Shopify UI Kit : prototypage rapide et facile gratuitement

Avec le kit UI de Shopify, vous pouvez prototyper des boutiques en ligne facilement et rapidement ! Découvrez tous les composants avec lesquels nous pouvons jouer.
Shopify est l’une des plus grandes plateformes de commerce électronique. Facile à utiliser, elle permet à des personnes du monde entier de vendre leurs articles sur une boutique en ligne personnalisée. Combinez ce fait avec leurs prix compétitifs, et nous avons un véritable gagnant dans le secteur du commerce électronique.
Il serait donc logique que les designers du monde entier veuillent créer leur propre version de l’UI de Shopify. Shopify joue son rôle en proposant de nombreux modèles gratuits et payants que les utilisateurs peuvent modifier (jusqu’à un certain point). Cependant, que ce soit pour améliorer la convivialité lors de la gestion des commandes ou pour créer des visuels qui mettent en valeur les articles, il faut parfois le faire soi-même. Et avec le kit UI Shopify de Justinmind, vous pouvez le faire. Facilement.

Shopify a été créé en 2004, lorsque ses trois fondateurs ont été très déçus par les possibilités offertes par le marché pour la création d’une boutique en ligne. Le produit que nous connaissons et aimons a été lancé en 2006 et s’est beaucoup développé depuis. Aujourd’hui, pratiquement tout le monde peut créer sa propre boutique en ligne et commencer à vendre en un clin d’œil. Le kit UI lui-même est disponible sur la page des kits UI de Justinmind, que vous pouvez facilement télécharger et ajouter à votre bibliothèque. Le kit UI consiste à mettre le pouvoir entre les mains des designers, en leur donnant les outils dont ils ont besoin pour progresser en temps voulu. C’est pourquoi tous les composants de l’UI kit intègrent une interaction de base. Vous ne perdrez plus de temps à créer l’animation de menus déroulants !

Les designers peuvent faire de nombreuses choses avec ce kit. Qu’il s’agisse de créer leurs propres visuels pour un client qui a besoin du bon look Shopify, ou de créer un modèle qui sera mis sur le marché. Avec l’outil de prototypage de Justinmind, il s’agit d’amener les designers là où ils doivent aller, plus rapidement.
Le kit UI de Shopify propose quelques types de composants cruciaux, dont certains sont livrés seuls tandis que d’autres sont livrés avec une structure de base déjà assemblée. Le plus intéressant ? Tout ce qui se trouve dans le kit UI peut être modifié pour répondre aux besoins spécifiques de votre projet. Passons en revue les principaux d’entre eux.
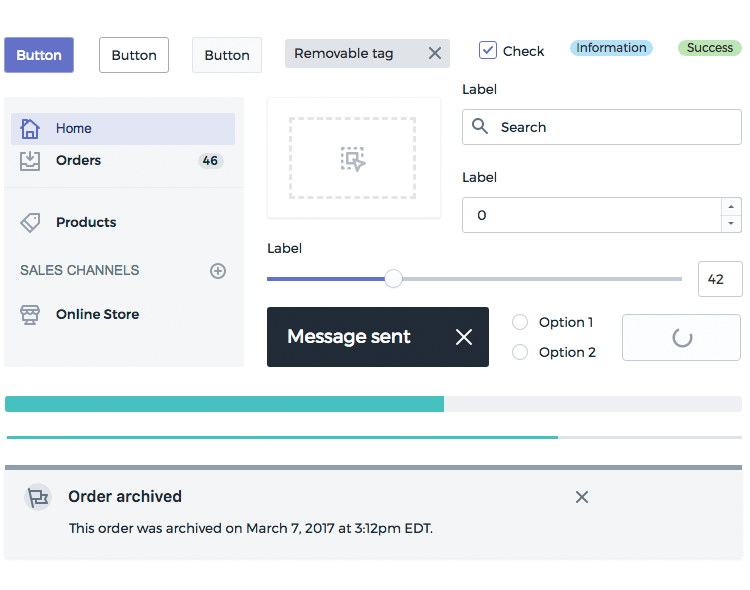
Ces composants d’interface utilisateur Shopify sont disponibles dans de nombreuses couleurs et tailles différentes. Un grand avantage de ce kit UI est qu’il comprend des boutons de navigation réguliers, ainsi que des boutons plus petits, des boutons désactivés et des CTA. Chaque bouton est déjà doté d’une interaction de base, comme le changement d’état du bouton. Le kit UI de Shopify est également fourni avec des groupes de boutons, organisés en widgets. Par exemple, une barre de navigation horizontale composée de plusieurs boutons. Elle est déjà dotée d’un curseur mobile qui met en évidence la zone de la barre dans laquelle se trouvent les utilisateurs. D’autres composants UI axés sur la navigation comprennent une barre de navigation verticale avec des icônes et des états changeants pour signaler où se trouve l’utilisateur.

Parmi les autres structures de base déjà assemblées, citons l’en-tête des pages de produits, qui comporte des commandes d’action, des icônes et des boutons interactifs. Les designers peuvent également profiter d’une barre verticale d’actions de base et d’une barre de recherche horizontale séparée.
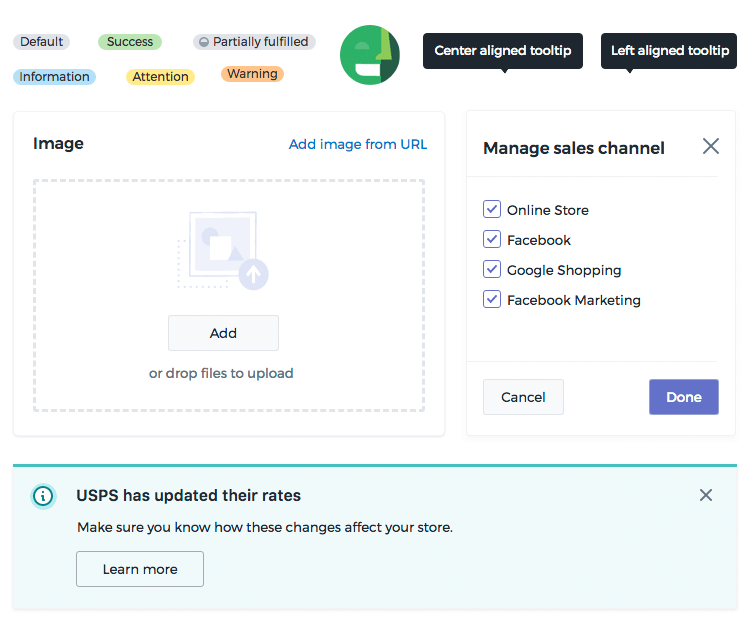
Les boutiques Shopify ont besoin de toutes sortes d’éléments clés pour aider les utilisateurs à gérer leurs performances et leurs stocks. Les badges, dont la fonction est similaire à celle des étiquettes, sont disponibles dans toutes sortes de couleurs et de types, du badge de réussite classique au badge d’avertissement. Les designers peuvent également utiliser des badges avec des icônes incorporées. Les composants individuels comprennent également des icônes avec les initiales des clients, des avatars et des vignettes.

En outre, Justinmind propose d’autres groupes de composants, qui permettent de gagner du temps à long terme. Il s’agit notamment de plusieurs variantes de zones de dépôt pour le téléchargement d’images, qui existent en trois tailles différentes. D’autres groupes de composants utiles sont les bannières de notification et les cartes de produits horizontales. Le kit UI de Shopify comprend même une fenêtre modale complète, avec des entrées de formulaire fonctionnelles, des cases à cocher et des boutons.
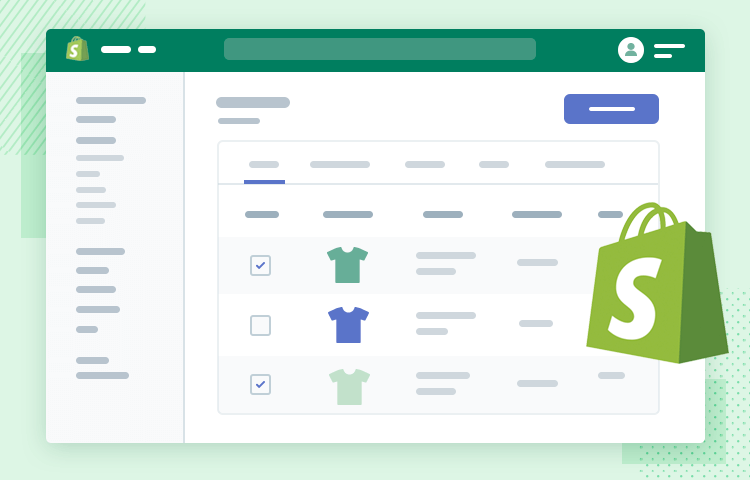
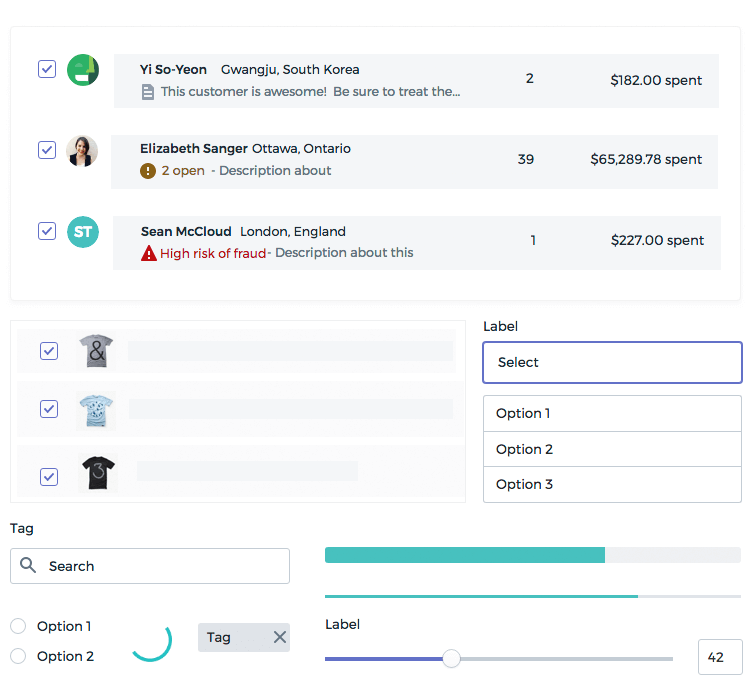
Tout ne se résume pas à des visuels amusants et à des boutons tape-à-l’œil. Parfois, vous devez organiser plusieurs commandes différentes et donner un sens à la gestion d’un magasin. Lorsqu’il s’agit de l’UI de Shopify, cela se traduit par de nombreux tableaux de données et de listes ! Tout d’abord, les designers disposent d’un bon vieux tableau de données. Pour faciliter le prototypage, le tableau comporte déjà cinq colonnes différentes qui correspondent à toutes les données classiques nécessaires à la gestion des stocks. Le tableau du kit UI de Shopify est livré avec une interaction de base intégrée. L’autre forme de tableau de données concerne moins les stocks que les clients : il comprend des cases à cocher, des avatars et des icônes, ainsi que des observations sur chaque client.

En ce qui concerne les listes, le kit UI propose un large éventail de listes qui faciliteront toute gestion d’inventaire en backend. Les designers disposent d’une liste de description, qui met l’accent sur la description écrite des articles. D’autres listes comprennent des éléments plus visuels, tels qu’une image de l’article pour une gestion rapide. Pour le groupe de composants UI de Shopify, les designers disposent d’un écran de filtrage de liste de ressources fonctionnel, avec des étiquettes amovibles et une barre de recherche. Le kit UI bénéficie également d’un groupe de composants Resource List Bulk actions, qui se concentre sur l’utilisation de cases à cocher pour gagner du temps.
Nous savons qu’il est parfois difficile de se lancer. C’est pourquoi nous avons rassemblé un exemple de ce à quoi ressemblerait un design d’UI Shopify, juste pour vous. Concentrons-nous sur l’aspect backend de Shopify, qui consiste inévitablement à gérer la boutique. Cela signifie beaucoup de gestion des stocks et des clients.

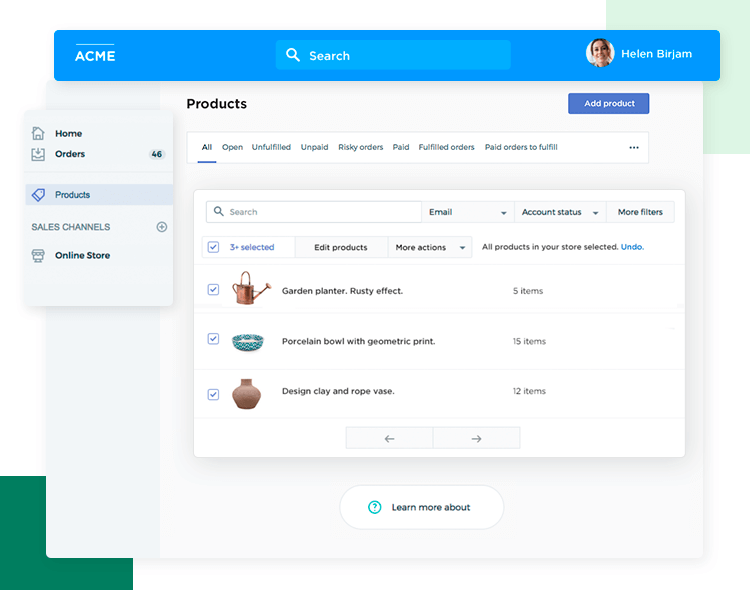
La page de liste de produits elle-même doit avoir un style simple et direct, afin que l’utilisateur se concentre uniquement sur les produits et les articles. Pour créer la disposition et la structure générales de la page, nous utiliserons la barre de navigation verticale à gauche, une barre supérieure légèrement modifiée. Ensuite, nous pouvons simplement ajouter une barre de navigation secondaire en utilisant le groupe de boutons horizontaux. C’est ainsi que les utilisateurs se dirigeront vers les commandes, les factures et d’autres zones cruciales pour la gestion de l’ensemble de la boutique !

La partie inférieure de la page est constituée de l’action en bloc de la liste des ressources, ce qui signifie que les utilisateurs peuvent utiliser les cases à cocher et la navigation secondaire pour gérer l’ensemble de l’inventaire. La liste elle-même est déjà dotée d’interactions de base, telles qu’une case à cocher qui réagit aux actions de l’utilisateur – elle comprend également des boutons de page, pour les longues listes. En dessous de tout cela, un simple pied de page avec un lien vers la page d’aide de Shopify. Cela donne une UI Shopify simple mais efficace que vous pouvez créer dans Justinmind en quelques minutes. À partir de là, il ne vous reste plus qu’à adapter les détails à vos besoins !
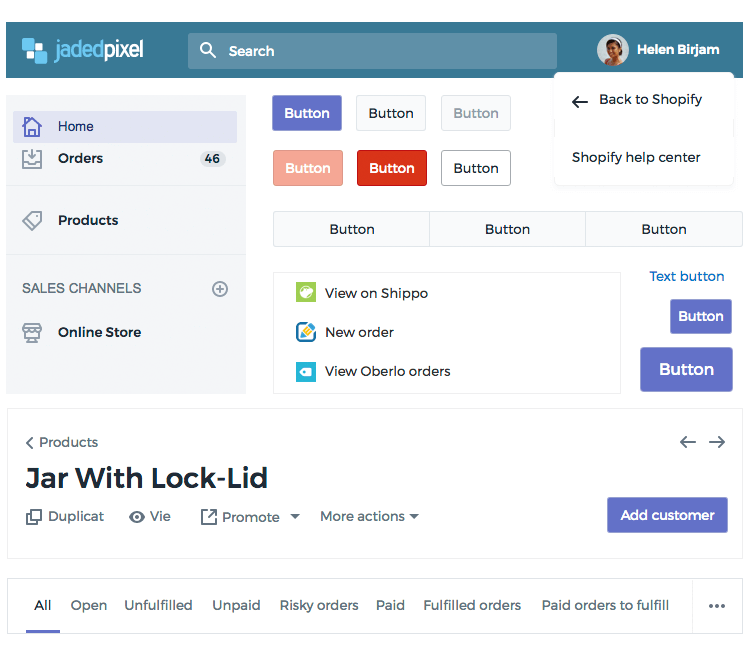
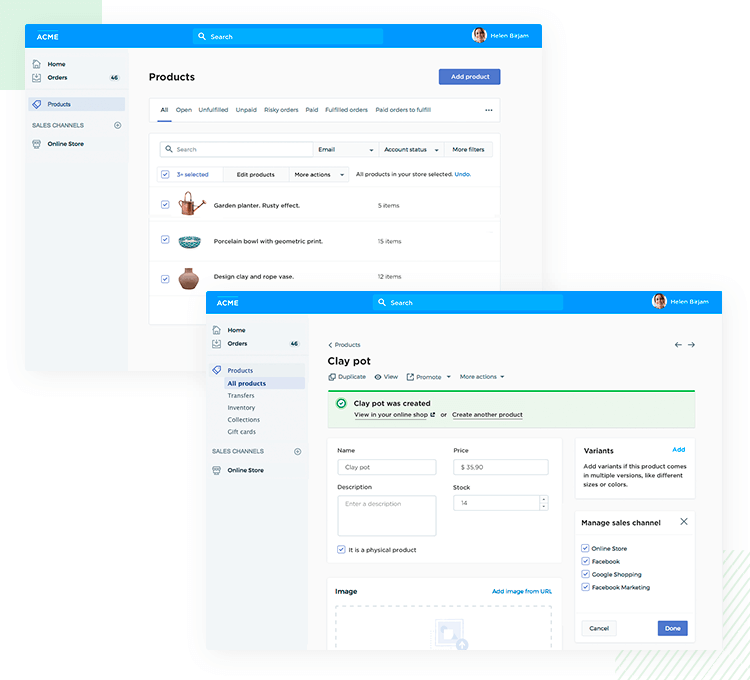
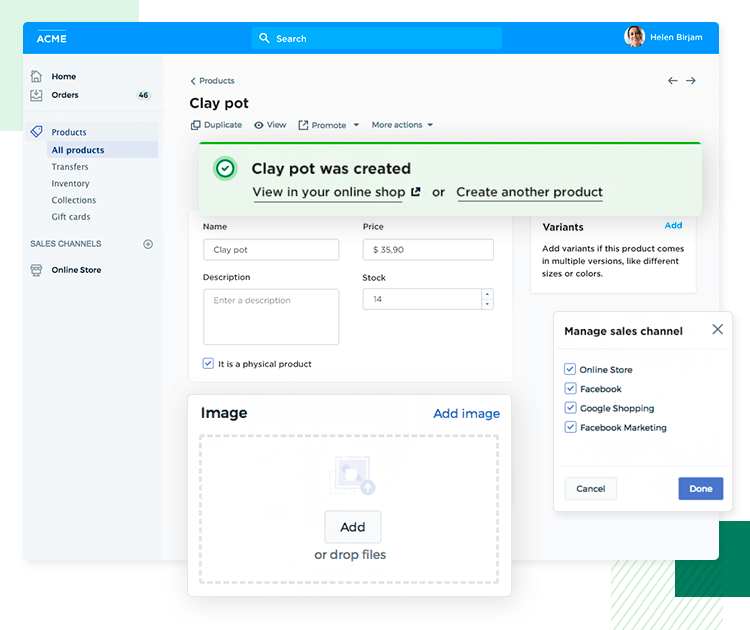
Pour cet écran, nous conserverons la barre de navigation verticale à gauche et la barre supérieure. Pour l’en-tête de l’écran, nous utiliserons le groupe de composants « page avec contrôles ». Ce groupe d’éléments est déjà conçu pour les listes de produits, car il comporte déjà des boutons pour les actions de base sous le titre de l’article. Sous l’en-tête de l’UI de Shopify, nous pouvons inclure une simple bannière de notification. La bannière elle-même comporte déjà deux liens disponibles, ce qui peut faire des merveilles pour la convivialité générale de la page.

Sous la bannière, nous verrons quatre zones principales de la page :
- Une fiche où l’on trouve et définit les spécificités de l’article comme le prix.
- Une carte où l’on peut ajouter des variantes si nécessaire
- Une carte pour gérer les canaux de vente
- Une zone de dépôt pour ajouter des images de l’article
Dans l’ensemble, il s’agit d’une autre page qui met en valeur un design simple et direct. Elle met l’accent sur le fonctionnel et montre qu’un kit UI peut être très utile, même dans un domaine aussi fastidieux que la gestion des stocks !
Le design d’une interface utilisateur Shopify ne doit pas nécessairement être un processus long et pénible. Justinmind cherche à vous faciliter la vie en vous donnant tous les outils nécessaires pour créer des UI Shopify géniales qui font le travail ! Il est donc temps de sortir l’outil de prototypage Justinmind et de commencer à concevoir de nouvelles UI pour Shopify. Avec le kit Shopify UI, ce sera une promenade dans le parc.