Kit d’interface utilisateur Angular Material gratuit pour concevoir des apps web modernes.

Le kit d'interface utilisateur Angular Material gratuit de Justimind est le point de départ idéal pour que votre prototype d'application soit prêt le plus rapidement possible.
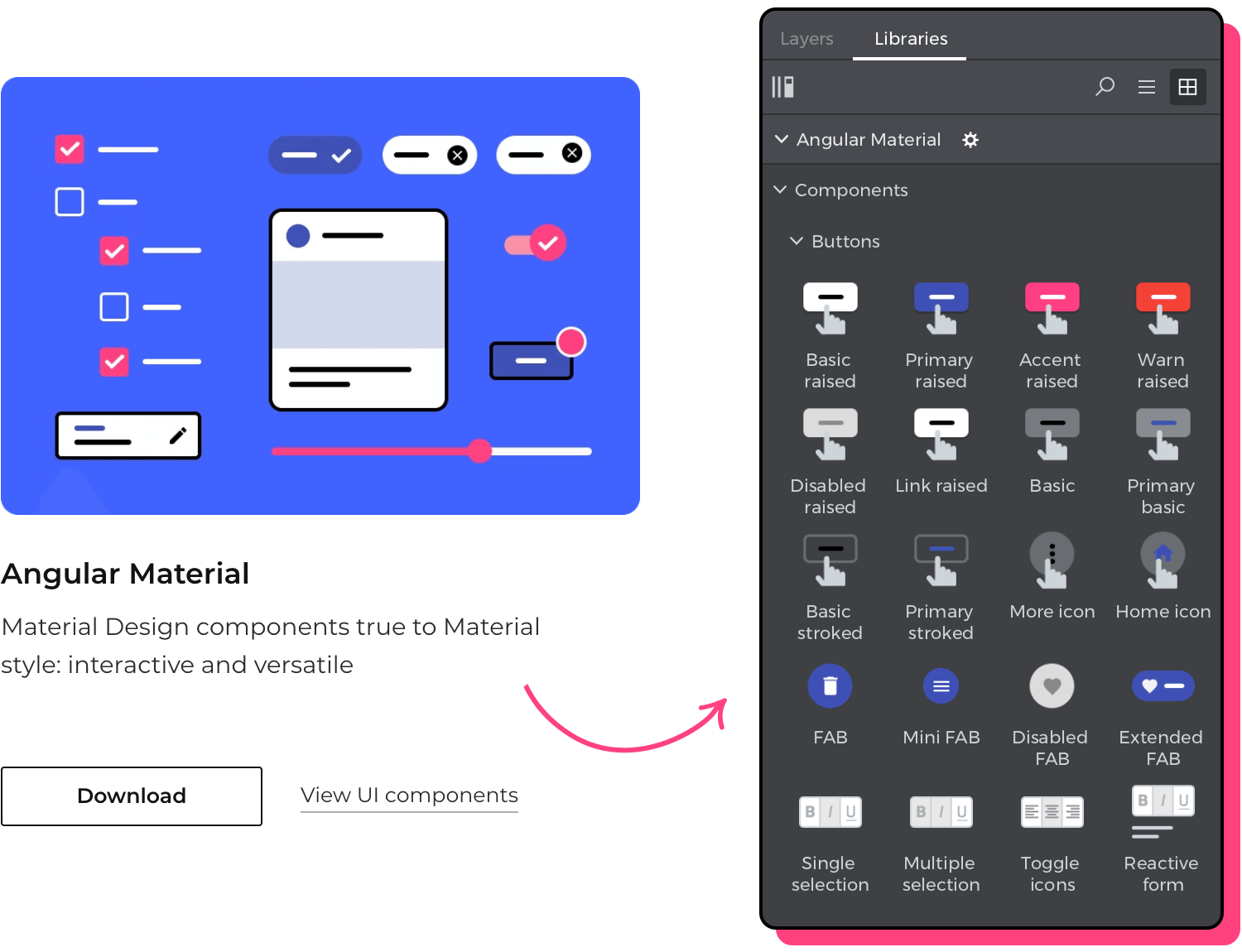
Notre dernier kit de composants UI Angular Material présente une vaste collection de composants UI bien pensés que vous pouvez utiliser pour donner un coup de fouet à n’importe quel projet d’app ou de design web. Angular Material a adapté le Material design de Google pour Angular et suit ses modèles et principes. Les composants UI Angular Material de Justinmind constituent le point de départ idéal pour que votre prototype d’application soit prêt le plus rapidement possible. Qu’il s’agisse de projets personnels ou d’apps professionnelles ou d’entreprise, le kit Angular Material UI est l’outil parfait pour un processus de design plus rapide. Notre bibliothèque gratuite vous aidera à créer de meilleures expériences utilisateur dès la première idée de design jusqu’au prototype final haute fidélité, et à la prise en main par les développeurs.
Les composants UI de ce kit sont basés sur le dernier framework Angular et peuvent être facilement personnalisés et affinés pour n’importe quel projet et à n’importe quelle étape du processus de design, sans avoir besoin de partir de zéro, ce qui vous permet de vous concentrer sur la convivialité, et de créer des expériences sur mesure uniques à votre marque ou à votre projet.
Avec ce kit UI, nous avons réussi à créer une bibliothèque unique avec tous les composants Angular Material les plus populaires pour vous aider à concevoir des applications ou des sites Web étonnants plus rapidement et plus facilement.

Cette bibliothèque vous aidera à créer des UI et UX transparentes et cohérentes qui s’adaptent inclusivement mais pas exclusivement aux applications basées sur Angular -Nul besoin d’être un spécialiste du framework Angular, nos composants préconstruits de haute qualité sont drag and drop et peuvent être facilement adaptés pour les utiliser dans n’importe quel projet de produit web. L’utilisation de nos composants UI améliorera et facilitera considérablement votre processus de design, sans oublier que cela vous fera gagner beaucoup de temps et réduira les coûts. Le kit comprend : des formulaires, des sélecteurs, des sélecteurs de date et d’heure, des menus déroulants, des paginations, et bien d’autres choses encore. Découvrez ci-dessous la liste complète des catégories incluses dans le kit UI Angular Material gratuit de Justinmind.
Des boutons et formulaires aux cartes et dialogues prêts à l’emploi, en passant par des animations préconstruites, ce kit UI comprend tout ce dont vous avez besoin pour être plus productif et efficace. Toutes les ressources de cette bibliothèque vous permettront d’être sur la bonne voie dès le début et de le rester tout au long du processus.

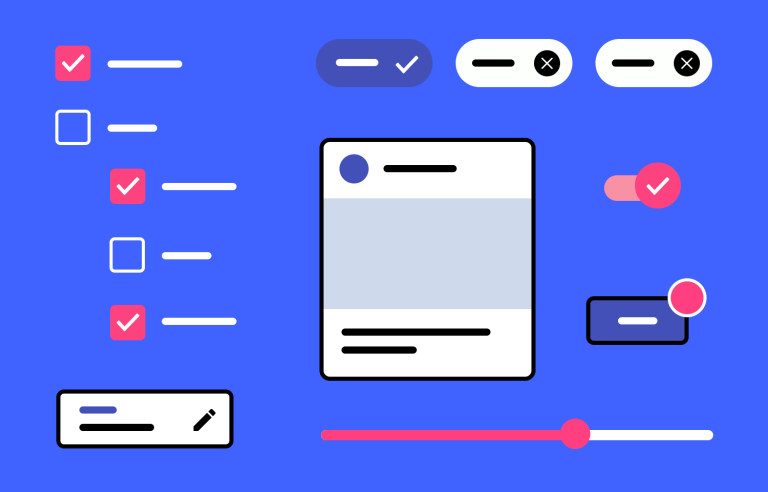
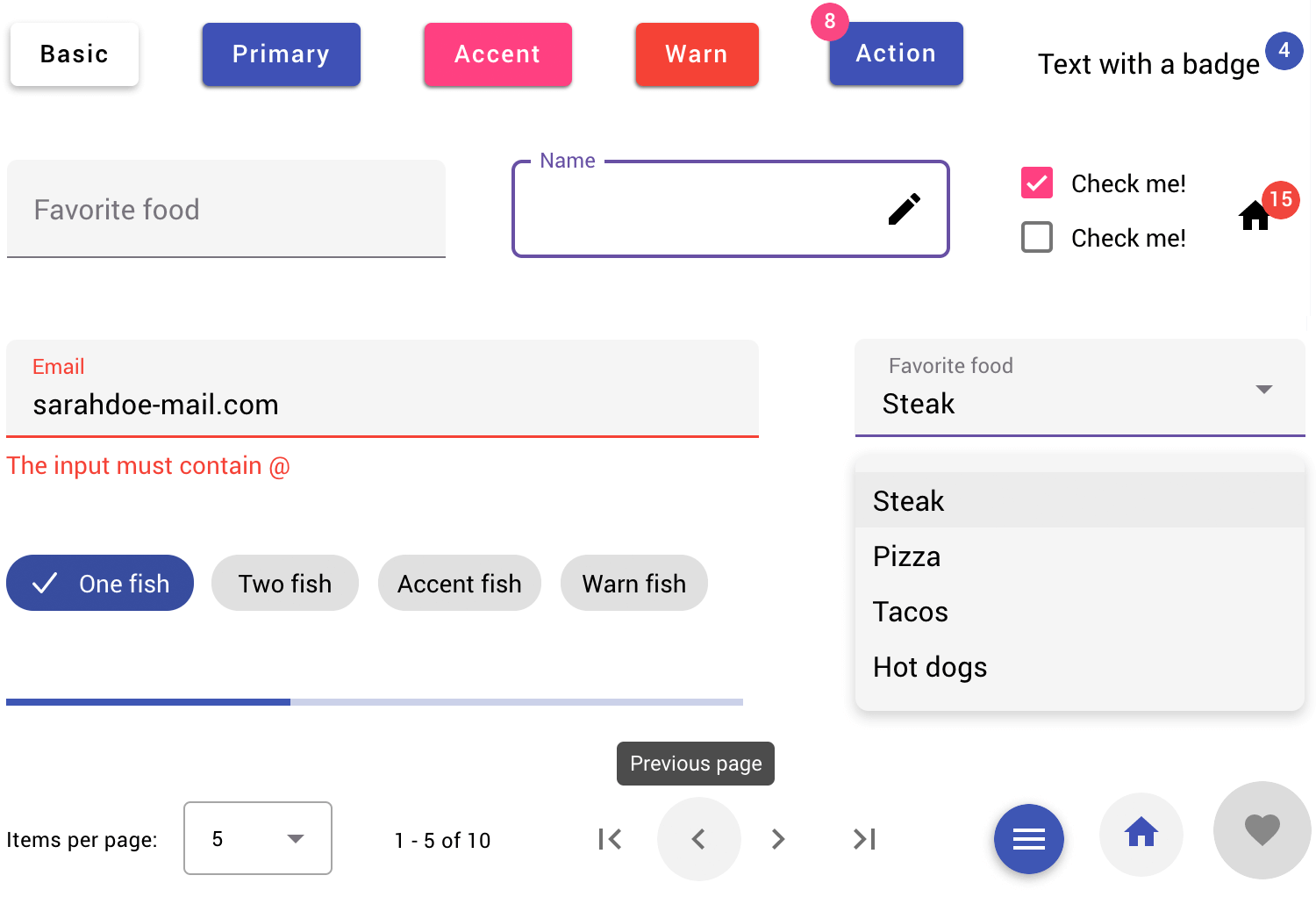
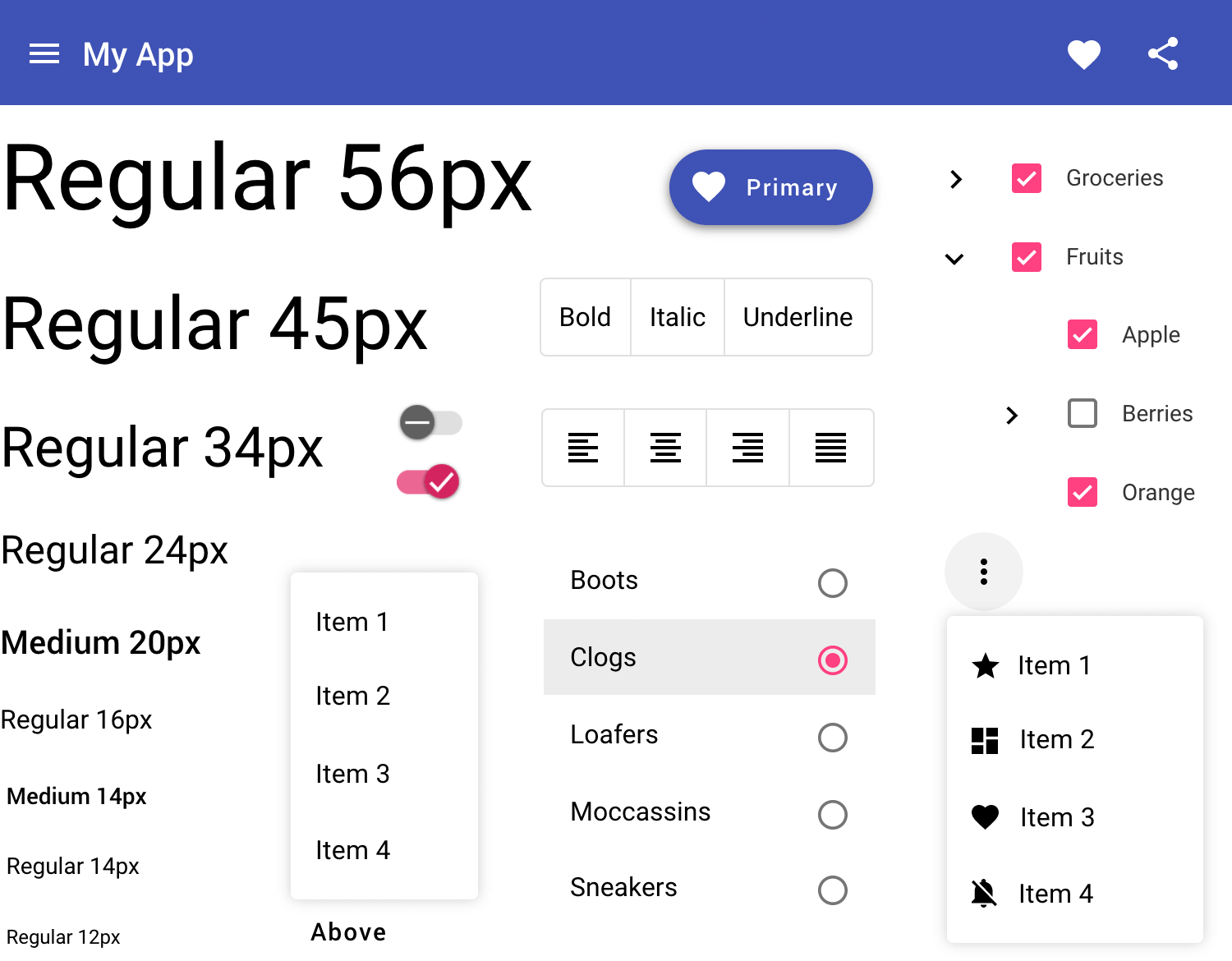
Voici une liste des composants UI que vous pouvez trouver dans cette bibliothèque : Textes : vous trouverez ici un large éventail de composants textuels adaptés à l’objectif spécifique du contenu textuel que vous afficherez. Boutons : notre collection de boutons préconstruits comprend des boutons de base, primaires, d’accentuation, d’avertissement désactivé et de lien dans des variantes unies, en relief et frappées, ainsi que des composants Fab et mini Fab, tous conformes au style Material Design. Formulaires : nos champs de formulaire comprennent une variété d’entrées de texte qui apparaissent généralement dans les formulaires et les boîtes de dialogue. Avec les interactions intégrées, vous trouverez des options remplies et délimitées, ainsi que des champs avec des indicateurs de texte, des messages d’erreur, etc. En outre, nous avons inclus des formulaires réactifs, des groupes de cases à cocher/radio et une variété de steppers. Sélections : vous trouverez ici différents composants UI de sélection qui permettent aux utilisateurs de spécifier des options. Cette catégorie vous offre toutes les variantes de menus de sélection, de la sélection native de base aux options plus avancées, y compris les formulaires réactifs et la sélection multiple. Listes : les composants de cette catégorie vous permettront d’afficher des données dans différents formats de liste, y compris des listes de base et des listes à sélection unique ou multiple avec des interactions intégrées avec des cases à cocher ou des boutons radio. Contrôles : dans cette catégorie, vous trouverez tous les composants qui permettent aux utilisateurs de faire des sélections, de filtrer et de saisir des données, tels que les puces, les sélecteurs de date, les bascules, les curseurs, les accordéons et les panneaux d’expansion. Menus : par défaut, les menus sont essentiels lors du design des schémas de navigation de votre mise en page. Vous trouverez ici une variété d’options de menu que vous pouvez facilement adapter à votre design. Barres d’outils et navigation : outre les menus, les barres d’outils et la navigation sont également essentielles pour s’orienter sur un site web ou une application mobile. Dans chaque catégorie correspondante, vous trouverez des barres d’outils allant d’options simples à des options à plusieurs rangées, ainsi que différentes options de pagination, des organisateurs d’onglets et des composants sidenav et tiroirs pour ajouter un contenu latéral repliable. Tableaux : vous trouverez ici une collection de tableaux pratiques préconstruits avec différentes configurations que vous pouvez utiliser pour afficher n’importe quel type de données. Par exemple, un tableau avec pagination ou un tableau avec des capacités de sélection ainsi qu’un tableau avec des lignes extensibles. Badges : vous trouverez ici une large gamme de composants de badges de différentes formes et tailles que vous pouvez utiliser pour ajouter des notifications ou des statuts à vos éléments UI.

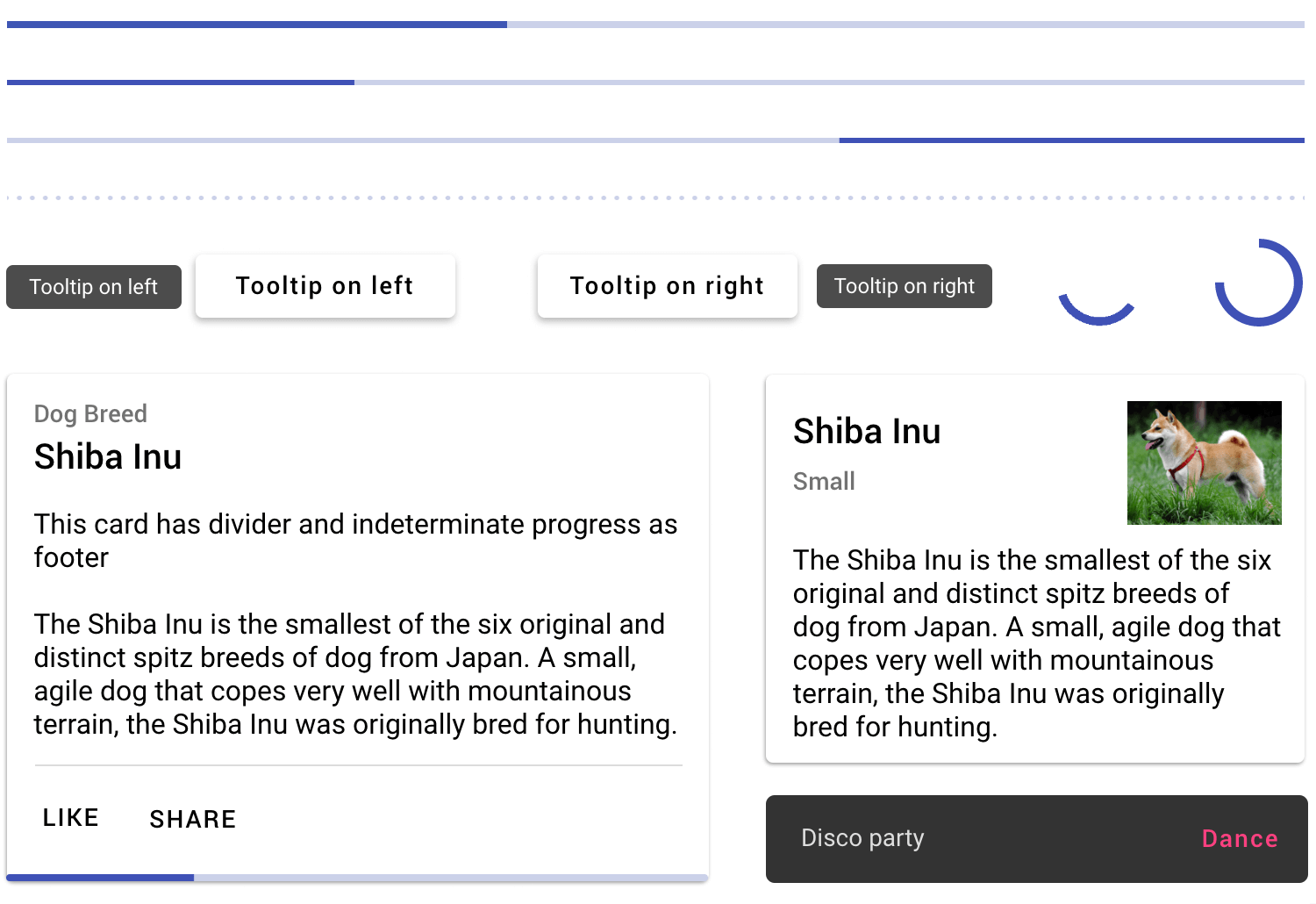
Feedback : cette catégorie comprend des composants qui donnent un feedback sur n’importe quel élément, y compris une variété d’infobulles, de barres de progression, de barres d’en-cas, etc. Cartes et grilles : les cartes et les grilles sont les composants UI parfaits pour présenter et organiser votre contenu et vos actions en sections. Par exemple, des cartes alignées de base, des cartes avec plusieurs sections, des cartes avec pied de page, avec des images et dans différentes tailles. Vous trouverez également des listes de grilles basiques et dynamiques. Dialogues : cette catégorie comprend différents dialogues que vous pouvez utiliser pour fournir aux utilisateurs des détails sur une tâche particulière, une action requise ou une information cruciale – des dialogues simples aux dialogues avec contenu défilant, vous les personnalisez pour les adapter à vos objectifs de design. Glisser-déposer : vous trouverez ici toutes les options de glisser-déposer nécessaires à la conception de toute fonction permettant de faire glisser des éléments sur la page, telles que le glisser libre, le tri horizontal et connecté des éléments pour les réorganiser ou les transférer.
Pour commencer, vous devez d’abord télécharger l’outil de prototypage Justinmind si ce n’est pas déjà fait. Suivez les étapes ci-dessous et commencez à concevoir.
- Téléchargez gratuitement le kit d’interface utilisateur Angular Material à partir de nos kits d’interface utilisateur.
- Justinmind s’ouvre sur votre bureau.
- Naviguez jusqu’à la palette Bibliothèques, où vous devriez voir la bibliothèque Angular Material.
- Parcourez, sélectionnez et adaptez à vos besoins !

Conseils pour concevoir une appli avec le kit d'interface utilisateur Angular Material de Justinmind.
Avant de commencer, nous vous recommandons vivement de consulter les conseils suivants pour vous assurer que vous partez du bon pied. Choisissez une palette de couleurs cohérente : Angular Material propose une gamme de palettes de couleurs prédéfinies, mais il est important de choisir une palette de couleurs qui s’aligne sur votre marque et attire votre public cible. La cohérence dans l’utilisation des couleurs est essentielle pour créer une interface visuellement attrayante et cohérente. Utilisez les icônes avec parcimonie : Si les icônes peuvent être un excellent moyen d’ajouter un intérêt visuel à votre design, elles peuvent également encombrer votre interface et empêcher les utilisateurs de trouver ce qu’ils cherchent. Utilisez les icônes à bon escient et veillez à ce qu’elles soient facilement reconnaissables par vos utilisateurs. Donnez la priorité à la convivialité : notre bibliothèque Angular Material fournit une gamme de composants UI qui facilitent la création d’une interface intuitive et conviviale. Assurez-vous de donner la priorité à la convivialité dans votre design, en vous concentrant sur des éléments tels qu’une navigation claire, des étiquettes faciles à comprendre et une mise en page logique. Prêtez attention à la typographie : La typographie peut avoir un impact important sur la lisibilité et la convivialité de votre interface. Veillez à choisir des polices lisibles et faciles à lire, et utilisez des tailles et des graisses de police pour guider les utilisateurs dans votre contenu. Utilisez un design réactif : À l’heure où tout le monde s’appuie sur ses appareils mobiles, il est important de concevoir des interfaces optimisées pour toute une série de tailles d’écran. Notre kit UI fournit une gamme de composants qui peuvent vous aider à créer une interface qui a fière allure sur n’importe quel appareil. Testez et répétez : Enfin, veillez à tester votre design avec de vrais utilisateurs et à itérer en fonction de leurs commentaires. Cela vous aidera à créer un design qui répond aux besoins de vos utilisateurs et offre une excellente expérience utilisateur. De plus, la gestion de vos composants UI ne doit pas être compliquée, gagnez du temps en créant vos propres bibliothèques personnalisées. Une fois que vos composants UI sont adaptés à vos besoins, vous pouvez les enregistrer dans votre propre bibliothèque et les réutiliser selon vos besoins ! Vous pouvez en savoir plus sur la façon de créer votre propre bibliothèque personnalisée pour accélérer le processus de design et améliorer la collaboration dans notre centre d’apprentissage.

Cette bibliothèque de composants UI Justinmind est basée sur le Material design, ce qui signifie que tout produit que vous concevez à l’aide de ce kit peut être utilisé de manière universelle et sur tous les appareils. Avec une collection de composants et de cartes Angular Material entièrement interactifs, il est simple et peu compliqué de commencer à concevoir des interfaces utilisateur interactives que vous pouvez tester avec des utilisateurs et confier à des développeurs. Commencez dès maintenant à vivre une expérience transparente du début à la fin, et découvrez comment l’utilisation de Justinmind pour créer des mockups, des wireframes et des prototypes haute fidélité aura un fort impact sur l’ensemble de votre projet, et rendra le processus de design global plus efficace et plus rentable.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Justinmind 10.7 est là avec la bibliothèque iOS 18 UI, de nouveaux cadres d'appareils comme iPhone 16 et Pixel 9, et des modèles de design intégrés pour un prototypage transparent. Découvrez des flux de travail plus fluides et un design intuitif.4 min Read
Justinmind 10.7 est là avec la bibliothèque iOS 18 UI, de nouveaux cadres d'appareils comme iPhone 16 et Pixel 9, et des modèles de design intégrés pour un prototypage transparent. Découvrez des flux de travail plus fluides et un design intuitif.4 min Read Les innovations révolutionnaires de Justinmind en matière de technologie de prototypage lui ont valu le prestigieux prix Proddy du meilleur produit de prototypage de 2024.5 min Read
Les innovations révolutionnaires de Justinmind en matière de technologie de prototypage lui ont valu le prestigieux prix Proddy du meilleur produit de prototypage de 2024.5 min Read Justinmind vient de lancer une nouvelle fonctionnalité puissante : l'outil de diagramme de flux d'utilisateurs. Vous pouvez désormais schématiser l'ensemble de l'expérience utilisateur directement au sein de vos projets. Justinmind étend ainsi ses capacités au-delà du prototypage et du design, offrant une solution plus complète.4 min Read
Justinmind vient de lancer une nouvelle fonctionnalité puissante : l'outil de diagramme de flux d'utilisateurs. Vous pouvez désormais schématiser l'ensemble de l'expérience utilisateur directement au sein de vos projets. Justinmind étend ainsi ses capacités au-delà du prototypage et du design, offrant une solution plus complète.4 min Read

