Kit UI pour les formulaires et les enquêtes : le design soigné des formulaires en toute simplicité

Les formulaires peuvent souvent faire fuir les utilisateurs. Évitez cela en concevant des formulaires que vos utilisateurs apprécieront grâce au kit d'interface utilisateur pour les formulaires et les enquêtes de Justinmind.
Chez Justinmind, nous connaissons l’importance d’un design correct des formulaires. Les formulaires et les enquêtes ont le pouvoir non seulement de recueillir des données réelles auprès de vos utilisateurs et d’obtenir d’excellents taux de conversion, mais aussi de procurer un sentiment de satisfaction lorsqu’ils sont remplis. Ils rendent la journée de vos utilisateurs un peu plus facile.
Sur notre site web, vous trouverez de nombreux kits UI qui contiennent des widgets de formulaire. Mais peut-être avez-vous quelque chose de spécifique à l’esprit ? Dans ce cas, pourquoi ne pas essayer notre kit UI Formulaires et enquêtes ? Vous y découvrirez d’autres composants et variétés de formulaires que vous pourrez modifier et créer vous-même ou laisser tels quels.

Le kit comprend plus de 50 composants, formulaires et enquêtes pour réduire le stress lié à la conception de formulaires et vous permettre de concevoir rapidement un formulaire simple, efficace et à fort taux de conversion à l’aide de l’outil de prototypage Justinmind.
Chez Justinmind, nous comprenons la complexité de la conception de bons formulaires qui favorisent les taux de conversion au lieu de conduire vos utilisateurs dans le mur. Pour vous faire gagner du temps et vous épargner des tracas, notre kit UI est livré avec des éléments et des composants entièrement dédiés au design de formulaires web et mobiles.
Chaque composant et élément de notre kit UI est livré prêt à l’emploi, avec des interactions intégrées. Il vous suffit d’ajouter les liens et les pages appropriés. Les formulaires et composants que vous trouverez dans notre kit UI peuvent être utilisés tels quels ou vous pouvez les modifier en fonction de vos besoins.

Nous avons construit nos formulaires et nos composants selon les différents principes qui sous-tendent un excellent design de formulaire. Tous les éléments du kit UI ont un design minimaliste, avec des questions et des boutons regroupés selon une hiérarchie logique, suivis d’un espacement adéquat et de couleurs contrastées. Nous avons également ajouté des micro-interactions importantes, telles que les changements d’état des boutons en cas de clic ou de tapotement. Parmi les autres interactions intégrées, citons les zones de texte modifiables et les espaces réservés qui disparaissent lorsque vous commencez à taper. Vous pouvez tester ces interactions dans votre prototype en cliquant sur « simuler » ou « afficher sur l’appareil ». Plus important encore, vous pouvez les tester avec de vrais utilisateurs !
Dans ce kit UI, vous trouverez une pléthore de formulaires tels que des formulaires d’inscription, d’enregistrement et de carte de crédit, ainsi que des enquêtes. Vous découvrirez que tous ces formulaires ont un design minimaliste avec juste la bonne quantité de champs et de contrôles pour chaque situation.

Les formulaires sont disponibles pour les appareils mobiles et les ordinateurs de bureau, chacun étant parfaitement adapté à la taille de l’appareil. Tout ce qui concerne le design mobile doit être planifié et testé vigoureusement. C’est encore plus vrai pour le design des formulaires mobiles. C’est pourquoi nous avons pris le temps d’élaborer des formulaires mobiles qui tiennent compte à la fois de la résolution limitée et des bons principes de design des formulaires. Tous nos formulaires prennent en compte le design des boutons, avec de grands boutons rectangulaires de contrôle d’action et une hiérarchie développée entre les boutons primaires et secondaires. Les formulaires préétablis sont également dotés d’étiquettes placées au-dessus de chaque champ afin de les rendre plus clairs. Ils contiennent également des espaces réservés déjà installés, ainsi que des textes de validation en temps réel qui s’affichent sous les champs avec les détails de l’erreur.
Que vous choisissiez de construire votre propre formulaire en utilisant des composants individuels ou d’utiliser les formulaires fournis, notre kit d’interface utilisateur pour les formulaires et les enquêtes vous permettra de gagner du temps dans le prototypage de vos formulaires.

Voici une liste des catégories de notre kit d’interface utilisateur pour les formulaires et les enquêtes et ce qu’elles comprennent :
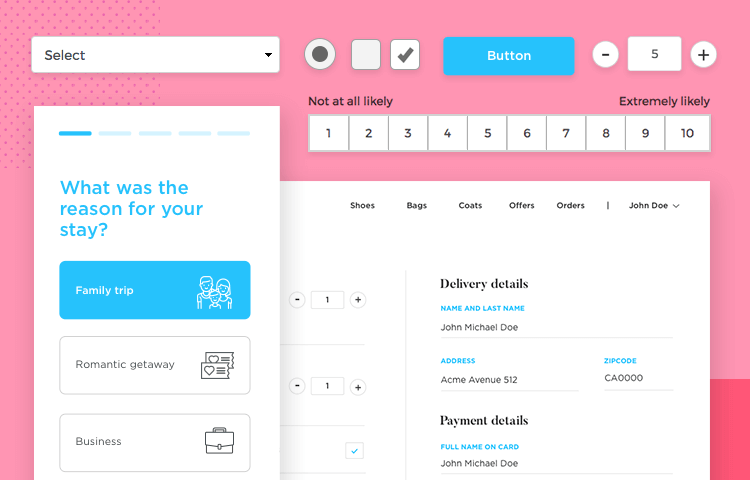
Regroupe des titres, des étiquettes, des boutons avec micro-interactions, des champs de saisie avec étiquettes et espaces réservés, ainsi que des zones de texte modifiables, des échelles, des boutons radio, des listes de sélection et des curseurs.
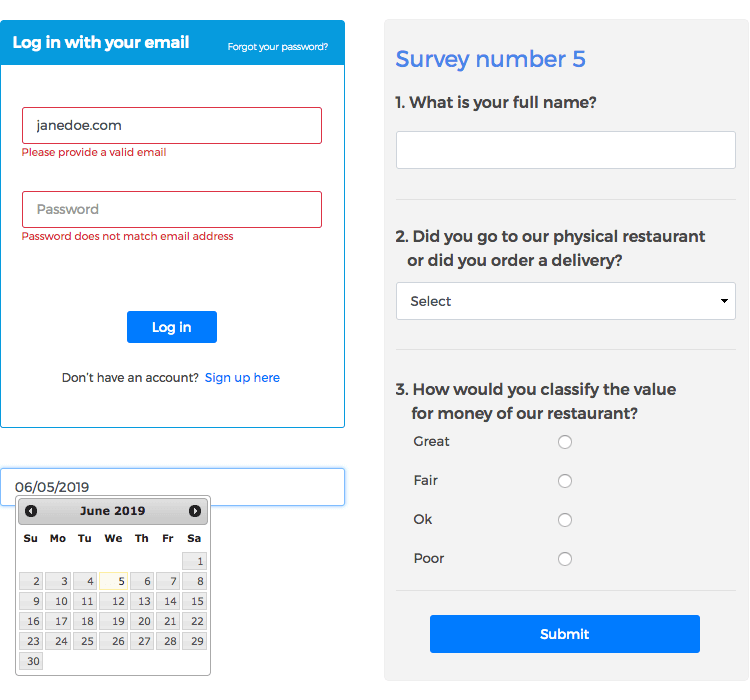
Contient un ensemble de composants avec validation intégrée des champs, y compris des champs d’email et de mot de passe avec des étiquettes et des espaces réservés. Vous trouverez également deux enquêtes avec des boutons radio, une barre de progression et un curseur.
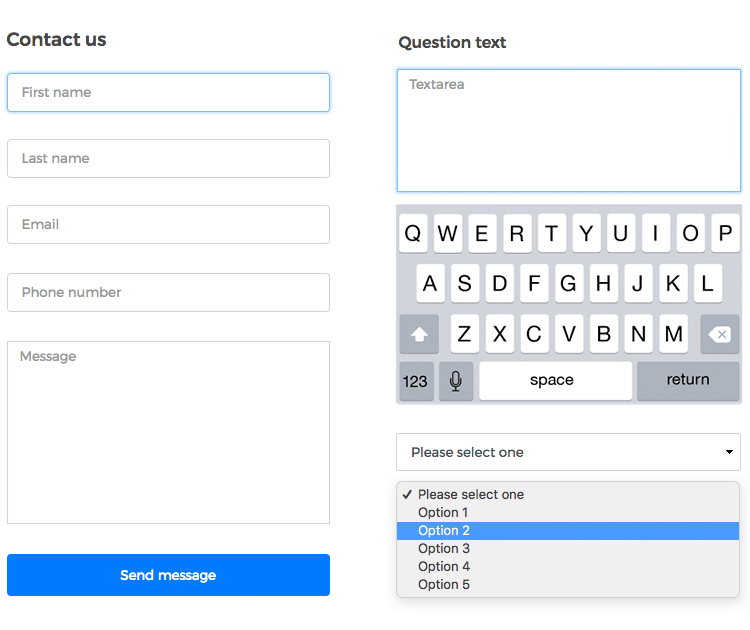
Une sélection de formulaires de site web comprenant des formulaires de connexion et d’inscription, y compris un formulaire de soumission de données de profil et un formulaire « contactez-nous », « contactez les ventes » et « contactez le département ». Chacun de ces formulaires web est accompagné d’interactions telles que du texte éditable, des menus déroulants personnalisables et des boutons avec des micro-interactions.
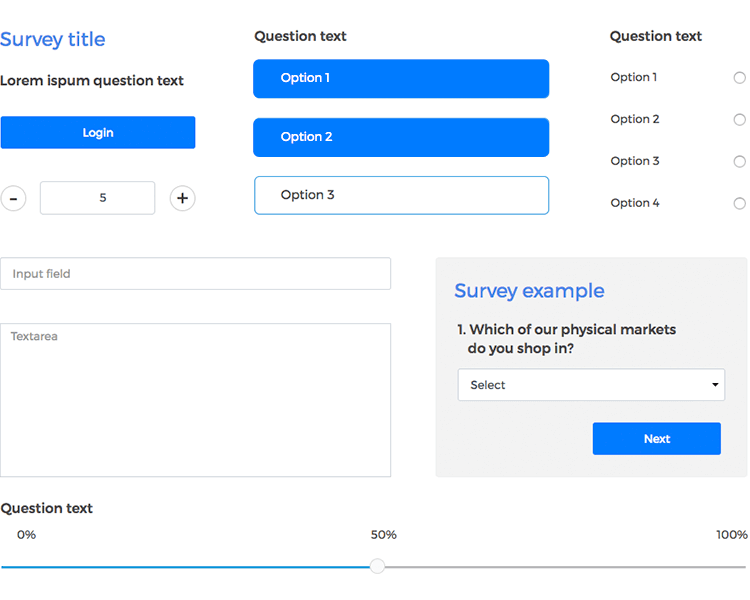
Vous trouverez ici une série de composants d’enquête. Chaque composant comporte des champs dont le texte est modifiable (avec ou sans caractères de remplissage). Vous trouverez également une échelle de satisfaction ajustable, plusieurs séries de boutons radio, des menus déroulants, une liste de contrôle, une page d’atterrissage pour l’enquête et des boutons personnalisés avec des interactions intégrées.
Il s’agit essentiellement d’une extension de la catégorie précédente. Vous trouverez également deux types de listes de sélection – l’une qui masque toutes les autres options lors de la sélection de l’une d’entre elles, et l’autre qui met simplement en évidence l’option sélectionnée, ainsi que des dates avec des calendriers contextuels. Dans cette section, nous avons également inclus une enquête spéciale avec une interaction intégrée qui s’estompe légèrement et révèle progressivement les composants au fur et à mesure que l’utilisateur progresse.
Cette section contient essentiellement les mêmes éléments et composants que les formulaires web, mais ils sont optimisés pour des résolutions d’écran plus petites et pour les écrans tactiles. Une attention particulière a été accordée à la taille des champs de texte, des boutons et des commandes de menu sur la base d’un design adapté aux doigts.
Comme la catégorie des enquêtes de bureau, celle-ci contient une large sélection d’enquêtes de satisfaction comprenant divers éléments tels que des champs de texte avec espaces réservés, des échelles ajustables, des menus déroulants et des champs de date. Elle contient également une page d’atterrissage et une enquête spéciale avec des éléments cachés qui se révèlent lorsque les champs sont remplis dans le bon ordre.
Dans ce post, nous allons vous montrer les types de formulaires et de sondages que vous pouvez réaliser avec notre kit UI. Pour commencer, suivez les étapes ci-dessous et commencez à prototyper vos formulaires et enquêtes à forte conversion rapidement et facilement dès aujourd’hui !
- Téléchargez Justinmind et commencez votre essai gratuit.
- Téléchargez le kit d’interface utilisateur pour les formulaires et les enquêtes sur notre page de widgets.
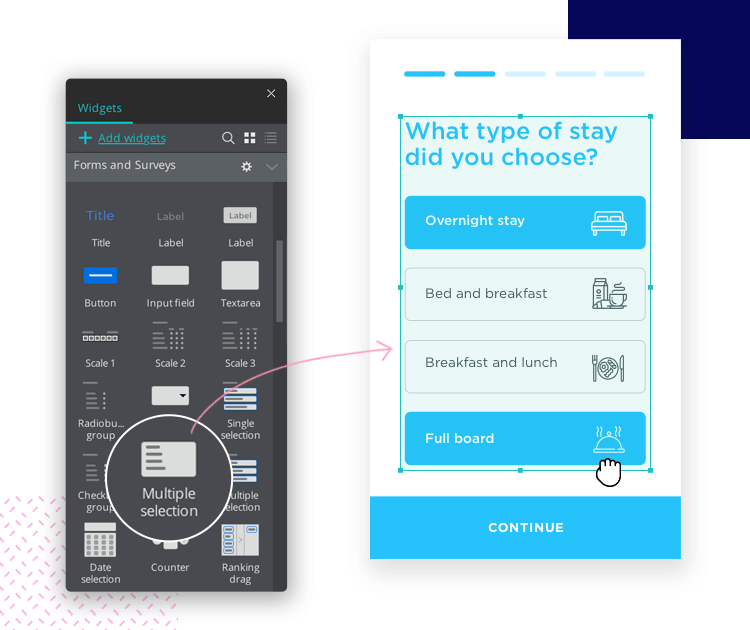
- Importez le kit UI dans l’outil de prototypage. Vous y verrez les widgets, sur le côté gauche.
- Concevez un nouveau formulaire web ou mobile pour votre prototype.
Chez Justinmind, nous encourageons la créativité. Cependant, en ce qui concerne le design des formulaires, nous vous recommandons d’essayer de rester aussi simple que possible. Créer de bons formulaires ne consiste pas vraiment à créer quelque chose de visuellement attrayant, mais plutôt à réduire la charge cognitive et le coût de l’interaction. Vos utilisateurs doivent pouvoir remplir vos formulaires le plus rapidement possible et avec le moins d’efforts possible. Fournir à l’utilisateur le chemin de moindre résistance est une solution gagnante pour tout le monde.
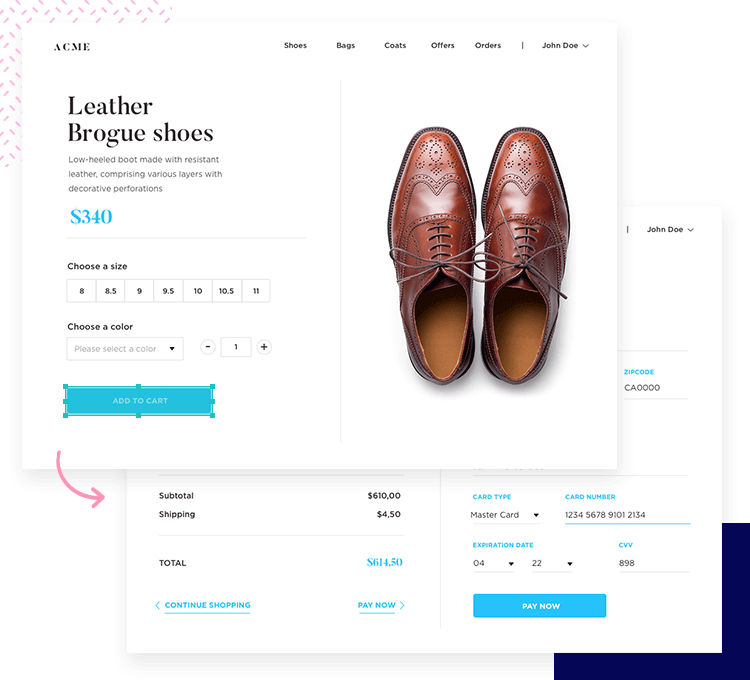
Voyons comment nous pourrions ajouter un formulaire simple à un site web de vente de mode en ligne. Notre formulaire sera divisé en trois sections simples et permettra à l’utilisateur de commander et de payer une paire de chaussures.

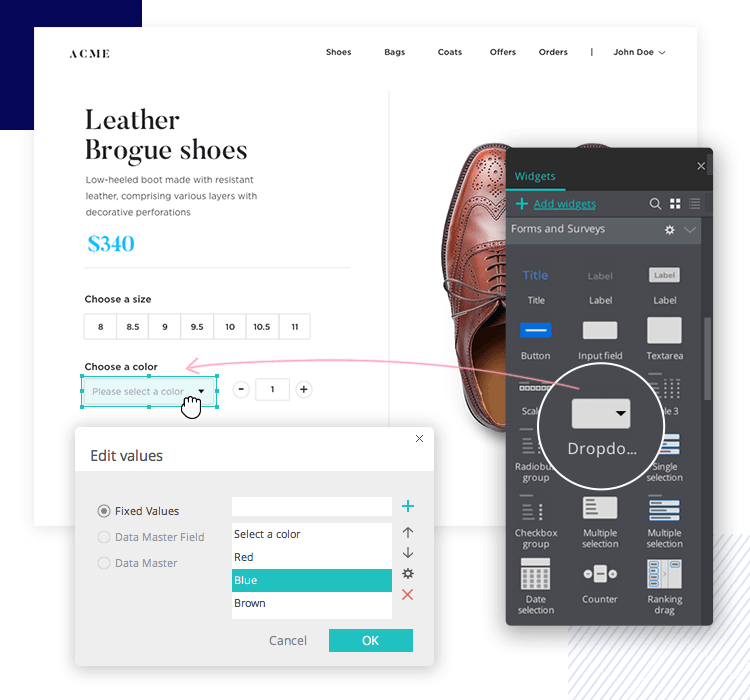
Nous allons faire glisser et déposer une simple balance pour permettre à nos utilisateurs de choisir la taille de chaussures qu’ils souhaitent. La micro-interaction consistant à mettre en évidence les boutons de la balance a déjà été ajoutée, ce qui signifie que nous n’avons pas besoin d’ajouter d’événements. Ensuite, nous allons faire glisser et déposer un widget déroulant sur le canevas pour permettre aux utilisateurs de choisir l’une des trois couleurs suivantes : rouge, bleu et marron. En cliquant avec le bouton droit de la souris sur l’élément et en choisissant de modifier les valeurs, nous pouvons changer les noms des options en les mettant en surbrillance, en sélectionnant l’option d’engrenage, en tapant le nom qui vous convient et en cliquant sur OK.

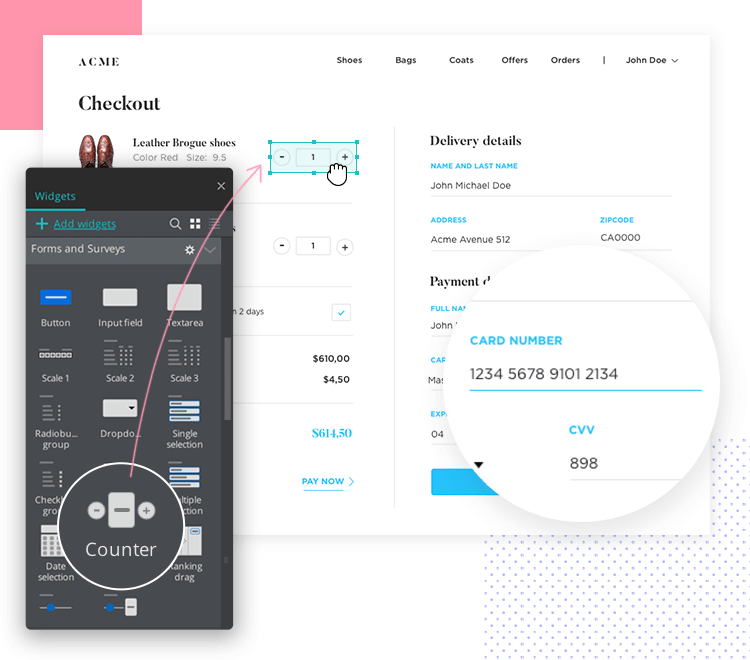
Pour accompagner notre menu déroulant, nous allons ajouter une boîte pour afficher les différentes couleurs de chaussures disponibles sur la droite. Pour ce faire, nous utiliserons un panneau dynamique et ajouterons quelques événements conditionnels. Tout d’abord, nous allons ajouter un panneau dynamique avec une image d’une paire de chaussures de couleur différente sur chaque panneau. Ensuite, nous lierons chaque panneau à une option de couleur dans la liste déroulante, en ajoutant un événement conditionnel qui affiche un certain panneau lorsqu’une option spécifique de la liste déroulante est sélectionnée. Par exemple, nous afficherons le panneau avec les chaussures bleues lorsque l’option “Bleu” sera sélectionnée. Si vous souhaitez en savoir plus sur ce processus, consultez notre tutoriel sur l’ajout de conditions aux interactions. Pour faire bonne mesure, nous ajouterons un compteur à droite du menu déroulant pour permettre à nos utilisateurs de sélectionner la quantité de paires qu’ils souhaitent acheter.

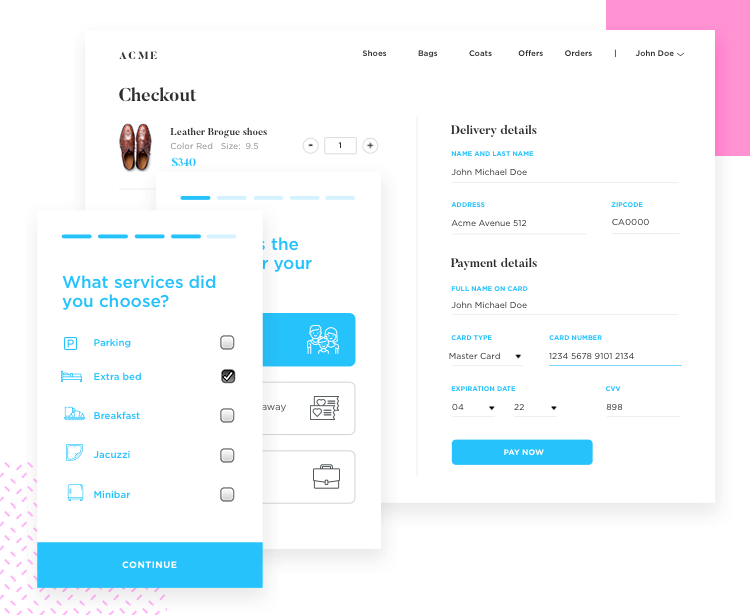
Enfin, nous ferons glisser un bouton et modifierons le texte en « Ajouter au panier », puis nous le relierons à un nouvel écran. Ici, nous ajouterons quelques compteurs supplémentaires pour calculer le prix et, pour la dernière section, quelques champs avec des espaces réservés modifiables pour le contact de l’utilisateur et les détails de la carte de crédit. Nous ajouterons également quelques menus déroulants pour le type de carte et la date d’expiration de la carte. Et c’est tout. Il suffit de quelques étapes simples, comme dans l’exemple ci-dessus, pour obtenir un formulaire simple et hautement convertible !
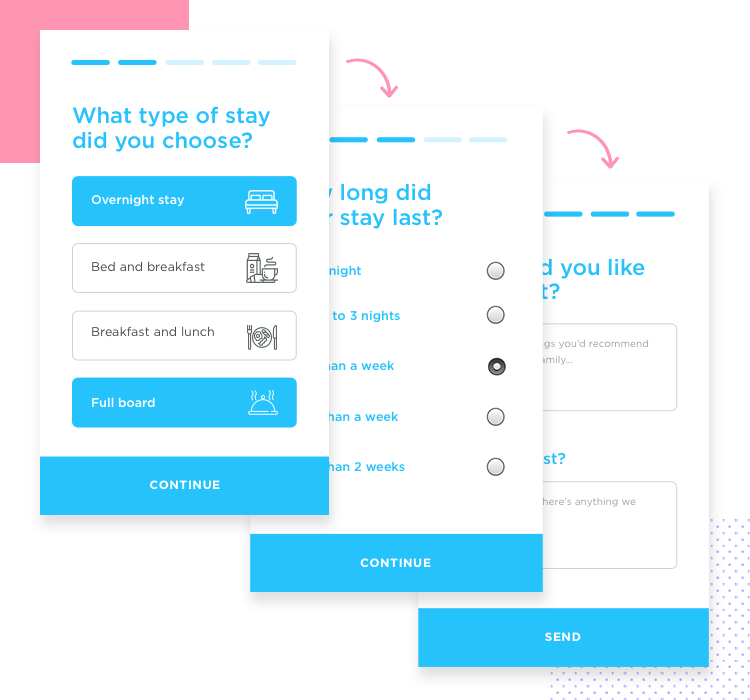
Que diriez-vous d’un formulaire mobile ? Vous souhaitez peut-être ajouter une enquête sur un voyage récent que l’utilisateur a effectué dans un hôtel.

Pour illustrer cette simplicité, créons six écrans pour cette enquête mobile, avec un type de widget différent sur chacun d’entre eux. En haut du modèle, nous ajouterons une barre de progression standard pour indiquer à l’utilisateur le temps qu’il lui reste à parcourir. Ensuite, nous ferons glisser sur le canevas un widget de bouton de sélection unique. Lorsque l’utilisateur sélectionnera une option, les autres disparaîtront. Mais allons plus loin. Lions ce bouton à la page suivante. L’effet de disparition des autres options du bouton est plutôt sympa, c’est pourquoi nous ajouterons une transition de 500 millisecondes pour retarder légèrement l’apparition de l’écran suivant.

Sur la page suivante, nous avons ajouté un widget de formulaire à boutons radio verticaux et un bouton « continuer » qui renvoie à l’écran suivant, en plus d’une flèche « retour ». L’écran suivant sera le même, mais avec une liste de contrôle. La page suivante contiendra un widget de bouton de sélection multiple et la dernière page de l’enquête sera un champ Textarea. Ce qui est intéressant avec ce widget, c’est qu’il suffit de le faire glisser sur le canevas et de cliquer sur simuler pour pouvoir déjà interagir avec lui. Le clavier s’affiche automatiquement dans le prototype sans que vous ayez à ajouter cette interaction. Ajouter un formulaire mobile ou une enquête à votre prototype est aussi simple que cela – essayez-le !
Kit d'interface utilisateur pour les formulaires et les enquêtes de Justinmind - téléchargez-le maintenant
Un bon formulaire est une façon polie de demander à l’utilisateur de partager ses données. Un grand soin est nécessaire pour créer un formulaire que vos utilisateurs ne détesteront pas. Le kit d’interface utilisateur pour les formulaires et les enquêtes de Justinmind vous permet d’éliminer le stress lié à la conception d’un bon formulaire dès le départ, alors pourquoi ne pas l’essayer ? Obtenez quelque chose que vous pouvez tester sur vos utilisateurs et validez votre design de formulaire dès aujourd’hui !