iOS UI kit : design de prototypes élégants pour l’iPhone et l’iPad

Découvrez le kit iOS UI de Justinmind - tout ce dont vous avez besoin pour concevoir des applications iOS accrocheuses que les fans d'Apple adoreront.
Si vous êtes à la recherche d’un moyen simple, mais amusant et efficace de créer des applications étonnantes pour iOS, ne cherchez pas plus loin que le kit iOS UI de Justinmind. Notre kit est toujours à jour avec toutes les dernières tendances en matière d’applications mobiles et contient une pléthore d’éléments et de composants iOS qui peuvent être utilisés de manière interchangeable entre tous les écrans d’iPhone et d’iPad dans votre outil de design UI préféré.
Dans ce billet, nous allons attirer votre attention sur ce que contient exactement notre kit UI pour iOS. Nous vous donnerons également quelques bons conseils sur la façon dont vous pouvez exploiter les pouvoirs de notre kit UI iOS pour créer des applications étonnantes que votre public iOS aimera et appréciera. Vous ne souhaitez pas créer d’applications iOS ? Consultez tous nos kits UI et trouvez celui qui convient à votre projet.
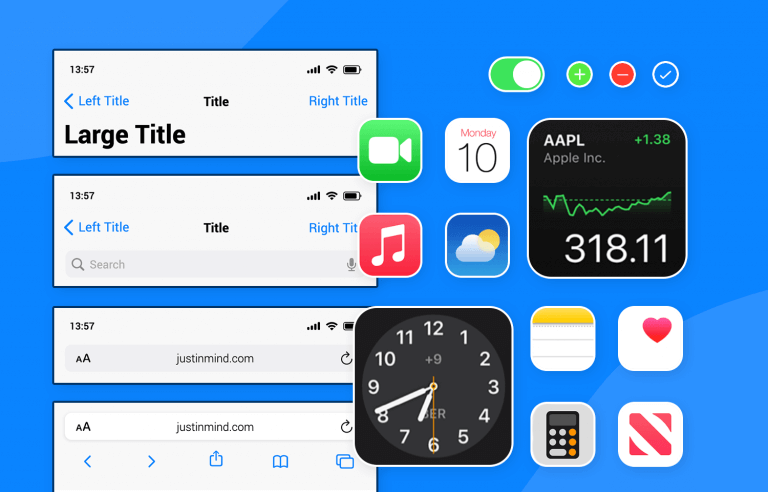
Le kit UI iOS de Justinmind est une bibliothèque UI qui comprend des centaines d’éléments et de composants iOS actualisés qu’il suffit de faire glisser et de déposer sur le canevas de votre écran. Notre kit UI iOS reflète toujours les dernières évolutions, non seulement des tendances en matière d’applications mobiles, mais aussi des instructions énoncées dans les directives d’interface humaine d’Apple (HIG). Chaque élément et composant reflète une typographie claire et intuitive, des icônes et des formes lucides, ainsi que des couleurs fraîches, afin d’offrir l’expérience utilisateur la plus fluide possible.
Nous pourrions évoquer de nombreuses raisons pour lesquelles l’utilisation de notre kit UI iOS est une bonne idée, mais nous avons préféré vous présenter quelques-unes des meilleures raisons d’utiliser la bibliothèque iOS, au cas où vous auriez besoin d’être davantage convaincu.
Tous les éléments et composants de notre bibliothèque sont regroupés dans un kit UI iOS qui vous permet de mettre en place une véritable application iOS en un rien de temps. Comment ? Le fait que tous les éléments et composants de notre bibliothèque respectent le strict HIG signifie que vous n’avez pas besoin de tout faire à partir de zéro. Cela signifie également que vous obtiendrez une application qui ressemble à une véritable application iOS vivante.

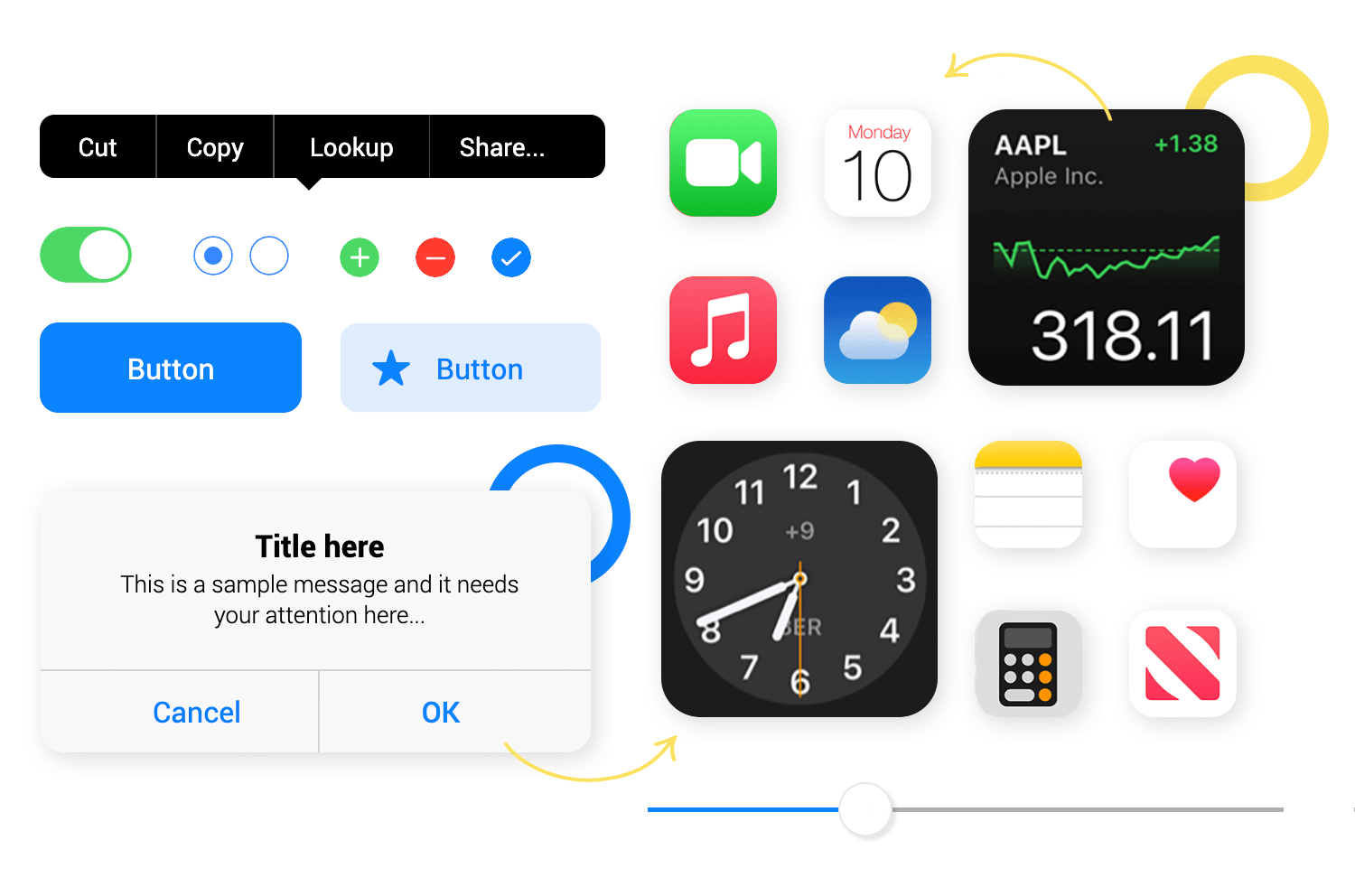
Vous constaterez que de nombreux éléments et composants de notre kit UI iOS sont très complets, ce qui signifie que vous pouvez trouver des éléments simples ou des composants comprenant plusieurs éléments.
Le fait que de nombreux composants, boutons et écrans de notre kit UI iOS disposent déjà des interactions de base vous permet de vous concentrer davantage sur les interactions avancées, la couleur, le graphisme et l’image de marque, car les aspects techniques de l’UI sont déjà pris en charge.
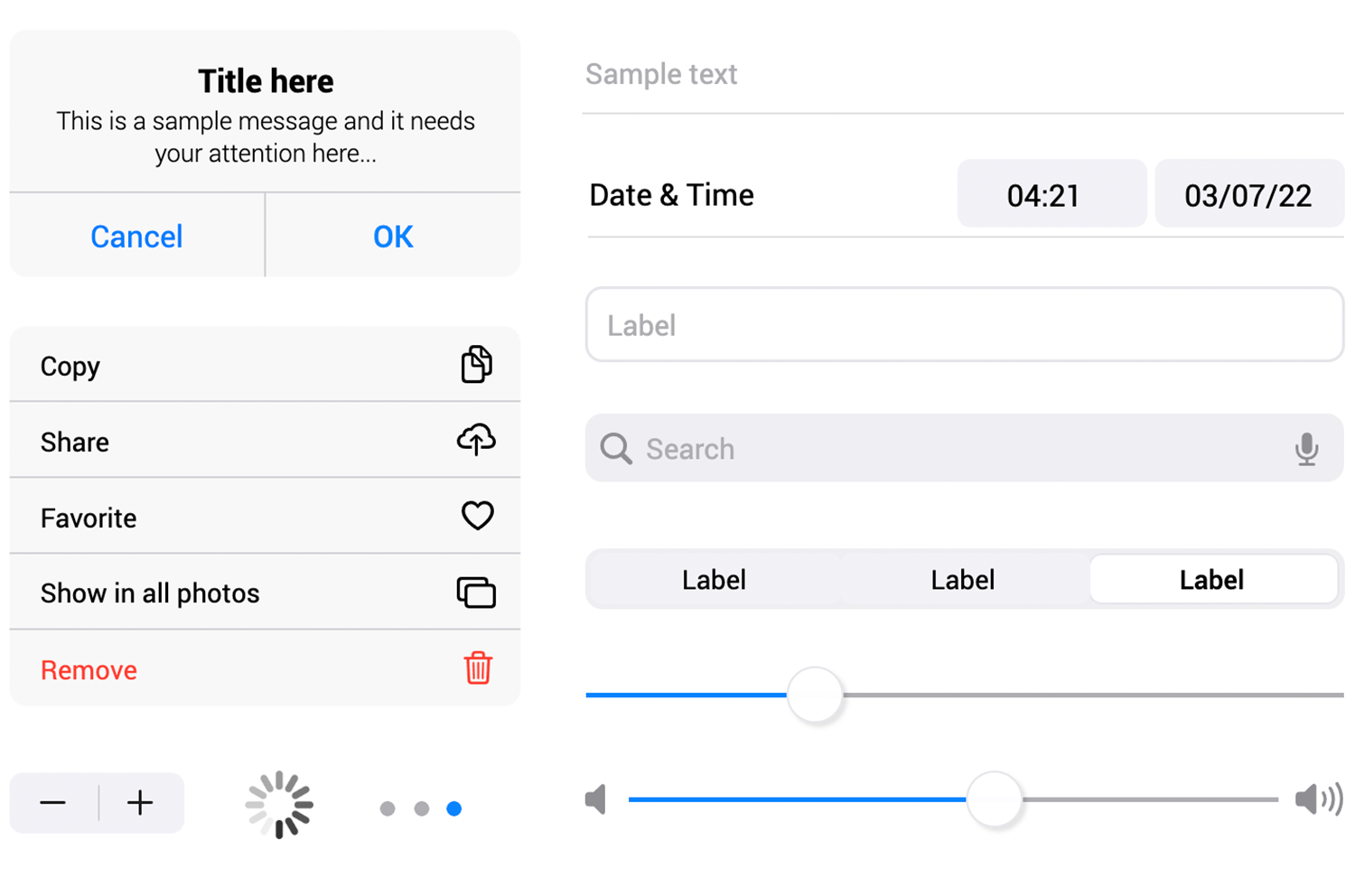
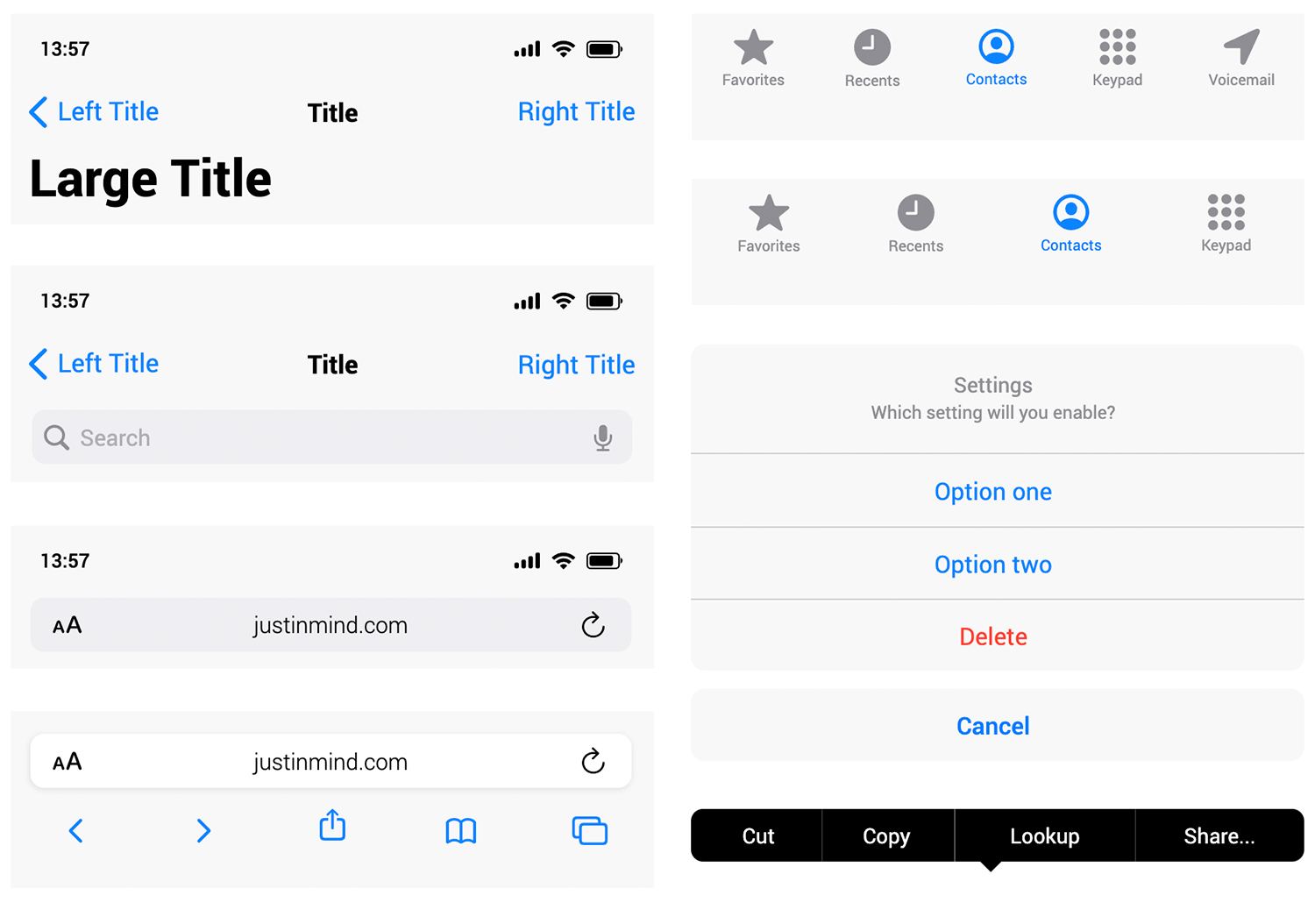
Les blocs de contenu et les boîtes de dialogue du kit UI d’iOS vous apportent des composants avec une hiérarchie textuelle prédéterminée, ce qui signifie que vous n’avez qu’à ajouter le contenu. Les blocs de contenu disponibles comprennent des blocs avec un titre, un paragraphe de texte et un ou deux boutons permettant à l’utilisateur de choisir une option ou une réponse en fonction de ce texte. Mais ce n’est pas tout. Il existe une pléthore d’autres blocs de contenu, dont certains peuvent être utilisés pour des applications de communication telles que FaceTime, des numéros de coordonnées, l’envoi de messages, des éléments de liste, des paramètres, des listes alphabétiques et bien d’autres encore.
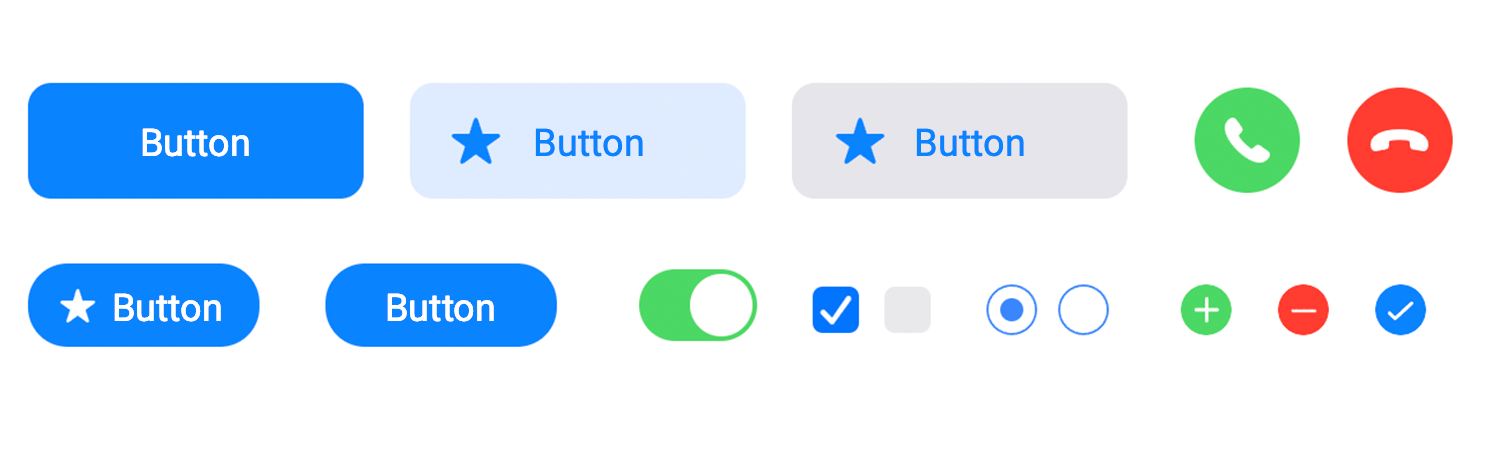
Cette section contient tous les types de boutons que vous pouvez imaginer utiliser dans votre application iOS. Il y a des boutons d’action petits et grands, des boutons avec icônes, des boutons de navigation, des boutons de défilement, des boutons de commutation, des boutons radio, ainsi que des boutons de case à cocher, des boutons ok et supprimer, des boutons d’appel, des boutons d’application, et bien d’autres encore.

Les formulaires peuvent être complexes et demander beaucoup de réflexion. L’avantage de cette section, cependant, est que vous pouvez y trouver des formulaires et des contrôles dont la plupart des dispositions et des interactions ont déjà été ajoutées. Dans cette section, vous trouverez des étiquettes, des champs de saisie de texte, des champs de mot de passe, des curseurs, des sélecteurs de volume, des entrées de date et d’heure, des listes déroulantes et même un curseur de chargement, ainsi que des barres de chargement et des barres de pagination.

Cette section est extrêmement utile, étant donné que les applications iOS exigent que vous intégriez des fonctions de navigation dans votre application pour aider les utilisateurs à naviguer entre les différents écrans de votre application. Dans cette section, vous trouverez des onglets de navigation dans la barre supérieure et diverses combinaisons de commandes avec des titres parentaux. Vous trouverez des barres d’outils avec des boutons de retour et d’enregistrement, des barres d’outils de contacts, des en-têtes de navigateur, des barres d’étiquettes, des barres d’éditeur de texte flottantes, et bien d’autres choses encore.

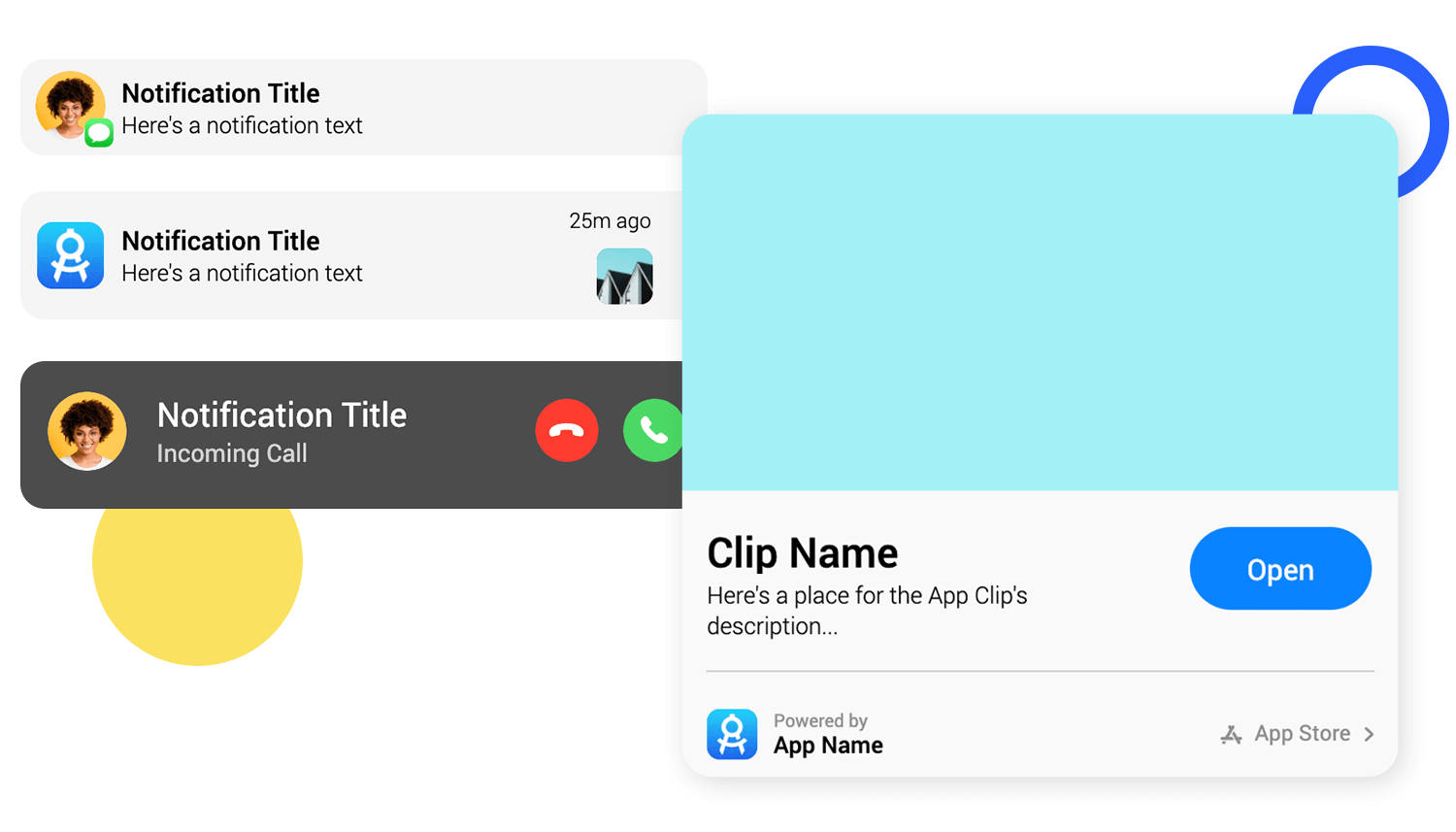
Vous trouverez dans cette section tous les types d’éléments et de composants pour les notifications dont vous pourriez avoir besoin. L’écran de verrouillage des notifications est l’un des écrans disponibles dans cette section. Les éléments disponibles comprennent l’élément de notification standard, ainsi que les notifications allégée, moyenne et large. Vous trouverez également un élément pour représenter les notifications simples, ainsi qu’un élément de notification de la météo.

Comme son nom l’indique, vous avez accès à une large sélection de widgets iPad prêts à l’emploi que vous pouvez glisser et déposer sur le canevas comme si de rien n’était. Parmi ceux-ci, vous trouverez des widgets de barre d’état claire et foncée, des en-têtes doubles, des barres de recherche, des agendas à bulles (réalisés avec des cartes), et bien d’autres encore.
Notre kit UI iOS comprend plus de 300 icônes vectorielles pour couvrir la plupart des scénarios dans vos apps iOS. Vos utilisateurs iOS reconnaîtront plus facilement ces icônes et pourront naviguer plus facilement dans votre application.
Le kit UI comprend des icônes telles que le signal wifi, mobile et Bluetooth, les icônes de menu, le calendrier, la corbeille, les boutons radio, les icônes de contrôle de l’appareil photo, et bien d’autres encore. Il comprend également des icônes pour la navigation, que ce soit dans les applications ou dans les navigateurs, telles que les menus hamburger et l’actualisation. D’autres icônes portent sur des sujets tels que le commerce électronique, la navigation dans les cartes Apple et les médias sociaux.
Créer une excellente application pour le système iOS ne doit pas être compliqué. Nous avons rassemblé ici quelques conseils que vous devez garder à l’esprit lorsque vous créez avec notre kit UI pour iOS, afin de vous aider à créer quelque chose qui brillera sur l’iPhone de votre utilisateur.
Selon HIG, l’image de marque doit être subtile, mais perceptible. Après tout, les utilisateurs se serviront principalement de votre application comme d’un moyen pour parvenir à leurs fins. Pensez que votre tâche consiste à rendre cette utilisation aussi amusante et facile que possible. Cela signifie qu’aucun logo de marque ou publicité n’occupera l’espace utile de votre application. En même temps, vous devez inclure des signes subtils qui aident les utilisateurs à se souvenir de votre marque. L’utilisation cohérente de la couleur est un excellent moyen d’y parvenir, de même qu’un minimum de logos.
Essayez d’utiliser une palette de couleurs lumineuses et cohérentes, avec des couleurs qui se complètent clairement. Pour ce faire, Apple recommande de choisir des couleurs limitées qui s’harmonisent avec le logo de votre marque. Les couleurs doivent être utilisées pour communiquer, par exemple le rouge pour les messages d’avertissement et le vert pour les messages de réussite. Veillez toutefois à ne pas utiliser ces mêmes couleurs dans d’autres parties de votre application, car les messages d’avertissement risqueraient alors d’être moins visibles. Enfin, les couleurs peuvent avoir une incidence sur la convivialité. Vous devez vérifier que votre palette de couleurs fonctionne dans différentes conditions d’éclairage. Si vous avez le temps, vous pouvez même envisager de créer deux versions distinctes de votre palette de couleurs pour vous assurer qu’elle fonctionne aussi bien en mode sombre qu’en mode clair.
Utiliser le kit d’interface utilisateur iOS de Justinmind pour créer votre prochaine application iOS est une excellente idée. Non seulement votre application ressemblera à une véritable application iOS, mais vous aurez également plus de chances de respecter les strictes normes HIG d’Apple. Le résultat direct de l’utilisation de notre kit UI iOS est que vous aurez plus de temps pour vous concentrer sur vos utilisateurs, en plus d’avoir plus de temps pour travailler sur votre image de marque, vos graphismes, vos couleurs, votre contenu et vos interactions spécifiques. Chez Justinmind, nous pensons que chaque petit geste compte, et avec notre kit, vous ne ferez que très peu de choses à partir de zéro. Alors, allez-y, téléchargez gratuitement notre kit d’interface utilisateur iOS et faites un essai dès aujourd’hui !