Kit MUI gratuit : pour un prototypage plus rapide et plus facile des applications web et mobiles

Le kit MUI UI gratuit de Justimind offre une collection de composants complète et facile à utiliser qui vous couvre pour tout design d'application que vous avez en tête !
Grâce à sa simplicité, React devient de plus en plus populaire pour créer des applications mobiles et web dynamiques, et le design de votre propre projet n’a jamais été aussi facile ! Notre kit MUI UI gratuit est maintenant en ligne et il semble qu’il fasse son entrée dans la liste des favoris.
Comme prévu, notre kit est basé sur le dernier framework MUI afin que vous puissiez rapidement et efficacement concevoir des écrans et des prototypes pour tout type d’application en suivant les meilleures pratiques de design d’interface utilisateur.
Découvrez comment commencer à concevoir des UI d’applications MUI dès maintenant !
Notre bibliothèque MUI est un kit d’interface utilisateur complet basé sur la dernière version de Material UI. Il comprend des composants préconstruits que les concepteurs peuvent utiliser pour créer des designs d’applications web et mobiles. Les composants UI actualisés de Justinmind vous fourniront une base solide pour commencer.
Tous les composants ont été conçus pour être flexibles et personnalisables afin que vous puissiez construire des interfaces uniques tout en adhérant aux principes du Material design. Cette vaste sélection d’éléments UI intuitifs vous aidera à créer une apparence cohérente et une expérience utilisateur cohésive pour tout projet de design en général.

MUI est un projet open source qui met en œuvre les directives Material Design de Google. Avec une collection complète de composants prêts à l’emploi que vous pouvez personnaliser, il permet aux utilisateurs de créer plus rapidement leur propre système de design personnalisé.
En d’autres termes, l’utilisation de Material UI vous permet de créer de nouveaux produits ou d’ajouter de nouvelles fonctionnalités à vos produits plus rapidement sans avoir à sacrifier la convivialité et le style. Pour les concepteurs, cela signifie que vous disposez de plus de temps pour concevoir de superbes expériences utilisateur plutôt que de créer et de tester des composants UI à partir de zéro.
L’une de nos priorités lors de la création de ce kit de composants UI était de rendre Material UI facilement accessible aux designers – dès le début du processus de conception.
En conséquence, vous avez obtenu un ensemble de composants hautement personnalisables pour vous aider à construire des expériences de haute qualité et, bien sûr, belles pour vos utilisateurs en un minimum de temps.
Bien sûr, ces composants UI ont été conçus pour concevoir des applications basées sur UI, mais grâce à sa polyvalence, ils peuvent être utilisés pour n’importe quel design de web ou d’applis.
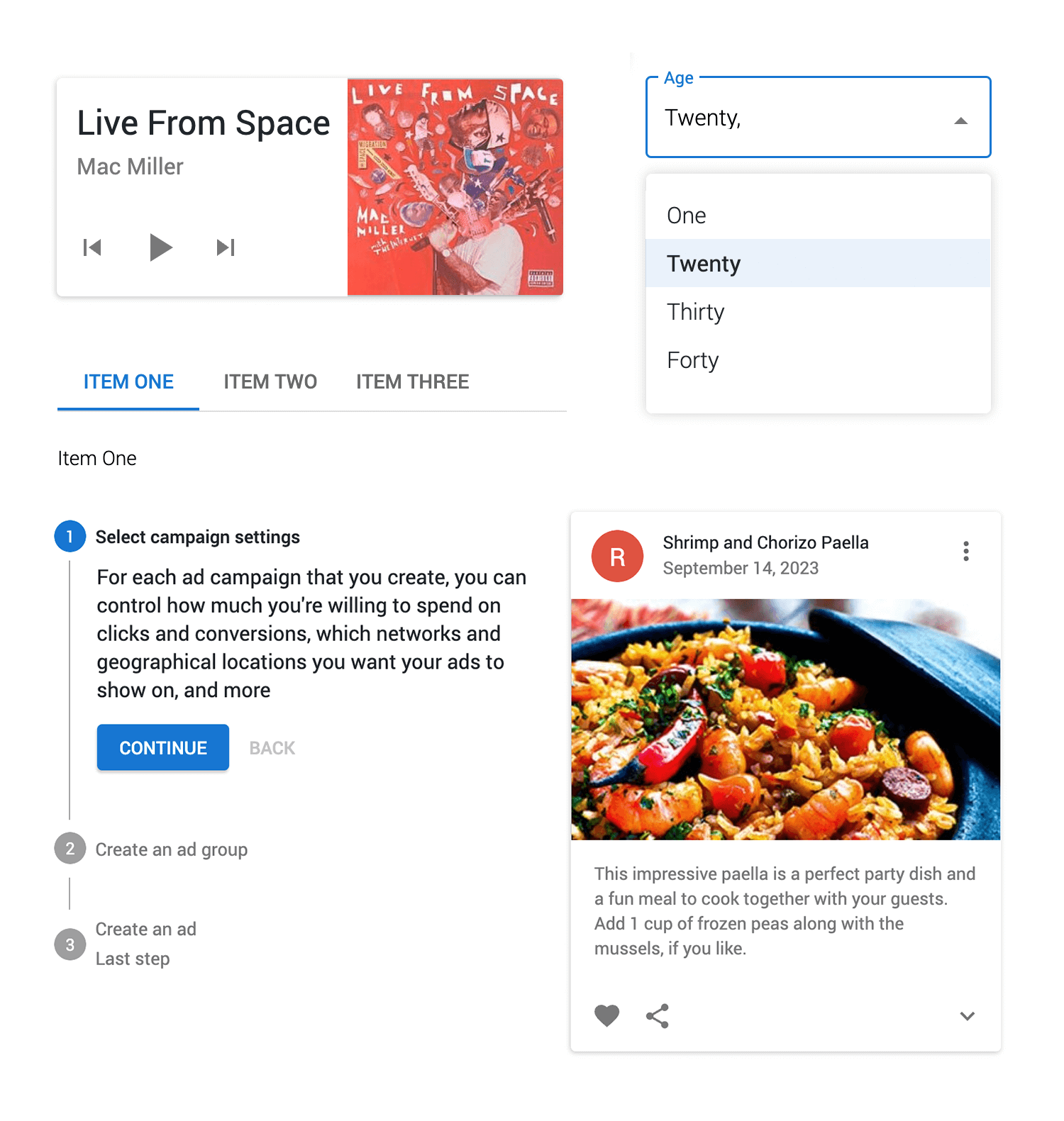
Notre kit de composants MUI à glisser-déposer vous aidera à concevoir des apps conviviales et visuellement attrayantes. Des boutons, formulaires et icônes aux cartes et modales prêtes à l’emploi, en passant par des animations préconçues qui garantissent un processus de design fluide et efficace.
Voici une liste des composants de l’UI :

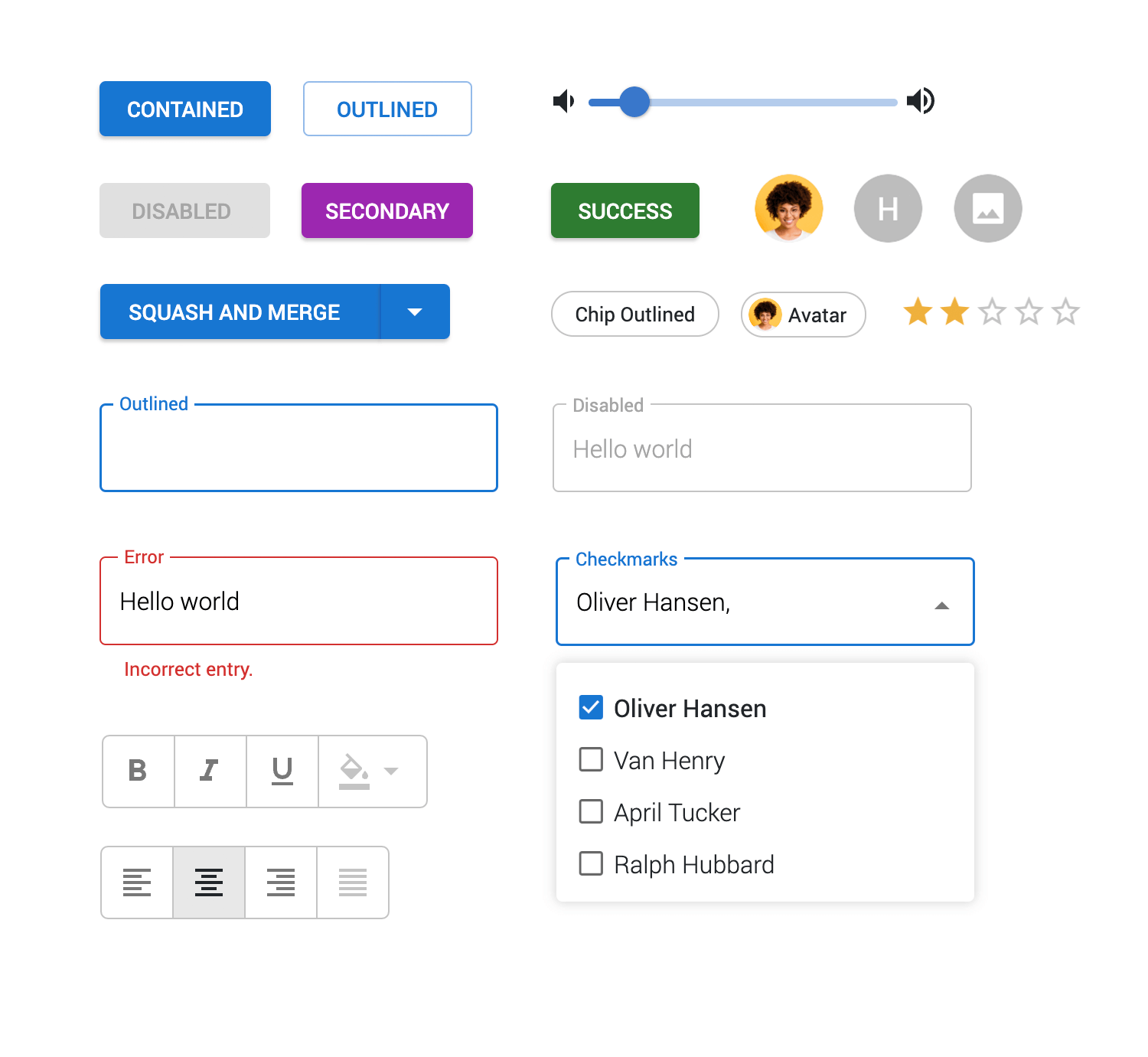
- Textes et boutons: Dans chaque catégorie correspondante, vous trouverez une variété de styles de typographie préconçus ainsi que des styles de boutons tels que des boutons primaires, secondaires et des boutons de groupes délimités.
- Formulaires: Essentielle pour toute saisie d’informations par l’utilisateur, cette catégorie vous offre une variété de champs de saisie de texte pour l’inscription, la connexion, la recherche, etc. Ces champs comprennent la validation en ligne et des numéros d’identification fonctionnels.
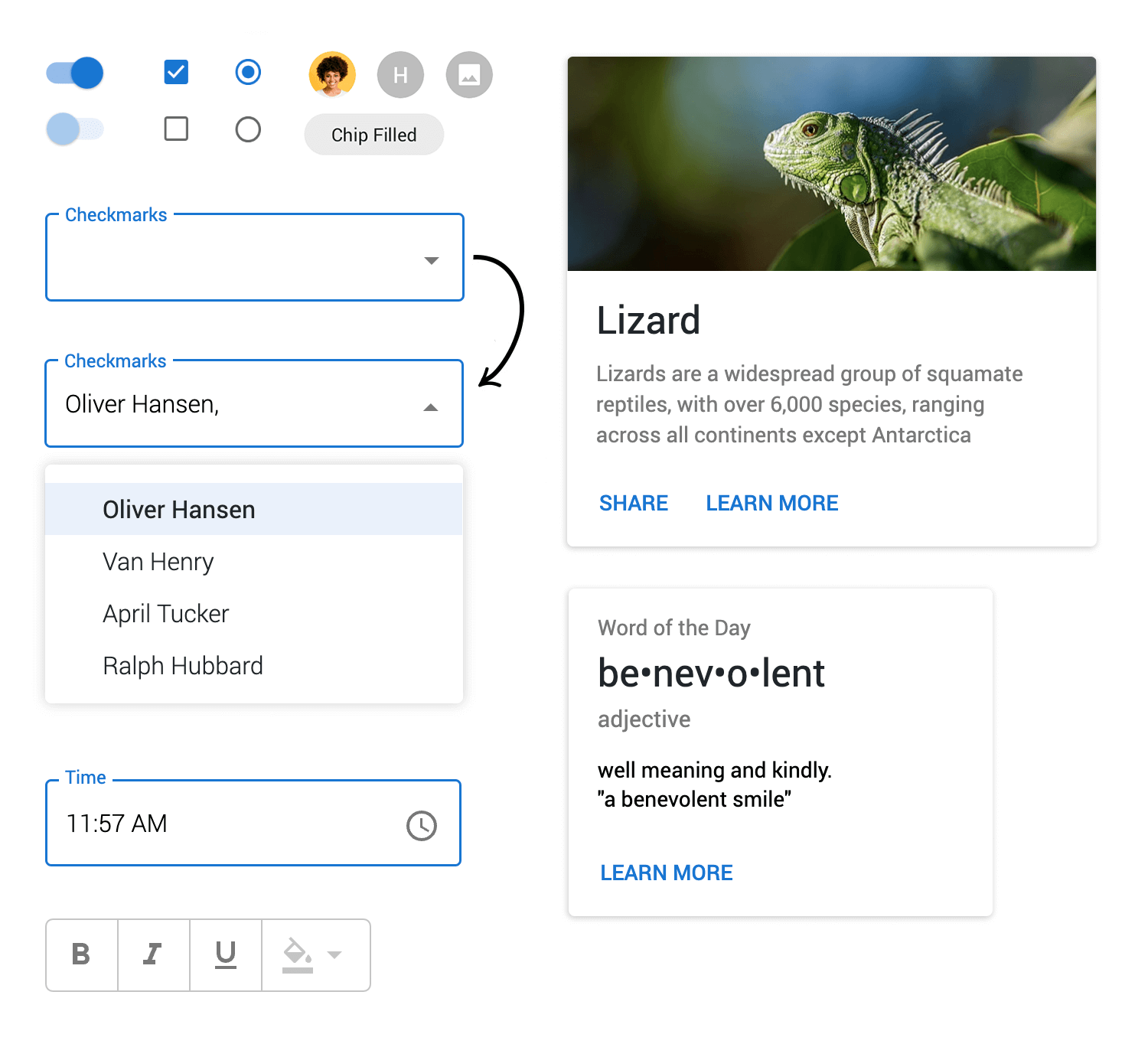
- Sélections : Vous trouverez ici une sélection de menus de sélection pré designés, y compris des menus déroulants à sélection unique et à sélection multiple. Tous ces menus sont facilement configurables pour s’adapter à l’aspect et à la convivialité de votre application.
- Listes et contrôles : Les composants UI disponibles dans ces catégories intègrent déjà toutes les interactions de base, que vous pouvez essayer en cliquant sur « Simuler ». Les listes vont des listes de base aux listes de transfert améliorées, en passant par les listes de cases à cocher. Les composants de contrôle comprennent les sélecteurs de date et d’heure les plus populaires, ainsi que différents widgets d’évaluation et des bascules à sélection unique et multiple.
- Navigation: Vous trouverez ici une variété de composants de navigation qui vous aideront à rendre le parcours de l’utilisateur autour du design de votre appli simple et intuitif. Des menus de navigation de base aux options plus avancées, vous pouvez opter pour une barre de navigation à onglet classique ou aider les utilisateurs à accomplir des tâches à l’aide d’ascenseurs horizontaux ou verticaux.

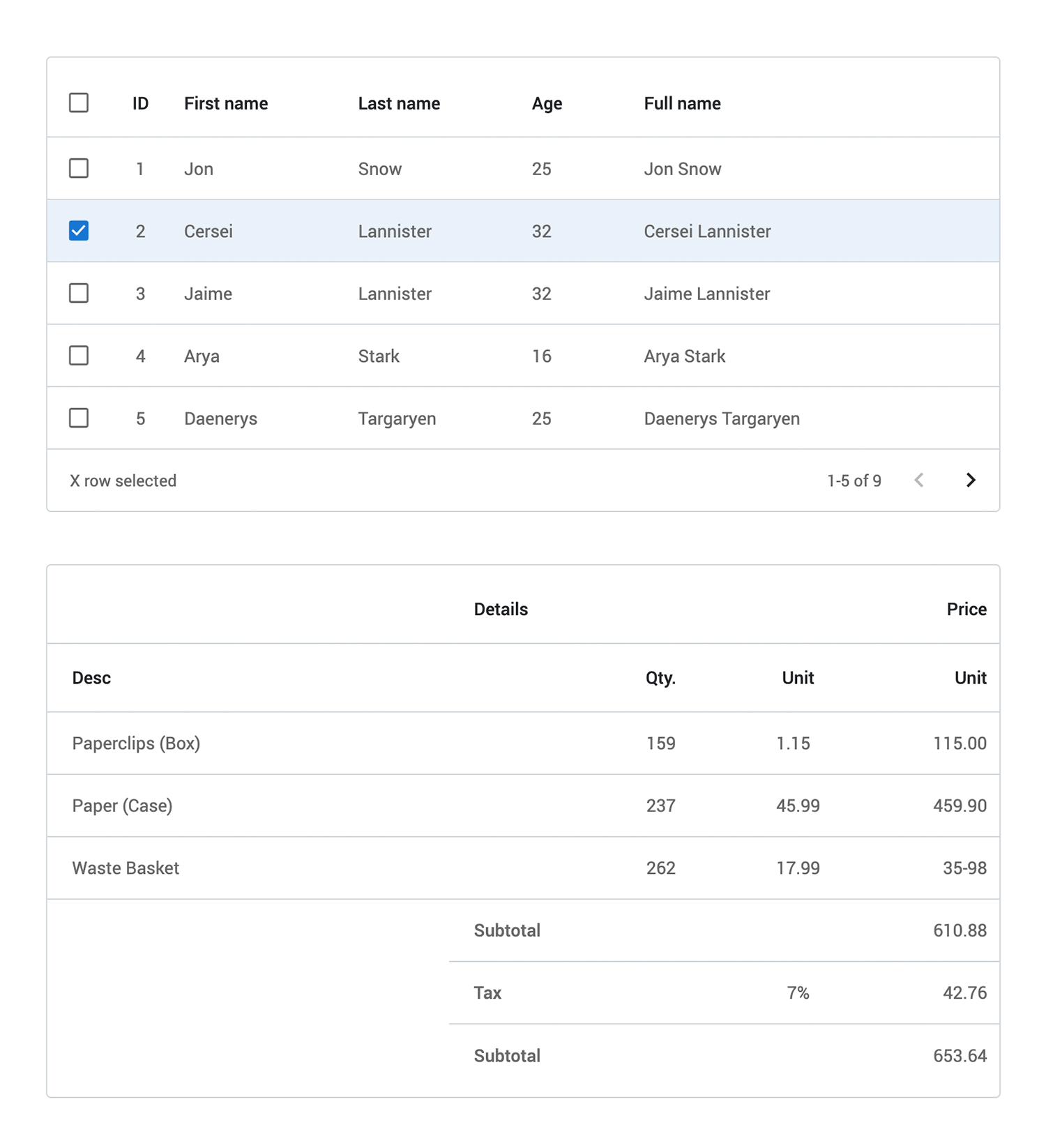
- Tableaux de données : Les tableaux de données, lorsqu’ils sont utilisés correctement, peuvent constituer un moyen efficace d’organiser les informations et de maximiser l’expérience de l’utilisateur. Vous trouverez un tableau pour tout type et toute quantité de données ou pour l’usage auquel elles sont destinées. Les composants des tableaux comprennent des options telles qu’un tableau de tri pour trouver des éléments spécifiques, ou des tableaux de recouvrement pour personnaliser la mise en page de vos données.
- Affichage des données et retour d’information: Ces catégories comprennent tous les boutons et infobulles primaires, secondaires, de contour et de puce d’icône disponibles dans le design des matériaux. De même, tous les composants d’alerte tels que les messages de réussite, les messages d’avertissement et les messages d’erreur sont essentiels pour communiquer avec les utilisateurs.
- Cartes et boîtes de dialogue: Les composants de cartes sont utiles pour afficher et structurer des informations, c’est pourquoi nous avons inclus divers designs de cartes et de modales qu’il vous suffit de faire glisser et de déposer.
- Tiroir : À l’instar des modales, les tiroirs vous permettent d’afficher du contenu et des fonctionnalités supplémentaires tout en restant sur la même page. Si vous avez besoin d’afficher un contenu plus complexe, vous trouverez certainement une option pour votre design dans cette catégorie.

Notre kit vous aidera à commencer à concevoir des interfaces utilisateur d’apps MUI en toute confiance et de manière efficace en un rien de temps.
Pour commencer à concevoir une meilleure application avec notre kit MUI UI gratuit, vous devez d’abord télécharger l’outil de prototypage Justinmind si ce n’est pas déjà fait. Suivez les étapes ci-dessous et commencez à concevoir.
- Téléchargez le kit MUI gratuit depuis notre page kits UI
- Justinmind s’ouvre sur votre bureau.
- Naviguez jusqu’à la palette Bibliothèques, où vous devriez voir la bibliothèque
- Parcourez, sélectionnez et glissez-déposez !
Comme l’explique leur site web, la vision de MUI est de « fournir une implémentation React élégante des lignes directrices du Material Design qui peut être personnalisée pour correspondre entièrement à votre marque. »
Concevoir un site web ou une appli conforme à ces lignes directrices ne doit pas être compliqué. Voici quelques conseils pour optimiser votre expérience de design.
Maintenant que vous êtes familiarisé avec Material UI et que vous disposez d’un ensemble fiable de composants, regardez bien et explorez-les pour vous faire une idée de comment et quels composants s’adaptent le mieux à votre projet de design. Cela vous aidera à concevoir plus efficacement.
Bien que notre bibliothèque MUI vous offre de nombreuses options de composants ainsi que des cartes et des fenêtres modales prêtes à l’emploi et faciles à personnaliser, il est important que vous vous concentriez sur la convivialité et sur une expérience utilisateur simple et agréable. Évitez de vous encombrer d’éléments inutiles ou d’exagérer les couleurs et les styles de typographie.
Avec une gamme aussi complète de composants disponibles, prenez en compte les fonctionnalités et le style visuel de votre produit ou de votre marque, et sélectionnez ceux qui conviennent à votre prototype et qui peuvent le mieux répondre ou s’adapter à vos objectifs de design. Cela vous aidera à styliser vos composants UI beaucoup plus rapidement tout en suivant les règles de l’art de l’UI. Lignes directrices pour la conception des matériaux.
Material UI se concentre sur la création d’une expérience utilisateur cohérente. Cela signifie que vous devez suivre et conserver une structure unifiée et une interface utilisateur cohérente. hiérarchie des informations sur toutes les pages, ainsi que sur les navigateurs et les appareils. Et n’oubliez pas qu’avec l’outil de prototypage Justinmind, vous pouvez tester et utiliser les commentaires des utilisateurs pour affiner votre design.
Notre kit MUI UI est l’élément de base parfait pour concevoir des interfaces utilisateur interactives que vous pouvez tester avec des utilisateurs et confier à des développeurs. Une fois la bibliothèque gratuite activée dans l’éditeur Justinmind, vous êtes prêt à créer une expérience transparente du début à la fin !
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Justinmind 10.7 est là avec la bibliothèque iOS 18 UI, de nouveaux cadres d'appareils comme iPhone 16 et Pixel 9, et des modèles de design intégrés pour un prototypage transparent. Découvrez des flux de travail plus fluides et un design intuitif.4 min Read
Justinmind 10.7 est là avec la bibliothèque iOS 18 UI, de nouveaux cadres d'appareils comme iPhone 16 et Pixel 9, et des modèles de design intégrés pour un prototypage transparent. Découvrez des flux de travail plus fluides et un design intuitif.4 min Read Les innovations révolutionnaires de Justinmind en matière de technologie de prototypage lui ont valu le prestigieux prix Proddy du meilleur produit de prototypage de 2024.5 min Read
Les innovations révolutionnaires de Justinmind en matière de technologie de prototypage lui ont valu le prestigieux prix Proddy du meilleur produit de prototypage de 2024.5 min Read Justinmind vient de lancer une nouvelle fonctionnalité puissante : l'outil de diagramme de flux d'utilisateurs. Vous pouvez désormais schématiser l'ensemble de l'expérience utilisateur directement au sein de vos projets. Justinmind étend ainsi ses capacités au-delà du prototypage et du design, offrant une solution plus complète.4 min Read
Justinmind vient de lancer une nouvelle fonctionnalité puissante : l'outil de diagramme de flux d'utilisateurs. Vous pouvez désormais schématiser l'ensemble de l'expérience utilisateur directement au sein de vos projets. Justinmind étend ainsi ses capacités au-delà du prototypage et du design, offrant une solution plus complète.4 min Read

