Kit UI Microsoft Office Fabric : pour un design sans code

Concevez des prototypes Office UI Fabric pour Microsoft Office et Office 365 avec Justinmind. C'est très facile et sans aucun code.
Le kit d’interface utilisateur Microsoft Office Fabric de Justinmind est notre framework front-end mobile-first pour le prototypage d’expériences web Office et Office 365. Vous donnant un accès complet au kit d’interface utilisateur Office UI Fabric, notre kit UI facilite la création d’expériences Office UI Fabric riches pour les apps Microsoft Office, sans aucun codage nécessaire.
Conçu par le studio de design OneDrive et SharePoint, le framework Office UI Fabric permet aux communautés de développement de créer des compléments Office et des web apps Office 365 qui s’intègrent de manière transparente à Office. C’est un peu comme Bootstrap pour Office. Mais pour les designers qui cherchent à créer des expériences web et mobiles autour d’Office et d’Office 365, Justinmind offre une solution sans code. La première étape est un prototype. Dans ce billet, découvrez le kit d’interface utilisateur Office Fabric de Justinmind et apprenez à créer un intranet Microsoft SharePoint à l’aide du kit d’interface utilisateur. Avant de commencer, assurez-vous d’avoir téléchargé l’outil de prototypage Justinmind.
Microsoft Office UI Fabric est le framework d’interface utilisateur officiel de Microsoft pour créer des expériences frontales qui complètent Office et Office 365. Office UI Fabric a été construit avec des composants React, qui font partie du package d’éléments open source Fabric Core. Les composants React ont des modèles réutilisables et se concentrent sur le style plutôt que sur le JavaScript.
"Fabric React est une collection responsive et mobile-first de composants robustes conçus pour vous permettre de créer rapidement et simplement des expériences web à l'aide du langage de conception Office." NPM
De nombreux composants React UI sont utilisés dans les produits web d’Office pour améliorer l’alignement de la marque, maintenir une fonctionnalité cohérente entre les navigateurs et fournir un point de référence pour les produits Office et Office 365 en constante évolution.

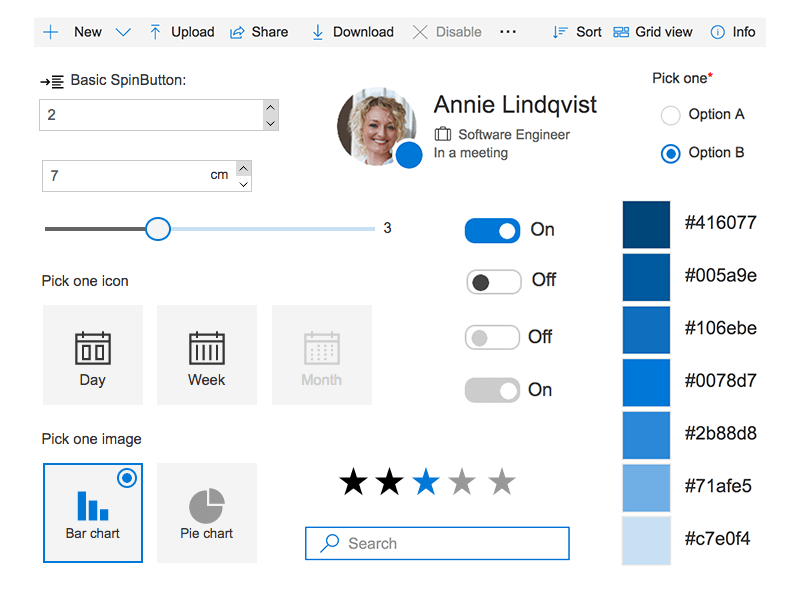
Le kit Office UI Fabric de Justinmind est basé sur le design et la mise en page des composants robustes et actualisés du framework Office UI Fabric. Jetez un coup d’œil ci-dessous pour voir les blocs de construction disponibles dans le kit UI Fabric de Justinmind – y compris les conteneurs d’entrées tels que les boutons, les champs de texte et les cases à cocher, les éléments de mise en page tels que les widgets CommandBar, Dialog, ContextualMenu, Callout et Panel, et les éléments de navigation tels que les fonctions Breadcrumb, Dropdown et Slider – qui reprennent tous les styles et les fonctionnalités d’Office. Voici une liste de l’ensemble des composants visuels et interactifs disponibles dans le kit UI Fabric de Justinmind :
- Fil d’Ariane
- Bouton
- Appel
- Case à cocher
- Groupe de choix
- Sélecteur de couleurs
- ComboBox
- Barre de commande
- Menu contextuel
- DatePicker
- Liste de détails
- Dialoguer
- DocumentCard
- Liste déroulante
- Facepile
- Liste groupée
- Image
- Étiquette
- Couche
- Lien
- Liste
- Barre de messages
- Modal
- Nav
- Superposition
- Panel
- Persona
- Cueilleurs
- PeoplePicker
- Pivot
- Indicateur de progrès
- Evaluation
- SearchBox
- Curseur
- Spinner
- SpinButton
- SwatchColorPicker
- Champ de texte
- Toggle
- Utilitaires

Le kit UI de Justinmind contient également des thèmes Fabric afin que les designs puissent conserver les styles dans leurs prototypes Office. Les utilisateurs peuvent créer des prototypes web pour la simulation dans les navigateurs web, les ordinateurs de bureau Windows et Mac, ainsi que les appareils mobiles, y compris iOS sur iPad. Jetez un coup d’œil au kit UI complet.
Il est super facile d’intégrer le kit Office UI Fabric dans vos prototypes web et mobiles de Justinmind. Il vous suffit de suivre les étapes suivantes :
- Téléchargez l’outil de prototypage Justinmind
- Téléchargez Office Fabric à partir de notre page kits UI
- Ouvrez Justinmind et créez un nouveau prototype web
- Importer le kit UI dans Justinmind
- Amusez-vous à concevoir des applications Microsoft Office Fabric !
Office Fabric aide les concepteurs à accélérer le processus de conception et à maintenir la cohérence du design lors de la création de produits Office grâce à une vaste collection de composants d’interface utilisateur et de navigation préconstruits. Les designers peuvent utiliser Office UI Fabric pour créer des applications et des sites convaincants, utilisables, utiles et dotés d’une UX agréable pour tous les produits Microsoft suivants :
- Office 365
- Perspectives
- OneDrive
- SharePoint
- Mélange de bureaux
- Projet
- Délivrer
- Microsoft Dynamics
- Visual Studio Online
En prototypant ces expériences avec Justinmind, les designers produisent des modèles d’interfaces utilisateurs. Ces modèles sont riches en entrées visuelles et en éléments d’UI personnalisables, ainsi qu’en interactions lorsqu’ils sont associés au système d’événements de Justinmind. Le kit Office UI Fabric de Justinmind permet aux designers de reproduire rapidement et facilement l’aspect, la convivialité et le comportement des produits Office et de les tester en temps réel. Les designers peuvent créer la forme de leurs wireframes basse-fidélité avec le kit Office UI Fabric et les transformer en prototypes haute-fidélité cliquables avec un comportement réaliste en utilisant les composants interactifs par glisser-déposer.
La plateforme Microsoft SharePoint est principalement utilisée par les développeurs pour créer des intranets avec des pages d’atterrissage de marque, un contenu et une navigation personnalisés, et des supports de formation. Elle peut également être utilisée comme système de gestion de contenu (CMS), système de collaboration d’équipe ou plateforme d’intelligence économique (BI). Intégrées à Office Fabric, les fonctions de navigation et la présentation de SharePoint aident les employés à se tenir au courant des actualités, des événements et de la documentation de l’entreprise.

Comme les portails intranet fournissent souvent des informations et des ressources d’entreprise telles que du matériel d’apprentissage, les designers UX doivent s’assurer que les portails sont accessibles et qu’il est facile d’interagir avec eux. En tirant parti du kit UI Fabric de Justinmind, vous pouvez prototyper un intranet SharePoint visuellement agréable et facile à naviguer. Dans cette section de notre article, nous allons vous montrer comment vous pouvez concevoir un intranet SharePoint dans un prototype Justinmind en utilisant les composants et les styles UI Fabric. N’ayez crainte, messieurs les designers, cela ne nécessite aucune expérience en matière de codage !

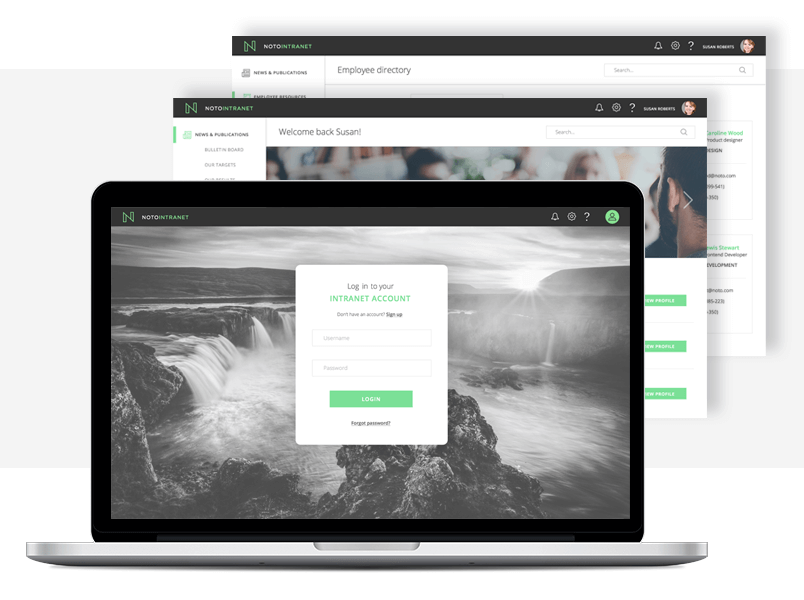
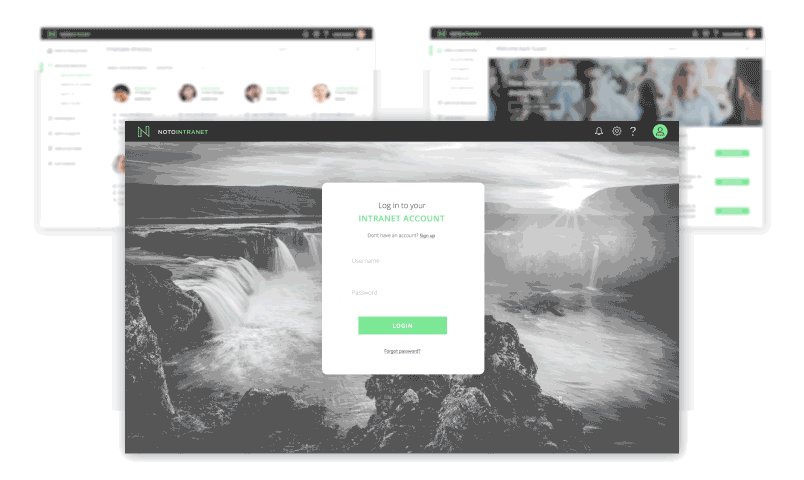
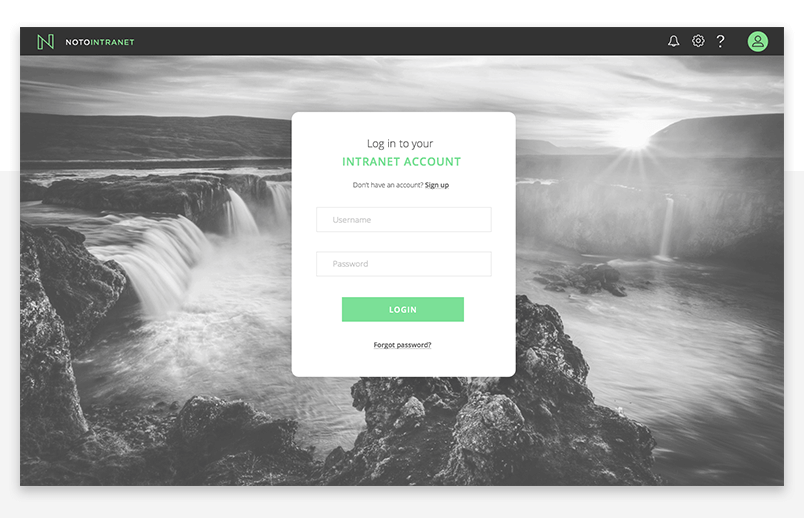
Dans notre exemple, nous allons créer une page de connexion au portail intranet, une page d’accueil avec des effets de défilement et une zone d’annuaire des employés avec des options interactives. Commençons par la page de connexion. Notez qu’une page d’atterrissage, telle que la page de connexion, est un rouage essentiel de l’onboarding et que son design nécessite une certaine attention aux détails. C’est pourquoi le prototypage est vraiment utile pour faire passer les idées du papier à un outil interactif comme Justinmind.
- Pour commencer, ouvrez Justinmind et créez un nouveau prototype Web avec les spécifications prédéfinies. Créez un deuxième écran – ce sera l’écran d’accueil sur lequel l’utilisateur arrivera après s’être connecté. Nommez le premier écran « Connexion » et le second « Page d’accueil ».
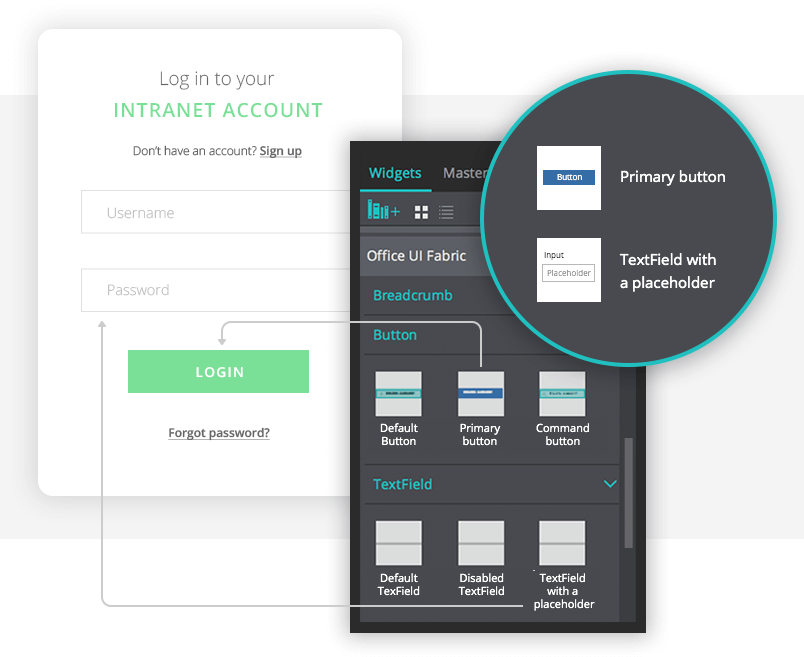
- Dans la bibliothèque de widgets Fabric, ajoutez au premier écran des widgets TextField pour les champs de saisie du nom d’utilisateur et du mot de passe.

Dans le cadre Fabric, le composant TextField permet à un utilisateur de saisir du texte dans une application. Nous vous suggérons d’utiliser la zone de texte avec un espace réservé. Cela vous permettra d’ajouter une étiquette aux zones de texte afin que les utilisateurs sachent ce qu’ils doivent saisir.
- Conseil : dans l’onglet Propriétés, changez le Type en « mot de passe » pour que lorsque l’utilisateur saisit son mot de passe, celui-ci soit crypté.
- Ajoutez un bouton principal du kit de fabrication au bas de votre formulaire de connexion et renommez-le « Connexion ». Il doit s’agir d’un bouton principal, car c’est votre principal appel à l’action (CTA).
- Personnalisez le deuxième écran de votre prototype comme vous le souhaitez. Assurez-vous que l’utilisateur comprend bien qu’il s’est connecté avec succès, en utilisant par exemple le dialogue de Fabric ou la barre de message de succès.
- Vous venez de créer la mise en page de votre formulaire de connexion. Donnons-lui vie avec les événements et conditions interactifs de Justinmind.
- Revenez au premier écran et ajoutez un événement « On Click » + « Link To » au bouton « Login ». Reliez-le au deuxième écran.
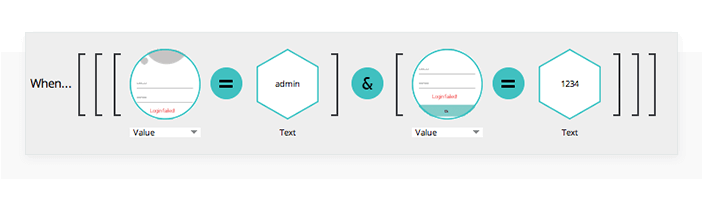
- Ensuite, ajoutez une condition à l’événement en cliquant sur « ajouter une condition » à gauche de l’événement. Ajoutez l’expression suivante dans le constructeur d’expression :

Désormais, lorsque l’utilisateur cliquera sur le bouton, il naviguera vers la page d’accueil.
Bonus : ajoutez un widget ProgressIndicator ou Spinner pour afficher l’état d’achèvement de l’opération de connexion si elle est susceptible de durer plus de 2 secondes.

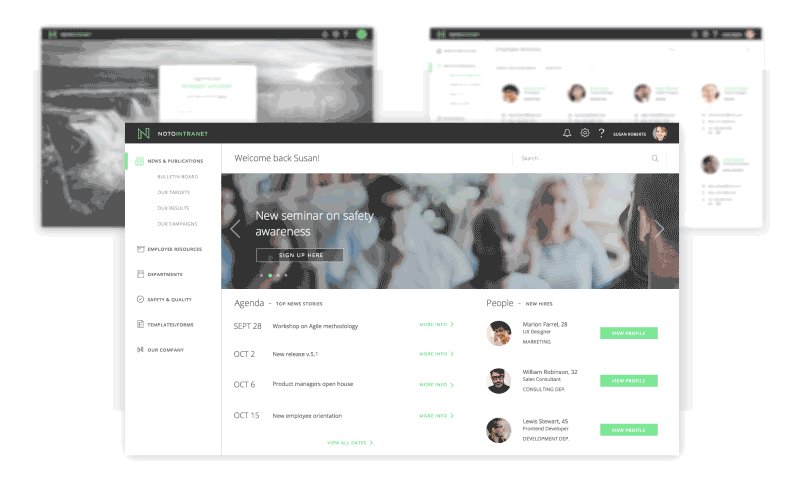
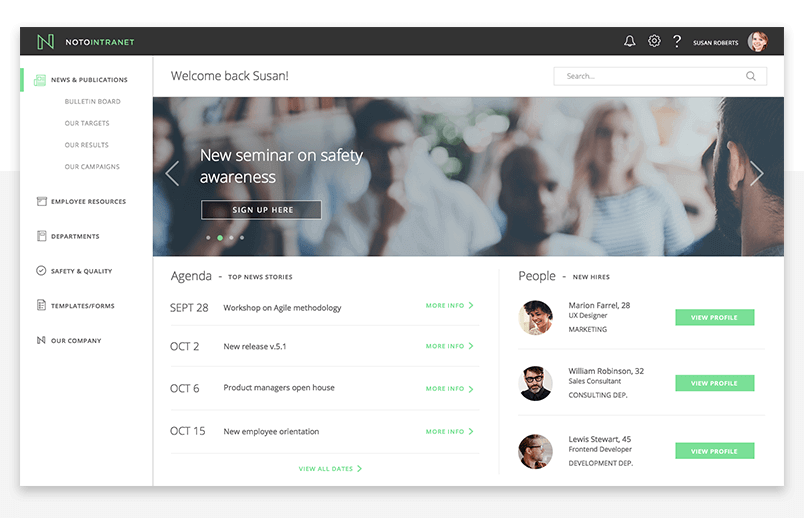
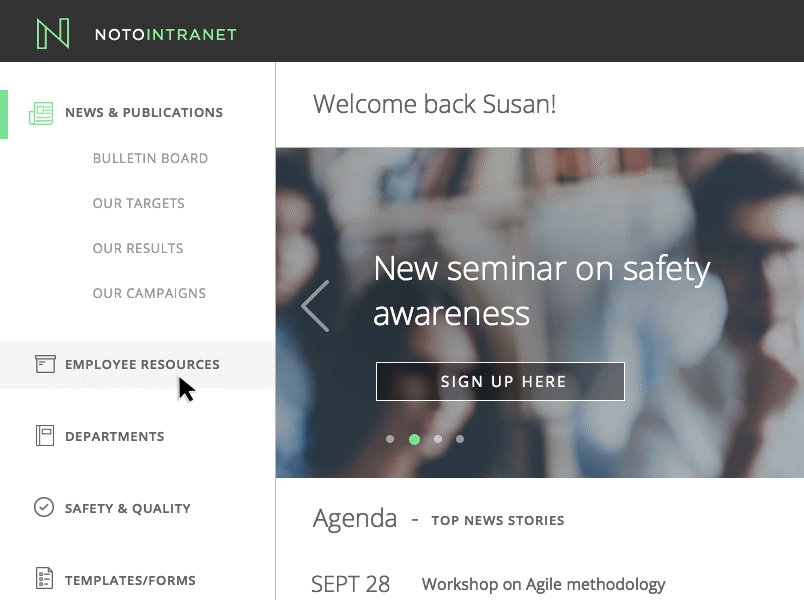
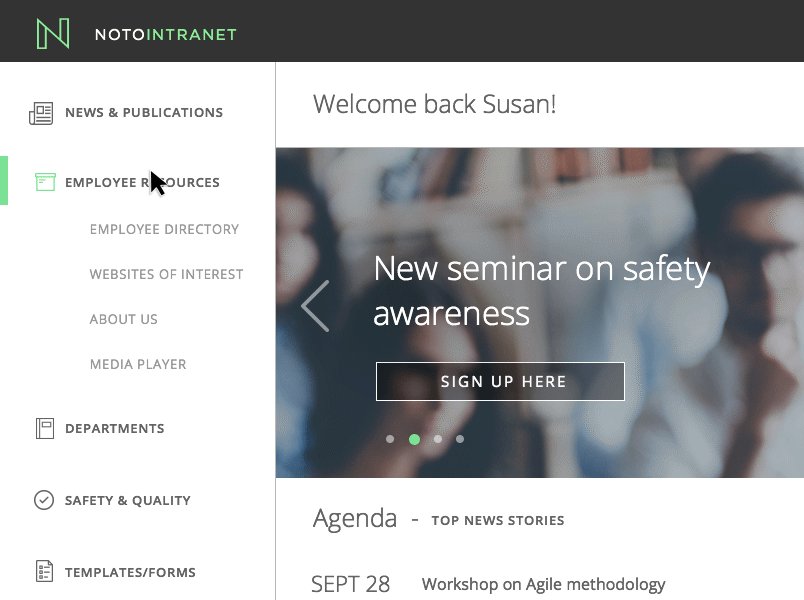
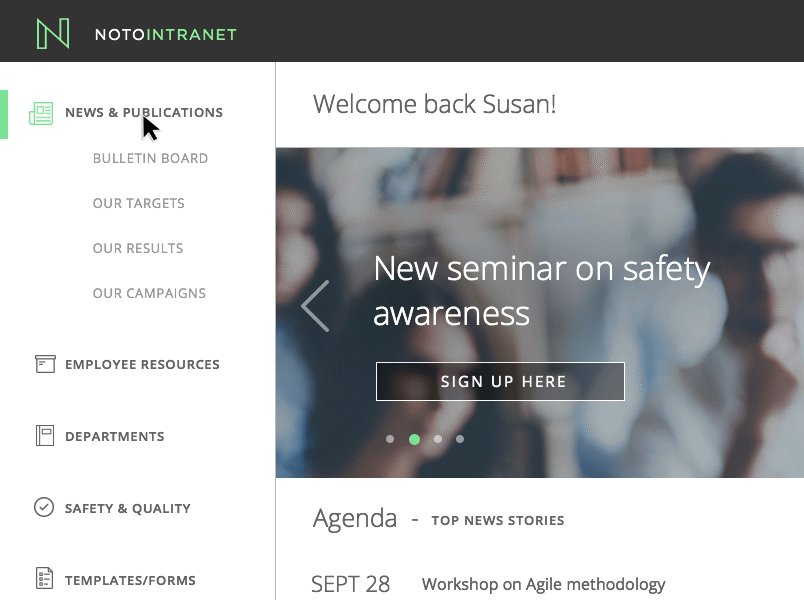
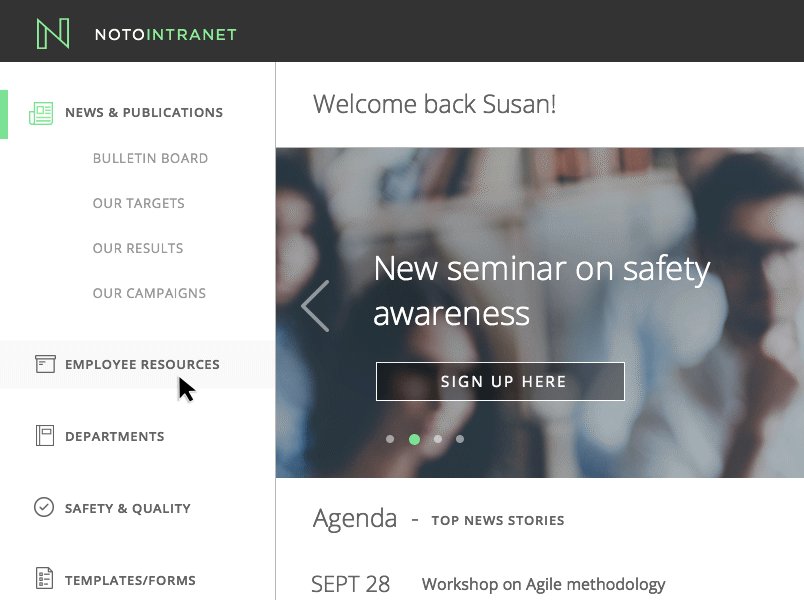
La première chose dont votre page d’accueil a besoin, c’est d’un système de navigation solide. Selon les experts de Kissmetrics, la navigation doit être cohérente et homogène pour que les lecteurs assimilent le message de votre entreprise et agissent en conséquence. Heureusement, le kit UI Fabric dispose d’un ensemble complet d’éléments de navigation préconstruits pour que vous puissiez tirer le meilleur parti de la navigation dans votre prototype d’intranet. Vous avez le choix entre un menu déroulant, un fil d’Ariane (indiquant l’emplacement de la page actuelle dans une hiérarchie), une boîte de recherche, une case à cocher (permettant aux utilisateurs de basculer entre deux options mutuellement exclusives), un pivot (pour la navigation dans les pages fréquemment consultées) et une barre de commande (typiquement utilisée dans Microsoft Office Excel, Outlook et Word). Dans la page d’accueil de notre intranet, nous allons ajouter un menu déroulant vertical (une liste dans laquelle l’élément sélectionné est toujours visible, et les autres sont visibles sur demande en cliquant sur un bouton déroulant). Dans le kit UI Fabric, faites glisser le widget Basic dropdown sur le canevas – ajoutez l’équivalent de ces widgets au nombre total d’options du menu principal de votre page d’accueil. Placez-les verticalement sur le côté gauche du canevas.

Dans notre exemple, nous avons 6 options de menu principal (actualités et publications, ressources pour les employés, départements, sécurité et qualité, modèles/formulaires et notre entreprise), nous avons donc utilisé 6 de ces widgets. Personnalisez votre menu déroulant comme vous le souhaitez. Vous devrez ajouter un nouvel écran pour chaque page cible du menu déroulant et ajouter des événements de liaison pour relier vos pages entre elles. Vous pouvez utiliser des effets de transition pour rendre votre menu encore plus interactif. N’oubliez pas d’assurer la cohérence de votre navigation en la rendant accessible à partir de n’importe quel point du site à l’aide d’un menu fixe (ci-dessous). En savoir plus sur le prototypage d’un menu déroulant. Astuce : Selon le Nielsen Norman Group, les gens préfèrent la personnalisation basée sur le rôle plutôt que les portails à l’échelle de l’entreprise. Cela signifie qu’il faut concevoir pour différents personas : managers, employés, niveau C, etc. Tenez-en compte lors du design de votre prototype, et rappelez-vous que votre kit UI Office Fabric est totalement personnalisable, exactement dans ce but !
Nous allons maintenant rendre notre menu collant afin que l’utilisateur puisse le voir et interagir avec lui, quelle que soit la profondeur de la page. À partir du kit UI Parallax elements de Justinmind (disponible par défaut dans l’onglet Widgets), faites glisser le “Pinned layer” (calque épinglé) sur le canevas. Réorganisez les éléments du menu déroulant de manière à ce qu’ils se trouvent à l’intérieur de l’élément de la couche épinglée. L’interaction de défilement est prédéfinie dans l’élément parallaxe. Vous pouvez également consulter notre tutoriel sur la personnalisation du défilement collant. Vous pouvez également explorer le monde du prototypage des fonctionnalités de défilement avec Justinmind.
Personnaliser les composants visuels de votre prototype Justinmind est très facile grâce au framework Fabric :
- Tous les éléments de l’UI sont étiquetés en fonction de leur taille et de leur alignement, de sorte qu’il est facile de les positionner sur le canevas et de mesurer l’espace blanc.
- Pour votre page d’accueil, vous voudrez inclure un logo et éventuellement une image, telle qu’une image de héros, en tant qu’élément d’en-tête ou d’arrière-plan.
- Choisissez des couleurs dans le widget « Fabric Theme » pour que votre image de marque soit à la hauteur.
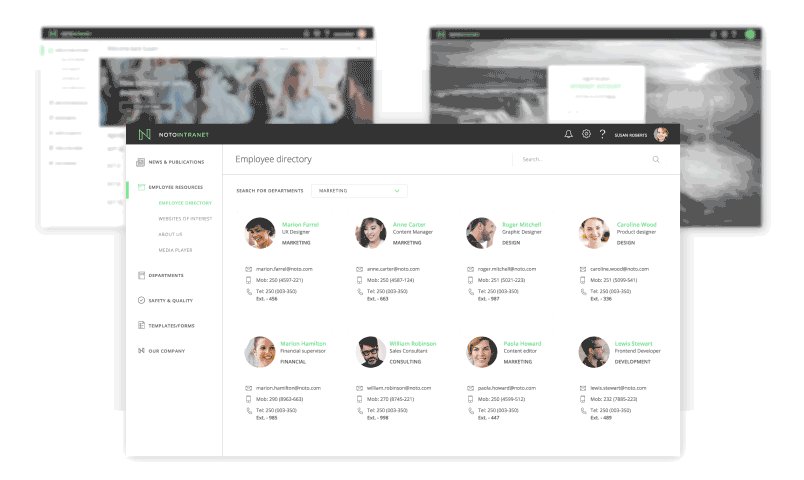
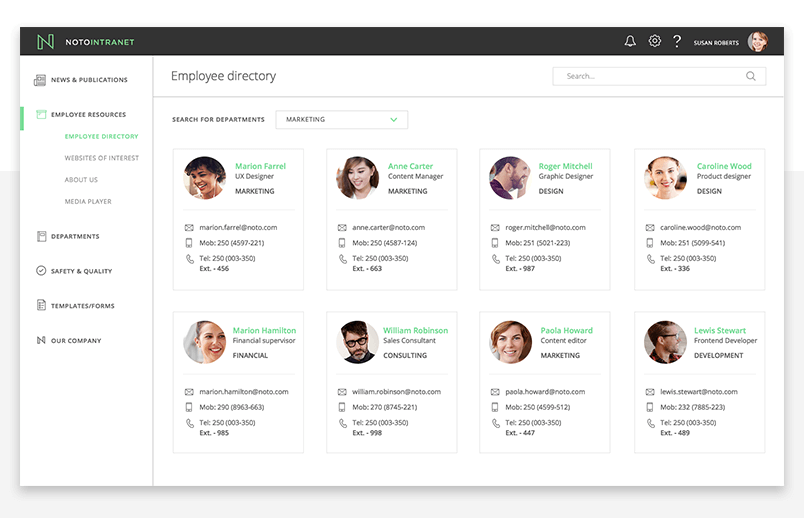
Ensuite, nous allons créer un répertoire des employés pour notre zone Ressources des employés. Cette zone affichera les coordonnées des départements.

Il existe plusieurs façons de créer un annuaire des employés avec le kit Office UI Fabric de Justinmind. Vous pouvez utiliser le PeoplePicker, généralement utilisé pour sélectionner une ou plusieurs entités, telles que des personnes ou des groupes, ainsi que la fonctionnalité Persona pour rendre l’avatar et la présence d’un individu. C’est une excellente option si vous avez besoin d’afficher et de stocker les détails de plusieurs employés. Toutefois, si vous n’avez qu’un petit nombre de contacts, vous préférerez peut-être utiliser la structure en grille. La grille est un excellent moyen d’afficher visuellement les contacts, en décomposant les éléments et en créant automatiquement des pages supplémentaires pour eux. Faites glisser la grille sur le canevas et personnalisez-la avec les avatars des contacts et leurs informations. Placez-la dans un panneau dynamique et ajoutez des panneaux supplémentaires pour chaque nouveau contact. Ajoutez ensuite des événements “On Click” + “Set Active Panel”, en choisissant à chaque fois le panneau approprié, de sorte que le contact concerné s’affiche lorsque l’utilisateur clique sur son avatar. Vous pouvez également ajouter un champ de recherche et un filtre de curseur à partir du kit UI Fabric pour une expérience de navigation plus personnalisée. N’hésitez pas à consulter notre tutoriel si vous souhaitez personnaliser votre liste avec des options telles que l’édition, la mise en favori ou le partage des informations de contact.