Kit d’interface utilisateur gratuit pour Windows 10 : prototypez des apps et des logiciels.

Comment concevoir des apps avec le système d'exploitation le plus populaire au monde ? La réponse est avec le kit d'interface utilisateur Windows 10 de Justinmind !
En raison de la popularité du système d’exploitation Windows 10, nos designers chez Justinmind ont décidé d’ajouter un kit d’interface utilisateur Windows 10 gratuit à notre référentiel.
Nous avons basé notre kit sur le père du système d’exploitation Windows 10 – Microsoft Fluent Design, afin que vous puissiez concevoir rapidement et efficacement des écrans et des prototypes pour les apps, plugins et add-ons Windows.
Découvrez comment commencer à concevoir des UI d’apps Windows 10 dès aujourd’hui !
- Qu'est-ce que le kit d'interface utilisateur Windows 10 de Justinmind ?
- Que contient notre kit d'interface utilisateur pour Windows 10 ?
- Démarrez avec le kit d'interface utilisateur de Windows 10
- Que puis-je faire avec le kit d'interface utilisateur de Windows 10 ?
- Conseils pour concevoir une application avec le kit d'interface utilisateur Windows 10 de Justinmind.
Notre kit d’interface utilisateur Windows 10 gratuit vous permet de concevoir rapidement des prototypes d’applis Windows 10 interactives pour démontrer les écrans et les fonctionnalités de l’interface utilisateur.

Ces prototypes peuvent être destinés au système d’exploitation Windows 10 lui-même, ou à toute autre application, qu’il s’agisse d’une application web fusionnée avec Windows 10 ou d’une application complémentaire. Vous pouvez également concevoir des applications Windows 10 natives pour les appareils iOS et Android !
Le kit UI de Windows 10 est diversifié et toutes les apps que vous concevez avec lui peuvent fonctionner correctement sur n’importe quel appareil ou système d’exploitation. Cela est principalement dû à la polyvalence du système de design sur lequel nous l’avons basé : Microsoft Fluent Design.
Microsoft a présenté Fluent Design comme une refonte de l’ancien Microsoft Design Language 2, utilisé dans Windows 8 et sur Windows Phone. Le design Fluent a été conçu dans le but de créer une expérience utilisateur multicanal plus cohérente. Fluent s’inspire également d’autres systèmes de design, tels que les Human Interface Guidelines d’Apple et le Material Design de Google.

En fait, le Fluent Design partage de nombreuses similitudes avec ce dernier, car ils sont tous deux inspirés par la physique naturelle du mouvement et de la profondeur, tout en restant basés autour d’une UI plate. Les applications Windows 10 sont capables de créer des changements subtils dans leur iconographie plate en déployant un sens de la profondeur, en utilisant la lumière, l’ombre et la translucidité.
Conseil : Pour de meilleurs résultats, associez le kit d'interface utilisateur Windows 10 au kit d'interface utilisateur Windows 10 Icons!
Jetez un coup d’œil ci-dessous pour voir ce que vous pouvez trouver dans notre kit d’interface utilisateur Windows 10 qui vous aidera à commencer à concevoir des interfaces utilisateur d’applications Windows 10 en un rien de temps !
Le kit UI Windows 10 de Justinmind comporte deux sections principales pour le mode clair et le mode sombre, ce qui signifie que vous pouvez désormais concevoir une application Windows 10 compatible avec les deux modes. C’est tout à fait normal, puisque c’est Windows Phone qui a lancé la tendance de plus en plus populaire du mode sombre ! Cette tendance devrait se poursuivre en raison de ses bienfaits supposés sur la santé des yeux, les niveaux d’énergie et la qualité du sommeil.

Dans notre kit, vous trouverez une gamme exhaustive d’éléments et de composants interactifs que vous pouvez utiliser pour créer un prototype Windows 10 en un rien de temps !
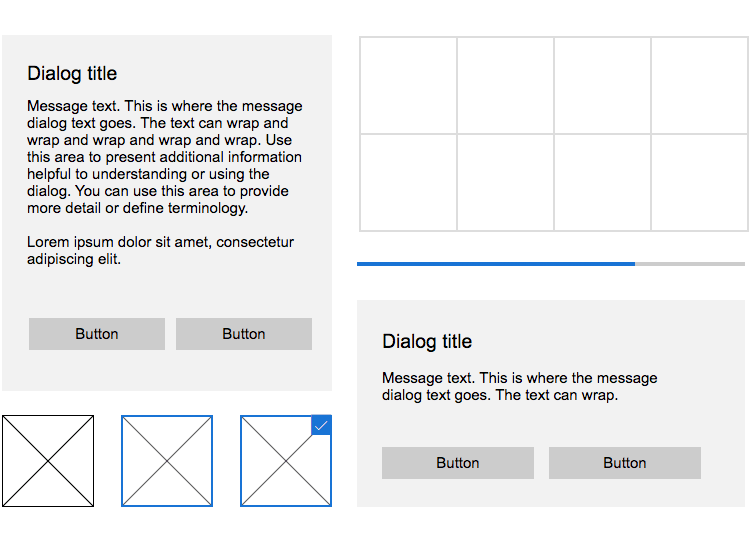
Dans la catégorie Composants de base, vous trouverez certains des principaux fondements de la création d’interfaces utilisateur Windows 10, tels que les panneaux de grille où vous pouvez monter ces tuiles sur mesure. Tout ce que vous avez à faire avec ces panneaux préconçus est de les glisser-déposer sur votre canevas et de les dupliquer pour produire le nombre de panneaux dont votre UI a besoin. Vous pouvez ensuite ajouter des éléments de grille à sélection multiple, avec ou sans interactions de vérification pour les sélections multiples.

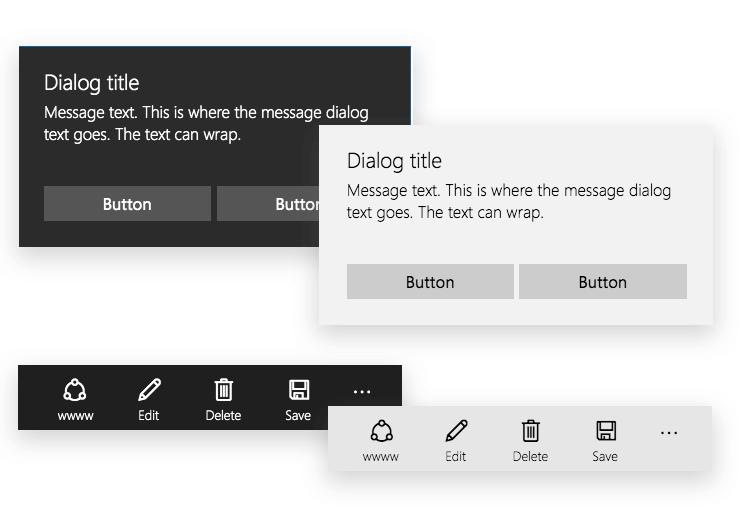
Dans cette catégorie, vous trouverez également une barre de progression, une boîte de dialogue partielle et une boîte de dialogue plein écran.
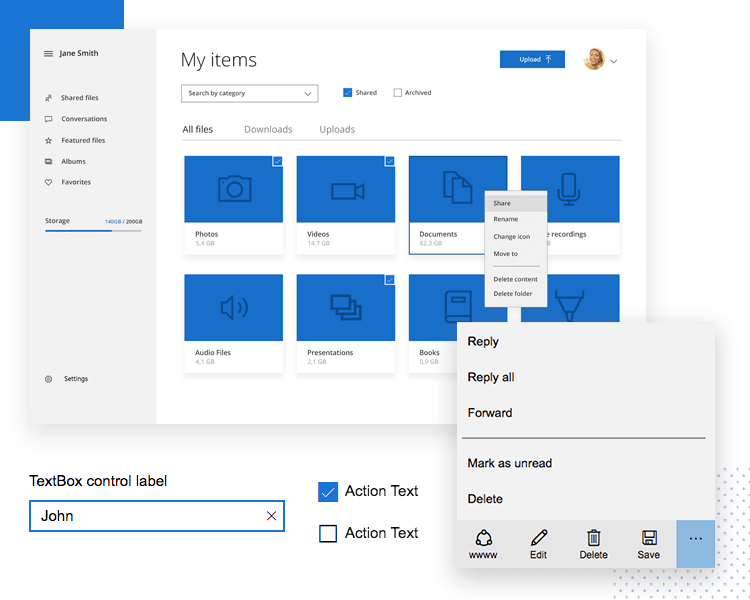
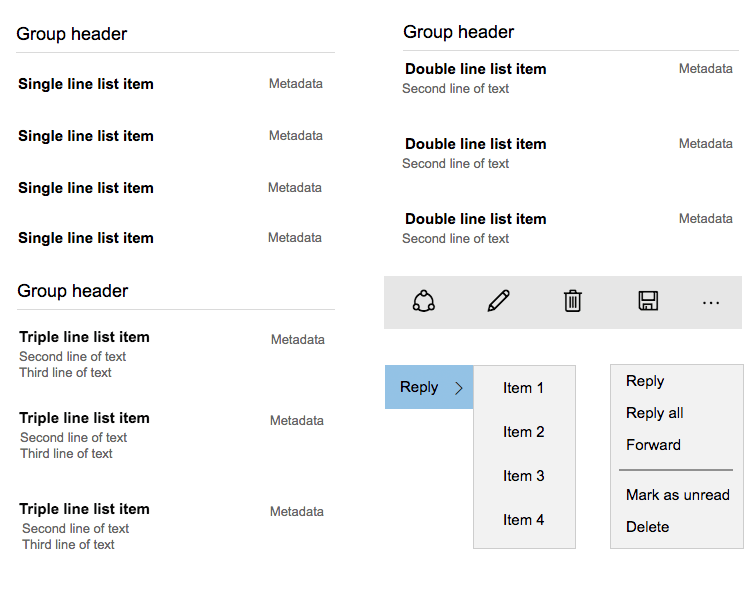
Dans la catégorie des listes et menus, vous trouverez une large sélection de composants de liste spécialement conçus pour Windows 10. Le plus intéressant avec ces listes, c’est qu’elles intègrent déjà toutes les interactions de base, que vous pouvez voir en cliquant simplement sur « Simuler ». Cela signifie qu’il vous suffit d’ajouter du texte et de les relier à d’autres écrans ou éléments.

Les listes peuvent être affichées sur une, deux ou trois lignes. Vous trouverez également différents types de menus contextuels et en cascade, ainsi que des barres de commande avec diverses icônes couramment utilisées dans le système d’exploitation Windows 10.
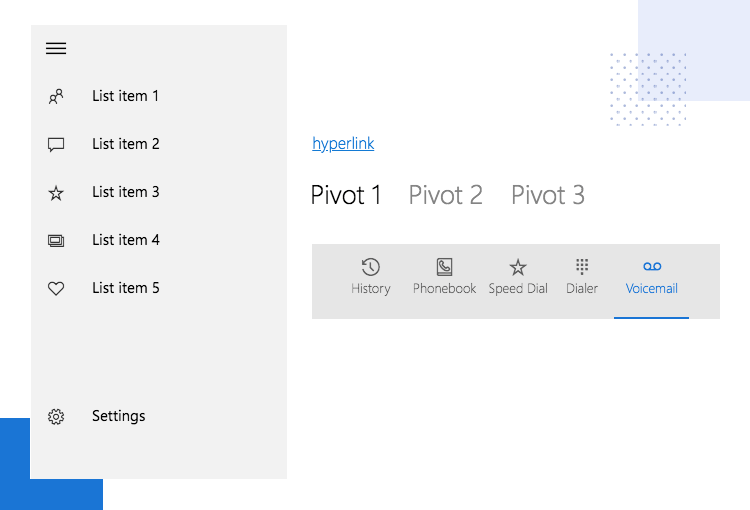
Dans la catégorie navigation se trouve un panneau de navigation général qui comprend des options pour de nombreuses icônes couramment utilisées, telles qu’un menu hamburger et un symbole de paramètres. Vous pouvez le placer à gauche de l’écran UI que vous êtes en train de concevoir en faisant simplement glisser ce composant sur le canevas.

En outre, vous trouverez également un composant de tabulation avec des icônes à interaction intégrée, ainsi que des liens hypertextes et un élément pivot.
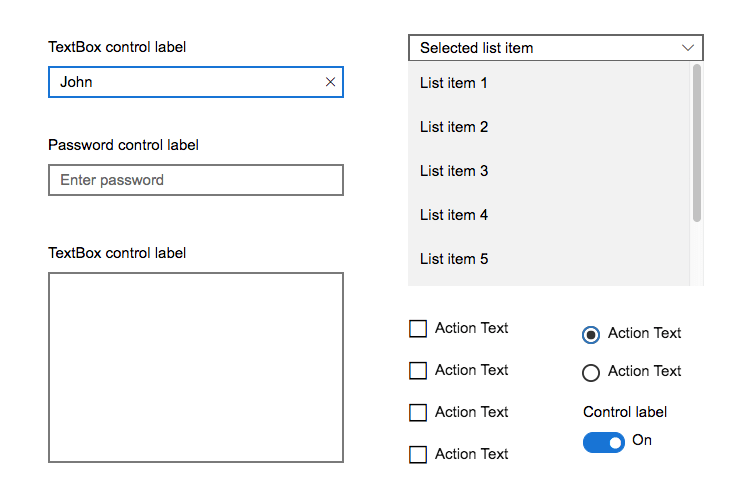
Un formulaire bien conçu fait une énorme différence dans l’expérience de l’utilisateur. Lorsque vous les concevez, il est toujours préférable de prendre en compte ce à quoi les utilisateurs sont le plus habitués. Les éléments de formulaire et les composants du kit Windows UI reflètent les champs et les icônes couramment utilisés dans les apps Windows 10, en plus des options de paramétrage sur le bureau Windows 10.

Dans cette catégorie, vous découvrirez également des champs de texte et de mot de passe, des boîtes de texte multilignes, des boîtes combinées conçues pour les interactions par clic et par contact, des cases à cocher, des listes de cases à cocher et un interrupteur à bascule, ainsi que des boutons radio.
En raison de la cohérence et de la caractéristique de conception relativement simple des applications Windows 10, vous ne trouverez que trois boutons principaux que vous pouvez utiliser tout au long de vos conceptions dans cette catégorie.

Ici, vous pouvez vous attendre à trouver des boutons-poussoirs standard clair et foncé, ainsi qu’un bouton-poussoir désactivé dont le texte est grisé, en plus d’un bouton de basculement.
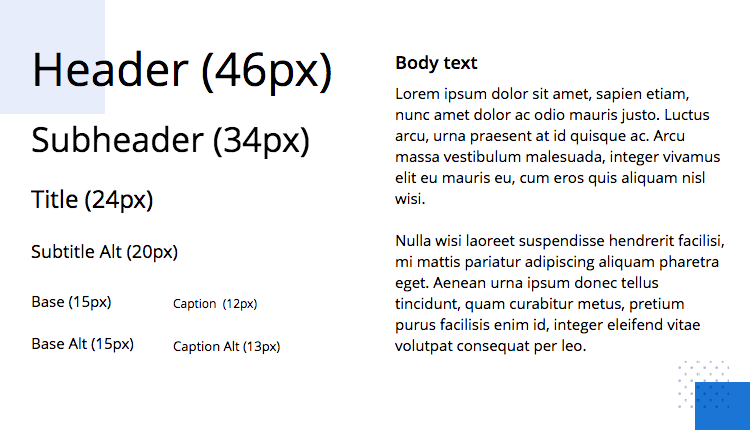
Le texte a fait l’objet d’un important remaniement dans le nouveau système Fluent Design et, par conséquent, notre kit UI Windows 10 n’est pas différent en reflétant ces nouveaux textes.

Cette catégorie comprend une gamme de textes de différentes tailles et dispositions dans la gamme Segoe Sans Serif et inclut des textes d’en-tête, de sous-titre et de titre avec les tailles appropriées, un texte de sous-titre ainsi que des textes de base, de légende et de corps de texte.
Pour commencer à concevoir vos prototypes Windows 10, la première chose à faire est de télécharger notre outil de prototypage! Ensuite, il vous suffit de suivre les étapes courtes et simples ci-dessous :
- Téléchargez le kit d’interface utilisateur de Windows 10 depuis notre page sur les kits d’interface utilisateur.
- Dézippez la version (claire ou foncée) que vous souhaitez utiliser dans un dossier de votre ordinateur.
- Ouvrez Justinmind sur votre bureau
- Naviguer vers les widgets dans la barre de menu
- Sélectionnez “Ajouter/supprimer des bibliothèques”
- Sous “Bibliothèques par défaut”, faites défiler vers le bas jusqu’à ce que vous voyiez le thème Windows 10 Light/Dark.
- Cliquez sur “Ajouter aux widgets”
- Amusez-vous à concevoir vos écrans !
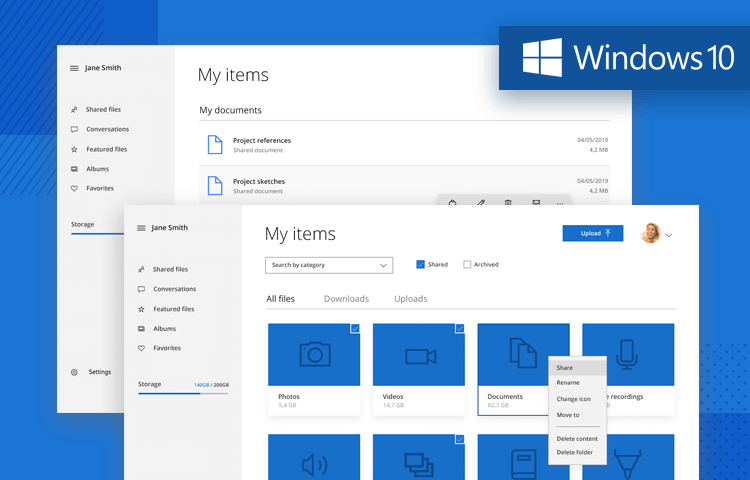
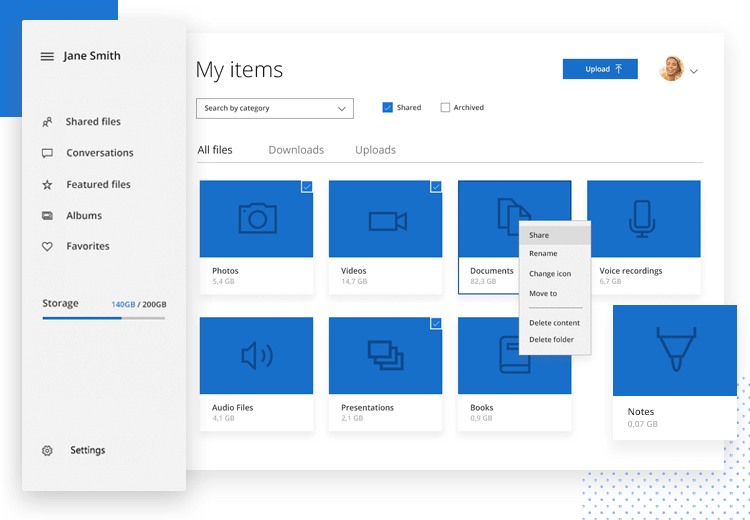
Jetons un coup d’œil à ce que vous pouvez faire avec notre kit d’interface utilisateur pour Windows 10. Tout ce que nous avons à faire est d’ouvrir Justinmind sur le bureau et de sélectionner un nouveau prototype web. Ensuite, une fois que nous avons ajouté le kit UI Windows en suivant les étapes ci-dessus, nous sommes prêts à partir. Pour cet exemple, nous allons créer un tableau de bord personnel pour une application de gestion des médias. Cette application donnera à l’utilisateur une interface pour gérer et partager facilement tous les types de médias et de fichiers sur leur bureau. Pour commencer, nous allons ajouter un volet de navigation à gauche, avec diverses options telles que les albums et les favoris.

Ensuite, nous ferons glisser la barre de progression de la catégorie des composants de base pour montrer la quantité d’espace de stockage occupée par nos utilisateurs avides de fichiers ! Nous ajouterons ensuite l’un des en-têtes de notre catégorie de texte et l’appellerons « Mes éléments ». Pour l’étape suivante, nous allons expérimenter un peu en ajoutant le kit d’interface utilisateur des icônes de Windows 10. En utilisant ce kit, nous ajouterons un avatar à droite. Nous ajouterons ensuite un bouton de téléchargement et un menu déroulant interactif de la catégorie des formulaires. Pour la dernière partie, nous ajouterons l’un de ces panneaux typiques de Windows afin de pouvoir ajouter nos vignettes avec des icônes du kit Windows Icons UI qui conduiront l’utilisateur à une liste de chaque type de média. Notez que vous pouvez sélectionner les panneaux avec des cases à cocher et sans pour démontrer la fonction de sélection multiple dans votre prototype Windows 10 !

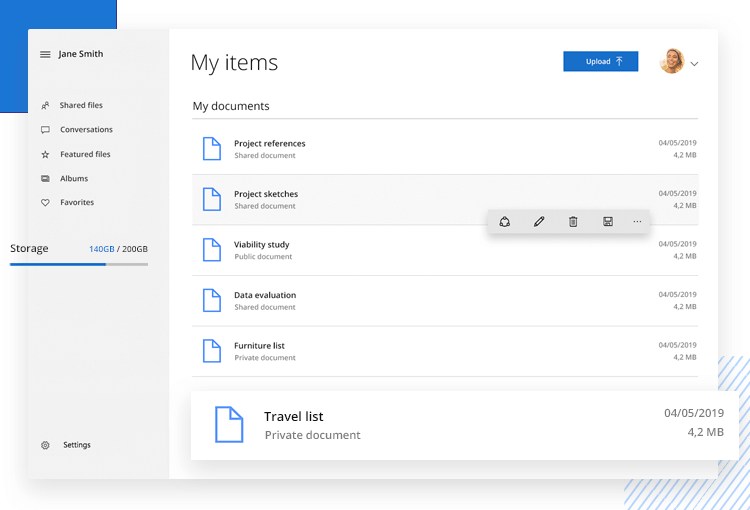
Pour notre deuxième écran, nous allons copier le menu latéral, l’en-tête H1, le bouton de téléchargement et l’avatar et, cette fois, nous n’aurons qu’un seul H2 : « Mes documents ». Cela montrera que l’utilisateur a cliqué sur les documents partagés ou présentés dans le menu latéral et que c’est maintenant l’écran suivant auquel il mène. Pour cet écran, nous aurons une liste utilisant les icônes de documents du kit d’interface utilisateur des icônes de Windows 10. À droite, lorsque l’utilisateur survole chaque élément de la liste, nous ajoutons une interaction pour afficher une barre de tâches avec les options d’édition de chaque document. Nous ajouterons une icône de partage, d’enregistrement, de corbeille et d’édition pour faire bonne mesure ! Maintenant que nous avons démontré la fonctionnalité principale, il ne nous reste plus qu’à ajouter les écrans restants et à les relier entre eux pour obtenir un prototype Windows 10 entièrement interactif, prêt à être testé et codé !
Conseils pour concevoir une application avec le kit d'interface utilisateur Windows 10 de Justinmind.
S’inspirant de son prédécesseur, Metro Design, Fluent Design est basé sur une interface plate mais avec un accent particulier sur la lumière, la profondeur, le mouvement et la translucidité.
Voici comment vous pouvez faire usage du kit UI de Windows 10 pour concevoir une app basée sur les principes de Fluent Design de Microsoft :
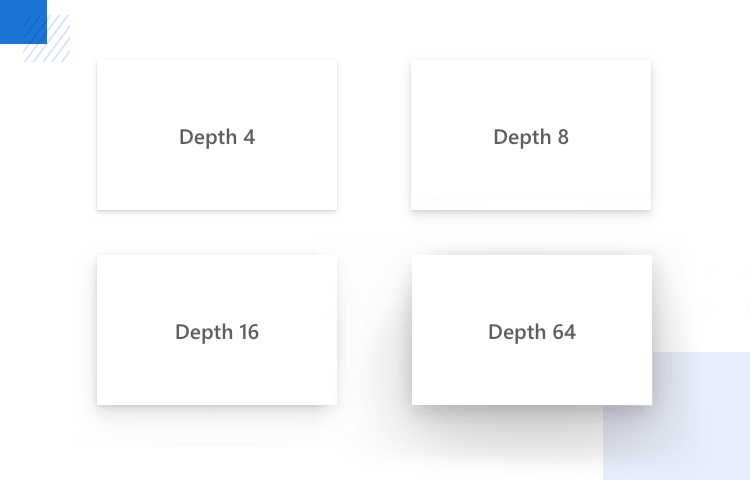
La profondeur aidera à donner vie à vos applications Windows 10 et sera conforme aux directives de Fluent si vous l’utilisez correctement. Utilisez des niveaux d’ombrage plus légers pour les éléments tels que les tuiles.

Pour attirer l’attention sur des éléments plus isolés, comme les boîtes de dialogue, les menus déroulants et les barres de commande, vous devez opter pour des ombres un peu plus prononcées.
L’astuce, lorsque vous créez une application pour Windows 10, est de ne pas abuser de la couleur. Lorsque vous en utilisez, veillez à ce que ce soit pour les en-têtes, les commandes, les contours et les états. Pour les arrière-plans et les commandes qui sont dans un état interactif, veillez à utiliser des tons gris neutres.
Le mouvement et l’animation sont importants tant qu’ils ont un but. Comme dans la plupart des systèmes de design modernes, le mouvement a pour but de communiquer avec l’utilisateur et de lui fournir un retour sur ses actions. Utilisez le mouvement lorsque c’est possible dans le design de votre app Windows 10 en réponse à certains clics ou gestes effectués par l’utilisateur. Pour obtenir les meilleurs résultats, essayez de faire en sorte que le mouvement soit aussi naturel que possible, comme si l’élément qui bouge se comportait conformément à la physique du monde réel.
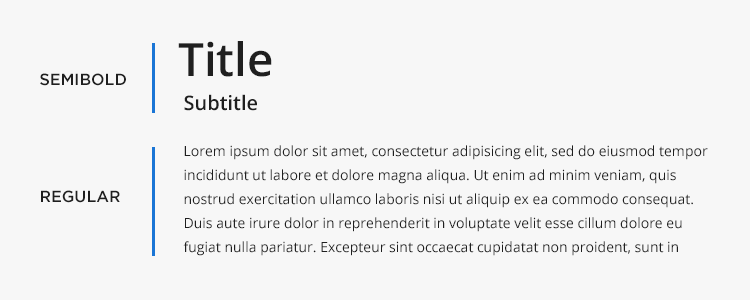
La typographie reste simple dans Windows 10. Pour de meilleurs résultats, utilisez un mélange de Regular et de Semibold pour obtenir un contraste de police optimal dans votre UI.

Par exemple, utilisez Semibold pour les en-têtes et les sous-titres, puis utilisez Regular pour le texte normal ou le texte des paragraphes.
La sélection de typographies disponibles dans notre kit UI Windows 10 devrait vous aider à prendre des décisions rapides et à faire un travail court sur le design de la typographie dans votre UI.
Avec Justinmind, il est facile de commencer à concevoir des prototypes interactifs pour Windows 10. La prise en main ne prend que quelques minutes, puis il suffit d’utiliser les éléments de notre kit pour concevoir les écrans dont vous avez besoin pour votre nouvelle application web, application de bureau ou complément d’application Windows 10. Qu’attendez-vous ? Essayez le kit dès aujourd’hui et voyez ce que vous pouvez en tirer !