Apple Watch : un kit UI pratique et gratuit

L'apple watch a changé le jeu de la wearable tech et avec notre kit UI gratuit, vous pouvez prototyper la prochaine grande application Apple Watch rapidement et efficacement !
La technologie portable est l’un de ces secteurs qui n’existe que depuis peu, mais qui s’est considérablement développé. Les livraisons mondiales de montres intelligentes ne cessent d’augmenter d’année en année, et aucune n’est plus connue que l’Apple Watch.
Il est vrai que le design pour l’Apple Watch et son espace d’écran extrêmement limité n’est pas une tâche facile – mais si Justinmind vous donnait tous les outils dont vous avez besoin ? C’est pourquoi notre équipe de design a créé un kit d’interface utilisateur Apple Watch gratuit ! Voyons de plus près ce que contient le kit UI et comment vous pourriez l’utiliser pour créer d’incroyables applications pour smartwatch avec l’outil de prototypage de Justinmind.
Apple n’a plus besoin de présentation, et l’Apple Watch non plus. Connue pour son look moderne, ses lignes épurées et sa technologie avancée, elle est devenue un produit à part entière qui connaît un grand succès. En 2020, Apple détenait 55 % des parts de marché des smartwatches – ce qui fait de l’Apple Watch une excellente plateforme pour les designers UX.

Mais quels sont les traits spécifiques des designs pour l’Apple Watch ? Voici quelques aspects clés du design pour l’Apple Watch, selon les lignes directrices sur l’interaction humaine.
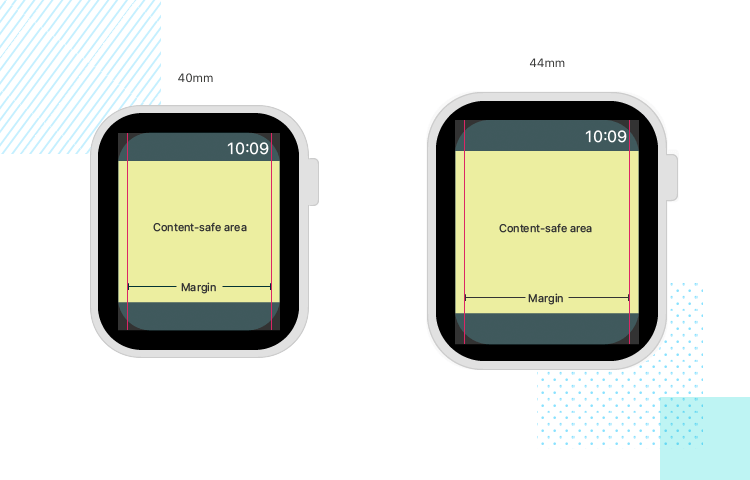
L’Apple Watch est dotée de coins arrondis qui peuvent couper les visuels, à moins de respecter la marge de sécurité. Idéalement, vous devez vous assurer que tout votre contenu se trouve dans la marge, y compris le contenu que les utilisateurs voient lorsqu’ils font défiler la page. La montre elle-même est également dotée d’une marge de sécurité, offrant une bordure native pour le contenu et les composants. Cela signifie que lors de la création et du prototypage d’applications pour la montre, les designs devraient placer le contenu jusqu’aux bordures latérales – en tirant le meilleur parti de l’espace autorisé.

Comme tout designer le remarquera immédiatement, cette marge représente un espace disponible encore plus réduit dans l’écran. Cet espace limité renforce toutefois d’autres caractéristiques que nous devons garder à l’esprit lorsque nous concevons des applications pour une montre. Les designers essaient souvent de ne conserver que les composants absolus sur les écrans mobiles en raison de l’espace réduit – et la création d’apps pour une montre porte cela à un tout autre niveau.
“Les éléments textuels doivent s'aligner sur ces marges, tandis que les éléments graphiques et l'arrière-plan des boutons continuent à dépasser les marges jusqu'au bord de l'écran.”
Pomme - Lignes directrices relatives à l'interaction humaine
La hiérarchie visuelle et l’architecture de l’information jouent un rôle central dans toute application Apple Watch. L’UI de mise en page doit être soigneusement planifiée, afin que les utilisateurs puissent voir comment chaque élément est lié à l’autre. Apple indique aux designs que le regroupement des éléments est crucial, encourageant l’utilisation d’espaces négatifs et de lignes de séparation.
Le kit UI de l’Apple Watch est livré avec des composants et des écrans, prêts à être mis en œuvre dans votre nouveau prototype. Examinons de plus près certains des composants apportés par le kit UI.
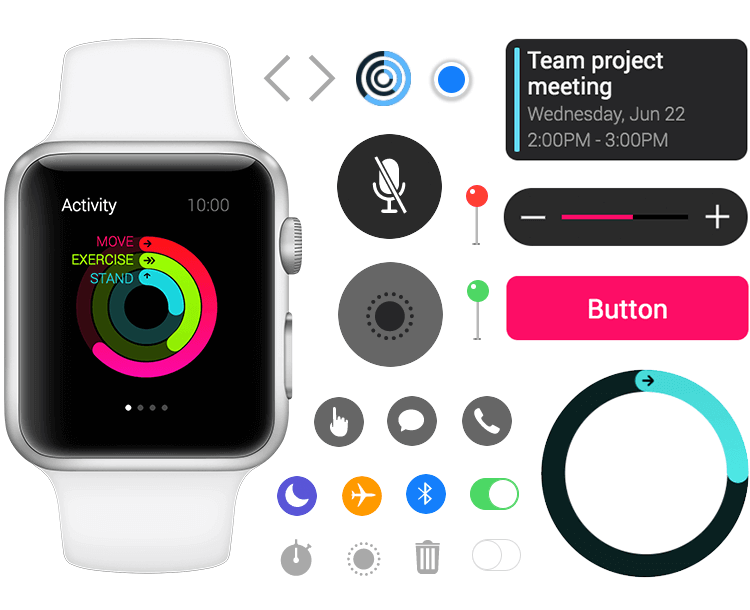
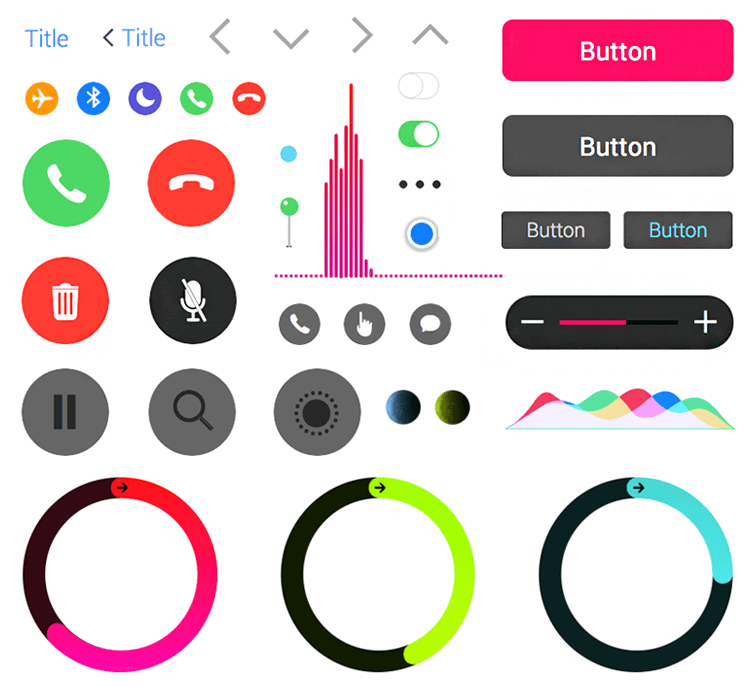
Vous pouvez vous attendre à trouver des boutons et des contrôles d’action qui s’adaptent à votre design, y compris des boutons plus grands qui peuvent être utilisés pour des actions critiques. Les grands boutons sont livrés avec trois couleurs différentes, mais comme tous les autres composants, ils sont entièrement personnalisables à l’intérieur de l’outil Justinmind. Pour faciliter les choses, le kit UI est également livré avec des boutons plus petits qui peuvent être modifiés à volonté. Les autres commandes incluses dans le kit UI de l’Apple Watch sont des classiques d’iOS, comme les boutons minimalistes Hang On et Hang Off. Recherche, Corbeille, Pause, Silence et Drapeau sont d’autres exemples de boutons que tous les utilisateurs d’iOS connaissent bien.

Le kit UI est également accompagné de micro-boutons, qui peuvent s’insérer dans des zones moins centrales de l’écran. Ils se rapportent généralement à des aspects secondaires de l’Apple Watch, tels que les boutons Bluetooth, Mode avion et Chat. Appréciez les commandes qui traitent d’autres sujets possibles, comme les épingles pour les fonctions cartographiques, les boutons de commutation et de basculement. Cependant, toutes les commandes d’action ne sont pas des classiques que nous voyons fréquemment sur les produits iOS ou Mac, puisqu’elles sont adaptées à la smartwatch. C’est le cas de la barre graphique, du diagramme de flux vocal et des cercles d’exercice.
Le kit d’interface utilisateur de l’Apple Watch est livré avec de nombreuses icônes pour répondre à vos besoins en matière de prototypage. Avec des icônes que les utilisateurs reconnaîtront instantanément, vous pouvez laisser libre cours à votre créativité. Les icônes du kit UI couvrent des domaines courants tels que les appels téléphoniques (raccrocher, raccrocher, mettre en sourdine) et la musique (lecture, pause, retour en arrière, avance, volume).

Mais il ne s’agit là que d’une partie des icônes incluses. Vous pouvez vous attendre à trouver d’autres joyaux tels que l’icône du coucher de soleil, des chronomètres, des alarmes, des emplacements, des contacts et bien plus encore ! Chacune de ces icônes peut être personnalisée pour s’adapter parfaitement à votre prototype.
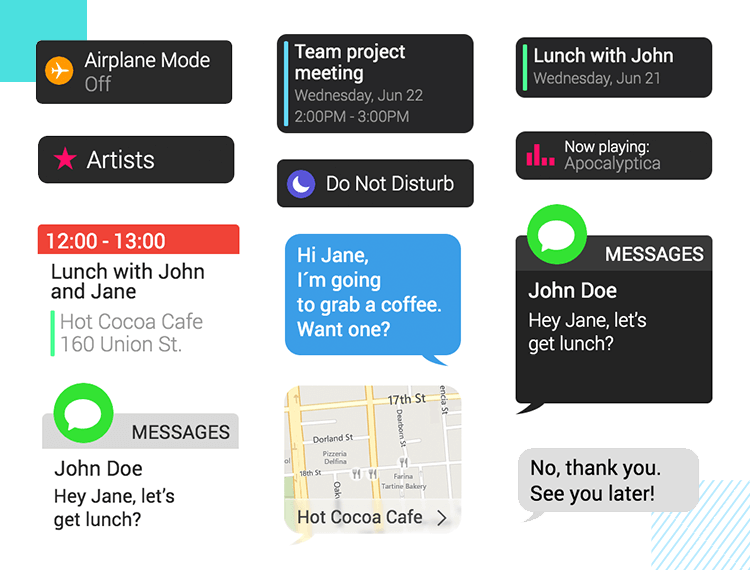
Les boîtes de dialogue de ce kit UI sont variées et visent à réduire la quantité d’efforts nécessaires à l’élaboration de votre prototype. Les notifications de chat en sont un bon exemple. Les bulles de notification de chat sont accompagnées de texte et d’autres éléments visuels, et sont proposées en deux tailles différentes.

D’autres exemples sont la bulle de notification des paramètres, la notification du calendrier, le chat ou les boîtes de dialogue de la carte. Celles-ci sont déjà assemblées et ne nécessitent qu’une modification minimale pour être utilisées. Ces notifications sont déjà accompagnées d’icônes, de texte et de CTA, ce qui en fait des éléments de base parfaits pour vos prototypes d’Apple Watch !
Pour commencer à concevoir vos prototypes d’applis Apple Watch, la première chose à faire est de télécharger notre outil de prototypage ! Ensuite, il vous suffit de suivre les étapes simples et courtes ci-dessous :
- Téléchargez le kit d’interface utilisateur de l’Apple Watch depuis notre page consacrée aux kits d’interface utilisateur.
- Dézippez le fichier que vous souhaitez utiliser dans un dossier de votre ordinateur.
- Ouvrez Justinmind sur votre bureau
- Naviguer vers les widgets dans la barre de menu
- Sélectionnez “Ajouter/supprimer des bibliothèques”
- Sous “Bibliothèques par défaut”, faites défiler vers le bas jusqu’à ce que vous voyiez le kit UI de l’Apple Watch.
- Cliquez sur “Ajouter aux widgets”
- Amusez-vous à concevoir vos écrans !
Examinons de plus près quelques-uns des écrans préfabriqués fournis avec le kit UI. Ils sont tous prêts à être incorporés dans votre prototype et abordent de nombreux sujets différents. Qu’il s’agisse d’écrans d’applications météorologiques, d’alertes de chat ou d’une boîte de réception d’e-mails, ces exemples constituent le raccourci parfait pour un prototypage rapide.
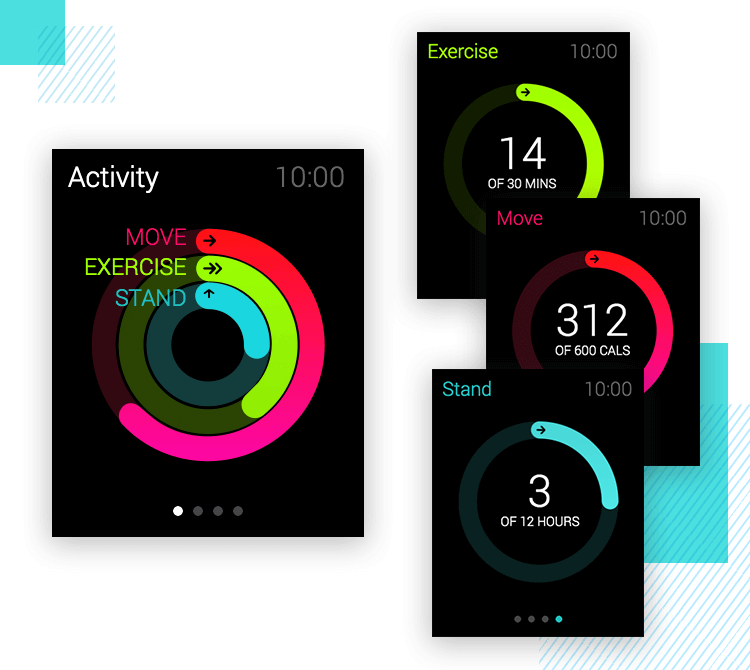
Le kit UI de l’Apple Watch est accompagné de pas moins de huit écrans dédiés à un concept d’app d’exercice. Les designers peuvent s’attendre à trouver un écran qui contient un aperçu de l’activité physique de l’utilisateur, composé de trois barres de progression différentes. Les barres de progression sont remplies à différents degrés, chaque barre étant accompagnée d’un libellé (temps de station debout ou de course, par exemple). D’autres détails de l’écran comprennent l’heure et le titre de l’écran en haut, ainsi que les quatre points représentant les écrans supplémentaires disponibles pour la navigation en bas.

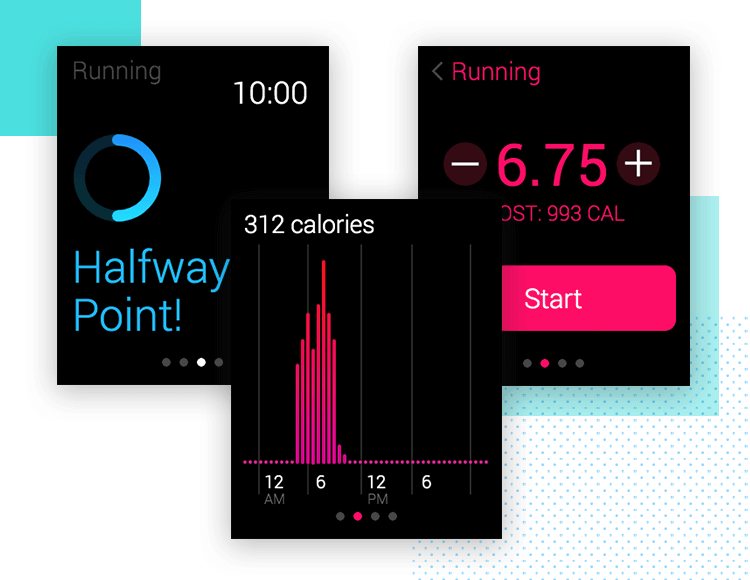
Cette vue d’ensemble peut être divisée en trois écrans différents, chacun représentant une barre de progression. Dans ces écrans, les utilisateurs ne verront qu’une seule barre de progression, qui contient une information clé supplémentaire, telle que le nombre de calories brûlées. Outre ces écrans, le kit UI propose également un écran de course. Cet exemple comporte un sélecteur au centre de l’écran, ainsi qu’une icône de flèche « retour » accompagnée d’une étiquette et d’un CTA. Un autre écran supplémentaire consiste en un graphique illustrant la quantité de calories perdues dans un certain laps de temps.

Cela nous amène à l’écran final, qui marque la fin possible de la séance d’entraînement de l’utilisateur. Cet écran comporte deux boutons : fin et pause. Avec un texte central pour donner à l’utilisateur le contexte, cet écran marque la fin de l’exemple de fitness et d’exercice d’un prototype d’Apple Watch !
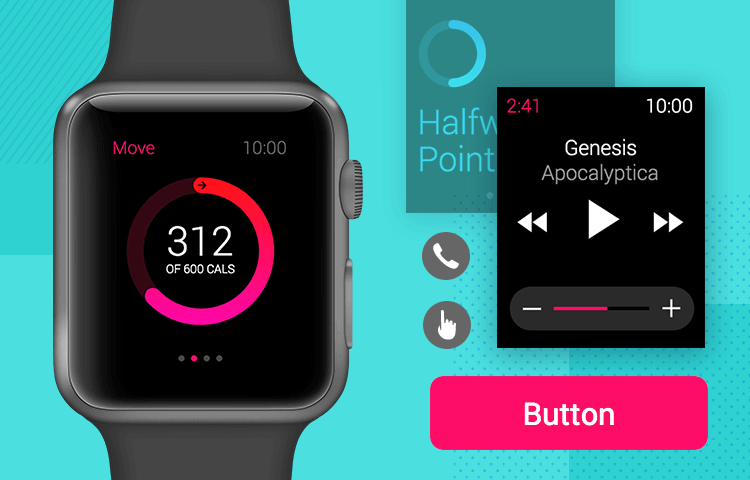
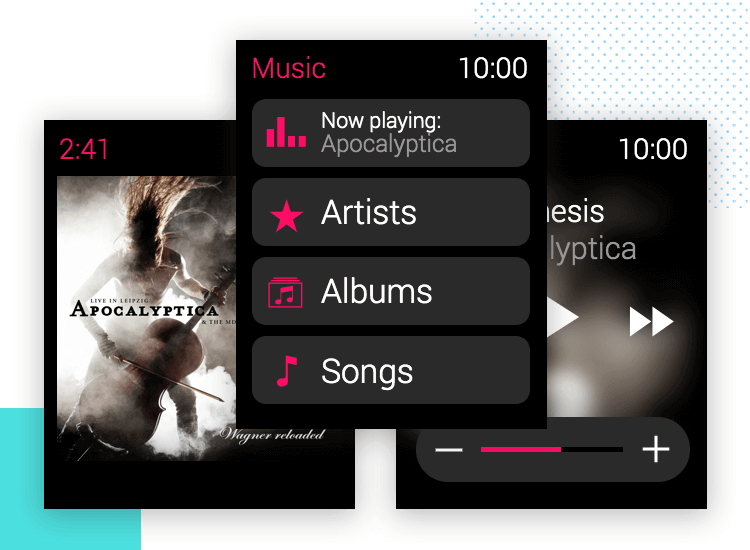
C’est parti pour un autre excellent exemple qui nécessite un minimum d’effort avec le kit UI de Justinmind. Commençons par un menu, qui contient des boutons concernant les aspects les plus importants du lecteur de musique. Outre le titre de l’écran et l’heure dans la partie supérieure, les utilisateurs verront quatre boutons clés, chacun contenant une icône et un libellé. Le premier bouton indique ce qui est joué en ce moment, tandis que les autres permettent aux utilisateurs d’accéder aux chansons, aux artistes ou aux albums. L’écran suivant affiche la pochette de l’album de la chanson en cours de lecture à ce moment-là, c’est-à-dire simplement la pochette de l’album et l’heure. À partir de cet écran, nous passons à l’écran des commandes d’action.

Les designers disposent de deux options fournies avec le kit d’interface utilisateur de l’Apple Watch. La première version présente un arrière-plan solide, sans aucune distraction des boutons de commande que nous connaissons et aimons tous : lecture, avance rapide, retour en arrière et réglage du volume. Le nom de la chanson apparaît en blanc, tandis que l’artiste (bien-aimé Apocalyptica) est visible dans une nuance de gris plus claire. L’autre alternative montre les mêmes commandes, mais avec la pochette de l’album en arrière-plan, pour un effet plus visuel.
Le kit UI de l’Apple Watch est un allié puissant et polyvalent pour tout design qui tente de donner vie à son prototype de smartwatch. Prenez des composants d’UI individuels et créez des écrans à partir de zéro, ou prenez des écrans entiers comme base – et modifiez, adaptez et ajoutez comme bon vous semble. Quel que soit le type d’application que vous avez en tête, le kit UI de l’Apple Watch est indispensable à votre boîte à outils !