Kit UI de wireframing gratuit : pour un wireframing rapide et fonctionnel

Votre outil de wireframe préféré vient d'être amélioré. Voici le dernier kit UI de wireframing Web gratuit de Justinmind - téléchargez-le dès maintenant !
Planifiez et tracez la mise en page de votre site et les flux d’utilisateurs comme jamais auparavant, avec le kit UI de wireframing Web de Justinmind. Les wireframes sont essentiels avant de passer aux détails les plus fins, comme l’imagerie et l’interaction, et en concevoir un n’a jamais été aussi pratique.
Notre Wireframing Web kit est un outil essentiel pour toute personne souhaitant créer un site web de qualité. Avec l’UI prête à l’emploi de Justinmind et la technologie du glisser-déposer, vous pouvez créer des wireframes d’UI en quelques minutes ! Notre outil de wireframe gratuit vous aide à obtenir rapidement la mise en page parfaite. Si vous souhaitez améliorer votre flux de travail en matière de design Web et créer de meilleurs sites Web, cet outil de wireframe est fait pour vous. Téléchargez dès maintenant le kit de wireframing Web et lisez la suite pour tout savoir sur notre nouveau kit indispensable, rempli d’icônes Web géniales, de mises en page et de modèlesprêts à l’emploi pour donner un coup de pouce à votre design.
- Qu'est-ce que le kit UI de wireframing Web de Justinmind ?
- Que contient le kit gratuit de wireframing Web de Justinmind ?
- Démarrer avec le kit d'interface utilisateur Web Wireframe
- Wireframing d'un site web avec le kit d'UI de Justinmind
- Cartographie des écrans de votre wireframe UI
- Informations sur les prix pour votre wireframe UI
- Pourquoi avez-vous besoin d'un kit wireframe ?
- Les avantages du wireframing
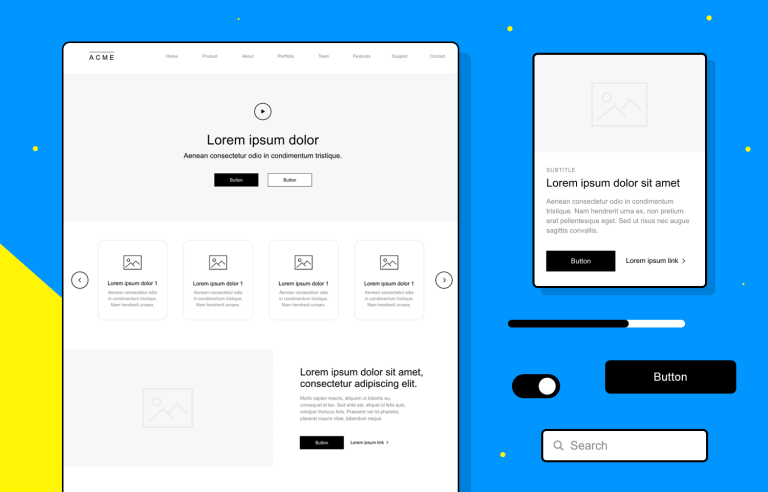
Le kit Web Wireframing UI de Justinmind est constitué d’une collection de composants de wireframe UI, de cartes et de mises en page. Tous ont été soigneusement conçus pour vous offrir des ressources de la plus haute qualité pour vos projets web.

Notre kit UI a été designé spécifiquement pour vous aider à mockup les écrans de votre site web et à rassembler toutes vos idées en un seul endroit avant de les peaufiner. Créez des wireframes statiques ou à cliquer, selon vos besoins pour tester le design de l’écran et de la navigation de votre site. Et grâce à notre fonction de simulation, vous pouvez visualiser clairement votre wireframe à n’importe quel stade du projet. Jetons un coup d’œil sur le contenu du kit !
Notre kit UI de wireframing Web comprend plus de 200 éléments et icônes de wireframe, ainsi que des mises en page, des modèles et des exemples complets.

Comme toutes nos bibliothèques UI, le kit UI Wireframing Web est divisé en catégories afin que vous puissiez trouver facilement tout ce dont vous avez besoin. Voici une liste des catégories de la bibliothèque et de ce qu’elles contiennent :
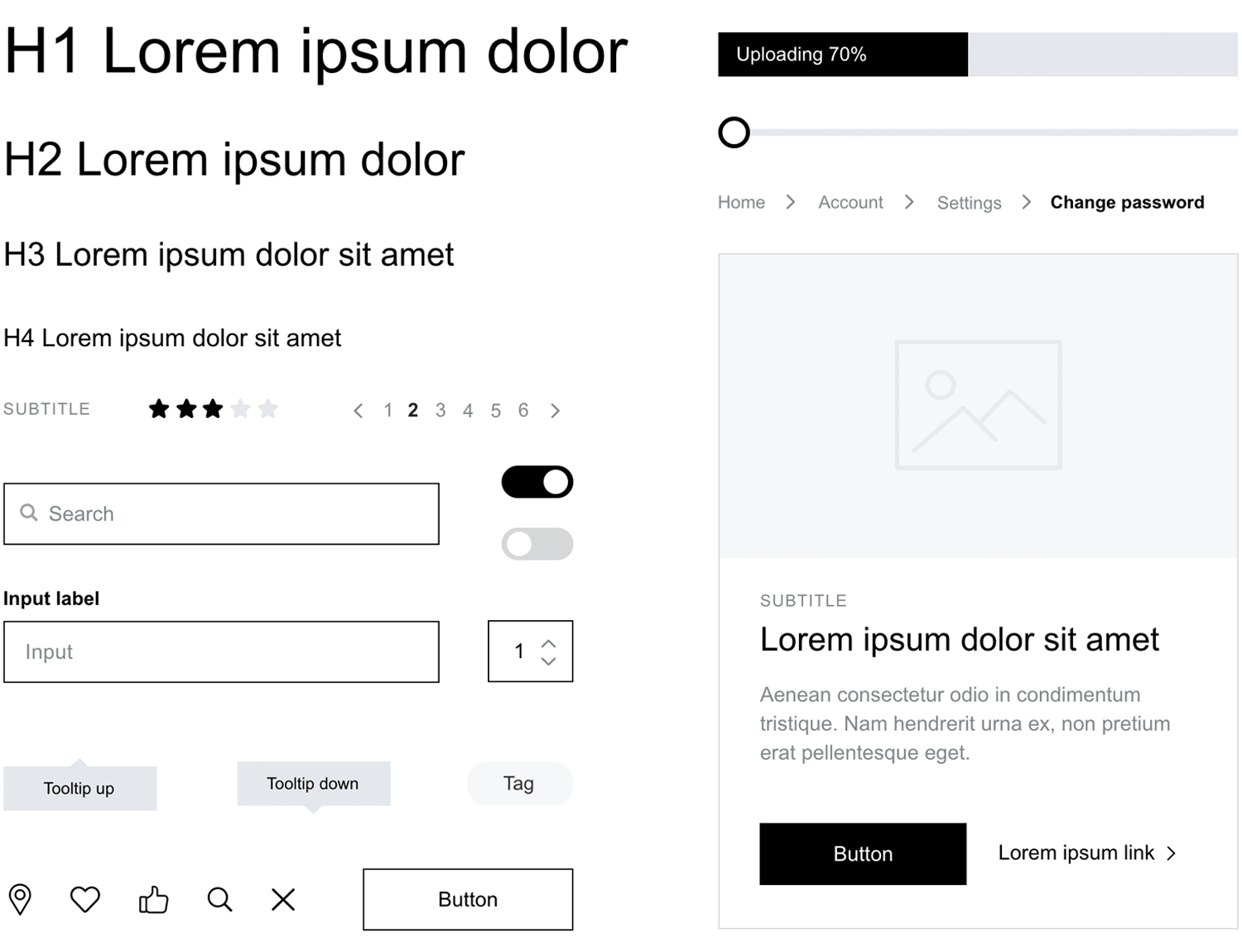
- Basics: les composants les plus utilisés dans notre kit de wireframe web. Cette catégorie comprend un bouton et un menu de base, ainsi qu’un menu déroulant et différentes options d’en-tête.
- Menus: vous trouverez ici toutes sortes de menus prêts à l’emploi, y compris, mais sans s’y limiter, un menu avancé, un menu coulissant, un menu déroulant et, bien sûr, une variété de menus réactifs.
- Formulaires et contrôles: tous les composants dont vous avez besoin pour créer un flux de travail efficace, tels que les barres de recherche, les champs de saisie avec validation en ligne, les infobulles, les barres de progression, les boutons à bascule, etc.
- Icônes: icônes et symboles spéciaux tels que le menu hamburger, les icônes de réseaux sociaux, les boutons de lecture, les épingles de localisation, les icônes de courrier électronique et les icônes “j’aime” et “je n’aime pas”.
- En-têtes : différentes tailles d’en-têtes pour les titres et les sous-titres.
- Cartes et éléments : les différents widgets de cartes disponibles ici vous permettent de dresser une liste d’éléments ou de les organiser selon différents systèmes de grille. Vous pouvez également les utiliser pour afficher des fonctionnalités et des blocs de contenu.
- Boutons et barres de navigation : une sélection de boutons, dont des boutons d’inscription aux médias sociaux et des contrôles de médias. Les composants de navigation comprennent des widgets de fil d’Ariane et de pagination, ainsi que des cartes avec des onglets de navigation.
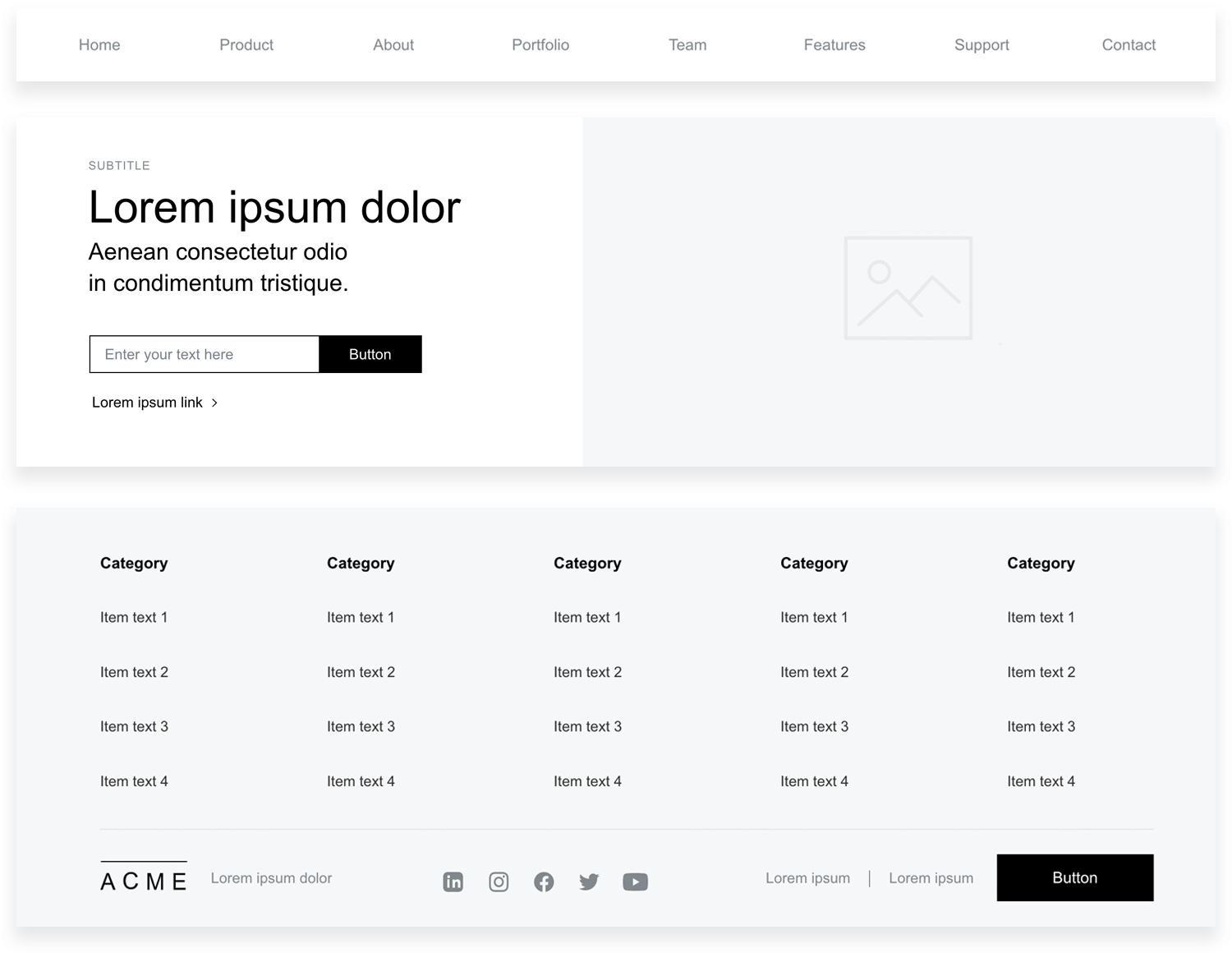
- En-têtes et pieds de page: en-têtes et pieds de page de sites web, allant de simples affichages à des mises en page plus larges avec des options de recherche et différents alignements.

- Carrousels et modules de contenu: cartes et blocs pour l’affichage de caractéristiques et d’images, ainsi que carrousels et différents affichages pour les blocs de contenu.
- Bannières et CTA : les 4 bannières les plus utilisées avec un bouton CTA pour afficher des informations clés.
- Témoignages : une sélection de mises en page d’avis et de modèles de pages de témoignages
Avec ce kit UI, les possibilités de design sont infinies. Concevez la mise en page complète de l’UI de vos wireframes et définissez l’architecture de l’information de votre site dès le début du processus de conception. Avec plus de 200 composants au choix, vous pouvez mélanger et associer différentes icônes, mises en page et écrans prêts à l’emploi pour transmettre vos idées avec force et clarté. Personnalisez-les en fonction des exigences de votre design, en ajustant la taille, les remplissages, les dégradés, les styles de ligne et le formatage du texte. Veillez ensuite à effectuer des tests utilisateurs de votre wireframe directement dans Justinmind pour valider les fonctionnalités de base et les modèles d’UI, et cibler les bons utilisateurs.
Suivez ces 4 étapes pour commencer à utiliser le kit UI de wireframing Web de Justinmind : 1. Téléchargez l’outil de wireframe de Justinmind
2. Ouvrez Justinmind et démarrez un nouveau prototype Web
3. À gauche du canevas, vous trouverez une palette de bibliothèques
4. Commencez à faire glisser et à déposer les widgets de la section Web ! Et c’est parti ! Il est maintenant temps de faire preuve de créativité avec vos wireframes. N’oubliez pas qu’avec notre kit d’interface utilisateur wireframe, vous pouvez wirefrapper n’importe quel type de site Web ! Toutefois, si vous avez besoin d’un peu d’inspiration, nous avons ce qu’il vous faut. Lisez la suite pour voir comment nous avons réalisé notre propre wireframe Web avec le kit de wireframing Web. Dans notre exemple, vous apprendrez à créer un site Web de partage de fichiers, similaire à Dropbox ou WeTransfer, avec quatre écrans (Page d’accueil, Fonctionnalités, Prix et Paiement).
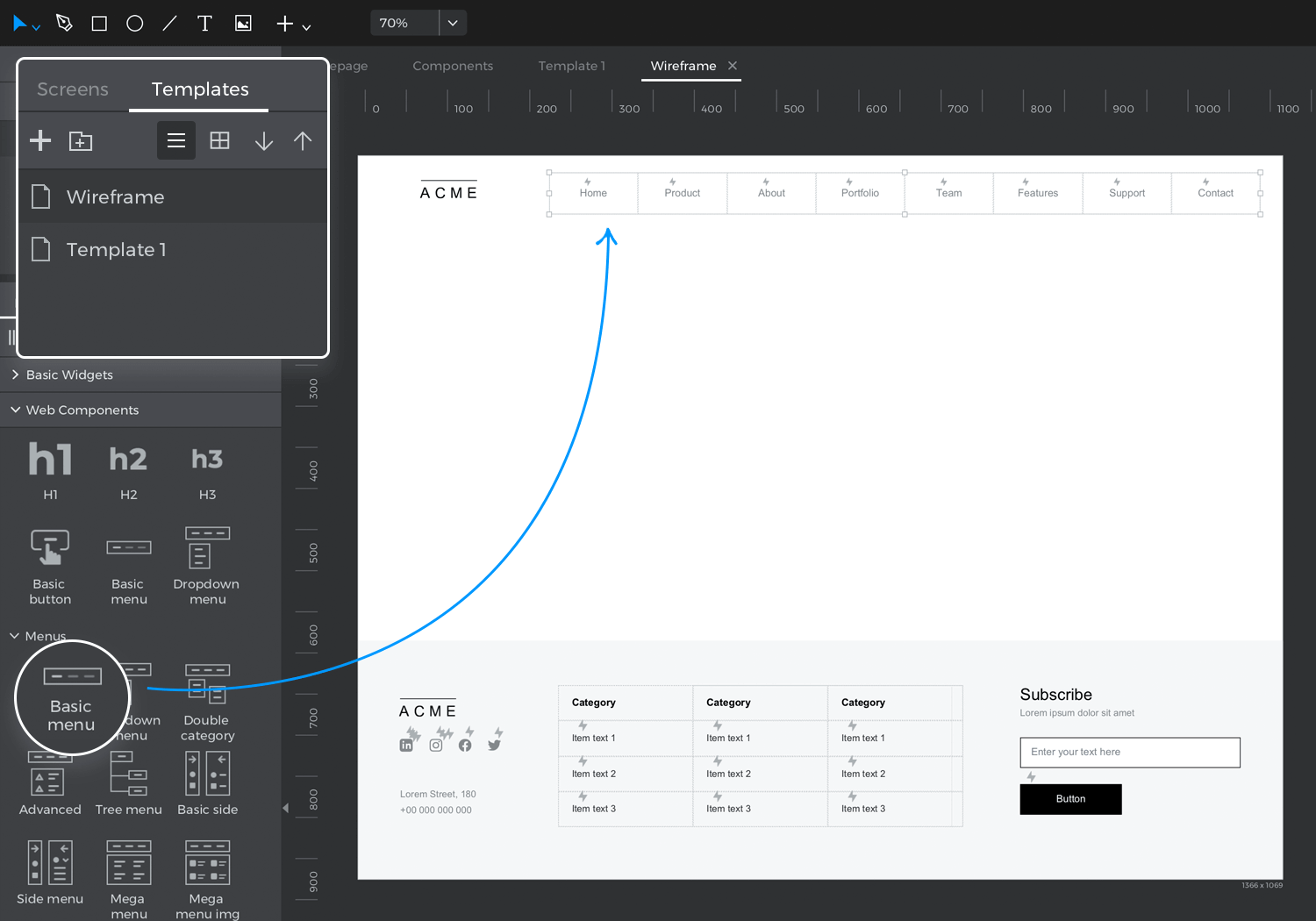
Tout d’abord, créons la disposition générale de notre wireframe web.
Dans un nouveau prototype Web, accédez à la palette Écrans dans l’éditeur de Justinmind. Vous remarquerez qu’un écran a été créé par défaut. Cliquez sur l’icône « + » et créez trois écrans supplémentaires. Nommez vos écrans comme suit :
- Page d’accueil
- Caractéristiques
- Prix
- Passer à la caisse

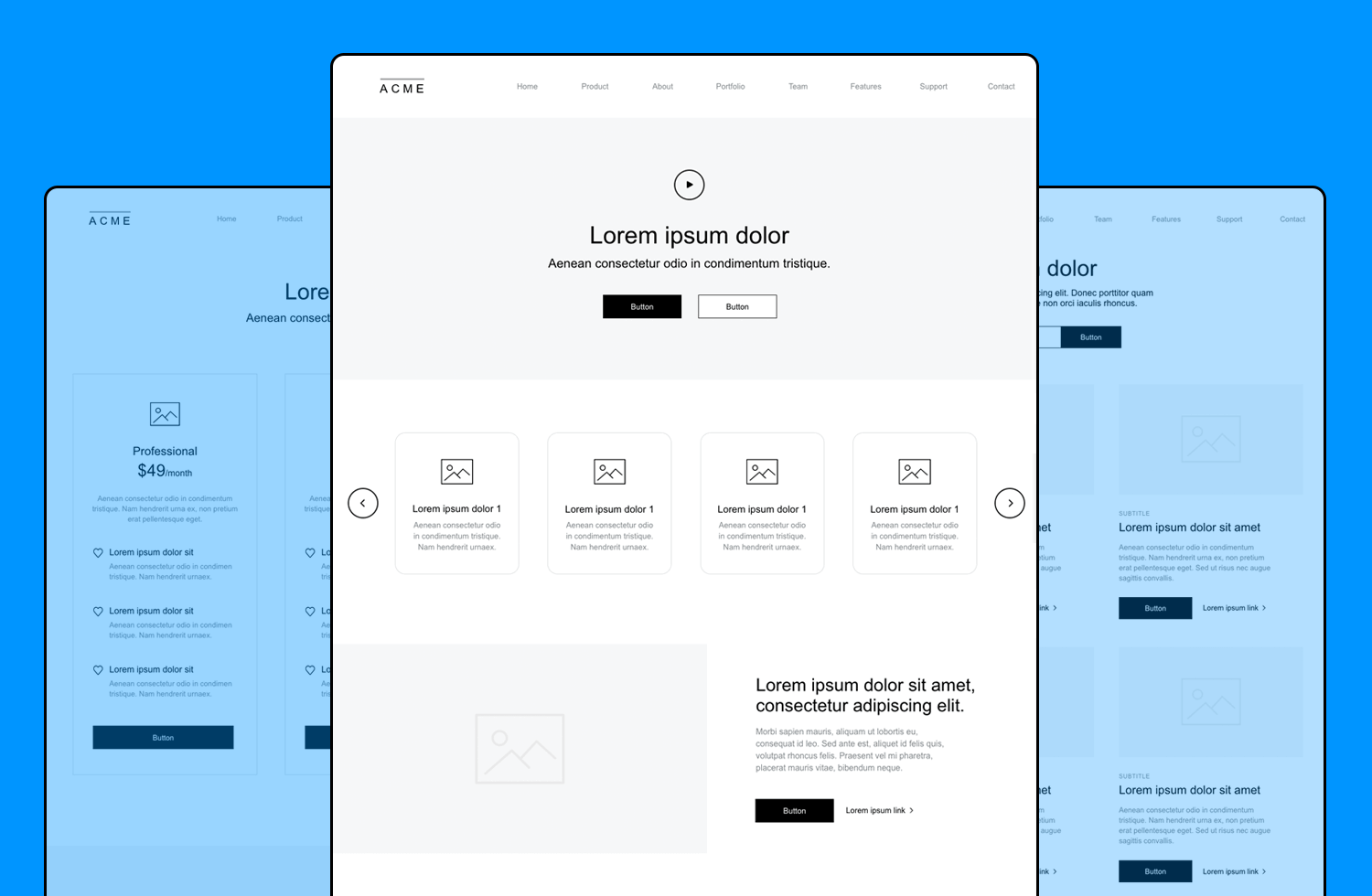
Ensuite, créons un modèle avec tout le contenu qui apparaîtra sur chaque écran du site. Pour ce faire, rendez-vous dans la palette Modèles. Si vous n’avez pas encore activé cette palette, vous pouvez le faire dans la section ‘Palettes’ du menu principal. Faites glisser un en-tête de la catégorie Menus de la bibliothèque des composants Web et placez-le sur le canevas de l’écran Modèles. Nous avons utilisé l’option « Menu de base ». Nous avons également ajouté une image à gauche pour le logo.
Votre page d’accueil a également besoin d’un pied de page. La bibliothèque de composants Web propose un large éventail de pieds de page. Si vous recherchez un design de pied de page minimaliste, nous vous recommandons le « pied de page d’une ligne ». Si vous préférez un pied de page avec un peu plus d’ampleur, optez pour les options « medium » ou « large ». Nous avons utilisé l’option « Pied de page avec entrée » dans notre exemple. Faites glisser le pied de page que vous avez choisi vers le canevas pour l’ajouter à votre modèle.
Votre en-tête et votre pied de page apparaîtront dans tous les écrans de votre wireframe.
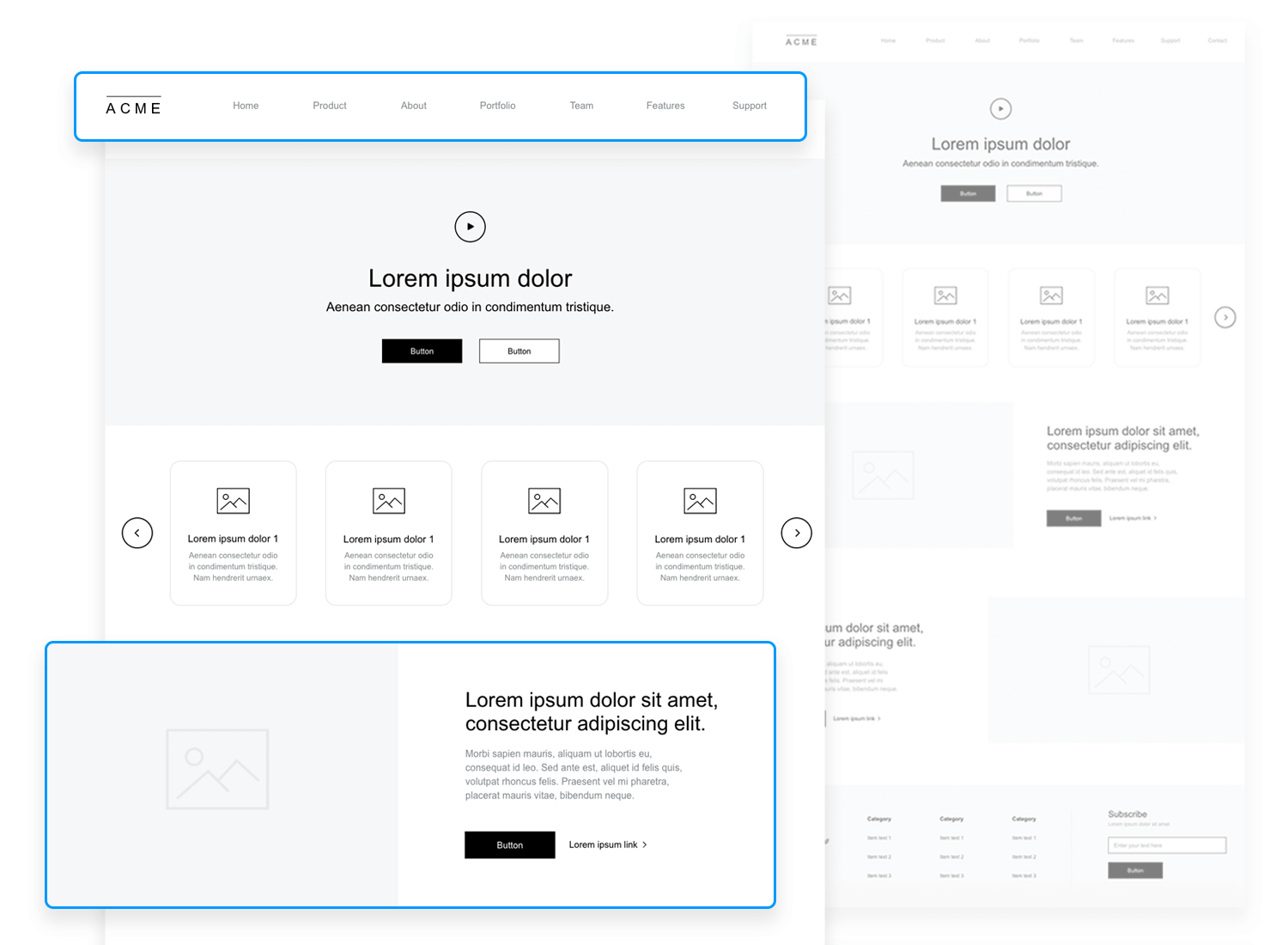
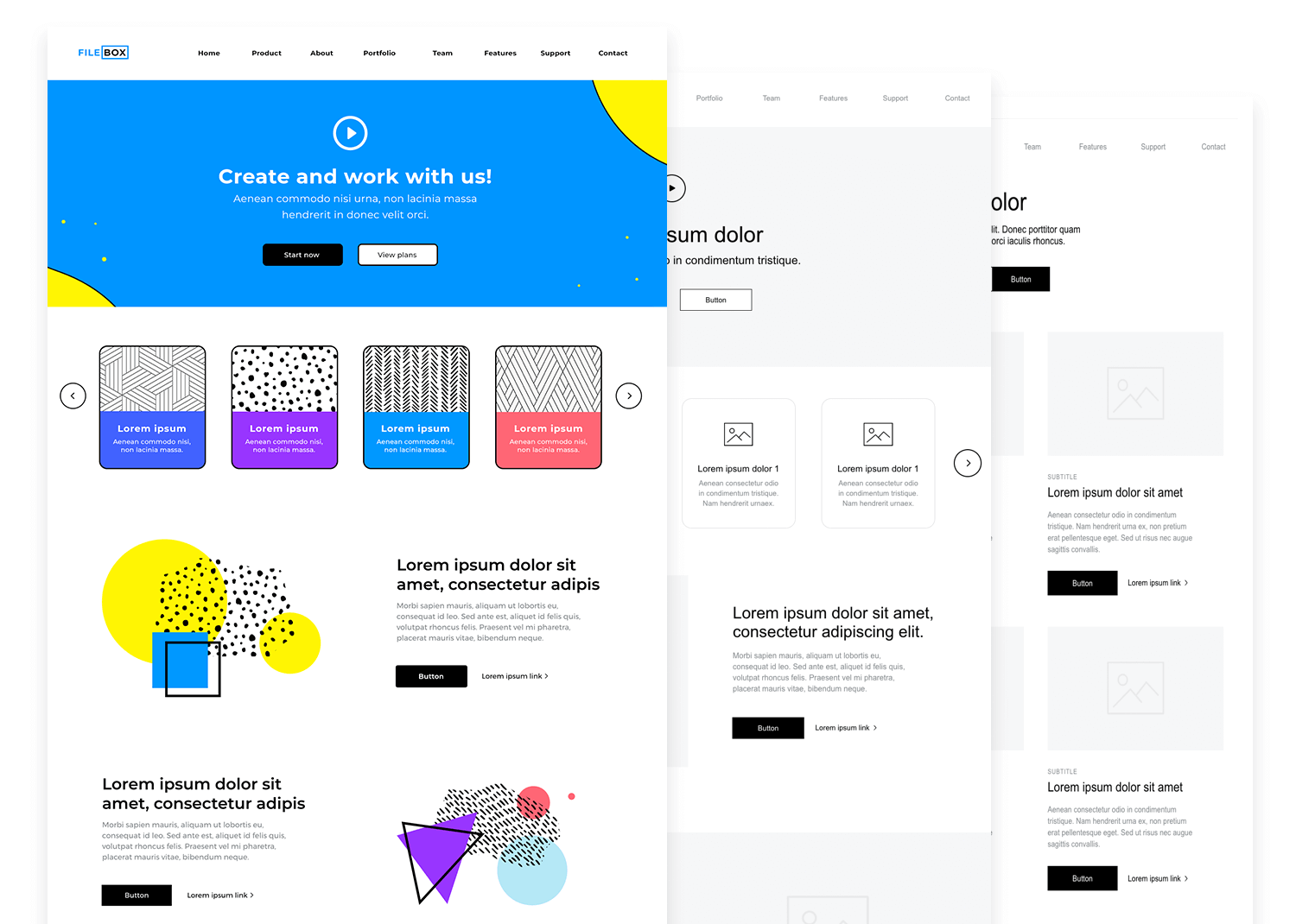
Il est maintenant temps de concevoir la page d’accueil de votre site web.

Passez à la palette Écrans et sélectionnez la page d’accueil pour y travailler. Remarquez que l’en-tête et le pied de page que nous avons créés pour notre wireframe apparaissent également dans cet écran.
Pour reproduire notre page d’accueil, faites glisser un en-tête sur le canevas. Nous avons utilisé l’en-tête « Aligner au centre ». C’est là que sera placé le premier bloc de contenu de la page d’accueil.
Pour la suite de l’écran, nous avons ajouté un carrousel et deux modules de contenu. Dans notre exemple, nous avons utilisé le « carrousel 1 » et les modules de contenu « aligner à droite » et « aligner à gauche ». Vous pouvez également choisir parmi une sélection de cartes et de blocs de contenu prêts à l’emploi dans le kit de composants Web.
Ces multiples éléments de contenu peuvent constituer une excellente ressource de navigation et vous aider à définir l’architecture de l’information de votre site.
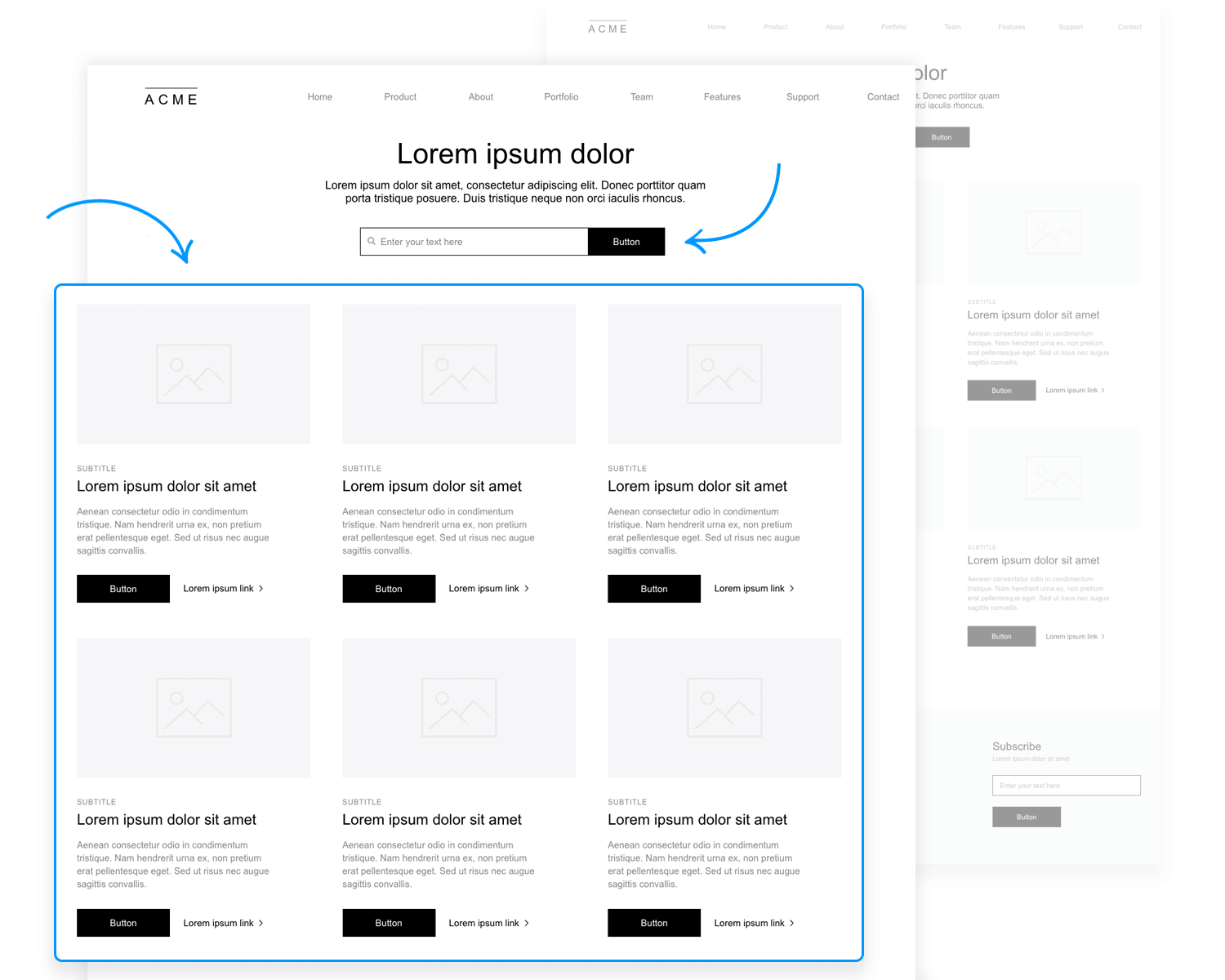
Accédez maintenant à la page Fonctionnalités (dans la palette Écrans).

Tout d’abord, créons une belle section de recherche afin que les utilisateurs puissent rechercher des fonctionnalités et d’autres informations utiles sur notre site. Pour ce faire, faisons glisser deux titres, un H1 et un H4 avec un texte étendu, suivis d’une barre de recherche de la catégorie Formulaires et contrôles, dans cet exemple nous avons opté pour l’option ‘Entrée avec bouton’.
Ensuite, pour le contenu, nous avons opté pour une grille à trois colonnes de la catégorie Cartes et objets. Enfin, nous avons copié la deuxième ligne de la grille à colonnes pour ajouter une troisième ligne de contenu. Nous avons également ajouté le composant « pagination » de la catégorie Navigation, afin de pouvoir ajouter plus de contenu à l’écran et d’aider l’utilisateur à naviguer facilement sur le site.

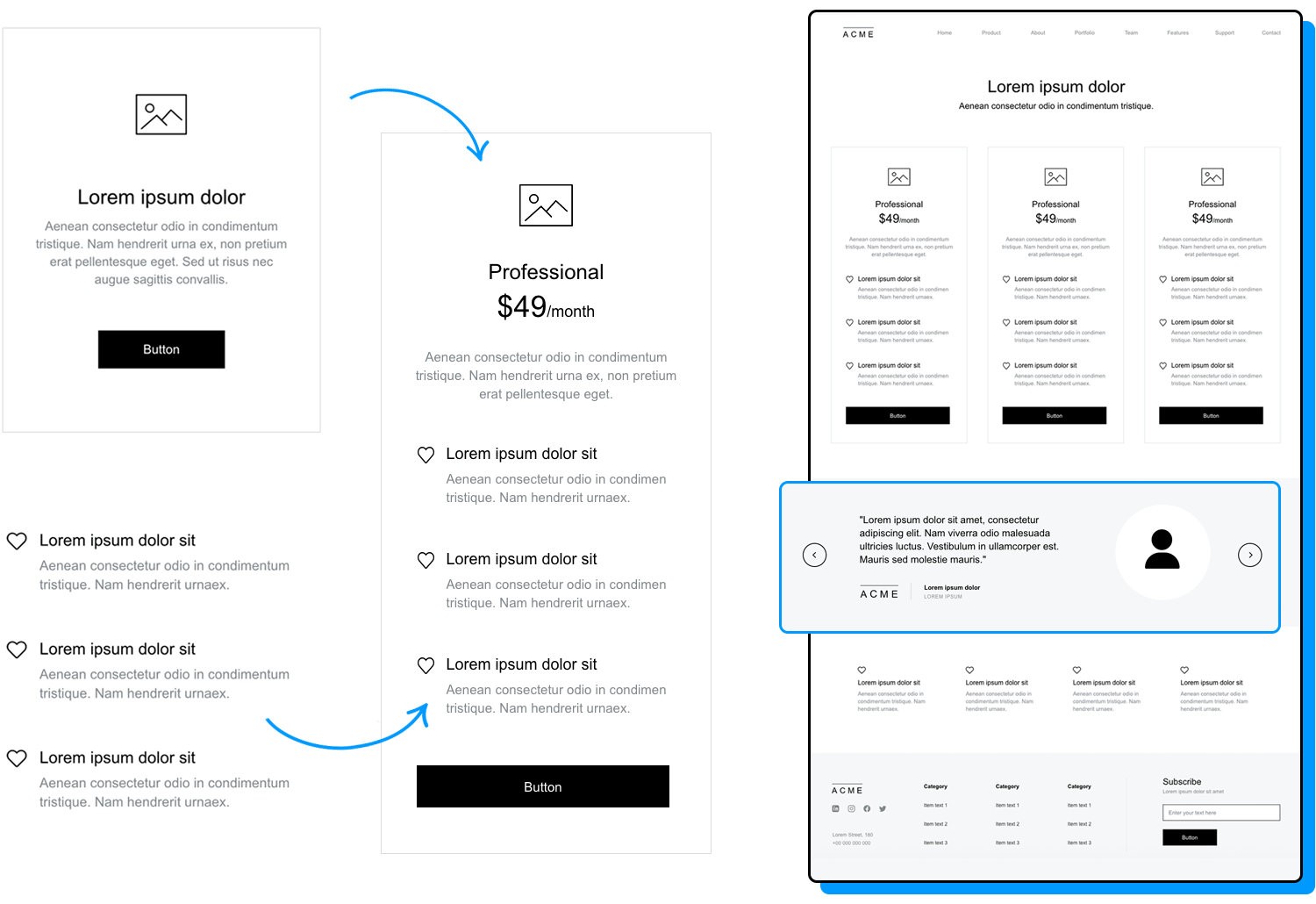
Passons à l’écran des prix. Nous avons commencé par ajouter un en-tête sous le menu, dans cet exemple il s’agirait d’un en-tête modifié « aligner au centre » (en laissant simplement les composants H1 et texte). Pour continuer, nous avons créé une fiche de prix en regroupant une « carte centrée » et une « liste d’articles » de la catégorie Cartes et articles. Notez que nous avons également repositionné le bouton CTA par défaut au bas de la fiche.
Avoir un grand bouton CTA directement sous vos options de prix permet de garder les choses propres et organisées. Nous avons dupliqué la carte deux fois de plus pour les 3 options de prix.
Enfin, nous avons inclus un témoignage. Les témoignages et les avis de clients constituent une partie importante du parcours d’achat et sont souvent utilisés dans les pages de prix pour donner aux utilisateurs potentiels un aperçu de la satisfaction des clients. Vous trouverez une sélection d’options dans la catégorie Témoignages. Ici, nous avons utilisé les « citations de navigation ».

Important ! L’expérience de paiement de votre site peut faire ou défaire l’expérience globale de l’utilisateur et peut soit offrir un coup de pouce, soit être un obstacle à la conversion. Comme nous le rappelle Kissmetrics, le l’expérience de paiement doit rendre le parcours de l’utilisateur le plus simple possible et sans friction.
Heureusement pour vous, le kit d’interface utilisateur Web Wireframing peut vous aider à créer une excellente expérience de paiement. Pour ce dernier écran, nous devons d’abord ajouter le même en-tête que dans les écrans précédents. Ensuite, un titre H4 pour le titre “Informations sur le client” et un autre pour le titre “Détails du paiement”, qui seront les deux sections principales de cet écran.
Conseil : si vous souhaitez rendre votre expérience de paiement interactive afin que les utilisateurs puissent la tester, essayez d’ajouter un Data Master à l’écran de votre wireframe. Vous pouvez même importer des données réelles pour rendre l’expérience aussi réaliste que possible.
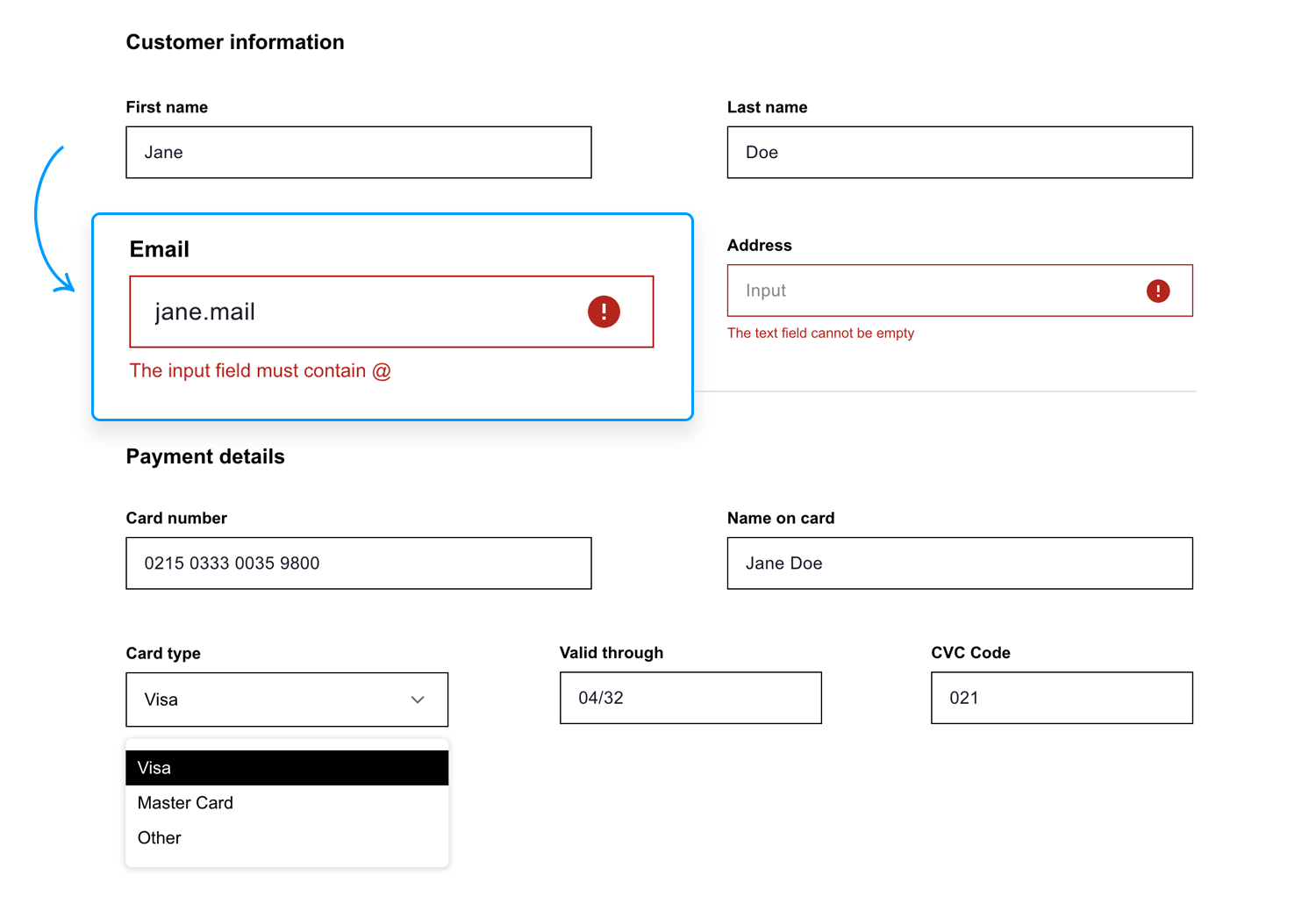
Les deux sections sont construites comme suit : Dans la catégorie Formulaires et contrôles, faites glisser le composant “Message d’erreur” x3, puis faites du quatrième champ de saisie un composant “Email”.
Pour la section “Détails du paiement”, nous avons ajouté un cinquième champ, qui est une liste déroulante pour le type de carte. Pour ce faire, vous devez regrouper un composant texte pour le titre et une zone de sélection. Pour ce dernier, nous avons choisi l’option “Sélectionner” dans la catégorie Champs de saisie interactifs de votre bibliothèque Basic Widgets !
Une fois que vous aurez terminé votre écran de paiement, vous aurez construit l’ensemble du flux d’utilisateurs pour le site web de votre magasin. Cliquez sur “Simuler” dans le coin supérieur droit de l’éditeur Justinmind pour voir votre wireframe terminé. Bonjour, magnifique !

N’oubliez pas que tous les widgets que vous trouverez dans cette bibliothèque de wireframes sont vectoriels et 100 % personnalisables – vous avez donc toujours le contrôle de vos designs. Pour personnaliser un composant, il suffit de le faire glisser sur le canevas de Justinmind et d’aller dans la palette Propriétés. Vous pouvez ajuster sa taille, sa couleur, sa position sur le canevas, son texte, son rembourrage, ses marges et ses bordures, ainsi que son ombre. Si vous souhaitez modifier un écran prêt à l’emploi ou un bloc de contenu composé de plusieurs widgets, sélectionnez-le sur le canevas et accédez à la palette Calques. À partir de là, vous pouvez sélectionner des éléments individuels de l’UI pour les personnaliser.
La plupart des bibliothèques de composants UI populaires sont préinstallées dans l’éditeur de Justinmind ; cependant, il existe de nombreuses autres bibliothèques UI gratuites personnalisées disponibles en téléchargement. L’ajout de différentes bibliothèques de widgets (par exemple Android, iOS et Bootstrap) à votre espace de travail de prototypage est simple et rapide, et vous permettra de tirer le meilleur parti de tous les actifs UI de Justinmind.
L’importance de la conception des wireframes a fait l’objet d’un certain nombre d’allers-retours. Bien que le wireframe web (dépouillé et squelettique) soit moins complet que son homologue de haute fidélité, il joue un rôle essentiel dans le processus de design. L’utilisation d’une bibliothèque de wireframing lors de la conception d’un wireframe UI accélérera votre processus, vous permettant de vous concentrer sur la production de grandes idées au lieu de vous soucier des détails. Avec le kit Web Wireframing UI de Justinmind, vous pouvez :
- Wireframez plus rapidement et plus efficacement
- Personnalisez tout en fonction de l’aspect et de la convivialité de votre idée
- Faites en sorte que votre design soit clair et interactif
Une fois que tout le monde est sur la même longueur d’onde, vous pouvez commencer à élaborer vos wireframes web et transformer ces écrans de base en prototypes fonctionnels.
Le wireframing est la première étape du processus de design, avant de passer à la création d’un wireframe haute-fidélité. Le wireframing doit être utilisé pour définir votre produit, lorsque les changements les plus importants sont apportés à la conceptualisation.
- Architecture de l’information (obligatoire). Il s’agit des informations liées à l’esthétique des éléments de l’UI de chaque écran de votre site ou de votre appli
- Le contenu et la copie de chaque écran (facultatif). Si vous choisissez de ne pas inclure de contenu, vous pouvez utiliser un texte lorem ipsum comme espace réservé. (Nous avons d’excellentes alternatives au texte lorem ipsum si vous vous sentez d’humeur aventureuse).
- Liens (facultatif). Nous pensons qu’il est souvent utile de définir le flux de navigation entre les principaux écrans de votre wireframe afin de mettre en place les moyens les plus efficaces pour que les utilisateurs se déplacent entre eux – et de vous donner, ainsi qu’à votre équipe, un plan de votre site sur lequel travailler lors des réunions de définition.
- Le design graphique final. Il n’est pas nécessaire de l’inclure dans la phase de définition car l’objectif du wireframing n’est pas de valider votre produit avec des user persona ou de communiquer avec l’équipe de développement.
- Le design d’interaction sera nécessaire lorsque vous effectuerez des tests utilisateurs avancés, mais pas à ce stade du processus de design
Le wireframing est une pratique essentielle du design UX, qui vous aide à transmettre les aspects les plus importants de votre design à votre équipe, aux utilisateurs et aux parties prenantes. Que vous soyez novice en matière de wireframing ou que vous le maîtrisiez déjà, nous vous couvrons avec le seul outil de wireframing dont vous aurez besoin. L’outil de wireframe gratuit de Justinmind vous aidera à faire le gros du travail et simplifiera l’ensemble du processus de design et du flux de travail – du wireframe de base jusqu’à votre prototype final haute fidélité. Téléchargez notre kit Web Wireframing UI et commencez votre projet web dès maintenant avec le meilleur et le plus complet des outils de wireframe.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Justinmind 10.7 est là avec la bibliothèque iOS 18 UI, de nouveaux cadres d'appareils comme iPhone 16 et Pixel 9, et des modèles de design intégrés pour un prototypage transparent. Découvrez des flux de travail plus fluides et un design intuitif.4 min Read
Justinmind 10.7 est là avec la bibliothèque iOS 18 UI, de nouveaux cadres d'appareils comme iPhone 16 et Pixel 9, et des modèles de design intégrés pour un prototypage transparent. Découvrez des flux de travail plus fluides et un design intuitif.4 min Read Les innovations révolutionnaires de Justinmind en matière de technologie de prototypage lui ont valu le prestigieux prix Proddy du meilleur produit de prototypage de 2024.5 min Read
Les innovations révolutionnaires de Justinmind en matière de technologie de prototypage lui ont valu le prestigieux prix Proddy du meilleur produit de prototypage de 2024.5 min Read Justinmind vient de lancer une nouvelle fonctionnalité puissante : l'outil de diagramme de flux d'utilisateurs. Vous pouvez désormais schématiser l'ensemble de l'expérience utilisateur directement au sein de vos projets. Justinmind étend ainsi ses capacités au-delà du prototypage et du design, offrant une solution plus complète.4 min Read
Justinmind vient de lancer une nouvelle fonctionnalité puissante : l'outil de diagramme de flux d'utilisateurs. Vous pouvez désormais schématiser l'ensemble de l'expérience utilisateur directement au sein de vos projets. Justinmind étend ainsi ses capacités au-delà du prototypage et du design, offrant une solution plus complète.4 min Read

