Charts UI kit : le design des données en toute simplicité

Concevez des conceptions d'interface utilisateur de tableau de bord et des visualisations de données impactantes avec le kit d'interface utilisateur Charts gratuit de Justinmind ! Découvrez comment dans cet article
Vos utilisateurs sont des êtres visuels. Notre kit UI pour les graphiques vous permet d’encoder visuellement les données du back-end de votre site web ou de votre application dans une histoire qui est à la fois visuellement attrayante et plus mémorable qu’un long creux de chiffres sans queue ni tête. Ils donneront à votre utilisateur quelque chose sur lequel il pourra agir.
Qu’il s’agisse d’une application de fitness, d’une application bancaire fintech ou d’un site web de budgétisation personnelle, une bonne conception de tableau de bord permettra à vos utilisateurs d’assimiler des données complexes en un coup d’œil et leur donnera quelque chose sur lequel ils pourront agir.
Pour savoir comment vous pouvez concevoir des interfaces utilisateur de tableau de bord exceptionnelles à l’aide du kit UI Charts de Justinmind et pour obtenir des conseils sur la façon de procéder, vous êtes entre d’excellentes mains !
Le kit UI Charts de Justinmind est une collection d’éléments et de composants graphiques que vous pouvez mettre en œuvre dans votre prototype d’interface utilisateur de tableau de bord rapidement et facilement. Vous pouvez ensuite ajouter des interactions et des fonctionnalités à vos diagrammes et graphiques au fur et à mesure que vous concevez votre prototype.

L’intérêt du kit d’interface graphique est que vous pouvez également le combiner avec d’autres kits d’interface que vous trouverez soit préinstallés dans l’outil de prototypage, soit téléchargeables gratuitement à partir de notre page Kits d’interface graphique.
Nous vous recommandons d’utiliser ces graphiques comme alternative à l’affichage de longues listes, de tableaux ou de chiffres. Pourquoi ne pas concevoir une UI qui mette toutes ces données en perspective pour l’utilisateur afin qu’il puisse les assimiler plus rapidement ? Poursuivez votre lecture pour en savoir plus sur ce que contient notre kit Charts UI pour aider vos utilisateurs à assimiler vos données plus facilement.
Vous avez les diagrammes à barres, les histogrammes inventés par Karl Pearson, et même les diagrammes en chandelier que l’on trouve souvent dans les graphiques de tendance des marchés financiers. Vous trouverez également des diagrammes en forme de beignet et des diagrammes circulaires pour représenter des mesures telles que les dépenses quotidiennes ou le nombre de pas dans les applications de fitness.
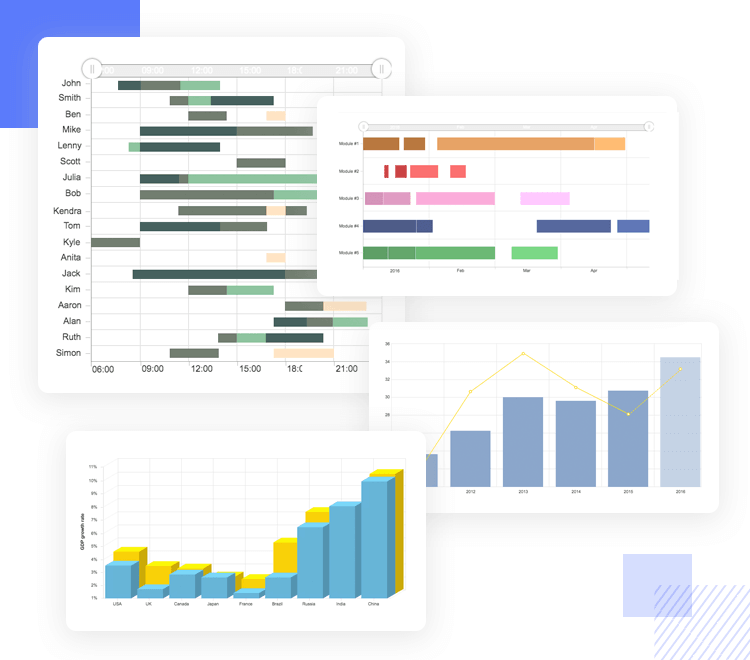
Dans cette catégorie, vous trouverez le graphique le plus polyvalent du monde des données avec lequel vous pouvez travailler : le graphique à colonnes. Ce graphique légendaire, dont tout le monde a entendu parler, peut nous aider à montrer des changements dans le temps, à comparer différentes catégories, à classer divers éléments, etc.

Les graphiques que vous trouverez dans cette catégorie sont utiles pour afficher des données sur les actions financières, les statistiques de santé, les horaires des spectacles, les statistiques de performance et bien d’autres choses encore. Du point de vue du design, vous trouverez des graphiques à colonnes simples en 2D ou des graphiques rectangulaires et cylindriques en 3D. Vous trouverez également des colonnes superposées pour afficher des modifications telles que la croissance du PIB, ainsi que des colonnes empilées pour afficher les revenus et les budgets consolidés. Dans cette section, vous disposez également de diagrammes de Gantt. Ceux-ci sont pratiques pour les applications de gestion de projet/produit, car vous pouvez les utiliser pour afficher les calendriers des projets et même les résultats des élections ou le décompte des voix.
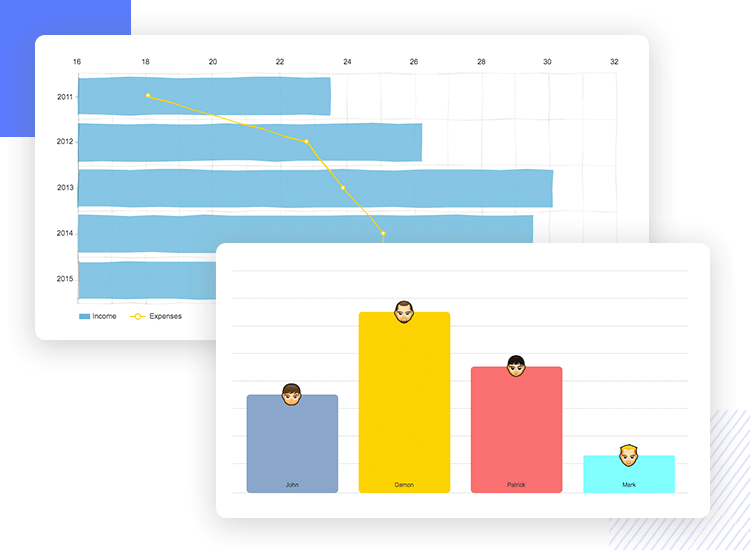
La deuxième partie de cette catégorie comprend les diagrammes à barres horizontales classiques, mais avec une variété étonnante ! Vous découvrirez des diagrammes à barres en 2D et en 3D, des barres empilées et groupées, des barres flottantes et bien d’autres choses encore !

Les graphiques horizontaux sont un excellent moyen de présenter des données avec de longues étiquettes. En effet, l’axe des ordonnées, au lieu de l’axe des abscisses, affiche normalement les plages de données pour les catégories, ce qui permet d’économiser l’espace vertical de l’écran.
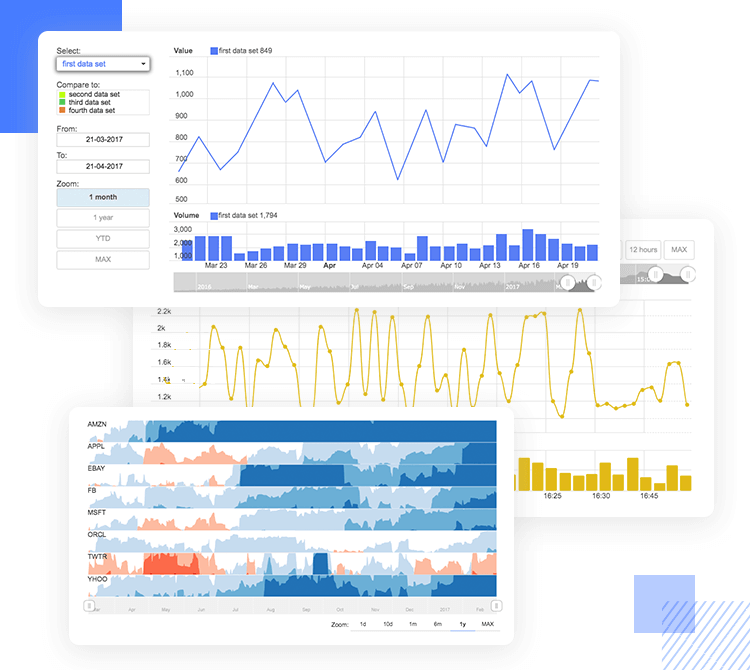
Les graphiques linéaires sont généralement utilisés pour afficher des données temporelles et vous trouverez dans cette catégorie toutes les variétés dont vous avez besoin. Cette catégorie comprend de simples graphiques linéaires, des graphiques avec effets de défilement et de zoom, des lignes colorées pour les augmentations et les diminutions, et même des graphiques linéaires à puces mélangés à des colonnes – voilà une visualisation de données très fantaisiste ! Les graphiques de cette catégorie sont utiles si, dans votre site web ou votre application, vous souhaitez afficher des données relatives aux prix des actions, à des chronologies évolutives et à des statistiques de santé. Ils sont également pratiques pour montrer les augmentations et les diminutions de budget sur une période donnée.

Cette catégorie est la continuation de la première, mais avec encore plus de variétés. Vous y trouverez des graphiques à lignes échelonnées, des lignes échelonnées sans contremarches (simplement une série de lignes horizontales dans un graphique), des lignes verticales, des lignes à valeurs mixtes et bien d’autres choses encore !

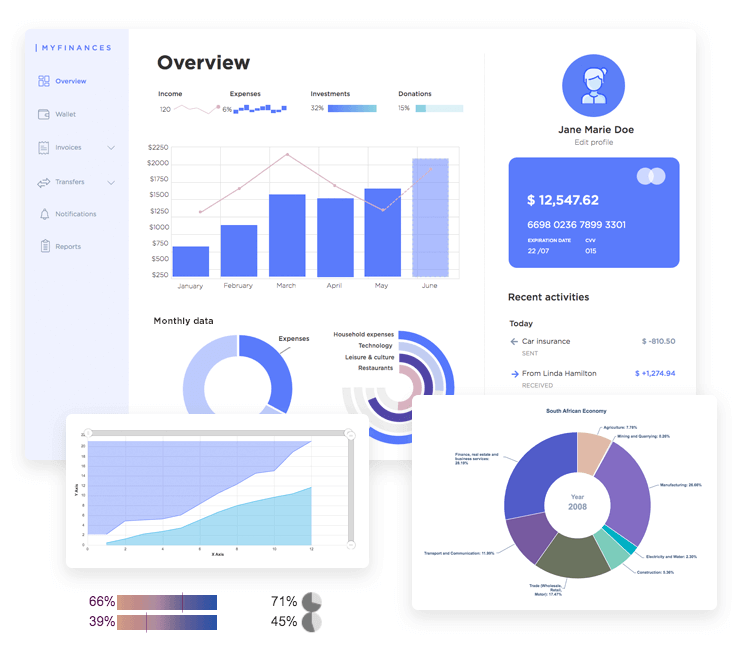
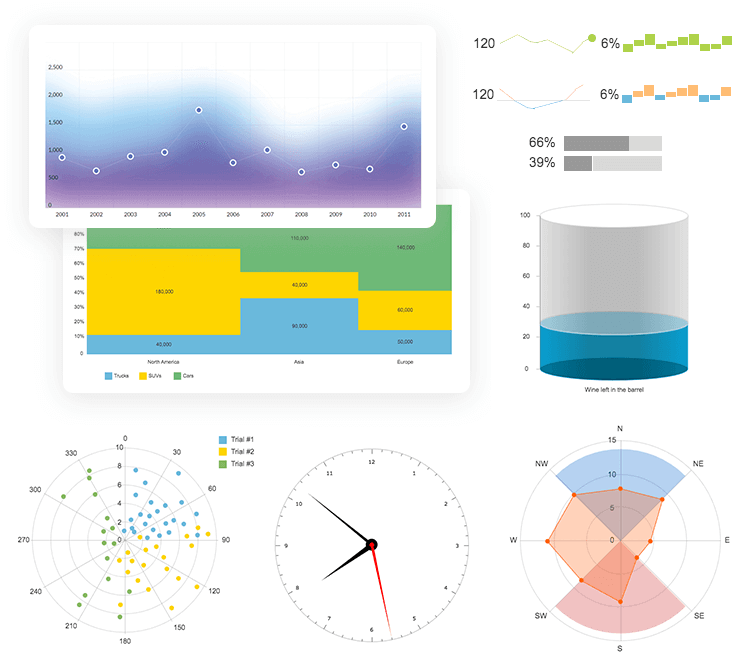
Avec cette catégorie, la création d’un écran montrant une partie d’un tout ou affichant des données sous forme de fractions ou de pourcentages est littéralement un jeu d’enfant. Vous trouverez ici les diagrammes circulaires et les diagrammes en forme de beignet, à la fois plats et en 3D. Vous trouverez également des diagrammes circulaires avec des tranches décomposées qui offrent une assimilation visuelle encore plus grande, ainsi qu’une carte du monde sur laquelle les continents affichent des diagrammes circulaires. Mais ce n’est pas tout. Si vous recherchez quelque chose d’un peu moins courant, vous pourrez également utiliser des graphiques en entonnoir dans cette catégorie. Vous trouverez un diagramme pyramidal, un diagramme en entonnoir plat et un diagramme en entonnoir 3D !

Les graphiques que vous trouverez dans cette catégorie ont un large éventail d’utilisations, allant de la présentation de budgets et de dépenses à des statistiques d’enquête.
Vous trouverez ici des diagrammes à bulles zoomables avec axes x-y, des diagrammes d’erreurs, des diagrammes de dispersion, des diagrammes à bulles avec axes basés sur la date et même un diagramme x-y avec des graphiques linéaires basés sur la valeur.
Les diagrammes disponibles dans cette catégorie, tels que les diagrammes à bulles, sont parfaits pour présenter des données telles que le revenu et l’espérance de vie dans différents pays, mais aussi pour des choses telles que la répartition des équipes, les heures de visite populaires et d’autres projets similaires.

Dans cette catégorie, vous trouverez un graphique Mekko. Ces types de graphiques vous permettent de montrer l’importance pondérée de chaque catégorie de barres en augmentant ou en diminuant leur largeur. Imaginez que vous deviez comparer les ventes de SUV aux États-Unis et en Asie. Aux États-Unis, la barre serait plus large en ce qui concerne le pourcentage de propriétaires de SUV, et en Asie, elle serait plus fine. En outre, vous trouverez d’autres graphiques intéressants dans cette catégorie, tels que des graphiques linéaires avec des filtres SVG spéciaux et des dégradés d’arrière-plan, ainsi que des graphiques CSS interactifs.

Dans la catégorie des actions, vous trouverez des graphiques dotés de boutons vous permettant de sélectionner plusieurs ensembles de données, tels que des graphiques d’indices et d’événements boursiers, des données intrajournalières et bien plus encore. Vous trouverez même un graphique interactif qui vous permet de sketcher une ligne de tendance avec un crayon et une gomme, pour un prototypage rapide !

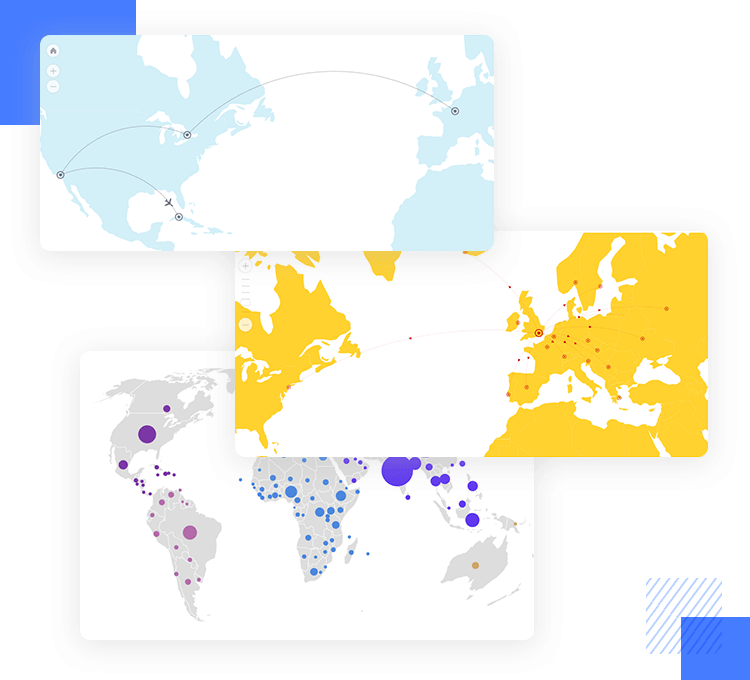
C’est ici que vous trouverez vos cartes du monde pour prototyper des tableaux de bord qui permettent à l’utilisateur de comparer des données sur différents continents. Parmi les cartes de cette catégorie, on trouve une carte avec des lignes courbes indiquant les itinéraires de voyage ou de transport, une carte avec des motifs distinguant les contenus, une carte avec des bulles de population et même une carte avec des camemberts dynamiques ! Mais vous deviez prototyper une application météo ? Ne vous inquiétez pas, la catégorie des cartes vous permet également de le faire !

Commencez à concevoir vos interfaces graphiques et vos tableaux de bord en quelques étapes simples. La première chose à faire est de télécharger notre outil de prototypage ! Ensuite, suivez la procédure simple ci-dessous :
- Téléchargez le kit d’interface graphique à partir de notre page Kits d’interface.
- Ouvrez Justinmind sur votre bureau
- Naviguer vers les widgets dans la barre de menu
- Sélectionnez “Ajouter/supprimer des bibliothèques”
- Sous “Bibliothèques par défaut”, faites défiler vers le bas jusqu’à ce que vous voyiez le kit UI Charts.
- Cliquez sur “Ajouter aux widgets”
- Amusez-vous à concevoir vos tableaux de bord !
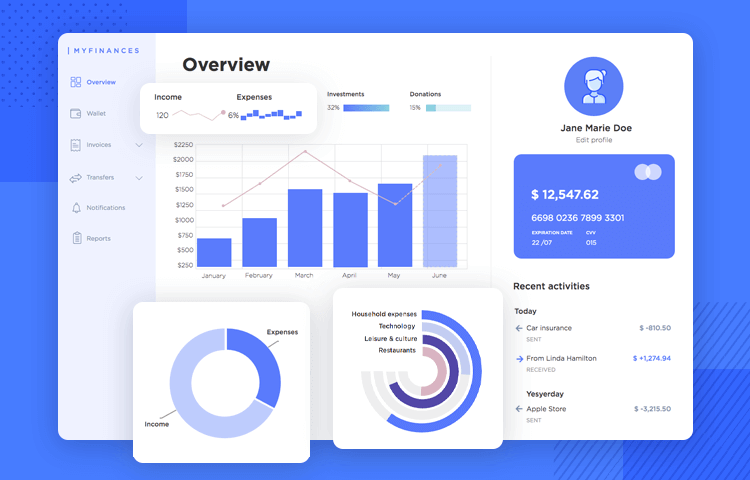
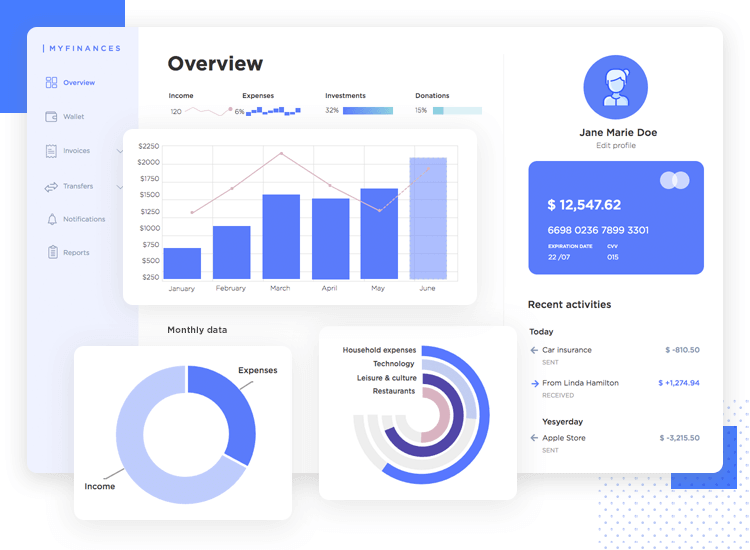
Avec le kit d’interface utilisateur pour tableaux de Justinmind, vous pouvez rapidement et facilement créer un prototype d’interface utilisateur pour un site Web de tableau de bord qui démontre la fonctionnalité, ainsi que la convivialité et la visibilité. Vous trouverez ci-dessous un exemple rapide pour vous montrer à quel point il est facile de commencer. Dans notre exemple, nous avons conçu un prototype de tableau de bord pour les finances personnelles. L’idée est que l’utilisateur puisse comprendre rapidement ce qui se passe avec ses finances en jetant un coup d’œil à quelques statistiques simples, le tout sur un seul écran. Pour lancer notre tableau de bord, nous développons l’écran de vue d’ensemble, où l’utilisateur peut voir ses données financières mensuelles, telles que ses revenus et ses dépenses, les types de dépenses, ainsi que ses relevés bancaires, les détails de sa carte de crédit et son solde global.

Pour ce faire, nous avons utilisé un graphique à colonnes et à lignes de la catégorie Colonnes et lignes. Sur l’axe des abscisses, nous avons indiqué les mois, et sur l’axe des ordonnées, les quantités financières. La ligne représente les revenus et les colonnes les dépenses mensuelles. Si un revenu fixe conduit à une ligne droite, c’est très bien aussi ; il peut toujours être utile à l’utilisateur de voir s’il gagne plus ou moins que ce qu’il dépense. Pour une démonstration simplifiée des dépenses par rapport aux revenus, nous avons également ajouté un graphique en forme de beignet. L’utilisateur peut y jeter un coup d’œil rapide pour voir s’il se comporte bien sur le plan financier, sans se perdre dans les chiffres. Ensuite, nous avons créé une jauge solide, qui est un type de diagramme à barres circulaire, tiré de la catégorie Jauges. Il s’agit d’un autre graphique agréable, qui permet de voir d’un coup d’œil ce que l’utilisateur dépense le plus, sans entrer dans les détails.
Pour la dernière partie, il suffit de glisser-déposer un avatar pour l’image de votre utilisateur sur le canevas, un rectangle circulaire pour le design de la carte de crédit, des icônes en forme de flèche et des chiffres pour le relevé bancaire, et nous avons déjà un tableau de bord des finances personnelles prêt à être testé !
Si vous créez un prototype d’écran avec un tableau de bord qui affichera des données sous forme de graphiques, vous devez non seulement effectuer les recherches habituelles auprès des utilisateurs, mais aussi vous assurer que vos graphiques affichent des informations exactes, qu’ils sont utiles à l’utilisateur et qu’ils peuvent s’adapter à différentes tailles d’appareils.
Pour commencer, vous devez prendre en compte les points suivants :
Il peut sembler tentant d’insérer autant de graphiques sophistiqués que possible dans une UI. C’est logique : les tableaux de bord sont censés afficher une multitude d’informations en un coup d’œil. Cependant, vous ne voulez pas que votre interface ressemble au cockpit d’un Boeing 747 (à moins que vous ne soyez en train de concevoir un simulateur d’aviation, bien sûr !) Veillez à n’utiliser que les graphiques dont vous avez besoin, cela rendra vos données plus mémorables et ne submergera pas l’utilisateur.
Vous devez déterminer quelles données sont utiles à l’utilisateur et l’ordre dans lequel vous les présentez. Vous disposez peut-être d’un grand nombre de données que vous pourriez leur présenter, mais seul un tiers d’entre elles leur sera utile au quotidien.

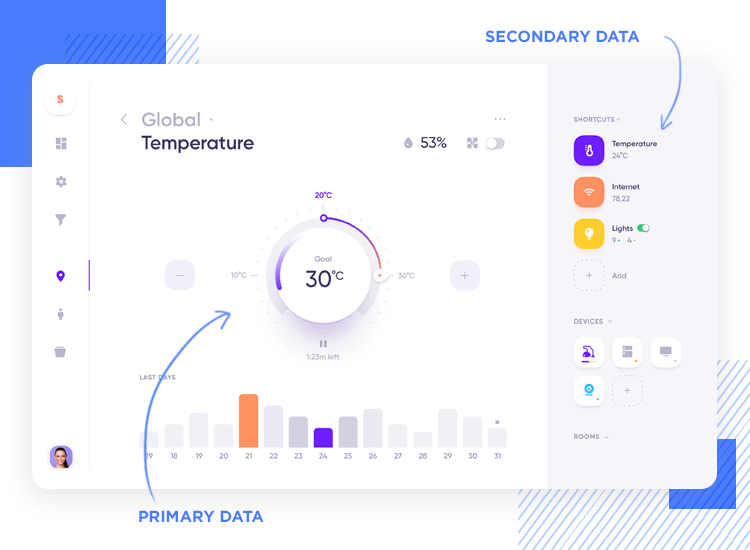
Par exemple, disons que vous devez concevoir une interface utilisateur de tableau de bord qui affiche des statistiques sur le temps qu’il fait. La plupart de vos utilisateurs souhaitent peut-être consulter en premier lieu les données relatives à la température, puis les prévisions de précipitations et l’humidité relative. D’autre part, ils peuvent vérifier d’autres statistiques telles que l’intensité des UV et les quantités de pluie prévues, mais moins fréquemment. Les graphiques représentant ces ensembles de données devraient être plus petits, plus bas dans l’UI, ou peut-être éliminés complètement.
Une fois que vous avez déterminé quelles données sont les plus importantes pour vos utilisateurs, vous devez décider de la meilleure façon de les présenter. N’oubliez pas que les graphiques transforment les données en une histoire, et que vous pouvez raconter des histoires de différentes manières.

Décidez ce que vous voulez que les données disent à l’utilisateur. Vous voulez peut-être montrer la probabilité d’une augmentation ou d’une diminution de la température. L’affichage d’un diagramme à barres de vos données historiques de température ne sera pas aussi efficace pour montrer les tendances à la hausse ou à la baisse qu’un graphique linéaire. Ce dernier montre de manière plus détaillée la tendance de la température. En outre, les utilisateurs s’attendent plus volontiers à ce qu’un graphique linéaire décrive des tendances.
Il n’est pas nécessaire de disposer de données exactes pour vérifier si le concept de design visuel d’un tableau de bord fonctionne. L’utilisation du kit d’interface graphique de Justinmind est un moyen simple et rapide de commencer à concevoir des tableaux de bord visuellement attrayants et de voir s’il est possible de présenter vos données de la manière que vous avez choisie à vos utilisateurs. Pourquoi ne pas télécharger gratuitement le Charts UI kit dès aujourd’hui et voir ce que vous pouvez concevoir !