Vous concevez un prototype d'appli iOS ? Laissez-vous inspirer par ces meilleurs conseils et ces exemples impressionnants de design d'applis iOS !
Vous concevez une application pour la plateforme iOS ? Besoin d’un peu d’inspiration ? Ne vous inquiétez pas, vous êtes au bon endroit. La conception d’apps pour iOS est similaire à la conception d’apps pour d’autres systèmes d’exploitation. Cependant, Apple est un peu moins flexible que d’autres plateformes comme Android et il y a quelques directives strictes établies dans les Human Interaction Guidelines (HIG).
Commencez à prototyper de nouvelles applications iOS dès aujourd'hui. Projets illimités.

Dans ce billet, nous avons rassemblé les conseils les plus importants pour concevoir des apps iOS dans votre outil de prototypage afin de rendre les choses un peu plus simples. Nous avons également ajouté quelques-uns des meilleurs exemples de design d’applications iOS pour stimuler votre créativité.
- Introduction à la conception d'une application iOS
- Composants UI d'iOS
- Les principes de design pour concevoir une app iOS.
- Les meilleurs modèles pour le design des apps iOS
- Différence entre le design des applications iOS et Android
- Des kits d'outils et d'UI pour concevoir et prototyper une application iOS.
La création d’une application iOS consiste à donner la priorité à l’expérience utilisateur et au design fonctionnel. Les applications iOS sont conçues pour être fluides, familières et visuellement attrayantes, s’alignant sur la philosophie d’Apple en matière de simplicité et de centrage sur l’utilisateur.

Le design des apps iOS se concentre sur la construction d’apps non seulement esthétiques, mais aussi intuitives pour les utilisateurs. Apple met l’accent sur une expérience propre et cohérente dans toutes ses applications, avec des mises en page claires et une navigation fluide. L’objectif est toujours de créer un design qui aide les utilisateurs à s’engager dans l’app sans effort.
iOS est l’une des plateformes les plus utilisées, et ses utilisateurs ont des attentes élevées en ce qui concerne l’aspect et la convivialité des applications. Ces utilisateurs apprécient les applications qui offrent une expérience soignée et conviviale, et c’est en grande partie ce qui rend le design iOS unique. Concevoir pour iOS, c’est comprendre ce niveau d’attente et fournir une application qui se sente à l’aise dans l’écosystème Apple.
Lorsque vous concevez pour iOS, vous ne vous concentrez pas uniquement sur les iPhones. Les appareils Apple, y compris les iPads, les Apple Watches et les Macs, fonctionnent ensemble et offrent une expérience cohérente sur toutes les plateformes. Votre application iOS doit s’intégrer harmonieusement dans cet écosystème et améliorer l’expérience de l’utilisateur sur tous les appareils.

Les lignes directrices relatives à l’interface humaine (HIG) fournies par Apple donnent aux développeurs et aux designs une voie claire à suivre. Elles ne visent pas à étouffer la créativité, mais à garantir que l’application que vous créez fonctionne en harmonie avec les attentes de la plateforme. En respectant ces lignes directrices, vous créez une application qui semble intuitive et familière aux utilisateurs d’iOS, ce qui est la clé d’un produit réussi.
Commencez à prototyper de nouvelles applications iOS dès aujourd'hui. Projets illimités.

Après avoir compris les principes fondamentaux du design iOS et son importance, l’étape suivante consiste à se concentrer sur les principaux composants UI qui donnent vie à votre application. Ces éléments ne se contentent pas d’embellir l’app, ils aident les utilisateurs à naviguer en douceur et à interagir avec facilité, créant ainsi cette expérience transparente que nous visons dans le design iOS.

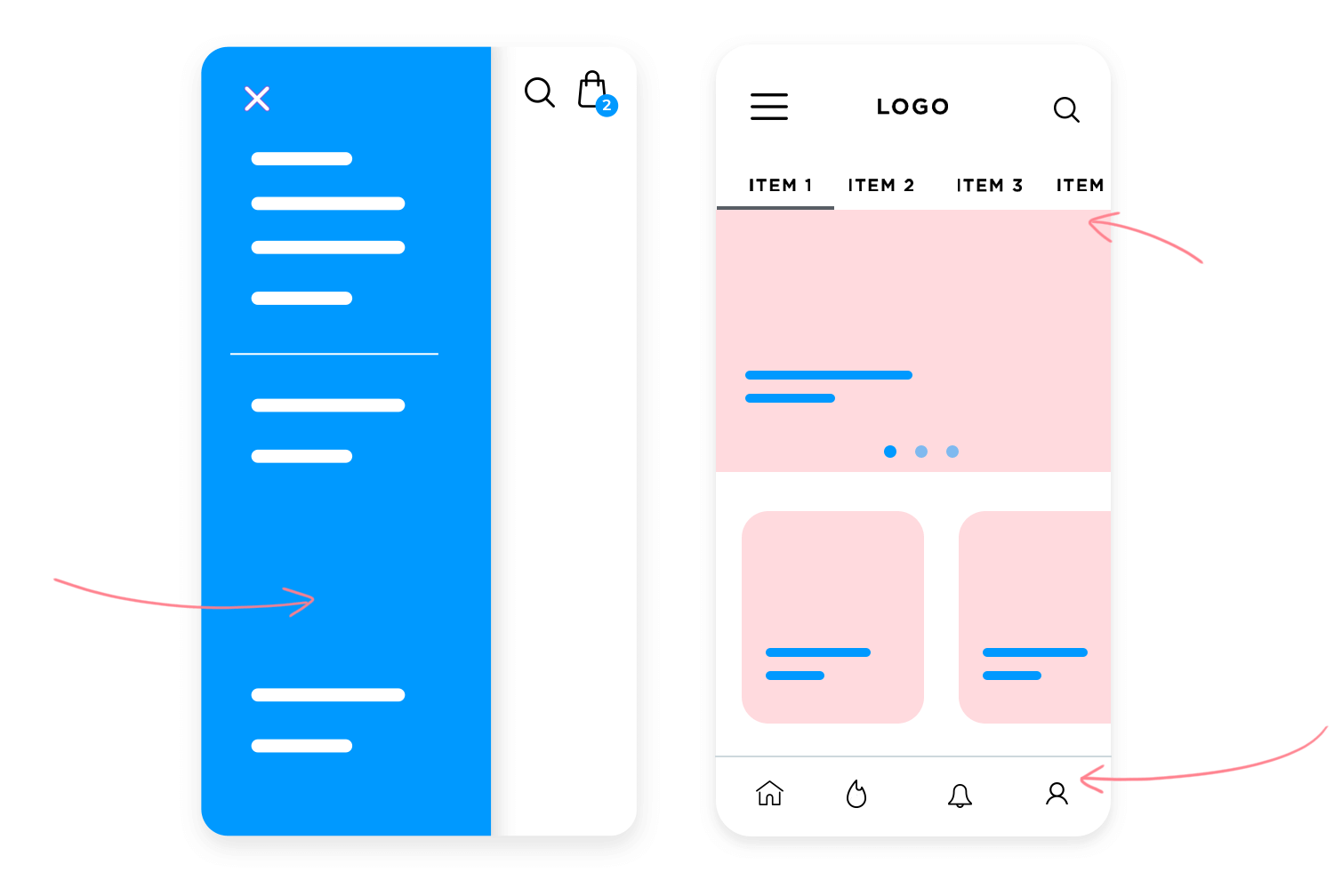
Les barres d’onglets permettent de naviguer dans les principales fonctionnalités d’une application. Vous les avez probablement vues au bas de nombreuses applications iOS, avec des icônes ou du texte représentant les différentes sections. Elles permettent aux utilisateurs de passer facilement d’une section à l’autre sans se perdre, en gardant les fonctions essentielles à portée de main.
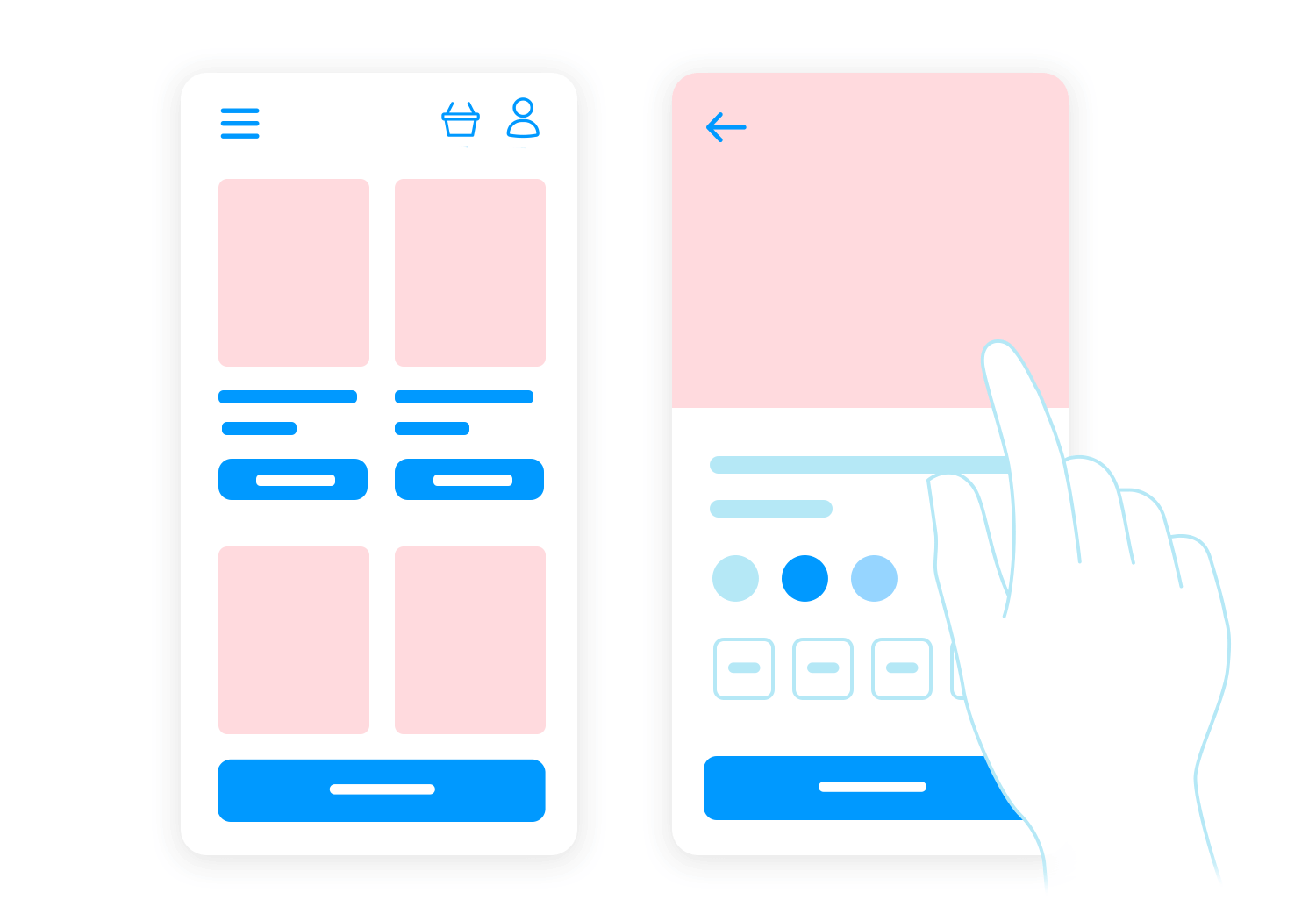
Les barres de navigation se trouvent en haut de l’écran et aident les utilisateurs à se déplacer dans les niveaux hiérarchiques de l’application. Elles comportent généralement un bouton « retour » qui permet aux utilisateurs de revenir à l’écran précédent, leur donnant ainsi le contrôle sans trop d’efforts. Une barre de navigation bien placée peut transformer une structure d’application complexe en quelque chose de simple et de gérable.
Lorsque vous devez afficher des options supplémentaires ou des fonctions moins fréquemment utilisées, les menus latéraux et les fenêtres modales entrent en jeu. Les menus latéraux se glissent généralement sur le côté de l’écran et sont utiles pour la navigation secondaire. Les fenêtres modales, quant à elles, occupent temporairement l’écran pour attirer l’attention de l’utilisateur sur une action ou une information spécifique. L’essentiel est d’utiliser ces éléments à bon escient afin qu’ils ne perturbent pas le flux.

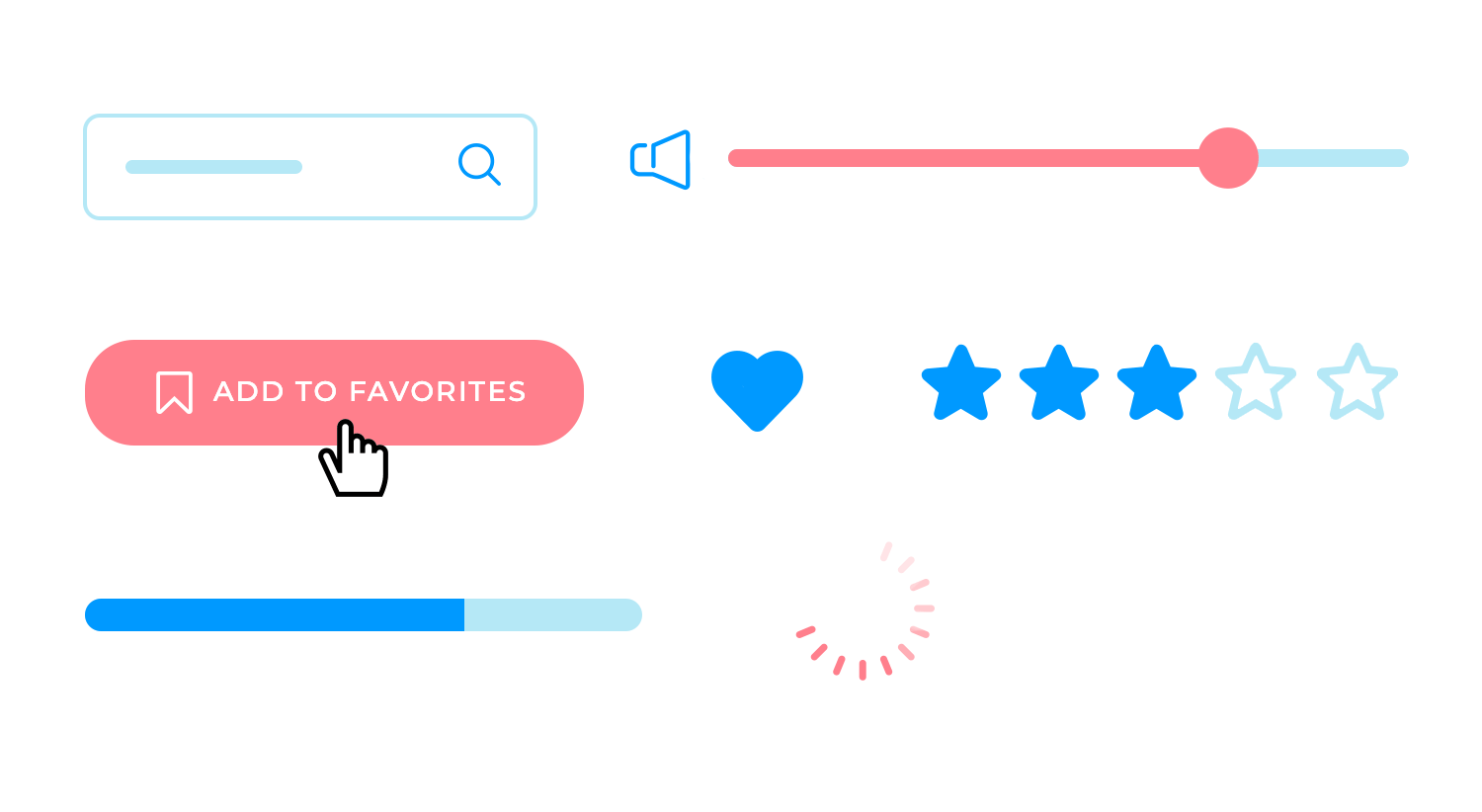
Les boutons sont le pain et le beurre de toute application. Qu’il s’agisse de soumettre un formulaire, de démarrer une nouvelle tâche ou de basculer un paramètre, les boutons rendent ces actions possibles. Les interrupteurs, les curseurs et les commandes segmentées offrent aux utilisateurs d’autres moyens d’interagir avec le contenu, comme le réglage du volume, le passage d’une vue à l’autre ou la sélection d’options d’un simple glissement de doigt.
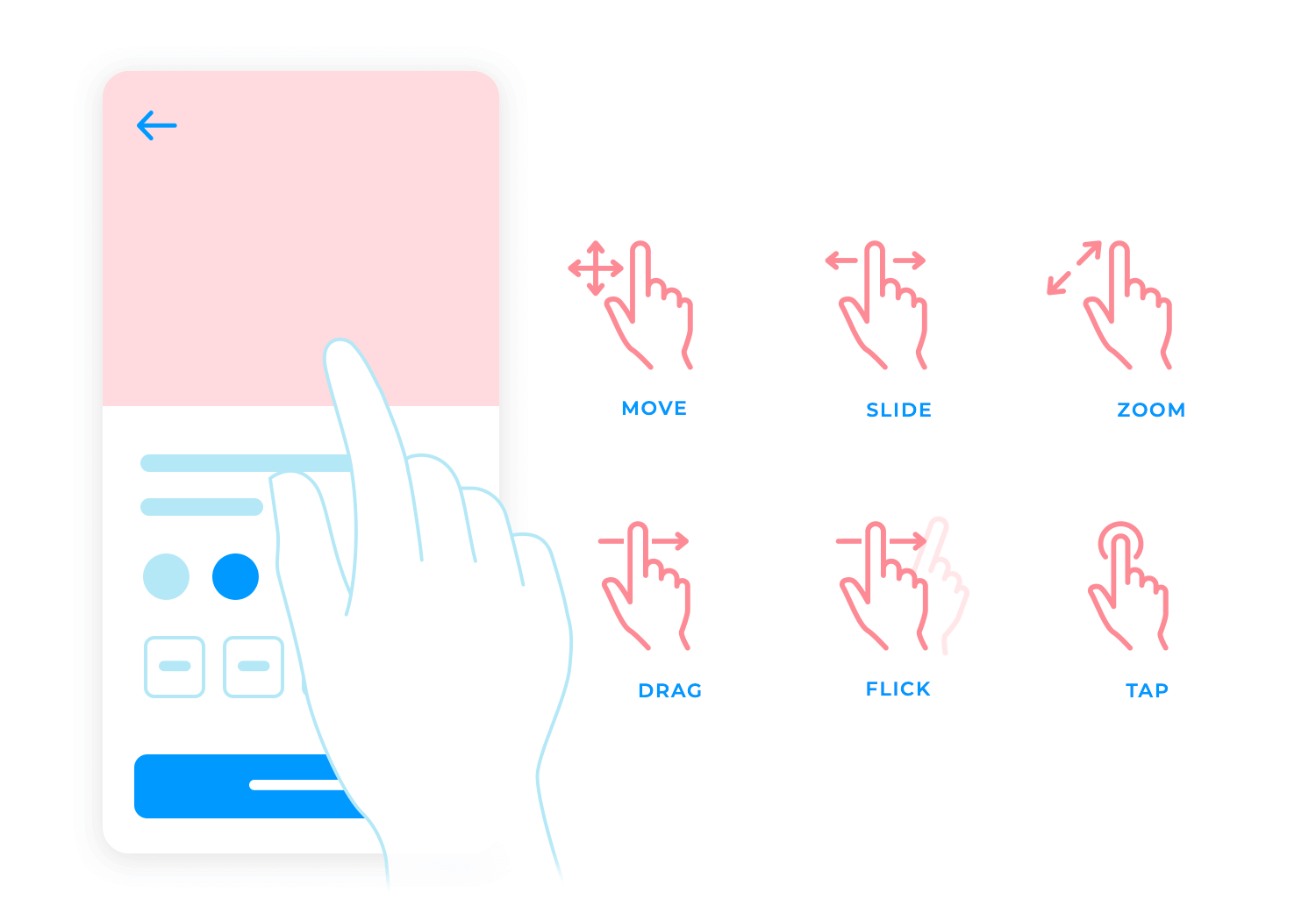
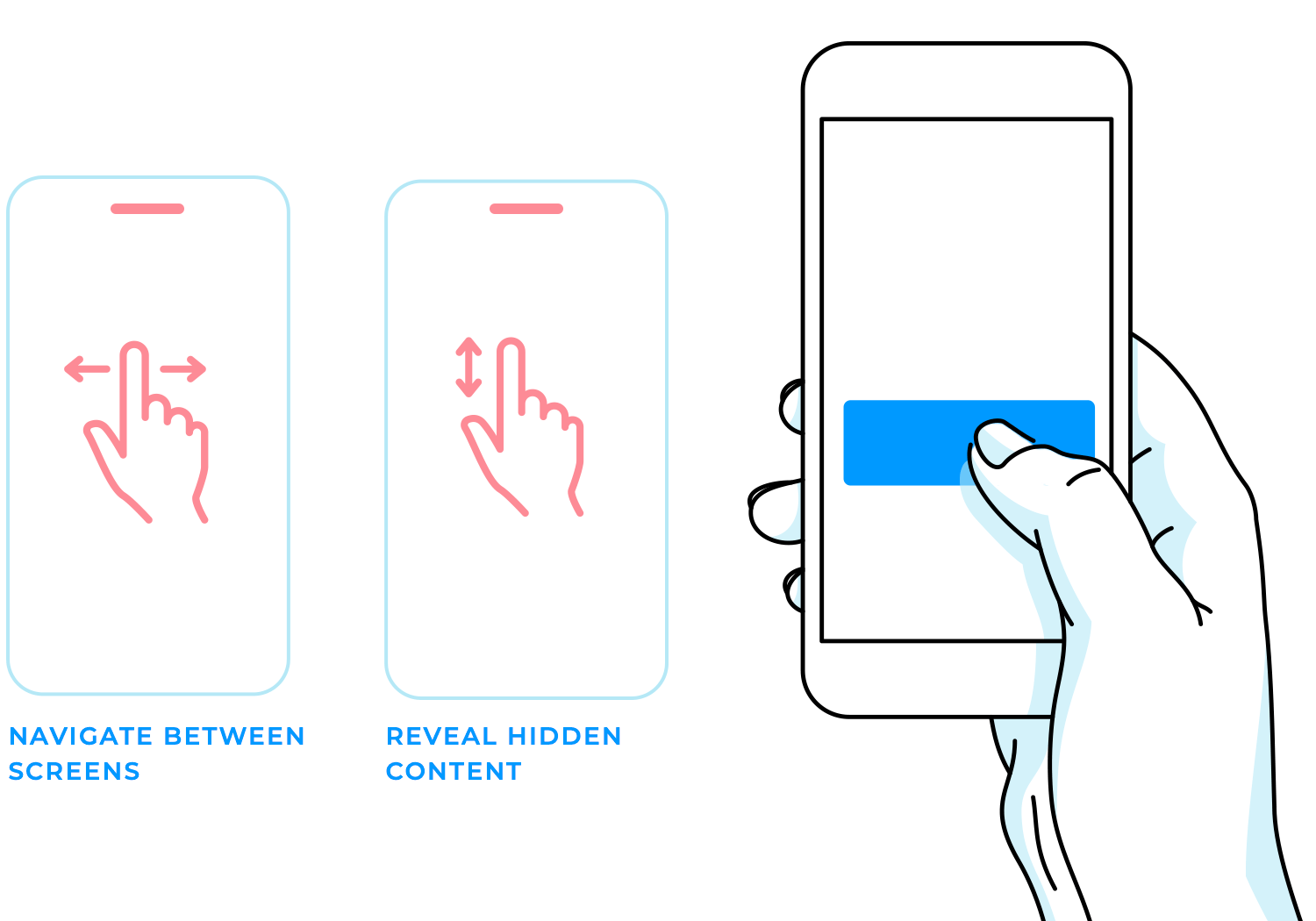
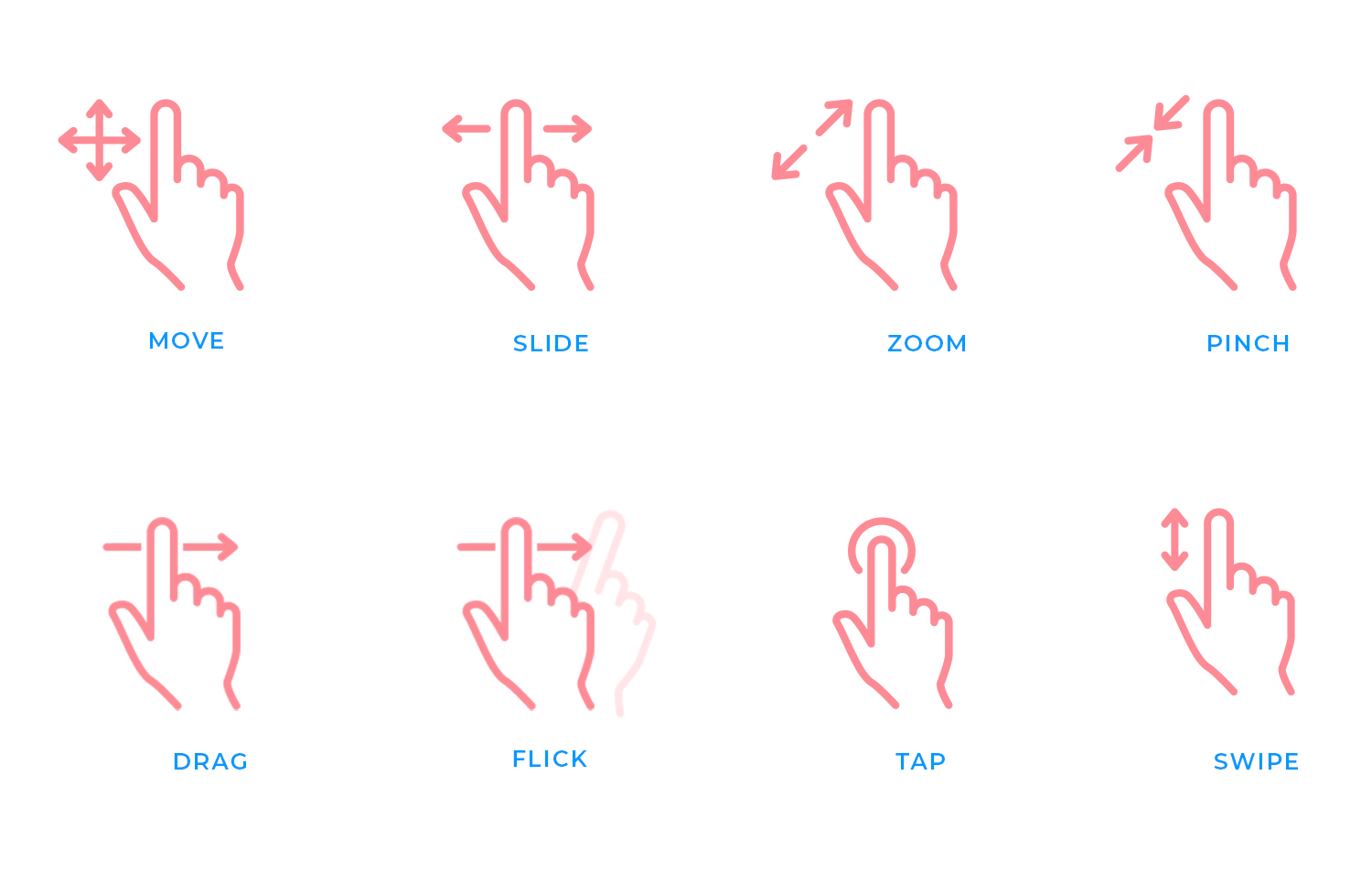
Les applications iOS s’appuient sur des gestes familiers tels que le glissement, le pincement et le tapotement. Ces gestes sont naturels et permettent aux utilisateurs de naviguer rapidement sans avoir à apprendre quoi que ce soit de nouveau. Le glissement permet de se déplacer dans les listes, le pincement permet d’effectuer un zoom avant ou arrière sur les images, et le tapotement permet de sélectionner ou d’ouvrir quelque chose. Ces gestes sont une seconde nature pour la plupart des utilisateurs d’iOS et jouent un rôle important dans l’expérience globale de l’utilisateur.

La barre d’état située en haut de l’écran affiche des informations essentielles telles que l’heure, la batterie et la puissance du réseau. Bien qu’elle puisse sembler un détail mineur, elle permet aux utilisateurs d’être informés sans encombrer l’écran. Les barres d’outils apparaissent généralement en bas de l’écran et permettent d’effectuer des actions rapides liées à l’écran en cours. Avec les menus, elles aident les utilisateurs à trouver ce dont ils ont besoin sans les distraire du contenu principal.
Les icônes et les symboles des applications iOS ne sont pas de simples décorations. Ils communiquent rapidement leur signification et aident les utilisateurs à naviguer sans avoir à lire chaque étiquette. Qu’il s’agisse d’une loupe pour la recherche ou d’un engrenage pour les paramètres, ces symboles sont simples mais puissants. Les garder clairs et cohérents est la clé d’une app bien designée.
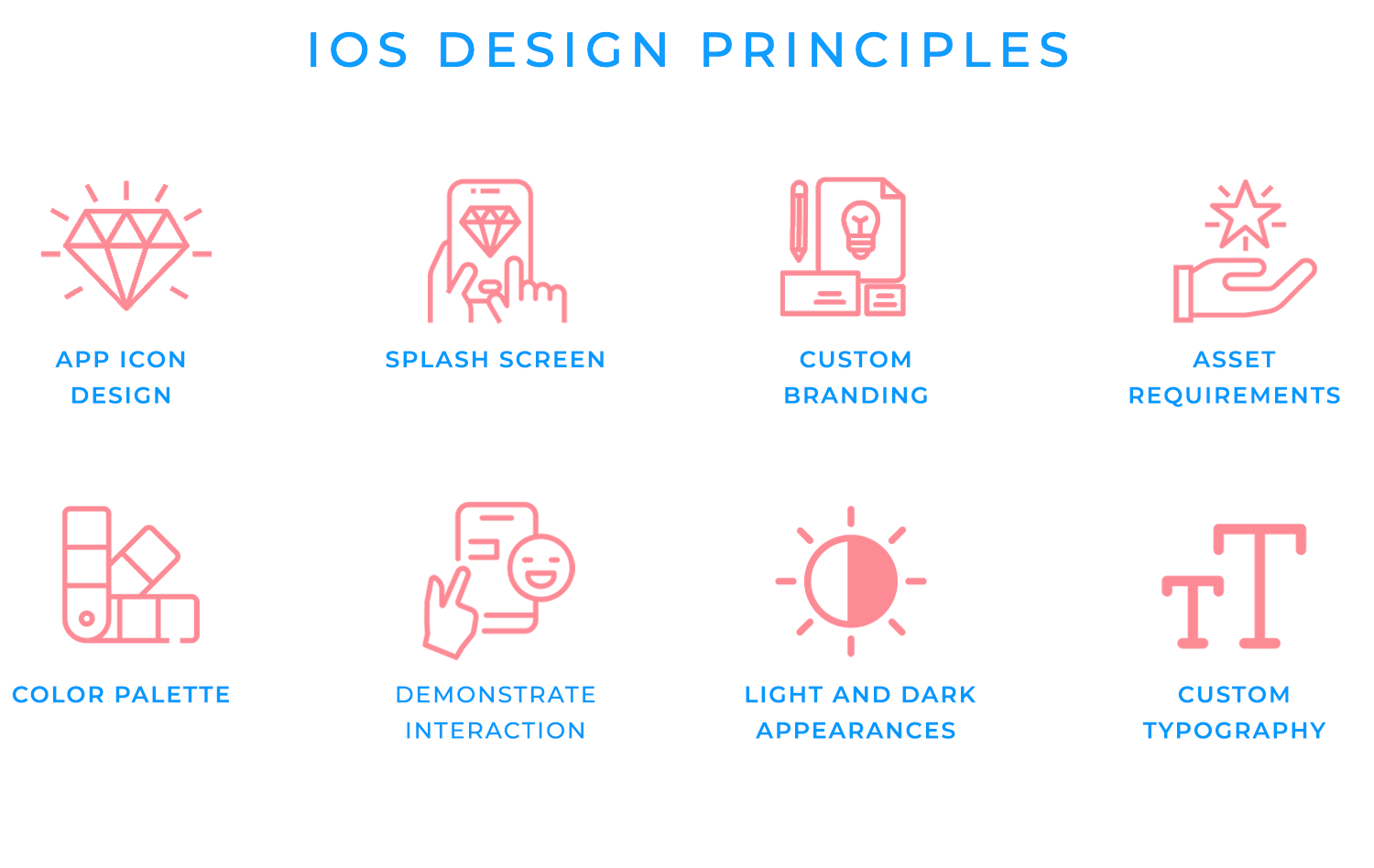
Maintenant que nous avons abordé les composants clés qui façonnent votre application, examinons de plus près les principes de conception de l’interface utilisateur. principes de design de l’UI qui rendent les applications iOS si intuitives. Il ne s’agit pas seulement de placer des boutons et des icônes, mais de créer une expérience cohérente où chaque élément visuel et interactif s’intègre naturellement.
L’icône de l’application est le premier contact de l’utilisateur avec votre marque. Plus qu’un simple logo, c’est un symbole de ce que représente votre application. Il est essentiel qu’elle soit simple et mémorable. L’icône doit se démarquer tout en restant claire et épurée, et refléter l’identité de l’application d’une manière facilement reconnaissable au premier coup d’œil.
Lorsque les utilisateurs ouvrent votre application, l’écran d’accueil est la première chose qu’ils rencontrent. Un bon écran d’accueil se charge rapidement, s’associe visuellement à votre marque et permet aux utilisateurs de se familiariser en douceur avec votre application. Évitez de le surcharger de détails : un simple message d’accueil de votre marque, qui donne le ton, suffit.
La cohérence de la marque est essentielle pour l’ensemble de votre application. Chaque écran, chaque bouton et chaque police de caractères doivent être liés à votre marque. Mais le défi consiste à équilibrer la cohérence sans donner l’impression que les choses sont répétitives. Les couleurs, la typographie et l’iconographie jouent toutes un rôle dans le maintien de ce lien entre les différents écrans, ce qui permet à l’utilisateur de vivre une expérience transparente.

Les appareils Apple sont de toutes les formes et de toutes les tailles. Il est donc important de veiller à ce que vos images, icônes et autres éléments visuels soient bien visibles sur tous les écrans. Le suivi des différentes résolutions et des différents formats peut sembler technique, mais l’effort en vaut la peine pour que votre application conserve un aspect soigné et professionnel, quel que soit l’appareil que les utilisateurs ont en main.
Soyez prudent dans votre approche de la couleur. Votre palette de couleurs et la manière dont vous la déployez auront une incidence sur l’expérience utilisateur et la convivialité de votre design d’app iOS.
HIG recommande de limiter votre palette de couleurs à celles qui figurent dans le logo de votre marque tout au long de votre design. De plus, vous voudrez vous assurer que les couleurs de votre palette travaillent unanimement vers une UI plus intuitive. Utilisez les couleurs de votre palette pour montrer de manière cohérente les différents éléments de l’UI de façon à aider l’utilisateur à reconnaître les différentes parties de l’interface.
En outre, en ce qui concerne les messages d’avertissement, veillez à utiliser une couleur comme le rouge en association avec une icône comme un triangle pour indiquer clairement qu’une erreur s’est produite.
Pour en savoir plus sur l’utilisation de la couleur et des alternatives à la couleur pour rendre les UI plus opérationnelles pour les personnes malvoyantes, consultez notre guide des tests d’accessibilité.
Le HIG recommande d’utiliser des couleurs teintées pour les éléments interactifs. Les couleurs de teinte sont celles qui sont plus saturées de blanc et qui ont une apparence plus claire. L’utilisateur pourra ainsi distinguer plus facilement les éléments statiques des éléments interactifs. Vous pouvez même envisager d’utiliser des couleurs entièrement différentes pour les éléments interactifs et non interactifs de l’UI.
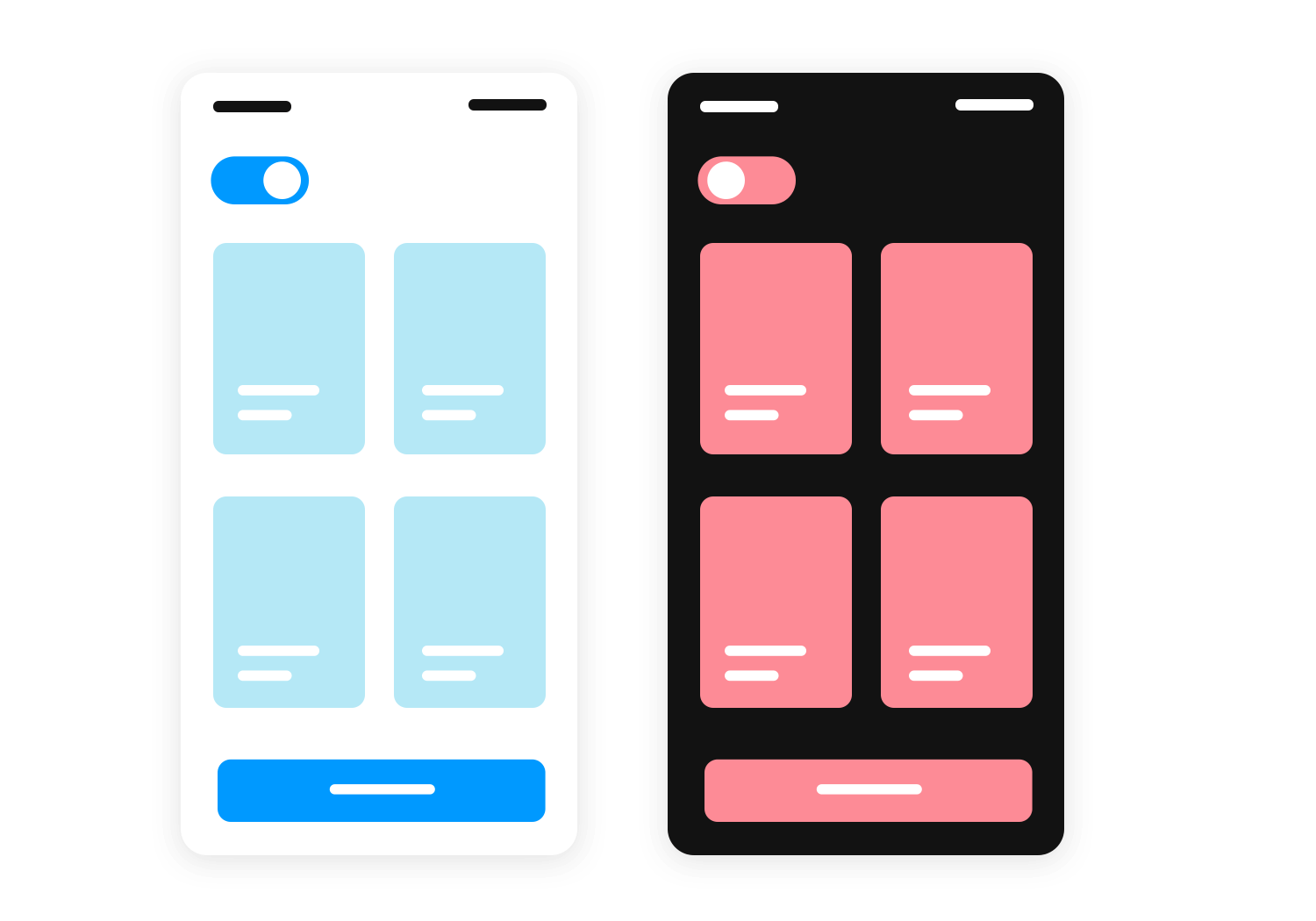
Enfin, veillez à ce que votre palette de couleurs s’adapte aussi bien à l’aspect clair qu’à l’aspect foncé. Les couleurs du système iOS sont toutes automatiquement adaptées à ces deux types d’affichage, conformément à leur système sémantique de couleurs. Utiliser les couleurs du système pour certaines icônes et certains éléments de votre application iOS Le design de l’UI peut vous faire gagner du temps.
Apple propose deux polices principales : San Francisco et New York. Ces polices sont conçues pour être flexibles et lisibles sur tous les appareils. La police San Francisco convient à la plupart de vos textes, tandis que la police New York peut donner un aspect plus élégant aux titres. Si vous préférez utiliser une autre police, assurez-vous simplement qu’elle est facile à lire, que ce soit sur un petit écran de téléphone ou sur une grande tablette. Vous ne savez pas quelle est la police la mieux adaptée à vos utilisateurs et au style de votre marque ? Consultez ce guide sur le site les meilleures polices de caractères pour le design d’applications mobiles pour vous aider à faire votre choix !
Pour les paragraphes et le texte fonctionnel (comme la navigation ou les instructions), nous vous recommandons d’utiliser les polices San Francisco ou New York, car la majorité des utilisateurs d’applications iOS seront habitués à lire cette police.

En outre, il existe jusqu’à six polices différentes pour la police San Francisco, de sorte que vous n’avez pas à vous soucier de distinguer les hiérarchies de texte pour votre utilisateur. Quant à la police New York serif d’Apple, elle est complémentaire de la police San Francisco et convient parfaitement aux titres.
Le HIG d’Apple recommande de renforcer votre marque, mais vous devrez veiller à ce que votre logo n’occupe pas trop d’espace à l’écran. Il peut en effet gêner le contenu et la navigation, au détriment de l’expérience utilisateur.
Il existe néanmoins d’autres moyens de renforcer votre marque. L’approche la plus simple et la plus recommandée consiste simplement à adopter la même palette de couleurs de votre marque et à les utiliser pour divers éléments de l’UI tout au long du design de votre app iOS. Vous pouvez utiliser la palette de votre marque pour l’iconographie, comme les glyphes, pour mettre en évidence le texte et même pour les arrière-plans ou les écrans d’accueil.
En ce qui concerne l’aspect clair et foncé du design de votre app iOS, évitez toujours de créer vos propres réglages d’apparence. Vous ne voulez pas créer des paramètres distincts qui entreraient en conflit avec les paramètres d’apparence de l’application iOS. à l’échelle du système sur l’appareil de l’utilisateur.

Ce faisant, vous risquez de créer de la confusion et d’alourdir la tâche de l’utilisateur. En effet, il devra activer et désactiver deux séries d’interrupteurs pour contrôler l’aspect clair et l’aspect sombre.
Ensuite, pour des raisons d’accessibilité, vous voudrez vous assurer que le texte de votre design d’application iOS est toujours lisible lorsqu’il est en apparence sombre. Par exemple, si l’utilisateur augmente le contraste lorsqu’il est en mode sombre, le contraste visuel entre le texte sombre et l’arrière-plan sombre diminue-t-il ?
Tant que votre application iOS est d’apparence sombre, vous devrez également vous assurer que le contraste entre l’arrière-plan et l’avant-plan est adéquat. Un exemple de cas où cela est nécessaire pourrait être lorsque des feuilles modales apparaissent dans l’UI. Pour ce faire, vous pouvez vous conformer aux directives de couleurs dynamiques HIG d’Apple. Enfin, envisagez de concevoir des symboles pour une apparence à la fois claire et foncée. Pour ce faire, il vous suffit de concevoir des glyphes creux avec des contours pour l’aspect clair d’iOS et des glyphes remplis pour l’aspect foncé d’iOS.
Sauf en cas de nécessité vitale, essayez d’éviter d’interférer avec les gestes du système pour le bord de l’appareil iOS. En effet, ces gestes permettent généralement à l’utilisateur d’accéder à l’écran d’accueil, au centre de notification, au sélecteur d’applications et au centre de contrôle.

Utilisez toujours les gestes standard d’iOS pour effectuer des tâches standard. Les utilisateurs sont habitués à ces gestes standard sur une large gamme de produits iOS et n’apprécient généralement pas de devoir apprendre de nouveaux gestes pour réaliser la même action. Par exemple, le glissement de gauche à droite pour revenir à l’écran précédent.
Commencez à prototyper de nouvelles applications iOS dès aujourd'hui. Projets illimités.

Vous pouvez également faire en sorte que vos utilisateurs iOS se sentent à l’aise en utilisant des éléments UI standard compatibles avec l’haptique iOS, tels que les curseurs, les sélecteurs de date et les interrupteurs. Saviez-vous que vous pouviez obtenir un accès complet à tous ces éléments standard en utilisant le kit d’interface utilisateur d’éléments iOS de Justinmind ?
Comme vous le savez probablement, les applications iOS, contrairement aux applications Android et à celles d’autres systèmes d’exploitation, ne disposent pas d’une barre de navigation native. Au lieu de cela, les applications elles-mêmes doivent s’assurer qu’elles répondent aux besoins de base de l’utilisateur en matière de navigation dans l’application. Le HIG recommande de toujours placer cette barre de navigation en haut du design de votre app iOS et d’y inclure un bouton de retour (← ou <) accompagné du titre de l'écran précédent. Par exemple, si votre utilisateur consulte un message d'un contact particulier, votre barre de navigation comportera le bouton de retour, suivi de "Messages". L'utilisateur comprendra alors que s'il appuie sur le bouton "retour", il reviendra à tous les messages. Sur la droite, vous devez inclure des éléments tels que "Modifier", "Terminé" et d'autres fonctions nécessaires à cet affichage, ou encore d'autres options de navigation. Il est également conseillé de s'appuyer sur des modèles d’UI qui ont fait leurs preuves, dans la mesure du possible.
Les utilisateurs d’iOS sont familiarisés avec une série de gestes tels que le glissement, le pincement et le tapotement. Ces gestes sont naturels et aident les utilisateurs à se déplacer dans l’application sans y réfléchir à deux fois. Le glissement, par exemple, est idéal pour naviguer entre les écrans ou rejeter du contenu, tandis que le pincement est parfait pour zoomer sur des images.

Le tapotement reste le geste le plus courant pour sélectionner des éléments ou confirmer des actions. L’essentiel est de s’en tenir à ces gestes standard lorsqu’ils ont un sens, afin que les utilisateurs puissent interagir avec votre application de manière intuitive. Trop compliquer les gestes peut conduire à la frustration, il faut donc rester familier et simple.
Lors de la conception de boutons et d’éléments interactifs, la taille a une réelle importance. Les cibles tactiles doivent être suffisamment grandes pour permettre une saisie confortable avec le doigt. Si les boutons ou les icônes sont trop petits, les utilisateurs risquent d’avoir du mal à les toucher avec précision, en particulier sur les petits écrans. Apple recommande une taille minimale de 44 x 44 pixels pour les cibles tactiles afin que les utilisateurs puissent interagir facilement avec l’application sans aucune frustration. Un bouton de bonne taille n’est pas seulement une question de convivialité : il rend l’application plus réactive et plus agréable à utiliser.
Le retour haptique est un élément souvent négligé qui peut ajouter de la profondeur à l’expérience utilisateur. En fournissant des vibrations subtiles ou des réponses tactiles lorsque les utilisateurs interagissent avec certains éléments, comme appuyer sur un bouton ou basculer un interrupteur, vous pouvez rendre l’application plus réactive et plus immersive. L’haptique donne aux utilisateurs un lien physique avec leurs actions, en renforçant leurs entrées et en rendant les interactions plus satisfaisantes.
Les animations et les transitions donnent une impression de fluidité à votre application. Une transition en douceur entre les écrans ou une animation subtile lors de l’apparition d’un élément peut donner à l’application une impression d’élégance et de dynamisme.
Les animations les plus courantes sont les fondus enchaînés, les transitions de diapositives et même les effets de rebond pour certains éléments. L’astuce consiste à utiliser les animations de manière réfléchie – elles doivent améliorer l’expérience de l’utilisateur sans la ralentir. Par exemple, une transition de diapositive fonctionne bien lorsque vous passez d’une page à l’autre, tandis qu’un fondu rapide peut rendre les éléments pop-up moins abrupts. Veillez à ce que les animations soient douces et rapides afin de conserver une impression de rapidité et de fluidité dans l’application.
Explorons maintenant quelques modèles de design avancés qui permettent d’organiser l’information et d’améliorer la façon dont les utilisateurs interagissent avec votre appli. Ces modèles garantissent que l’application reste intuitive, même lorsqu’il s’agit de contenus ou d’actions plus complexes.
Les fenêtres modales et les alertes sont très utiles lorsque vous devez transmettre un message ou obtenir une contribution rapide des utilisateurs sans les faire quitter l’écran en cours. Les fenêtres modales sont idéales pour les tâches qui requièrent de la concentration, comme la confirmation d’une action ou le remplissage d’un bref formulaire. Ils permettent à l’utilisateur d’interagir sans perdre sa place dans l’application. Les alertes, quant à elles, sont idéales pour transmettre des informations urgentes, comme des erreurs ou des avertissements, et doivent être utilisées avec parcimonie pour éviter de submerger l’utilisateur.

Lorsque vous devez afficher beaucoup de contenu, les cartes et les listes sont vos meilleures options. Les cartes vous permettent de regrouper des informations connexes dans des sections de petite taille, ce qui permet aux utilisateurs de les parcourir facilement. Elles conviennent parfaitement aux listes de produits ou aux publications sur les réseaux sociaux. Les listes, quant à elles, sont idéales pour les données structurées, comme les contacts ou les paramètres, où les utilisateurs s’attendent à trouver des informations dans un ordre clair et linéaire. Les deux types d’affichage permettent d’organiser les choses et de les rendre plus conviviales.
Les barres de recherche et les filtres aident les utilisateurs à trouver rapidement ce qu’ils cherchent, en particulier lorsqu’ils ont affaire à de grandes quantités de contenu. Une bonne barre de recherche est facile d’accès et immédiatement réactive, tandis que les filtres permettent aux utilisateurs de réduire les résultats de leur recherche sans frustration. Lorsque vous concevez des fonctions de recherche et de filtrage, il est important de les rendre flexibles, les utilisateurs doivent pouvoir effectuer des recherches à l’aide de mots-clés, de catégories ou d’autres critères qui correspondent au contenu de votre application.
Les formulaires sont l’endroit où les utilisateurs saisissent des informations importantes, il est donc essentiel de les rendre aussi faciles que possible. Les champs de texte doivent être clairement identifiés et les menus déroulants doivent offrir des choix logiques. Simplifiez les formulaires en les divisant en sections gérables si nécessaire, et utilisez des instructions claires pour guider les utilisateurs. Moins il y a de champs, mieux c’est. Ne demandez que le strict nécessaire pour ne pas submerger les utilisateurs.
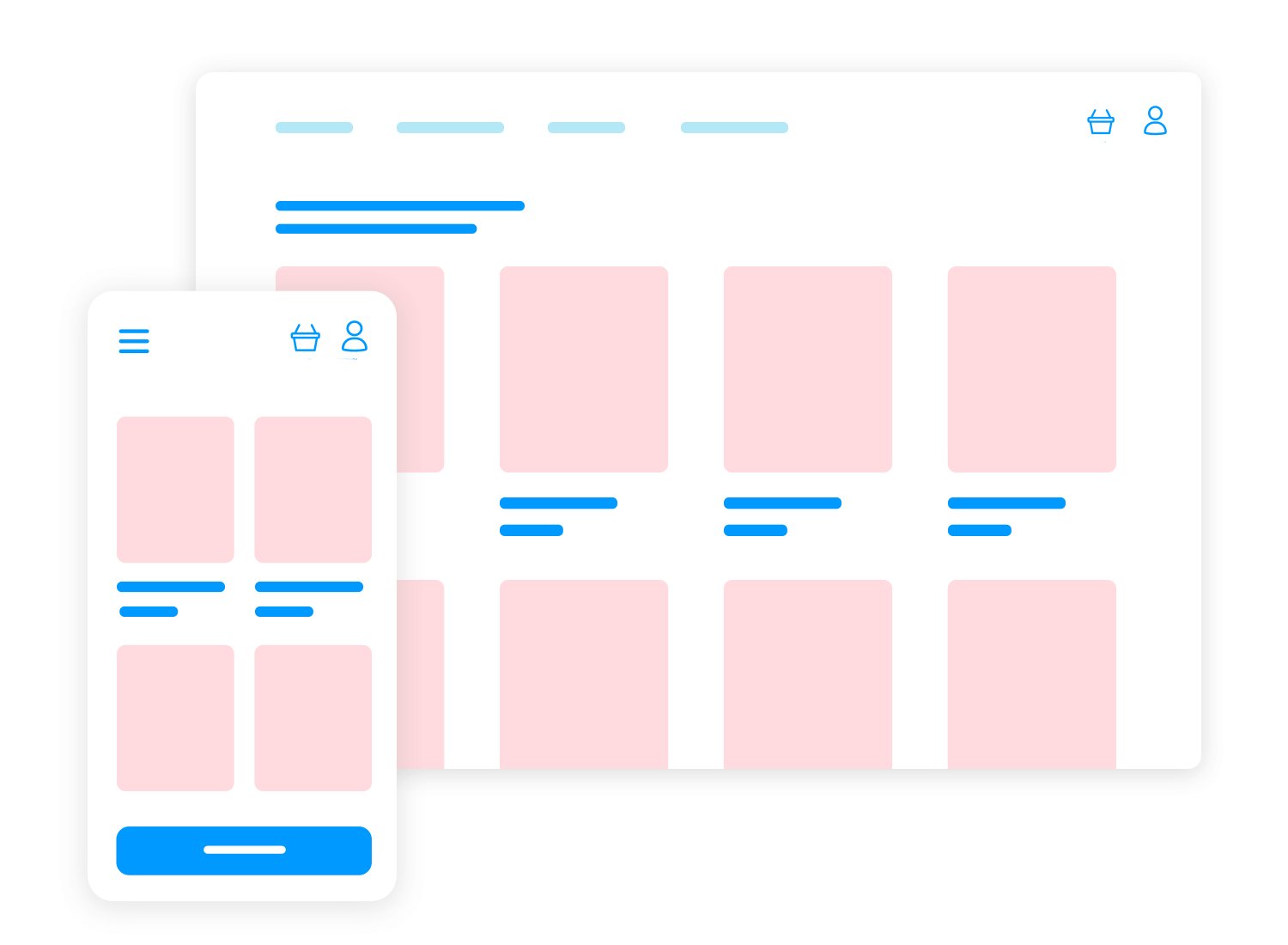
Lors de la conception pour iOS, votre application ne va pas seulement vivre sur un seul appareil. Elle doit être belle et fonctionner de manière transparente sur les iPhones, les iPads et tout ce qui se trouve entre les deux. Voyons comment adapter votre design aux différents appareils.
Même si les iPhones et les iPads partagent le même logiciel, leurs tailles d’écran et la manière dont les utilisateurs interagissent avec eux peuvent être très différentes. Sur un iPhone, les utilisateurs ont tendance à s’en tenir au mode portrait, alors que sur un iPad, il est beaucoup plus courant de passer du mode paysage au mode portrait.

Votre design doit passer naturellement d’un format à l’autre. Par exemple, une mise en page simple en une seule colonne sur un iPhone peut sembler étriquée sur un iPad. En ajustant la mise en page, vous vous assurez que votre application s’adapte confortablement à tous les écrans.
L’une des meilleures façons de gérer les différentes tailles d’écran est de créer des mises en page qui s’adaptent. Cela signifie que vous devez concevoir votre interface de manière à ce qu’elle s’ajuste en fonction de l’appareil utilisé. Que votre application soit ouverte sur un petit iPhone ou sur un grand iPad, le design doit rester naturel. Les mises en page adaptatives permettent à votre application de réagir de manière flexible à la taille de l’écran, tout en conservant un aspect net et fonctionnel.
La mise en page automatique vous permet de rendre votre application réactive. Au lieu d’ajuster manuellement chaque élément en fonction des différents appareils, la mise en page automatique vous aide à définir des règles pour que les boutons, le texte et les images restent à leur place, quels que soient les changements d’écran. Il s’agit de s’assurer que le design reste cohérent, que l’utilisateur fasse pivoter son appareil ou qu’il passe du mode portrait au mode paysage.
Avec les encoches, les indicateurs d’accueil et les différentes formes d’écran, vous devez vous assurer que les parties importantes de votre application ne sont pas cachées ou coupées. C’est là qu’interviennent les zones de sécurité. Elles maintiennent votre contenu à l’écart de ces éléments matériels, de sorte que les boutons, le texte et les autres éléments clés de votre application soient toujours faciles à voir et à utiliser. C’est le genre de détail qui fait toute la différence, en particulier lorsque les utilisateurs passent d’un appareil à l’autre.
Commencez à prototyper de nouvelles applications iOS dès aujourd'hui. Projets illimités.

En matière de design d’apps iOS, disposer des bons modèles peut faire toute la différence. Dans cette section, vous trouverez une sélection de modèles soigneusement conçus qui mettent en valeur différents styles et fonctionnalités.
Chacun d’entre eux est conçu pour inspirer votre créativité et rationaliser votre processus de développement. Et devinez quoi ? Les dix premiers modèles sont disponibles en téléchargement gratuit, ce qui vous donne l’occasion de démarrer votre prochain projet en toute simplicité. Jetons-y un coup d’œil.
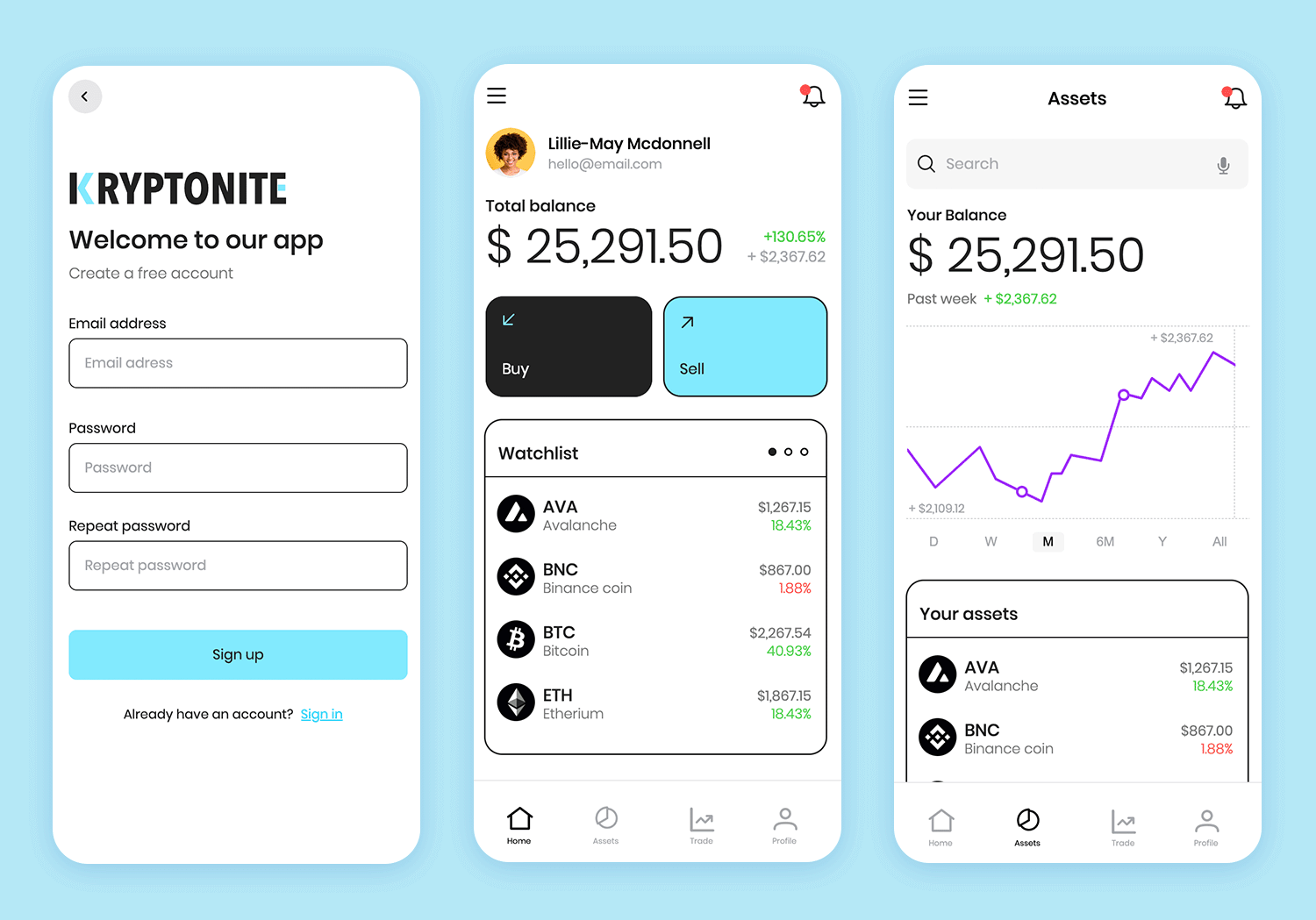
Le design de l’application iOS crypto Kryptonite ressemble à une expérience d’embarquement en douceur dès que vous l’ouvrez. Les cartes noires et élégantes se démarquent immédiatement, laissant présager un service haut de gamme, tandis que l’arrière-plan blanc et épuré permet de rester accessible et sans effort.
Les éléments interactifs sont subtilement placés, vous guidant vers l’avant sans avoir besoin de crier pour attirer l’attention. L’image de marque est nette et minimaliste, et s’intègre parfaitement au design. Vous avez l’impression d’entrer dans quelque chose de bien pensé, où chaque détail est à sa place, prêt à démarrer.

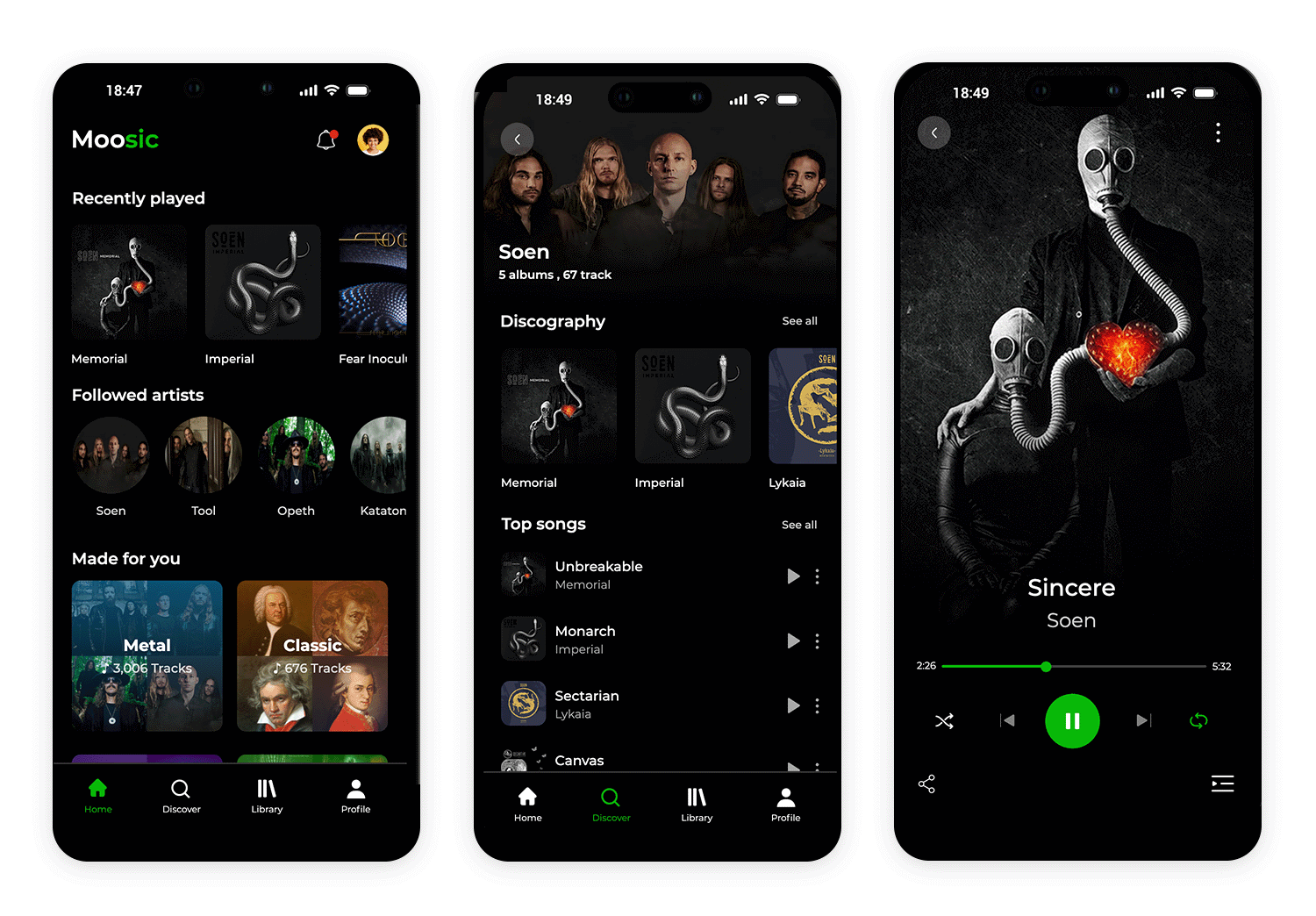
Ce design d’appli musicale iOS tape immédiatement dans la personnalisation et la fluidité de la navigation. Conçue selon les principes de design des apps iOS, elle fait un excellent usage du mode sombre, qui permet non seulement d’améliorer l’interface utilisateur, mais aussi d’économiser la batterie des iPhones.
La section est intuitive et les icônes des artistes ressortent, ce qui facilite la découverte. Les icônes arrondies et les transitions fluides reflètent l’esthétique classique du design iOS, garantissant la familiarité pour les utilisateurs d’iPhone. Il s’agit d’une expérience raffinée qui semble avoir sa place sur n’importe quel appareil iOS, de la première à la dernière touche.

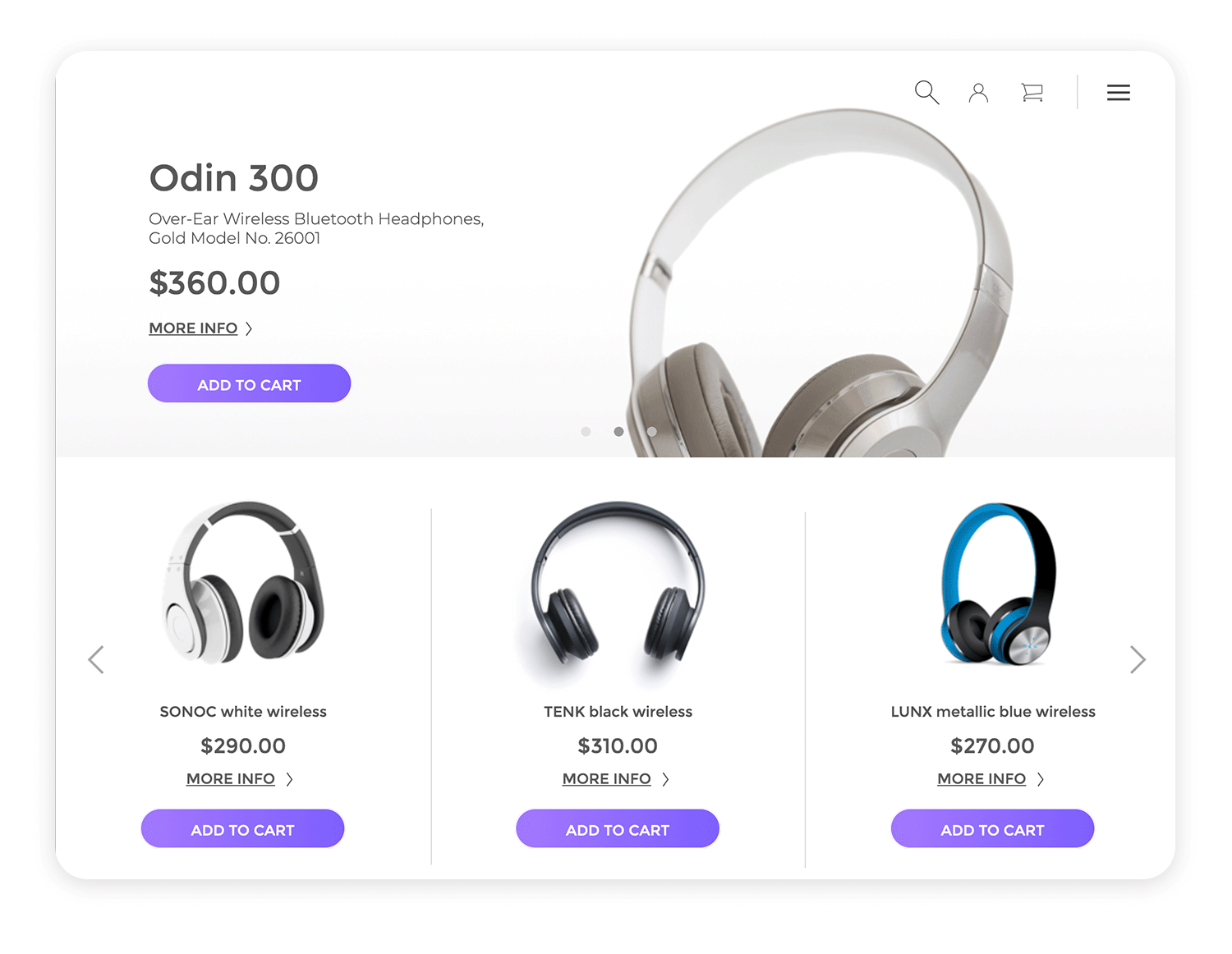
Imaginez faire défiler vos produits préférés avec un design aussi fluide que la navigation sur n’importe quel appareil iOS. Ce design d’application e-commerce iOS donne vie aux produits sans effort avec des visuels clairs et audacieux et une mise en page intuitive facile à naviguer.
L’approche minimaliste de l’interface permet aux utilisateurs de se concentrer sur l’essentiel : explorer les détails des produits sans se laisser distraire. Les transitions fluides et les gestes familiers font que les achats sur un iPhone ou un iPad semblent être une seconde nature, mêlant parfaitement les fonctionnalités aux principes de design iOS pour une expérience fluide et agréable.

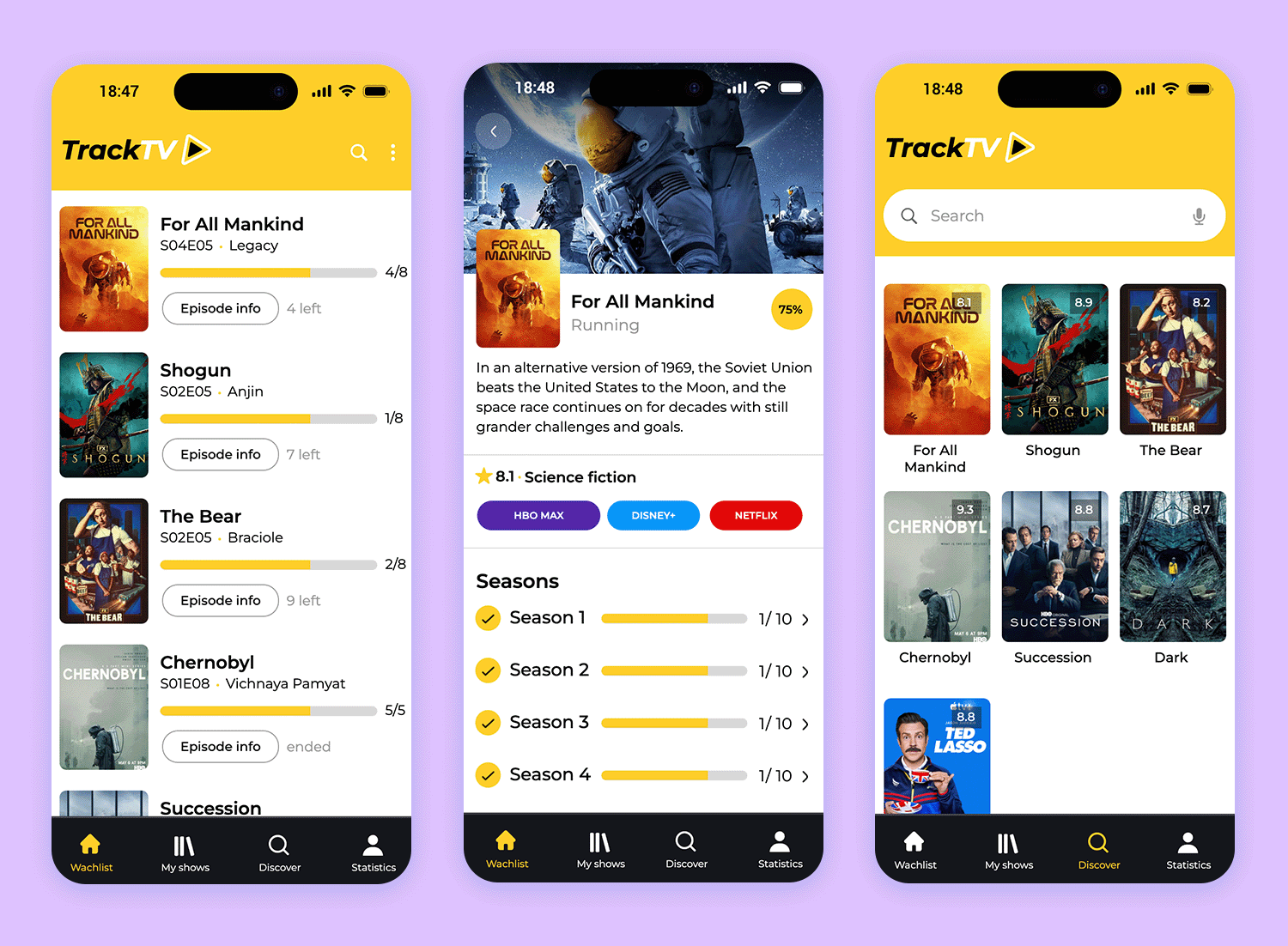
Ce design d’application iOS garde les choses simples, aidant les utilisateurs à rester à jour sur leurs émissions préférées. Le thème jaune audacieux contraste magnifiquement avec la mise en page minimaliste, ce qui rend l’application visuellement frappante sans être écrasante.
Le design simple et intuitif garantit que le suivi des progrès de visualisation se sent sans effort. Chaque élément s’attache à donner aux utilisateurs les informations dont ils ont besoin sans encombrement, en s’intégrant parfaitement à l’expérience familière du design d’une application iOS.

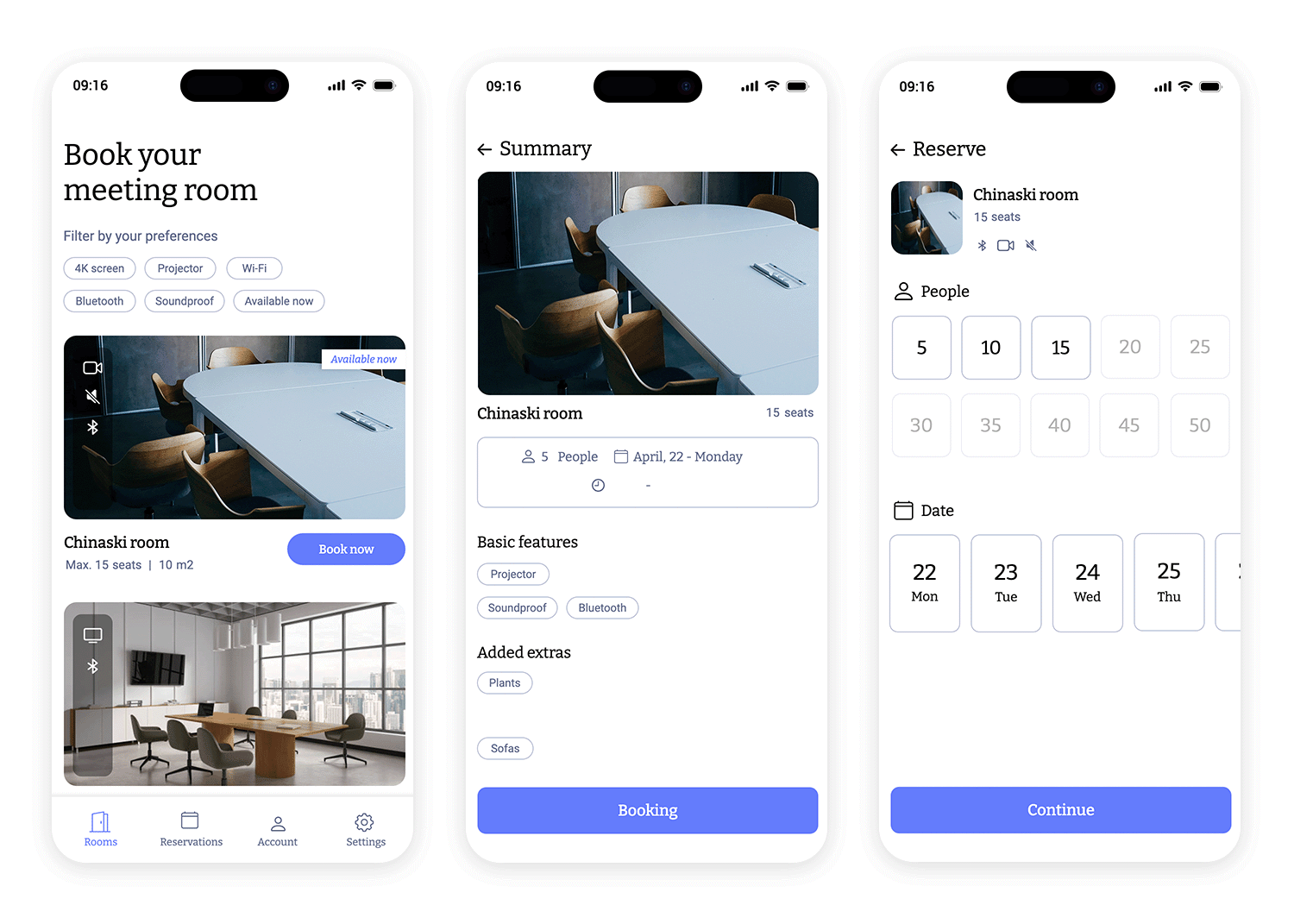
Trouver la salle de réunion idéale n’a jamais été aussi facile, surtout lorsqu’elle est conçue pour les utilisateurs d’iOS. Cette application vous permet de filtrer les salles en fonction de critères tels que l’insonorisation, le Wi-Fi ou les projecteurs disponibles, avec des icônes épurées et une navigation fluide qui reflètent le style propre à Apple.
Le design n’est pas qu’une question d’apparence, il s’agit de rendre le processus fluide, du filtrage à la réservation. La présentation moderne, l’interface intuitive et les transitions fluides contribuent à améliorer l’expérience, en s’intégrant naturellement dans l’écosystème iOS et en rendant les réservations de salles de réunion aussi efficaces que possible.

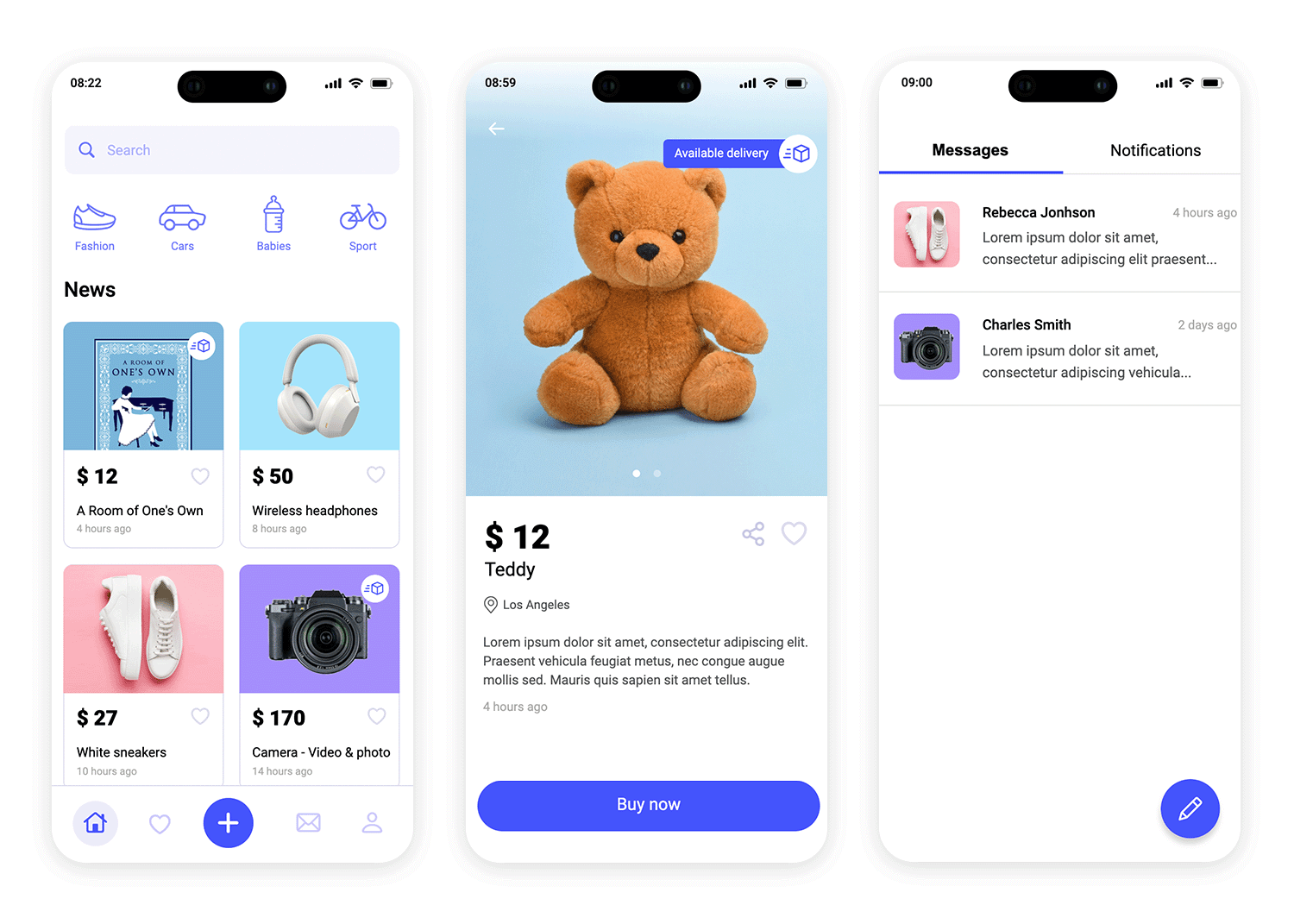
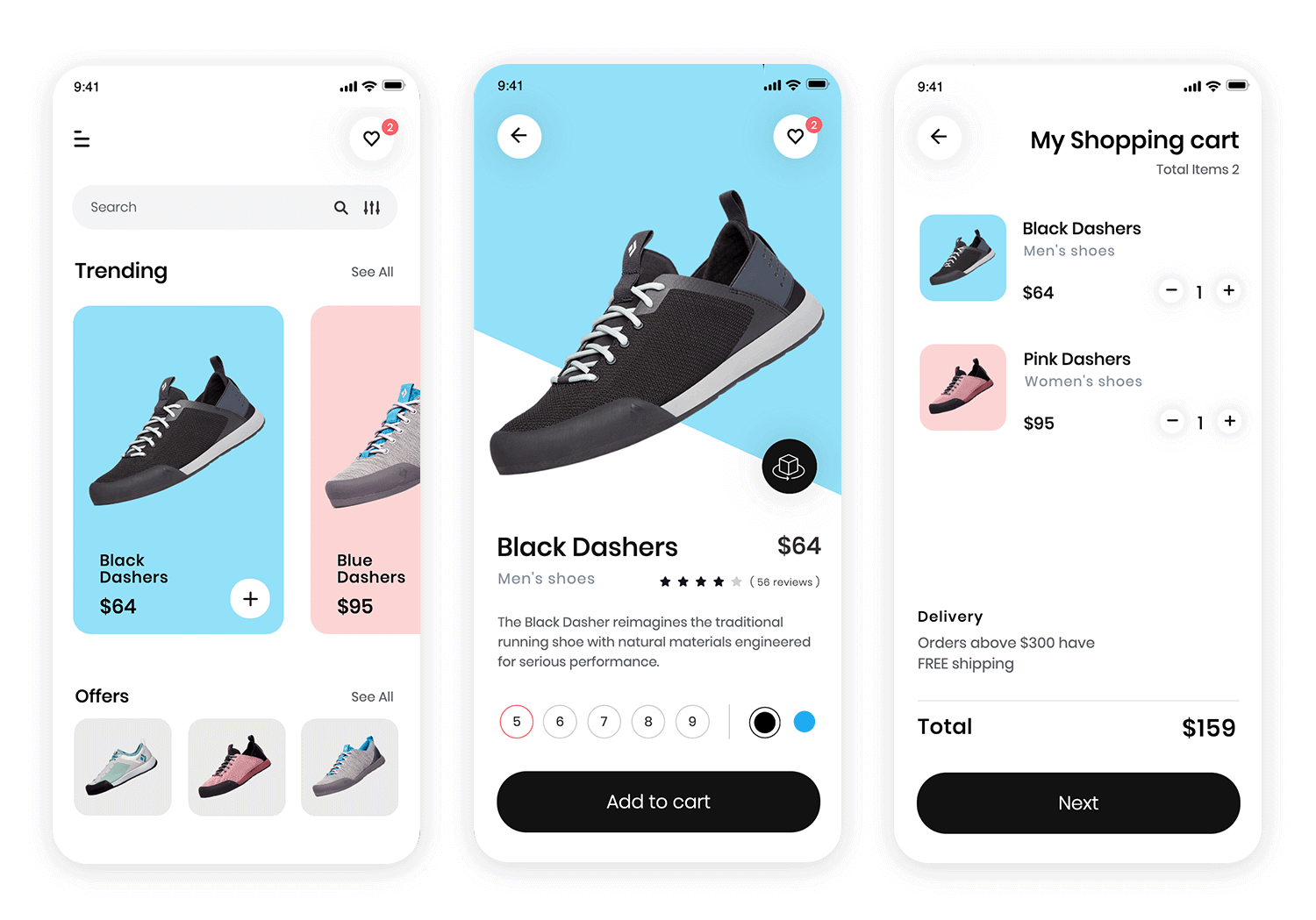
Ce design de place de marché iOS dégage une ambiance propre et conviviale, facilitant la recherche et l’exploration de différentes catégories comme la mode et l’électronique. La palette de couleurs est à la fois douce et vivante, ce qui permet de mettre en valeur des articles tels que des baskets ou des appareils photo sans que les yeux ne soient submergés. Chaque annonce présente juste ce dont vous avez besoin : une image, un prix et une simple description.
La barre de navigation fluide et les icônes guident les utilisateurs de manière naturelle, créant une expérience qui ressemble moins à de la navigation qu’à de la découverte. Le design reste simple, tout en offrant un parcours intuitif et agréable à travers l’application.

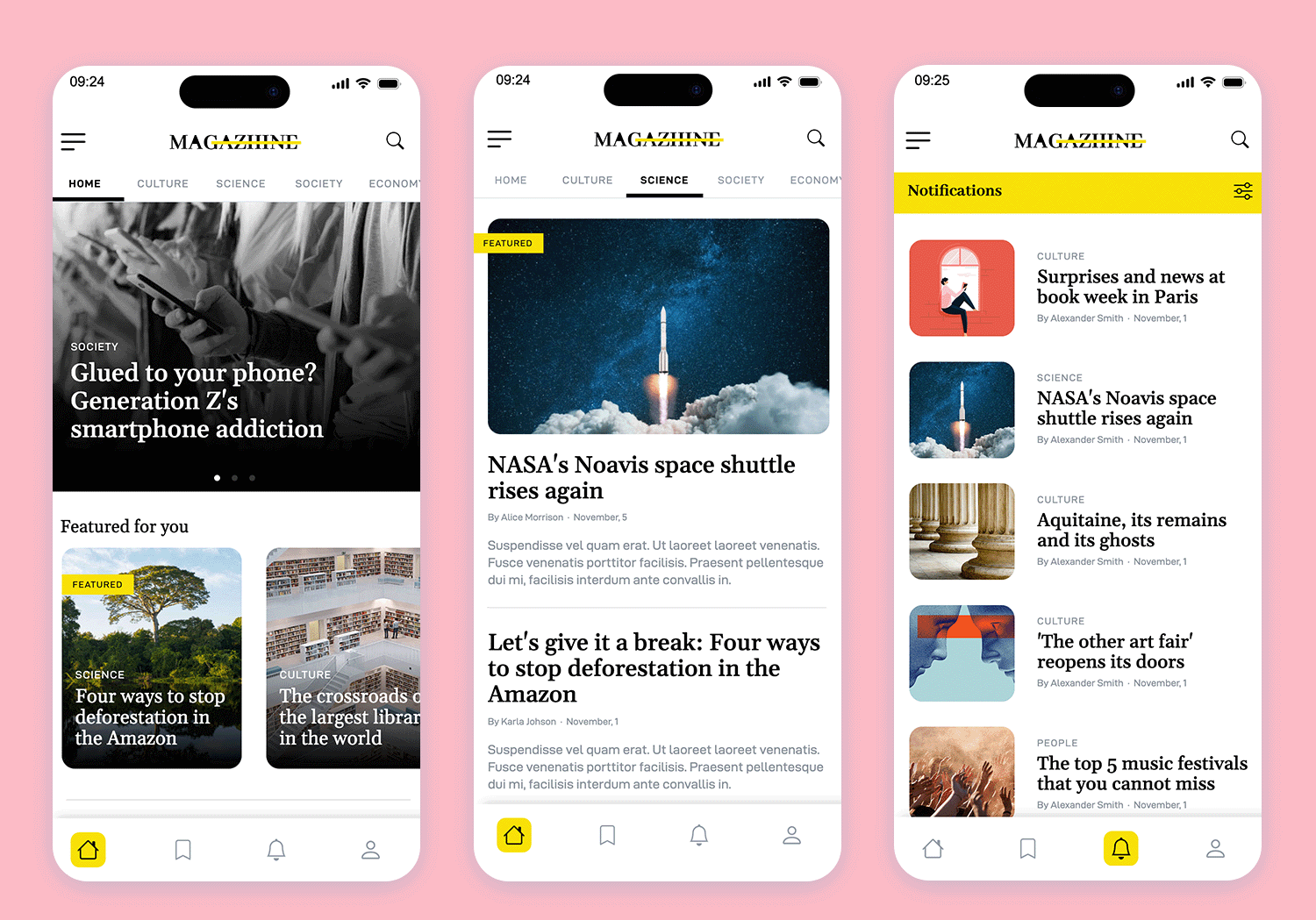
Les applications Magazine sur iOS s’accompagnent de défis uniques en matière de design, mais celle-ci garde les choses simples tout en se démarquant. Au lieu de submerger les utilisateurs d’options, elle opte pour un look épuré et minimaliste. Les couleurs vives en contraste avec les images en noir et blanc attirent l’attention là où c’est nécessaire. Les gestes de balayage permettent aux lecteurs de naviguer sans effort d’une section à l’autre, ce qui rend l’expérience fluide et conviviale.
L’application semble avoir été conçue pour l’iPhone, alliant une navigation transparente à une expérience de lecture parfaitement adaptée à la consommation mobile.

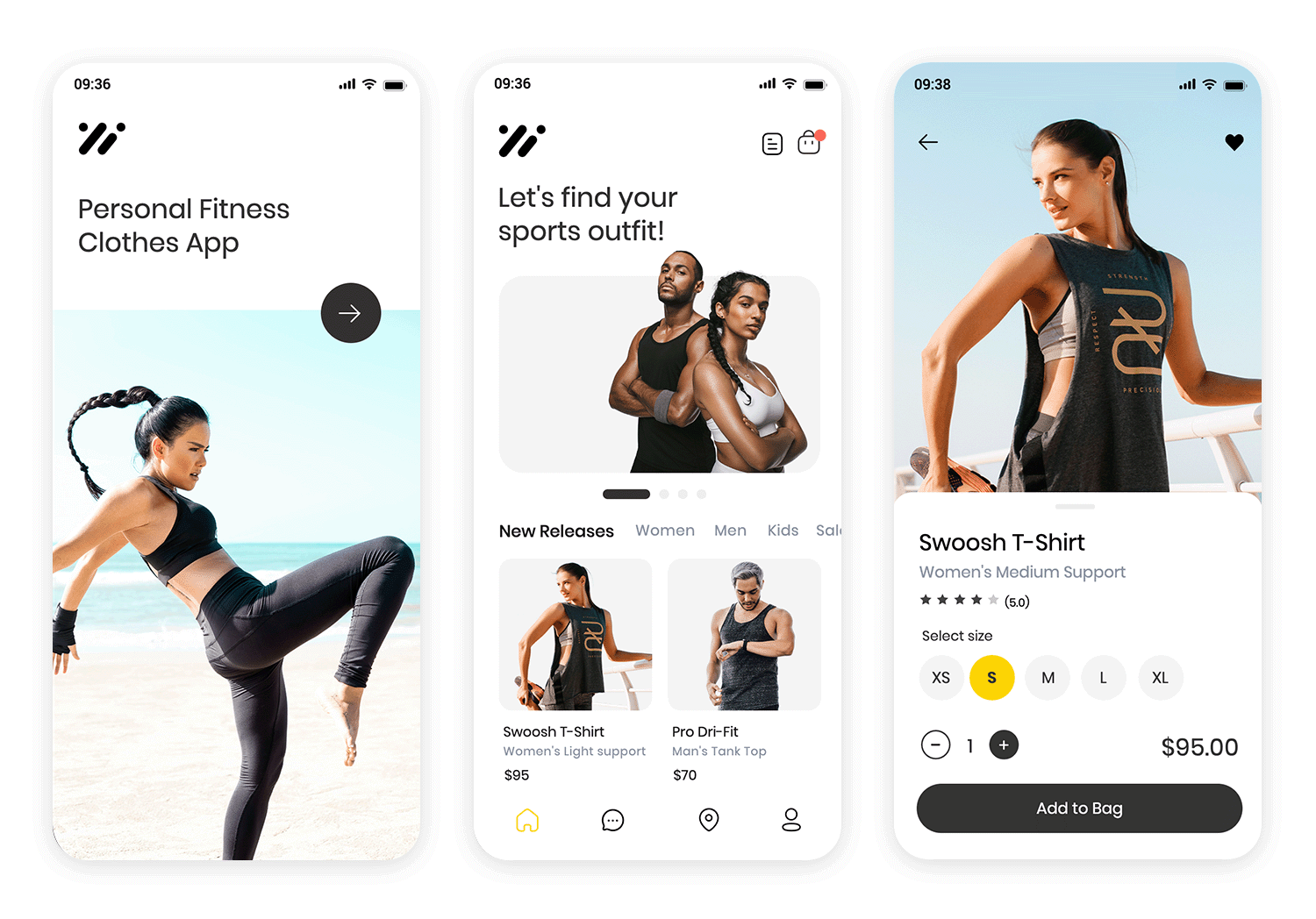
En vérité, cette application iOS de vêtements de fitness capte l’attention grâce à son design dynamique. L’image vibrante d’un athlète en mouvement donne instantanément le ton, mettant l’accent sur l’énergie et le mouvement. La mise en page est claire et efficace, mettant en valeur les produits clés sans encombrement, tout en conservant une esthétique élégante et moderne.
La navigation dans l’application est naturelle et permet de parcourir facilement la collection, en parfaite adéquation avec le mode de vie actif qu’elle promeut. C’est un équilibre parfait entre l’attrait visuel et l’aspect pratique, conçu pour des achats rapides et transparents.

Un autre excellent exemple de design d’application iOS fluide et visuellement attrayant. Celle-ci met l’accent sur une navigation conviviale, avec des catégories claires qui permettent de parcourir les produits quelque chose de très facile.
La palette de couleurs attire subtilement l’attention sur les produits sans submerger l’utilisateur, tandis que les icônes et les boutons sont simples, modernes et intuitifs. Les icônes et les boutons sont simples, modernes et intuitifs. Grâce à une présentation soignée, les utilisateurs peuvent facilement passer des détails des produits aux catégories, ce qui garantit une expérience d’achat transparente sur iOS. Cette mise en page montre comment les fonctionnalités et le design visuel se mélangent harmonieusement dans les applications mobiles d’achat.

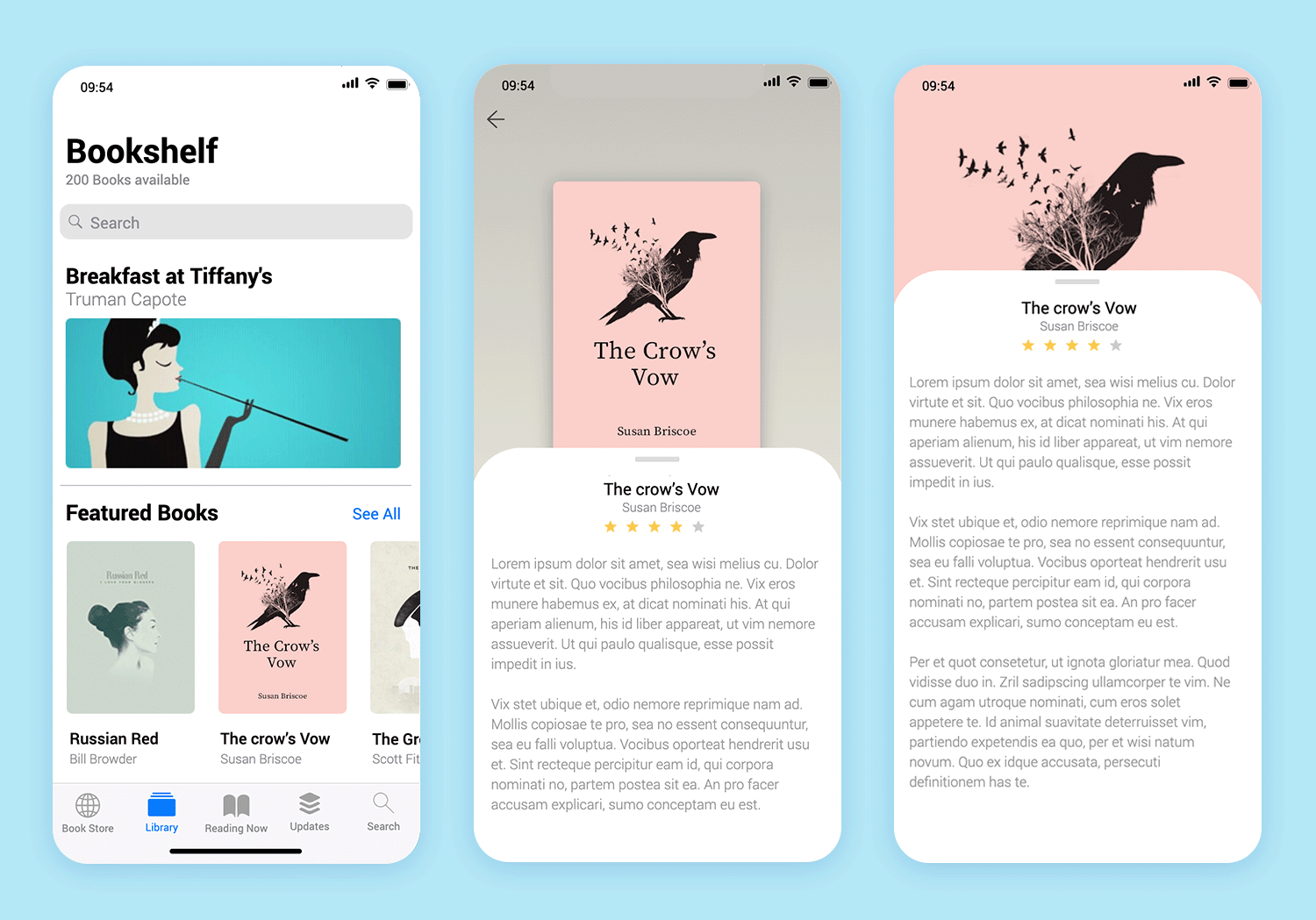
Ce design allie simplicité et fonctionnalité, ce qui le rend parfait pour une bibliothèque numérique. Il organise les livres en catégories, créant une mise en page propre et structurée qui améliore l’expérience de l’utilisateur. La barre de recherche en haut de page est un ajout utile pour trouver rapidement des livres spécifiques, et la navigation en bas de page permet de passer facilement d’une section à l’autre.
C’est un design d’appli iOS bien conçu qui allie l’aspect pratique à l’aspect esthétique, garantissant une interaction fluide avec l’utilisateur.

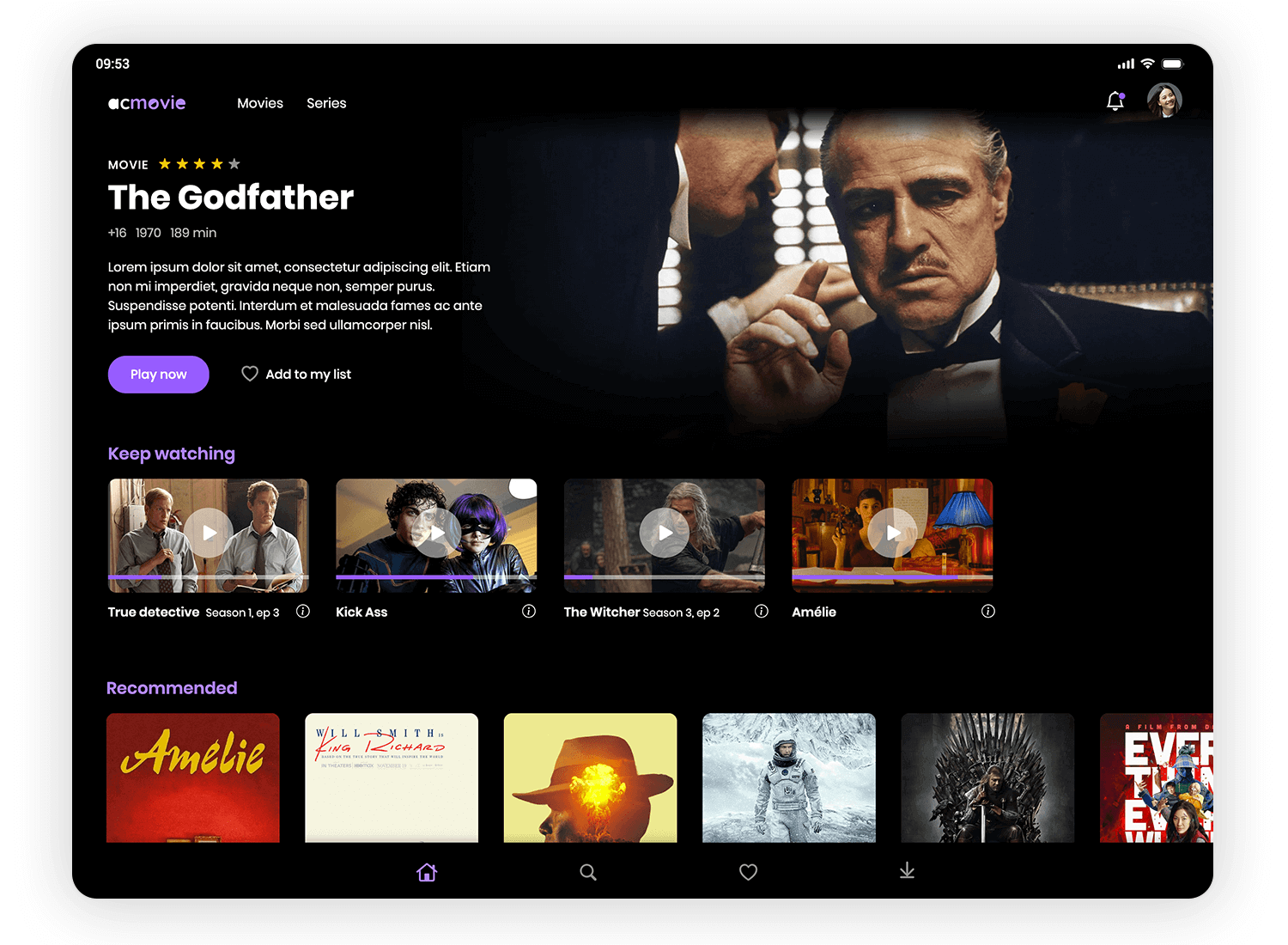
Cette application de streaming pour tablettes est simple et attrayante. L’arrière-plan sombre fait ressortir les couvertures des films et les vignettes des émissions, ce qui facilite la navigation. La section principale se distingue par des titres en gras et une grande image de prévisualisation, invitant les utilisateurs à cliquer sur « Jouer maintenant » sans attendre.
En défilant vers le bas, les utilisateurs peuvent facilement reprendre là où ils se sont arrêtés ou explorer des recommandations personnalisées dans une présentation ordonnée. La barre de navigation du bas est intuitive, avec des icônes qui guident les utilisateurs de manière transparente vers l’accueil, la recherche ou les téléchargements. Tout est à portée de main pour une expérience de streaming fluide et ininterrompue.

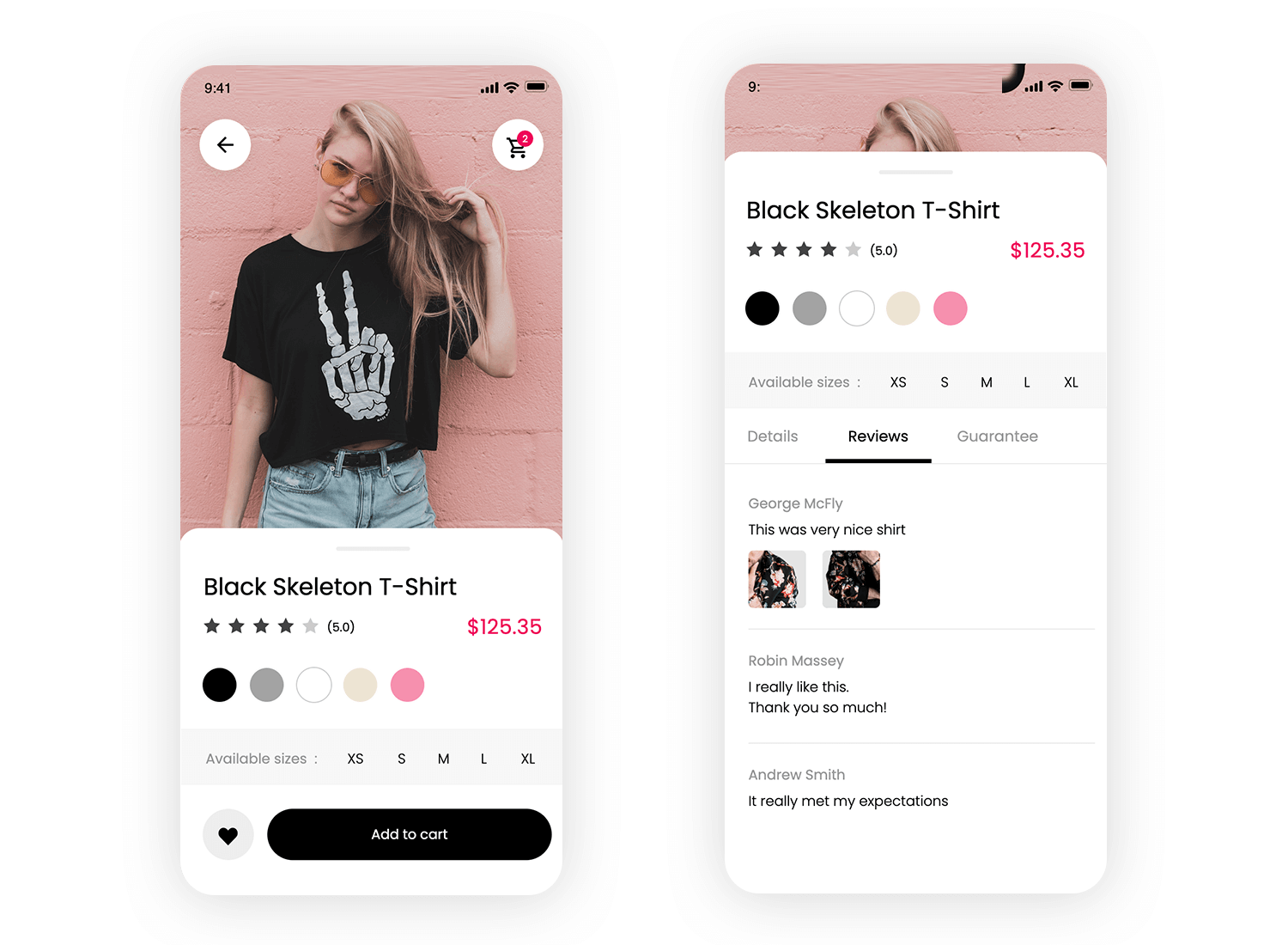
Vous avez déjà cherché une nouvelle tenue et souhaité que le processus soit plus simple ? C’est ce que permet ce design d’application iOS pour un magasin de mode. Dès l’ouverture, la présentation est accueillante et facile à suivre. Les détails sur les produits sont là où vous en avez besoin – en gras, clairs et rapides à parcourir.
Le choix de votre taille ou de votre couleur préférée se fait en toute transparence, les options étant affichées de manière intuitive. Et lorsque vous faites défiler les avis, de véritables commentaires de clients, accompagnés de photos d’utilisateurs, ajoutent une confiance supplémentaire à votre achat. Il s’agit de rendre votre expérience d’achat fluide et agréable.

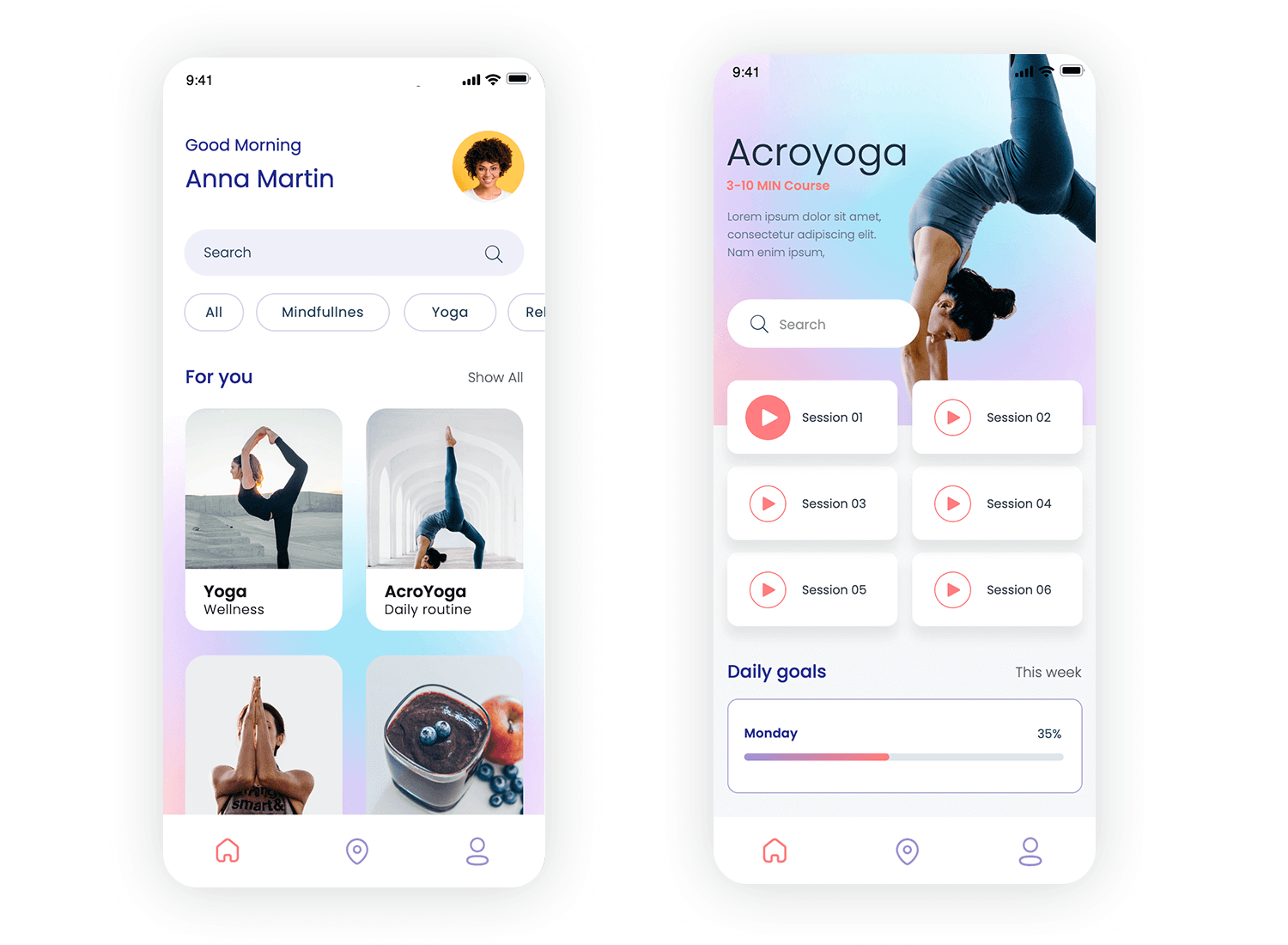
Ce modèle d’application iOS pour le bien-être offre un design simple et axé sur l’utilisateur. Il accueille les utilisateurs par leur nom et permet d’accéder facilement à une barre de recherche et à des filtres de catégorie pour une navigation rapide. Les séances vedettes comme « Yoga » et « AcroYoga » sont affichées avec des visuels et des étiquettes clairs, ce qui facilite le choix d’une routine.
La mise en page est simple, ce qui permet aux utilisateurs de naviguer facilement, tandis que la barre de navigation inférieure permet d’accéder aux actions clés. Le design épuré et minimal permet de se concentrer sur la recherche et le démarrage des sessions sans distraction.

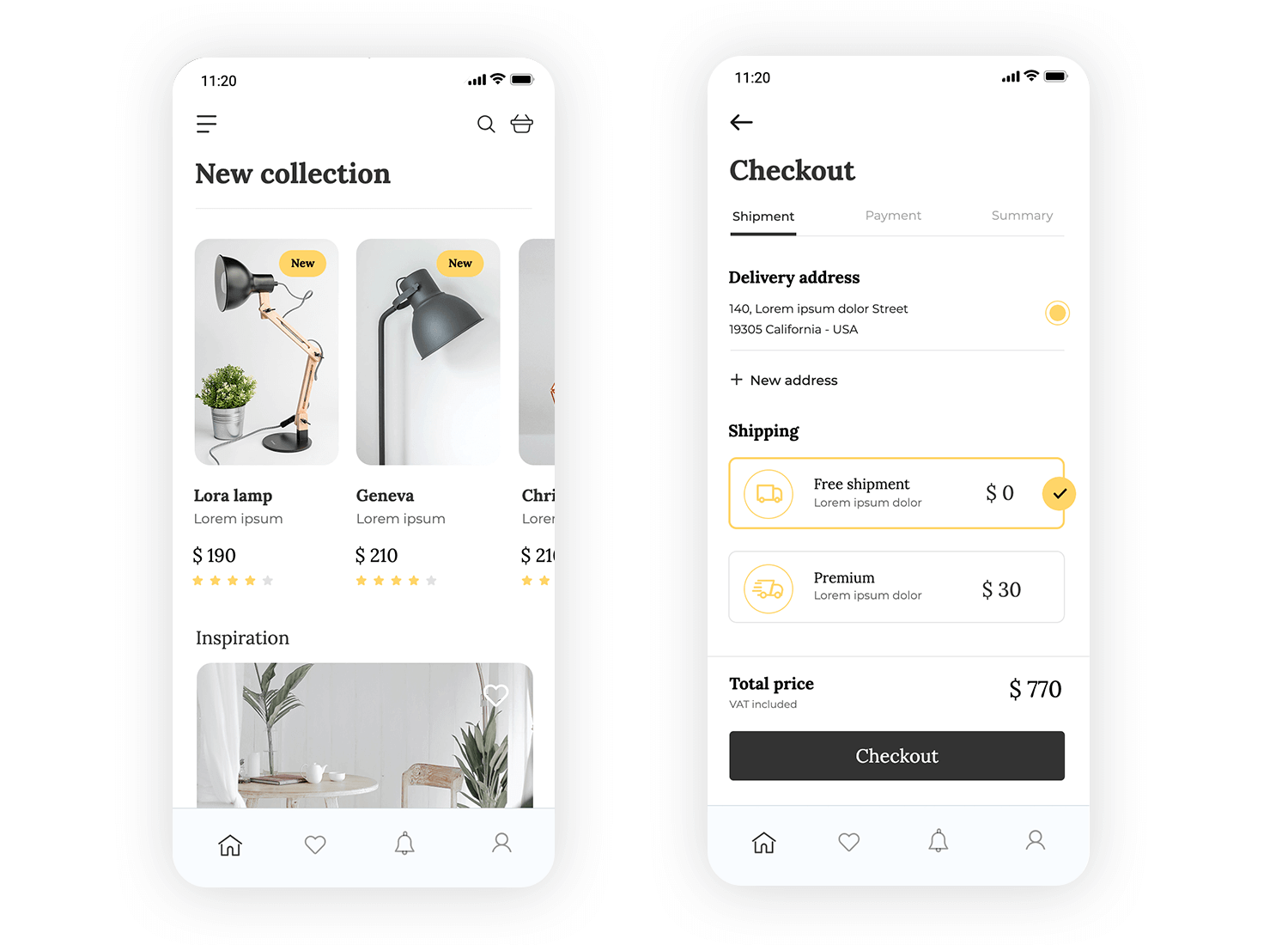
Ce modèle d’application de paiement permet d’assurer la clarté et l’efficacité du processus. La mise en page guide les utilisateurs étape par étape, en commençant par l’adresse de livraison en haut, ce qui facilite les modifications. En dessous, les options d’expédition sont présentées avec des prix directs et des sélections en surbrillance pour éviter toute confusion.
Le prix total est affiché clairement et le bouton de paiement est placé à un endroit facile d’accès. Le design minimal et ciblé aide les utilisateurs à passer à la caisse en douceur, sans aucune distraction.

Ce modèle iPhone pour l’électronique met l’accent sur une expérience fluide et conviviale. Les utilisateurs sont accueillis par leur nom et leur photo de profil, ce qui ajoute une touche personnelle. En haut de la page, une barre de recherche et des options de filtrage permettent de trouver facilement ce que l’on cherche. La section « Top produits » présente les articles avec de grandes images et des prix clairs, ce qui permet des comparaisons rapides.
La mise en page est simple et met l’accent sur la découverte des produits, sans éléments superflus. La barre de navigation inférieure permet d’accéder rapidement à des zones clés telles que le panier et le compte, ce qui facilite la navigation et les achats.
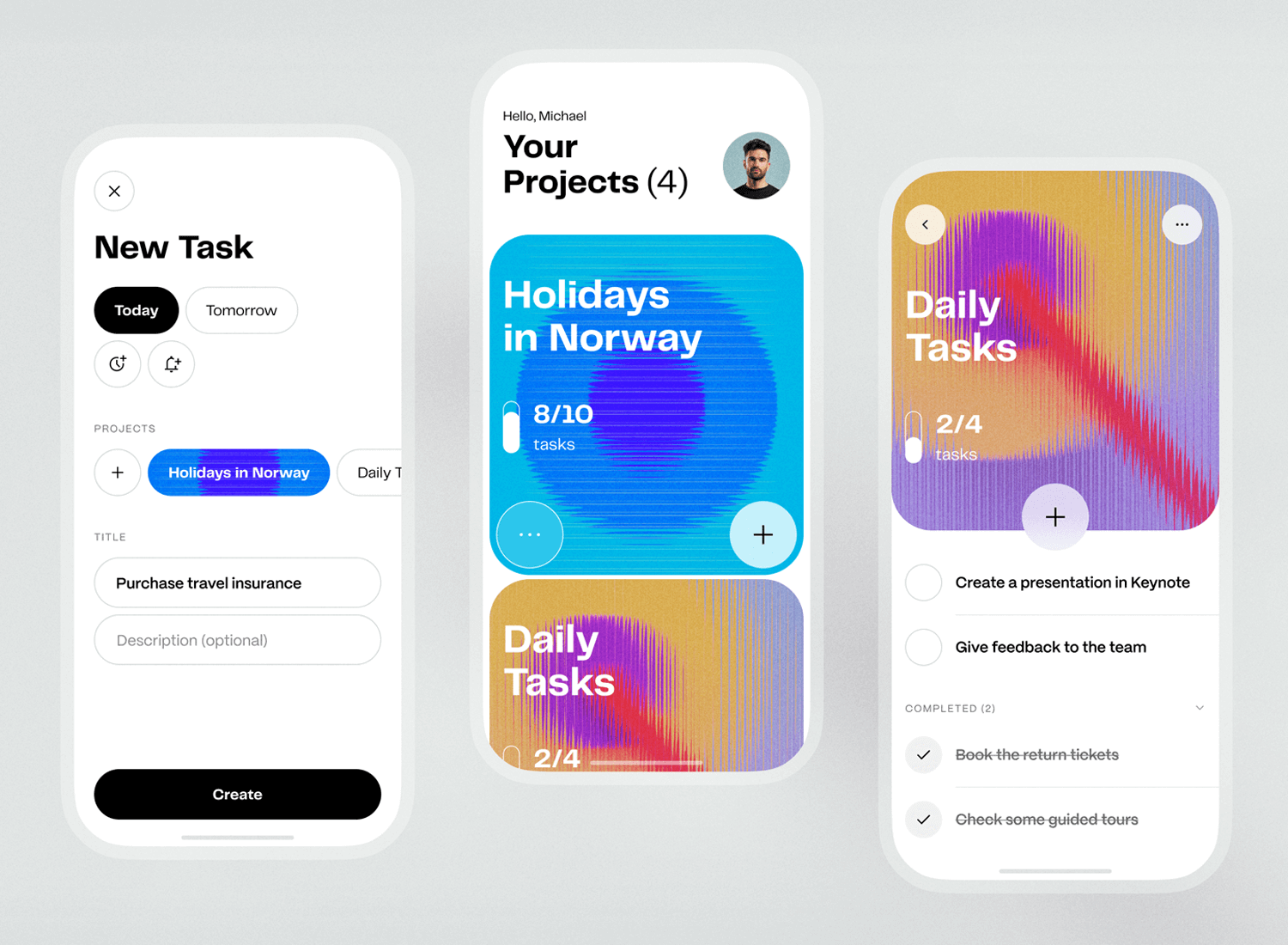
Cette liste de tâches Le modèle d’app iOS est conçu pour une gestion claire et efficace des tâches. Il organise les projets en cartes visuellement distinctes qui montrent l’avancement en un coup d’œil. Le formulaire de saisie des tâches est simple, permettant aux utilisateurs d’ajouter des titres et des détails facultatifs sans difficulté.

Des sections codées par couleur facilitent la différenciation et la hiérarchisation des tâches. Des cases à cocher interactives et des icônes épurées aident à la navigation et aux mises à jour rapides. Le design est simple, se concentrant sur la convivialité et une interface propre pour une expérience fluide.
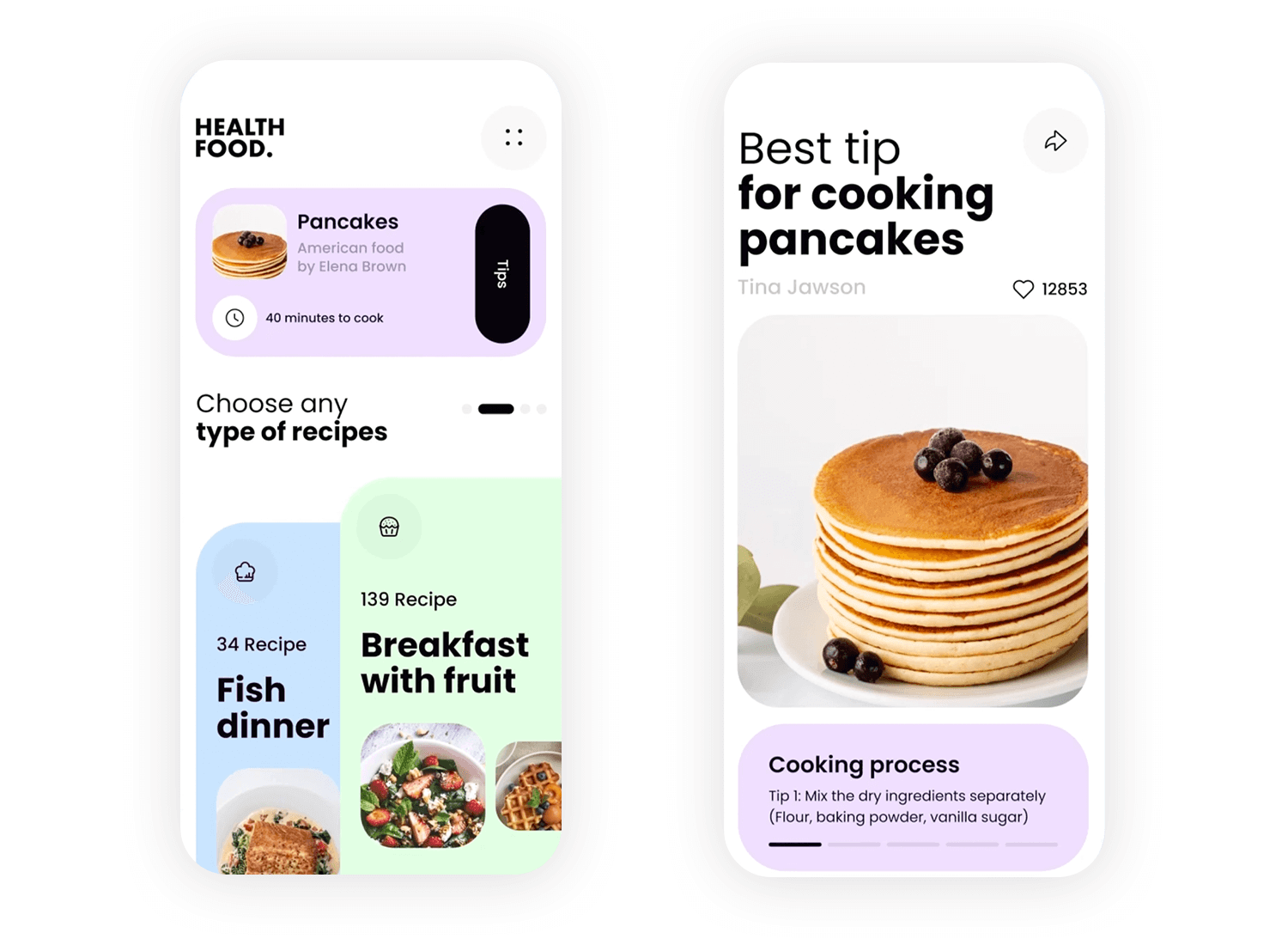
Vous avez toujours voulu une application de cuisine qui soit à la fois simple et attrayante ? Ce design d’application iOS pour végétariens ne fait pas dans la dentelle. Dès le début, vous êtes accueilli par une astuce audacieuse et une image attrayante qui attire votre attention. Juste en dessous, les étapes détaillées sont présentées de manière à ce qu’il soit facile de les parcourir et de les suivre, afin que vous ne perdiez pas de temps à vous demander ce qu’il y a lieu de faire.

Le design se veut clair et convivial, afin de rendre le processus de cuisson simple et agréable.
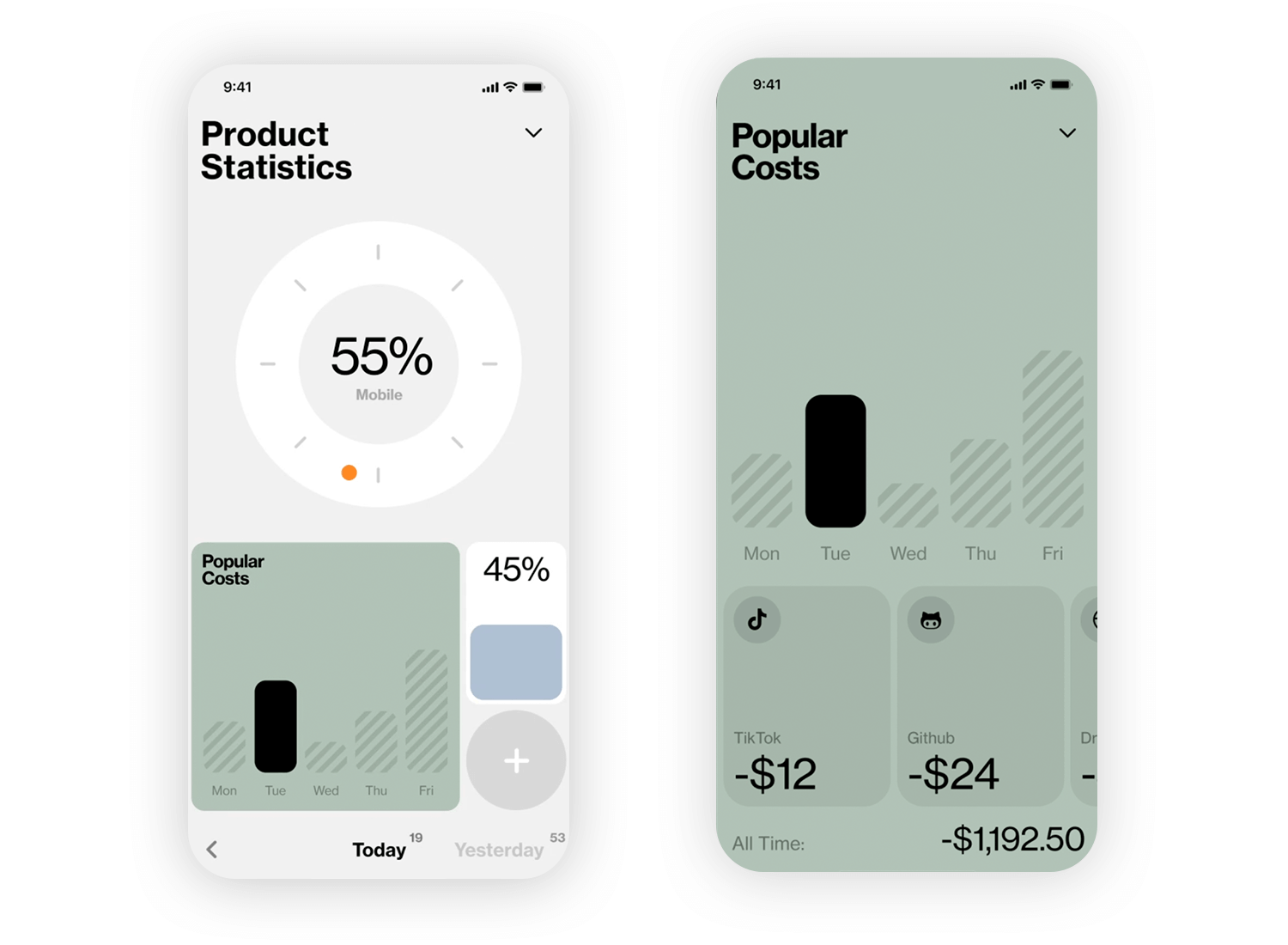
Un autre design iOS avec une mise en page claire pour l’analyse des données qui permet une présentation percutante des données. L’interface s’articule autour d’un graphique audacieux et minimaliste qui met en évidence les indicateurs clés, ce qui permet de saisir les tendances d’un seul coup d’œil. Une typographie simple et des visuels épurés permettent de se concentrer sur les données elles-mêmes, en évitant les distractions. Les informations essentielles sont affichées de manière intuitive, ce qui permet aux utilisateurs d’interpréter rapidement les résultats et les informations.

L’approche structurée du modèle permet aux utilisateurs de naviguer et d’analyser les données de manière efficace, ce qui aide à la prise de décision.
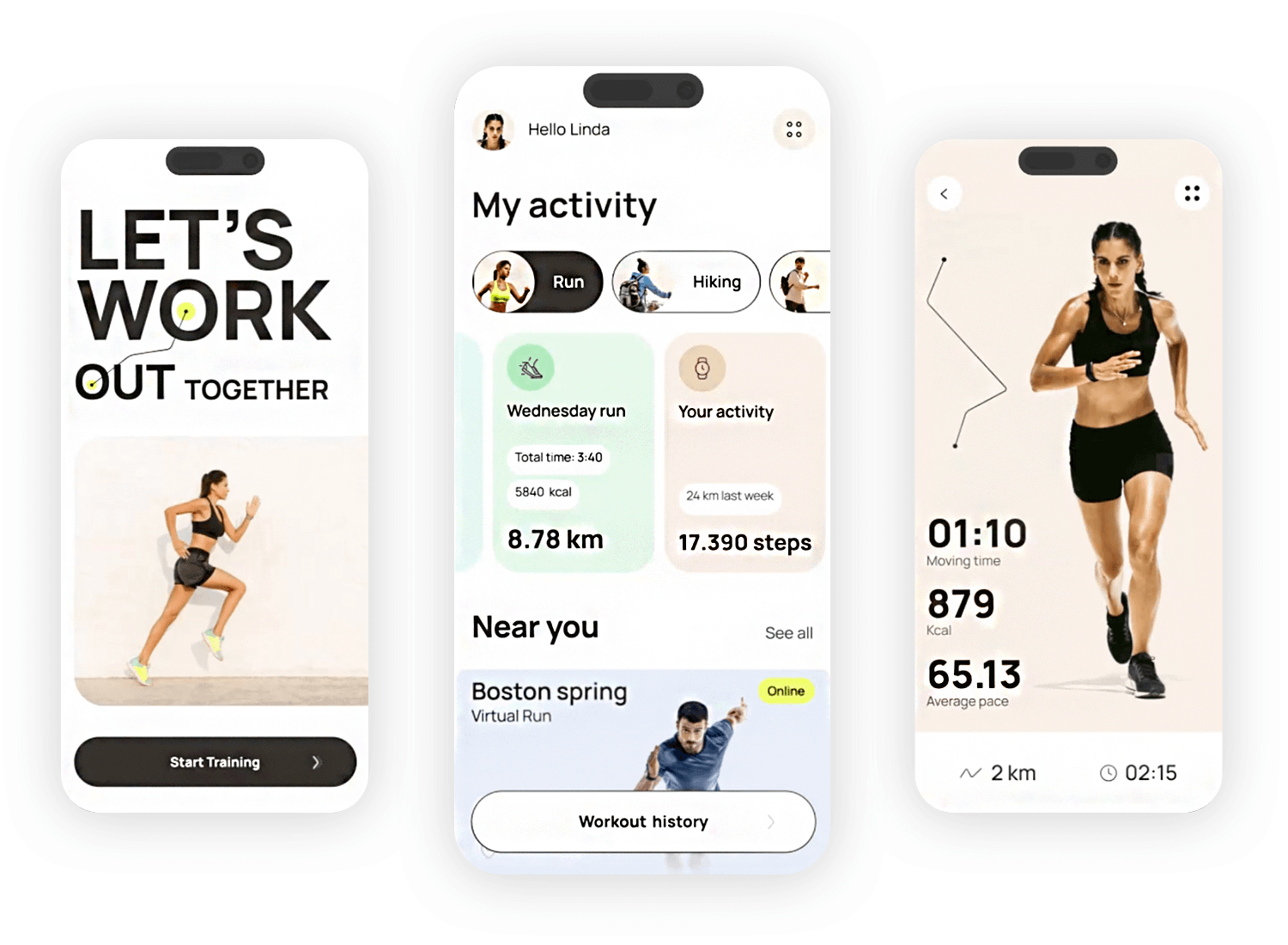
Voici ce qui fait de cette d’activité physique se démarque : il met en avant vos dernières séances d’entraînement et affiche les détails essentiels tels que la distance, la durée et les calories brûlées, sans encombrement. Les utilisateurs peuvent facilement suivre leurs progrès et passer d’une activité à l’autre. La section « Près de chez vous » propose des événements locaux ou virtuels pertinents pour maintenir la motivation.

Ce design iOS est direct et sa navigation simple permet de vérifier l’historique des séances d’entraînement rapidement et sans souci. Il est conçu pour les utilisateurs qui souhaitent un moyen clair et simple de suivre leur forme physique.
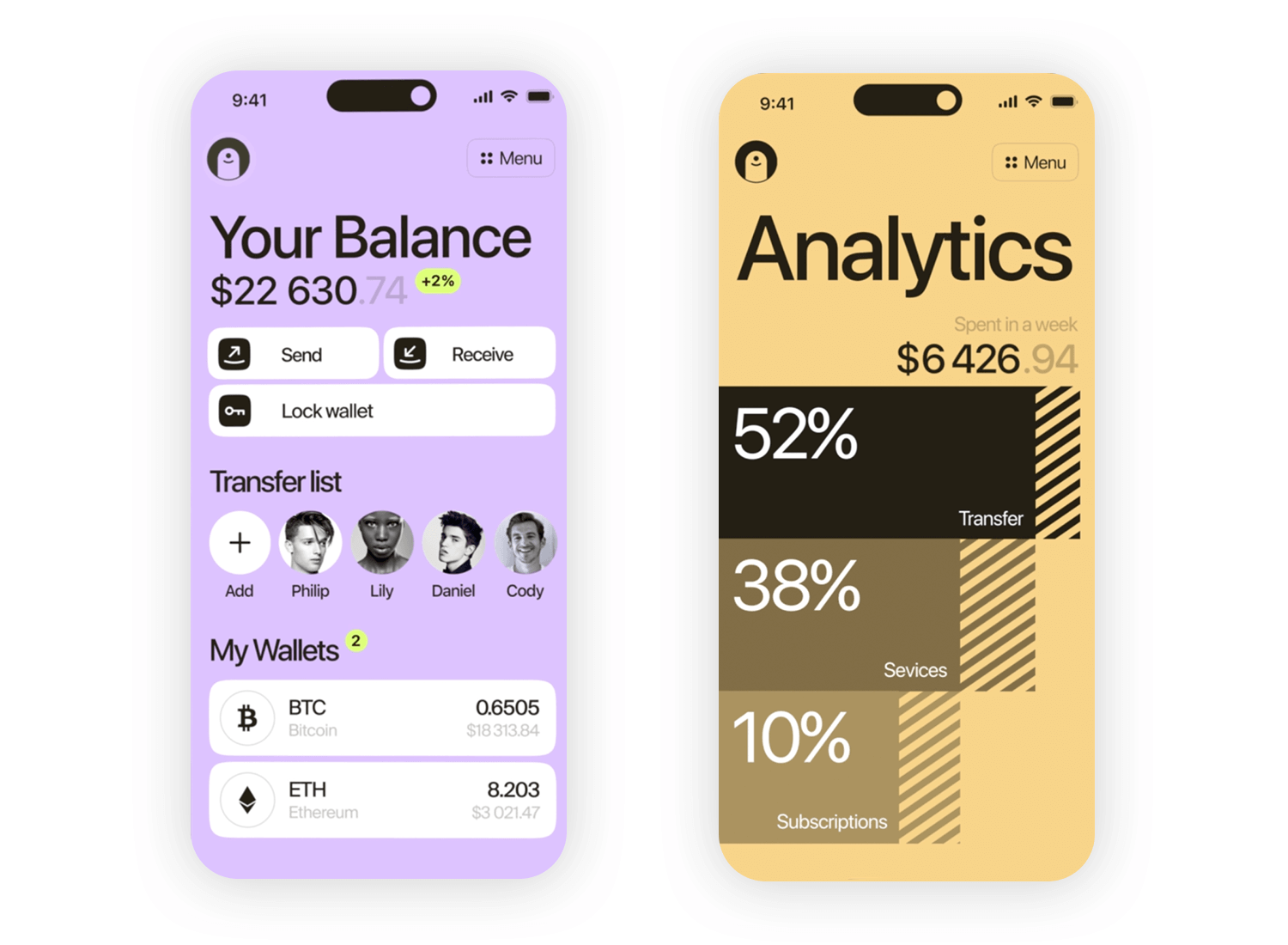
Vérifier votre solde et gérer vos transactions ne devrait pas être compliqué. application de portefeuille cryptographique template reste simple. L’écran principal affiche clairement votre solde actuel, avec des boutons d’envoi et de réception faciles à repérer. L’option « Verrouiller le portefeuille » ajoute un sentiment de sécurité d’une simple pression. La section de la liste des transferts permet d’accéder rapidement aux contacts fréquents, ce qui facilite la répétition des transactions. En dessous, les utilisateurs peuvent voir leur portefeuille, avec les détails des avoirs et des valeurs, d’un seul coup d’œil.

La présentation simple permet de naviguer et de manipuler les crypto-monnaies sans problème et de manière efficace.
Commencez à prototyper de nouvelles applications iOS dès aujourd'hui. Projets illimités.

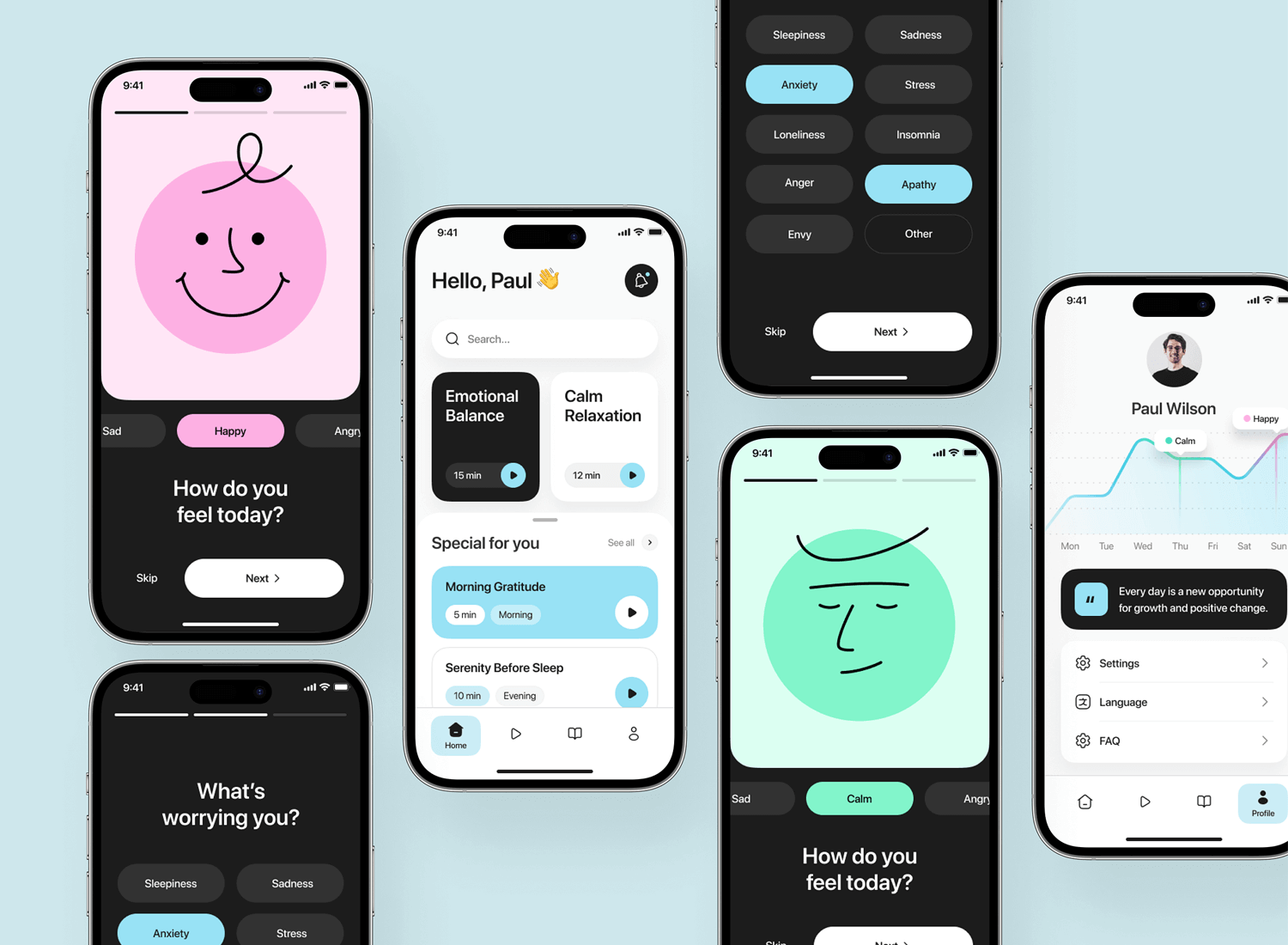
Guider les utilisateurs dans leur parcours de bien-être, ce design d’application iOS met l’accent sur la simplicité et le calme. Des couleurs douces, des visuels minimaux et des invites faciles à comprendre créent une atmosphère accueillante. La navigation claire et les boutons interactifs garantissent une expérience utilisateur fluide, tandis que les icônes arrondies et les transitions transparentes assurent la fluidité des interactions. Le suivi des progrès est montré d’une manière visuellement attrayante, mélangeant facilement le design et la fonctionnalité.

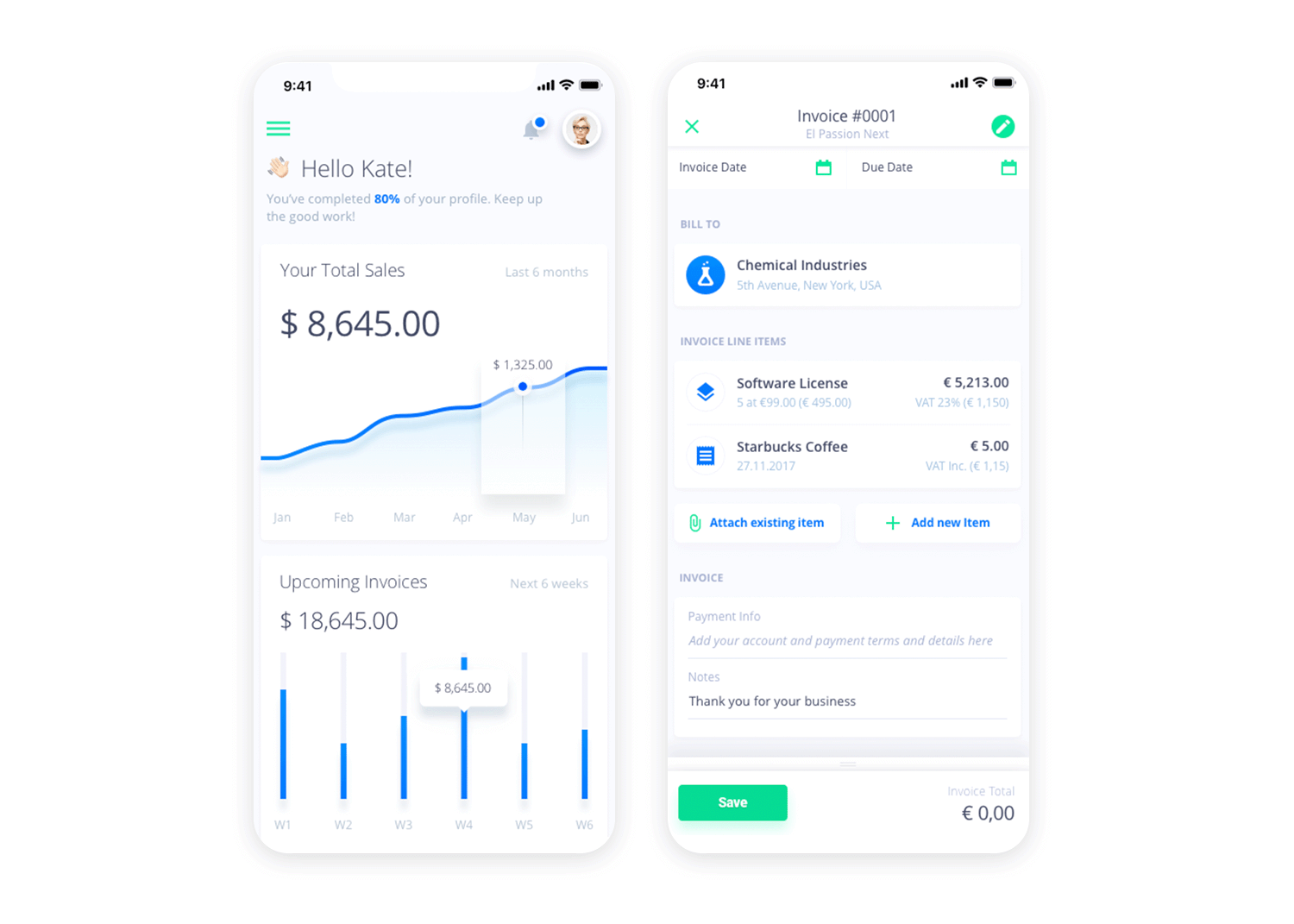
Ce concept d’appli de facturation « complexe » fait un excellent travail en rendant la navigation et l’UI aussi simples que possible. Une UI claire et une navigation aisée font de vos créances et de vos dettes un épisode de Tom et Jerry.

Une chose qui fait que ce design d’application iOS se démarque est le fait que les boutons d’action positive sont en vert, comme le bouton d’enregistrement, le bouton d’édition et même le bouton de lecture pour la fonction de vieillissement de la facture.
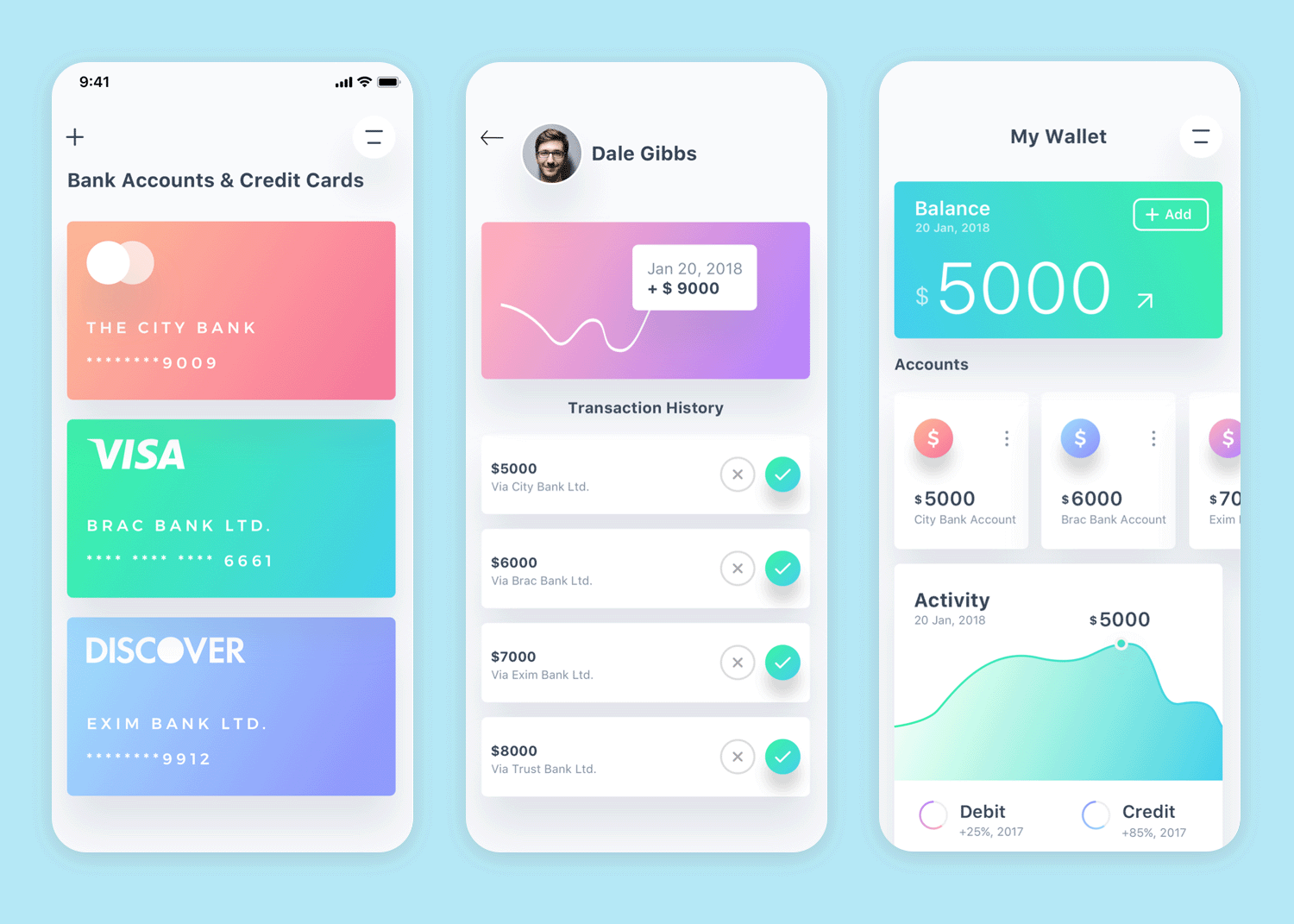
Cette application iOS de la challenger bank est parfaite pour vous inspirer à créer n’importe quel type de design d’application financière ou de tableau de bord. La première chose qui frappe l’esprit est le mélange vibrant de cartes de crédit et de débit et d’éléments sur l’écran.

Le design a fait un excellent usage des couleurs pastel et de l’espace négatif pour permettre aux différents éléments de respirer. Cela permet à l’utilisateur d’absorber plusieurs détails à la fois sans se laisser distraire.
Enfin, le deep flat design donne aux boutons et autres éléments de ce design d’appli iOS un effet de relief et de clic.
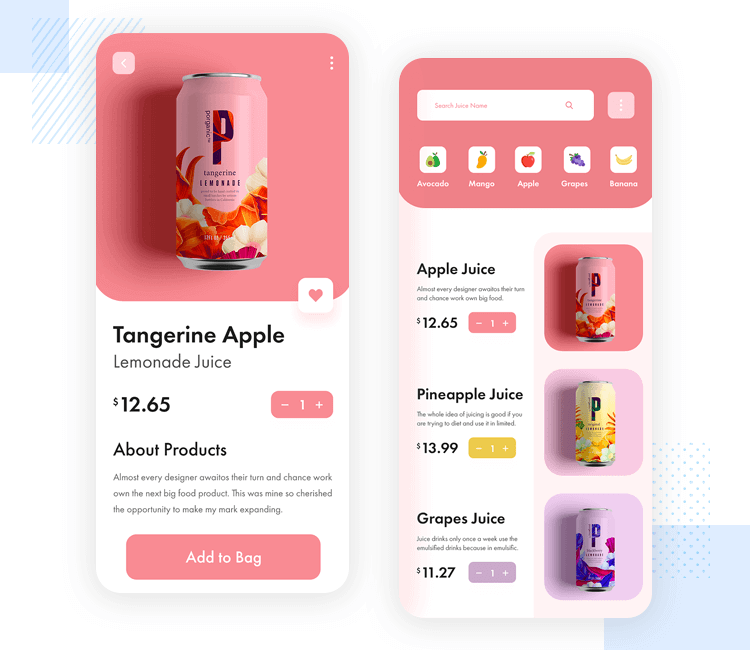
Voici une application de commerce électronique de jus de fruits très colorée. Avons-nous été séduits par les couleurs ? Oui, peut-être. Mais ce n’est pas la seule chose que le design des applis iOS a à offrir. Elle a également su tirer parti de l’espace disponible pour apporter un relief saisissant aux éléments à l’écran et rendre l’UI plus claire. Une UI claire aide l’utilisateur à réaliser la seule chose qui le préoccupe : son besoin de jus.

Chaque élément de la liste se distingue par des couleurs différentes – même les sélecteurs de date changent de couleur en fonction de l’élément de la liste. Certains pourraient dire que ces couleurs ne devraient pas varier. Cependant, dans le cas présent, cela fonctionne car il s’agit d’un élément largement répétitif.
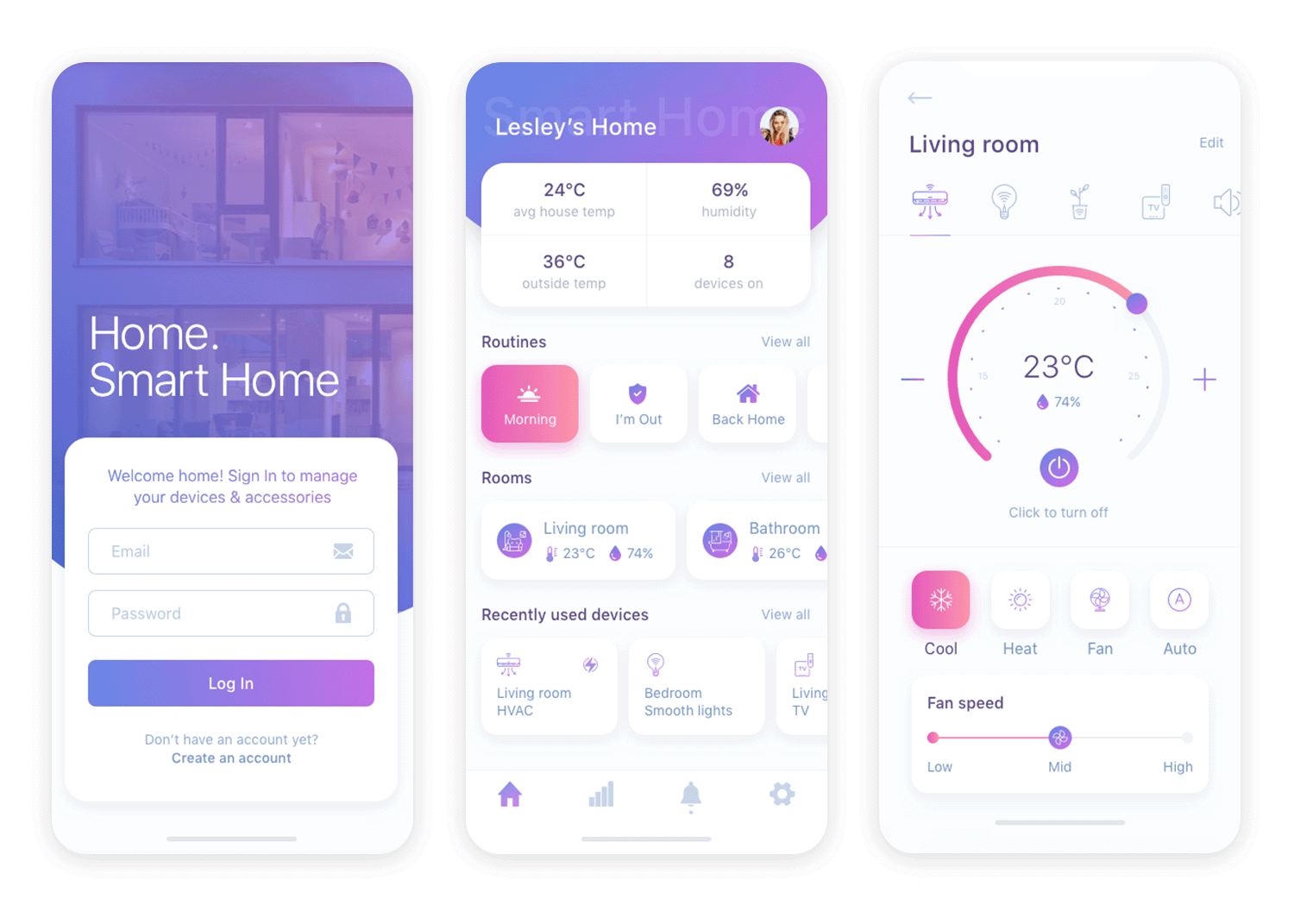
Ce design d’app iOS smart home est un autre merveilleux exemple d’app de tableau de bord fonctionnelle à l’esthétique épurée et minimaliste. Mais minimalisme et design de tableau de bord vont-ils de pair ? Ce design d’appli iOS est la preuve qu’ils le peuvent en effet. Cette application permet à l’utilisateur de garder une trace de tous les différents appareils fonctionnant dans sa maison intelligente. La demande pour ce type d’applications pourrait être amenée à augmenter de façon prolifique dans les décennies à venir, à mesure que de plus en plus de produits intelligents inonderont le marché.

Ce design d’appli iOS fait appel à des curseurs pour les réglages de température et des curseurs de vitesse de ventilateur et s’inspire d’un design semi plat avec une UI pleine de boutons demandant à être tapotés. Les éléments de cette UI d’app sont également une excellente occasion d’utiliser la fonction tactile haptique d’iOS pour améliorer l’expérience utilisateur.
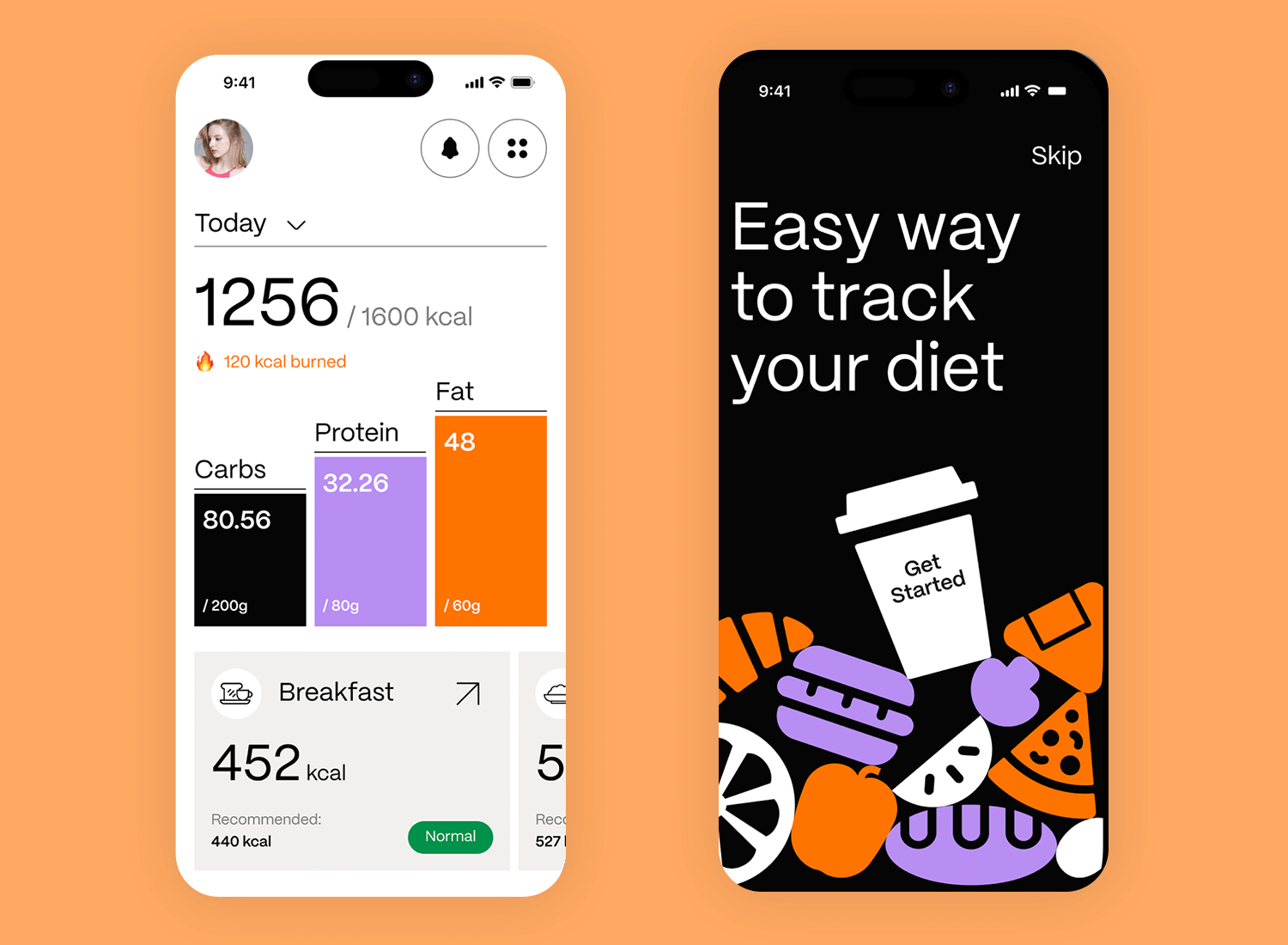
Cette application application de suivi de régime Le design apporte clarté et simplicité au suivi des repas. Ce modèle de design d’application iOS utilise des visuels audacieux et lisibles, ainsi qu’un code couleur vibrant pour une reconnaissance rapide des apports en glucides, en protéines et en lipides. Les statistiques clés et les progrès sont mis en évidence, ce qui permet de rester informé en un coup d’œil. Chaque section est présentée de manière réfléchie, avec une navigation conviviale qui permet un suivi transparent tout au long de la journée.

La mise en page met l’accent sur la convivialité, ce qui permet aux utilisateurs de suivre leur régime alimentaire sans distraction.
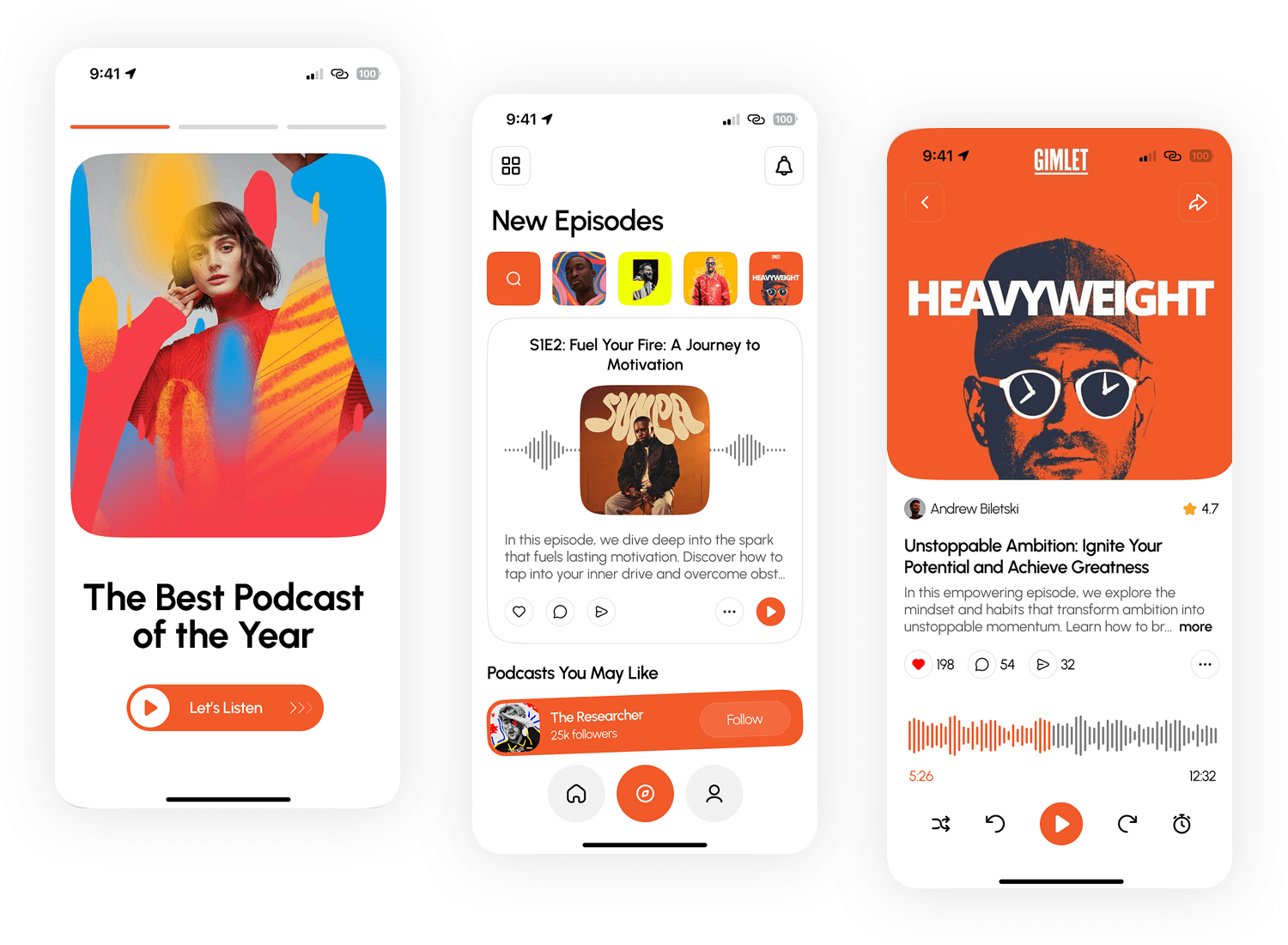
Explorer les podcasts devient transparente avec ce design d’application iOS. L’application démarre avec une section de présentation audacieuse qui met en avant les meilleurs choix, attirant instantanément l’attention. En passant aux épisodes, la mise en page épurée et la navigation simple rendent l’expérience fluide. Les détails clés du podcast sont affichés avec des visuels éclatants et des commandes faciles d’accès, ce qui facilite l’écoute.

L’interface concilie un contenu informatif et une interaction conviviale, ce qui permet aux auditeurs de trouver facilement ce dont ils ont besoin.
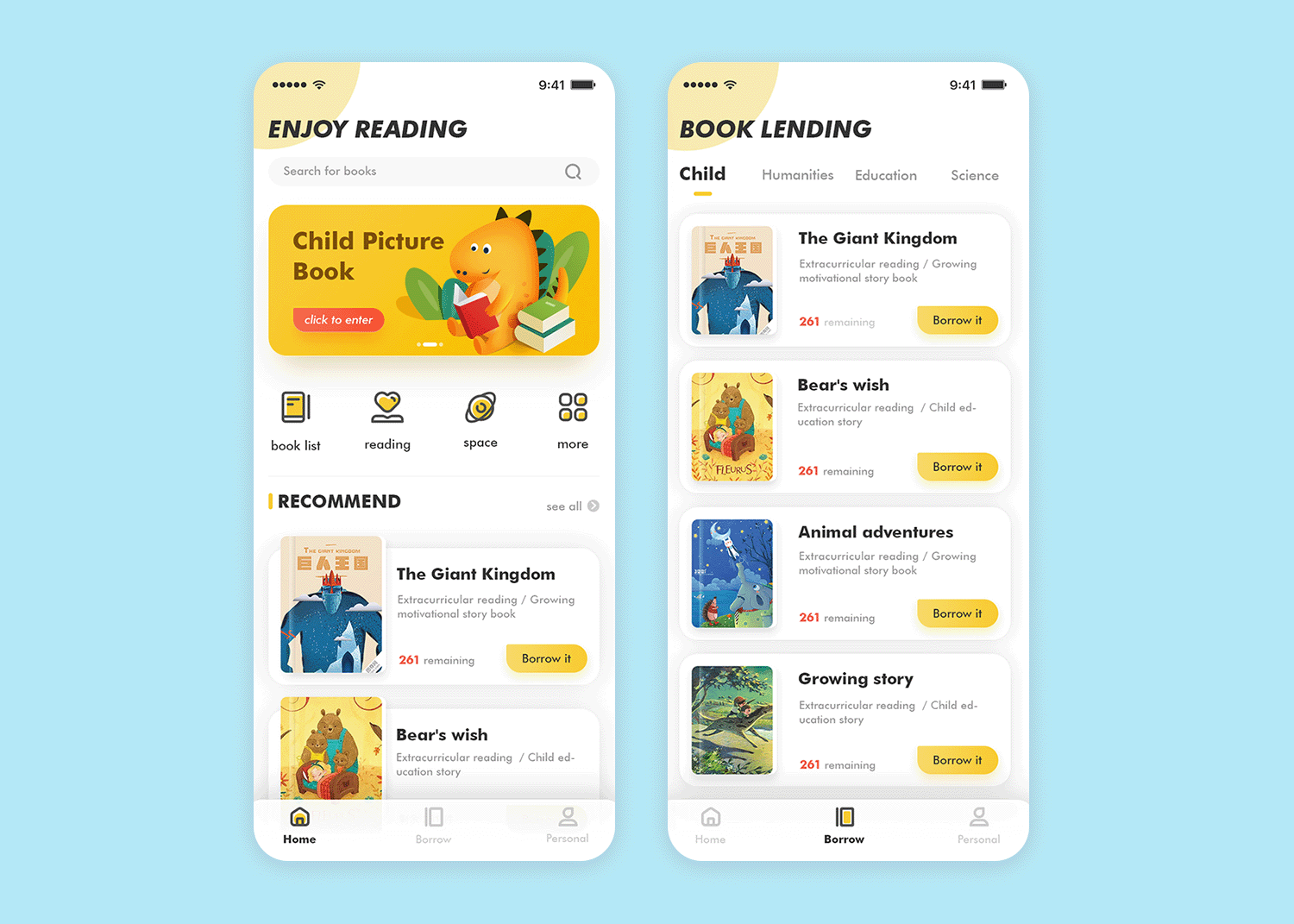
Ce design d’application iOS sert de grande inspiration pour une application de lecture pour enfants. Les couleurs vives contrastent joliment avec les tons pastel plus doux de l’arrière-plan. Les glyphes de la barre des tâches varient entre les couleurs surlignées en gras et le gris en fonction de l’écran sélectionné par l’utilisateur.

Un design semi-plat avec des ombres légères aide l’UI à distinguer les éléments de premier plan de ceux d’arrière-plan. La seule chose qu’il serait préférable de faire différemment serait d’étendre cette technique aux boutons des cartes elles-mêmes. À part cela, nous n’avons pas à nous plaindre – tout est parfait !
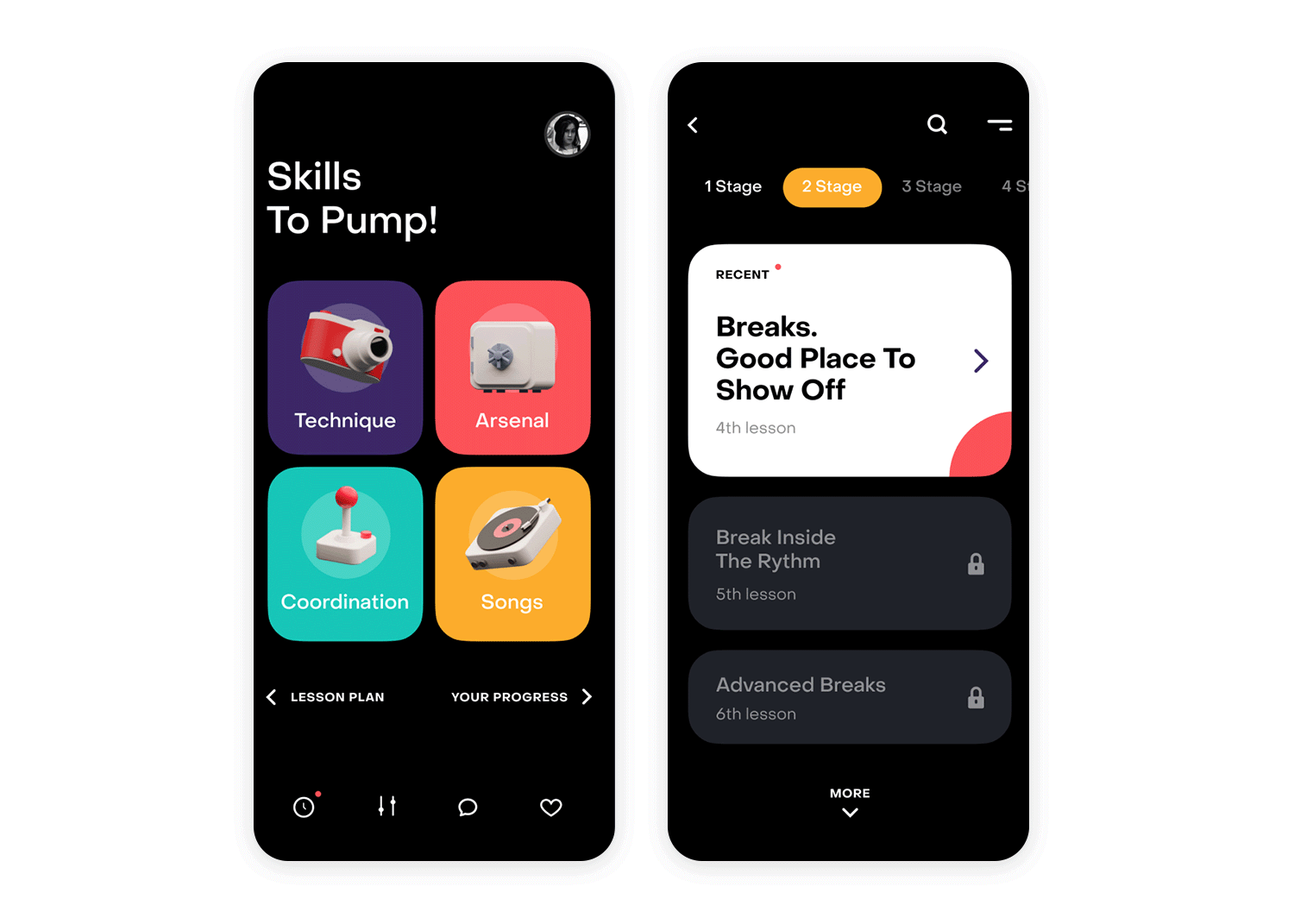
En voici une qui est un peu plus spécialisée. Ce design d’application iOS mobile d’école de batterie a été créé par une designer qui s’est inspirée du design scandaleusement mauvais de l’appli de son école de batterie, difficile à utiliser. Ce design d’app iOS va dans le sens d’une navigation simple, sans rien en surplus pour l’utilisateur. Elle exploite l’espace disponible sur l’écran pour créer de grandes icônes, des boutons et de l’espace pour que les éléments puissent respirer, aidant ainsi les élèves de batterie à se lancer directement dans l’apprentissage.

C’est également un excellent exemple de la façon dont un design UI peut être configuré pour s’adapter facilement aux paramètres iOS clairs et foncés. Tout ce qu’il faut faire ici, c’est changer l’arrière-plan et les couleurs de la police et des glyphes. En effet, les autres éléments fonctionnent aussi bien sur un fond blanc que sur un fond sombre.
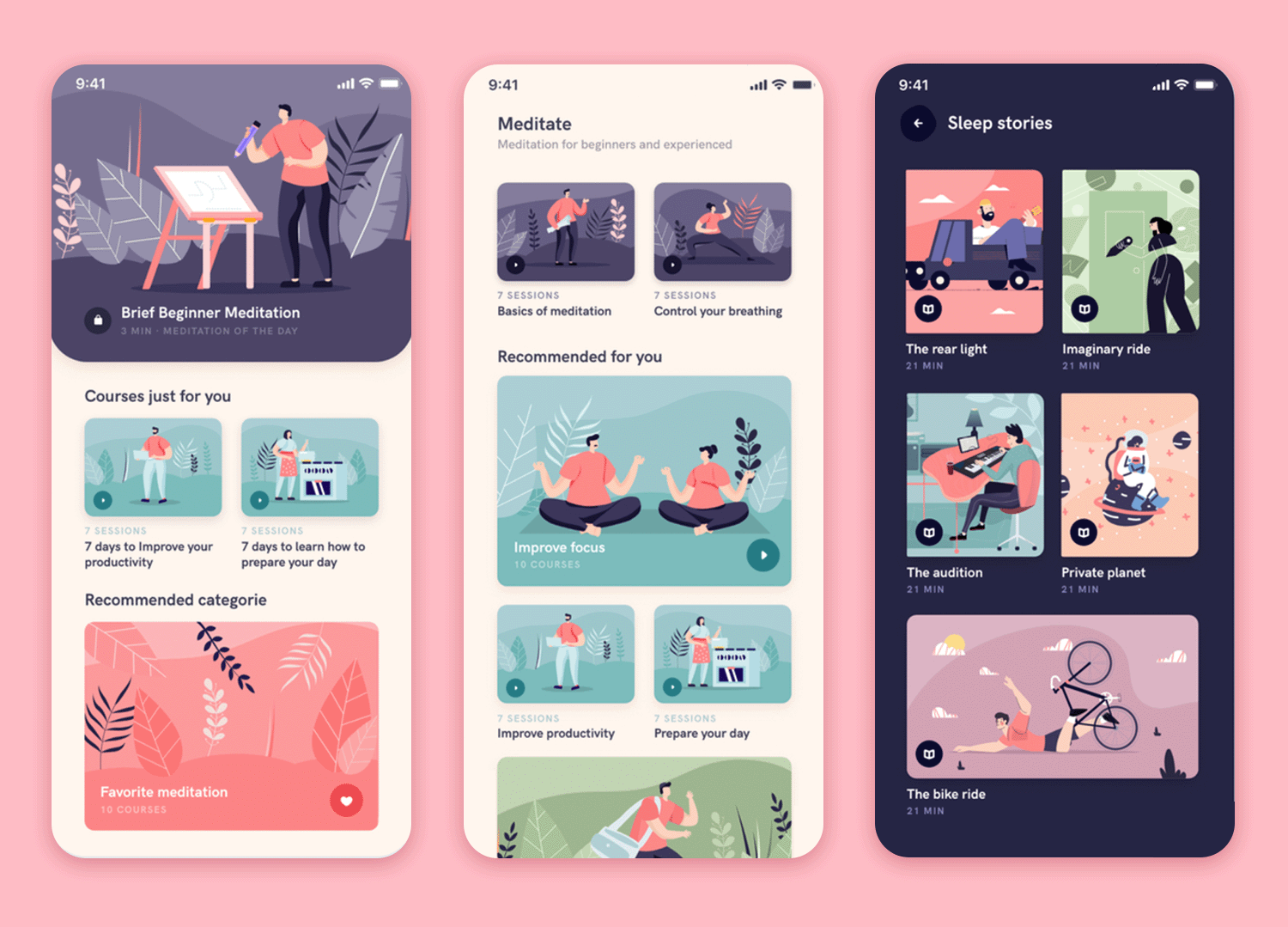
Oui, encore une application de méditation! Les applications de méditation sont excellentes, mais il y en a tellement sur le marché ! Malgré tout, le design de celle-ci se démarque agréablement. Elle permet à l’utilisateur d’améliorer la qualité de son sommeil, de sa méditation et de son état d’esprit en général. Il s’agit également d’un excellent exemple de la manière dont vous pouvez organiser le contenu de manière à ce que la hiérarchie visuelle guide l’œil de l’utilisateur vers le contenu qui est le plus susceptible de l’intéresser, comme le contenu recommandé.

Le design tout au long de ce concept d’application iOS est minimaliste, utilisant des images vectorielles et s’appuyant sur l’espace négatif pour laisser aux éléments de la place pour respirer et améliorer la scannabilité.
Commencez à prototyper de nouvelles applications iOS dès aujourd'hui. Projets illimités.

Après avoir exploré les modèles, il est utile de comprendre les principales différences de design entre iOS et Android. Bien que les deux plateformes visent à offrir des expériences utilisateur fluides, elles suivent des lignes directrices et des philosophies de design distinctes.
Le design d’iOS met l’accent sur la clarté, la simplicité et la profondeur, la navigation étant souvent située en bas à l’aide de barres d’onglets, et la police San Francisco, signature d’Apple, ajoute à ce look épuré. Android, quant à lui, embrasse la personnalisation et tend vers le Material Design, qui utilise des couches et des ombres pour créer une sensation tactile. Les applications Android placent souvent la navigation en haut et utilisent la police Roboto en standard, créant une mise en page plus dynamique avec des schémas de couleurs et des composants variés.
En réalité, concevoir pour iOS signifie se concentrer sur une approche rationalisée et minimaliste, tandis qu’Android permet plus de flexibilité avec les couleurs, les mises en page et les options de personnalisation. Lorsque vous vous adaptez à ces normes uniques, votre application peut se sentir à l’aise sur chaque plateforme.
Pour donner vie à vos idées d’applications iOS, il est essentiel de disposer des bons outils. Justinmind est un outil polyvalent qui couvre tous les aspects de la conception initiale. wireframes à prototypes haute-fidélitépour vous aider à visualiser et à affiner le flux de votre application. Grâce à des fonctions interactives et à des kits UI, il convient parfaitement au design d’expériences iOS réalistes.
Le wireframing mobile est souvent la première étape du design d’une application, au cours de laquelle vous définissez la présentation et les fonctionnalités de votre application. Justinmind’s wireframing mobile Les outils de wireframing facilitent ce processus, et vous pouvez même télécharger un kit d’UI mobile pour démarrer vos designs avec des composants pré-construits.
Le kit kit UI iOS dans Justinmind fournit une gamme de boutons, de bascules, de barres de navigation et d’autres éléments spécifiques aux directives de design d’Apple, garantissant que votre application ressemble à une expérience iOS native. Il existe également un kit d’icônes dédié à iOS, qui comprend les icônes caractéristiques d’Apple pour une cohérence de style et d’utilisation.
Ces ressources offrent une base solide pour le prototypage et l’itération de votre application iOS.
Concevoir pour la plateforme iOS d’Apple n’est peut-être pas aussi facile que pour d’autres OS. Cependant, la création d’une application réussie pour l’un des systèmes d’exploitation les plus populaires, voire les plus stricts, de la planète est payante.
Au fil des ans, l’espace disponible sur l’écran s’est accru. En fait, l’écran est l’appareil. Les designers ont la possibilité de créer des expériences utilisateur encore plus immersives qu’auparavant. Laissez nos impressionnants designs d’applis iOS être l’inspiration dont vous avez besoin pour vous lancer.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read
Design d'une seule page ou design de plusieurs pages - tout ce qu'il faut savoir pour choisir le design adapté au contenu de votre site.21 min Read Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read
Les arrière-plans de sites web peuvent être un outil puissant pour créer une expérience. Mais quel type d'expérience pouvez-vous transmettre et comment ? Nous avons fait le tour de la question pour vous !14 min Read Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read
Vous souhaitez remanier votre site web ? Apprenez à le faire correctement, de la planification et du prototypage aux tests et au lancement, pour que votre site soit beau et fonctionne encore mieux.24 min Read