Kit UI de SAP Fiori : pour une UX d’entreprise brillante

Découvrez comment le kit UI de SAP Fiori peut améliorer votre processus d'expérience utilisateur - testez vos solutions dans un prototype Justinmind avant la production.
Vous souhaitez concevoir des applications web et mobiles intuitives et très engageantes pour votre équipe, tout en améliorant l’UX à l’échelle de votre entreprise ? Le kit d’interface utilisateur SAP Fiori de Justinmind est votre réponse.
L’amélioration de l’expérience utilisateur en interne encourage les équipes à travailler avec une approche centrée sur l’utilisateur. Grâce à l’accent mis par SAP Fiori sur l’expérience utilisateur, il est plus facile de concevoir des applications web et mobiles qui augmentent la productivité, introduisent moins d’erreurs dans les projets et réduisent les coûts d’aide. Lisez la suite pour savoir comment le faire avec notre outil de prototypage!
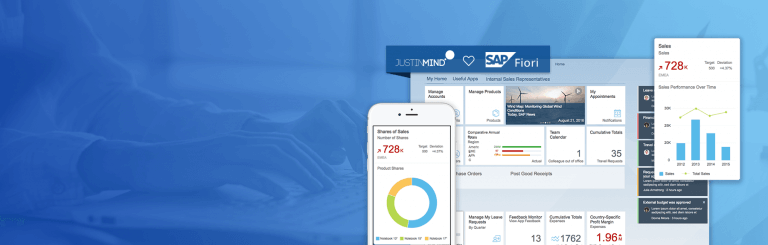
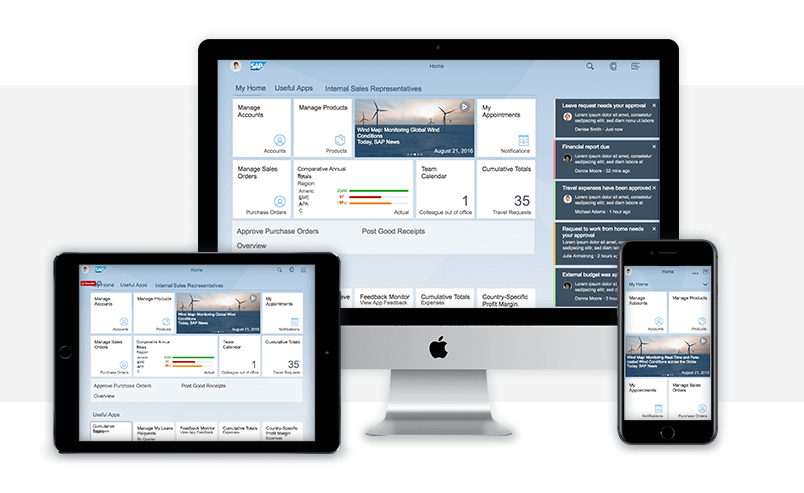
Sap Fiori est le principal cadre de design pour les logiciels et les applications SAP. Les apps SAP Fiori ont été conçues pour aider les organisations à accroître la productivité et la transparence ainsi qu’à améliorer la satisfaction des utilisateurs, en examinant la façon dont les équipes travaillent et dont les utilisateurs hiérarchisent les fonctionnalités et les tâches. Le Launchpad de SAP Fiori compte plus de 300 applications. Avec un design mobile-first en leur centre, les apps sont responsives – disponibles pour les ordinateurs de bureau, les tablettes et les mobiles.

Il existe trois types d’applications avec lesquelles vous pouvez expérimenter Fiori : transactionnelle (pour effectuer des transitions SAP sur les applications mobiles et les ordinateurs de bureau, par exemple pour demander des congés), fiches d’information (par exemple pour visualiser les contrats d’achats centraux) et analytique (pour afficher les mesures de performance clés).
Le prototypage de vos applications avant leur développement devrait être une pratique exemplaire. Imaginez que vous créez une application, que vous la lancez dans votre organisation et qu’elle échoue. Non seulement elle échoue, mais la mauvaise expérience utilisateur ralentit votre équipe et diminue sa productivité. « Une mauvaise UX diminue la productivité d’une équipe à chaque heure de la journée », affirme Martin Wilson, directeur de Bright Interactive. Le prototypage vous permet d’expérimenter des solutions avant le développement, de sorte que seule la meilleure solution se concrétise. En prototypant votre design Fiori avec Justinmind, vous pouvez mettre en œuvre l’architecture SAP dès le début et la tester sur votre équipe sans interférer avec leur flux de travail, leurs processus ou leurs outils réels. La création de l’expérience utilisateur SAP Fiori dans un prototype Justinmind est très simple. La combinaison des plans de l’app Fiori, des frameworks et des éléments UI avec les fonctionnalités interactives et réactives de Justinmind vous permet de donner vie à l’expérience SAP dans vos prototypes avec un minimum d’efforts.
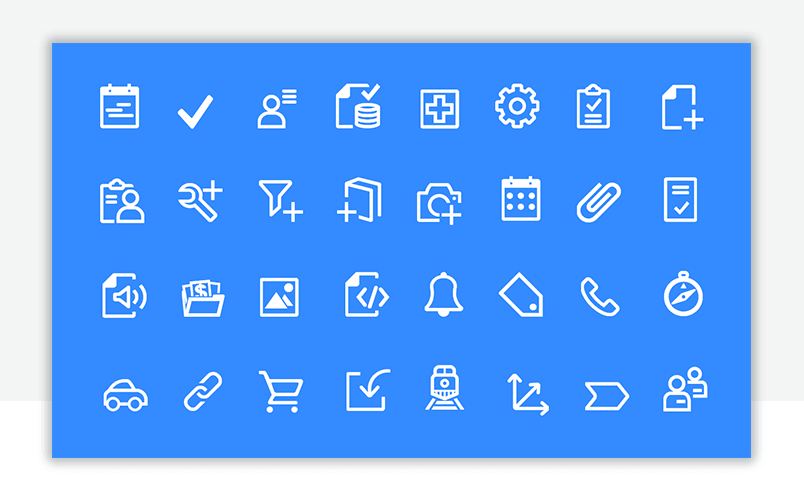
Les éléments UI de Sap Fiori ont été créés pour assurer la cohérence du design et de la marque entre les applications SAP Fiori. Ils s’alignent sur les modèles d’application les plus utilisés dans le cadre de SAP Fiori. Les éléments UI de Fiori, les pochoirs de design et les polices d’icônes sont des modèles prêts à l’emploi pour les mises en page de SAP Fiori, ou plans d’étage (voir ci-dessous). Utilisez-les pour vous aider à visualiser l’expérience utilisateur SAP complète dans vos prototypes d’applications Justinmind. Les pochoirs de design ont été conçus en tenant compte du responsive design et se déclinent en trois variantes : ordinateur de bureau (L), tablette (M) et mobile (S).

Le kit UI de Justinmind pour Fiori est intuitif et, lorsqu’il est utilisé pour construire votre prototype d’application, il vous donne une impression réaliste de votre design SAP Fiori final. Vous trouverez tous les éléments et icônes de l’interface utilisateur de SAP Fiori dans la section « SAP_icons » du kit d’interface utilisateur de Justinmind. Choisissez parmi plus de 200 widgets visuels et interactifs, y compris :
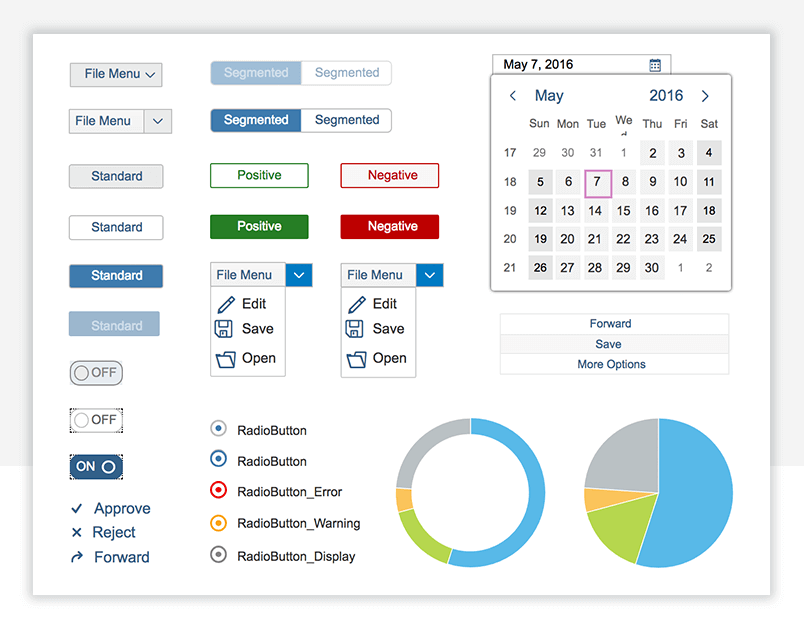
- Éléments d’interface utilisateur d’action qui peuvent être utilisés pour ajouter de l’interaction à vos prototypes d’applis. Les feuilles d’action vous permettent de créer une liste d’éléments avec lesquels l’utilisateur peut accomplir des tâches, par exemple envoyer une lettre d’information à une liste de prospects potentiels. Associez la vaste sélection de boutons aux événements de Justinmind pour rendre vos prototypes interactifs.

Conseil : découvrez les fonctionnalités de prototypage piloté par les données de Justinmind, qui vous permettent de simuler des données réelles dans vos prototypes d’applis Fiori. Vous pourrez ainsi présenter des données réalistes et précises lorsque vous testerez vos prototypes.
- Les conteneurs vous permettent de regrouper et d’afficher ensemble plusieurs éléments de l’UI, par exemple à l’intérieur d’un carrousel ou d’un panneau. Utilisez-les lorsque vous avez besoin d’afficher ou de masquer des informations supplémentaires.
- Les éléments de messagerie sont parfaits pour fournir à l’utilisateur un retour d’information sur ses actions au sein de l’UI. Il s’agit notamment des fenêtres contextuelles, des messages d’avertissement et des messages d’erreur.
- Les barres d’outils contribuent à la cohérence de la marque entre les applications. Utilisez les barres d’outils d’en-tête et de pied de page dans vos applications SAP Fiori réactives, pour ordinateur de bureau, tablette et mobile.
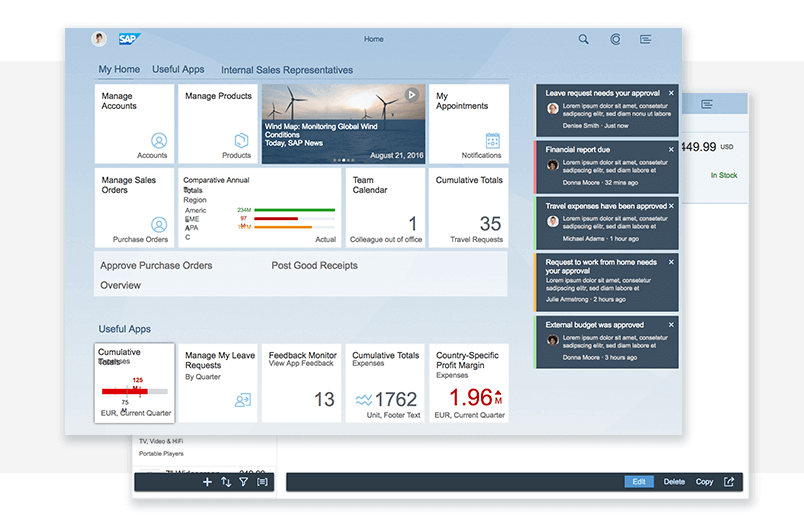
La zone de lancement SAP Fiori est la page d’accueil de votre application Fiori. C’est là que les utilisateurs atterrissent une fois qu’ils se sont connectés. Elle présente un design standard à travers les apps et un contenu prédéfini – ce qui permet de rationaliser les processus de mise en œuvre et de familiariser les utilisateurs avec Fiori. Le Launchpad peut être utilisé sur ordinateur de bureau et sur mobile, en tirant parti du cadre de design réactif.

Le plan d’étage est un terme générique qui couvre les différents types de mise en page, la structure des contrôles utilisés et la manière de traiter les différents cas d’utilisation. Une application contient normalement plusieurs pages, chaque page affichant un seul plan d’étage. Avec les plans d’étage, vous pouvez prototyper différents écrans et dispositions de sessions UI, ainsi que la structure des contrôles pour différents cas d’utilisation. Le kit UI de Justinmind comprend les plans d’étage de la page d’objet, de la page initiale, du rapport de liste, de l’assistant et de la liste de travail de SAP Fiori. Voici ce que vous pouvez faire avec chacun d’entre eux : Les plans d’étage des pages d’objets permettent à l’utilisateur d’afficher, de créer ou de modifier un objet. Le plan d’étage contient des en-têtes flexibles et une navigation avec des ancres et des onglets. Sa mise en page responsive flexible vous permettra d’adapter votre design à tout type de taille d’écran SAP Fiori (petit, moyen ou grand), et donc à différents scénarios d’utilisation. Associez le plan de la page d’objet à la navigation par fil d’Ariane de Justinmind pour un éclatement hiérarchique parent-enfant. Utilisez le plan de la page Objet pour un site web de commerce électronique, où l’utilisateur doit examiner le produit avant de l’acheter. Les plans d’étage de page initiale doivent être utilisés comme guide pour guider l’utilisateur vers un objet et/ou pour le modifier – ce plan d’étage ne doit être utilisé que pour afficher un seul objet (utilisez le plan d’étage de rapport de liste pour des objets multiples). Utilisez le plan d’étage de la page initiale pour une application de balayage de codes-barres, chaque balayage introduisant un nouvel objet et les informations liées à chaque champ de saisie. Les plans d’étage des rapports de liste aident l’utilisateur à naviguer vers une page contenant plusieurs objets. À partir de ce plan d’étage, l’utilisateur se concentre sur le filtrage des données pour créer une liste. Utilisez le plan d’étage du rapport de liste pour une application d’épicerie en ligne, avec chaque article d’épicerie en tant qu’objet qui peut être trié selon les besoins. Le plan d’étage Liste de travail affiche une liste à traiter par l’utilisateur. L’utilisateur examine généralement chaque élément de la liste et prend des mesures. Utilisez le plan d’étage de la liste de travail pour organiser un ensemble d’exigences lors du lancement du projet. Les plans d’étage de l’assistant sont des parcours qui guident l’utilisateur dans des tâches longues ou inconnues en divisant la tâche en petits morceaux et en l’aidant à naviguer à travers chaque morceau. Une fois la visite terminée, une page récapitulative contenant toutes les informations affichées en mode lecture seule s’affiche. Ce plan d’étage peut être utilisé à la fois en mode plein écran et en mode écran partagé. Utilisez le plan d’étage de l’assistant pour remplir un questionnaire ou installer une nouvelle imprimante sur un PC.
Il existe deux types de cadres axés sur l’expérience utilisateur dans SAP Fiori :
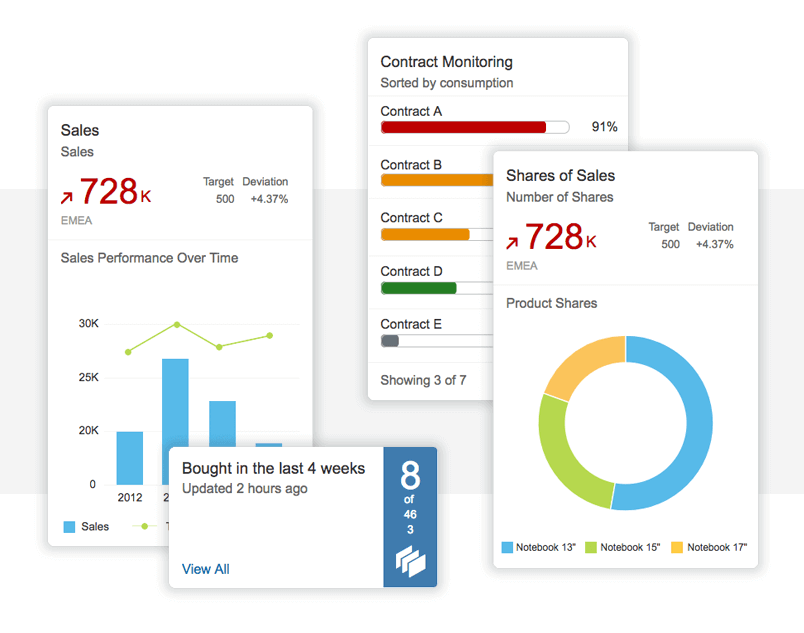
L’Analysis Path Framework (APF) est un framework d’application Fiori qui permet une exploration interactive et analytique pour les applications orientées graphiques. En tant que cadre configurable, il constitue l’expérience SAP idéale pour la visualisation et l’analyse des indicateurs clés de performance, à l’instar du tableau de bord de Google Analytics. Grâce à la présentation très visuelle de l’APF, les utilisateurs peuvent facilement explorer chaque étape de leur objectif et filtrer les informations par la suite. Cela permet à l’utilisateur de créer son propre chemin d’analyse flexible. Les applications Fiori basées sur l’APF sont réactives et contribuent donc à maintenir une expérience utilisateur SAP cohérente sur les ordinateurs de bureau et les tablettes. Les pages APF se composent d’une zone d’en-tête, d’une zone d’aperçu (affichage du chemin d’analyse), d’une zone de détails (affichage de l’étape d’analyse) et d’une barre d’outils en bas de page.
Le SAP Smart Business drilldown framework est une application Fiori analytique. Ce cadre permet à l’utilisateur de visualiser et d’analyser les données d’un seul indicateur clé de performance (par opposition à plusieurs comme avec l’APF). Tout comme les applications basées sur l’APF, le cadre Smart Business est également réactif et peut être utilisé sur un ordinateur de bureau ou une tablette. La mise en page se compose d’un en-tête et de zones de graphiques.

Combinez ces apps avec le prototypage basé sur les données de Justinmind pour obtenir un prototype de web ou d’app très puissant et analytique.
Commencer à concevoir des applications fonctionnelles avec le kit UI SAP Fiori de Justinmind est un jeu d’enfant. Il vous suffit de suivre les étapes suivantes :
- Téléchargez l’outil de prototypage Justinmind
- Téléchargez SAP Fiori depuis notre page kits UI
- Ouvrez Justinmind et créez un nouveau prototype web
- Importer le kit UI dans Justinmind
- Amusez-vous à concevoir des applications SAP Fiori !
Avec Justinmind, vous pouvez créer des prototypes d’applis SAP Fiori très réalistes sans qu’aucun code ne soit impliqué. Vous économiserez ainsi du temps, des ressources et du stress.
La première chose à faire est d’avoir une idée de ce que vous voulez construire, ainsi que des éléments de design et des données dont vous aurez besoin pour le prototyper. À titre d’exemple, nous allons créer un annuaire du personnel consultable en ligne. Nous aurons besoin d’une liste des noms de chaque membre du personnel, de leur fonction et de leur lieu de travail que nous importerons plus tard dans Justinmind.
Conformément à l’expérience SAP, votre application doit être basée sur les rôles. Cela signifie qu’il faut réfléchir à l’identité de vos utilisateurs et à leurs besoins. Créer des user persona vous aidera à contextualiser votre prototype et à visualiser votre public clé. Réfléchissez à qui utilisera ce répertoire et dans quel but. Une fois que vous aurez défini votre user persona, vous devrez décider de la taille du prototype que vous allez construire. S’agira-t-il d’un ordinateur de bureau, d’une tablette ou d’un téléphone portable ? Avec Justinmind et SAP Fiori, vous pouvez facilement opter pour le responsive et concevoir pour les trois.
Une fois que vous avez défini les éléments de votre prototype, il est temps de passer au wireframing. La première chose à faire est de wireframe les pages de votre application – en créant un écran différent dans Justinmind pour chaque page. Ensuite, vous pouvez ajouter un plan Fiori à chaque écran. Par exemple, vous pouvez utiliser un plan d’étage de rapport de liste pour énumérer tous les membres du personnel que l’utilisateur peut trier.
Il est maintenant temps d’ajouter quelques détails à notre wireframe et de lui donner vie. Le kit d’interface utilisateur SAP Fiori dans Justinmind dispose d’une collection impressionnante d’éléments d’interface utilisateur pour rendre votre wireframe plus visuel. Utilisez des feuilles d’action pour créer une liste de membres du personnel. L’utilisateur pourra ajouter, supprimer et dupliquer les entrées selon ses besoins. Ne vous préoccupez pas encore de remplir les entrées, nous y reviendrons. Utilisez le contrôle de collection Upload pour ajouter des avatars aux entrées du personnel, une barre de filtre pour aider l’utilisateur à trier les entrées, ou même un arbre pour montrer la hiérarchie d’un département.
Utilisez le prototypage basé sur les données pour importer des données réelles dans votre application SAP Fiori. Imaginez que l’utilisateur veuille savoir combien de membres du personnel de l’organisation ont suivi une formation à Microsoft Excel. Vous pouvez l’aider à visualiser cela dans le prototype de l’application en utilisant un Fiori Smart Business Framework et en y important des données brutes provenant d’une base de données. En ajoutant des événements à votre prototype d’application, vous donnerez vie à votre expérience SAP. Choisissez parmi des centaines d’animations, d’effets de transition et de gestes mobiles. Ensuite, simulez votre prototype et voyez-les en temps réel.
Sap Fiori aide les organisations à améliorer l’expérience utilisateur au sein des équipes et des départements en centralisant les informations, les outils et les processus, et en augmentant la transparence. Lorsque vous concevez des solutions pour optimiser votre expérience utilisateur, le prototypage est doit être une activité centrale. Concevoir vos applications SAP Fiori à l’aide d’un prototype Justinmind vous aidera à valider vos hypothèses de conception, ainsi qu’à éviter des erreurs d’UX coûteuses en cours de route.