Du wireframe au prototype interactif avec le kit Kendo UI de Justinmind

Avec le kit Kendo UI de Justinmind, le wireframing d'applications web et mobiles interactives est plus rapide que jamais
Voici le kit UI Kendo de Justinmind ! Le nouveau kit UI contient tous les composants UI dont vous avez besoin pour créer et construire des wireframes web et mobiles interactifs à la sensation native dans le style du framework Kendo, en utilisant l’outil de wireframe gratuit de Justinmind.
L’époque où l’on perdait son temps à faire des prototypes en cherchant des composants ou en construisant des widgets à partir de zéro est révolue. Avec la bibliothèque Kendo UI gratuite de Justinmind, vous pouvez faire plus de travail en moins de temps : plus besoin de recréer des boutons, des appels à l’action ou des barres de progression. Le kit UI de Justinmind a du punch – avec plus de 70+ composants à choisir, les problèmes de design ont maintenant des solutions de conception orientées vers le détail. Grâce à ces composants, votre design UX sera cohérent du début à la fin. Dans ce billet, nous verrons également comment créer et prototyper votre propre site de commerce électronique, de l’idée initiale au wireframe de site interactif, à l’aide de Justinmind et du kit Kendo UI.
Kendo UI est une bibliothèque de composants complète qui aide les designers et les développeurs à créer des applications web et mobiles réactives de haute qualité et très performantes. Le framework Kendo vous permet de créer des applications HTML5 et JavaScript en utilisant les dernières normes web et mobiles. Il combine le meilleur de HTML5, CSS3 et jQuery et bénéficie d’une large aide des navigateurs, notamment Chrome, Safari et Firefox. Grâce à la nouvelle bibliothèque de widgets Kendo de Justinmind, les designers peuvent créer des wireframes d’applications web et mobiles riches en sensations natives par simple glisser-déposer.

Le framework UI de Kendo possède tout ce dont vous avez besoin pour construire des applications JavaScript de manière transparente. Le framework comprend trois produits distincts, tous inclus dans le kit de widgets de Justinmind :
- Kendo UI Web : contient tous les éléments principaux du kit Kendo, y compris DataSource, modèles, drag-and-drop et widgets thématisables.
- Kendo DataViz : Widgets de visualisation de données optimisés pour le HTML5 et prêts pour le mobile.
- Kendo UI Mobile : widgets d’interface utilisateur natifs pour la création d’applications mobiles basées sur HTML5.
De nombreux développeurs et designers utilisent des frameworks UI comme base – un point de départ – parce qu’ils sont largement utilisés et compris. Un framework comme celui de Kendo peut être utilisé pour assurer la standardisation dans toutes les applications web et mobiles afin que les designs soient cohérents et adhèrent à des configurations prédéfinies. Avec les widgets Kendo de Justinmind, vous pouvez créer des wireframes d’applications web et mobiles qui ressemblent à s’y méprendre à des produits construits avec le framework actuel, et personnaliser tous les composants UI selon vos préférences.

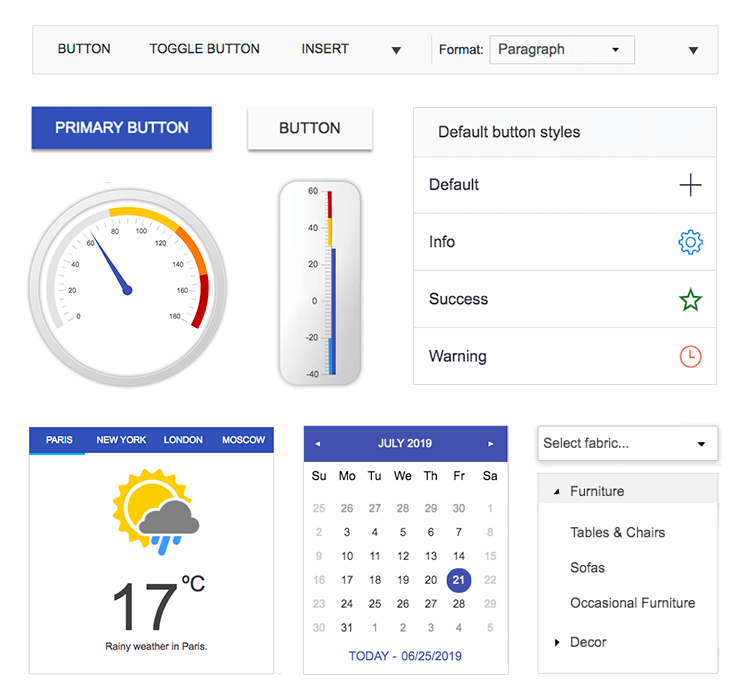
Gagnez du temps et des reprises et travaillez avec plus de 70 composants d’UI personnalisables, notamment :
- Grille
- Éditeur
- Planificateur
- Graphiques
- Liste déroulante
- Fenêtre
- Télécharger
- Arborescence
- Barre de progression
- TabStrip
Pour mettre le cadre en action, suivez les 4 étapes suivantes :
- Télécharger l’outil de wireframe de Justinmind
- Téléchargez Kendo à partir de la page des kits UI
- Importez le kit UI dans Justinmind. Les widgets sont visibles sur le côté gauche.
- Commencez un nouveau prototype en utilisant plus de 70 composants Kendo UI !
Dès que vous avez téléchargé le kit UI, vous pouvez commencer à créer des expériences web et mobiles. Créons ensemble un site web de commerce électronique qui utilise les widgets Kendo de Justinmind pour illustrer à quel point il est facile de passer de l’idée initiale au wireframe interactif.

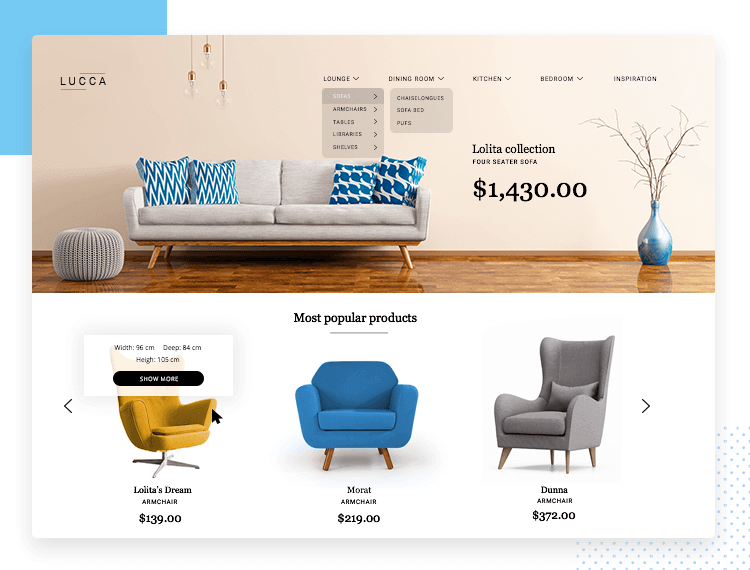
Dans Justinmind, créez un nouveau prototype web. A partir de là, vous pouvez décider des dimensions de l’écran. Nous nous en tiendrons à la valeur par défaut dans ce cas, mais n’hésitez pas à l’adapter à vos propres préférences. Maintenant que nous avons notre toile vierge, nous voulons la remplir avec des images, du texte et d’autres widgets provenant des bibliothèques prédéfinies de Justinmind, ainsi que du kit Kendo UI que vous venez de télécharger. N’oubliez pas que la bibliothèque Kendo est entièrement personnalisable, de sorte que notre version sera différente des styles par défaut trouvés dans Justinmind. Raison de plus pour expérimenter et s’amuser avec le design de l’UX. Ajoutons une image de héros. L’image héroïque est un excellent moyen d’impressionner les utilisateurs qui visitent votre site et de mettre en valeur votre produit ou vos services. Faites glisser le widget d’image standard de Justinmind sur votre toile et redimensionnez-le en conséquence. Idéalement, vous souhaitez que l’image prenne un quart ou la moitié de la longueur de l’écran pour un impact maximal.

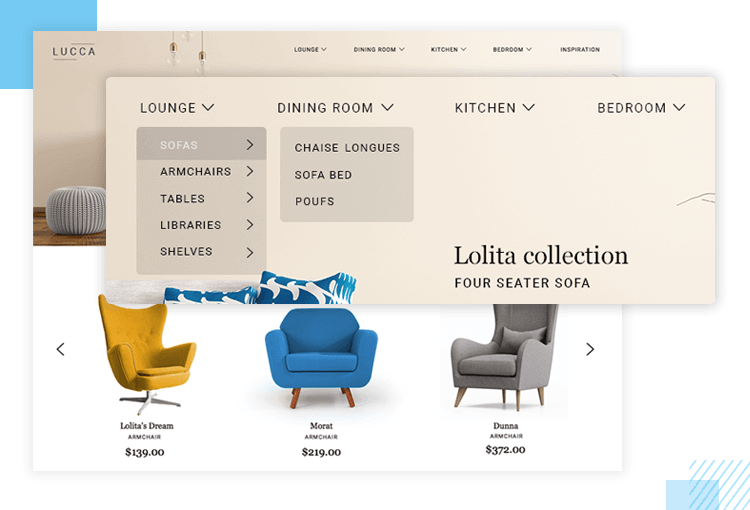
La plupart des pages d’accueil comportent une barre de navigation située en haut. Notre site web de commerce électronique comportera des menus déroulants permettant aux utilisateurs de naviguer vers d’autres zones du site web. Nous pouvons utiliser le widget d’orientation de menu de Kendo UI. Faites glisser ce widget en haut à droite de votre écran. Dans le panneau Événements, vous pouvez lier vos éléments de navigation à d’autres écrans. N’oubliez pas que vous pouvez réutiliser du contenu avec des modèles pour vous faire gagner du temps lors du design. Cela signifie que les éléments répétés tels que les barres de navigation et les logos peuvent apparaître au même endroit chaque fois que vous créez un nouvel écran, ce qui crée une cohérence entre vos applications web et mobiles. Vous pouvez ajouter un texte d’inspiration, un texte de vente ou un appel à l’action spectaculaire sur votre image de héros, ce qui peut contribuer à augmenter les conversions. Si vous souhaitez ajouter un bouton, utilisez un widget de bouton. Vous pouvez ajouter des événements au bouton. Par exemple, un événement « au clic » peut être utilisé pour amener l’utilisateur à un autre écran. Le même processus peut être appliqué à votre barre de navigation supérieure. À gauche de votre barre de navigation, vous pouvez ajouter un autre widget d’image si vous souhaitez insérer un logo ou un widget de texte si vous souhaitez simplement écrire le nom du site de commerce électronique. Vous n’avez pas non plus à vous contenter des polices standard – Justinmind dispose d’une intégration complète de Google Fonts. Sous l’image de votre héros, nous ajouterons une section pour les produits les plus populaires. Dans notre exemple, nous avons utilisé le ScrollView de Kendo. Il est similaire à un carrousel – qui peut également être construit simplement dans Justinmind avec des panneaux dynamiques – en ce sens que l’utilisateur doit cliquer à gauche ou à droite pour se déplacer dans le contenu. Heureusement, avec l’UI Kendo, vous pouvez gagner du temps en faisant simplement glisser le widget ScrollView sur le canevas et en le remplissant avec votre propre contenu. ScrollView n’est pas le seul moyen de jouer avec le contenu dans l’application e-commerce. Le widget Loading Content with AJAX est un excellent moyen de donner aux utilisateurs un bonus de contenu qui ajoutera de la valeur à leur expérience. Lorsque l’utilisateur survole une image, une fenêtre contextuelle apparaît avec des informations supplémentaires relatives à cette image, dans notre cas pour montrer les dimensions du produit avec un appel à l’action à l’intérieur de la fenêtre avec « En savoir plus ».

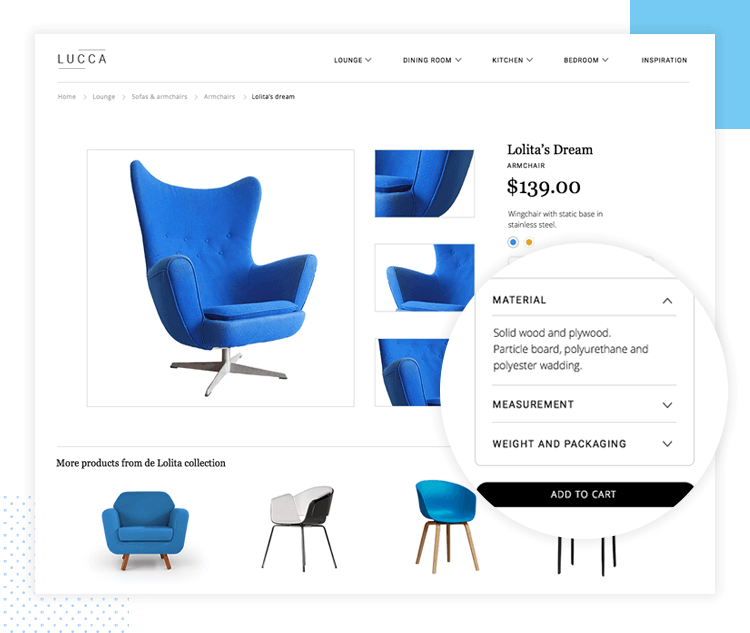
Nous pouvons maintenant nous concentrer sur une page produit dans notre prototype web. Une page produit comme celle que nous allons créer vous montrera le potentiel du kit UI Kendo. Les caractéristiques principales d’une page produit sont les images – une chance de montrer vos produits et d’impressionner les clients. C’est ici que nous pouvons utiliser les widgets Replace/Effects du kit Kendo UI. Avec le widget Replace, lorsque les utilisateurs survolent les petites images sur la droite, l’image est agrandie sur la gauche. Cela signifie que les utilisateurs obtiendront un aperçu plus détaillé du produit proposé, ainsi qu’un texte attrayant. Nous avons également ajouté des boutons radio pour indiquer un changement de couleur pour la chaise, ce qui peut être fait en utilisant le widget de boutons radio dans le panneau de widgets sous Formulaires et saisie. Supposons qu’une chaise existe en deux couleurs : bleu et marron. Vous pouvez utiliser plusieurs panneaux dynamiques pour placer le contenu, puis ajouter un événement On Click > Set Active Panel dans le panneau Events. Les utilisateurs peuvent cliquer sur les boutons radio qui déclencheront l’affichage du contenu dans le panneau dynamique. L’utilisation de la PanelBar de Kendo UI signifie que vous pouvez cacher et afficher du contenu supplémentaire à l’aide de menus déroulants. Dans notre exemple, vous pouvez voir une boîte qui contient Matériau, Mesure et poids et Emballage et chacun de ces éléments a une flèche déroulante pour révéler l’information. À première vue, cela semble complexe, mais grâce au composant UI préétabli, tout ce que vous avez à faire est d’ajouter votre propre texte.

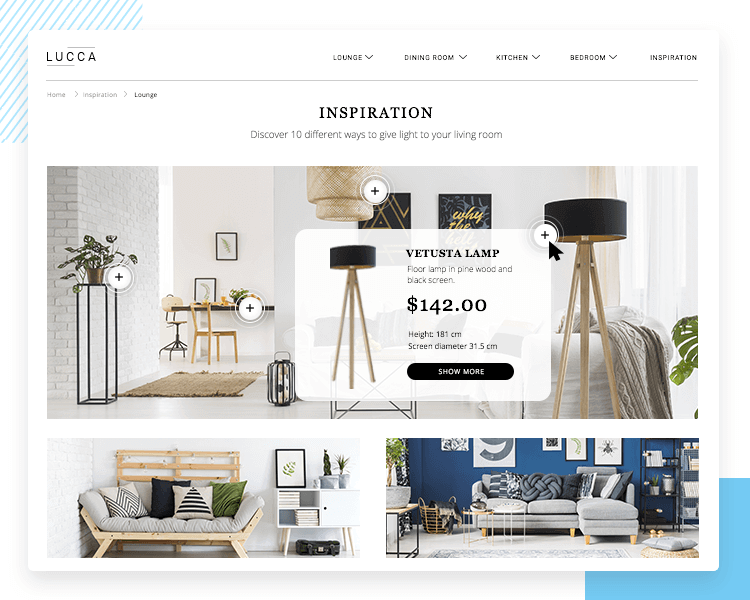
Notre page d’inspiration a beaucoup à offrir tout en restant relativement simple selon les normes de design UX. La page d’inspiration utilise la même barre de navigation que celle utilisée pour le site web de commerce électronique, de sorte que vous savez déjà comment construire la majeure partie de cette page. De plus, de nombreux éléments de l’UI sont répétés, ce qui permet également un prototypage plus rapide. Comme cette page est destinée à inspirer, elle est composée principalement de widgets d’images, à l’exception de l’image principale du héros. Ce qui fait ressortir cette page est l’un des puissants widgets de l’UI Kendo inclus dans notre nouveau kit : Tooltip. Vous pouvez télécharger une image avec différents produits, puis ajouter des hotspots. Ces points chauds, une fois survolés, peuvent révéler des informations supplémentaires telles que le prix, la taille et le nom du produit. Il s’agit d’un excellent widget qui peut être utilisé dans de nombreux contextes différents. Et avec cela, vous avez créé une page d’accueil, une page de produits et une page d’inspiration d’un site de commerce électronique en utilisant un mélange de widgets Justinmind standard et de composants UI Kendo.
Avec plus de 70 widgets personnalisables et des centaines de widgets Justinmind standard, vous pouvez créer des wireframes et des prototypes interactifs qui restent fidèles au framework Kendo UI en un rien de temps. Téléchargez-le maintenant.