Diagramming UI kit gratuit : concevez des flux d’utilisateurs et améliorez l’UX.

Démarrez votre projet de conception UX de la bonne manière : concevez des diagrammes de flux d'utilisateurs impressionnants avec le tout nouveau kit UI Diagramming de Justinmind.
Comme vous l’avez peut-être deviné, Justinmind est l’outil idéal si vous souhaitez créer un wireframe de site web ou une application. Cependant, ce n’est pas tout ce que vous pouvez faire avec notre outil de wireframing. Qu’en est-il de l’étape qui précède le wireframe ? Notre kit UI de schématisation préinstallé vous permet de définir et de démontrer vos flux d’utilisateurs.
Avant de commencer à wireframer vos écrans, schématiser les flux d’utilisateurs avec un créateur d’organigramme est le meilleur moyen de s’assurer que votre processus de design UX est en phase avec les besoins des utilisateurs. Notre kit Diagramming UI est le créateur d’organigrammes parfait pour créer des diagrammes et valider les cas d’utilisation dès le début du processus de design.
Si vous ne l’avez pas encore fait, jetez un coup d’œil à notre kit Diagramming UI. Nous vous montrerons comment mettre en place des diagrammes de flux d’utilisateurs en un rien de temps ! Si vous voulez plus d’options, consultez la page des kits UI!
- Que contient le kit UI de Justinmind pour la création de diagrammes ?
- Pourquoi avez-vous besoin du kit Diagramming UI ?
- Démarrer avec le kit d'interface utilisateur de Justinmind pour la création de diagrammes
- Wireframe web avec le kit d'interface utilisateur de Justinmind
- Meilleures pratiques pour concevoir des diagrammes de flux d'utilisateurs avec notre kit UI.

Notre kit UI de diagramme est basé sur la spécification de notation graphique BPMN (Business Process Model and Notation ). Il s’agit de la norme de facto pour la modélisation des processus commerciaux utilisée par les entreprises et les organisations qui souhaitent mieux comprendre leurs procédures commerciales internes et les communiquer aux utilisateurs et aux parties prenantes. Notre kit UI est composé de cinq types de widgets permettant de réaliser des organigrammes : diagramme de base, flux, connecteurs, composants et bases de swimlane. Jetons un coup d’œil à chaque catégorie et à la manière dont vous pouvez en tirer le meilleur parti.

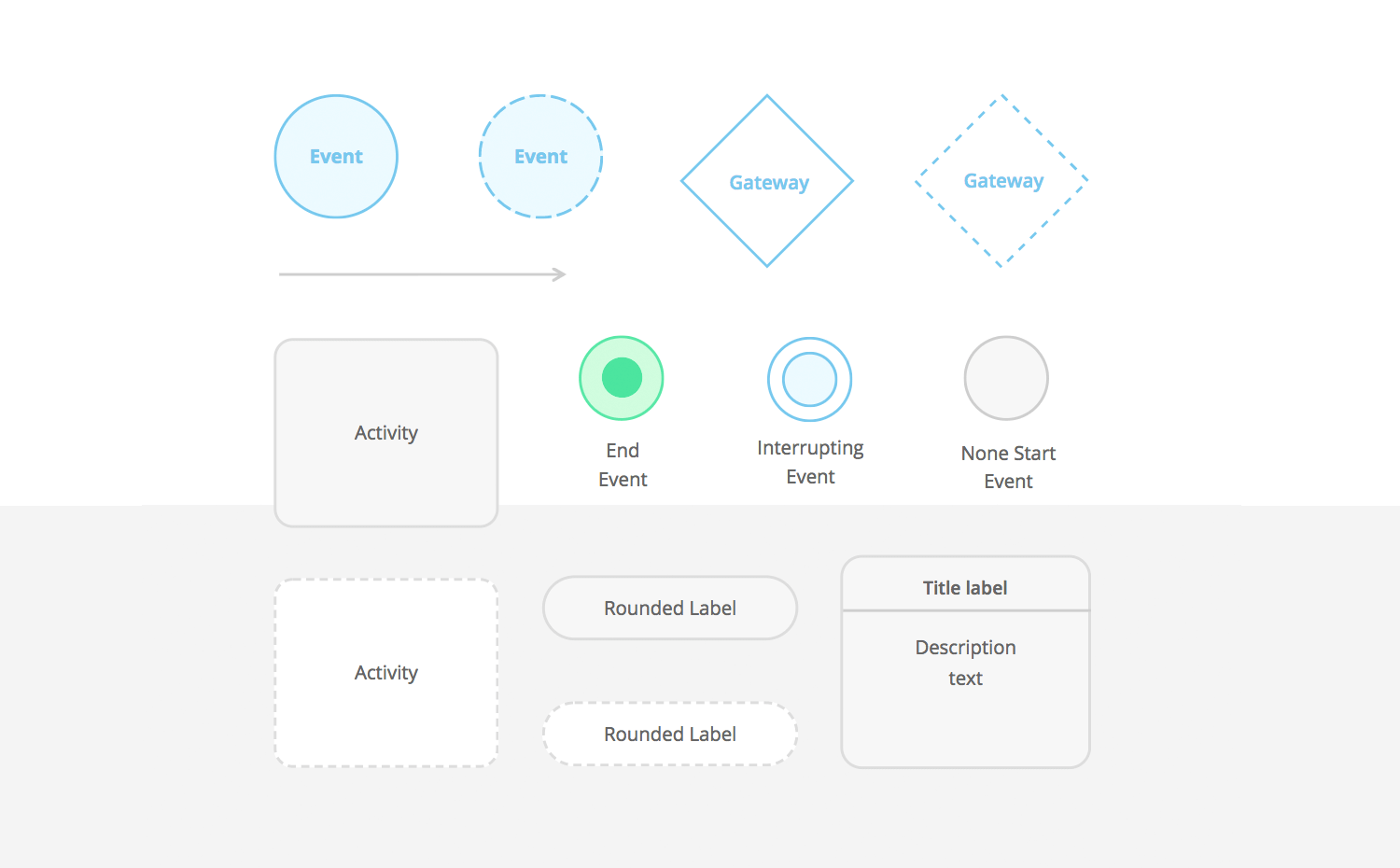
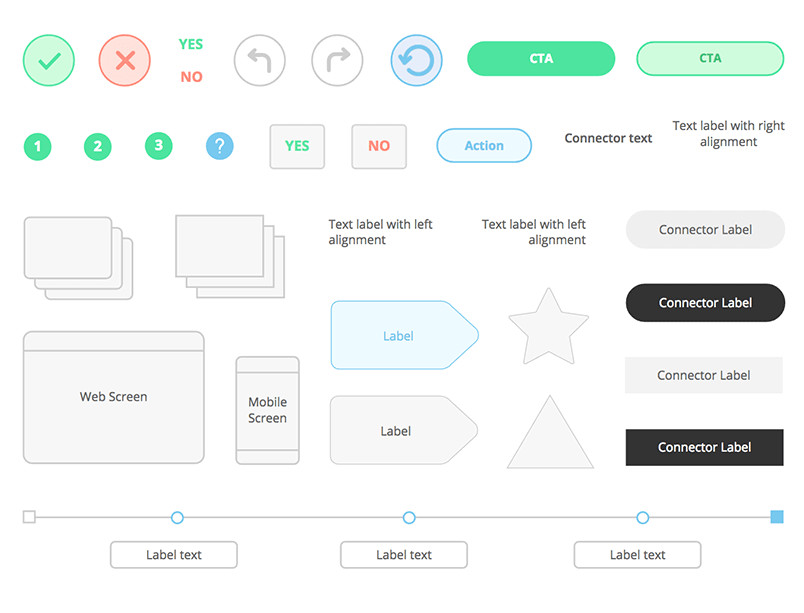
Cette catégorie comprend les widgets UI permettant de définir les actions essentielles du flux d’utilisateurs (objets de flux), tels que les événements, les passerelles, les activités et les étiquettes.

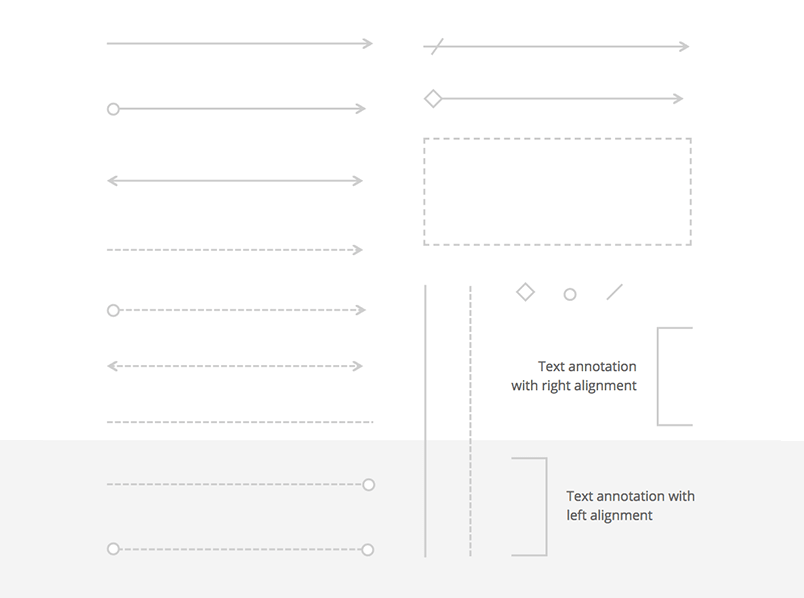
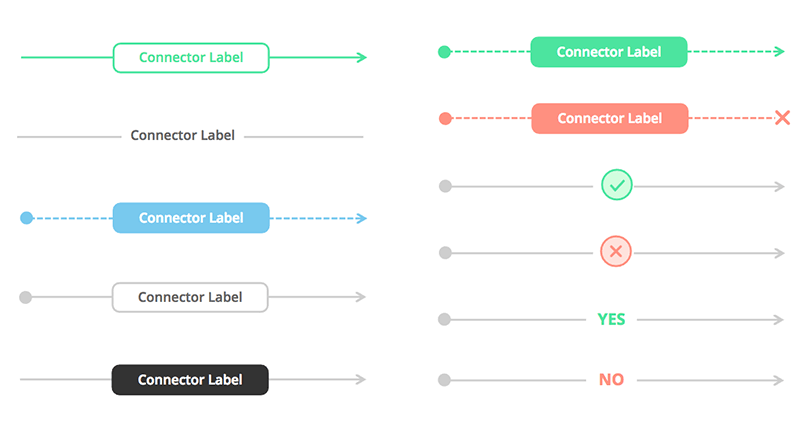
Dans cette catégorie, vous trouverez des objets de connexion qui montrent l’ordre dans lequel les activités sont réalisées dans un parcours utilisateur et qui sont représentés par des lignes pleines ou pointillées. Vous trouverez ici les flux suivants pour vos diagrammes : flux de séquence, bidirectionnel, de message, de séquence conditionnelle, associations et annotations.

Cette catégorie comprend un ensemble de connecteurs avec des étiquettes qui indiquent l’ordre des activités, avec l’ajout d’une description. Utilisez les widgets Connecteur positif et Connecteur négatif pour créer une section de type arbre de décision dans votre wireframe afin d’expliquer les conséquences possibles des actions de l’utilisateur.

La catégorie Composants contient un ensemble d’icônes et d’étiquettes prêtes à l’emploi qui fournissent un retour d’information instantané sur les actions de l’utilisateur (par exemple, l’icône Rafraîchir pour signaler que la page doit être rafraîchie à un certain moment dans le flux de l’utilisateur).

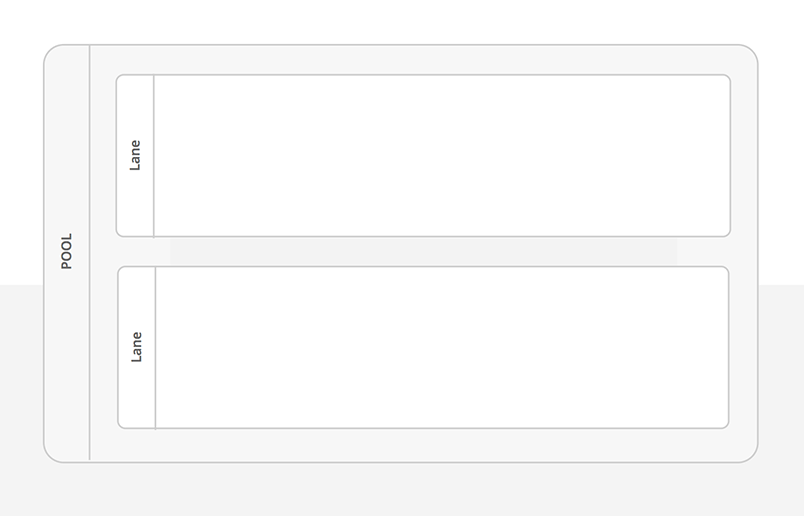
Cette catégorie contient deux widgets de piscine et deux widgets de couloir. Utilisez-les pour définir les grandes lignes de votre parcours utilisateur. Graphiquement, le widget Pool est un conteneur permettant de séparer un flux d’utilisateurs d’autres flux, et le widget Lane est utilisé pour séparer les différentes activités des différents utilisateurs ou personas au sein d’un même flux d’utilisateurs.
Avant de commencer à concevoir votre produit, vous devez tout savoir sur vos utilisateurs, leurs objectifs et leurs besoins. Vous devez également savoir comment ils vont utiliser votre produit. Par exemple, comment les utilisateurs réserveront-ils une chambre d’hôtel à partir de votre site web ? Quels utilisateurs visiteront votre site ? En fait, vous devez définir le parcours de l’utilisateur. Un moyen rapide de commencer à explorer ce parcours consiste à créer un simple organigramme des utilisateurs. Avant de passer aux étapes plus avancées du processus de conception – c’est-à-dire le prototypage haute fidélité et les tests utilisateurs -, le fait de sketcher votre organigramme vous aide à déterminer les user persona pour lesquels vous allez concevoir, ainsi que les objectifs des utilisateurs et de l’entreprise qui doivent être pris en compte. En savoir plus sur la conception à l’aide de personas. Le wireframing du parcours utilisateur peut vous aider à identifier le type de contenu dont votre site ou votre application a besoin, les types d’interaction que vous devrez inclure, l’architecture de l’information, etc. avant d’aller plus loin dans le processus de design.
Pourquoi donc spécifiquement notre kit UI gratuit ? Le wireframe d’un diagramme avec le kit UI Diagramming de Justinmind permet de combler le fossé entre l’intention de design et la mise en œuvre. Il fournit également des détails importants et de la clarté à vos hypothèses de conception avant d’étoffer vos designs avec des wireframes et des prototypes. Notre kit Diagramming UI ne vous aidera pas seulement à connaître vos utilisateurs cibles, il vous permettra également de visualiser les points de décision à chaque étape du parcours de l’utilisateur. En glissant et déposant simplement des widgets sur le canevas, vous pouvez schématiser exactement comment et quand les utilisateurs interagiront avec votre site afin d’améliorer l’UX globale du site.

Notre utilisation d’éléments d’UI standard et de conventions de dénomination (conformément au BPMN) contribuera également à fournir un langage commun à toutes les personnes impliquées dans le processus de design – des concepteurs aux développeurs, en passant par les analystes d’entreprise et les parties prenantes.
Il est facile de commencer à créer des diagrammes de flux d’utilisateurs complets dans Justinmind. Il vous suffit de suivre les étapes suivantes : 1. Téléchargez l’outil de wireframing Justinmind
2. Ouvrez Justinmind et démarrez un nouveau prototype de site web ou d’appareil mobile
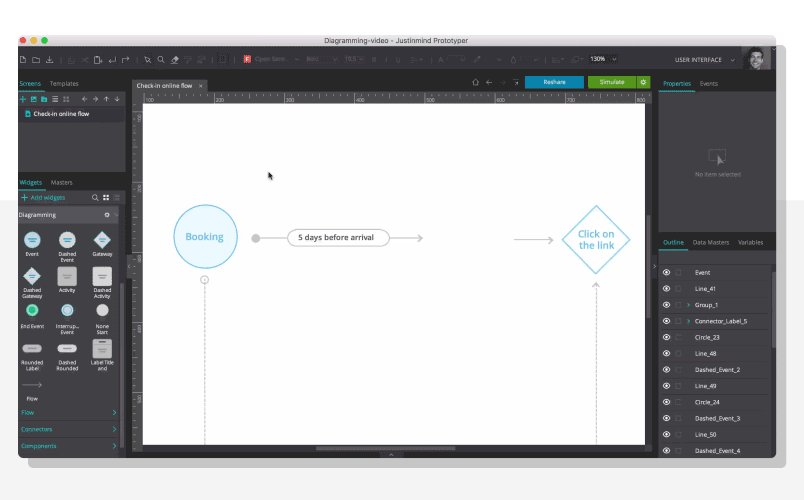
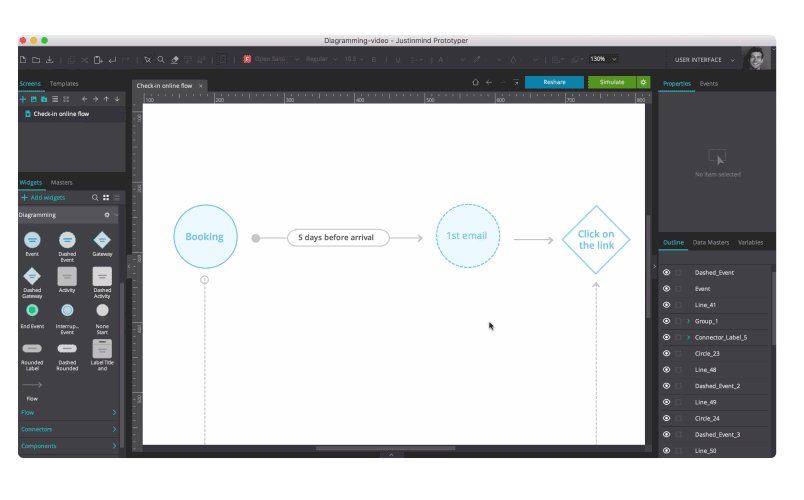
3. À gauche de votre canevas, vous verrez le panneau Widgets
4. Recherchez la section Diagramming et commencez à glisser-déposer des widgets pour créer des flux d’utilisateurs !
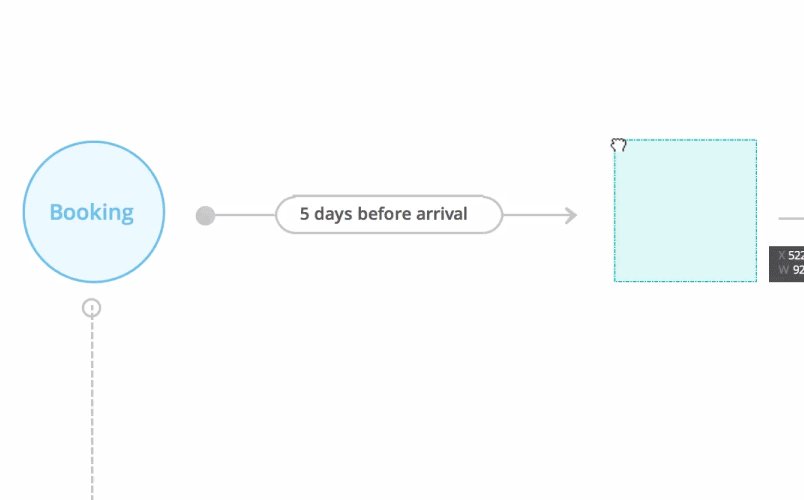
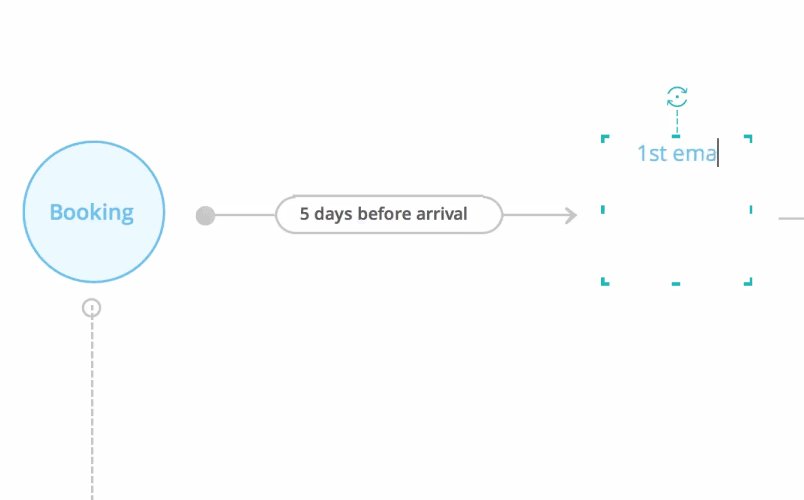
Dès que vous aurez fait cela, vous serez prêt à créer votre organigramme utilisateur. La création de votre organigramme à l’aide des éléments de l’UI de Justinmind ne pourrait pas être plus simple. Il vous suffit de faire glisser et de déposer les widgets de la palette Widget sur le canevas pour commencer. Nous vous montrerons ensuite comment créer un diagramme de flux d’utilisateurs complet dans votre wireframing web de Justinmind.

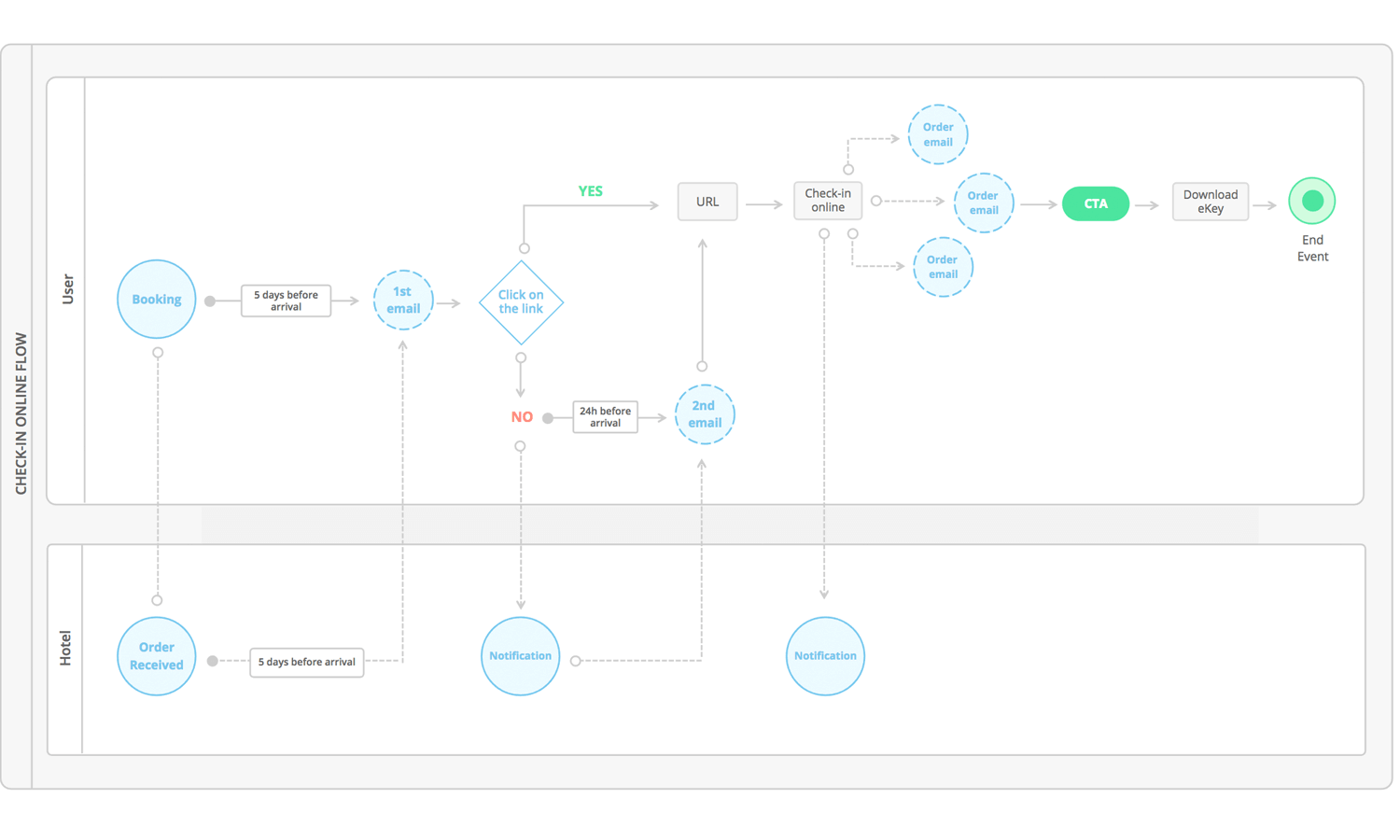
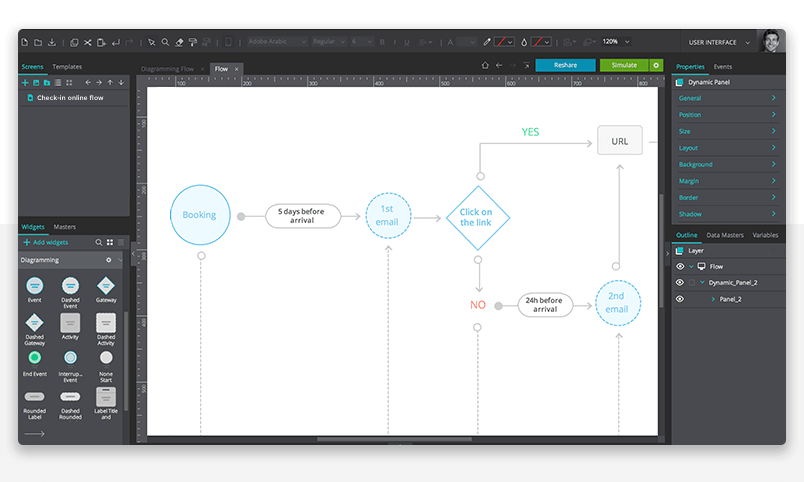
Dans notre exemple, nous allons schématiser un cas d’utilisation (description étape par étape d’un processus) d’un utilisateur réservant des chambres d’hôtel. Dans ce cas d’utilisation particulier, nous avons deux personas dans le flux d’utilisateurs : l’utilisateur (qui effectue la réservation) et l’hôtel (qui gère la réservation). Ces deux personas doivent être inclus dans le flux d’utilisateurs pour qu’il fonctionne. Notez qu’en réalité, une grande partie de l’activité de l’hôtel sera automatique, mais nous avons inclus l’exemple complet du flux d’utilisateurs dans notre cas d’utilisation pour vous donner une image plus complète du parcours de l’utilisateur.
Commençons par définir le processus/activité global de notre cas d’utilisation. Commencez par faire glisser un widget Pool horizontal sur le canevas – rappelez-vous que l’élément pool est utilisé pour représenter le cadre d’un processus ou d’un cas d’utilisation. Renommez votre pool en allant dans la palette Propriétés et en changeant le texte par défaut sur le côté gauche. Nous vous recommandons d’utiliser le nom du cas d’utilisation que vous êtes sur le point de wireframe – dans ce cas, « Check in online now ». Placez ensuite deux widgets Horizontal Lane à l’intérieur de la piscine, l’un au-dessus de l’autre. Les couloirs représenteront les actions entreprises par chaque user persona.

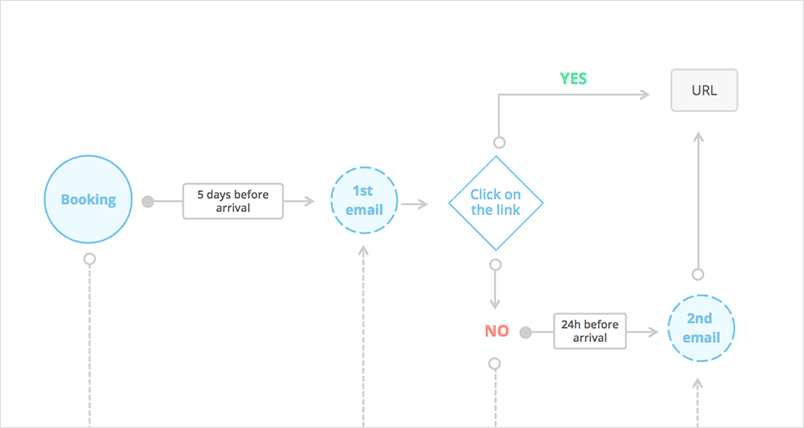
Comme vous pouvez le voir dans l’image ci-dessus, nous avons utilisé toute une combinaison de widgets de notre kit Diagramming UI pour schématiser le flux d’utilisateurs de ce cas d’utilisation. Voyons les widgets que nous avons utilisés et pourquoi.
Nous avons utilisé le widget Event pour représenter les principales activités du flux d’utilisateurs, telles que la réservation de l’utilisateur, la réception par l’hôtel de la commande de l’utilisateur, les notifications et les courriels.
Nous avons utilisé les widgets de flux de séquences pour montrer au lecteur dans quelle direction le flux d’utilisateurs se déplaçait à un moment donné.
Nous avons utilisé les widgets Connector Labels pour relier les actions et les effets qui nécessitaient une explication. Par exemple, une fois que l’utilisateur a effectué sa réservation, il reçoit un courriel avant son arrivée, l’informant qu’il est temps de s’enregistrer à l’hôtel. L’étiquette de connecteur permet au lecteur de savoir exactement quand l’utilisateur recevra cet e-mail et l’oriente vers l’étape suivante du processus.
Les widgets d’association relient simplement les objets de flux (tels que l’enregistrement de l’utilisateur et l’e-mail de commande).
Les widgets d’activité représentent une tâche que l’utilisateur doit effectuer (par exemple, cliquer sur une URL, télécharger une clé électronique en appuyant sur un bouton).
Nous avons utilisé des passerelles pour montrer la direction du flux. Notez qu’elles ne doivent pas être utilisées pour prendre des décisions – combinez-les avec des widgets d’activité pour le faire.
Surprise : les boutons d’appel à l’action ! Apprenez-en plus sur les choses à faire et à ne pas faire pour créer des boutons dans notre article sur le design des boutons de site web.
Les widgets Affirmatif/Négatif nous ont aidés à signifier ce qui se passe si l’utilisateur fait ou ne fait pas quelque chose dans le flux d’utilisateurs.
Le widget End Event nous a permis d’indiquer où le flux d’utilisateurs se termine.
Les widgets de Justinmind sont tous conçus selon les principes du design atomique, ce qui signifie que vous pouvez facilement les personnaliser comme vous le souhaitez. Pour modifier vos éléments UI, sélectionnez-en un sur le canevas et dirigez-vous simplement vers la palette Propriétés (sur le côté droit du canevas). Dans la palette Propriétés, vous pouvez modifier la taille, la couleur, la transparence et la position des éléments, et ajouter une ombre, une bordure ou une couche d’arrière-plan pour les adapter aux lignes directrices du design de votre marque. Lorsque vous êtes satisfait, vous pouvez partager votre wireframe avec votre équipe. Pour ce faire, vous pouvez soit leur envoyer un lien pour qu’ils le visualisent dans leur navigateur, soit les ajouter en tant qu’utilisateurs de prototypage à votre compte Justinmind. Cela leur permettra de modifier directement l’organigramme. En savoir plus sur les fonctionnalités de travail en équipe de Justinmind.
Lorsque vous créez un diagramme de flux d’utilisateurs, vous devez penser aux personnes qui utiliseront le site web ou l’application. Veillez à définir clairement la portée du flux d’utilisateurs en identifiant le qui, le quoi, le quand, le où et le pourquoi de votre diagramme de flux, en utilisant pleinement vos nouveaux widgets.
Commencez par identifier l’élément déclencheur de votre flux d’utilisateurs, c’est-à-dire le point d’entrée de l’utilisateur. Par exemple, l’utilisateur de notre exemple peut avoir atteint le site web de l’hôtel en effectuant une recherche organique. Votre flux d’utilisateurs doit toujours inclure des événements de début et de fin, afin que le lecteur puisse visualiser le parcours de l’utilisateur dans son intégralité.
L’intérêt d’un organigramme est de déterminer comment vos utilisateurs vont se servir de votre site ou de votre application. Il est donc essentiel que votre organigramme soit aussi clair que possible. Vous devez tenir compte de la hiérarchie visuelle des éléments de l’UI sur le canevas et partitionner les différents personas et flux d’utilisateurs de manière appropriée. Si nécessaire, créez des sous-flux pour diviser les flux d’utilisateurs en phases s’ils sont particulièrement longs. Le guide BPMN suggère de créer des éléments UI d’activité “Call” pour montrer les événements répétés, ce qui vous aidera à garder les longs flux organisés sur le canevas. En savoir plus sur la création de vos propres widgets et bibliothèques d’UI dans Justinmind.
Si vous avez besoin de schématiser le flux d’utilisateurs de votre site web ou de votre appli, le tout nouveau kit Diagramming UI de Justinmind est votre nouveau meilleur ami. Avec des widgets et des icônes d’UI standard, il ne faut pas de temps pour créer des diagrammes de flux afin de partager vos designs avec tous les membres de votre équipe. Le wireframing avec l’utilisateur à l’esprit vient de devenir beaucoup plus facile. Téléchargez dès maintenant le kit Diagramming UI de Justinmind pour voir ce que nous voulons dire.