les guides de style et les systèmes de design deviennent indispensables. Un guide de style est un document complet décrivant tous les éléments visuels utilisés dans le design, y compris les textures, les couleurs, les styles d’ombres et les angles d’éclairage. Il sert de source unique de vérité, garantissant que tous les designers travaillant sur le projet sont sur la même longueur d’onde et adhèrent au même langage visuel.
Pour aller plus loin, un système de design fournit des composants et des modèles réutilisables qui peuvent être utilisés dans l’ensemble de l’interface ou dans plusieurs produits. Cela permet non seulement de garantir la cohérence visuelle, mais aussi de rationaliser le processus de design et de développement, en économisant du temps et des efforts.

Faire en sorte que les designs skeuomorphes fonctionnent de manière transparente sur différents appareils est un défi majeur dans le paysage numérique diversifié d’aujourd’hui. C’est là que les mises en page réactives et adaptatives entrent en jeu. Le principal défi consiste à préserver l’impression de réalisme, quelle que soit la taille ou l’orientation de l’écran. Le simple fait de rétrécir un élément skeuomorphique très détaillé peut l’encombrer et le rendre difficile à reconnaître, tandis que l’agrandir peut rendre les textures floues ou pixellisées. Même la rotation d’un appareil peut perturber la perception de l’éclairage et des ombres, ce qui risque de gâcher l’effet de réalisme. Pour résoudre ces problèmes, il est essentiel d’adapter la taille et la résolution des textures aux différents appareils. L’utilisation de graphiques vectoriels dans la mesure du possible est un excellent moyen de conserver la netteté et les détails, quelle que soit l’échelle de l’interface. Dans certains cas, il peut s’avérer nécessaire de créer différentes versions de textures optimisées pour des tailles d’écran ou des résolutions spécifiques, afin de s’assurer qu’elles sont toujours nettes et correctement mises à l’échelle. C’est ce qu’on appelle l’utilisation de textures adaptatives. Parfois, des mesures plus radicales sont nécessaires, et la présentation de l’interface elle-même peut devoir être adaptée à différentes tailles d’écran ou à la rotation de l’appareil. Il peut s’agir de réorganiser des éléments, de simplifier des détails, voire d’utiliser des métaphores visuelles totalement différentes en fonction du contexte. En prenant soigneusement en compte ces facteurs, les designers peuvent créer des interfaces skeuomorphiques qui sont non seulement visuellement attrayantes, mais aussi fonctionnelles et conviviales sur tous les écrans, qu’il s’agisse de petits écrans de téléphone ou de grands écrans de bureau.
La sur-décoration est un piège courant dans le design skeuomorphique, et il est essentiel de comprendre comment l’éviter. Si ce style s’épanouit dans la richesse visuelle, il existe un équilibre délicat à maintenir entre cette richesse et la clarté générale. L’objectif est de créer une expérience attrayante sans submerger l’utilisateur de bruits visuels inutiles.
Il est essentiel de trouver un équilibre entre la richesse visuelle et la clarté. Cela signifie qu’il faut donner la priorité à la fonctionnalité avant tout. Les détails visuels doivent servir à améliorer la convivialité, et non à l’entraver. Une bonne approche consiste à se concentrer sur les détails essentiels qui contribuent réellement à l’impression de réalisme et à éviter d’ajouter tout ce qui ne sert pas un objectif clair. L’utilisation d’une hiérarchie visuelle – en utilisant des indices tels que la taille, le contraste et l’espacement – peut aider à guider l’œil de l’utilisateur et à créer un flux d’informations clair, même au sein d’un design détaillé.
Quand trop de détails peuvent gêner la navigation et les performances, c’est une préoccupation sérieuse. La surdécoration peut entraîner plusieurs problèmes. Elle peut provoquer une surcharge cognitive et empêcher les utilisateurs de se concentrer sur leur tâche.
Elle peut également entraîner des problèmes de performances, car les textures très détaillées et les effets 3D complexes peuvent augmenter la taille des fichiers et solliciter les ressources de l’appareil, ce qui se traduit par des temps de chargement lents, des décalages ou des animations saccadées. Il est particulièrement important d’en tenir compte sur les appareils mobiles dont la puissance de traitement est limitée. En résumé, il est essentiel de trouver le juste milieu entre réalisme et simplicité. Les détails visuels doivent améliorer l’expérience de l’utilisateur, et non la rendre frustrante ou lente.

Étant donné que ce style implique souvent des textures et des détails visuels importants, il est essentiel de veiller à ce que le texte reste lisible et à ce que l’attention de l’utilisateur soit guidée de manière efficace pour que l’expérience de l’utilisateur soit positive. Le maintien de la lisibilité du texte sur des arrière-plans texturés nécessite une attention particulière. Bien que ces textures ajoutent au réalisme, elles peuvent facilement rendre le texte difficile à lire si elles ne sont pas traitées correctement. La taille et le poids du texte jouent également un rôle. L’utilisation d’une taille de police plus grande et d’un corps de police plus gras peut améliorer considérablement la lisibilité, en particulier sur des arrière-plans chargés. Il est parfois nécessaire de traiter l’arrière-plan pour renforcer le contraste. Il peut s’agir d’assombrir ou d’éclaircir légèrement la zone située directement derrière le texte afin de créer une toile de fond plus solide. Un subtil recouvrement semi-transparent peut également s’avérer très efficace pour créer la séparation nécessaire. La couleur et le contraste sont également des outils puissants pour créer une hiérarchie visuelle claire. En mettant en évidence les éléments clés, tels que les boutons interactifs ou les liens, à l’aide de couleurs contrastées, vous les faites ressortir et vous attirez l’attention de l’utilisateur. En utilisant différents niveaux de contraste, vous pouvez créer une hiérarchie visuelle claire, guider l’utilisateur dans l’interface et mettre l’accent sur les informations importantes. Enfin, et c’est peut-être le point le plus important, il faut tenir compte des questions d’accessibilité. Lorsque vous choisissez les couleurs et les niveaux de contraste, reportez-vous toujours aux lignes directrices en matière d’accessibilité afin de garantir un contraste suffisant pour les utilisateurs souffrant de déficiences visuelles. Vous vous assurez ainsi que votre design est utilisable par le public le plus large possible.
La performance est un facteur crucial dans toute interface utilisateur, et le design skeuomorphique, qui met l’accent sur la richesse visuelle, ne fait pas exception. Si les images et les textures de haute qualité sont essentielles pour obtenir un aspect réaliste, elles peuvent facilement devenir un goulot d’étranglement si elles ne sont pas manipulées avec soin. Il s’agit de trouver le juste milieu entre la fidélité visuelle et des performances fluides et réactives. Personne ne veut d’une interface qui soit magnifique mais qui mette une éternité à se charger ou qui soit lente à utiliser. L’une des principales préoccupations est de veiller à ce que ces images et textures de haute qualité n’alourdissent pas l’interface. C’est là que les techniques d’optimisation entrent en jeu. La compression d’images est un outil puissant qui permet de réduire la taille des fichiers sans sacrifier la qualité visuelle. Il est essentiel de choisir le bon format de fichier – JPEG pour les photos, PNG pour les graphiques avec transparence, et des options plus récentes comme WebP pour une compression encore meilleure. Pour les textures répétitives, l’utilisation d’images plus petites, pouvant être mises en carreaux, permet de réduire considérablement la taille des fichiers et d’améliorer les performances. Et pour les éléments qui ne sont pas immédiatement visibles, le chargement paresseux peut s’avérer salvateur, en garantissant que les ressources ne sont chargées que lorsqu’elles sont réellement nécessaires. Au-delà de l’optimisation des images, il existe d’autres stratégies pour minimiser la taille des ressources et les temps de chargement. L’utilisation de graphiques vectoriels dans la mesure du possible est un excellent moyen de conserver la netteté et le détail à toutes les échelles, tout en réduisant la taille des fichiers. La combinaison de plusieurs petites images en une seule image « sprite » peut également réduire le nombre de requêtes HTTP, ce qui accélère les temps de chargement. Enfin, la mise en œuvre de mécanismes de mise en cache permet de stocker localement les éléments fréquemment utilisés, de sorte qu’il n’est pas nécessaire de les télécharger à plusieurs reprises. En prenant soigneusement en compte ces facteurs de performance, les designers peuvent créer des interfaces skeuomorphes qui sont non seulement visuellement captivantes, mais aussi rapides, réactives et agréables à utiliser.
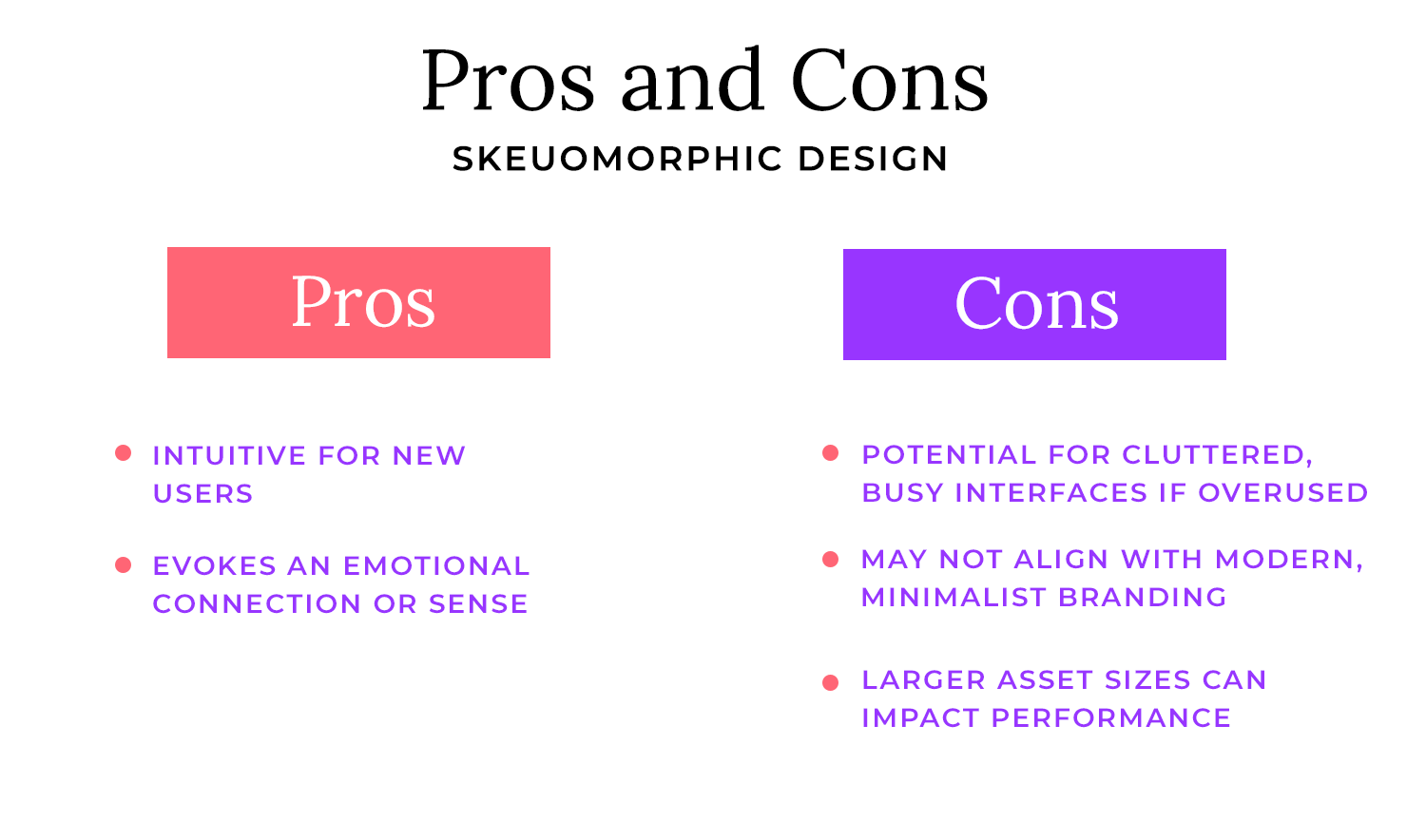
L’un des principaux avantages du skeuomorphisme est son caractère intuitif, en particulier pour les utilisateurs qui découvrent la technologie ou qui ne sont pas familiarisés avec les interfaces numériques. Les utilisateurs peuvent rapidement saisir la fonctionnalité des éléments numériques en s’appuyant sur leur connaissance du fonctionnement d’objets similaires dans le monde physique. Cela peut réduire considérablement la courbe d’apprentissage et rendre la technologie plus accessible.
Le design skeuomorphique peut également exploiter les émotions des utilisateurs et créer un sentiment de nostalgie. En faisant référence à des objets familiers du passé, tels qu’un téléphone à cadran ou une radio classique, les interfaces skeuomorphiques peuvent évoquer des souvenirs positifs et créer une expérience utilisateur plus engageante et plus agréable. Ce lien émotionnel peut être particulièrement puissant pour certains publics cibles ou pour des produits qui visent à évoquer un sentiment d’héritage ou de tradition.

L’un des principaux inconvénients du skeuomorphisme est la possibilité de créer des interfaces encombrées et chargées si le design est exagéré. Comme ce style repose sur le détail et le réalisme, il peut être tentant d’ajouter trop d’éléments visuels, ce qui conduit à une expérience visuellement écrasante. Il peut alors être difficile pour les utilisateurs de se concentrer sur les informations essentielles ou de naviguer efficacement dans l’interface.
Dans le paysage actuel du design, de nombreuses marques donnent la priorité à une esthétique épurée et minimaliste. Le skeuomorphisme, qui met l’accent sur les détails et le réalisme, peut ne pas correspondre à cette approche de la marque. Pour les marques qui cherchent à projeter une image moderne, sophistiquée ou avant-gardiste, un style de design plus minimaliste pourrait être plus approprié.
Un autre inconvénient important du skeuomorphisme est l’augmentation potentielle de la taille des fichiers. Les textures haute résolution, les effets 3D détaillés et les icônes complexes peuvent augmenter considérablement la taille des fichiers, ce qui a un impact sur les temps de chargement et les performances globales, en particulier sur les appareils mobiles ou les connexions internet plus lentes. Cela peut entraîner une expérience frustrante pour l’utilisateur et même le dissuader d’utiliser le produit ou le service.
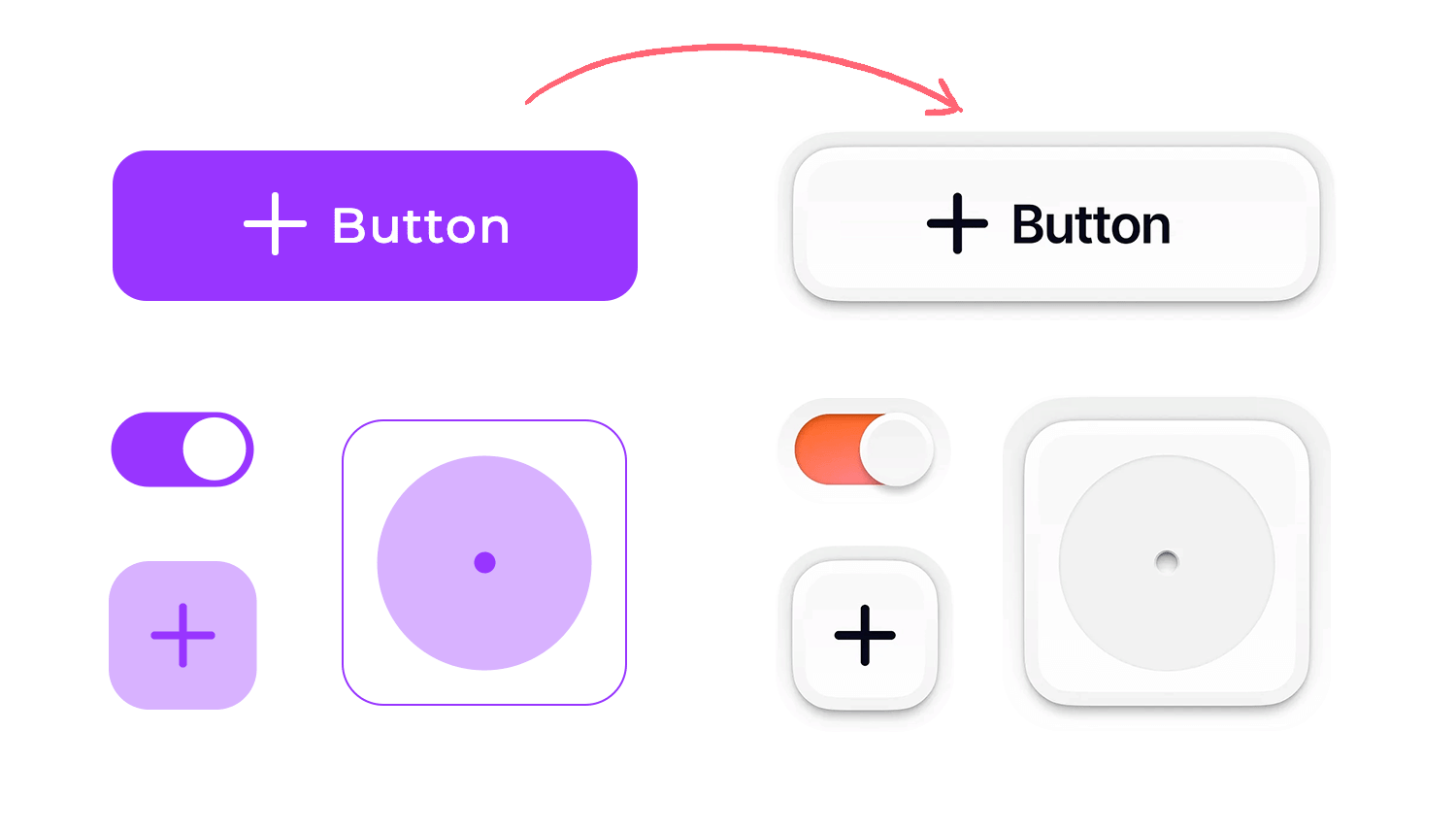
Parlons de la manière de passer gracieusement du skeuomorphisme à des styles de design plus contemporains comme le flat ou le Material Design. Il ne s’agit pas simplement de supprimer les textures et les ombres ; cela nécessite une approche réfléchie pour préserver les fonctionnalités de base et l’expérience utilisateur tout en mettant à jour le langage visuel. Lors de la refonte d’applications skeuomorphes, une bonne stratégie consiste à commencer par supprimer les détails superflus tels que les textures trop réalistes, les ombres dramatiques et les reflets excessifs. Concentrez-vous sur la simplification des formes des éléments, en passant d’une représentation en 3D à une représentation en 2D. Cela signifie qu’il faut opter pour des couleurs plates et des bords nets plutôt que pour des dégradés qui simulent des courbes. Il est également essentiel d’affiner l’iconographie. Simplifiez les icônes tout en conservant leurs métaphores visuelles essentielles, peut-être en réduisant le niveau de détail ou en utilisant des représentations plus abstraites.

Un aspect essentiel de cette transition est le maintien de métaphores reconnaissables, même sans recourir massivement aux textures. La nature intuitive du skeuomorphisme découle de ces repères visuels familiers, qu’il est donc important de préserver. Même en l’absence de textures et d’ombres, la forme de base d’un élément peut toujours véhiculer sa signification. Un bouton peut toujours ressembler à un bouton, même s’il s’agit d’un rectangle plat avec une simple étiquette. La couleur et le contraste peuvent également jouer un rôle essentiel pour différencier les éléments et créer un sentiment de profondeur et de hiérarchie, même dans un design plat. Parfois, un passage complet au flat design n’est pas nécessaire, ni même souhaitable. Une approche hybride, combinant des éléments de skeuomorphisme et des principes de flat design, peut s’avérer très efficace. Il s’agit d’adoucir les éléments skeuomorphes en utilisant des ombres subtiles et des dégradés doux au lieu d’ombres portées lourdes et de dégradés spectaculaires. Cela permet d’ajouter une touche de profondeur sans surcharger le design. De même, les textures peuvent être utilisées avec parcimonie et de manière plus abstraite, en évitant les textures très réalistes qui peuvent encombrer l’interface.
Concevez des prototypes plats ou skeuomorphes avec Justinmind.

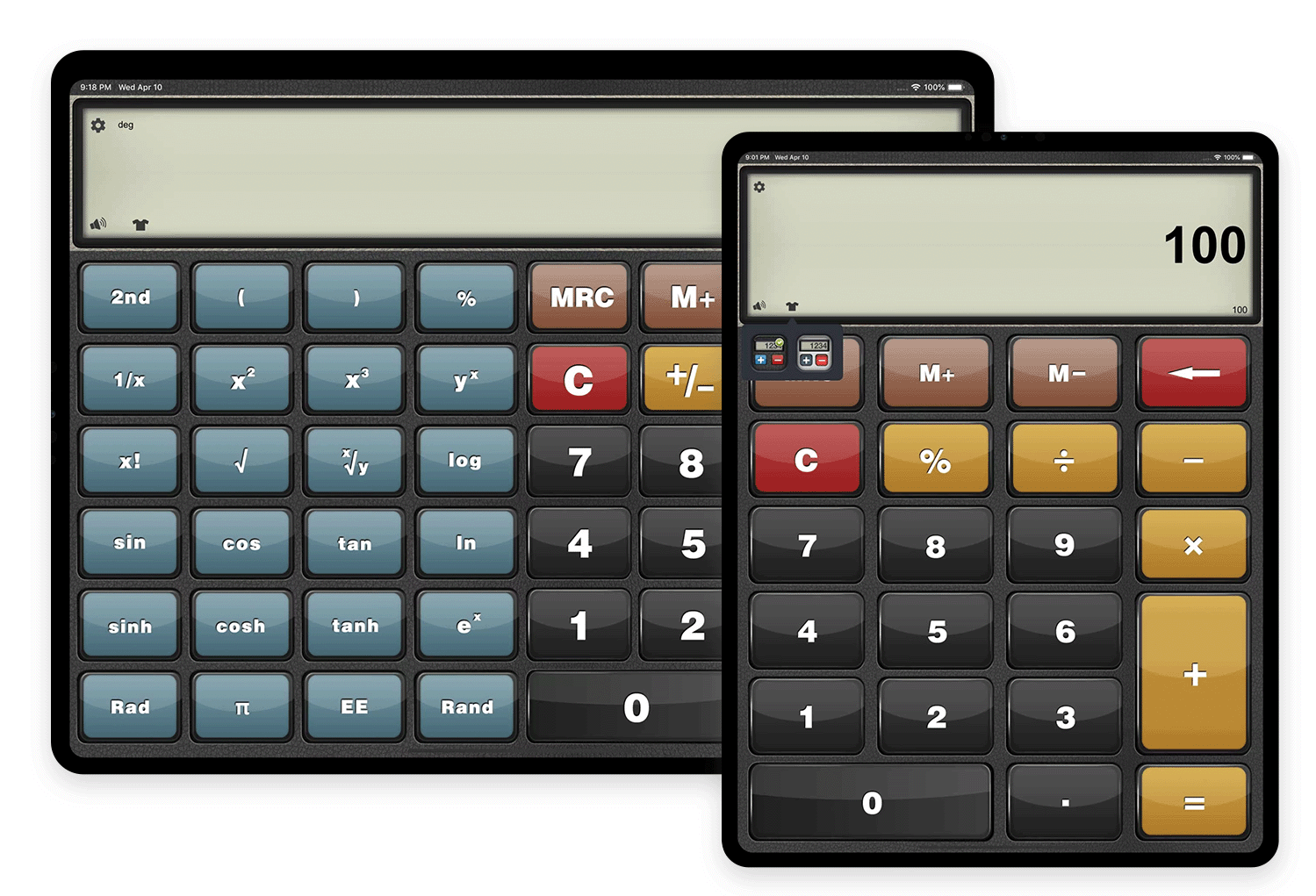
Cette calculatrice iPad calculatrice utilise des boutons de grande taille, clairement définis, avec des ombres et des reflets qui leur donnent l’apparence et la sensation d’être de vraies touches de calculatrice. C’est un exemple classique de skeuomorphisme appliqué à une application utilitaire.

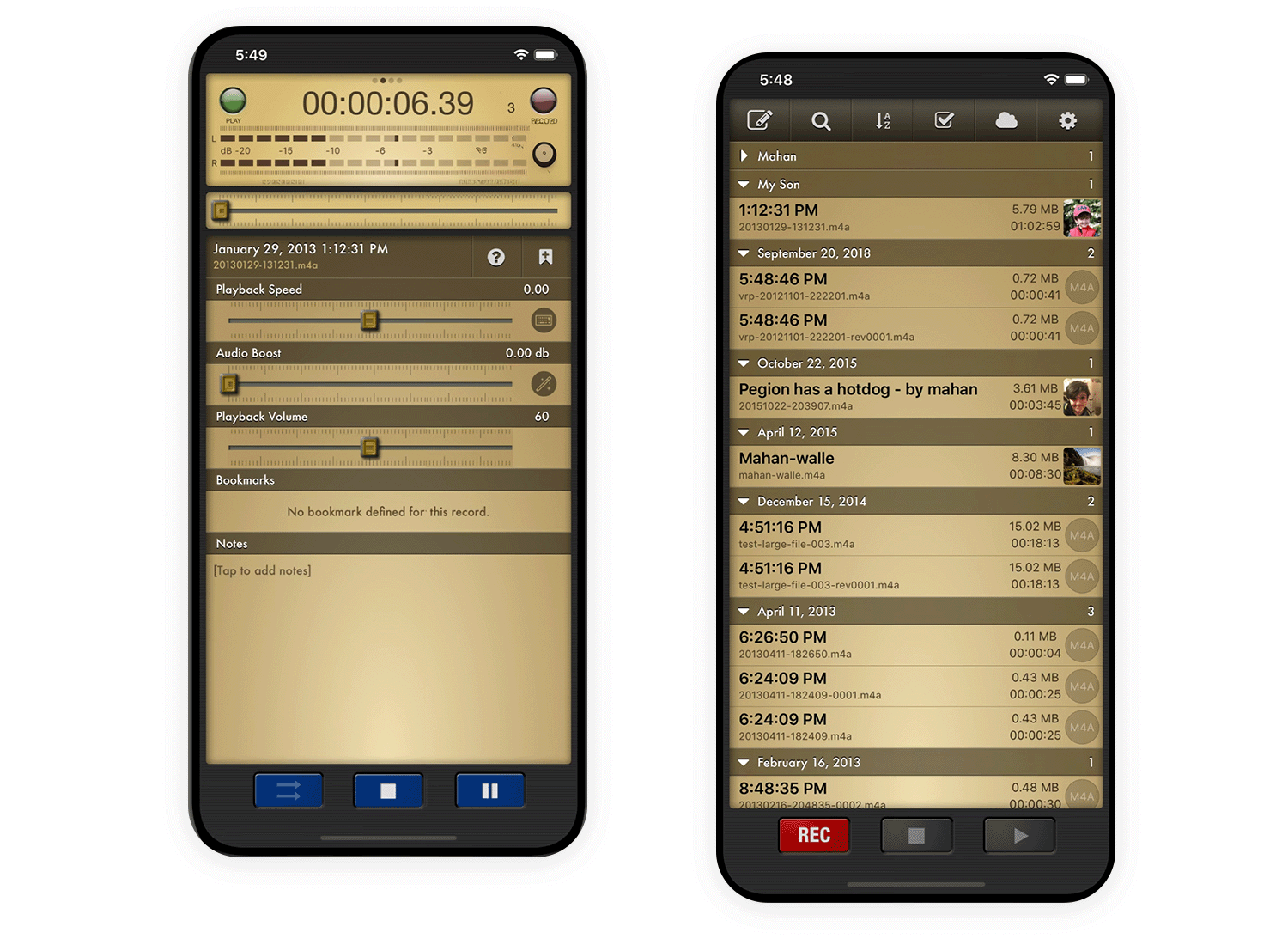
Enregistrement vocal pro propose des « skins » optionnels qui imitent les enregistreurs à bobines, avec des bobines qui tournent et des VU-mètres qui rebondissent et réagissent à l’audio. C’est une façon amusante et nostalgique d’aborder l’enregistrement de la voix.

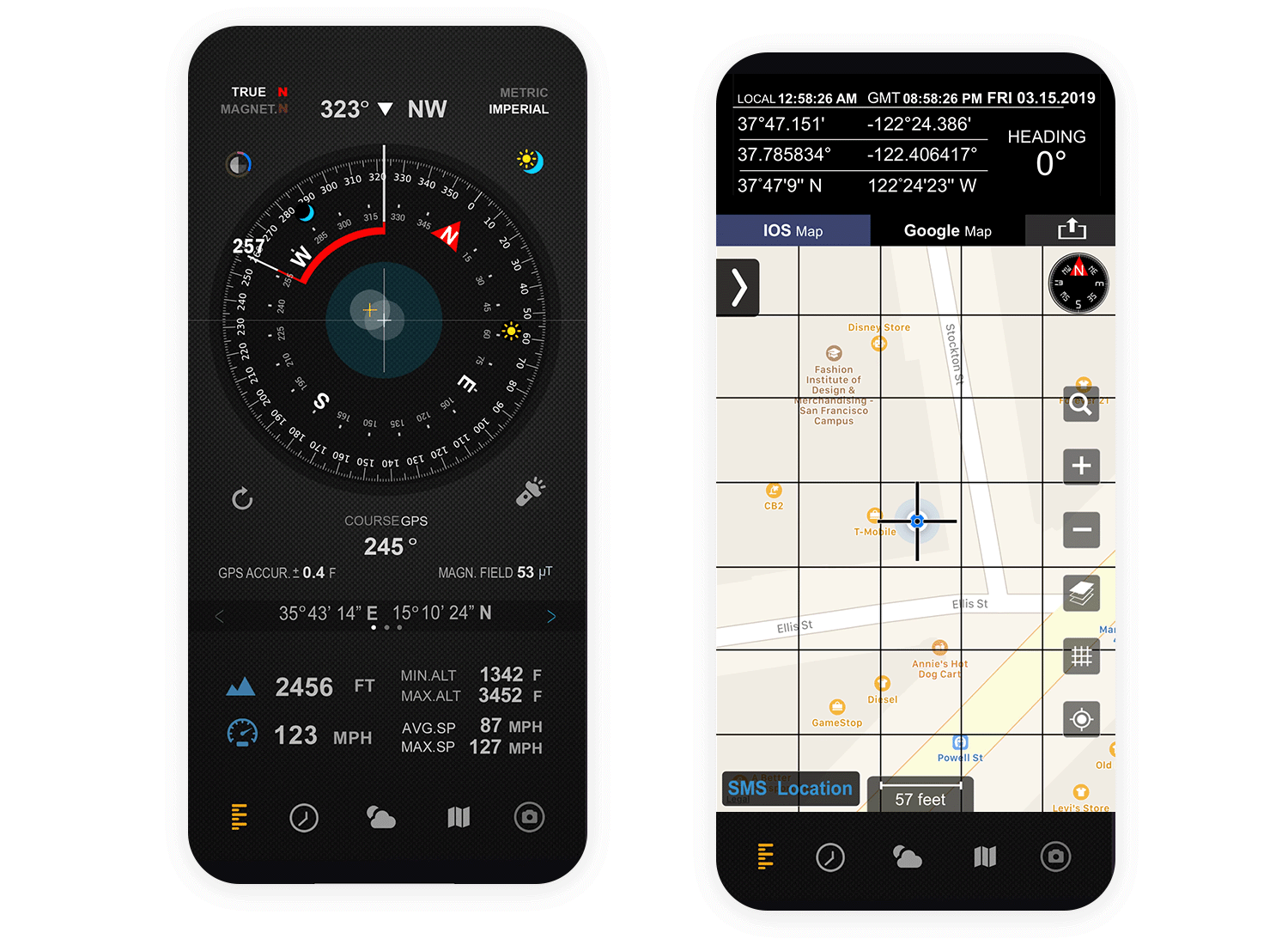
Cette boussole utilise un design de boussole traditionnel avec une aiguille rotative détaillée, des repères directionnels clairs et même un subtil éclat métallique, ce qui donne l’impression que vous tenez une vraie boussole.

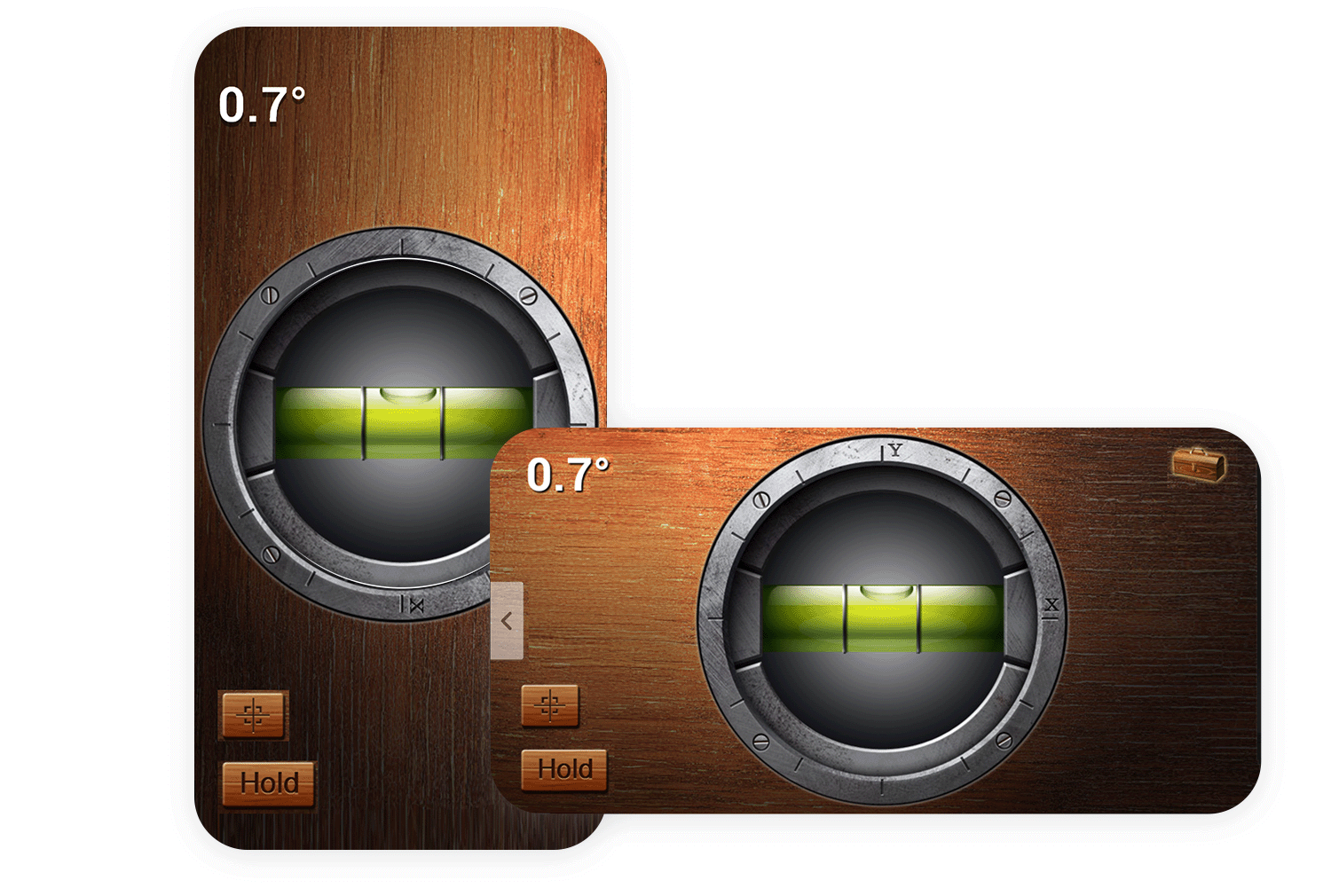
Niveau iHandy est une application qui reproduit parfaitement un niveau à bulle physique, avec une « bulle » verte qui se déplace de manière réaliste dans une fiole transparente lorsque vous inclinez votre téléphone. Il s’agit d’une utilisation pratique du skeuomorphisme pour une application d’outil.

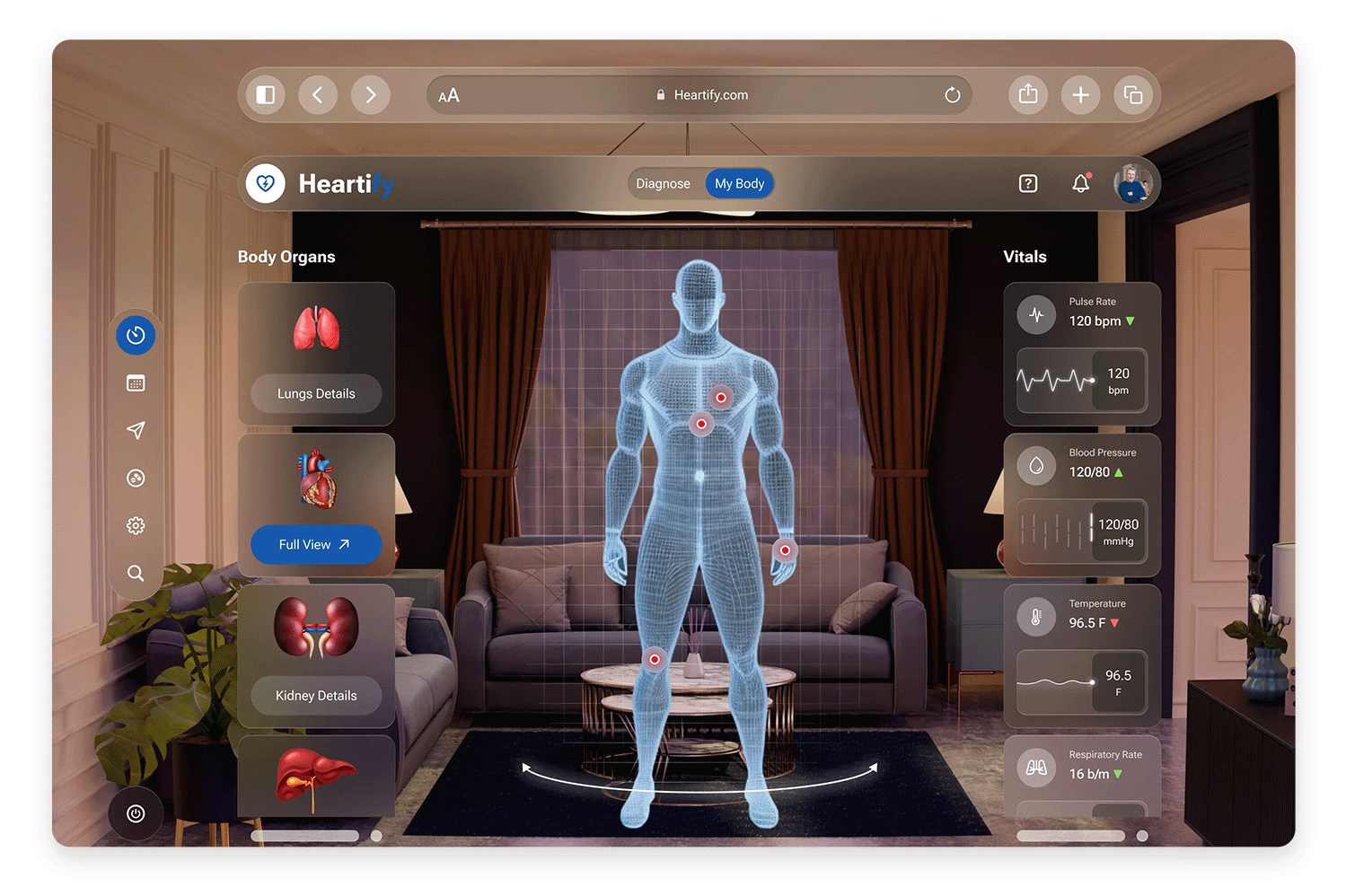
Au lieu d’une interface plate et abstraite, ce site web créé par Dheeraj Dabhi place l’utilisateur dans un salon virtuel en 3D. Cela inclut des textures réalistes sur les meubles et les murs, comme le grain du bois et le tissu, et même une fenêtre avec une vue pour ajouter de la profondeur.

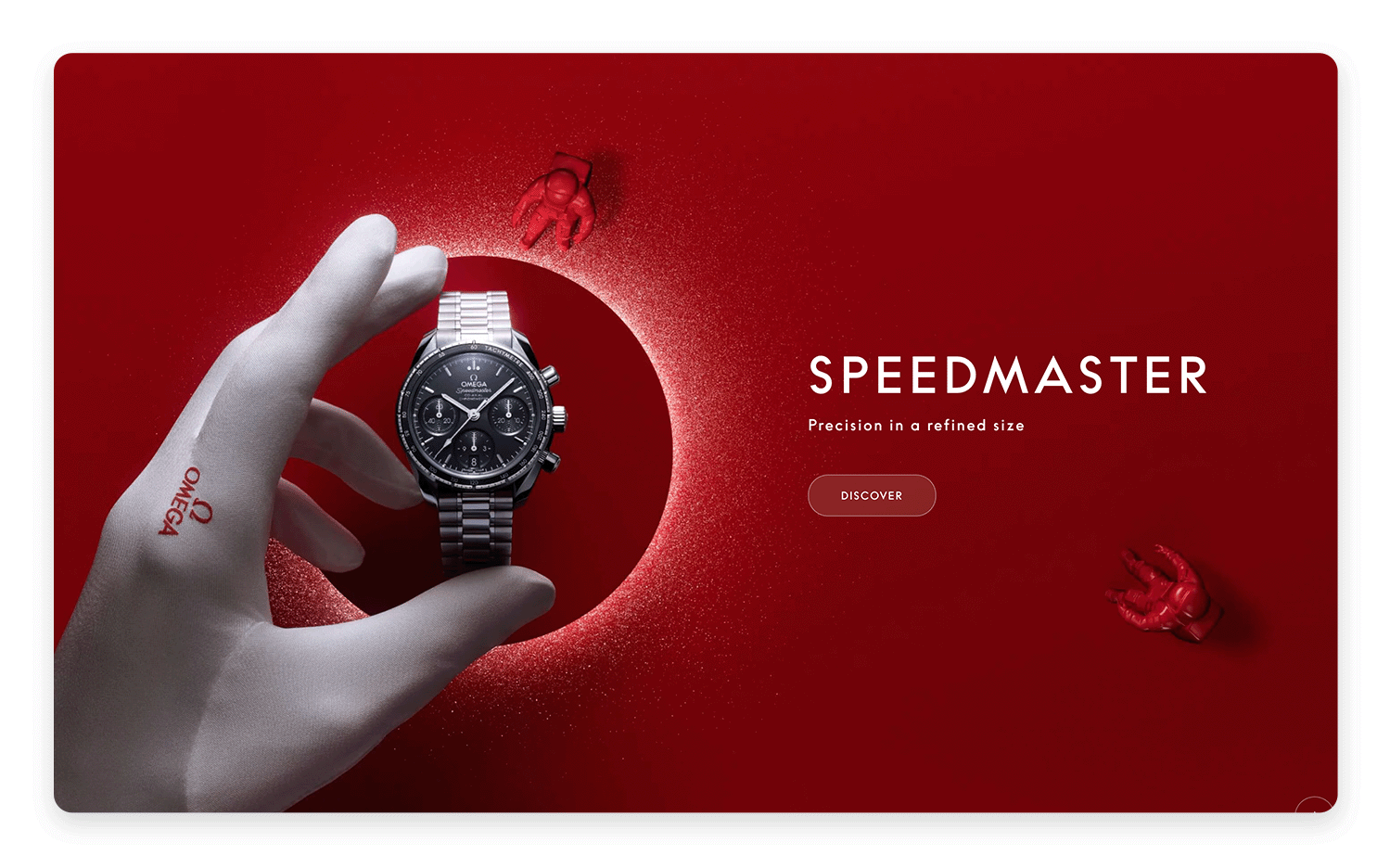
Oméga utilise des techniques astucieuses pour donner à sa montre Speedmaster un aspect incroyablement réel. Remarquez comment l’éclairage et les ombres réalistes lui donnent de la profondeur et la font ressortir de l’écran, comme le ferait une vraie montre sous la lumière. Les surfaces métalliques brillantes, comme le bracelet et la lunette, reflètent magnifiquement la lumière, attirant votre regard sur les détails complexes.

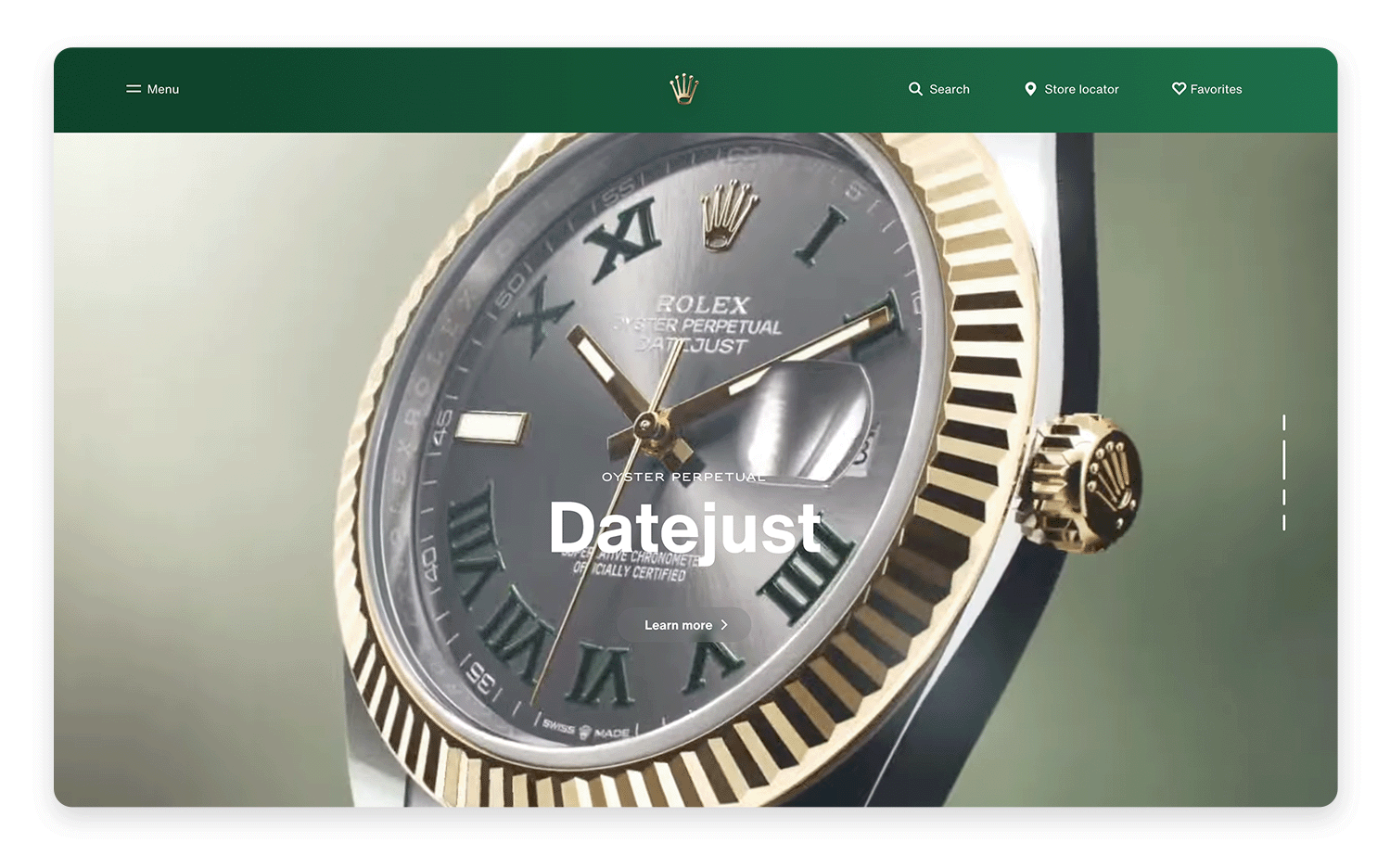
Rolexdonne à ses montres un aspect incroyablement réel grâce à d’astucieux tours de passe-passe. Ce gros plan de la Datejust saute pratiquement de l’écran grâce à un éclairage et à des ombres réalistes qui lui donnent une impression de profondeur convaincante. Vous pouvez presque sentir le métal froid et admirer les différentes textures, des surfaces lisses et polies aux détails complexes du cadran.

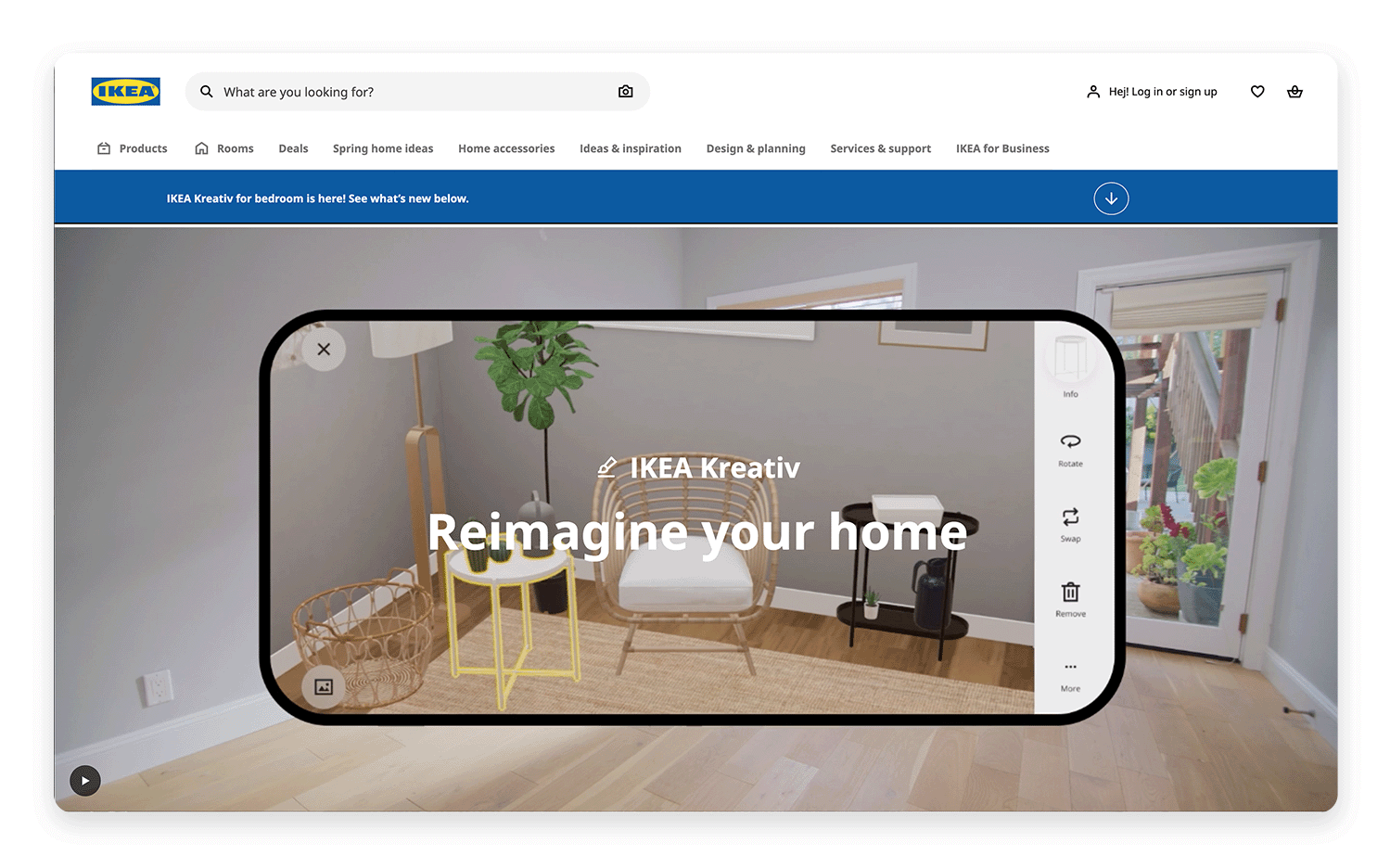
IKEA dispose d’un outil de planification d’espace très connu. Vous pouvez créer une pièce virtuelle avec vos dimensions, puis y glisser et déposer des meubles IKEA pour voir ce que cela donne. Il s’agit là d’un exemple classique de skeuomorphisme en matière de design UI, un outil numérique imitant un processus physique (disposer des meubles).

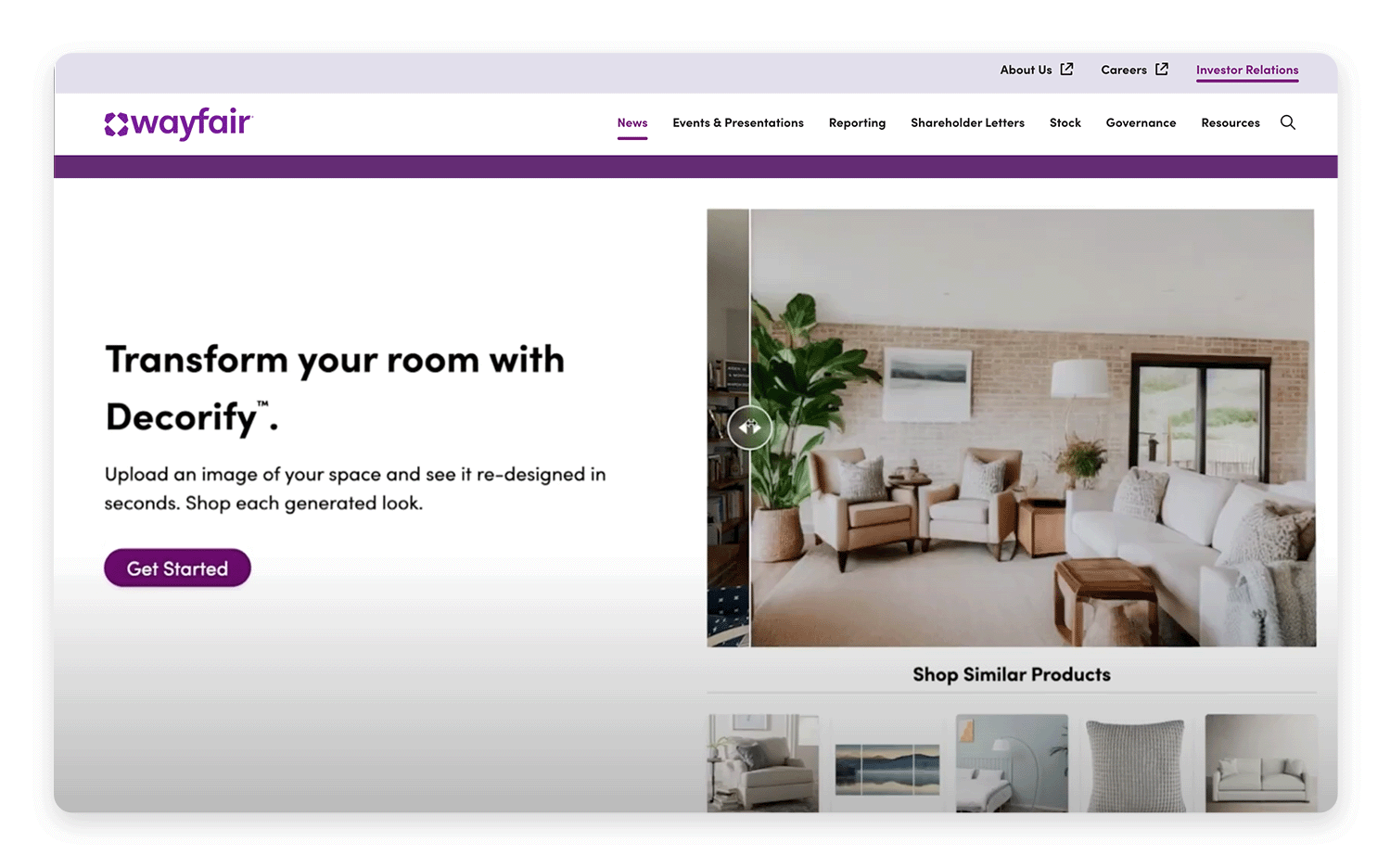
Wayfair propose également des outils de planification des pièces et utilise souvent des fonctions de réalité augmentée (RA) dans son application mobile, vous permettant de « placer » des meubles dans votre pièce réelle à l’aide de l’appareil photo de votre téléphone. Cela permet de combiner le skeuomorphisme du design de l’UI avec la technologie AR.

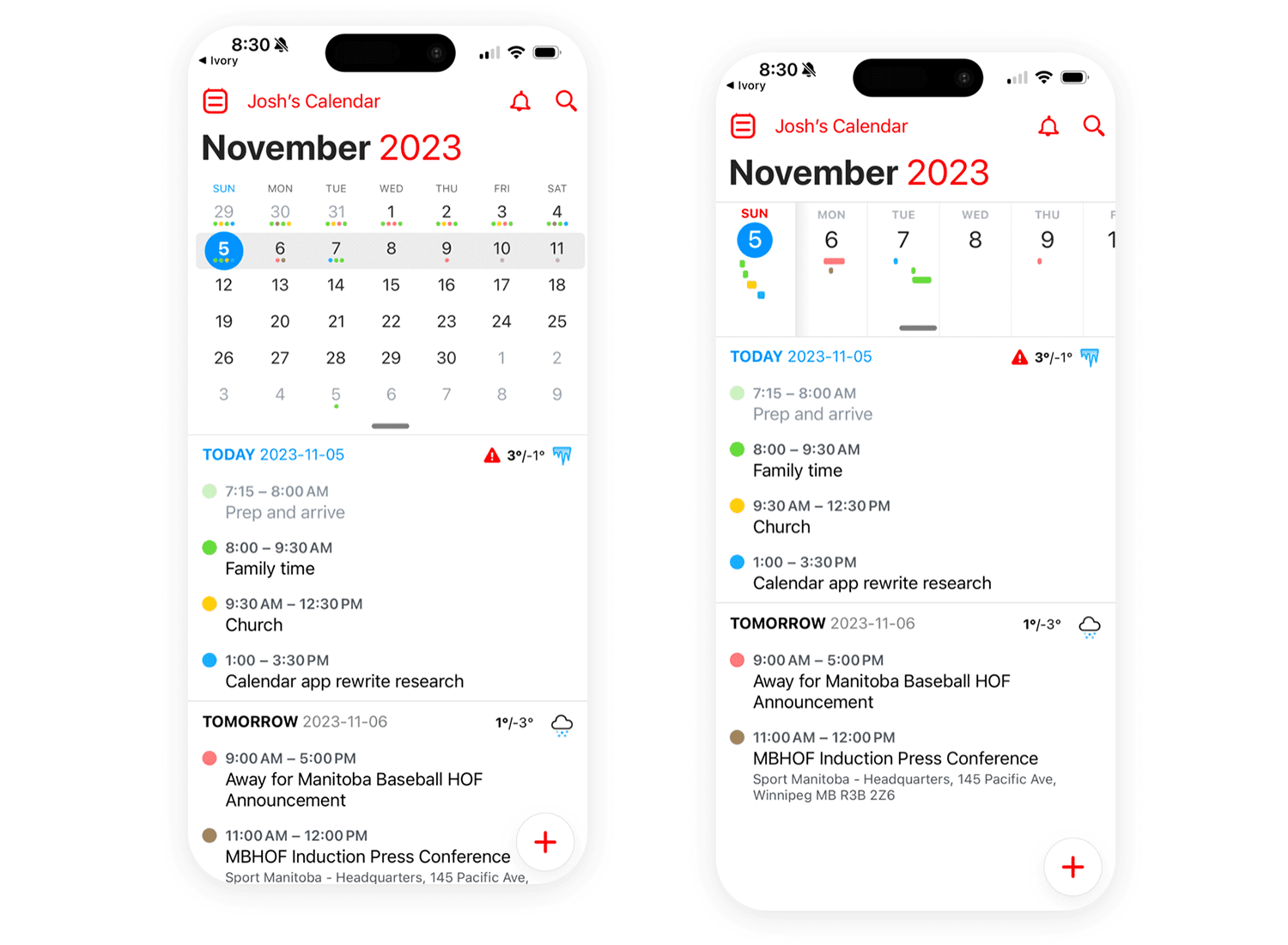
Avec son arrière-plan en cuir cousu, ses animations réalistes de pages tournées et ses cercles de date en forme de marqueur rouge, cette application de calendrier iOS était un excellent exemple de design UI de skeuomorphisme, faisant ressembler le calendrier numérique à un planificateur physique.

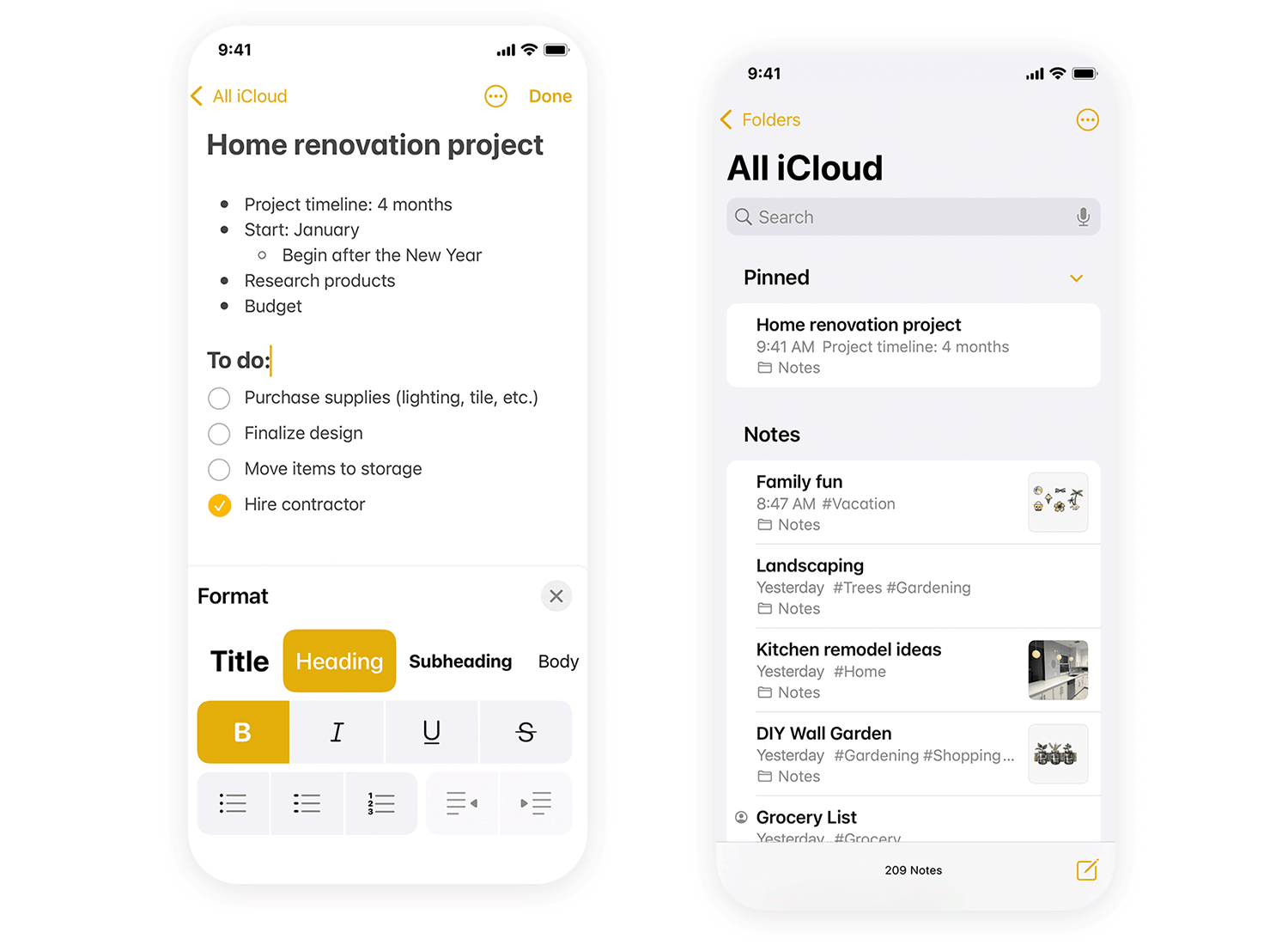
Les premières versions du bloc-notes ont adopté un style visuel très réaliste, émulant un bloc-notes en papier physique grâce à l’inclusion de lignes texturées et d’une reliure en cuir simulé.

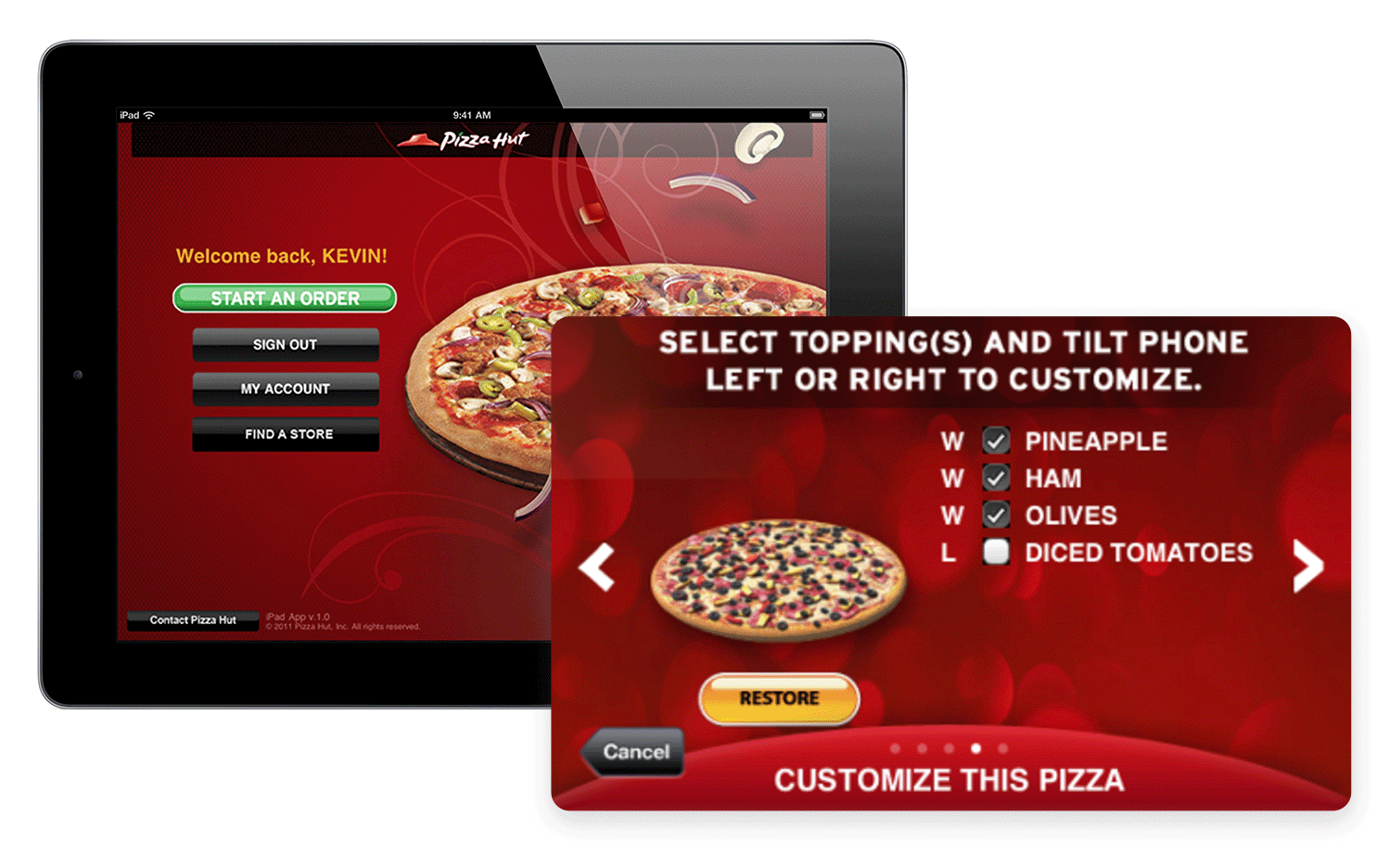
Pizza Hut a utilisé une méthode de sélection des garnitures peu conventionnelle. Les utilisateurs étaient invités à choisir des garnitures, puis à incliner leur téléphone horizontalement pour les disposer sur une pizza virtuelle.

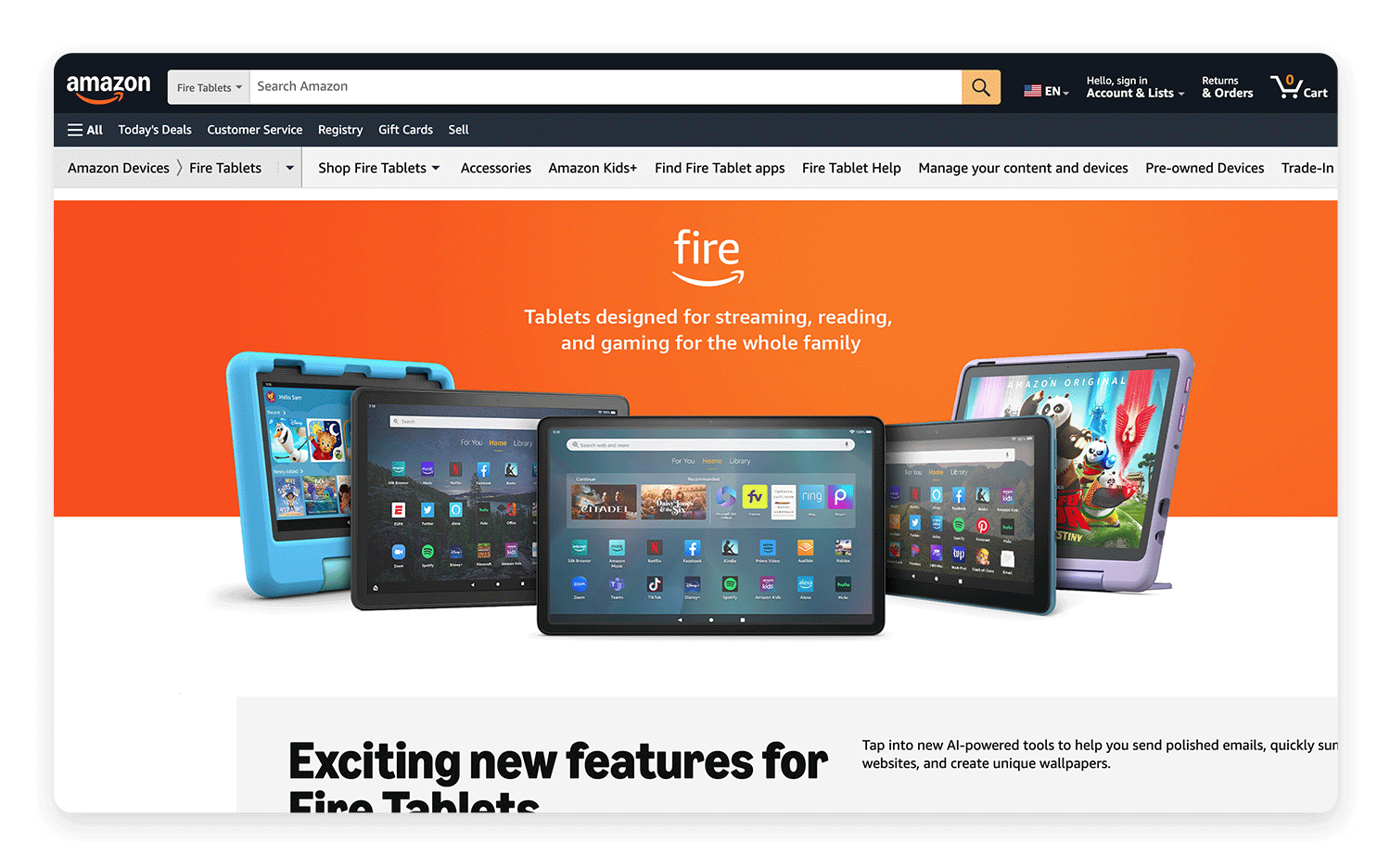
Les premières versions du Kindle Fire d’Amazon La tablette de la Commission européenne présentait une interface utilisateur qui intégrait des rendus 3D d’étagères en bois. Ce choix de design skeuomorphique visait à évoquer l’expérience de la navigation dans une bibliothèque physique, influençant la perception et la navigation de l’utilisateur dans l’environnement numérique.

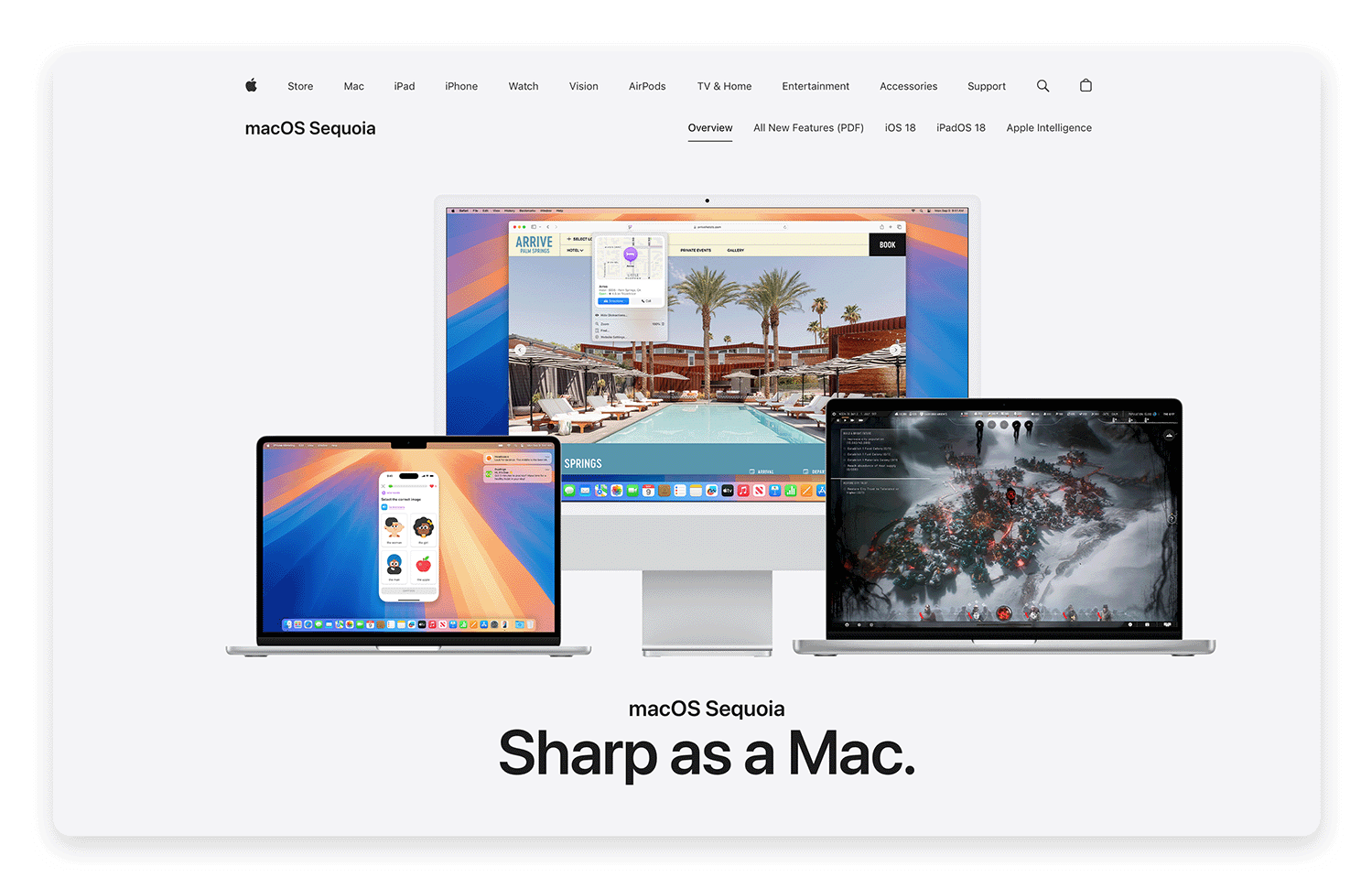
Même dans les interfaces numériques contemporaines, les échos du skeuomorphisme persistent. L’interface d’Apple macOSpar exemple, continue d’utiliser la représentation visuelle d’un dossier physique comme métaphore principale du stockage de fichiers numériques.

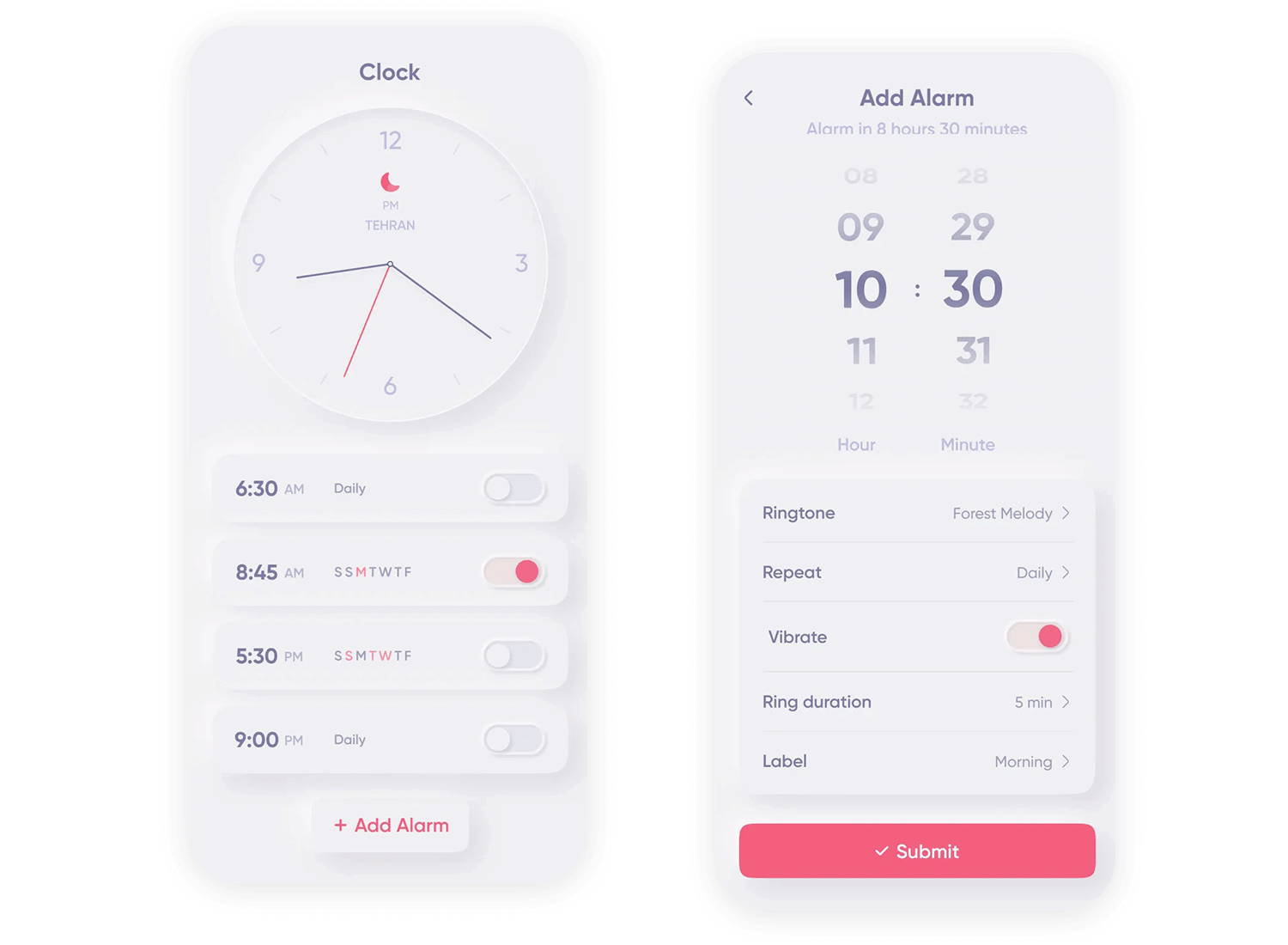
Regardons dans la boule de cristal et explorons l’avenir potentiel du skeuomorphisme ! Comme nous l’avons mentionné précédemment, le neumorphisme, une sorte de version « douce » du skeuomorphisme traditionnel, constitue une évolution intéressante. Le néumorphisme utilise des ombres et des lumières subtiles pour créer un effet 3D, mais évite les textures lourdes et l’hyperréalisme du skeuomorphisme classique.

Image taken from: https://dribbble.com/shots/23923305-Neumorphism-Alarm
Cependant, si le neumorphisme peut créer une expérience utilisateur propre, moderne et tactile, il comporte également des risques potentiels, notamment en matière d’accessibilité. Le faible contraste entre les éléments et l’arrière-plan peut compliquer la perception de l’interface pour les utilisateurs souffrant de déficiences visuelles.
Concevez des prototypes plats ou skeuomorphes avec Justinmind.

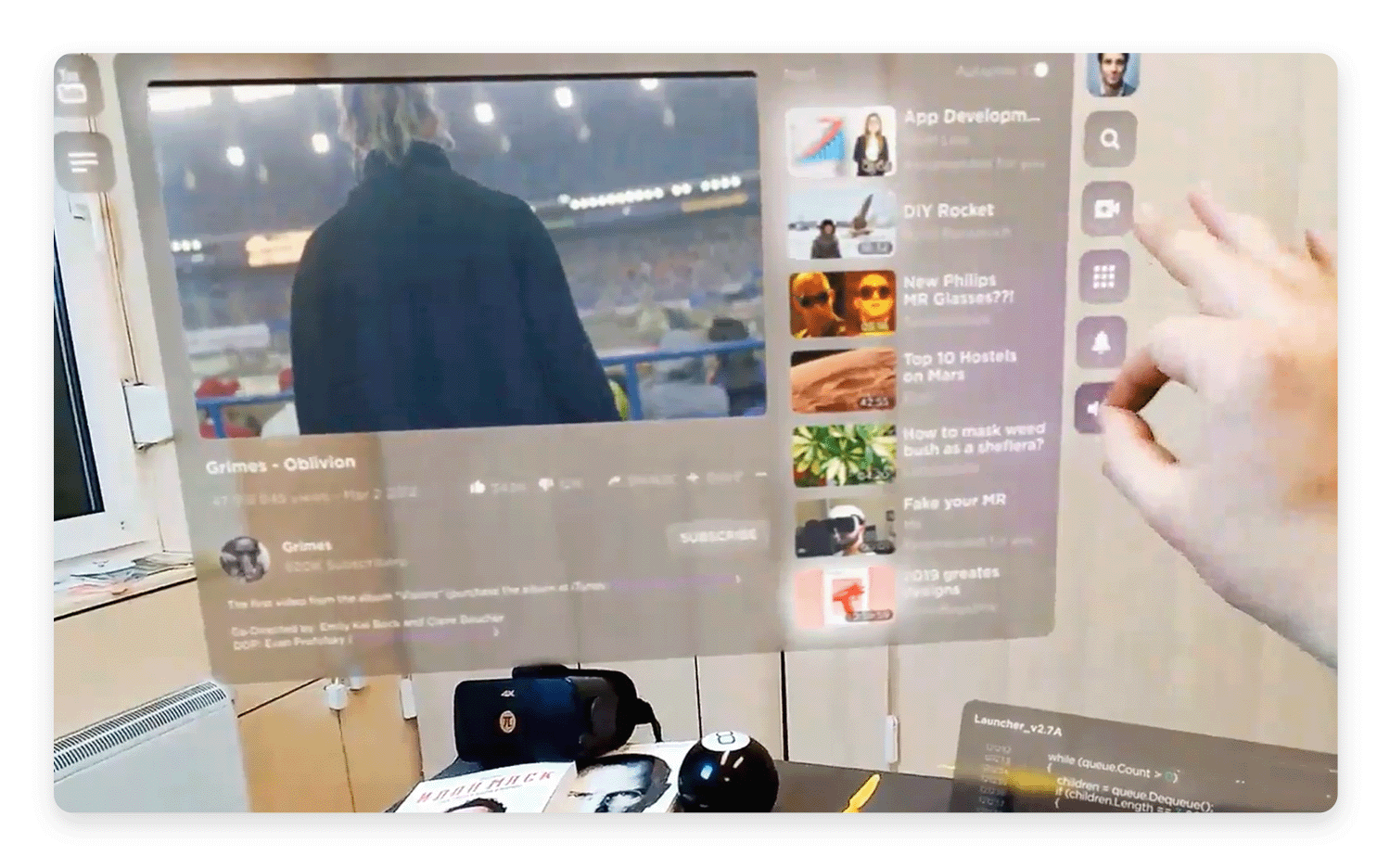
À mesure que nous avançons dans le domaine de la réalité mixte et des interfaces 3D, avec la popularité croissante des technologies de réalité augmentée et de réalité virtuelle, les principes skeuomorphiques pourraient trouver de nouvelles applications passionnantes. Imaginez que vous interagissiez avec des objets virtuels qui vous semblent vraiment tangibles et familiers.
Dans ces environnements immersifs, le skeuomorphisme pourrait être utilisé pour créer des cadrans virtuels qui ressemblent à des boutons réels, ou des documents virtuels qui ont l’apparence et la texture du papier réel.
La combinaison de ces visuels skeuomorphes avec un retour haptique, tel que des vibrations ou d’autres sensations tactiles, pourrait encore améliorer l’expérience immersive, en brouillant les frontières entre les mondes numérique et physique.

Image taken from: https://dribbble.com/shots/10168572-Mixed-Reality-UI-Concept
Enfin, il est important de se rappeler que les tendances en matière de design sont souvent cycliques. Les cycles d’innovation en matière de design nous indiquent que les styles entrent et sortent de la mode au fil du temps. Le Skeuomorphisme, après son essor initial et son déclin ultérieur, montre déjà des signes de résurgence, bien que sous une forme plus raffinée et plus subtile.
Le Skeuomorphisme continuera probablement à évoluer et à s’adapter aux nouvelles technologies et aux tendances en matière de design. Il refera peut-être surface sous des formes entièrement nouvelles, éventuellement intégrées à l’IA ou à d’autres technologies émergentes. Il est également possible qu’il continue à être utilisé dans des applications de niche où ses atouts sont particulièrement pertinents, comme dans les apps éducatives ou les interfaces conçues pour un matériel spécifique.
L’avenir du skeuomorphisme sera probablement fait d’adaptation et de réinvention, en trouvant constamment de nouveaux moyens de relier les expériences numériques au monde familier qui nous entoure.
Le design Skeuomorphic a été un tremplin utile lorsque nous nous sommes aventurés en terrain inconnu. Il a servi de guide utile lorsque nous nous sommes habitués à des composants d’UI et à des modèles de design qui ne nous étaient pas familiers. Au fur et à mesure que nous avons mûri, notre compréhension du design UX et des interfaces utilisateur a évolué. Ce qui reste à voir, du moins dans le cas du design skeuomorphique, c’est si nous évoluerons sans jamais en avoir besoin ou si c’est quelque chose sur lequel nous pouvons compter au fur et à mesure que de nouvelles technologies émergent pour nous aider à en saisir les rouages. Une chose est sûre, en tout cas, c’est que le design skeuomorphique a sa place au sein de l’UX design et devrait être quelque chose que tous les designers connaissent – même s’ils ont l’impression qu’il a dépassé sa date de péremption.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Communiquer les idées de design de l'UI n'est pas chose aisée. Les mood boards projettent votre créativité de manière visuelle, ce qui vous permet de revenir à ce que vous faites le mieux : le design. Ils constituent également un guide de style utile pendant que vous travaillez. Voici quelques exemples et outils pour votre prochaine session de brainstorming !10 min Read
Communiquer les idées de design de l'UI n'est pas chose aisée. Les mood boards projettent votre créativité de manière visuelle, ce qui vous permet de revenir à ce que vous faites le mieux : le design. Ils constituent également un guide de style utile pendant que vous travaillez. Voici quelques exemples et outils pour votre prochaine session de brainstorming !10 min Read Trouvez les meilleurs éditeurs SVG gratuits et payants disponibles en ligne et sur ordinateur, y compris sur Mac, Windows et Linux.27 min Read
Trouvez les meilleurs éditeurs SVG gratuits et payants disponibles en ligne et sur ordinateur, y compris sur Mac, Windows et Linux.27 min Read The growing importance of mobile banking app design brings with it the need for more engaging UIs so that financial institutions can stay competitive. If you’re wondering what constitutes a great banking app UI design, check out these 10 great examples.10 min Read
The growing importance of mobile banking app design brings with it the need for more engaging UIs so that financial institutions can stay competitive. If you’re wondering what constitutes a great banking app UI design, check out these 10 great examples.10 min Read