Un meilleur prototypage de l’interface utilisateur avec le kit Oracle Alta UI de Justinmind

Découvrez comment créer des expériences utilisateur plus attrayantes avec le nouveau kit UI Oracle Alta de Justinmind.
Si vous souhaitez appliquer les principes du prototypage d’interfaces utilisateur intuitives aux applications web et mobiles d’entreprise, vous avez de la chance. Notre kit UI Oracle Alta est basé sur l’un des meilleurs frameworks UI existants pour des logiciels d’entreprise conviviaux et orientés vers le mobile.
Cela dit, la création de logiciels d’entreprise conviviaux est notoirement difficile, même avec un cadre d’interface utilisateur à votre disposition. C’est la raison pour laquelle Justinmind a mis au point un kit d’interface utilisateur Oracle Alta qui permet de gagner du temps et d’accélérer le design des logiciels d’entreprise dans notre outil de prototypage.
- Oracle Alta UI : Un cadre d'interface utilisateur orienté vers le mobile
- Qu'est-ce qui différencie Oracle Alta UI ?
- Le kit UI Oracle Alta de Justinmind : un meilleur prototypage d'applications web et mobiles, plus rapidement.
- Que contient le kit UI Oracle Alta de Justinmind ?
- Démarrer avec le kit UI Oracle Alta de Justinmind
- Que pouvez-vous faire avec le kit UI Oracle Alta de Justinmind ?
L’Oracle Alta UI est un cadre d’interface utilisateur frais utilisé par les produits Cloud d’Oracle ainsi que par les dernières versions des apps Oracle Fusion, et permet une expérience utilisateur plus engageante pour les applications web et mobiles.

Dans le cadre de l’UI framework Alta, les gars d’Oracle ont complètement remanié leurs précédents composants et styles d’UI. Alta propose de nouvelles interactions orientées vers le mobile, une vaste gamme d’éléments UI et quelques modèles de design UI sophistiqués. Navigation moderne, mises en page épurées, design intuitif – tous les éléments nécessaires à la construction de logiciels qui respectent les principes de conception de l’interface utilisateur. Avec Alta UI, vous pouvez maquetter des logiciels pour les propres applications Cloud et Fusion d’Oracle, ainsi que des applications mobiles Oracle personnalisées. À l’intérieur du framework Alta UI d’Oracle, vous trouverez :
- un ensemble de modèles
- Icônes UI
- designs réactifs
- polices de caractères
- peaux
- palettes de couleurs
- animations
Pour les designers, l’atout majeur du framework Alta d’Oracle est son potentiel de simplicité et d’efficacité. Les mises en page sont plus propres, les éléments sont plus espacés, il y a moins de chrome dans l’UI, ce qui accélère le processus de prototypage et de design et réduit les problèmes de conception.

Pour les utilisateurs, c’est l’expérience Oracle Alta qui fait la différence. Le cadre est conçu autour des principes de conception de l’UI:
- Mobile-first : s’adapte aux mises en page avec une largeur d’affichage de 1024px et permet un flux vertical.
- Intuitif : des mises en page simples et épurées signifient une UX simple et sans chichis.
- Hiérarchie claire des informations : les éléments de la page ont un ordre de priorité et la taille et le poids des éléments visuels et textuels peuvent être personnalisés.
- Susciter l’intérêt des utilisateurs grâce à un contenu visuel : le cadre propose une excellente visualisation des données et des graphiques simplifiés pour mettre en valeur le contenu dynamique.
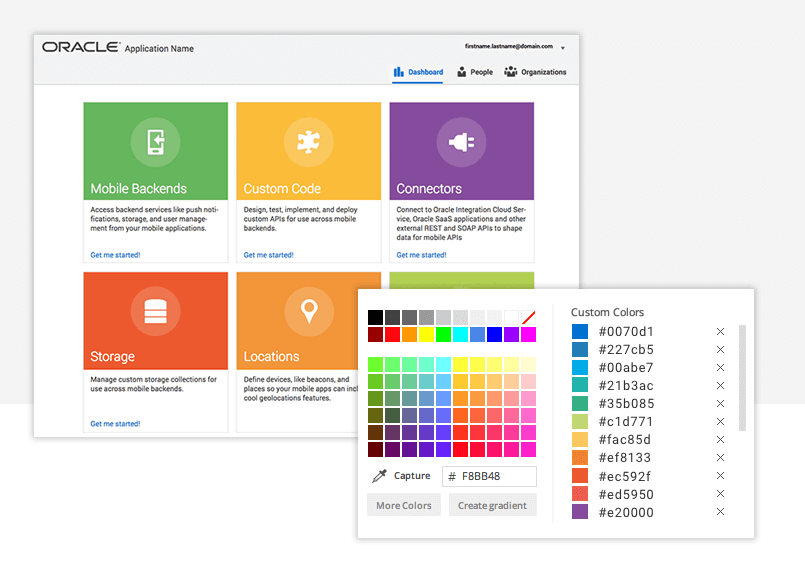
- Enfin, mélangez et associez les couleurs de la palette de couleurs Oracle Alta UI pour créer des interfaces utilisateur riches et des expériences utilisateur exceptionnelles
Le kit UI Oracle Alta de Justinmind : un meilleur prototypage d'applications web et mobiles, plus rapidement.
La création de prototypes d’applications Oracle réalistes est simplifiée grâce au kit UI Alta de Justinmind. Notre bibliothèque UI vous permet de vous concentrer sur la conception et l’itération de vos designs sans effort, ce qui vous fait gagner du temps pour vous rapprocher rapidement du produit fini.

Lorsque vous prototypez une application web ou mobile Oracle avec Justinmind, vous avez un accès instantané à l’ensemble de l’architecture, des interactions, des styles et des polices Oracle. Il n’est pas nécessaire de maquetter vos propres versions des éléments de l’UI ou de la hiérarchie des informations : il vous suffit de télécharger le kit UI depuis Justinmind, d’ouvrir un nouveau prototype et vous êtes prêt à commencer. La marque Oracle est standard dans le kit UI Alta de Justinmind (bien sûr !), et nous avons intégré une vaste gamme d’éléments de design UI d’Oracle, y compris des icônes, des avatars, des tiroirs et des pages.
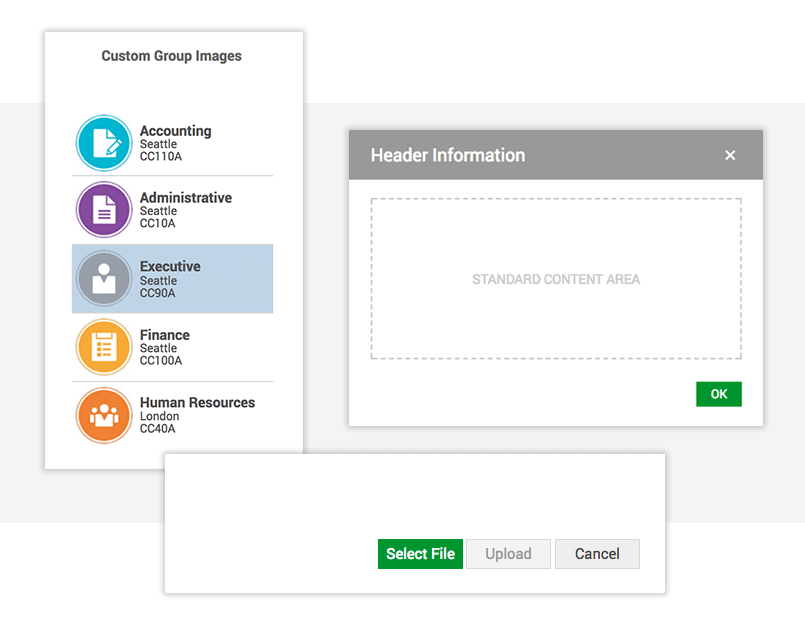
Oracle a abordé ses icônes Alta avec une attitude de design basée sur le système. Le style des icônes Alta est basé sur 4 principes : la perspective, le remplissage, le remplissage de l’objet par rapport au trait et la couleur. Ceci a été fait pour permettre une expression unifiée de la marque à travers l’UI.

Les icônes du kit UI de Justinmind correspondent à celles d’Oracle ; elles sont également personnalisables et complémentaires, ce qui signifie une meilleure expérience pour vos utilisateurs. Toutes les icônes sont conçues pour être mobiles et réactives, ce qui vous permet de prototyper n’importe quel type d’application Oracle, sans aucune limite. Le kit UI contient des icônes pour les applications web et mobiles. Et bien sûr, vous pouvez ajouter des icônes à votre interface utilisateur en utilisant la fonctionnalité simple de glisser-déposer de Jutsinmind, ce qui signifie que vous concevrez plus rapidement dès le départ. Vous pouvez également personnaliser l’aspect et la convivialité des ressources Oracle pour les adapter à votre vision du produit. Les actifs UI resteront standard sur tous les écrans du prototype, ce qui signifie que la cohérence du design n’est pas un problème.
Oracle a construit ses patrons de conception Alta avec un objectif clair en tête : « accélérer la mise sur le marché des applications ». C’est un objectif auquel nous pouvons probablement tous souscrire, et c’est pourquoi Justinmind est fidèle aux modèles d’UI Alta dans son kit.
- Modèles de navigateur : conçus pour les navigateurs modernes ainsi que pour les applications Oracle Cloud, ces modèles sont entièrement adaptatifs et réactifs. Des pages À propos et Accueil du framework aux formulaires et à la navigation arrière, vous trouverez dans ce kit tous les modèles de design web dont vous avez besoin
- Modèles mobiles : Vous n’avez pas à vous préoccuper des détails. L’UI Alta de Justinmind propose des modèles mobiles pré-cuisinés tels que des barres de navigation, des pages de connexion et des profils d’utilisateurs, tous conformes aux spécifications Alta d’Oracle.
Il vous suffit de consulter la gamme de modèles pour votre appareil et d’en choisir un qui résout les problèmes des utilisateurs. Vous passerez moins de temps à tester les utilisateurs et à corriger les défauts de navigation, et plus de temps à ajouter des fonctions personnalisables pour votre projet particulier. Bien sûr, cela ne s’arrête pas aux modèles. Les puissantes capacités d’interaction et d’animation de Justinmind vous permettent de transformer rapidement des wireframes web et mobiles en prototypes entièrement interactifs. Les interactions conditionnelles et les variables vous donneront ce niveau d’interactivité accru que les autres outils de prototypage n’ont pas (c’est le cas de le dire !).
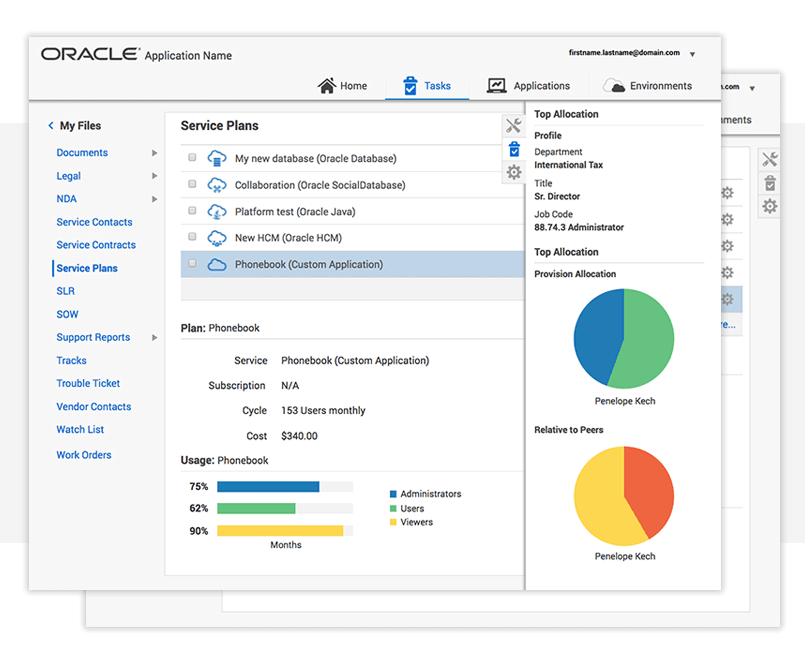
Les grilles de données sont un moyen utile d’afficher des informations de manière visuelle. L’un des composants les plus familiers de l’UI, la grille peut prendre plusieurs dispositions différentes, notamment des tableaux, des listes et des tableaux de bord. De plus, les grilles peuvent également s’adapter à différentes configurations, comme un tableau avec une barre d’état ou une liste avec une barre d’outils. Les grilles peuvent être amusantes à prototyper soi-même, mais on n’a pas toujours le temps de le faire dans le cadre d’un projet d’entreprise. Heureusement, vous pouvez simplement ajouter des éléments de grille du kit Alta UI à votre prototype Justinmind et vous êtes prêt à partir. Et une fois que vous avez construit la grille selon les exigences visuelles, vous pouvez utiliser les capacités de prototypage basées sur les données de Justinmind pour ajouter de l’interaction. Prototypez des fenêtres de confirmation avancées, des listes de souhaits, des listes de tâches et bien d’autres choses encore à l’aide de maîtres de données. De plus, avec les grilles de données, vous pouvez créer des recherches en filtrant les données réelles et en appliquant des conditions à la recherche.
Commencer à concevoir des applications Oracle Alta dans Justinmind est simple et rapide. Il vous suffit de suivre les étapes suivantes :
- Téléchargez l’outil de prototypage Justinmind
- Téléchargez Oracle Alta depuis notre page de kits UI
- Ouvrez Justinmind et créez un nouveau prototype web
- Importer le kit UI dans Justinmind
- Amusez-vous à concevoir les applications Oracle Alta !
Voyons maintenant ce que vous pouvez faire avec le kit UI d’Oracle Alta !
Étape 1 : Sélectionnez l'un des modèles de design d'interface utilisateur adaptés aux mobiles proposés par le kit Alta UI.
Le kit contient de nombreux modèles de design UI parmi lesquels choisir, que vous recherchiez une navigation par carte de base ou des écrans d’activité à défilement animé. Tous ces modèles sont conçus pour éviter les problèmes d’utilisabilité les plus courants ; Oracle a effectué les tests utilisateurs pour que vous n’ayez pas à le faire (enfin, pas autant en tout cas). Dans notre exemple, nous allons créer un profil utilisateur avec tous les attributs du design UI d’Oracle Alta, enrichis d’interactions et d’animations Justinmind.
Il s’agit peut-être d’une application d’entreprise, mais les user persona restent la pierre angulaire de la facilité d’utilisation de l’éventuelle application. Quel type de personne utilisera ce logiciel ? Quel type de logiciel ont-elles utilisé auparavant ? Quelles sont leurs motivations ?
Une fois que vous avez téléchargé le kit Oracle Alta UI, vous pouvez l’utiliser pour créer un wireframe d’application mobile basé sur votre profil d’utilisateur. Le cadre de profil d’utilisateur d’Oracle comporte quatre écrans possibles – vous pouvez les wireframer tous, en faisant glisser et en déposant les éléments UI tels que la barre de navigation, le bouton d’abonnement et l’image d’en-tête sur les écrans. Avec Justinmind Scenarios, vous pouvez wirefrapper chacun des 4 profils pour obtenir une vue d’ensemble du flux de navigation de votre wireframe.
L’ajout d’interactivité à vos éléments UI est une étape essentielle pour passer du wireframing de base au prototype interactif. Vous pouvez ajouter des interactions simples ou conditionnelles à votre prototype de profil utilisateur Oracle Alta pour lui donner l’aspect et la convivialité d’une véritable application d’entreprise. Par exemple, pour ajouter une interaction au menu fixe dans le cadre du profil Oracle, utilisez des panneaux dynamiques pour afficher un contenu différent à l’écran à chaque fois que vous appuyez sur le menu. Ou encore, le même geste simple d’effleurement peut amener les utilisateurs à un écran complètement différent : il suffit de prototyper un événement d’effleurement/de changement dans la barre d’événements de l’outil de prototypage. Si vous souhaitez aller plus loin, vous pouvez utiliser le cadre de profil utilisateur d’Oracle comme base, puis prototyper une validation de flux d’écran en utilisant les variables de glisser-déposer de Justinmind. Découvrez comment réaliser une validation de flux d’écran dans notre tutoriel sur le prototypage de formulaires et d’entrées. Votre prototype conduira l’utilisateur d’un écran à l’autre, en réagissant intelligemment aux informations qu’il fournit. C’est exactement comme dans la réalité.
Justinmind dispose d’une vaste gamme de gestes à choisir, qui peuvent tous être exploités dans vos prototypes mobiles UI pour une expérience utilisateur transparente. Dans votre profil d’utilisateur, vous pouvez ajouter une photo à télécharger ou un bouton “tap to follow”. Rien de plus simple. Il vous suffit de sélectionner l’élément UI auquel vous souhaitez ajouter une interaction – par exemple, le bouton Suivre dans le profil utilisateur – de sélectionner Gestes dans le menu déroulant Événement et de choisir parmi toute la gamme de mouvements mobiles. Vous pouvez ensuite choisir l’effet de transition qui accompagnera le geste. Les gestes mobiles rendant votre prototype plus interactif, leur utilisation permettra de créer un prototype plus intuitif et plus convivial.
Justinmind dispose de tous les suspects habituels en matière d’animation et d’effets. Que vous souhaitiez utiliser un fondu, un store, une chute ou un rebond, les effets et les animations donneront vie à votre prototype. Vous avez déjà ajouté l’effet de transition ci-dessus ; complétez-le avec un pop-up de confirmation pour indiquer aux utilisateurs qu’ils ont suivi un profil avec succès. Personnalisez-le en fonction des spécifications d’Oracle Alta. Et voilà, un prototype d’application mobile Oracle Alta entièrement fonctionnel, qui a pris vie grâce à un peu de magie de Justinmind.
Il vous suffit de télécharger le kit Oracle Alta UI et de l’installer dans votre outil de prototypage Justinmind. Vous serez instantanément sur la voie de la création d’un logiciel d’entreprise mobile-first et responsive qui répond aux principes de design UI d’Oracle. Pas de chichis, pas de code, pas de perte de temps – juste un bon design.