Kit UI Font Awesome gratuit : concevez des interfaces web & app géniales avec des icônes géniales.

Vous cherchez le jeu d'icônes parfait pour vos designs de sites web et d'applications ? Vous êtes au bon endroit !
Ce kit d’icônes UI de Justinmind vient d’être mis à jour pour vous aider à créer l’apparence parfaite pour vos designs UI de sites web et d’applications mobiles en utilisant les dernières icônes Font Awesome. Notre kit d’icônes Font Awesome UI contient toutes les icônes dont vous avez besoin pour créer une expérience utilisateur engageante et significative.
Les icônes sont un élément essentiel du design de l’UI. Les icônes que vous incluez dans vos écrans doivent être nettes et compréhensibles pour offrir la meilleure expérience possible à l’utilisateur. Font Awesome, un projet de Dave Gandy, est le moyen le plus populaire d’ajouter des icônes à vos sites web et applications. Et désormais, toutes les plus récentes et les plus populaires de ces icônes numériques sont disponibles dans votre outil gratuit de wireframing et de design produit préféré ! Vous n’êtes plus qu’à quelques clics de créer de fabuleux designs avec les icônes Font Awesome.
- Qu'est-ce que le kit Font Awesome UI de Justinmind ?
- Que contient le kit d'interface utilisateur Font Awesome de Justinmind ?
- Démarrer avec le kit d'interface utilisateur Font Awesome de Justinmind
- Prototypage d'une application mobile avec les icônes Font Awesome de Justinmind
- Pourquoi avez-vous besoin du kit UI Font Awesome de Justinmind ?
Le kit Font Awesome UI de Justinmind contient une large collection d’icônes Font Awesome pour le web et les applications. Toutes nos icônes reflètent les designs Font Awesome originaux ; avec la possibilité de personnaliser la taille et la couleur des icônes pour répondre à vos besoins de conception spécifiques.

Le kit UI dédié de Justinmind contient toutes les icônes dont vous avez besoin, toutes au même endroit et prêtes à être utilisées tout au long de votre projet de design, ce qui rend l’ajout de composants iconiques simple et facile.
Regardons de plus près cette bibliothèque d’icônes UI populaire !
Notre kit Font Awesome UI contient plus de 700 icônes vectorielles. Toutes nos icônes ont été conçues selon les dernières normes de Font Awesome – y compris les noms des icônes, les groupes et l’emplacement dans la bibliothèque.
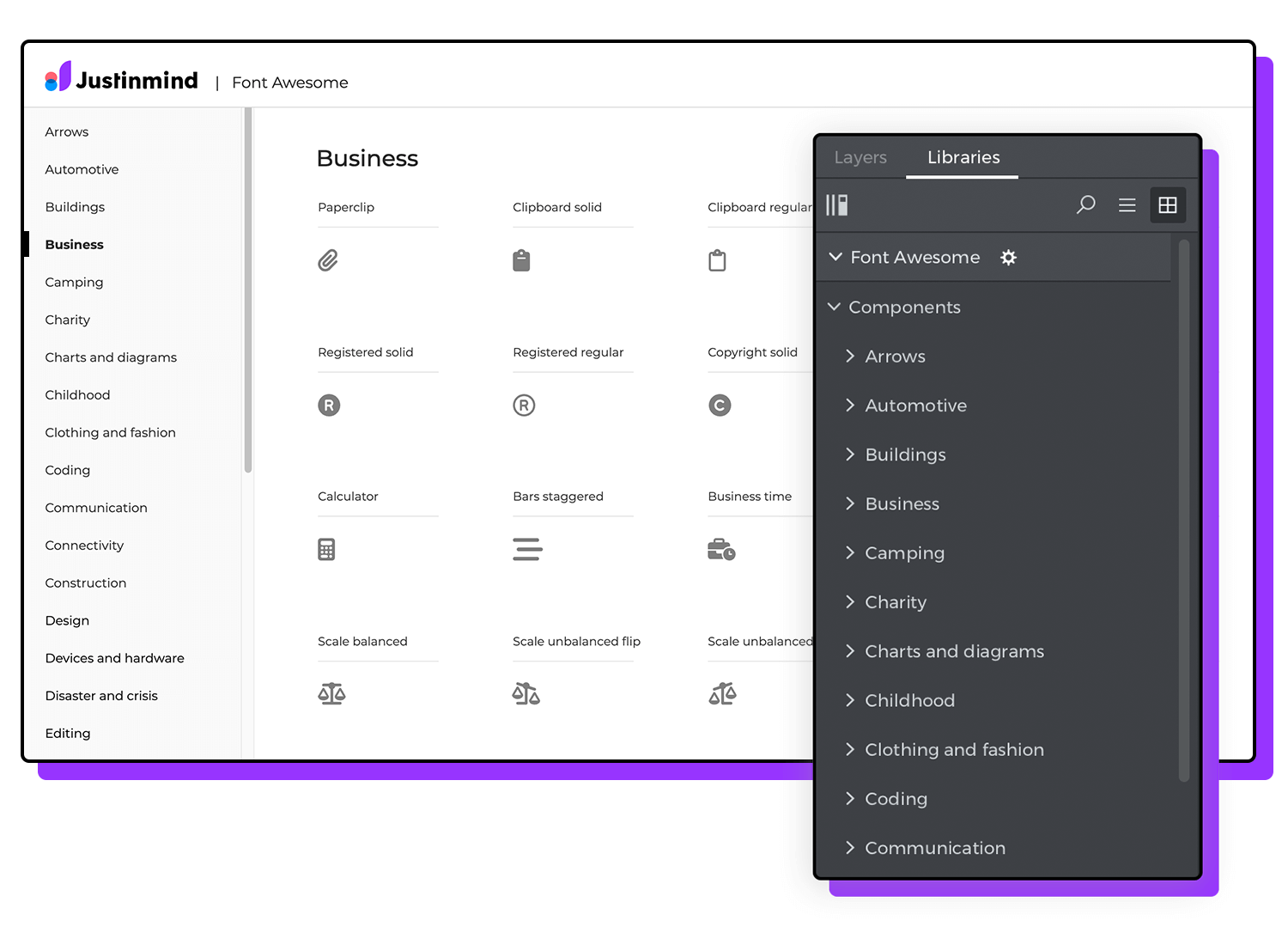
Voyons ce que contient chaque catégorie d’icônes : Icônes fléchées : vous trouverez ici toutes les icônes liées à l’orientation. Utilisez l’une des icônes de cette catégorie pour indiquer une direction et aider les utilisateurs à trouver leur chemin. Icônes automobiles : cette catégorie comprend une sélection d’icônes allant d’une variété de véhicules à des icônes liées à l’automobile telles que des icônes de pompes à essence, de batteries et de jauges. Icônes de bâtiments : vous trouverez ici une variété d’icônes se rapportant à toute structure dotée d’un toit et de murs, y compris les icônes de maisons, de villes, d’entreprises et de bâtiments de culte. Icônes d’entreprise : cette catégorie comprend toutes les icônes les plus souvent utilisées par les entreprises. Vous pouvez les utiliser pour aider les utilisateurs à savoir ce qu’ils peuvent faire : filtrer, localiser, etc. ou où ils peuvent trouver des détails spécifiques sur l’entreprise, tels que le numéro de téléphone, les commentaires, etc. Icônes de camping : une grande variété d’icônes liées au plein air. Icônes de charité : vous trouverez ici des icônes liées à la charité, aux dons et aux organisations à but non lucratif. Icônes de graphiques et de diagrammes : cette catégorie comprend une sélection d’icônes qui peuvent vous aider à transmettre des données, à montrer des informations et à suivre des résultats. Icônes de l’enfance : vous trouverez ici les icônes les plus populaires liées à la maternité et à l’enfance, telles que les icônes de sports, d’enfants, de jeux et de poussettes. Icônes de vêtements et de mode : une sélection des icônes de vêtements les plus populaires. Icônes de codage : parce qu’il est parfois préférable d’utiliser des icônes plutôt que des mots pour faciliter l’identification. Icônes de communication : cette catégorie comprend une collection d’icônes représentant les formes de communication les plus populaires – des enveloppes à l’icône d’une icône ! Icônes de connectivité : il n’y a vraiment rien de pire qu’un service lent ou une perte de connectivité (enfin, peut-être que si, mais vous voyez ce que nous voulons dire). Les icônes de cette catégorie sont bien connues et peuvent représenter n’importe quel message de connectivité que vous souhaitez faire passer. Icônes de construction : ces icônes liées à la construction comprennent de petits outils et instruments de construction qui peuvent être utilisés par les constructeurs, dans le cadre de projets de rénovation ou de construction. Icônes de design : vous trouverez ici toutes sortes d’icônes liées à la peinture, à l’art, à la conception graphique et à la création de projets, pour n’en citer que quelques-unes. Icônes d’appareils et de matériel : les icônes de cette catégorie comprennent une combinaison de produits liés à l’informatique ainsi que les différents articles que nous utilisons avec nos appareils.
Icônes de catastrophe+crise : la sélection d’éléments dans cette catégorie se réfère à toute catastrophe naturelle ou d’origine humaine. Icônes d’édition : vous trouverez ici les icônes essentielles que vous pouvez trouver dans tout outil d’édition. Icônes d’éducation : vous trouverez ici les icônes les plus couramment utilisées en rapport avec les activités scolaires, ainsi que des icônes d’objets et d’outils d’apprentissage. Icônes Emoji : essentielles à la communication dans le monde numérique, ces sélections d’emojis ajouteront de l’émotion à ce qui pourrait être un texte plat. Icônes d’énergie : cette catégorie comprend une variété d’icônes liées à l’énergie sous toutes ses formes – des icônes classiques aux icônes des sources d’énergie alternatives en passant par les icônes des articles liés à son utilisation. Icônes de fichiers : cette catégorie comprend toutes les icônes de fichiers et de dossiers. Icônes de nourriture et de boissons : cet ensemble d’icônes comprend les icônes les plus populaires liées à la nourriture et à la cuisine, telles que la nourriture, les desserts, les boissons et les ustensiles de cuisine. Icônes de jeux : cette catégorie comprend des manettes, des écouteurs, des icônes de trophées et de dés et même un adorable fantôme de Pac man. Toutes les icônes nécessaires pour créer du contenu pour les joueurs, les sports électroniques ou les jeux plus classiques. Icônes de genre : ce jeu d’icônes couvre les personnes de différents genres. Icônes de mains : vous trouverez ici une variété de gestes et de signes de la main, notamment le pouce levé, le high five et bien d’autres icônes de gestes universels de la main. Icônes de vacances, de voyage et d’hôtel : dans cette catégorie, nous avons inclus les icônes de voyage les plus couramment utilisées ainsi que celles que vous pouvez utiliser pour chaque saison de vacances. Icônes domestiques : cette catégorie comprend un large éventail d’objets que vous pouvez trouver dans la maison (ou au bureau), notamment un évier, une chaise, un lit, un tapis, une baignoire et un canapé. Icônes humanitaires : comme l’explique Font Awesome lui-même, « ces icônes sont le fruit d’une collaboration entre OCHA (Bureau de la coordination des affaires humanitaires des Nations unies) et Font Awesome. Elles illustrent des thèmes d’intérêt pour la communauté humanitaire, tels que les groupes, les types de catastrophes, les catégories de personnes touchées et les articles de secours ». Icônes image+vidéo : vous trouverez ici des icônes liées à la création de vidéos, d’audio et d’images.
Icônes de logistique : cette catégorie comprend les icônes les plus couramment utilisées pour tout ce qui a trait à la livraison, au déménagement et à l’emballage. Icônes mathématiques+symboles : vous trouverez ici toutes les icônes mathématiques essentielles. Icônes de médias : vous trouverez ici les icônes de lecture de médias les plus populaires. Tout ce dont vous avez besoin pour modifier ou ajuster un contenu multimédia. Icônes médicales+santé : cette catégorie comprend le personnel médical, les bactéries et les virus, les outils médicaux, les organes et d’autres icônes de santé.

Icônes de science : vous trouverez ici une collection d’icônes représentant des objets que vous pouvez trouver dans un laboratoire de chimie, ainsi que des icônes de concepts connexes. Icônes de sécurité : les icônes de sécurité de cette catégorie comprennent des icônes populaires universellement liées à la sécurité Internet, à la protection des fichiers et des appareils, et à la sécurité en général. Icônes de forme et de rotation : cet ensemble essentiel d’icônes comprend des formes et des rotations simples et claires qui peuvent être ajoutées à n’importe quel projet. Icônes de shopping : cette catégorie comprend une variété d’icônes liées aux magasins, aux achats en ligne, au commerce électronique ainsi qu’aux articles et outils liés aux ventes et aux achats. Icônes sociales : cette catégorie comprend tout ce qui est social, pour interagir, se connecter et partager en ligne – celles que vous ne pouvez plus exclure d’un projet. Icônes sport+fitness : les icônes de cette catégorie couvrent une variété de sports, ainsi que d’autres activités physiques, de même que des articles populaires liés à ces activités. Icônes de formatage de texte : cette collection d’icônes couvre toutes les options de formatage de texte, y compris les icônes d’alignement, les tableaux, les bordures et les icônes de vérification orthographique. Icônes de temps : vous trouverez ici les icônes de date et d’heure les plus couramment utilisées, ainsi que les éléments et outils qui s’y rapportent. Icônes de basculement : cette catégorie comprend les icônes de basculement essentielles à tout design d’UI, notamment les interrupteurs à bascule on/off ainsi que les icônes de cercle et de point de cercle. Icônes de transport : vous trouverez ici des avions, des trains, des automobiles et des bateaux, pour n’en citer que quelques-uns. Icônes météo : les icônes météo de cette catégorie sont couramment utilisées et leur signification est donc facilement compréhensible par tous. Qu’elles soient nuageuses, ensoleillées ou venteuses, ces icônes couvrent toutes les prévisions météorologiques.
Nous avons récemment écrit sur l’importance de la proximité dans le design de la mise en page de l’UI. La proximité signifie que les éléments de l’UI et les icônes placés à proximité les uns des autres doivent correspondre les uns aux autres, afin que les utilisateurs soient en mesure de les reconnaître et de les associer facilement. Veillez à ce que les icônes que vous placez côte à côte soient étroitement liées afin que les utilisateurs puissent s’y retrouver facilement. Notez également que toutes les icônes ont été conçues à l’aide de graphiques vectoriels. Cela signifie qu’elles sont modulables et que la modification des couleurs de vos icônes est simple et rapide. Nous étudierons les graphiques vectoriels plus en détail dans la suite de ce billet. Si vous êtes à la recherche d’autres fichiers vectoriels, consultez notre article sur les endroits où obtenir des images vectorielles gratuites.
Suivez ces 4 étapes pour commencer à utiliser le kit d’icônes Font Awesome de Justinmind :
- Téléchargez l’outil Justinmind si vous ne l’avez pas encore fait.
- Téléchargez gratuitement le kit d’icônes Font Awesome à partir de notre page Composants d’interface utilisateur interactive.
- Justinmind s’ouvre sur votre bureau.
- Accédez à la palette Bibliothèques, où vous trouverez le kit Font Awesome.
- Commencez à ajouter des icônes à votre design
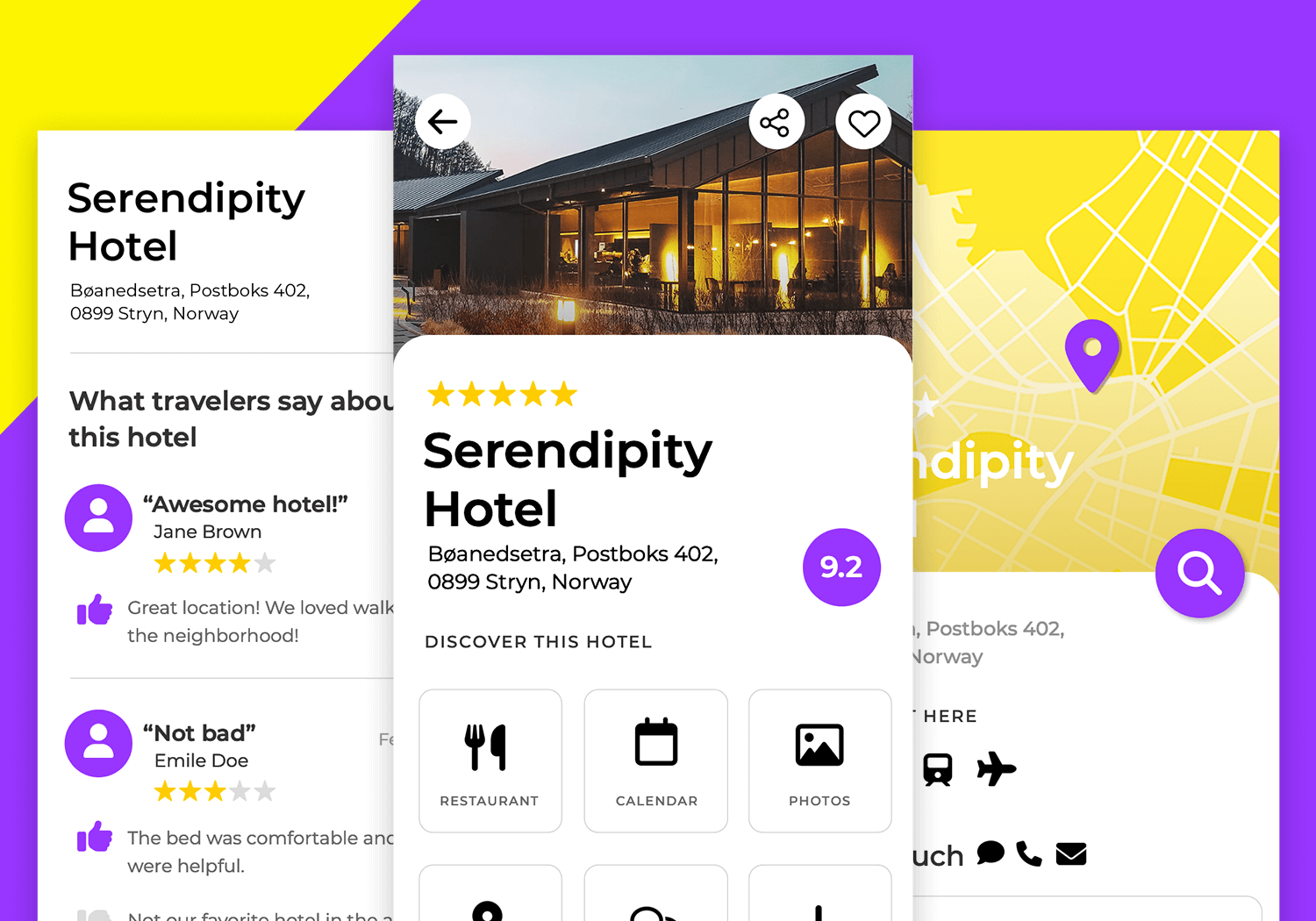
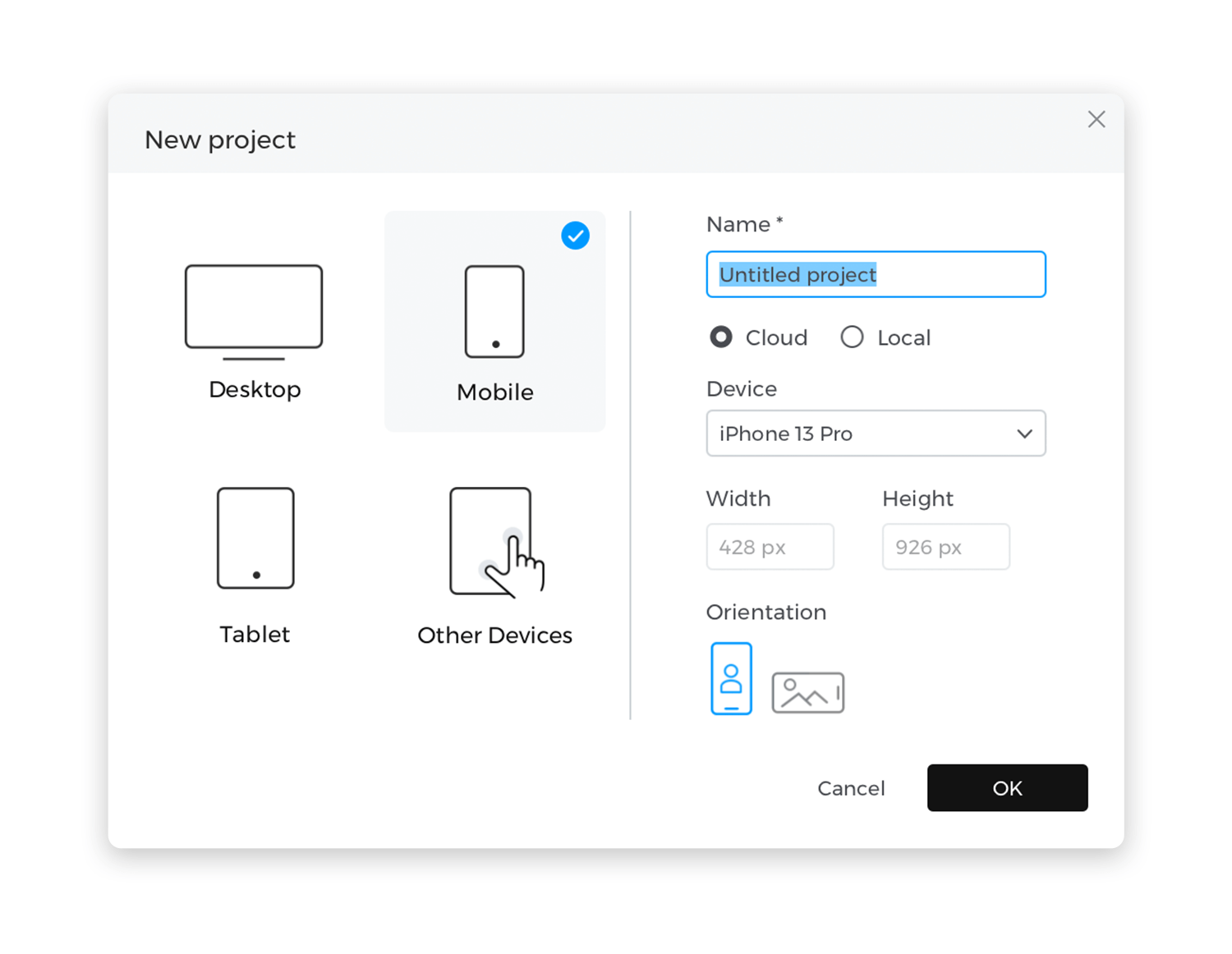
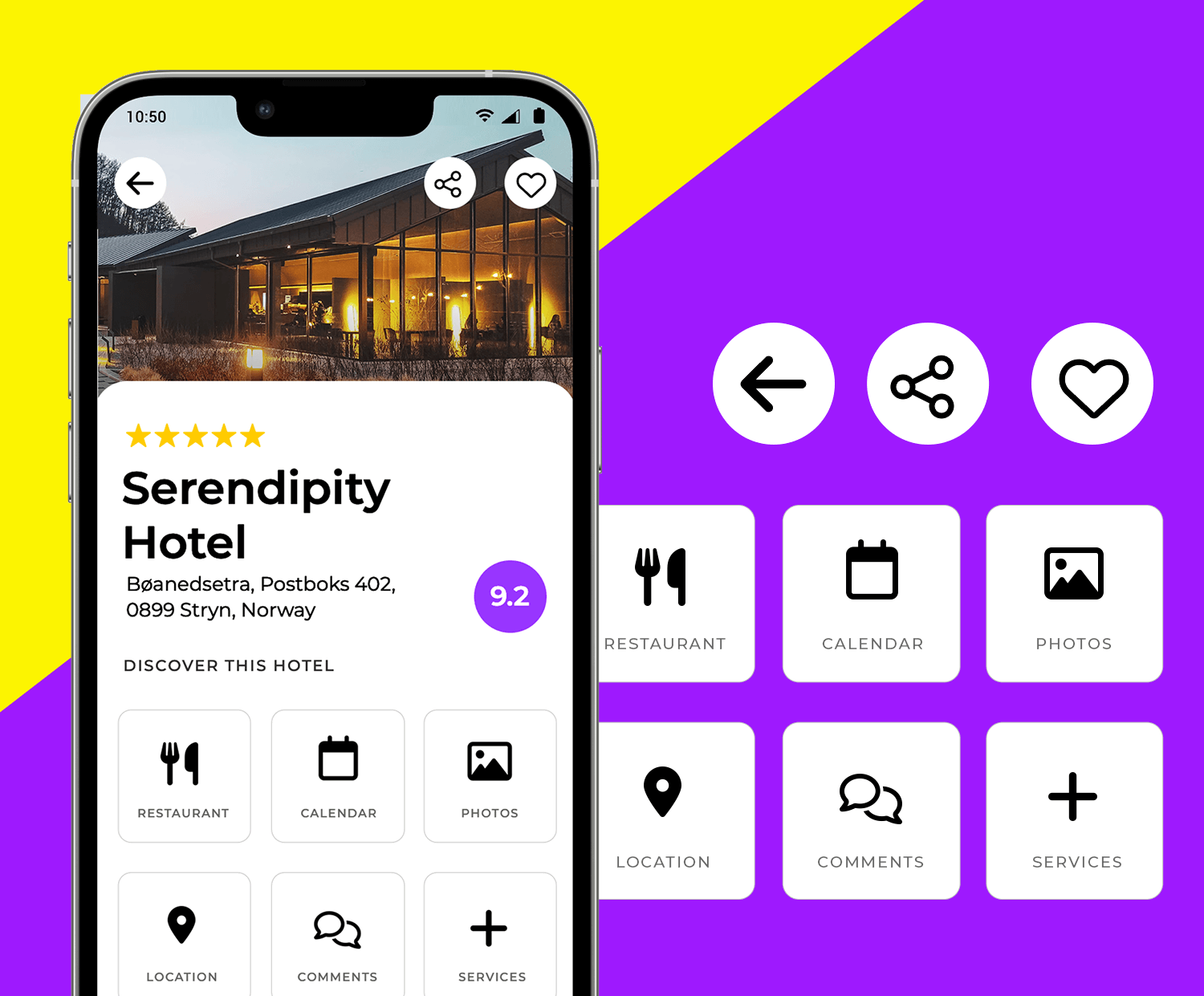
Dans notre exemple, nous allons créer un wireframe d’application mobile de réservation d’hôtel en utilisant les icônes Font Awesome. Notez que nous utilisons le modèle mobile iPhone 13 Pro de Justinmind, mais vous pouvez utiliser n’importe lequel de nos modèles d’appareils mobiles.

Commençons par créer l’écran initial de notre application

Dans la bibliothèque des composants iOS, faites glisser la barre d’état vers le haut du canevas et placez-la soigneusement autour de l’encoche. Dans la bibliothèque Basic, faites glisser un widget Image sur le canevas et placez-le sous l’en-tête. Ajoutez une image de votre hôtel. Utilisez les widgets Texte pour donner un nom, une description et un prix à l’hôtel. Utilisez l’icône Font Awesome Ranking star dans la catégorie Business pour lui attribuer une note de cinq étoiles. Ci-dessous, créez une grille des caractéristiques de l’hôtel et des informations utiles. Commencez par faire glisser un widget Tableau de la bibliothèque Basic vers le canevas. Dans la palette Propriétés, modifiez le nombre de lignes à 2 et le nombre de colonnes à 6. Ensuite, choisissez un ensemble d’icônes du kit Font Awesome à ajouter au tableau. Pour correspondre à notre exemple, choisissez les icônes suivantes :
- Set de cuisine de la catégorie Ménage
- Jours calendaires solides de la catégorie Temps
- Image régulière de la catégorie Image et vidéo
- Localisation de la carte à partir de la catégorie Camping
- Commentaires solides de la catégorie Communication
- Plus de la catégorie Maths et symboles
Faites glisser les icônes directement dans le tableau. Notez que les cellules de votre tableau sont configurées par défaut avec un alignement central, de sorte que vos icônes seront automatiquement placées au centre de la cellule. Inutile de jouer avec l’espacement ! En savoir plus sur le prototypage de grilles dans Justinmind. Si vous souhaitez redimensionner ou modifier la couleur ou tout autre style de vos icônes Font Awesome, n’hésitez pas ! La palette Propriétés est à votre disposition. En bas du canevas, ajoutez un bouton à partir des Widgets de base et écrivez-y « Trouvez votre chambre ».
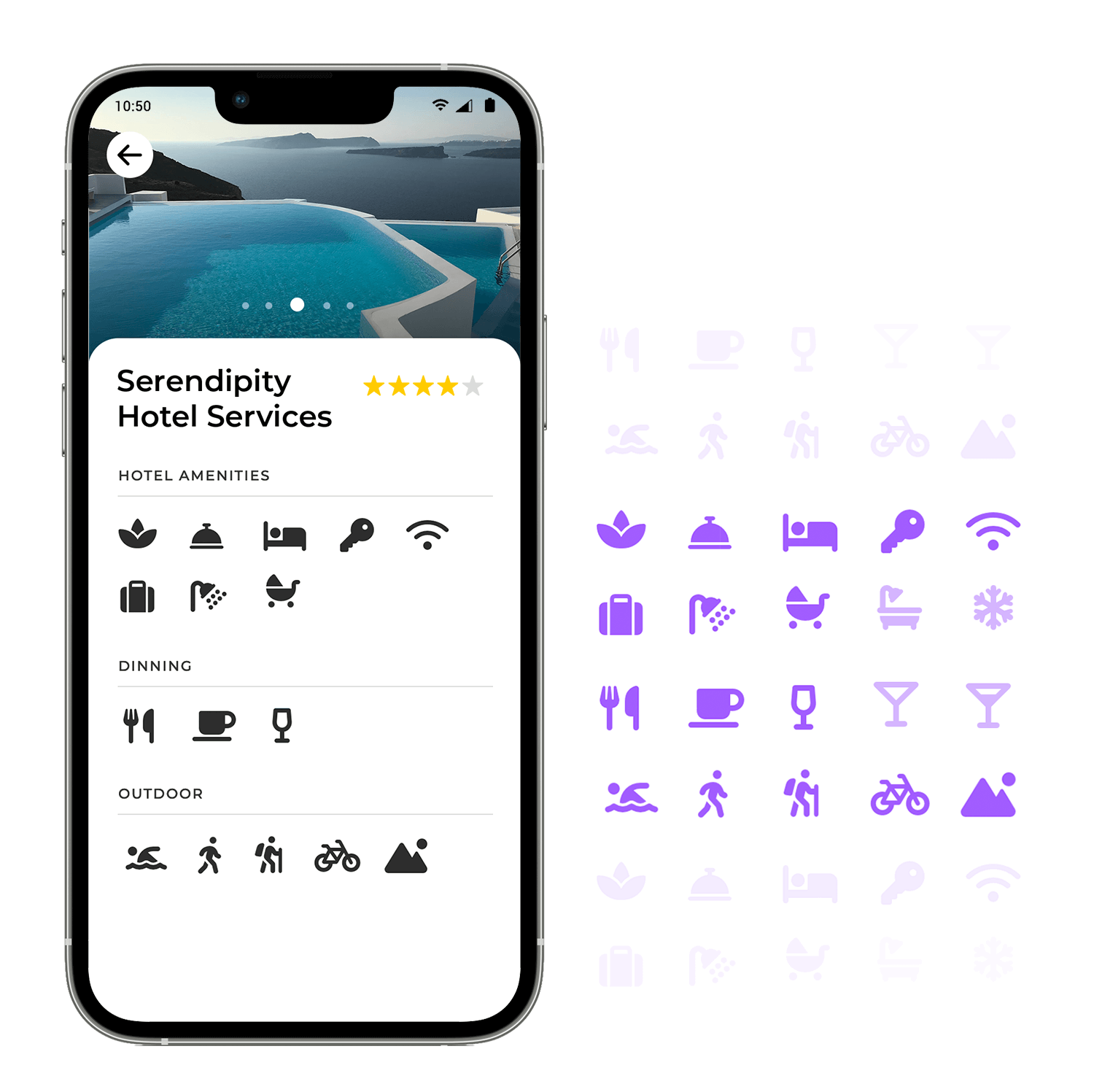
Ensuite, nous allons créer l’écran Services.

Pour ce faire, allez dans la palette Écrans et cliquez sur le bouton “+” pour ajouter un deuxième écran. Donnez-lui un nom (Services par exemple) et cliquez sur “OK”. Pendant que vous y êtes, créez deux écrans supplémentaires et nommez-les respectivement “Contact” et “Commentaires”. Cliquez sur l’écran Services dans la palette Écrans pour commencer à le modifier. Il est maintenant temps de choisir les services, les caractéristiques et les équipements que vous souhaitez inclure dans cet écran. Pour correspondre à notre exemple de design, choisissez vos icônes préférées correspondant aux catégories suivantes : services hôteliers, restauration, activités de plein air et autres (par exemple, shopping, jeux et musique). Donnez un en-tête à chaque catégorie (à l’aide du widget de base Texte) et regroupez-les (cliquez avec le bouton droit de la souris sur “Grouper”). Le regroupement d’éléments UI vous permet de les modifier et de les déplacer simultanément sur le canevas. Placez vos groupes d’éléments UI sur l’écran de manière à ce qu’ils correspondent à notre exemple. Si vous souhaitez inclure un carrousel dans votre design comme nous l’avons fait, suivez les instructions pour apprendre à le faire dans notre centre d’aide.
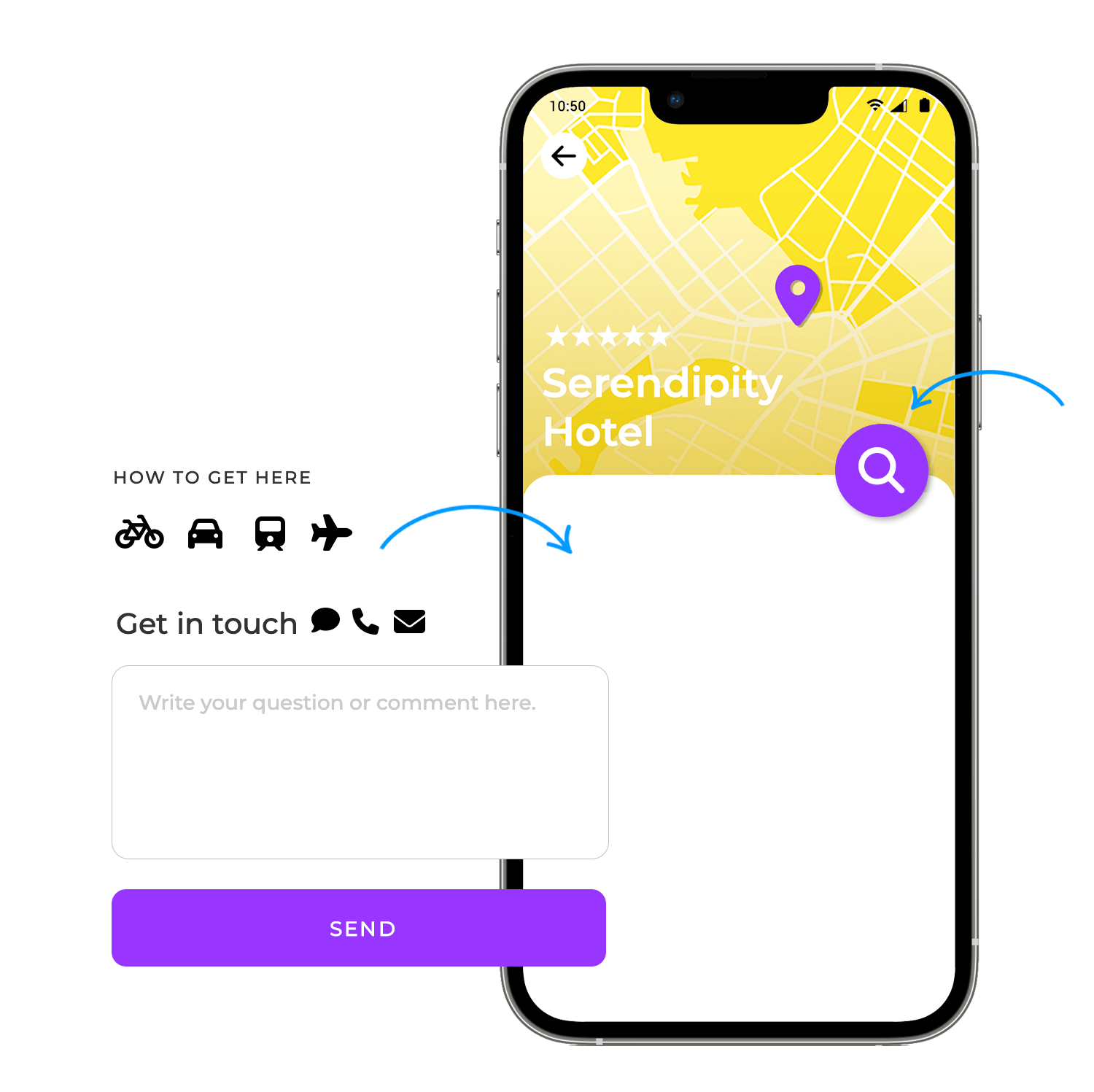
Allez maintenant à l’écran Contact dans la palette Écrans.

Pour reproduire la carte que nous avons dans notre exemple, faites glisser l’exemple d’écran Maps du kit de composants iOS sur le canevas. Si vous souhaitez que les utilisateurs puissent interagir avec la carte (c’est-à-dire y effectuer des recherches et localiser des lieux), faites glisser le marqueur d’épingle Map. Ensuite, faites glisser un Rectangle de la bibliothèque des composants de base sur le canevas. Changez sa couleur en blanc et réduisez sa hauteur de manière à ce qu’il ne couvre que la moitié inférieure du canevas. Veillez à ce qu’il soit placé au-dessus de la carte, plutôt qu’en dessous. Faites glisser un ensemble d’icônes Font Awesome sur le rectangle. Ces icônes doivent être liées au voyage. Dans notre exemple, nous avons inclus les icônes Bicyclette, Avion, Voiture et Train. Regroupez les icônes et donnez-leur un titre (par exemple, “Comment se rendre à votre hôtel”). Procédez de la même manière avec les icônes liées à la communication. Nous avons inclus les icônes Commentaires solides, Téléphone et Enveloppe. Enfin, créez un formulaire avec un bouton en bas du canevas pour que les utilisateurs puissent prendre contact avec l’hôtel directement à partir de cet écran. Apprenez à prototyper des formulaires et des entrées avec Justinmind.
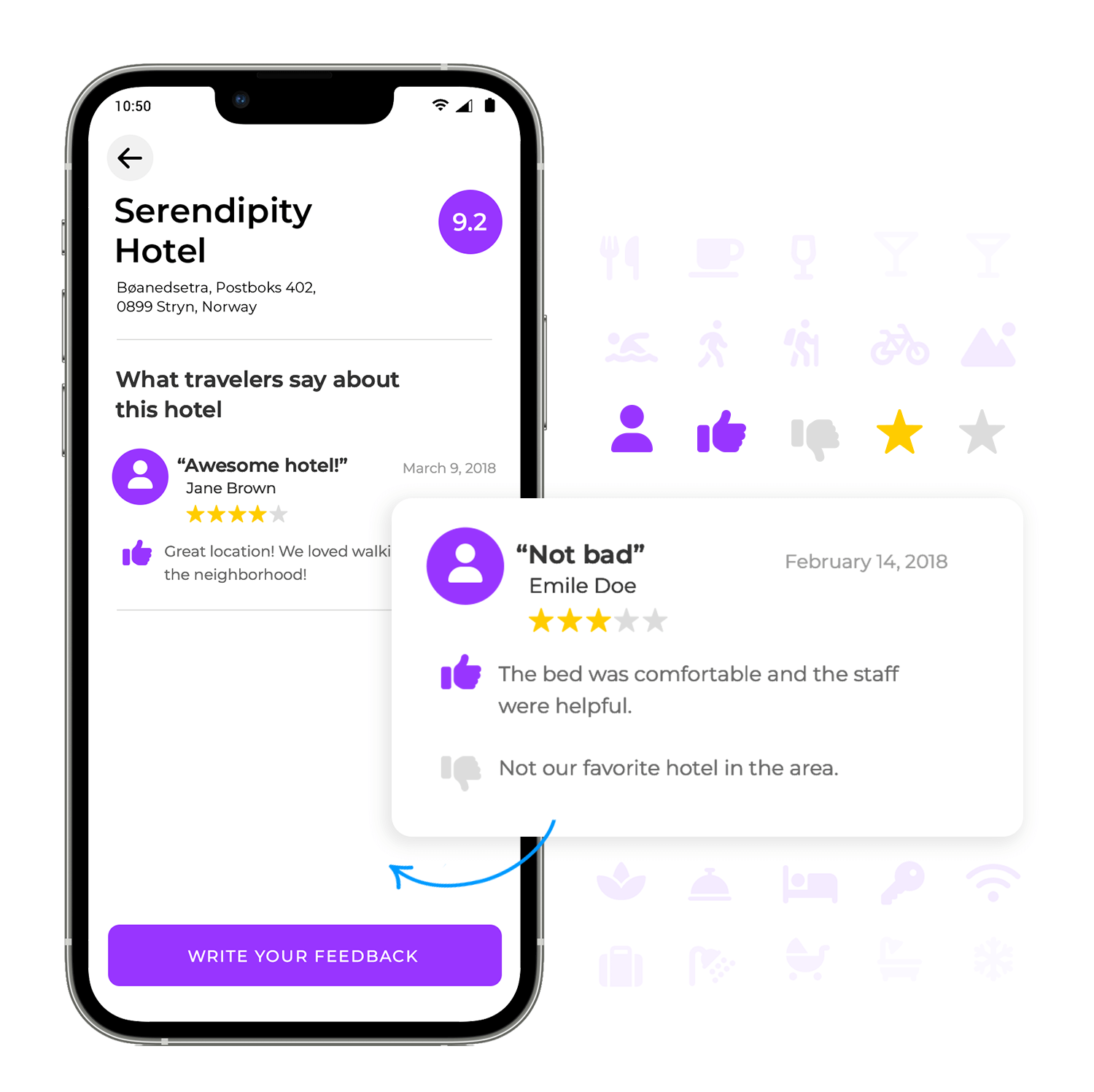
Accédez maintenant à l’écran Commentaires. C’est là que les utilisateurs peuvent lire les avis et les commentaires des clients précédents pour se faire une idée de la qualité de l’hébergement.

Pour concevoir cet écran, commencez par ajouter un en-tête avec un widget Texte de base. Nous avons utilisé un système d’évaluation par étoiles, à l’aide des icônes Font Awesome “étoiles” et “pouces en l’air”. Cependant, il existe de nombreuses autres icônes de satisfaction de l’utilisateur, telles que les cœurs et les émojis smiley/frown. Pour correspondre à notre exemple, faites glisser une combinaison d’icônes d’étoiles vides et pleines sur le canevas. Changez leur couleur en jaune (#ffc444 pour correspondre à notre exemple) et regroupez-les. Ci-dessous, faites glisser un widget Paragraphe sur le canevas et écrivez-y une critique d’hôtel. Regroupez le groupe d’étoiles et le paragraphe et placez-les en haut de la page, sous l’en-tête. Copiez maintenant le groupe et collez-le pour créer d’autres commentaires d’utilisateurs. N’oubliez pas de modifier le nombre d’étoiles et le texte ! Pour correspondre à notre exemple, utilisez le pouce vers le haut et créez une icône de pouce vers le bas en la retournant verticalement, afin de faire la distinction entre les commentaires positifs et négatifs. Enfin, ajoutez un bouton au bas de la toile et nommez-le “Écrivez votre avis”, afin que d’autres utilisateurs puissent donner leur avis sur l’hôtel. Renseignez-vous sur le design des boutons pour plus de créativité.

Nos icônes ont été créées à l’aide de graphiques vectoriels, la norme pour la création d’icônes dans le design d’interface utilisateur. Cela fait une énorme différence pour votre processus de design. Les images vectorielles sont stockées sous forme de formules mathématiques et ne reposent pas sur des informations relatives aux pixels (contrairement aux images tramées). Cela signifie qu’elles sont totalement indépendantes de la taille et qu’elles peuvent être personnalisées avec différents styles (couleur, bordure, transparence, ombre, etc.) ainsi qu’agrandies ou rétrécies sans perte de qualité. Pour en savoir plus, consultez notre article sur la puissance des images vectorielles.
L’utilisation de notre kit Font Awesome UI vous permet de gagner un temps précieux en matière de design. Glissez et déposez n’importe laquelle de nos icônes prêtes à l’emploi directement sur le canevas pour construire vos designs en un rien de temps.
Et n’oubliez pas que les icônes sont un excellent moyen de rendre votre design accessible aux utilisateurs. Les icônes sont rapidement reconnaissables et ne nécessitent aucune traduction, ce qui en fait un excellent outil de convivialité pour votre design UI. N’oubliez pas de vous en tenir à des icônes standard pour les aspects les plus importants de votre design !
Le kit UI Font Awesome de Justinmind offre un ensemble d’icônes visuellement cohérent qui fonctionne bien sur n’importe quelle taille d’écran ou appareil, et qui s’adapte facilement au design de votre marque ou de votre projet. Les icônes sont un excellent moyen de transmettre rapidement une signification dans le design UI. Elles sont faciles à utiliser et les graphiques vectoriels les rendent très flexibles et personnalisables tout en offrant la meilleure qualité pour votre design. Les icônes Font Awesome vous donneront la liberté de concevoir selon vos spécifications. De nouvelles icônes sont publiées chaque année, ce qui signifie que le lexique culturel des emoji et des icônes continue d’évoluer à chaque mise à jour d’iOS et d’Android. De plus, ils sont devenus cohérents d’une plateforme à l’autre, ce qui signifie que vous pouvez rationaliser leur utilisation d’un appareil à l’autre. Par conséquent, assurez-vous que votre prochain projet suit un design d’icône cohérent pour vous assurer de communiquer le bon message. N’attendez plus. Téléchargez le kit Font Awesome UI de Justinmind et explorez 700+ icônes flambant neuves dès maintenant !
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Justinmind 10.7 est là avec la bibliothèque iOS 18 UI, de nouveaux cadres d'appareils comme iPhone 16 et Pixel 9, et des modèles de design intégrés pour un prototypage transparent. Découvrez des flux de travail plus fluides et un design intuitif.4 min Read
Justinmind 10.7 est là avec la bibliothèque iOS 18 UI, de nouveaux cadres d'appareils comme iPhone 16 et Pixel 9, et des modèles de design intégrés pour un prototypage transparent. Découvrez des flux de travail plus fluides et un design intuitif.4 min Read Les innovations révolutionnaires de Justinmind en matière de technologie de prototypage lui ont valu le prestigieux prix Proddy du meilleur produit de prototypage de 2024.5 min Read
Les innovations révolutionnaires de Justinmind en matière de technologie de prototypage lui ont valu le prestigieux prix Proddy du meilleur produit de prototypage de 2024.5 min Read Justinmind vient de lancer une nouvelle fonctionnalité puissante : l'outil de diagramme de flux d'utilisateurs. Vous pouvez désormais schématiser l'ensemble de l'expérience utilisateur directement au sein de vos projets. Justinmind étend ainsi ses capacités au-delà du prototypage et du design, offrant une solution plus complète.4 min Read
Justinmind vient de lancer une nouvelle fonctionnalité puissante : l'outil de diagramme de flux d'utilisateurs. Vous pouvez désormais schématiser l'ensemble de l'expérience utilisateur directement au sein de vos projets. Justinmind étend ainsi ses capacités au-delà du prototypage et du design, offrant une solution plus complète.4 min Read

