Le kit d'interface utilisateur Primeface de Justinmind est désormais disponible ! Consultez-le et voyez comment vous pouvez créer des UI et UX interactives, conviviales et puissantes sans avoir besoin de partir de zéro.
La collection de composants de ce kit a été soigneusement conçue pour améliorer considérablement votre processus de design. Lorsqu’il s’agit de concevoir une interface utilisateur Primefaces, notre kit UI prêt à l’emploi vous aidera à démarrer rapidement. Il est facile à utiliser, offre un large éventail d’options de personnalisation et respecte les meilleures pratiques de design – afin que vous puissiez créer n’importe quel type de produit numérique.
Cet ensemble de composants comprend tous les widgets Primefaces les plus utilisés, afin que vous puissiez en tirer le meilleur parti et économiser d’innombrables heures lors de la conception d’un projet JavaServer Faces ou pour tout autre framework en réalité. Découvrez comment commencer à concevoir l’UI et l’UX de votre application dès maintenant !
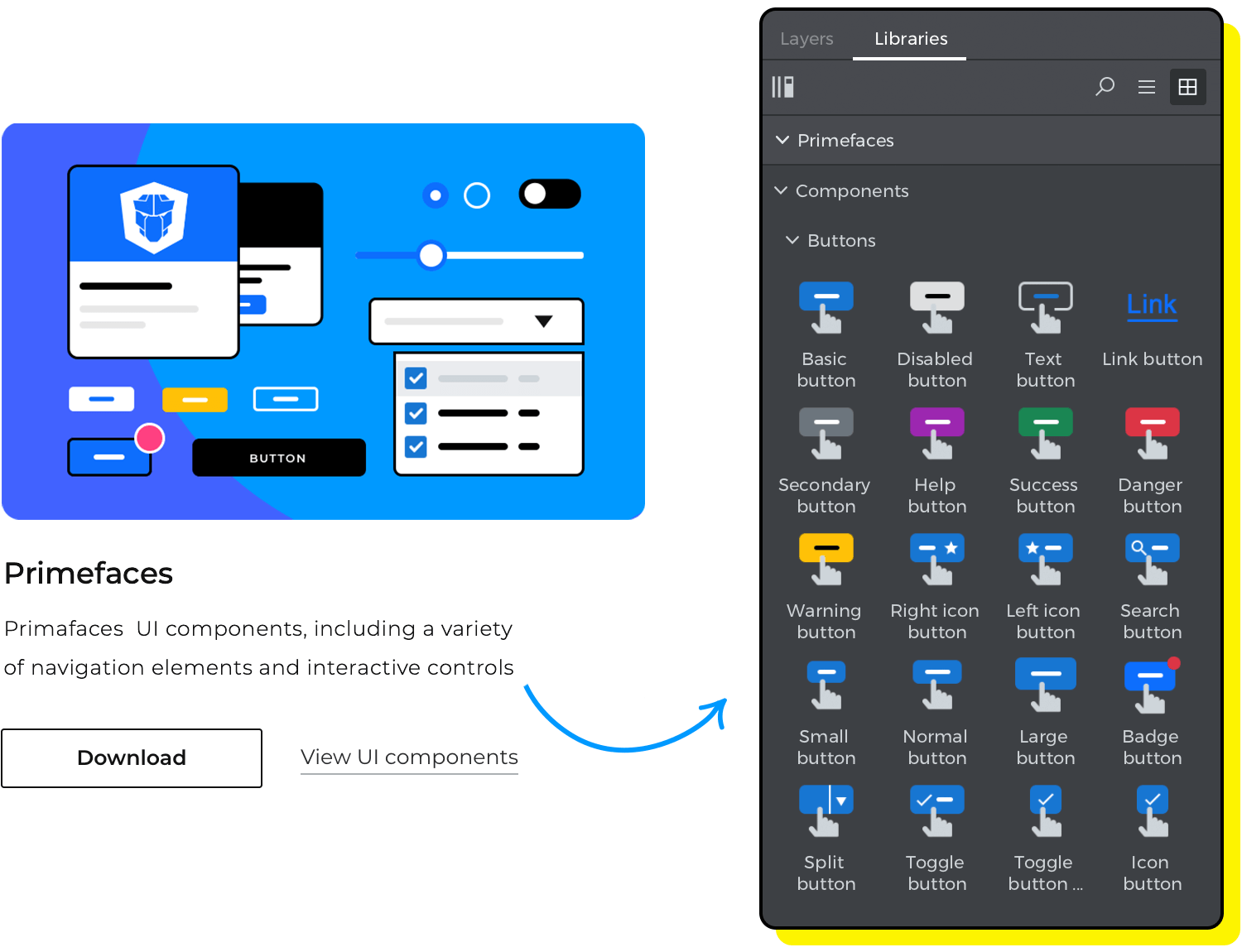
Avec notre kit d’interface utilisateur PrimeFaces gratuit, les designers ont accès à une vaste collection de composants tels que des boutons, des formulaires, des tableaux, des sélections et des menus de navigation, tous disponibles par glisser-déposer, ce qui vous permet de vous concentrer davantage sur la création d’expériences utilisateur attrayantes plutôt que de passer du temps à concevoir et à éditer des composants à partir de zéro.

Tous les composants de cette bibliothèque suivent les meilleures pratiques de design et le thème Primefaces que vous pouvez facilement personnaliser pour qu’il corresponde à l’apparence de votre produit ou de votre marque. Les bibliothèques de composants de Justinmind sont créées de manière à ce que vous puissiez modifier l’apparence, le comportement et les interactions de ces widgets prêts à l’emploi pour répondre aux exigences spécifiques de votre application. En d’autres termes, vous serez en mesure de concevoir des interfaces uniques et personnalisées tout en maintenant la cohérence avec la vision globale du design et le style Primefaces. Vous n’êtes plus qu’à quelques clics de créer des designs fabuleux à l’aide des composants Primefaces, mais avant de le faire, consultez ci-dessous la liste complète des catégories incluses dans le kit UI Primefaces gratuit de Justinmind.
Avoir un design UI et une expérience utilisateur beaux et fonctionnels joue un rôle central dans la création de produits numériques réussis. Et une étape essentielle pour le design UI/UX est la création d’un wireframe et d’un prototype d’appli que vous pouvez tester et itérer rapidement et facilement. Pour vous aider à le faire, les concepteurs de Justinmind ont rassemblé cette collection complète de composants préconçus basés sur les dernières directives de conception et de thématisation de Primefaces.

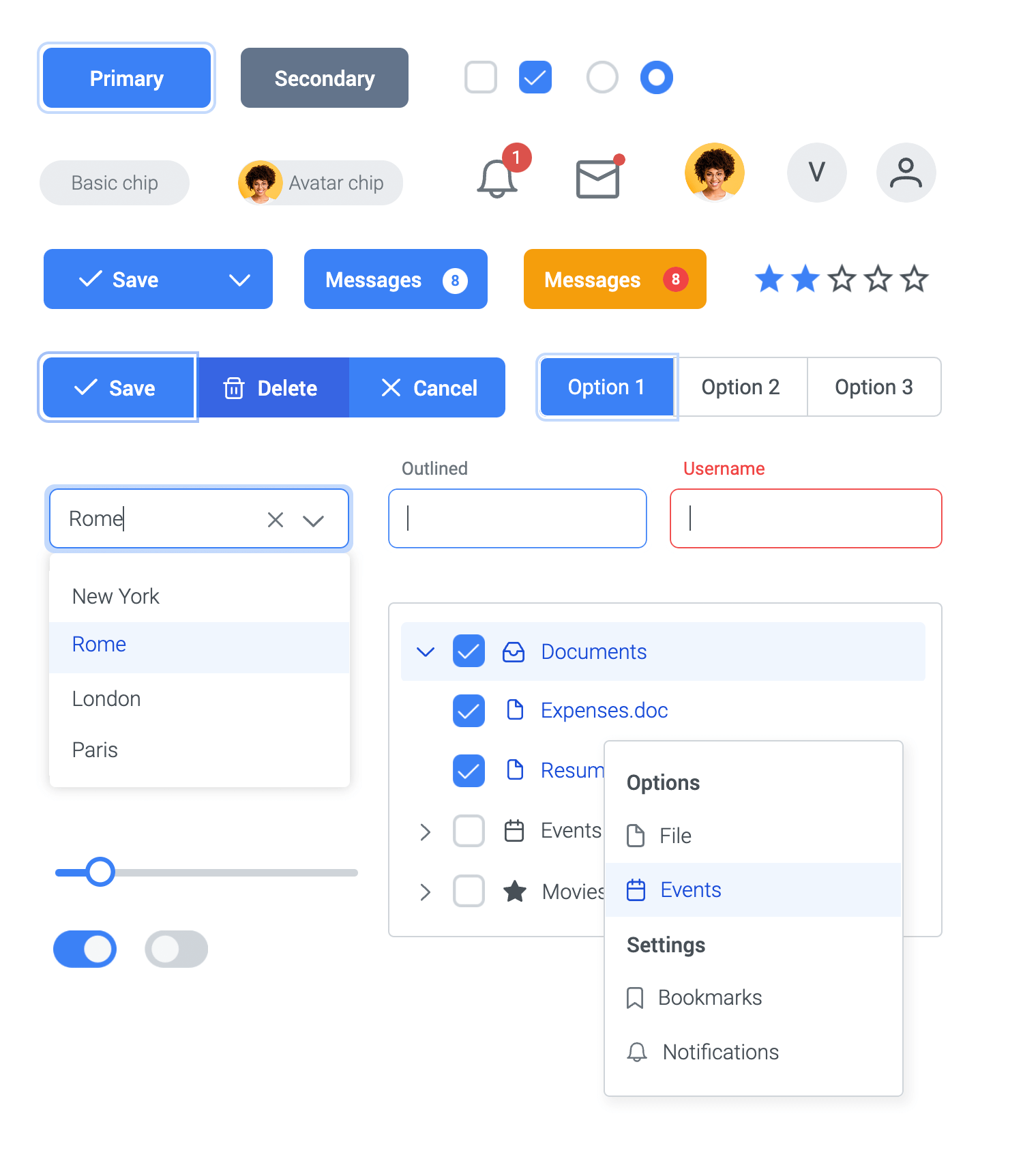
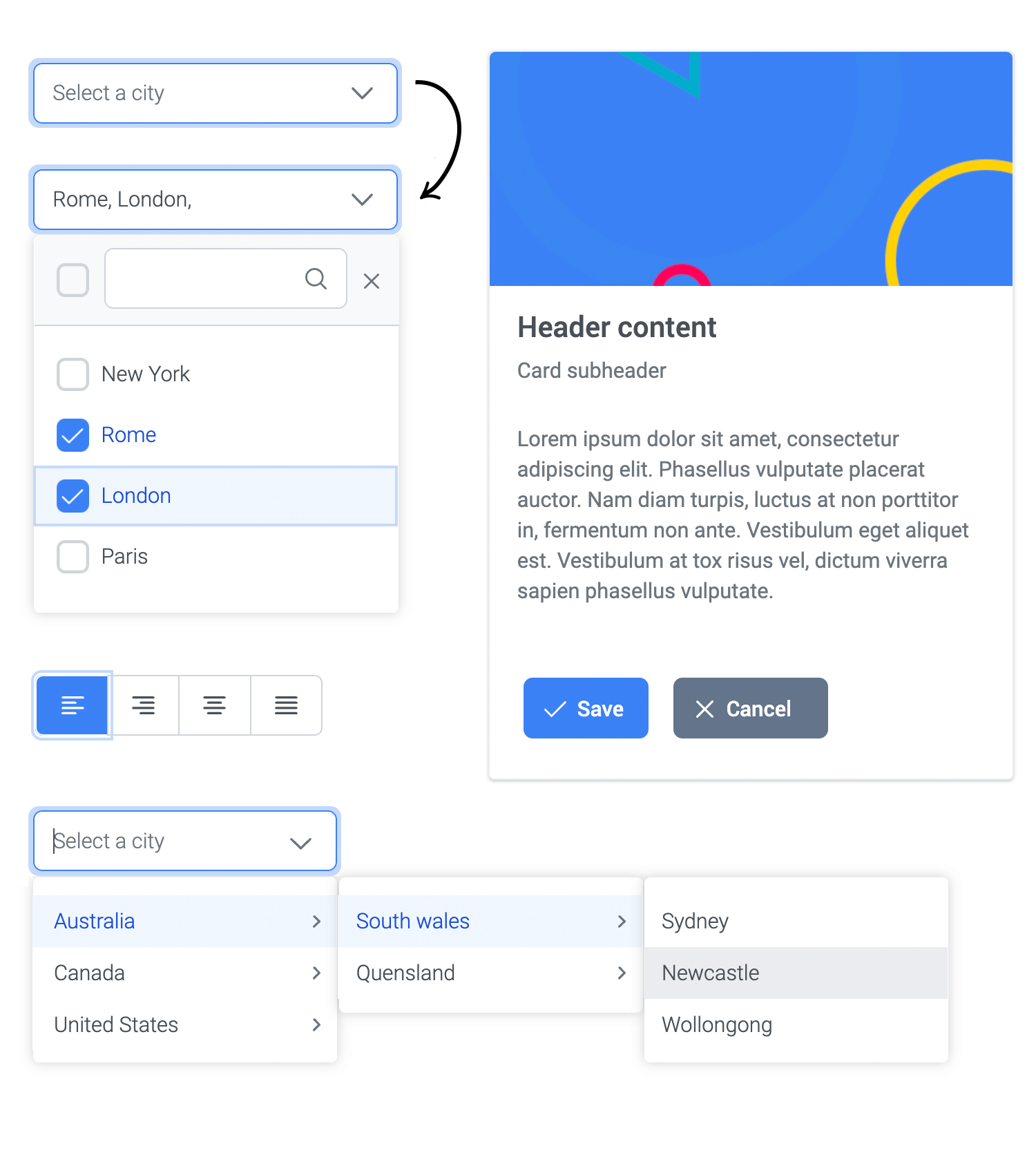
Voici une liste des catégories que vous pouvez trouver dans cette bibliothèque : Texte : vous trouverez ici tous les textes Primefaces les plus populaires. Cette section comprend tous les différents groupes de texte dont vous pourriez avoir besoin, tels que les titres généraux allant de H1 à H6, ainsi que les paragraphes et sous-titres de différentes tailles. Boutons : vous trouverez ici une collection de boutons préconstruits comprenant des boutons de base, secondaires, de recherche, d’avertissement désactivé et d’aide dans toutes leurs variantes selon le style Primefaces. Formulaires : nos champs de formulaire comprennent une variété des entrées de texte les plus utilisées dans les formulaires et les boîtes de dialogue. Avec des interactions intégrées, vous trouverez des champs avec des indicateurs de texte, des messages d’erreur, des champs de saisie pour les nombres et pour la recherche. En outre, nous avons inclus des widgets de radio et de case à cocher. Sélections : vous trouverez ici une sélection d’éléments UI interactifs qui permettent aux utilisateurs de spécifier des options. Cette catégorie vous offre toutes les variantes de menus de sélection, des menus déroulants de base aux options plus avancées, y compris la sélection multiple, les différentes sélections en cascade, la sélection arborescente avec filtre, etc. Listes : dans cette catégorie, les listes vont des boîtes de liste de base aux listes avec filtres, en passant par les boîtes de liste de modèles et les listes arborescentes avec ou sans cases à cocher, toutes dotées d’interactions intégrées. Contrôles : dans cette catégorie, vous trouverez tous les composants qui permettent aux utilisateurs de faire des sélections, de filtrer et d’entrer des données, tels que les sélecteurs de date et d’heure, les boutons de sélection, les interrupteurs à bascule, les icônes de classement et les groupes, ainsi qu’une sélection d’ensembles de champs Primefaces exclusifs. Curseurs : toutes les variantes de curseurs selon le style Primefaces : curseurs de plage, curseurs de champs de saisie, curseurs d’étapes, pour n’en citer que quelques-uns.

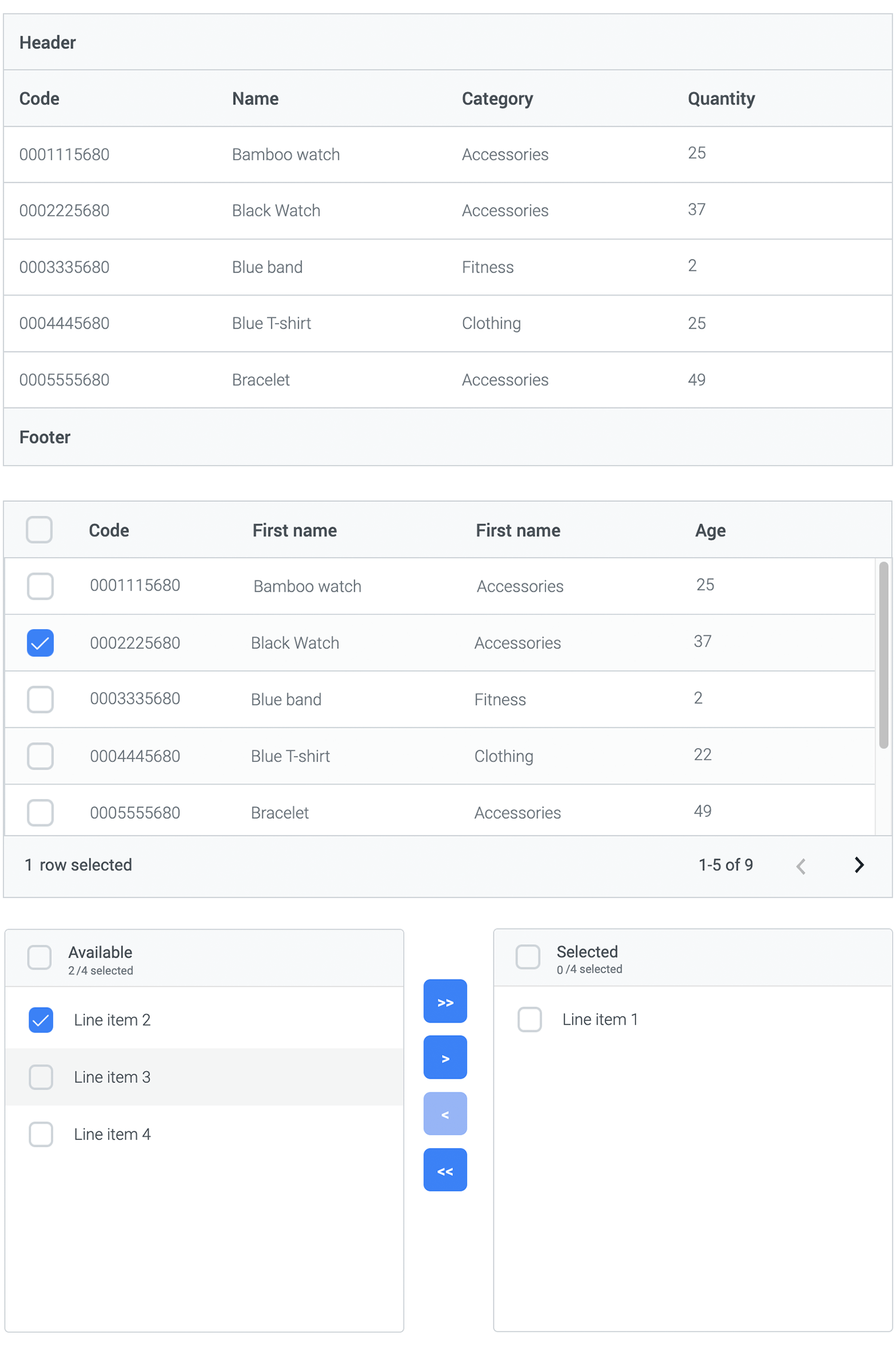
Navigation : vous trouverez ici une sélection de menus et de boutons de navigation, y compris la numérotation rapide, le fil d’Ariane, les menus groupés et contextuels, les menus coulissants et les méga-menus, comme toujours avec une interaction intégrée prête à naviguer et à trouver votre chemin dans votre design d’application. Tableaux de données : vous trouverez ici une collection de tableaux préconstruits avec différentes configurations que vous pouvez utiliser pour afficher des données de manière pratique. Ces composants conviviaux et permettant de gagner du temps comprennent un tableau arborescent, un tableau avec sélection par case à cocher, un tableau de tri, un tableau de défilement et un tableau d’enjambement. Affichage des données : vous trouverez ici une large gamme de badges, puces, avatars, pilules et étiquettes de différentes formes et tailles que vous pouvez utiliser pour ajouter des notifications ou des statuts à vos éléments UI. Feedback : les composants de cette section fonctionnent parfaitement pour engager et communiquer avec l’utilisateur et éviter toute confusion sur un élément ou une action. Vous trouverez une variété de barres de progression et une gamme complète de messages d’alerte dans Primefaces. Cartes et dialogues : les cartes et dialogues prêts à l’emploi de cette catégorie vous aideront à présenter des informations spécifiques dans une superposition et à inciter l’utilisateur à agir. Vous y trouverez par exemple des fenêtres de confirmation, des panneaux de superposition, des boîtes de dialogue de confirmation et des cartes avancées permettant d’organiser différents blocs de contenu.
Pour commencer à concevoir une meilleure application web avec notre kit UI Primefaces gratuit, vous devez d’abord télécharger l’outil de prototypage Justinmind si ce n’est pas déjà fait. Suivez les étapes ci-dessous et commencez à concevoir.
- Téléchargez le kit à partir de notre page kits UI
- Justinmind s’ouvre sur votre bureau.
- Naviguez jusqu’à la palette Bibliothèques, où vous devriez voir la bibliothèque Primefaces.
- Parcourez, sélectionnez et adaptez à vos besoins. Vous ne regretterez jamais votre choix.

En suivant ces conseils, vous serez sur la bonne voie pour concevoir des applications ou des sites Web intuitifs et visuellement attrayants à l’aide des éléments PrimeFaces. Comprenez les composants disponibles: PrimeFaces propose une large gamme de composants, notamment des champs de saisie, des boutons, des tableaux de données, des boîtes de dialogue, etc. Familiarisez-vous avec les composants disponibles et leurs caractéristiques afin de choisir ceux qui répondent le mieux aux exigences de votre application. Suivez les directives de PrimeFaces : PrimeFaces fournit une documentation complète avec des exemples et des conseils d’utilisation pour chaque composant. Nous l’avons lue et notre bibliothèque gratuite Primefaces UI avec des composants prêts à l’emploi est un pur bonheur de travailler avec et elle suit toutes ces directives et le style. Faites attention à l’espacement, à la typographie et à la palette de couleurs pour garantir la cohérence de votre application et de vos appareils. Optimisation des performances : Les composants PrimeFaces sont riches et dotés de nombreuses fonctionnalités, ce qui peut avoir un impact sur les temps de chargement des pages s’ils ne sont pas utilisés efficacement. Optimisez vos pages en minimisant l’utilisation de composants inutiles et en réduisant le transfert de données. Testez et validez votre design : Justinmind est un outil de collaboration tout-en-un qui vous permettra également d’effectuer des tests utilisateurs et d’itérer en fonction des retours pour une meilleure validation de l’expérience utilisateur. Profitez de ces fonctionnalités pour améliorer l’expérience utilisateur et réduire le temps de déploiement.

Une fois que vous avez personnalisé et apporté toutes les modifications nécessaires à vos composants UI pour créer l’identité visuelle unique de votre projet, vous pouvez enregistrer et publier ces composants dans votre propre bibliothèque UI personnalisée (et réutilisable).
Cela vous permettra non seulement d’économiser beaucoup de temps, d’efforts et d’argent, mais aussi de faciliter la conception et/ou l’itération de vos projets et d’assurer la cohérence de l’ensemble. Considérez cette bibliothèque comme un recueil de toutes les normes d’identité de votre produit ou de votre marque, facilement accessible à vous et à votre équipe.
La conception d’une appli ou d’un site web à partir de zéro peut nécessiter beaucoup de ressources. En utilisant des bibliothèques d’interface utilisateur prêtes à l’emploi avec des composants interactifs tels que celui-ci, vous pouvez réduire de manière significative à la fois le temps et les coûts associés au design de l’interface utilisateur et de l’UX. Le temps gagné peut être alloué à d’autres tâches de design cruciales, telles que la recherche utilisateur, les tests d’utilisabilité et le design d’interaction. Commencez dès maintenant à améliorer votre flux de travail et à créer des expériences utilisateur transparentes pour vos produits numériques.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Justinmind 10.7 est là avec la bibliothèque iOS 18 UI, de nouveaux cadres d'appareils comme iPhone 16 et Pixel 9, et des modèles de design intégrés pour un prototypage transparent. Découvrez des flux de travail plus fluides et un design intuitif.4 min Read
Justinmind 10.7 est là avec la bibliothèque iOS 18 UI, de nouveaux cadres d'appareils comme iPhone 16 et Pixel 9, et des modèles de design intégrés pour un prototypage transparent. Découvrez des flux de travail plus fluides et un design intuitif.4 min Read Les innovations révolutionnaires de Justinmind en matière de technologie de prototypage lui ont valu le prestigieux prix Proddy du meilleur produit de prototypage de 2024.5 min Read
Les innovations révolutionnaires de Justinmind en matière de technologie de prototypage lui ont valu le prestigieux prix Proddy du meilleur produit de prototypage de 2024.5 min Read Justinmind vient de lancer une nouvelle fonctionnalité puissante : l'outil de diagramme de flux d'utilisateurs. Vous pouvez désormais schématiser l'ensemble de l'expérience utilisateur directement au sein de vos projets. Justinmind étend ainsi ses capacités au-delà du prototypage et du design, offrant une solution plus complète.4 min Read
Justinmind vient de lancer une nouvelle fonctionnalité puissante : l'outil de diagramme de flux d'utilisateurs. Vous pouvez désormais schématiser l'ensemble de l'expérience utilisateur directement au sein de vos projets. Justinmind étend ainsi ses capacités au-delà du prototypage et du design, offrant une solution plus complète.4 min Read