Kit UI des normes américaines de design Web : pour des sites Web gouvernementaux accessibles

Justinmind présente son kit d'interface utilisateur sur les normes de conception des sites web américains - le meilleur kit d'interface utilisateur gratuit pour concevoir facilement des sites web accessibles pour le gouvernement américain.
Si vous concevez un site web pour une agence gouvernementale américaine ou une organisation financée par des fonds publics, vous devez vous assurer qu’il est efficace et qu’il inspire confiance aux utilisateurs américains.
Pour ce faire, vous pouvez suivre le système américain de design Web (USWDS). L’USWDS est un référentiel de design et un ensemble de normes créés par le gouvernement fédéral américain pour assurer la cohérence et la convivialité de tous leurs services numériques et sites web. Vous pouvez facilement concevoir un site Web conforme aux normes USWDS en utilisant le kit d’interface utilisateur gratuit de Justinmind sur les normes de conception Web américaines. Notre kit vous permet de concevoir rapidement et facilement un site Web utilisable pour un public américain qui respecte les normes de conception des sites Web fédéraux à l’échelle nationale. Dans cet article, nous allons vous présenter notre liste complète d’éléments et de composants USWDS disponibles dans notre kit US Web Design Standards UI. En outre, nous discuterons de ce qu’est exactement l’USWDS et de la manière dont il peut vous faciliter la vie, à vous et à vos utilisateurs !
- Qu'est-ce que le kit UI des normes américaines de design web de Justinmind ?
- Que contient le kit UI des normes américaines de design web de Justinmind ?
- Démarrer avec le kit UI des normes américaines de design web
- Que pouvez-vous faire avec le kit UI des normes américaines de design Web ?
- Conseils pour l'utilisation du kit UI des normes américaines de design Web
Le kit d’interface utilisateur des normes américaines de design web de Justinmind est basé sur l’USWDS. En 2015, un groupe de designers de 18F et du service numérique américain a entrepris de créer l’USWDS pour :
- Créer une marque numérique reconnaissable pour le gouvernement américain
- offrir une meilleure expérience utilisateur aux Américains qui accèdent à ses services
Par conséquent, l’USWDS consiste en un guide de style visuel, ainsi qu’en un ensemble de composants, d’éléments, de modèles et de principes de design communs pour l’UI.

Le guide de style visuel de l’USWDS contient un ensemble d’instructions et de recommandations pour concevoir des sites web avec un haut degré de lisibilité et d’impact sur l’utilisateur.
En outre, le guide de style souligne l’importance de l’accessibilité, c’est pourquoi les recommandations en matière de typographie et de couleurs sont basées sur la conformité à la section 508.
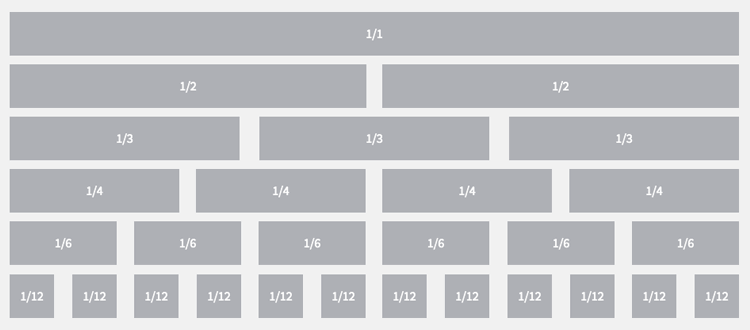
Pour être réellement accessibles à tous, les sites web doivent également être réactifs. C’est pourquoi les designers qui utilisent l’USWDS travaillent généralement avec une grille à 12 colonnes, de manière similaire au système de conception Bootstrap. Tous ceux qui connaissent le système Bootstrap savent que la grille à 12 colonnes est excellente pour le design de sites web réactifs et mobiles.

L’USWDS a deux objectifs principaux :
- Rationaliser la conception des sites web des administrations publiques pour les concepteurs et les développeurs de tout le pays.
- Améliorer l’expérience collective des utilisateurs américains
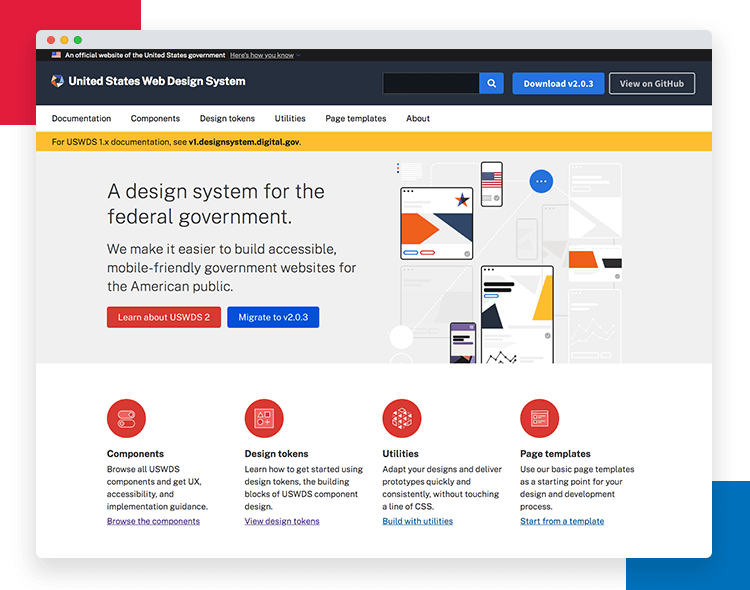
Le premier endroit où l’équipe de design du gouvernement américain a cherché à créer une meilleure expérience utilisateur a été son propre site web. Ce site s’adresse aux designers et aux développeurs, qui sont également des utilisateurs. L’équipe a donc mené de nombreux entretiens et tests de convivialité avec ces groupes de professionnels pour obtenir le système de design dont elle dispose aujourd’hui.
Note: "...une saveur typiquement américaine avec une capacité d'adaptation."
Ils se sont également inspirés du secteur privé, en collaborant avec des agences externes et en recueillant leurs commentaires. Cela a permis au gouvernement américain de créer un système de design unifié que les agences peuvent adapter à leurs propres programmes et styles.

Comme de nombreux systèmes de design, l’USWDS est un projet sans fin qui ne cesse d’évoluer au fil des ans. Il continue de s’étendre, mais conserve toujours l’atmosphère unique du gouvernement américain pour inspirer confiance à l’utilisateur. Comme le résume l’USWDS sur son site web, son système de design a « une saveur typiquement américaine avec une capacité d’adaptation intégrée ».
L’USWDS fonde son processus de design sur la création itérative éclairée par la recherche publique sur les utilisateurs. Par conséquent, tout, depuis les combinaisons de couleurs jusqu’aux éléments les plus simples, s’inspire de recherches empiriques approfondies menées auprès des utilisateurs au sein du gouvernement américain et à l’extérieur. Chaque élément et composant de notre kit d’interface utilisateur sur les normes de conception du Web américain reflète donc cette recherche approfondie.
Notre kit UI sur les normes américaines de design Web vous fournit une liste exhaustive d’éléments d’interface utilisateur, de composants et de modèles de page actualisés, basés exclusivement sur les normes USWDS. En outre, chaque élément et composant comprend déjà des interactions intégrées lorsque cela est nécessaire.

En outre, les éléments et modèles d’interface utilisateur du kit US Web Design Standards UI sont accompagnés de conseils sur leur emplacement et leur utilisation, ainsi que sur la partie de la hiérarchie du site web qu’ils doivent former.
Tout ce que vous avez à faire est de télécharger la bibliothèque de widgets du kit d’interface utilisateur des normes américaines de design Web à partir de notre page kits d’interface utilisateur, de l’importer dans Justinmind et vous êtes prêt à partir.
Une fois que vous avez téléchargé le kit UI des normes de conception Web américaines, vous pouvez choisir des éléments et des composants dans les catégories suivantes pour les utiliser dans votre design Web responsive :
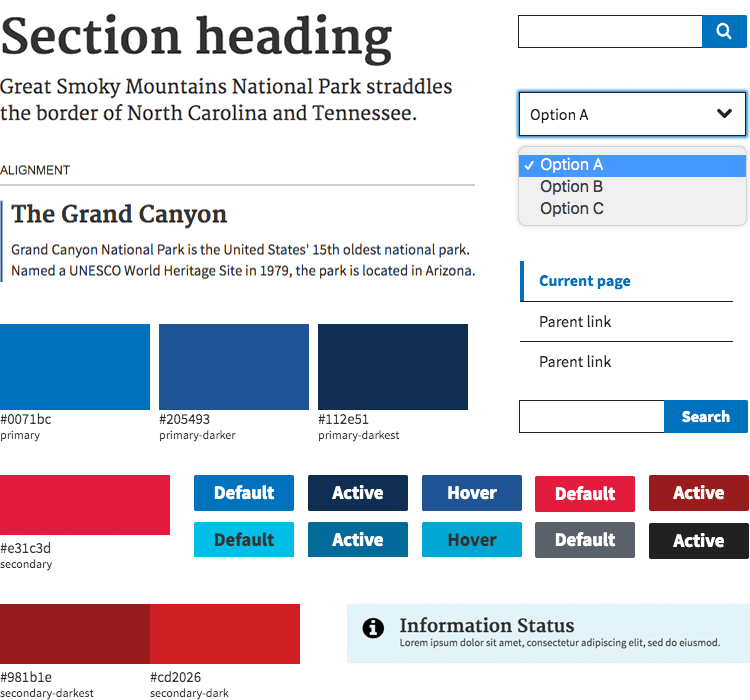
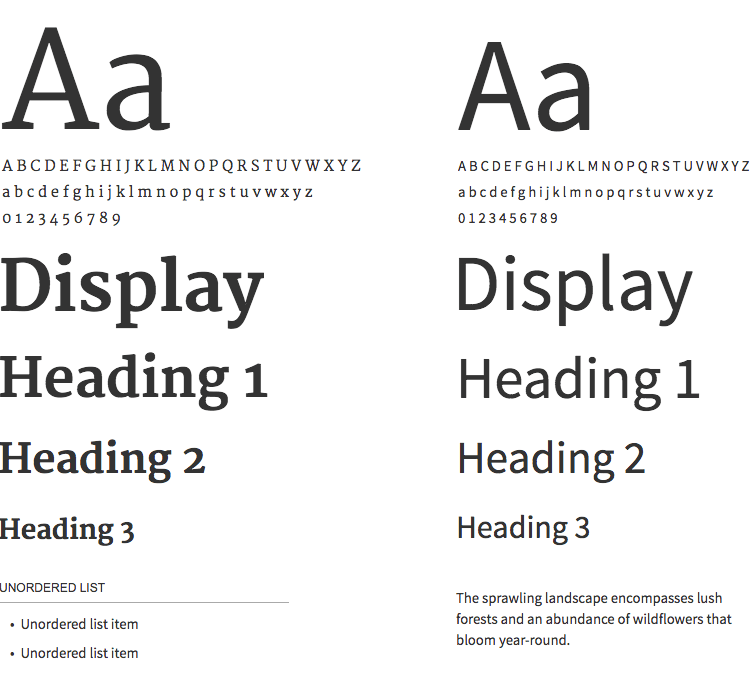
La catégorie typographie de notre kit UI sur les normes américaines de design Web contient les deux principales polices par défaut typiques des normes USWDS : Source Sans Pro et Merriweather. Ces polices sont excellentes pour tout ce qui concerne les textes marketing et les pages web à fort contenu. Vous pouvez utiliser Source Sans Pro pour créer des corps de texte et des en-têtes clairs et lisibles. Elle se caractérise par des lettres ouvertes et élancées et fonctionne particulièrement bien sous Windows.

Merriweather, en revanche, est conçu pour la lecture à l’écran et les pages plus chargées en contenu avec de grands blocs de texte. Elle offre une excellente lisibilité sur une large gamme d’écrans d’appareils. Dans cette catégorie, vous trouverez également des en-têtes, des polices de section et des alignements de texte, organisés pour vous aider à structurer la hiérarchie de votre site web.
L’utilisation des couleurs officielles du gouvernement peut vous aider à créer un site web kasher, d’apparence authentique, auquel vos utilisateurs feront confiance. Cette catégorie Couleurs et accessibilité de notre kit UI sur les normes de conception Web américaines regroupe également des dégradés de différentes couleurs pour vous aider à créer un contraste dans vos designs Web, en plus de modèles pour les combinaisons texte-arrière-plan coloré et vice-versa. Il vous suffit de copier le style de la palette de couleurs pour la couleur d’arrière-plan ou de texte.

La catégorie des grilles et des tableaux de notre kit UI sur les normes de conception des sites Web américains comprend des grilles ainsi que des tableaux avec ou sans bordure. Ils vous donnent une idée de la manière de structurer l’information sur votre site web USWDS. Ces composants peuvent être particulièrement utiles si vous souhaitez présenter des informations locales ou historiques, des sites et des points d’intérêt ou des informations financières.
La catégorie des boutons et des étiquettes vous fournit un ensemble de boutons de style USWDS avec des couleurs d’arrière-plan et de texte prédéfinies. Nous avons également intégré quelques interactions de base, telles que la mise en évidence au survol et au clic, ce qui signifie qu’il vous suffit de les relier et que vous êtes prêt à partir. Vous êtes également libre d’éditer ces boutons dans notre kit d’interface US Web Design Standards UI comme vous le souhaitez.
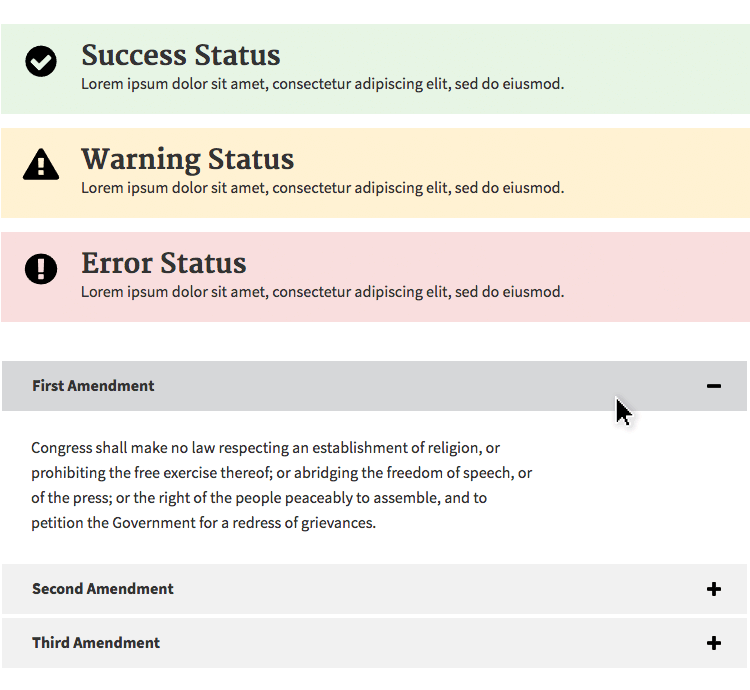
Tous les messages d’alerte, de réussite, d’avertissement, d’information ou d’erreur dont vous pourriez avoir besoin sont à votre disposition dans la catégorie Alertes et accordéons de notre kit d’interface utilisateur sur les normes de conception Web américaines. Chaque composant possède déjà une couleur prédéfinie, une taille recommandée et une police Open Sans, ainsi que des icônes adaptées à chaque situation. Comme pour les boutons, vous êtes libre de les modifier comme bon vous semble.

Viennent ensuite les accordéons. Ils sont proposés en format avec ou sans bordure dans notre kit UI sur les normes américaines de design Web, avec des légendes et des paragraphes de texte déjà ajoutés. Ce qui est vraiment génial, c’est que les interactions sont déjà ajoutées, ce qui signifie qu’il vous suffit de cliquer sur les icônes plus et moins d’une simulation pour que l’accordéon ouvre la section correspondante. Il ne vous reste plus qu’à remplir le contenu.
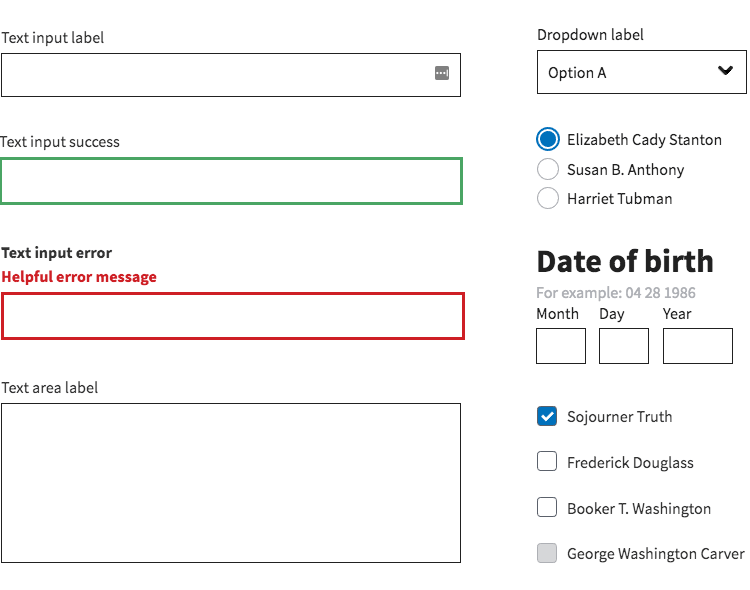
Pour obtenir les données et les faits pertinents de vos utilisateurs, un bon design de formulaire est primordial. La conception de formulaires peut être moins simple que vous ne le pensez. En effet, un formulaire mal conçu peut laisser vos utilisateurs perplexes, frustrés ou tout simplement ennuyés. Dans notre kit UI sur les normes américaines de conception de sites Web, vous trouverez des composants et des éléments de formulaires clairs qui ont été conçus dans un souci de convivialité. L’avantage de ces composants est que vous pouvez les tester immédiatement dans votre design, car nous avons déjà intégré l’édition de texte et les interactions avec les boutons.

Notre kit UI sur les normes américaines de design Web contient des formulaires de saisie de texte, des cases à cocher, des étiquettes déroulantes, des entrées de date au format américain, des formulaires d’inscription et de saisie de mot de passe et bien d’autres choses encore.
La catégorie Barre de recherche et navigation latérale vous fournit tout ce dont vous avez besoin pour mettre en place un système de navigation structuré sur votre site web du gouvernement américain. Il existe des barres de recherche de petite, moyenne et grande taille, avec les interactions de saisie de texte et de bouton correspondantes. Vous pourrez également profiter des composants de navigation latérale. L’avantage de ces composants est que le système hiérarchique a déjà été mis en place et qu’il vous suffit de hiérarchiser l’ordre de votre contenu. Sur la base des normes USWDS, nous avons organisé la hiérarchie de la navigation latérale dans notre kit d’interface utilisateur US Web Design Standards comme suit : Liens vers les grands-parents, liens vers les parents et liens vers les enfants.
Dans la catégorie En-têtes et pieds de page, vous pourrez disposer d’en-têtes et de pieds de page préconçus, conçus pour donner à n’importe quelle page web un aspect officiel, propre au gouvernement américain.

Dans notre kit UI sur les normes américaines de design Web, vous trouverez des en-têtes de base, des en-têtes étendus, des en-têtes avec méga-menus, ainsi que des pieds de page de taille moyenne et de grande taille. Ces en-têtes et pieds de page sont conçus dans une optique de navigation claire. Ils contiennent des liens qui changent de couleur au survol et au clic, ainsi que des zones de texte modifiables et des éléments de navigation en fil d’Ariane qui s’ouvrent sur des menus plus larges.
Nous avons conçu la section des modèles de page pour les designers occupés, afin de leur éviter les tracas de la planification des pages. Dans cette partie du kit UI des normes américaines de design Web, vous trouverez une page d’atterrissage et une page documentaire. Chaque page possède le contenu typique associé aux pages de ce type, comme une section de héros avec un bouton d’appel à l’action, des titres d’appel, des paragraphes de contenu, une navigation par fil d’Ariane, des en-têtes graphiques, des pieds de page et bien d’autres choses encore.
Concevoir des sites Web accessibles à l’aide du kit UI des normes américaines de conception Web est un jeu d’enfant ! Il vous suffit de suivre ces étapes simples :
- Téléchargez l’outil de prototypage Justinmind
- Téléchargez Office Fabric à partir de notre page kits UI
- Ouvrez Justinmind et créez un nouveau prototype web
- Importer le kit UI dans Justinmind
- Amusez-vous à concevoir des applications Microsoft Office Fabric !
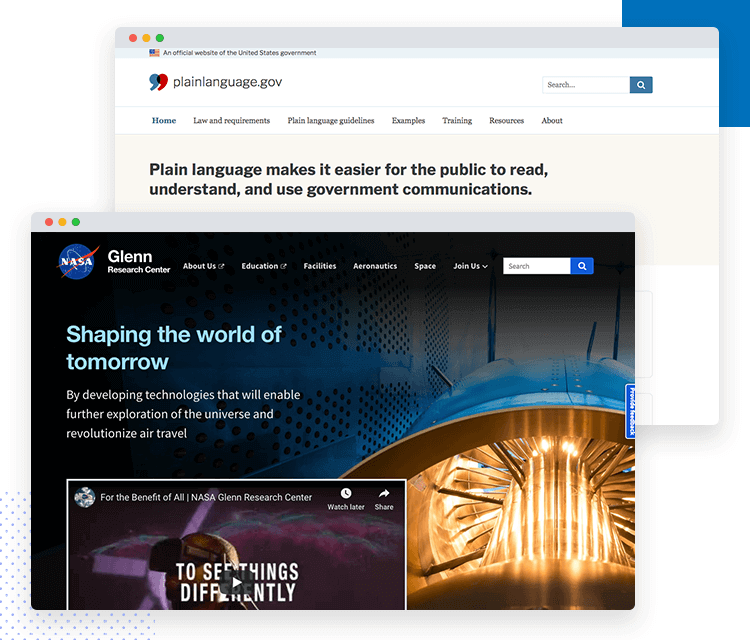
Concevoir un site web d’agence gouvernementale basé sur les USWDS est une promenade dans le parc. En utilisant le kit UI des normes de conception Web américaines de Justinmind, vous pouvez concevoir un site Web qui reflète son gouvernement local et le programme de l’agence, avec un style qui représente également la marque numérique du gouvernement américain à l’échelle nationale. Il en résultera également que vos utilisateurs seront plus enclins à reconnaître votre site web comme appartenant au gouvernement américain et seront plus enclins à faire confiance à la source de son contenu. De même, ils auront peut-être déjà rencontré des sites web conçus avec l’USWDS. La convivialité de votre site s’en trouvera améliorée. Laissez-nous vous montrer comment vous pouvez facilement utiliser les modèles de design de l’USWDS tels que les polices, les couleurs et les éléments de l’UI en déployant le kit d’interface utilisateur US Web Design Standards de Justinmind.

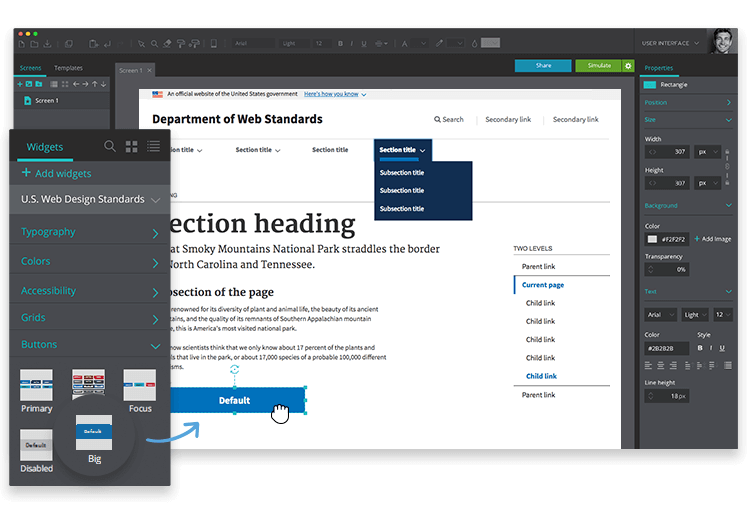
Une fois que vous avez importé le kit UI dans Justinmind, démarrez simplement un nouveau prototype. Ensuite, dirigez-vous vers le panneau Widgets sur la gauche et choisissez le kit Normes de conception Web américaines. Pour concevoir le site Web de votre agence gouvernementale américaine, il vous suffit de faire glisser et de déposer les éléments et les composants du kit sur le canevas et de les modifier si nécessaire. Dans notre exemple ci-dessus, nous avons conçu une page d’accueil simple. Pour le pied de page, nous avons fait glisser un composant d’en-tête étendu avec un fil d’Ariane sur le canevas. Nous pourrons par la suite ajouter des interactions aux boutons du fil d’Ariane afin de créer des liens vers les pages suivantes ou de naviguer vers un site web parent.
Ensuite, pour le contenu principal de la page. Dans notre exemple, nous avons choisi Sans Source Pro car le contenu de la page d’accueil sera légèrement moins dense. Au lieu de faire glisser plusieurs éléments Sans Source Pro, nous avons simplement choisi le composant Typographie d ‘espacement avec les en-têtes et les paragraphes de la page. Il n’est donc plus nécessaire de se préoccuper de la structure du contenu de notre page d’accueil. Il ne nous reste plus qu’à ajouter le contenu. Enfin, nous avons fait glisser un composant Navigation latérale à deux niveaux avec des liens parent et enfant du kit UI. Ce composant montrera la hiérarchie des informations de notre site web. Il ne reste plus qu’à les relier à d’autres pages de votre site web plus tard, lorsque le design de l’UI sera terminé. Toutes les étapes ci-dessus nous ont permis de réaliser en quelques secondes la présentation de notre site Web du gouvernement américain avec le kit UI des normes américaines de design Web.
Dan Williams, de la General Services Administration, a fait une présentation sur Youtube où il explique les étapes de l’utilisation de la palette de couleurs de l’USWDS et de la maîtrise de son système de polices de caractères.
Il souligne que les principaux éléments de la conception visuelle quantique de l’USWDS sont la couleur, la police de caractères et l’échelle et l’espacement des caractères.
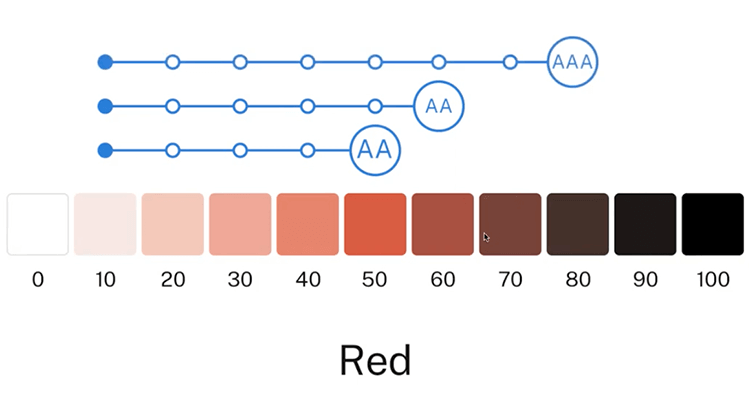
La palette de couleurs de l’USWDS est basée sur une roue divisée en 22 jeux de couleurs avec 9 grades différents allant de 0 à 90, certains ayant des variantes très vives.

Les designers de l’USWDS ont normalisé chaque nuance de couleur en fonction d’une plage de luminance très spécifique, dans le but de créer des contrastes de couleur significatifs. Dans sa vidéo, Dan nous explique comment tirer parti de cette échelle de couleurs pour obtenir un contraste optimal sur un site web :
- En choisissant deux couleurs avec une différence de 40 points entre elles, vous obtiendrez ce que l’on appelle un contraste AA.
- Le choix des couleurs avec une distance de 50 points ou plus entre elles permet d’obtenir un contraste de couleur AA+ qui aide à lutter contre le daltonisme.
- 70 ou plus vous aide à obtenir un contraste AAA pour une acuité visuelle optimale.
- Évitez d’utiliser du texte noir sur fond blanc pour aider les personnes souffrant de dyslexie, d’autisme ou de sensibilité à la lumière.
Dan souligne l’importance d’utiliser ce système de numérotation si vous prévoyez de déployer des polices colorées sur un fond noir, car l’USWDS se concentre principalement sur la luminance en ce qui concerne la couleur.
En ce qui concerne les polices, il souligne que l’USWDS aide à l’utilisation de toutes les polices supérieures aux polices par défaut d’origine. Toutefois, en ce qui concerne la taille, il ne recommande pas d’utiliser une taille de police inférieure à 4 pour une lecture longue sur des appareils mobiles.
S’en tenir à l’USWDS lors de la conception d’un site web gouvernemental ou d’un site web financé par des fonds publics est une excellente idée pour un certain nombre de raisons. Ce faisant, vous créez un design cohérent dans tout le pays. En retour, vous augmentez la convivialité de vos sites web et de vos applications mobiles, car les utilisateurs américains seront plus familiers avec le design. Vous utilisez également un système de design qui a été basé sur des recherches empiriques et des tests d’utilisabilité. Enfin, le design de n’importe quel site web avec Justinmid est d’une simplicité mortelle. L’utilisation de notre kit d’interface utilisateur US Web Design Standards, qui regorge de conseils et d’explications sur la manière d’imiter parfaitement le style USWDS, tout en conservant votre propre marque, est probablement la manière la plus simple et la plus rapide de concevoir un site Web USWDS. Il ne vous reste plus qu’à le tester auprès de vos utilisateurs.