Kit UI d’icônes Android gratuites : prototypez des applications mobiles intuitives

Vous cherchez à concevoir des applications authentiques pour vos utilisateurs Android ? Ne cherchez pas plus loin que le kit d'icônes Android de Justinmind.
Si vous lisez ces lignes, c’est que vous envisagez probablement de créer un prototype d’application Android. La création d’une application est une occasion passionnante de voir vos idées se matérialiser en quelque chose de tangible. Toutefois, si vous créez un prototype d’application Android, vous voudrez qu’il ait l’apparence et la convivialité d’une application Android.
essayez notre kit UI d'icônes Android dès aujourd'hui !
Vous voudrez qu’il s’intègre bien au système d’exploitation d’Android et qu’il offre aux utilisateurs d’Android quelque chose qui leur soit familier. L’un des moyens les plus simples d’y parvenir est d’utiliser les icônes du système Android. Vous vous demandez probablement comment créer des icônes Android pour les applications. La réponse est très simple : vous n’avez pas à le faire ! Avec le kit UI d’icônes Android préinstallé de Justinmind, vous aurez accès à toutes les icônes nécessaires gratuitement – vous n’aurez pas non plus à chercher des icônes Android à télécharger !

Notre kit UI d ‘icônes Android vous donne un accès illimité à des centaines de véritables icônes Android pour tous les types de scénarios imaginables, toutes prêtes à être glissées et déposées selon vos besoins.
Pour en savoir plus sur l’importance des icônes Android dans le design des applications, pourquoi et comment vous pouvez utiliser notre kit UI d’icônes Android pour créer votre propre application, lisez la suite !
Le kit UI d’icônes Android de Justinmind contient une liste exhaustive d’icônes système Android préinstallées, entièrement modulables et toujours à jour. Il y en a une pour pratiquement tous les scénarios imaginables pour votre application.
“[Android's] Les formes des icônes sont audacieuses et géométriques [...] simples, modernes et conviviales.”
Design matériel - Iconographie
Chaque icône Android de notre bibliothèque est un graphique SVG entièrement redimensionnable, ce qui signifie que vous pouvez facilement redimensionner chacune d’entre elles sans qu’elles ne perdent leur qualité d’origine. Vous pouvez également les colorer à votre guise à l’aide de la palette de propriétés et les dupliquer autant de fois que vous le souhaitez.
Toutes les icônes de notre kit UI d’icônes Android reflètent les dernières tendances minimalistes du Material Design en matière d’icônes du système Android. Comme le précisent les gars de Material Design sur leur site web : “[Android’s] les formes d’icônes sont audacieuses et géométriques […] simples, modernes et conviviales. ” Ces formes audacieuses, simples et géométriques sont plus suggestives que leurs antécédents skeuomorphes et chaque icône de notre bibliothèque respecte cette tendance.
Vous vous dites peut-être : » Pourquoi utiliser un kit d’interface utilisateur d’icônes Android préinstallé ? Pourquoi ne pas créer mes propres icônes Android ? » Il y a des raisons assez légitimes pour lesquelles l’utilisation de notre kit d’interface utilisateur d’icônes Android préinstallées est une excellente idée.
Créer vos propres icônes Android à partir de zéro signifie généralement allouer une plus grande partie de vos ressources financières non seulement au design, mais aussi à la phase de développement, car chaque nouvelle icône que vous créez devra être codée par un développeur. En utilisant notre kit d’interface utilisateur pour les icônes Android, vos développeurs disposeront du code CSS approprié au moment du transfert.
Tout d’abord, le temps, c’est de l’argent. Lorsqu’il s’agit de prototypage, une approche de design centrée sur l’utilisateur devrait toujours occuper le devant de la scène. Pour créer une application réussie, il est impératif de prendre le temps d’effectuer des tests appropriés auprès des utilisateurs et de découvrir ce qu’ils veulent vraiment. L’utilisation de notre kit UI d’icônes Android préinstallées permet non seulement de libérer du temps pour que vous puissiez vous concentrer davantage sur les tests d’utilisabilité, mais aussi de s’assurer que votre application parle le langage universel d’Android, ce qui conduit à une expérience utilisateur plus intuitive.
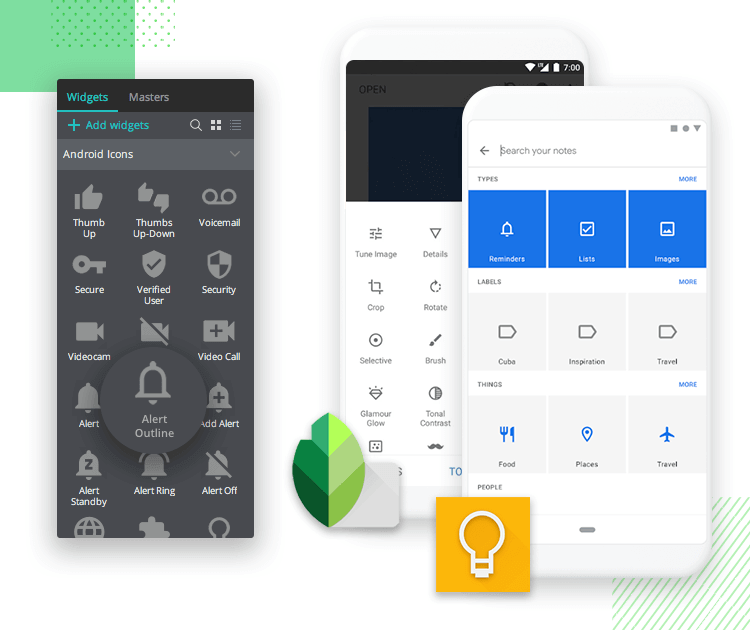
Chaque icône reflète les designs du référentiel d’icônes material design. En d’autres termes, les icônes que vous trouverez dans notre bibliothèque sont utilisées universellement dans la plupart des applications Android sur le marché, ce qui signifie que vos utilisateurs sont beaucoup plus susceptibles de reconnaître les icônes dans votre application, réduisant ainsi la courbe d’apprentissage de votre application et augmentant sa convivialité et son intuitivité.

Apps in image: Snapspeed and Google Keep
Notre kit d’interface utilisateur pour les icônes Android vous permet également de vous concentrer sur le design spécifique à votre marque, tel que les images, les couleurs, le contenu et les interactions – en fait, tous les aspects d’une application qui véhiculent la personnalité de votre marque.
Un autre avantage assez évident du kit UI des icônes Android est que votre prototype d’application peut rapidement et facilement ressembler au vrai McCoy en quelques secondes. La cohérence est essentielle dans le design UX, et être fidèle aux icônes Android classiques peut aider les utilisateurs à se sentir familiers avec votre produit, même au premier coup d’œil. Comme mentionné ci-dessus, notre bibliothèque d’icônes Android est toujours à jour avec les derniers designs d’icônes du système Android.
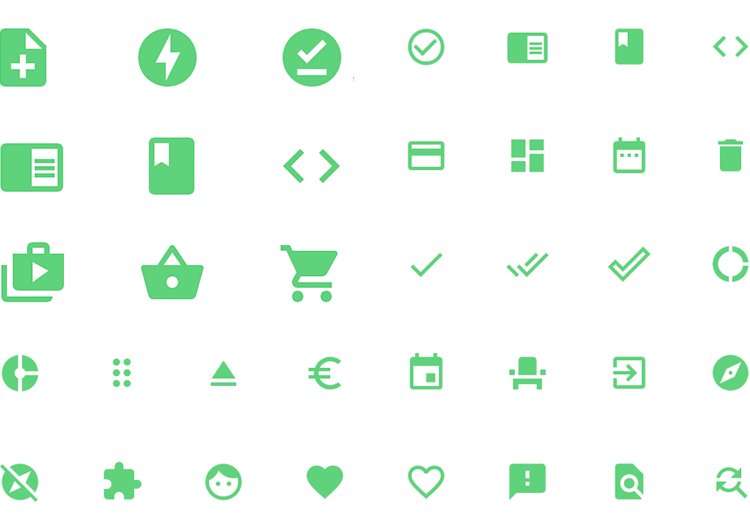
Notre kit UI d’icônes Android contient plus de 500 icônes vectorielles pour couvrir tous les scénarios dont vous avez besoin pour aider vos utilisateurs Android à naviguer dans votre application de manière fluide et intuitive. Voici quelques exemples des types d’icônes que vous pouvez vous attendre à trouver :
Icônes pratiques telles que les icônes de signaux wifi et cellulaires, la rotation 3D, les horloges et les réveils, le mode avion, les symboles d’erreur et bien plus encore.
Icônes de panier d’achat, icônes de devises et même icône de reçu ! Vous trouverez également des icônes de classement par étoiles pour les avis.
Des icônes de navigation telles que les flèches vers l’avant et vers l’arrière, les icônes de recherche et d’actualisation, etc. sont disponibles pour la navigation sur le web et dans les applications.
En ce qui concerne la navigation physique, le kit contient également des icônes de localisation et de navigation, telles que des symboles de localisation, ainsi que les icônes de navigation typiques d’Android.
Le contrôle du volume, la lecture, la pause, l’arrêt, l’avance ou le retour rapide, l’éjection, le saut, la lecture aléatoire, l’égaliseur et bien d’autres choses encore sont à votre disposition pour permettre à vos utilisateurs de lire des médias dans vos applications.
En termes d’édition de texte, pour toutes les applications qui nécessitent d’écrire (comme les applications de prise de notes), il existe une pléthore d’icônes Android disponibles, telles que le format de texte, le sélecteur de couleurs, les citations, l’indentation, l’alignement, les icônes de style de bordure et bien d’autres encore !
Les principaux réseaux sociaux sont également couverts, avec des icônes pour Facebook, Twitter, LinkedIn et Instagram.
Les premières icônes que vous voyez s’appellent Accessibilité et Accessible et sont représentées respectivement par une figure debout et une figure en fauteuil roulant. L’icône Accessibilité apparaît généralement dans les barres de navigation après que l’utilisateur a activé un outil d’accessibilité, tel que la synthèse vocale, l’agrandissement ou une option de commande vocale.
Pour commencer à concevoir des applications Android éblouissantes et fonctionnelles, rien de plus simple. Il vous suffit de suivre les étapes suivantes : 1. Téléchargez l’outil de prototypage Justinmind
2. Ouvrez Justinmind et démarrez un nouveau prototype iPhone
3. À gauche de l’écran, vous trouverez un panneau Widgets
4. Commencez à faire glisser les widgets de la catégorie Icônes iOS !
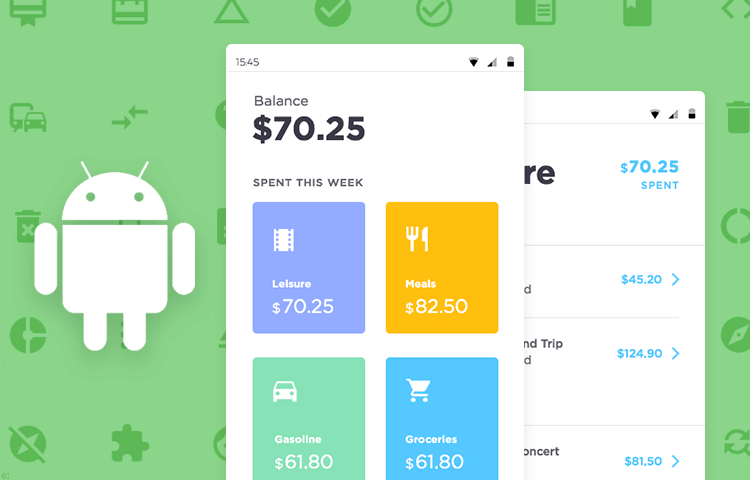
Avec toutes ces icônes, voyons comment nous pourrions créer un prototype Android pour une application de finances personnelles en quelques étapes faciles. L’application permettra à l’utilisateur de suivre et de classer ses dépenses, de transférer et de demander de l’argent à ses amis et de stocker des codes promotionnels pour obtenir des réductions dans certains établissements.

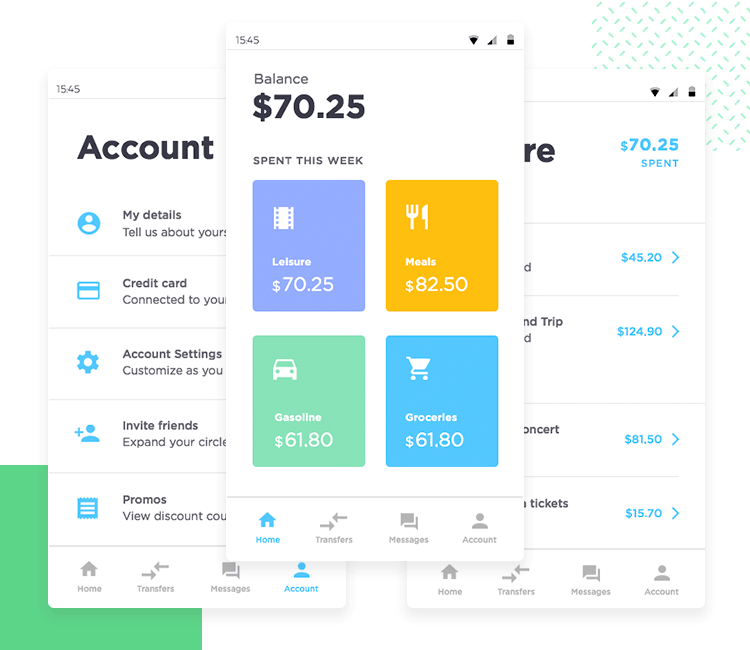
Notre application financière comportera trois écrans principaux : la page d’accueil qui récapitule les dépenses hebdomadaires totales, un écran de compte et un écran de dépenses.
Pour notre écran initial, l’application affichera le solde actuel de l’utilisateur, ainsi que quatre quadrants indiquant combien il a dépensé dans les domaines suivants : loisirs, nourriture, essence et épicerie. En bas de l’écran, nous créerons également une barre d’outils de navigation fixe pour tous les écrans suivants. Pour créer cet écran, nous commencerons par ajouter une barre d’état Android à partir de notre kit d’interface utilisateur Android Material Design, puis nous glisserons et déposerons quelques zones de texte sur le canevas pour indiquer le “solde”. Pour nos quatre quadrants, nous ferons glisser un simple rectangle sur le canevas et le redimensionnerons. Nous sélectionnerons ensuite des bordures solides et donnerons à ses bords une rondeur de 10 degrés qui sera agréable à l’œil.
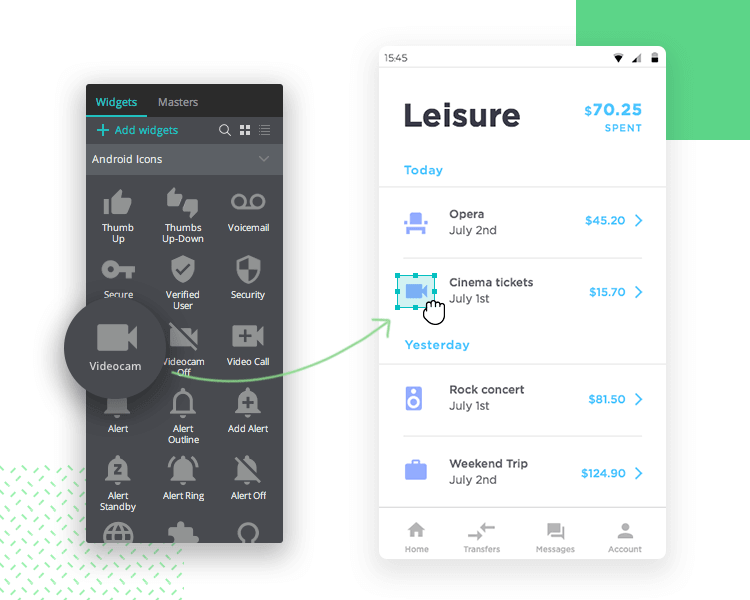
Maintenant, c’est le moment de passer à la partie la plus intéressante : nous allons ajouter nos icônes Android ! Dans ce cas, nous avons utilisé le ticket de cinéma pour les loisirs, un couteau et une fourchette pour la nourriture, une voiture pour l’essence et un caddie pour les courses. Passons maintenant à la barre d’outils – nous allons faire glisser et déposer quelques icônes Android pour indiquer les options suivantes : Accueil, Transferts, Prêts et Compte. Nous allons ensuite sélectionner toutes ces icônes et les regrouper dans un tableau dynamique. Pourquoi ? Pour pouvoir le fixer au bas de l’écran et en faire la barre d’outils de navigation principale pour tous les écrans. Pour fixer la barre de navigation au bas de l’écran, dans la palette des propriétés, sélectionnez Afficher les options de position de l’épingle et Épingler au bas de l’écran. Désormais, la barre de navigation restera fixée en bas lorsque l’utilisateur fera défiler les différents éléments de l’écran.
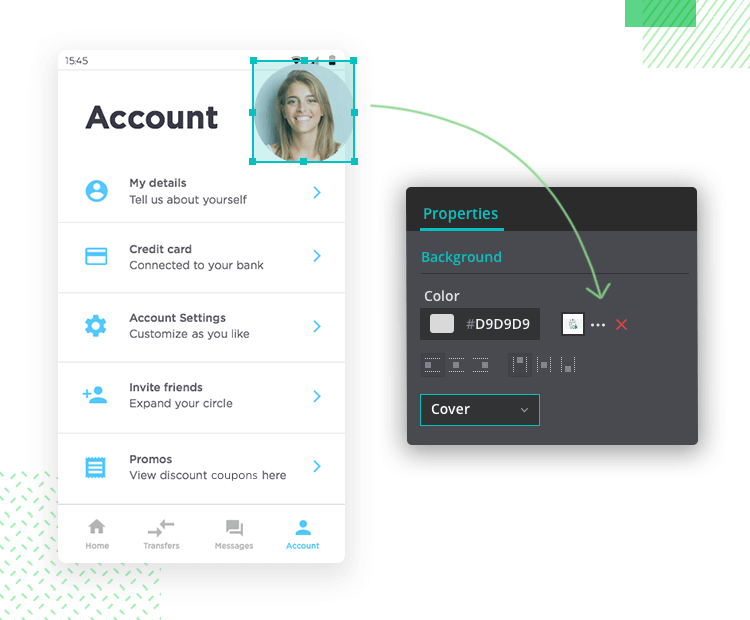
Passons maintenant à l’écran de compte – celui-ci est facile ! Nous allons faire glisser et déposer une zone de texte en haut de l’écran et taper « Compte ». Ensuite, nous ajouterons une simple forme d’éclipse à côté. L’idée est de transformer cette éclipse en un cercle où apparaît une photo de l’utilisateur. Pour ce faire, il suffit d’aller dans Arrière-plan et de cliquer sur Ajouter une image pour en télécharger une depuis le disque dur de l’ordinateur. Il suffit de redimensionner l’image et nous avons notre photo d’utilisateur.

Il est maintenant temps d’ajouter nos options de compte. Nous allons faire glisser et déposer une forme de ligne et une boîte de paragraphe sur le canevas. Pour des raisons de simplicité, nous allons sélectionner la boîte de paragraphe et les lignes et les dupliquer quatre fois. Dans notre premier paragraphe, nous ajouterons « Mes données – parlez-nous de vous ». Nous ajouterons ensuite une icône de compte, suivie d’une flèche vers la droite invitant l’utilisateur à cliquer sur la page suivante. Il ne nous reste plus qu’à répéter ce processus, en ajoutant différentes icônes pour les options que nous voulons offrir à l’utilisateur.
Pour illustrer l’un des écrans vers lesquels nos utilisateurs peuvent naviguer à partir de la page initiale, prenons l’écran Loisirs.
Dans ce cas, il s’agit simplement d’une répétition des nombreuses étapes mentionnées ci-dessus – nous glissons et déposons les icônes Android pertinentes pour chaque catégorie, sauf que cette fois nous ajouterons le montant dépensé dans cette catégorie et le montant dépensé dans chaque section.
Nous sommes maintenant libres d’ajouter des interactions à chacun de ces quadrants en glissant et déposant un hotspot sur un quadrant de manière à ce que tout son contenu devienne cliquable. Il ne reste plus qu’à créer un événement pour passer à la page suivante. Pour plus d’informations sur ce type d’événement, consultez notre tutoriel sur la définition de l’interaction des éléments de l’UI dans vos prototypes.

Avec des centaines d’icônes Android à choisir pour toutes les situations, l’utilisation de notre kit UI d’icônes Android facilite la vie du designer et de l’utilisateur. Nos icônes Android préinstallées vous font gagner du temps de design et améliorent l’expérience de l’utilisateur Android. Elles permettent également à votre application de ressembler à la réalité en quelques secondes. Pourquoi ne pas l’essayer et le constater par vous-même ?