Affinez votre design Android avec le kit d’interface utilisateur Material Design.

Voici le kit d'interface utilisateur Android Material Design de Justinmind. Tous vos besoins de prototypage Android couverts dans une seule bibliothèque UI.
Vous souhaitez concevoir une application qui fonctionne et parle comme une véritable application Android ? Alors ne cherchez pas plus loin que le kit d’interface utilisateur Android de Justinmind. Notre kit UI Android est toujours à jour avec les dernières tendances Material Design et comprend une bibliothèque de widgets entièrement partagée pour le Material Design mobile et tablette.
Si vous souhaitez concevoir des applications Android avec votre outil de design UI préféré et en savoir plus sur le Material Design, ce post est fait pour vous. Poursuivez votre lecture pour en savoir plus sur notre énorme bibliothèque qui comprend plus de 350 icônes à elle seule !
Le kit UI Android de Justinmind contient plus de 350 éléments et composants Android que vous pouvez utiliser dans vos projets Material Design. Tout ce que vous avez à faire est de sélectionner un appareil Android et vous aurez instantanément accès à l’ensemble du kit UI Android. Vous pourrez faire glisser et déposer des éléments et des composants à votre guise. Vous cherchez d’autres bibliothèques comme le kit UI Android ? Jetez un coup d’œil à ces autres excellents kits UI – vous trouverez de quoi répondre à tous les scénarios !
Les composants du kit UI Android suivent tous le design et la convivialité de Material Design 3, ce qui facilite le processus de conception. Étant l’une des versions les plus adaptables et personnalisables du Material Design à ce jour, ce kit UI a pour but de faciliter les choses tout en vous laissant beaucoup de marge pour créer quelque chose d’unique.

Une partie de la beauté de Material Design est la philosophie d’imiter la sensation des choses physiques du monde réel. Grâce à une utilisation intelligente de l’ombrage et à des états d’éléments magnifiquement communicatifs, le kit UI d’Android ajoute un aspect réaliste à toute application mobile. Comme le dit Roma Shah, designer UX chez Google, « le papier se prête bien à certaines formes :
Le papier se prête bien à certaines formes telles que les carrés et les cercles…[although] Contrairement au vrai papier, ce matériau peut se diviser, cicatriser et se réorganiser quand il le faut.
Tous les détails, de la structure des composants aux dimensions en passant par l’espacement, reflètent l’esthétique d’Android. Pratique, il nécessite un minimum d’adaptation pour un processus de design rapide.
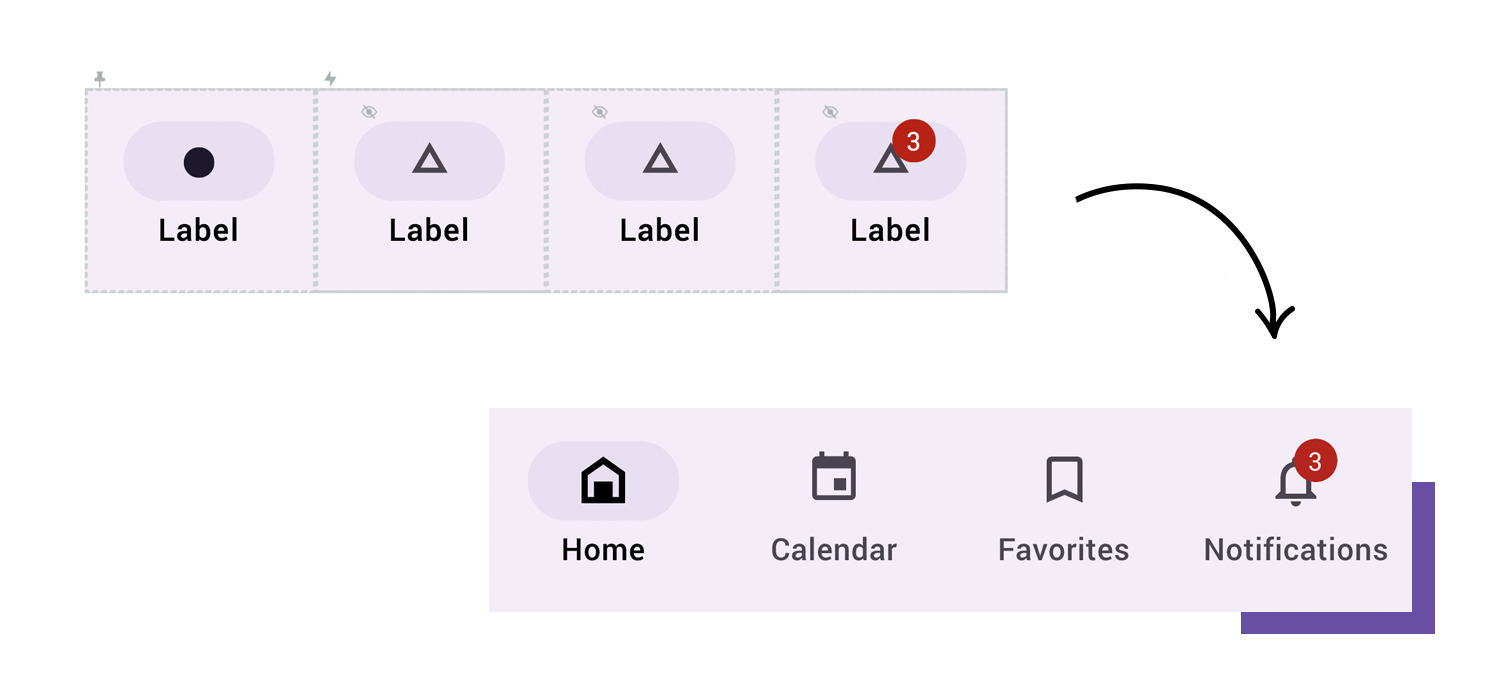
Le kit UI d’Android a une approche spécifique des composants de navigation : les rendre aussi intuitifs que possible. Concrètement, cela signifie qu’il est facile de créer une navigation fonctionnelle et agréable dans votre prochain projet de design UX. Cela signifie également que même si vous avez une expérience très limitée avec Justinmind, vous pouvez toujours mettre en place un design d’application Android assez facilement.

Notre kit UI Android se targue d’une bibliothèque d’interface utilisateur complète avec des widgets et des composants avancés. Chaque élément et composant est toujours à jour avec les dernières tendances de design web et app. Le design esthétique simple de notre kit UI Android découle de la tendance constante à la hausse de la navigation mobile. Il provient de la nécessité d’avoir des sites web facilement consultables sur les plateformes mobiles sans sacrifier le design, en plus de la nécessité de pouvoir passer d’une plateforme mobile à l’autre avec des résolutions différentes.
L’une des meilleures choses à propos du kit UI d’Android est que tous les éléments sont livrés avec un retour d’information de base préconstruit. Cela signifie que les menus déroulants s’ouvrent, les menus hamburger se développent, les interrupteurs à bascule se déplacent et les boutons ont déjà des états de bouton. Ainsi, vous n’avez pas à vous préoccuper des petites choses et vous pouvez profiter de l’expérience créative de la construction de votre design !

L’ensemble du kit a été divisé en une simple liste de catégories afin que vous puissiez trouver rapidement les bons ingrédients pour votre app Material Design. Vous trouverez ci-dessous une liste de ces catégories et de ce qu’elles comprennent :
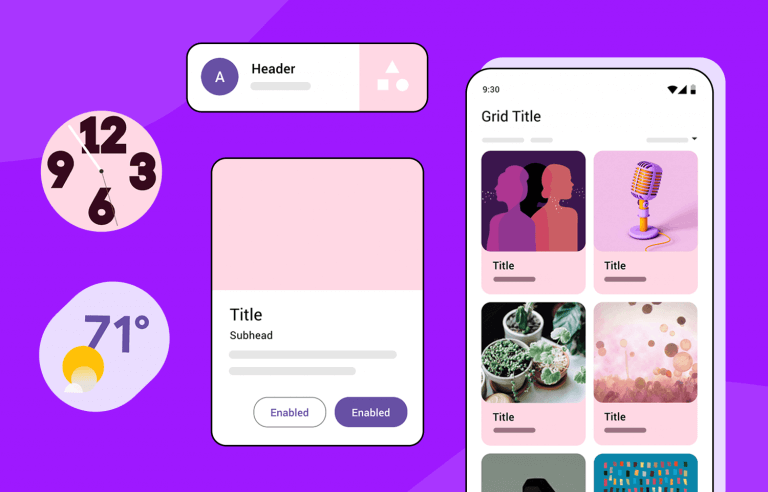
Éléments pouvant contenir du contenu et des actions qui séparent différents sujets. Dans cette catégorie, les modèles vont du plus petit au plus grand. Vous pouvez les agrémenter d’images, d’icônes ou de boutons d’action.
Des bannières simples d’une ou deux lignes avec des boîtes de dialogue génériques, y compris des messages d’erreur et d’autres boîtes de dialogue génériques, prêtes pour tout ce dont vous avez besoin.
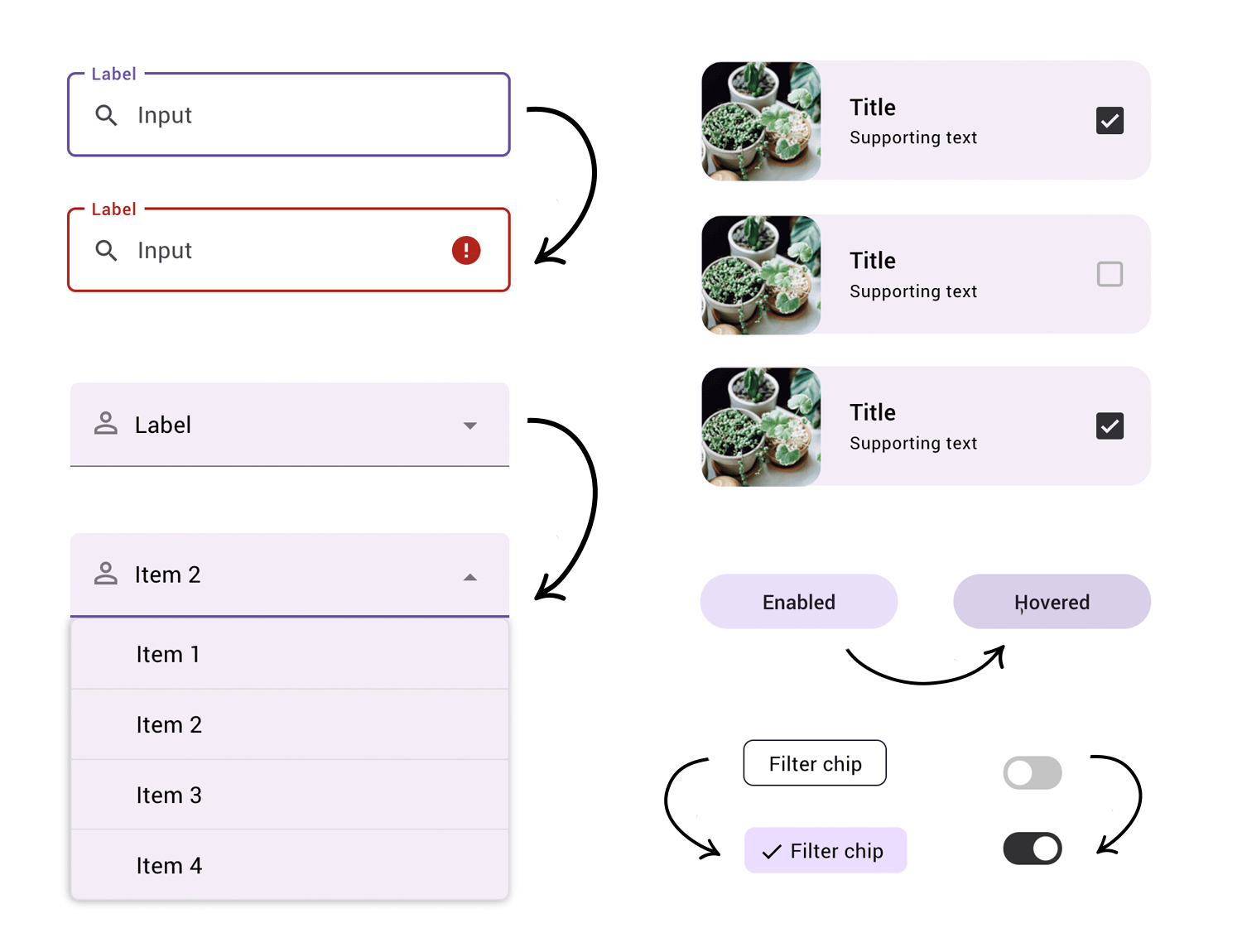
Contient une sélection de formulaires de saisie, d’étiquettes flottantes, de curseurs et de spinners typiques de nombreuses applications Google, ainsi que diverses mises en page de Gboard.
Regroupe tous les derniers designs de menus, en-têtes de recherche et barres d’actions avec les icônes typiques du menu Google telles que « aimer », « télécharger », « partager » et bien d’autres encore, en plus des combinaisons de boutons de menu et d’actions flottantes.
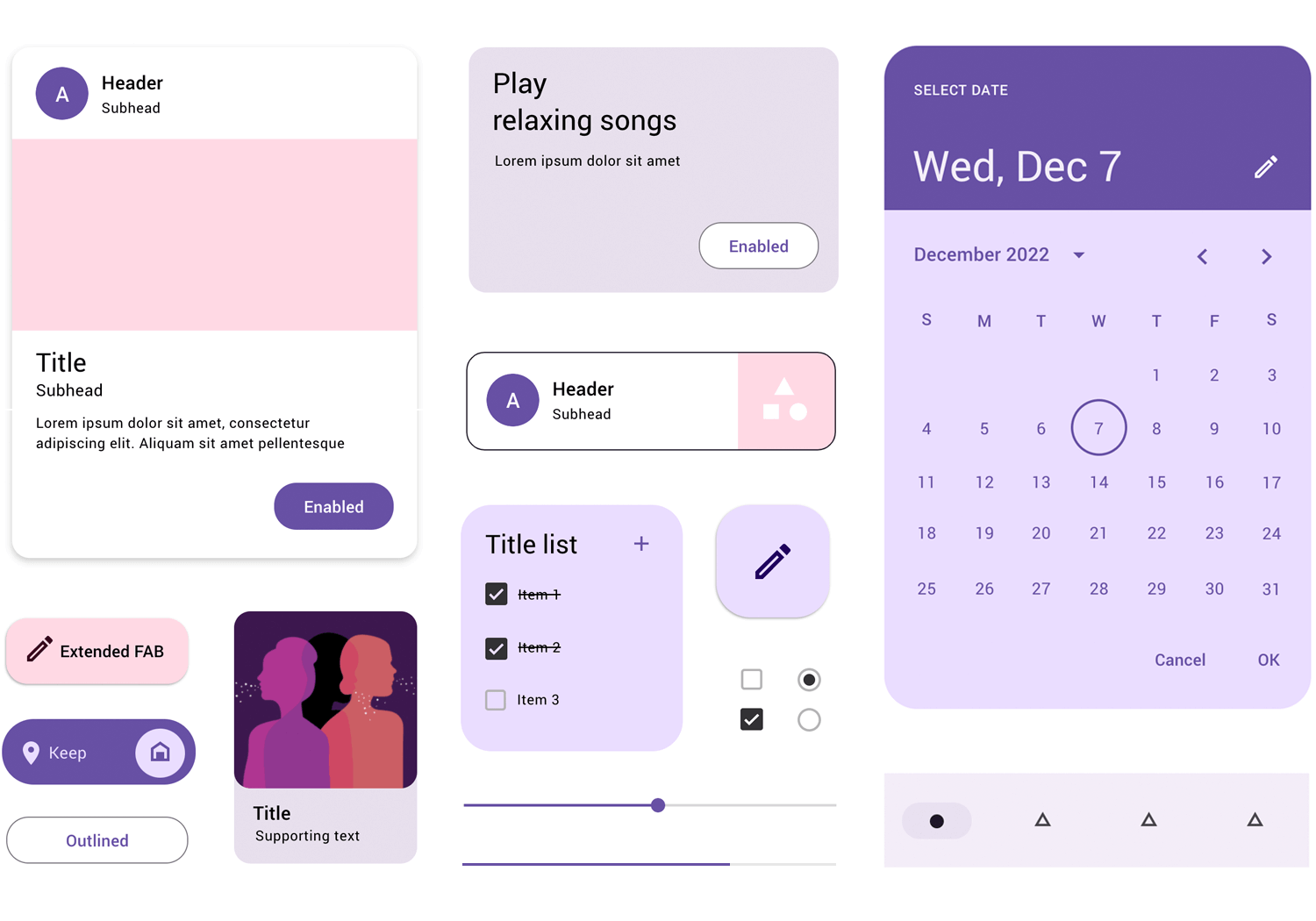
Chaque type d’action flottante, de case à cocher et de puce d’action dont vous pourriez avoir besoin, le tout avec les dernières fonctionnalités de design – un moyen particulièrement efficace de guider l’attention de l’utilisateur est l’utilisation du bouton d’action flottant, caractéristique unique du Material Design et qui déploie l’ombrage pour donner aux interfaces plates un sentiment de profondeur supplémentaire.
Blocs de plusieurs composants fréquemment utilisés ensemble, prêts à être placés sur un écran. Tous les éléments sont dotés d’interactions de base préconstruites, tout comme les composants individuels libres.
Couramment utilisés comme filtres dans les recherches ou comme champs de saisie. Les utilisateurs peuvent les utiliser pour saisir des informations, faire des sélections, filtrer le contenu ou déclencher des actions.
Liste tous les composants possibles de la tablette qui peuvent différer de ceux d’un téléphone portable, tels que les barres de navigation et les titres.
Notre kit UI Android est désormais également livré avec des icônes ! Dans un seul kit UI Android, vous avez maintenant accès à un nombre impressionnant de 350+ icônes, qui couvrent tout, des médias sociaux aux horloges et aux courriels. Chaque icône est disponible en deux styles : rempli et souligné. Les icônes individuelles sont disponibles sous forme de SVGs évolutifs et de chemins.

Le fait que les icônes soient également des chemins signifie qu’elles peuvent être adaptées et personnalisées à volonté. Et pas seulement en changeant leur couleur ou leur taille ! Vous pouvez redessiner n’importe quelle icône pour qu’elle corresponde à votre idée, en la modifiant autant que nécessaire.
Commencer à concevoir des applications Android fonctionnelles avec le kit UI Android de Justinmind est un jeu d’enfant. Il vous suffit de suivre les étapes suivantes : 1. Téléchargez Justinmind
2. Ouvrez Justinmind et démarrez un nouveau projet Android
3. À gauche du canevas, vous trouverez un panneau Widgets
4. Commencez à faire glisser et à déposer des composants Android !
Il est clair que notre kit UI Android a beaucoup à offrir à tout type d’app Material Design. Notre bibliothèque de widgets toujours à jour est une mine d’or pour concevoir toute nouvelle application. Cette bibliothèque de widgets et de composants responsives avec des réactions intégrées de base vous fera gagner du temps tout en aidant votre application à briller.