Kit UI gratuit de Vuetify : améliorez la façon dont vous prototypez vos produits numériques

Le kit d'interface utilisateur gratuit Vuetify de Justinmind est désormais disponible ! Jetez-y un coup d'œil et voyez comment vous pouvez améliorer la façon dont vous prototypez vos produits numériques.
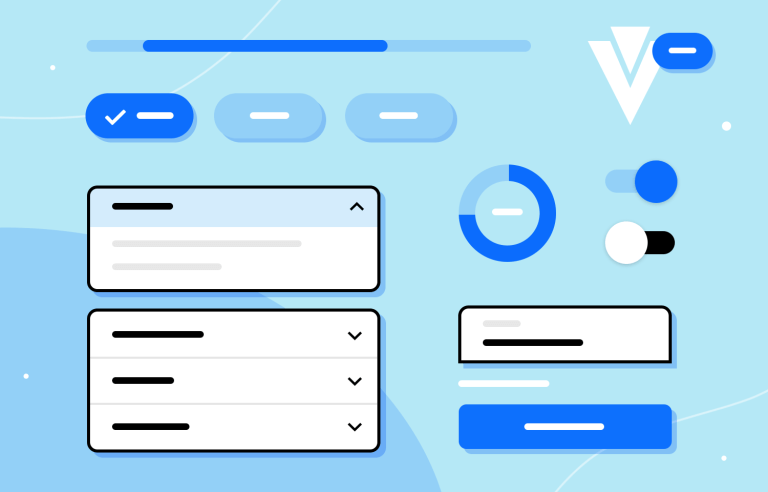
Le kit d’interface utilisateur gratuit Vuetify de Justinmind offre un ensemble de composants qui changent la donne afin que vous puissiez transformer vos concepts de design en interfaces utilisateur époustouflantes avec des expériences conviviales. Nos composants Vuetify offrent des composants de design élégants avec des interactions intégrées étendues et une flexibilité inégalée pour vous permettre de créer des interfaces utilisateur exceptionnelles comme jamais auparavant.
Qu’est-ce qui fait que Vuetify se démarque de la masse ? L’utilisation de Vuetify vous permet de tirer parti de la puissance de Vue.js et de ses capacités réactives tout en bénéficiant de la riche bibliothèque de composants de Vuetify. La combinaison de ces deux éléments fournit une base solide pour vos prototypes d’applications web et mobiles. De plus, elle est construite sur les principes du Material Design de Google ! Ainsi, que vous conceviez pour ce framework ou tout autre, notre kit UI est la meilleure option pour garantir un design de produit ou de marque moderne et visuellement attrayant qui engage les utilisateurs. Les designers chevronnés ou enthousiastes peuvent profiter de ce kit et commencer à prototyper de meilleurs produits sans effort.

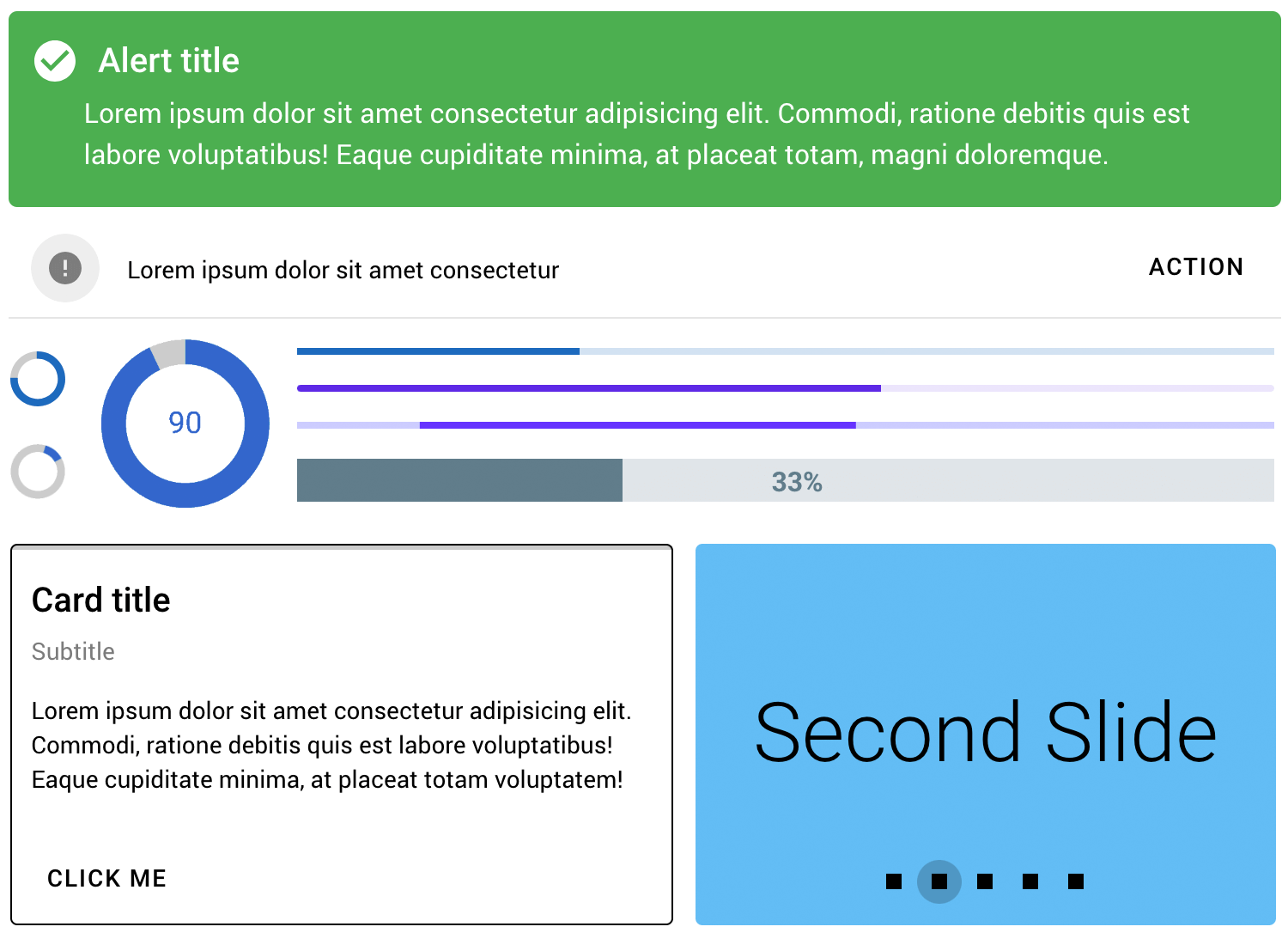
Cette bibliothèque préconstruite complète offre une grande variété de composants UI Vuetify, couvrant tout, des boutons, formulaires et menus de navigation aux tableaux de données simples et avancés, aux barres d’outils, aux cartes et aux listes. Avec plus de 280 composants UI à votre disposition, vous pouvez facilement donner vie à vos designs de sites web et d’applications et créer des expériences numériques fonctionnelles et magnifiques en un rien de temps.
Le kit d’interface utilisateur gratuit Vuetify de Justinmind est constitué d’une collection de composants d’interface utilisateur préconstruits et prêts à l’emploi. Ils ont tous été soigneusement fabriqués à partir de zéro par les pros ici à Justinmind afin que vous puissiez prendre un raccourci et accélérer votre processus de design. Avec beaucoup de composants à glisser-déposer qui s’alignent sur les directives de Material Design, ce kit garantit que vos applications sont belles, ont une bonne convivialité, sont cohérentes et suivent des directives claires. En vous aidant à concevoir un produit numérique qui se démarque pour toutes les bonnes raisons.

Tirer parti de ce kit UI ou de tout autre kit UI gratuit disponible pour vous peut vous aider à prendre de l’avance et à créer une expérience utilisateur complète et évolutive basée sur les dernières directives de style et thématiques de Vuetify. Vous serez en mesure de le faire dans les délais et dans le respect de votre budget ! Voyons ce qui est inclus.
Des éléments simples aux cartes interactives multiples, en passant par toutes les variantes de Vuetify, ce kit UI comprend l’importance de la personnalisation et vous donne un contrôle total sur chaque aspect des composants UI, ce qui vous permet d’affiner et d’adapter les composants aux exigences spécifiques de votre projet.
Voici une liste des composants UI :

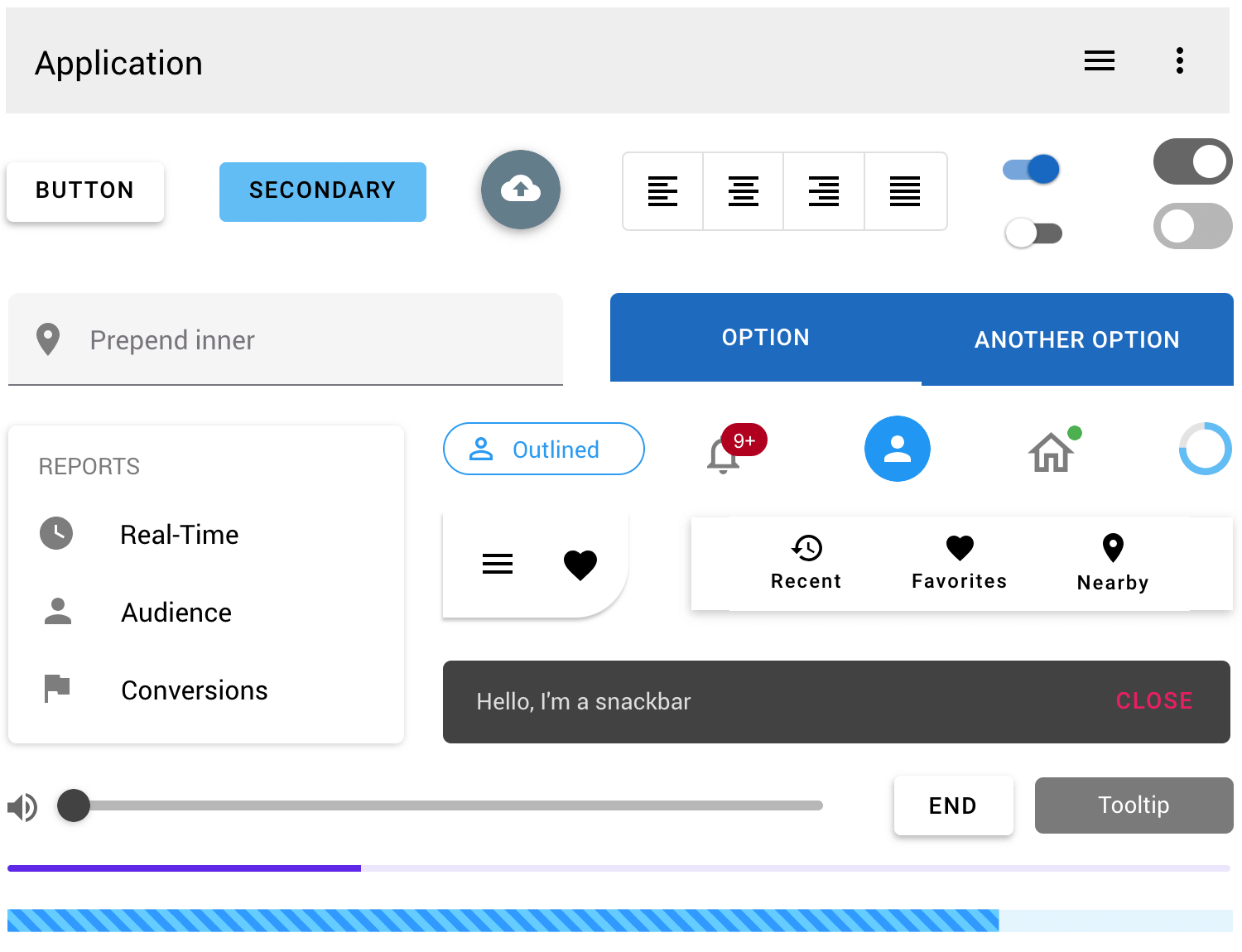
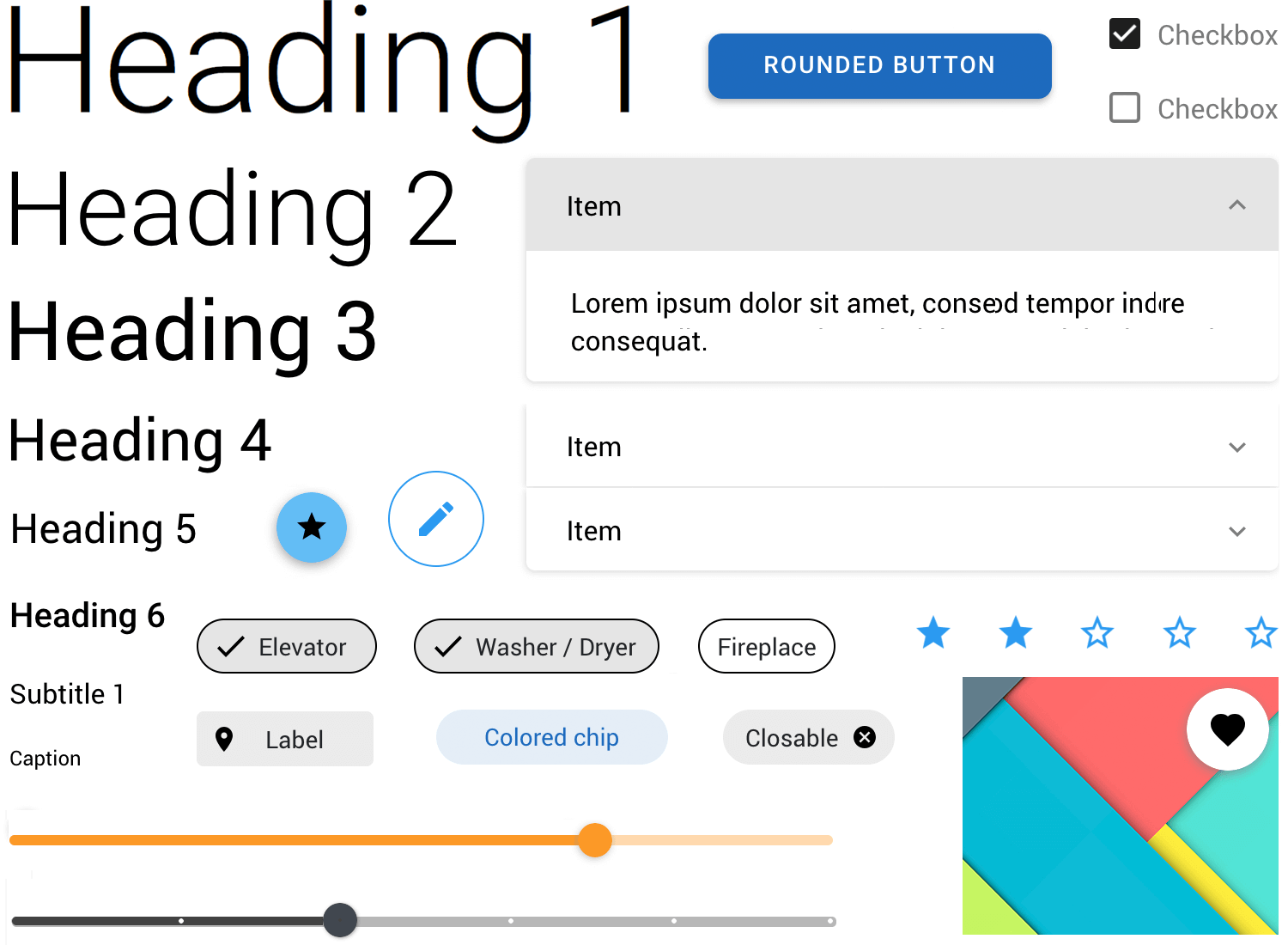
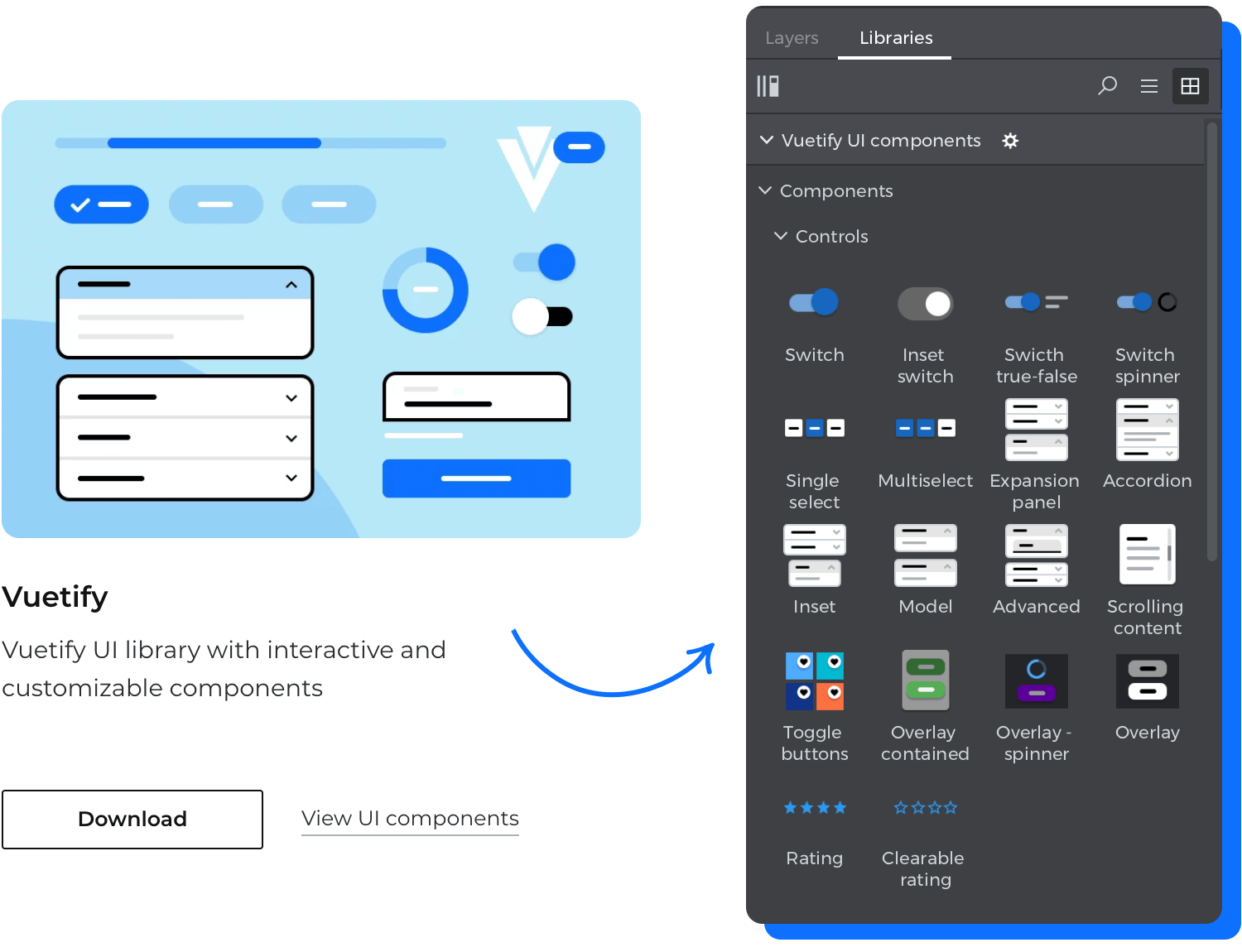
Texte : vous trouverez ici un large éventail d’options typographiques pour tout type de contenu textuel. Boutons : cette catégorie comprend tous les boutons essentiels avec des interactions intégrées dans toutes leurs variantes. Boutons à bascule : tous les boutons à bascule les plus couramment utilisés, y compris la sélection multiple et le texte réactif pour créer un flux de travail efficace. Formulaires : vous trouverez ici un large éventail de champs de saisie, allant des plus simples aux plus avancés, adaptés à différentes tâches. Il y a des cases à cocher, des boutons radio et des champs de saisie avec différents retours d’information. Sélections : cette catégorie comprend les menus de sélection les plus populaires pour l’affichage des options. Listes : les composants de cette catégorie vous aideront à afficher des données dans différents formats de liste, y compris des listes par défaut, des listes avec des éléments groupés ou des sous-groupes, ainsi qu’avec des sous-titres, toutes les options étant assorties d’interactions intégrées. Contrôles : vous trouverez ici une série de panneaux en accordéon et de panneaux d’expansion, ainsi que différents composants de superposition, des interrupteurs à bascule et des éléments d’évaluation. Puces : Toutes les variantes de puces dont vous avez besoin pour permettre aux utilisateurs de saisir des informations, d’effectuer des sélections, de filtrer les résultats ou d’entreprendre des actions. Vous trouverez des composants allant de simples variantes de puces à des listes de filtrage avec puces. Curseurs : vous trouverez ici une sélection de barres de défilement qui vous aideront à afficher une gamme de valeurs que l’utilisateur peut sélectionner. Elles sont idéales pour permettre aux utilisateurs de sélectionner une valeur unique qui reflète généralement un niveau d’intensité allant de min à max.

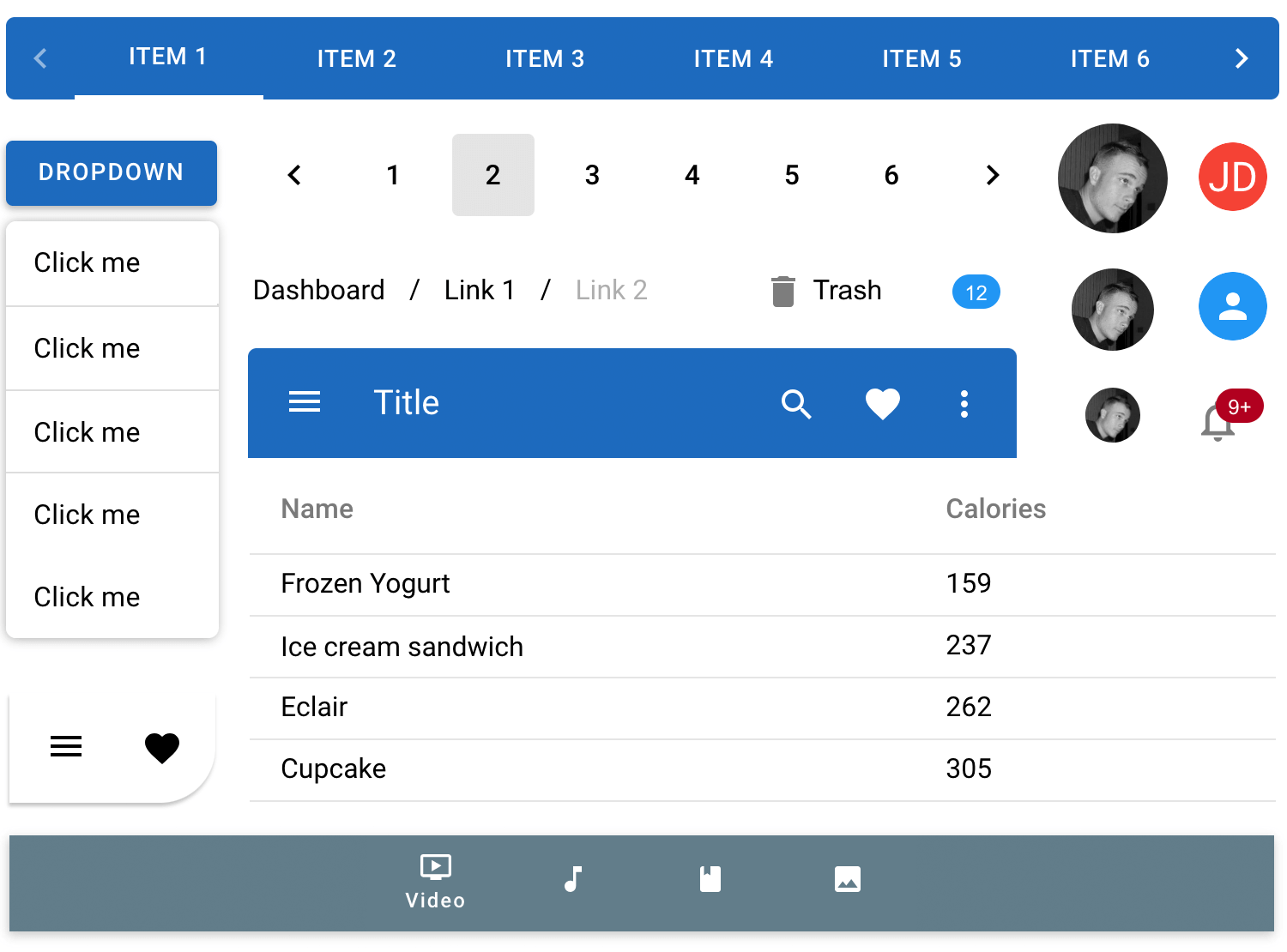
Menus : cette catégorie comprend les menus les plus populaires de Vuetify, allant des simples menus supérieurs, inférieurs et finaux aux menus avancés, survolés et popovers, tous avec des interactions intégrées et prêts à l’emploi. Barres d’outils : la barre d’outils est un élément clé de votre design, car elle est au cœur de la navigation de votre site et permet d’effectuer rapidement les opérations les plus courantes. Dans cette catégorie, vous trouverez une sélection des meilleures barres d’outils prêtes à l’emploi que vous pouvez facilement personnaliser en fonction de votre projet ou de votre marque. Navigation et navigation d’application : vous trouverez ici une sélection de composants de navigation, y compris différentes options de fil d’Ariane et de pagination, ainsi qu’une gamme de tiroirs de navigation et d’onglets. La navigation dans les apps comprend une variété de barres d’application conçues spécifiquement pour aider les utilisateurs à se déplacer dans les apps. Pied de page : les composants de cette catégorie comprennent une variété de pieds de page, allant de basiques et simples à des pieds de page de plusieurs lignes avec des icônes et des couleurs. Tableaux : cette catégorie vous permet d’afficher et d’organiser les données dans des groupes ou des hiérarchies. Vous y trouverez une sélection des styles de tableaux les plus couramment utilisés, tels que les tableaux de base, les tableaux en mode sombre et les tableaux déroulants, pour n’en citer que quelques-uns. Affichage des données : vous trouverez ici des composants qui fournissent des informations supplémentaires sur n’importe quel élément de votre mise en page, qu’il s’agisse d’images, de notifications ou de statuts. Ils comprennent une variété d’avatars, d’icônes et de badges.

Retour d’information : cette catégorie comprend des composants UI qui affichent rapidement des informations à l’intention de l’utilisateur. Vous y trouverez notamment des infobulles, des bannières, des barres de collation et des alertes dans différentes variantes de Vuetify. Barres de progression : dans cette catégorie, vous trouverez une collection complète de composants linéaires et circulaires qui sont parfaits pour donner aux utilisateurs un retour visuel sur l’état d’avancement. Cartes et grilles : cette catégorie comprend un ensemble de cartes et de grilles pour afficher différents types de blocs de contenu et de données. Vous trouverez également des cartes de chargement de fichiers et de barres d’outils prêtes à l’emploi. Dialogues : vous trouverez ici tous les différents dialogues disponibles dans Vuetify, afin que vous puissiez choisir la meilleure façon d’ajouter des dialogues à votre design. Elles peuvent toutes être facilement personnalisées dans les moindres détails pour s’adapter à votre contenu, qu’il s’agisse de boîtes de dialogue basiques ou de grandes boîtes de dialogue débordantes avec ou sans défilement. Carrousels : les composants de cette catégorie comprennent une série de diaporamas interactifs permettant de faire tourner le contenu visuel. Ils sont faciles à glisser et à déposer et comprennent toutes les interactions intégrées, prêtes à être personnalisées pour s’adapter à vos objectifs de design. Lignes du temps : la manière la plus élégante d’afficher des informations dans l’ordre chronologique. Cette catégorie comprend une variété de composants de lignes de temps, du plus simple au plus avancé, dans différents styles, couleurs et mises en page. Vous pouvez utiliser notre kit pour explorer de nouvelles idées de design ou pour donner vie à la conception de votre produit numérique en toute confiance et efficacité, en suivant les meilleures pratiques et lignes directrices en matière de design.
Pour commencer, vous devez d’abord télécharger l’outil de prototypage Justinmind si ce n’est pas déjà fait. Suivez les étapes ci-dessous et commencez à concevoir.
- Téléchargez gratuitement le kit UI de Vuetify depuis notre page kits UI.
- Justinmind s’ouvre sur votre bureau.
- Naviguez jusqu’à la palette Bibliothèques, où vous devriez voir ce kit
- Parcourez, glissez-déposez et personnalisez !

Si vous êtes en quête d’inspiration ou si vous ne savez pas par où commencer, nous sommes là pour vous aider. Jetez un coup d’œil à ces collections complètes des meilleurs exemples d’applications et d’applications web!
Si l’utilisation d’une bibliothèque de composants UI préconçus peut vous faire économiser de quelques heures à plusieurs heures de travail dans un projet de design, alors nous vous recommandons vivement de sauvegarder tous vos composants préférés et personnalisés afin de pouvoir les réutiliser dans de futurs projets ou de les mettre à l’échelle de votre équipe de design. Dans notre section d’apprentissage, vous pouvez en apprendre davantage sur la façon de rationaliser le processus de design en créant votre propre bibliothèque personnalisée. Cela vous permettra de gagner du temps et de l’argent, mais aussi d’assurer la cohérence de l’ensemble, de sorte que vos applications s’adaptent de manière transparente à différentes tailles d’écran et à différents appareils, garantissant ainsi une expérience utilisateur optimale sur les ordinateurs de bureau, les tablettes et les smartphones.
L’utilisation des bibliothèques de Justinmind offre un niveau de commodité inégalé pour prototyper vos designs web et mobiles qui ne sont pas seulement esthétiques, mais qui offrent également une expérience conviviale. De plus, l’utilisation de Justinmind permet une transition transparente du design au développement. Le kit Vuetify pour Justinmind est une excellente option pour concevoir des produits et des expériences numériques bien documentés – du concept au design final !
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Justinmind 10.7 est là avec la bibliothèque iOS 18 UI, de nouveaux cadres d'appareils comme iPhone 16 et Pixel 9, et des modèles de design intégrés pour un prototypage transparent. Découvrez des flux de travail plus fluides et un design intuitif.4 min Read
Justinmind 10.7 est là avec la bibliothèque iOS 18 UI, de nouveaux cadres d'appareils comme iPhone 16 et Pixel 9, et des modèles de design intégrés pour un prototypage transparent. Découvrez des flux de travail plus fluides et un design intuitif.4 min Read Les innovations révolutionnaires de Justinmind en matière de technologie de prototypage lui ont valu le prestigieux prix Proddy du meilleur produit de prototypage de 2024.5 min Read
Les innovations révolutionnaires de Justinmind en matière de technologie de prototypage lui ont valu le prestigieux prix Proddy du meilleur produit de prototypage de 2024.5 min Read Justinmind vient de lancer une nouvelle fonctionnalité puissante : l'outil de diagramme de flux d'utilisateurs. Vous pouvez désormais schématiser l'ensemble de l'expérience utilisateur directement au sein de vos projets. Justinmind étend ainsi ses capacités au-delà du prototypage et du design, offrant une solution plus complète.4 min Read
Justinmind vient de lancer une nouvelle fonctionnalité puissante : l'outil de diagramme de flux d'utilisateurs. Vous pouvez désormais schématiser l'ensemble de l'expérience utilisateur directement au sein de vos projets. Justinmind étend ainsi ses capacités au-delà du prototypage et du design, offrant une solution plus complète.4 min Read

