Kit UI de wireframing mobile : commencez vos designs d’applications de la bonne manière.

Qui n'aime pas les choses gratuites ? Le kit gratuit de wireframe d'interface utilisateur mobile de Justinmind est prêt à être utilisé !
Chez Justinmind, nous savons que le wireframing est un aspect essentiel de la conception d’une application mobile. De bons wireframes mobiles permettent de gagner du temps et de l’argent, et de garder vos utilisateurs au premier plan du processus de design de l’appli.
Lors du wireframing de votre application mobile, avoir un kit UI rempli d’icônes et d’écrans pré-mélangés est une bouée de sauvetage. C’est pourquoi nous sommes ravis de vous présenter notre kit UI Mobile Wireframing! Ce kit contient plus de 150 éléments UI prêts à être intégrés dans votre prochain projet d’application. Dans l’article d’aujourd’hui, nous allons vous montrer comment commencer à concevoir des wireframes mobiles dans l’outil de wireframe de Justinmind gratuitement ! C’est parti !
- Pourquoi le wireframing mobile ?
- Qu'est-ce que le kit UI de wireframing mobile de Justinmind ?
- Que contient le kit UI Mobile Wireframing de Justinmind ?
- Démarrer avec votre nouveau kit d'interface utilisateur mobile
- Utilisation du kit UI Mobile Wireframing de Justinmind pour wireframer une application mobile.
- Wireframez le tableau de bord de l'application avec votre kit d'UI mobile.
- Wireframing de l'écran "nouvelle activité" avec votre kit UI mobile
- Wireframing de l'écran "partager et se connecter" avec votre kit UI mobile
Le wireframing accélère votre processus de design et vous aide à visualiser la disposition de l’écran et les éléments de l’UI, les actions prévues de l’utilisateur, les relations entre les écrans et les éléments de la marque visuelle, ainsi qu’à hiérarchiser le contenu. Mais en quoi la création d’un wireframe pour votre application mobile diffère-t-elle de la création d’un wireframe pour votre site web ? N’oubliez pas que le design d’un site web et celui d’une application ne sont pas interchangeables, et que les concepteurs d’applications mobiles doivent garder beaucoup de choses à l’esprit. Par exemple, les concepteurs d’applications mobiles doivent accorder une attention particulière à l’UX de leur design d’application et à la hiérarchie des informations afin que les utilisateurs ne manquent pas le contenu le plus important. Ils peuvent également être amenés à créer du contenu pour différentes plateformes d’exploitation (iOS ou Android) – ce qui peut représenter un double travail par rapport au wireframing d’un site web. En outre, les designers mobiles devront réfléchir davantage à la vitesse des pages, maintenant que Google en a fait un facteur primordial dans la recherche mobile. Les designers devront réduire la taille des fichiers d’image sans perdre en qualité et garder un œil sur la quantité de contenu placée dans chaque écran.

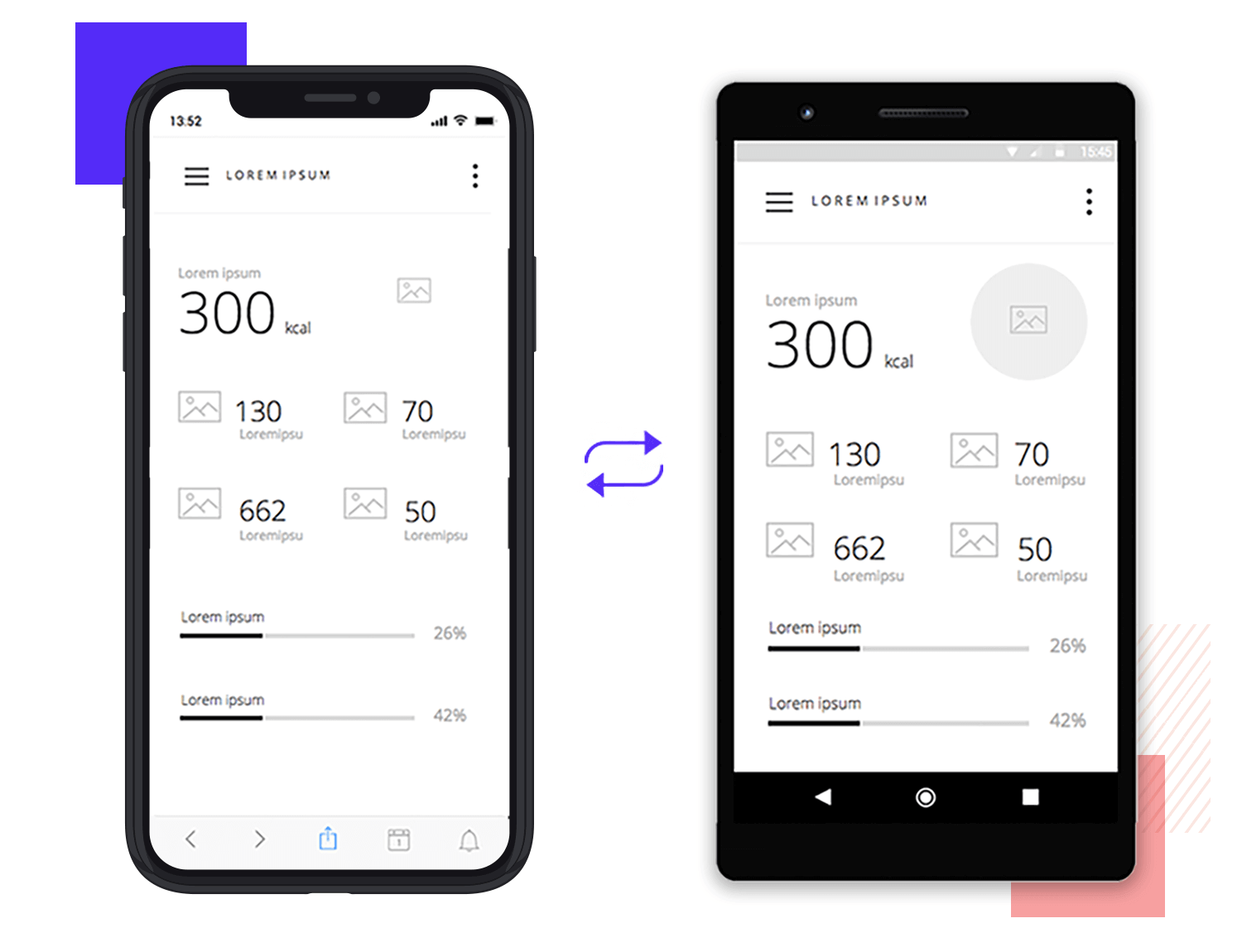
La création d’un wireframe d’application avec un framework UI spécifiquement conçu pour le mobile vous aidera à résoudre tous ces problèmes. Pour commencer, le kit UI Mobile Wireframing de Justinmind contient des éléments d’UI mobiles qui peuvent être utilisés à la fois pour iOS et Android, plutôt que des éléments adaptés du web pour des tailles d’écran plus petites. Cela signifie que tous les éléments UI ont été conçus en tenant compte des appareils mobiles. Les icônes, les menus déroulants, les boîtes de dialogue et les diaporamas sont tous prêts pour le mobile, conçus selon les modèles d’UI mobiles courants et les directives d’interface. Cela signifie également que vous n’avez pas besoin d’adapter les éléments web à votre prototype d’application mobile. Contrairement à d’autres frameworks d’UI mobiles qui ont été réduits à partir d’équivalents web, votre kit d’UI Mobile Wireframing a été construit à partir de zéro en utilisant les dimensions mobiles standard. Vous n’avez plus à vous préoccuper de la manière dont les éléments web vont s’afficher ou dont les images vont s’adapter aux écrans des appareils mobiles !
Le kit UI Mobile Wireframing de Justinmind est un ensemble d’éléments de wireframe, d’icônes, de mises en page et de modèles préconstruits et prêts pour le mobile. Tous ces éléments ont été conçus spécifiquement pour le mobile, donc que vous conceviez pour iOS, Android ou les deux, ce cadre UI mobile vous aidera à démarrer de la bonne manière.

Jetons un coup d’œil aux éléments contenus dans notre dernier kit UI.
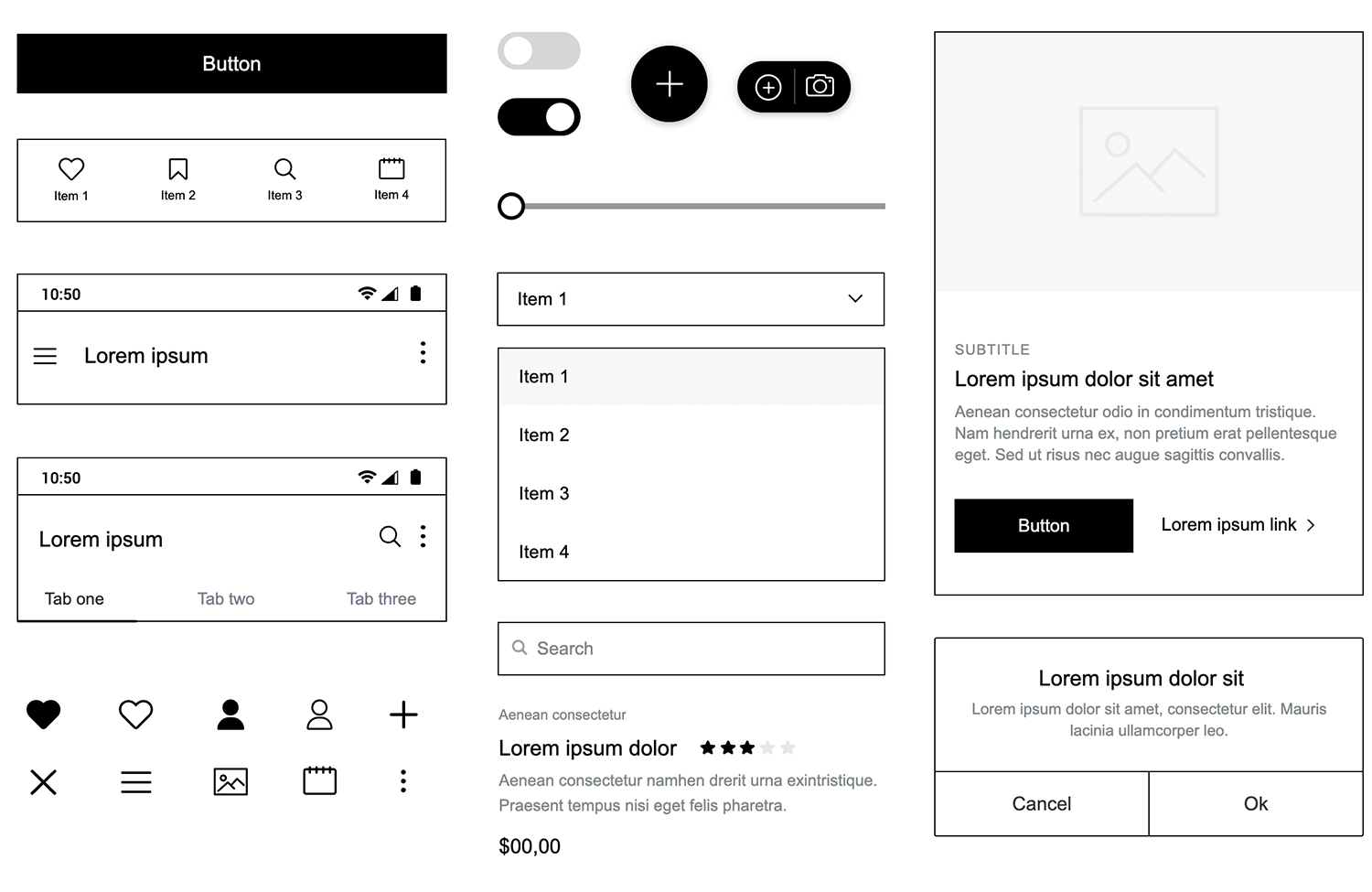
Notre kit d’interface utilisateur pour le wireframing mobile est composé de plus de 150 icônes, composants UI, en-têtes et pieds de page, blocs de contenu, menus de navigation et mises en page, modèles et exemples complets.

Votre kit UI de wireframing mobile est divisé en catégories afin que vous puissiez trouver facilement tout ce dont vous avez besoin. Voici une liste des catégories du kit et de ce qu’elles comprennent :
- Basique: les widgets les plus courants disponibles dans le kit wireframe. Cette catégorie comprend les boutons, les champs de saisie, les zones de texte et de paragraphe, les rectangles et les widgets d’image.
- Composants : étiquettes et boutons avancés, tels que les boutons foncés et clairs, les champs de recherche, les bascules, les boutons radio, les widgets de curseur et les barres de progression. Utilisez-les pour ajouter plus de détails à vos wireframings mobiles.
- Icônes: icônes et symboles spéciaux tels que les menus hamburger, les icônes de réseaux sociaux, les boutons « J’aime » et les icônes de recherche.
- En-têtes et pieds de page: en-têtes et pieds de page mobiles allant de simples en-têtes d’affichage à des en-têtes plus grands avec des options de recherche et des fonctionnalités supplémentaires.
- Formulaires et contacts: cartes de contact, formulaires d’inscription et d’enregistrement
- Listes de contacts: un ensemble de listes de contacts
- Listes et grilles: une série d’affichages de données
- Cartes: cartes et blocs pour l’affichage des caractéristiques
- Menus coulissants: un ensemble de menus qui glissent sur l’écran et fournissent des liens de navigation supplémentaires.
- Blogs et médias sociaux: modèles et thèmes de pages de blog et de médias sociaux
- Notifications: une gamme d’affichages de notifications
- Claviers numériques: un ensemble de claviers mobiles
- Dialogues: un ensemble de dialogues et de fenêtres contextuelles
- Chats: boîtes de chat pour créer des écrans d’applications mobiles de chat
- Diaporamas: un ensemble de diaporamas et de carrousels
- Cartes: un ensemble d’affichages de cartes
- Écrans: un ensemble d’écrans prêts à l’emploi comprenant une page d’accueil de l’application, une carte interactive et un écran des caractéristiques.
Mélangez et associez différents éléments d’UI, mises en page et écrans pour wireframe l’application mobile parfaite avec ce framework UI. N’oubliez pas que ce kit UI vous aidera à wireframer des applications pour toutes les plateformes mobiles.

Tous les widgets du kit UI Mobile Wireframing sont 100 % personnalisables. Ils ont été créés à l’aide d’éléments de conception atomiques, ce qui vous permet de les décomposer et de les reconstruire en fonction de vos spécifications de conception et de l’appareil mobile pour lequel vous concevez. Pour que les icônes et les éléments UI restent aussi standard et personnalisables que possible, nous avons créé ce kit UI en utilisant les dimensions de l’iPhone 6. Au lieu d’utiliser l’iPhone X, plus grand que nature, ou les spécifications Android, comparativement plus petites, nous avons opté pour l’iPhone 6, qui peut facilement être agrandi ou réduit en fonction du système d’exploitation avec lequel vous travaillez.
Dans la deuxième partie de ce billet, nous vous montrerons comment wireframer votre propre application mobile à l’aide du framework d’UI mobile de Justinmind. Suivez ces 4 étapes pour démarrer avec le kit de wireframing mobile de Justinmind :
- Téléchargez le kit d’interface utilisateur Mobile Wireframe depuis notre page Kits d’interface utilisateur.
- Ouvrez Justinmind et créez un nouveau prototype mobile.
- Importer le kit UI dans Justinmind
- Amusez-vous à concevoir les wireframes de votre application mobile !
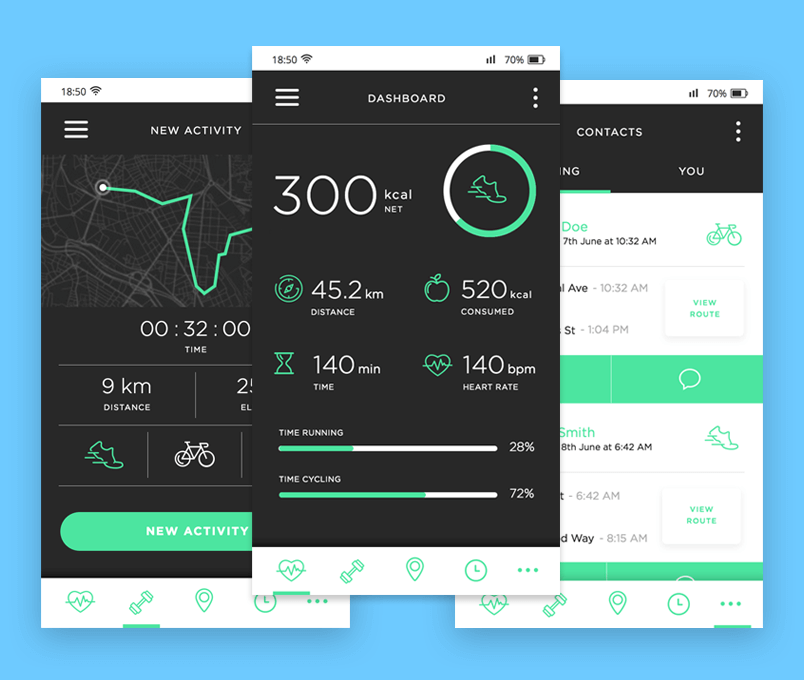
Dans notre exemple, nous allons wireframe une application de fitness qui permet aux utilisateurs de suivre et d’enregistrer leurs activités et de mesurer leurs performances.
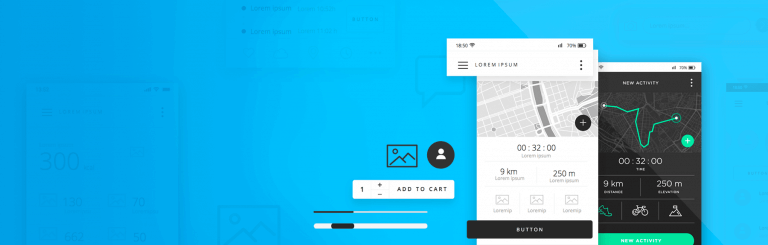
Voici une idée de ce à quoi le prototype de l’application pourrait ressembler une fois terminé :

Notre wireframe d’application iPhone comportera trois écrans : un tableau de bord affichant un résumé de l’activité de l’utilisateur, un écran de nouvelle activité et un écran permettant à l’utilisateur de partager et de se connecter avec d’autres utilisateurs de l’application.
Notez que nous avons utilisé un wireframe d’application mobile iPhone 6 dans notre exemple, mais lorsque vous créez votre wireframe, n’hésitez pas à choisir parmi tous les modèles d’appareils disponibles dans Justinmind.

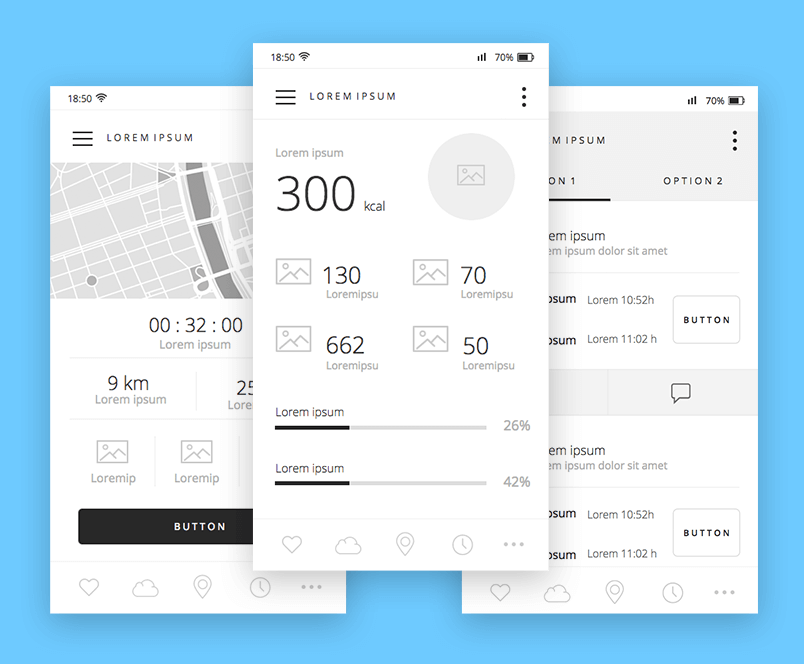
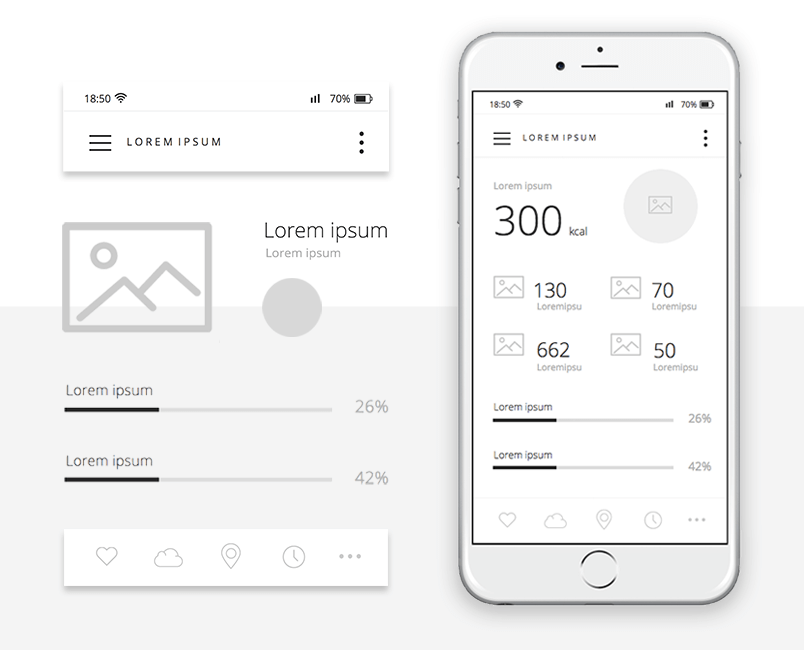
Commençons par l’en-tête et le pied de page mobiles. Le kit UI Mobile Wireframing contient une sélection d’en-têtes et de pieds de page parmi lesquels vous pouvez choisir. Pour suivre notre exemple, utilisez les widgets « Header » et « Footer-3 » qui se trouvent dans la section « Headers & Footers » du kit UI Mobile Wireframing. Notez que cet en-tête comprend une icône de menu hamburger qui introduirait un menu coulissant – assurez-vous donc de jeter un coup d’œil aux options de menu coulissant dans ce kit UI. Faites glisser l’en-tête que vous avez choisi vers le haut du canevas et le pied de page vers la base du canevas. Notez que les éléments UI de l’en-tête et du pied de page peuvent être modifiés en fonction de l’aspect que vous souhaitez donner à votre application. Pour supprimer ou remplacer un élément UI, il vous suffit de le sélectionner dans l’en-tête/le pied de page et de cliquer sur « Supprimer » sur votre clavier ou de cliquer avec le bouton droit de la souris pour supprimer. Vous pouvez ensuite choisir un autre widget dans la palette de la bibliothèque de widgets pour le remplacer si nécessaire. Pour créer le contenu du corps de cet écran, nous avons utilisé une combinaison de widgets Titre, Paragraphe, Texte, Image, Ligne et Barre de progression. Faites-les glisser et déposez-les sur le canevas et repositionnez-les pour qu’ils correspondent à notre exemple.

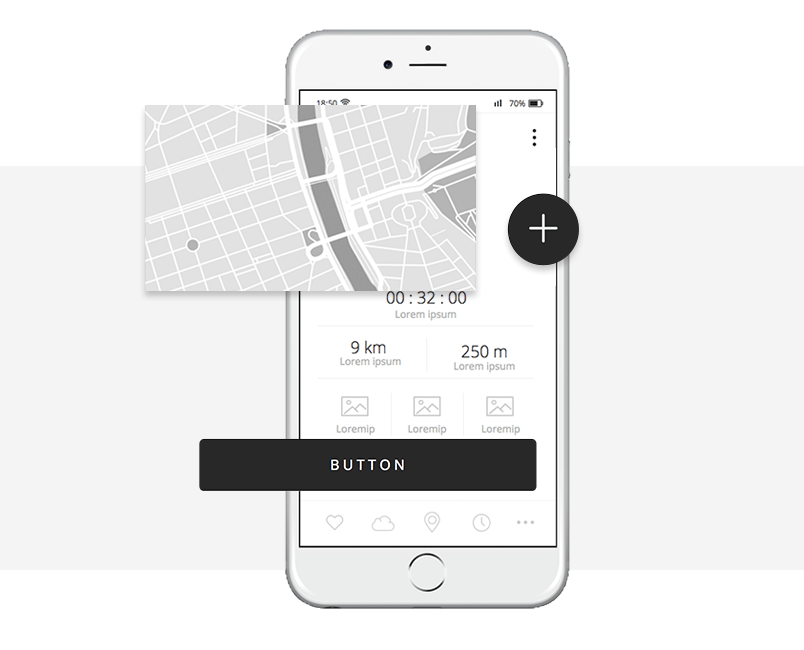
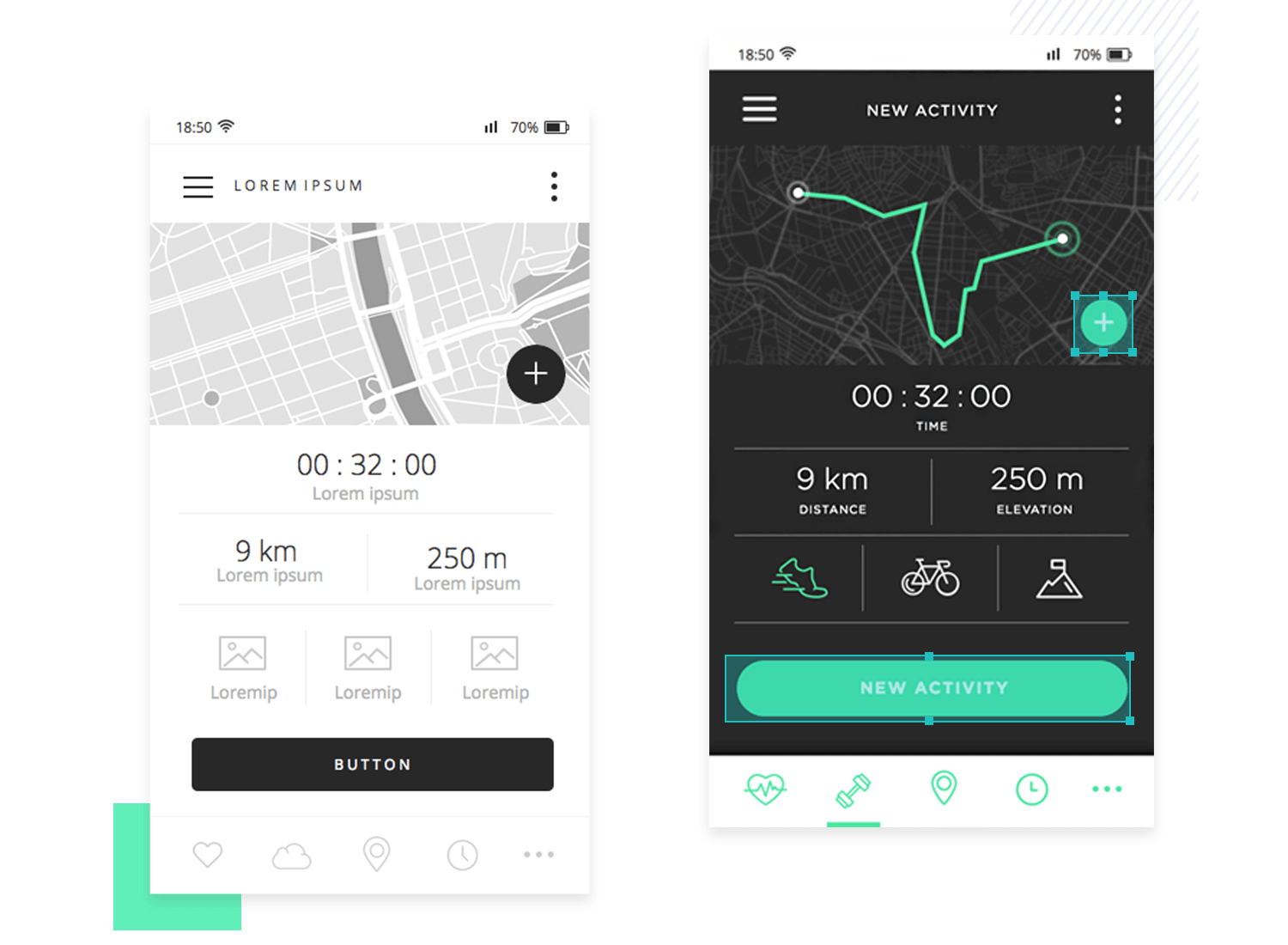
Commencez à nouveau par ajouter l’en-tête et le pied de page de votre écran. Dans cet écran, nous avons utilisé la même combinaison d’en-tête et de pied de page que dans l’écran initial. Conseil : si vous décidez d’utiliser une combinaison d’éléments UI dans plusieurs écrans de votre wireframe mobile, vous pouvez gagner du temps en créant un modèle. Les éléments que vous incluez dans votre modèle apparaîtront dans chaque nouvel écran de wireframe UI que vous créerez. Pour en savoir plus sur le wireframing à l’aide de modèles , cliquez ici. Cet écran contient une carte qui permet à l’utilisateur de visualiser son parcours. Pour correspondre à notre exemple, faites glisser “Map-1” sur le canevas et placez-le sous l’en-tête. Dans le bloc de contenu de la carte, sélectionnez le Rectangle. Allez dans la palette Propriétés et agrandissez-le (397 pixels). Sélectionnez ensuite tous les éléments UI qui apparaissent au-dessus du rectangle et supprimez-les. Remplacez-les par les widgets Titre, Paragraphe, Image, Ligne et Bouton pour créer le contenu de l’écran “nouvelle activité”. Enfin, faites glisser les widgets Image et Ellipse au-dessus de la carte et regroupez-les pour créer un bouton d’action flottant – quelqu’un voit-il le Material design s’immiscer ? Votre écran devrait ressembler à l’image ci-dessous à gauche. L’image de droite est un aperçu de ce à quoi votre wireframe pourrait ressembler une fois que vous aurez créé un wireframe haute-fidélité de votre design.


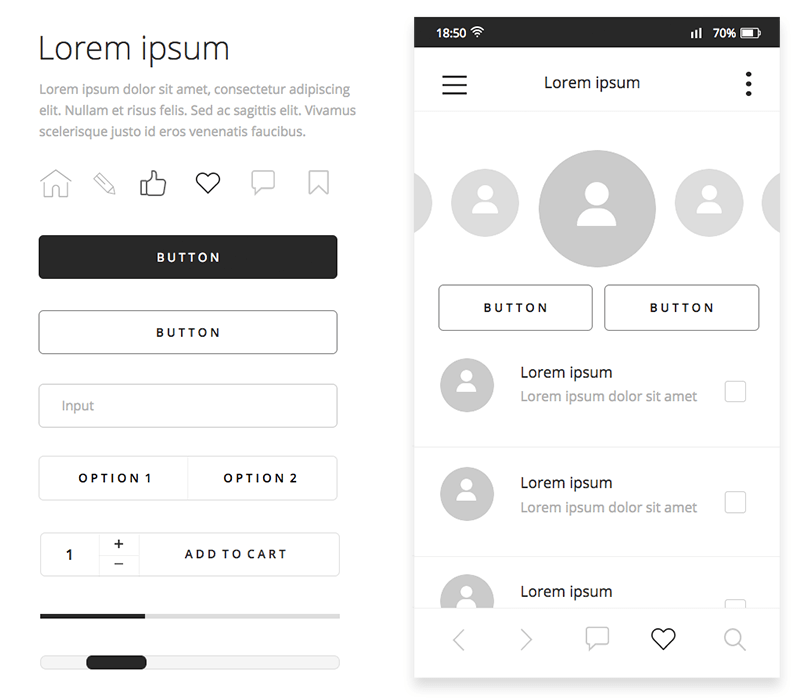
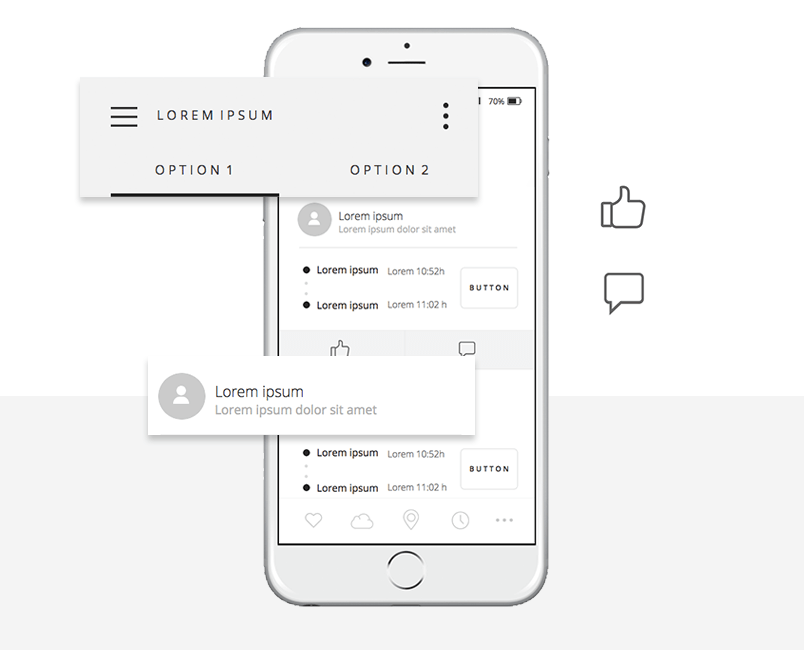
Enfin, créons l’écran qui permet à l’utilisateur de se connecter à d’autres utilisateurs de l’application et de commenter leur activité. Nous avons utilisé une combinaison des widgets Paragraphe, Rectangle, Cercle et Icône d’utilisateur de la section Basique du kit UI Mobile Wireframing pour créer chaque profil d’utilisateur. Nous avons ensuite utilisé les icônes “J’aime” et “Conversation” pour que l’utilisateur puisse interagir avec d’autres utilisateurs. Si vous souhaitez créer un écran de chat, n’oubliez pas de consulter les sections Notifications et Chat du kit UI Mobile Wireframing. Et c’est tout ! Vous voyez comme il est facile de wireframer votre application avec le kit de wireframing mobile de Justinmind ? Si vous souhaitez obtenir plus d’informations sur le wireframing d’un tableau de bord, consultez cet article.
Le wireframing de votre application mobile à l’aide de notre cadre d’interface utilisateur mobile gratuit est un excellent moyen de garantir un processus de conception rapide et sans erreur.
Alors, designers, êtes-vous prêts à essayer nos éléments d’interface utilisateur prêts à l’emploi gratuits et à wireframer vos applications avec style ? Téléchargez notre kit UI de wireframing mobile et commencez votre projet mobile du bon pied avec le meilleur outil de wireframe !