Comment prototyper des sites web avec le kit UI Foundation de Justinmind

Le tout nouveau kit UI Foundation de Justinmind : votre framework UI pour le design de prototypes web responsive et mobile-first.
Ne perdez plus de temps à recréer des éléments d’interface utilisateur standard pour vos projets de design – prototypez des solutions à des problèmes réels avec le kit Foundation UI de Justinmind ! L’utilisation d’un cadre qui vous permet de réutiliser le code et les modèles de conception pour construire vos prototypes web et mobiles rendra le processus plus rapide. Il vous permet également de rationaliser un processus standardisé sur l’ensemble de vos designs. Le tout nouveau kit Foundation UI de Justinmind vous permet de concevoir rapidement des sites web et des applications mobiles axés sur le contenu qui intègrent tous les composants UI du framework front-end réactif Foundation de Zurb.
Des grandes marques comme Adobe, Amazon, Barclays et HP aux startups comme l’organisation à but non lucratif Life Services Alternatives, des millions de designers et de développeurs utilisent Foundation pour créer des sites web et des applications responsive incroyables. Des prototypes cliquables aux sites Web de qualité, découvrez ci-dessous pourquoi Foundation est la solution idéale pour votre prochain projet. Tout commence par un wireframe. Dans ce post, vous apprendrez tout sur le kit UI de Foundation de Justinmind et comment commencer à créer une appli eCommerce avec l’outil de prototypage de Justinmind.
- Qu'est-ce que le cadre de la Fondation ?
- Que contient le cadre Foundation de Justinmind ?
- Que peuvent faire les designers avec Foundation ?
- démarrer avec le kit UI Foundation de Justinmind
- Prototypage d'un site web de commerce électronique avec le kit UI Foundation de Justinmind
- Plus de détails sur le kit UI Foundation de Justinmind
Note: "Foundation est utilisé par des centaines de milliers de sites chaque jour pour créer des sites réactifs solides comme le roc. Fondation Zurb
Le cadre de code et de design pattern Foundation de Zurb est le cadre le plus avancé pour le développement d’applications web et mobiles disponible. Cadre frontal réactif, Foundation fonctionne sur n’importe quel appareil, y compris les smartphones, les ordinateurs de bureau et les écrans de télévision. Foundation est un framework qui s’exécute rapidement à partir d’un navigateur – il n’est pas nécessaire d’impliquer l’équipe informatique ou l’équipe back-end dans les processus d’installation ou de téléchargement. Foundation est également un partenaire idéal pour s’associer à plusieurs back-end tels que Laravel, Composer et NPM et à des technologies CMS telles que WordPress et Adobe Business Catalyst. La réactivité de l’UI de Foundation est due à son approche “mobile first”. Le framework encourage les designs à construire de bas en haut, en commençant par les petits appareils mobiles et en progressant vers des écrans plus grands et des appareils avec des gammes de fonctionnalités plus étendues. Cette approche peut aider les designs à perfectionner chaque point de rupture.

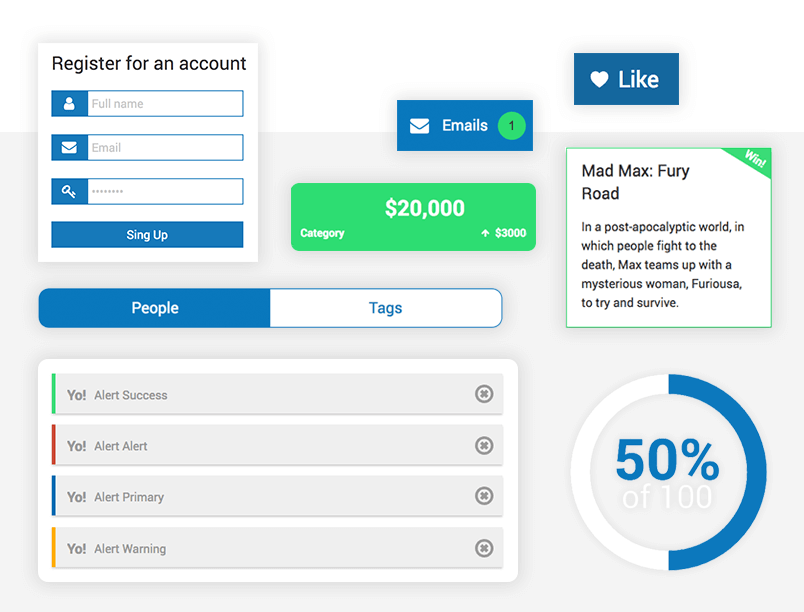
Foundation 6 de Zurb est bourré de fonctionnalités qui vous aident à concevoir des sites et des applications web et mobiles axés sur le contenu. Il comprend une vaste bibliothèque de composants UI mobiles, tablettes et ordinateurs de bureau. Des éléments UI tels que les boutons, les formulaires, les callouts et les étiquettes aux éléments de navigation, notamment les accordéons et la navigation latérale, voici la liste complète des composants UI de Foundation désormais disponibles dans le kit UI de Justinmind:
- Accordéon
- Menu accordéon
- Badge
- Grille de blocs
- Chapelure
- Boutons
- Groupes de boutons
- Boutons déroulants
- Boutons de séparation
- Appel
- Cartes
- Formulaires
- Étiquettes
- Orbite (curseur)
- Pagination
- Barres de progression
- Coulisseaux
- Onglets
- Nav latéral
- Sous-navigation
- Tableaux
- Vignettes
- Barre de titre
- Info-bulles
- Barre supérieure
- Type

Le framework Foundation comprend également des styles de typographie qui vous aident à respecter les styles par défaut pour tous les éléments typographiques les plus élémentaires liés à Foundation. Avec autant d’éléments, il est facile pour les concepteurs d’intégrer Foundation dans leurs spécifications de design. Inutile de travailler vos designs autour de votre framework, utilisez un framework polyvalent qui se moule à vos besoins. Vous pouvez personnaliser votre construction pour inclure ou supprimer des éléments UI ainsi que définir la taille, la couleur et les polices.

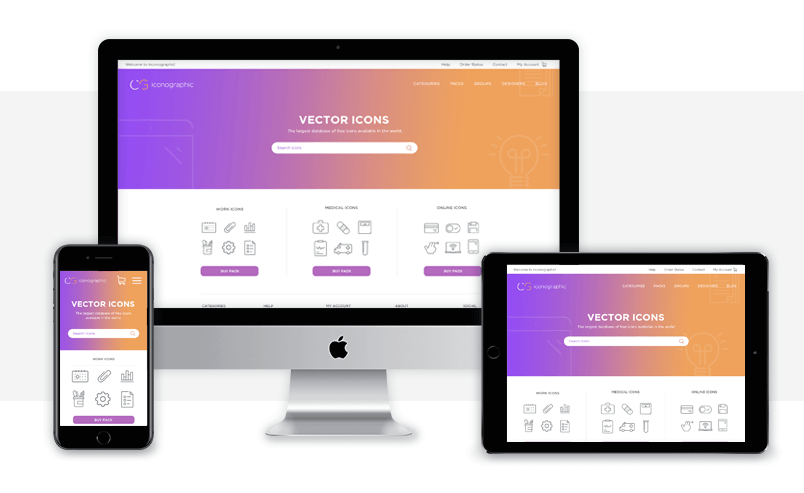
Le framework leader aide les designers à construire des sites web, des apps et des emails magnifiques et responsives, et à offrir une marque et une expérience uniques. Les designers UX et web sont confrontés à des défis plus nombreux et plus importants que jamais. Leurs sites web et leurs applications mobiles doivent être engageants et accessibles afin d’offrir une expérience utilisateur complète. Les designs doivent être ravissants, les interactions doivent être transparentes. De plus, les utilisateurs sont de plus en plus avertis en matière de technologie et exigent davantage de leurs services web et mobiles. Il est donc essentiel que les designers restent à l’affût des tendances et des solutions émergentes. Foundation fournit aux concepteurs un cadre avec tous les composants de design, les modèles d’UI et les modèles de navigation dont ils ont besoin pour créer des designs uniques. Avec des composants pour mobiles, tablettes et ordinateurs de bureau, la réactivité de Foundation garantit une expérience fluide quel que soit l’appareil. Avec le kit UI Foundation de Justinmind, vous pouvez créer des prototypes de sites web qui ressemblent aux sites mobiles construits avec le framework Foundation. Créez rapidement des prototypes interactifs pour passer de l’idée au site web en moins de temps que jamais. Découvrez la suite.
Avec le kit UI Foundation de Justinmind, vous pouvez prototyper et tester vos idées en double temps avant de vous lancer dans le code. Il contient tous les éléments UI de Foundation 6 pour les mobiles, les tablettes et les ordinateurs de bureau. Prototypez n’importe quel framework Foundation que vous voulez et il sera réactif, mobile-first et rapide. Pour commencer, c’est aussi simple que 1, 2, 3 ! Téléchargez l’outil de prototypage Justinmind
Téléchargez Zurb Foundations depuis notre page de kits UI
Ouvrez Justinmind et créez un nouveau prototype web ou mobile Importez le kit UI dans Justinmind
Amusez-vous à concevoir des prototypes réactifs !
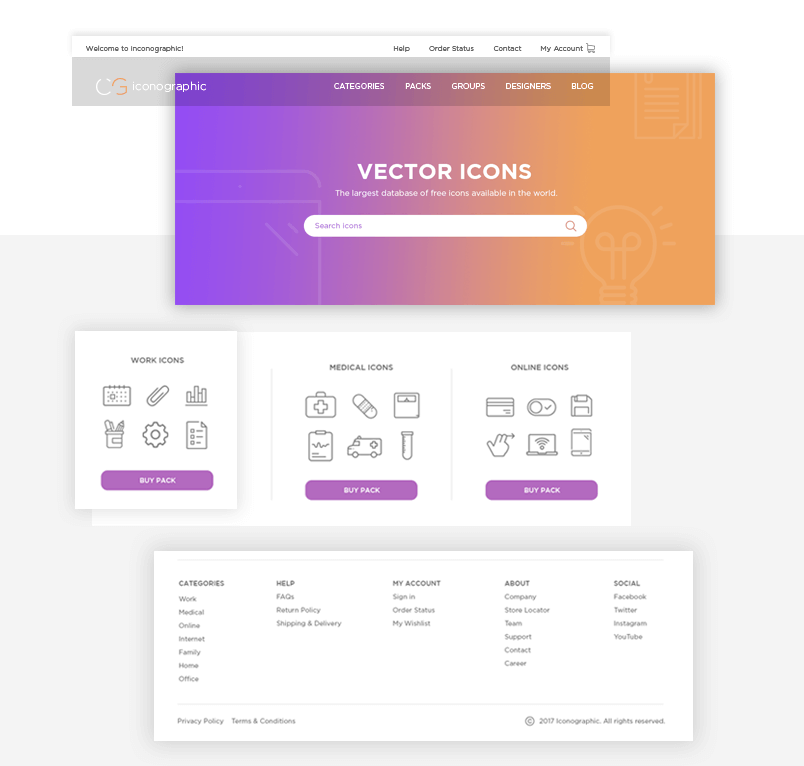
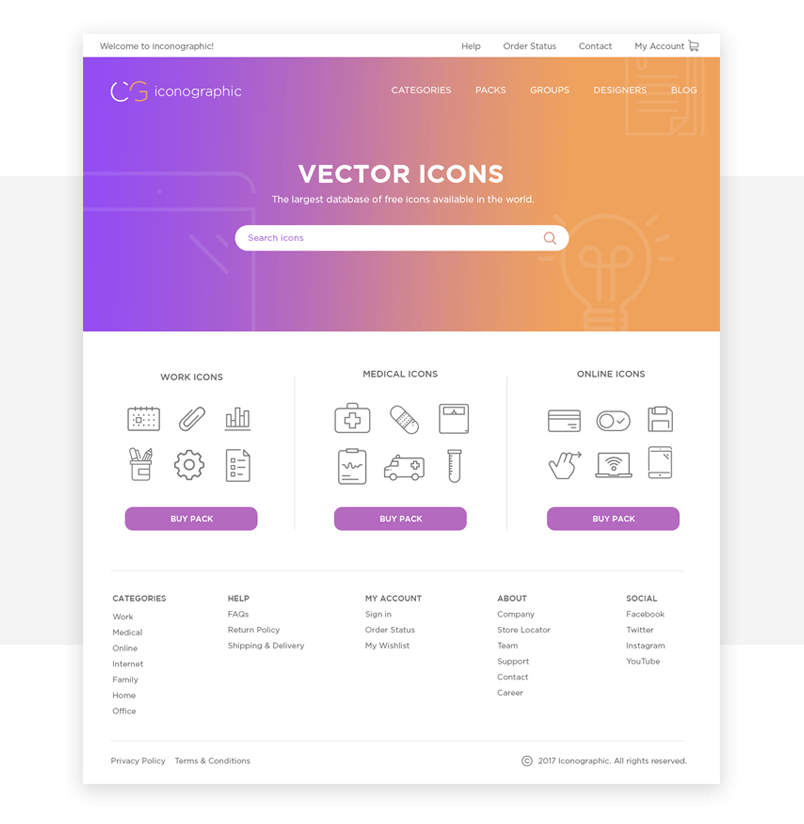
Le kit d’interface utilisateur Foundation pour Justinmind permet de créer des prototypes d’applications de commerce électronique en un clin d’œil. La partie eCommerce du kit UI comprend un tableau de prix réactif, des en-têtes, des cartes de produits, des curseurs et même des interactions d’ajout au panier, ainsi que tous les boutons dont vous avez besoin pour créer une application ou un site web eCommerce convivial. Voyons comment créer un prototype web d’eCommerce à partir de zéro avec le kit Foundation UI de Justinmind : Pour commencer, ouvrez Justinmind et créez un nouveau prototype Web avec les spécifications prédéfinies. Nous commencerons par créer la page d’accueil du site. Comme le savent les designers UI, la page d’accueil doit être solide. Dans un environnement d’achat, l’utilisation d’un site web peut considérablement diminuer si la page d’accueil n’est pas conviviale et submerge l’utilisateur avec trop d’encombrement et de bruit d’UI. Les études d’utilisabilité montrent que de nombreuses équipes d’eCommerce ne passent pas assez de temps à s’assurer que leur design transmet de la clarté à l’utilisateur. L’encombrement n’est pas seulement un problème d’esthétique, il se répercute sur l’activité de l’entreprise. Avec une charge cognitive trop importante, l’utilisateur va quitter l’entonnoir de conversion dès la page d’accueil, sans jamais convertir. Nous vous conseillons donc de garder les choses simples.
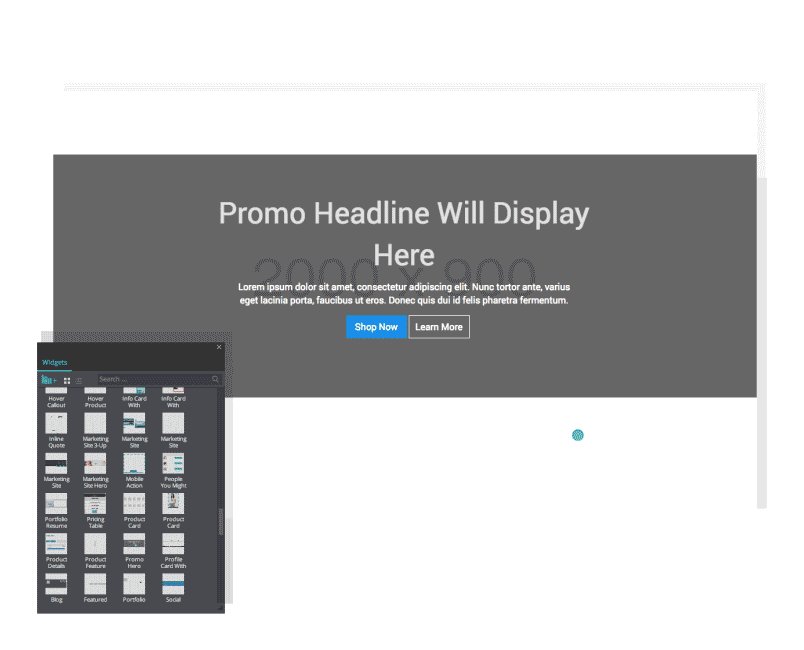
Votre page d’accueil doit fournir un message fort et unifié qui représente votre marque. Le message et votre image de marque doivent être clairement affichés, de sorte que ce soit la première chose que les utilisateurs voient sur votre page d’accueil. Centrez-les sur l’écran pour une visualisation optimale. Utilisez l’écran prêt à l’emploi Promo Hero de Foundation pour obtenir cet effet. Faites-le glisser sur le canevas. Le titre est affiché avec un widget Paragraphe et est totalement personnalisable : modifiez le texte, la famille de polices, la taille et la couleur. Choisissez parmi la gamme de polices Google disponibles dans Justinmind pour vous approprier votre titre. Ajoutez également un sous-titre si vous le souhaitez.

L’écran Héros contient deux boutons par défaut, ce qui est idéal pour permettre aux utilisateurs d’être opérationnels sur le site en un clin d’œil. Mettez cet écran à jour comme vous le souhaitez – n’oubliez pas que la première impression est importante !

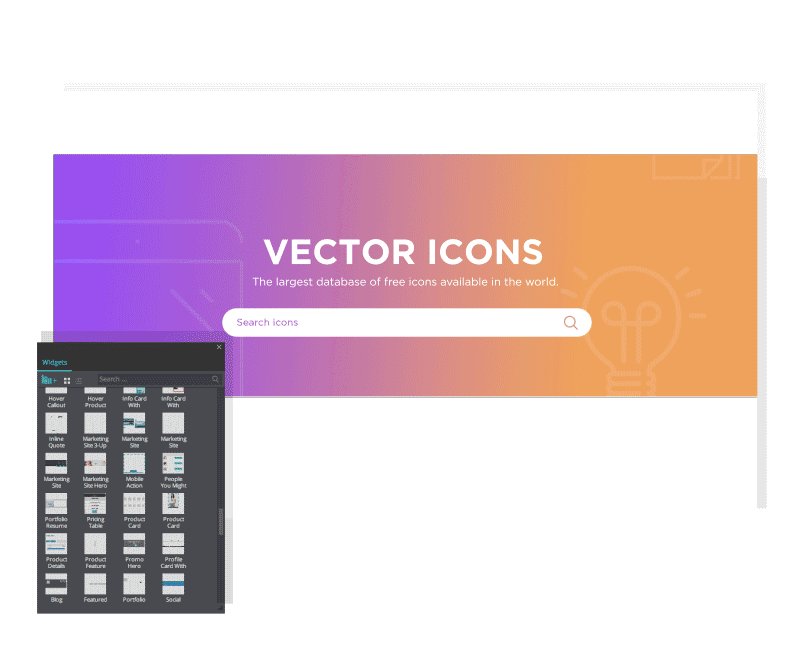
Le design d’une UI silencieuse repose sur l’aspect visuel. Mais pour que l’utilisateur puisse se déplacer dans l’UI, il faut concevoir une interface claire. La navigation doit être claire dès le départ, ou peut-être dans votre cas “Acheter maintenant”. Un modèle d’UI cohérent aidera l’utilisateur à trouver son chemin sur votre site, alors choisissez un menu de navigation qui a du sens. Utilisez l’en-tête Ecommerce de Foundation pour créer un menu de navigation solide dans votre prototype web. Personnalisez le menu comme vous le souhaitez et n’oubliez pas d’écrire le nom de chacune de vos catégories d’achat dans les zones de texte Catégorie. Jakob Nielsen, du Nielsen Norman Group, estime que les méga-menus conviennent bien à la navigation sur un site, en particulier lorsque les options sont nombreuses, comme c’est le cas sur un site de commerce électronique. Ils éliminent le défilement, ce qui permet de gagner du temps, et constituent un moyen visuel de guider les utilisateurs à travers les options qui s’offrent à eux. Pourquoi ne pas essayer de concevoir un méga menu dans votre prototype eCommerce Justinmind ? Faites en sorte que votre barre de recherche soit consultable grâce au prototypage basé sur les données. Enfin, vous pouvez ajouter un pied de page à votre page d’accueil pour compléter l’expérience de navigation. Pour ce faire, utilisez le pied de page Ecommerce. Vous verrez qu’il y a plusieurs suggestions de liens que vous pourriez vouloir inclure, tels que Aide, Mon compte, À propos et Médias sociaux – personnalisez cette section comme vous le souhaitez.
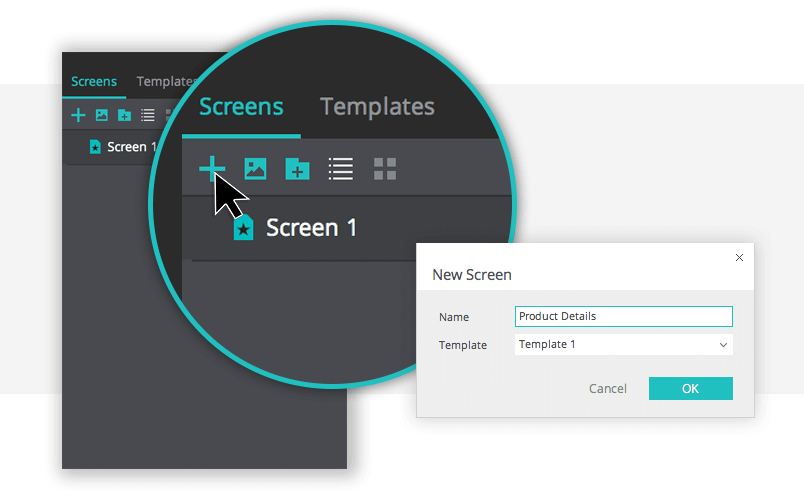
Vous aurez besoin d’un nouvel écran pour chaque page à laquelle votre menu de navigation conduit les utilisateurs – comme pour tout site en ligne auquel vous accédez par le biais d’un navigateur. Pour créer un nouvel écran, allez dans le panneau Écrans sur le côté droit de Justinmind. Cliquez sur le bouton plus et donnez un nom au nouvel écran. Procédez ainsi pour chaque nouvel écran que vous devez créer.

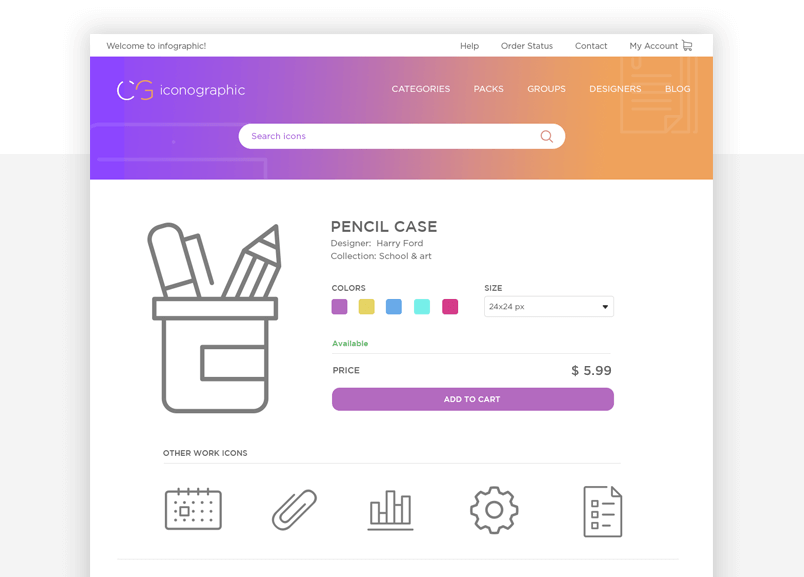
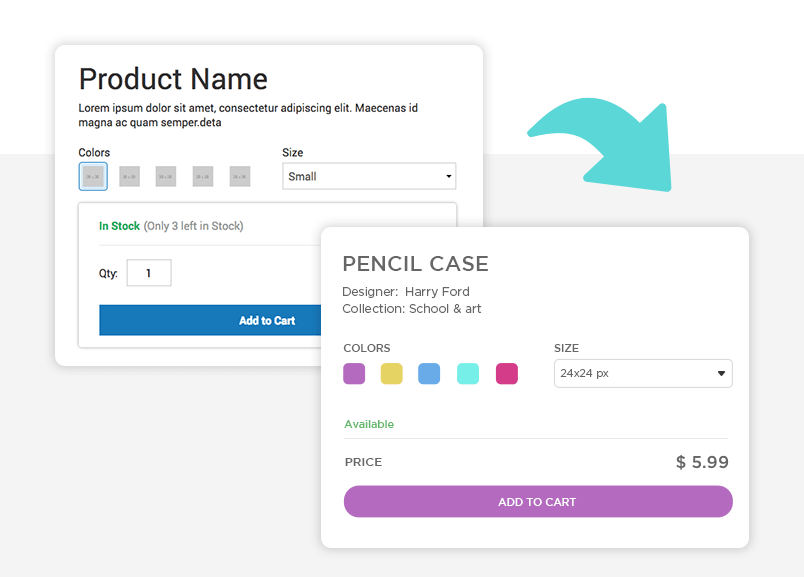
Vous pouvez utiliser le modèle de fiche produit du kit UI Foundation dans les écrans qui affichent les produits et les articles pour les articles avec beaucoup de détails à afficher. Si vous souhaitez ajouter plusieurs options à un même article (par exemple, différentes couleurs, différents motifs ou différentes tailles), utilisez l’écran Détails du produit. Les filtres et les curseurs de produits sont d’excellentes options pour aider les utilisateurs à trier les articles sur chaque page.

La conversion sur un site de commerce électronique repose sur une expérience de paiement conviviale. Facilitez les choses pour vous et votre utilisateur en utilisant les éléments standard de Foundation. Vous devrez également ajouter des écrans de paiement, de récapitulatif de commande et Mon compte. Utilisez les fonctions Foundation Add to Cart, Shopping Cart, Pricing Table et Multi-step Checkout. Réalisez le paiement correctement pour éviter l’abandon du panier d’achat.

Rendre votre site web de commerce électronique interactif afin que les utilisateurs puissent s'y engager
Donner vie à votre prototype web d’eCommerce Foundation est facile avec le système d’événements natif de Justinmind. Similaire à la bibliothèque autonome Motion UI de Foundation, le système Events de Justinmind contient des effets et des animations, des effets de transition et des gestes mobiles pour donner vie à la navigation et permettre à l’utilisateur d’interagir avec votre site et de le parcourir. Comme nous créons un prototype web, la plupart de nos événements commenceront par un déclencheur “Au clic”. Cela signifie que l’utilisateur devra cliquer sur un élément de l’UI pour interagir avec lui. Nous devons utiliser les événements “On Click” + “Link To” pour connecter un lien source de navigation à la cible correspondante. Notez que les éléments de navigation du kit UI disposent déjà de ces liens. Par exemple, cliquez sur le bouton “Mon compte”, puis accédez à l’onglet “Événements”. Vous verrez qu’un événement URL est déjà configuré. Double-cliquez sur l’événement pour ajouter une cible, c’est-à-dire la page Mon compte que vous avez créée précédemment. Procédez de la même manière pour toutes les options de navigation de votre prototype web.
Rendre votre site responsive est vraiment facile avec Justinmind. Commencez par créer des écrans de tailles différentes dans l’onglet Écrans (par exemple, ajoutez un écran pour la tablette, par exemple l’iPad, de 1024 x 768 pixels, et un écran pour le mobile, par exemple l’iPhone 8, de 2800 x 1342 pixels). Lier les événements et le composant constants dans le constructeur d’expressions de Justinmind vous aidera à compléter votre site responsive.
Comme la plupart des bibliothèques UI de Justinmind, le kit UI Foundation est composé d’éléments modulaires et flexibles, ce qui signifie qu’ils peuvent être facilement stylisés et personnalisés. La nature atomique des éléments UI signifie que les concepteurs peuvent construire de bas en haut, sans limites de design. Les icônes standard peuvent être mises à jour en fonction des lignes directrices de la marque et des guides de style de l’entreprise.
Le kit UI Foundation de Justinmind propose un ensemble complet d’éléments de navigation réactifs, notamment des fils d’Ariane formatés, des onglets, des accordéons, une pagination, des menus déroulants verticaux (colonnes) et horizontaux (rangées), des barres de navigation repliables. Ces éléments de navigation sont très réactifs, car ils peuvent être modifiés en fonction de la taille de l’écran. Par exemple, la barre de navigation complète pour les ordinateurs de bureau est remplacée par une barre de navigation mobile. Ces éléments individuels peuvent également être combinés pour créer des flux de navigation et des modèles de design UI. Par exemple, créez un menu mobile en grille avec des éléments qui apparaissent lorsque vous développez la barre de navigation coulissante. Pour créer cette navigation cachée, associez le widget conteneur Featured Image à l’icône hamburger de Justinmind (qui se trouve dans les bibliothèques de widgets mobiles). Vous devrez utiliser les événements “On Toggle” + “Resize”, “Move” et “Set Value” pour rendre le menu interactif. Consultez notre tutoriel pour plus d’informations sur la façon de créer des menus en grille ainsi que des menus coulissants pour les prototypes d’applications mobiles iOS et Android.

Ces widgets conteneurs sont très utiles car ils vous permettent de déplacer et de rendre plusieurs éléments en même temps. Justinmind en propose également tout un tas, notamment des panneaux dynamiques, des listes de données et des grilles de données.
Foundation permet aux développeurs d’ajuster facilement les styles et les propriétés de ses éléments UI à l’aide du fichier Settings (src>assets>scss>_settings.scss). Le fichier Settings contient toutes les variables dont vous avez besoin pour ajuster les styles et paramètres CSS par défaut des composants, tels que la taille des boutons, la couleur, le remplissage et l’espacement. C’est très utile lorsque vous souhaitez personnaliser un site web ou une application mobile. Justinmind permet aux designers de faire de même directement dans leurs prototypes web et mobiles. Sélectionnez n’importe quel élément UI de Foundation que vous avez sur le canevas et dirigez-vous vers l’onglet Propriétés. Vous pouvez y modifier la police, la couleur, l’espacement et le remplissage, ainsi que le positionnement, l’ombre et les bordures. Les développeurs peuvent même copier ces modifications de style CSS directement depuis Justinmind et les utiliser ailleurs. Le stylisme global dans vos prototypes web et mobiles est également possible avec Justinmind. Utilisez nos modèles pour appliquer votre image de marque à votre prototype et maintenir la cohérence entre les écrans et les différents prototypes. Les Masters sont une autre fonctionnalité utile qui vous permet de diffuser des changements globaux au sein d’un prototype.
Il vous suffit de télécharger le kit UI Foundation depuis notre page Kits UI et de l’installer dans votre outil de prototypage Justinmind. Pour le wireframing et le prototypage web mobile-first et responsive, il n’y a pas de meilleur kit UI. Voyez la différence dès maintenant !