Le design UX a changé toutes nos vies pour toujours - mais en quoi consiste-t-il exactement ? Que font les designers pour créer des produits incroyables ? Lisez la suite et découvrez-le !
Le design UX est partout autour de nous. C’est un secteur en plein essor, les produits numériques occupant une place de plus en plus importante dans la vie des gens. La demande de designers UX n’a jamais été aussi forte et ne montre aucun signe de ralentissement.
Concevez l'UX de votre application web et mobile avec Justinmind. Essayez-le gratuitement !

Le monde du design UX est large et diversifié, incluant des choses comme le design de navigation mais aussi les tests d’utilisabilité. Il crée des expériences complètes pour les gens, en résolvant des problèmes et en créant des ponts numériques. C’est passionnant, rapide et en constante évolution.
C’est pourquoi nous avons créé ce guide complet sur le design UX. Nous vous apportons une introduction complète au jeu de l’UX, allant de la théorie de base jusqu’aux interviews et présentations de vrais designers. Plongeons-y et découvrons ce qui fait du design UX l’une des industries les plus passionnantes à l’heure actuelle.
- Qu'est-ce que le design UX ?
- Pourquoi le design UX est-il toujours d'actualité ?
- Différences entre le design UX et le design UI
- Principes fondamentaux du design UX
- Vue d'ensemble du processus de design UX
- Défis à relever
- UX design jobs
- Les meilleurs cours de design UX : gratuits et payants
- Les livres sur le design UX qui valent la peine d'être lus
L’UX design, ou design d’expérience utilisateur, consiste à faire en sorte que les choses fonctionnent pour les utilisateurs. C’est ce qui fait que lorsque vous ouvrez une application, visitez un site web ou utilisez un gadget, tout est logique. Vous n’avez pas besoin de réfléchir, de chercher des boutons ou de vous demander ce qu’il faut faire ensuite, cela semble naturel, comme si c’était fait pour vous.
À la base, le design UX n’est pas une question de graphiques tape-à-l’œil ou d’animations fantaisistes (bien qu’ils puissent en faire partie). Il s’agit de comprendre les gens, ce dont ils ont besoin, ce qui leur pose problème et ce qui leur facilite la vie. Il s’agit ensuite de créer des expériences qui répondent à ces besoins de la manière la plus simple et la plus agréable possible. Il s’agit de résoudre des problèmes avec une touche d’empathie.

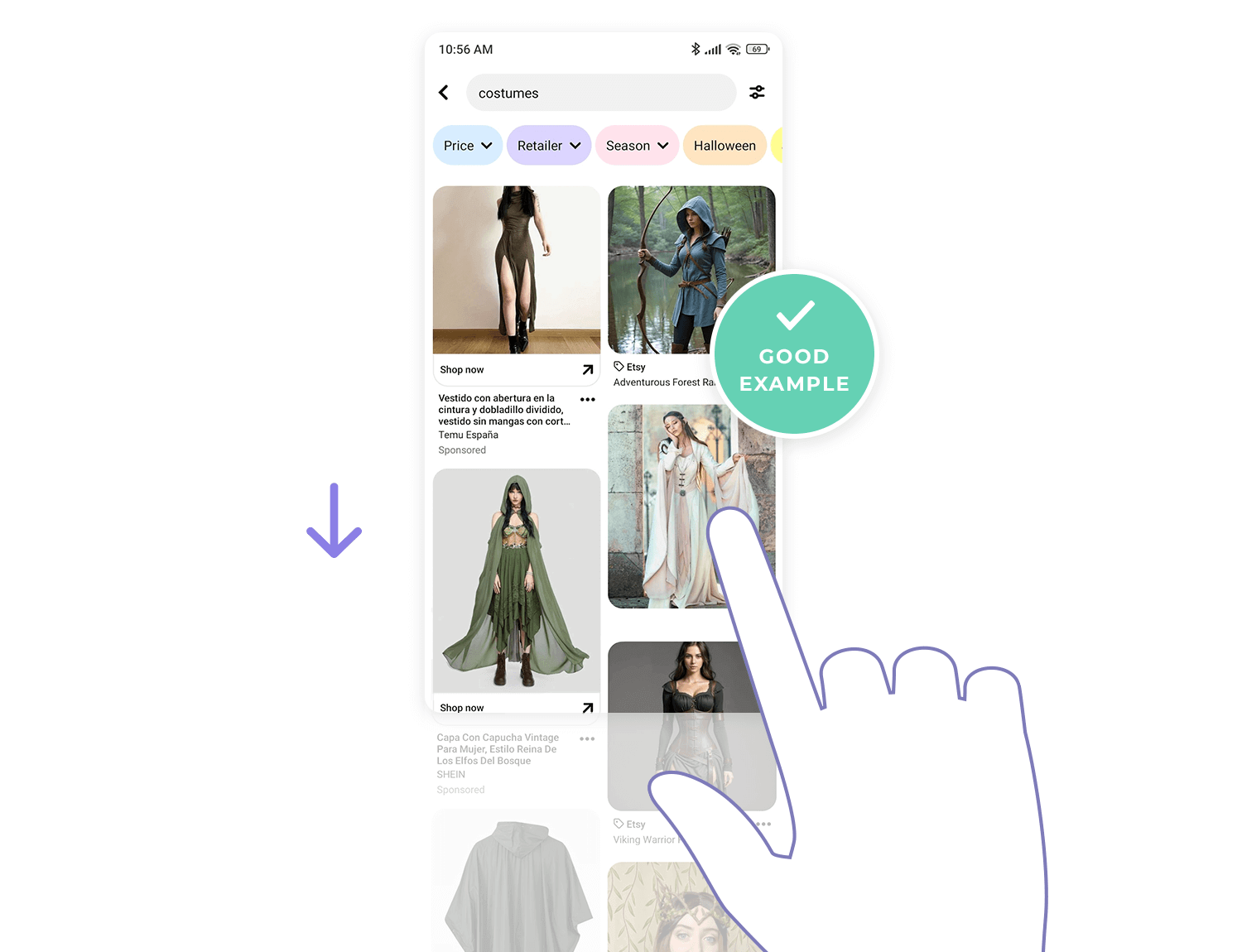
Pensez à la dernière fois que vous vous êtes senti frustré en essayant de remplir un formulaire en ligne ou que vous n’avez pas trouvé la bonne option de menu dans une application. C’est une mauvaise UX. Pensez maintenant à une fois où quelque chose vous a semblé si facile, par exemple commander un repas en quelques clics ou trouver exactement ce que vous cherchiez sur un site web. C’est ce qu’on appelle une bonne UX, et vous pouvez trouver de nombreux exemples de ce type. Exemples de design UX qui illustrent cette différence. C’est la différence entre une corvée fastidieuse et une expérience transparente.
La technologie fait partie intégrante de presque tout ce que nous faisons et nous nous attendons à ce qu’elle fonctionne sans effort. Lorsqu’une application ou un site web nous semble intuitif, nous nous y tenons. Lorsque ce n’est pas le cas, nous passons rapidement à autre chose. C’est là que le design UX entre en jeu… c’est la raison pour laquelle certains produits nous plaisent alors que d’autres tombent à plat.
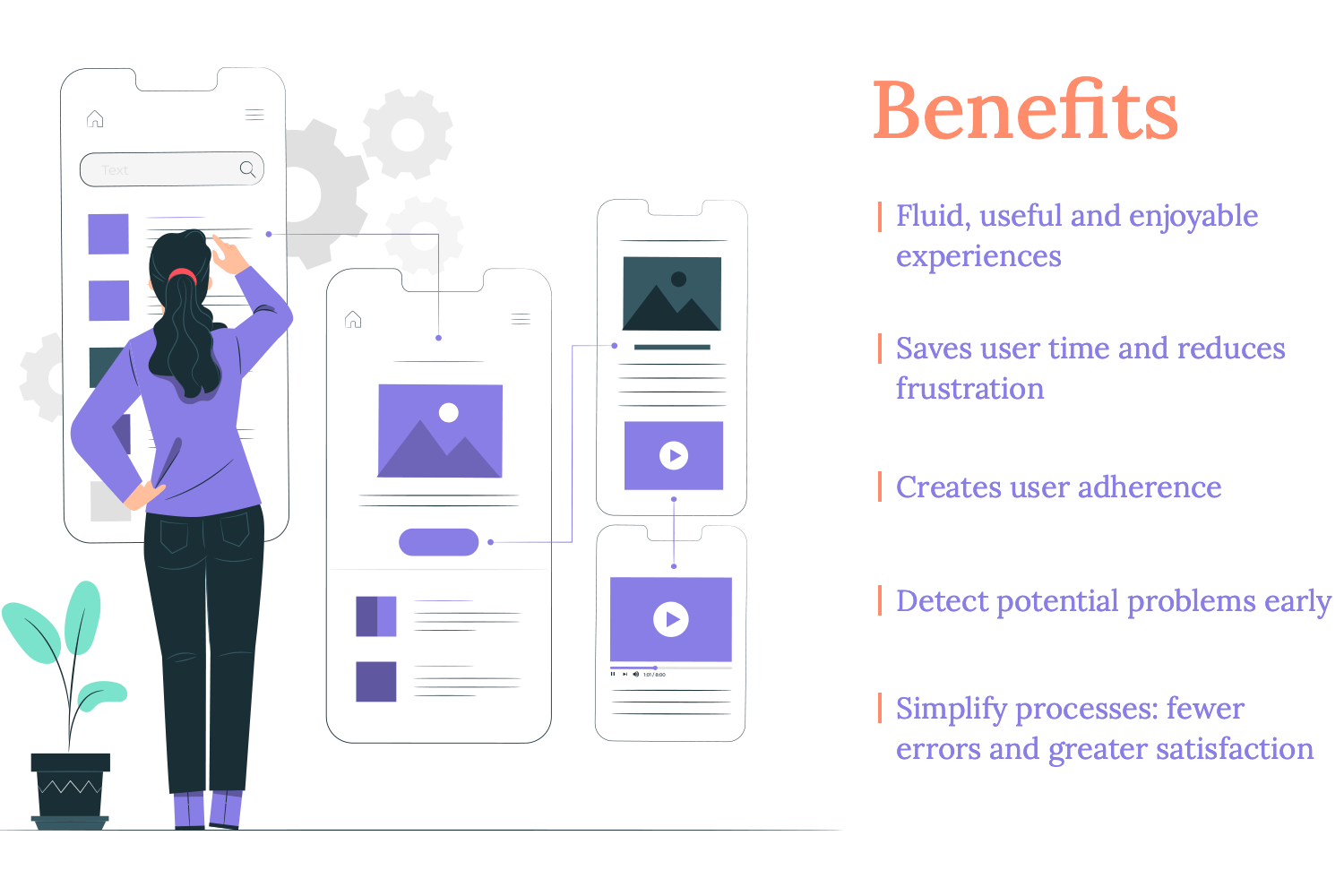
Un bon design UX va au-delà de la facilité d’utilisation ; il crée des expériences qui semblent fluides, utiles et même agréables. Elle nous fait gagner du temps, réduit la frustration et nous donne confiance dans les outils dont nous nous servons tous les jours. Pour les entreprises, cela se traduit par des clients satisfaits qui reviennent, passent le mot et restent fidèles.
Elle présente également des avantages pratiques en coulisses. Un design UX bien pensé permet de détecter rapidement les problèmes potentiels, ce qui permet aux entreprises d’économiser du temps et de l’argent sur les correctifs à apporter par la suite. Elle simplifie les processus, ce qui signifie moins d’erreurs pour les utilisateurs et des opérations plus fluides dans l’ensemble. Et comme la technologie et les attentes des utilisateurs évoluent, le design UX garantit que les produits restent pertinents, en gardant les gens engagés et connectés.

En fin de compte, le design UX a de l’importance parce qu’il met les gens au premier plan. Il ne s’agit pas seulement de suivre les tendances, mais de répondre à des besoins réels d’une manière qui semble naturelle et satisfaisante. Et dans un monde où chaque interaction compte, cela fait toute la différence.
Concevez l'UX de votre application web et mobile avec Justinmind. Essayez-le gratuitement !

Pour apprécier pleinement l’impact de l’UX, il est essentiel de la différencier de domaines connexes tels que le design UI. UX et UI sont deux termes qui sont souvent mis dans le même sac, mais qui sont en réalité très différents. Si vous vous êtes déjà demandé où l’un se termine et où l’autre commence, vous n’êtes pas le seul. Même au sein de l’industrie du design, les lignes peuvent être floues. Voyons donc ce qu’il en est en termes clairs.
Le design UX englobe l’expérience plus large qu’une personne a lorsqu’elle interagit avec un produit ou un service, en se concentrant sur ses émotions et sa facilité d’utilisation. Le produit a-t-il du sens ? Est-il facile à utiliser ? Résout-il le problème qu’il est censé résoudre ? Les designers UX se concentrent sur l’ensemble du parcours d’un utilisateur, du début à la fin, en veillant à ce que chaque étape soit intuitive et fluide.
L’UI (interface utilisateur), quant à elle, relève davantage des détails, de l’aspect et de la convivialité du produit. Il s’agit de créer les boutons, les mises en page, la typographie et les éléments visuels qui donnent vie à l’expérience. Si l’UX est le plan directeur, l’UI est la peinture, les meubles et la décoration. Les deux sont essentiels, et lorsqu’ils travaillent ensemble, ils créent quelque chose de vraiment homogène.
Imaginez que vous conceviez une application pour aider les gens à suivre leurs objectifs de remise en forme. Le design UX commence par établir le parcours de l’utilisateur : comment il va configurer son profil, suivre ses séances d’entraînement et évaluer ses progrès. Il réfléchit aux fonctionnalités, à la fluidité et à l’expérience globale.
Une fois ces éléments en place, le design UI intervient pour rendre l’application visuellement attrayante et facile à naviguer. Il choisit les couleurs, les icônes et les boutons qui guident l’utilisateur et rendent l’application agréable à utiliser. Si l’UX veille à ce que l’application fonctionne bien, l’UI garantit qu’elle est belle et agréable à utiliser.
Pour faire simple :
- L’UX concerne l’expérience dans son ensemble. Il s’agit d’une réflexion globale : la structure, la fonctionnalité et l’objectif du produit.
- L’UI concerne l’interface. Il s’agit des éléments de design tangibles que les utilisateurs voient et avec lesquels ils interagissent.
Les deux sont profondément liés et l’un ne peut réussir sans l’autre. Une interface magnifiquement designée (UI) ne sert à rien si le produit est frustrant à utiliser (UX). Et une excellente expérience utilisateur (UX) tombera à plat sans une interface (UI) bien conçue.
Pour approfondir ce sujet, consultez le guide sur le thème UI vs UX design. Il s’agit d’une excellente ressource pour explorer la façon dont ces deux rôles se complètent et où ils se chevauchent.
Le design UX peut être un domaine varié avec de nombreux facteurs à prendre en compte. Voici donc un aperçu détaillé des principes clés du design UX qui permettent de créer des expériences utilisateur mémorables et fonctionnelles.
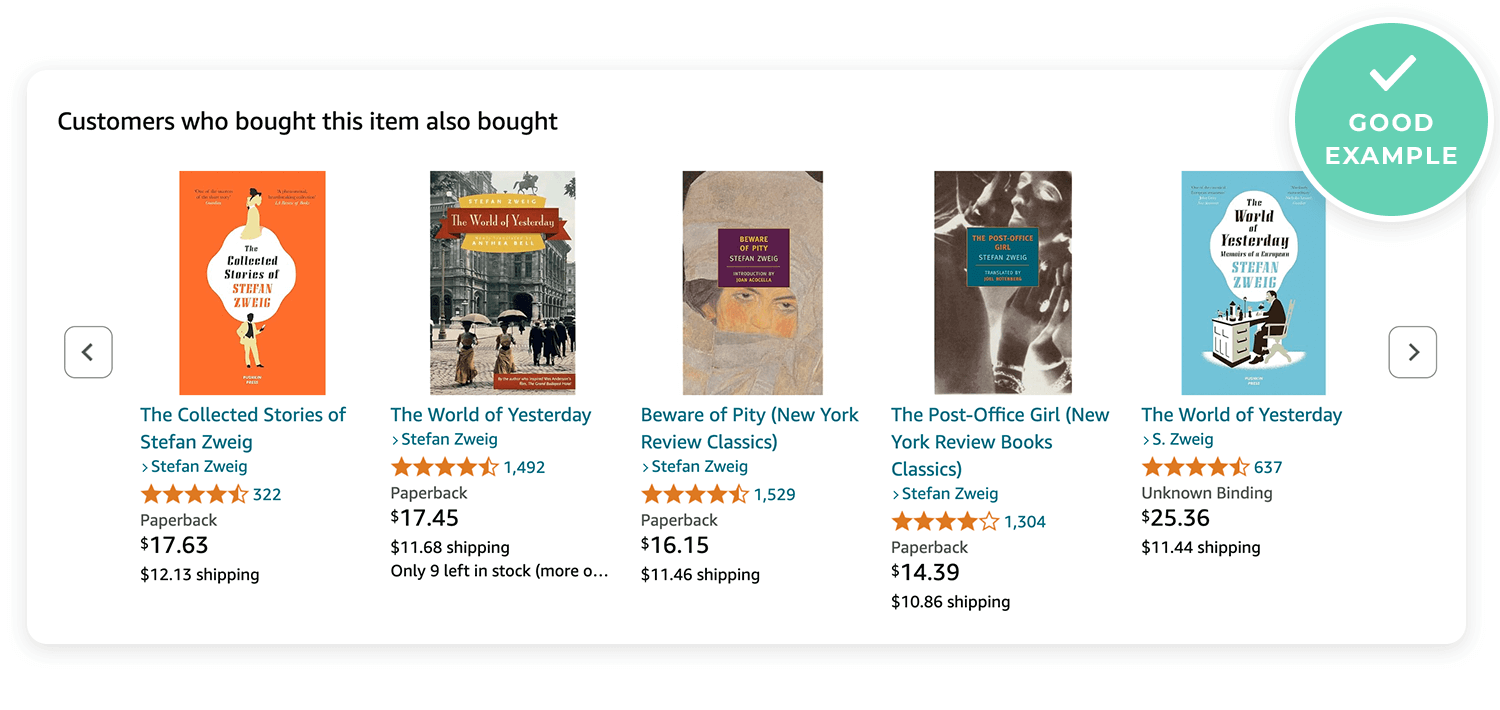
Design centré sur l’utilisateur commence avec l’utilisateur. Il s’agit de comprendre leurs besoins et leurs préférences, et pas seulement ce que le design pense être le mieux. Vous devez vraiment apprendre à connaître vos utilisateurs pour créer quelque chose qu’ils aimeront.
Exemple : ce qui fonctionne
Les recommandations personnalisées d’Amazon facilitent les achats en suggérant des produits basés sur ce que les utilisateurs ont déjà acheté ou consulté.

Exemple : ce qui ne va pas
Une application musicale qui propose des genres aléatoires sans tenir compte de ce que l’utilisateur écoute habituellement peut sembler frustrante et hors de propos.
L’architecture de l’information constitue la base de votre design, en structurant le contenu de manière à ce que les utilisateurs puissent naviguer facilement et trouver ce dont ils ont besoin sans effort.
Exemple : ce qui fonctionne
La présentation simple et claire de la recherche sur Google aide les utilisateurs à trouver rapidement ce qu’ils recherchent.

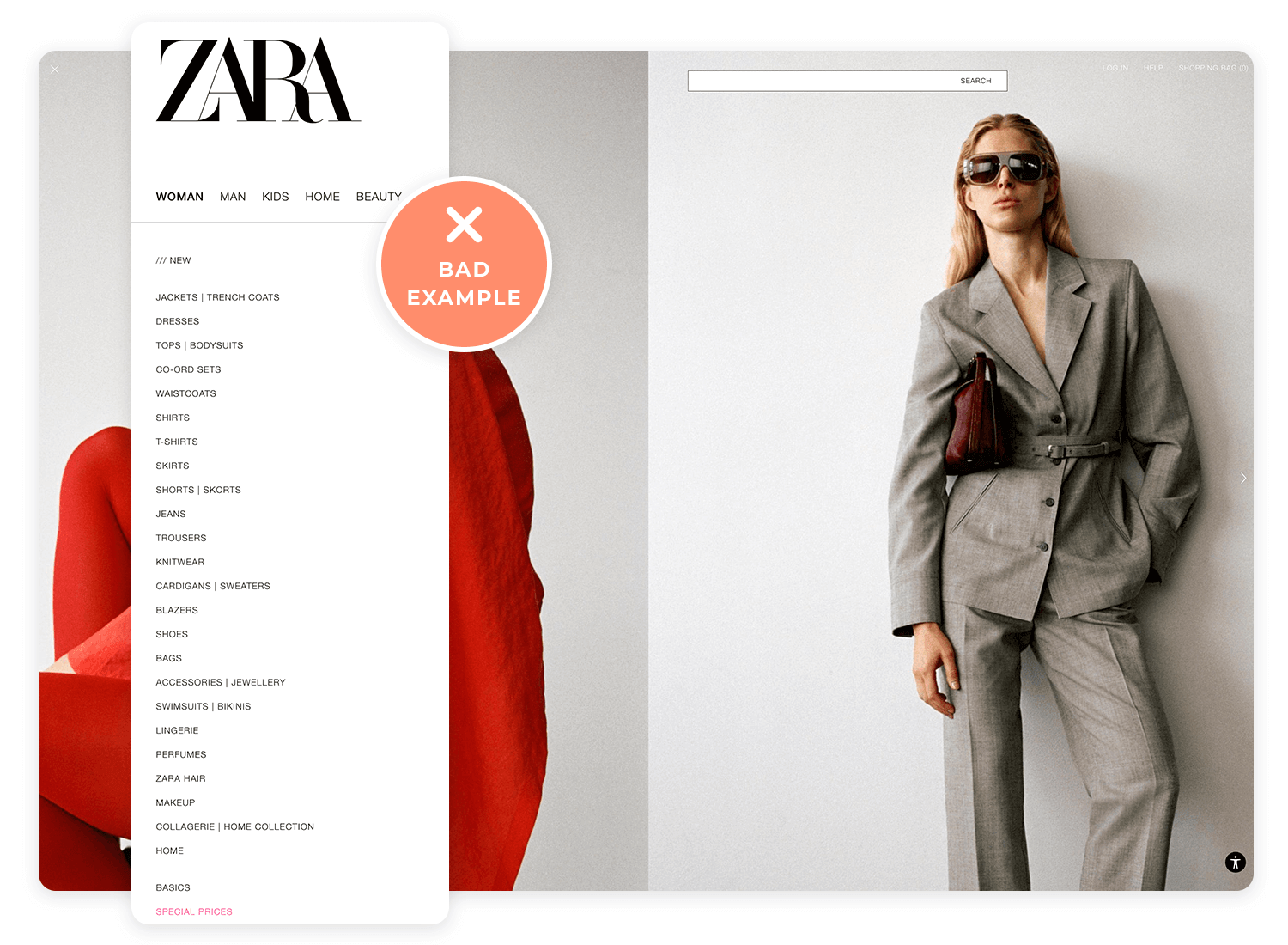
Exemple : ce qui ne va pas
Un site web avec des menus encombrés et trop d’options peut submerger les utilisateurs, ce qui rend la navigation difficile.
Il est essentiel de comprendre la situation dans laquelle votre design est utilisé. Que ce soit sur un appareil mobile dans un environnement animé ou à la maison sur un ordinateur de bureau, le contexte affecte la façon dont les utilisateurs interagissent avec votre design.
Exemple : ce qui fonctionne
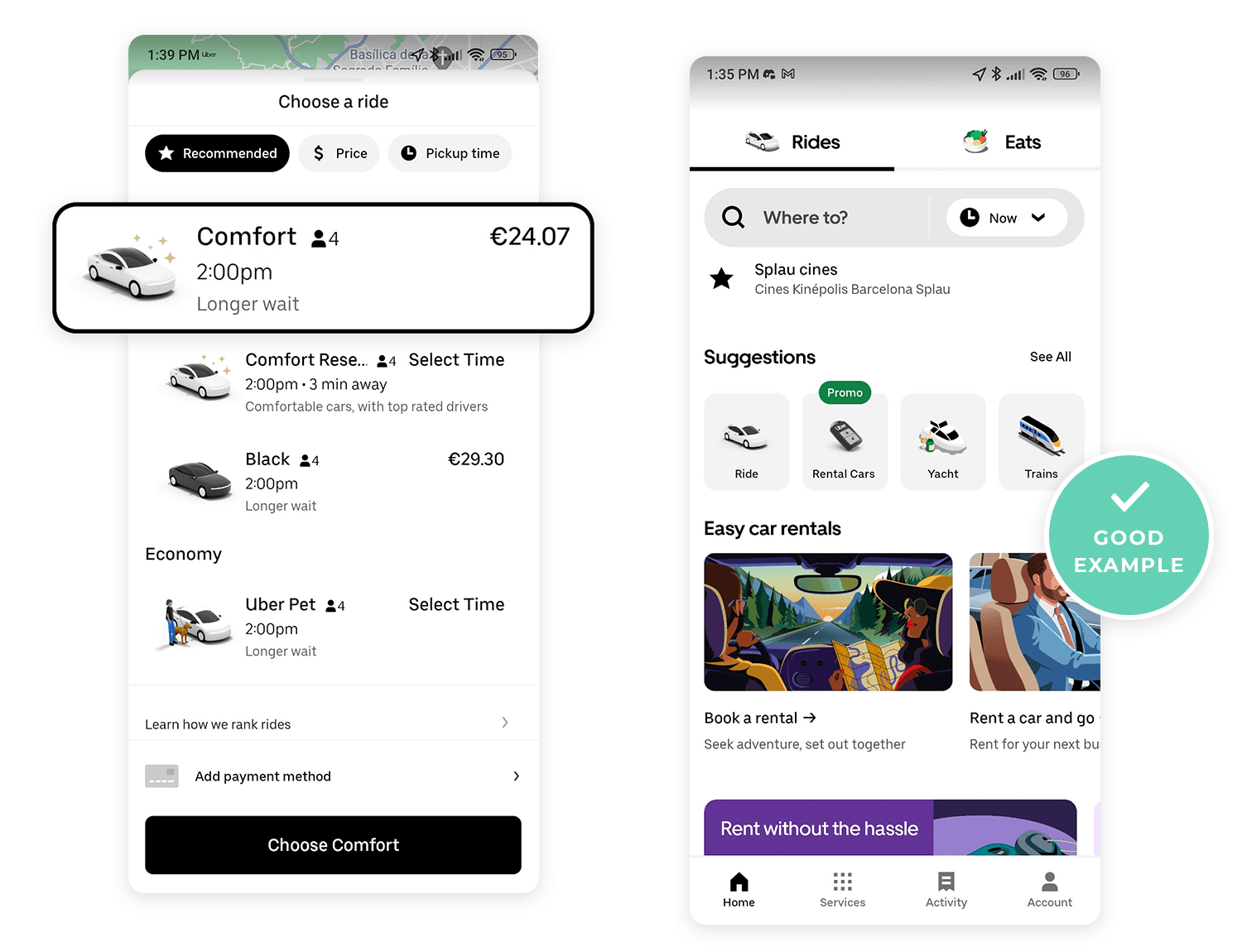
Le design de l’application d’Uber est idéal pour les utilisateurs en déplacement, car il permet de réserver rapidement un trajet. L’application utilise des microinteractionsqui guident les utilisateurs de manière transparente tout au long du processus, le rendant ainsi intuitif, même dans la précipitation.

Exemple : ce qui n’est pas
Un site web conçu pour l’ordinateur de bureau qui ne s’adapte pas bien au mobile peut être frustrant pour les utilisateurs qui tentent d’y accéder sur leur téléphone. Faible le design des formulaires sur mobile peut particulièrement nuire à la convivialité, en rendant l’expérience lourde et peu conviviale.
La cohérence est ce qui permet aux utilisateurs d’apprendre à utiliser votre produit plus rapidement. Lorsque tout se présente et fonctionne de la même manière, il est plus facile pour les utilisateurs de naviguer, ce qui améliore l’aspect général de votre produit. la capacité d’apprentissage du design.
Exemple : ce qui fonctionne
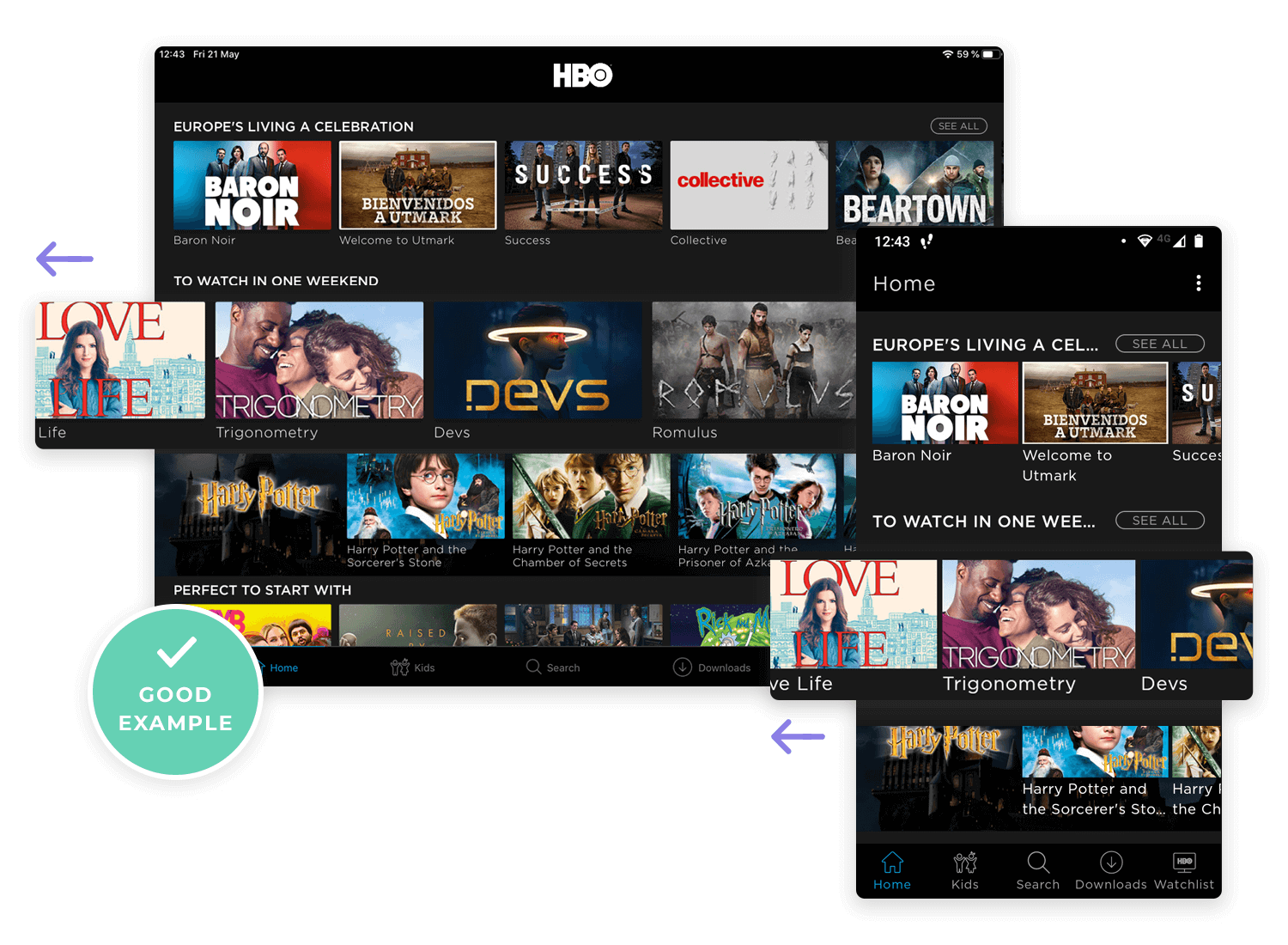
Le design cohérent de HBO sur l’ensemble des appareils permet aux utilisateurs de passer simplement d’une tablette à un téléphone. L’aspect familier et la navigation aident les utilisateurs à se sentir à l’aise quel que soit l’appareil qu’ils utilisent.

Exemple : ce qui ne va pas
Une application dont les boutons et les icônes changent de style et de fonction d’un écran à l’autre peut dérouter les utilisateurs et les ralentir.
Les utilisateurs aiment se sentir maîtres de la situation, mais un trop grand nombre de choix peut les submerger. L’astuce consiste à proposer suffisamment d’options pour qu’ils se sentent responsabilisés, mais pas trop pour qu’ils se sentent perdus. Des techniques telles que la divulgation progressive peut aider à gérer cet équilibre.
Exemple : ce qui fonctionne
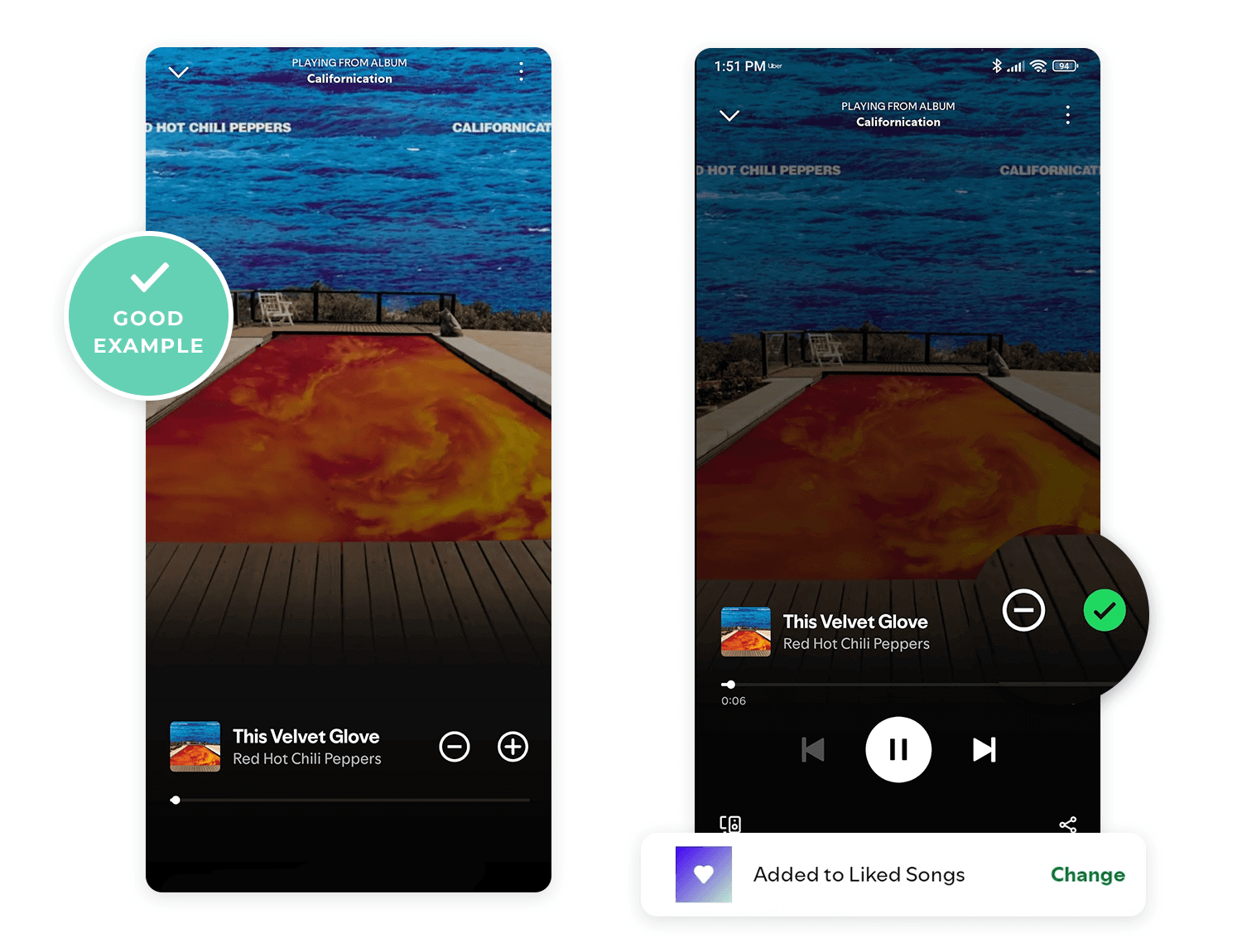
Les contrôles simples de Spotify permettent aux utilisateurs de créer et de gérer facilement des listes de lecture, leur donnant ainsi la liberté sans les surcharger.

Exemple : ce qui ne va pas
Un site web qui propose trop d’options de personnalisation peut donner aux utilisateurs l’impression qu’ils sont perdus et qu’ils ne savent pas quoi faire.
La facilité d’utilisation est le fondement d’un bon design. Il s’agit de s’assurer que les utilisateurs peuvent faire les choses facilement. Si votre design n’est pas utilisable, peu importe son apparence.
Exemple : ce qui fonctionne
L’interface de Gmail est intuitive et permet aux utilisateurs de gérer rapidement leurs courriels grâce à des raccourcis utiles.

Exemple : ce qui ne fonctionne pas
Un formulaire mal étiqueté et dépourvu de message d’erreur peut frustrer les utilisateurs et les empêcher de le remplir.
Tester votre design avec de vrais utilisateurs est le meilleur moyen de voir ce qui fonctionne et ce qui ne fonctionne pas. Cela vous permet de repérer rapidement les problèmes et d’apporter des améliorations avant le lancement. Des techniques telles que Les tests A/B peut être particulièrement efficace pour comparer différentes options de design et comprendre les préférences des utilisateurs.
Exemple : ce qui fonctionne
Microsoft teste régulièrement les nouvelles fonctionnalités avec les utilisateurs pour s’assurer qu’elles sont faciles à utiliser et qu’elles répondent à leurs besoins.

Exemple : ce qui ne marche pas
Lancer une fonctionnalité sans la tester peut entraîner la frustration des utilisateurs et des commentaires négatifs.
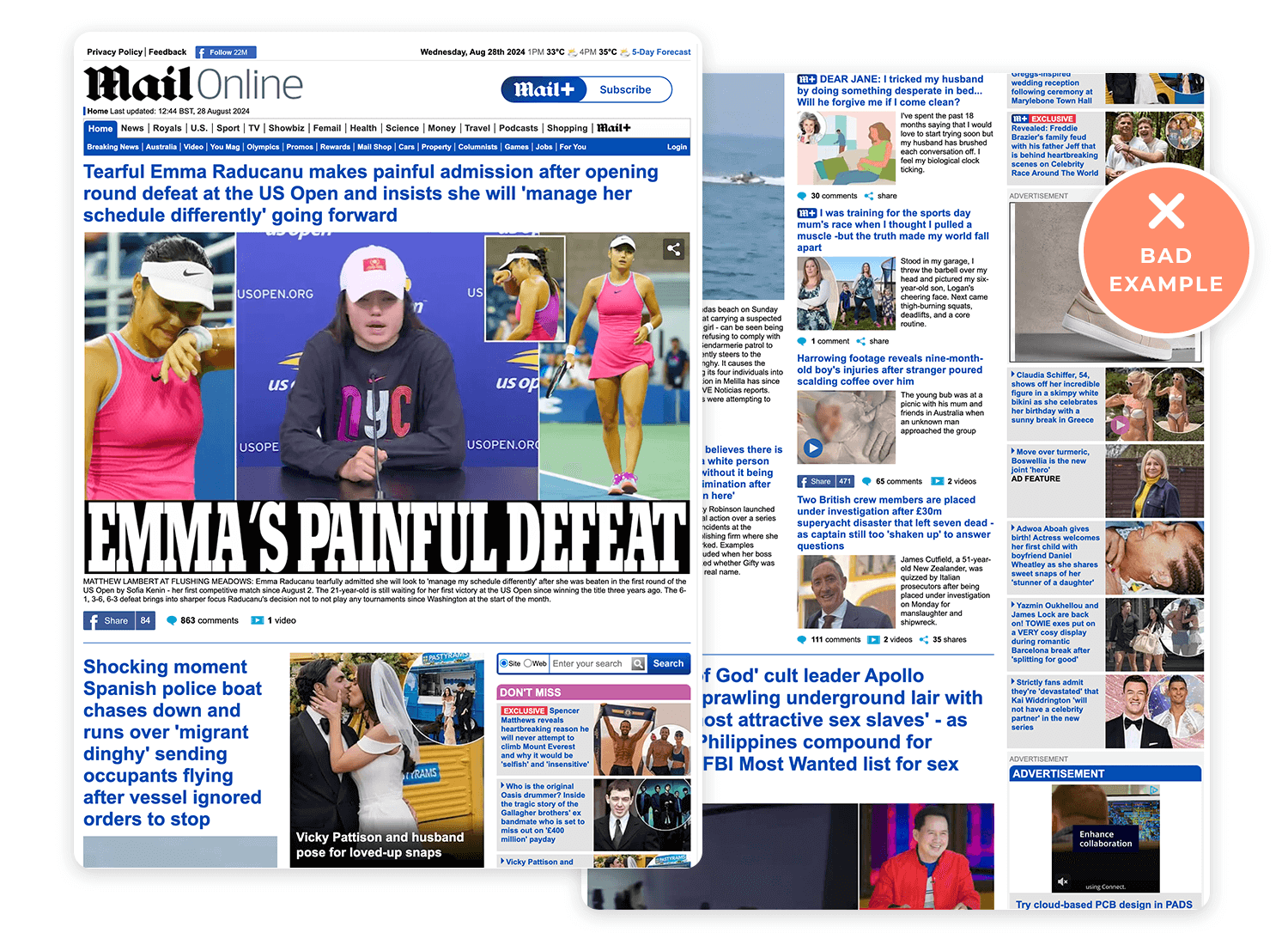
Un design simple est souvent la meilleure solution. Trop de fonctionnalités ou d’éléments visuels peuvent encombrer votre interface et désorienter les utilisateurs. Se concentrer sur l’essentiel peut rendre votre design plus efficace.
Exemple : ce qui fonctionne
La page d’accueil minimaliste de Google en est un bon exemple. La barre de recherche est placée au centre de la page, ce qui la rend facile à utiliser et ne l’encombre pas d’informations inutiles.

Exemple : ce qui ne va pas
Un site d’actualités rempli de publicités et de fenêtres contextuelles peut détourner l’attention des utilisateurs du contenu qu’ils sont venus lire, rendant l’expérience frustrante et moins agréable.
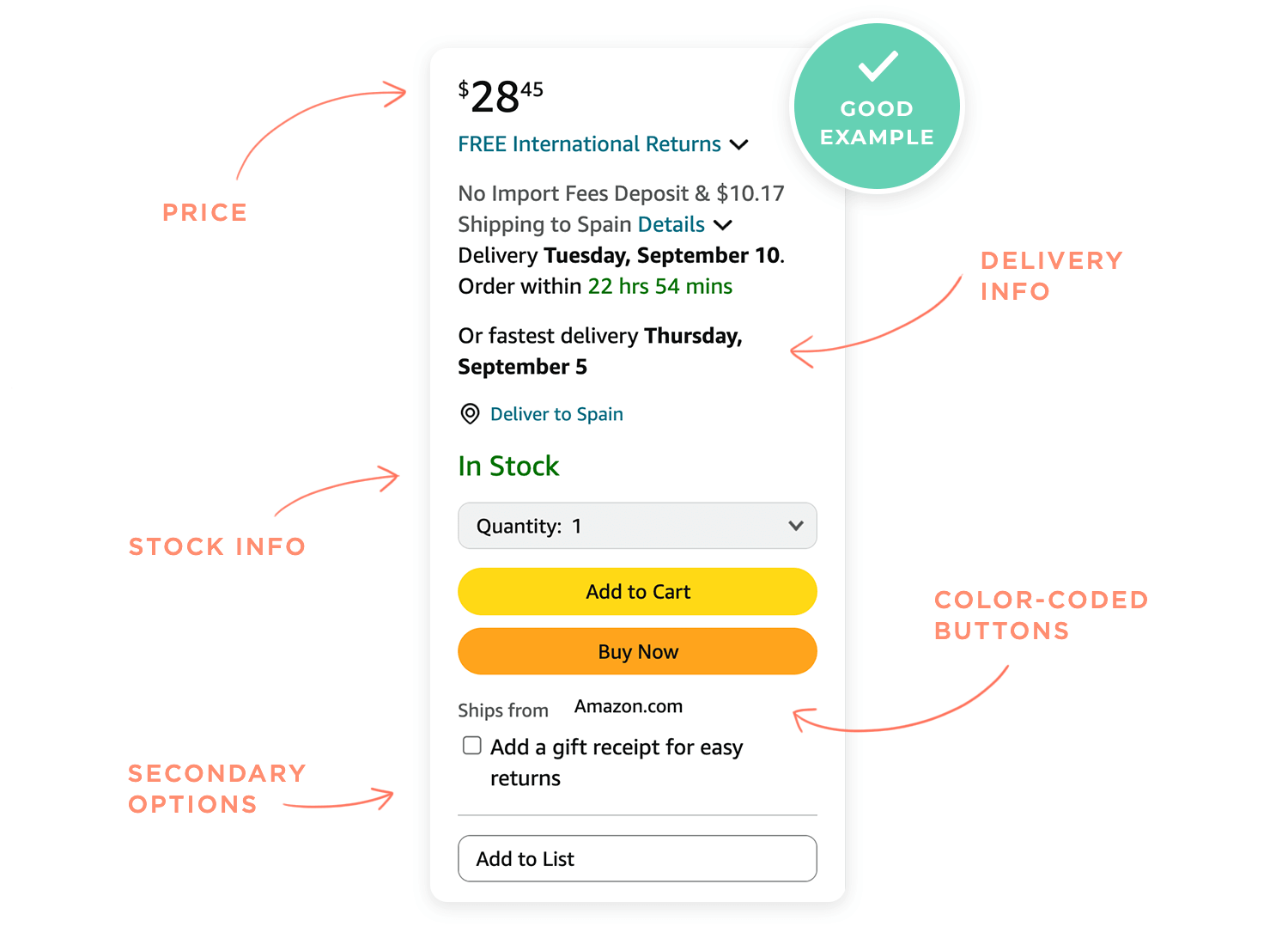
La hiérarchie visuelle consiste à guider l’attention des utilisateurs en faisant ressortir certaines parties de votre design plus que d’autres. Elle aide les utilisateurs à voir rapidement ce qui est important.
Exemple : ce qui fonctionne
Sur Amazon, le nom du produit, le prix et le bouton « Ajouter au panier » sont faciles à repérer, ce qui aide les utilisateurs à prendre des décisions rapidement.

Exemple : ce qui ne va pas
Un site web où tout se ressemble peut déconcerter les utilisateurs qui ne savent pas où se concentrer.
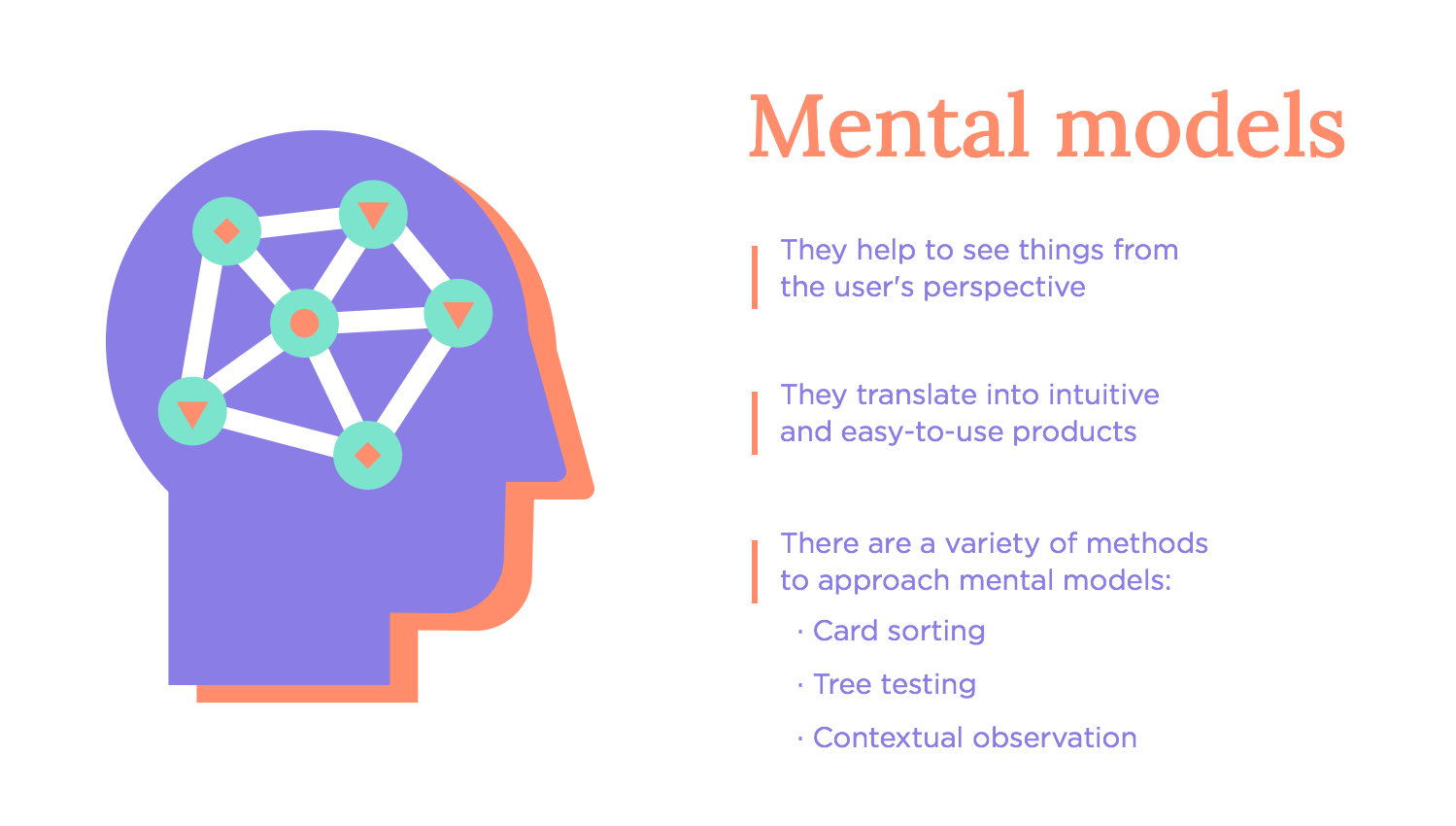
Modèles mentaux sont les idées et les attentes que les utilisateurs ont sur la façon dont les choses devraient fonctionner, sur la base de leurs expériences passées. Lorsque votre design correspond à ces attentes, les utilisateurs le trouvent plus facile et plus intuitif à utiliser.
Le tri de cartes peut vous aider à comprendre ces attentes en montrant comment les utilisateurs regroupent naturellement les informations, vous guidant ainsi vers un design qui leur convient.
Exemple : ce qui fonctionne
Les gestes de balayage d’Apple en sont un excellent exemple. La plupart des utilisateurs sont déjà familiarisés avec les actions de balayage sur leurs appareils, de sorte que l’utilisation de ces gestes dans les applications semble naturelle et facile.

Exemple : ce qui n’est pas
Une application bancaire qui utilise des icônes peu familières pour des actions courantes, comme le transfert d’argent, peut dérouter les utilisateurs et les amener à commettre des erreurs. Si les concepteurs de l’appli avaient utilisé le tri de cartes, ils auraient peut-être découvert comment les utilisateurs s’attendent à ce que ces actions soient représentées, ce qui aurait permis d’éviter toute confusion.
Concevez l'UX de votre application web et mobile avec Justinmind. Essayez-le gratuitement !

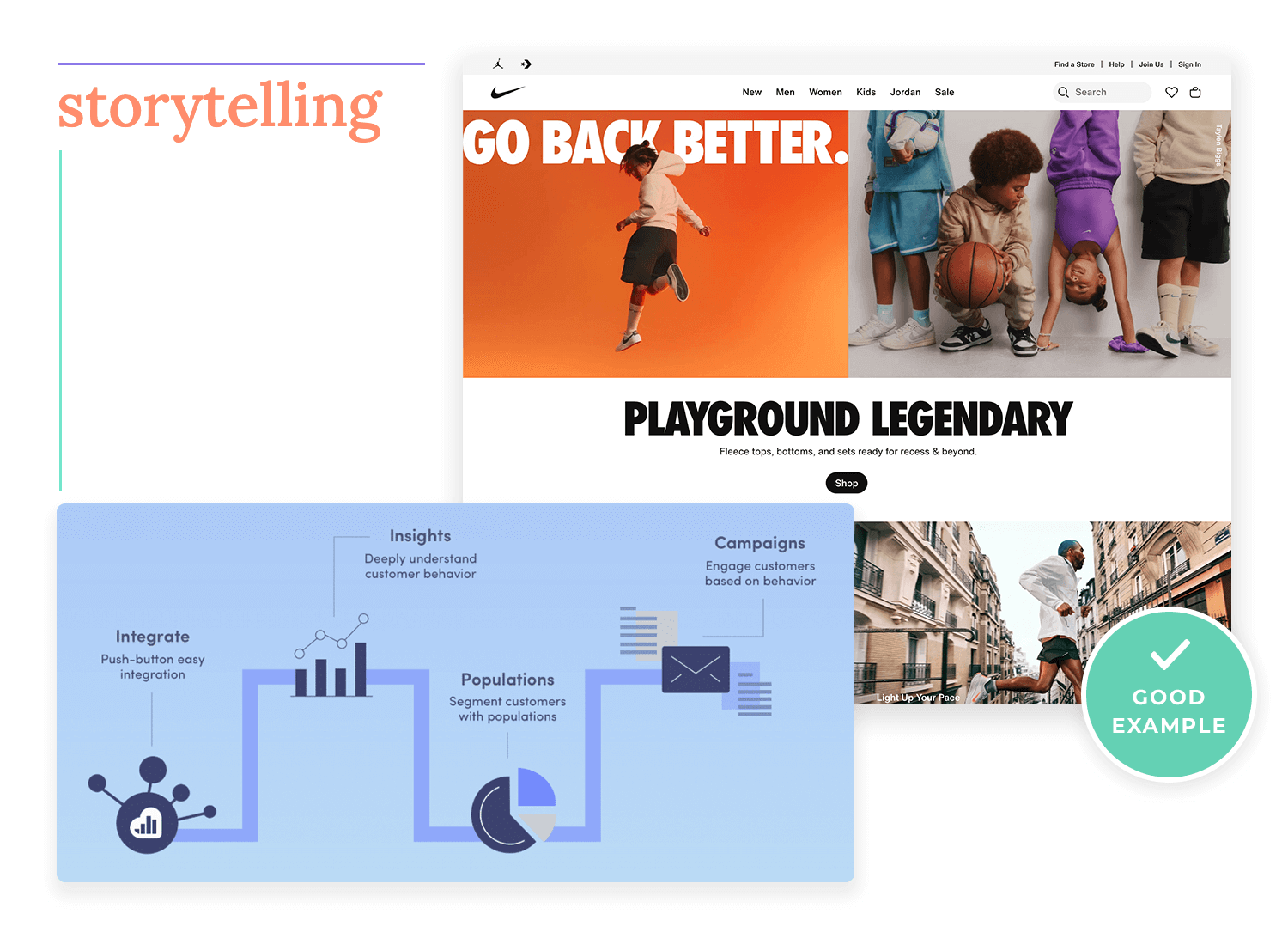
Le storytelling dans le design revient à raconter une histoire à travers votre produit. Il permet de maintenir l’intérêt des utilisateurs et de rendre l’expérience mémorable. La narration visuelle joue un rôle important à cet égard – en utilisant des images, des couleurs et une mise en page pour créer un récit qui trouve un écho auprès des utilisateurs.
Cette approche est également importante dans des domaines tels que le design des tableaux de bord et l’accueil des utilisateursoù des visuels clairs et convaincants aident les utilisateurs à comprendre les données et à naviguer facilement dans votre produit.
Exemple : ce qui fonctionne
Le site web de Nike utilise des images et des histoires fortes pour inspirer les utilisateurs et les rapprocher de la marque.

Exemple : ce qui ne va pas
Un didacticiel confus qui saute d’un endroit à l’autre peut frustrer les utilisateurs, car il leur est difficile de comprendre comment utiliser le produit.
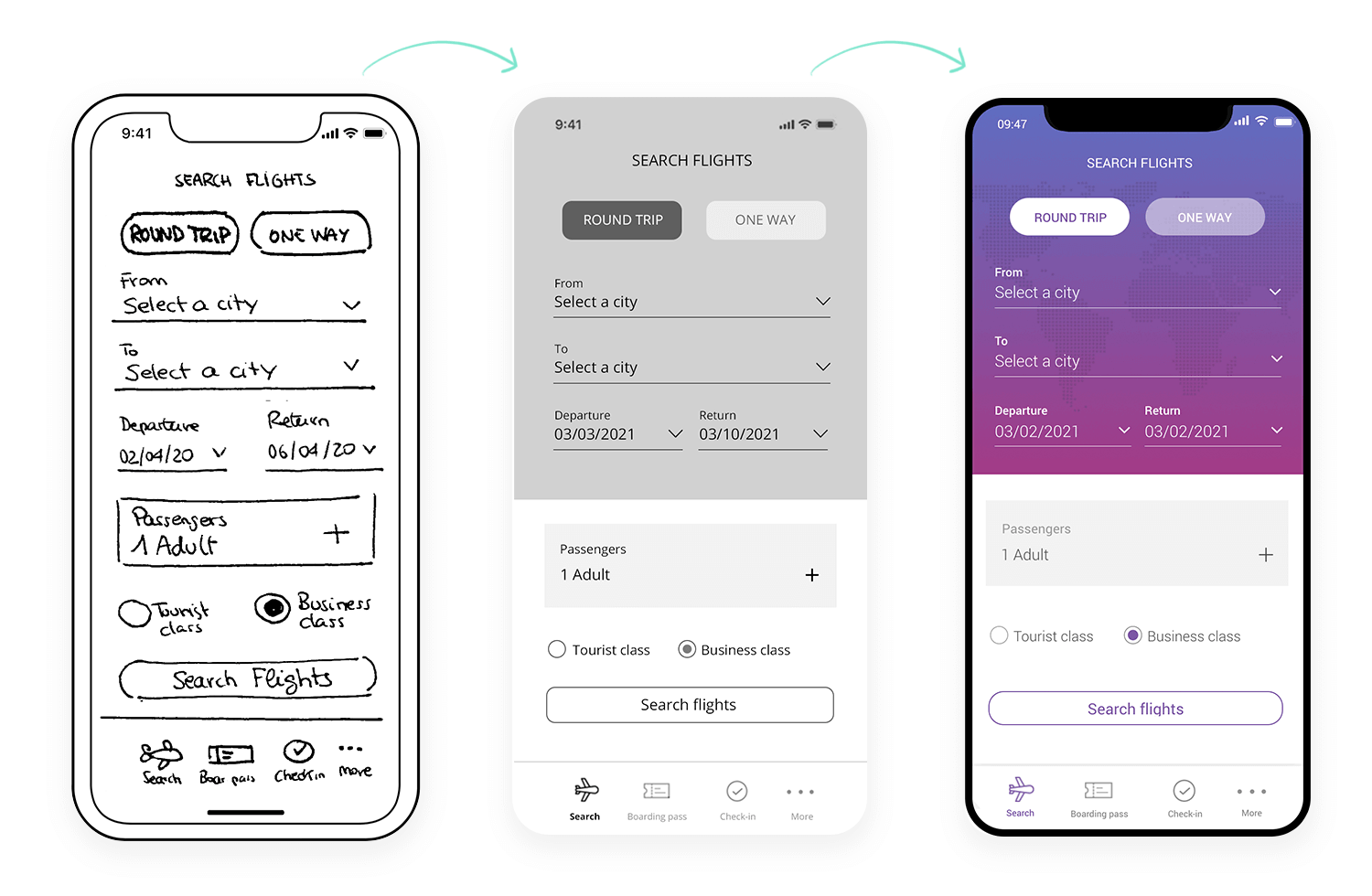
Tout designer chevronné sait que le fait de se lancer directement dans la réalisation d’un prototype sans test est une erreur. Il est tentant de se plonger immédiatement dans le produit final, mais il est plus judicieux de commencer simplement. Commencez par des sketchs et des wireframes pour tester des idées et apporter des modifications avant d’ajouter tous les détails. Vous gagnerez ainsi du temps et éviterez de gros maux de tête par la suite.
Exemple : ce qui fonctionne
L’équipe commence par des sketchs et des wireframes simples, en testant différentes idées dès le début. Cela leur permet de peaufiner le design petit à petit, en s’assurant que tout fonctionne bien avant de passer à la version finale et détaillée.

Exemple : ce qui n’est pas
Se lancer directement dans la réalisation d’un prototype impeccable sans le tester peut faire perdre du temps s’il ne répond pas aux besoins des utilisateurs. Vous risquez de vous retrouver avec un produit qui a fière allure mais qui ne fonctionne pas bien, ce qui entraînera des retards importants et de nombreuses retouches.
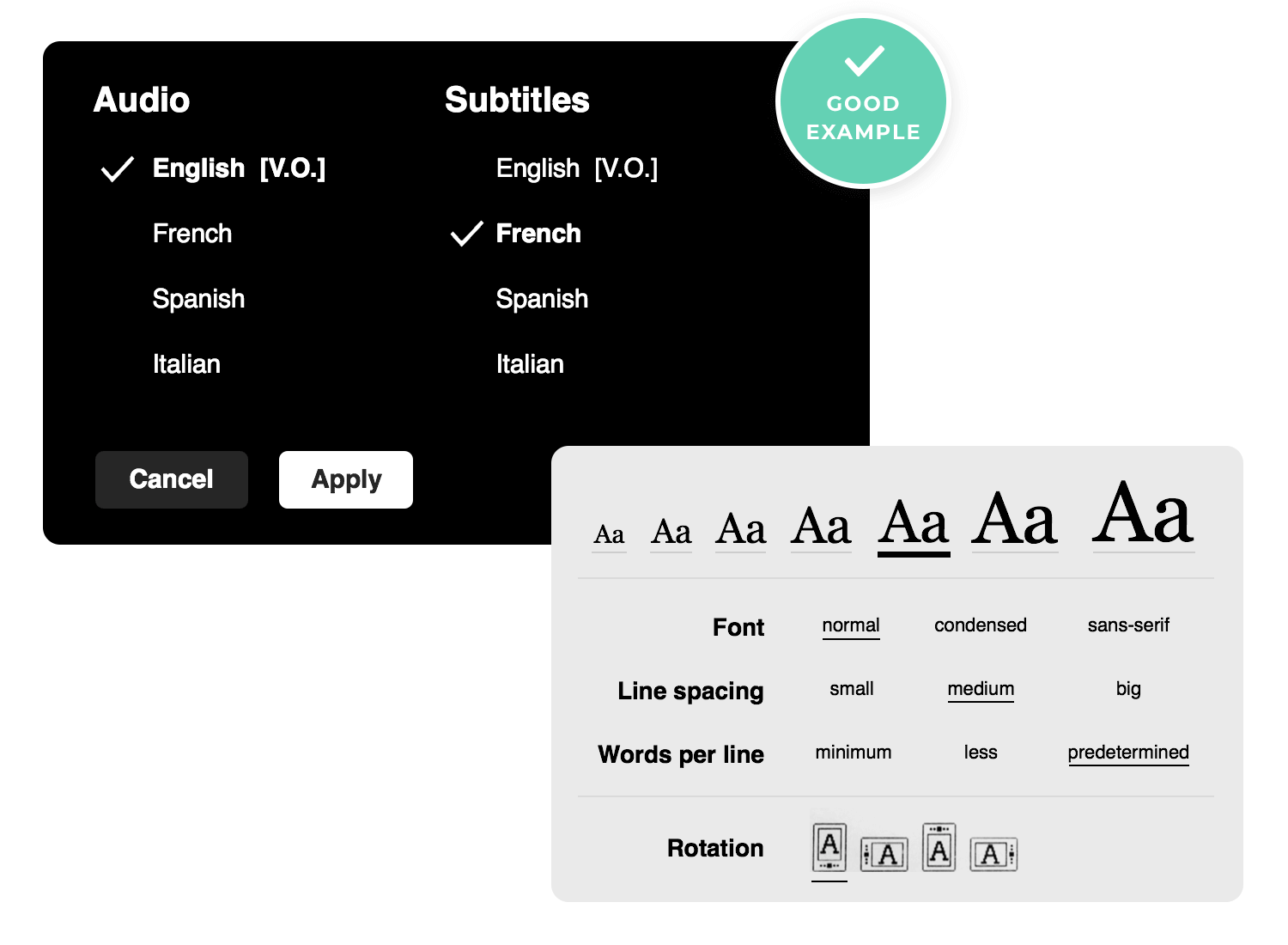
Tests d’accessibilité est essentiel pour s’assurer que tout le monde, y compris les personnes handicapées, puisse utiliser votre produit confortablement. Il ne s’agit pas seulement de cocher des cases, mais de rendre votre produit accueillant et facile à utiliser pour tout le monde.
Exemple : ce qui fonctionne
Un site web qui fonctionne de manière transparente avec les lecteurs d’écran et qui peut être entièrement navigué à l’aide d’un clavier est un excellent exemple de design inclusif. Il permet aux personnes souffrant de déficiences visuelles ou motrices d’accéder à tout aussi facilement que les autres.

Exemple : ce qui n’est pas
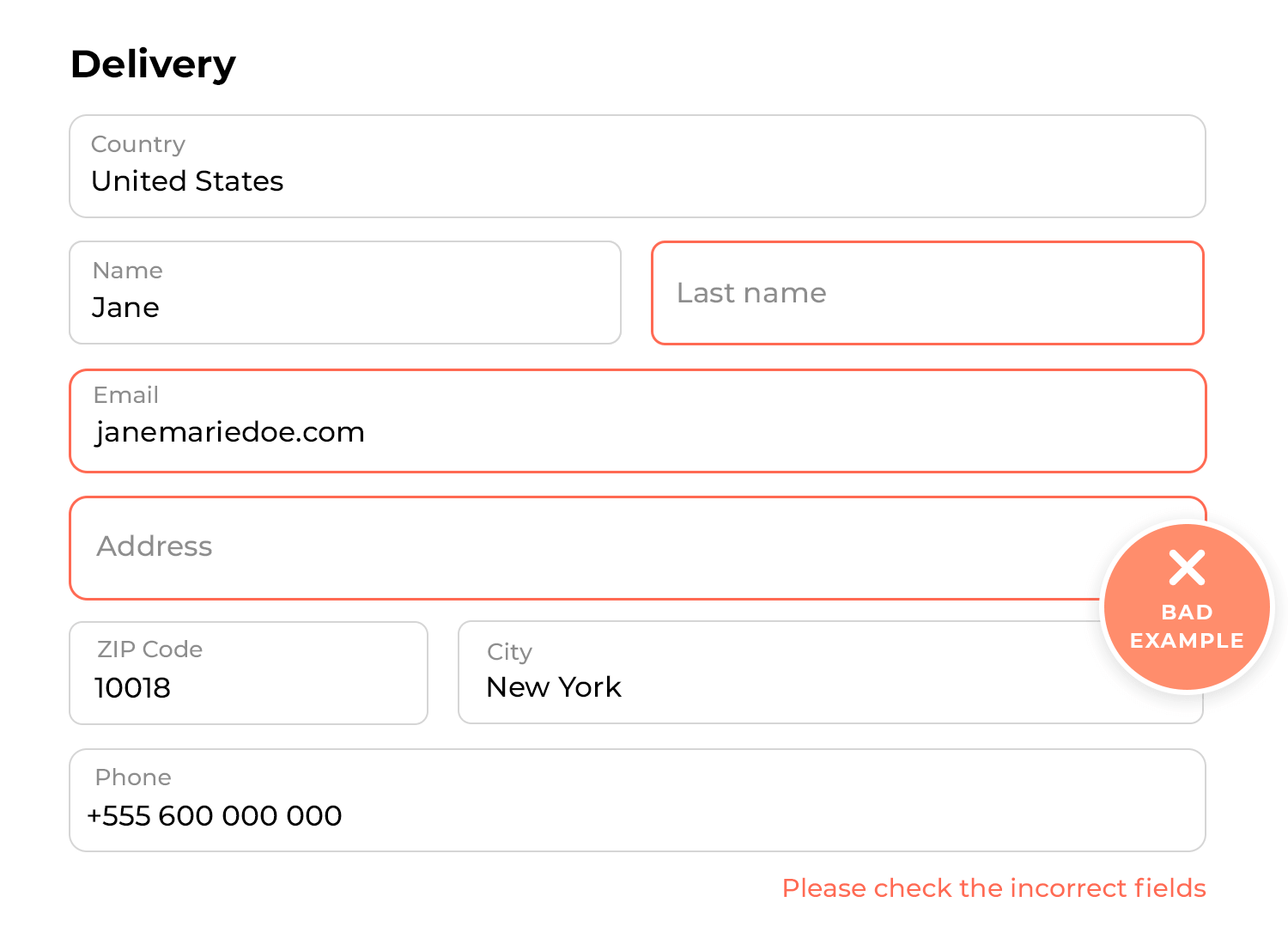
Un formulaire qui n’utilise que la couleur pour indiquer les champs obligatoires peut être très frustrant pour les utilisateurs daltoniens. En l’absence d’autres indices, ils risquent de ne pas se rendre compte de ce qui est nécessaire, ce qui peut entraîner des erreurs et une mauvaise expérience. De petits détails comme celui-ci peuvent faire une grande différence dans l’accessibilité de votre produit.
Nous savons désormais qu’offrir aux utilisateurs un design cohérent les aide à se sentir à l’aise et réduit le temps nécessaire à l’apprentissage de l’utilisation de votre produit. Les principes de design de l’UI jouent également un rôle crucial dans l’obtention de cette cohérence entre les plateformes.
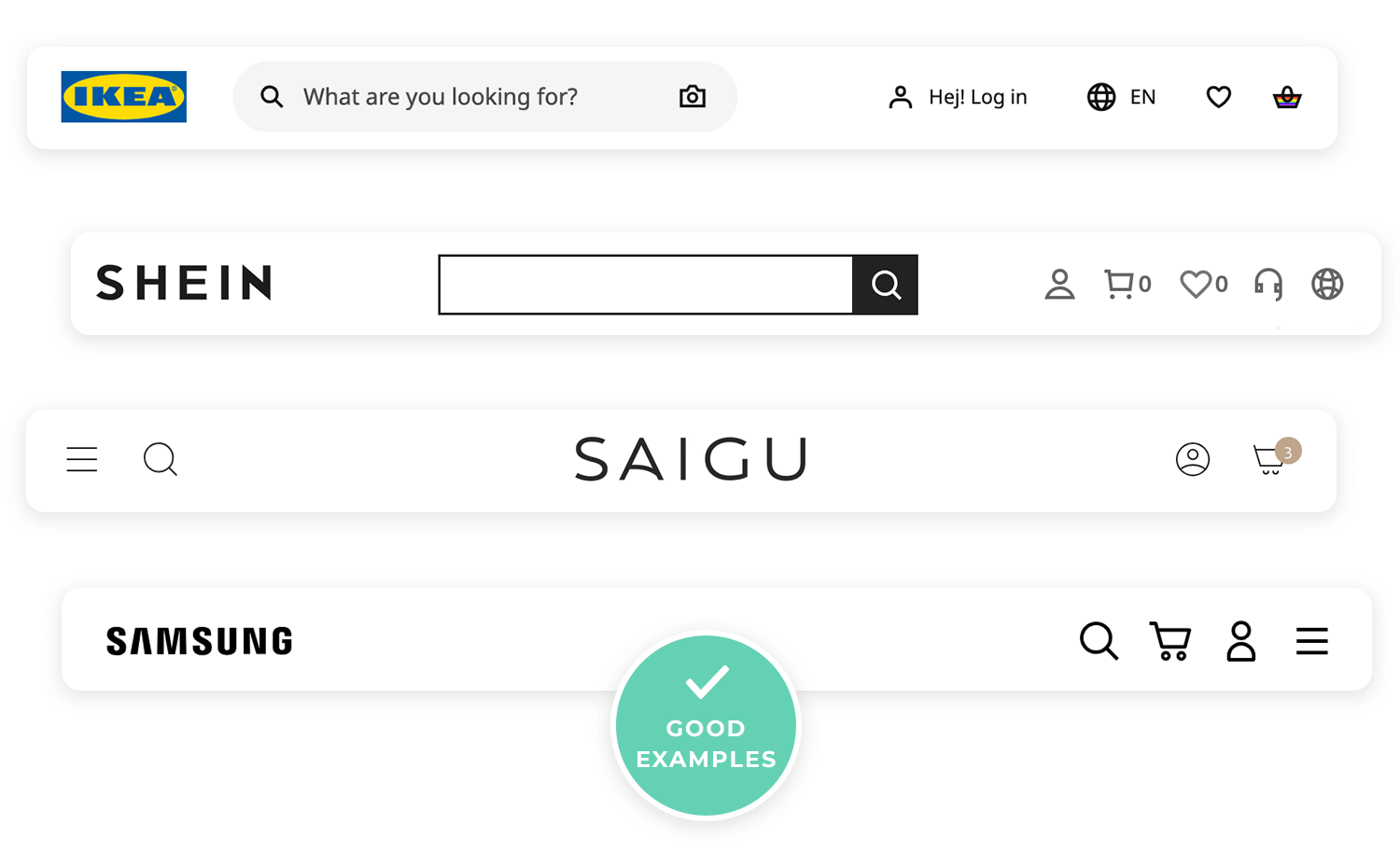
Par exemple, la plupart des utilisateurs reconnaissent immédiatement certains composants de l’UI. Cela signifie qu’ils savent instinctivement ce que ce composant va faire et plus ou moins comment il va se comporter. Parmi les exemples classiques, on peut citer le menu hamburger ou des boutons radio.
Exemple : ce qui fonctionne
La plupart des sites web placent l’icône du panier d’achat dans le coin supérieur droit, là où les utilisateurs s’attendent à la trouver.

Exemple : ce qui ne va pas
Une nouvelle application qui place des icônes courantes à des endroits inhabituels peut dérouter les utilisateurs qui ont l’habitude de les trouver ailleurs.
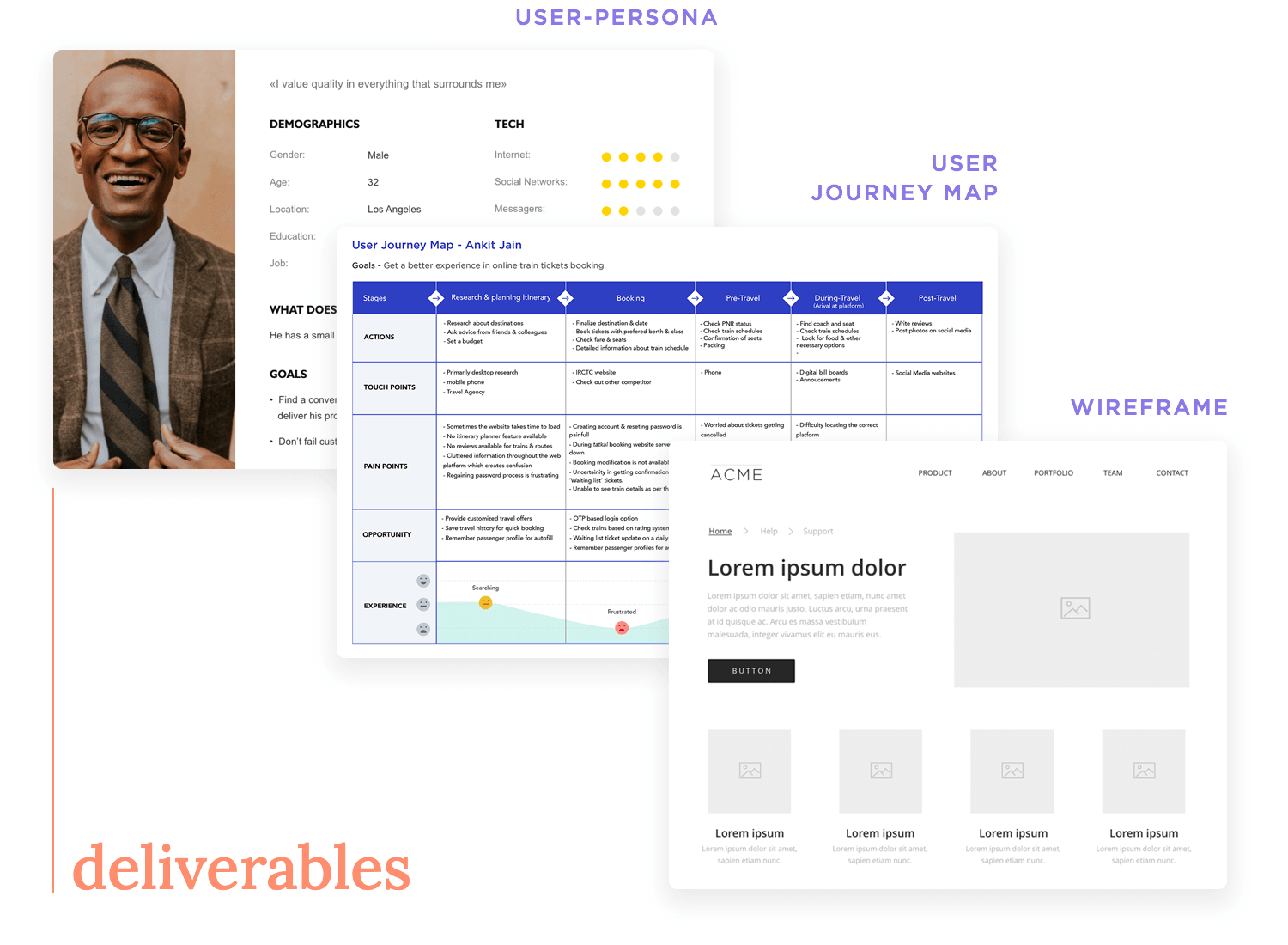
Les livrables UX, comme les personas, les wireframes, les parcours d’utilisateursLes plans et les prototypes sont des outils essentiels qui permettent de partager les idées et d’orienter le processus de design. Ils permettent à tout le monde de rester sur la même longueur d’onde et de se concentrer sur la création d’un produit que les utilisateurs aimeront.
Exemple : ce qui fonctionne
Créer des user persona aide l’équipe de conception à savoir clairement à qui s’adresse le design. Il est plus facile de prendre des décisions lorsque vous savez exactement ce dont votre public cible a besoin et ce qu’il veut.

Exemple : ce qui n’est pas
L’absence de plan du site peut donner à un site web une impression de désordre et de difficulté de navigation. En l’absence d’un plan clair, les utilisateurs peuvent avoir du mal à trouver ce qu’ils recherchent, ce qui entraîne une expérience frustrante.
Disposer d’un outil de outil de prototypage est essentiel pour créer, tester et affiner rapidement vos designs. C’est ce qui vous permet de transformer vos idées en quelque chose de tangible et de procéder à des ajustements en fonction des commentaires des utilisateurs.
Exemple : ce qui fonctionne
Utiliser un outil de design UX comme Justinmind permet aux équipes de collaborer en temps réel, ce qui facilite l’ajustement des designs et leur test immédiat auprès des utilisateurs. Cela permet d’accélérer le processus de design et de s’assurer que tout le monde est aligné et travaille dans le même but.

Exemple : ce qui n’est pas
S’appuyer sur des outils de dessin de base pour le prototypage peut vraiment ralentir les progrès. Ces outils ne disposent souvent pas des fonctionnalités nécessaires pour tester pleinement votre design, ce qui peut entraîner des problèmes plus difficiles à résoudre par la suite.
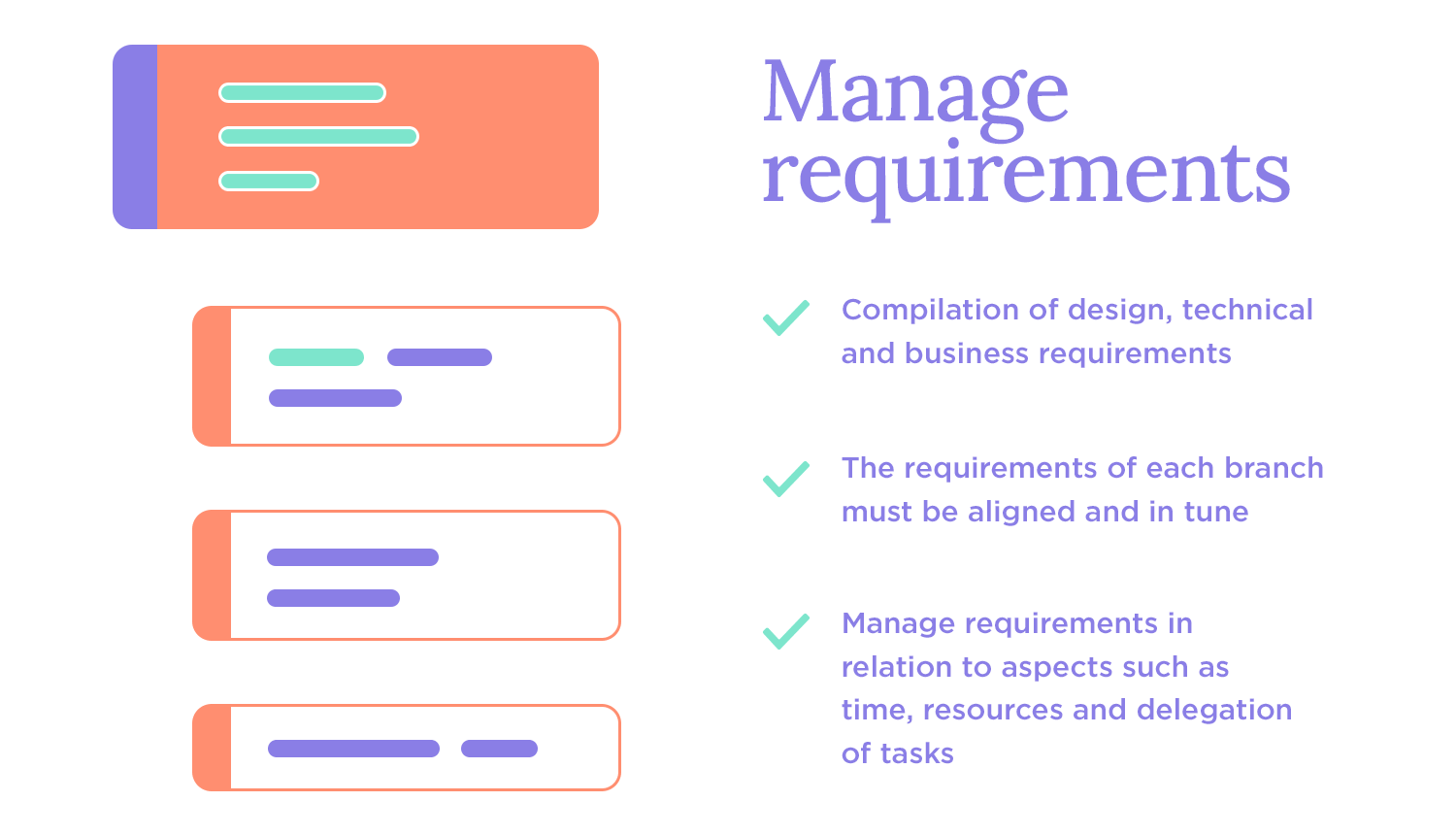
Il est très important de garder une trace de ce qui doit être fait pour maintenir le cap de votre projet. En vous gestion des exigencesAvec la gestion des exigences, vous vous assurez que tout ce qui est important est couvert et que le projet reste centré sur ses objectifs.
Exemple : ce qui fonctionne
Le fait de disposer d’une liste claire et régulièrement mise à jour de ce qui doit être fait aide l’équipe à rester en phase avec les besoins des utilisateurs et les objectifs du projet. Cette approche organisée permet d’éviter les malentendus et d’assurer le bon déroulement du projet.

Exemple : ce qui n’est pas
Si les exigences techniques et exigences en matière de design ne correspondent pas, vous risquez de vous retrouver avec un produit qui a l’air bien mais qui ne fonctionne pas correctement. Ce décalage peut entraîner des retards importants et des travaux de reprise coûteux.
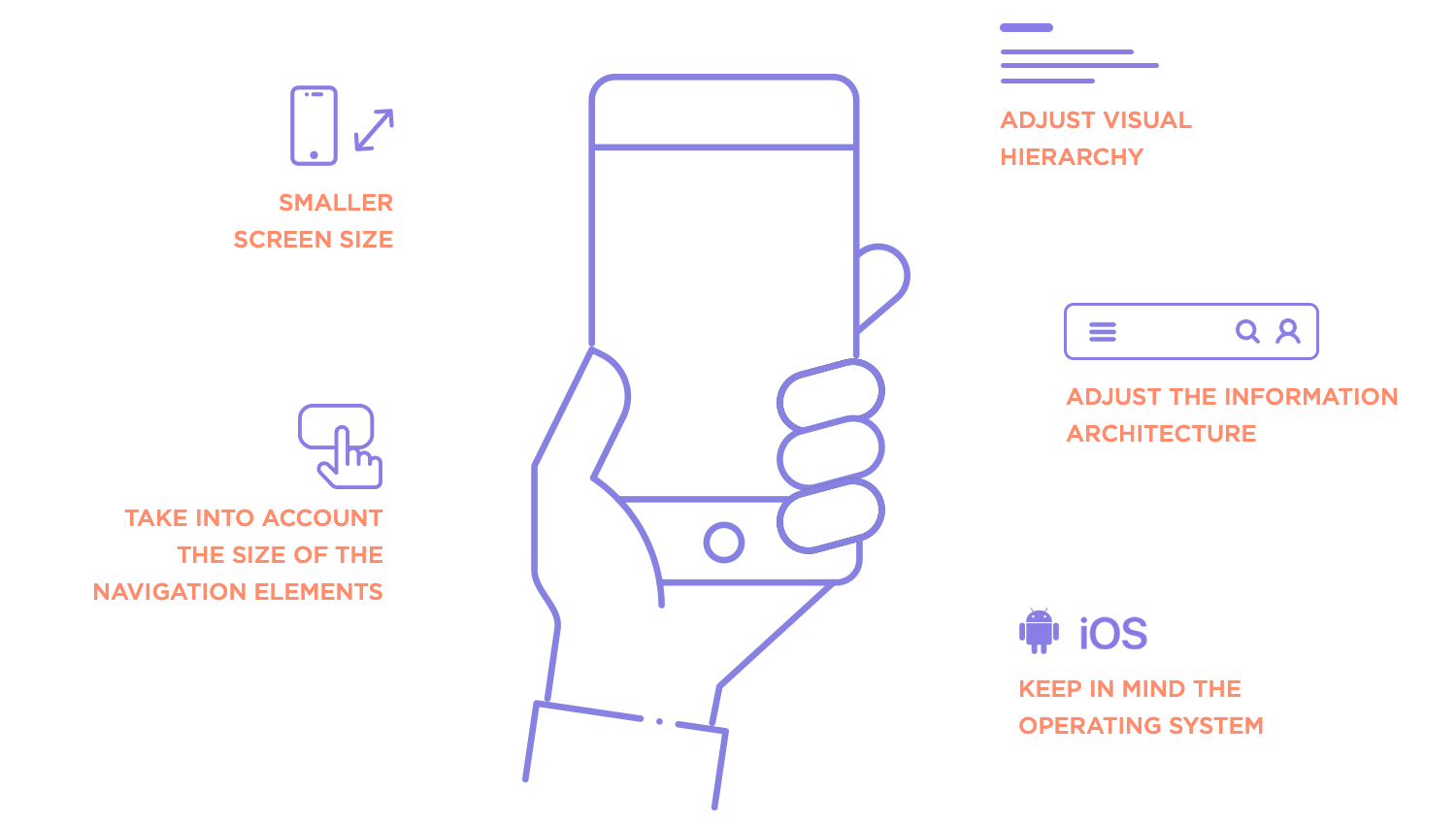
Comme nous l’avons déjà mentionné, le design pour le mobile et le web n’est pas le même. Les différentes tailles d’écran et la façon dont les gens utilisent ces appareils signifient que vous devez concevoir différemment pour vous assurer que tout fonctionne bien.
Exemple : ce qui fonctionne
Une application bancaire mobile dotée de gros boutons et d’icônes claires permet aux utilisateurs de naviguer facilement et d’accomplir leurs tâches sur un petit écran. Ce type de design prend en compte les besoins uniques des utilisateurs mobiles, ce qui rend l’expérience fluide et facile.

Exemple : ce qui n’est pas
Un site mobile qui n’est qu’une version réduite du site de bureau peut être frustrant, surtout s’il ne fonctionne pas bien avec les écrans tactiles ou les petits écrans. Cela peut entraîner une mauvaise expérience pour les utilisateurs mobiles.
Les modèles de conception UX sont des solutions éprouvées pour des problèmes de design courants. L’utilisation de ces modèles permet de gagner du temps et de s’assurer que votre produit est facile à utiliser, car ils sont basés sur ce qui a bien fonctionné auparavant.
Exemple : ce qui fonctionne
L’ajout d’un « défilement infini » sur une application de médias sociaux permet de maintenir l’intérêt des utilisateurs en leur permettant de découvrir de nouveaux contenus sans s’arrêter. Ce modèle rend l’expérience transparente et maintient l’intérêt des utilisateurs. Cependant, si le défilement infini n’est pas mis en œuvre avec soin, il peut entraîner des frustrations.

Exemple : ce qui n’est pas
Le fait d’ignorer les modèles de design établis pour créer quelque chose de totalement nouveau peut rendre votre produit plus difficile à utiliser. Les utilisateurs risquent de passer plus de temps à essayer de comprendre comment il fonctionne qu’à l’apprécier.
Concevez l'UX de votre application web et mobile avec Justinmind. Essayez-le gratuitement !

C’est par la découverte que commence le processus de design UX, une plongée profonde dans la compréhension des personnes pour lesquelles vous concevez, des problèmes auxquels elles sont confrontées et des objectifs qu’elles veulent atteindre. Certains l’appellent Compréhension ou Exploration, mais l’essence est la même : il s’agit d’apprendre à connaître le projet, les utilisateurs et le contexte qui les lie.
Cette phase est consacrée à la recherche sur l’utilisateur, qui est la base de tout ce qui suit. C’est le moment de mettre de côté les hypothèses, de se mettre à la place de l’utilisateur et de s’immerger dans son univers. Qui sont-ils ? Quels sont les défis auxquels ils sont confrontés ? Quelles sont les solutions qui feront vraiment la différence ? Pour répondre à ces questions, il faut de l’empathie, de la curiosité et une approche structurée.
En utilisant un langage clair et simple, vous contribuez à améliorer non seulement la compréhension de vos utilisateurs, mais aussi leur précision dans l’exécution de certaines tâches. N’oubliez pas qu’avec le rythme de vie actuel, les utilisateurs sont souvent pressés et ont tendance à avoir une durée d’attention plus courte. Il n’y a aucun avantage à utiliser un jargon alambiqué ou à essayer d’être verbeux.

La première étape de la découverte consiste à identifier vos utilisateurs cibles et à définir les problèmes fondamentaux que votre design va résoudre. Il ne suffit pas d’avoir une vague idée de votre public, vous devez connaître en détail ses comportements, ses objectifs et ses points faibles. Cette clarté est essentielle pour créer des solutions adaptées et intuitives.
La recherche sur les utilisateurs met également en lumière les besoins, qui proviennent souvent d’angles multiples. Il ne s’agit pas seulement de savoir ce dont les utilisateurs ont besoin, mais aussi d’aligner ces besoins sur les objectifs de l’entreprise et les contraintes techniques. En équilibrant ces exigences dès le départ, vous éviterez des faux pas coûteux en cours de route.
Pour vraiment comprendre vos utilisateurs, vous devez aller là où ils sont. Il peut s’agir de les interviewer, de les observer dans leur environnement naturel ou même de voir comment ils interagissent avec des produits concurrents. Chaque méthode de recherche offre des perspectives uniques :
- Entretiens et groupes de discussion : Excellents pour plonger dans les expériences personnelles et découvrir les points de douleur émotionnels.
- Les enquêtes : parfaites pour recueillir des données quantitatives plus larges.
- Études d’observation : vous aident à voir ce que les utilisateurs font, et pas seulement ce qu’ils disent.
- Tests de convivialité : même à un stade précoce, les tests de produits concurrents ou de flux de travail existants peuvent mettre en évidence des lacunes et des opportunités.
Chaque méthode apporte quelque chose de précieux, et le choix dépend souvent du contexte et des ressources disponibles.
Une fois la recherche effectuée, il est temps de donner un sens aux résultats. C’est là que des outils comme les user persona et les cartes d’empathie entrent en jeu.
- Les user persona sont des profils détaillés de vos utilisateurs cibles, avec leurs objectifs, leurs frustrations et leurs motivations. Ils permettent à votre équipe de se faire une idée précise des personnes pour lesquelles vous concevez un produit.
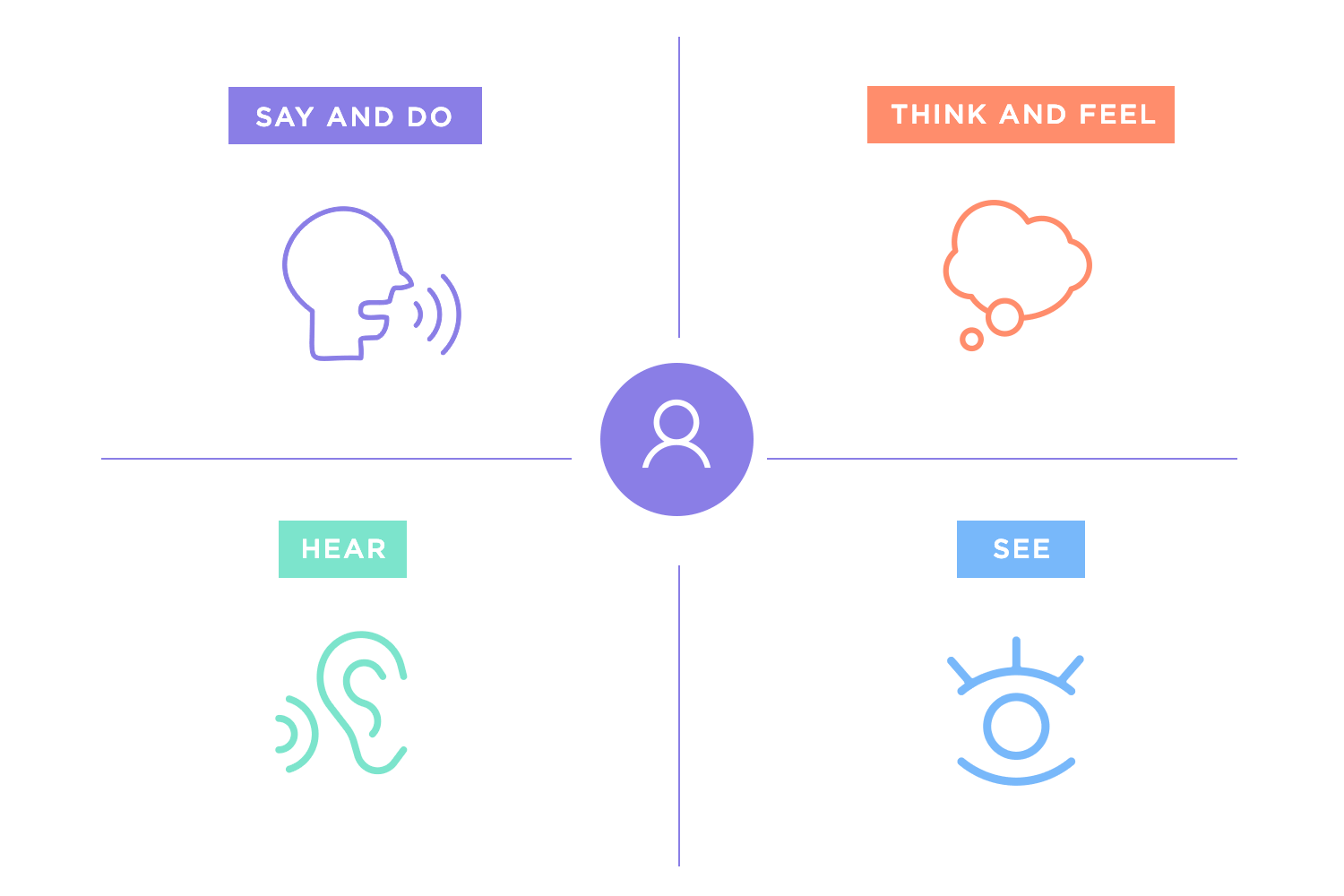
- Les cartes d’empathie vont plus loin en visualisant ce que les utilisateurs pensent, ressentent, disent et font. Elles permettent d’humaniser le processus de design, en gardant les personnes réelles au cœur de chaque décision.

Ces livrables ne servent pas seulement de référence, ce sont des outils qui inspirent l’empathie et guident le design. Ils permettent à l’utilisateur de se sentir présent dans chaque réunion et dans chaque décision.
La dernière pièce du puzzle de la découverte consiste à donner un sens à toutes les données que vous avez recueillies. Des schémas commencent à émerger : frustrations communes, objectifs partagés, comportements récurrents. La synthèse de ces informations permet de transformer les données brutes en informations exploitables.
Par exemple, vous pourriez découvrir que le problème principal n’est pas seulement la navigation sur un site web, mais la frustration émotionnelle de ne pas trouver rapidement ce dont l’utilisateur a besoin. Ce type d’observations permet de définir les exigences de votre solution et de combler le fossé entre les besoins des utilisateurs et les objectifs de design.
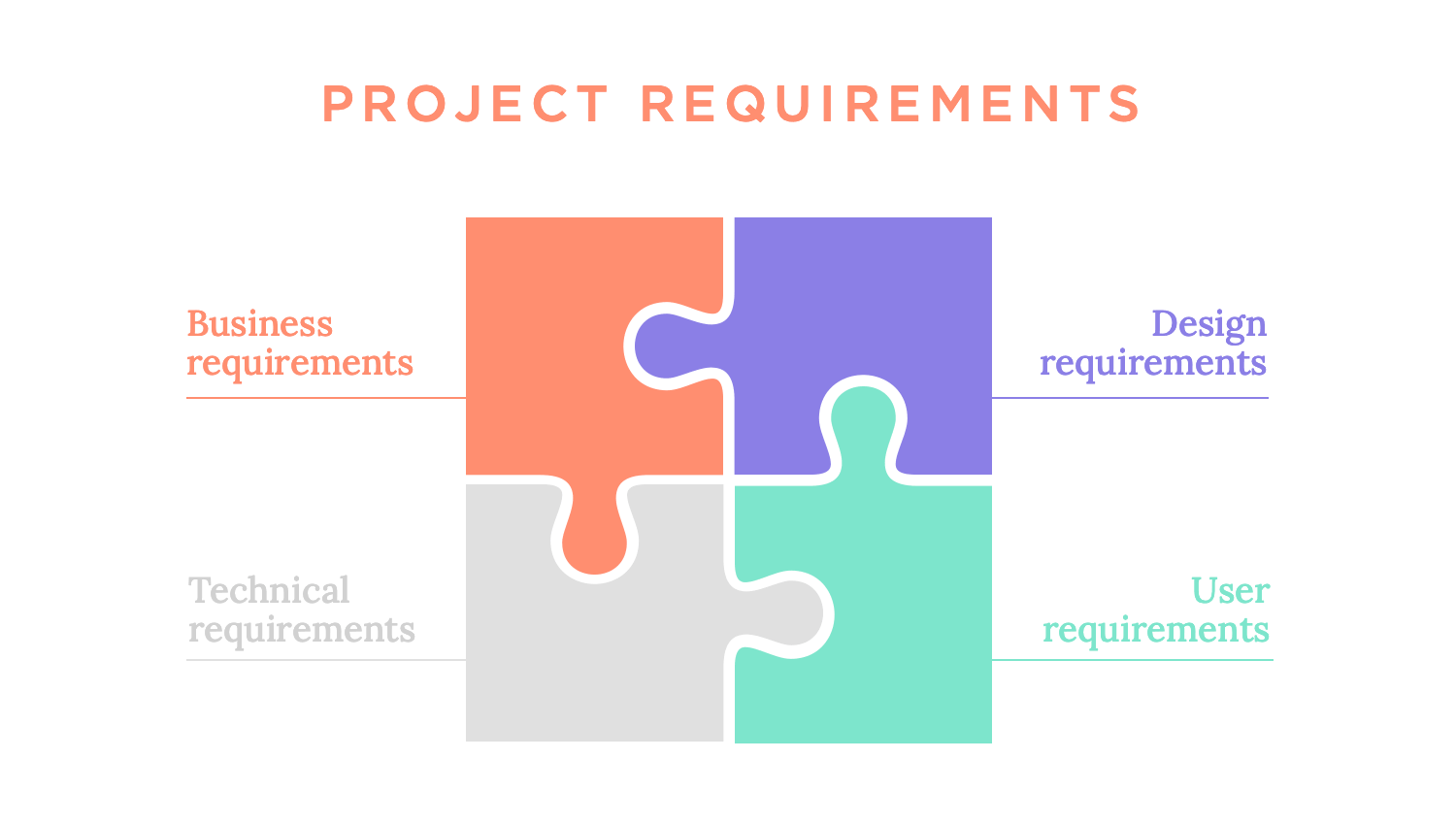
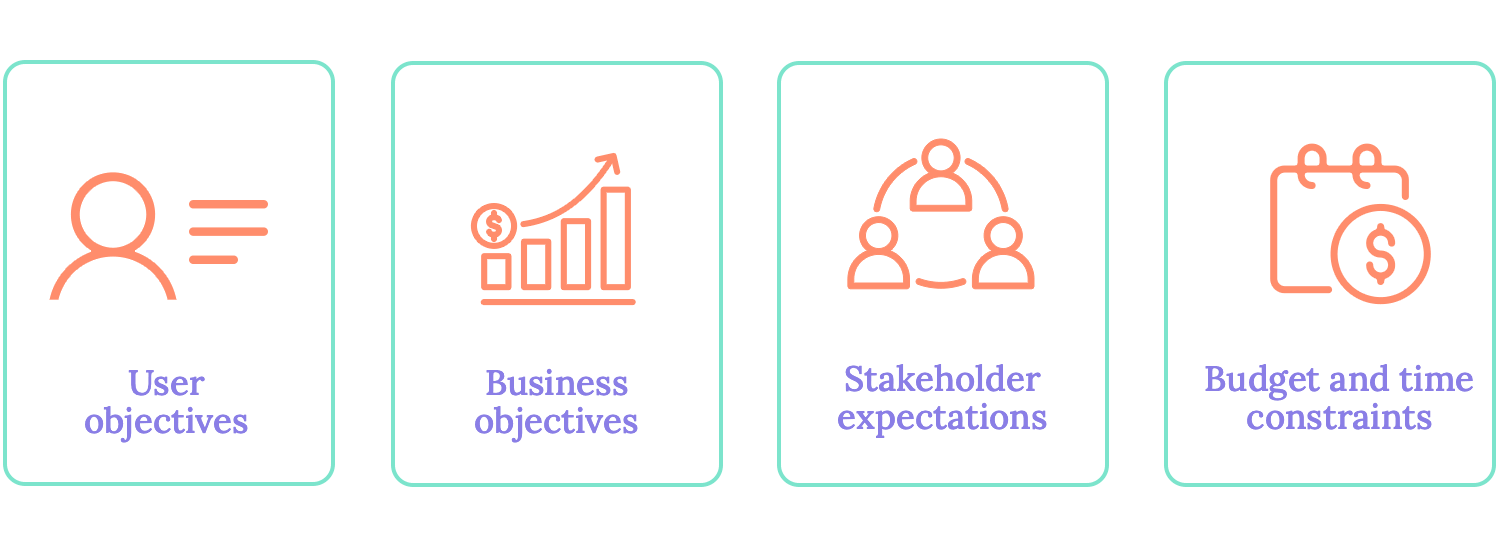
La découverte débouche naturellement sur l’identification et l’alignement des besoins. Il ne s’agit pas ici de dresser une simple liste de fonctionnalités, mais de créer une feuille de route. Les exigences couvrent souvent plusieurs domaines :
- Besoins de l’utilisateurLes besoins de l’utilisateur : que doit faire le produit pour l’utilisateur ?
- Objectifs de l’entreprise : comment le projet contribuera-t-il à la réussite de l’organisation ?
- Contraintes techniques: qu’est-ce qui est faisable avec la technologie et les ressources actuelles ?

Il peut être difficile de trouver un équilibre entre ces éléments. Il arrive que les objectifs de l’entreprise entrent en conflit avec les besoins des utilisateurs ou que les contraintes techniques limitent les possibilités. La résolution de ces tensions dès le début du projet permet d’en faciliter le déroulement ultérieur.
À ce stade du processus de conception UX, l’équipe de design sait pour qui elle conçoit, quel est le problème et ce que la solution doit faire. Maintenant que le contexte dans lequel la solution agira est également clair, l’équipe peut commencer à imaginer à quoi elle ressemblera et ce qu’elle fera. C’est à ce moment-là qu’il est nécessaire d’avoir le bon L’outil de design UX joue un rôle important.
Ce n’est un secret pour personne : dans le domaine du design UX, les équipes de design disposent d’une grande marge pour aborder cette phase à leur manière. Certaines d’entre elles séparent le processus d’idéation du wireframing et du prototypage D’autres acceptent simplement que l’ensemble du processus soit l’occasion de donner vie à leurs idées. Quoi qu’il en soit, la phase d’idéation tend à avoir des débuts modestes dans tout processus de design UX.
Avant de sortir l’outil de outil de prototypageDans un premier temps, la plupart des équipes se concentrent sur la fonctionnalité du produit théorique, en utilisant des diagrammes et des dessins sur papier pour les premières idées. Les étapes cruciales comprennent des choses comme la définition de l’architecture de l’information ou de la navigation générale, ce qui aide l’équipe à diriger ses efforts lorsque vient le moment de wireframe les os nus du produit. Il en résulte également un meilleur flux de travail pour l’ensemble du processus de design UX.

La création de plans et de dessins sur papier évite de perdre du temps en créant des dizaines de wireframes des idées, ce qui permet à l’équipe de savoir plus ou moins ce qu’elle veut au moment où elle commence le wireframing.
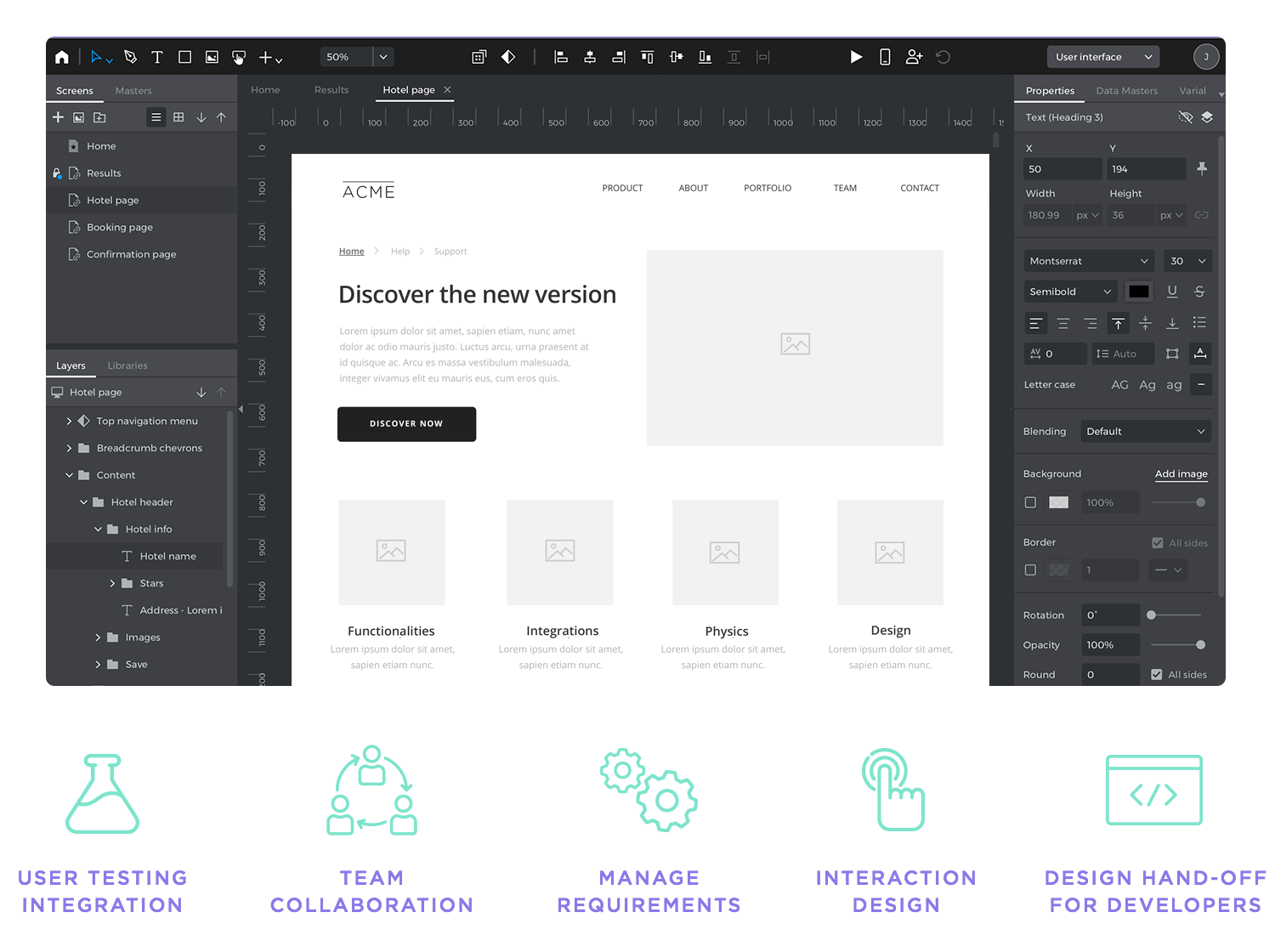
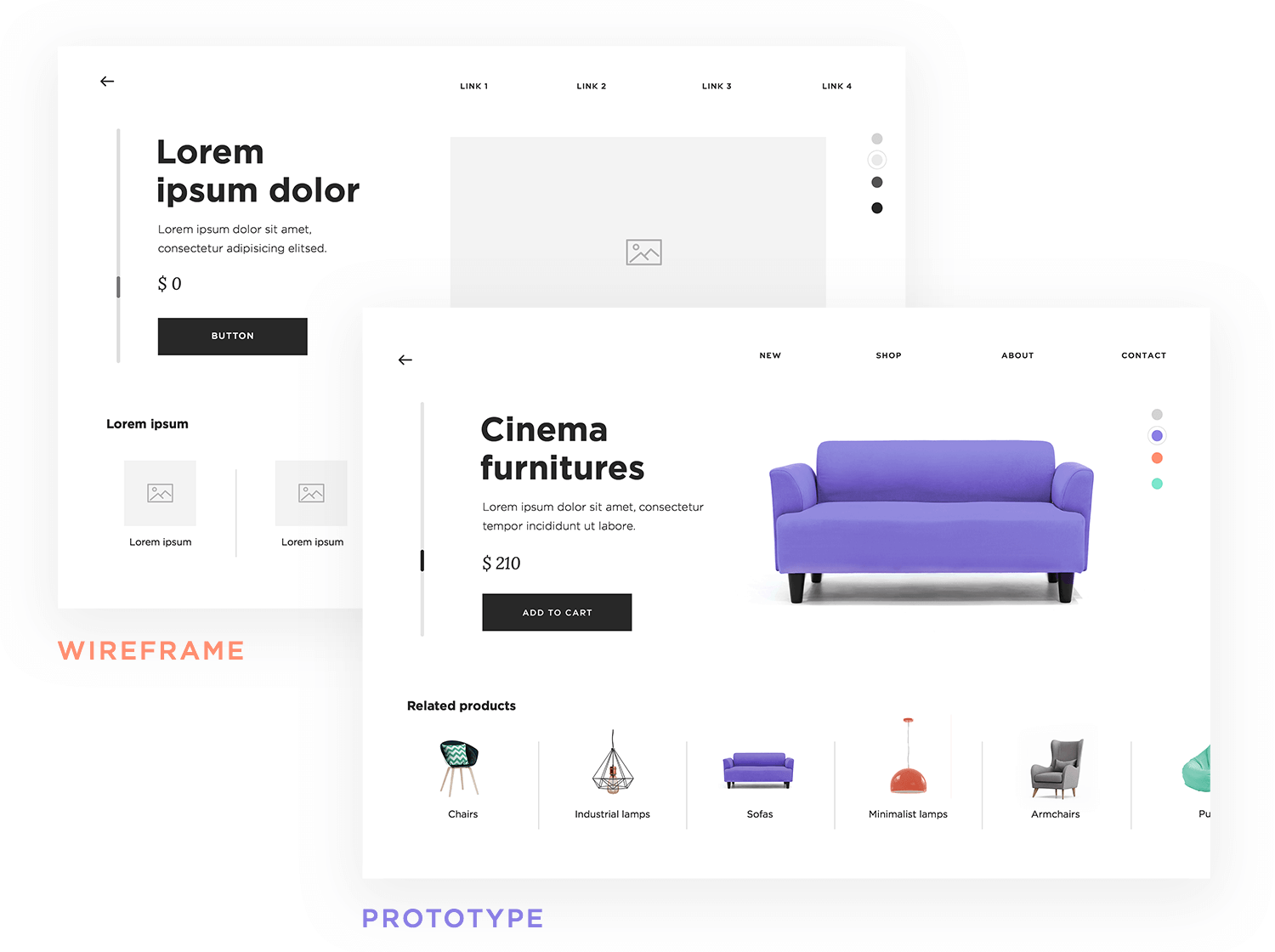
Une fois que le moment est venu de mettre tout cela sous forme de wireframeL’équipe peut alors se concentrer sur la création d’une représentation tangible et concrète de ses idées dessinées sur papier. Le wireframe se concentre sur les fonctionnalités les plus visuelles, comme la disposition et la hiérarchie visuelle des éléments. Peu à peu, l’équipe de design s’appuiera sur ce wireframe et y ajoutera des détails visuels et comportementaux. Au final, un prototype émerge du wireframe, ouvrant la voie à une représentation haute-fidélité du design final.
Au cœur du design UX se trouve une idée simple mais puissante : l’utilisateur passe avant tout. Design centré sur l’utilisateur (UCD) consiste à comprendre les besoins des utilisateurs et à adapter les solutions pour y répondre. Il ne s’agit pas seulement de construire des produits fonctionnels, mais de créer des expériences qui résonnent, qui plaisent et qui résolvent des problèmes réels. Voyons cela en détail :
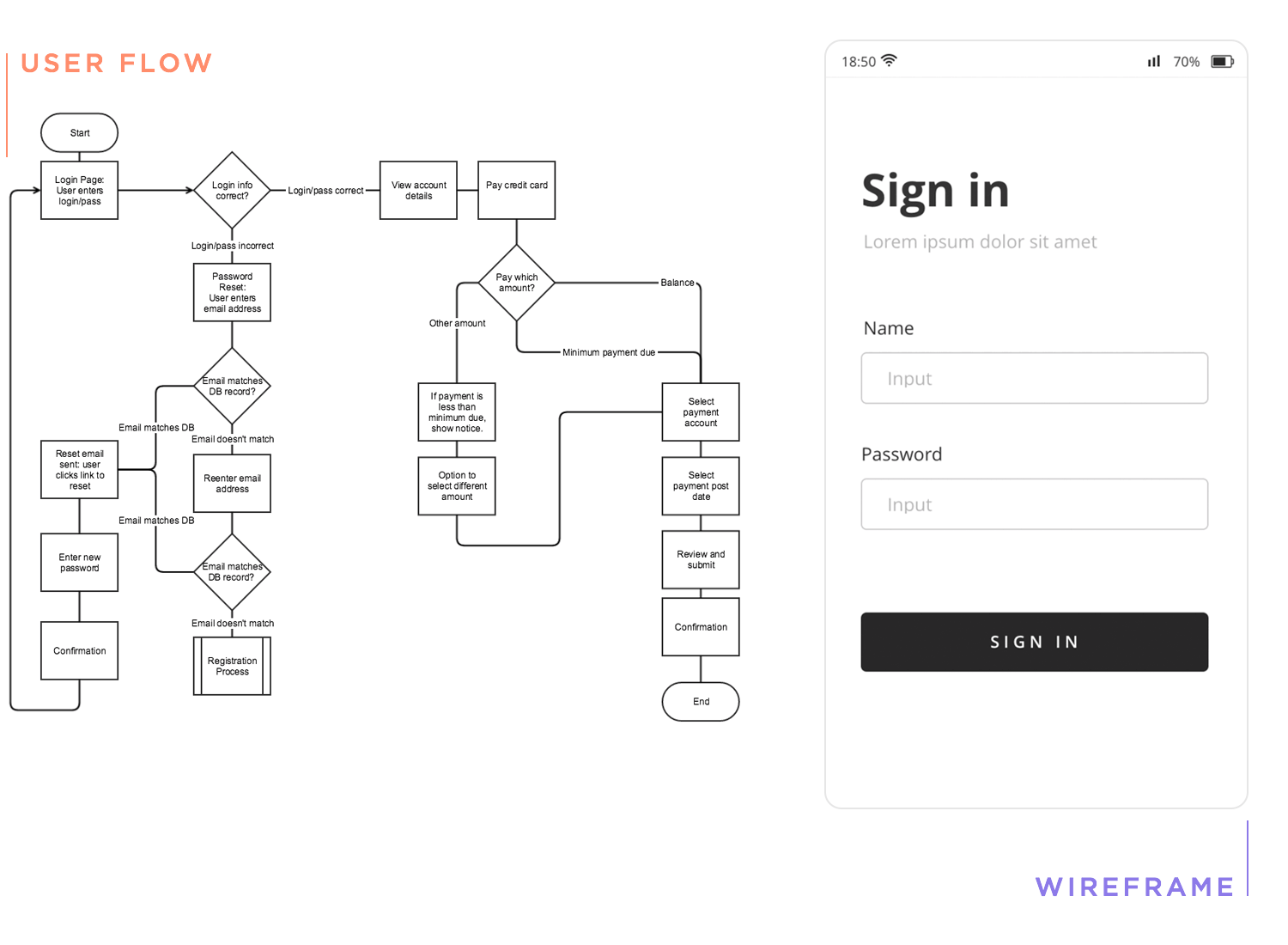
Tout bon design commence par une structure claire, et c’est là qu’intervient l’architecture de l’information. l’architecture de l’information (IA). L’AI organise le contenu et les fonctionnalités afin que les utilisateurs puissent naviguer facilement, trouver ce dont ils ont besoin et atteindre leurs objectifs sans frustration. Imaginez qu’il s’agit d’une feuille de route qui permet de s’assurer que personne ne se perd en chemin. Des outils tels qu’un organigramme UX peut aider à visualiser ces structures, en veillant à ce que tout soit bien organisé et intuitif.
Une fois la structure en place, il est temps de visualiser le produit. Wireframes sont les premiers sketchs, comme la base de votre design, qui se concentrent sur la mise en page et la fonctionnalité plutôt que sur l’esthétique. En commençant par wireframing basse-fidélitévous testez des idées de base, les affinant en prototypes haute-fidélité dont l’aspect et le toucher se rapprochent du produit final.

Ces prototypes permettent aux équipes d’expérimenter, de valider des idées et d’apporter des améliorations avant le début du développement. Avec le bon Outils de design UX, les designers peuvent créer, tester et affiner efficacement ces prototypes, garantissant ainsi un processus transparent du concept à la réalité.
Design d’interaction est l’endroit où la magie opère. Il s’agit de la manière dont les utilisateurs se déplacent dans le produit, de ce qui se passe lorsqu’ils cliquent, glissent ou survolent le produit. Des interactions bien conçues ne se contentent pas de guider les utilisateurs ; elles rendent l’expérience intuitive et agréable. Les boutons qui réagissent en douceur ou les animations qui fournissent un retour d’information sont des éléments subtils mais puissants qui instaurent la confiance et maintiennent l’engagement des utilisateurs.
Le design centré sur l’utilisateur s’appuie sur une approche itérative, flexible et empathique, étroitement liée aux principes du design thinking. Cette méthodologie met l’accent sur la compréhension des défis des utilisateurs, le brainstorming de solutions créatives et l’affinement des idées par des tests et des retours d’information continus. À chaque étape, l’utilisateur reste au centre des préoccupations.
- Faites preuve d’empathie : commencez par observer et dialoguer avec les utilisateurs pour comprendre leurs besoins, leurs frustrations et leurs objectifs.
- Définissez : énoncer clairement les problèmes que vous résolvez, sur la base de vos recherches.
- Idée : Réfléchissez à des solutions qui répondent aux problèmes des utilisateurs tout en atteignant les objectifs de l’entreprise.
- Prototype : créer des représentations tangibles de vos idées, en commençant par des wireframes de faible fidélité et en progressant vers des prototypes détaillés.
- Testez et répétez : validez vos designs avec de vrais utilisateurs, en les affinant jusqu’à ce qu’ils s’alignent sur les attentes des utilisateurs.
Ce processus permet de s’assurer que le produit évolue en fonction des commentaires des utilisateurs et qu’il conserve sa pertinence et sa facilité d’utilisation.
Le design n’est pas un acte solitaire, c’est un travail d’équipe. Pour qu’un produit réussisse, les designers et les développeurs doivent collaborer ensemble pour être efficaces.
Les prototypes servent souvent de langage commun, aidant les deux équipes à rester en phase sur la façon dont le produit doit fonctionner et se sentir. Une communication régulière permet de s’attaquer rapidement aux contraintes techniques sans compromettre l’expérience de l’utilisateur. S’engager dans des projets Les discussions sur les défis et les meilleures pratiques peuvent inspirer de nouvelles approches du travail d’équipe et de la résolution de problèmes.
Lorsque la compréhension des besoins des utilisateurs par les designers s’allie aux compétences techniques des développeurs, il en résulte un produit qui concilie harmonieusement fonctionnalité et expérience agréable pour l’utilisateur.
La création d’un design de qualité ne se limite pas à l’attrait visuel. Il s’agit de créer une expérience pratique, intuitive et facile à parcourir pour les utilisateurs. L’utilisabilité et la les tests utilisateurs jouent un rôle crucial dans ce processus, en aidant les designers à valider leurs idées, à identifier les points douloureux et à affiner les produits pour répondre efficacement aux besoins réels des utilisateurs.

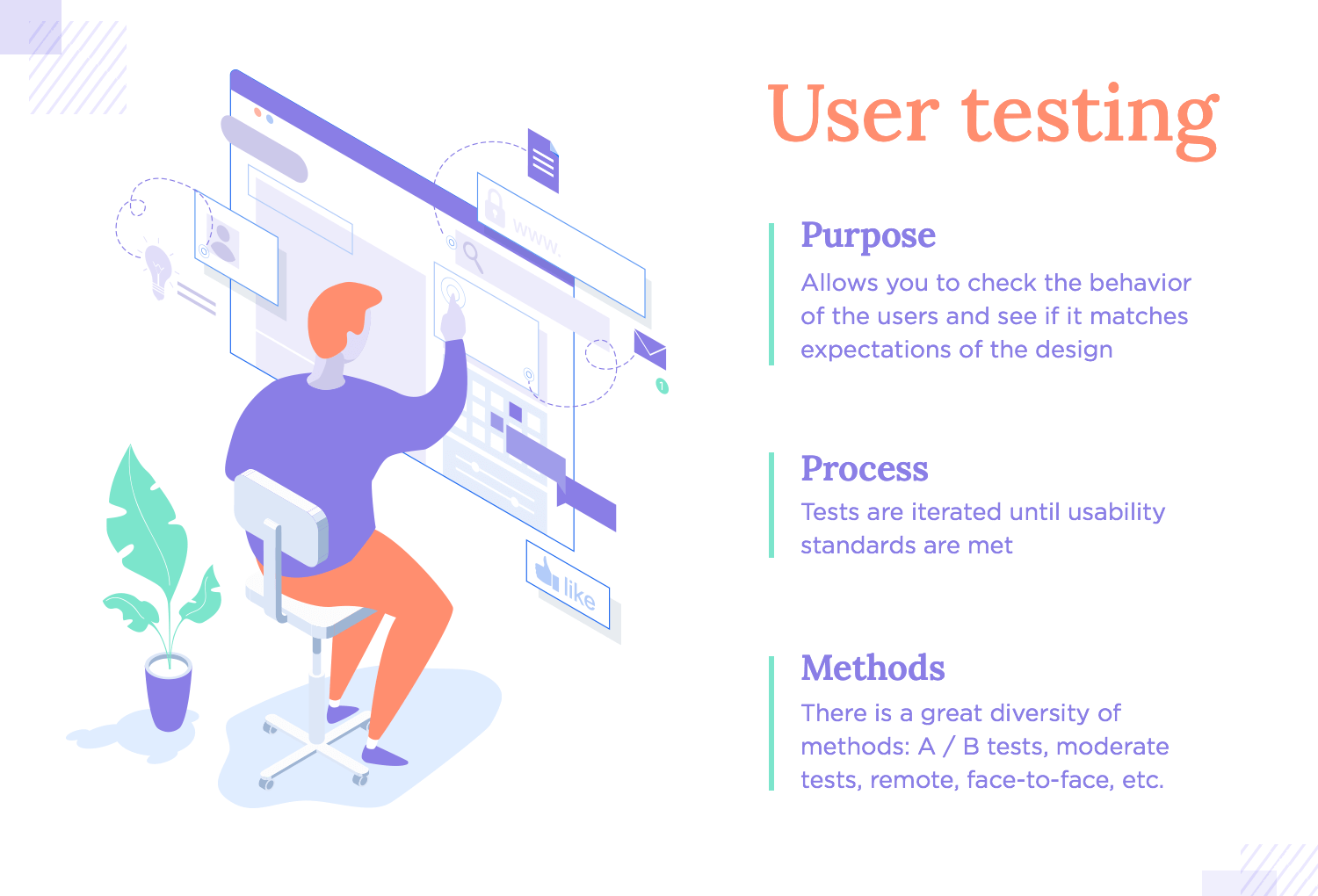
Le test d’utilisabilité est exactement ce qu’il semble être. Il s’agit de tester la facilité avec laquelle les utilisateurs peuvent interagir avec votre produit pour atteindre leurs objectifs. Il ne s’agit pas de tester les utilisateurs, mais plutôt de tester le design lui-même pour voir dans quelle mesure il les aide.
Imaginez que quelqu’un essaie de trouver son chemin dans votre application ou votre site web. La navigation est-elle fluide ou trébuche-t-elle ? Les tests d’utilisabilité, aidés par le bon outils de test d’utilisabilitévous aide à répondre à ces questions, en identifiant les points problématiques et les possibilités d’amélioration.
C’est une étape essentielle pour s’assurer que votre design est pratique, intuitif et aligné sur les attentes des utilisateurs.
Les tests de convivialité se présentent sous de nombreuses formes, chacune offrant des perspectives distinctes. La meilleure approche dépend de vos objectifs spécifiques, de votre calendrier et des ressources dont vous disposez.
- Tests de convivialité modérés : un animateur guide les utilisateurs dans des tâches spécifiques, en observant leurs interactions et en posant des questions de suivi. Cette méthode permet de mieux comprendre le comportement et le mode de pensée des utilisateurs.
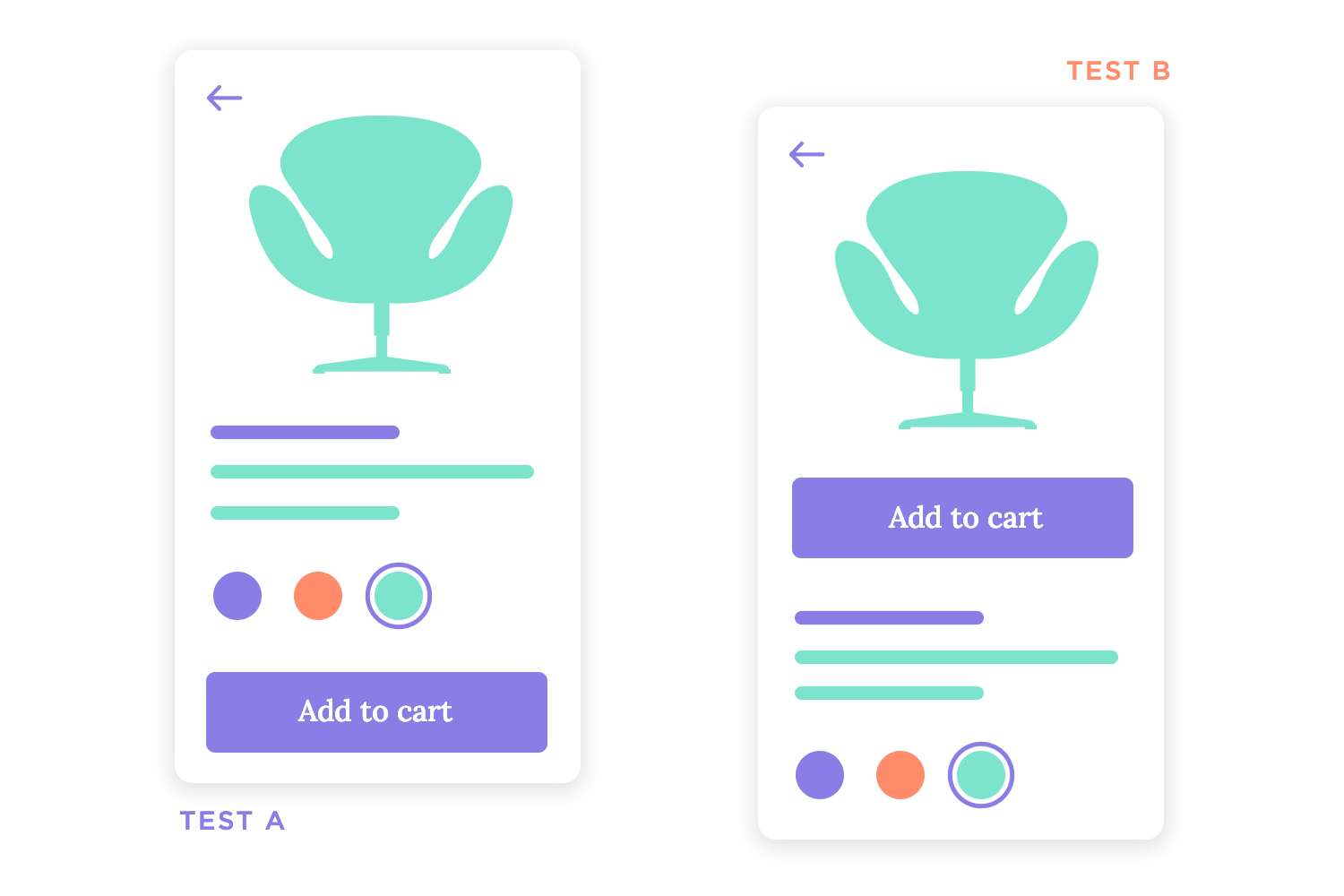
- Tests A/B: tester deux ou plusieurs variantes de design pour voir laquelle est la plus performante. Cette méthode est idéale pour choisir entre des idées concurrentes ou optimiser des caractéristiques spécifiques.
- Tests de guérilla : des tests rapides et informels avec des participants choisis au hasard dans des contextes quotidiens. C’est un moyen rapide de recueillir les premières impressions sans avoir besoin d’une installation à grande échelle.
- Tests à distance : effectuer des tests avec des utilisateurs dans leur propre environnement à l’aide d’outils en ligne. Cette méthode est particulièrement utile pour atteindre divers groupes d’utilisateurs.

Chaque méthode a ses points forts et, souvent, c’est en les combinant que l’on obtient les informations les plus complètes.
Les informations recueillies au cours des tests se répartissent en deux catégories, chacune offrant des perspectives précieuses :
- Retour d’information qualitatif : Il s’agit de commentaires et d’observations d’utilisateurs qui mettent en évidence les frustrations, les réussites ou les confusions au cours de leur interaction. Par exemple, des commentaires tels que « Je n’étais pas sûr de savoir où cliquer ensuite » mettent en évidence les lacunes en matière d’utilisabilité.
- Retour d’information quantitatifIl s’agit de données mesurables telles que les taux d’achèvement des tâches, le temps consacré à la tâche et les taux d’erreur, qui donnent un aperçu de la performance du design.
En combinant ces informations, vous pouvez identifier non seulement les difficultés rencontrées par les utilisateurs, mais aussi les raisons de ces difficultés.
Les tests utilisateurs ne se limitent pas à la collecte de commentaires ; c’est le point de départ pour affiner et améliorer votre design. Après avoir analysé les résultats :
- Relevez les défis liés à la facilité d’utilisation. Par exemple, si les utilisateurs ont du mal à utiliser une fonction particulière, envisagez de la redéfinir ou de la simplifier.
- Améliorez les zones que les utilisateurs ont trouvées attrayantes ou intuitives afin de rehausser l’expérience.
- Testez à nouveau le design mis à jour pour confirmer que les changements ont effectivement permis de résoudre les problèmes et d’améliorer la convivialité générale.
Ce cycle de tests et d’itérations est essentiel pour obtenir un design soigné, sans effort et véritablement convivial.
Une fois que vous avez présenté votre produit à de vrais utilisateurs et que les résultats des tests sont connus, il est temps d’interpréter ces résultats et de les traduire en actions concrètes qui peuvent être prises pour améliorer l’expérience de l’utilisateur. Il y a beaucoup de choses qui peuvent mal se passer avec un design, des formulaires sujets aux erreurs aux échecs de conversion commerciale, les concepteurs seront souvent surpris de la façon dont les gens réagissent au design.
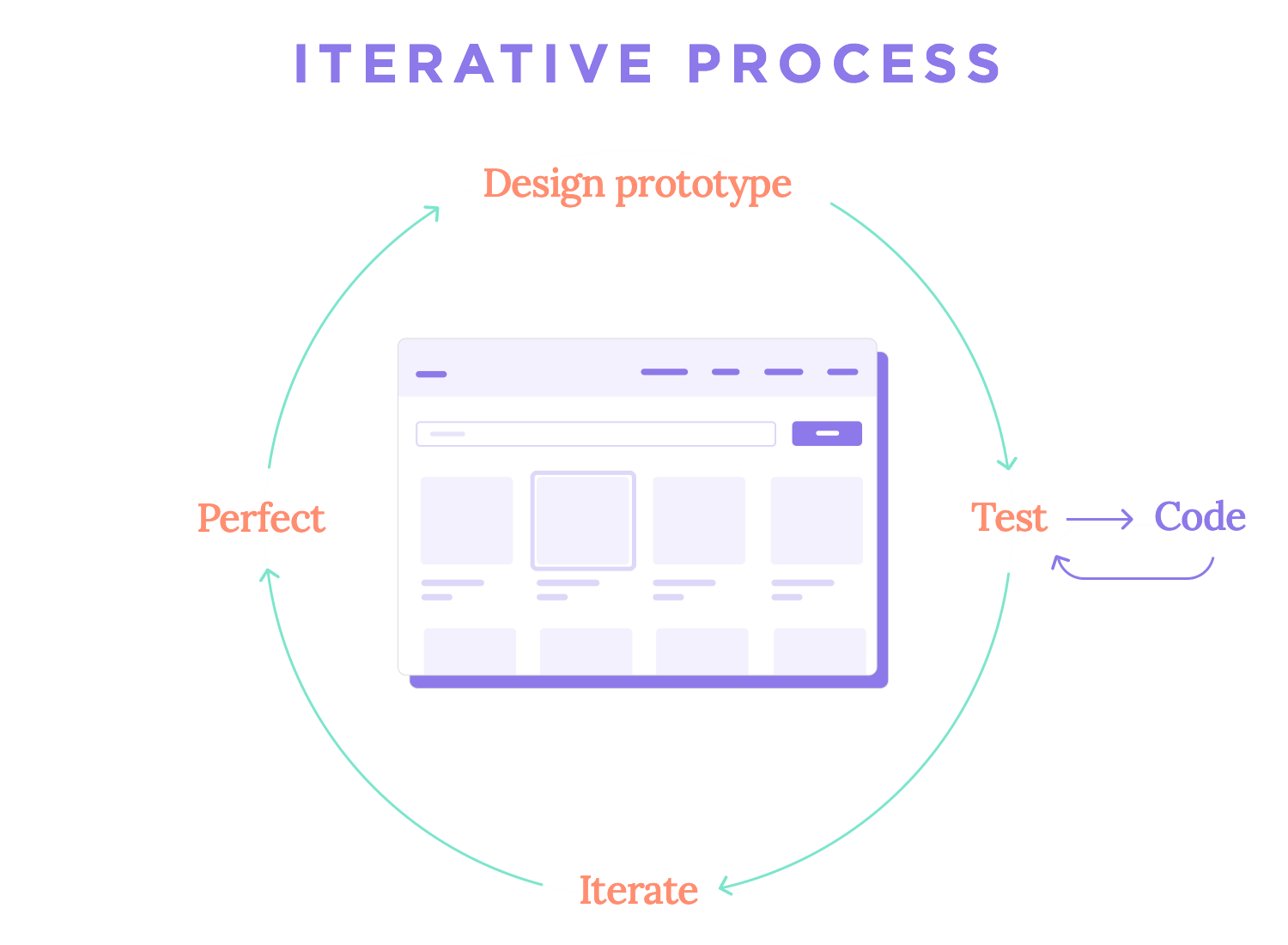
La dernière étape du processus de design UX peut être légèrement déroutante pour les nouveaux venus dans le jeu UX – principalement, parce qu’elle a tendance à ne pas être la fin d’un processus linéaire. Il s’agit en fait d’une étape dans un cycle.
Comme vous le diront la plupart des concepteurs expérimentés, il y a plusieurs vagues de tests et de design dans un produit avant la fin réelle du projet. Les concepteurs ont des idées et créent des prototypes. Le design est mis à l’épreuve, et le résultat est que la mise en œuvre de changements dans le design nécessite de nouveaux tests pour valider le tout.

Ce processus de répétition et d’itération peut sembler insensé et donner l’impression d’une perte de temps, mais rien n’est moins vrai. L’itération est un élément clé du processus de design UX. Avec chaque nouvelle version du design, des améliorations sont apportées et l’élévation de l’ensemble du produit est réalisée. C’est pourquoi les designers expérimentés diront aux débutants de considérer chaque itération comme un pas en avant, et non en arrière.
Cela dit, une fois que tout le monde est satisfait des performances du design, on peut dire que la fin du processus de design est arrivée. À ce stade, l’équipe de design passe le relais à l’équipe de développement, qui prend le prototype ainsi que d’autres éléments livrables et les utilise pour coder le produit dans la vie. Il est vrai que de nombreuses équipes de design poursuivent le cycle de test et d’amélioration du produit longtemps après le transfert, voire après le lancement du produit sur le marché.
Si vous voulez voir comment cela fonctionne dans la vraie vie, allez voir notre conférence UX avec les gens de UserZoom. L’exposé, Recherche UX chez UserZoomL’objectif est d’utiliser les tests et les données pour continuer à améliorer le produit avec de nouvelles mises à jour que les utilisateurs peuvent adorer. C’est très intéressant.
L’itération est le cycle d’affinage et d’amélioration de votre design basé sur les retours réels des utilisateurs. Il ne s’agit pas d’une tâche ponctuelle, mais d’une boucle continue qui garantit que le produit évolue pour répondre aux besoins et aux attentes des utilisateurs.
Lorsque les commentaires mettent en évidence des points à améliorer, qu’il s’agisse de problèmes de navigation, d’instructions peu claires ou de fonctionnalités sous-utilisées, les designers hiérarchisent les changements et affinent le produit. Chaque ajustement est ensuite testé pour valider son efficacité, garantissant ainsi une expérience fluide et conviviale.
Comment cela fonctionne-t-il ?
- Recueillez des informations en retour : recueillez des informations à partir de tests de convivialité, d’analyses et d’évaluations après le lancement.
- Affiner et améliorer : ajuster les designs en fonction des résultats obtenus, en repassant par les étapes précédentes si nécessaire.
- Testez les changements : valider les mises à jour par des tests auprès des utilisateurs, en veillant à ce qu’elles résolvent efficacement les problèmes identifiés.
L’itération ne s’arrête pas au lancement. À mesure que les habitudes des utilisateurs évoluent et que de nouvelles technologies apparaissent, l’itération continue permet au produit de conserver sa pertinence et sa valeur au fil du temps.
Le parcours du design UX n’est pas sans embûches. En cours de route, les designers sont confrontés à des défis qui nécessitent un équilibre, une communication et une résolution créative des problèmes. Voici quelques défis courants et la façon dont les équipes les surmontent :
Au cœur du design UX se trouve un délicat exercice d’équilibre. D’une part, l’objectif est de créer des expériences qui satisfont réellement les besoins des utilisateurs. D’autre part, le produit doit s’aligner sur les objectifs de l’entreprise, tels que l’augmentation du chiffre d’affaires, la fidélisation à la marque ou la réduction des coûts.

Les parties prenantes apportent des perspectives et des priorités diverses, allant des objectifs de marketing à la faisabilité technique. Bien que leur contribution soit inestimable, elle peut parfois entrer en conflit avec les besoins des utilisateurs ou étendre la portée d’un projet.
Pour y parvenir, une communication efficace devient cruciale. Les designers doivent articuler la valeur des décisions UX, en s’appuyant sur des données et des recherches sur les utilisateurs. Il ne s’agit pas seulement de défendre un choix de design, mais de montrer comment il s’aligne à la fois sur les attentes des utilisateurs et sur la réussite de l’entreprise.
Des mises à jour régulières, des prototypes et des aperçus de tests utilisateurs peuvent aider à combler les lacunes et à maintenir l’alignement de tous.
Chaque projet s’accompagne de contraintes telles que des limites budgétaires, des délais serrés ou des restrictions techniques. Ces limites peuvent être ressenties comme des obstacles, mais elles inspirent souvent des solutions créatives.
Imaginez qu’un budget limité exclue les tests approfondis auprès des utilisateurs, mais des tests de guérilla ou des sessions à distance peuvent tout de même fournir des informations utiles. De la même manière, les limitations techniques peuvent inciter à adopter des approches innovantes pour simplifier les fonctionnalités de base d’un produit.
Les contraintes poussent les équipes à donner la priorité à ce qui compte vraiment, en se concentrant sur les fonctionnalités et les expériences qui apportent le plus de valeur.
Concevez l'UX de votre application web et mobile avec Justinmind. Essayez-le gratuitement !

Lorsqu’il s’agit de design UX, il est facile de le voir comme un seul titre de poste, mais la vérité est bien plus riche. Le design UX se nourrit de la collaboration, et le processus implique un large éventail de professionnels, chacun apportant son expertise pour donner vie à une expérience utilisateur exceptionnelle. Explorons comment ces rôles se rejoignent et ce que chacun apporte à la table.
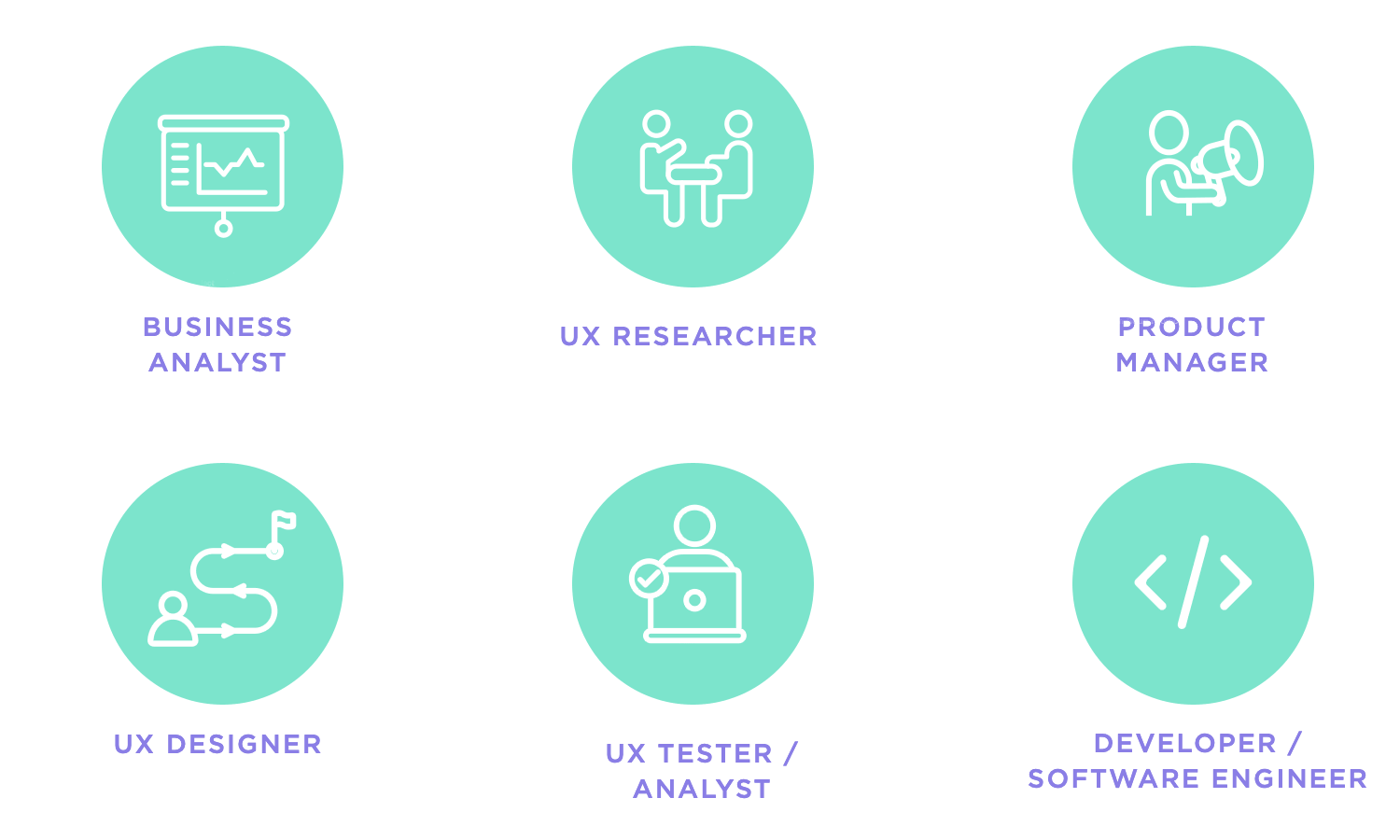
Analyste commercial
Les analystes commerciaux comblent le fossé entre l’aspect commercial et le processus UX. Ils jouent souvent un rôle central dans la phase de découverte, en définissant les objectifs de l’entreprise, en comprenant le domaine du problème et en traduisant les besoins de l’entreprise en exigences exploitables. Leur connaissance approfondie de l’organisation garantit que le produit final s’aligne sur les objectifs stratégiques.
Chercheur UX
Les chercheurs UX sont les détectives du monde du design. Ils approfondissent les comportements, les besoins et les motivations des utilisateurs par le biais de méthodes telles que les entretiens, les enquêtes et les tests d’utilisabilité. Leurs conclusions constituent la base des designs centrés sur l’utilisateur en mettant en lumière les points de douleur et les opportunités.
Chef de produit
Le chef de produit orchestre l’ensemble du processus, en particulier pendant les phases de découverte et de définition des besoins. Il connaît l’entreprise sur le bout des doigts et veille à ce que la solution corresponde aux besoins des utilisateurs et aux objectifs de l’organisation. Les chefs de produit sont le ciment des équipes interfonctionnelles.

UX Designer
Les designers UX sont au cœur de la création d’expériences qui se sentent transparentes et intuitives. Ils plongent profondément dans la compréhension des points de douleur des utilisateurs et transforment ces idées en wireframes, prototypes et designs soignés. Pour exceller dans ce rôle, vous devez perfectionner les compétences essentielles suivantes Les compétences des designers UX est essentiel, car c’est ce qui leur permet de concevoir des solutions qui non seulement sont superbes, mais qui fonctionnent aussi sans effort pour les personnes qui les utilisent.
Testeur / Analyste UX
Les testeurs ou analystes UX se concentrent sur la validation du design. Ils effectuent des tests de convivialité, analysent les commentaires des utilisateurs et identifient les points à améliorer. Leurs observations guident les designers et les développeurs dans l’affinage du produit afin de mieux répondre aux attentes des utilisateurs.
Développeur / Ingénieur logiciel
Les développeurs sont ceux qui transforment la vision du design en réalité. Ils codent le produit final, en s’assurant qu’il fonctionne comme prévu et qu’il s’aligne sur les spécifications de l’UX. La collaboration entre les développeurs et les designers est essentielle pour maintenir l’intégrité de l’expérience utilisateur pendant la mise en œuvre.
S’il est essentiel de comprendre ces rôles, il est tout aussi important de savoir où trouver des opportunités et comment naviguer sur le marché de l’emploi.
Pour trouver le poste UX idéal, il faut d’abord savoir où chercher. Les plateformes suivantes sont d’excellents points de départ pour décrocher votre prochaine opportunité :
- LinkedIn : une puissance de réseautage, LinkedIn est excellent pour trouver des rôles UX et se connecter avec des professionnels de l’industrie.
- Indeed et Glassdoor : des sites d’offres d’emploi populaires où vous pouvez explorer des postes dans différents secteurs d’activité tout en vous renseignant sur la culture d’entreprise par le biais d’évaluations.
- Dribbble et Behance : parfaits pour présenter votre portfolio de design et découvrir des opportunités créatives.
- AngelList : une excellente plateforme pour ceux qui s’intéressent aux start-ups, offrant des rôles uniques et dynamiques.
- Sites d’emploi spécifiques à l’UX : des plateformes comme UX Jobs Board et Just UX Jobs se concentrent exclusivement sur les opportunités UX, garantissant une expérience de recherche d’emploi sur mesure.
Percer sur le marché de l’emploi UX va au-delà de l’envoi de CV. Il s’agit de vous positionner comme un candidat bien préparé et dynamique qui apporte de la valeur à la table. Voici comment vous démarquer.
Votre CV est l’occasion de mettre en avant ce qui vous distingue en tant qu’UX designer. Pour avoir un impact, concentrez-vous sur la mise en valeur de votre expertise avec des outils et des méthodes qui comptent, comme les techniques de recherche utilisateur que vous maîtrisez ou les outils de prototypage que vous connaissez sur le bout des doigts. Ne vous contentez pas d’énumérer vos compétences, mais illustrez vos réalisations par des résultats tangibles, comme la façon dont vous avez amélioré les taux d’achèvement des tâches ou réduit les abandons d’utilisateurs.
N’oubliez pas que chaque poste est unique. Adaptez donc votre CV au poste en question en mettant l’accent sur les expériences et les compétences qui correspondent à ce que l’employeur recherche. Cette approche personnalisée montre que vous n’êtes pas seulement qualifié, mais aussi investi dans l’opportunité.
A portefeuille de design UX est votre billet d’or, alors investissez le temps nécessaire pour le rendre complet et convaincant.
- Faites preuve de variété : incluez des projets qui démontrent un éventail de compétences UX, de la recherche utilisateur au prototypage.
- Mettez l’accent sur la narration : Accompagnez les employeurs potentiels à travers votre processus, le défi à relever, la manière dont vous l’avez abordé et les résultats obtenus.
- Utilisez les éléments visuels à bon escient : incorporez des diagrammes clairs, des prototypes et des études de cas, mais restez concentré sur l’histoire et votre contribution.

Dans le monde de l’UX, tisser des liens peut souvent vous emmener plus loin qu’un CV bien léché. Participer à des événements tels que des rencontres locales, des conférences ou des webinaires est un excellent moyen de rencontrer des professionnels partageant les mêmes idées et des mentors potentiels qui peuvent vous inspirer et vous guider.
Les plateformes de médias sociaux, en particulier LinkedIn et Twitter, sont également des outils inestimables. Partagez votre travail, participez à des conversations et faites connaître votre présence dans la communauté UX. Et n’hésitez pas à faire appel à votre réseau pour obtenir des recommandations ou des conseils ; parfois, une simple présentation peut ouvrir des opportunités inattendues et mener à votre prochaine grande chance.
Le domaine de l’UX évolue rapidement, il est donc essentiel de rester à jour.
- Suivez des cours : des plateformes en ligne comme Coursera ou UX Academy proposent des formations spécialisées.
- Lisez et explorez : suivez les blogs, les podcasts et les livres pour rester informé des tendances et des outils.
- Entraînez-vous régulièrement : travaillez sur des projets personnels ou faites du bénévolat dans le domaine du design pour maintenir vos compétences à jour.
Avec une bonne préparation, vous vous distinguerez non seulement en tant que designer compétent, mais aussi en tant que personne adaptable, connectée et prête à contribuer à n’importe quelle équipe.
Concevez l'UX de votre application web et mobile avec Justinmind. Essayez-le gratuitement !

Se lancer dans le monde du design UX est une aventure pleine d’opportunités, que vous débutiez ou que vous affiniez votre expertise. Il existe de nombreux cours fantastiques pour vous aider tout au long de votre parcours. Voici un aperçu des meilleures options gratuites et payantes pour développer vos compétences et votre confiance en UX design.
Certificat professionnel de design UX de Google – Coursera
Proposé par CourseraCe programme complet couvre l’essentiel du design UX, y compris la recherche sur les utilisateurs, le prototypage et les tests. Il est conçu pour les débutants visant à construire des compétences prêtes à l’emploi dans le design UX.

Programme de design UX – CareerFoundry
Ce cours gratuit et autodidacte offre une solide introduction aux principes du design UX, ce qui le rend idéal pour ceux qui envisagent une carrière dans l’UX. Le cours de CareerFoundry couvre les bases et propose des exercices pratiques pour mettre en application votre apprentissage.

Cours de design UX – Springboard
Tremplin offre une exploration fondamentale des principes de l’expérience utilisateur, donnant un avant-goût du monde dynamique de l’UX. Ce cours gratuit couvre les techniques essentielles de design UX, y compris la recherche utilisateur, le prototypage et le wireframing.

UX Academy – Designlab
Académie UX de Designlab est un programme intensif, dirigé par un mentor, qui explore le processus de design UX. Il comprend des projets pratiques et la construction d’un portefeuille, ce qui le rend adapté à ceux qui veulent sérieusement faire carrière dans le design UX.

Certificat en design d’expérience utilisateur – BrainStation
Le système BrainStation Le certificat de design UX offre un programme d’études ciblé et basé sur des projets qui couvre les principes clés de l’UX. Les participants acquièrent une expérience pratique avec des outils tels que Figma et apprennent des méthodologies telles que le design thinking et la recherche utilisateur, ce qui le rend idéal pour ceux qui cherchent à construire une base UX solide.

Introduction au design UX – Domestika
Ce cours sur Domestika est parfait pour les débutants qui veulent une introduction claire au design UX. Il explore des concepts clés tels que la recherche utilisateur, le prototypage et les tests d’utilisabilité, avec des aperçus pratiques pour vous mettre sur la bonne voie.

Si vous avez commencé votre voyage avec des cours d’UX, les livres peuvent être la prochaine étape à envisager dans ce domaine. Ils offrent des perspectives intemporelles, des exemples du monde réel et des conseils d’experts qui vous aident à affiner vos compétences et à élargir votre perspective. Voici quelques livres incontournables qui vous permettront de rester inspiré et de progresser.
Véritable classique du design UX, ce livre simplifie le concept d’utilisabilité. Le ton Krug et ses exemples pratiques permettent de comprendre pourquoi la création de designs intuitifs est importante et comment l’aborder.

Don Norman’s chef-d’œuvre va au-delà du design numérique pour explorer la façon dont les gens interagissent avec les produits dans la vie de tous les jours. C’est une lecture essentielle pour comprendre le design centré sur l’humain et les principes qui sous-tendent les créations réussies et intuitives.

Ce livre explore la psychologie qui explique pourquoi certains produits font partie de notre vie quotidienne. Si vous êtes curieux de savoir comment concevoir des expériences qui engagent les utilisateurs et les incitent à revenir, Le cadre d’Eyal d’Eyal change la donne.

Pour ceux qui travaillent dans des environnements agiles, Lean UX propose un guide pratique pour intégrer le design dans les flux de travail itératifs. Il s’agit avant tout de collaboration, de rapidité et de prise en compte des besoins réels des utilisateurs.

À propos de Face est un guide approfondi sur le design d’interaction, ce qui en fait une ressource de choix pour ceux qui veulent comprendre les principes qui sous-tendent la création de produits numériques attrayants et efficaces.

Le design UX est au cœur de la façon dont les gens interagissent avec le monde numérique, façonnant des expériences qui résolvent des problèmes réels et rendent la technologie accessible. De la compréhension des besoins des utilisateurs à l’itération sur les retours d’expérience, chaque étape du processus sert à combler le fossé entre les utilisateurs et les solutions.
Ce guide a parcouru l’essentiel, ce qu’est le design UX, pourquoi il est pertinent, les outils et les rôles impliqués, et comment naviguer dans le domaine. Peu importe que vous exploriez simplement les principes de l’UX, que vous approfondissiez le processus itératif ou que vous vous prépariez à entrer sur le marché du travail, l’essentiel à retenir est clair : l’UX consiste à créer des expériences qui fonctionnent, à la fois pour les utilisateurs et pour les entreprises qui en sont à l’origine.
L’évolution des technologies s’accompagne de la nécessité d’un design réfléchi. Pour les designers, cela signifie en restant curieux, en apprenant continuellement et en plaçant toujours les utilisateurs au centre du processus. Avec le bon état d’esprit et les bons outils, vous êtes bien équipé pour relever les défis et saisir les opportunités du design UX.
PROTOTYPER - COMMUNIQUER - VALIDER
OUTIL DE PROTOTYPAGE TOUT-EN-UN POUR LES APPLICATIONS WEB ET MOBILES
Related Content
 Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read
Le défilement infini permet de maintenir l'attention des utilisateurs, mais ce n'est pas toujours le meilleur choix. Ce guide explique quand l'utiliser, quand l'éviter et comment le concevoir correctement.18 min Read Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read
Apprenez à concevoir des prototypes de web et d'applis mobiles, à les tester et à rechercher dans un outil de prototypage dans ce guide complet.15 min Read La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read
La recherche UX peut être un élément moteur du design. Mais quelles sont les méthodes existantes ? Comment l'aborder ? Découvrez-le dans ce billet !10 min Read