Wireframing mobile UI kit : commencez le design de votre application de la bonne manière.

Nos ressources gratuites -La bibliothèque gratuite de wireframes d'UI mobiles de Justinmind est là pour vous faciliter le travail !
Chez Justinmind, nous savons que le wireframing est un aspect essentiel de la conception d’une application mobile. De bons wireframes mobiles permettent de gagner du temps et de l’argent, et de garder vos utilisateurs au premier plan du processus de design de l’appli.
Lors du wireframing de votre application mobile, disposer d’une bibliothèque de composants UI composée d’icônes et d’écrans prêts à l’emploi vous sauvera la vie. C’est pourquoi nous sommes ravis de vous présenter notre bibliothèque de composants UI pour le wireframing mobile!
Cette bibliothèque contient plus de 150 éléments d’UI prêts pour les appareils mobiles, qui ne demandent qu’à être intégrés à votre prochain projet d’application. Dans le billet d’aujourd’hui, nous allons vous montrer comment commencer à concevoir des wireframes mobiles, que vous ayez déjà utilisé l’outil wireframing de Justinmind ou que vous soyez tout nouveau dans l’application !
Commençons !
- Pourquoi le wireframing mobile ?
- Qu'est-ce que la bibliothèque Mobile Wireframing UI de Justinmind ?
- Que contient la bibliothèque Mobile Wireframing UI de Justinmind ?
- Démarrer avec votre nouvelle bibliothèque d'UI mobile
- Utilisation de la bibliothèque Mobile Wireframing UI de Justinmind pour wireframer une application mobile.
Le wireframing accélère votre processus de design et vous aide à visualiser la disposition des écrans et les éléments de l’UI, les actions prévues de l’utilisateur, les relations entre les écrans et les éléments de la marque visuelle, ainsi qu’à hiérarchiser le contenu. Mais en quoi la création d’un wireframe pour votre application mobile diffère-t-elle de la création d’un wireframe pour votre site web ? N’oubliez pas que le design d’un site web et d’une application n’est pas interchangeable et que les concepteurs d’applications mobiles doivent garder beaucoup de choses à l’esprit. Par exemple, les concepteurs d’applications mobiles doivent accorder une attention particulière à l’UX de leur design d’application et à la hiérarchie des informations afin que les utilisateurs ne manquent pas le contenu le plus important. Ils peuvent également être amenés à créer du contenu pour différentes plateformes d’exploitation (iOS ou Android) – ce qui peut représenter un double travail par rapport au wireframing d’un site web. En outre, les designers mobiles devront réfléchir davantage à la vitesse des pages, maintenant que Google en a fait un facteur primordial dans la recherche mobile. Les designers devront réduire la taille des fichiers d’image sans perdre en qualité et garder un œil sur la quantité de contenu placée dans chaque écran.

La création d’un wireframe d’appli avec un framework UI spécifiquement conçu pour le mobile vous aidera à résoudre tous ces problèmes sans perdre de temps.
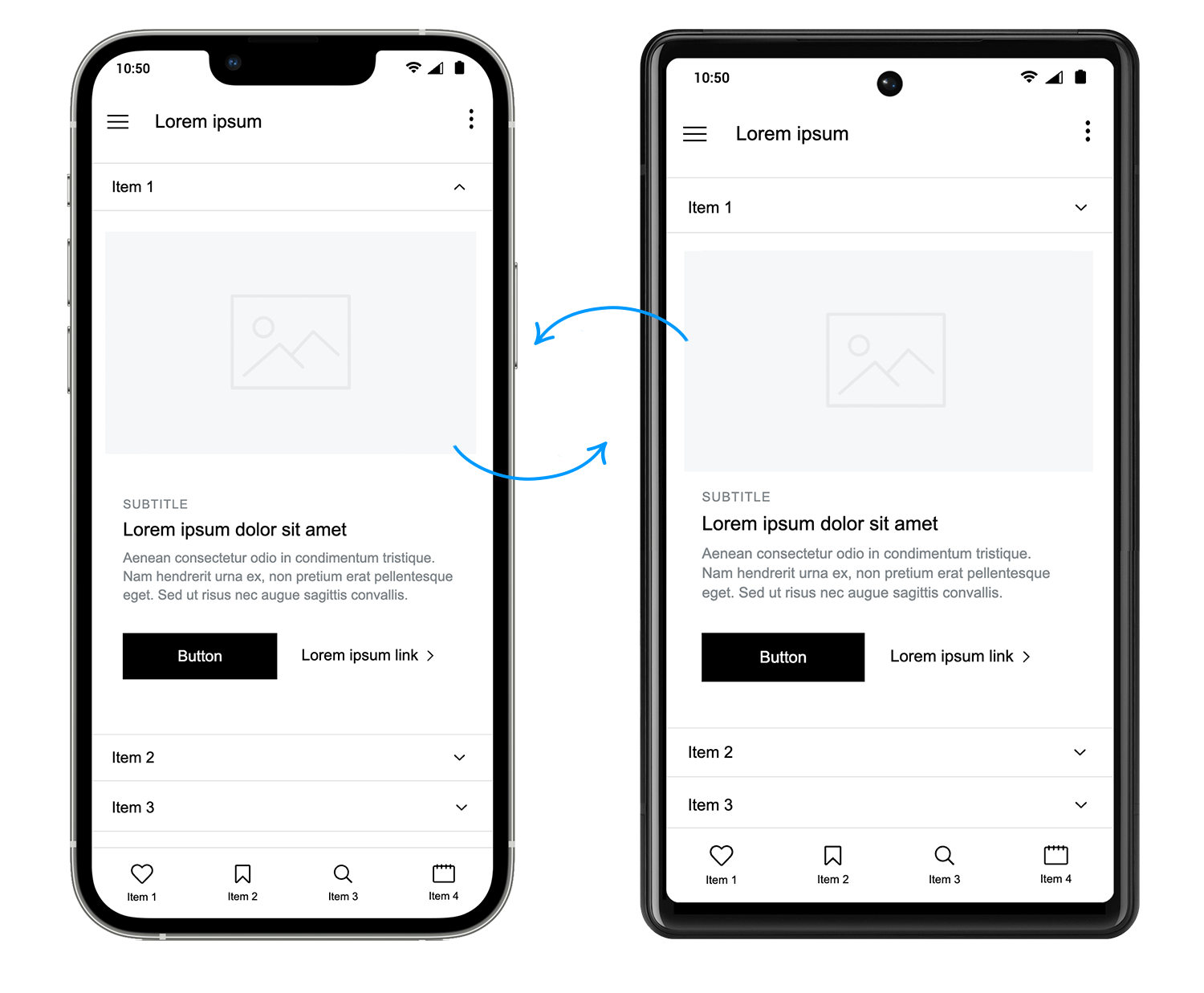
Pour commencer, la bibliothèque Mobile Wireframing UI de Justinmind contient des éléments d’interface utilisateur mobiles qui peuvent être utilisés à la fois pour iOS et Android, plutôt que des éléments adaptés au web, tous les composants UI de cette bibliothèque ont été conçus avec des appareils mobiles à l’esprit et fabriqués spécifiquement pour des tailles d’écran plus petites. Les icônes, les menus déroulants, les boîtes de dialogue, les boutons, etc. sont tous prêts pour le mobile et ont été conçus selon les normes suivantes les modèles d’interface utilisateur mobile courants et les lignes directrices en matière d’interface. Cela signifie également que vous n’avez pas besoin d’adapter des éléments web à votre prototype d’application mobile. Contrairement à d’autres frameworks d’UI mobiles qui ont été réduits à partir d’équivalents web, votre système de design d’UI de wireframing mobile a été construit à partir de zéro en utilisant des dimensions standard. Vous n’avez pas à vous préoccuper de la manière dont les éléments web vont s’afficher ou dont les images vont s’adapter aux écrans des appareils mobiles !
La bibliothèque de composants UI Mobile Wireframing de Justinmind est un ensemble d’éléments, d’icônes, de mises en page et de modèles de wireframes UI préconstruits et prêts pour le mobile. Tous ces éléments ont été conçus spécifiquement pour les appareils mobiles, donc que vous conceviez pour iOS, Android ou les deux, ce cadre d’UI mobile vous aidera à démarrer de la bonne manière.

Jetons un coup d’œil aux éléments de notre dernière bibliothèque UI.
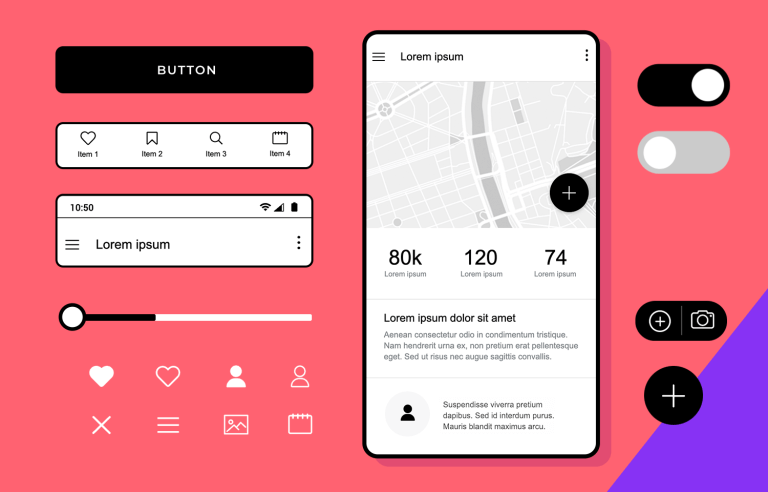
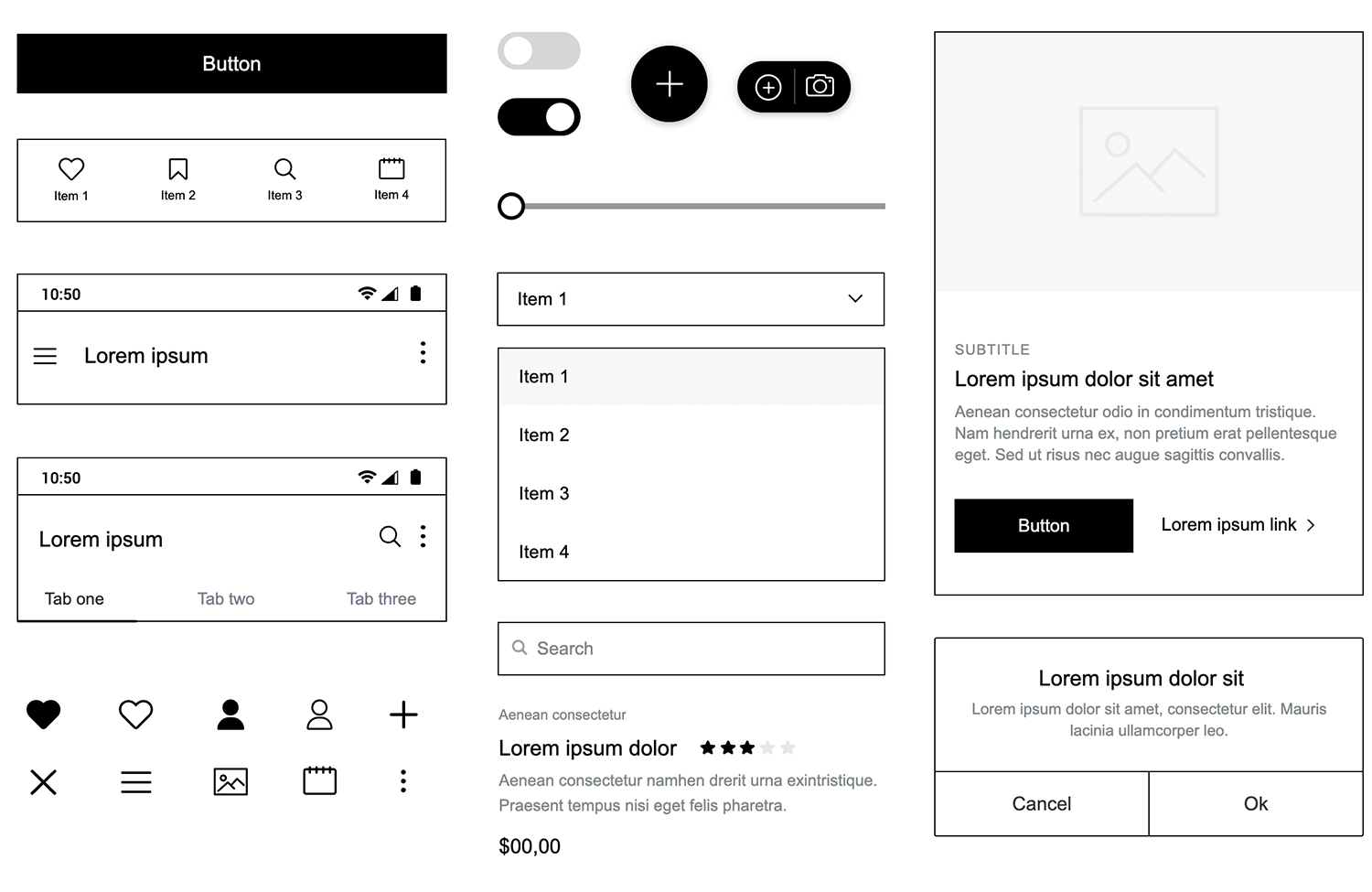
Notre bibliothèque d’interface utilisateur pour le wireframing mobile est composée de plus de 150 icônes, composants UI, en-têtes et pieds de page, blocs de contenu, menus de navigation et mises en page, modèles et exemples complets.

Votre bibliothèque Mobile Wireframing UI est divisée en catégories afin que vous puissiez trouver facilement tout ce dont vous avez besoin. Voici une liste des catégories de la bibliothèque et detout ce qui est inclus dans ce système de design UI:
- Composants de base : les rubriques les plus populaires, les boutons, les menus déroulants, les cartes carrousel, les en-têtes et les barres de navigation.
- En-têtes : différentes tailles d’en-têtes pour les titres et les sous-titres.
- Boutons : étiquettes et boutons avancés, tels que les boutons sombres et clairs, les boutons de connexion aux médias sociaux et d’autres boutons pour des mises en page spécifiques.
- Formulaires et contrôles : formulaires d’inscription et d’enregistrement. Des champs de recherche, des bascules, différents types de boîtes de sélection, des barres de défilement et un widget de carte ainsi que des cartes populaires entièrement fonctionnelles prêtes à être utilisées telles quelles ou à être facilement personnalisées pour s’adapter à votre design.
- En-têtes et pieds de page : des en-têtes et pieds de page mobiles allant de tableaux de bord de données et d’en-têtes d’affichage simples à des en-têtes plus grands avec des options de recherche et des fonctionnalités supplémentaires.
- Menus : un ensemble de menus, y compris des menus coulissants, des menus déroulants et des listes, entre autres.
- Navigation : une série de barres de navigation et d’onglets de contenu
- Cartes, listes et grilles : cartes et blocs pour l’affichage des caractéristiques, ainsi que différentes options de liste pour tous les éléments de la liste. Écrans prêts à l’emploi comprenant des images et des boutons, ainsi qu’un écran de caractéristiques.
- Bannières et carrousels : un ensemble de diaporamas et de carrousels avec interactions
- Examens, notifications et dialogues : éléments d’évaluation, une série d’affichages de notification, de dialogues et de fenêtres contextuelles
- Chats : boîtes de chat pour créer des écrans d’applications mobiles de chat
- Icônes : les icônes et symboles mobiles les plus couramment utilisés, tels que les menus hamburger, les icônes de réseaux sociaux, les boutons « J’aime », les icônes de recherche, etc.
Mélangez et associez différents éléments d’UI, mises en page et écrans pour wireframe l’application mobile parfaite avec ce framework UI. N’oubliez pas que cette bibliothèque UI vous aidera à wireframer des applications pour toutes les plateformes mobiles.

Tous les composants de la bibliothèque Mobile Wireframing UI sont 100 % personnalisables. Ils ont été créés à l’aide d’éléments de conception atomiques, ce qui vous permet de les décomposer et de les reconstruire en fonction de vos spécifications de conception et de l’appareil mobile pour lequel vous concevez. Pour que les icônes et les éléments UI restent aussi standard et personnalisables que possible, nous avons créé cette bibliothèque UI en utilisant les dimensions de l’iPhone 11 Pro. Au lieu d’utiliser l’iPhone X, plus grand que nature, ou les spécifications Android, comparativement plus petites, nous avons opté pour l’iPhone 11 Pro, qui peut facilement être agrandi ou réduit en fonction du système d’exploitation avec lequel vous travaillez.
Dans la deuxième partie de ce billet, nous allons vous montrer comment wireframez votre propre application mobile à l’aide du framework d’UI mobile de Justinmind. Suivez ces 4 étapes pour commencer à utiliser la bibliothèque de wireframing mobile de Justinmind :
- Téléchargez la bibliothèque Mobile Wireframe UI à partir de notre page de composants d’interface utilisateur interactifs gratuits.
- Ouvrez Justinmind et créez un nouveau prototype mobile.
- Importer la bibliothèque UI dans Justinmind
- Amusez-vous à concevoir les wireframes de votre application mobile !
Utilisation de la bibliothèque Mobile Wireframing UI de Justinmind pour wireframer une application mobile.
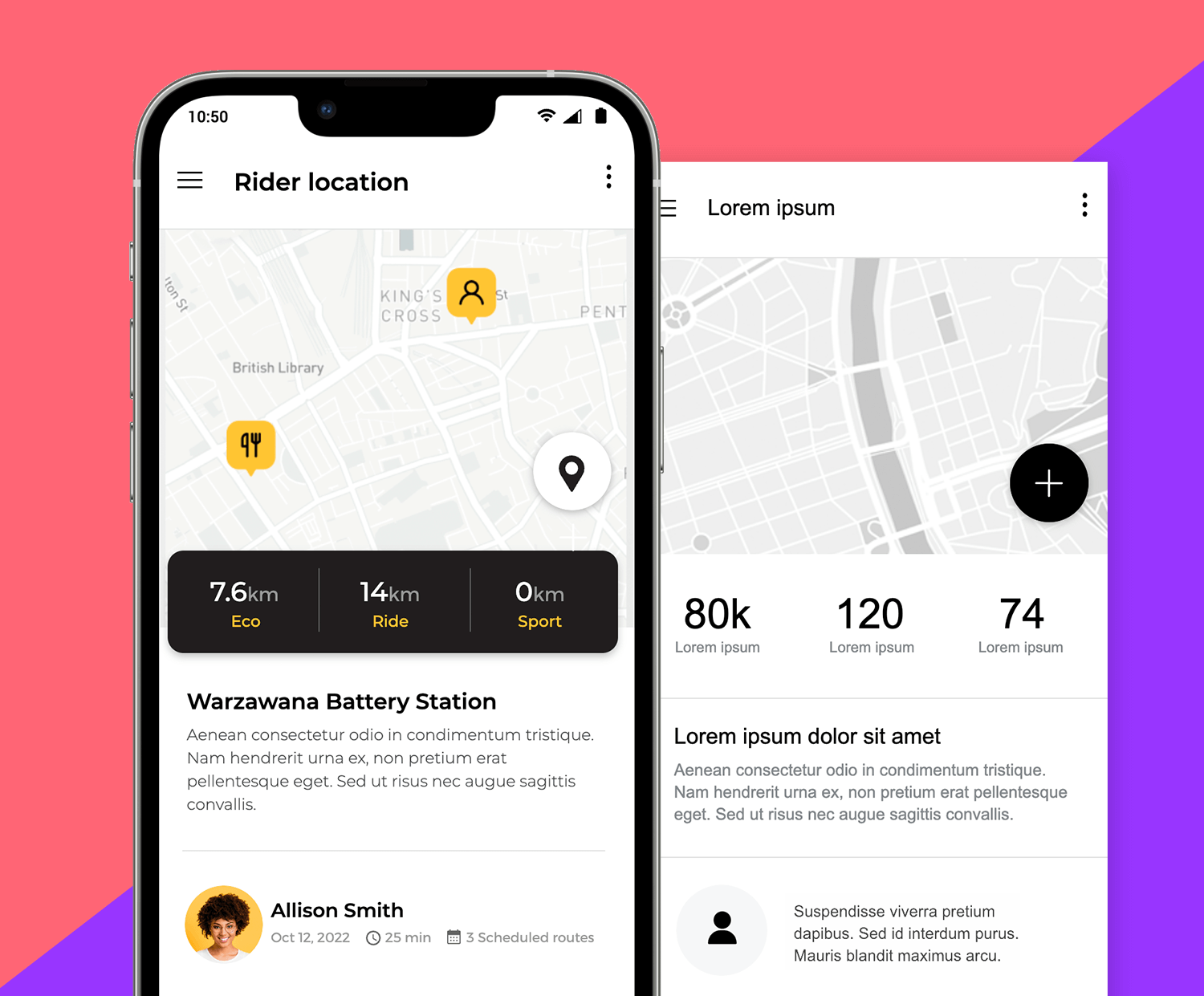
Dans notre exemple, nous allons wireframe une application sociale pour les coureurs qui permet aux utilisateurs de suivre, d’enregistrer et de partager leurs activités et de se connecter avec d’autres coureurs.
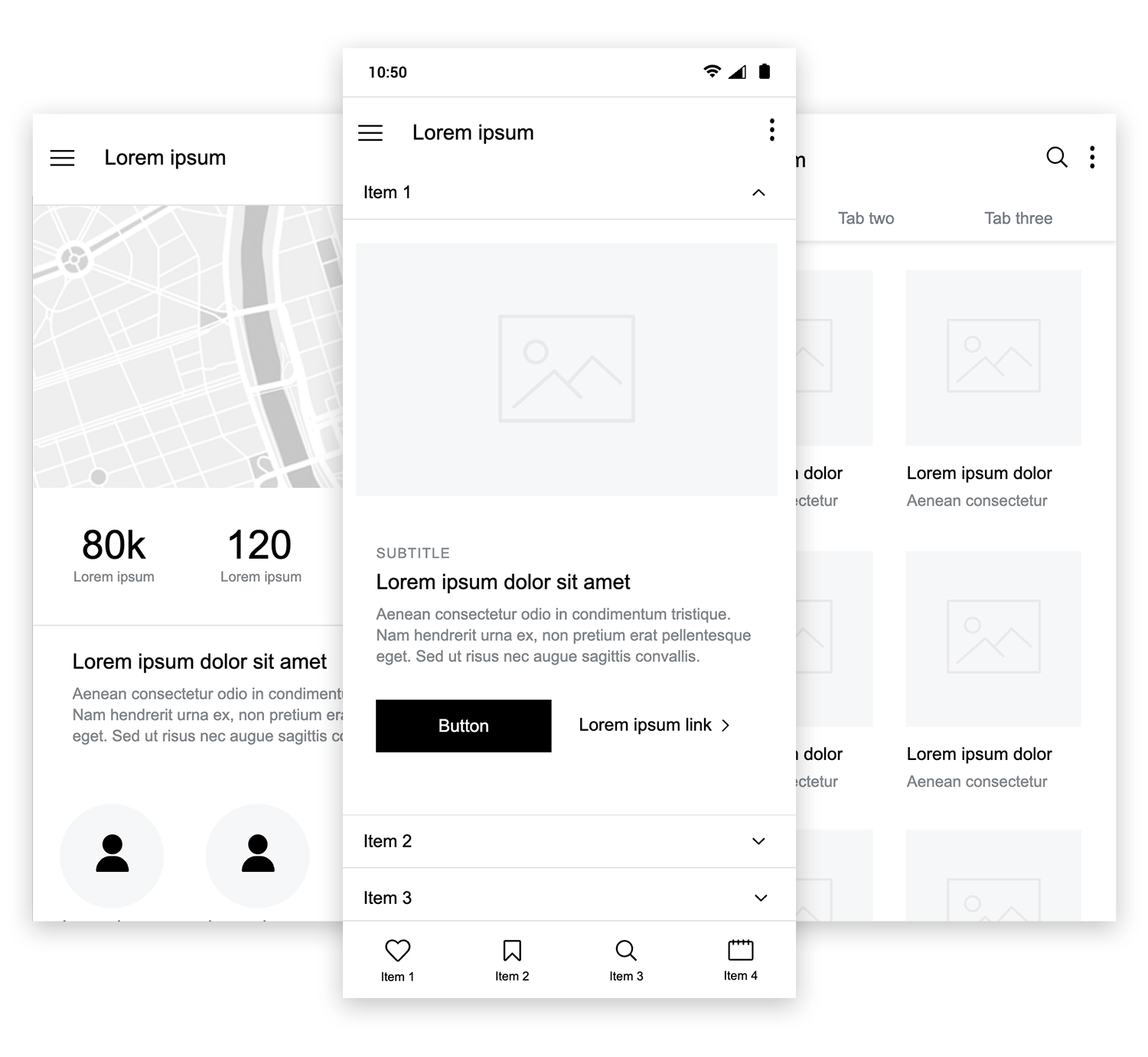
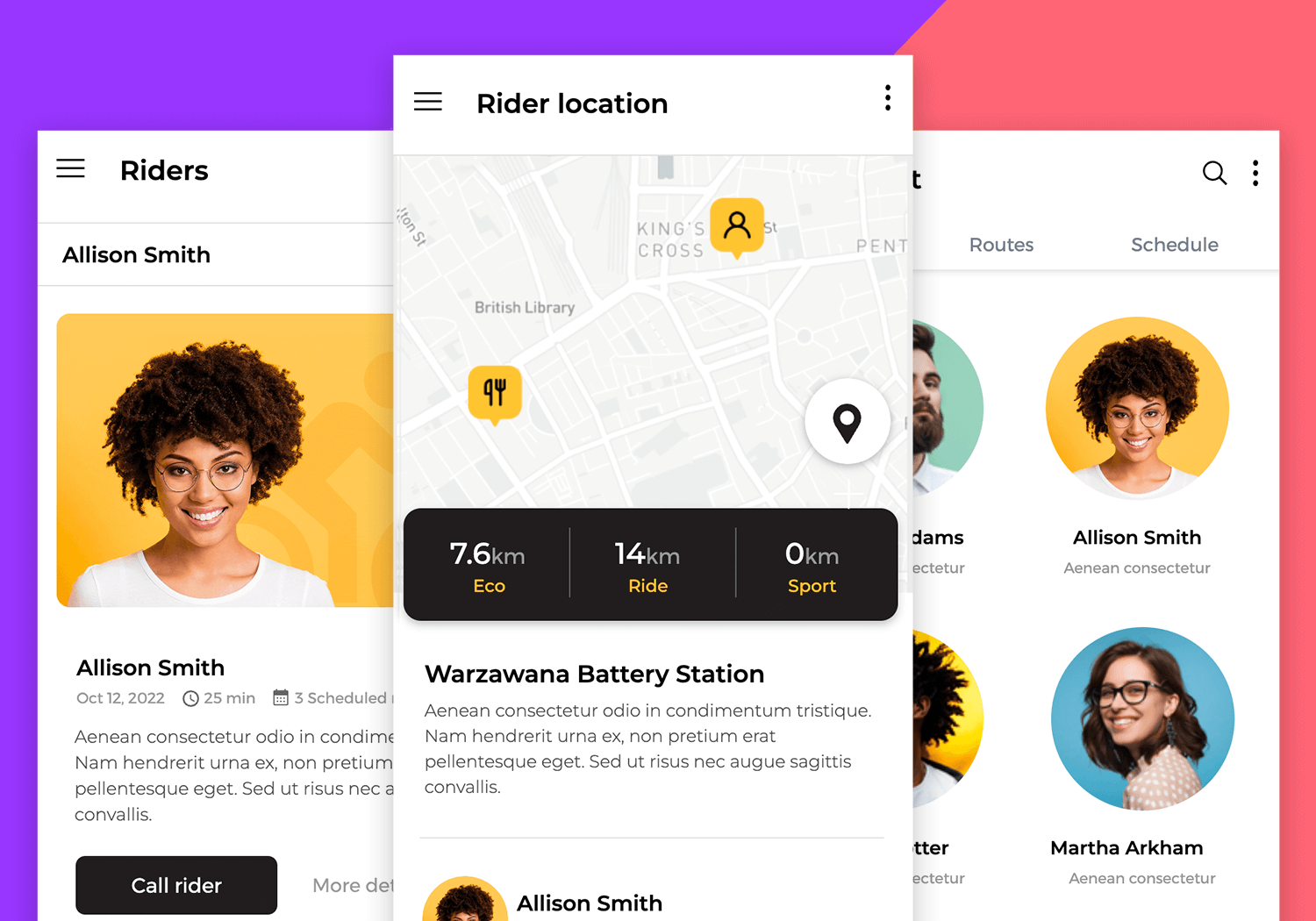
Voici une idée de ce à quoi le prototype de l’application pourrait ressembler une fois terminé :

Notre wireframe d’application iPhone comportera trois écrans : un tableau de bord affichant un résumé de la localisation et de l’activité de l’utilisateur ainsi qu’une carte, un écran de profil utilisateur et un écran final permettant à l’utilisateur de se connecter avec d’autres utilisateurs de l’appli.
Notez que nous avons utilisé un wireframe d’application mobile iPhone 11 Pro dans notre exemple, mais lorsque vous créez votre wireframe, n’hésitez pas à choisir l’un des modèles d’appareils disponibles dans Justinmind ou à saisir vos propres dimensions d’appareil.
Wireframing du tableau de bord du profil utilisateur de l'appli avec votre bibliothèque d'UI mobile.

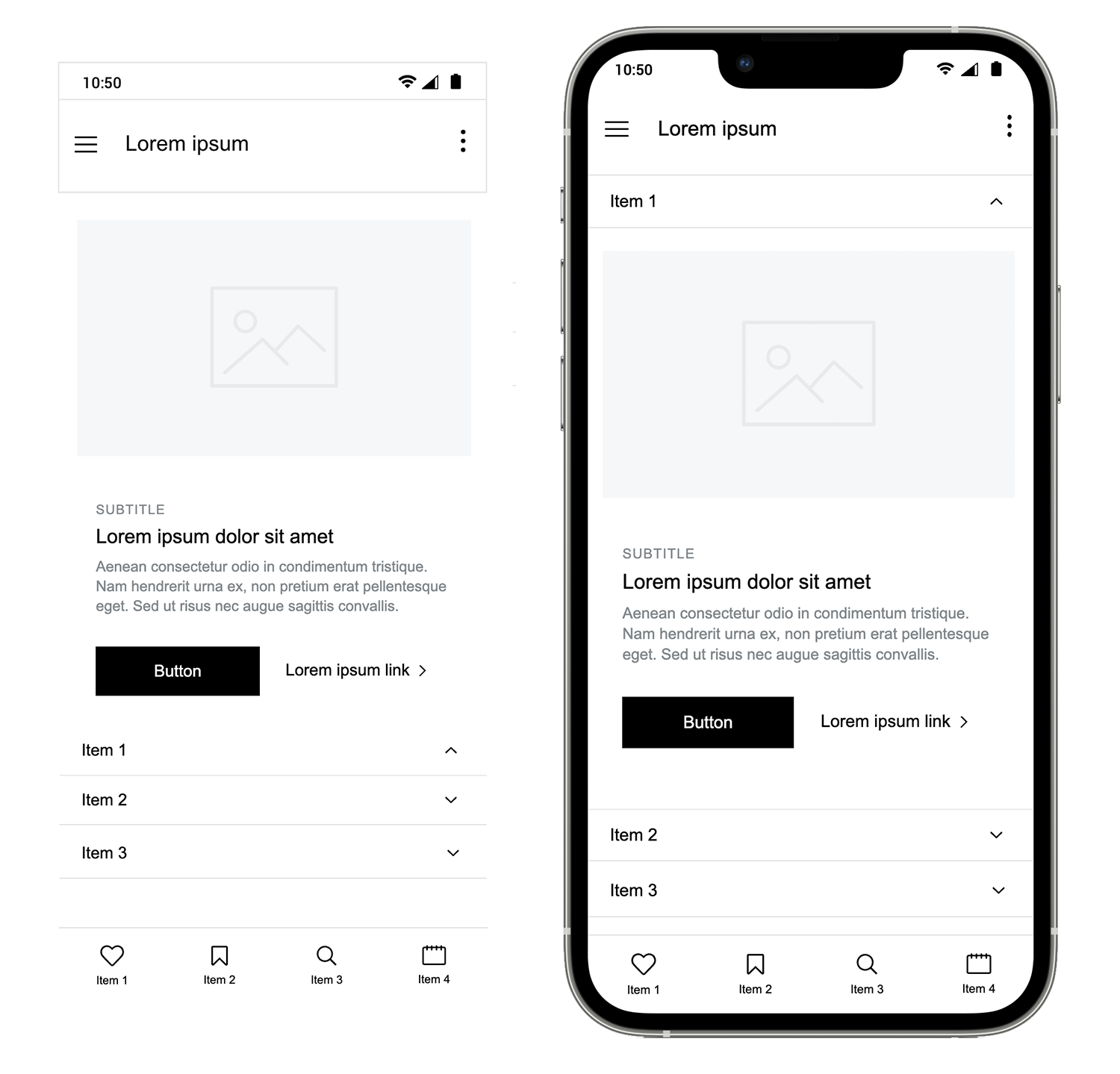
Commençons par l’en-tête mobile et la barre de navigation. La bibliothèque Mobile Wireframing UI contient une sélection d’en-têtes et de barres de navigation à choisir. Pour suivre notre exemple, utilisez les widgets « Header 1 » et « Navbar 4 » qui se trouvent dans les catégories Headers et Navigation de la bibliothèque Mobile Wireframing UI. Notez que cet en-tête comprend une icône de menu hamburger qui introduirait un menu coulissant – assurez-vous donc de jeter un coup d’œil aux options Menus de cette bibliothèque UI. Faites glisser l’en-tête que vous avez choisi vers le haut du canevas et la barre de navigation vers la base du canevas. Notez que les éléments UI de l’en-tête et de la barre de navigation peuvent être modifiés en fonction de l’aspect que vous souhaitez donner à votre application. Pour supprimer ou remplacer un élément UI, il vous suffit de le sélectionner dans le composant et de cliquer sur « Supprimer » sur votre clavier ou sur le bouton droit de la souris pour le supprimer. Vous pouvez ensuite choisir un autre widget dans la palette Bibliothèques pour le remplacer si nécessaire. Pour créer le contenu du corps de cet écran, nous avons utilisé une combinaison d’une zone de liste Sélectionner (dans la catégorie Formulaires et contrôles) et d’une carte Simple (dans la catégorie Voitures et grilles). Il vous suffit de les glisser-déposer sur le canevas et de les repositionner en fonction de notre exemple.

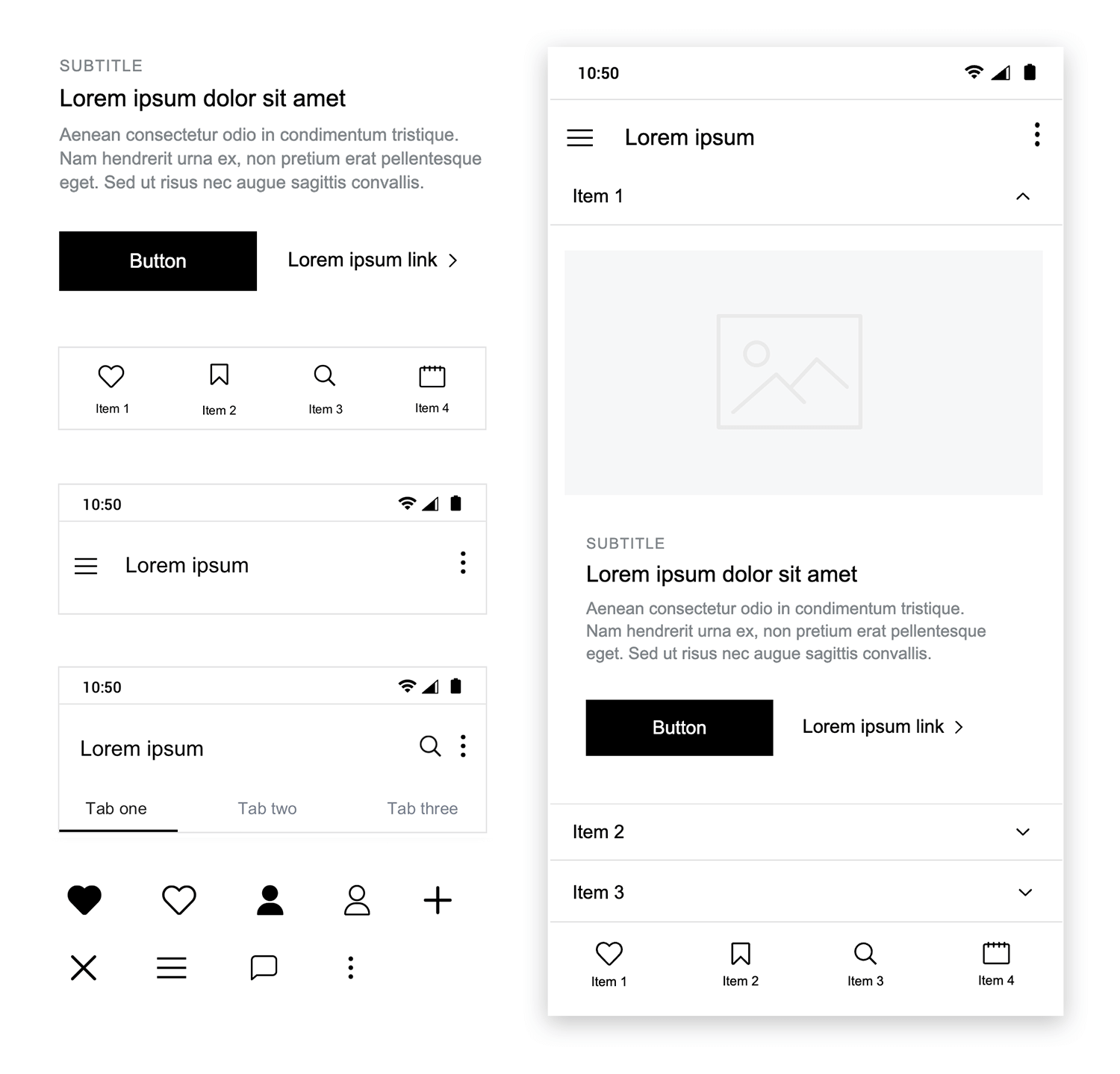
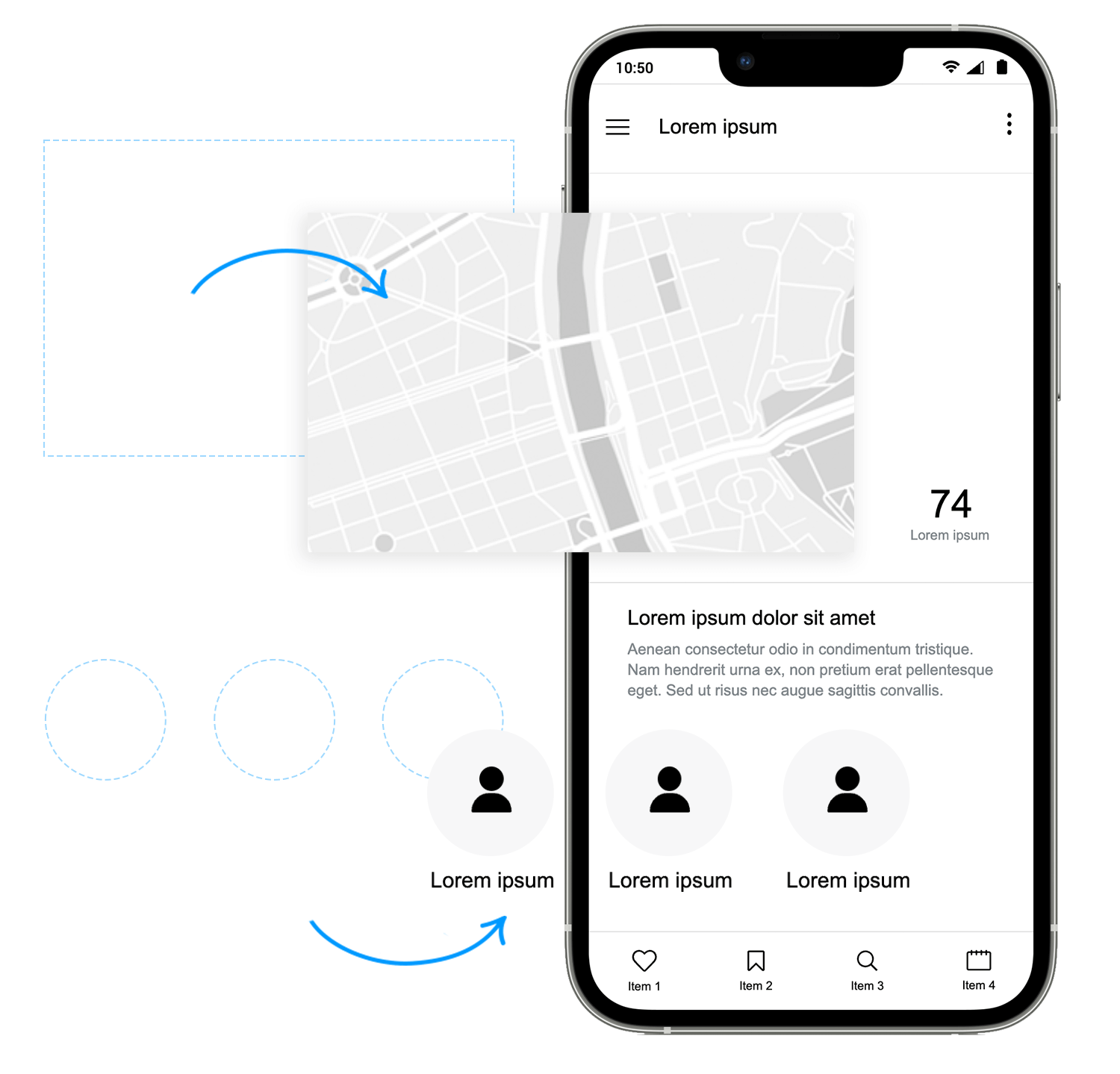
Pour ce deuxième écran, vous pouvez ajouter à nouveau l’en-tête et la barre de navigation de votre écran puisque nous utiliserons la même combinaison d’en-tête et de barre de navigation que dans l’écran initial. Conseil : si vous décidez d’utiliser une combinaison d’éléments UI dans plusieurs écrans de votre wireframe mobile, vous pouvez gagner du temps en créant un modèle. Les éléments que vous incluez dans votre modèle apparaîtront dans chaque nouvel écran de wireframe UI que vous créerez. Pour en savoir plus sur le wireframing à l’aide de modèles , cliquez ici. Cet écran contient une carte qui permet à l’utilisateur de visualiser son parcours. Pour correspondre à notre exemple, faites glisser le composant “Carte” de la catégorie Formulaires et contrôles vers le canevas et placez-le sous l’en-tête. Ensuite, faites glisser une “carte horizontale” et un widget “carrousel d’utilisateurs” pour créer le contenu de l’écran de localisation des usagers. Ensuite, faites glisser le “tableau de bord des données” que vous trouverez dans la catégorie En-têtes et supprimez les éléments de texte en haut, en ne laissant que les données, et redimensionnez. Enfin, faites glisser le widget “add” de la catégorie Buttons et placez-le sur la carte pour créer un bouton d’action flottant ; vous pouvez également ajouter autant d’icônes que vous le souhaitez sur la carte pour les emplacements des restaurants ou d’autres utilisateurs – quelqu’un voit-il le Material design s’immiscer ? Votre écran devrait ressembler à l’image ci-dessous à gauche. L’image de droite est un aperçu de ce à quoi votre wireframe pourrait ressembler une fois que vous aurez créé un wireframe haute-fidélité de votre design.


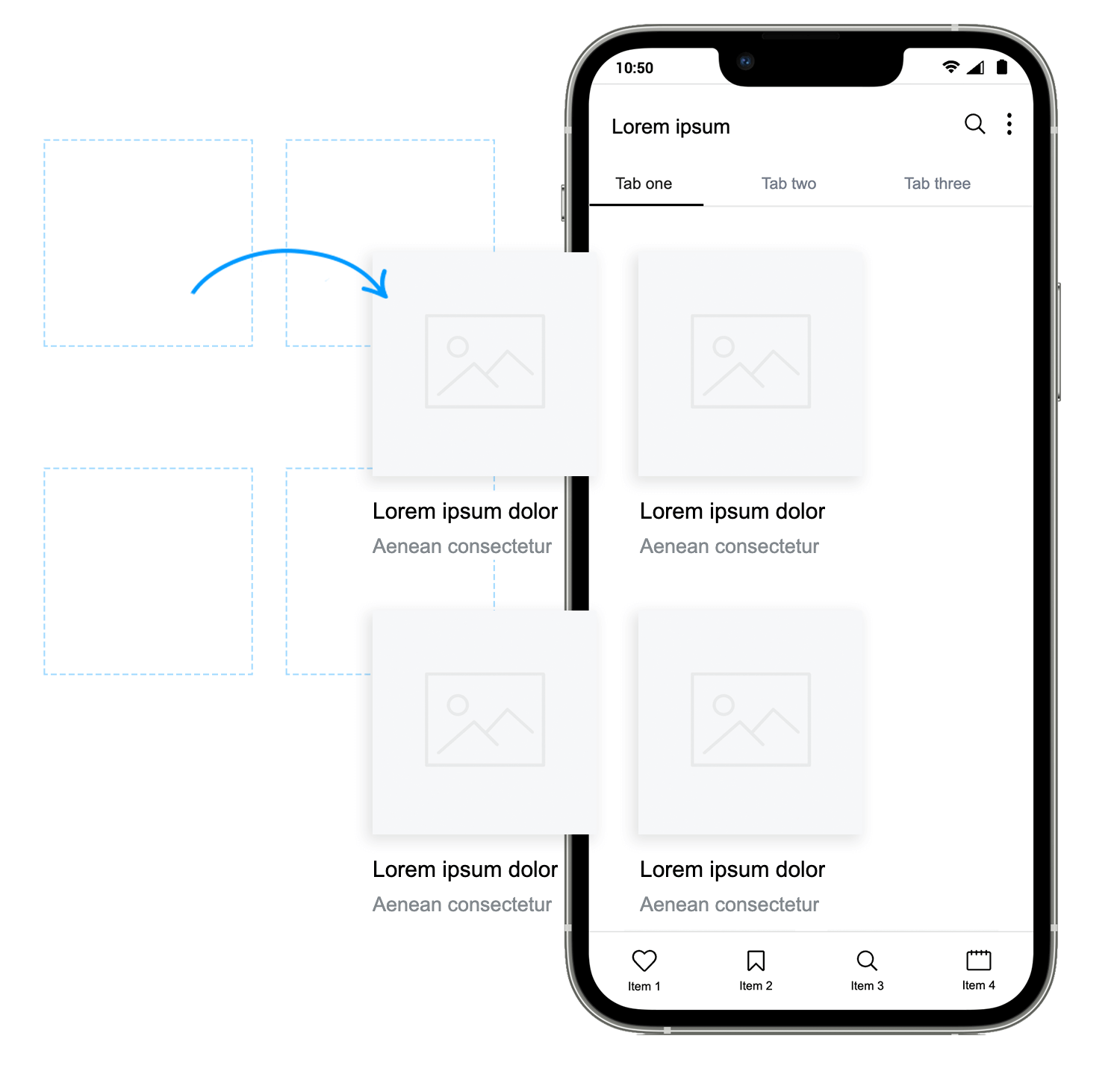
Créons maintenant le dernier écran qui permet à l’utilisateur de se connecter à d’autres utilisateurs de l’application et de planifier et découvrir des activités. Pour cet écran, nous avons utilisé un “En-tête avec onglets” et notre barre de navigation précédente. Nous avons ensuite ajouté une “Grille simple” de la catégorie Cartes et grilles de la bibliothèque Mobile Wireframing UI pour créer chaque profil d’utilisateur. Et c’est tout ! Vous pouvez encore l’affiner et la personnaliser facilement, mais vous pouvez voir à quel point il est facile de wireframe votre application avec la bibliothèque Mobile Wireframing de Justinmind et comment les bibliothèques peuvent vous aider à réduire considérablement le temps de wireframing. Si vous souhaitez plus d’informations sur la façon de concevoir un tableau de bord, consultez ce billet.
Le wireframing de votre application mobile à l’aide de notre framework UI mobile gratuit est un excellent moyen de garantir un processus de design rapide et sans erreur. Maintenant que vous l’avez essayé, êtes-vous prêt à faire le vôtre ? Essayez nos éléments et composants UI gratuits prêts à l’emploi pour réaliser des wireframes d’application de qualité, et économisez du temps et des ressources dans le processus. Téléchargez notre bibliothèque d’UI de wireframing mobile et commencez votre projet mobile du bon pied avec le meilleur outil de wireframe !
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Justinmind 10.7 est là avec la bibliothèque iOS 18 UI, de nouveaux cadres d'appareils comme iPhone 16 et Pixel 9, et des modèles de design intégrés pour un prototypage transparent. Découvrez des flux de travail plus fluides et un design intuitif.4 min Read
Justinmind 10.7 est là avec la bibliothèque iOS 18 UI, de nouveaux cadres d'appareils comme iPhone 16 et Pixel 9, et des modèles de design intégrés pour un prototypage transparent. Découvrez des flux de travail plus fluides et un design intuitif.4 min Read Les innovations révolutionnaires de Justinmind en matière de technologie de prototypage lui ont valu le prestigieux prix Proddy du meilleur produit de prototypage de 2024.5 min Read
Les innovations révolutionnaires de Justinmind en matière de technologie de prototypage lui ont valu le prestigieux prix Proddy du meilleur produit de prototypage de 2024.5 min Read Justinmind vient de lancer une nouvelle fonctionnalité puissante : l'outil de diagramme de flux d'utilisateurs. Vous pouvez désormais schématiser l'ensemble de l'expérience utilisateur directement au sein de vos projets. Justinmind étend ainsi ses capacités au-delà du prototypage et du design, offrant une solution plus complète.4 min Read
Justinmind vient de lancer une nouvelle fonctionnalité puissante : l'outil de diagramme de flux d'utilisateurs. Vous pouvez désormais schématiser l'ensemble de l'expérience utilisateur directement au sein de vos projets. Justinmind étend ainsi ses capacités au-delà du prototypage et du design, offrant une solution plus complète.4 min Read

